موقع Divi Starter الجديد لمدربي الأعمال (تثبيت سريع)
نشرت: 2024-09-04يمكّنك Divi من إنشاء أفضل مواقع الويب الممكنة، والآن تأخذ Divi Quick Sites إنشاء مواقع الويب إلى مستوى جديد تمامًا. تتيح هذه الأداة الثورية لأي شخص، بغض النظر عن مستوى المهارة، إنشاء موقع ويب كامل في أقل من دقيقتين! توفر Divi Quick Sites كل ما تحتاجه لإطلاق موقع أحلامك على الفور. يمكنك اختيار موقع مبدئي مُعد مسبقًا تم تصميمه بشكل احترافي، أو Divi AI لإنشاء تصميم جديد بالكامل.
يأتي كل موقع مبدئي محملاً مسبقًا بجميع صفحات الويب الأساسية، وقوالب Theme Builder المذهلة، والأنماط العالمية القابلة للتخصيص والإعدادات المسبقة، وقائمة تنقل جاهزة. ولكن هذا ليس كل شيء! تعد مواقع Divi السريعة قابلة للتخصيص بالكامل باستخدام أداة إنشاء صفحات السحب والإفلات الخاصة بـ Divi.
دعنا نتعمق أكثر في مواقع Divi Business Coach المبتدئة ونكتشف ما تتضمنه!
- 1 ما هو موقع Divi Starter؟
- 2 اكتشف ما يتضمنه موقع Business Coach السريع لـ Divi
- 2.1 صفحات الموقع الأساسية
- 2.2 قوالب منشئ الموضوع
- 2.3 المواقع المبتدئة جاهزة لـ WooCommerce
- 2.4 الإعدادات المسبقة العالمية والخطوط والألوان
- 3 كيفية إطلاق موقع Starter في لوحة معلومات Divi
- 4 قابلة للتخصيص بالكامل: كيفية تعديل موقع البداية الخاص بك
- 4.1 تحرير قوالب إنشاء سمات موقع Divi Starter
- 4.2 إعدادات Divi العالمية المسبقة
- 4.3 تخصيص الخطوط والألوان العالمية
- 5 ابدأ تشغيل موقع Divi الخاص بك باستخدام موقع مبدئي
ما هو موقع Divi Starter؟
يقوم منتجنا الثوري الجديد، Divi Starter Sites، تلقائيًا بإنشاء موقع ويب Divi بالكامل في أقل من دقيقتين. يقوم فريق التصميم لدينا بتصميم كل موقع Divi Starter بشكل احترافي، مما يؤدي إلى إنشاء موقع ويب كامل الوظائف. يتضمن موقع الويب هذا جميع صفحات الويب الأساسية والأنماط العالمية وقوالب إنشاء السمات الديناميكية. يمكنك تخصيص كل هذه العناصر بالكامل باستخدام Divi's Visual Builder.
بالإضافة إلى الصفحات والقوالب الأساسية، يحتوي كل موقع Divi Starter على قائمة سهلة الاستخدام توجه ضيوفك بسهولة عبر موقع الويب الخاص بك. مواقع Divi Starter جاهزة أيضًا للتجارة الإلكترونية. إذا كنت بحاجة إلى متجر عبر الإنترنت، فحدد مربع الاختيار، وسيقوم Divi بتثبيت WooCommerce وجميع القوالب ذات الصلة لدعمه.
يستخدم كل قالب وصفحة أساسية يتم إنشاؤها وظيفة Divi العامة المعدة مسبقًا، لذلك سيكون لجميع وحدات Divi أنماطها الخاصة التي يمكن تطبيقها على أي صفحة تقوم بإنشائها في المستقبل. وأخيرًا، جميع الصور المستخدمة في مواقع Divi Starter خالية من حقوق الملكية ومناسبة للاستخدام التجاري. يعد موقع Divi Starter هو الحل الأمثل لإنشاء مواقع ويب سريعة وفعالة مع تحسين سير العمل لديك.
اكتشف ما يتضمنه موقع Business Coach السريع لـ Divi
يحتوي كل موقع Divi Starter على كل ما تحتاجه لإنشاء موقع ويب كامل في دقائق، بدءًا من الصفحات الأساسية وقوالب Theme Builder وحتى الإعدادات المسبقة العالمية. دعونا نلقي نظرة فاحصة على ما تم تضمينه في موقع Business Coach Starter لـ Divi، حتى تفهم قيمته الهائلة.
صفحات الموقع الأساسية
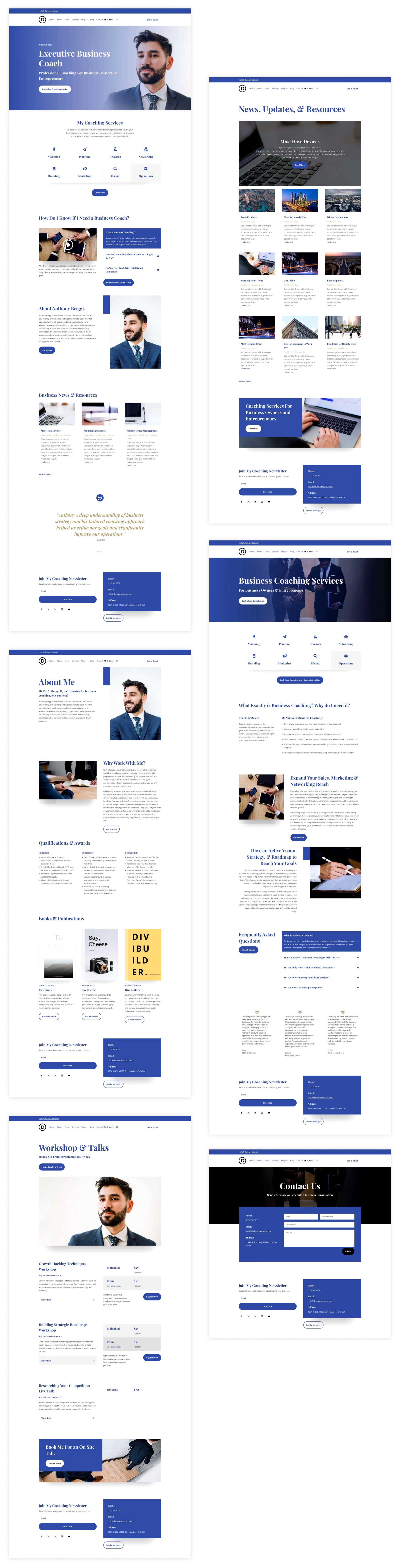
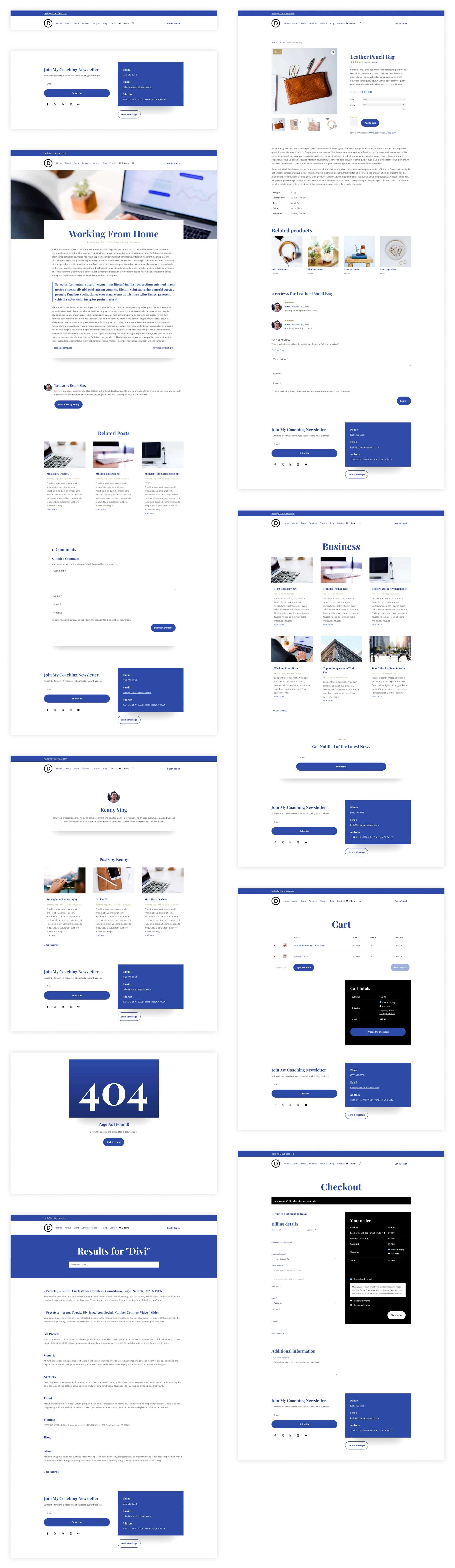
تقدم Divi موقع Business Coach Starter لعرض أعمالك. يتضمن صفحات الويب الأساسية لعرض خدماتك ومعلومات الاتصال وتاريخ الشركة الموجز. وإليك نظرة فاحصة على ما تم تضمينه.

قوالب منشئ الموضوع
يعد Divi's Theme Builder أداة قوية تسمح لك بتجاوز تحرير الصفحات الفردية والتحكم في التخطيط العام للأقسام المختلفة لموقع الويب الخاص بك، بما في ذلك الرأس والتذييل والمشاركات والمنتجات. تضمن قوالب Theme Builder أن موقعك يتمتع بمظهر ومظهر متسقين. باستخدام قوالب Theme Builder، يمكنك إنشاء موقع ويب متماسك وسهل الاستخدام يعكس هوية العلامة التجارية لشركتك العقارية ويحافظ على عودة الزائرين للحصول على المزيد.

مواقع البداية جاهزة لـ WooCommerce

تتجاوز مواقع Divi المبتدئة التصميم والكفاءة المذهلين - فقد تم إنشاؤها مع وضع التجارة الإلكترونية في الاعتبار! من خلال بضع نقرات فقط، يمكنك الحصول على متجر إلكتروني يعمل بكامل طاقته وتشغيله خلال دقائق. يقوم Divi بتثبيت WooCommerce وتكوينه تلقائيًا، مما يلغي الحاجة إلى الإعداد اليدوي ويوفر لك الوقت والجهد الثمين. ما عليك سوى تحديد خانة الاختيار أثناء عملية الإنشاء، وسيقوم Divi بتثبيت صفحة متجر جميلة بالإضافة إلى قوالب المنتج وعربة التسوق والخروج.
تستفيد مواقع Divi Starter من تكامل Divi القوي للتجارة الإلكترونية، حيث تضم مكتبة تضم أكثر من 20 وحدة WooCommerce، مما يسمح لك بصياغة تجربة طلب عبر الإنترنت فريدة وسهلة الاستخدام. بدءًا من شبكات المنتجات ومؤقتات العد التنازلي وحتى عبارات الحث على اتخاذ إجراء الجذابة، يمكّنك Divi من إنشاء متجر يقوم بالتحويل.
باستخدام مواقع Divi Starter وWooCommerce، يمكنك تقديم أطباق شهية، وتقديم طلبات مريحة عبر الإنترنت، والترويج للعروض والحزم الخاصة، وقبول المدفوعات عبر الإنترنت بسهولة وأمان.
الإعدادات المسبقة العالمية والخطوط والألوان
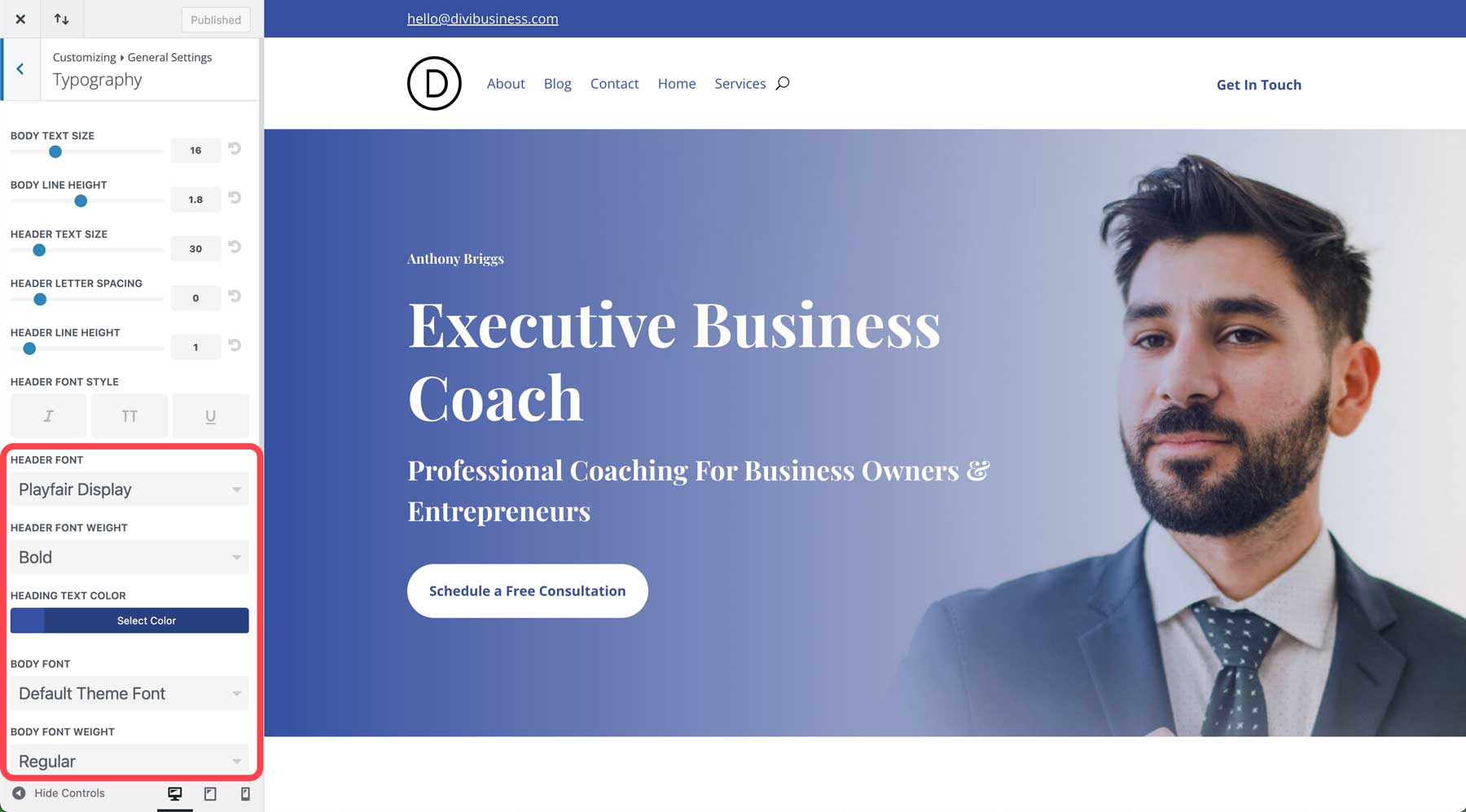
يأتي كل موقع Divi Starter بألوان وخطوط وإعدادات مسبقة عالمية، مما يجعل من السهل تبديل الأنماط لتتناسب مع علامتك التجارية. وهذا الأمر الأساسي يجعل أي وحدة ضمن هذه التخطيطات قابلة لإعادة الاستخدام. وبهذه الطريقة، في أي وقت تضيف فيه زرًا جديدًا أو عنوانًا أو وحدة Divi أخرى إلى صفحة أو قسم جديد في صفحة موجودة، سيظل التصميم ثابتًا. توجد الألوان العامة ضمن إعدادات أي وحدة نمطية في علامة التبويب "التصميم" .

فيما يتعلق بالخطوط، إذا قمت بفتح أي وحدة تحتوي على نص، ستلاحظ أن كل منطقة نص داخل موقع البدء تستخدم رأسًا افتراضيًا ونصًا أساسيًا. عندما يتم إنشاء موقعك، يتحكم Divi في إعدادات الموقع من خلال WordPress Customizer. وبهذه الطريقة، إذا كنت ترغب في اختيار خطوط مختلفة، فسيتم تطبيقها عبر موقع الويب، بدلاً من الحاجة إلى تغييرها على مستوى الوحدة.

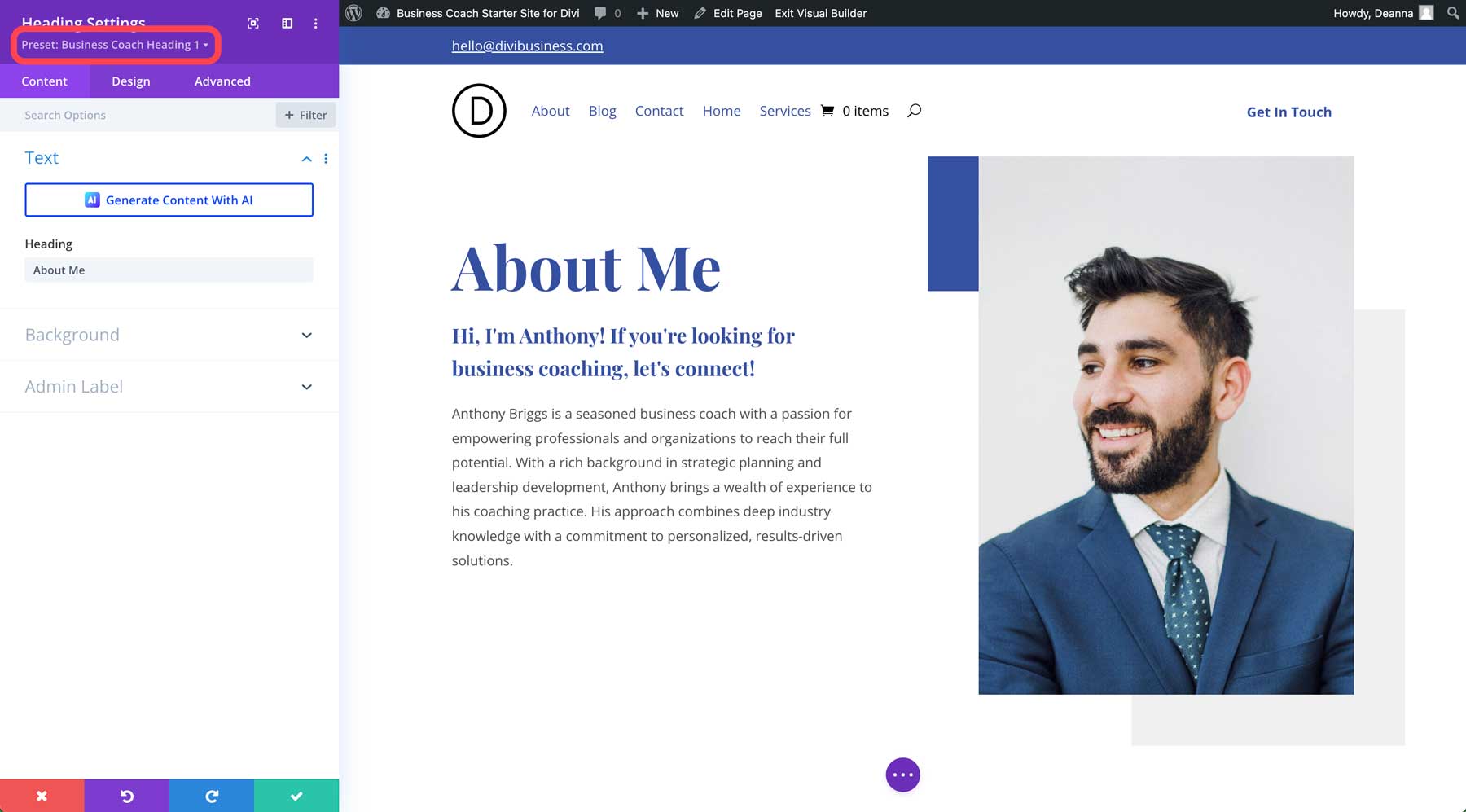
أخيرًا، تسمح لك الإعدادات المسبقة العامة المضمنة في كل موقع Divi Starter بالحفاظ على اتساق عناصر التصميم عبر موقع الويب الخاص بك، في حالة إنشاء أقسام أو صفحات جديدة. توجد الإعدادات المسبقة لكل وحدة أسفل قسم الرأس داخل الوحدة النمطية. انقر فوق القائمة المنسدلة للكشف عن الإعدادات المسبقة المرتبطة بالوحدة النمطية.

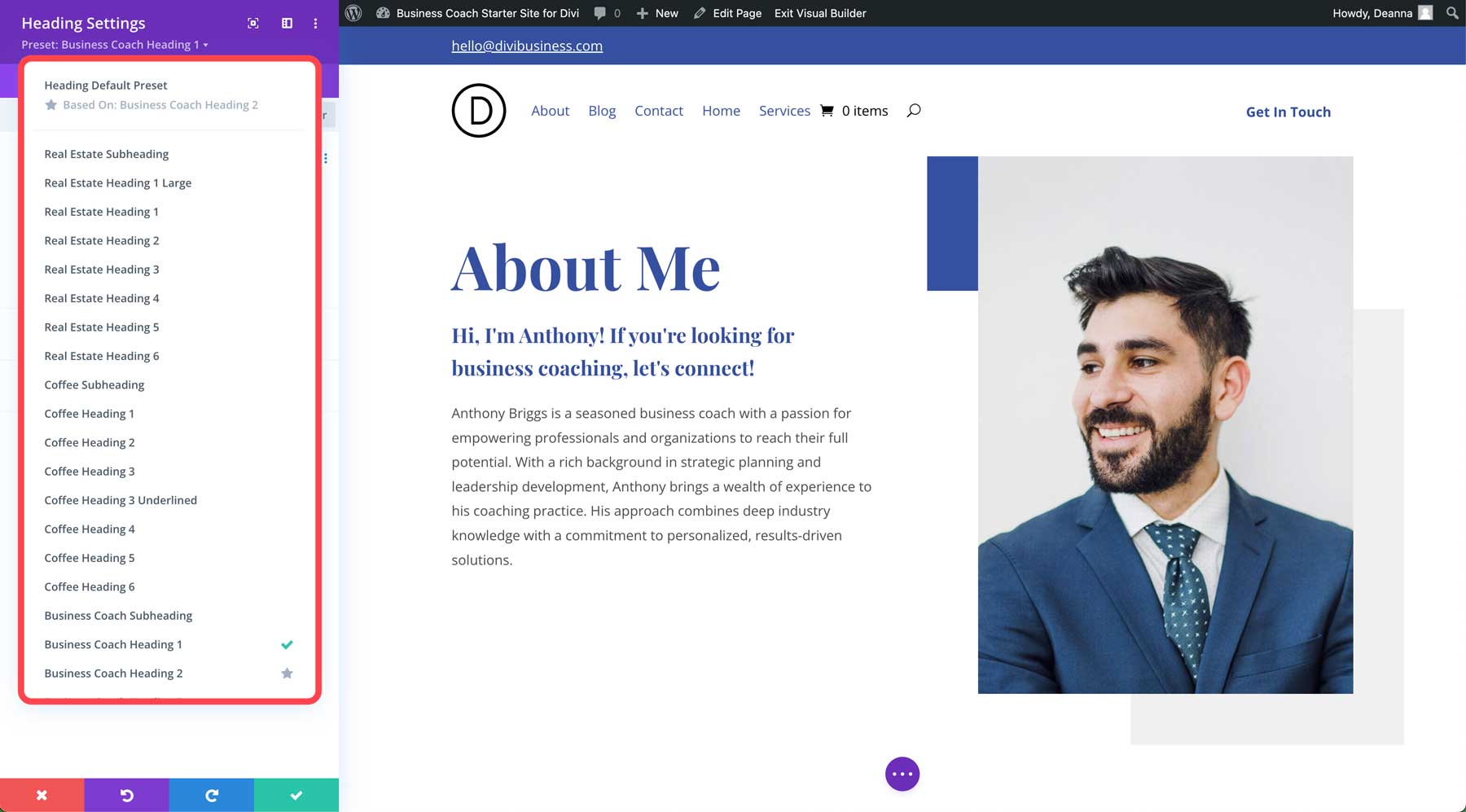
سيظهر مربع حوار يكشف عن قائمة الإعدادات المسبقة.

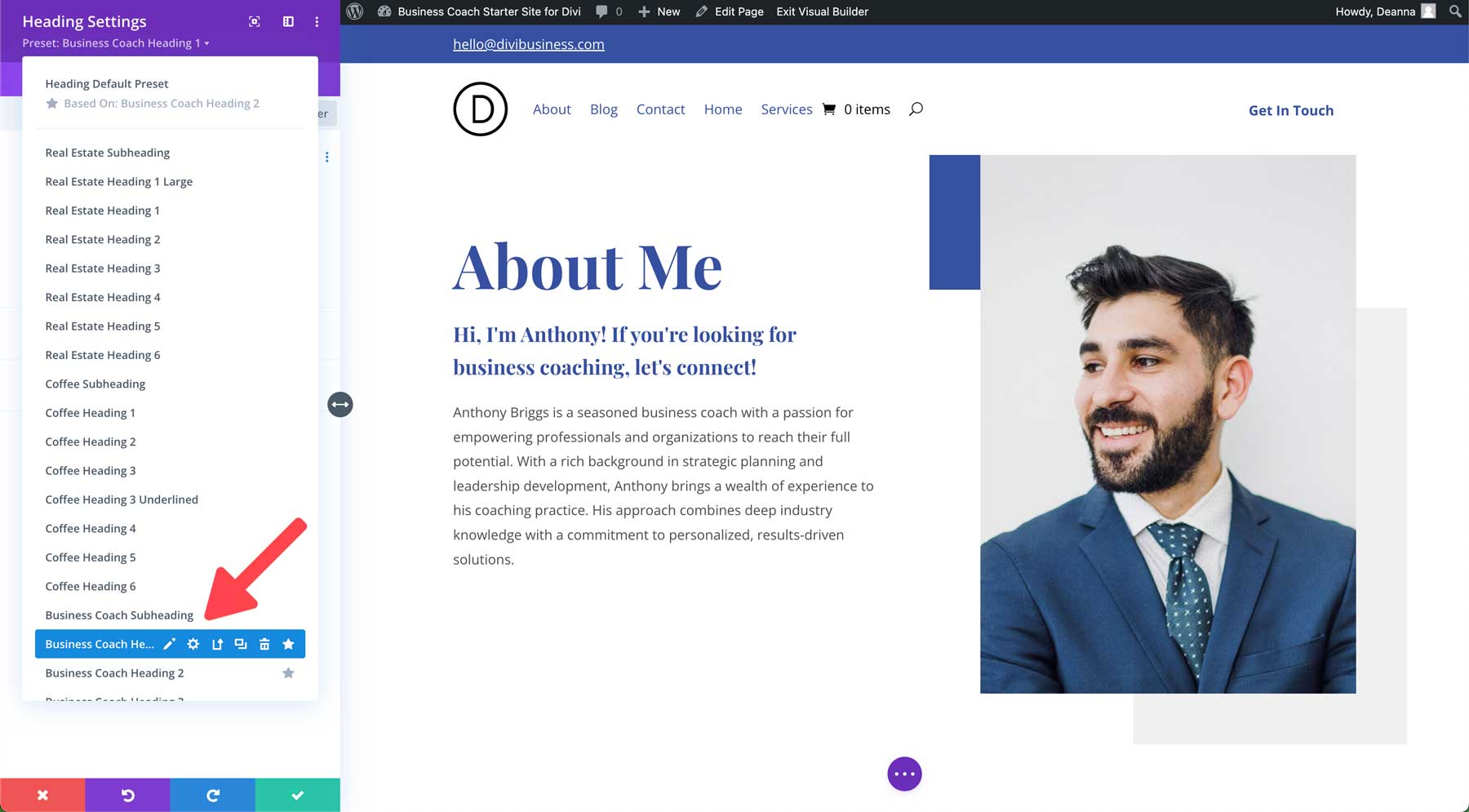
لتحرير إعداد مسبق، انقر فوق أيقونة القلم الرصاص بجوار اسم الإعداد المسبق، وقم بإجراء أي تغييرات في التصميم ترغب فيها، واحفظ الإعداد المسبق لتطبيقه على جميع مثيلاته عبر موقع الويب الخاص بك. سنتعمق أكثر في هذا الأمر لاحقًا في هذا المنشور.

كيفية إطلاق موقع Starter في لوحة معلومات Divi
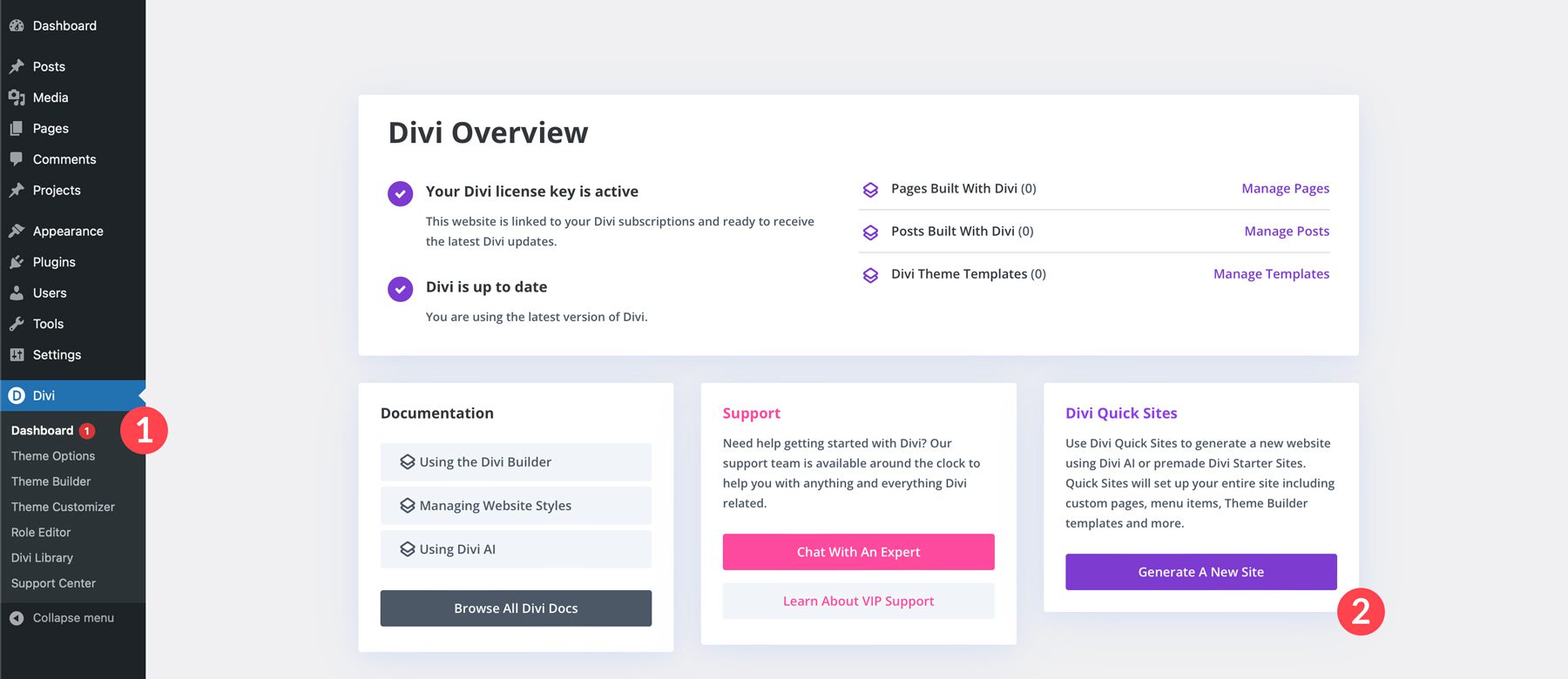
في أحدث إصدار من سمة Divi، يوجد عنصر قائمة جديد يسمى Dashboard في إعدادات Divi. ضمن مواقع Divi السريعة، حدد زر إنشاء موقع جديد للبدء.

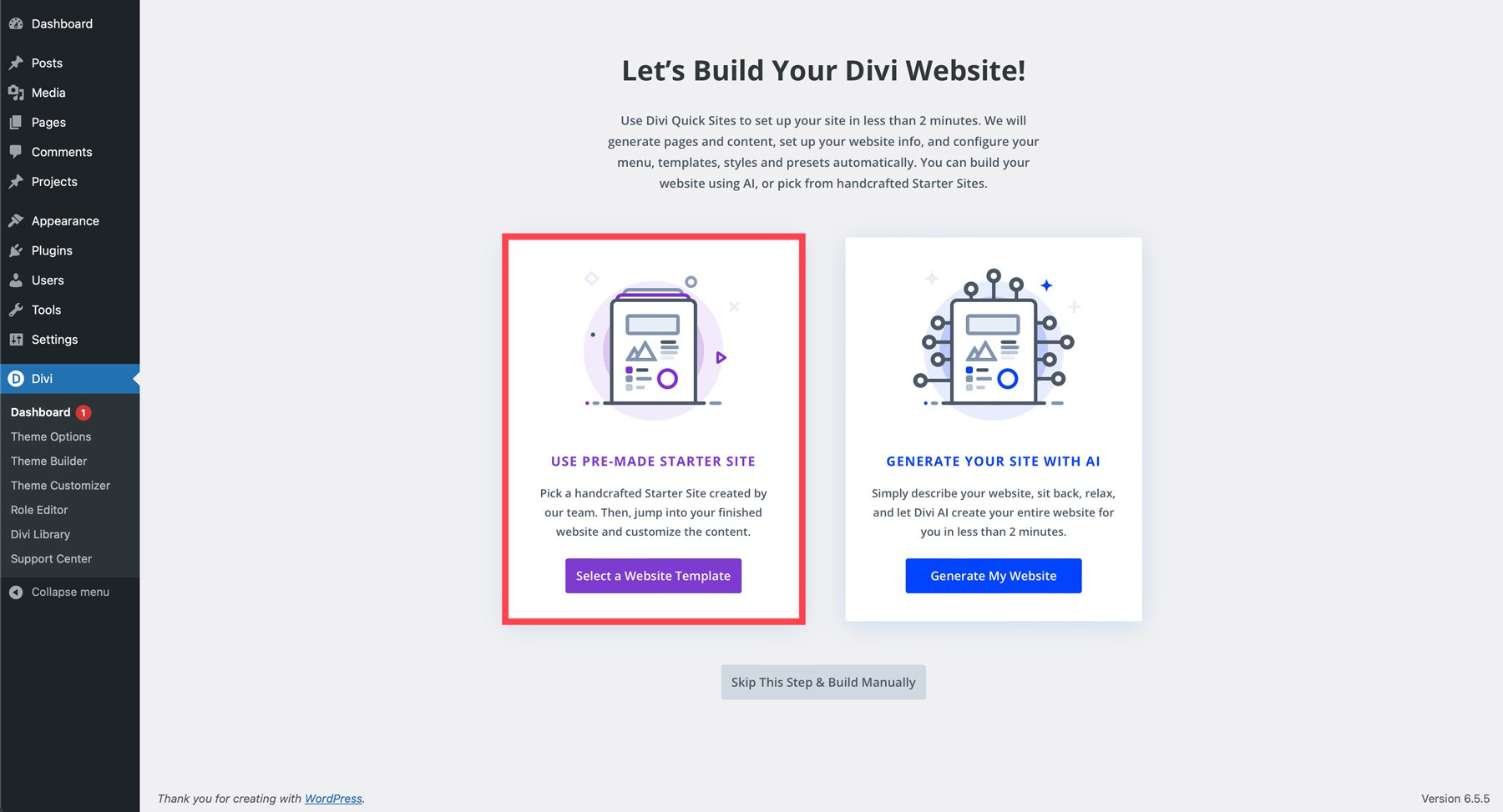
عندما يتم تحديث الشاشة، سيكون لديك خياران لإنشاء موقع ويب Divi الخاص بك: البدء بقالب موقع ويب أو إنشاء موقع باستخدام الذكاء الاصطناعي. اختر تحديد قالب موقع ويب .


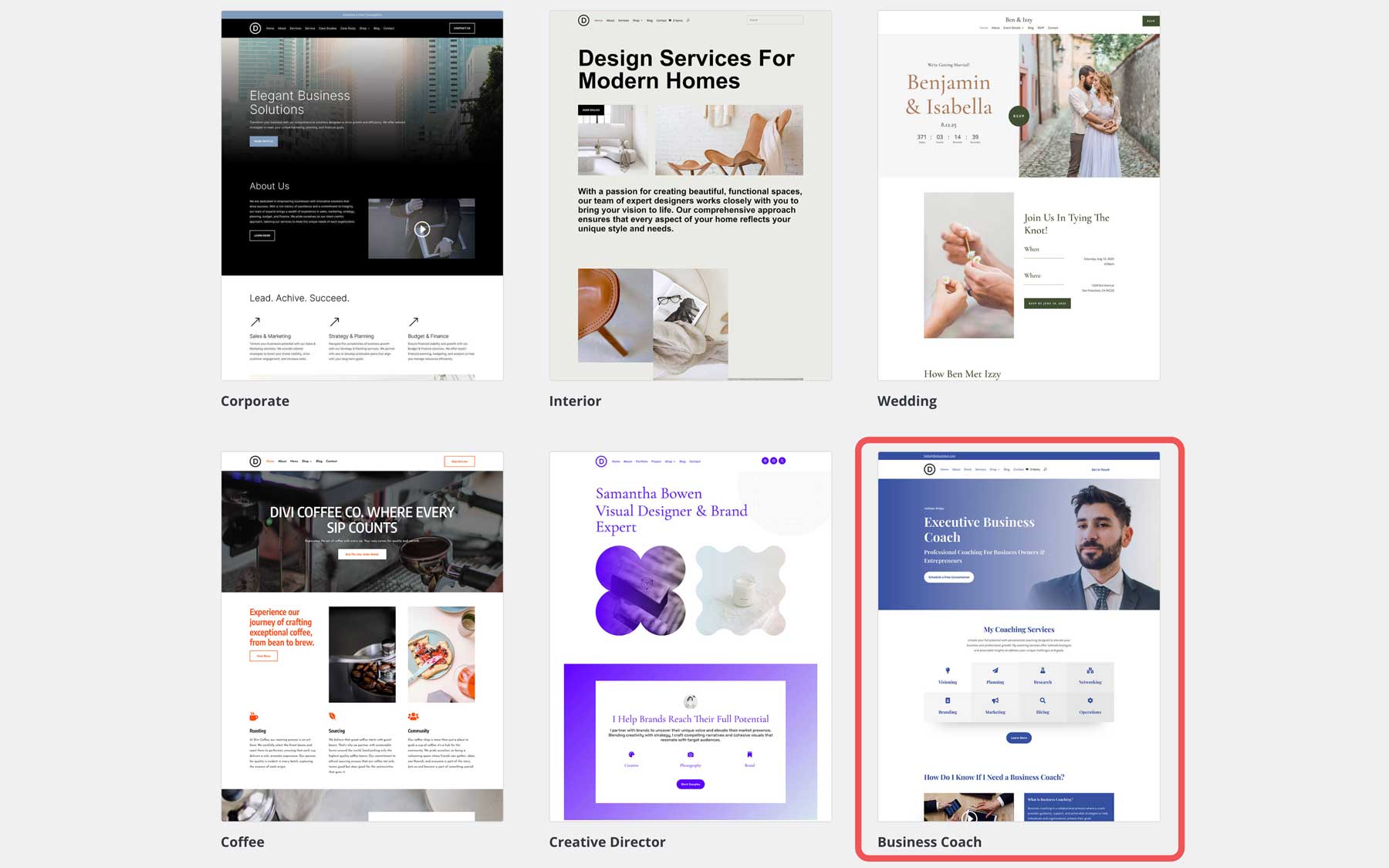
بعد ذلك، حدد القالب الذي تريد تثبيته على موقع Divi الخاص بك.

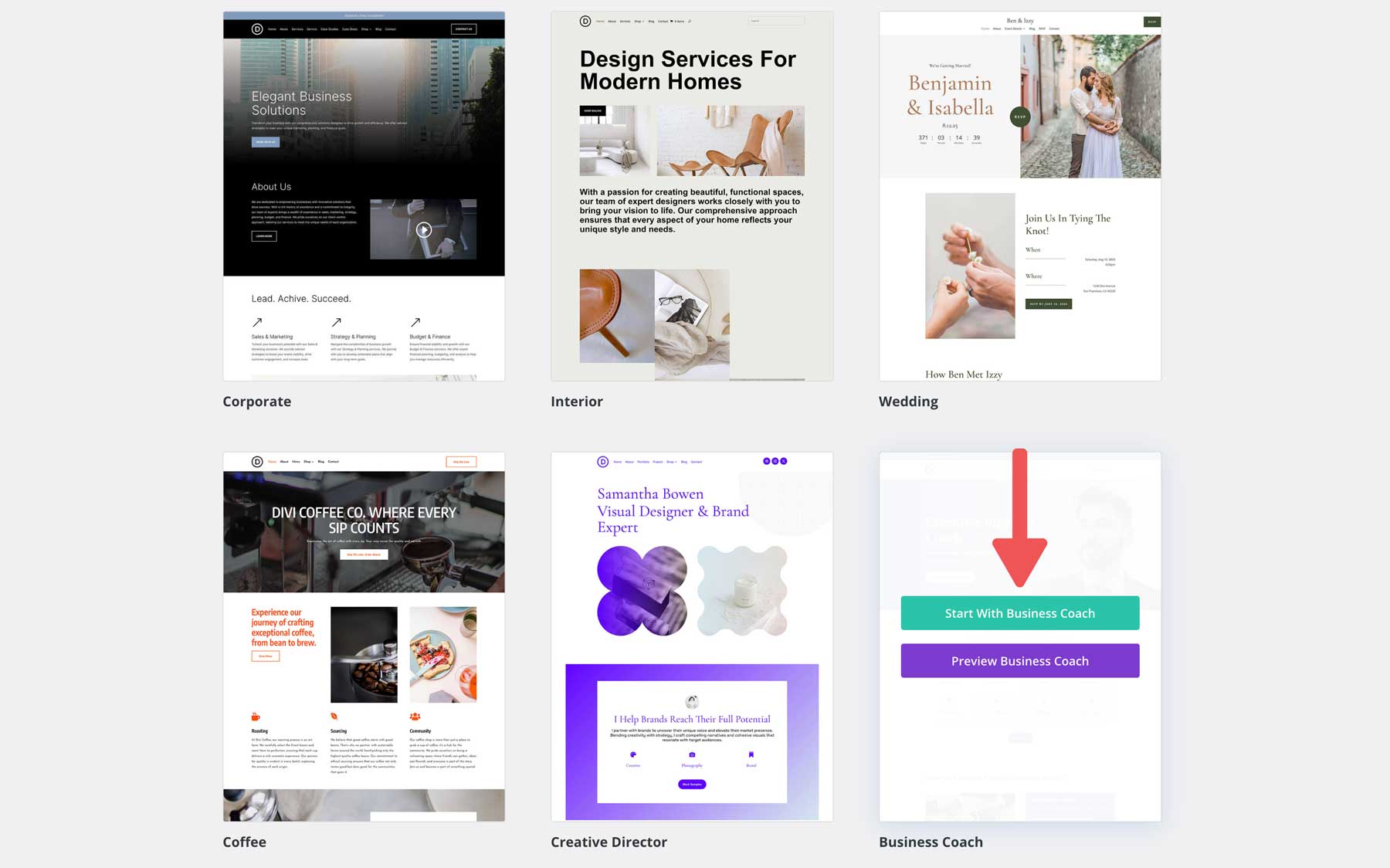
يمكنك معاينة موقع Starter Site أو تثبيته بالنقر فوق الزر Start With Business Coach .

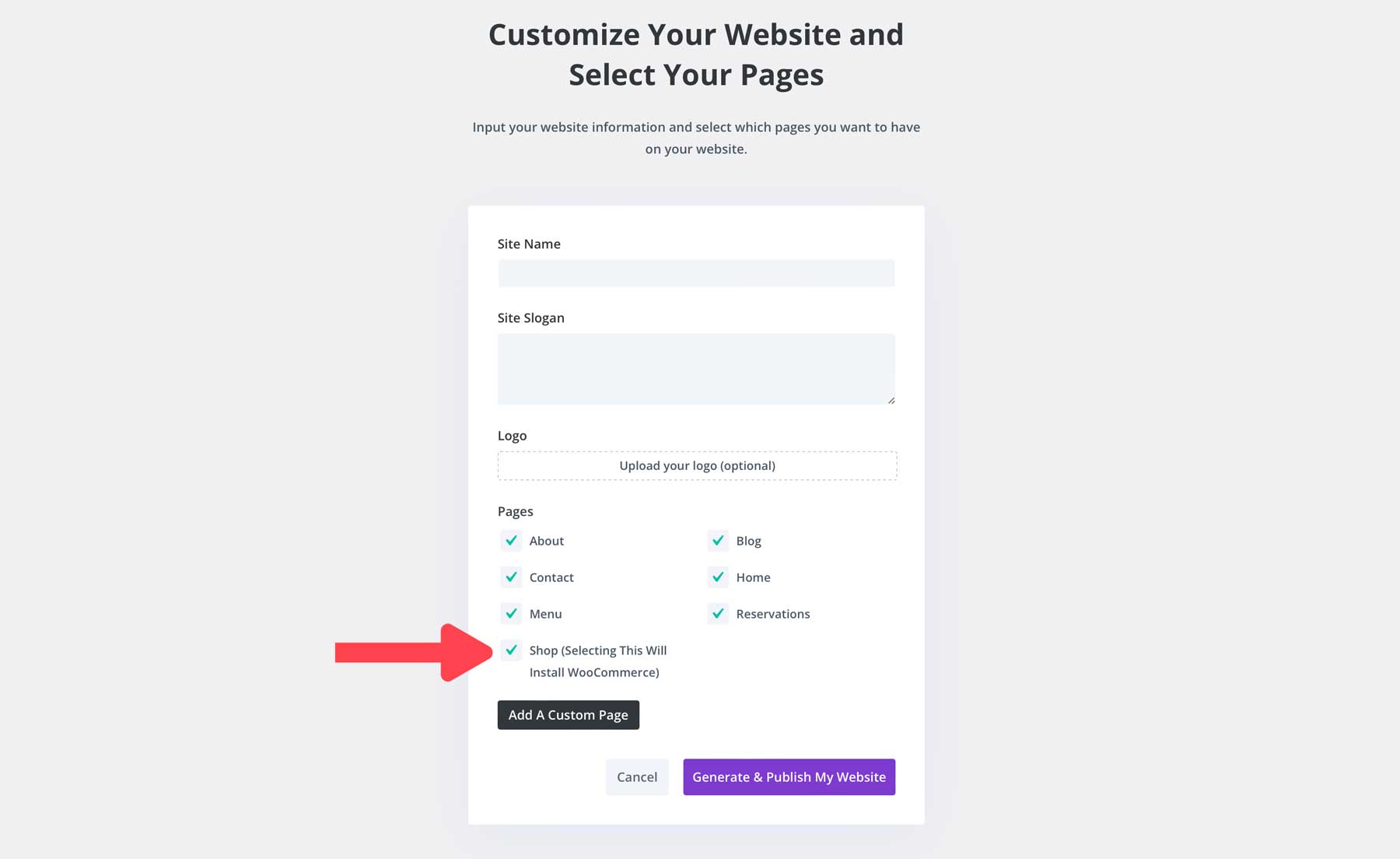
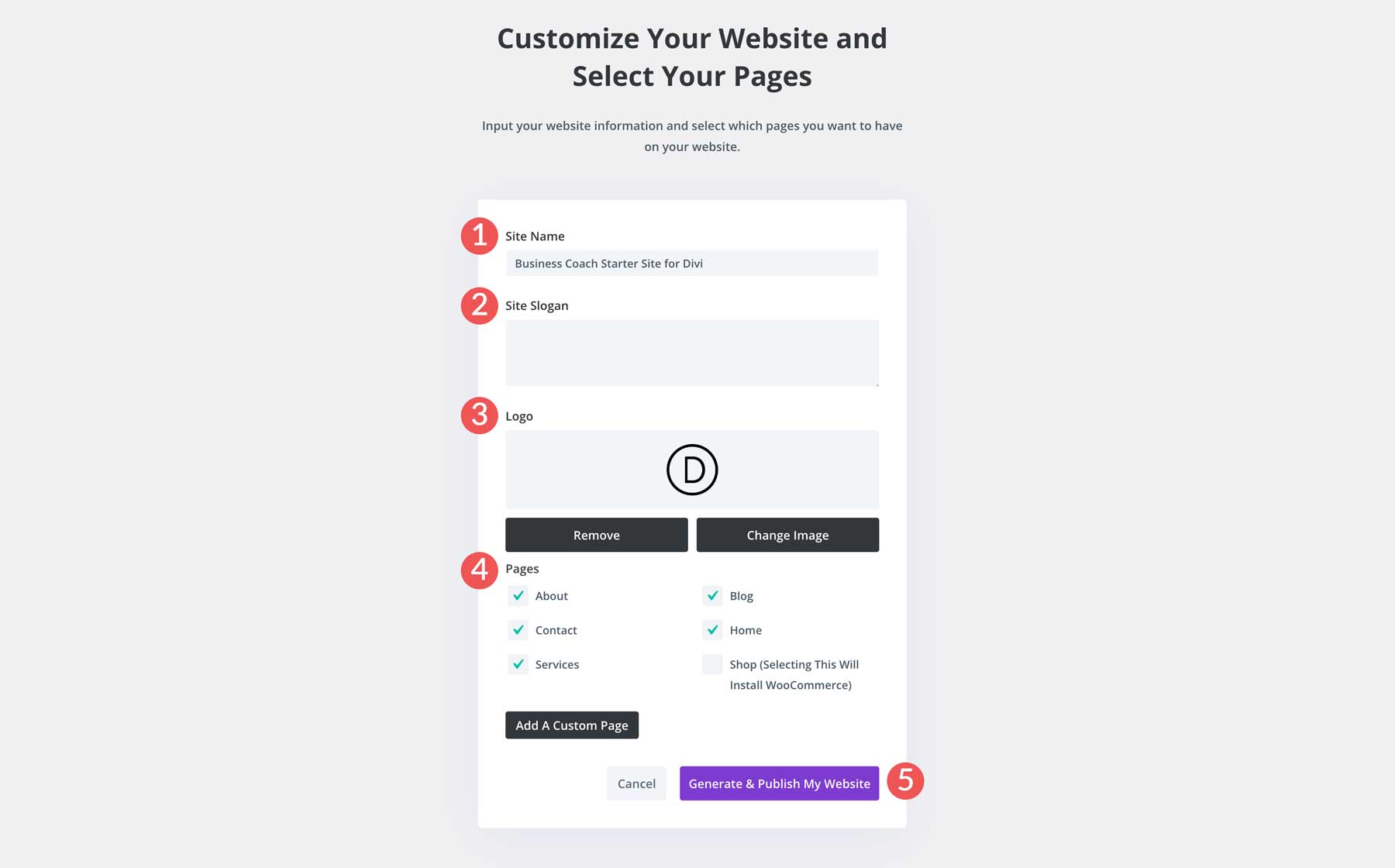
سيظهر مربع حوار يسمح لك بإدخال اسم الموقع وشعاره وشعاره وصفحاته. يمكنك إضافة صفحات إضافية بالنقر فوق الزر "إضافة صفحة مخصصة" . عندما تكون إعداداتك في مكانها الصحيح، انقر فوق الزر إنشاء ونشر موقع الويب الخاص بي.

سيقوم Divi بإنشاء صفحة موقع الويب الخاص بك، وإضافة جميع ملفات القوالب المناسبة للمشاركات والأرشيفات ونتائج البحث، وتكوين القائمة والأنماط والإعدادات المسبقة.

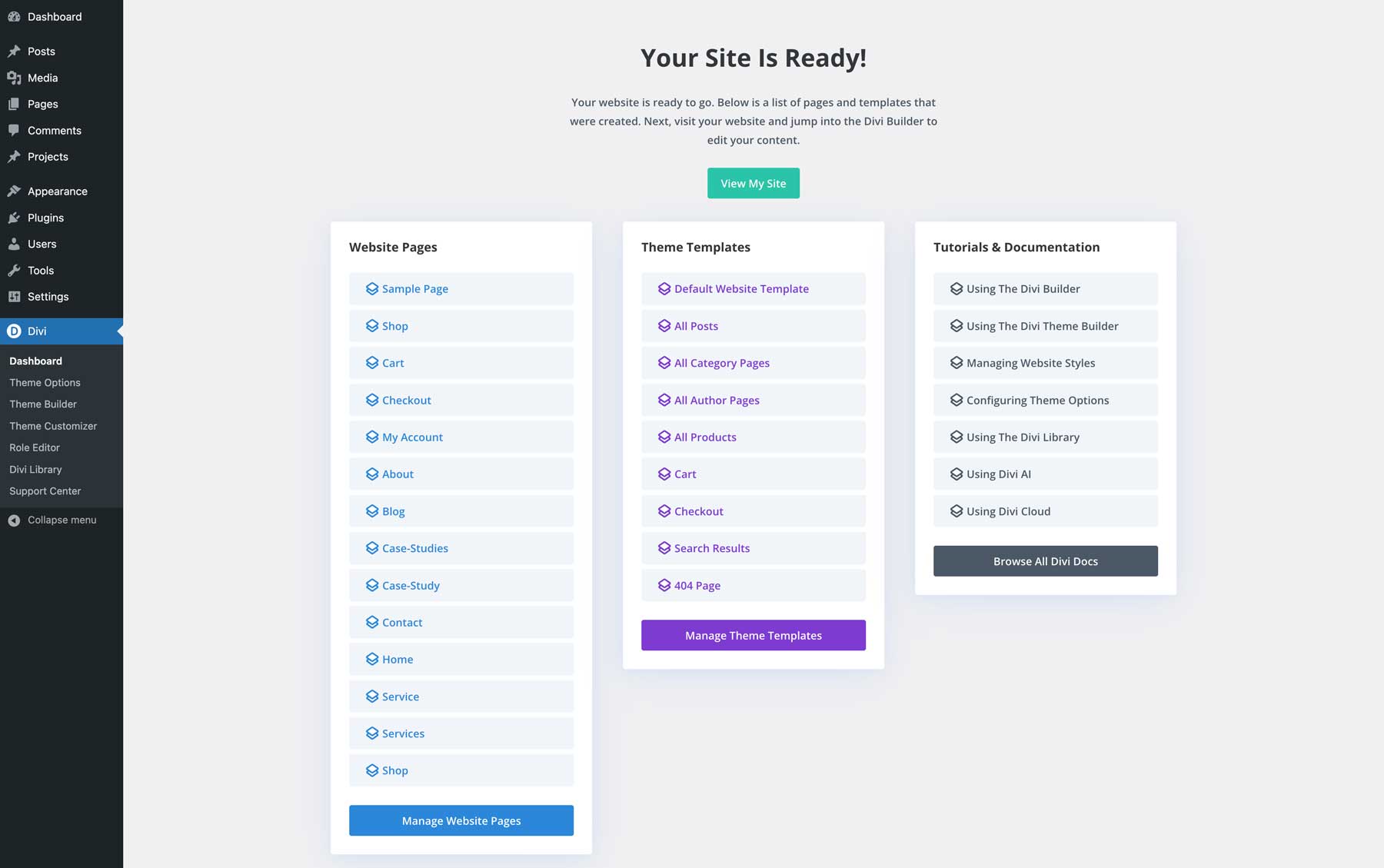
بمجرد إنشاء موقعك، يمكنك مشاهدته وإدارة صفحاته وقوالبه والوصول إلى البرامج التعليمية والوثائق المفيدة للتحضير للنجاح مع Divi.

قابل للتخصيص بالكامل: كيفية تعديل موقع البداية الخاص بك
تعد مواقع Divi's Starter طريقة رائعة لبدء تشغيل موقع Divi الخاص بك. ولكن ماذا لو كنت تريد إضفاء طابعك الفريد على الأشياء؟ تسمح لك إعدادات Divi العالمية المسبقة وقوالب Theme Builder بتخصيص موقع Divi Starter الخاص بك تمامًا كما تتخيله.
تحرير قوالب إنشاء سمات موقع Divi Starter
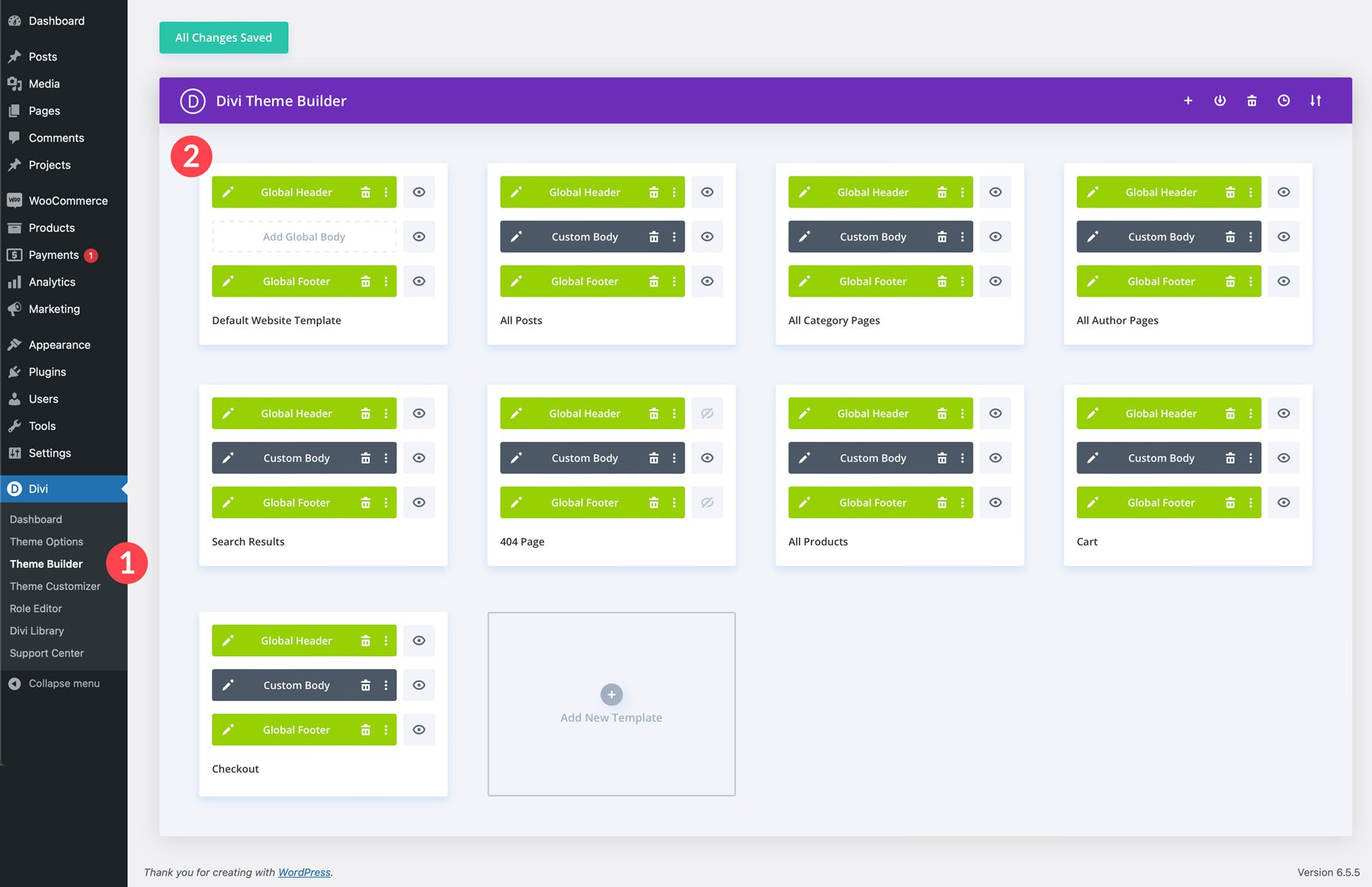
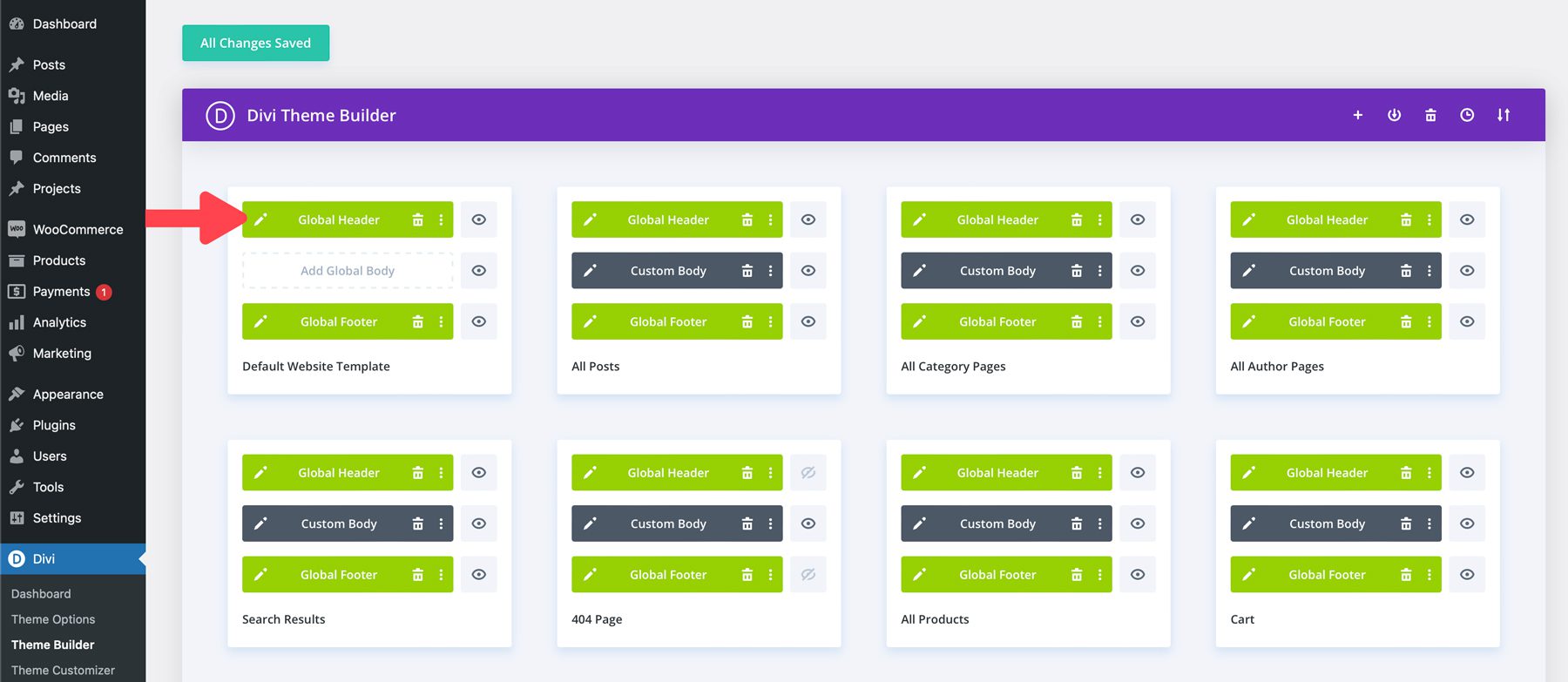
يأتي كل موقع Divi Starter مزودًا بقوالب Theme Builder التي تتحكم في التخطيط العام لأجزاء معينة من موقع الويب الخاص بك، مثل الرؤوس والتذييلات ومنشورات المدونة. بمجرد إنشاء موقعك، يمكنك عرض القوالب المرتبطة به من خلال الانتقال إلى Divi > Theme Builder .

يمكن تحرير أي قوالب خاصة بموقع المبتدئين من خلال النقر على أيقونة القلم الرصاص الموجودة على يسار الرأس العام لأي قالب أو النص المخصص أو قسم التذييل العام. ستنعكس التغييرات بغض النظر عن القالب الذي تقوم بتحريره عند تحرير الرأس أو التذييل. انقر على أيقونة القلم الرصاص لقالب موقع الويب الافتراضي للتوضيح.

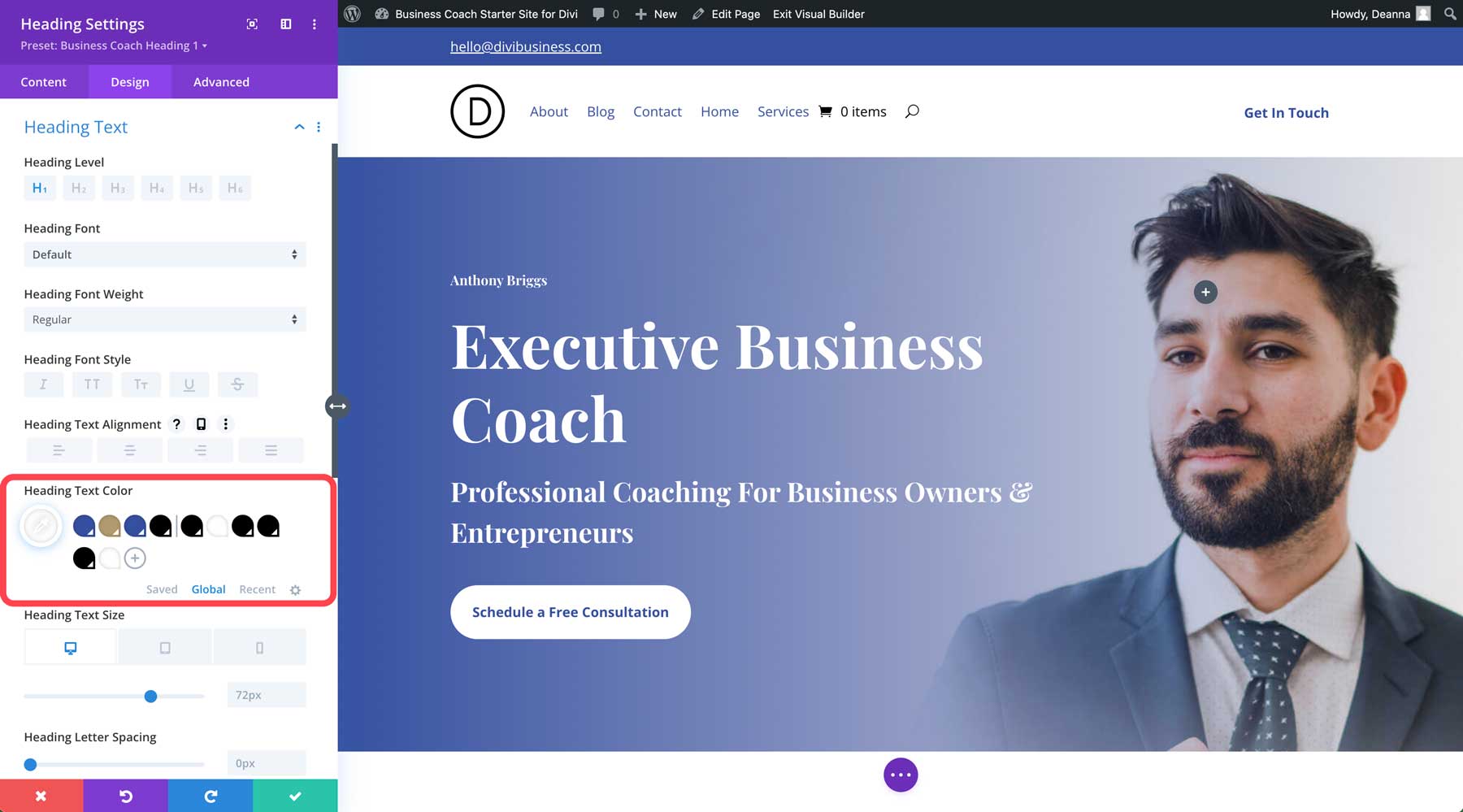
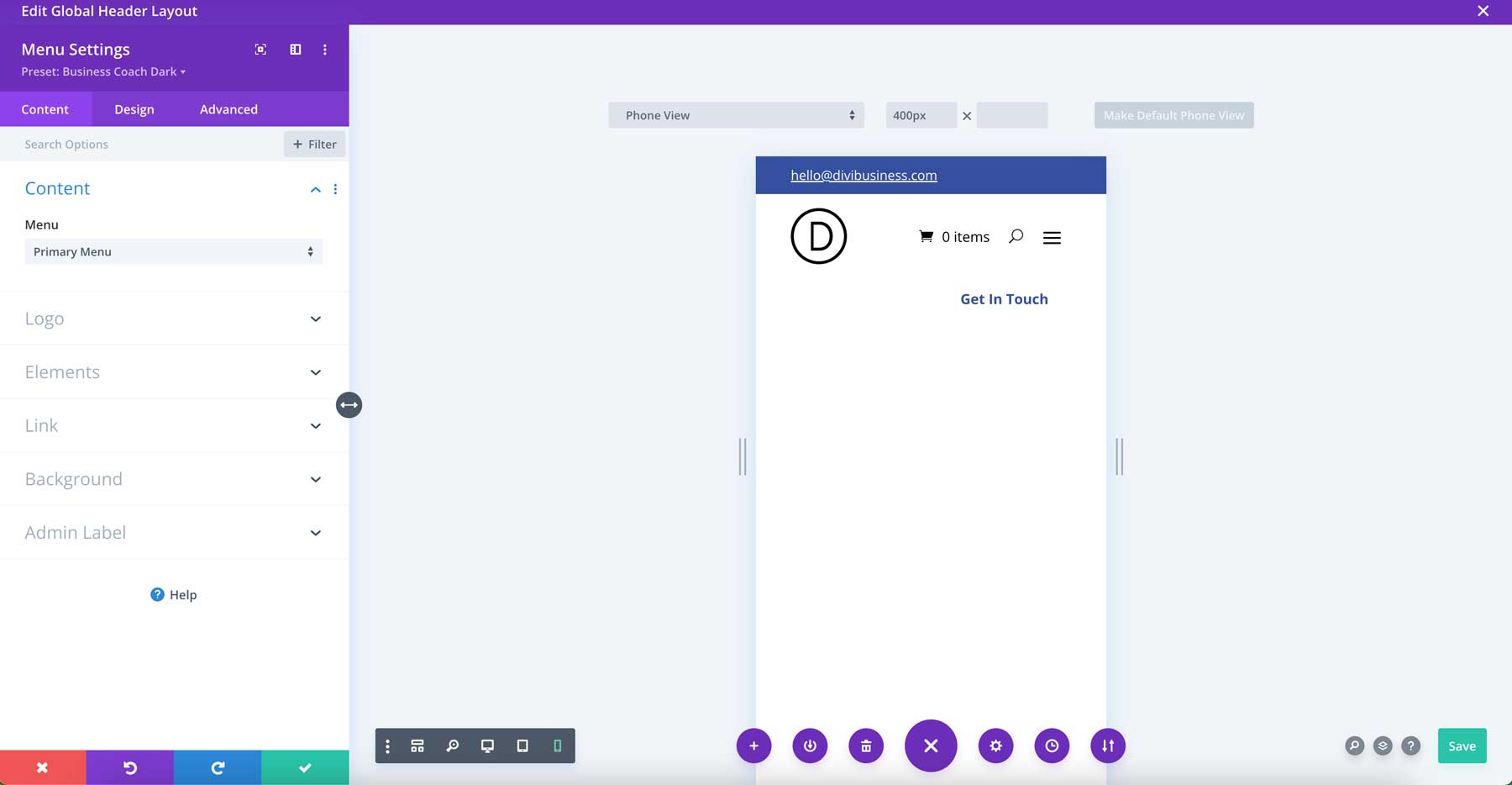
عند فتح القالب، يمكنك تحرير لون خلفية الرأس أو إضافة شعار أو ضبط الخطوط والألوان في إعدادات القائمة باستخدام Visual Builder. قم بإضافة وحدات Divi وإزالتها وتصميمها كما هو الحال في صفحة الويب.

وهنا جمال استخدام القوالب. يتم تحديث أي تغييرات تجريها على الرأس (أو أي قالب آخر منشئ السمات) تلقائيًا عبر موقع الويب الخاص بك بالكامل، أينما تم استخدام هذا القالب.
إعدادات Divi العالمية المسبقة
إعدادات Divi العالمية المسبقة هي أنماط قابلة لإعادة الاستخدام لأي وحدة Divi. تخيلها كقوالب أنماط صغيرة يمكنك تطبيقها على الأزرار، أو وحدات النص، أو النصوص المبسطة، أو أي وحدة نمطية أخرى. عندما تقوم بإنشاء إعداد مسبق عام لوحدة معينة، مثل زر، يمكنك تطبيقه كزر افتراضي أو إنشاء إعداد مسبق جديد لتطبيقه على أي زر على موقع الويب الخاص بك. وبهذه الطريقة، عندما تقوم بإنشاء إعداد مسبق عالمي لنمط الزر القياسي أو نمط النص أو أي وحدة نمطية أخرى تستخدمها بشكل متكرر، يمكنك تطبيقه متى وأينما كنت في حاجة إليه.
تأتي مواقع Divi Starter مع إعدادات مسبقة لكل وحدة مستخدمة في صفحاتها وقوالبها، لذلك ليست هناك حاجة لإنشاء وحدات جديدة. ومع ذلك، قد تكون هناك مواقف تريد فيها تحرير الإعدادات المسبقة الحالية لتتناسب مع نمط علامتك التجارية. لحسن الحظ، Divi يجعل ذلك نسيمًا.
تحرير إعداد مسبق موجود
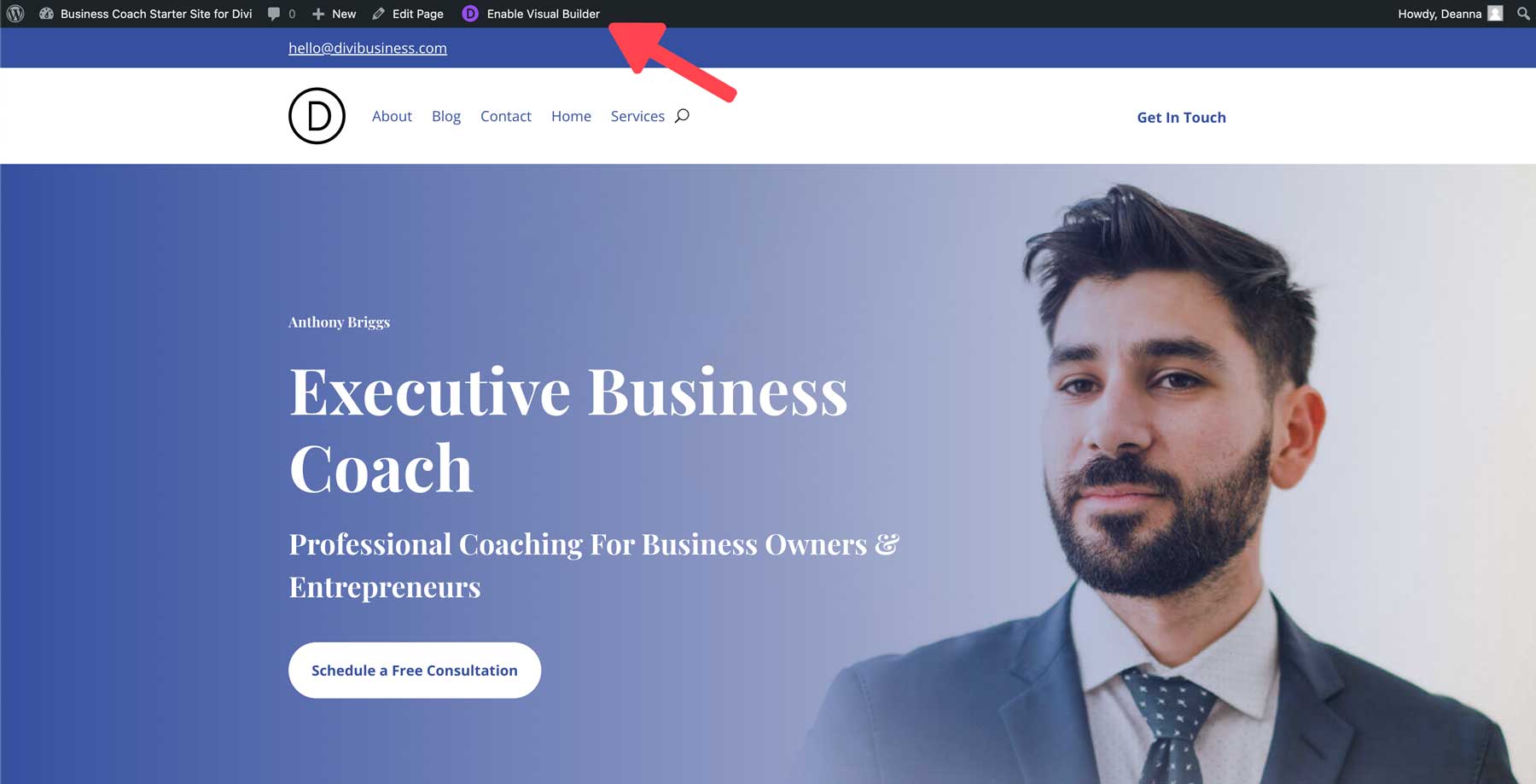
سنقوم بتحرير الصفحة الرئيسية على موقع البداية الجديد لتحرير إعداد مسبق عالمي. انقر فوق تمكين Visual Builder من الواجهة الأمامية.

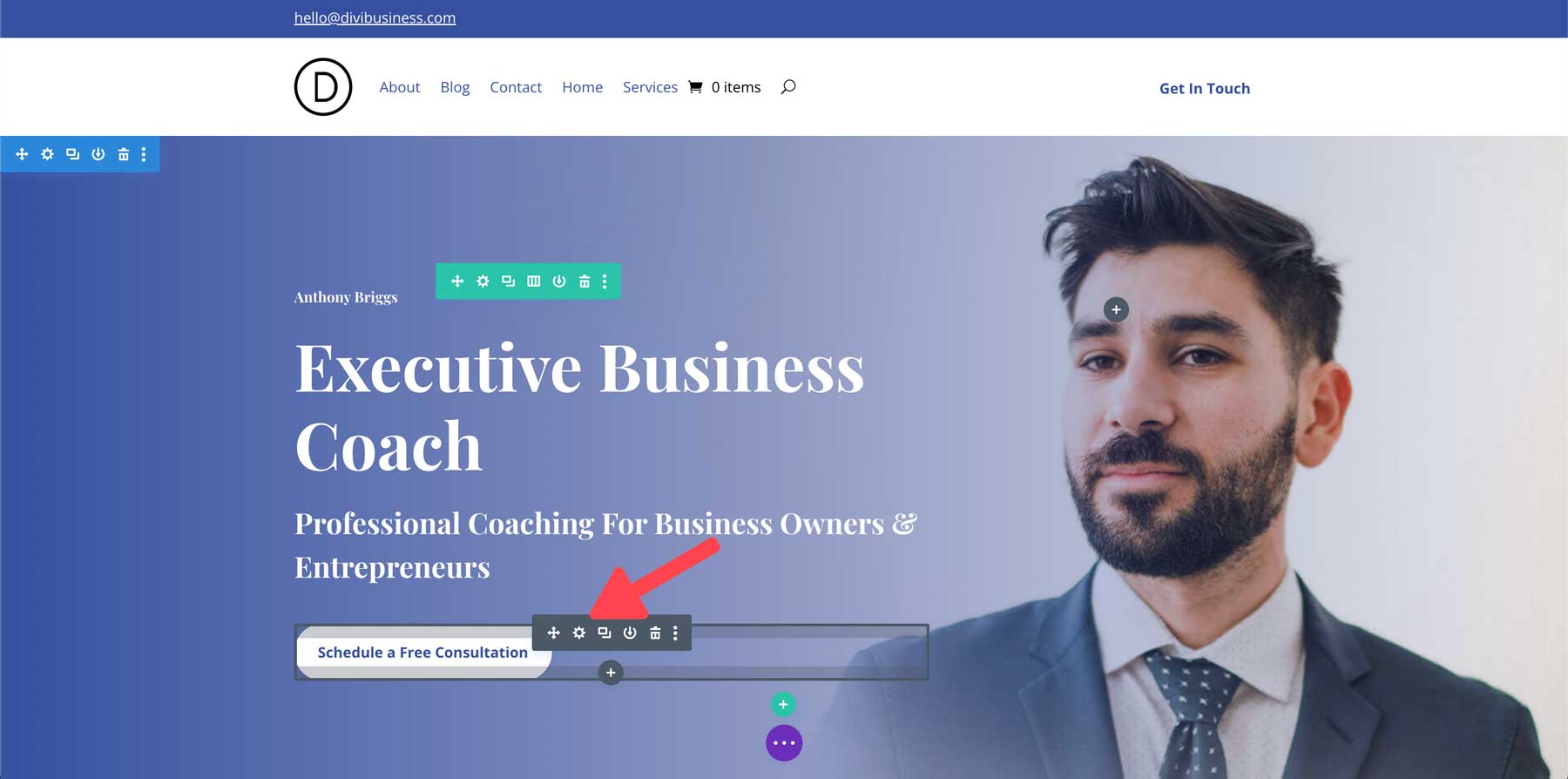
قم بالتمرير فوق وحدة الأزرار في الصفحة وانقر فوق الرمز الرمادي + لتحريرها.

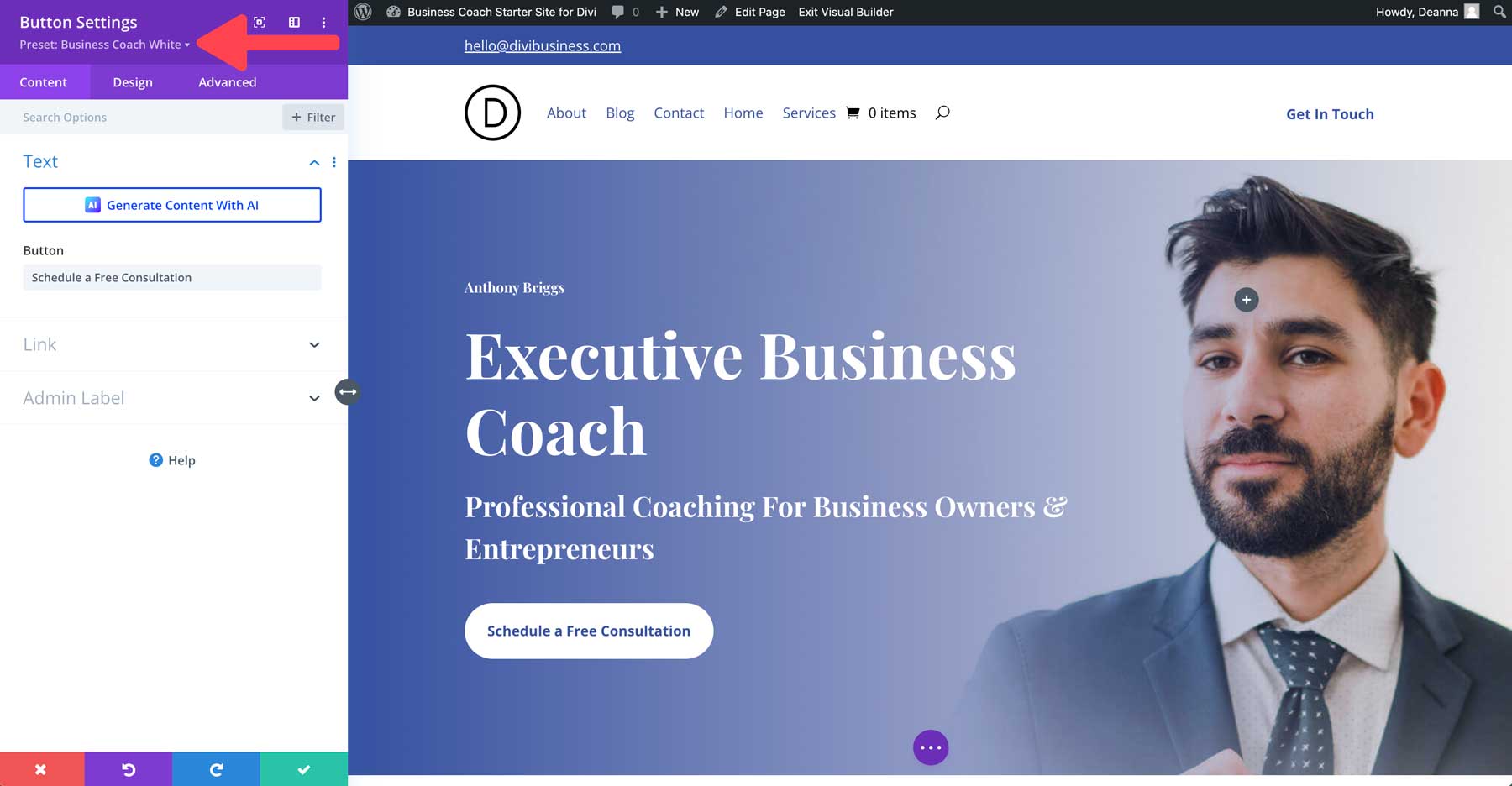
كما ذكرنا سابقًا، جميع مواقع البداية لـ Divi لها إعداداتها المسبقة الخاصة بها. على سبيل المثال، سنقوم بتحرير أحد الإعدادات المسبقة الحالية للأزرار في موقع Starter Site. للقيام بذلك، انقر فوق سهم القائمة المنسدلة بجوار المنطقة المحددة مسبقًا أسفل رأس الوحدة.

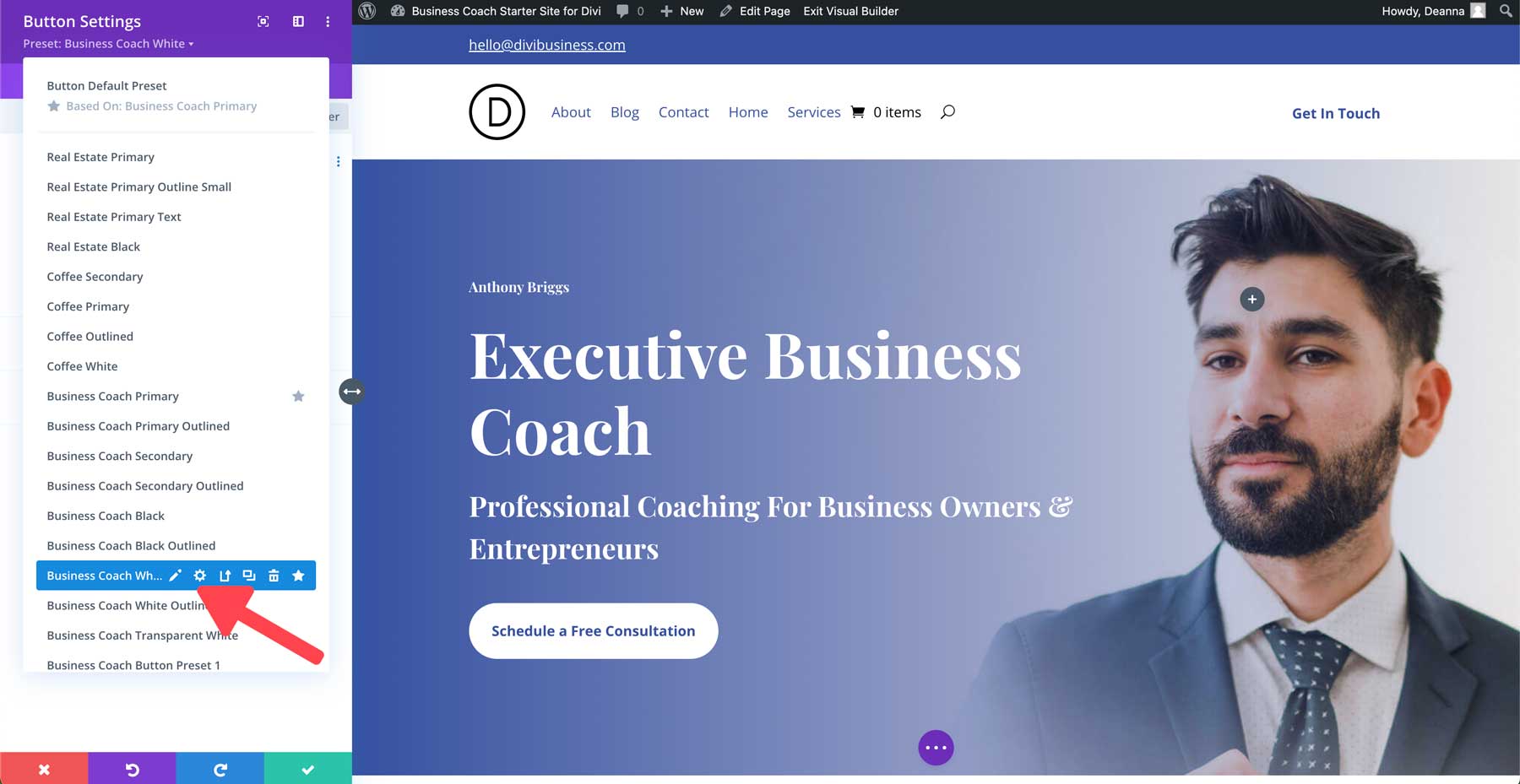
بعد ذلك، حدد موقع الإعداد المسبق للوحدة، في هذه الحالة، Business Coach White . قم بالتمرير فوق الإعداد المسبق للكشف عن قائمة الإعداد المسبق. انقر على أيقونة القلم الرصاص لتحرير الإعداد المسبق.

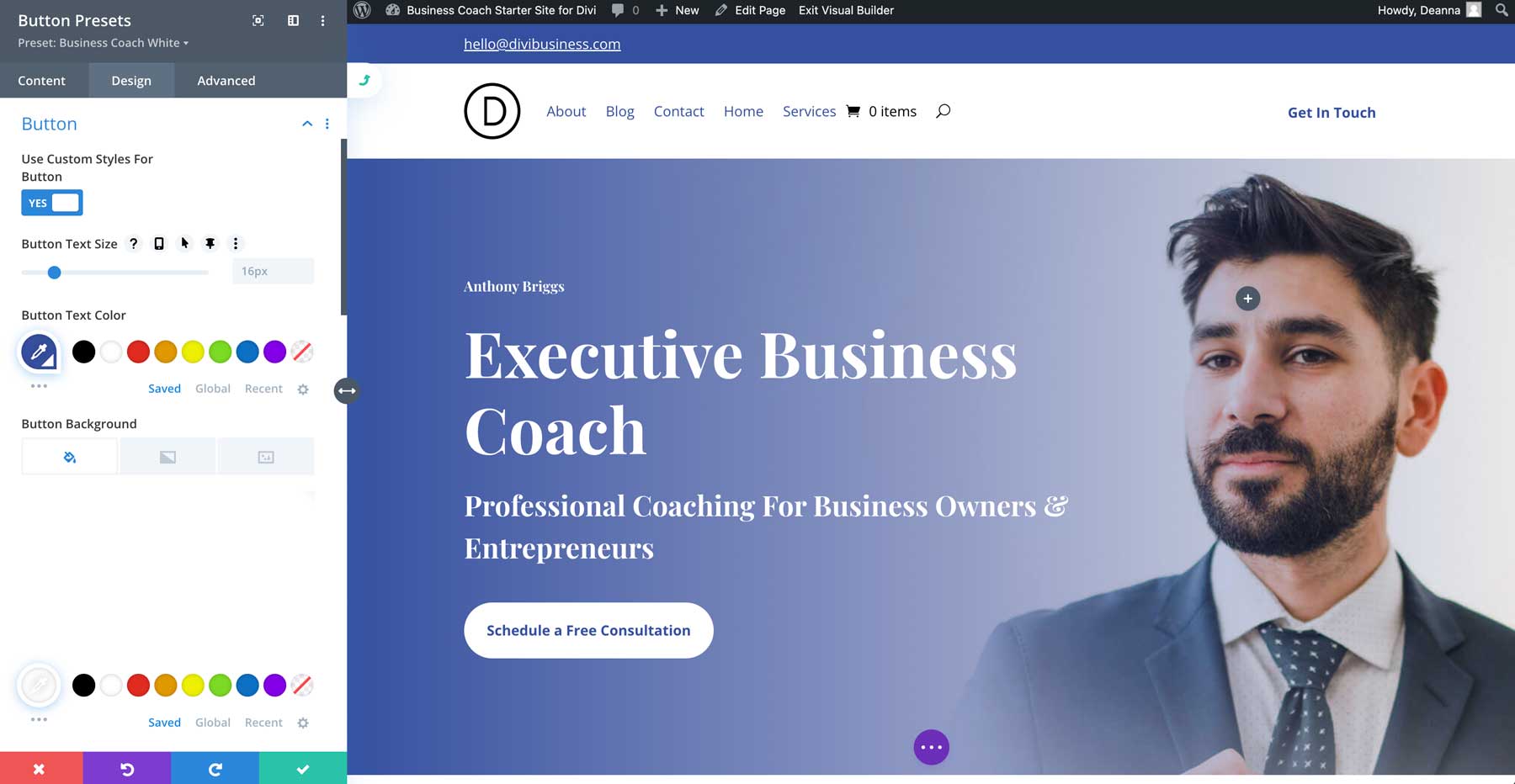
عند تحرير إعدادات Divi المسبقة، سيتحول رأس الوحدة إلى اللون الأرجواني إلى الرمادي، مما يشير إلى حدوث تغييرات في التصميم.

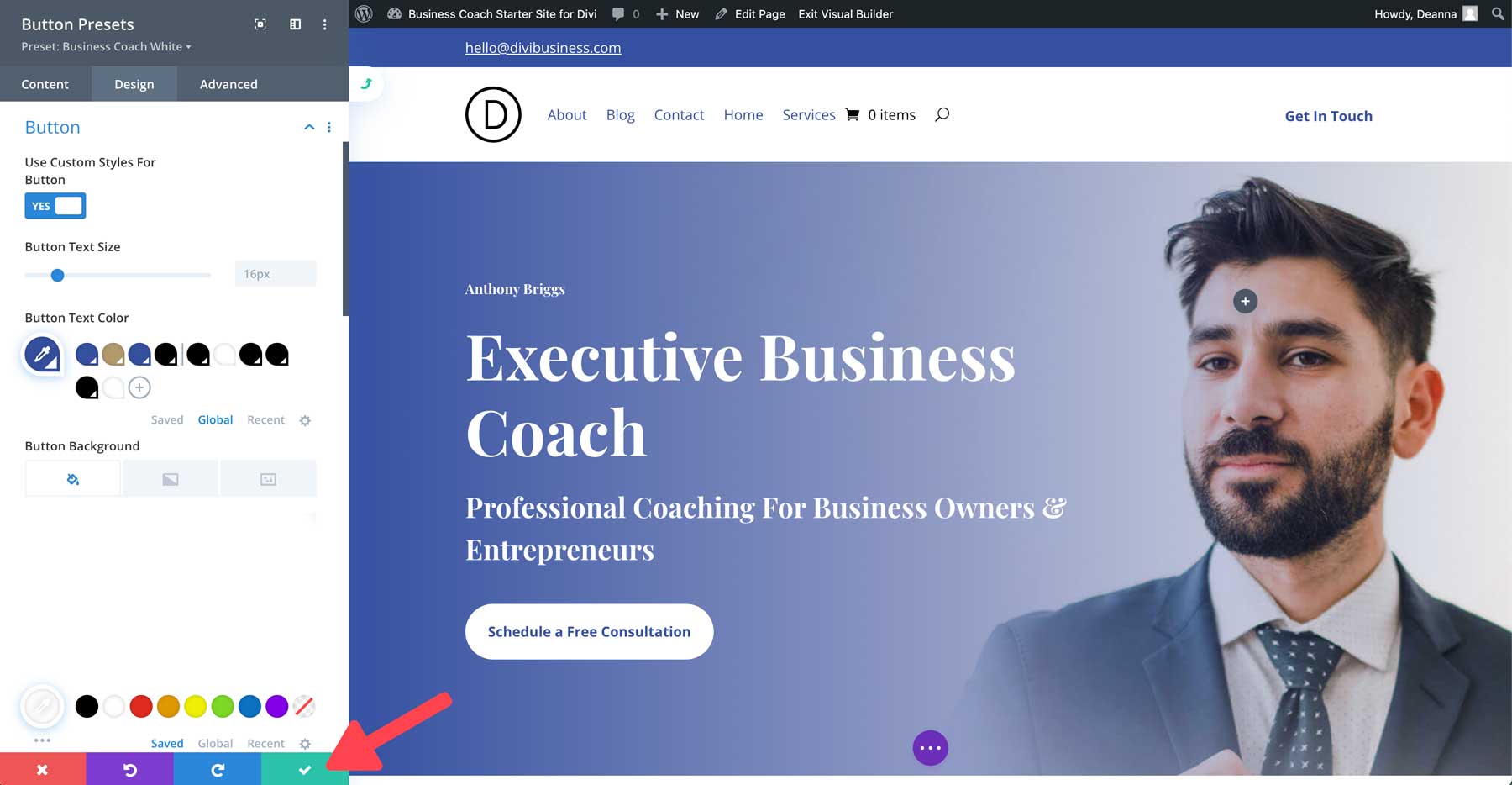
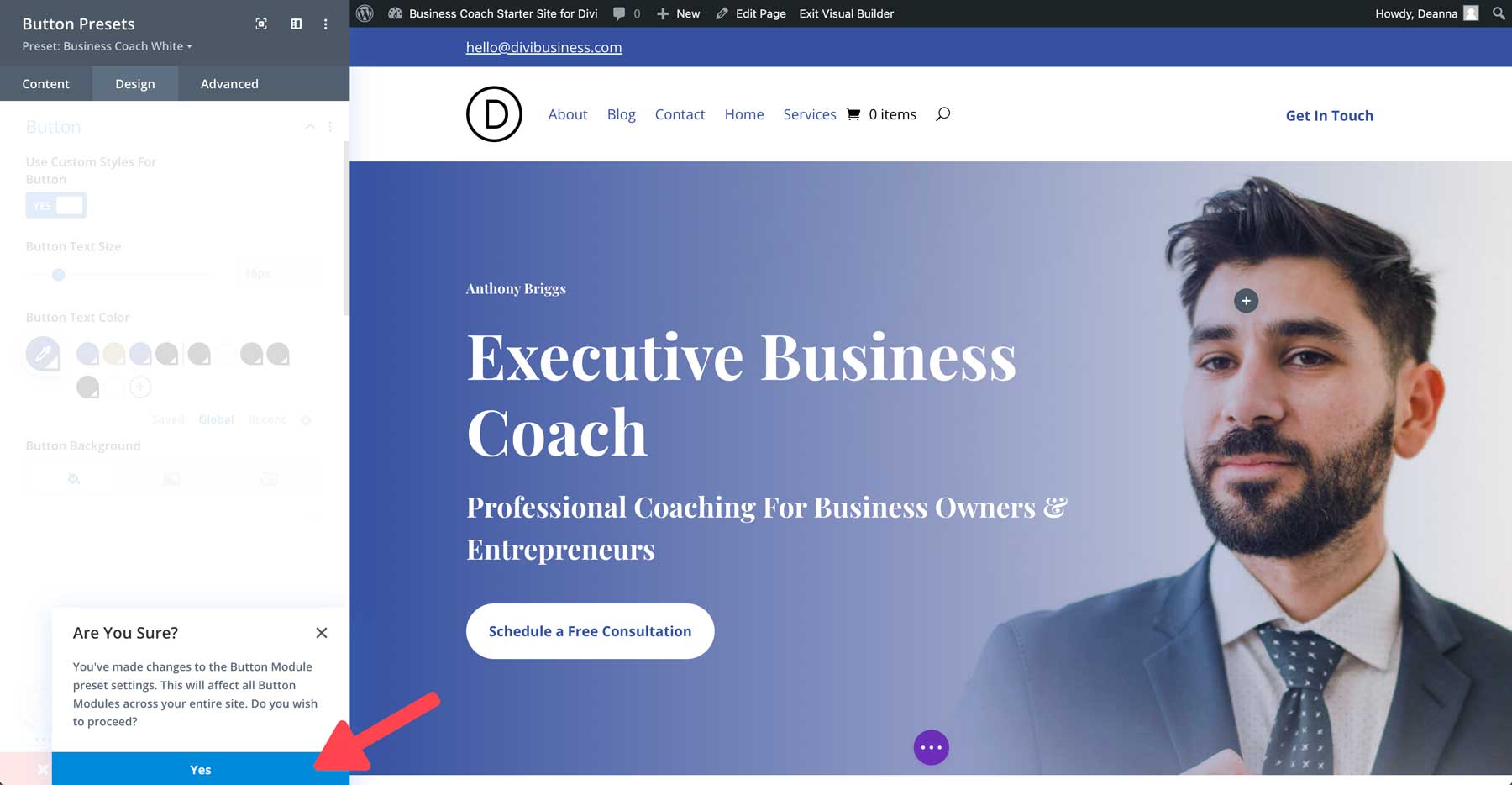
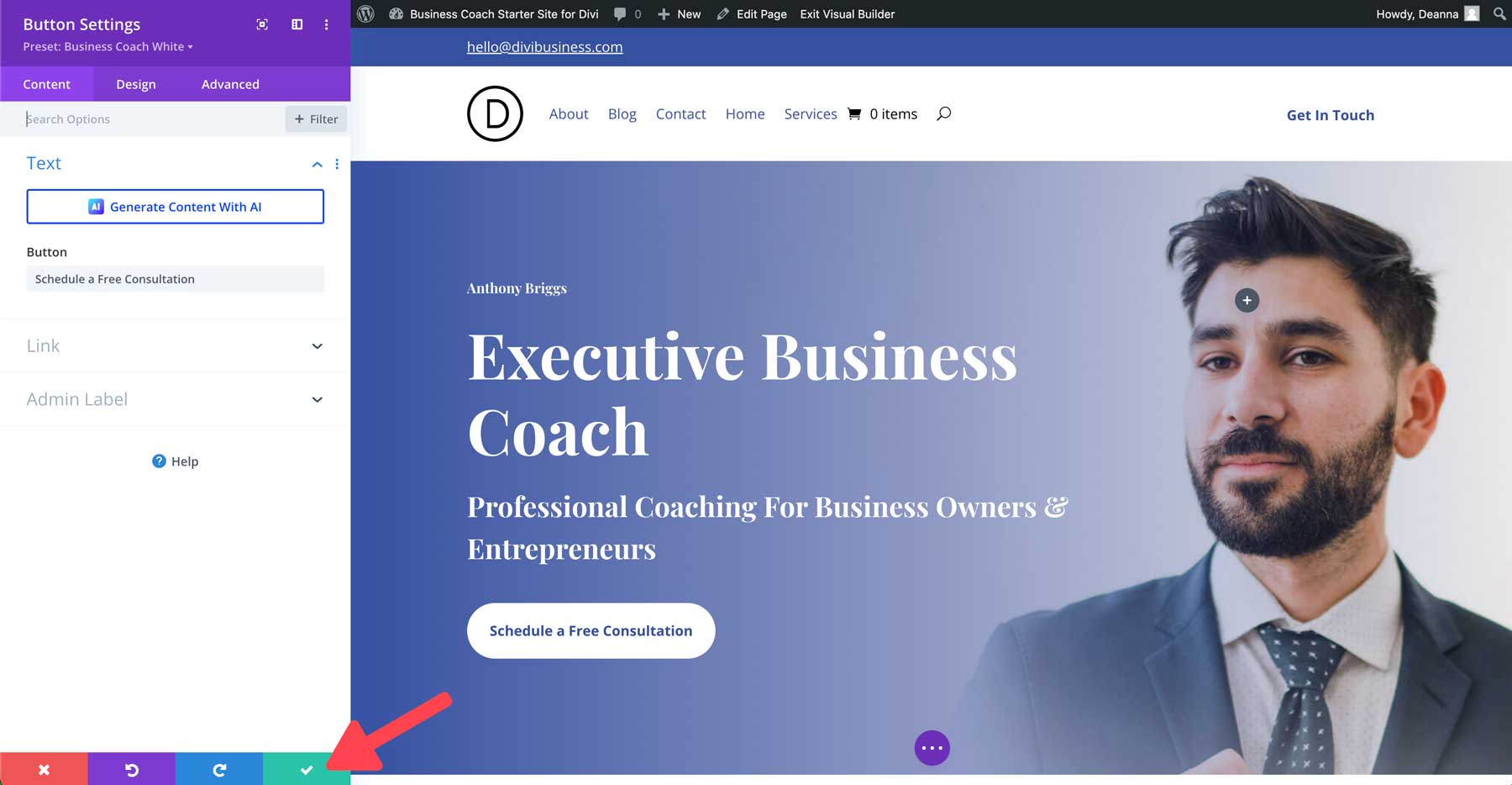
قم بإجراء أي تغييرات في التصميم تريدها واحفظ الوحدة من خلال النقر على زر الاختيار الأخضر .

سيظهر مربع حوار في الأسفل يسألك عما إذا كنت متأكدًا من رغبتك في إجراء تغييرات على الإعداد المسبق. حدد نعم لحفظ التغييرات.

سوف يتحول رأس الوحدة إلى اللون الأرجواني مرة أخرى. انقر فوق زر الحفظ الأخضر مرة أخيرة لحفظ الإعداد المسبق.

تخصيص الخطوط والألوان العالمية
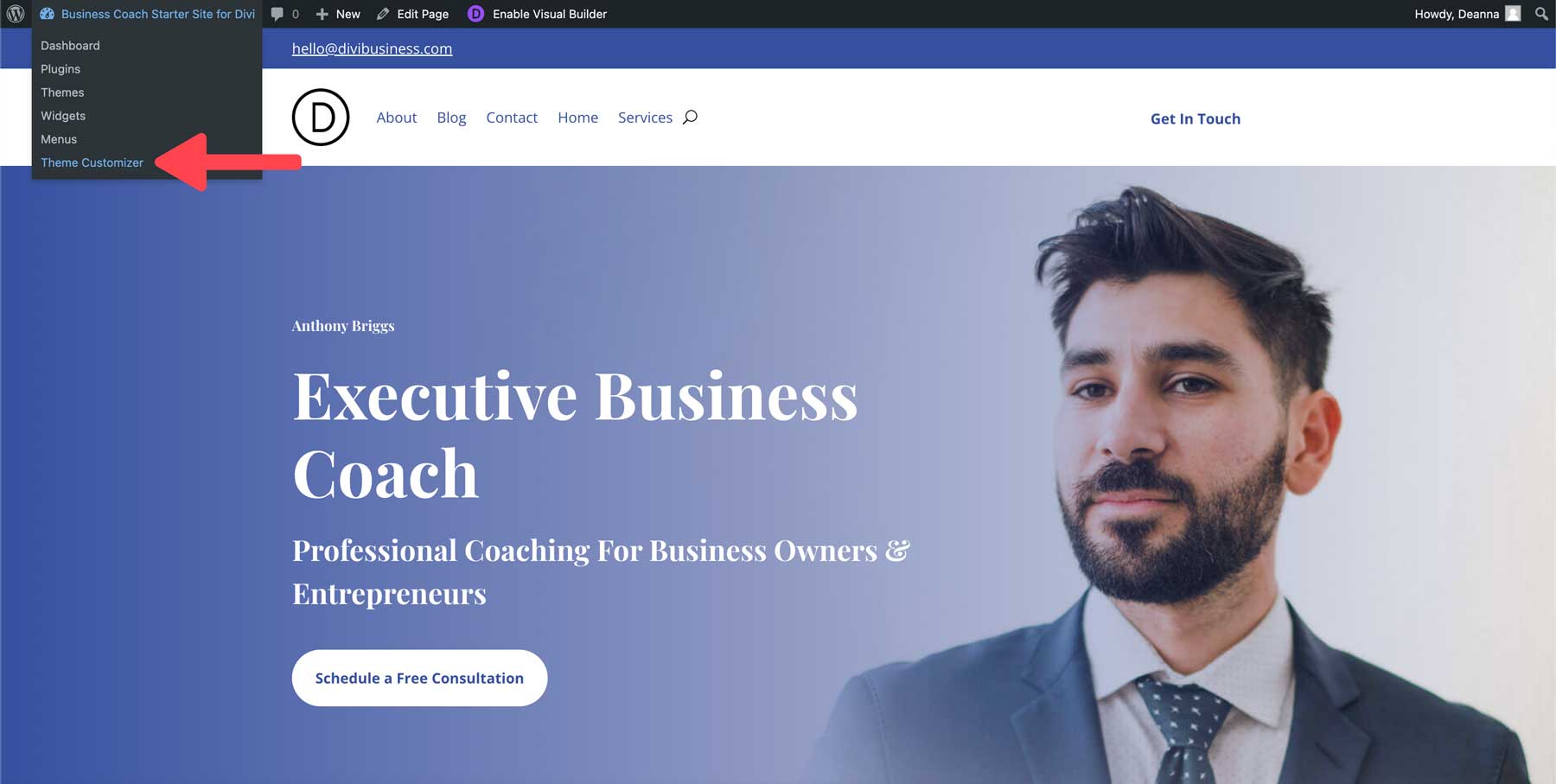
تعمل Divi على تسهيل تخصيص الخطوط والألوان العالمية لموقع Starter Site الخاص بك من خلال WordPress Customizer. يمكنك إجراء تغييرات على مستوى العالم ومشاهدتها وهي تنطبق بطريقة سحرية على موقع الويب الخاص بك بالكامل. للوصول إلى WordPress Customizer، حدد Theme Customizer من القائمة المنسدلة في الواجهة الأمامية.

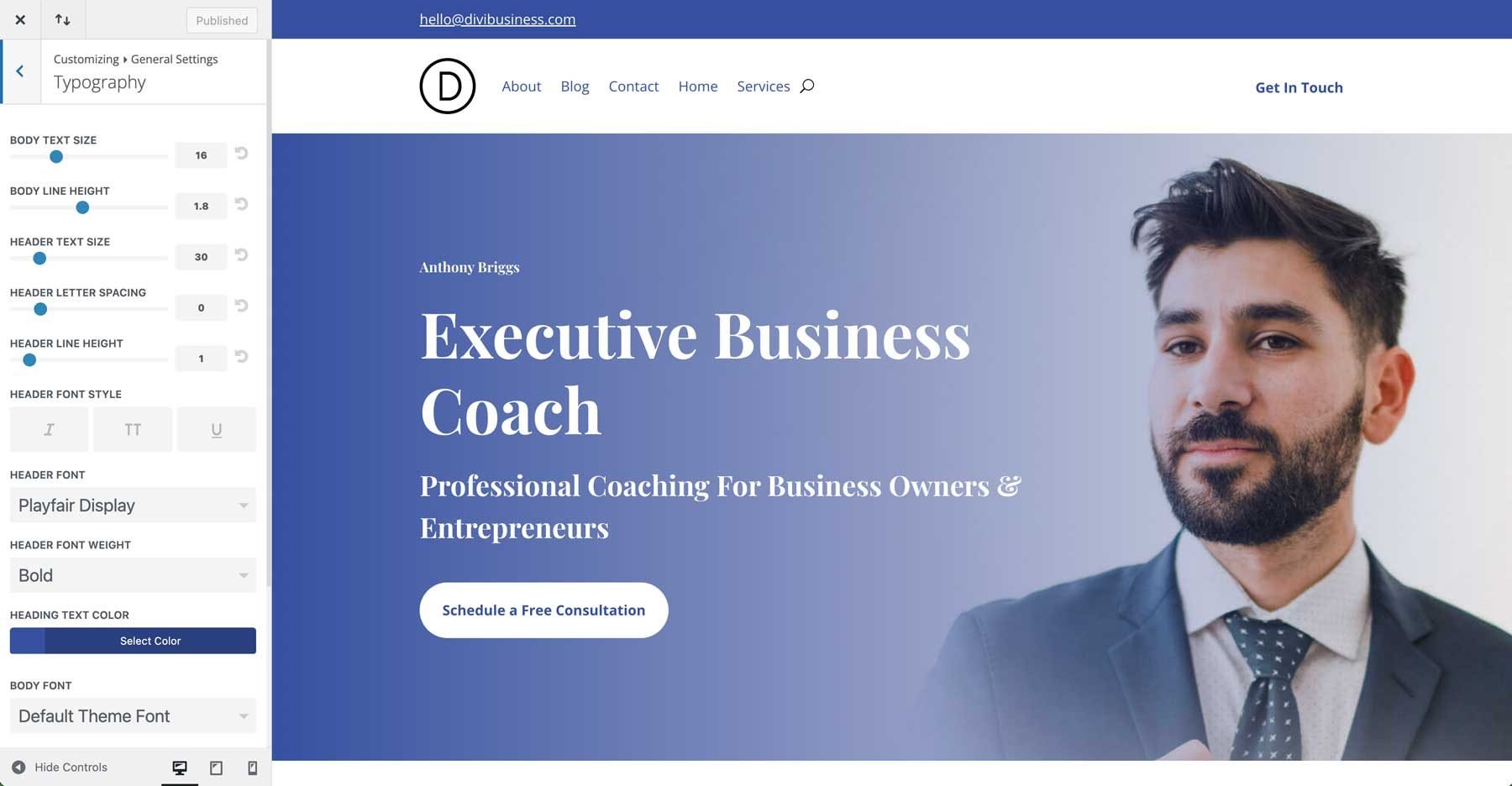
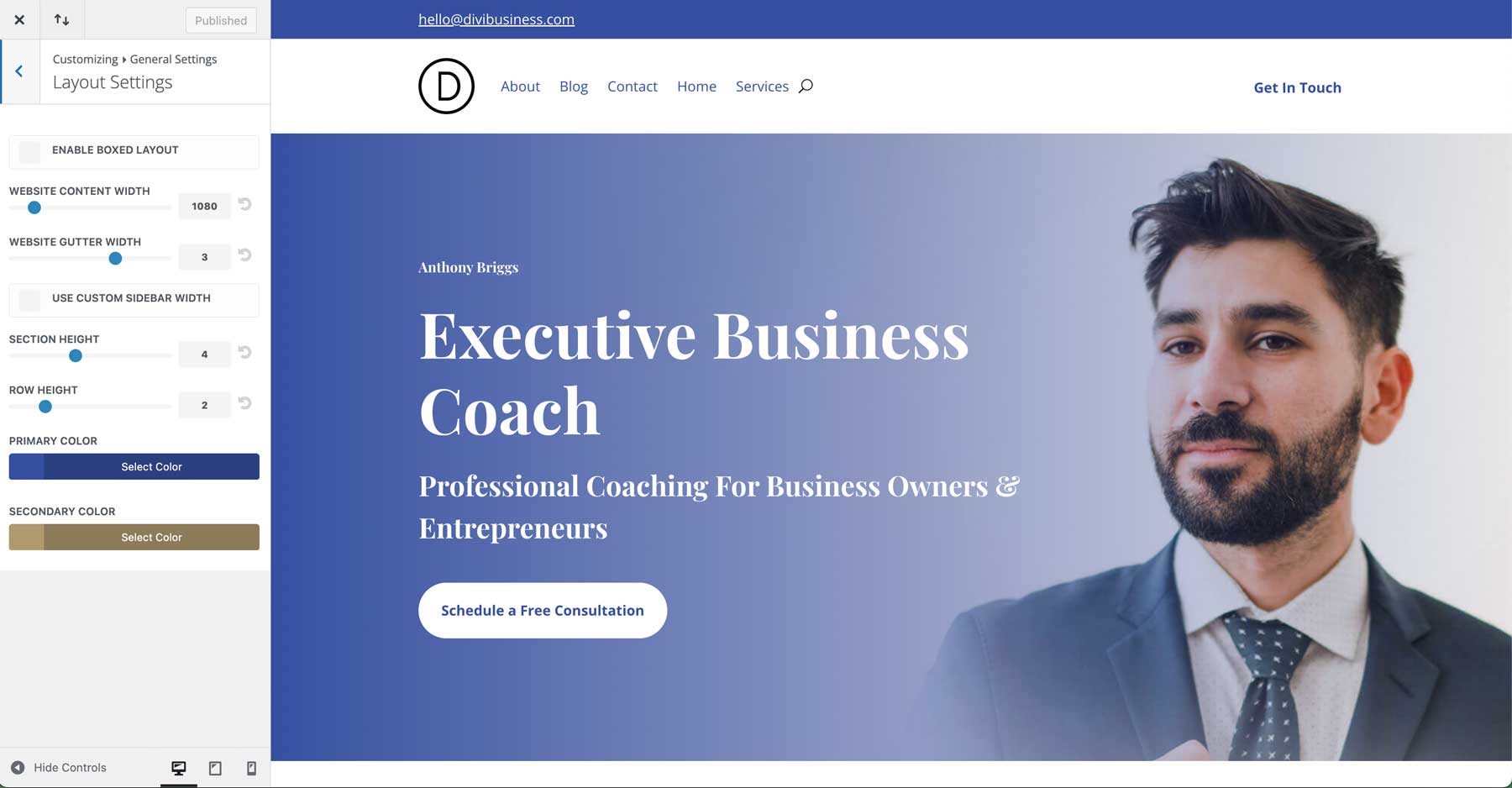
هناك أربعة مجالات رئيسية يجب التركيز عليها في أداة تخصيص WordPress. الأول هو الطباعة. يمكنك بسهولة تغيير خطوط العنوان والنص وحجم الخط والمزيد من خلال الانتقال إلى الإعدادات العامة > الطباعة .

ضمن عام > إعدادات التخطيط ، يمكنك ضبط عرض الموقع وإضافة الألوان الأساسية والثانوية.

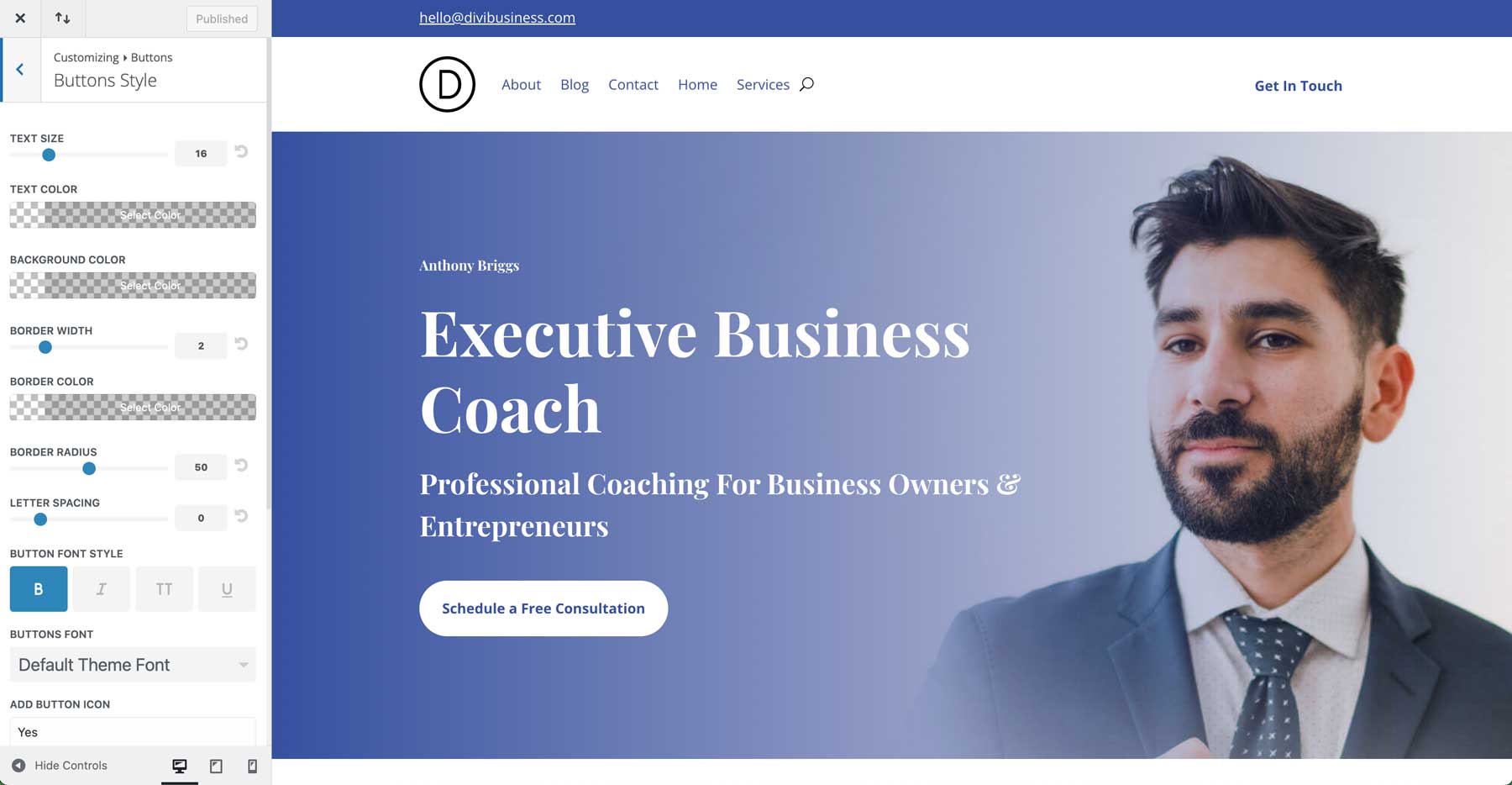
تمتد خيارات التخصيص الخاصة بك إلى ما هو أبعد من الخطوط وألوان الموقع. ومن خلال بضع نقرات، يمكنك أيضًا ضبط أزرار موقع الويب الخاص بك.

كما ترون، تسهل مواقع Divi Starter ضبط الخطوط والألوان وإعدادات مواقع الويب الأخرى على مستوى العالم.
ابدأ تشغيل موقع Divi الخاص بك باستخدام موقع مبدئي
لقد ولت الأيام التي كنت تبدأ فيها من صفحة فارغة وتشعر بالارتباك من أين تبدأ. باستخدام مواقع Divi Starter، يمكنك إنشاء موقع الويب الجديد الخاص بك في دقائق، وليس أسابيع أو أشهر. بفضل تخطيطات صفحات الويب المذهلة، والتكامل السلس مع WooCommerce، والقدرة على إجراء تغييرات عالمية على النمط ببضع نقرات، توفر مواقع Divi Starter كل ما تحتاجه لإنشاء موقع ويب جميل وعملي يعرض علامتك التجارية بشكل جميل.
قم بشراء اشتراك Divi اليوم واستكشف قوة مواقع Divi السريعة!
