تسليط الضوء على برنامج Divi Plugin: Woo Essential
نشرت: 2023-02-20Woo Essential هو مكون إضافي تابع لجهة خارجية يضيف 8 وحدات Woo Commerce جديدة إلى Divi Builder. يضيف أيضًا العديد من الميزات لتبسيط عملية التسوق ، مما يسمح لك بعرض المنتجات والفئات في تخطيطات متعددة والكثير من خيارات الميزات. في هذا المنشور ، سنلقي نظرة على وحدات وميزات Woo Essential لمساعدتك في تحديد ما إذا كان المنتج المناسب لاحتياجاتك.
- 1 وحدات Woo Essential Divi
- 1.1 Woo فئة الأكورديون
- 1.2 Woo Category Carousel
- 1.3 شبكة فئة Woo
- 1.4 Woo فئة الماسونية
- 1.5 Woo منتج الأكورديون
- 1.6 Woo Product Carousel
- 1.7 مرشح المنتج وو
- 1.8 Woo Product Grid
- 2 المزيد من ميزات Woo الأساسية
- 2.1 عربة Woo Essential Woo الصغيرة
- 2.2 برنامج Woo Essential QuickView المنبثق
- 2.3 Woo Essential قارن بين المنتجات
- 3 إعدادات Woo الأساسية
- 4 قوالب Woo الأساسية
- 5 شراء Woo Essential
- 6 خواطر ختامية
وحدات Woo Essential Divi
يضيف Woo Essential 8 وحدات إلى Divi Builder. تتطلب بعض الميزات مقارنات YITH WooCommerce و YITH WooCommerce Wishlist الإضافيين. النسخ المجانية جيدة لهذا الغرض. سترى إشعارًا إذا لم تكن مثبتة لديك. ما عليك سوى النقر فوق الإشعار لتثبيته وتنشيطه بعد تنشيط المكون الإضافي Woo Essential.
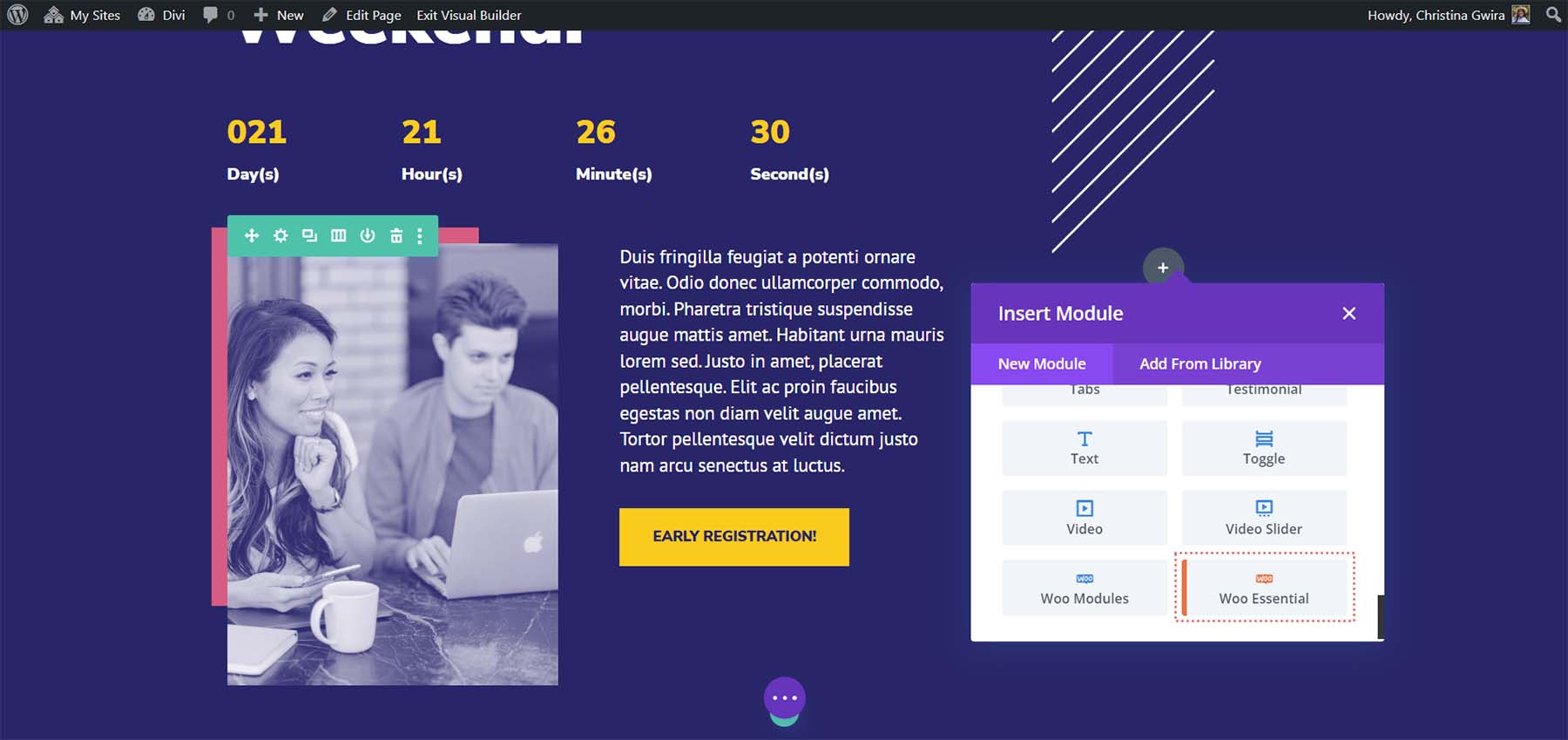
لن ترى جميع الوحدات في Divi Builder في البداية. بدلاً من ذلك ، سترى وحدة واحدة تسمى Woo Essential. انقر فوق هذه الوحدة.

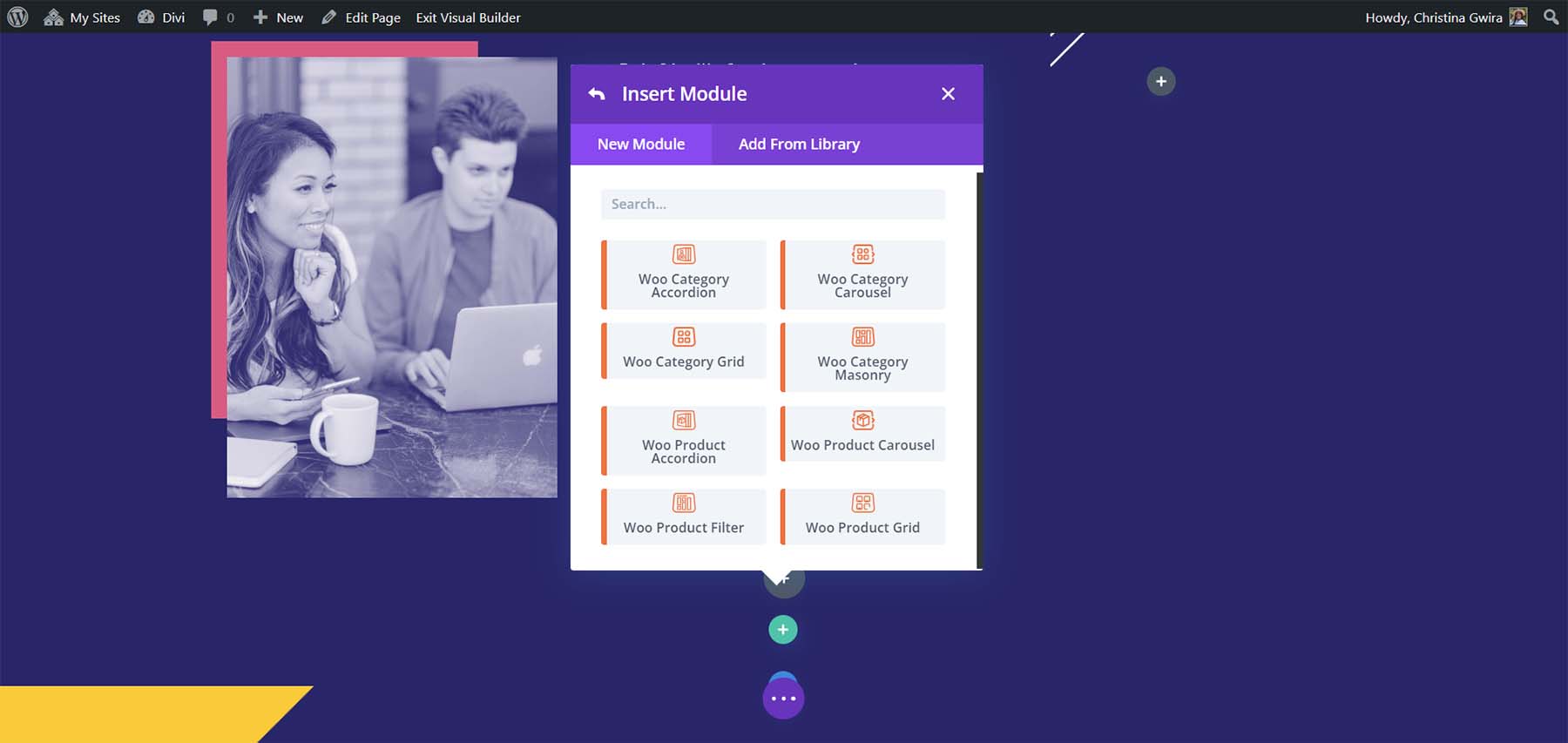
سيتم بعد ذلك عرض جميع وحدات Woo الأساسية في النموذج. يمكنك الآن إضافة الوحدات النمطية إلى أي تخطيط Divi لعرض منتجات WooCommerce.

دعنا نلقي نظرة فاحصة على كل من وحدات Woo الأساسية. سأعرض الإعدادات الافتراضية ثم سأعرض مثالاً على بعض ميزات التصميم.
Woo فئة الأكورديون
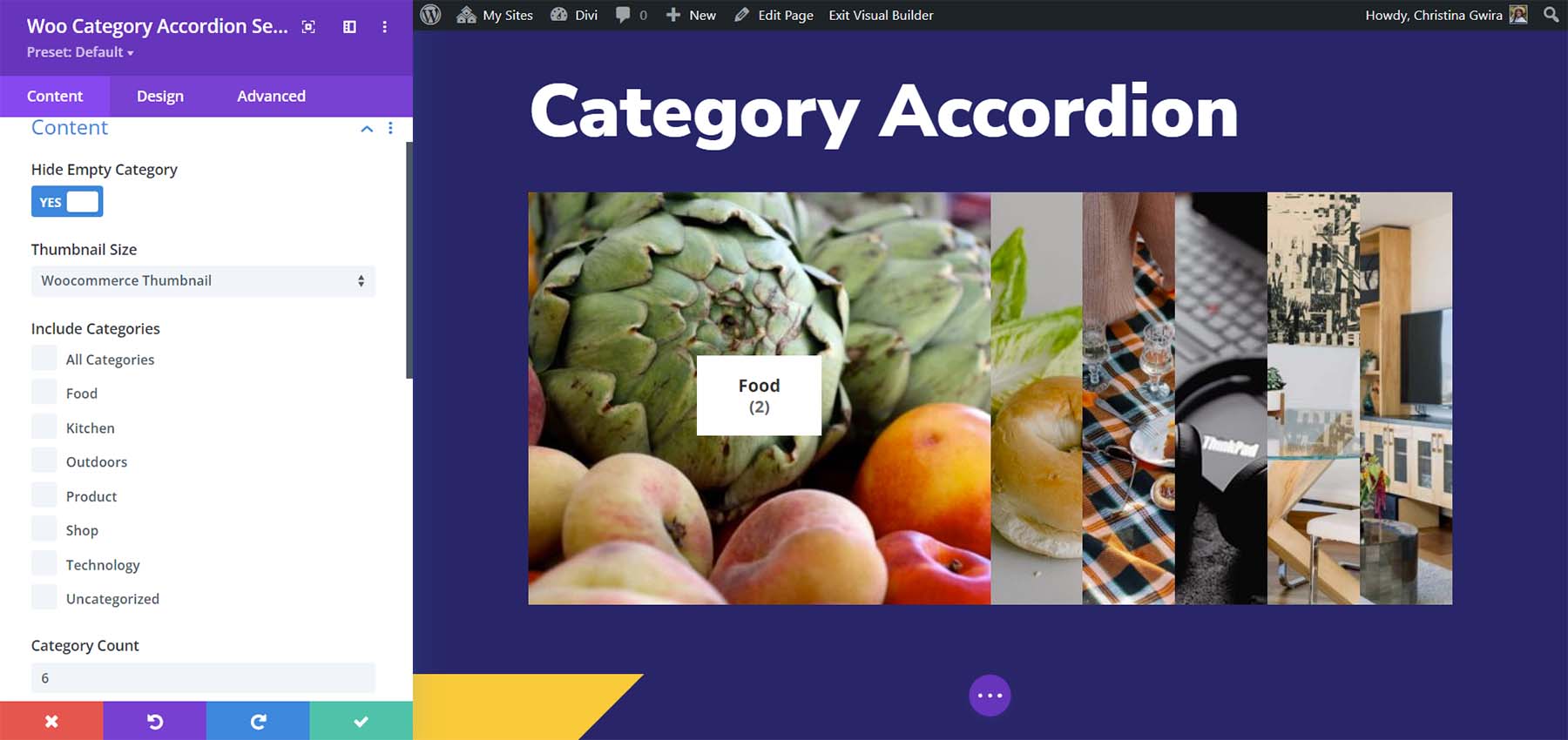
تعرض وحدة Woo Category Accordion Module الصور لفئات المنتجات. يتم توسيع الصور عند التمرير لإظهار وصف للفئة وعدد العناصر في تلك الفئة. سيعرض صورة الفئة إذا كان لديك إعداد واحد.

لديك سيطرة كاملة على التصميم لكل عنصر. في هذا المثال ، أضفت ظلًا مربعًا ، وقمت بتقريب الزوايا ، وقمت بتغيير ألوان الخط وأحجامه لاسم الفئة والعدد والوصف. لقد أضفت أيضًا المساحة المتروكة وارتفاع السطر إلى الوصف.
Woo فئة دائري
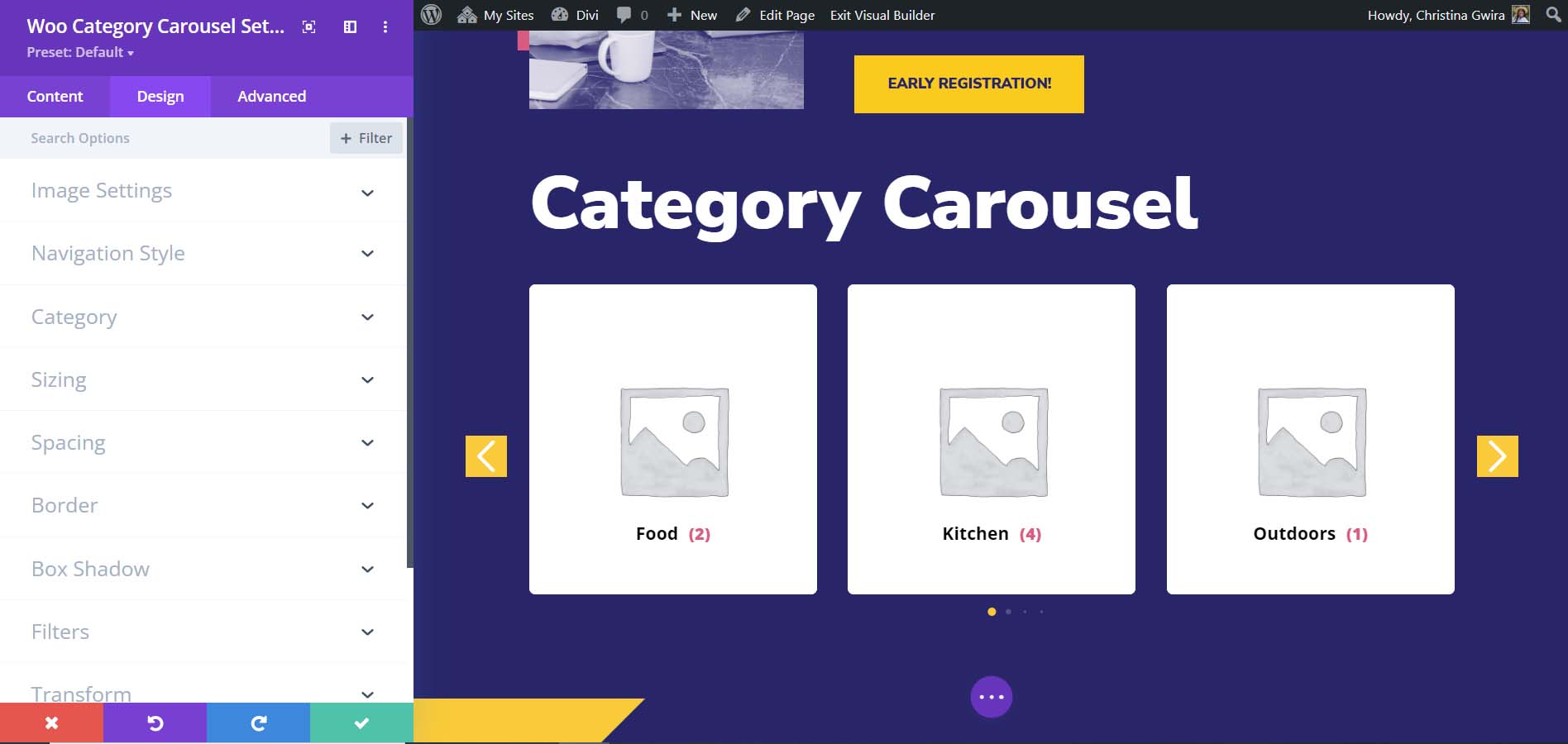
تقوم Woo Category Carousel بإنشاء شريط تمرير كامل مع التنقل والانزلاق التلقائي. لديها الكثير من الإعدادات لضبط الرف الدائري.

شبكة فئة Woo
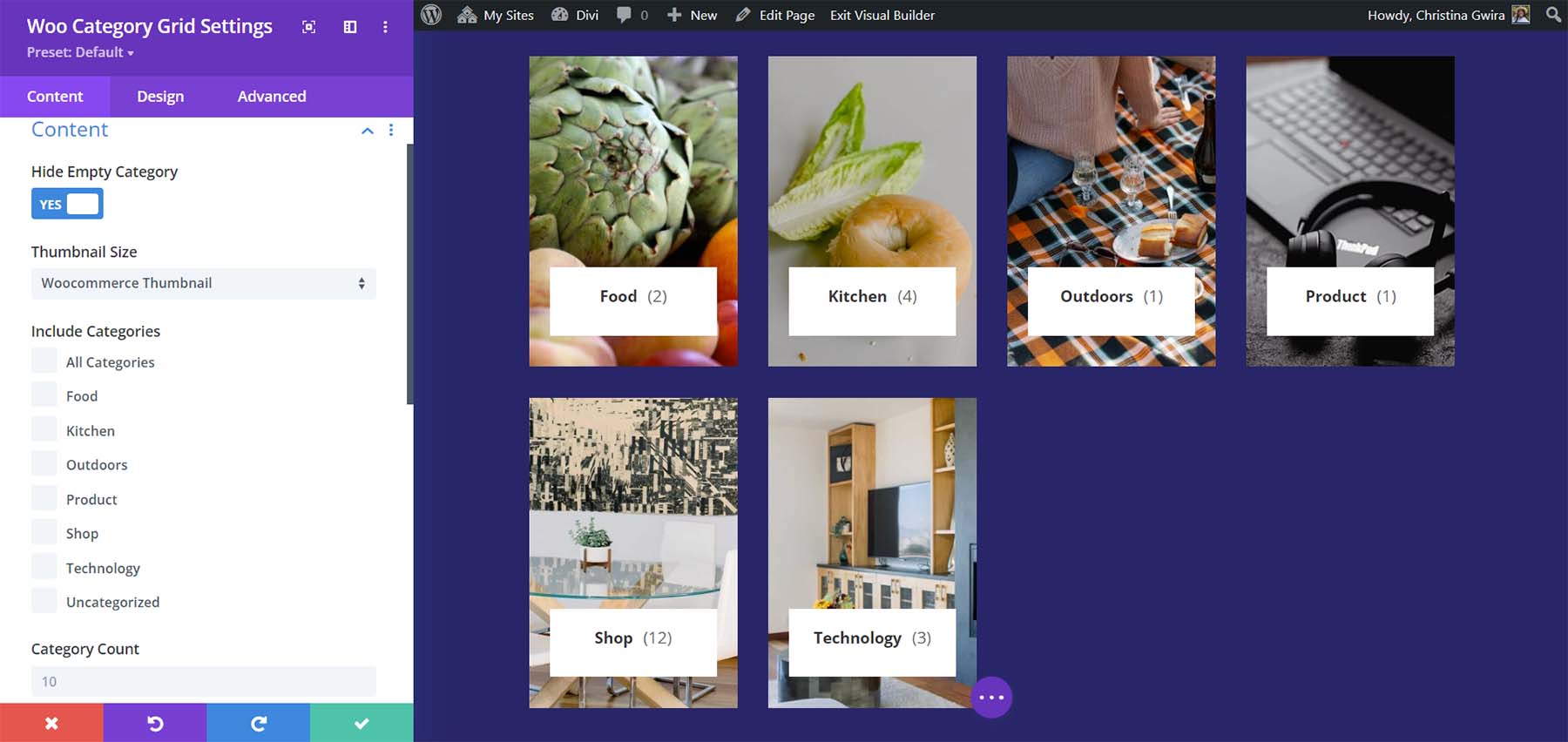
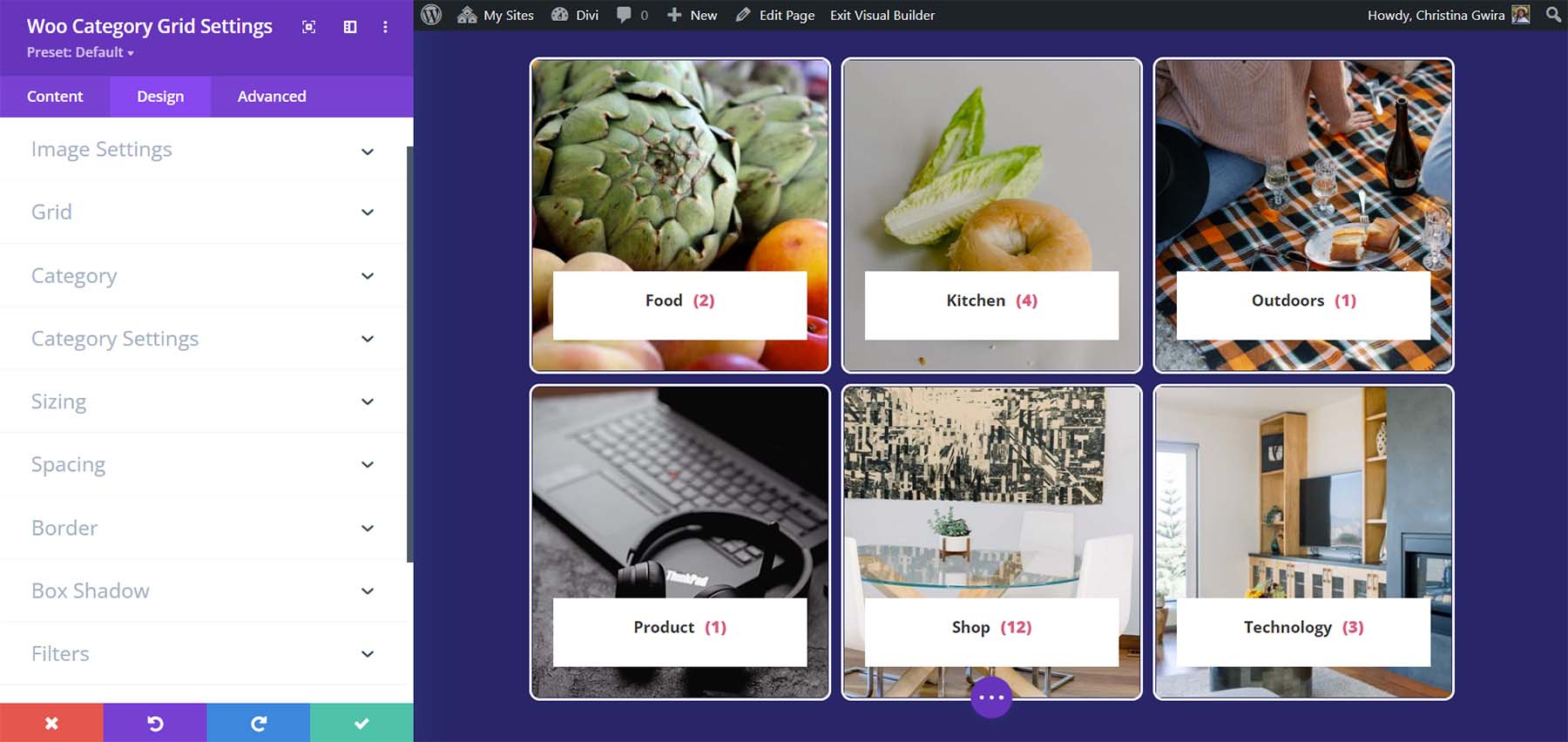
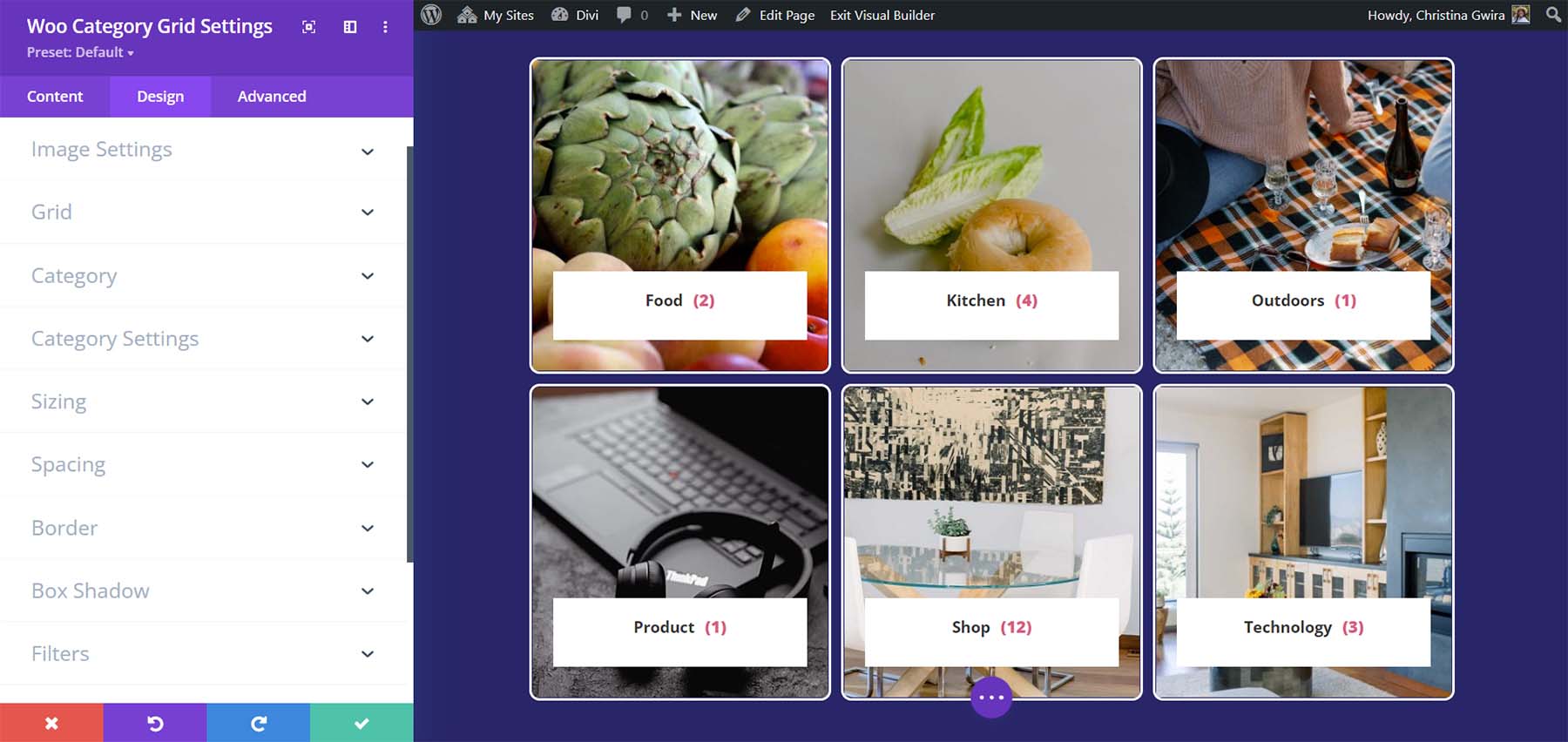
تعرض Woo Category Grid الفئات كبطاقات في الشبكة. الشبكة قابلة للتعديل ، لذا يمكنك تغيير عدد الأعمدة.

لهذا ، أضفت حدًا ، وقمت بتدوير الزوايا ، وضبطت الخطوط ، وقمت بتغيير عدد الشبكة وإعدادات الفجوة.

Woo فئة الماسونية
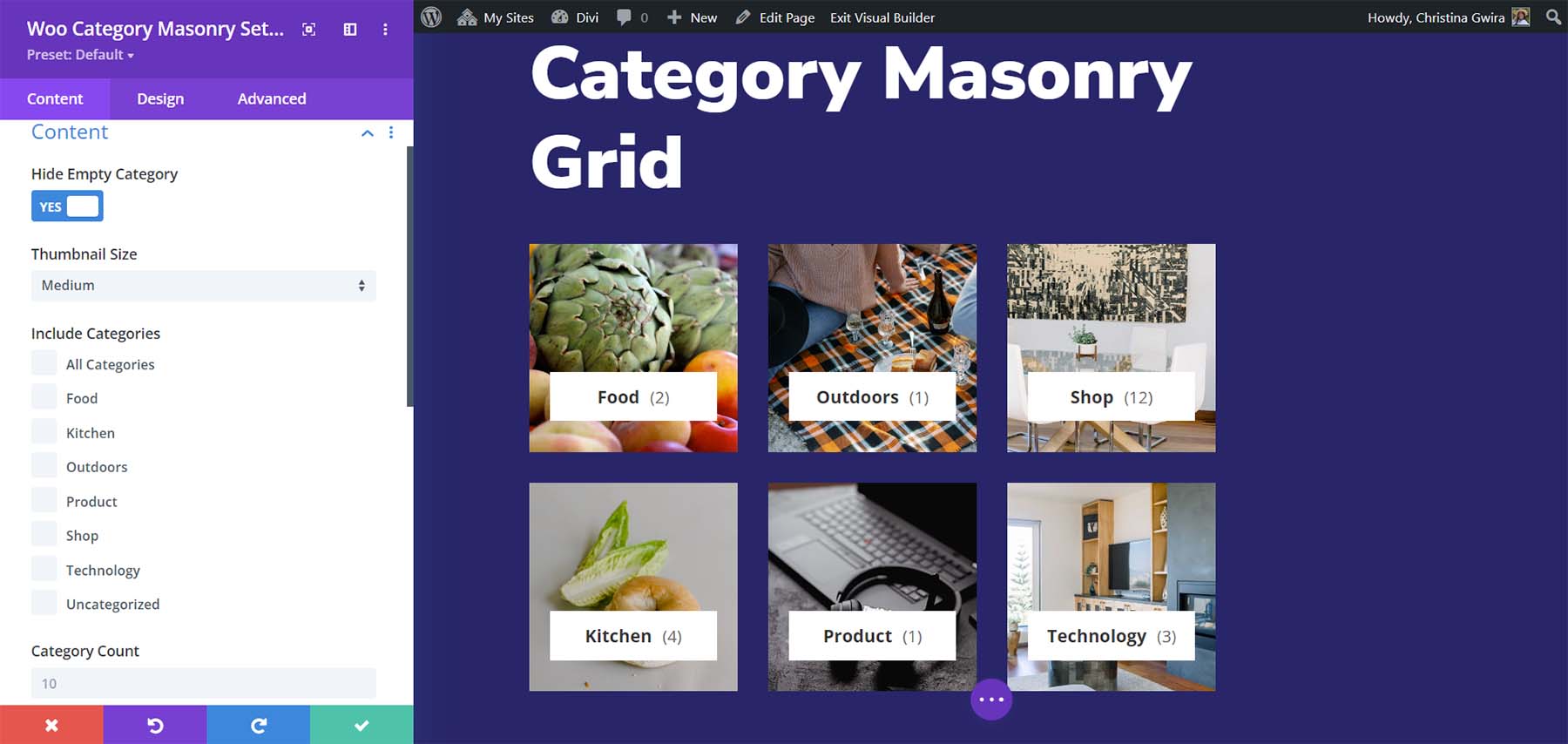
تضع وحدة Woo Category Masonry الفئات داخل شبكة البناء.

في هذا المثال ، قمت بضبط رقم الشبكة والفجوة ، وغيرت الخطوط.

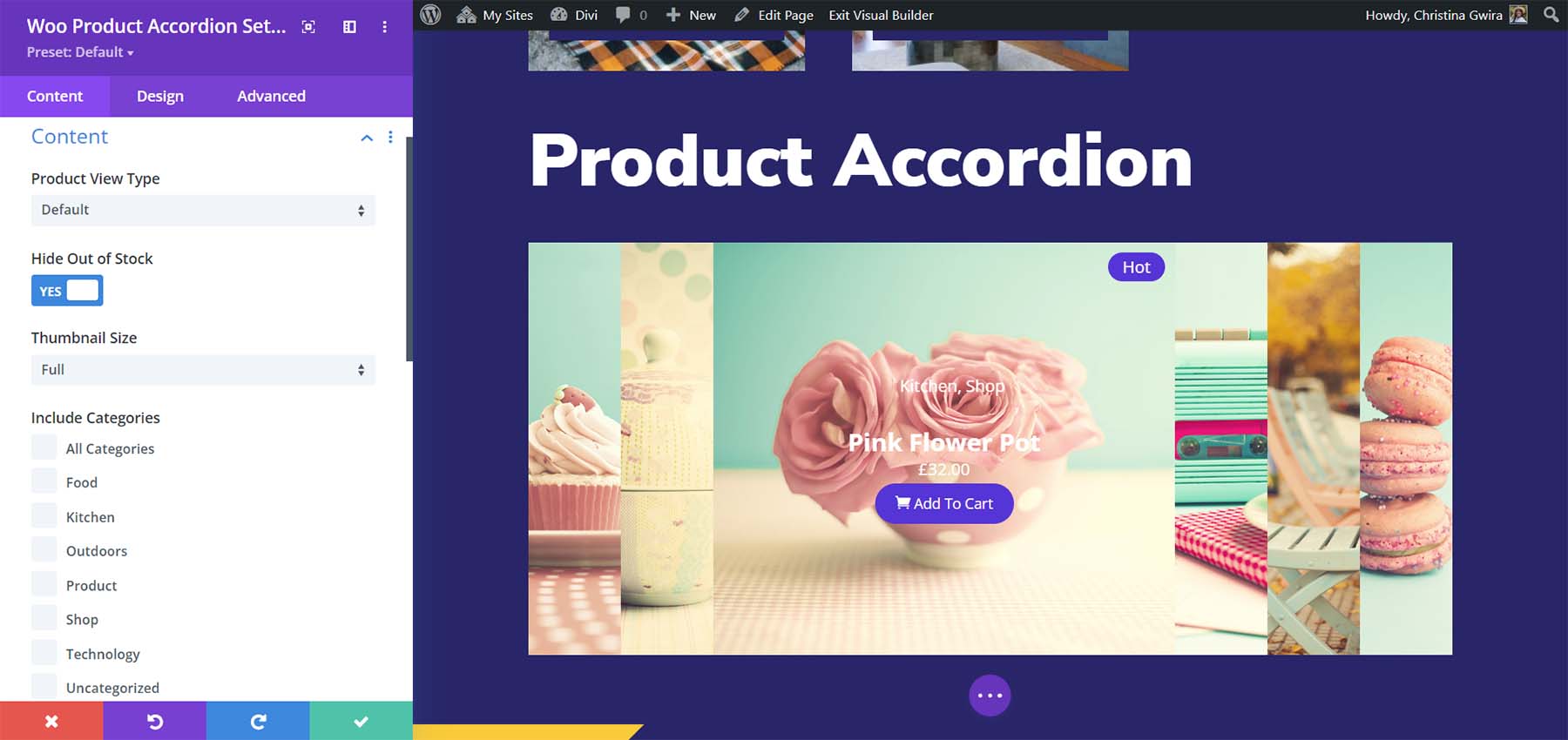
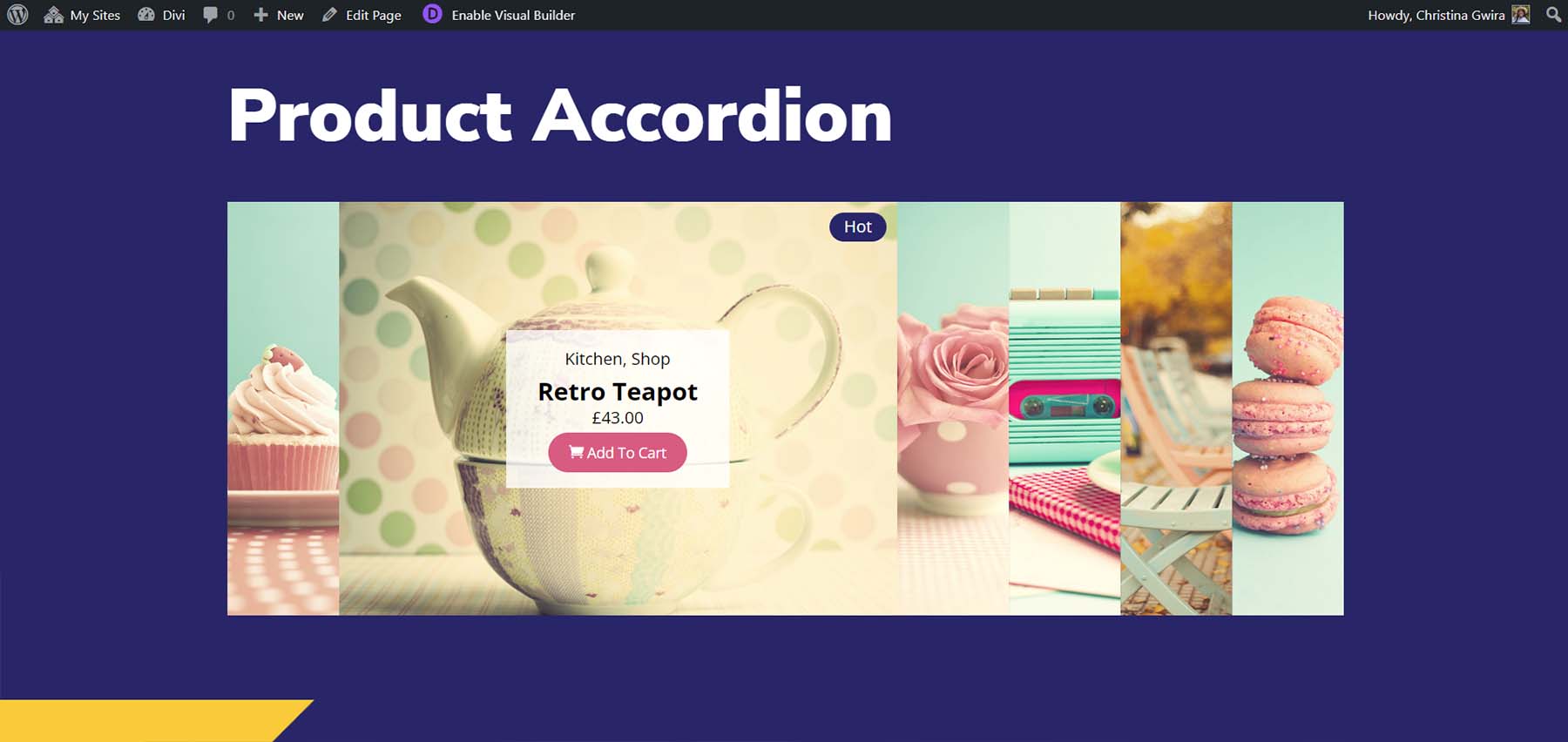
منتج Woo الأكورديون
يعمل Woo Product Accordion مثل Woo Category Accordion إلا أنه يعرض المنتجات نفسها. يتم توسيعه عند التمرير لإظهار معلومات المنتج. اختر العناصر المراد عرضها من الزر "إضافة إلى عربة التسوق" ، والسعر ، وتصنيف النجوم ، والوصف ، وشارة المنتج المميز ، ونوع شارة البيع ، ونص شارة البيع. يمكنك أيضًا التحكم في كيفية عمل الأكورديون. تعرض جميع وحدات المنتج الصورة المميزة افتراضيًا.

في هذا المثال ، قمت بتعديل خلفية المحتوى ، وتغيير ألوان الخط ، وتغيير لون الشارة ، وزيادة حجم خط اسم المنتج ، وتغيير لون زر الإضافة إلى سلة التسوق.

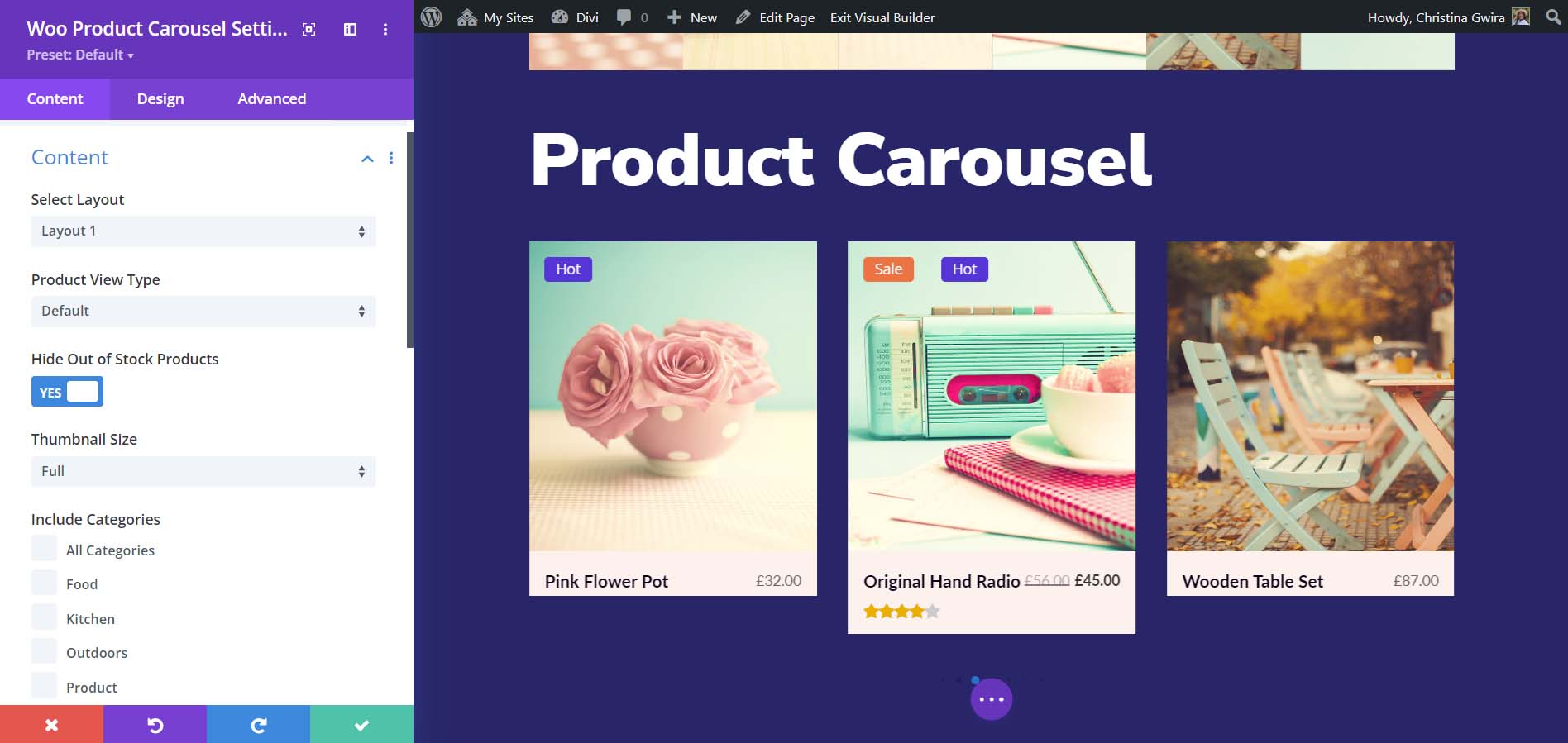
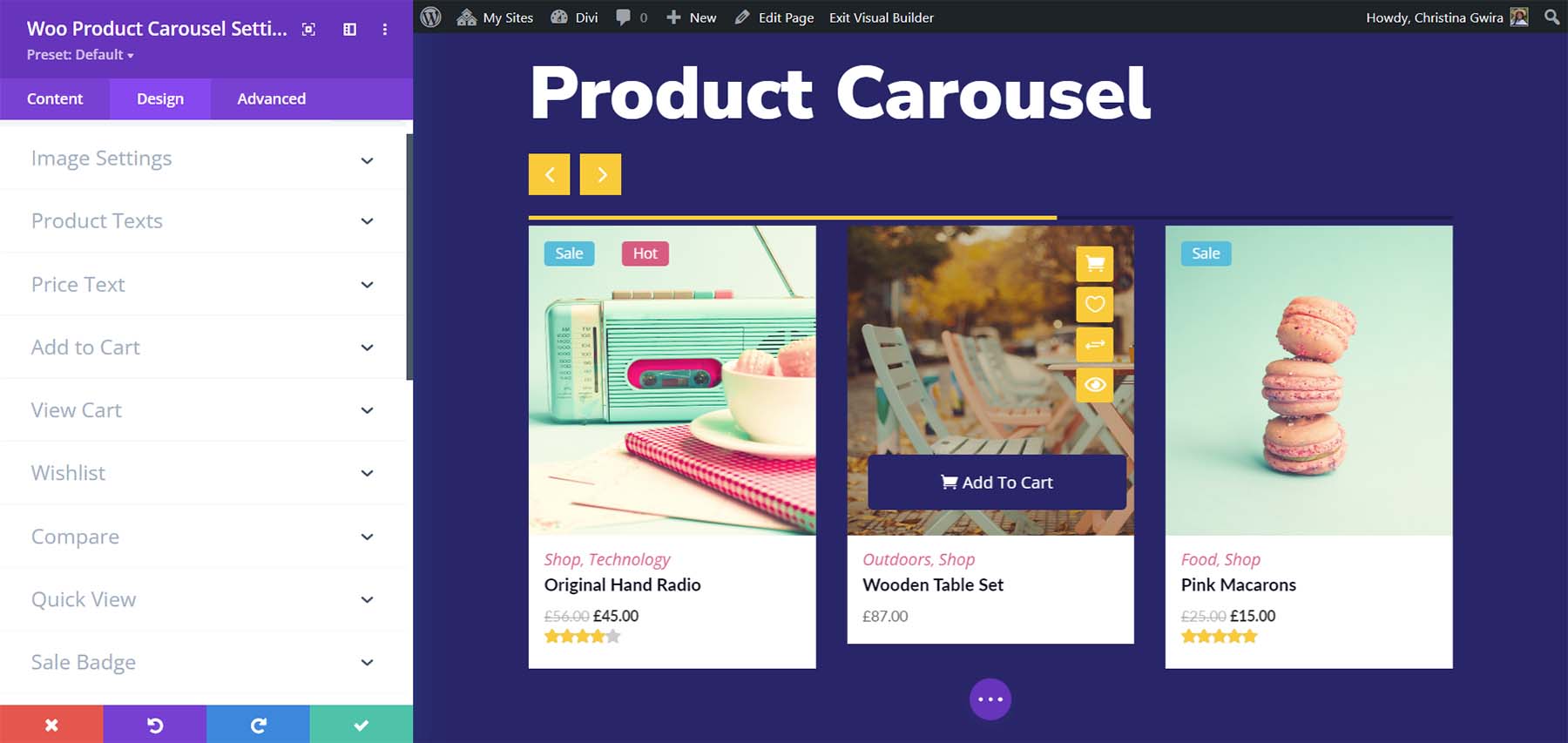
Woo Product Carousel
تعرض Woo Product Carousel المنتجات في واحد من ستة خيارات تخطيط. يتضمن كل منها تأثير تحوم مختلف للأزرار. يمكنك أيضًا اختيار العناصر المراد عرضها وضبط إعدادات الرف الدائري وما إلى ذلك.

يمكنك ضبط كل عنصر بشكل مستقل. لقد قمت بتعديل الكثير من الألوان والحدود والخطوط في هذا المثال. لقد أضفت أيضًا التنقل عبر السهم. هذا هو التخطيط 3 ، الذي يضع العربة والروابط الأخرى في أسفل الصورة عند التمرير.


فلتر منتج Woo
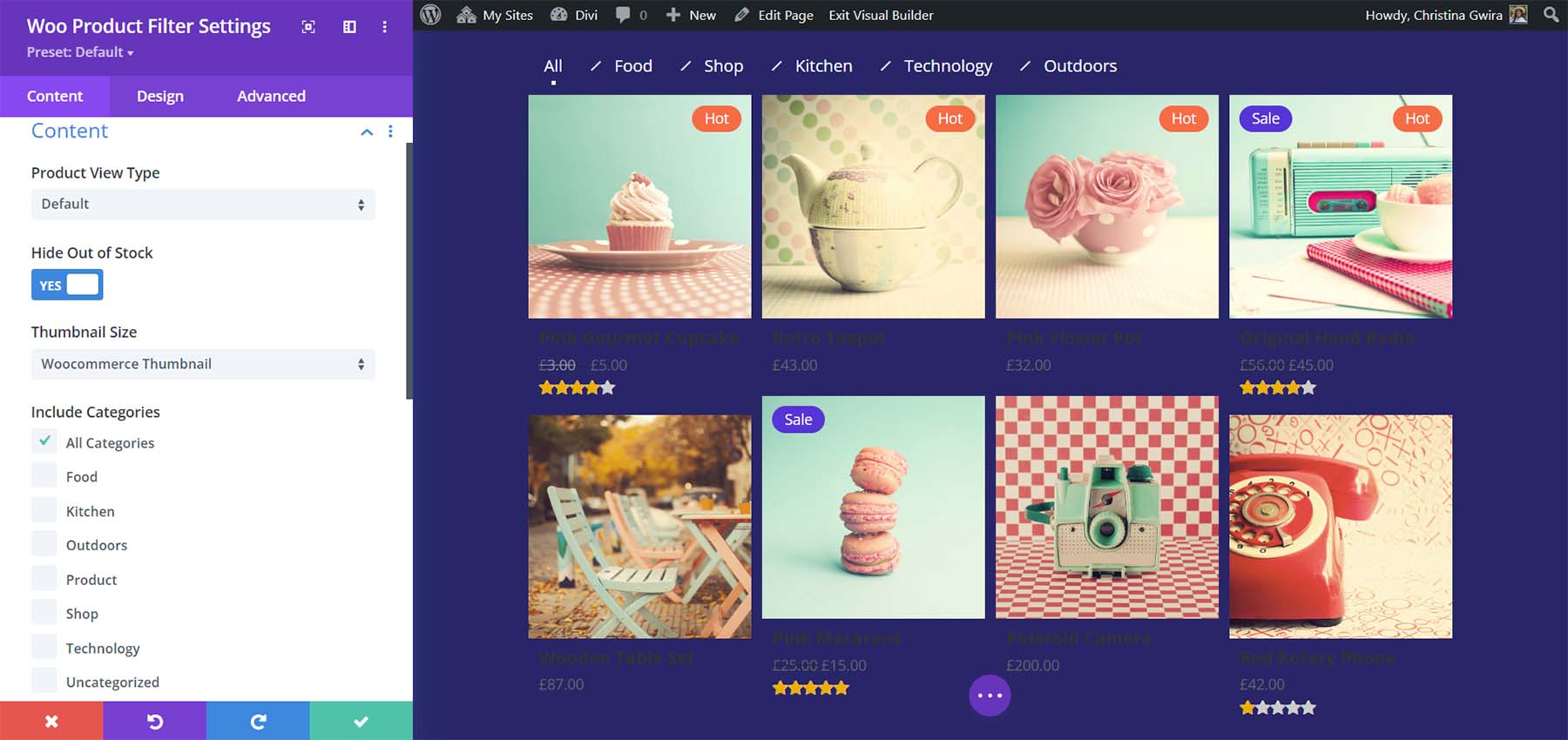
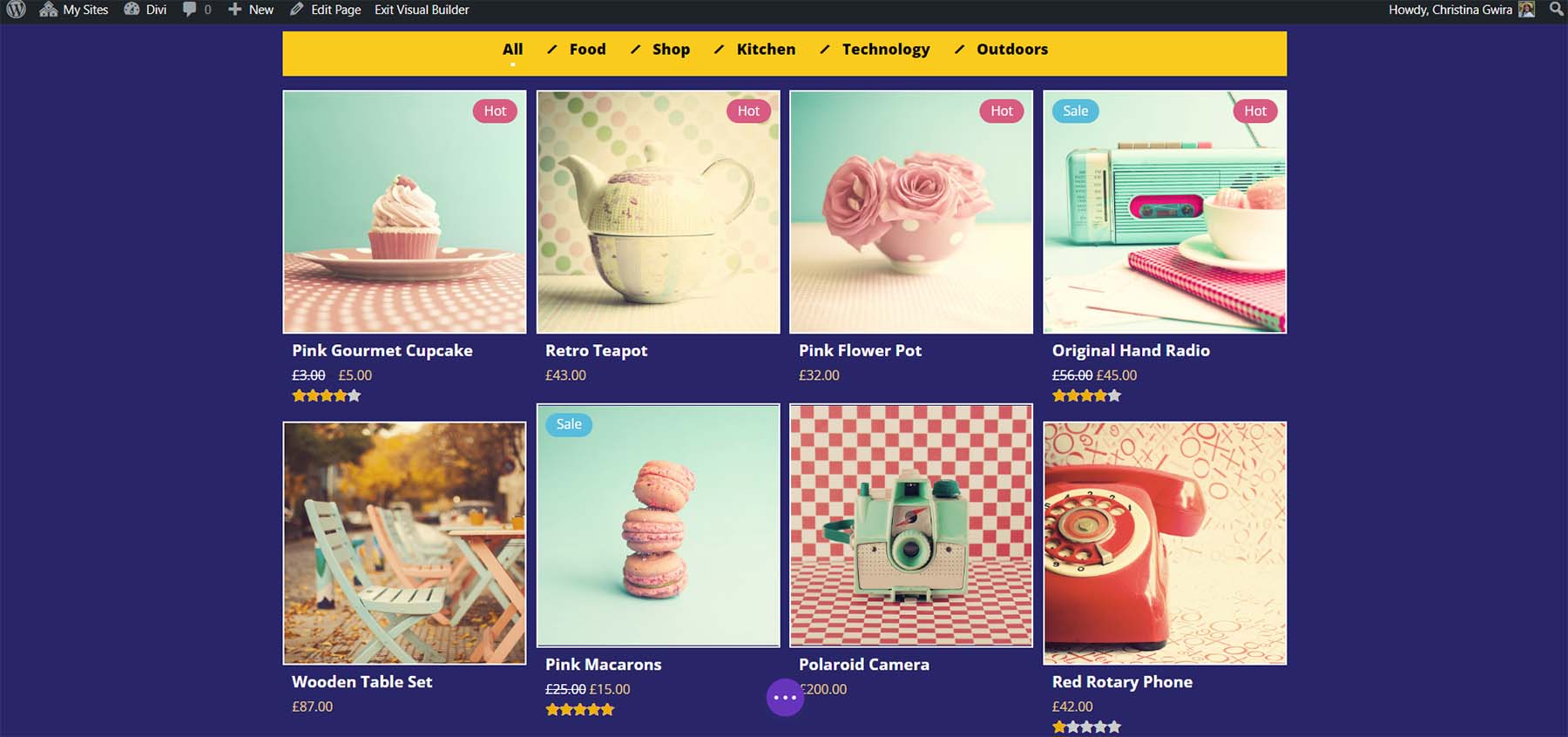
يضيف Woo Product Filter شبكة منتج WooCommerce مع مرشح قابل للتخصيص. يمكنك اختيار أي من العناصر التي تريد عرضها.

لديك سيطرة كاملة على كل عنصر بما في ذلك المرشح والشبكة والخطوط والألوان وما إلى ذلك. لقد قمت بتغيير العديد من الألوان وأحجام الخطوط وضبطت عدد الشبكة في هذا المثال. لقد أضفت أيضًا ظل الصندوق إلى كل من المرشح وشبكة المنتج.

شبكة المنتج Woo
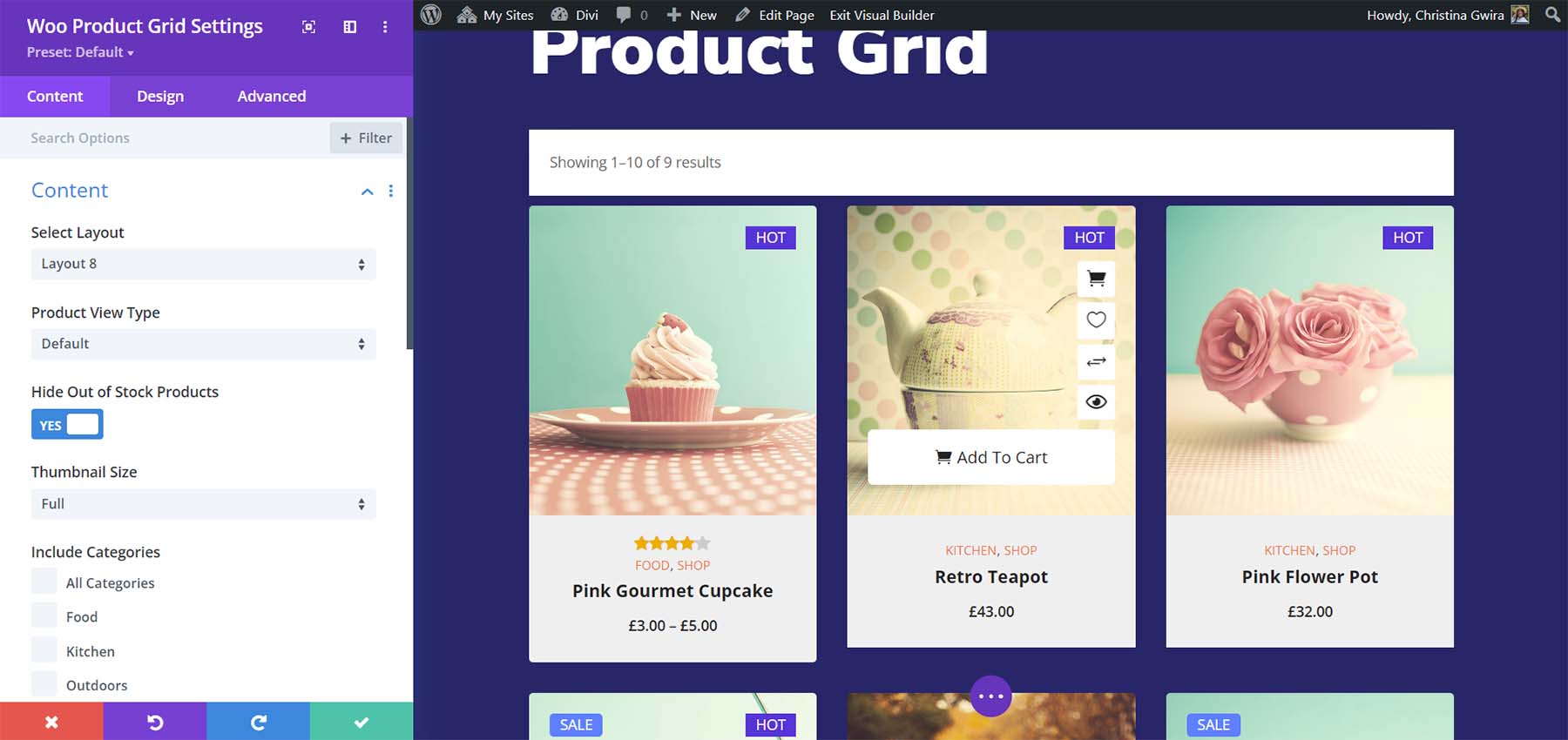
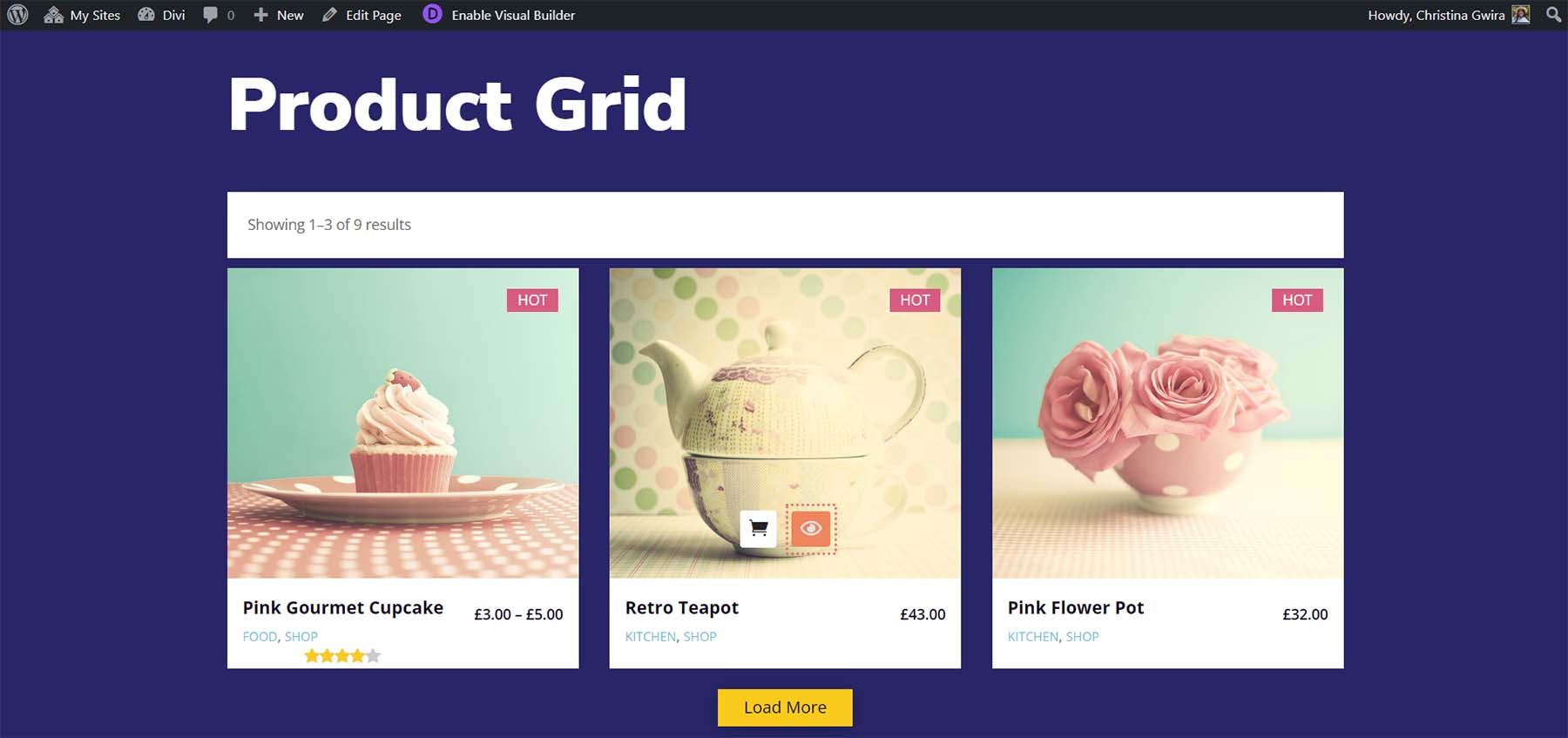
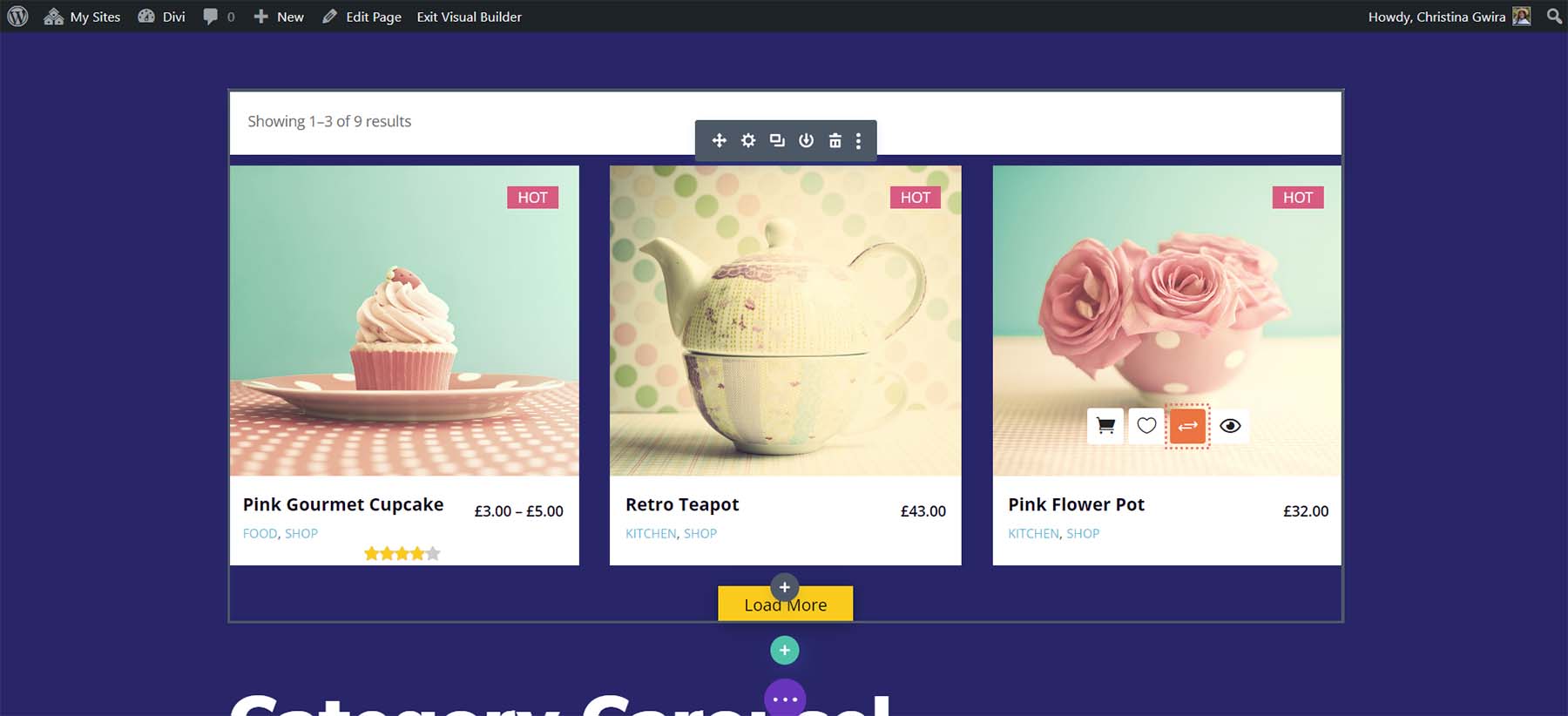
تعرض وحدة Woo Product Grid Module المنتجات في شبكة بها لافتة تعرض عدد المنتجات. يحتوي على 8 خيارات تخطيط للشبكة التي تغير حجم الصورة وتضع الأزرار في مواقع مختلفة عند التمرير. يمكنك تحديد العناصر التي يتم عرضها. يعرض هذا المخطط 8 ، الذي يضع الرموز على يمين الصورة وزر إضافة إلى عربة التسوق في أسفل الصورة عند التمرير.

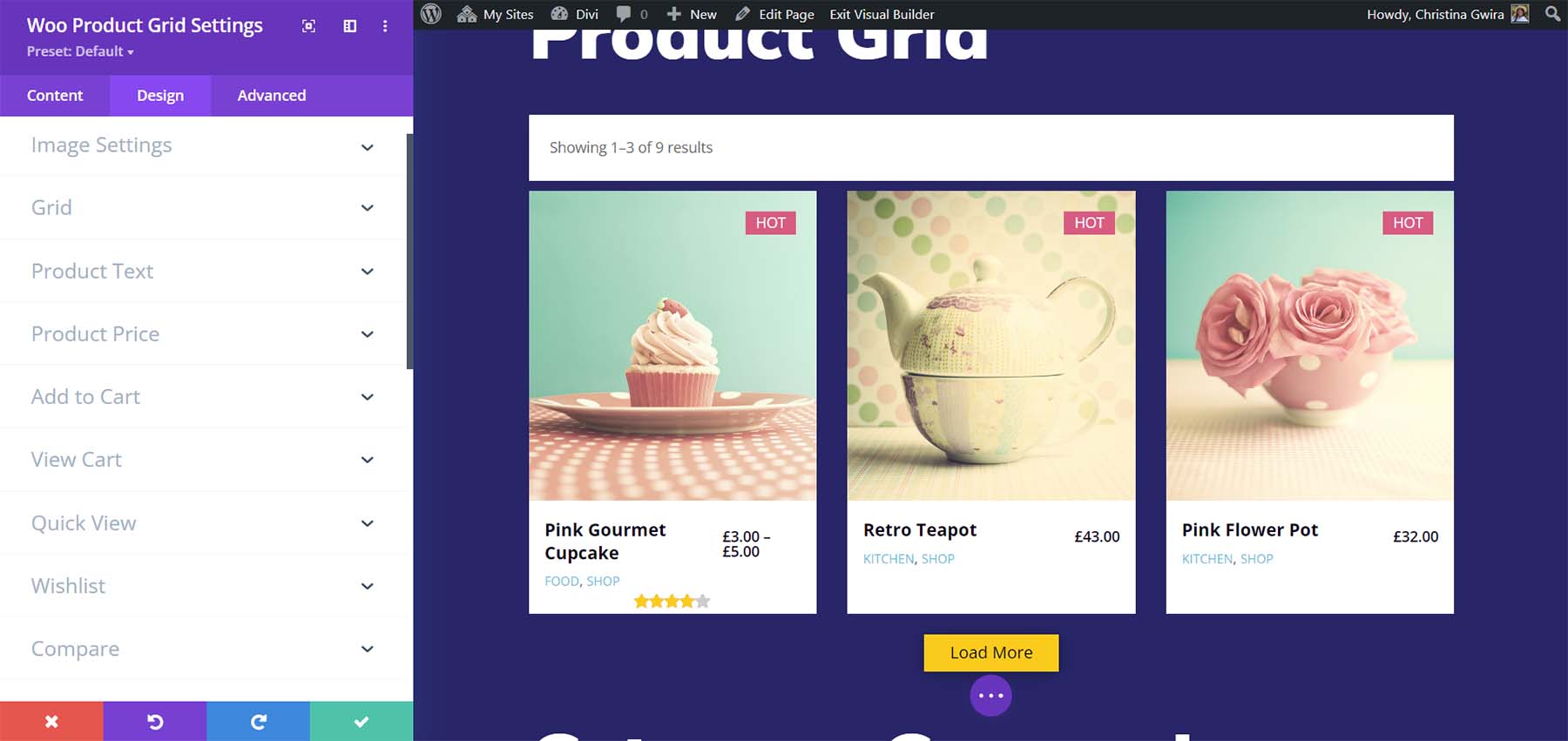
يمكنك إضافة ترقيم صفحات بأزرار لكل صفحة أو زر تحميل المزيد. لقد أضفت زر تحميل المزيد في هذا المثال وقمت بتصميمه. هذا هو المخطط 3 ، الذي يضع العنوان والسعر أسفل الصورة ويضيف الرموز بالقرب من أسفل الصورة عند التمرير.

المزيد من ميزات Woo الأساسية
هناك الكثير من الميزات ، معظمها مضمنة في الوحدات النمطية ، والتي تضيف وظائف إلى قوائم WooCommerce. فيما يلي نظرة سريعة على العديد من هذه الميزات.
Woo Essential Woo Mini Cart
تضيف ميزة Mini Cart قائمة منبثقة إلى عربة التسوق. تتم إضافته تلقائيًا إلى عنوان WordPress الافتراضي. إنه يعمل فقط مع العنوان الافتراضي ، لذلك لن تتمكن من إضافته إلى الرؤوس التي تم إنشاؤها باستخدام Divi Builder. هذا يعني أنه ليس متعدد الاستخدامات مثل الميزات الأخرى لهذا البرنامج المساعد. يمكنك تخصيص جميع عناصره الثلاثة بشكل مستقل باستخدام أداة تخصيص السمات.

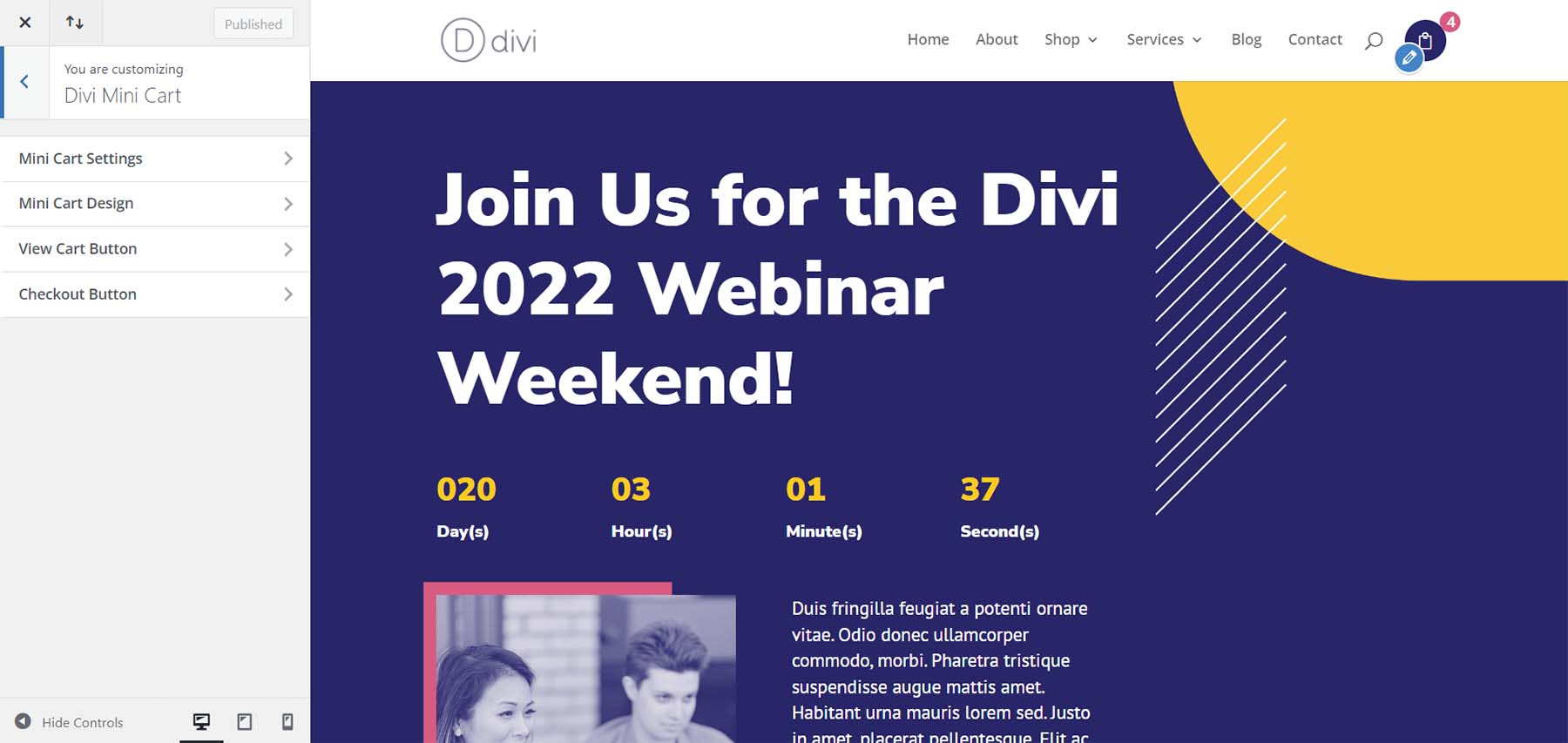
يتضمن أربعة أقسام من الإعدادات لإعدادات العربة الرئيسية وتصميم العربة وزر عرض عربة التسوق وزر الخروج.

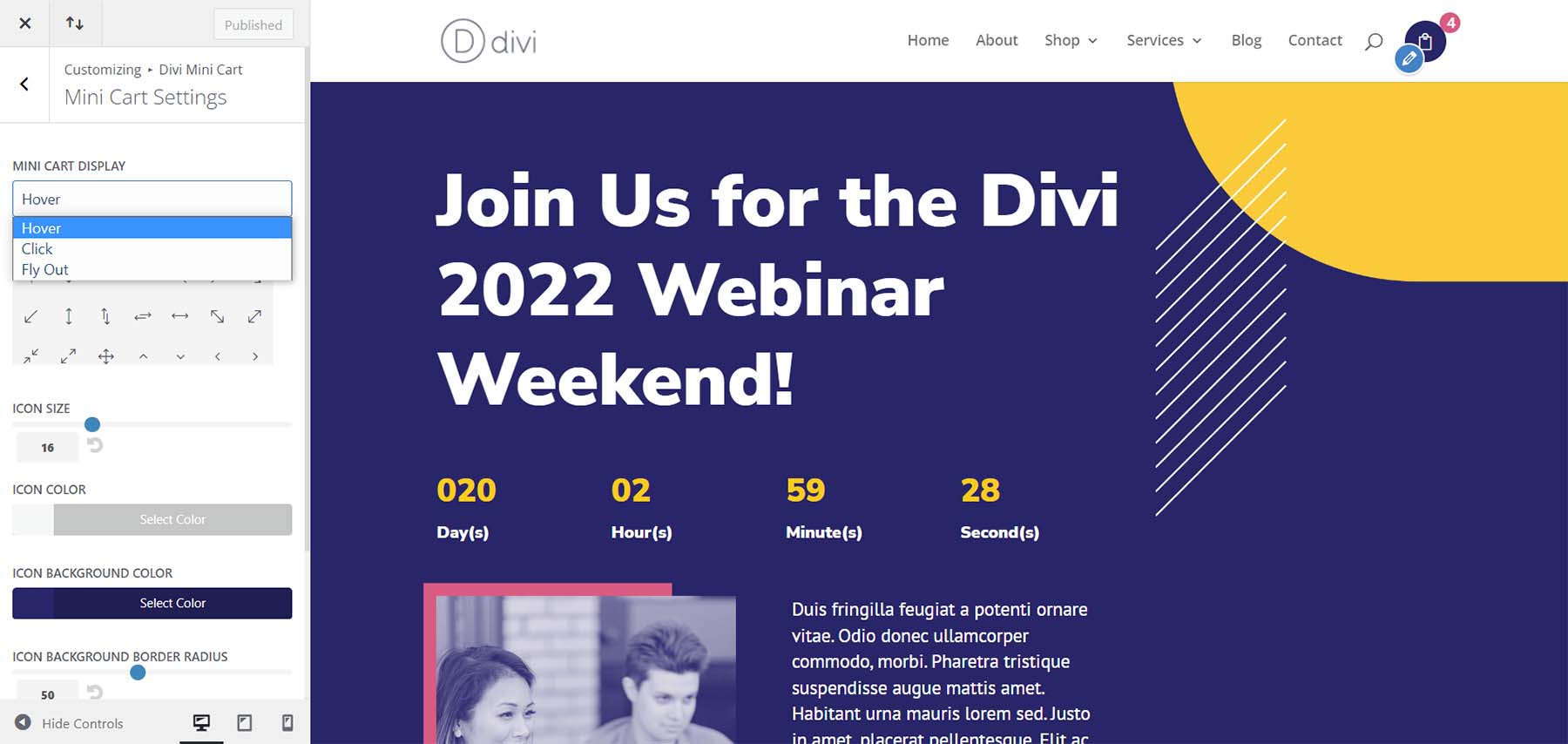
يمكنك التحكم في كيفية عملها وتغيير الحجم والشكل والألوان والخطوط والرموز وما إلى ذلك. اجعلها تفتح عند التمرير أو النقر أو الانزلاق من اليمين أو اليسار.

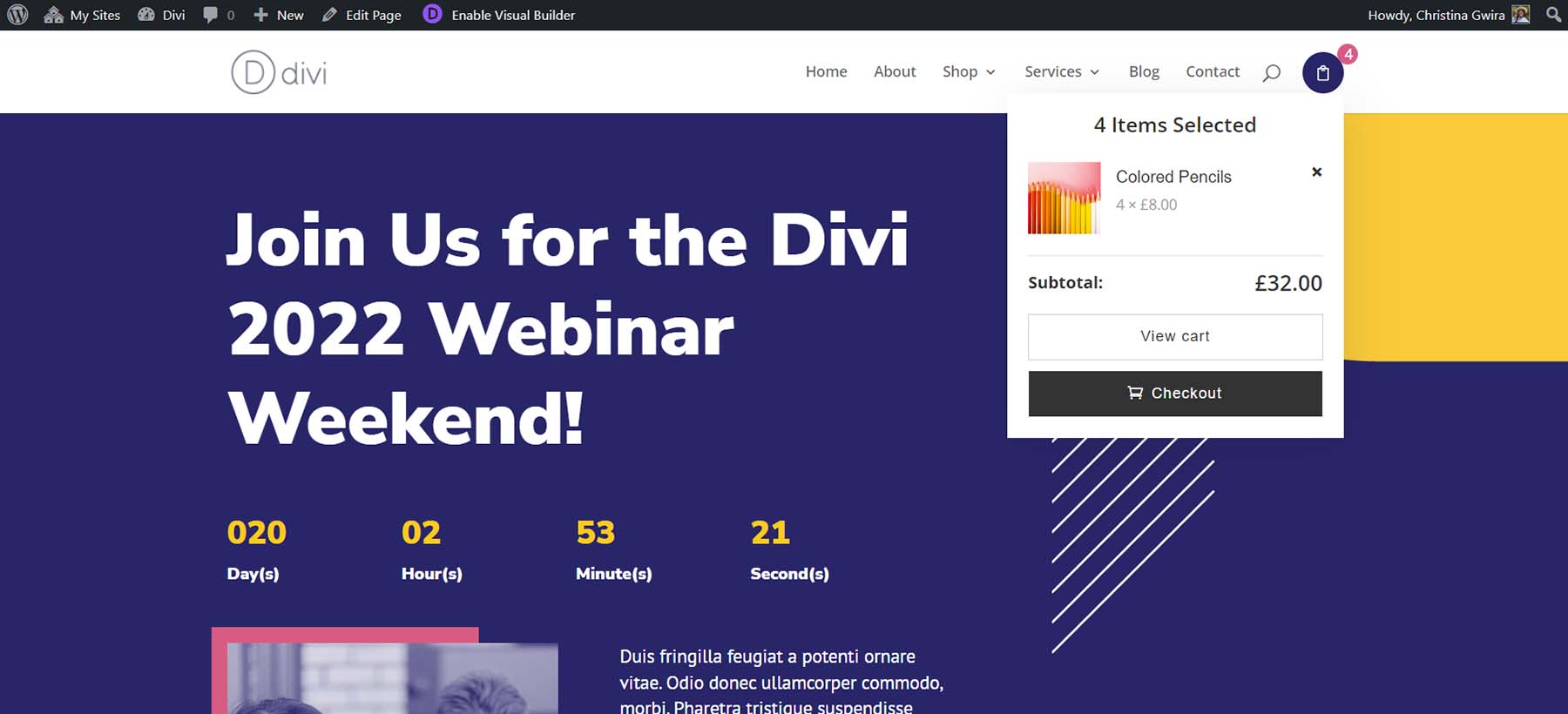
يفتح Mini Cart نموذجًا صغيرًا يعرض محتويات عربة التسوق الخاصة بك. يمكنه أيضًا فتح نافذة على اليمين أو اليسار ، حسب إعداداتك. يوضح هذا المثال الفتح الشرطي عند التمرير. يعطي خيار Fly-In ، الذي ينزلق من اليمين أو اليسار ، للشكل الارتفاع الكامل للشاشة.

Woo Essential QuickView Popup
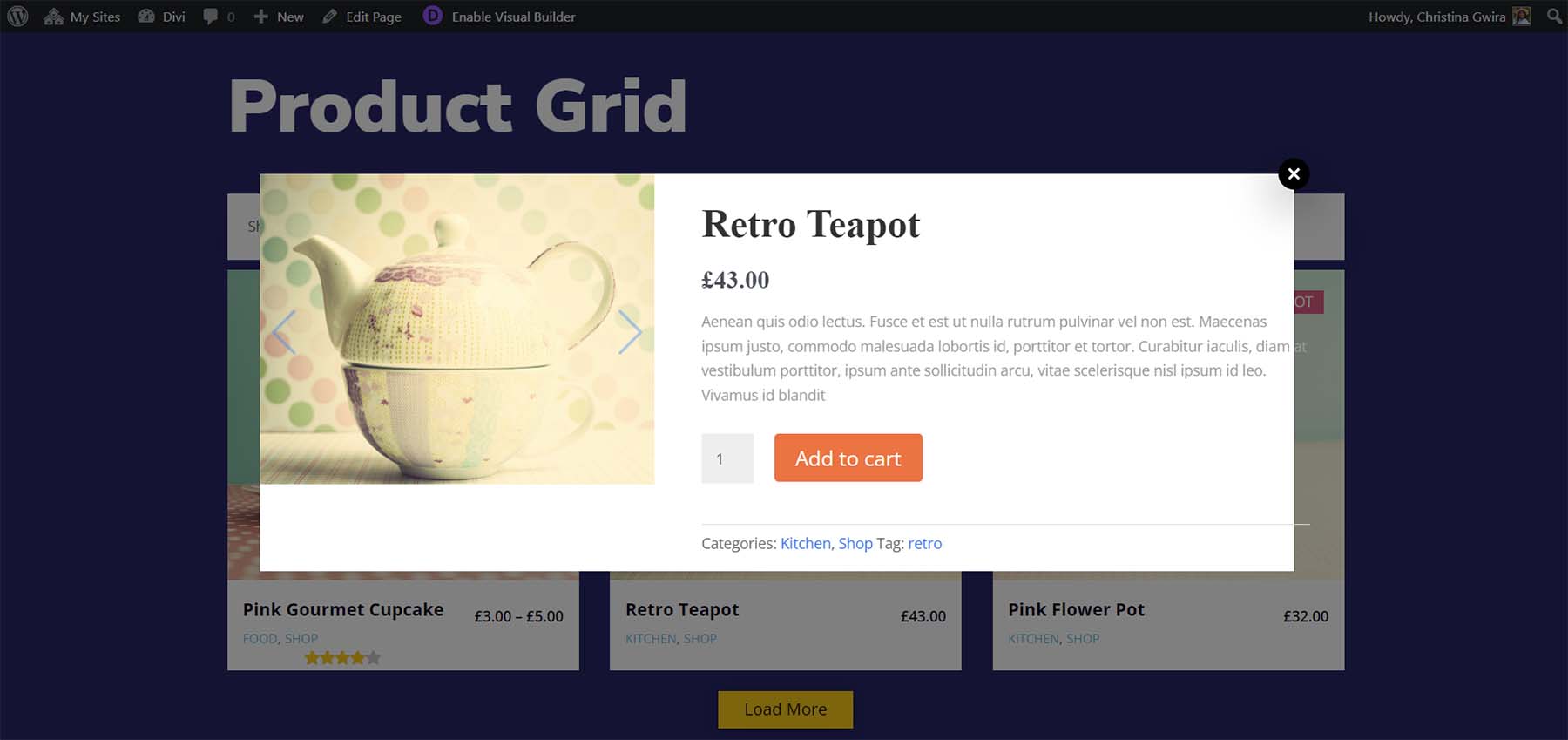
يمكنك عرض تفاصيل المادة دون مغادرة الصفحة الحالية. تمت إضافة رمز العرض السريع إلى العديد من الوحدات النمطية. يؤدي النقر فوق هذا الرمز إلى فتح التفاصيل في شكل. النافذة المنبثقة سريعة وتسهل رؤية تفاصيل المنتج دون تحميل صفحة أخرى.

تتضمن التفاصيل جميع معلومات المنتج مثل الوصف والمعرض وزر إضافة إلى عربة التسوق والفئة وما إلى ذلك.

Woo Essential مقارنة بين المنتجات
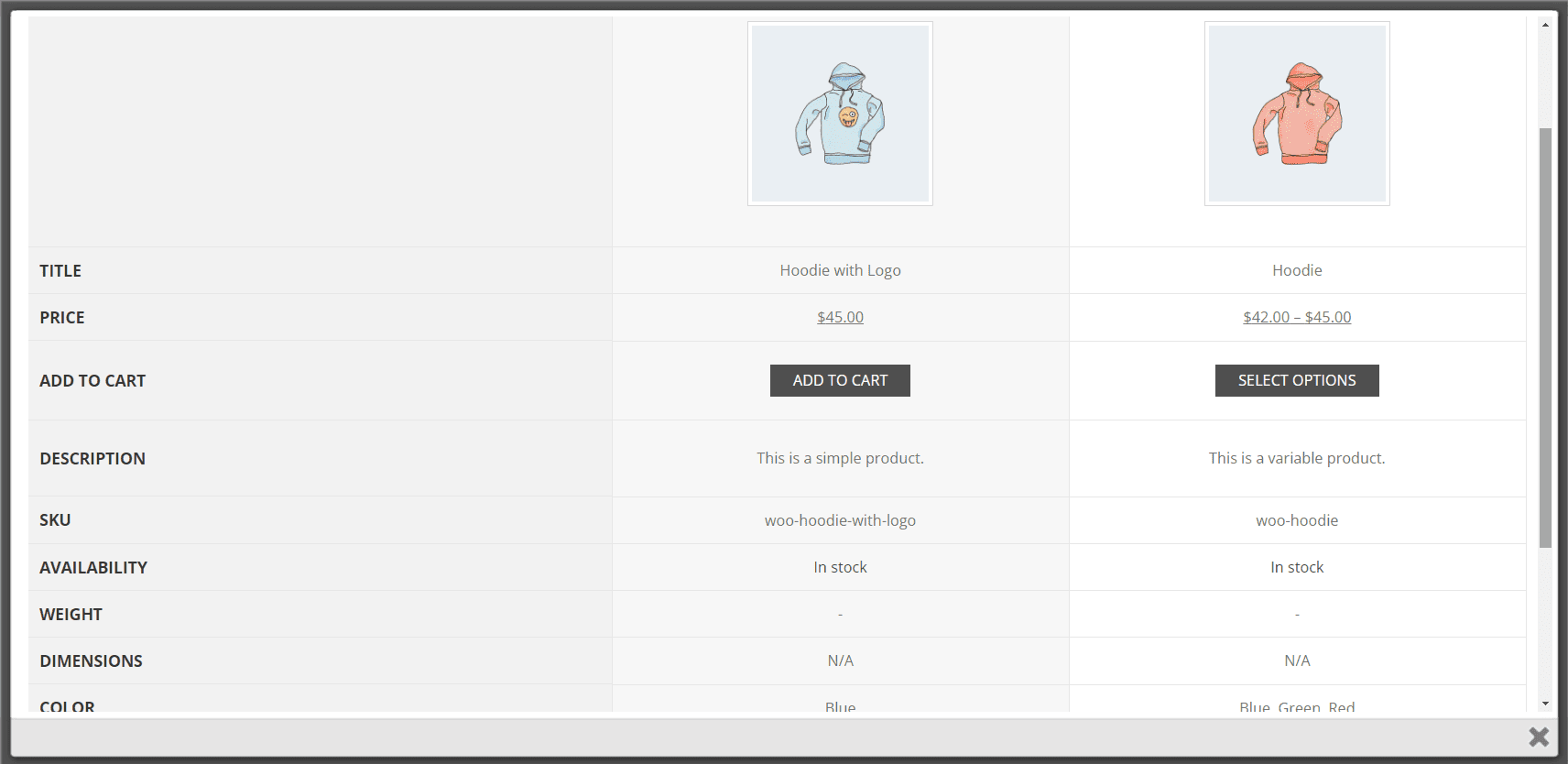
يمكنك مقارنة العديد من المنتجات عن طريق تحديد أيقونة المقارنة. قد تكون هذه العملية صعبة بعض الشيء في البداية ، لذلك قد لا يدرك العديد من المستخدمين أنه يمكنهم مقارنة المنتجات.

لإجراء المقارنة ، اعرض المنتجات التي تريد مقارنتها بشكل فردي. ثم انقر فوق رمز المقارنة في أحد المنتجات. نموذج المقارنة مع الفتح مع المنتجات مقارنة بالجدول. هذا يعمل بالفعل ، لكنه ليس بديهيًا كما أحب. لقد استغرق الأمر القليل من العمل لمعرفة ذلك. كانت المعلومات التي أحتاجها موجودة في الوثائق. يمكنك التمرير خلال المقارنة وإغلاق النموذج عندما تكون جاهزًا.

إعدادات Woo الأساسية
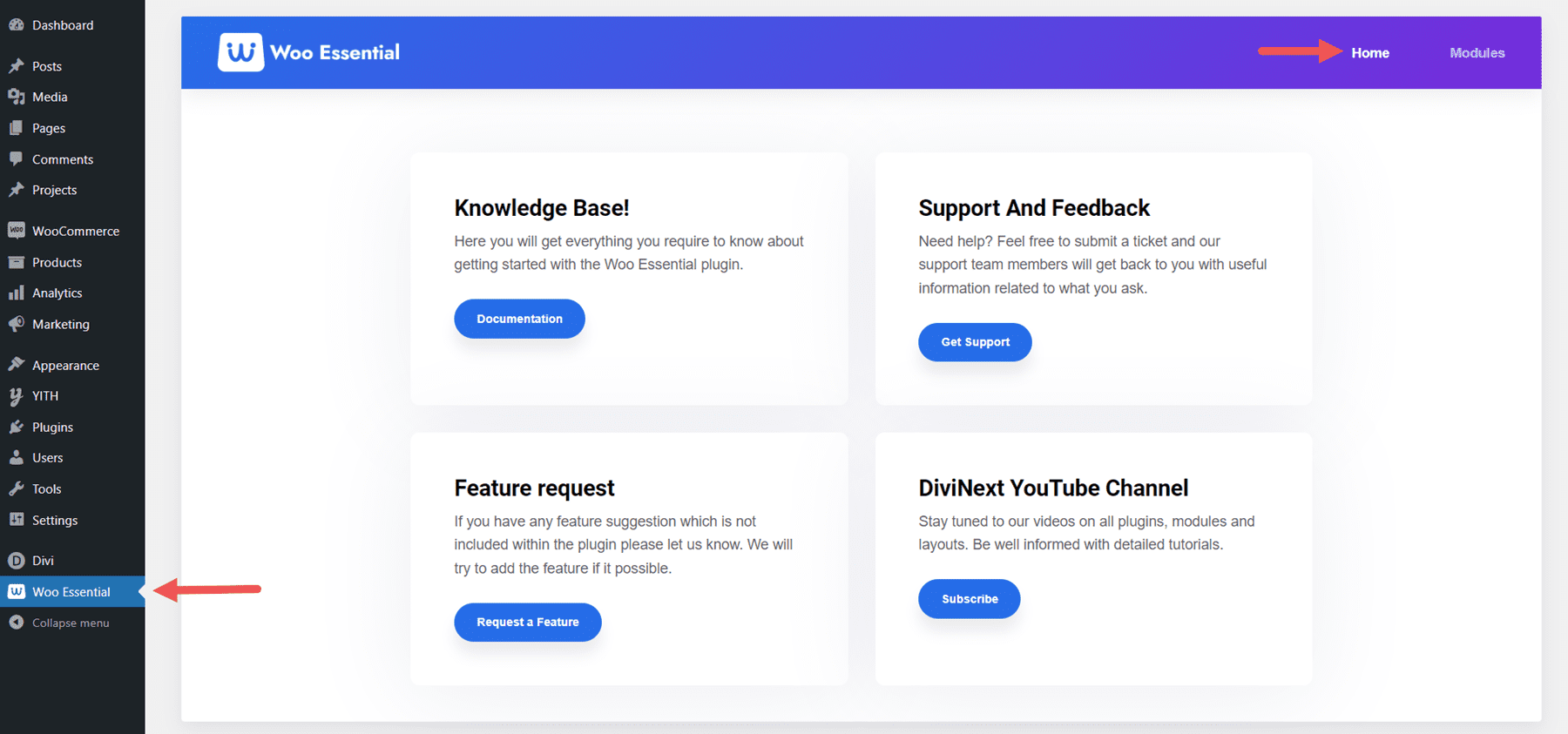
يضيف Woo Essential رابطًا إلى لوحة معلومات WordPress. حدد هذا الارتباط لفتح الإعدادات. تتضمن الصفحة الأولى ، الصفحة الرئيسية ، روابط إلى قاعدة المعارف والدعم والتعليقات وطلب الميزة و DiviNext YouTube Chanel.

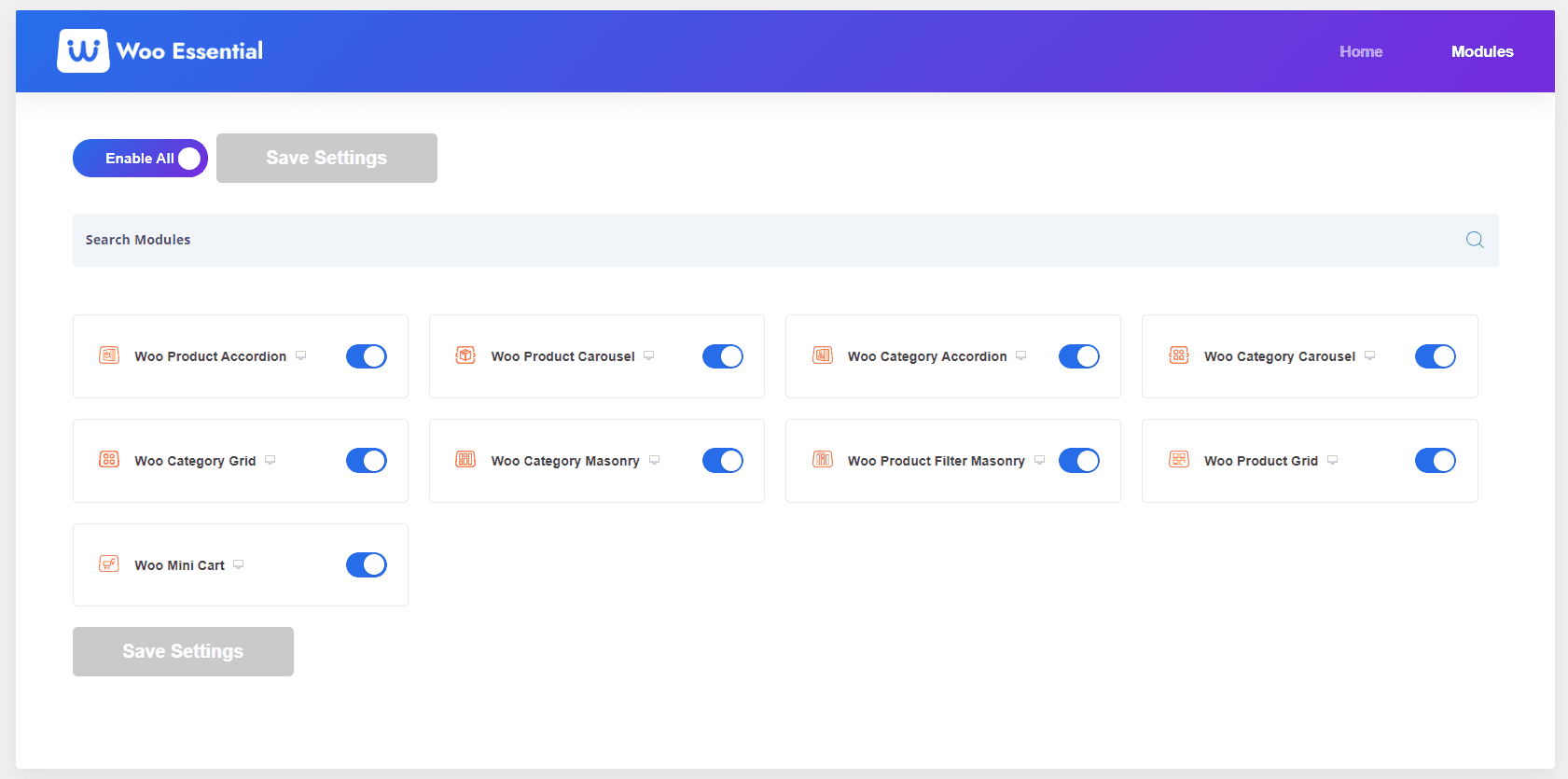
حدد الوحدات لرؤية الصفحة الثانية. هنا ، يمكنك تعطيل أو تمكين أي من وحدات Woo الأساسية. يعد هذا أمرًا جيدًا إذا كنت تريد قصر التصميم على وحدات قليلة فقط. يتم تمكين جميع بشكل افتراضي.

قوالب Woo الأساسية
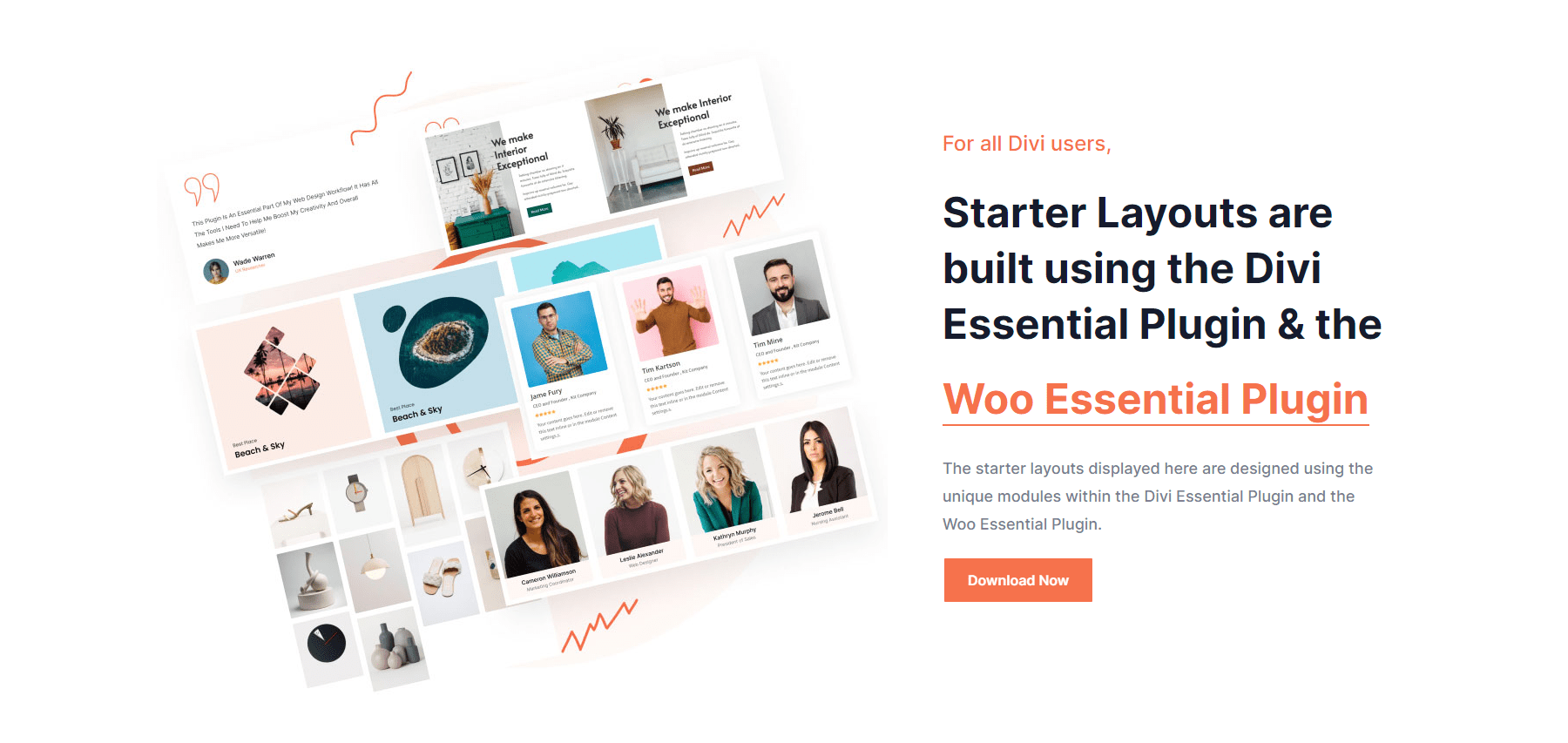
يحتوي موقع الناشر على 8 تخطيطات مجانية للمبتدئين لمساعدتك على البدء في تصميماتك. كما أنها تتطلب مكونًا إضافيًا لـ Divi للعمل ، لذا فإن قابليتها للاستخدام تقتصر على أولئك الذين لديهم كلا المكونين الإضافيين. تبدو رائعة وتوفر الكثير من الأقسام للاستخدام.

قم بشراء Woo Essential
يتوفر Wii Essential في Divi Marketplace مقابل 79 دولارًا. يتضمن استخدامًا غير محدود وضمان استرداد الأموال لمدة 30 يومًا وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه هي نظرتنا إلى Woo Essentials for Divi. توفر وحدات Divi الثمانية هذه الكثير من الخيارات لشبكات المنتج والأكورديون. اعرض المنتجات والفئات الفردية بسهولة وقم بتصميمها باستخدام Divi Builder. يمكنك بسهولة الاطلاع على المحتوى في عربة التسوق وتفاصيل المنتج ومقارنة المنتجات. أرغب في رؤية Mini Cart كوحدة Divi Module بحيث يمكن إضافتها إلى الرؤوس التي تم إنشاؤها باستخدام Divi Builder. إنه يعمل بشكل جيد ، على الرغم من ذلك ، إذا كنت تستخدم رأس WordPress الافتراضي. إذا كنت مهتمًا بتوسيع صفحات منتج WooCommerce الخاصة بك مع الكثير من الشبكات المثيرة للاهتمام ، فإن Woo Essentials تستحق البحث.
نريد أن نسمع منك. هل جربت Divi Essentials؟ أخبرنا برأيك في التعليقات.
