كيفية عرض منتجات جديدة في WooCommerce: برنامج تعليمي خطوة بخطوة
نشرت: 2022-04-16هل ستضيف بعض المنتجات الجديدة إلى متجرك عبر الإنترنت ولست متأكدًا من كيفية عرضها؟ أخبار سارة ، لدينا الدليل المثالي لك. في هذه المقالة ، سوف نوضح لك كيفية عرض المنتجات الجديدة في WooCommerce .
لماذا تعرض منتجات جديدة في متجر WooCommerce الخاص بك؟
عند إضافة منتجات جديدة إلى موقع التجارة الإلكترونية الخاص بك ، من المهم جدًا إعلام عملائك بها . المنتجات الحالية لمتجرك معروفة بالفعل لمعظم عملائك وقد تم شراؤها بالفعل.
ولكن عند إضافة المنتجات الجديدة إلى متجرك ، يجب أن يكون عملاؤك على دراية بها جيدًا. إذا لم يتم تمييز المنتجات الجديدة بشكل صحيح على موقع الويب الخاص بك ، فقد تفقد الكثير من العملاء المحتملين لمجرد عدم معرفتهم بالمنتجات الجديدة.
لذلك للتأكد من أن العملاء قد اهتموا بمنتجاتك الجديدة ، فأنت بحاجة إلى عرضها بشكل صحيح في متجر WooCommerce الخاص بك. سيؤدي ذلك إلى جعل العملاء يلاحظون المنتجات الجديدة ويزيد من إمكانية شراء هذه المنتجات . الآن ، دعنا نلقي نظرة على كيفية عرض المنتجات الجديدة في WooCommerce.
كيفية عرض المنتجات الجديدة في WooCommerce؟
يمكنك عرض منتجات جديدة في WooCommerce باستخدام طريقتين رئيسيتين :
- خيارات WooCommerce الافتراضية
- برمجيا
1. اعرض المنتجات الجديدة بخيارات WooCommerce الافتراضية
يعد WooCommerce بالفعل نظامًا أساسيًا مرنًا وقويًا للغاية لتصميم موقع ويب للتجارة الإلكترونية. لذلك ، فقد فكروا بالفعل في المنتجات الجديدة التي قد تضيفها إلى موقع الويب الخاص بك.
بمجرد إعداد WooCommerce لموقع الويب الخاص بك بالكامل ، فإنه يأتي مع كتل مضمنة وخيارات الرمز القصير لعرض منتجاتك الجديدة. يتم تضمين هذه الخيارات في WooCommerce افتراضيًا ولا تحتاج إلى أي أدوات إضافية لاستخدامها. ولكن تأكد فقط من استخدام أحد مظاهر WooCommerce المتوافقة حتى لا تواجهك أية مشكلات مرئية أثناء استخدامها.
1.1 عرض المنتجات الجديدة مع الكتل
لإظهار منتجاتك الجديدة باستخدام كتل WooCommerce ، تحتاج إلى فتح الصفحة التي تريد عرضها أولاً. يمكنك أيضًا إنشاء صفحة جديدة للمنتجات الجديدة فقط إذا كنت تريد ذلك. لكن في هذا القسم ، سنعرض المنتجات الجديدة على إحدى الصفحات الموجودة في متجر WooCommerce الخاص بنا.
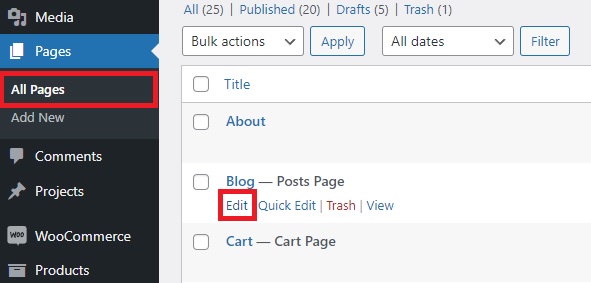
لذا انتقل إلى Pages> All Pages وانقر فوق تحرير للصفحة التي تريد عرض المنتجات فيها.

إذا كنت ترغب في إضافة صفحة جديدة بالكامل ، فانقر فوق إضافة جديد .
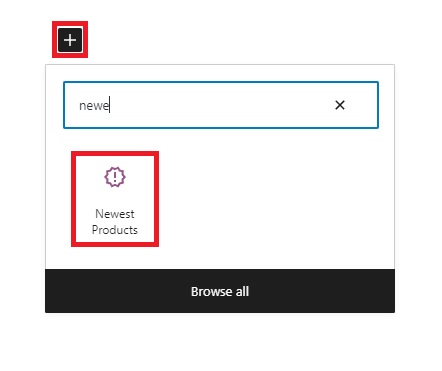
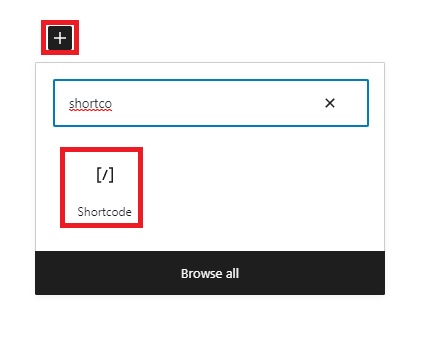
بمجرد فتح محرر الصفحة ، انقر فوق رمز " + " وابحث عن مجموعة " أحدث المنتجات " هنا.

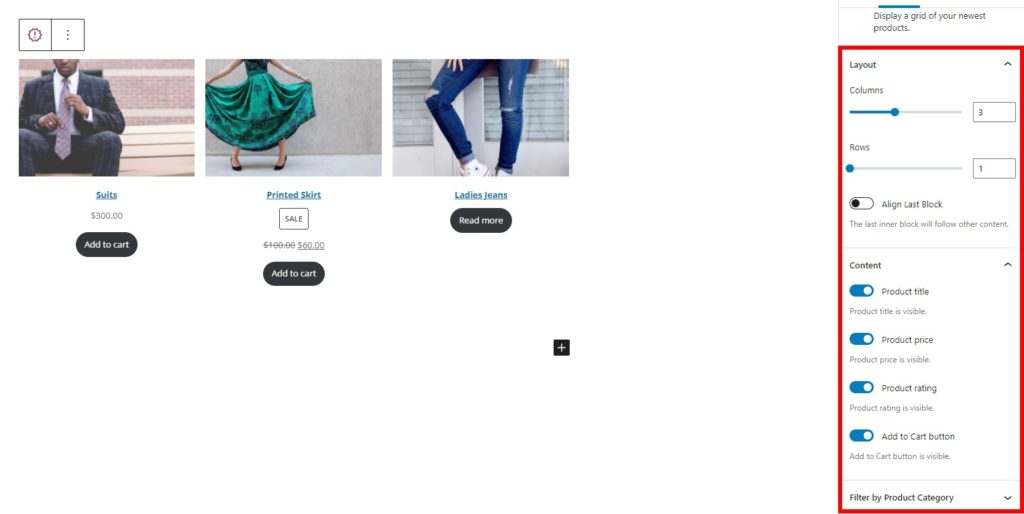
بعد إضافته إلى الصفحة ، ستتمكن من رؤية الإعدادات الخاصة به على الجانب الأيمن من شاشتك. أولاً ، يمكنك تغيير تخطيط الكتلة حيث يمكن تعديل عدد الصفوف والأعمدة وكذلك محاذاتها لتتبع محتوى آخر.

وبالمثل ، يمكنك أيضًا اختيار جعل العنوان وسعر المنتج وتقييم المنتج والإضافة إلى زر سلة التسوق مرئيًا.
يمكن إضافة المنتجات الجديدة وفقًا لفئاتها الخاصة.
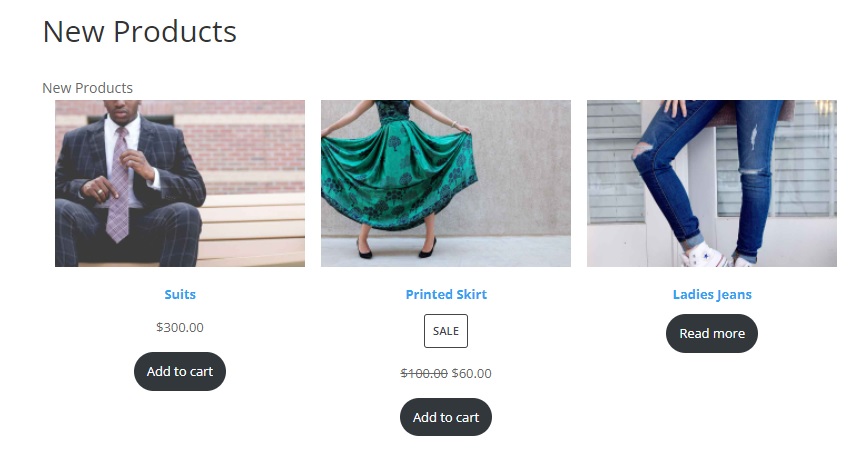
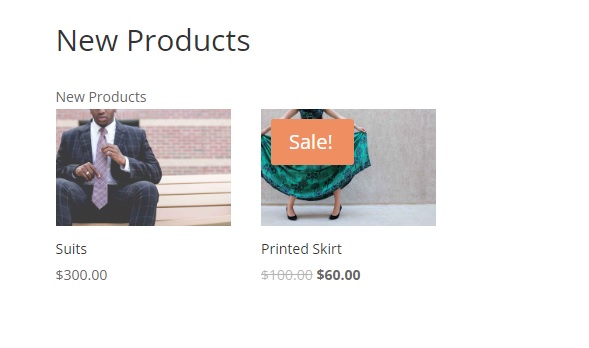
بمجرد الانتهاء من إجراء جميع التغييرات ، قم بتحديث الصفحة أو نشرها . ستتمكن من رؤية المنتجات الجديدة عند معاينة الصفحة.

1.2 عرض المنتجات الحديثة مع الرموز القصيرة
كما ذكرنا سابقًا ، يمكنك عرض المنتجات الجديدة في WooCommerce باستخدام الرموز القصيرة أيضًا. يوفر لك WooCommerce عددًا من خيارات الرموز القصيرة التي يمكنك استخدامها. يمكنك إضافة المنتجات الجديدة مع الرمز القصير
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
لاستخدام هذا الرمز القصير ، قم بتحرير صفحة موجودة أو إضافة صفحة جديدة إلى موقع WordPress الخاص بك مرة أخرى. ثم ، انقر فوق رمز " + " لإضافة كتلة رمز قصير جديد هنا.

يمكنك أيضًا إضافة المزيد من السمات إلى الرمز المختصر لجعله أكثر تحديدًا. على سبيل المثال ، سيعرض الرمز المختصر التالي منتجين جديدين لكل صفحة من فئة الملابس.
بعد إضافة هذا الرمز القصير ، قم بتحديث الصفحة مرة أخرى. إذا نظرت إلى معاينة الصفحة ، فستتمكن من رؤية المنتجات الجديدة المضافة مؤخرًا المعروضة عليها.

ملاحظة: نظرًا لأن هذا رمز قصير ، يمكنك حتى إضافته إلى مناطق عناصر واجهة المستخدم في موقع الويب الخاص بك مثل الأشرطة الجانبية أو مناطق التذييل في موقع الويب الخاص بك. ما عليك سوى إجراء التغييرات اللازمة على الرمز القصير ليناسب تصميم مناطق عناصر واجهة المستخدم ونشره.
2. عرض المنتجات الجديدة برمجيًا
لنفترض أنك تريد عرض المنتجات في أماكن متعددة على موقع الويب الخاص بك. بعد ذلك ، قد يكون فتح جميع الأقسام المطلوبة من موقع الويب الخاص بك وإضافة الكتلة أو الرمز القصير إليها أمرًا شاقًا للغاية. بدلاً من ذلك ، يمكنك فقط إضافة رمز إلى ملفات السمات الخاصة بك لعرض شارة "جديدة" على المنتجات الجديدة لمتجر WooCommerce.
ولكن قبل المضي قدمًا ، يرجى التأكد من الاحتفاظ بنسخة احتياطية من موقع الويب الخاص بك وإنشاء سمة فرعية باستخدام أحد المكونات الإضافية للسمات الفرعية. سيضمن ذلك عدم تأثر جميع التغييرات التي تجريها على ملفات السمات الأساسية عند تحديث سمة WordPress.
2.1. افتح ملف وظيفة النسق
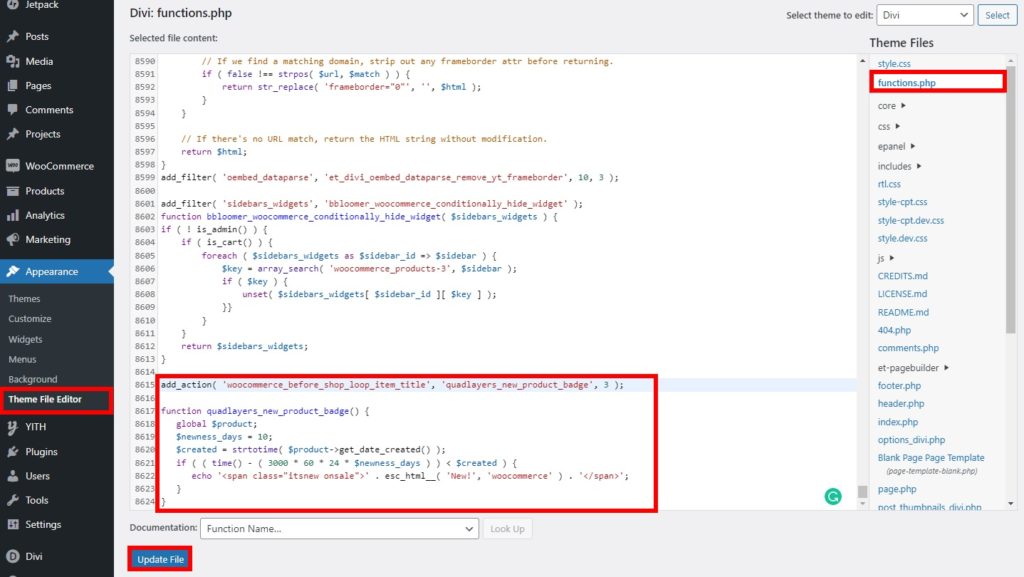
سنضيف مقتطف الشفرة إلى ملف function.php الخاص بموضوعك. لذلك ، انتقل إلى Theme> Theme File Editor من لوحة معلومات WordPress الخاصة بك بعد تنشيط السمة الفرعية.
بعد ذلك ، ستحتاج إلى فتح ملف jobs.php من ملفات السمات الموجودة على الجانب الأيمن من الشاشة.

2.2. أضف الكود إلى ملفات النسق
بعد فتح ملف وظائف السمة ، قم بالتمرير لأسفل إلى أسفل الملف والصق مقتطف الشفرة التالي هنا.
add_action ('woocommerce_before_shop_loop_item_title'، 'quadlayers_new_product_badge'، 3) ؛
دالة quadlayers_new_product_badge () {
منتج $ عالمي؛
newness_days = 10 دولار ؛
$ تم إنشاؤه = strtotime ($ product-> get_date_created ()) ؛
إذا ((الوقت () - (60 * 60 * 24 * $ newness_days)) <$ تم إنشاؤه) {
صدى '<span class = "itsnew onsale">'. esc_html __ ("جديد!"، "woocommerce"). "</span>" ؛
}
}سيضيف الرمز أعلاه الشارة الجديدة إلى المنتجات التي تمت إضافتها إلى موقع الويب الخاص بك في آخر 10 أيام . يمكنك ضبط عدد الأيام وفقًا لاحتياجات موقع الويب الخاص بك. يمكن تغييرها اعتمادًا على عدد الأيام التي تعتبر فيها منتجاتك المضافة مؤخرًا جديدة.
بعد إضافة الرمز ، انقر فوق تحديث الملف .
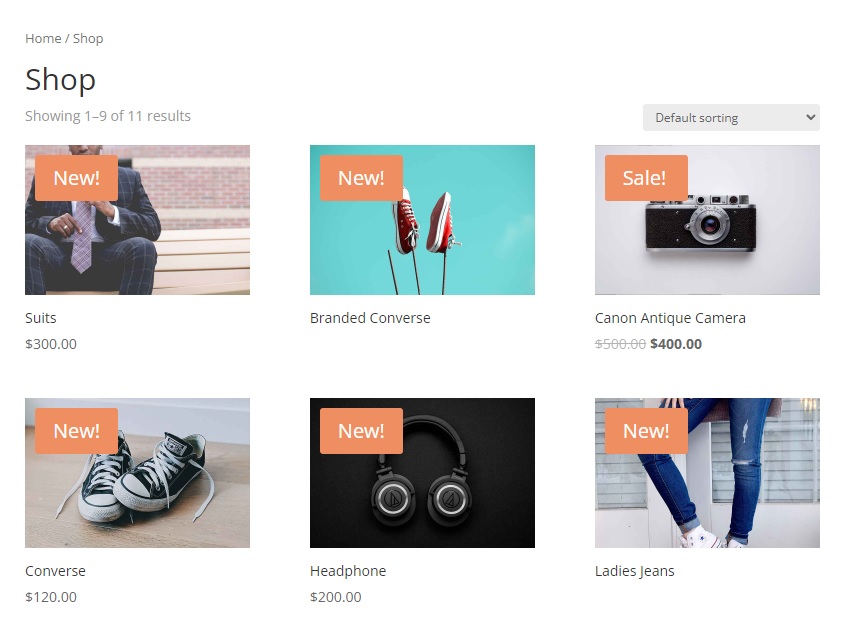
ستتمكن من رؤية إضافة الشارة الجديدة إلى المنتجات الجديدة لمتجر WooCommerce عند معاينتها. أسرع طريقة لعرضها هي من صفحة المتجر نفسها.

إذا لم تكن مرتاحًا لفتح ملفات السمات ، فيمكنك أيضًا استخدام مكون إضافي لمحرر التعليمات البرمجية مثل Code Snippets لإضافة هذه الرموز. كل ما عليك فعله هو تثبيت البرنامج المساعد وإضافة الكود في محرر كود البرنامج المساعد.
هذا هو! يمكن لعملائك الإقرار بالمنتجات الجديدة التي أضفتها إلى متجر WooCommerce الآن.
المكافأة: قم بتعيين وعرض الصورة المميزة في WooCommerce
لقد أوضحنا لك بالفعل كيفية عرض المنتجات الجديدة في متجر WooCommerce الخاص بك. وبالمثل ، قد يكون من المفيد لك معرفة كيفية تعيين وعرض المنتجات المميزة أيضًا. تسلط المنتجات المميزة الضوء على منتجات متجرك مما يساعدك في الحصول على المزيد من المبيعات لهذه المنتجات مع التعرض الإضافي الذي تحصل عليه في متجرك.
لذا كمكافأة ، سنوضح لك كيفية تعيين المنتجات المميزة في متجرك وعرضها أيضًا. لنبدأ بتصنيف المنتجات على أنها مميزة.
1. تعيين المنتجات المميزة في متجرك
يمكنك بسهولة تعيين المنتجات المميزة في متجرك عبر الإنترنت. يمكن تمييز الحالة المميزة للمنتجات الحالية وكذلك للمنتجات المضافة حديثًا على موقع WooCommerce الخاص بك. هناك طرق مختلفة للقيام بذلك هنا ، لكننا سنستخدم فقط صفحة تحرير المنتج في لوحة معلومات WooCommerce الخاصة بك.
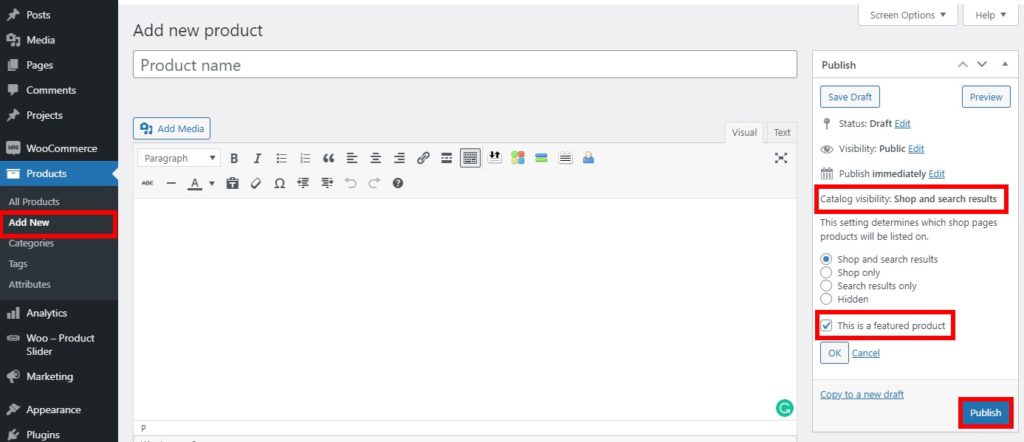
ما عليك سوى الانتقال إلى المنتجات> جميع المنتجات من لوحة معلومات WooCommerce والنقر فوق تحرير للمنتج الذي تريد تعيينه كمنتج مميز. إذا كنت ترغب في إضافة منتج جديد كمنتج مميز ، فانقر فوق إضافة جديد .
في كلتا الحالتين ، ستتم إعادة توجيهك إلى صفحة تحرير المنتج في متجرك عبر الإنترنت. إذا نظرت إلى الجانب الأيمن من شاشتك هنا ، فسترى قسم رؤية كتالوج المنتج. الآن ، ستحتاج إلى تعديل خيارات الرؤية للمنتج من هذا القسم وتحديد الخيار " هذا منتج مميز " .

ثم انشر المنتج إذا كان منتجًا جديدًا. أو انقر فوق " تحديث " لتعيين منتج حالي كمنتج مميز.
ممتاز! لديك منتج مميز لمتجر التجارة الإلكترونية الخاص بك. الآن دعنا نمضي قدما ونعرضه.
2. اعرض المنتجات المميزة
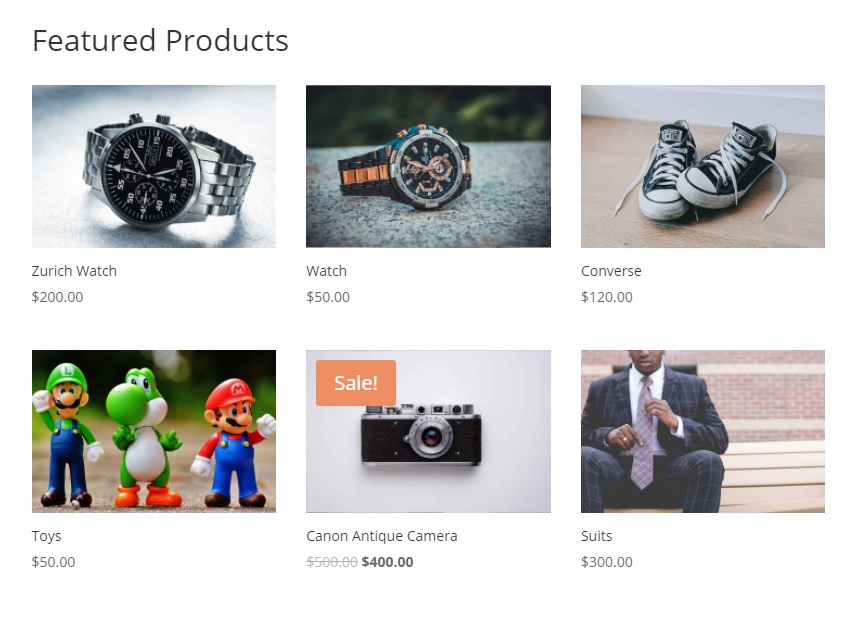
نظرًا لأنك أضفت منتجًا مميزًا إلى متجر WooCommerce الخاص بك ، يجب عليك عرض المنتج المميز الجديد أيضًا. أسهل طريقة لعرض المنتجات المميزة هي استخدام الرموز القصيرة. بمساعدة الرموز القصيرة ، يمكنك بسهولة عرض المنتجات المميزة الجديدة على الصفحة الرئيسية نفسها.
وبالمثل ، فإن WordPress و WooCommerce مناسبان للغاية للرموز القصيرة. هذا هو السبب في أنه يمكن استخدام الرموز القصيرة بسهولة لعرض المنتجات المميزة في أي مكان في متجرك عبر الإنترنت.
كل ما عليك فعله هو إضافة الرمز المختصر التالي إلى جزء الموقع الذي تريد عرض المنتجات المميزة فيه. إذا لم تكن معتادًا على استخدامها ، فيرجى إلقاء نظرة على دليلنا الكامل حول أكواد WooCommerce المختصرة.
[ featured_products ]بالإضافة إلى ذلك ، يمكنك إجراء بعض التغييرات على الرمز القصير ولديك قدر أكبر من التحكم في كيفية عرضها في متجرك. دعونا نفكر في الرمز القصير التالي:
[ featured_products per_page=”6” columns=”3” ]إذا كنت تستخدم هذا الرمز القصير ، فسيتم عرض إجمالي 6 منتجات مميزة فقط في 3 أعمدة.
بمجرد إضافة الرمز المختصر المطلوب إلى موقع الويب الخاص بك ، ما عليك سوى تحديث المنشور أو الصفحة ومعاينة التغييرات في الواجهة الأمامية. سيتم عرض المنتجات المميزة وفقًا لذلك.

هناك المزيد من الطرق لتعيين وعرض المنتجات المميزة الجديدة في متجر WooCommerces أيضًا. لمزيد من المعلومات حول هذا الموضوع ، لدينا أيضًا برنامج تعليمي كامل حول كيفية تعيين وعرض المنتجات المميزة في WooCommerce.
خاتمة
هذا يقودنا إلى نهاية دليلنا حول كيفية عرض المنتجات الجديدة في WooCommerce . إنها ضرورية للغاية لزيادة معدلات التحويل لمتجرك من خلال جذب عملائك إلى المنتجات الجديدة. للتلخيص ، يمكنك عرض المنتجات الجديدة بطريقتين رئيسيتين:
- خيارات WooCommerce الافتراضية
- برمجيا
تتضمن خيارات WooCommerce الافتراضية استخدام الرموز القصيرة أو الكتل التي يتم توفيرها افتراضيًا في WooCommerce. ولكن إذا كانت لديك معرفة فنية أساسية ، فيمكنك حتى استخدام الرموز لعرض المنتجات الجديدة عن طريق إضافة شارة جديدة عليها.
لقد قمنا أيضًا بتضمين دليل قصير لتعيين وعرض المنتجات المميزة في WooCommerce مع هذا البرنامج التعليمي. يمكن أن يكون هذا مفيدًا جدًا إذا كنت ترغب في عرض المنتجات الجديدة كمنتجات مميزة أيضًا. او اخرى. يمكنك حتى تعيين المنتجات الموجودة على أنها مميزة وعرضها على موقع الويب الخاص بك.
هل كان دليل الخروج مفيدًا لك؟ كيف تعرض المنتجات الجديدة في متجرك؟ لو سمحتوا دعونا نعرف في التعليقات
في هذه الأثناء ، إليك بعض المقالات الأخرى التي قد تهمك:
- كيفية إضافة مصممي المنتجات إلى WooCommerce
- خطوات سريعة لإضافة قائمة الرغبات إلى متجر WooCommerce الخاص بك
- كيفية استيراد المنتجات في WooCommerce
