Divi 5 الهجرة والتوافق مع الإصدارات السابقة
نشرت: 2024-06-01لقد عدت بتحديث Divi 5 آخر. أصدرنا الشهر الماضي العرض التجريبي للعبة Divi 5 Alpha. إذا فاتك ذلك، فستحتاج إلى التوجه إلى موقع demo.elegantthemes.com لتجربة الواجهة الجديدة. إذا قمت بالفعل بمراجعته، فستحتاج إلى العودة وإلقاء نظرة أخرى لأنه يتم تحديث العرض التوضيحي كل أسبوعين، وقد قمنا بالفعل بإجراء تحسينات وتناولنا بعض تعليقاتك.
لقد جعلنا Divi 5 أسرع أيضًا ، حيث قمنا بتحسين العديد من الإجراءات الشائعة مثل إضافة وحدات إلى الصفحة، وتبديل أوضاع العرض، وفتح اللوحات. نحن جادون بشأن الأداء والتدقيق في كل تفاعل. إذا كنت تعتقد أن Divi 5 كان سريعًا من قبل، فحاول مرة أخرى لأنه أصبح أسرع.
جرب النسخة التجريبية من Divi 5
احصل على كافة التفاصيل في الفيديو أدناه.
التحديث إلى Divi 5 والتوافق مع الإصدارات السابقة
بعد إصدار العرض التوضيحي، تلقينا العديد من الأسئلة الجديدة بخصوص الانتقال بين Divi 4 و5. اليوم، سأناقش كيف نبني التوافق مع الإصدارات السابقة في Divi 5، واستكشف عملية تحديث Divi 5، وأعرض نظام جاهزية Divi 5، والتي سوف ترشدك خلال مرحلتي ألفا وبيتا.
أولاً ، اسمحوا لي أن أقول إنه إذا لم تكن في عجلة من أمرك لتجربة Divi 5، فيمكنك الانتظار حتى يتم إصداره رسميًا ويتم تحديث جميع منتجات الطرف الثالث لديك للاستمتاع بتحديث بسيط وخالي من المتاعب. سيظهر Divi 5 كتحديث منتظم في لوحة تحكم WordPress الخاصة بك، وستنقر فوق زر لتحويل موقع الويب الخاص بك إلى Divi 5، والذي سيؤدي إلى ترحيل جميع صفحات Divi الخاصة بك إلى التنسيق الجديد. موقع الويب الخاص بك لن يتغير. سوف يصبح أسرع، وسوف تستمتع باستخدام الإصدار السريع الجديد من Visual Builder.
ولكن لدينا أيضًا ما تحتاجه إذا كنت تريد البدء مبكرًا خلال مرحلتي ألفا وبيتا وحتى إذا قمت بتخصيص Divi بشكل كبير باستخدام الوحدات النمطية والأكواد القصيرة الخاصة بك.
التوافق
لقد فكرنا في التوافق مع الإصدارات السابقة منذ البداية. لنفترض أن موقع ويب يحتوي على رموز Divi 4 المختصرة غير المدعومة عند التحديث إلى Divi 5، مثل وحدات Divi القديمة التابعة لجهات خارجية أو رموز Divi القصيرة القديمة التي تم إدخالها في قالب الطفل الخاص بك. في هذه الحالة، سيقوم Divi تلقائيًا باكتشاف تلك الرموز القصيرة وتحميل إطار Divi 4 ببطء عند الطلب. وهذا يضمن بقاء موقع الويب الخاص بك سليمًا بعد التحديث، مما يمنحك أنت والمطورين من المجتمع وقتًا إضافيًا للانتقال. سيأتي تحميل إطار Divi 4 بتكلفة الأداء، مما يجعل تحديث المكونات الإضافية والموضوعات الفرعية أولوية لأصحاب مواقع الويب. ومع ذلك، فإنه سيؤثر فقط على الصفحات التي تستخدم الرموز القصيرة القديمة.
ستستمر الوحدات القديمة في العمل حتى في Visual Builder. ومع ذلك، نظرًا لأنها غير متوافقة مع إطار عمل الواجهة الأمامية الجديد، فإن تغييرات التصميم على هذه الوحدات ستتم إعادة عرضها بشكل أبطأ باستخدام PHP.
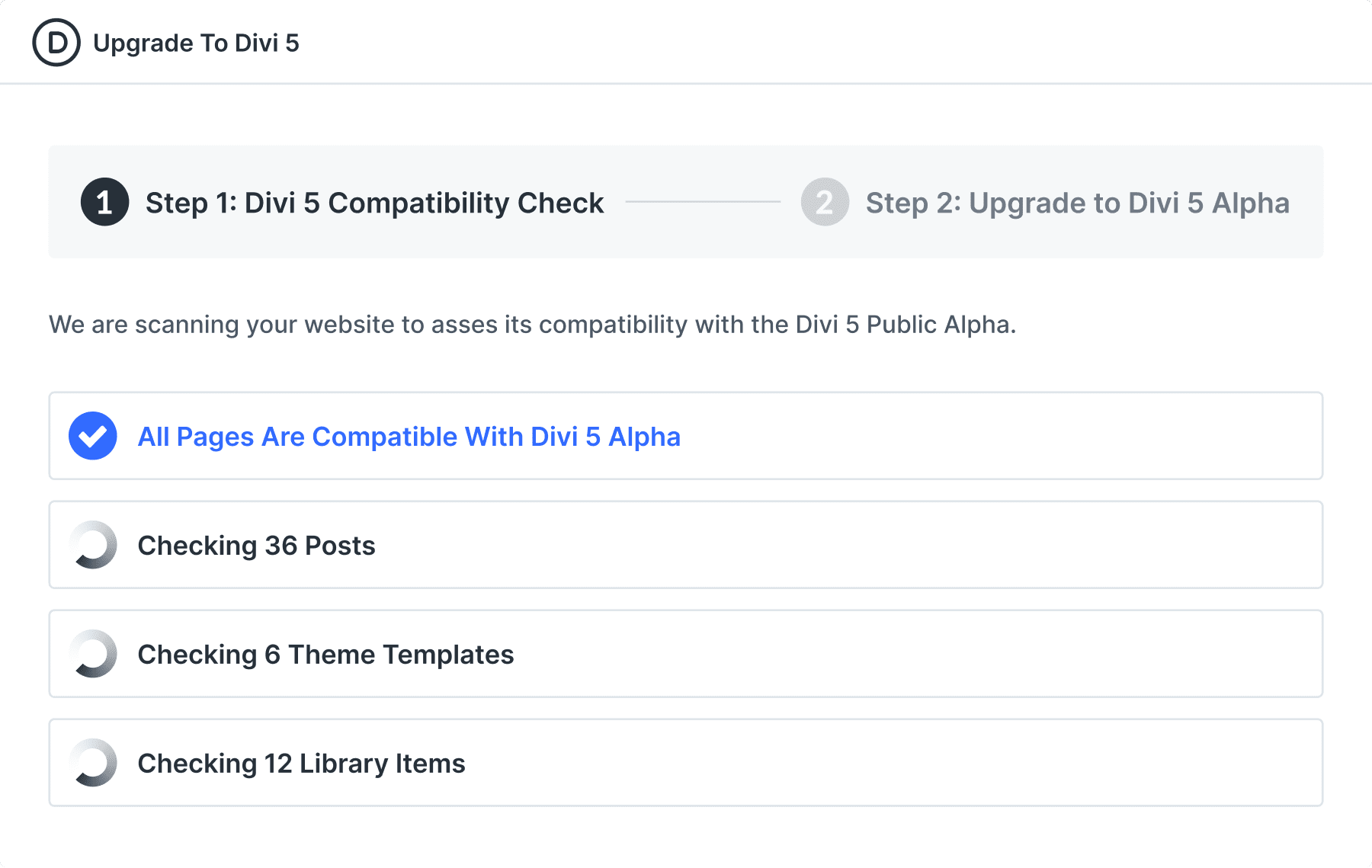
نظام الاستعداد Divi 5
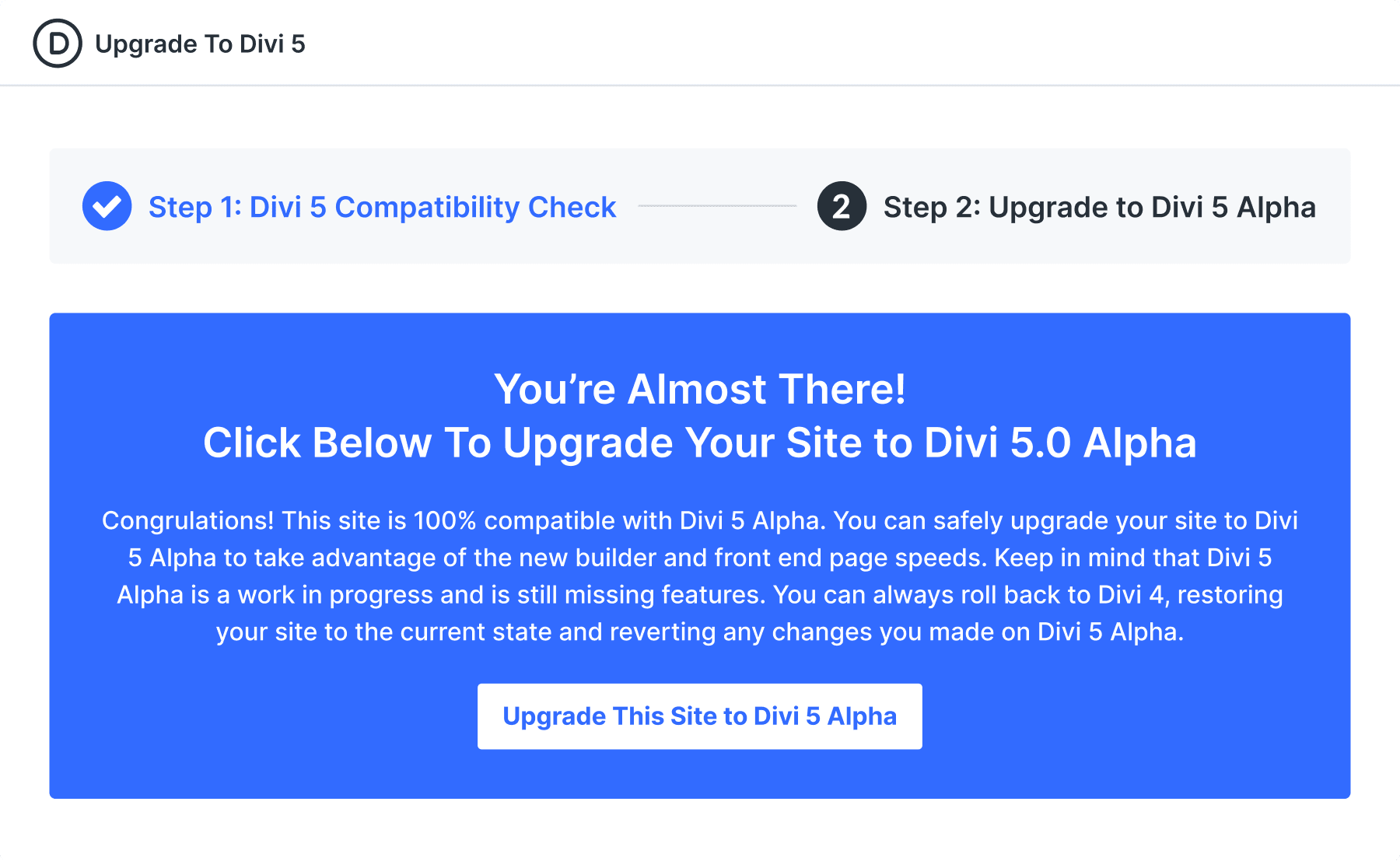
عند تثبيت Divi 5 Public Alpha أو Beta لأول مرة، سيتم الترحيب بك من خلال نظام جاهزية Divi 5. سيقوم بفحص موقع الويب الخاص بك لمعرفة ما إذا كنت تستخدم أي ميزات Divi 4 أو وحدات طرف ثالث غير مدعومة أصلاً بواسطة الإصدار الحالي من Divi 5. وسيقدم لك تقريرًا حول الصفحات المتأثرة على موقع الويب الخاص بك، إن وجدت، ويمكنك أن تقرر ما إذا كنت ترغب في متابعة تحديث Divi 5 أو العودة إلى Divi 4 أم لا.

ستؤدي متابعة التحديث إلى بدء عملية ترحيل، والتي ستحول جميع وحدات Divi 4 المتوافقة إلى تنسيق Divi 5 وتغليف الرموز القصيرة غير المدعومة في وحدة الرمز القصير Divi 5 لمواصلة العمل باستخدام إطار العمل القديم.

إذا كنت تستخدم إصدار ألفا العام أو إصدار بيتا العام فقط لإنشاء مواقع ويب جديدة، فسوف تتخطى هذه العملية وتبدأ العمل، وهو ما سيكون توصيتنا عندما يتم إطلاق إصدار ألفا العام. في كلتا الحالتين، يتيح لنا هذا جعل الإصدارات المبكرة من Divi 5 قابلة للاستخدام بشكل كبير لمعظم المجتمع. بدلاً من الانتظار حتى النهاية، يمكنك الانتقال إلى Divi 5 في أي وقت أثناء العملية التجريبية، مما يمنحك جميع مزايا Divi 5، باستثناء بعض الميزات المفقودة هنا وهناك، والتي ستظل تعمل، بفضل تركيزنا على الإصدارات السابقة التوافق.
اختر مغامرتك الخاصة
هذه هي طريقتنا لجعل تحديث Divi 5 الضخم أكثر قابلية للفهم. ستمنح عملية الإصدار التجريبي من Divi 5 الجميع متسعًا من الوقت لاعتمادها بالسرعة التي تناسبهم، مما يمكّن المستخدمين الأوائل من الاستمتاع بفوائدها في أقرب وقت ممكن. نحن نتعامل مع هذا التحديث بعناية كبيرة ونأخذ وقتنا للقيام بالأمور بشكل صحيح، ولكننا نقترب ونقدر سعة صدرك كثيرًا.
ما أنجزناه هذا الشهر
لقد انتهينا من تكامل Divi Cloud وأحرزنا تقدمًا جيدًا في مجالات مهمة، مثل الإعدادات المسبقة وتحسين أداء الواجهة الأمامية ونظام جاهزية Divi 5. لقد قمنا بدمج أكثر من 100 تحديث، بما في ذلك إصلاحات الأخطاء والتحسينات والزيادات الصغيرة في الميزات، مثل البحث والتصفية في لوحة الطبقات، وتغيير الحجم القابل للسحب لعروض الاستجابة، وواجهة المستخدم الجديدة للتكبير والتصغير، وكلها مدرجة في سجل التغيير أدناه.
مع إصدار العرض التوضيحي الشهر الماضي، ركزت الدورات القليلة الماضية بشكل كبير على إصلاحات الأخطاء، وذلك بفضل تعليقاتكم. أدى هذا إلى تأخير تقدمنا مؤقتًا نحو إصدار ألفا العام ولكنه سمح لنا بالتقدم في اللعبة فيما يتعلق بالأخطاء. ومع معالجة العديد من هذه الأخطاء الآن، يمكننا التركيز على تطوير الميزات مرة أخرى.
فيما يلي أحدث إدخالات سجل التغيير في Divi 5.
- عندما يقوم المستخدمون بإنشاء أقسام غير عادية، سيتم تطبيق الألوان المناسبة عليها.
- تم إصلاح ذلك عندما يقوم المستخدم بالتمرير فوق الطبقات، حيث ترى الخيارات نص تلميح الأداة "المزيد من الخيارات".
- تم إصلاح مشكلات لون الخلفية ولون النص في Layer Global Module.
- يجب أن يتطابق لون رمز عمود عرض الطبقات الثابتة مع لون نص العمود.
- تم تحديث تطبيق الألوان العالمية لإزالة اللون الاحتياطي الذي تم حفظه في سمة الوحدة النمطية لتجنب التكرار.
- تم إصلاح المشكلة المتمثلة في أن إنشاء عنصر إعداد مسبق جديد من النمط الحالي لا يؤدي إلى إزالة سمات الوحدة المصدر.
- تم إصلاح مشكلة عدم صحة خلفية غلاف الزر للوحة الإعداد المسبق.
- تم إصلاح مشكلة عدم صحة عنوان الوحدة في لوحة الرأس.
- تم تحديث كتل المستندات للون العام وإزالة تسميات ومجلدات الخصائص غير المستخدمة حاليًا.
- تم إصلاح مشكلة عدم عمل قائمة السياقات العامة الخاصة بالألوان. ولم يظهر عند النقر بزر الماوس الأيمن.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات التالية: الأكورديون، وعنصر الأكورديون، والصوت، والمدونة، والدعاية المبسطة، والزر، وعداد الدائرة، والرمز.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات التالية: العمود، والعمود الداخلي، والتعليقات، وحقل الاتصال، ونموذج الاتصال، ومؤقت العد التنازلي، والعداد، والعدادات.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات النمطية CTA، وDivider، والمحفظة القابلة للتصفية، ورمز العرض الكامل، ورأس العرض الكامل، وصورة العرض الكامل، وخريطة العرض الكامل، وقائمة العرض الكامل.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات النمطية: الصورة، وتسجيل الدخول، والخريطة، ودبوس الخريطة، والقائمة، وعداد الأرقام، والمحفظة، والتنقل بعد النشر.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات النمطية Post Slider وعنوان المنشور وجدول التسعير وجداول التسعير والصف والصف الداخلي والبحث والقسم.
- تمت إضافة الدعائم المعدة مسبقًا إلى وحدات الاشتراك، والحقل المخصص، والشريحة، وشريط التمرير، ومتابعة الوسائط الاجتماعية، وعنصر متابعة الوسائط الاجتماعية، وعلامة التبويب، وعلامات التبويب.
- تمت إضافة الدعائم المعدة مسبقًا إلى الوحدات الموجودة، الشريط الجانبي، وعضو الفريق، والشهادة، والنص، والتبديل، والفيديو، وشريط تمرير الفيديو، وعنصر شريط تمرير الفيديو.
- تم إصلاح التأخير عند تصدير العناصر المحلية من المكتبة.
- تم إصلاح مشكلة الأداء حيث يؤدي التمرير فوق وحدات الطبقة إلى شعور المنشئ بالتأخر، لا سيما تمييز وحدة الطبقة وعرض مخطط الوحدة في تخطيط المنشئ.
- تم تحسين تجربة السحب للمستخدم عن طريق جعل عرض منطقة الإسقاط هو نفسه العرض الأصلي وبنفس المسافة بين الوحدات.
- تم إصلاح مشكلة ظهور تحذير React: خطأ داخلي في React: العلامة الثابتة المتوقعة مفقودة. يرجى إخطار فريق React. يتم إخراج InlineEditorToolbar@ في وحدة تحكم المتصفح عندما تنقر في البداية نقرًا مزدوجًا على المحتوى القابل للتحرير لمحرر النص المضمن لبدء التحرير.
- تم إصلاح نصف قطر حدود وحدة الصورة بشكل صحيح.
- تم إصلاح مشكلة تشغيل وحدة Email Optin والوحدات الأخرى التي تحتوي على خيار "استخدام لون الخلفية" أثناء استيراد التخطيط المُعد مسبقًا.
- تم إصلاح مشكلات الخلفية لوحدة متابعة وسائل التواصل الاجتماعي أثناء استيراد التخطيط المُعد مسبقًا.
- تم إصلاح مشكلة عدم إمكانية النقر على حقل إعادة تعيين اللون في منتقي الألوان
- يعمل على إصلاح إعادة العرض غير الضرورية على جميع الوحدات عند فتح إعدادات الوحدة / تحديد وحدة جديدة
- تم إصلاح إعادة العرض غير الضرورية على جميع الوحدات عند إضافة وحدة نمطية جديدة تحتوي على محرر RichText مضمّن
- تم إصلاح المظهر غير الصحيح لأيقونات الحذف عند تحرير عينات الألوان في اللوحة "المحفوظة".
- تم إصلاح معلومات المساعدة الخاصة بخيار هامش وحقل المساحة المتروكة لمجموعة حقول التباعد.
- تم إصلاح المشكلة المتمثلة في تعطل كائن لون عام غير محدد، على سبيل المثال {gcid-invalid-color: uncategorized}، لـ VB بالكامل.
- تم إصلاح المشكلة حيث لم يتم استخدام السمات الافتراضية المعلنة في الوحدة النمطية.json في FE.
- تم إصلاح تدفق تسجيل الدخول في ميزة Save to Cloud من Visual Builder.
- تم إصلاح عنوان زر تذييل لوحة Save To Library بناءً على مفتاح التبديل Save To Divi Cloud.
- تم إصلاح إعادة العرض غير الضرورية على تلميح الأداة عند تبديل نقطة التوقف
- تم إصلاح إعادة العرض غير الضرورية على مكون مجموعة التحويل عند تبديل نقطة التوقف.
- تم إصلاح خط منطقة الإفلات بالعرض الكامل الذي يظهر مشكلة أثناء التمرير على العنصر الأول
- تم إصلاح البحث والتصفية وتكييف خيارات التصفية لواجهة المستخدم وشريط التمرير غير المتوقع
- تم إصلاح إعادة العرض غير الضرورية في مجموعة إعدادات الوحدة عند سحب لوحة مختلفة
- تم إصلاح لوحات الإعدادات المكررة ومساحة الشريط الجانبي غير المرغوب فيها.
- تمت إضافة الدعائم المعدة مسبقًا إلى مجموعة تأثيرات التمرير.
- تمت إضافة واجهة مستخدم شريط الصفحة لتحديد عرض نافذة التطبيق المخصصة.
- تمت إضافة مقبض قابل للسحب لتغيير حجم إطار التطبيق عبر السحب والإفلات
- تم إصلاح نمط الخط لنقاط التوقف سريعة الاستجابة.
- تم إصلاح بعض اختبارات المحرر المضمّن المتنوعة التي كانت تفشل بعد الترقية إلى React 18.
- لا يمكن إغلاق وحدات الطبقة الثابتة بشكل فردي بمجرد النقر فوق الزر فتح جميع وحدات الطبقة في لوحة عرض الطبقات.
- تم إصلاح مشكلة حيث يؤدي إجراء النقر بزر الماوس الأيمن على بعض مناطق وحدة الطبقة إلى تشغيل التحرير المضمن وإجراء السحب وقائمة سياق المتصفح المضمنة.
- تم إصلاح مظهر قائمة السياق غير المرغوب فيها في لوحة Add Module ولوحة Library.
- تمت إضافة ميزة تبديل Save To Divi Cloud المفقودة إلى لوحات Save To Libraray.
- لقد أصلحنا مشكلة عدم نجاح إعادة تعيين منطقة النص بعد الآن إذا كنت قد أضفت وحدتين نصيتين أو أكثر.
- تم إصلاح إزالة المسافات غير المتوقعة من خيارات محاذاة الأزرار.
- تحسين أداء لوحة Layers View.
- إصلاح: تطبيق التباعد المطلوب لقسم العرض الكامل
- تم إصلاح خطأ تداخل DOM في وحدة اختيار البريد الإلكتروني.
- تم إصلاح مشكلة عرض رسالة تحذير في وحدة تحكم المتصفح أثناء استيراد التخطيط: تحذير: لا يمكن تحديث مكون (غير معروف) أثناء عرض مكون مختلف (StyleContainer).
- انقر بزر الماوس الأيمن لفتح مشكلة لوحة إعدادات الوحدة النمطية.
- تم إصلاح مشكلات الموضع الخاصة بلوحة إضافة وحدة نمطية وقائمة السياق وتحديد الخيار إذا تم تعطيل شريط الإدارة.
- تحسين تجربة السحب والإفلات في وضع الإطار السلكي.
- تم تعديل إجراءات الوحدة النمطية، وتمييز، وسلوك زر الوحدة النمطية المضافة، لذا يجب التعامل مع التمرير فوق عمود على أنه تمرير فوق صف
- تمت إضافة إعدادات الوحدة المفتوحة عندما ننقر على لوحة الطبقات -> الوحدة النمطية
- تم إصلاح وحدة التنشيط عندما نضغط على إعدادات الوحدة من VB.
- جعل لوحة تخطيط التحميل سريعة الاستجابة.
- تم إصلاح المشكلة المتمثلة في تجاوز محتوى لوحة المساعدة في Visual Builder عند تغيير حجمه.
- تم إصلاح النمط المفقود ومعاينة القناع في لوحة إعداد الخلفية.
- تظل منطقة الإسقاط التي تم إنشاؤها للوحدة المسحوبة معروضة حتى يدخل مؤشر الوحدة المسحوبة إلى وحدة أخرى
- تمت إضافة أسماء فئات فريدة إلى حقول إعدادات المنشئ.
- إصلاح مشكلة العرض الكامل لنص عنصر الإطار السلكي
- تم إصلاح رمز وحدة جدول التسعير، الذي كان مفقودًا في الطبقات.
- تم إصلاح ارتفاع لوحة إضافة صف.
- تم إصلاح المشكلة حيث تتداخل/تخفي خيارات الوحدة و/أو زر إضافة وحدة نمطية جزءًا من المحتوى الذي يتم تحريره أثناء استخدام المحرر المضمّن.
- عرض زر إضافة وحدة نمطية كلما تم عرض خيارات الوحدة النمطية.
- تم إصلاح المشكلة التي تسببت في إرسال طلبات REST ثلاث مرات.
- تم إصلاح إجراءات النقر بزر الماوس الأيمن للصفحات الموجودة في لوحة مكتبة Divi.
- تم إصلاح مشكلة إمكانية النقل في الواجهة الخلفية لمكتبة Divi التي لا تدعم محتوى D5.
- تم إصلاح مشكلة تعطل الشريط الجانبي لخيارات الوحدة النمطية عند النقر فوق الزر "مسح التخطيط".
- تم إصلاح مشكلة عدم استجابة رمز الإغلاق في لوحة إعدادات الوحدة/الصف/القسم.
- تم إصلاح مشكلة تعطل وحدة المدونة عندما يكون حقل عدد المشاركات فارغًا.
- تم إصلاح الخلل في Inline Text Editor الذي أدى أحيانًا إلى حدوث خطأ JS.
- تم إصلاح مشكلة وحدة المحفظة ذات العرض الكامل المستنسخة، والتي لا تكون مرئية عند تكرارها من وحدة المحفظة ذات العرض الكامل.
- تم إصلاح عدم القدرة على عرض إجراءات الصف والإبرازات وإضافة زر الوحدة النمطية عند تحريك الصف مباشرة بعد تحريك القسم
- لم يكن حقل Timepicker مرئيًا بسبب إخفاء إعلان CSS له.
- تم إصلاح مشكلة إضافة لوحة وحدة نمطية جديدة مخفية عن إطار العرض.
- لا يمكن إغلاق وحدات الطبقة الثابتة بشكل فردي بمجرد النقر فوق الزر فتح جميع وحدات الطبقة في لوحة عرض الطبقات.
- تم إصلاح الخلل الذي يتسبب في حدوث خطأ JS عند حذف وحدة بها خيار ثابت.
- تم إصلاح قيمة الإزاحة العلوية غير الصحيحة في "إضافة حاوية لوحة مكتبة النماذج".
- تم إصلاح إجراءات الوحدة النمطية والإبرازات وأزرار إضافة الوحدة النمطية التي لا يزال يتم عرضها بعد مغادرة الماوس للوحدة النمطية
- تم إصلاح مشكلة وميض النص في Inline Rich Text Editor عند التمرير الأول.
- الإصلاح: إزالة تمييز النص الأصلي غير المرغوب فيه عند سحب الوحدة النمطية
- تم إصلاح الوضع الأفقي غير الصحيح للوحة إضافة الوحدة النمطية وخيارات النقر بزر الماوس الأيمن في الوضع المستجيب
- تم إصلاح موضع تلميح الأدوات غير الصحيح في خيارات وحدة القسم.
- تم إصلاح الوضع الأفقي غير الصحيح للوحة إضافة الوحدة النمطية وخيارات النقر بزر الماوس الأيمن في الوضع المستجيب
- يتغير موضع شريط أدوات المحرر المضمن الثابت عند إغلاق القوائم الفرعية في شريط أدوات محرر النص المنسق المضمن.
- تمت إزالة دواسة الوقود من وظيفة رد الاتصال onMouseMove لتحسين استجابة مؤشر منطقة الإسقاط أثناء حركة سحب الوحدة السريعة.
- تم إصلاح مشكلة حيث يؤدي استيراد تخطيط مع تحديد خيار "استبدال المحتوى الموجود" في لوحة المكتبة إلى حدوث خطأ إذا كانت لوحة إعدادات الوحدة النمطية مفتوحة.
- لم يتم حل الخيارات الديناميكية الثابتة في وحدة الزر.
- تم تحديث واجهة المستخدم لتحديد موضع شريط أدوات إعدادات الخط/النص بشكل صحيح ضمن عناصر تحكم Inline Editor.
- تم إصلاح لوحة الطبقات عند النقر ولا تظهر في شريط التنقل.
- تم إصلاح مشكلة تذكر آخر موضع مغلق للوحة عند النقر على الوحدة لفتح إعدادات الوحدة.
- يتم فتح لوحة إعدادات الصفحة الثابتة عند إغلاق لوحة إعدادات الوحدة.
- تم إصلاح تعطل الوحدة النمطية عند تحديد الخيار الثابت.
- تم إصلاح المشكلة التي قد يعلق فيها المستخدمون في حالة السحب عند سحب قسم ما.
- يعمل على إصلاح مشكلة عدم استيراد الألوان العالمية عند الاستيراد من المكتبة.
- لقد أصلحنا مشكلة تتمثل في عدم احتفاظ مربعات الاختيار الخاصة بأوزان الخطوط المدعومة في لوحة تحميل الخطوط المخصصة بحالتها المحددة.
ترقبوا المزيد من التحديثات
هذا كل شيء بالنسبة للتقرير المرحلي لهذا الشهر. ترقبوا المزيد من التحديثات، ولا تنسوا متابعتنا عبر البريد الإلكتروني والاشتراك في قناتنا على YouTube لضمان عدم تفويت أي شيء. يعد Divi 5 مشروعًا ضخمًا، لكنني سأعود شهريًا لإبلاغك بالتقدم الذي أحرزناه. إذا لم تكن قد قمت بذلك بالفعل، فاطلع على العرض التوضيحي للعبة Divi 5 وأخبرنا بأفكارك!

