تسليط الضوء على البرنامج المساعد Divi: WP و Divi Icons Pro
نشرت: 2022-11-21WP و Divi Icons Pro هو مكون إضافي تابع لجهة خارجية يضيف أكثر من 3900 رمزًا مع 11 نمطًا مختلفًا إلى Divi Builder. تتضمن الرموز Font Awesome و Material Design ورموزًا مخصصة. يمكنك أيضًا تحميل ملفاتك الخاصة واستخدامها مع الآخرين. في هذا المنشور ، سنلقي نظرة فاحصة على WP و Divi Icons Pro لمساعدتك في تحديد ما إذا كان البرنامج المساعد Divi المناسب لاحتياجات الرمز الخاص بك.
دعنا نذهب اليها!
حول WP و Divi Icons Pro
تتضمن WP و Divi Icons Pro أكثر من 3400 أيقونة أحادية اللون و 500 أيقونة متعددة الألوان. إنه يعمل مع المحرر الكلاسيكي ، Gutenberg ، ويتم دمجه في وحدات Divi بحيث يكون متاحًا دائمًا بغض النظر عن المحرر الذي تستخدمه. تشتمل الرموز متعددة الألوان على محرر حتى تتمكن من تحديد الألوان. هذا يجعلها تعمل بشكل جيد مع علامتك التجارية.
بالنسبة لـ Divi ، فهو متاح في أي وحدة Divi تتضمن أيقونات أو محرر محتوى مثل Icon Module ، Blurb Module ، Accordion Module ، Button Module ، Toggle Module ، Text Module ، Call to Action Module ، إلخ. سنرى كلا الخيارين في هذا المنشور.
إعدادات وحدة WP و Divi Icons Pro Divi
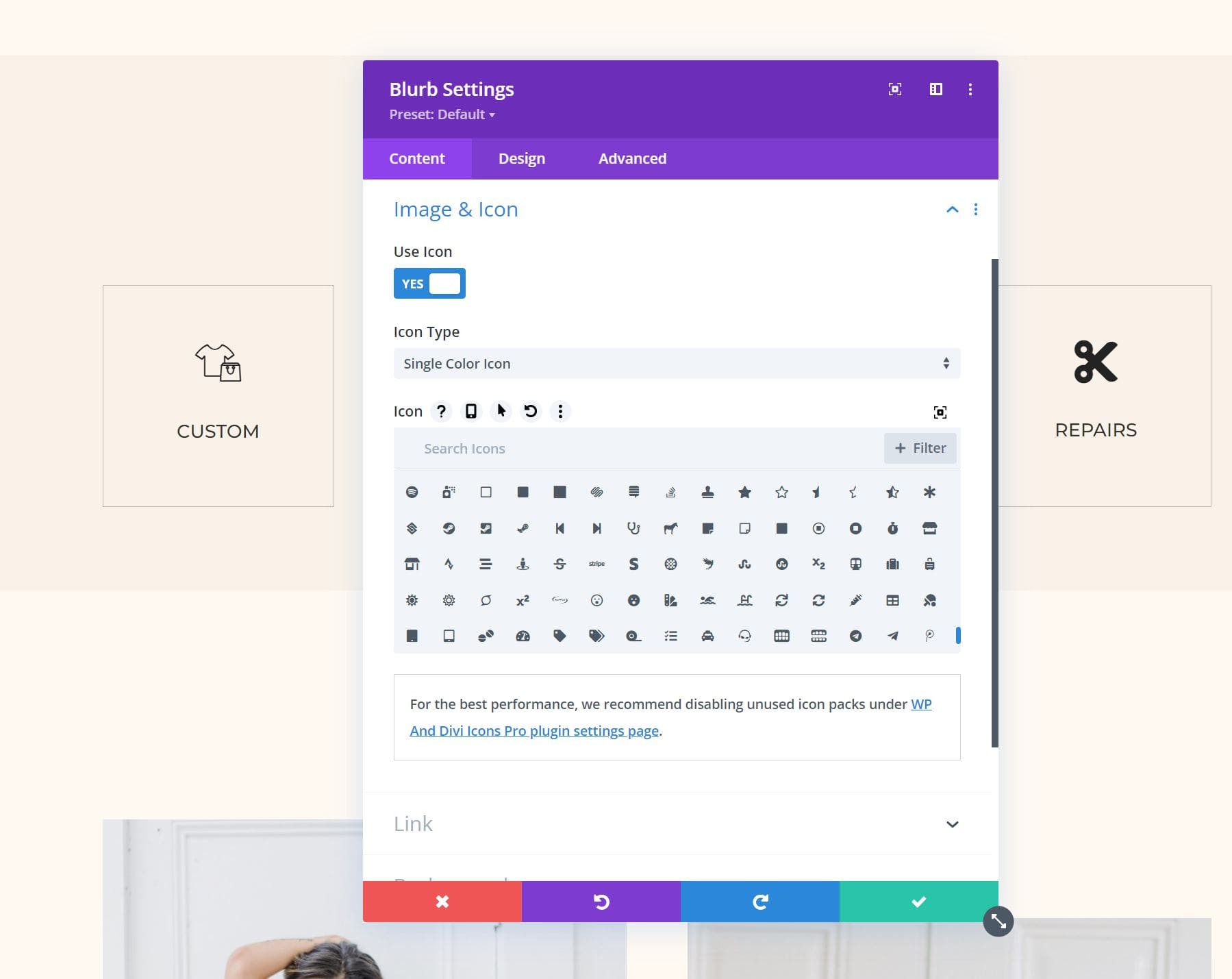
تحتوي جميع وحدات Divi التي تعرض الرموز على خيار جديد لاختيار نوع الرمز والمزيد من الرموز للاختيار من بينها والمزيد من الخيارات في الفلتر. يتضمن أيضًا رابطًا إلى صفحة إعدادات البرنامج المساعد WP و Divi Icons Pro (المزيد حول هذا لاحقًا). مثال على وحدة Divi التي تحتوي على رمز هو Blurb Module. بمجرد تثبيت وتفعيل المكون الإضافي WP و Divi Icons Pro ، ستظهر مجموعة جديدة كاملة من الرموز في منطقة الرموز.

نوع الرمز
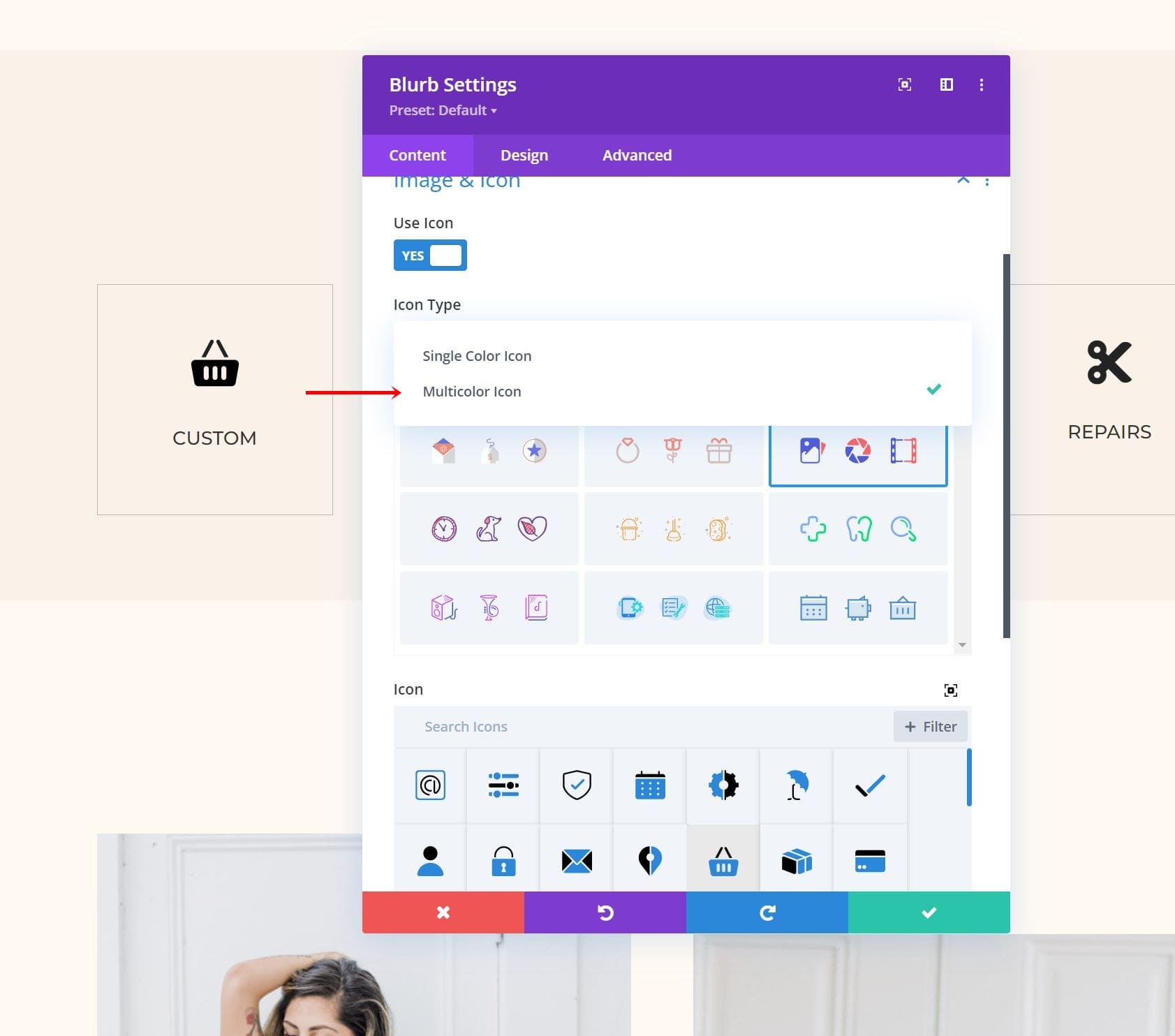
يتيح لك نوع الرمز الاختيار بين أيقونات أحادية اللون وأيقونات متعددة الألوان. مع تحديد رمز لون واحد ، سترى منتقي الرموز القياسي مع البحث والمرشح (كما هو موضح في الصورة أعلاه). مع تحديد Multicolor Icon ، سترى نافذة تحديد جديدة تسمى Icon Style. هذا لديه 9 خيارات للاختيار من بينها. تقسم هذه الخيارات الرموز حسب نمط التصميم.

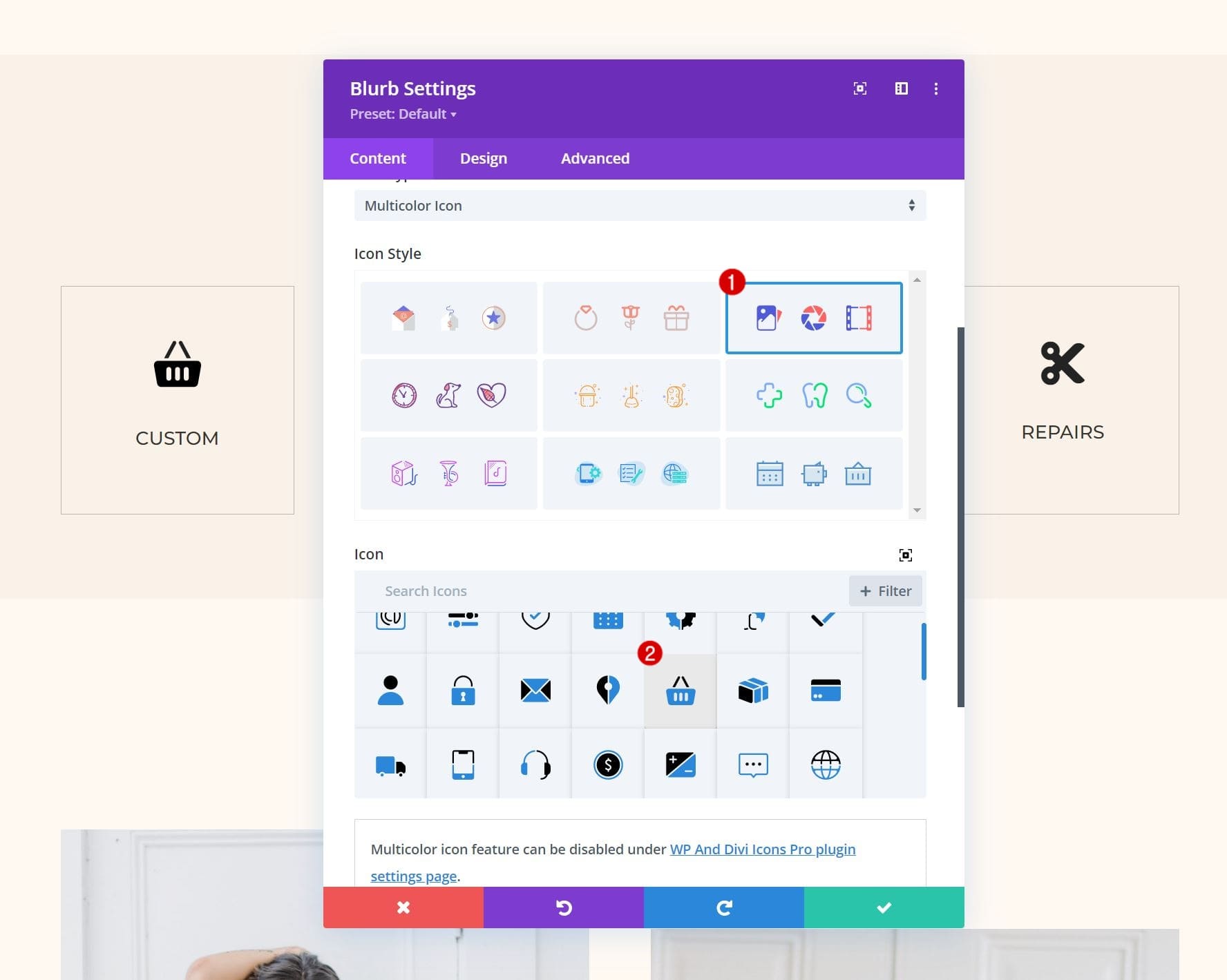
يؤدي تحديد نمط تصميم إلى إظهار هذا النوع من الأيقونة فقط في نافذة اختيار الرمز. لا تزال هذه النافذة تتضمن خيارات البحث والتصفية. تم تطبيق المرشح بالفعل ، لذا فهو يعرض فقط الخيارات المتعلقة بنمط التصميم هذا.

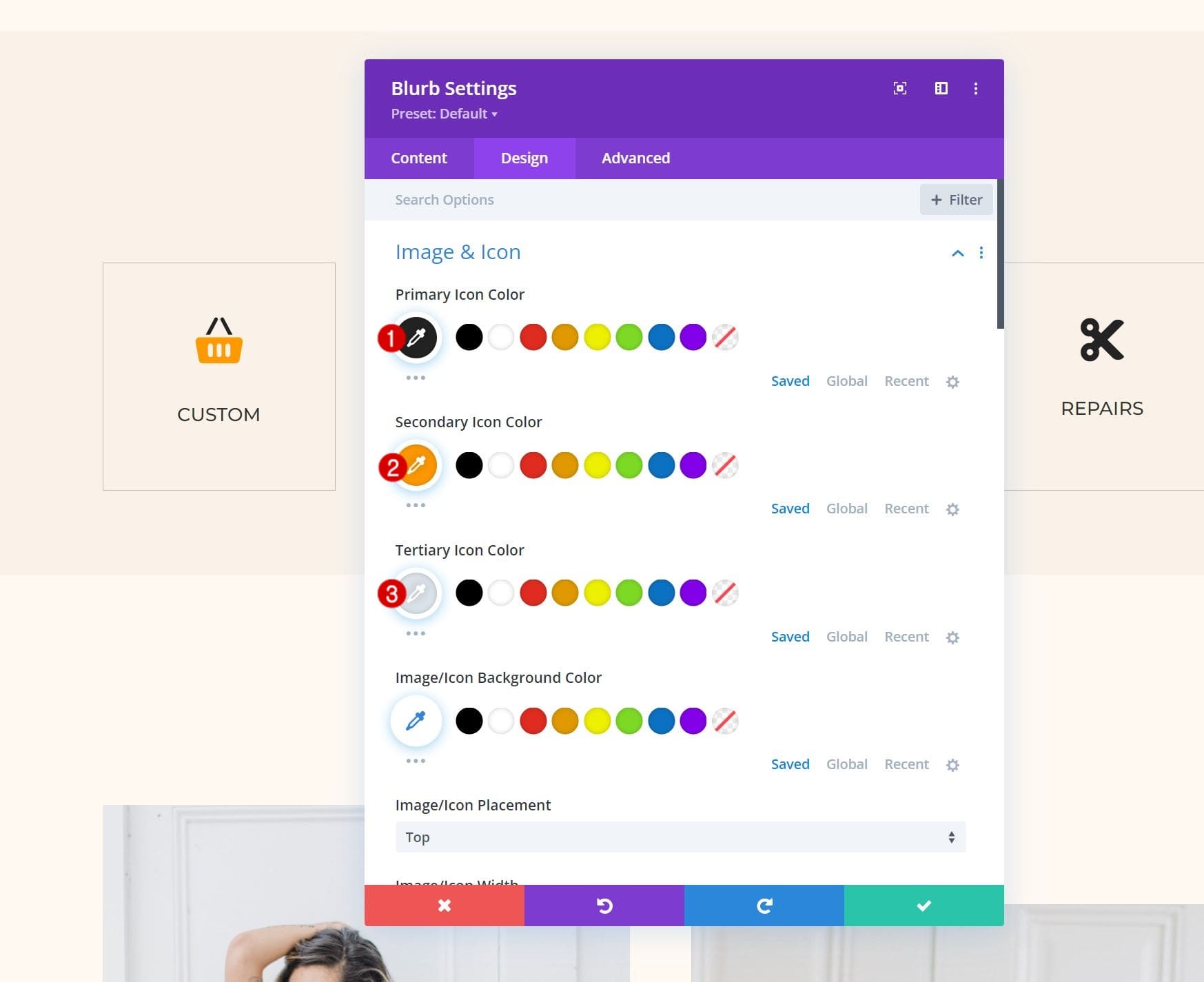
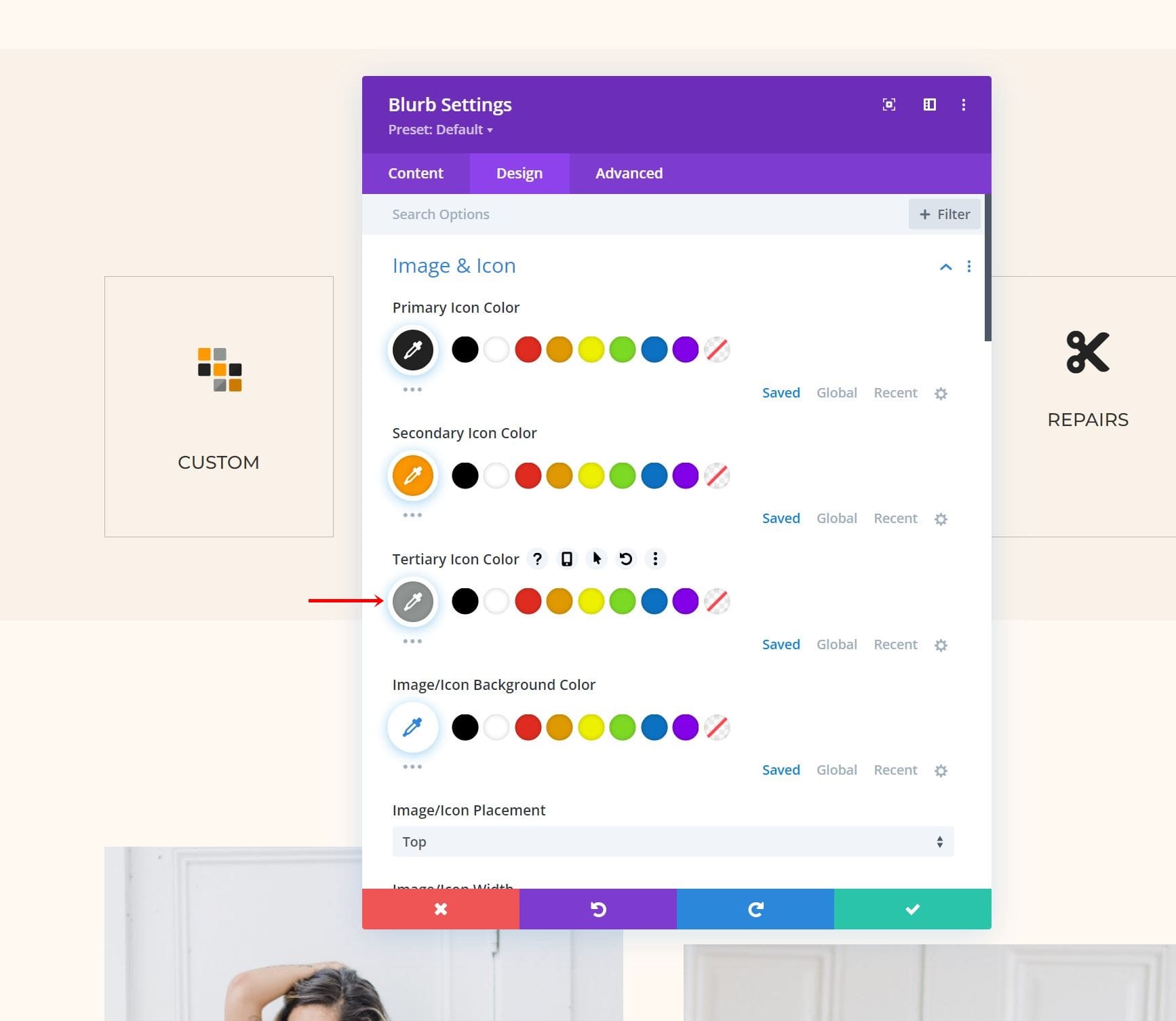
يتم ضبط الألوان في علامة التبويب "التصميم". تتضمن الإعدادات ألوان الرموز الأساسية والثانوية والثالثية. يظهر الرمز الذي حددته لونين.

إذا كان الرمز يحتوي على ثلاثة ألوان ، فيمكنك ضبط الثلاثة. يستخدم هذا المثال ثلاثة ألوان. تضيف بعض الرموز ، مثل تلك الموجودة في هذا المثال ، لونًا رابعًا يمثل ظلًا للون الثالث.

مرشح الرمز
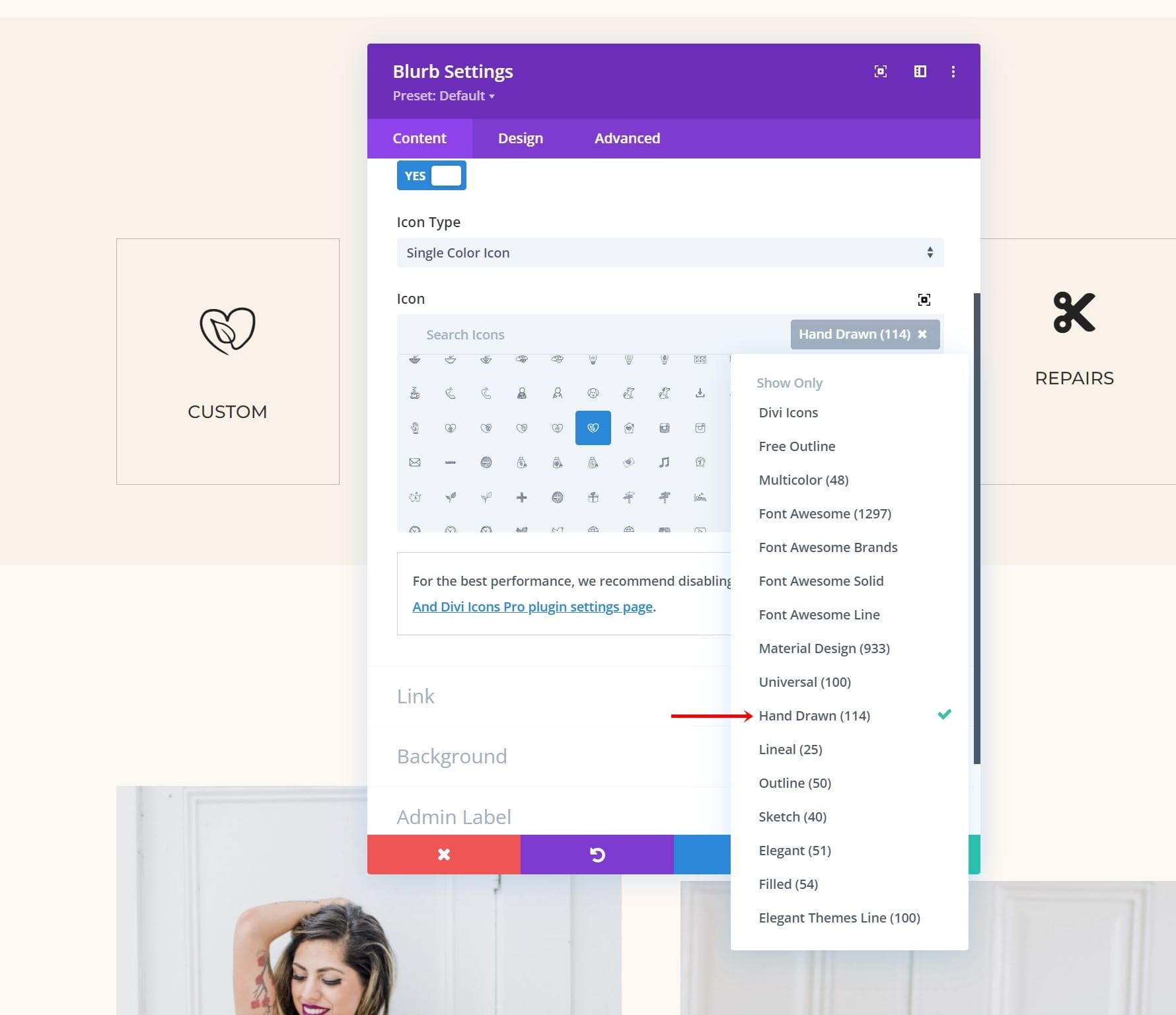
يتضمن محدد الرمز خيارات البحث والتصفية. يتضمن المرشح Outline و Hand Drawn و Sketch و Filled و Multicolor والمزيد. يتيح لك خيار التصفية العثور بسرعة على الرمز الذي تريده بالنمط الذي تريده.

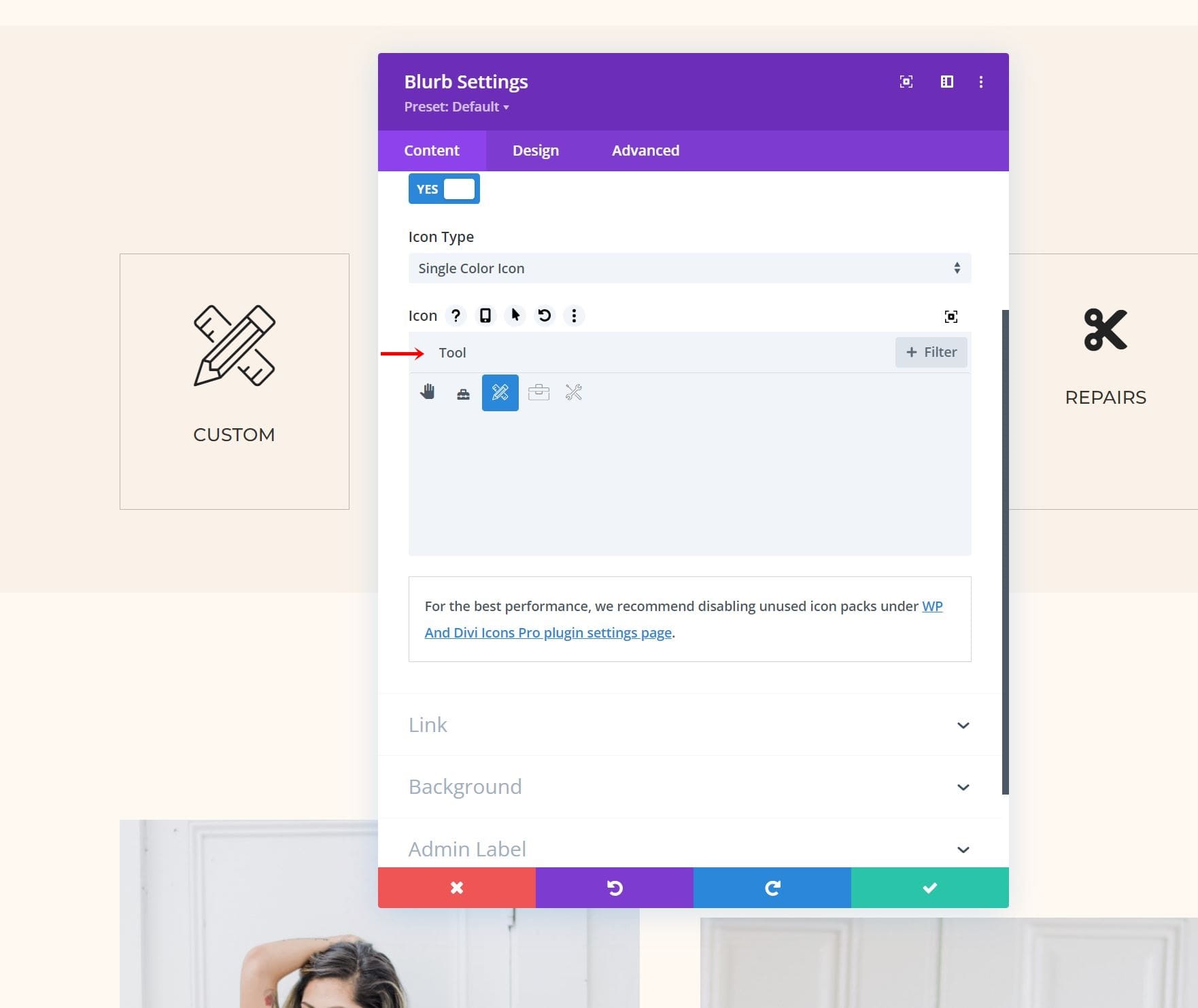
للبحث ، ما عليك سوى إدخال الكلمة الأساسية لنوع الرمز الذي تبحث عنه. على سبيل المثال ، أدخل "أداة" للعثور على جميع رموز الأداة. يمكنك تصفية هذه أكثر إذا كنت تريد.

صمم أيقونات WP و Divi Icons Pro
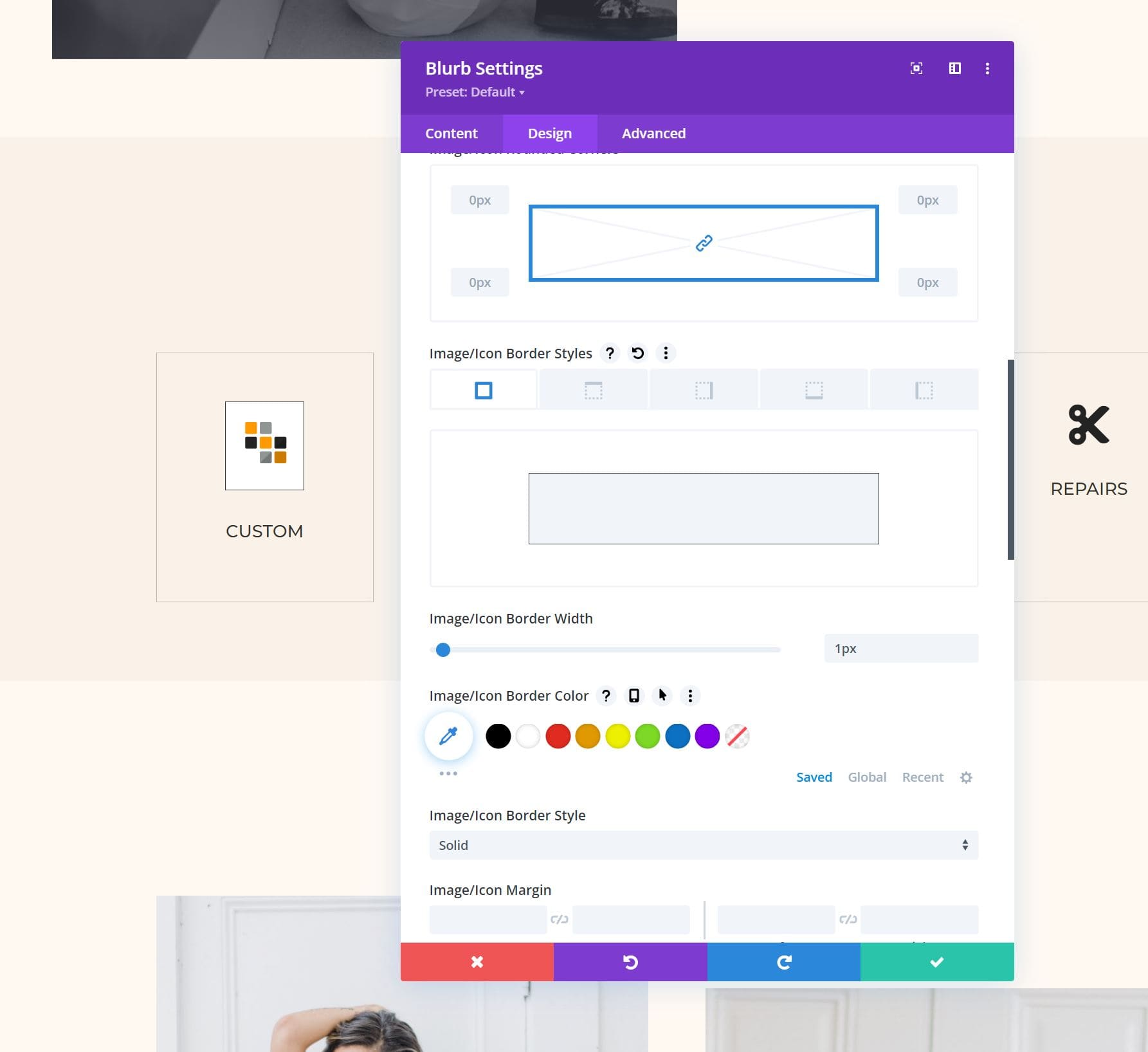
تتكامل الرموز مع Divi وتعمل بنفس طريقة عمل جميع أيقونات Divi. يتشابه تصميم أيقونات WP و Divi Icons Pro مع تصميم أي رمز باستخدام وحدات Divi. في المثال أدناه ، أضفنا لون خلفية بيضاء وحدود 1 بكسل.

WP و Divi Icons Pro Content Editor
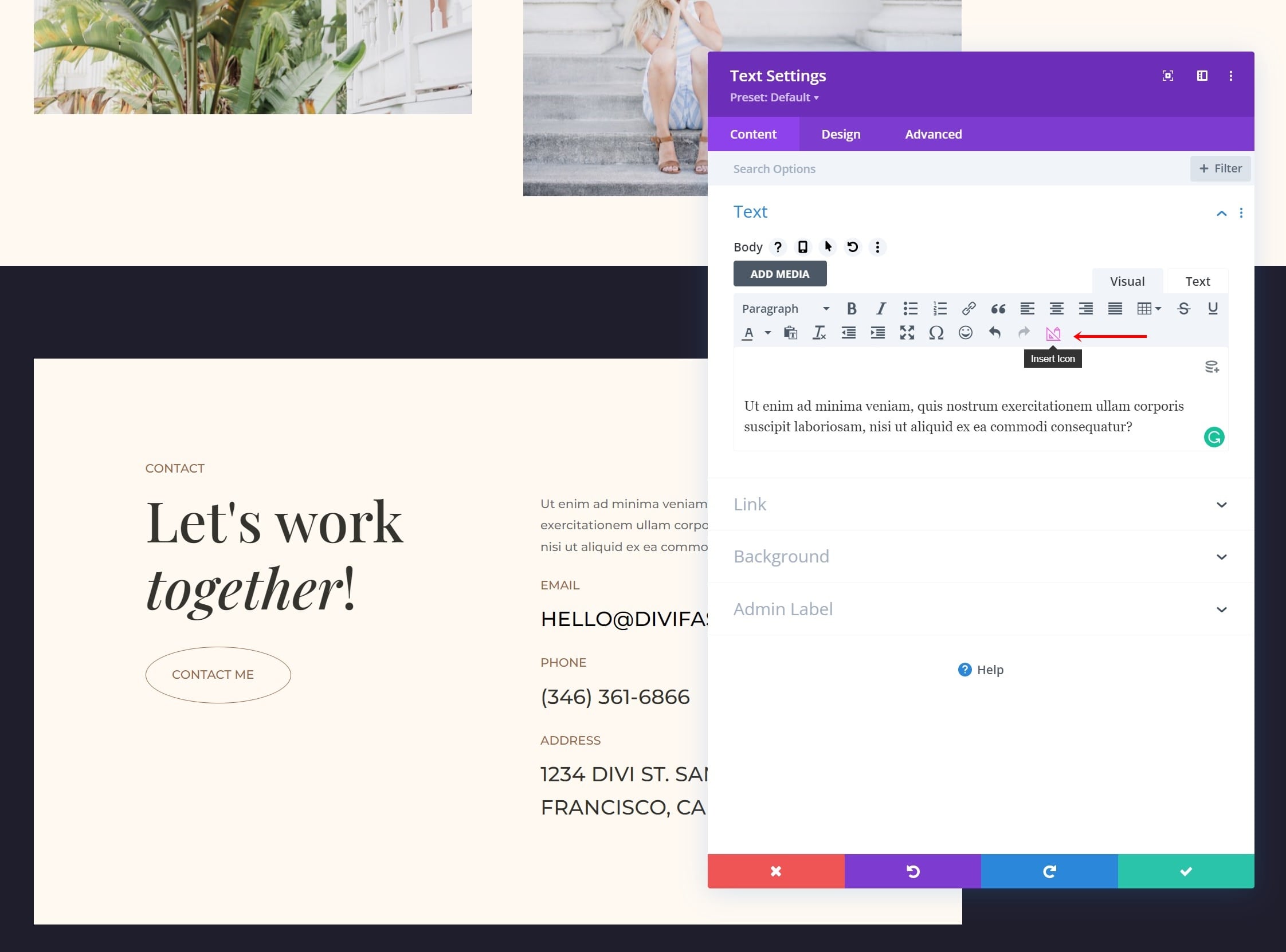
تتضمن جميع وحدات Divi التي تحتوي على محرر محتوى ، مثل تلك الموجودة في وحدة النص ، ووحدة الدعوة إلى العمل ، ووحدة الأكورديون ، ووحدة Blurb ، وما إلى ذلك ، خيارًا في شريط الأدوات لإضافة رمز إلى المحتوى الخاص بك.

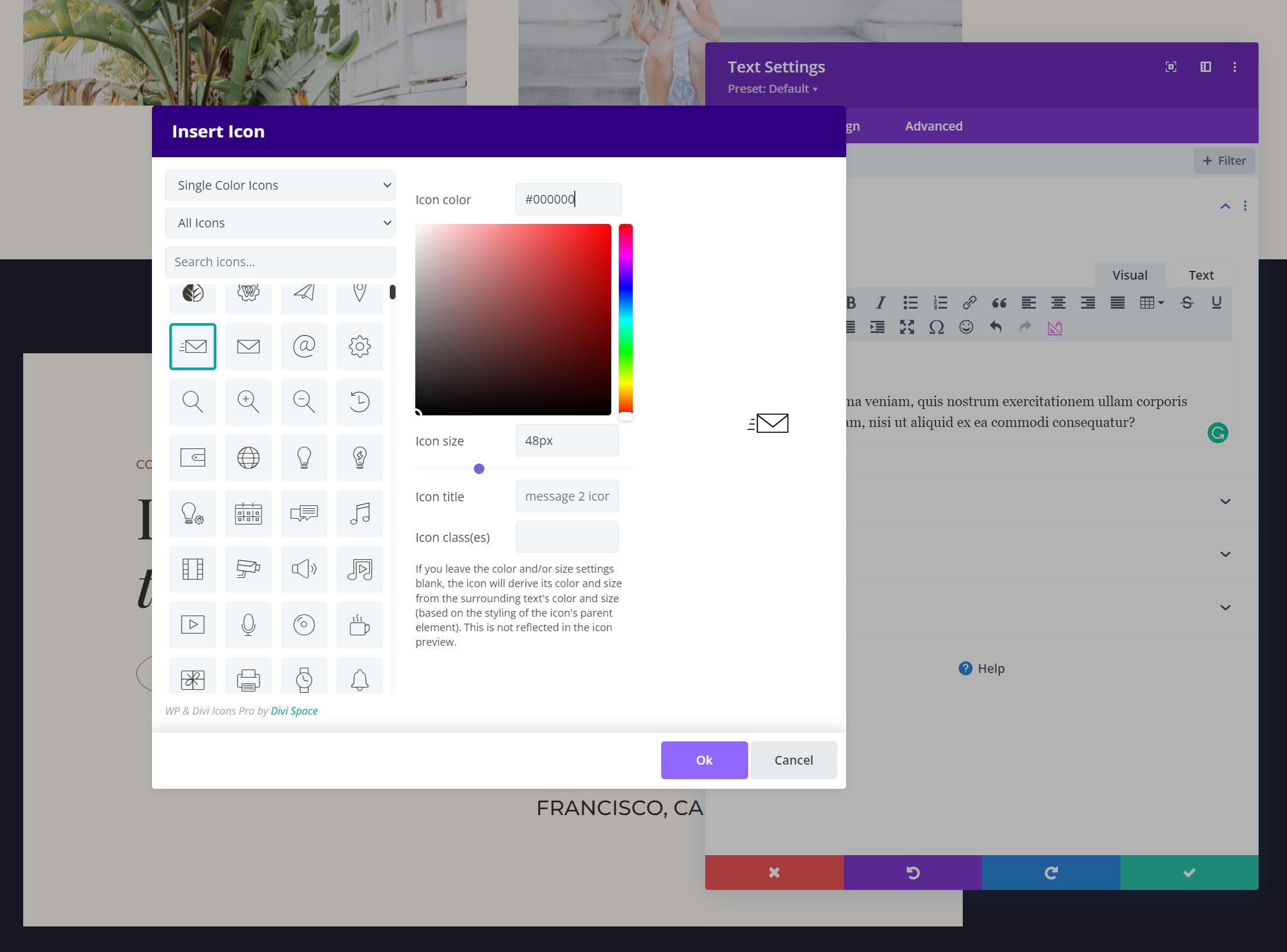
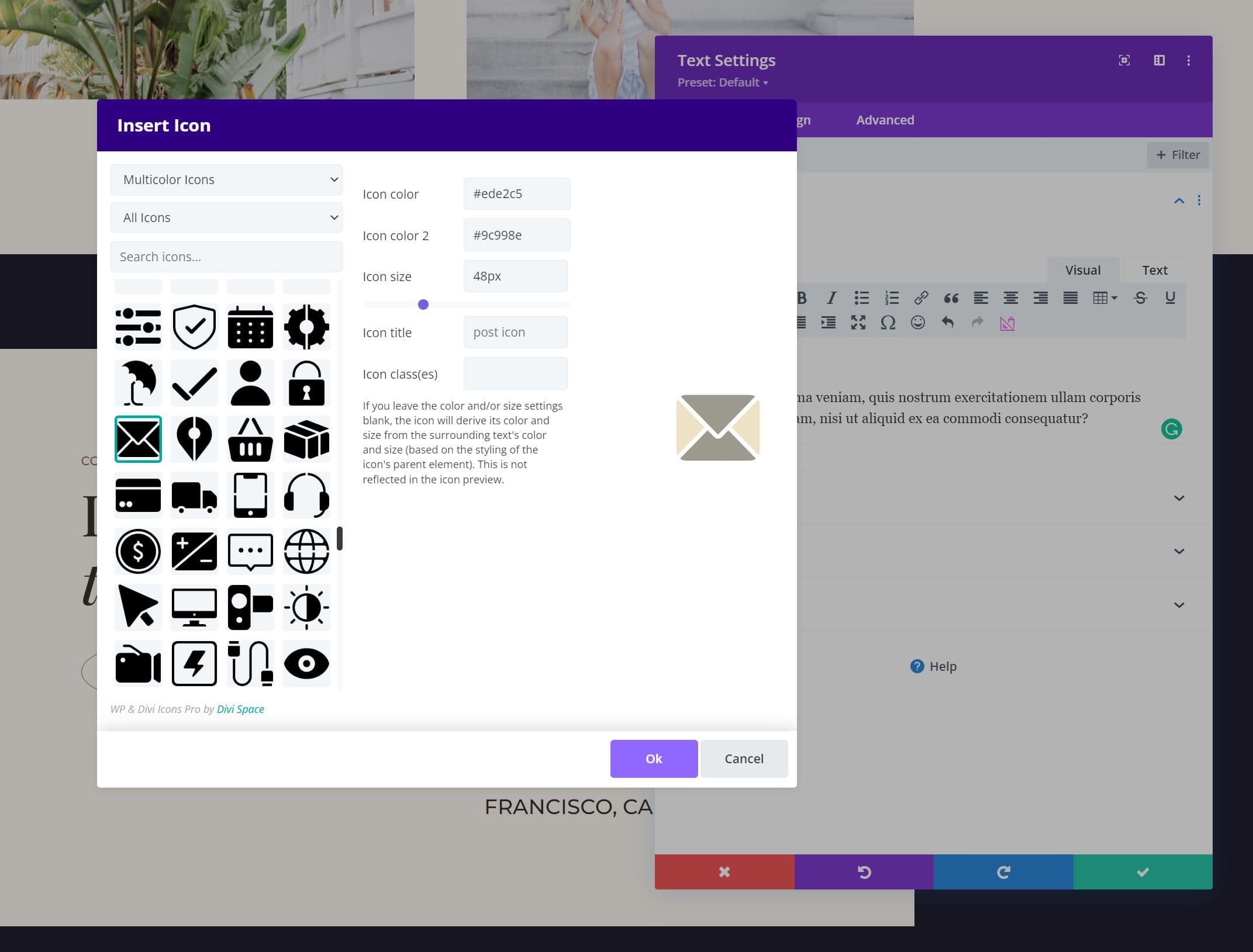
يفتح هذا نافذة إدراج رمز تتيح لك إضافة رمز يتماشى مع المحتوى الذي وضعت فيه المؤشر. يؤدي تحديد هذا إلى فتح نموذج محدد الرمز حيث يمكنك تحديد رموز فردية أو متعددة الألوان واختيار نوع الرمز والبحث واختيار لون وتغيير حجم الرمز ومشاهدة عنوان الرمز وإضافة فئة CSS. بالطبع ، يتضمن أيضًا نافذة بها الرموز التي يمكنك تحديدها. يمكنك إضافة أي عدد تريده من الرموز إلى المحتوى الخاص بك.


تضيف الرموز متعددة الألوان المزيد من خيارات الألوان إلى المحرر. سيضيف إما اثنين أو ثلاثة من منتقي الألوان حسب الرمز الذي تختاره.

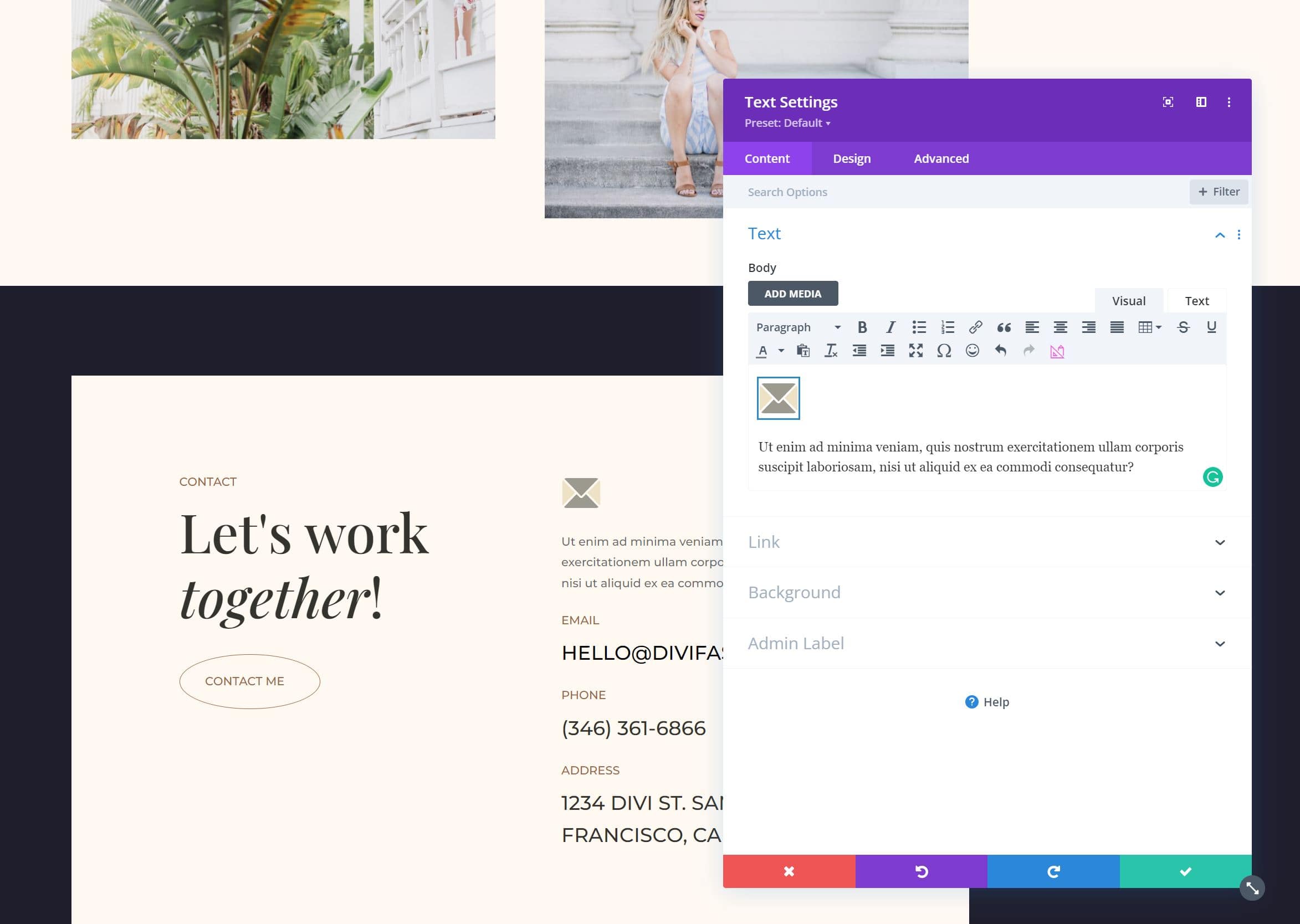
يمكنك النقر نقرًا مزدوجًا فوق الرمز الموجود في المحتوى لفتح النافذة مرة أخرى لاختيار رمز مختلف أو إجراء تعديلات.

إعدادات البرنامج المساعد WP و Divi Icons Pro
تتضمن WP و Divi Icons Pro شاشة إعدادات بها العديد من علامات التبويب حيث يمكنك إجراء تعديلات وتحميل الرموز واختيار الرموز التي تريد استخدامها والاطلاع على الإرشادات الخاصة باستخدام البرنامج المساعد.
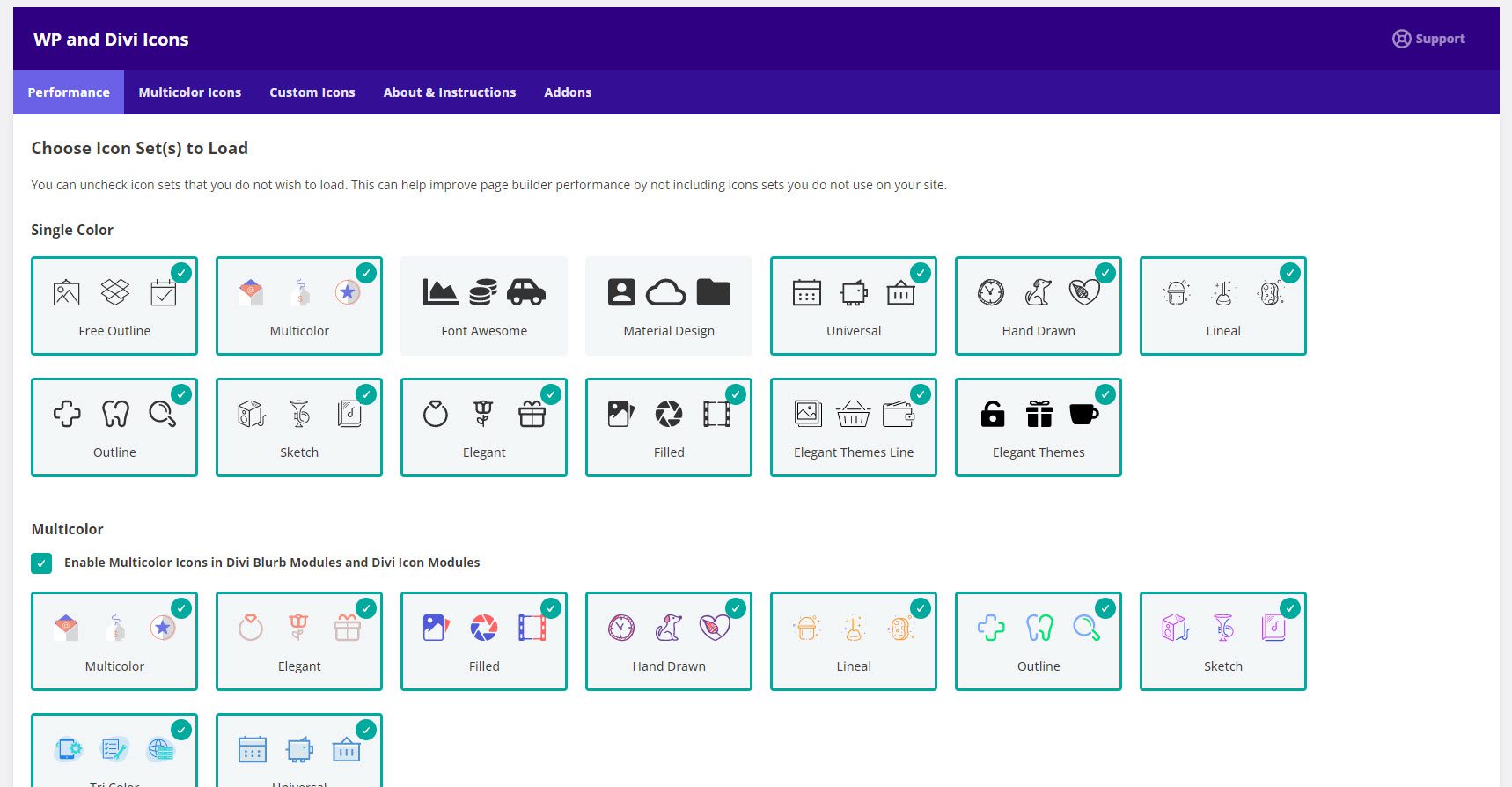
علامة تبويب الأداء
تتيح لك علامة تبويب الأداء تعطيل الرموز التي لا تريد استخدامها. قم بإلغاء تحديدها ولن تظهر في محددات الرموز. يساعد هذا في تحسين أداء Divi لأنك لا تقوم بتحميل الرموز غير المستخدمة. في هذا المثال ، قمت بإلغاء تحديد أيقونات Font Awesome و Material Design.

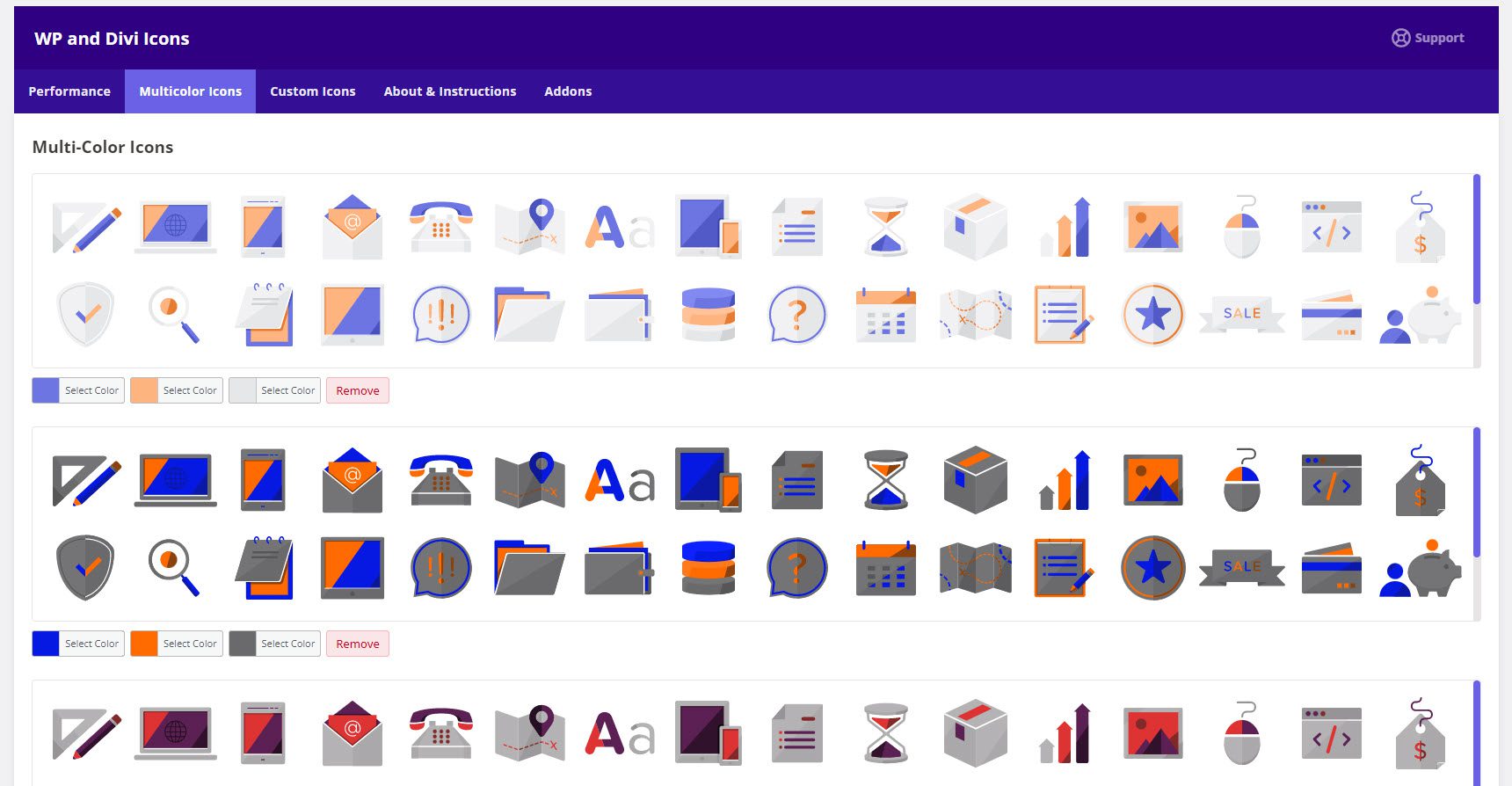
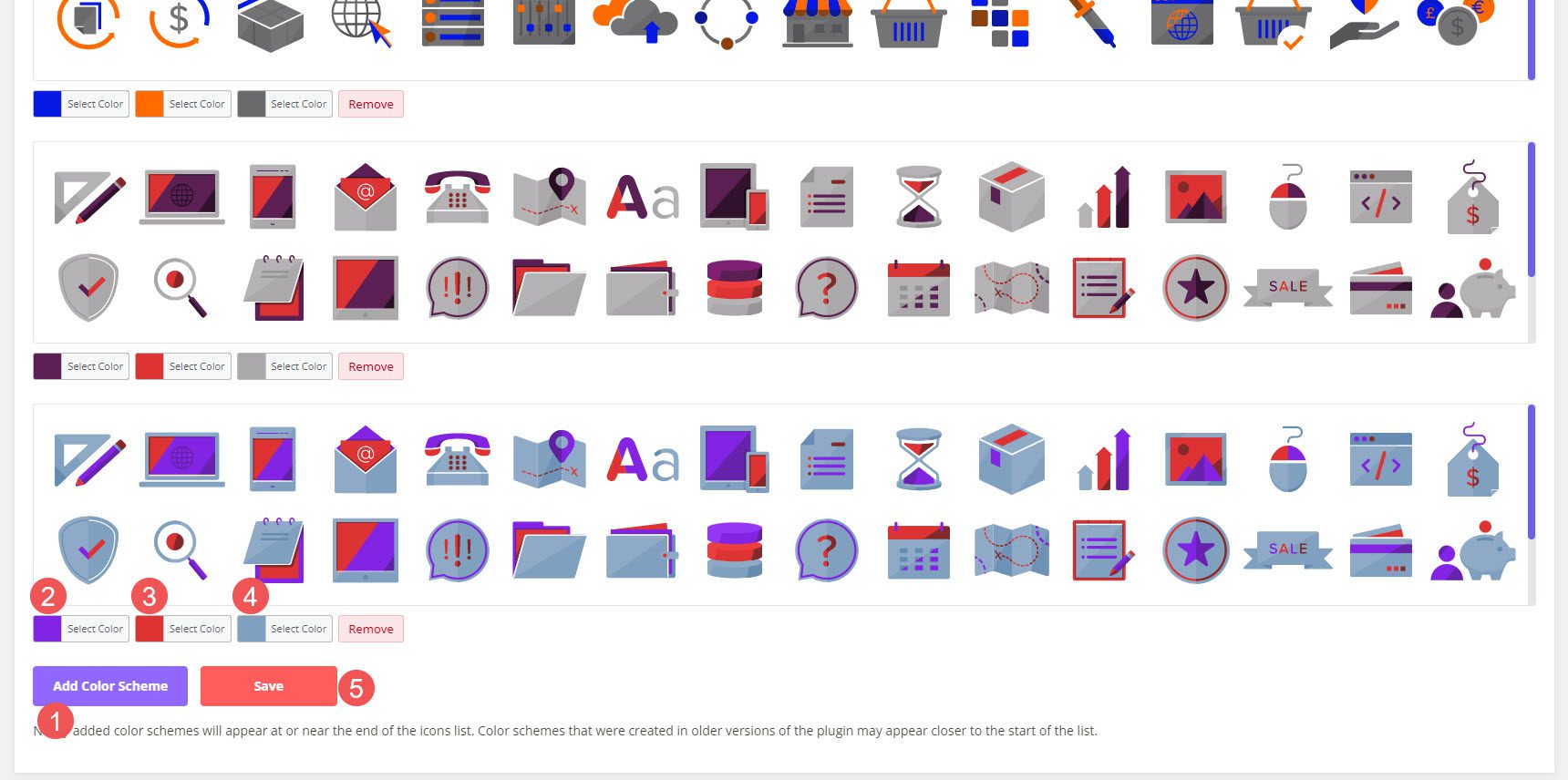
علامة تبويب أيقونات متعددة الألوان
تتيح لك الرموز متعددة الألوان تحديد أنظمة الألوان للرموز الخاصة بك. تظهر الألوان التي تحددها هنا في نهاية قوائم الأيقونات. في البداية ، لم تظهر الرموز متعددة الألوان في محدد أيقونة Divi حتى قمت بتحديد نظام ألوان في إعدادات البرنامج المساعد WP و Divi Icons Pro. لحسن الحظ ، من السهل القيام بذلك.

انتقل إلى Divi > WP و Divi Icons في قائمة لوحة القيادة. حدد علامة التبويب أيقونات متعددة الألوان . انقر فوق Add Color Scheme وحدد الألوان لتحديد الألوان الخاصة بك أو انقر فوق Save لاستخدام الألوان الافتراضية. يمكنك ضبط ثلاثة ألوان مختلفة. يمكنك إضافة أنظمة ألوان متعددة ويمكنك أيضًا إزالة أي نظام ألوان لا تريد الاحتفاظ به.

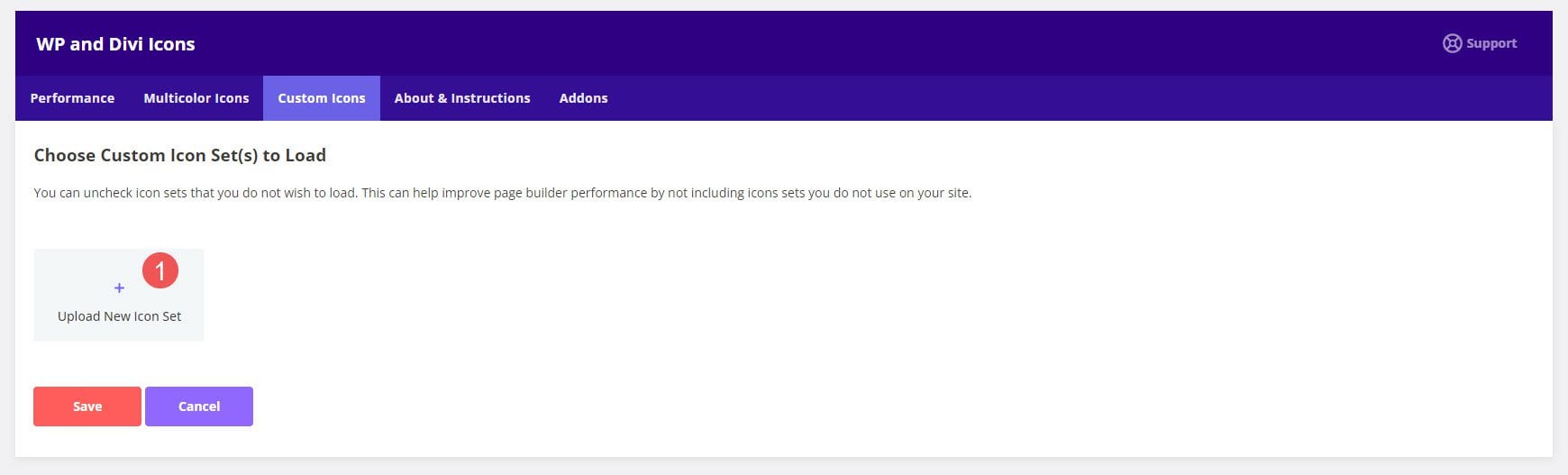
علامة تبويب الرموز المخصصة
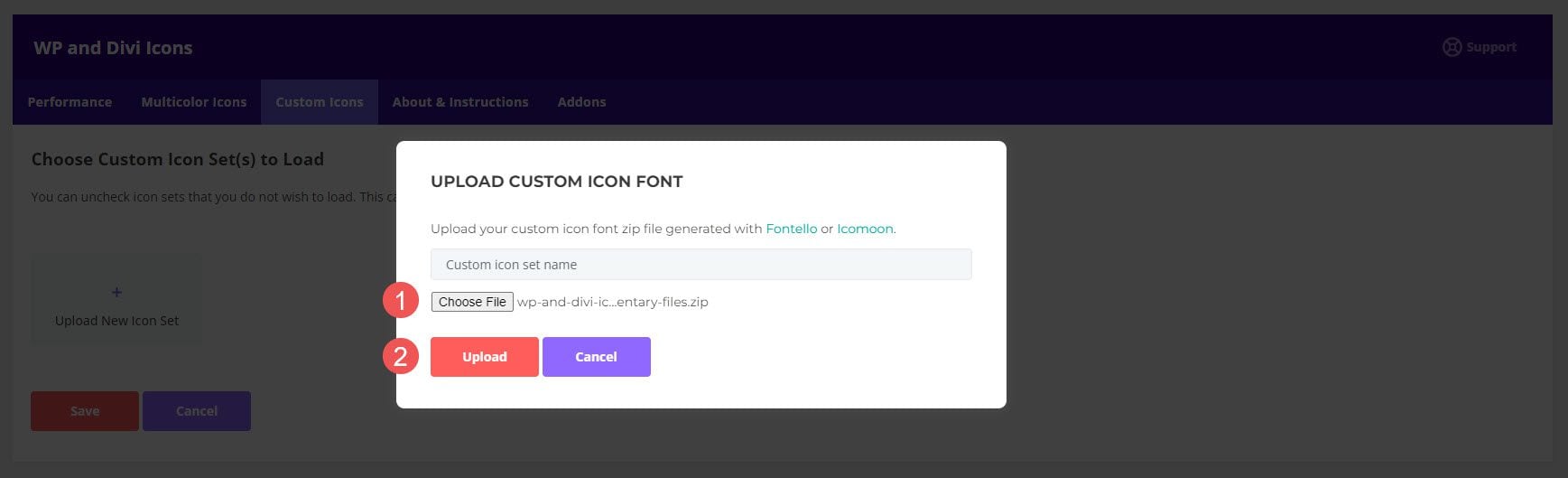
تتيح لك علامة التبويب Custom Icons تحميل مجموعات رموز SVG المخصصة. بمجرد إضافتها ، تكون متاحة داخل وحدات Divi تمامًا مثل الوحدات الأخرى. لتحميلها ، انقر فوق تحميل مجموعة أيقونات جديدة ، وحدد اختيار ملف في الوضع الذي يفتح ، وحدد الرموز الخاصة بك. يجب إنشاء ملف مضغوط لخط الرمز المخصص باستخدام Fontello أو Icomoon.

يستغرق الأمر بضع خطوات ، لكنها بسيطة وسهلة. انتقل إلى Fontello أو Icomoon وقم بتحميل الخطوط الخاصة بك إلى أنظمتها الأساسية. بعد ذلك ، قم بتنزيل الرموز كملف مضغوط بتنسيقها. بمجرد حصولك على الملف المضغوط ، قم بتحميله في علامة تبويب الرموز المخصصة. تتكامل أيقوناتك مع جميع الرموز الأخرى.

مكان شراء WP و Divi Icons Pro
يتوفر WP و Divi Icons Pro في Divi Marketplace مقابل 79 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وسنة واحدة من الدعم والتحديثات ، وضمان استرداد الأموال لمدة 30 يومًا.

خواطر ختامية
هذه هي نظرتنا إلى WP و Divi Icons Pro. إنه يندمج جيدًا في Divi Builder ويوفر عدة طرق لإضافة رموز إلى تخطيطاتك ومحتواك. الميزات والإعدادات بديهية. يعجبني خيار تعطيل أي رموز لا أستخدمها لحفظ موارد الويب. أنا أيضا أحب القدرة على تحميل الرموز الخاصة بي. يجب أن تكون بتنسيق معين ، لكن لحسن الحظ ، ليس من الصعب إنشائها بهذا التنسيق. إذا كنت مهتمًا بإضافة الكثير من الرموز الجديدة إلى موقع الويب الخاص بك ، فإن WP و Divi Icons Pro تستحق المشاهدة.
نريد أن نسمع منك. هل جربت WP و Divi Icons Pro؟ أخبرنا برأيك في التعليقات.
