تسليط الضوء على Divi Plugin: Divi WooCommerce Extended
نشرت: 2022-11-02Divi WooCommerce Extended هو مكون إضافي تابع لجهة خارجية لـ Divi بهدف أن تكون الأداة الوحيدة التي ستحتاجها لإنشاء مواقع التجارة الإلكترونية باستخدام Divi. يتضمن خمس وحدات مع الكثير من الميزات والخيارات. في هذا المنشور ، سنلقي نظرة على Divi WooCommerce Extended لمساعدتك في تحديد ما إذا كان المنتج المناسب لتصميم متجر WooCommerce الخاص بك.
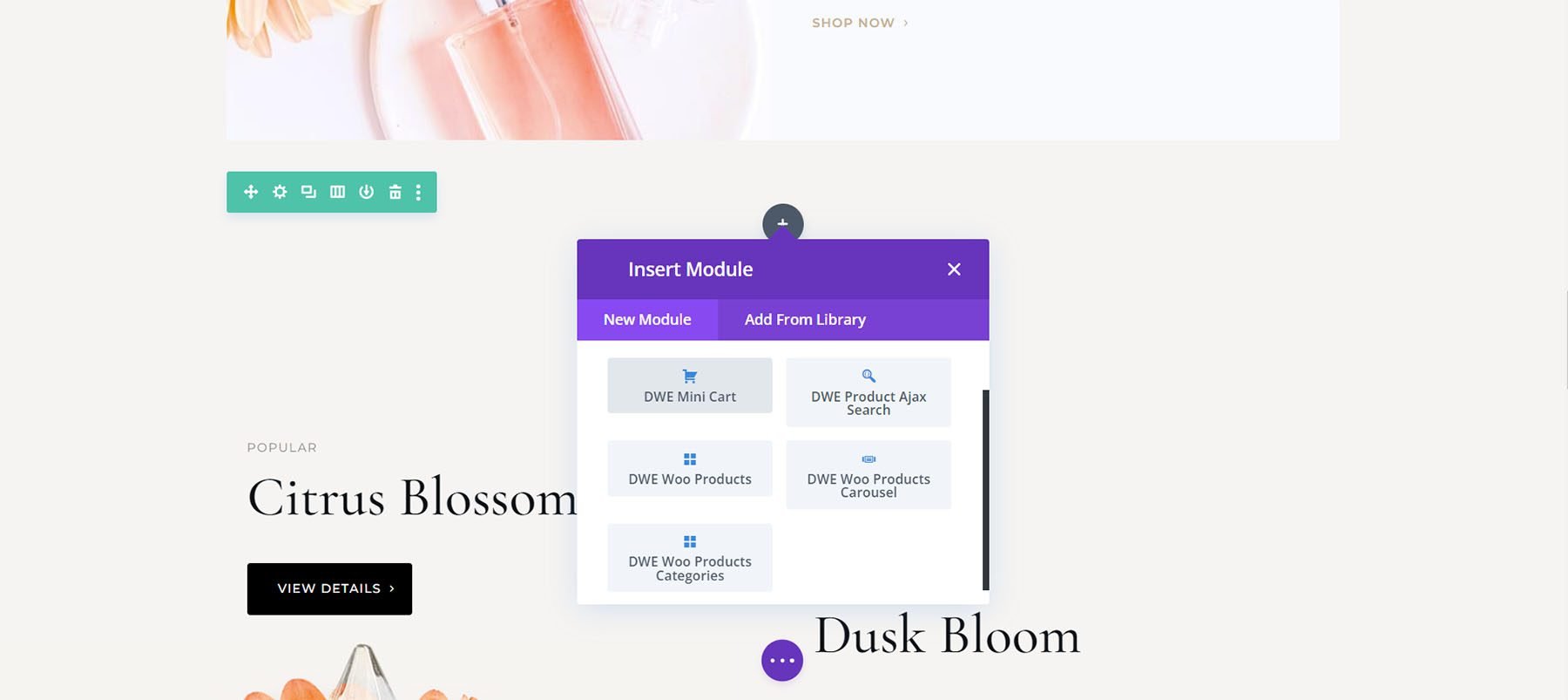
وحدات Divi WooCommerce الموسعة
يضيف Divi WooCommerce Extended 5 وحدات إلى Divi Builder. يمكن استخدام الوحدات معًا ، بشكل مستقل ، على صفحات المنتج وصفحات المتجر والصفحات العادية.
وتشمل الميزات:
- عربة صغيرة
- نظرة سريعة
- المنتج الدائري
- فئات
- بحث اياكس
- مدير علامات التبويب
- مدير الخروج و
- ملحق مكتبة ديفي القصير
سنلقي نظرة فاحصة على كل وحدة ، من خلال عيون حزمة تصميم العطور الخاصة بنا.

عربة ديفي WooCommerce الموسعة الصغيرة
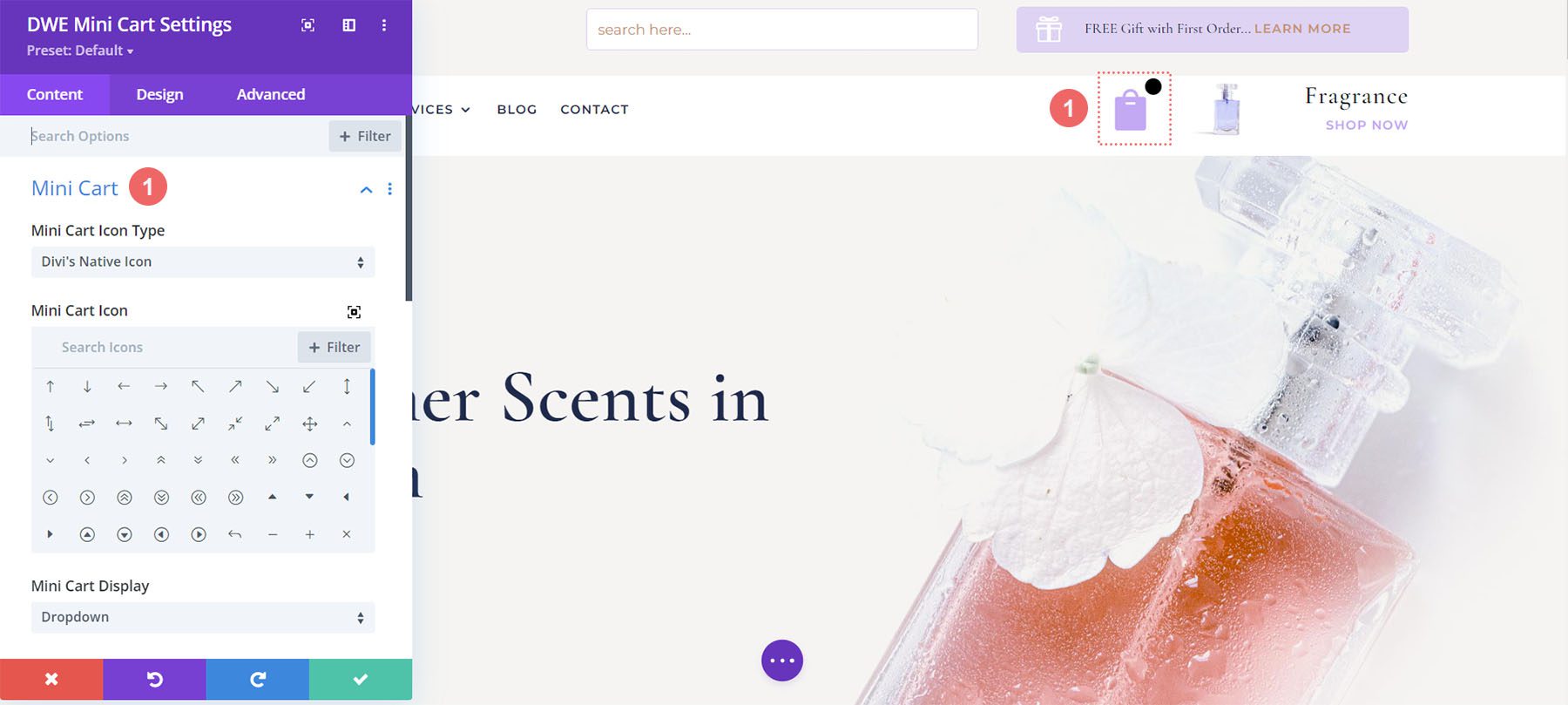
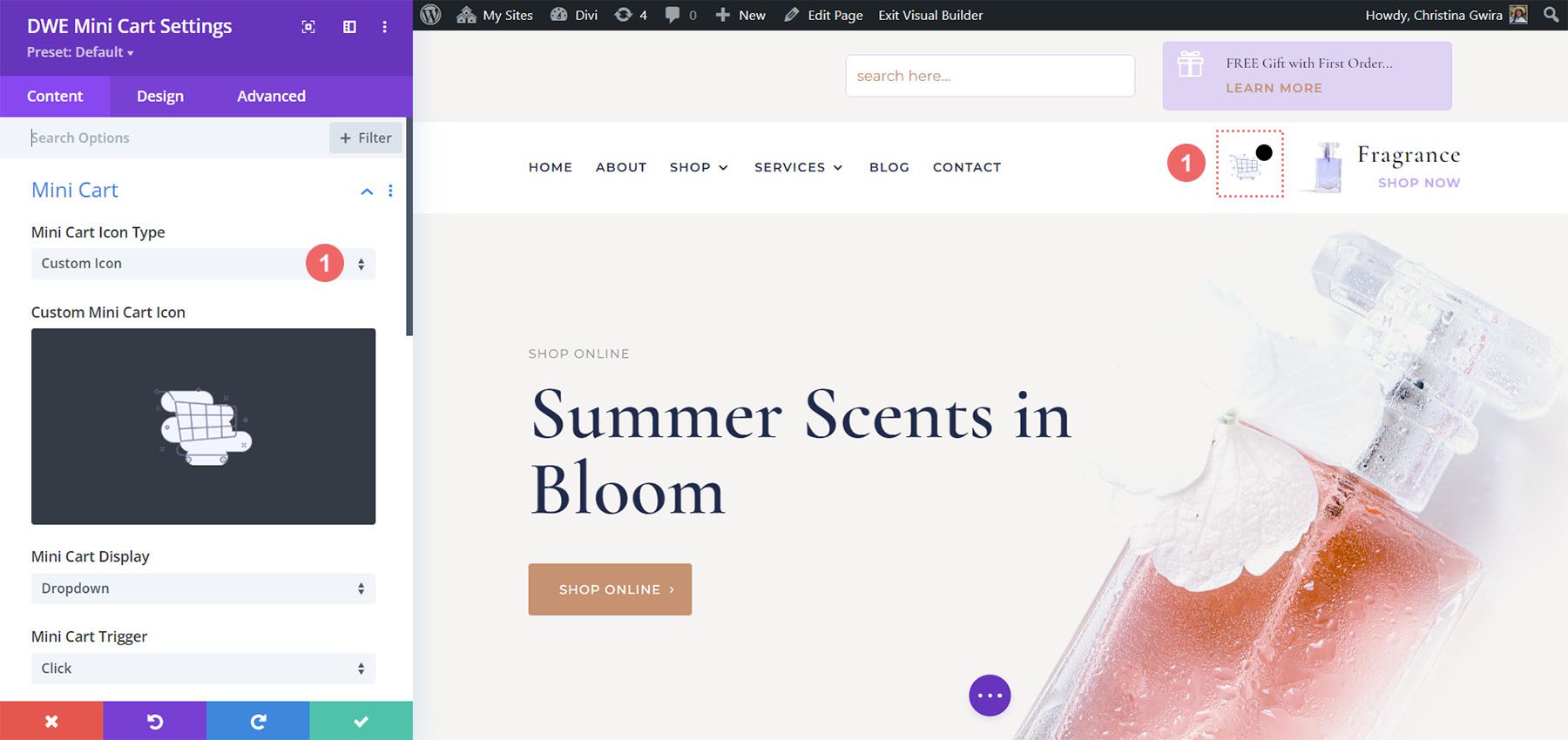
توفر وحدة Mini Cart الكثير من خيارات العرض لأيقونة العربة. بالنسبة لنوع الرمز ، اختر من أيقونات Divi الأصلية أو أيقونة مخصصة. تتضمن الرموز الأصلية منتقي الرموز.

يتيح لك الخيار المخصص اختيار رمز أو صورة من مكتبة الوسائط الخاصة بك.

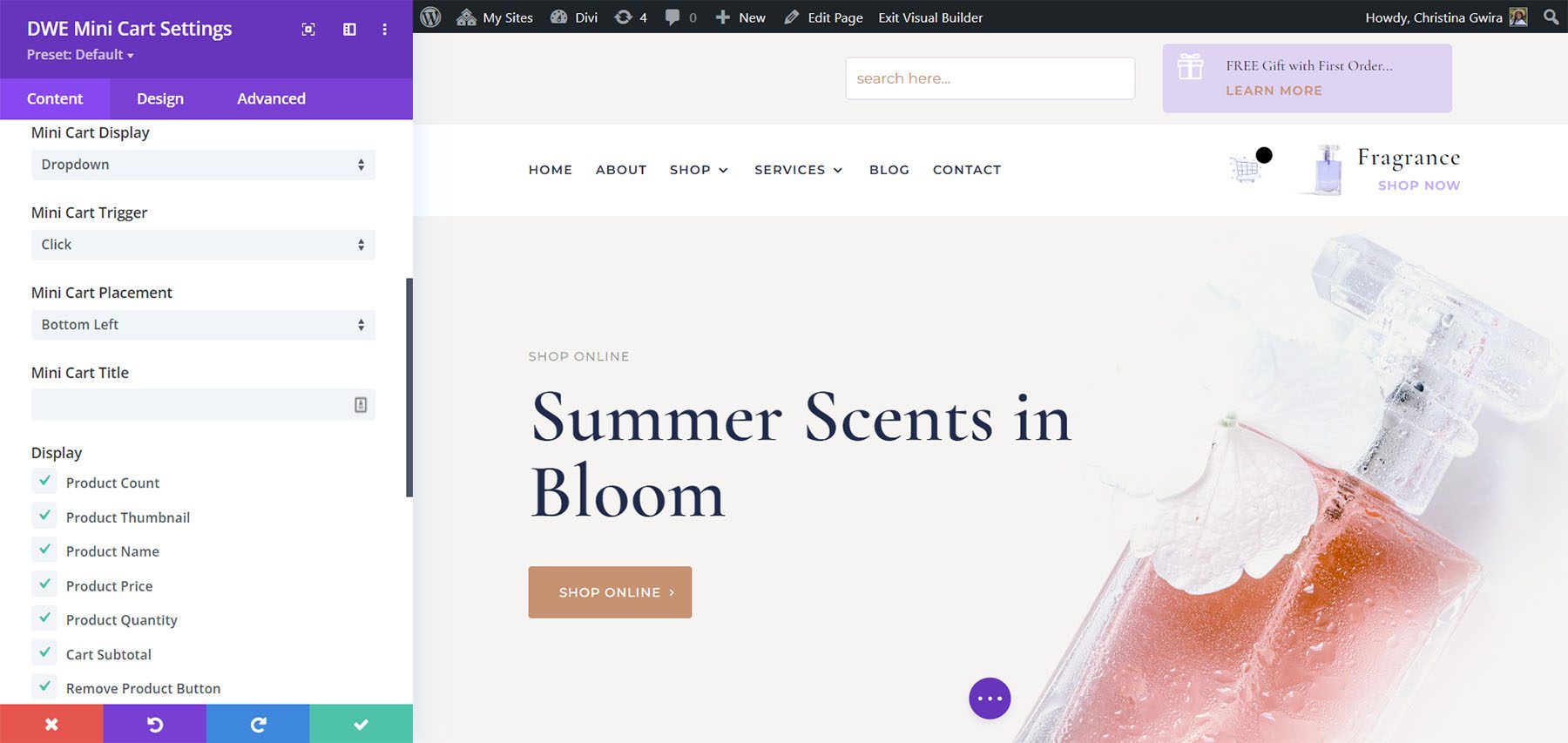
يمكن عرض العربة الصغيرة كقائمة منسدلة أو تراكب أو خارج القماش أو مشروط. تتضمن خيارات المشغل النقر أو التمرير. تتضمن خيارات الموضع الأعلى أو الأسفل وعلى اليمين أو اليسار. يمكنك أيضًا إضافة عنوان واختيار العناصر التي يتم عرضها من القائمة.

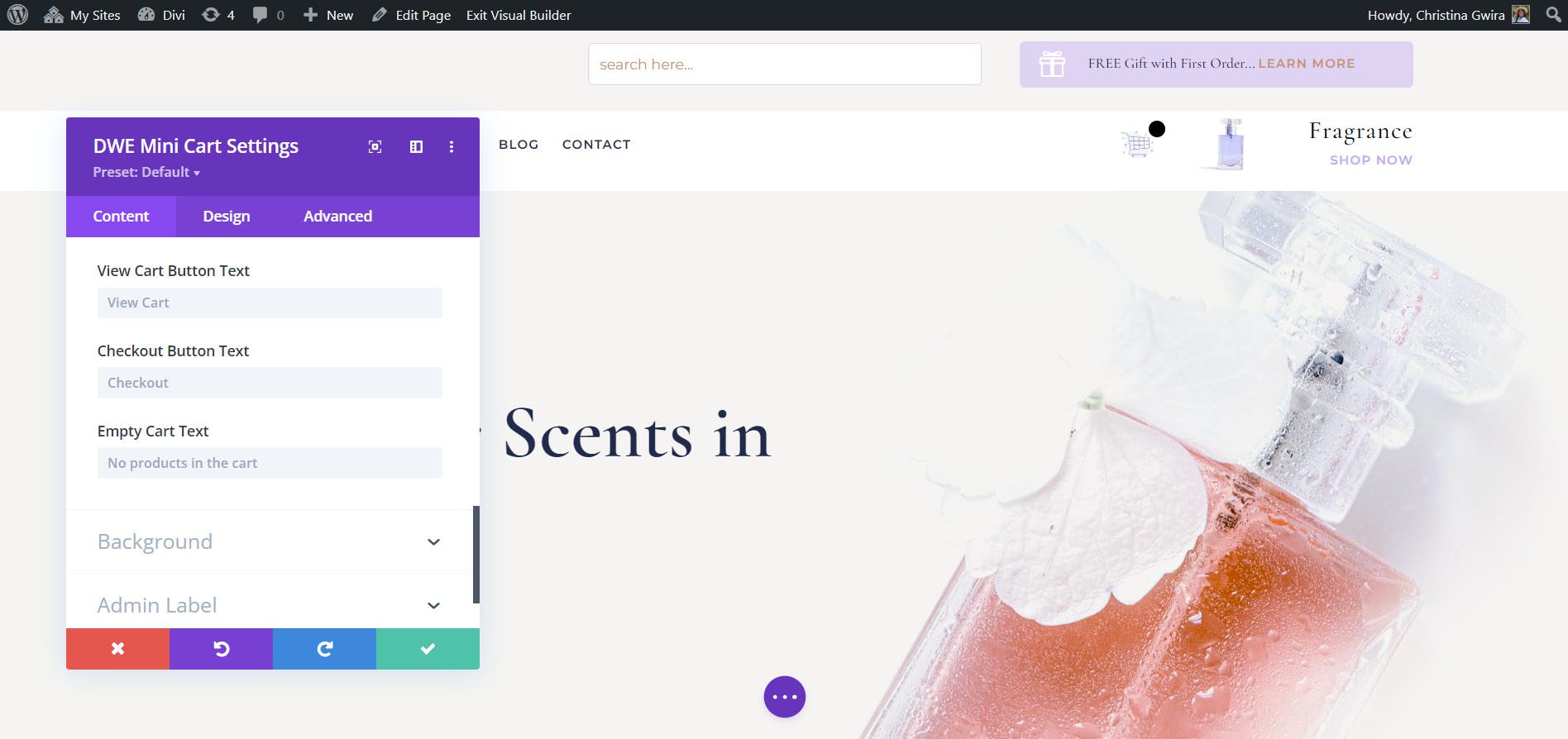
تتضمن خيارات النص زر عرض عربة التسوق وزر الخروج ونص سلة التسوق الفارغ. يتضمن أيضًا خيارًا منفصلاً لخلفية العربة.

إعدادات التصميم
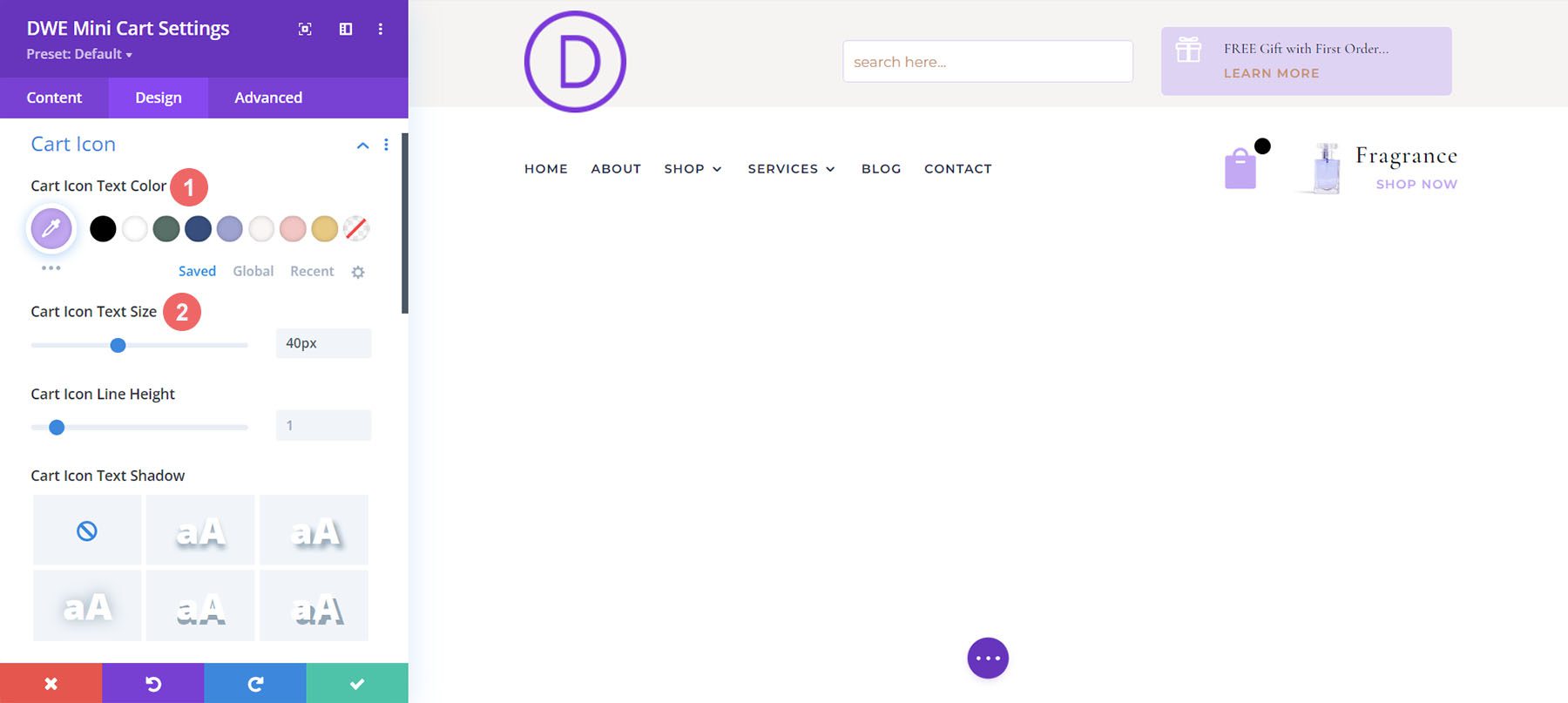
تتيح لك إعدادات التصميم تخصيص لون الرمز ، والحجم ، وارتفاع الخط ، وظل النص ، والخطوط ، وما إلى ذلك. ويتضمن خيارات لكل النص بما في ذلك عدد المنتجات ، وعنوان عربة التسوق الصغيرة ، واسم المنتج ، والكمية ، والسعر ، والإجمالي الفرعي. يتضمن أيضًا إعدادات زر عرض عربة التسوق وزر الخروج والعربة الفارغة وتحجيم عربة التسوق والإعدادات القياسية. في هذا المثال ، قمت بتغيير لون الرمز وحجمه وأضفت ظلًا للنص. لا تظهر خيارات النص في Visual Builder ، لذا سيتعين عليك رؤيتها في الواجهة الأمامية.

أمثلة على عربة التسوق الصغيرة
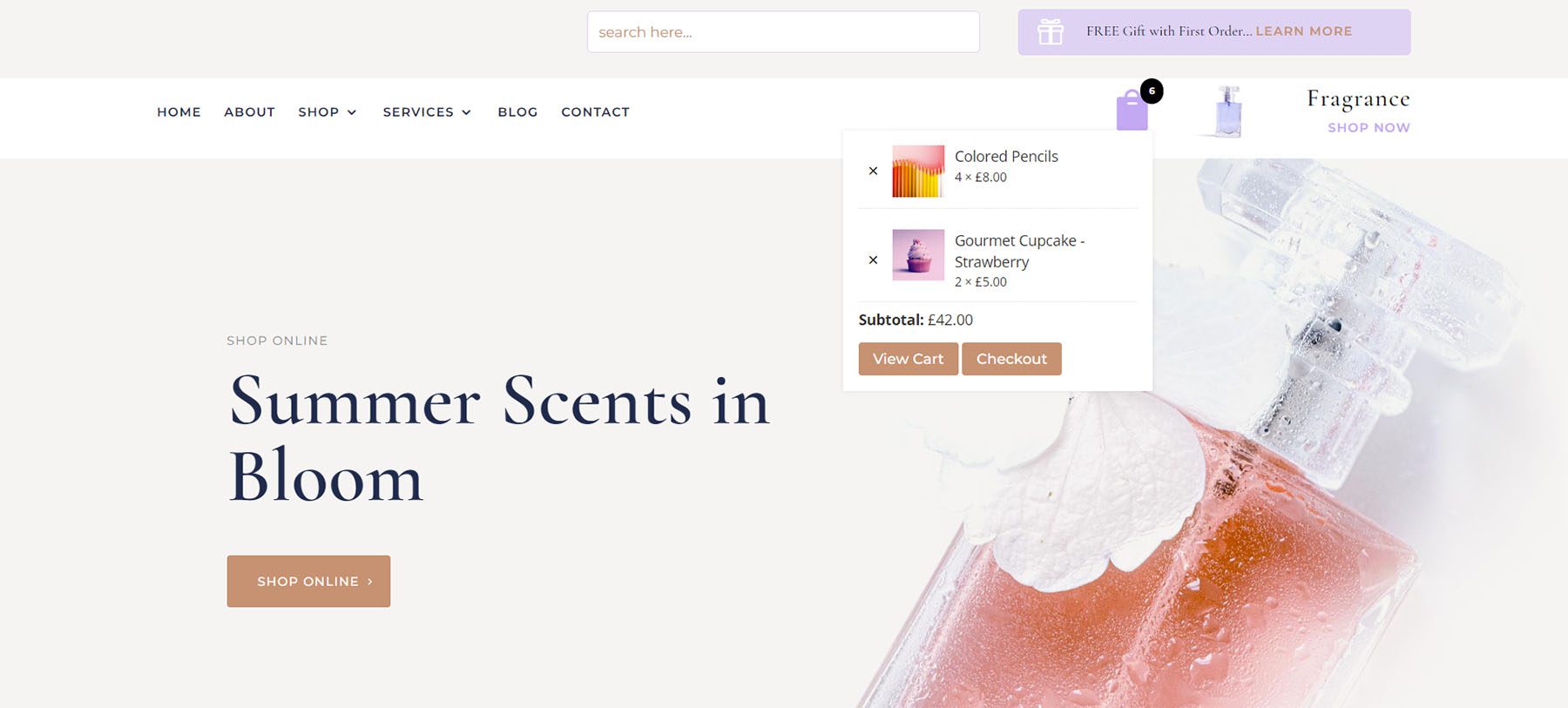
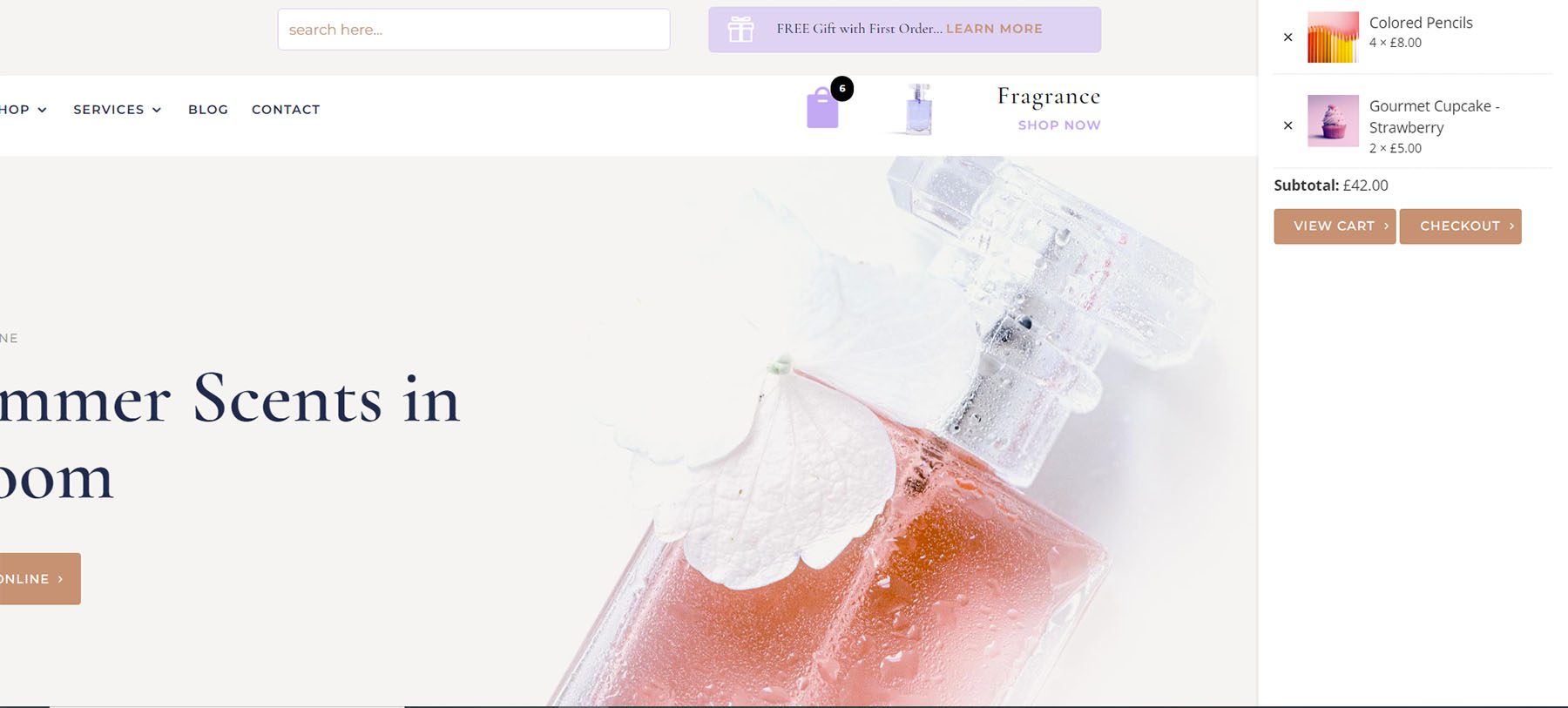
يوضح هذا المثال القائمة المنسدلة. لقد أضفت وحدة منتجات DWE وأضفت بعض المنتجات إلى عربة التسوق الخاصة بي. يظهر عدد العناصر في سلة التسوق فوق رمز السلة. عندما أنقر على عربة التسوق ، يتم فتح قائمة منسدلة لإظهار محتويات عربة التسوق الخاصة بي. يمكن تصميم جميع العناصر. لقد قمت بتغيير لون العربة وحجمها ، وإضافة الظل ، وتغيير الخط وزيادة حجم الخطوط. لقد قمت أيضًا بتصميم الأزرار لتتناسب مع الأزرار الموجودة في حزمة التخطيط.

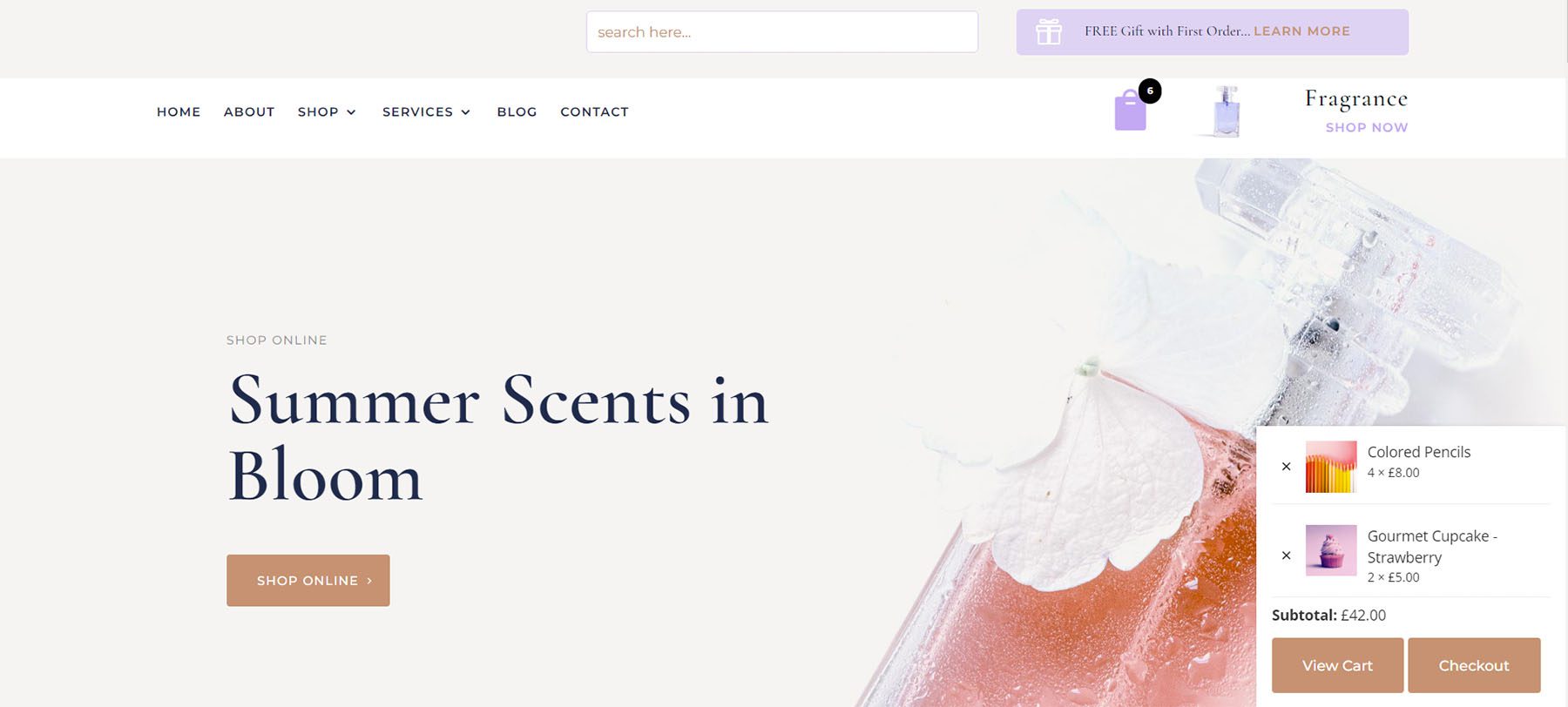
يوضح هذا المثال التراكب. يمكنك وضعه في أي من الزوايا الأربع للشاشة.

يوضح هذا المثال Off Canvas. يتم دفع الشاشة إلى جانب واحد حيث يتم تثبيت المحتويات في مكانها. يؤدي النقر فوق أي مكان على الشاشة إلى إغلاق النافذة. يمكن وضعها على الجانب الأيمن أو الأيسر من الشاشة.

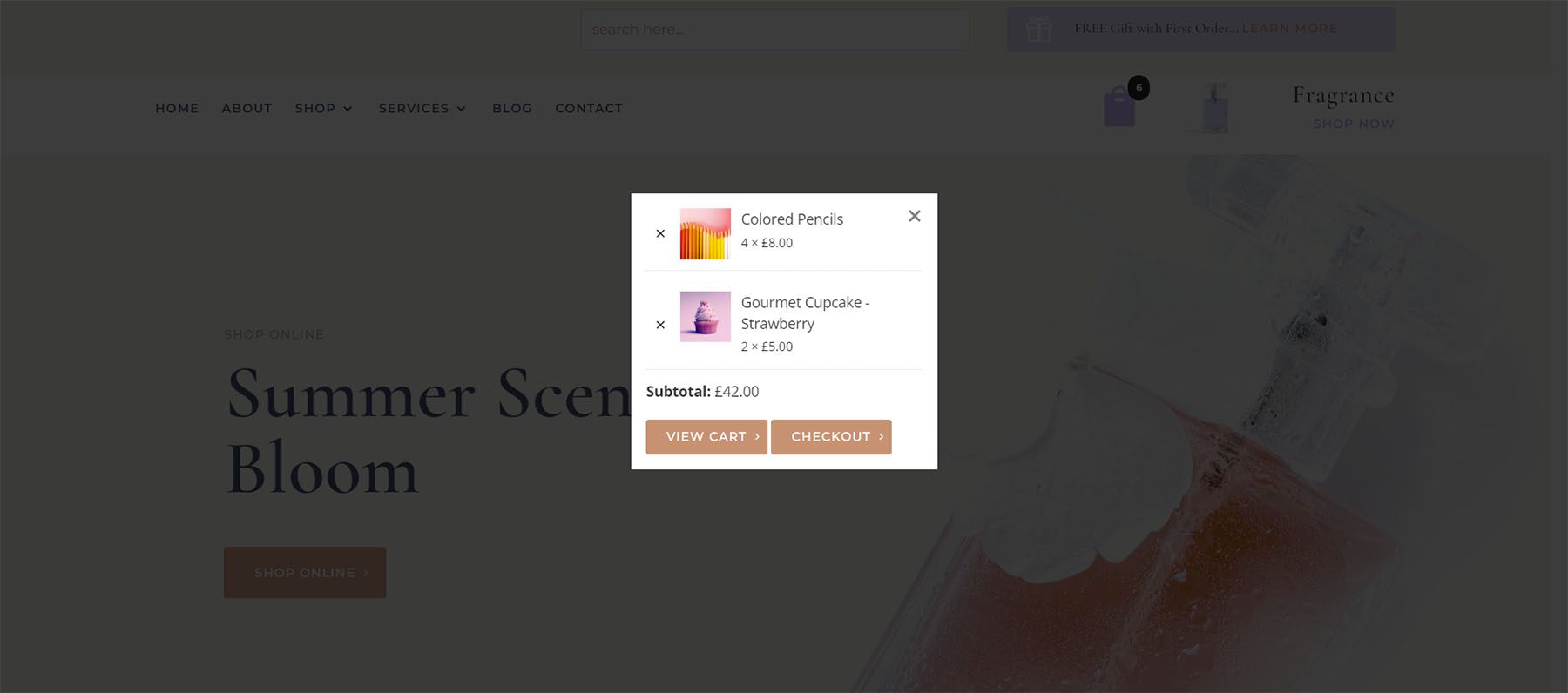
يوضح هذا المثال مشروط. يعرض محتوى العربة على الشاشة ويتضمن تعديلات لإظهار زر الإغلاق وموضع زر الإغلاق واختيار الإغلاق أو esc والإغلاق عند النقر في الخلفية.

Divi WooCommerce Extended Product Ajax Search
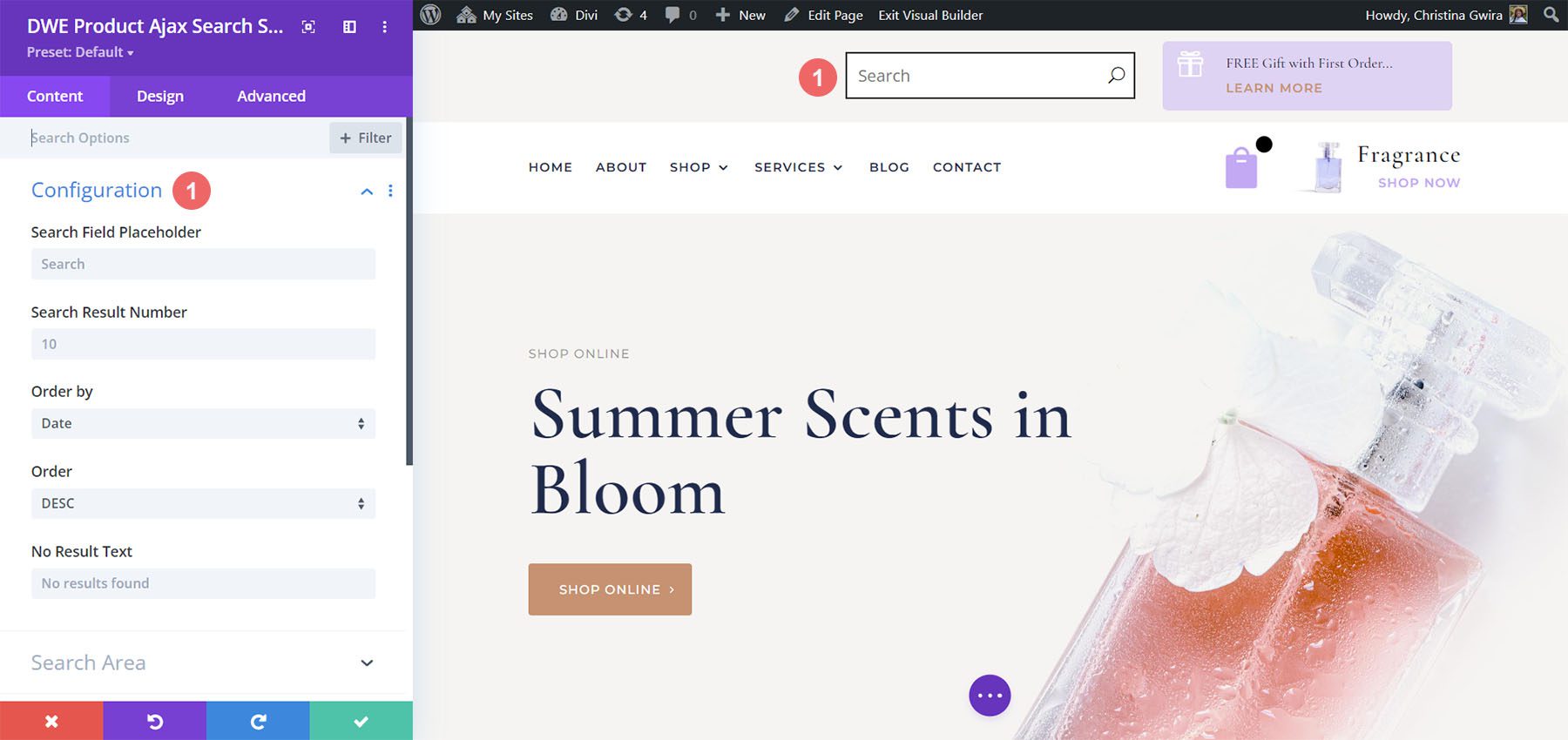
يضيف Divi WooCommerce Extended Product Ajax Search بحثًا عن منتج قابل للتخصيص بالكامل. تتضمن تخصيصات التهيئة العنصر النائب لحقل البحث ، وعدد نتائج البحث ، والترتيب حسب ، والترتيب ، والنص الخاص بعدم وجود نتائج.

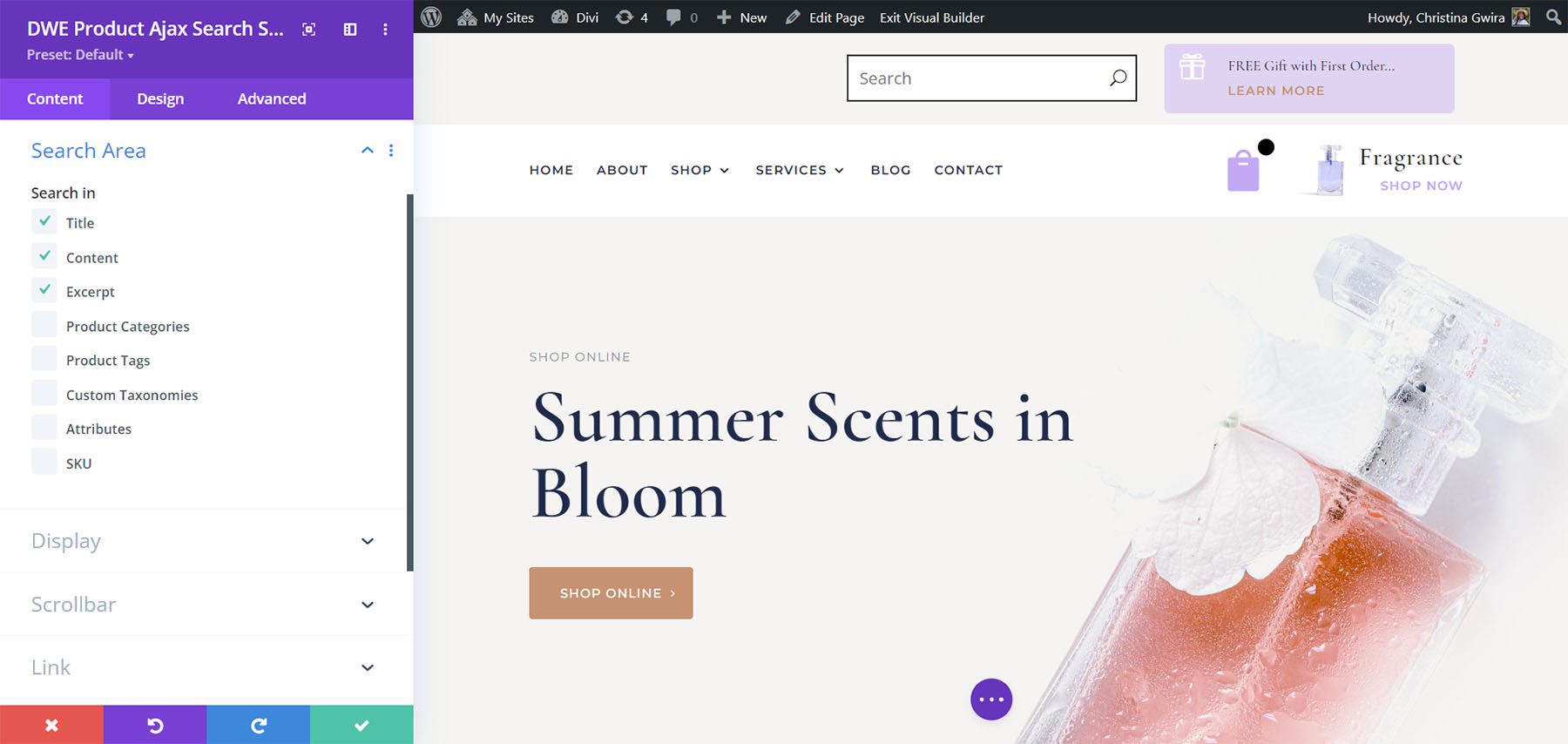
منطقة البحث
بالنسبة لمنطقة البحث ، يمكنك اختيار مكان إجراء الوحدة للبحث. يمكنك استخدام هذه الإعدادات لجعل البحث واسعًا أو ضيقًا كما تريد.

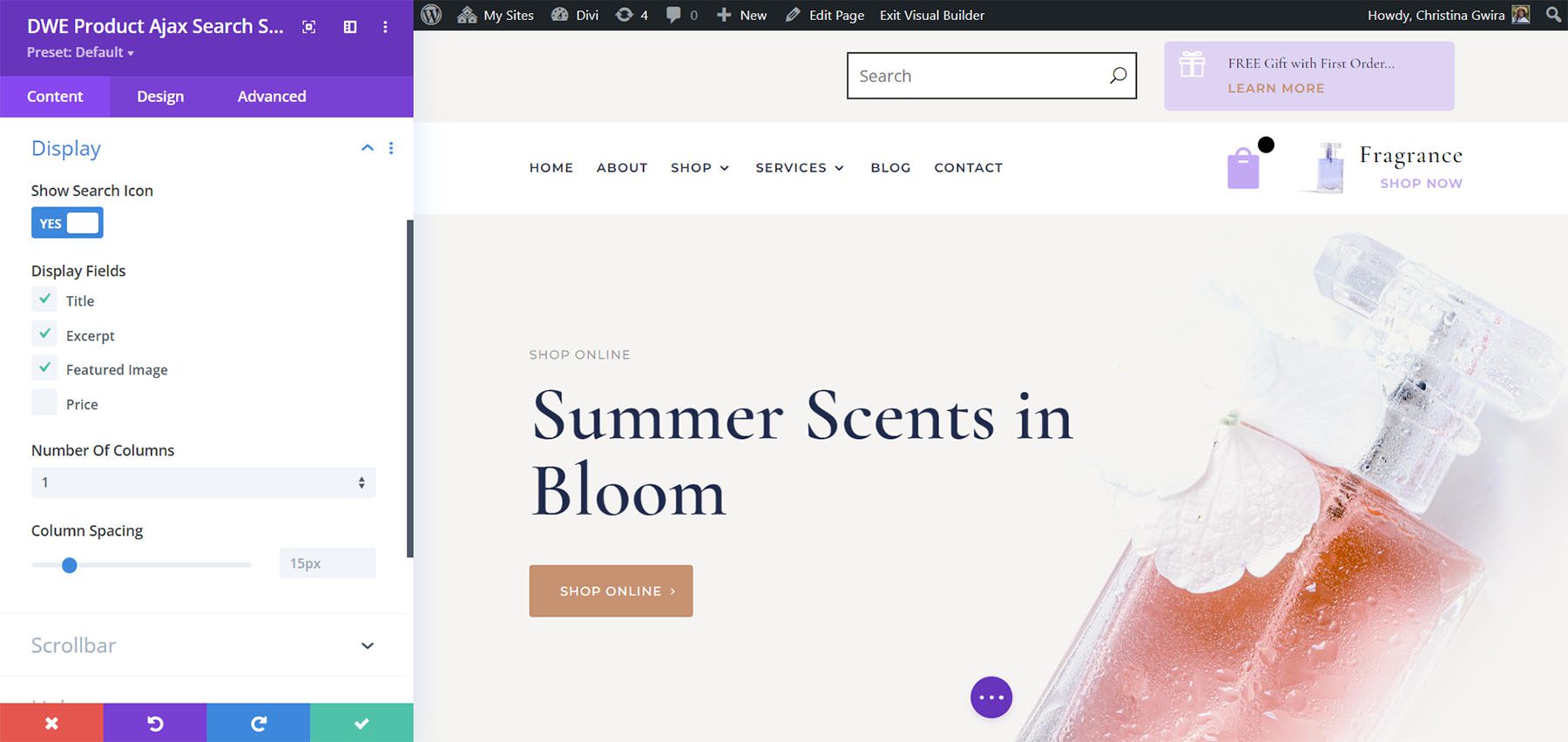
عرض
تتيح لك خيارات العرض اختيار ما تريد إظهاره. يمكنك إظهار أيقونة البحث واختيار الحقول وتحديد عدد الأعمدة واختيار تباعد الأعمدة. يمكنك أيضًا إظهار أو إخفاء شريط التمرير.

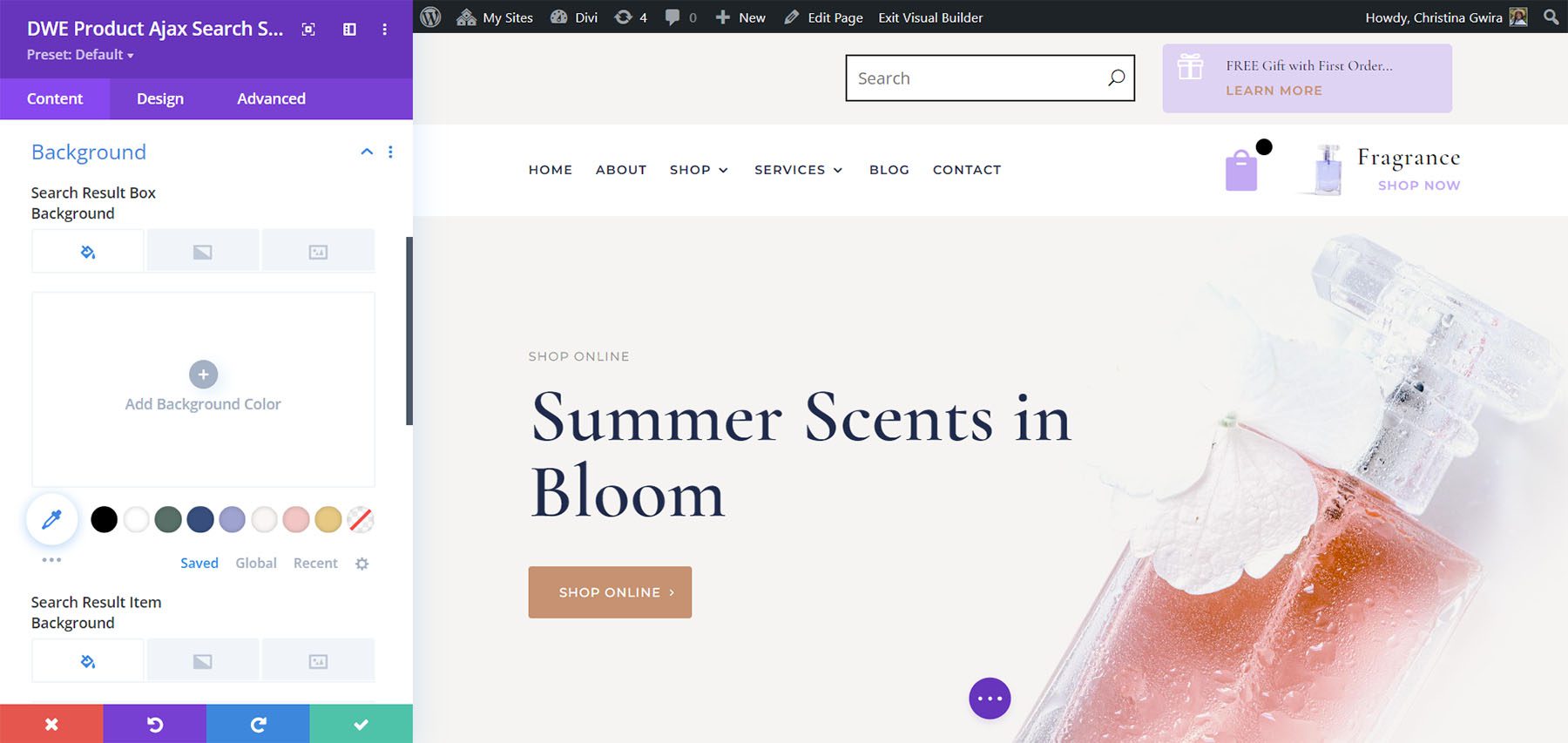
خلفية
يتضمن الكثير من خيارات الخلفية التي تتضمن خلفية مربع نتائج البحث وخلفية عنصر نتيجة البحث وإعدادات الخلفية العادية.

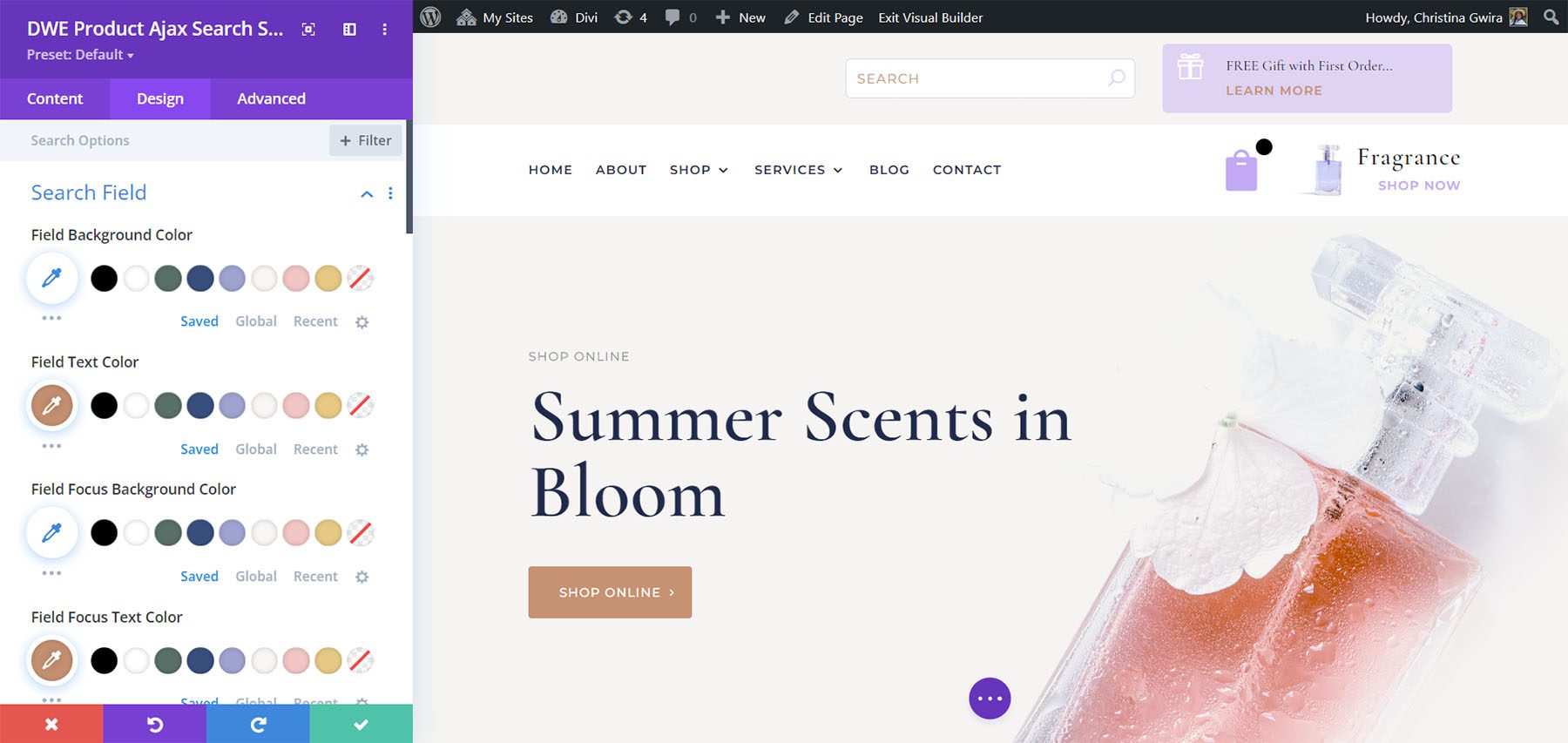
إعدادات التصميم
تتضمن إعدادات التصميم جميع تعديلات الخط والحدود والخلفيات وما إلى ذلك. اضبط الحقول وأيقونة البحث والمحمل والمزيد. في هذا المثال ، قمت بتغيير الخطوط وتصميم أيقونة البحث. لقد قمت أيضًا بتقريب الزوايا وتغيير الألوان.

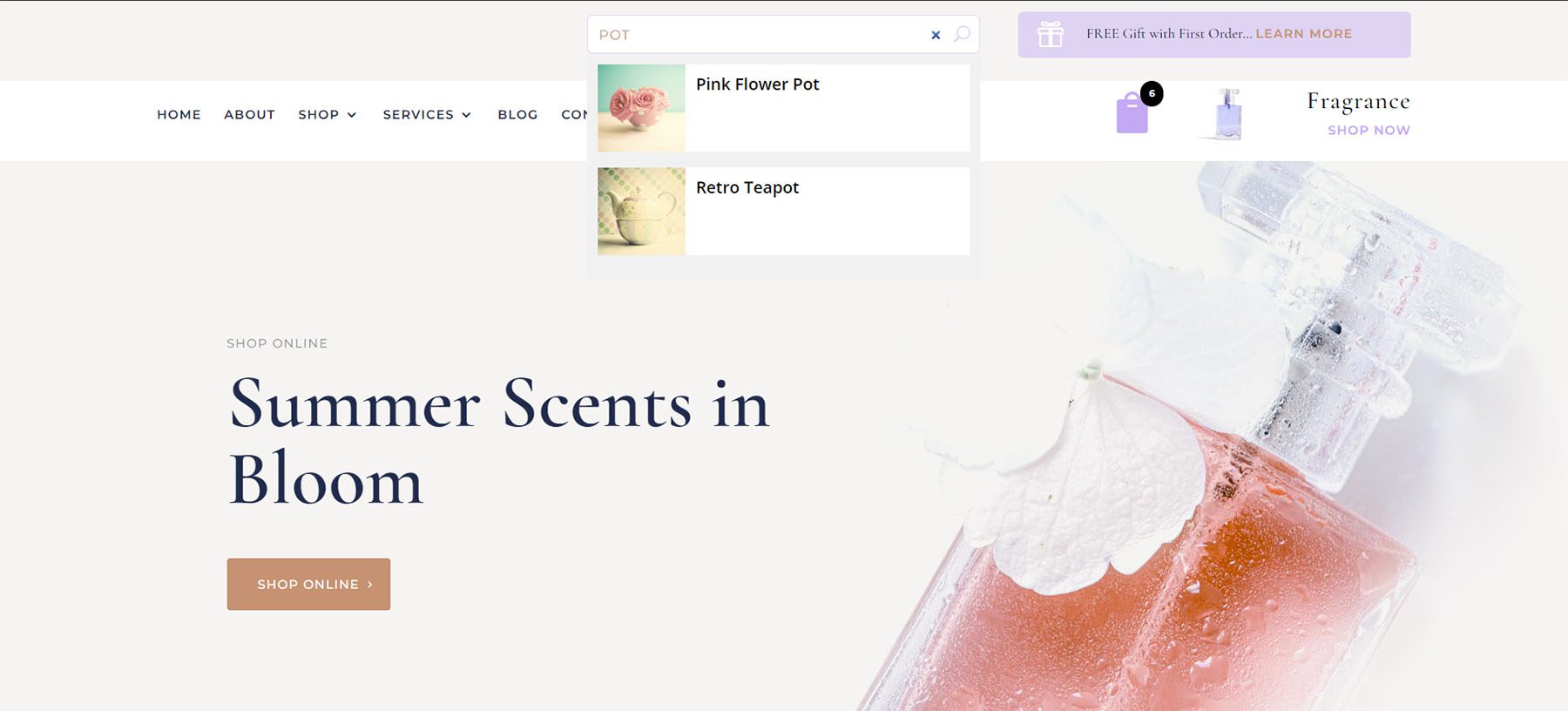
أمثلة بحث أجاكس المنتج
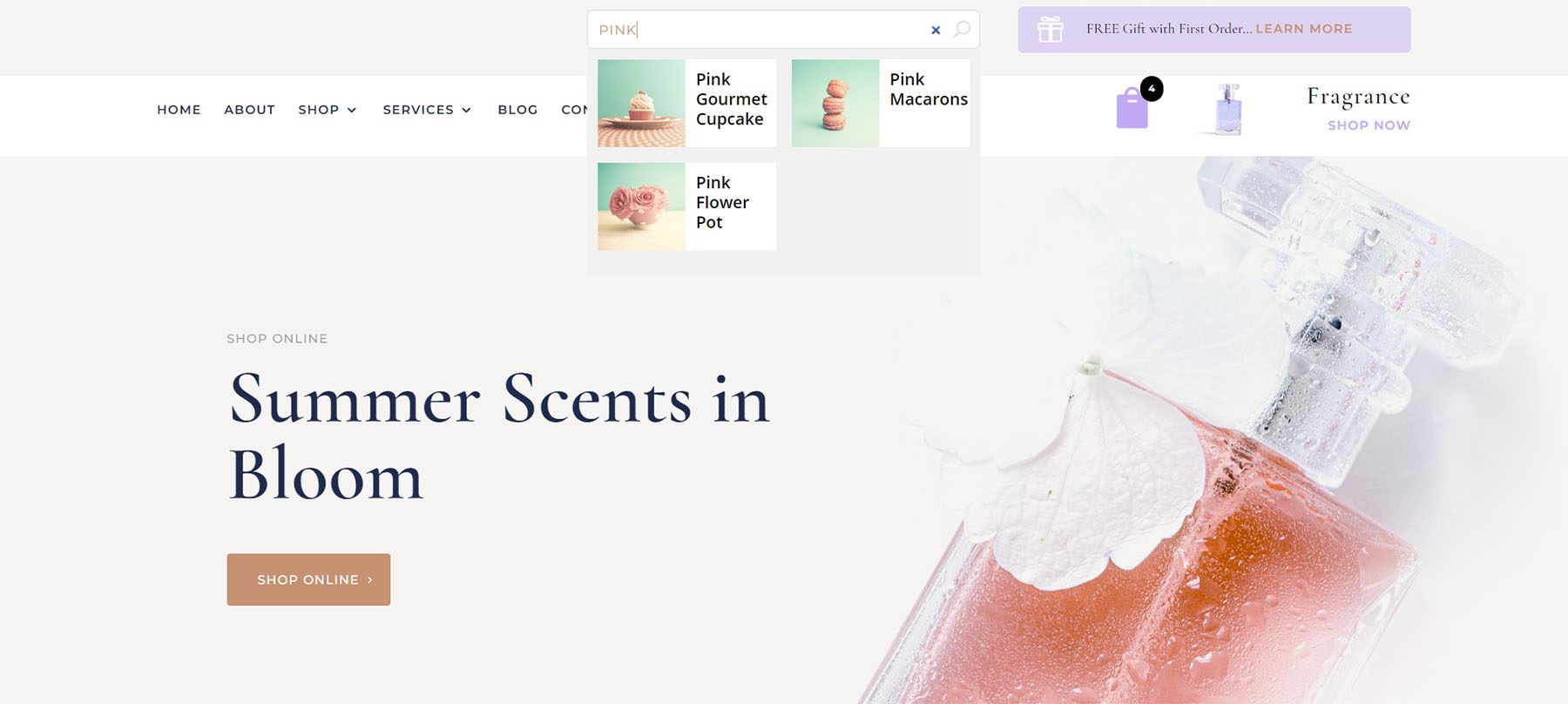
إليك كيفية ظهور نتائج البحث بالإعدادات الافتراضية لعمود واحد باستخدام إعدادات التصميم الخاصة بي من المثال أعلاه.

يوضح هذا المثال عمودين.

منتجات Divi WooCommerce الموسعة
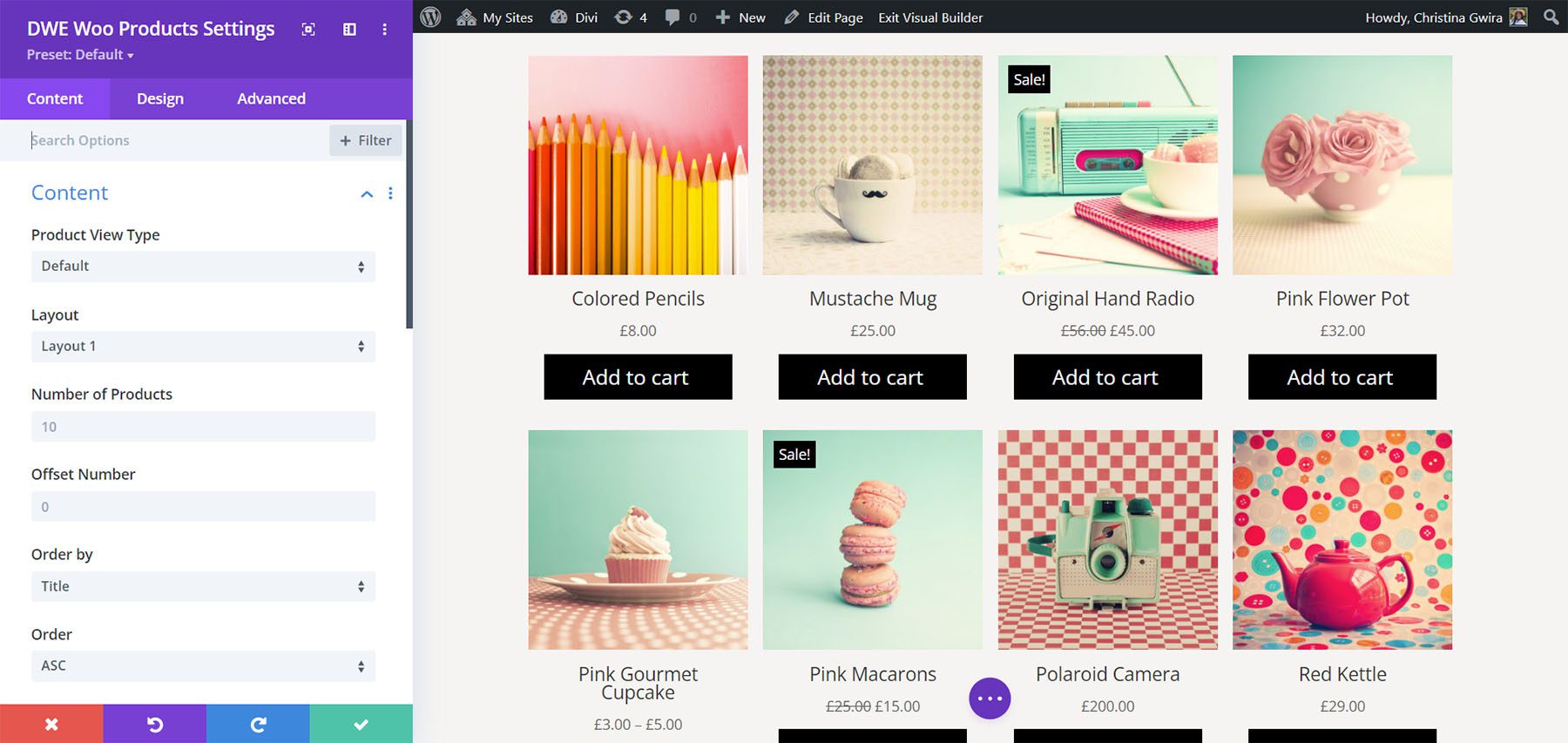
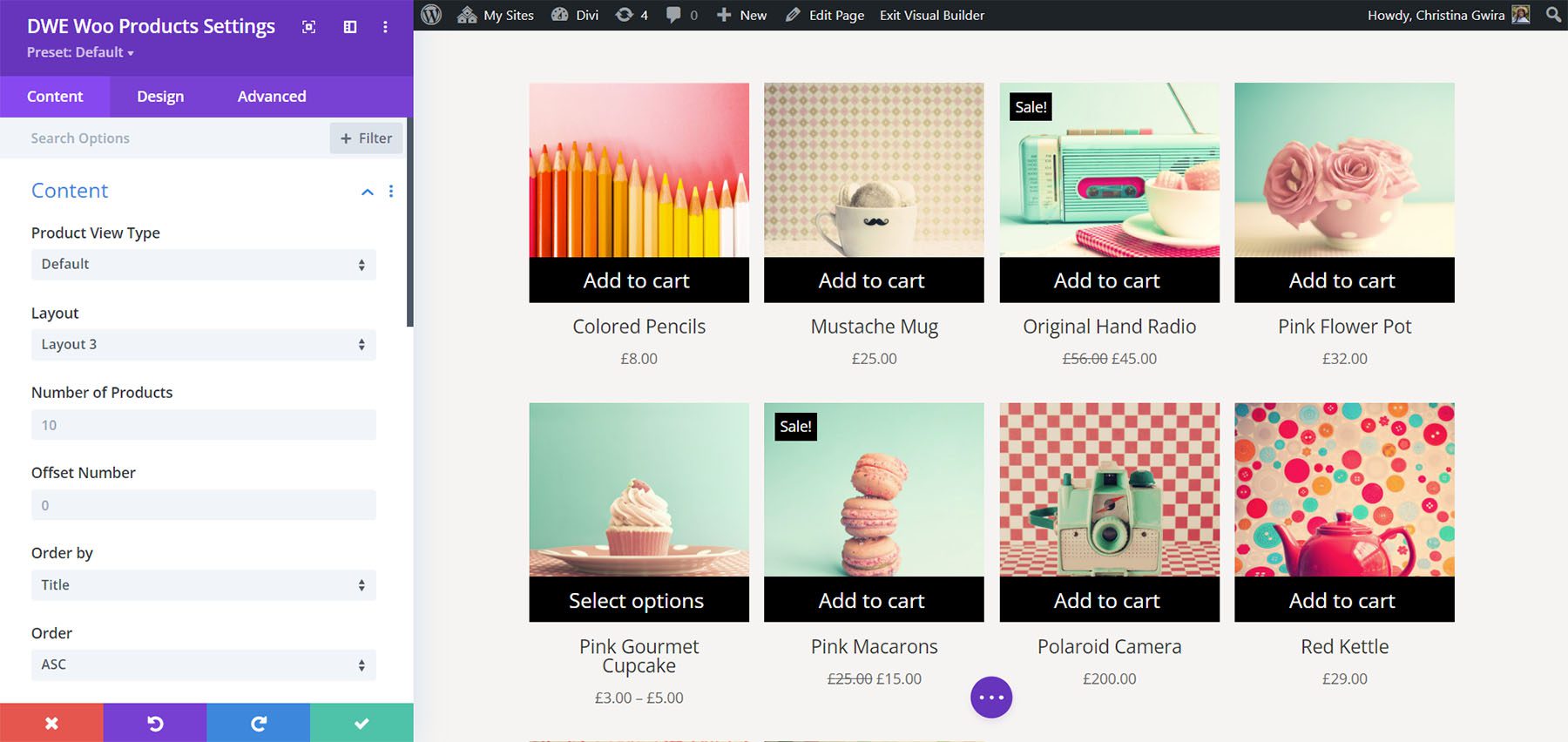
تعرض Divi WooCommerce Extended Products منتجات WooCommerce كبطاقات داخل شبكة. إنه قابل للتعديل تمامًا مع العديد من أنواع العرض والتخطيطات. يستخدم هذا المثال نوع العرض الافتراضي والتخطيط 1. يمكنك اختيار عدد المنتجات المراد عرضها وإضافة رقم تعويض في حالة عرض منتج بالفعل في وحدة نمطية أخرى وتعيين خيارات الطلب.

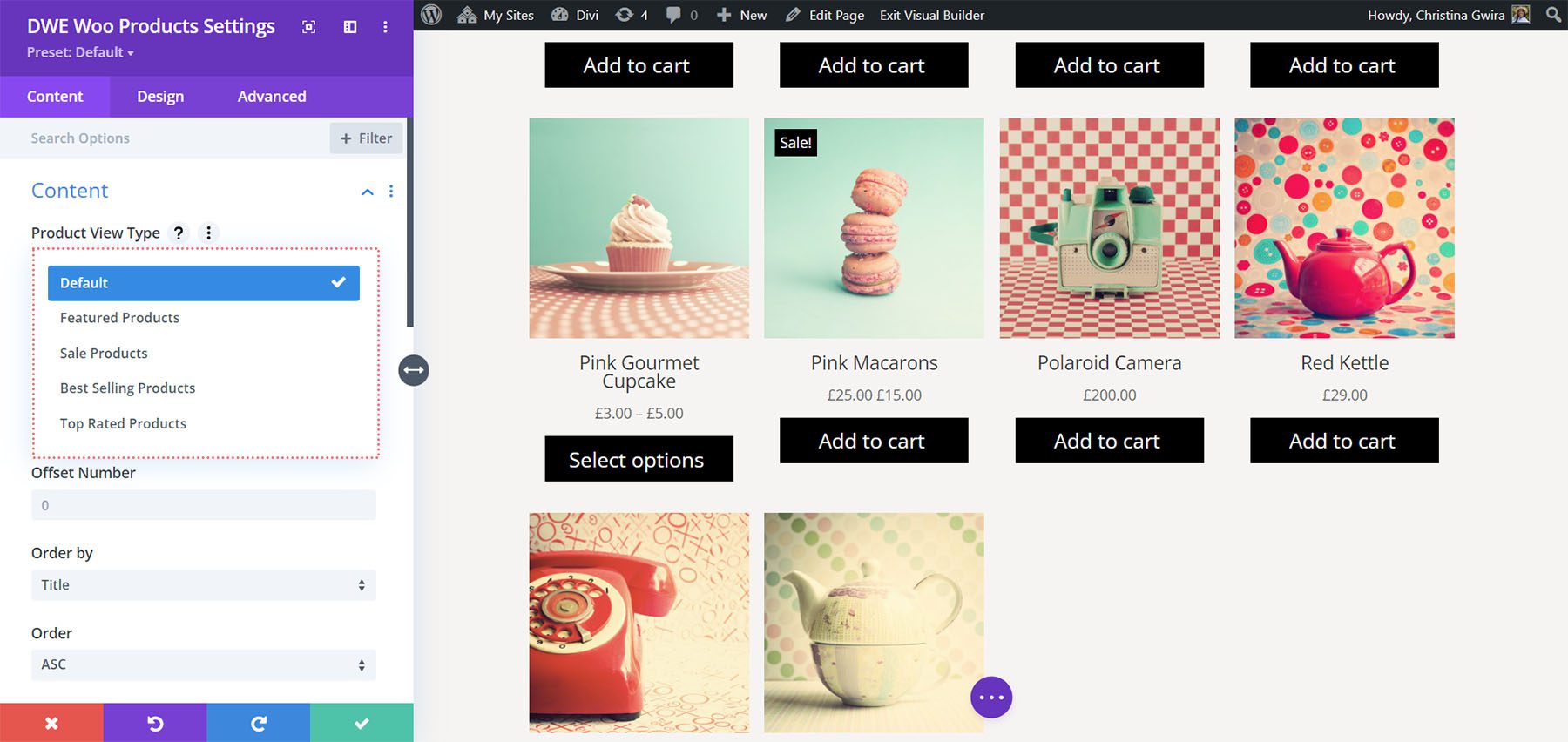
بالنسبة لنوع العرض ، حدد الخيار الافتراضي أو حدد إظهار المنتجات المميزة أو بيع المنتجات أو المنتجات الأكثر مبيعًا أو المنتجات الأعلى تقييمًا.

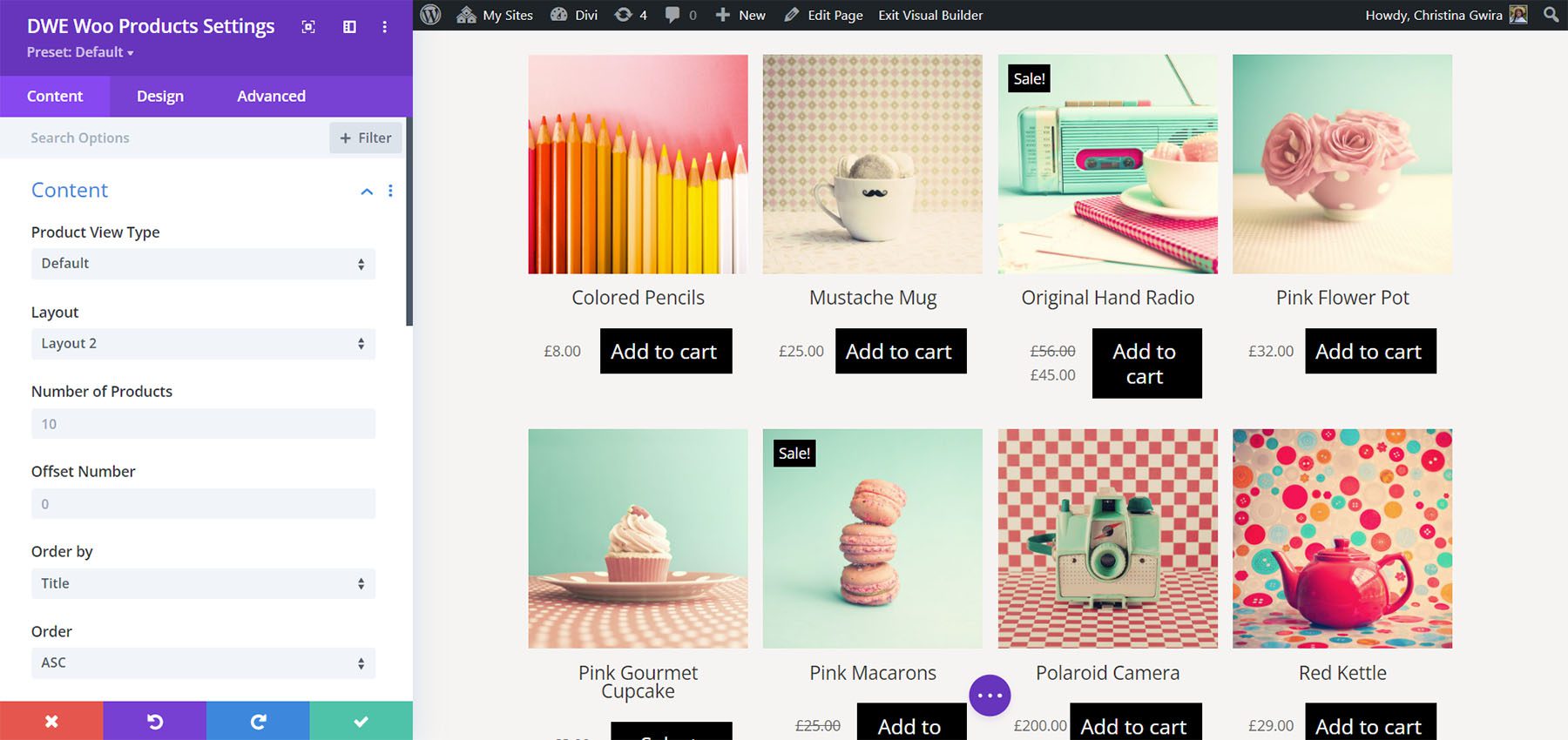
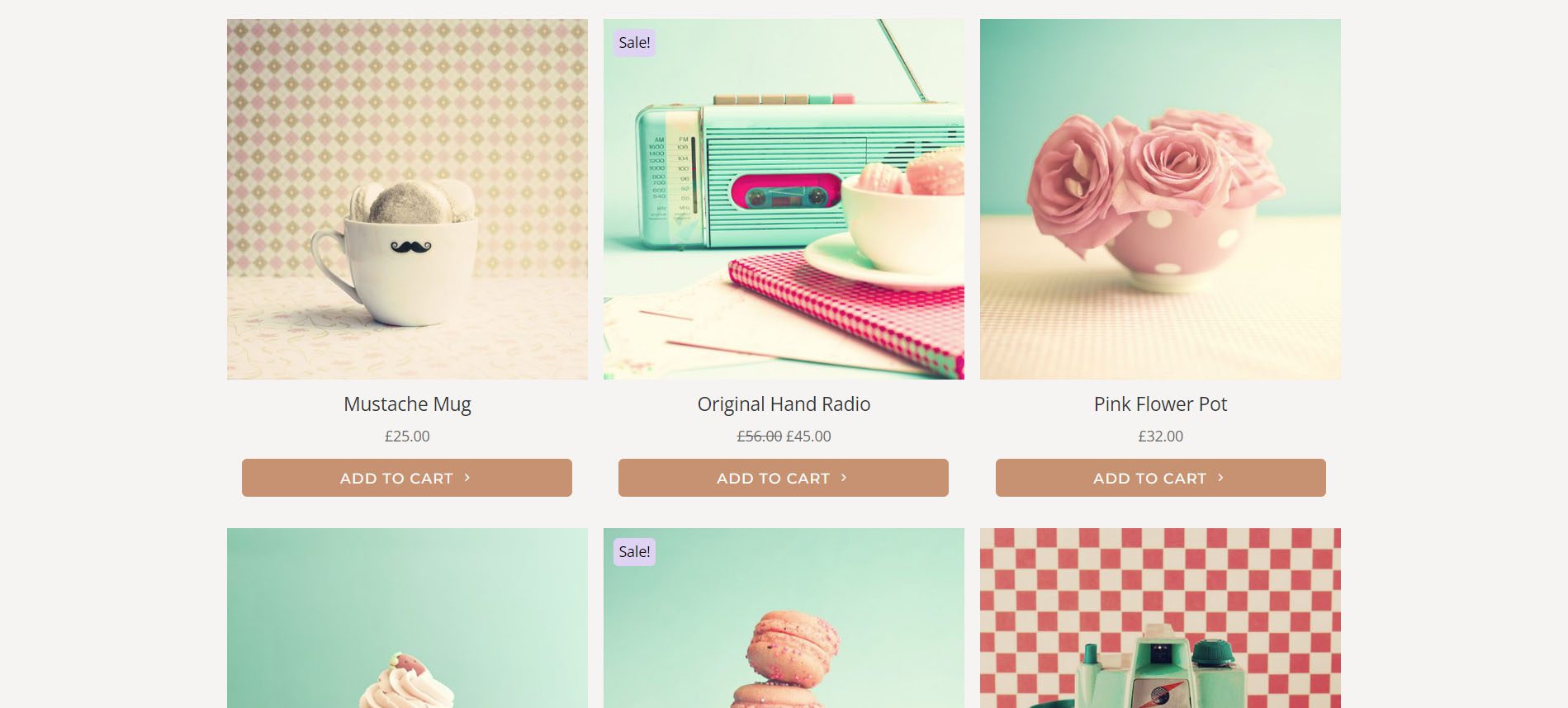
يتضمن 3 خيارات تخطيط. يضعون العناصر في مواقع مختلفة داخل البطاقات. يضع التخطيط 1 السعر فوق زر إضافة إلى عربة التسوق. يوضح هذا المثال التخطيط 2 ، الذي يضعهما جنبًا إلى جنب.


يضع التخطيط 3 زر الإضافة إلى عربة التسوق أعلى العنوان.

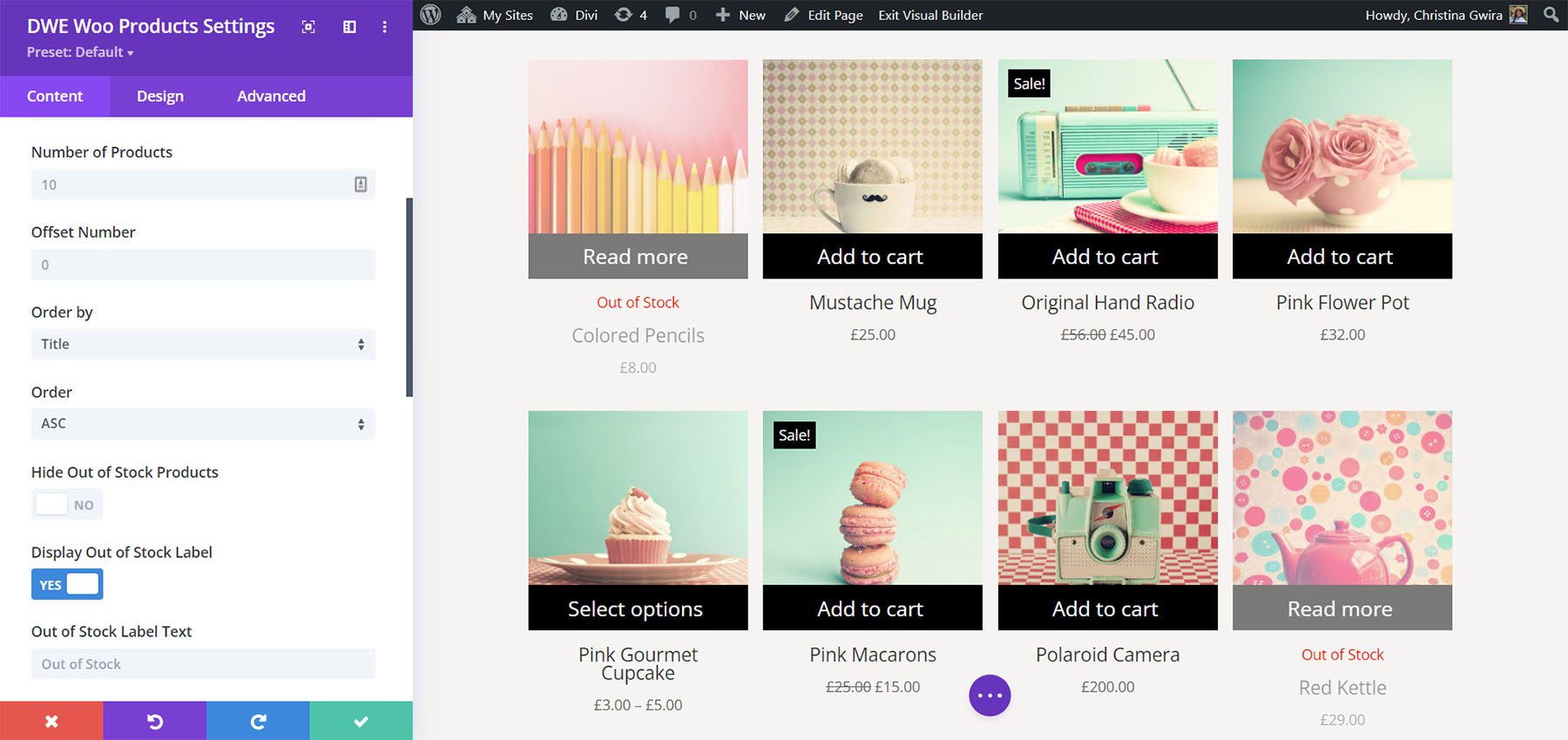
يمكنك إظهار أو إخفاء المنتجات غير المتوفرة في المخزون. إذا قمت بإخفائها ، فيمكنك تصنيفها على أنها غير متوفرة إذا كنت تريد أو إضافة أي ملصق تريد استخدامه. يمكنك أيضًا اختيار الفئات والعلامات لتضمينها واختيار علاقة التصنيف لبعض عناصر التحكم المنطقي.

عرض
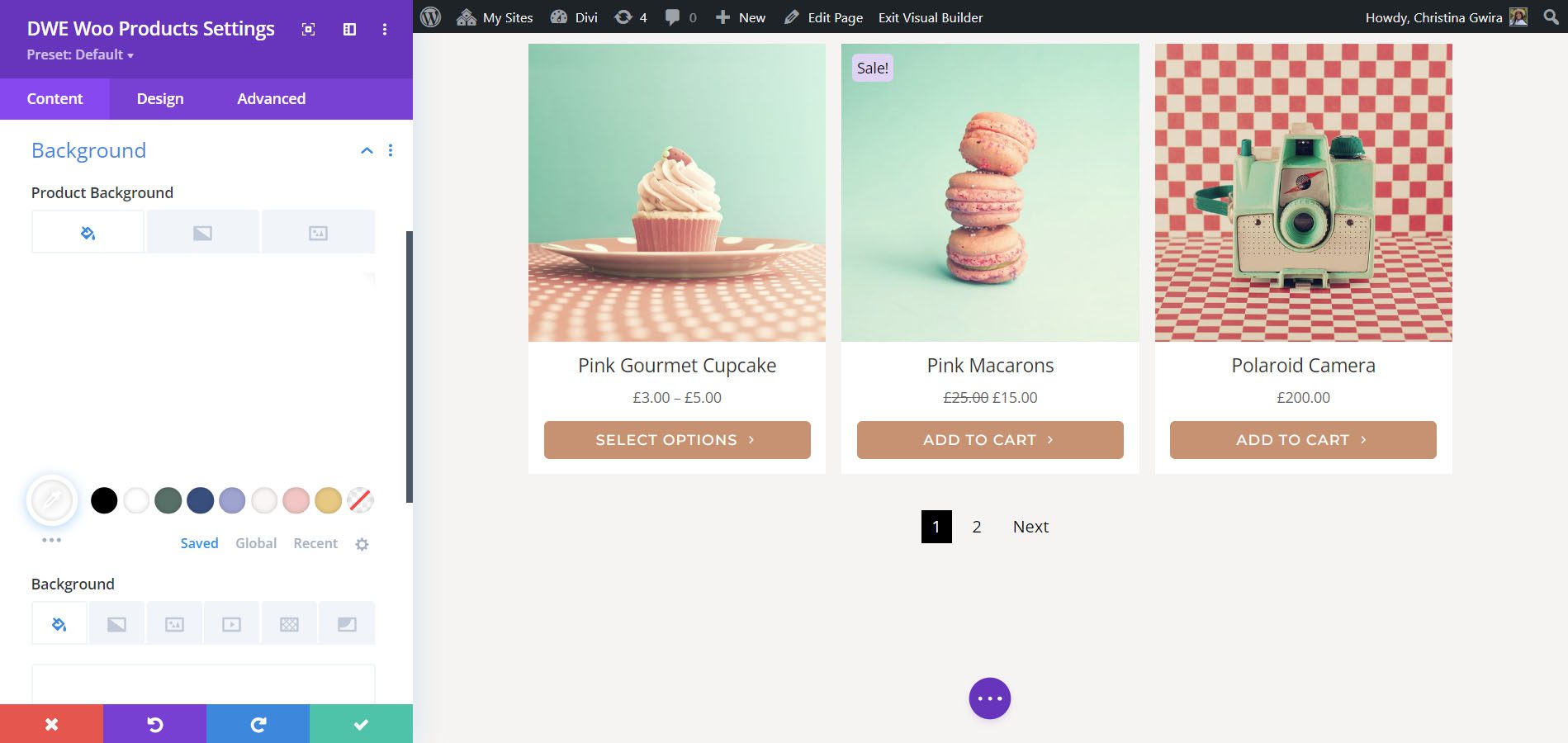
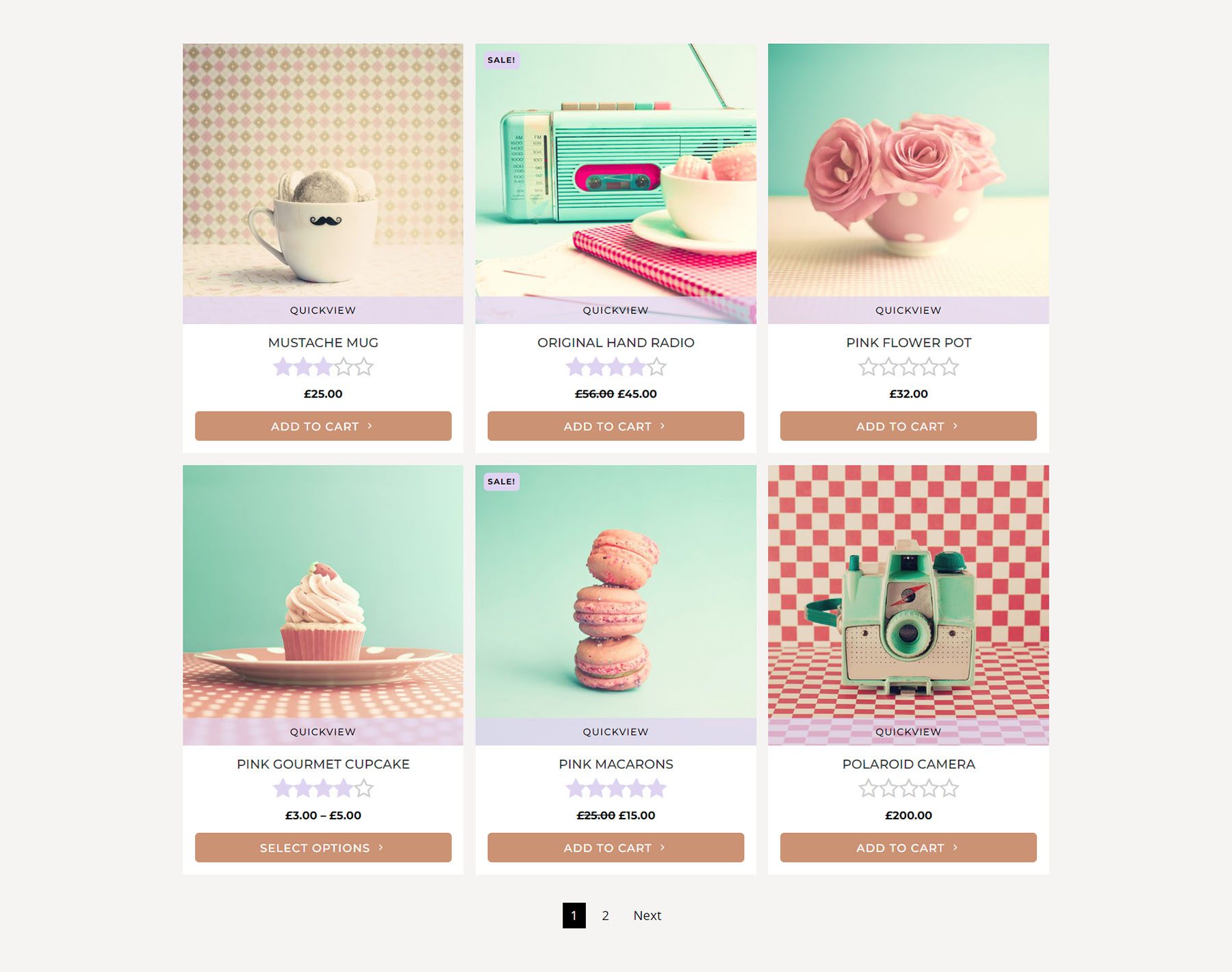
تتيح لك خيارات العرض اختيار عدد الأعمدة ، والمسافة بين الأعمدة ، وإظهار البناء ، وإظهار القائمة المنسدلة للفرز ، وعرض ارتباط العرض السريع ، وإضافة نص العرض السريع والرمز ، واختيار العناصر المراد عرضها ، وإضافة تأثيرات التكبير ، واختيار حجم الصورة المصغرة ، وغير ذلك الكثير. يمكنك تمكين أي عنصر على حدة ، حتى تتمكن من تعطيل الصور وشارة البيع وما إلى ذلك. لقد غيرت هذا المثال إلى عمودين ، وقمت بتصميم ملصق البيع وتخصيص الزر.

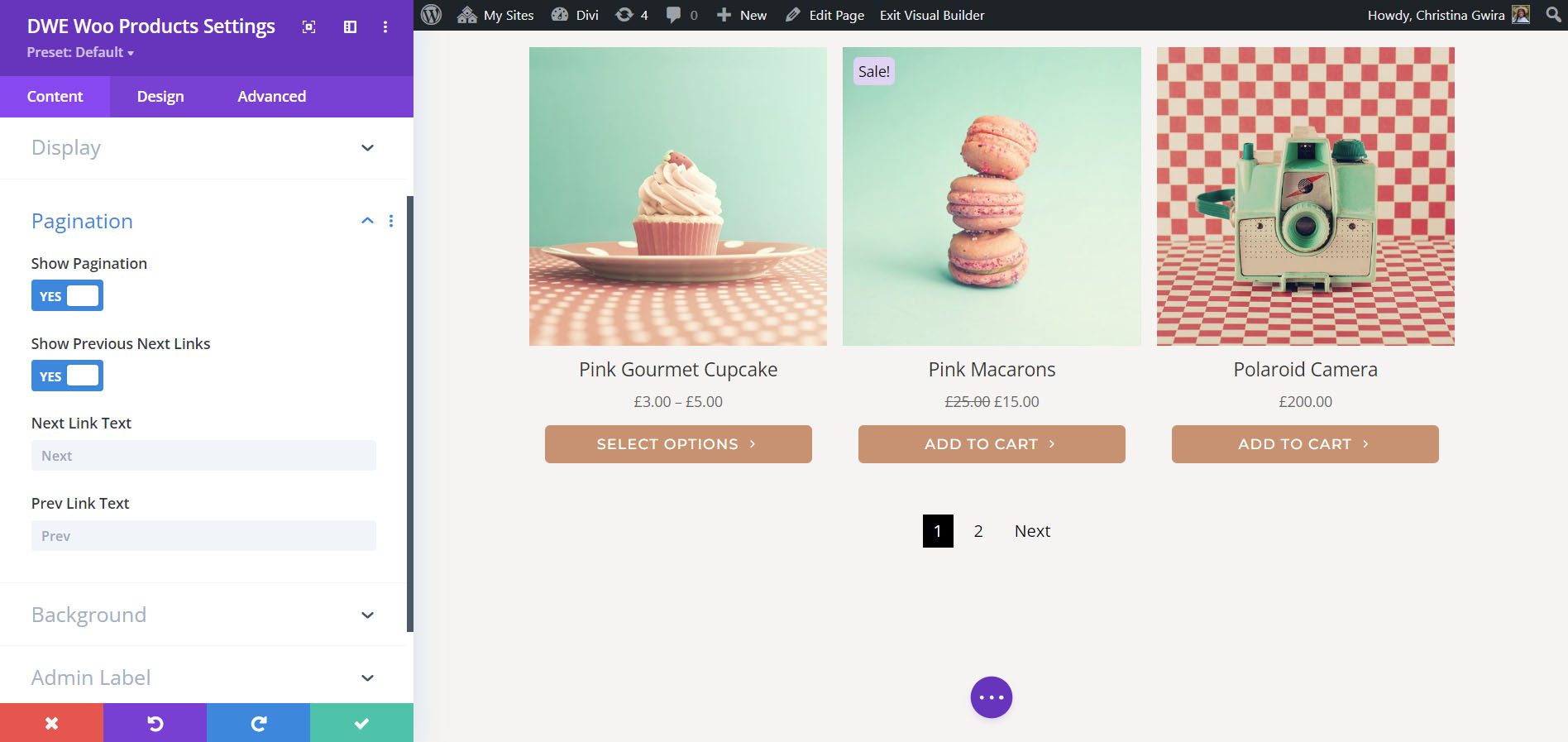
ترقيم الصفحات
يضيف ترقيم الصفحات أرقام الصفحات. يمكنك أيضًا تمكين الروابط السابقة والتالية وإضافة النص الذي تريد عرضه.

خلفية المنتج
تتحكم إعدادات خلفية المنتج في الخلفية الخاصة بمنطقة النص بالبطاقة.

إعدادات التصميم
تتيح لك إعدادات التصميم ضبط كل عنصر بشكل مستقل. لديك سيطرة كاملة على الأحجام ، الألوان ، الخطوط ، الخلفيات ، الحدود ، إلخ. لقد قمت بتعديل العديد من الإعدادات في هذا المثال.

دائرة منتجات Divi WooCommerce الموسعة
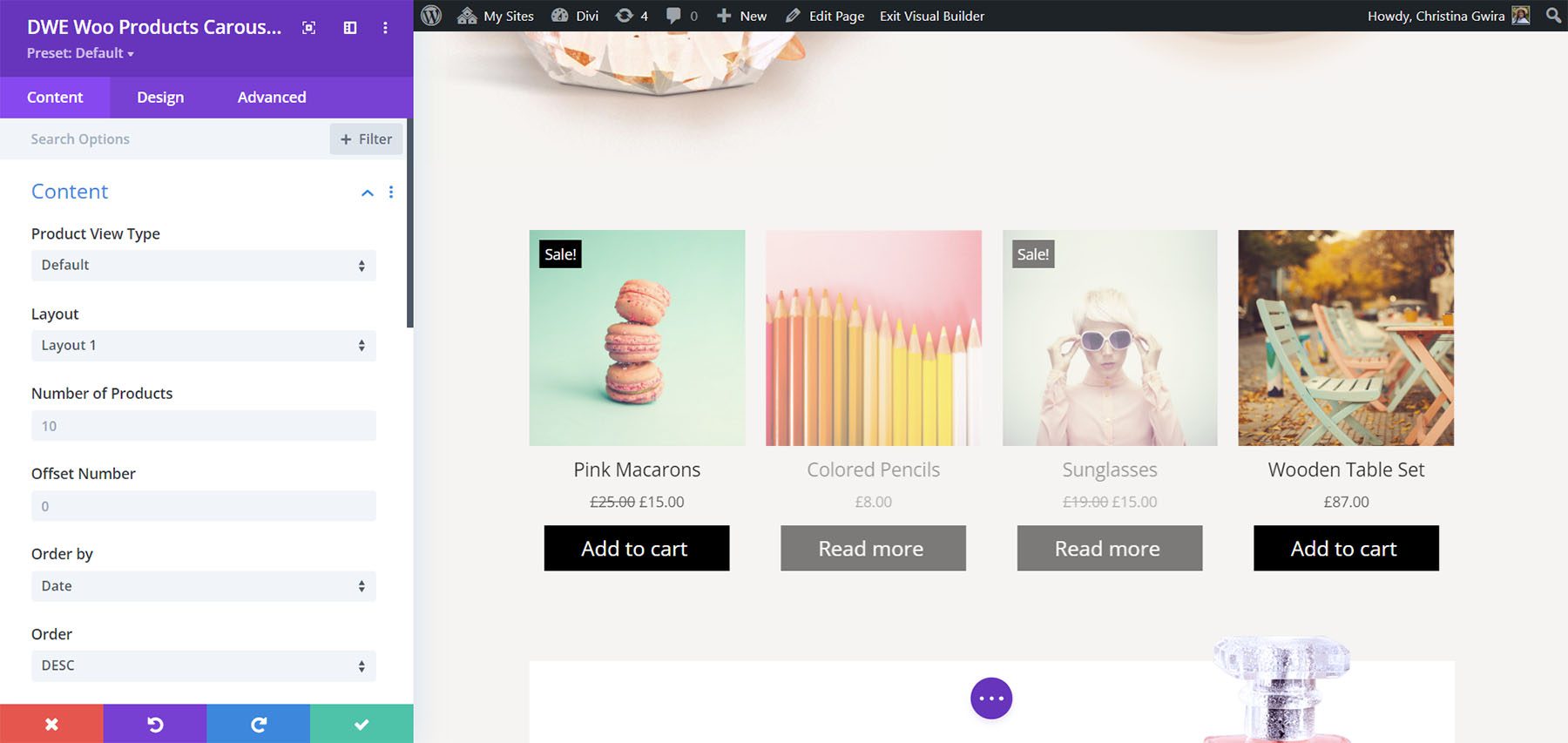
تقدم Divi WooCommerce Extended Products Carousel منتجات WooCommerce ضمن شريط التمرير. يتضمن نفس الإعدادات مثل WCE Products Module ويضيف تلك الخاصة بمخطط العرض الدائري. يمكنك تحديد نوع المنتج والتخطيط والرقم المراد عرضه وترتيب الفرز وإخفاء المنتجات من المخزون واختيار الفئات وما إلى ذلك.

عرض
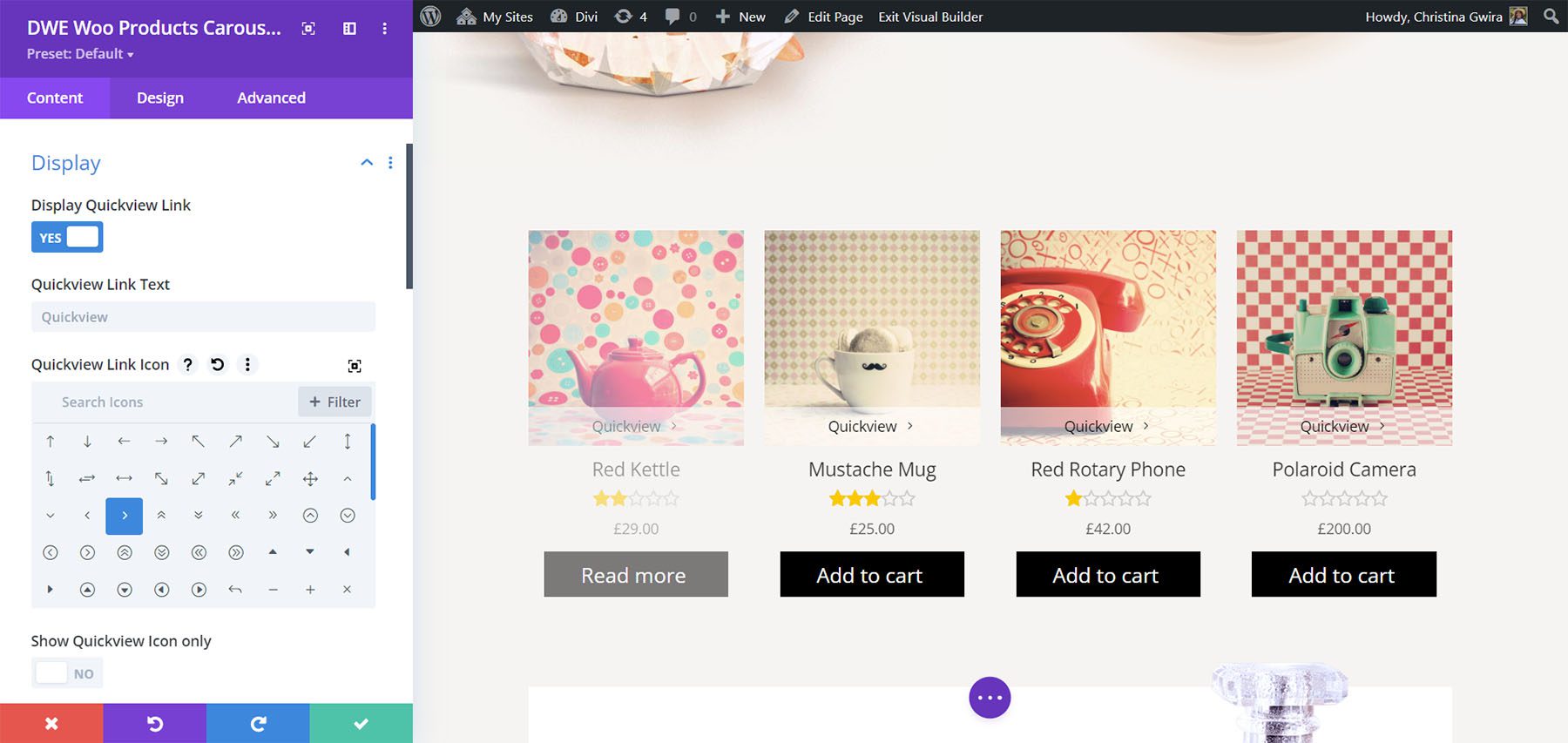
جميع خيارات العرض هي نفسها أيضًا. أظهر زر العرض السريع ، واختر العناصر التي تريد إظهارها أو إخفائها ، وإضافة نص ، وإظهار شارة البيع.

المنزلق
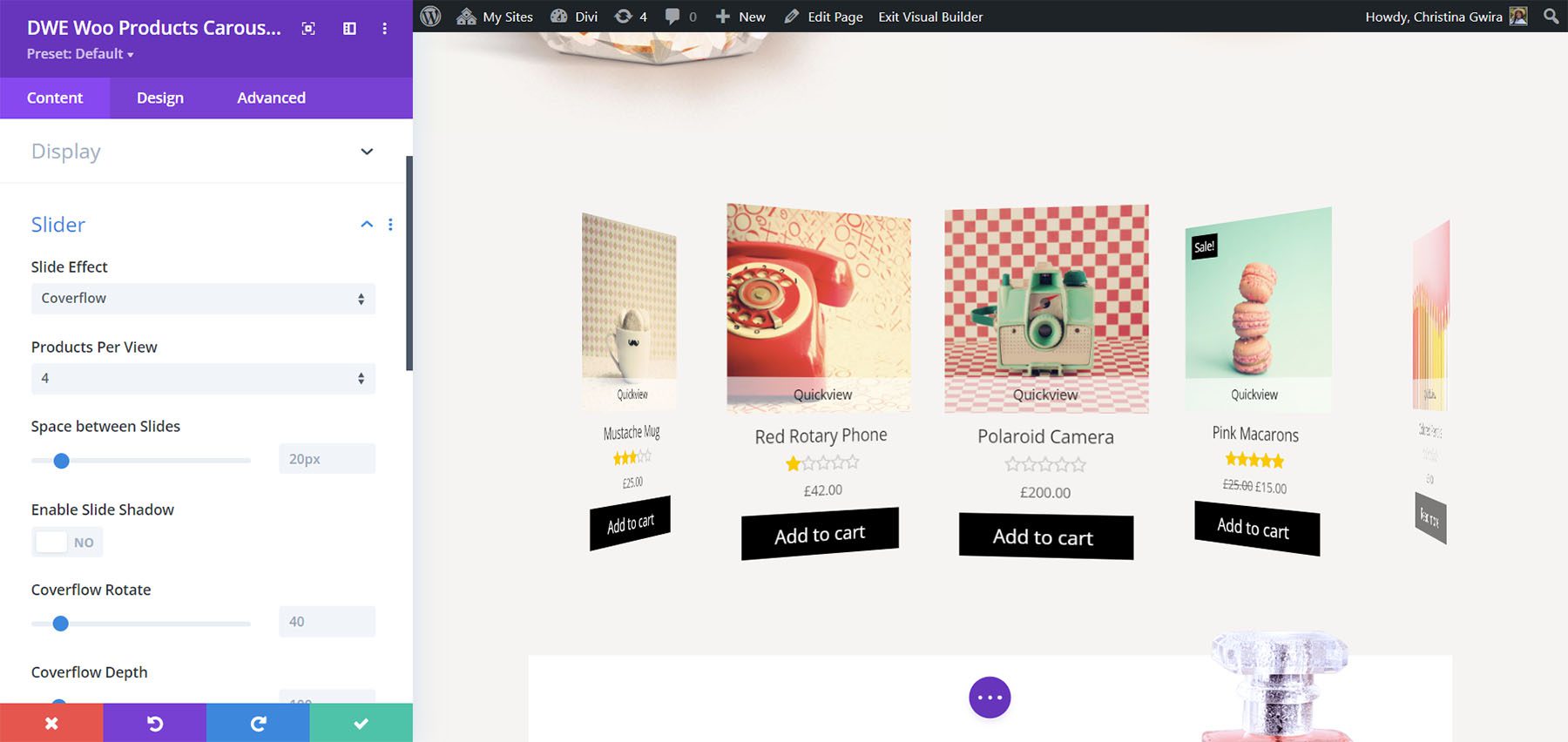
لا يشمل ترقيم الصفحات. بدلا من ذلك ، لديها خيارات شريط التمرير. اختر تأثير الشريحة بين Slide و Cube و Coverflow و Flip. لكل خيار إعدادات مختلفة. حدد عدد المنتجات المراد عرضها داخل شريحة ، واضبط المسافة بين الشرائح ، وقم بمعادلة الارتفاعات ، وتمكين الحلقة ، وتمكين التشغيل التلقائي ، وضبط السرعة ، وما إلى ذلك. يوضح هذا المثال Coverflow.

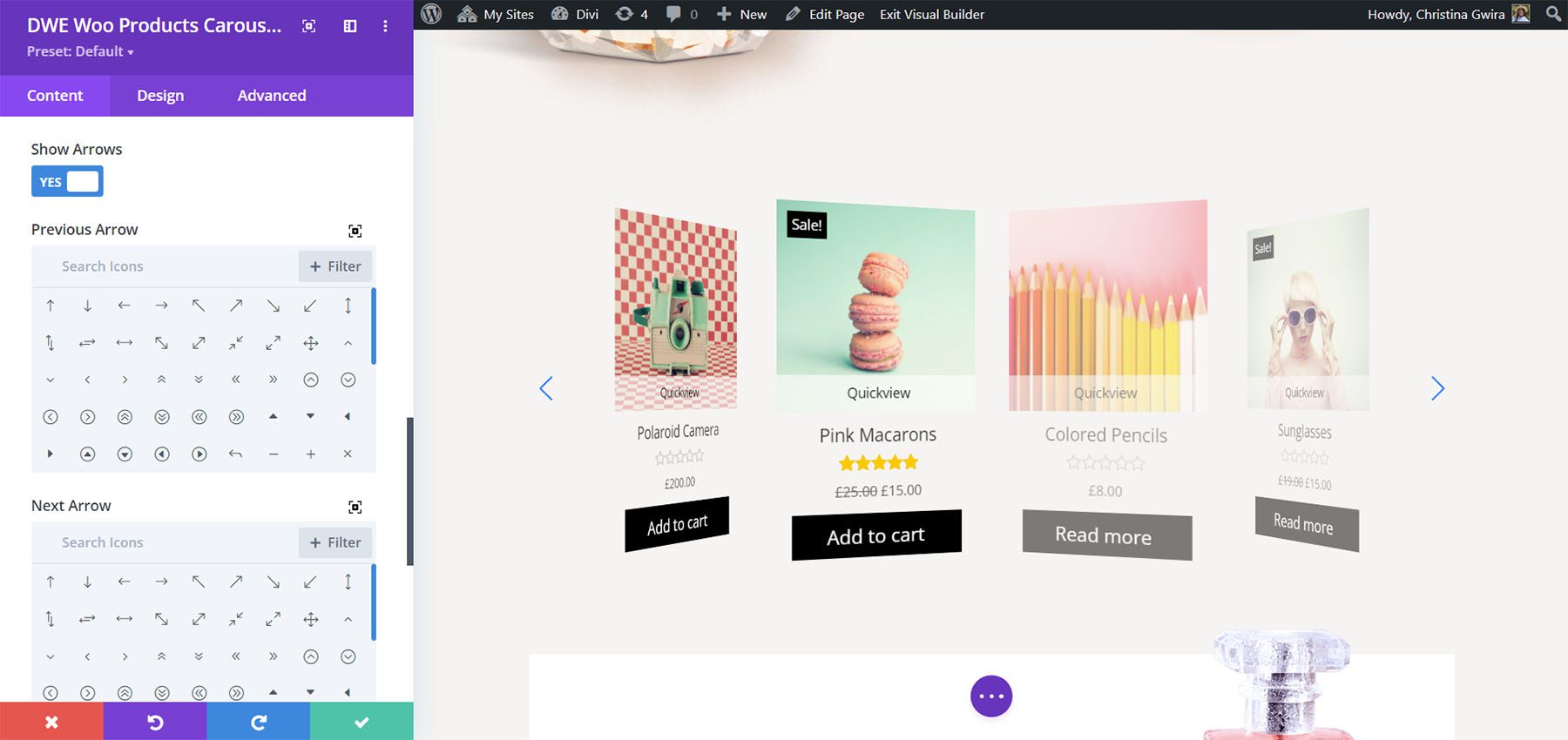
يتضمن شريط التمرير أيضًا أنواع التنقل القياسية. يمكنك إظهارها أو تعطيلها. يمكنك أيضًا اختيار الأسهم من قائمة الرموز ، وإظهارها فقط عند التمرير ، واختيار موضعها من بين 8 خيارات. يظهر هذا الخيار الافتراضي داخل شريط التمرير. يوضح هذا المثال الأسهم في وضعها الافتراضي.

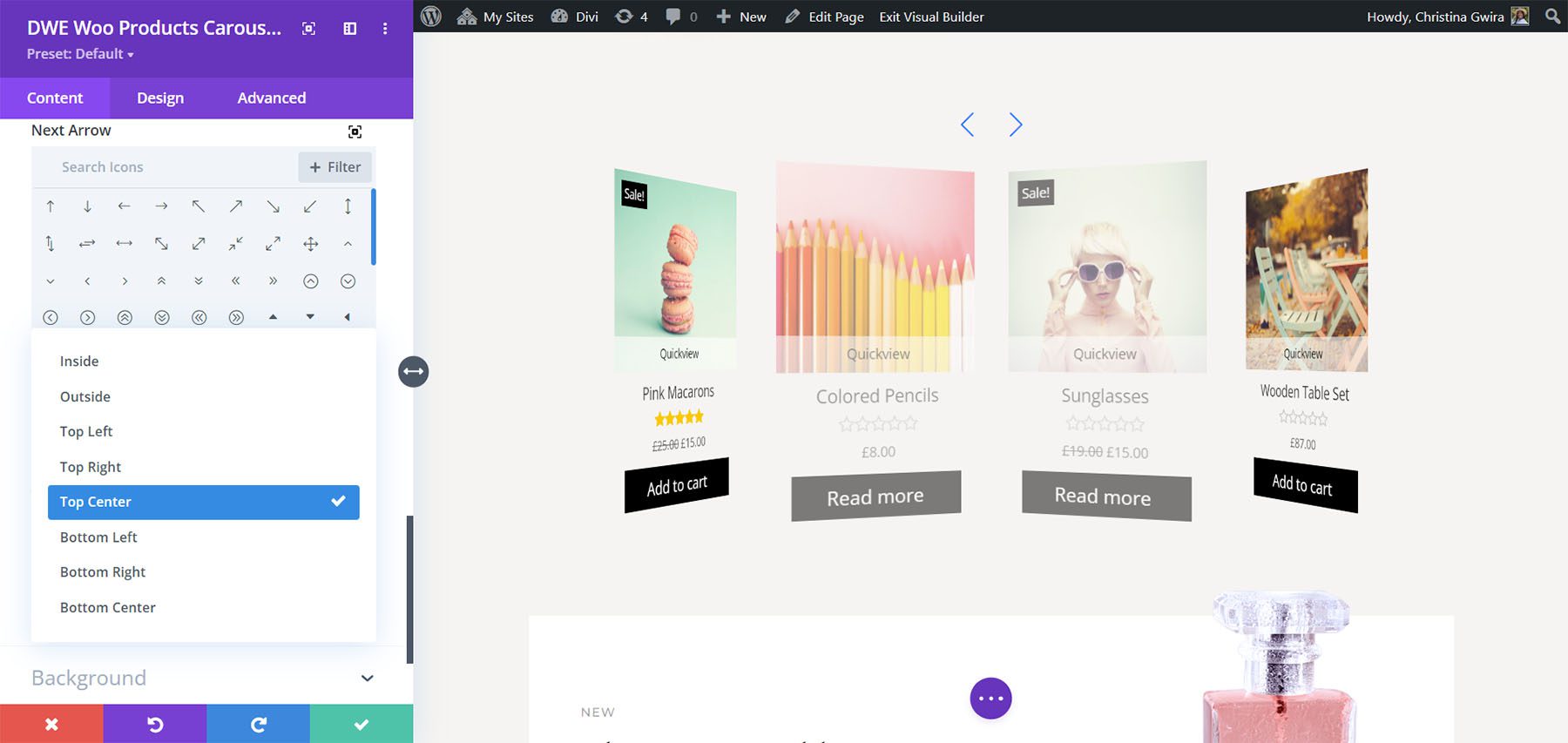
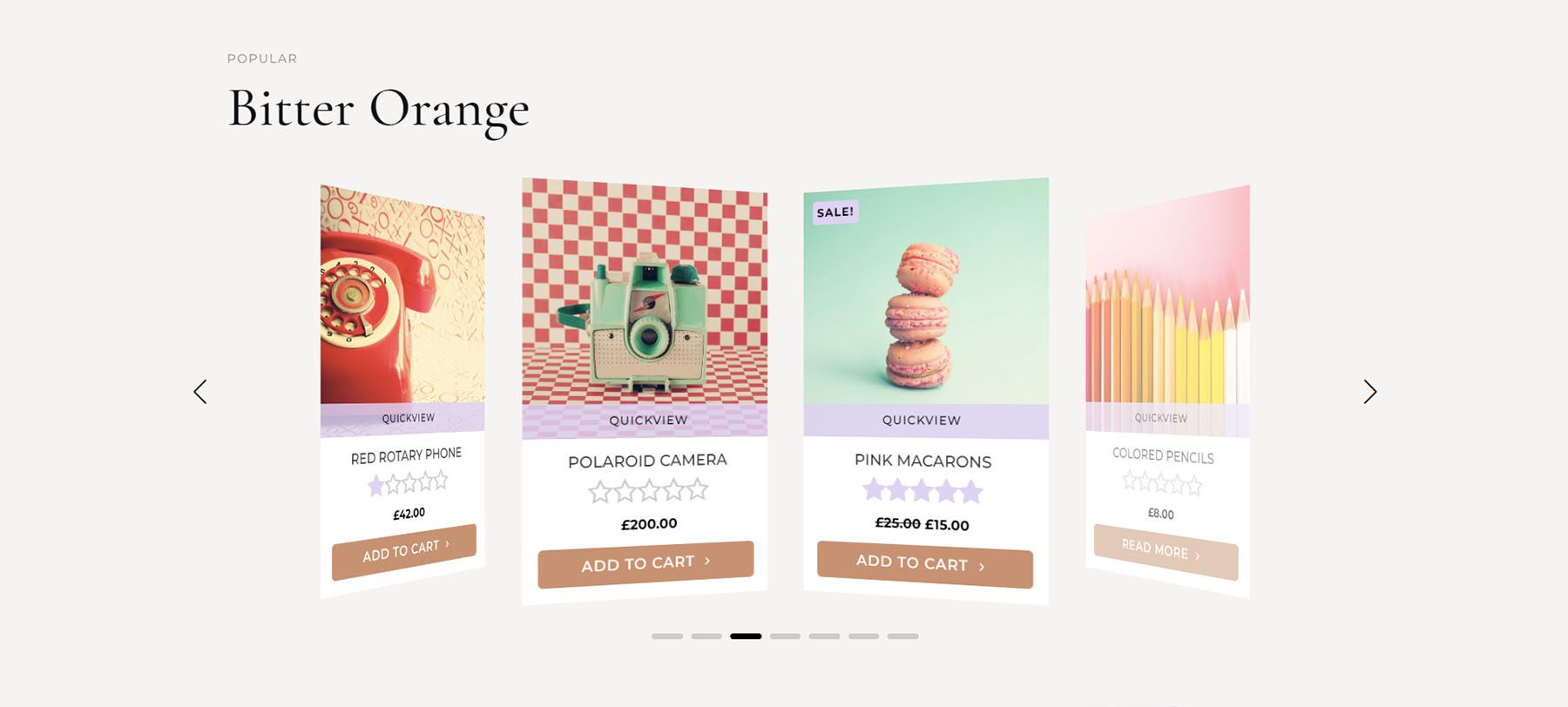
يوضح هذا المثال الأسهم في أعلى الوسط.

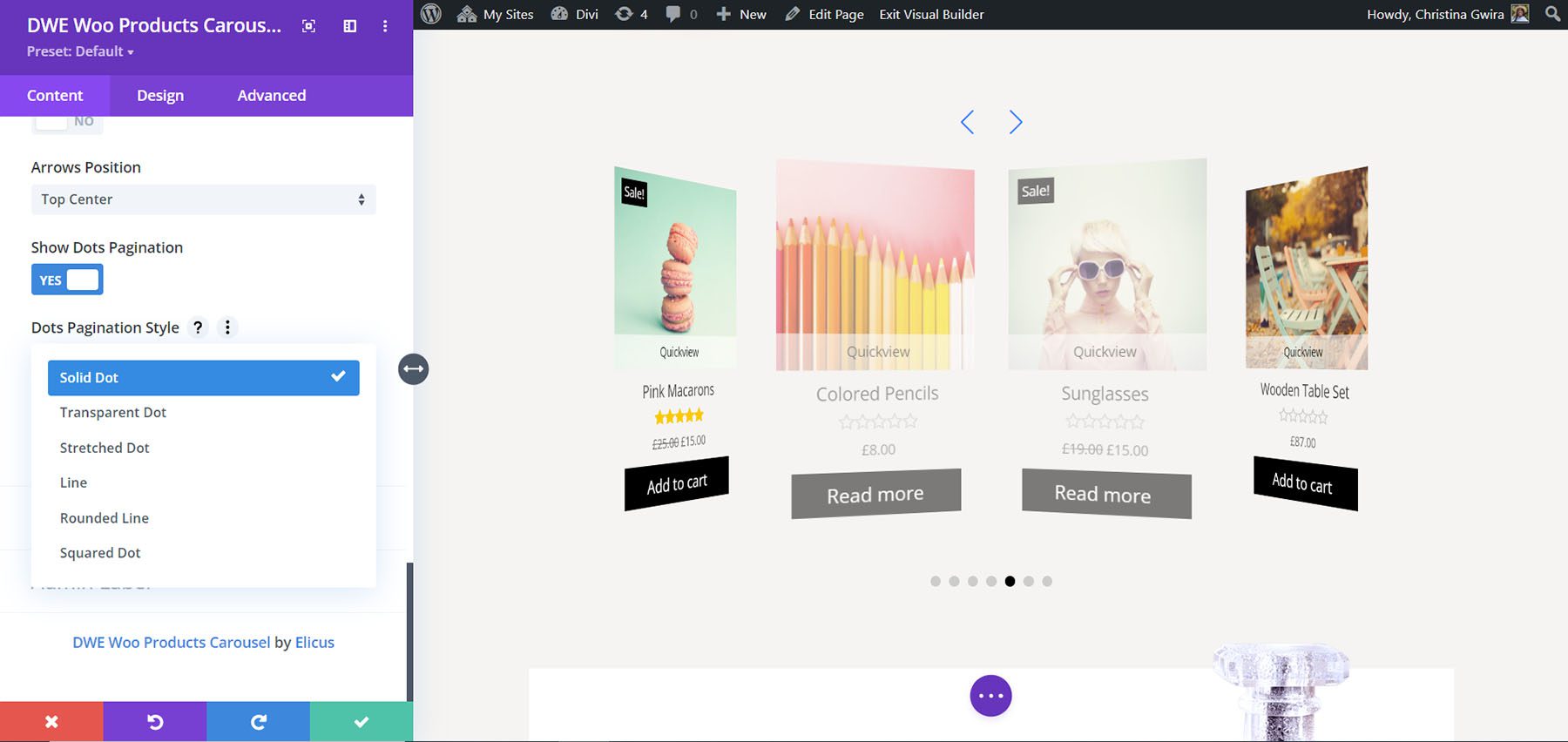
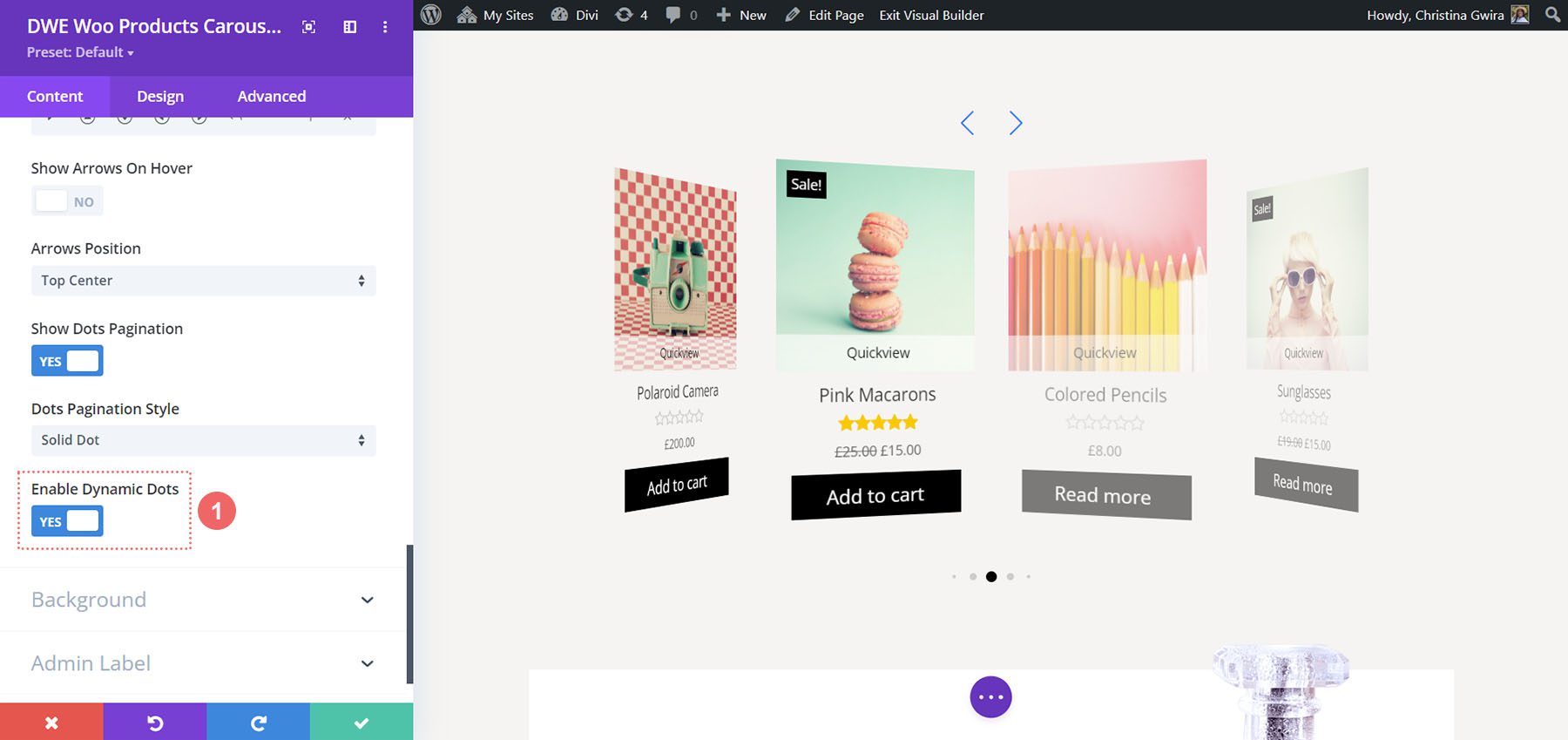
ويتضمن أيضًا ترقيم الصفحات مع 6 أنماط للاختيار من بينها. يوضح هذا المثال نقطة صلبة.

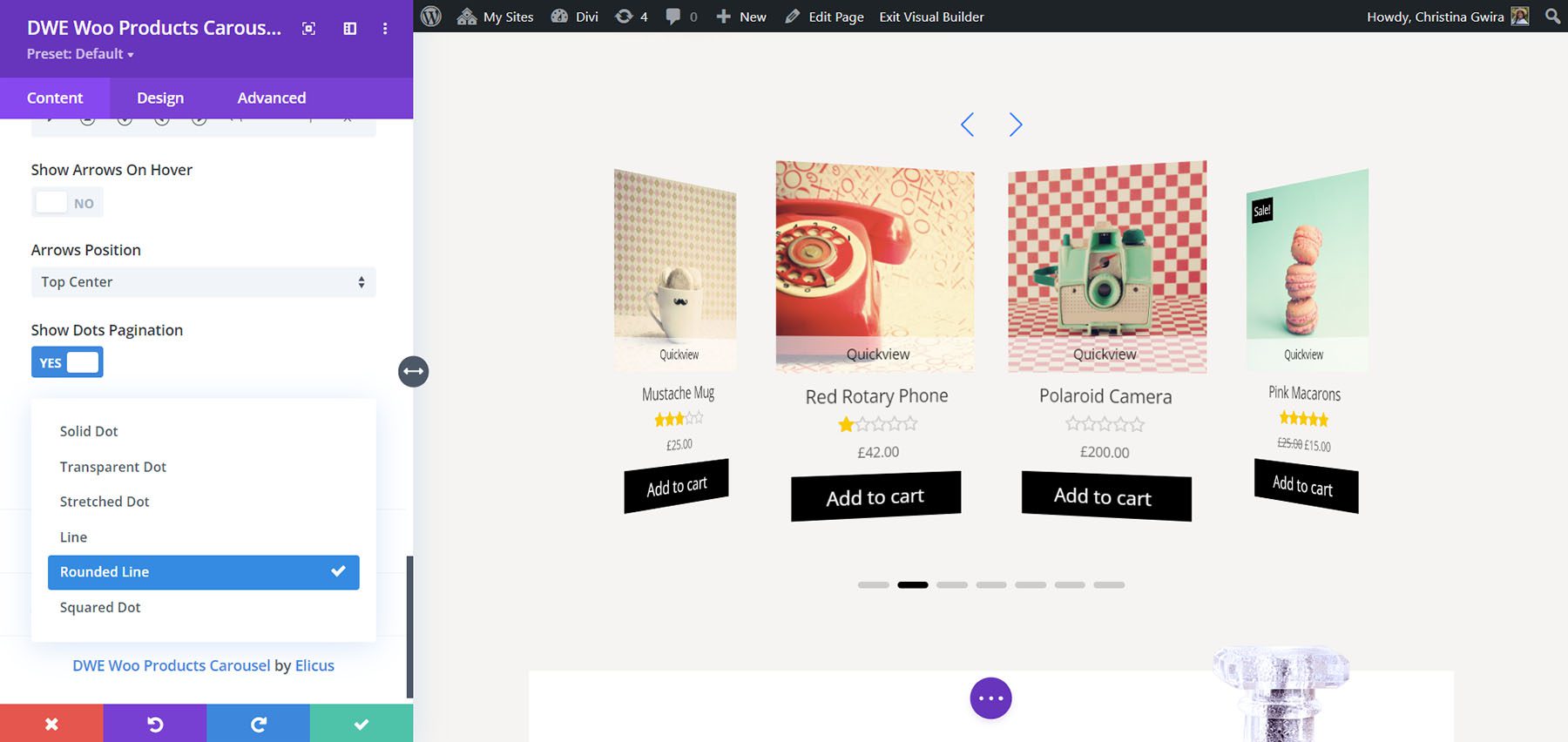
يوضح هذا المثال الخط المستدير.

كما أن لديها خيار يسمى Dynamic Dots. يؤدي هذا إلى تغيير أحجام النقاط لإظهار أن تلك الأقرب إلى الشريحة الحالية أكبر من تلك البعيدة.

إعدادات التصميم
تتضمن إعدادات التصميم خيارات لكل عنصر من عناصر شريط التمرير. لقد قمت بتعديل ألوان الخط وألوان الخلفية والحدود والسهام والنقاط في هذا المثال.

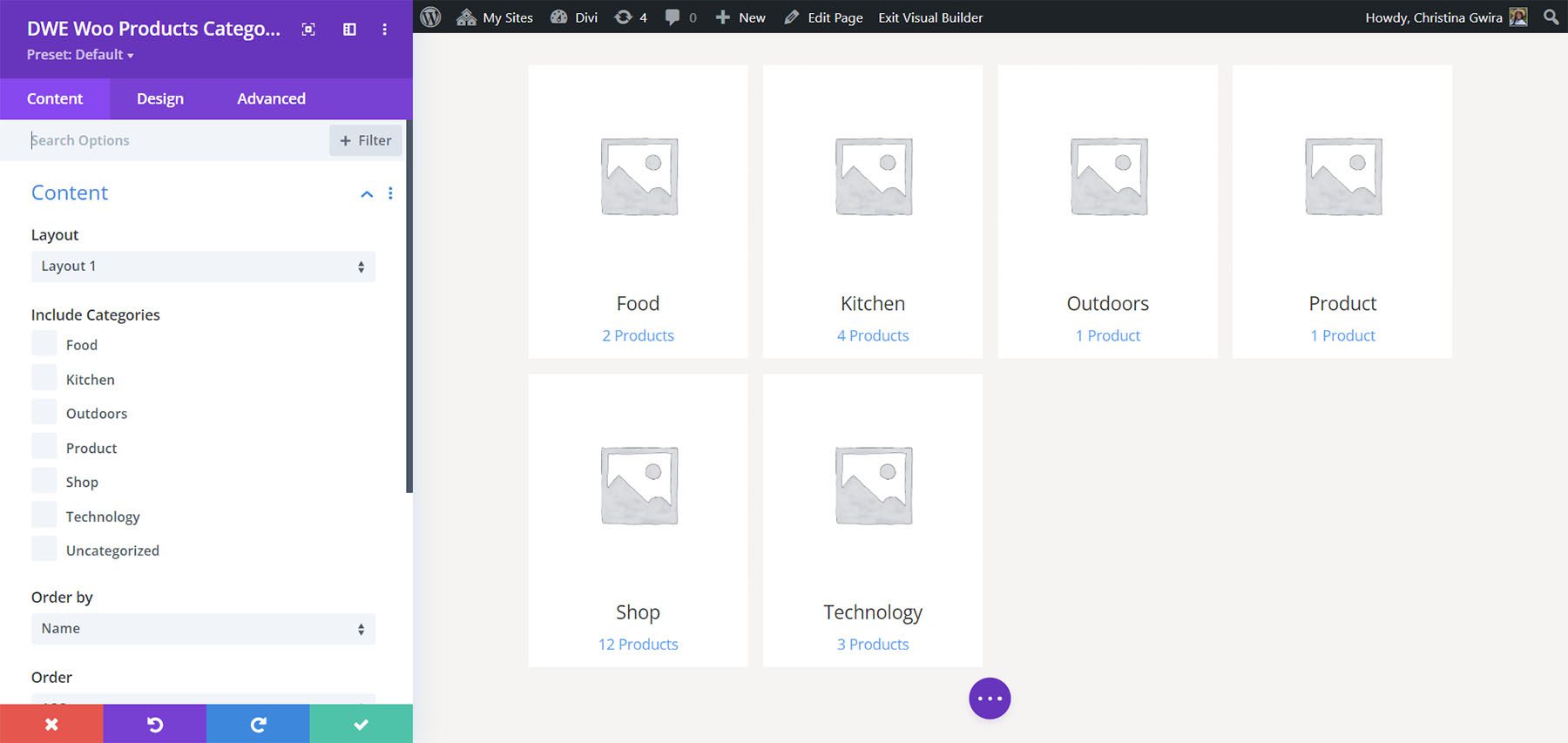
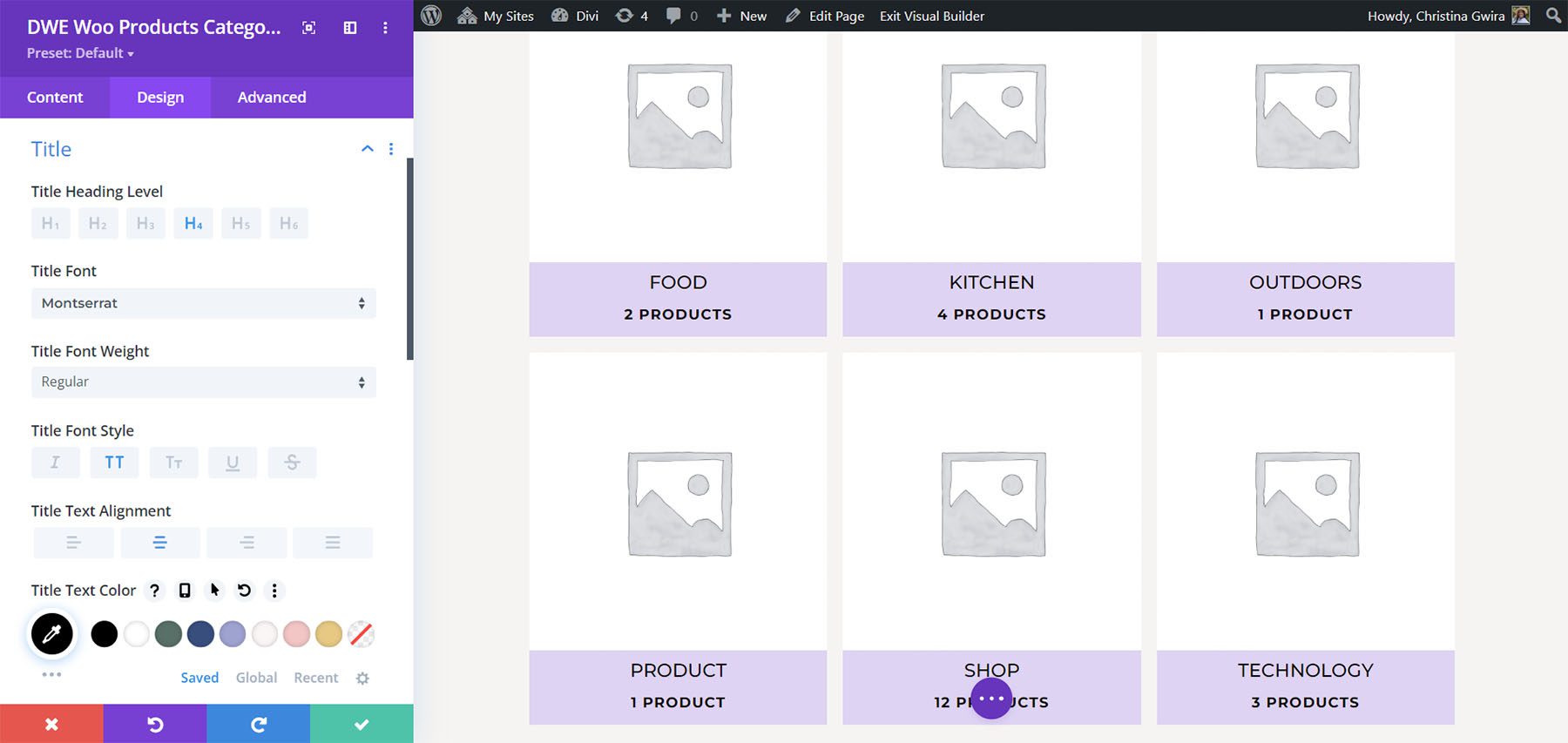
فئات منتجات Divi WooCommerce الموسعة
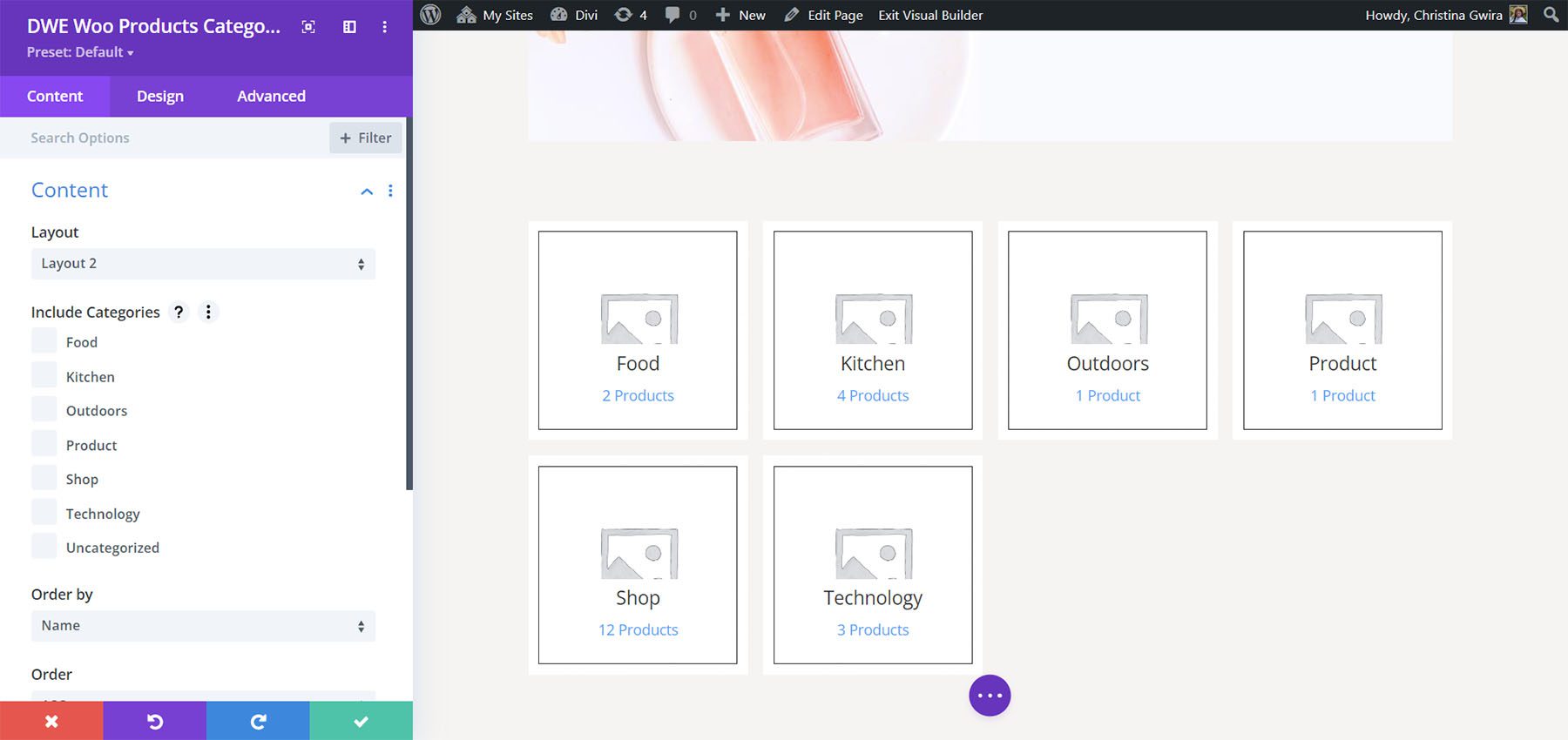
تقوم فئات منتجات Divi WooCommerce الموسعة بإنشاء بطاقات تمثل كل فئة من الفئات في متجر WooCommerce الخاص بك. يتضمن تخطيطين ، ويمكنك تحديد الفئات التي تريد عرضها. هذا هو التخطيط 1. يضع العنوان وعدد العناصر في تلك الفئة تحت الصورة المميزة للفئة.

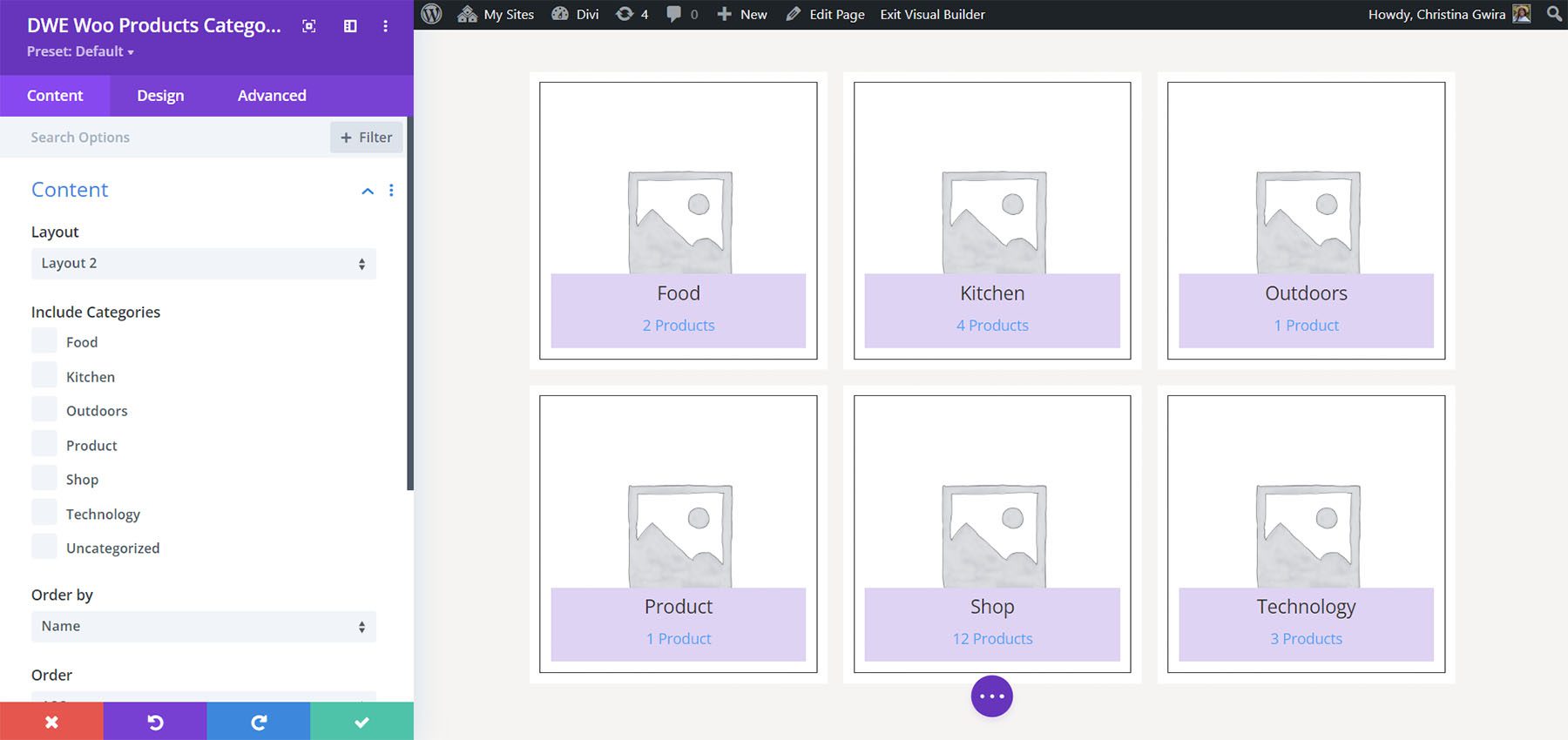
هذا تخطيط 2. يضع العنوان وعدد العناصر فوق الصورة ويعرض البطاقة كمربع محدد.

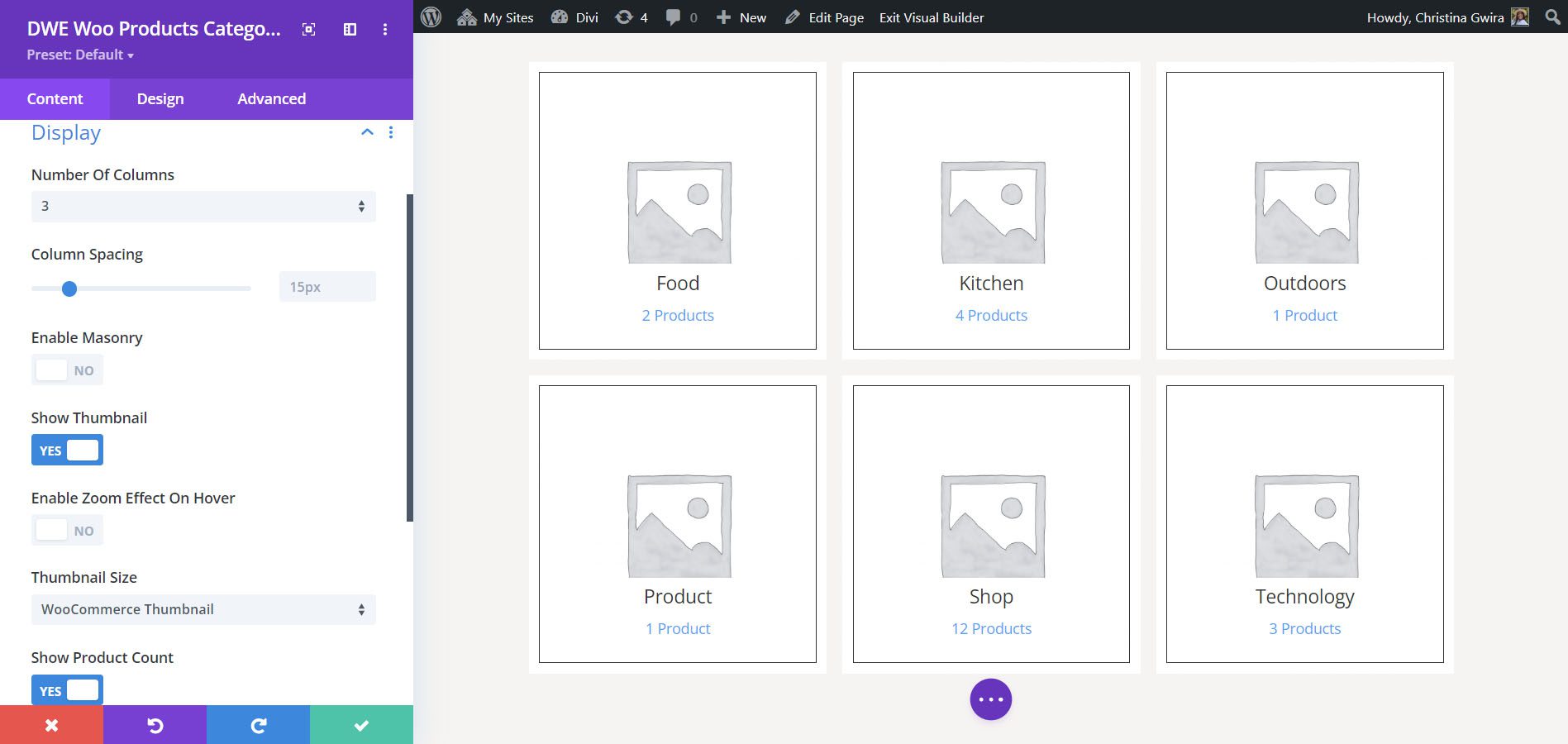
عرض
تتضمن خيارات العرض عدد الأعمدة وتباعد الأعمدة والبناء والصورة المصغرة وتأثير التكبير وحجم الصورة المصغرة وعدد المنتجات.

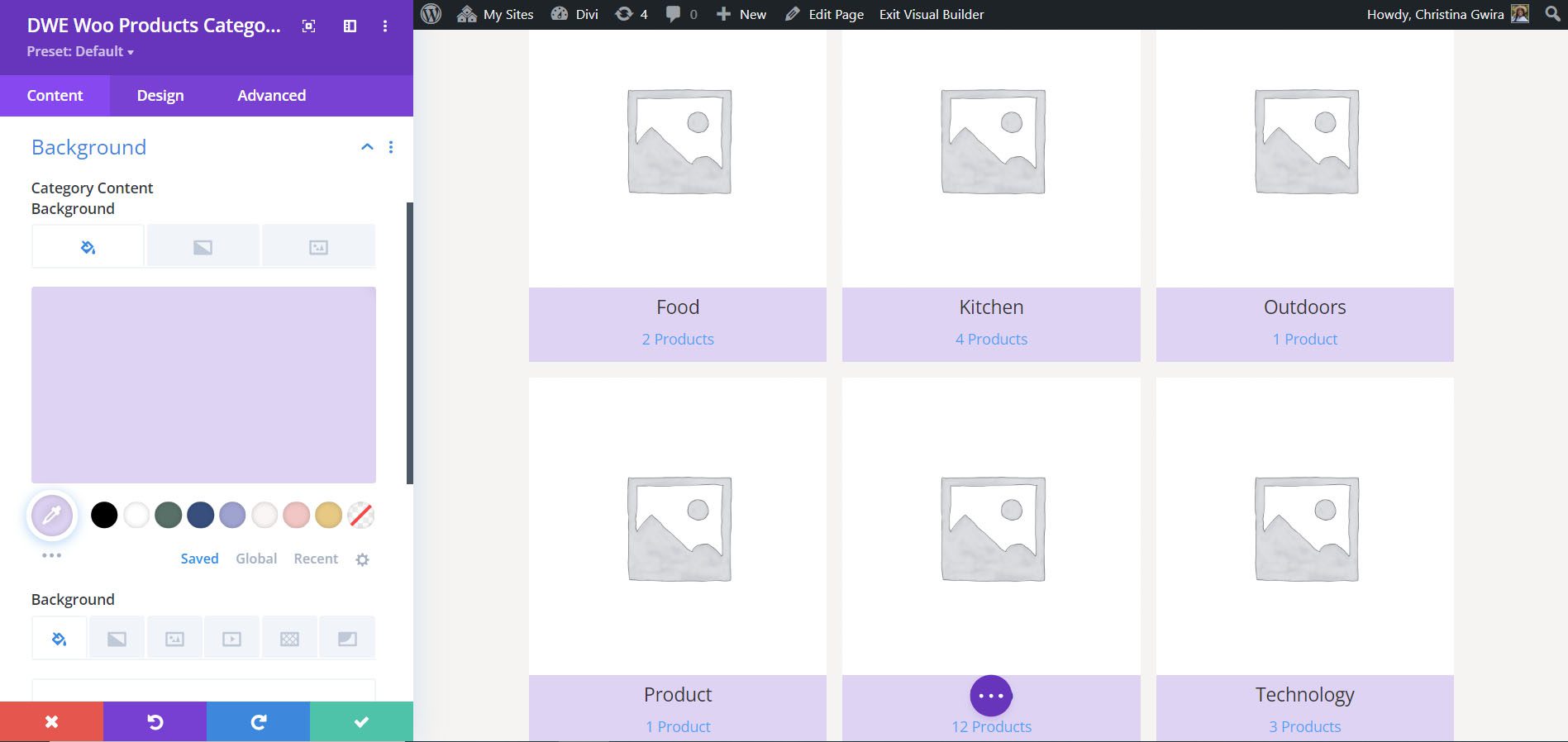
خلفية
تضع إعدادات الخلفية لون الخلفية خلف العنوان وعدد المنتجات.

إليك كيف تبدو الخلفية مع التخطيط 2.

إعدادات التصميم
تتضمن إعدادات التصميم خيارات لجميع العناصر. في هذا المثال ، قمت بضبط ألوان النص ، والأحجام ، والأوزان ، والمسافات لتتناسب مع التصميم الذي استخدمناه عبر قالب الصفحة ومن حزمة تخطيط العطور.

مكان شراء Divi WooCommerce Extended
يتوفر Divi WooCommerce Extended في Divi Marketplace مقابل 59 دولارًا. يتضمن استخدامًا غير محدود ، ودعمًا وتحديثًا لمدة عام واحد ، وضمان استرداد الأموال لمدة 20 يومًا.

خواطر ختامية
هذه نظرة سريعة على Divi WooCommerce Extended. تضيف هذه الوحدات الخمس الكثير من الميزات إلى Divi لبناء صفحات متجر لمنتجات WooCommerce الخاصة بك. لقد تطرقت فقط إلى الميزات الرئيسية ومن السهل معرفة مدى قوتها. إذا كنت مهتمًا بإضافة ميزات جديدة إلى متجر WooCommerce الخاص بك ، فإن Divi WooCommerce Extended تستحق المشاهدة.
نريد أن نسمع منك. هل جربت Divi WooCommerce Extended؟ أخبرنا برأيك في التعليقات.
