تسليط الضوء على برنامج Divi Plugin: معرض Divi Elastic
نشرت: 2022-10-31Divi Elastic Gallery هو مكون إضافي تابع لجهة خارجية لـ Divi يضيف وحدة معرض جديدة إلى Divi Builder. اعرض الصور بخيارات تخطيط متعددة ، واختر كيف تتفاعل الصور عند النقر عليها ، واضبط التسميات التوضيحية ، والعناوين ، والتصفية ، والصفحات الفاصلة للصفحات ، والمزيد. في هذا المنشور ، سنلقي نظرة فاحصة على معرض Divi Elastic لمساعدتك في تحديد ما إذا كانت وحدة Divi المناسبة لاحتياجاتك.
وحدة معرض Divi Elastic
يضيف معرض Divi Elastic وحدة نمطية جديدة إلى Divi Builder تسمى Elastic Gallery.

تتضمن علامة تبويب المحتوى الخاصة بالوحدة إعدادات المعرض والخلفية وتسمية المسؤول. تتضمن إعدادات المعرض محدد الصورة والكثير من عمليات ضبط الصورة. لإضافة صور إلى المعرض ، حدد إضافة صور المعرض. سيتم فتح مكتبة الوسائط ، ويمكنك اختيار الصور التي تريد عرضها.
إعدادات المعرض
إضافة الصور تلقائيا عرضها في المعرض. يمكنك إضافة ما تريد ولا يهم حجمها.

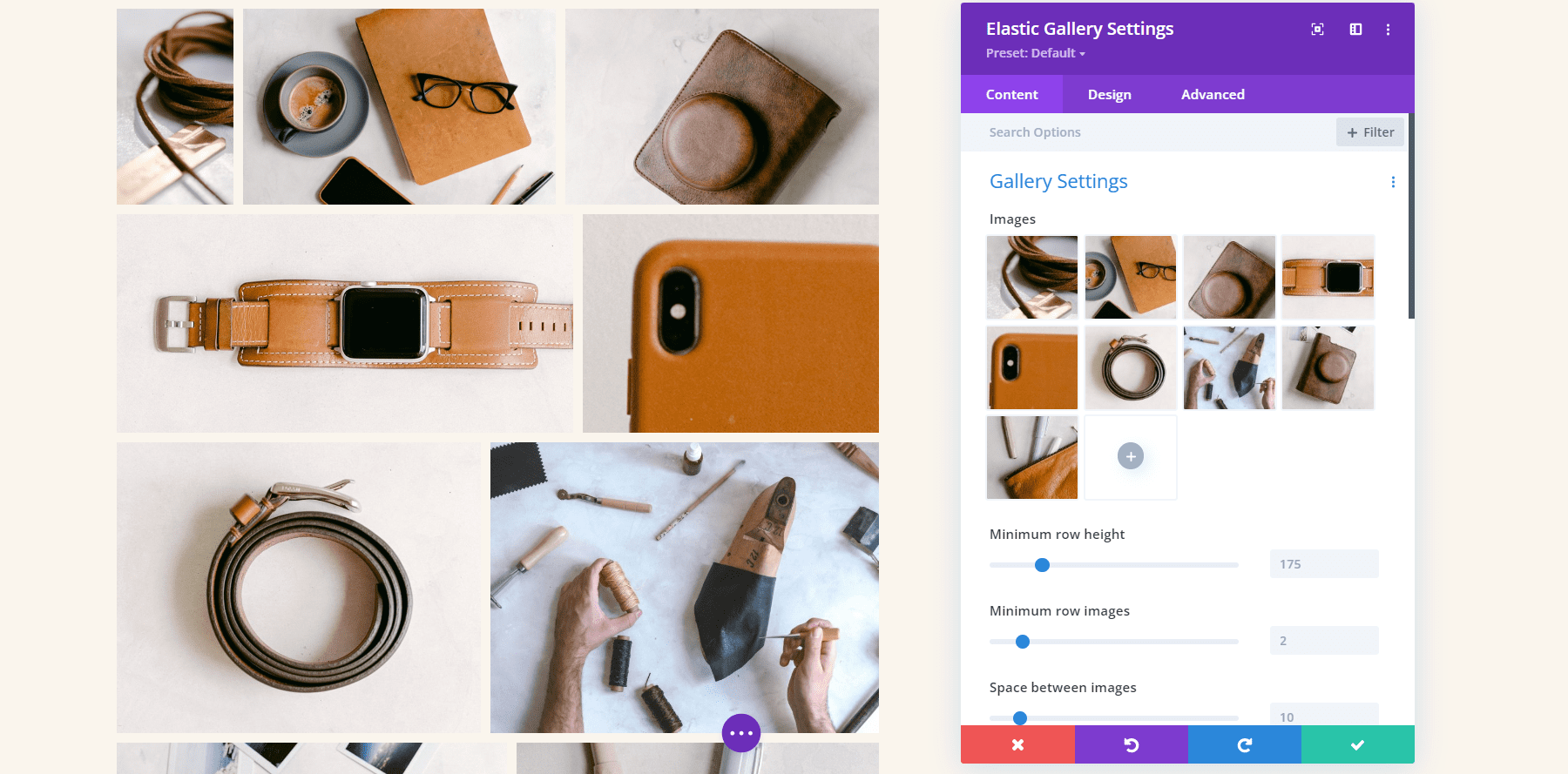
لقد اخترت صورًا بأحجام مختلفة للمثال أدناه. تم تعديل حجم الصور تلقائيًا لتناسب المساحة. أدى هذا إلى إنشاء فسيفساء بأعمدة مختلفة. يمكننا ضبط عدد الصور في كل صف ، وارتفاع الصور ، والمسافة بينها ، وحجم الصورة ، وما إلى ذلك. سنلقي نظرة على بعض الإعدادات.

ارتفاع الصف والمسافة بين الصور
استغرقت بعض هذه الإعدادات دقيقة لفهمها. إليك شروحي لكل إعداد بناءً على الوثائق والاختبارات التي أجريتها.
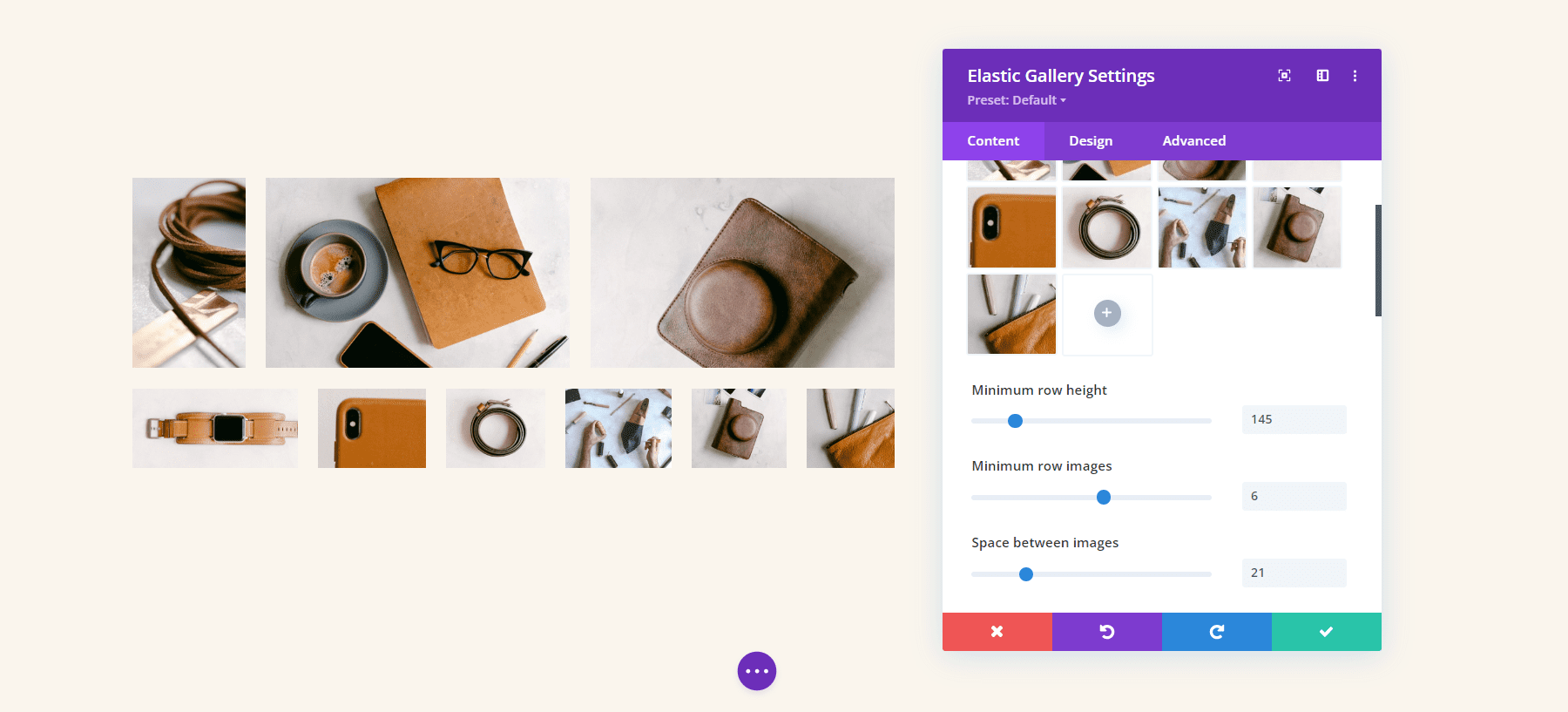
يضيف الحد الأدنى لارتفاع الصف صورًا إلى كل صف حتى يصبح الحجم أعلى من الحد الأدنى. يؤدي استخدام رقم أقل إلى عرض المزيد من الصور في المعرض. في المثال أدناه ، قمت بتعيين الحد الأدنى لارتفاع الصف إلى 145.
يحدد الحد الأدنى من صور الصف عدد الصور التي ستظهر في أكبر عدد ممكن من الصفوف ، بدءًا من الصف السفلي. في المثال أدناه ، قمت بتعيين الحد الأدنى لصور الصف إلى 6. يعرض الصف السفلي 6 صور ، ويعرض الصف العلوي 3. إذا قمت بتعيينه على 4 ، فسيعرض الصف العلوي صورة واحدة ويتم عرض الصفين الثاني والثالث 4 صور.
تحدد المسافة بين الصور عدد وحدات البكسل بين كل صورة في الأعلى والأسفل والجوانب. لقد قمت بتعيين المثال أدناه على 21 بكسل وهناك 21 بكسل من جميع الجوانب بين كل صورة.

العمل عند النقر على الصورة
يحدد الإجراء عند النقر على الصورة ما يحدث عندما ينقر المستخدم على صورة في المعرض. يمكنه فتح الصورة في Lightbox أو الارتباط بصفحات أخرى أو عدم القيام بأي شيء. إذا كان مفتوحًا في Lightbox ، فسترى خيارات Lightbox. إذا كان عليك الارتباط بصفحات أخرى ، فسترى حقلاً حيث يمكنك إدخال كل عنوان URL مع إرشادات حول كيفية إضافة الروابط.
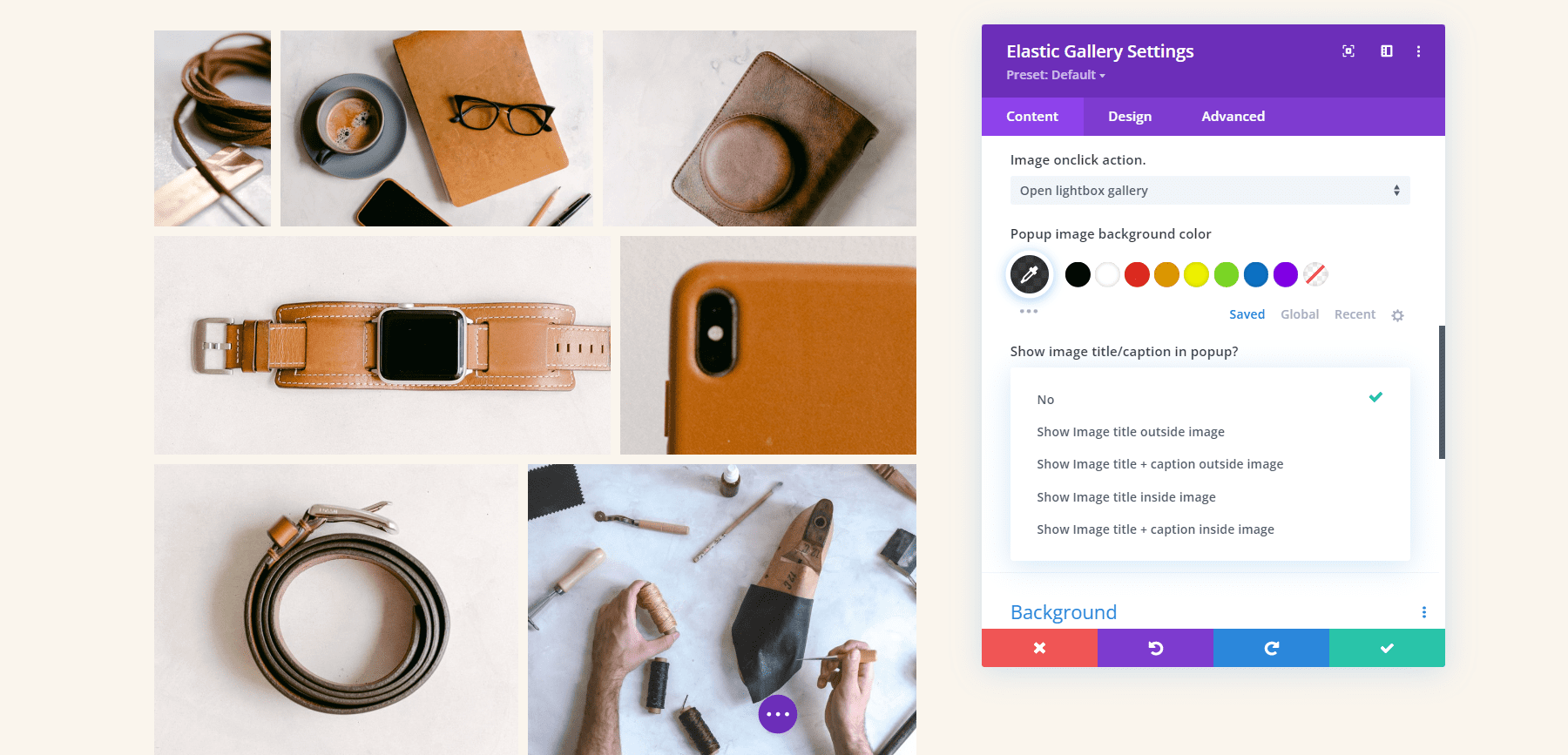
إليك نظرة على خيارات العرض المبسط. يمكنك ضبط لون Lightbox والاختيار من بين خمسة خيارات لعنوان الصورة والتعليق في النافذة المنبثقة. لا تظهر أي شيء ، العنوان خارج الصورة ، العنوان والتعليق خارج الصورة ، العنوان داخل الصورة ، أو العنوان والتعليق داخل الصورة. يؤدي إظهار العنوان إلى إضافة خيار للون وسيلة الإيضاح.

هذا هو العرض المبسط الافتراضي. لها خلفية داكنة ، والتنقل على شكل سهم ، وأيقونة إغلاق ، وعنوان أسفل الصورة.

في هذا المثال ، أضفت العنوان داخل الصورة وقمت بتغيير لون الخلفية.

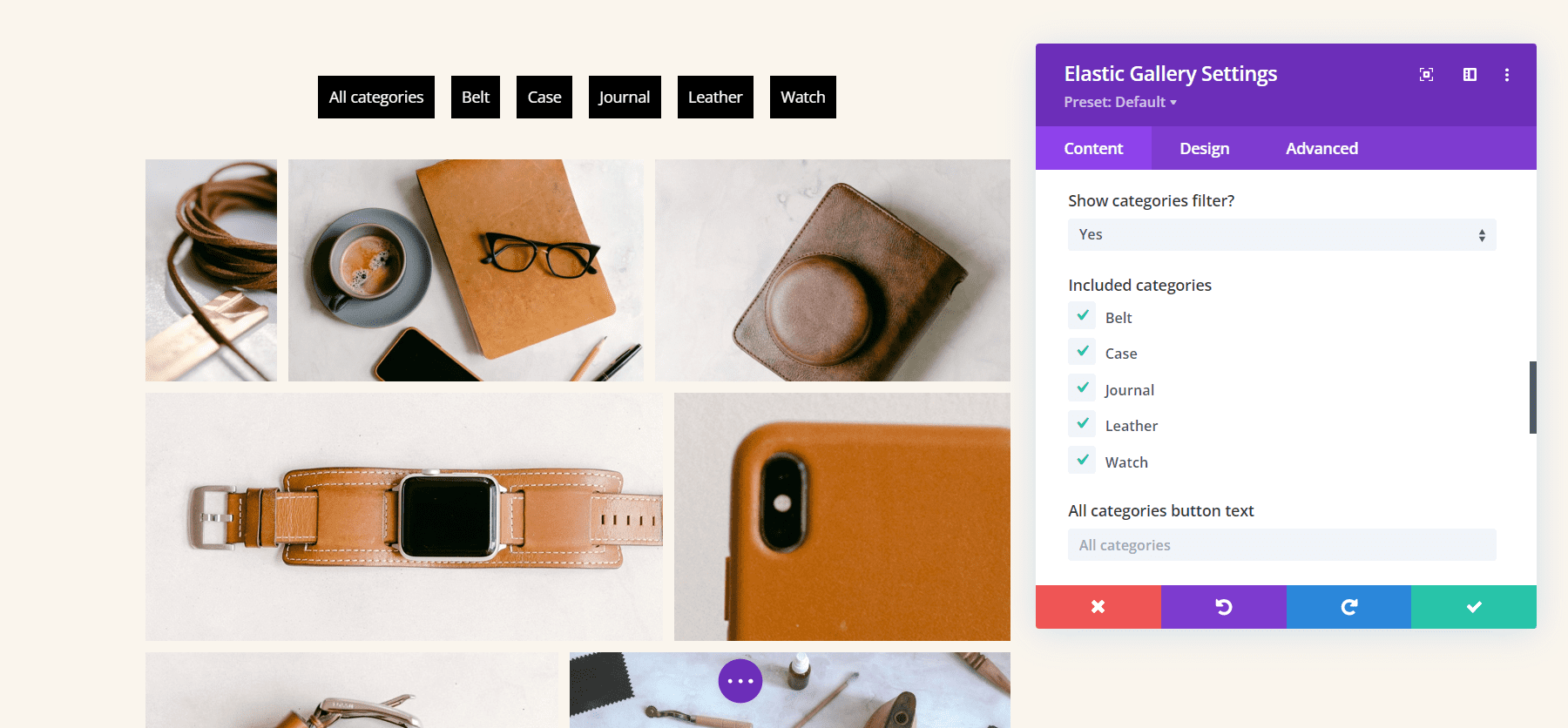
مرشح الفئات
يتيح لك عامل تصفية الفئات اختيار الفئات لعرضها وتغيير نص الزر كل الفئات.

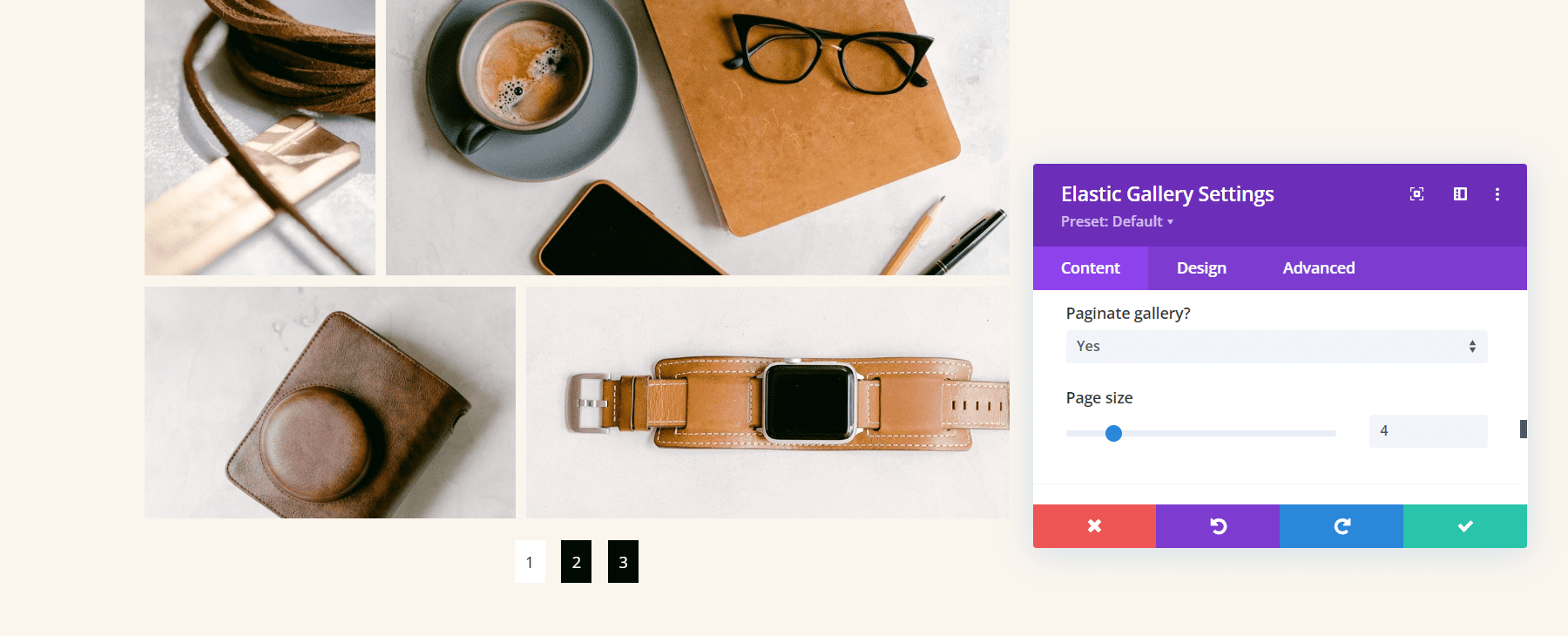
ترقيم الصفحات
يضيف خيار ترقيم الصفحات ترقيم الصفحات ضمن المعرض. يمكنك أيضًا اختيار حجم الصفحة ، والذي يحدد عدد الصور التي يتم عرضها في كل صفحة. في هذا المثال ، قمت بتحديد حجم الصفحة 4. هذا يعرض 4 صور لكل صفحة وينشئ 3 صفحات لإظهار صوري.

خيارات تصميم معرض Divi Elastic
تتضمن وحدة معرض Elastic جميع إعدادات Divi القياسية ، مما يتيح لك التحكم الكامل في تصميم كل عنصر. فيما يلي نظرة على الإعدادات الرئيسية.

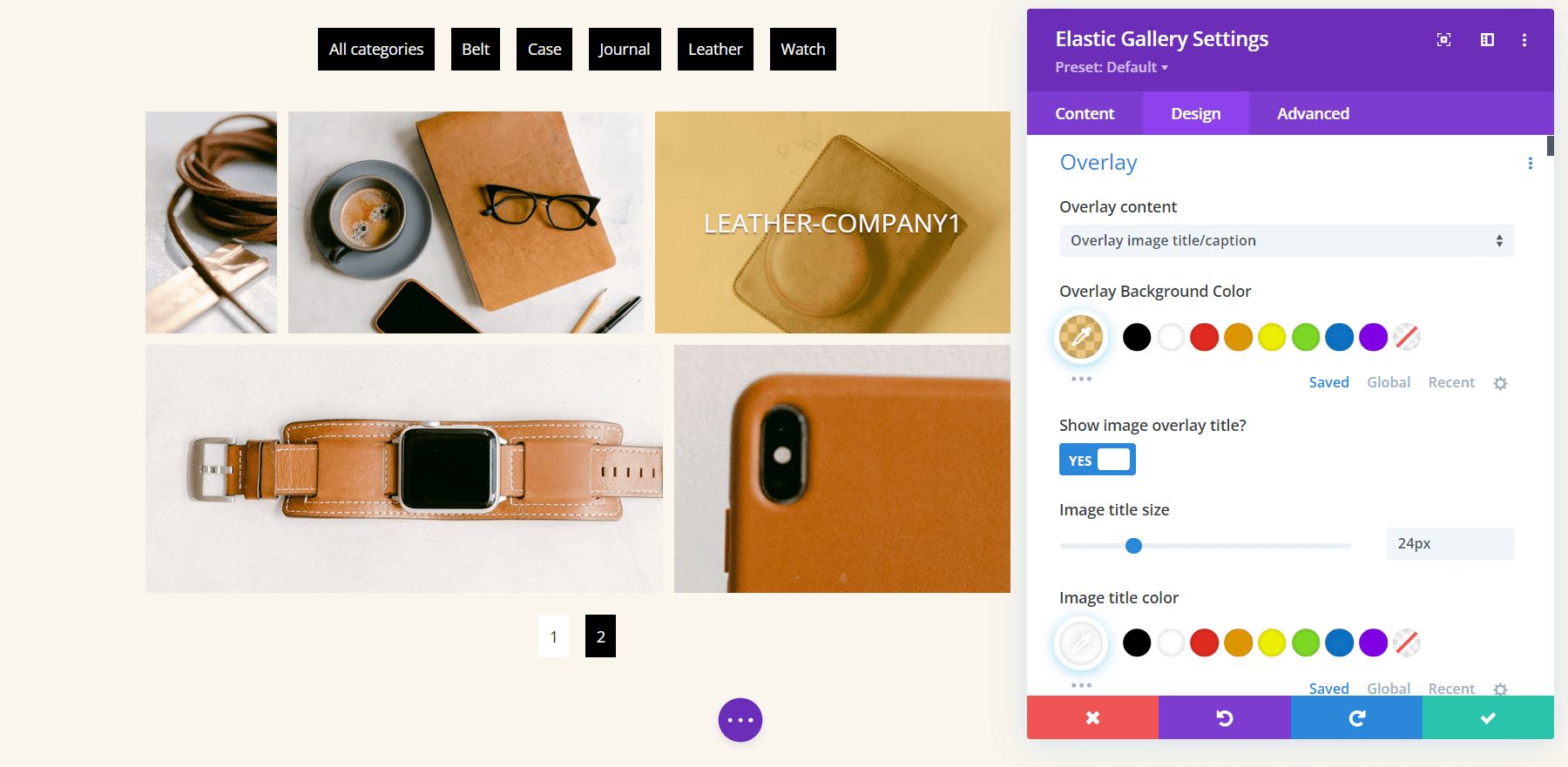
تراكب
تتيح لك إعدادات التراكب الاختيار بين إظهار رمز أو عنوان الصورة المراد عرضه في التراكب أو عرض التراكب فقط. قم بتغيير الألوان والخطوط باستخدام إعدادات Divi القياسية. في المثال أدناه ، اخترت إظهار العنوان وتغيير لون التراكب ولون الخط وحجم الخط والنمط وإضافة الظل إلى الخط.

تحوم الرسوم المتحركة
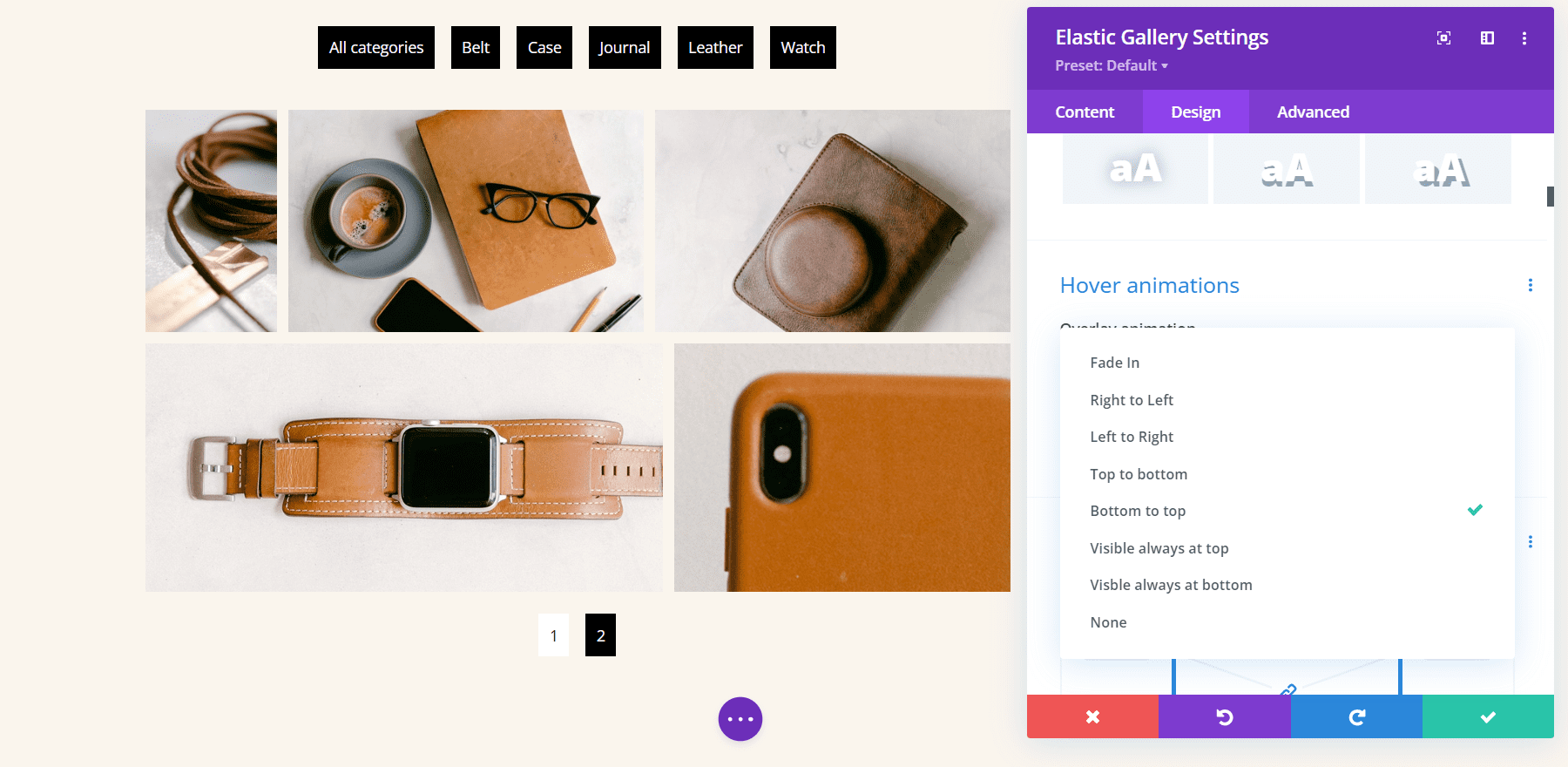
تحدد الرسوم المتحركة عند التمرير كيفية ظهور التراكب عندما يقوم المستخدم بتمرير الماوس فوق الصورة. اختر من بين 7 رسوم متحركة أو قم بتعطيل الرسوم المتحركة.

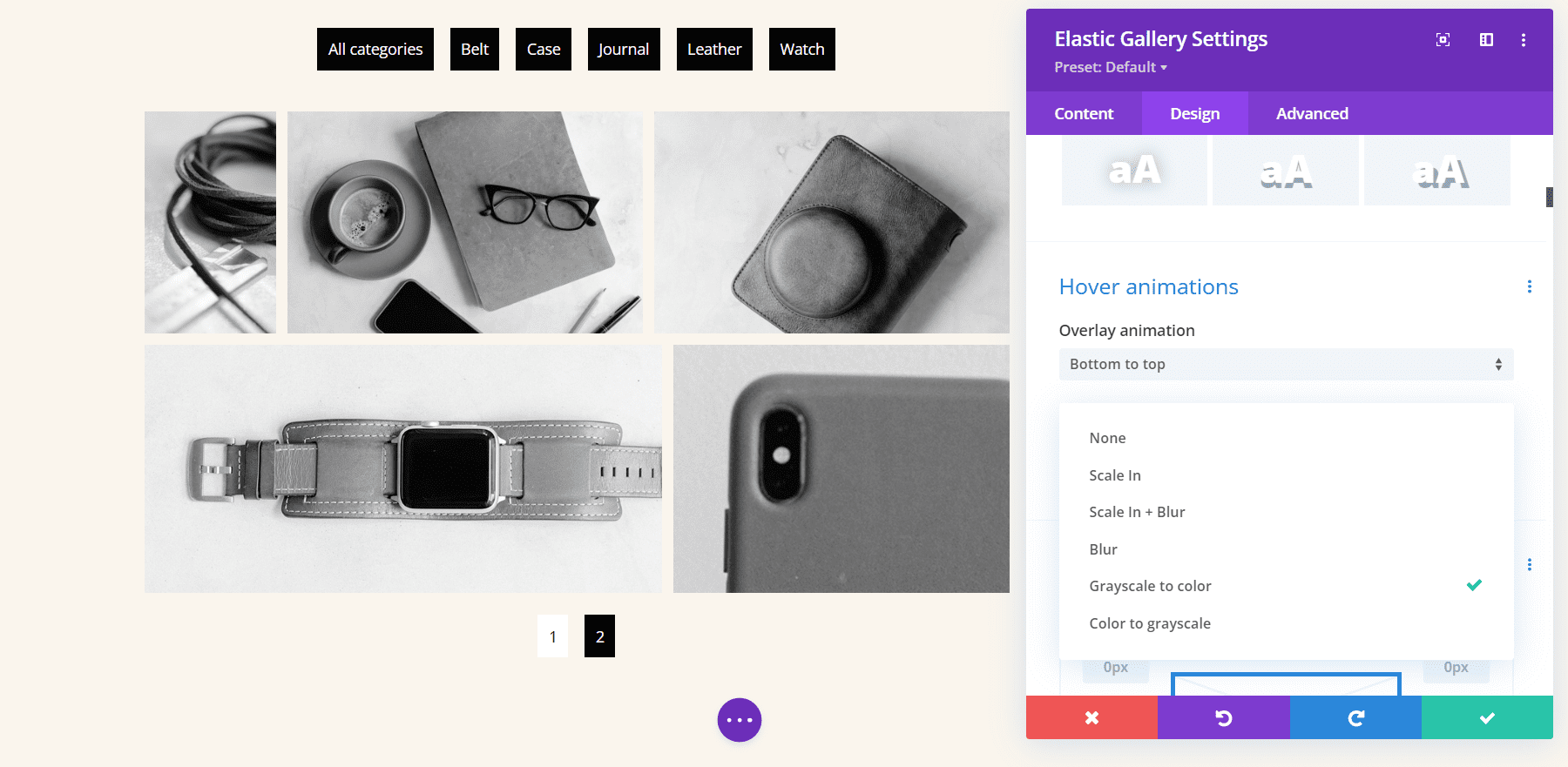
يمكنك أيضًا اختيار رسم متحرك للصورة يحدث في نفس وقت رسم التراكب. اختر من بين 5 رسوم متحركة أو قم بتعطيل الرسوم المتحركة للصور. لقد اخترت Grayscale to Color في المثال أدناه. يؤدي ذلك إلى تغيير الصور إلى درجات رمادية ويعرض الصورة بالألوان عندما تحوم فوقها.

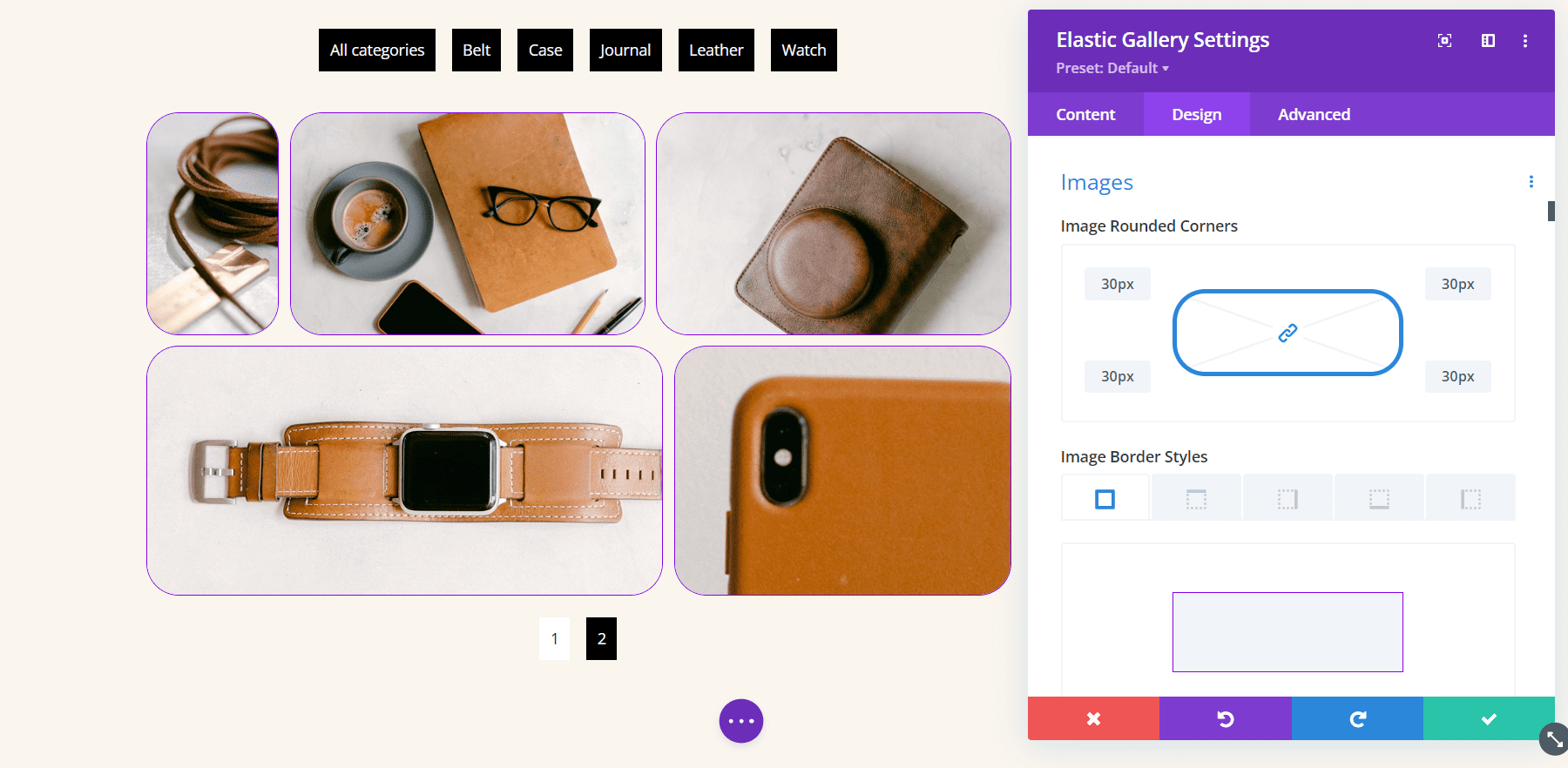
الصور
تتحكم إعدادات الصورة في الزوايا الدائرية والحدود. اضبط أنماط الحدود وعرضها ولونها. في المثال أدناه ، جعلت الزوايا الدائرية 30 بكسل ، وأضفت حدًا بحجم 1 بكسل ، وغيرت اللون إلى اللون الأرجواني.

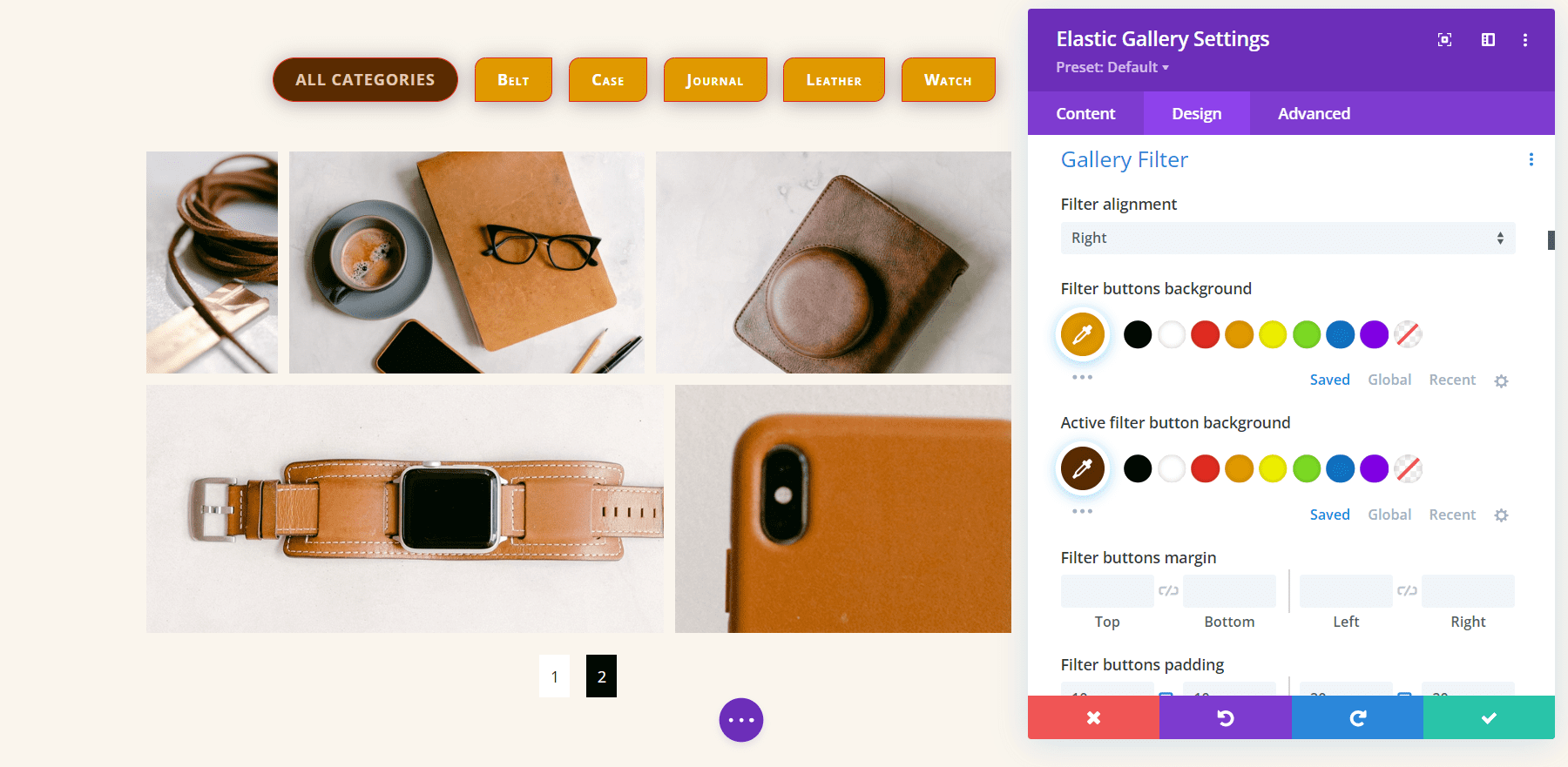
مرشح المعرض
يحتوي مرشح المعرض على عدد مذهل من الخيارات. اضبط المحاذاة ، واللون ، والخطوط ، والحدود ، وما إلى ذلك ، لأزرار الفئات ، ثم اضبط الفئة الحالية بشكل مستقل. ستستخدم الفئة النشطة حاليًا إعدادات التصفية العادية إذا لم تقم بضبطها بشكل منفصل.
في المثال أدناه ، قمت بتعيين عامل التصفية ليتم عرضه على اليمين. لقد قمت أيضًا بزيادة حجم الخطوط ، ونمط الخط ، والوزن ، وإضافة طول الخط ، وتغيير لون الخلفية ، وإضافة حد ، وتقريب زاويتين ، وإضافة حشوة يمين ويسار. لقد قمت بتخصيص الفئة النشطة بشكل مستقل.

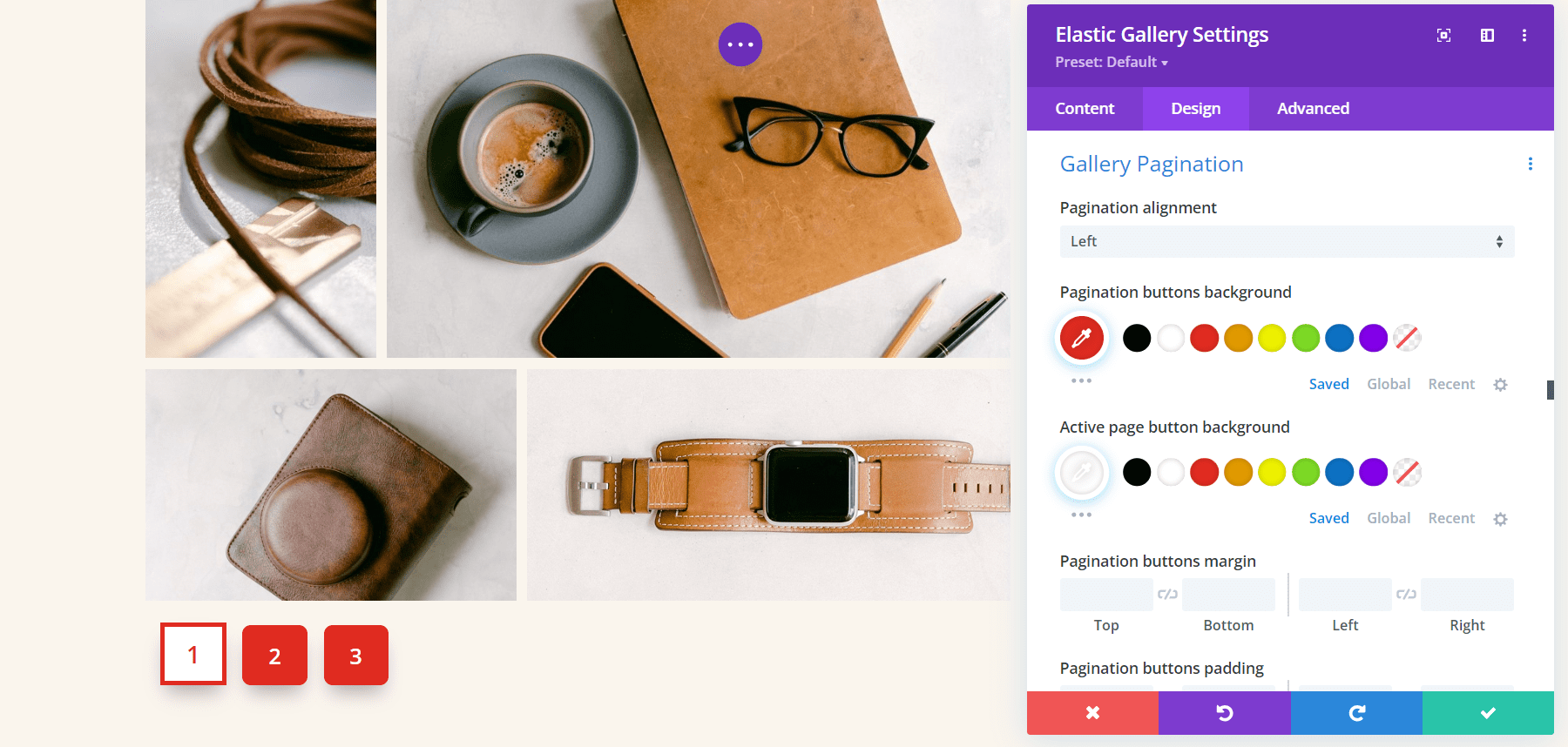
معرض ترقيم الصفحات
يحتوي معرض ترقيم الصفحات أيضًا على عدد مذهل من الخيارات. اضبط المحاذاة والألوان والخطوط والحدود والتباعد والظلال والمزيد. في هذا المثال ، قمت بتعديل حجم الخطوط ، وتغيير وزنها ، وتقريب الزوايا ، وتغيير ألوان الخطوط والخلفيات ، ومنحها ظل مربع. لقد أضفت أيضًا حدًا إلى الصفحة النشطة ، وقمت بتربيع الزوايا ، وعكس الألوان ، وقمت بزيادة حجم الخط.

مثال معرض ديفي المرن
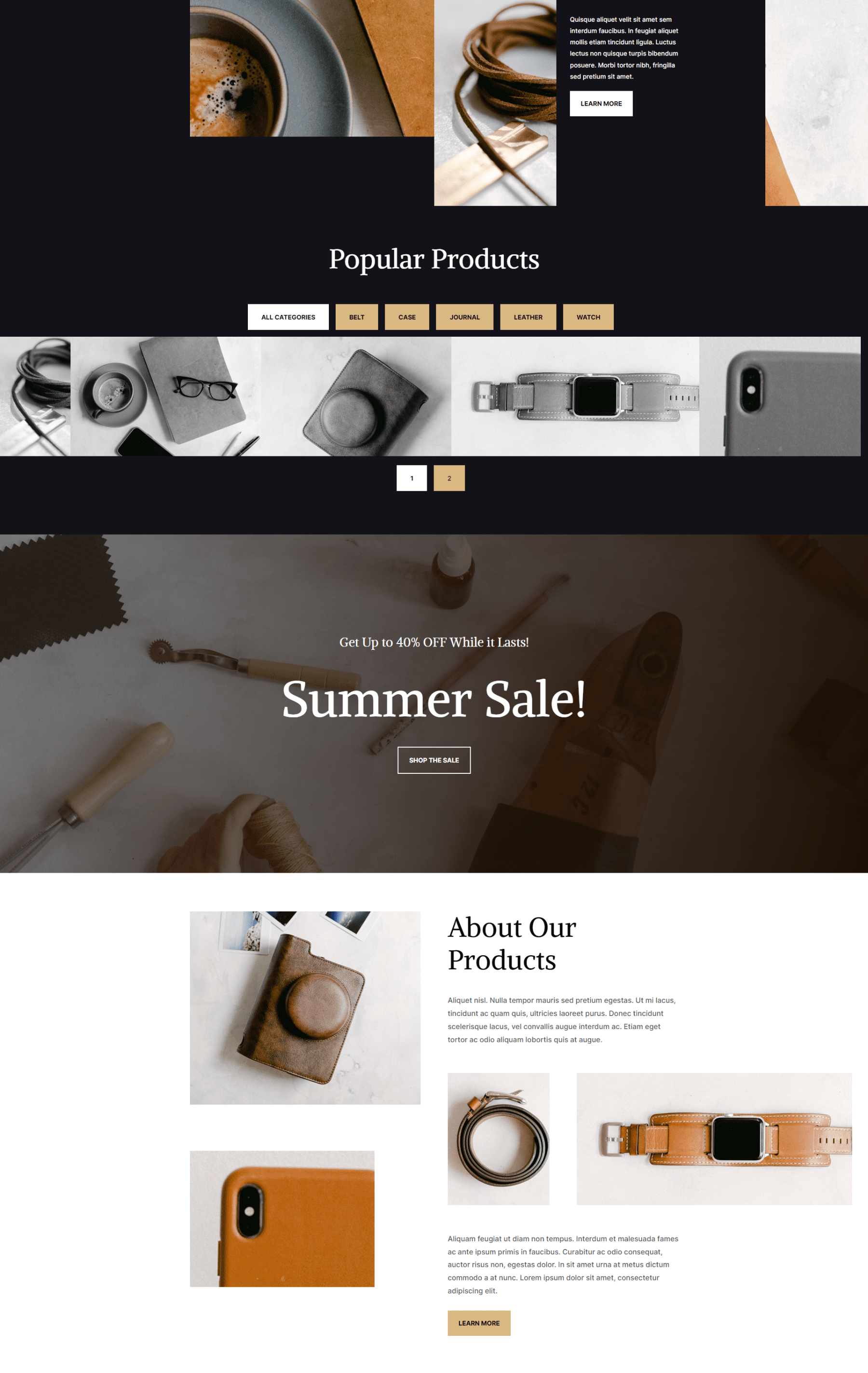
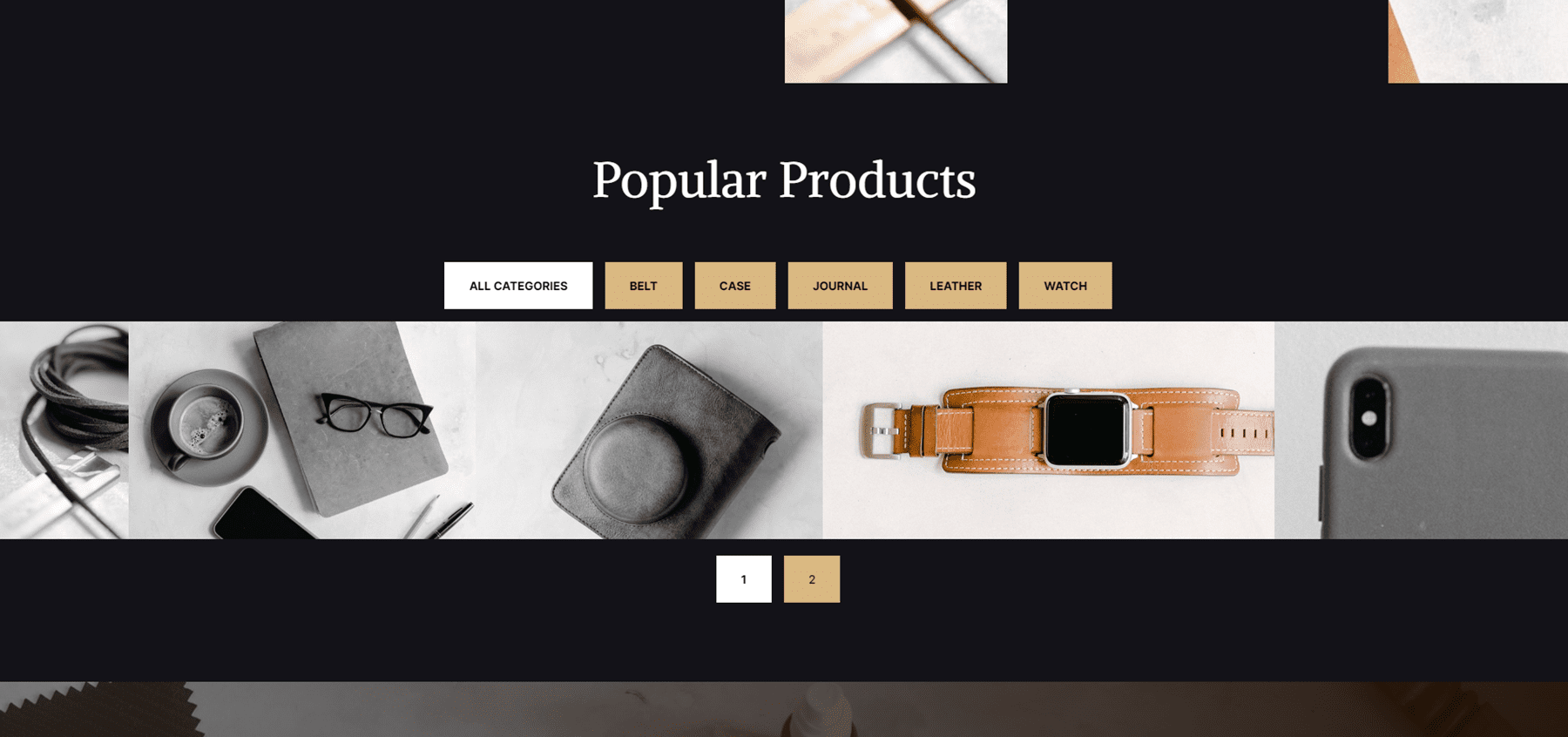
إليك كيف يبدو معرض Divi Elastic داخل التخطيط. أنا أستخدم حزمة تخطيط البضائع الجلدية المجانية المتوفرة داخل Divi. لقد قمت بعمل المعرض الكامل للعرض غيرت الألوان لتتناسب مع التخطيط وغيرت الصور إلى التدرج الرمادي وجعلها تتغير إلى اللون عند التمرير. المسافة بين الصور هي صفر. الخط هو Inter ، بخط عريض للوزن ، و TT للأسلوب. لقد أضفت 20px Padding إلى الأعلى والأسفل و 30px Padding إلى اليسار واليمين.

يوضح هذا المثال معرض Elastic مع إحدى الصور التي تعرض تأثير التمرير. كان من السهل جعل المعرض يتناسب مع التخطيط.

شراء معرض Divi Elastic
معرض Divi Elastic متاح في Divi Marketplace مقابل 25 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وضمان استرداد الأموال لمدة 30 يومًا ، وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه هي نظرتنا إلى معرض Divi Elastic. هذه وحدة بسيطة ، لكنها تحتوي على الكثير من خيارات العرض والتصميم لإنشاء أي نوع من المعارض التي تحتاجها. يستغرق إعدادان من إعدادات Min بعض التغيير والتبديل للحصول على التصميم الذي تريده ، لكنني أعجبت بالتخطيطات التي تمكنت من الحصول عليها منه. إذا كنت مهتمًا بوحدة معرض غنية بالميزات لـ Divi ، فإن Elastic Gallery تستحق المشاهدة.
نريد أن نسمع منك. هل جربت معرض Elastic لـ Divi؟ أخبرنا برأيك في التعليقات.
