تسليط الضوء على البرنامج المساعد Divi: أشكال Divi Gravity
نشرت: 2023-03-20Divi Gravity Forms هو مكون إضافي لـ Divi Builder يسمح لك بتخصيص نموذج Gravity الخاص بك من Divi Builder. يضيف المكون الإضافي وحدة نمطية جديدة إلى Divi Builder مع خيارات لتغيير تصميم كل جانب من جوانب النموذج. إذا كنت من مستخدمي Gravity Form ، فإن هذا المكون الإضافي سيساعد في دمج نماذج Divi و Gravity ويسمح لك بتغيير تصميم النموذج تمامًا كما تفعل مع أي عنصر آخر في صفحة Divi الخاصة بك. في هذه المقالة ، سنلقي نظرة على الإعدادات التي تأتي مع وحدة Divi Gravity Forms ونوضح لك كيف يمكنك تخصيص النموذج الخاص بك داخل Divi Builder.
هيا بنا نبدأ!
- 1 تثبيت أشكال Divi Gravity
- 2 أشكال الجاذبية Divi
- 2.1 إعدادات المحتوى
- 2.2 إعدادات التصميم
- 2.3 الإعدادات المتقدمة
- 3 مثال على أشكال الجاذبية Divi
- 3.1 الصفحة 1
- 3.2 الصفحة 2
- 3.3 رسالة التأكيد
- 3.4 رسالة خطأ التحقق من الصحة
- 4 شراء أشكال Divi Gravity
- 5 أفكار أخيرة
تثبيت أشكال Divi Gravity
أولاً ، ستحتاج إلى تثبيت المكون الإضافي Gravity Forms وتنشيطه على موقع الويب الخاص بك.

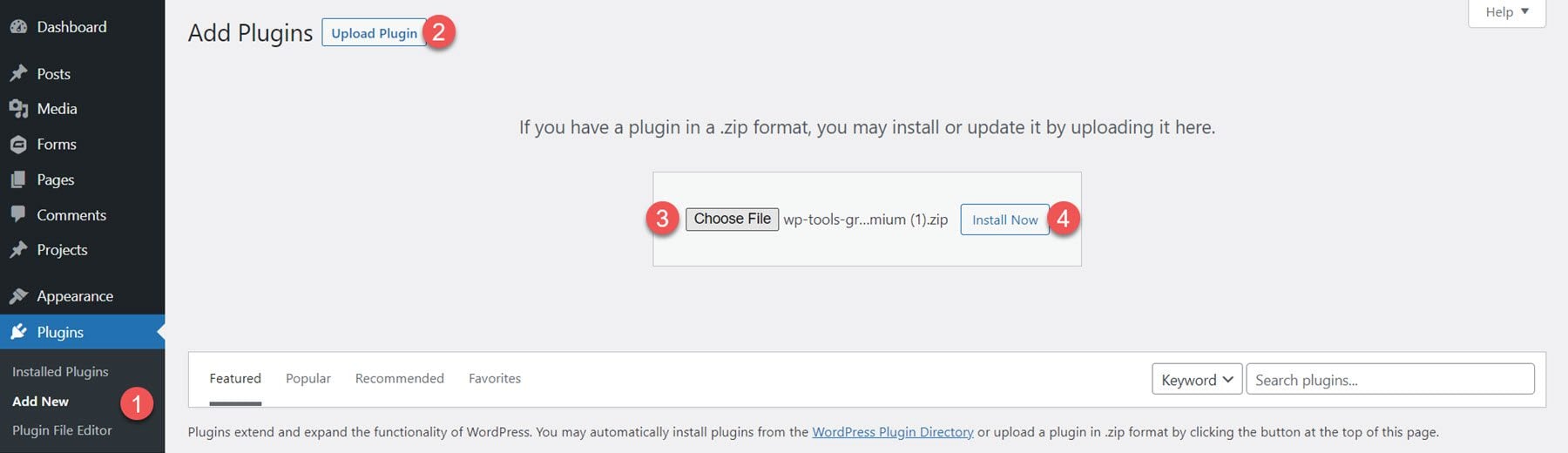
يمكن تثبيت نماذج Divi Gravity تمامًا مثل أي مكون إضافي لبرنامج WordPress. افتح صفحة الملحقات في لوحة تحكم WordPress وانقر فوق إضافة جديد. انقر فوق تحميل البرنامج المساعد في الجزء العلوي ، ثم حدد ملف المكون الإضافي .zip من جهاز الكمبيوتر الخاص بك.

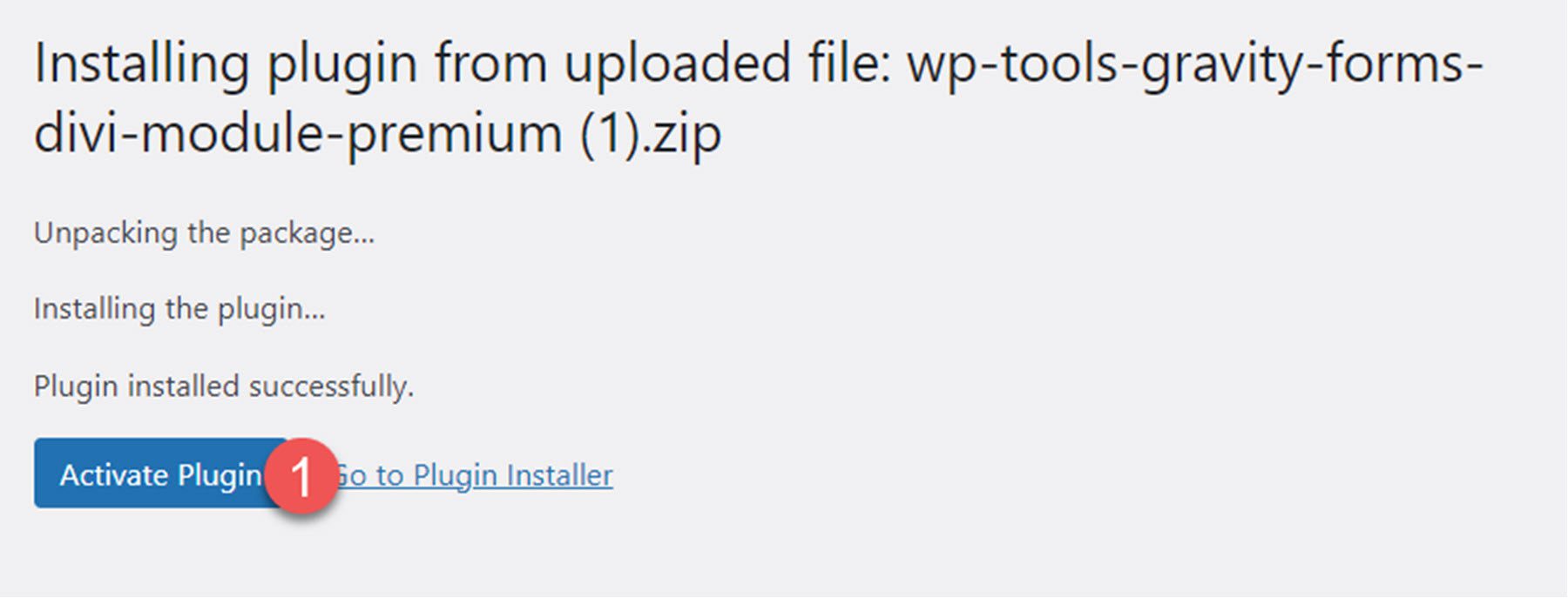
بمجرد تثبيت المكون الإضافي ، قم بتنشيط المكون الإضافي.

أشكال ديفي الجاذبية
يتيح لك المكون الإضافي Divi Gravity Forms إضافة وتخصيص نموذج Gravity داخل Divi Builder مباشرةً. للبدء ، ستحتاج أولاً إلى إنشاء النموذج داخل صفحة إعدادات Gravity Forms. بمجرد وضع الهيكل الأساسي ووظيفة نموذج الاتصال الخاص بك ، يمكنك الانتقال إلى Divi Builder لتخصيص التصميم.

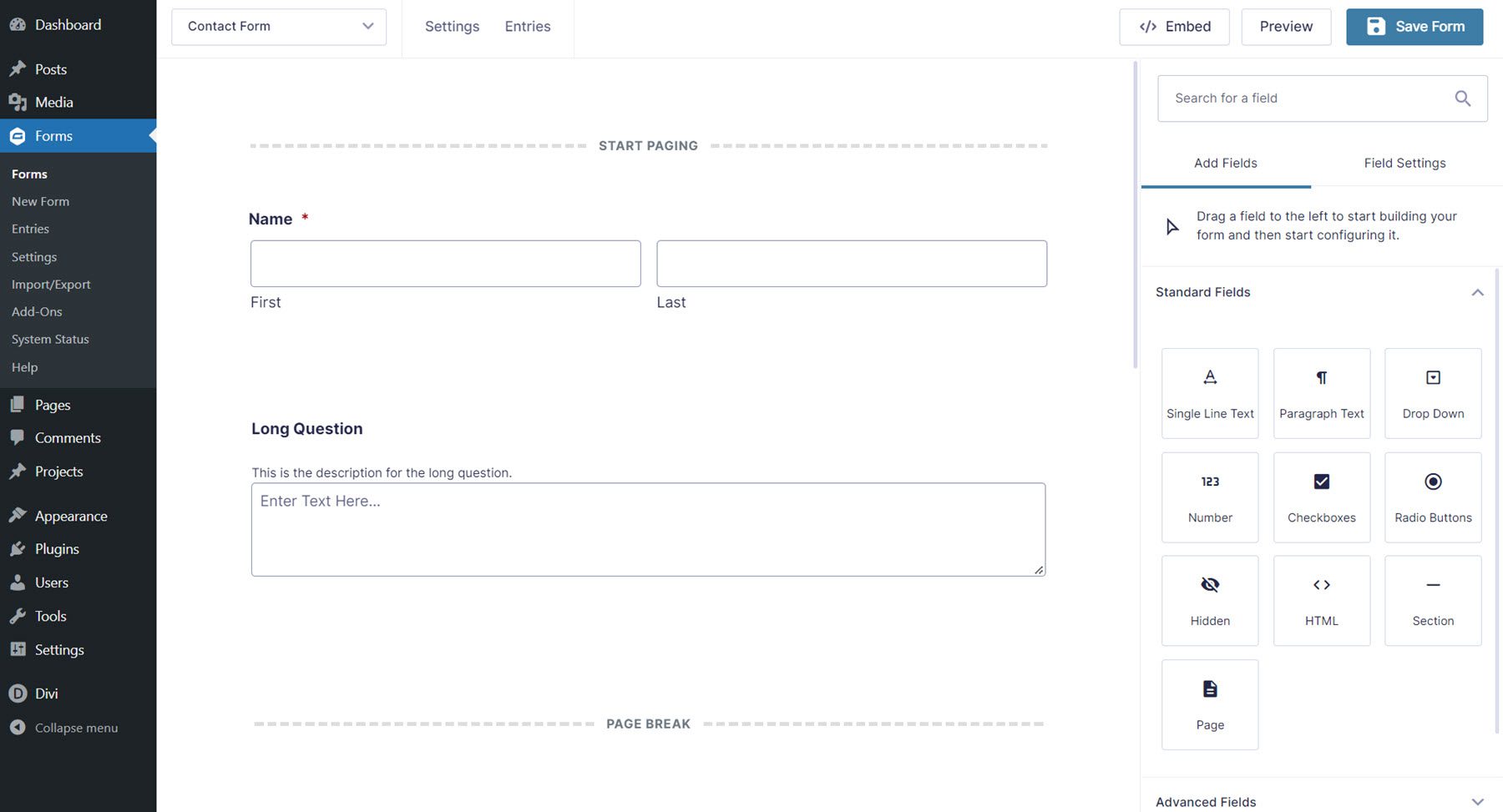
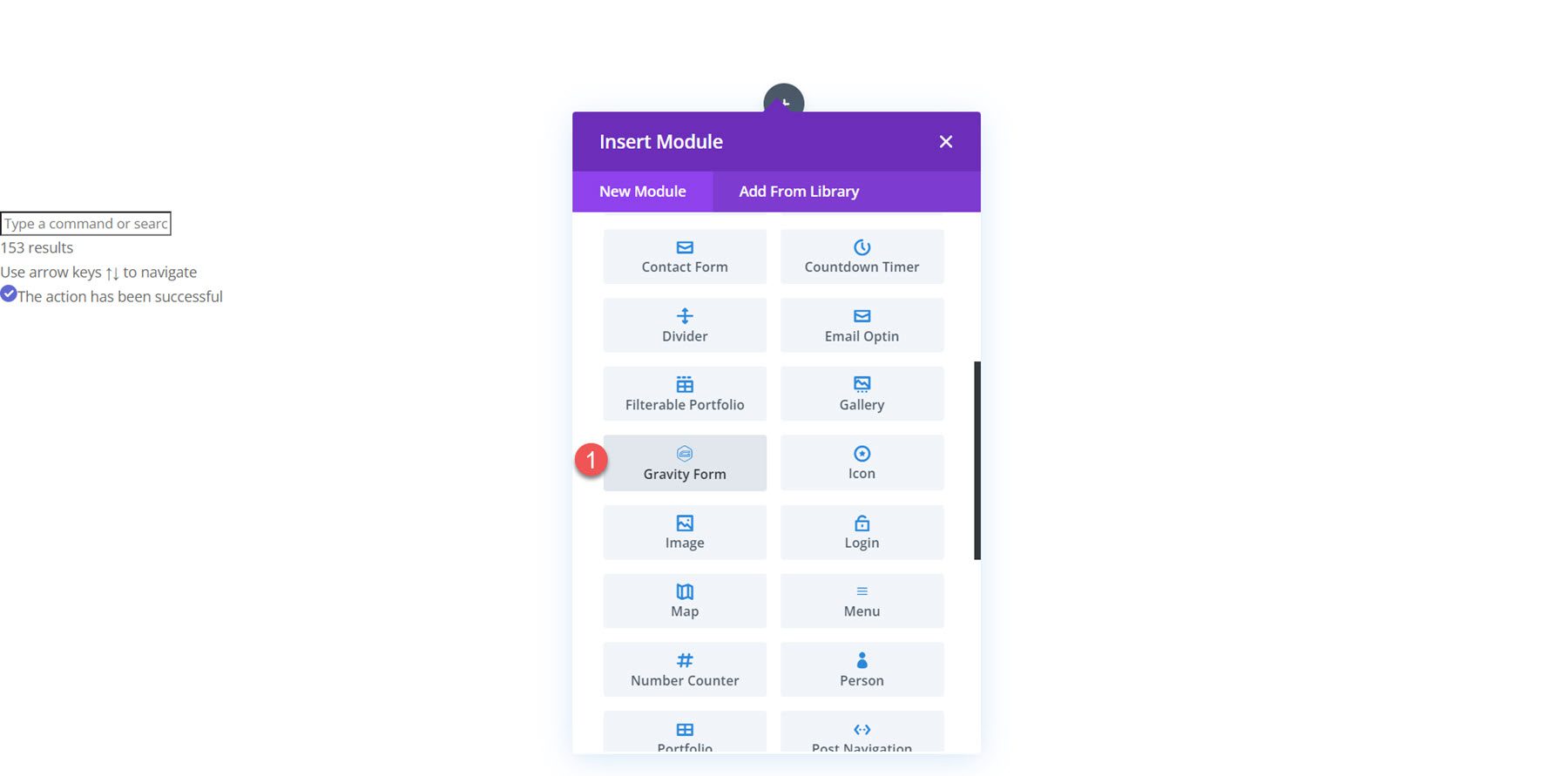
افتح صفحتك في Divi Builder وانقر فوق أيقونة علامة الجمع الرمادية لإدراج وحدة نمطية جديدة. حدد وحدة Gravity Form من القائمة.

إعدادات المحتوى
افتح إعدادات وحدة Gravity Form في علامة تبويب المحتوى. بالإضافة إلى الخلفية الافتراضية وأقسام تسمية المسؤول ، تأتي الوحدة مع قسم جديد يسمى معلمات الرمز القصير.
معلمات الرمز القصير
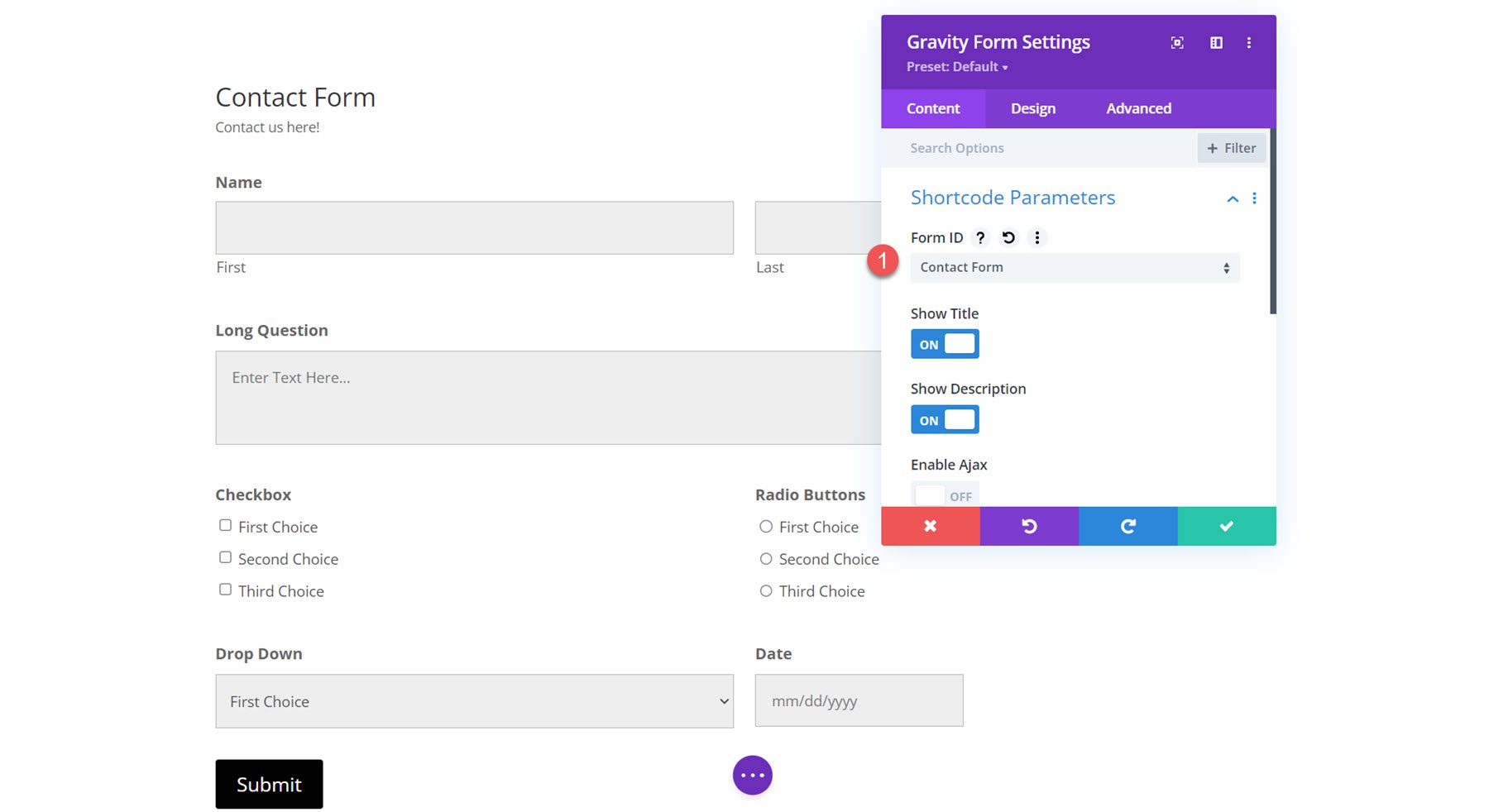
حدد نموذج Gravity الذي ترغب في عرضه من القائمة المنسدلة لمعرف النموذج. بمجرد التحديد ، سيظهر النموذج الخاص بك على الصفحة.

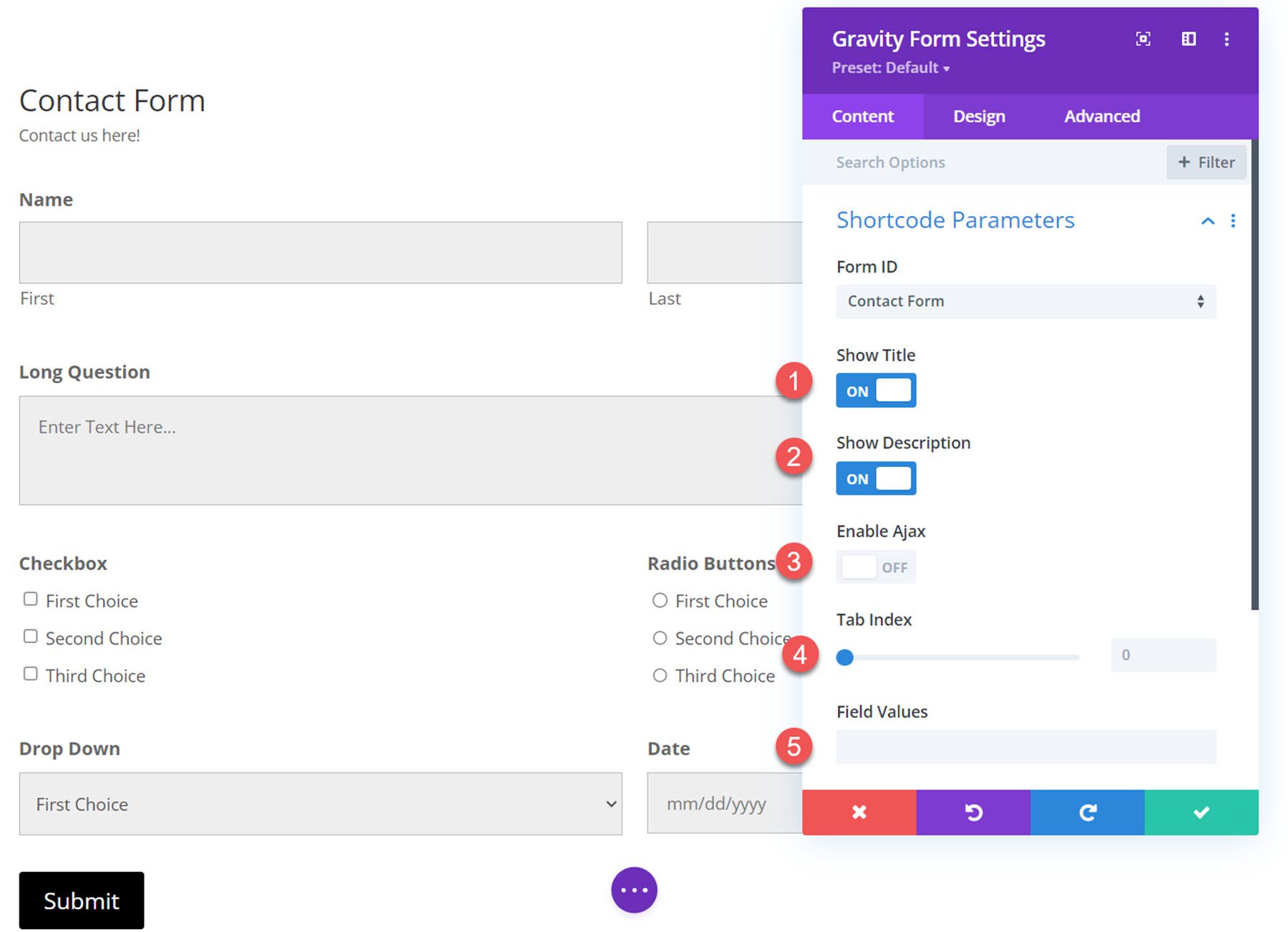
ضمن إعدادات معلمات الرمز القصير ، يمكنك أيضًا اختيار إظهار أو إخفاء العنوان والوصف وتمكين Ajax أو تعطيله. بالإضافة إلى ذلك ، يمكنك تحديد فهرس علامة تبويب البداية لحقول النموذج وتحديد قيم الحقول الافتراضية.

إعدادات التصميم
يقع الجزء الأكبر من إعدادات التخصيص الخاصة بأشكال Divi Gravity ضمن علامة التبويب Design. تمنحك هذه الإعدادات مرونة كبيرة في مظهر النموذج ، ويمكنك تغيير تصميم كل جانب من جوانب النموذج تقريبًا. دعنا نلقي نظرة على إعدادات التصميم المختلفة التي يمكنك استخدامها.
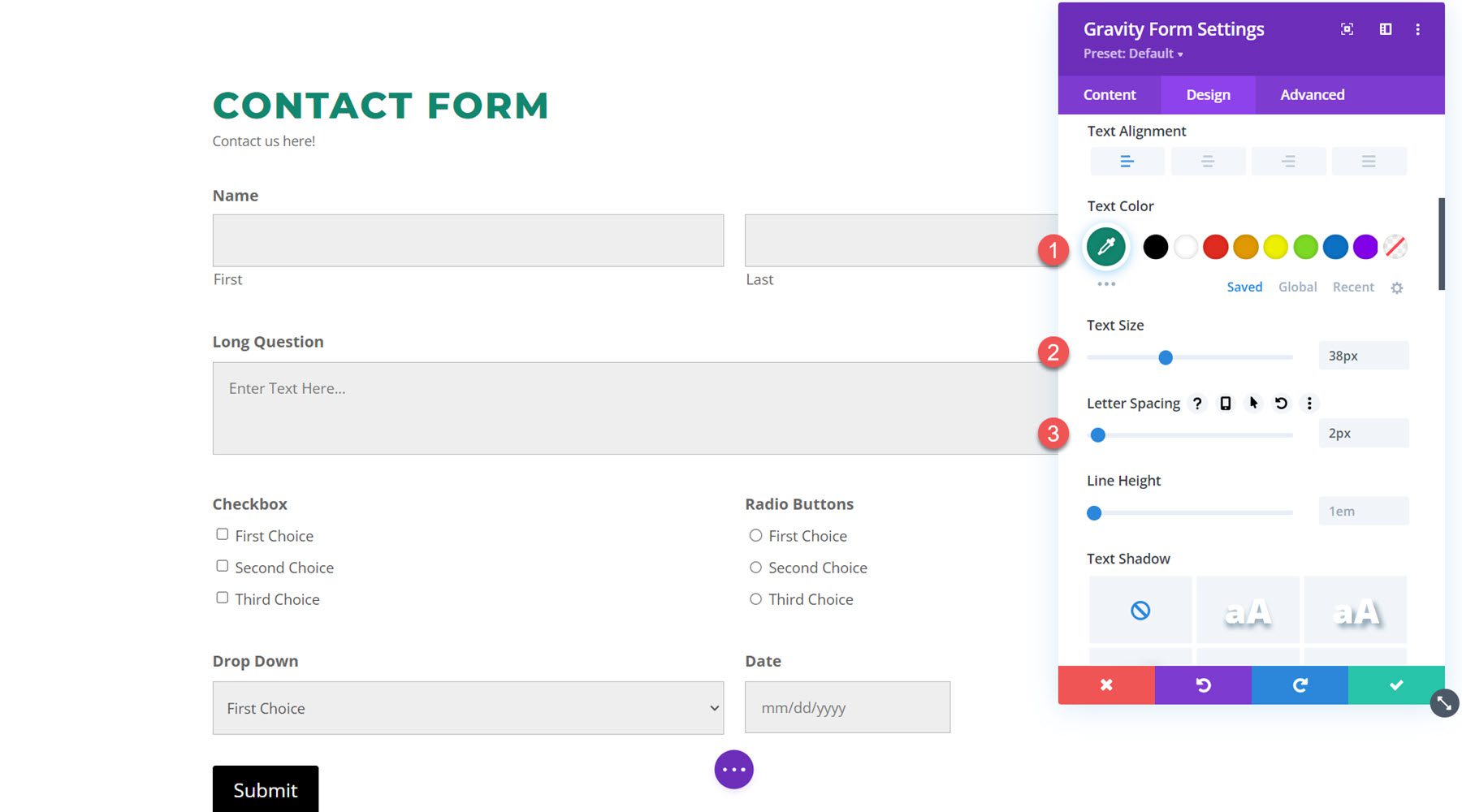
عناوين النموذج
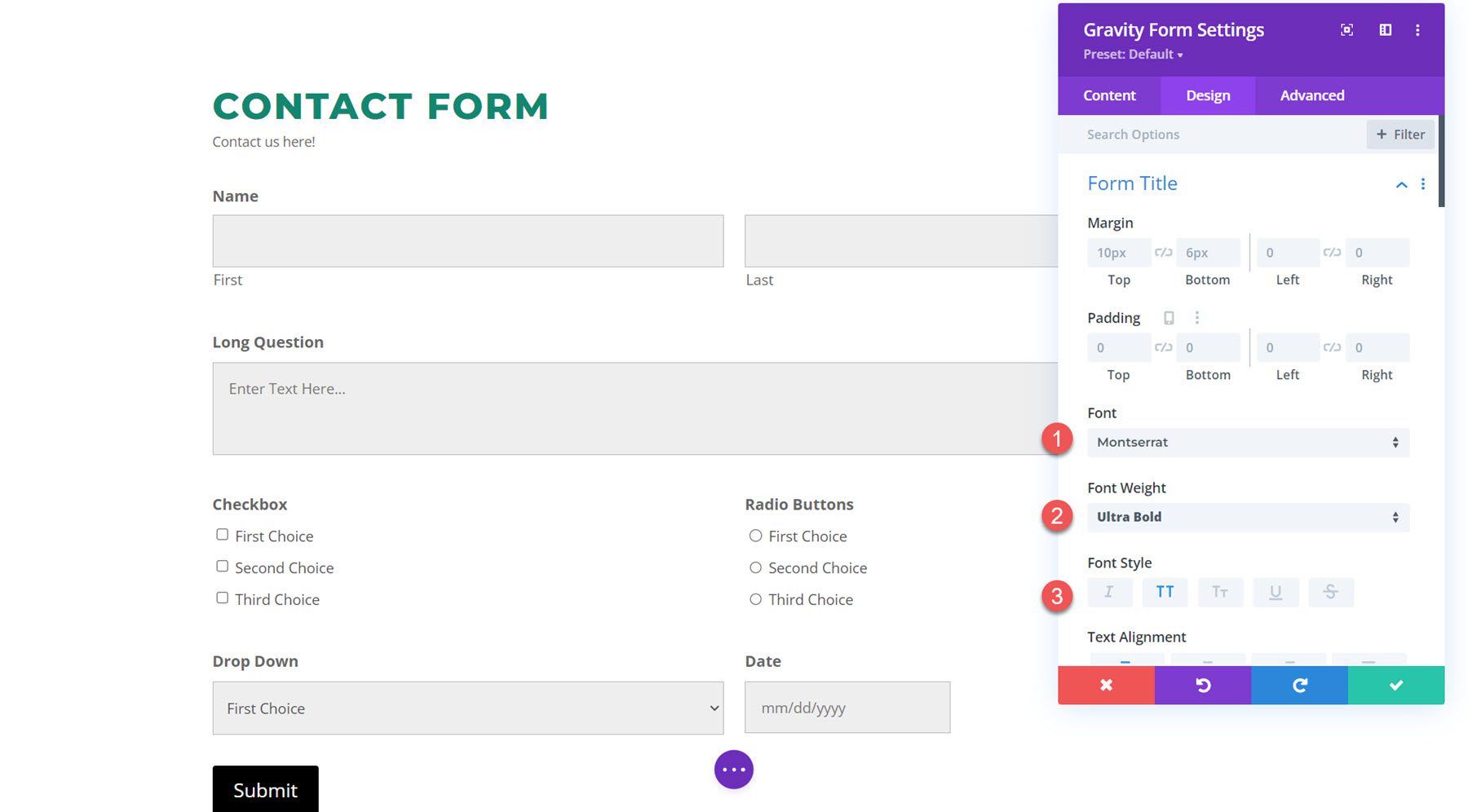
الأول هو إعدادات عنوان النموذج.

يمكنك تغيير مساحة هامش العنوان ، وإعدادات الخط ، والمحاذاة ، واللون ، والحجم ، والتباعد ، وارتفاع الخط ، والظل.

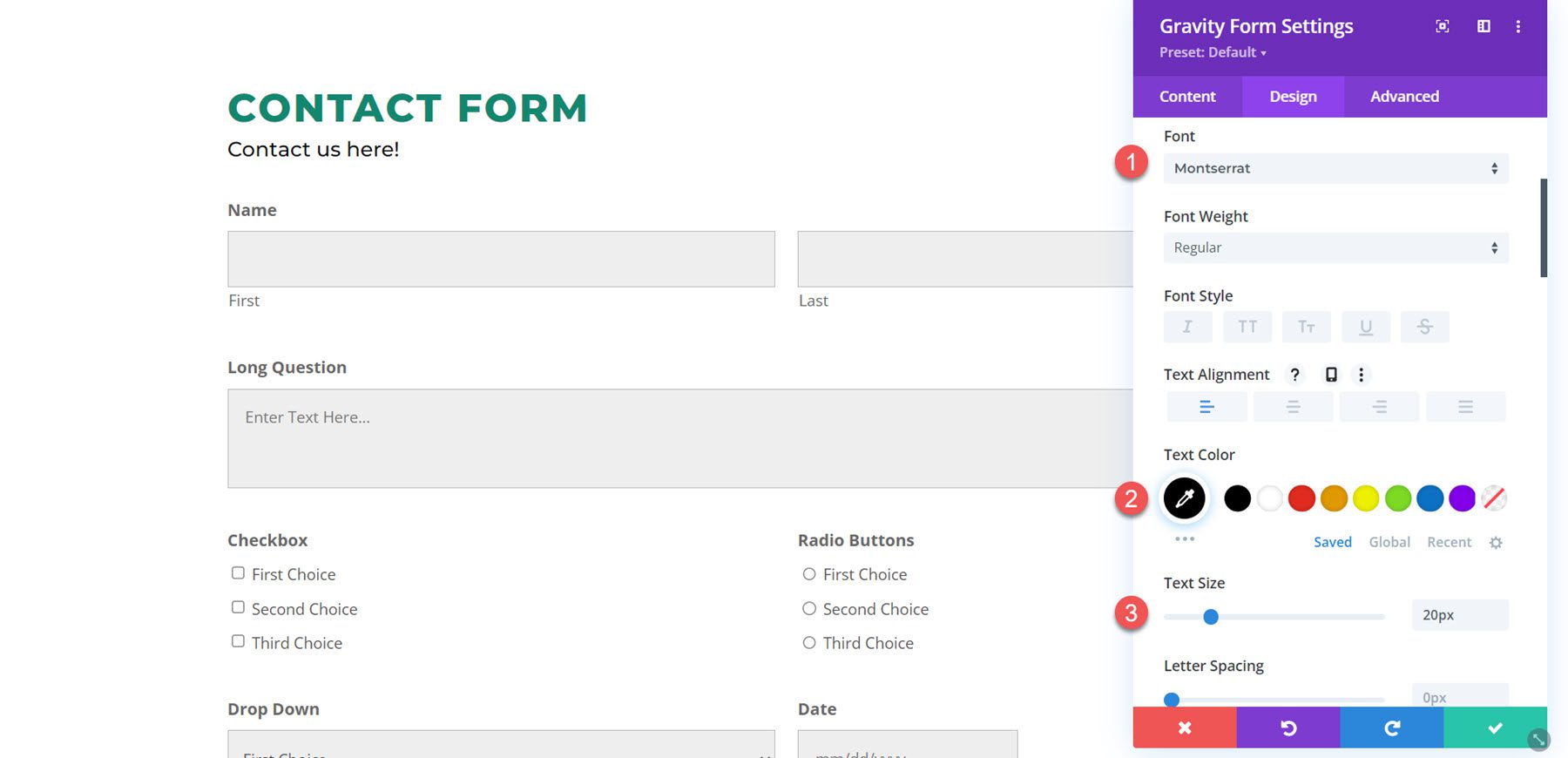
وصف النموذج
إعدادات وصف النموذج هي نفسها إعدادات عنوان النموذج. فيما يلي وصف النموذج بخط مخصص ولون النص وحجم النص وارتفاع السطر.

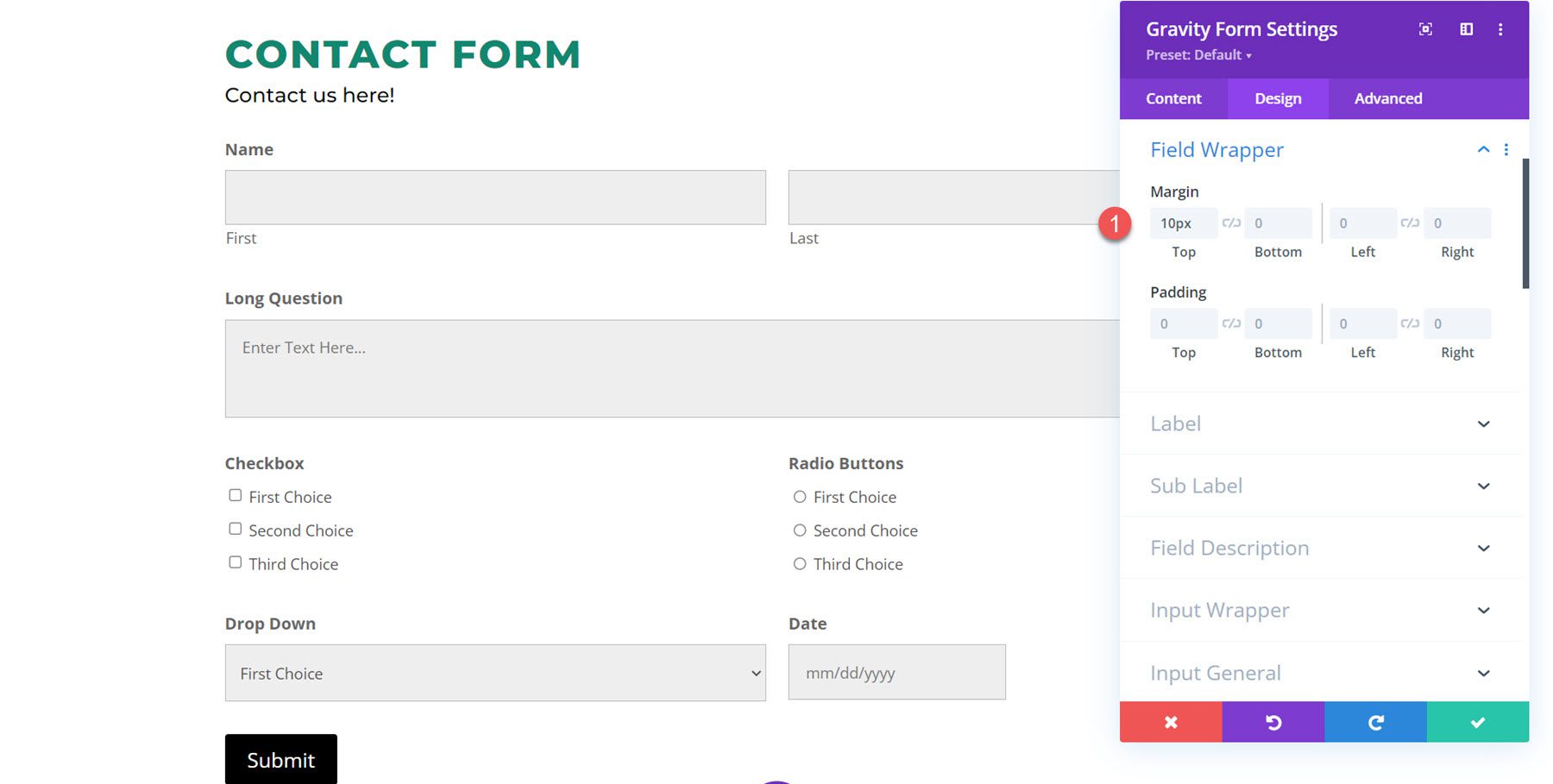
غلاف المجال
تسمح لك إعدادات غلاف الحقول بتغيير الهامش والمساحة المتروكة للحقول. في هذا المثال ، قمت بتقليل الهامش العلوي بحيث يتم وضع الحقول بالقرب من بعضها البعض.

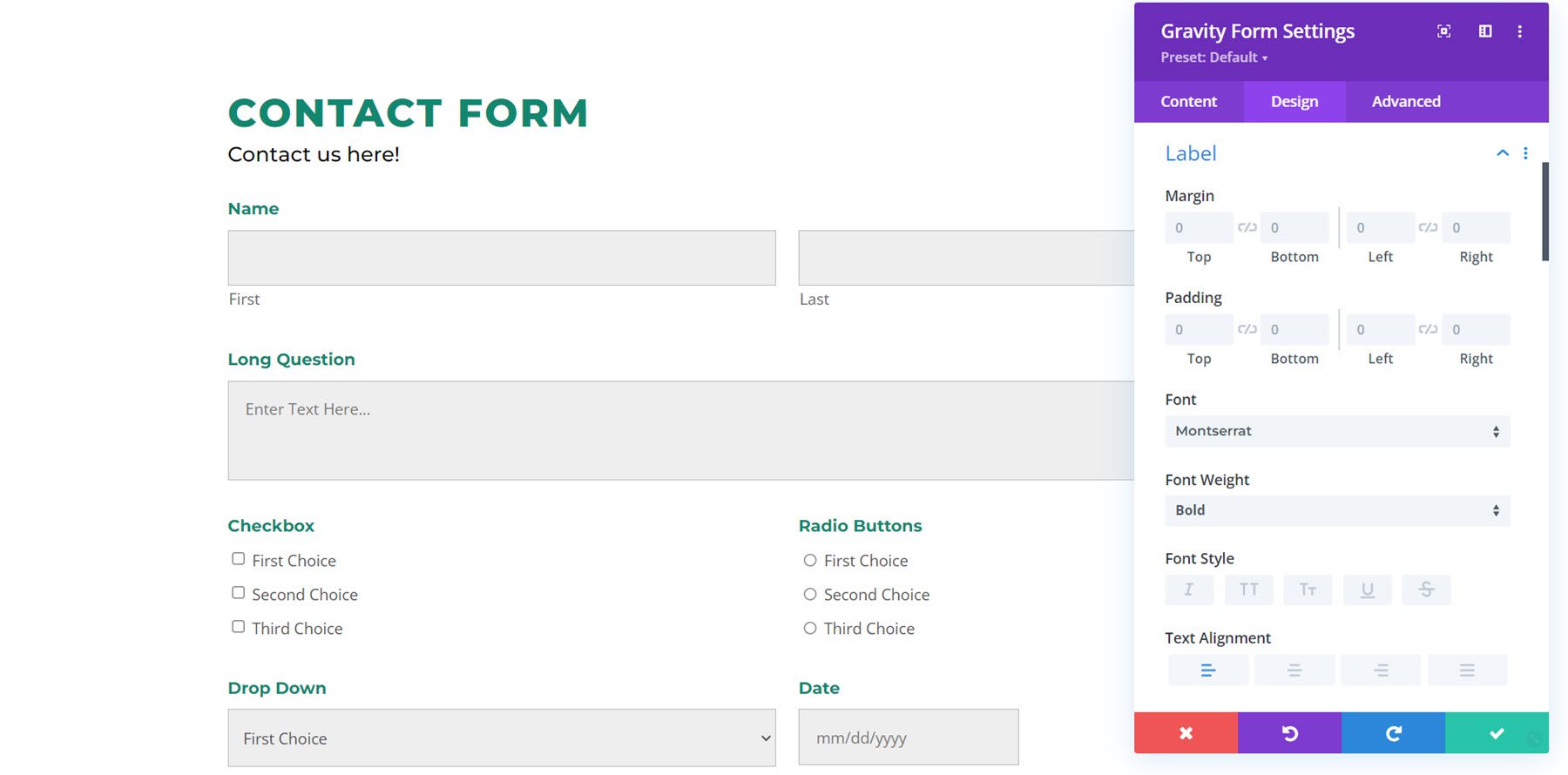
ملصق
ضمن علامة تبويب التسمية ، لديك كل خيارات تخصيص النص الافتراضية. لقد قمت بتخصيص خط التسمية وغيرت لون النص إلى اللون الأخضر.

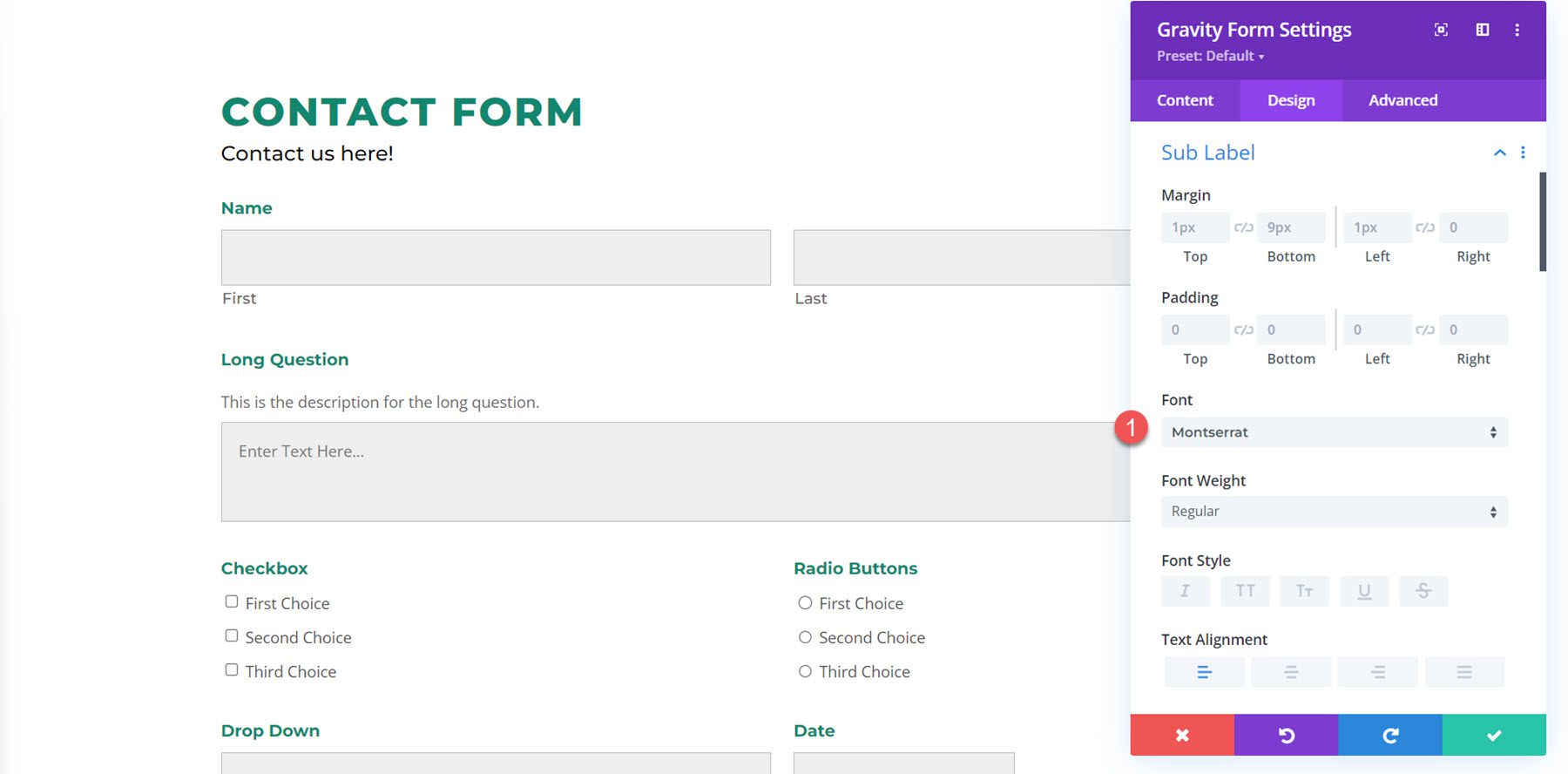
التسمية الفرعية
تتميز إعدادات التسمية الفرعية أيضًا بخيارات تصميم النص الافتراضية. في هذا المثال ، التسميات الفرعية هي التسميات النصية "الأول" و "الأخير" أسفل حقول الاسم. لقد قمت بتخصيص خط التسمية الفرعي.

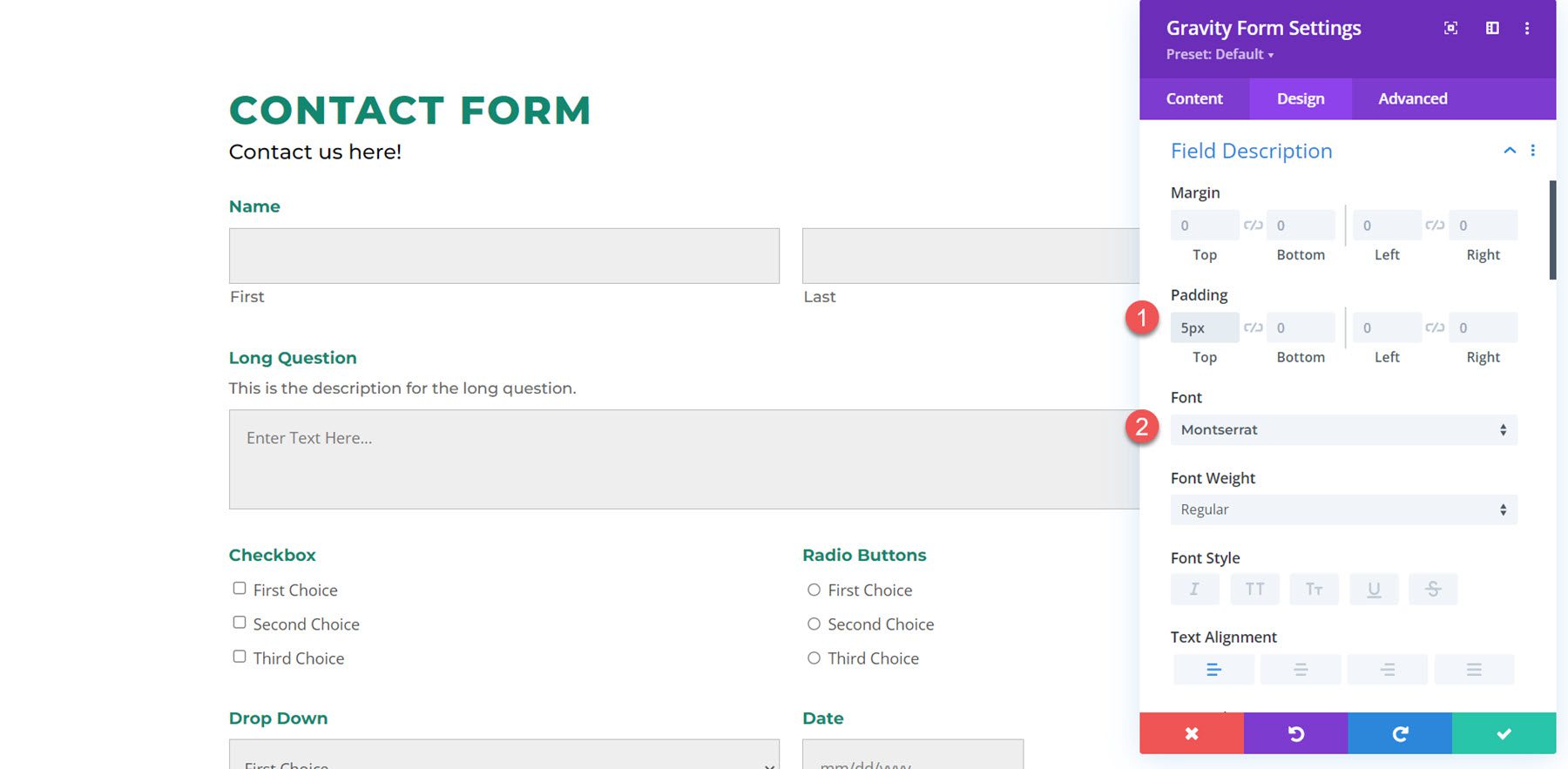
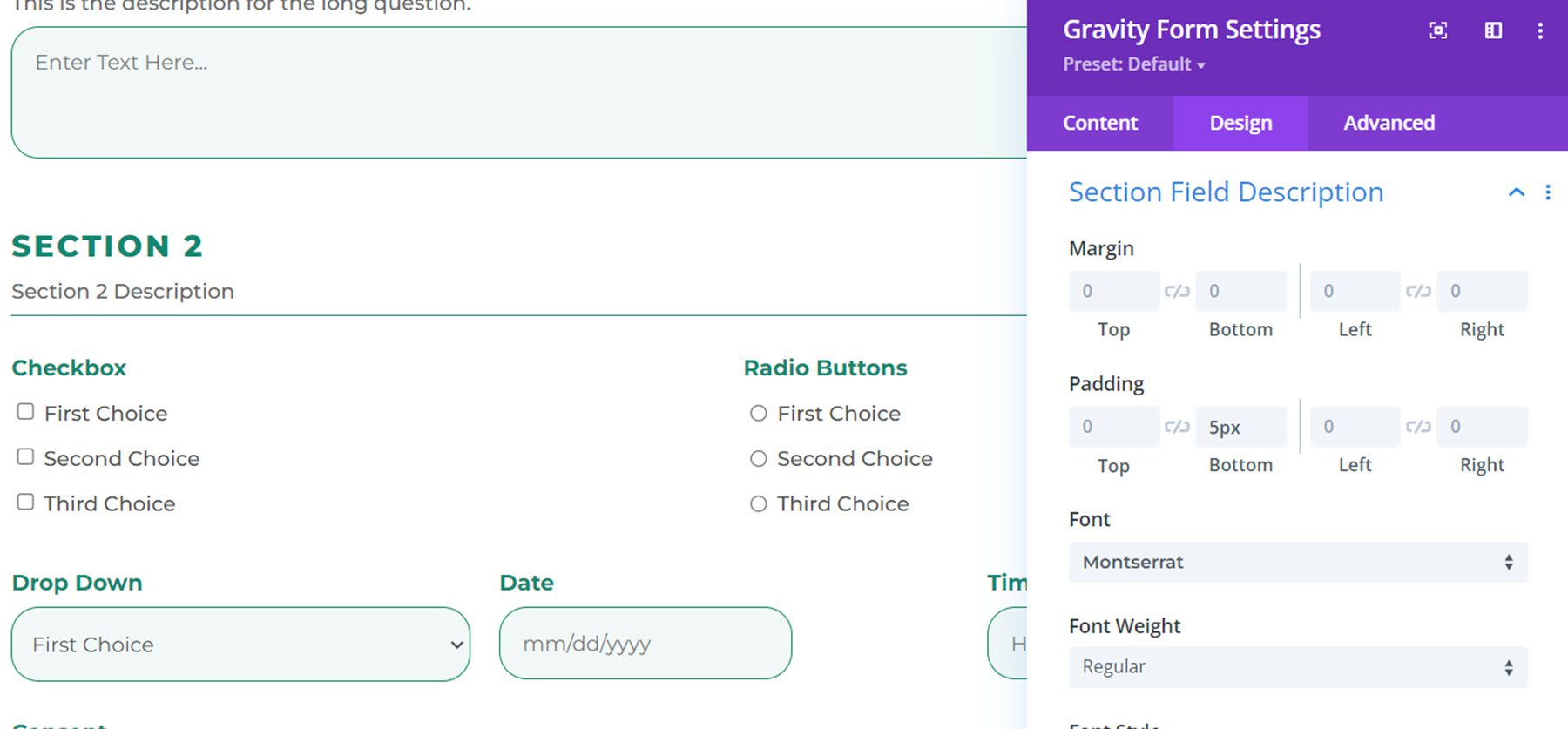
حقل الوصف
يقع مثال وصف الحقل أعلى حقل السؤال الطويل. هنا قمت بتقليل المساحة المتروكة العلوية لتقريب النص من التسمية وقمت بتغيير الخط.

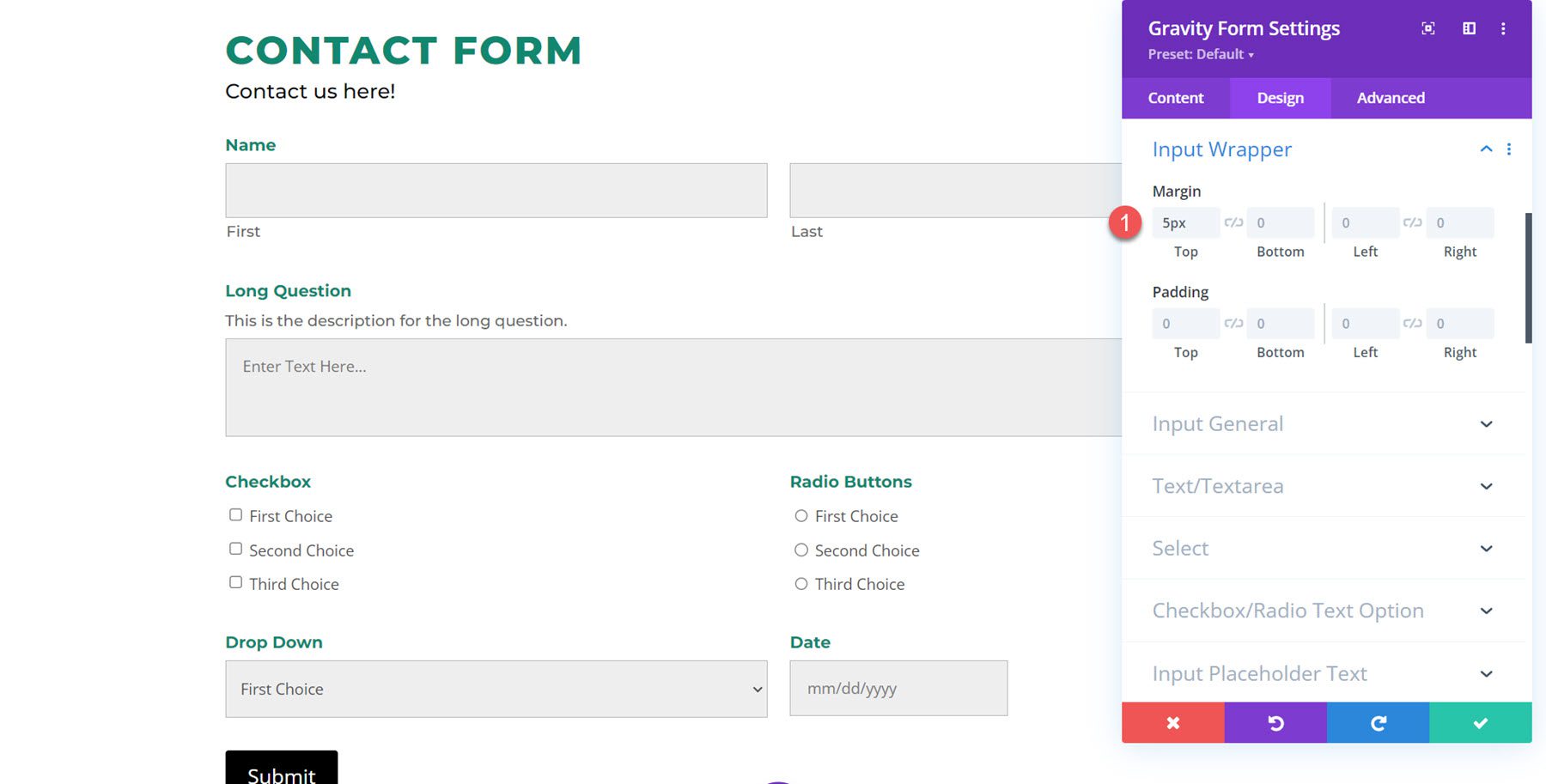
غلاف الإدخال
تسمح لك إعدادات غلاف الإدخال بتغيير الهامش أو الحشو حول مربع الإدخال. في هذا المثال ، قمت بتقليل الهامش العلوي ، مما جعل مربع الإدخال أقرب إلى التسمية والوصف.

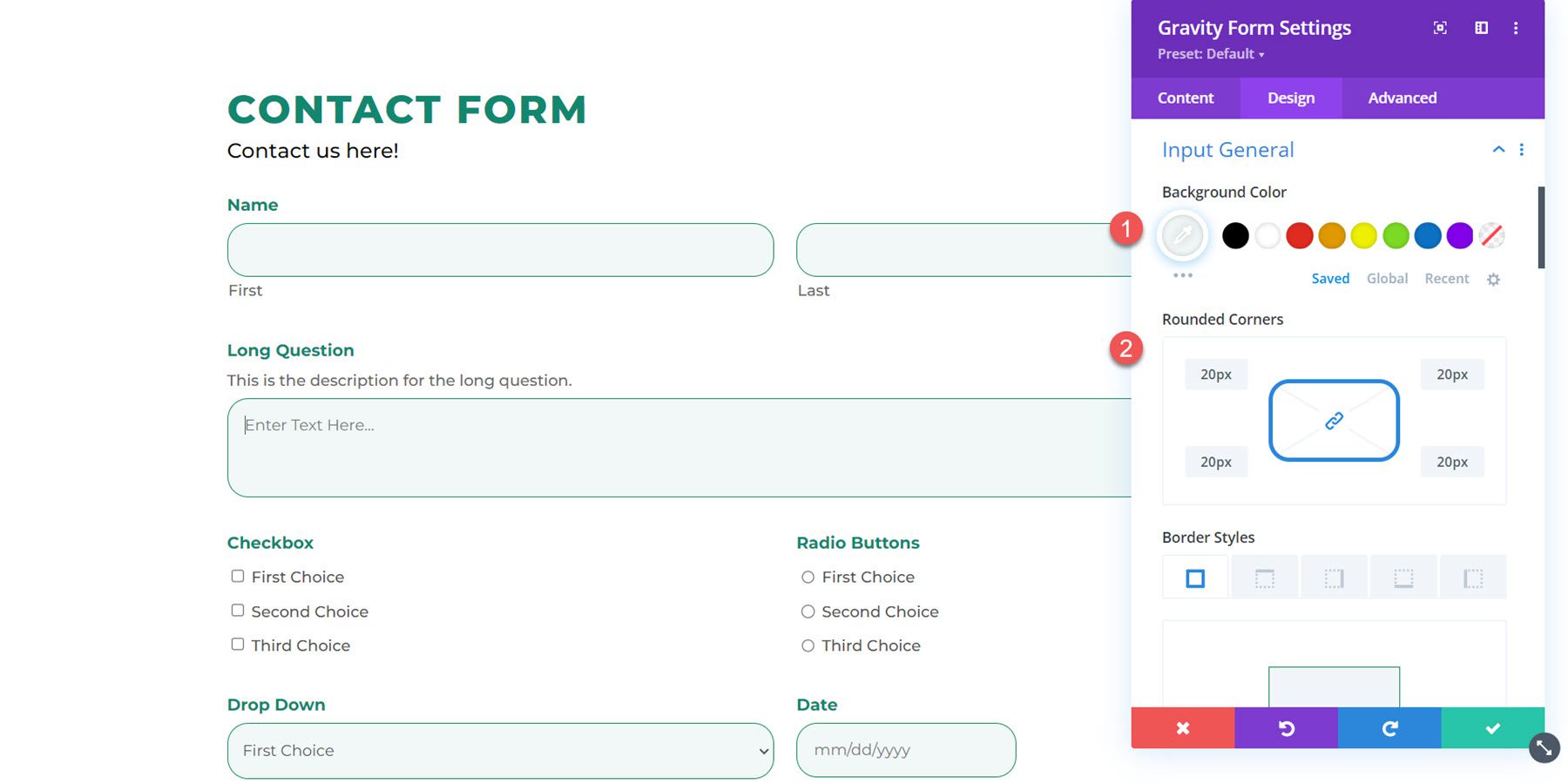
إدخال عام
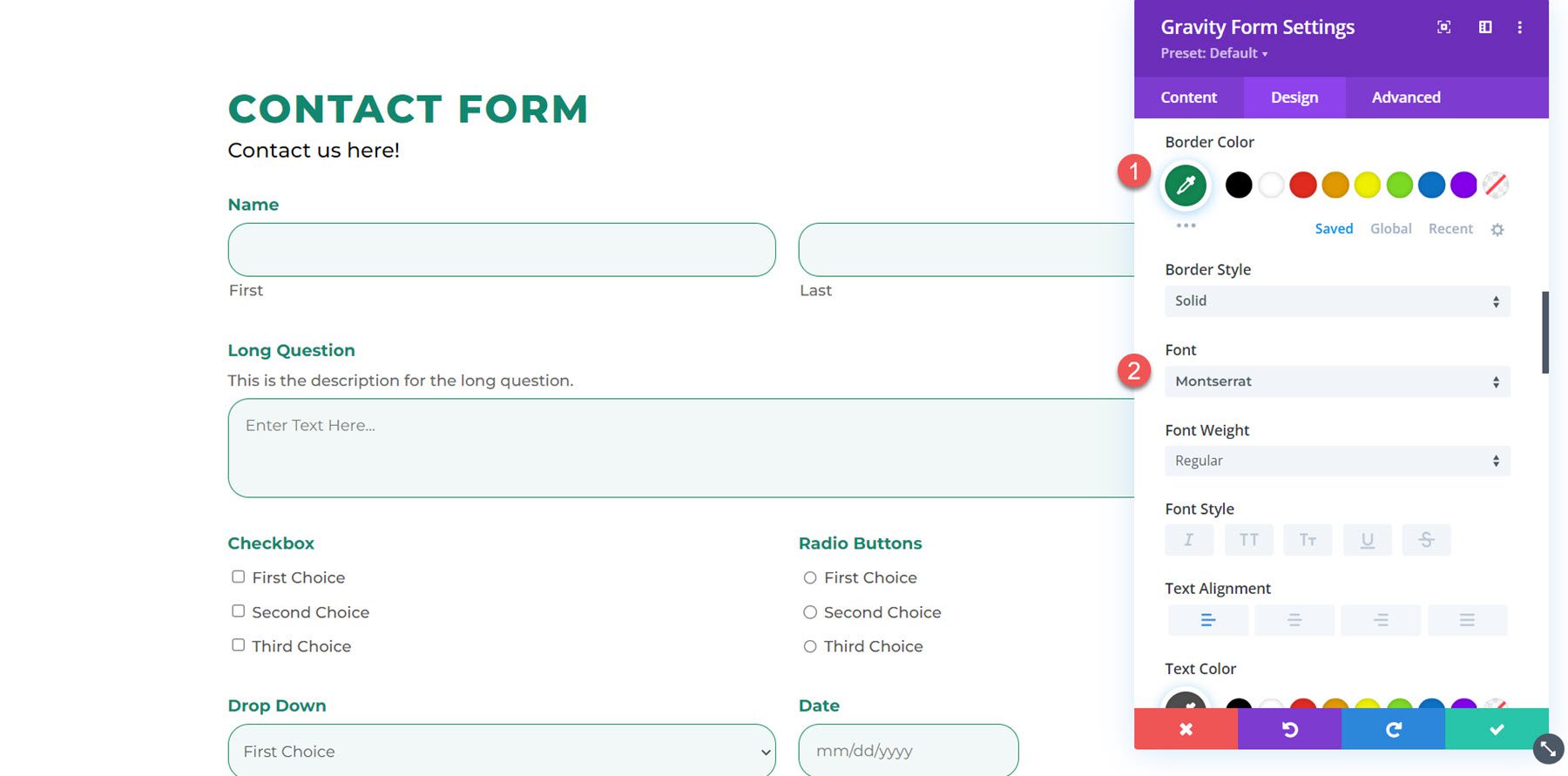
قسم الإعدادات العامة للإدخال هو المكان الذي يمكنك فيه تخصيص تصميم مربع الإدخال بالكامل. يمكنك تعديل لون الخلفية وإضافة زوايا مستديرة وتغيير الحدود وتخصيص إعدادات خط الإدخال بالكامل.

هنا أضفت زوايا مستديرة ، وغيرت لون خلفية الإدخال ، وغيرت لون الحدود ، وغيرت خط النص.

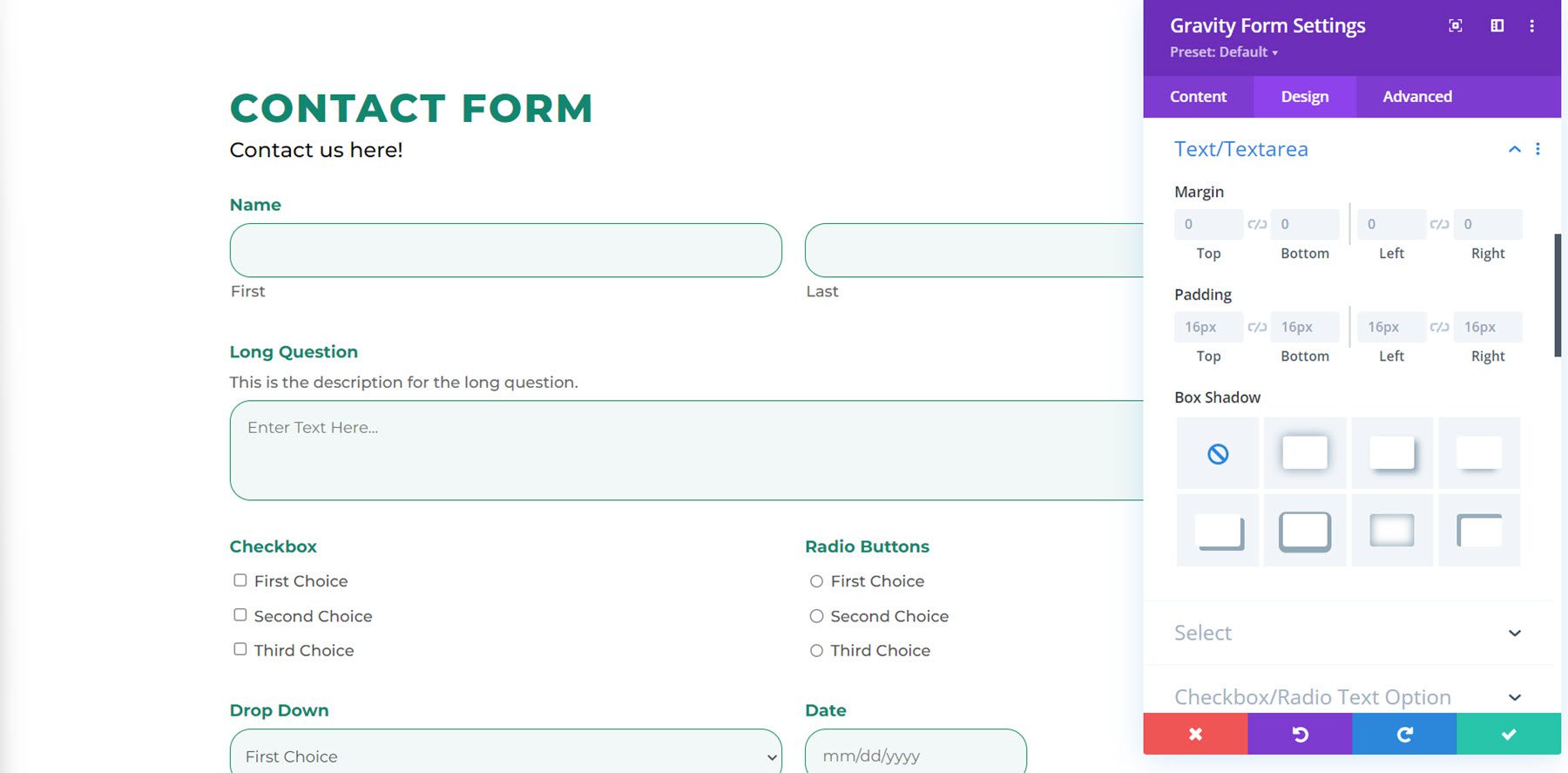
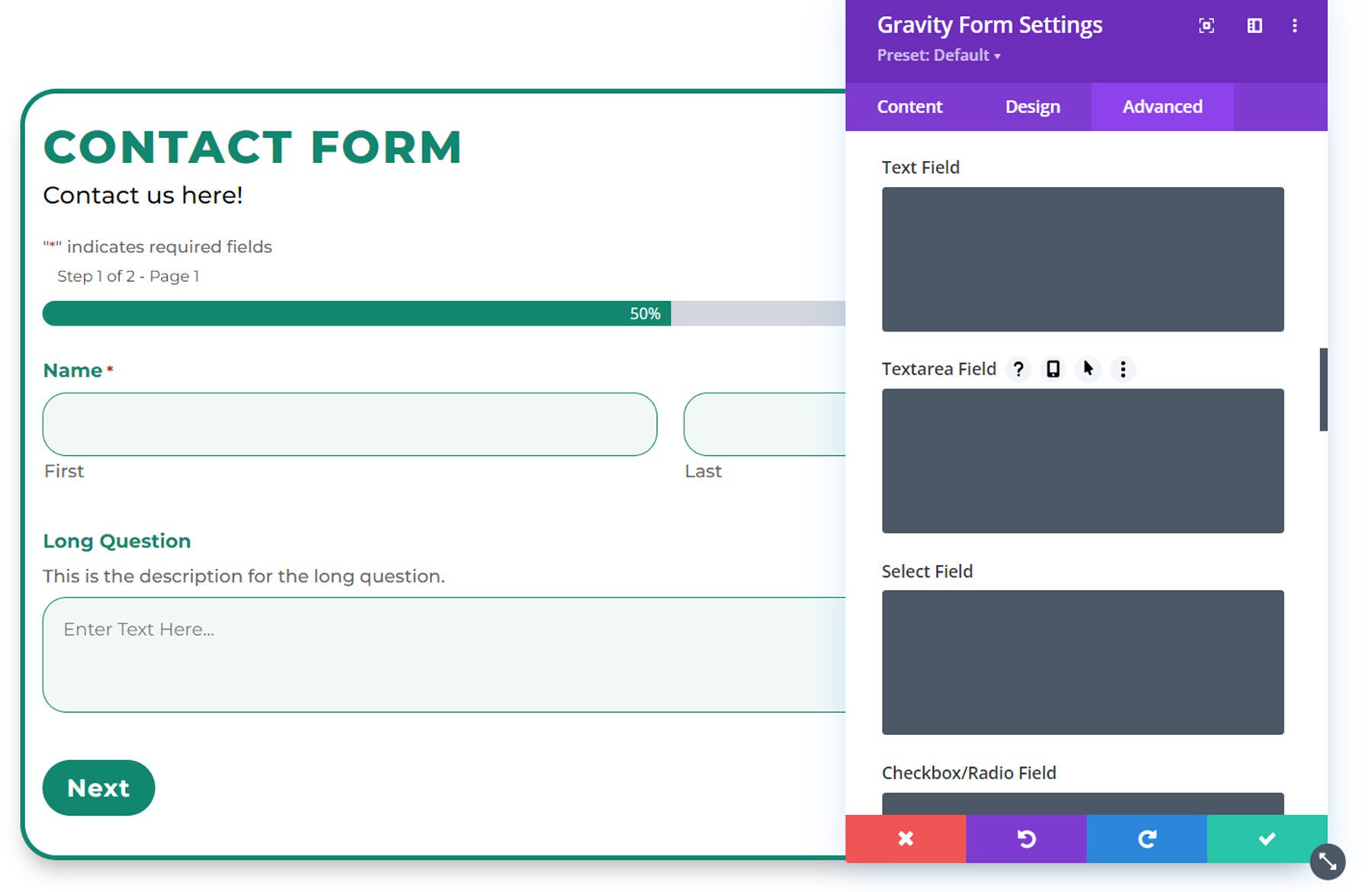
نص / منطقة نصية
في إعدادات النص / منطقة النص ، يمكنك تغيير الهامش أو المساحة المتروكة أو إضافة ظل مربع إلى الحقول.

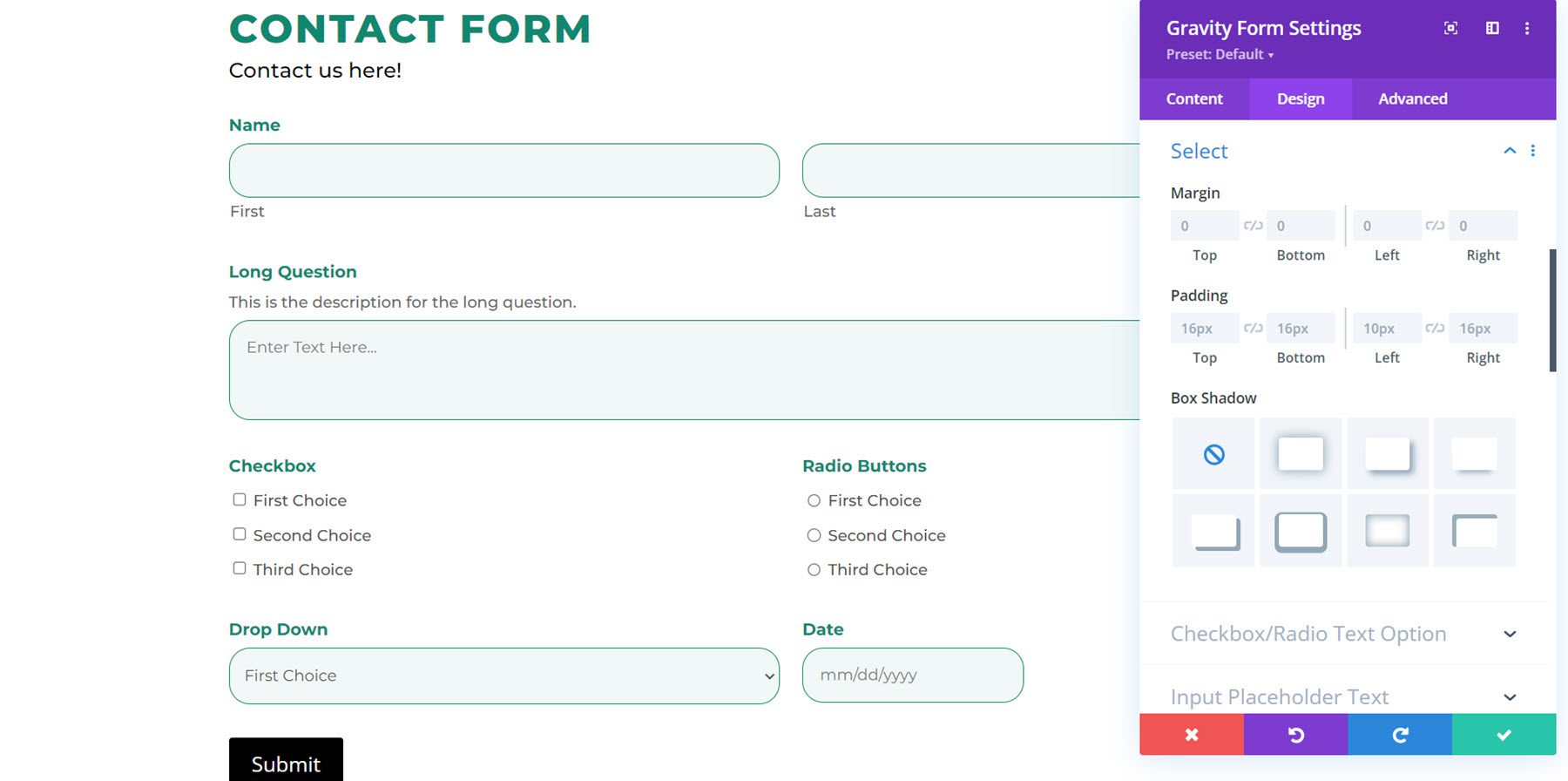
يختار
قسم التحديد له نفس إعدادات قسم النص / منطقة النصوص. يمكنك تخصيص الهامش ، والمساحة المتروكة ، وظل المربع لحقولك المحددة.

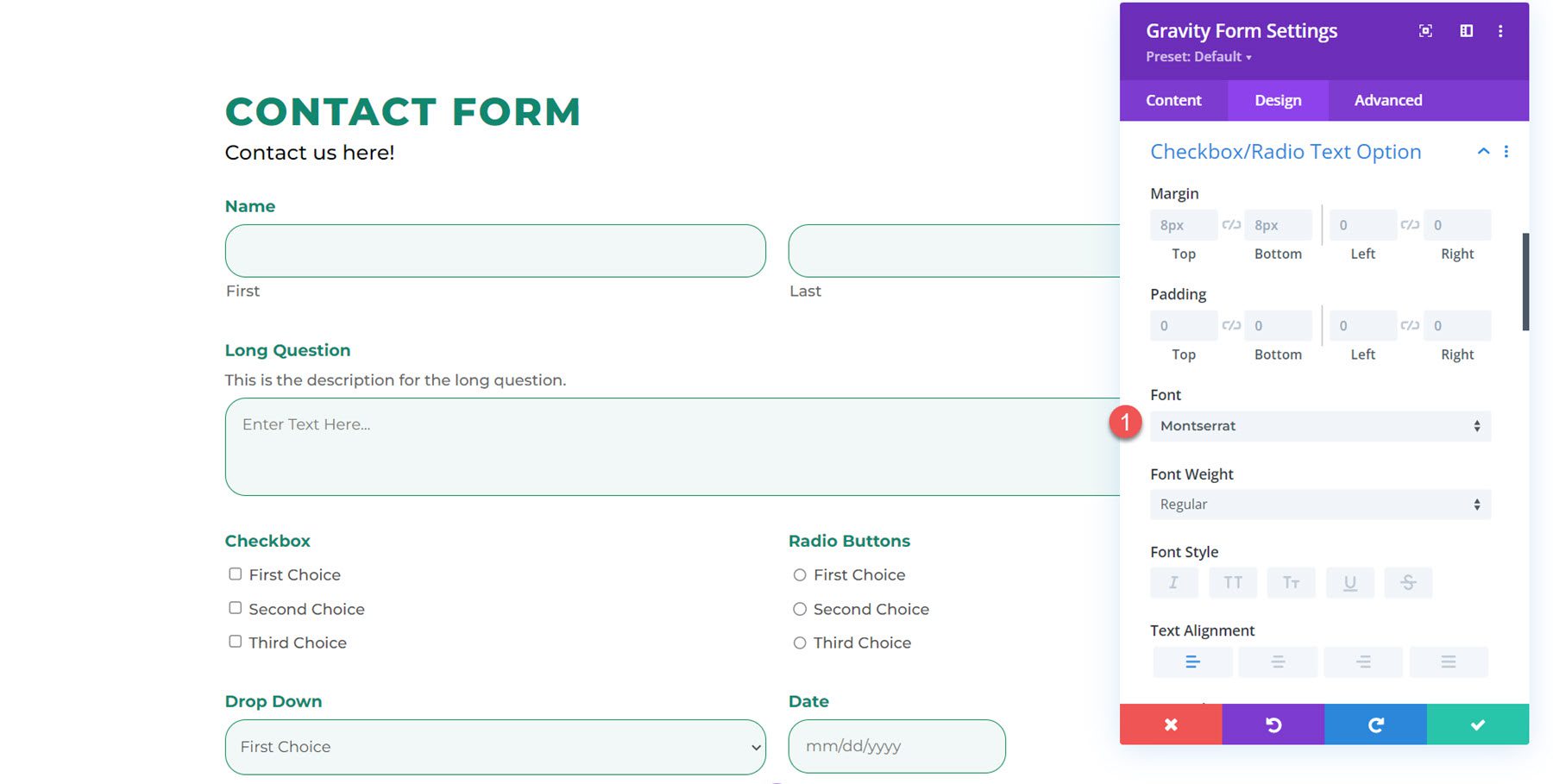
خانة الاختيار / خيار نص الراديو
هنا يمكنك تغيير الهامش والحشو ، وتخصيص الخط لخيار نص الاختيار / الراديو. لقد قمت بتخصيص الخط في هذا المثال.

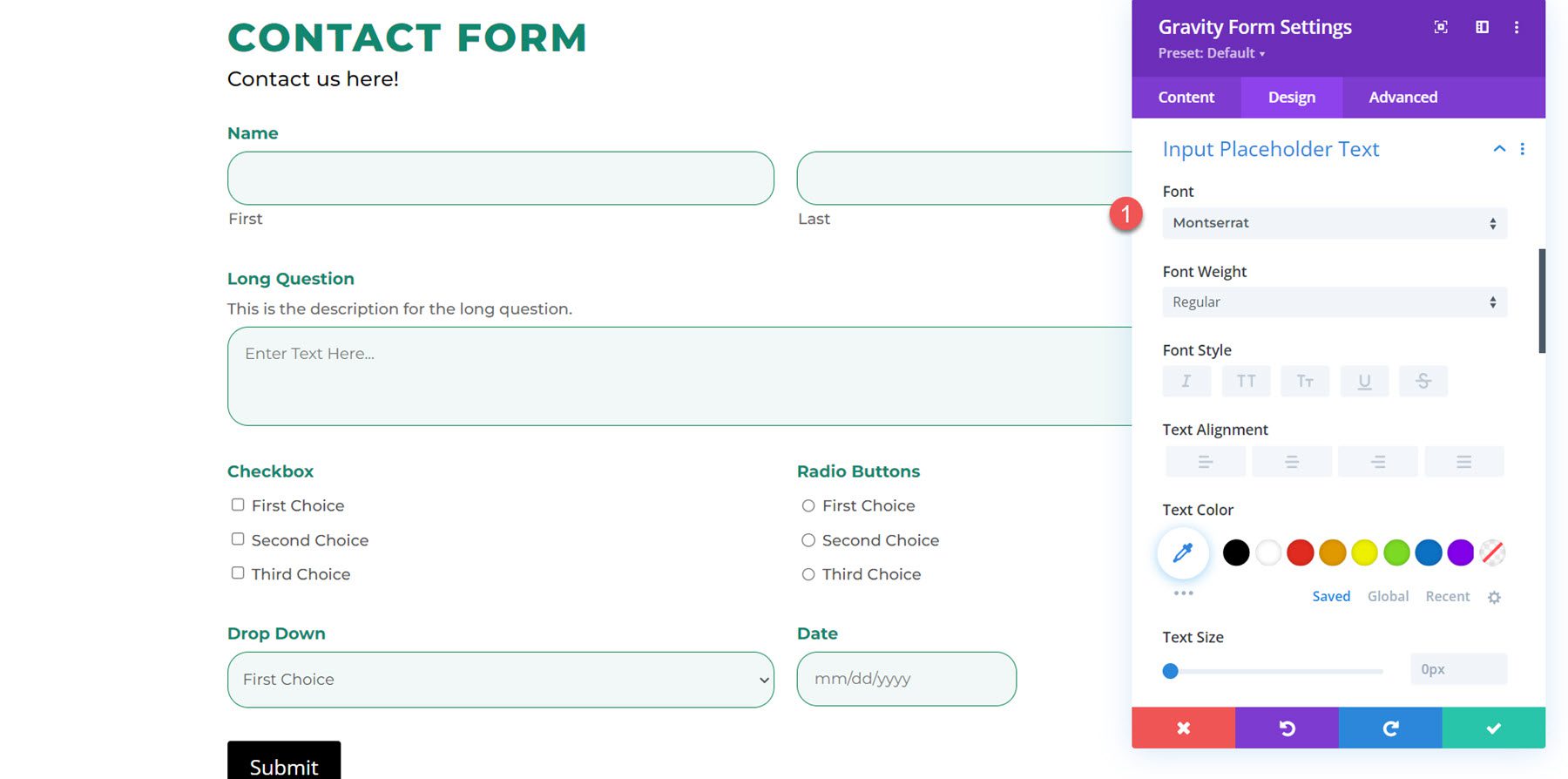
إدخال نص العنصر النائب
يمكنك تخصيص إعدادات الخط لنص العنصر النائب للإدخال هنا. لقد غيرت الخط إلى مونتسيرات.

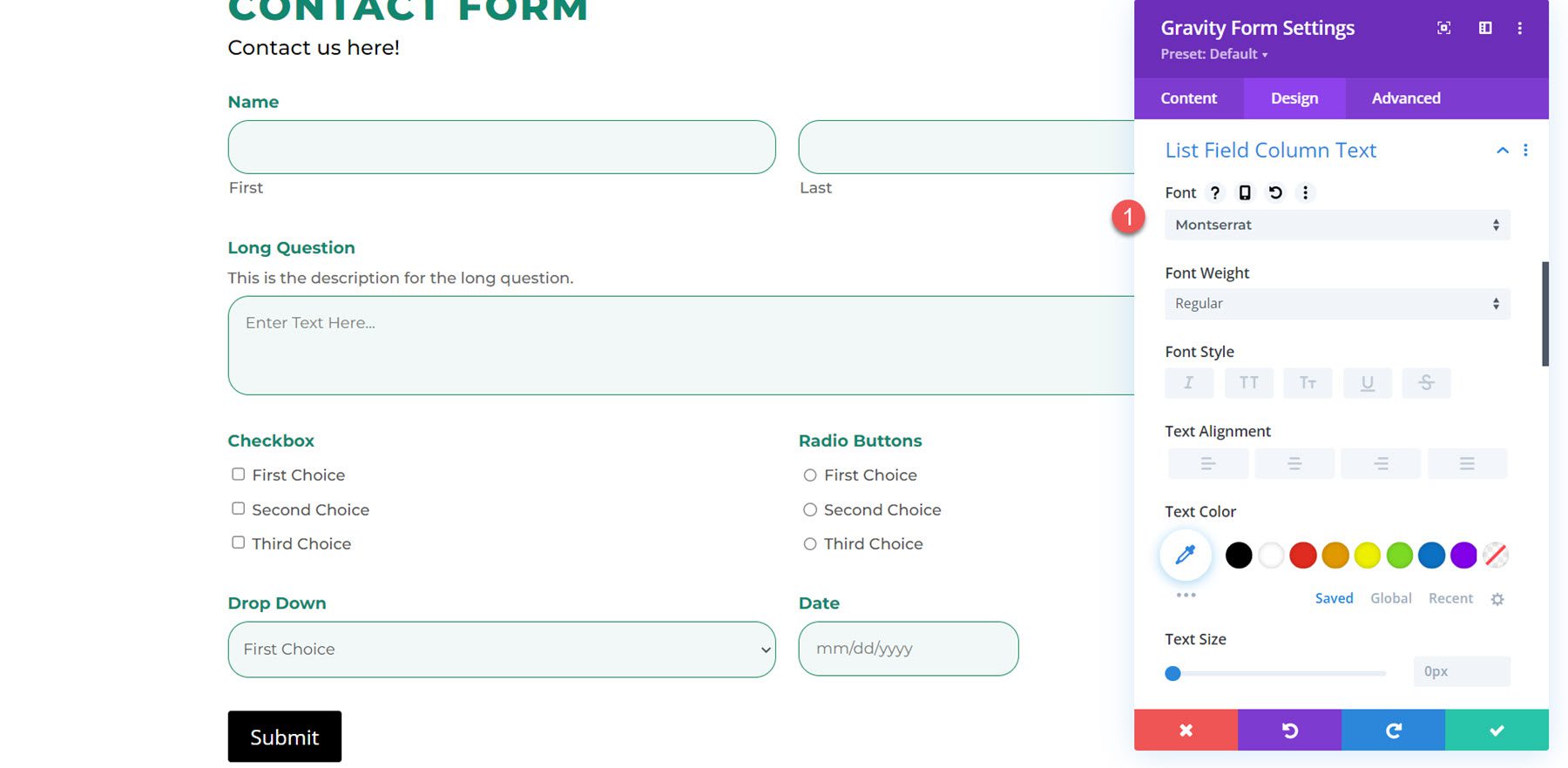
نص عمود حقل القائمة
نفس الإعدادات هنا مثل قسم نص حقل الإدخال. مرة أخرى ، قمت بتخصيص الخط لنص عمود حقل القائمة.

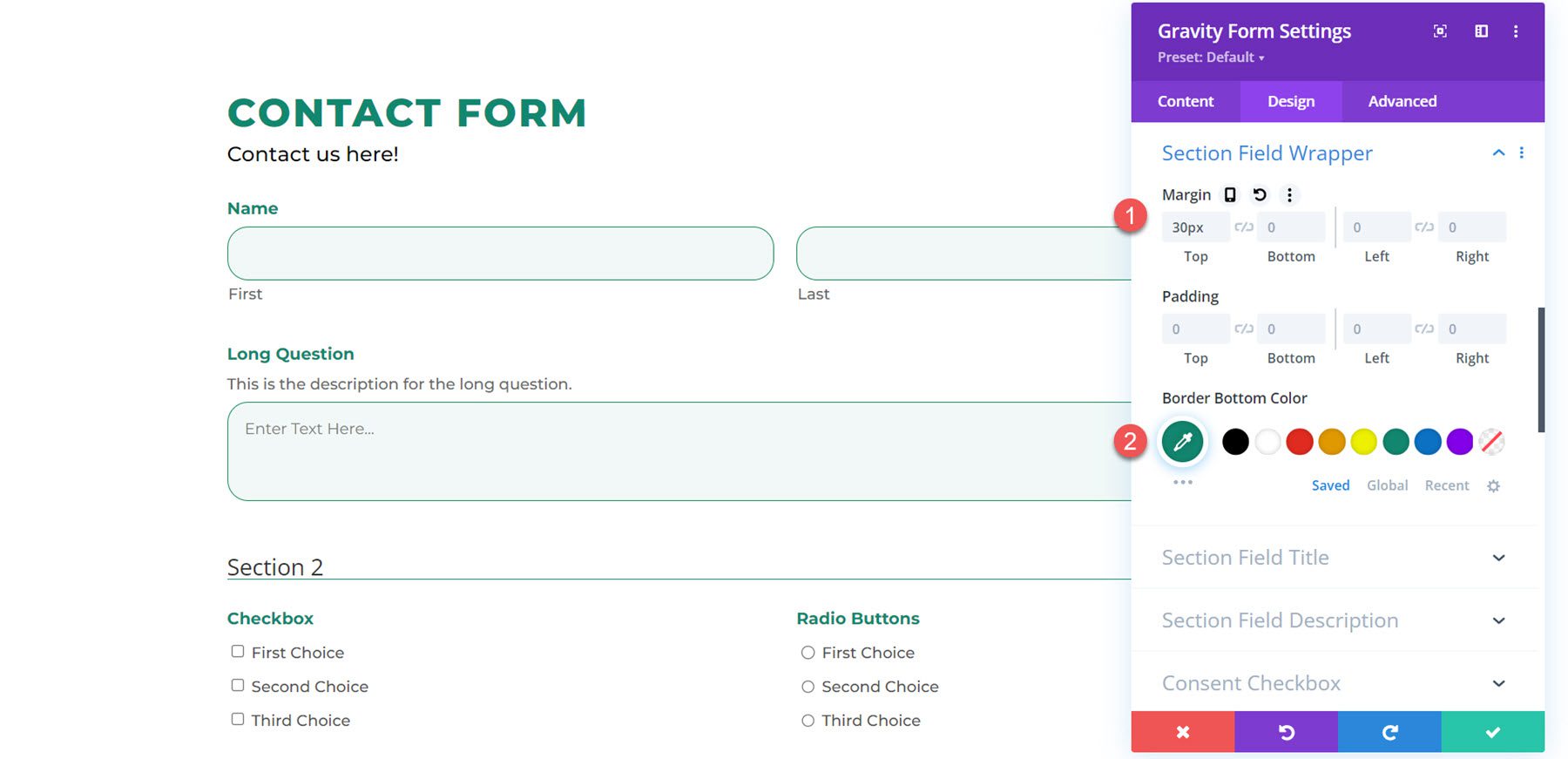
غلاف حقل المقطع
تسمح لك إعدادات غلاف حقل القسم بتغيير لون الهامش ، والحشو ، ولون الحد السفلي. لقد أضفت قسمًا إلى النموذج الخاص بي وأضفت هامشًا علويًا وقمت بتغيير لون الحد السفلي.


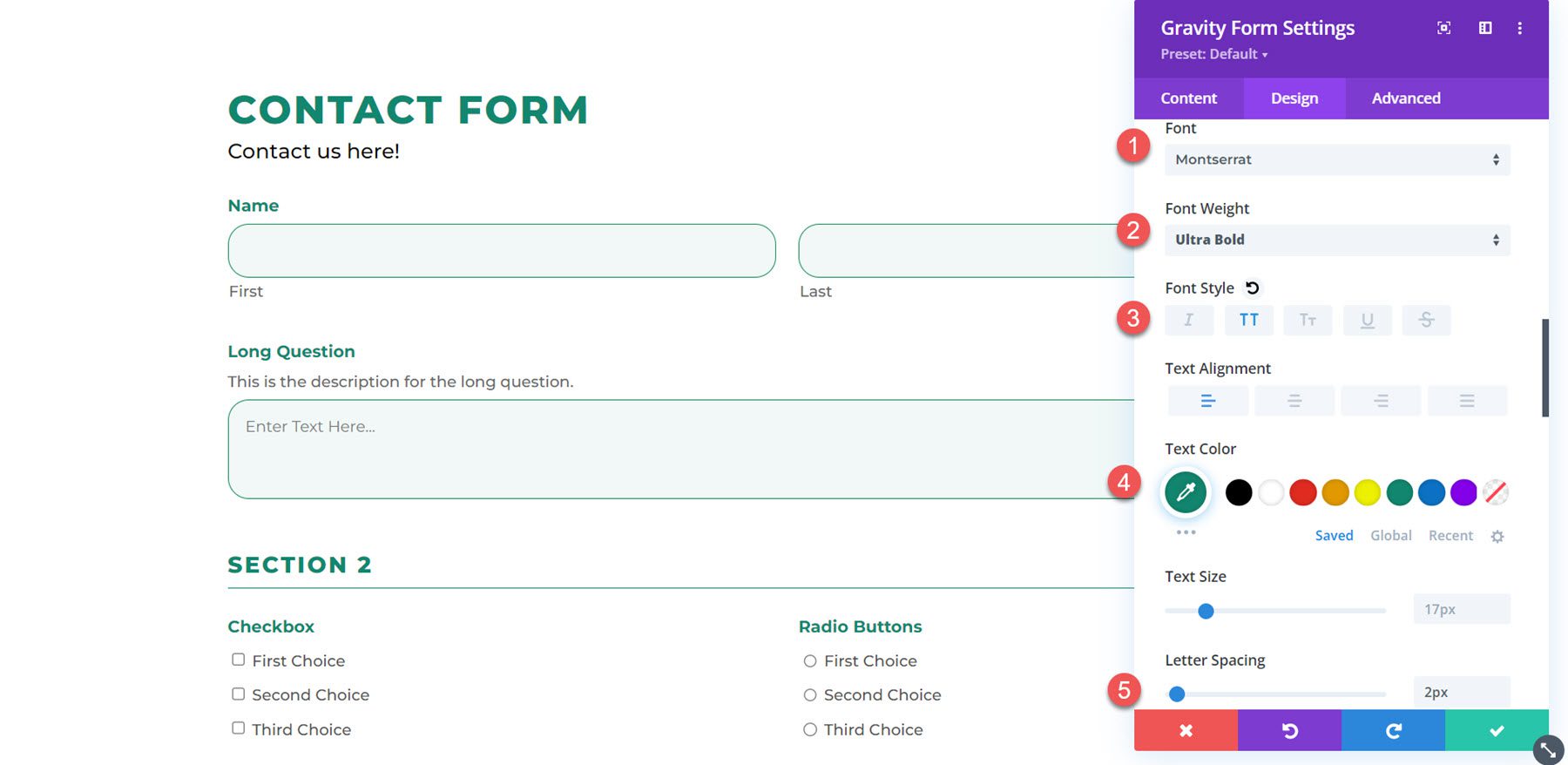
عنوان حقل القسم
لتخصيص عنوان حقل القسم ، قمت بتعديل الخط ووزن الخط ونمط الخط ولون النص وتباعد الأحرف هنا.

وصف الحقل
في هذا المثال ، أضفت وصفًا للقسم وقمت بتعديل الخط. أضفت أيضًا بعض المساحة المتروكة السفلية لإضافة مسافة بين الوصف والخط.

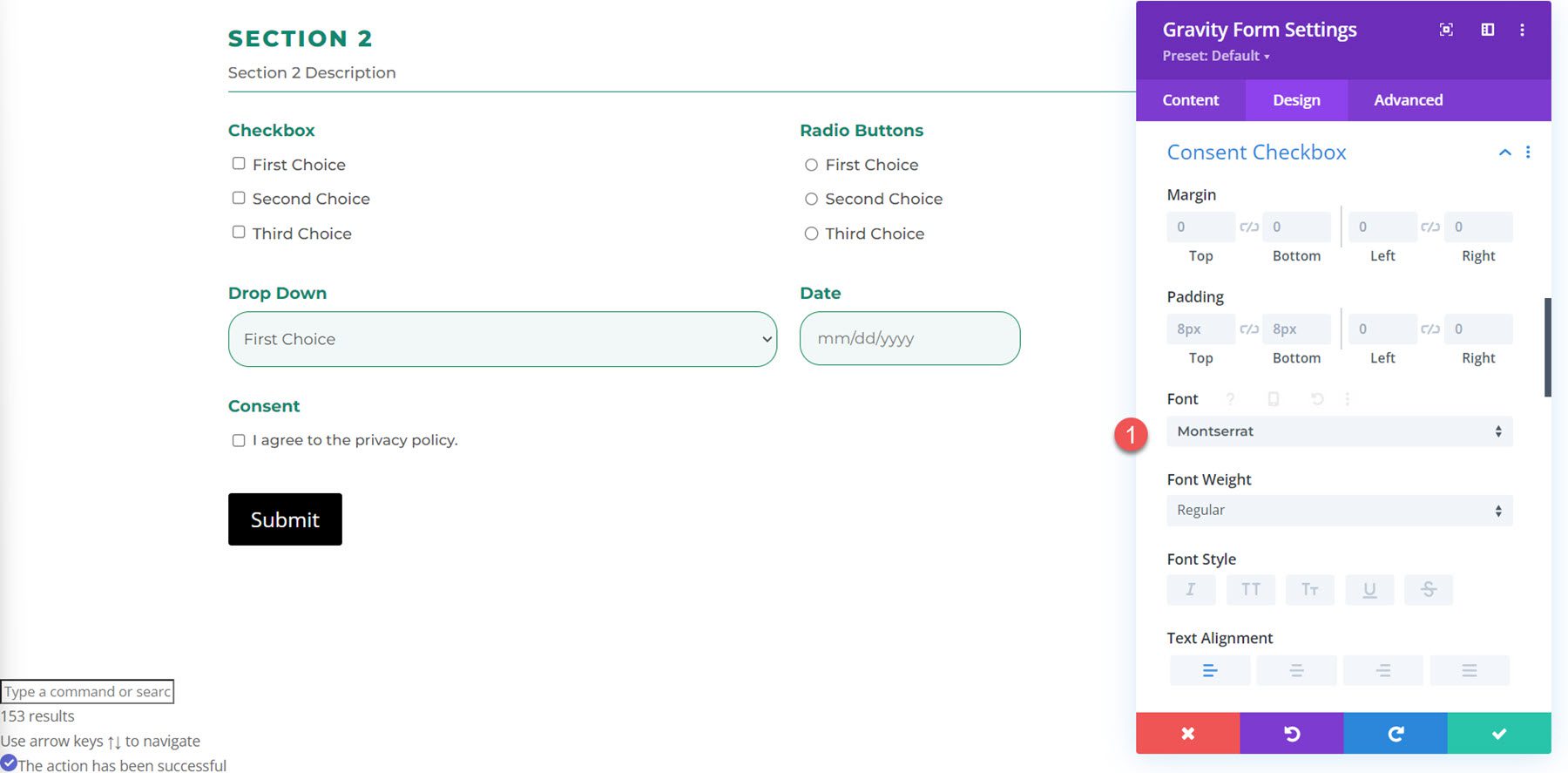
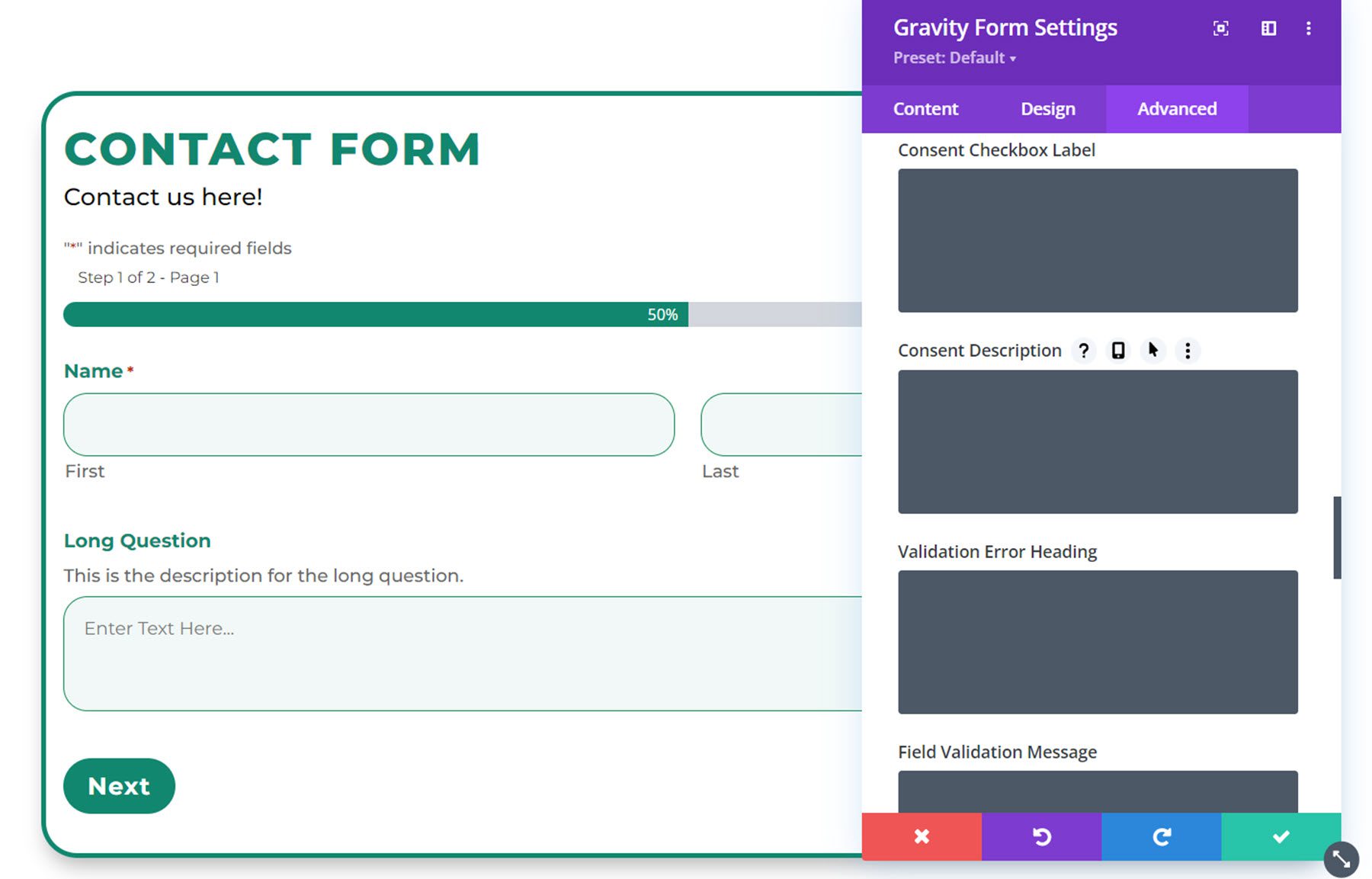
خانة اختيار الموافقة
تسمح لك إعدادات التصميم الخاصة بمربع اختيار الموافقة بتعديل إعدادات الهامش والحشو والخط. هنا قمت بتعديل الخط.

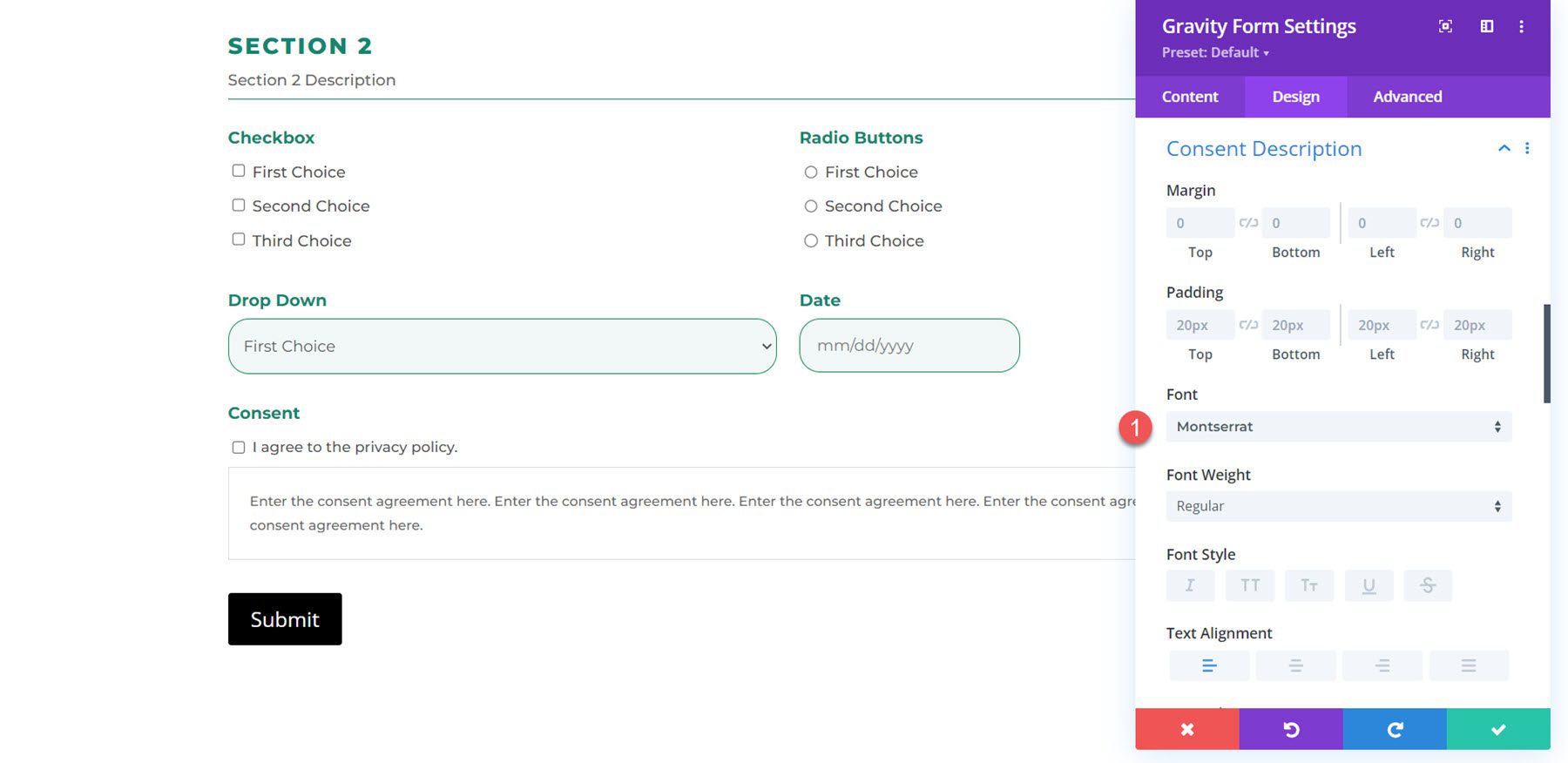
وصف الموافقة
كما هو الحال مع إعدادات وصف الموافقة ، يمكنك تعديل الهامش والحشو وتخصيص الخط. في هذا المثال ، قمت بتغيير الخط.

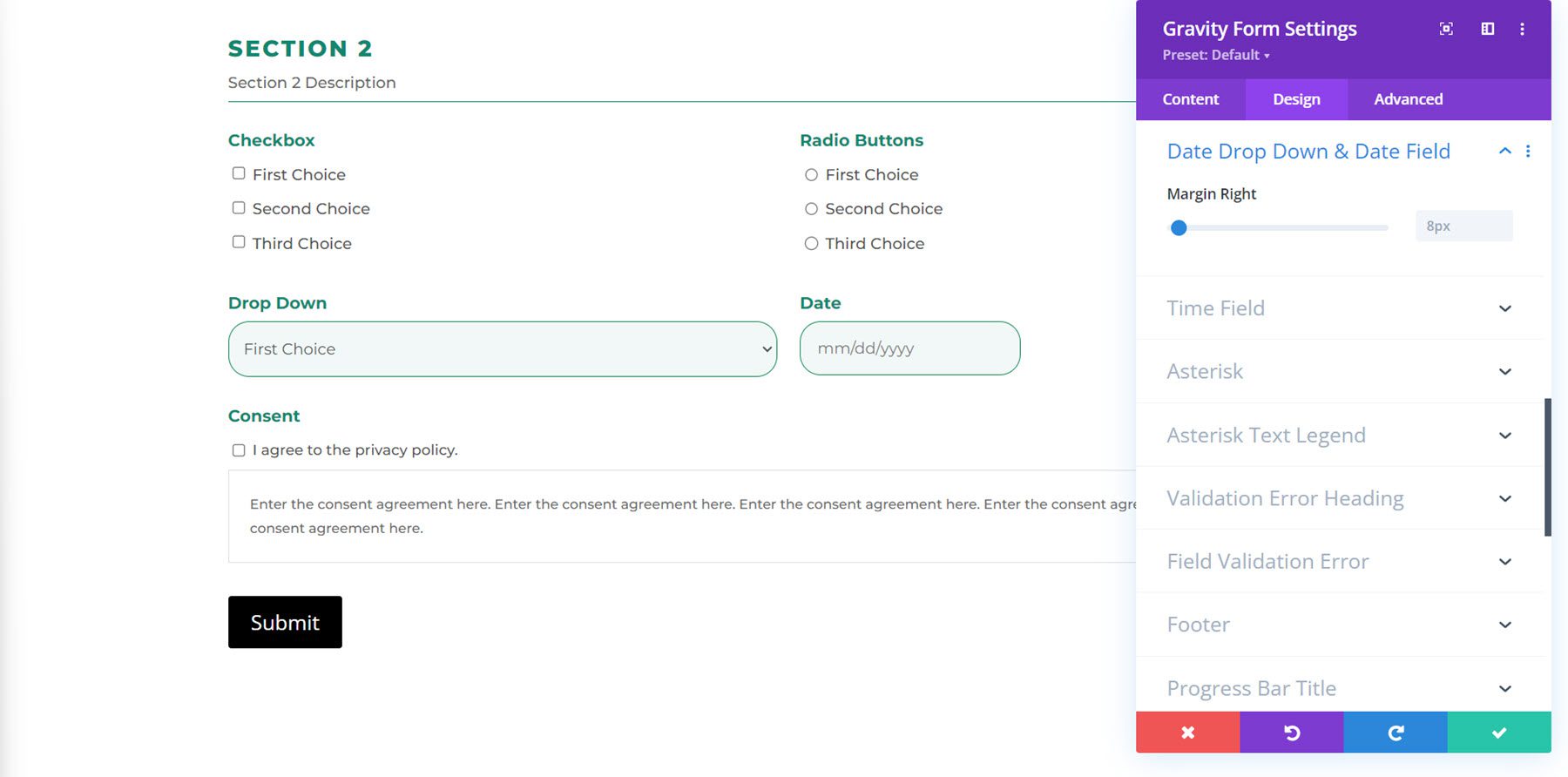
قائمة التاريخ وحقل التاريخ
هنا يمكنك تغيير الهامش الأيمن.

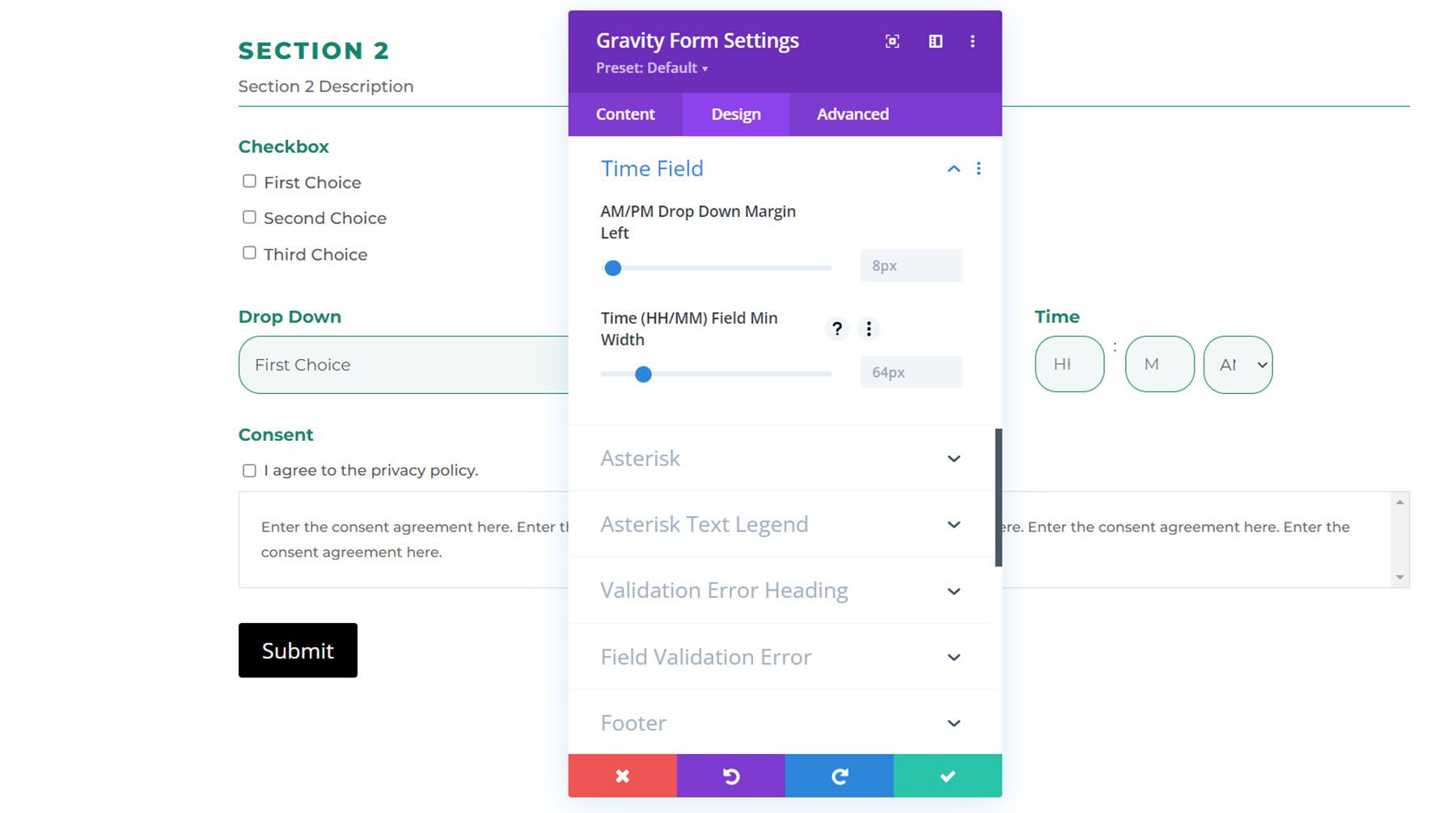
مجال الوقت
في إعدادات حقل الوقت ، يمكنك تخصيص الهامش المنسدل لليسار والهامش الأدنى لعرض حقل الوقت (HH / MM).

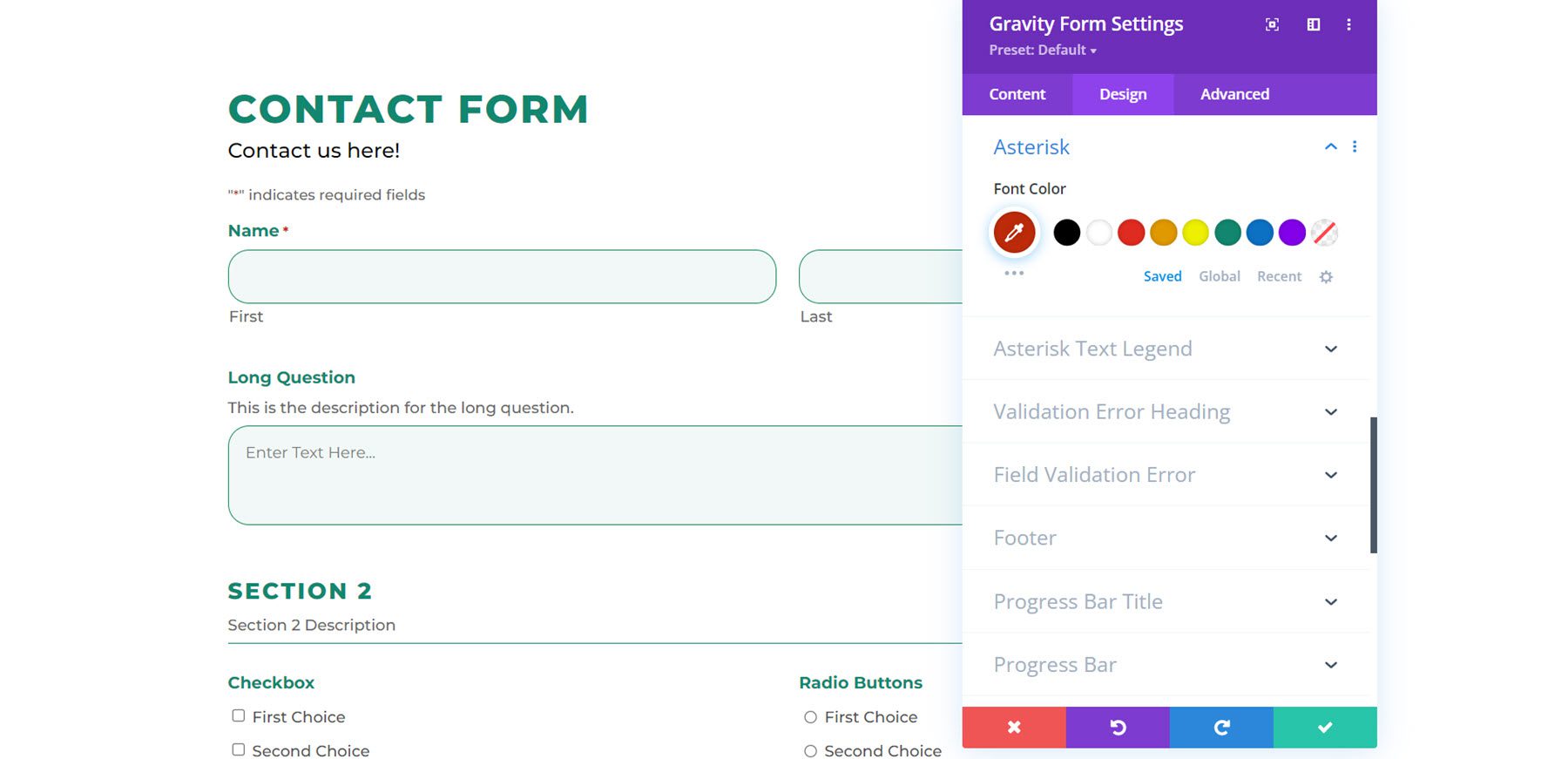
النجمة
ضمن إعدادات علامة النجمة ، يمكنك تغيير لون الخط.

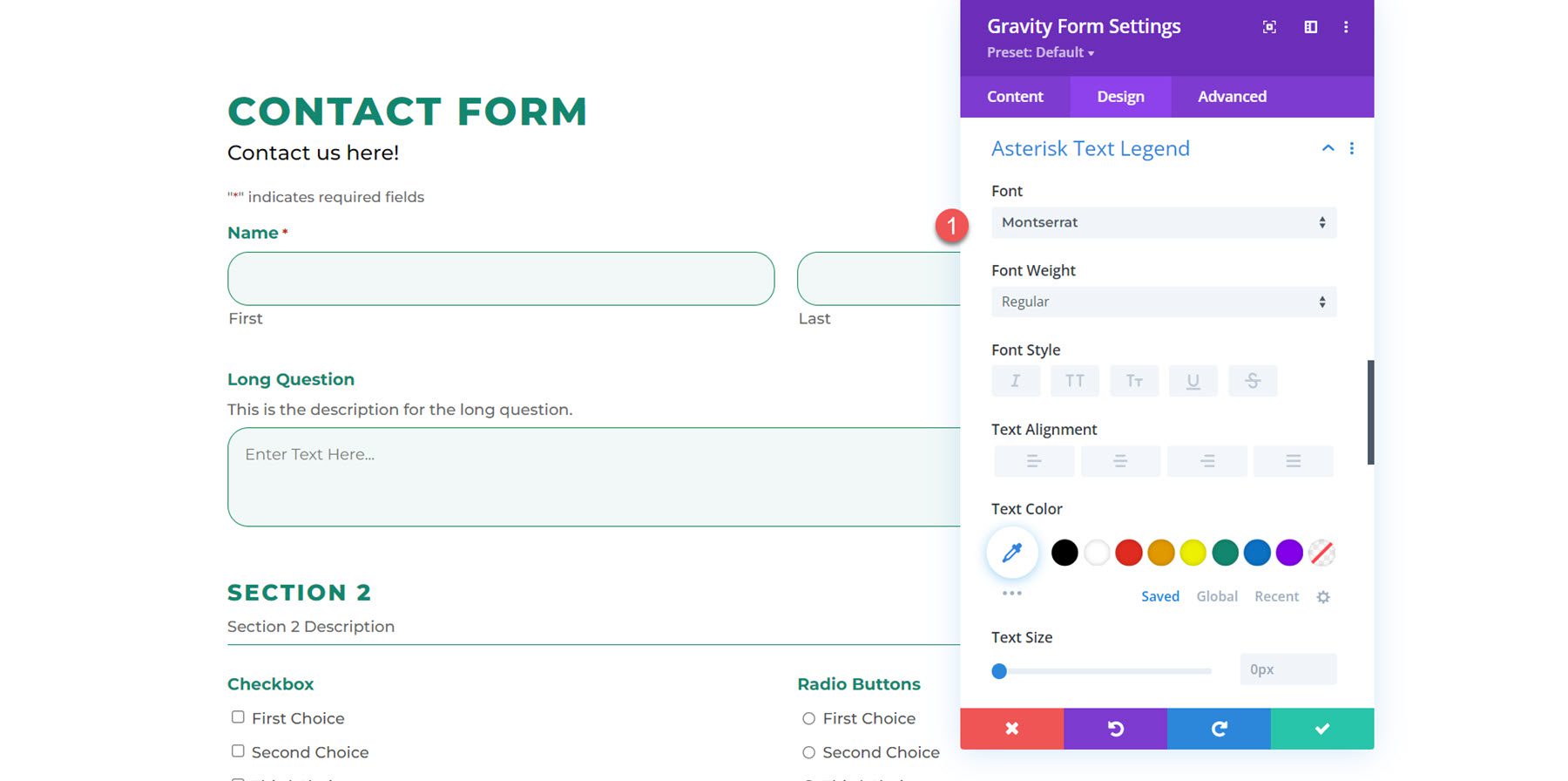
أسطورة نص النجمة
باستخدام إعدادات وسيلة إيضاح النص النجمة ، يمكنك تخصيص خط وسيلة إيضاح النص النجمة والحجم والتباعد والمزيد. في هذا المثال ، قمت بتعديل الخط.

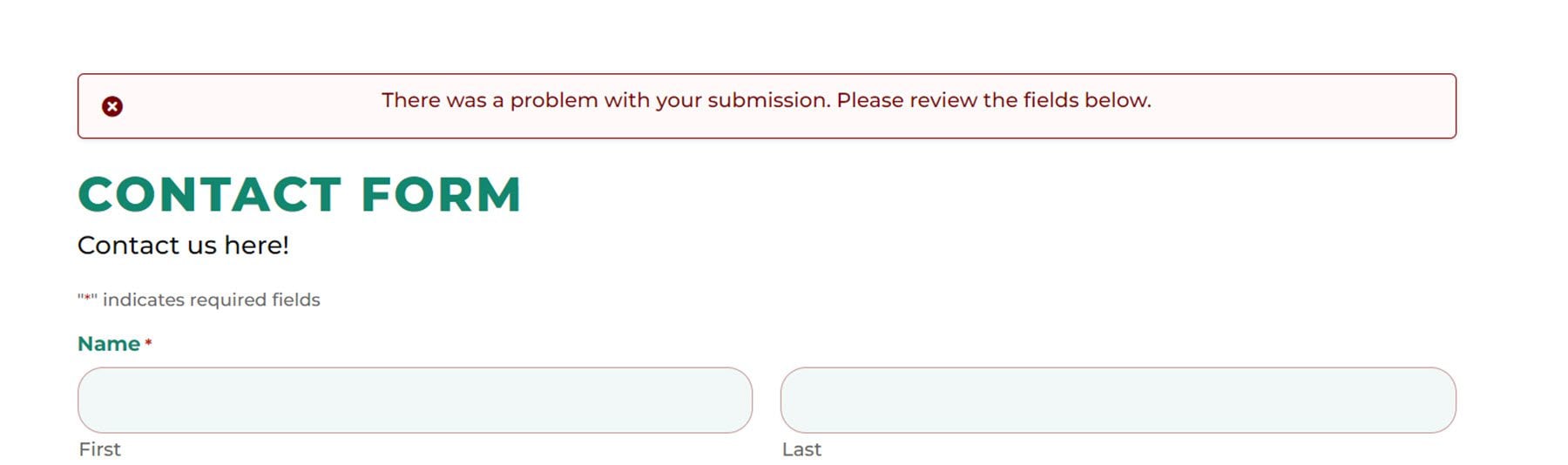
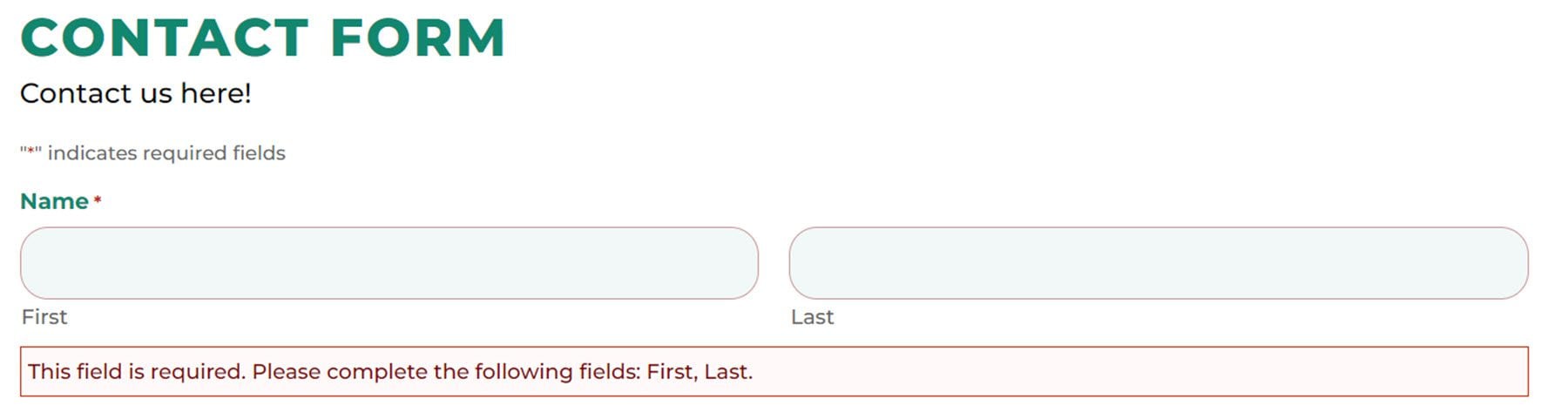
عنوان خطأ التحقق من الصحة
يمكنك هنا تخصيص لون الخلفية والهامش والحشو وتصميم الخط لعنوان خطأ التحقق من الصحة. فيما يلي عنوان خطأ التحقق المخصص ، مع ترك مساحة معدلة وخط مختلف وحجم خط أكبر.

خطأ في التحقق من صحة الحقل
وهنا يمكنك تخصيص خطأ التحقق من صحة الحقل بنفس طريقة عنوان خطأ التحقق من الصحة. أضفت بعض المساحة المتروكة للأعلى والأسفل واليسار ، وقمت بتعديل الخط. ها هي النتيجة في الواجهة الأمامية.

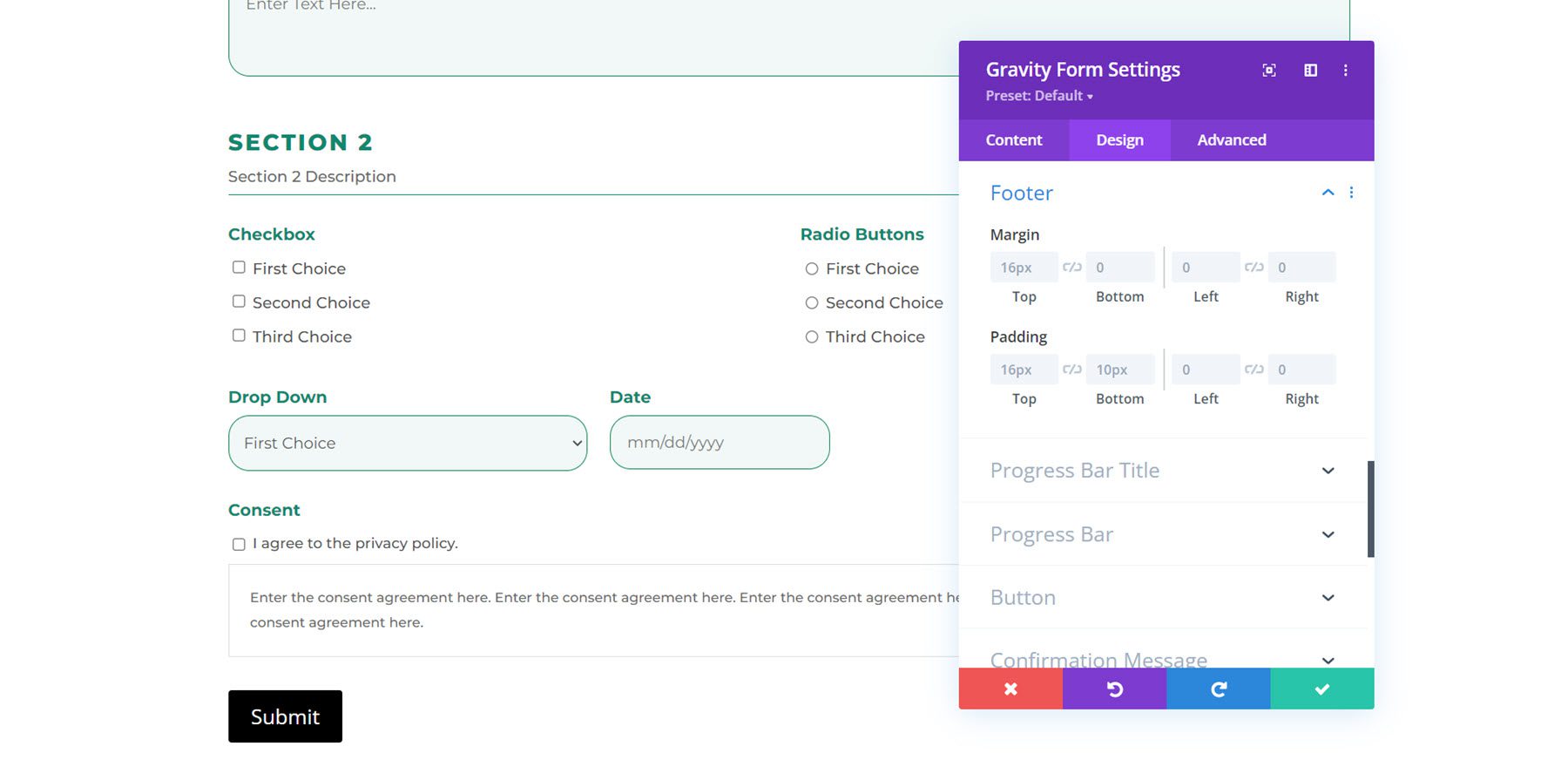
تذييل
باستخدام هذه الإعدادات ، يمكنك تغيير هامش التذييل والمساحة المتروكة.

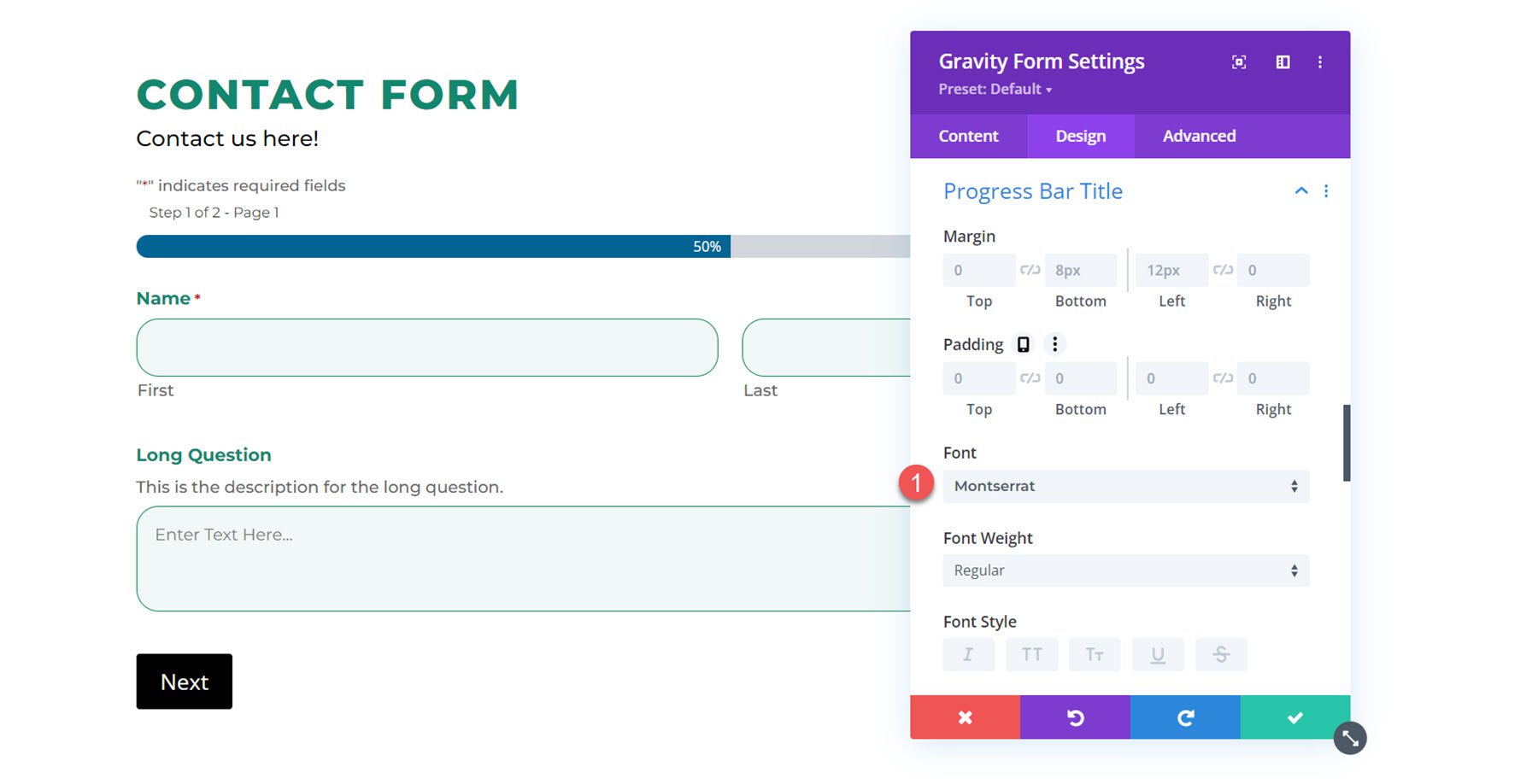
عنوان شريط التقدم
هنا يمكنك تعديل هامش شريط التقدم والحشو وكذلك تصميم الخط.

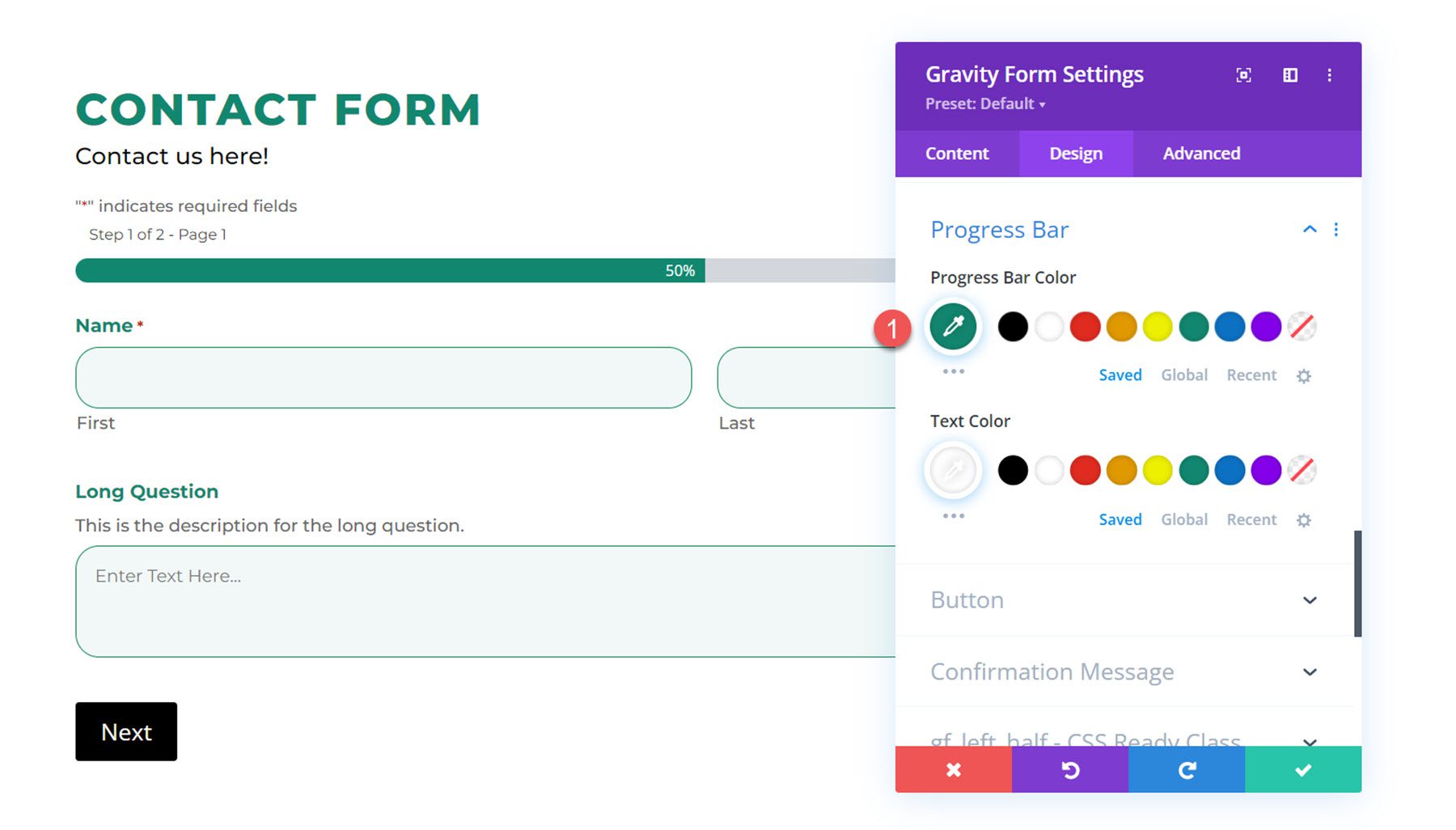
شريط التقدم
في إعدادات شريط التقدم ، يمكنك تعديل لون شريط التقدم ولون النص. لقد غيرت لون شريط التقدم إلى اللون الأخضر.

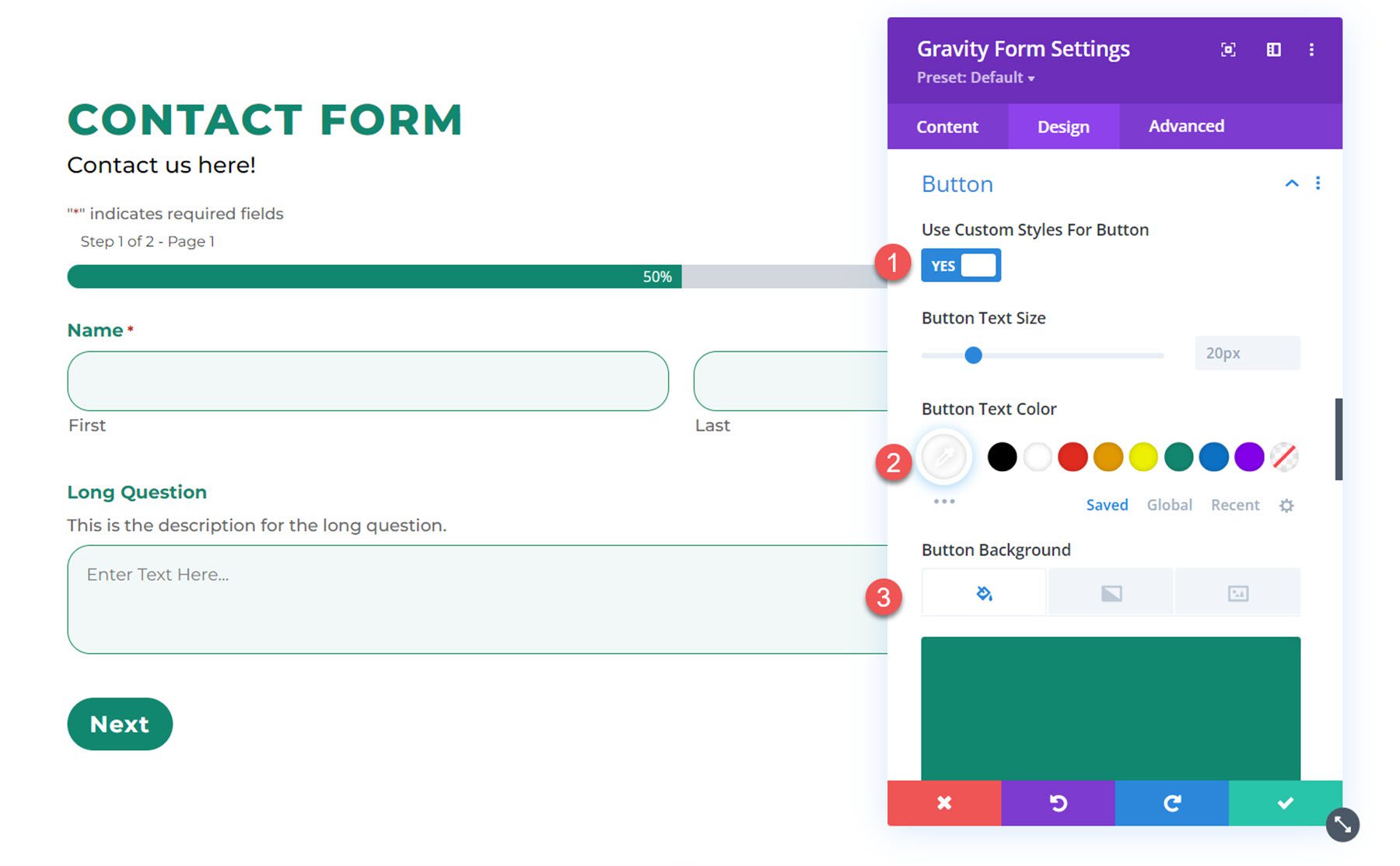
زر
بعد ذلك ، تسمح لك إعدادات الزر بتطبيق أنماط مخصصة على زر إرسال النموذج. يمكنك أيضًا تغيير محاذاة الزر. لقد قمت هنا بتغيير لون النص ، والخلفية ، والخط ، ووزن الخط ، ونصف قطر الحدود ، وتباعد الأحرف إلى نمط الزر.

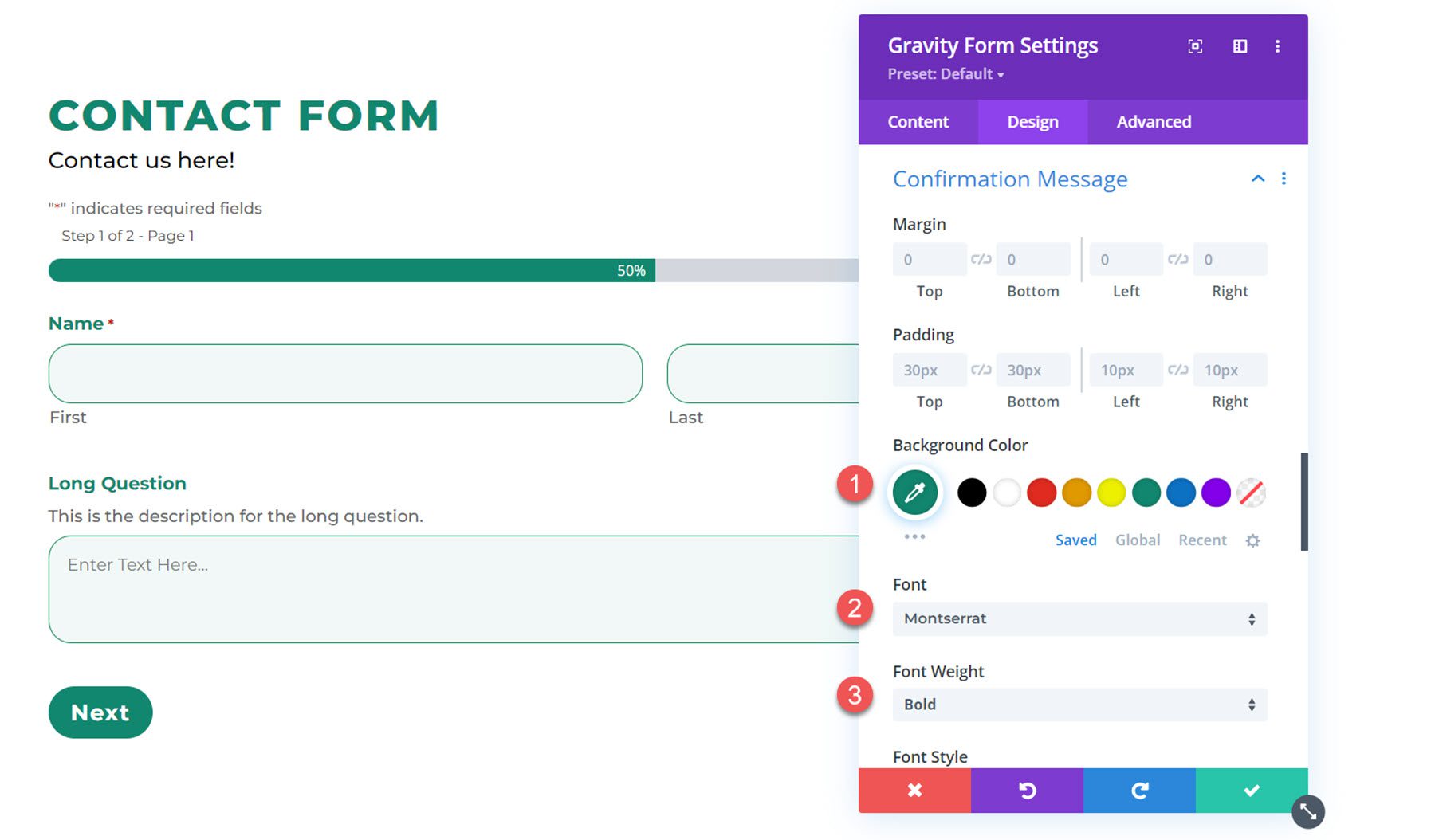
رسالة تأكيد
في إعدادات رسالة التأكيد ، يمكنك تعديل كيفية ظهور رسالة التأكيد بعد إرسال النموذج. لقد غيرت لون الخلفية والخط ولون النص في هذا المثال.

وهنا رسالة التأكيد.

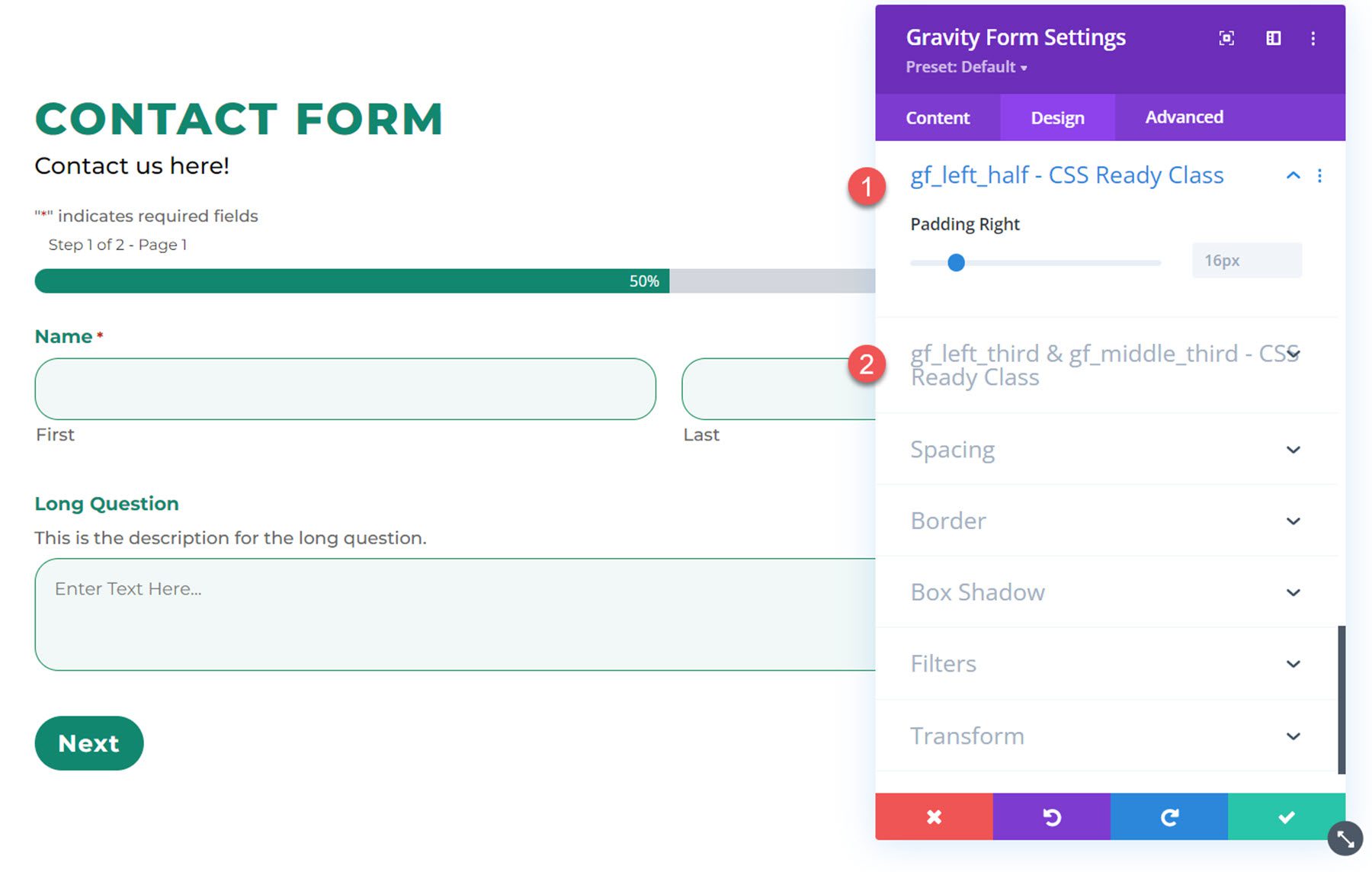
Gf_left_half - فئة CSS الجاهزة و Gf_left_third & gf_middle_third - فئة CSS الجاهزة
يمكنك تطبيق فئات CSS هذه على حقل Gravity Forms من أجل إنشاء تخطيطات أكثر تقدمًا. تسمح لك إعدادات التصميم هذه بتخصيص المساحة المتروكة الصحيحة للحقول باستخدام فئات CSS هذه.

تباعد
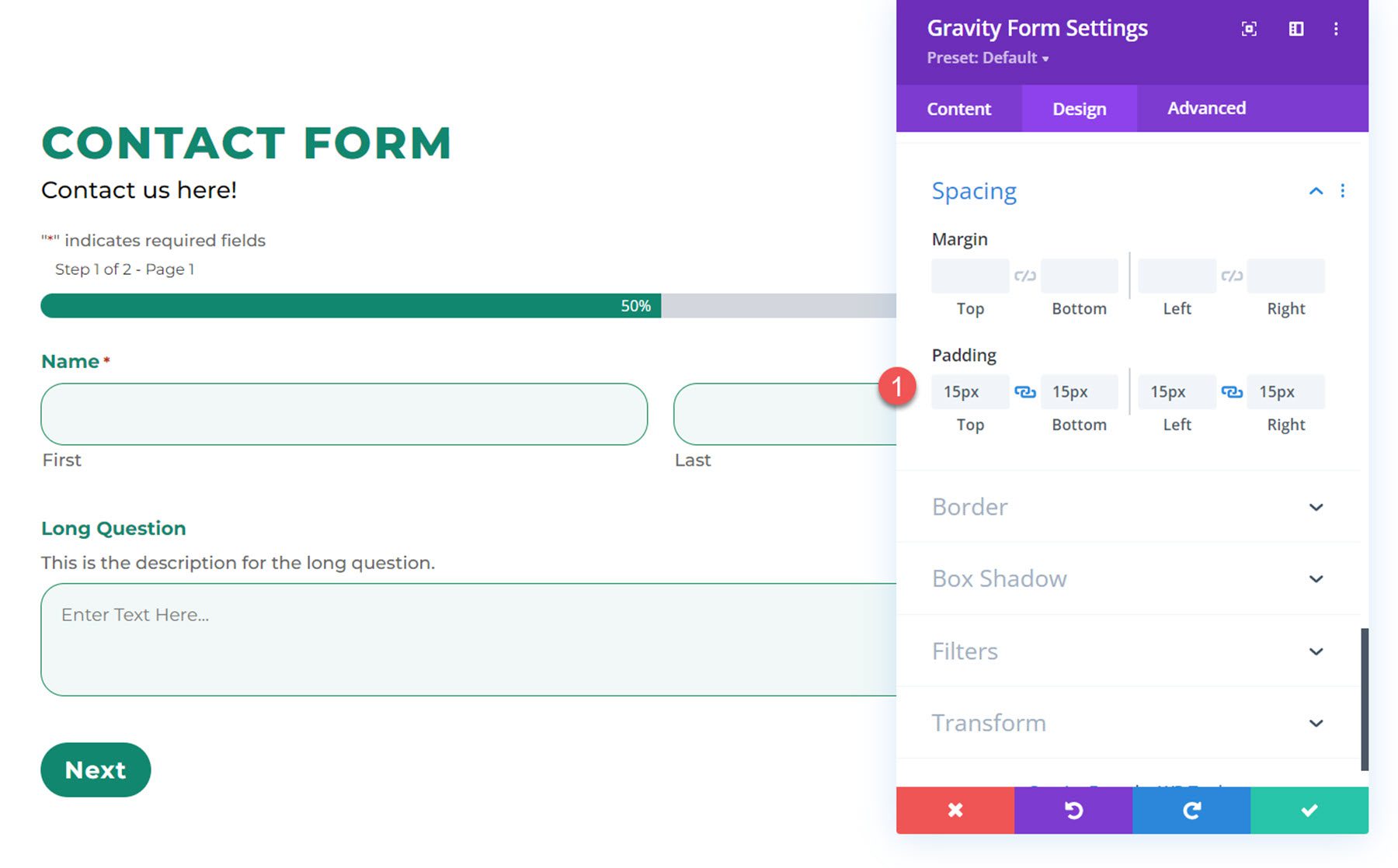
تسمح لك إعدادات التباعد بتخصيص الهامش والحشو للنموذج بأكمله. أضفت هنا بعض الحشو الداخلي لجميع الجوانب الأربعة من شكلي.

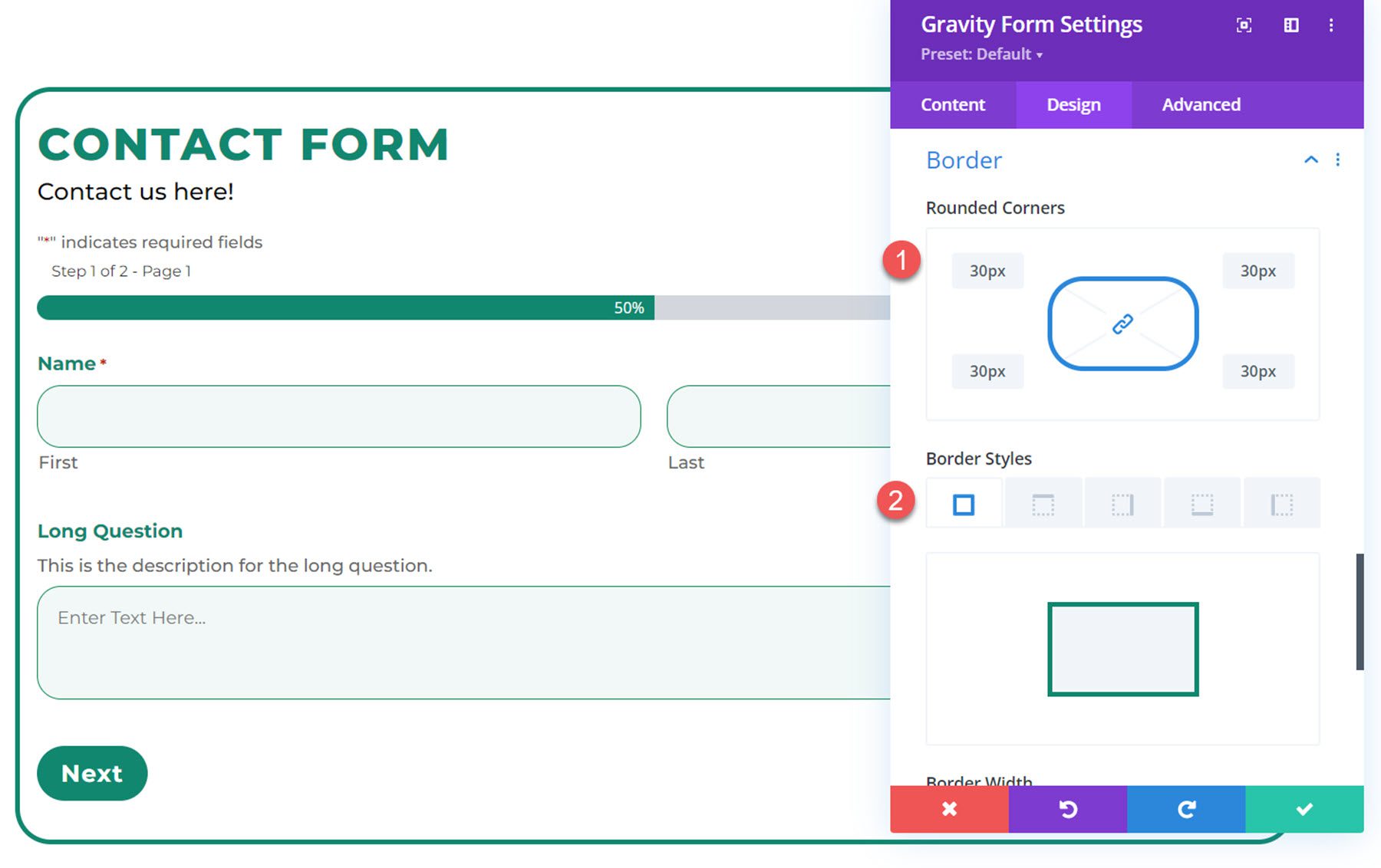
حدود
في إعدادات الحدود ، يمكنك إضافة حد إلى النموذج الخاص بك ، وتغيير لون الحدود وحجمها ، وإضافة زوايا مستديرة ، والمزيد. في هذا المثال ، أضفت حدًا بزوايا مستديرة إلى النموذج.

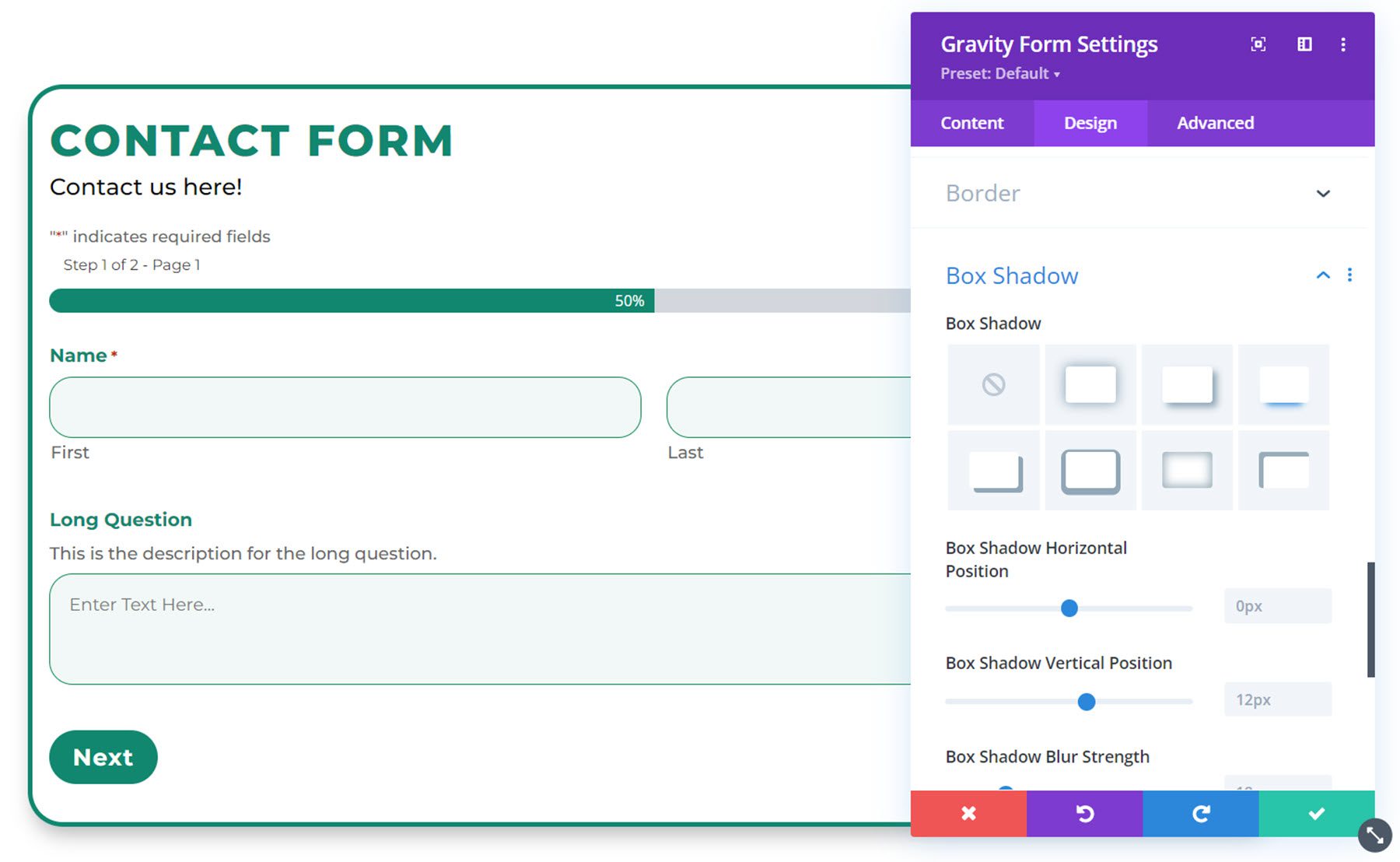
مربع الظل
يمكنك إضافة ظل مربع إلى النموذج الخاص بك مع هذا الإعداد.

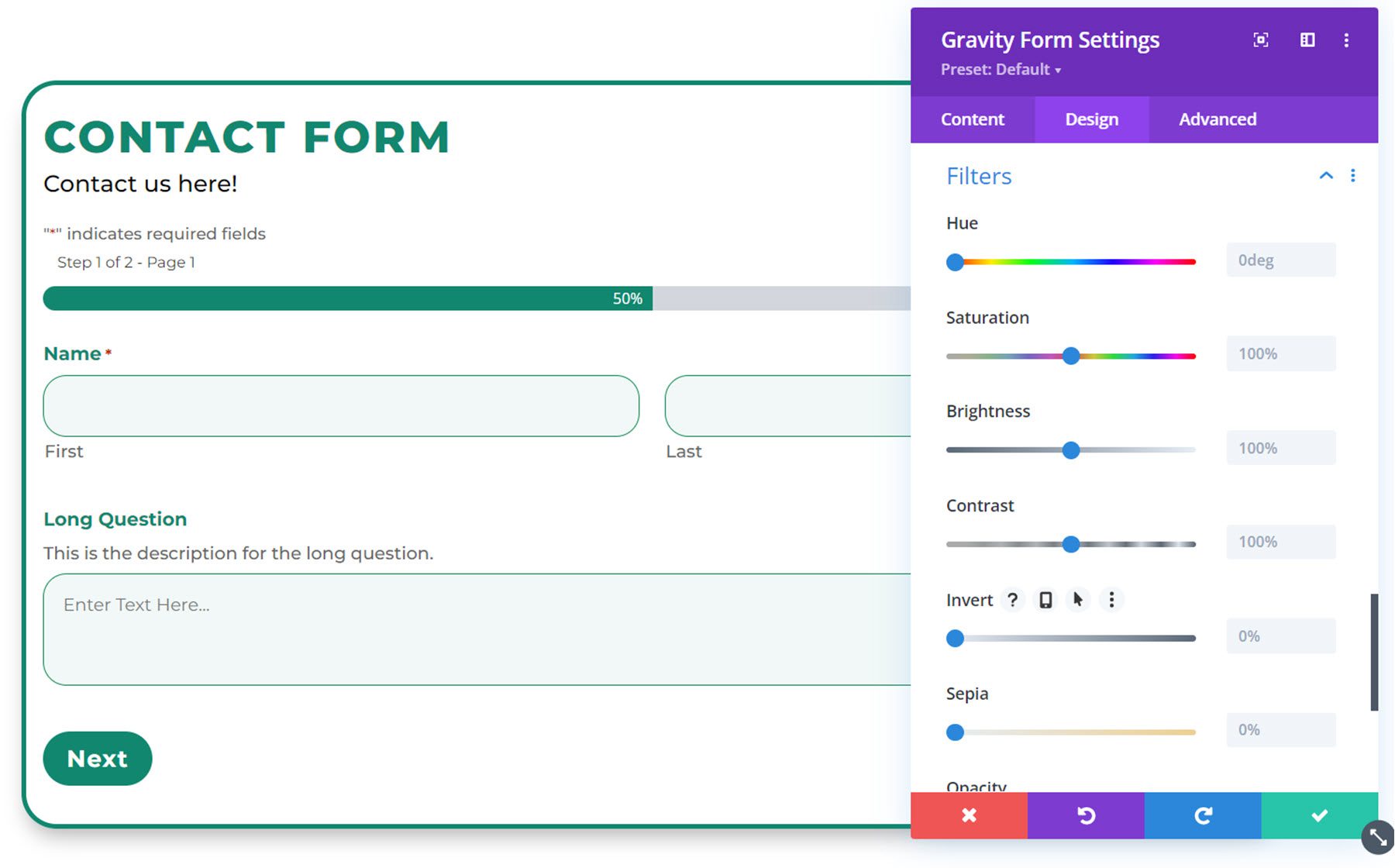
المرشحات
تسمح لك إعدادات المرشحات بتعديل لون تصميمك عن طريق إضافة مرشح.

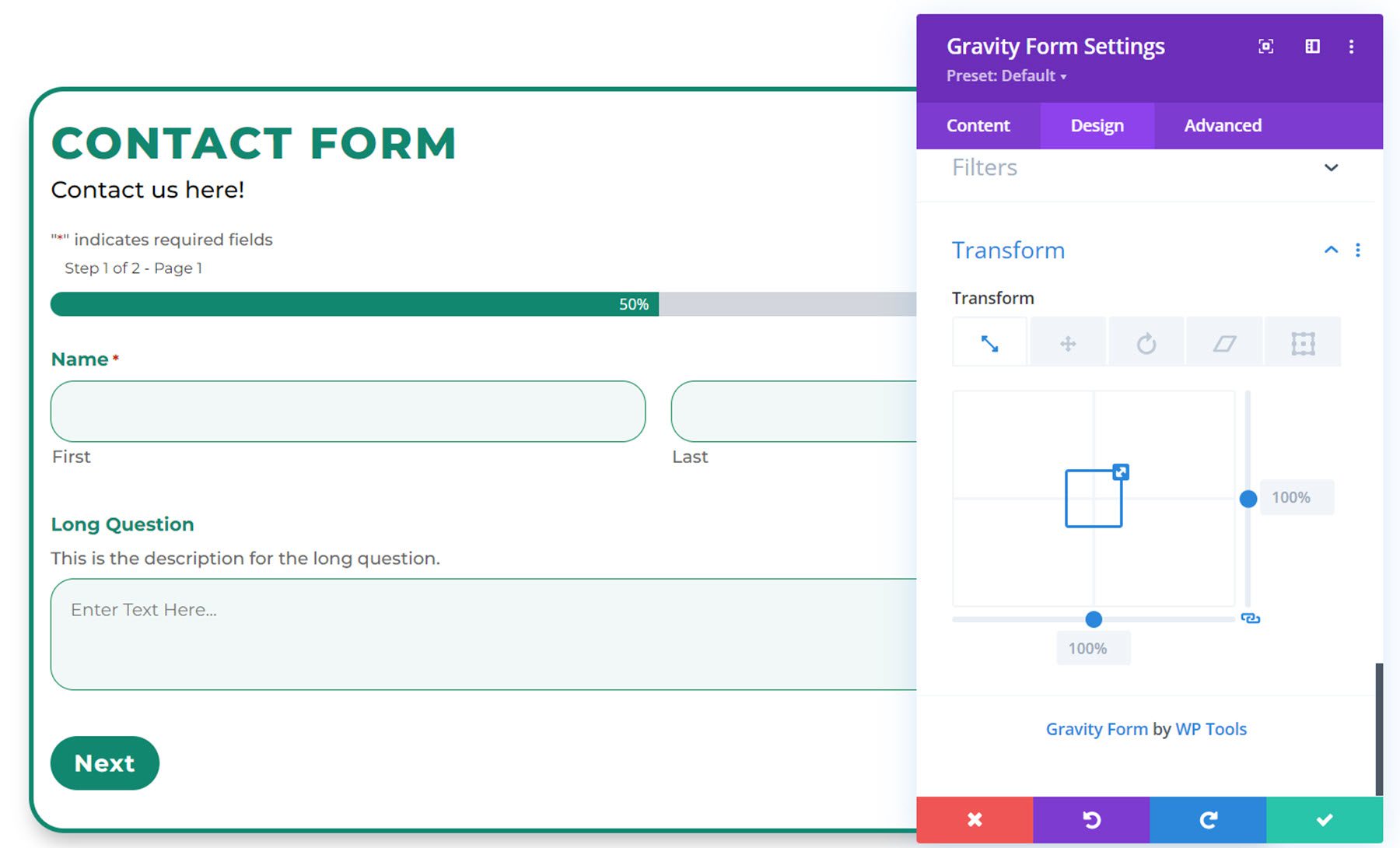
تحول
أخيرًا ، تمكّنك إعدادات التحويل من تعديل موضع النموذج على الصفحة.

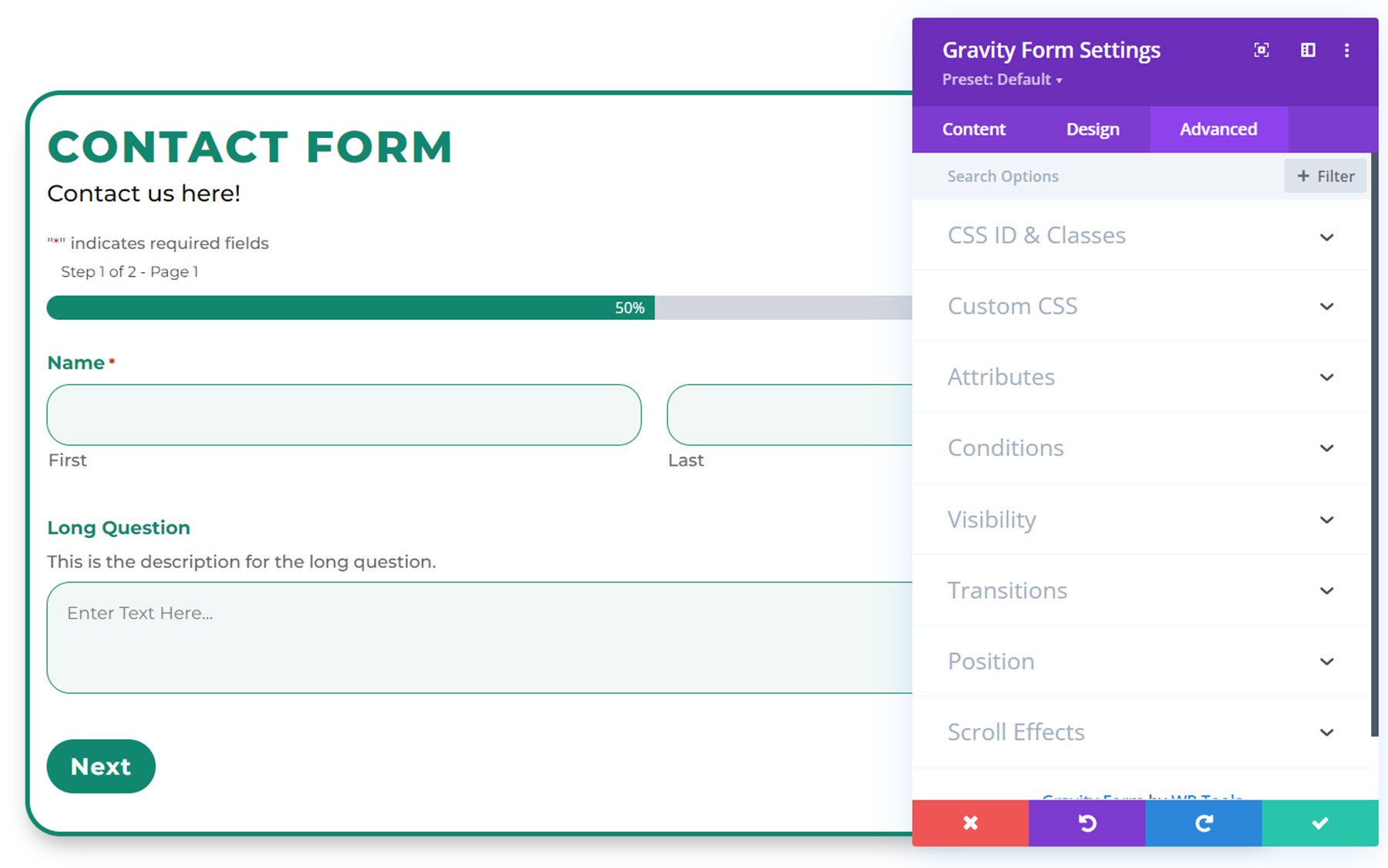
إعدادات متقدمة
بالانتقال إلى علامة التبويب خيارات متقدمة ، سترى أن الأقسام المتقدمة الافتراضية مدرجة.

إذا حددت علامة التبويب Custom CSS ، فيمكنك إضافة CSS مخصص إلى العناصر المختلفة لنموذج Gravity ، بما في ذلك العنوان والوصف والتسمية والحقل النصي وتحديد الحقل وخانة الاختيار / حقل الراديو وتسمية مربع اختيار الموافقة وعنوان خطأ التحقق من الصحة والزر ، وأكثر بكثير.

يتيح لك ذلك تخصيص النموذج بالكامل ، حتى بما يتجاوز الخيارات التي تضيفها Divi Gravity Forms إلى Divi Builder.

مثال على أشكال الجاذبية Divi
هذه هي النتيجة النهائية لنموذج Gravity المخصص باستخدام نماذج Divi Gravity.
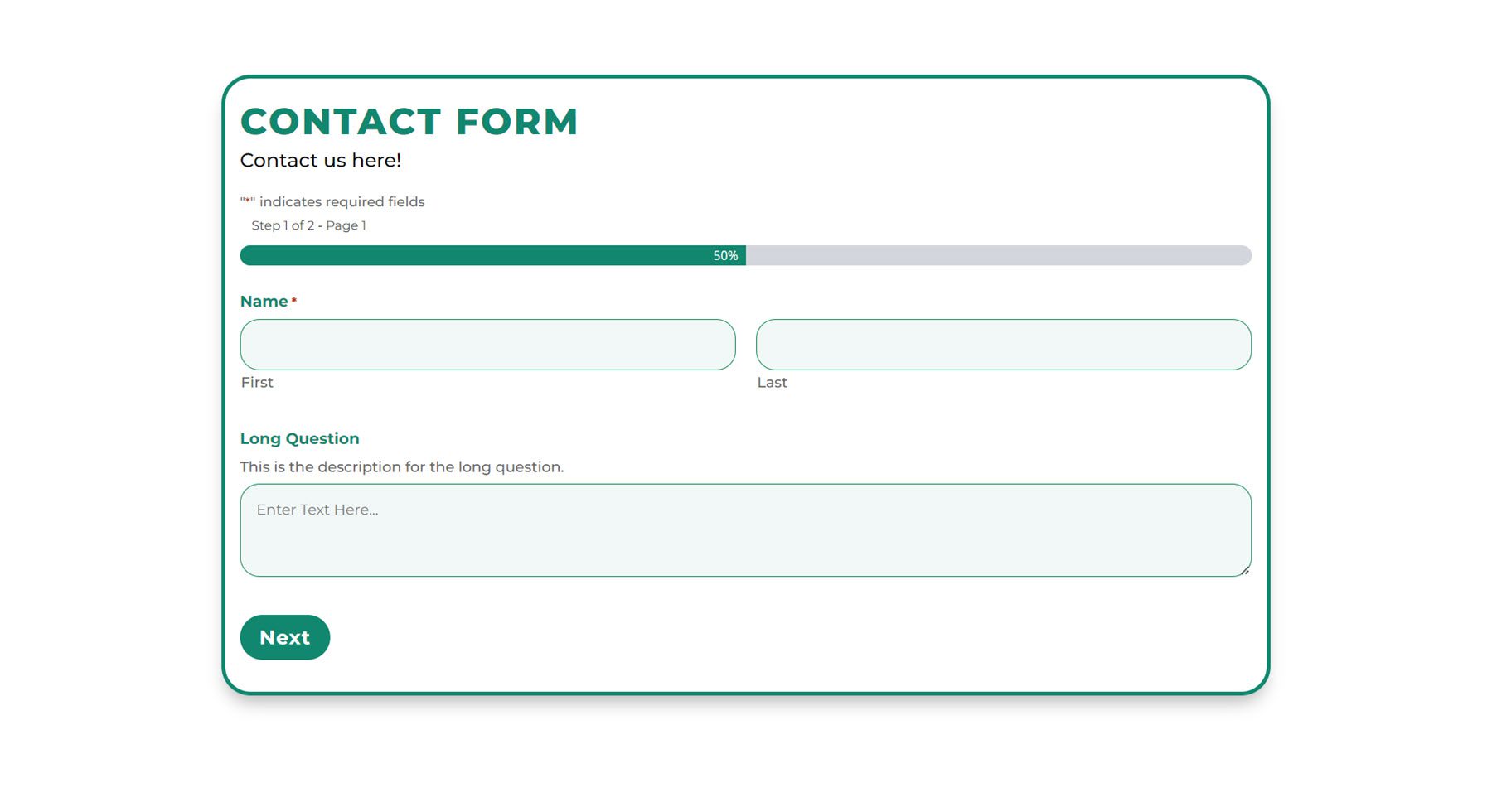
صفحة 1

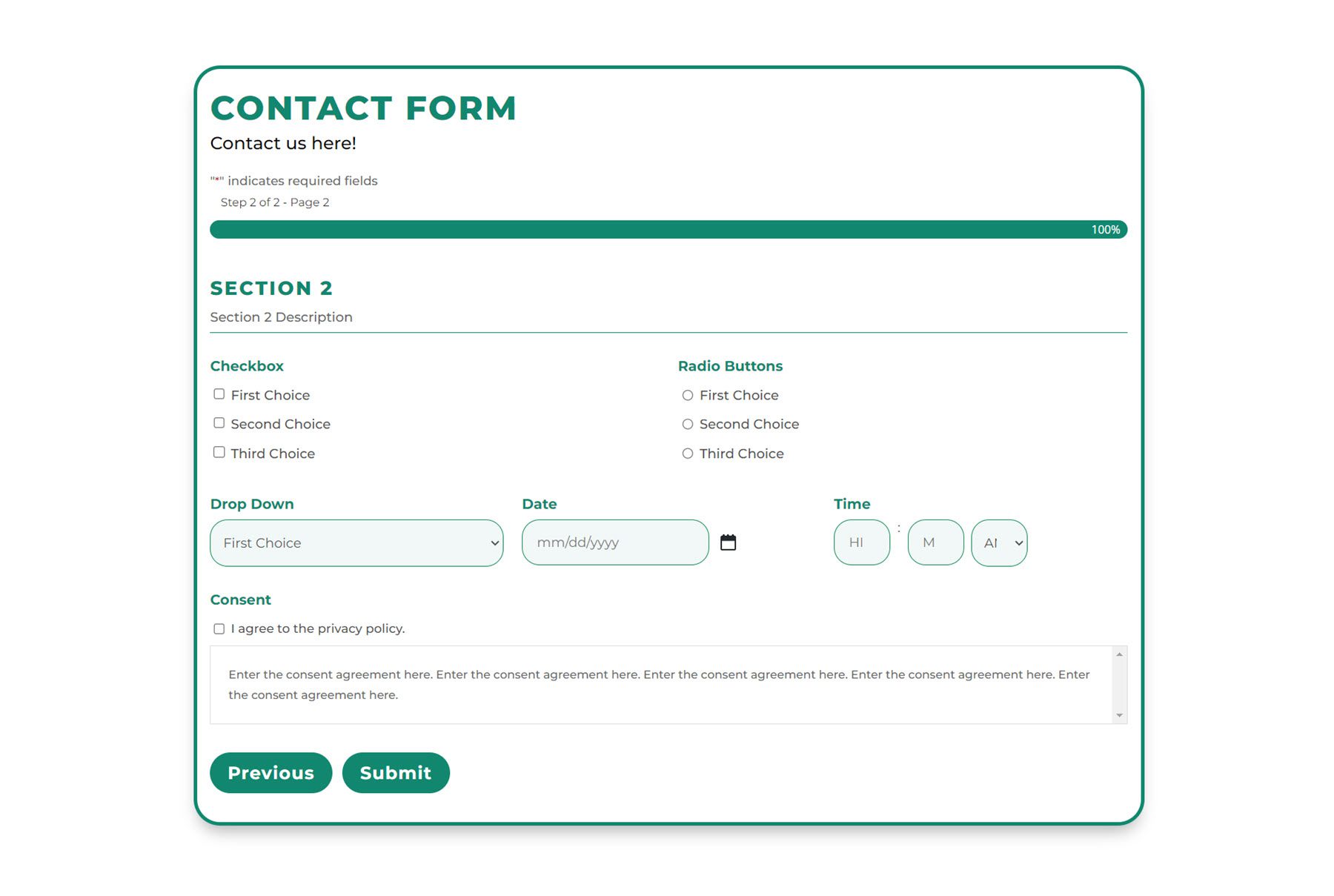
الصفحة 2

رسالة تأكيد

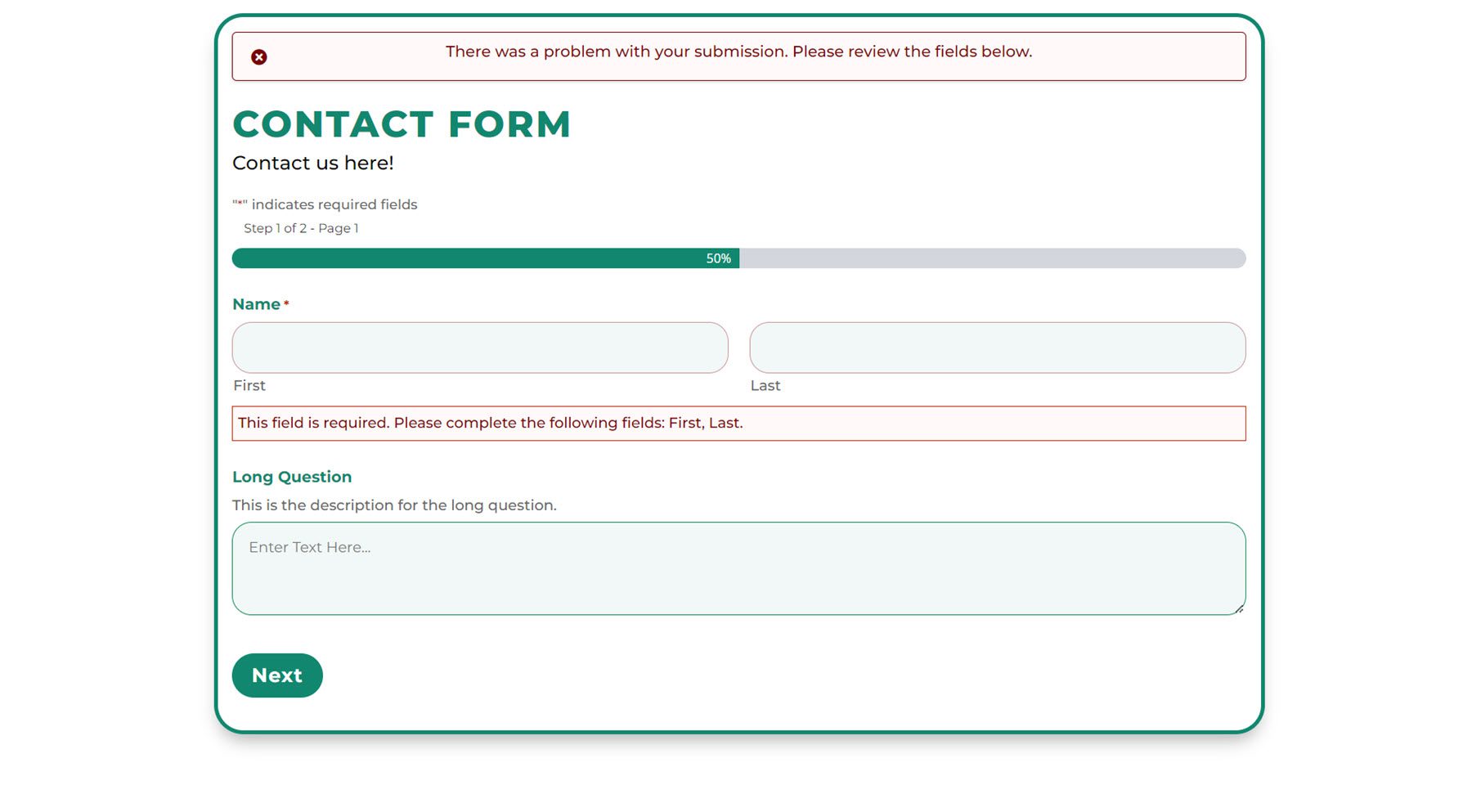
رسالة خطأ التحقق من الصحة

شراء أشكال Divi Gravity
تتوفر نماذج Divi Gravity في Divi Marketplace. يكلف 69 دولارًا للاستخدام غير المحدود لموقع الويب وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
تجعل نماذج Divi Gravity من السهل تصميم النموذج بالكامل داخل Divi Builder. يقوم المكون الإضافي تلقائيًا بتحديث النموذج الخاص بك بعد كل تغيير تقوم به حتى تتمكن من رؤية أحدث المعاينة ، مباشرة داخل Divi Builder. إذا كنت من مستخدمي Gravity Forms الذين يصممون مواقع الويب باستخدام Divi ، فقد تكون هذه الأداة المثالية لمساعدتك في تصميم النماذج الخاصة بك وتخصيصها بسهولة وراحة من Divi Builder.
كنا نحب أن نسمع منك! هل جربت أشكال Divi Gravity؟ أخبرنا برأيك في التعليقات!
