تسليط الضوء على البرنامج المساعد Divi: مساعد نموذج الاتصال Divi
نشرت: 2023-04-17Divi Contact Form Helper هو مكون إضافي يعمل مع Divi لتوسيع وظائف نظام نموذج الاتصال المدمج. يضيف إعدادات إلى وحدة نموذج جهة الاتصال ، وواجهة إلى لوحة معلومات WordPress حيث يمكنك إدارة إدخالات النموذج ، وإعدادات إضافية لخيارات سمة Divi. يضيف المكون الإضافي خيارات تصميم وتخصيص جديدة بالإضافة إلى وظائف جديدة مثل منتقي التاريخ وحقل تحميل الملف والقدرة على حفظ عمليات الإرسال إلى قاعدة بيانات والمزيد.
في تمييز المكون الإضافي هذا ، سنلقي نظرة على الميزات والإعدادات الخاصة بـ Divi Contact Form Helper ونساعدك على تحديد ما إذا كان هذا هو المنتج المناسب لك.
هيا بنا نبدأ!
- 1 تثبيت Divi Contact Form Helper
- 2 Divi Contact Form Helper
- 2.1 وحدة نموذج الاتصال
- 2.2 لوحة القيادة
- 2.3 خيارات الموضوع
- 3 أمثلة مساعد نموذج الاتصال Divi
- 3.1 مثال 1
- 3.2 مثال 2
- 4 شراء Divi Contact Form Helper
- 5 أفكار أخيرة
تثبيت Divi Contact Form Helper
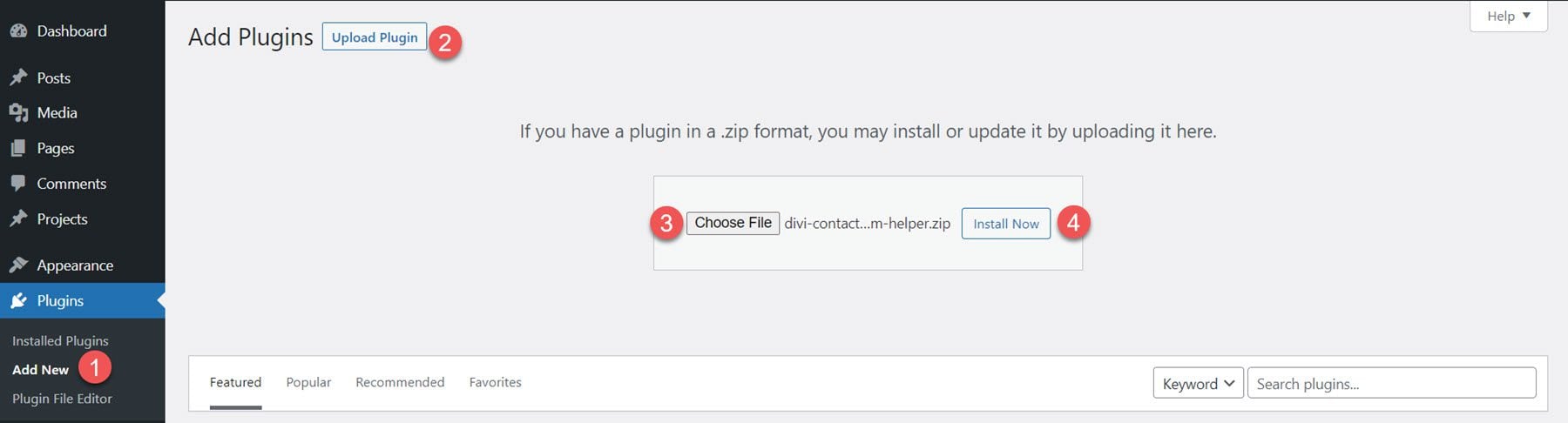
يمكنك تثبيت Divi Contact Form Helper تمامًا مثل أي مكون إضافي لبرنامج WordPress. افتح صفحة الملحقات في لوحة تحكم WordPress وانقر فوق إضافة جديد. انقر فوق تحميل البرنامج المساعد في الجزء العلوي ، ثم حدد ملف المكون الإضافي .zip من جهاز الكمبيوتر الخاص بك.

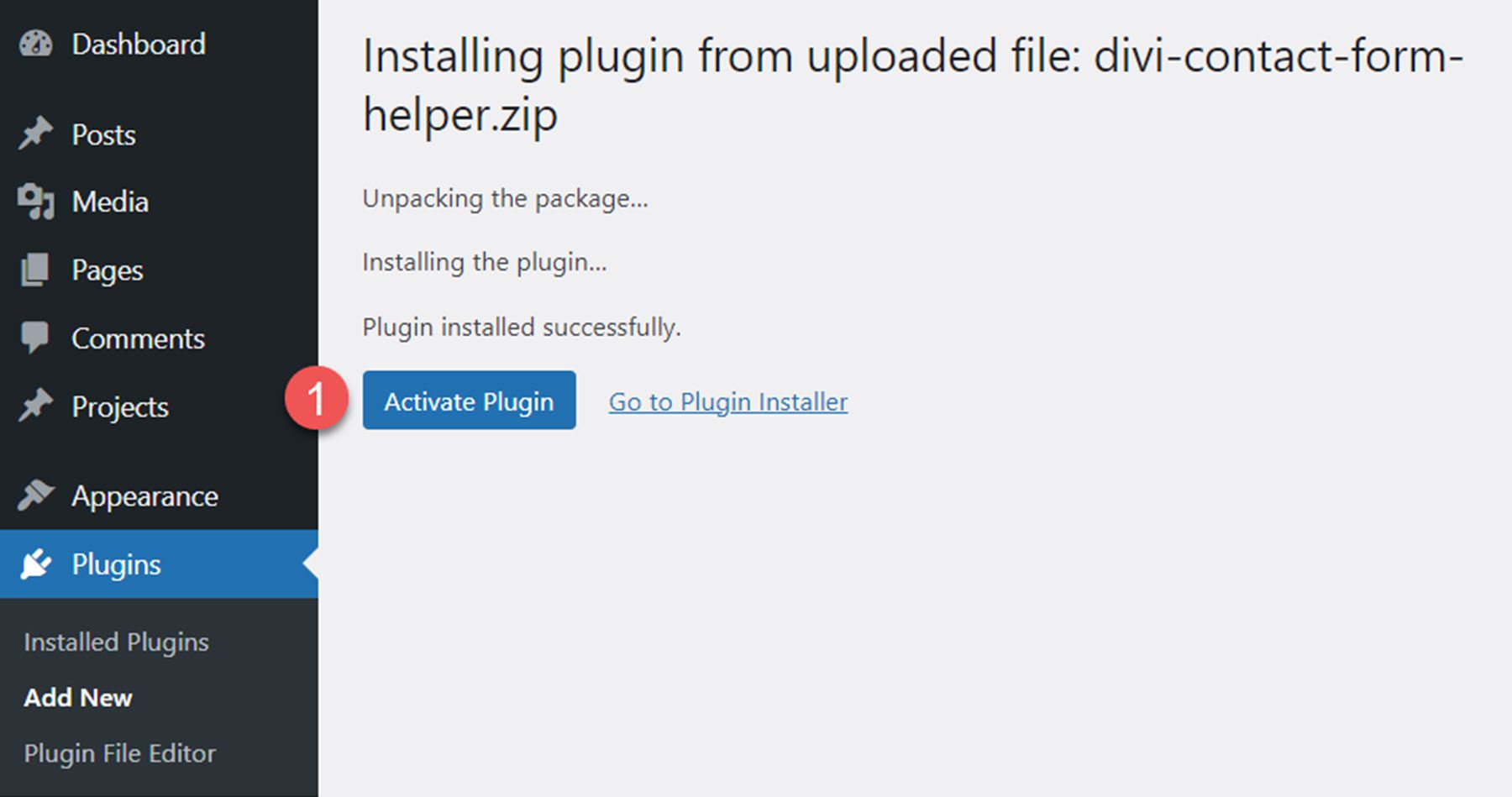
بمجرد تثبيت المكون الإضافي ، قم بتنشيط المكون الإضافي.

مساعد نموذج الاتصال Divi
Divi Contact Form Helper هو امتداد لوحدة نموذج الاتصال الحالية الخاصة بـ Divi. يضيف وظائف مثل تحميل الملفات وخيارات نص الحقل والقدرة على حفظ عمليات الإرسال في قاعدة بيانات ومنتقي التاريخ / الوقت وإعدادات التصميم الإضافية والمزيد. تنتشر إعدادات البرنامج المساعد عبر وحدة نموذج جهة الاتصال ، وصفحة لوحة معلومات WordPress جديدة ، وإعدادات خيارات سمة Divi الإضافية. سنلقي نظرة على كل هذه الإعدادات لإعطائك فكرة عما يمكن إنجازه باستخدام هذا المكون الإضافي.
وحدة نموذج الاتصال
أثناء استعراضنا لهذا البرنامج المساعد ، نلاحظ أن التغييرات التي تم إجراؤها باستخدام إعدادات Divi Builder Contact Form Helper لن يتم عرضها تلقائيًا في Visual Builder. لعرض التغييرات التي تم إجراؤها ، ستحتاج إلى فتح الصفحة في علامة تبويب جديدة والتحديث للحصول على التصميم المحدث.
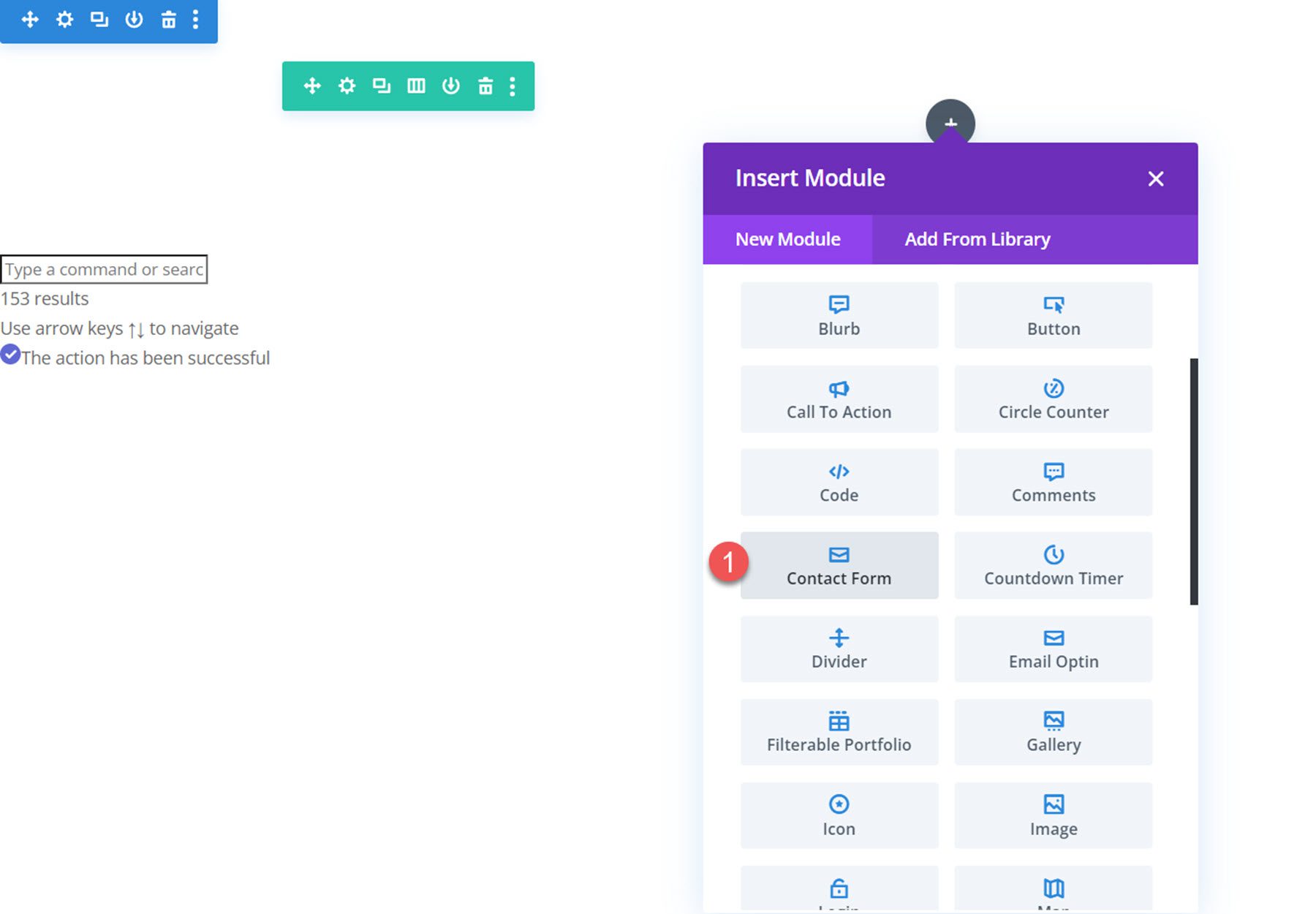
للوصول إلى إعدادات وحدة نموذج الاتصال الجديدة ، أضف نموذج اتصال جديدًا إلى صفحتك في Divi Builder.

إعدادات محتوى الحقل
توجد الإعدادات التالية ضمن علامة تبويب المحتوى للإعداد الميداني الفردي لوحدة نموذج الاتصال.
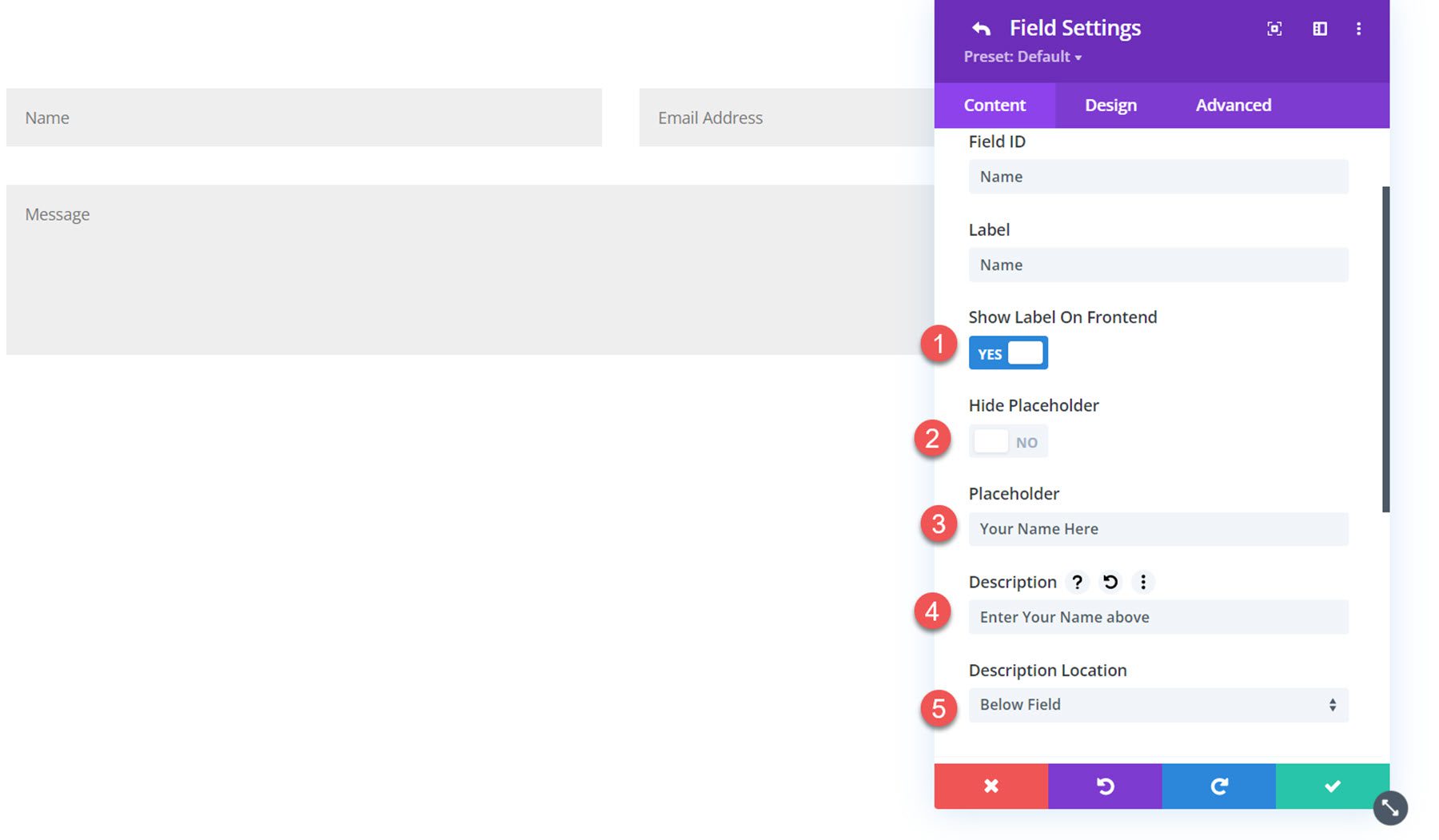
إعدادات النص
ضمن علامة التبويب إعدادات النص ، يمكنك إظهار تسمية الحقل أو إخفاؤها ، وإظهار العنصر النائب أو إخفاؤه ، وإدخال نص العنصر النائب المخصص ، وإدخال نص الوصف المخصص ، واختيار موقع الوصف.

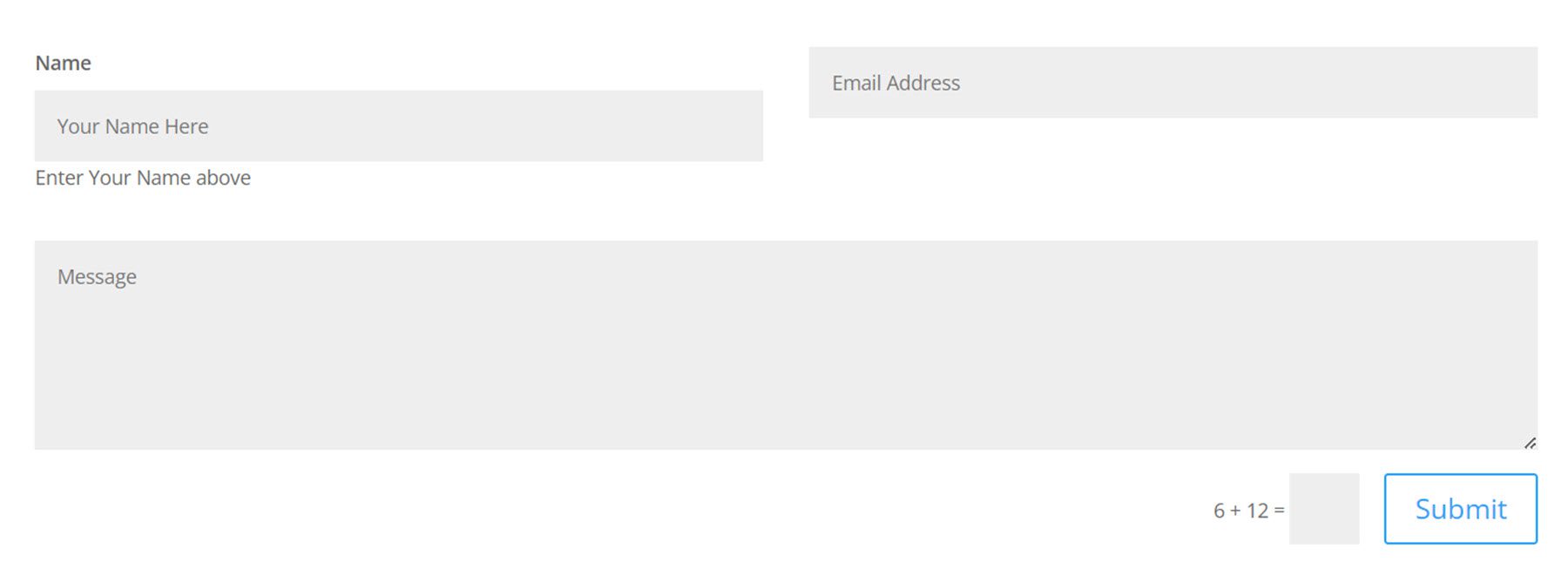
ها هي النتيجة في الواجهة الأمامية. في هذا المثال ، أضفت تسمية ، وعنصرًا نائبًا ، ووصفًا لحقل الاسم.

إعدادات خيارات الحقل
بعد ذلك ، يمكنك العثور على إعدادات خيارات الحقل. تتغير الإعدادات بناءً على نوع الحقل المحدد.
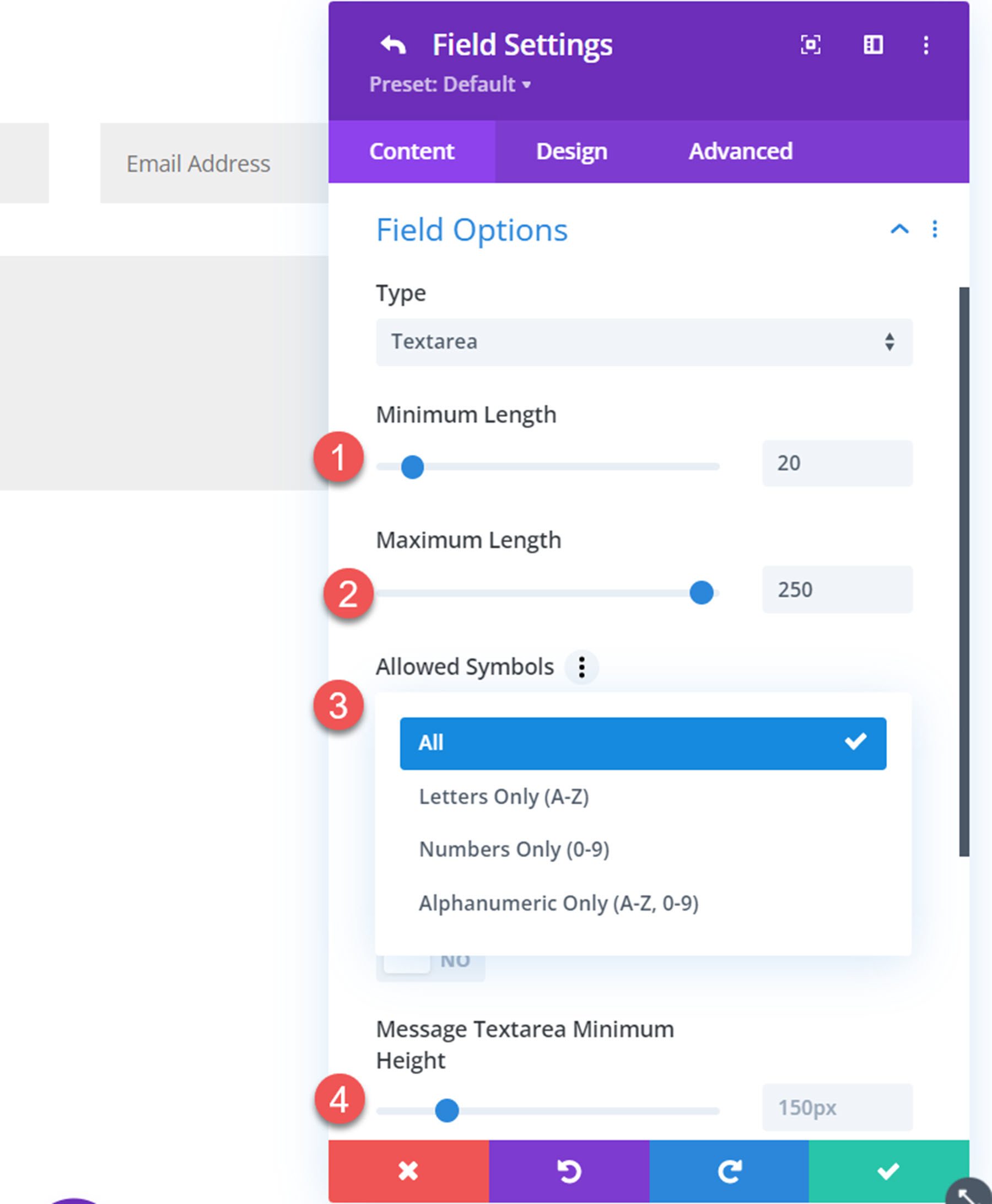
إذا تم تحديد نوع منطقة النص ، فسيكون هناك خيار لتعيين الحد الأدنى والحد الأقصى لطول الرسالة ، وتحديد الرموز المسموح بها ، وتغيير الحد الأدنى لارتفاع منطقة النص.

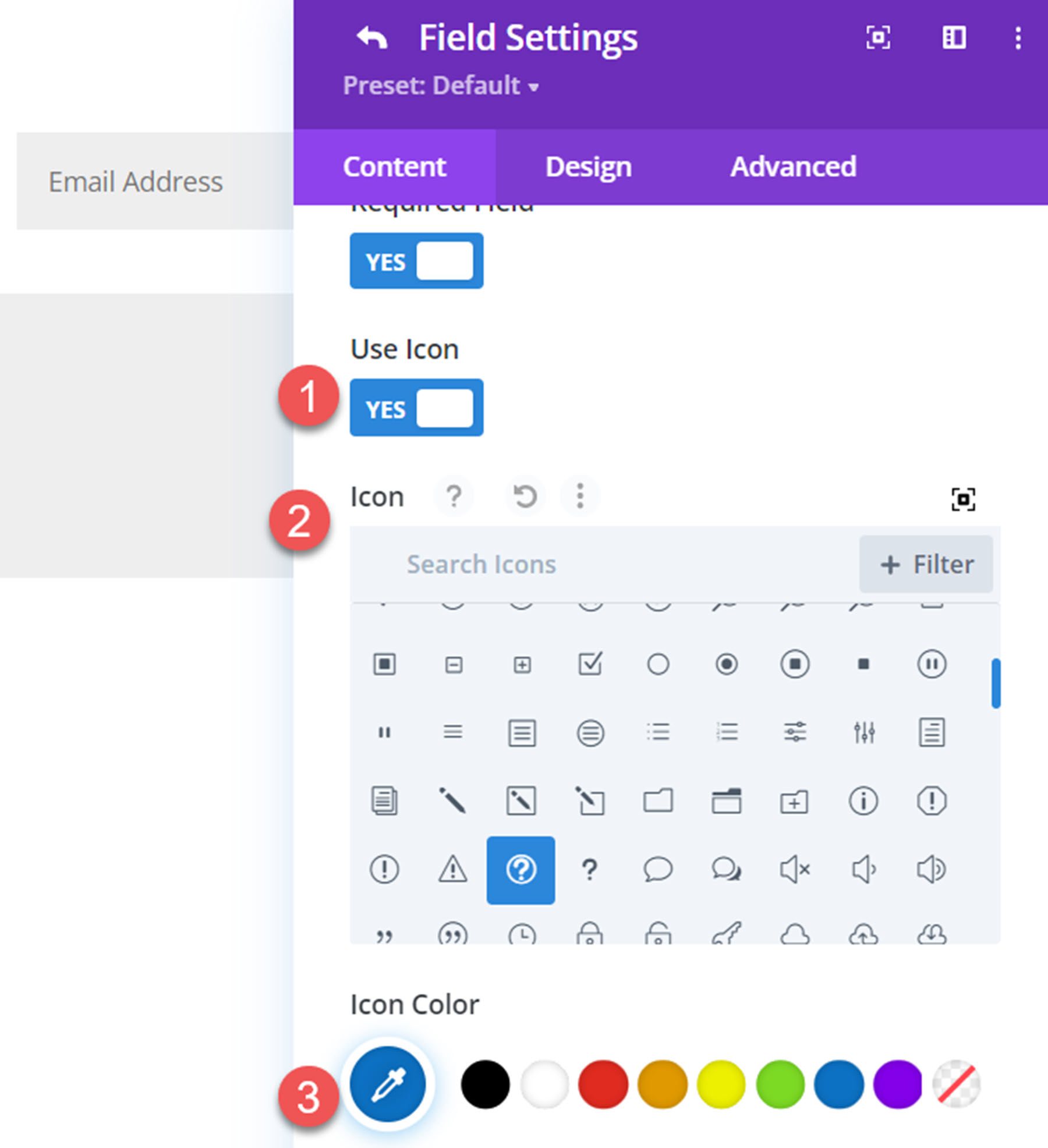
يحتوي كل نوع حقل أيضًا على خيار إضافة رمز وتغيير لونه.

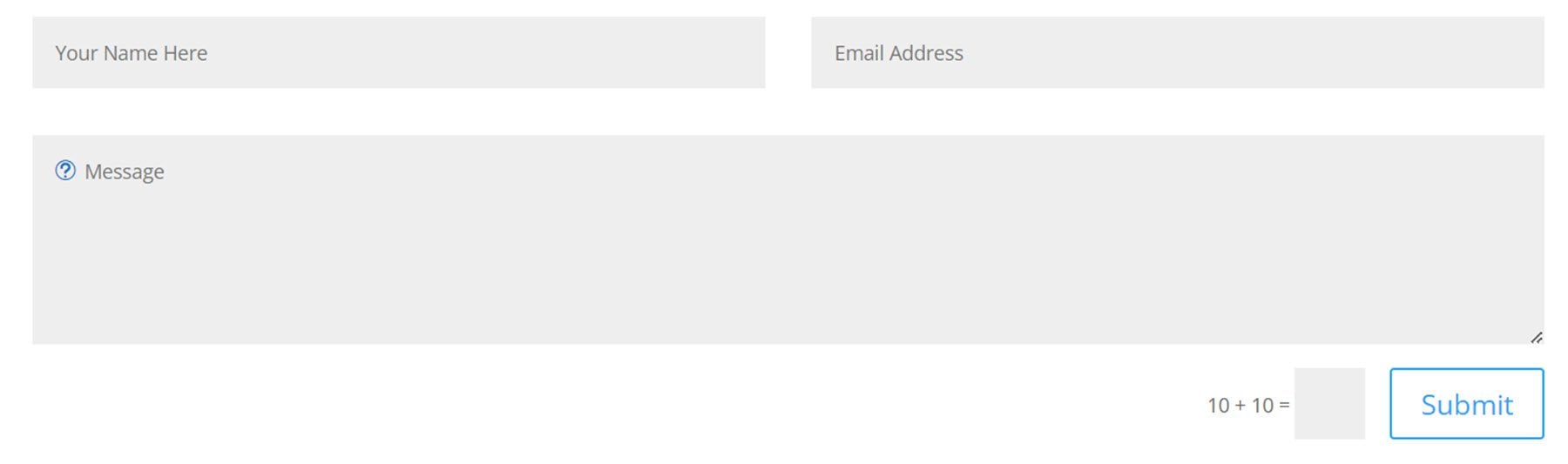
هذا هو الرمز على الواجهة الأمامية ، داخل حقل الرسالة.

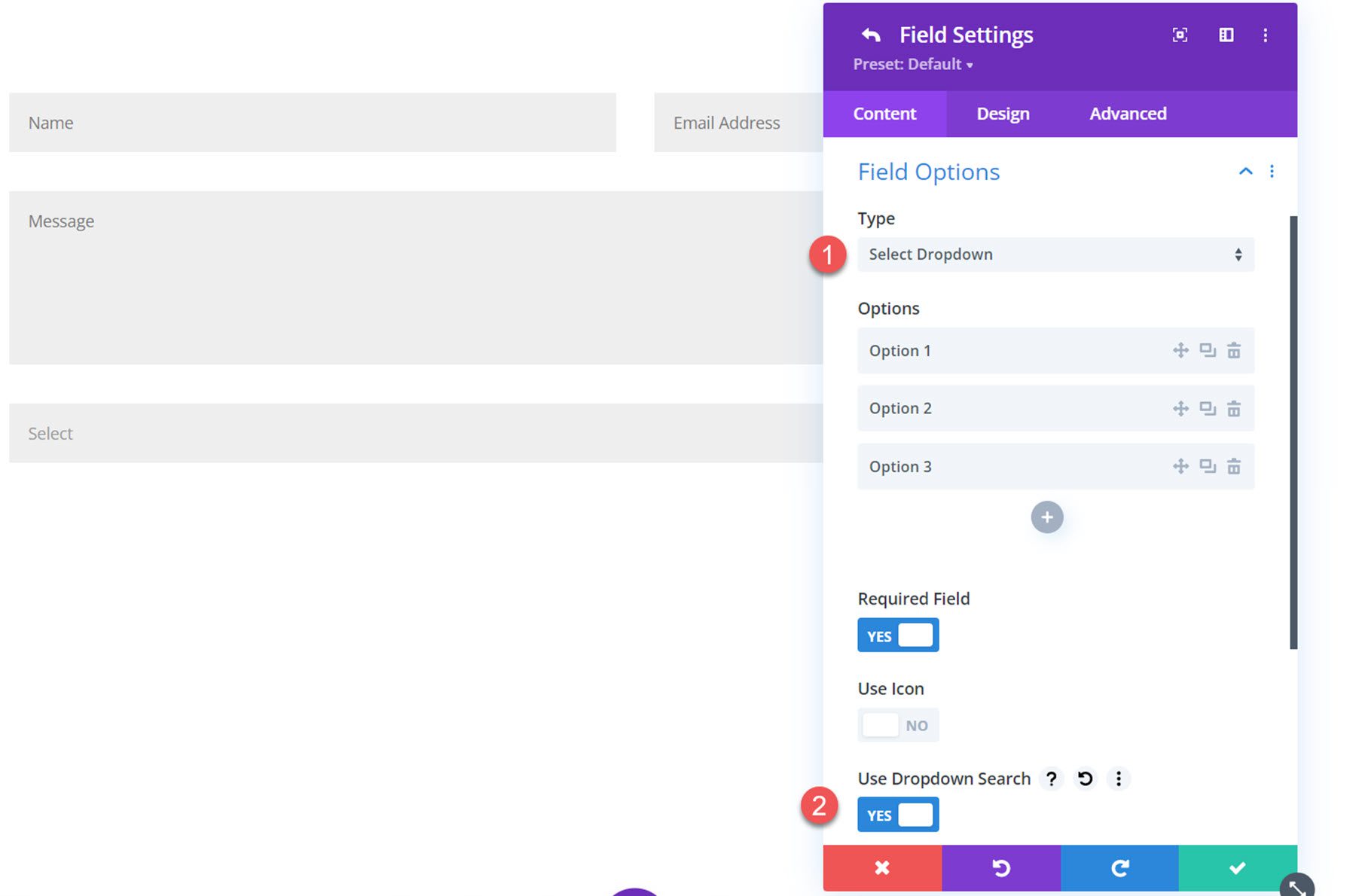
إذا تم تحديد نوع حقل القائمة المنسدلة ، فسيكون هناك خيار لاستخدام البحث المنسدل.

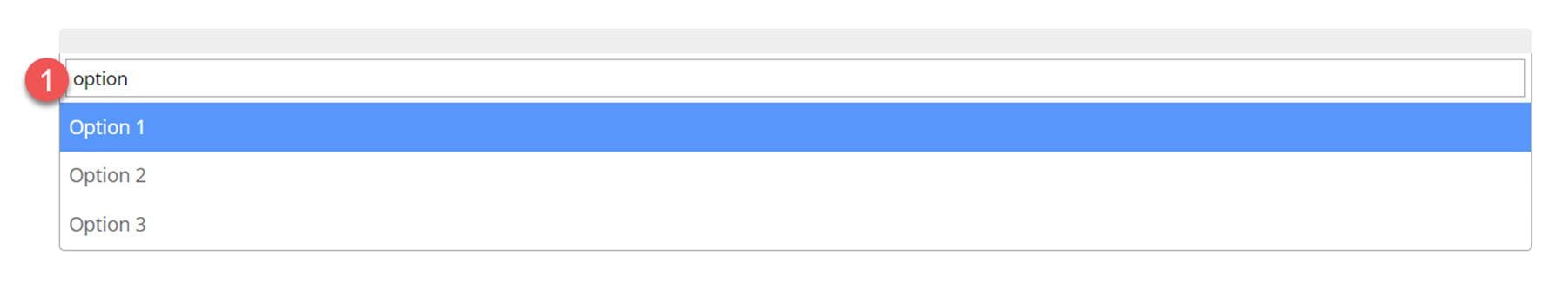
هنا قائمة البحث المنسدلة في الواجهة الأمامية. يتم تصفية نتائج القائمة المنسدلة أثناء الكتابة في شريط البحث أعلاه.

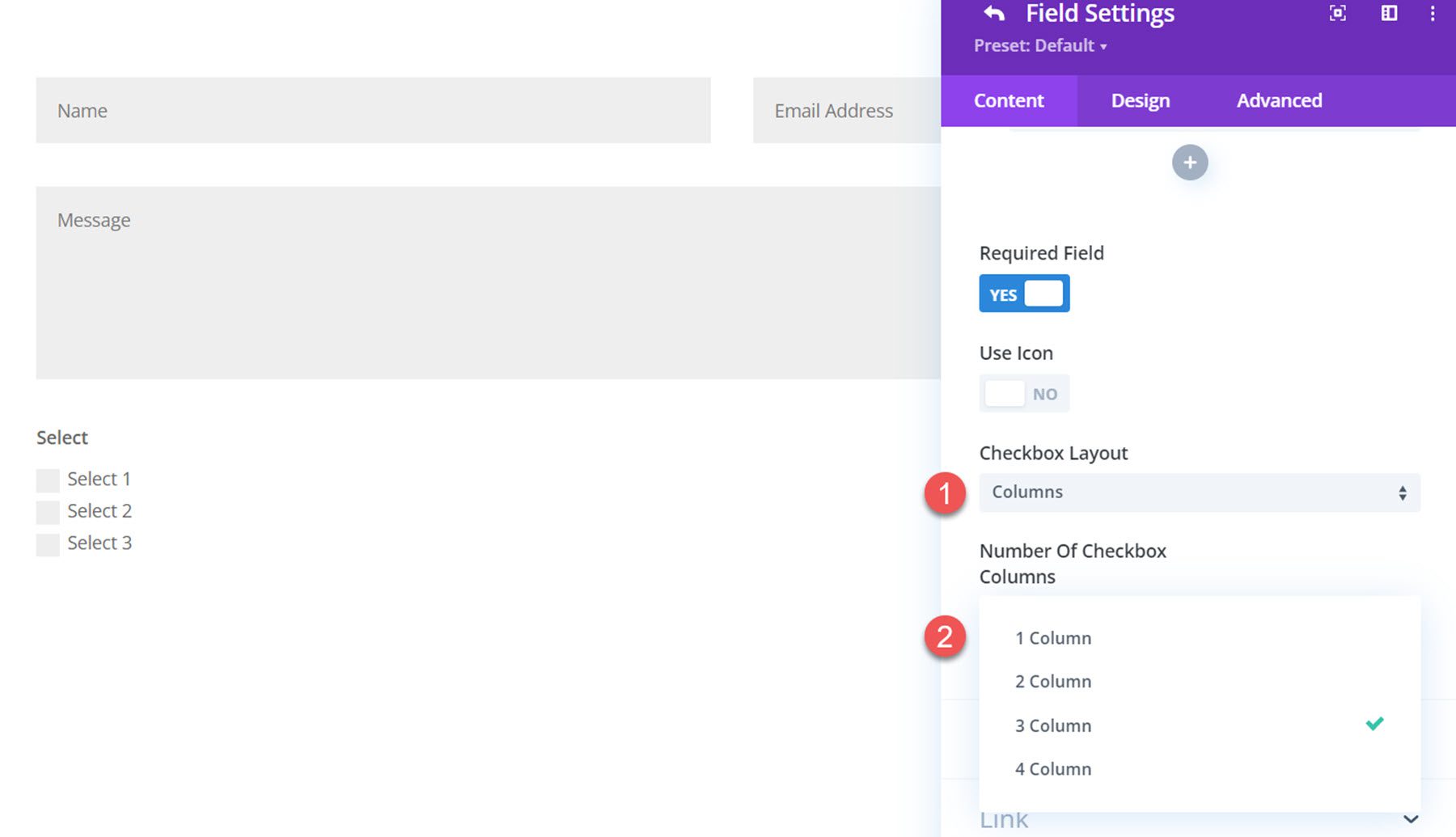
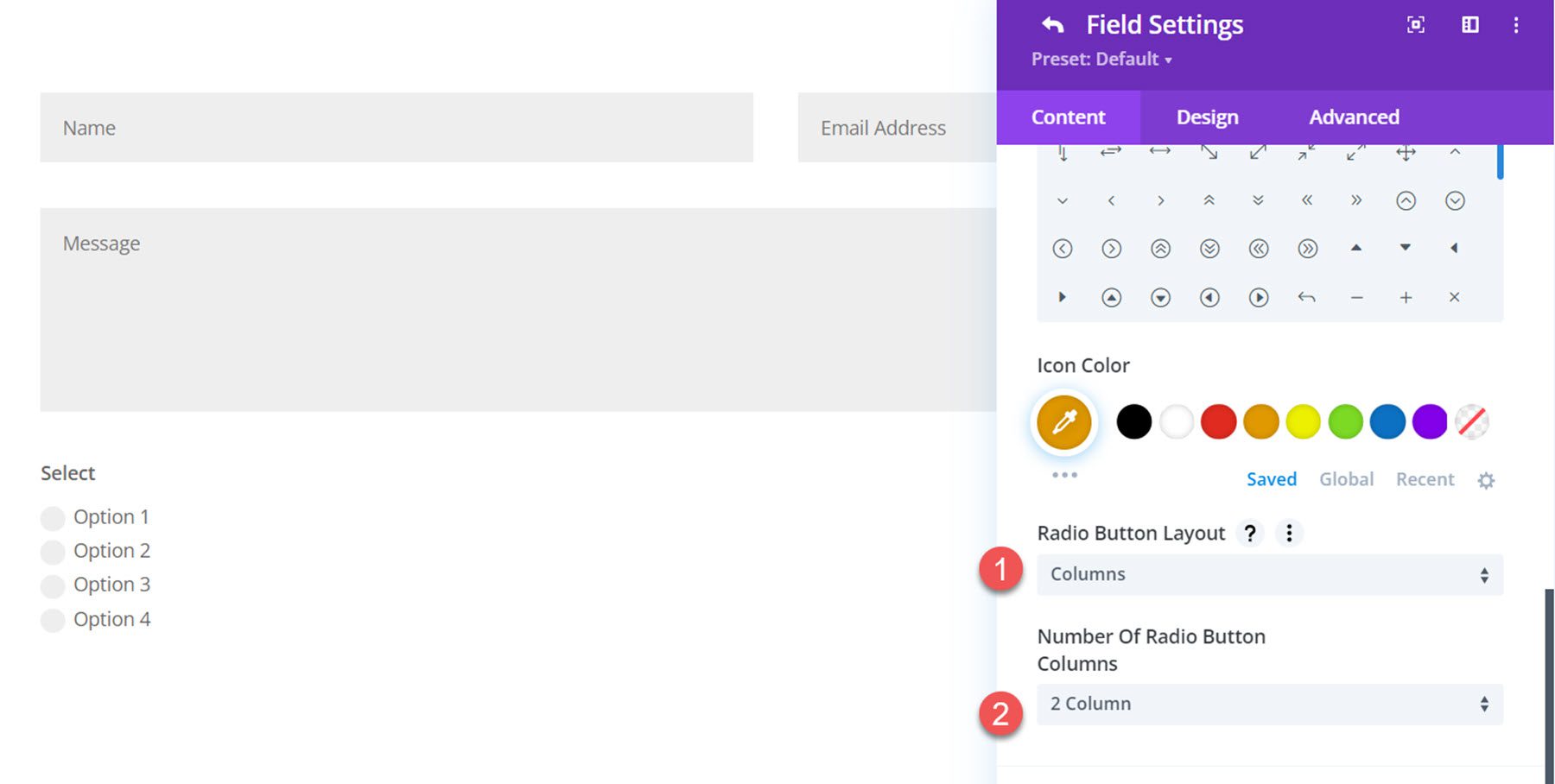
إذا تم تحديد خيار حقل Checkbox ، فسترى خيارين للتخطيط: الأعمدة أو Inline. إذا تم تحديد الأعمدة ، يمكنك تعيين عدد الأعمدة (حتى 4 أعمدة).

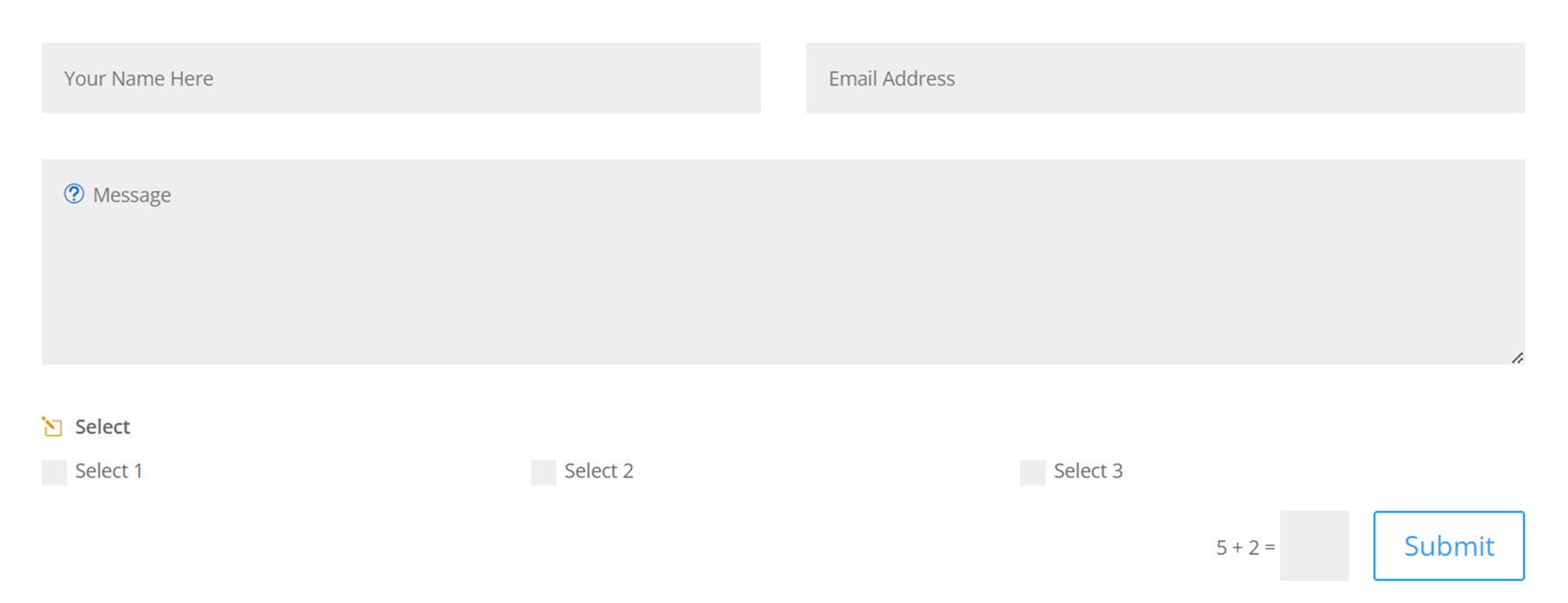
إليك تخطيط الأعمدة بثلاثة أعمدة ورمز.

وهنا هو التخطيط المضمن البديل.

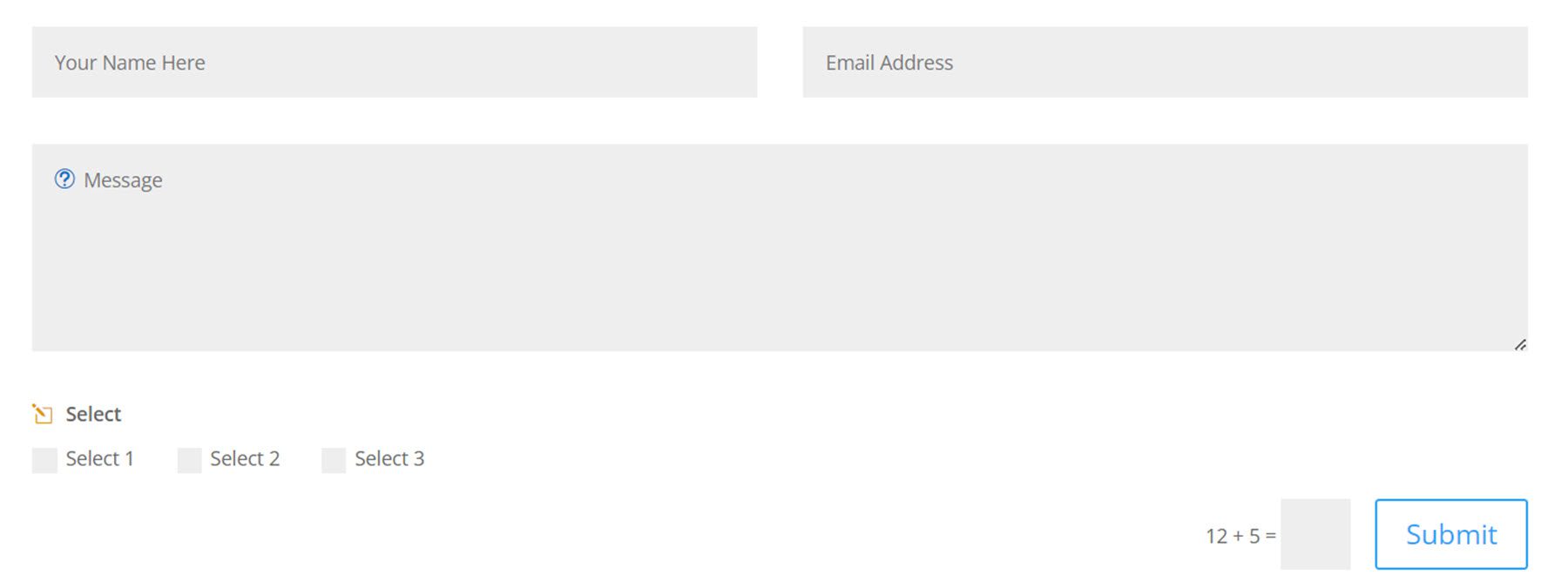
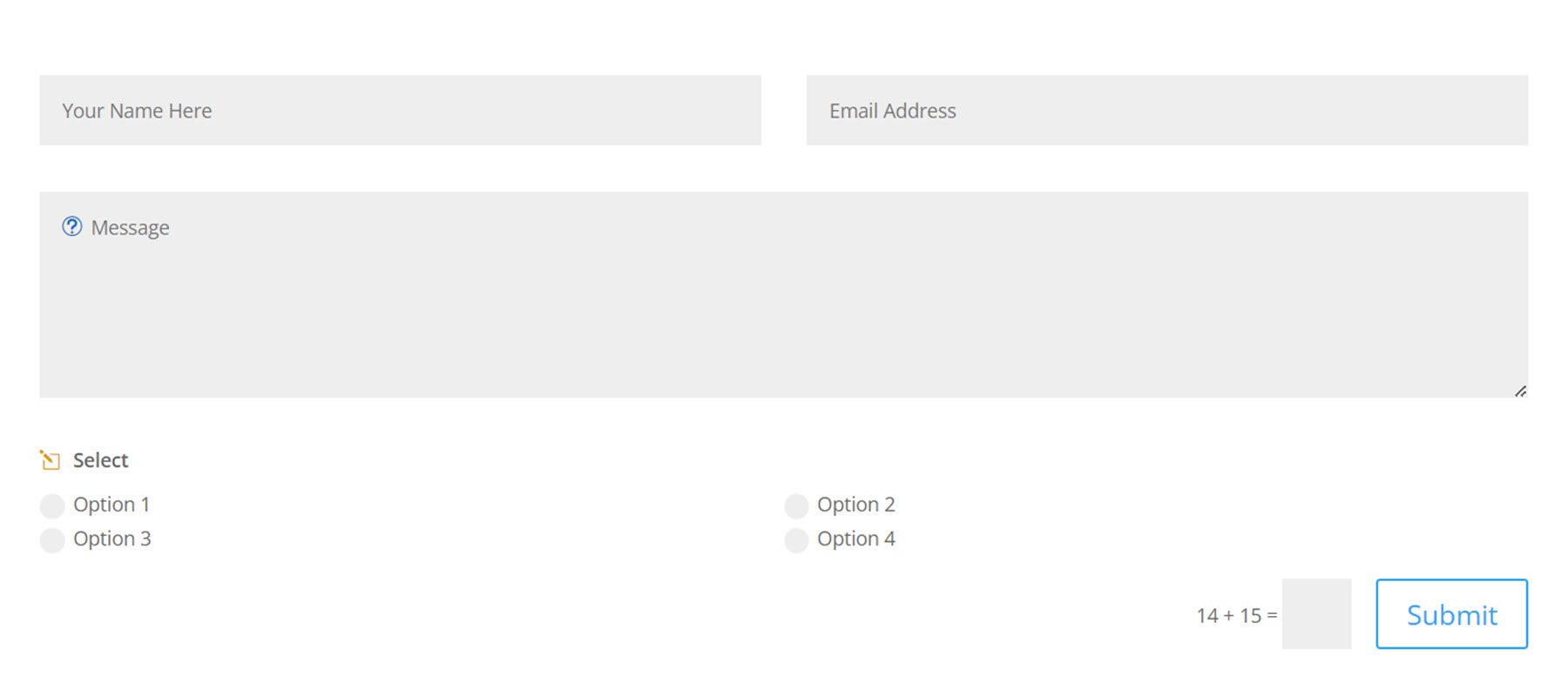
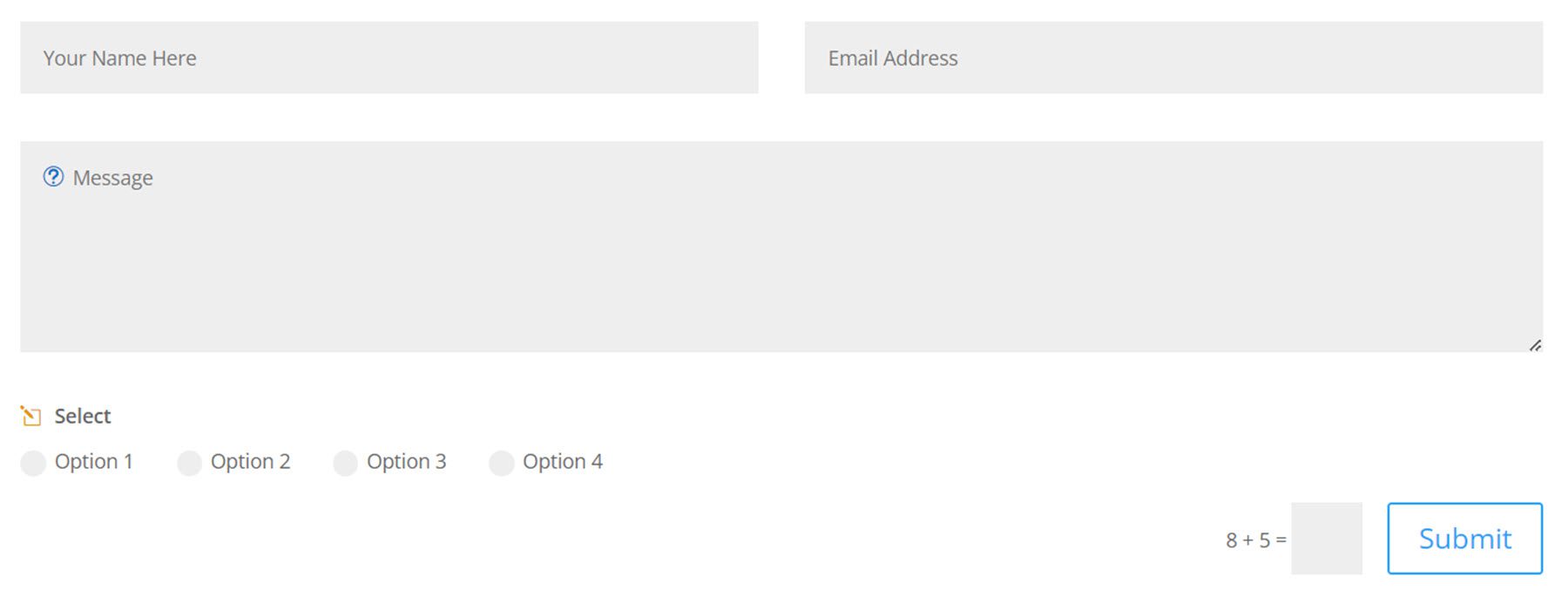
يحتوي تخطيط حقل زر الاختيار أيضًا على خيار لعمود أو تخطيط مضمن ، مع خيار يصل إلى 4 أعمدة مختلفة.

هنا تخطيط العمود مع عمودين.

وهنا التخطيط المضمن.

إعدادات تحميل الملف
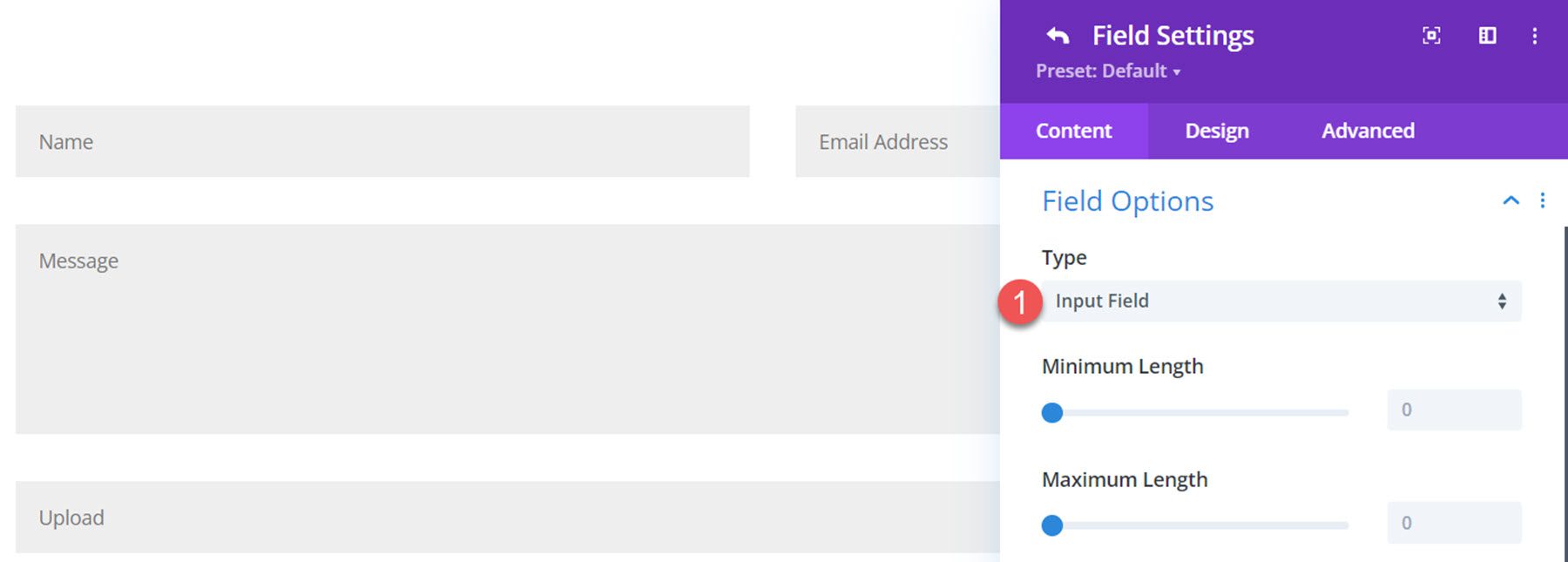
للوصول إلى إعدادات تحميل الملف ، يجب عليك أولاً تعيين نوع الحقل إلى حقل الإدخال ضمن إعدادات خيارات الحقل. ثم ستظهر إعدادات تحميل الملف.

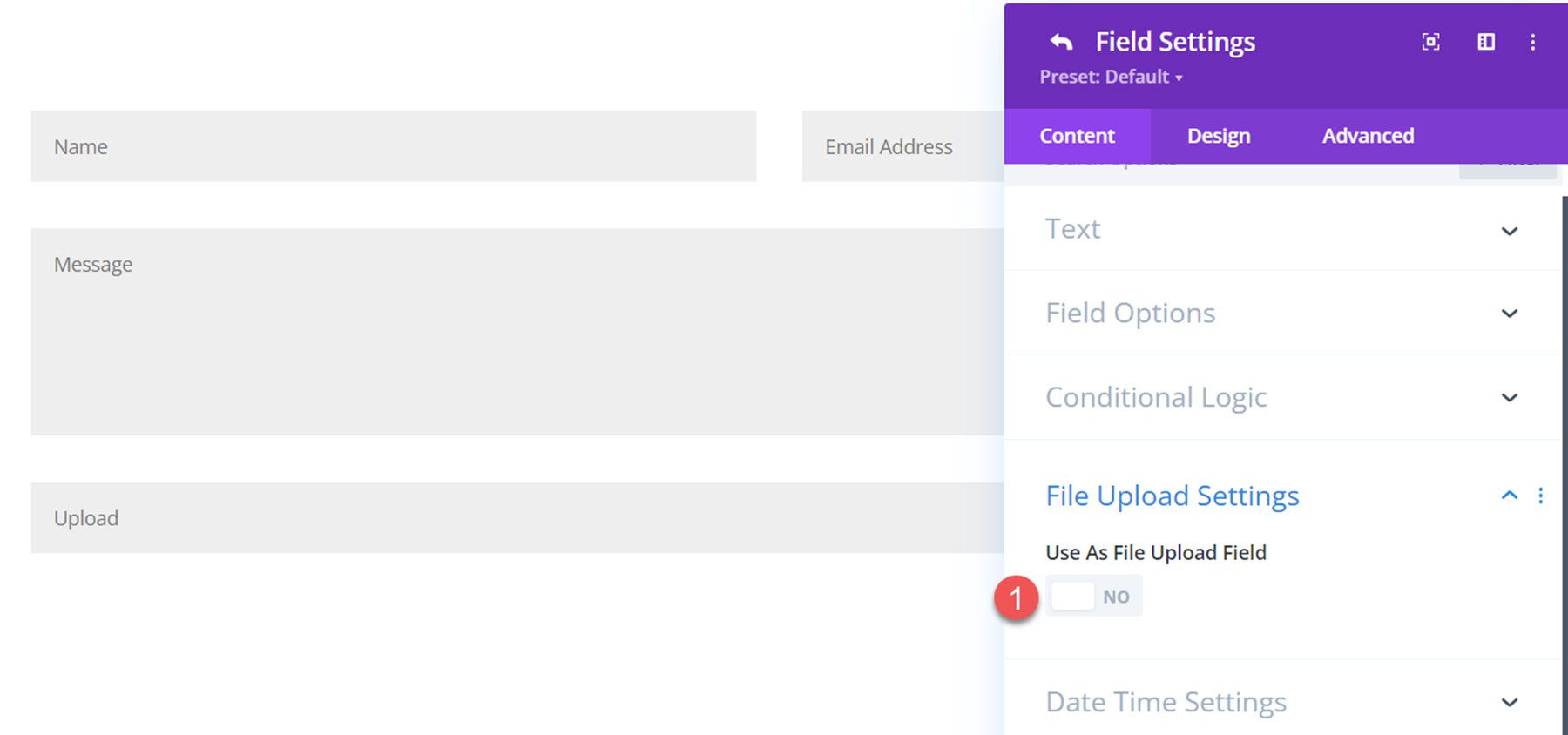
ضمن علامة التبويب File Upload Settings ، حدد الزر لتمكين استخدام الحقل كحقل تحميل ملف.

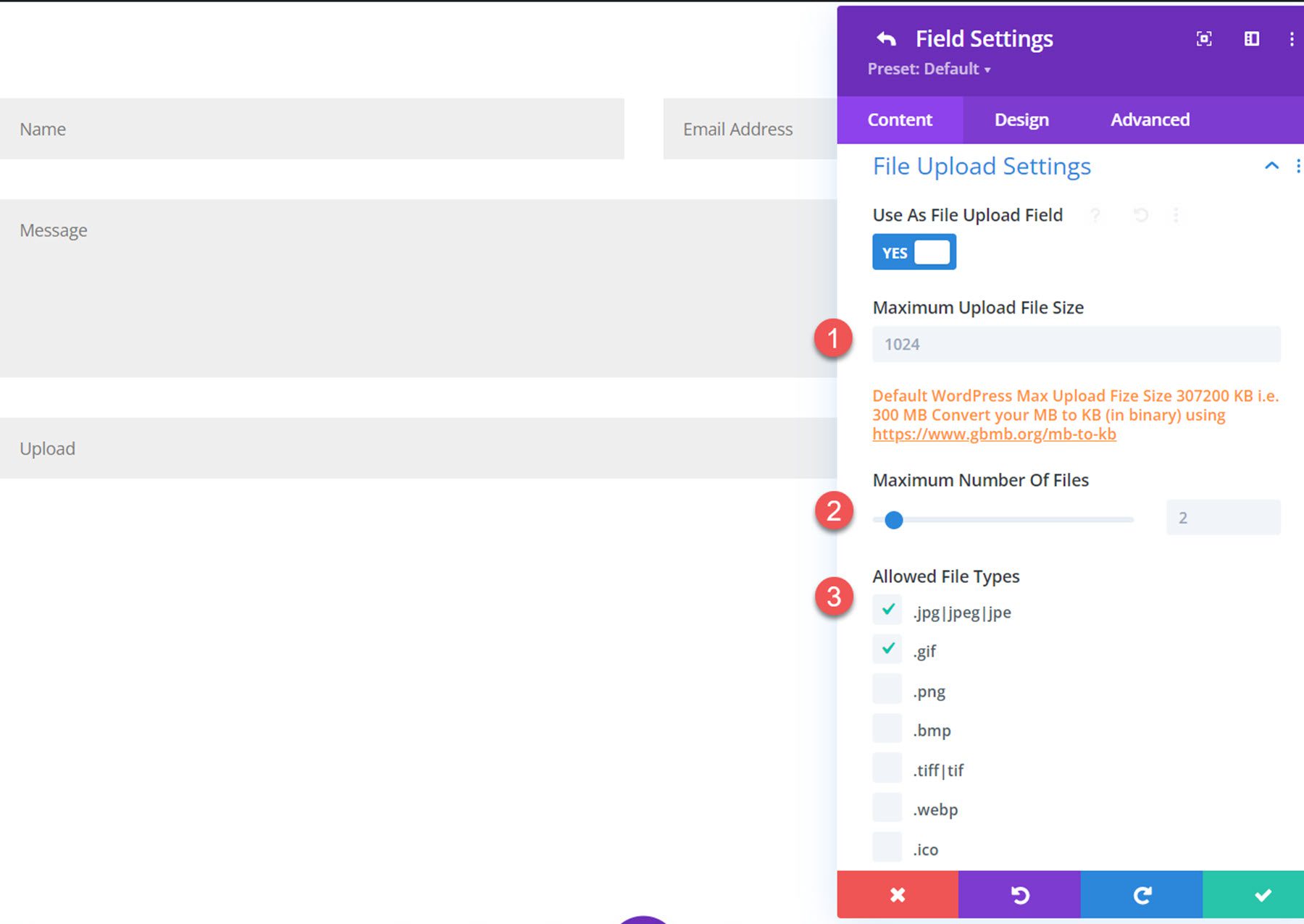
بمجرد التمكين ، يمكنك تعيين الحد الأقصى لحجم ملف التحميل ، والحد الأقصى لعدد الملفات ، وأنواع الملفات المسموح بها.

إعدادات التاريخ والوقت
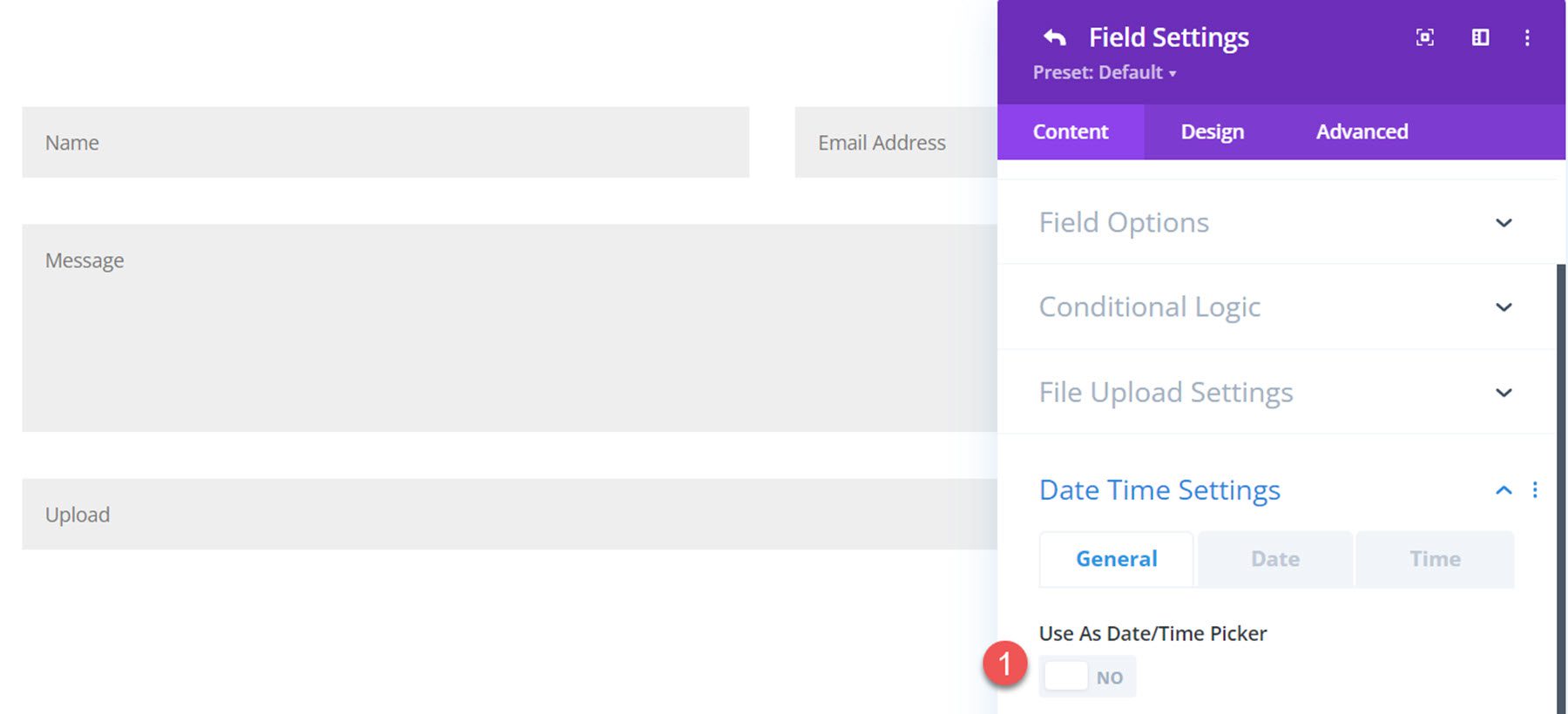
تظهر إعدادات التاريخ / الوقت فقط عند تعيين نوع الحقل على حقل الإدخال. قم بتبديل الزر لاستخدام حقل الإدخال كمنتقي تاريخ / وقت.

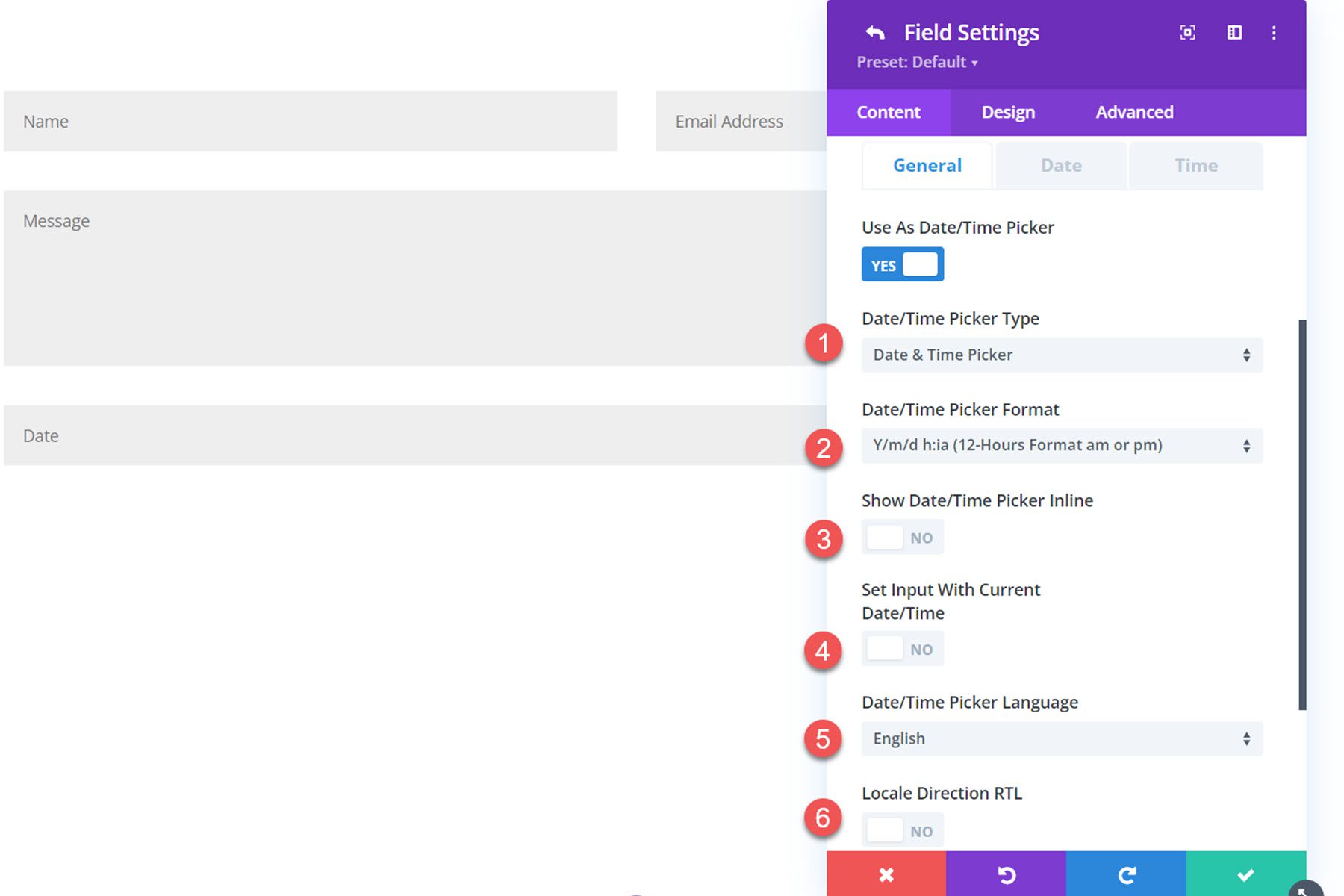
عند تمكين الخيار ، تظهر ثلاث علامات تبويب للإعدادات. ضمن علامة التبويب عام ، يمكنك تعيين النوع (منتقي التاريخ والوقت ، منتقي التاريخ ، أو منتقي الوقت) ، تنسيق التاريخ / الوقت ، اختر إظهار المنتقي مضمنًا ، وتعيين الإدخال بالتاريخ / الوقت الحالي ، وتغيير اللغة ، أو قم بتغيير اتجاه اللغة إلى RTL.

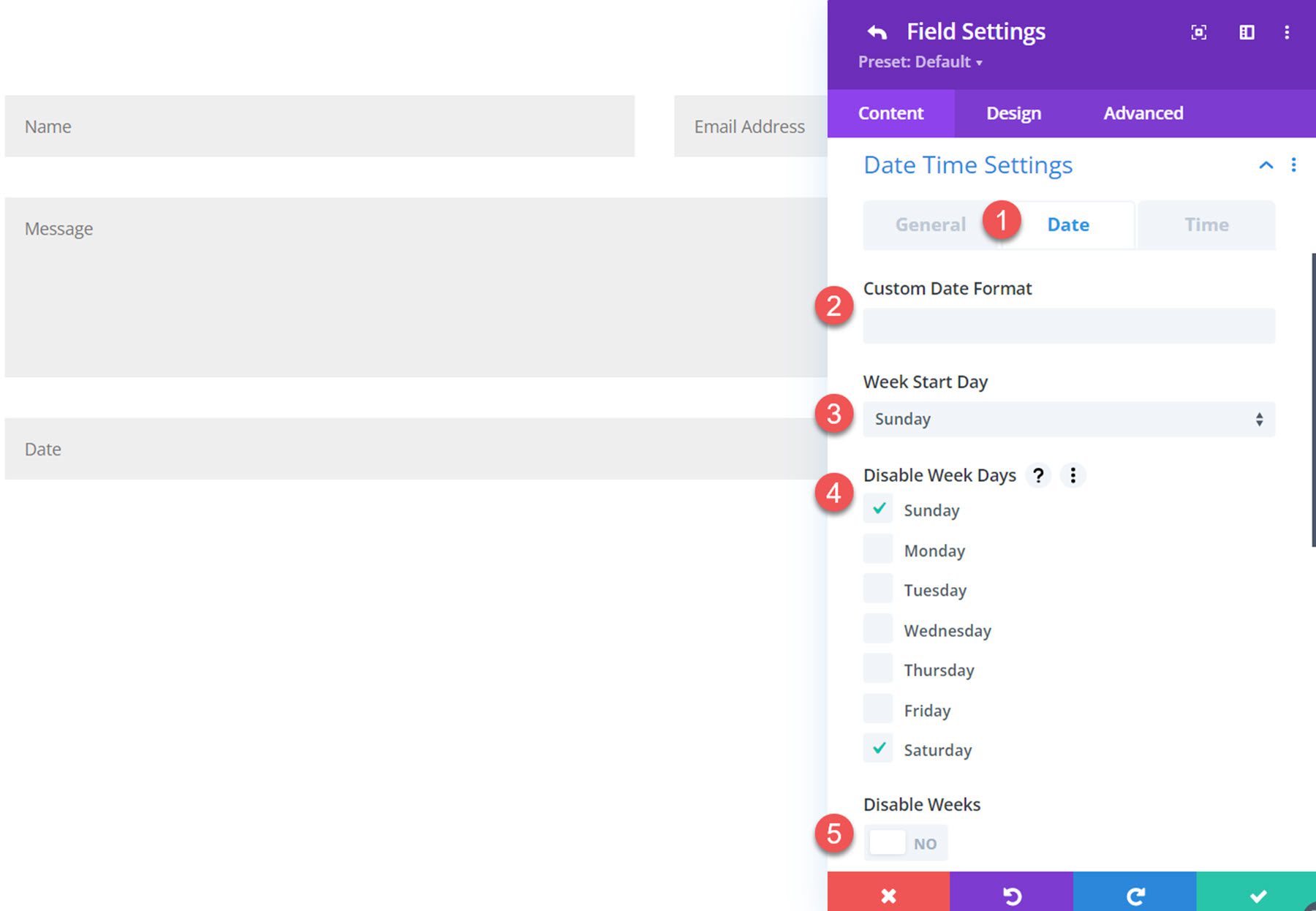
ضمن علامة التبويب إعدادات التاريخ ، يمكنك تعيين تنسيق تاريخ مخصص ، وتعيين يوم بدء الأسبوع ، وتحديد أيام الأسبوع لتعطيل الأسابيع وتعطيلها.

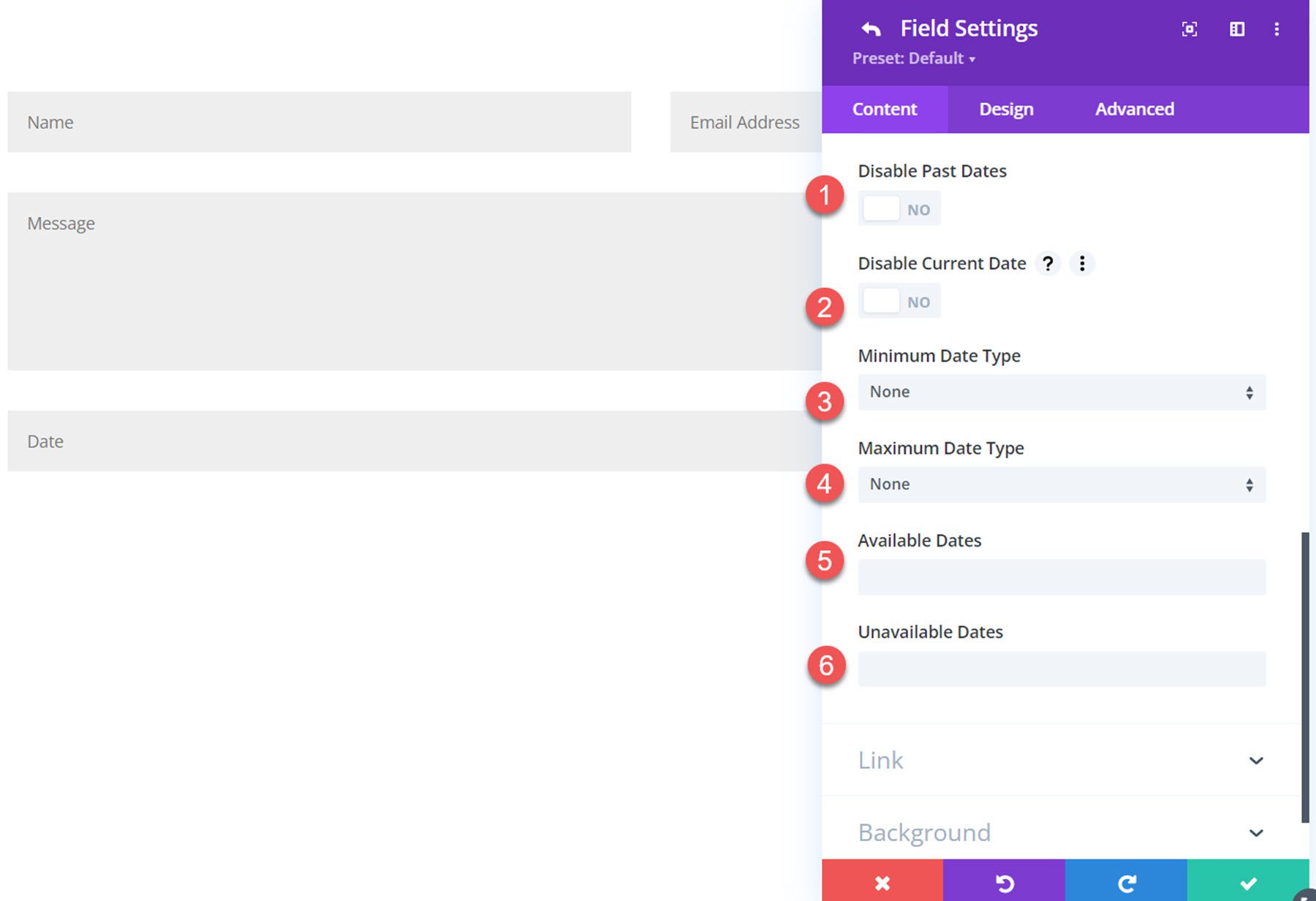
يمكنك أيضًا تعطيل التواريخ الماضية ، وتعطيل التاريخ الحالي ، وتعيين حد أدنى ثابت أو نسبي للتاريخ ، وتعيين نوع تاريخ أقصى ثابت أو نسبي ، وتعيين التواريخ المتاحة وغير المتاحة.

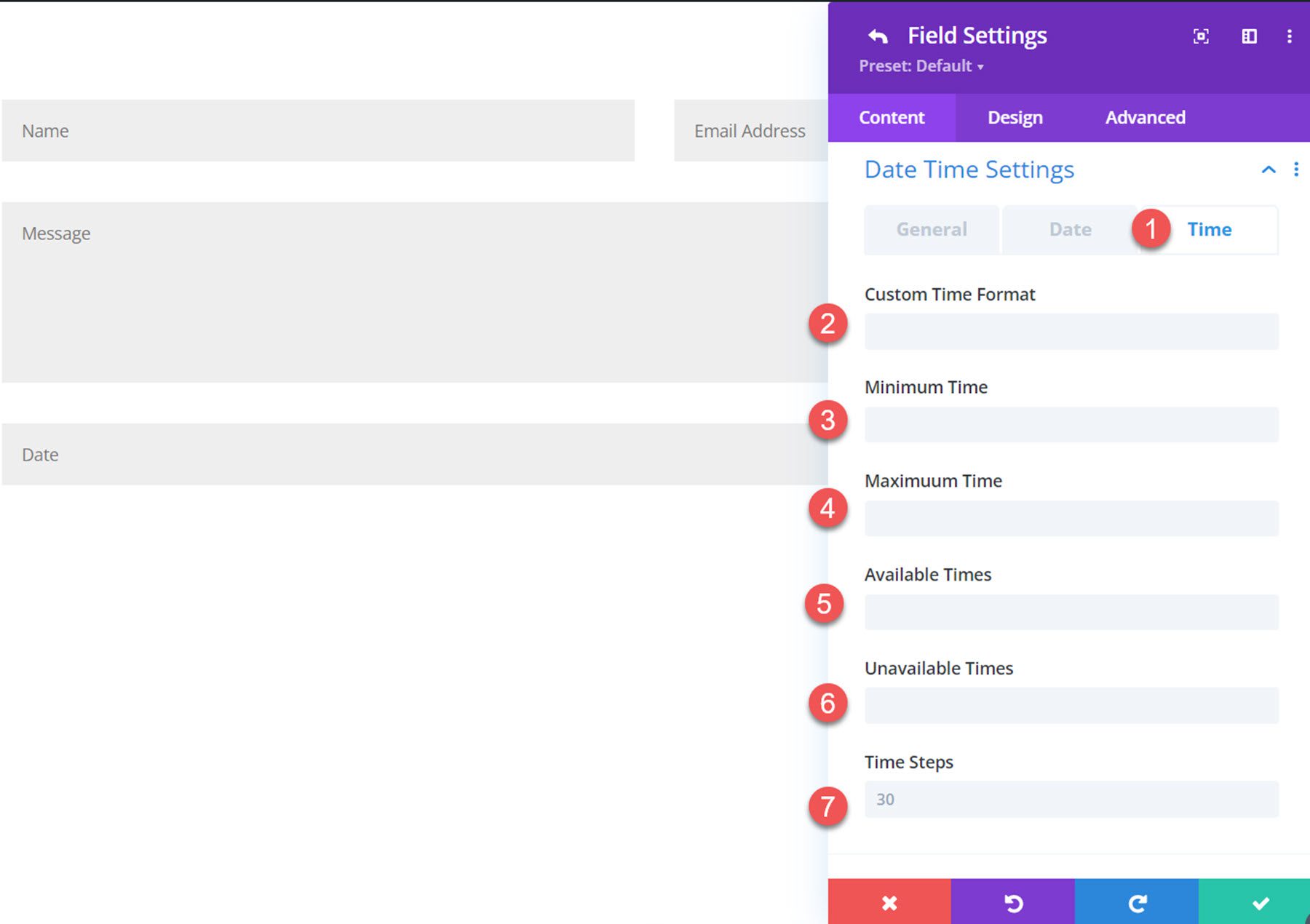
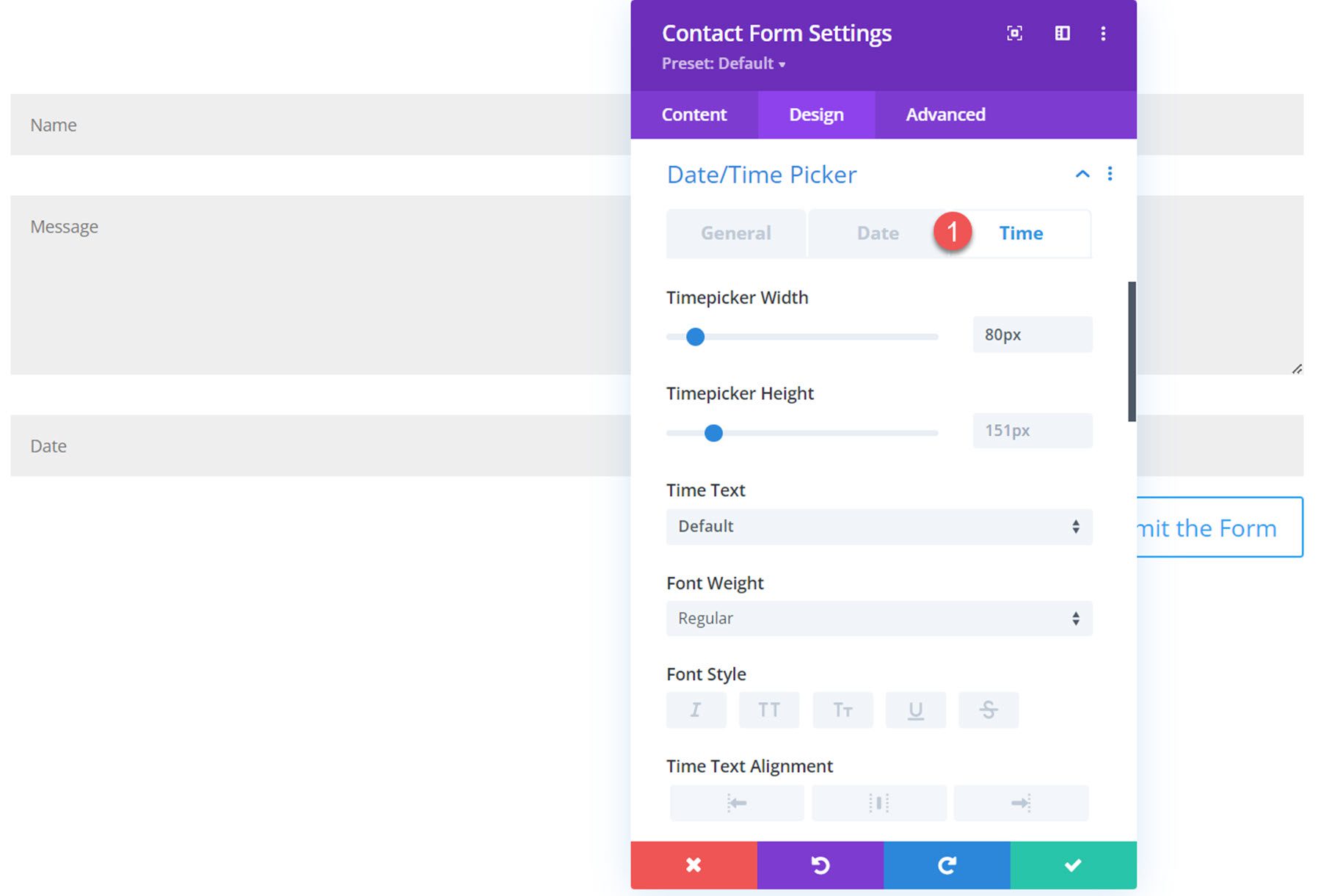
ضمن علامة التبويب "الوقت" ، يمكنك تعيين تنسيق وقت مخصص ، والحد الأدنى والحد الأقصى للوقت ، والأوقات المتاحة وغير المتاحة ، والفاصل الزمني للخطوات الزمنية.

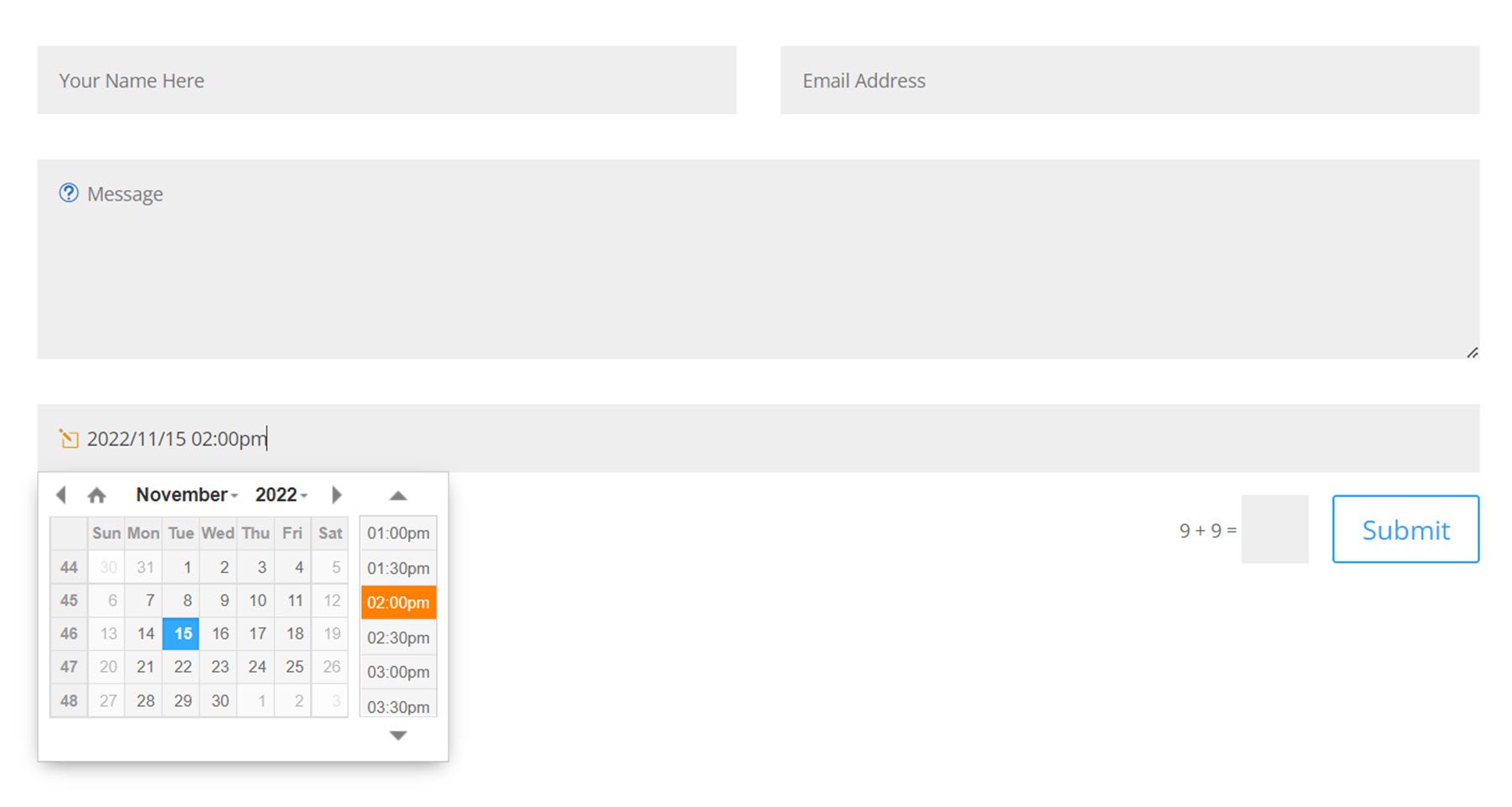
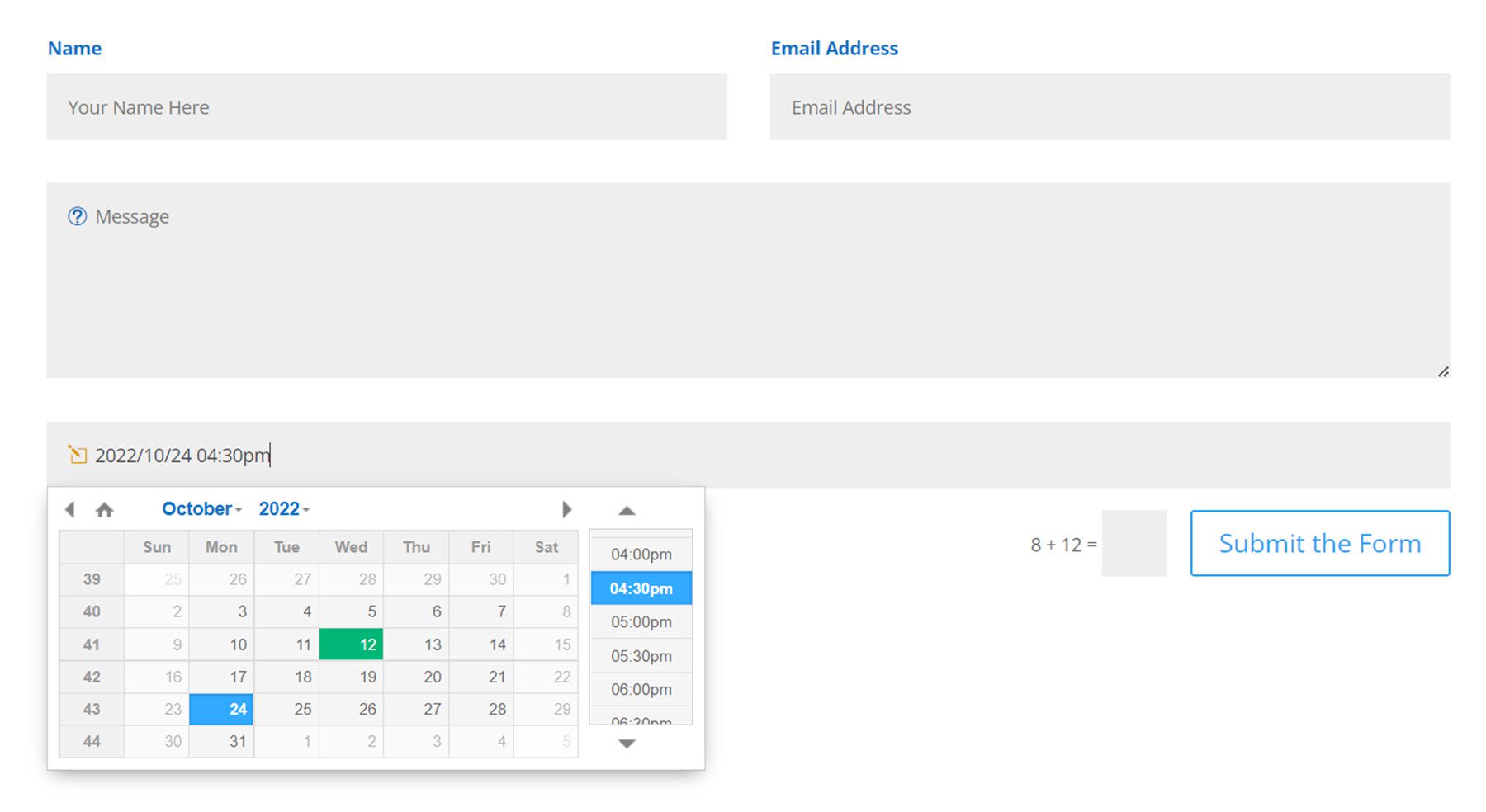
هنا منتقي التاريخ / الوقت في الواجهة الأمامية.

إعدادات محتوى النموذج
توجد الإعدادات التالية في علامة تبويب المحتوى الخاصة بإعدادات نموذج الاتصال.
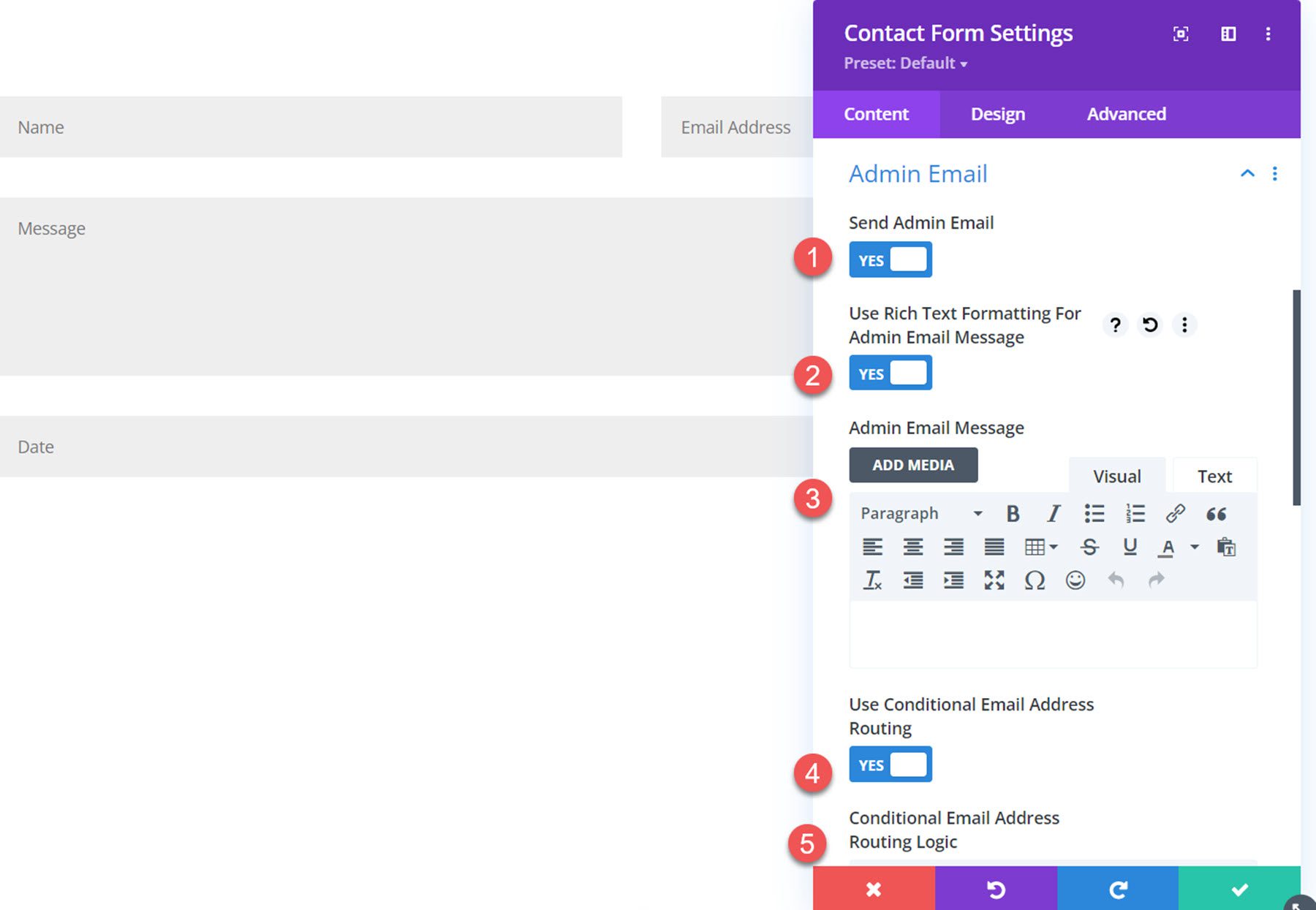
إعدادات البريد الإلكتروني للمسؤول
ضمن إعدادات البريد الإلكتروني للمسؤول ، يمكنك إدخال رسالة مخصصة للمسؤول واستخدام نص منسق لتنسيق رسالة المسؤول. يمكنك إضافة بريد إلكتروني للمسؤول أو تمكين توجيه عنوان البريد الإلكتروني الشرطي باستخدام منطق مخصص باستخدام هذه الإعدادات (لا تقلق ، مؤلف المكون الإضافي لديه وثائق لمساعدتك في إعداد هذا!).

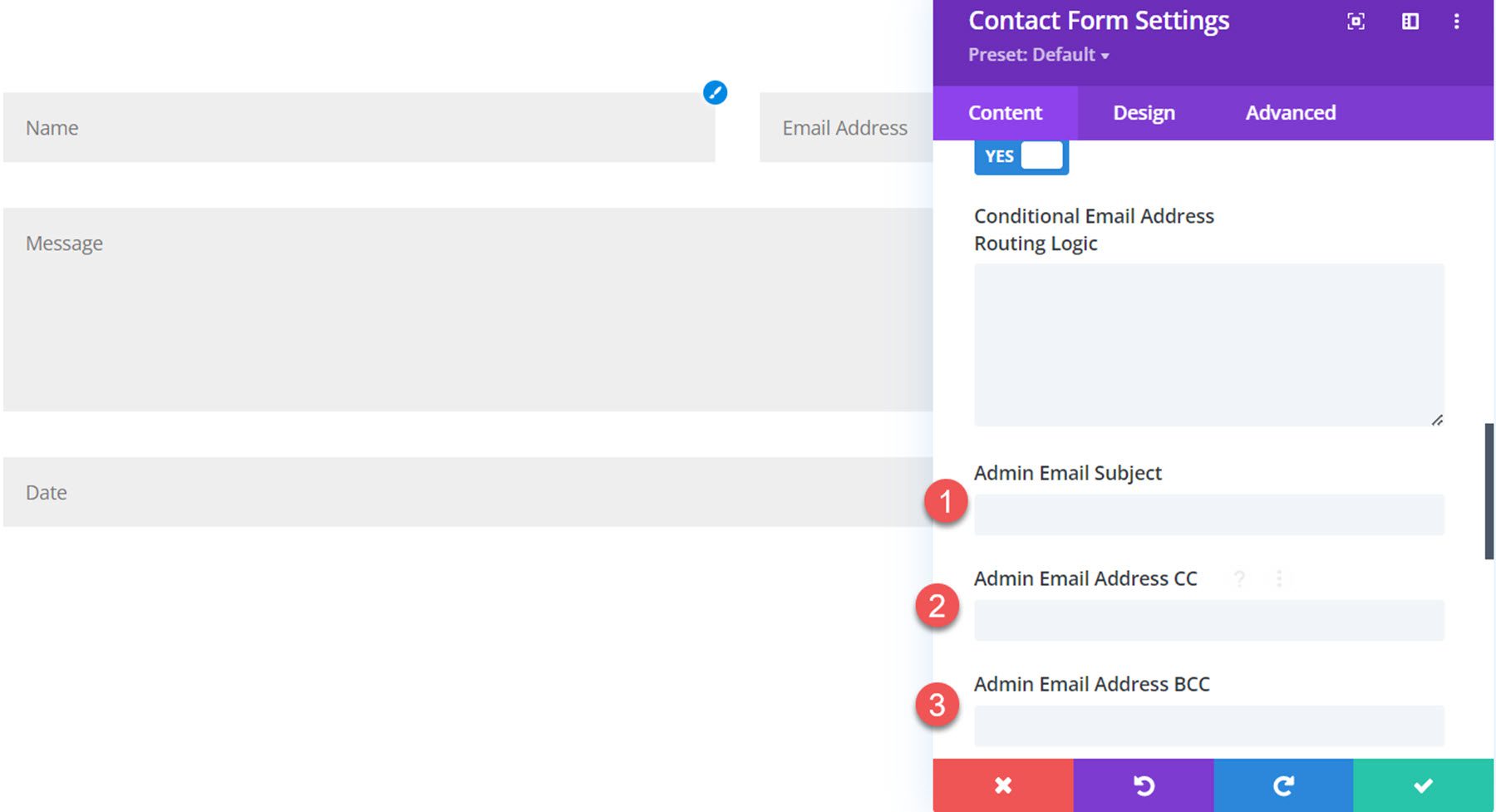
بالإضافة إلى ذلك ، يمكنك تعيين موضوع البريد الإلكتروني للمسؤول وعنوان البريد الإلكتروني CC وعنوان البريد الإلكتروني BCC.

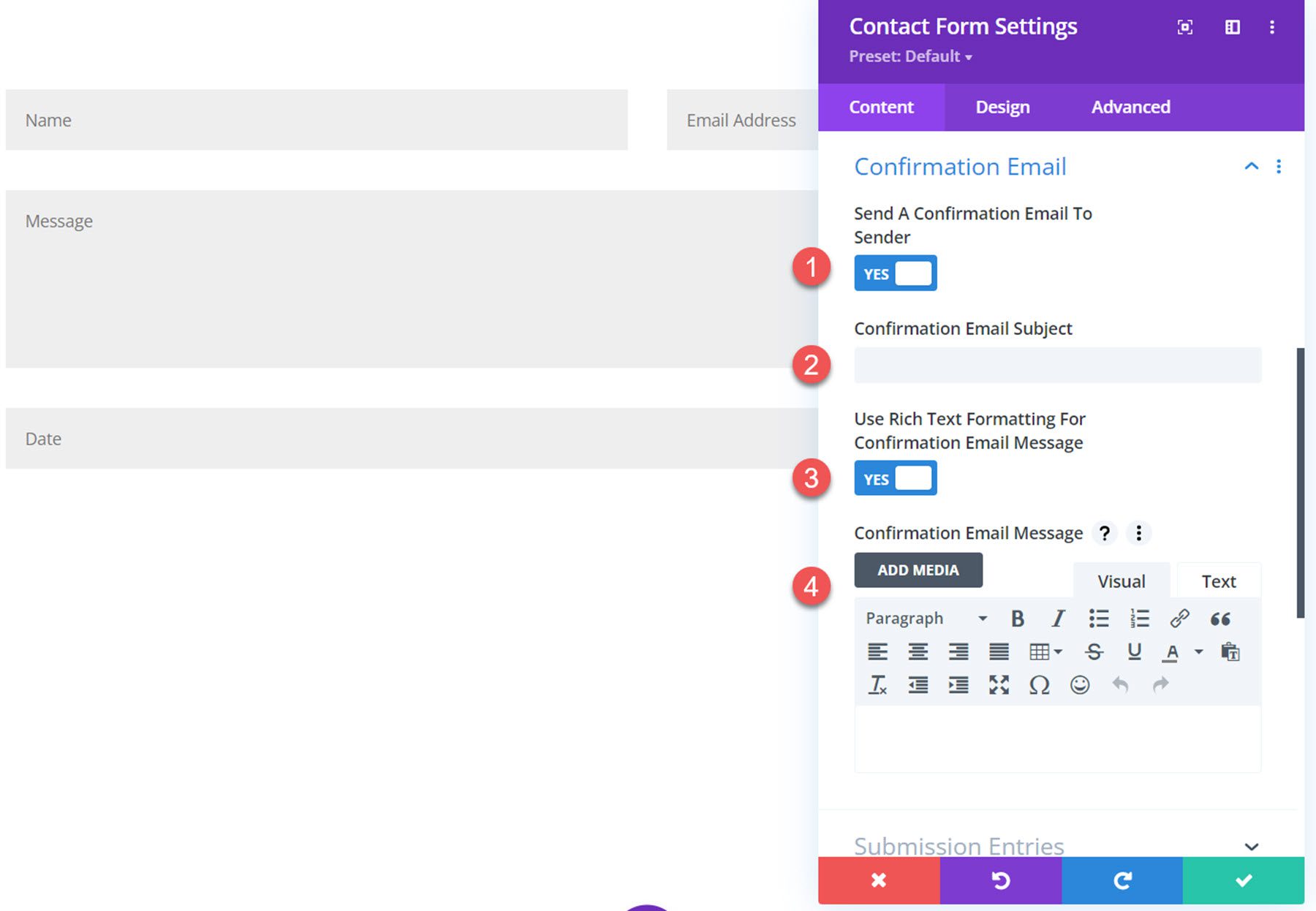
إعدادات البريد الإلكتروني للتأكيد
يمكن أيضًا تخصيص إعدادات البريد الإلكتروني للتأكيد. يمكنك تمكين إرسال البريد الإلكتروني للتأكيد ، وإدخال سطر موضوع مخصص ، وإدخال رسالة مخصصة. يمكنك تمكين تنسيق النص المنسق لاستخدامه للرسالة أيضًا.

تقديم إدخالات
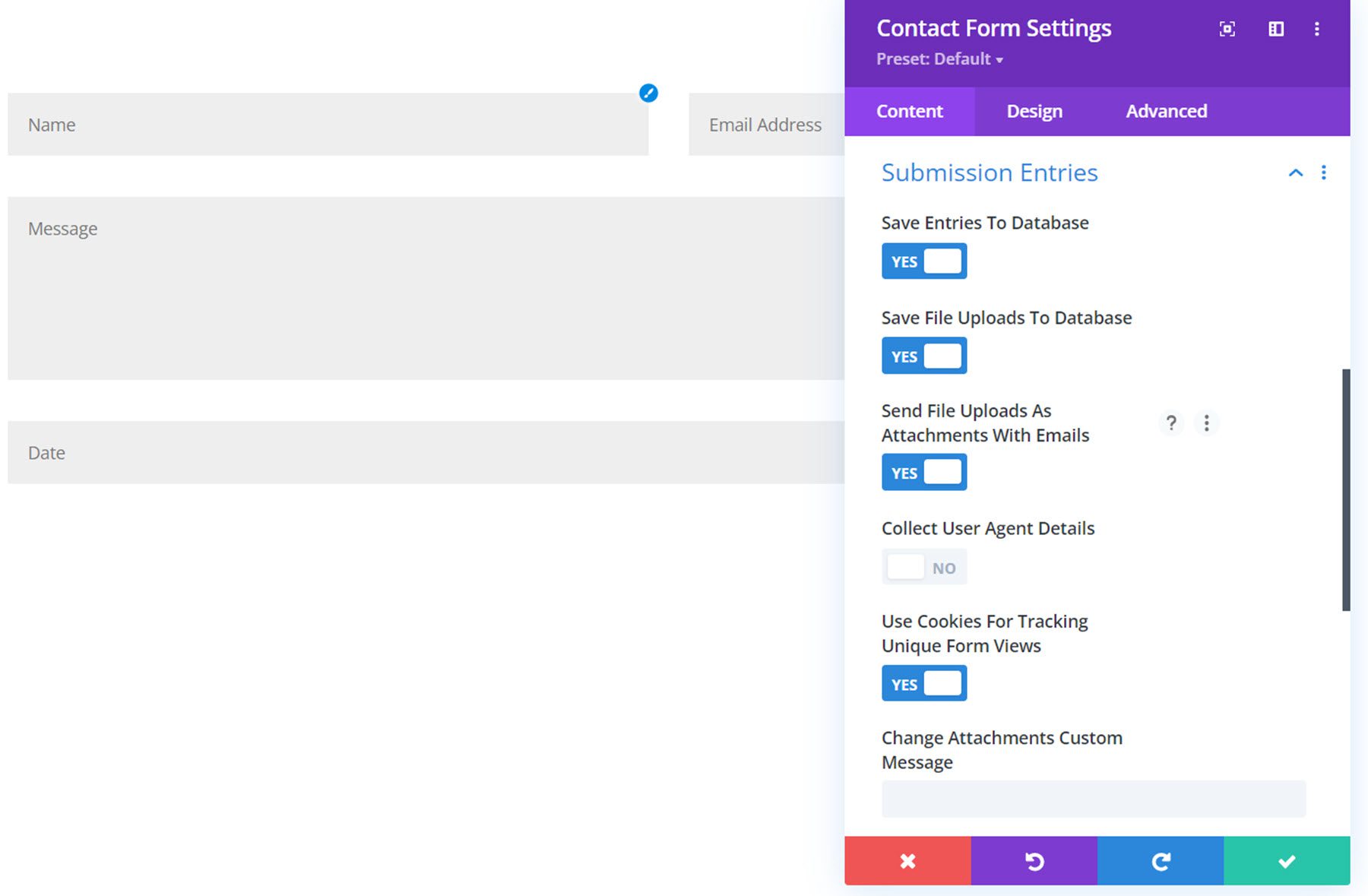
ضمن إعدادات إدخالات الإرسال ، يمكنك حفظ الإدخالات في قاعدة بيانات ، وحفظ عمليات تحميل الملفات إلى قاعدة بيانات ، وإرسال عمليات تحميل الملفات كمرفقات مع رسائل البريد الإلكتروني ، وجمع تفاصيل وكيل المستخدم ، واستخدام ملفات تعريف الارتباط لتتبع طرق عرض النماذج الفريدة ، وتغيير الرسالة المخصصة التي تمت إضافتها لرسائل البريد الإلكتروني مع الملفات.


زر الإرسال
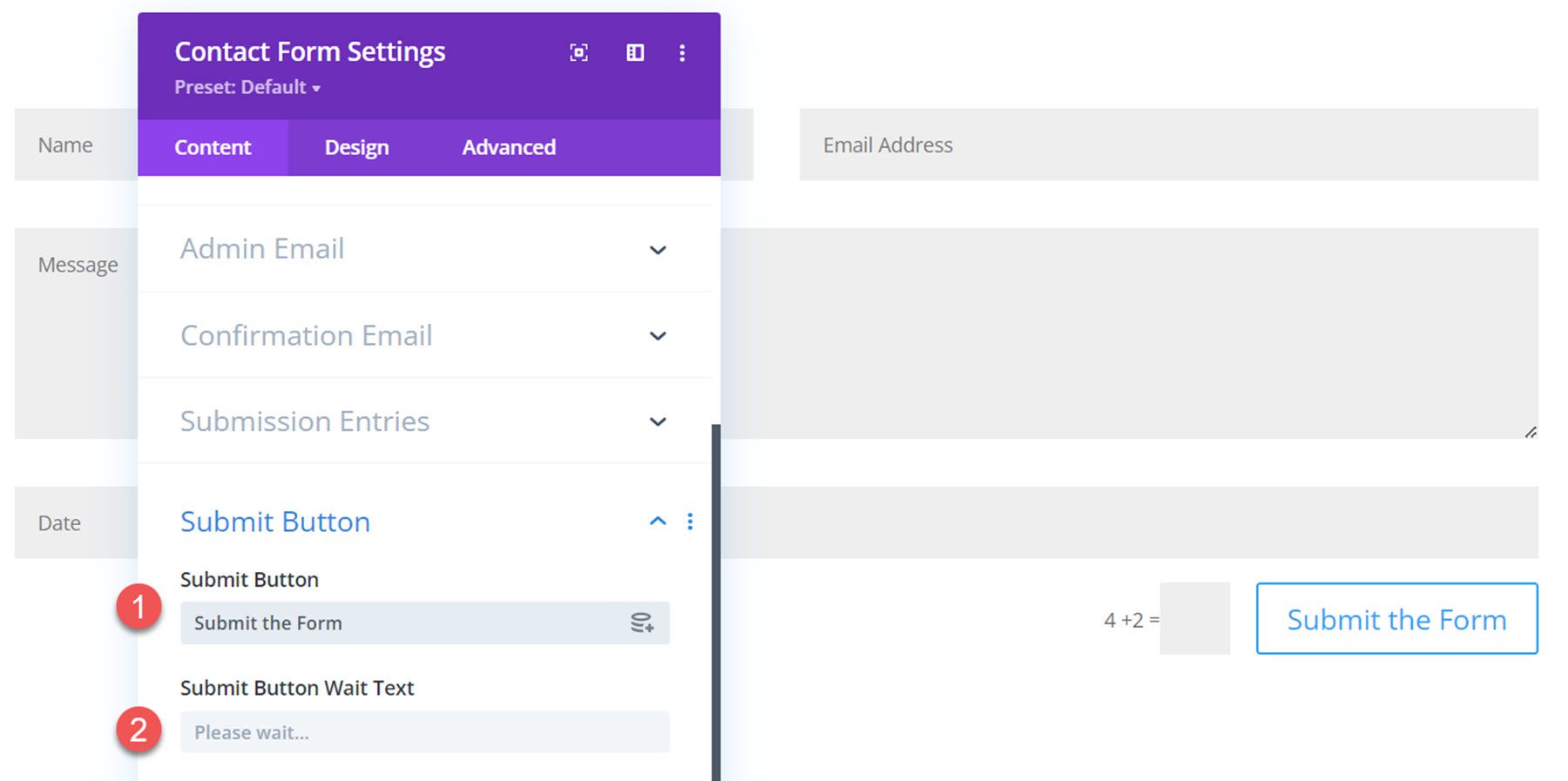
ضمن إعدادات زر الإرسال ، يمكنك تغيير نص زر الإرسال ونص الانتظار.

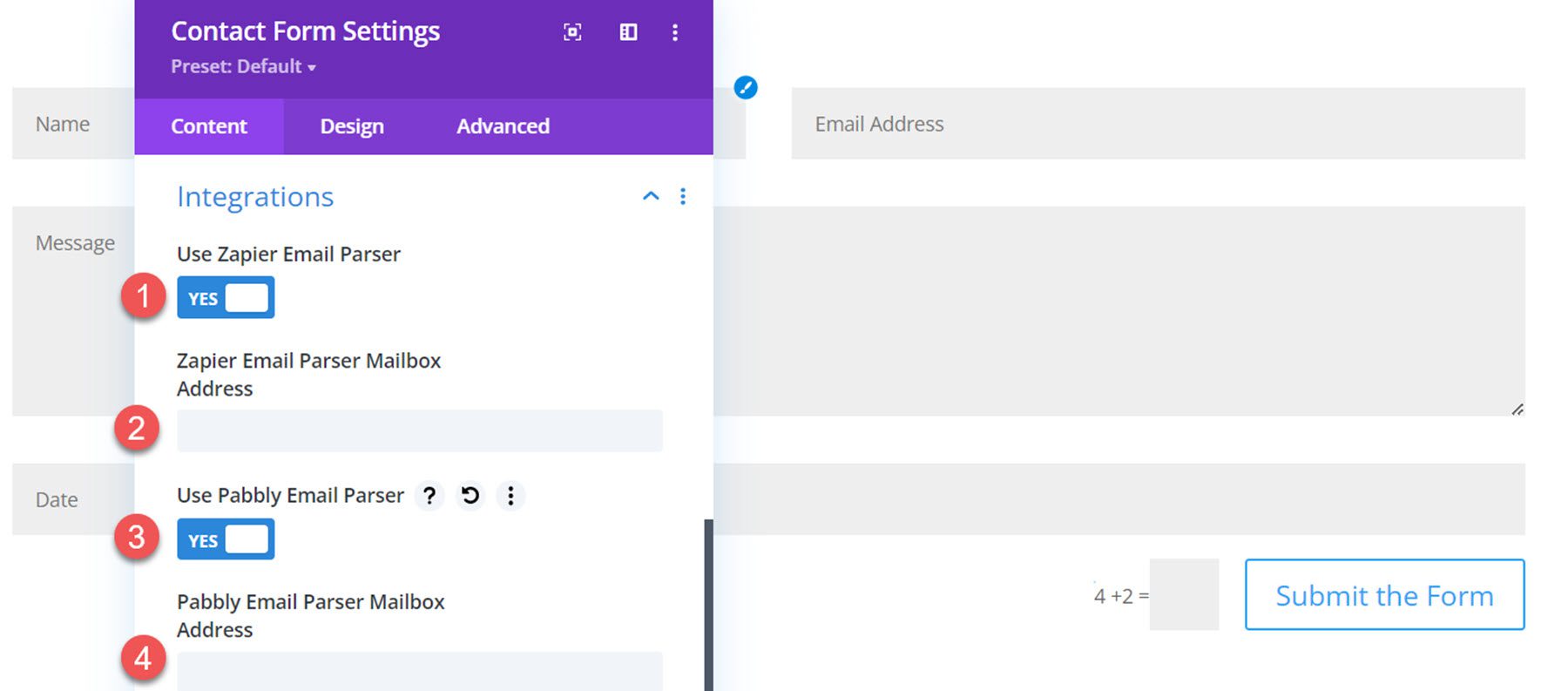
تكاملات
يوجد خياران للتكامل ، Zapier و Pabbly. يمكنك تمكين أي من الخيارين وإضافة عنوان صندوق البريد لإرسال رسائل البريد الإلكتروني إليه.

بعد سلوك التقديم
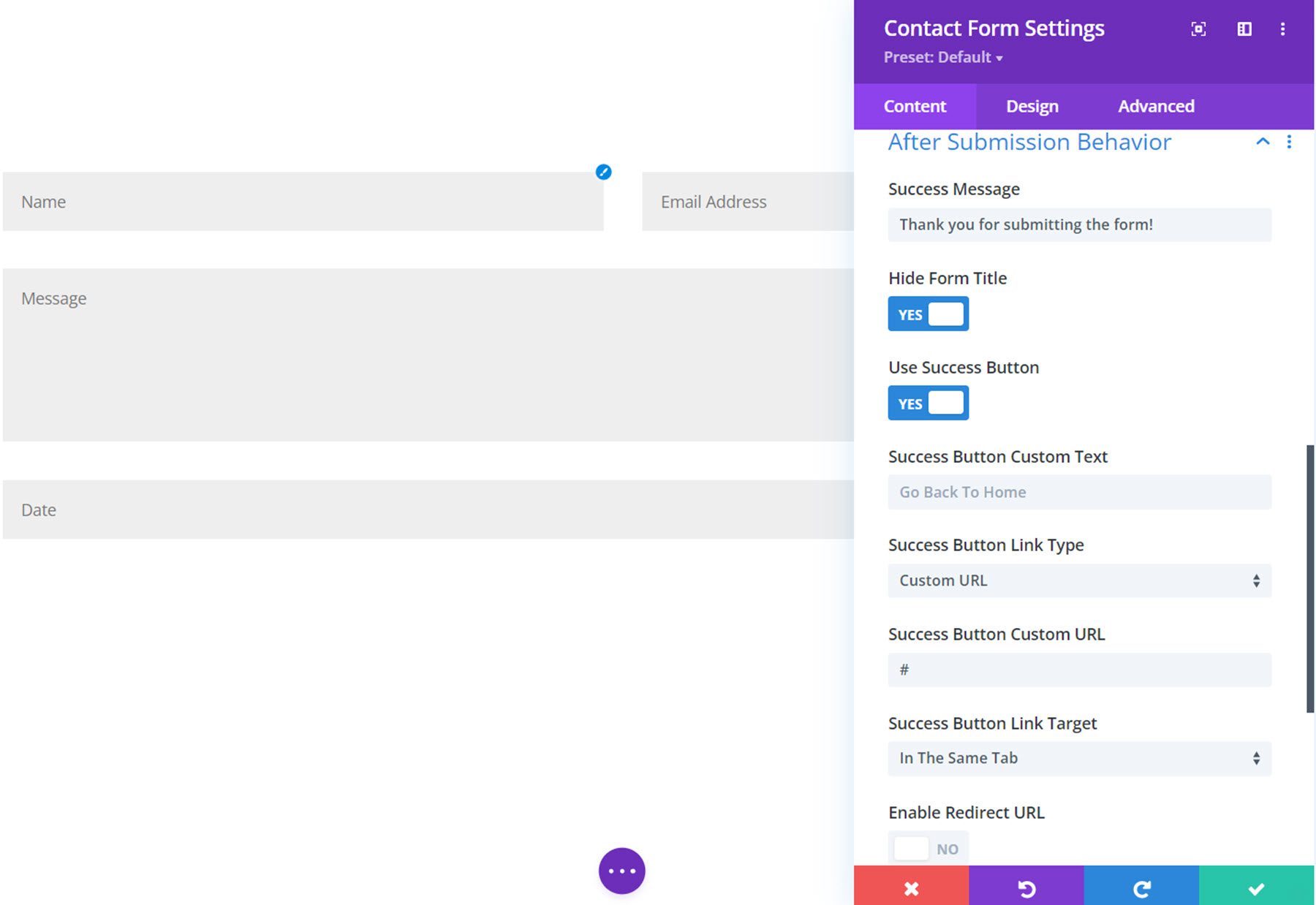
يتضمن سلوك ما بعد الإرسال مساحة لإضافة رسالة نجاح مخصصة بالإضافة إلى خيار لإخفاء عنوان النموذج أو عرض زر نجاح مع نص مخصص ورابط أو تمكين عنوان URL لإعادة التوجيه.

إليك سلوك ما بعد الإرسال أثناء العمل ، وإظهار رسالة النجاح ، وإخفاء عنوان النموذج ، وعرض زر النجاح.

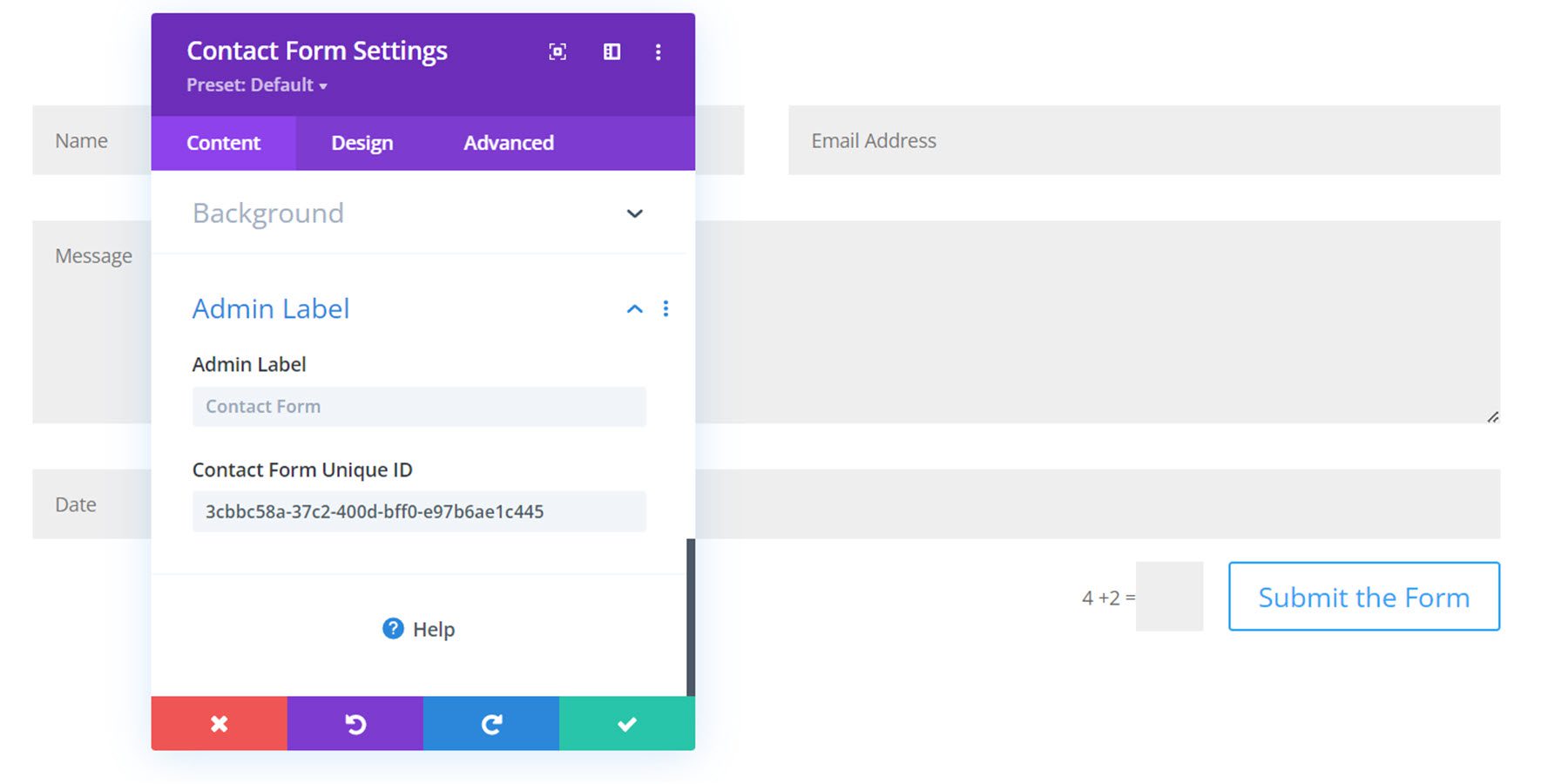
تسمية المسؤول
هنا يمكنك إضافة تسمية المسؤول الخاصة بك (معرف النموذج) الذي سيظهر في قاعدة البيانات. يمكنك أيضًا إضافة رقم تعريف فريد سيظهر في قاعدة البيانات ومناطق الإدارة الأخرى.

إعدادات التصميم
دعنا ننتقل إلى علامة تبويب التصميم الخاصة بإعدادات نموذج الاتصال. ستلاحظ بعض الإعدادات الجديدة هنا أيضًا.
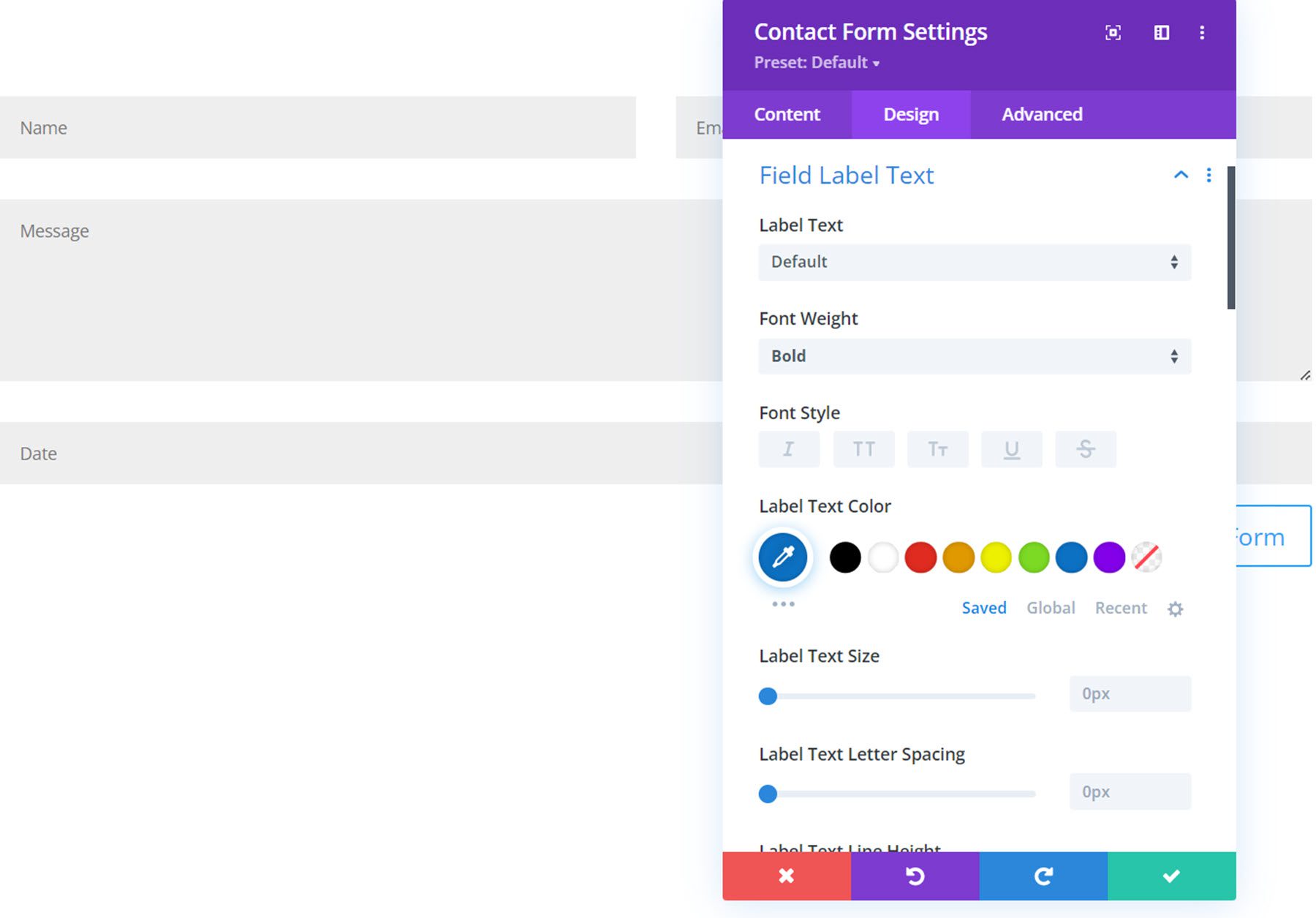
تسمية الحقل ، وصف الحقل ، إعدادات نص رسالة النجاح
تتميز إعدادات نص تسمية الحقل ، وإعدادات نص وصف الحقل ، وأقسام إعدادات نص رسالة النجاح ، بكل الإعدادات الافتراضية للخط وتصميم النص ، مثل الخط ، ولون النص ، والحجم ، والتباعد ، والمحاذاة ، وما إلى ذلك.

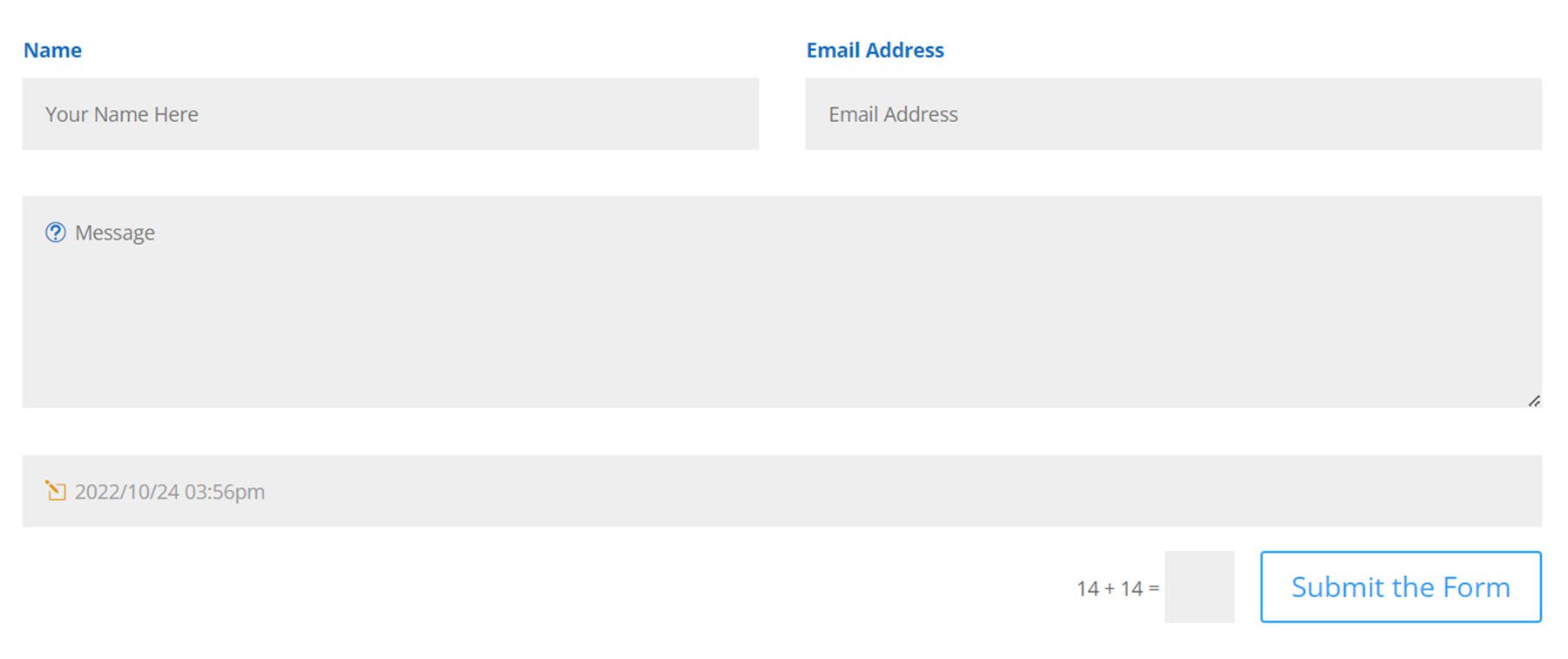
هنا يمكنك رؤية تسميات الاسم وحقول البريد الإلكتروني معروضة ، وتم تخصيص تصميم نص تسمية الحقل ليتم عرضه في الواجهة الأمامية.

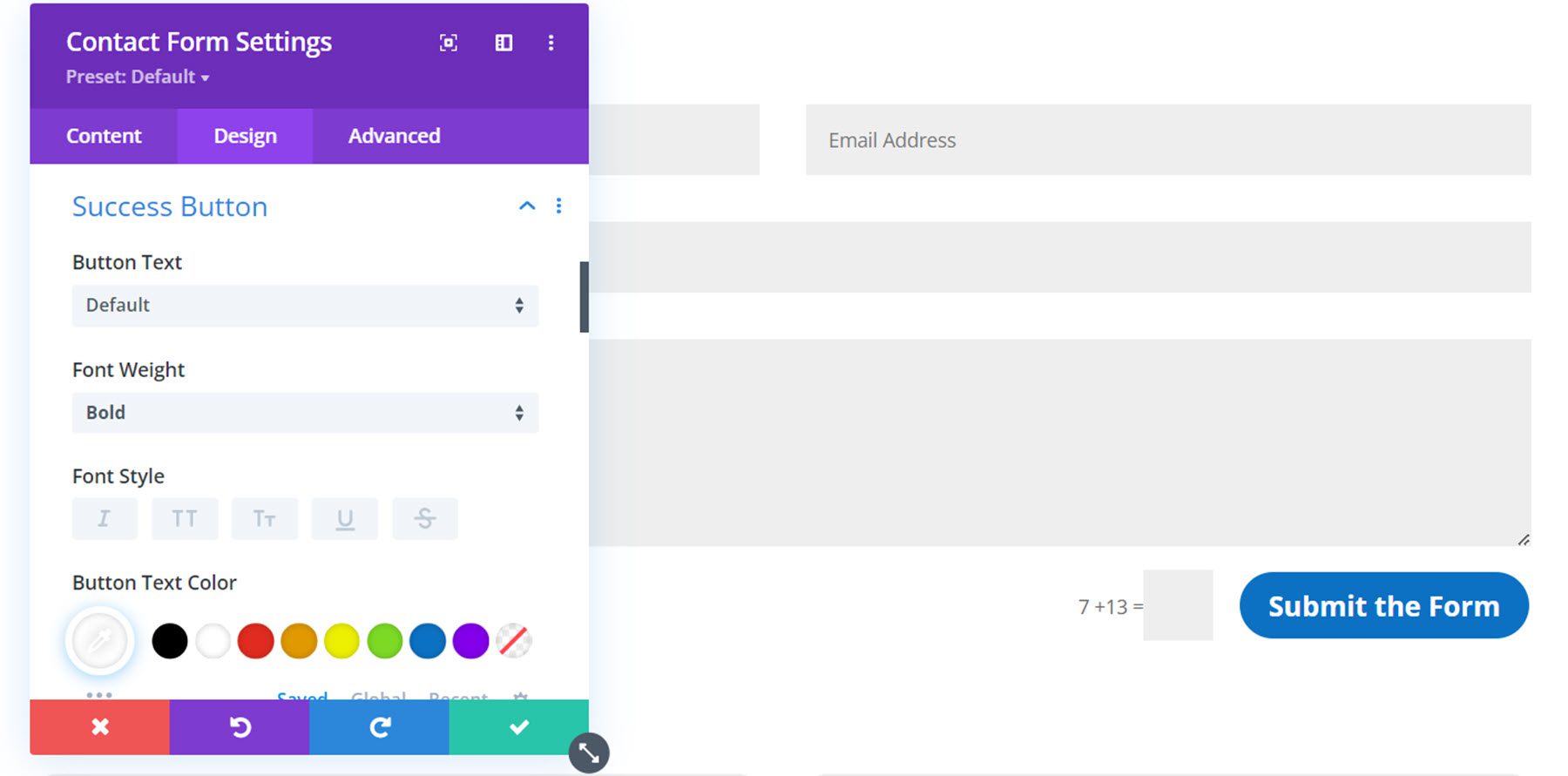
إعدادات زر النجاح
تسمح لك إعدادات زر النجاح بتخصيص تصميم زر النجاح باستخدام إعدادات تصميم الزر الافتراضية ، مثل الخط وحجم النص وتباعد الأزرار وألوان الأزرار وما إلى ذلك.

هذا هو زر النجاح المخصص في الواجهة الأمامية.

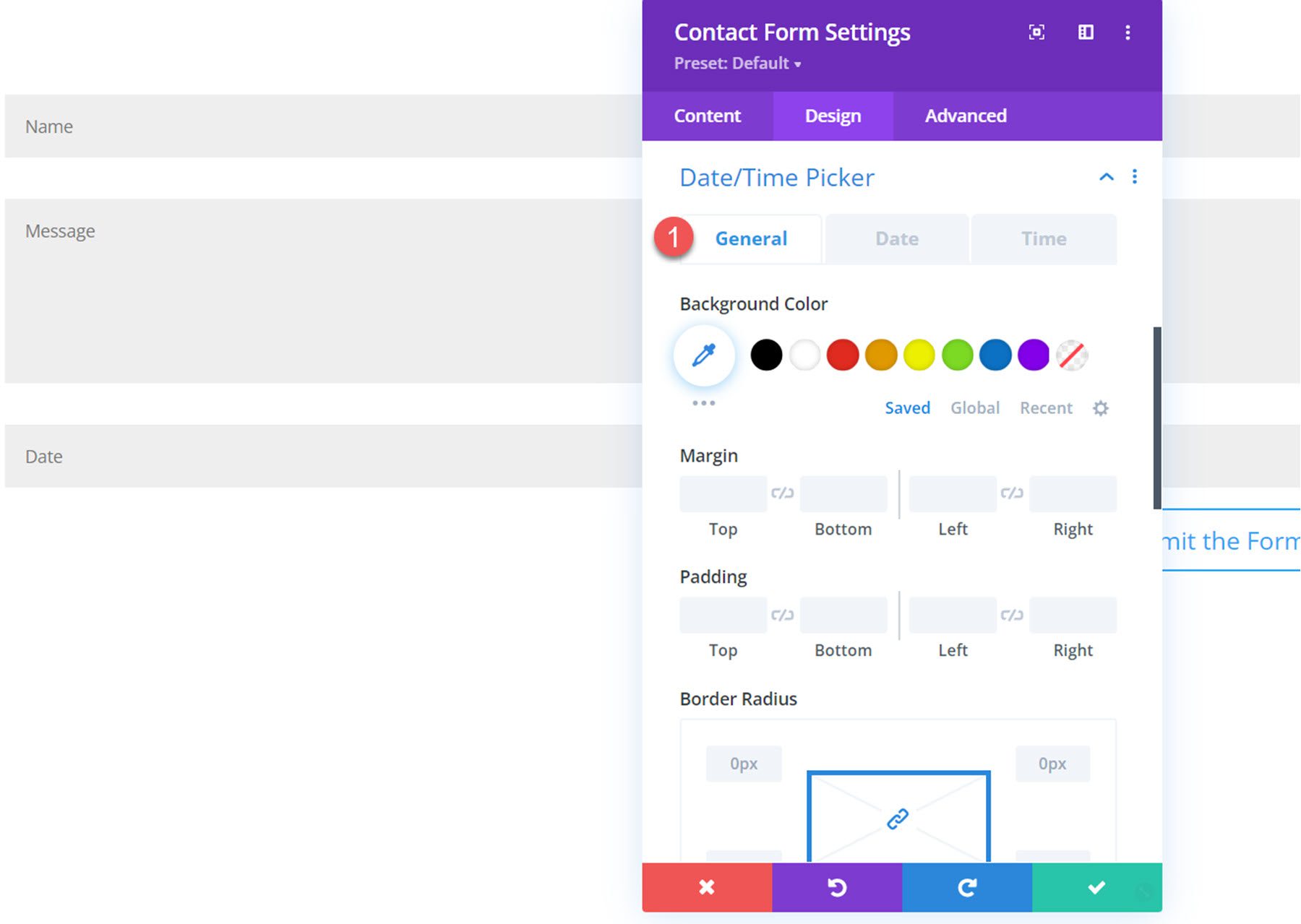
إعدادات منتقي التاريخ / الوقت
ضمن علامة التبويب العامة لإعدادات تصميم منتقي التاريخ / الوقت ، يمكنك تخصيص إعدادات لون الخلفية والهامش والحشو والحدود والظل.

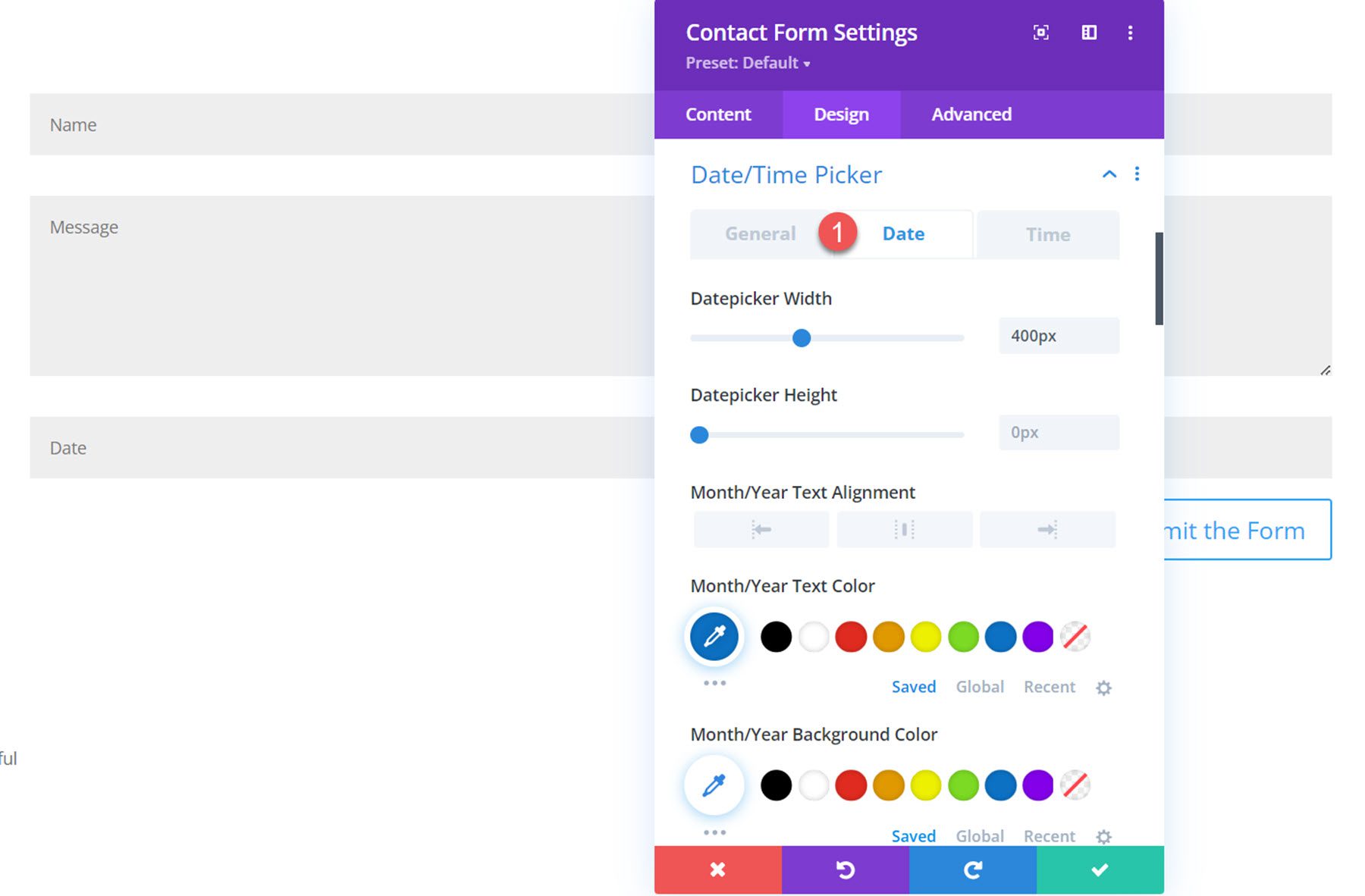
بالانتقال إلى علامة تبويب التاريخ ، يمكنك تغيير عرض منتقي التاريخ وارتفاعه ، وتخصيص إعدادات نص الشهر / السنة ، وإعدادات نص أيام الأسبوع ، وإعدادات نص تواريخ التقويم ، وخلفية التاريخ الحالي ولون النص ، والتاريخ المحدد لون الخلفية والنص ، والتواريخ المتوفرة الخلفية ولون النص ، وخلفية التواريخ غير المتوفرة ولون النص.

ضمن علامة تبويب الوقت ، يمكنك تخصيص عرض منتقي الوقت وارتفاعه ، وإعدادات نص الوقت ، وخلفية الوقت الحالي ولون النص ، وخلفية التاريخ المحدد ولون النص ، ولون النص وخلفية الوقت المتاح ، وخلفية الوقت غير المتاح و لون الخط.

باستخدام كل خيارات التخصيص هذه ، يمكنك تخصيص مظهر منتقي التاريخ / الوقت بالكامل. هنا منتقي التاريخ / الوقت في الواجهة الأمامية مع بعض إعدادات التصميم المخصصة.

زر الإرسال
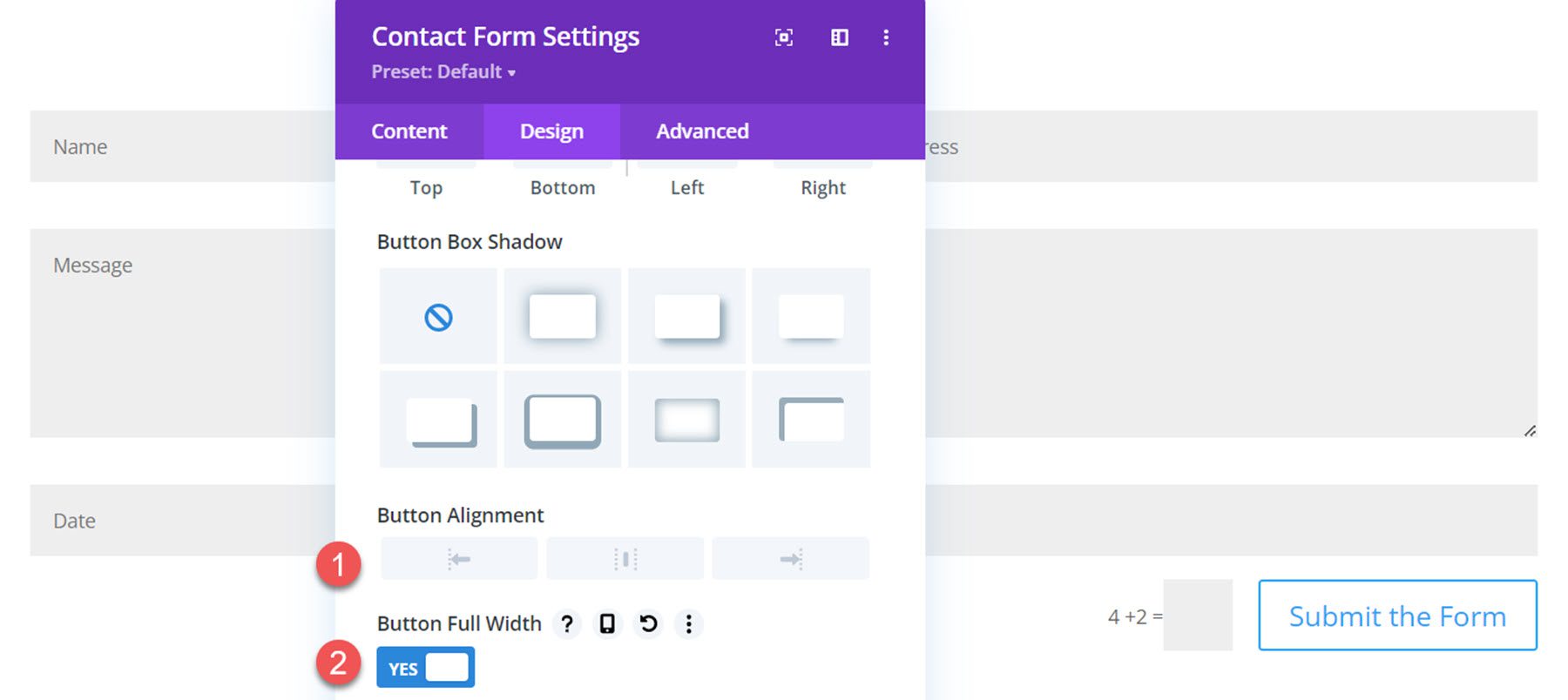
ظهر إعدادان جديدان ضمن قسم زر الإرسال. يمكنك تغيير محاذاة الزر وجعل الزر بعرض كامل.

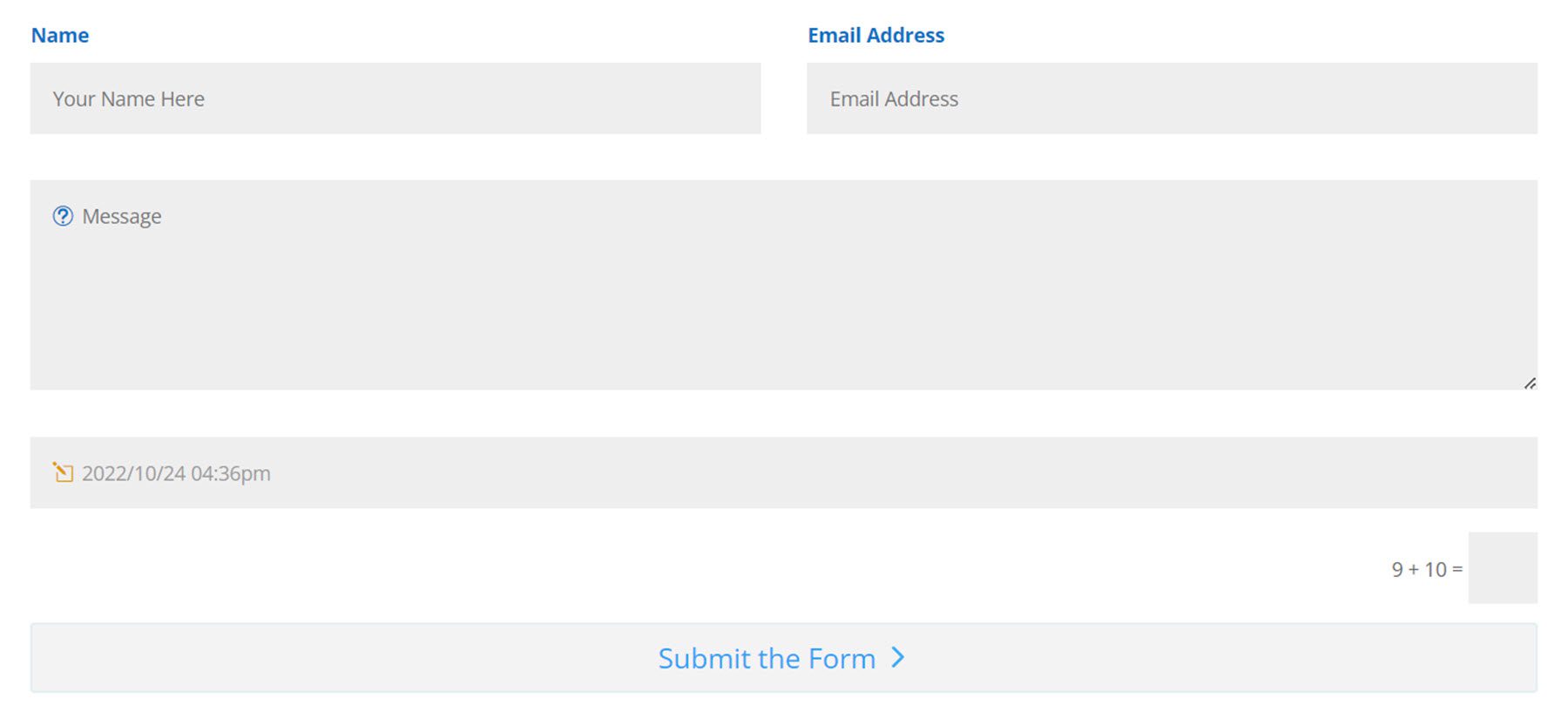
هذا هو زر العرض الكامل في الواجهة الأمامية.

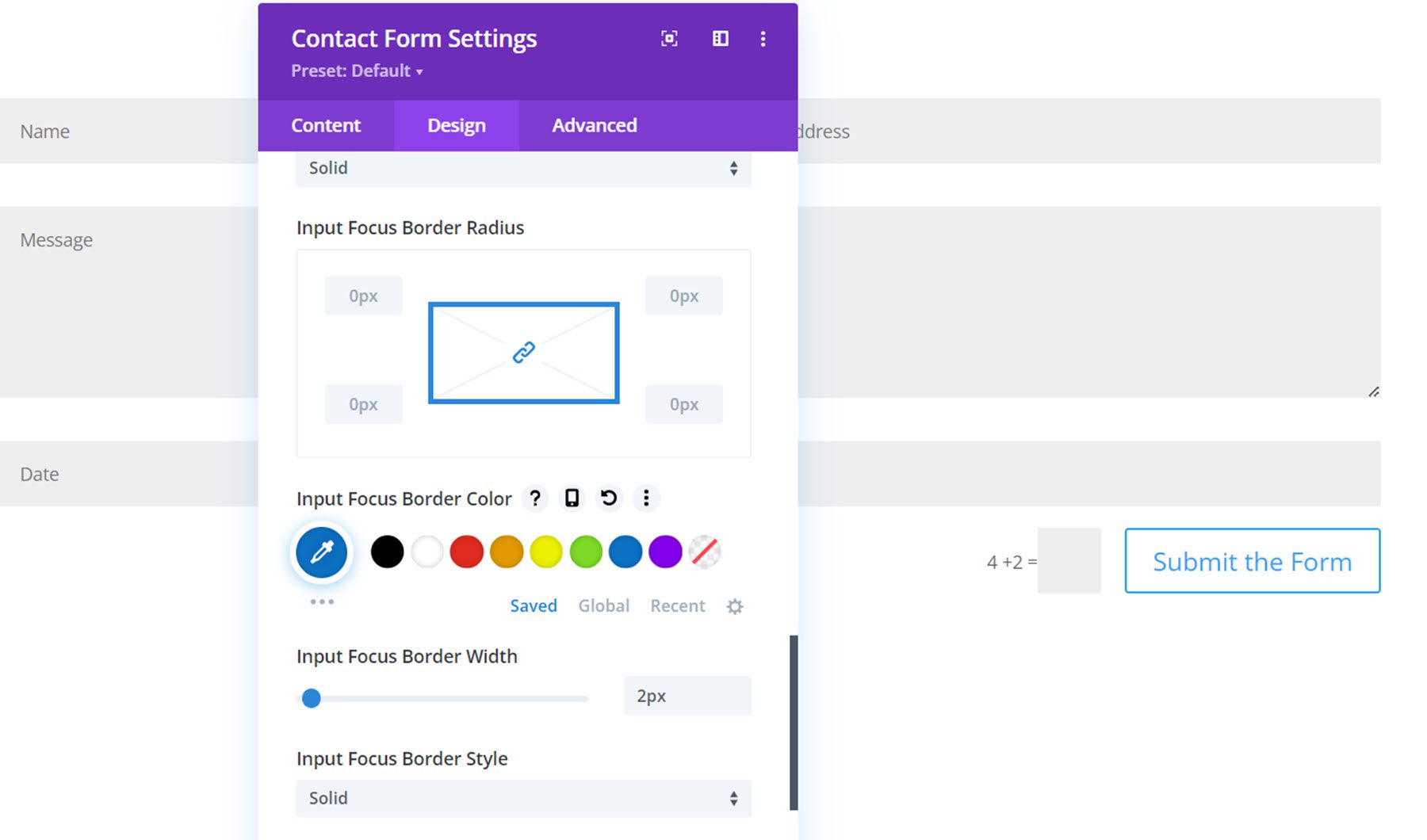
حدود
يمكنك هنا تحديد نمط حدود إدخال التركيز باستخدام إعدادات اللون والنمط ونصف القطر والعرض والنمط. سيظهر هذا الحد حول الحقل الفردي عند تحديده.

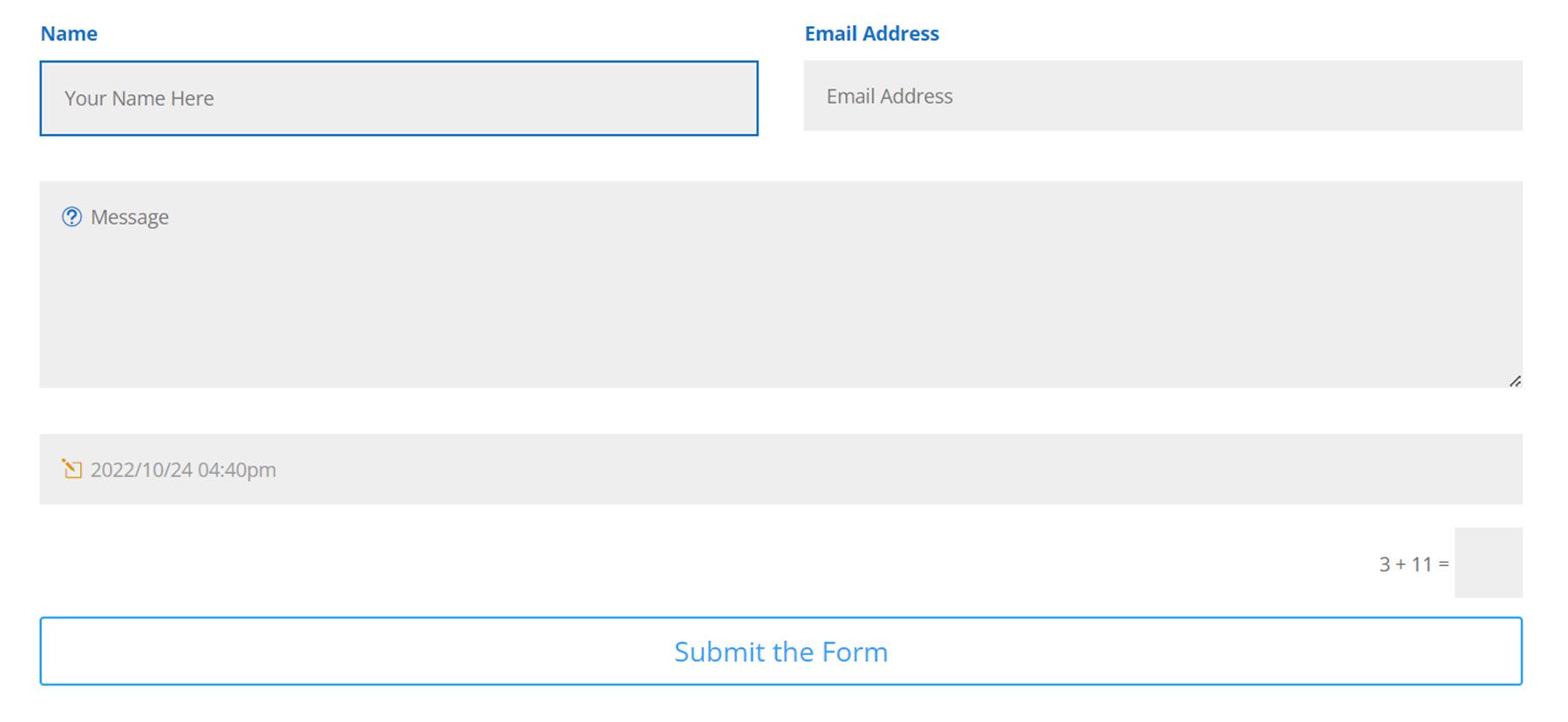
هنا هو حد إدخال التركيز الذي يبرز حقل الاسم.

لوحة القيادة
الآن بعد أن استكشفنا إعدادات وحدة نموذج الاتصال الجديدة ، دعنا نلقي نظرة على صفحة نموذج الاتصال في لوحة معلومات WordPress.
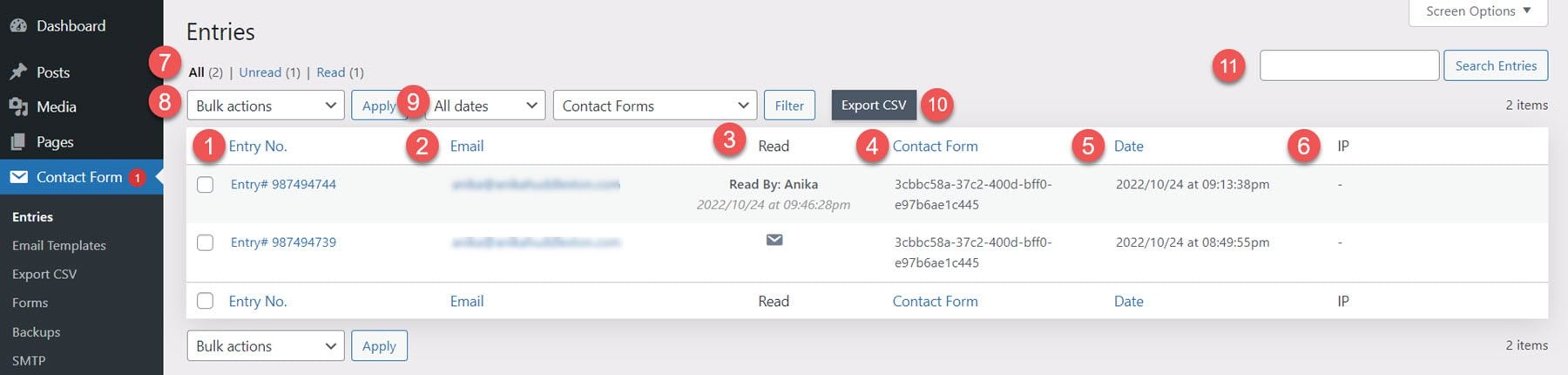
إدخالات
يمكنك رؤية جميع عمليات إرسال النماذج التي تلقيتها في صفحة الإدخالات. لكل إدخال ، سترى رقم الإدخال وعنوان البريد الإلكتروني وحالة قراءته (بما في ذلك المستخدم الذي قرأ الإدخال والوقت والتاريخ المحددين للقراءة) ومعرف النموذج والتاريخ وعنوان IP. يمكن فرز صفحة الإدخالات حسب غير مقروءة وقراءتها في الأعلى. يمكنك أيضًا استخدام الإجراءات المجمعة على الإدخالات وتصفية الجدول حسب الشهر أو حسب نموذج معين. أخيرًا ، يمكنك تصدير ملف CSV لإدخالاتك باستخدام الزر الموجود في الأعلى والبحث في إدخالاتك باستخدام شريط البحث.

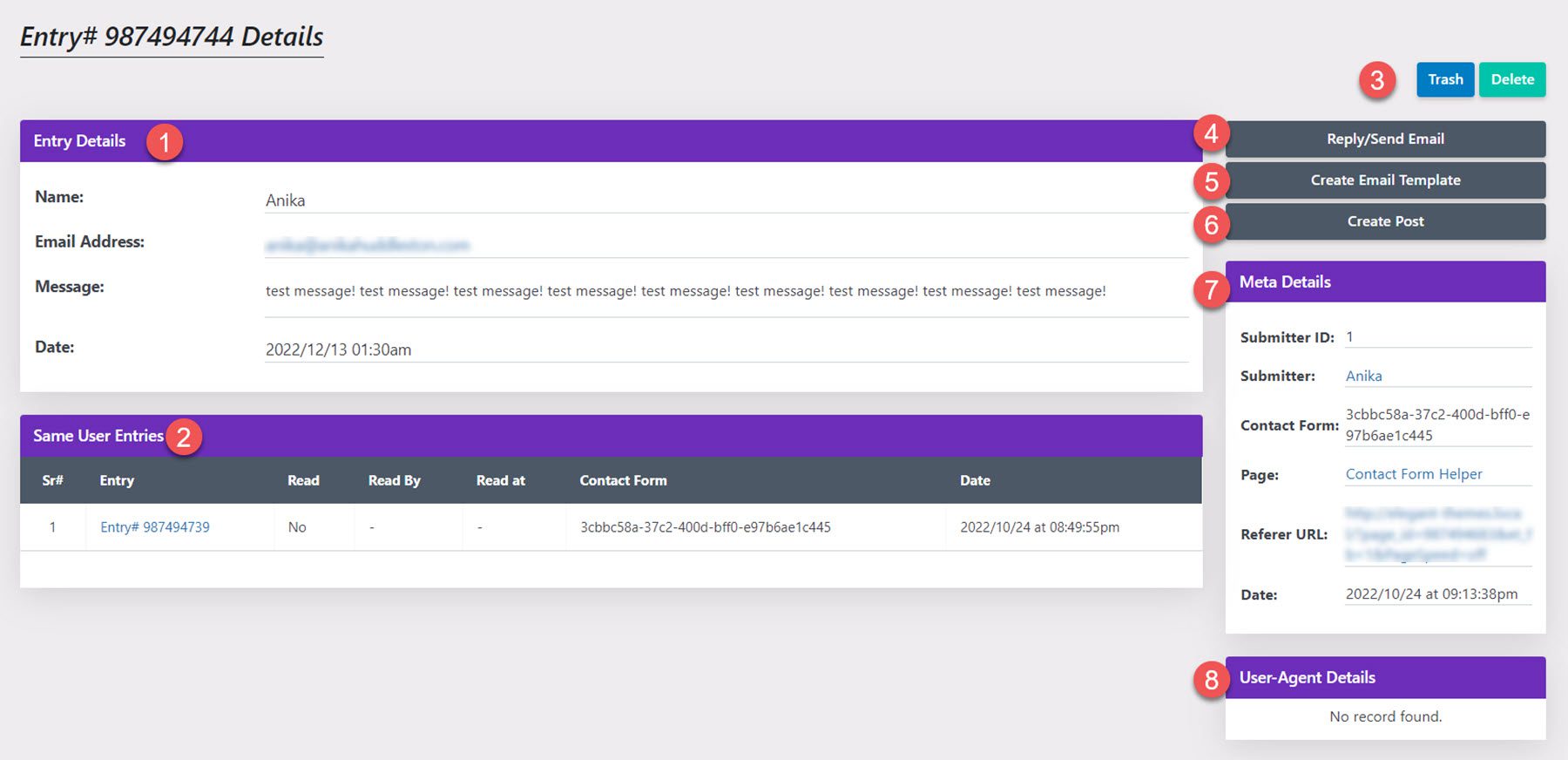
عندما تنقر لعرض إدخال فردي ، سترى محتوى الحقل في قسم تفاصيل الإدخال. يوجد أدناه إدخالات أخرى لنفس المستخدم ، وهي ميزة مفيدة للغاية. على اليمين ، لديك زر سلة المهملات والحذف ، وزر رد / إرسال بريد إلكتروني ، وزر إنشاء قالب بريد إلكتروني ، وزر إنشاء منشور. فيما يلي تفاصيل التعريف مثل معرف المرسل والمرسل ومعرف نموذج الاتصال والصفحة وعنوان URL المُحيل والتاريخ ، متبوعة بتفاصيل وكيل المستخدم.

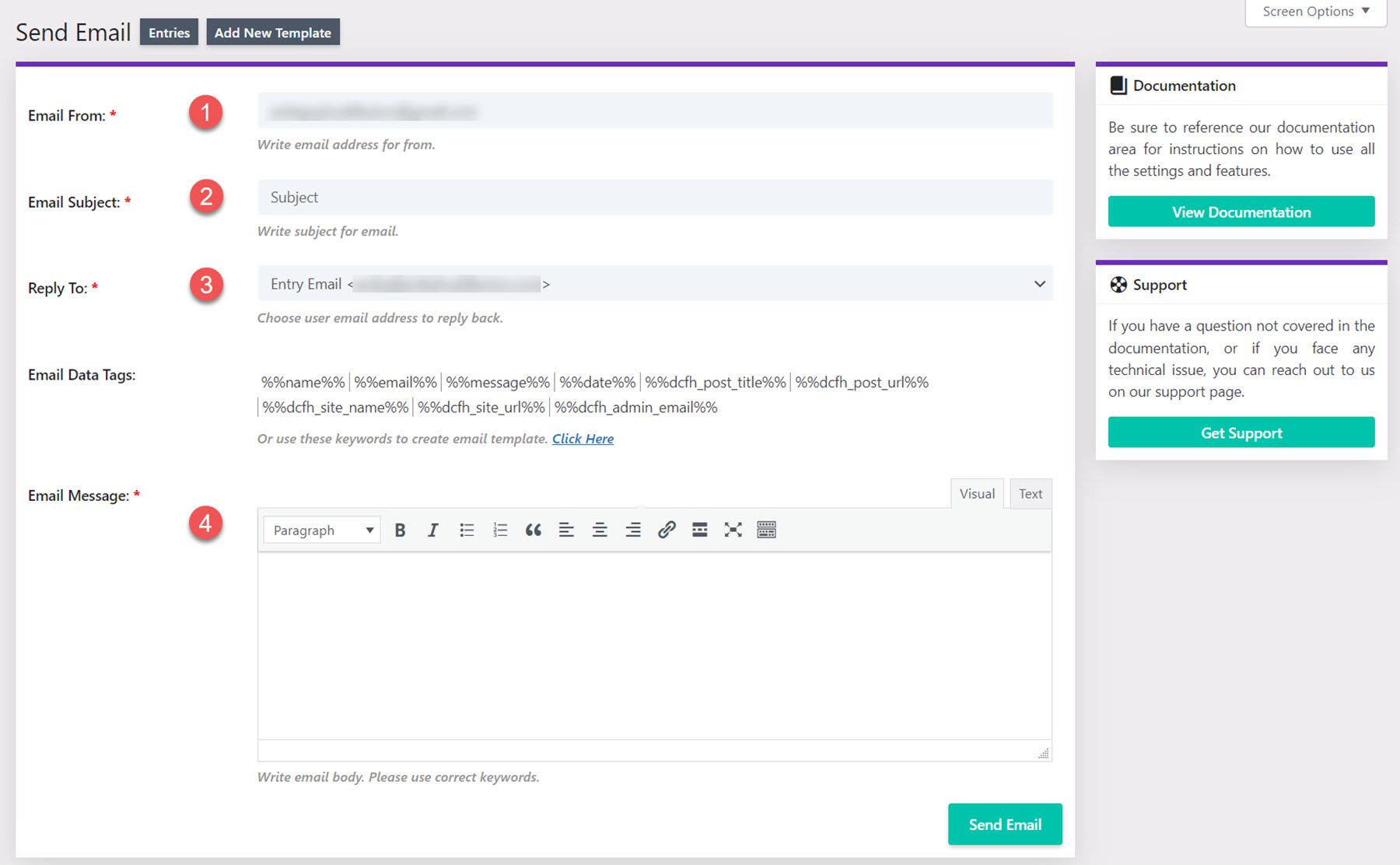
ارسل بريد الكتروني
عند تحديد زر إرسال بريد إلكتروني ، سترى هذه الواجهة. يمكنك إضافة البريد الإلكتروني من العنوان وموضوع البريد الإلكتروني والرد على عنوان البريد الإلكتروني والرسالة. يمكنك أيضًا استخدام علامات بيانات البريد الإلكتروني المدرجة في رسالتك.

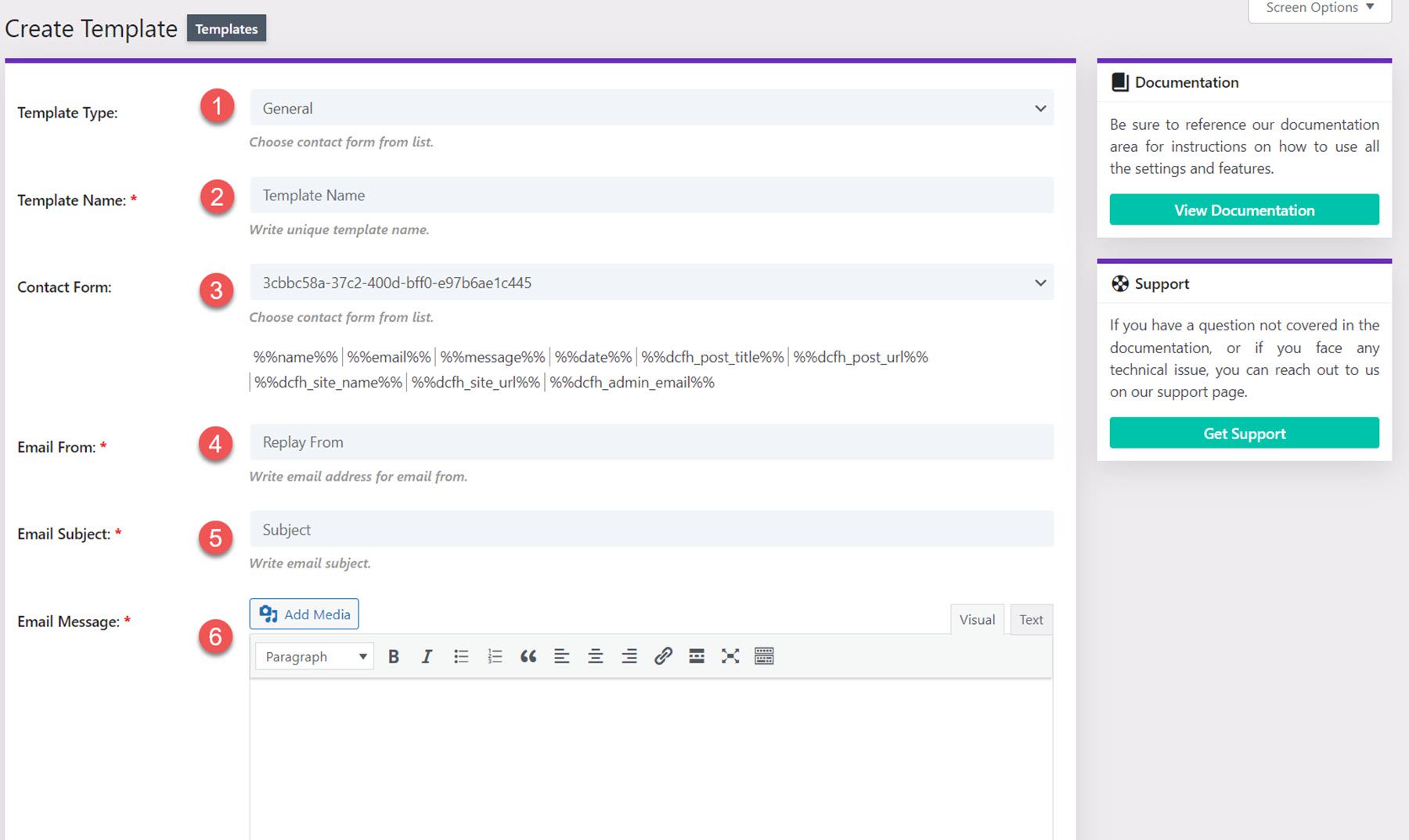
قم بإنشاء نموذج
يمكنك أيضًا إنشاء قوالب بريد إلكتروني للرد بسرعة على الإدخالات. يمكنك تعيين نوع القالب واسم القالب وتحديد نموذج جهة اتصال وتعيين بريد إلكتروني من العنوان وموضوع البريد الإلكتروني ورسالة البريد الإلكتروني.

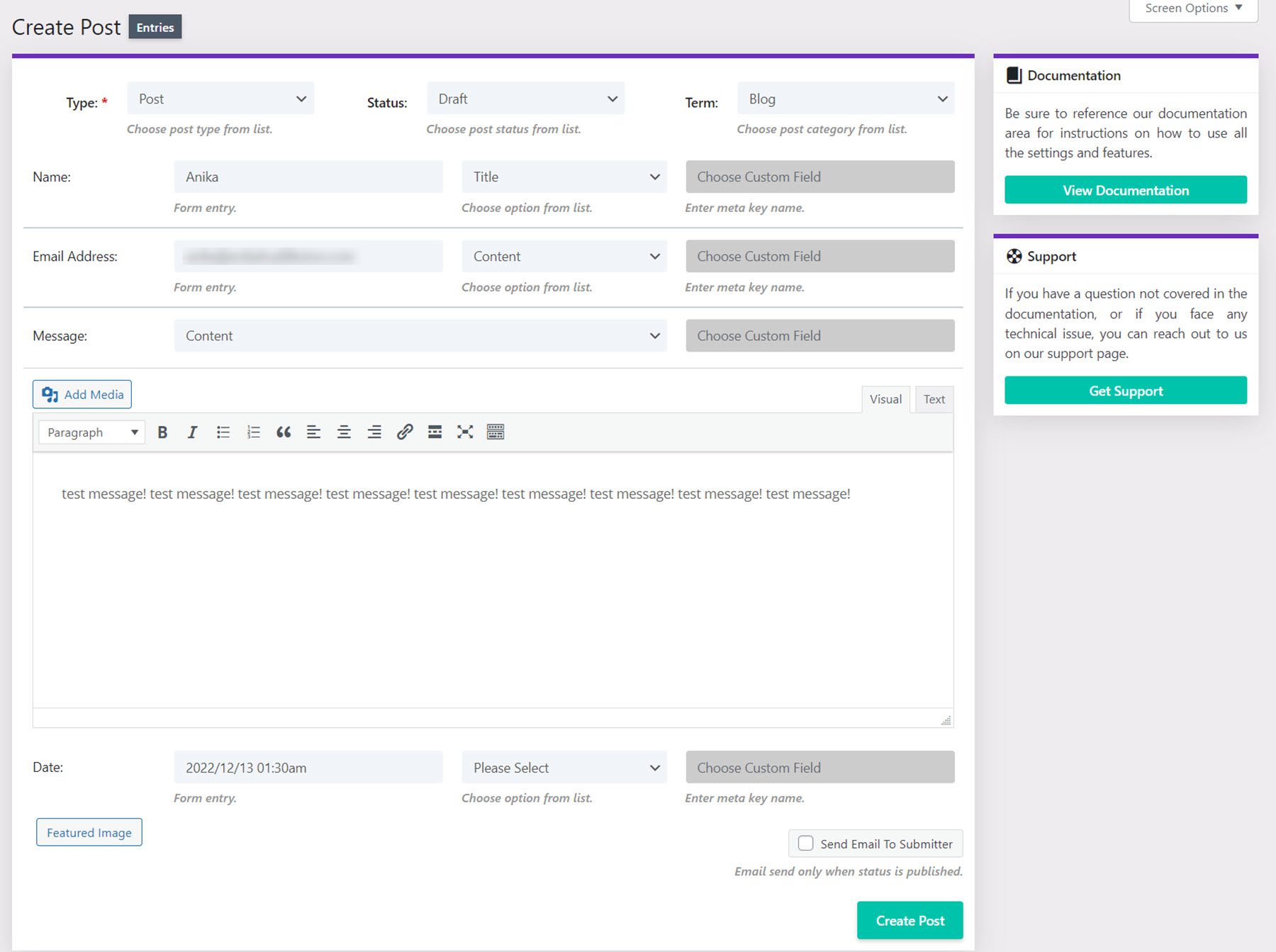
إنشاء منشور
باستخدام خيار إنشاء منشور ، يمكنك إنشاء منشور أو صفحة مدونة جديدة عن طريق تعيين الحقول في نموذج الاتصال.

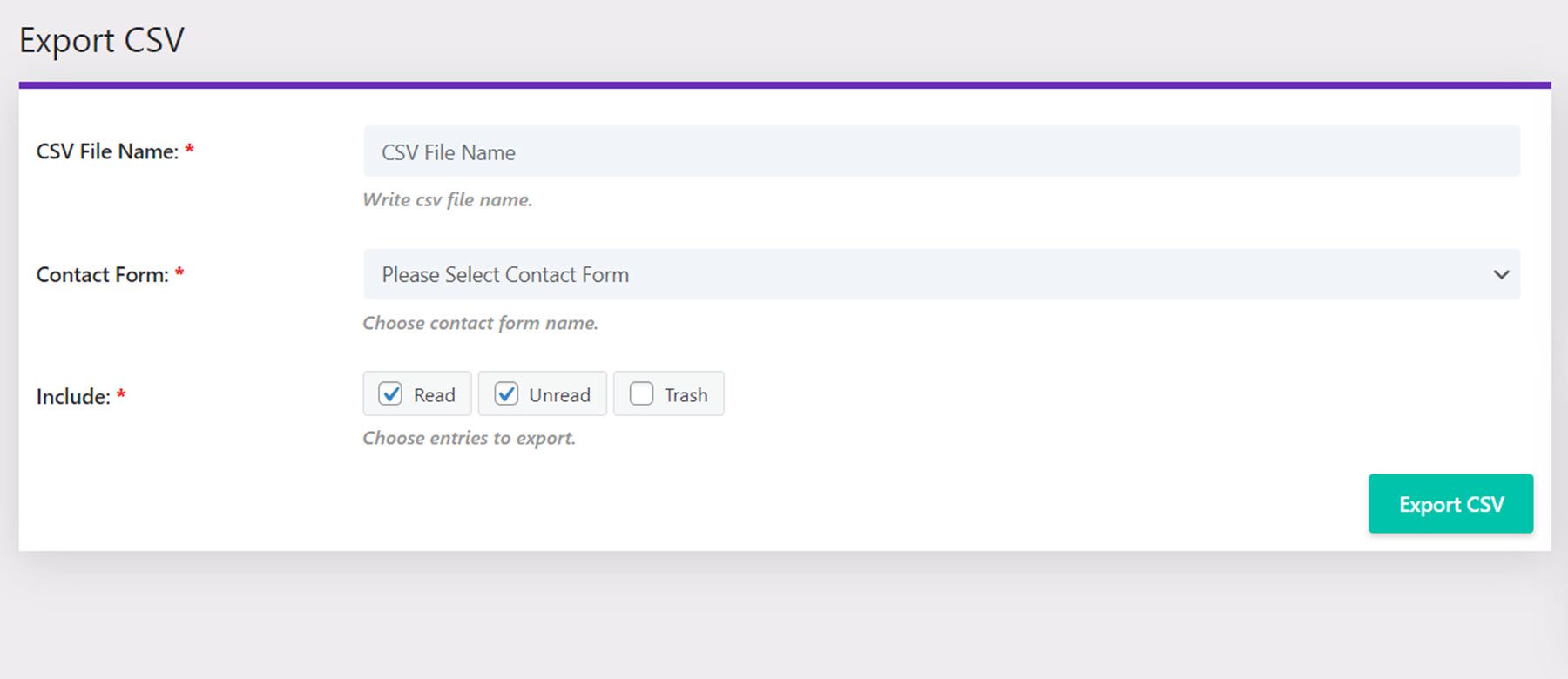
تصدير CSV
في صفحة تصدير CSV ، يمكنك تغيير اسم ملف CSV ، وتحديد نموذج جهة الاتصال ، وتحديد نوع الإدخالات المراد تضمينها في التصدير.

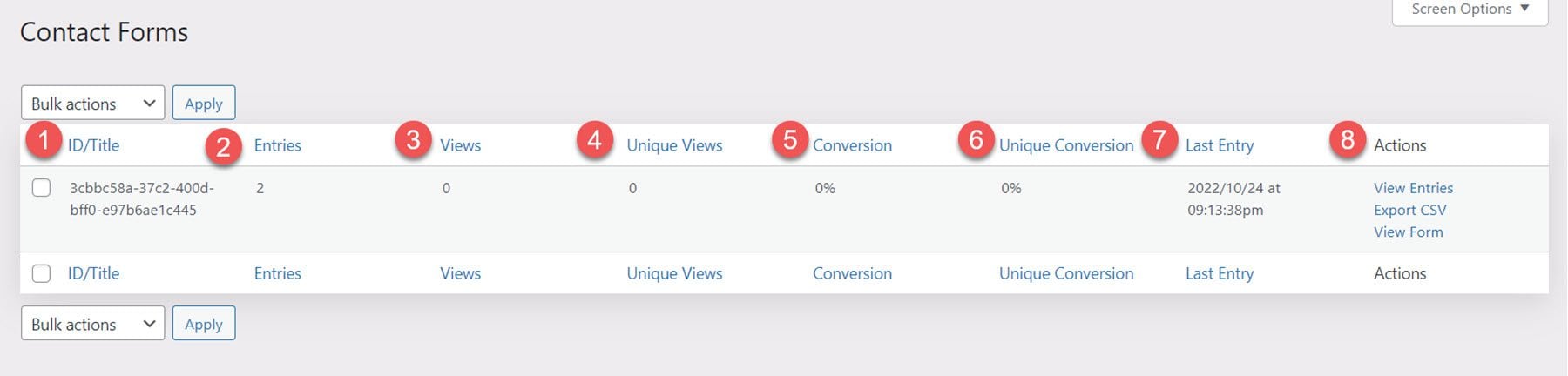
نماذج
من صفحة النماذج ، يمكنك مشاهدة قائمة بجميع النماذج الموجودة على موقعك مع معلومات مثل الإدخالات وطرق العرض وطرق العرض الفريدة ومعدل التحويل ومعدل التحويل الفريد وآخر إدخال وروابط لعرض الإدخالات وتصدير ملف CSV وعرض الاستمارة.

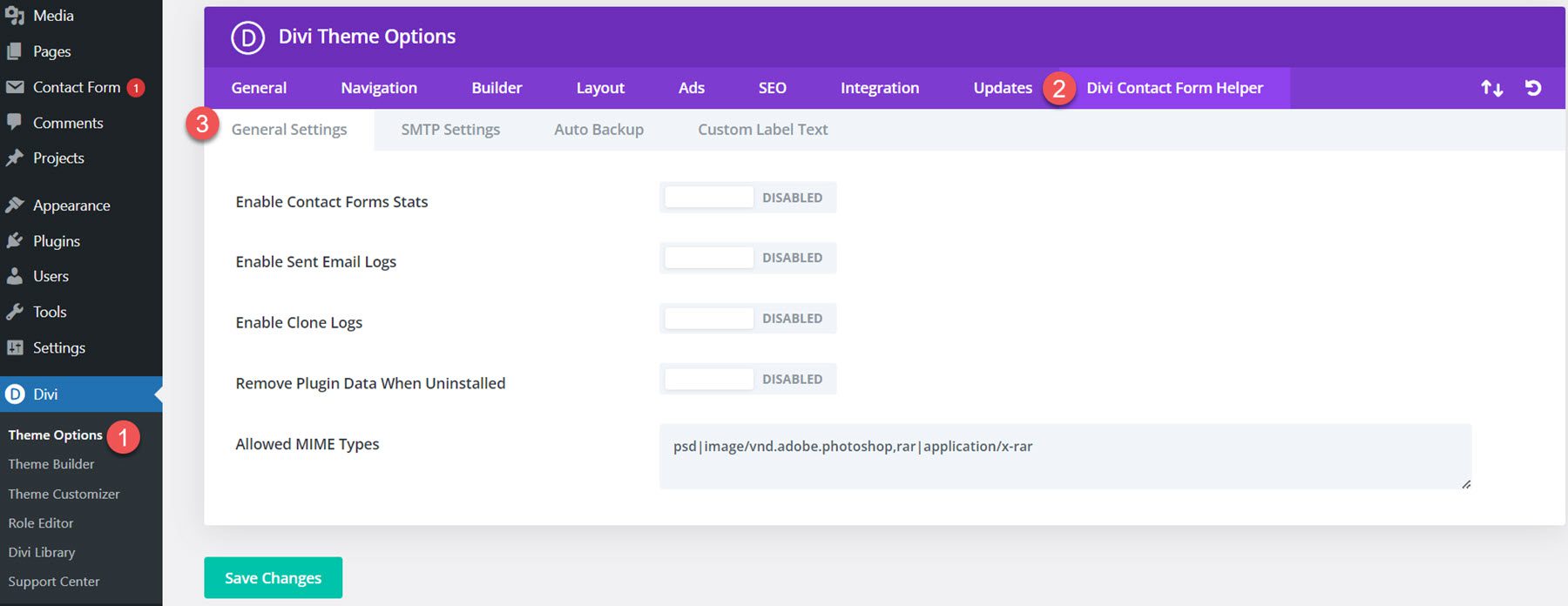
خيارات الموضوع
الآن دعنا ننتقل إلى خيارات سمة Divi داخل لوحة معلومات WordPress. سترى علامة تبويب جديدة بعنوان Divi Contact Form Helper هنا.
الاعدادات العامة
ضمن الإعدادات العامة ، يمكنك تمكين إحصائيات نموذج الاتصال ، وتمكين سجلات البريد الإلكتروني المرسلة ، وتمكين سجلات النسخ ، واختيار إزالة بيانات المكون الإضافي عند إلغاء التثبيت ، وتحرير أنواع MIME المسموح بها.

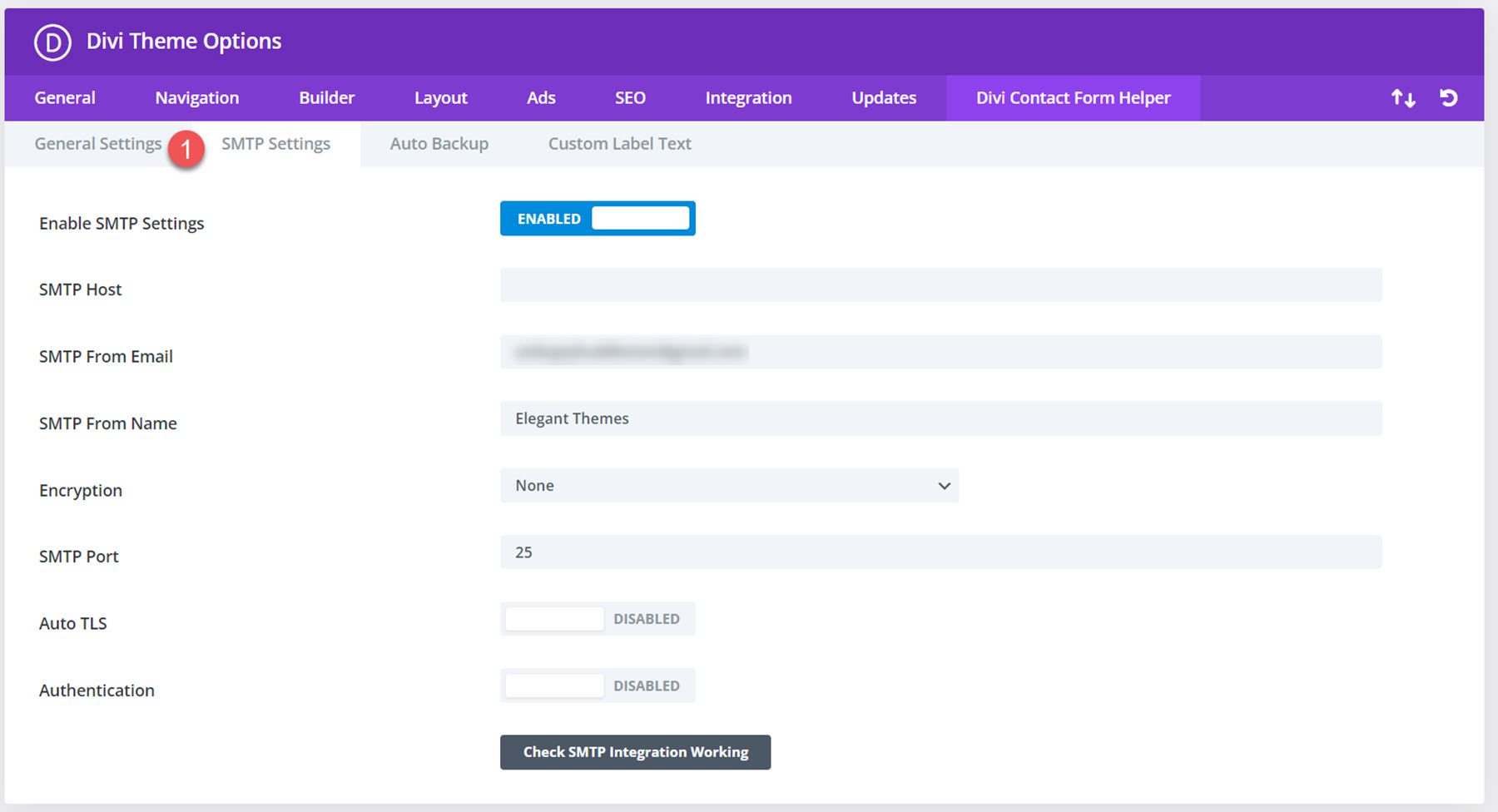
إعدادات SMTP
تحتوي علامة تبويب إعدادات SMTP على زر لتمكين إعدادات SMTP. بمجرد التمكين ، سترى إعدادات مضيف SMTP و SMTP من البريد الإلكتروني و SMTP من الاسم والتشفير ومنفذ SMTP و TLS التلقائي والمصادقة. يوجد زر للتحقق مما إذا كان تكامل SMTP يعمل أيضًا.

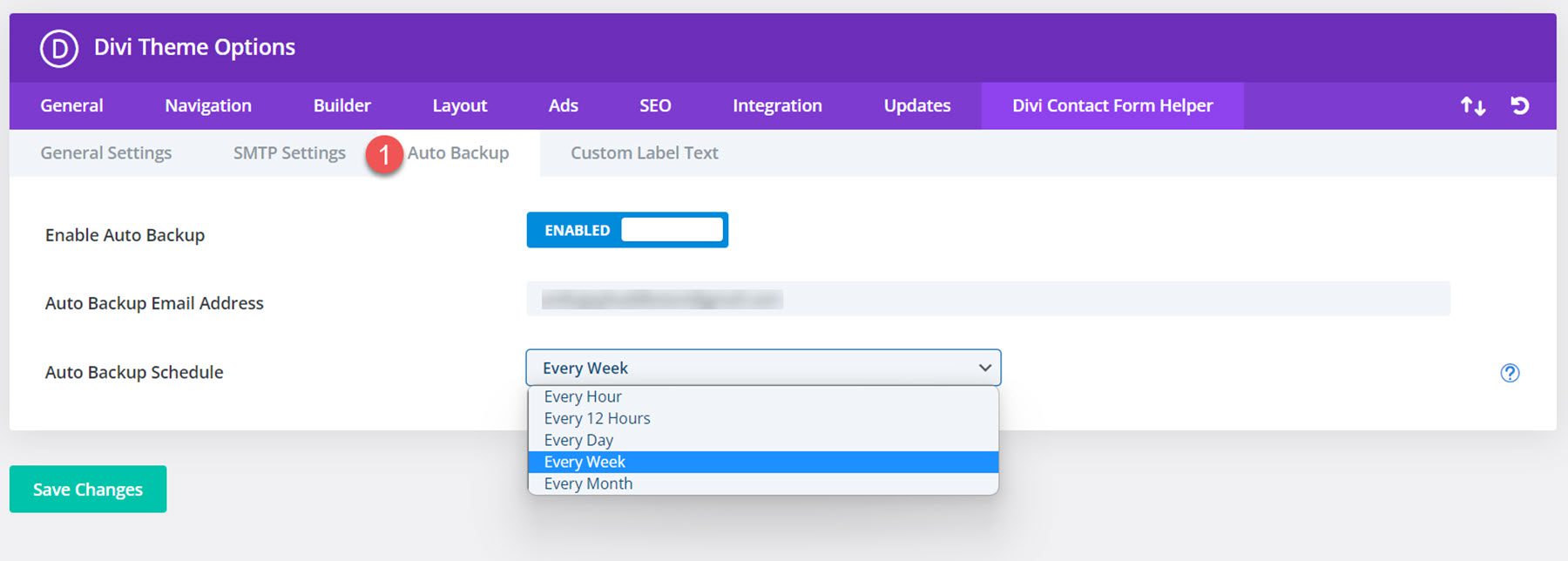
إعدادات النسخ الاحتياطي التلقائي
يأتي Divi Contact Form Helper مزودًا بإعداد نسخ احتياطي تلقائي يمكنك تمكينه. يمكنك تمكين هذه الميزة وإضافة عنوان بريد إلكتروني احتياطي وتعيين جدول النسخ الاحتياطي.

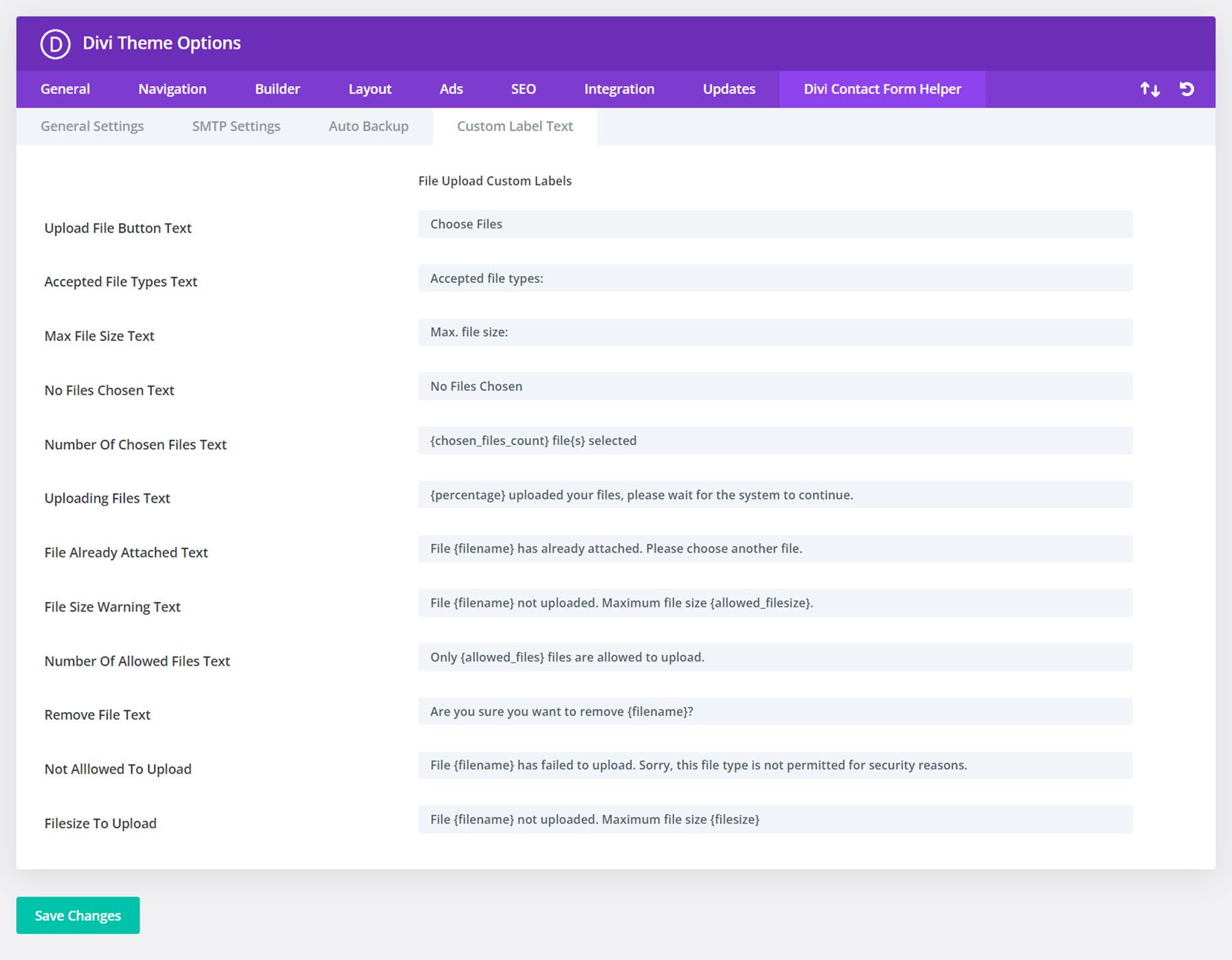
نص التسمية المخصصة
أخيرًا ، هنا يمكنك تخصيص نص تسمية نموذج الاتصال.

أمثلة مساعد نموذج الاتصال Divi
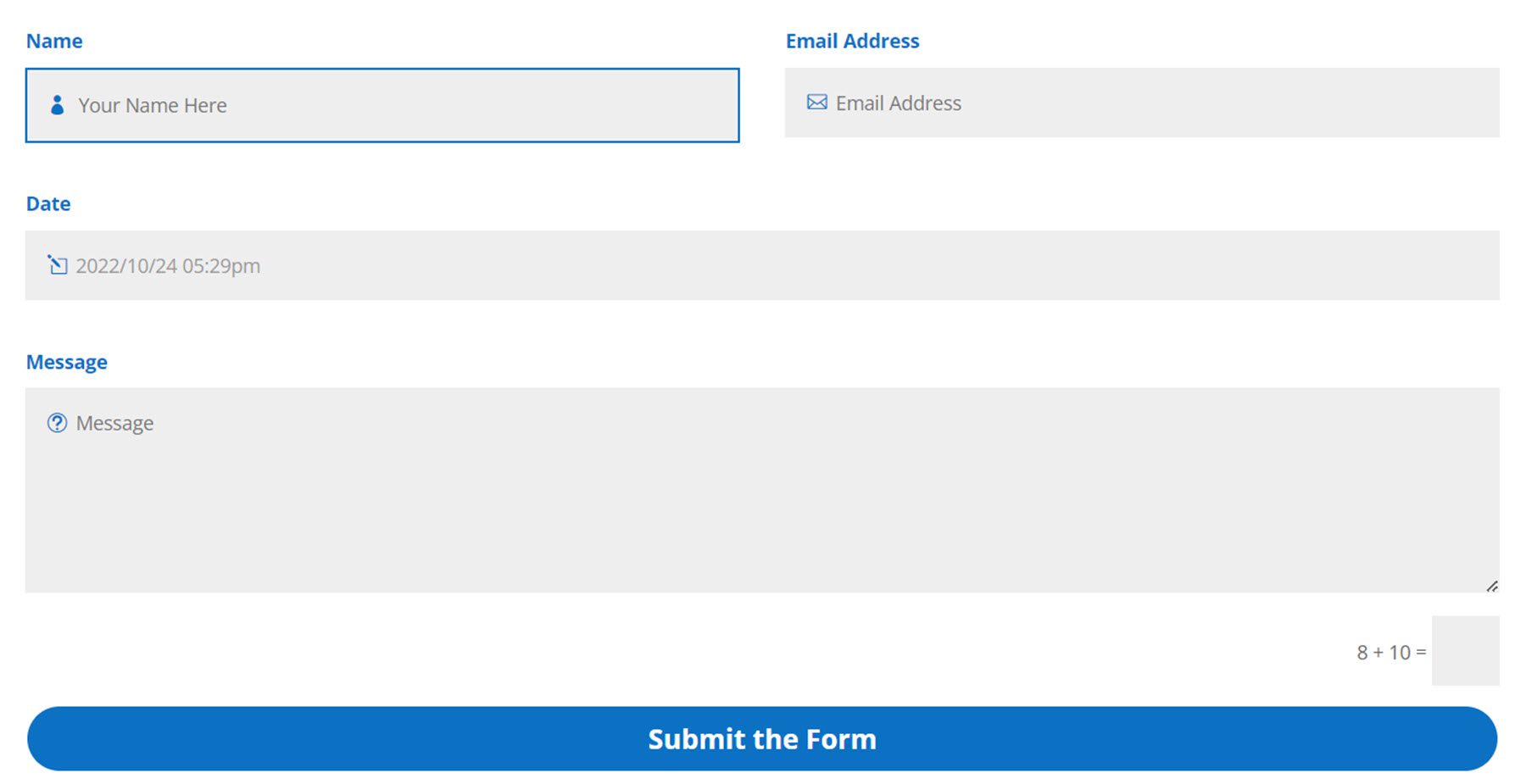
مثال 1
يحتوي المثال الأول على حقل الاسم وحقل عنوان البريد الإلكتروني ومنتقي التاريخ وحقل الرسالة. يتميز باللون الأزرق مع زر بعرض كامل.

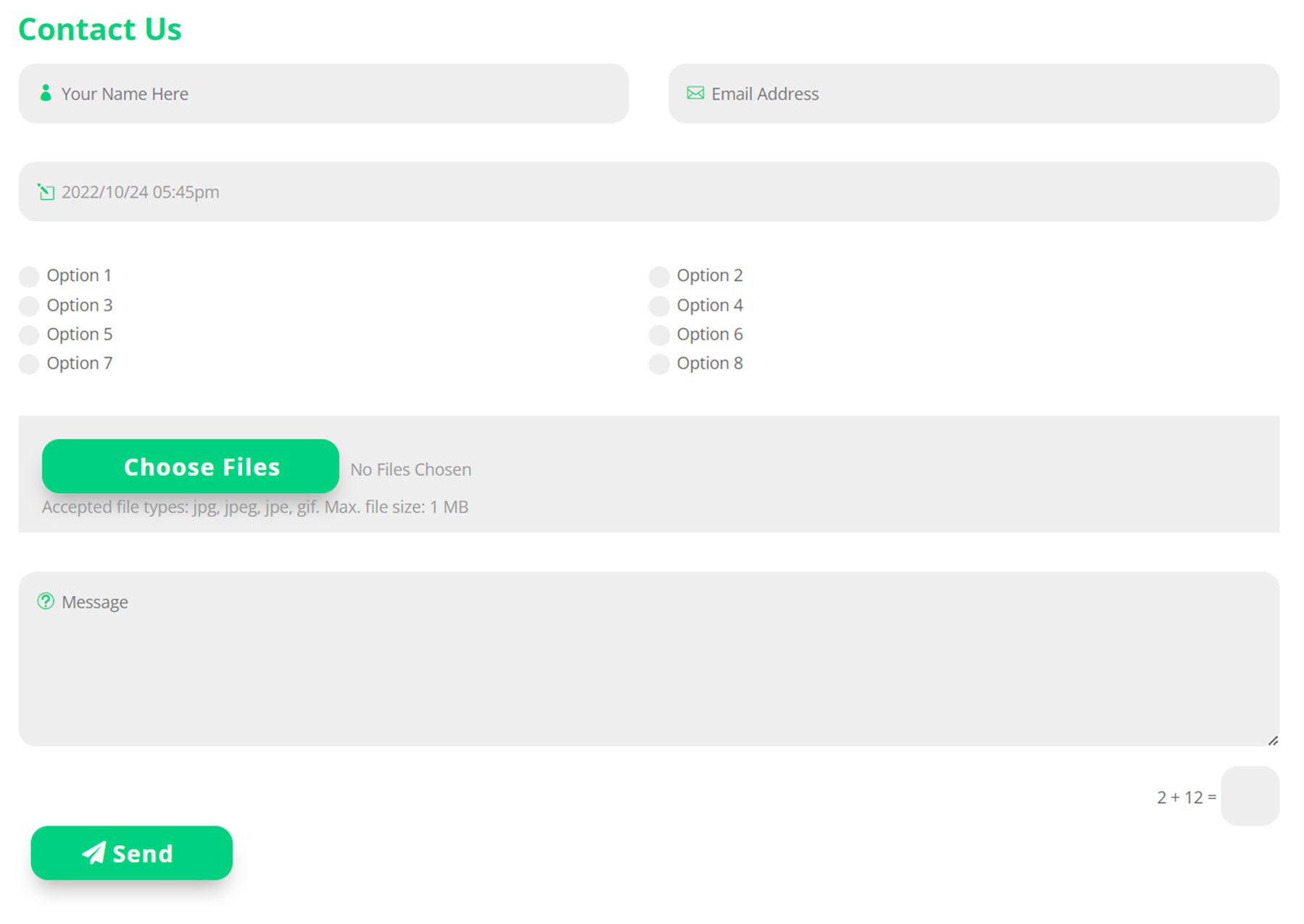
مثال 2
يحتوي المثال الثاني على نظام ألوان أخضر ويتميز بنفس الاسم وعنوان البريد الإلكتروني ومنتقي التاريخ وحقول الرسالة ، إلى جانب حقل تحديد الراديو وحقل تحميل الملف.

شراء Divi Contact Form Helper
يتوفر Divi Contact Form Helper في سوق Divi. يكلف 25 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
يضيف Divi Contact Form Helper بعض الوظائف الرئيسية إلى وحدة نموذج الاتصال Divi. يمكنك تخصيص كل جانب من جوانب نموذج الاتصال تمامًا وإنشاء تصميم فريد بسبب خيارات التصميم الإضافية لهذا المكون الإضافي. وبفضل الوظيفة التي يضيفها Divi Contact Form Helper ، يمكنك حتى قبول الملفات وجدولة الأحداث وغير ذلك الكثير. تعد واجهة الإدخالات ملائمة ، مما يسمح لك بالرد بسهولة على الرسائل وتتبع الإدخالات من لوحة معلومات WordPress. إذا كنت تتطلع إلى نقل نموذج الاتصال الخاص بك إلى المستوى التالي أو كنت بحاجة إلى وظائف تتجاوز ما يمكن أن يقدمه نموذج الاتصال الافتراضي ، فقد يكون هذا منتجًا رائعًا بالنسبة لك.
كنا نحب أن نسمع منك! هل جربت Divi Contact Form Helper؟ أخبرنا برأيك في التعليقات!
