Divi Layouts AI: الدليل الكامل
نشرت: 2024-04-29قبل أن تبدأ ثورة الذكاء الاصطناعي (AI)، كان إنشاء صفحة ويب يتطلب مهارات برمجية أو التعاقد مع مطور مكلف. بالنسبة للبعض، كان ذلك بعيد المنال عادةً بسبب نقص الخبرة أو الميزانية. لقد تغير كل ذلك بفضل التكنولوجيا الجديدة التي تتيح لك إنشاء صفحات ويب كاملة بمطالبة نصية.
سيكون هذا المنشور بمثابة دليل Divi Layouts AI الذي سيوضح لك خصوصيات وعموميات هذا المنتج الجديد المثير. سنشرح ما يفعله، وكيف يعمل، وكيفية إنشاء صفحات ويب رائعة بسهولة.
دعونا نتعمق.
- 1 ما هو الذكاء الاصطناعي لتخطيطات Divi؟
- 2 كيف يعمل الذكاء الاصطناعي لتخطيطات Divi؟
- 3 إنشاء صفحة ويب كاملة باستخدام Divi Layouts AI
- 3.1 الخطوة 1: شراء Divi Layouts AI
- 3.2 الخطوة 2: إنشاء صفحة جديدة
- 3.3 الخطوة 3: توفير الذكاء الاصطناعي لتخطيطات Divi بالمعلومات اللازمة لإنشاء صفحة ويب
- 3.4 الخطوة 4: استخدام الذكاء الاصطناعي لتخطيطات Divi لإنشاء صفحتك
- 3.5 الخطوة 5: الضبط الدقيق والتخصيص
- 3.6 الخطوة 6: حفظ صفحة الويب الخاصة بك
- 4 أمثلة على تخطيطات Divi للذكاء الاصطناعي
- 5 ما هي فوائد استخدام Divi Layouts AI؟
- 6 تخطيطات Divi ستُحدث الذكاء الاصطناعي ثورة في كيفية استخدام Divi
- 7 أسئلة متكررة
ما هو الذكاء الاصطناعي لتخطيطات Divi؟

Divi Layouts AI هو منتج جديد أطلقناه، وهو يعمل جنبًا إلى جنب مع قالب WordPress الرئيسي الخاص بنا، Divi. إن قوة Divi و Divi AI مجتمعة تجعلها واحدة من أفضل أدوات إنشاء مواقع الويب المستندة إلى الذكاء الاصطناعي الموجودة حاليًا في السوق. يمكنه إنشاء صفحات كاملة، ومساعدتك على تحسين النسخة الحالية، وإنشاء صور، وإضافة تعليمات برمجية، كل ذلك من خلال مطالبة نصية. يمكن لـ Divi Layouts AI أيضًا إنشاء صفحات تتماشى مع علامتك التجارية من خلال السماح لك بتوفير الألوان والخطوط. بهذه الطريقة، سيكون لكل صفحة تقوم بإنشائها مظهر متسق في كل مرة.
احصل على ديفي AI
كيف يعمل الذكاء الاصطناعي لتخطيطات Divi؟
تم دمج Divi Layouts AI مباشرةً في إطار عمل Divi ويعمل بسلاسة مع Visual Builder. بفضل فهمها العميق لقاعدة تعليمات Divi البرمجية، يمكنها التعلم من موقع الويب الخاص بك. إنه يفهم كيفية عمل كل سطر من التعليمات البرمجية ووحدة التصميم، مما يجعل من السهل إنشاء تخطيطات جميلة. تعمل Divi Layouts AI كمصمم ومطور ومصور في جهاز واحد.

يمكنك تقديم مطالبة نصية بسيطة تصف نوع الصفحة التي تحتاجها، وسيقوم Divi Layouts AI بإنشاء صفحة ويب كاملة، بما في ذلك النصوص والصور، كاملة مع وحدات تصميم Divi. فهو يتخطى المرحلة الأولية للتخطيط وبناء هيكل صفحة الويب، مما يمنحك السبق في عملية التصميم.
إنشاء صفحة ويب كاملة باستخدام Divi Layouts AI
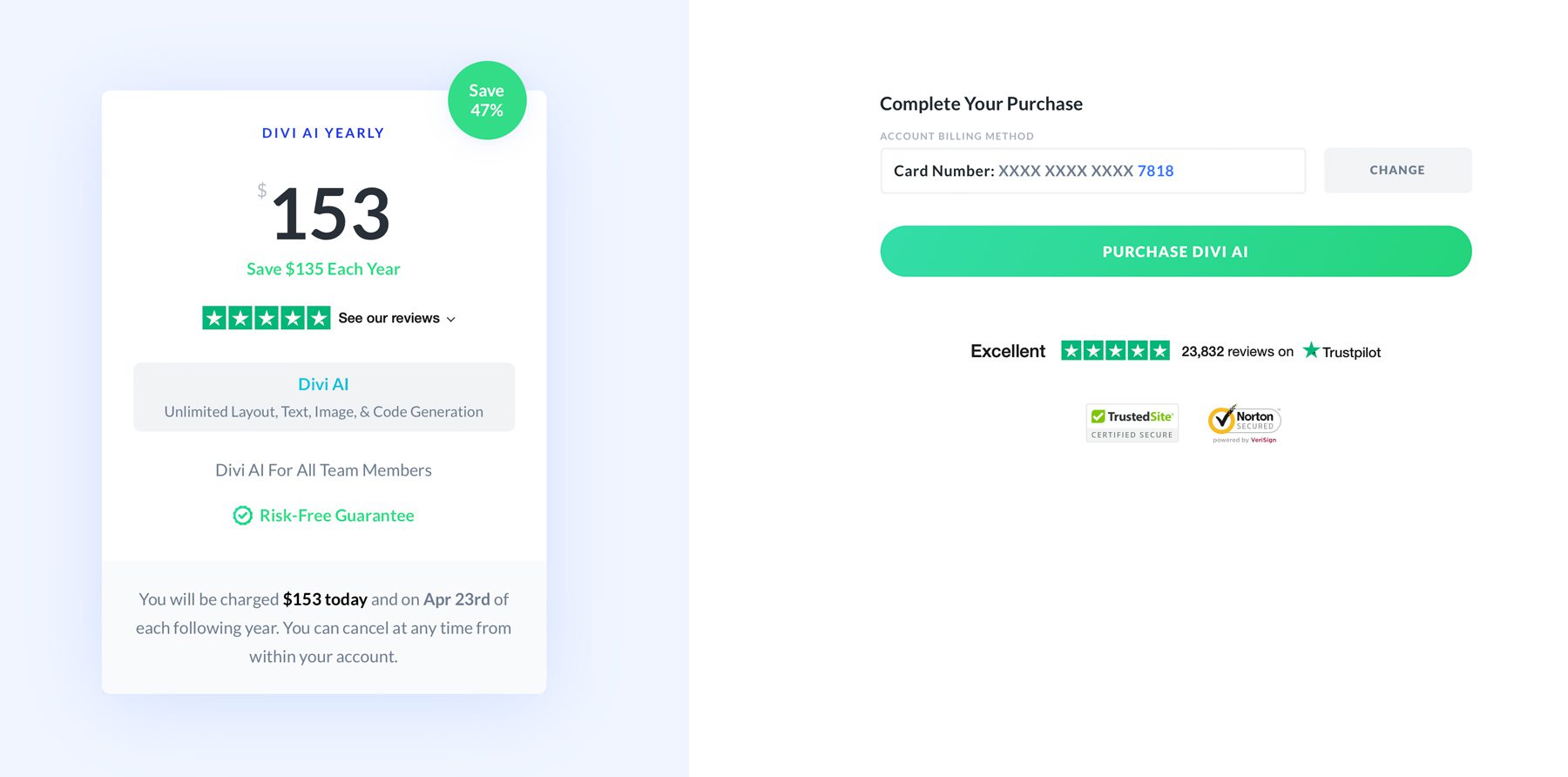
للبدء في استخدام Divi Layouts AI، يجب عليك شراء عضوية Elegant Themes مع Divi AI. إذا كنت عضوًا بالفعل، فيمكنك تخطي عملية تسجيل الاشتراك وشراء Divi AI بشكل منفصل. وهي متاحة مقابل 17.04 دولارًا أمريكيًا شهريًا (إذا كنت تدفع شهريًا) أو 153 دولارًا أمريكيًا سنويًا .
في دليل Divi Layouts AI هذا، سنوجهك عبر الخطوات اللازمة لإنشاء صفحة ويب باستخدام الذكاء الاصطناعي، بدءًا من الإنشاء الأولي للصفحة وحتى تحسين الإخراج.
الخطوة 1: شراء Divi Layouts AI
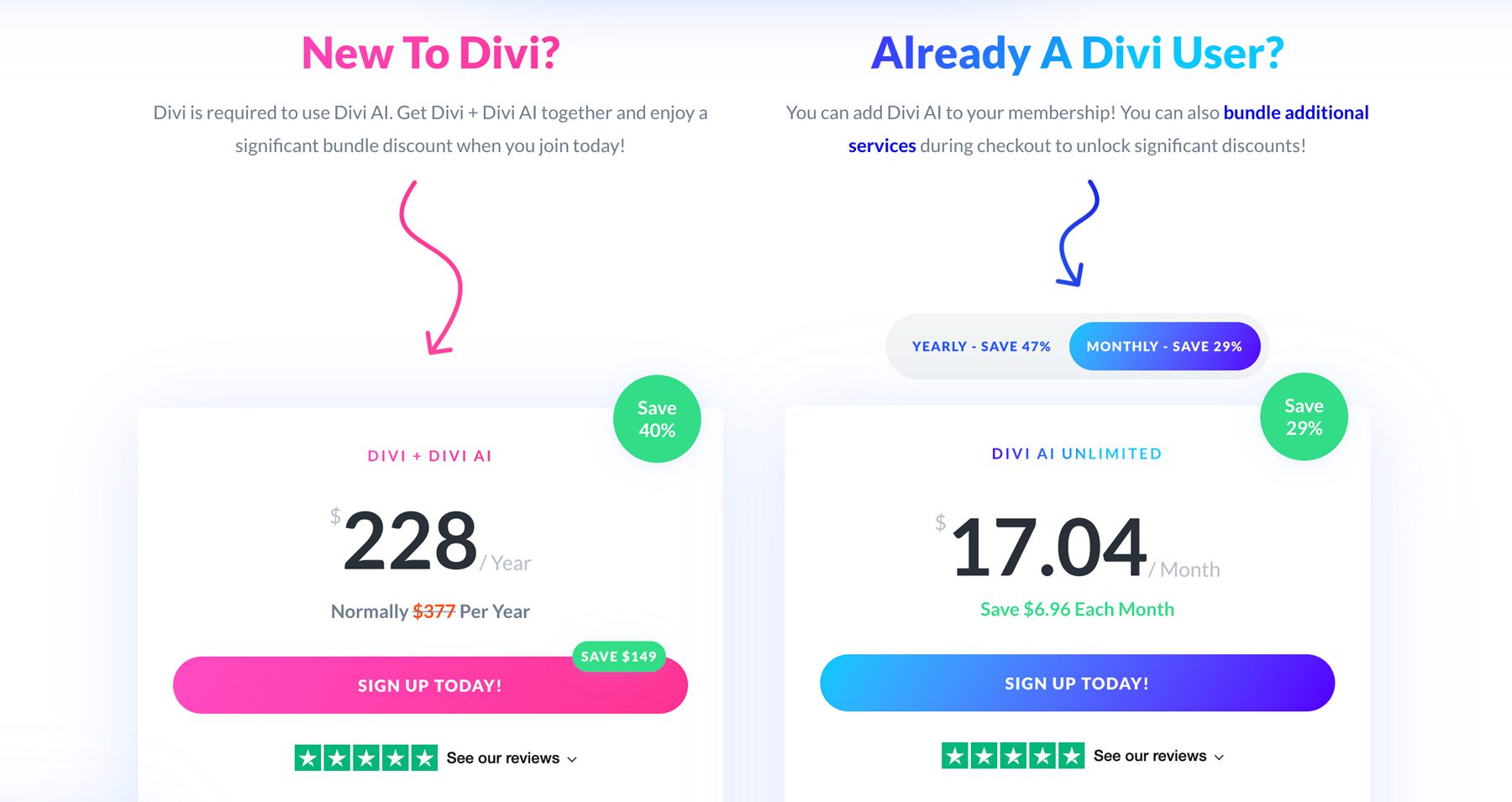
ابدأ بالتوجه إلى موقع Elegant Themes الرئيسي والانتقال إلى صفحة Divi AI. يمكنك الاشتراك في Divi + Divi AI أو اختيار Divi AI كمنتج مستقل (إذا كنت تستخدم Divi بالفعل). انقر فوق الاشتراك اليوم! زر للمتابعة.

بالنسبة لهذا المنشور، سنفترض أنك بالفعل عضو في Elegant Themes. عند النقر على زر الاشتراك، سيُطلب منك تسجيل الدخول إلى حساب Elegant Themes الخاص بك.

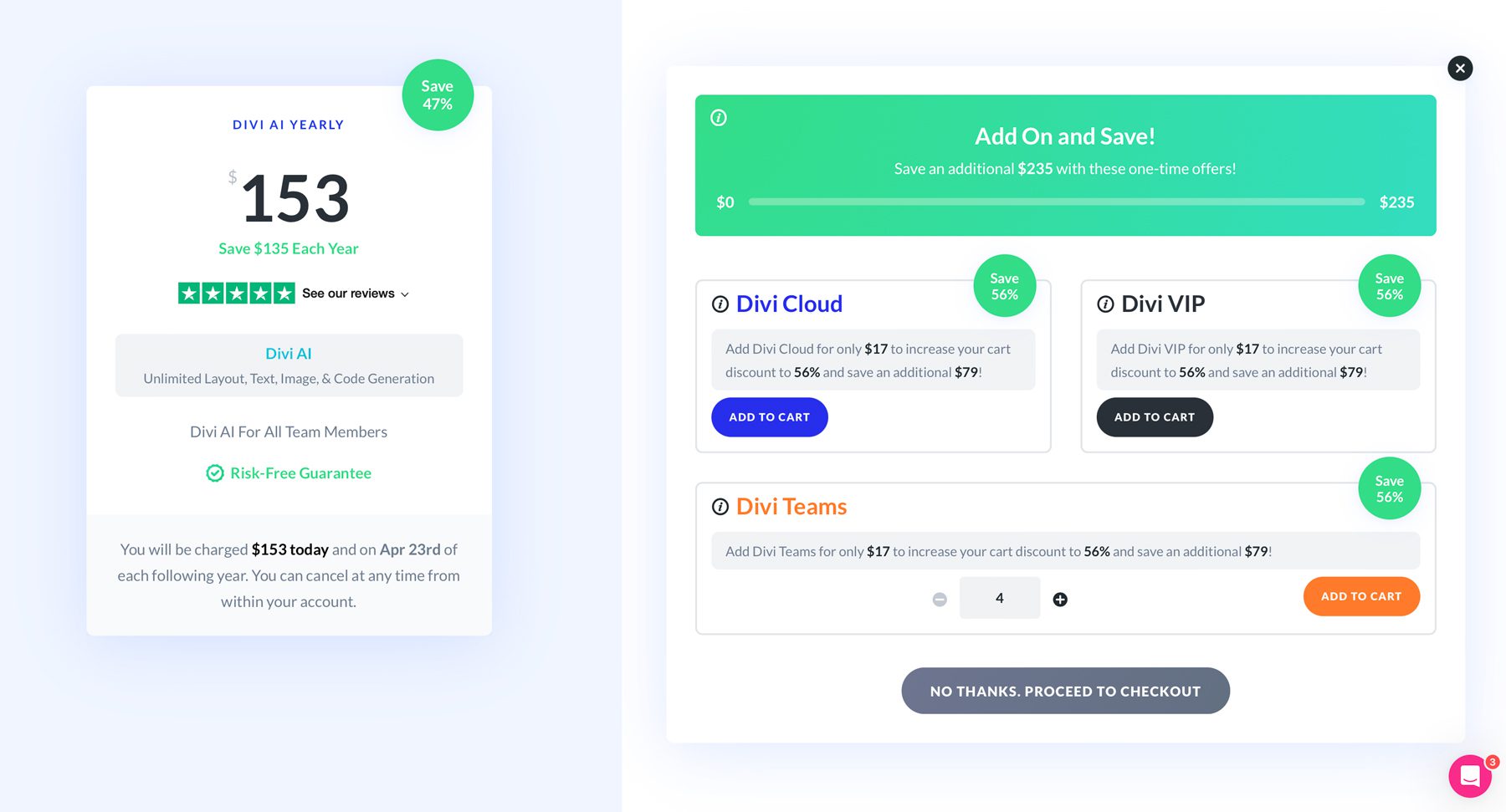
بمجرد تسجيل الدخول، ستتم إعادة توجيهك إلى صفحة الاشتراك فيDivi AI ، حيث يمكنك إضافة خدمات إضافية، مثل Divi Cloud أو Divi VIP أو Divi Teams.في حالة المتابعة بدون عمليات شراء إضافية، انقر فوق "لا شكرًا، متابعة الدفع" .

أكمل عملية الشراء عن طريق إدخال معلومات بطاقتك الائتمانية، أو إذا كان لديك بطاقة مسجلة، فما عليك سوى النقر فوق زر PURCHASE DIVI AI .

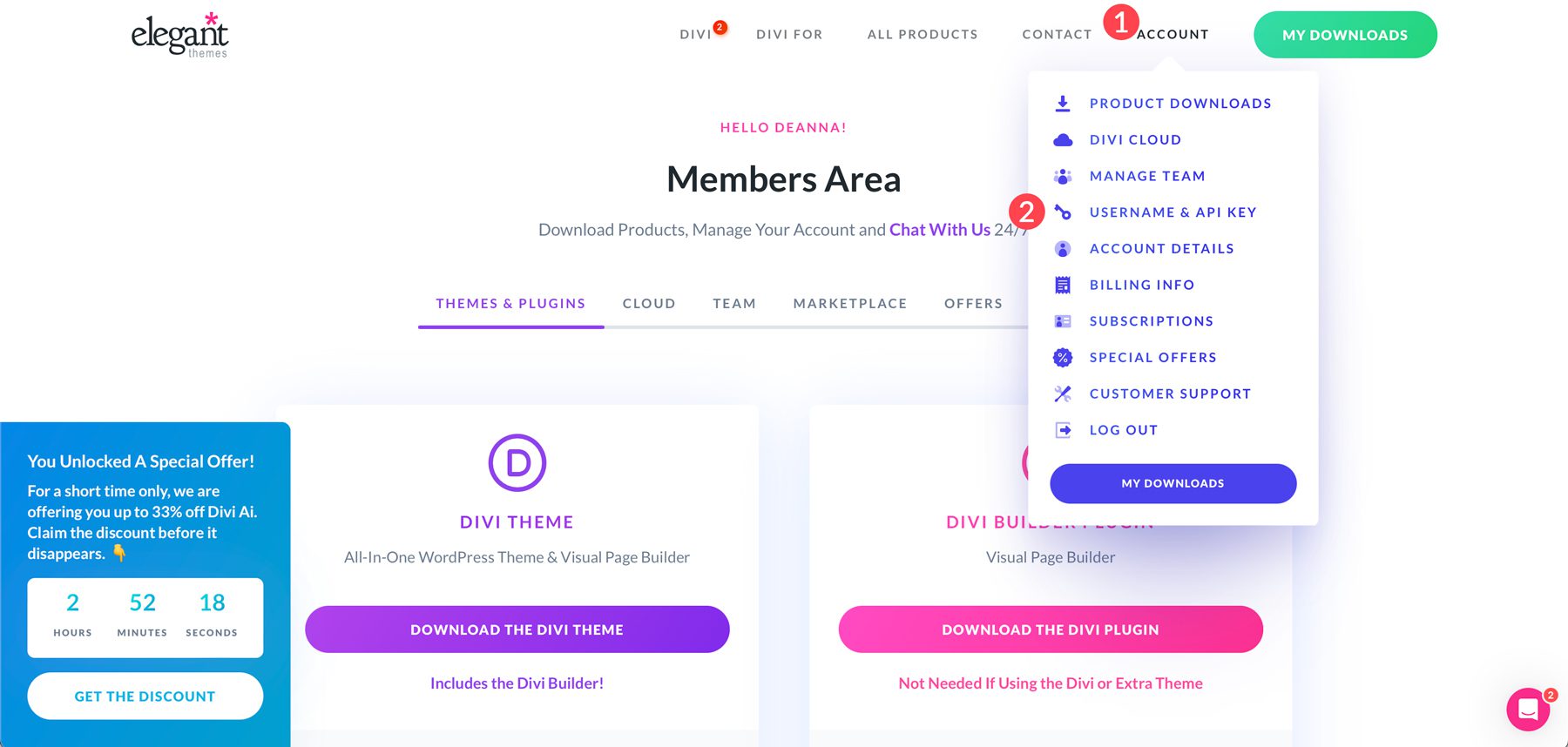
بمجرد إجراء عملية الشراء، يمكنك عرض معلومات اشتراكك في Divi AI بالنقر فوق الحساب > الاشتراكات. ستحتاج إلى مفتاح API لاستخدام Divi AI في تثبيت WordPress الخاص بك. يعد إنشاء مفتاح فريد لكل تثبيت Divi فكرة جيدة. للقيام بذلك، انقر فوق علامة التبويب "الحساب" وانتقل إلى اسم المستخدم ومفتاح API .

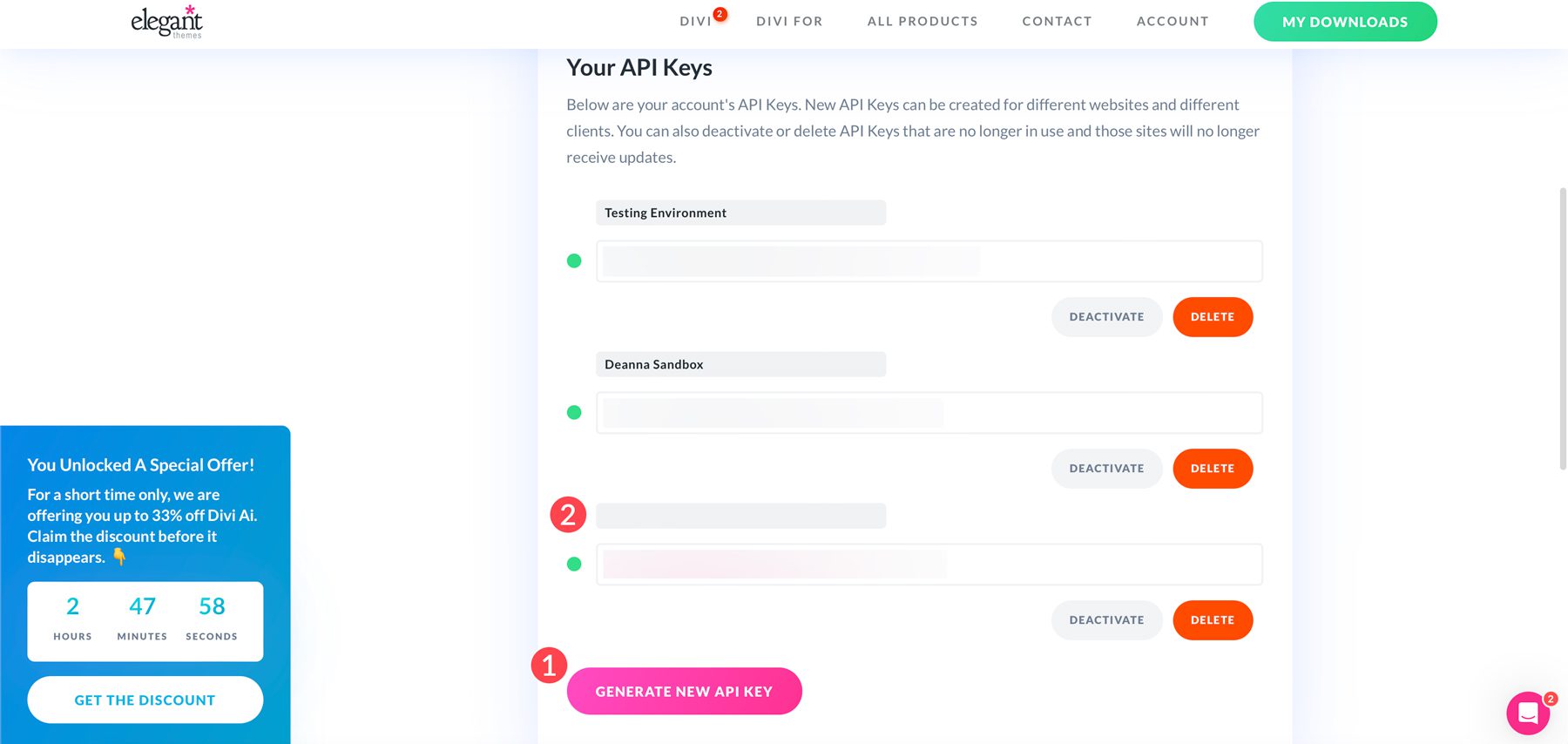
عندما يتم تحديث الصفحة، قم بالتمرير لأسفل وانقر فوق الزر "إنشاء مفتاح API جديد" (1). بمجرد إنشاء المفتاح، من المفيد توفير تسمية له (2). تعتبر هذه الممارسة مفيدة بشكل خاص إذا كنت تنوي إنشاء مواقع Divi متعددة.

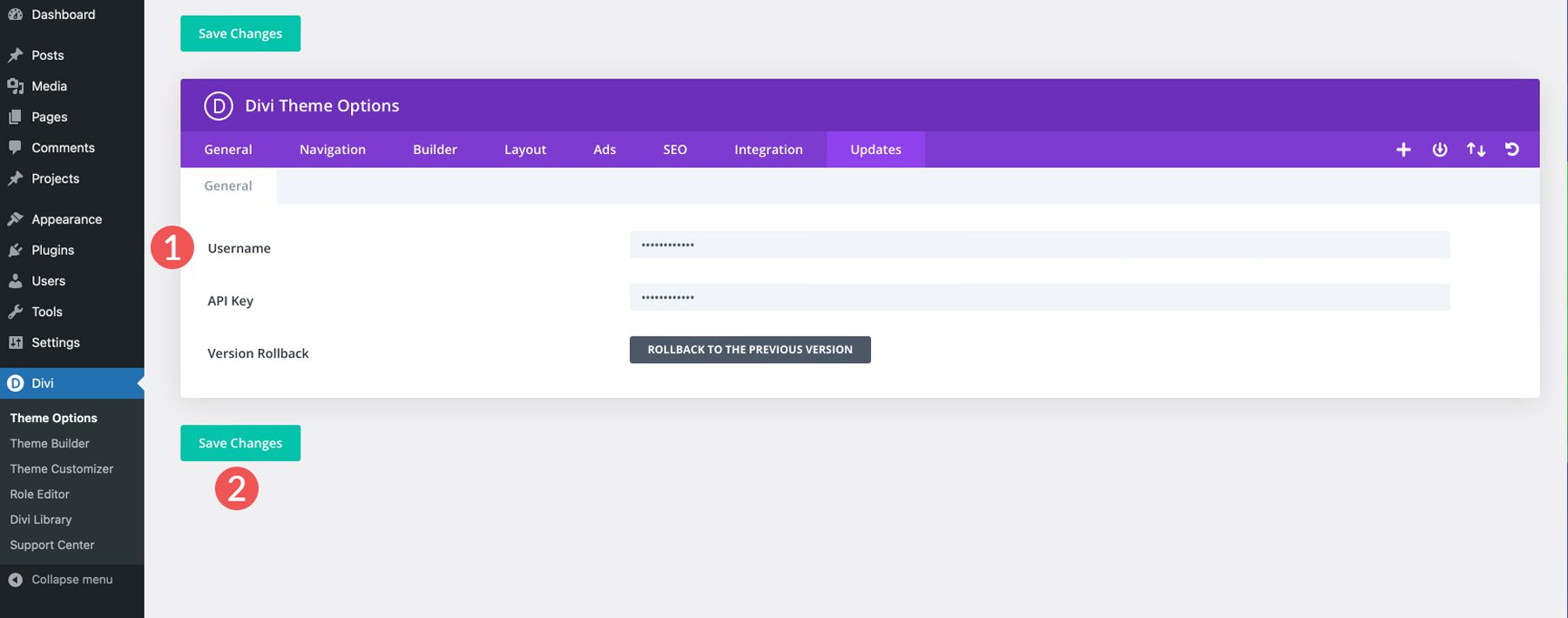
انقر على المفتاح لنسخه. ستحتاج إلى تنشيط Divi AI في لوحة خيارات سمة Divi. توجه إلى تثبيت WordPress الخاص بك، وقم بتسجيل الدخول، وانتقل إلى Divi > خيارات السمة > التحديثات .

أدخل اسم المستخدم الخاص بك ومفتاح API الذي نسخته، ثم انقر فوق الزر "حفظ التغييرات" لحفظه.

الخطوة 2: إنشاء صفحة جديدة
الآن بعد أن قمت بإضافة مفتاح API، يمكنك استخدام Divi AI لإنشاء صفحة ويب. ابدأ بإضافة صفحة جديدة إلى موقع WordPress الخاص بك. انتقل إلى الصفحات > إضافة صفحة جديدة .

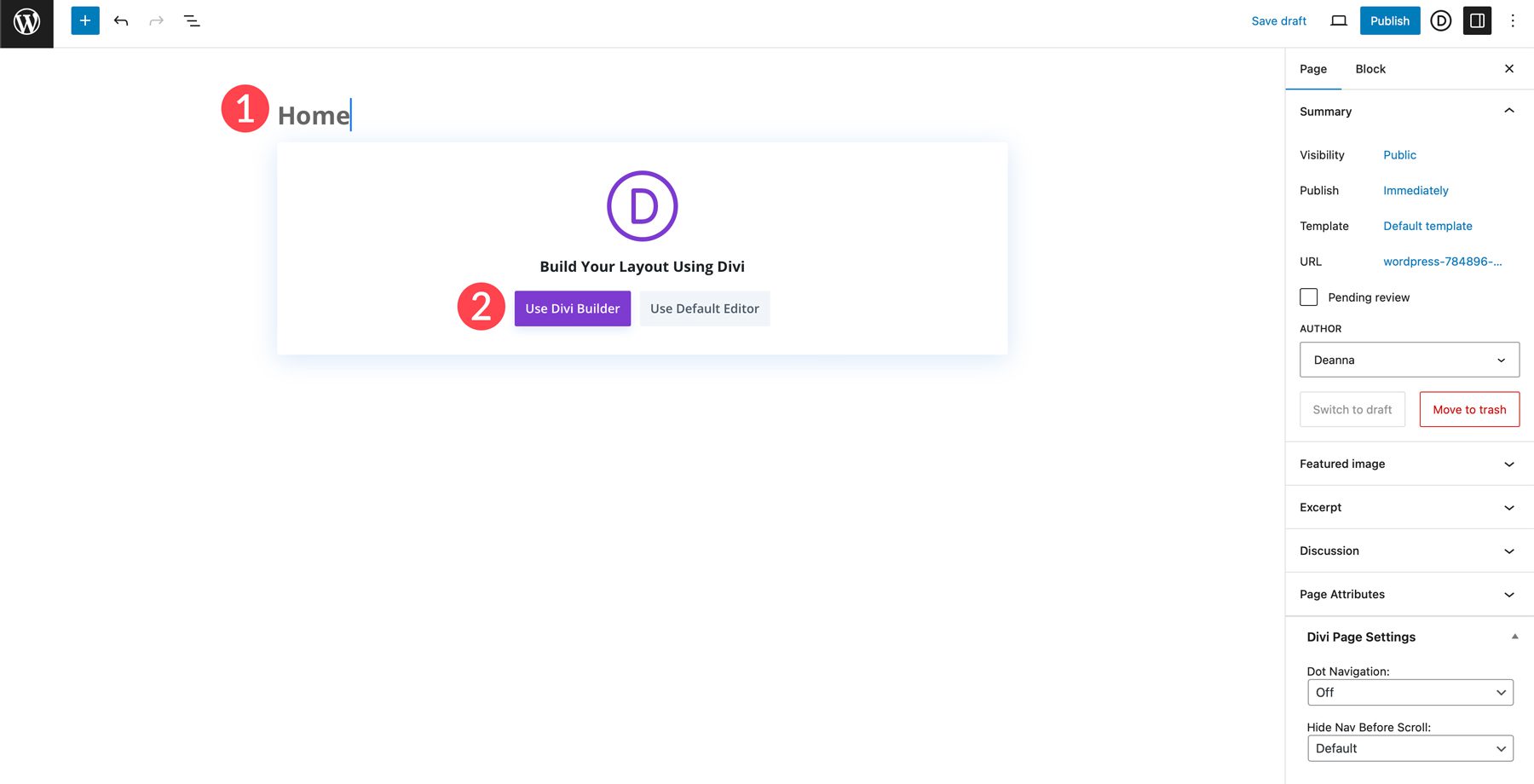
عندما يتم تحديث الصفحة، أعط صفحتك عنوانًا (1) وانقر فوق الزر Use Divi Builder (2).

سيكون لديك ثلاثة خيارات للاختيار من بينها. يمكنك إنشاء صفحة من البداية، أو اختيار تخطيط مُعد مسبقًا، أو الإنشاء باستخدام الذكاء الاصطناعي. اختر Build with AI وانقر فوق Generate Layout .

الخطوة 3: تزويد Divi Layouts AI بالمعلومات لإنشاء صفحة ويب
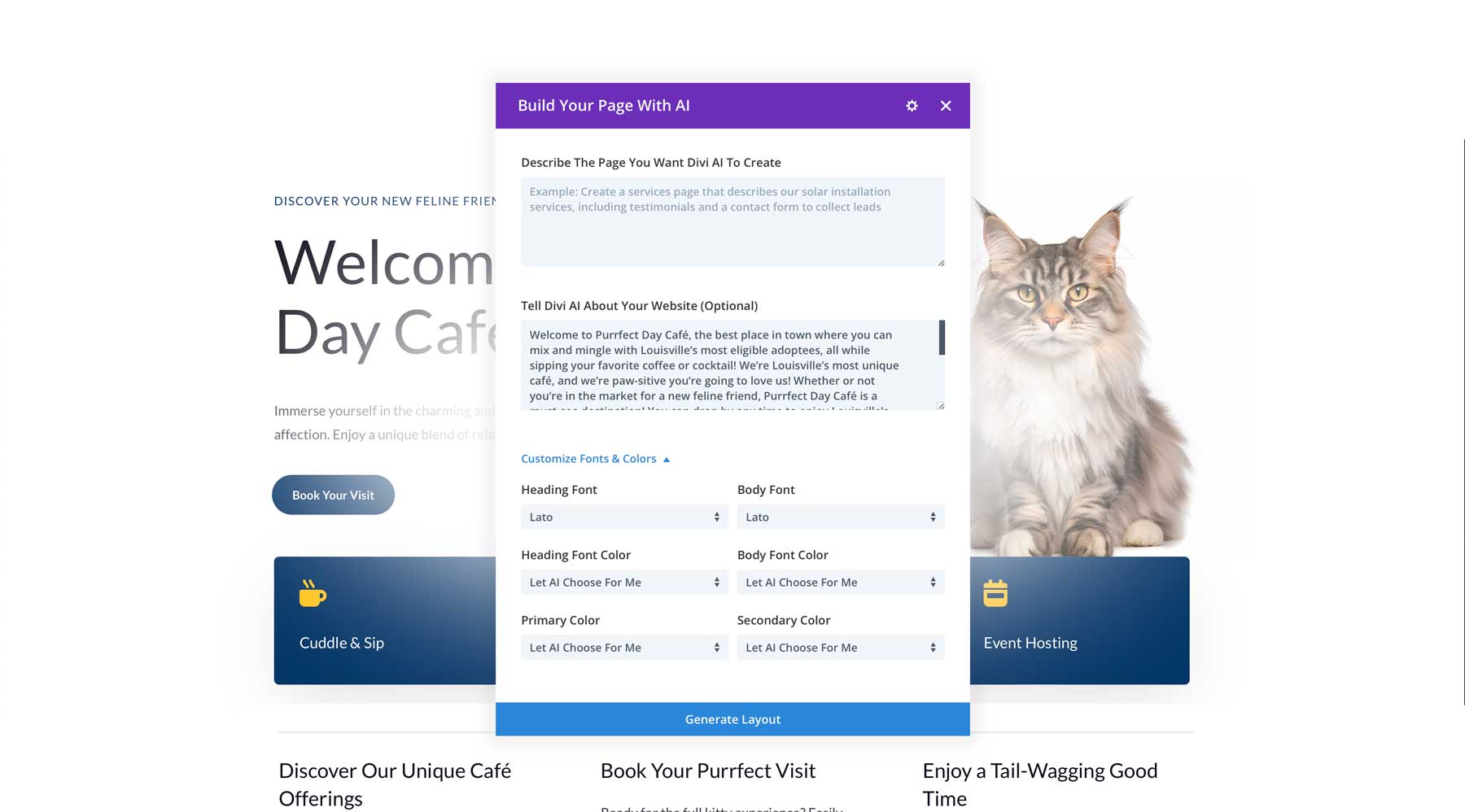
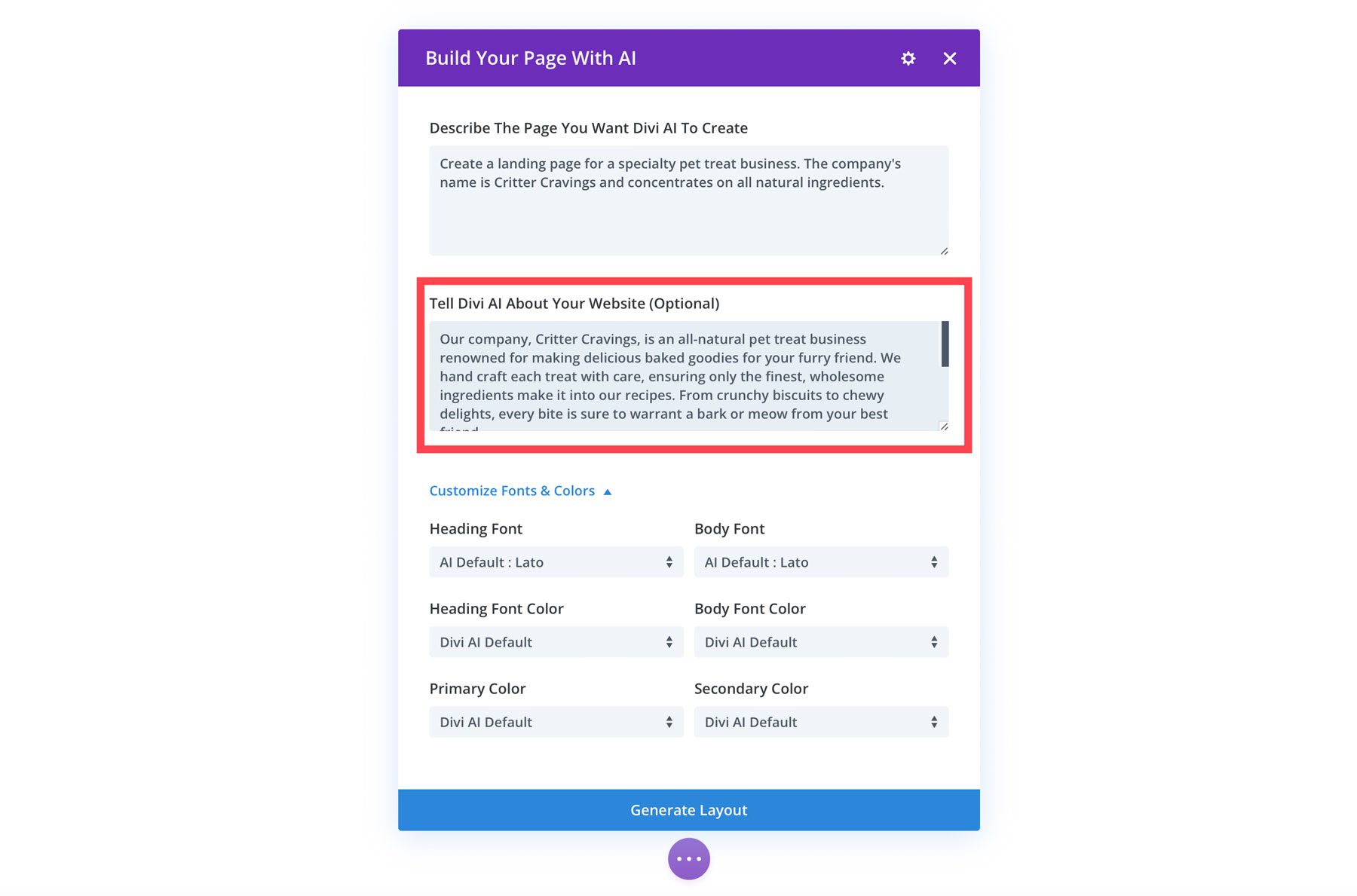
سنرشدك عبر الواجهة في هذا القسم من دليل Divi Layouts AI الخاص بنا. عند تحميل الصفحة لأول مرة، سيظهر مربع حوار. هذا هو المكان الذي ستصف فيه نوع الصفحة التي تريد إنشاءها (1). على الرغم من أنه أمر اختياري، إلا أن توفير Divi Layouts AI بأكبر قدر ممكن من السياق يعد فكرة جيدة. يمكنك إدخال بيان مهمتك وعرض القيمة أو ببساطة كتابة وصف قصير حول الغرض من موقع الويب الخاص بك (2). يمكنك أيضًا تحديد الخطوط والألوان لتتناسب مع العلامة التجارية لشركتك (3).

عند توجيه تعليمات إلى Divi Layouts AI لإنشاء صفحة، ابدأ بوصف منتجك أو خدمتك والجمهور المستهدف. يؤدي القيام بذلك إلى إعطاء Divi فكرة أفضل عما سيتم إنشاؤه. يمكنك أيضًا تكليفه بإنشاء عناوين مقنعة مُحسّنة لتحسين محركات البحث. من الأشياء الأخرى التي يجب مراعاتها ذكر عميلك المثالي، ووصف أي عناصر أساسية ترغب في تضمينها، وذكر أي أنماط محددة تعجبك.
لتسهيل الأمور عليك، إليك قائمة قصيرة من النصائح التي يجب اتباعها لصياغة الرسالة المثالية:
- الوضوح هو المفتاح: كن واضحًا وموجزًا عند كتابة مطالبتك. كلما كنت أكثر تحديدًا، تمكنت Divi Layouts AI بشكل أفضل من فهم المظهر الذي تبحث عنه.
- توفير السياق: فكر في تضمين المعلومات في الحقل الاختياري Tell Divi AI حول موقع الويب الخاص بك. قدم أكبر قدر ممكن من المعلومات الأساسية حول منتجك أو خدمتك والجمهور المستهدف.
- استخدم الكلمات الرئيسية: قم بتضمين الكلمات الرئيسية ذات الصلة التي تصف عملك أو خدمتك. وهذا لا يساعد Divi AI على كتابة المحتوى فحسب، بل يضمن تحسين صفحتك لتحسين محركات البحث.
- التحسين والتجديد: أحد أفضل الأشياء في Divi AI هو أنه يمكنك إنشاء أي عدد تريده من التخطيطات. إذا لم تكن محاولتك الأولى هي ما تريده، حاول مرة أخرى! الاحتمالات لا حصر لها.
الخطوة 4: استخدام Divi Layouts AI لإنشاء صفحتك
الآن بعد أن فهمت ماهية Divi Layouts AI وما يمكن أن تفعله، فإن الخطوة التالية هي بدء عملية إنشاء الصفحة. في هذا البرنامج التعليمي، سنطلب من Divi إنشاء تخطيط لنشاط تجاري خاص بعلاج الحيوانات الأليفة. في الحقل الأول، أدخل النص التالي: أنشئ صفحة مقصودة لنشاط تجاري متخصص في علاج الحيوانات الأليفة. اسم الشركة هو Critter Cravings، وهي تركز على المكونات الطبيعية بالكامل.

سنضيف بيان مهمة إلى حقل Tell Divi AI حول موقع الويب الخاص بك لمنح Divi AI أكبر قدر ممكن من المعلومات. أدخل النص التالي:
شركتنا، Critter Cravings، هي شركة طبيعية تمامًا لعلاج الحيوانات الأليفة وتشتهر بصنع المخبوزات اللذيذة لصديقك ذي الفراء. نحن نصنع كل علاج يدويًا بعناية، ونضمن أن أفضل المكونات الصحية فقط هي التي تدخل في وصفاتنا. من البسكويت المقرمش إلى المأكولات اللذيذة، كل قضمة ستضمن بالتأكيد نباحًا أو مواء من صديقك المفضل.
منتجاتنا خالية من المضافات الاصطناعية والمواد الحافظة والحشو، مما يجعلها خيارًا صحيًا للحيوانات الأليفة من جميع الأشكال والأحجام. في Critter Cravings، نؤمن بأن كل حيوان أليف يستحق القليل من التساهل، ونفخر بتقديم الهدايا التي يمكن للمالكين الوثوق بها والتي ستعشقها الحيوانات الأليفة.

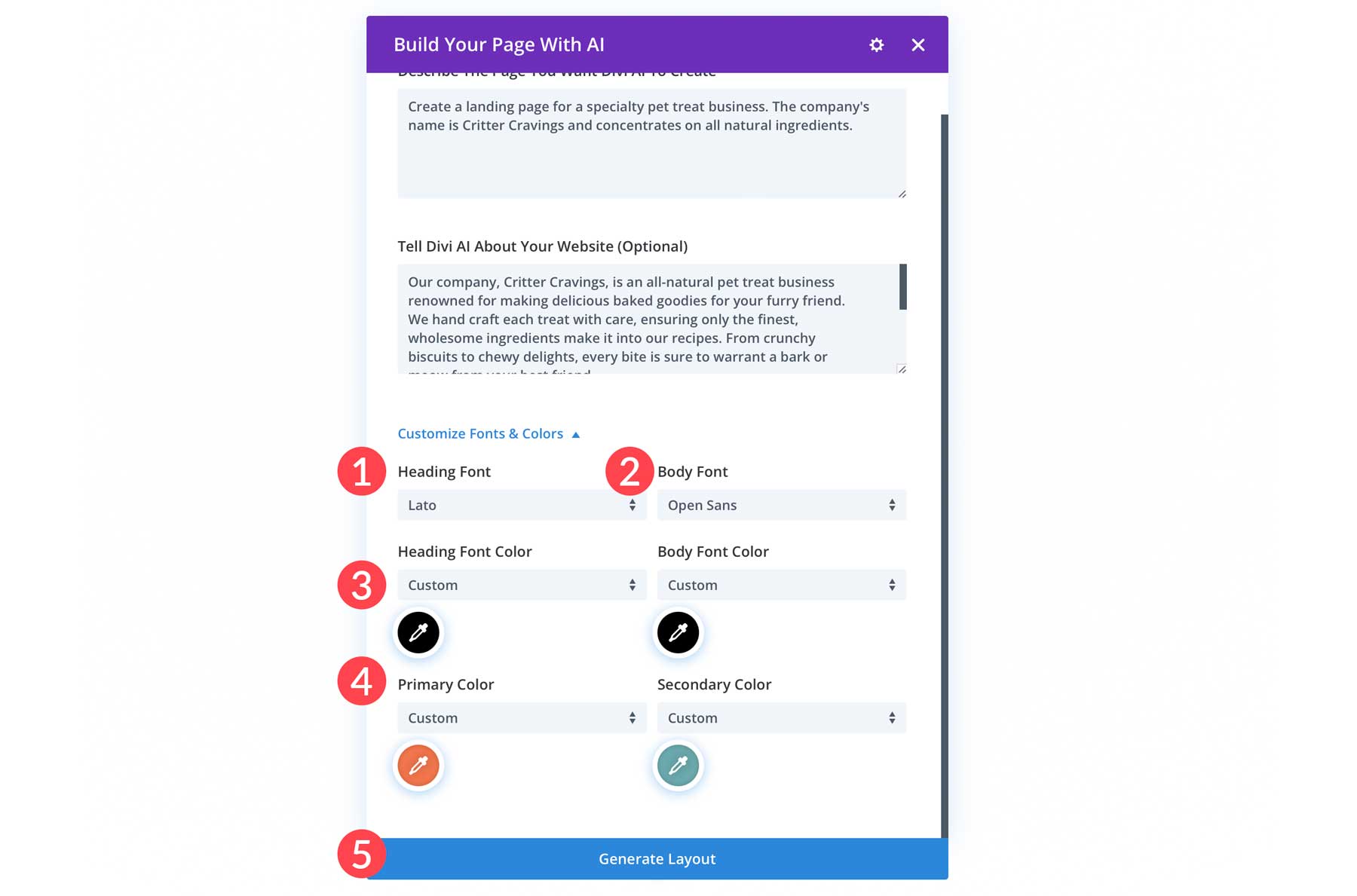
ضمن تخصيص الخطوط والألوان، يمكنك تحديد الخطوط والألوان التي ترغب في استخدامها في صفحة الويب الخاصة بك. سنختار Lato للخط الرئيسي (1) و Open Sans للخط الأساسي (2). بالنسبة للألوان، حدد مخصص من القائمة المنسدلة (3). استخدم #000000 لخطوط العنوان والنص، وحدد #F3764D و #6baaae للونين الأساسي والثانوي (4). وأخيرا، انقر فوق إنشاء تخطيط لإنشاء صفحة الويب الخاصة بك (5).

سيقوم Divi AI بإنشاء الإطار السلكي عند النقر فوق "إنشاء"، وتطبيق الخطوط والألوان، وإنشاء النصوص والصور.

الخطوة 5: الضبط الدقيق والتخصيص
ستوضح لك الخطوة التالية في دليل Divi Layouts AI كيفية تحسين تخطيطك. يقوم Divi AI بعمل رائع في صياغة صفحات جميلة، ولكن في بعض الأحيان، قد ترغب في إجراء تغييرات.
توليد الصور باستخدام Divi AI
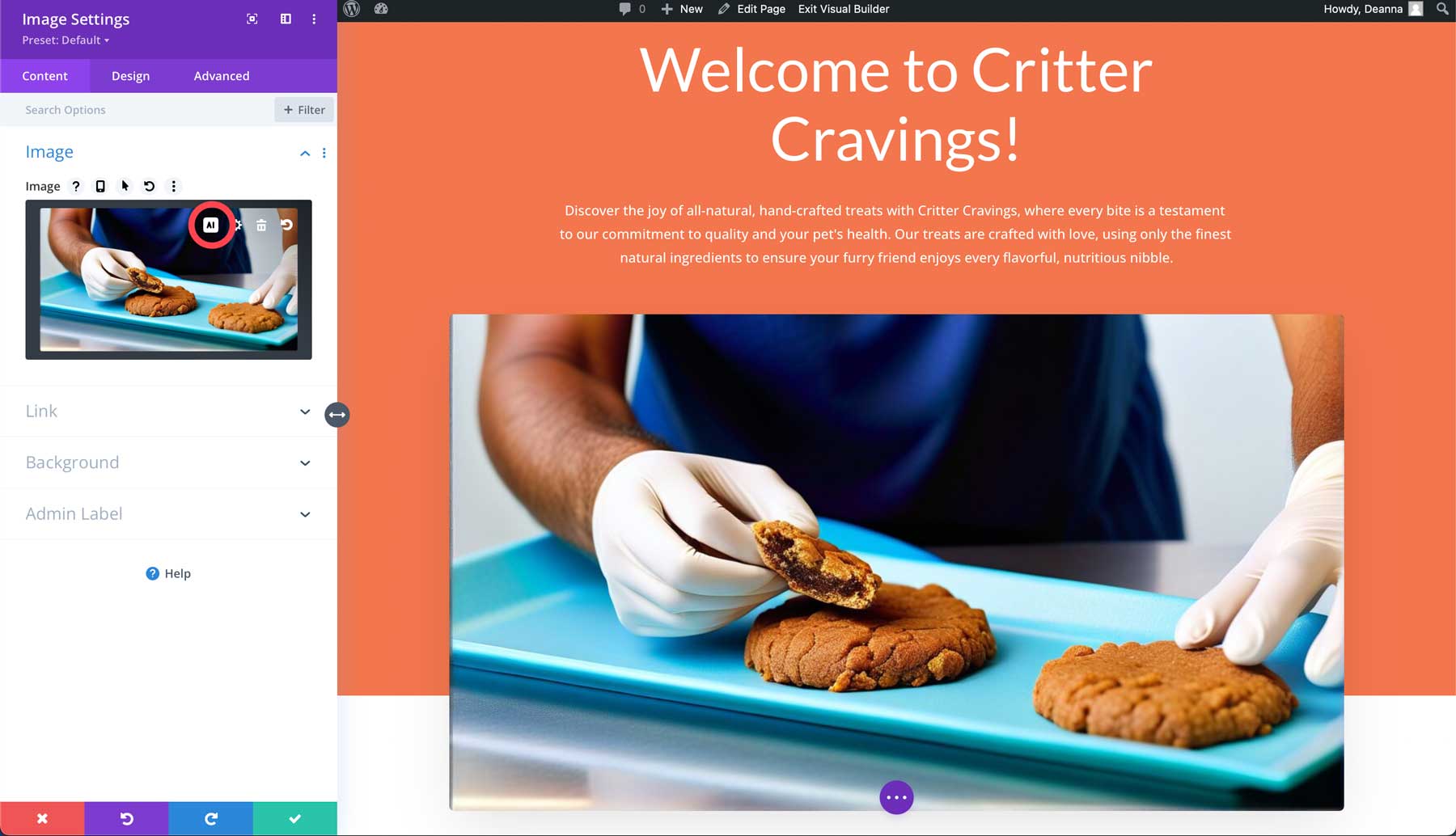
لنبدأ بتجديد صورة لقسم الأبطال لدينا. قم بالتمرير فوق الصورة الرئيسية وانقر على أيقونة الإعدادات الرمادية لإظهار إعدادات وحدة الصورة.

مع تنشيط النافذة المنبثقة للوحدة، قم بالتمرير فوق معاينة الصورة وانقر على زر AI .


سيؤدي هذا إلى ظهور عدة خيارات: الإنشاء باستخدام الذكاء الاصطناعي، أو التحرير باستخدام الذكاء الاصطناعي (حيث يمكنك تعديل صورتك أو توسيعها أو تعبئتها أو ترقيتها أو تحسينها)، أو إنشاء صورة واستبدالها، أو تغيير نمط الصورة، أو ترقية صورتك. لنختار إنشاء واستبدال .

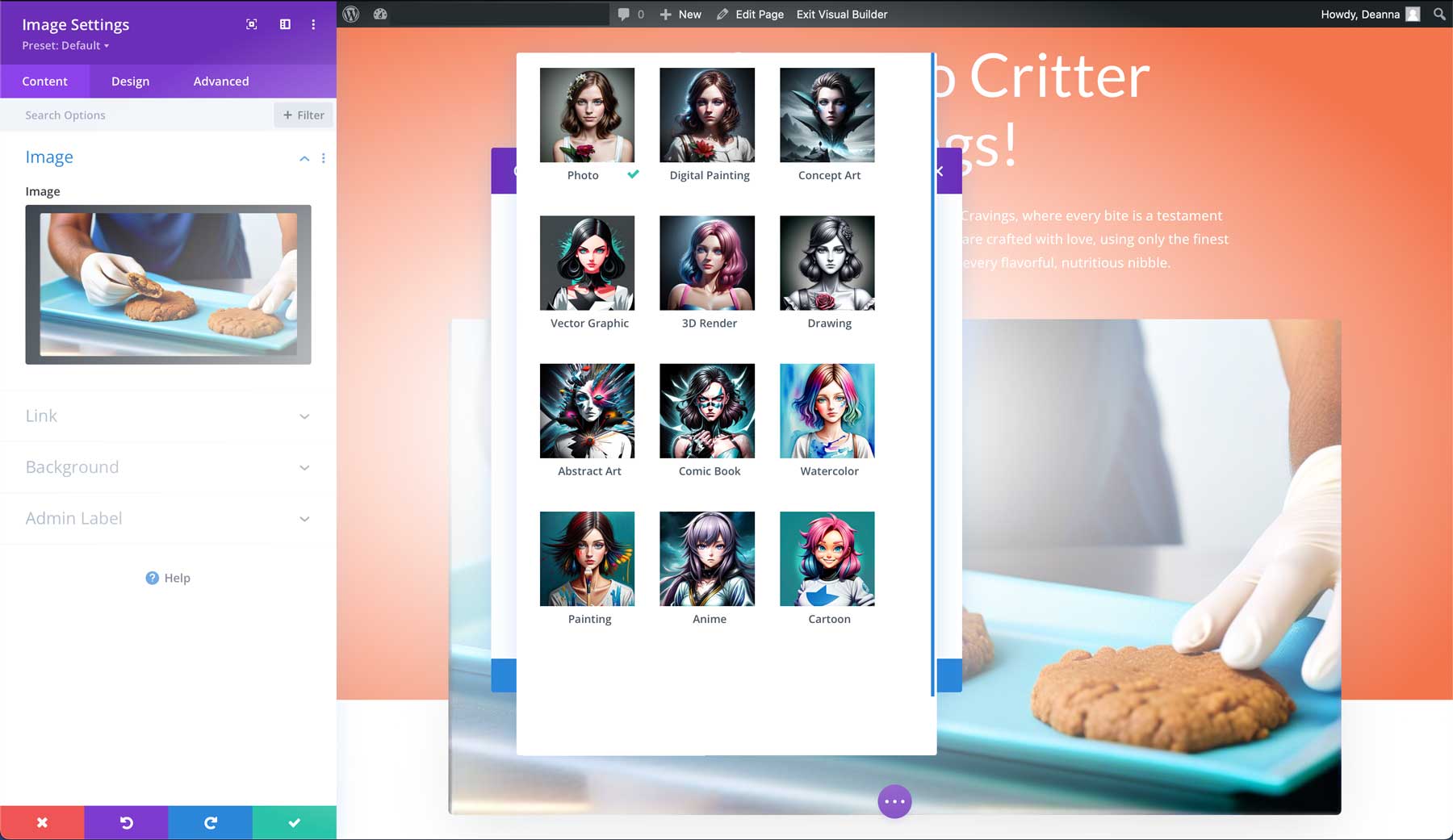
ستقوم Divi AI تلقائيًا بإنشاء 4 صور جديدة للبطل بناءً على الصورة الأصلية. ومع ذلك، يمكنك أيضًا إنشاء صورة جديدة، مما يسمح لك بإضافة مطالبة جديدة وتحديد حجم الصورة والمزيد. يمكنك الاختيار من بين 12 نمطًا، بما في ذلك الصور والعرض ثلاثي الأبعاد والرسم وغيرها.

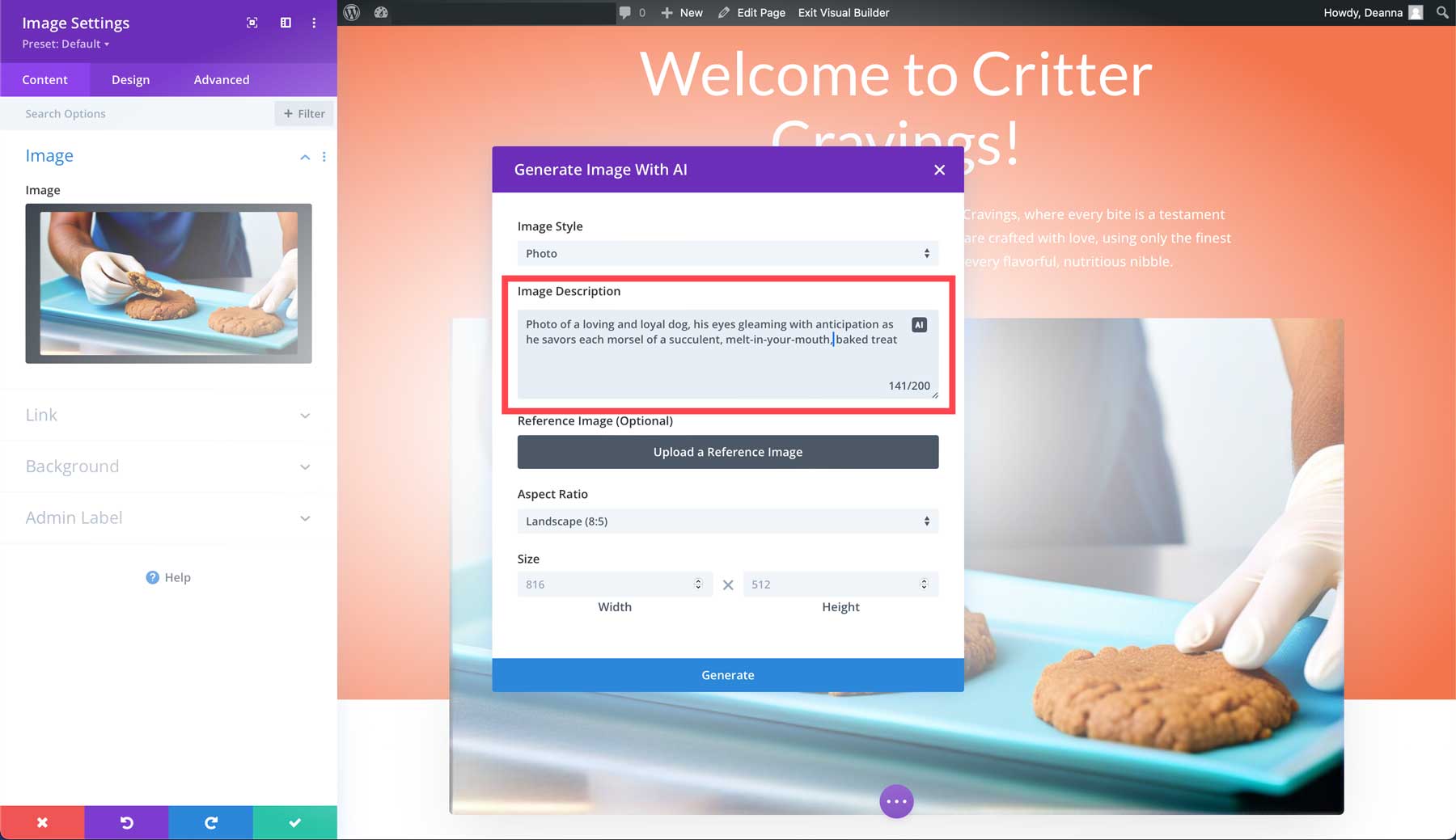
بالنسبة إلى دليل Divi Layouts AI هذا، سنختار صورة للنمط (1)، ونضيف وصفًا موجزًا (2)، ونحدد نسبة العرض إلى الارتفاع للمناظر الطبيعية (3)، ثم انقر فوق إنشاء (4). وللتوضيح، استخدمنا صورة لكلب محب ومخلص، وعيناه تتلألأ بالترقب وهو يتذوق كل لقمة من الحلوى المخبوزة اللذيذة التي تذوب في فمك . يمكنك أن تكون مفصلاً كما تريد، حتى 200 حرف. إذا وجدت نفسك تكافح من أجل التوصل إلى مطالبة، فاطلع على منشورنا حول أفضل مولدات مطالبات الذكاء الاصطناعي لمساعدتك في التوصل إلى أفكار.

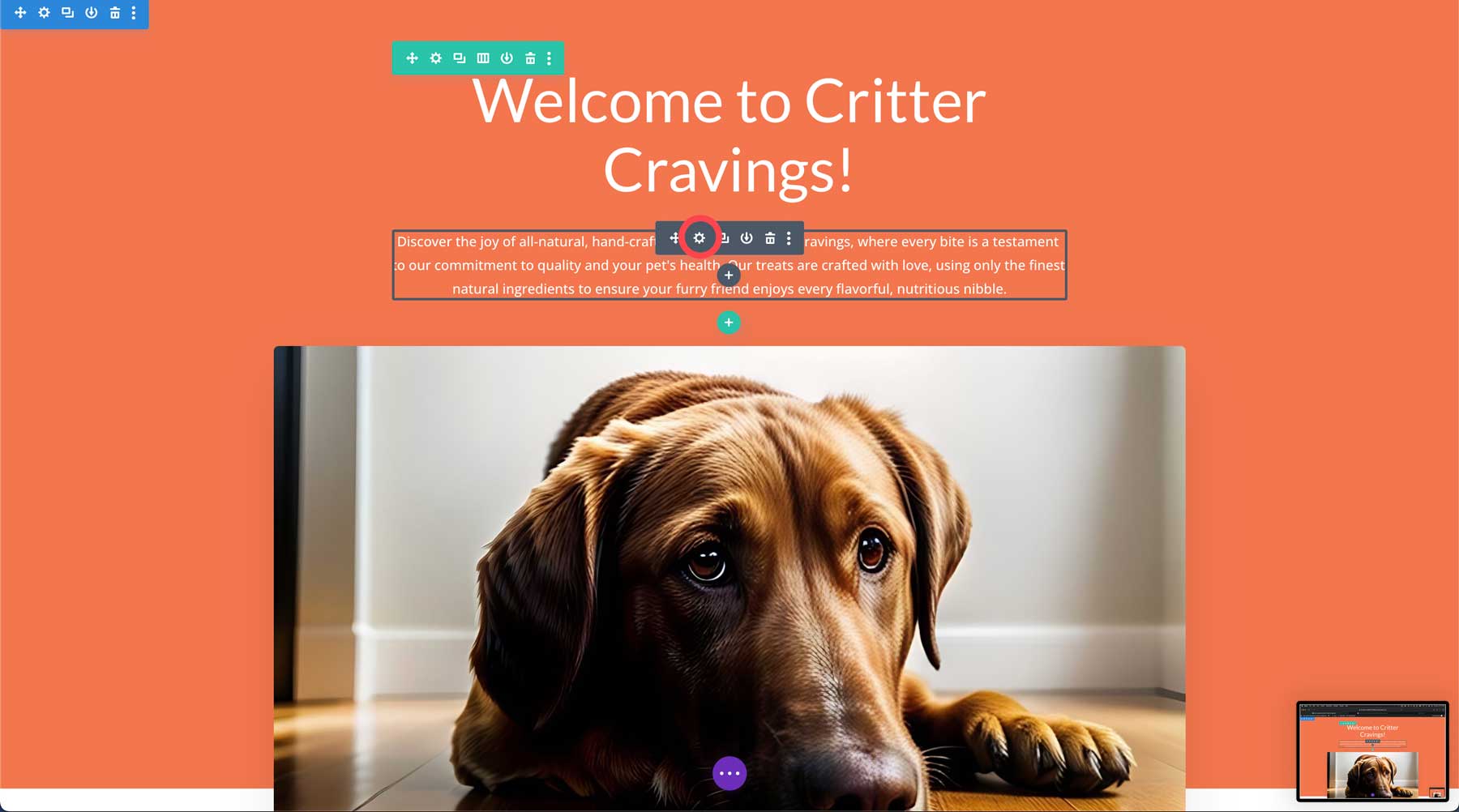
بمجرد قيام Divi AI بإنشاء 4 صور، يمكننا النقر فوق واحدة واختيار استخدام هذه الصورة (1) لإدراجها في الوحدة. يمكنك أيضًا إنشاء أربعة صور أخرى (2)، أو تعديل الصورة عن طريق إنشاء المزيد مثل الصورة المحددة (3)، أو إدخال وصف جديد (4) للبدء من جديد.

تحسين النص باستخدام Divi AI
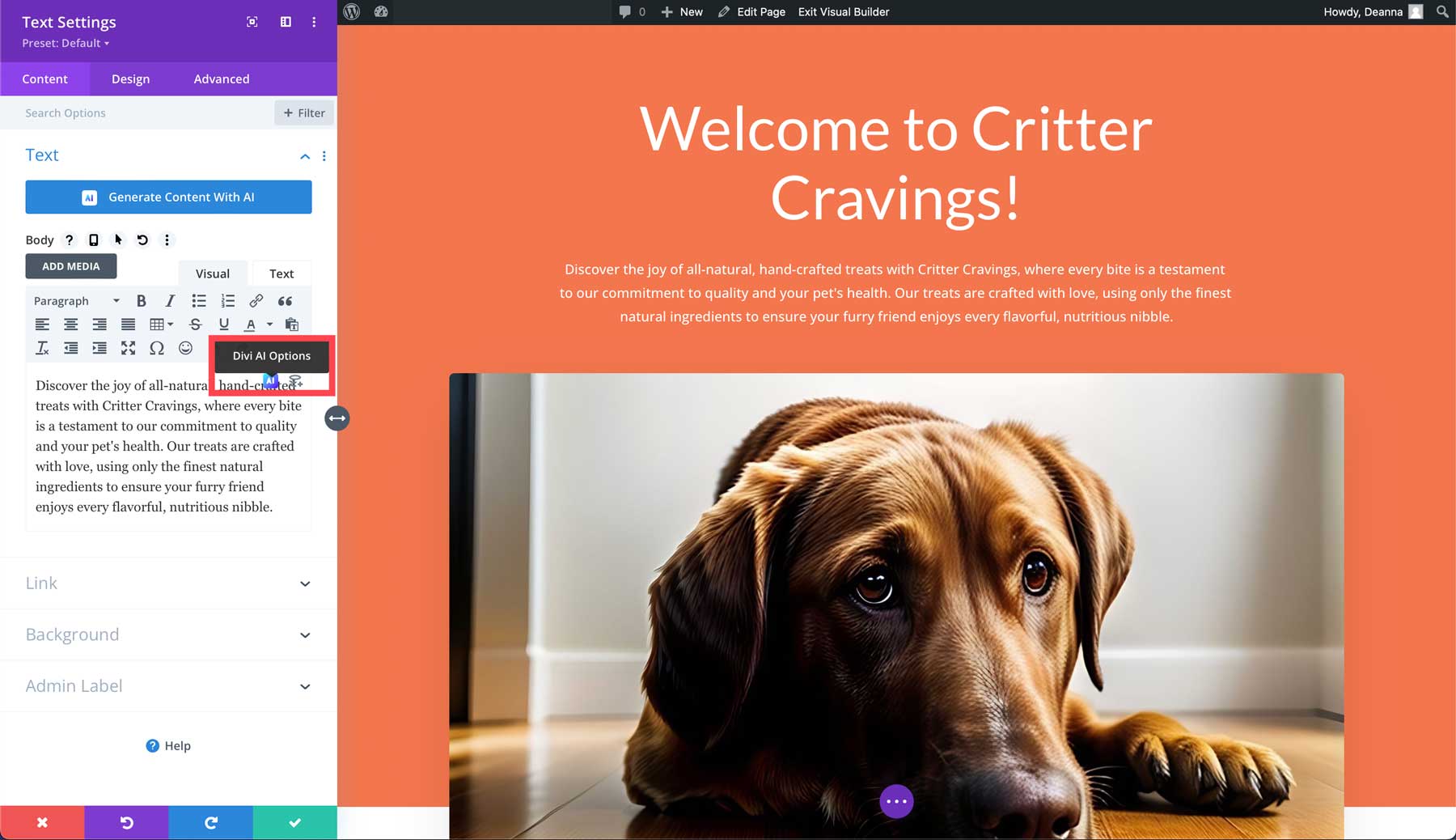
ميزة أخرى رائعة لـ Divi AI هي قدرتها على تحسين النص. ابدأ بالنقر على أيقونة الإعدادات الرمادية في وحدة النص مباشرة أسفل العنوان في قسم البطل.

انقر فوق زر AI داخل وحدة النص لإظهار خيارات AI.

سيؤدي هذا إلى ظهور سلسلة من الخيارات لتحرير النص الموجود. تتضمن الخيارات الكتابة باستخدام الذكاء الاصطناعي، والتحسين باستخدام الذكاء الاصطناعي، والكتابة والاستبدال، وخيارات أخرى لتحرير النص باستخدام Divi AI.

دعنا نختار التحسين باستخدام الذكاء الاصطناعي لدليل Divi Layouts AI هذا. سيظهر مربع حوار، مما يسمح لك باختيار نوع المحتوى (1)، وما تكتب عنه (2)، وما إذا كنت تريد أن يقوم Divi AI بتطبيق سياق إضافي من محتوى الصفحة (3). يمكنك أيضًا النقر فوق زر AI (4) لجعل Divi AI يقوم بإنشاء مطالبة لك.

بغض النظر عن نوع المحتوى الذي ترغب في إنشائه، يمكن لـ Divi AI التعامل معه.
توليد الكود باستخدام Divi AI
فائدة كبيرة أخرى لـ Divi AI هي قدرتها على إنشاء التعليمات البرمجية. إنه يتدرب فقط على قاعدة بيانات Divi، مما يجعلها فريدة من نوعها عن نماذج اللغات الكبيرة الأخرى. وهذا يجعل Divi وDivi AI أداة قوية لجميع أنواع المستخدمين، من المبتدئين إلى المطورين المتمرسين. يمكنك أيضًا استخدام Divi AI لإنشاء مكتبة مقتطفات التعليمات البرمجية، والمساعدة في التعليمات البرمجية الموجودة، وإضافة جميع أنواع التأثيرات، بما في ذلك الرسوم المتحركة النصية. على سبيل المثال، إذا كنت ترغب في إضافة تأثير الآلة الكاتبة إلى العنوان الرئيسي لصفحتنا، فيمكن لـ Divi AI التعامل معه بسهولة.
لبدء استخدام Divi AI للبرمجة، ما عليك سوى فتح إعدادات الوحدة، والانتقال إلى علامة التبويب "خيارات متقدمة" (1)، وفتح القائمة المنسدلة Custom CSS (2)، والنقر فوق زر AI (3).

عندما يظهر مربع الحوار، ما عليك سوى كتابة التأثير الذي ترغب في إنشائه (1) والنقر فوق زر إنشاء التعليمات البرمجية (2). في مثالنا، سنستخدم المطالبة لمنح العنوان تأثير الآلة الكاتبة .

سيقوم Divi AI بإنشاء التعليمات البرمجية وتطبيقها باستخدام المحددات وإضافتها إلى حقل CSS ذي الشكل الحر. انقر فوق الزر "استخدام هذا الرمز" لتنفيذ التعليمات البرمجية.

الخطوة 6: حفظ صفحة الويب الخاصة بك
بمجرد إنشاء تخطيط وإجراء التحسينات لتناسب احتياجاتك، فإن الخطوة الأخيرة في دليل Divi Layouts AI الخاص بنا هي حفظ الصفحة. لحسن الحظ، Divi يجعل هذا الجزء سهلا. مع تنشيط Visual Builder، قم بالتمرير فوق قائمة علامات الحذف الأرجوانية الموجودة في الجزء السفلي الأوسط من الشاشة.

يمكنك حفظ الصفحة كمسودة أو نشرها باستخدام الزر المقابل الموجود في أسفل يمين الشاشة.

إليك النظرة النهائية على تخطيطنا بعد إنشاء التخطيط وإجراء بعض التعديلات:

أمثلة على تخطيطات Divi للذكاء الاصطناعي
قبل أن نختتم الأمور، قمنا بتضمين بعض التخطيطات والمطالبات النصية لتظهر لك القوة المطلقة لـ Divi AI.

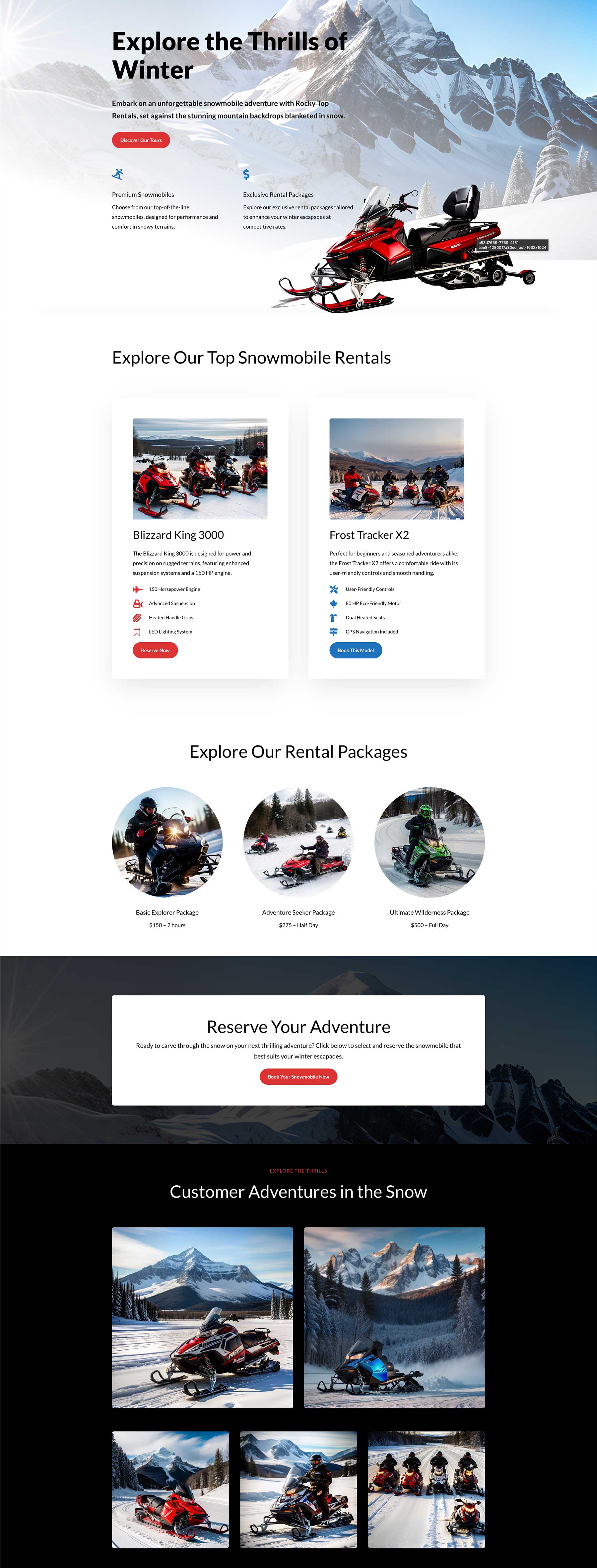
مطالبة: أنشئ صفحة مقصودة تعرض خدمات تأجير عربات الثلوج والعروض والتجارب. استخدم عربات الثلوج ذات الألوان الزاهية والخلفيات الجبلية والثلج الأبيض الرقيق

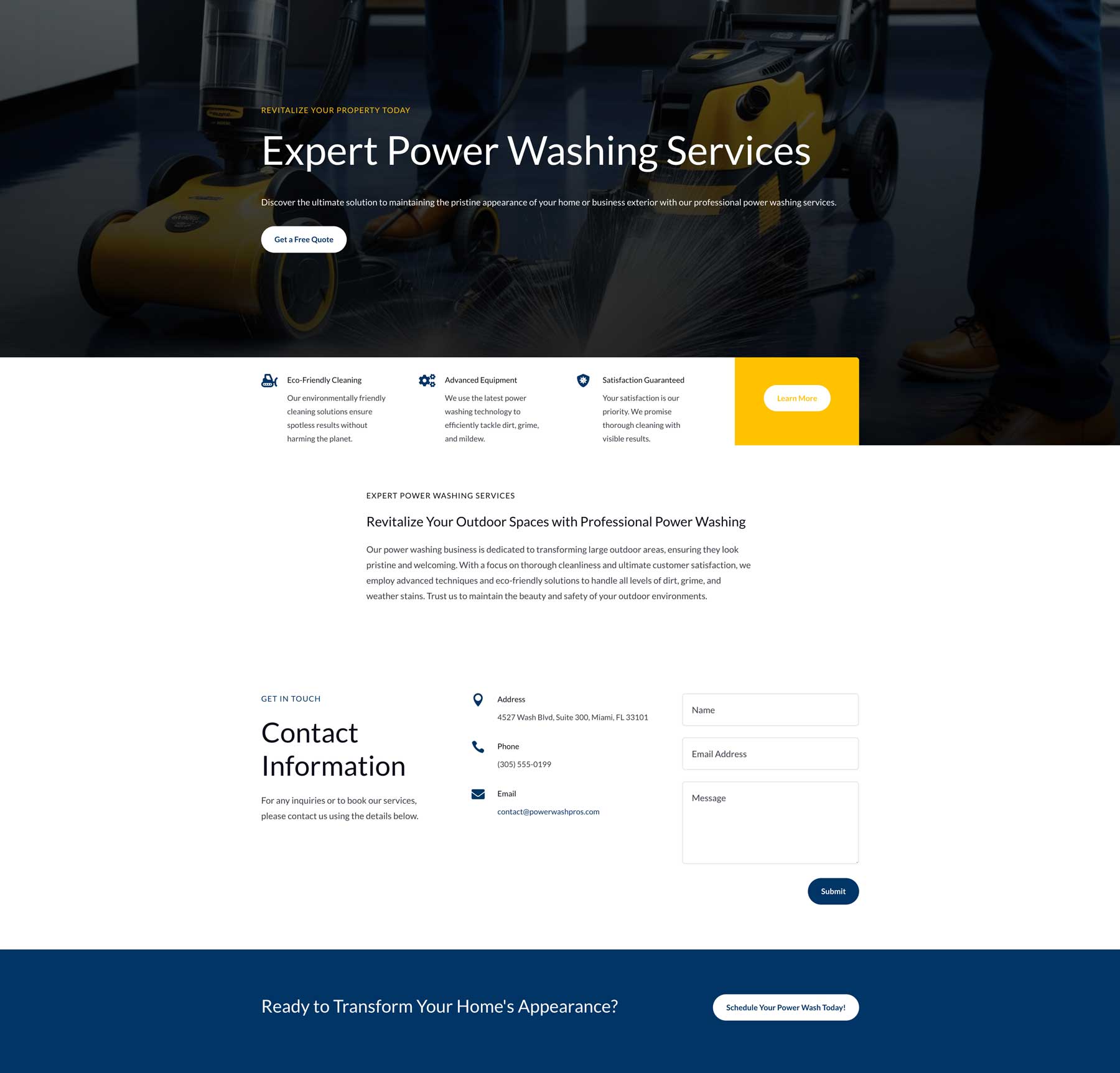
مطالبة: قم بإنشاء صفحة اتصال خاصة بشركة غسيل الطاقة. قم بتضمين خريطة وقسم أبطال مع صورة خلفية وثلاثة دعاية للهاتف والبريد الإلكتروني والعناوين.

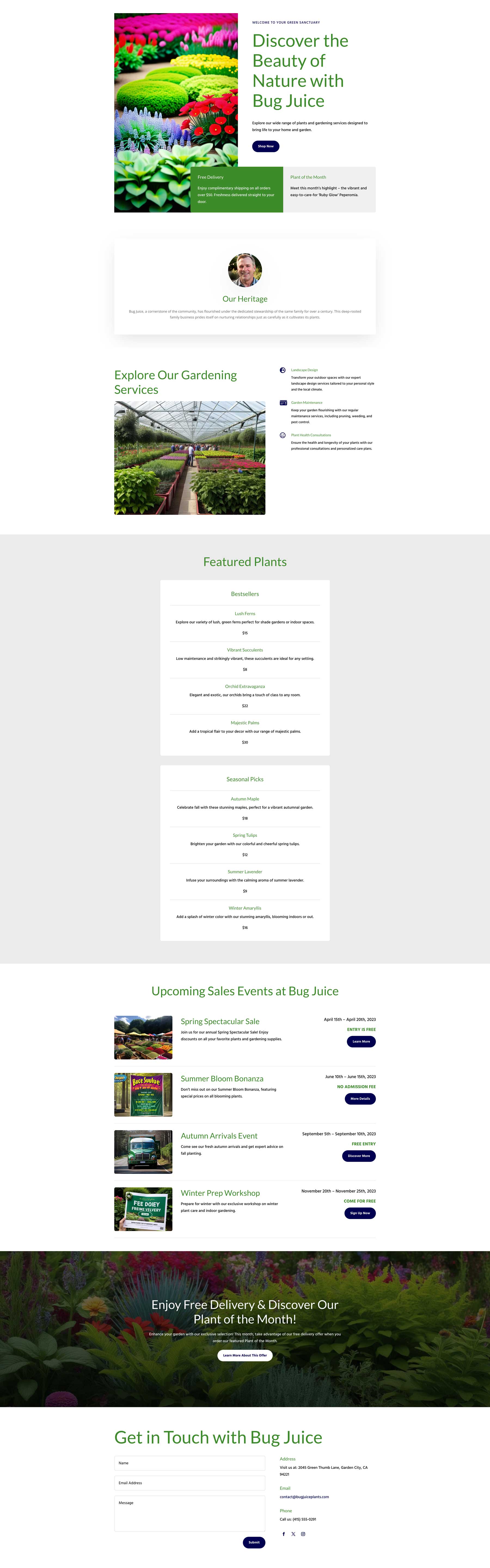
مستعجل: قم بإنشاء صفحة متجر لمشتل نباتات. قم بتضمين قسم للخدمات، ونموذج اتصال، وقسم للمنتجات المميزة مع الأسعار، وقسم رئيسي جذاب بصريًا مع صورة خلفية نابضة بالحياة. قم بتضمين دعاية مغالى فيها للتوصيل المجاني، وأحداث المبيعات القادمة، وواحدة لمصنع الشهر.

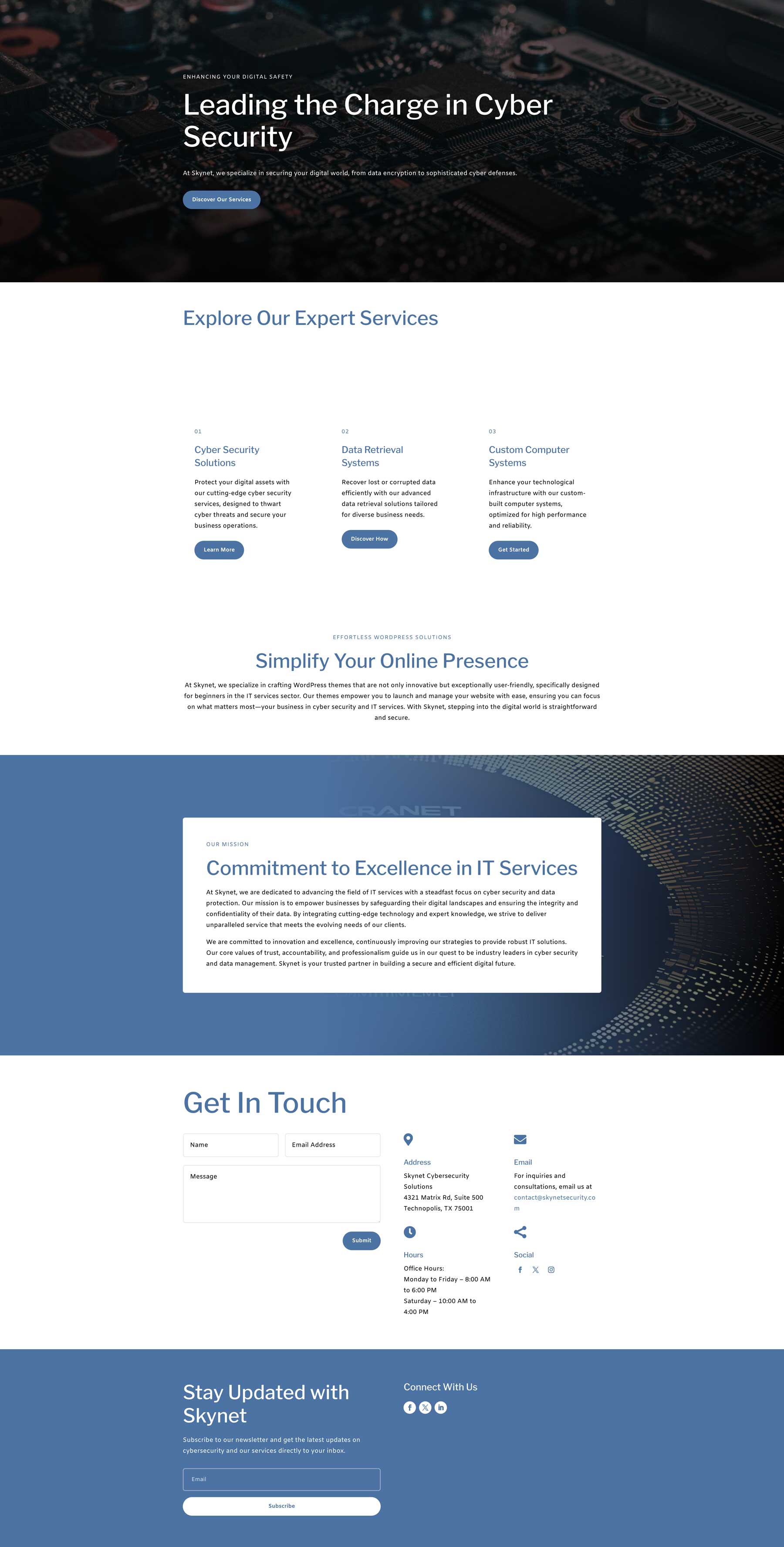
مطالبة: قم بإنشاء صفحة حول شركة خدمات تكنولوجيا المعلومات. قم بتضمين قسم يوضح خدماتهم، وعرض القيمة، وبيان المهمة، ونموذج الاتصال. قم أيضًا بتضمين الاشتراك في النشرة الإخبارية في التذييل. إضافة قسم كبير للبطل مع صورة خلفية وعنوان رئيسي بالكلمة الرئيسية “الأمن السيبراني”

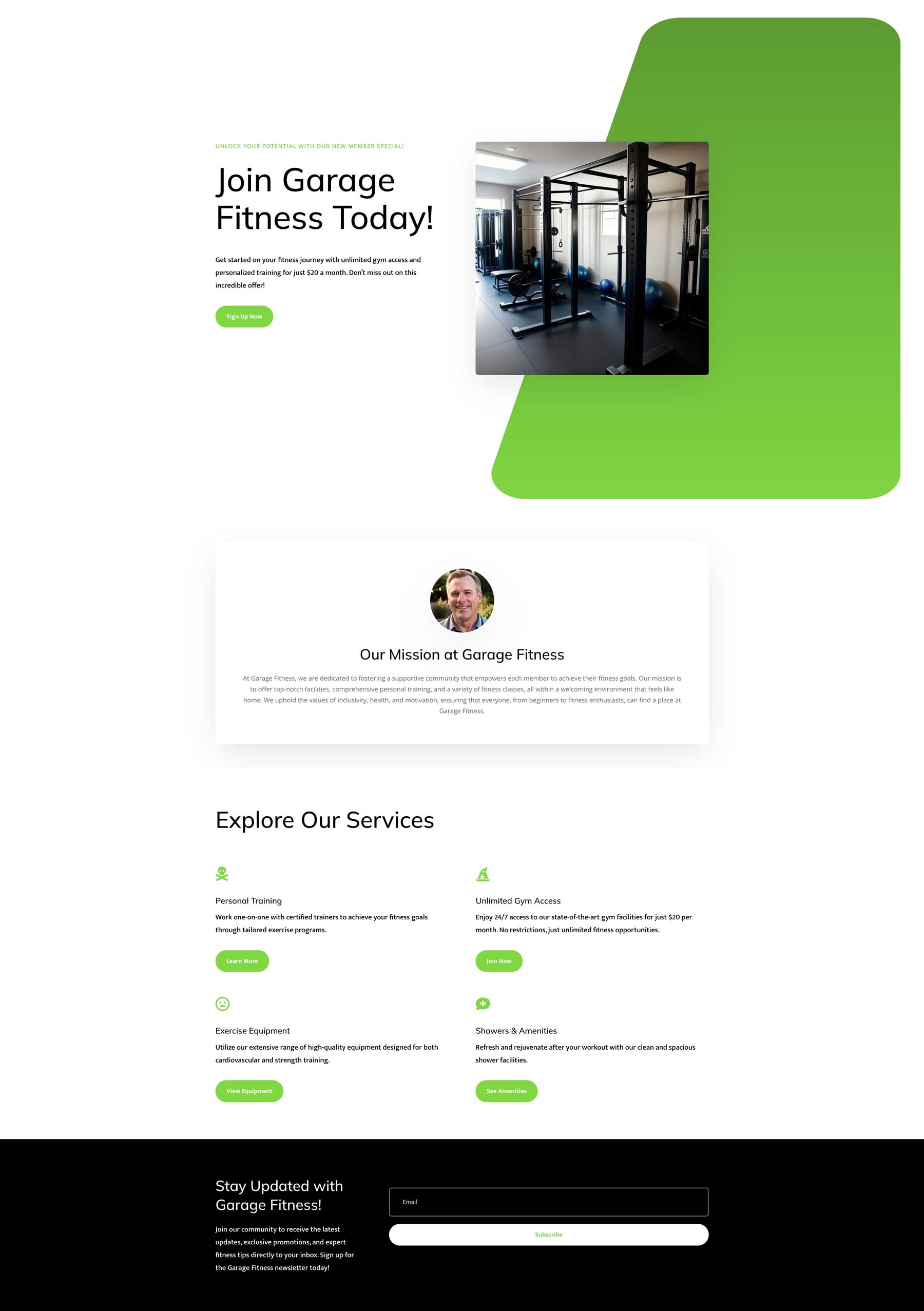
مطالبة: قم بإنشاء صفحة مقصودة لصالة الألعاب الرياضية في الحي. قم بتضمين عرض عضو جديد في البطل، بالإضافة إلى صورة لمعدات الصالة الرياضية. قم أيضًا بتضمين قسم "نبذة عنا"، وقم بإدراج كل خدمة، وقم بتضمين نموذج الاشتراك في النشرة الإخبارية.

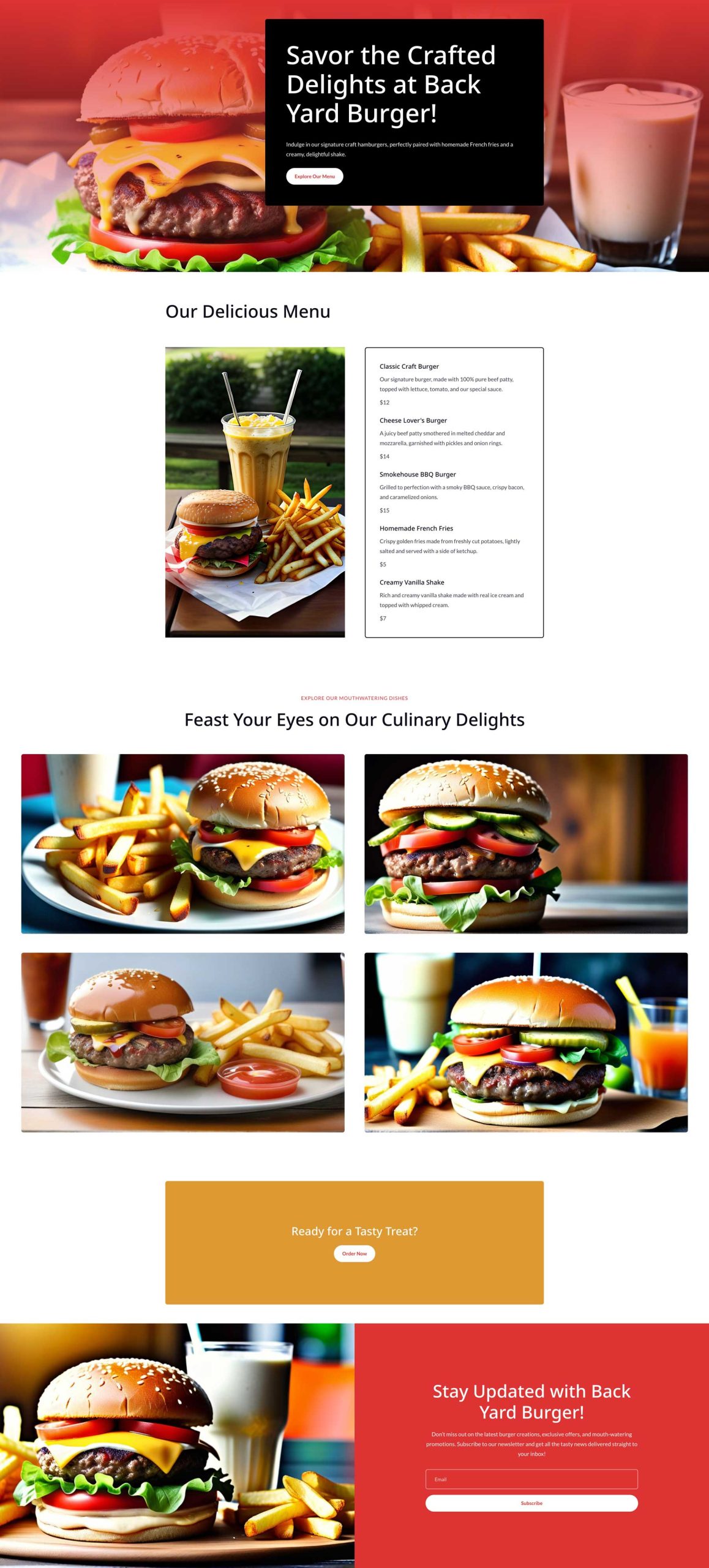
مطالبة: قم بإنشاء صفحة قائمة لمطعم برجر. قم بتضمين صور طعام لذيذة، وقائمة، وقسم للطلب عبر الإنترنت، وتذييل مع الاشتراك في النشرة الإخبارية

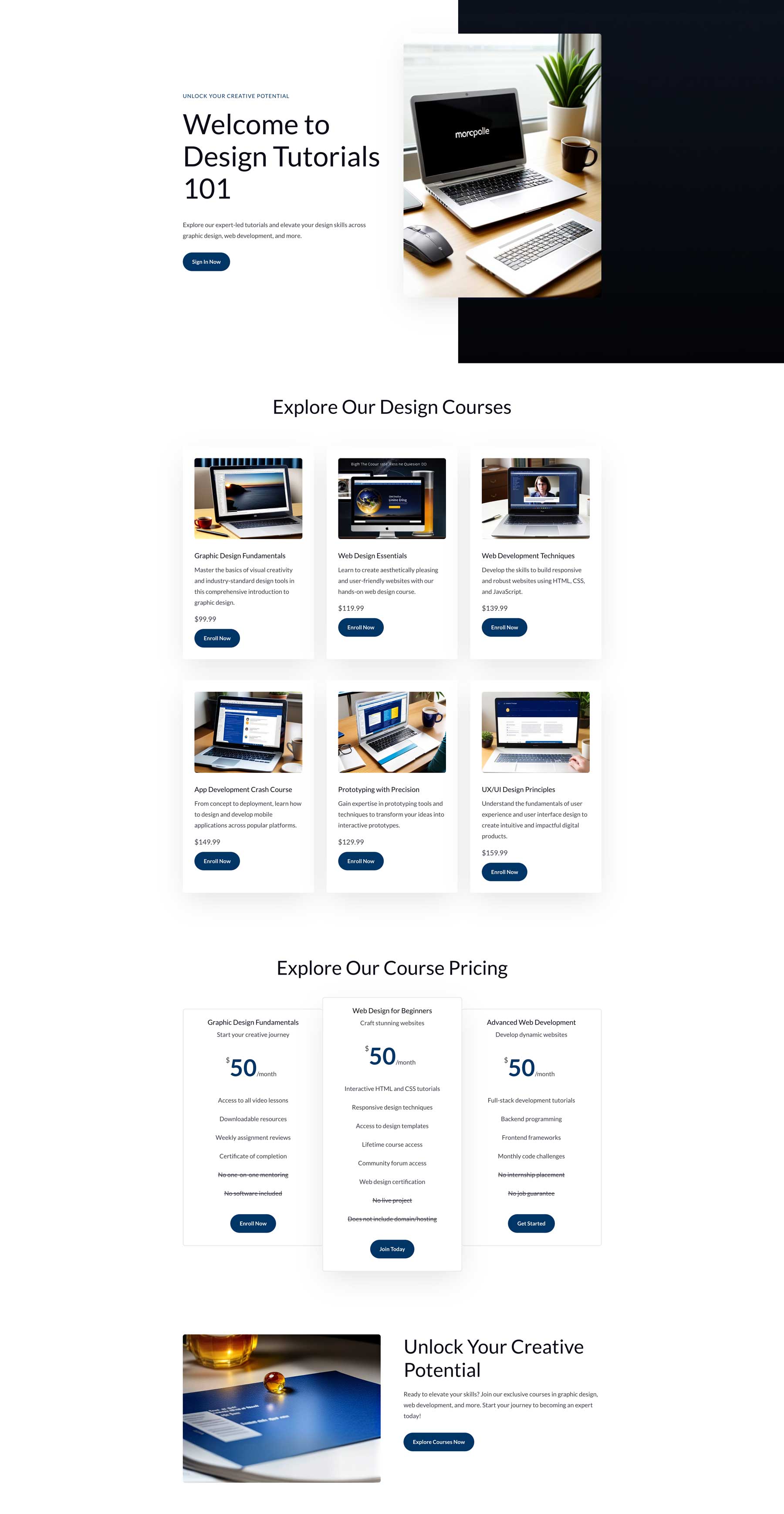
مطالبة: قم بإنشاء صفحة دورات تعليمية عبر الإنترنت. عرض 6 فئات للتصميم الجرافيكي، وتصميم الويب، وتطوير الويب، وتطوير التطبيقات، والنماذج الأولية، وتجربة المستخدم/واجهة المستخدم. اعرض أيضًا الأسعار الخاصة بكل فئة، وبطلًا به صورة خلفية ونموذج تسجيل دخول للمستخدمين المسجلين.

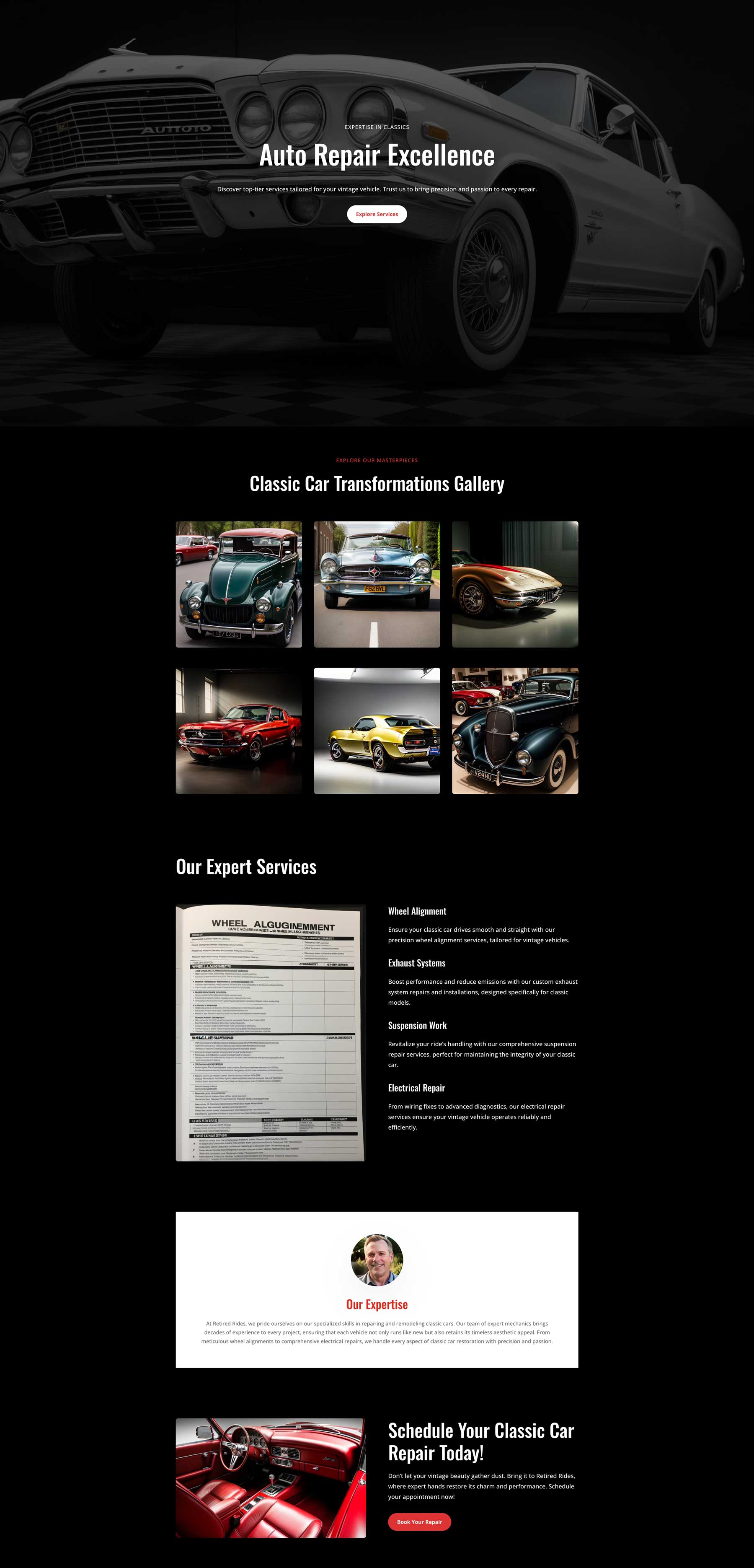
مطالبة: قم بإنشاء صفحة مقصودة لشركة إصلاح سيارات. اجعل المظهر داكنًا، مع الملوثات العضوية الثابتة باللون الأحمر. قم بتضمين قسم البطل مع صورة خلفية بالأبيض والأسود لسيارة، وعنوان كبير الحجم يحتوي على الكلمة الرئيسية "إصلاح السيارات"، ومعرض للصور. قم أيضًا بتضمين قسم الخدمات، وقسم ما نقوم به، وقسم الحث على اتخاذ إجراء.
ما هي فوائد استخدام Divi Layouts AI؟
كما أوضحنا في دليل Divi Layouts AI الخاص بنا، فإن إنشاء صفحات ويب باستخدام الذكاء الاصطناعي أمر سهل وسريع وبديهي. فهو يساعد المبتدئين والمصممين المتمرسين على إنشاء تخطيطات بشكل أسرع مما يتطلبه عادةً تصميم واحد من الصفر. إنها أيضًا طريقة رائعة لإلهام الإبداع لأن Divi AI يمكنه إنشاء صور ونصوص ورموز برمجية، مما يمنحك نقطة انطلاق رائعة. فائدة أخرى لـ Divi AI هي أنه يمكنك إنشاء صور ونصوص ورموز وتخطيطات غير محدودة دون حدود للاستخدام. يعد Divi AI أيضًا الرفيق المثالي لأي موقع ويب Divi لأنه يفهم Divi في جوهره. في النهاية، يعد Divi AI مساعدًا إبداعيًا رائعًا يمكنه تبسيط عملية إنشاء التخطيط، مما يوفر لك الوقت والجهد الثمين.
سوف تحدث تخطيطات Divi AI ثورة في كيفية استخدام Divi
Divi هو قالب WordPress الأكثر شعبية والأكثر ثراءً بالميزات المتاحة. سواء كنت ترغب في تصميم صفحات الويب من البداية أو استخدام تخطيط مُعد مسبقًا، فإن Divi يوفر الأدوات اللازمة للقيام بذلك. مع تقديم Divi Layouts AI، يمكنك إنشاء صفحات ويب كاملة بمطالبة نصية فقط. إن العملية الكاملة لإنشاء صفحة جديدة لبدء تشغيلها مبسطة بشكل لا يصدق، مما يسمح لك بإنشاء صفحات مقصودة جميلة وفعالة في دقائق. باستخدام Divi + Divi AI، يمكنك استخدام Visual Builder الأمامي بدون تعليمات برمجية لإنشاء الصور والنصوص والتعليمات البرمجية والتخطيطات الكاملة في دقائق، مما يسمح لك بقضاء بعض الوقت في التركيز على جوانب أخرى من عملك. مع Divi، السماء هي الحد الأقصى لما يمكنك إنشاؤه.
احصل على ديفي AI
