تسليط الضوء على البرنامج المساعد Divi: Divi MadMenu
نشرت: 2023-03-13Divi MadMenu هي وحدة تابعة لجهة خارجية تضيف وحدتين جديدتين إلى Divi Builder لإنشاء تصميمات قائمة مثيرة للاهتمام وأنيقة. تشتمل الوحدات النمطية على الكثير من الميزات لإضافة CTAs ، وإنشاء نماذج تسجيل دخول منبثقة ، وقوائم منزلقة ، ويمكنك إنشاء قوائم عمودية. في هذا المنشور ، سنلقي نظرة فاحصة على Divi MadMenu ، ونرى ما يمكن أن يفعله ، ومدى سهولة ذلك. نأمل أن يساعدك هذا في تحديد ما إذا كان هذا هو المنتج المناسب لاحتياجاتك.
- 1 وحدات Divi MadMenu
- 1.1 ميزات Divi MadMenu
- 1.2 خيارات تخطيط Divi MadMenu
- 1.3 وحدة القائمة العمودية Divi MadMenu
- 1.4 خيارات تخطيط القائمة العمودية Divi MadMenu
- 2 ديفي MadMenu Demo Thirteen
- 2.1 Divi MadMenu Demo Thirteen Wireframe
- 2.2 Demo Thirteen Desktop
- 2.3 تجريبي ثلاثة عشر هاتف
- 3 من أين تشتري Divi MadMenus
- 4 خواطر ختامية
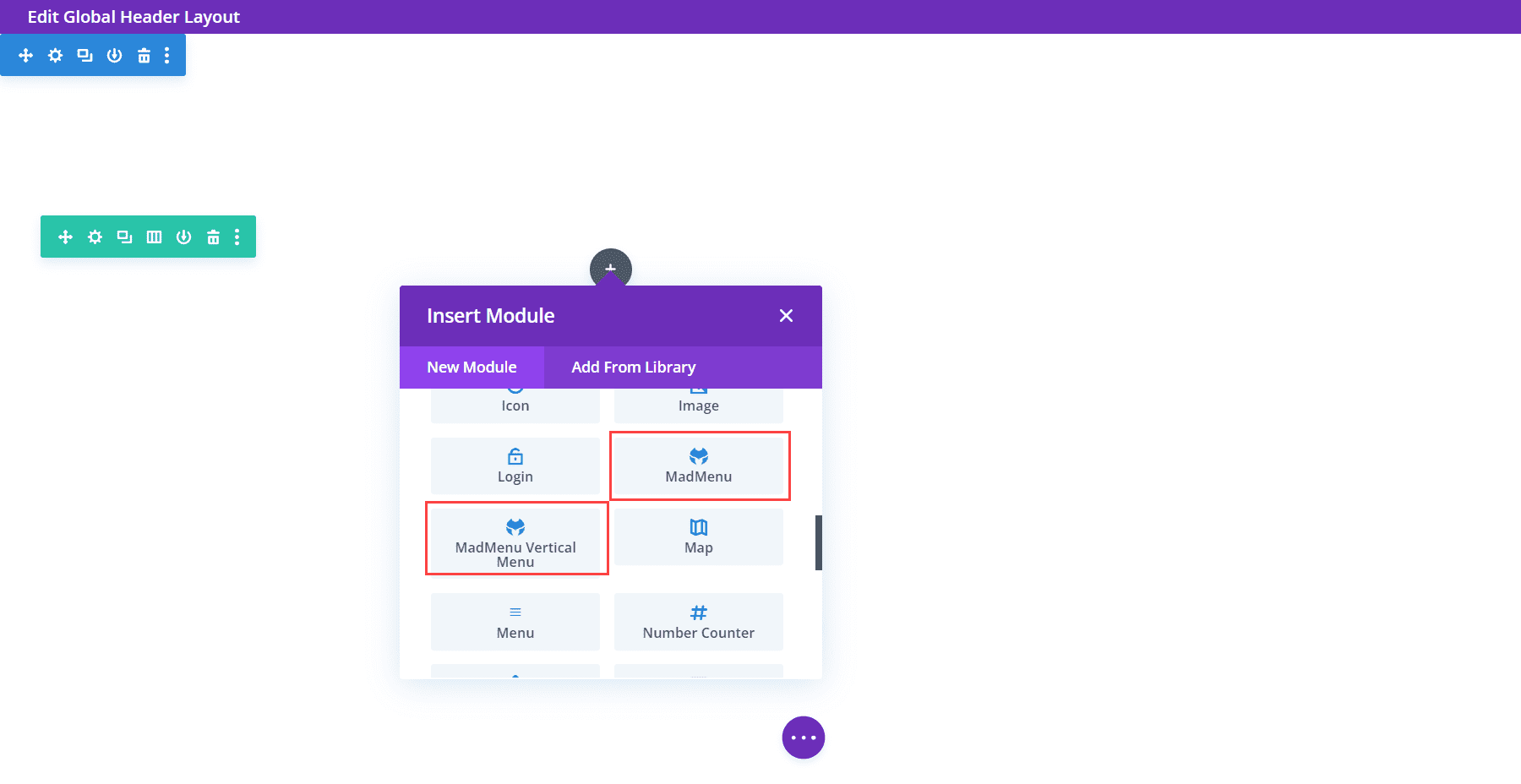
وحدات Divi MadMenu
يضيف MadMenu وحدتين جديدتين إلى Divi Builder. فيما يلي وصف لكل وحدة:
- Divi MadMenu هي الوحدة الأصلية مع الميزات الرئيسية. يتضمن الأزرار والخيارات المنبثقة وخيارات الانزلاق والكثير من خيارات التخطيط.
- وحدة القائمة العمودية Divi MadMenu هي وحدة نمطية جديدة تضيف خيارات قائمة عمودية.

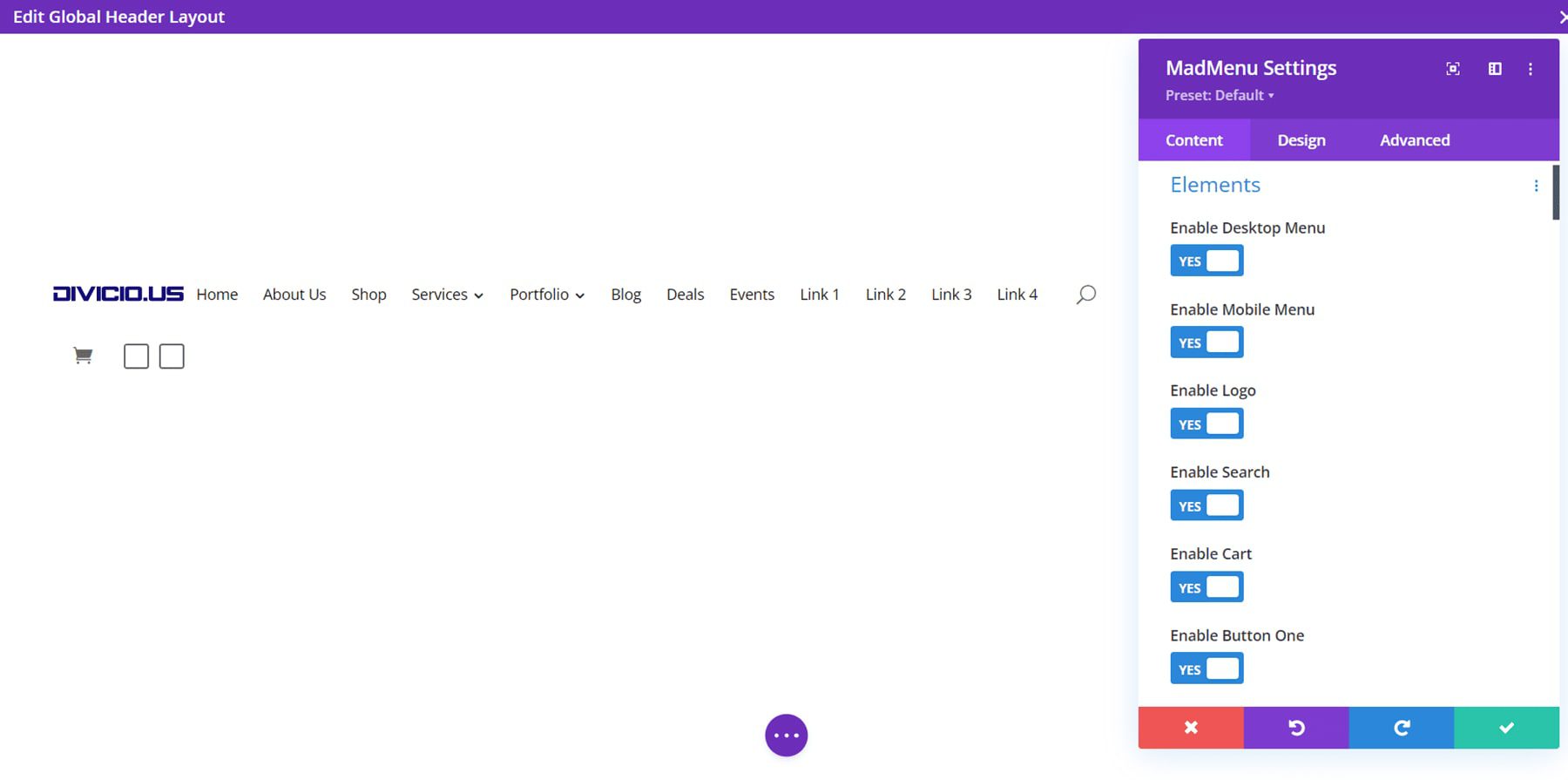
ميزات Divi MadMenu
أولاً ، لنلق نظرة على الوحدة الأصلية. تضيف وحدة Divi MadMenu الكثير من الميزات. فيما يلي نظرة على علامة التبويب "المحتوى" والأدوات التي تتضمنها.
عناصر
العناصر هي كل الأشياء التي يمكنك إضافتها إلى القائمة. يتضمن ذلك اختيار قائمة سطح المكتب أو الهاتف المحمول ، وتمكين الشعار ، والبحث ، وعربة التسوق ، والزر الأول ، والزر الثاني. يتم تحديد كل عنصر وتعديله في أقسامه الخاصة في علامة التبويب "المحتوى". يمكنك تمكينهم هنا ثم إعدادهم أدناه.

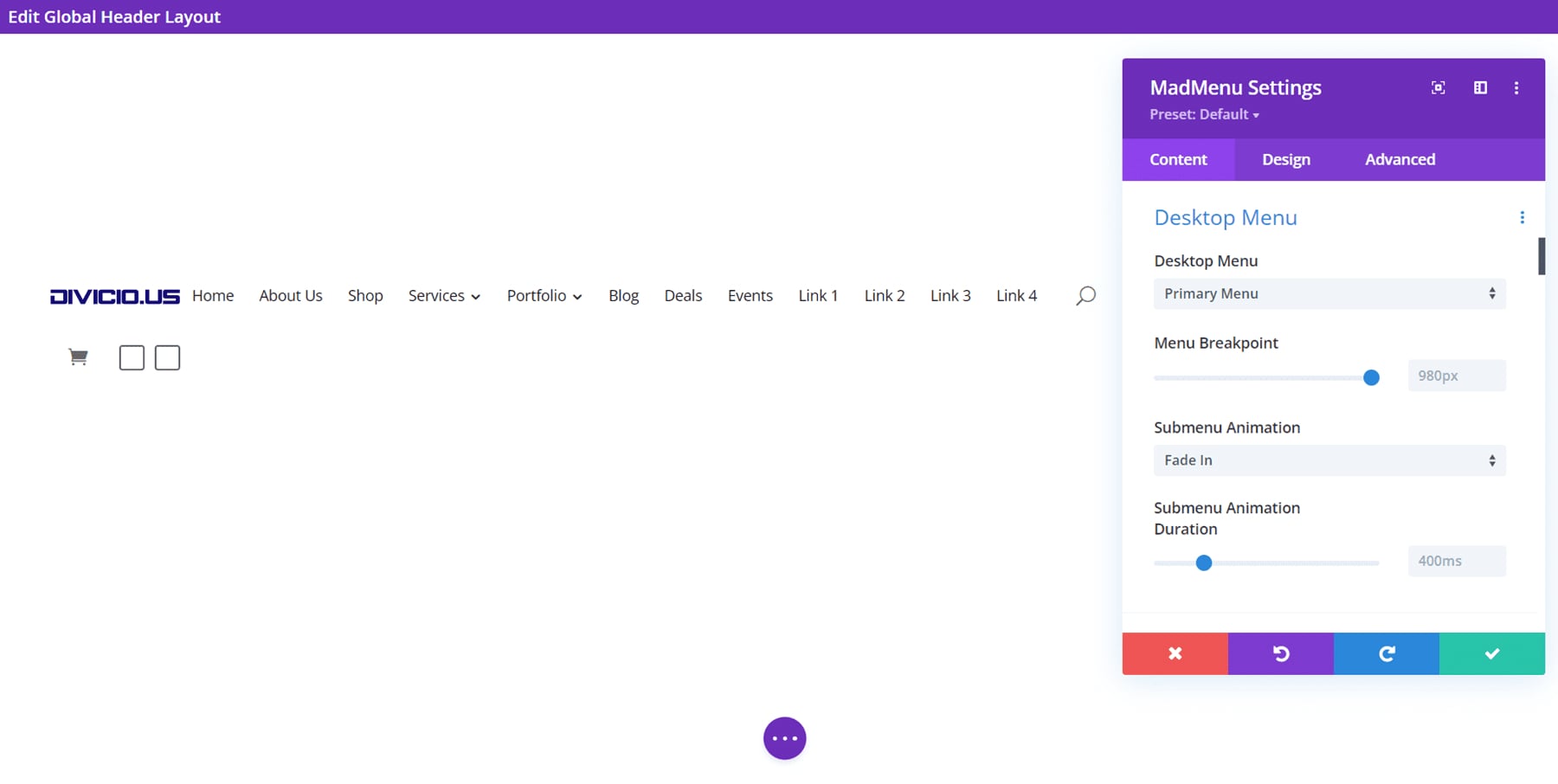
قائمة سطح المكتب
اختر القائمة المراد عرضها ، واضبط نقطة التوقف التي تتغير إلى إصدار قائمة الجوال لقائمتك ، واختر الرسوم المتحركة للقائمة الفرعية ، ومدة الرسوم المتحركة.

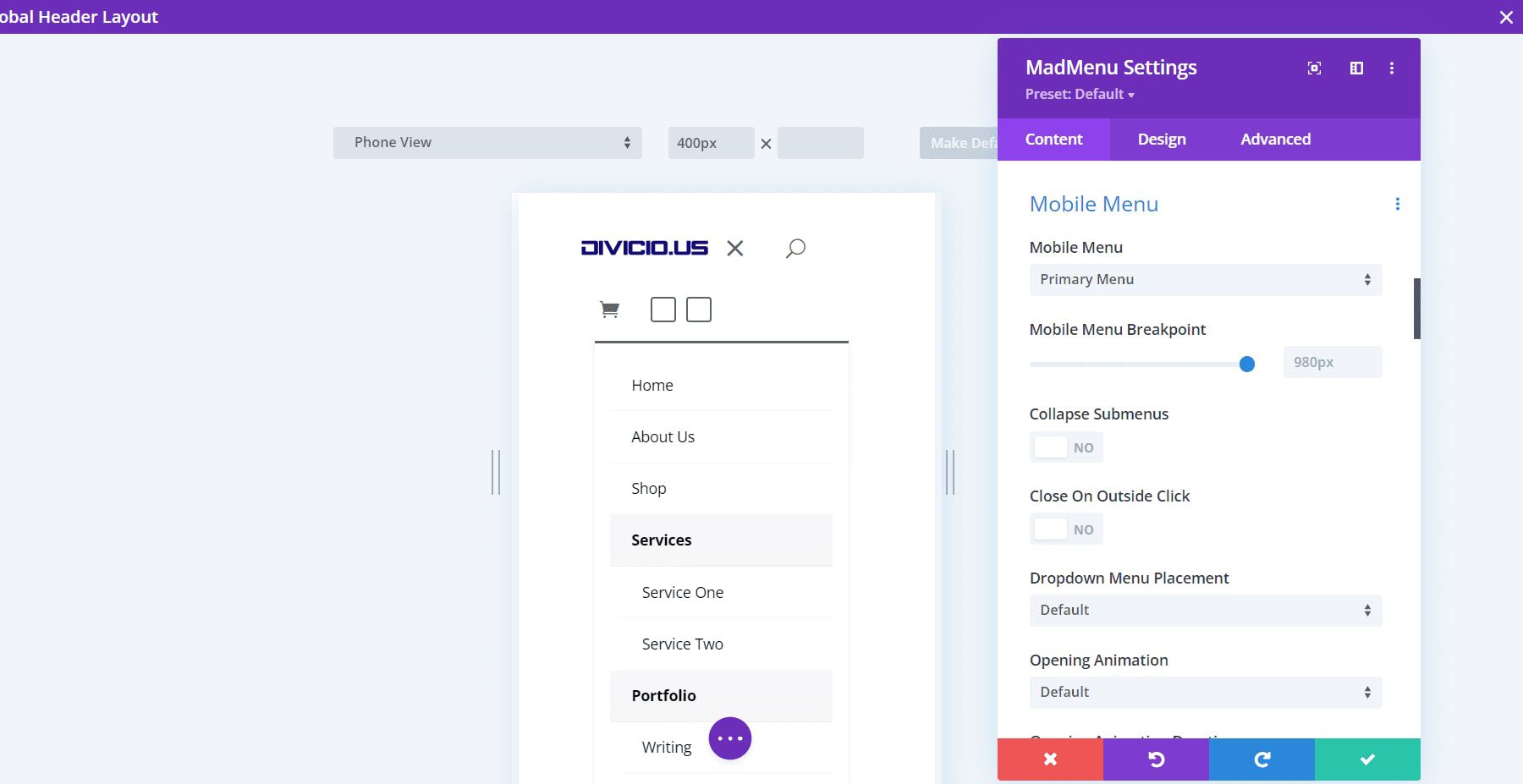
قائمة المحمول
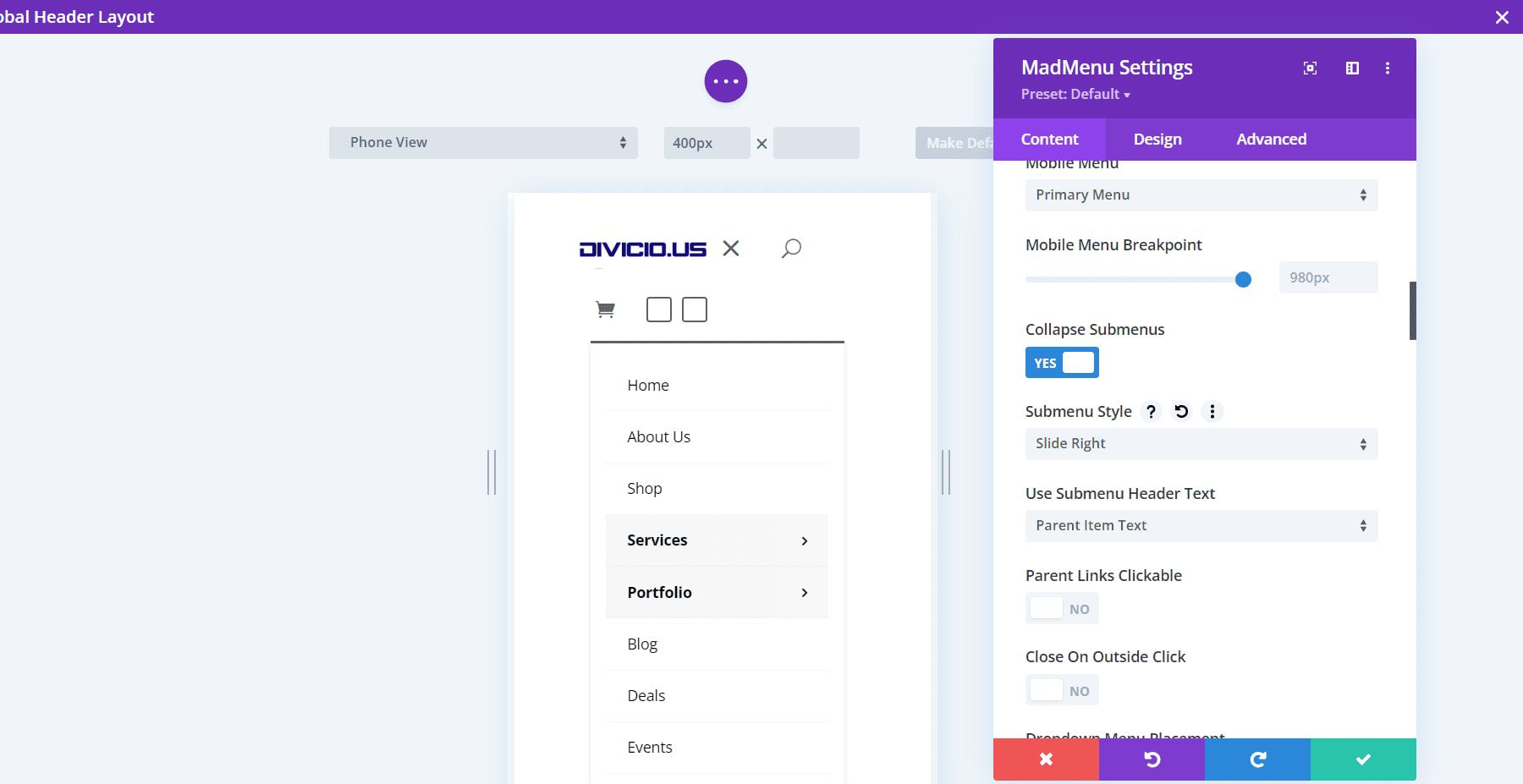
تتيح لك قائمة الهاتف المحمول تصميم نسخة الجوال من القائمة بشكل منفصل عن إصدار سطح المكتب. اختر قائمة الجوال المراد عرضها ، واضبط نقطة التوقف ، واختر ما إذا كانت مطوية ، وأغلق عند النقر الخارجي ، واختر موضع القائمة المنسدلة ، واضبط إعدادات الرسوم المتحركة.

طي القوائم الفرعية يجعل القوائم الفرعية مغلقة بشكل افتراضي. إذا قمت بطيها ، فسيكون لديك خيار اختيار كيفية فتحها عند النقر فوقها. اختر بين Expand أو Slide Right أو Slide Left. يؤدي هذا أيضًا إلى إضافة الخيار Use Submenu Header Text ، مما يتيح لك الاختيار بين نص العنصر الأصلي ، والنص المخصص ، وعدم وجود نص.

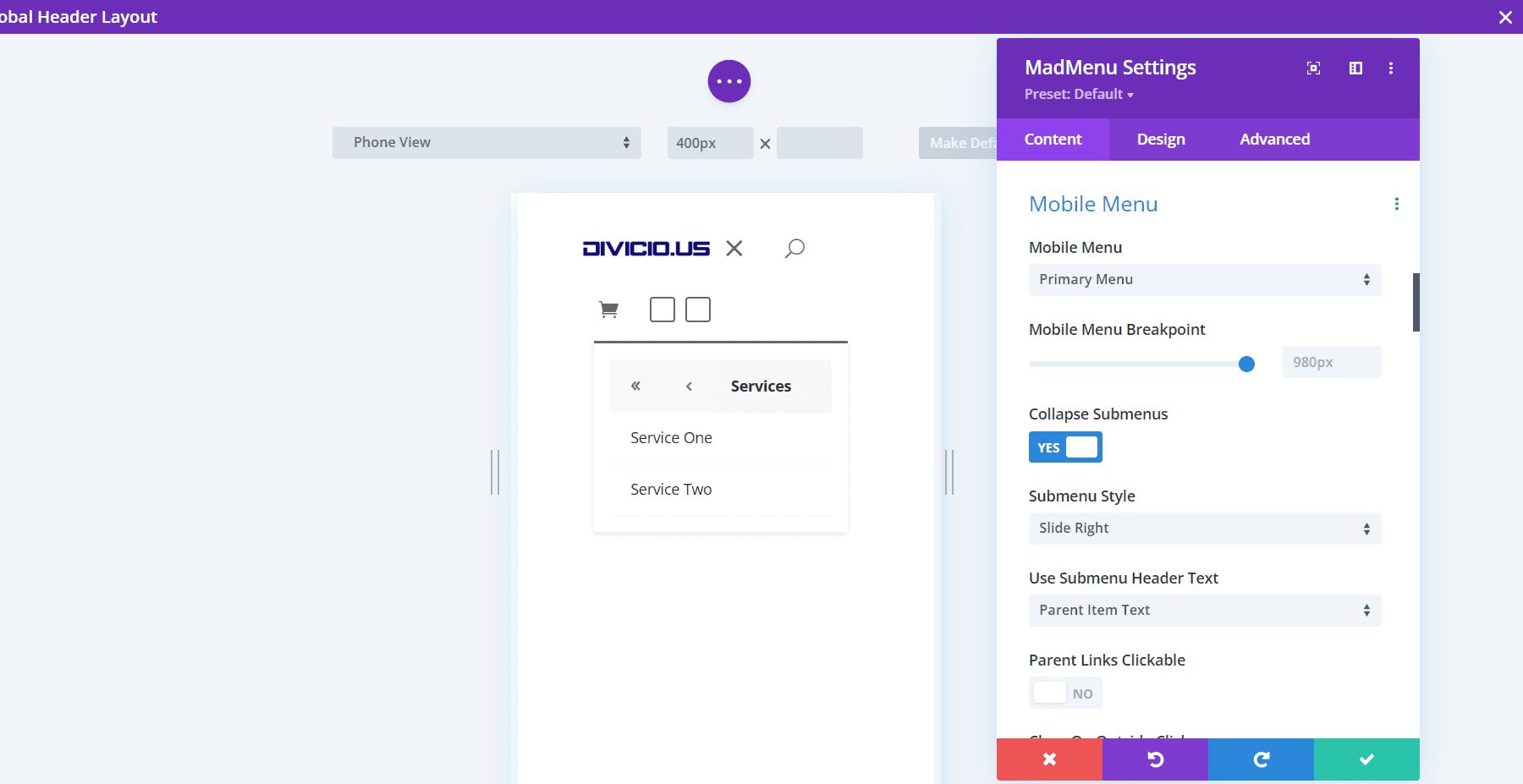
حرك لليمين ثم انزلق لليسار قم بتوجيه الأسهم إلى اليمين أو اليسار. يؤدي النقر فوقها إلى شرائح القائمة في هذا الاتجاه. هذا هو Slide Right. تظهر القائمة الفرعية مفتوحة والأسهم تشير إلى أن هذه قائمة فرعية. يستخدم نص العنصر الأصلي لنص رأس القائمة الفرعية.

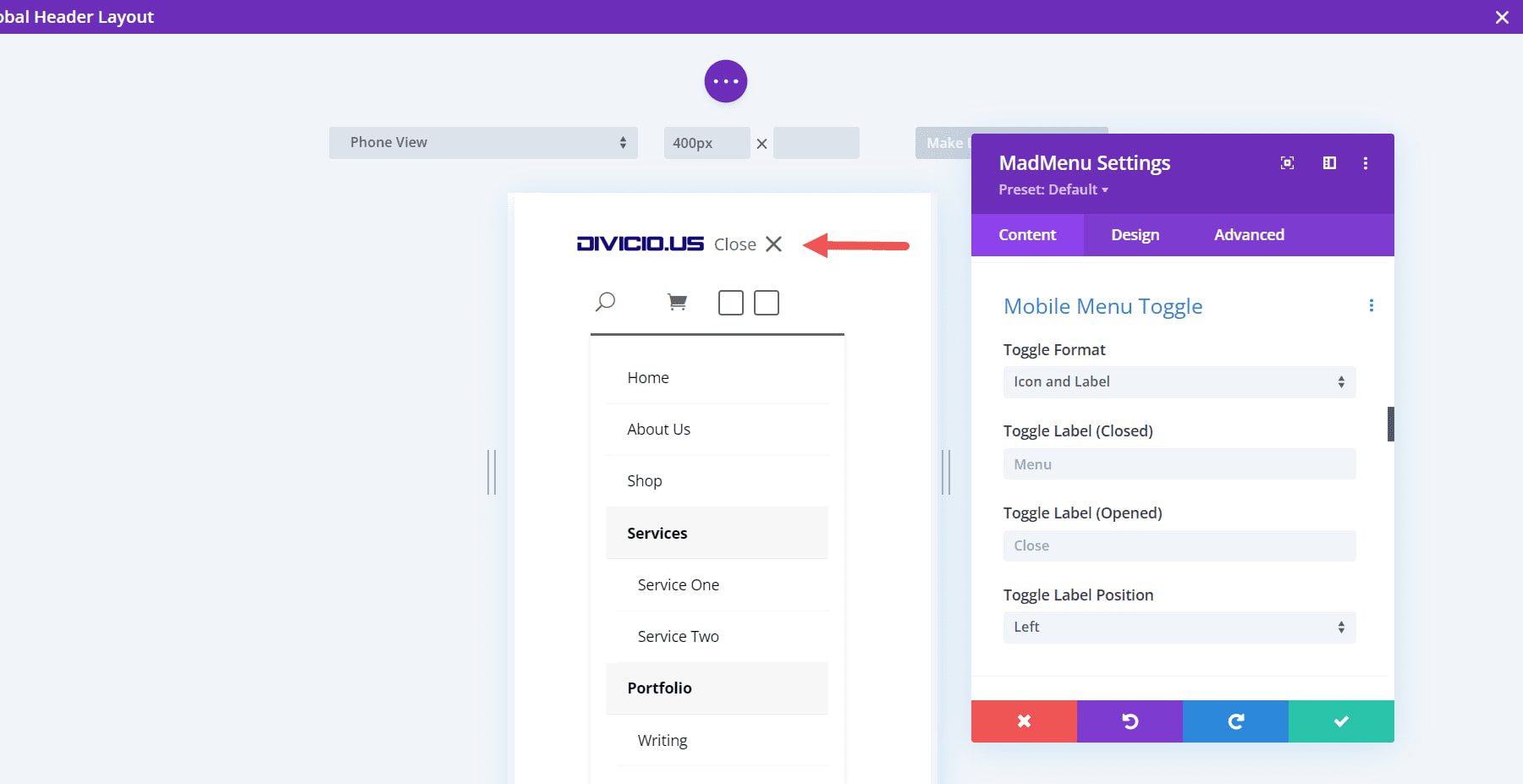
قائمة الجوال Toggle
قم بتمكين هذا لعرض رمز فقط ، أو ضبط التسمية ، أو الرمز والتسمية. اختر التنسيق والتسمية المفتوحة والمغلقة وموضع التسمية. الموضع يضع التسمية على الجانب الأيمن أو الأيسر من أيقونة القائمة.

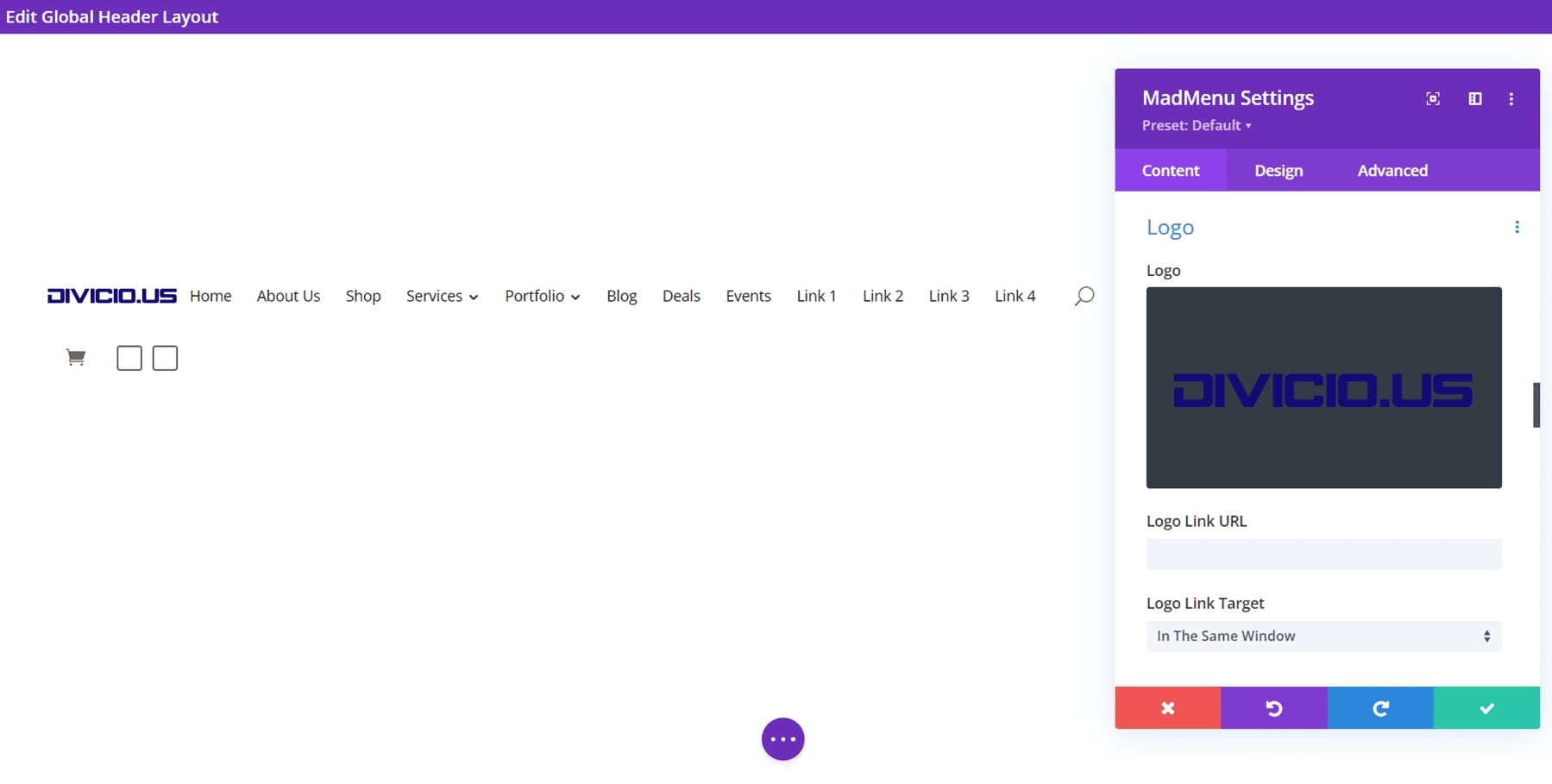
شعار
حدد الشعار وأضف عنوان URL واختر ما إذا كان الرابط يفتح في نفس النافذة أو في نافذة أخرى.

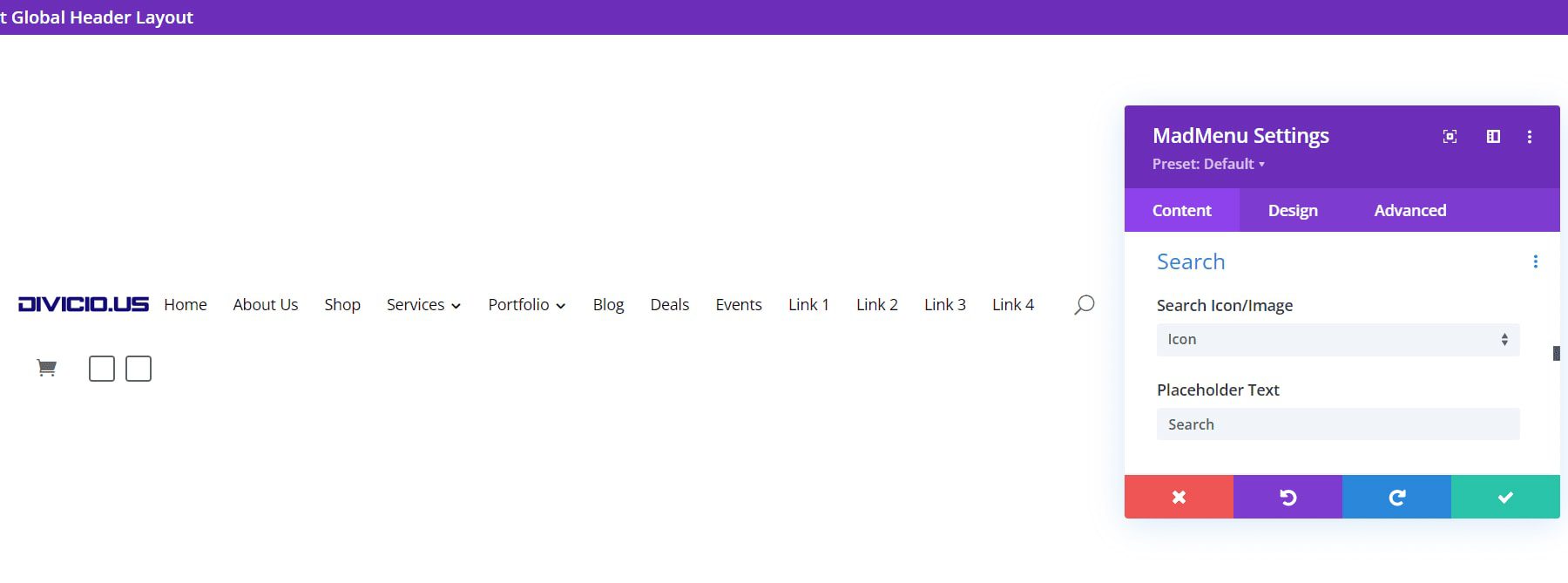
يبحث
اختر بين رمز أو صورة وأدخل نص العنصر النائب. يظهر نص العنصر النائب داخل مربع البحث الذي يظهر عند النقر فوق رمز البحث.

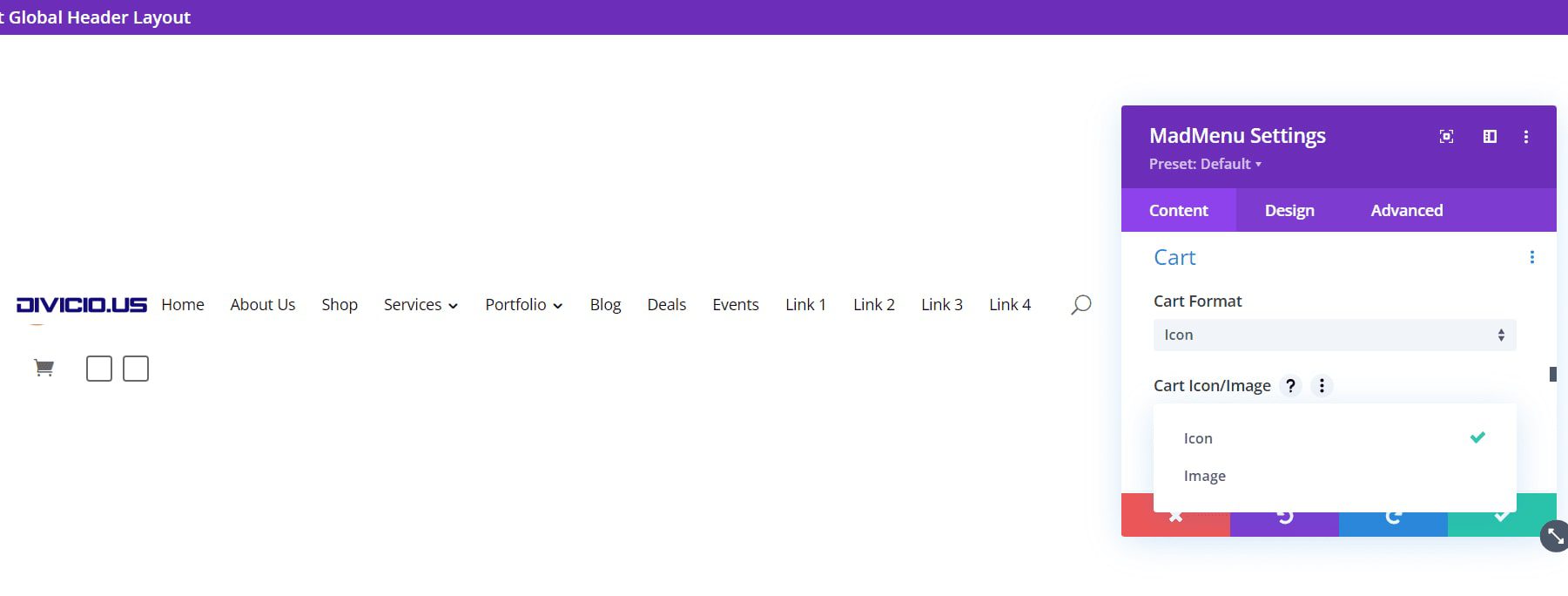
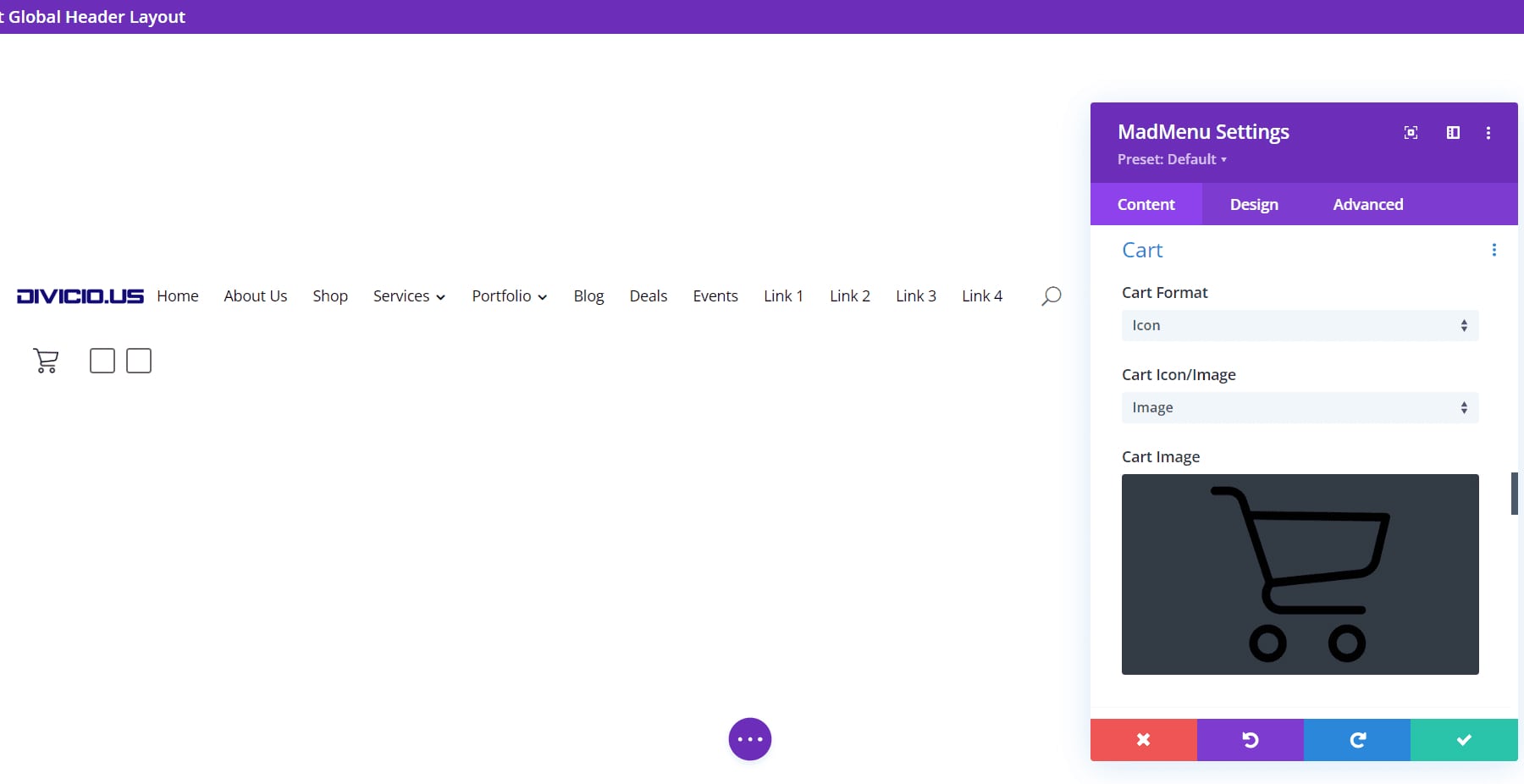
عربة التسوق
حدد تنسيق عربة التسوق واختر بين رمز أو صورة. هذا متوافق مع WooCommerce وسيظهر عدد العناصر في سلة التسوق.

يضيف خيار الصورة محدد صورة عربة التسوق حيث يمكنك اختيار أي صورة في مكتبة الوسائط الخاصة بك كرابط عربة التسوق الخاصة بك. تم تغيير حجمها لتتناسب مع القائمة ، ولكن يمكنك ضبطها في إعدادات التصميم إذا كنت تريد ذلك.

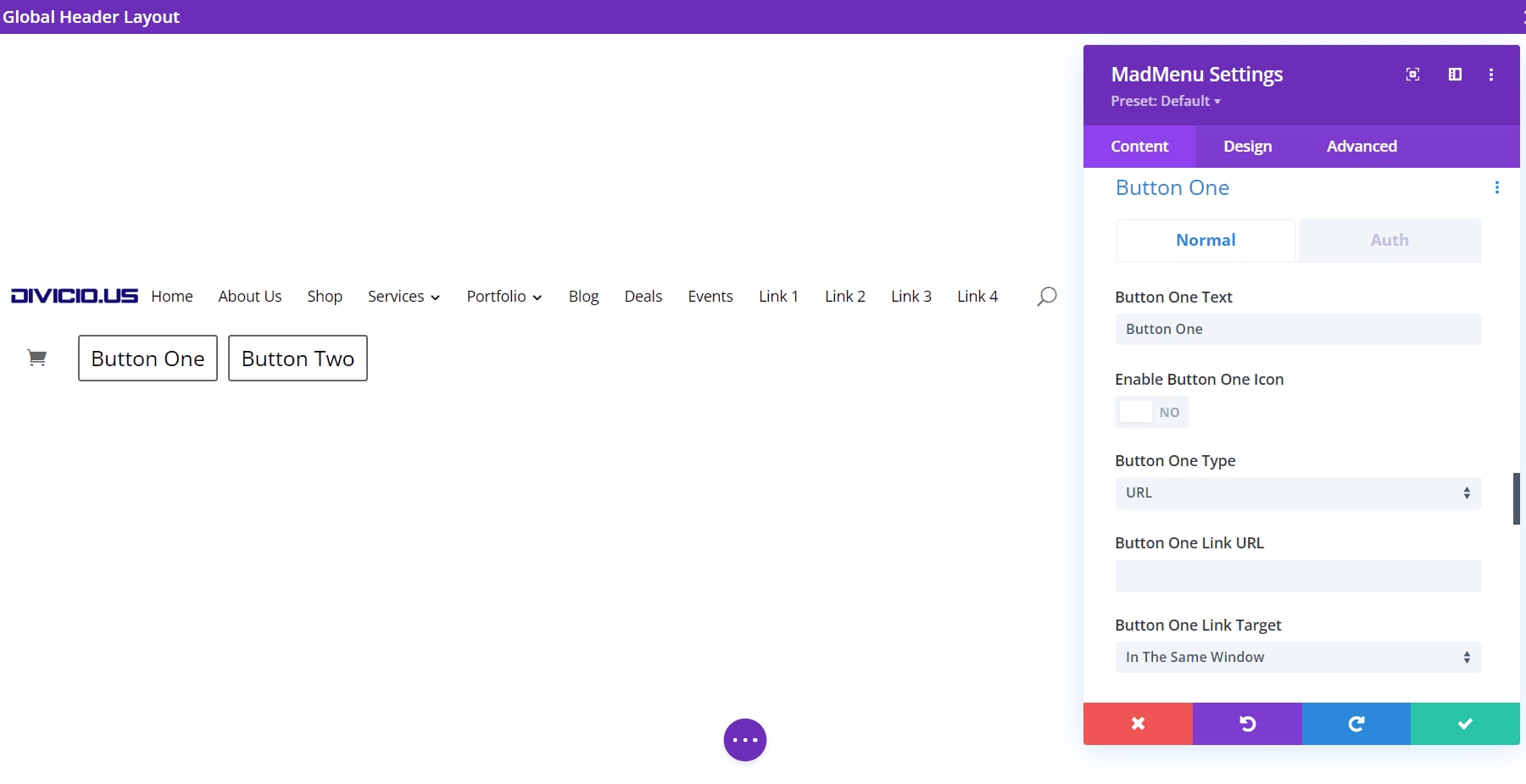
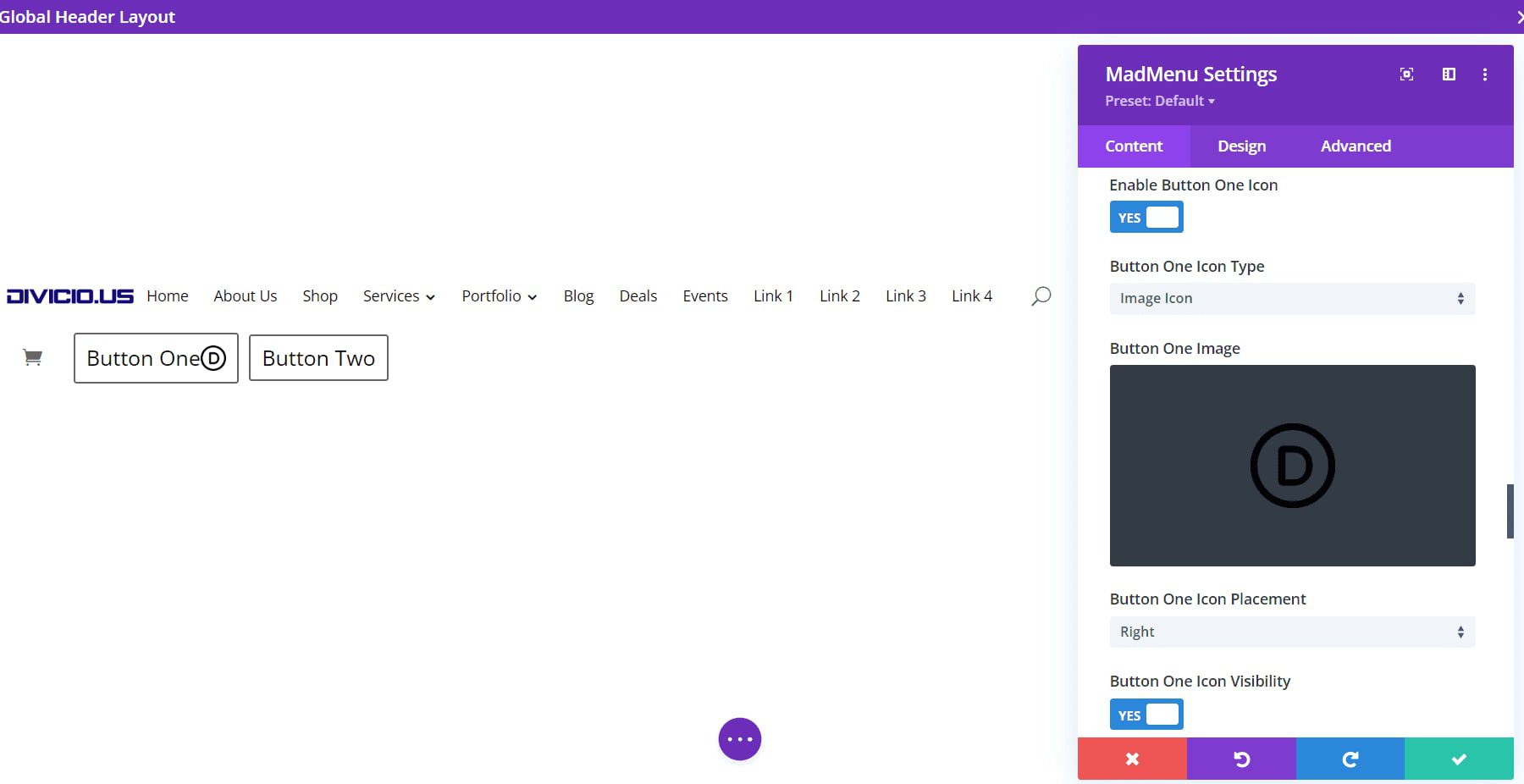
الزر الأول والثاني
يضيف Divi MadMenu زرين إلى القائمة يعملان بمثابة CTAs. يمكنك إضافة زر واحد أو كلا الزرين. أضف نص الزر ، وقم بتمكين أيقونة ، واختر بين عنوان URL أو نافذة منبثقة. يعمل الزر الأول والزر الثاني بنفس الطريقة.

بالنسبة لرمز الزر ، يمكنك الاختيار بين رمز أو صورة. يمكنك أيضًا تعيينه لعرض الرمز أو إظهاره فقط عند المرور فوق الماوس.

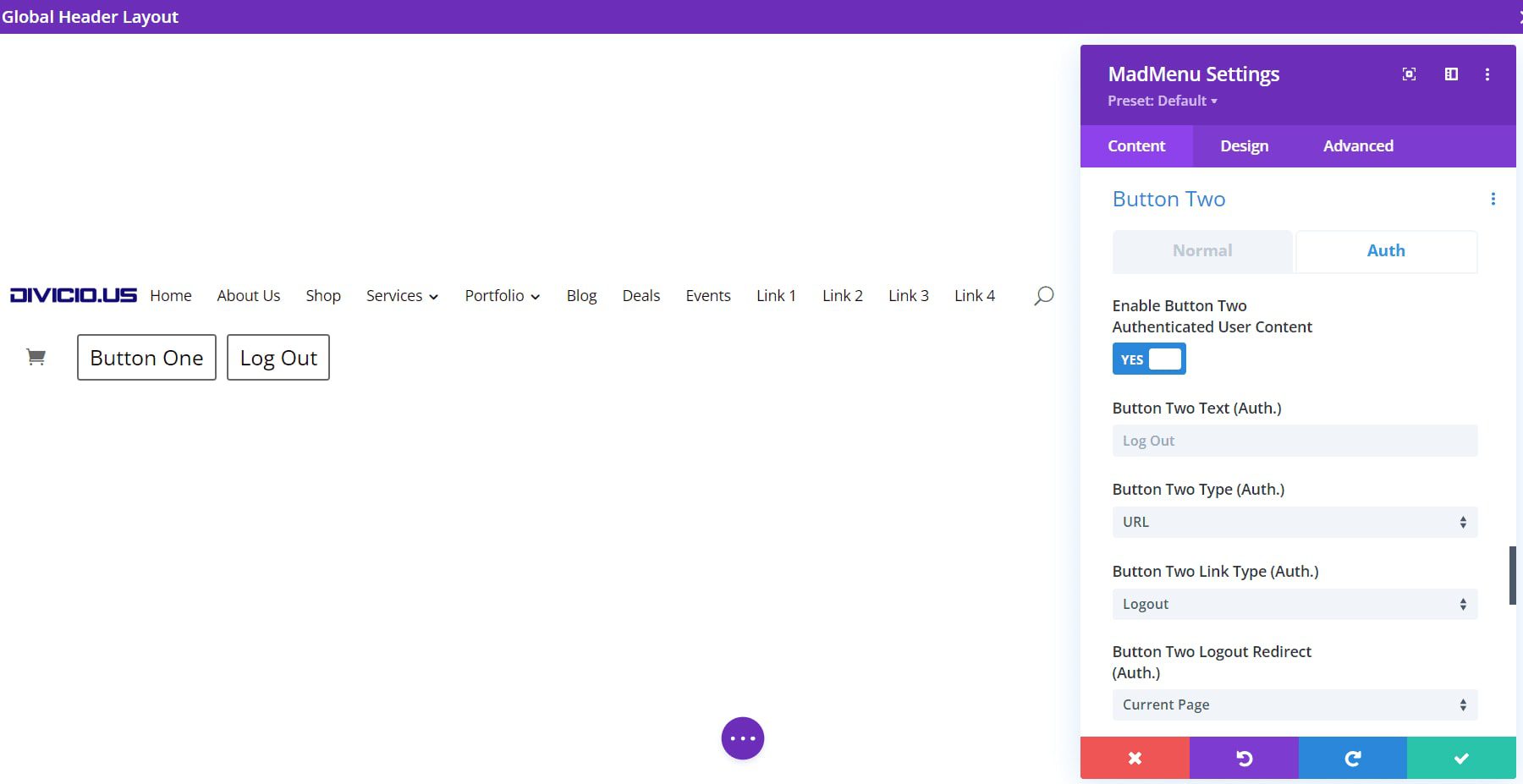
حدد علامة التبويب "المصادقة" لتمكين محتوى المستخدم المصادق عليه. يؤدي تمكين محتوى المستخدم إلى فتح مجموعة جديدة من الخيارات حيث يمكنك تحديد نوع التفويض بين عنوان URL ونموذج تسجيل الدخول. قم بتعيين نوع الارتباط وعنوان URL لإعادة توجيه تسجيل الخروج.


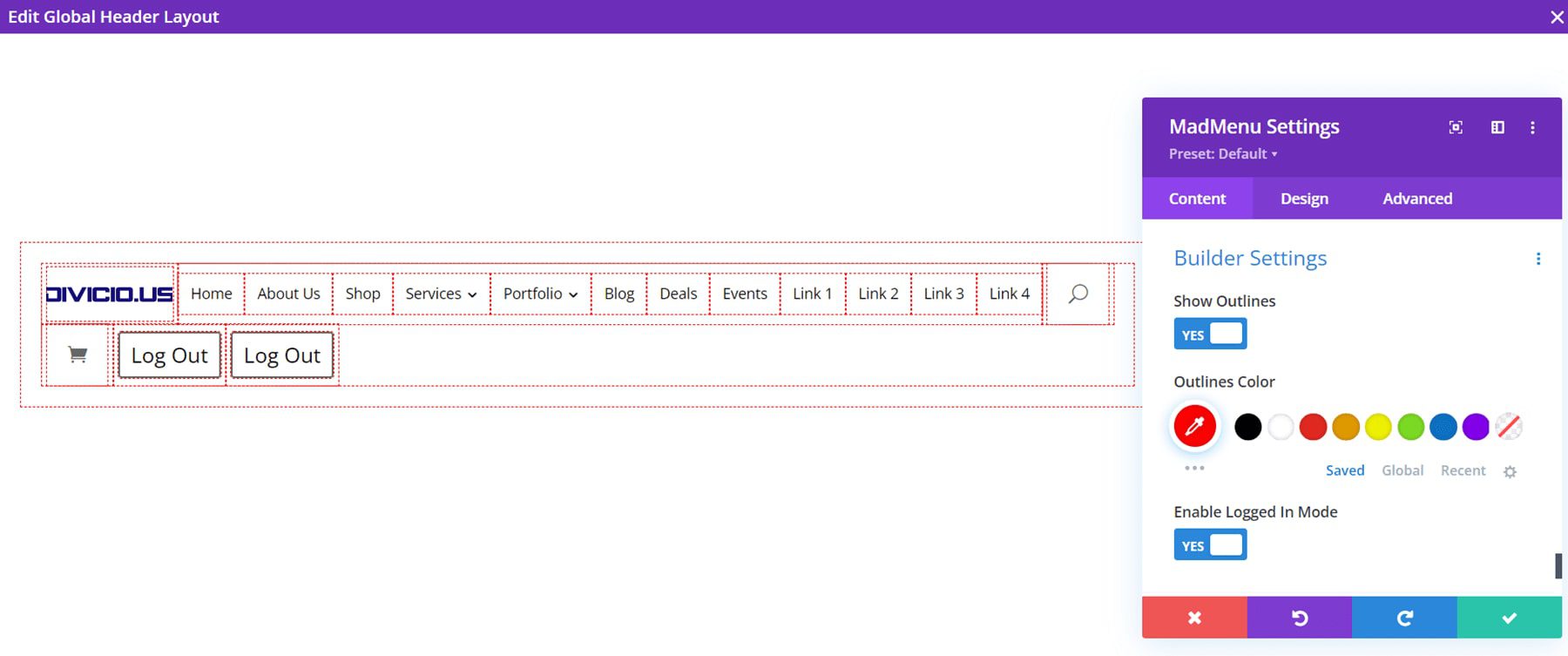
إعدادات البناء
ينشئ Show Outlines مخططًا تفصيليًا حول كل عنصر. يمكنك اختيار لون المخطط التفصيلي. تمكين وضع تسجيل الدخول يبرز الزر 1 ويغير النص لإظهار تسجيل الخروج ، مما يشير إلى أنه تم تسجيل الدخول.

خيارات تخطيط Divi MadMenu
تتضمن علامة التبويب Design الكثير من الإعدادات المتخصصة لتخصيص تخطيط القائمة.
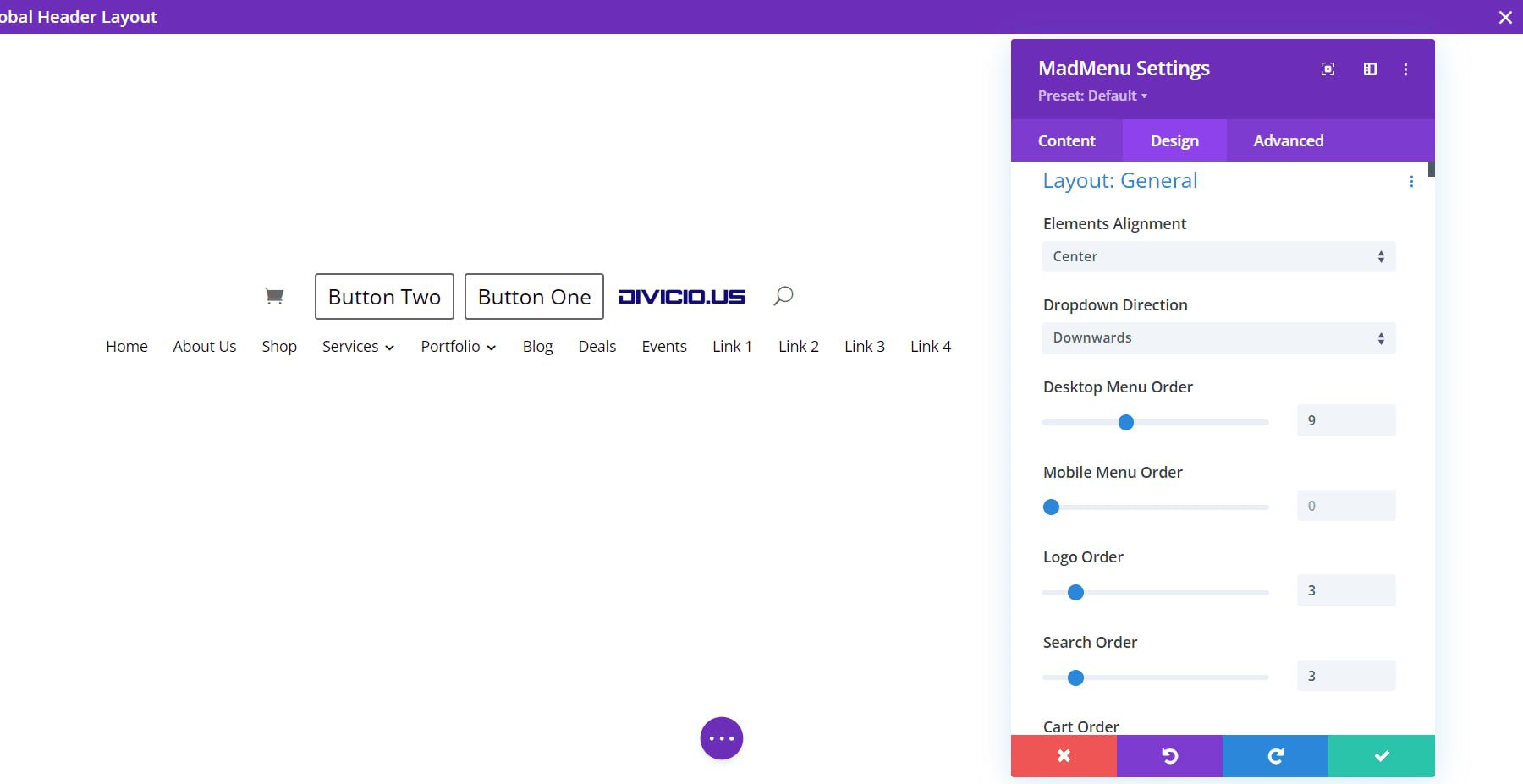
ديفي مادمينو تخطيط عام
تشمل الإعدادات محاذاة العناصر ، والاتجاه المنسدلة ، وترتيب القائمة ، وترتيب الشعار ، وترتيب البحث ، وترتيب سلة التسوق ، وترتيب الأزرار. يوفر مزجها الكثير من خيارات التخطيط.

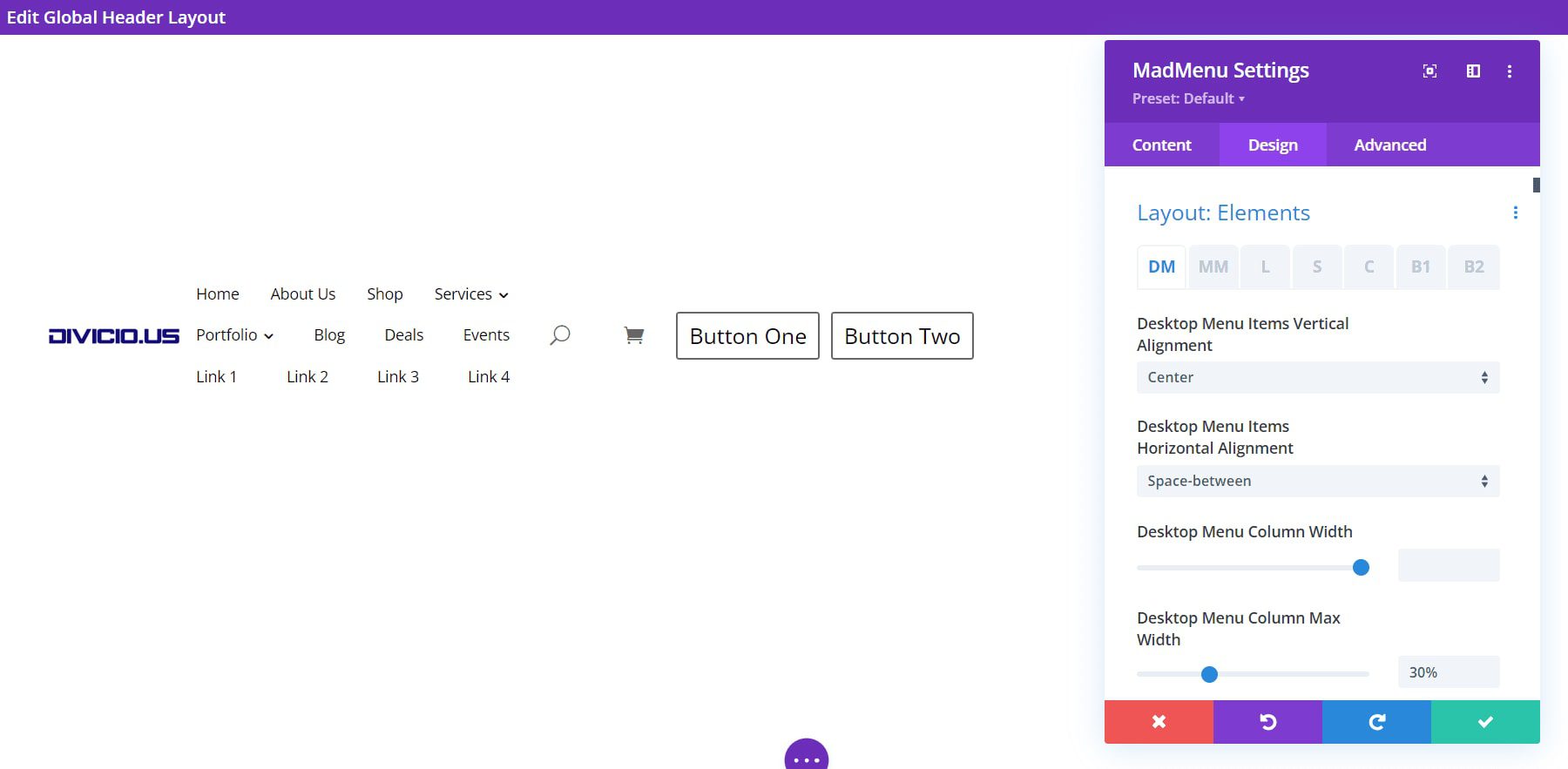
عناصر التخطيط
تسمح لك هذه الإعدادات بإجراء تعديلات على كل عنصر على حدة. قم بتغيير المحاذاة الرأسية والأفقية وتخصيص العرض وتخصيص الحد الأقصى للعرض. عند استخدامها معًا ، يمكنهم إنشاء بعض التخطيطات الشيقة.

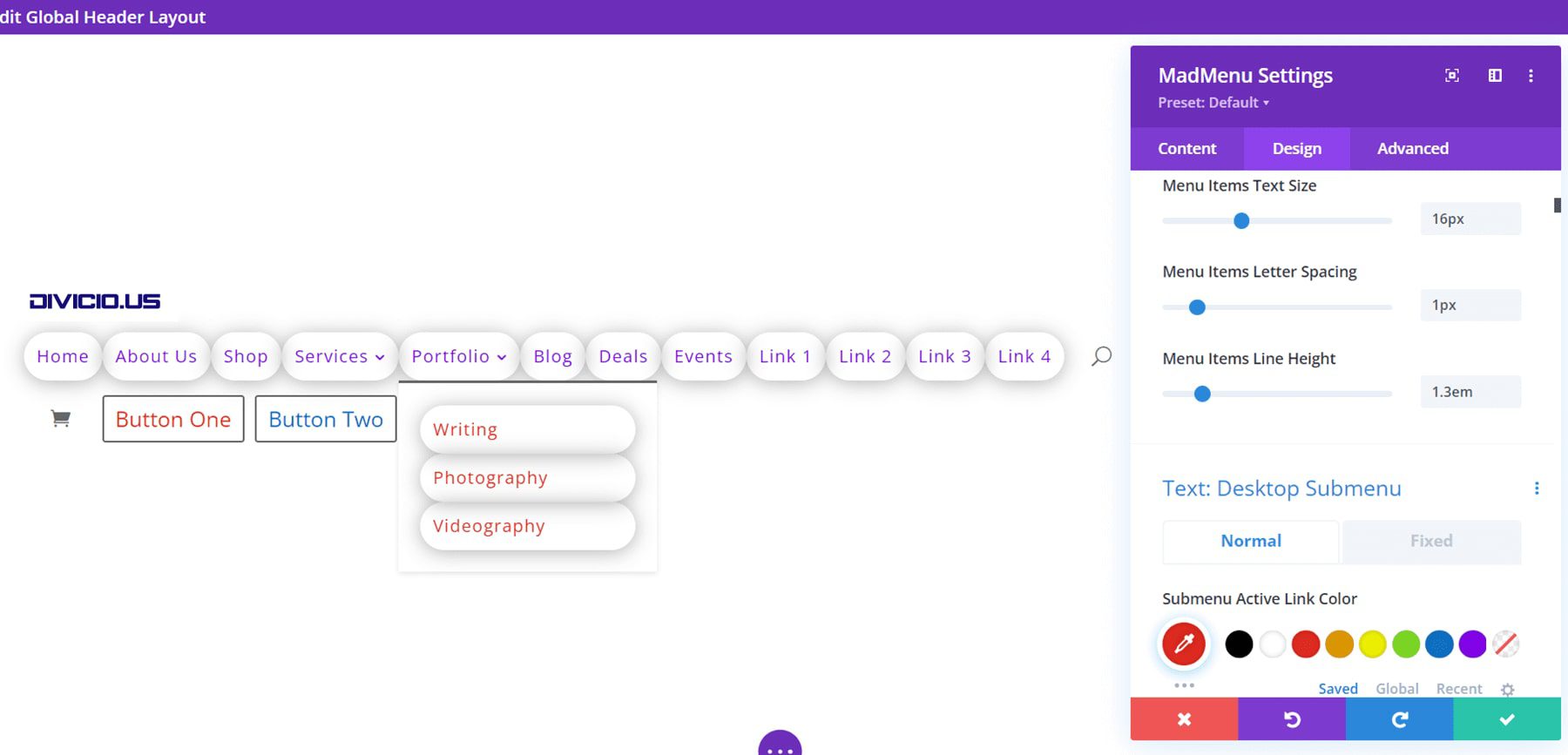
خيارات النمط
تتضمن إعدادات Mad Menu Design جميع الخيارات التي تتوقعها من وحدة Divi. لقد أضفت العديد من إعدادات التصميم في هذا المثال.

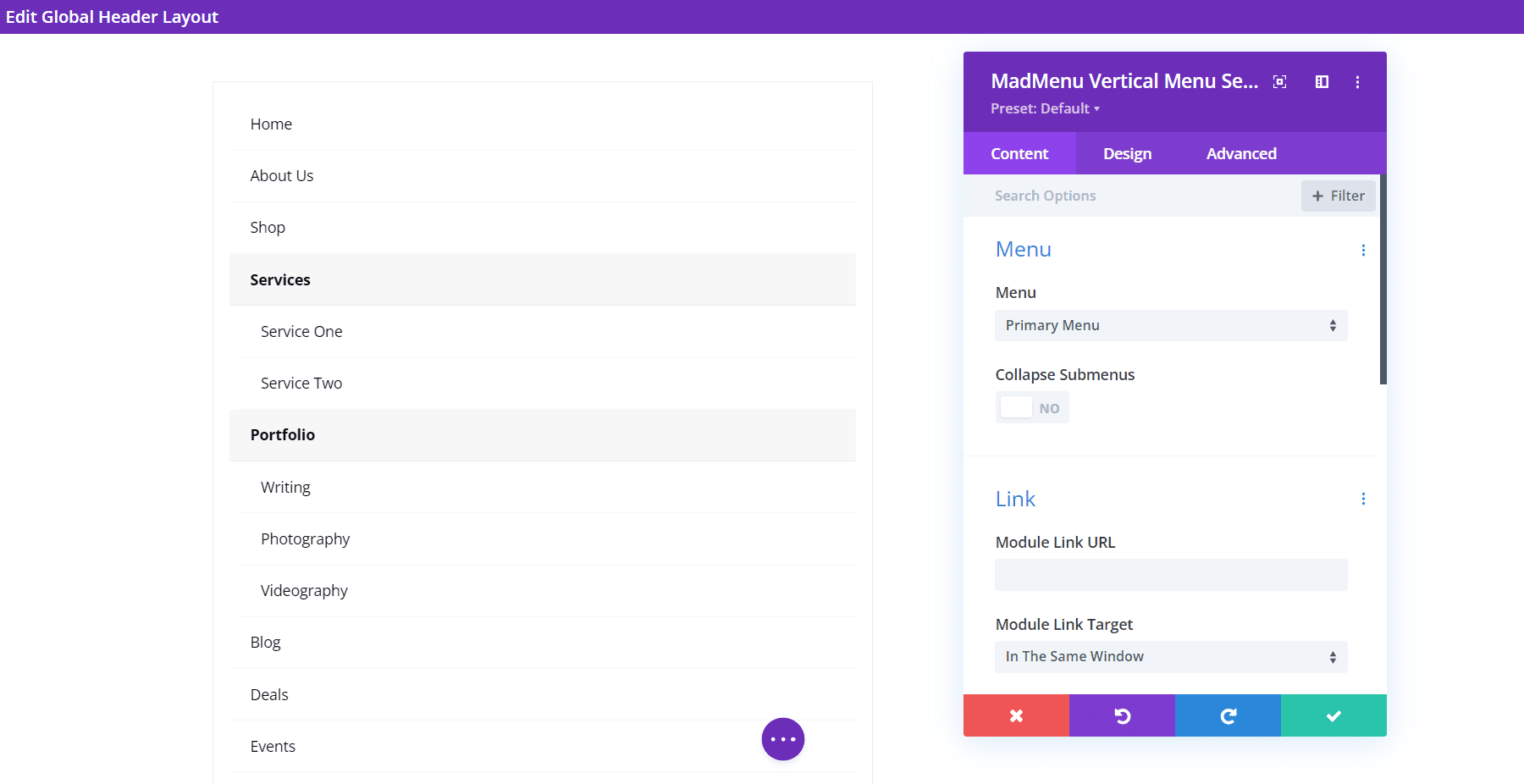
وحدة القائمة العمودية Divi MadMenu
تبدو وحدة القائمة العمودية Divi MadMenu بسيطة في البداية. يتضمن قسم القائمة حيث يمكنك اختيار القائمة لعرضها وتمكين طي القوائم الفرعية.

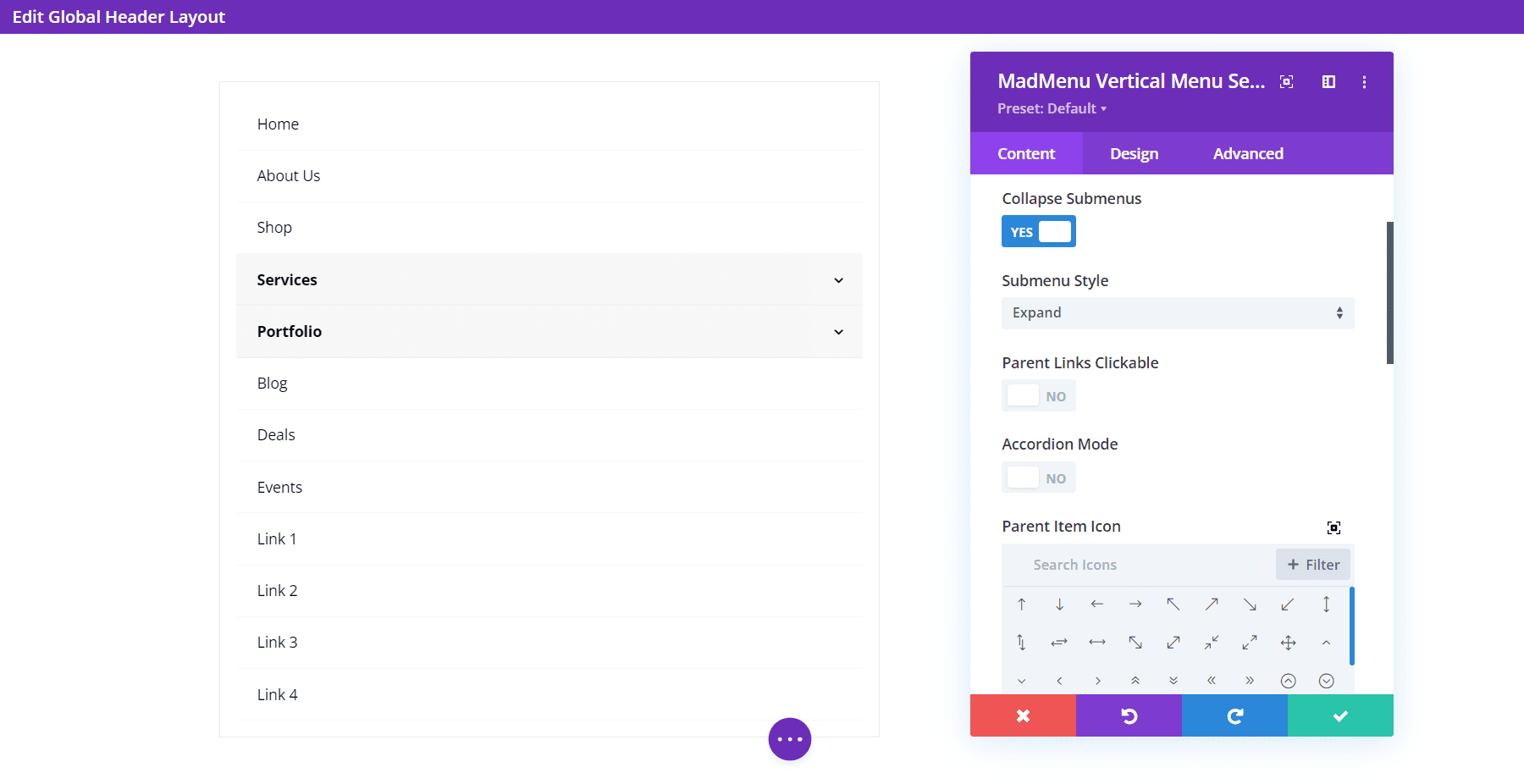
طي القوائم الفرعية
يؤدي تمكين طي القوائم الفرعية إلى إضافة خيارات لنمط القائمة الفرعية ، مما يجعل الروابط الأصلية قابلة للنقر ، وتمكين وضع الأكورديون ، واختيار الأيقونة الأصلية ، وتحريك الأيقونة الأصلية.

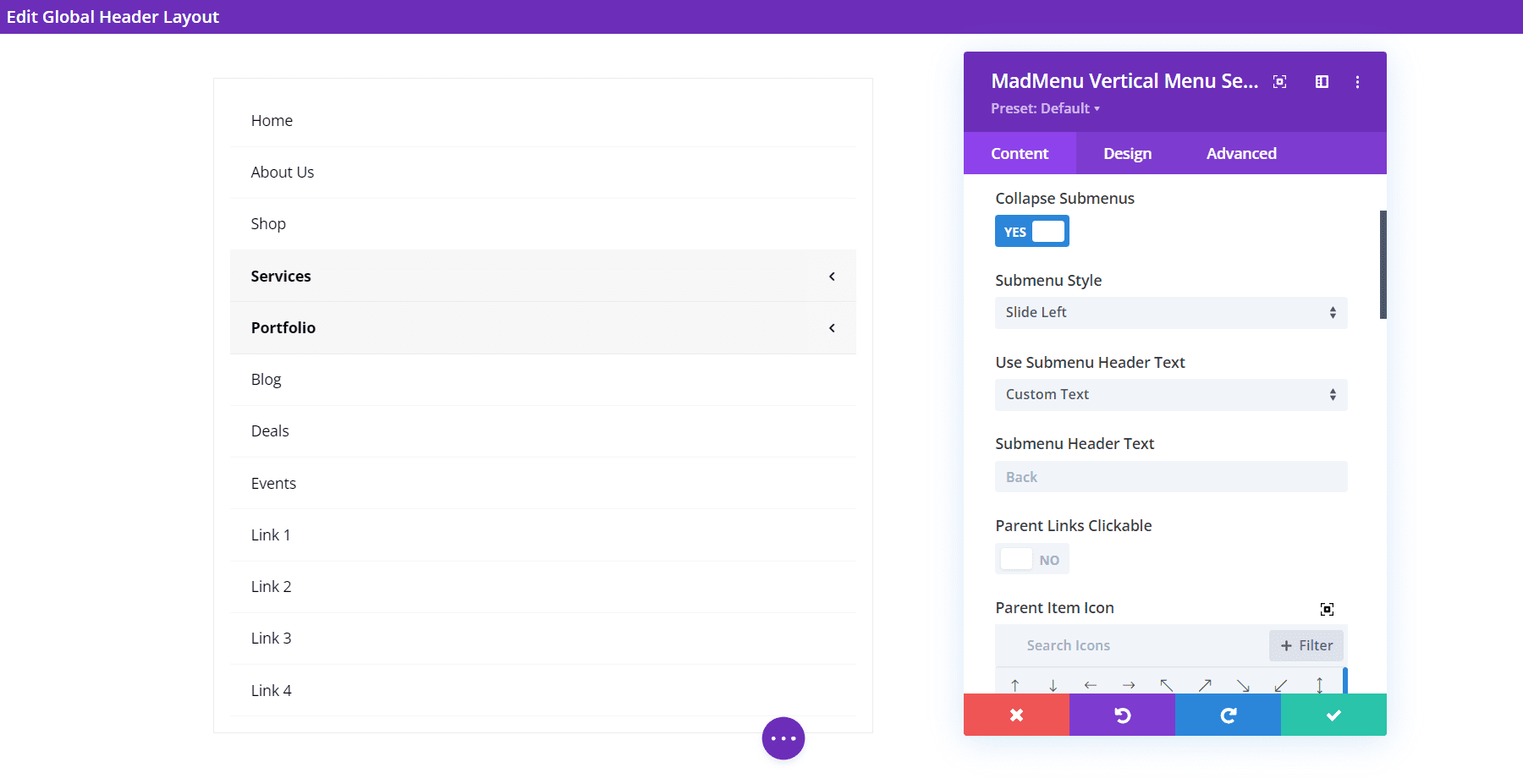
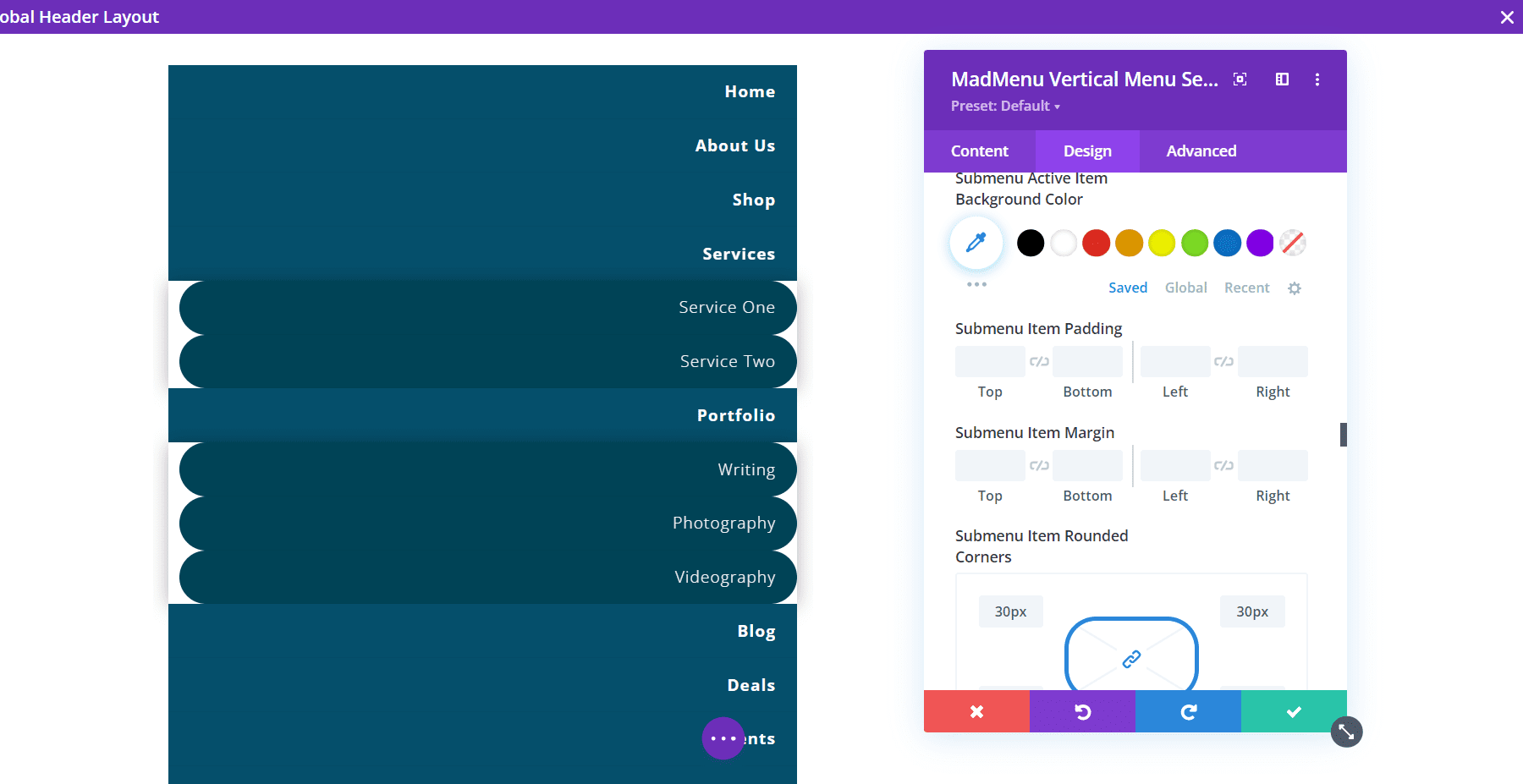
نمط القائمة الفرعية
يتيح لك مربع القائمة المنسدلة نمط القائمة الفرعية الاختيار بين توسيع وشريحة لليمين وشريحة يسار.

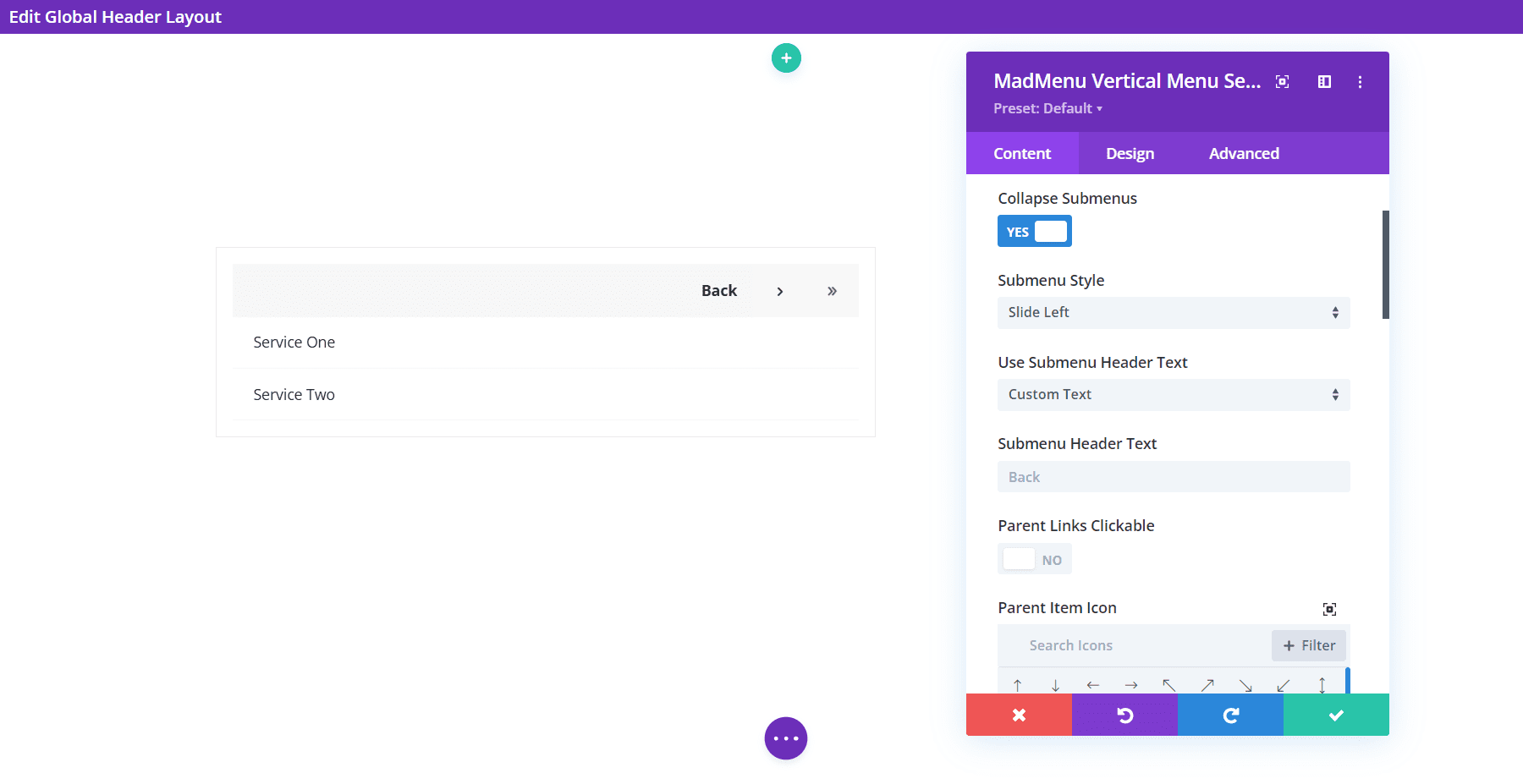
يوضح هذا المثال الخيار Slide Left. لقد قمت أيضًا بتغيير نص العنوان إلى نص مخصص.

خيارات تخطيط القائمة العمودية Divi MadMenu
تتضمن علامة التبويب Design جميع إعدادات Divi القياسية لتصميم القائمة. لقد أضفت عددًا قليلاً من خيارات الألوان ، وقمت بتغيير نمط الخط والمحاذاة ، وغيرت الزوايا الدائرية للقوائم الفرعية ، وأضفت ظل الصندوق إلى القائمة الفرعية.

ديفي MadMenu Demo ثلاثة عشر
يأتي Divi MadMenu مع 13 عرضًا تجريبيًا لتبدأ. للحصول على أفضل نظرة على ما يمكن أن تفعله Divi MadMenu ، دعنا نلقي نظرة على الرقم التجريبي الثالث عشر لنرى ما يمكن أن يفعله. لقد اخترت هذا عشوائيًا ، لكنه جيد. يستخدم العديد من وحدات Divi MadMenu لإنشاء تصميم مثير للاهتمام. سنرى إصدارات سطح المكتب والهاتف.
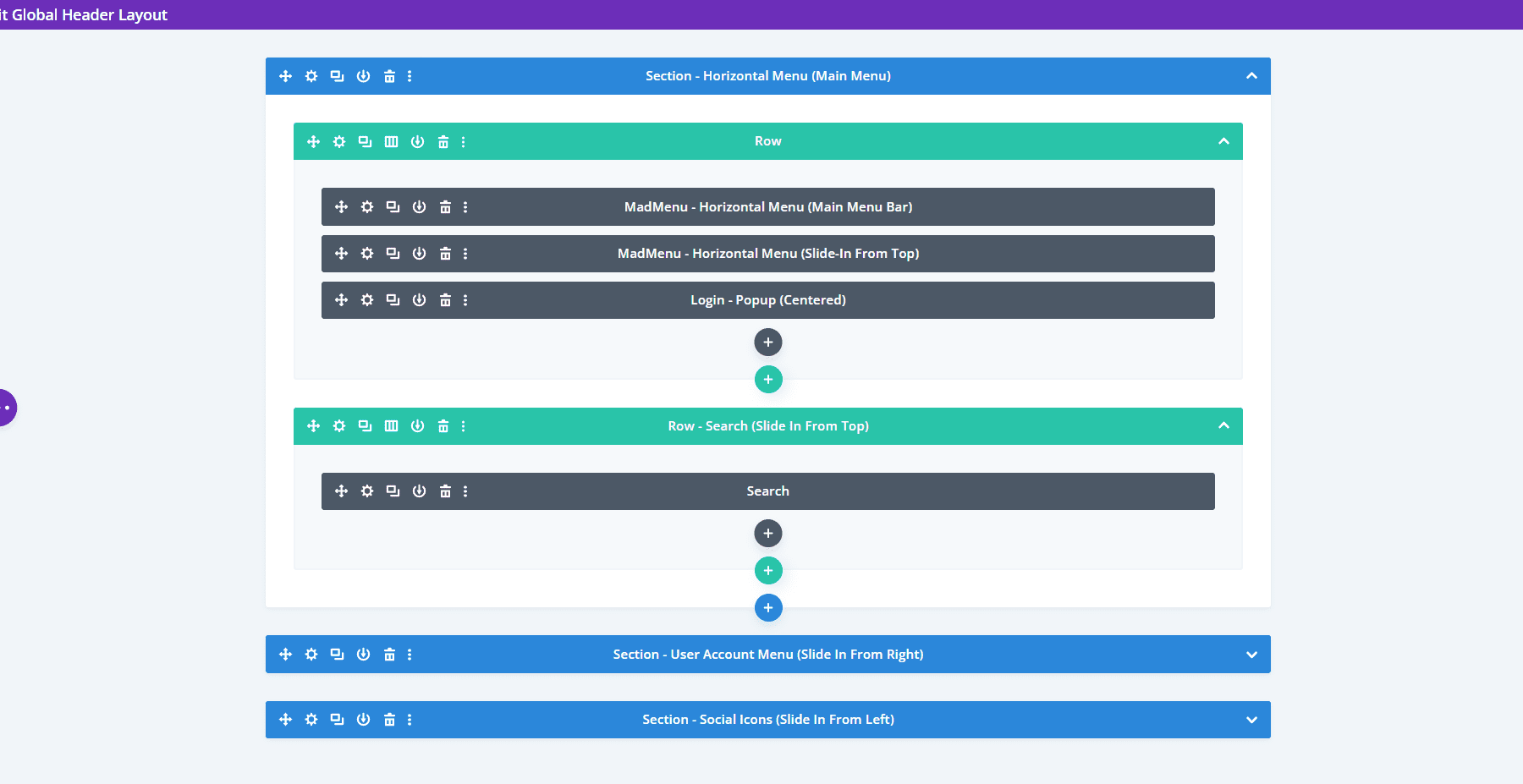
ديفي MadMenu Demo Thirteen Wireframe
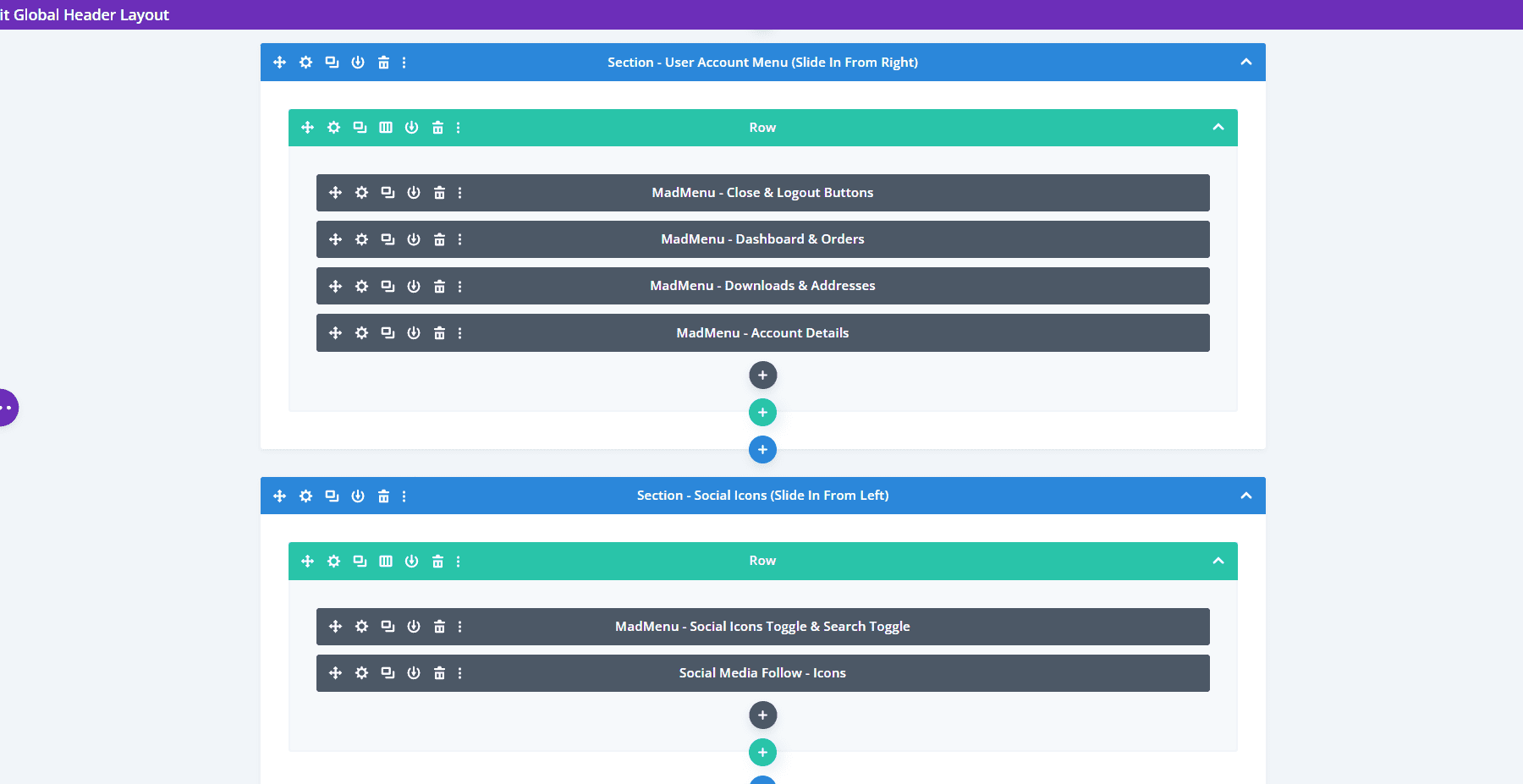
يستخدم الإصدار التجريبي الثالث عشر وحدتي Divi MadMenu ، ووحدة تسجيل الدخول ، ووحدة البحث للإعدادات الرئيسية. هذا هو الإطار السلكي الذي يعرض الوحدات.

يتضمن أيضًا خمس وحدات Divi MadMenu أخرى لإنشاء عناصر الانزلاق ووحدة المتابعة الاجتماعية.

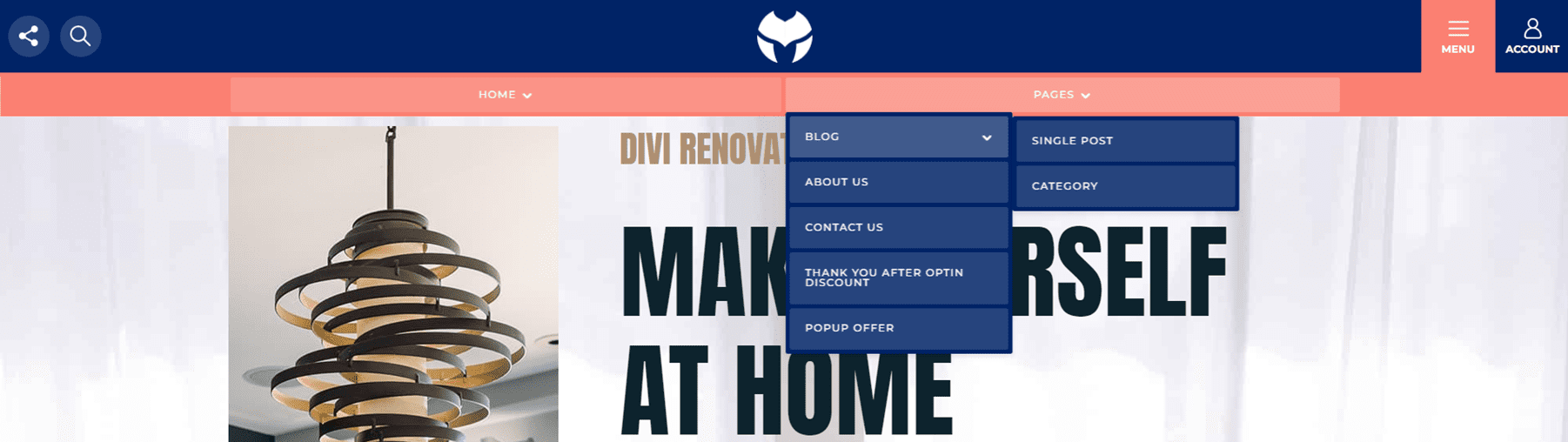
ديمو Thirteen Desktop
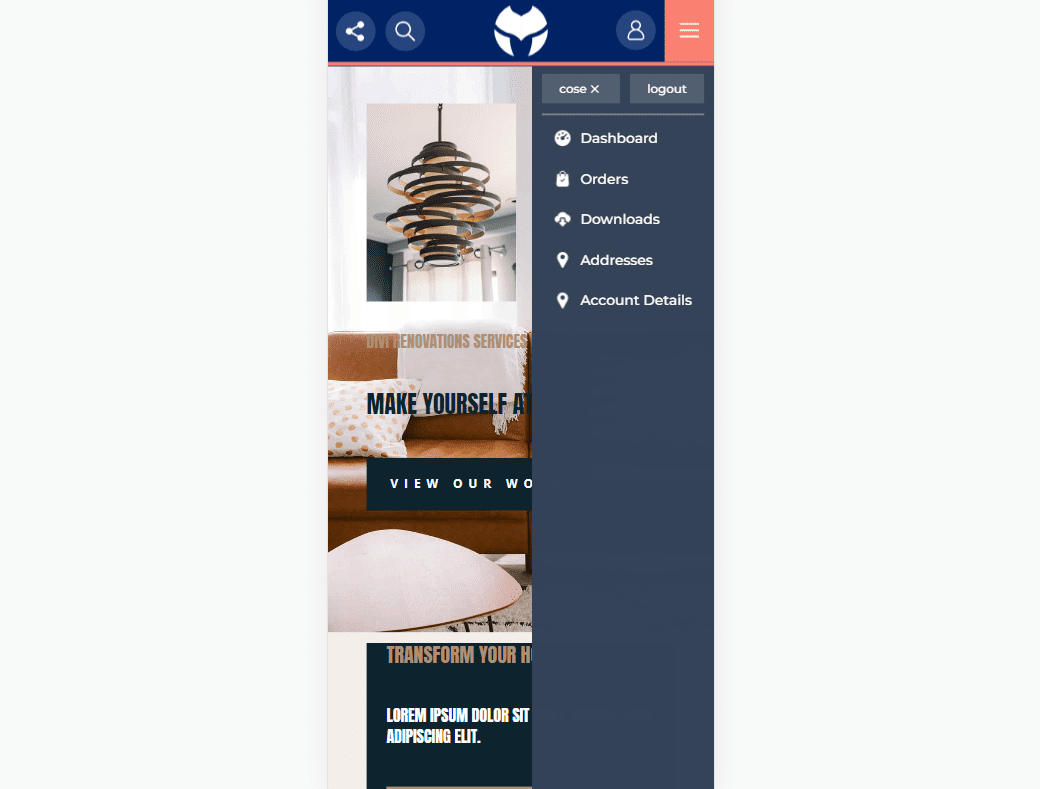
إليك نظرة على العرض التوضيحي على الواجهة الأمامية. يتم فتح القوائم في الجزء السفلي من خلال قائمة الهامبرغر. هذا عادة ما يكون مغلقًا وسيغلق تلقائيًا عند تحديد القوائم الأخرى.

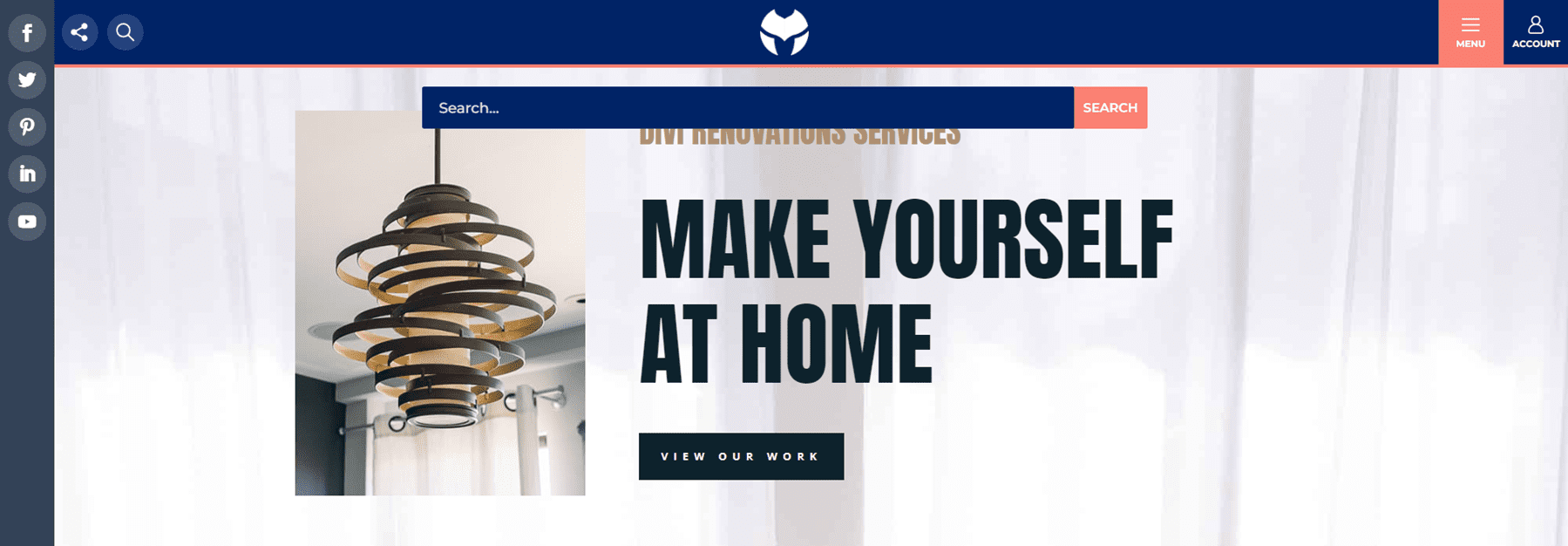
يفتح رمز الحساب قائمة منزلقة من اليمين. يتضمن زر الإغلاق وزر تسجيل الخروج بالإضافة إلى روابط لصفحات حساب الشخص.

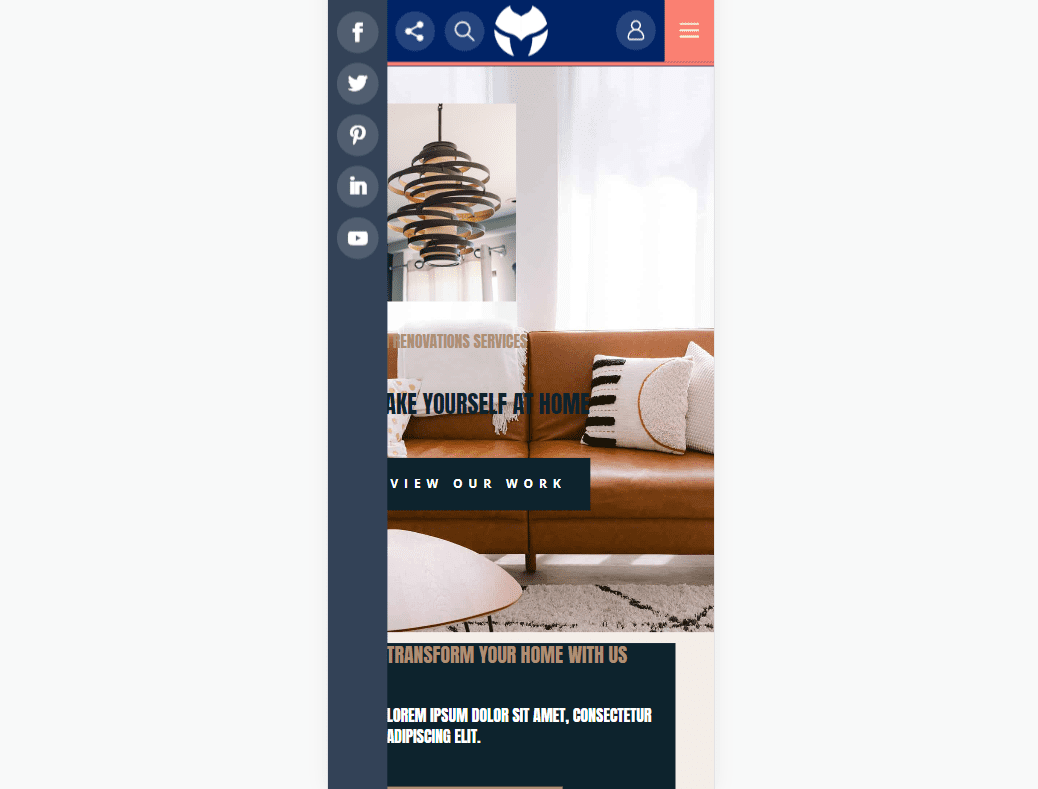
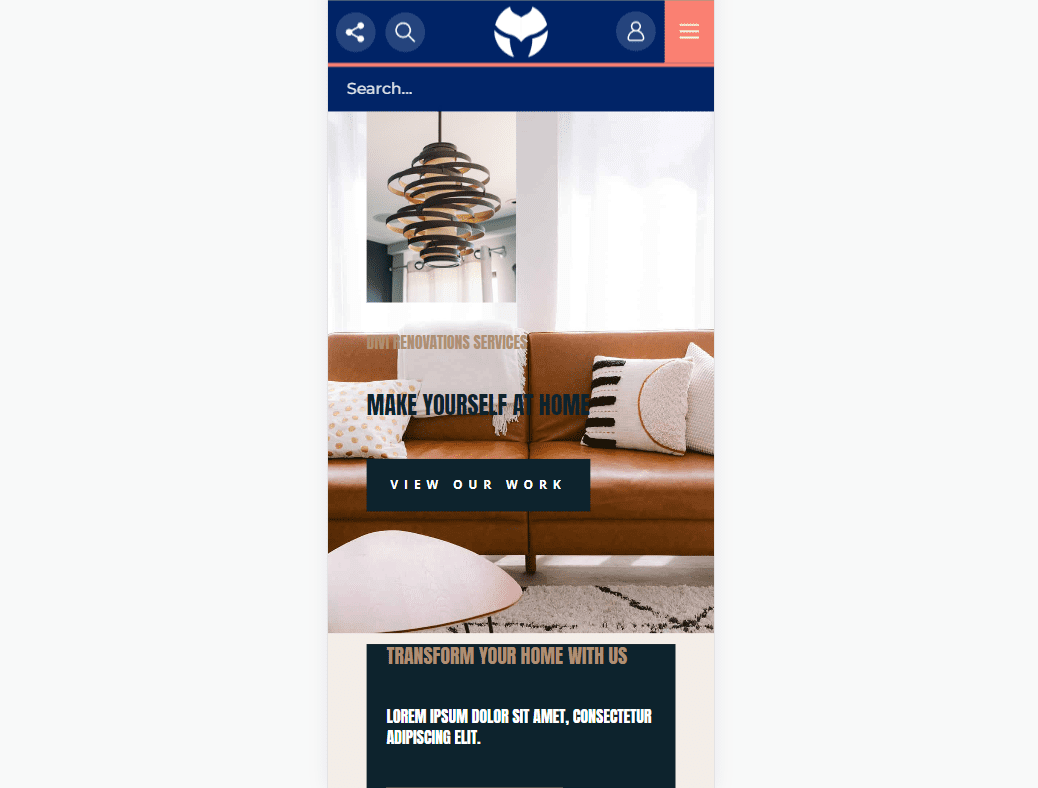
يفتح رمز الوسائط الاجتماعية قائمة منزلقة من اليسار. يفتح رمز البحث مربع بحث أسفل العنوان. هذان هما العنصران الوحيدان في القائمة اللذان سيتم فتحهما في نفس الوقت.

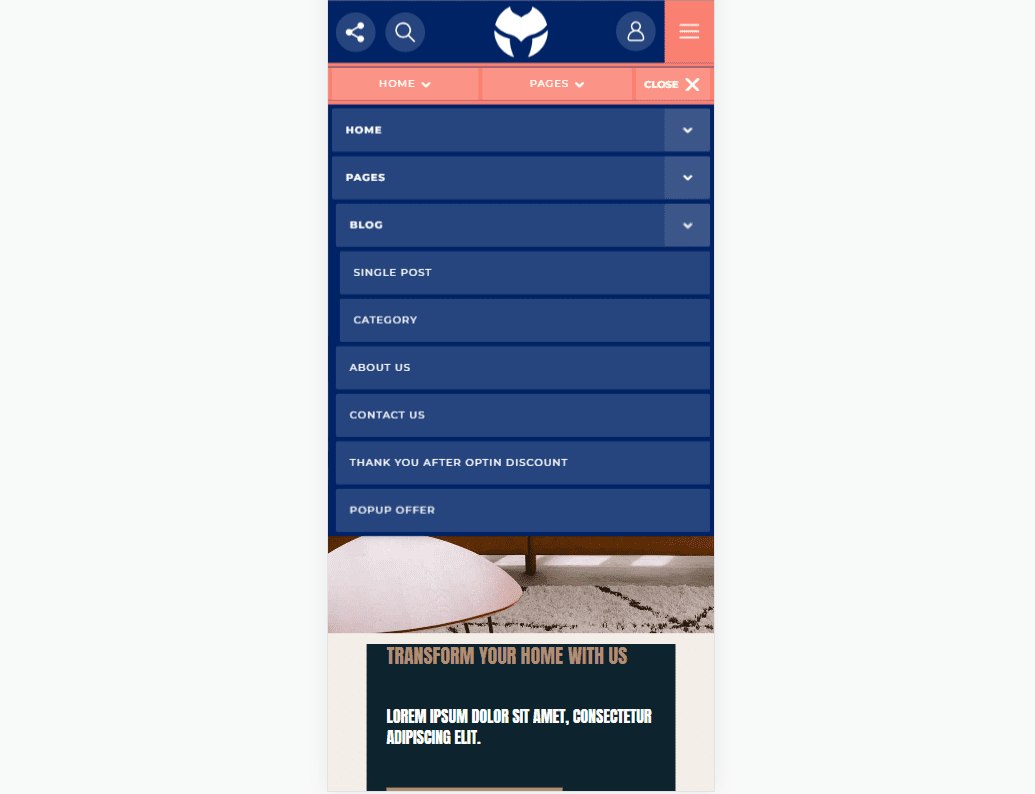
تجريبي ثلاثة عشر هاتف
يعرض إصدار الهاتف نفس التنسيق مع قائمة الهامبرغر التي تفتح روابط الصفحة الرئيسية والصفحة. تم تصميم جميع القوائم الفرعية لتلائم الشريط العلوي وتتضمن توسيع القوائم الفرعية.

يفتح رمز الحساب قائمة التمرير من جهة اليمين.

يتم فتح جميع الرموز الاجتماعية داخل قائمة التمرير اليسرى. مثل رأس سطح المكتب ، سيتم فتحه في نفس الوقت مع رجال البحث ، لكن البحث يبدو أفضل عند فتحه بنفسه.

يفتح مربع البحث أسفل العنوان.

من أين تشتري Divi MadMenus
يتوفر Divi MadMenus في Divi Marketplace مقابل 39 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وضمان استرداد الأموال لمدة 30 يومًا ، وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه هي نظرتنا إلى Divi MadMenu لـ Divi. لقد خدشت السطح فقط في هذا المنشور. كلا الوحدتين سهل الاستخدام ويوفران الكثير من خيارات التصميم والتخطيط لقوائم Divi. تبدو خيارات الانزلاق رائعة ، كما أن الخيار المنبثق يجعل من السهل إنشاء عمليات تسجيل دخول فريدة. أضف ما يصل إلى زرين لكل وحدة لإنشاء CTAs. قم بإنشاء تخطيطات متعددة باستخدام وحدة واحدة أو أضف المزيد من وحدات Divi MadMenu لإنشاء رؤوس فريدة. تبدو العروض التوضيحية مذهلة وتوفر نموذجًا جيدًا لتبدأ في تصميماتك الخاصة أو تستخدمها كما هي.
نريد أن نسمع منك. هل جربت Divi MadMenu؟ أخبرنا برأيك حول وحدة Divi هذه في التعليقات.
