تسليط الضوء على البرنامج المساعد Divi: Divi SuperTabs
نشرت: 2023-01-02Divi SuperTabs هو مكون إضافي تابع لجهة خارجية لـ Divi يضيف وحدة علامة تبويب إلى Divi Builder. على الرغم من أن Divi Builder يحتوي بالفعل على وحدة علامات تبويب ، إلا أن هذا البرنامج المساعد يقدم بعض خيارات التصميم الفريدة والميزات التي تتيح لك إنشاء علامات تبويب أكثر تعقيدًا لموقع Divi الخاص بك. في تمييز المكون الإضافي هذا ، سنرى ما يمكن أن تفعله Divi SuperTabs ونساعدك على تحديد ما إذا كان هذا هو المكون الإضافي المناسب لموقع الويب الخاص بك.
دعنا نذهب اليها!
تثبيت Divi SuperTabs
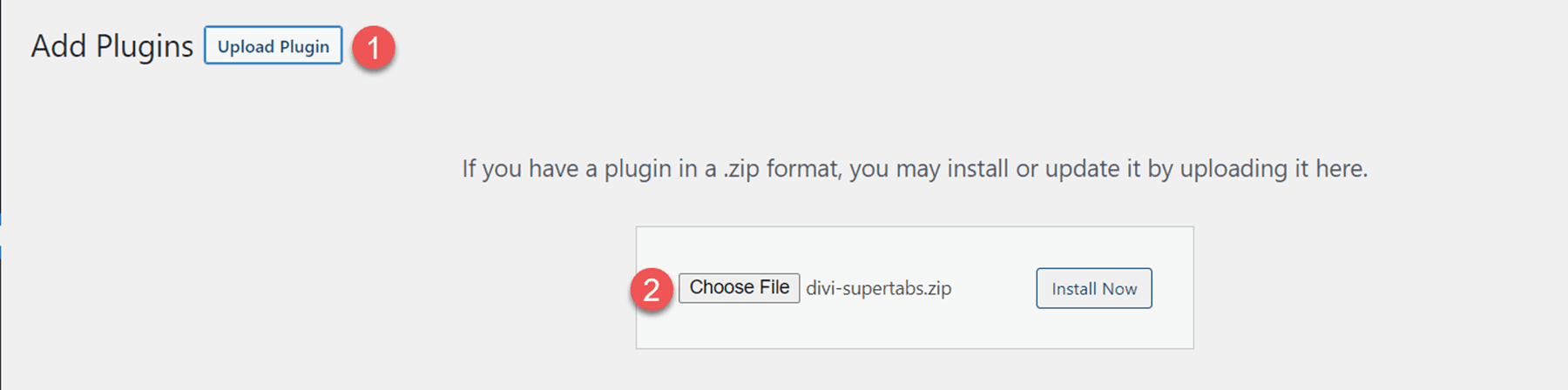
تثبيت Divi SuperTabs بسيط ومباشر. انتقل إلى صفحة البرنامج المساعد على لوحة معلومات WordPress الخاصة بك ، ثم انقر فوق تحميل المكون الإضافي. قم بتحميل ملف ZIP للمكون الإضافي ، ثم قم بتنشيط المكون الإضافي بمجرد تثبيته.

وحدة Divi SuperTabs
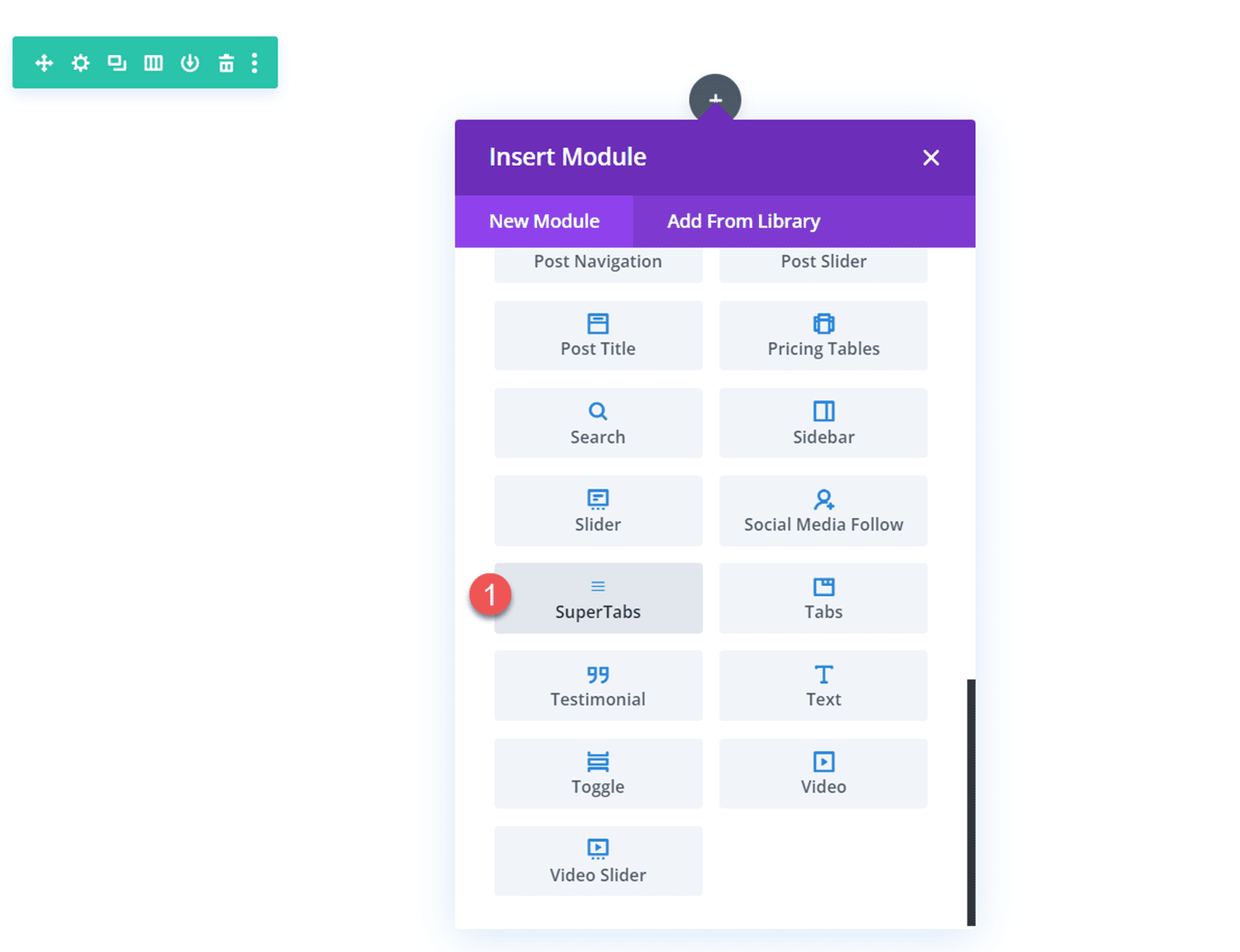
تمت إضافة وحدة جديدة إلى Divi Builder تسمى SuperTabs. تتيح لك هذه الوحدة إضافة علامات تبويب معقدة وقابلة للتخصيص إلى تخطيط Divi الخاص بك. دعونا نلقي نظرة على الميزات الرئيسية.

إعدادات علامة التبويب Divi SuperTabs
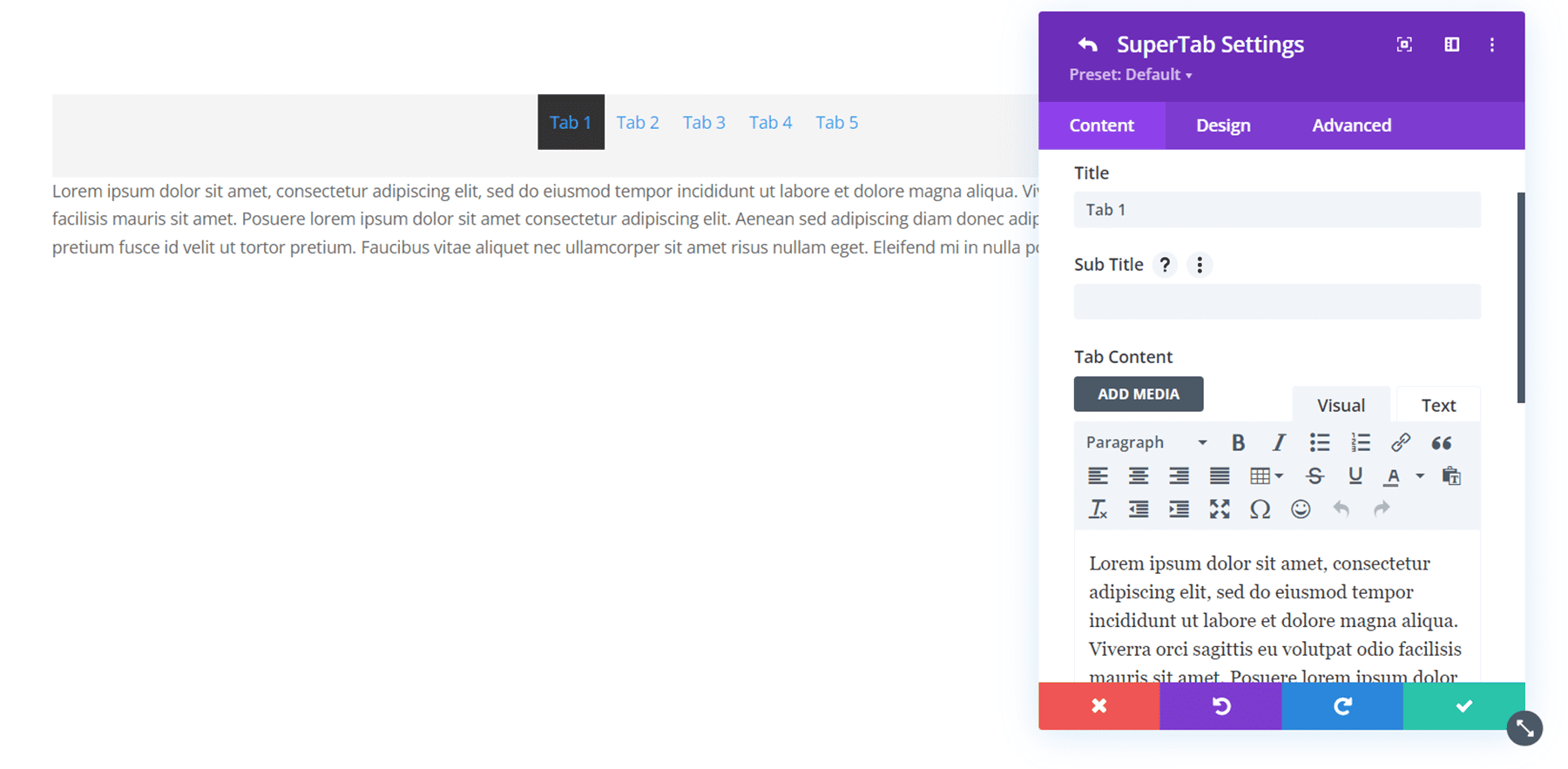
ضمن علامة تبويب المحتوى لإعدادات SuperTabs ، يمكنك إضافة علامات التبويب الخاصة بك. تحتوي كل علامة تبويب أيضًا على قائمة الإعدادات الخاصة بها ، مما يسمح لك بتخصيص تصميم كل علامة تبويب فردية.

إعدادات علامة التبويب - المحتوى
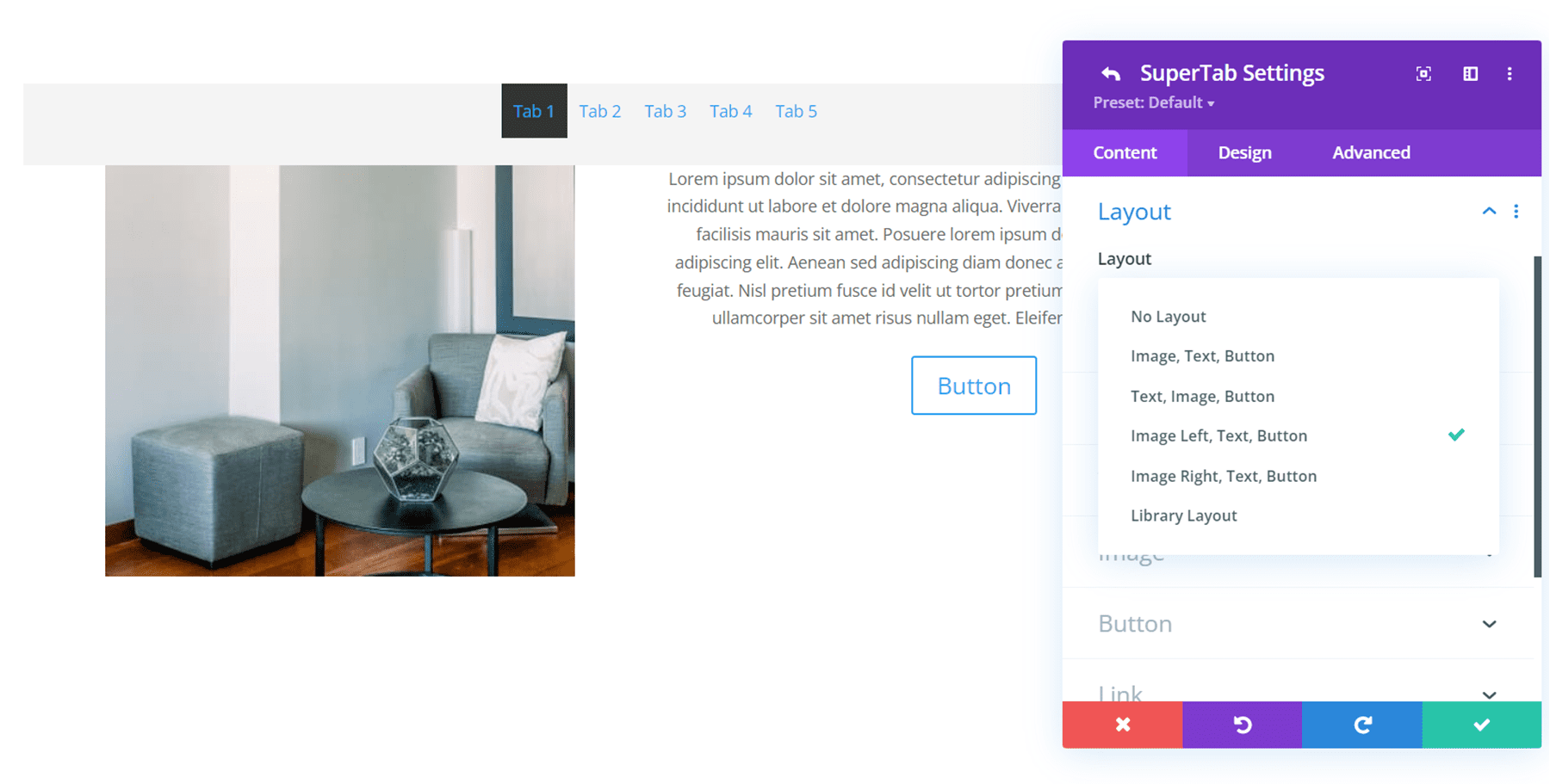
ضمن إعدادات كل علامة تبويب ، يمكنك إضافة محتوى علامة التبويب مثل العنوان والعنوان الفرعي ومحتوى علامة التبويب.

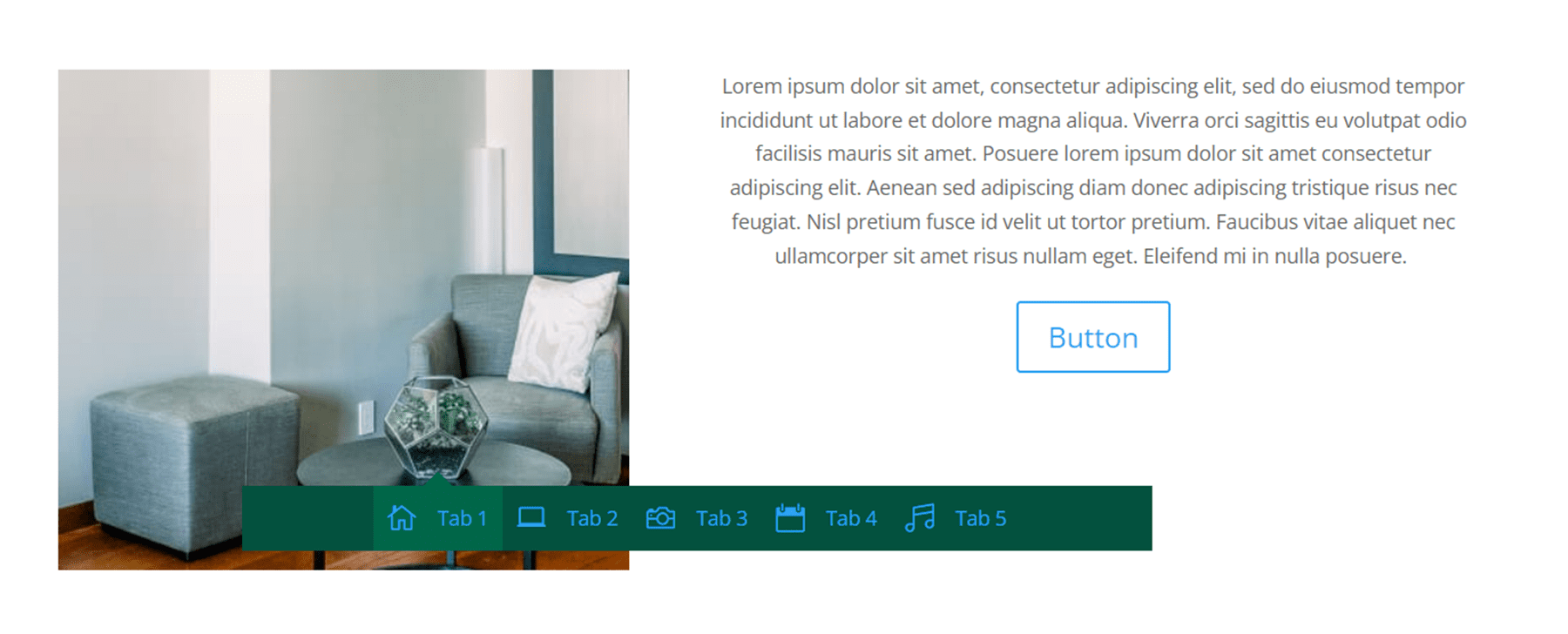
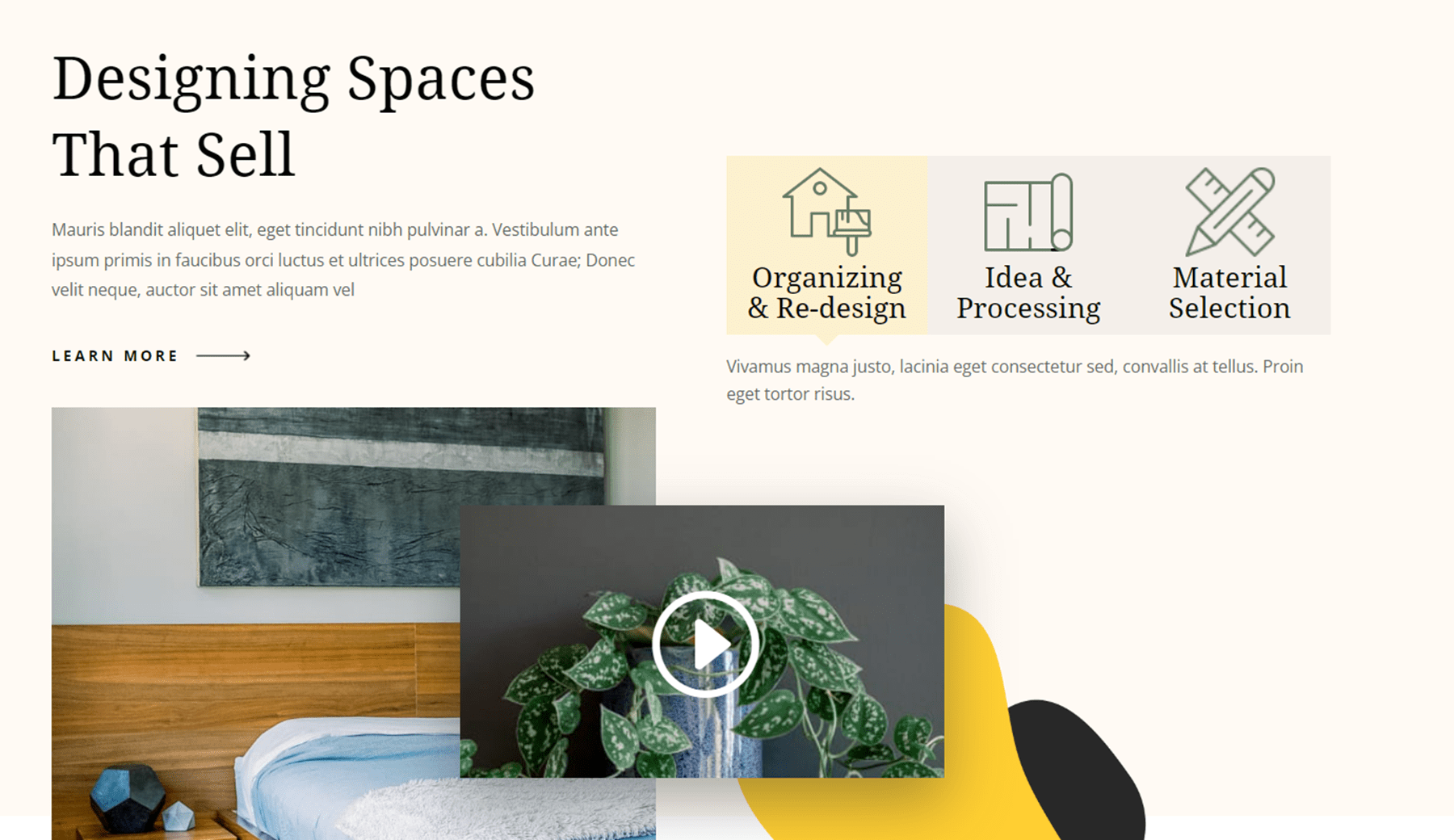
في قسم التخطيط ، يمكنك الاختيار من بين مجموعة متنوعة من التخطيطات للمحتوى في علامة التبويب الخاصة بك. في المثال أعلاه ، استخدمت تخطيط الصورة اليسرى والنص والأزرار.

بدلاً من ذلك ، يمكنك تحديد خيار المكتبة لاستخدام أي تخطيط مكتبة Divi في علامة تبويب ، مما يسمح لك بإنشاء تصميمات أكثر تعقيدًا باستخدام وحدات Divi النمطية الأخرى.

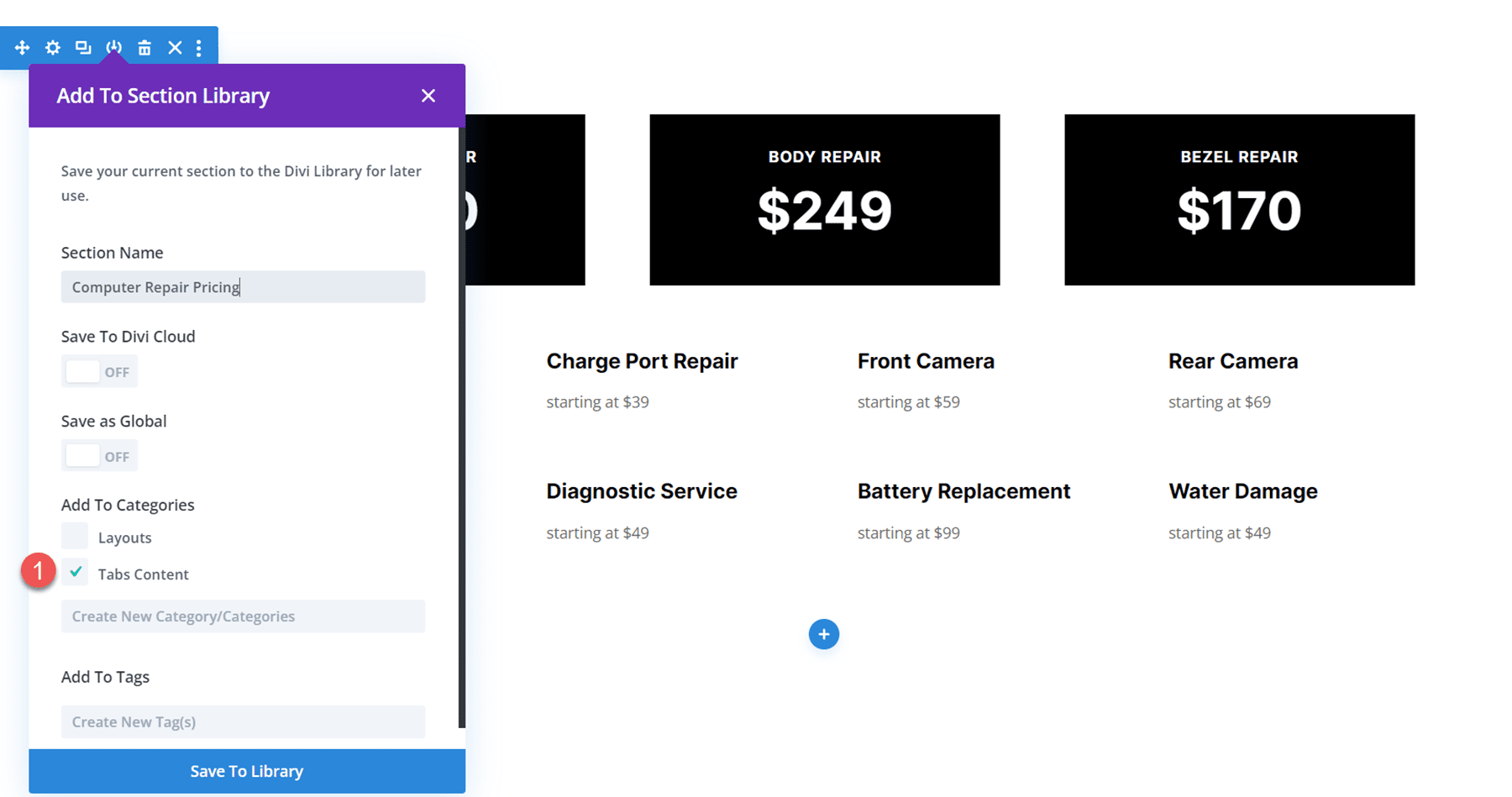
لاستخدام عنصر مكتبة مع Divi SuperTab ، احفظ التخطيط الذي تريده في مكتبة Divi وتأكد من إضافته إلى فئة "Tabs Content".

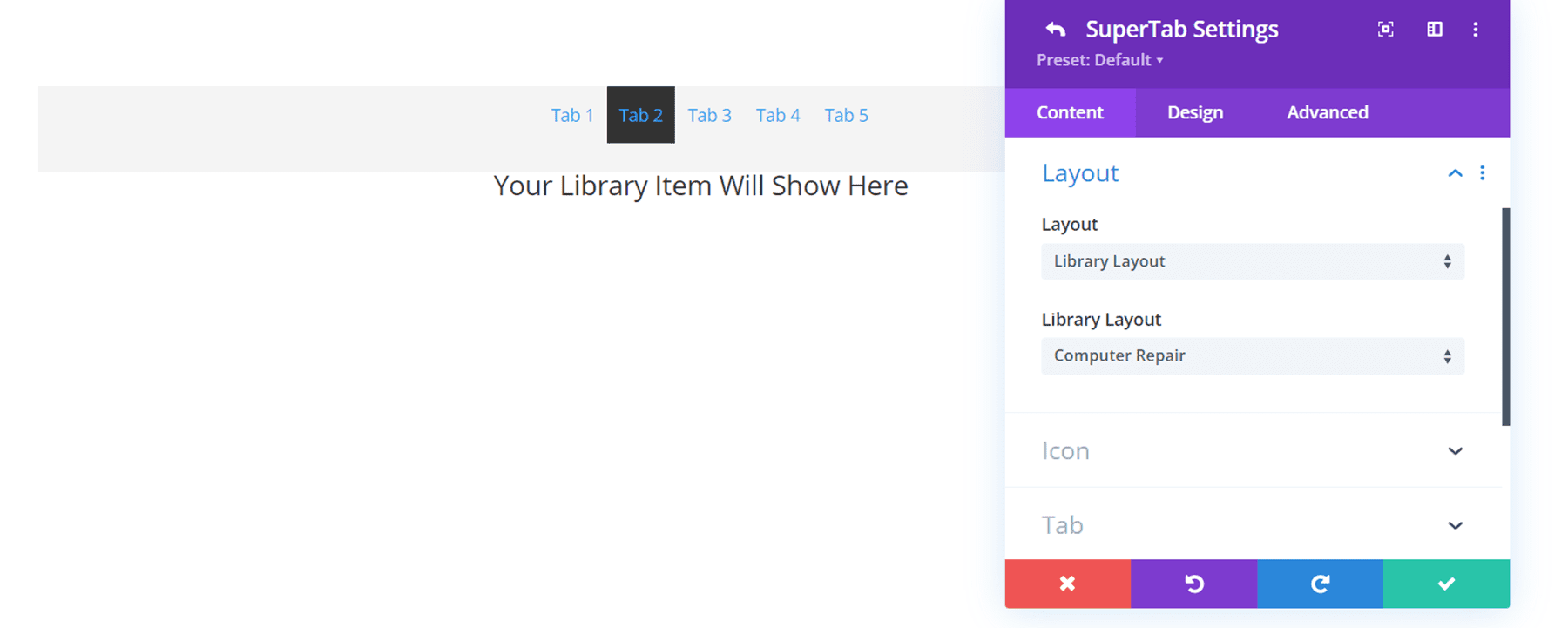
بعد ذلك ، حدد مكتبة ضمن إعدادات تخطيط علامة التبويب وأضف تخطيط مكتبة Divi.

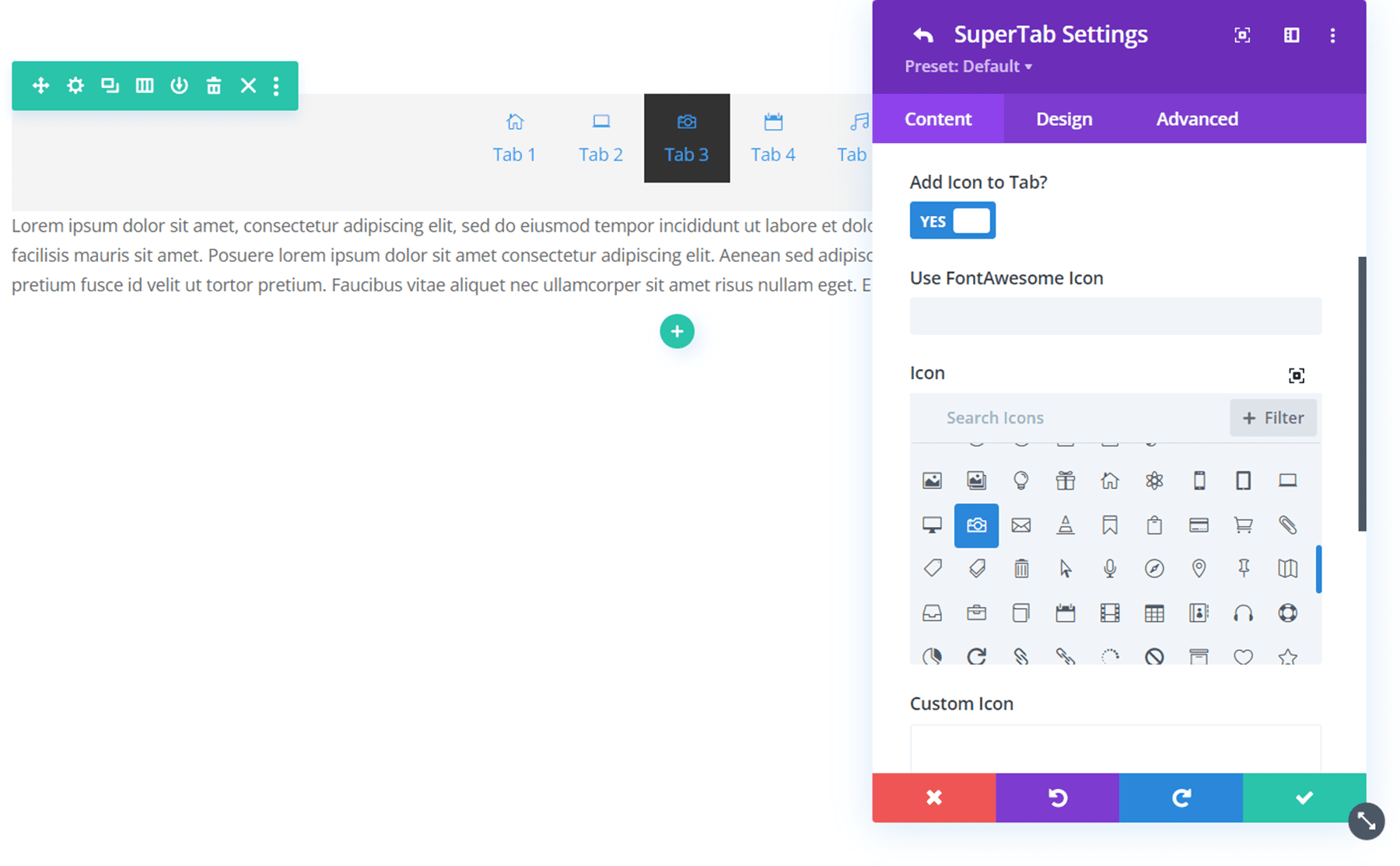
أيضًا ضمن علامة تبويب المحتوى في إعدادات علامة التبويب ، يمكنك إضافة رمز إلى علامة التبويب الخاصة بك. يتيح لك SuperTab استخدام أيقونات Divi الافتراضية وأيقونات FontAwesome وحتى تحميل الرموز المخصصة الخاصة بك.

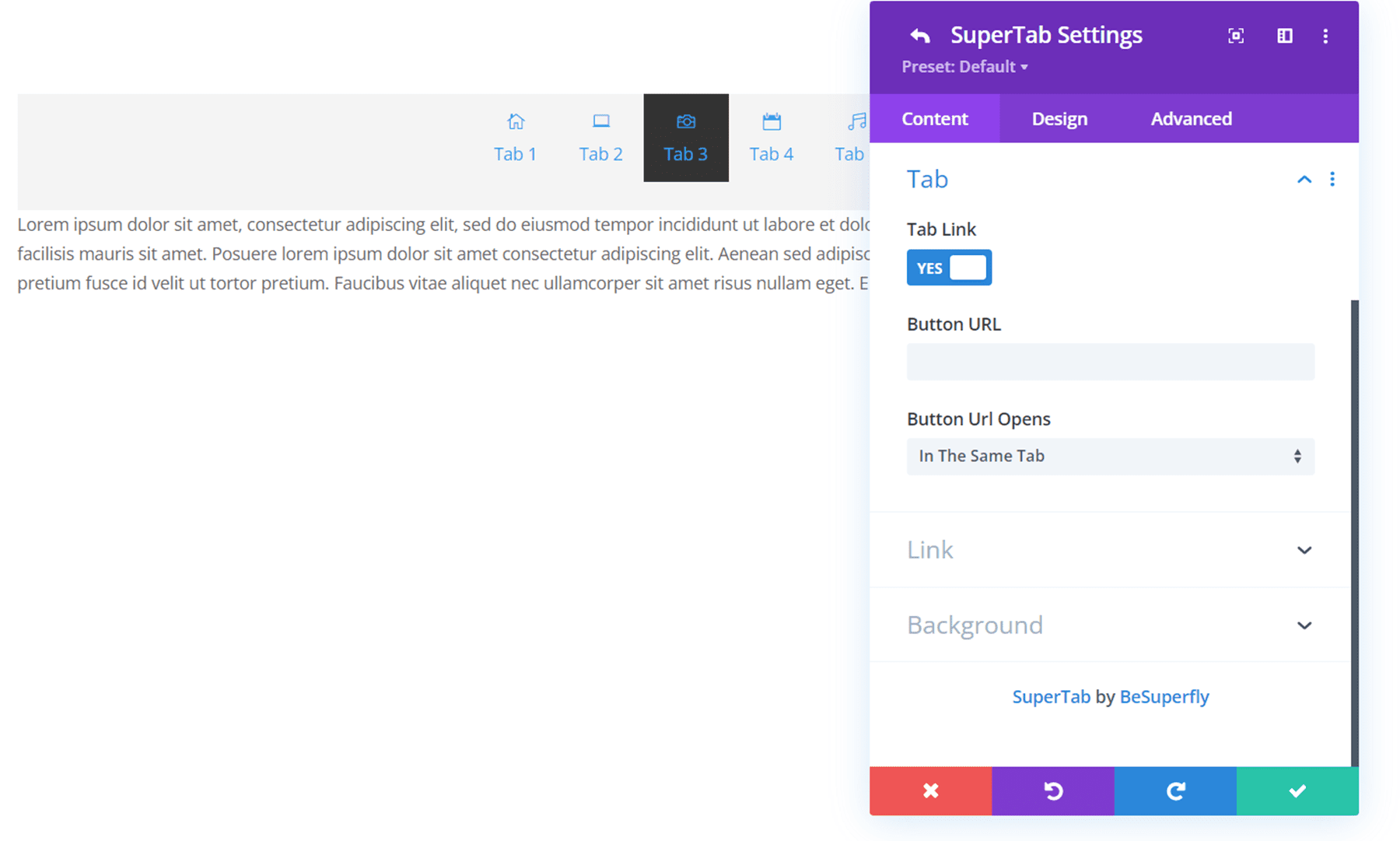
يمكنك أيضًا تعيين علامة تبويب للارتباط بعنوان URL بحيث يفتح الارتباط عند تحديد علامة التبويب. هذه طريقة سهلة للارتباط بمواقع ويب خارجية بجانب محتوى علامة التبويب الخاصة بك. يمكنك أيضًا تعيين رابط للوحدة بأكملها أيضًا ضمن إعدادات الارتباط.

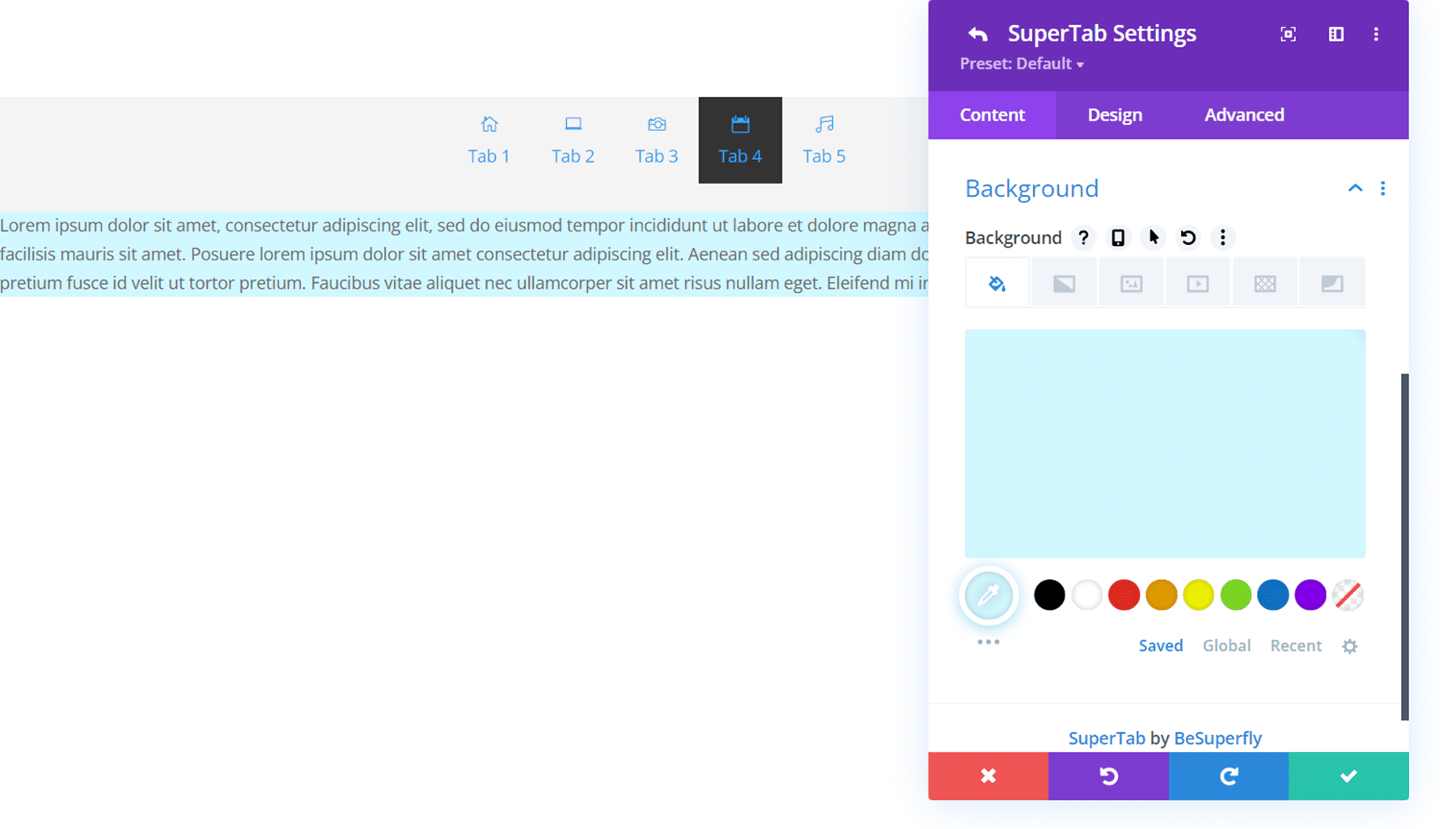
أخيرًا ، يمكنك تعيين خلفية فريدة لعلامة التبويب الخاصة بك. تتضمن إعدادات الخلفية جميع خيارات الخلفية الافتراضية لـ Divi (اللون والتدرج والصورة والفيديو والنمط والقناع). في هذا المثال ، أضفت خلفية ملونة بسيطة إلى علامة التبويب هذه.

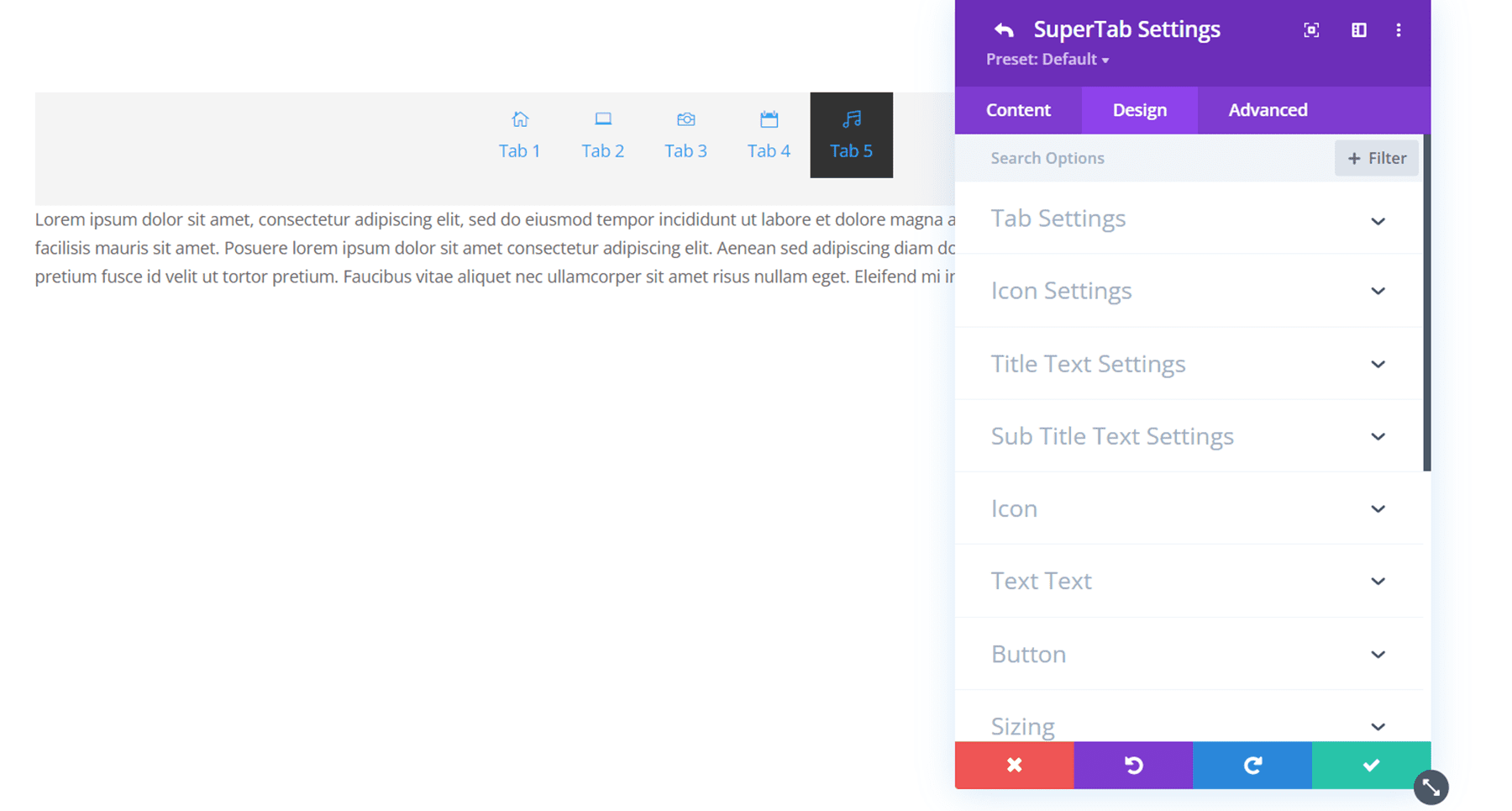
إعدادات علامة التبويب - التصميم
ضمن علامة تبويب التصميم في إعدادات علامة التبويب ، يمكنك العثور على العديد من الخيارات لتخصيص مظهر علامة التبويب الخاصة بك بالكامل. عندما تقوم بتخصيص التصميم بهذه الطريقة ، يتم تطبيق تغييراتك فقط على علامة التبويب الفردية التي تقوم بتحريرها ، وليس على باقي علامات التبويب. خيارات التصميم ضمن إعدادات علامة التبويب الفردية هي نفسها خيارات التصميم ضمن إعدادات SuperTabs ، لذا فإن الاختلاف الرئيسي هو ما إذا كنت تريد تطبيق التصميم الخاص بك على كل علامة تبويب أو تطبيقه على علامة تبويب واحدة فقط.
باستخدام إعدادات التصميم ، يمكنك تعديل مظهر التنقل ، وعلامة التبويب ، والمحتوى ، والتخطيط ، والنص ، والحجم ، والتباعد ، وما إلى ذلك. وسنستعرض جميع خيارات التصميم بالتفصيل لاحقًا في هذه المقالة.

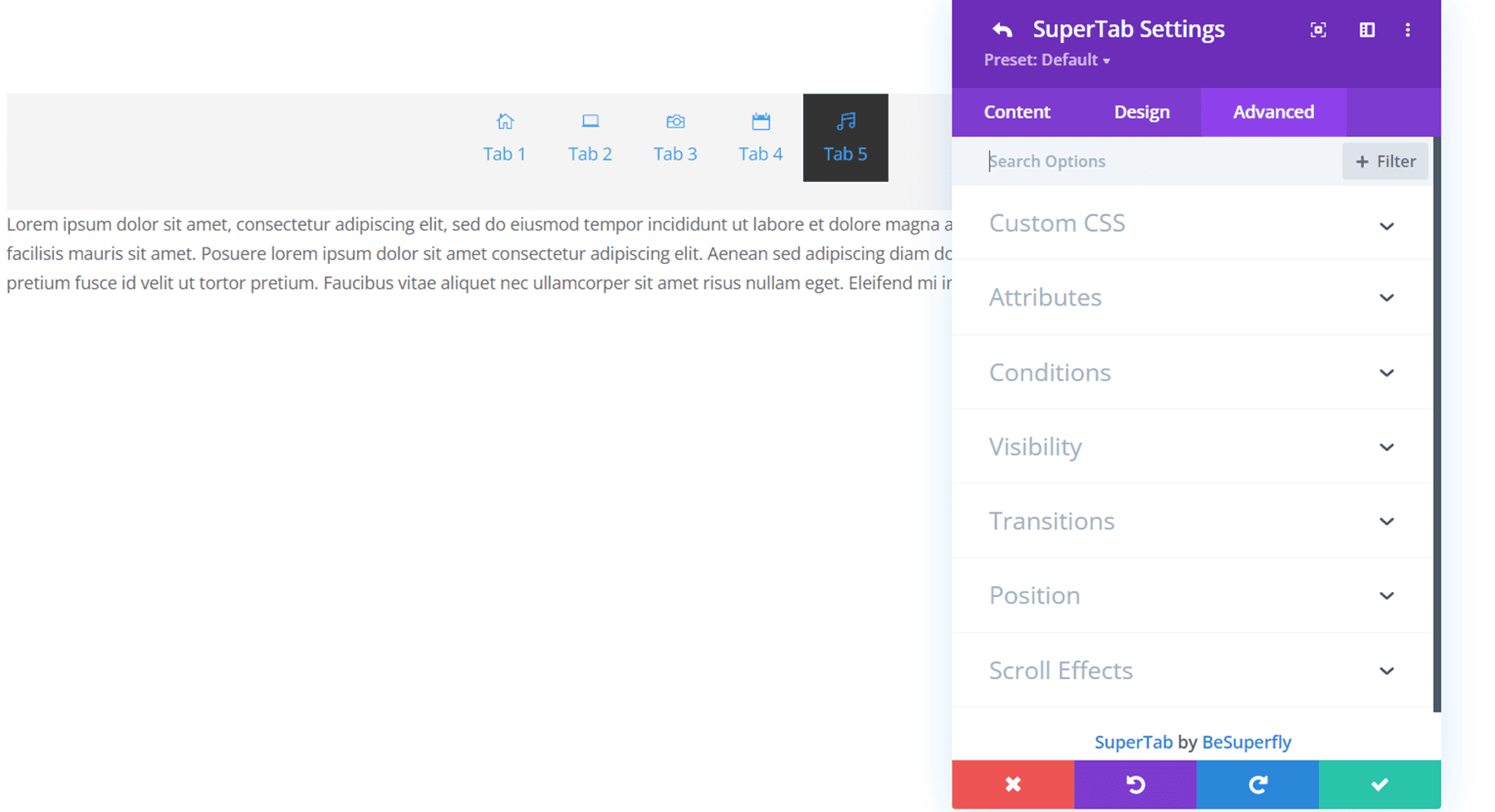
إعدادات علامة التبويب - متقدمة
ضمن علامة التبويب خيارات متقدمة ، لديك جميع خيارات Divi الافتراضية بما في ذلك CSS المخصص ، والشروط ، والرؤية ، والانتقالات ، والموضع ، وتأثيرات التمرير.

علامة تبويب محتوى Divi SuperTabs
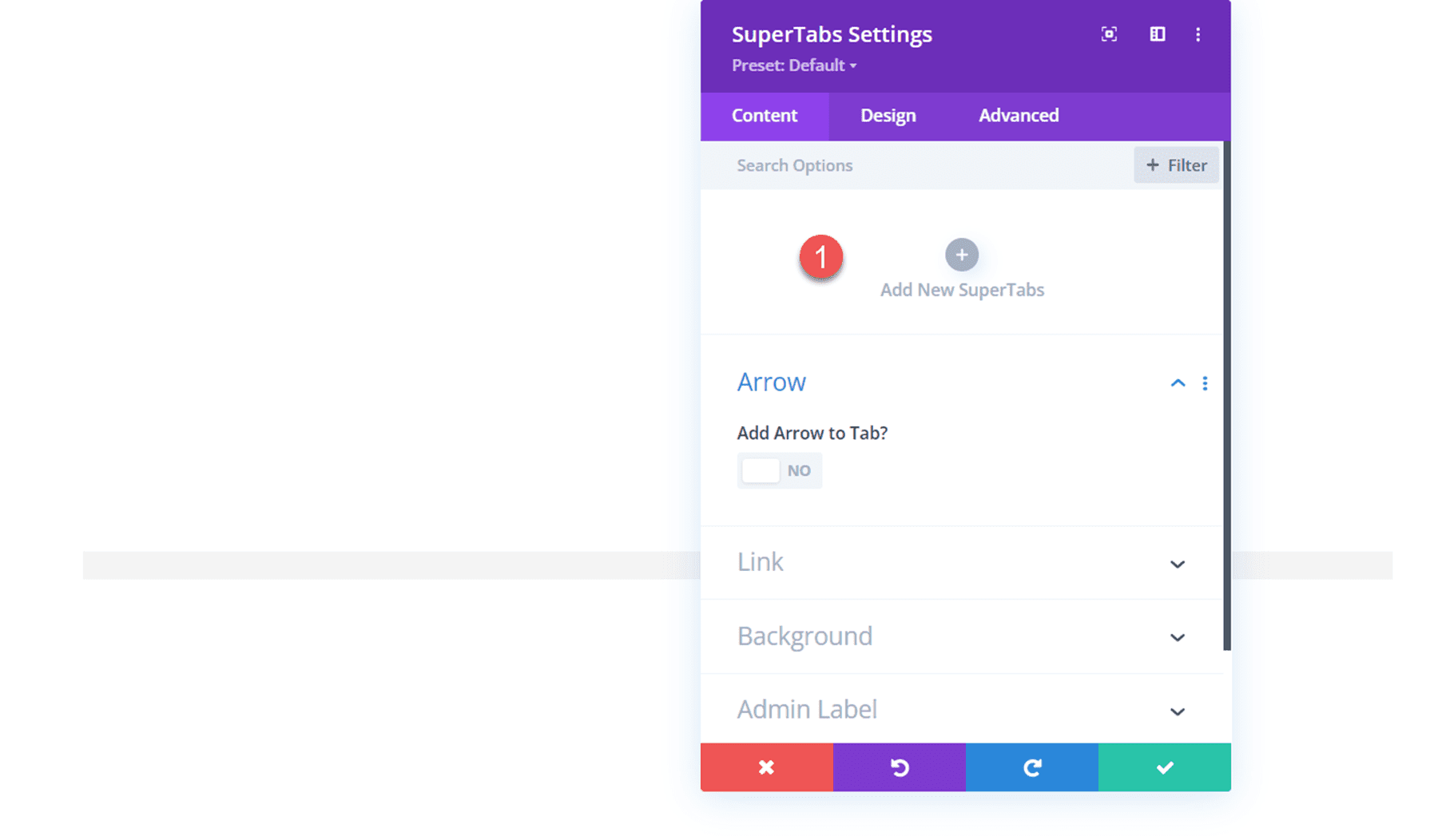
الآن بعد أن قمنا بتغطية إعدادات علامات التبويب الفردية داخل وحدة Divi SuperTabs ، دعنا نستكشف الإعدادات العامة لوحدة SuperTabs ، بدءًا من علامة تبويب المحتوى. كما غطينا بالفعل ، هنا هو المكان الذي تضيف فيه كل علامة من علامات التبويب الخاصة بك.
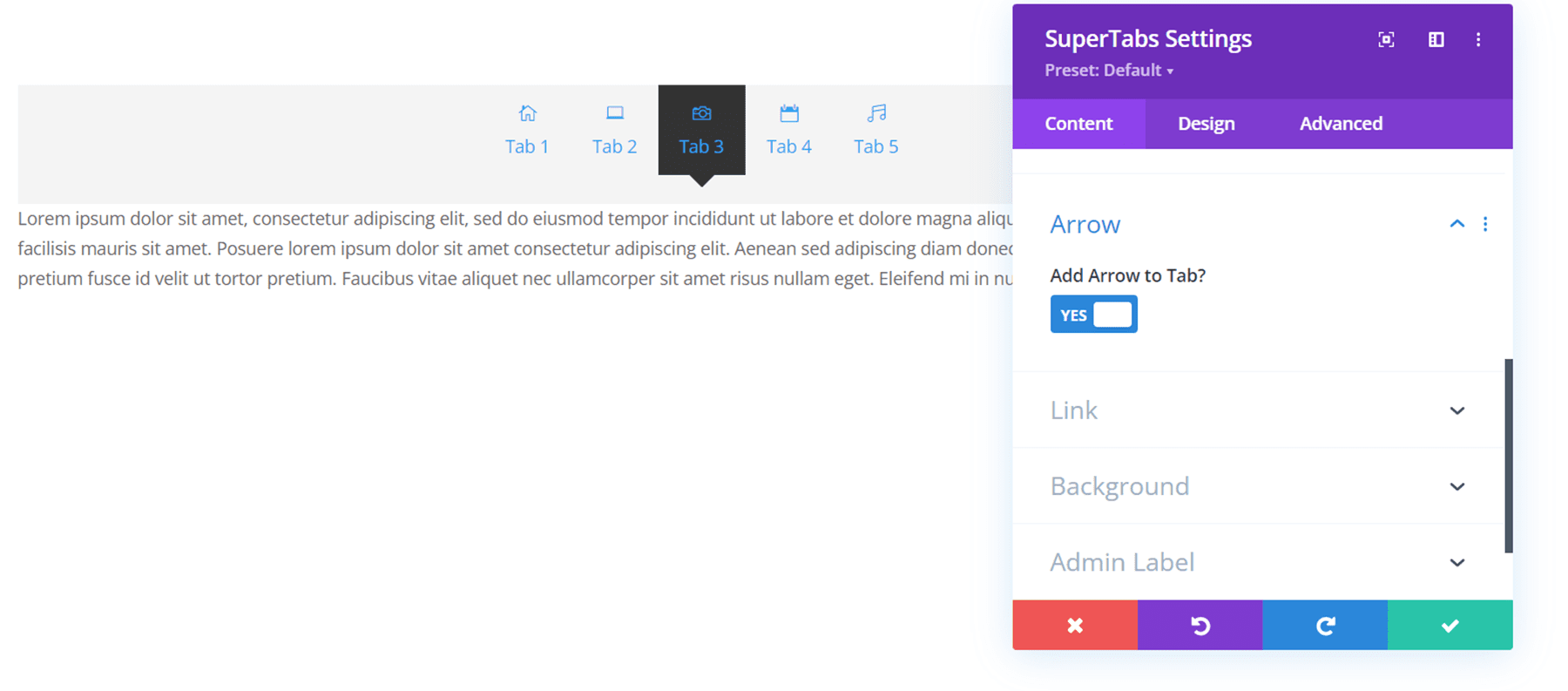
سهم
باستخدام هذا الخيار ، يمكنك إضافة سهم إلى علامات التبويب الخاصة بك والذي سيتم عرضه في علامة التبويب النشطة. يمكنك رؤية مثال على هذا أعلاه. يمكن تخصيص لون السهم في علامة تبويب التصميم.

حلقة الوصل
هذا الخيار هو خيار افتراضي لوحدة Divi يسمح لك بربط الوحدة بعنوان URL.
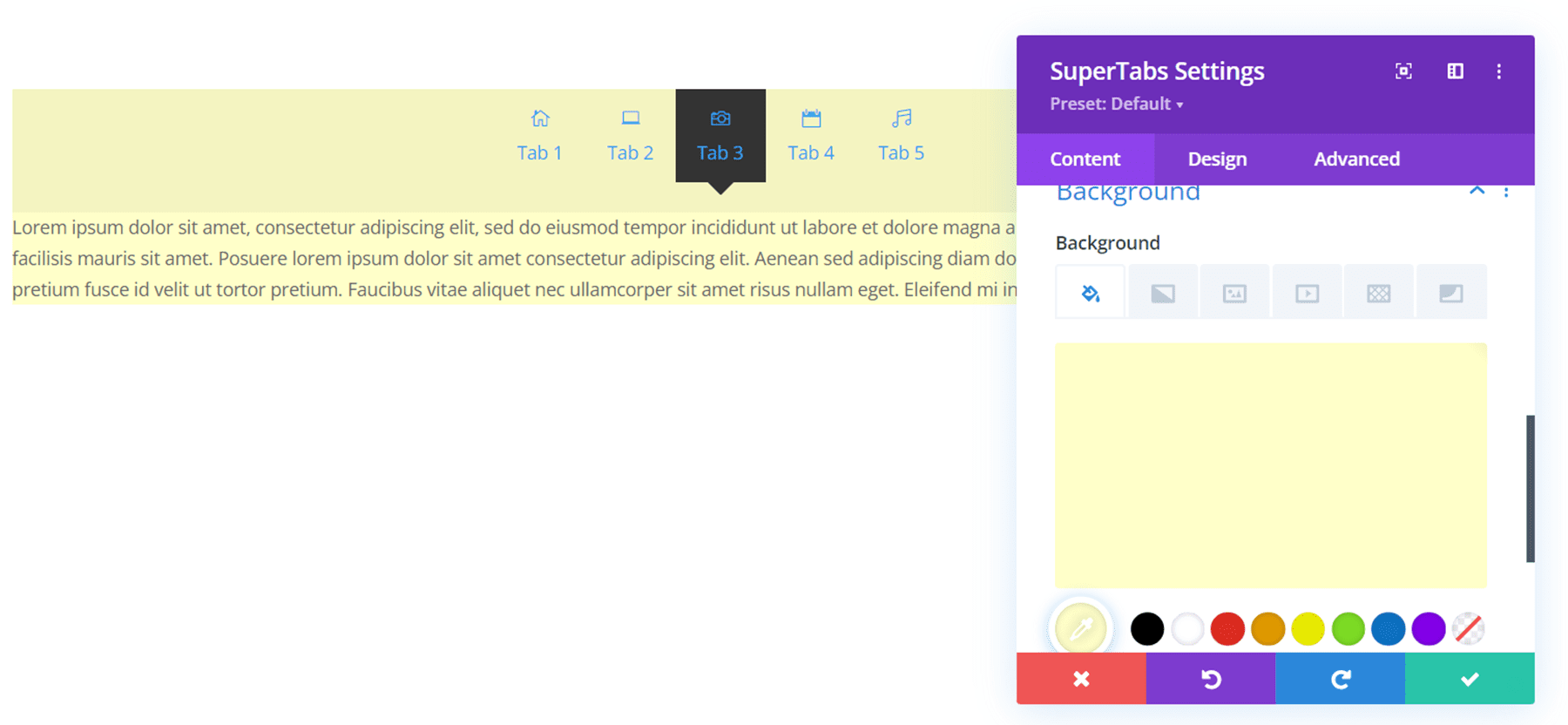
خلفية
يمكنك إضافة خلفية إلى الوحدة النمطية باستخدام خيار الخلفية. عند إضافة خلفية بهذه الطريقة ، فإن اللون يمتد عبر التنقل في علامة التبويب ومنطقة المحتوى. في هذا المثال ، أضفت خلفية صفراء إلى الوحدة. توجد خيارات خلفية أخرى في علامة التبويب "تصميم" ، والتي تتيح لك إضافة ألوان مختلفة لعلامات التبويب ومنطقة المحتوى. سنستعرض خيارات التصميم هذه في القسم التالي.

علامة تبويب تصميم Divi SuperTabs
علامة تبويب التصميم هي المكان الذي يضيء فيه هذا البرنامج المساعد حقًا. هناك العديد من الخيارات لتخصيص كل جانب من جوانب وحدة SuperTabs. لنلقي نظرة.
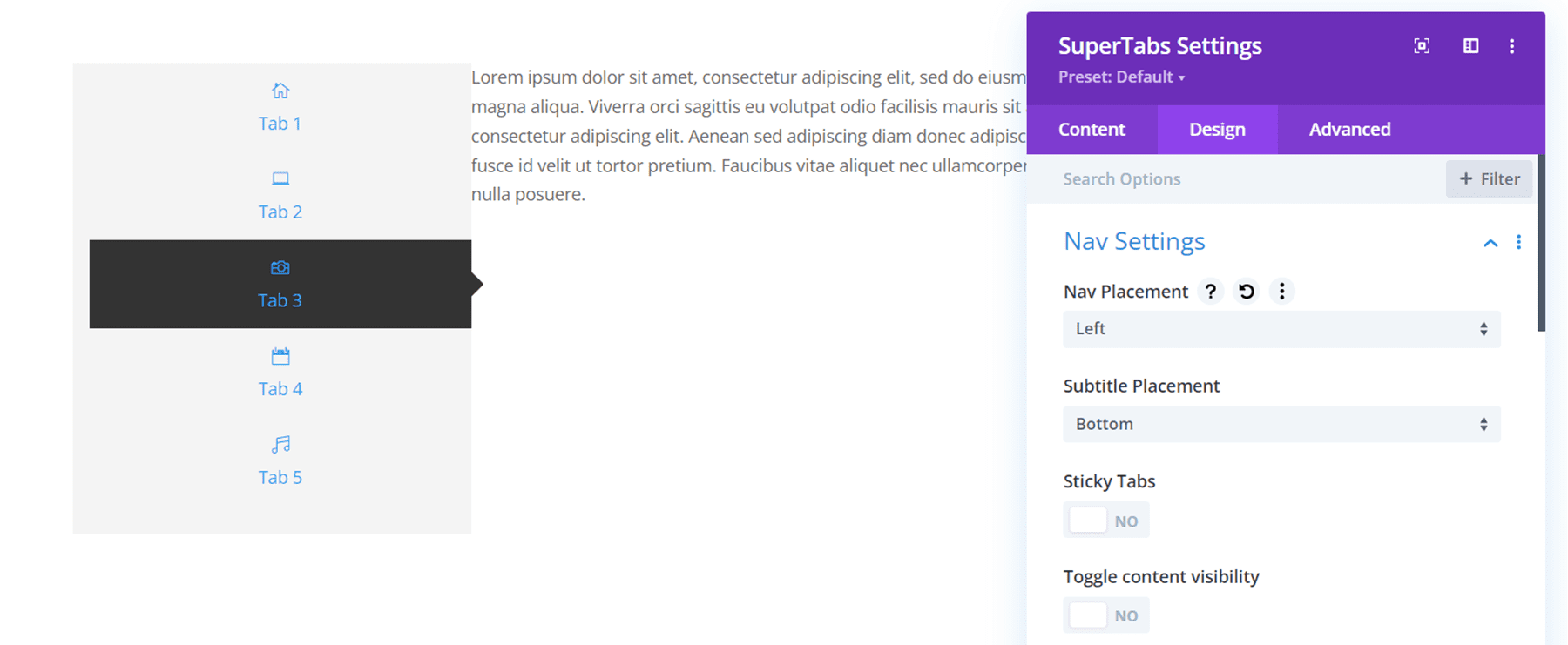
إعدادات التنقل
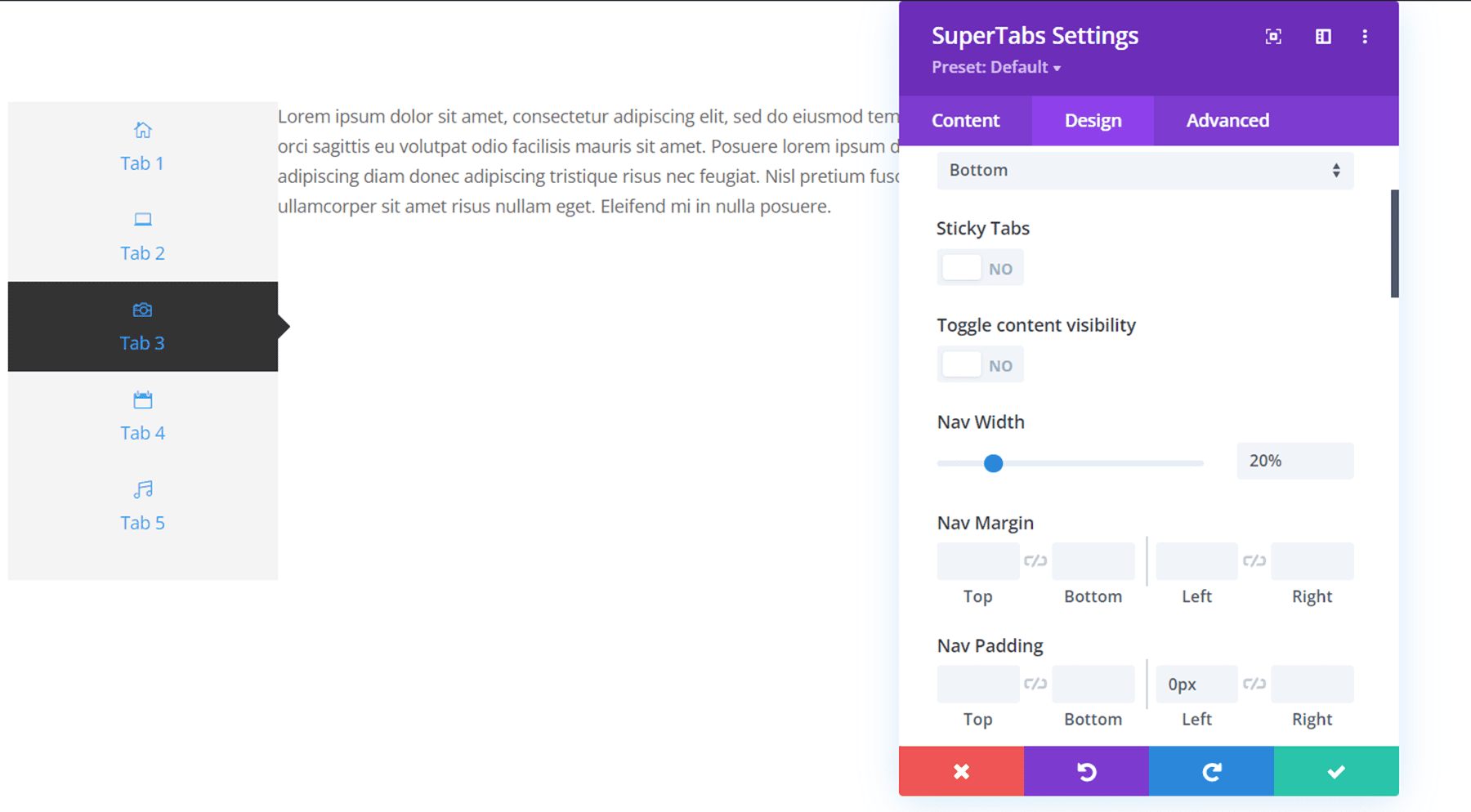
ضمن إعدادات التنقل ، يمكنك تغيير موضع التنقل والمحاذاة وموضع الترجمة. في المثال أعلاه ، تم تعيين موضع التنقل على اليسار. يمكنك أيضًا جعل علامات التبويب مثبتة بحيث تلتصق بأعلى الصفحة أثناء التمرير عبر محتوى علامة التبويب.


ضمن إعدادات التنقل أيضًا ، يمكنك تخصيص تباعد التنقل تمامًا عن طريق تغيير عرض التنقل والهامش والحشو والتوثيق. في هذا المثال ، قمت بإزالة المساحة المتروكة اليسرى وقمت بتغيير عرض التنقل إلى 20٪. أخيرًا ، يمكنك تخصيص الألوان والتصميم العام لشريط التنقل عن طريق تغيير لون الخلفية أو إضافة زوايا مستديرة أو إضافة حد. لقد غيرت خلفية شريط التنقل إلى اللون الأخضر.

إعدادات علامة التبويب
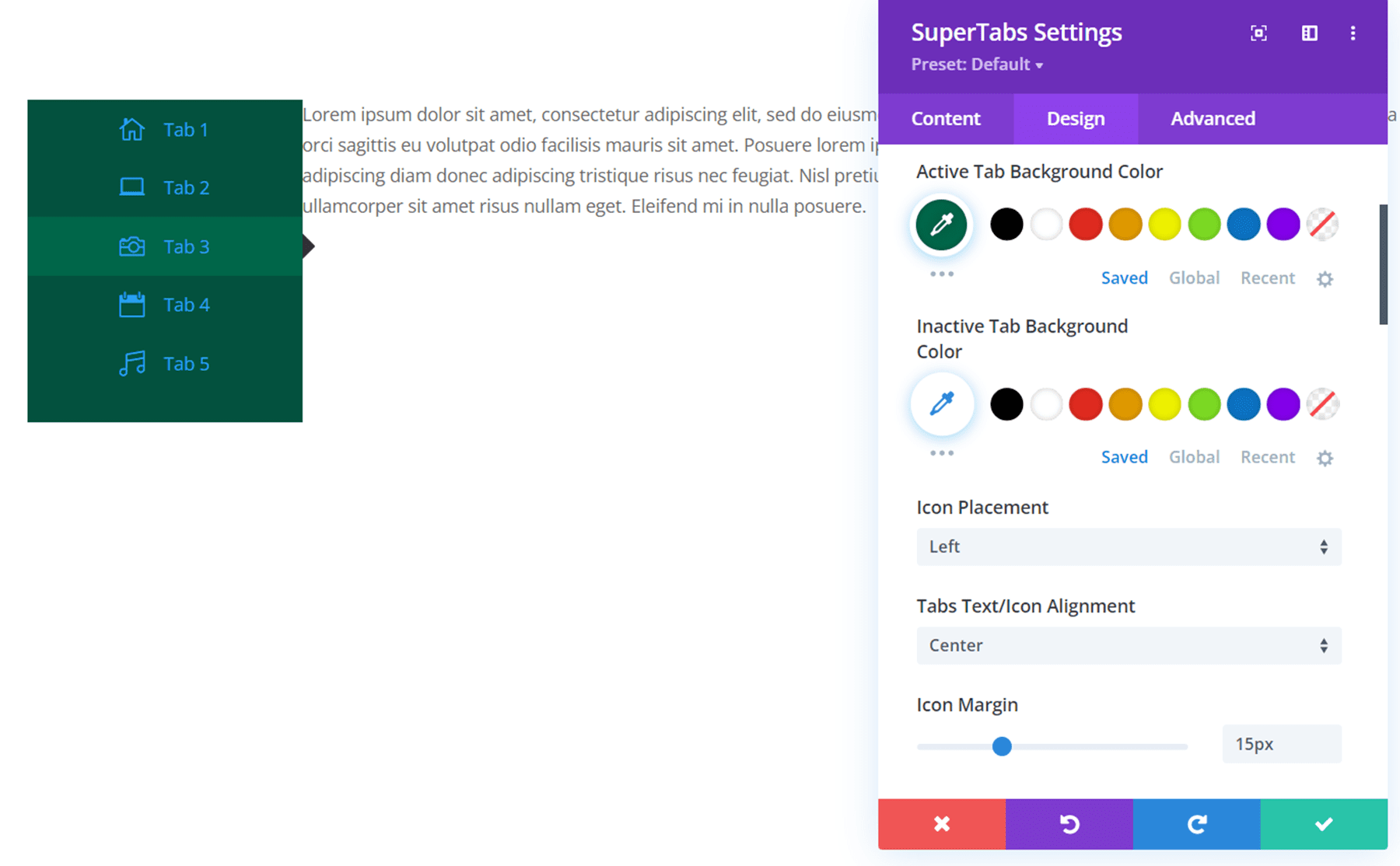
في إعدادات علامة التبويب ، يمكنك تخصيص المساحة المتروكة لعلامة التبويب ولون خلفية علامة التبويب النشطة ولون خلفية علامة التبويب غير النشطة. يمكنك أيضًا تغيير موضع الرمز والمحاذاة والهامش والحجم. أخيرًا ، يمكنك اختيار إخفاء الرمز أو العنوان أو إضافة زوايا دائرية أو إضافة حد.
في المثال أدناه ، قمت بتغيير لون خلفية علامة التبويب النشطة إلى اللون الأخضر الفاتح وقمت بتغيير موضع الرمز إلى اليسار وإضافة هامش رمز.

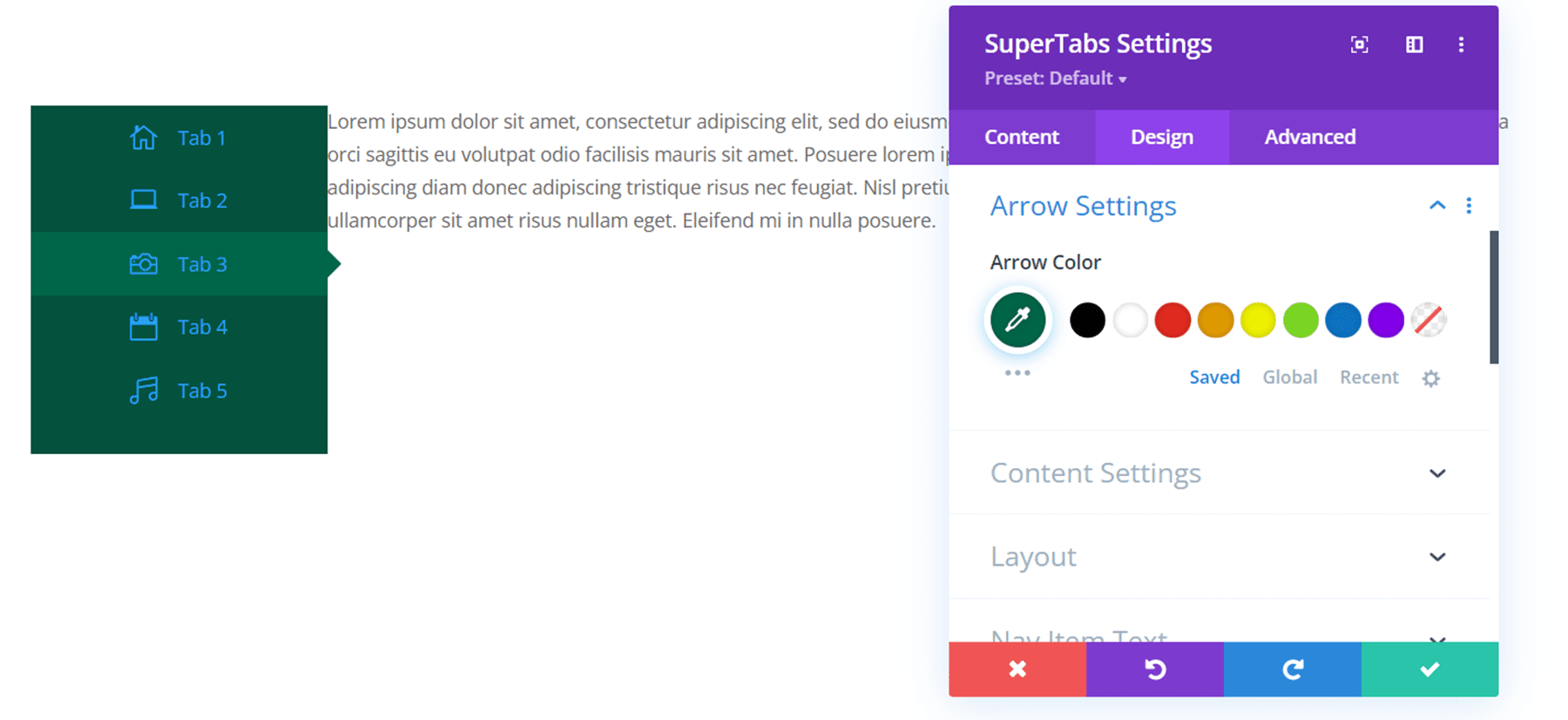
إعدادات السهم
في إعدادات السهم ، يمكنك تغيير لون السهم. لقد غيرتها إلى اللون الأخضر الفاتح لتتناسب مع لون خلفية علامة التبويب النشطة.

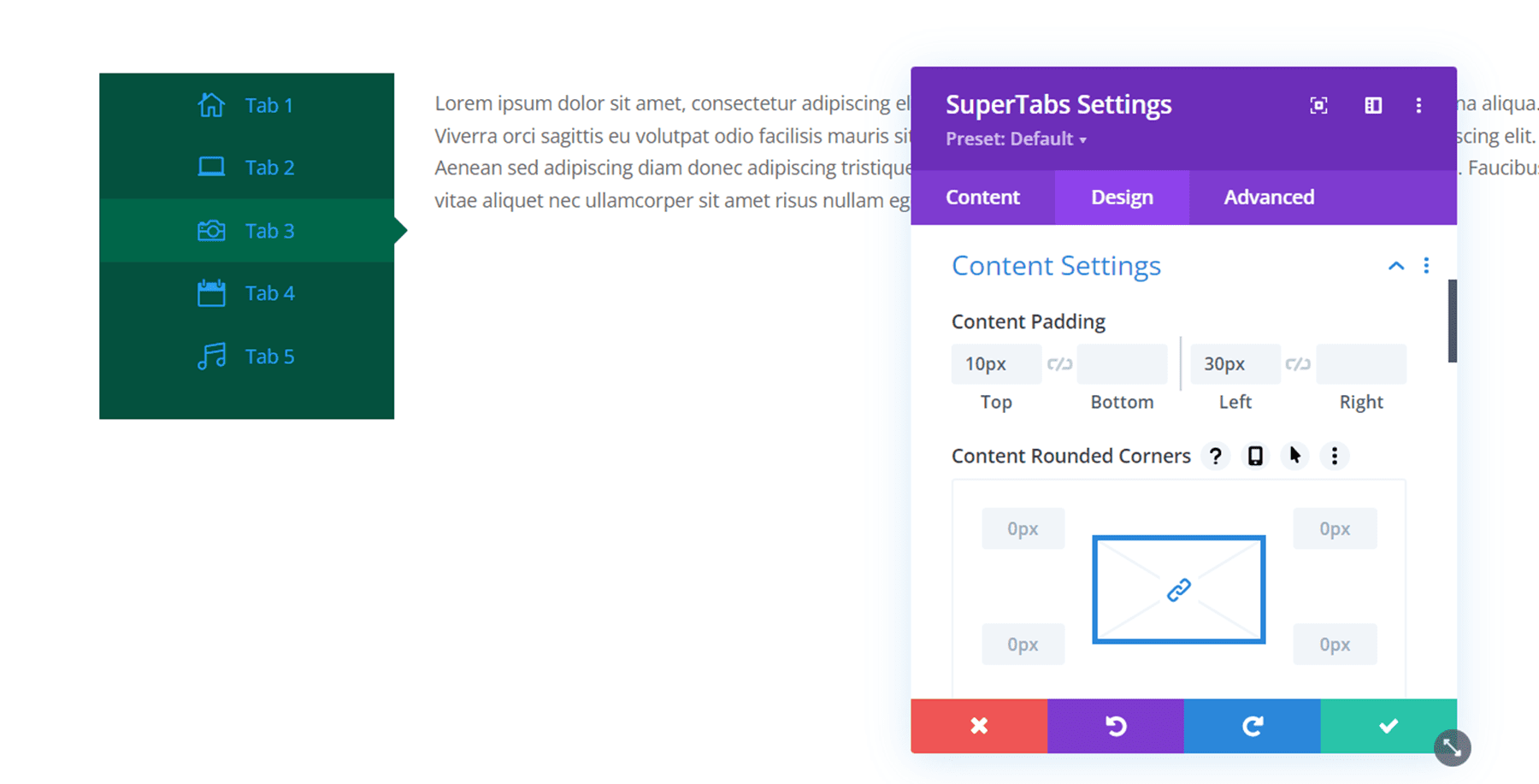
إعدادات المحتوى
هنا يمكنك تخصيص التصميم العام للمحتوى في علامات التبويب الخاصة بك. يمكنك إضافة حشوة وزوايا دائرية وحد. أضفت بعض الحشو إلى قسم المحتوى لتحقيق توازن أفضل في التصميم العام.

تَخطِيط
في إعدادات التخطيط ، يمكنك تعيين شريط التنقل ليتم إدراجه داخل إطار علامة التبويب.

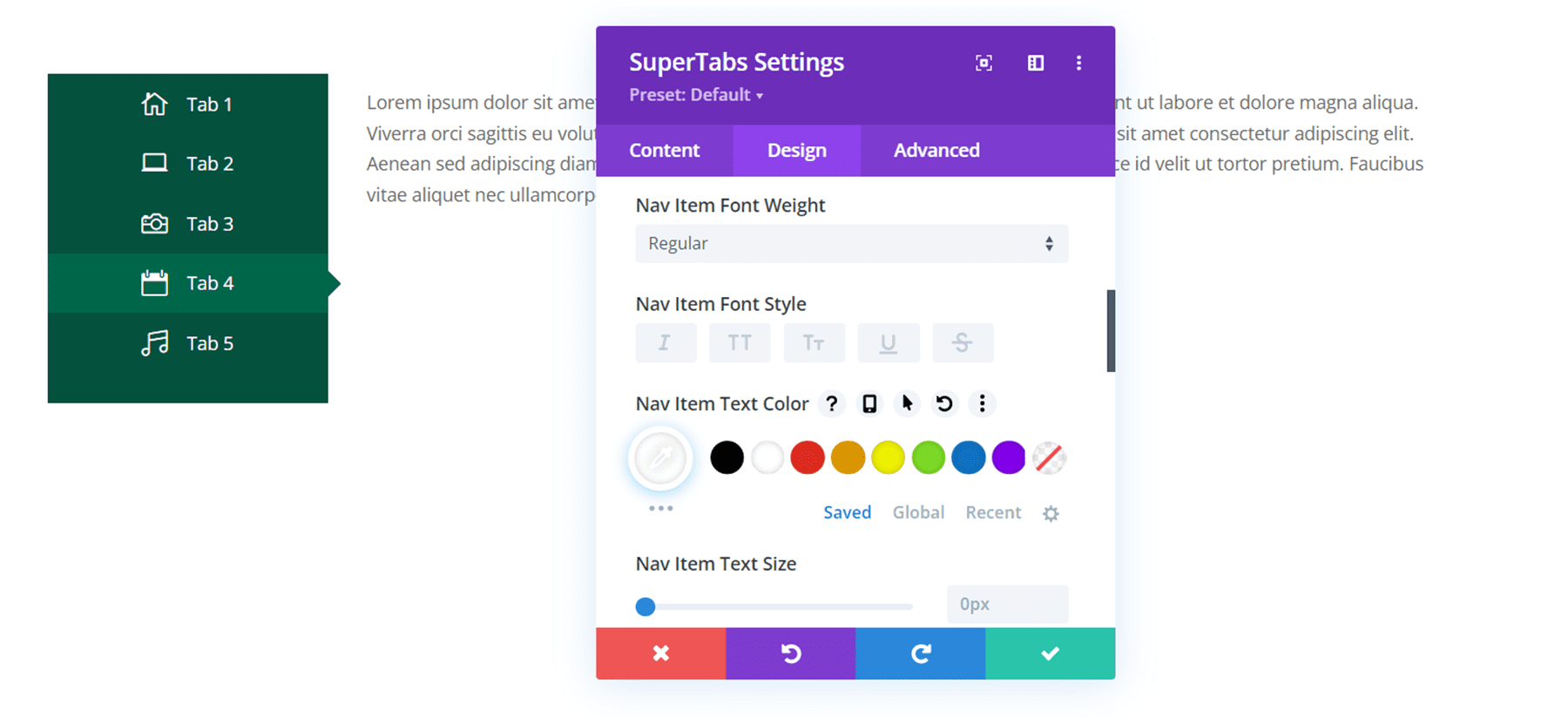
نص عنصر التنقل
هنا يمكنك تخصيص خط عنصر التنقل ، ووزن الخط ، والنمط ، واللون ، والحجم ، والتباعد ، وارتفاع الخط ، والظل. هنا قمت بتغيير لون خط عنصر التنقل إلى اللون الأبيض ، وهذا أيضًا يغير لون الرمز.

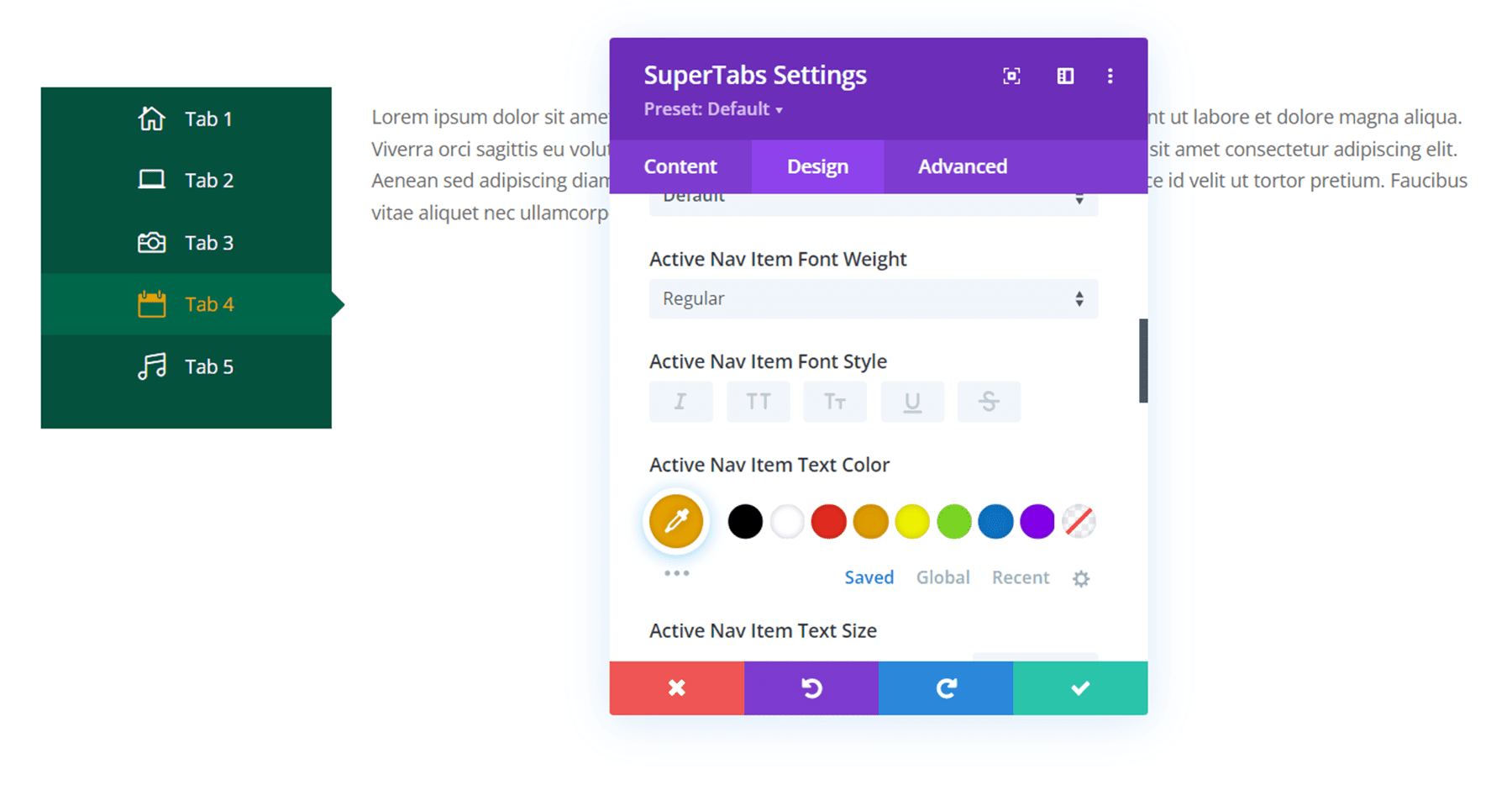
نص عنصر التنقل النشط
تحتوي إعدادات نص عنصر التنقل النشط على نفس الإعدادات مثل إعدادات نص عنصر التنقل ، ولكن هذه الخيارات تنطبق فقط على عنصر التنقل عندما يكون نشطًا (محددًا). هنا قمت بتغيير لون نص عنصر التنقل النشط إلى اللون البرتقالي.

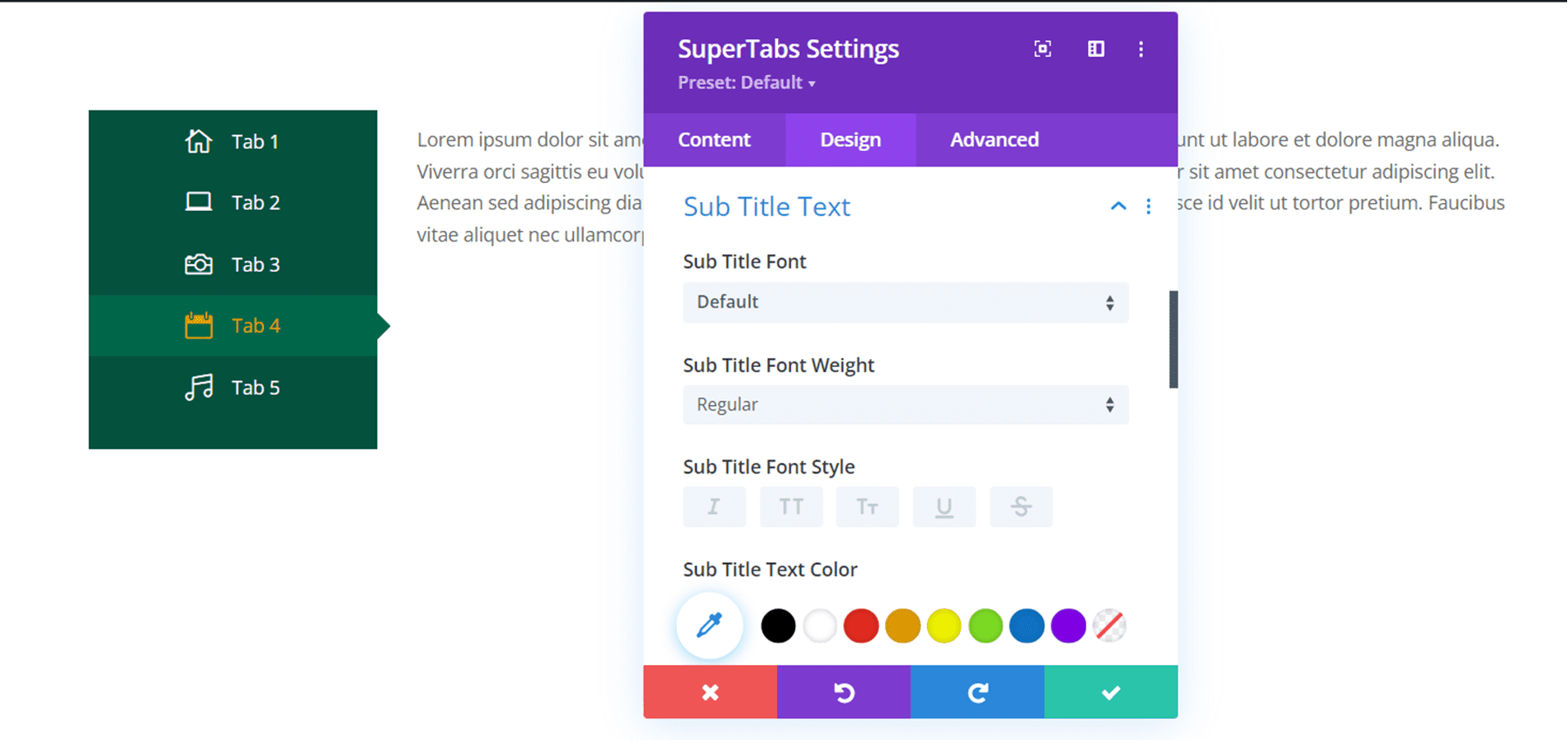
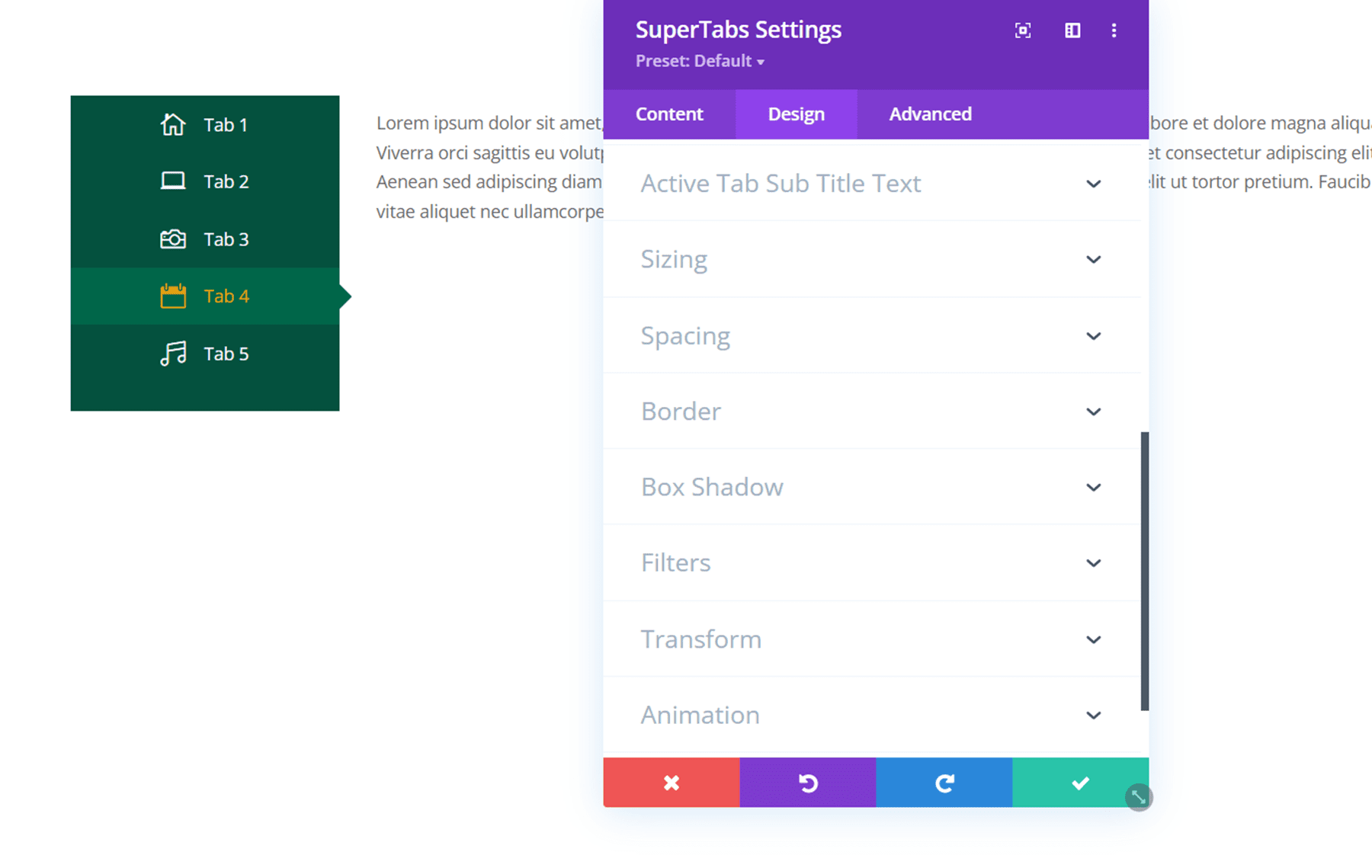
نص العنوان الفرعي
هنا يمكنك تخصيص تصميم نص الترجمة. الخيارات هي نفسها خيارات نص التنقل.

Active Tab Sub Title Text
وفي هذا القسم ، يمكنك تخصيص تصميم نص الترجمة النشط. مرة أخرى ، لدينا نفس خيارات التخصيص مثل الأقسام الثلاثة الأخيرة ، لكن هذه الإعدادات تنطبق فقط على الترجمة عندما تكون نشطة.
إعدادات التصميم الأخرى
بالإضافة إلى الإعدادات الفريدة التي غطيناها ، هناك أيضًا خيارات افتراضية أخرى مثل تغيير الحجم والحدود التباعدية وظل الصندوق والفلاتر والتحويل والرسوم المتحركة.

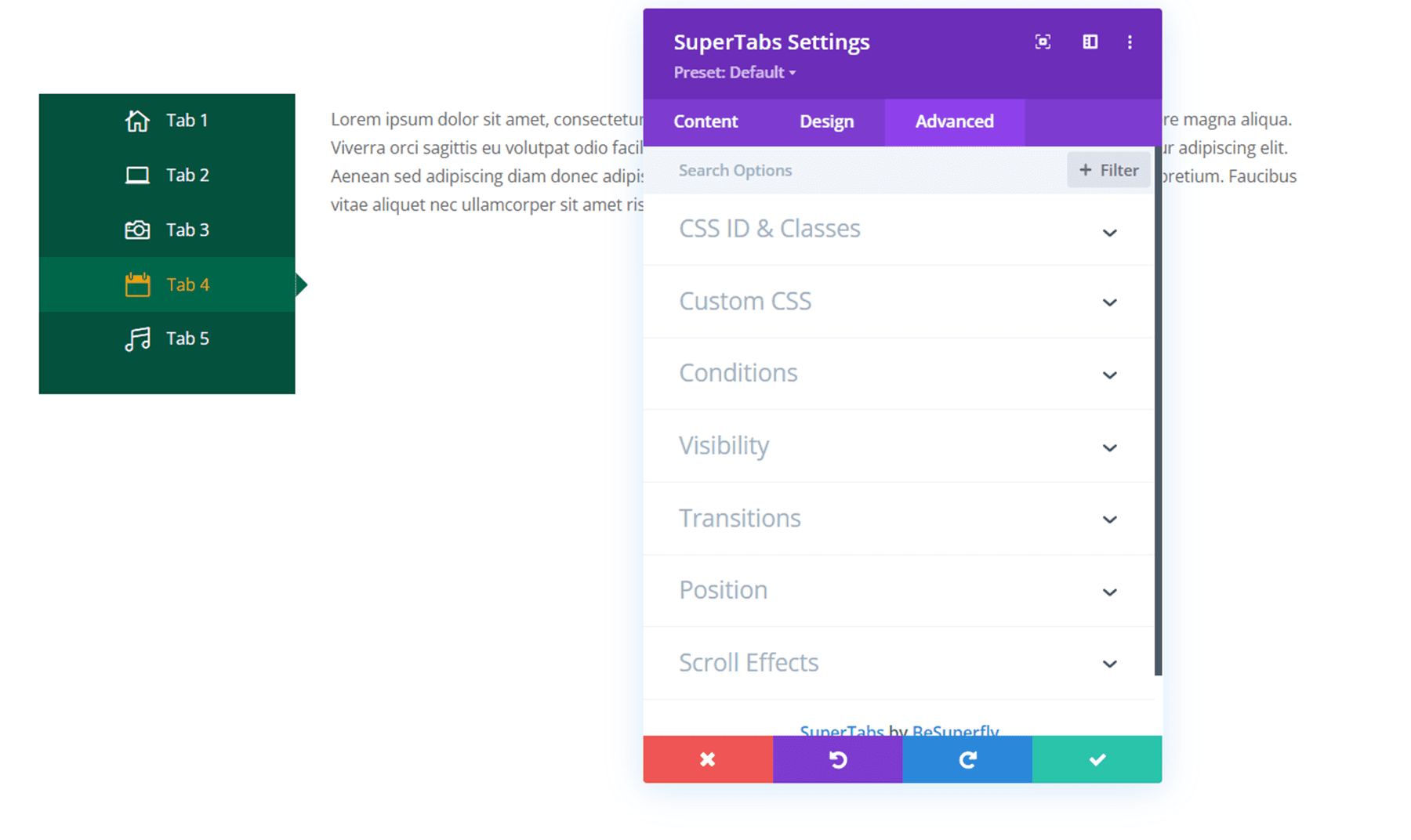
علامة تبويب Divi SuperTabs المتقدمة
علامة التبويب Advanced لـ Divi SuperTabs قياسية جدًا. يمكنك إضافة CSS مخصص لتخصيص الوحدة بشكل أكبر ، ويمكنك استخدام الإعدادات الأخرى مثل الظروف ، والرؤية ، والانتقالات ، والموضع ، وتأثيرات التمرير لنقل تصميم SuperTabs الخاص بك إلى المستوى التالي.

أمثلة Divi SuperTabs
فيما يلي بعض الأمثلة عن كيفية استخدام Divi SuperTabs.
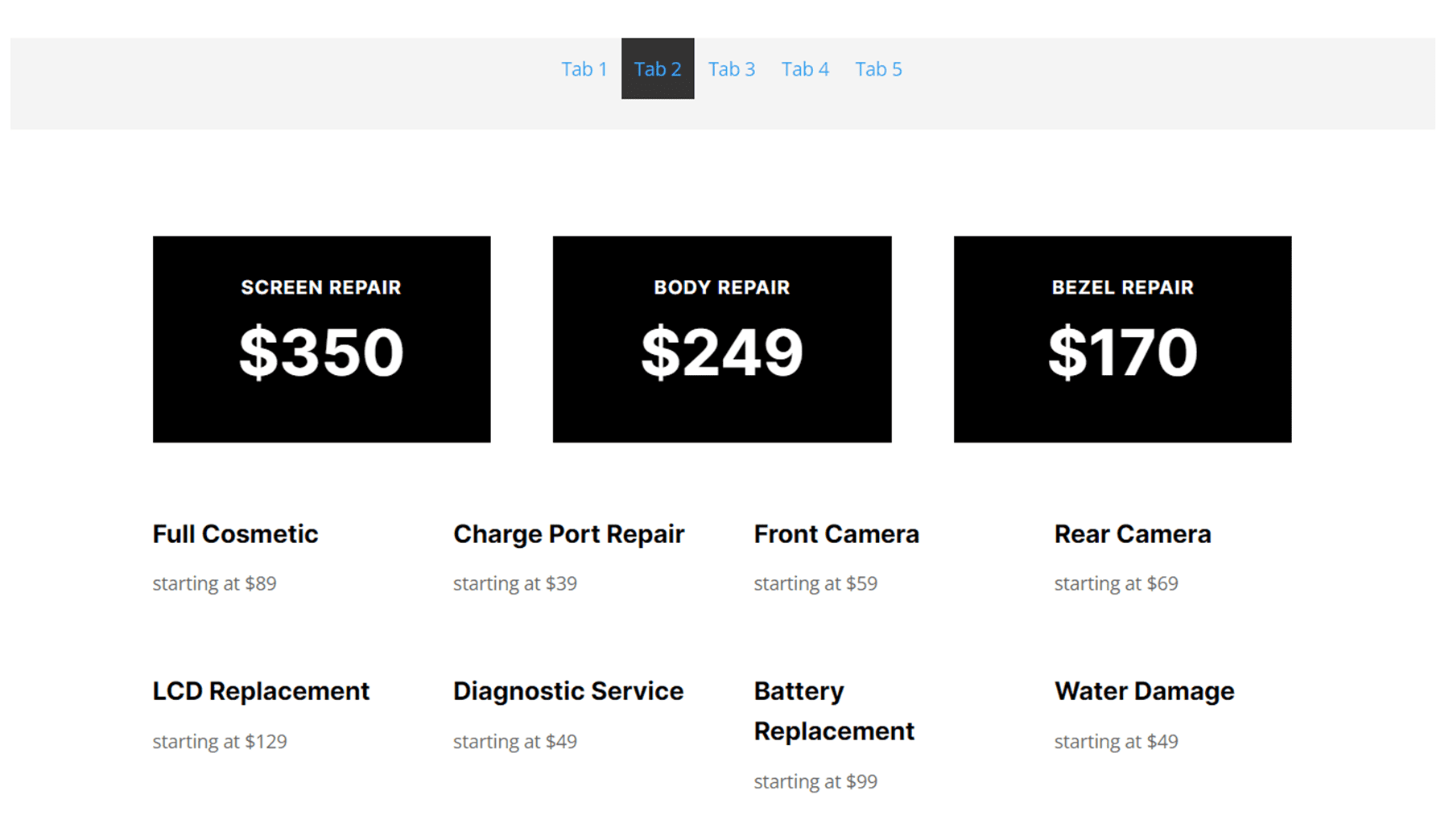
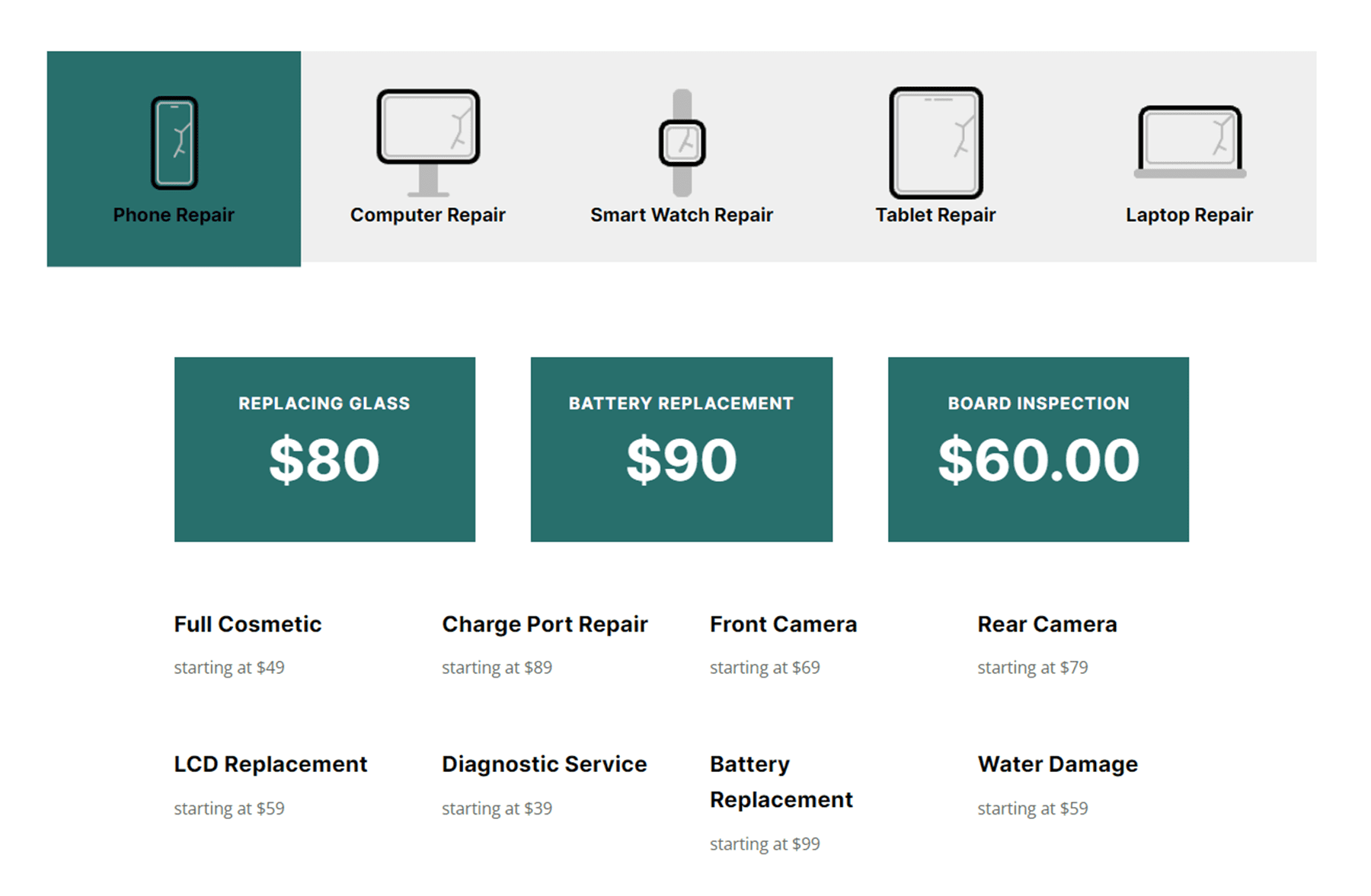
جدول التسعير
المثال الأول هو جدول التسعير. المحتوى من حزمة تخطيط إصلاح الجهاز. لقد حفظت كل جدول من جداول الأسعار في مكتبة Divi واستخدمت ميزة تخطيط المكتبة لإضافة المحتوى إلى كل علامة تبويب. هذا يجعل من السهل إضافة تخطيطات محتوى أكثر تعقيدًا في علامات التبويب.

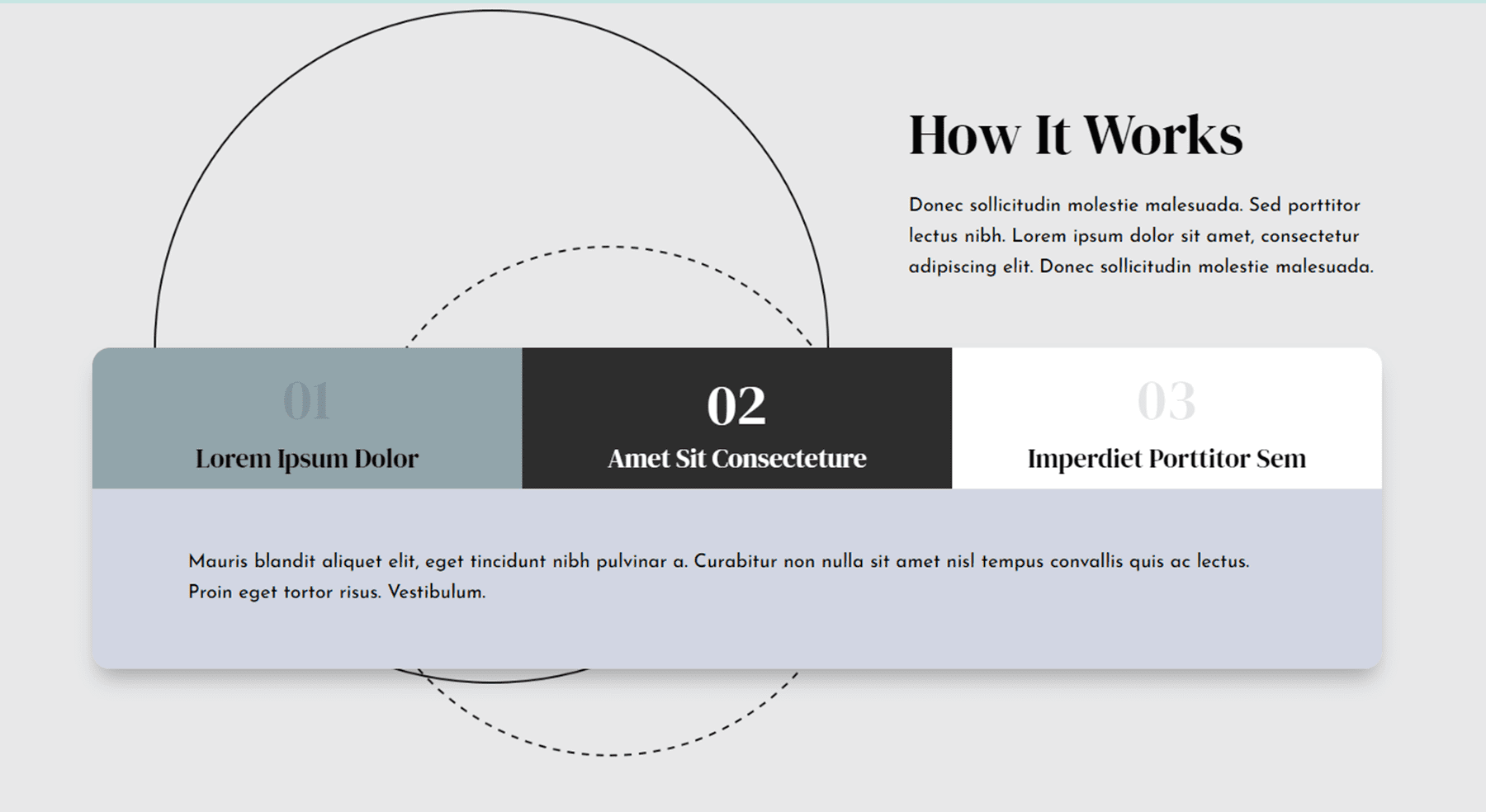
كيف تعمل
يستخدم المثال الثاني علامات التبويب لتنظيم الخطوات المختلفة للعملية. تم إجراء هذا التخطيط باستخدام حزمة تخطيط الحوزة. لقد استخدمت إعدادات علامة التبويب الفردية لتعيين لون وخلفية علامة تبويب مختلفين لكل علامة تبويب.

سمات
يستخدم المثال الأخير حزمة Divi Home Staging Layout Pack. لقد استخدمت SuperTabs لتنظيم بعض الميزات التي يتم إبرازها على الصفحة. بالإضافة إلى ذلك ، استخدمت رموزًا مخصصة لإضافة بعض الاهتمام المرئي إلى علامات التبويب.

شراء Divi SuperTabs
يتوفر Divi SuperTabs في Divi Marketplace. المتجر. يكلف 29 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
Divi SuperTabs هو مكون إضافي مليء بالميزات لـ Divi Builder يسمح لك بإنشاء علامات تبويب معقدة لموقع Divi الخاص بك. إن البدلة القوية لهذا البرنامج المساعد هي بالتأكيد القدرة على استيراد التخطيطات من مكتبة Divi الخاصة بك كعلامة تبويب ، مما يسمح لك بإضافة محتوى علامة تبويب معقد يحتوي على وحدات Divi أخرى. بالإضافة إلى ذلك ، تعد إمكانية تخصيص المكون الإضافي رائعة. مع كل الإعدادات المتاحة ، يمكنك تخصيص علامات التبويب وضبطها للحصول على الشكل الذي تريده بالضبط.
من السهل جدًا إعداد واستخدام Divi SuperTabs بشكل عام ، ويمكنك إنشاء علامات تبويب رائعة المظهر لتنظيم المعلومات على موقع الويب الخاص بك. إذا كنت تشعر بأنك مقيد بوحدة علامات تبويب Divi الأصلية أو ترغب في استخدام محتوى مكتبة Divi ضمن علامات التبويب الخاصة بك ، فقد يكون هذا المكون الإضافي خيارًا رائعًا لك.
كنا نحب أن نسمع منك! هل جربت Divi SuperTabs؟ أخبرنا برأيك في التعليقات!
