تسليط الضوء على البرنامج المساعد Divi: Divi ConKit Pro
نشرت: 2022-10-03Divi ConKit Pro هو مكون إضافي يجلب 36 وحدة نمطية جديدة إلى Divi Builder و 4 ملحقات أخرى تضيف وظائف جديدة وإمكانية التخصيص إلى موقع الويب الخاص بك. إذا كنت تبحث عن مكون إضافي مليء بالميزات يتكامل تمامًا مع Divi ويوفر لك وحدات مثل موجز Instagram والجدول الزمني والنص المتحرك و flipbox ، ويمنحك التحكم في التصميم في النوافذ المنبثقة وصفحة تسجيل الدخول الخاصة بك وغير ذلك الكثير ، هذا قد يكون البرنامج المساعد لك. في تسليط الضوء على هذا المكون الإضافي ، سنلقي نظرة على جميع الميزات التي تأتي مع Divi ConKit Pro ونساعدك على تحديد ما إذا كان هذا المكون الإضافي مناسبًا لك.
هيا بنا نبدأ!
تثبيت Divi ConKit Pro
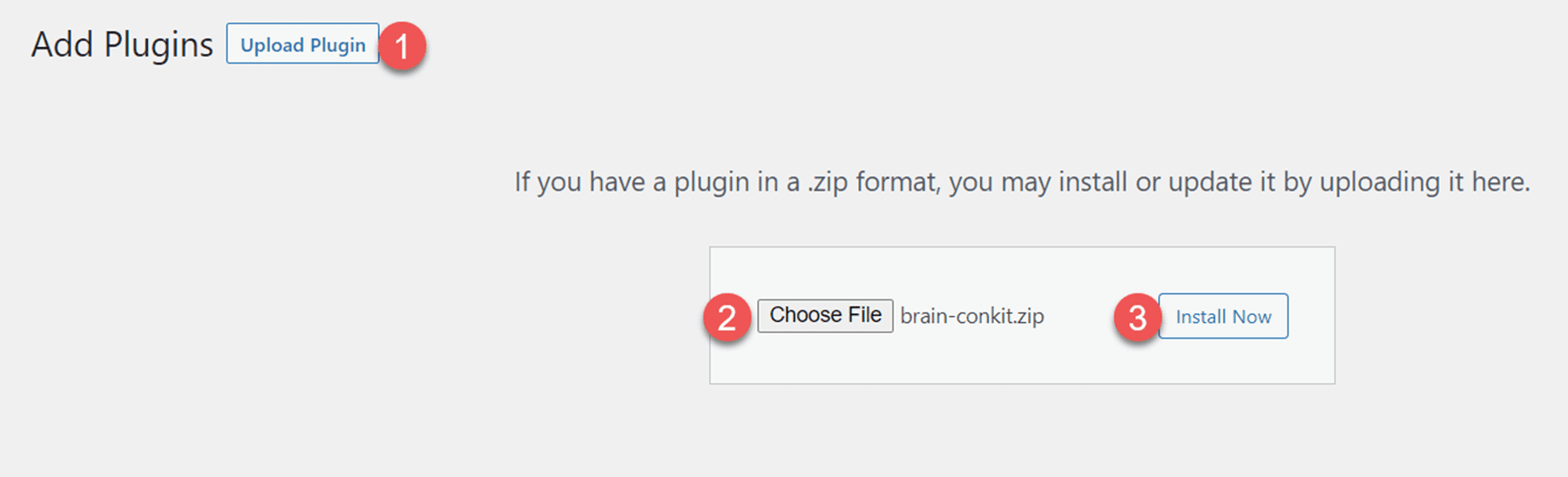
قم بتثبيت Divi ConKit Pro تمامًا كما تفعل مع أي مكون إضافي آخر. انتقل إلى صفحة الإضافات وانقر على إضافة الإضافات ، ثم حدد تحميل البرنامج المساعد واختر ملف البرنامج المساعد. انقر فوق التثبيت الآن لتثبيت المكون الإضافي ، ثم قم بتنشيط المكون الإضافي بمجرد تحميله.

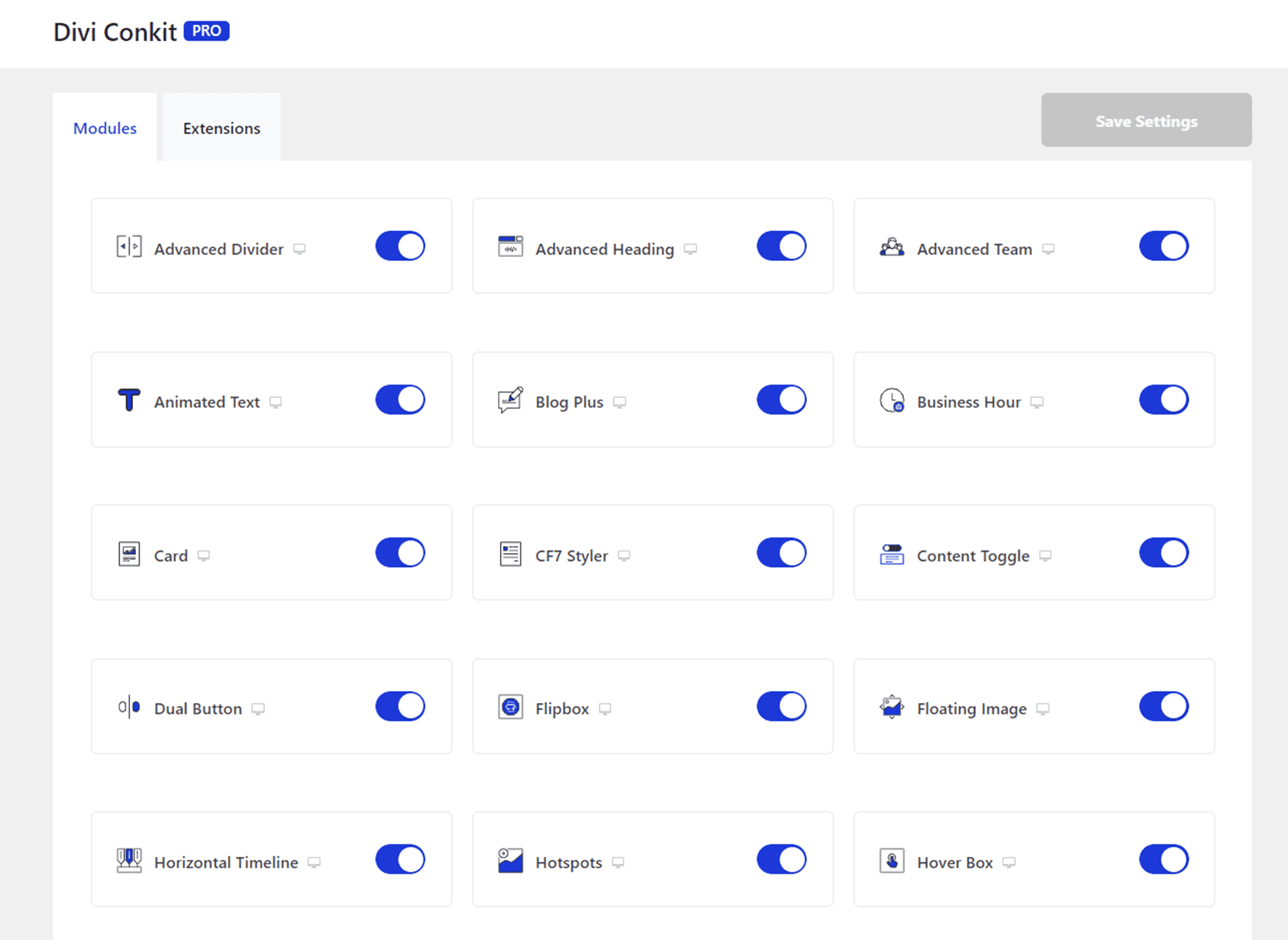
بمجرد تنشيط المكون الإضافي ، سترى علامة تبويب DiviConKit في قائمة لوحة معلومات WordPress الخاصة بك ، حيث يمكنك التحكم في الميزات التي تم تمكينها لموقعك.

ديفي كونكيت برو
وحدات Divi ConKit Pro
أولاً ، دعنا نلقي نظرة على كل من الوحدات التي تأتي مع Divi ConKit Pro. تتكامل جميع هذه الوحدات مع Divi Builder وتضيفها إلى موقع الويب الخاص بك تمامًا كما تفعل مع أي وحدة Divi أخرى.
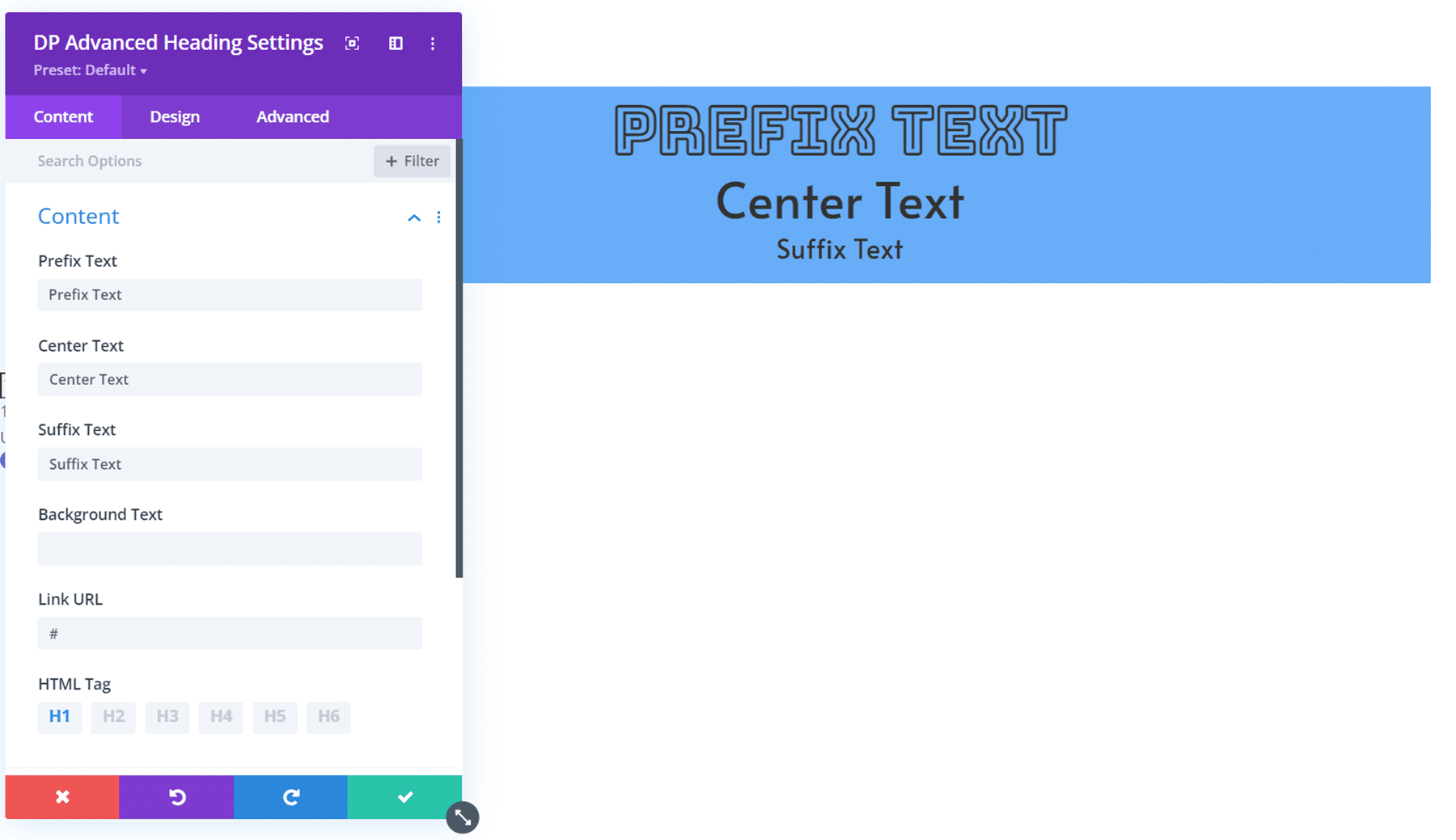
عنوان DP المتقدم
تتيح لك هذه الوحدة إضافة عنوان إلى صفحتك وتقدم بعض الخيارات المتقدمة بخلاف ما تحتويه الوحدة الافتراضية لـ Divi. يمكنك إضافة نص البادئة ، والنص المركزي ، ونص اللاحقة ، ونص الخلفية ، ويمكن تخصيص تصميم كل نوع نص بالكامل أيضًا. باستخدام هذه الوحدة ، يمكنك إنشاء رؤوس أكثر تعقيدًا بأنماط نص مختلفة.

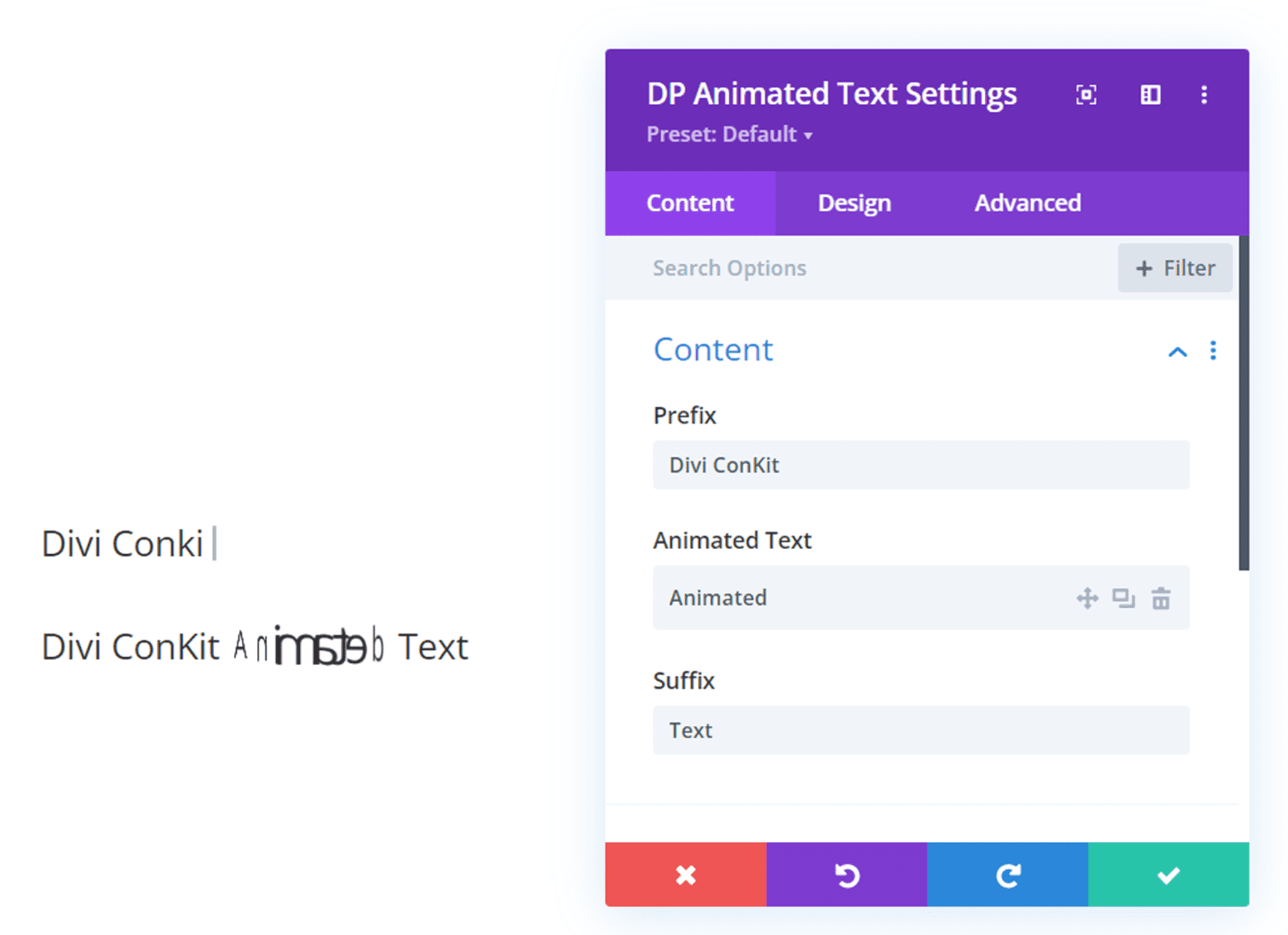
موانئ دبي نص متحرك
تسمح لك هذه الوحدة بإضافة نص متحرك إلى صفحتك. يمكنك إضافة أقسام متعددة من النص المتحرك لكل وحدة نمطية ، ويمكنك أيضًا إضافة بادئة ونص لاحقة لا يتحرك. هناك ثلاثة أوضاع للرسوم المتحركة ، وكتابة النص ، وإمالة النص ، والشريحة المتحركة. يمكن تخصيص الرسوم المتحركة باستخدام إعدادات الرسوم المتحركة المختلفة مثل السرعة والتوقيت ، ويمكن تخصيص النص المتحرك بخيارات التصميم الافتراضية.

موانئ دبي بلوس بلس
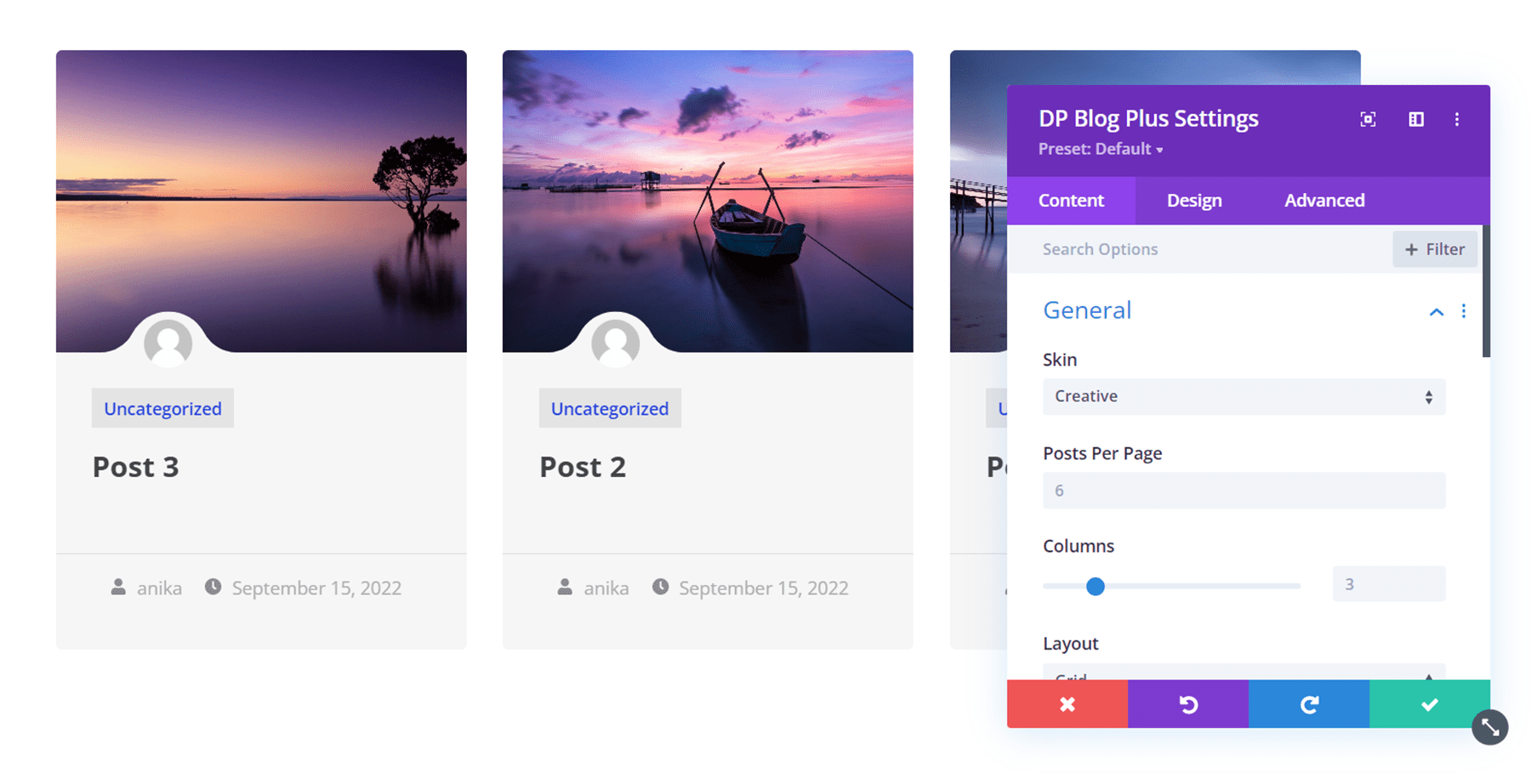
تعرض وحدة blog plus التدوينات الأخيرة من مدونتك. له أربعة أنماط مختلفة للجلد ، وأنا أستخدم الأسلوب الإبداعي في هذا المثال. مثل الوحدات النمطية الأخرى في هذه المجموعة ، يمكنك استخدام خيارات التصميم لتخصيص تصميم الوحدة بالكامل لتناسب تصميم موقع الويب الخاص بك.

ساعة عمل DP
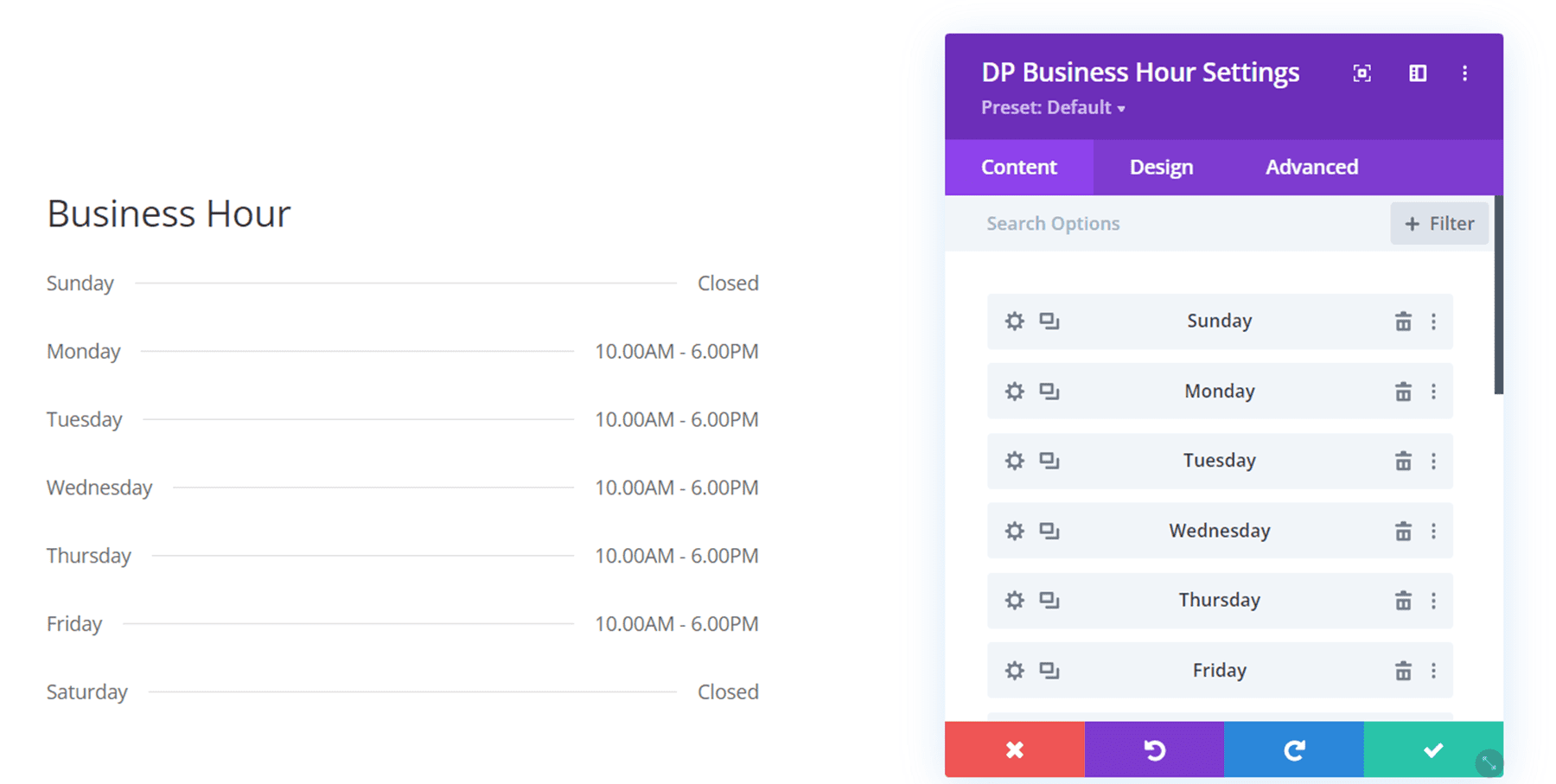
تتيح لك وحدة ساعات العمل إضافة ساعات عملك بسهولة إلى موقع الويب. ما عليك سوى إدخال كل تاريخ وساعات عمل لذلك اليوم ، ويمكنك تخصيص خيارات التصميم لتغيير أي من الخطوط أو الألوان لتلائم تصميمك.

بطاقة موانئ دبي
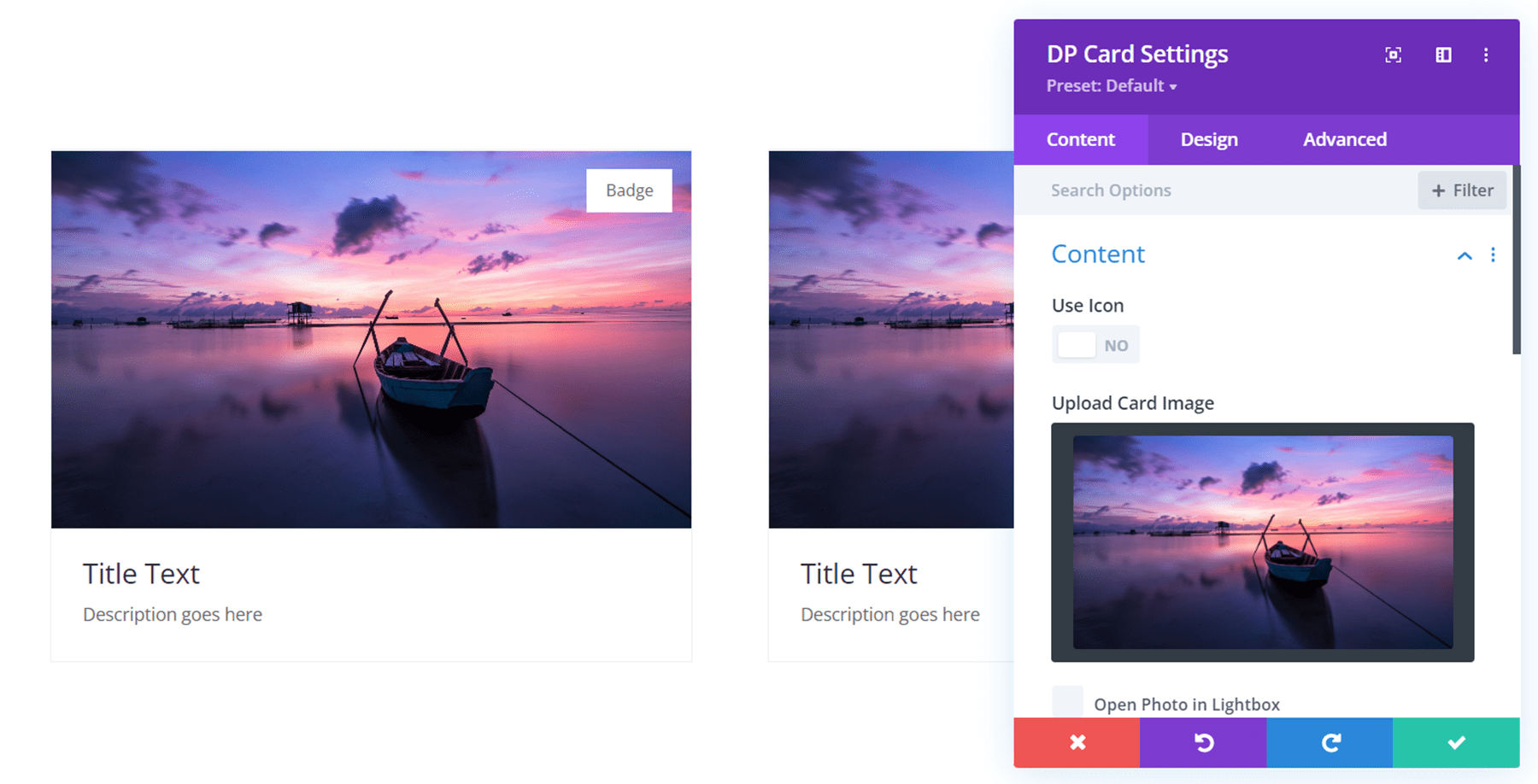
هذه الوحدة هي وحدة بطاقة ، تقوم بإنشاء بطاقة بسيطة تحتوي على صورة أو رمز وبعض النص. يمكنك اختيار إضافة شارة أو زر إلى البطاقة ، ومرة أخرى يكون تصميم البطاقة قابلاً للتخصيص تمامًا.

موانئ دبي CF7 ستايلر
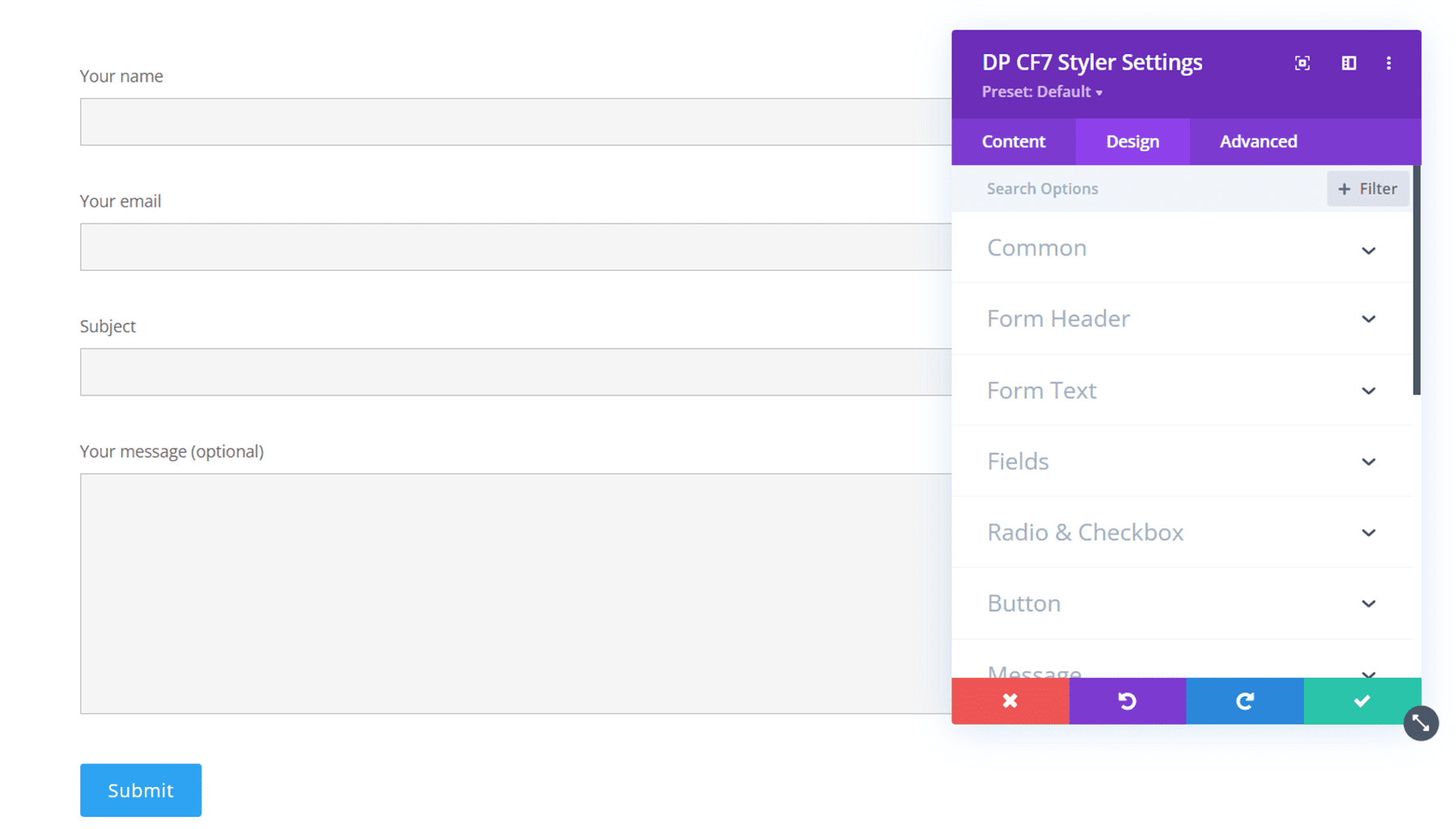
هذه الوحدة التالية هي وحدة نمطية لنموذج الاتصال 7. يمكنك استخدام هذه الوحدة لتعديل تصميم نموذج الاتصال الخاص بك داخل المنشئ المرئي.

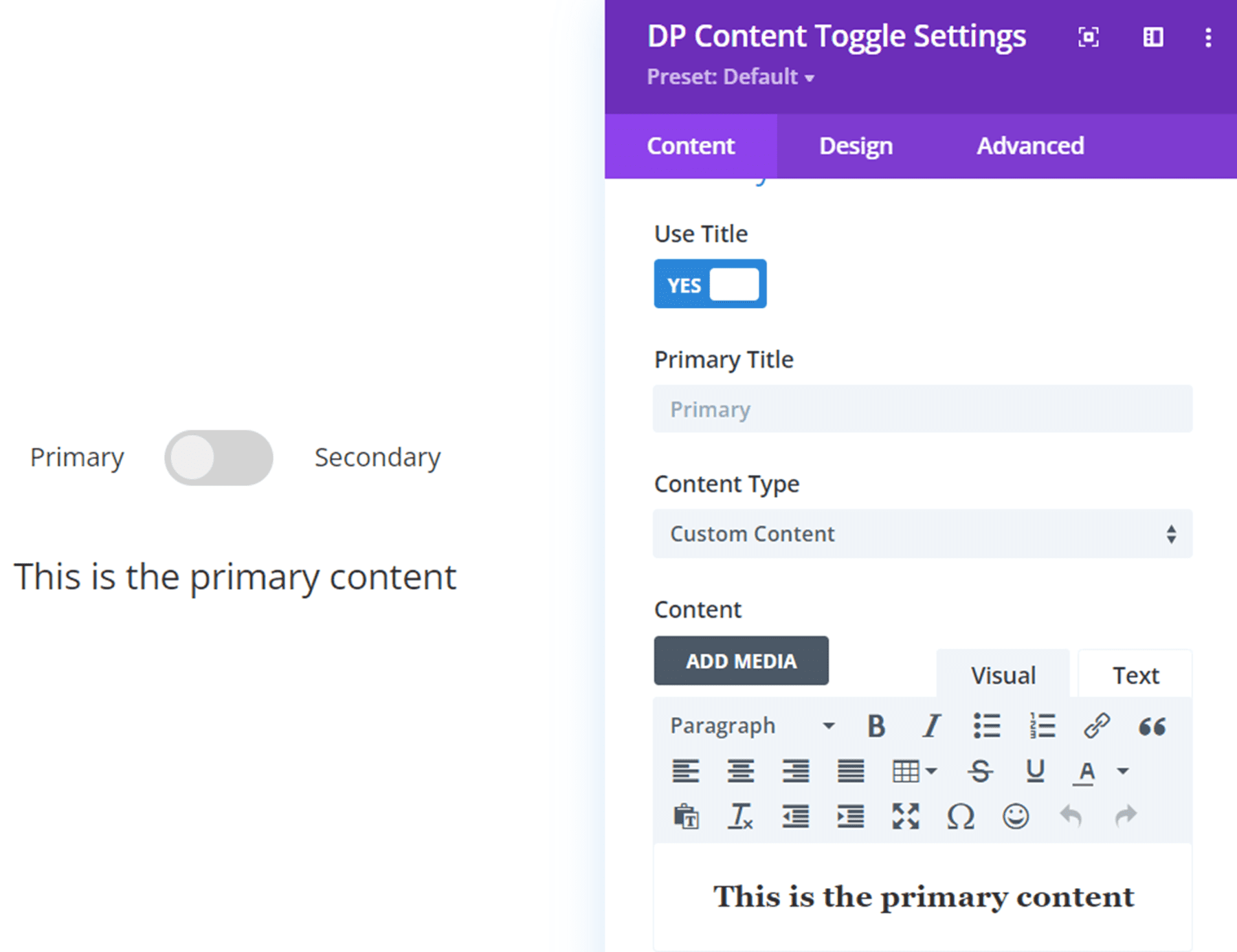
تبديل محتوى DP
تضيف وحدة تبديل المحتوى رمز تبديل يسمح لك بالتبديل بين مجموعتين من محتوى الجسم. يمكن أن يكون محتوى النص عبارة عن محتوى مخصص تم إعداده داخل محرر المحتوى في الوحدة النمطية ، أو يمكنك استيراد تخطيط من مكتبتك.

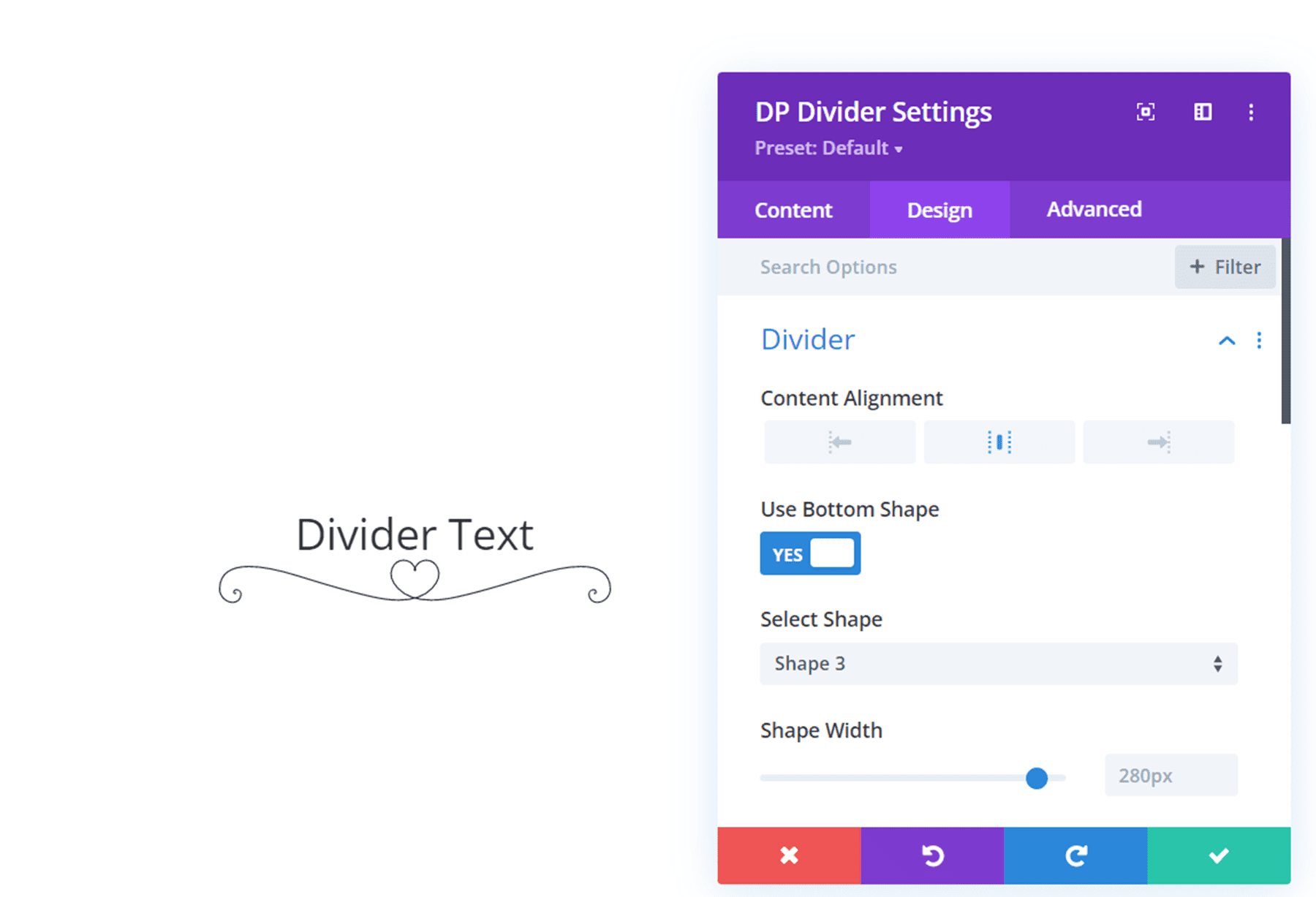
مقسم DP
تسمح لك وحدة التقسيم بإضافة رمز أو صورة أو نص بين خط الفاصل ، كما أنها تأتي مع بعض تخطيطات شكل الفاصل السفلي (تم تحديد الشكل 3 في هذا المثال) لتقسيم النص على صفحتك.

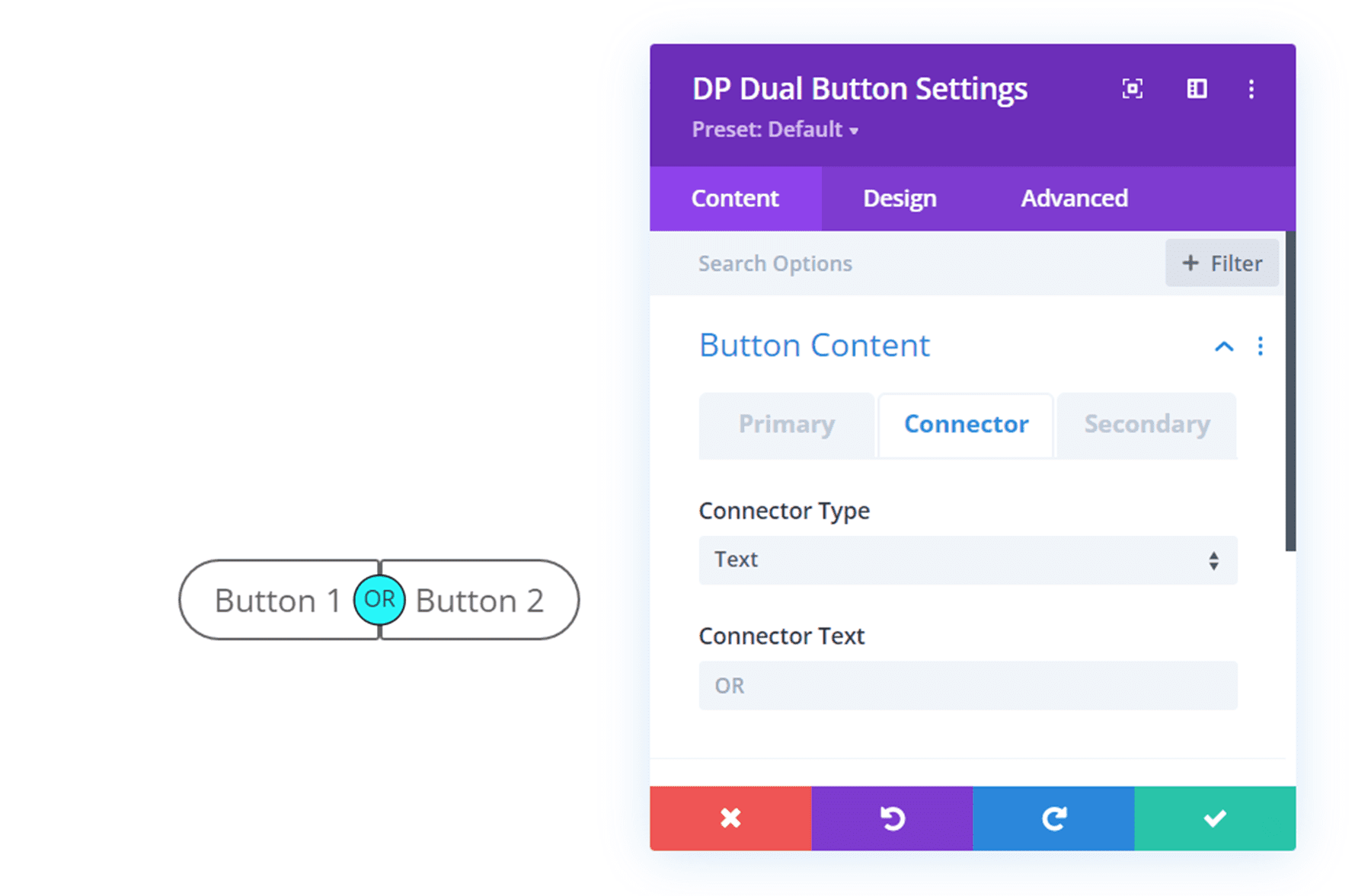
الزر المزدوج DP
يضيف خيار الزر المزدوج زرين كوحدة واحدة. يمكنك أيضًا إضافة موصل (نص أو رمز) بين الزرين ، كما فعلت في المثال أعلاه. باستخدام خيارات التصميم المختلفة المتاحة في هذه الوحدة ، يمكنك إنشاء تخطيطات فريدة من زرين لموقعك.

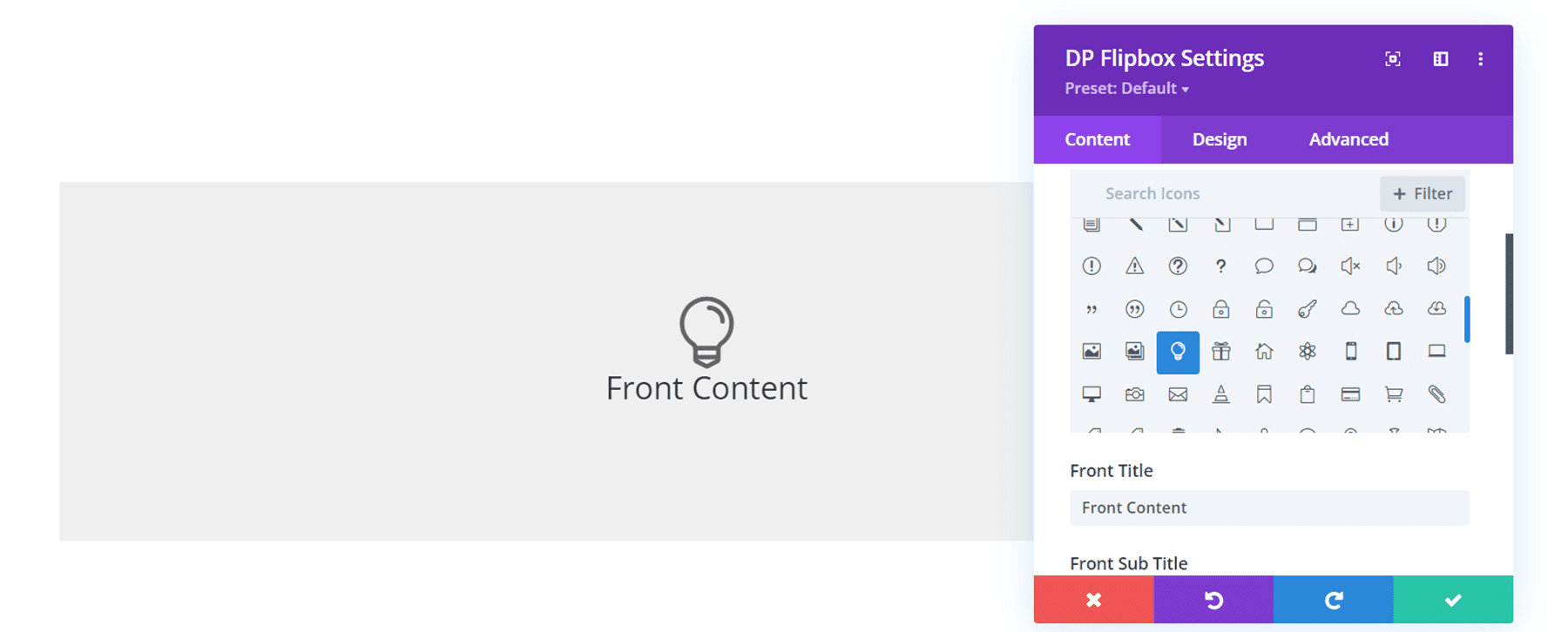
DP فليب بوكس
تنشئ هذه الوحدة صندوقًا به محتوى في الأمام والخلف. عندما تحوم فوق المربع ، يتم الكشف عن المحتوى الخلفي من خلال حركة انعكاس. قد يكون هذا مفيدًا لإثبات الآثار قبل وبعد التأثيرات أو للكشف عن المحتوى بطريقة جذابة.

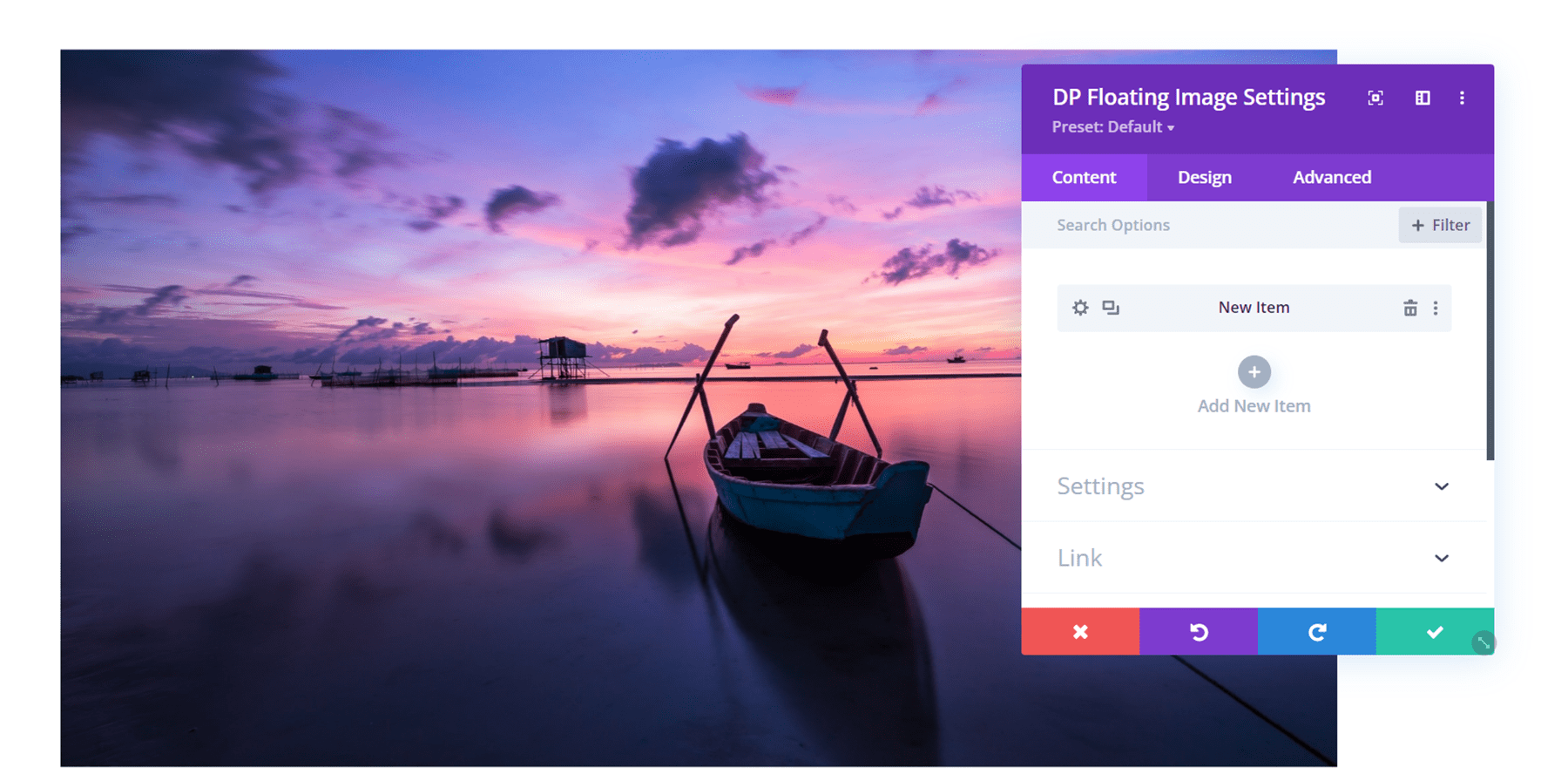
صورة عائمة DP
تسمح لك وحدة الصورة العائمة بإضافة صورة تطفو لأعلى ولأسفل على الصفحة. يضيف بعض الحركة الدقيقة لتصميم الصفحة لرفع التصميم.

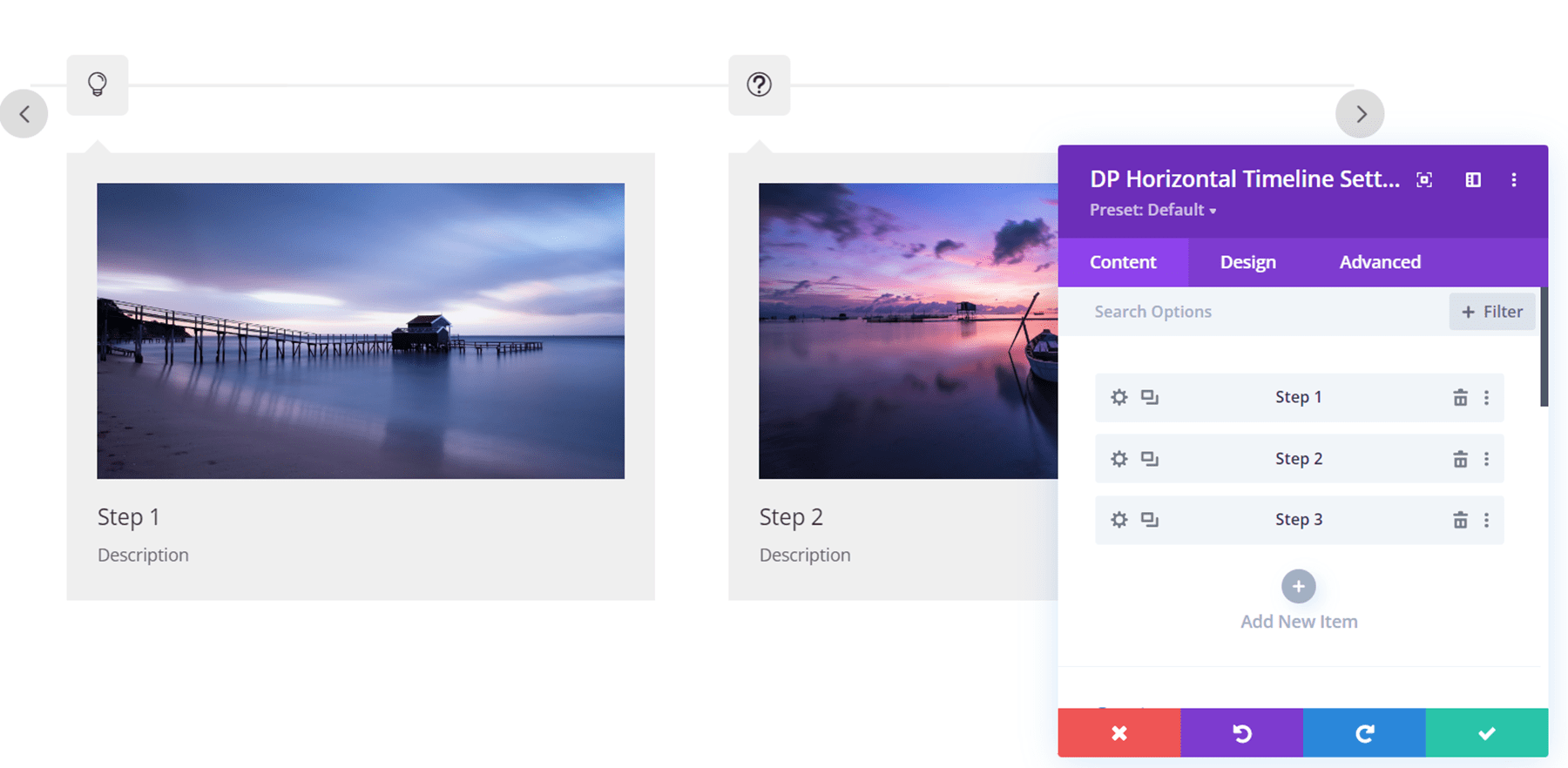
مخطط زمني أفقي موانئ دبي
باستخدام وحدة الخط الزمني الأفقي ، يمكنك إنشاء مخطط زمني يحتوي على نصوص وصور وأيقونة لكل خطوة. يحتوي أيضًا على خيارات التمرير التكراري والتلقائي بحيث يمكنك تمرير المخطط الزمني عبر الصفحة تلقائيًا. مرة أخرى ، يمكن استخدام خيارات التصميم لتخصيص المظهر بالكامل.

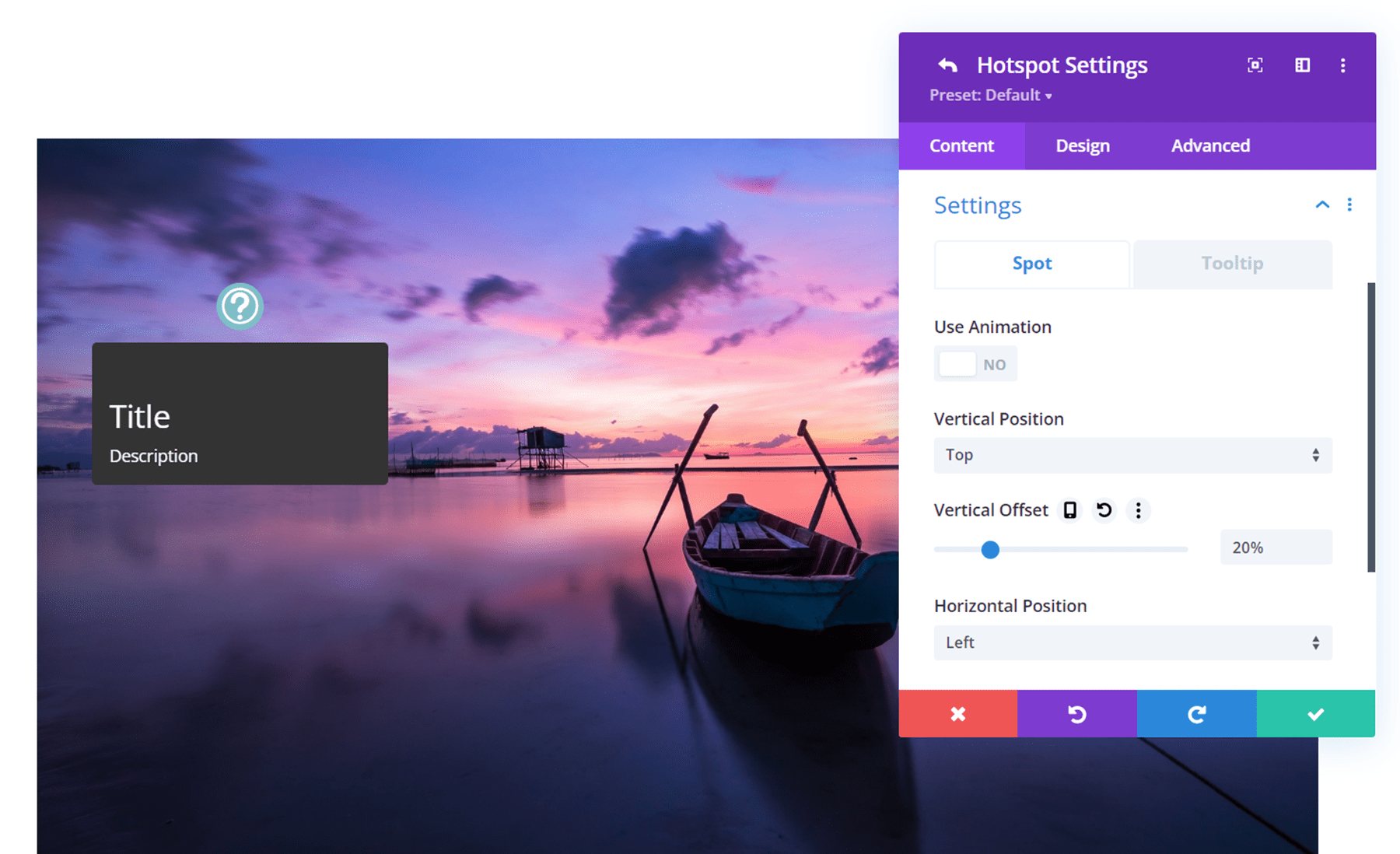
النقاط الساخنة لموانئ دبي
باستخدام هذه الوحدة ، يمكنك إضافة تلميحات أدوات إلى أي صورة تحتوي على نص أو صور أو رموز. يمكنك تحديد المكان الذي تريد أن تظهر فيه تلميحات الأدوات بالضبط فوق الصورة ، وبالطبع يمكنك تخصيص تصميم جميع العناصر باستخدام إعدادات التصميم.

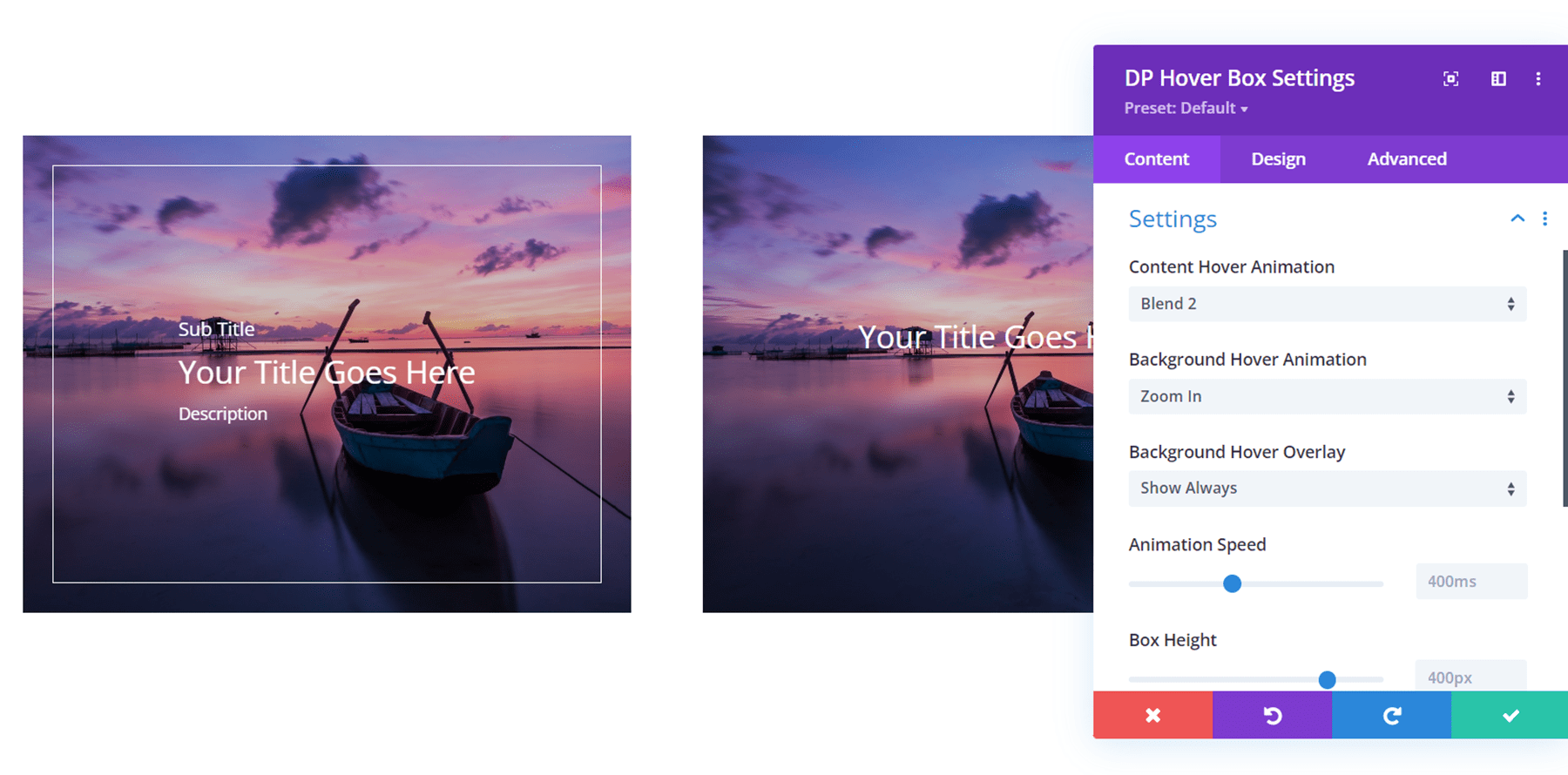
صندوق تحوم DP
يسمح لك مربع التمرير بالكشف عن النص وعناصر أخرى مثل الحدود أثناء التمرير فوق الصورة. كما ترى في المثال أعلاه ، يتم تحريك المربع الموجود على اليسار ويمكنك أن ترى أنه تم الكشف عن العنوان الفرعي والوصف ، وكذلك الحد. على اليمين يوجد المربع الذي لم يتم تحريك الماوس فوقه ، ويعرض العنوان فقط. هناك العديد من إعدادات التمرير المختلفة لهذه الوحدة أيضًا.

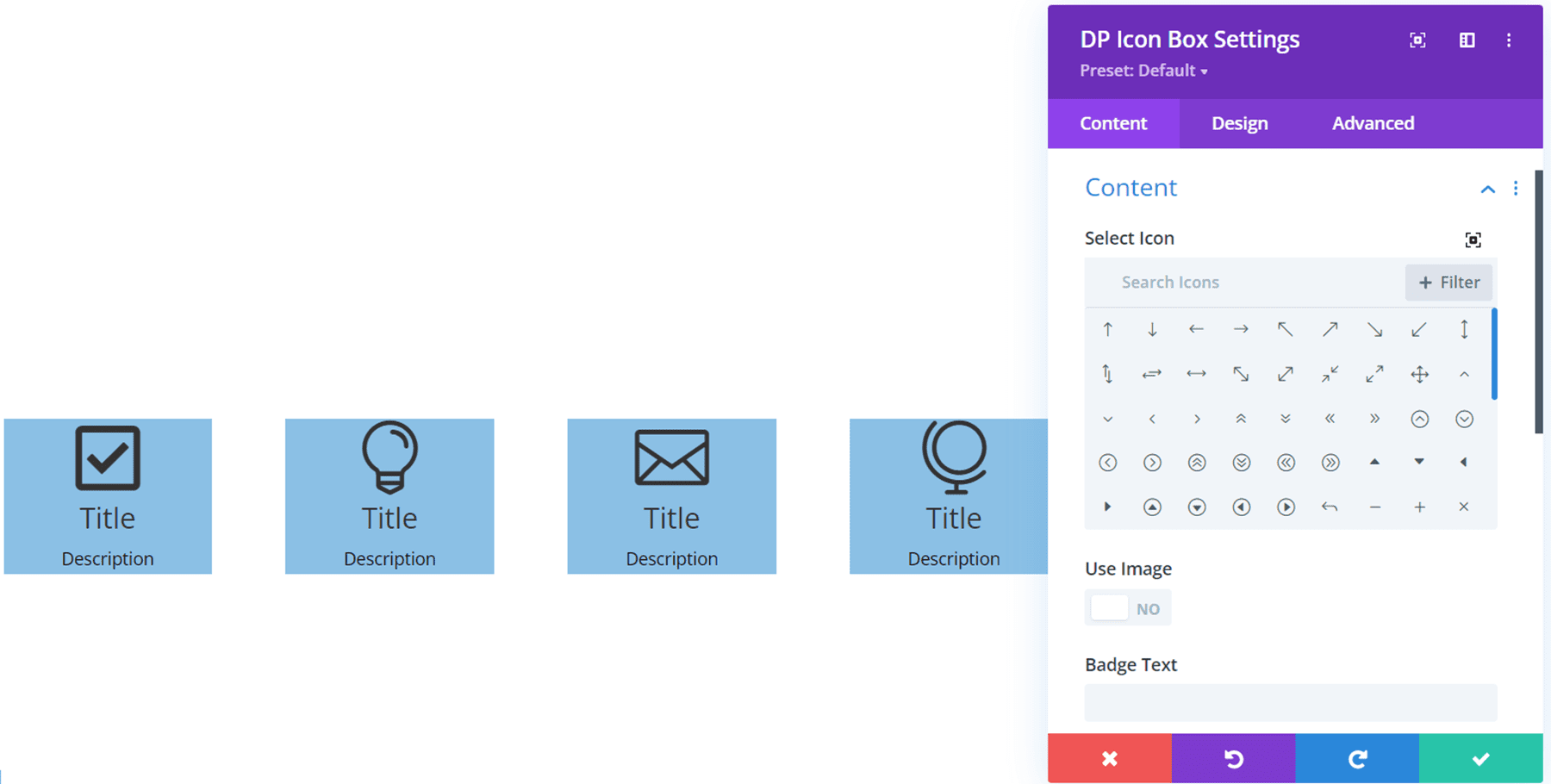
مربع أيقونة DP
هذه الوحدة عبارة عن وحدة نمطية بسيطة تتيح لك عرض رمز ونص اختياري في مربع.

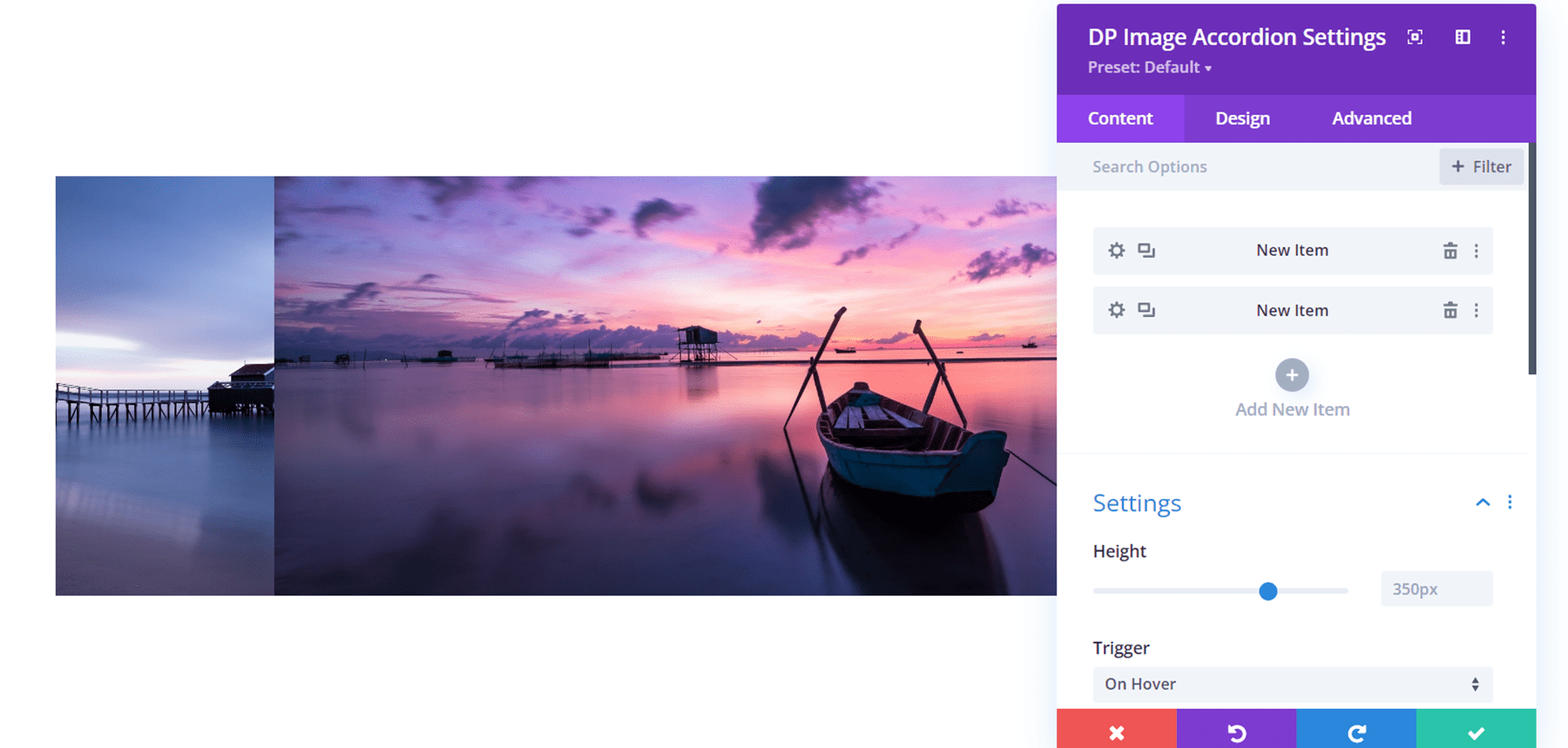
موانئ دبي صورة الأكورديون
تعرض وحدة صورة الأكورديون صورًا متعددة بجوار بعضها البعض. عندما تحوم فوق إحدى الصور ، فإنه يكبر ويصغر الصور الأخرى حتى تتمكن من رؤية الصورة بأكملها. في المثال أعلاه ، أحوم فوق الصورة على اليمين.

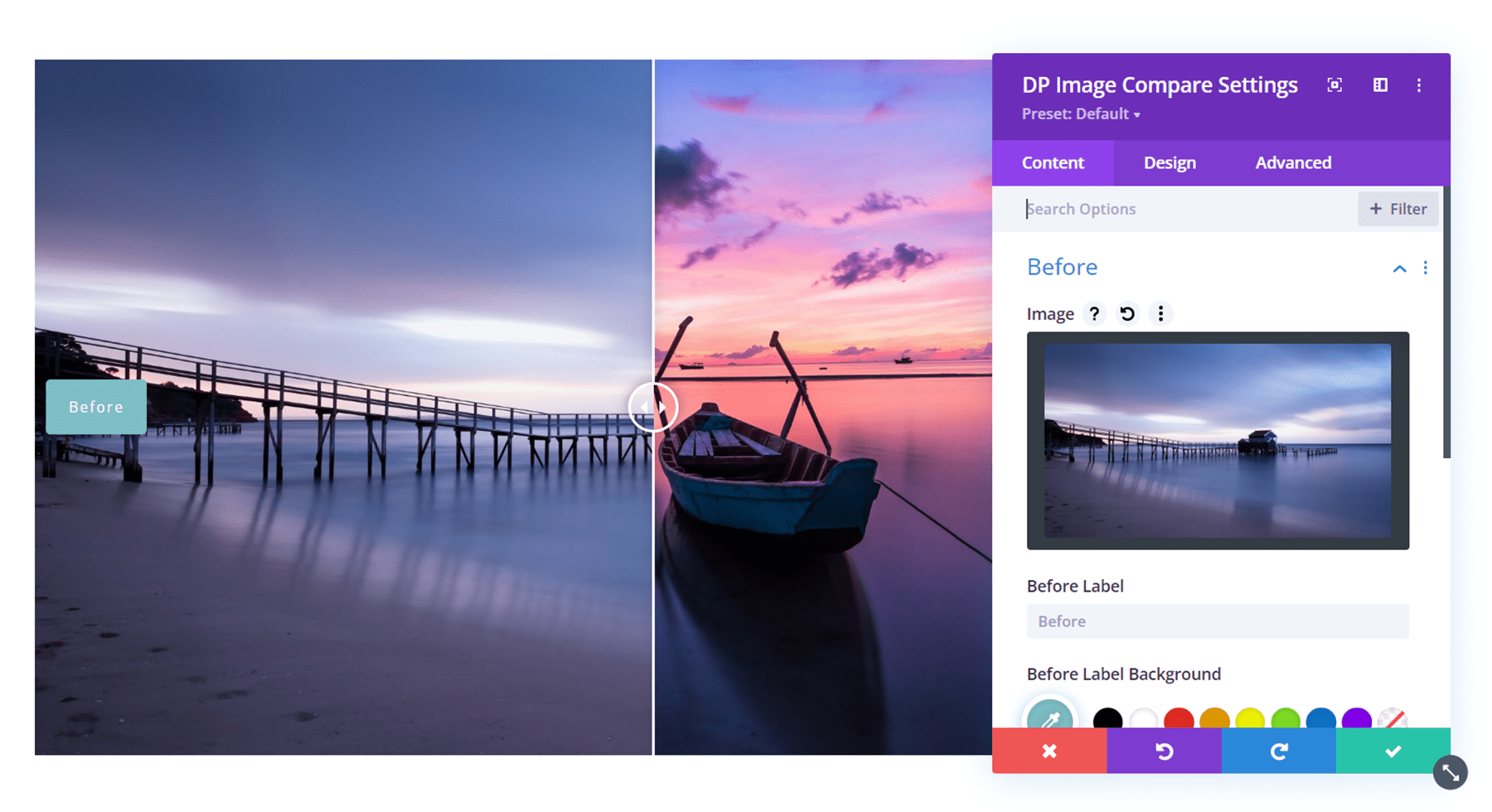
قارن صورة DP
باستخدام وحدة مقارنة الصور ، يمكنك مقارنة صورتين بشريط تمرير يمكنك سحبه لرؤية كل جانب. يمكنك أيضًا إضافة تسمية لكل جانب ، مثل "قبل" و "بعد".

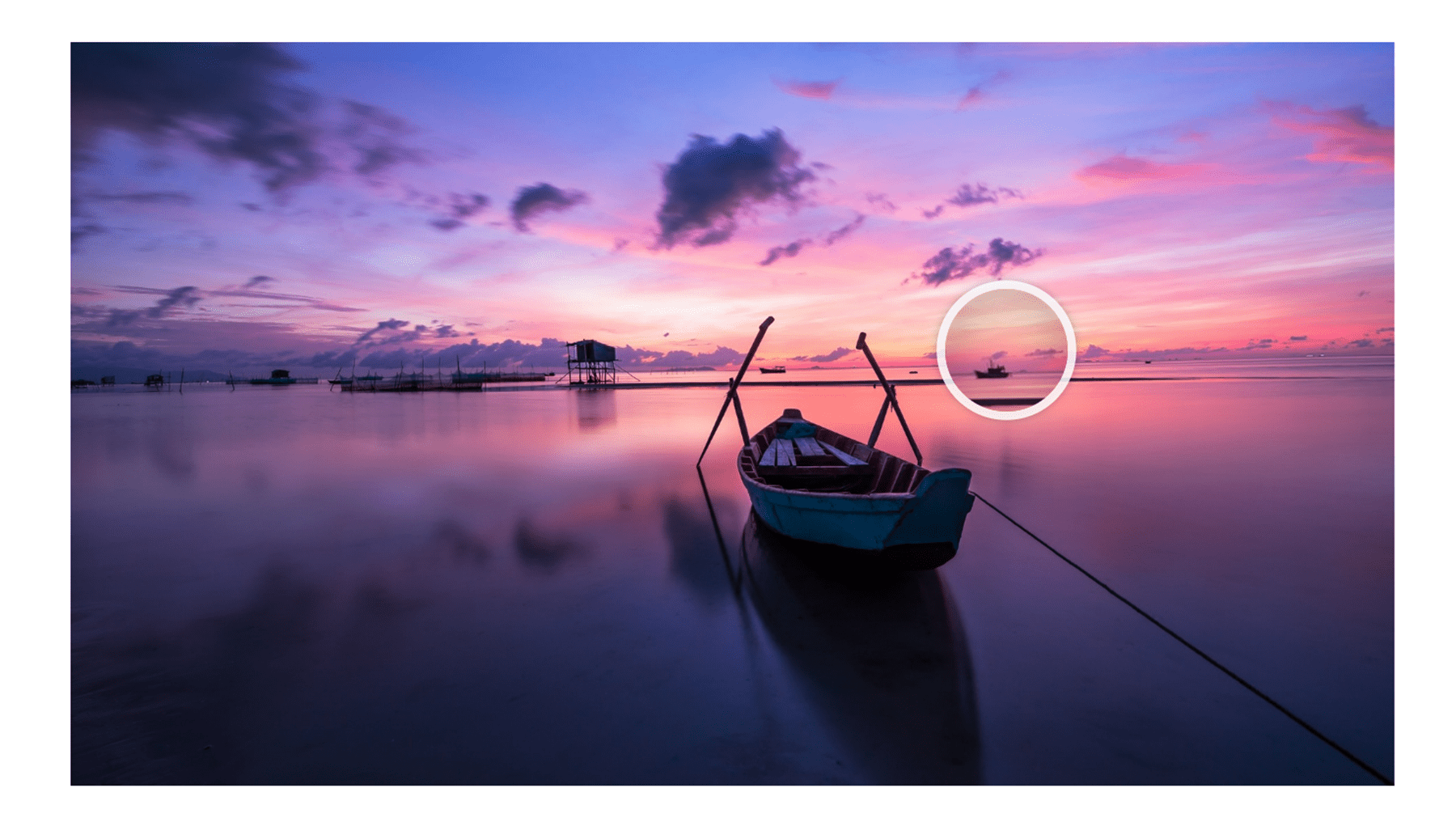
عدسة مكبرة للصور DP
تطلب منك وحدة تكبير الصورة تحميل نسخة كبيرة وصغيرة من الصورة. عندما تحوم فوق الصورة ، يظهر مكبر ويمكنك رؤية نسخة أكبر من المنطقة التي تم تحريكها.

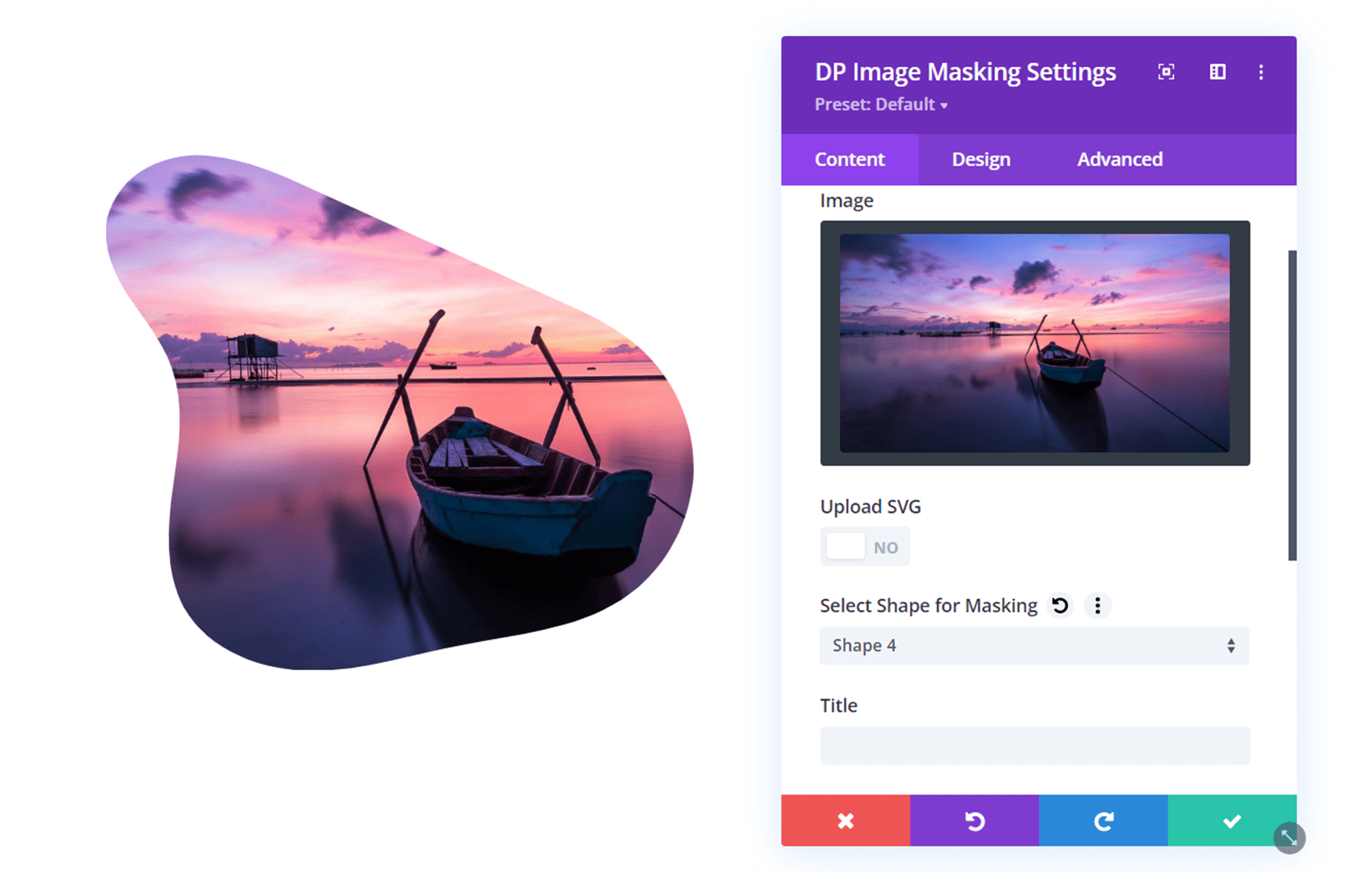
اخفاء صورة DP
في هذه الوحدة ، يمكنك إضافة صورة ذات شكل قناع. هناك العديد من الأشكال المختلفة التي يمكنك الاختيار من بينها داخل الوحدة النمطية ، ويمكنك تخصيص التصميم بشكل أكبر عن طريق إضافة ألوان إلى القناع أو الصورة.

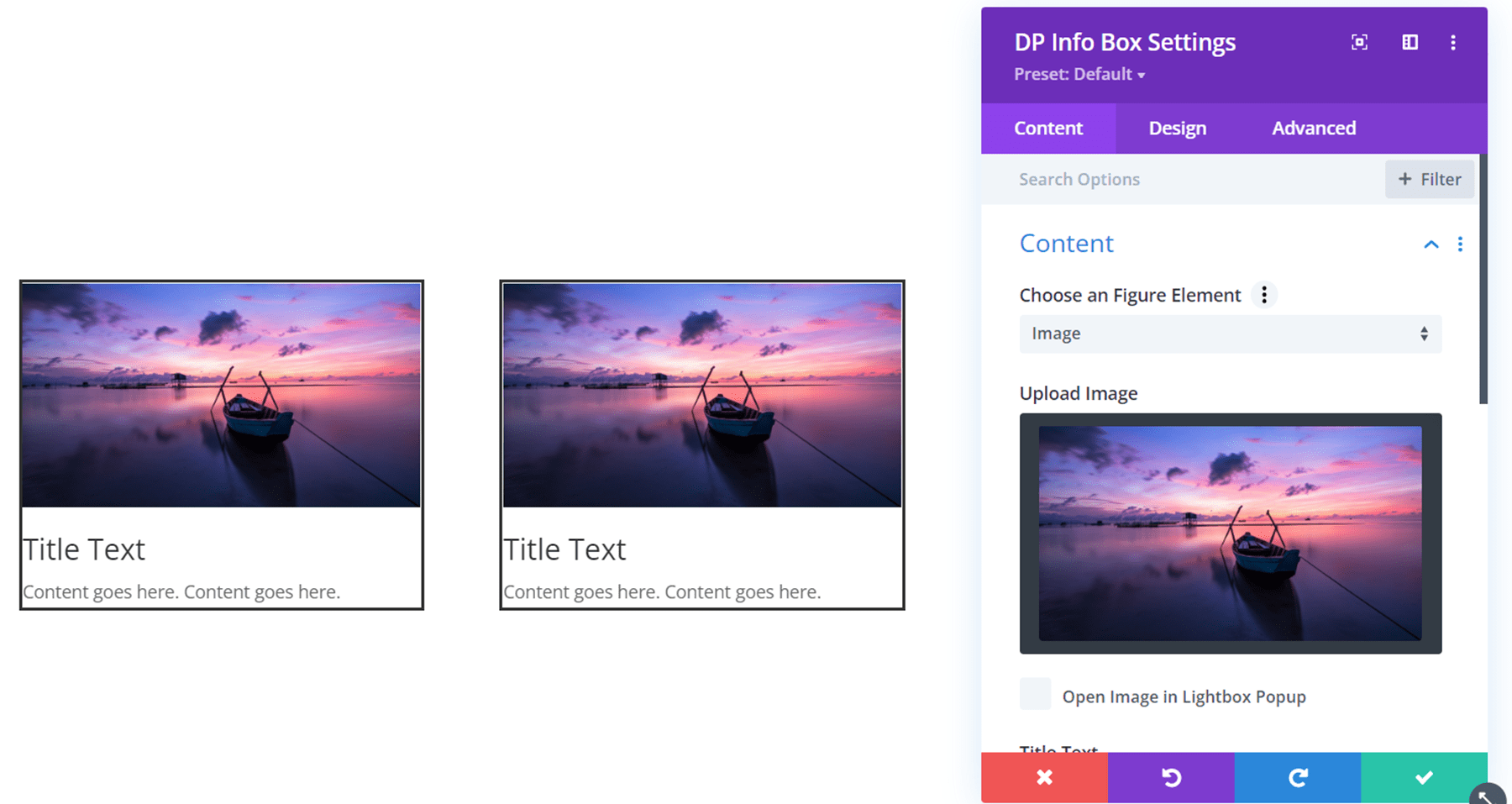
صندوق معلومات DP
تسمح لك هذه الوحدة ببساطة بإضافة مربع به محتوى نصي وصورة أو أيقونة اختيارية.

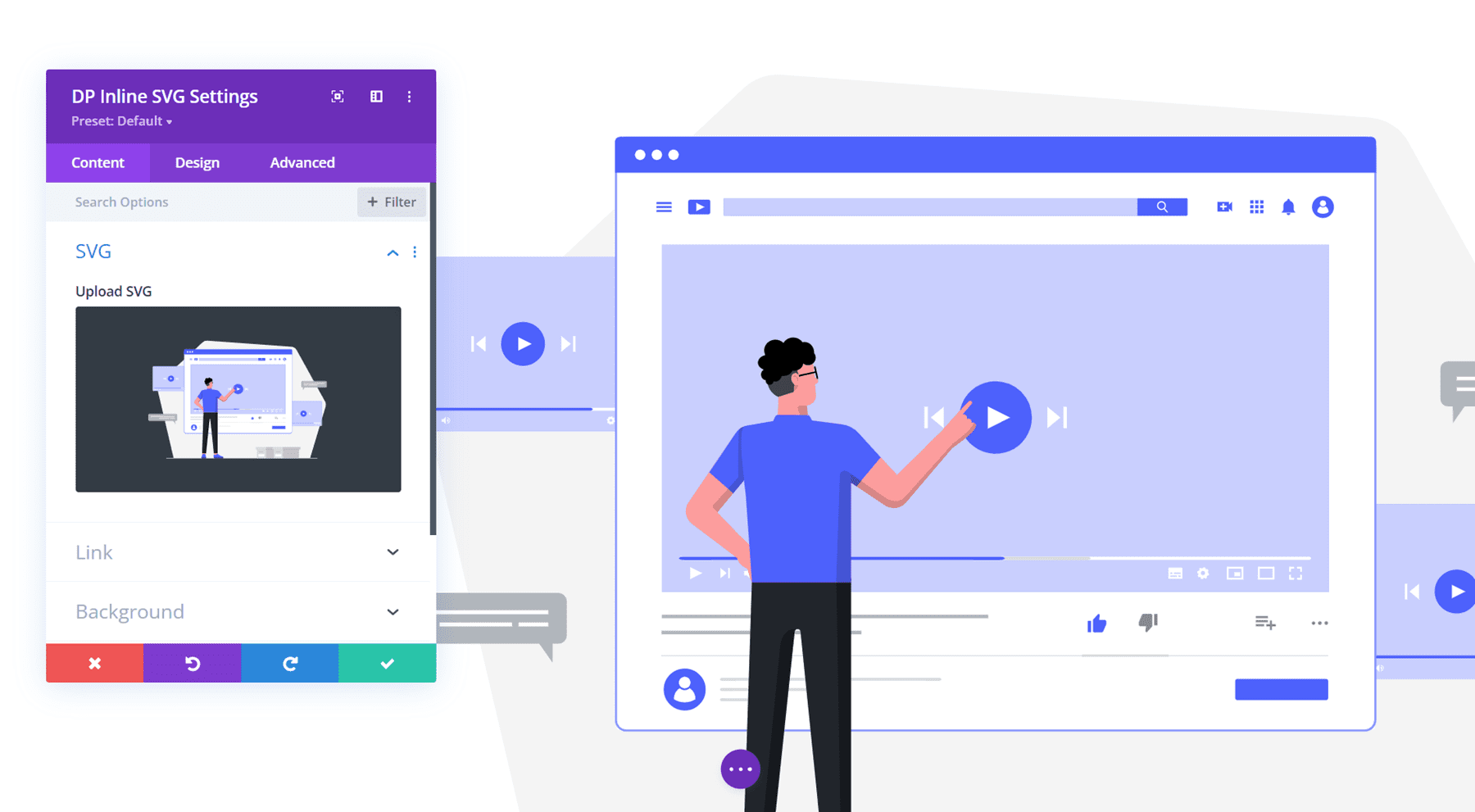
DP Inline SVG
تتيح لك هذه الوحدة تحميل ملفات SVG مباشرة وعرضها داخل Divi Builder.

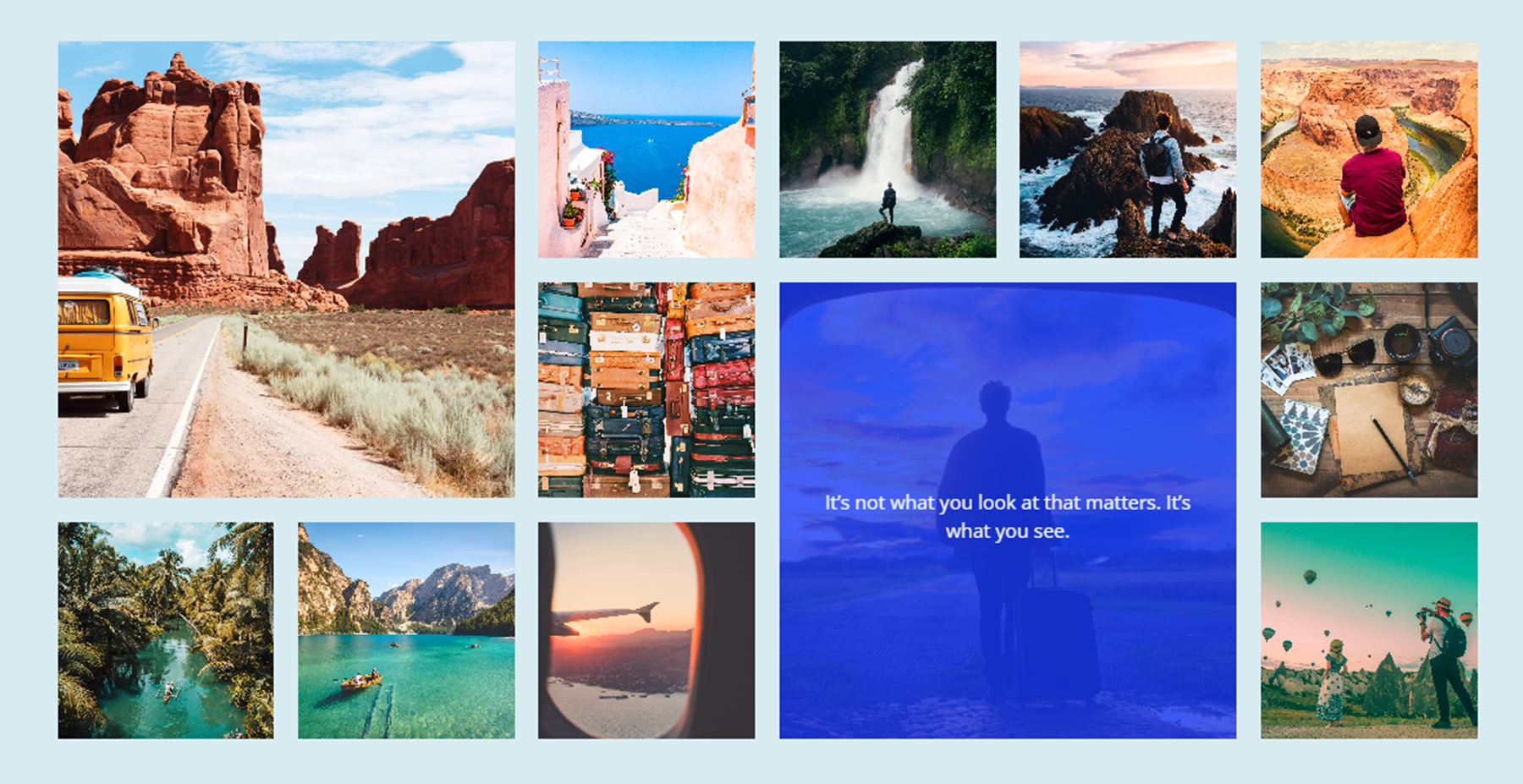
DP Instagram Feed
باستخدام وحدة موجز Instagram ، يمكنك عرض منشورات Instagram الأخيرة الخاصة بك بأناقة على موقع الويب الخاص بك. هناك 3 تخطيطات للاختيار من بينها: الشبكة ، والتمييز (المستخدم في المثال أعلاه) ، والبناء. يمكنك استخدام خيارات التصميم لتخصيص التباعد والتراكب والتعليق والمزيد.


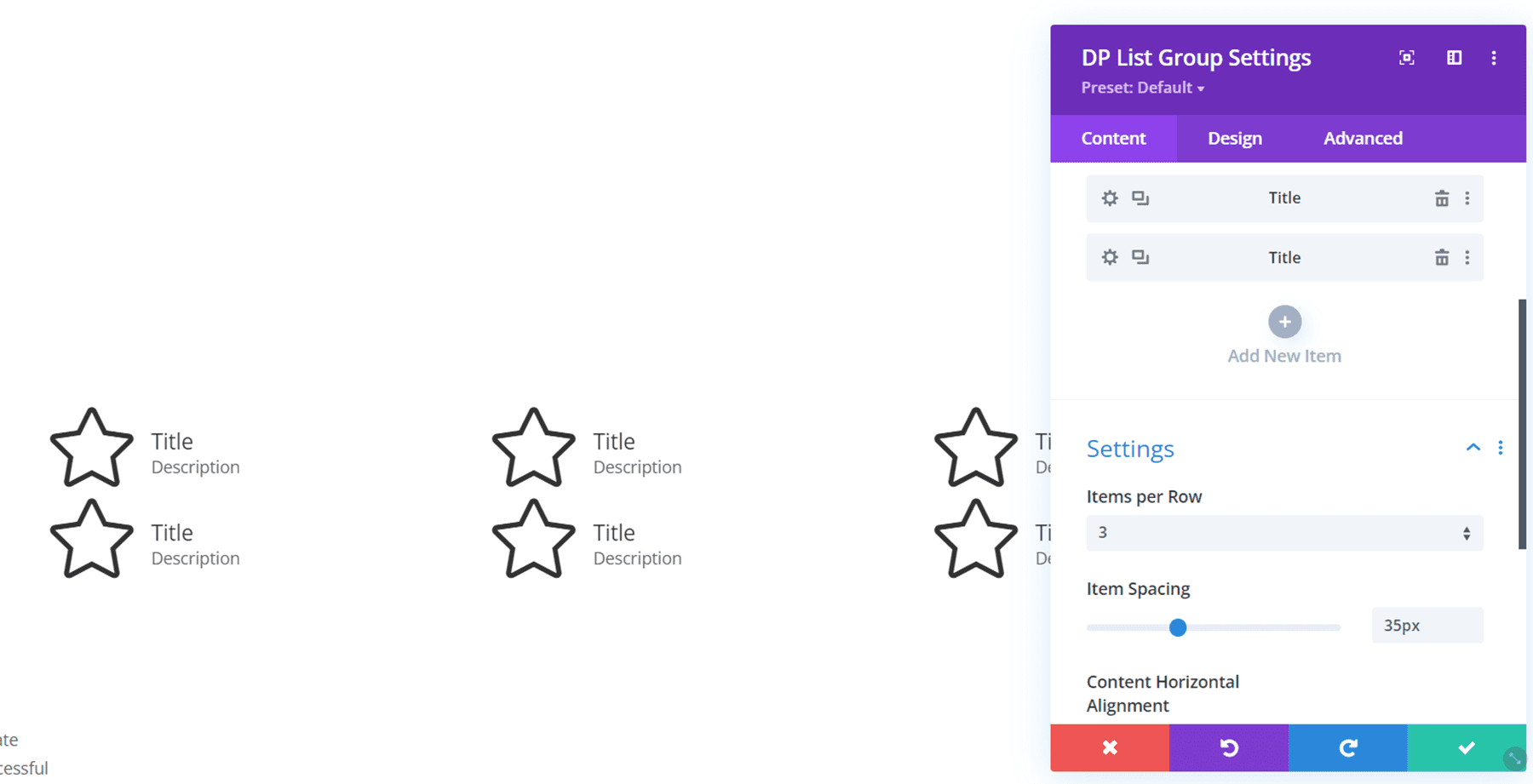
قائمة موانئ دبي
يمكن استخدام هذه الوحدة لتنظيم المعلومات في قائمة بأيقونة أو صورة.

شبكة شعار DP
يمكن أن تكون وحدة شبكة الشعار مفيدة لعرض شعارات العميل أو الشعارات "المميزة في…". يمكنك أيضًا إضافة تأثيرات التمرير على الشعار. في هذا المثال ، أستخدم تأثير التمرير التصغير ، والذي يمكنك رؤيته مطبقًا على الشعار الثاني في لقطة الشاشة.

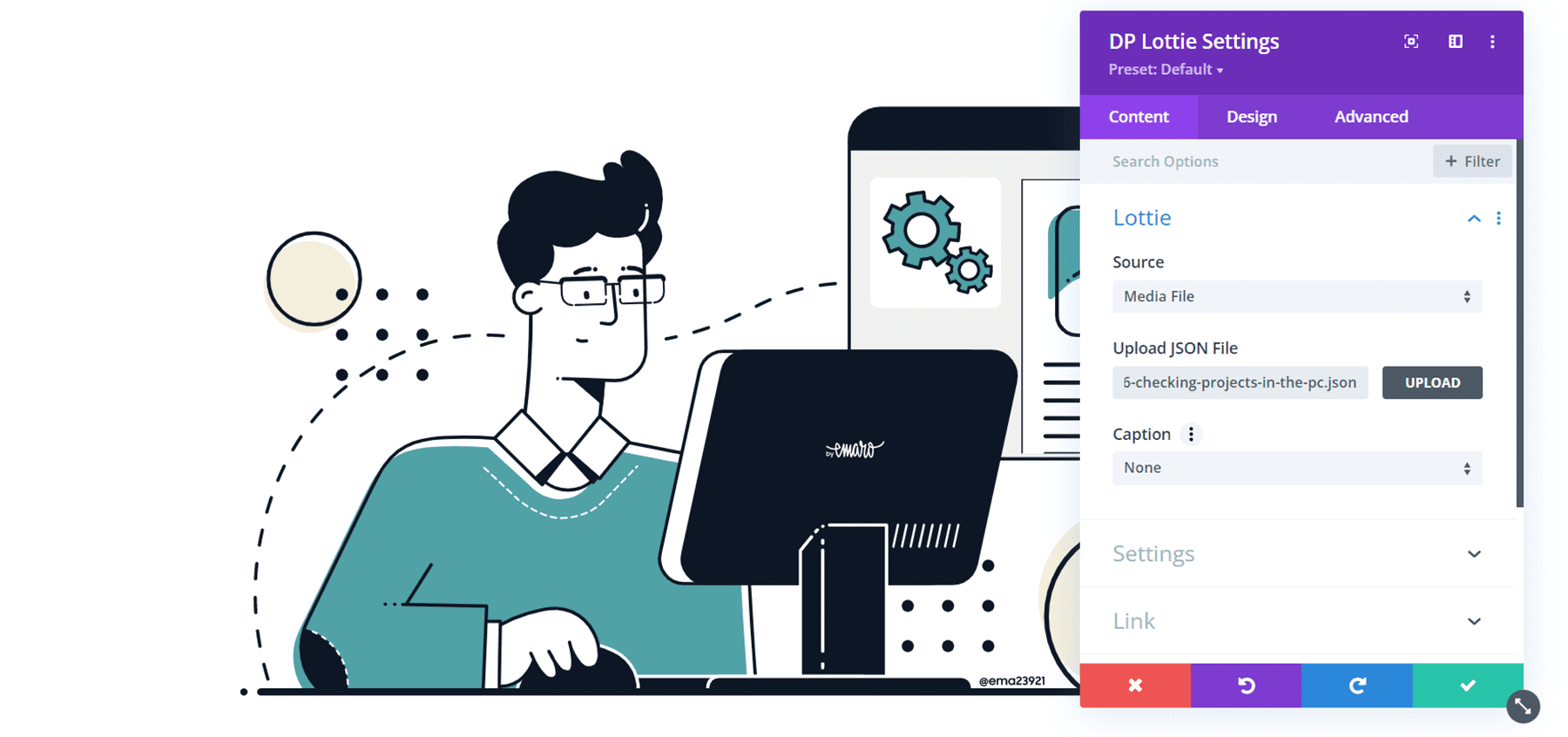
موانئ دبي لوتي
باستخدام هذه الوحدة ، يمكنك إضافة رسم متحرك لوتي مباشرة إلى صفحتك في Divi Builder. يمكنك إضافة Lottie Animation عن طريق تحميل ملف Lottie JSON أو عن طريق عنوان URL.

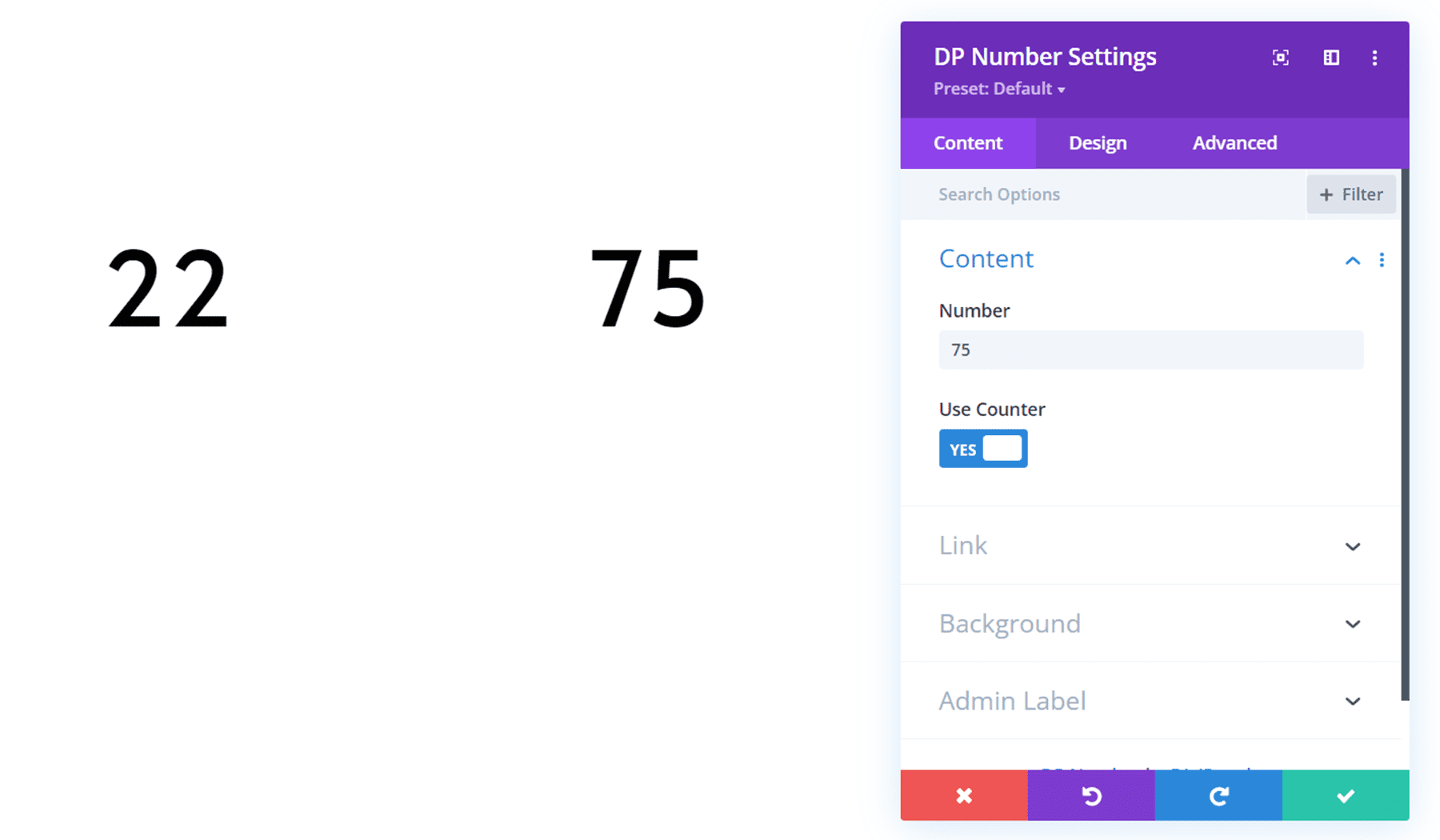
رقم DP
وحدة الأرقام تعرض ببساطة رقمًا. يمكنك تمكين خيار العداد وسيتم احتساب الرقم عند الكشف عنه. مرة أخرى ، يمكنك استخدام إعدادات التصميم لتخصيص المظهر بالكامل.

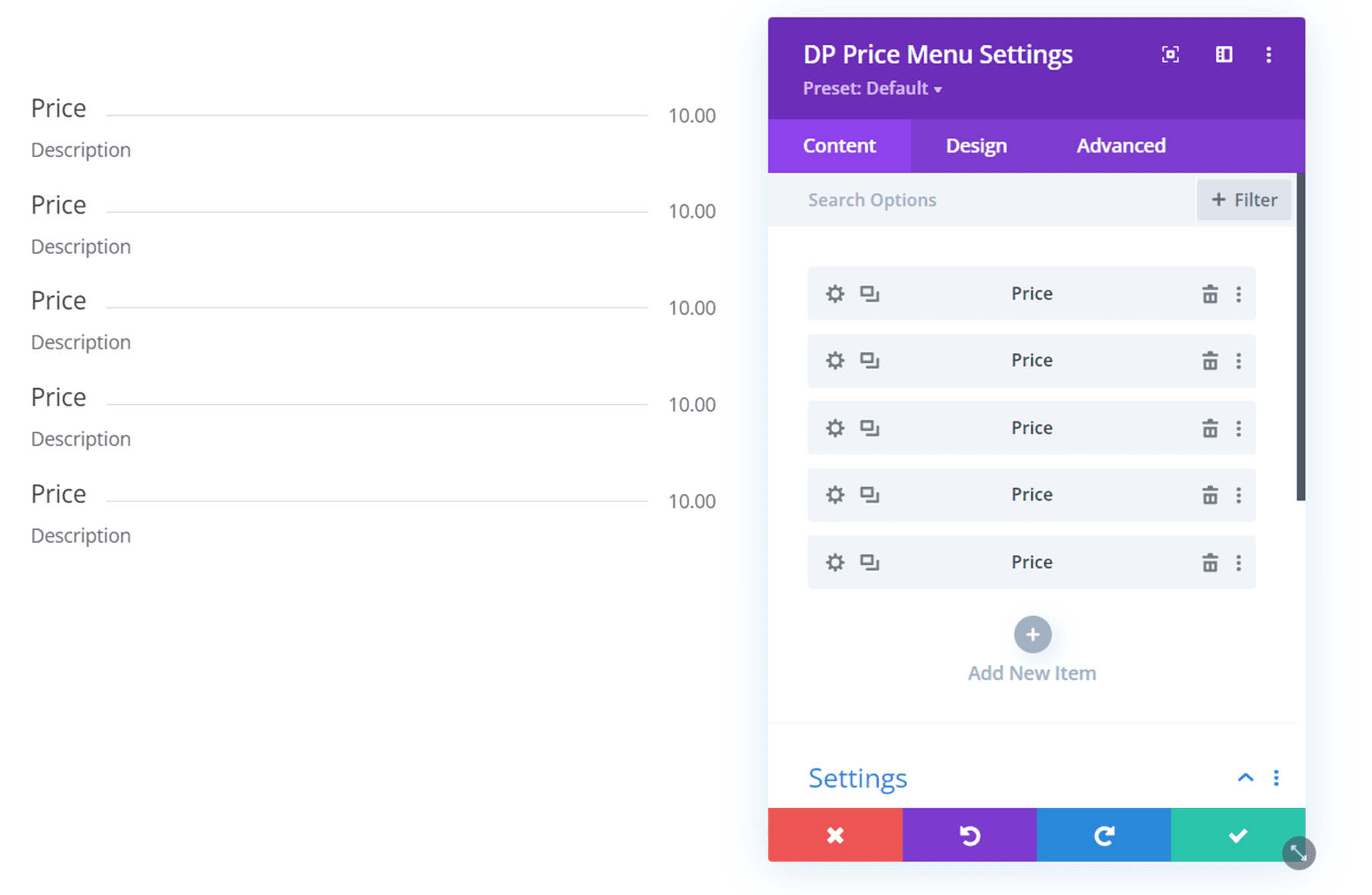
قائمة أسعار موانئ دبي
باستخدام وحدة قائمة الأسعار ، يمكنك بسهولة إنشاء قائمة على موقع الويب الخاص بك مع الأسعار والعنوان والوصف والعديد من الخيارات لتخصيص المظهر.

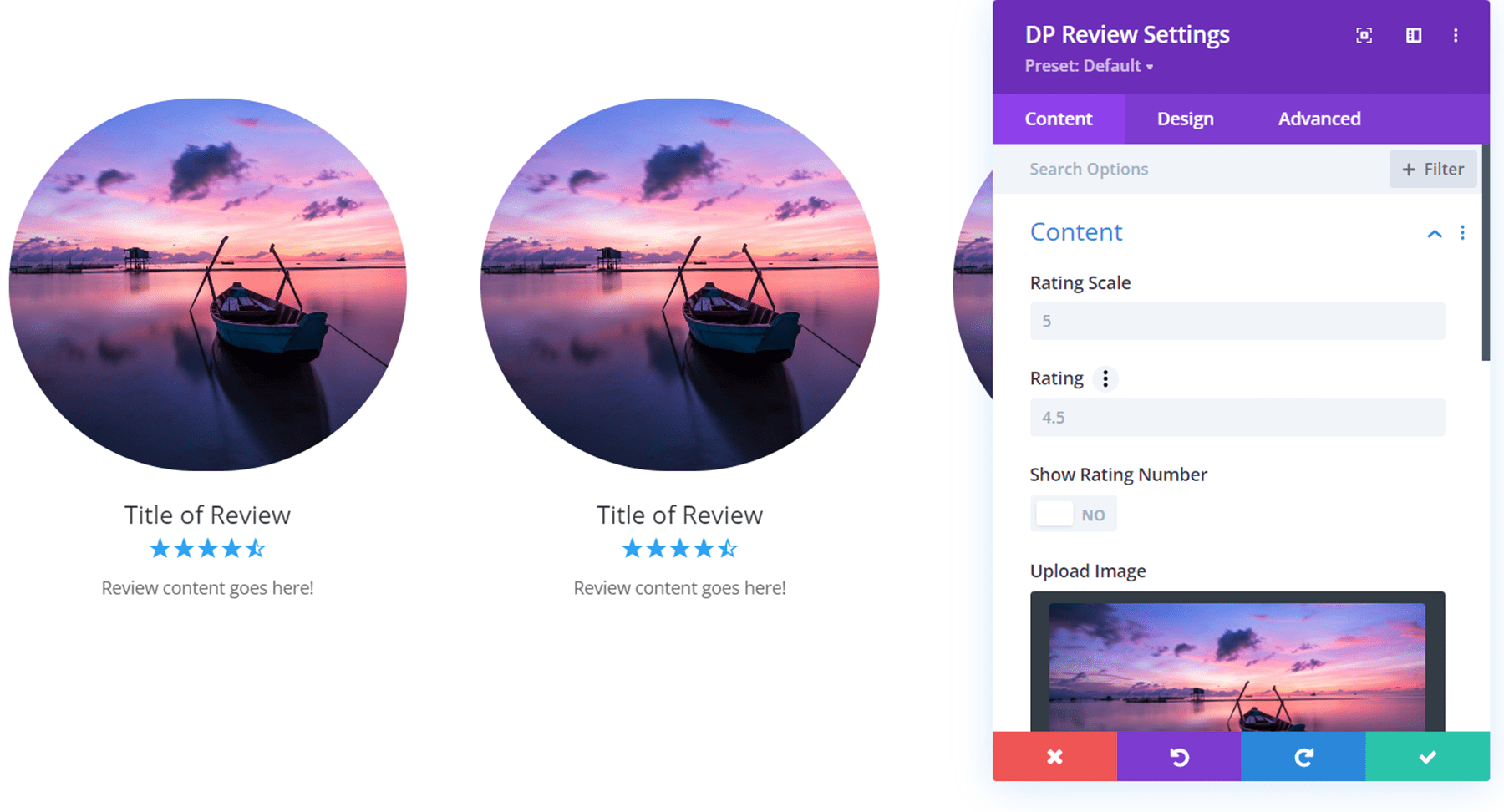
مراجعة موانئ دبي
تتيح لك هذه الوحدة إضافة مراجعات إلى موقعك بتصنيفات النجوم ، وصورة ، وبالطبع محتوى نص المراجعة.

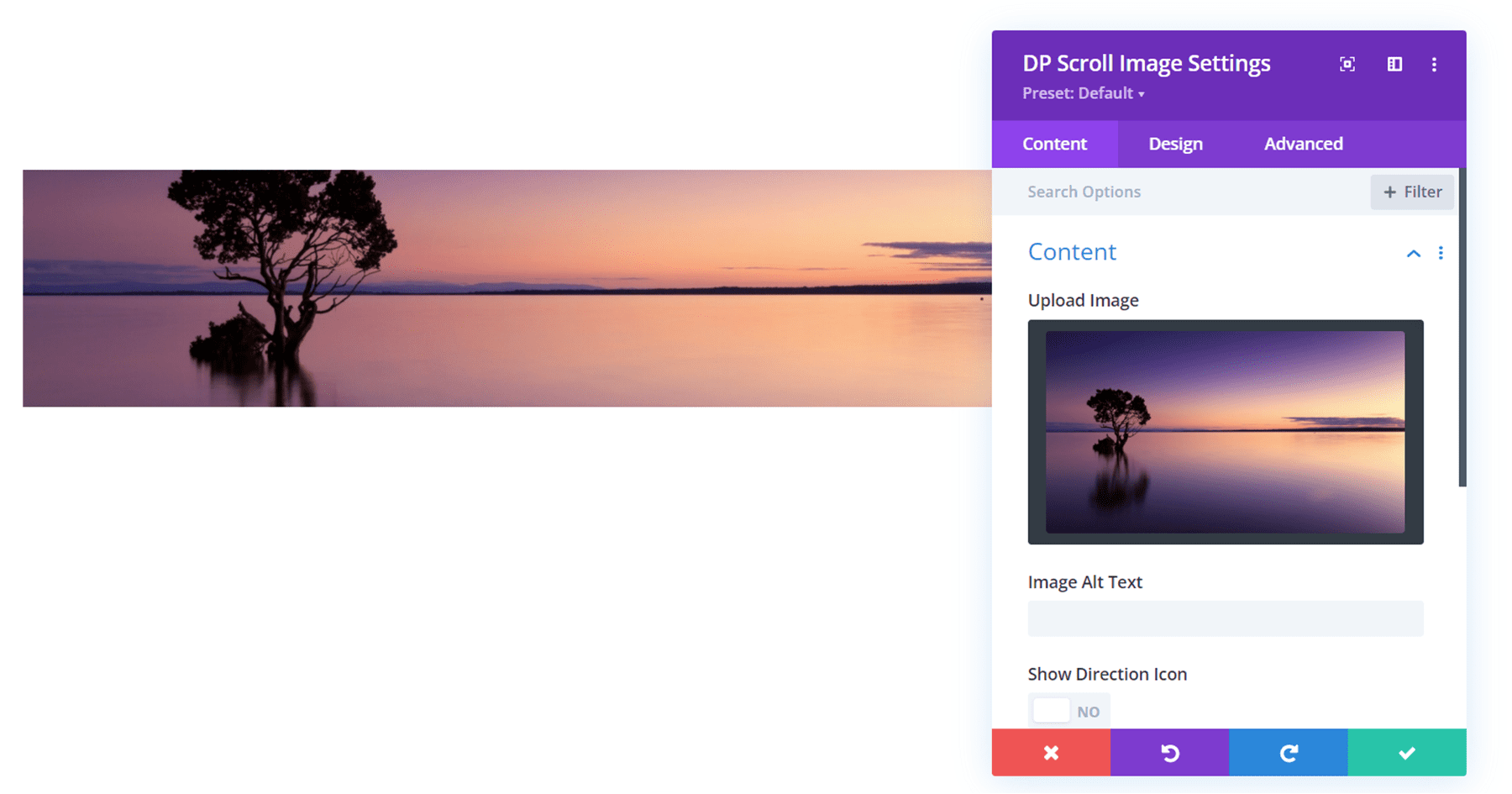
صورة التمرير DP
باستخدام وحدة صورة التمرير ، يتم عرض صورتك جزئيًا فقط على ارتفاع معين. عندما تحوم فوق الصورة (أو تقوم بالتمرير ، بناءً على الخيار الذي تختاره) ، يتم تمرير الصورة حتى تتمكن من رؤية بقية الصورة.

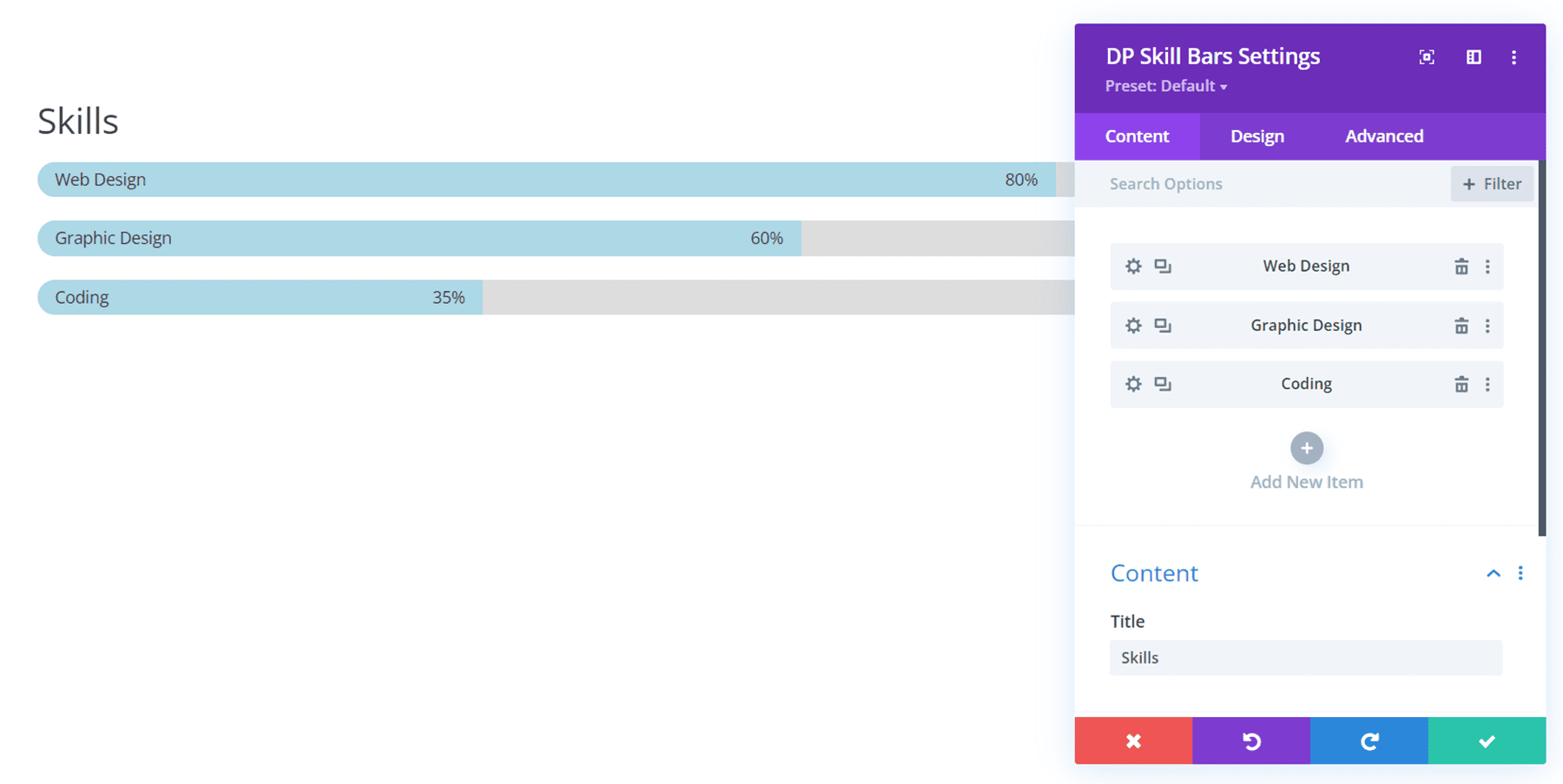
قضبان المهارة DP
يمكن استخدام هذه الوحدة لإظهار مستويات المهارة أو أي شيء آخر يمكن تمثيله بواسطة أشرطة التقدم. يمكنك اختيار الملصقات التي يتم عرضها ، وبالطبع يمكن تخصيص جميع عناصر التصميم.

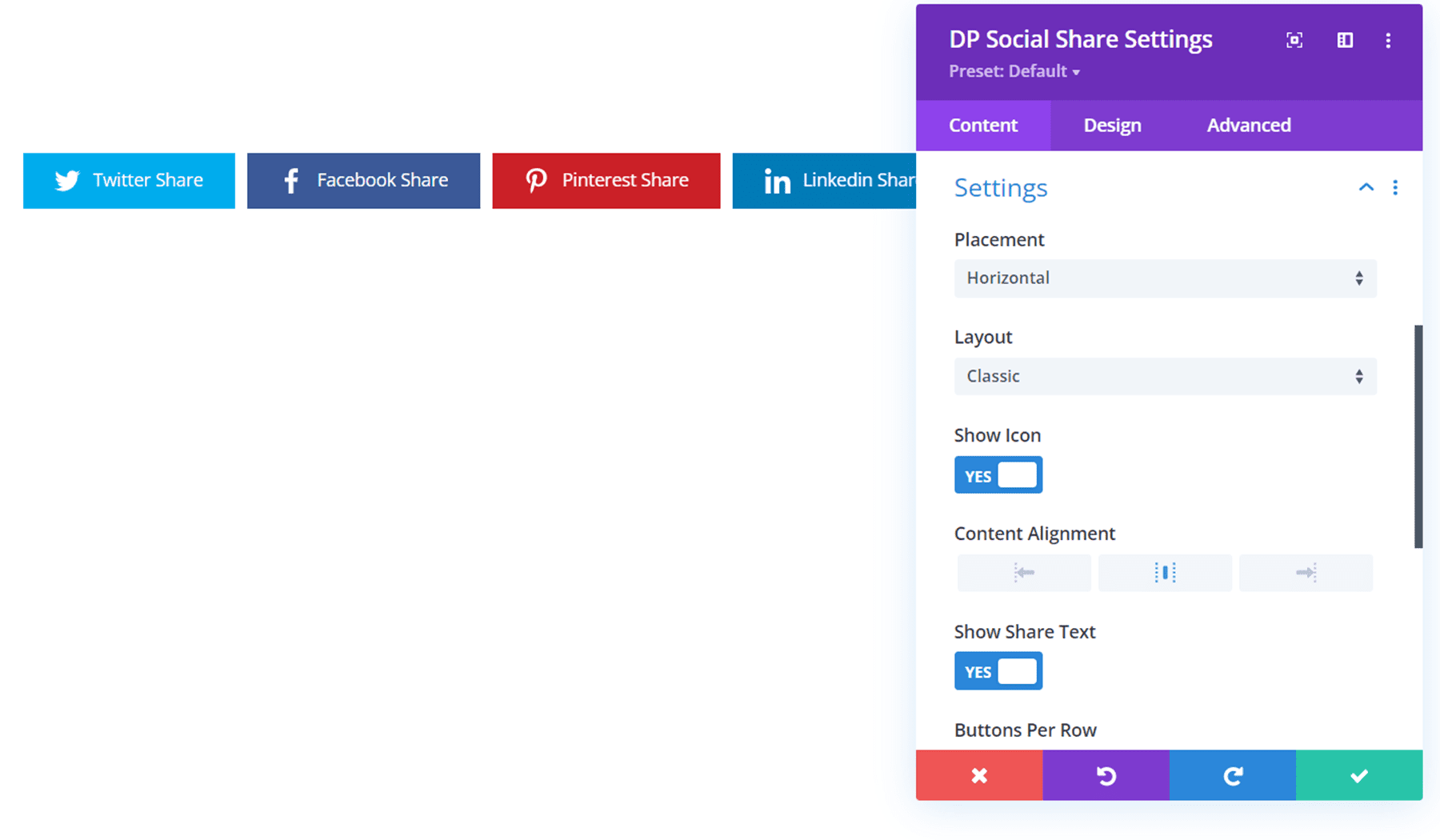
DP Social Share
تحتوي هذه الوحدة على العديد من منصات الوسائط الاجتماعية للاختيار من بينها ويمكنك بسهولة تغيير نص الزر والأنماط والتخطيط والموضع والعديد من الإعدادات الأخرى.

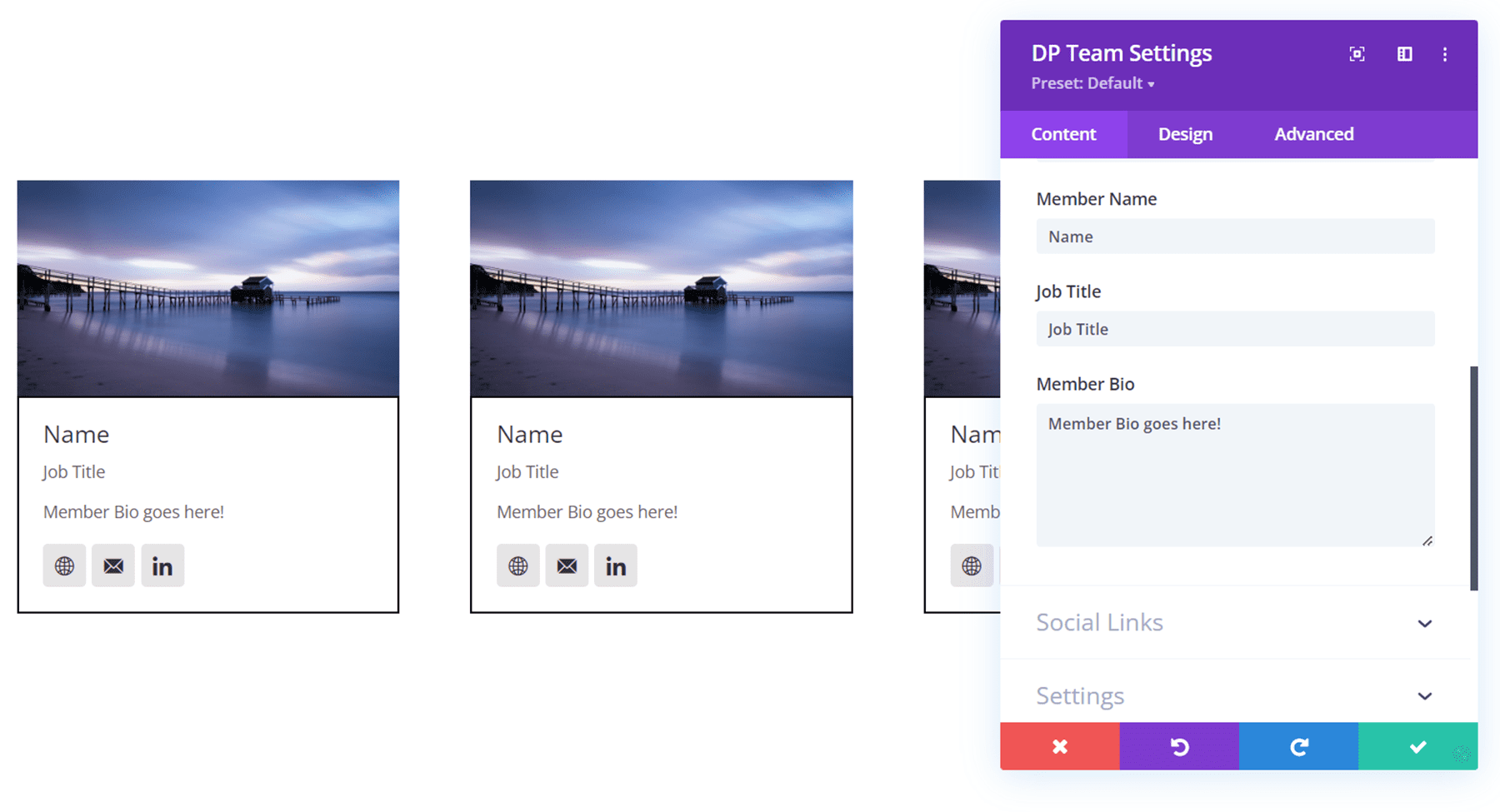
فريق DP
تسهل وحدة الفريق عرض أعضاء فريقك على موقع الويب الخاص بك. يمكنك إضافة صورة والاسم والمسمى الوظيفي والسيرة الذاتية وحتى روابط إلى موقع ويب شخصي وعنوان بريد إلكتروني ومواقع التواصل الاجتماعي. هناك خياران مختلفان حيث يتم عرض المحتوى فوق الصورة عند التمرير أيضًا.

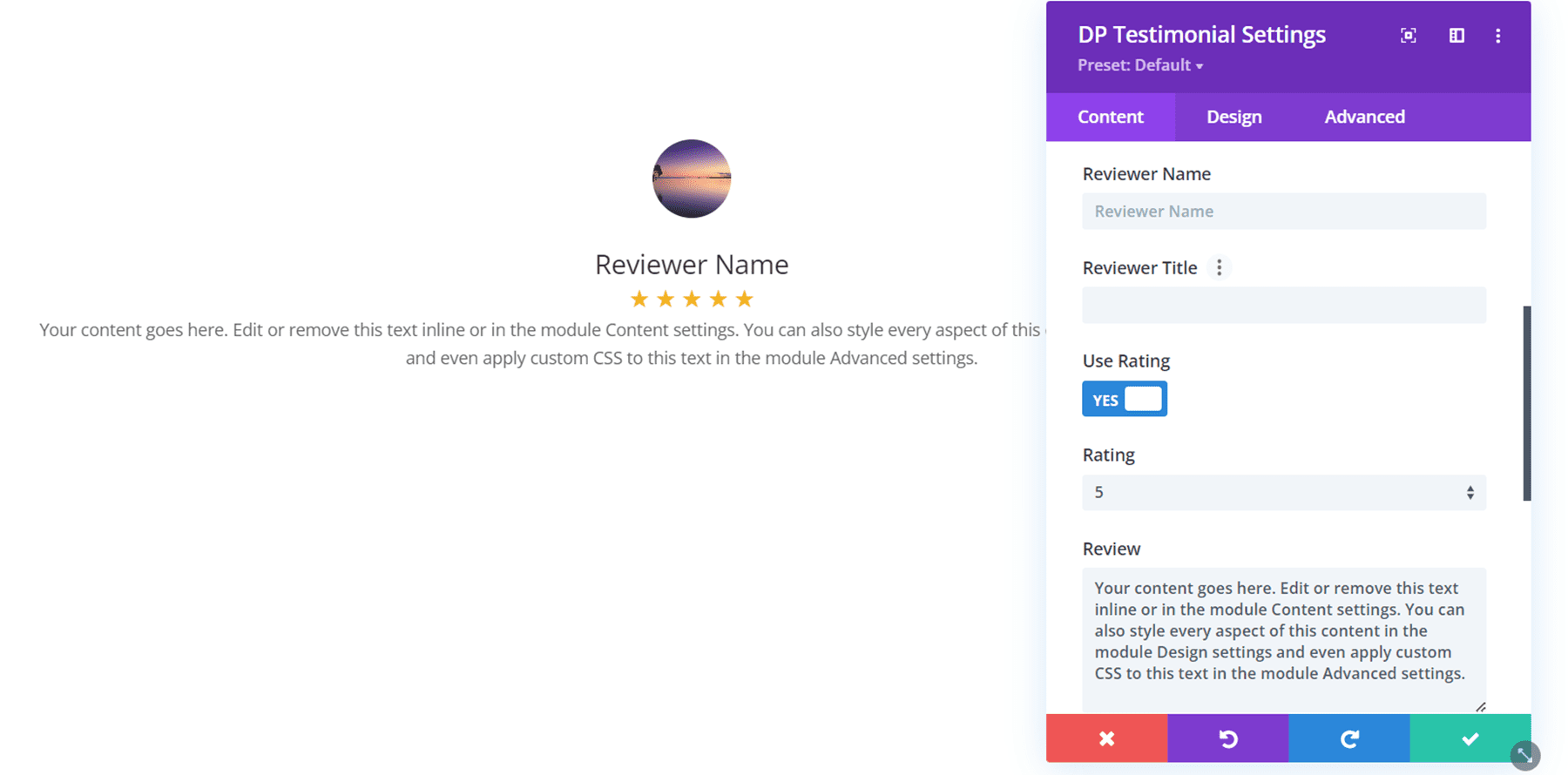
شهادة DP
تسمح لك وحدة الشهادات بإضافة شهادات العملاء إلى موقعك. يمنحك خيار تضمين تصنيف بالنجوم ، ويمكنك اختيار استخدام رمز اقتباس أو تحميل رمز خاص بك. هناك العديد من خيارات تحديد المواقع والتخطيط للاختيار من بينها أيضًا ، مما يتيح لك إنشاء تصميم مخصص بالكامل.

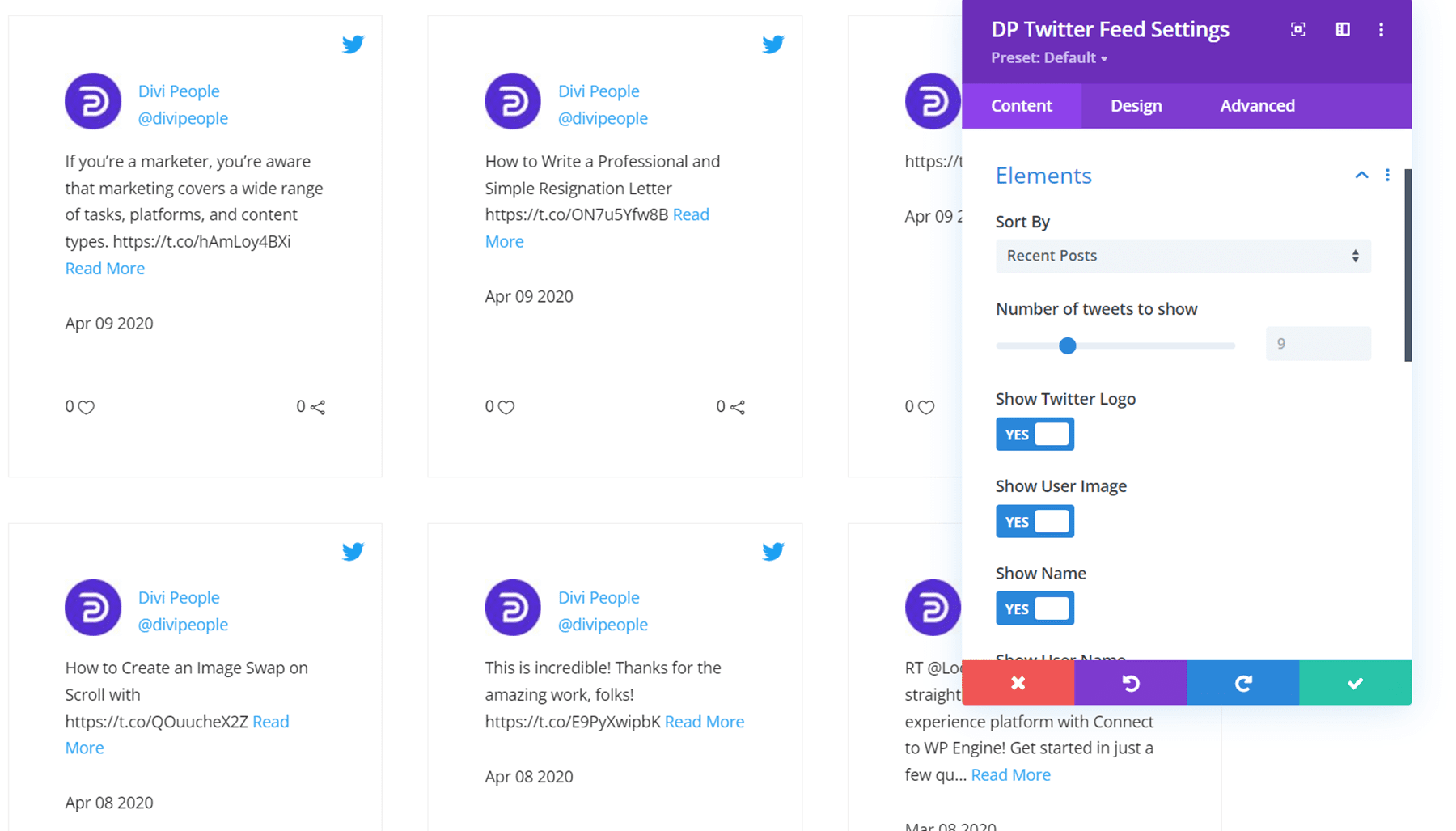
موانئ دبي التغريد تغذية
تسمح لك هذه الوحدة بعرض موجز Twitter على موقع الويب الخاص بك. تحتوي هذه الوحدة على العديد من الخيارات لتختار بالضبط ما يتم عرضه ، وبالطبع التصميم قابل للتخصيص بالكامل مع خيارات التصميم العديدة لـ Divi.

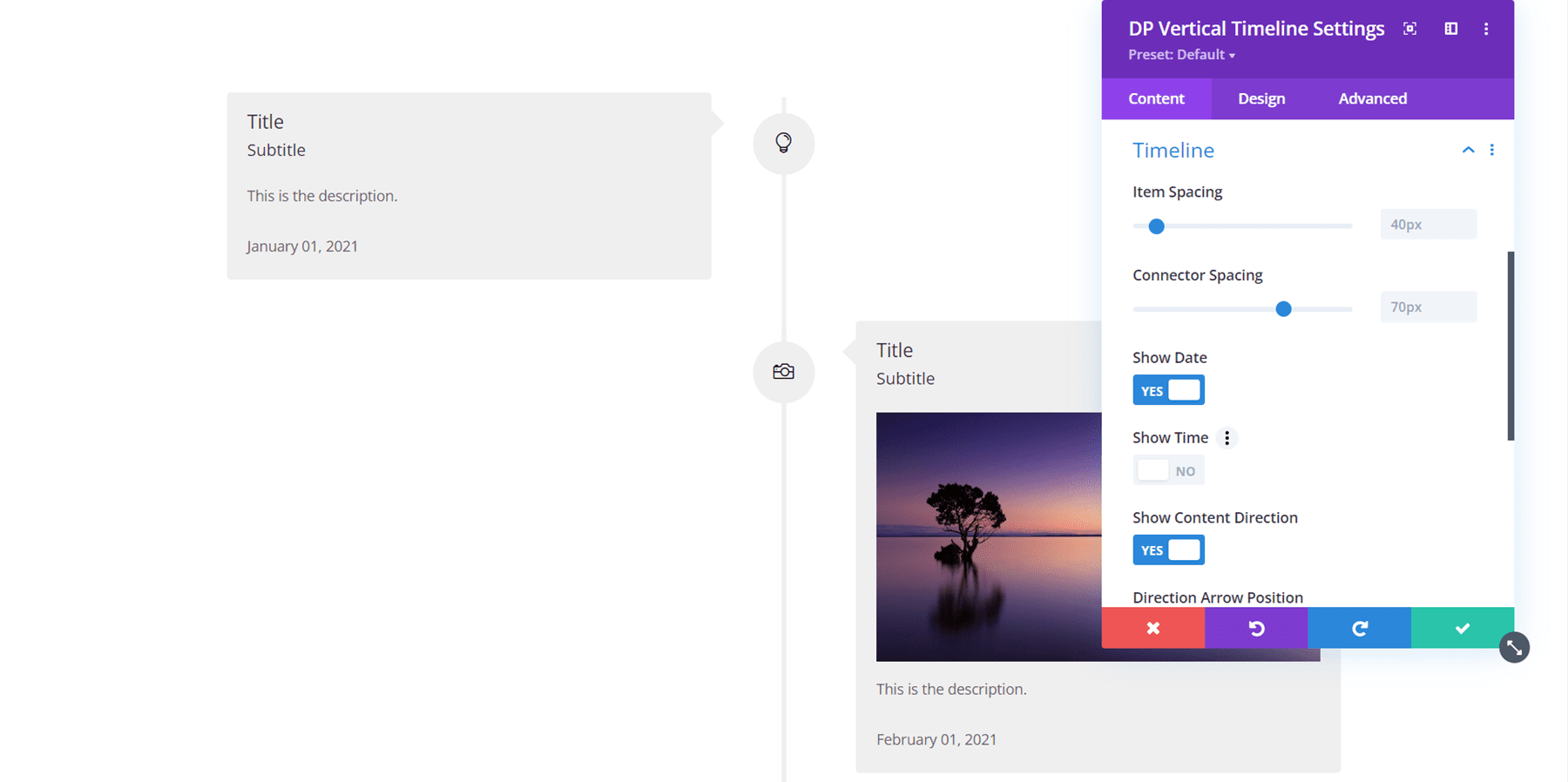
الجدول الزمني العمودي DP
تسمح لك وحدة الخط الزمني العمودي بإنشاء جدول زمني بمحتوى نصي وصورة. هناك العديد من خيارات التخطيط المتاحة ، ويمكنك اختيار إضافة خط تمرير يضيف بعض الحركة الديناميكية إلى المخطط الزمني. بالإضافة إلى ذلك ، يمكنك تخصيص تصميم المخطط الزمني بشكل كامل وحتى إضافة ألوان مختلفة للحالات النشطة وغير النشطة.

DP Video Popup
باستخدام هذه الوحدة ، يمكنك إضافة مقطع فيديو ينبثق في نفس الصفحة على خلفية تراكب داكنة. يمكنك تحميل صورة غلاف وتخصيص التصميم العام وأيقونة التراكب وعناصر التصميم الأخرى. يمكنك ربط مقطع فيديو من YouTube أو Vimeo ، أو تحميل مقطع فيديو خاص بك.

ملحقات Divi ConKit Pro
بالإضافة إلى الوحدات التي تأتي مع DiviConKit ، هناك بعض الإضافات التي تأتي مع المكون الإضافي الذي يضيف وظائف إضافية إلى موقع الويب الخاص بك. دعونا نلقي نظرة على كل واحد.
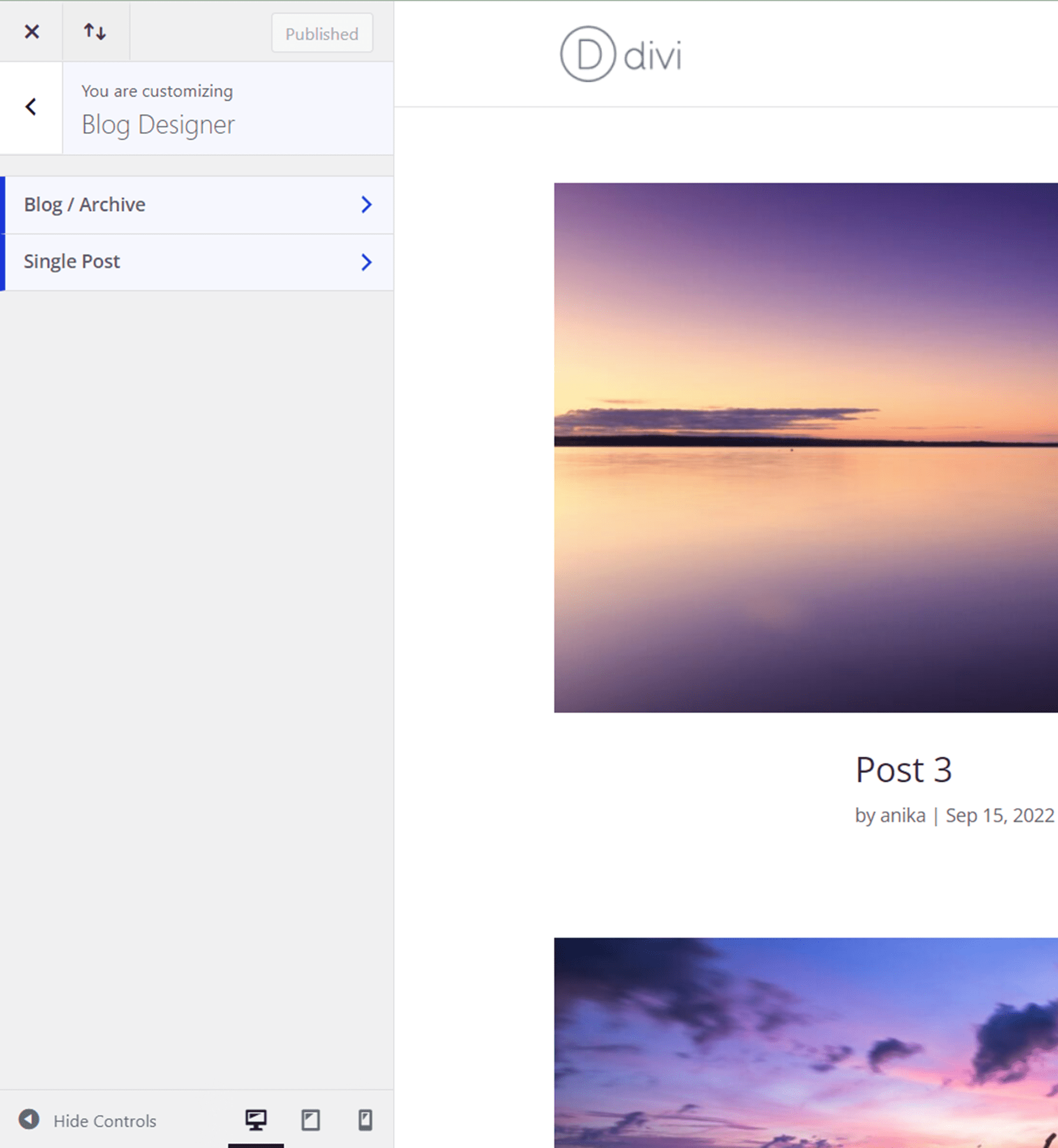
مصمم المدونة
يمنحك مصمم المدونة خيارات إضافية لتخصيص طريقة تصميم مدونتك وصفحات التدوين. يمكنك العثور على إعدادات مصمم المدونة ضمن قائمة التخصيص ضمن المظهر ، أو بالنقر فوق الارتباط في إعدادات Divi ConKit.

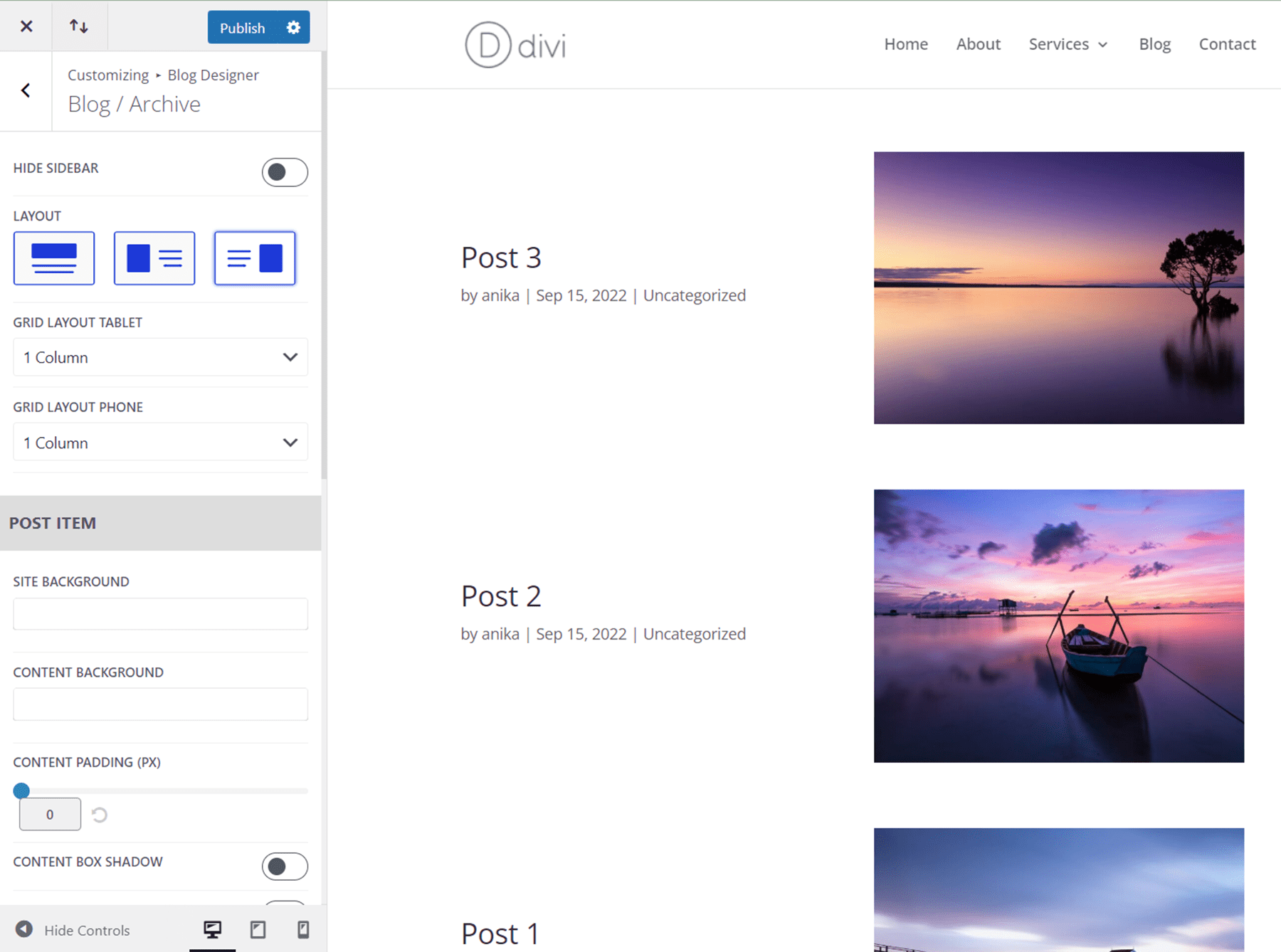
ضمن إعدادات المدونة / الأرشيف ، يمكنك تغيير التخطيط والخلفية وعناصر المنشور المعروضة وتحجيم الصورة المميزة وخيارات تغيير الحجم والتباعد الأخرى.

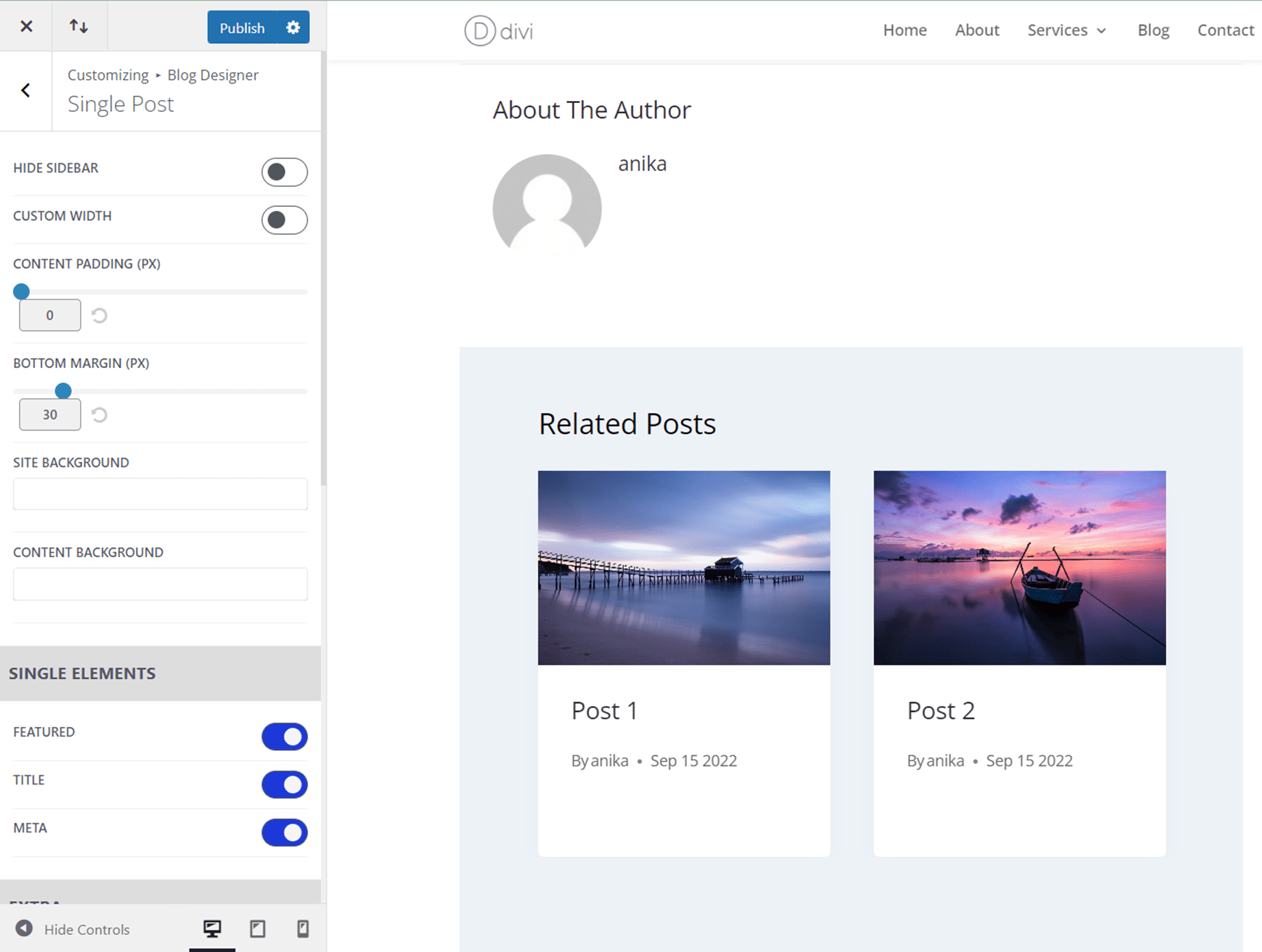
بعد ذلك ، في إعدادات المنشور الفردي ، يمكنك تخصيص حجم المحتوى وتباعده ، وتغيير الخلفية ، واختيار العناصر التي يتم عرضها ، وإضافة مربع مؤلف المنشور ، والتنقل في النشر ، والمنشورات ذات الصلة ، والمزيد.

صانع منبثقة
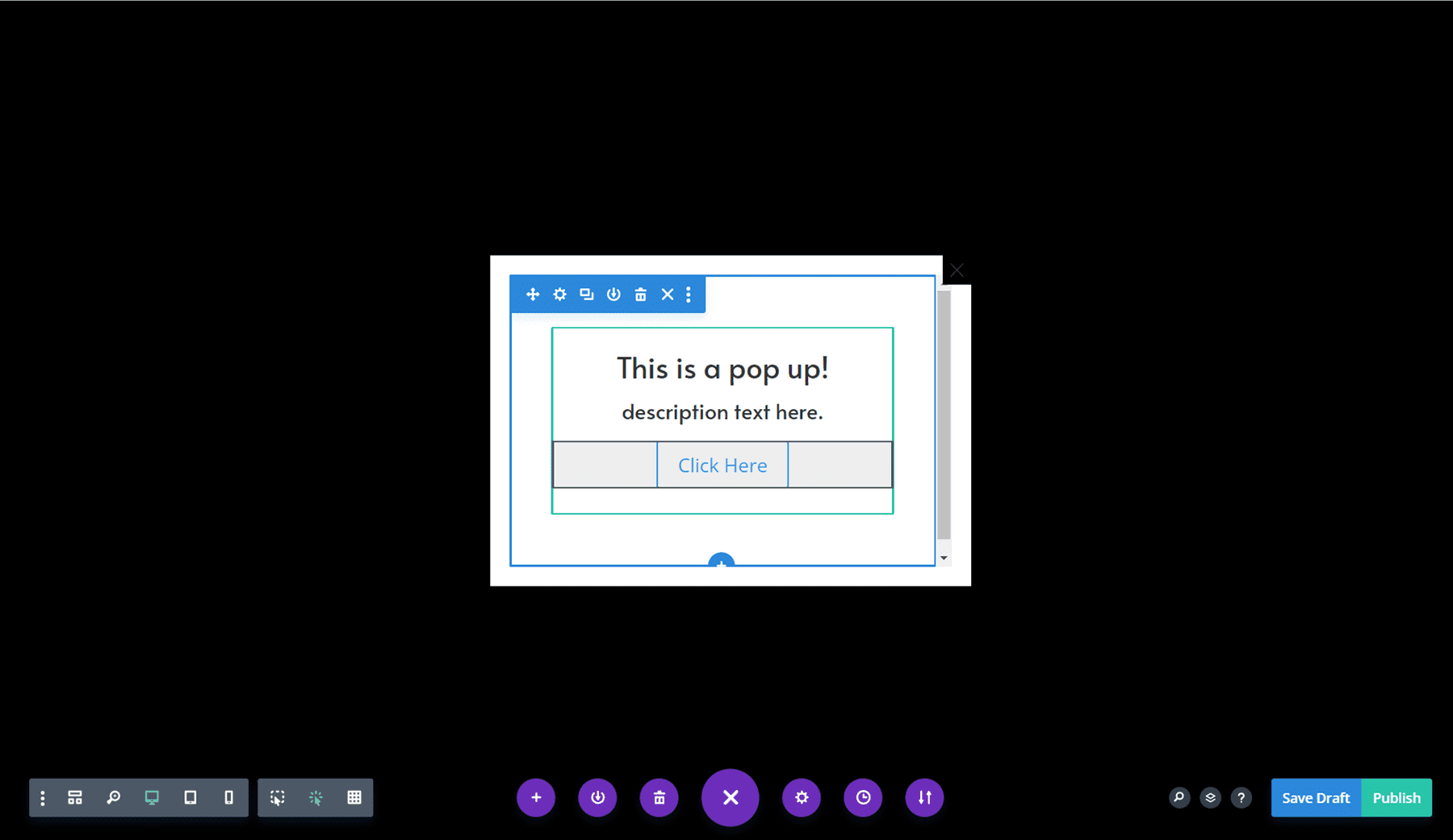
يسمح لك صانع النوافذ المنبثقة بتصميم نافذة منبثقة مخصصة باستخدام منشئ Divi المرئي. يمكنك العثور على إعداد النوافذ المنبثقة ضمن قسم إعدادات DiviConKit في لوحة معلومات WordPress. يمكنك تعيين صفحات محددة حيث تريد ظهور كل نافذة منبثقة.

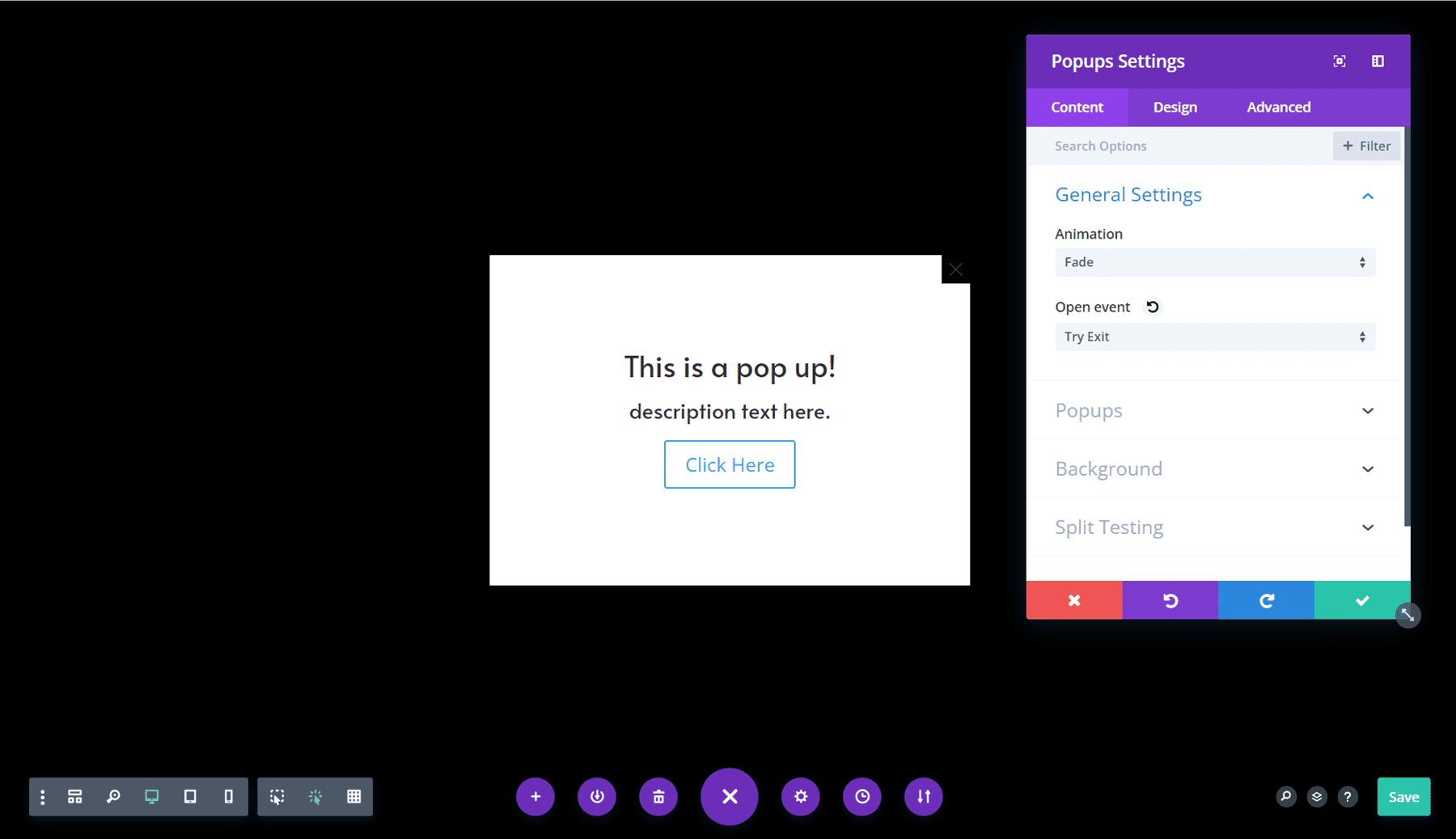
ضمن إعدادات النافذة المنبثقة ، يمكنك تعيين نمط الحدث المفتوح والرسوم المتحركة ، وتغيير الخلفية والتراكب ، وضبط الموضع والحجم ، والمزيد.

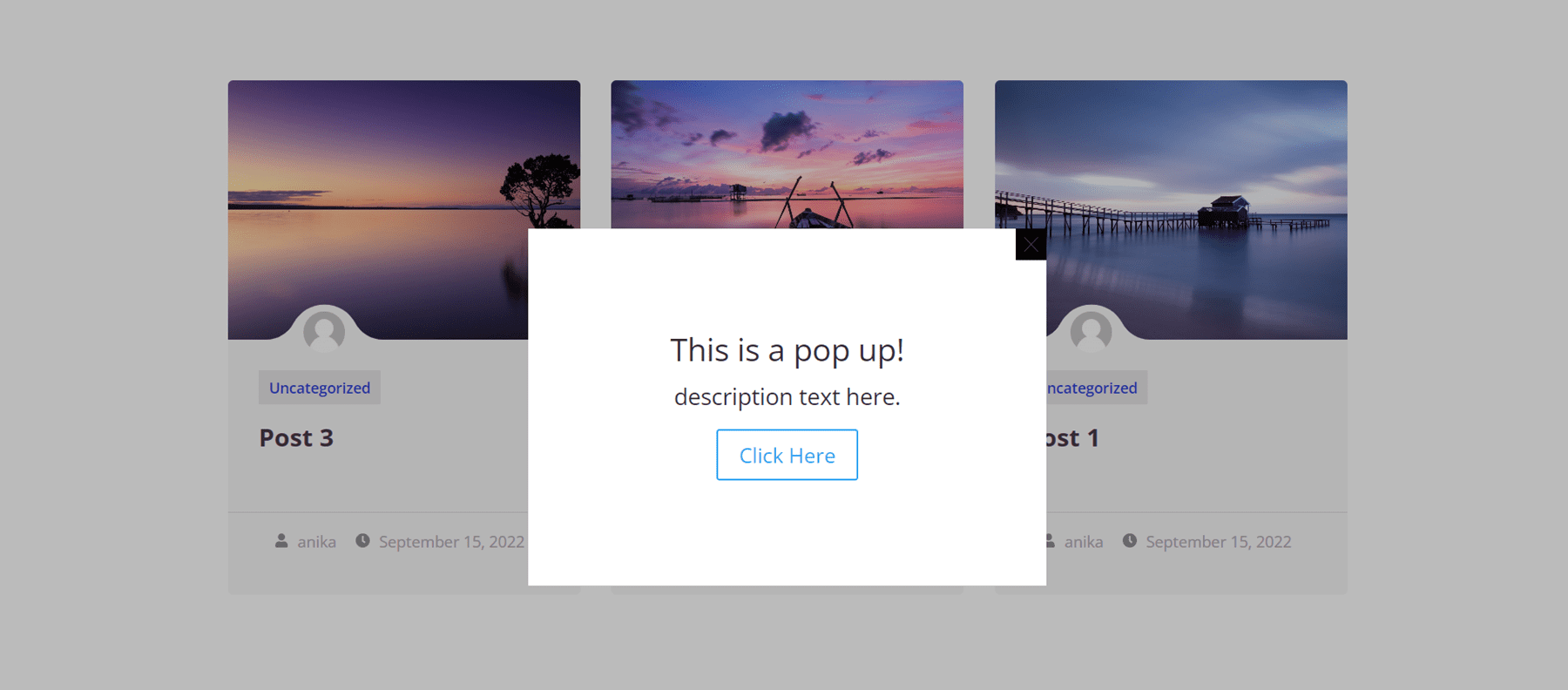
وهنا النافذة المنبثقة في العمل.

مصمم تسجيل الدخول
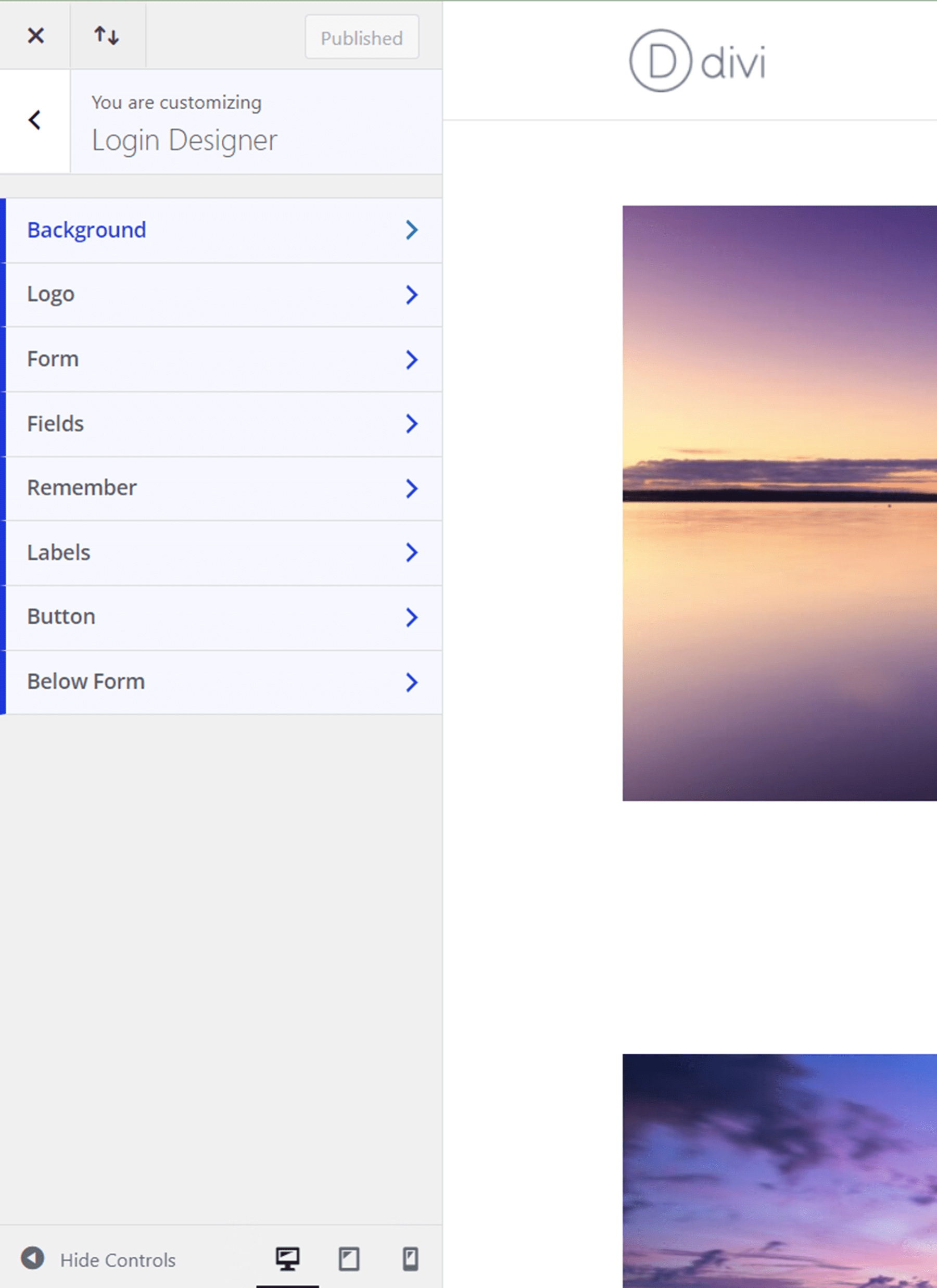
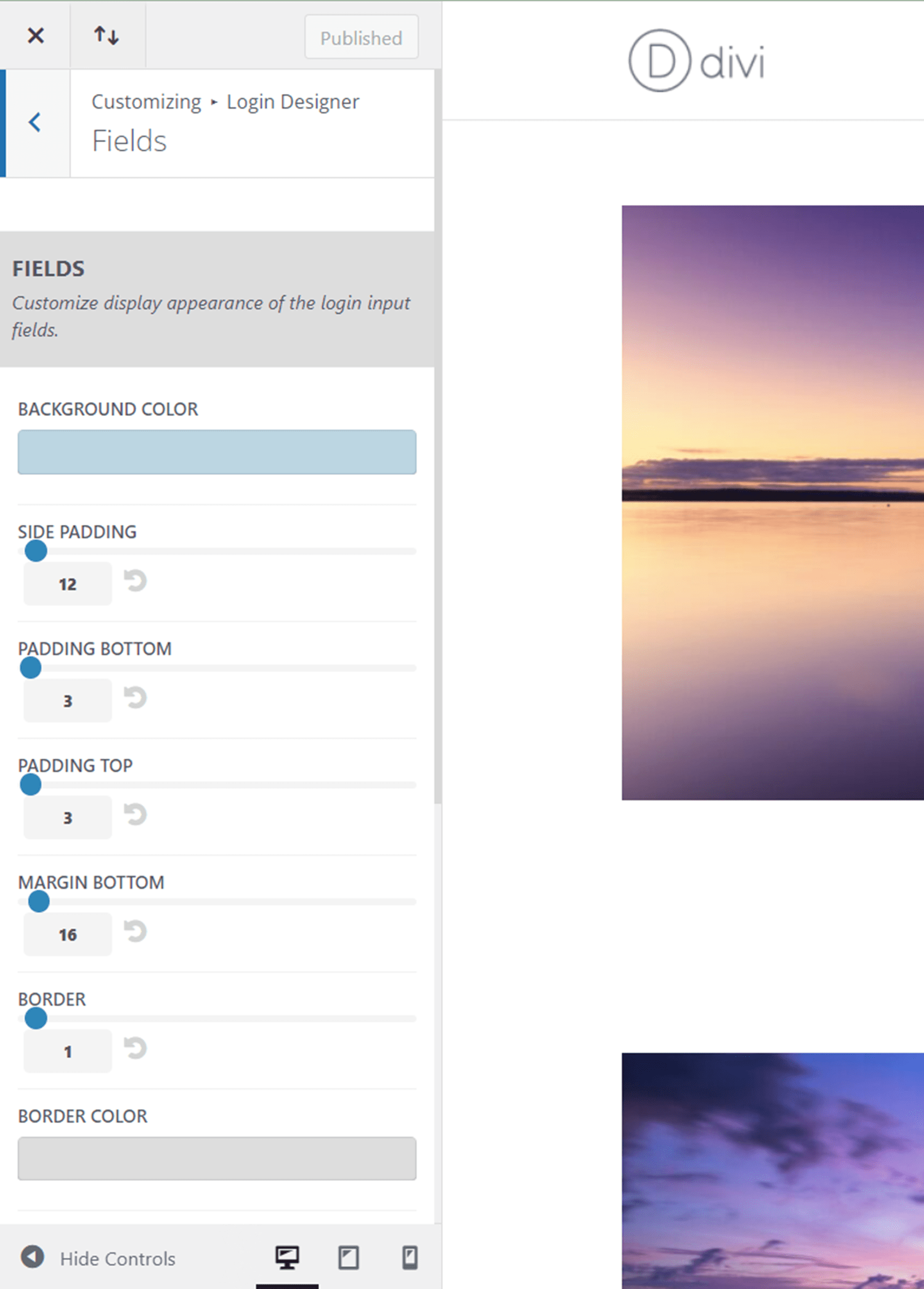
يتيح لك مصمم تسجيل الدخول تخصيص صفحة تسجيل الدخول إلى WordPress لموقعك على الويب. يمكنك العثور على إعدادات مصمم تسجيل الدخول في قائمة التخصيص ضمن المظهر ، أو بالنقر فوق الارتباط في إعدادات Divi ConKit. يمكنك تخصيص الخلفية والشعار ونموذج تسجيل الدخول والحقول وكل النص والتسميات والزر.

لسوء الحظ ، لا يمكنك رؤية صفحة تسجيل الدخول أثناء إجراء هذه التغييرات لأنك تحتاج إلى تسجيل الخروج لرؤية صفحة تسجيل الدخول. للتغلب على هذا ، فتحت صفحة تسجيل الدخول باستخدام نافذة التصفح المتخفي في المتصفح حتى أتمكن من رؤية كليهما في نفس الوقت ورؤية التغييرات التي كنت أجريها.

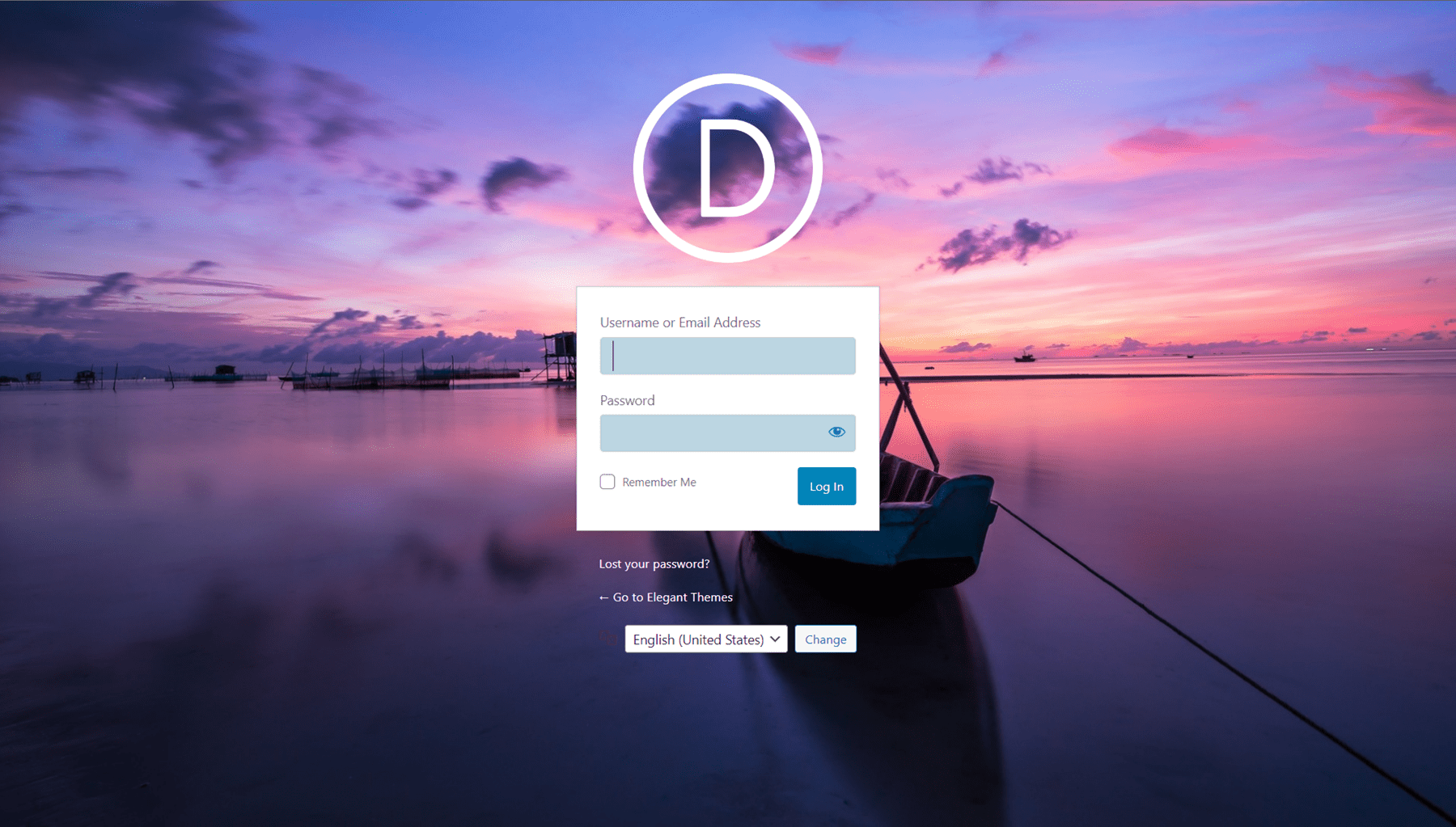
إليك نسخة مخصصة من صفحة تسجيل الدخول ، بخلفية جديدة وشعار وخلفية حقل ولون نص.

مكتبة ديفي المختصرة
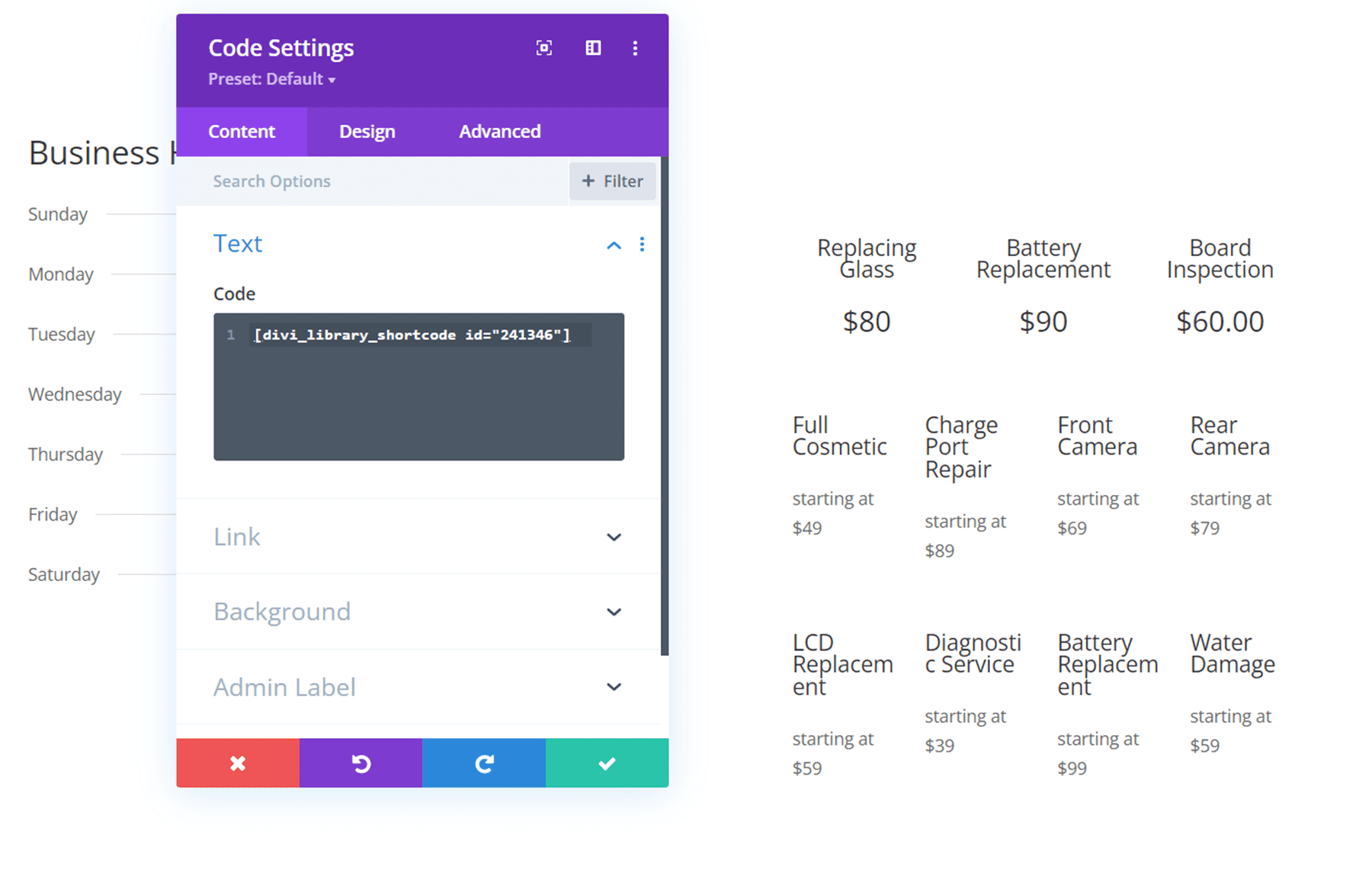
يتيح لك DiviConKit Pro أيضًا استخدام الرموز القصيرة لعرض أي قالب مكتبة Divi داخل وحدة Divi أو داخل ملف .php. عند الوصول إلى مكتبة Divi ، سترى الرمز القصير لكل عنصر مكتبة مدرج. ما عليك سوى نسخ الرمز القصير واستخدامه في وحدة الرمز داخل Divi builder أو إضافته إلى ملف .php ، ثم يظهر عنصر مكتبة Divi. في هذا المثال ، أضفت جدول أسعار من مكتبة Divi الخاصة بي إلى صفحتي باستخدام الرمز القصير.

قم بشراء Divi ConKit Pro
يتوفر Divi ConKit Pro في Divi Marketplace. يكلف 59 دولارًا للاستخدام غير المحدود لموقع الويب وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.
افكار اخيرة
Divi ConKit Pro هو مكون إضافي مليء بالميزات يضيف الكثير من الوحدات الرائعة لتوسيع وظائف Divi Builder. كل وحدة مليئة بالخيارات وقابلة للتخصيص بالكامل ، مما يجعل من السهل إنشاء وحدات جميلة لموقع الويب الخاص بك. وأخيرا، ونحن نحب أن نسمع منك! هل جربت Divi ConKit Pro؟ أخبرنا برأيك في التعليقات!
