تسليط الضوء على البرنامج المساعد Divi: وحدة Divi Carousel 2.0
نشرت: 2024-11-04تعد الرف الدائري طريقة رائعة للتفاعل مع موقع الويب الخاص بك. باستخدام المكوّن الإضافي Divi Carousel Module 2.0، يمكنك إنشاء دوارات لأي نوع من المحتوى تقريبًا. اعرض شهادات العملاء والصور والشعارات وأعضاء الفريق والمزيد باستخدام هذه الأداة البديهية. تابع القراءة للتعرف على ميزاته وكيفية استخدامه وما سيكلفك.
دعونا نبدأ.
- 1 ما هي وحدة Divi Carousel 2.0؟
- 2 ميزات وحدة Divi Carousel 2.0
- 2.1 إنها قابلة للتخصيص بدرجة كبيرة
- 2.2 اختر من بين أنواع المحتوى المتعددة
- 3 كيفية استخدام وحدة Divi Carousel 2.0
- 3.1 تثبيت وحدة Divi Carousel 2.0
- 3.2 إضافة وحدة Divi Carousel إلى صفحة ويب
- 3.3 إعدادات وحدة Divi Carousel 2.0
- 3.4 إضافة شريحة إلى وحدة Divi Carousel 2.0
- 4 تسعير وحدة Divi Carousel 2.0
- 5 قم بإنشاء دوارات مذهلة وقابلة للتخصيص بسهولة
ما هي وحدة Divi Carousel 2.0؟

Divi Carousel 2.0 هو مكون إضافي يتيح للمستخدمين إنشاء دوارات مذهلة لأنواع المحتوى المختلفة. إنه سهل الاستخدام وقابل للتخصيص بشكل كبير، ويمكنك إضافة الصور والنصوص والأيقونات وحتى الأزرار إلى الشرائح الخاصة بك. يعد هذا المكون الإضافي متعدد الاستخدامات رائعًا لعرض الشهادات أو المنتجات أو أعضاء الفريق أو أي محتوى آخر يمكنك تخيله.
يتميز Divi Carousel 2.0 بالاستجابة الكاملة، لذا يمكنك إنشاء دوارات لجذب زوار موقعك، بغض النظر عن نوع الجهاز الذي يشاهدونه عليه. بفضل الرسوم المتحركة والتأثيرات الشاملة وإطار العمل المصمم للسرعة، يعد هذا المكون الإضافي ضروريًا لأي مستخدم Divi يتطلع إلى إضافة أشرطة تمرير إلى مواقعه على الويب.
ميزات وحدة Divi Carousel 2.0
توفر وحدة Divi Carousel العديد من الميزات لإنشاء دوارات رائعة وجذابة على مواقع Divi الإلكترونية الخاصة بك. سواء كنت بحاجة إلى شريط تمرير صورة بسيط أو شريط دائري أكثر تعقيدًا مع تخصيص متقدم، فإن هذا البرنامج الإضافي يغطيك. دعنا نستكشف ميزات وحدة Divi Carousel لنرى لماذا تستحق اهتمامك.
إنها قابلة للتخصيص بدرجة كبيرة
من خلال التكامل المباشر مع Divi Builder، يمكنك التحكم في كل جانب من جوانب الرف الدائري تقريبًا، بدءًا من الانتقالات والرسوم المتحركة وحتى محتوى الشرائح الفردية والتصميم. مع خيارات التصميم للنص والأيقونات والصور والأزرار، لديك إمكانيات غير محدودة تقريبًا لجعل المحتوى الخاص بك مميزًا.
تتضمن بعض خيارات تصميم Divi Carousel Module 2.0 ما يلي:
- التنقل بالأسهم والنقاط: قم بتخصيص التنقل والأسهم عن طريق ضبط الحجم واللون والموضع ليتناسب مع هوية علامتك التجارية.
- تأثير الانزلاق التلقائي: دع الوحدة الدائرية الخاصة بك تحتل مركز الصدارة من خلال حلقة تلقائية مستمرة.
- ضبط الانزلاق المركزي: يمكنك بدء الشرائح من المركز أو الحفاظ على موضع البداية الافتراضي (الأيسر).
- خيارات تصميم الشرائح: اختر بين الانزلاق الكلاسيكي أو تأثير تدفق الغلاف ثلاثي الأبعاد الجذاب.
- تأثير العرض المبسط: استكشف الصور بالتفصيل باستخدام ميزة العرض المبسط المنبثقة.
- خيارات التباعد: التحكم في تخطيط الوحدة عن طريق ضبط المسافة بين الشرائح.
- التحكم في تصميم الشرائح الفردية: قم بتخصيص الشرائح باستخدام عناصر متنوعة، بما في ذلك الصور والأيقونات والنصوص وعبارات الحث على اتخاذ إجراء والمزيد.
- خيارات الصورة: قم بضبط الصور عن طريق التحكم في الموضع والعرض والمحاذاة والحدود والظلال ومرشحات الألوان.
اختر من بين أنواع المحتوى المتعددة
واحدة من أفضل ميزات وحدة Divi Carousel هي تعدد استخداماتها. سواء كنت ترغب في إنشاء دوارات لعرض المنتجات أو شهادات العملاء أو الشعارات، يمكن لـ Divi Carousel Module 2.0 التعامل مع ذلك. دعونا نلقي نظرة على بعض الأمثلة على الدوارات الجميلة التي يمكنك بنائها.
شهادات العملاء
يحتوي Divi Carousel Module 2.0 على كل الأدوات التي تحتاجها لإنشاء دوارات فعالة للشهادة. يسهل إضافة العناوين والعناوين والصور والأيقونات والتقييمات. مع فتح جميع ميزات Visual Builder، يمكنك إضافة عناصر مرئية مثل التدرجات والخلفيات الصلبة والمزيد لإنشاء أي مظهر تريده.
دوارات المحتوى
باستخدام Divi Carousel Module 2.0، يمكنك إنشاء أشرطة تمرير جذابة بسهولة. يمكنك بسهولة تصميم دعاية مبسطة أو بطاقات أو دوارات محتوى تعمل على تحسين موقع الويب الخاص بك وتقديم معلومات مهمة بطريقة جميلة وتفاعلية. من خلال الاستفادة من قوة Visual Builder، يمكنك إنشاء أشرطة تمرير كلاسيكية أو ثلاثية الأبعاد مع تأثيرات متنوعة وخيارات سريعة الاستجابة وأوقات تحميل سريعة للصفحة بفضل التحميل البطيء.
فريق الدوارات
هل تبحث عن طريقة أفضل لعرض صور الفريق على موقع الويب الخاص بك؟ باستخدام Divi Carousel Module 2.0، يمكنك عرض فريقك بأسلوب أنيق. أنشئ عروضًا دائرية أنيقة واحترافية للفريق تتناسب مع علامتك التجارية، وتعرض تواجد أعضاء الفريق على وسائل التواصل الاجتماعي، وتدمج السير الذاتية التشويقية القصيرة بسهولة.

دوارات الصور
تتيح لك وحدة Divi Carousel Module 2.0 أيضًا إنشاء أشرطة تمرير صور جميلة. اعرض صورك الأكثر أهمية وقم بتحسينها باستخدام ميزات مثل تأثيرات العرض المبسط والتراكبات والمرشحات وخيارات تحديد الموضع. يمكنك أيضًا إضافة عناوين وتسميات توضيحية إلى صورك وعرضها دون عناء وتصميمها بالطريقة التي تريدها في دقائق. سواء كان ذلك عرضًا لصورك، أو مشاريع تصميم الويب، أو الشعارات، أو أي شيء آخر، فإن هذه الوحدة تمنح حتى الصور العادية حياة جديدة.
كيفية استخدام وحدة Divi Carousel 2.0
Divi Carousel Module 2.0 هو مكون إضافي سهل الاستخدام يمكن لأي شخص استخدامه. على الرغم من أنها تضيف وحدة Divi واحدة فقط إلى Visual Builder، إلا أنها واسعة جدًا. يعد تثبيت البرنامج المساعد وإنشاء دوارات فعالة أمرًا سهلاً للغاية. فلنتعرف على كيفية تثبيته وإضافة دائرة إلى صفحة الويب الخاصة بك وتصميمها.
تثبيت وحدة Divi Carousel 2.0
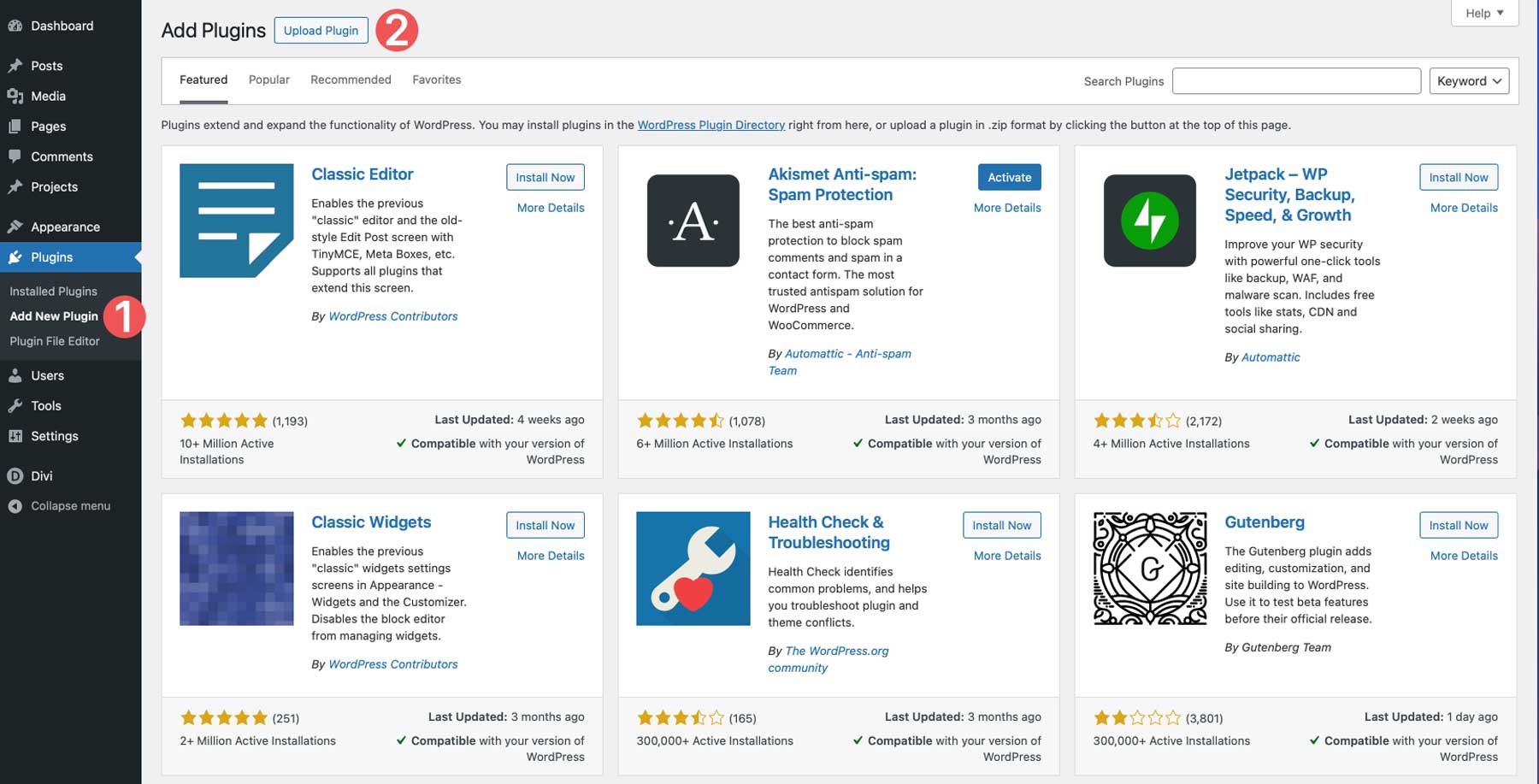
ابدأ بالانتقال إلى علامة تبويب المكونات الإضافية في لوحة تحكم مسؤول WordPress وانقر على زر تحميل المكون الإضافي .

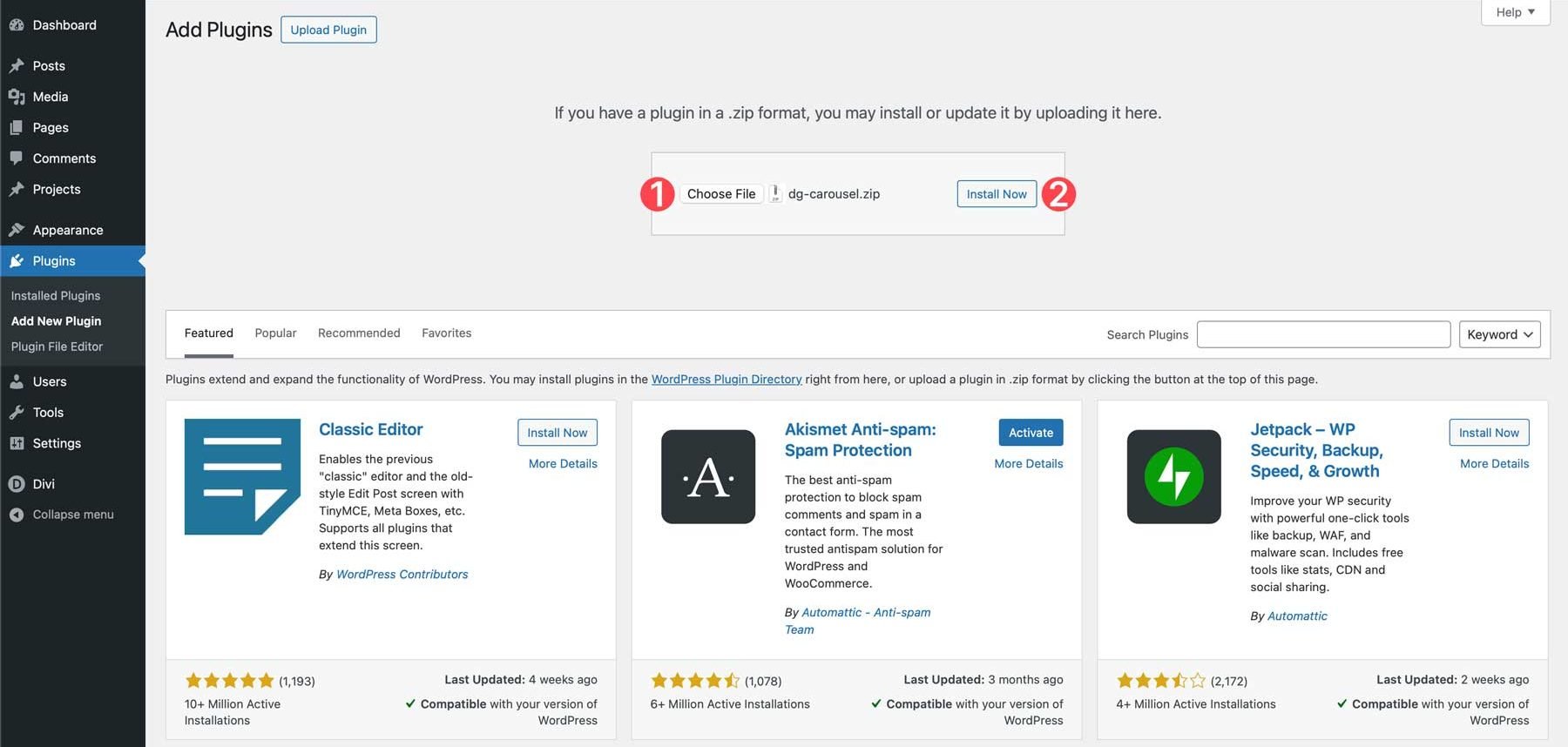
بعد ذلك، انقر فوق الزر "اختيار ملف "، وحدد موقع ملف البرنامج الإضافي على جهاز الكمبيوتر الخاص بك، ثم انقر فوق "التثبيت الآن" .

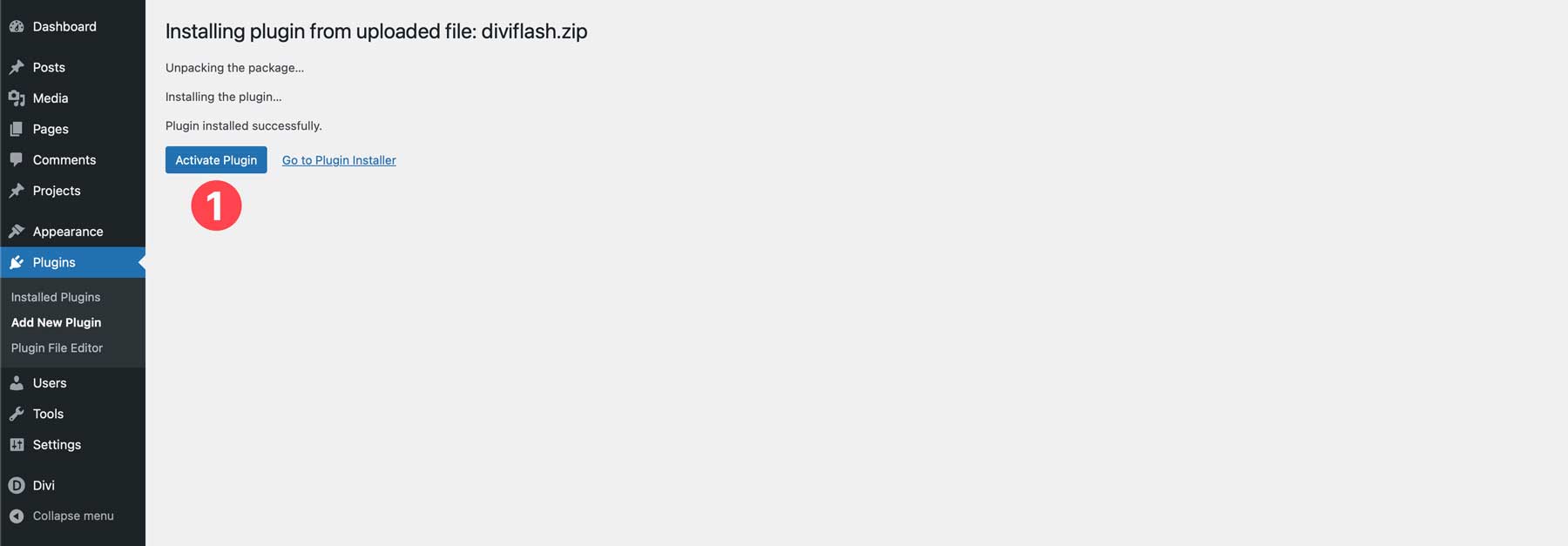
بمجرد التثبيت، انقر فوق الزر "تنشيط البرنامج المساعد" لإكمال التثبيت.

إضافة وحدة Divi Carousel إلى صفحة ويب
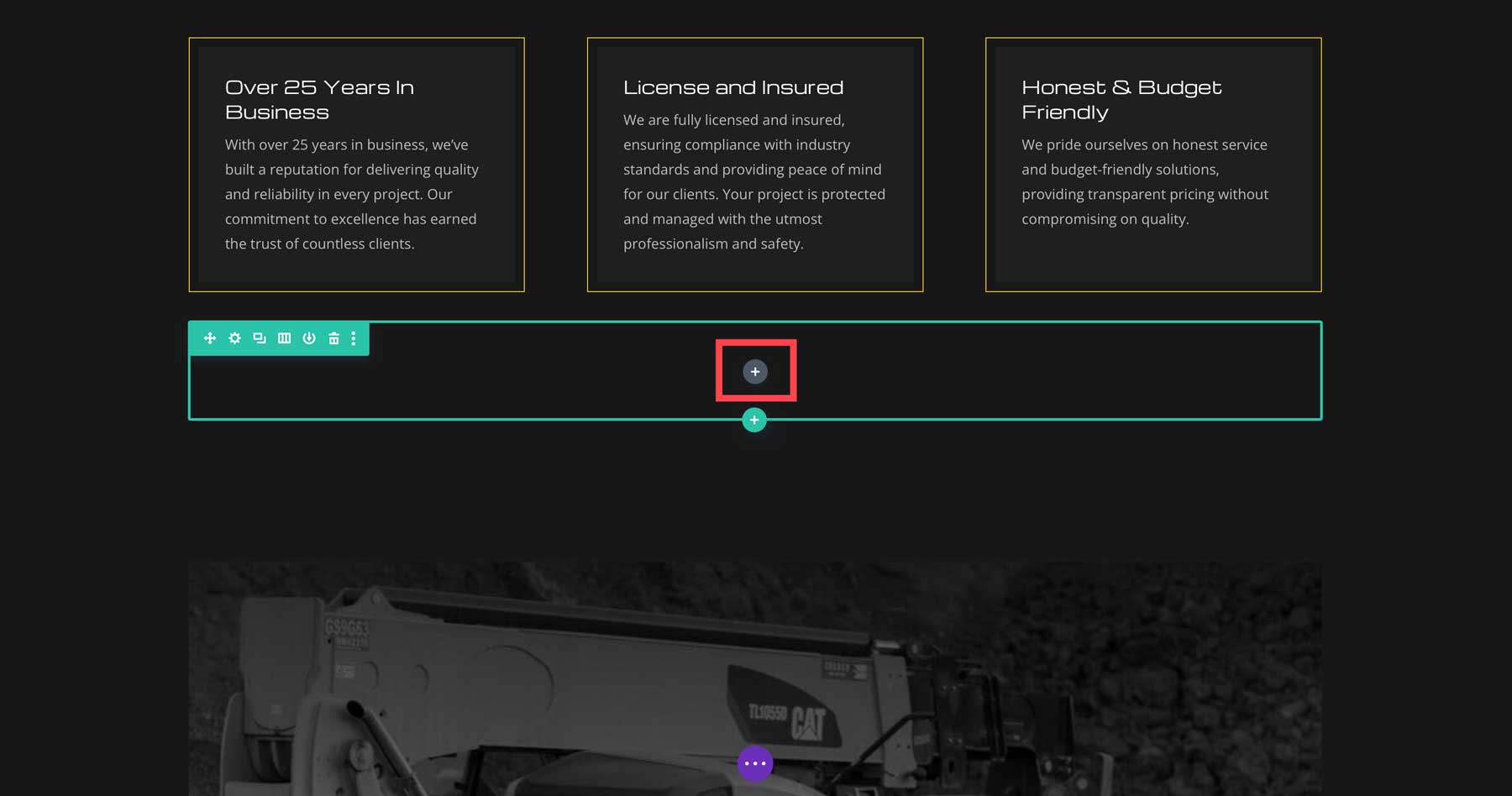
أضف الوحدة بالنقر فوق الرمز الرمادي + حيث تريد إضافة وحدة Divi Carousel.

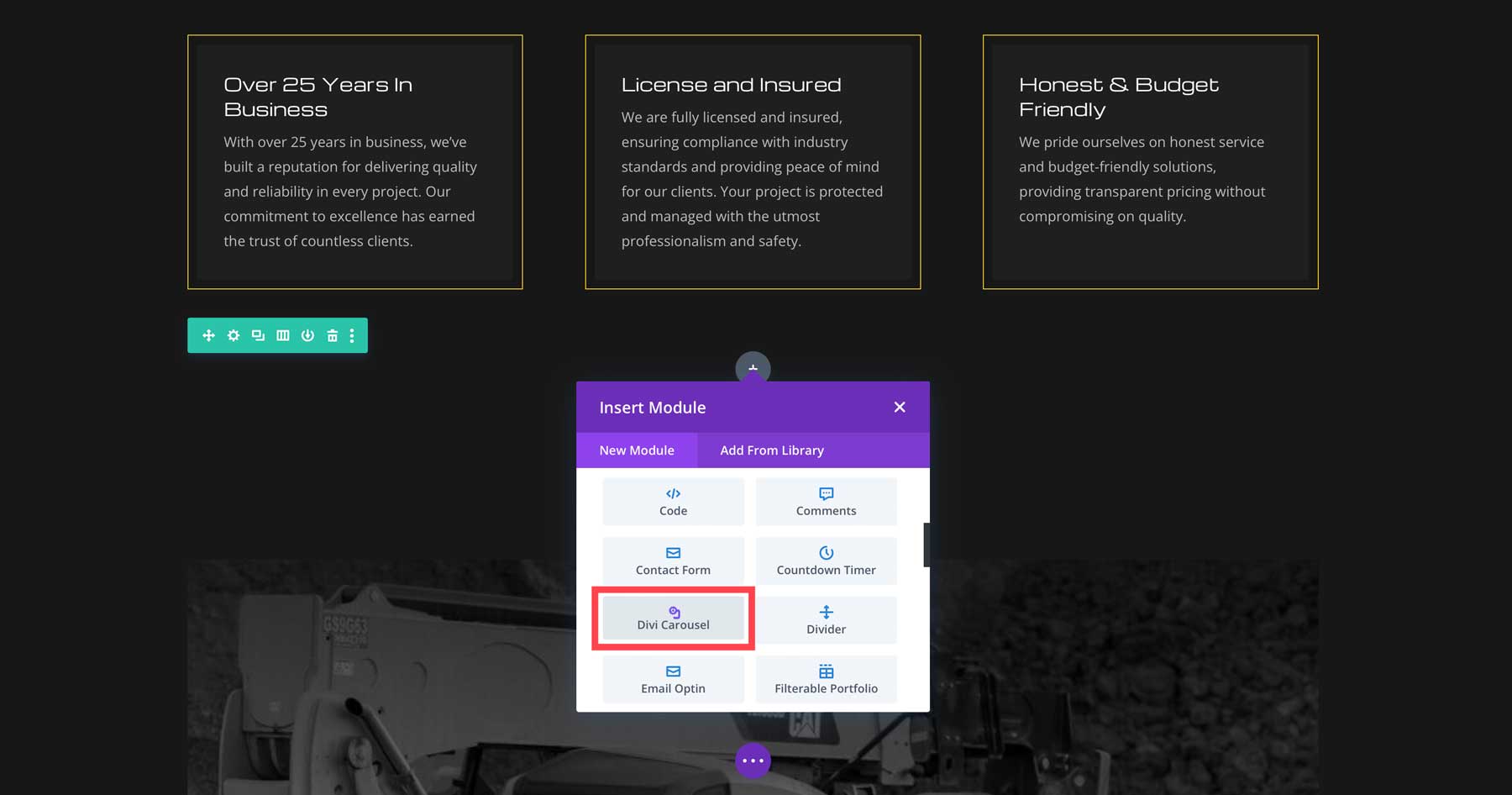
حدد موقع وحدة Divi Carousel وانقر عليها لإضافتها إلى الصفحة.

إعدادات وحدة Divi Carousel 2.0
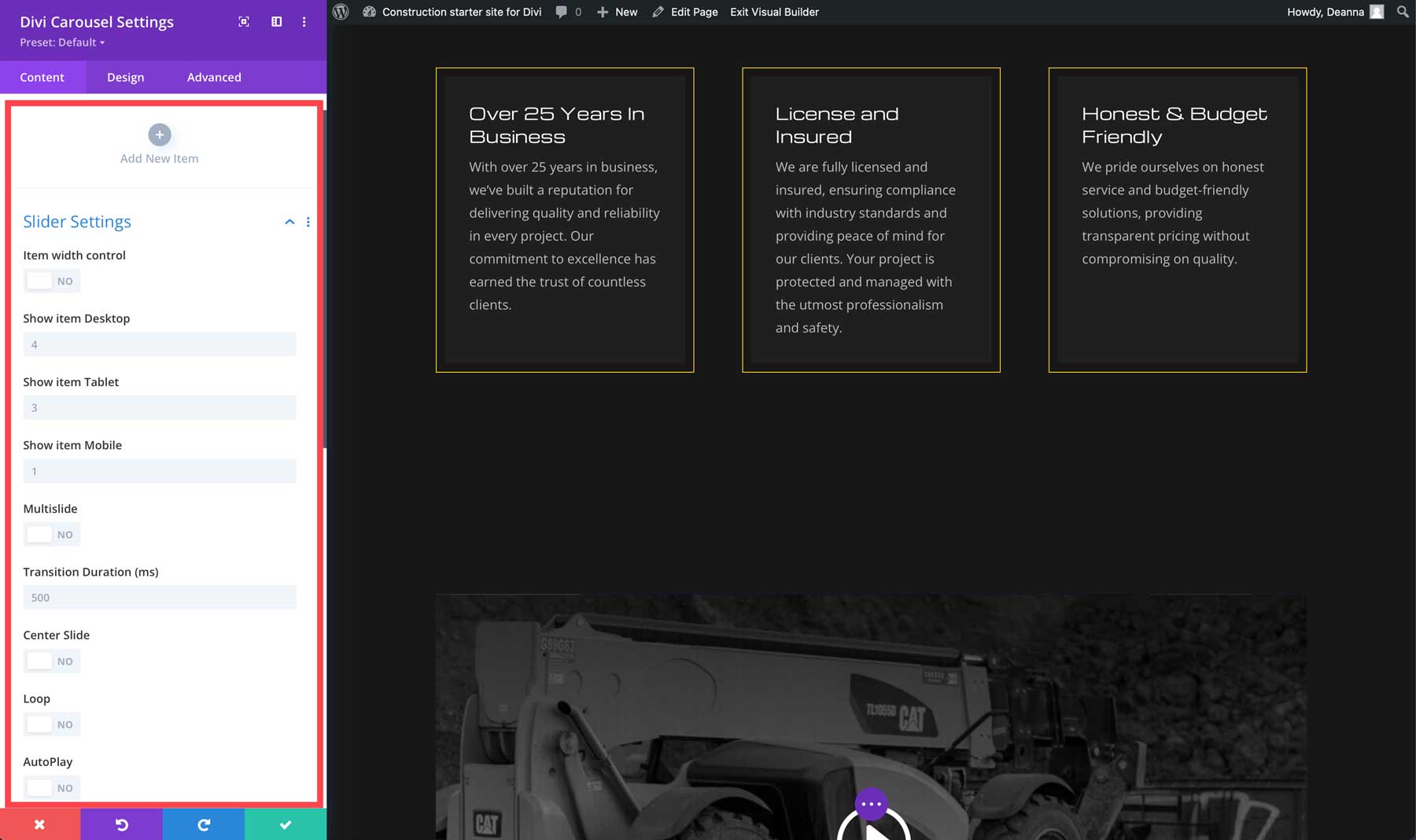
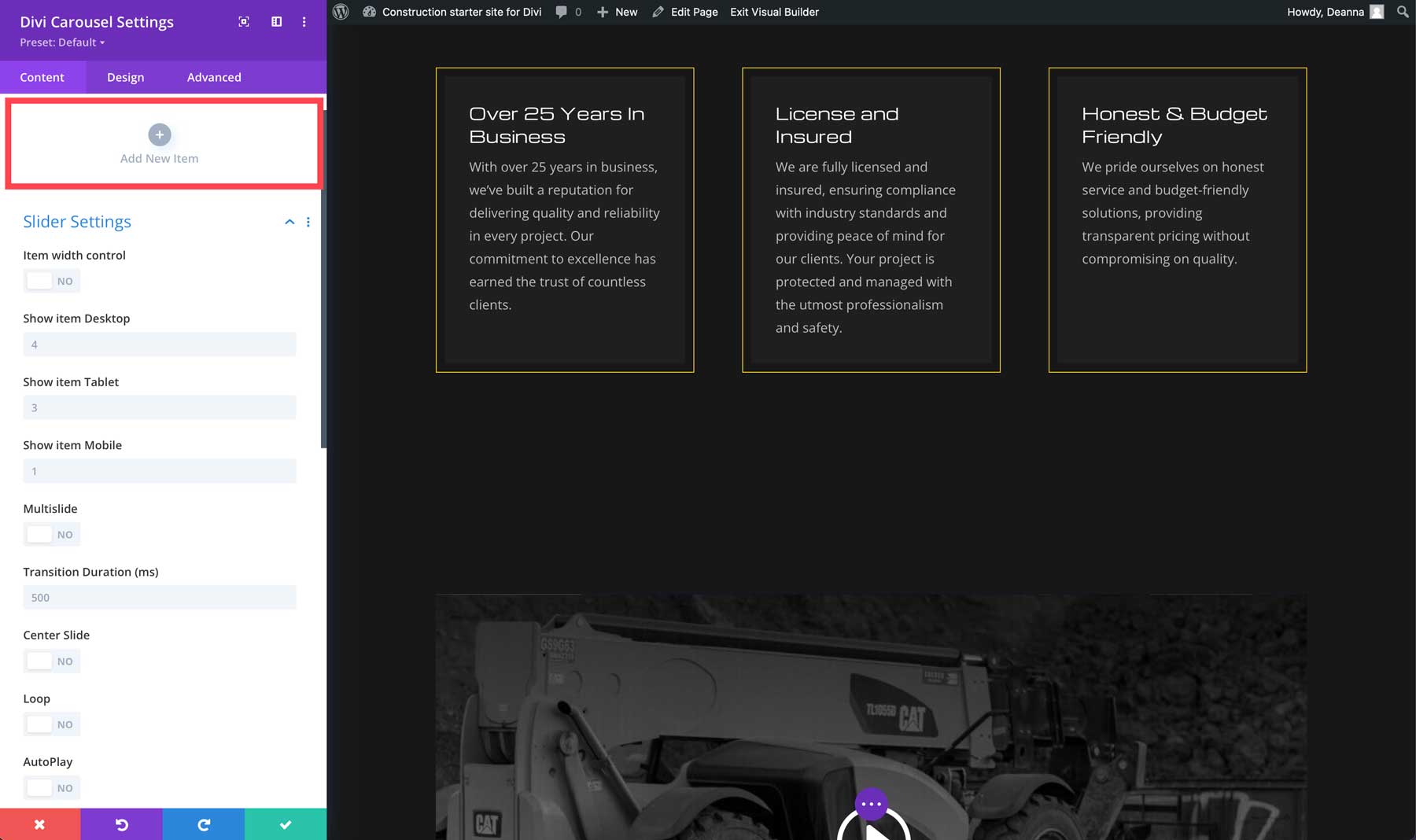
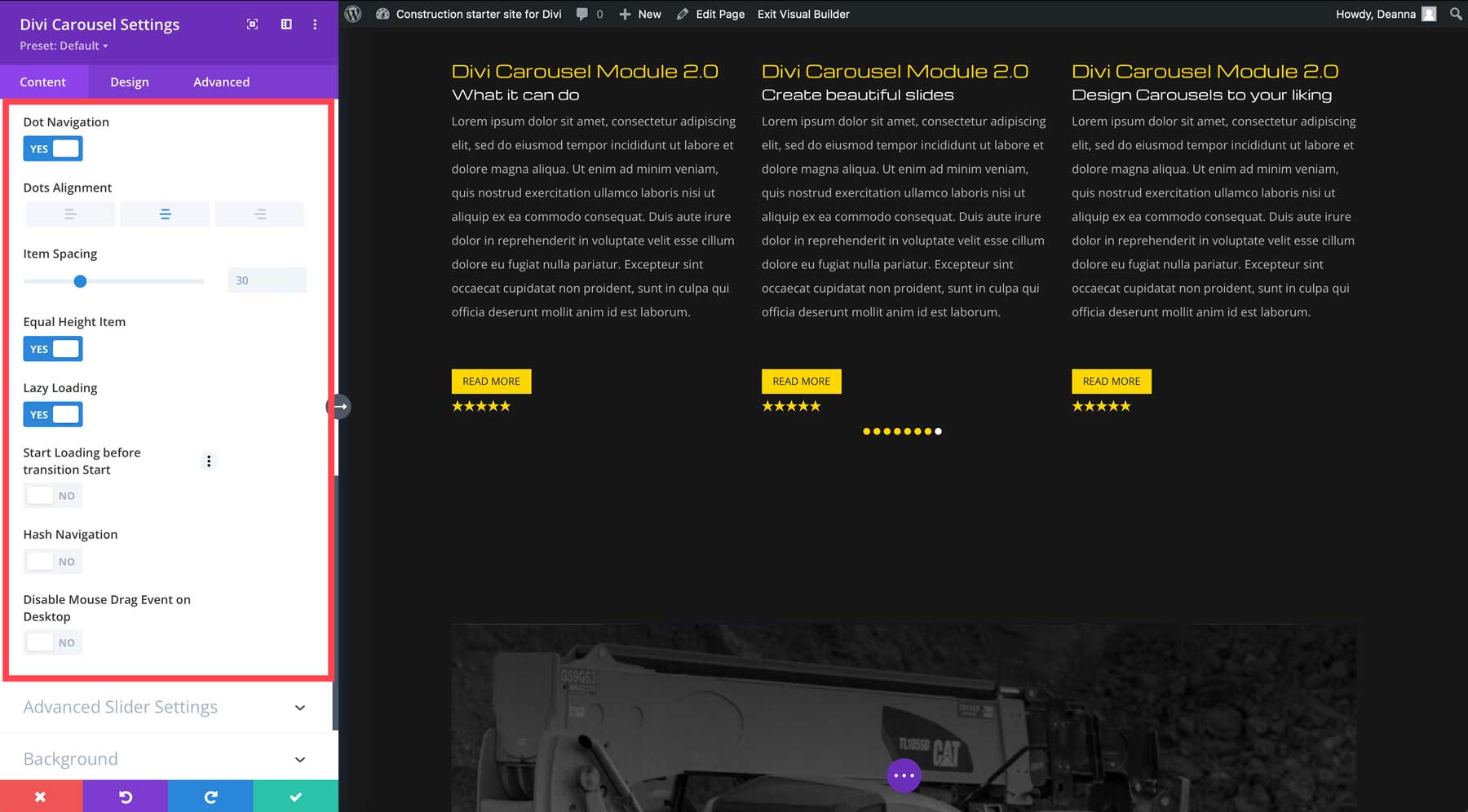
مثل وحدات Divi الأخرى، يحتوي Divi Carousel على علامات تبويب للمحتوى والتصميم والخيارات المتقدمة. علامة تبويب المحتوى هي المكان الذي ستضيف فيه شرائح إلى الرف الدائري الخاص بك. تتيح لك خيارات الاستجابة التحكم في عدد الشرائح التي يمكن عرضها على أجهزة مختلفة، ويمكنك اختيار ما إذا كنت تريد عرض أكثر من شريحة واحدة في المرة الواحدة أم لا. يمكنك أيضًا تحديد مدة الانتقال، سواء لتوسيط الشريحة أو تكرارها أو ضبطها على التشغيل التلقائي.

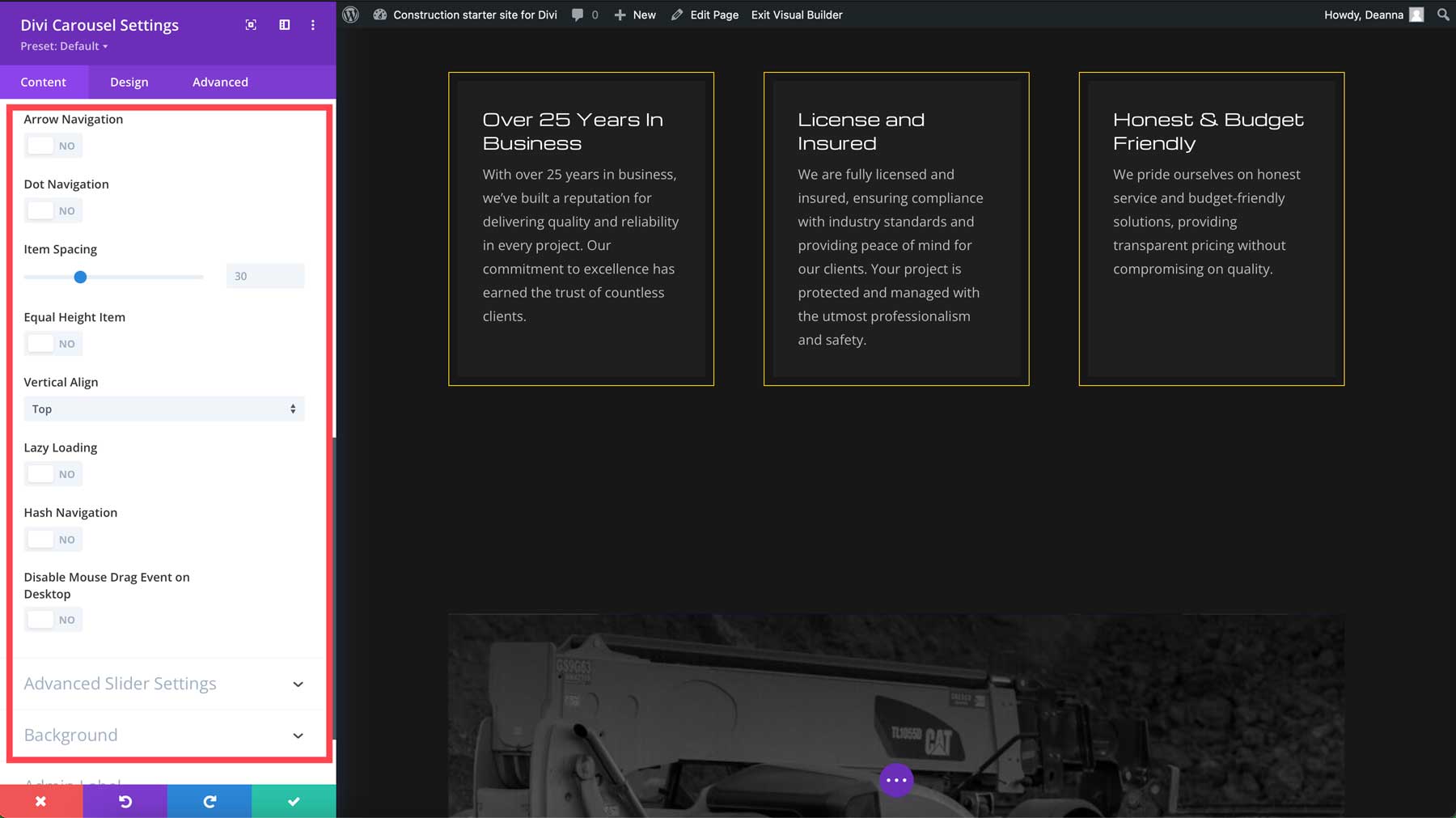
تتضمن الخيارات الإضافية تمكين التنقل بين الأسهم والنقاط، وتكوين التباعد بين الشرائح، والمحاذاة، والإعدادات المتقدمة لتأثيرات شريط التمرير - إما افتراضيًا أو تدفق الغلاف.

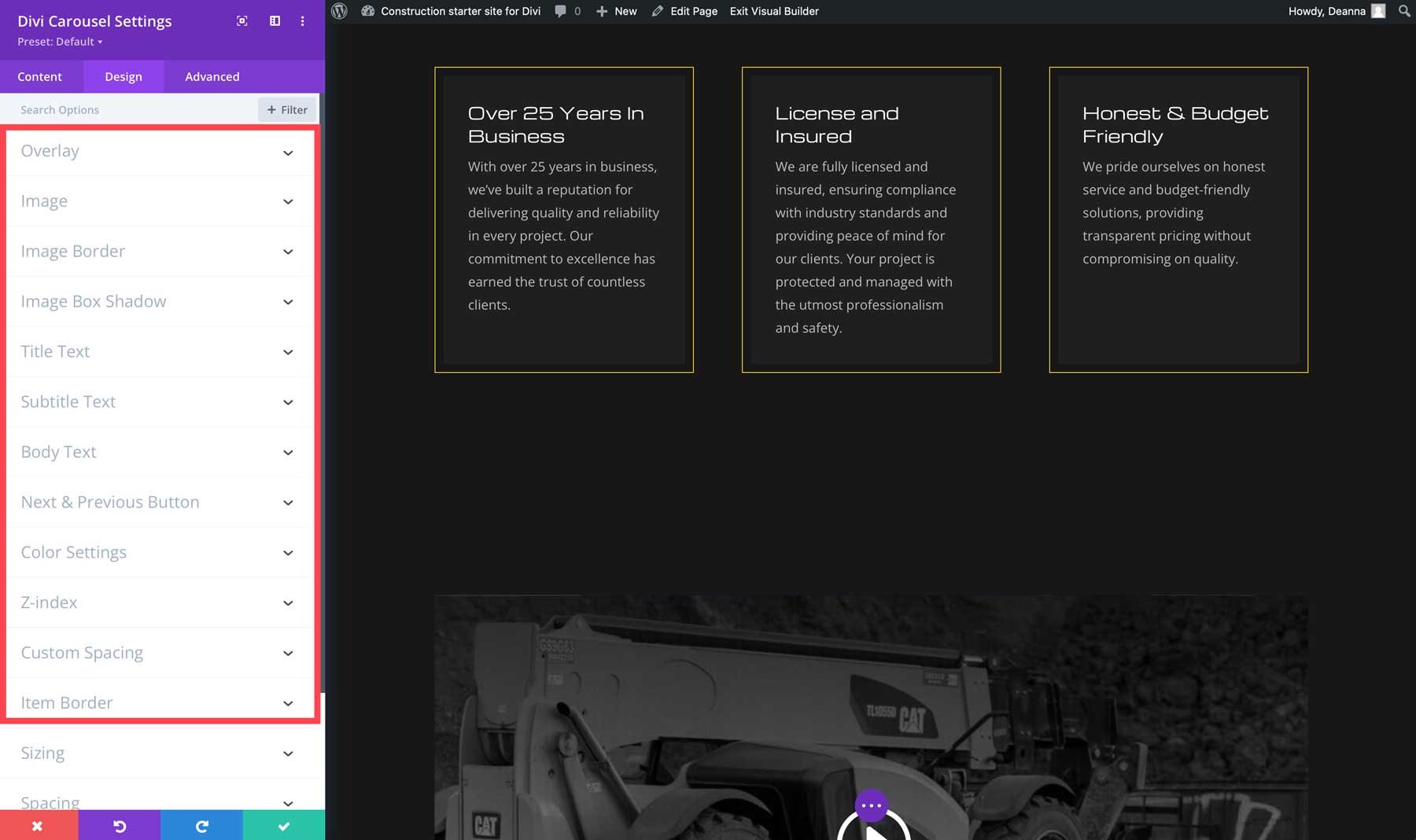
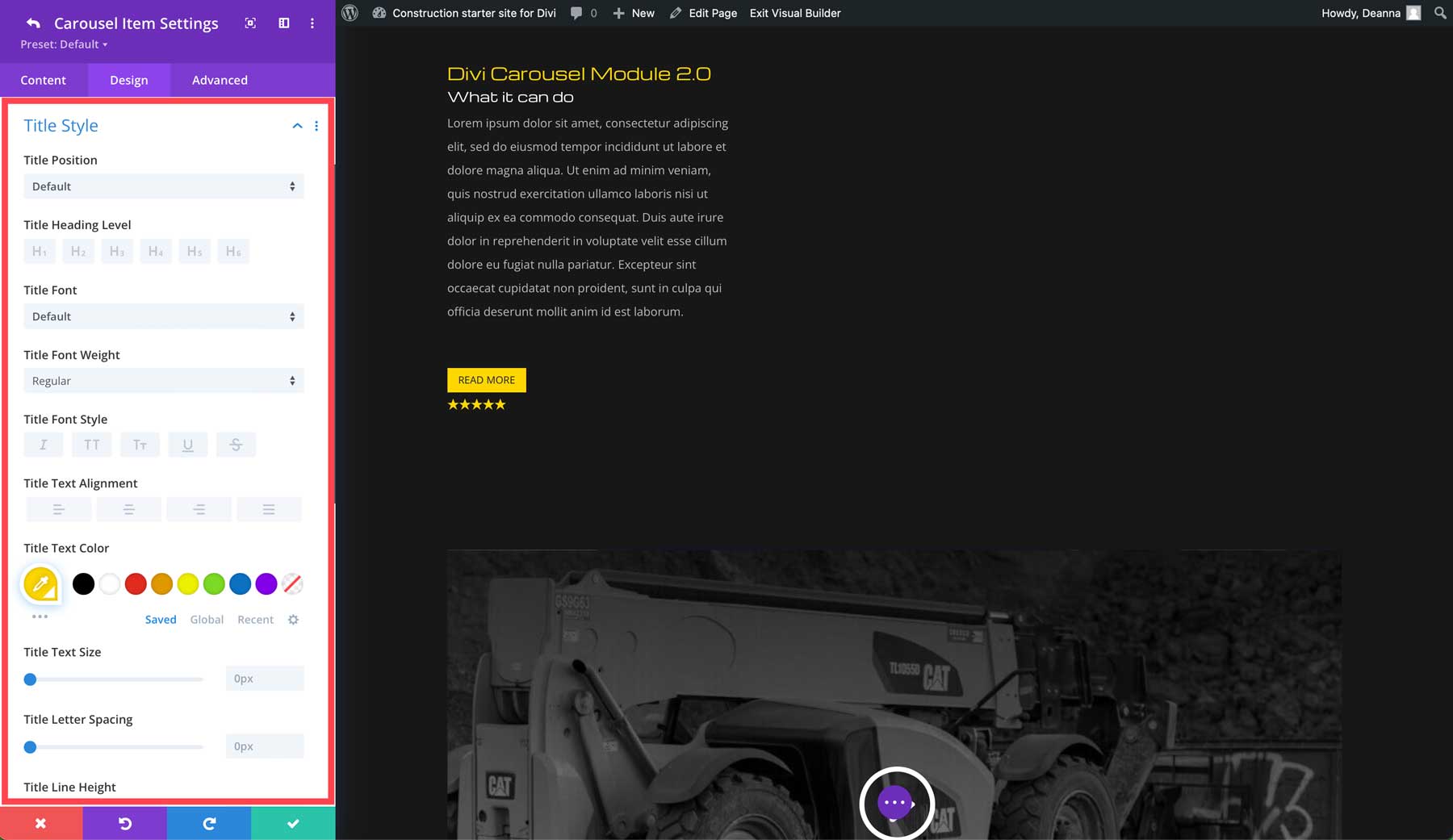
تحتوي وحدة Divi Carousel Module 2.0 على إعدادات تصميم للشرائح الدائرية والشرائح الدائرية الفردية. يمكنك إضافة تأثيرات التراكب والتحكم في إعدادات الصورة والنص والأزرار التالية والسابقة وضبط الألوان للتنقل بين الأسهم والنقاط والمزيد لشريط التمرير.

إضافة شريحة إلى وحدة Divi Carousel 2.0
انقر فوق الزر "إضافة عنصر جديد" لإضافة شريحة جديدة.

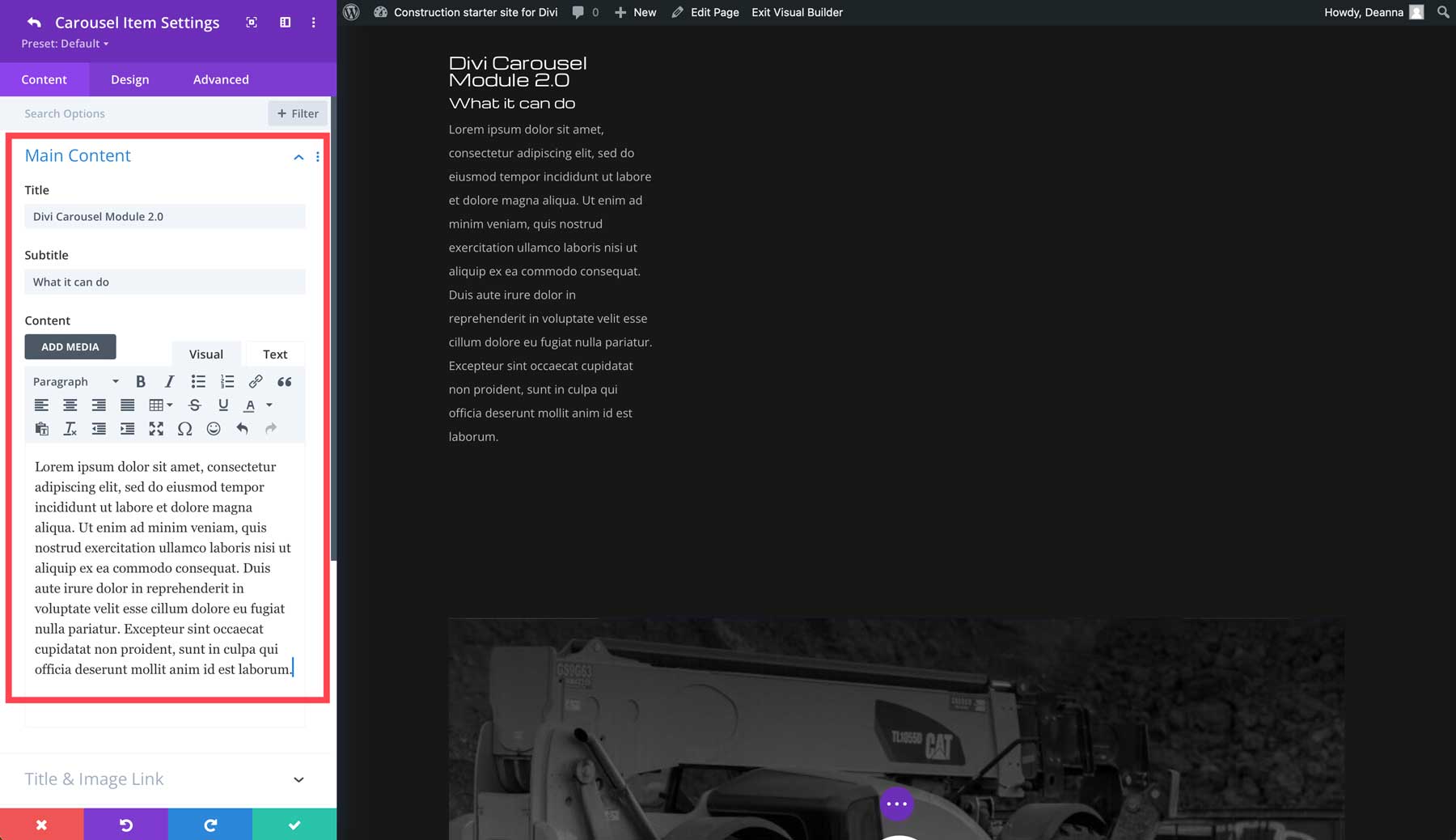
بعد ذلك، أضف عنوانًا وعنوانًا فرعيًا (إذا رغبت في ذلك) ومحتوى إلى العنوان.

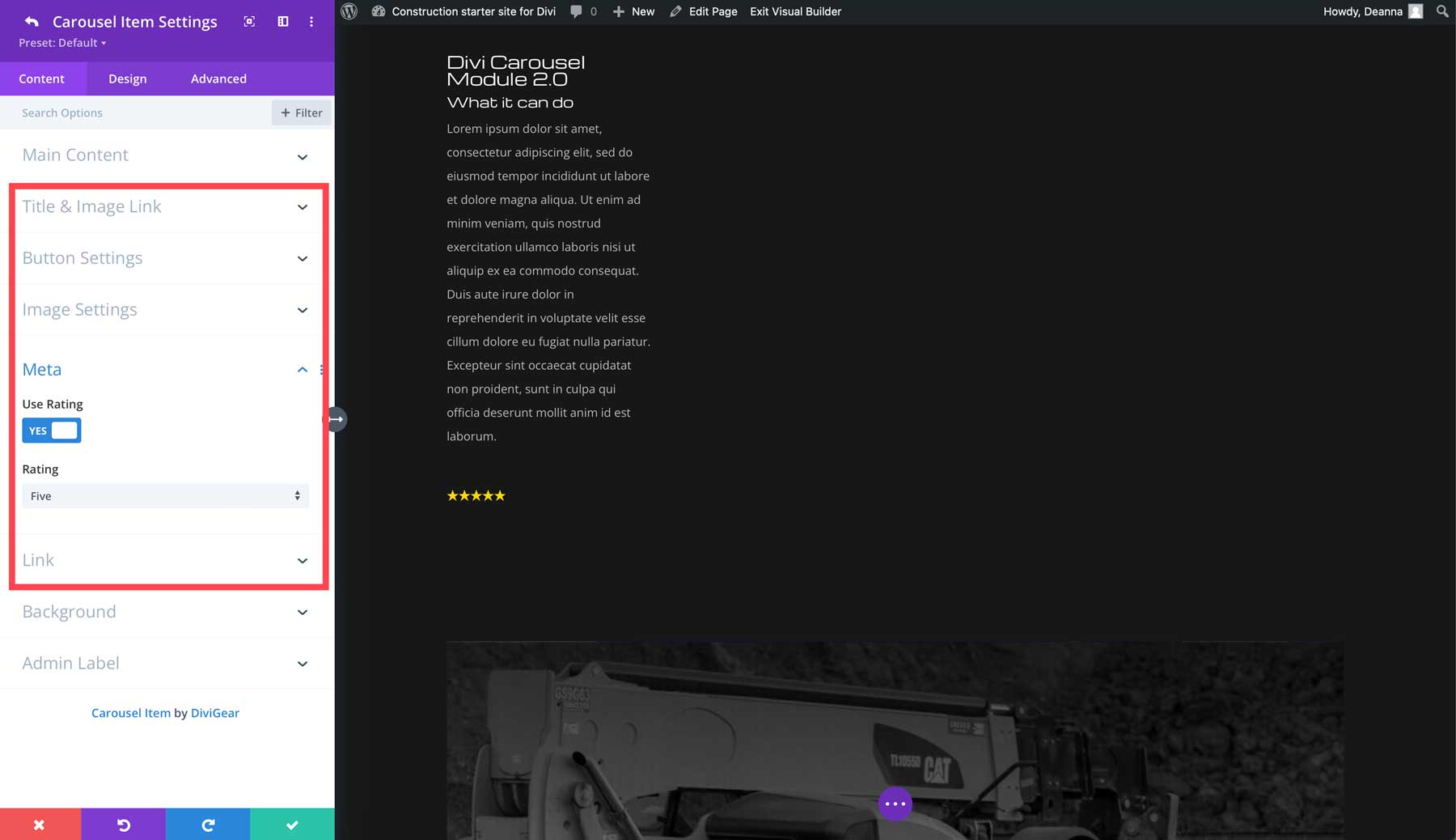
تتضمن الخيارات الإضافية إضافة رابط للعنوان أو الصورة، وإضافة زر، واستخدام رمز أو صورة، وتضمين العناصر التعريفية، مثل أيقونات الوسائط الاجتماعية وتقييماتها.

في علامة تبويب التصميم، يمكنك تخصيص العنوان والمحتوى والصور والتصنيف والزر باستخدام Visual Builder القوي الخاص بـ Divi.

يمكنك إضافة أي عدد تريده من الشرائح. إن الشيء العظيم في Divi Carousel Module 2.0 هو أنه يمكنك تصميم الشرائح بشكل فردي أو تكرار شريحة واحدة للحفاظ على اتساق التصميم. بمجرد إنشاء الشرائح، يمكنك التحكم في عدد الشرائح المرئية وإضافة التنقل وتشغيل التحميل البطيء والمزيد.

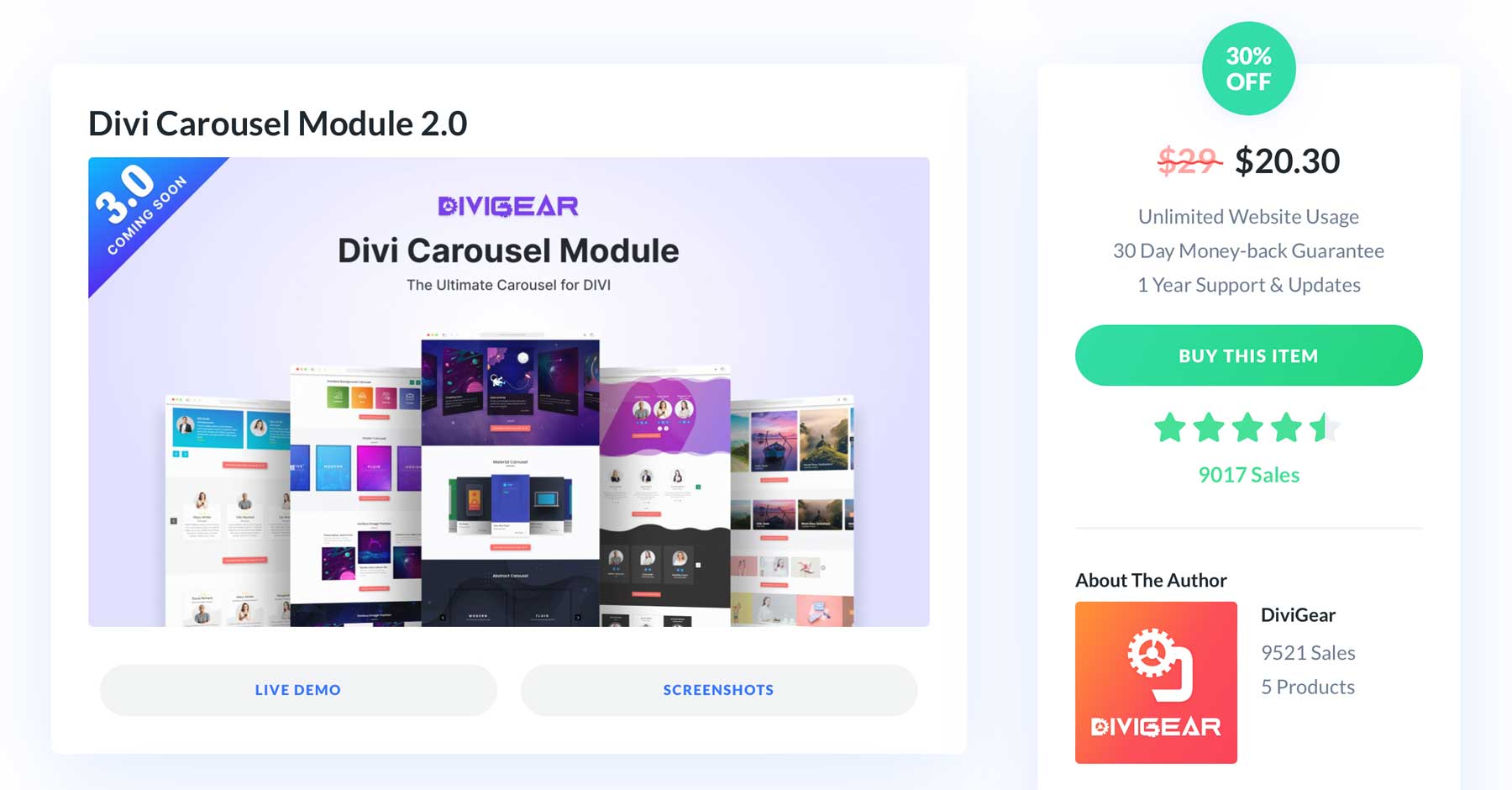
تسعير وحدة Divi Carousel 2.0

تبلغ تكلفة Divi Carousel Module 2.0 عادةً 29 دولارًا، ولكن يمكنك الآن شراء المكون الإضافي مقابل 20.30 دولارًا - مما يوفر 30%. تمنح عملية الشراء الخاصة بك استخدامًا غير محدود لموقع الويب، وسنة واحدة من الدعم والتحديثات، وضمان استعادة الأموال لمدة 30 يومًا. بفضل سياسة استرداد الأموال السخية، يمكنك قضاء بعض الوقت في استكشاف ميزات وحدة Divi Carousel وتحديد ما إذا كانت تناسبك. إذا لم يكن الأمر كذلك، فلا داعي للقلق. سوف تحصل على استرداد دون طرح أي أسئلة.
احصل على وحدة Divi Carousel 2.0
قم بإنشاء دوارات مذهلة وقابلة للتخصيص بسهولة
يعد Divi Carousel Module 2.0 مكونًا إضافيًا قويًا ومتعدد الاستخدامات يتيح لك إنشاء دوارات مذهلة لموقع Divi الإلكتروني الخاص بك. مع خيارات تصميم غير محدودة تقريبًا، وعناصر تحكم سريعة الاستجابة، والقدرة على عرض أنواع محتوى متعددة، يعد هذا المكون الإضافي ضروريًا لمستخدمي Divi الذين يرغبون في إنشاء أشرطة تمرير ديناميكية وجذابة لموقع الويب. تفضل بزيارة Divi Marketplace لمعرفة المزيد والحصول على خصم 30% على السعر العادي البالغ 29 دولارًا.
