تسليط الضوء على البرنامج المساعد Divi: وحدة Divi Carousel
نشرت: 2023-01-23وحدة Divi Carousel هي وحدة تابعة لجهة خارجية لـ Divi تقوم بإنشاء دوارات مثيرة للاهتمام. إنها رائعة للصور والمنتجات والشهادات وأعضاء الفريق والمزيد. تتضمن الوحدة الكثير من عناصر التصميم التي تجعلها بارزة. لحسن الحظ ، ليس من الصعب استخدامه. في هذا المنشور ، سنلقي نظرة على وحدة Divi Carousel ، ونرى ما يمكن أن تفعله ، ونرى مدى سهولة استخدامها لمساعدتك في تحديد ما إذا كان هذا هو المنتج المناسب لاحتياجاتك. ستكون حزمة Divi Architect Layout Pack هي خلفية برنامجنا التعليمي.
وحدة Divi Carousel الجديدة
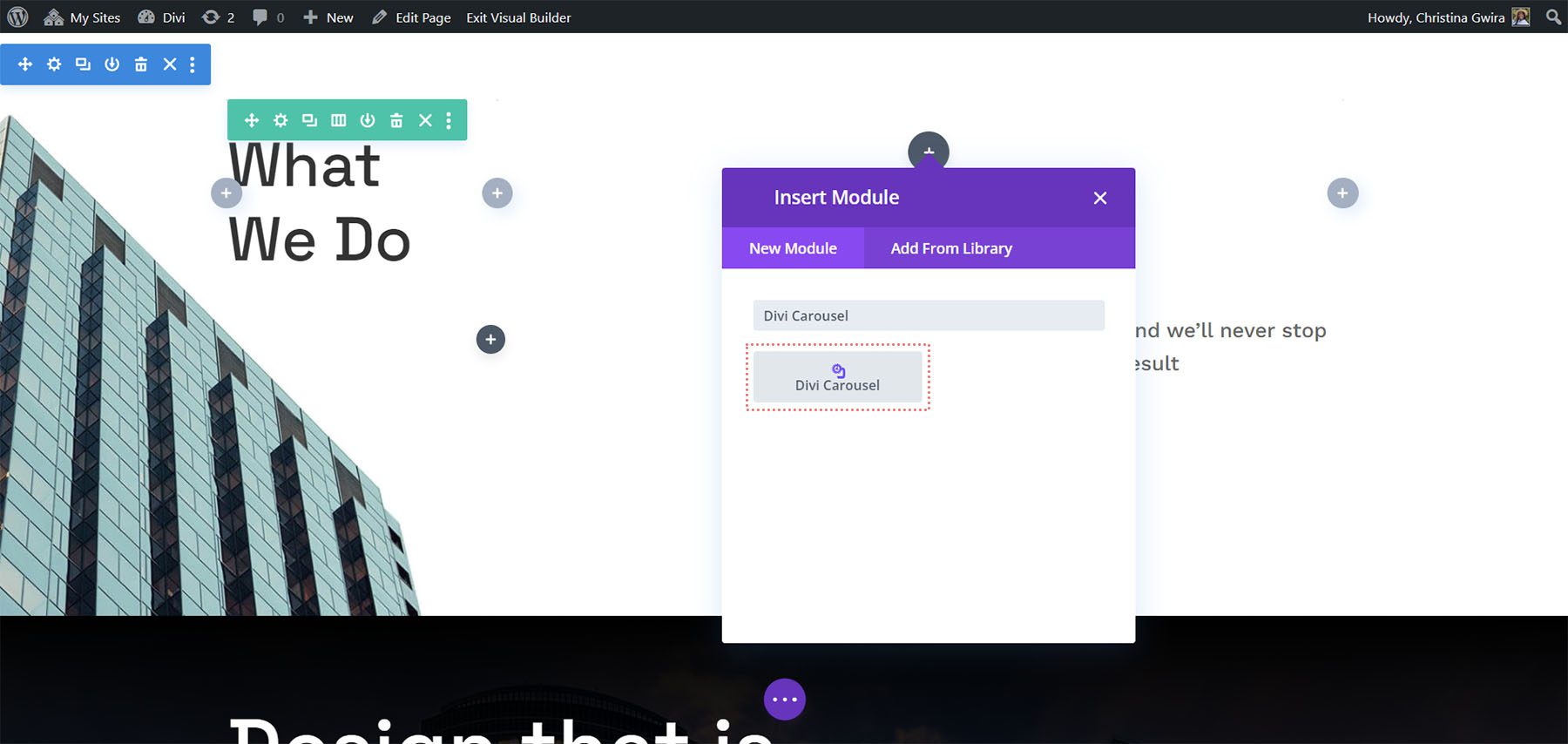
تضيف وحدة Divi Carousel وحدة نمطية جديدة إلى Divi Builder. أضف الوحدة إلى أي تخطيط Divi بنفس طريقة أي وحدة Divi.

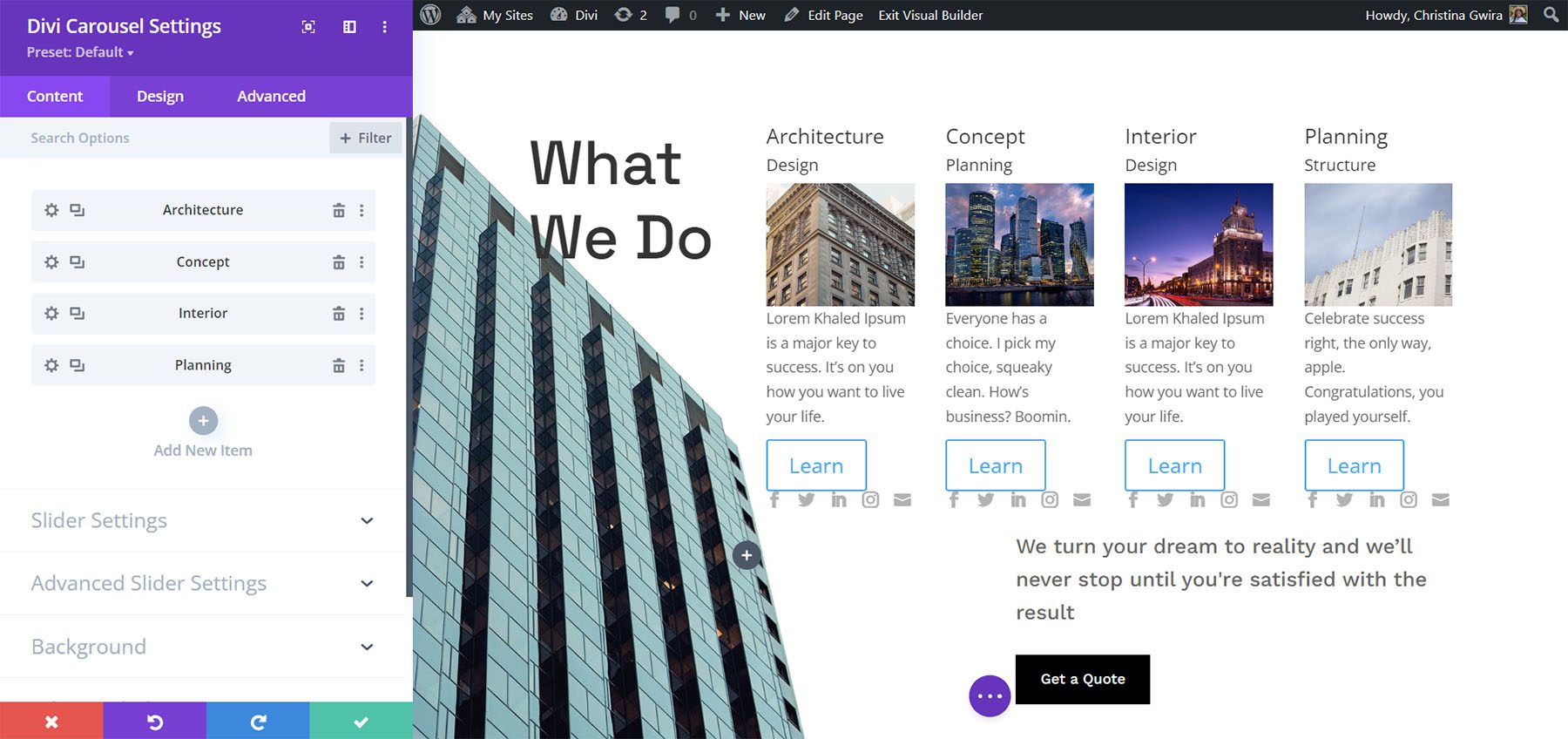
الشرائح وحدة ديفي كاروسيل
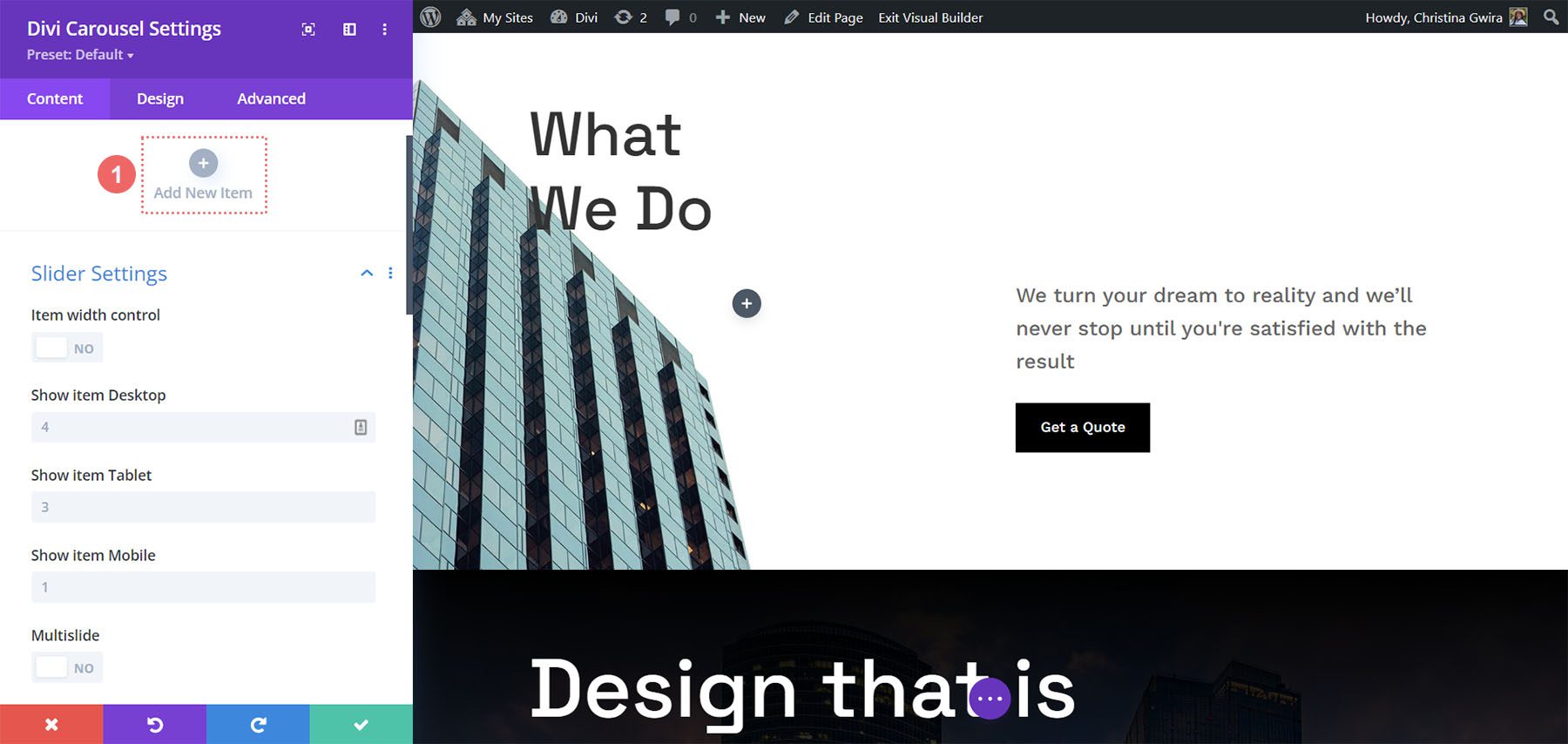
تعرض كل شريحة في Divi Carousel Module الشرائح كوحدات فرعية تمت إضافتها داخل الوحدة النمطية الرئيسية. يمكن تصميم الشرائح بشكل مستقل ، أو يمكنهم استخدام تصميم الوحدة الرئيسية. لإضافة شريحة جديدة ، انقر فوق إضافة عنصر جديد.

أضف ما تريد. يمكنك تعيين الرقم الذي سيعرضه الرف الدائري على الشاشة لكل نوع جهاز في إعدادات الوحدة ، وبالتالي لن يؤثر الرقم الذي تضيفه على التصميم. تتضمن الوحدات الفرعية جميع إعدادات Divi القياسية وبعض الإعدادات الفريدة. فيما يلي نظرة على الإعدادات الفريدة للوحدة الفرعية.
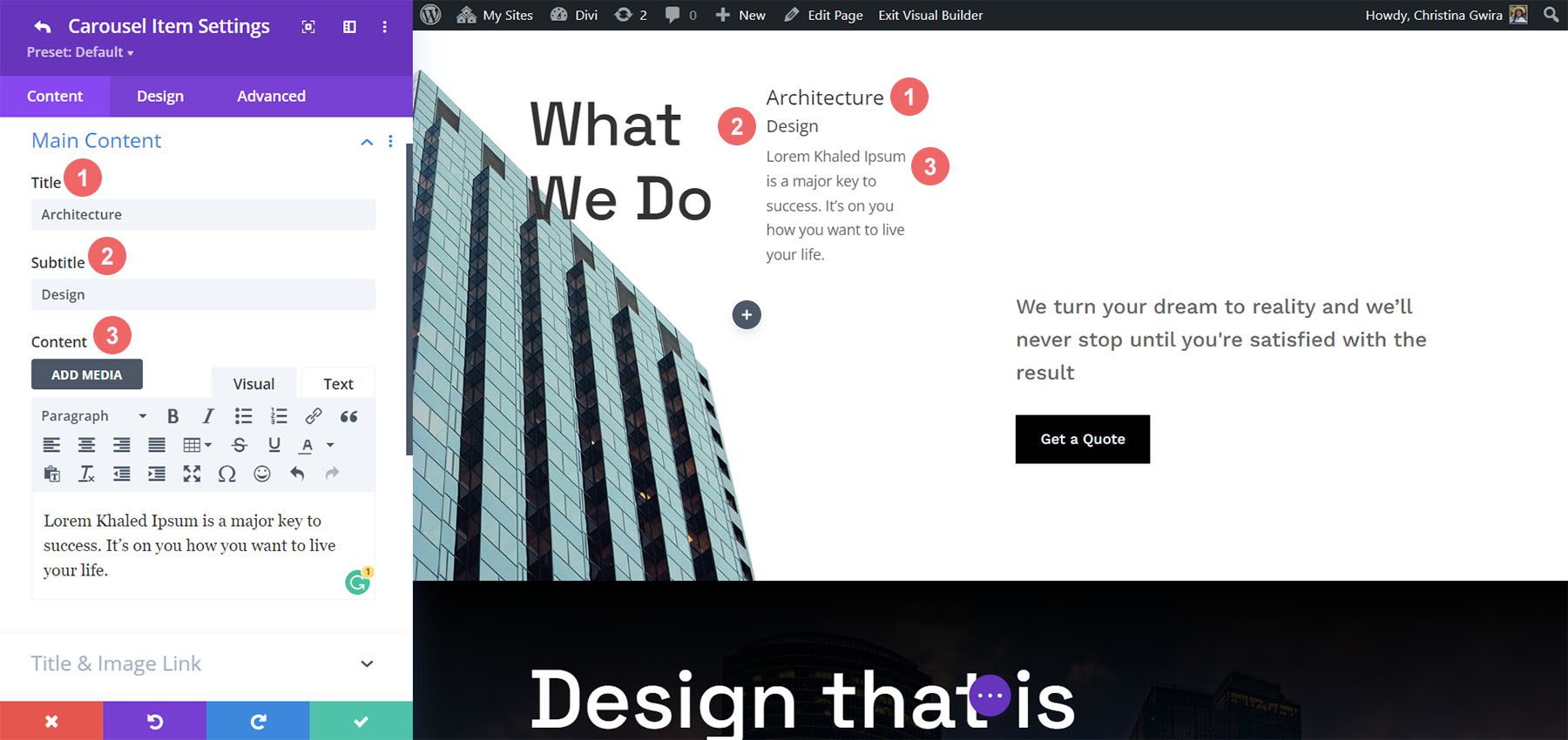
المحتوى الرئيسي
عند إضافة شريحة ، يتم فتحها لإظهار الإعدادات. تتضمن منطقة المحتوى الرئيسية العنوان والعنوان الفرعي ومحتوى الجسم. استخدم أيًا من هذا المحتوى الذي تريده أو كله. يمكنك تصميم هذه العناصر بشكل فردي في علامة تبويب التصميم.

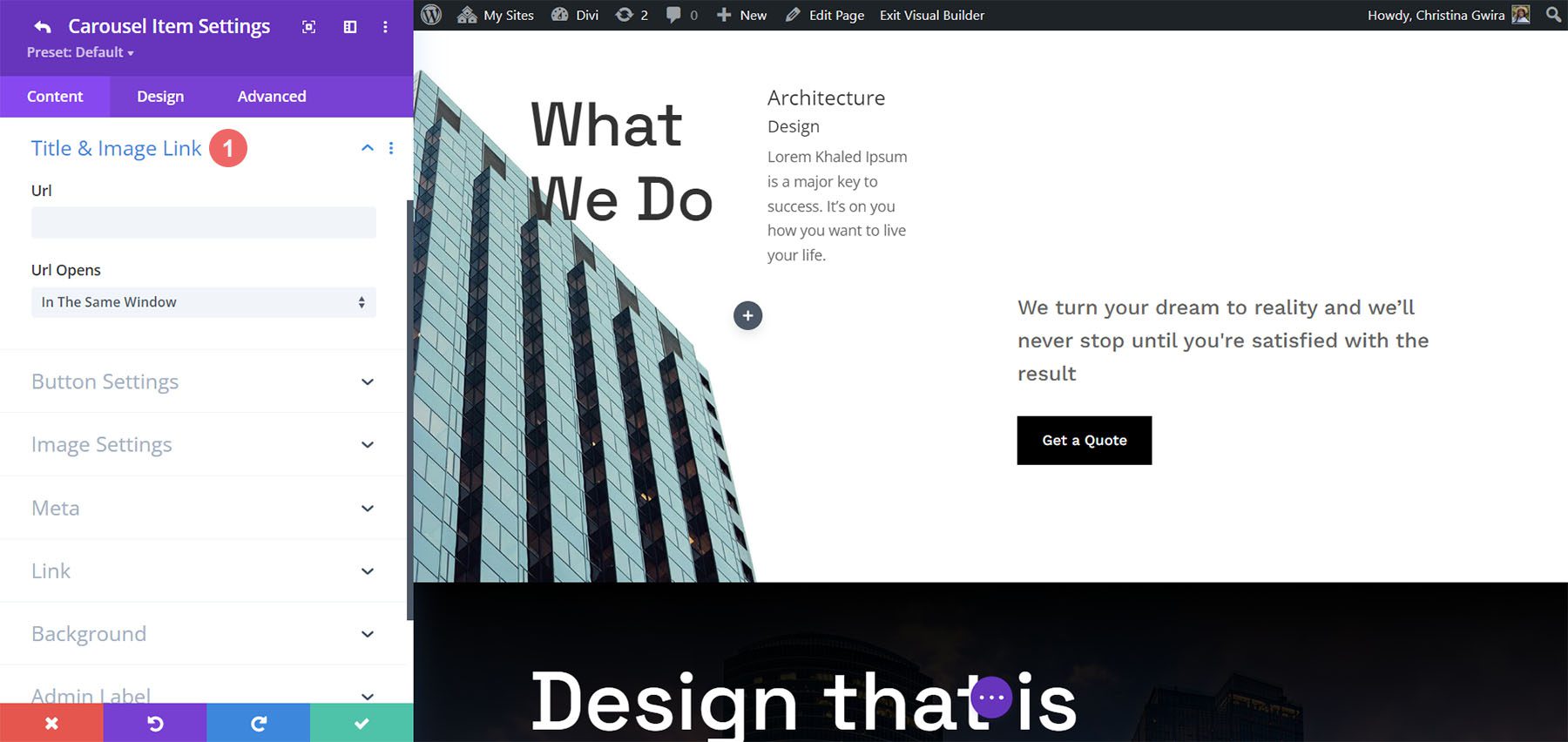
رابط العنوان والصورة
أضف عنوان URL واختر ما إذا كان سيتم فتحه في نافذة جديدة. ينطبق هذا الارتباط على كل من العنوان والصورة ، لذا فهو لا يزال يعمل حتى إذا كنت تستخدم أحد العنصرين فقط.

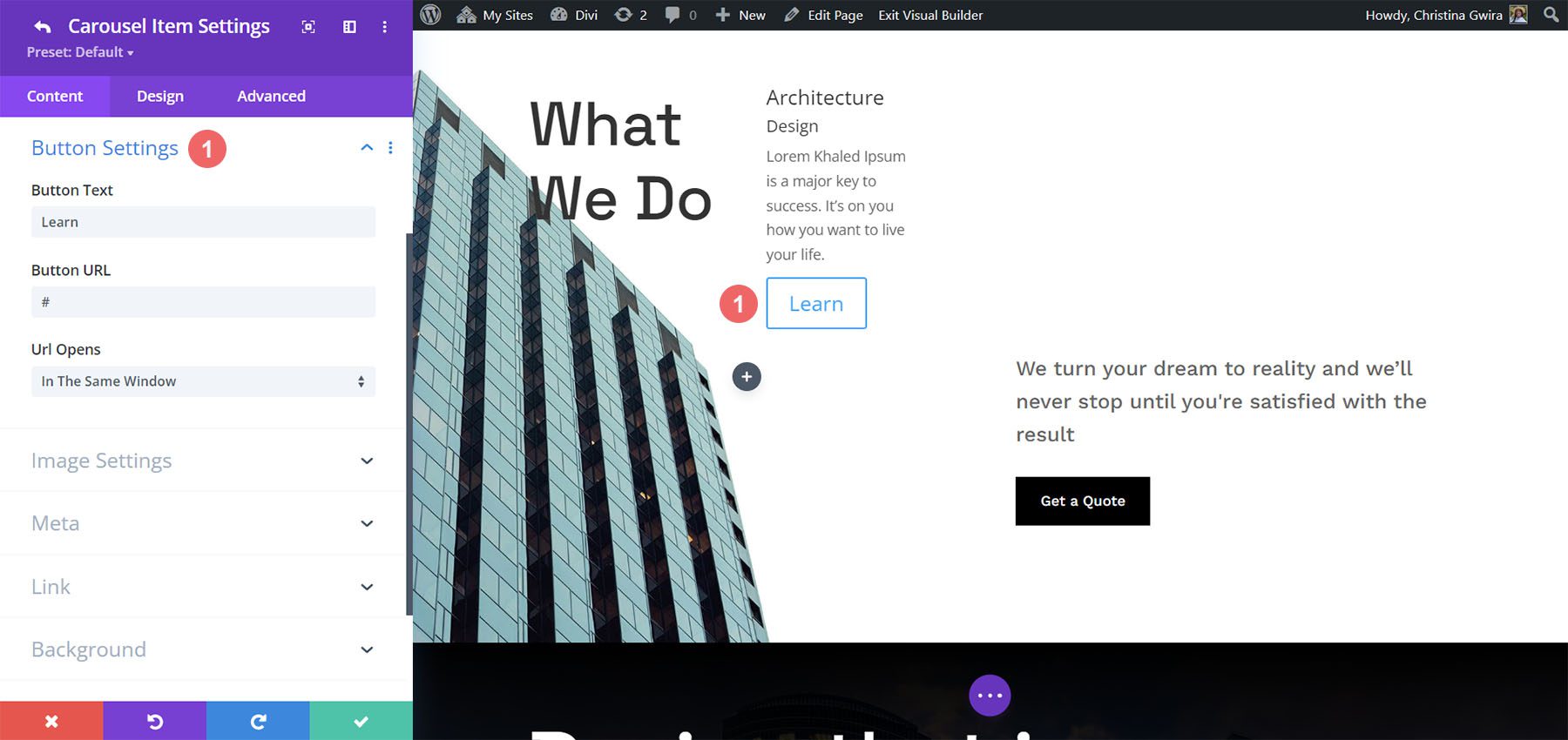
إعدادات الزر
هذا يضيف زر إلى الشريحة. أضف النص وعنوان URL واختر كيفية فتحه. يمكنك تحديد نمط الزر في علامة التبويب "تصميم".

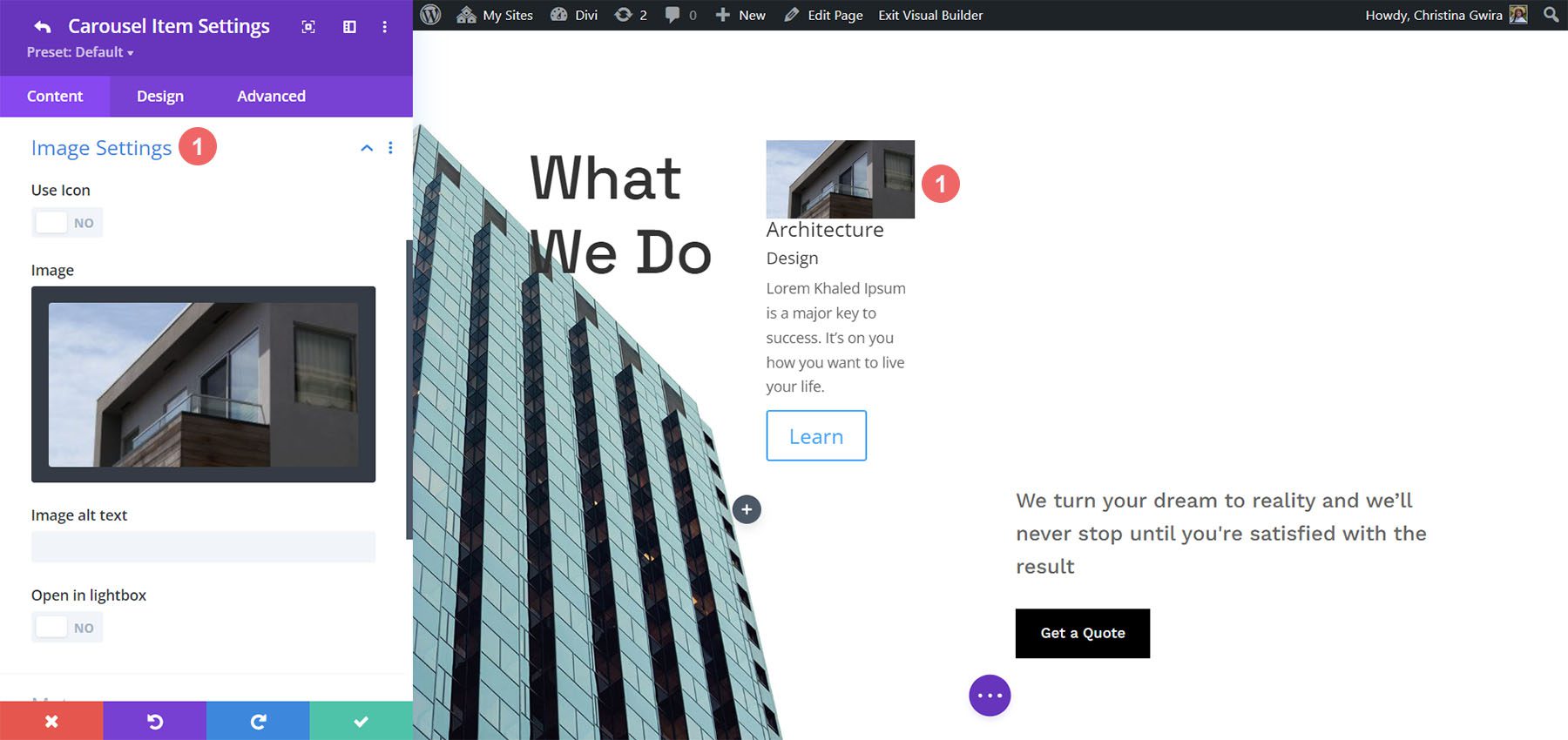
إعدادات الصورة
هنا ، يمكنك اختيار استخدام صورة أو رمز. الصورة هي الإعداد الافتراضي. يتضمن منتقي الصور والنص البديل وما إذا كان يفتح في Lightbox. يتم وضع الصورة فوق العنوان افتراضيًا ، ولكن يمكنك بسهولة تغيير ذلك إذا كنت تريد ذلك.

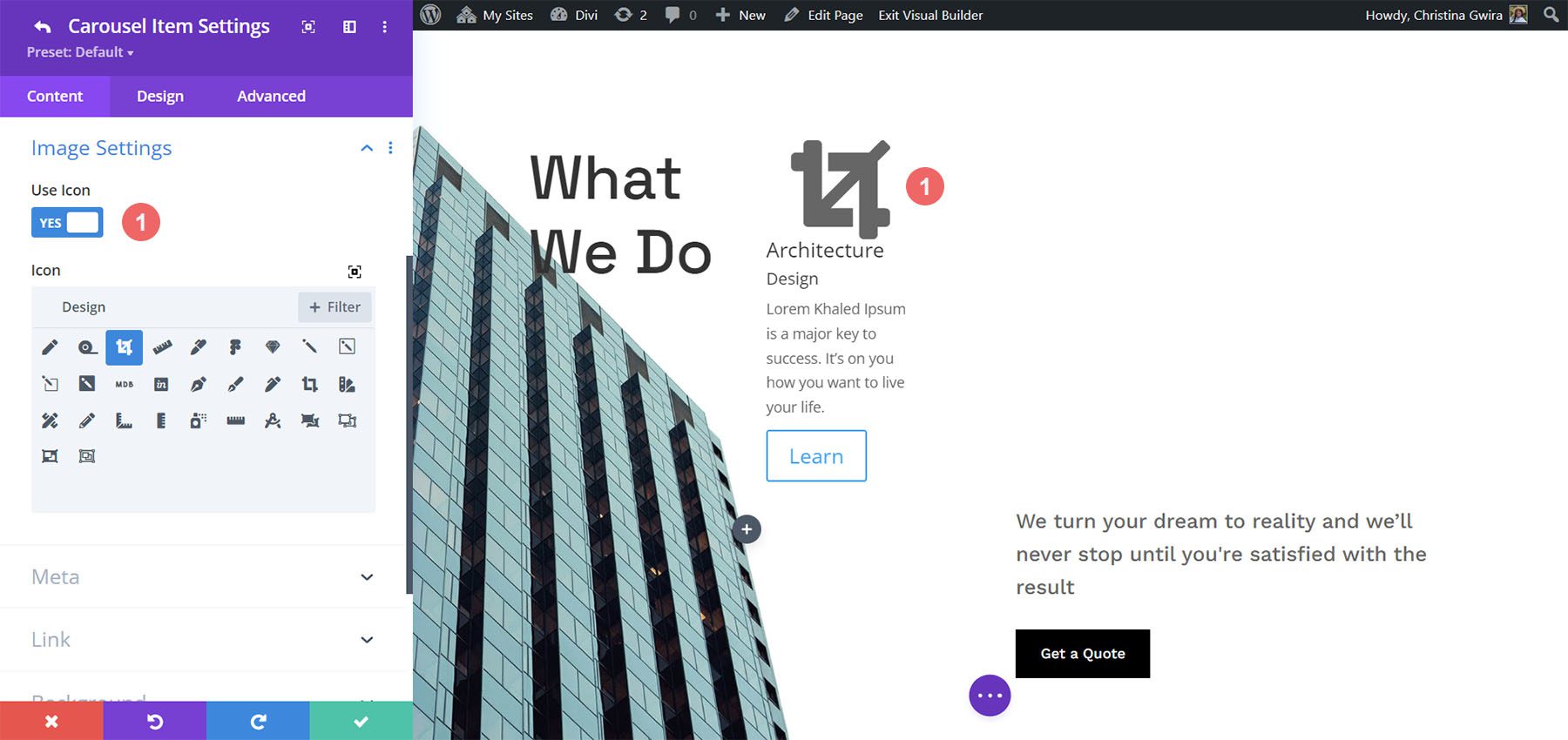
يوفر تحديد استخدام الرمز محدد رمز. الرمز يحل محل الصورة. يمكن أيضًا تصميمه في إعدادات التصميم.

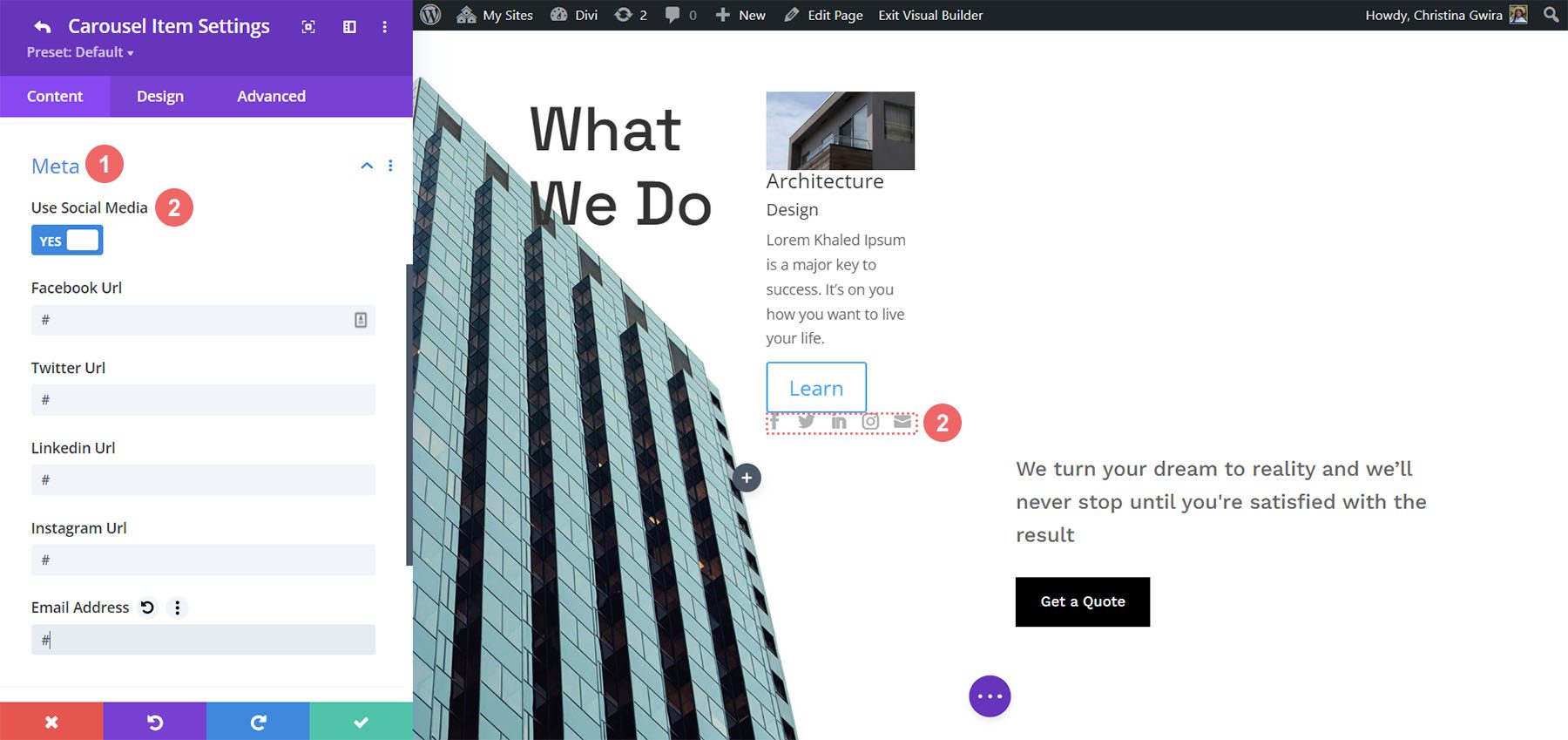
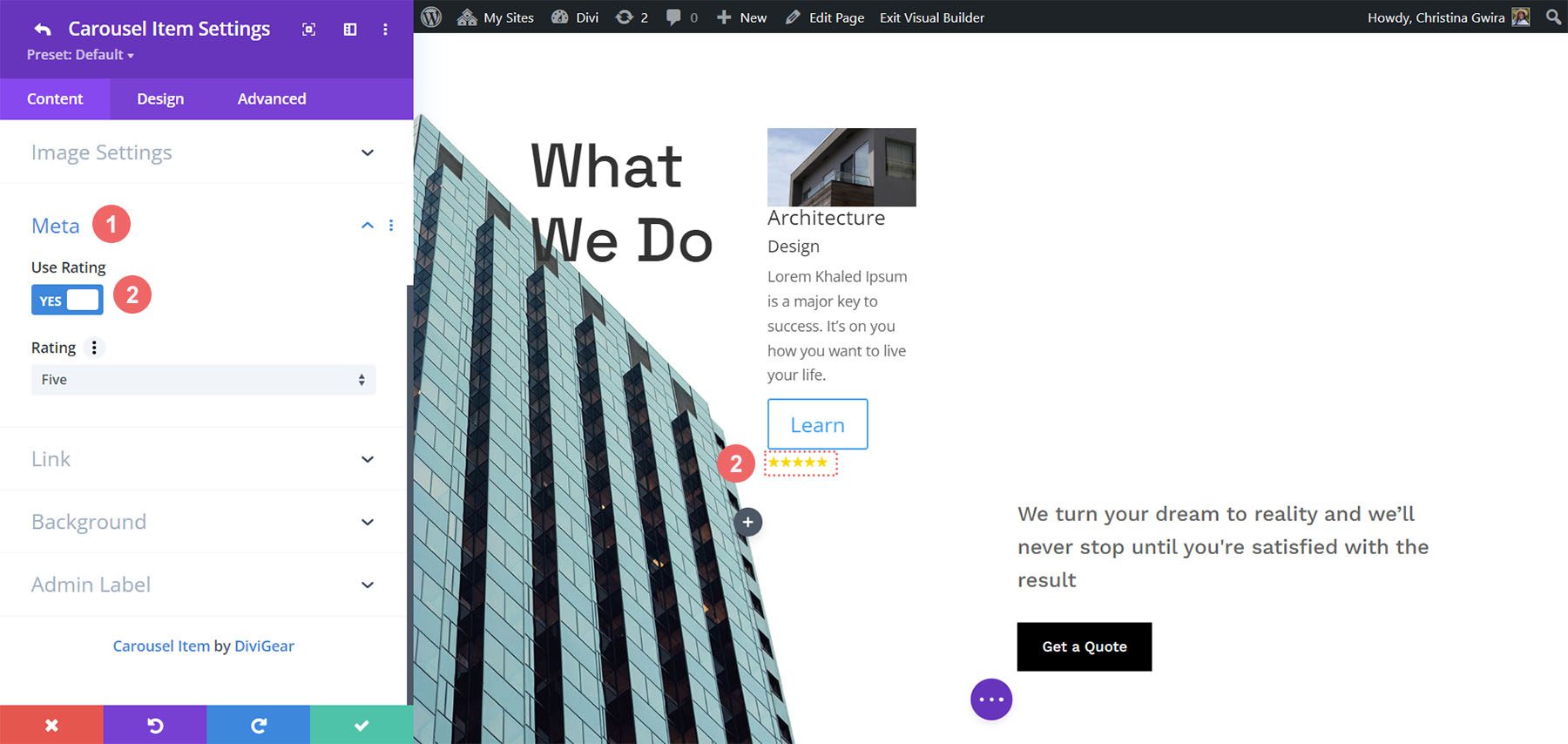
ميتا
يتضمن هذا خيارين يمكنك الاختيار بينهما. يمكنك فقط اختيار واحد من الخيارين. الخيار الأول هو استخدام وسائل التواصل الاجتماعي. يؤدي تمكين هذا إلى فتح الحقول لإدخال عناوين URL الخاصة بك لأربع شبكات تواصل اجتماعي وعنوان بريدك الإلكتروني.

الخيار الثاني هو استخدام التقييم. هذا يفتح مربع قائمة منسدلة حيث يمكنك اختيار تصنيف من واحد إلى خمسة. يعرض التصنيف كنجوم.

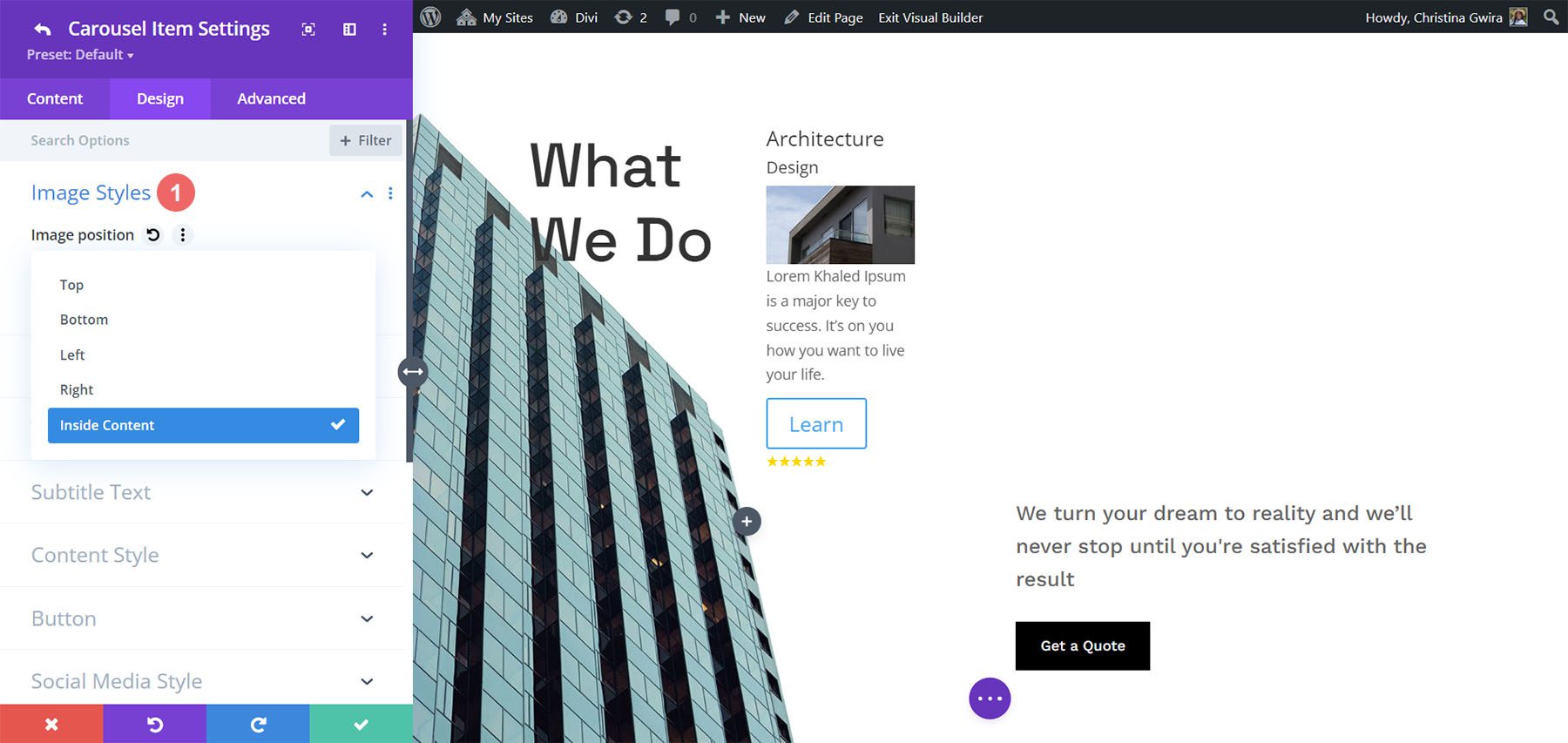
إعدادات تصميم الوحدة الفرعية
تتضمن إعدادات تصميم الوحدة الفرعية أنماط الصورة ، ومرشح الصور ، وأنماط العنوان ، والعنوان الفرعي ، والمحتوى ، والزر ، والوسائط الاجتماعية ، والتصنيف. إذا حددت رمزًا بدلاً من الصورة ، فسترى إعدادات الرمز لتغيير لونها وإضافة دائرة وتغيير حجمها وضبط محاذاتها. في المثال أدناه ، قمت بنقل الصورة إلى وسط الشريحة عن طريق تحديد المحتوى الداخلي في مربع القائمة المنسدلة لموضع الصورة.

إعدادات الوحدة الرئيسية
تتضمن إعدادات الوحدة الرئيسية تفاصيل شريط التمرير بالإضافة إلى إعدادات Divi القياسية. دعونا نلقي نظرة فاحصة على إعدادات شريط التمرير.

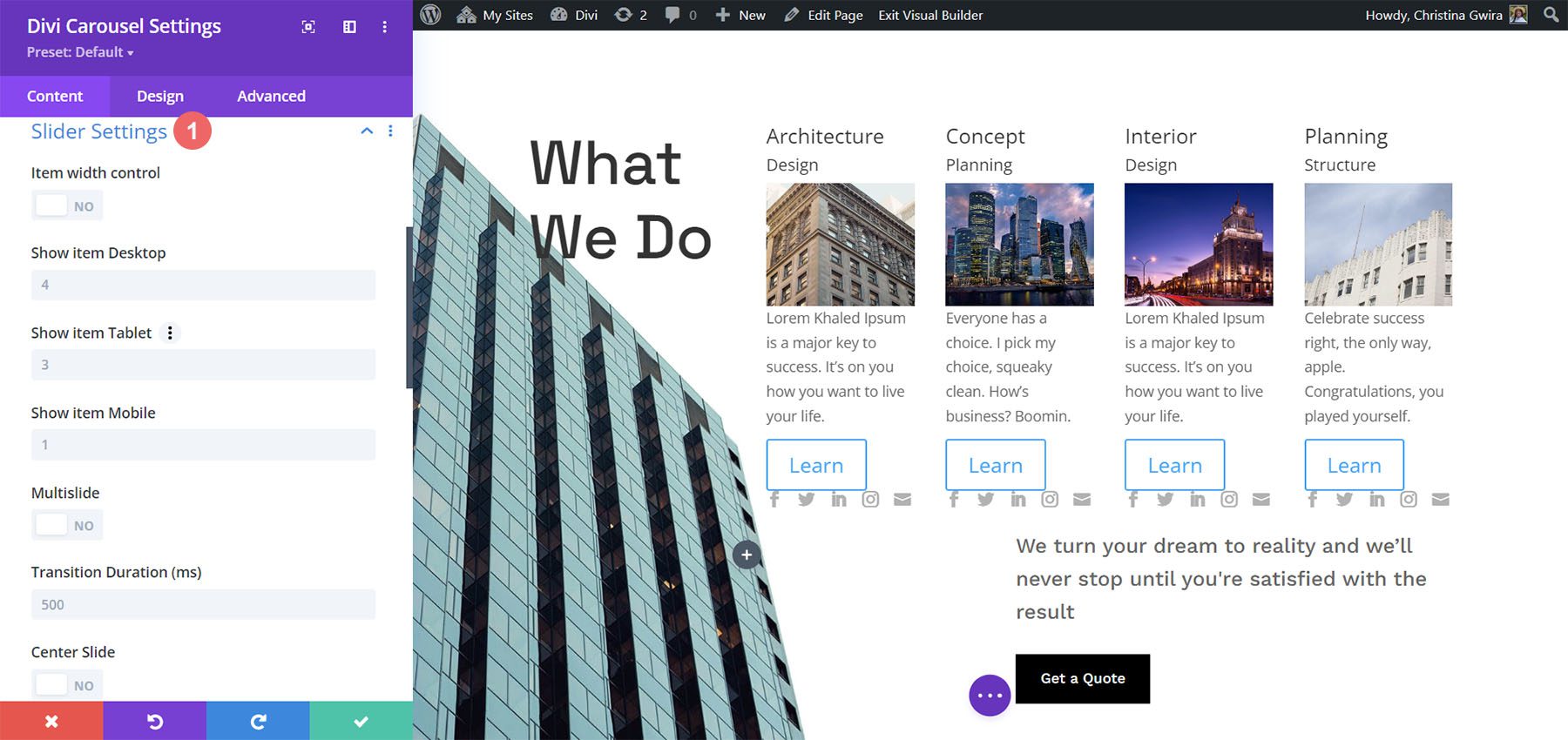
إعدادات المنزلق
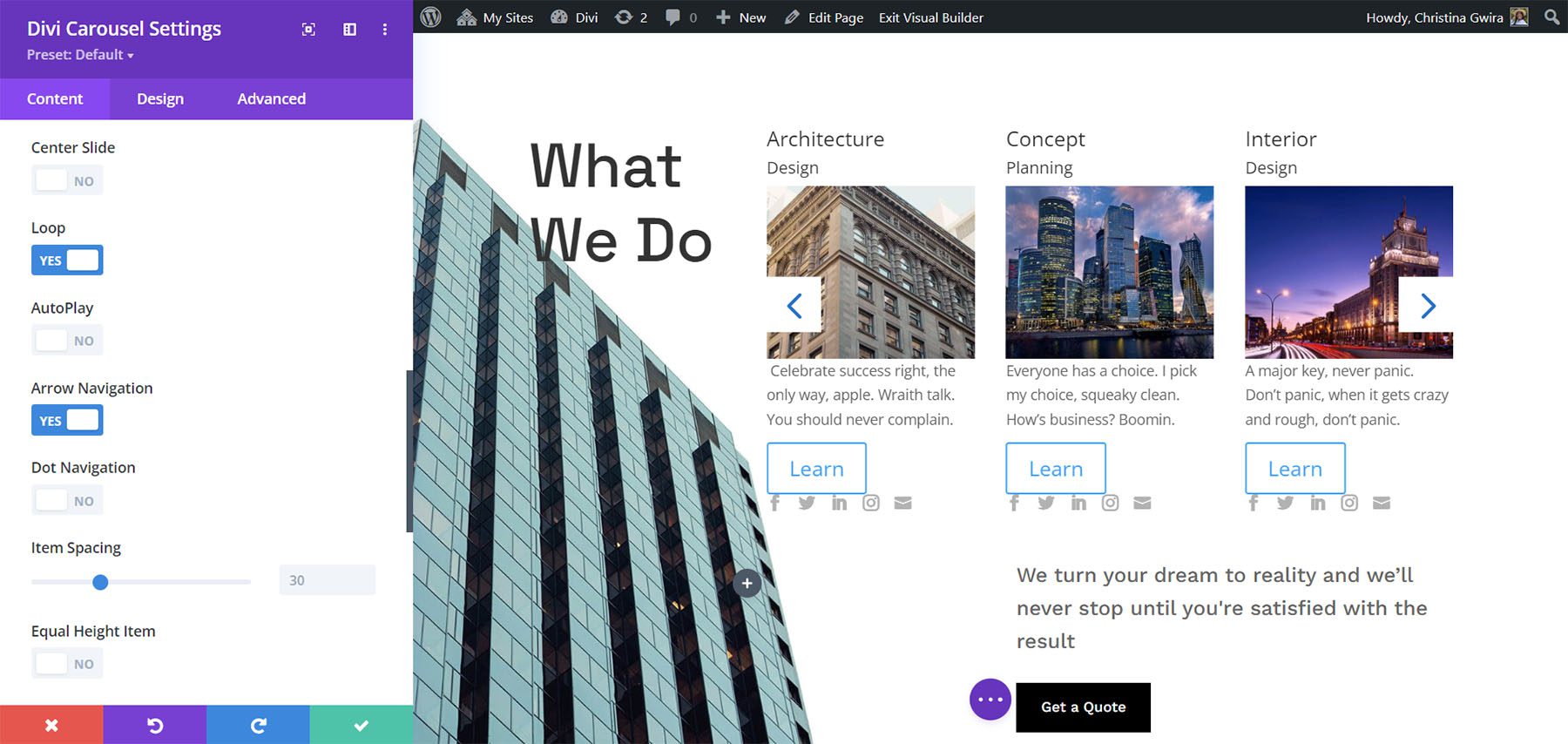
تتضمن إعدادات شريط التمرير التحكم في العرض وعدد الشرائح التي يتم عرضها على كل نوع من أنواع الأجهزة ، والشرائح المتعددة ، والمدة ، والحلقة ، والتشغيل التلقائي ، والتنقل بين الأسهم والنقاط ، والتباعد ، والتحميل البطيء ، والتنقل عبر التجزئة ، وغير ذلك الكثير. من المثير للاهتمام معرفة عدد العناصر للأجهزة المختلفة. نقطة واحدة حول الرقم ، تقوم بإدخالها في هذه الحقول وهي أنه ليس من الضروري أن تكون أعدادًا صحيحة. يمكنك إظهار نصف شريحة إذا أردت. فقط أدخل الرقم كرقم عشري وقم بالتجربة حتى تعرض الشرائح بالطريقة التي تريدها.

يوضح هذا المثال أنني أضفت بعض التنقل بين الأسهم. لقد غيرت أيضًا طريقة ظهور عناصر الرف الدائري الفردية على سطح المكتب والجهاز اللوحي والجوال. بالإضافة إلى ما سبق ، أضفت أيضًا ميزة حلقة إلى الوحدة النمطية.


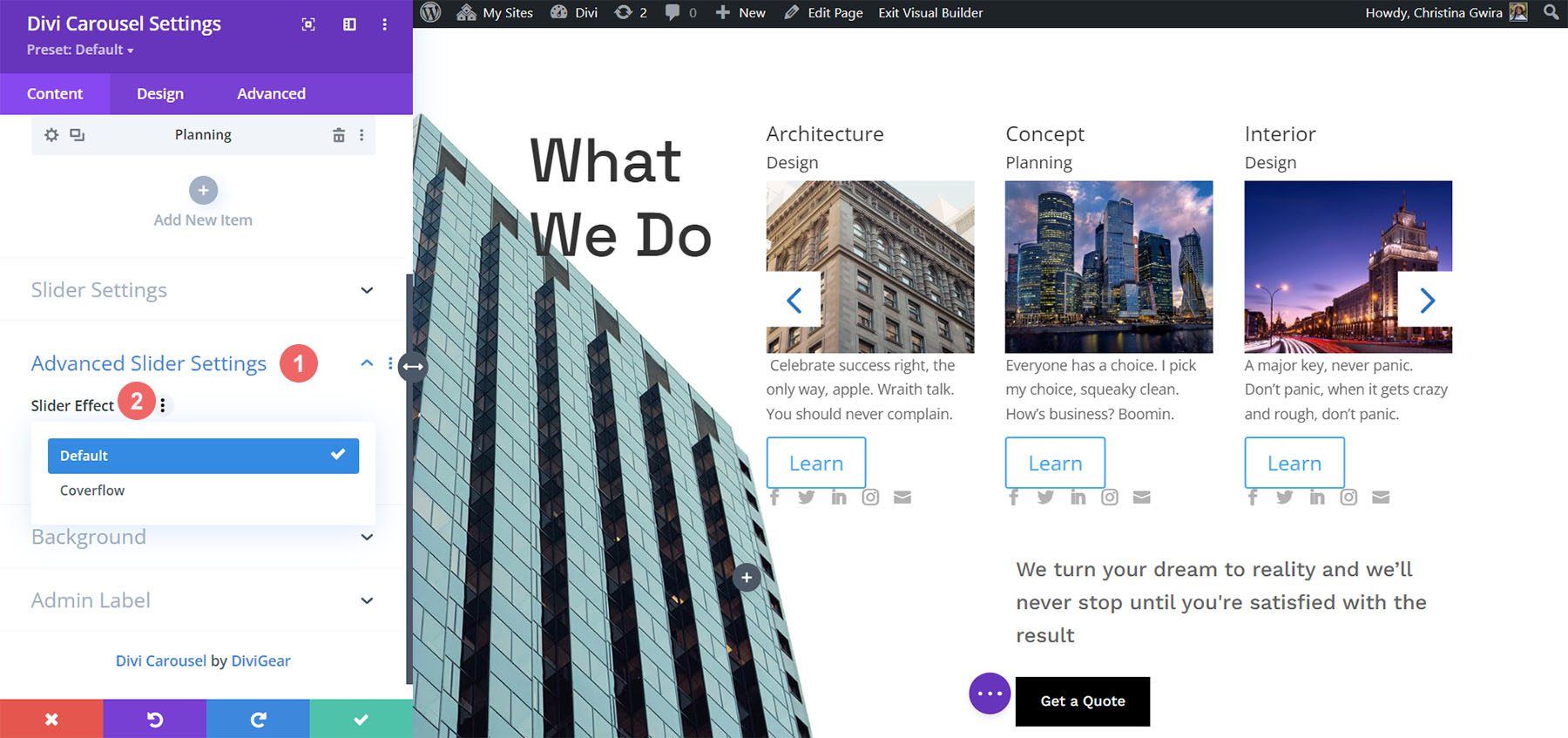
إعدادات شريط التمرير المتقدمة
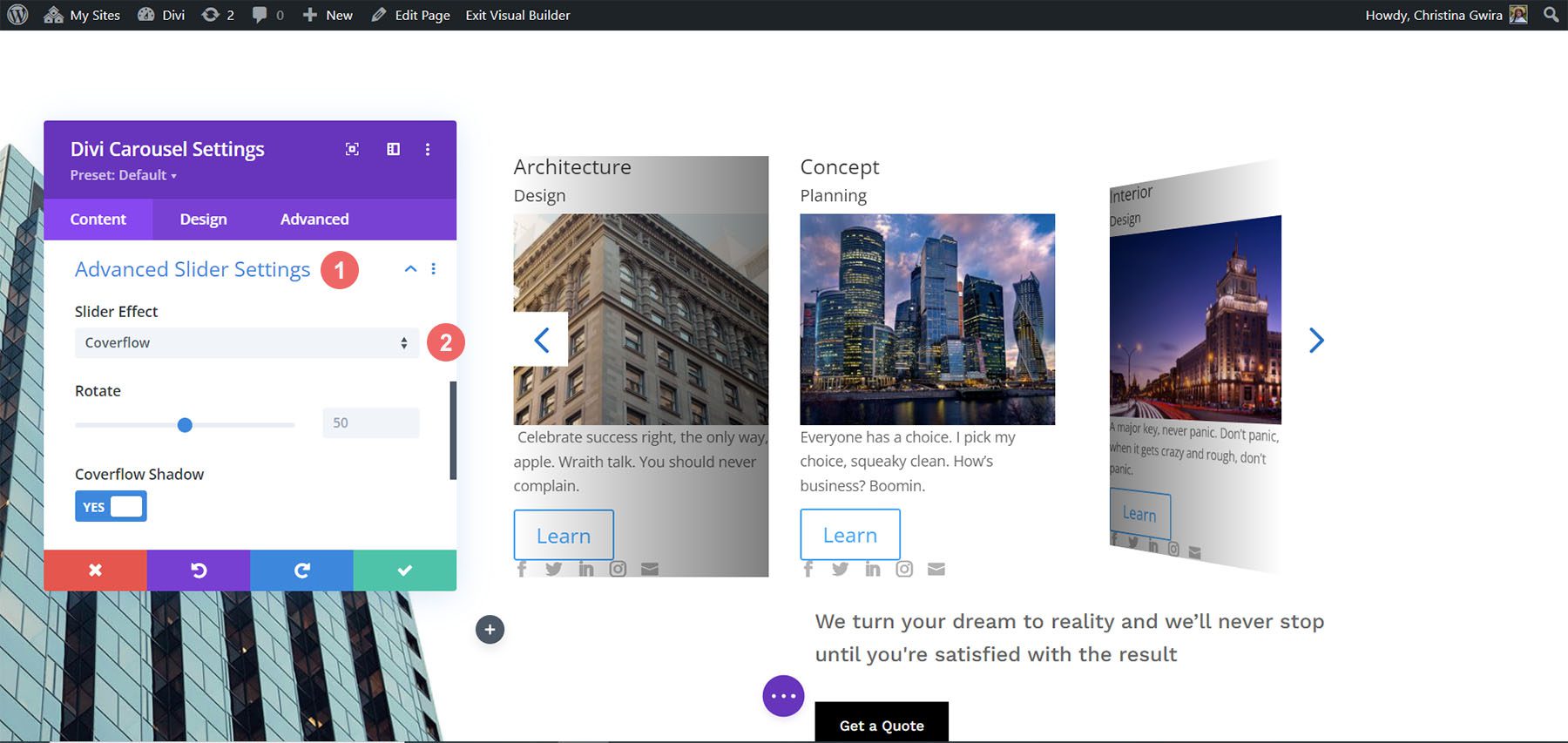
تتيح لك الإعدادات المتقدمة اختيار تأثير شريط التمرير. اختر بين الافتراضي و Coverflow. يعرض الإعداد الافتراضي الشرائح كالمعتاد مع مواجهة كل بطاقة للمستخدم.

يعرض Coverflow البطاقات مائلة في ثلاثي الأبعاد. يؤدي اختيار Coverflow إلى إضافة Rotate ، والذي يضبط مقدار تدوير كل بطاقة في 3D ، و Shadow ، مما يضيف إلى التأثير ثلاثي الأبعاد من خلال التظليل. تعرض البطاقات رسمًا متحركًا أثناء تمريرها إلى مكانها داخل الرف الدائري.

إعدادات تصميم الوحدة الرئيسية
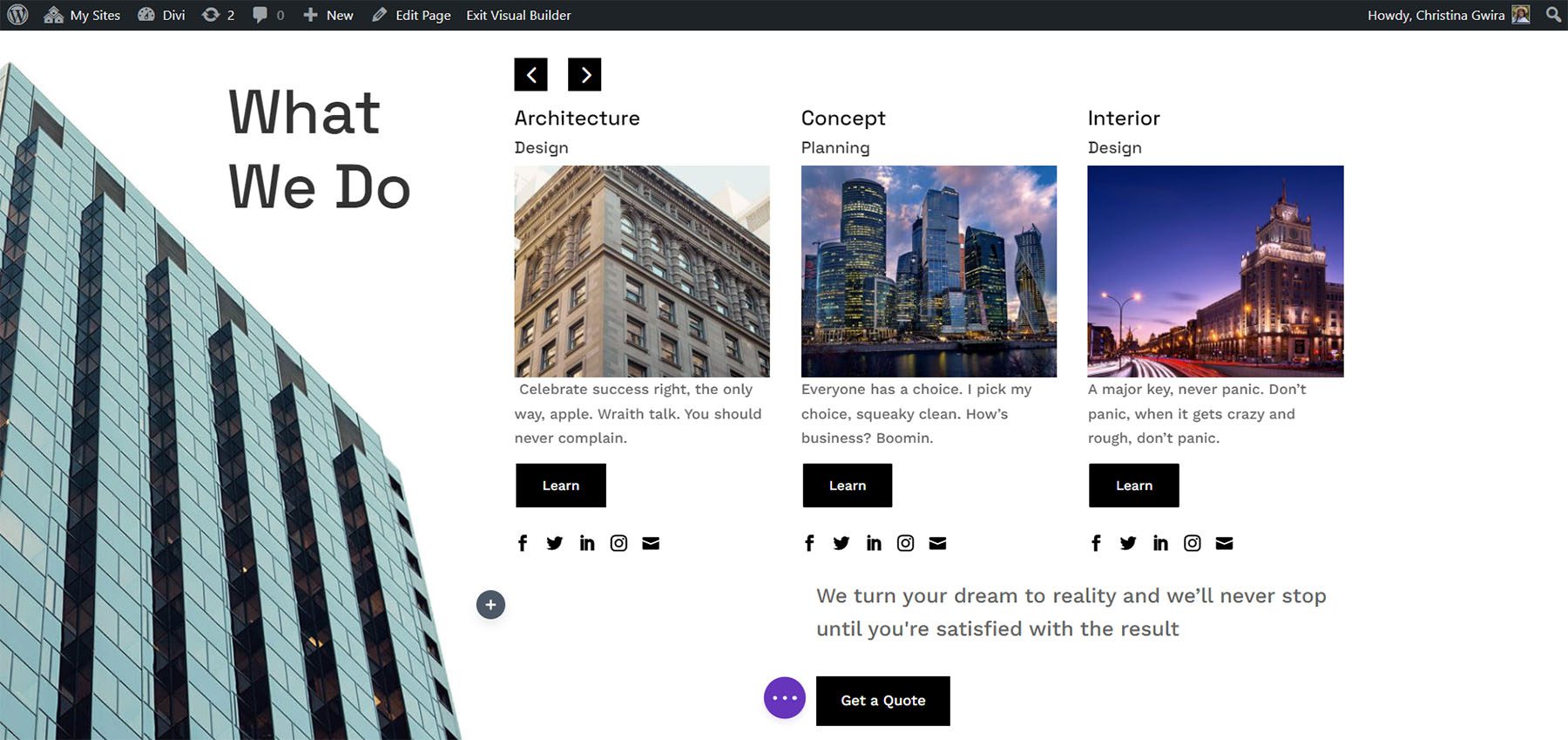
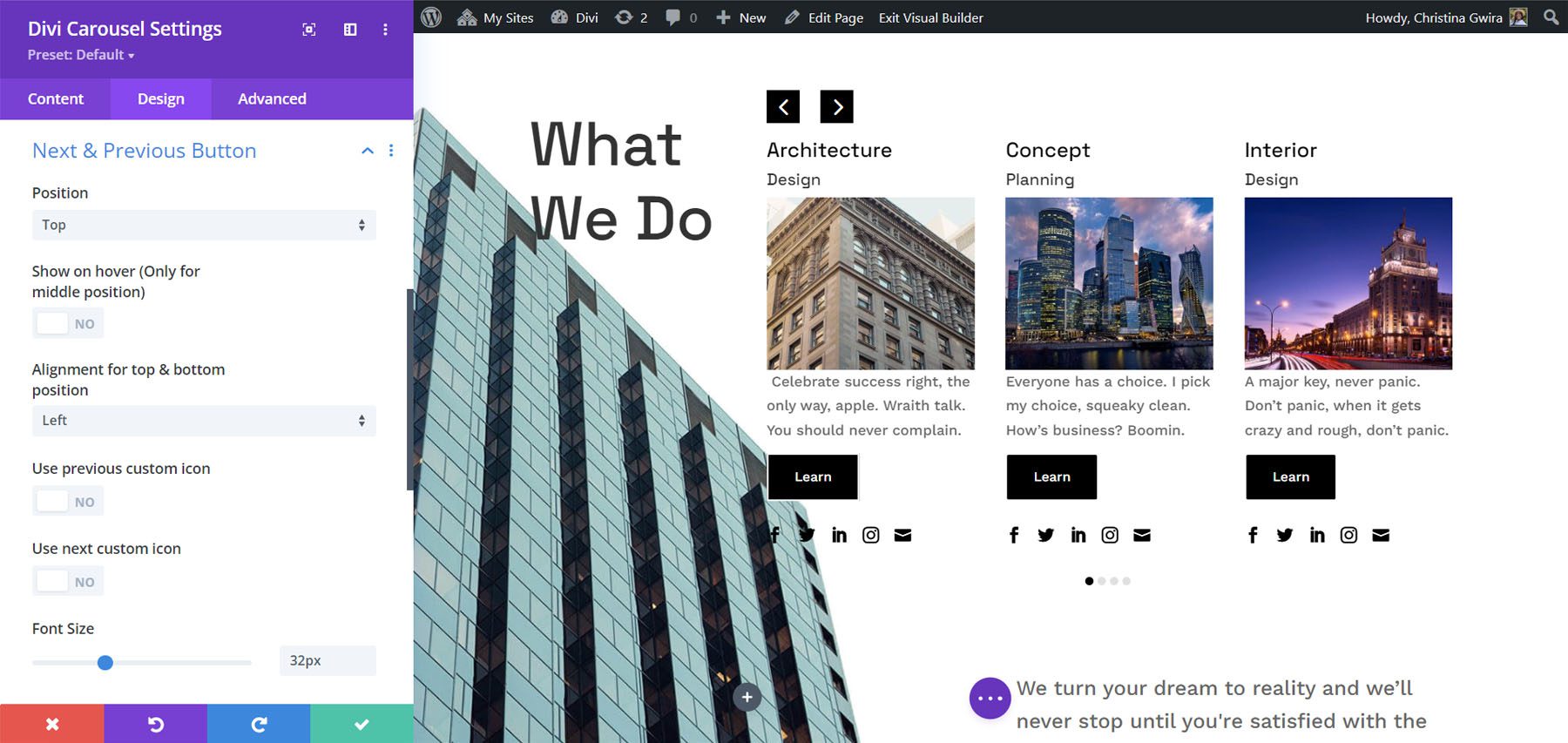
تتضمن إعدادات تصميم الوحدة الرئيسية تراكب الصورة والمحاذاة والعرض والحدود وظل الصندوق. يتضمن أيضًا إعدادات لنص العنوان ونص الترجمة والنص الأساسي والأزرار التالية والسابقة ولون التنقل والفهرس z للصورة والتباعد المخصص لكل عنصر وإعدادات Divi القياسية. لقد قمت بتعديل العديد من الإعدادات في المثال أدناه.

يتضمن السهمان التالي والسابق عدة خيارات للوضع. يمكنك ضبط لون الرموز والخلفيات واختيار الرموز المخصصة للروابط السابقة والتالية بشكل مستقل. يمكنك أيضًا ضبط ألوان التنقل النقطي.

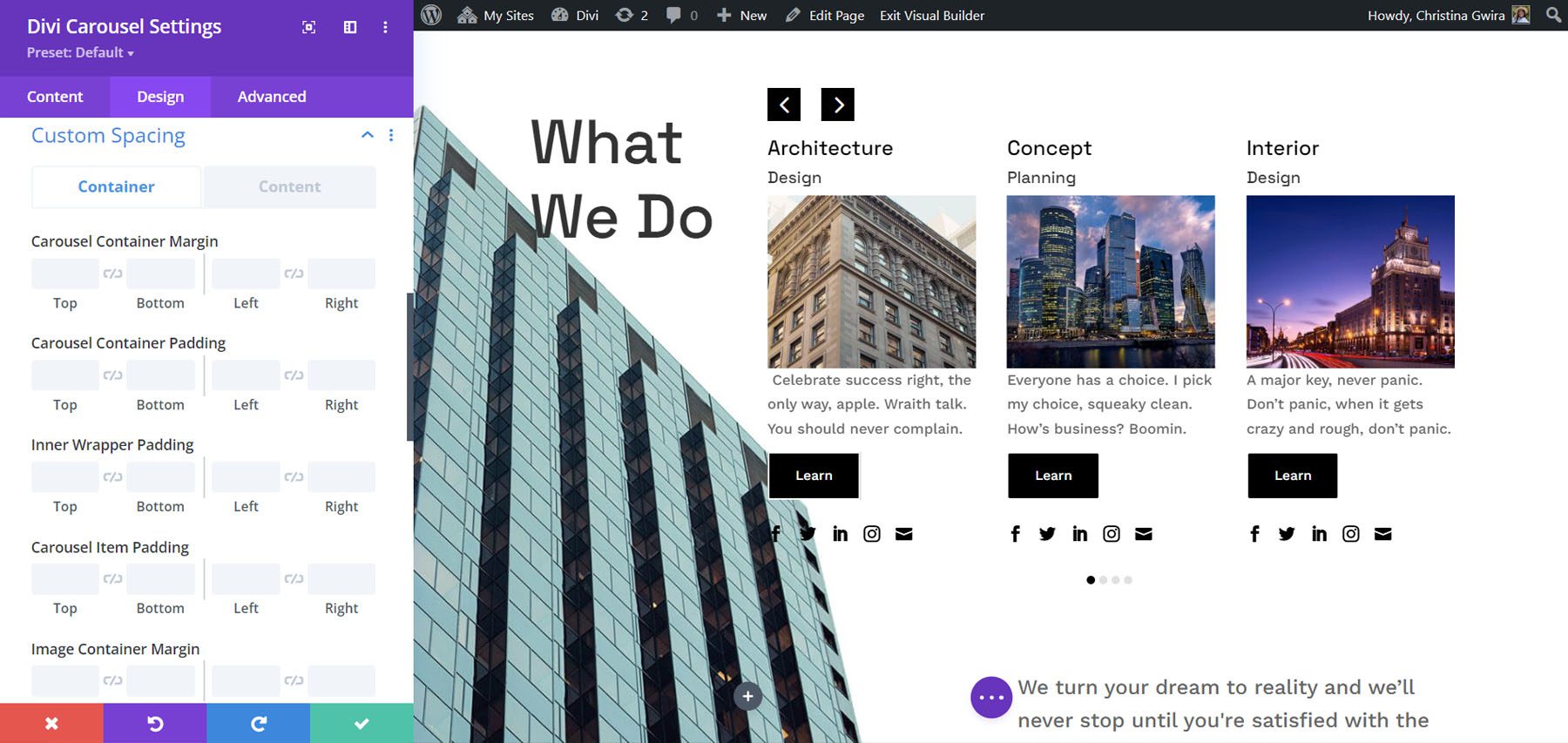
تحتوي وحدة Divi Carousel على قدر كبير من خيارات التباعد المخصصة. أضف هامشًا وحشوًا لكل عنصر لكل من الحاوية والمحتوى بشكل مستقل. لقد أضفت مساحة متروكة للعديد من العناصر في المثال أدناه.

استخدام وحدة Divi Carousel
تعتبر Divi Carousel Module رائعة لعرض الكثير من الأشياء بما في ذلك المنتجات وأعضاء الفريق ومنشورات المدونات المخصصة والصفحات والخدمات والصور والشهادات والمحفظة وشعارات الشركة وغير ذلك الكثير. يتضمن موقع الناشر الكثير من القوالب القابلة للتنزيل لتبدأ. إنها متوفرة كملفات JSON. قم بتحميلها إلى مكتبة Divi الخاصة بك واستخدمها في أي قالب أو صفحة أو منشور. دعونا نلقي نظرة على القليل منهم. سأصف إعداداتهم الرئيسية كما نذهب.
دائرة محتوى وحدة Divi Carousel Module 02_05
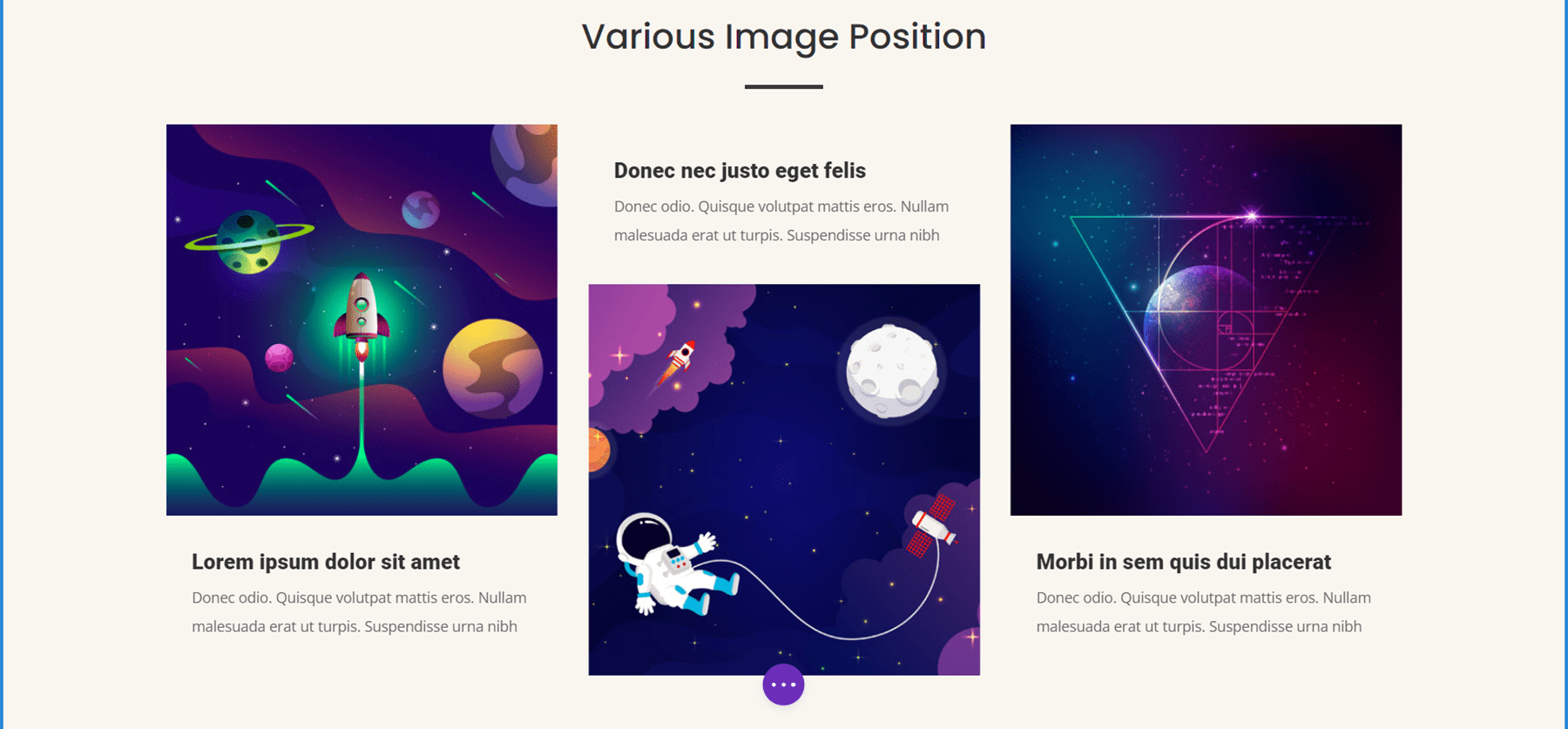
يتضمن Content Carousel 02_05 صورًا كبيرة وأنماط البطاقات بشكل مستقل لإنشاء تصميم بديل مع الصورة في الأعلى أو الأسفل. يعرض ثلاث شرائح في وقت واحد على أجهزة سطح المكتب وشريحتين على الأجهزة اللوحية وشريحة واحدة على الهواتف. ينزلقهم تلقائيًا كل ثانية وحلقات.

وحدة Divi Carousel Module Carousel للشهادة 01_07
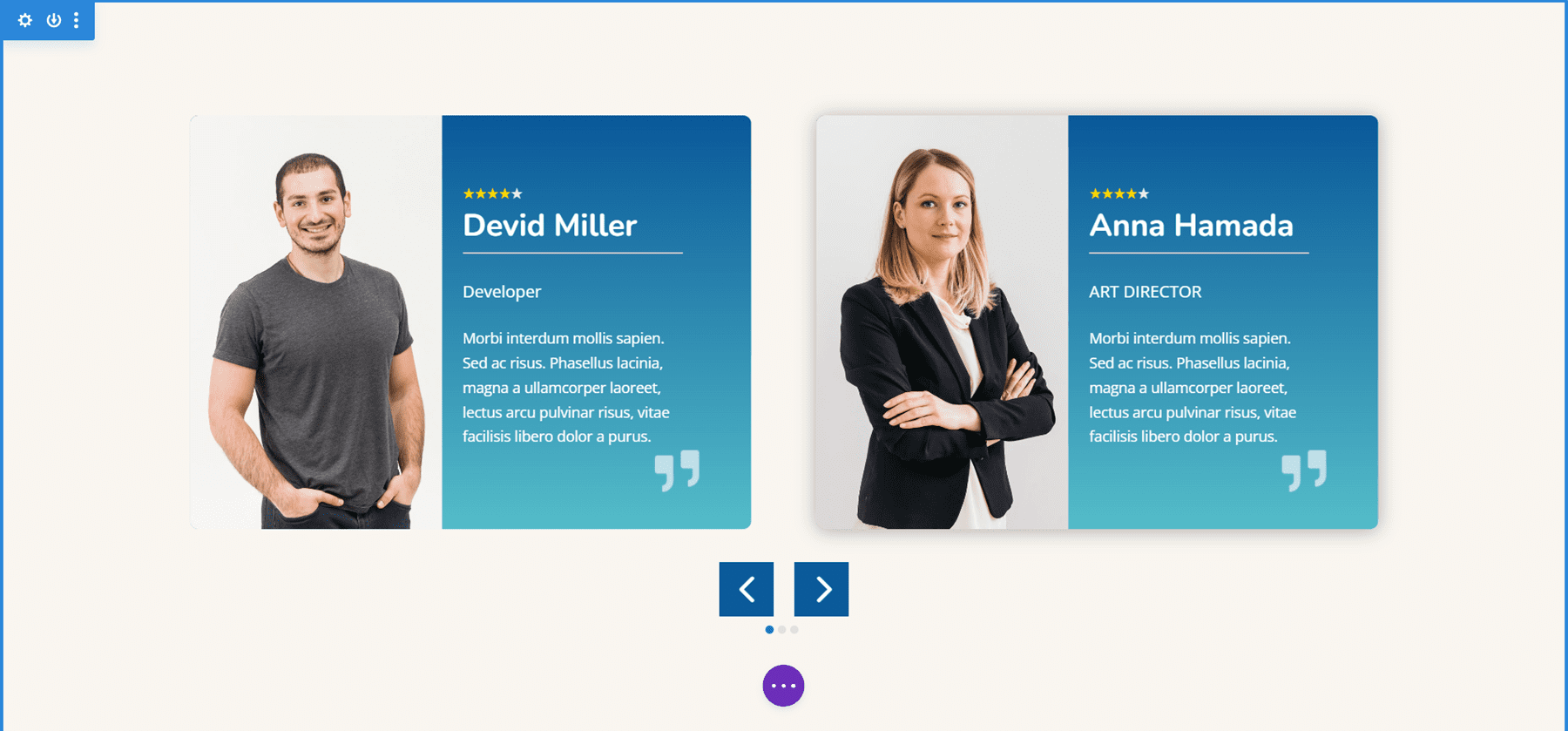
يعرض Testimonial Carousel 01_07 شريحتين على أجهزة سطح المكتب وشريحة واحدة على الأجهزة اللوحية والهواتف. يتضمن أسهم مركزية وملاحة نقطية. تضع الشرائح الصور إلى اليسار وتتضمن تدرجًا خلف النص. أيقونات الاقتباس هي صور تضاف إلى الخلفية.

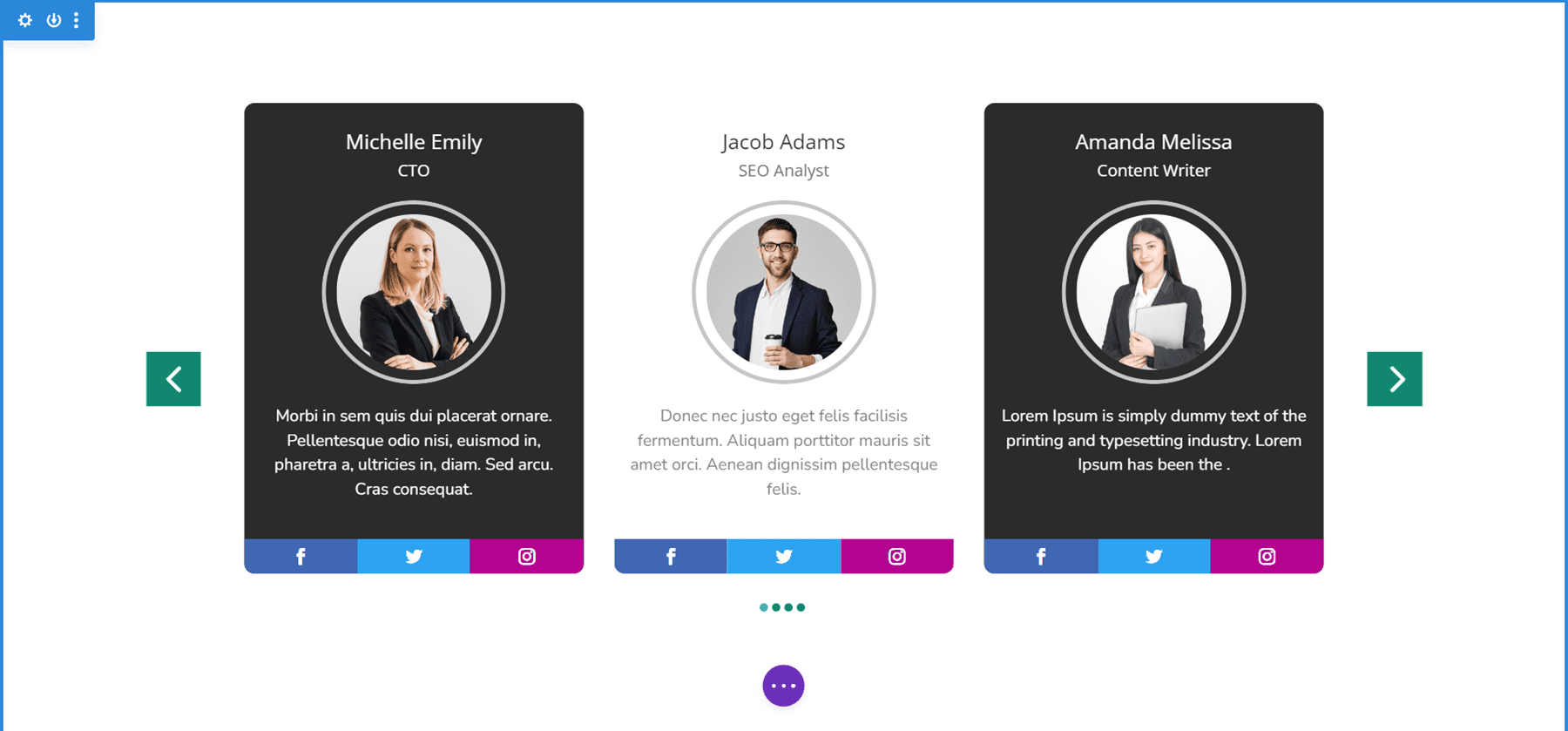
حلقة فريق Divi Carousel Module 01_05
يعرض Team Carousel 01_05 ثلاث شرائح على أجهزة سطح المكتب وشريحتين على الأجهزة اللوحية وشريحة واحدة على الهواتف. تتميز الشرائح بتصميم فريد مع وضع الرموز الاجتماعية في الأسفل. تتناوب خلفيات منطقة المحتوى الرئيسية بين الأسود والأبيض. الأسهم والنقاط خضراء. تستخدم الصور زوايا مستديرة وتتضمن حدًا بحجم 4 بكسل لجعلها محاطة بدائرة.

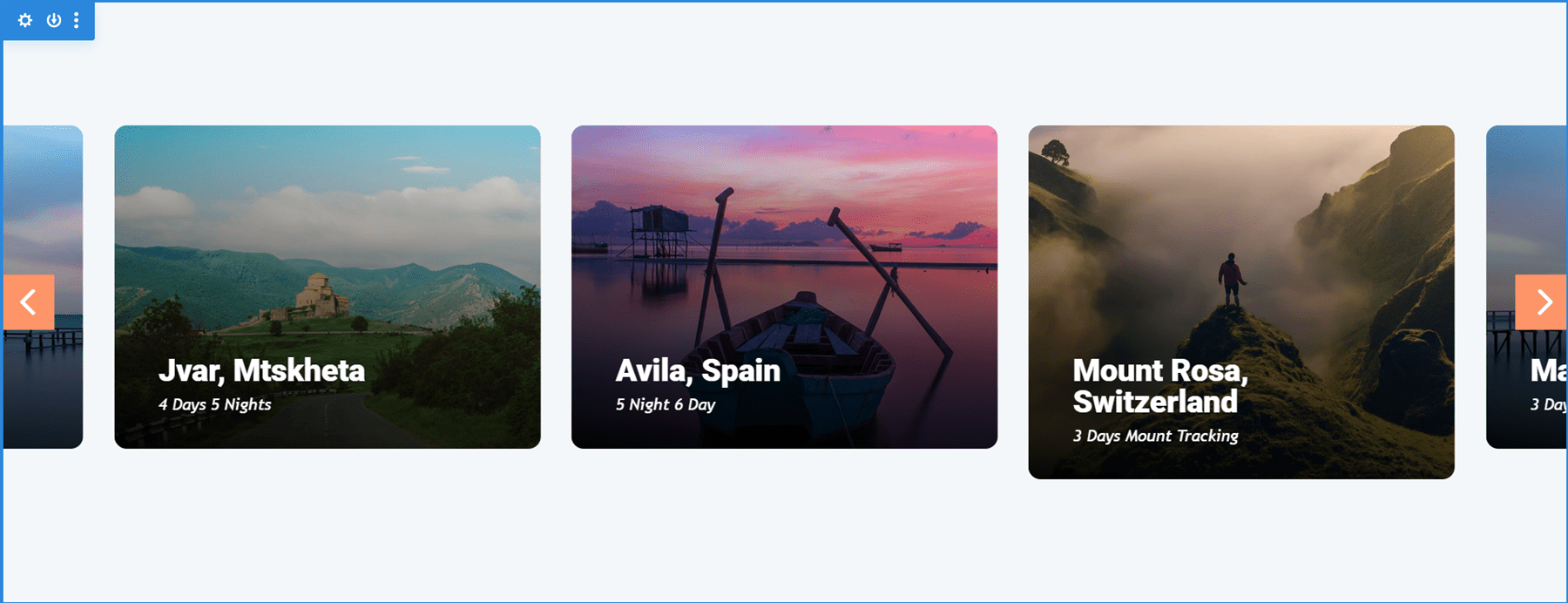
دائرة الصور النمطية لوحدة Divi Carousel 01_02
تعرض مكتبة Image Carousel 01_02 3.5 عنصرًا على أسطح المكتب وتوسيط الشرائح لإنشاء التصميم الذي يعرض الصور جزئيًا على جوانب الشاشة. تعرض الأجهزة اللوحية 3 وشاشة الهواتف 1. وهي تتضمن التنقل بالسهم ، ويتم تعيين الشرائح على حلقة ، بحيث لا يضطر المستخدم مطلقًا إلى تغيير الاتجاهات لمشاهدة جميع الشرائح. تضفي الزوايا الدائرية على الصور تصميمًا أنيقًا.

شراء وحدة Divi Carousel
وحدة Divi Carousel متاحة في Divi Marketplace مقابل 29 دولارًا. يتضمن استخدامًا غير محدود وضمان استرداد الأموال لمدة 30 يومًا وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه هي نظرتنا إلى وحدة Divi Carousel. تحتوي الوحدة على الكثير من الميزات. يمكن تصميم كل عنصر وتعديله بشكل مستقل ، مما يمنحك الكثير من إمكانيات التصميم. لقد وجدت أن جميع الإعدادات بديهية ، لذلك شعرت وكأنك في المنزل في Divi Builder. إذا كنت مهتمًا بوحدة عرض دائرية بها الكثير من الميزات ، فإن Divi Carousel Module تستحق البحث.
نريد أن نسمع منك. هل جربت وحدة Divi Carousel؟ أخبرنا برأيك في التعليقات.
