كيفية عرض الفئات الفرعية في صفحات الفئات في WordPress
نشرت: 2022-10-30يوفر WordPress مرونة كبيرة لعرض منشورات المدونة بطريقة منظمة عن طريق فصلها إلى فئات وفئات فرعية. لذلك ، يسهل على القراء العثور على المنشورات التي يرغبون فيها. وبالنسبة للمدونين أو مالكي مواقع الويب ، يصبح من الأسهل جذب القراء إلى فئات ومشاركات معينة.
ومع ذلك ، فإن المدونين الأذكياء غير راضين عن هذه المرونة الفردية. يريدون المزيد من WordPress. إنهم يريدون أيضًا جذب انتباه القارئ إلى الفئات الفرعية جنبًا إلى جنب مع الفئات ومشاركات المدونات. لكن السؤال هو ، كيف يتم عرض الفئات الفرعية على صفحة الفئة في WordPress؟
يمكنك بسهولة عرض الفئات الفرعية على صفحات الفئات في WordPress باتباع 5 خطوات بسيطة.
الخطوة 1: تثبيت PostX Plugin
الخطوة 2: قم بتشغيل الملحق منشئ الموقع الديناميكي لـ PostX
الخطوة 3: ابدأ في إنشاء قالب صفحة فئة مخصصة
الخطوة 4: أضف كتلة تصنيف مع قوالب النشر
الخطوة 5: اختر الفئات الفرعية المرغوبة باستخدام استعلامات التصنيف
ما هو الفرق بين الفئات والفئات الفرعية؟
فئات WordPress هي صفحات أرشيفية يتم فيها تجميع أنواع متشابهة من منشورات المدونة معًا لتنظيمها والسماح للقراء بالعثور عليها دون عناء.
الفئات الفرعية هي الفئات الفرعية للفئات الرئيسية المستخدمة لإنشاء مجموعات متخصصة من منشورات المدونة. على سبيل المثال ، لديك فئة من الأخبار ، لذا يمكنك إنشاء فئات فرعية مثل أخبار الرياضة ، وأخبار الأفلام ، وأخبار الألعاب ، وما إلى ذلك.
لماذا يجب أن نعرض الفئات الفرعية في صفحات الفئات؟
قد تكون معظم مدونات WordPress أو مواقع الويب مطلوبة فقط للحصول على فئات. لكن بعض المدونات التي تحتوي على مئات المنشورات ضمن نفس الفئة ، يوصى بأن يكون لها فئات فرعية أيضًا.
يمكنك بسهولة عرض الفئات في قائمة WordPress والشريط الجانبي. لكن ماذا عن الفئات الفرعية؟ نعم ، يمكنك أيضًا عرض الفئات الفرعية مع الفئات. لكنها قد تكون مربكة للقراء. يوصى بتسليط الضوء على الفئات الفرعية لجعلها تبرز من الفئات الرئيسية.
لذلك ، للحصول على مزيد من الاهتمام وتسهيل التنقل للقراء ، من المهم عرض الفئات الفرعية داخل صفحات الفئات. لذلك ، لن يشعر الزوار بالارتباك وسيكون بإمكانهم العثور على منشورات المدونة المرغوبة بسهولة تامة.
كيفية عرض الفئات الفرعية في صفحة الفئة في WordPress
الآن ، تأتي النقطة الرئيسية في هذا الدليل. نظرًا لأنك تريد عرض الفئات الفرعية في صفحات الفئات ، فسيكون من الأسهل بالنسبة لك باستخدام قالب صفحة فئة مخصصة. لا تقلق ، فالأمر ليس بالصعوبة التي قد تتصورها. ما عليك سوى اتباع الخطوات التالية وستدرك مدى سهولة ذلك.
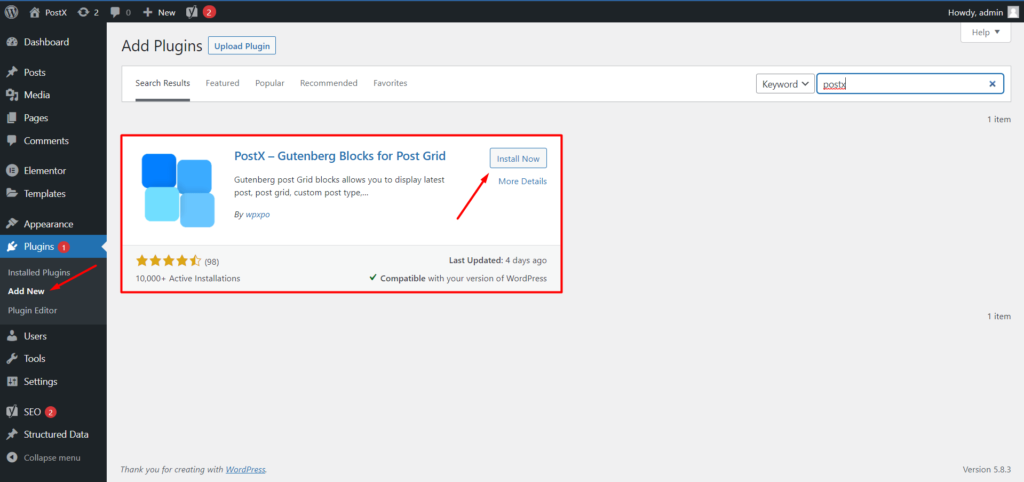
الخطوة 1: تثبيت PostX Plugin
بادئ ذي بدء ، يجب عليك تثبيت المكون الإضافي PostX. إنه حل شامل يستند إلى Gutenberg لإنشاء أي نوع من مدونة WordPress. يمكنك بسهولة تثبيت هذا المذهل من دليل WordPress. من أجل هذا:
- انقر فوق الزر "إضافة جديد" من قسم الملحقات
- اكتب "PostX" في شريط البحث
- قم بتثبيت وتنشيط المكون الإضافي PostX

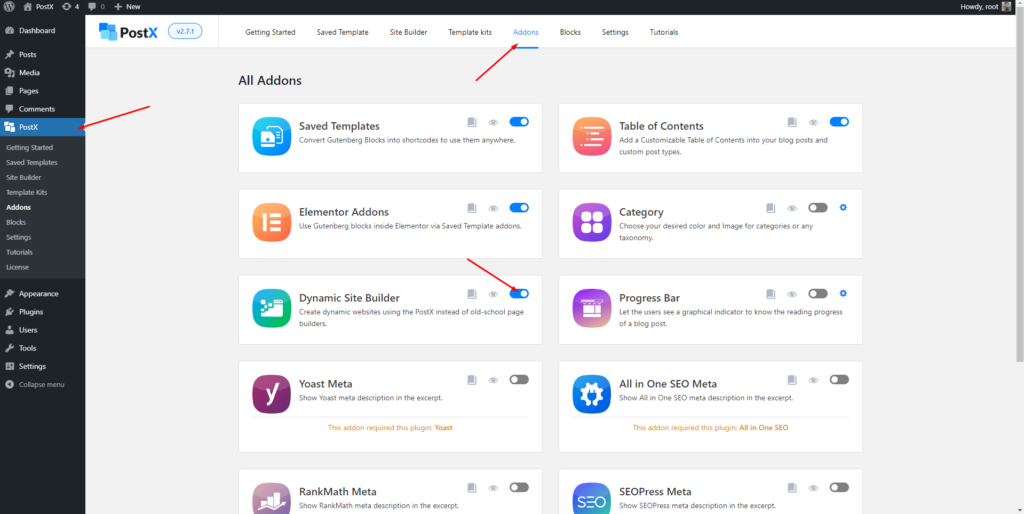
الخطوة 2: قم بتشغيل الملحق منشئ الموقع الديناميكي لـ PostX
كما قلت سابقًا ، سننشئ قالب صفحة فئة مخصصة. توفر PostX ملحقًا مذهلاً منشئ موقع ديناميكيًا يستند إلى Gutenberg. يساعد في إنشاء قوالب لجميع الصفحات المطلوبة من مدونة WordPress أو موقع مجلة الأخبار. لذلك ، علينا تشغيل الملحق لبدء استخدامه. من أجل هذا:
- انتقل إلى قسم الإضافات في PostX
- قم بتشغيل الملحق منشئ الموقع الديناميكي

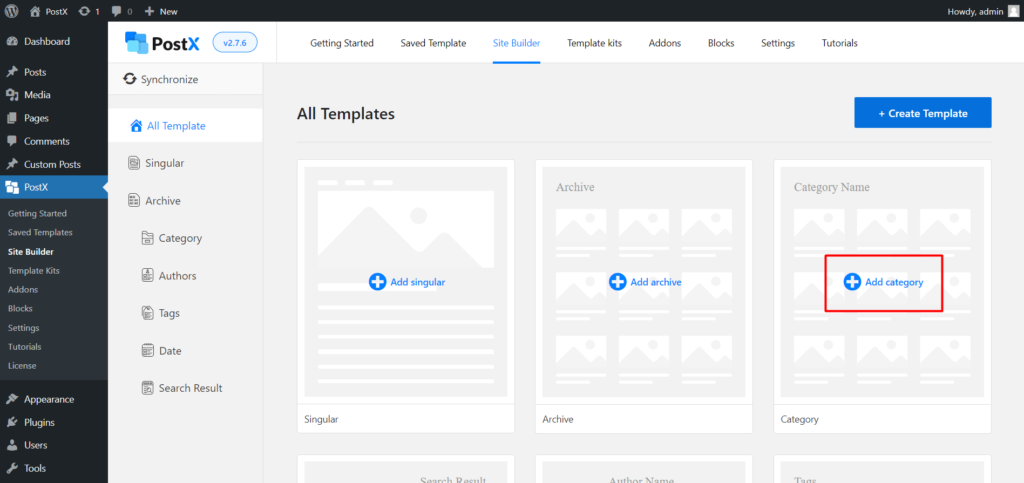
الخطوة 3: ابدأ في إنشاء قالب صفحة فئة مخصصة
بعد تشغيل Dynamic Site Builder ، يمكننا البدء في إنشاء قالب صفحة فئة مخصصة. بادئ ذي بدء ، يتعين علينا الانتقال إلى قسم Site Builder في PostX. ومن ثم يتعين علينا النقر فوق الزر "إضافة فئة".

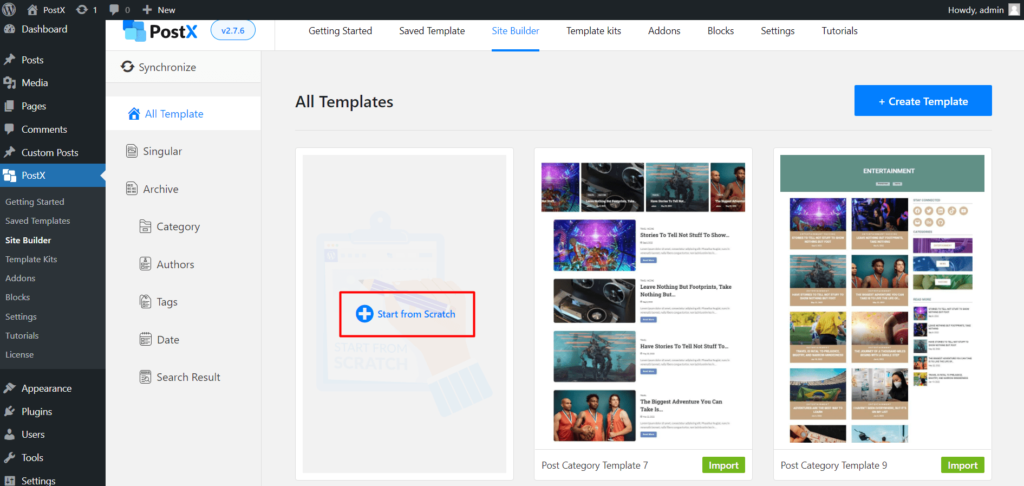
هنا ، يمكننا أن نرى أن هناك بعض القوالب المعدة مسبقًا متاحة لبدء الإنشاء. ومع ذلك ، على سبيل المثال ، أقوم بالنقر فوق "Start from Scratch" لأنني أريد إنشاء واحدة جديدة.

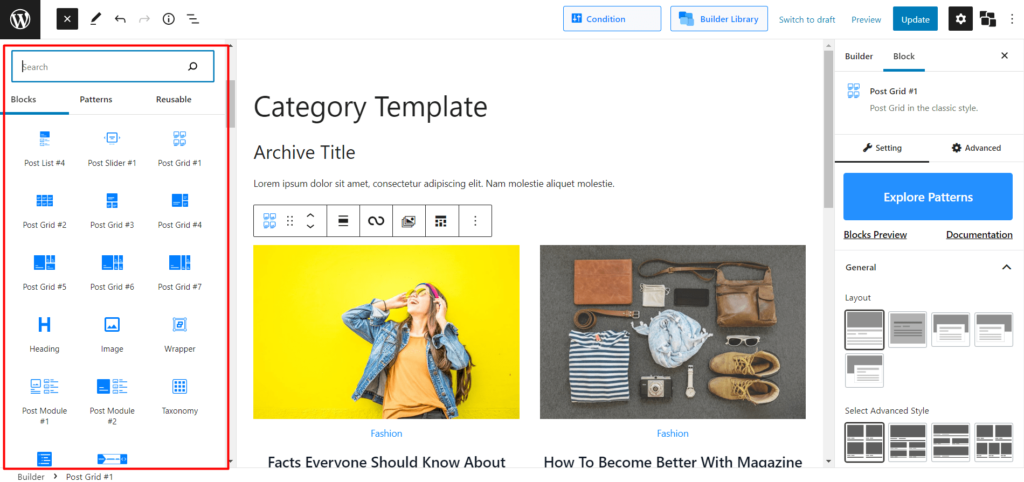
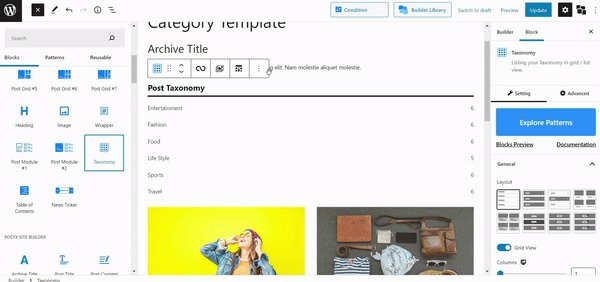
الآن ، يمكنك رؤية صفحة فارغة. بالنسبة لجزء التخصيص ، توفر PostX بعض الكتل المذهلة. لعرض عناوين صفحات الفئات ، نحتاج إلى إضافة عنوان الأرشيف ومنشورات المدونة ، نحتاج إلى إضافة أي من كتل النشر. في الوقت الحالي ، أستخدم كتل Post Grid 1 حيث أريد عرض المنشورات في تخطيط الشبكة.

هذا قالب الفئة جاهز تقريبًا. الآن نحتاج فقط إلى إضافة فئات فرعية إليها. الذي سيتم القيام به في الخطوة التالية. يمكنك معرفة المزيد حول إنشاء قالب صفحة فئة مخصصة عن طريق النقر هنا.
الخطوة 4: أضف كتلة تصنيف مع قوالب النشر
نظرًا لأننا نريد عرض الفئات الفرعية على صفحات الفئات ، يتعين علينا إضافة كتلة التصنيف إلى الموضع المطلوب في قالب الفئة.
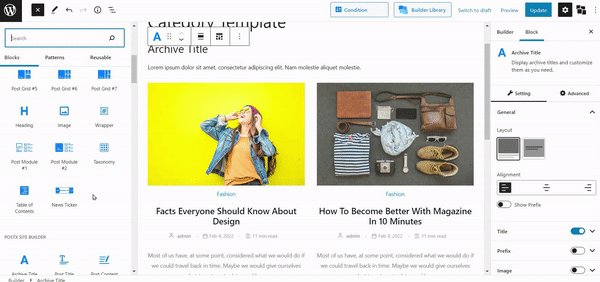
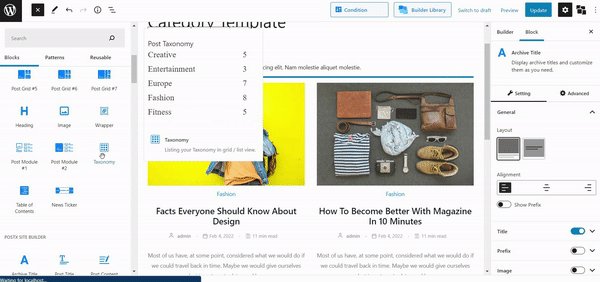
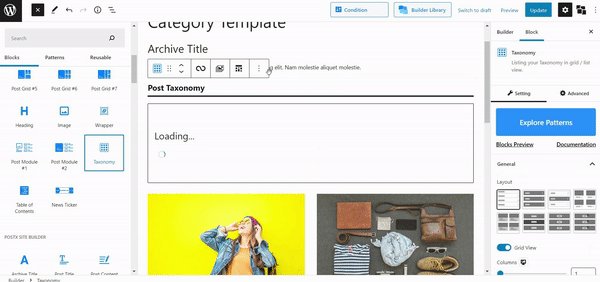
أريد عرض الفئات الفرعية بين عنوان صفحة الفئة ومشاركات المدونة. لذلك أقوم بإضافة كتل التصنيف بين عنوان الأرشيف وكتلة المشاركة التي أضفتها بالفعل في الخطوات السابقة. ومع ذلك ، يمكنك عرضها في أي مكان تريد.

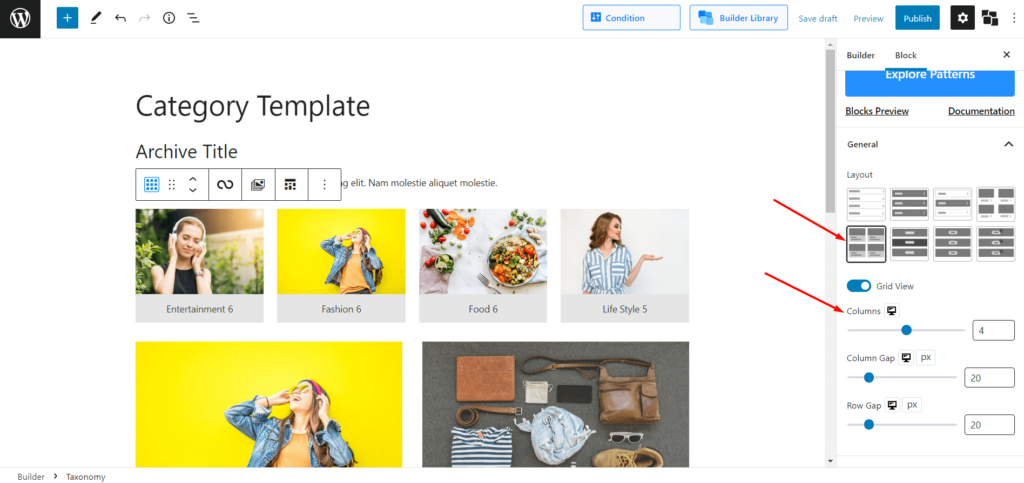
بعد إضافة كتل التصنيف ، يمكنك أيضًا تغيير تخطيط الكتلة باختيار التصميم الذي تريده. نظرًا لأنني أرغب في عرض الفئات الفرعية في تخطيط الشبكة ، فأنا أقوم بتغيير التخطيط الافتراضي باختيار التخطيط الذي تريده من قسم التخطيط المسبق. سأقوم أيضًا بتغيير عدد الأعمدة إلى 1 وعدد المنشورات إلى 4 خيارات استعلام حيث أريد عرض أربع فئات فرعية.


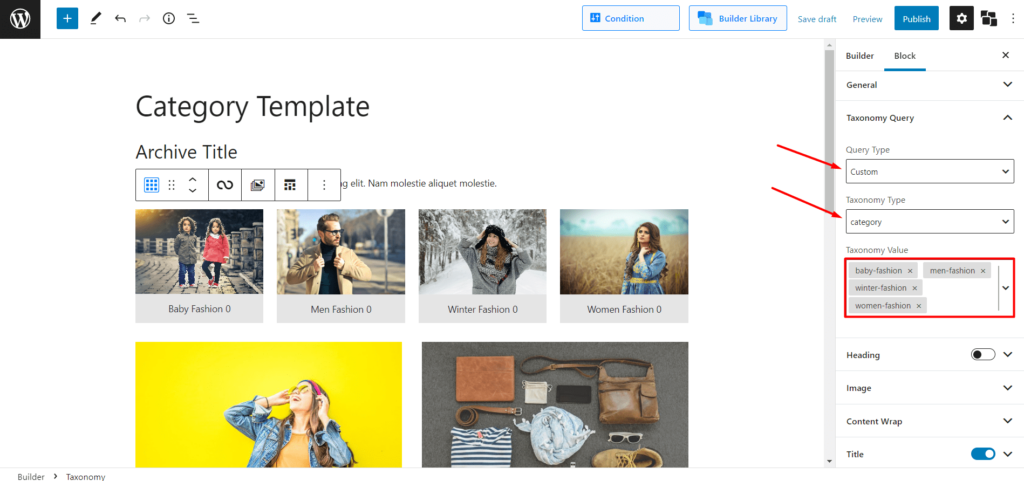
الخطوة 5: اختر الفئات الفرعية المرغوبة باستخدام استعلامات التصنيف
الآن تأتي أهم خطوة في هذه المدونة ، وهي فرز الفئات الفرعية بدلاً من الفئات. لذلك ، يمكننا استخدام ميزة الاستعلام التصنيفي. نحتاج فقط إلى تحديد Custom كنوع الاستعلام والفئة كنوع التصنيف. ثم يمكننا اختيار الفئات الفرعية المرغوبة من خيار اختيار قيمة التصنيف.

هذا كل شيء ، لقد انتهينا من خطوات عرض الفئات الفرعية على صفحات الفئات في WordPress. الآن ، نحن بحاجة إلى نشر النموذج. بمجرد النقر فوق زر النشر ، سنرى نافذة منبثقة تساعد في تحديد حالة النموذج الذي أنشأناه للتو.
نظرًا لأنني أرغب في إنشاء قالب واحد لجميع صفحات الفئات ، فسوف أحافظ على الشرط كما هو. ولكن يمكنك أيضًا تصميم صفحات الفئات بشكل فردي إذا كنت تريد ذلك.
الآن ، يمكنك الانتقال إلى صفحات الفئات ومعرفة كيف تبدو جنبًا إلى جنب مع الفئات الفرعية الخاصة بك. إذا كنت تتساءل كيف تحتوي الفئات والفئات الفرعية على صور مميزة مثل منشورات المدونة ، فعليك استكشاف ملحق الفئة في PostX. يساعد ذلك في إضافة صور مميزة إلى الفئات والفئات الفرعية والعلامات وأي تصنيفات أخرى لموقعك.
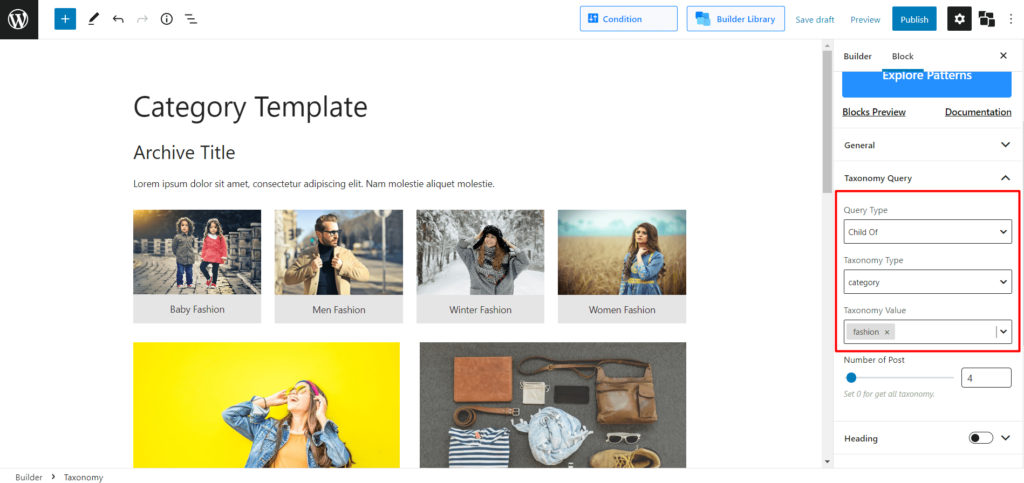
المكافأة: كيفية إظهار جميع فئات الأطفال من فئة الأصل في WordPress
إذا كنت تريد عرض جميع الفئات الفرعية من الفئة الرئيسية ، فهذا ممكن أيضًا باستخدام PostX. يمكنك القيام بذلك عن طريق إنشاء قوالب مختلفة لفئات معينة واستخدام التصنيف. من خيار استعلام التصنيف ، حدد فرعاً لـ ، ثم اختر الفئة الرئيسية المطلوبة والفئات الفرعية للفئة الأصلية.

استنتاج
هذا كل شيء عن عرض الفئات الفرعية. آمل أن تتمكن الآن من عرض الفئات الفرعية على صفحات الفئات في WordPress. لا تتردد في التعليق أدناه إذا واجهت أي صعوبات أثناء استخدام المكون الإضافي PostX.
يمكنك الاطلاع على مقاطع فيديو WordPress التعليمية على قناتنا على YouTube. أيضًا ، اعثر علينا على Facebook و Twitter للحصول على تحديثات منتظمة!

كيفية إظهار الوظيفة السابقة التالية في WordPress

قم بإنشاء الصفحة الأولى لـ WordPress في قالب Twenty Twenty

حزمة المبتدئين الجديدة المصممة بدقة لأخبار الرياضة
![تحتفل PostX بأكثر من 20 ألف تثبيت نشط! [احتفل معنا] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
تحتفل PostX بأكثر من 20 ألف تثبيت نشط! [احتفل معنا!]
