تسليط الضوء على البرنامج المساعد Divi: DiviMenus
نشرت: 2023-07-24DiviMenus هو مكون إضافي تابع لجهة خارجية لـ Divi. إنها أداة إنشاء قوائم تسهل إنشاء قوائم جديدة يدويًا لاستخدامها بدلاً من قوائم WordPress الافتراضية. تم الآن تحديثه بوحدة نمطية جديدة لإنشاء قوائم ضخمة وقوائم منسدلة باستخدام قوائم WordPress وجميع أنواع الطرق الإبداعية الجديدة للتنقل عبر المحتوى الخاص بك . في هذا المنشور ، سنلقي نظرة على DiviMenus عبر حزمة Divi Popup Picnic Layout Pack لمساعدتك في تحديد ما إذا كان المنتج المناسب لاحتياجاتك.
- 1 ما تحصل عليه مع DiviMenus
- 1.1 الميزات
- 1.2 تخطيطات مجانية
- 2 وحدات DiviMenus
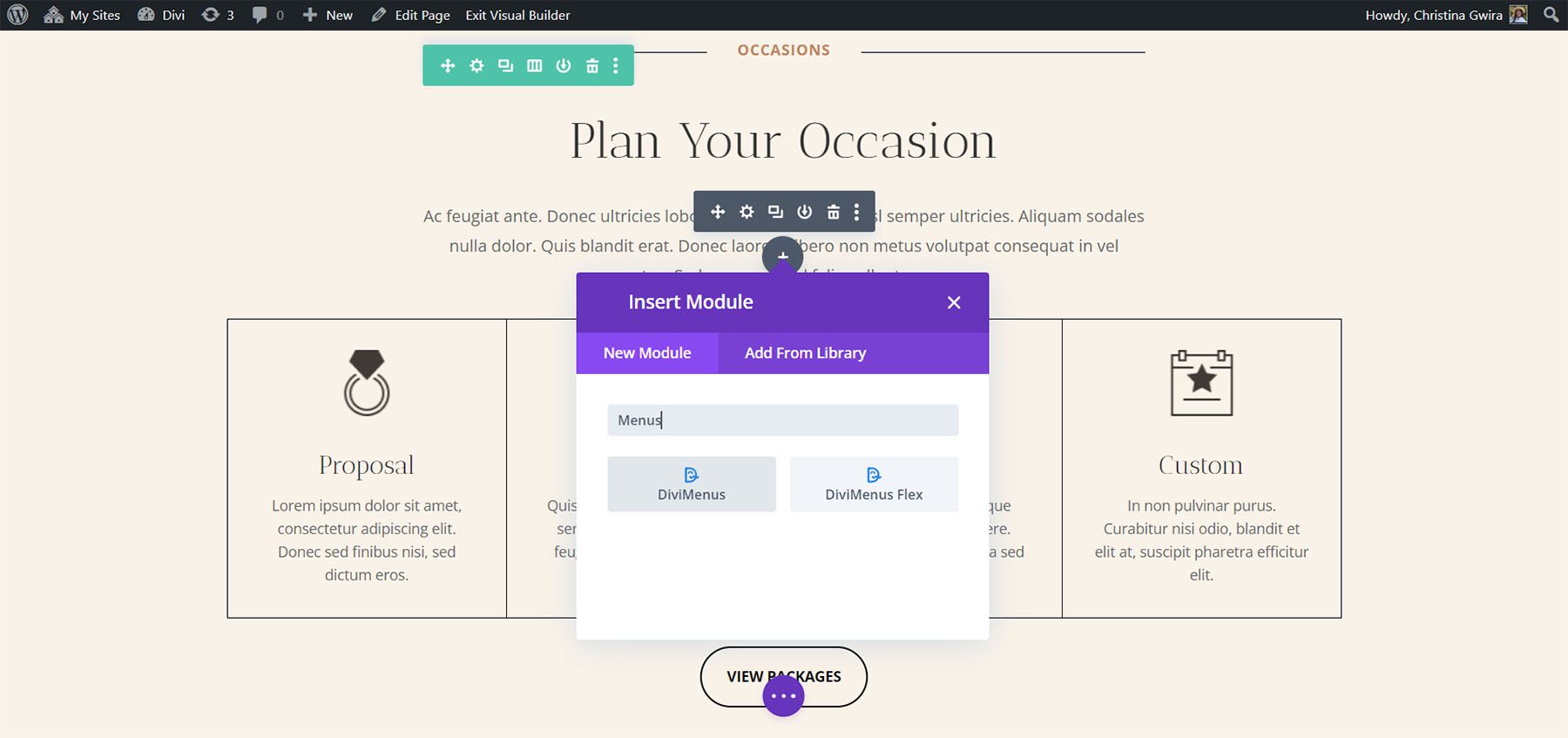
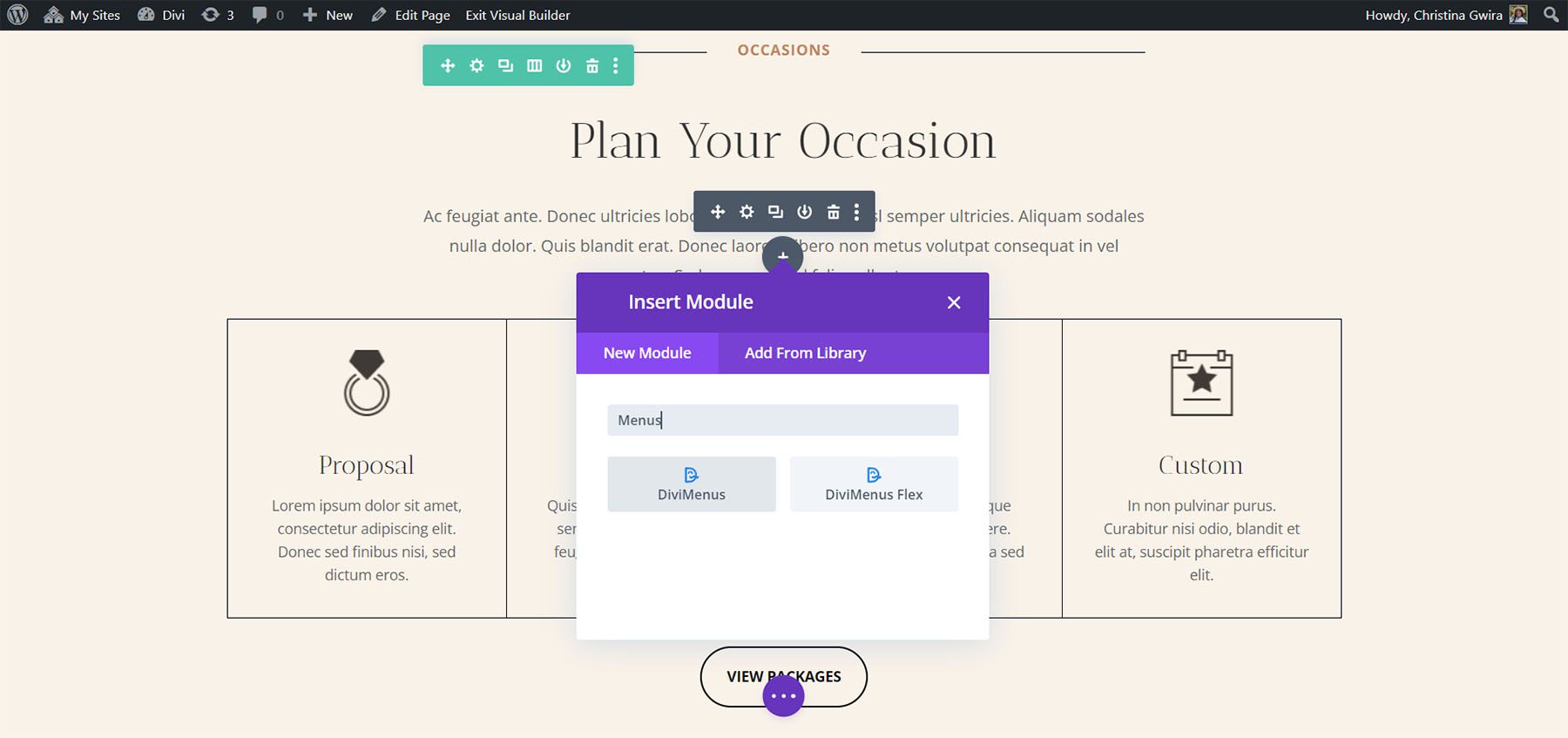
- 2.1 DiviMenus
- 2.2 بناء النوافذ المنبثقة والقوائم الضخمة مع DiviMenus
- 2.3 DiviMenus Flex
- 2.4 بناء النوافذ المنبثقة والقوائم الضخمة مع DiviMenus Flex
- 3 من أين تشتري DiviMenus
- 4 خواطر ختامية
ما تحصل عليه مع DiviMenus
قبل أن نتعمق في الوحدة ، دعنا نلقي نظرة على بعض الأشياء التي يمكنك توقعها من المكون الإضافي DiviMenus.
سمات
يشتمل البرنامج المساعد DiviMenus على وحدتين مختلفتين: "DiviMenus" و "DiviMenus Flex". يمكنك استخدام أفضل ما يناسبك وتعيين أنواع الروابط لعناصر القائمة الخاصة بك.
مثال على ذلك هو القدرة على تبديل أقسام Divi بأكملها كوحدة علامات تبويب. يتيح لك ذلك الكشف عن أي تخطيط مخزن في مكتبة Divi الخاصة بك كقائمة منبثقة أو قائمة ميجا. يمكنك أيضًا الكشف عن قائمة WordPress المخزنة في المظهر> القوائم كقائمة منسدلة قابلة للطي. الميزات متقدمة وقابلة للتخصيص بالكامل حسب احتياجاتك!

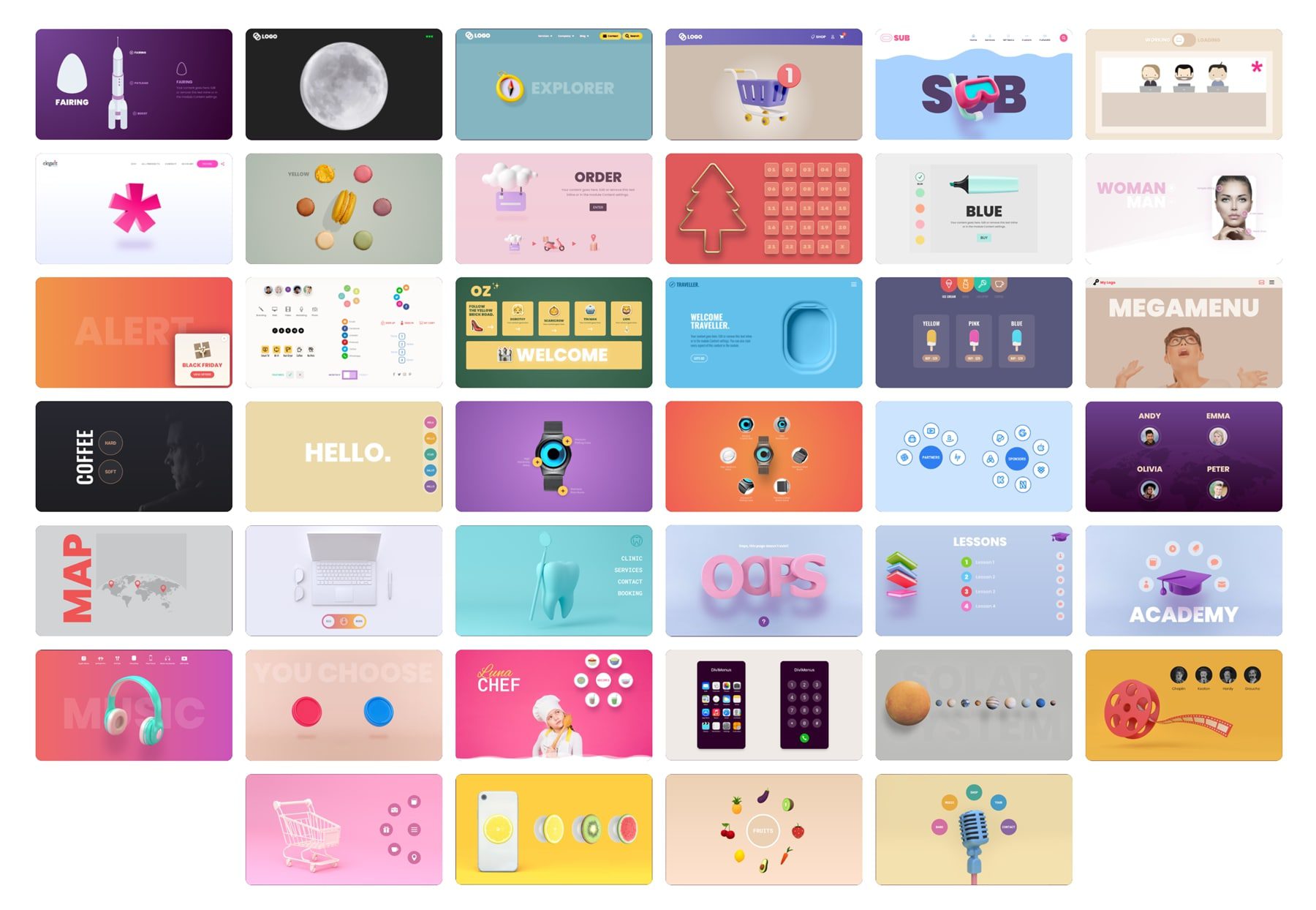
تخطيطات مجانية
تأتي DiviMenus أيضًا مع مجموعة من التخطيطات المجانية التي يمكنك استخدامها عند التسجيل. دعنا نلقي نظرة على بعض الأمثلة.

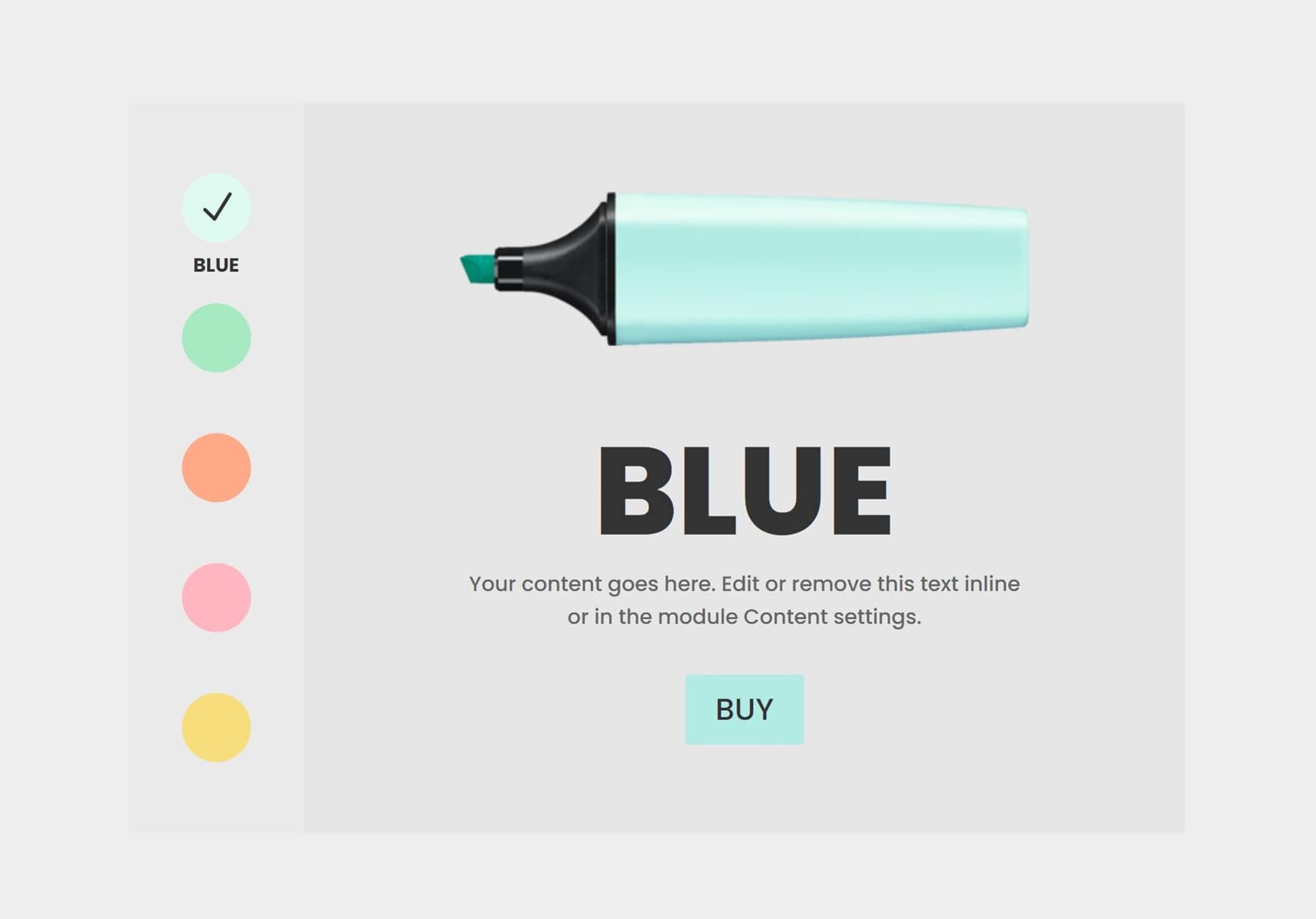
مثال 1
يبرز مثال التخطيط الأول ألوان مختلفة للعلامة عند النقر. يمكنك مشاهدة العرض هنا.

المثال رقم 2
يتيح لك المثال الثاني الكشف عن أي محتوى من خلال النقر على الصور المعروضة بشكل دائري. شاهد العرض المباشر هنا.

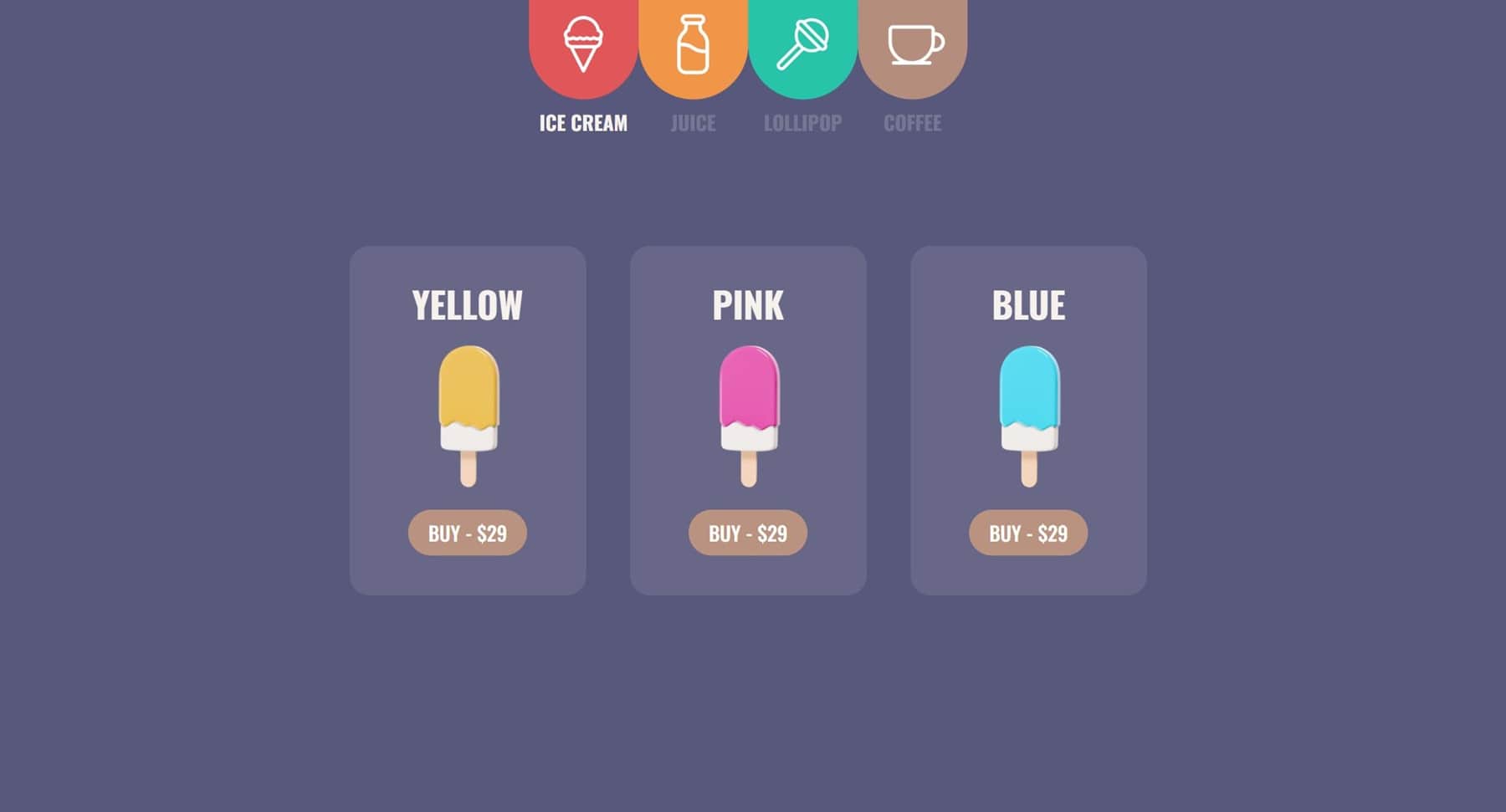
المثال رقم 3
يتيح لك المثال الأخير التبديل بين أقسام Divi عن طريق إعادة إنشاء وحدة تبويب متعددة الاستخدامات . يمكنك مشاهدة العرض المباشر هنا.

وحدات DiviMenus
يضيف DiviMenus وحدتين إلى Divi Builder. أولاً ، الوحدة الأصلية تسمى DiviMenus. ثانيًا ، هناك وحدة نمطية جديدة تسمى DiviMenus Flex.

DiviMenus
تتضمن DiviMenus وحدات فرعية لكل عنصر من عناصر القائمة. يمكنك أيضًا ضبط شكل القائمة واختيار كيفية فتحها واختيار نوع زر القائمة وضبط العنوان واختيار الرموز وتحديد عنوان URL والمزيد. الافتراضي هو رمز همبرغر داخل دائرة رمادية. يمكنه إنشاء قوائم تفتح عند النقر أو التمرير ، وقوائم تطفو في مكانها ، وقوائم ضخمة ، وغير ذلك الكثير.

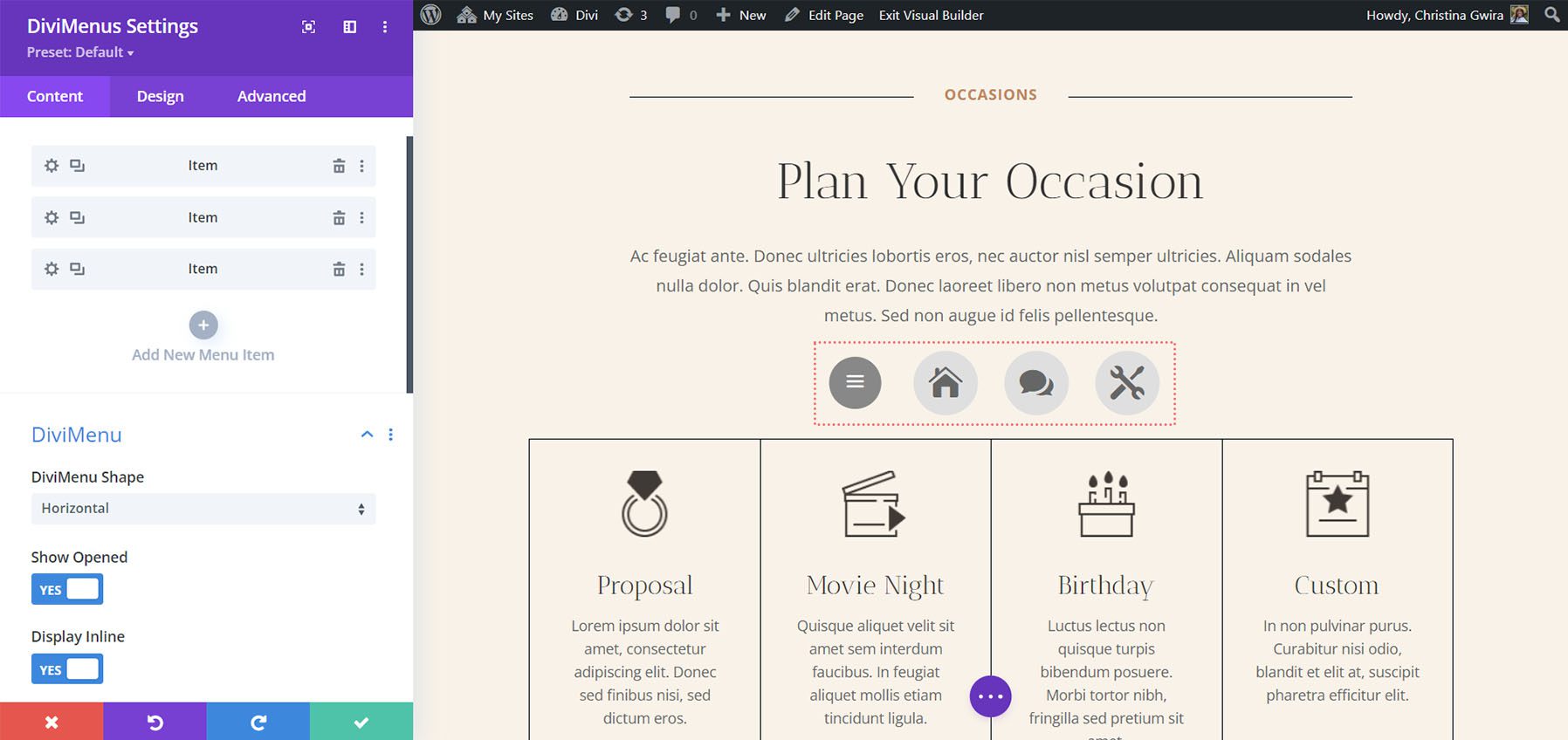
وحدة فرعية
تضيف الوحدة الفرعية العناصر إلى القائمة. لقد أضفت ثلاثة عناصر قائمة في المثال أدناه. امنح كل عنوان عنوانًا ، واختر رمزًا ، واضبط طريقة عملها ، وصممها بشكل فردي من إعدادات الوحدة الفرعية. في الواجهة الأمامية ، تظهر عناصر القائمة هذه عندما ينقر المستخدم على أيقونة الهامبرغر. بالإضافة إلى ذلك ، لديك خيار عرض DiviMenu مفتوحًا بالفعل عند تحميل الصفحة وحتى إخفاء زر القائمة.

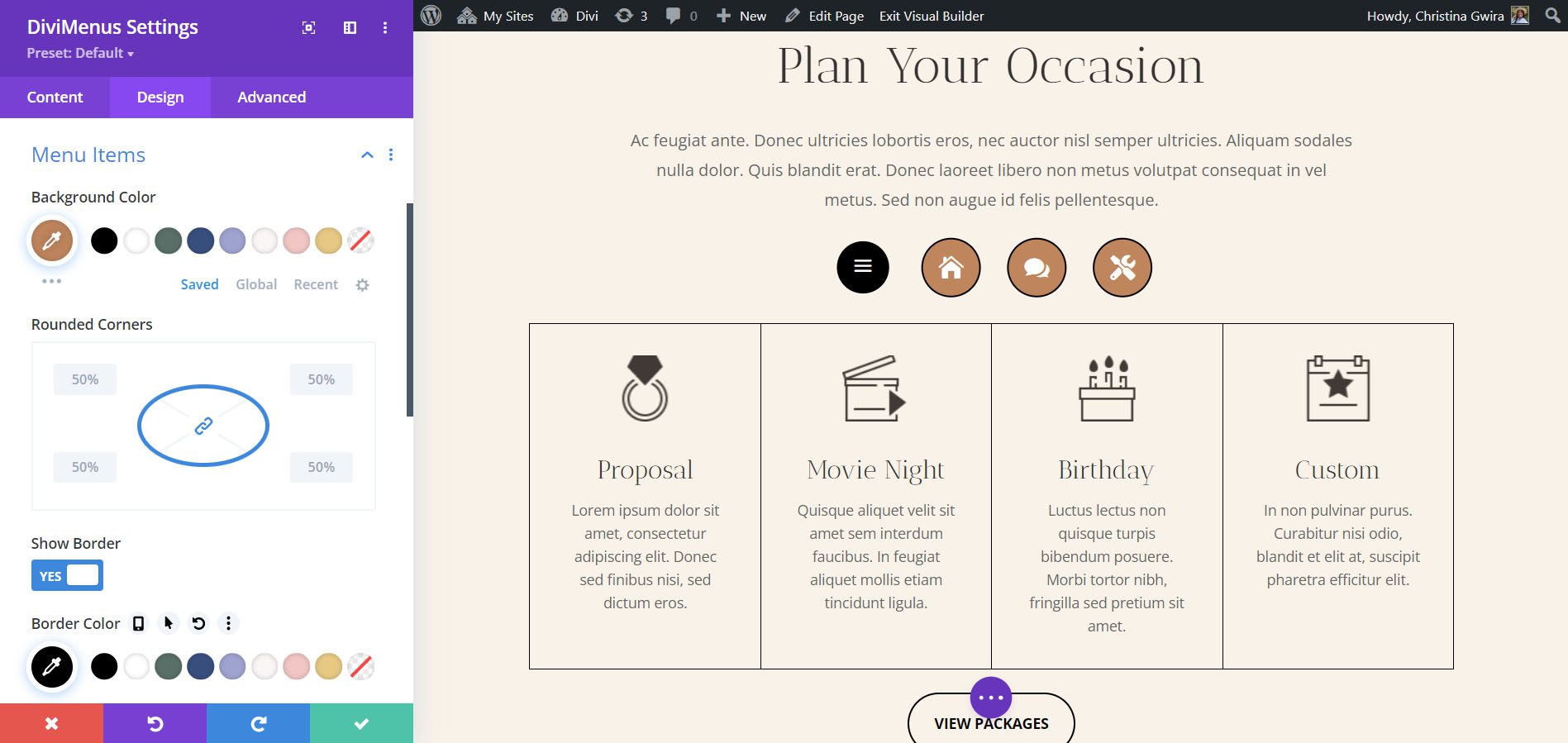
تمنحك علامة التبويب Design التحكم في الألوان والأحجام والحدود والتباعد وما إلى ذلك. إذا لم تستخدم أنماطًا مخصصة في علامة التبويب Design ، فسيرث عنصر القائمة الأنماط من الوحدة النمطية الرئيسية. في المثال أدناه ، قمت بتغيير لون الخلفية ولون الرمز وحجم الرمز. أضفت أيضًا حدًا إلى عناصر القائمة وغيرت لون قائمة الهامبرغر.

إعدادات DiviMenus
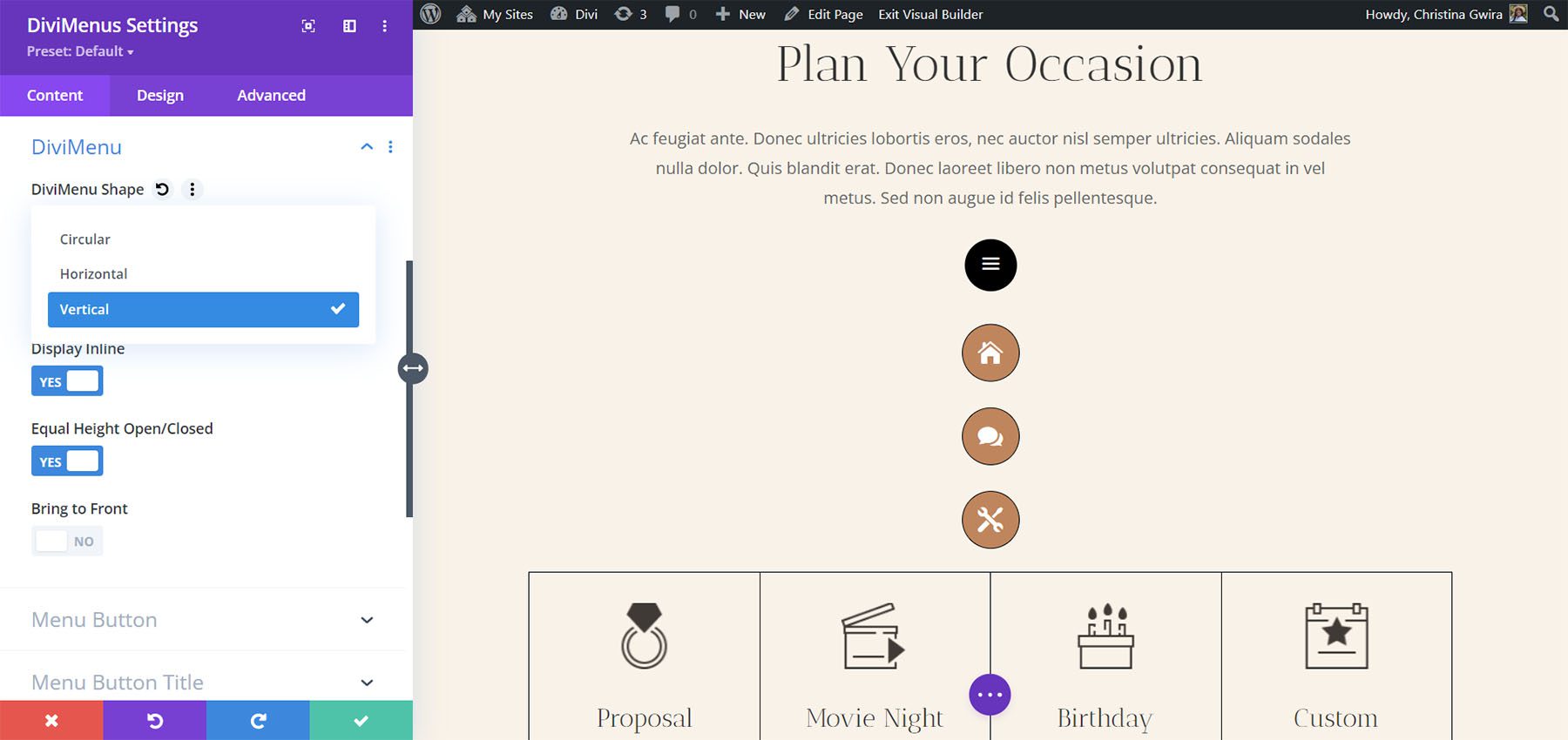
يحدد DiviMenu Shape القائمة في تخطيط معين. اختر من التخطيط الأفقي أو العمودي أو الدائري. الافتراضي هو الأفقي. يوضح هذا المثال عمودي. يمكنك أيضًا ضبط حالتها المفتوحة ، وعرضها بشكل مضمن ، والمساواة في ارتفاعات الفتح والإغلاق ، وإحضار القائمة إلى المقدمة.

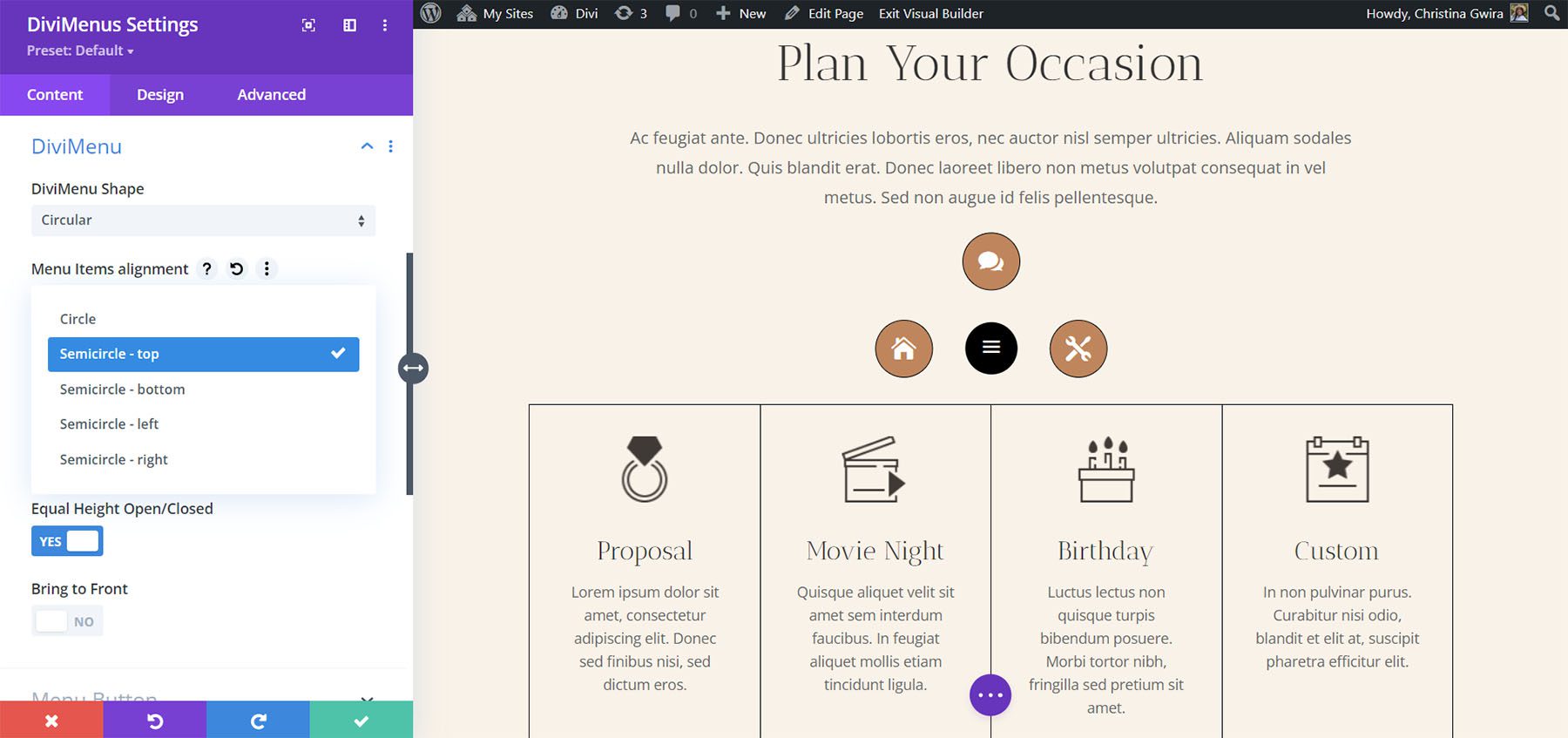
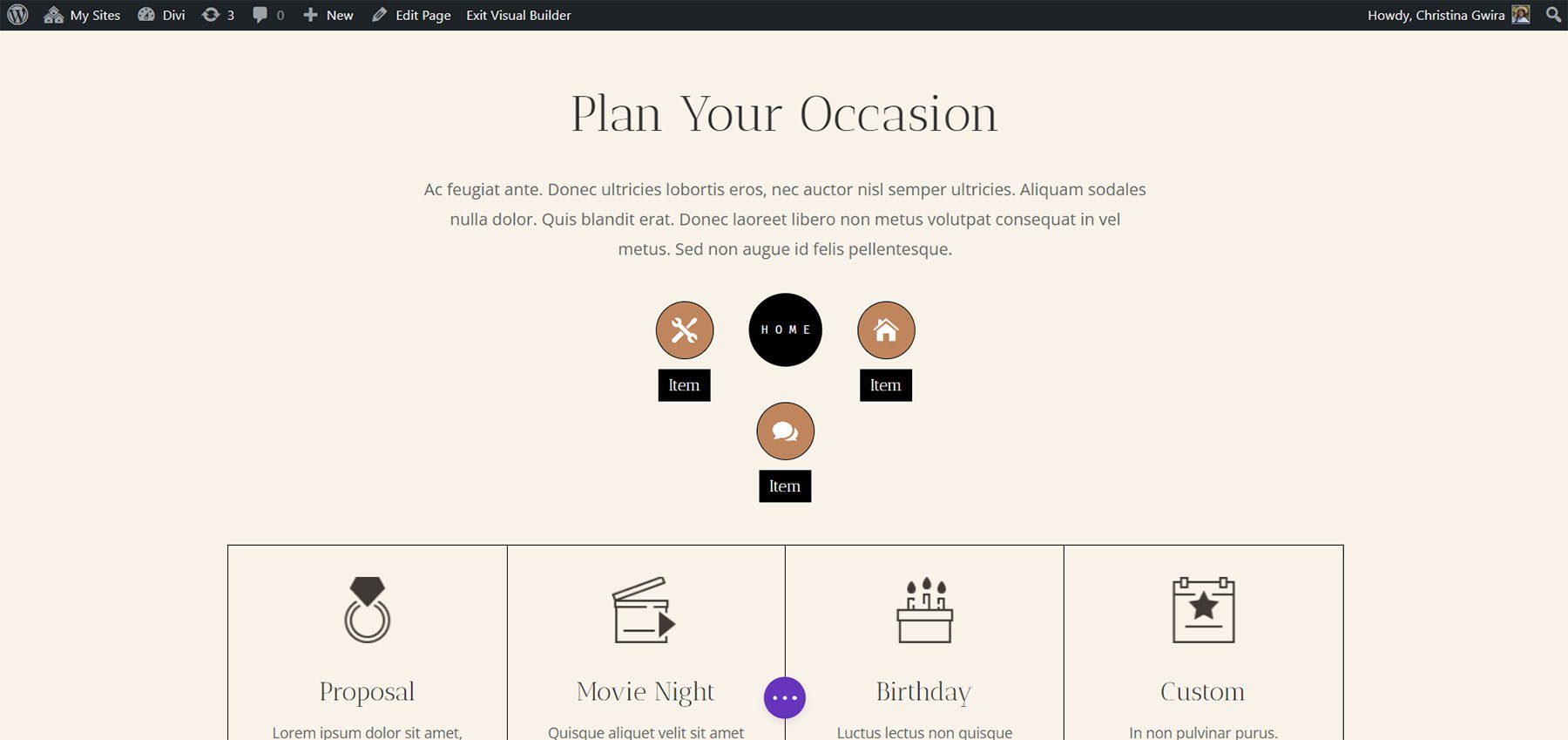
يفتح الخيار الدائري قائمة أخرى حيث يمكنك اختيار محاذاة عناصر القائمة. اختر من دائرة كاملة أو نصف دائرة واختر موقعها. يوضح هذا المثال نصف دائرة - أعلى. تنشئ العناصر نصف دائرة أعلى أيقونة القائمة.

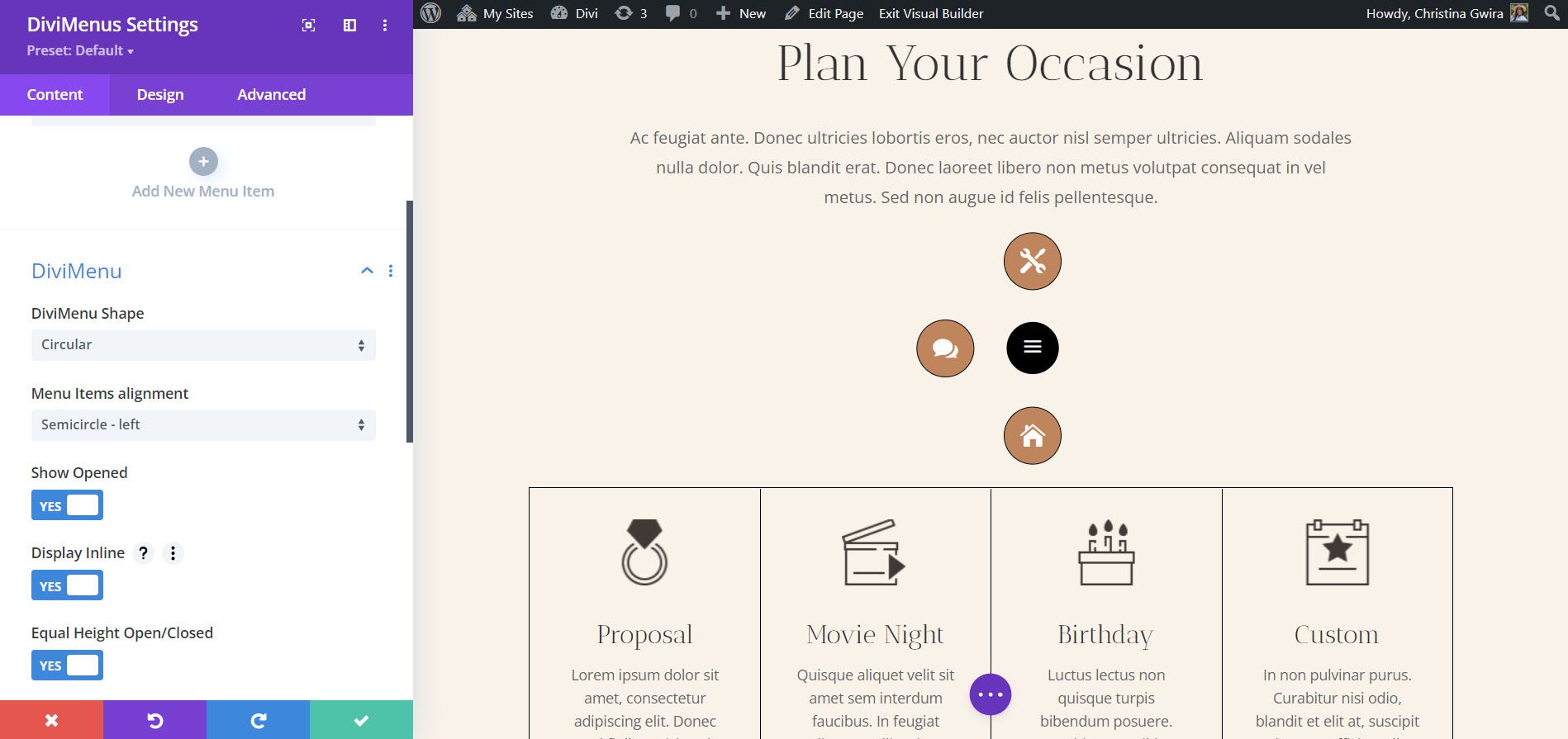
يوضح هذا المثال نصف دائرة - يسار. جميع العناصر دائرة في النصف الأيسر من رمز القائمة.

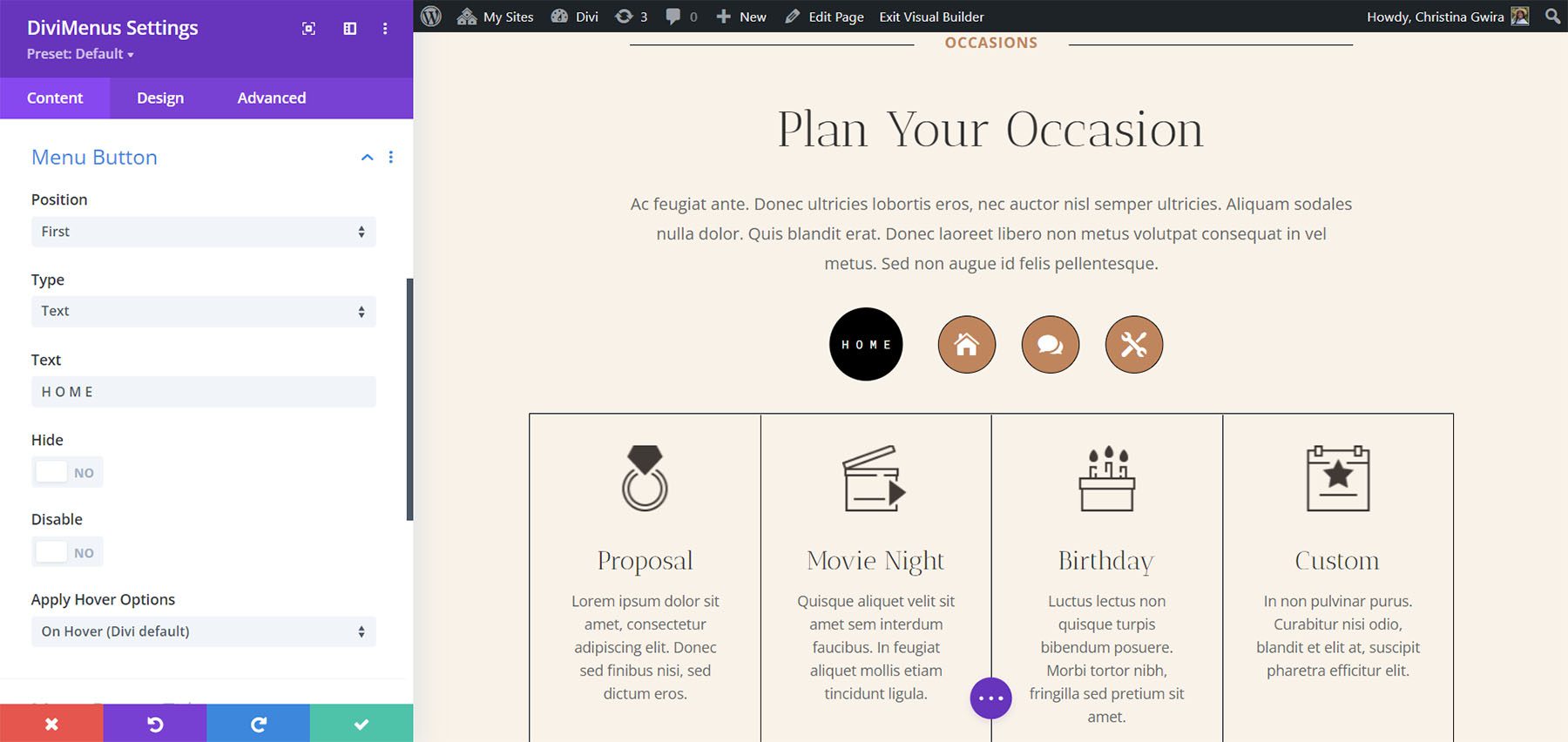
زر القائمة
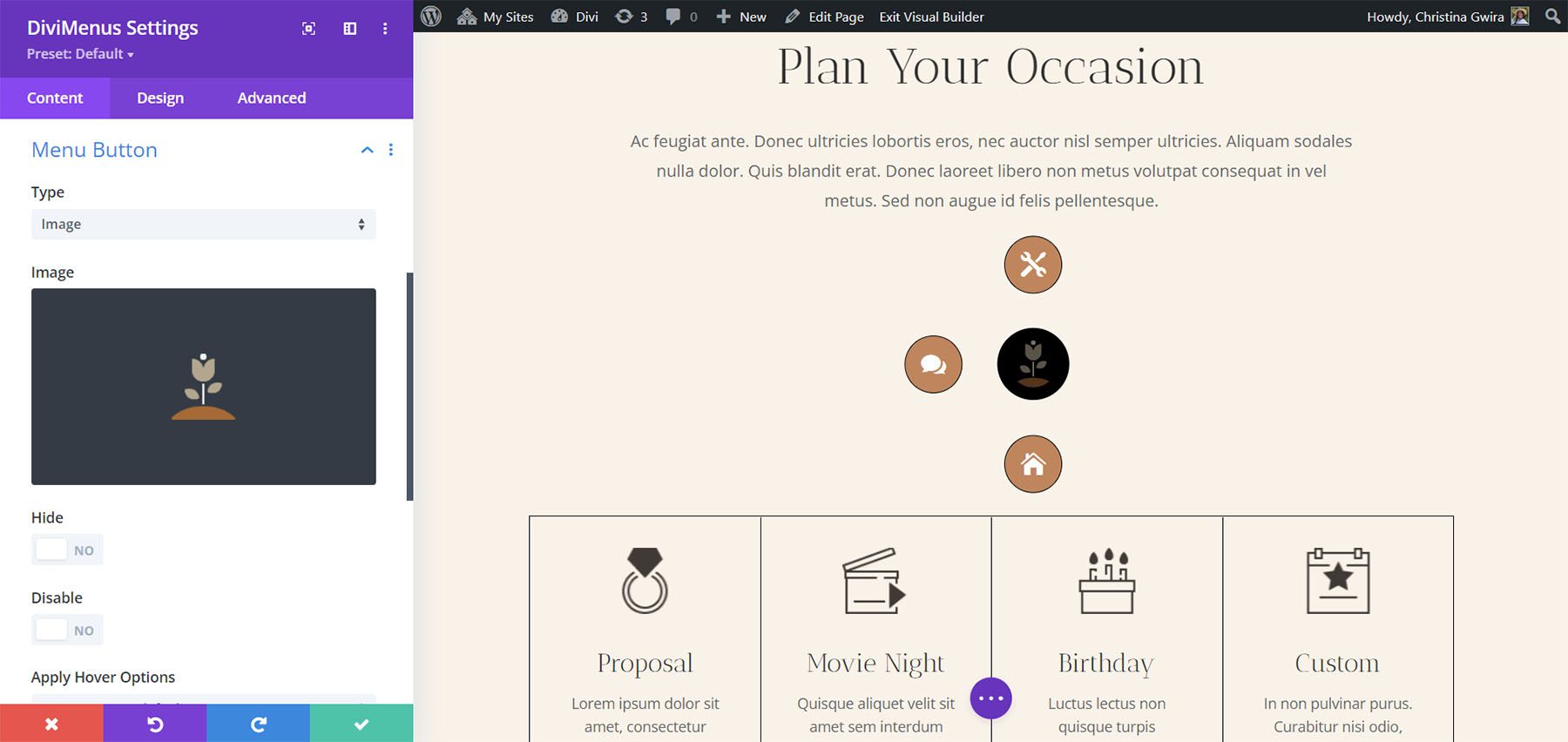
تتيح لك إعدادات زر القائمة استخدام رمز أو صورة أو نص لزر القائمة وتعيين موضعه في القائمة المفتوحة. الافتراضي هو رمز. يمكنك أيضًا إخفاءها أو تعطيلها أو عرضها عند النقر أو التمرير فوقها. هذا المثال يظهر صورة. لقد اخترت شعار Divi.

هذا نص. أدخل أي نص تريده في الحقل.

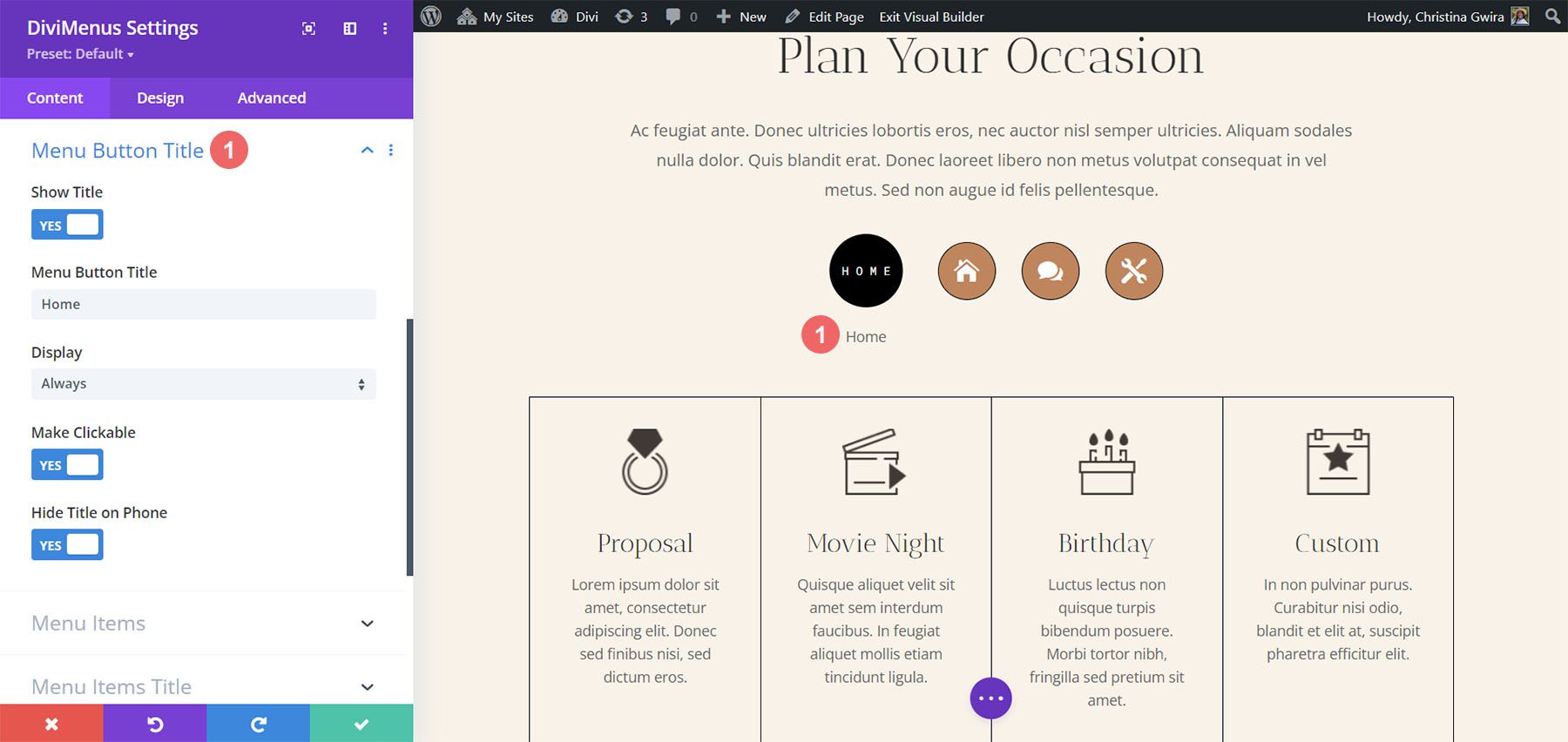
عنوان زر القائمة
يضيف عنوان زر القائمة عنوانًا إلى رمز القائمة. يمكنك إدخال النص واختيار وقت عرضه وجعله قابلاً للنقر وإخفائه على الهواتف.

عناصر القائمة
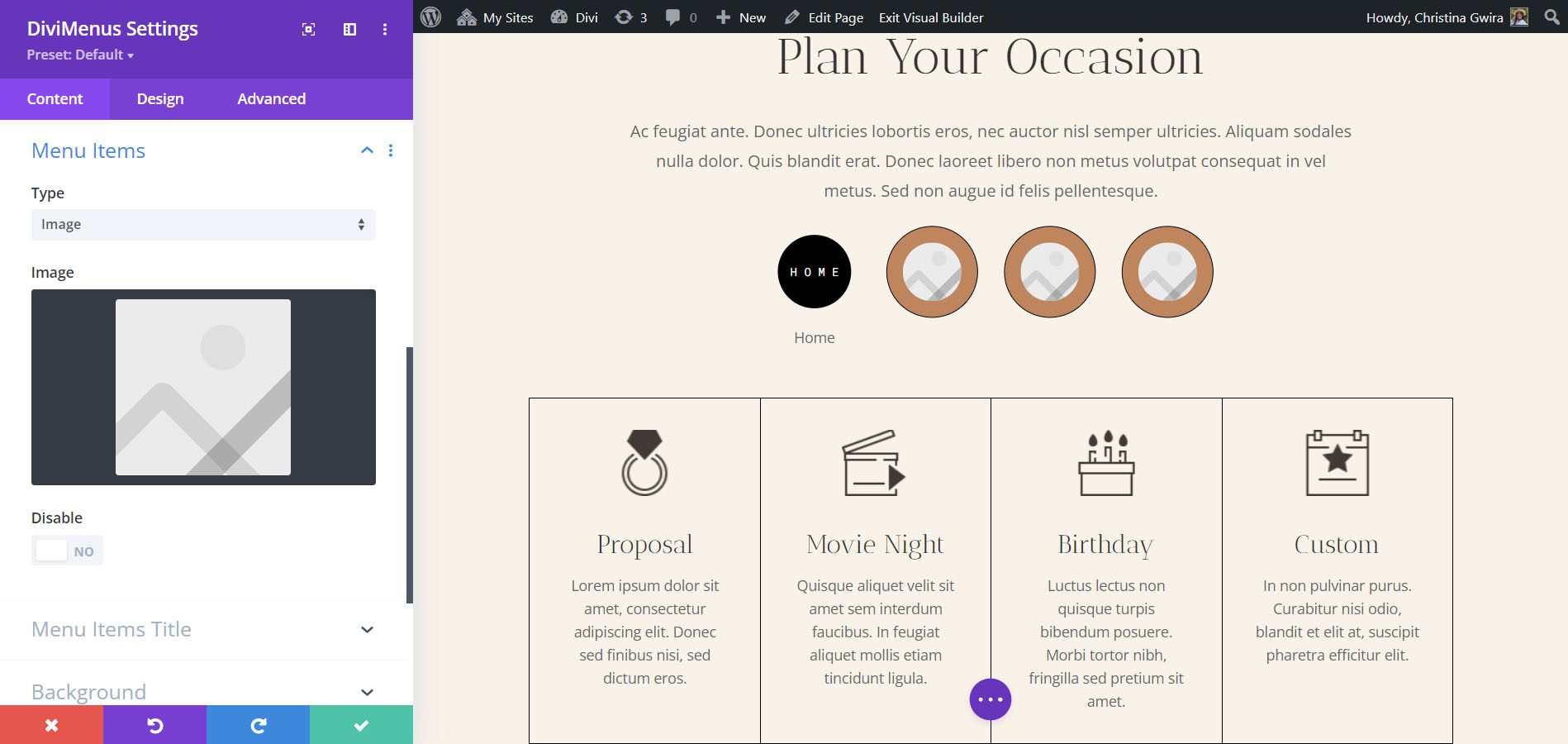
يمكن أن تكون عناصر القائمة أيضًا رموزًا أو صورًا أو نصًا. الرموز هي الافتراضية. يوضح هذا المثال صورة.

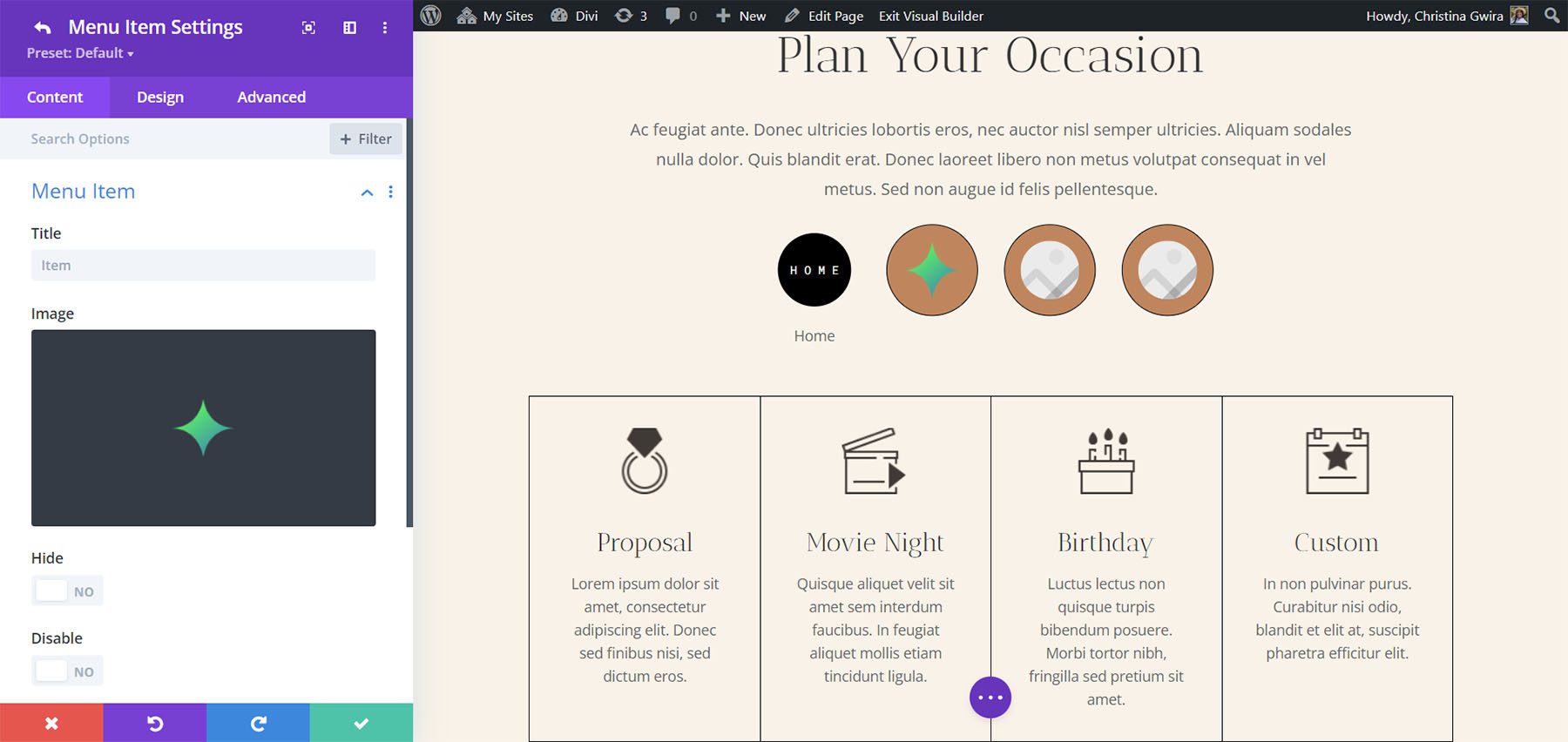
بمجرد تحديد صورة ، تفتح إعدادات الصورة في الوحدات الفرعية ، مما يسمح لك بتحديد صورة لكل عنصر قائمة.

إذا اخترت Text ، فسيعرض كل عنصر من عناصر القائمة العنوان الذي منحته إياه.

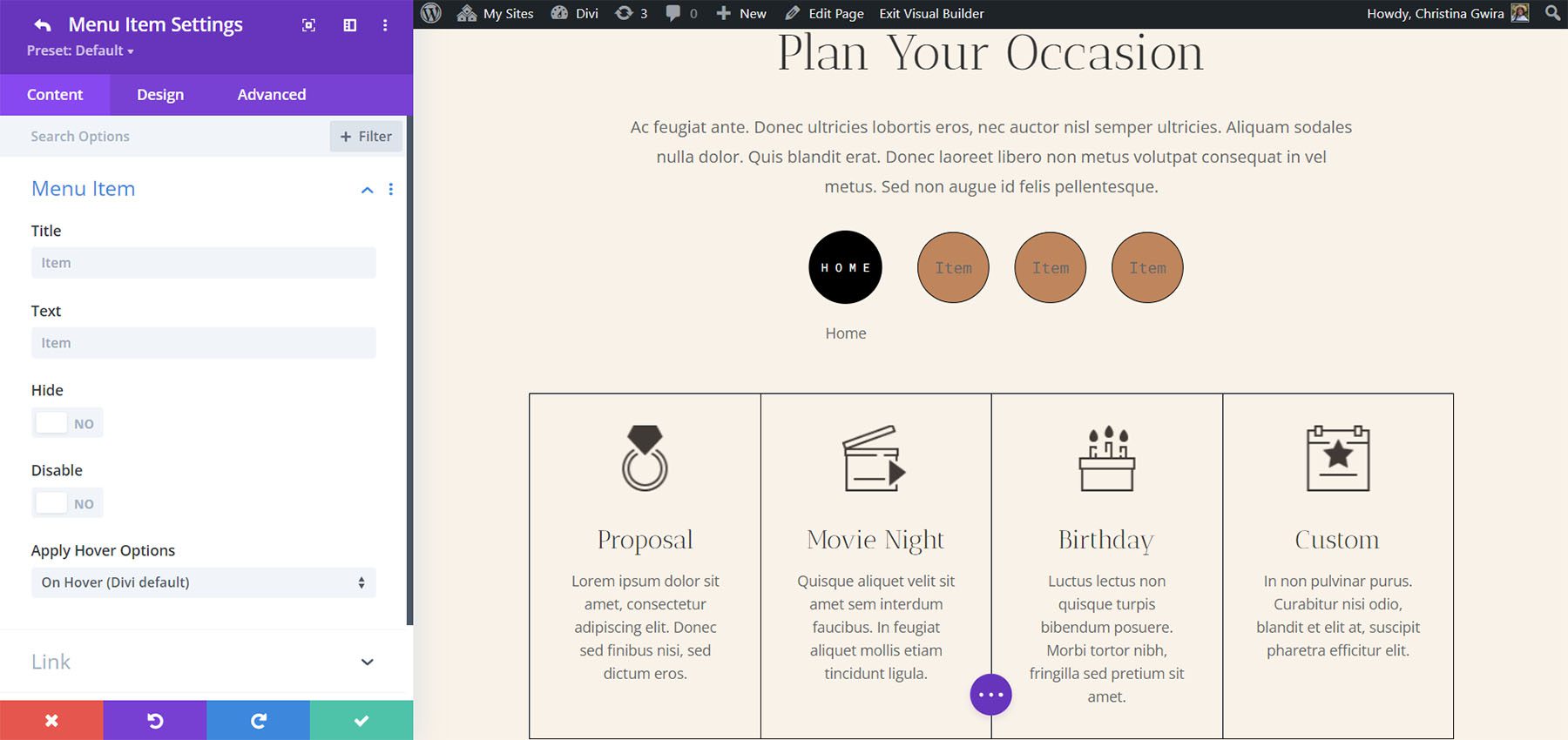
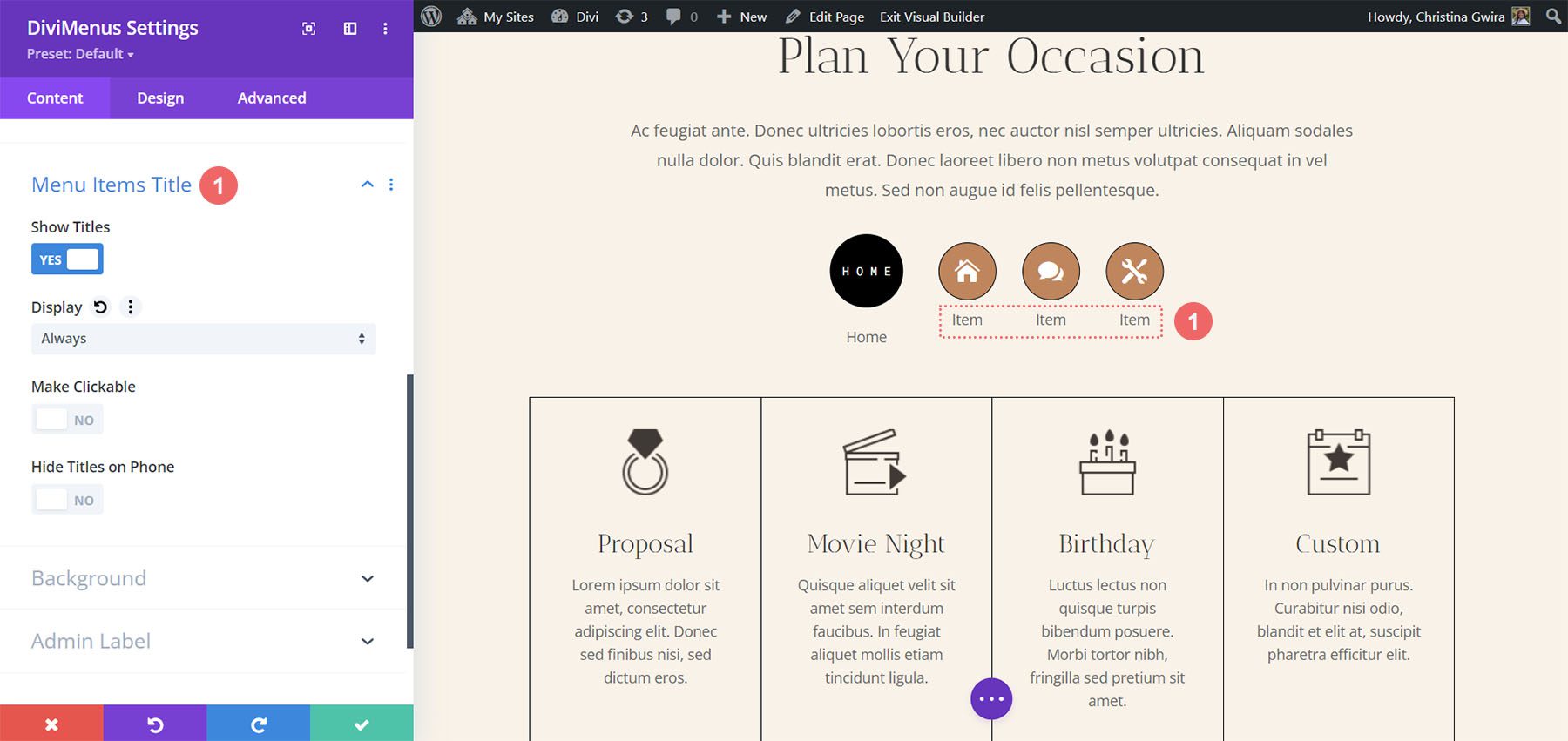
عنوان عناصر القائمة
يمكنك أيضًا إظهار عناوين عناصر القائمة جنبًا إلى جنب مع الرموز والصور. اختر عرضها عند التمرير أو دائمًا. يمكنك أيضًا جعلها قابلة للنقر عليها وإخفائها على الهواتف. لقد نجح هذا الإعداد بالنسبة لي في Divi Visual Builder.

إعدادات تصميم DiviMenus
تتضمن علامة التبويب "تصميم" إعدادات القائمة الرئيسية وعناصر القائمة. اضبط الأحجام والأيقونات وألوان النص وألوان الخلفية وأشكال الحدود وألوان الحدود واختر محاذاة النص وأضف الحشو وما إلى ذلك لمحاذاة النص ، اضبط النص في أعلى أو أسفل أو يمين أو يسار عنصر القائمة. لقد قمت بتعديل العديد من هذه الإعدادات في المثال أدناه لتتناسب بشكل أفضل مع حزمة التخطيط الخاصة بنا.


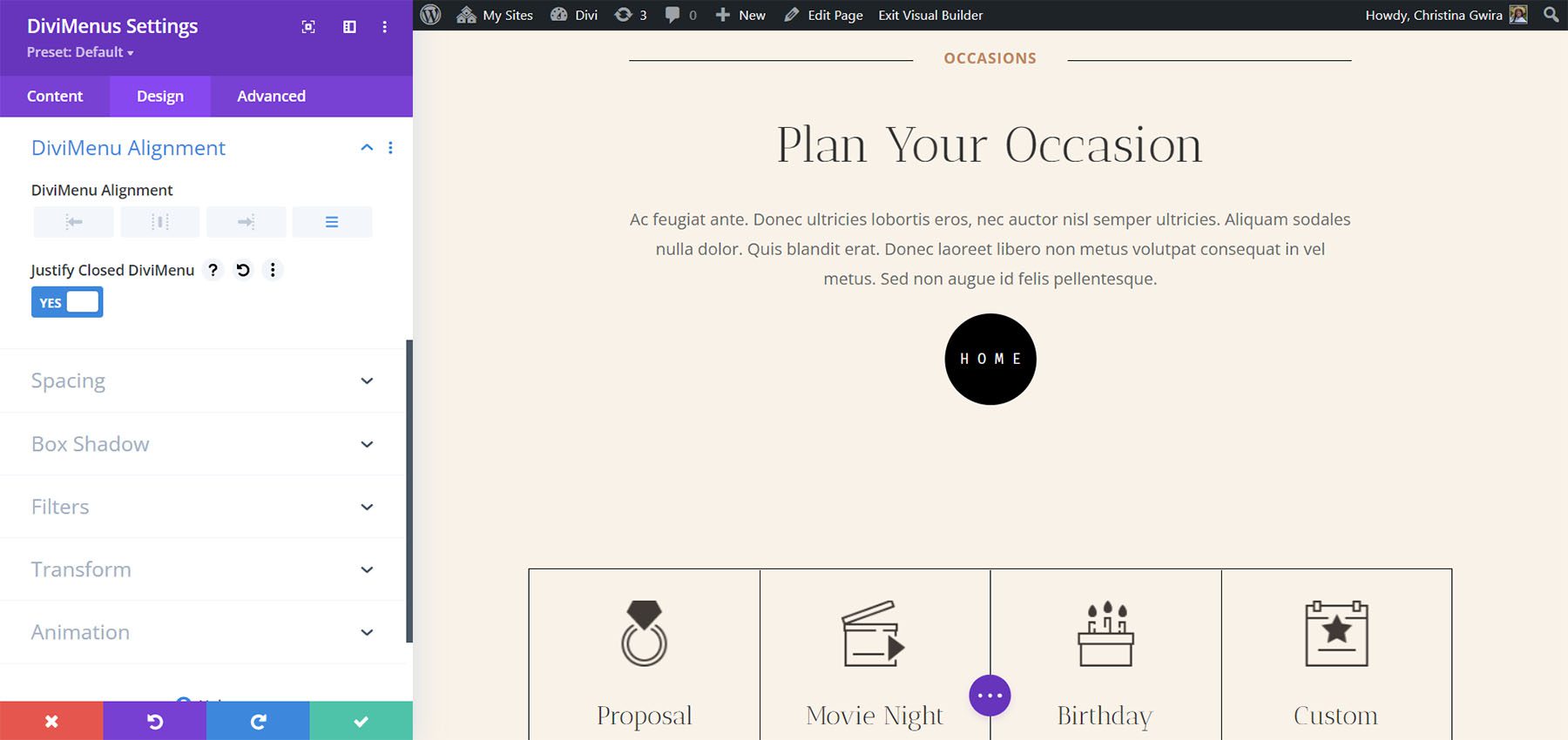
يمكنك أيضًا ضبط محاذاة DiviMenu واختيار تبرير DiviMenu المغلق ، والذي سينقل رمز الهامبرغر عند إغلاق القائمة. في هذا المثال ، قمت بتبرير DiviMenu المغلق. ينتقل رمز القائمة إلى المركز عند إغلاق القائمة. إذا اخترت خيار محاذاة ، فستظل أيقونة القائمة في ذلك الموقع عند الإغلاق.

بناء النوافذ المنبثقة والقوائم الضخمة باستخدام DiviMenus
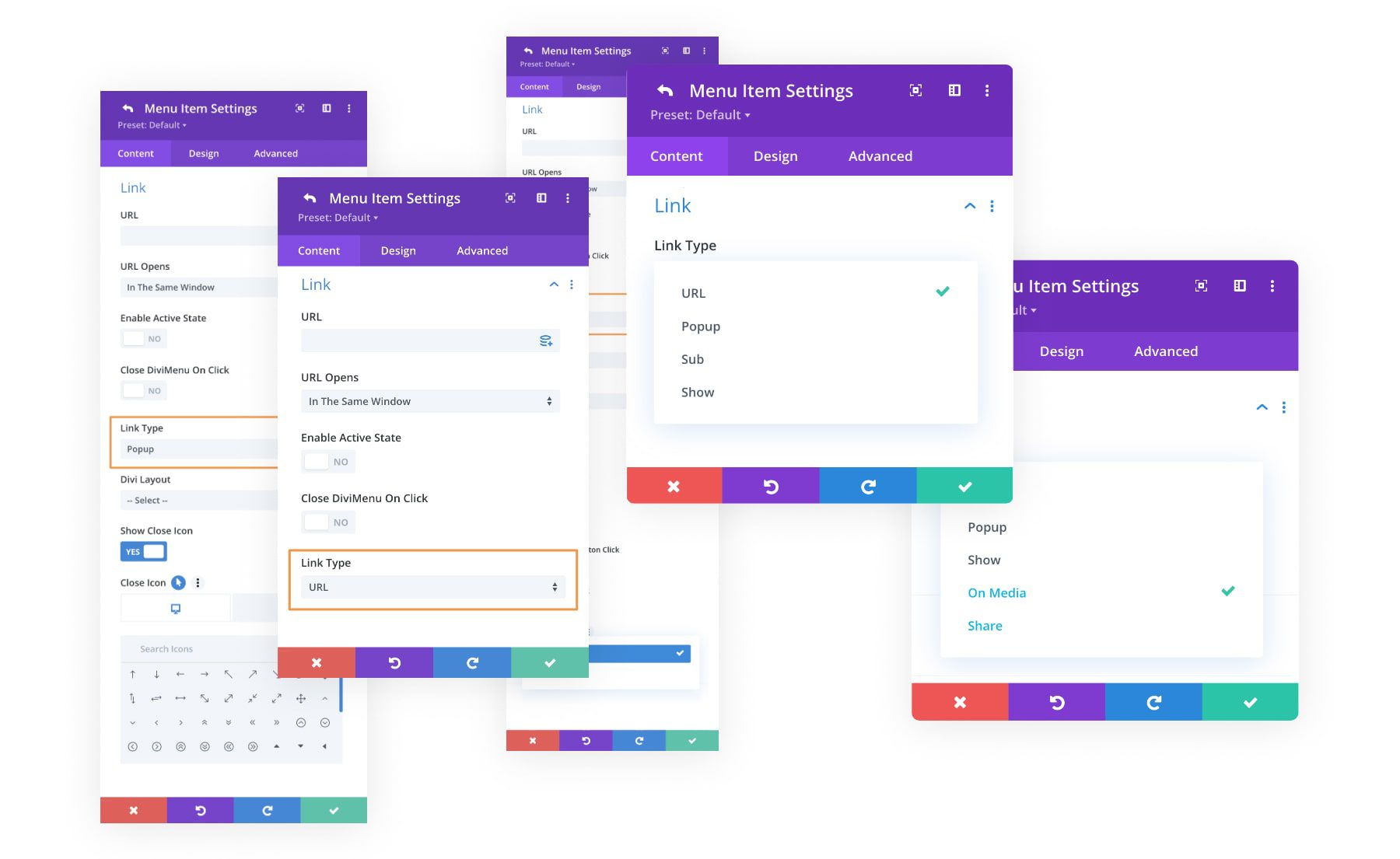
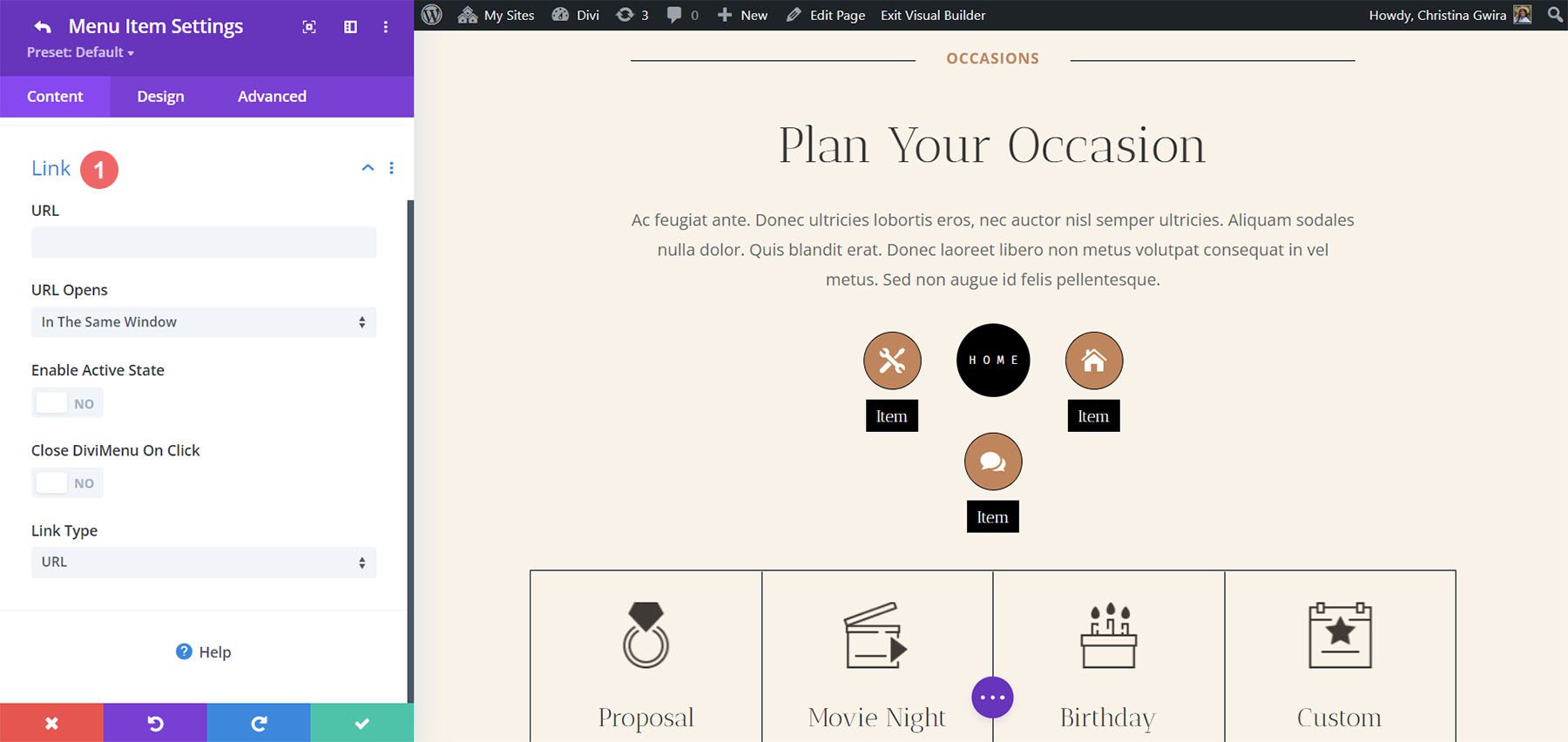
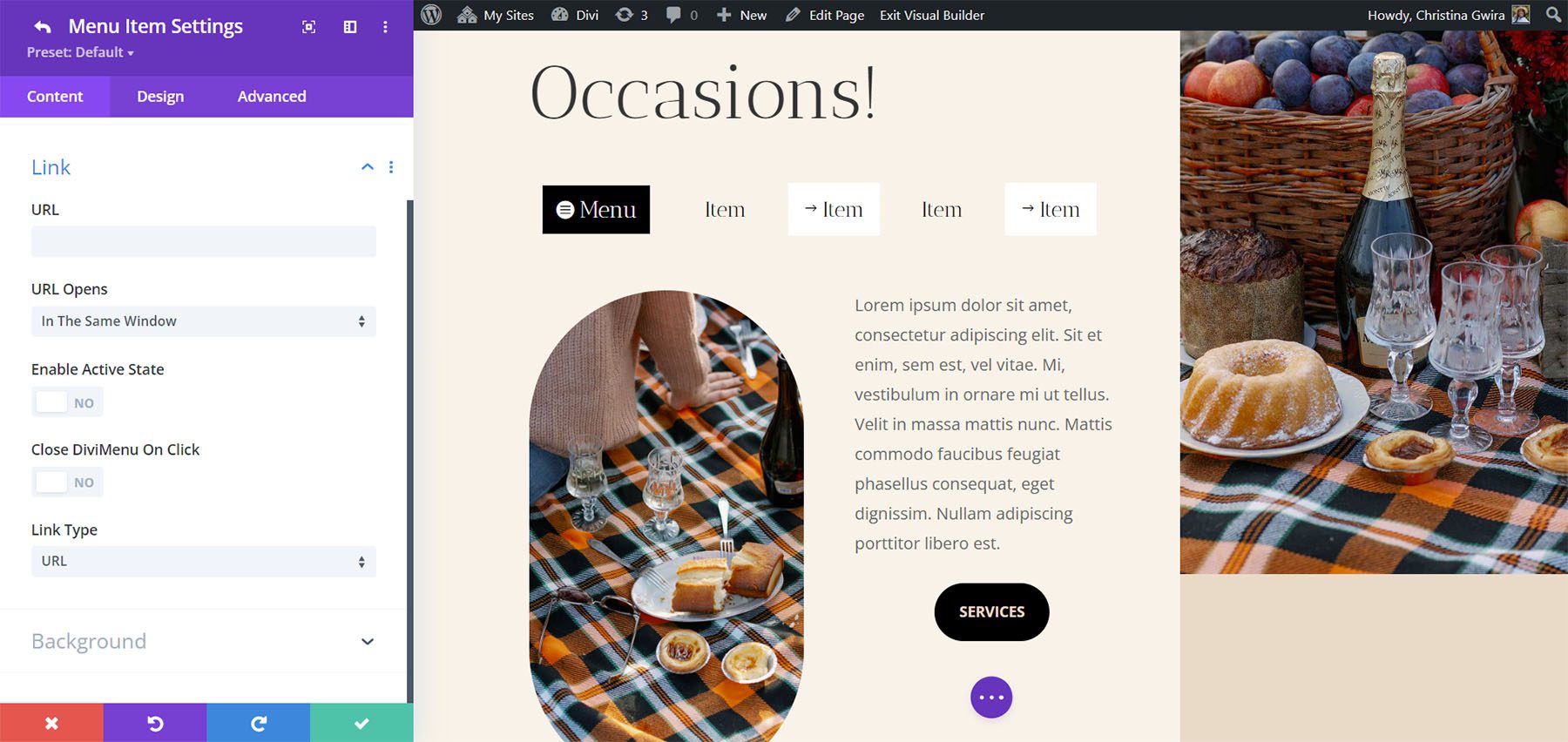
تحتوي كل وحدة فرعية على قسم للروابط. هنا ، يمكنك تحديد عنوان URL ، وكيفية فتح عنوان URL ، وتمكينه كنشط ، وتعيينه للإغلاق عند النقر ، واختيار نوع الارتباط.

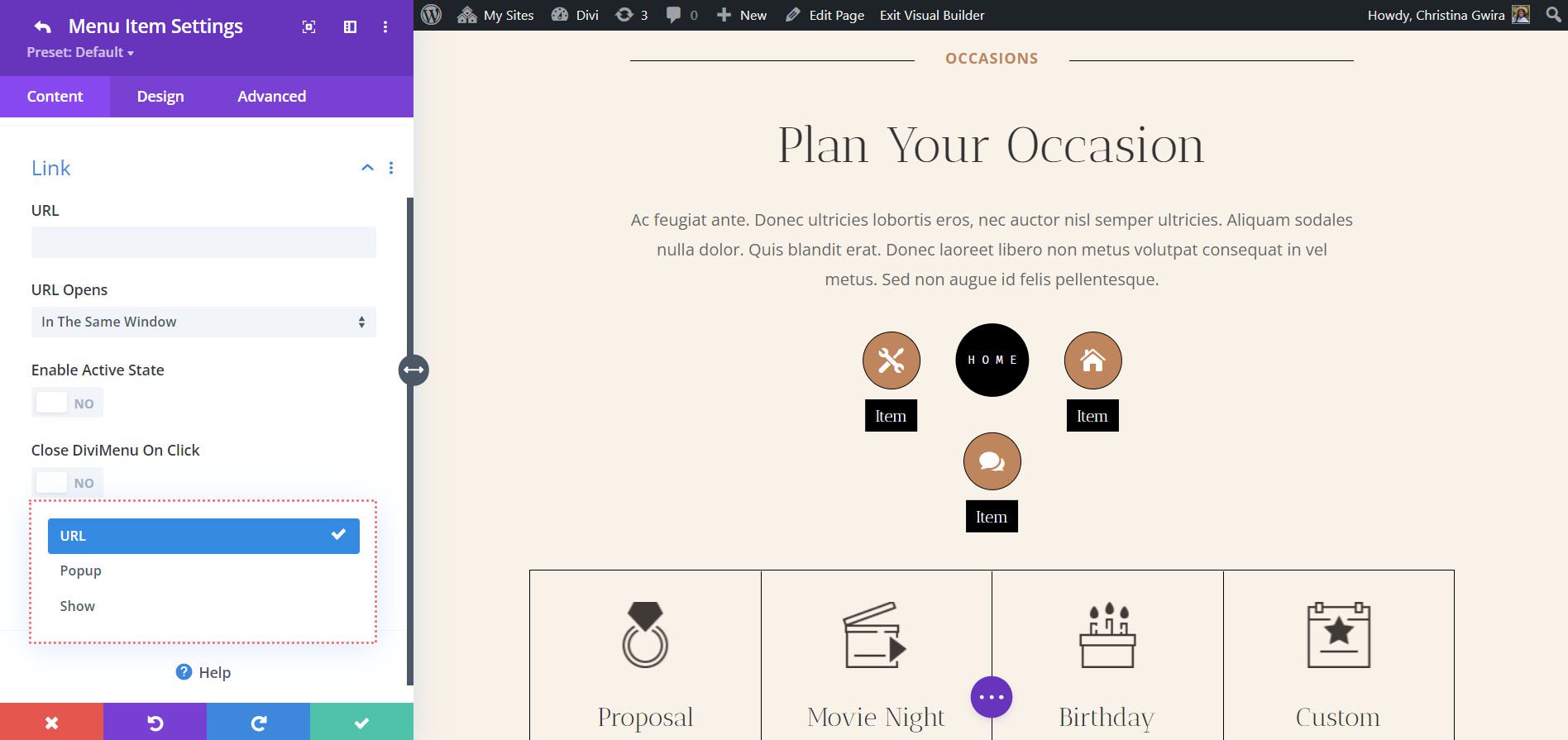
نوع الارتباط
يسمح لنا نوع الارتباط بإنشاء بعض القوائم المثيرة للاهتمام. يتضمن ذلك URL و Popup و Show. يفتح URL الصفحة التي أدخلتها كعنوان URL.

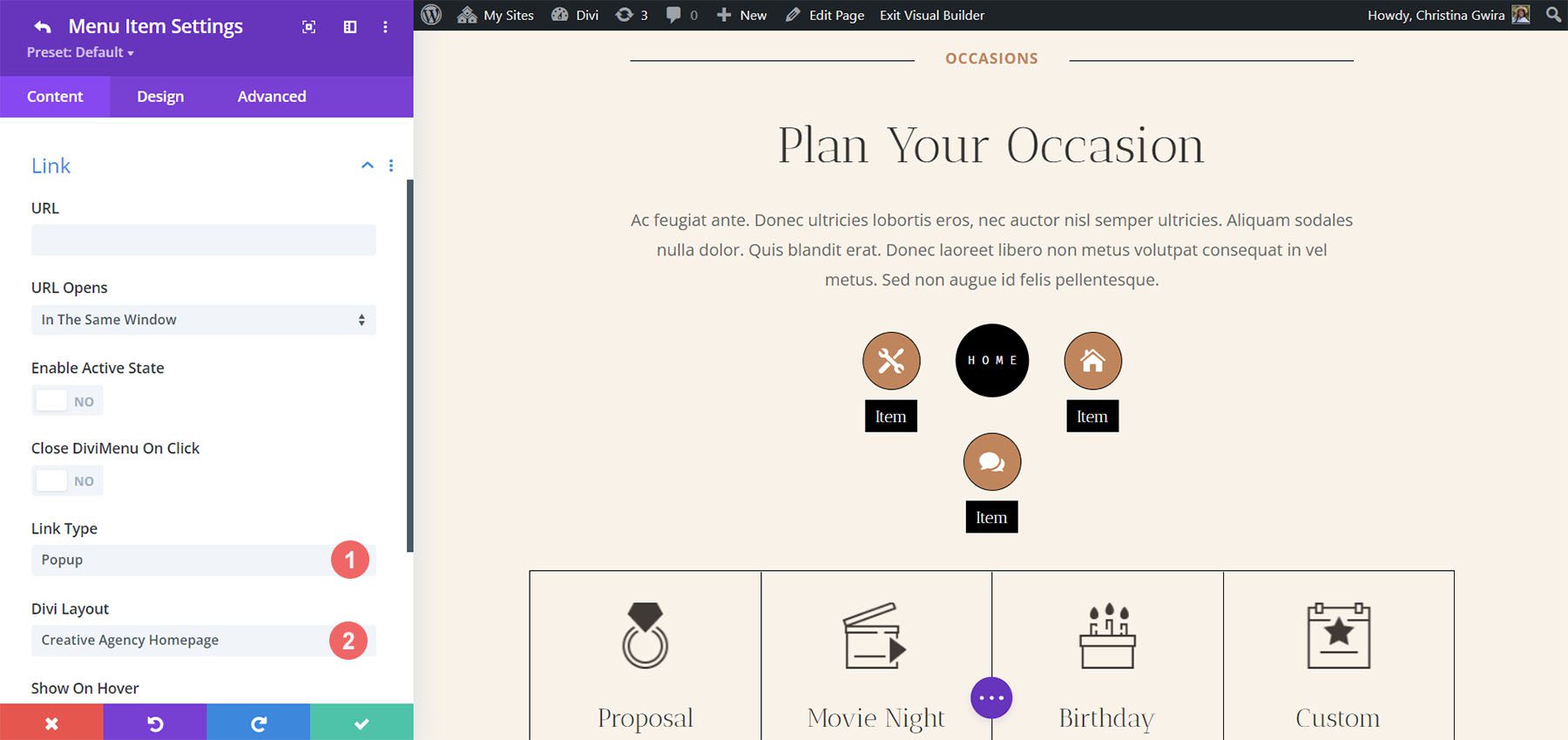
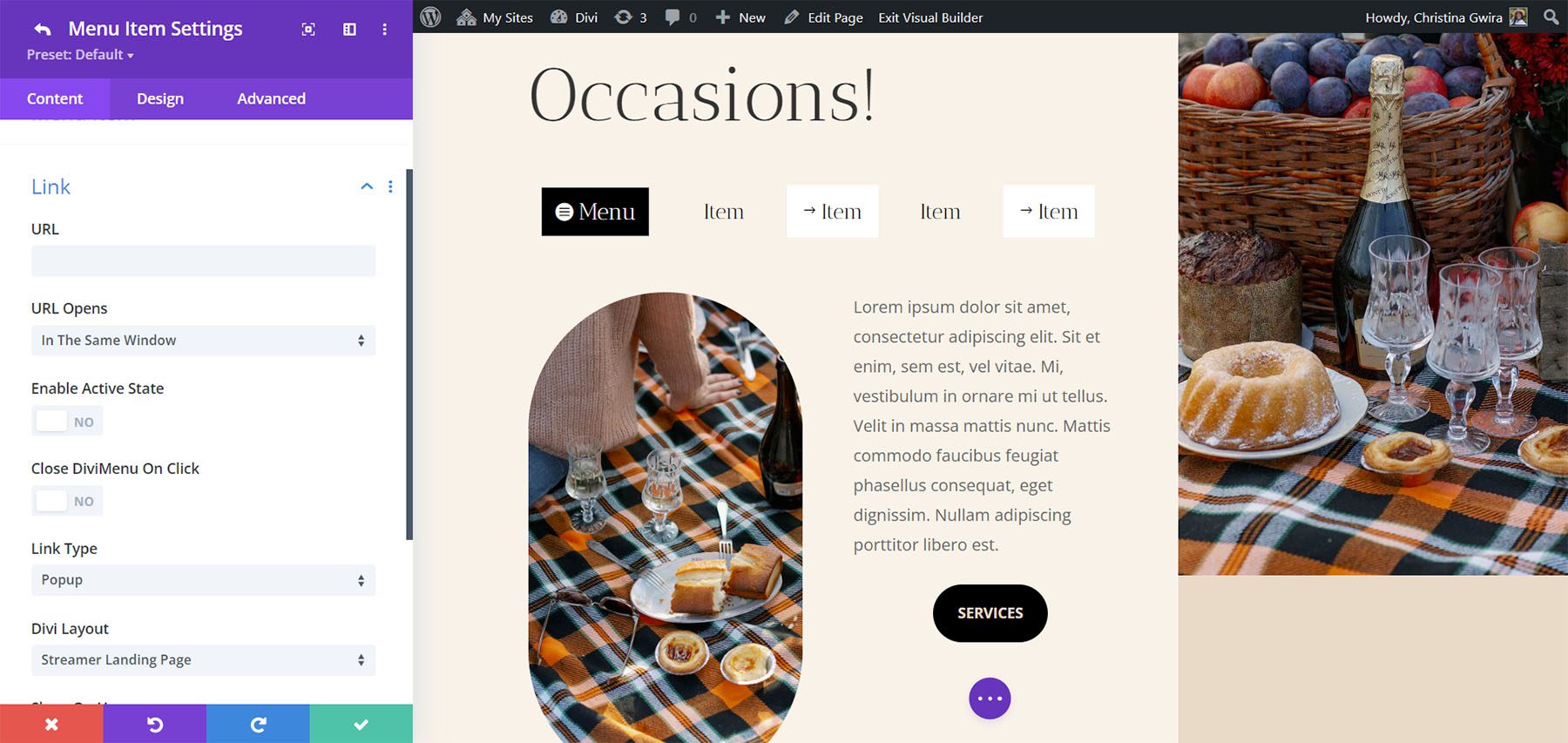
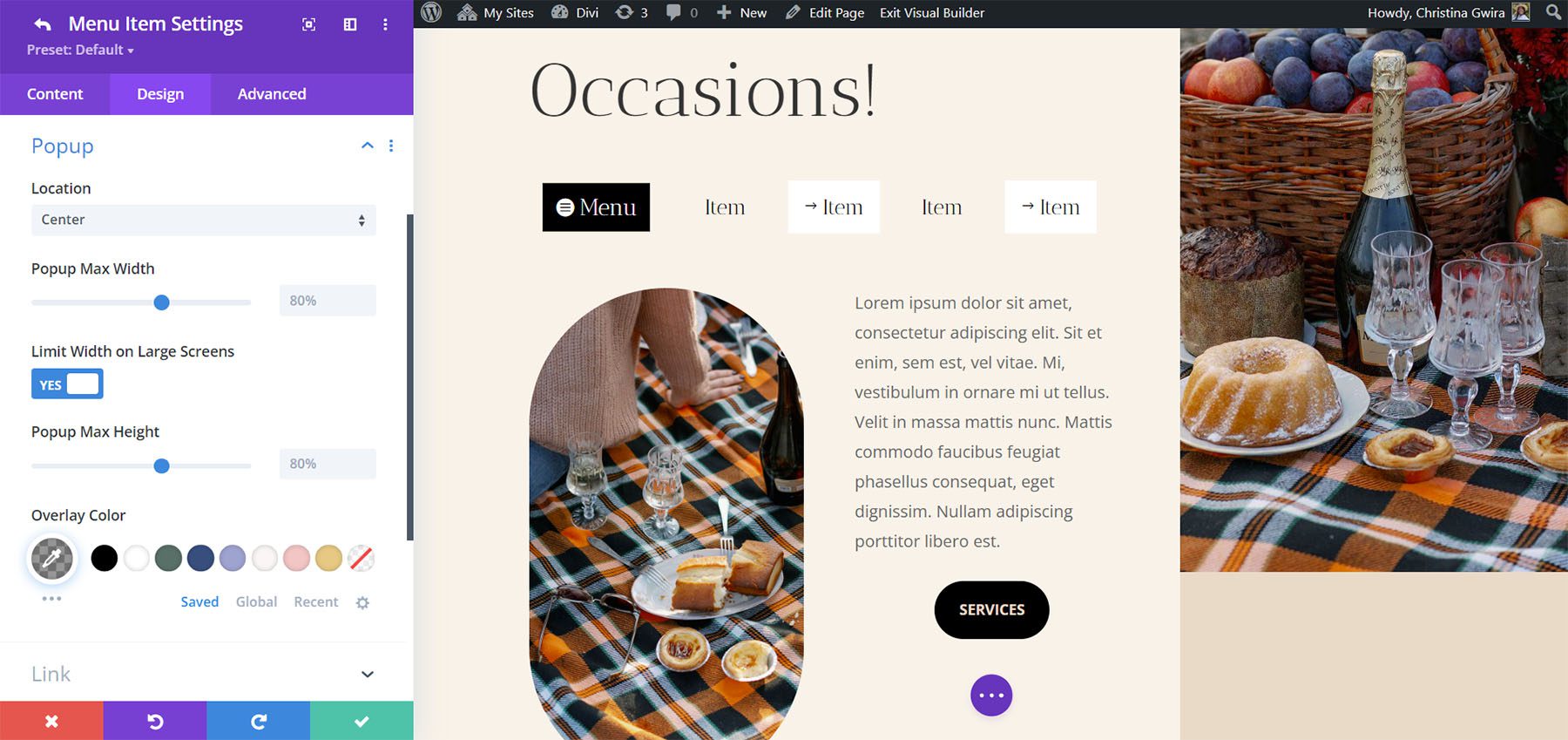
نوع الارتباط المنبثق
يتيح لك نوع الارتباط المنبثق اختيار تخطيط من مكتبة Divi لعرضه عند تحديد عنصر القائمة. اجعله يظهر عند التمرير ، أضف رمزًا للإغلاق ، وما إلى ذلك. لقد اخترت تنسيقًا يسمى نموذج الاتصال لعرضه عند التمرير.

عندما يحوم المستخدم فوق عنصر القائمة ، يتم عرض تخطيط الصفحة الرئيسية كنافذة منبثقة. يمكنك نمط النافذة المنبثقة في علامة تبويب التصميم.
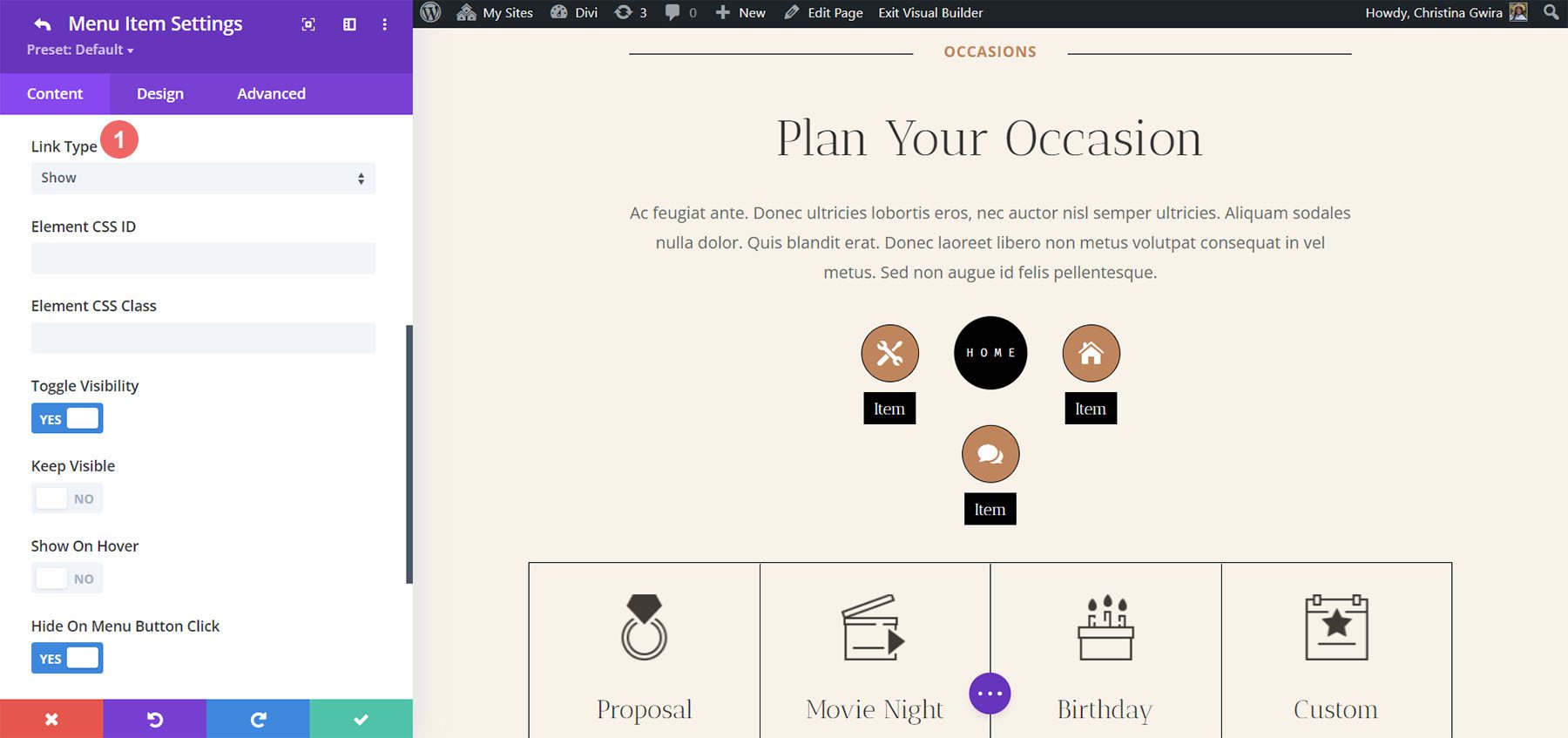
إظهار نوع الارتباط
يوفر العرض إعدادات لإظهار العناصر أو إخفائها. يتضمن خيارات CSS لربط العناصر وهو أكثر تعقيدًا قليلاً من الإعدادات الأخرى. إنه إعداد جيد للاستخدام لأنه يمكنك إنشاء قوائم فرعية. عليك فقط معرفة معرفات CSS للعناصر التي تريد إظهارها. يمكنك أيضًا إضافة فئات إلى العناصر.

DiviMenus فليكس
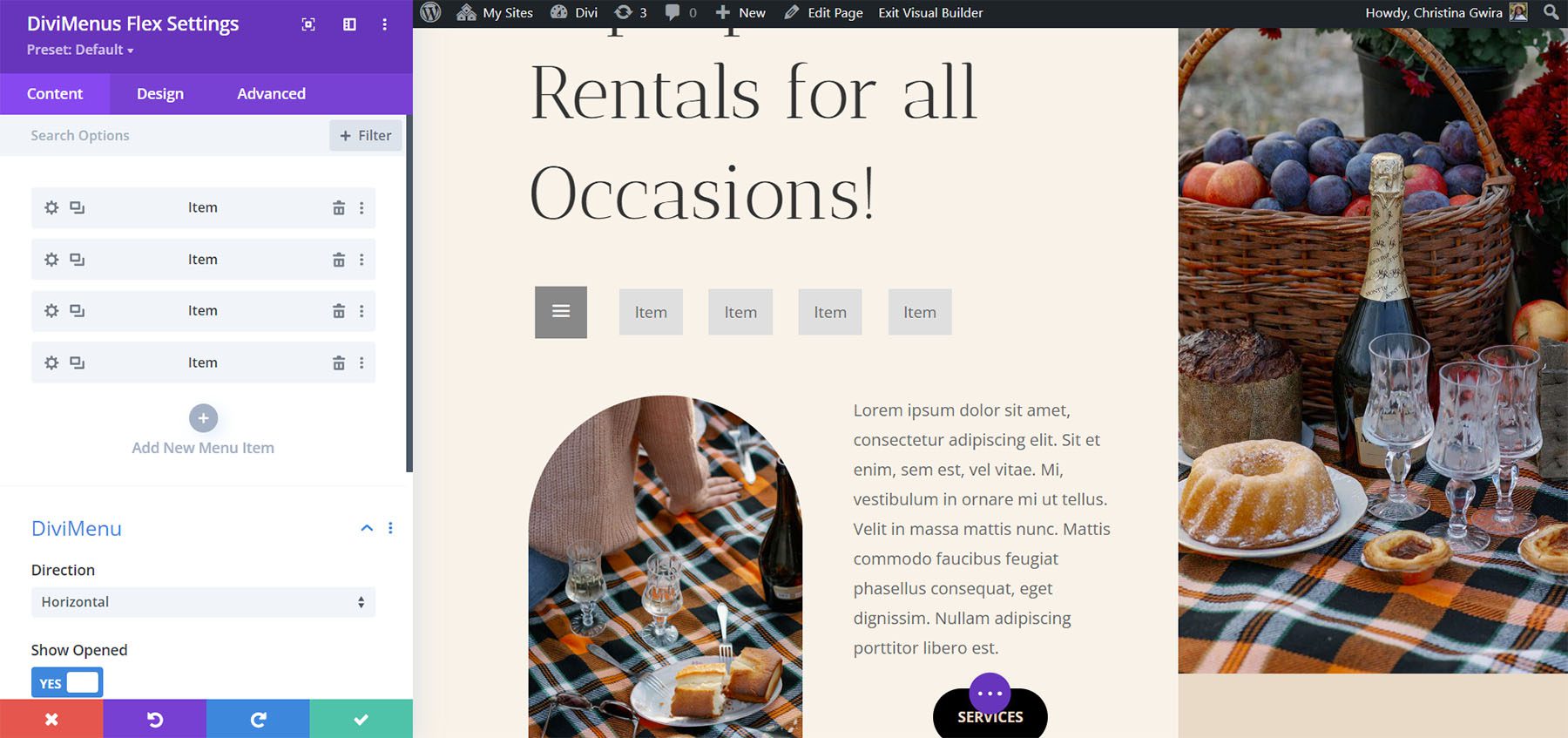
DiviMenus Flex هي أحدث وحدة. يستخدم CSS flexbox ونوع الرابط الفرعي الجديد لإنشاء قوائم ضخمة وقوائم منسدلة. كما أنه يعمل مع WooCommerce و Easy Digital Downloads ، ويعرض عدد العناصر في عربة التسوق. في هذا المثال ، قمت بالفعل بإضافة أربعة عناصر قائمة.

وحدات فرعية
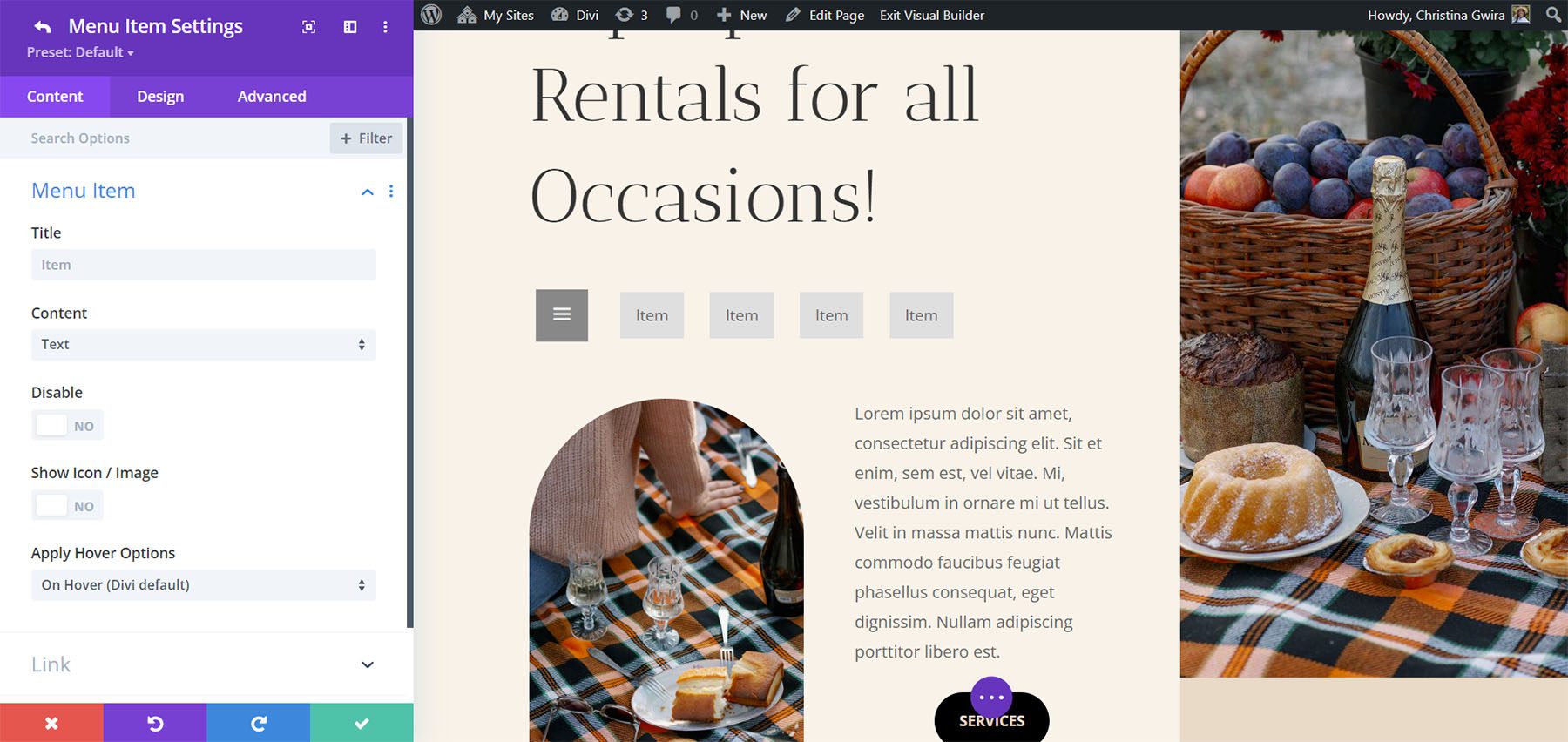
الوحدات الفرعية تنشئ عناصر القائمة. أضف عنوانًا ، واختر نوع المحتوى ، وقم بتعطيل حدث النقر ، وأظهر الرمز / الصورة ، واختر بين خيارات التمرير والنقر. يتضمن أيضًا خيارات الارتباط لتحديد عنوان URL وكيفية عمله ، واختيار نوع الارتباط لإنشاء النوافذ المنبثقة والقوائم الضخمة ، أو حتى إظهار / إخفاء أي عنصر آخر من محتوى صفحتك .

إعدادات DiviMenus Flex
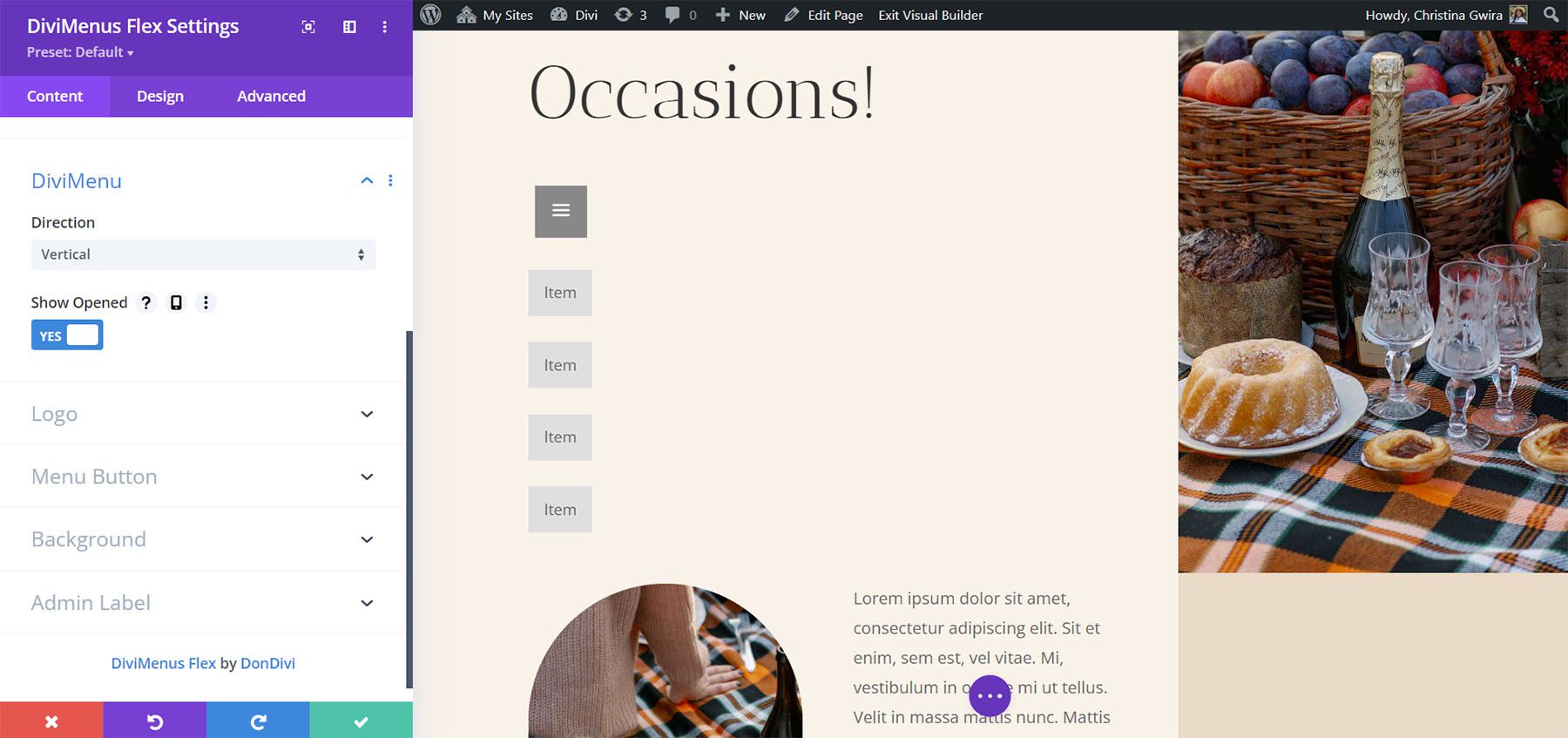
تتضمن الإعدادات الاتجاه وإظهار الفتح أو الإغلاق. بالنسبة للاتجاه ، حدد بين الأفقي والعمودي. الأفقي هو الإعداد الافتراضي. لقد اخترت عمودي في هذا المثال.

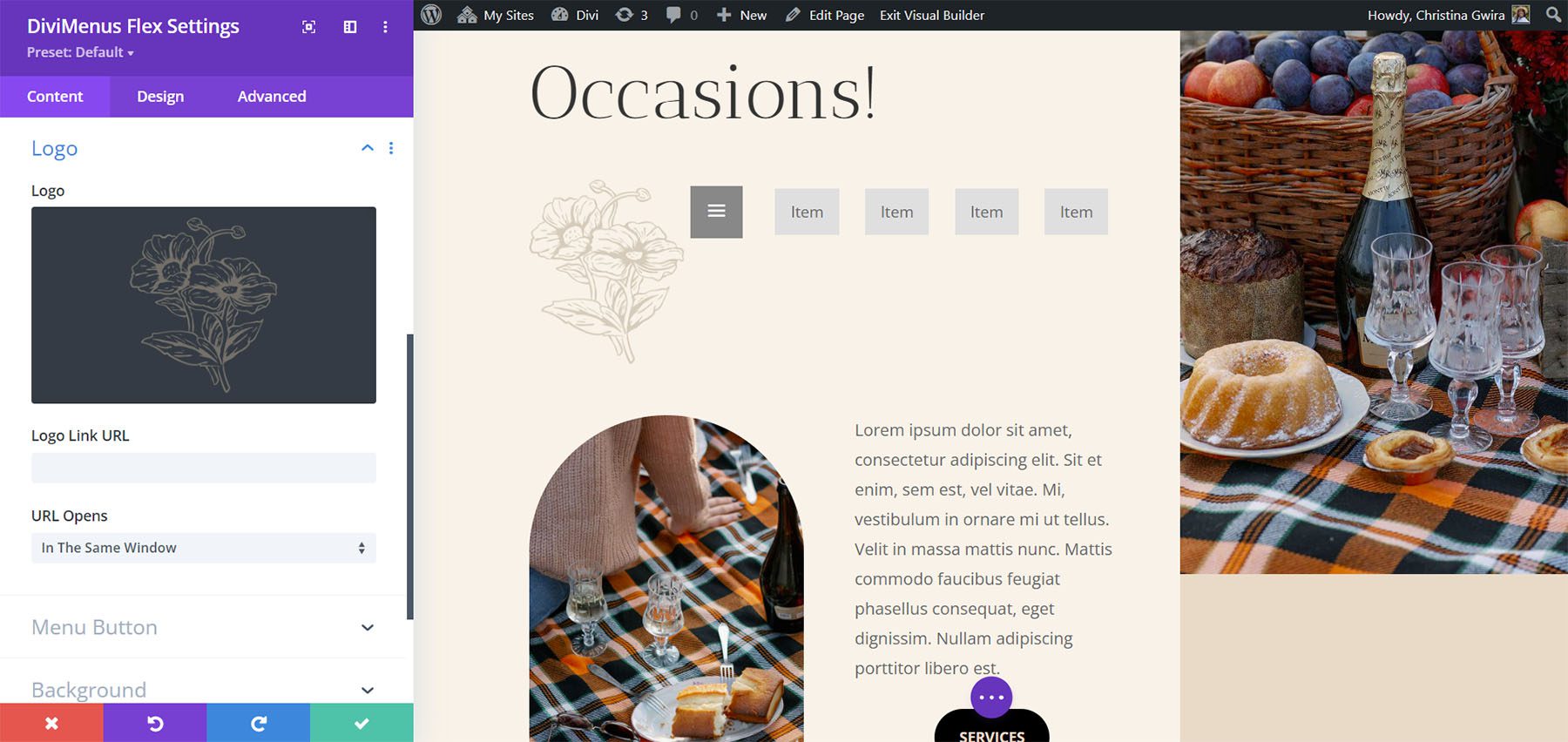
تتيح لك إعدادات الشعار إضافة شعار إلى القائمة. يمكنك جعله قابلاً للنقر وإضافة عنوان URL.

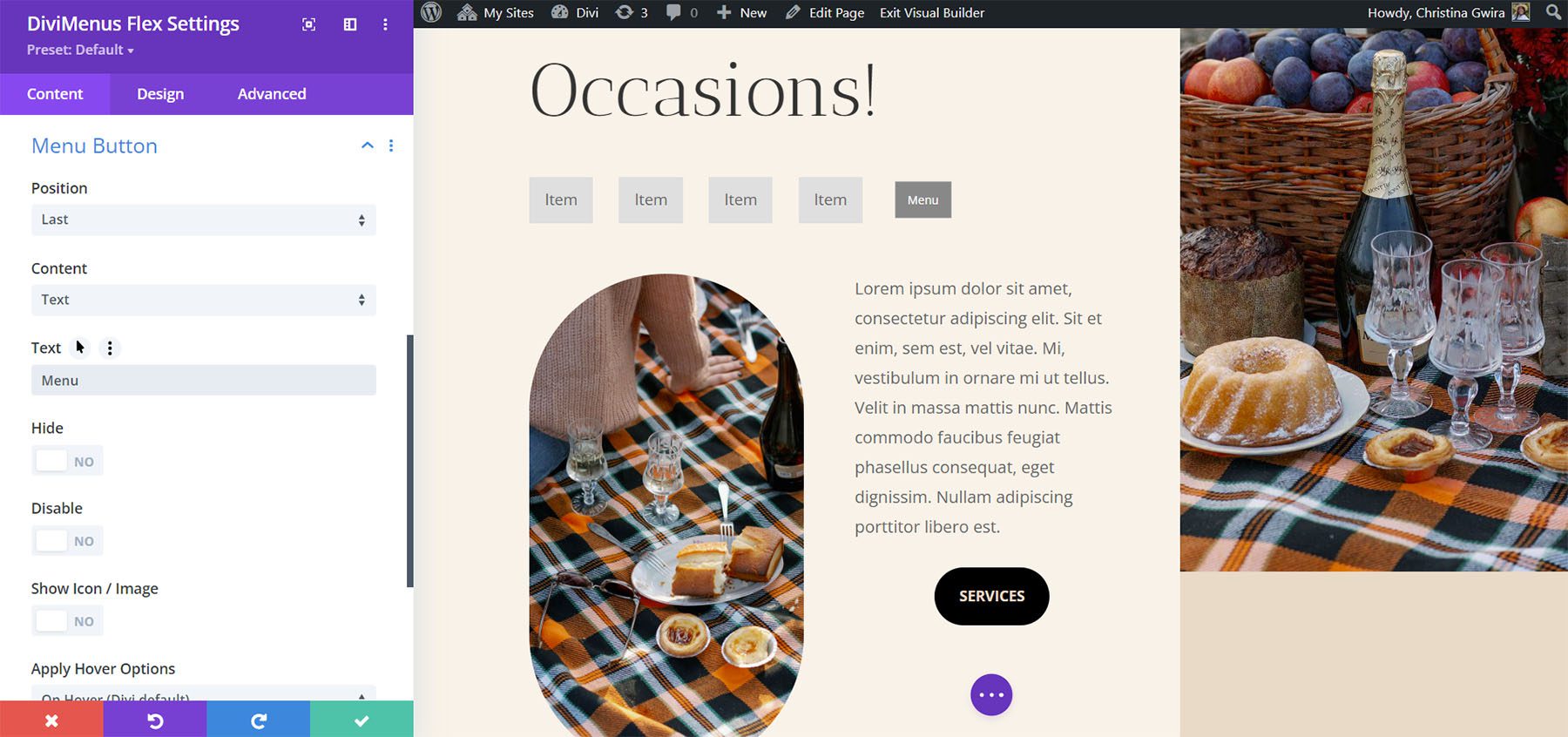
تتيح لك إعدادات زر القائمة ضبط موضع الزر. اختر من الأول أو الأخير. يمكنك أيضًا اختيار نوع المحتوى. اختر بين أيقونة أو صورة أو نص. تشمل الخيارات الأخرى إخفاء الزر وتعطيله وتطبيق تأثيرات التمرير. يوفر النص حقلاً حيث يمكنك إدخال النص الذي تريد عرضه. لقد أضفت نصًا وحركت الزر ليظل في هذا المثال.

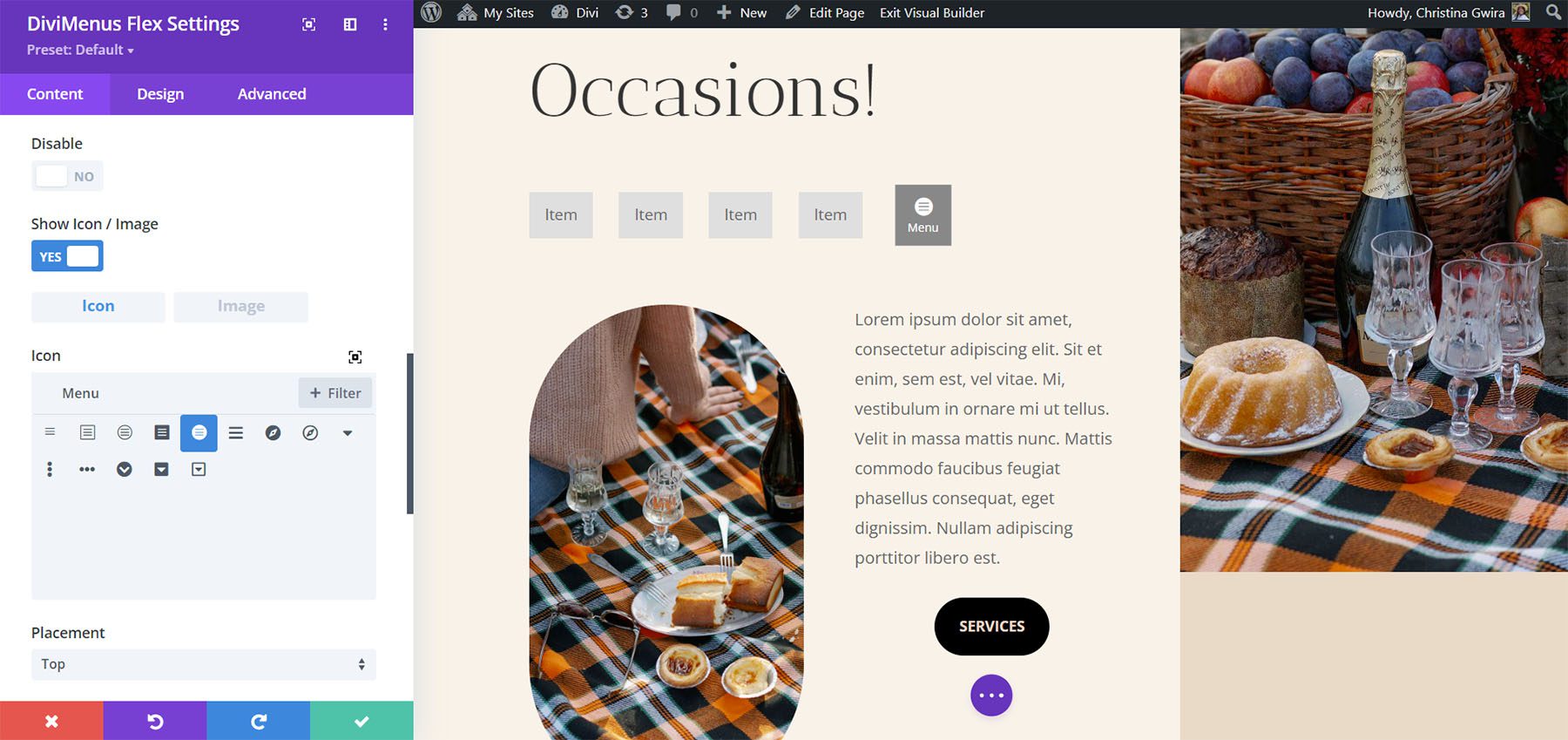
يتضمن النص أيضًا خيارًا لإضافة رمز أو صورة إلى الزر. اختر الرمز أو الصورة ، والموضع ، وأضف حشوة ، وقم بإخفاء النص على أجهزة معينة ، وإخفاء الرمز أو الصورة على أجهزة معينة ، وتطبيق خيارات التمرير.

إعدادات التصميم
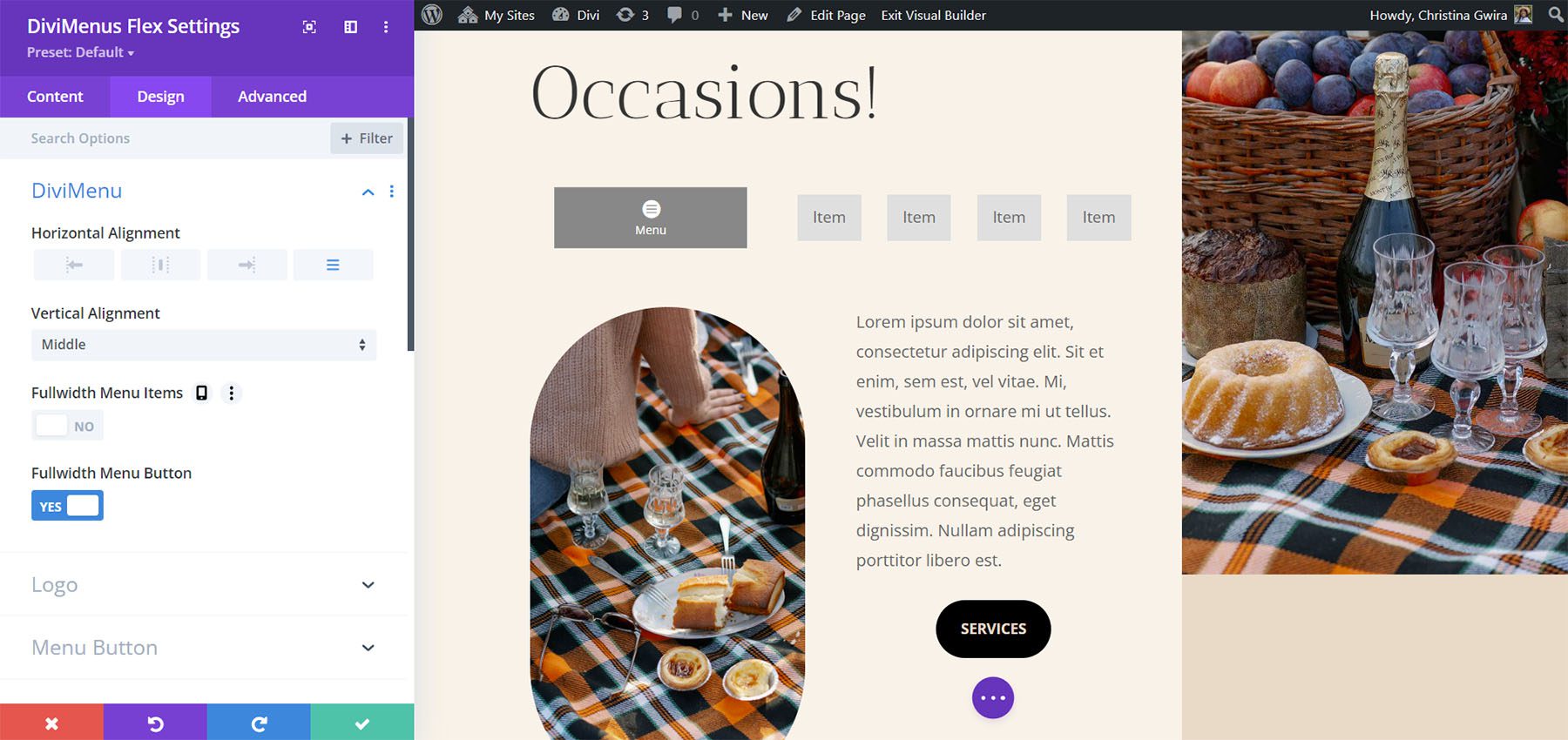
تتضمن إعدادات التصميم الكثير من الميزات الجديدة. عيّن المحاذاة الأفقية والرأسية ، واجعل عناصر القائمة كاملة العرض ، واجعل زر القائمة كامل العرض ، واضبط الشعار. تتيح لك إعدادات الشعار اختيار موضع الشعار والمحاذاة والعرض والموضع المطلق. لقد قمت بضبط زر قائمة العرض الكامل وإعدادات المحاذاة الأفقية للمثال أدناه.

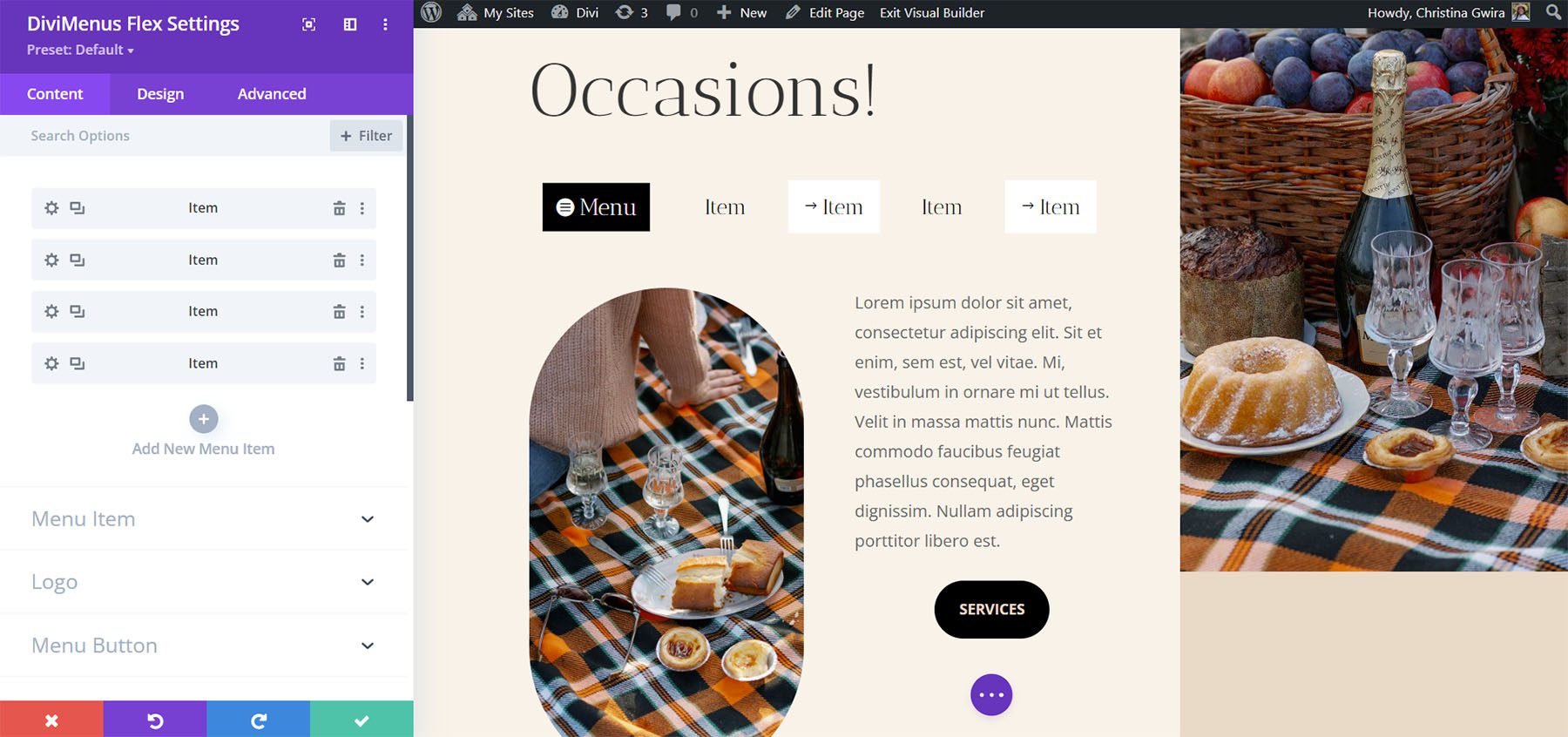
اضبط الألوان والخطوط والأحجام والحشو والموضع وغير ذلك الكثير. اضبط زر القائمة وعناصر القائمة بشكل منفصل. تتبع عناصر القائمة الإعدادات الموجودة في علامة التبويب "تصميم" إلا إذا قمت بتعديلها في الوحدات الفرعية الخاصة بها. في هذا المثال ، أضفت رموزًا ونصًا إلى عناصر القائمة ثم عدّلت ألوان الخلفية والخط. لقد قمت بضبط نفس الإعدادات للزر.

بناء النوافذ المنبثقة والقوائم الضخمة باستخدام DiviMenus Flex
تتيح لنا خيارات الارتباط في الوحدات الفرعية لعناصر القائمة استخدام DiviMenus Flex لإنشاء قوائم عادية وإضافة قوائم منسدلة وإنشاء نوافذ منبثقة وإنشاء قوائم ضخمة. يقوم خيار نوع الرابط بهذا لنا. إذا اخترنا URL ، الإعداد الافتراضي ، فستعمل القائمة كالمعتاد. أضف الارتباط ، واختر كيفية فتحه ، واختر حالته النشطة ، واختر كيفية إغلاقه.

نوع الارتباط المنبثق
يتيح لك نوع الارتباط المنبثق اختيار تخطيط من مكتبة Divi لاستخدامه كنافذة منبثقة. إذا اخترت إظهار رمز الإغلاق ، فسترى منتقي الرموز.

تضيف علامة التبويب Design خيارات لتصميم النافذة المنبثقة ، مما يسمح لك بتطبيق رسوم متحركة قابلة للتخصيص للدخول والخروج لتحسين تأثيراتها المرئية.

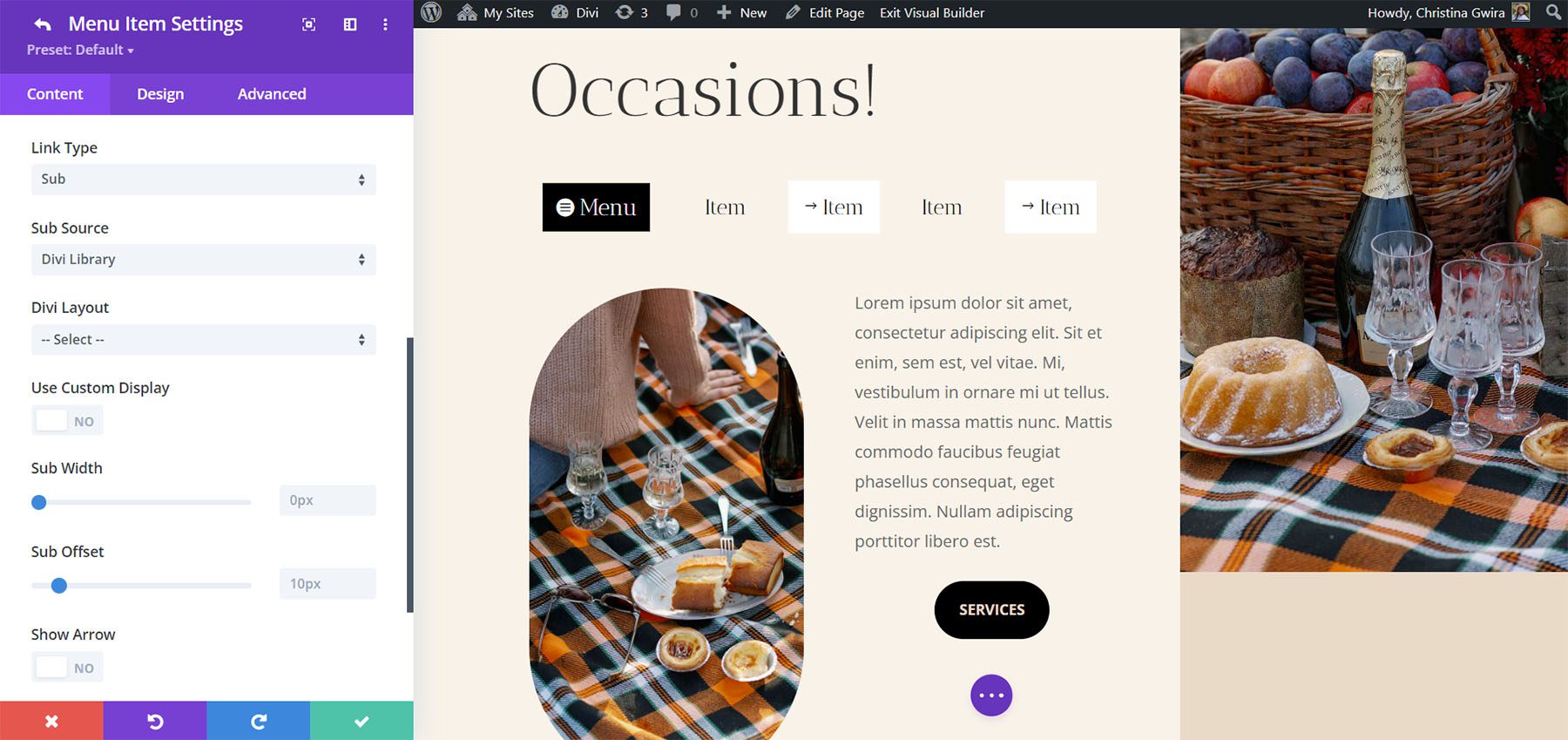
نوع الارتباط الفرعي
نوع الارتباط الفرعي مثير للاهتمام. يتيح لك اختيار شيء لاستخدامه كقائمة منسدلة. اختر من قائمة WordPress أو تخطيط Divi Library.

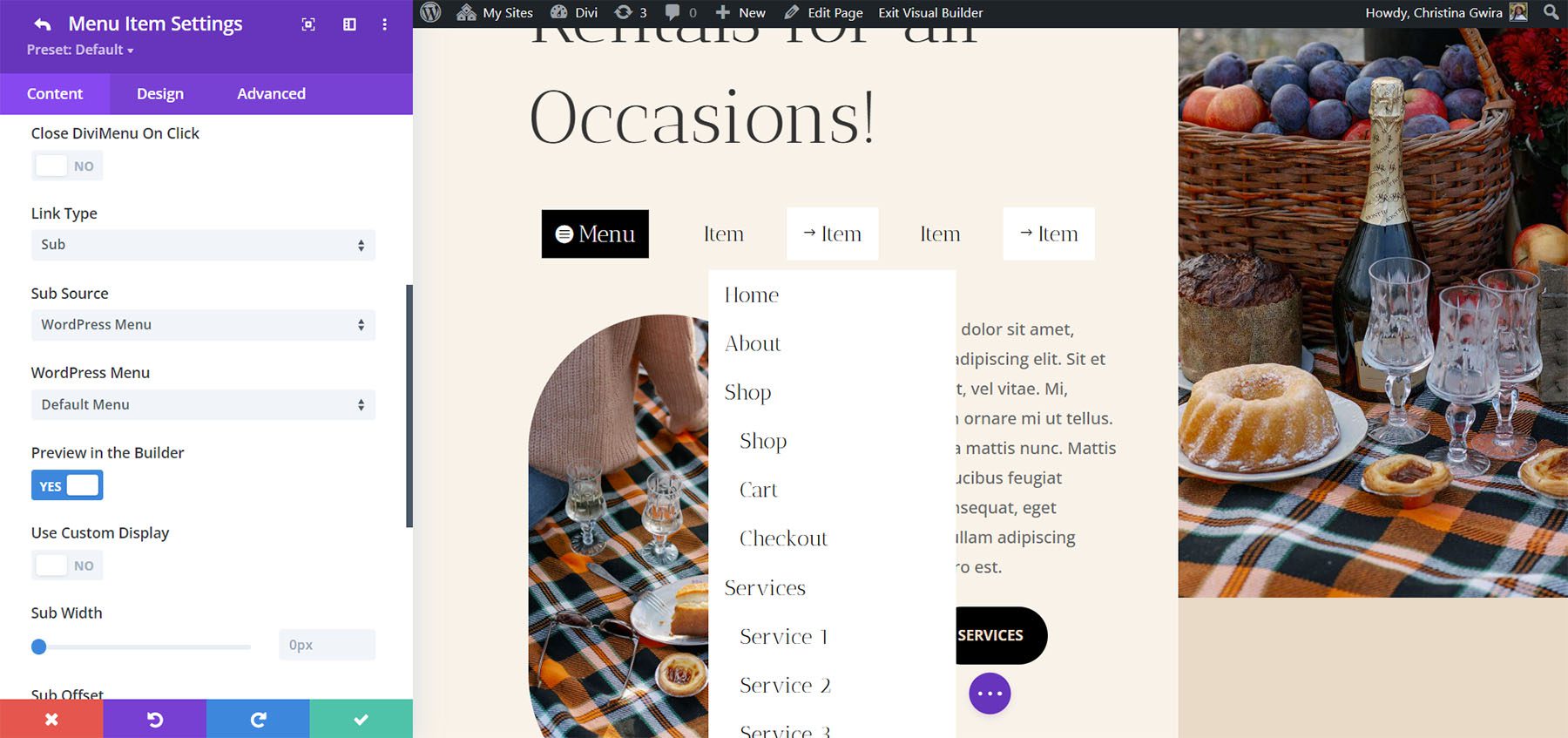
إذا اخترت قائمة WordPress ، يمكنك تحديد القائمة من تلك التي قمت بإنشائها. يمكنك تمكين معاينته في Builder ، واستخدام عرض مخصص ، واختيار كيفية تصرف القائمة ، وجعلها قابلة للطي ، وتمكين الأكورديون ، وإظهار سهم الاتجاه ، واختيار الرمز ، وما إلى ذلك. يعد هذا أمرًا رائعًا لإنشاء قوائم مخصصة تستخدم أيضًا قوائم WordPress القياسية. ستحتاج إلى إنشاء قائمة مختلفة لكل عنصر من عناصر القائمة حيث تريد عرض قائمة WordPress.

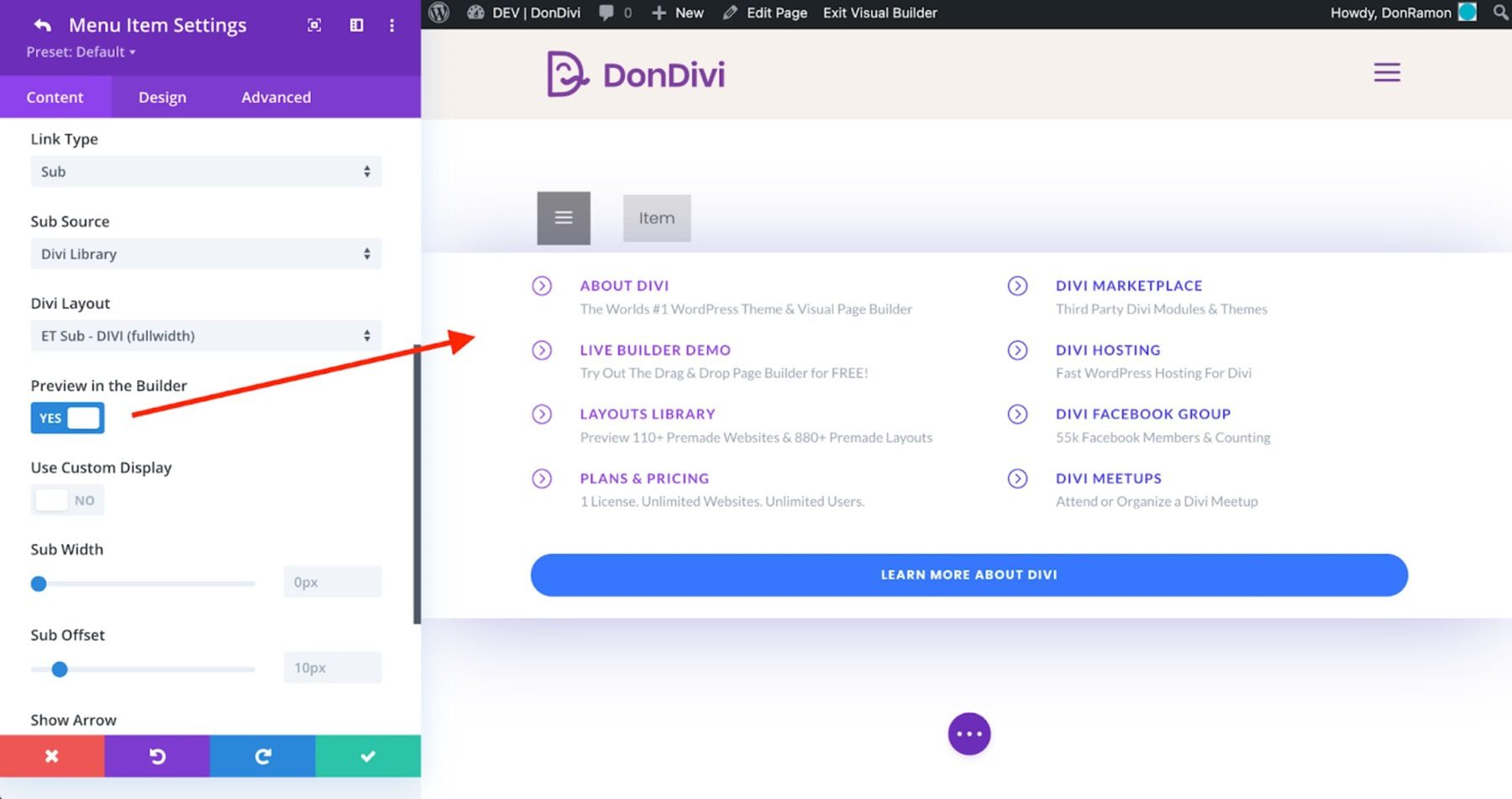
إذا اخترت Divi Library ، فيمكنك تحديد التخطيط المراد عرضه. يتيح لك ذلك استخدام تخطيطات Divi كقوائم ضخمة. لتحسين تجربة التحرير لديك ، لديك الخيار لتمكين ميزة "معاينة في المنشئ". يتيح لك ذلك عرض تخطيط Divi المحدد داخل Divi Builder نفسه ، مما يوفر لمحة عن كيفية ظهوره خارج المنشئ. تجدر الإشارة إلى أن بعض الأنماط قد تبدو مختلفة قليلاً بسبب العناصر المحددة داخل التخطيط. ومع ذلك ، تعمل ميزة المعاينة هذه كمساعدة مفيدة ، وسيتم عرض النتيجة النهائية بدقة على الواجهة الأمامية.

إظهار نوع الارتباط
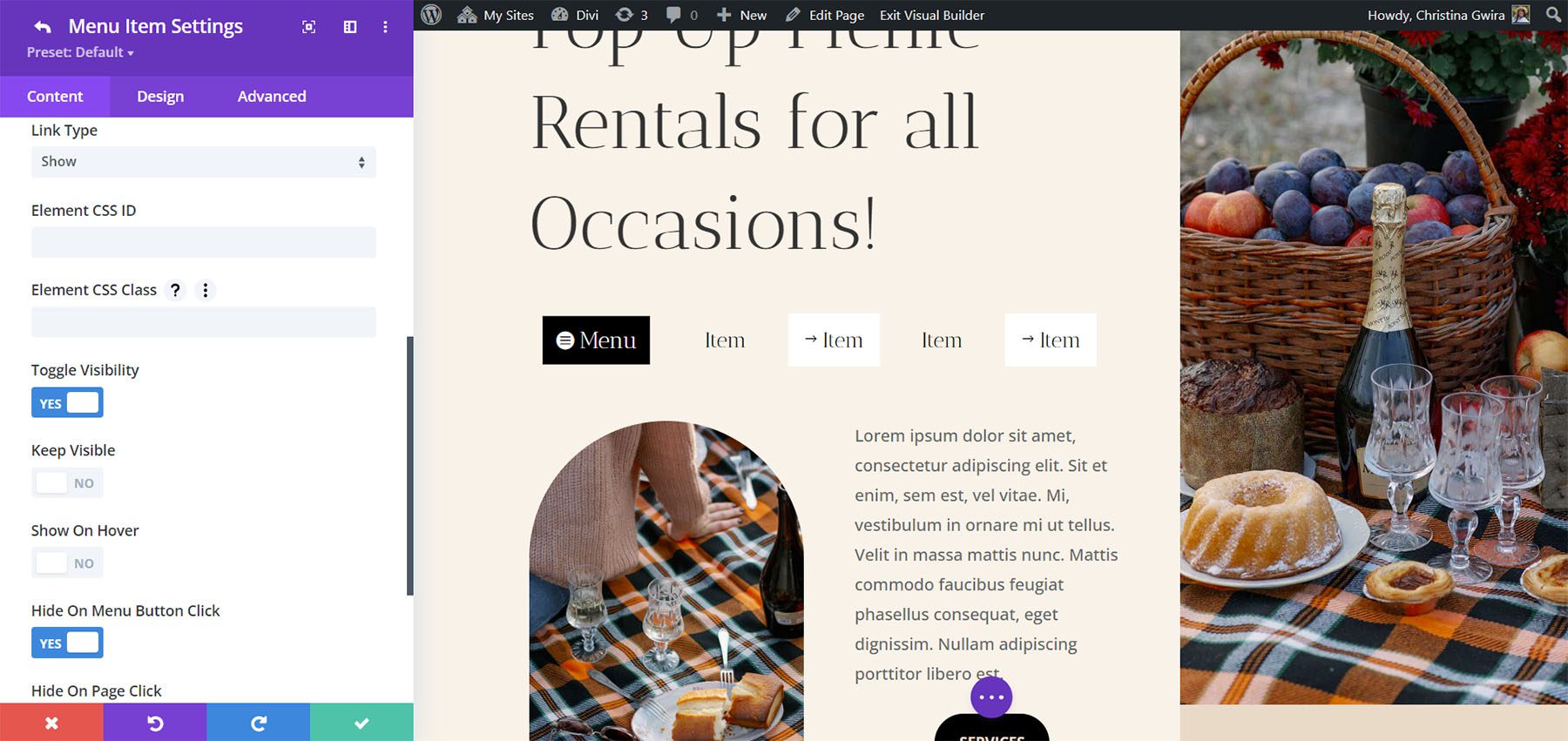
يتضمن DiviMenus Flex أيضًا نوع الارتباط إظهار الذي سيعرض العناصر بناءً على معرفات CSS أو فئة CSS التي قمت بتضمينها. قم بتبديل الرؤية ، وإبقائها مرئية ، والعرض عند التمرير ، والإخفاء عند النقر فوق الزر ، والإخفاء عند النقر فوق الصفحة ، واختيار الحالة الأولية عند تحميل الصفحة. على سبيل المثال ، عند النقر فوق عنصر قائمة ، يمكنك الكشف عن عنصر معين بمعرف CSS فريد ، أو الكشف في نفس الوقت عن عناصر متعددة على صفحتك باستخدام نفس فئة CSS.

مكان شراء DiviMenus
DiviMenus متاح في Divi Marketplace مقابل 49 دولارًا. يتضمن استخدامًا غير محدود وسنة واحدة من الدعم والتحديثات ويأتي مع ضمان استرداد الأموال لمدة 30 يومًا.

خواطر ختامية
هذه هي نظرتنا إلى DiviMenus. هذا هو باني قائمة قوية. لقد خدشت سطح ما يمكن أن تفعله DiviMenus. يعجبني أنه يشتمل الآن على وحدتين ويضيف شعارًا ، والقدرة على استخدام قوائم WordPress كقوائم فرعية ، والقدرة على إنشاء قوائم ضخمة بسهولة مع تخطيطات Divi. لقد وجدته بديهيًا ، ويتضمن جميع خيارات النمط لتخصيص كل عنصر من عناصر القائمة. إذا كنت مهتمًا بأداة إنشاء قوائم قوية ، فإن DiviMenus تستحق المشاهدة.
نريد أن نسمع منك. هل جربت DiviMenus؟ أخبرنا برأيك في التعليقات.
