ما مدى سرعة Divi 5؟ اختبار سرعة الصفحة الأمامية (3 أمثلة حقيقية)
نشرت: 2024-10-05يمثل Divi 5 قفزة كبيرة للأمام من حيث السرعة والأداء. يعد الأداء أحد العناصر الأساسية في Divi 5، ليس فقط في Visual Builder ولكن أيضًا على الواجهة الأمامية لموقع الويب. Divi 5 أسرع مرتين إلى أربع مرات من Divi 4!
في مقال اليوم، سأشرح السبب وأوضح الفرق ببعض المقارنات المباشرة. سأقدم لك أيضًا بعض النصائح لإنشاء مواقع ويب فائقة السرعة باستخدام Divi 5.
تعرف على المزيد حول Divi 5 Public Alpha وكيفية تنزيله.
تنزيل Divi 5 Public Alpha
- 1 نتائج مثالية لسرعة الصفحات على Google للجوال خارج الصندوق
- 1.1 ما الذي يجعل Divi 5 بهذه السرعة؟
- 1.2 خمس نصائح سريعة لأداء Divi
- 2 مقارنة Divi 4 إلى Divi 5 في بيئة غير مخزنة مؤقتًا
- 2.1 مقارنة تخطيط بسيطة
- 2.2 مقارنة تخطيط كبيرة
- 2.3 مقارنة تخطيط ضخمة
- 3 يتم تحميل أداة Visual Builder بشكل أسرع أيضًا
- 4 هل أنت مستعد لرؤية Divi 5 أثناء العمل؟
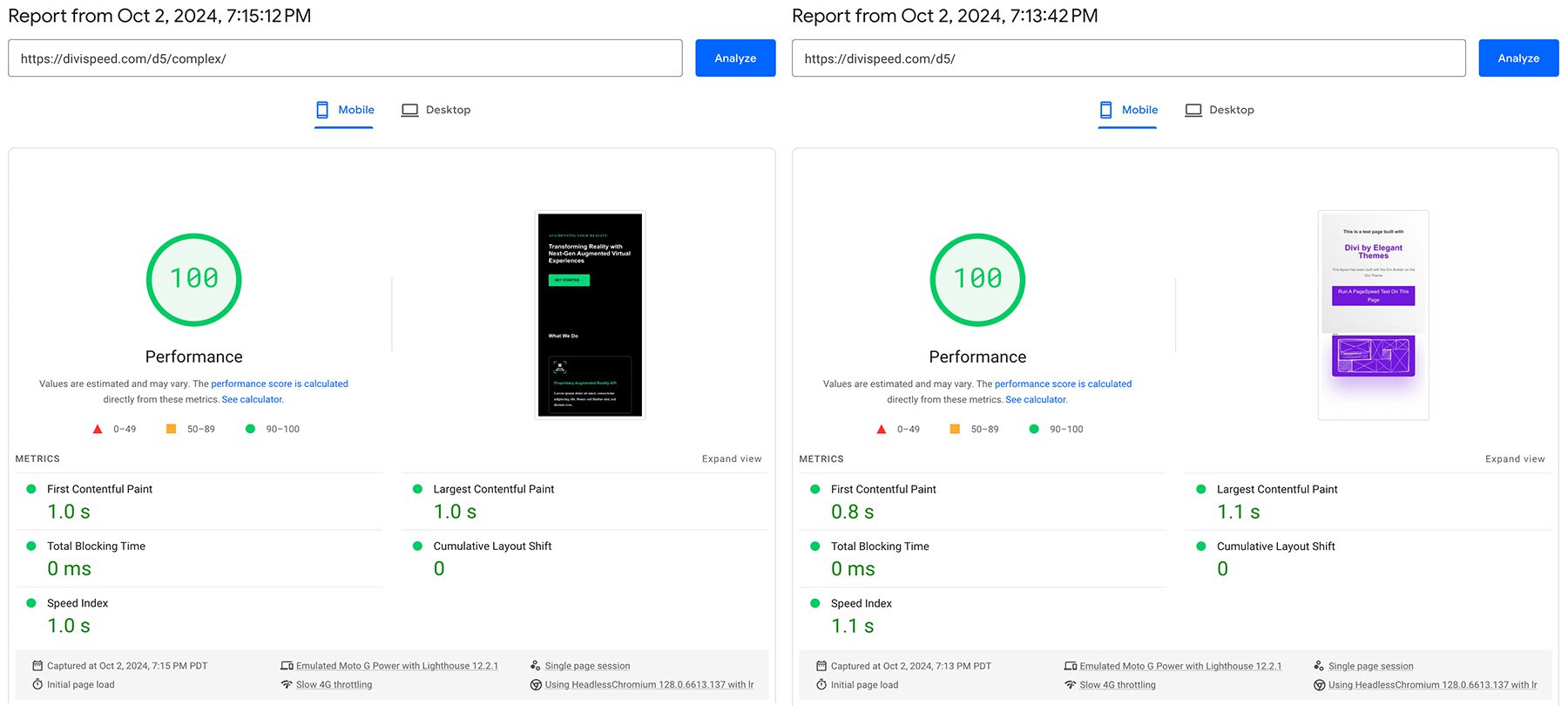
نتائج مثالية لسرعة الصفحات على Google للجوال خارج الصندوق
من الممكن تحقيق نتائج مثالية في Google PageSpeed باستخدام Divi 5، دون الحاجة إلى مكونات إضافية عالية الأداء. لقد قمت ببناء موقعين اختباريين باستخدام Divi Hosting by SiteGround لإثبات ذلك .
ستحتاج إلى مضيف لائق يتمتع بميزات أساسية مثل التخزين المؤقت للصفحات، والتخزين المؤقت للكائنات، وشبكة CDN، ولهذا السبب اخترت SiteGround. لكن أي مضيف WordPress متمرس سيفي بالغرض.
لقد قمت ببناء تخطيطين: تخطيط واحد بسيط للحصول على خط أساسي وآخر أكبر يعتمد على أحد تصميمات Divi المعدة مسبقًا. سجل كلاهما 100 نقطة على الهاتف المحمول وسطح المكتب، مع تفوق التصميم البسيط للغاية على التخطيط الأكبر بمقدار 200 مللي ثانية من حيث الطلاء الأول للمحتوى.
يحاكي Google اتصال 4G البطيء عند التسجيل للجوال. نتائج سطح المكتب أسرع!

ما الذي يجعل Divi 5 بهذه السرعة؟
- إطار عمل خلفي جديد تمامًا: لقد بدأنا من جديد وأعدنا إنشاء أساس Divi مع التركيز على الأداء. تم تقليل الوقت الذي يستغرقه خادمك لمعالجة تخطيطك وتحويل اختيارات التصميم الخاصة بك إلى صفحة فعالة بنسبة 40-80%، اعتمادًا على التخطيط.
- تم تقليل حجم جافا سكريبت بشكل كبير: تم تقليل حجم جافا سكريبت الأساسي لـ Divi من 276 كيلو بايت وصولاً إلى 45 كيلو بايت ، وهو 16 كيلو بايت فقط بعد ضغط GZIP. يؤدي تقليل استخدام JavaScript أيضًا إلى تحسين أوقات عرض المتصفح، ولهذا السبب يبلغ إجمالي وقت الحظر في Divi 5 0 مللي ثانية في الاختبارات الموضحة أعلاه.
- مئات من التحسينات الصغيرة: لم نتوقف عند هذا الحد. لقد بحثنا في قاعدة بيانات Divi وبحثنا عن كل حافة يمكن أن نجدها. لقد قمنا بدمج مئات التحسينات الصغيرة لتعزيز الأداء في مختلف المجالات بشكل كبير. يعد تحميل Visual Builder والتنقل في مسؤول WordPress وتصفح موقع الويب الخاص بك وحفظ الصفحات أسرع في Divi 5 (على سبيل المثال لا الحصر).
خمس نصائح سريعة لأداء Divi
لا تنس أن الأمر لا يتعلق فقط بالأدوات التي تستخدمها، بل بكيفية استخدامها. من الممكن أن تقوم بتشغيل أسرع سمة على أسرع مضيف، ولكن إذا قمت بوضع صورة واحدة عملاقة غير محسنة في بطلك، فسوف يؤدي ذلك إلى انهيار نتائج أدائك. فيما يلي بعض النصائح لإنشاء مواقع Divi أسرع والتي ربما لم تفكر فيها:
- تقليل استخدام خطوط Google : تعمل خطوط Google على حظر العرض ويتم تحميلها من مصدر خارجي. يمكن أن يبدو استخدام خطوط النظام الأصلية مثل Arial وHelvetica رائعًا ويحسن نتائج PageSpeed بشكل كبير.
- إزالة الرسوم المتحركة الموجودة أعلى الصفحة : عندما يقوم Google بقياس أداء موقعك، فهو لا يقيس فقط المدة التي يستغرقها تحميل الصفحة. إنه يقيس المدة التي تستغرقها صفحتك لتصبح قابلة للتفاعل. إذا كان عنصر FCP الموجود أعلى الجزء المرئي من الصفحة متحركًا، فإن التأخير الاصطناعي يضيع وقت الزائر، وستحتسبه Google ضدك.
- ضغط صورك : من السهل جدًا إضافة صورة بحجم 10 ميجابايت عن طريق الخطأ إلى صفحتك وتدمير أوقات التحميل. على الرغم من أن هذا لا علاقة له بـ Divi، فلا تنس ضغط صورك!
- تجنب مقاطع فيديو YouTube : تعتبر الموارد الخارجية، مثل عمليات التضمين على YouTube، ثقيلة بشكل مدهش، ويرجع ذلك أساسًا إلى كيفية إنشاء WordPress للتضمين. لحسن الحظ، يقوم Divi 5 بتخزين هذه التضمينات مؤقتًا! ولكن، إذا كان الأداء يمثل أولوية، ففكر في إزالة مقاطع فيديو YouTube.
لقد قمت بتطبيق هذه المفاهيم على التخطيطات المستخدمة في هذا المنشور لإزالة الإرباك، مثل وقت الاستجابة الإضافي عند طلب موارد خارجية من Google وYouTube، والتي تكون خارجة عن سيطرة Divi.

مقارنة Divi 4 إلى Divi 5 في بيئة غير مخزنة مؤقتًا
ما مدى سرعة Divi 5 من Divi 4؟ دعونا نجري بعض الاختبارات لمعرفة ذلك. لا يجب تخزين الصفحات مؤقتًا في المتصفح لتجربة الفرق. بالنسبة لهذه المقارنات، قمت بإيقاف تشغيل التخزين المؤقت لموقع الويب والمتصفح للسماح لـ Divi بالدفاع عن نفسه وقياس أوقات استجابة الخادم.
لتوضيح التحسين، سنقوم بمقارنة أوقات استجابة الخادم وحجم الصفحة.
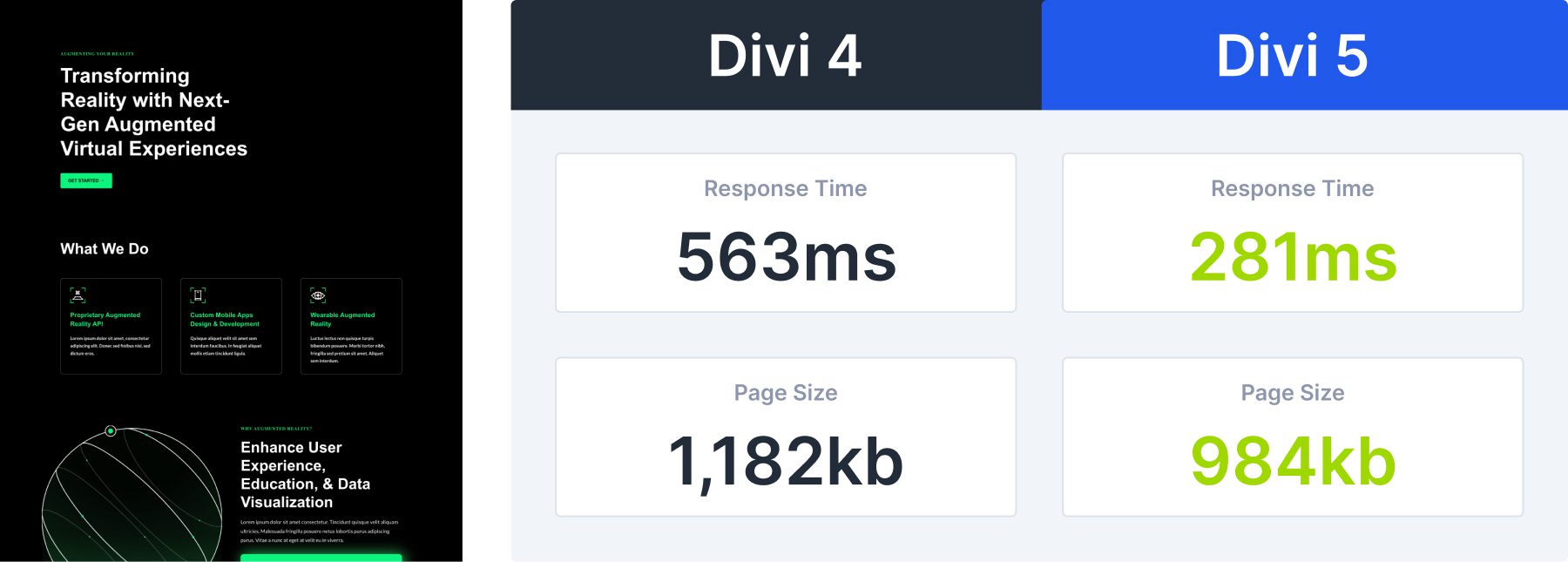
مقارنة تخطيط بسيطة
لنبدأ بمقارنة التصميم البسيط الذي استخدمته في اختبار PageSpeed سابقًا. قام Divi 5 بتقليل أوقات الاستجابة بنسبة 41% وحجم الصفحة بنسبة 47% .
يتعامل Divi 4 مع هذه الصفحة البسيطة بشكل جيد، لكن Divi 5 أسرع بمرتين تقريبًا. كلما أصبحت الصفحة أكثر تعقيدًا، كلما تفوق Divi 5 على Divi 4 فيما يتعلق بأوقات الاستجابة.
على واجهة حجم الصفحة، يوضح هذا التخطيط البسيط انخفاضًا كبيرًا في حجم الصفحة الأساسية بين Divi 4 وDivi 5. في Divi 5، قمنا بتقسيم جميع ملفات JavaScript الخاصة بـ Divi إلى قائمة الانتظار عند الطلب فقط عند الحاجة.

مقارنة تخطيط كبيرة
بعد ذلك، سنقوم باختبار التخطيط الأكبر المستخدم في اختبار PageSpeed من قبل. في هذه المقارنة، قام Divi 5 بتقليل أوقات الاستجابة بنسبة 51% وحجم الصفحة بنسبة 17% . يكون الاختلاف النسبي في حجم الصفحة أقل وضوحًا هنا نظرًا لأن كلا إصداري التخطيط يحتويان على نفس الصور التي تبلغ 800 كيلو بايت تقريبًا.
ومع ذلك، يمكنك أن ترى أن الفرق في أوقات الاستجابة يصبح أكثر أهمية عندما يصبح التخطيط أكثر تعقيدًا. أوقات استجابة Divi 5 بالكاد تتزحزح.

مقارنة تخطيط ضخمة
دعونا نرفع الأمور إلى مستوى أعلى وندفع كلا الإصدارين من Divi إلى أقصى حدودهما من خلال تخطيط ضخم. في المقارنة التالية، قمت باستيراد تخطيط الصفحة المقصودة من حزمة تخطيط Divi's Water Non Profit، والتي تعد بالفعل تخطيطًا طويلًا جدًا. بعد ذلك، قمت باستيرادها مرة أخرى لجعل الصفحة أطول بمرتين، أي أطول بكثير من أي صفحة من المحتمل أن تنشئها على موقع ويب فعلي.
في هذا المثال، يمكنك أن ترى أن إطار عمل Divi 4 يبدأ في النضال. من ناحية أخرى، لم تتغير استجابة الخادم لـ Divi 5 كثيرًا مقارنة بالاختبارين السابقين. مع تقليل وقت الاستجابة بنسبة 74% ، يقوم Divi 5 بتحميل هذا التخطيط أسرع ثلاث مرات من Divi 4.
يبدأ حجم الصفحة بالتقارب لأن 90% من حجم الصفحة في هذا التخطيط يأتي من صورها، وليس من Divi.

يتم تحميل أداة Visual Builder بشكل أسرع أيضًا
لا تقتصر تحسينات أداء Divi 5 على سرعات الصفحة الأمامية. كل شيء أسرع في Divi 5، وخاصة Visual Builder. إليك مقطع فيديو قمت فيه بمقارنة المدة التي يستغرقها تشغيل Visual Builder. Divi 5 أسرع بمقدار 2-3 مرات. إنه سريع جدًا لدرجة أن الرسوم المتحركة التي تم تحميلها مسبقًا لم يكن لديها الوقت لتحريكها!
كلما كان التخطيط أكبر وكان مضيفك أبطأ، كلما لاحظت الفرق أكثر.
هل أنت مستعد لرؤية Divi 5 أثناء العمل؟
لقد قمنا بتغطية كيفية تقديم Divi 5 لأداء أسرع، ولكن تجربتها بنفسك هي أفضل طريقة لفهم هذه التغييرات .
لا يزال Divi 5 في مرحلة ألفا، مما يعني أن هناك أخطاء ومشكلات في الأداء لم يتم اكتشافها وإصلاحها بعد. يرجى مشاركة تعليقاتك والإبلاغ عن الأخطاء لمساعدتنا في تحسين الإصدار النهائي.
