تسليط الضوء على البرنامج المساعد Divi: Divi Shop Builder
نشرت: 2022-11-20يضيف Divi Shop Builder 14 وحدة نمطية جديدة إلى Divi Builder والتي تسمح لك بتخصيص تصميم صفحات WooCommerce الافتراضية باستخدام Divi. يأتي المكون الإضافي أيضًا مع بعض تخطيطات المتاجر المعدة مسبقًا لمنحك بداية سريعة في تخصيص موقعك. إذا كنت تدير متجرًا عبر الإنترنت باستخدام WooCommerce وتريد أن تكون قادرًا على تخصيص WooCommerce تمامًا كما تفعل مع أي وحدة Divi Module أخرى ، فقد يكون هذا مكونًا إضافيًا رائعًا لك! في تسليط الضوء على هذا المكون الإضافي ، سنلقي نظرة فاحصة على الميزات التي تأتي مع Divi Shop Builder لإعطائك فكرة عما يمكنك إنجازه باستخدام هذا المكون الإضافي.
هيا بنا نبدأ!
تثبيت Divi Shop Builder
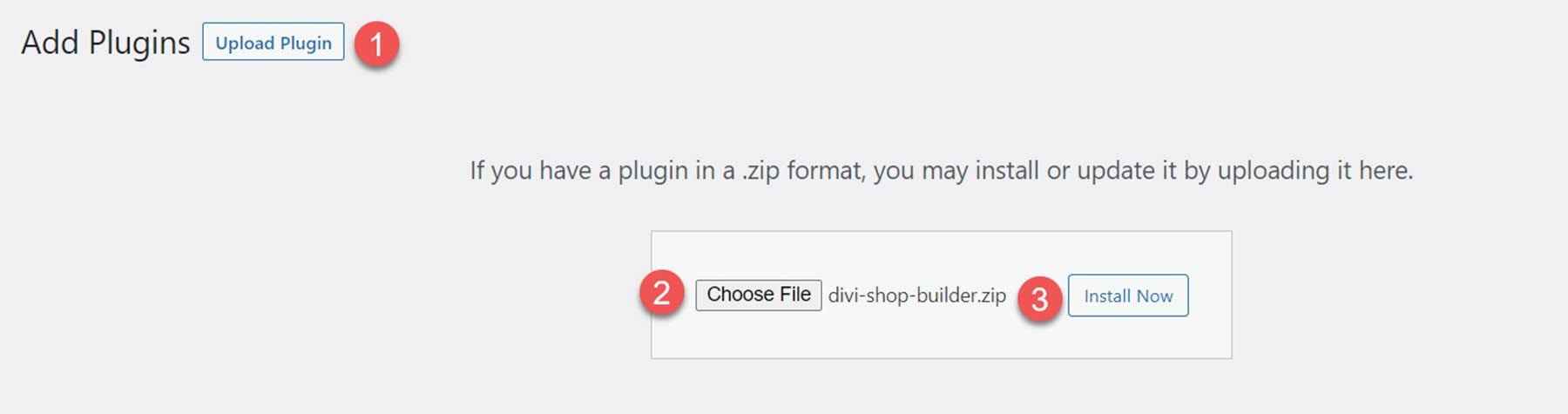
يمكن تثبيت Divi Shop Builder تمامًا مثل أي مكون إضافي لبرنامج WordPress. افتح صفحة الملحقات في لوحة تحكم WordPress وانقر فوق إضافة جديد. انقر فوق تحميل البرنامج المساعد في الجزء العلوي ، ثم حدد ملف المكون الإضافي .zip من جهاز الكمبيوتر الخاص بك.

بمجرد تثبيت المكون الإضافي ، قم بتنشيط المكون الإضافي.

ديفي شوب بيلدر
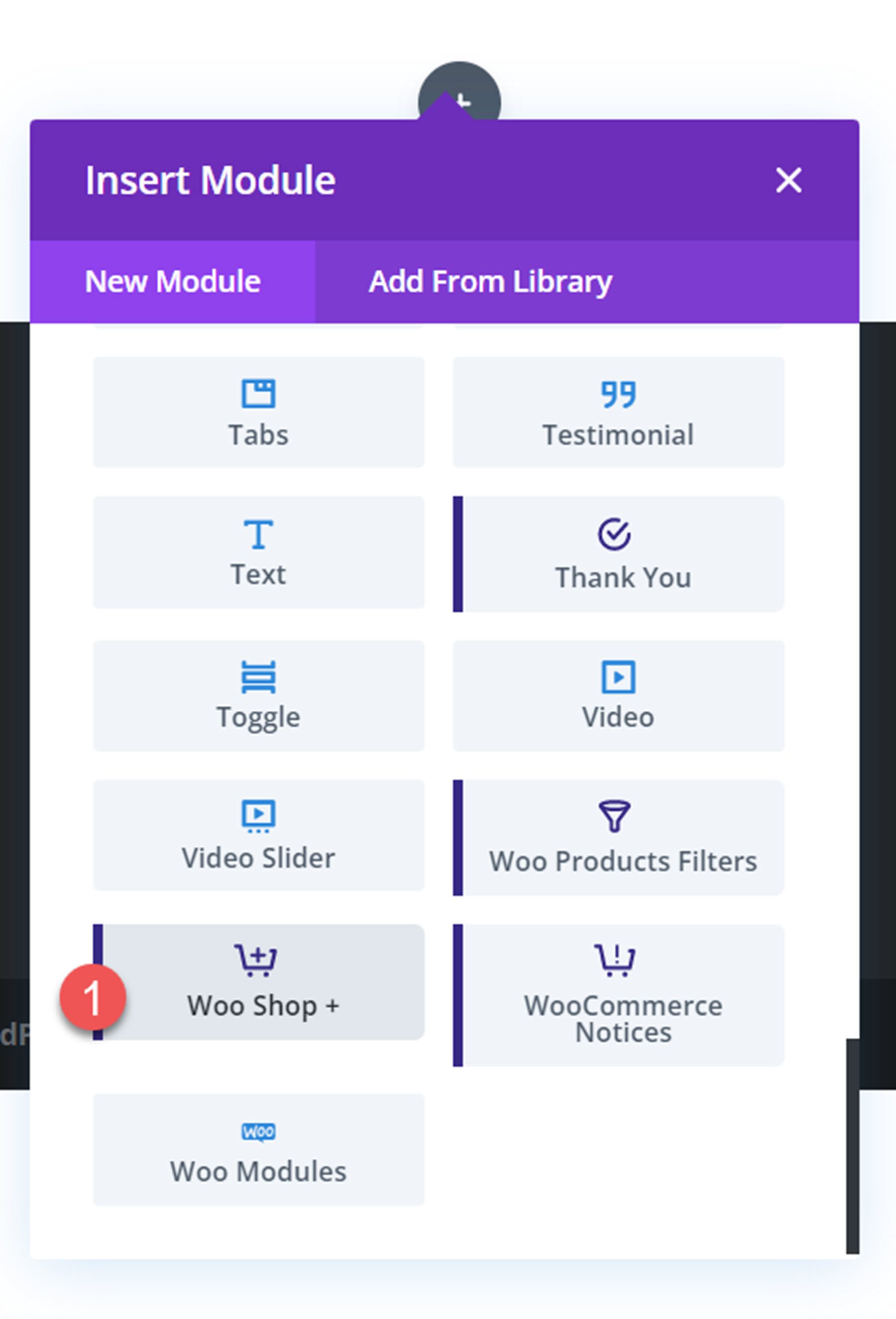
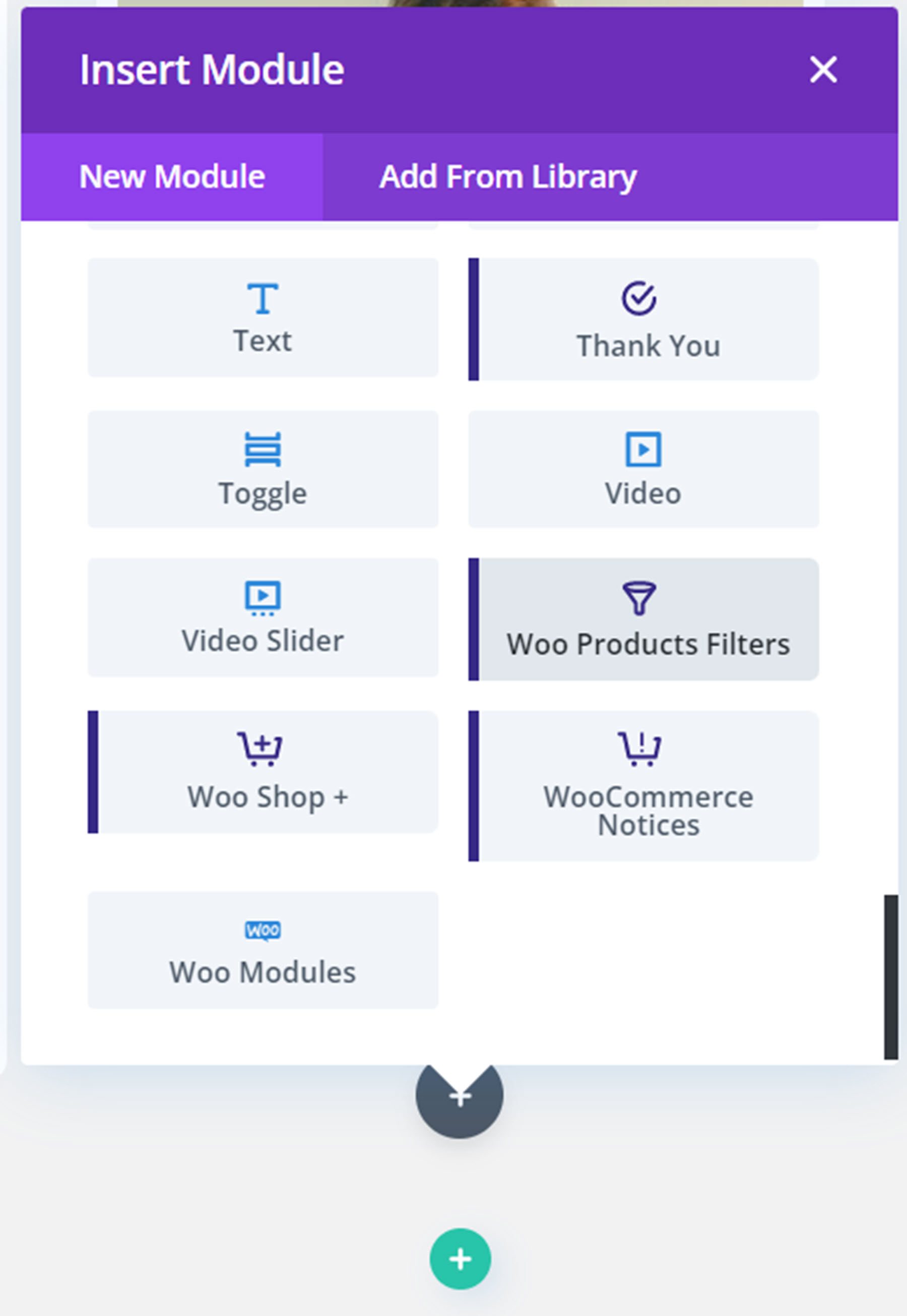
لإضافة وحدات Divi Shop Builder إلى موقع الويب الخاص بك ، افتح صفحة باستخدام Divi Builder. أضف قسمًا وصفًا جديدًا ، ثم انقر على زر علامة الجمع الرمادي لإضافة وحدة نمطية جديدة. سترى 14 وحدة جديدة تمت إضافتها إلى قسم وحدة الإدراج ، والتي ستستخدمها لبناء المتجر. دعنا نلقي نظرة على كل وحدة أدناه.
Woo Shop + الوحدة النمطية
ابدأ بإضافة وحدة Woo Shop + إلى صفحة متجرك.

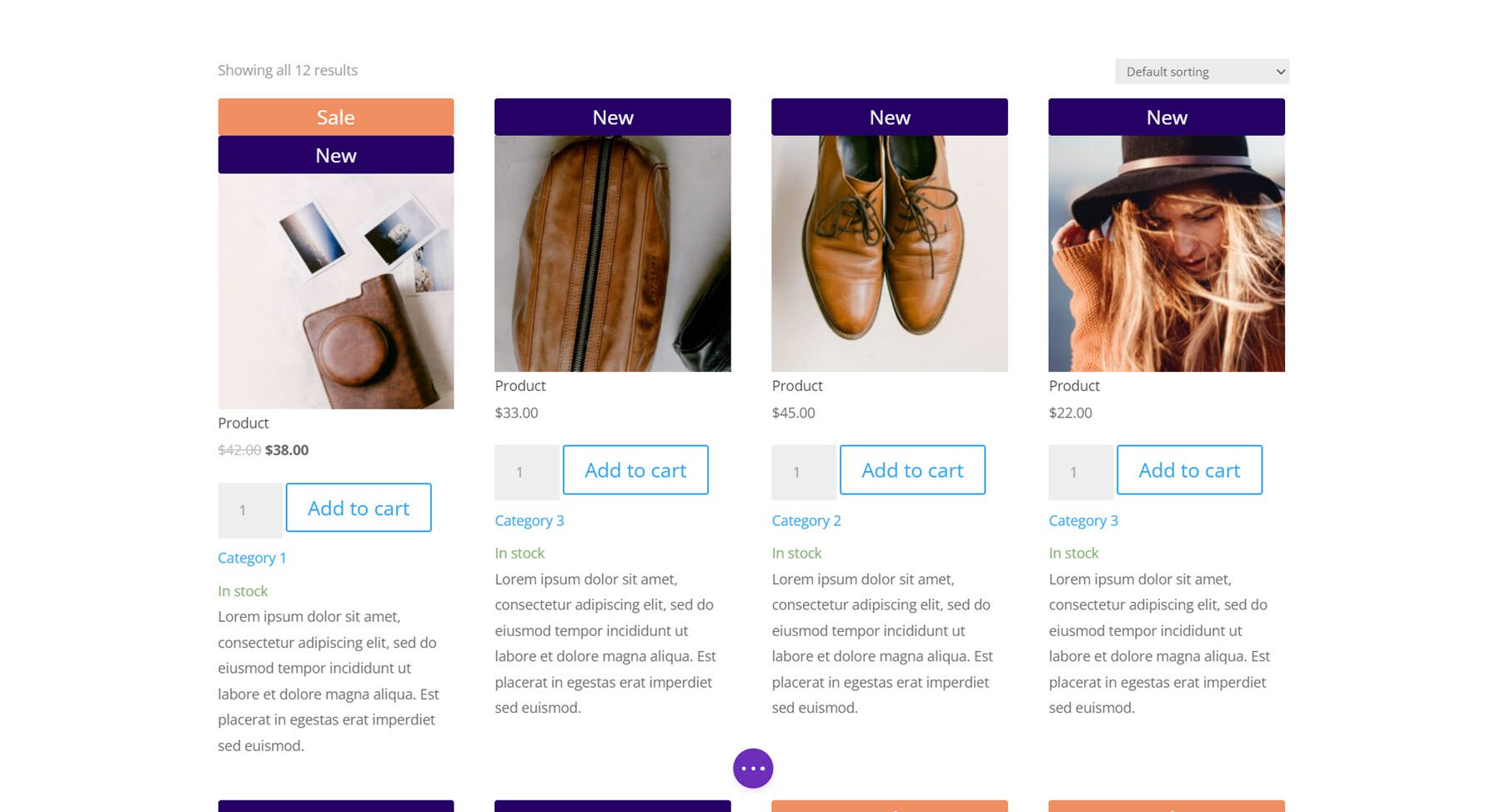
إليك كيف تبدو وحدة المتجر عند تحميلها لأول مرة.

علامة تبويب المحتوى
دعنا نلقي نظرة على إعدادات الوحدة النمطية Woo Shop +.
منتجات
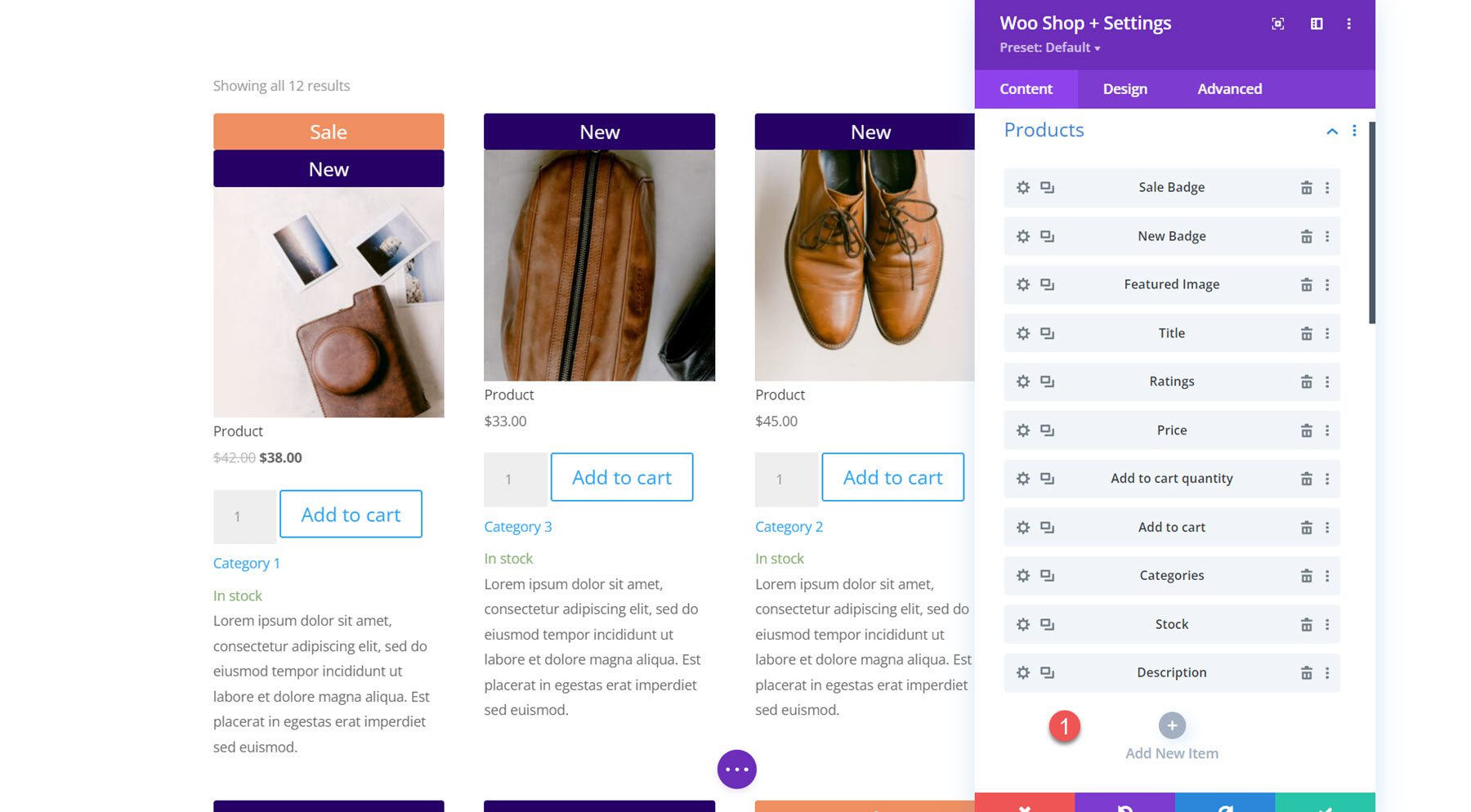
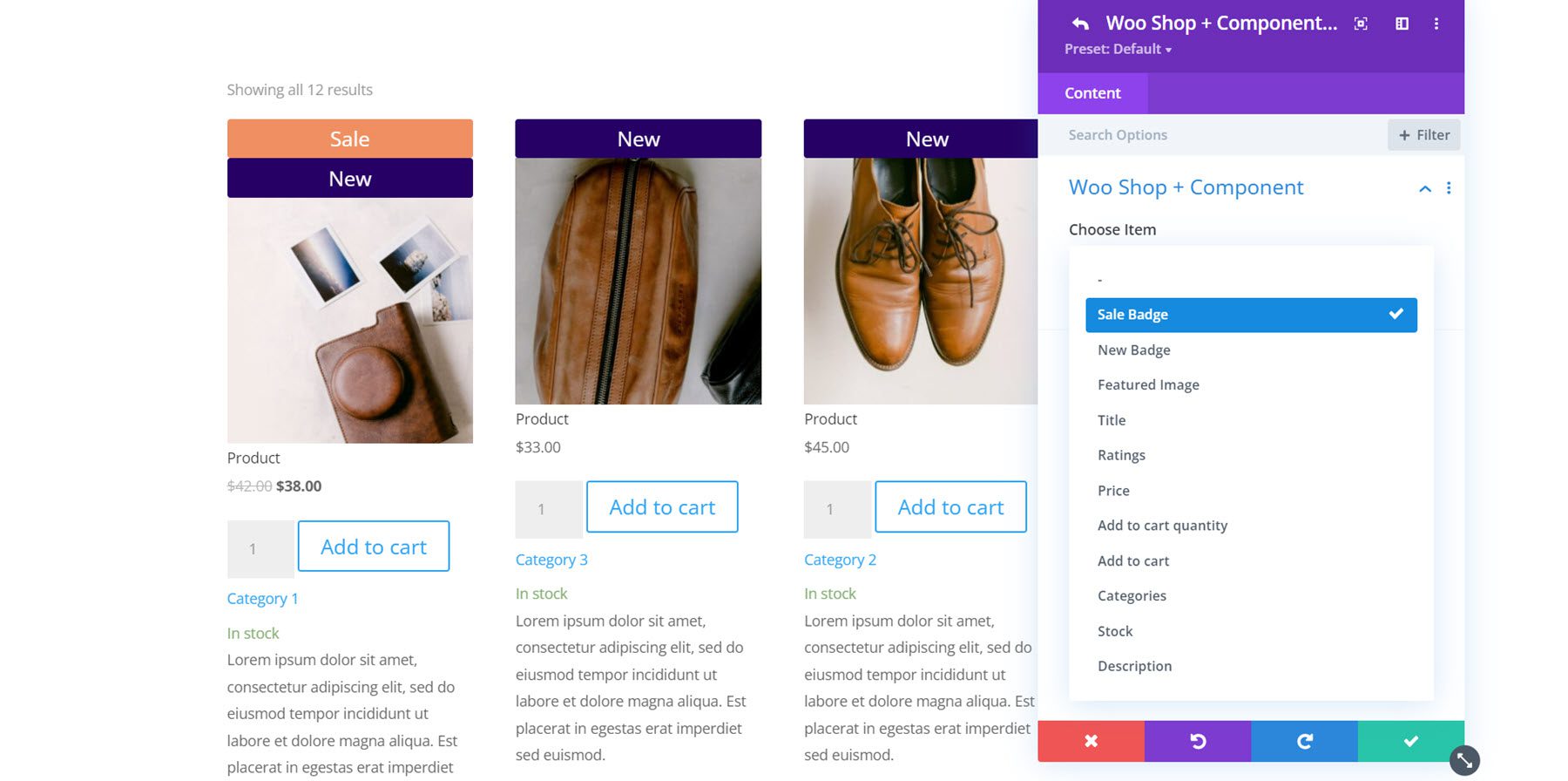
القسم الأول ضمن علامة تبويب المحتوى هو المكان الذي يمكنك فيه اختيار وإعادة ترتيب المكونات المعروضة في وحدة المتجر. يمكنك إضافة مكون بالنقر فوق الزر "إضافة عنصر جديد" أدناه.

هناك 11 مكونًا للاختيار من بينها: شارة البيع ، والشارة الجديدة ، والصورة المميزة ، والعنوان ، والتصنيفات ، والسعر ، وإضافة كمية إلى سلة التسوق ، والإضافة إلى عربة التسوق ، والفئات ، والمخزون ، والوصف. تمنحك هذه الخيارات تحكمًا كاملاً في العناصر التي سيتم عرضها في وحدة المتجر ، والترتيب الذي يتم وضعها فيه ، والمزيد. عندما ندخل في إعدادات التصميم ، سترى مدى سهولة التخصيص الكامل لتصميم كل من هذه المكونات أيضًا.

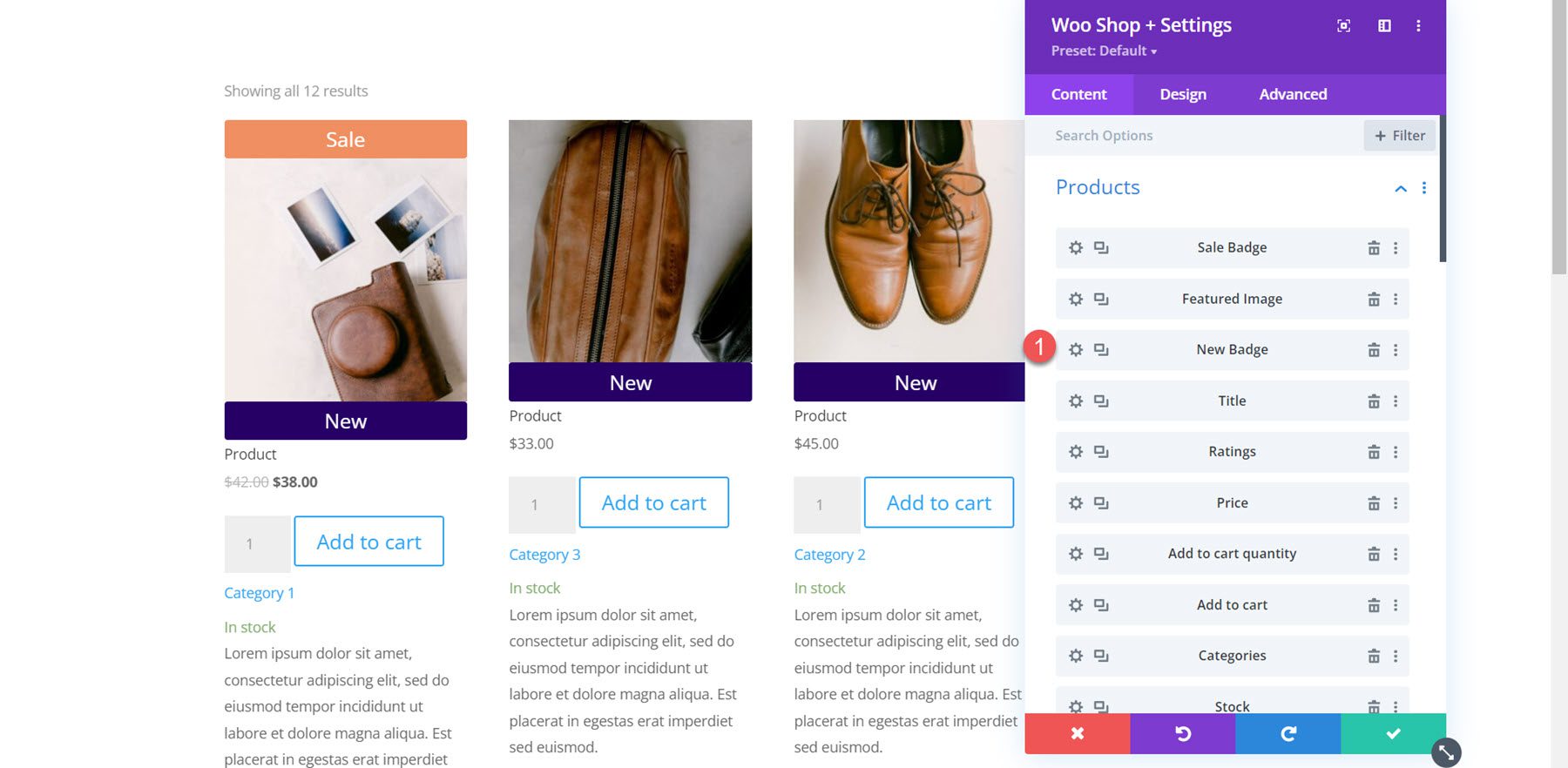
لقد أعدت هنا ترتيب مكونات المنتج بحيث تظهر الشارة الجديدة أسفل الصورة المميزة.

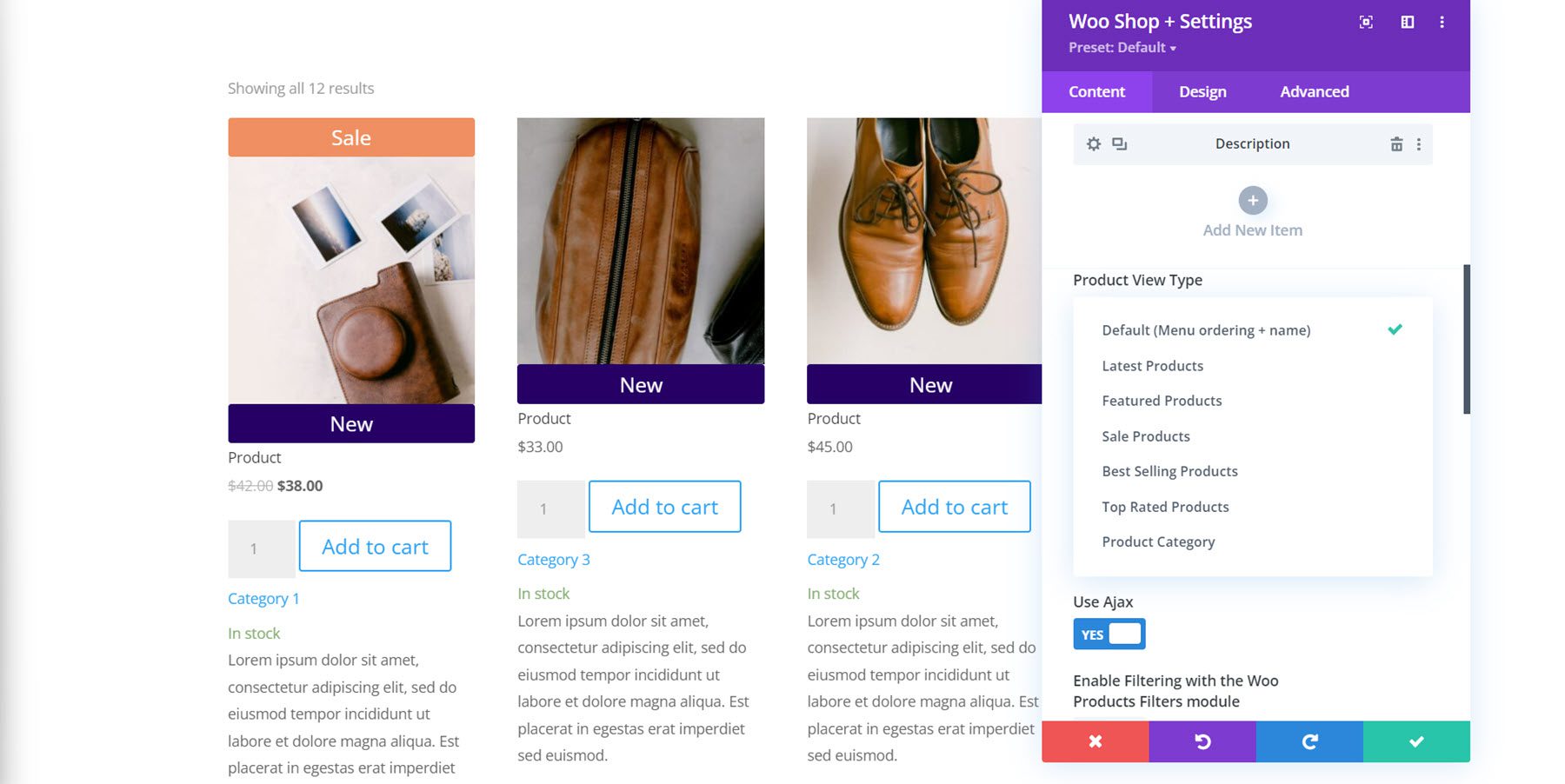
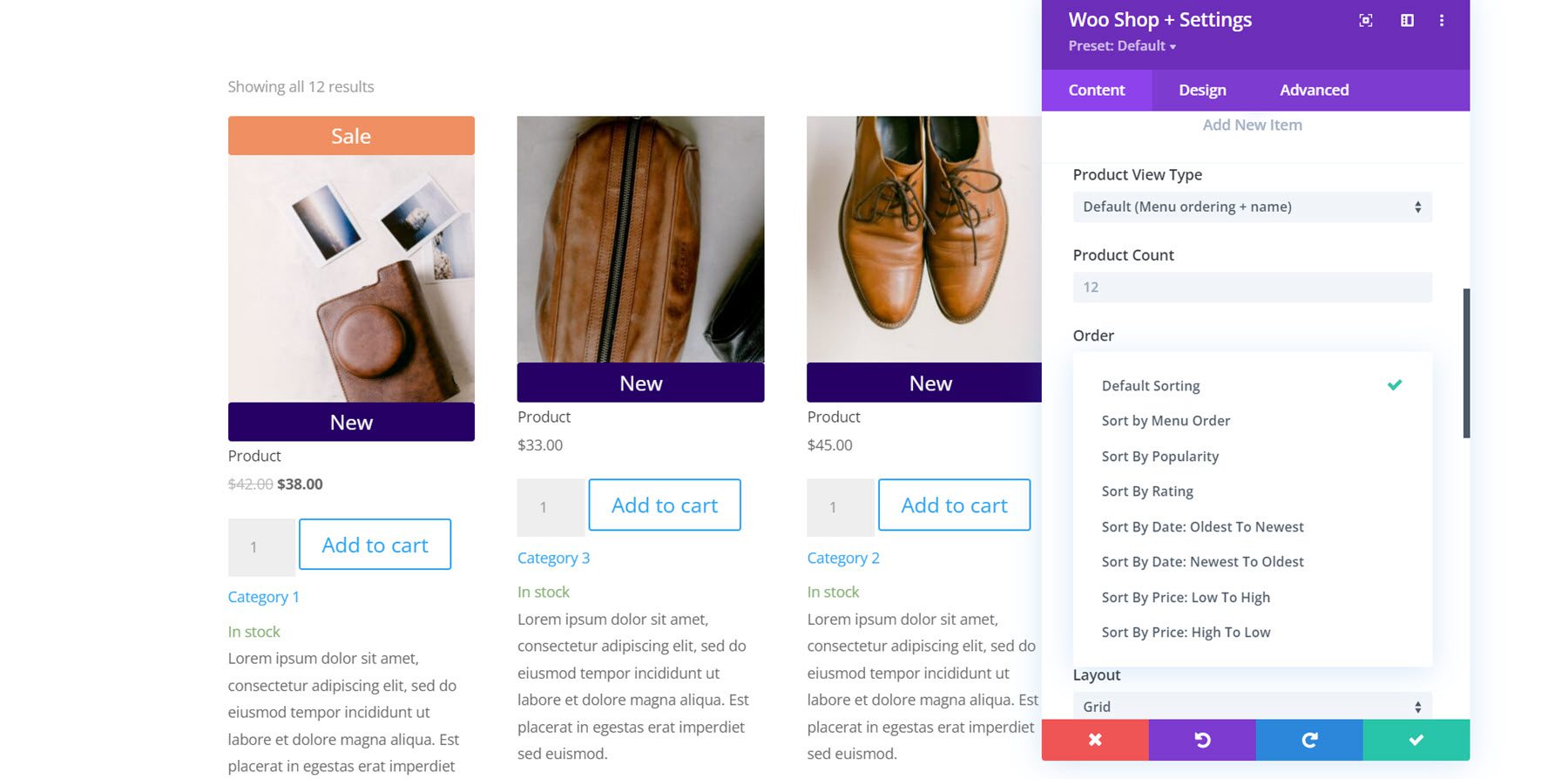
بعد ذلك في الجزء التالي ، يمكنك العثور على إعداد نوع عرض المنتج. يتيح لك ذلك تغيير نوع وترتيب المنتجات المعروضة في الوحدة. يمكنك الاختيار من الافتراضي (طلب القائمة + الاسم) وأحدث المنتجات والمنتجات المميزة ومنتجات البيع وأفضل المنتجات مبيعًا والمنتجات الأعلى تقييمًا وفئة المنتج.

أسفل هذا ، يمكنك تعديل عدد المنتجات المعروضة في الوحدة وتغيير ترتيب المنتجات.

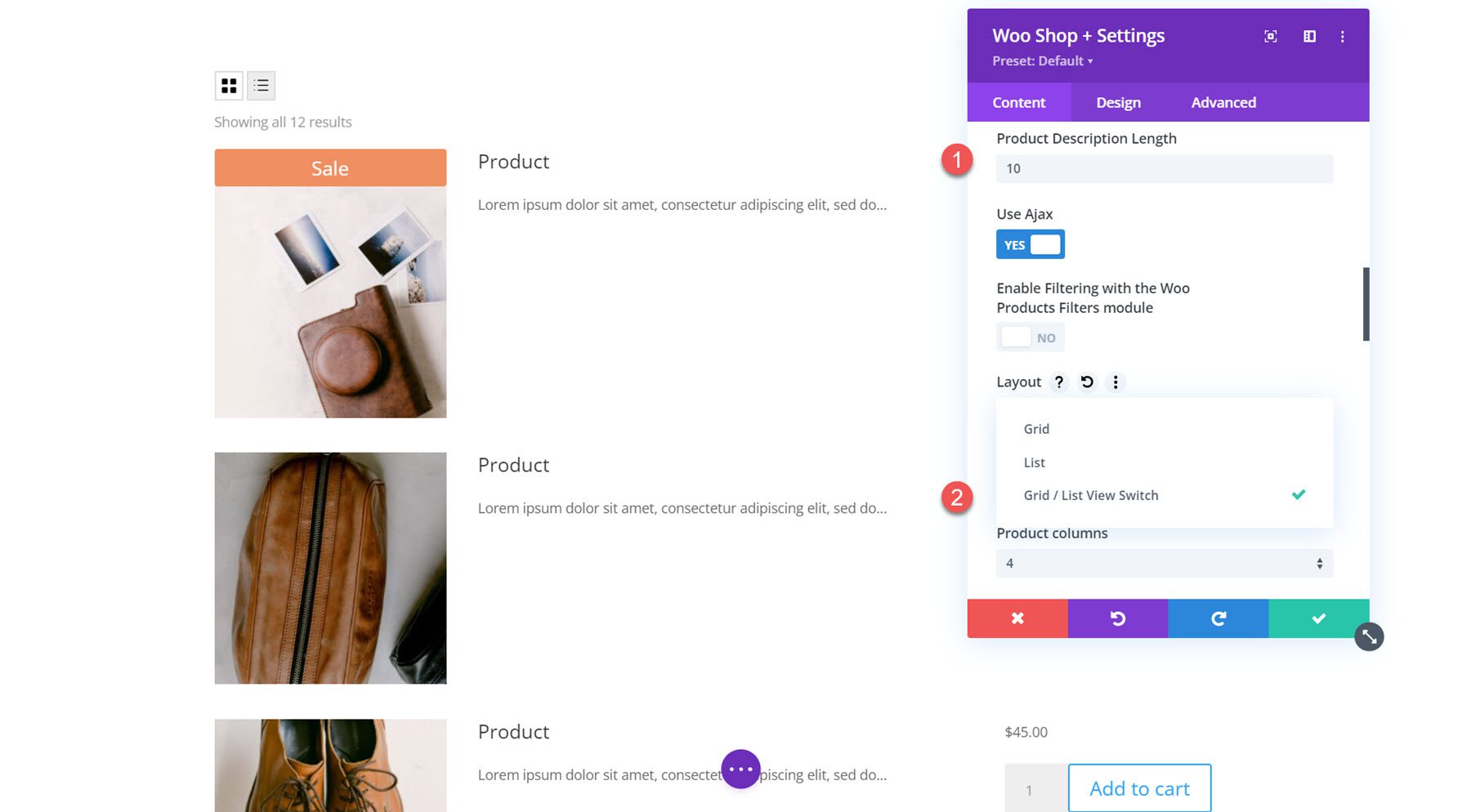
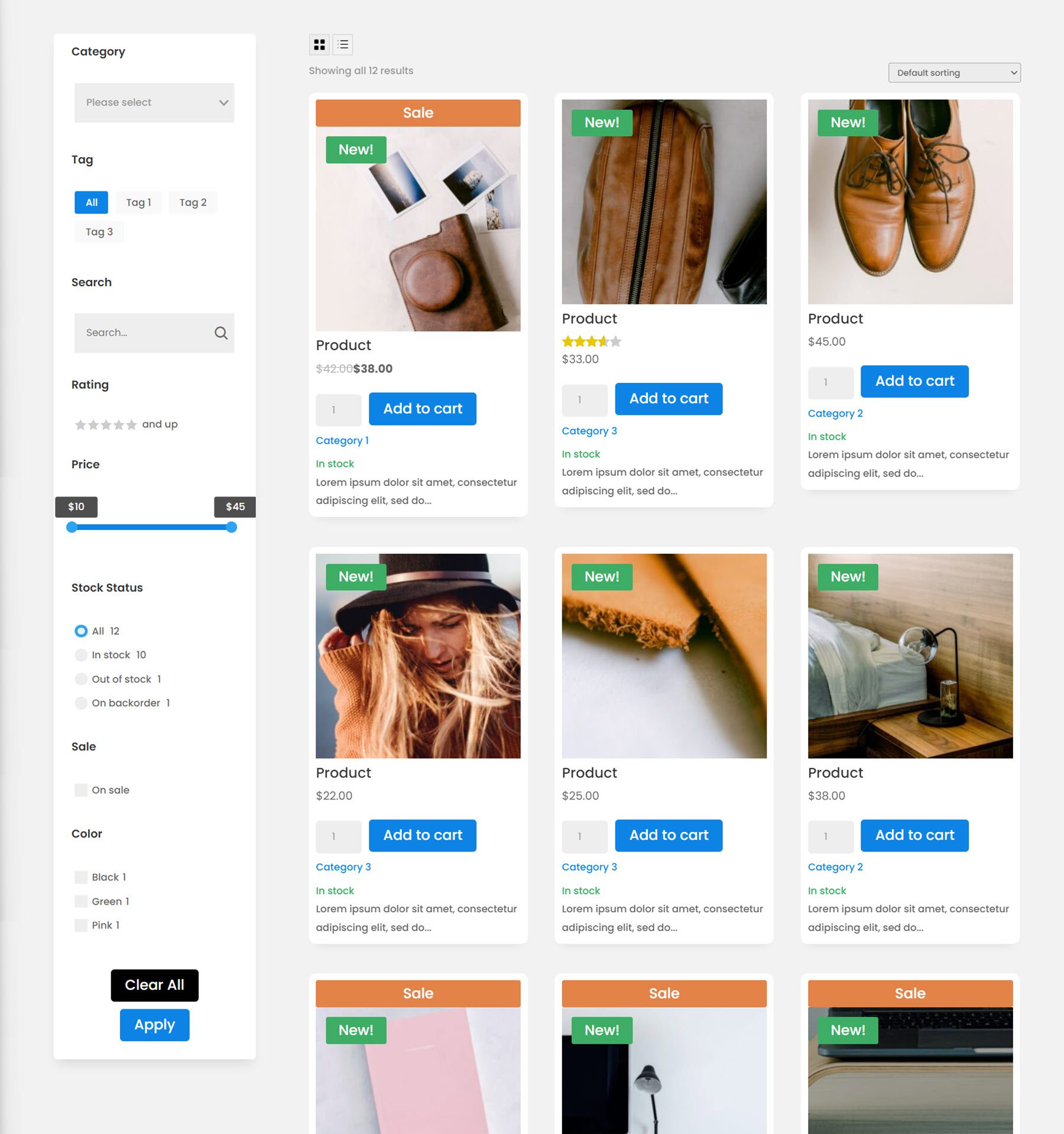
لقد قمت هنا بتعديل طول وصف المنتج إلى 10. يمكنك أيضًا تمكين أو تعطيل Ajax ، وتمكين التصفية باستخدام وحدة Woo Products Filters ، وتغيير التخطيط ، وتغيير عدد أعمدة المنتج. هذا هو عرض القائمة باستخدام تخطيط تبديل عرض الشبكة / عرض القائمة ، والذي يضيف زرًا إلى الأعلى حيث يمكنك التبديل بين عرض الشبكة والقائمة.

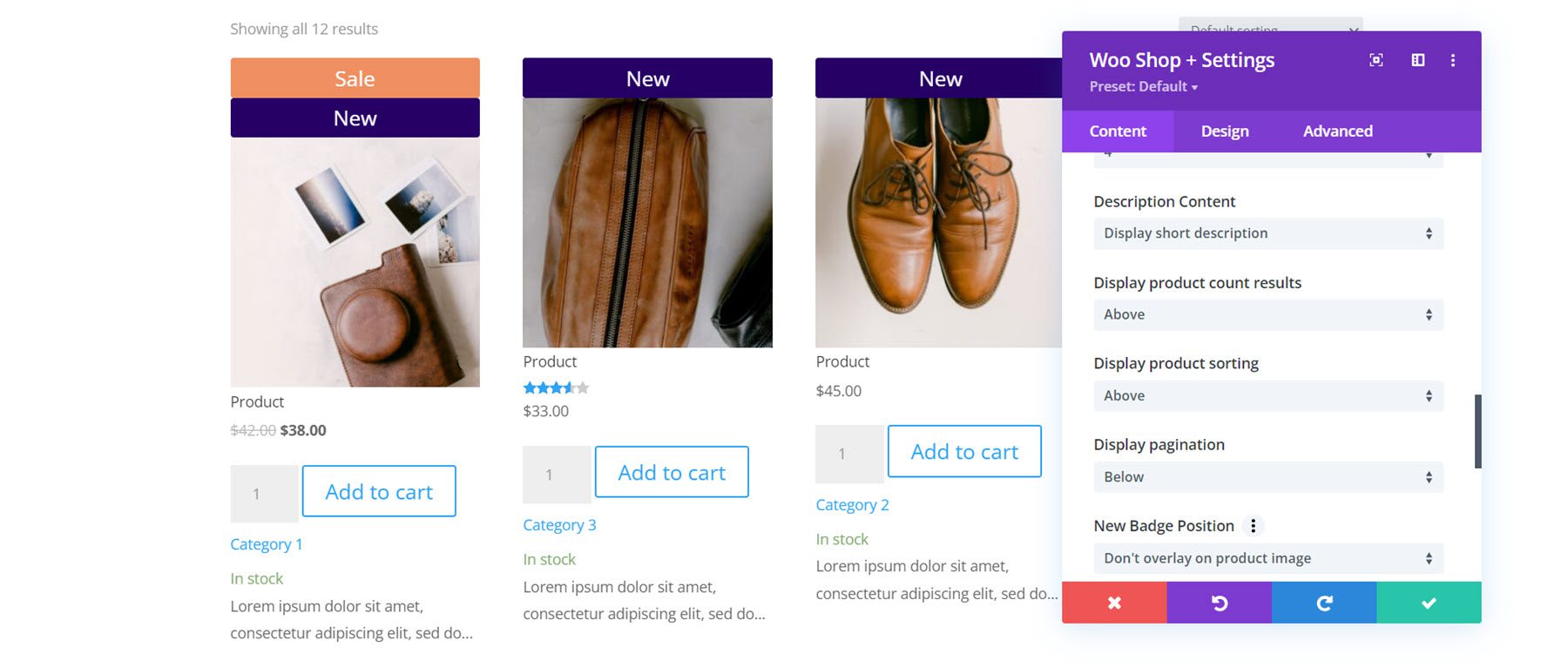
يسمح لك إعداد محتوى الوصف بعرض وصف قصير أو وصف مخصص. بعد ذلك ، يمكنك اختيار عرض نتائج عدد المنتجات وفرز المنتج وترقيم الصفحات إما أعلى أو أسفل أو أعلى أو أسفل ، أو إخفاؤها تمامًا. يمكنك أيضًا تمكين أو تعطيل ومضات البيع.

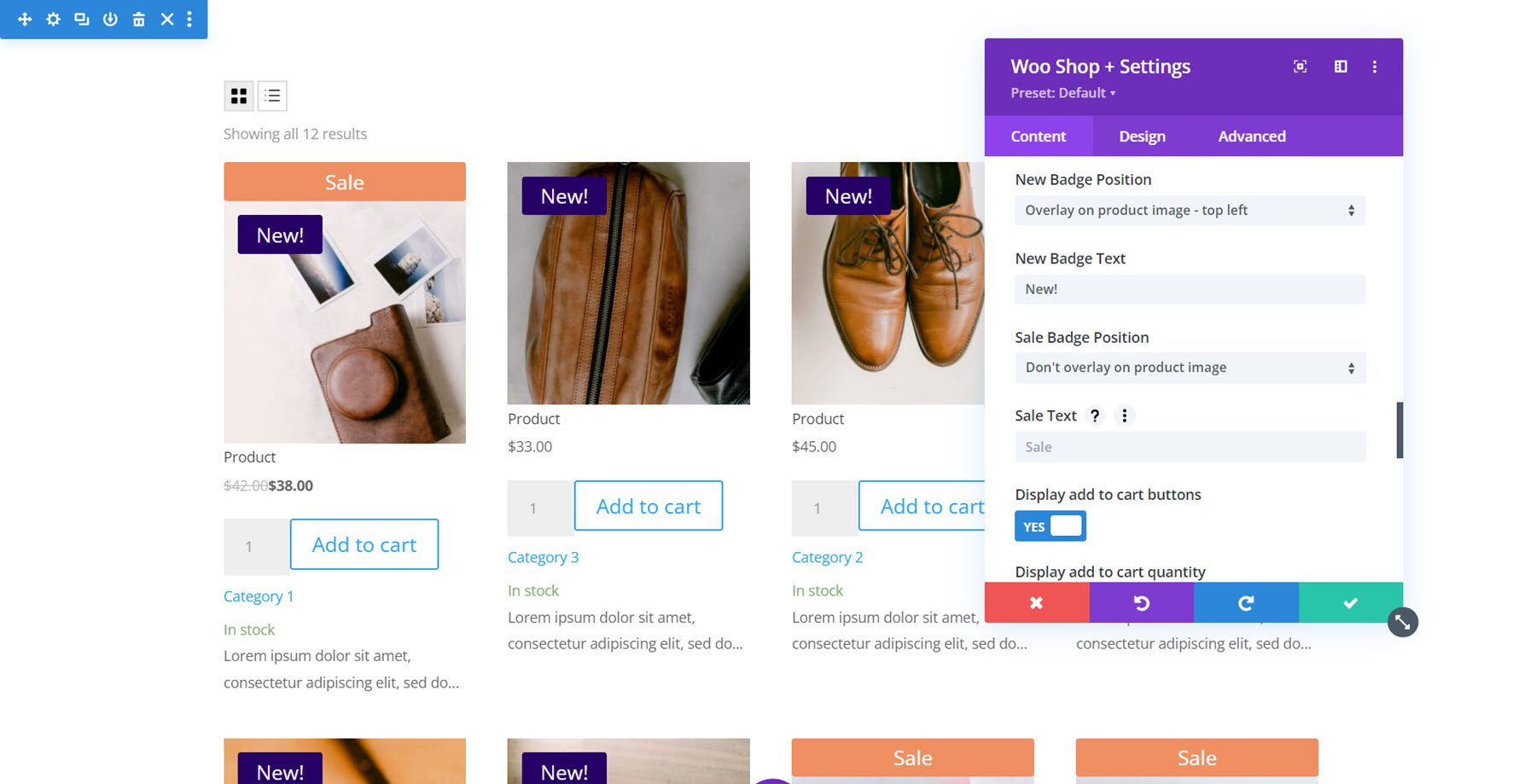
يمكنك تغيير موضع الشارة الجديدة من خلال إعدادات موضع الشارة. الخيار الافتراضي هو عدم التراكب على صورة المنتج ، مما يضيف شعارًا يمتد عبر عرض الصورة المميزة. بدلاً من ذلك ، يمكنك تحديد موضع تراكب (أعلى اليسار ، أعلى اليمين ، أسفل اليسار ، أسفل اليمين) والذي يضيف شارة صغيرة فوق الصورة. يمكنك أيضًا تغيير نص الشارة الجديدة. يتبع هذا بالضبط نفس الإعدادات لشارة البيع.

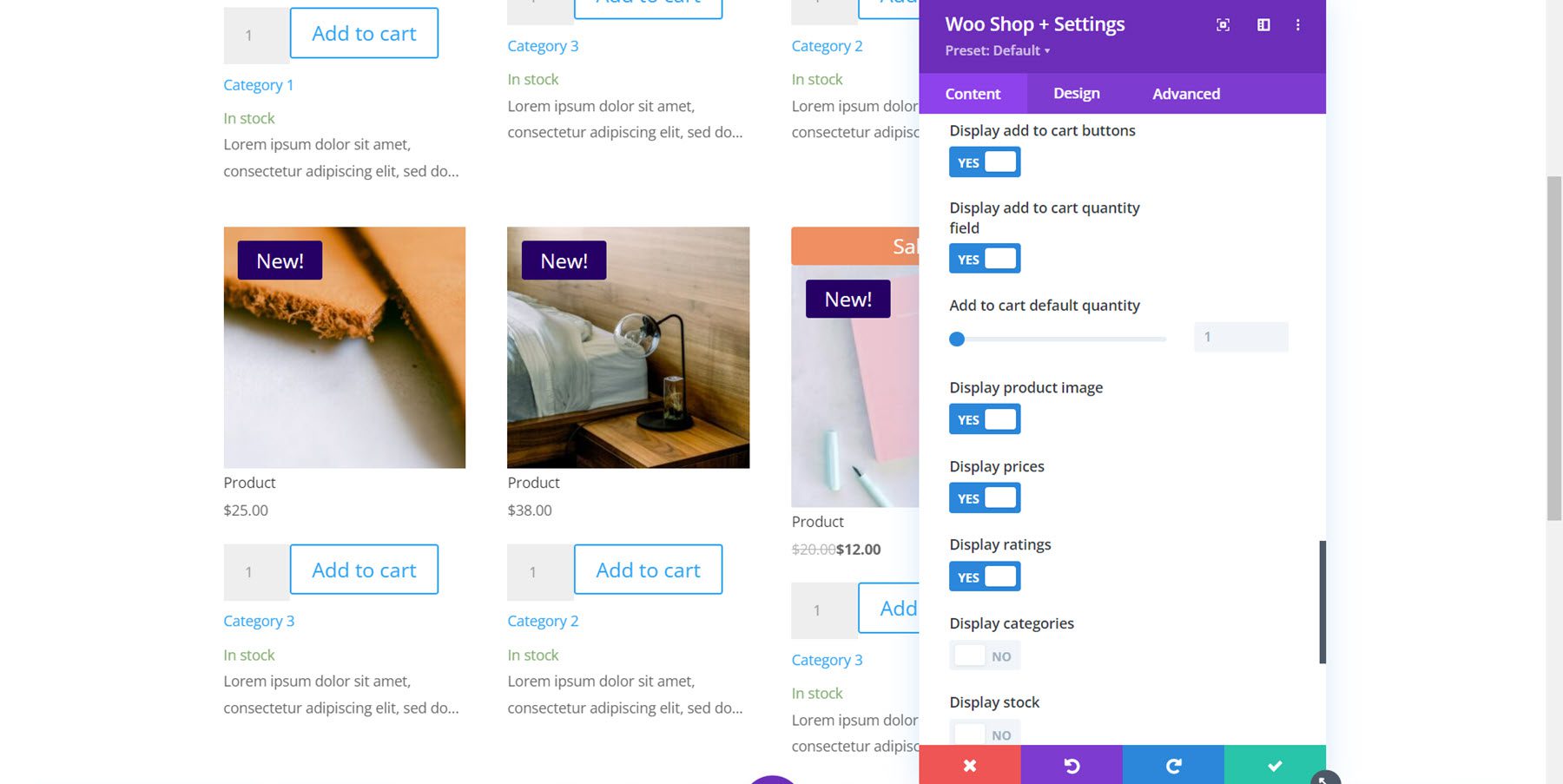
آخرًا في هذا القسم بعض خيارات العرض. يمكنك اختيار عرض زر الإضافة إلى سلة التسوق ، وحقل كمية الإضافة إلى سلة التسوق ، وتغيير كمية الإضافة الافتراضية إلى سلة التسوق ، وصورة المنتج ، والأسعار ، والتصنيفات ، والفئات ، والمخزون ، والشارة الجديدة.

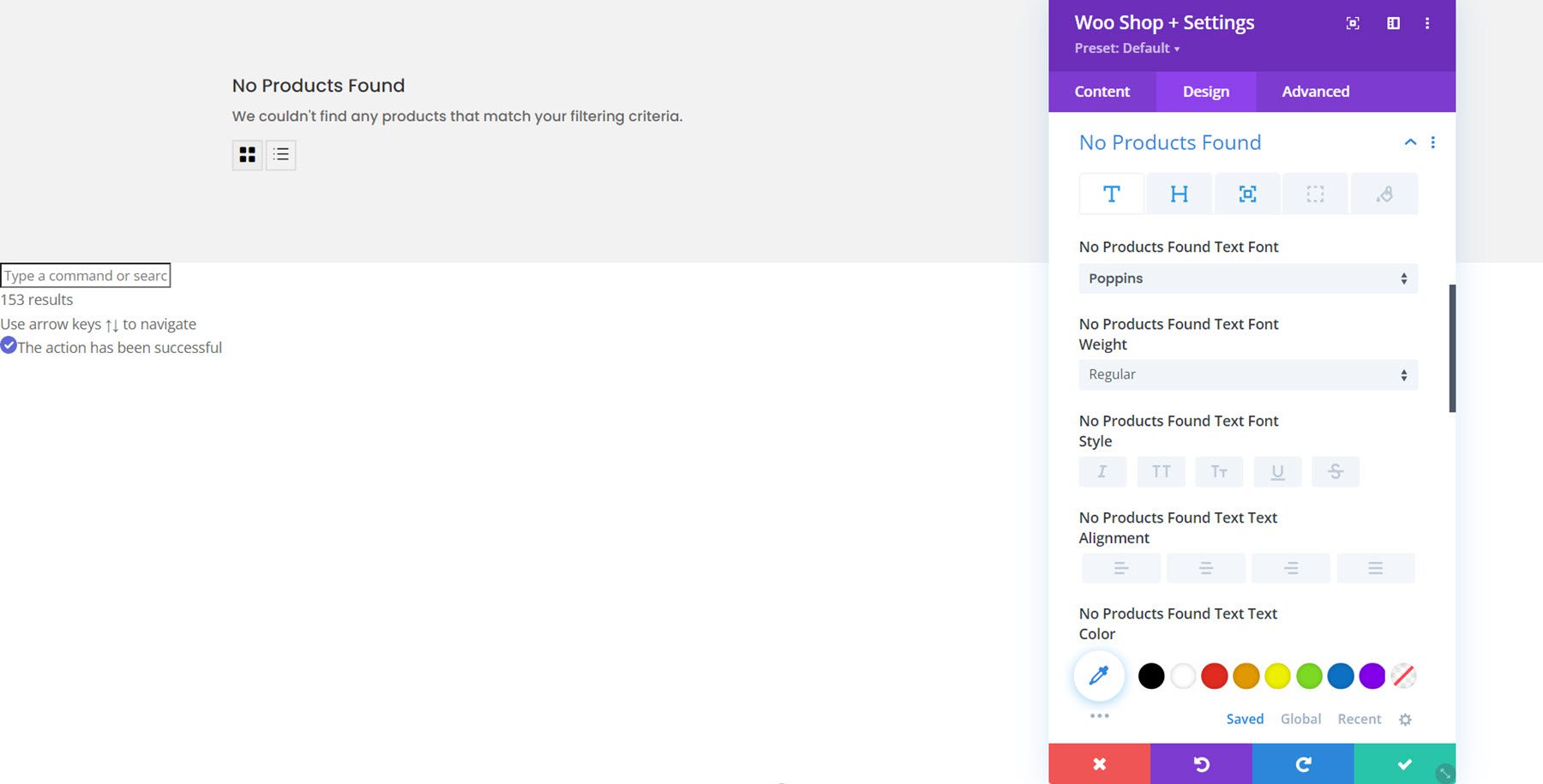
لا توجد منتجات
يمكنك هنا تغيير العنوان ونص الرسالة لصفحة "لم يتم العثور على منتجات".

إعدادات علامة تبويب المحتوى الافتراضية
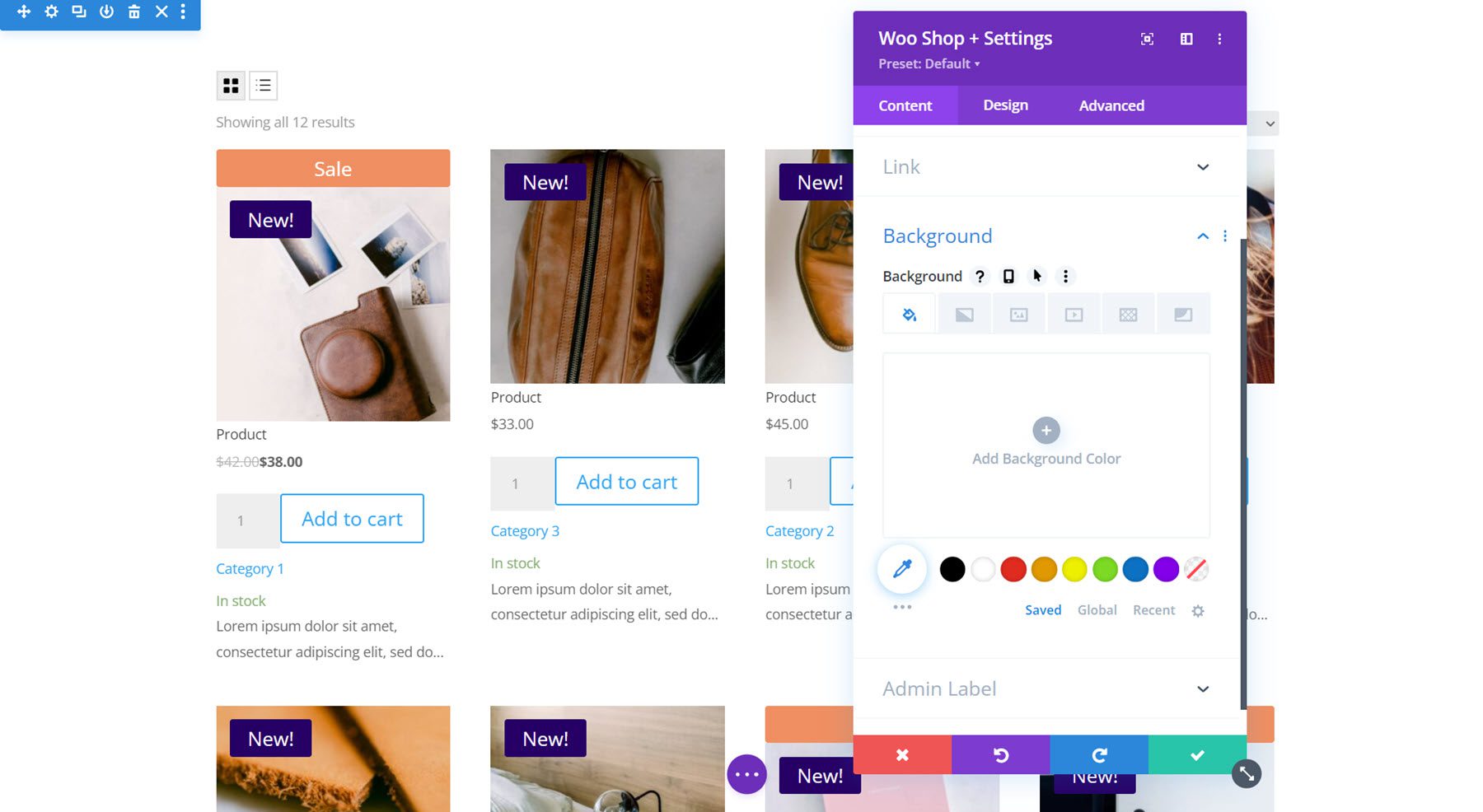
تتميز وحدة Woo Shop + أيضًا بإعدادات علامة تبويب المحتوى الافتراضية مثل الرابط والخلفية وتسمية المسؤول.

علامة تبويب التصميم
علامة تبويب التصميم هي المكان الذي يمكنك فيه تخصيص كل جانب من جوانب وحدة Woo Shop + بالكامل.
تراكب
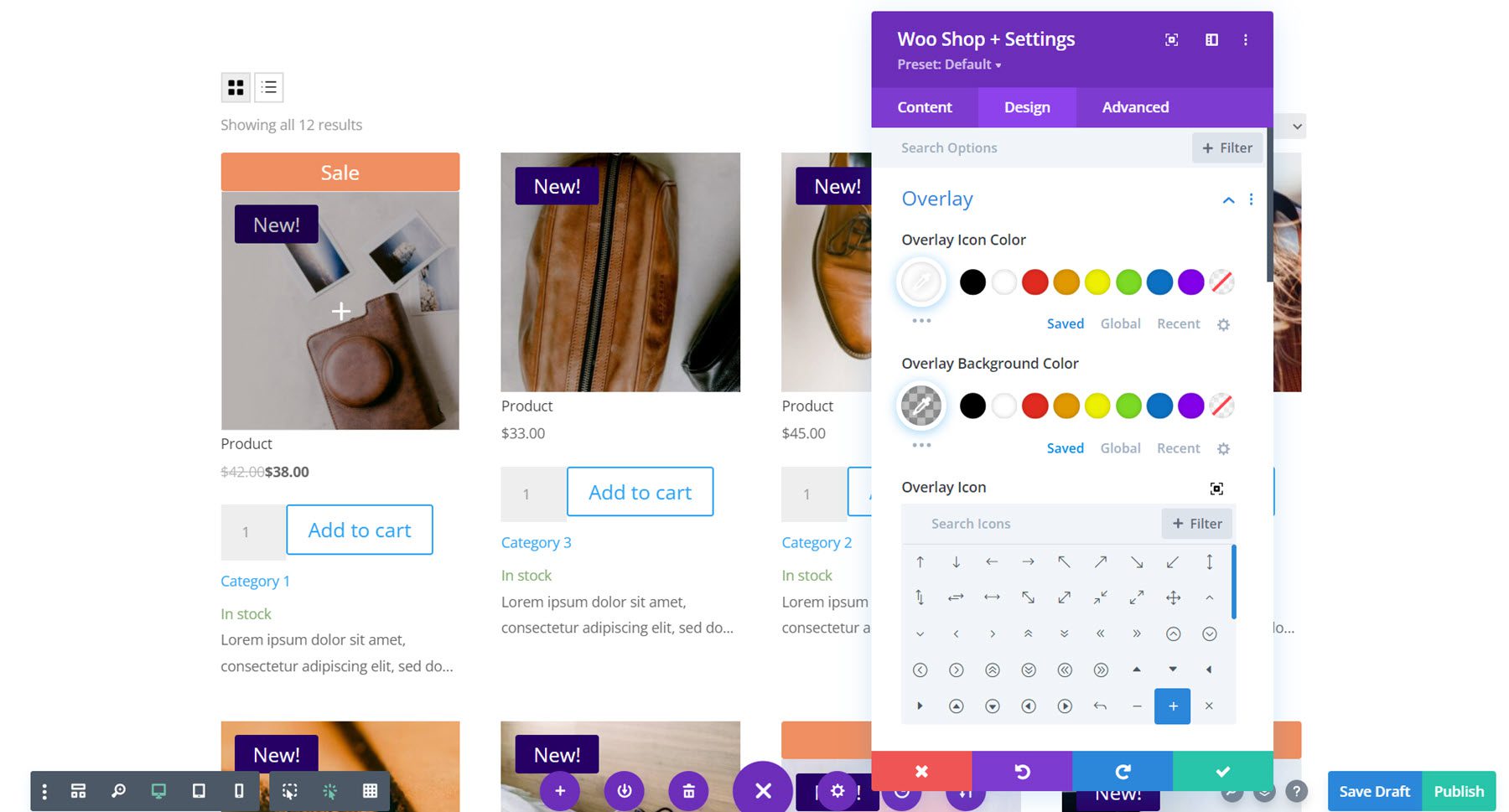
أولاً ، إعدادات التراكب. هذا هو المكان الذي يمكنك فيه تخصيص التراكب الذي يظهر فوق الصورة المميزة عند التمرير فوقها. في هذا المثال ، أضفت تراكبًا داكنًا وأيقونة بيضاء.

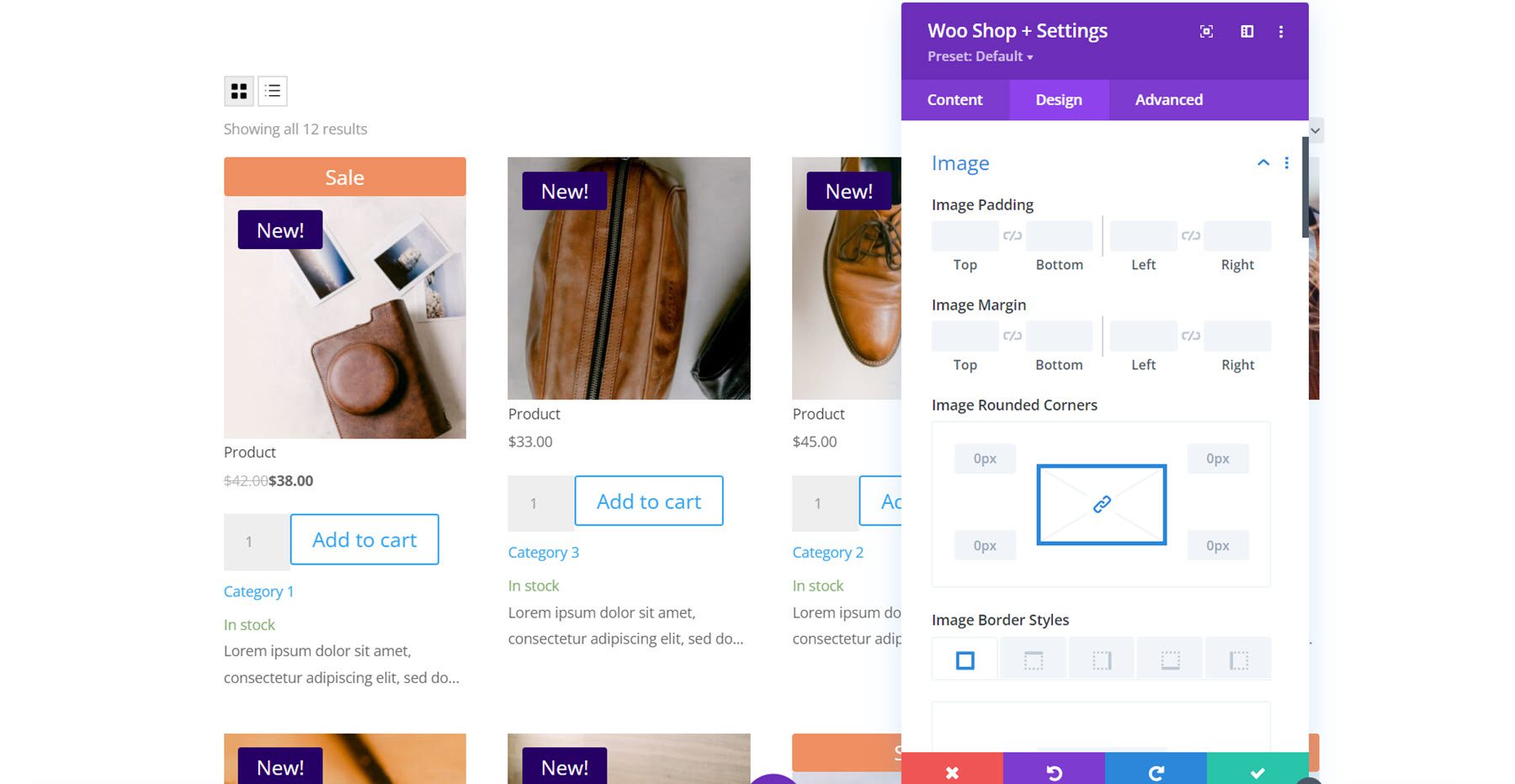
صورة
باستخدام إعدادات الصورة ، يمكنك تغيير المساحة المتروكة والهامش وإضافة الزوايا الدائرية وتخصيص الحدود وتعديل الصورة باستخدام أي من إعدادات المرشح مثل تدرج اللون والتشبع والسطوع والمزيد.

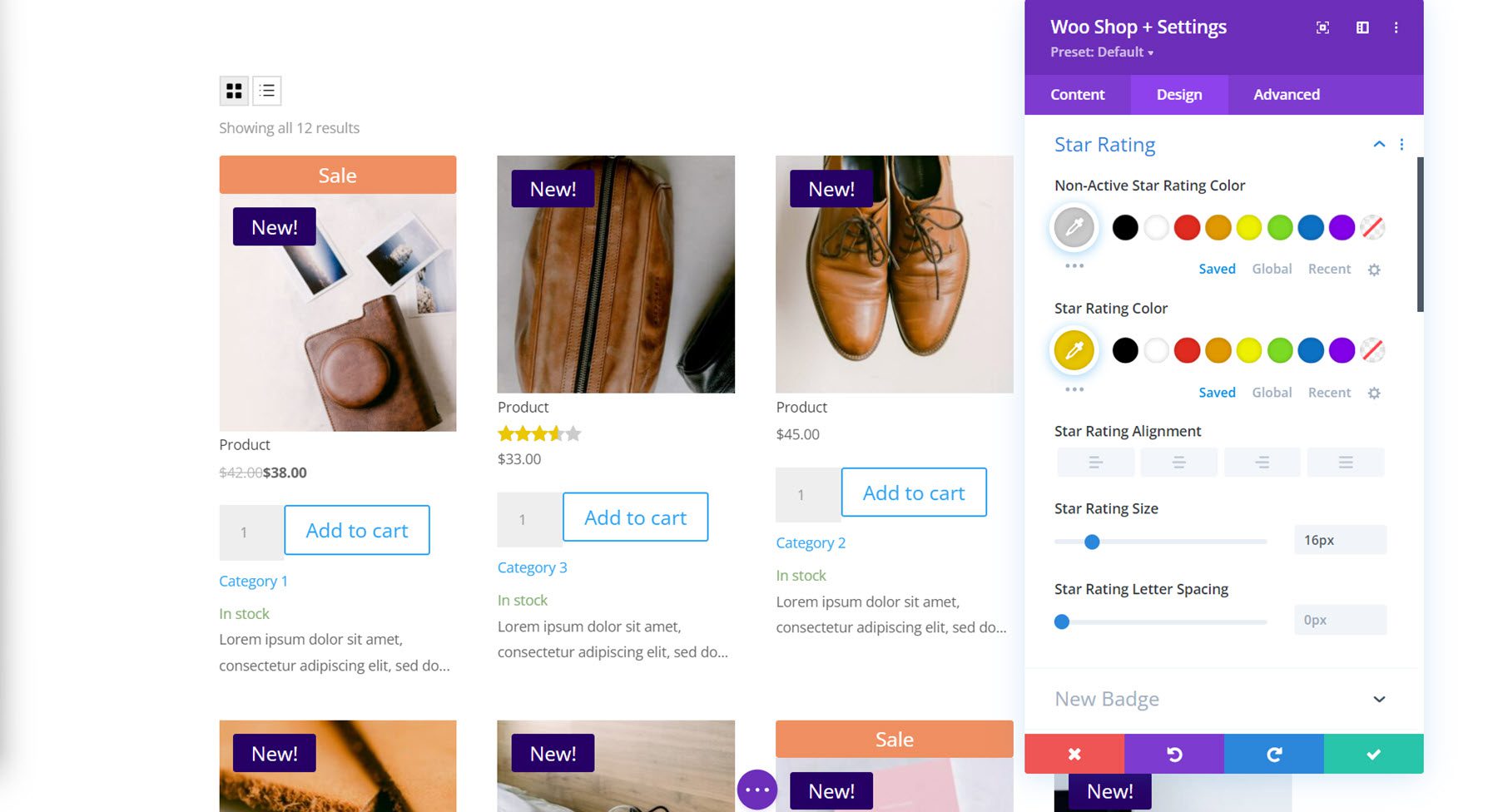
تصنيف النجوم
هنا يمكنك تخصيص تصميم تصنيف النجوم. يمكنك تغيير لون تصنيف النجوم غير النشط والنشط بالإضافة إلى المحاذاة والحجم والتباعد.

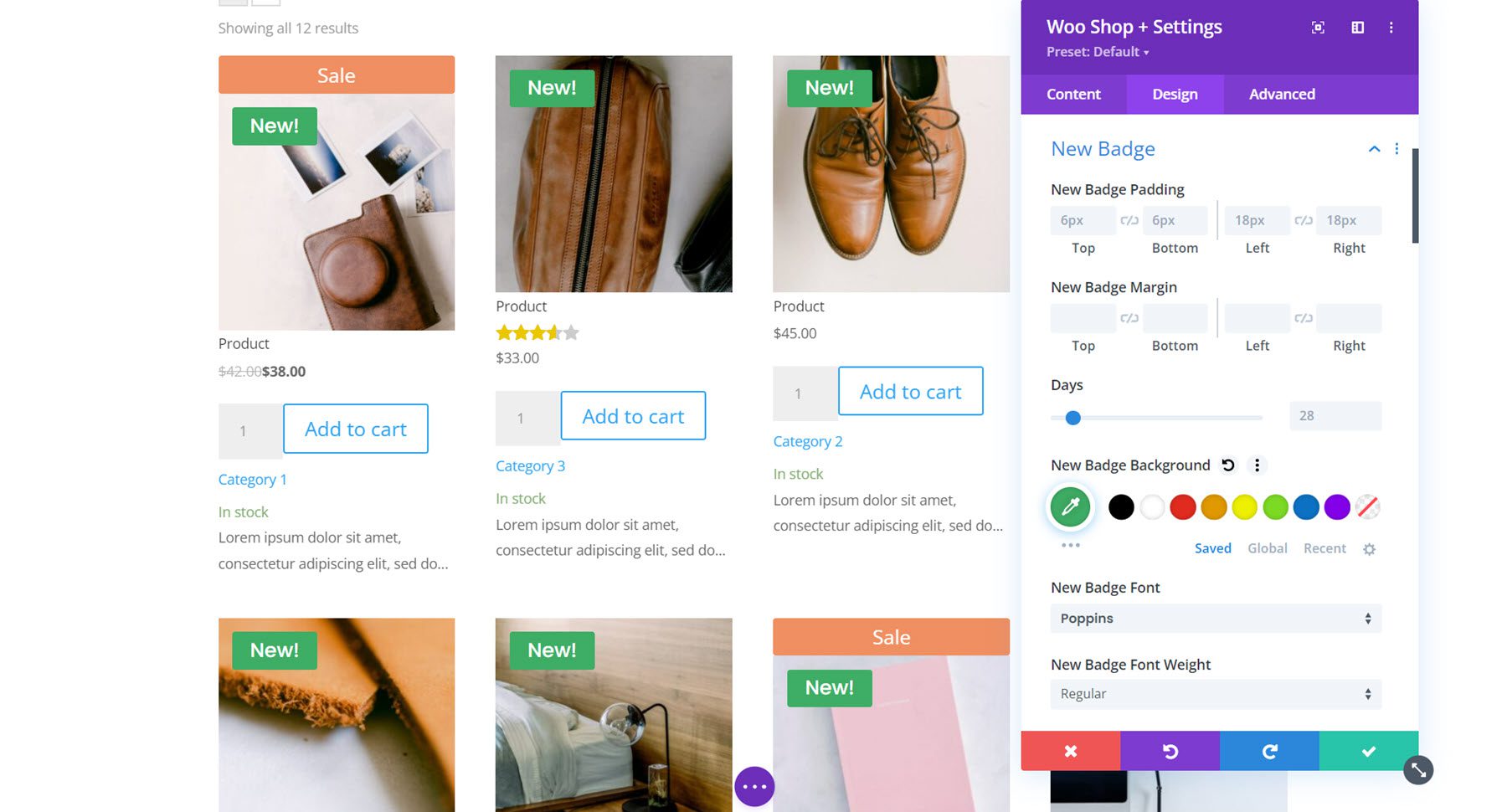
شارة جديدة
التالي هو إعدادات الشارة الجديدة. يمكنك تخصيص المساحة المتروكة والهامش ، وتعيين عدد الأيام التي تبقى فيها علامة التبويب الجديدة ، وتخصيص التصميم بالكامل مع جميع خيارات الخلفية والخط والحدود.

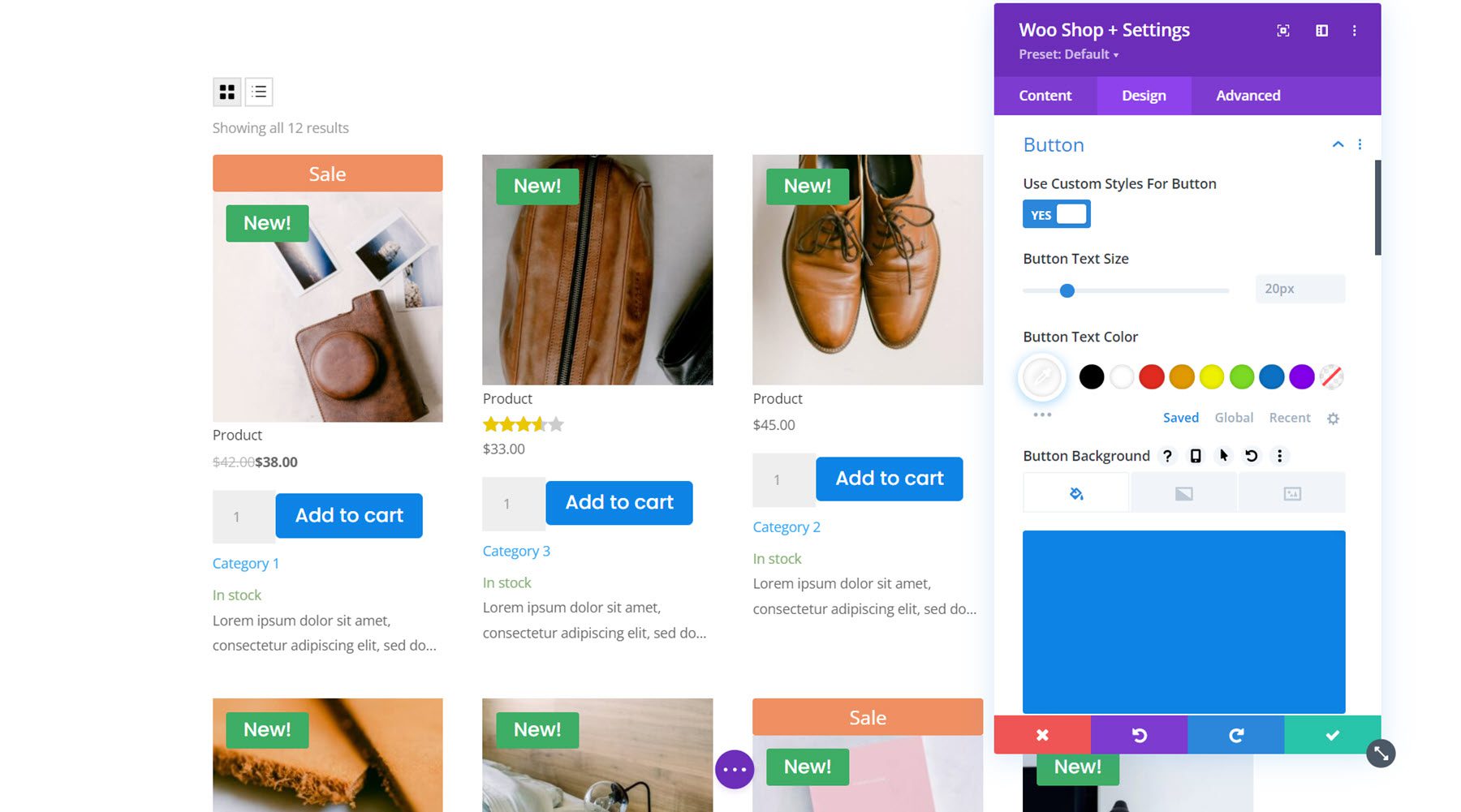
زر
تحتوي مجموعة إعدادات الأزرار على جميع خيارات تخصيص الأزرار الافتراضية مثل إعدادات الخلفية والخط والحدود والرمز وظل الصندوق. هنا قمت بتخصيص لون النص والخلفية والخط ونصف قطر الحدود.

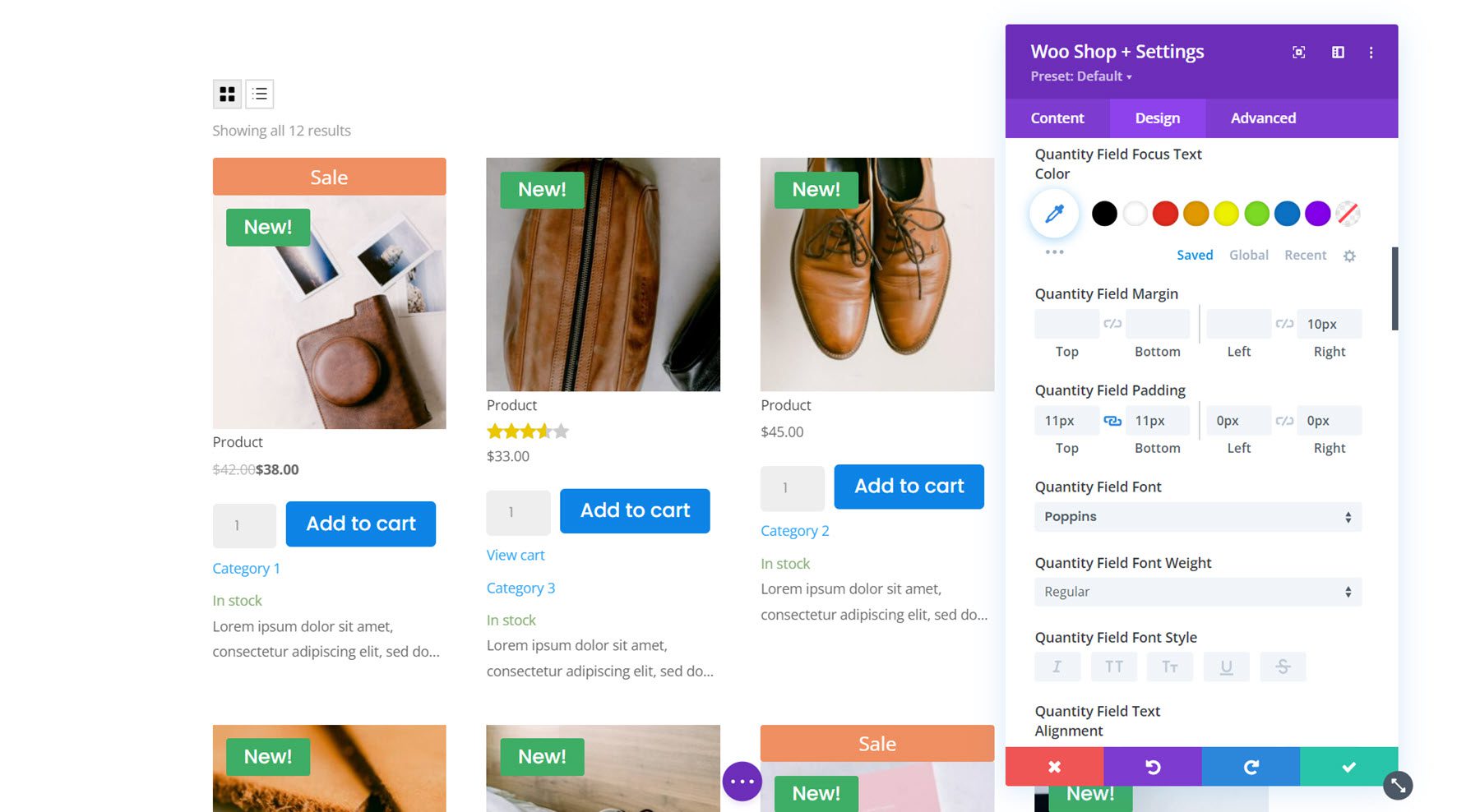
مجال الكمية
باستخدام خيارات حقل الكمية ، يمكنك تغيير لون الخلفية ، ولون النص ، ولون التركيز البؤري ، ولون نص التركيز ، والتباعد ، والخط ، والحد ، والظل. لقد قمت بتعديل خيارات التباعد لإضافة مسافة بين حقل الكمية والزر. لقد غيرت أيضًا الخط ونصف قطر الحدود.

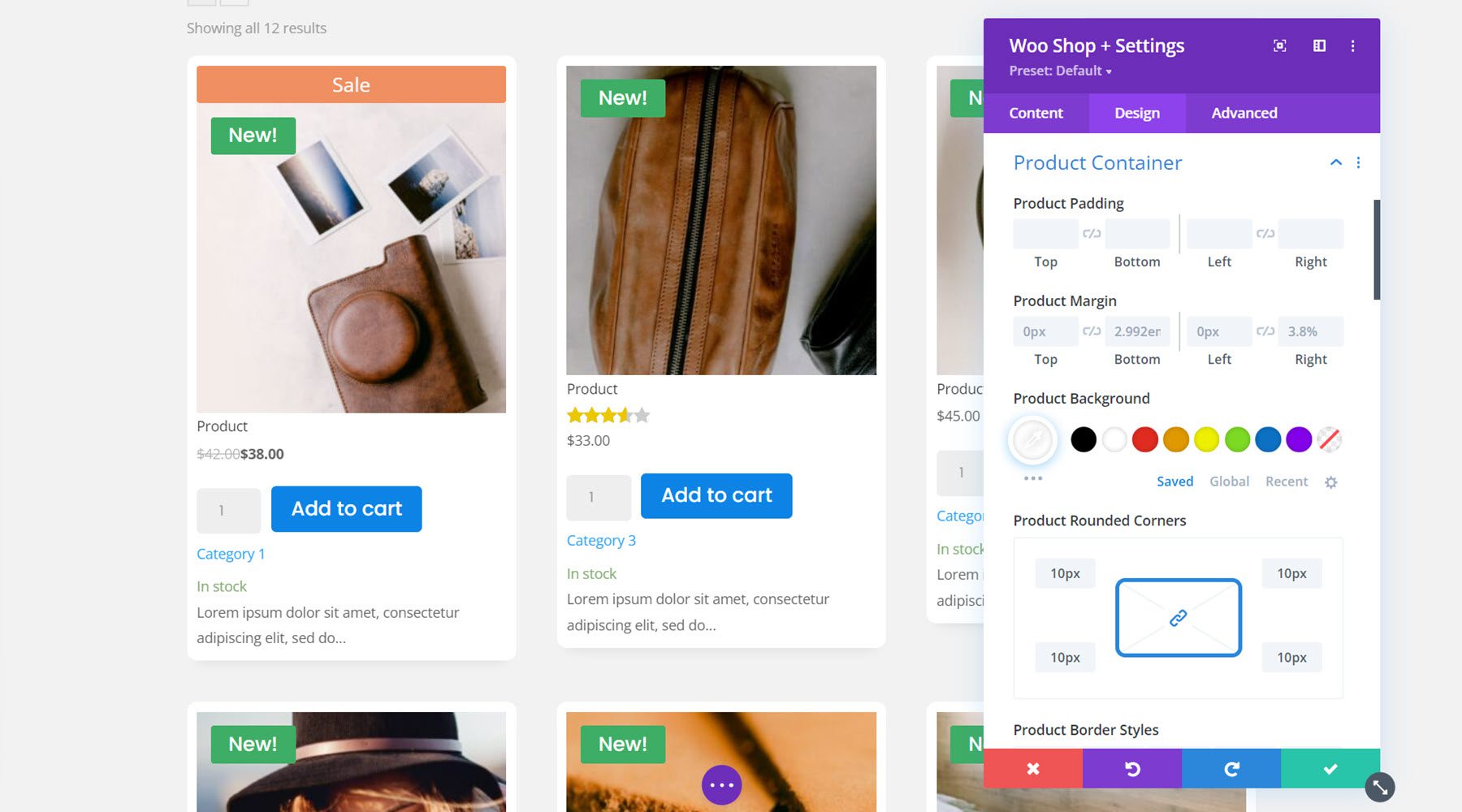
حاوية المنتج
هنا يمكنك تغيير تصميم حاوية المنتج ، التي تحيط بكل منتج فردي مدرج. يمكنك تغيير المساحة المتروكة والهامش والخلفية والزوايا الدائرية والحد والظل. أضفت خلفية رمادية إلى القسم وغيرت أعمدة الشبكة إلى 3 ، ثم أضفت خلفية بيضاء إلى حاوية المنتج. أضفت أيضًا الزوايا الدائرية والظل لتحقيق هذا التصميم.

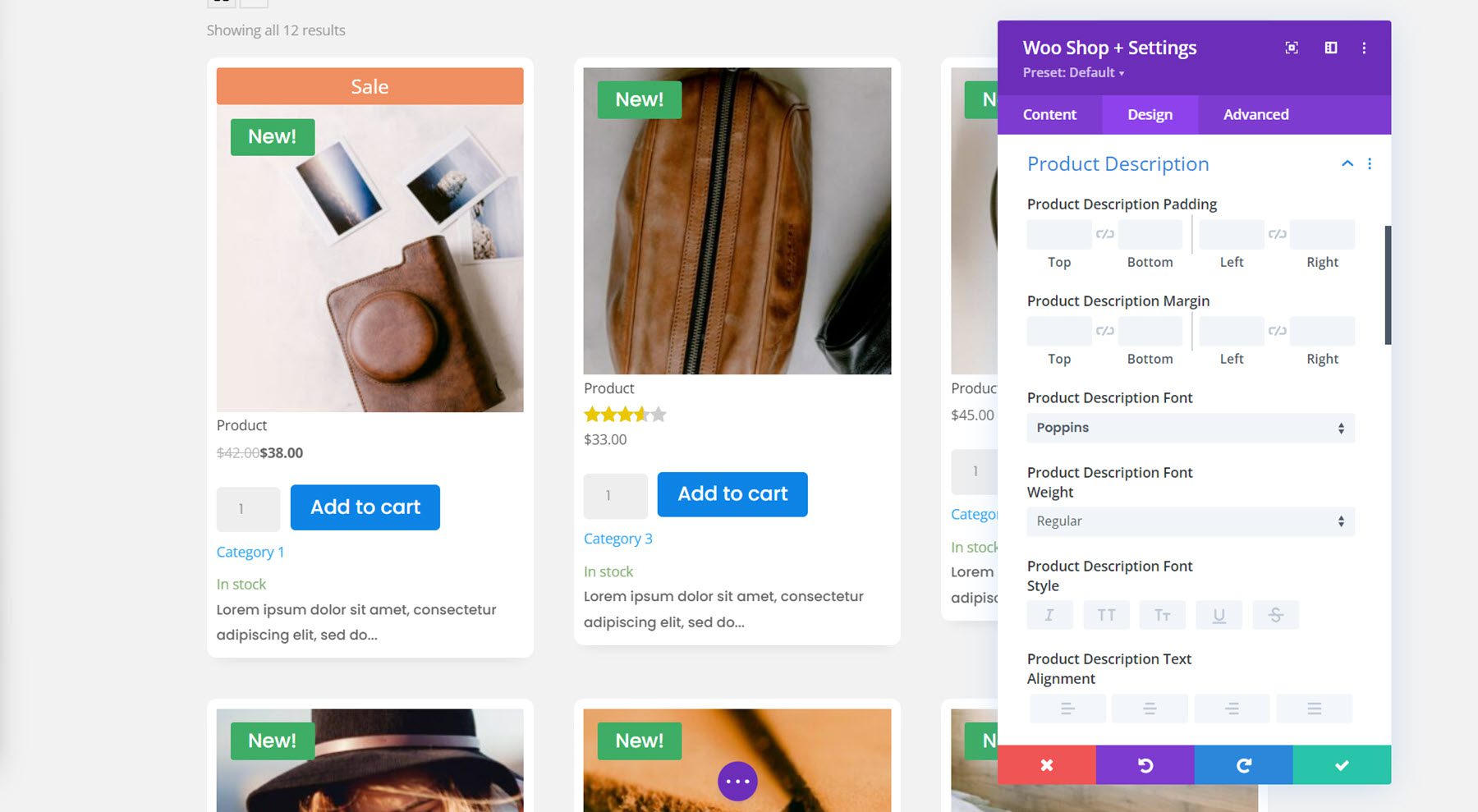
وصف المنتج
هذا هو المكان الذي يمكنك فيه تخصيص نص وصف المنتج. يتضمن إعدادات مساحة الوصف والهامش بالإضافة إلى جميع خيارات الخط الافتراضية.

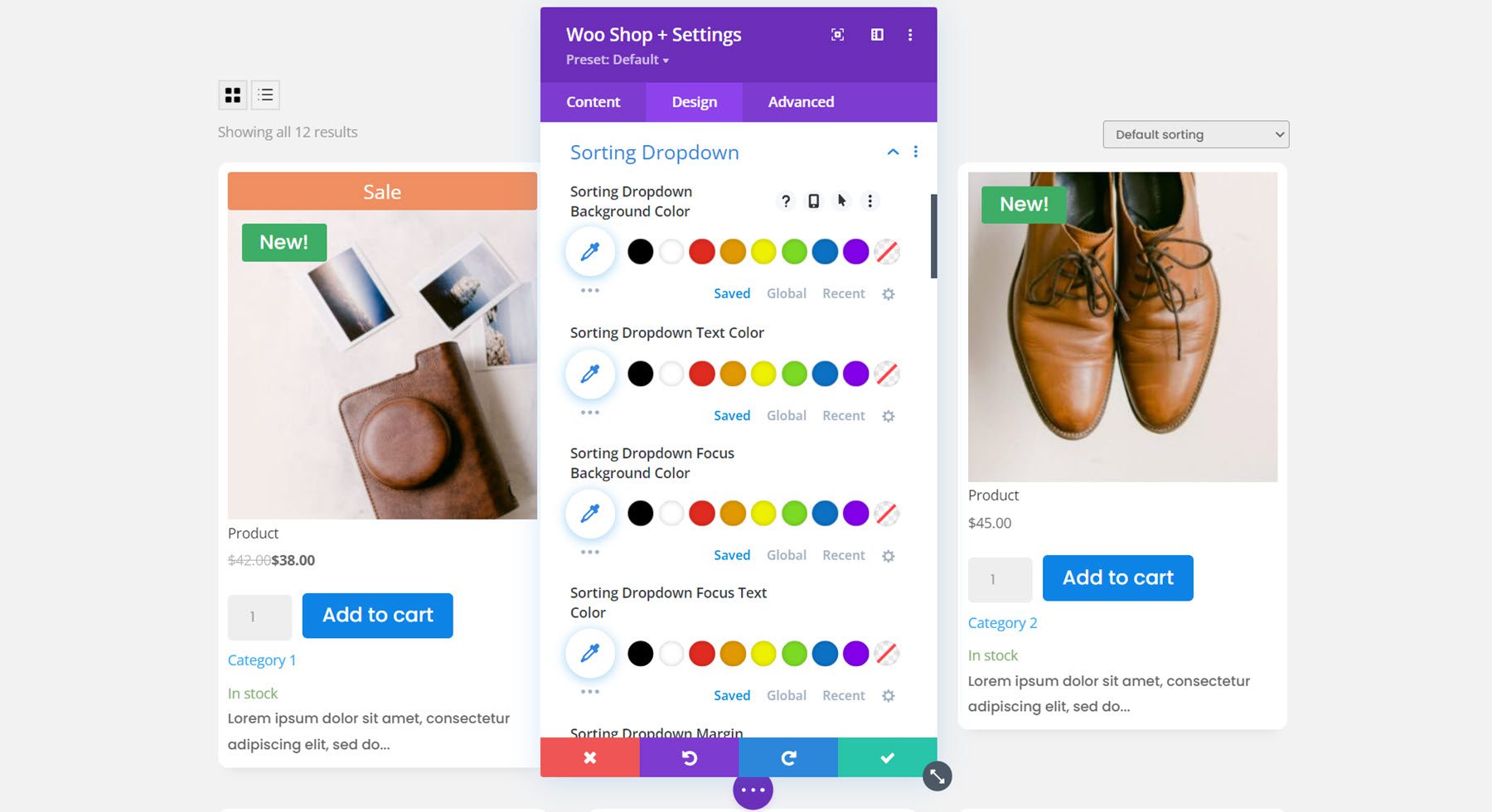
فرز القائمة المنسدلة
بعد ذلك ، في هذا القسم ، يمكنك تخصيص تصميم قائمة الفرز المنسدلة لوحدة المتجر. يمكنك تغيير لون الخلفية ولون النص وخلفية التركيز ولون النص وتعيين الهامش المنسدل والحشو وتعديل خيارات الخط وتخصيص الحدود. في هذا المثال ، أبقيته بسيطًا عن طريق تغيير الخط وإضافة حد رمادي.

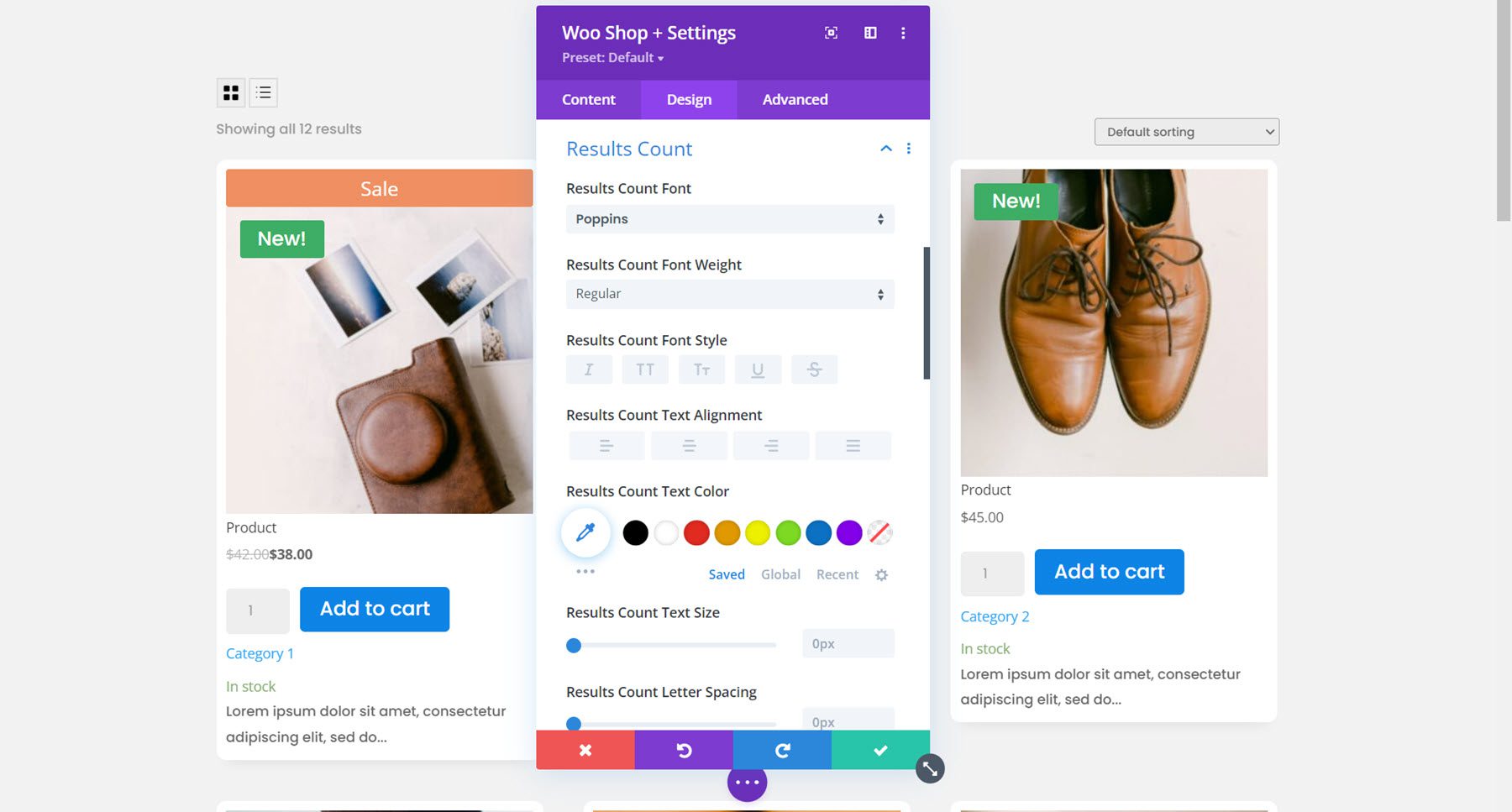
عدد النتائج
تتيح لك خيارات عدد النتائج تخصيص إعدادات الخط لهذا النص. هنا قمت بتغيير الخط.

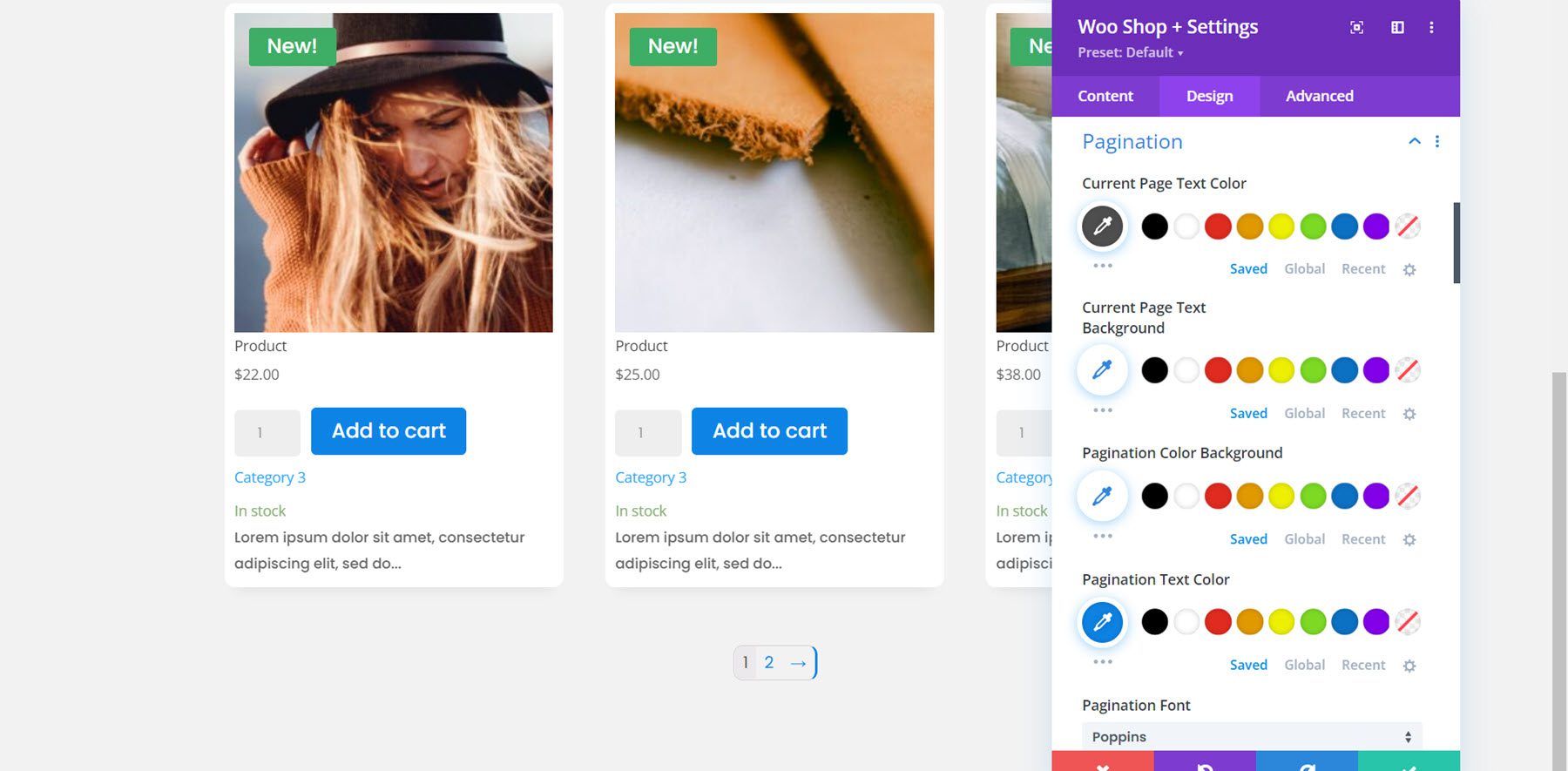
ترقيم الصفحات
يمكنك تخصيص تصميم ترقيم الصفحات هنا. توجد خيارات للون نص الصفحة الحالية وخلفية نص الصفحة الحالية وخلفية لون ترقيم الصفحات ولون نص ترقيم الصفحات وخط ترقيم الصفحات وحد ترقيم الصفحات. في هذا المثال ، قمت بتعديل لون نص الصفحة الحالية ، ولون نص ترقيم الصفحات ، وخط ترقيم الصفحات ، وحجم نص ترقيم الصفحات ، والزوايا الدائرية لغلاف ترقيم الصفحات.

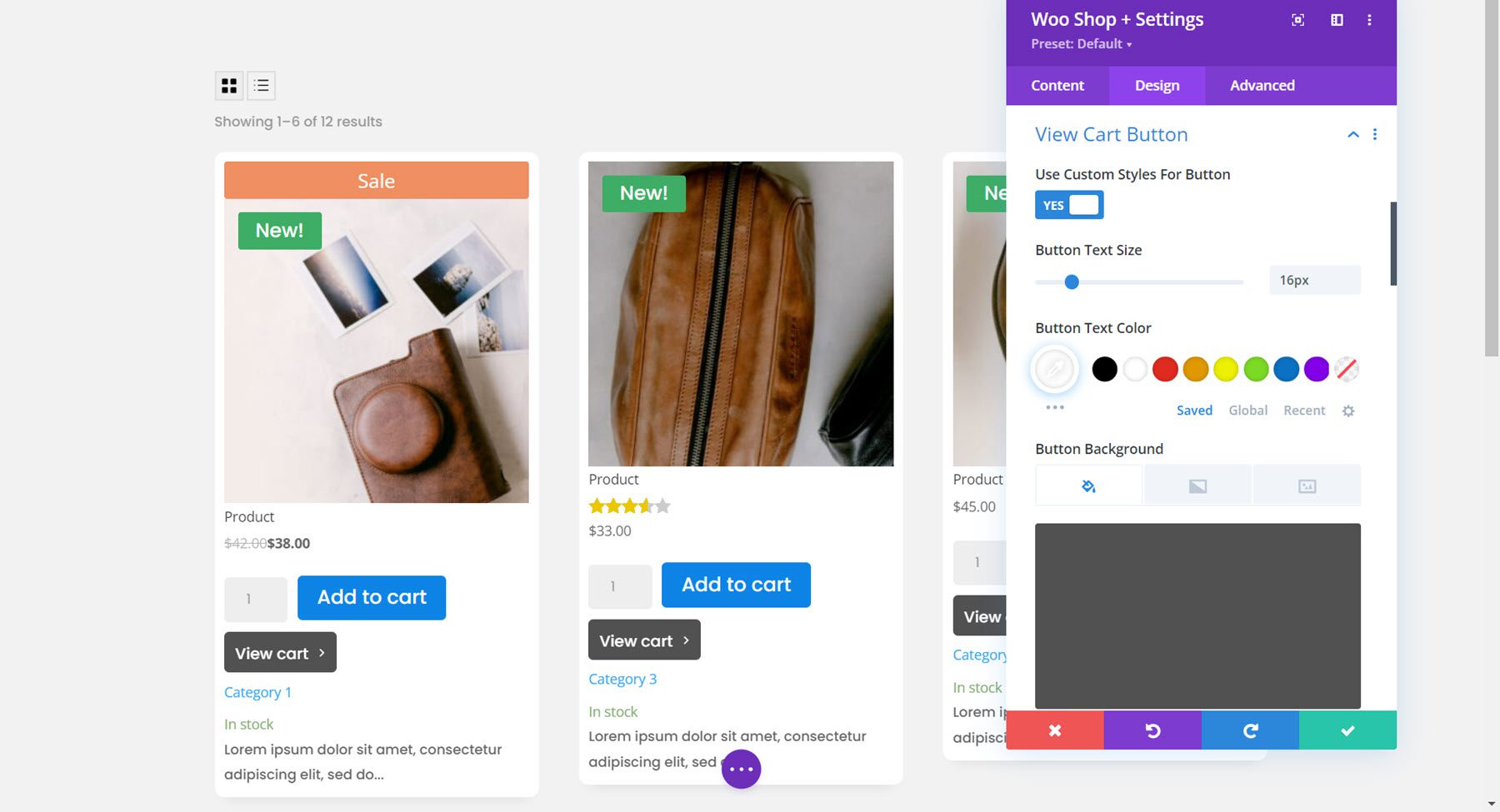
عرض زر عربة التسوق
يظهر زر عرض عربة التسوق بمجرد أن يضيف المستخدم منتجًا إلى سلة التسوق الخاصة به. لقد قمت بتمكين الأنماط المخصصة للزر وقمت بتغيير حجم النص واللون وخلفية الزر ونصف قطر الحدود والخط والرمز والهامش والحشو.

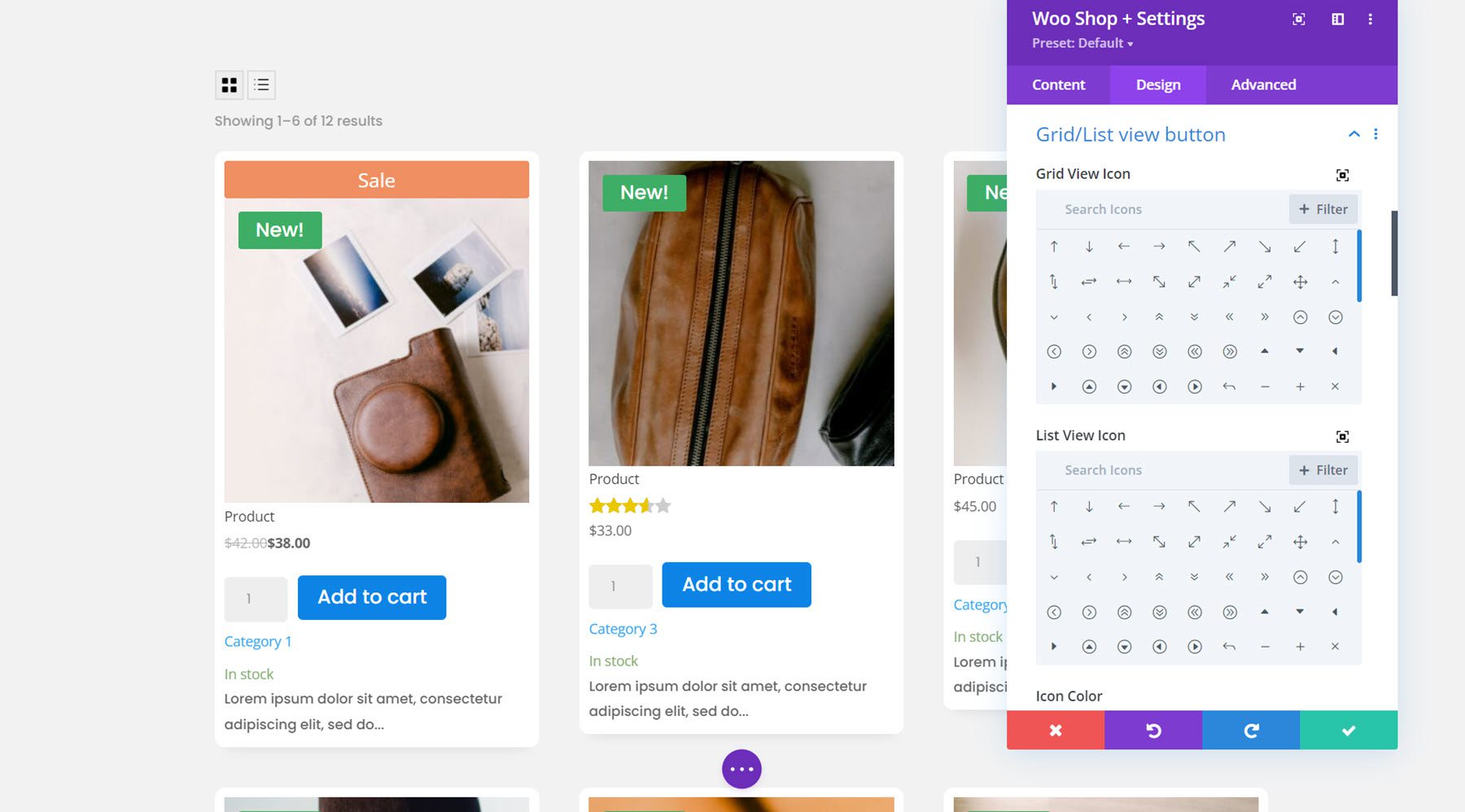
زر عرض الشبكة / القائمة
تتيح لك خيارات زر عرض الشبكة / القائمة تغيير الرموز وتعديل ألوان الرمز والخلفية وضبط المساحة المتروكة والهامش وتخصيص الحدود وظل الصندوق. تركت الخيارات الافتراضية لهذا المثال.

لا توجد منتجات
في مجموعة الإعدادات هذه ، يمكنك تغيير النص وخط العنوان ، والتباعد ، والحد ، والألوان لرسالة "لم يتم العثور على منتجات". لقد قمت بتعديل النص وخط العنوان وأضفت بعض الحشوة السفلية إلى القسم.

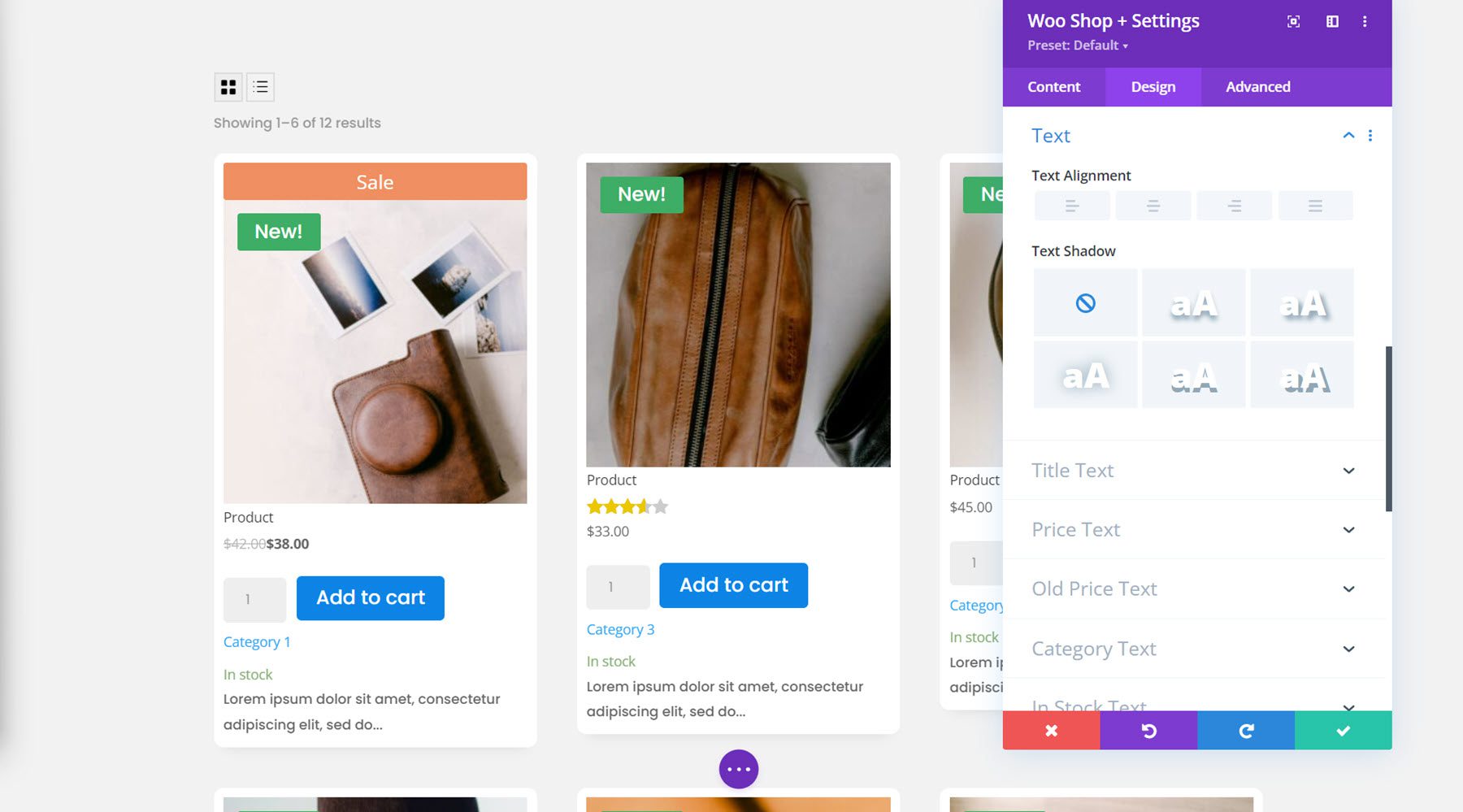
نص
هنا يمكنك تغيير محاذاة النص وإضافة ظل نص.

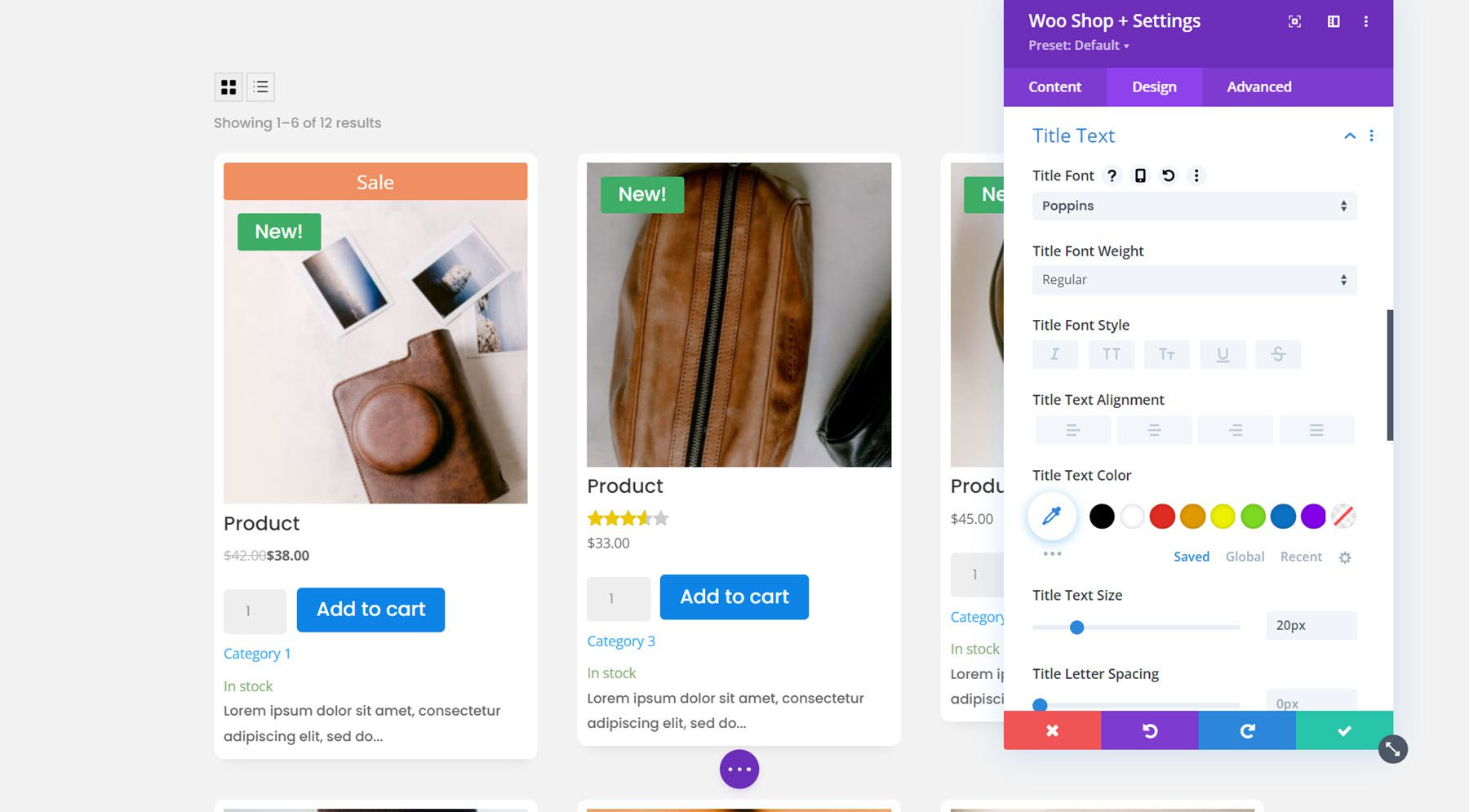
نص العنوان
التالي هو إعدادات نص العنوان ، حيث يمكنك تخصيص خط عنوان المنتج. في هذا المثال ، قمت بتغيير الخط وحجم النص.

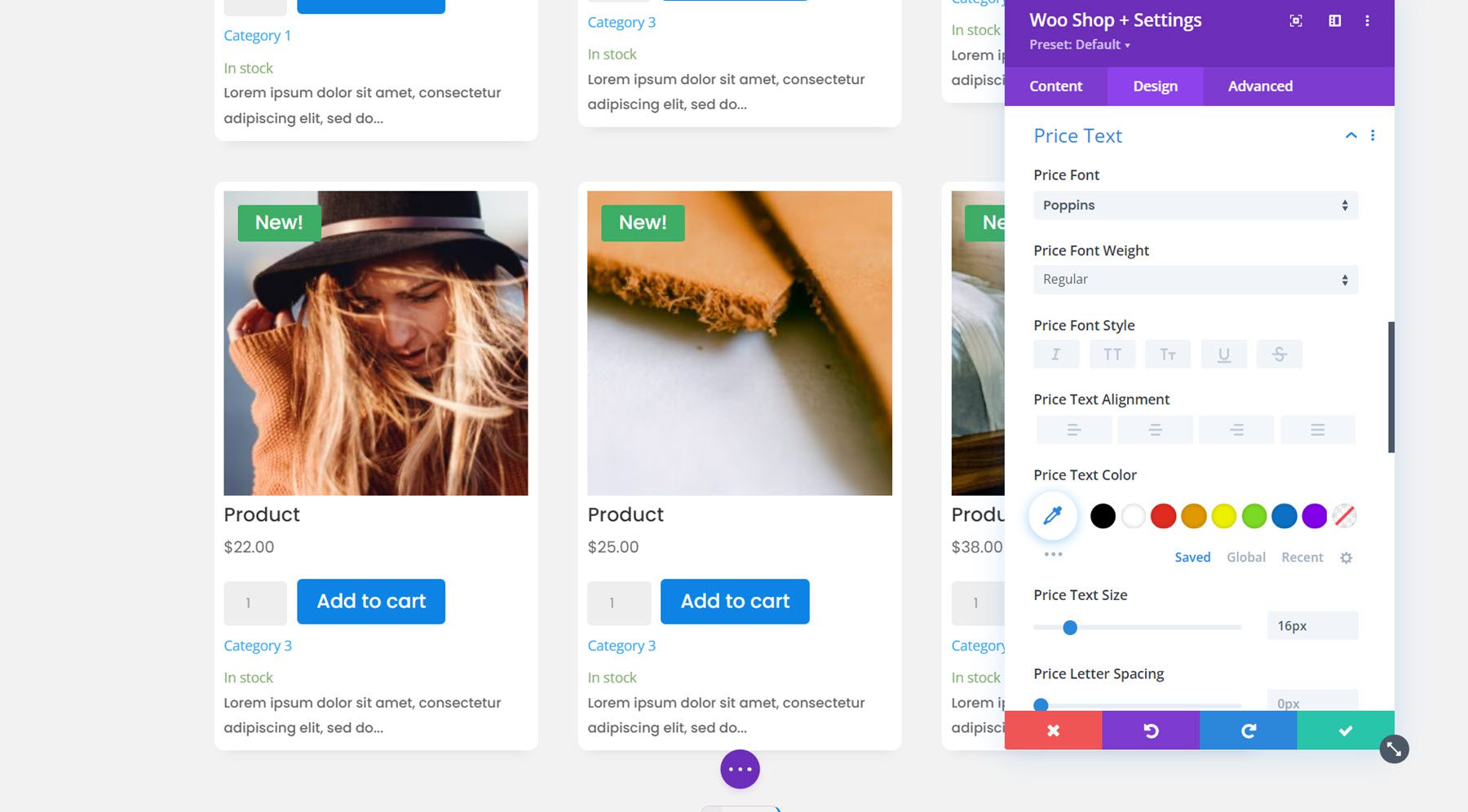
نص السعر
تتوفر جميع خيارات الخطوط لنص السعر أيضًا. مرة أخرى ، قمت بتغيير الخط وحجم النص بالنسبة للسعر.

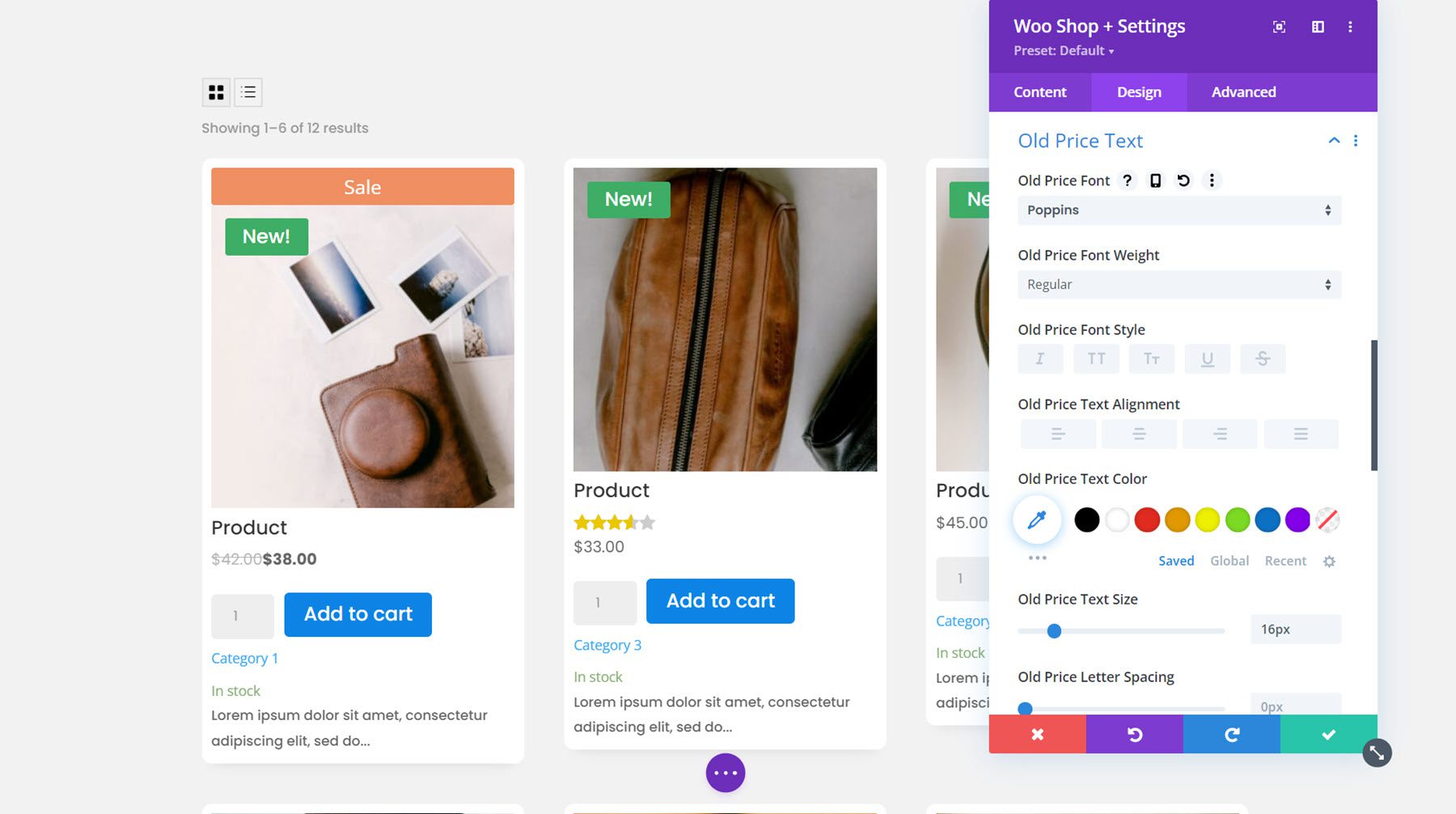
نص السعر القديم
يظهر نص السعر القديم بتأثير يتوسطه خط عندما يكون المنتج معروضًا للبيع. يمكنك تخصيص خيارات الخط هنا. لقد قمت بتغيير الخط وزيادة حجم النص ليتناسب مع خط السعر العادي.

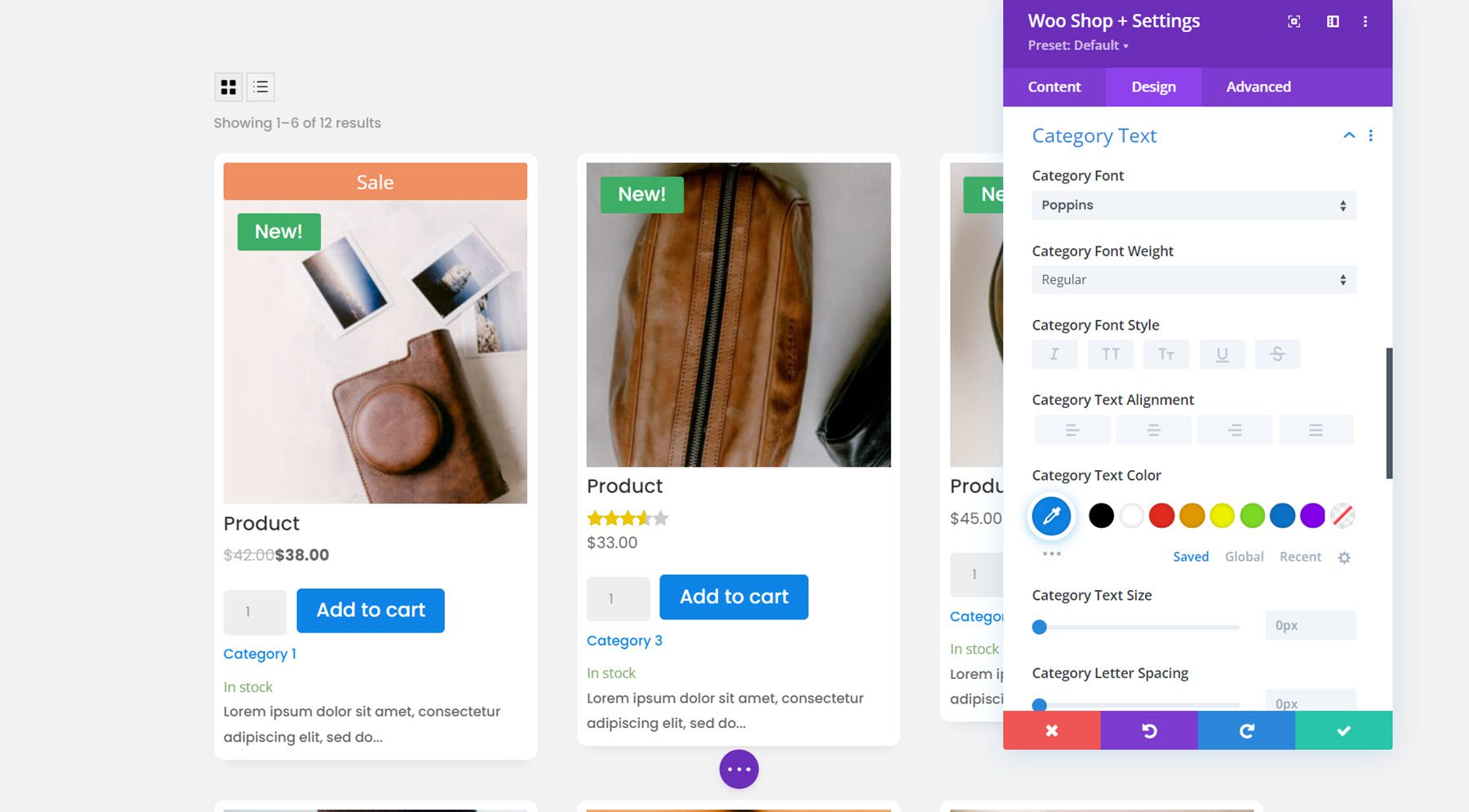
نص الفئة
بالنسبة لنص الفئة ، استخدمت خيارات الخط لتغيير لون الخط والنص.

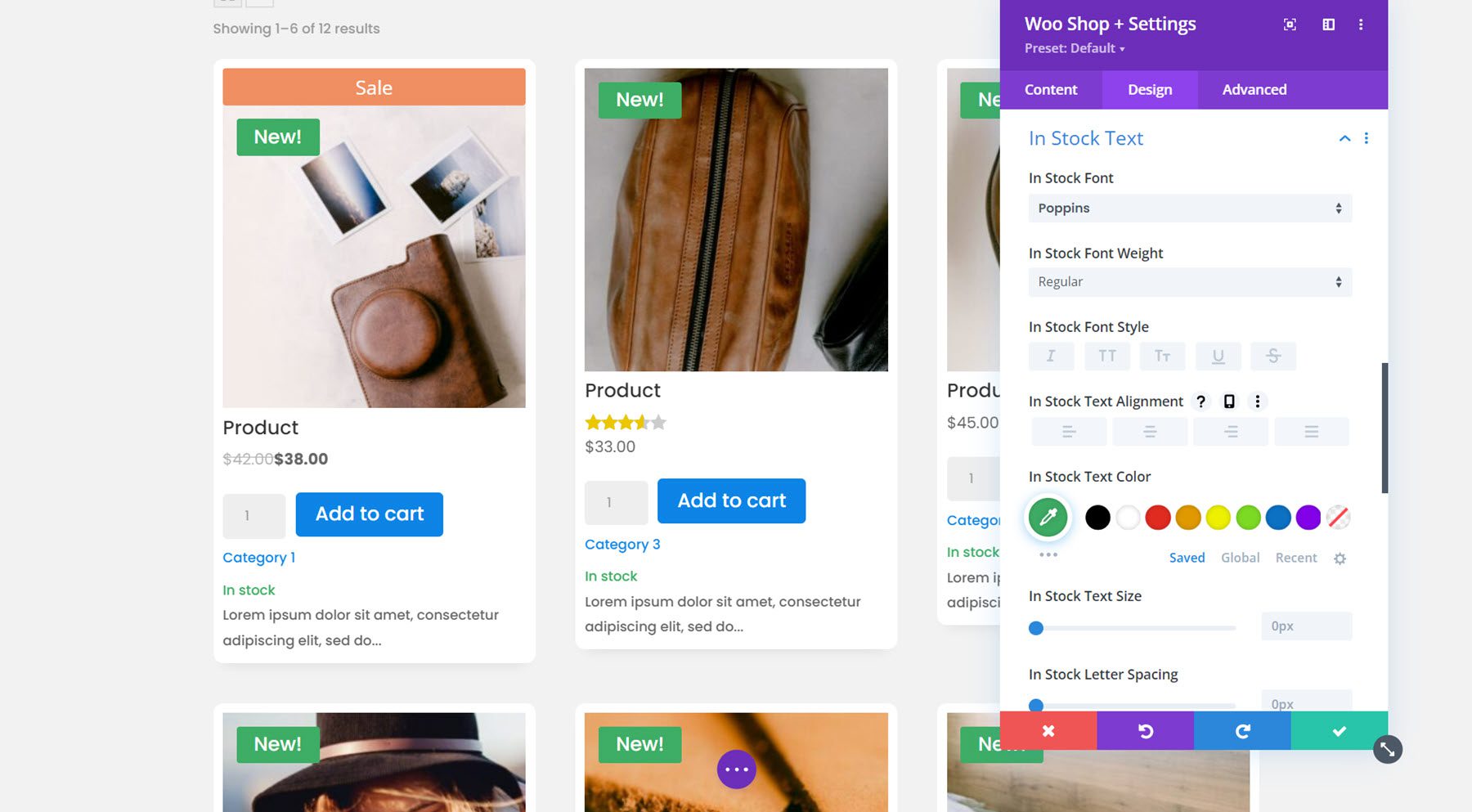
نص في المخزون
يمكنك تخصيص نص المخزون مع جميع خيارات الخطوط أيضًا. لقد غيرت الخط ولون النص.

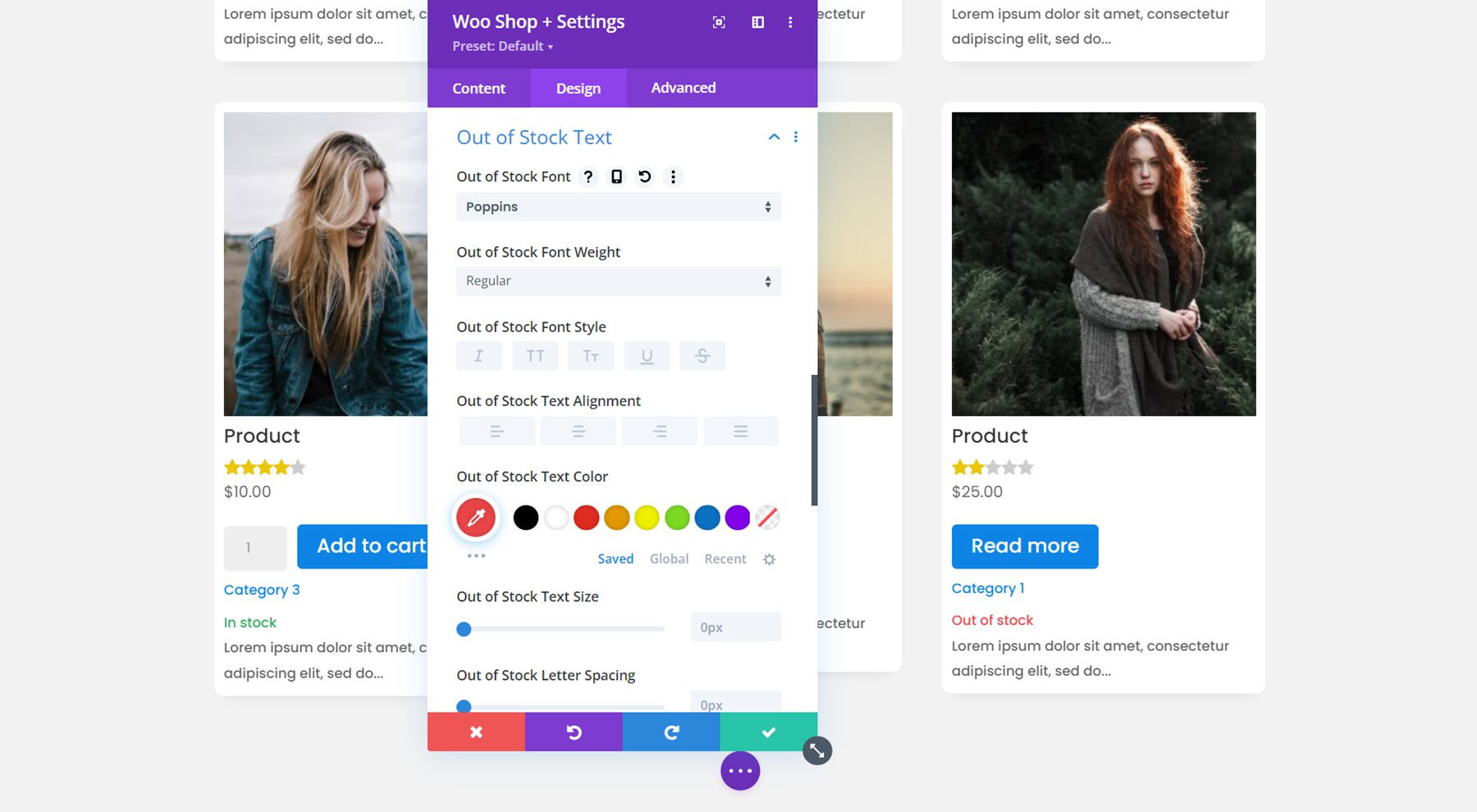
نص غير متوفر في المخزون
التالي هو نص المخزون. أبقيتها بسيطة وغيرت الخط في هذا المثال.

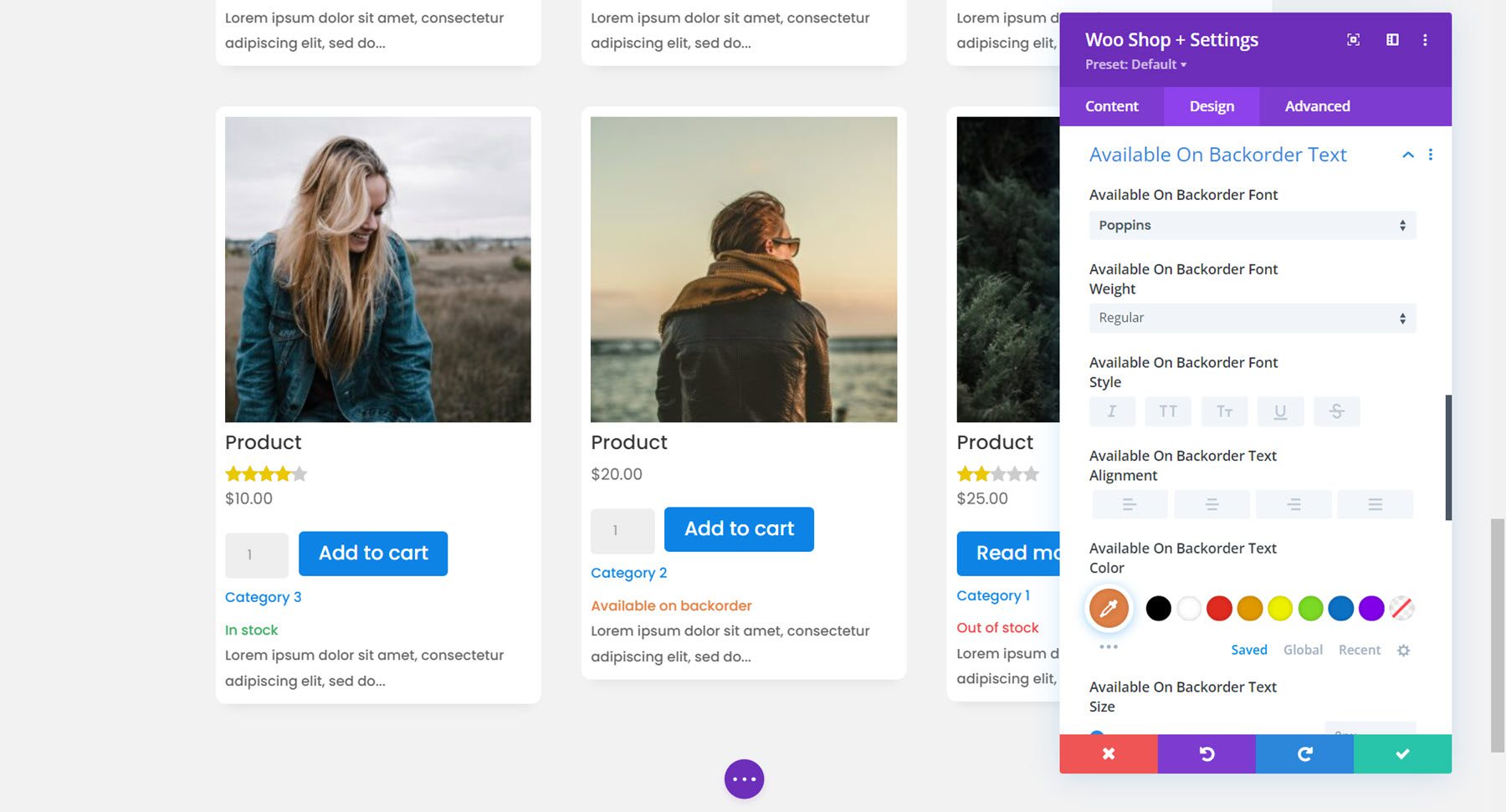
متاح في نص الطلب المتأخر
هنا قمت بتغيير الخط المتاح على backorder وقمت بتغيير لون النص إلى اللون البرتقالي.

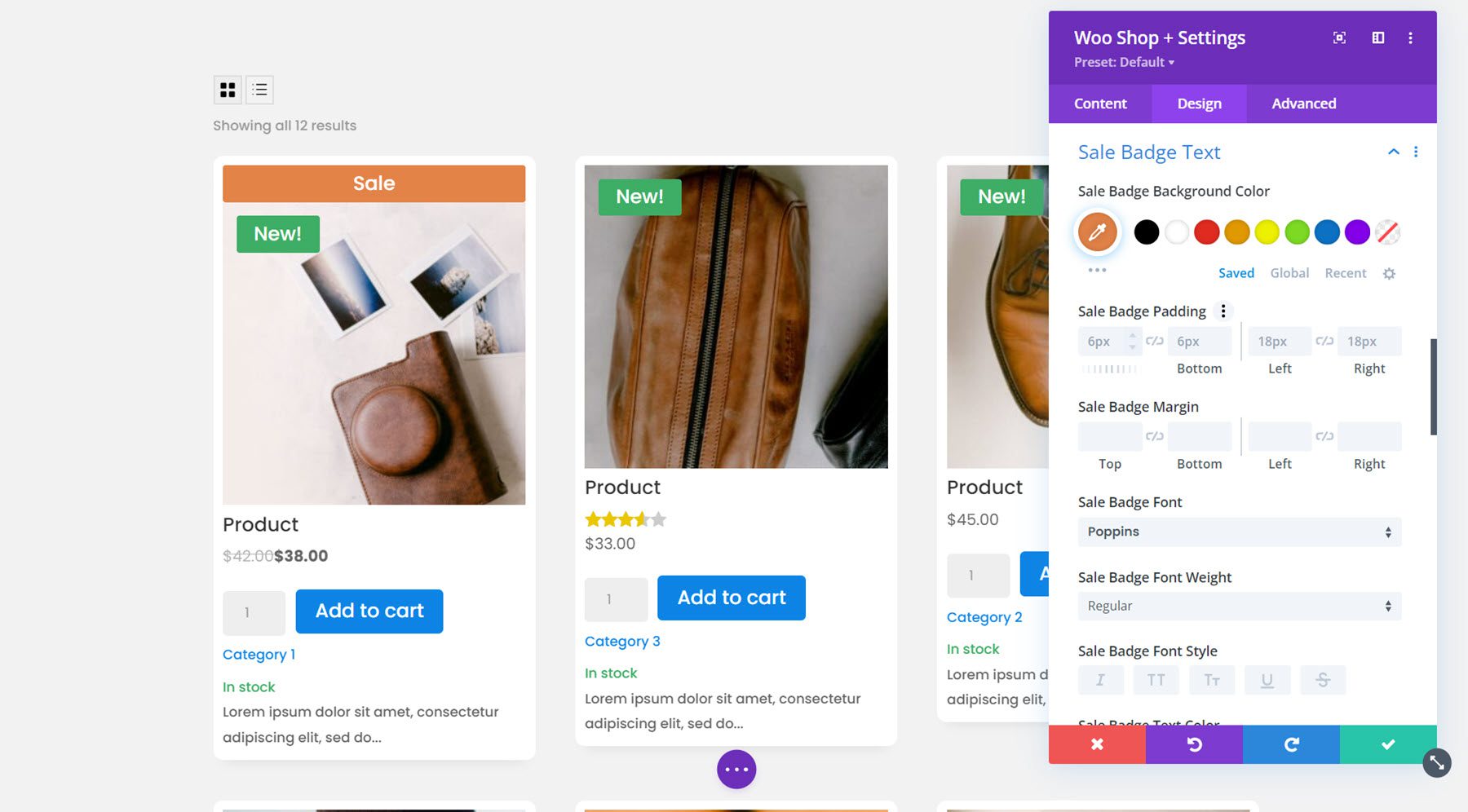
نص شارة البيع
هنا يمكنك تخصيص تصميم شارة البيع. لقد غيرت الخط ولون الخلفية.

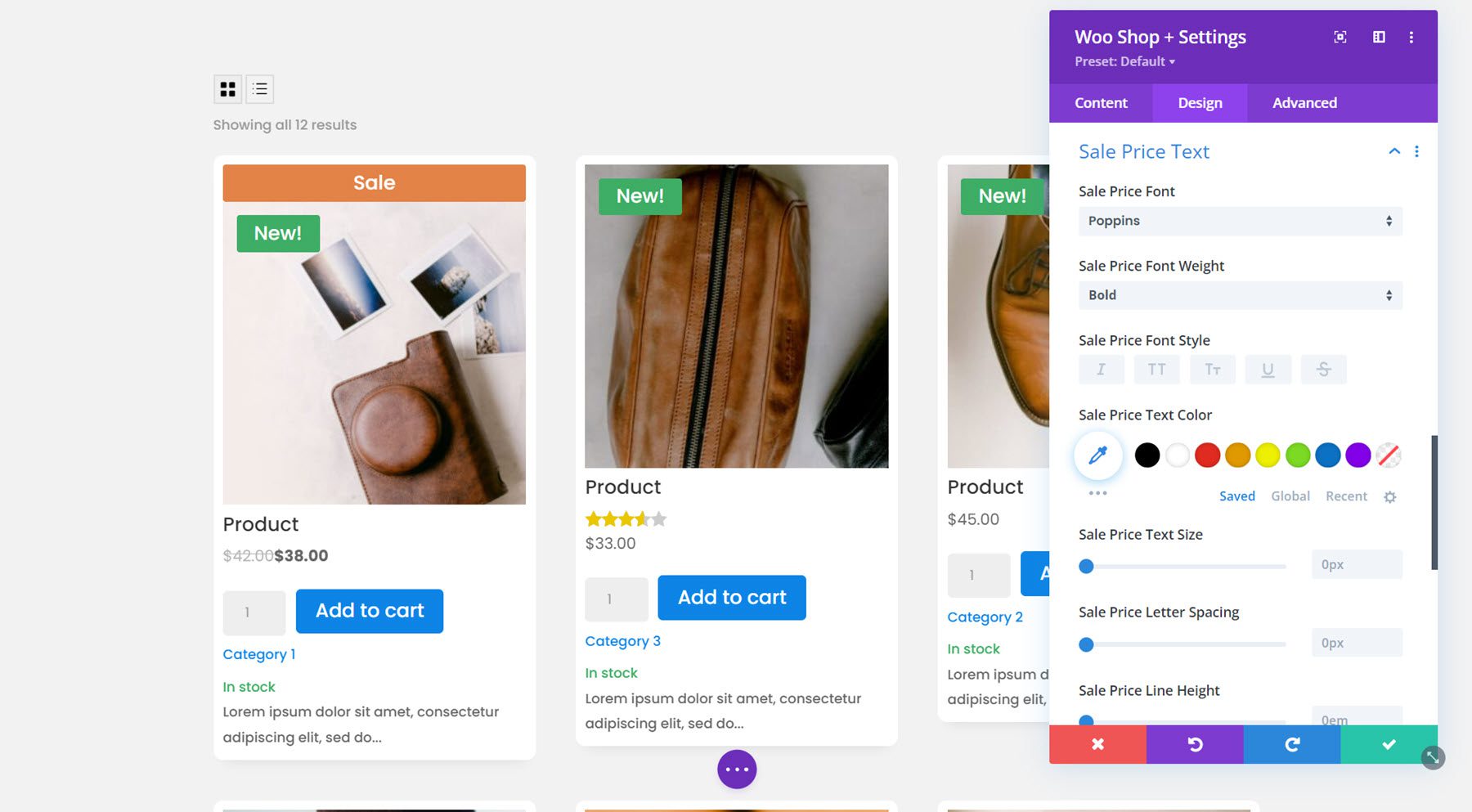
نص سعر البيع
أخيرًا ، قمت بتعديل الخط لنص سعر البيع مع خيارات الخط المتاحة.

إعدادات علامة تبويب التصميم الافتراضية
هذا كل شيء للإعدادات الجديدة المضافة إلى علامة تبويب التصميم. تأتي الوحدة أيضًا مع العديد من خيارات علامة تبويب التصميم الافتراضية مثل تغيير الحجم والتباعد والحدود وظل الصندوق والفلاتر والتحويل والرسوم المتحركة. يمكنك استخدام خيارات التصميم هذه لزيادة تحسين وحدة Woo Shop + الخاصة بك.
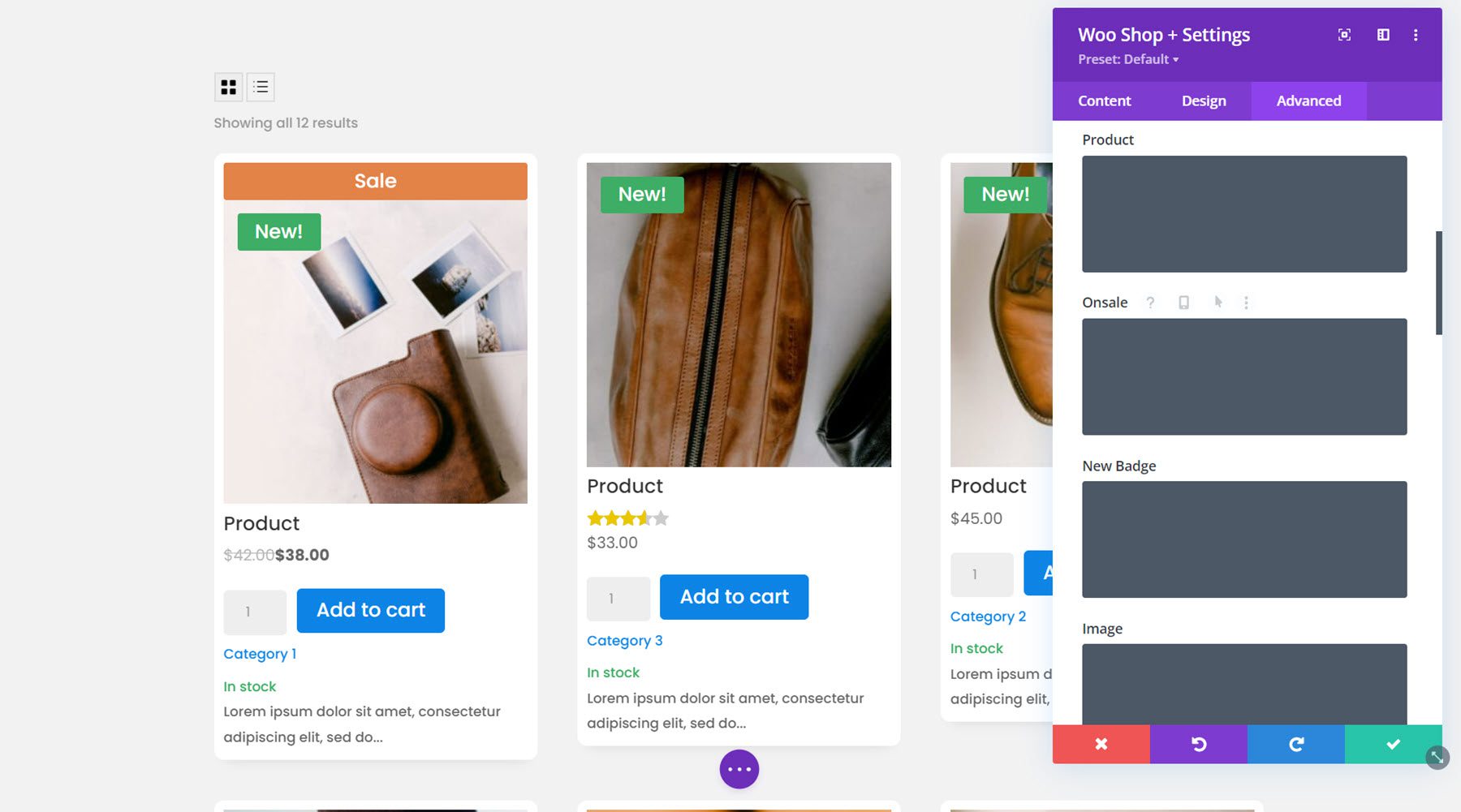
علامة تبويب متقدمة
تعد علامة التبويب المتقدمة قياسية إلى حد ما وتأتي مع جميع الأقسام التي تتوقع العثور عليها لتخصيص وحدتك باستخدام CSS والمزيد. ضمن قسم CSS المخصص ، يمكنك إضافة CSS لتخصيص جوانب وحدة المتجر بشكل فردي ، مثل المنتج والبيع والشارة الجديدة والصورة والمزيد.

وحدة تصفية منتجات Woo
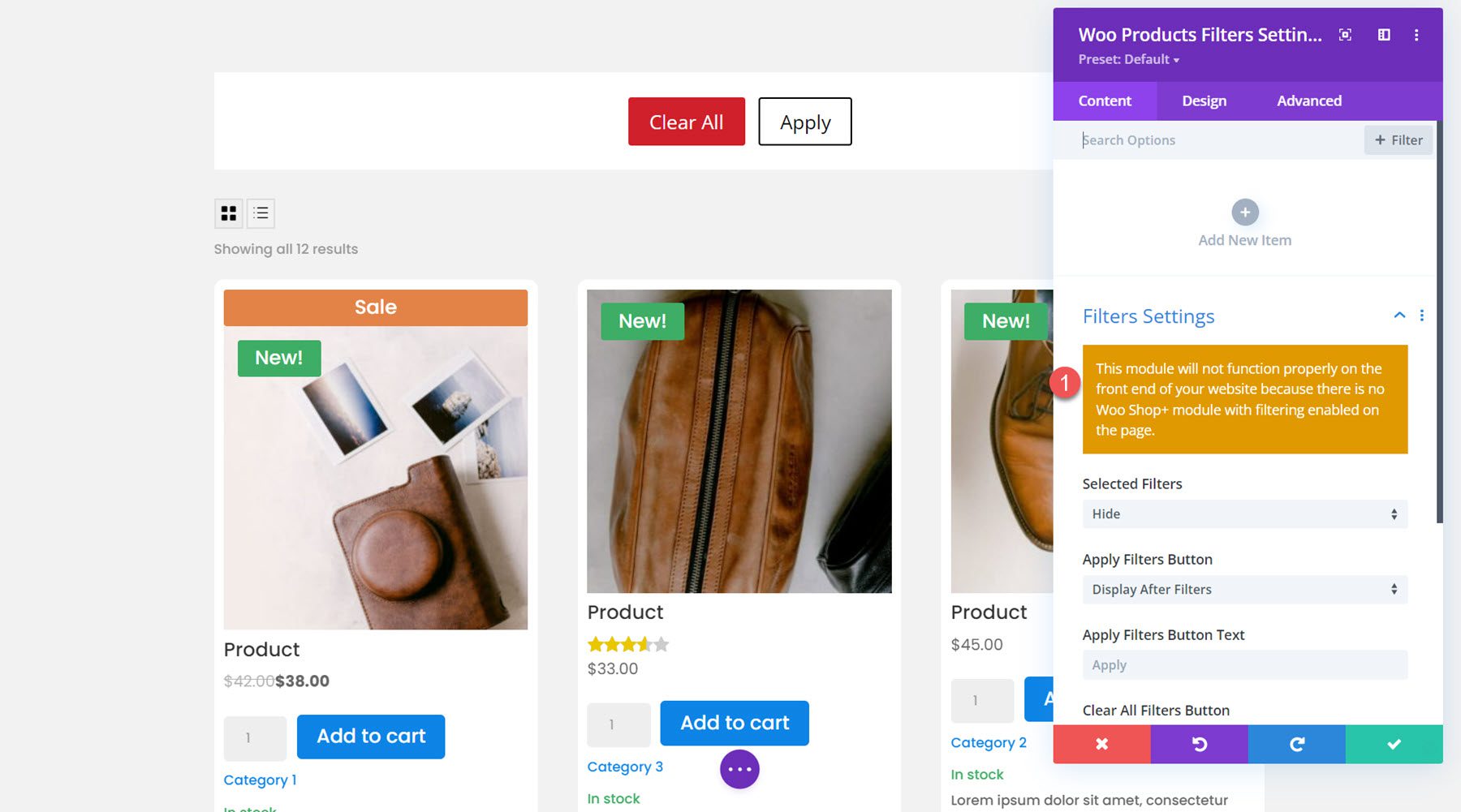
الآن بعد أن ألقينا نظرة فاحصة على وحدة المتجر ، دعنا نلقي نظرة على وحدة Woo Products Filter. تضيف هذه الوحدة عامل تصفية إلى صفحتك يمكنك استخدامه لتعديل نتائج متجرك. انقر فوق زر علامة الجمع الرمادي لإدراج وحدة وحدد وحدة Woo Products Filters.

بمجرد إضافة الوحدة ، قد ترى رسالة الخطأ هذه حول تمكين التصفية.

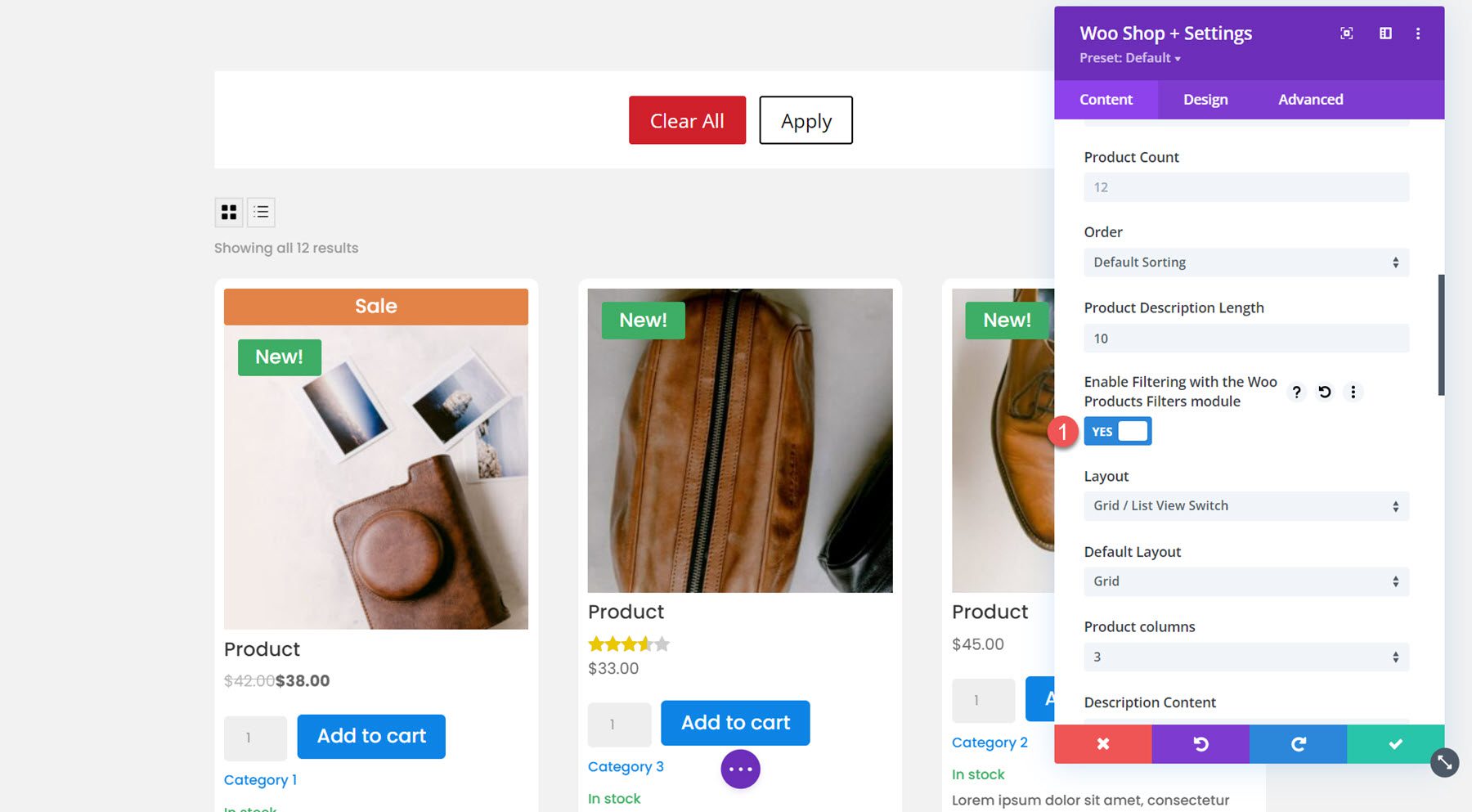
افتح وحدة Woo Shop + وحدد الخيار لتمكين التصفية باستخدام وحدة Woo Products Filters. سيساعد ذلك في توصيل وحدة التصفية ووحدة المتجر بحيث تتغير عناصر المتجر اعتمادًا على المرشحات التي تحددها.

علامة تبويب المحتوى
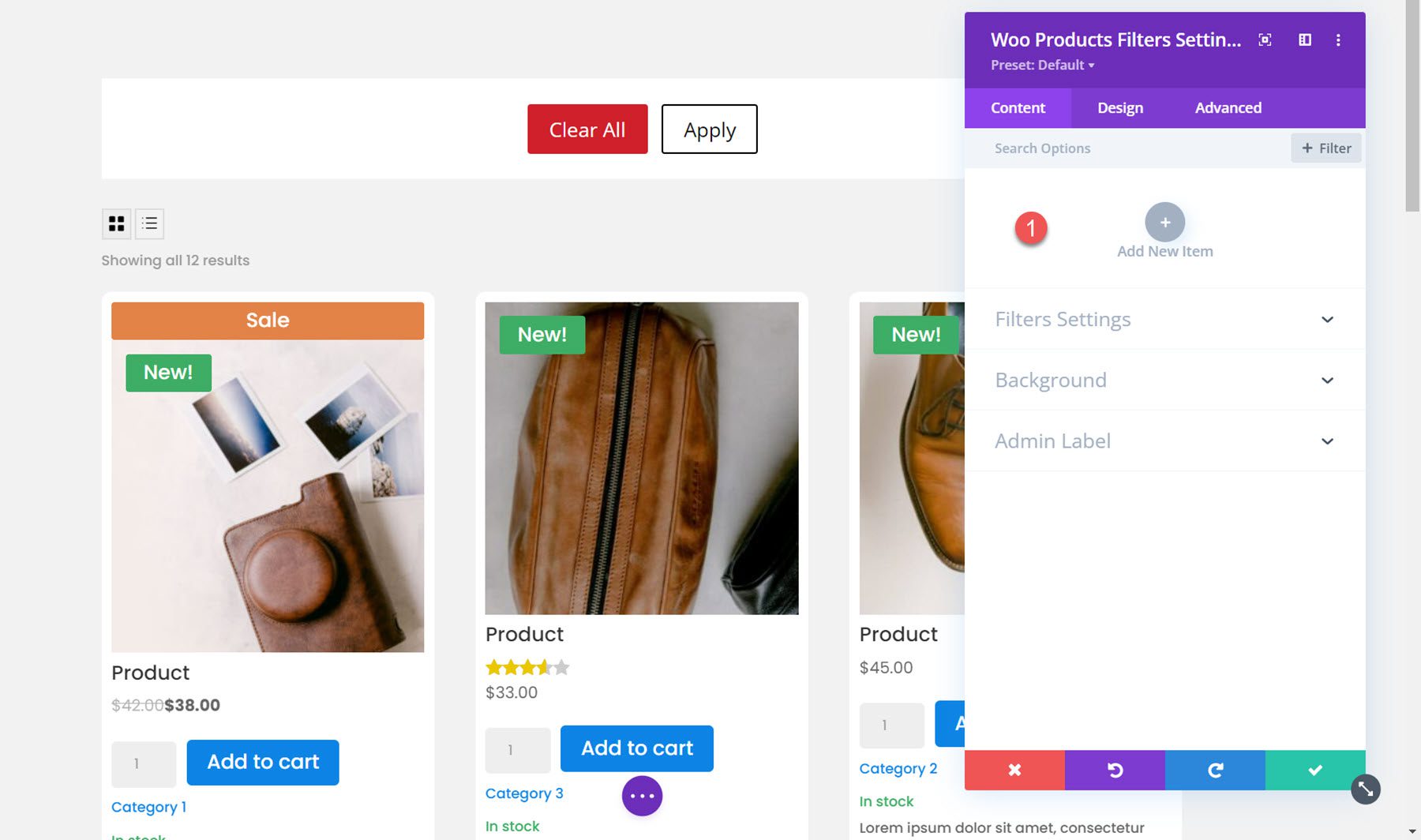
ضمن علامة تبويب المحتوى ، يمكنك إضافة عنصر جديد إلى وحدة التصفية الخاصة بك.

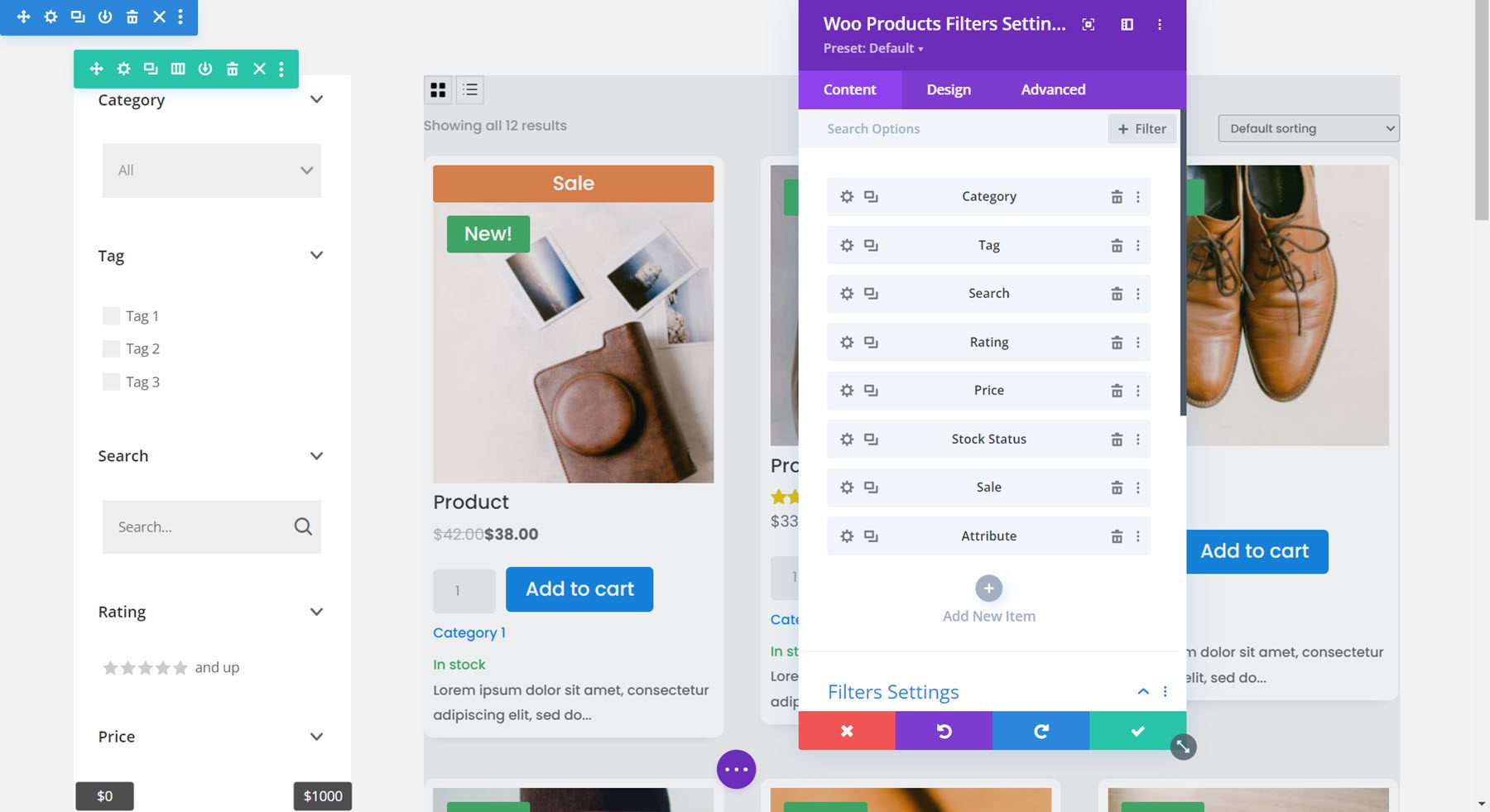
بمجرد إضافة عنصر جديد ، سيتم فتحه في نافذة إعدادات فردية حيث يمكنك تحديد نوع الفلتر وتخصيص العديد من جوانب الفلتر. هناك خيارات تصميم فردية لكل مرشح يمكنك استخدامها لتصميم مظهر المرشح بشكل فردي. يتوفر كل خيار من هذه الخيارات أيضًا في علامة تبويب تصميم وحدة التصفية ، حيث يمكنك تخصيص التصميم العام لكل نوع من أنواع المرشحات.
هناك 8 أنواع من الفلاتر التي يمكنك إضافتها: الفئة ، والعلامة ، والسمة ، والبحث ، والتصنيف ، والسعر ، وحالة المخزون ، والبيع. لقد أضفت هنا عمودًا إلى الصف بحيث يمكن وضع الفلتر على جانب وحدة المتجر.

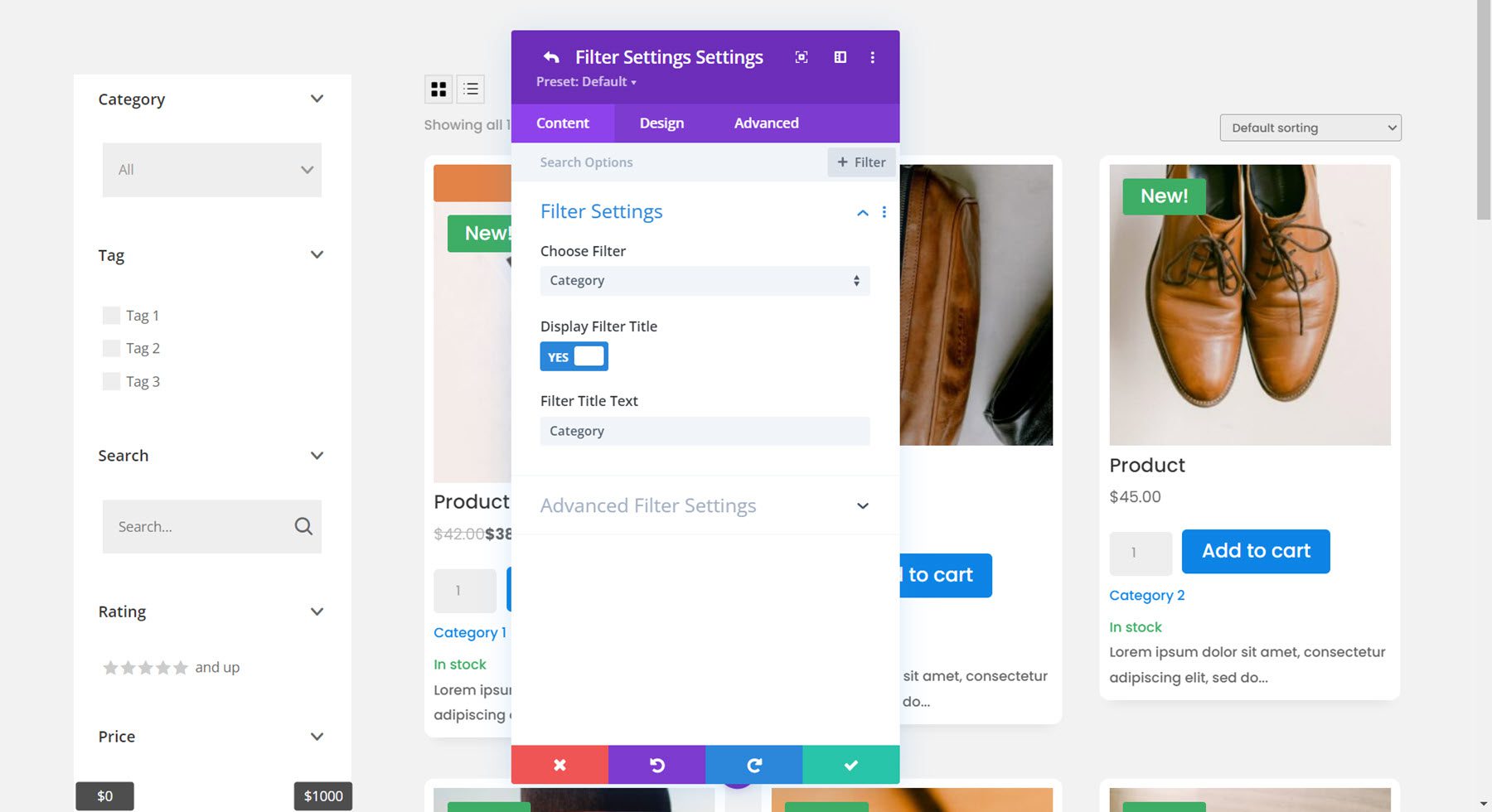
ضمن إعدادات عامل التصفية الخاصة بالفلتر الفردي ، يمكنك تحديد نوع المرشح واختيار عرض عنوان المرشح أو إخفائه وإضافة نص عنوان مرشح مخصص.

مرشح الفئة
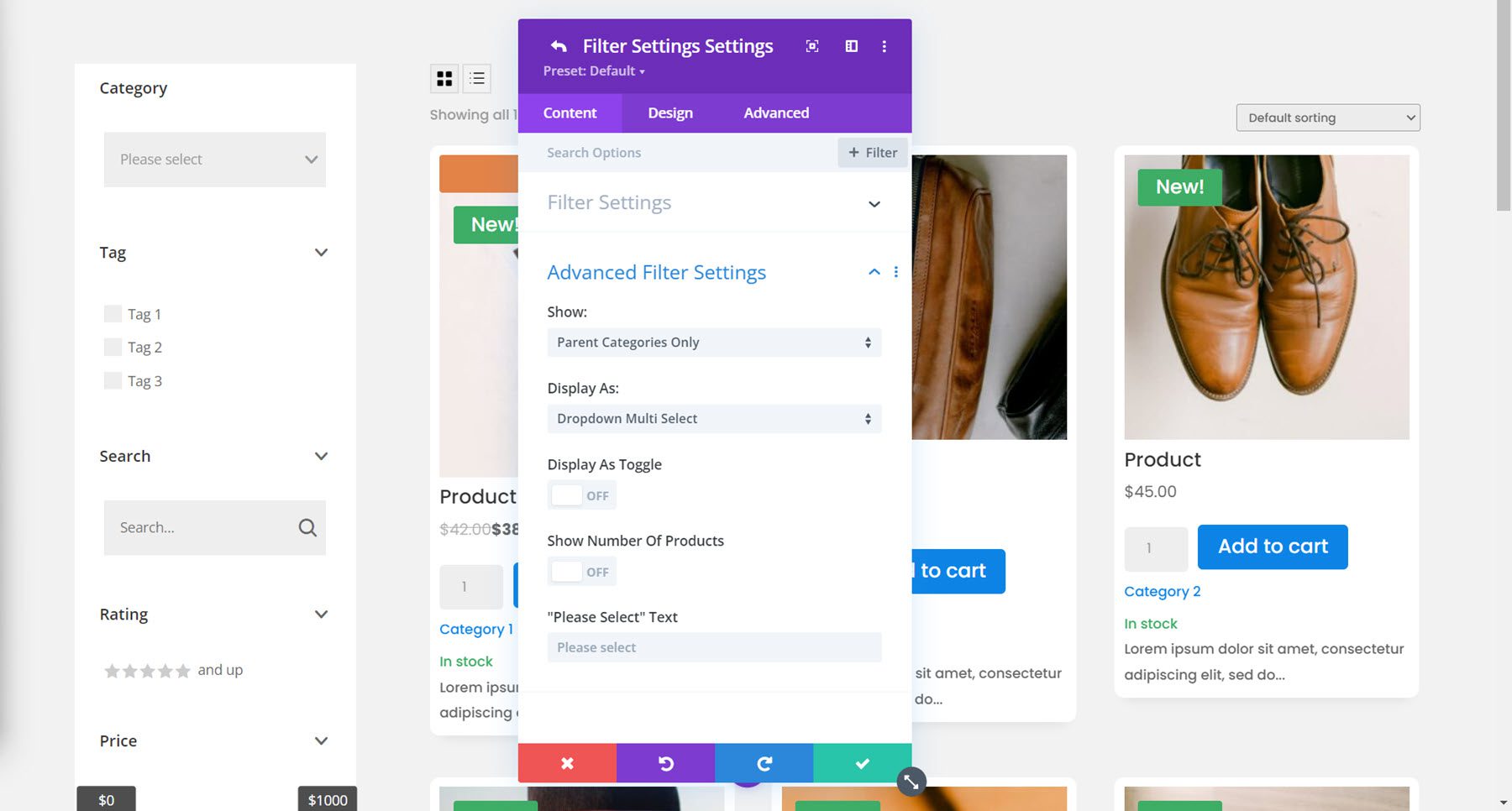
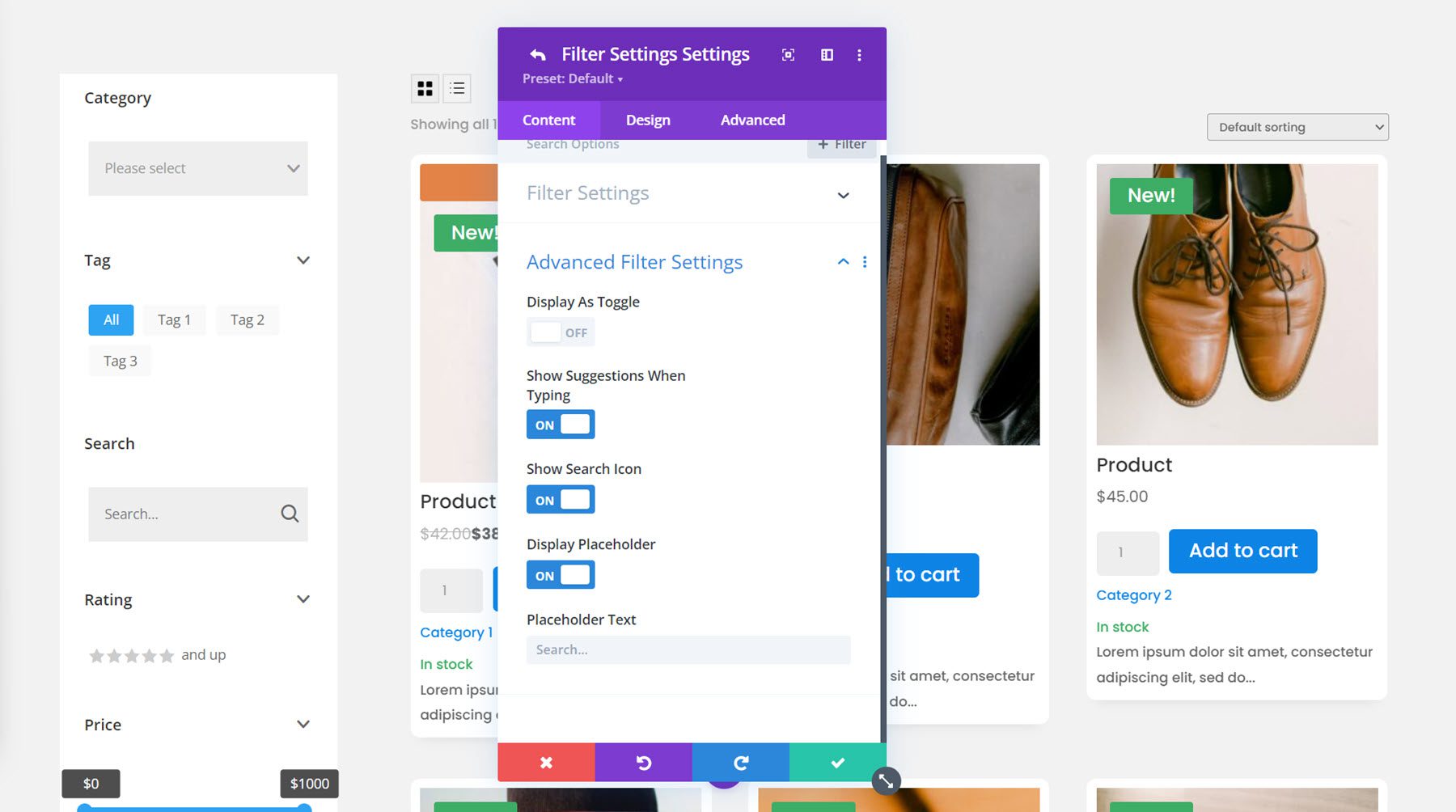
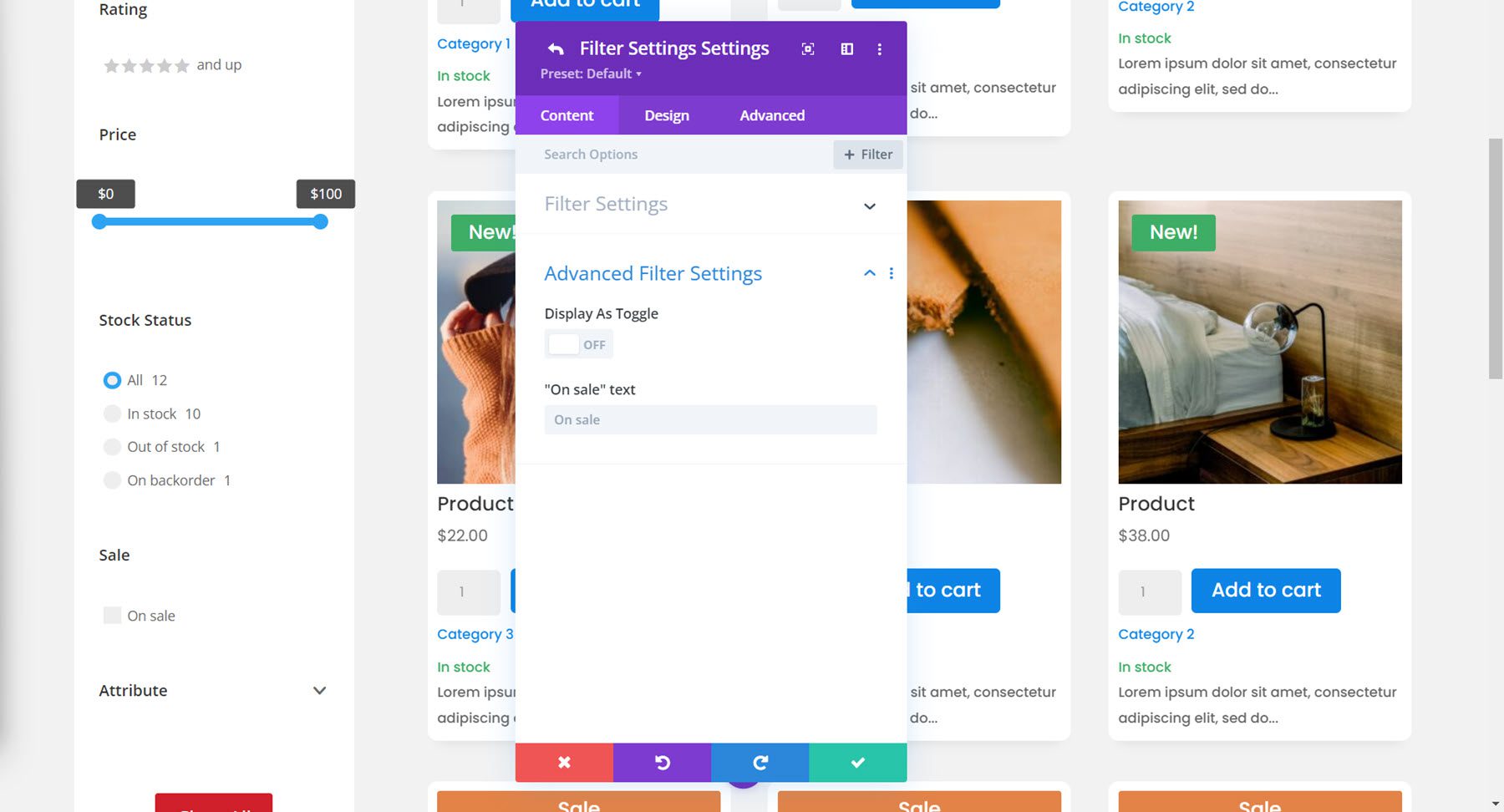
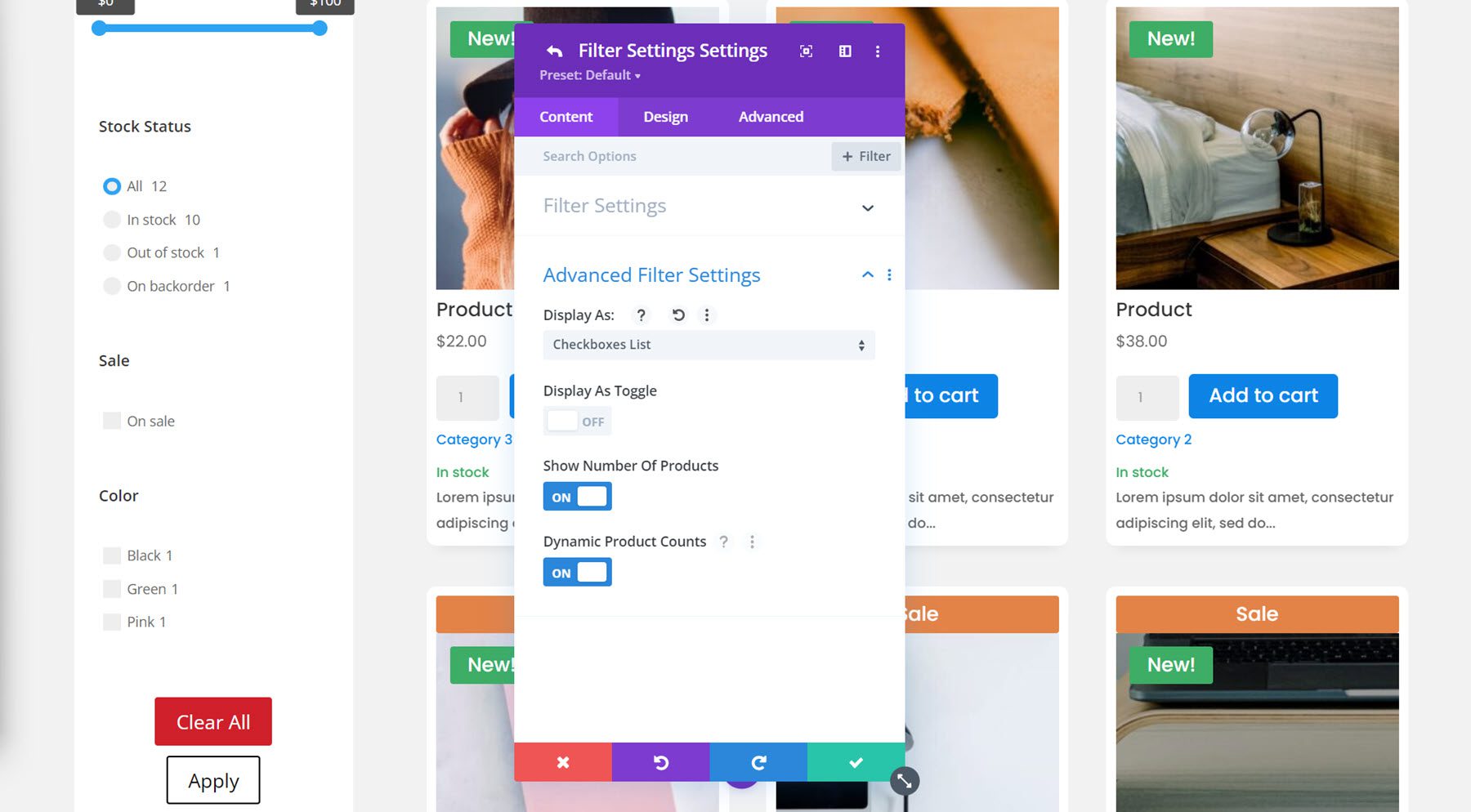
تتغير إعدادات التصفية المتقدمة للمرشح الفردي اعتمادًا على نوع الفلتر الذي حددته. بالنسبة لمرشح الفئات ، يمكنك اختيار إظهار الفئات الرئيسية فقط ، والفئات الرئيسية والفئات الفرعية غير الهرمية ، أو الفئات الرئيسية والفئات الفرعية هرمية. يمكنك أيضًا تغيير كيفية عرض المرشح: قائمة مربعات الاختيار ، أو قائمة أزرار الاختيار ، أو قائمة منسدلة فردية ، أو قائمة منسدلة متعددة التحديد ، أو علامة سحابة. في هذا المثال ، قمت بتحديد القائمة المنسدلة متعددة التحديد. في هذا القسم أيضًا ، يمكنك تمكين أو تعطيل العرض عند التبديل ، واختيار إظهار أو إخفاء عدد المنتجات ، وتغيير نص "الرجاء التحديد".


مرشح العلامة
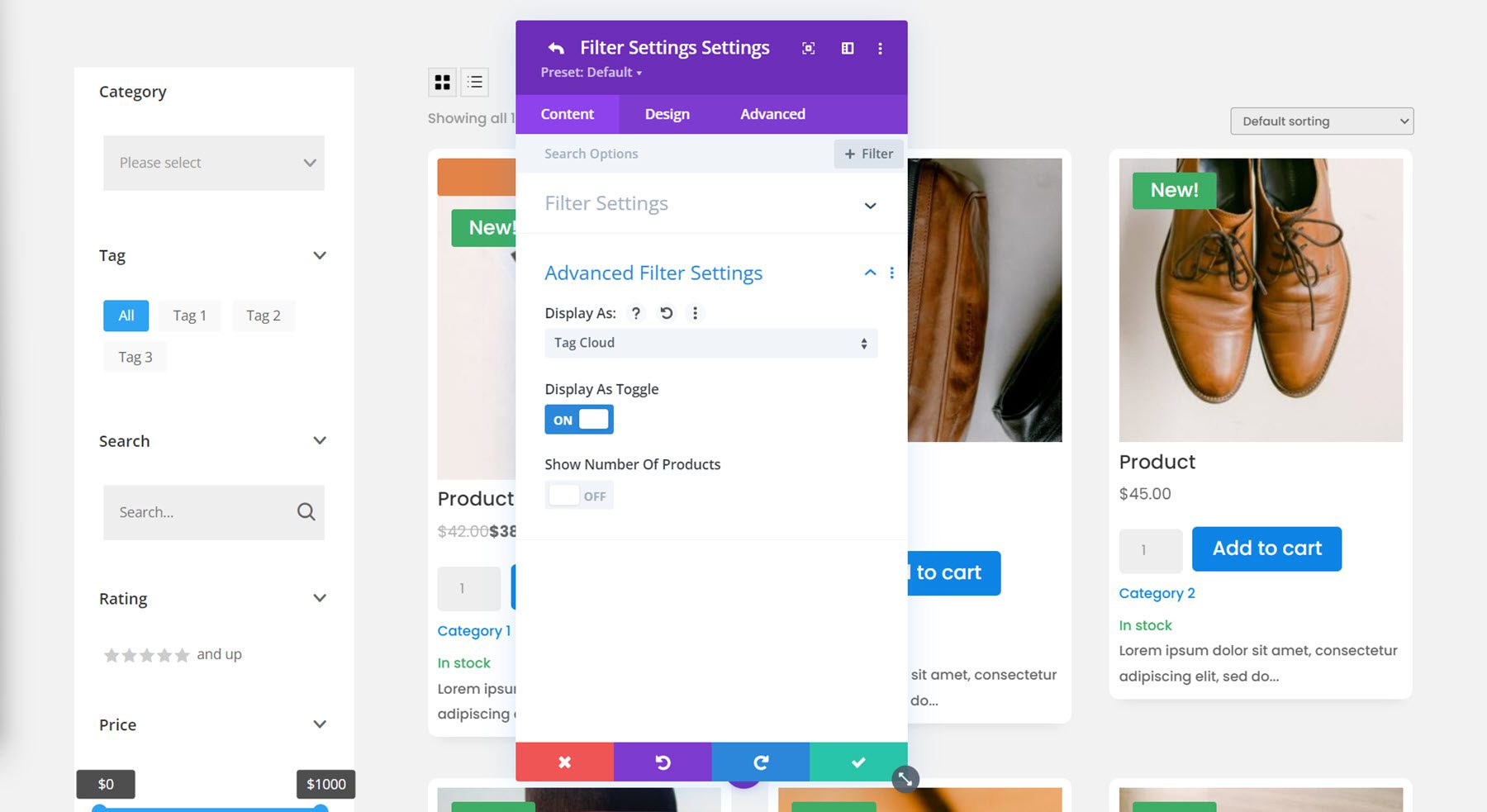
بالنسبة لمرشح العلامات ، أقوم بتمكين عرض سحابة العلامات وتعطيل عرض التبديل.

تصفية البحث
فيما يلي إعدادات تصفية البحث. مرة أخرى قمت بتعطيل عرض التبديل.

مرشح التصنيف
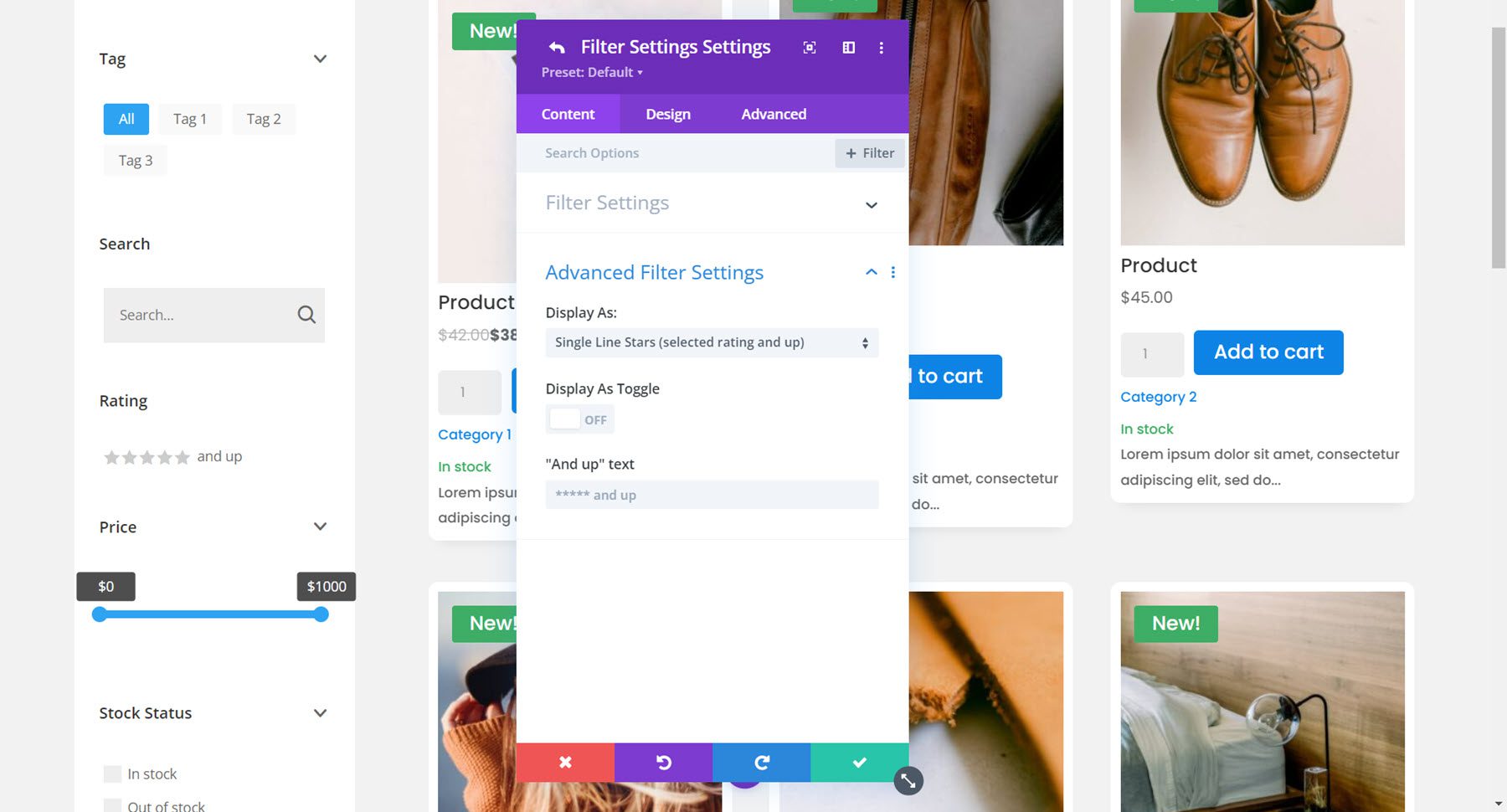
يحتوي مرشح التصنيف على العديد من خيارات العرض: نجوم سطر واحد (تصنيف محدد وما فوق) ، نجوم سطر واحد (تصنيف محدد فقط) ، أزرار اختيار نجوم ، نص أزرار الاختيار ، خانات اختيار نجوم ، نص مربعات الاختيار ، نجوم قائمة منسدلة ، نص قائمة منسدلة. لقد حددت خيار النجوم ذات الخط الفردي (التصنيف المحدد وما فوق).

مرشح السعر
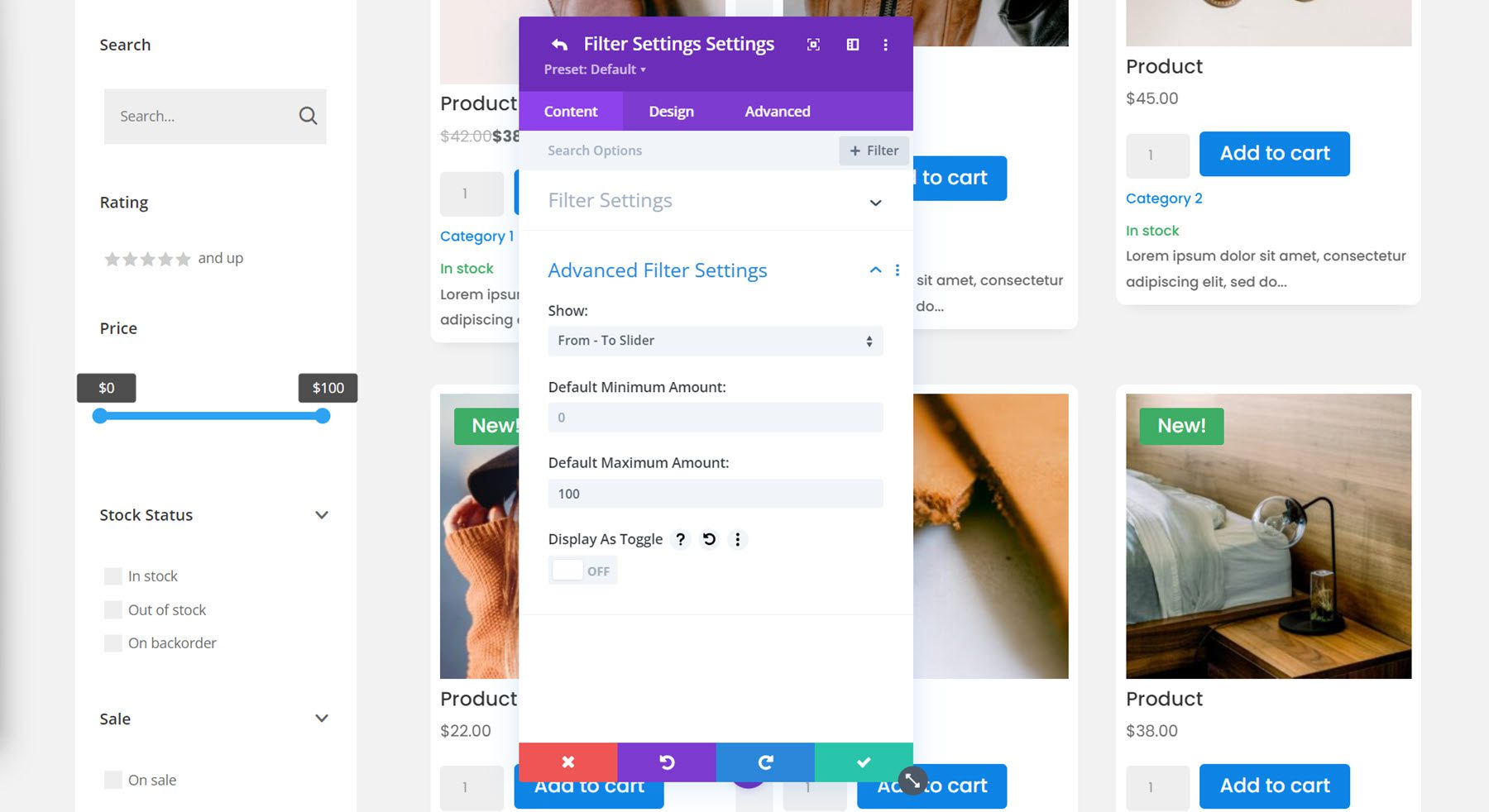
التالي هو مرشح السعر. يمكنك الاختيار بين شريط التمرير من إلى ، أو الإدخال من الرقم ، أو من المنزلق وإدخال الرقم. في هذا المثال ، حددت شريط التمرير من إلى وقمت بتعديل الحد الأقصى للمبلغ.

مرشح المخزون
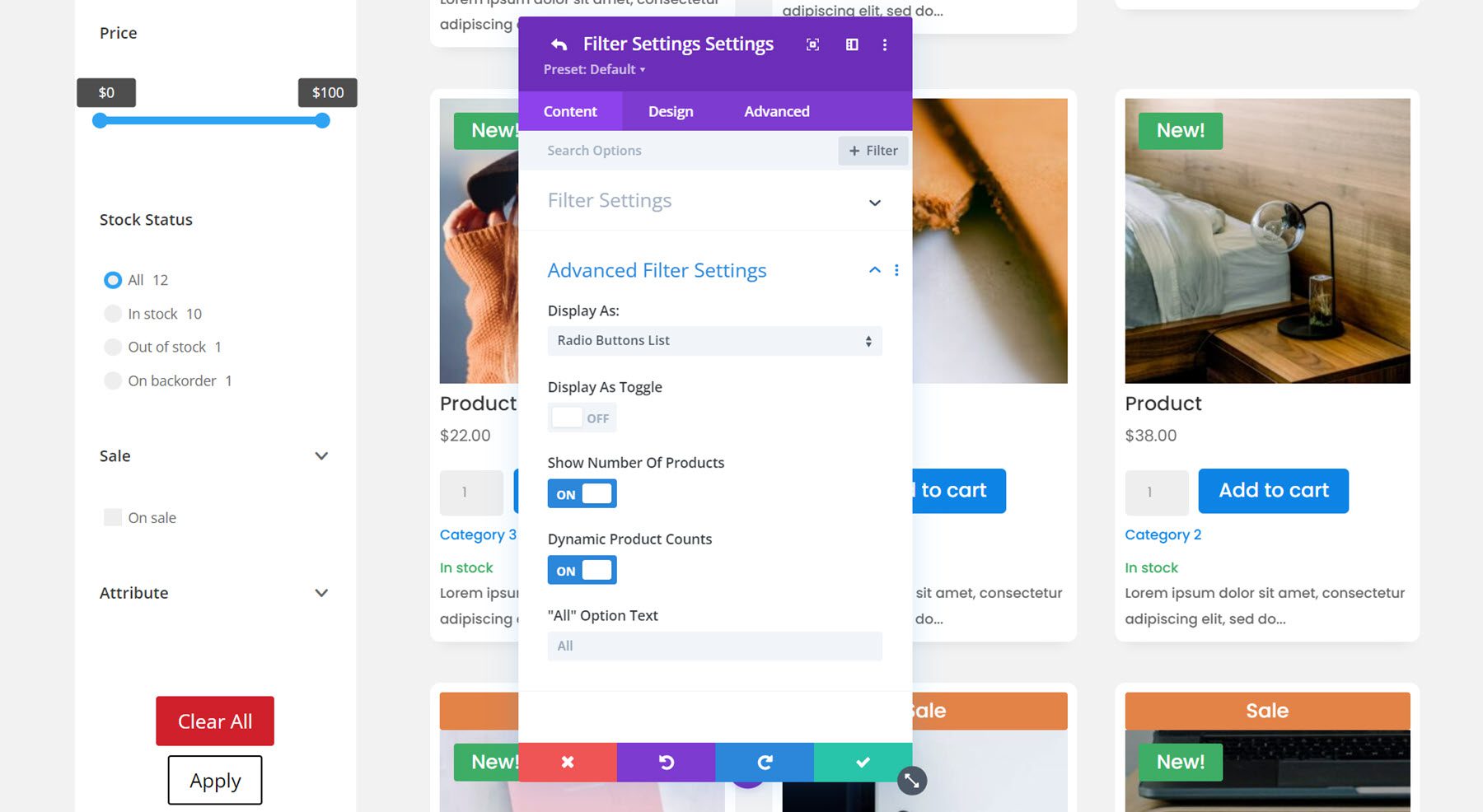
يمكنك عرض مرشح الأسهم كقائمة مربعات اختيار ، أو قائمة أزرار اختيار ، أو قائمة منسدلة واحدة ، أو قائمة منسدلة متعددة التحديد ، أو سحابة علامات. لقد حددت قائمة أزرار الاختيار لهذا المرشح واخترت عرض عدد المنتجات.

مرشح البيع
خيارات تصفية البيع بسيطة جدًا - يمكنك تمكين أو تعطيل عرض التبديل وتغيير النص المعروض للبيع.

عامل تصفية السمة
أخيرًا ، لدينا عامل تصفية السمة. لقد اخترت استخدام الألوان لمثال السمة ، وقد حددت خيار عرض قائمة مربعات الاختيار.

إعدادات عوامل تصفية علامة تبويب المحتوى
مرة أخرى في علامة تبويب المحتوى لإعدادات وحدة التصفية ، هناك بعض الخيارات الإضافية المدرجة ضمن مجموعة إعدادات المرشحات.
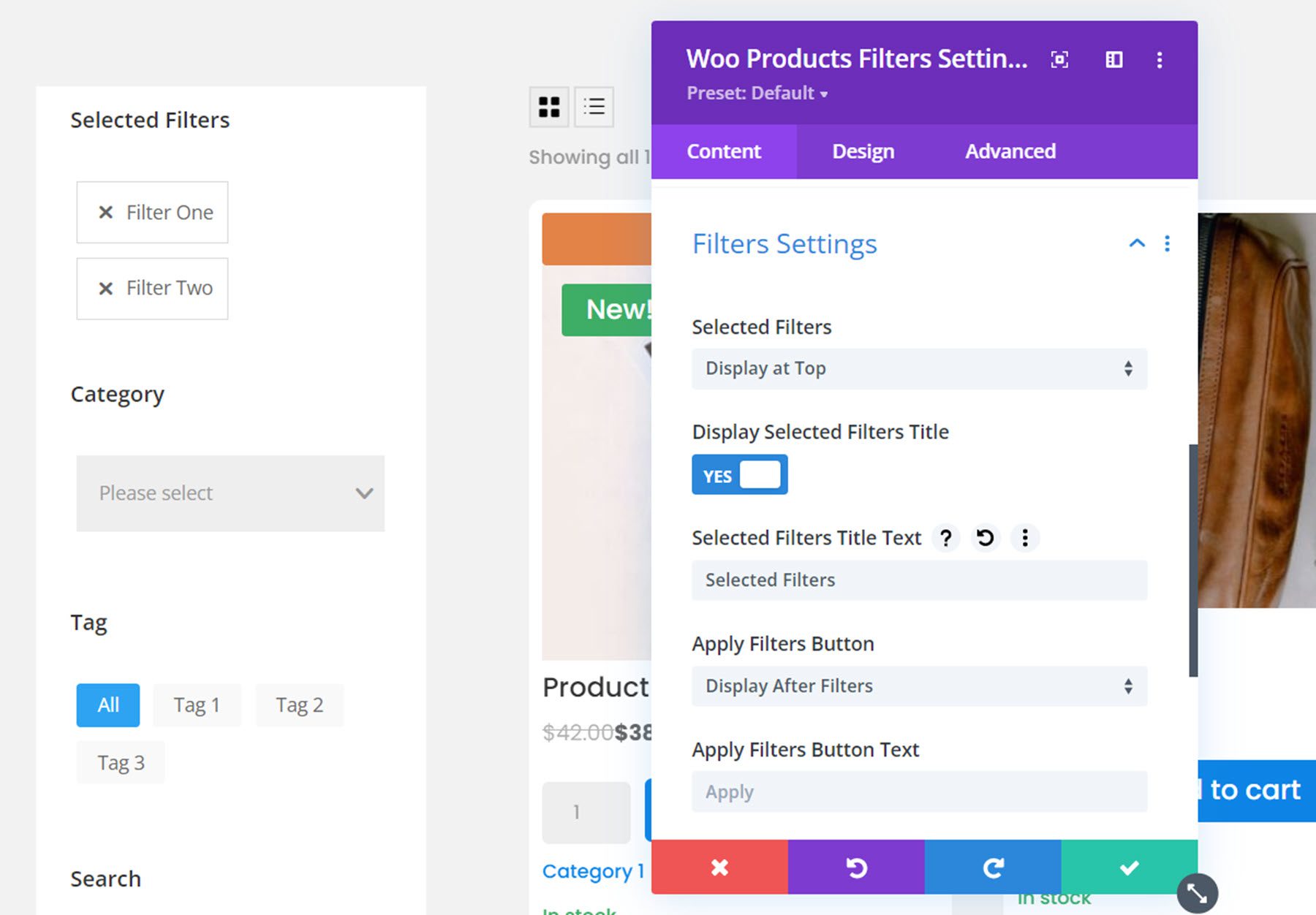
أولاً ، يمكنك تحديد عرض المرشحات المحددة في الأعلى أو الأسفل ، أو إخفاؤها بالكامل. اخترت عرضها في الأعلى. يمكنك أيضًا اختيار عرض أو إخفاء عنوان المرشحات المحددة وتغيير نص العنوان.

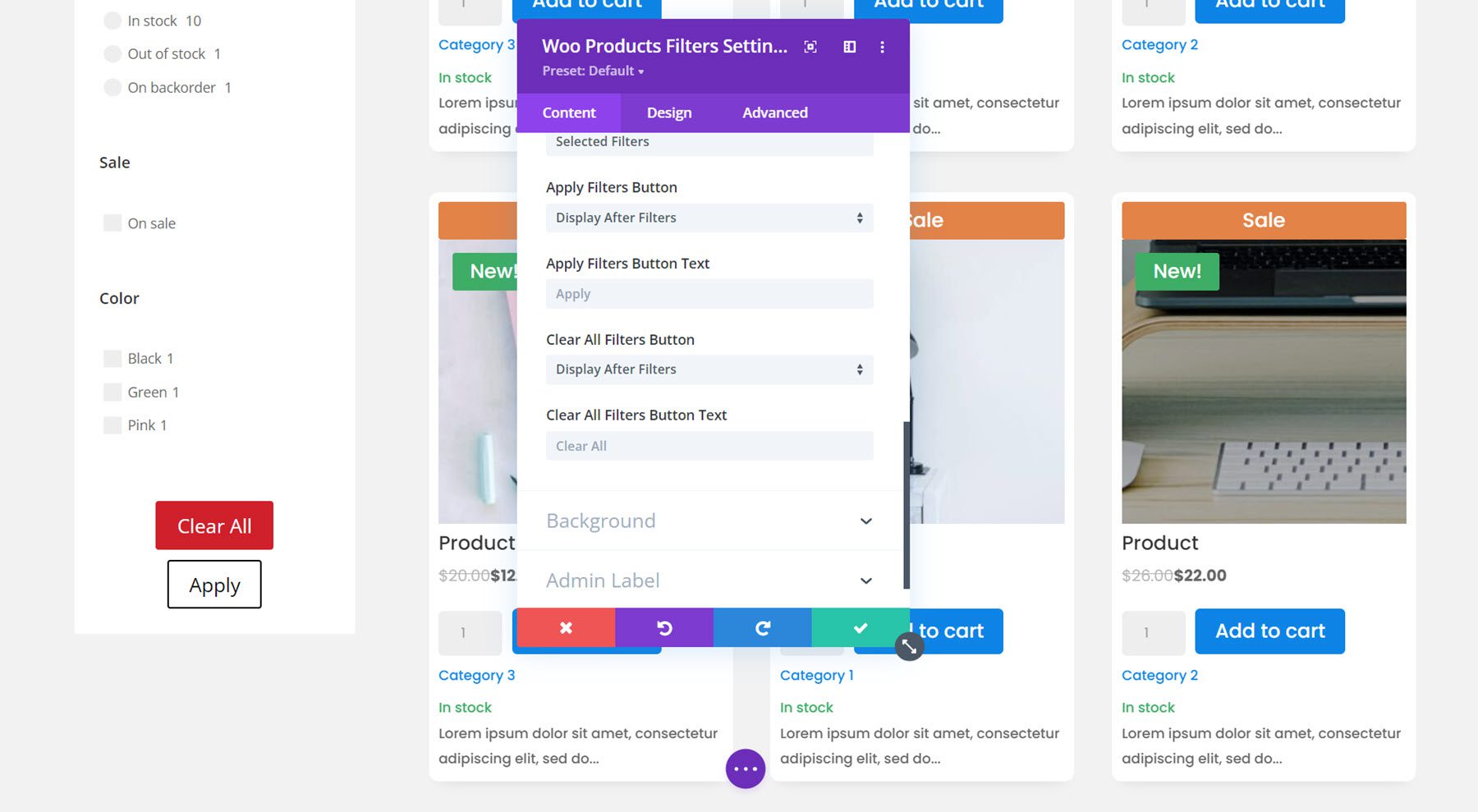
يوجد أيضًا في هذا القسم خيارات لتطبيق المرشحات وأزرار محو عوامل التصفية. يمكنك اختيار عرضها قبل الفلاتر أو بعدها ، أو عدم عرضها على الإطلاق. يمكنك أيضًا تغيير نص الزر. اخترت عرض كلا الزرين بعد المرشحات.

تحتوي علامة تبويب المحتوى أيضًا على قسم لإعدادات الخلفية وإعدادات تسمية المسؤول.
علامة تبويب التصميم
تحتوي علامة تبويب التصميم الخاصة بوحدة المرشح على قدر كبير من خيارات التصميم لتخصيص تصميمات المرشح بالكامل. يمكنك تخصيص الخط والتباعد والحدود والخلفية لكل نوع من أنواع المرشحات. يمكنك أيضًا تخصيص الأزرار ، والمرشحات المحددة ، والحجم ، والتباعد ، والحدود ، وظل الصندوق ، والمرشحات ، والتحويل ، وخيارات الرسوم المتحركة. لن ندخل في الكثير من التفاصيل هنا ، ولكن نعلم فقط أنه يمكنك تعديل أي جانب من جوانب وحدة التصفية حسب رغبتك.
في هذا المثال ، قمت بتعديل الخط ، وإضافة الزوايا الدائرية إلى المرشحات المحددة ، وخفض الهامش السفلي بين المرشحات ، وإضافة حد إلى مرشح القائمة المنسدلة ، وتغيير لون العلامة النشطة ، وفلتر السعر ، وحالة المخزون ، وعلامات الاختيار للتوافق مخطط الألوان ، وتخصيص تصميم الزر ، وإضافة زاوية مستديرة وظل مربع إلى وحدة المرشح. ها هو التصميم النهائي مع وحدة التصفية ووحدة المتجر.

وحدة قائمة عربة التسوق
الآن دعنا ننتقل إلى صفحة عربة التسوق. أولاً ، وحدة قائمة عربة التسوق. ستعرض هذه الوحدة محتويات عربة التسوق الخاصة بك.
علامة تبويب المحتوى
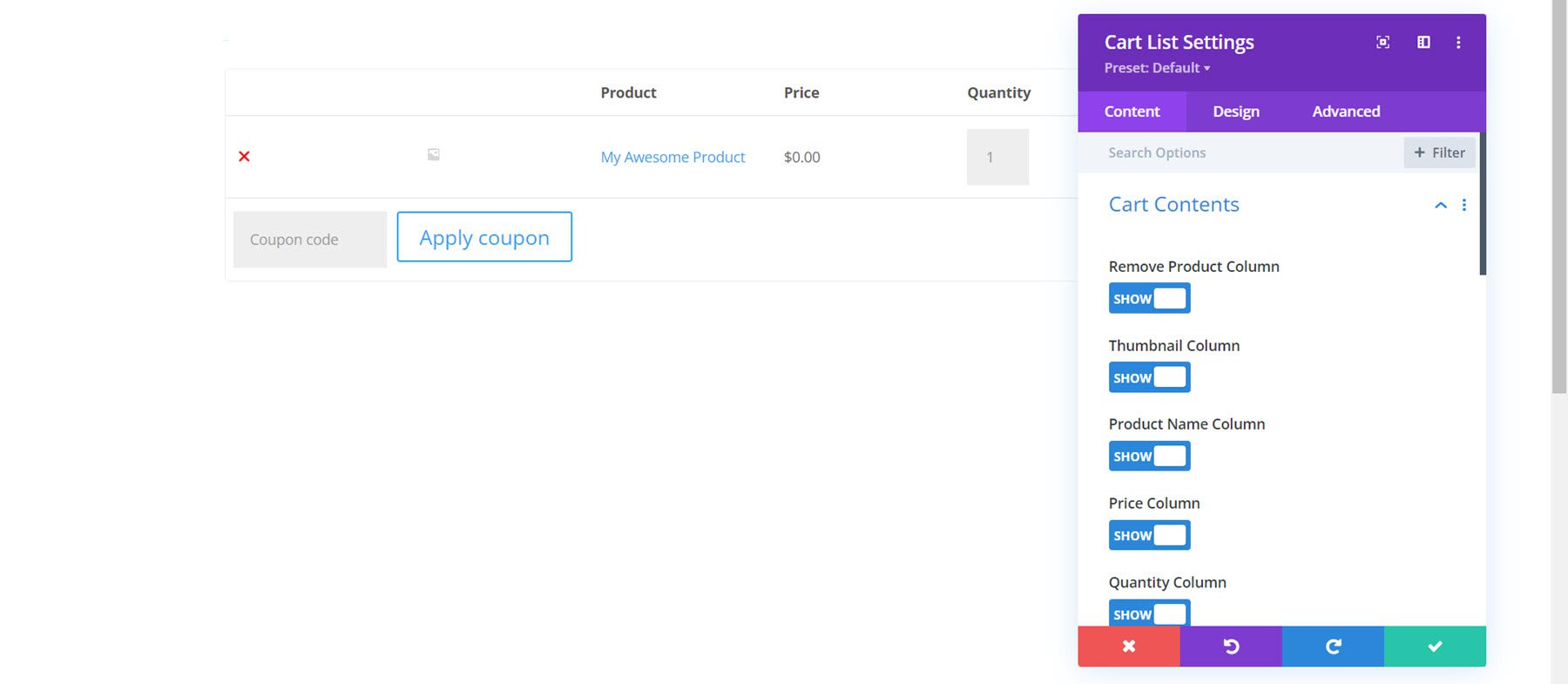
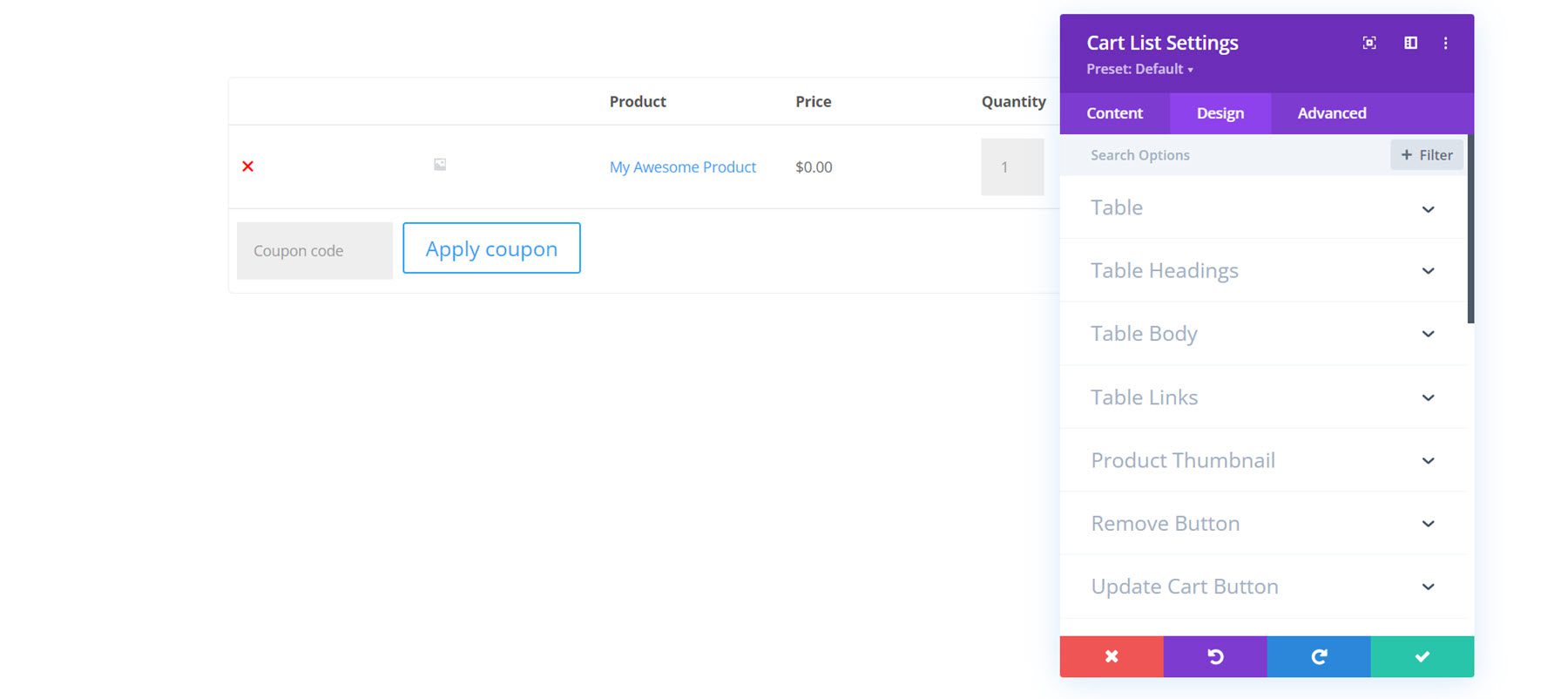
ضمن إعدادات الوحدة النمطية ، يمكنك تغيير المحتوى المعروض. يمكنك اختيار إظهار أو إخفاء أعمدة معينة مثل عمود إزالة المنتج وعمود المنتج والصورة المصغرة واسم المنتج والسعر والكمية والإجمالي الفرعي ورمز القسيمة.

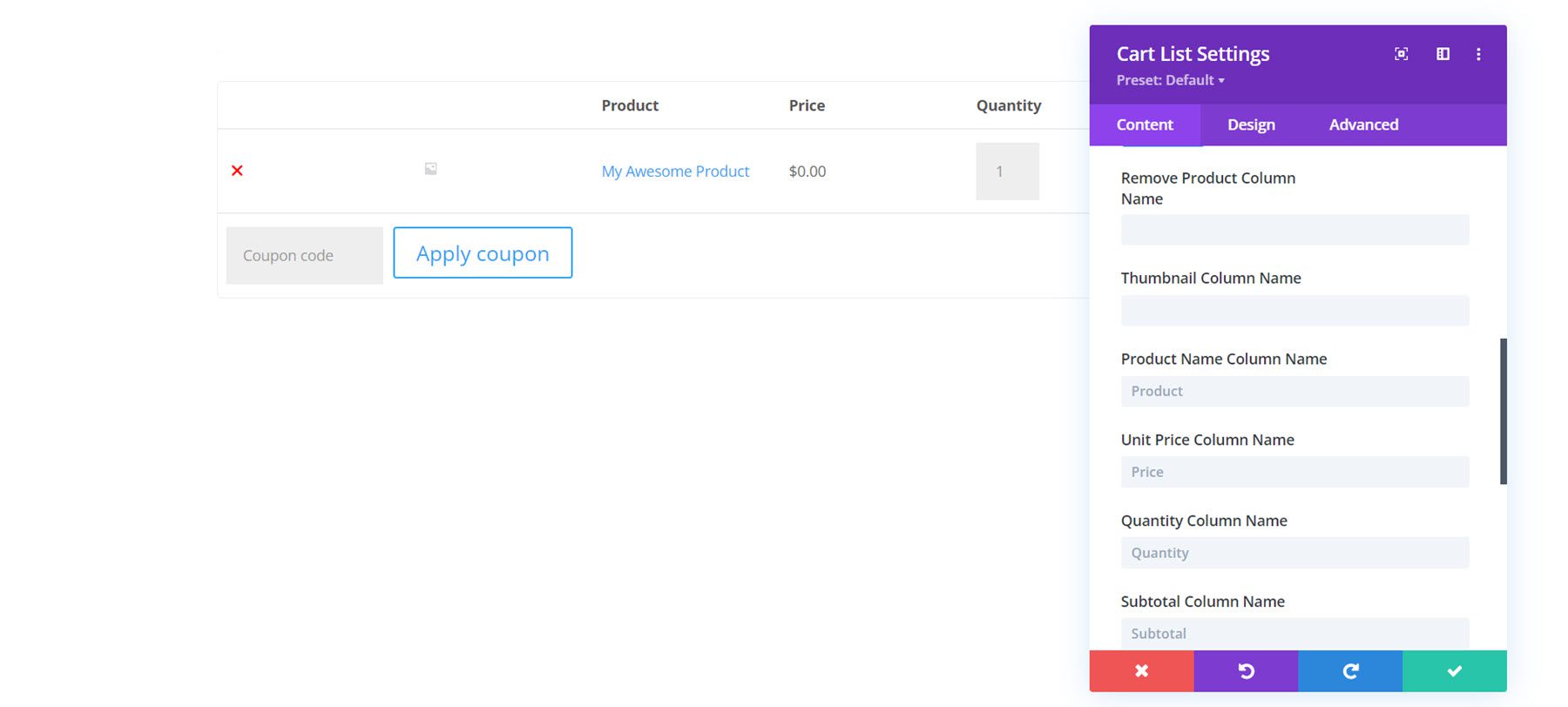
يمكنك أيضًا إعادة تسمية أي من الأعمدة بنص مخصص.

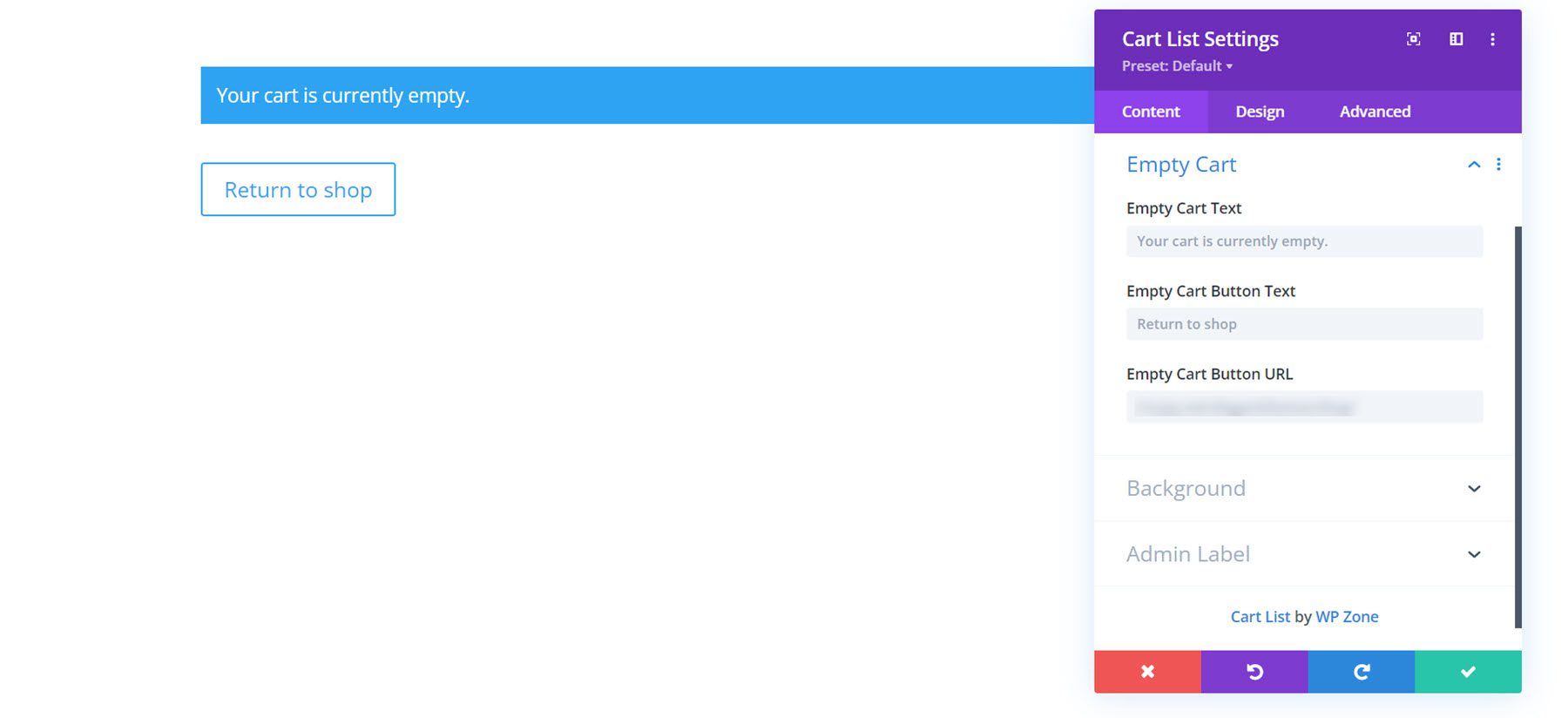
بالإضافة إلى ذلك ، يمكنك تخصيص نص سلة التسوق الفارغ ونص الزر وعنوان URL للزر.

تتميز علامة تبويب المحتوى أيضًا بالخلفية الافتراضية وإعدادات تسمية المسؤول.
علامة تبويب التصميم
هنا يمكنك تخصيص تصميم وحدة العربة بالكامل. يمكن تغيير كل جانب من جوانب وحدة العربة ، بما في ذلك الأزرار والنص والجدول والمزيد.

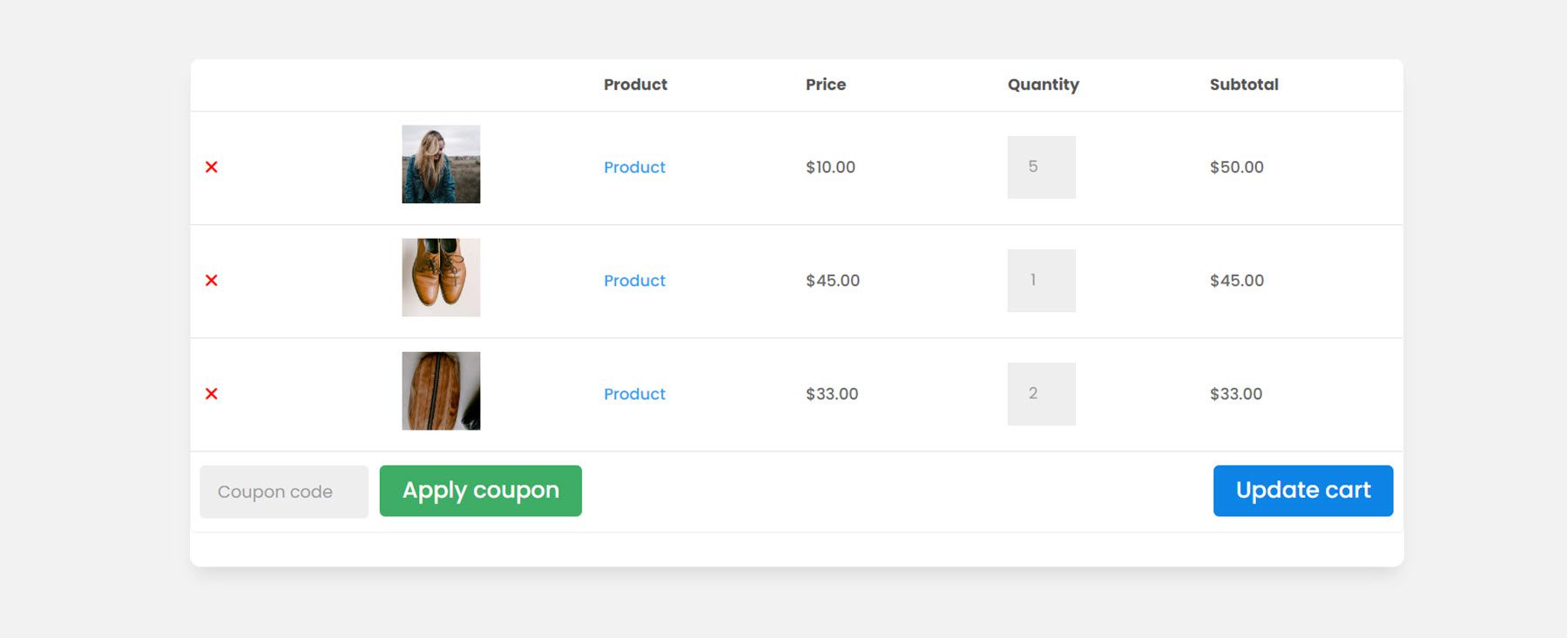
لقد قمت بتخصيص التصميم بإضافة خلفية بيضاء وزوايا دائرية ، وتغيير الخط ، وزيادة حجم الصورة المصغرة ، وتخصيص الأزرار.

وحدة إجماليات سلة التسوق
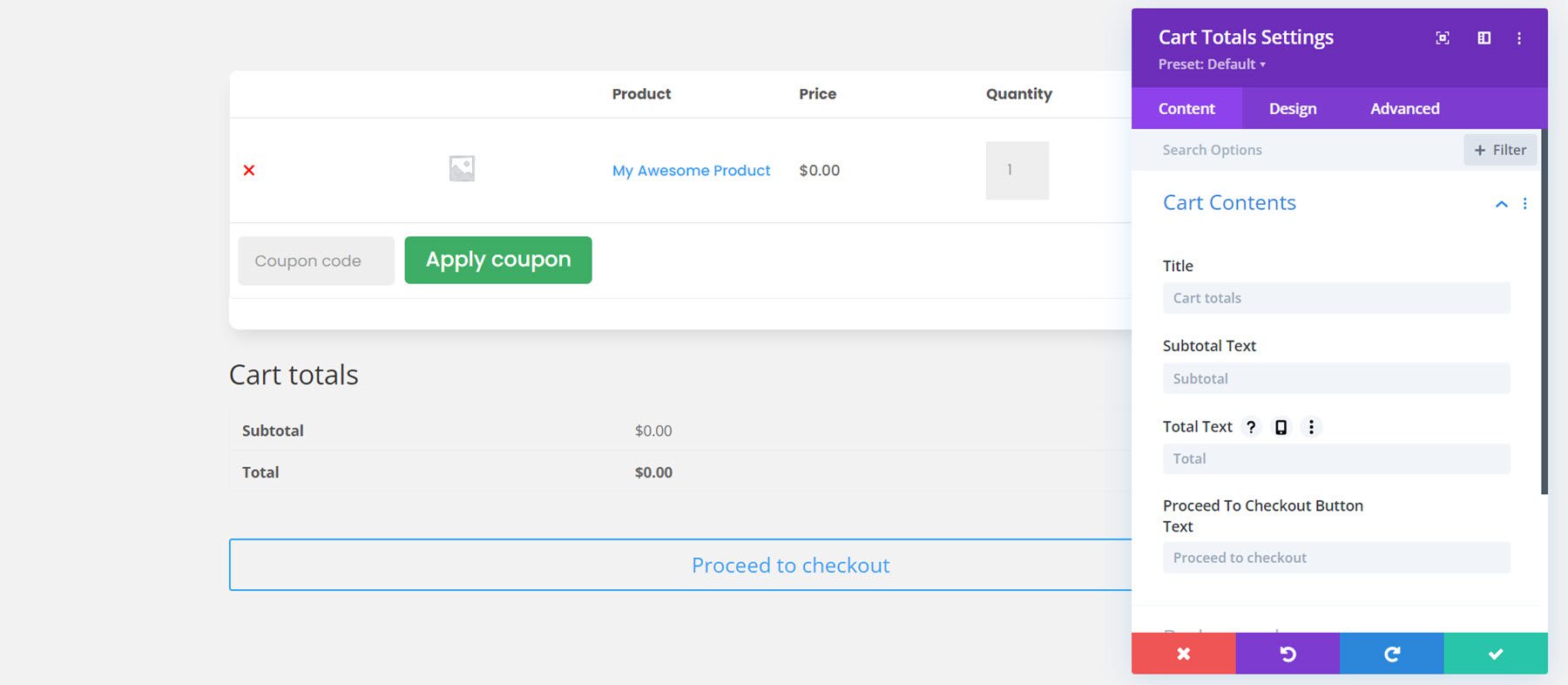
يجب أيضًا إضافة وحدة إجمالي سلة التسوق إلى صفحة سلة التسوق. سيعرض الإجمالي الفرعي والإجمالي لعناصر سلة التسوق ولديه زر للمتابعة إلى الخروج.
علامة تبويب المحتوى
ضمن إعدادات الوحدة النمطية ، يمكنك تغيير النص مثل العنوان ، والنص الإجمالي الفرعي ، والنص الإجمالي ، والمتابعة إلى نص زر الخروج. يمكنك أيضًا إضافة خلفية وتغيير تسمية المسؤول.

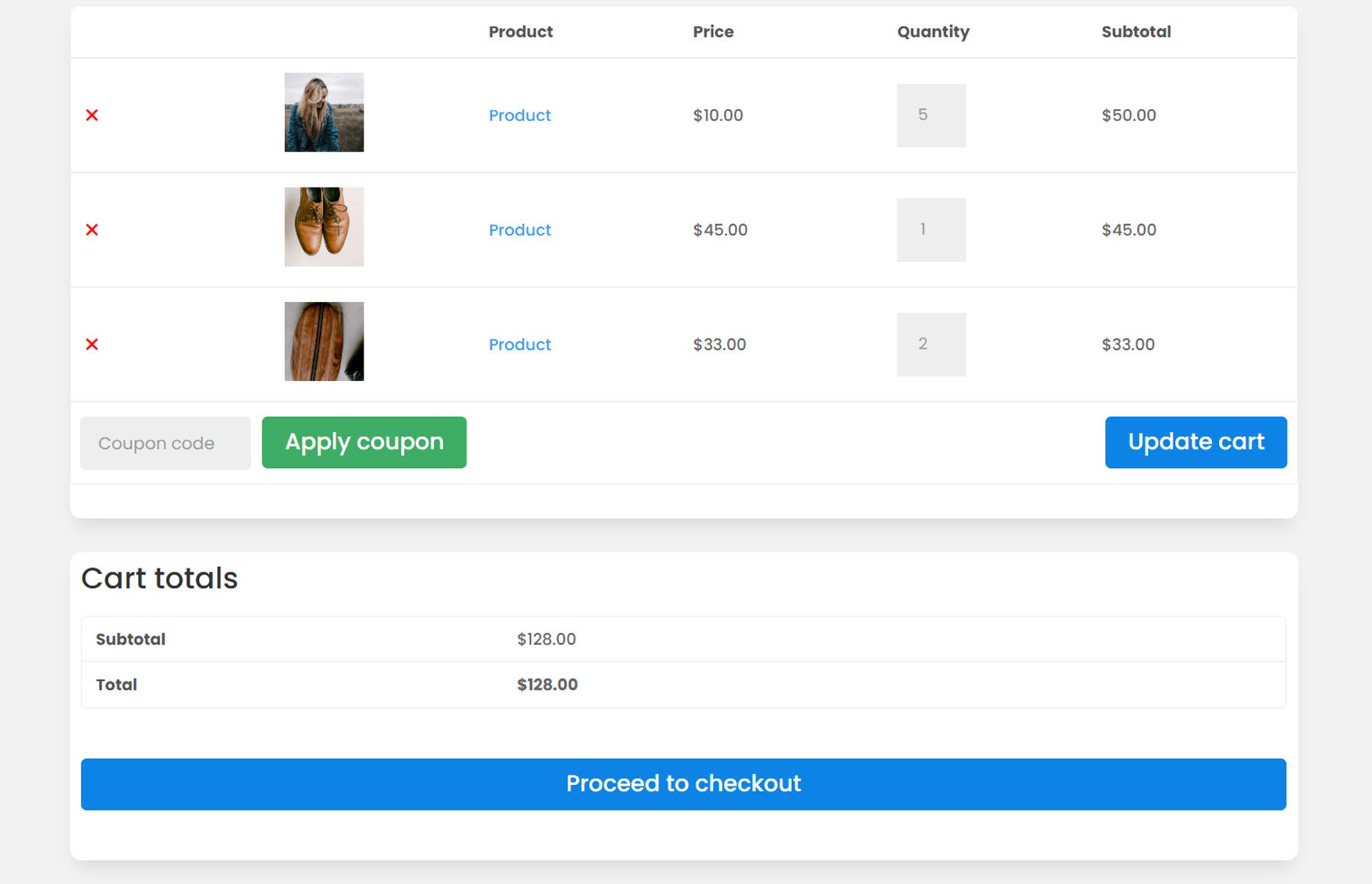
علامة تبويب التصميم
باستخدام إعدادات التصميم ، يمكنك تخصيص كل جانب من جوانب وحدة إجمالي سلة التسوق. في هذا المثال ، أضفت خلفية وظل مربع وزوايا مستديرة إلى الوحدة النمطية. لقد غيرت الخط ليناسب بقية التصميم ، وقمت أيضًا بتخصيص زر متابعة الخروج.

وحدة إشعارات WooCommerce
يمكن أيضًا وضع وحدة إشعارات WooCommerce على صفحة سلة التسوق. ستعرض هذه الوحدة أي رسائل خطأ أو إشعارات قد تظهر. أقوم بإضافته إلى أعلى صفحة سلة التسوق ، فوق وحدة قائمة سلة التسوق.
علامة تبويب المحتوى
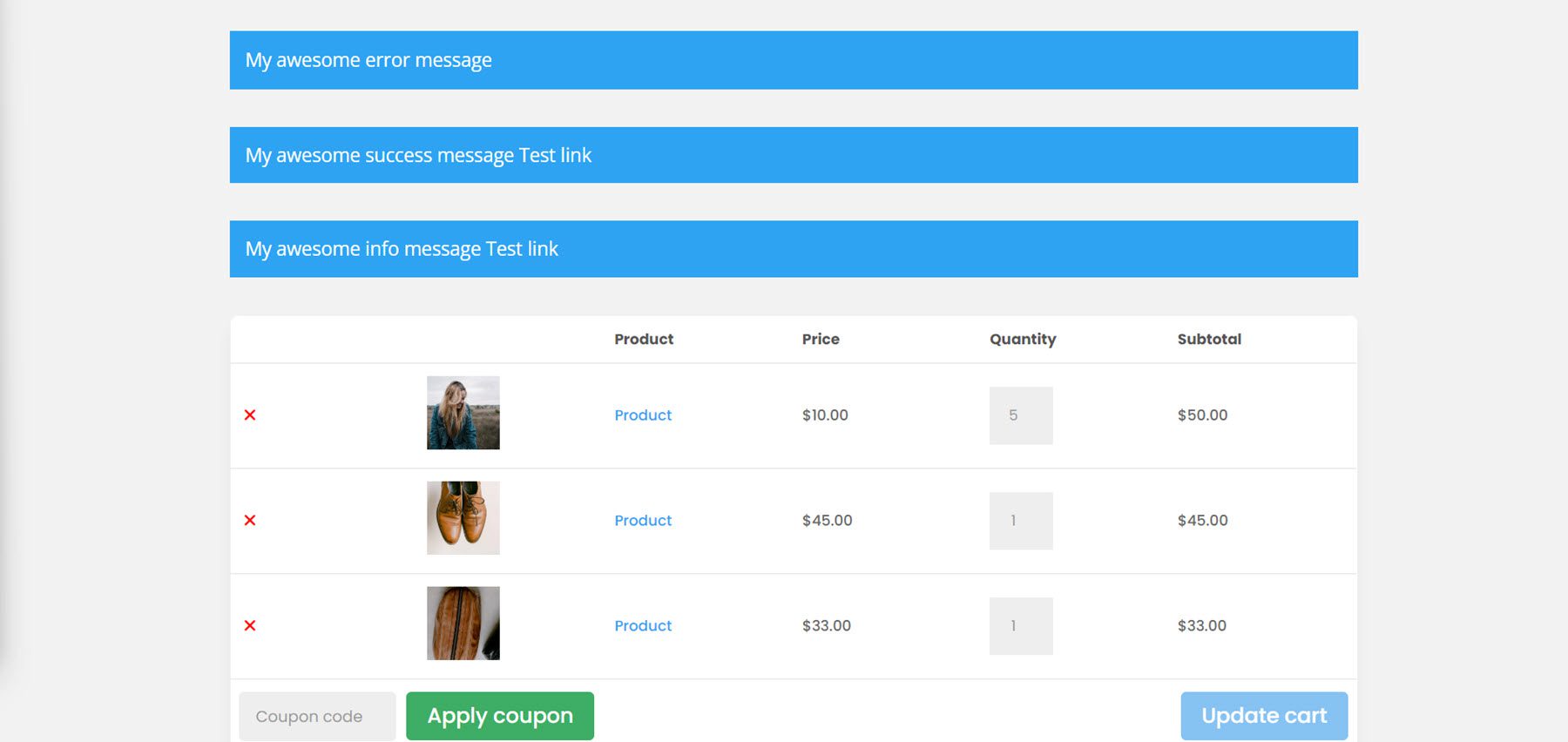
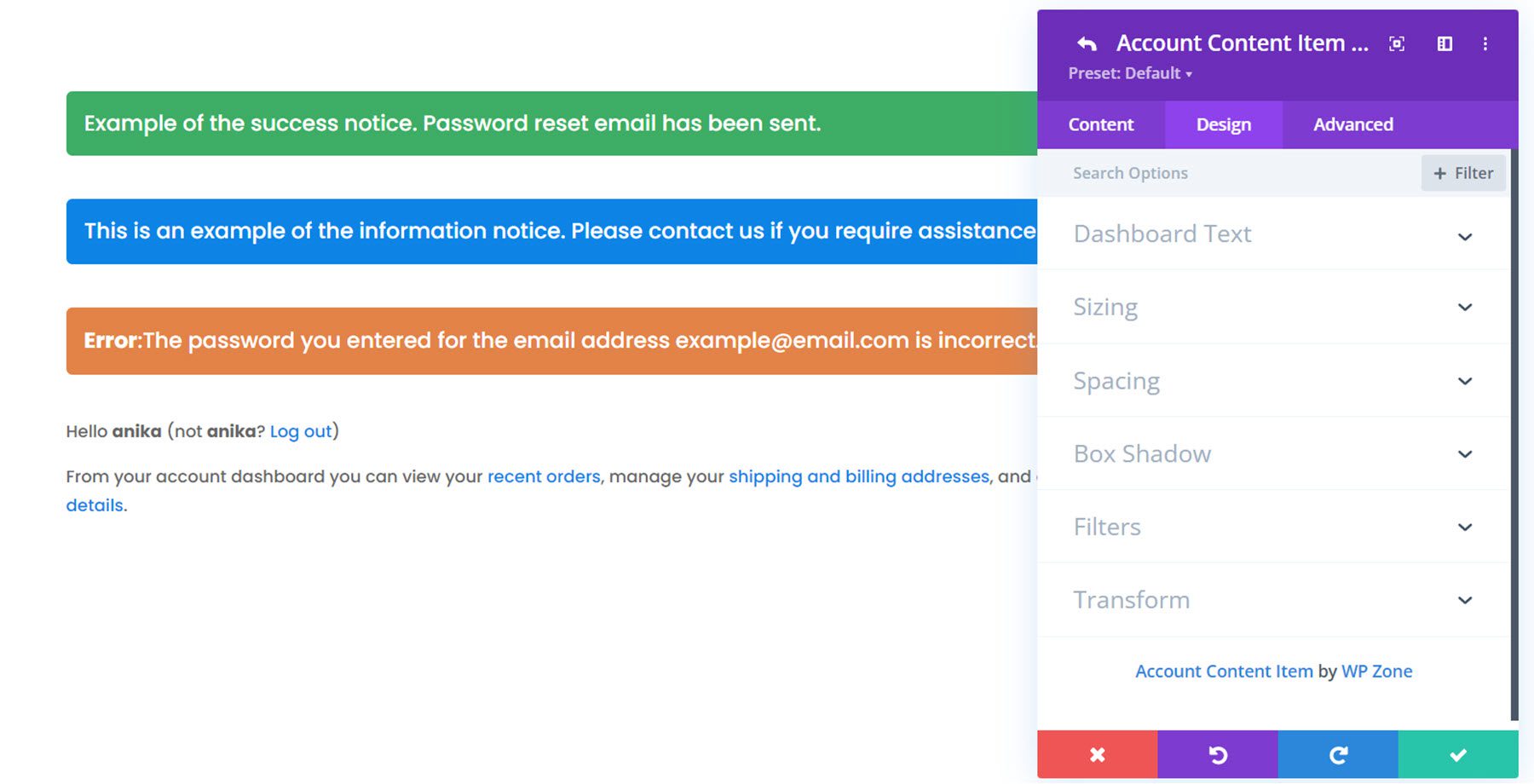
ضمن علامة تبويب المحتوى ، يمكنك تمكين وضع الاختبار ، والذي سيعرض جميع الإشعارات على الواجهة الأمامية أثناء اختبار التصميم. إليك ما تبدو عليه الإشعارات الثلاثة المختلفة افتراضيًا.

علامة تبويب التصميم
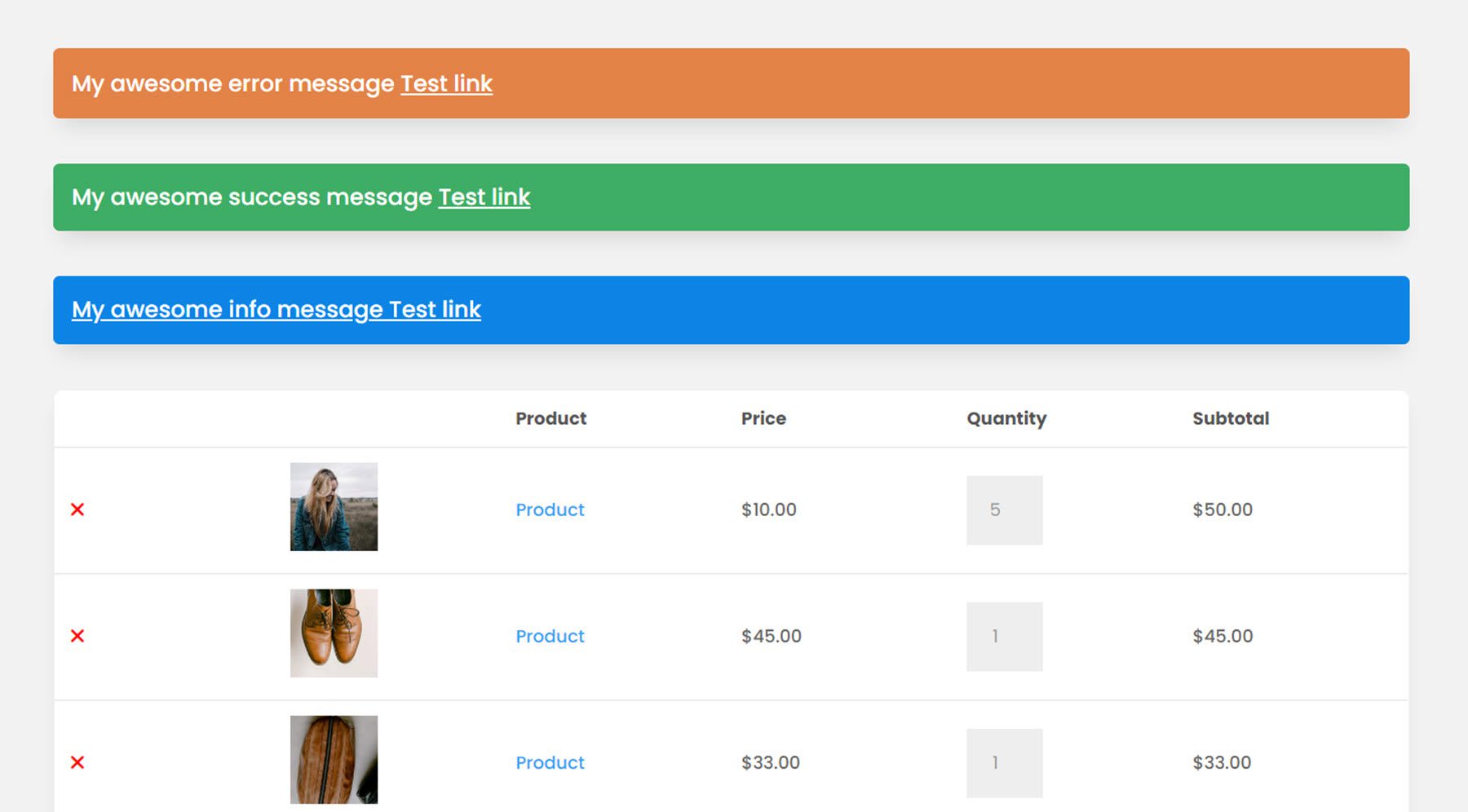
هنا يمكنك تعديل تصميم الإخطارات. لقد غيرت ألوان الخلفية لتتوافق مع نوع الإشعار ، وغيرت التصميم لتتناسب مع باقي التصميم.

وحدة دفع الفواتير
بالانتقال إلى صفحة الخروج ، أولًا هو وحدة الفوترة. هذا هو المكان الذي يمكنك فيه جمع تفاصيل الفواتير لإكمال المعاملة.
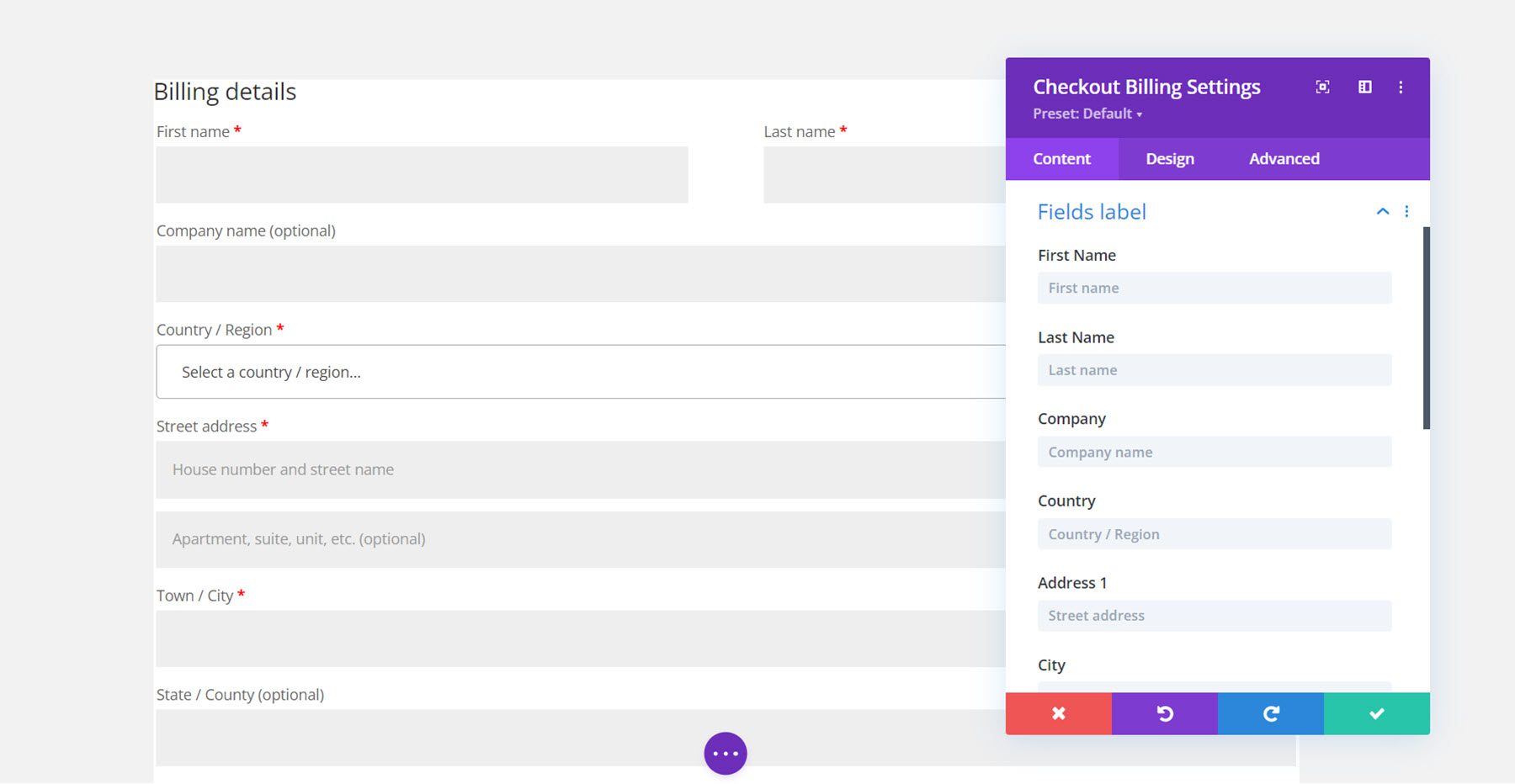
علامة تبويب المحتوى
ضمن علامة تبويب المحتوى ، يمكنك تغيير نص عنوان الفوترة وأي من تسميات الحقول. يمكنك أيضًا إضافة رابط أو خلفية وتغيير تسمية المسؤول. هنا أضفت لون الخلفية إلى التخطيط.

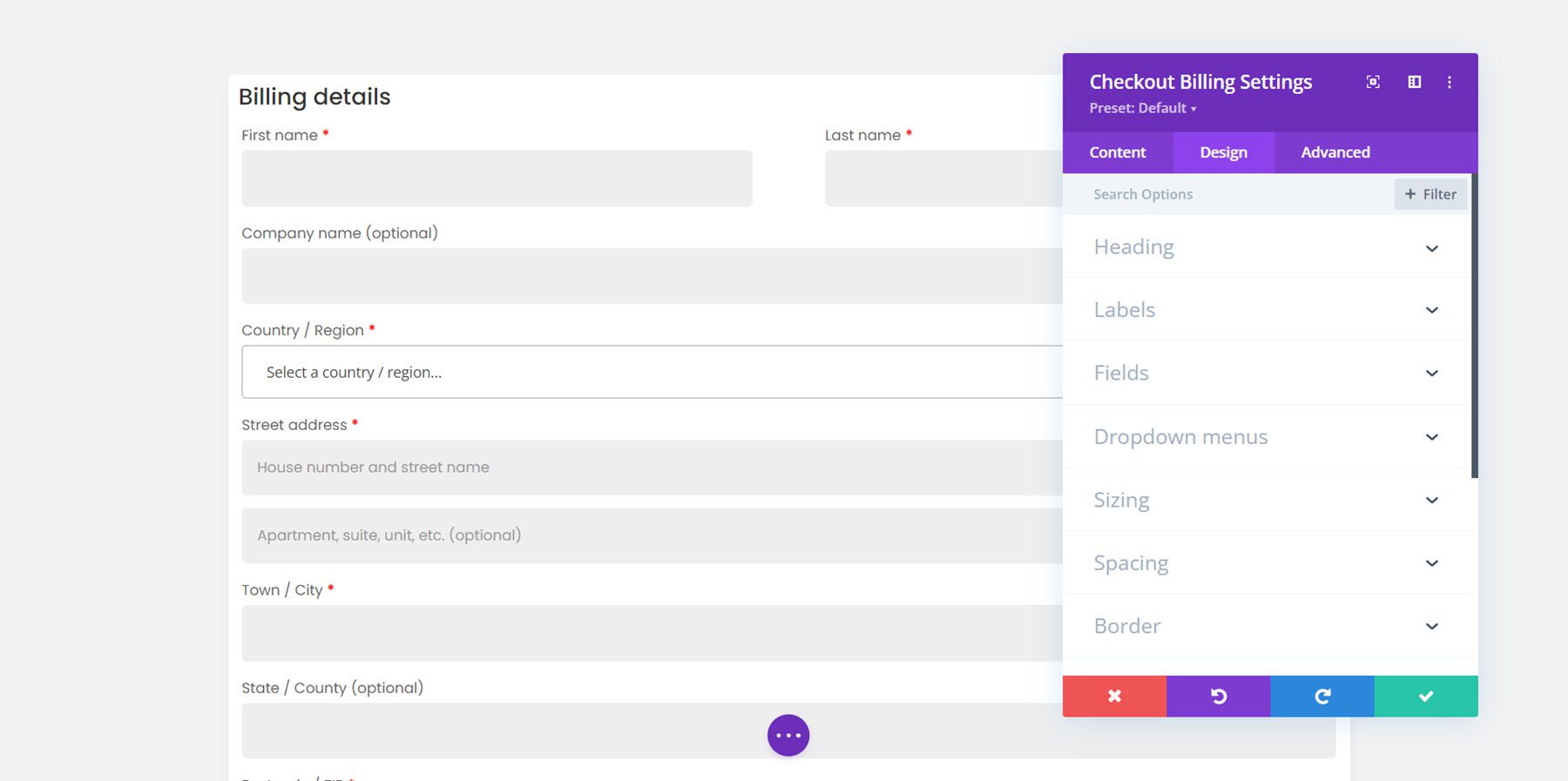
علامة تبويب التصميم
تحتوي علامة تبويب التصميم على خيارات لتخصيص كل شيء من العنوان والتسميات إلى الحقول والحدود. في هذا المثال ، حافظت على محاذاة التصميم مع الوحدات النمطية الأخرى وأضفت حدًا مستديرًا وظل مربعًا ، وغيرت المسافات وعدلت الخط.

وحدة قسيمة الخروج
بعد ذلك ، يمكننا إضافة وحدة قسيمة الخروج إلى صفحة الخروج.
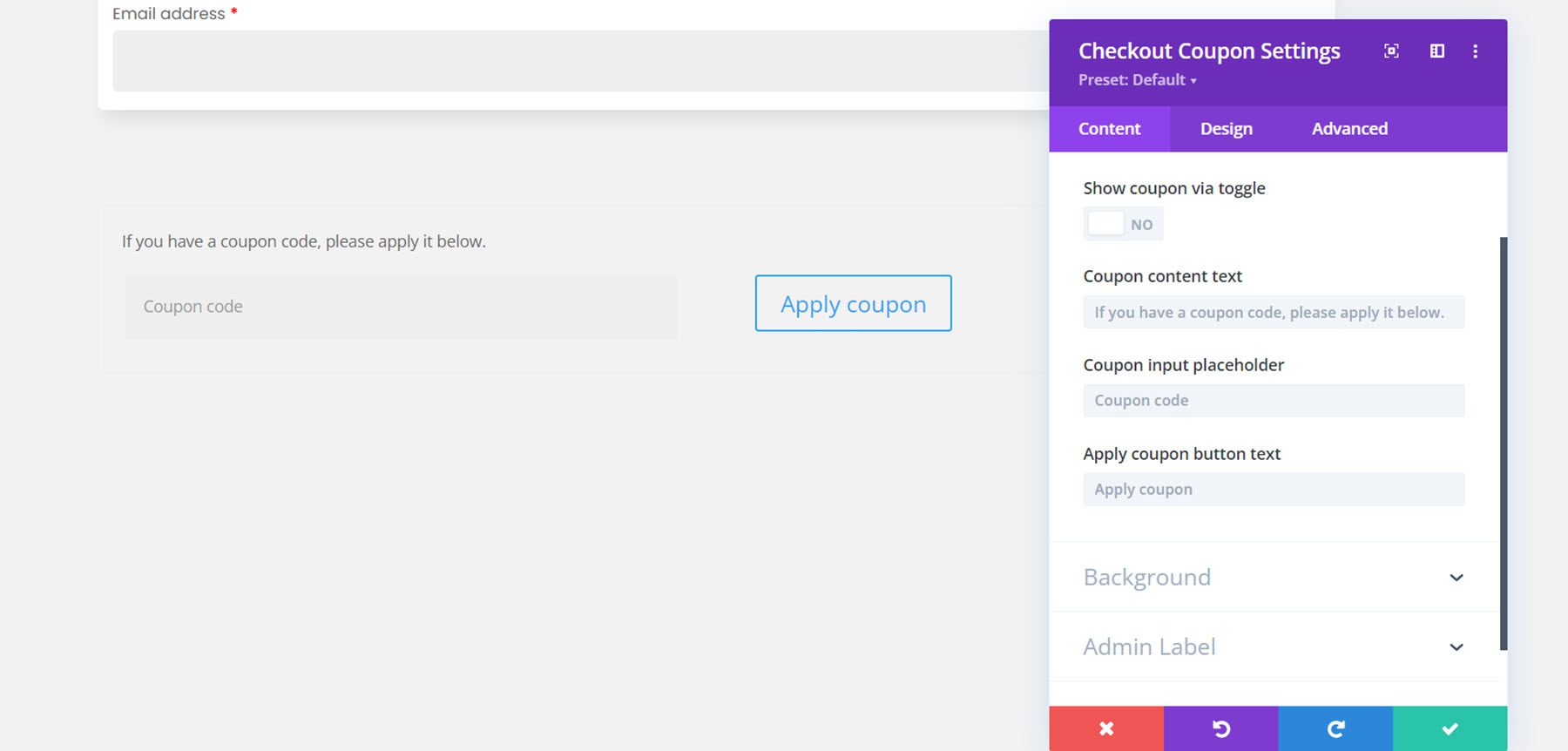
علامة تبويب المحتوى
في علامة تبويب المحتوى ، يمكنك اختيار إظهار قسم القسيمة عبر التبديل أو عرضه دائمًا. اخترت عرضها. هنا يمكنك أيضًا تغيير النص لأي عنصر من عناصر وحدة القسيمة.

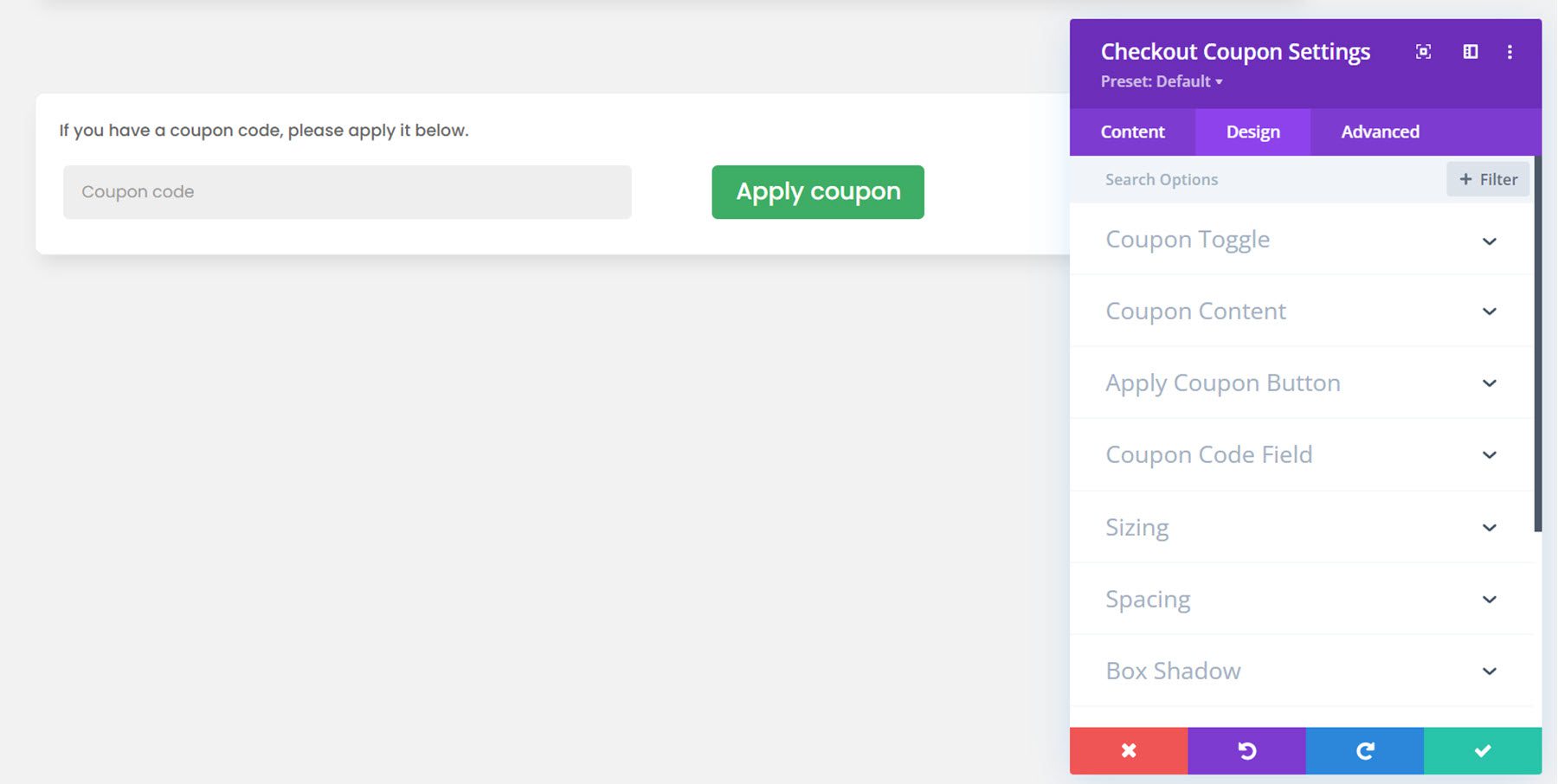
علامة تبويب التصميم
ها هي وحدة القسيمة المصممة. أضفت خلفية وظل مربع وزوايا مستديرة. لقد قمت أيضًا بتغيير الخط وتخصيص الزر.

وحدة طلب الخروج
الآن دعنا ننتقل إلى وحدة طلب الخروج. هذه وحدة أخرى لصفحة الخروج وهي تعرض معلومات طلب العميل مثل المنتجات المحددة والإجمالي الفرعي والشحن والتكلفة الإجمالية وخيارات الدفع ومربع اختيار سياسة الخصوصية.
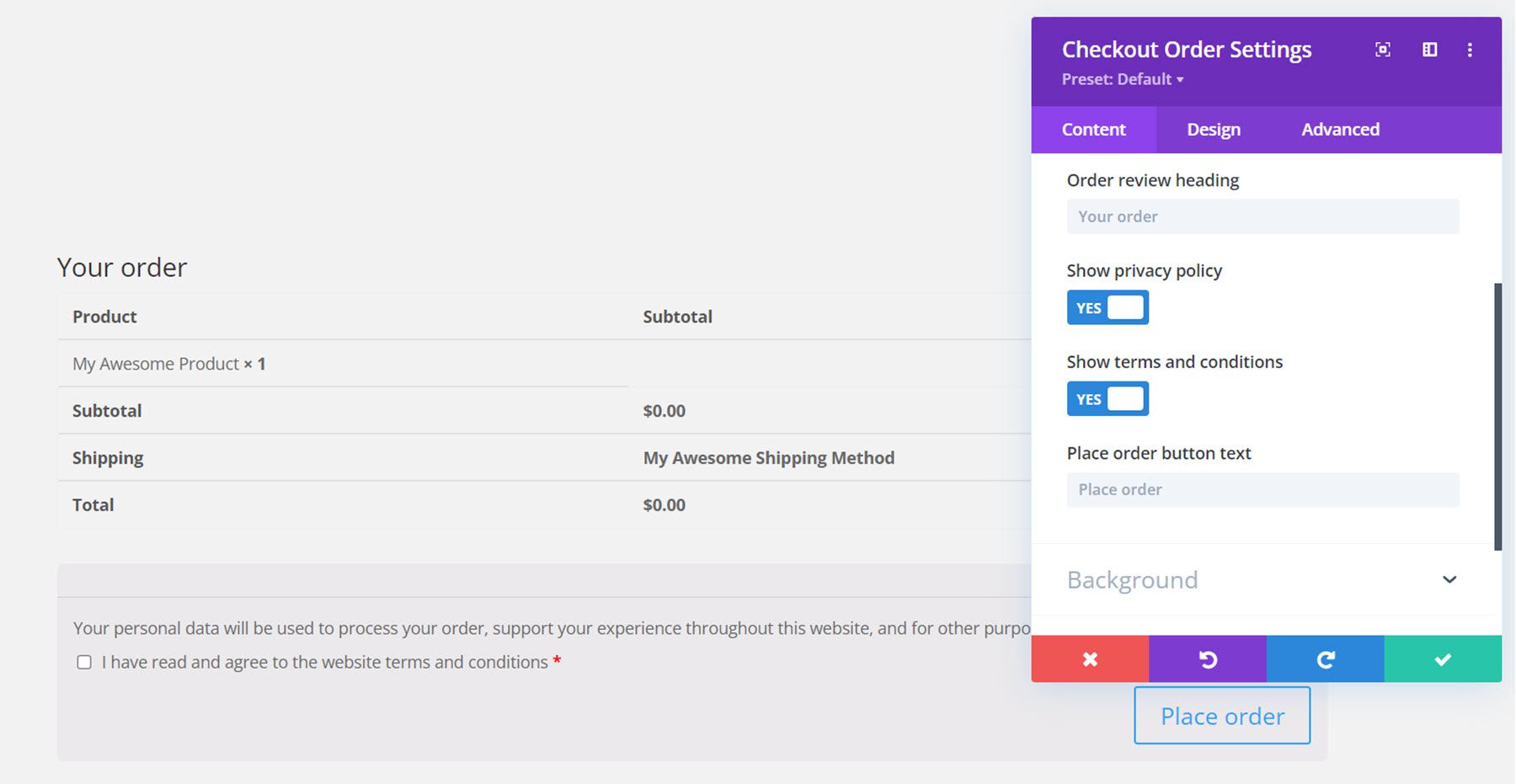
علامة تبويب المحتوى
في علامة تبويب المحتوى ، يمكنك تغيير نص العنوان ونص زر ترتيب المكان. يمكنك أيضًا اختيار إظهار أو إخفاء سياسة الخصوصية والشروط والأحكام. بالطبع ، يمكنك أيضًا إضافة خلفية وتغيير تسمية المسؤول هنا أيضًا.

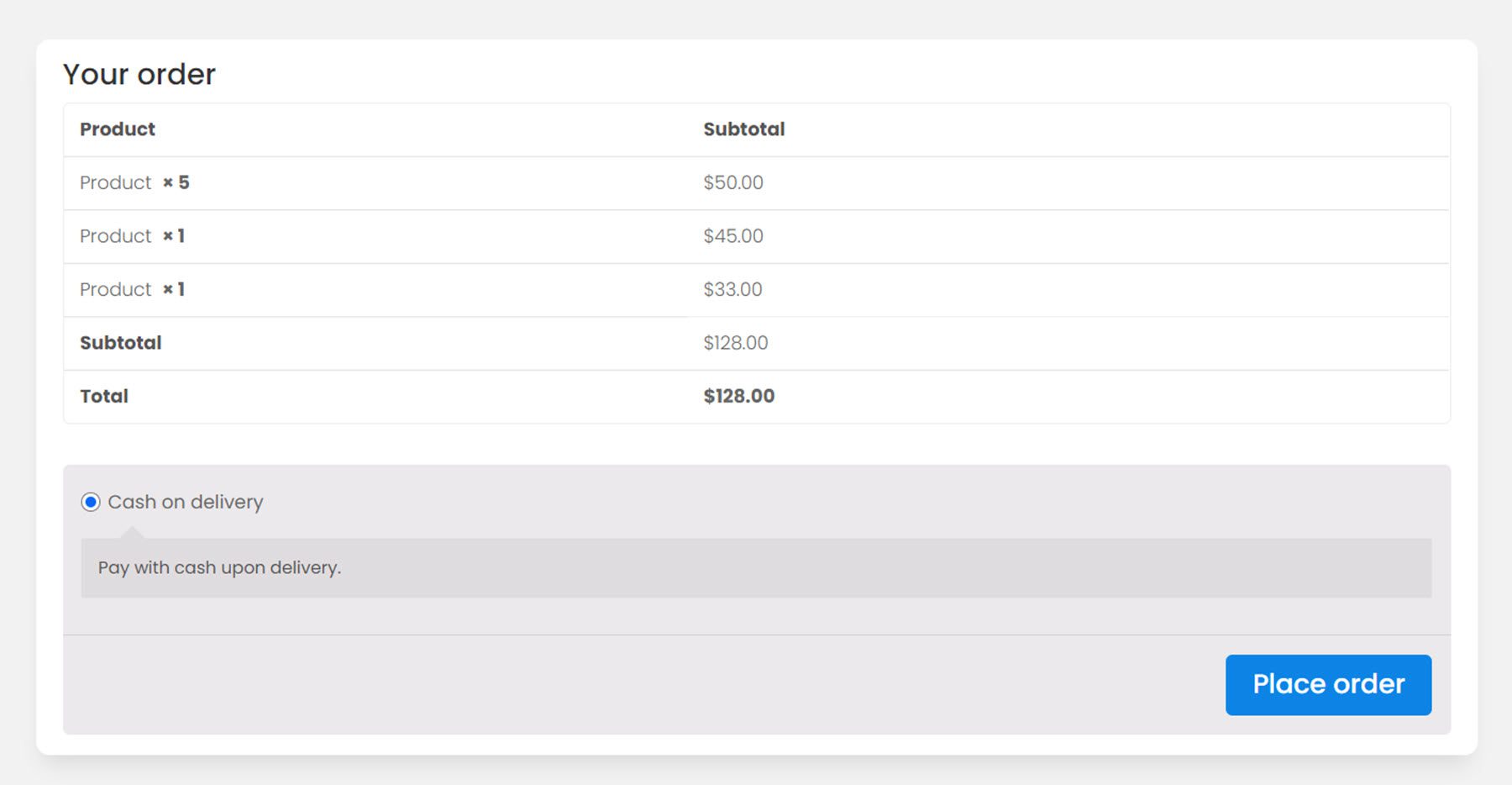
علامة تبويب التصميم
تمامًا مثل الوحدات النمطية الأخرى ، يمكن أيضًا تخصيص وحدة طلب الخروج بالكامل. هنا قمت بتغيير الخط ، وأضفت خلفية وزوايا دائرية ، وقمت بتخصيص الزر.

وحدة شحن الخروج
الوحدة الأخيرة لصفحة الخروج هي وحدة شحن الخروج.
علامة تبويب المحتوى
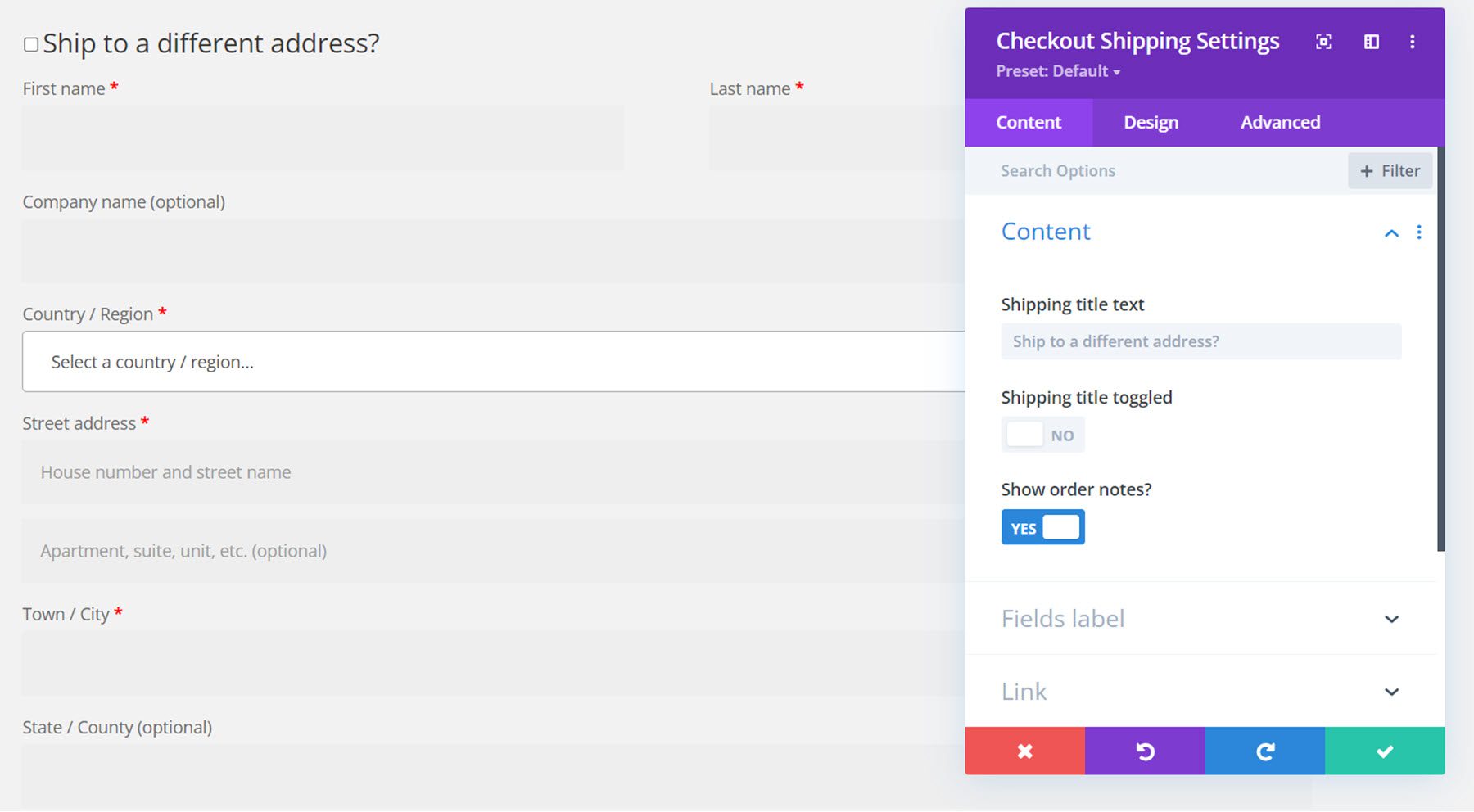
في علامة تبويب المحتوى ، يمكنك تغيير نص العنوان واختيار تبديل العنوان وإظهار ملاحظات الطلب أو إخفائها. يمكنك أيضًا تغيير أي من تسميات الحقول.

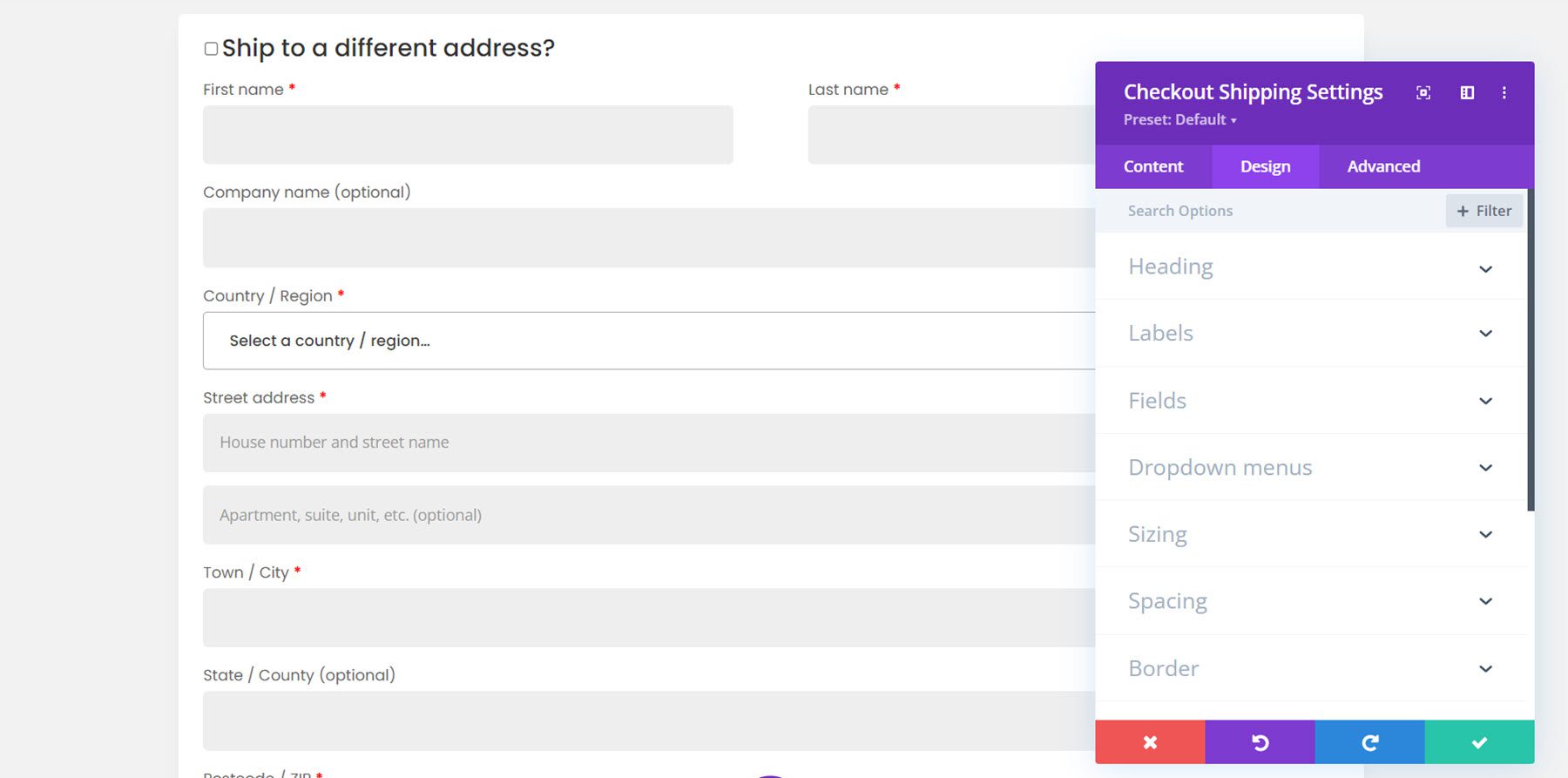
علامة تبويب التصميم
هنا هو التصميم المخصص. مرة أخرى ، أضفت خلفية ، وحدود مستديرة ، وظل مربع ، وقمت بتغيير الخط.

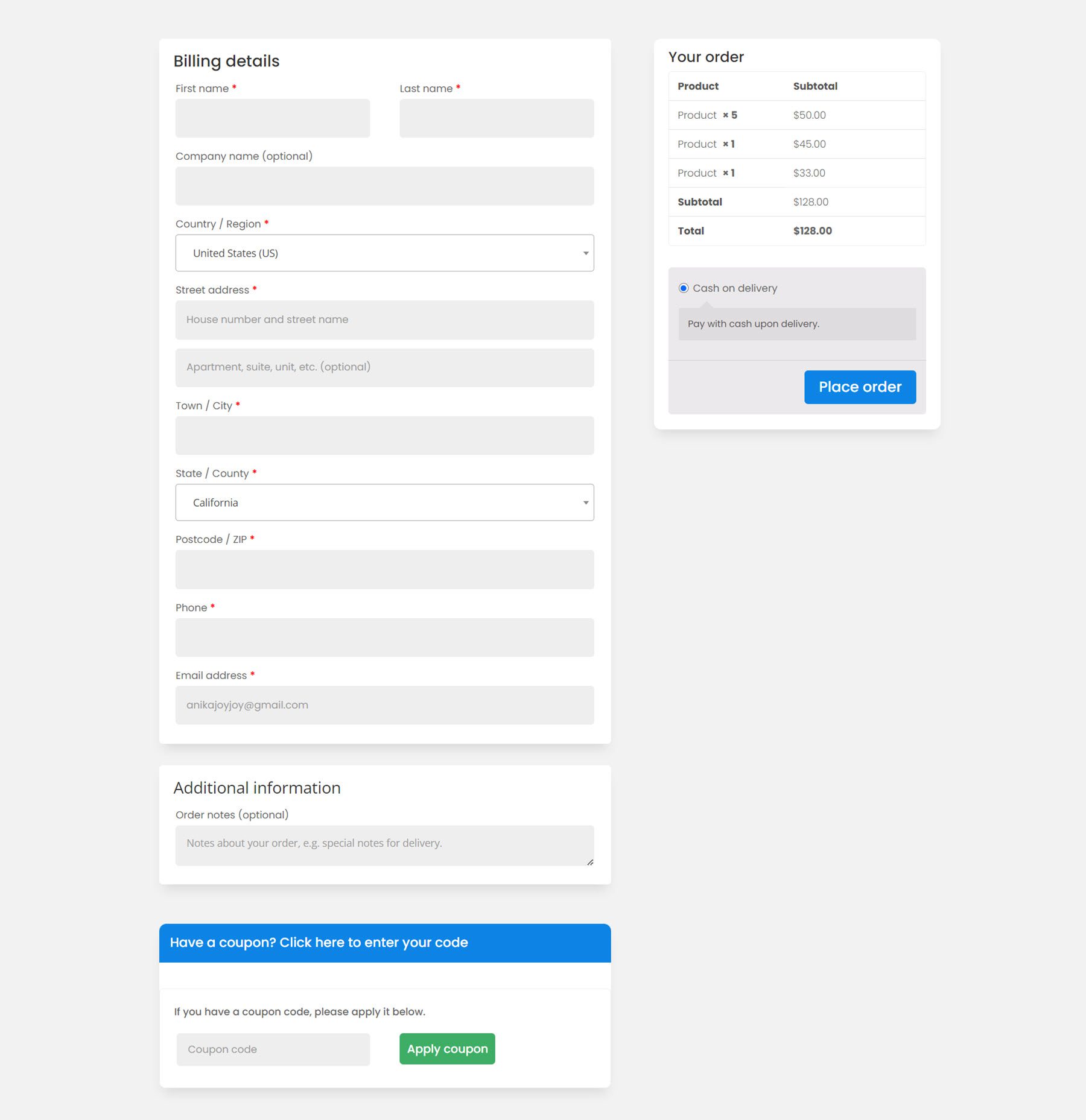
وهنا التصميم الكامل لصفحة الخروج.

وحدة محتوى الحساب
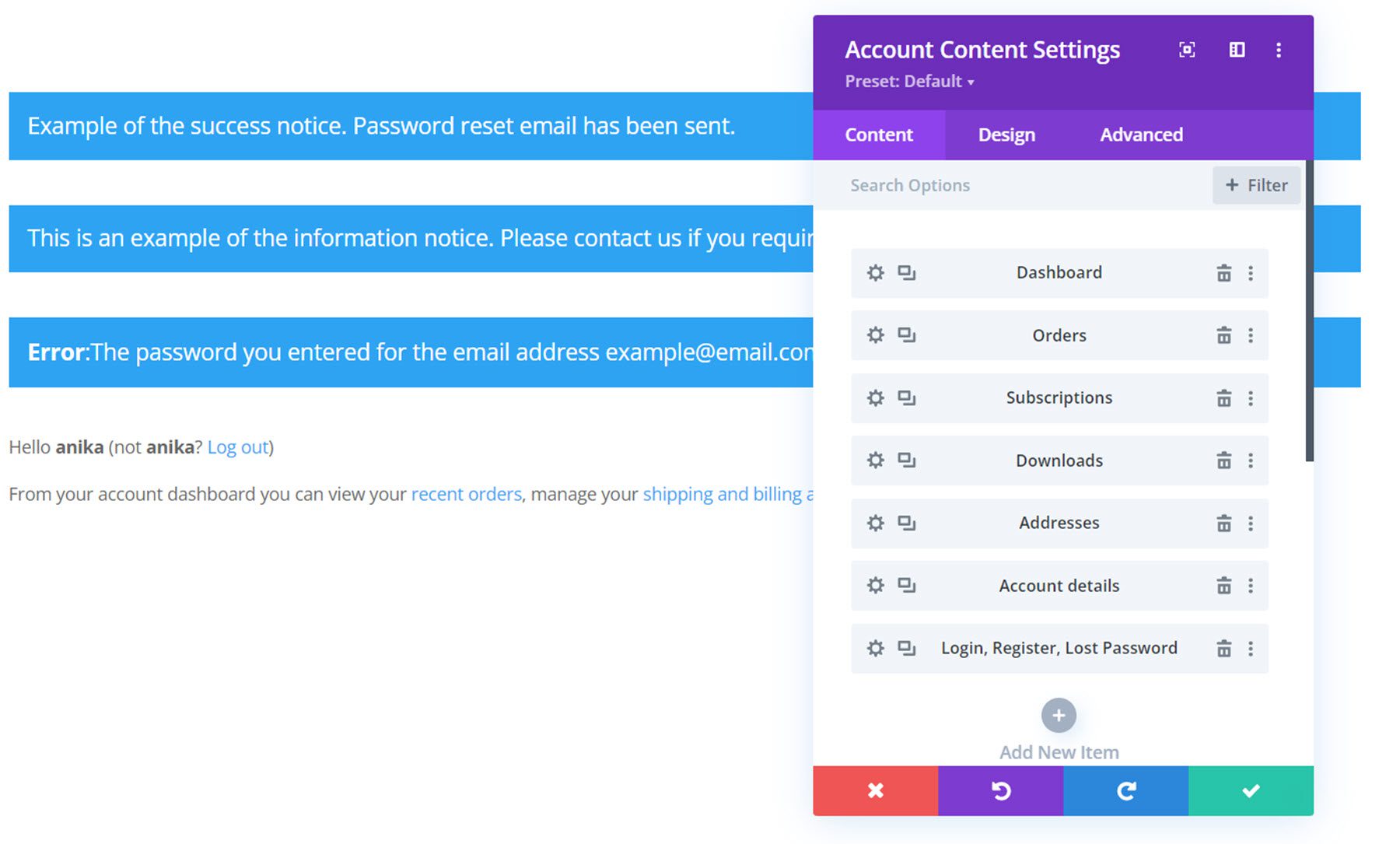
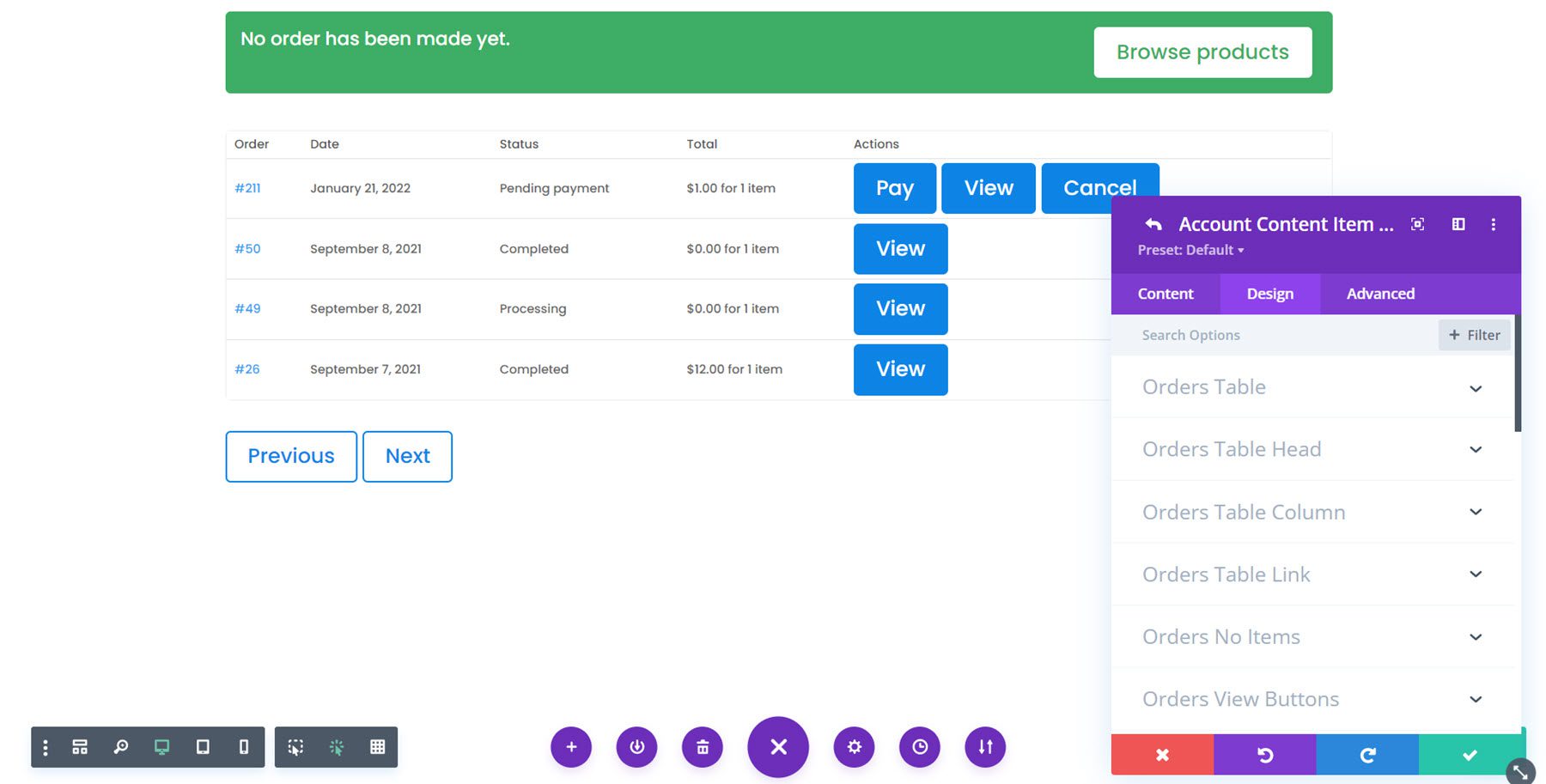
يأتي Divi shop builder أيضًا مع بعض الوحدات النمطية لتخصيص صفحة الحساب. دعنا نلقي نظرة على وحدة محتوى الحساب أولاً. هناك عناصر مختلفة يمكنك إضافتها إلى الصفحة ويمكنك إعادة ترتيبها بالشكل الذي تريده. تتضمن هذه العناصر أقسام لوحة المعلومات والأوامر والاشتراكات والتنزيلات والعناوين وتفاصيل الحساب وتسجيل الدخول والتسجيل وأقسام كلمة المرور المفقودة. كل عنصر له صفحة الإعدادات الخاصة به حيث يمكنك تخصيص تصميم العنصر الفردي. تحتوي وحدة محتوى الحساب أيضًا على خيارات تصميم حيث يمكنك تخصيص التصميم العام.

إليك طريقة عرض لوحة المعلومات الافتراضية المصممة على غرار ، جنبًا إلى جنب مع رسائل الإشعارات في الجزء العلوي.

هذه هي صفحة الطلبات المصممة ، حيث يمكن للعملاء رؤية جميع طلباتهم المكتملة والمعلقة.

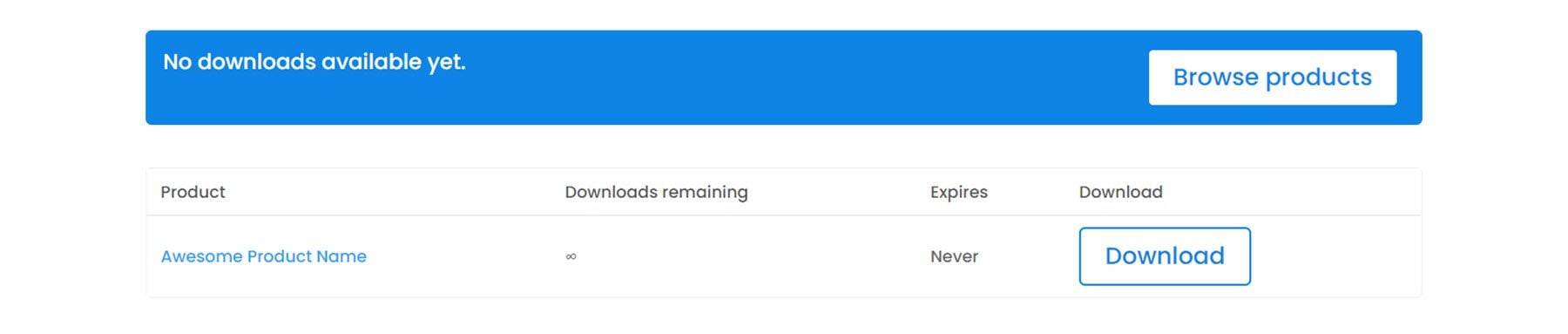
هذا مثال على صفحة التنزيلات.

كما ترى ، يمنحك هذا المكون الإضافي التحكم الكامل في تصميم صفحة الحساب أيضًا. دعنا نلقي نظرة على وحدتين أخريين تعملان مع صفحة الحساب.
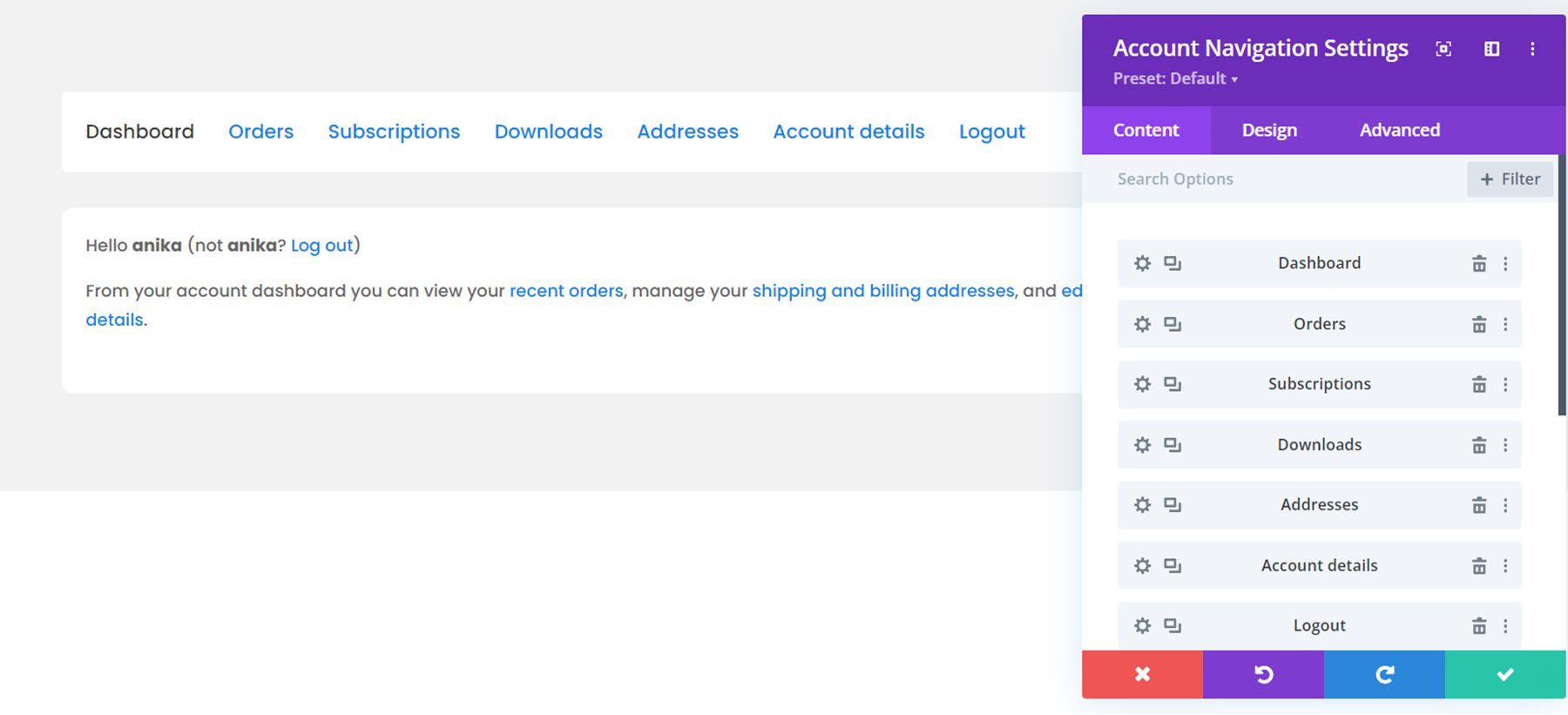
وحدة التنقل في الحساب
تضيف هذه الوحدة قائمة تنقل إلى الصفحة بحيث يمكن للمستخدمين عرض الصفحات المختلفة في حساباتهم. تمامًا مثل وحدة محتوى الحساب ، يمكنك إضافة وإزالة أي من الصفحات من القائمة وتغيير ترتيبها. ها هي وحدة التنقل المصممة.

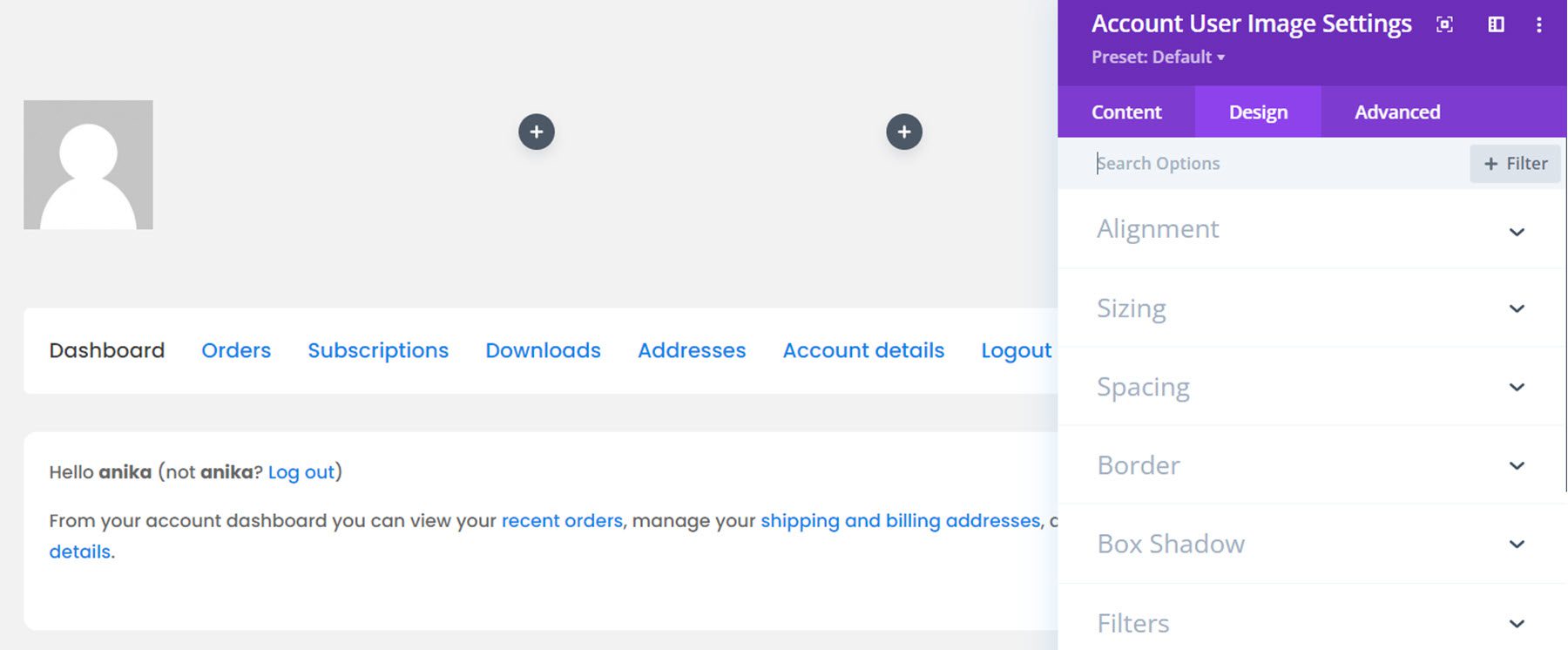
وحدة صورة مستخدم الحساب
تضيف وحدة صورة مستخدم الحساب صورة ملف تعريف المستخدم إلى الصفحة. هنا هو في العمل.

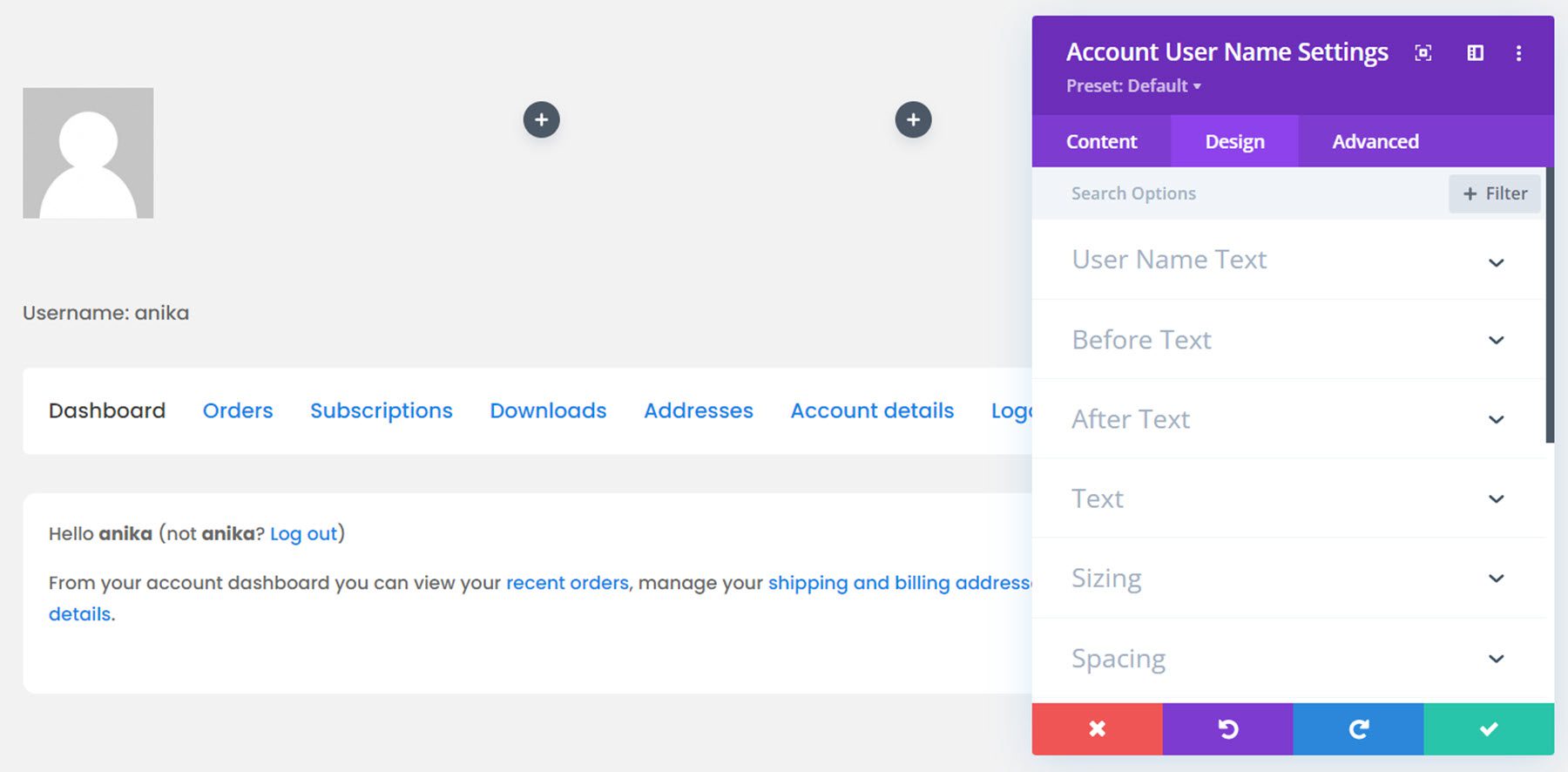
وحدة اسم مستخدم الحساب
وبالمثل ، تضيف وحدة اسم مستخدم الحساب اسم المستخدم الخاص بالمستخدم إلى الصفحة. يمكنك بدلاً من ذلك تحديد عرض الاسم الأول أو اسم العائلة أو الاسم الكامل أو اسم العرض.

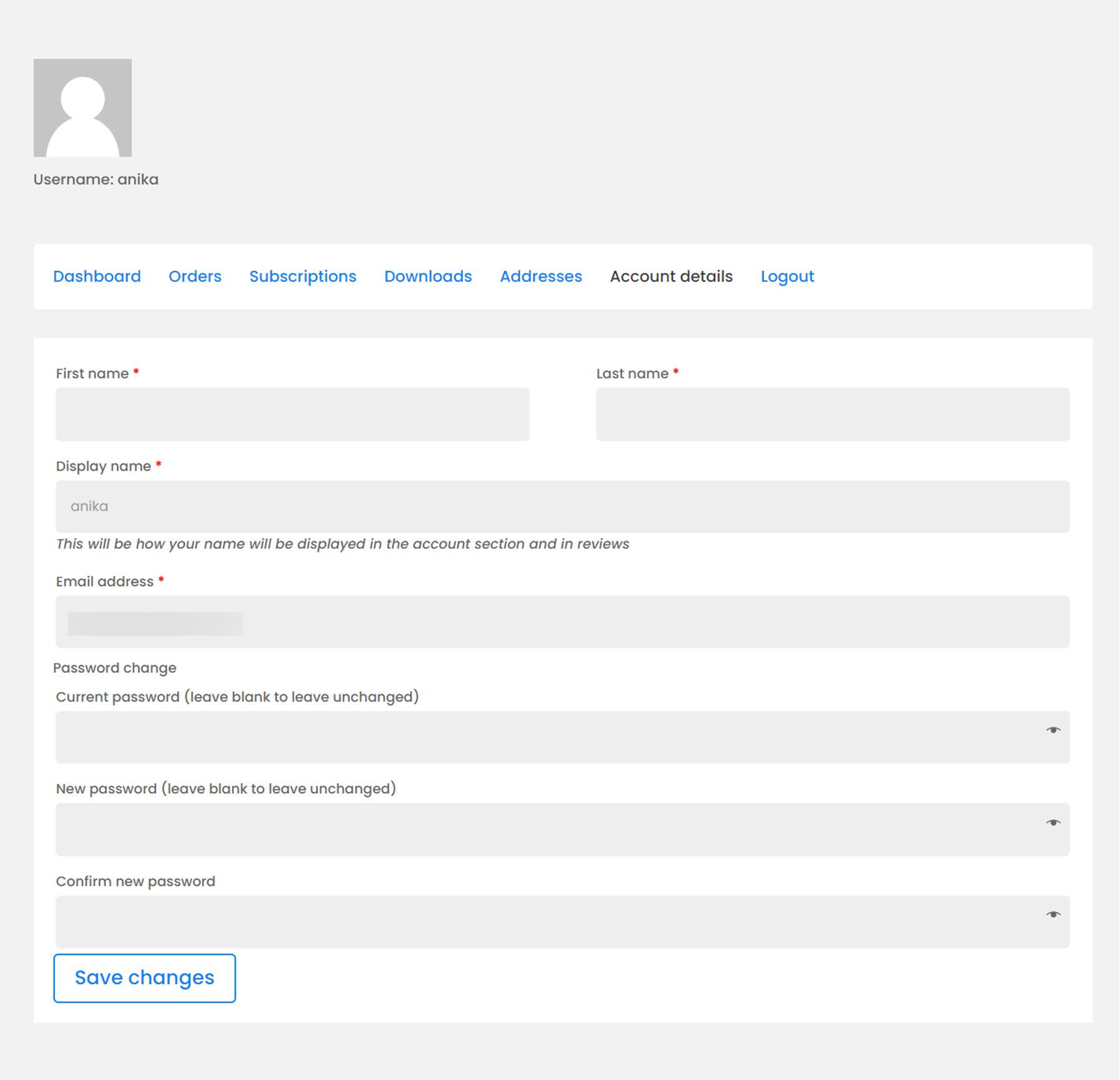
هذه هي واجهة الحساب الكاملة في الواجهة الأمامية. هذه هي صفحة تفاصيل الحساب.

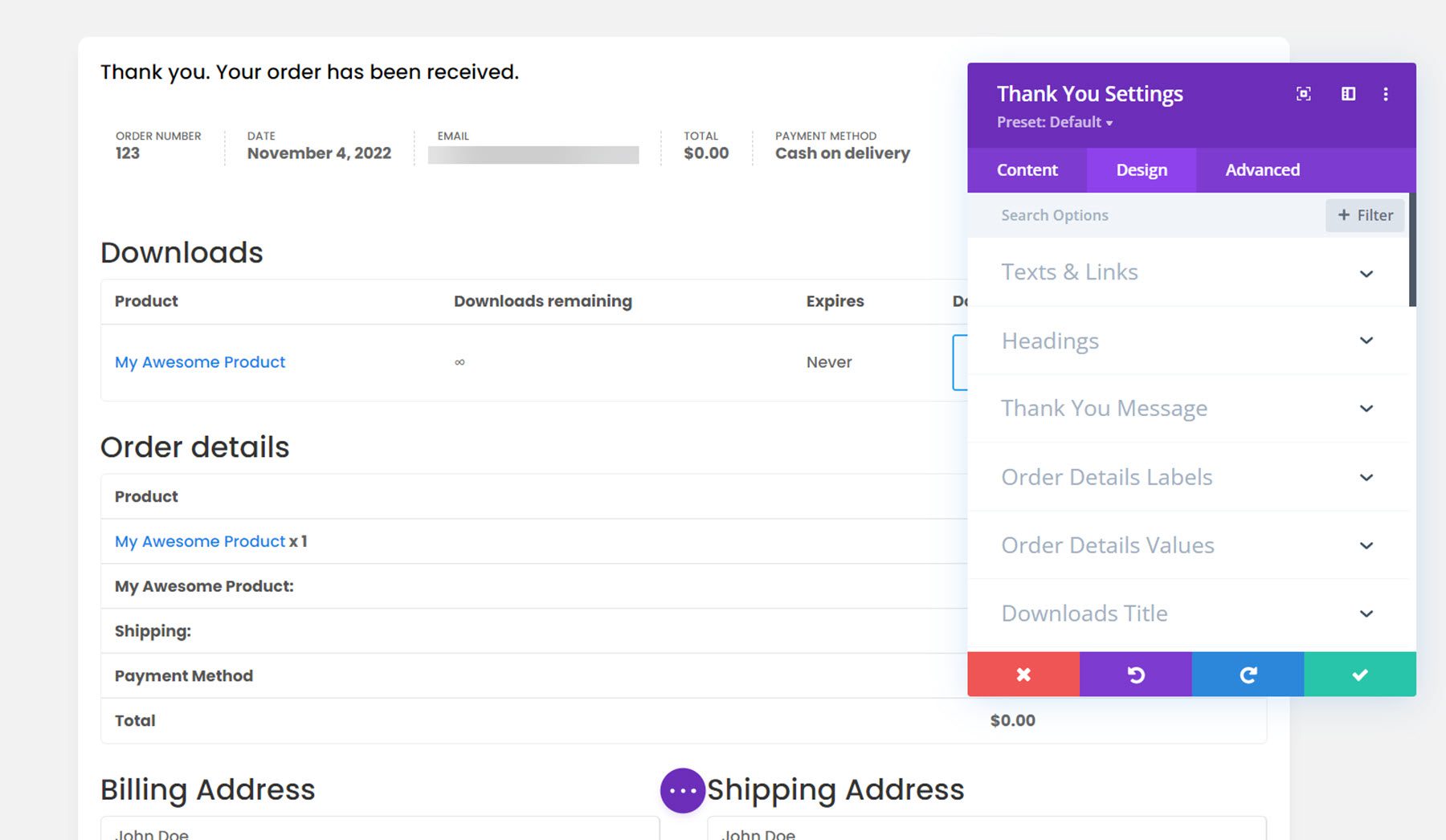
شكرا لك الوحدة
الوحدة النهائية التي سنغطيها هي وحدة الشكر. سيظهر هذا بعد اكتمال الطلب. يمكنك تغيير أي من التسميات باستخدام إعدادات علامة تبويب المحتوى ، وبالطبع يمكن تخصيص الوحدة بأكملها بإعدادات التصميم الخاصة بها. هذه هي صفحة الشكر على غرار.

تخطيطات Divi Shop Builder
يأتي Divi Shop Builder أيضًا مع العديد من تخطيطات المتاجر الجاهزة التي يمكنك استخدامها لبدء عملية التصميم. دعنا نلقي نظرة على اثنين من التصميمات.
Woo Shop + Module Demo 1
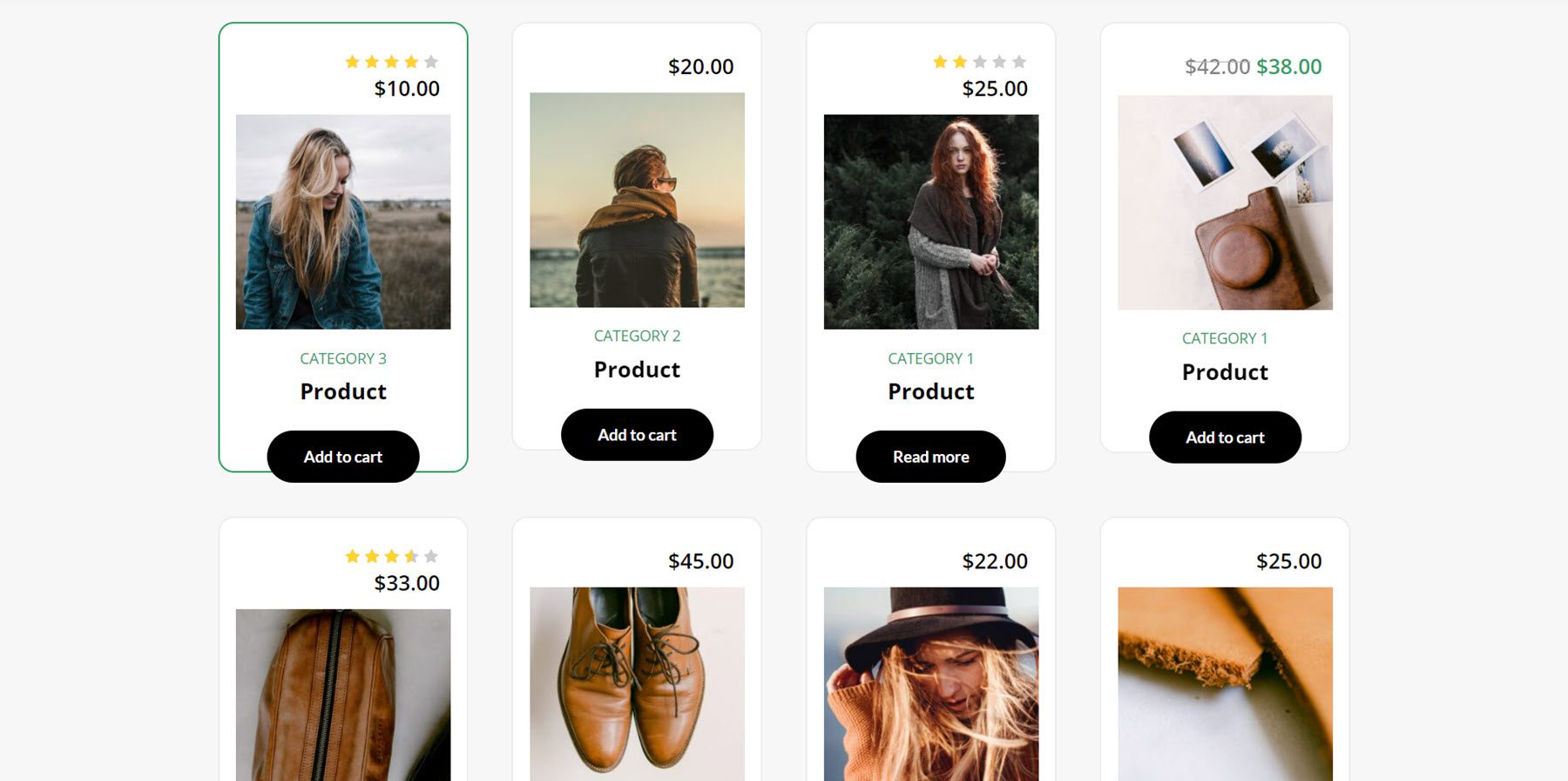
هذا أحد تخطيطات العرض التوضيحي للمتجر. تتميز بتصميم على شكل بطاقة وتتميز بحد أخضر يظهر عند التحويم.

عربة القهوة وتخطيطات الخروج
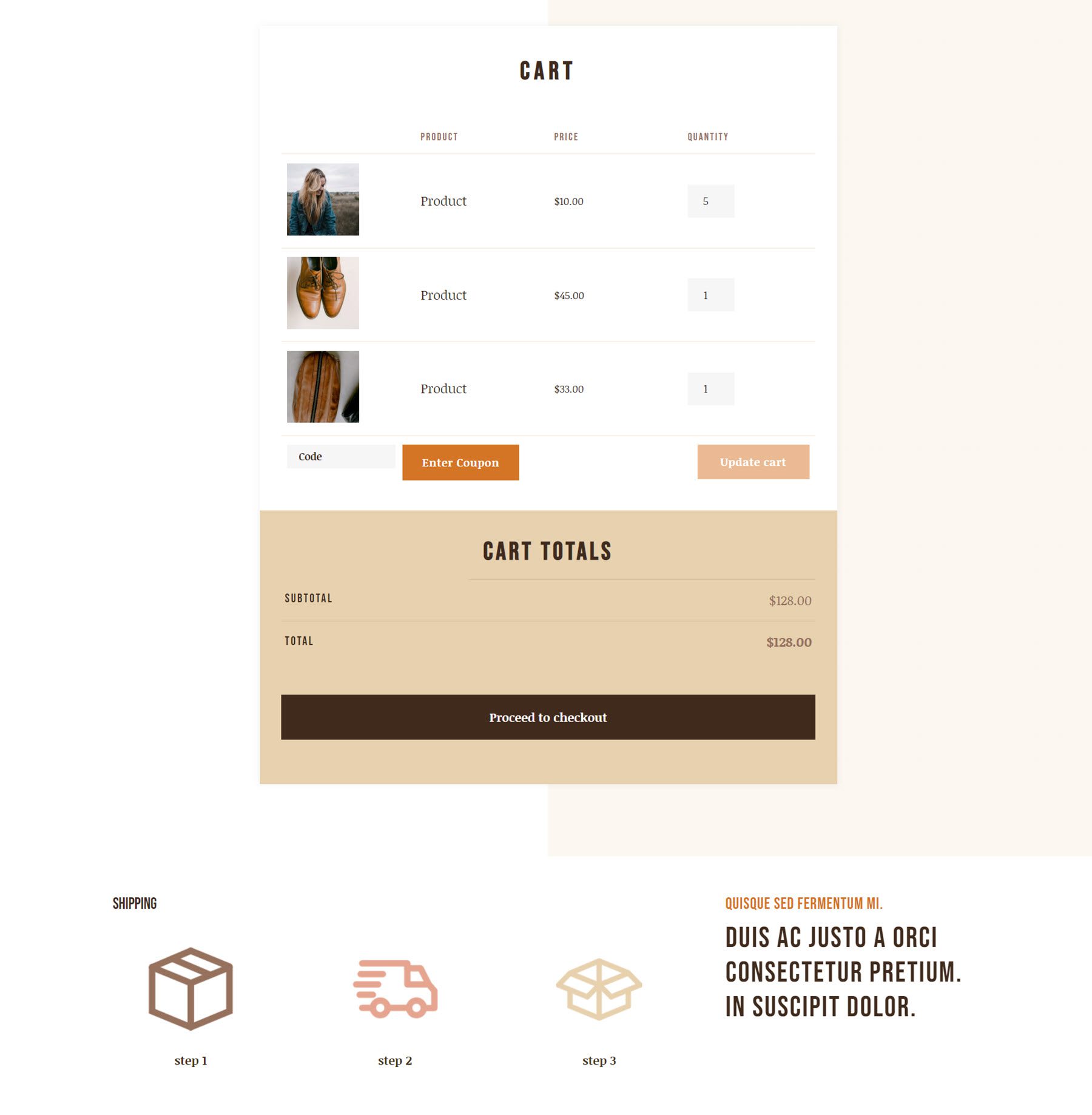
يأتي تخطيط القهوة مع تخطيط عربة وتخطيط الخروج. هنا تخطيط العربة.

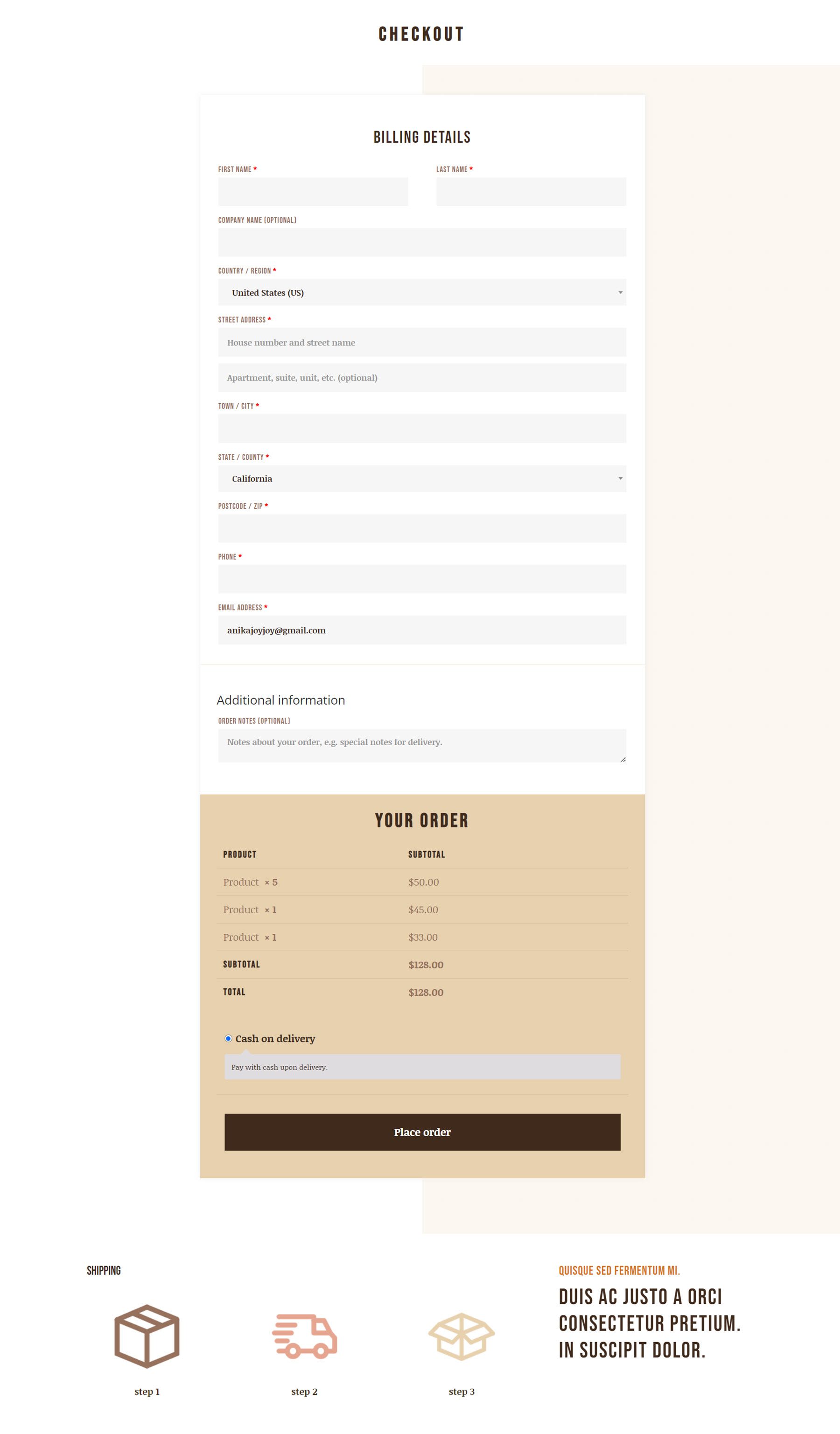
وهنا تخطيط الخروج.

متجر Woo + تخطيط الطعام
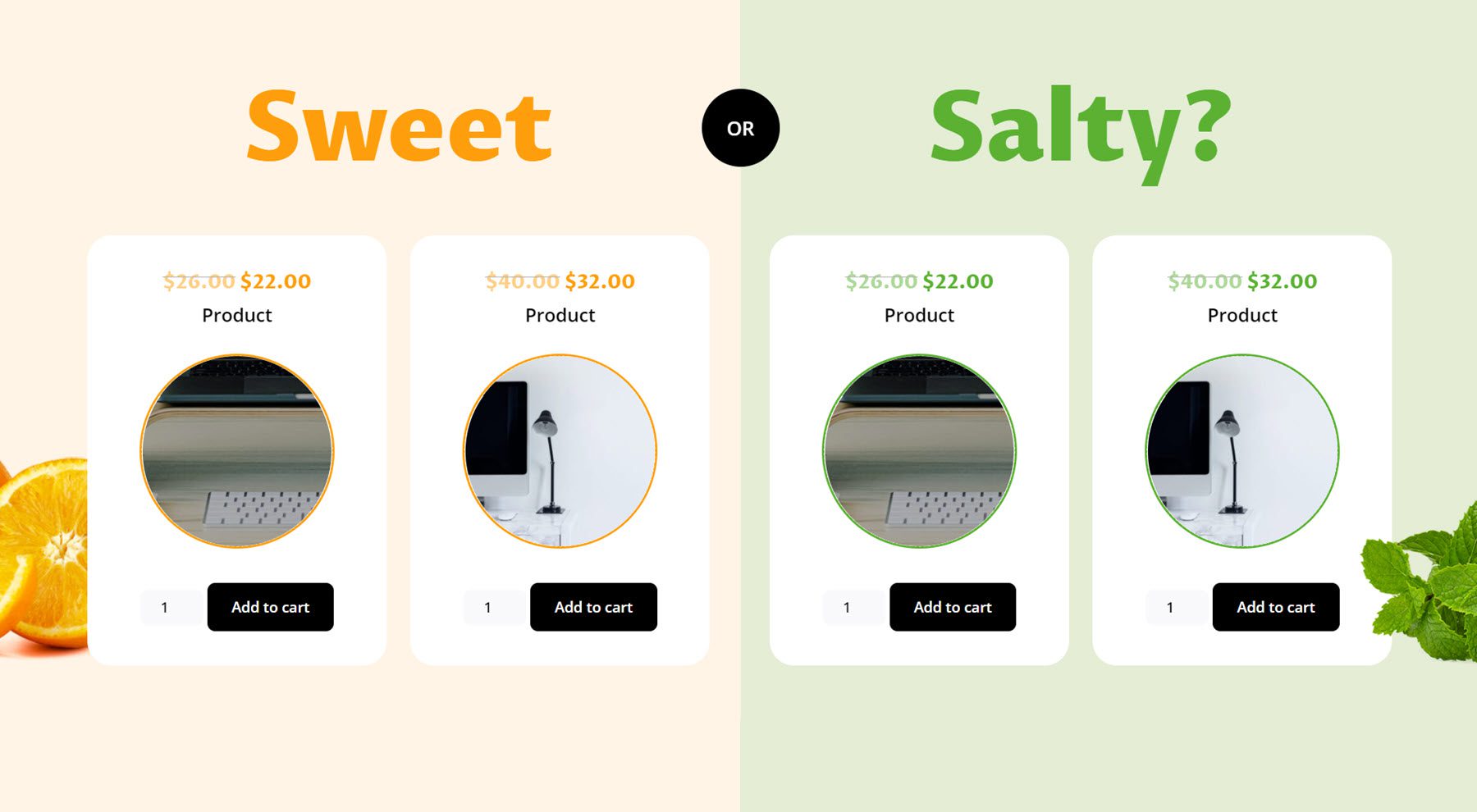
هذا تخطيط وحدة متجر آخر مع تخطيط مقسم إبداعي "حلو أو مالح". يتميز هذا التصميم بصورة مستديرة للمنتج بحدود ملونة.

شراء Divi Shop Builder
يتوفر Divi Shop Builder في Divi Marketplace. يكلف 109 دولارًا أمريكيًا للاستخدام غير المحدود لموقع الويب وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
كانت تلك نظرتنا إلى Divi Shop Builder. كما ترى ، فإن هذا البرنامج المساعد مليء بالوحدات وخيارات التصميم التي تمنحك تحكمًا كاملاً في تصميم صفحات متجرك وعربة التسوق والدفع والحساب وشكرًا لك. على الرغم من شمولية هذا البرنامج المساعد ، فهو أيضًا سهل الاستخدام والتخصيص. يمتلك مؤلف المكون الإضافي أيضًا توثيقًا شاملاً للمنتج ، وهو أمر مفيد للغاية. إذا كنت تبحث عن طريقة لتخصيص متجر WooCommerce الخاص بك باستخدام Divi ، فهذا خيار رائع. كنا نحب أن نسمع منك! هل جربت Divi Shop Builder؟ أخبرنا برأيك في التعليقات!
