تسليط الضوء على منتج Divi: الشريط الجانبي لإمكانية الوصول
نشرت: 2024-08-05يعد امتلاك موقع ويب أمرًا بالغ الأهمية لعملك في هذا العالم الرقمي المتغير باستمرار. ومع ذلك، بدون اتخاذ الخطوات اللازمة لضمان إمكانية الوصول إلى موقع الويب الخاص بك للجميع، فإنك تخاطر بتنفير مجموعات معينة من ذوي الإعاقات البصرية والإعاقات الأخرى.
وصلت الدعاوى القضائية المتعلقة بإمكانية الوصول إلى أعلى مستوياتها على الإطلاق، مع زيادة بنسبة 50% تقريبًا في الدعاوى القضائية بموجب قانون الإعاقة الأمريكي (ADA) منذ عام 2018. يعد تثبيت البرنامج الإضافي لإمكانية الوصول فكرة جيدة لتقديم تجربة أكثر متعة وحماية نفسك من التقاضي. في هذا المنشور، سنعرض منتجًا مثيرًا في Divi Marketplace: الشريط الجانبي لإمكانية الوصول.
دعونا نتعمق.
- 1 ما هو الشريط الجانبي لإمكانية الوصول إلى Divi؟
- 1.1 الوظائف الإضافية للشريط الجانبي لإمكانية الوصول
- 2 فوائد وجود موقع ويب متوافق مع ADA
- 2.1 ما هي بعض أفضل ممارسات إمكانية الوصول؟
- 3 ميزات الشريط الجانبي لإمكانية الوصول إلى Divi
- 3.1 إنشاء تجارب تصفح مخصصة باستخدام ملفات تعريف إمكانية الوصول
- 3.2 أداة قارئ الشاشة
- 3.3 أدوات الملاحة
- 3.4 أدوات القراءة
- 3.5 أدوات النص
- 3.6 أدوات الرسومات
- 4 كيفية تثبيت الشريط الجانبي لإمكانية الوصول
- 5 تكوين إعدادات الشريط الجانبي لإمكانية الوصول
- 6 تسعير الشريط الجانبي لإمكانية الوصول
- 7. الخاتمة
ما هو الشريط الجانبي لإمكانية الوصول إلى Divi؟

يُعد الشريط الجانبي لإمكانية الوصول لـ Divi مكونًا إضافيًا يحدد المعايير لإنشاء مواقع ويب متوافقة مع ADA دون كسر البنك. على عكس المنتجات الأخرى الأكثر تكلفة، مثل Userway أو AccessiBe (490 دولارًا سنويًا)، يعد المكون الإضافي Accessibility Sidebar خيارًا ميسور التكلفة وسهل الاستخدام يوفر نفس تجربة المستخدم الرائعة بجزء بسيط من تكلفة هؤلاء الأشخاص الآخرين . تخيل العملاء السعداء الذين يمكنهم تخصيص موقع Divi الخاص بك بالطريقة التي يحتاجون إليها بالضبط، مما يخلق تجربة خالية من الإحباط للجميع. سواء كنت تتعامل مع إعاقات بصرية، أو قيود على الحركة، أو اختلافات معرفية، فإن هذا البرنامج الإضافي يمكّنك من توفير موقع ويب يضمن أن الجميع يمكنهم الاستمتاع بالمحتوى الخاص بك.
الوظائف الإضافية للشريط الجانبي لإمكانية الوصول
بالإضافة إلى المكوّن الإضافي نفسه، هناك وحدات Divi إضافية متاحة لتكملة الشريط الجانبي لإمكانية الوصول. الأول هو تعديلات إمكانية الوصول (19 دولارًا سنويًا)، وهي وحدة Divi التي تقوم تلقائيًا بضبط وحدات موقعك ورمزه، مما يسهل على الزائرين التنقل في موقعك. يضيف عناصر تحكم لوحة المفاتيح لوحدات Divi، مثل علامات التبويب والأكورديون والتبديل، نظرًا لافتقارها إلى دعم لوحة المفاتيح. كما أضاف أيضًا التنقل عبر لوحة المفاتيح للقوائم، وحلقة تركيز للعناصر التي يحوم الماوس فوقها، وروابط مباشرة إلى مناطق الرأس والتذييل.

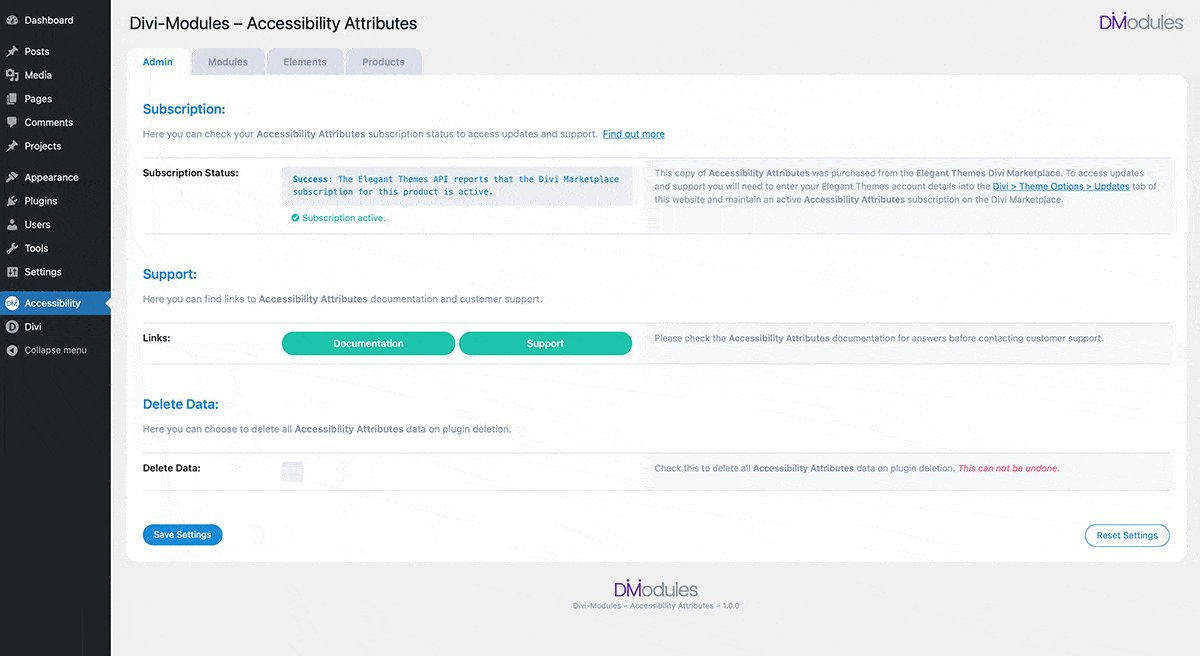
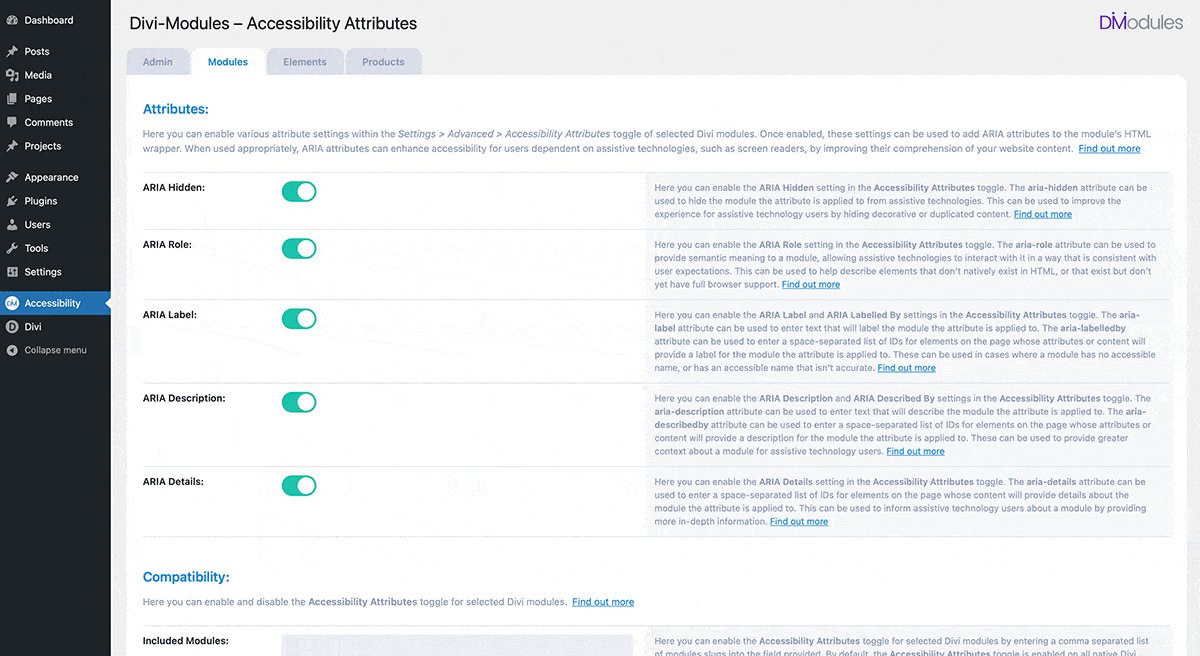
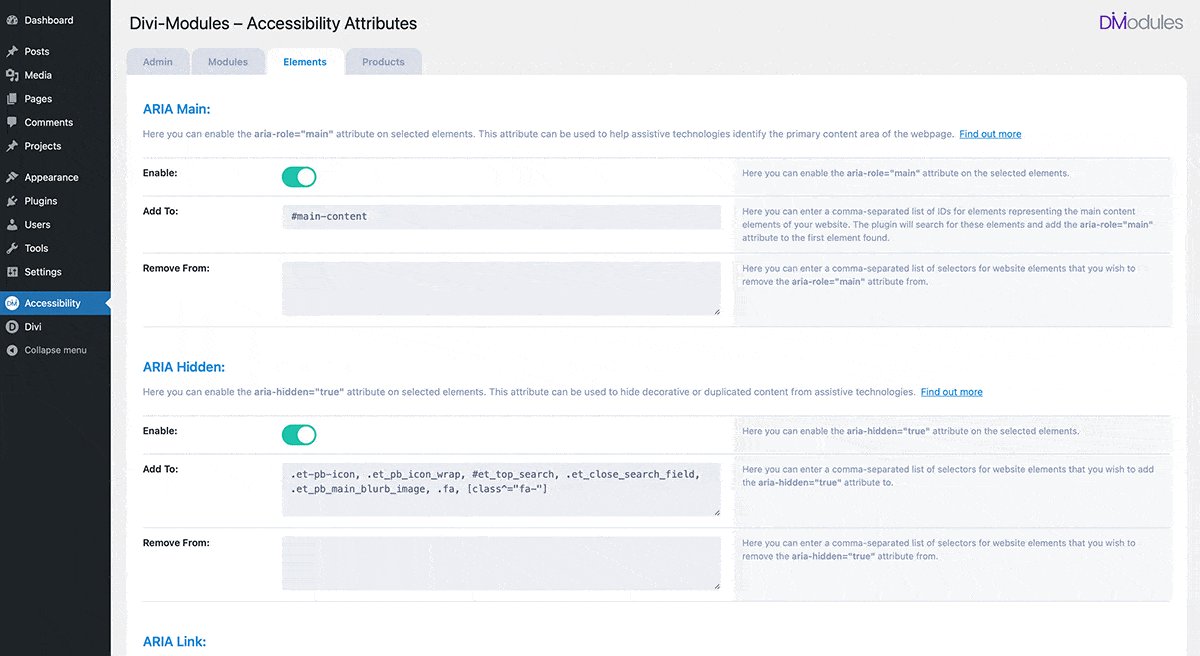
ملحق ممتاز آخر هو سمات إمكانية الوصول (19 دولارًا سنويًا). يضيف علامة تبويب جديدة إلى كل وحدة Divi وعمود وصف وقسم لإضافة سمات مساعدة. يتيح لك الامتداد التحكم في إعدادات ARIA عن طريق إضافة مفاتيح تبديل وحقول لتوفير معنى دلالي لمحتوى موقعك. إنها في الأساس علامات خاصة تخبر Divi عن الغرض من كل جزء من موقع الويب وما إذا كان يجب أن يكون في متناول التقنيات المساعدة مثل قارئات الشاشة.

فوائد وجود موقع ويب متوافق مع ADA
إن إنشاء موقع ويب متوافق مع ADA ليس هو الشيء الصحيح الذي يجب القيام به فحسب؛ إنه ضروري أيضًا لعملك. ينطبق قانون ADA على مواقع الويب في بعض المناطق، مما يجعل إمكانية الوصول متطلبًا قانونيًا. يمكنك تجنب الدعاوى القضائية والغرامات المحتملة من خلال التأكد من امتثال موقع الويب الخاص بك. بالإضافة إلى الاعتبارات القانونية، يعد موقع الويب المتوافق مع ADA أكثر شمولاً للجميع. يعاني ملايين الأشخاص في جميع أنحاء العالم من إعاقات يمكن أن تؤثر على تجربة تصفح الويب الخاصة بهم. يوفر موقع الويب الذي يمكن الوصول إليه فرصة فريدة لتلبية احتياجات جمهور واسع ومتنوع، مما يزيد من قاعدة عملائك المحتملين ويعزز مجتمعًا أكثر شمولاً عبر الإنترنت.
هناك فائدة أخرى محتملة لإنشاء موقع ويب يسهل الوصول إليه وهي تحسين محركات البحث (SEO). تعطي محركات البحث مثل Google الأولوية لمواقع الويب التي تكون سهلة الاستخدام ويمكن الوصول إليها. من خلال اتباع أفضل ممارسات إمكانية الوصول، فإنك لا تساعد المستخدمين فحسب، بل من المحتمل أيضًا تحسين تصنيفات موقع الويب الخاص بك في صفحات تصنيف محرك البحث (SERPs)، مما يؤدي إلى المزيد من الزيارات العضوية.
ما هي بعض أفضل ممارسات إمكانية الوصول؟
لإنشاء موقع ويب يمكن للجميع الوصول إليه، يعد المكون الإضافي للشريط الجانبي لإمكانية الوصول أمرًا ضروريًا. بالإضافة إلى ذلك، هناك بعض أفضل الممارسات التي يجب عليك اتباعها:
- استخدام العلامات البديلة: قم بتوفير أوصاف النص البديل (العلامات البديلة) لصورك.
- دمج الألوان المتباينة: تأكد من استخدام تباين الألوان الكافي بين النص والخلفيات.
- توفير طرق بديلة للوصول إلى المحتوى: تقديم التسميات التوضيحية والنصوص لمحتوى الصوت والفيديو.
- استخدم مبادئ التنقل السهل: صمم موقع الويب الخاص بك بحيث يعمل بكامل طاقته باستخدام لوحة المفاتيح فقط.
- استخدم عبارات الحث على اتخاذ إجراء واضحة: تأكد من وضع علامات واضحة على حقول النموذج والأزرار والعبارات الأخرى التي تحث المستخدم على اتخاذ إجراء.
- اكتب محتوى يسهل فهمه: استخدم لغة واضحة وموجزة، وتجنب المصطلحات الفنية أو المصطلحات الفنية.
- دمج التقنيات المساعدة: تأكد من أن موقع الويب الخاص بك يتكامل بشكل جيد مع برامج قراءة الشاشة وغيرها من التقنيات المساعدة.
- إجراء الاختبار: اختبر موقع الويب الخاص بك لتحديد أي مشكلات وإصلاحها.
ميزات الشريط الجانبي لإمكانية الوصول إلى Divi
يتجاوز الشريط الجانبي لإمكانية الوصول لـ Divi مجرد تحديد مربع اختيار إمكانية الوصول. إنه يمكّنك من إنشاء موقع ويب شامل حقًا بميزات شاملة. دعنا نستكشفها بشكل فردي لتوضيح القيمة الإجمالية التي تأتي مع البرنامج الإضافي للشريط الجانبي لإمكانية الوصول.
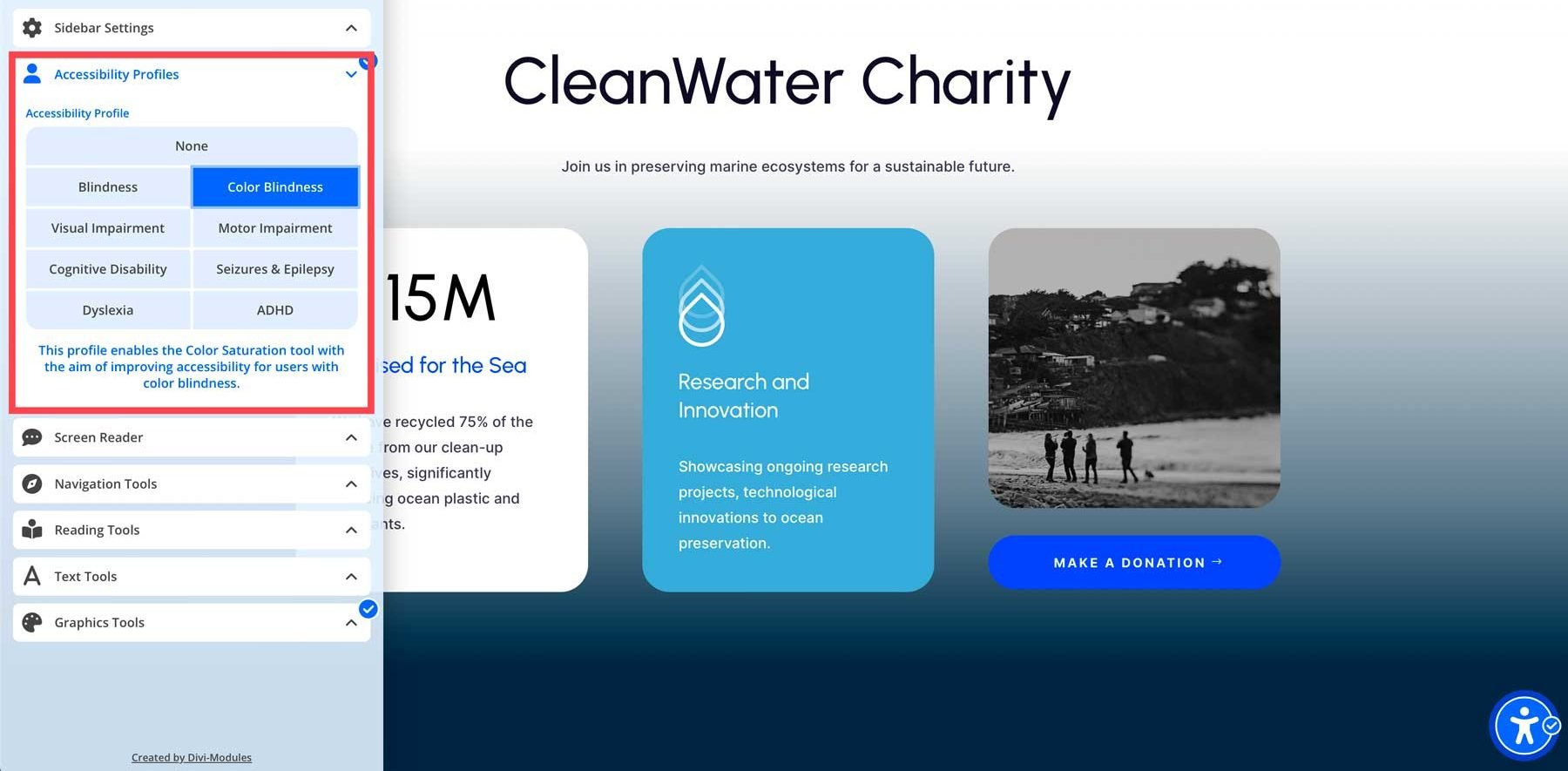
أنشئ تجارب تصفح مخصصة باستخدام ملفات تعريف إمكانية الوصول

يأخذ الشريط الجانبي لإمكانية الوصول عملية التخصيص خطوة أخرى إلى الأمام من خلال ميزة ملفات تعريف إمكانية الوصول الخاصة به. يتيح ذلك للزائرين اختيار الإعدادات التي تم تكوينها مسبقًا والتي تلبي احتياجات محددة. لا حاجة لإجراء تعديلات يدوية، فالشريط الجانبي يقوم بكل العمل الشاق نيابةً عنك! تم تضمين بعض الميزات المذهلة، بما في ذلك قارئ الشاشة، الذي يعمل على تحسين موقع الويب للمستخدمين الذين يعتمدون على قارئات الشاشة للتنقل. فهو يضمن إدارة التركيز بشكل مناسب وبنية العنوان وأوصاف علامات الصور البديلة. هناك أيضًا إعدادات مسبقة لعمى الألوان وضعاف البصر واضطراب فرط الحركة ونقص الانتباه وعسر القراءة والمزيد.

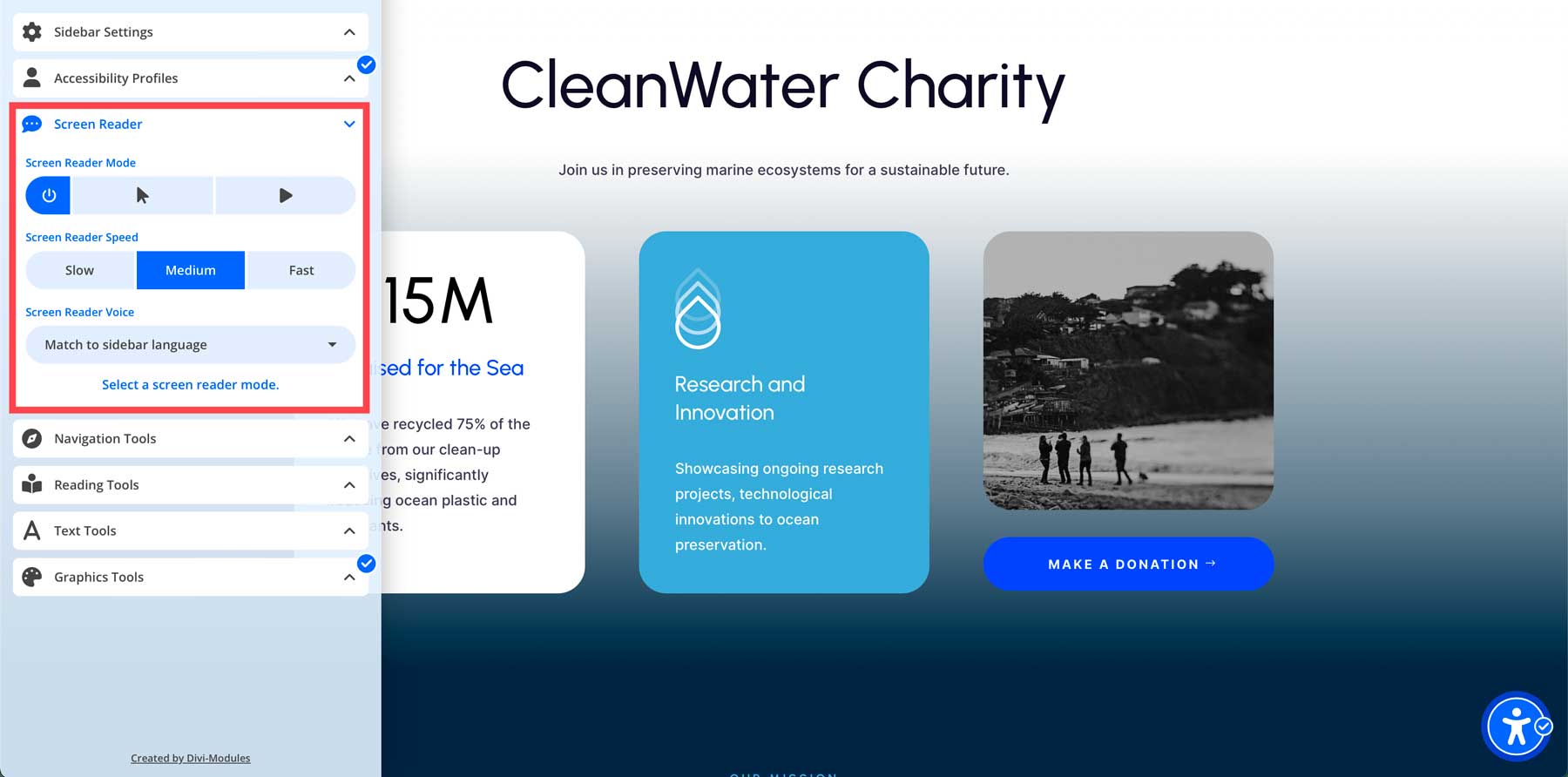
أداة قارئ الشاشة

يوفر الشريط الجانبي لإمكانية الوصول ميزة قوية لقارئ الشاشة تسمح لزوار موقع الويب الخاص بك بتحويل النص إلى كلام مسموع. إنها ميزة رائعة لمساعدة الأشخاص الذين يعانون من إعاقات بصرية أو صعوبات في القراءة. يمكنك التبديل بسهولة بين أوضاع قارئ الشاشة المختلفة، بما في ذلك الوضع اليدوي أو التلقائي. في الوضع اليدوي، يمكن للمستخدم تحديد منطقة الصفحة التي يرغب في نسخها له. سيقوم الوضع التلقائي بقراءة كل النص الموجود على الصفحة من أعلى إلى أسفل. بالإضافة إلى الأوضاع المختلفة، يمكن للمستخدمين تحديد سرعة ولغة القارئ.
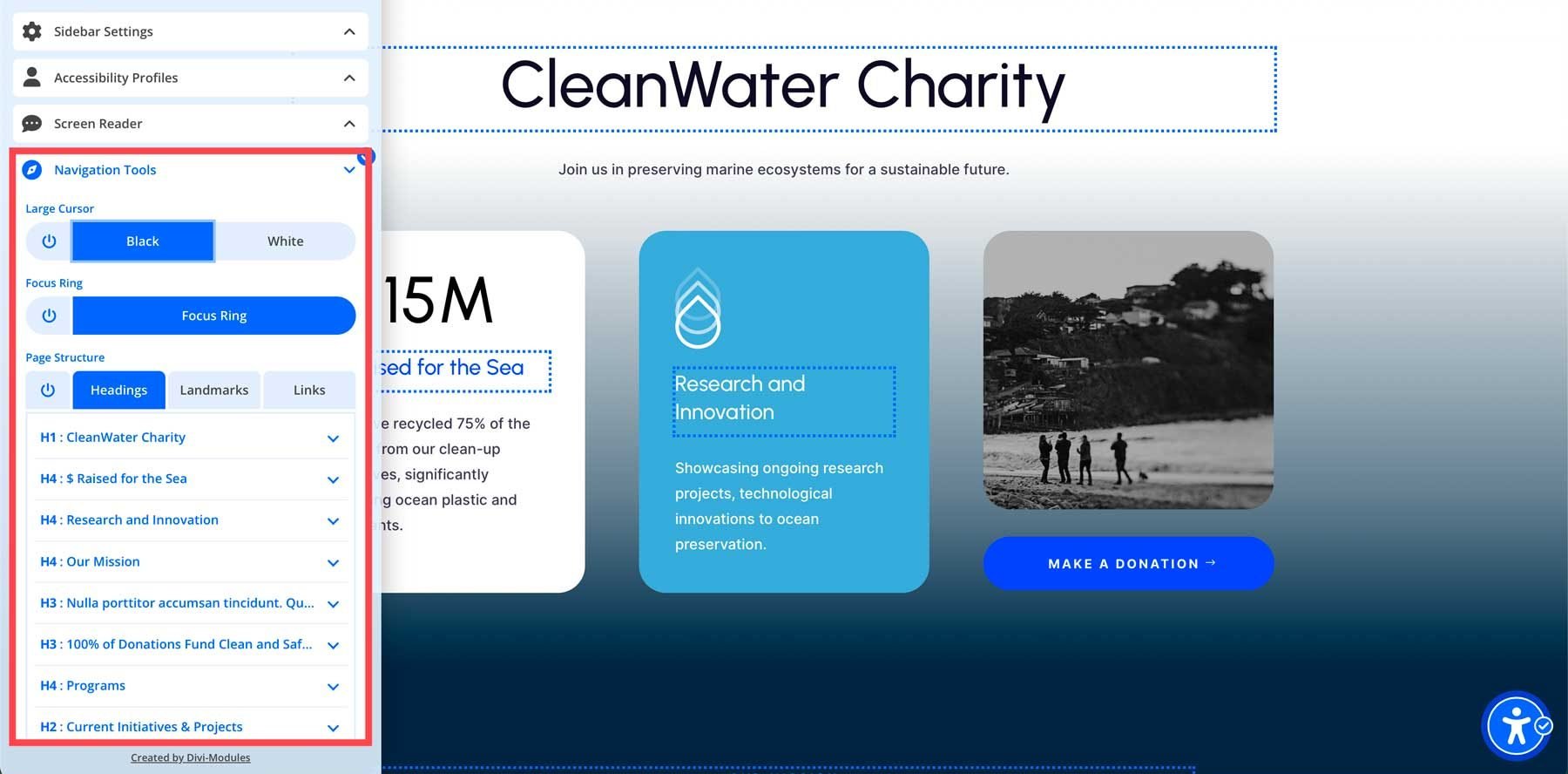
أدوات الملاحة

يعد التنقل بسهولة أمرًا بالغ الأهمية لموقع ويب يمكن الوصول إليه. ولحسن الحظ، فإن ملحق الشريط الجانبي الذي يمكن الوصول إليه يزودك بمجموعة أدوات من الميزات التي تضمن حصول الجميع على تجربة تصفح جيدة. يمكن للمستخدمين ضبط المؤشر ليصبح أكبر وتغيير اللون وإضافة حلقة تركيز لمساعدة الزائرين على التنقل في موقعك بشكل أكثر فعالية. يمكنك أيضًا تمييز بنية الصفحة من خلال تحديد العناوين والمعالم والروابط. باستخدام هذه الميزات، يزيل المكون الإضافي حواجز التنقل ويتيح للجميع استكشاف موقع الويب الخاص بك بشكل حدسي.
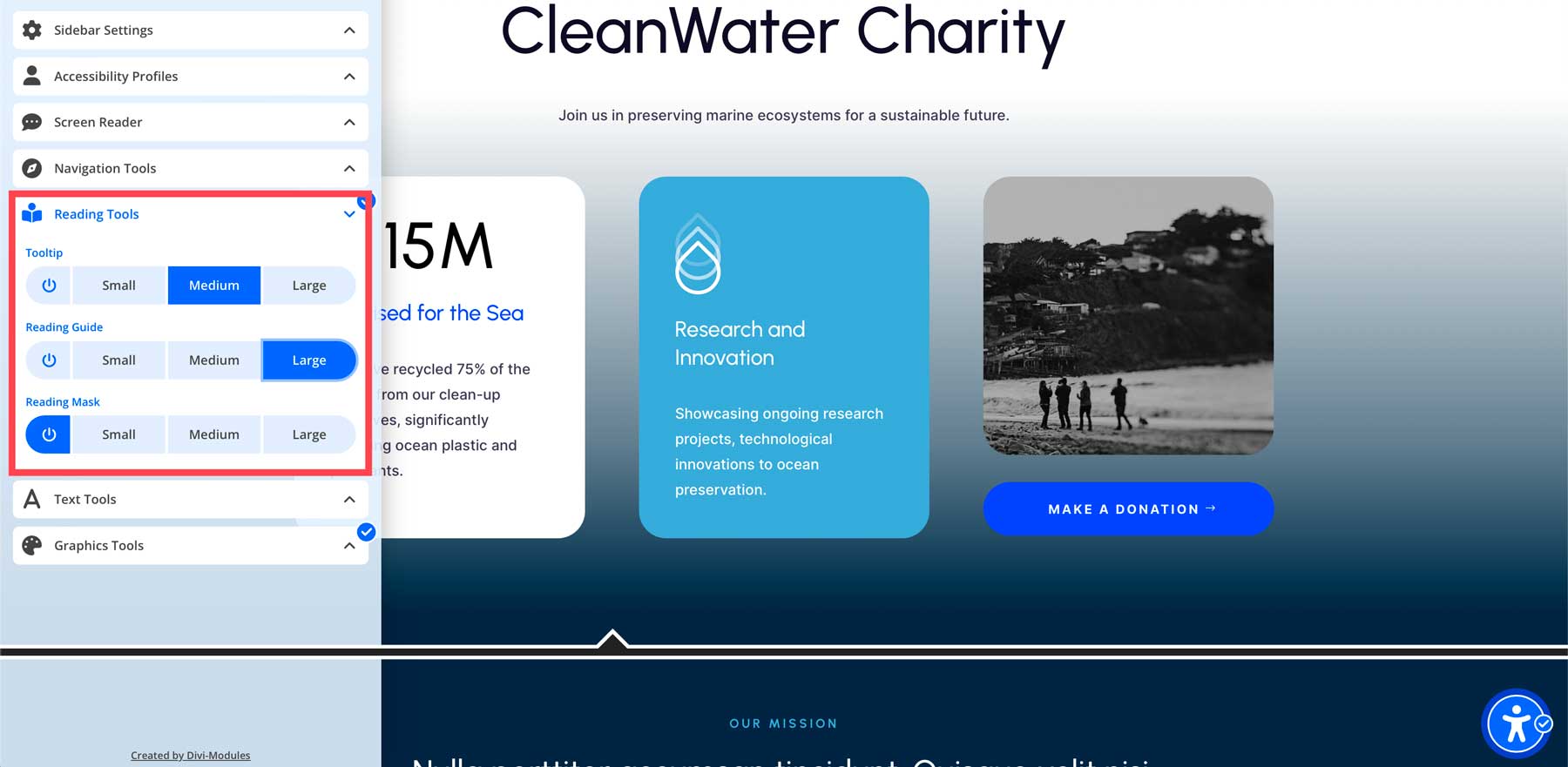
أدوات القراءة

كل شخص لديه تفضيلات مختلفة للقراءة. ولحسن الحظ، فإن ملحق Accessibility Sidebar يتفهم ذلك ويوفر العديد من الأدوات التي تناسب الجميع. فهو يتيح لك ضبط حجم نص تلميح الأداة، وإضافة دليل قراءة لمساعدة المستخدمين على الحفاظ على مكانهم في الصفحة، وأداة قناع القراءة. تتيح لك أداة قناع القراءة إضافة قسم مميز للتركيز عليه عند قراءة النص.
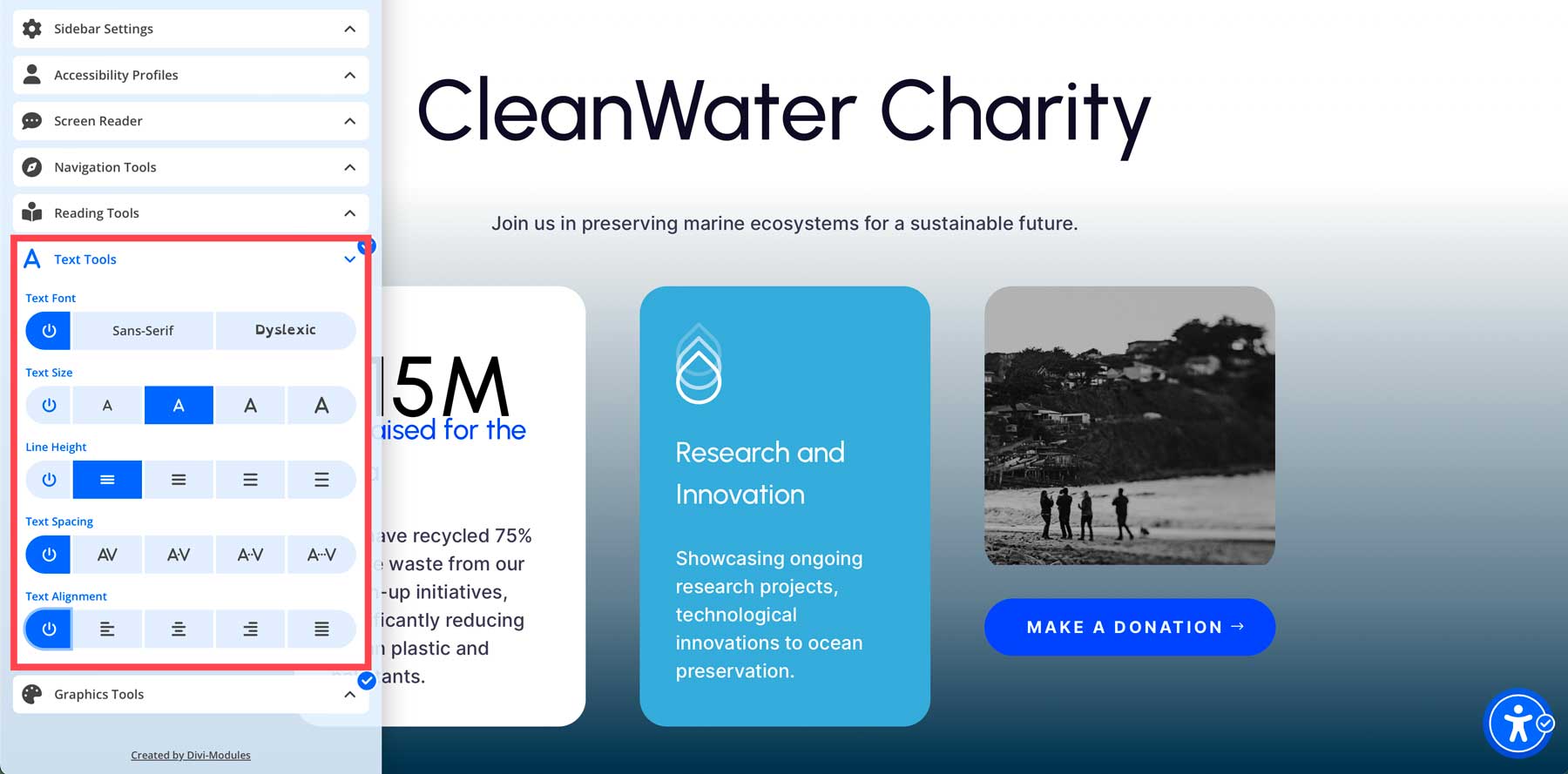
أدوات النص

يوفر ملحق الشريط الجانبي لإمكانية الوصول أدوات متنوعة لضبط الحجم وارتفاع الخط والتباعد والمحاذاة لمحتوى موقع الويب الخاص بك. تعتبر هذه الأدوات ممتازة لأولئك الذين يعانون من إعاقات بصرية أو يفضلون التحكم في كيفية ظهور النص. ومن خلال إتاحة هذه الأدوات لزوار موقعك، يمكنك توفير تجربة أكثر شمولاً، مما يضمن إمكانية تفاعل الجميع بشكل مريح مع موقع الويب الخاص بك.
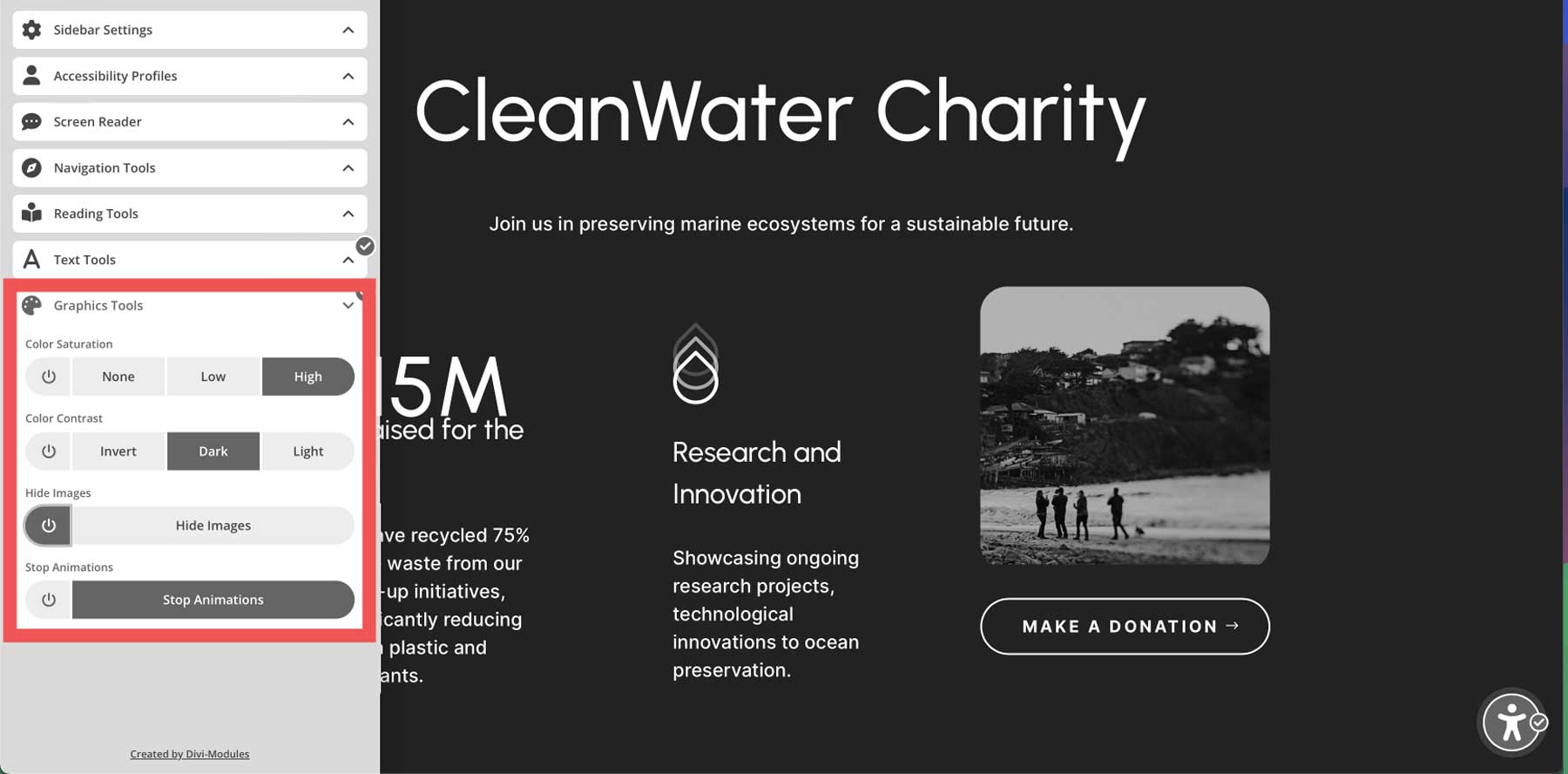
أدوات الرسومات

يعد التباين الجيد للألوان بين النصوص والصور وخلفياتها أمرًا حيويًا للمستخدمين الذين يعانون من إعاقات بصرية أو ضعف في الرؤية. يوفر ملحق الشريط الجانبي لإمكانية الوصول أدوات رسومية متنوعة لضمان قدرة الأشخاص الذين يعانون من صعوبات بصرية على عرض المحتوى الخاص بك بفعالية. هناك أدوات لضبط تشبع اللون والتباين، إلى جانب إمكانية إخفاء الصور وإيقاف الرسوم المتحركة. يمكن للمستخدمين تحديد المستوى المطابق لتفضيلاتهم، مما يجعل هذا الامتداد إضافة رائعة لموقع الويب الخاص بك.
كيفية تثبيت الشريط الجانبي لإمكانية الوصول
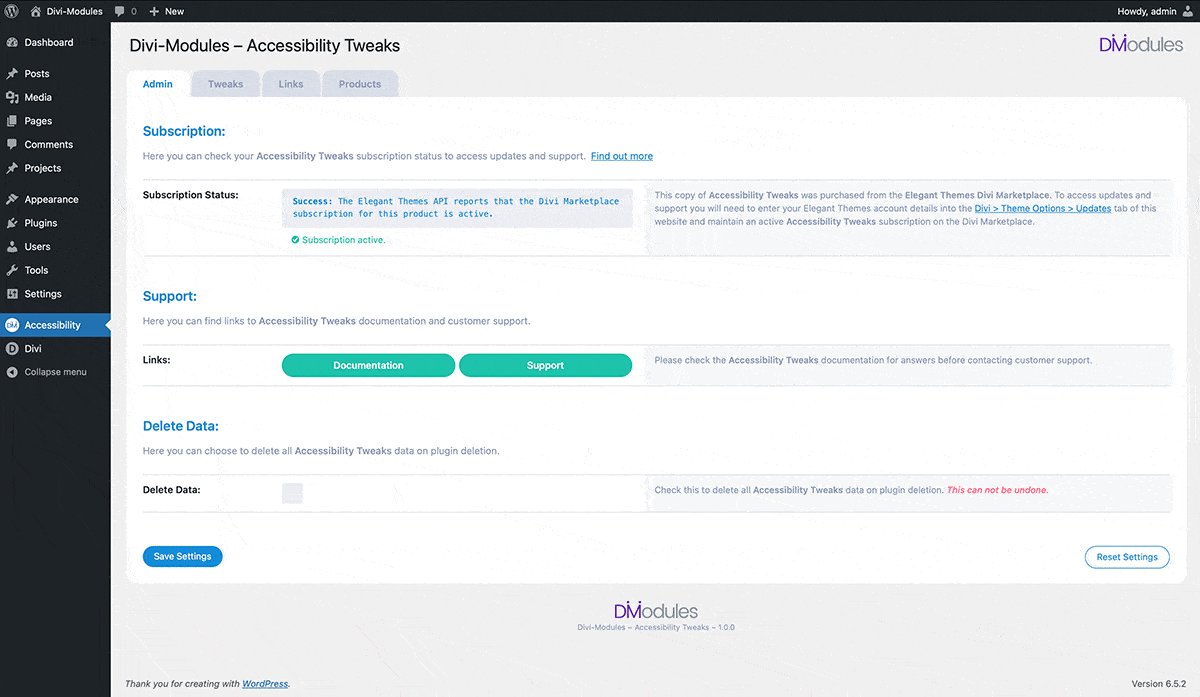
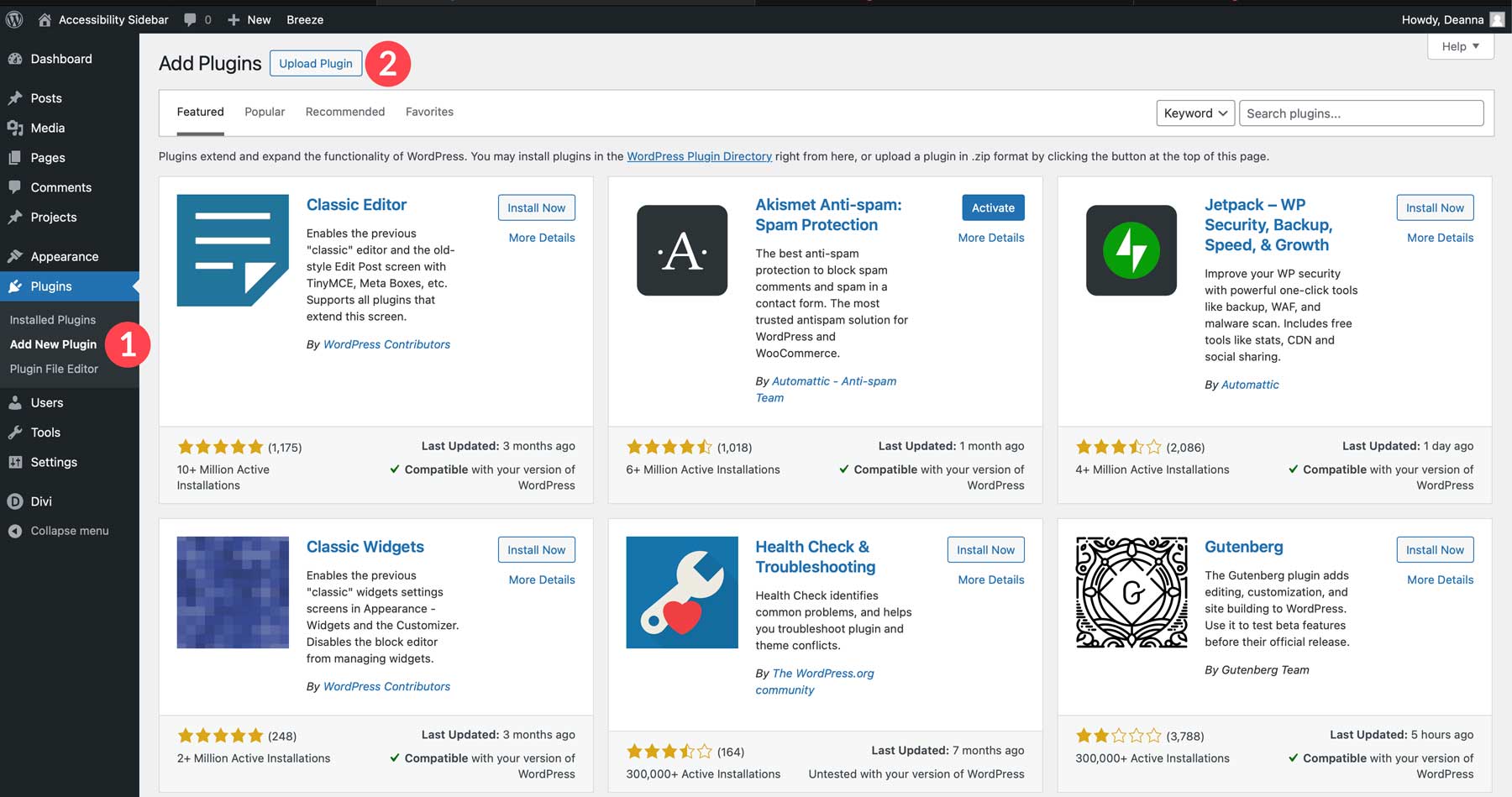
يعد تثبيت البرنامج الإضافي للشريط الجانبي لإمكانية الوصول أمرًا بسيطًا. أولاً، انتقل إلى المكونات الإضافية > إضافة مكون إضافي جديد في لوحة تحكم WordPress. بعد ذلك، انقر فوق الزر تحميل البرنامج المساعد .

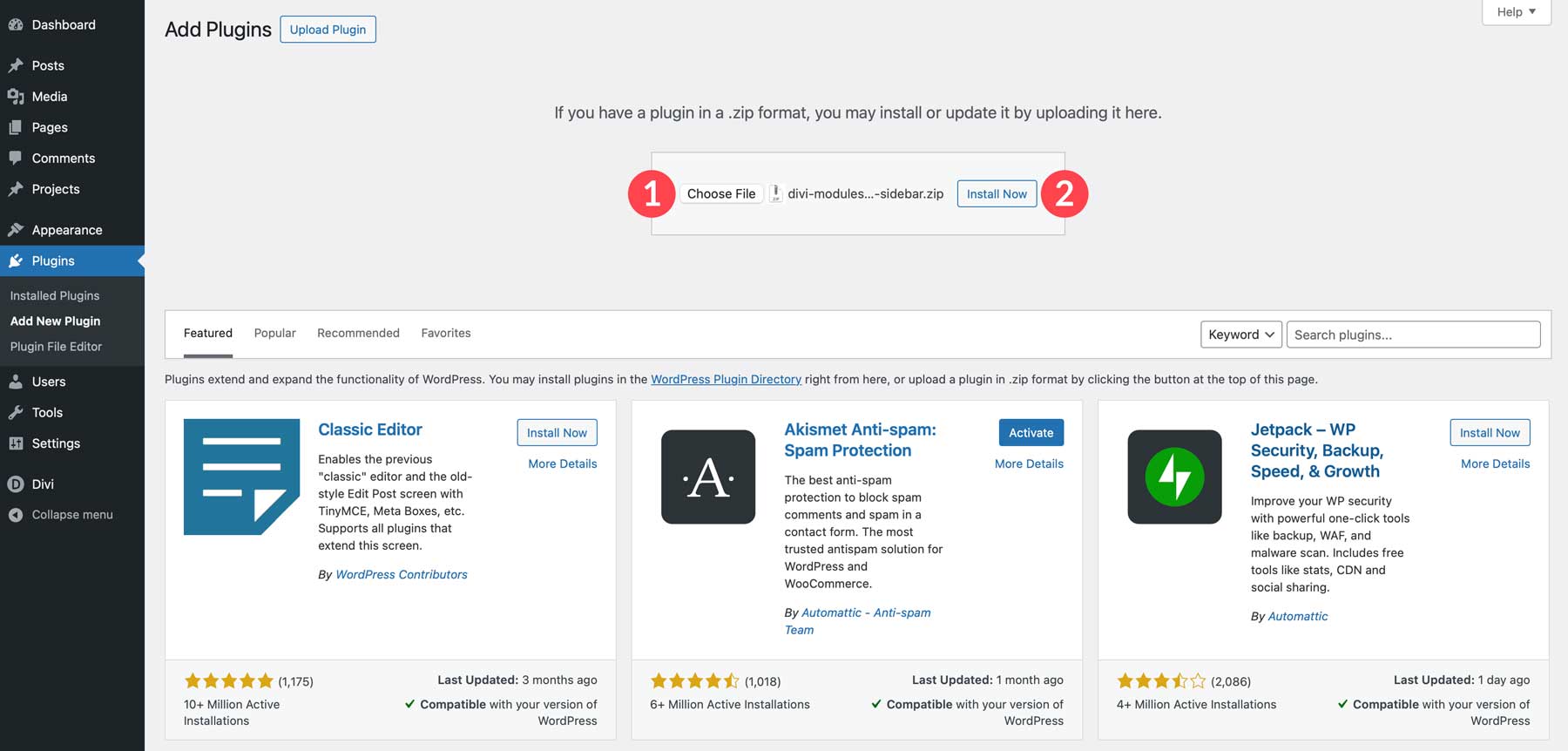
عند تحديث الصفحة، انقر فوق الزر "اختيار ملف" ، وقم بتحميل الملف المضغوط الخاص بالشريط الجانبي لإمكانية الوصول من جهاز الكمبيوتر الخاص بك، ثم انقر فوق " التثبيت الآن" .

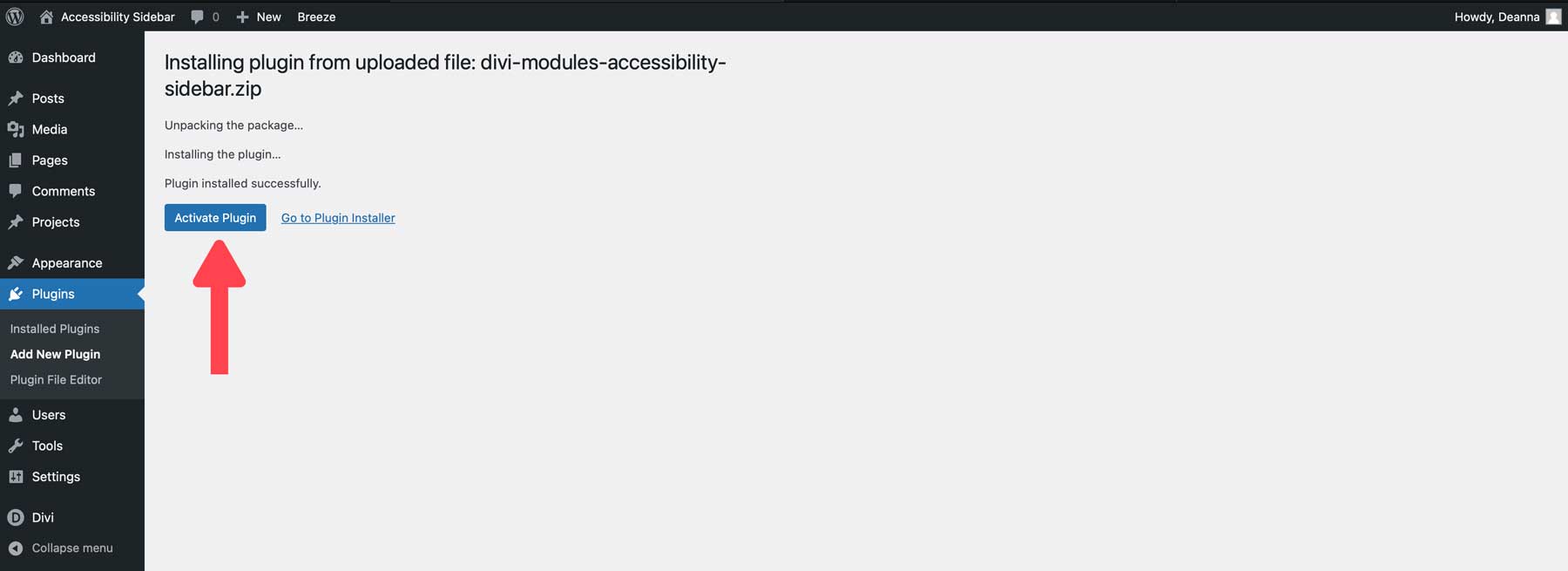
بمجرد التثبيت، انقر فوق الزر "تنشيط البرنامج المساعد" لإنهاء تثبيت البرنامج المساعد.

تكوين إعدادات الشريط الجانبي لإمكانية الوصول

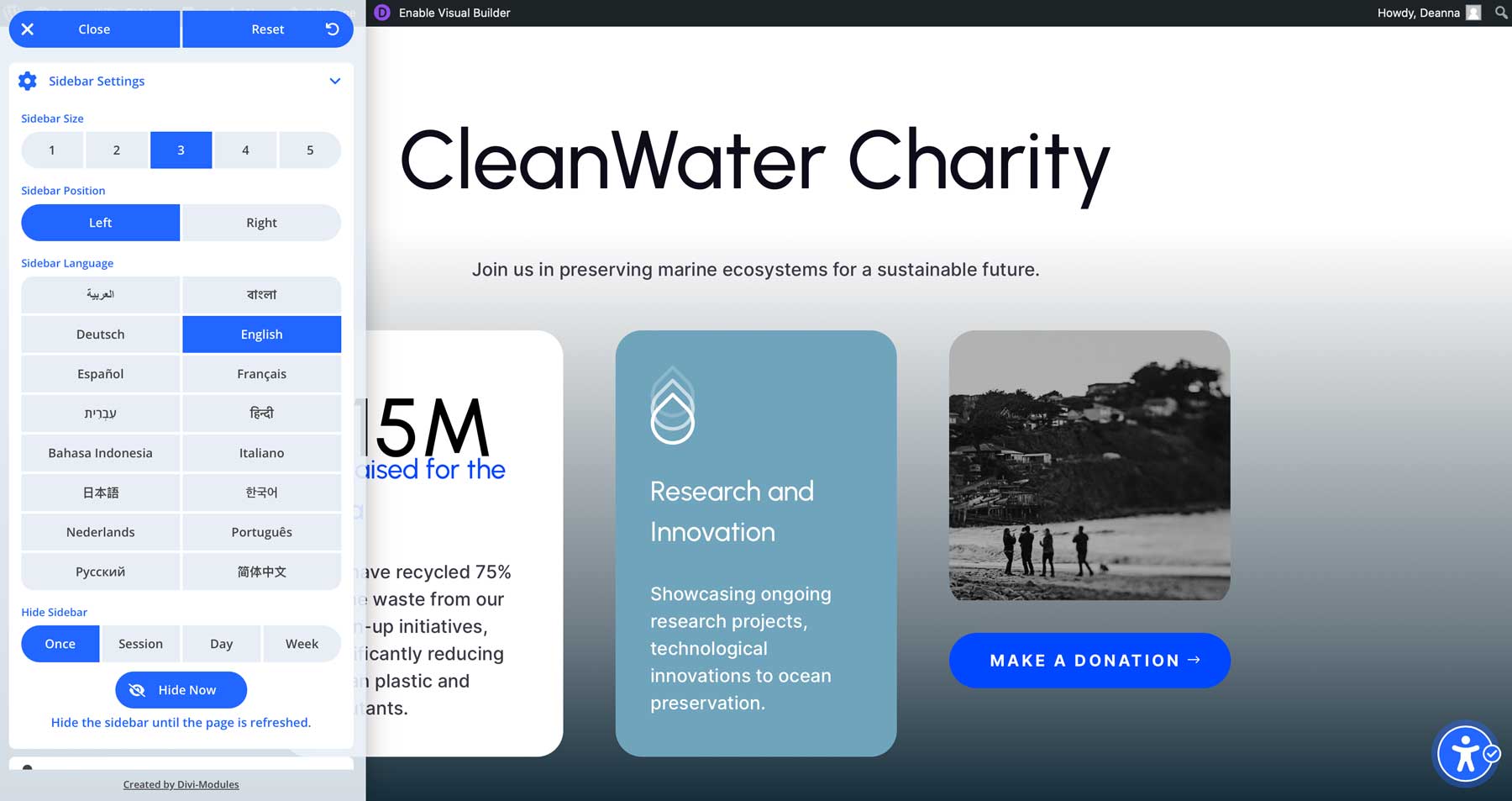
يحتوي الشريط الجانبي لإمكانية الوصول على إعدادات الواجهة الأمامية والخلفية. في الواجهة الأمامية، يمكن للمستخدمين ضبط حجم الشريط الجانبي وموضعه ولغته. يمكن للمستخدمين العائدين ضبط عدد المرات التي يرغبون في مشاهدتها، مع خيارات لمرة واحدة، لكل جلسة، يوميًا، أو أسبوعيًا.

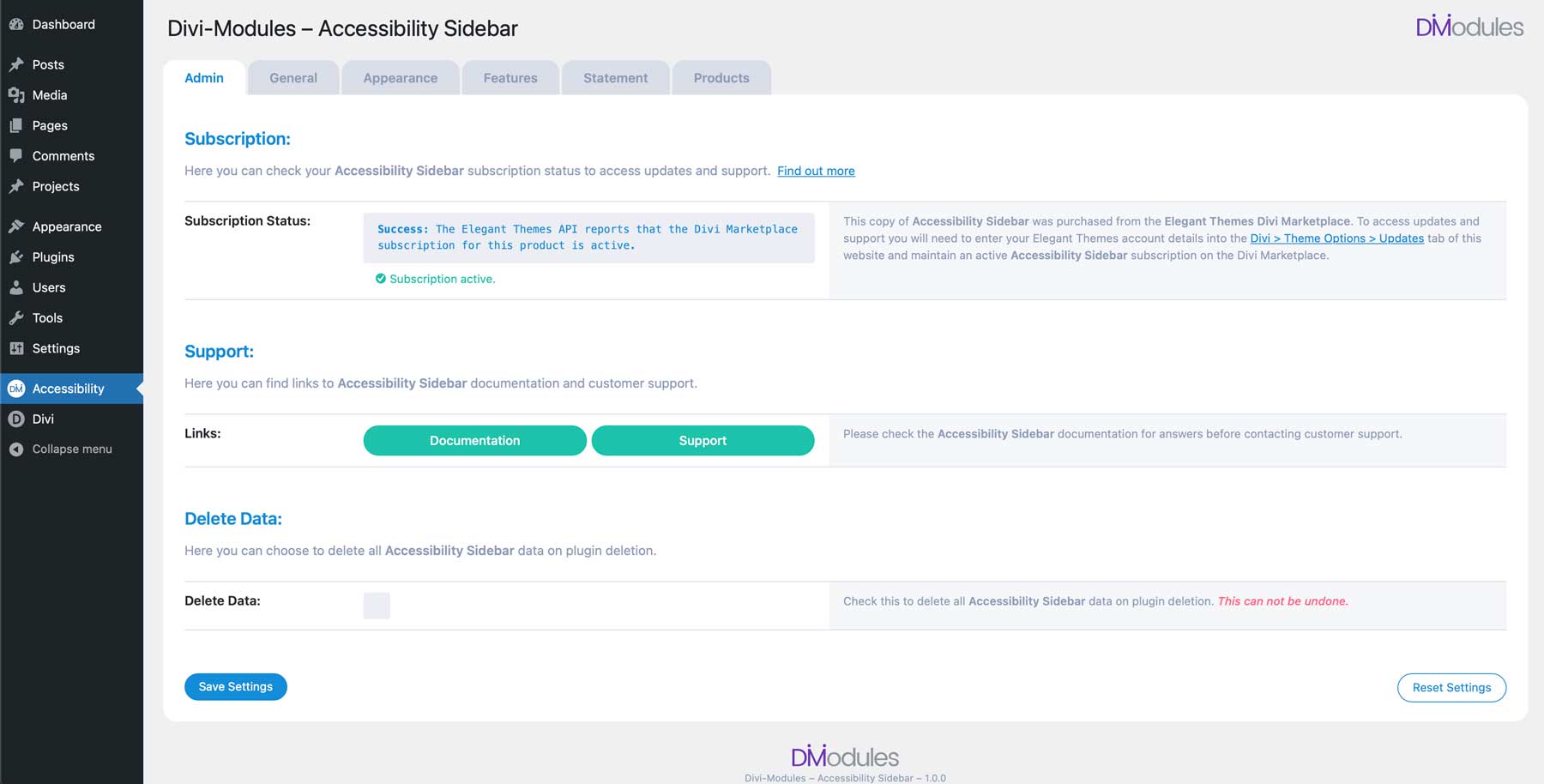
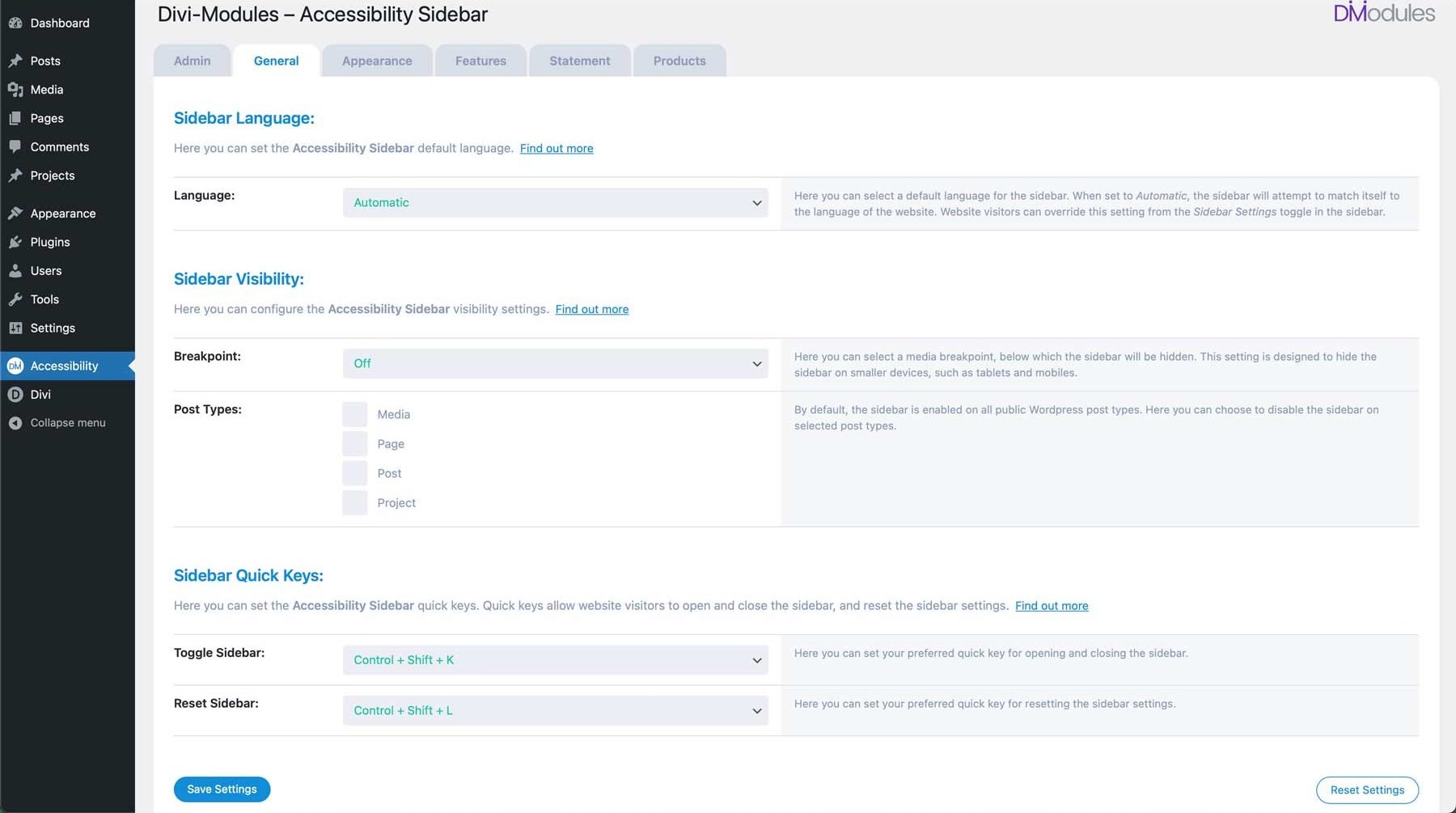
في النهاية الخلفية، يمكن لمالك الموقع تكوين سلسلة من الإعدادات، بما في ذلك الإعدادات العامة للغة وأنواع المنشورات والمفاتيح السريعة.

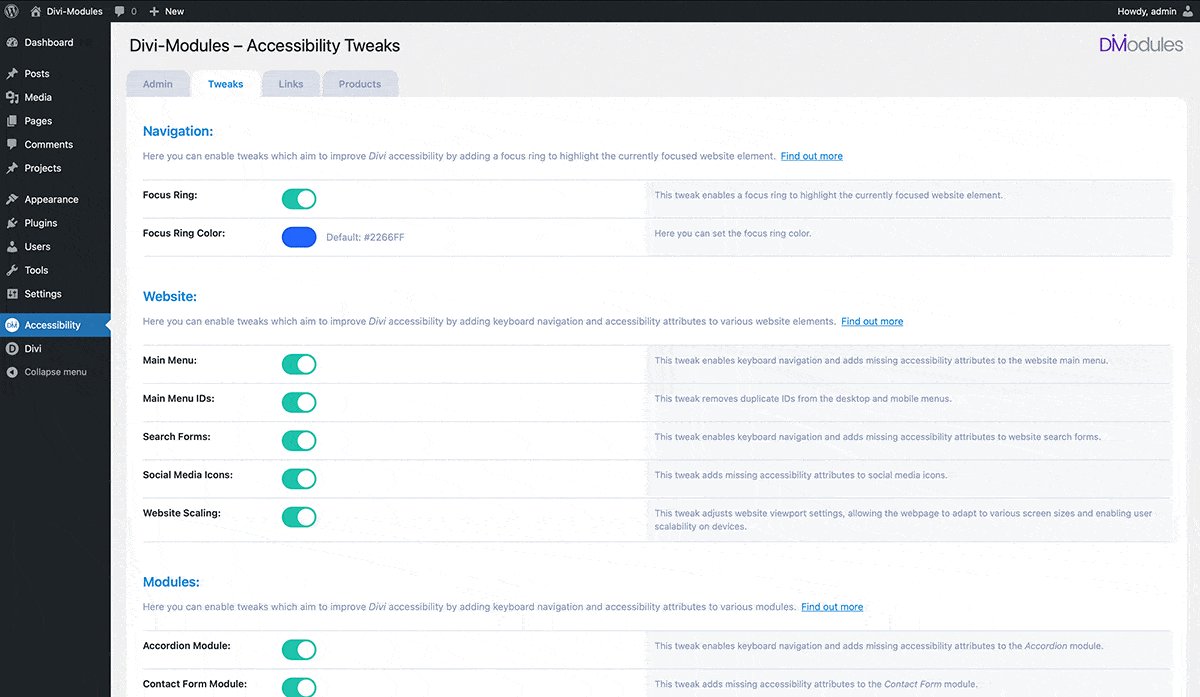
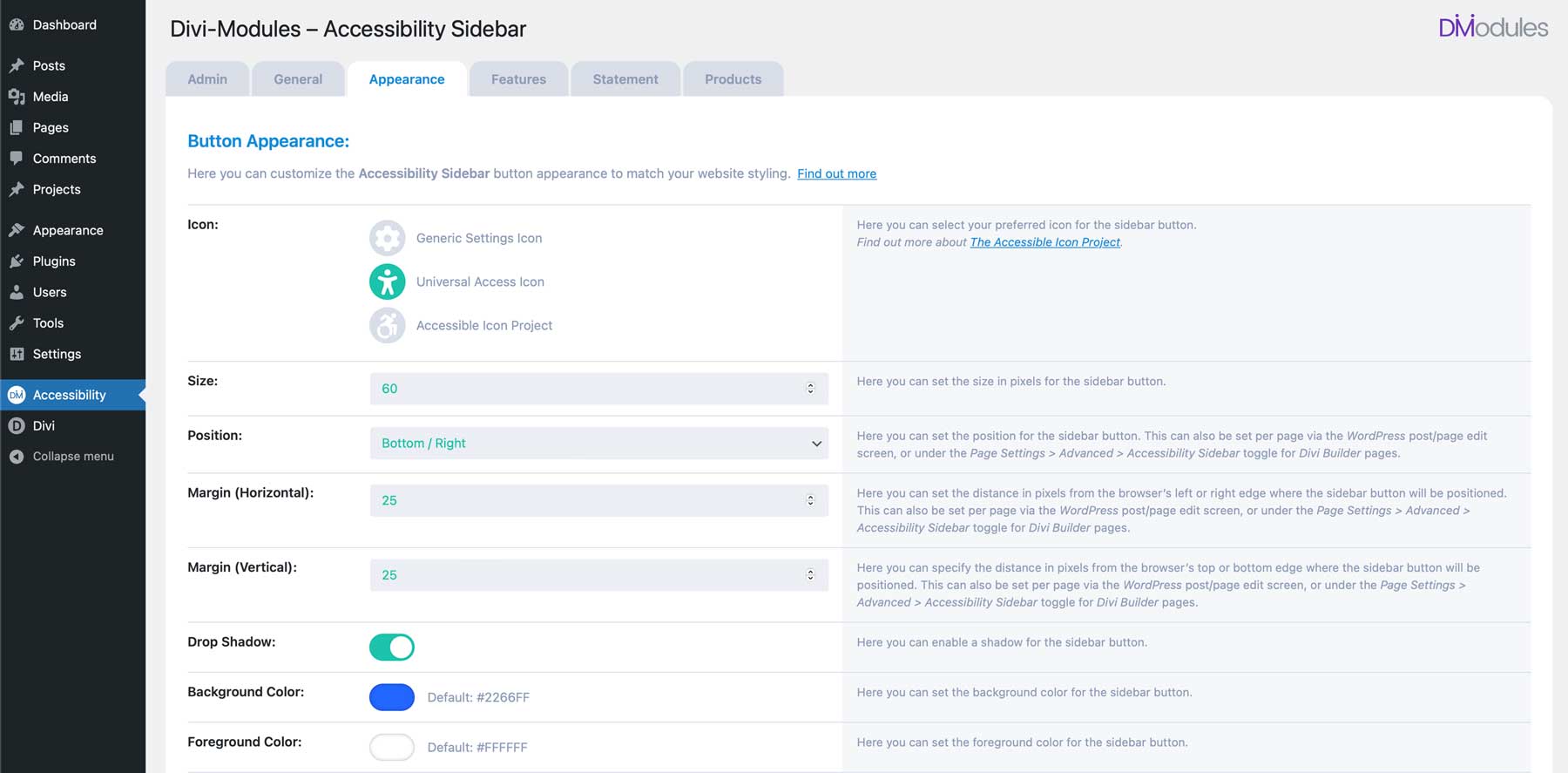
ضمن علامة التبويب "المظهر" ، يمكنك تحديد رمز الشريط الجانبي، وتكوين إعدادات الحجم والموضع والتباعد، وتحرير تفضيلات الألوان للأزرار والشريط الجانبي نفسه.

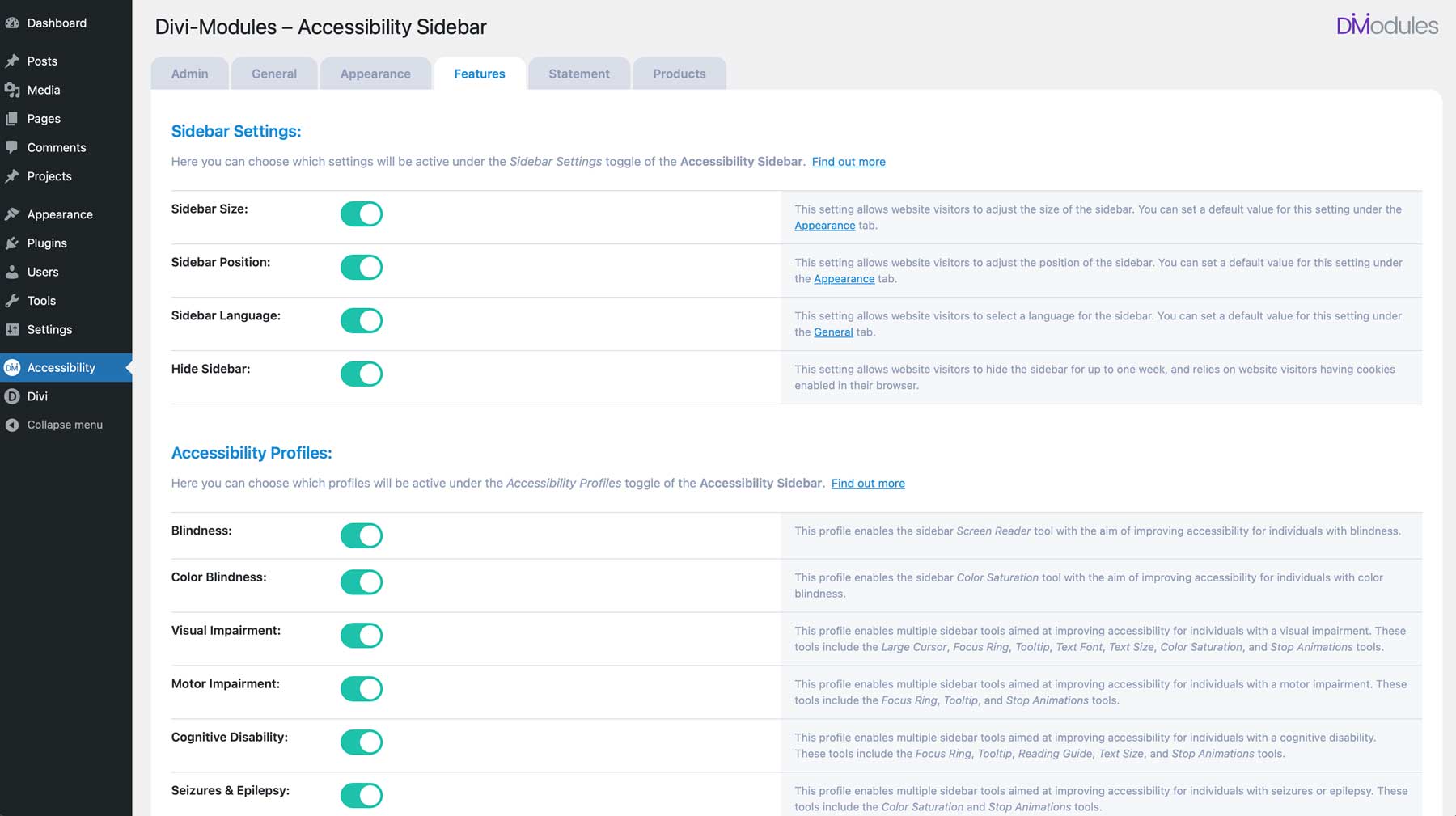
تسمح لك علامة التبويب "الميزات" بإظهار أو إخفاء إعدادات الشريط الجانبي وميزاته، مع تبديل فردي أسفل كل قسم.

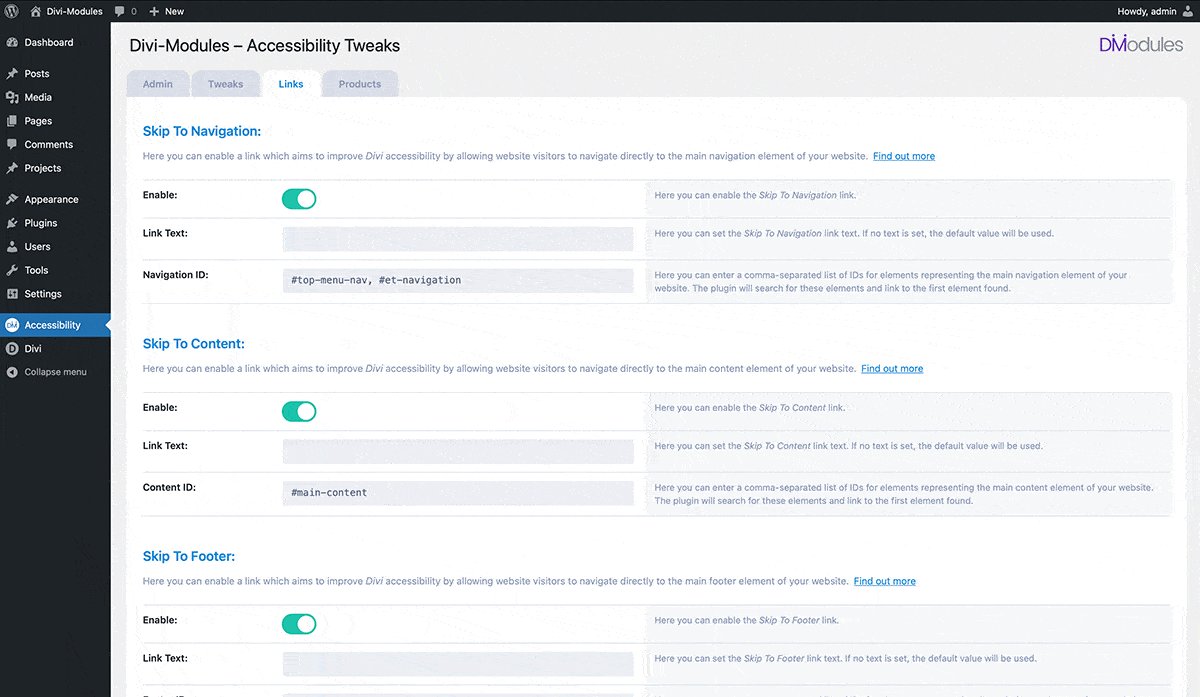
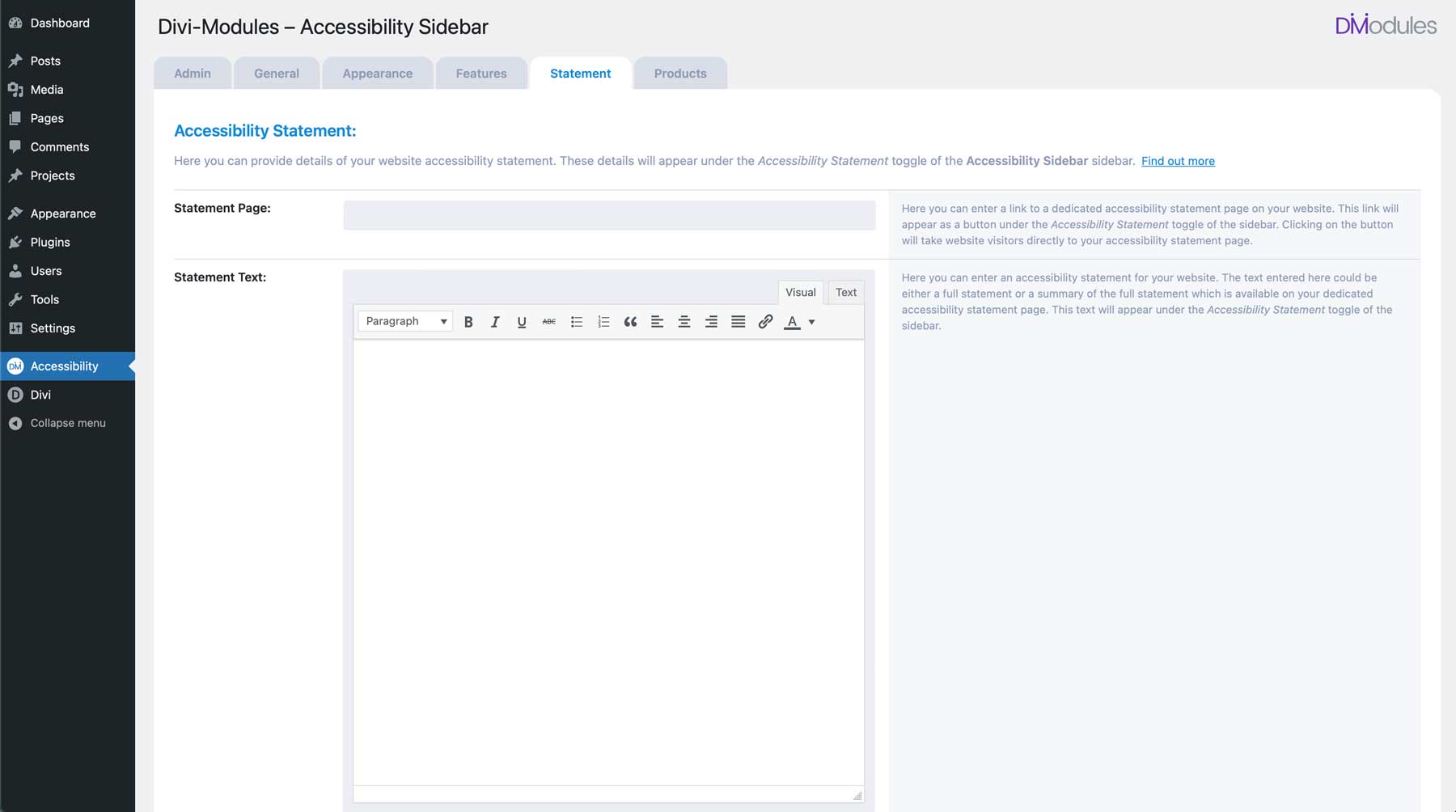
تتضمن الخيارات الأخرى علامة تبويب لكتابة بيان إمكانية الوصول الخاص بك. سيؤدي هذا إلى إنشاء صفحة بيان فريدة على موقع الويب الخاص بك حيث يمكنك كتابة بيان مخصص لزوار موقعك. بمجرد كتابته، سيتم وضع رابط لصفحة كشف الحساب الخاص بك في أسفل الشريط الجانبي لإمكانية الوصول.

تسعير الشريط الجانبي لإمكانية الوصول
يتوفر البرنامج الإضافي للشريط الجانبي لإمكانية الوصول مقابل 43 دولارًا سنويًا من Divi Marketplace. يتوفر الامتدادان المكملان، سمات إمكانية الوصول وتعديلات إمكانية الوصول مقابل 19 دولارًا سنويًا لكل منهما . يمكن لأولئك الذين يبحثون عن صفقة شاملة شراء حزمة إمكانية الوصول بسعر يبدأ من 84 دولارًا للحصول على ترخيص مدى الحياة .
يمكنك استخدام جميع المنتجات على مواقع Divi غير المحدودة، مما يجعلها خيارًا رائعًا للعاملين المستقلين ووكالات الويب التي تتطلع إلى التأكد من أن جميع مواقع Divi الإلكترونية الخاصة بها متوافقة مع ADA. إذا لم تكن راضيًا بنسبة 100% عن عملية الشراء، فيمكنك استرداد أموالك بالكامل خلال 30 يومًا من الشراء. ستستمتع أيضًا بعام واحد من التحديثات والدعم عند عملية الشراء.
احصل على الشريط الجانبي لإمكانية الوصول
خاتمة
يعد ضمان إمكانية الوصول إلى موقع الويب الخاص بك للجميع ممارسة أساسية في المشهد الرقمي المتغير باستمرار في يومنا هذا. يتيح لك البرنامج الإضافي Accessibility Sidebar لـ Divi إنشاء تجربة تصفح ويب شاملة دون عناء، وإزالة الحواجز وإمكانية جذب جمهور أوسع. بدءًا من تحسين التنقل إلى تخصيص خيارات القراءة إلى ضبط الألوان لإضافة التباين، يمكنك الاطمئنان إلى أنه يمكن للزائرين التفاعل بشكل مريح مع المحتوى الخاص بك. من خلال دمج البرنامج الإضافي للشريط الجانبي لإمكانية الوصول في موقع Divi الخاص بك، يمكنك اتخاذ خطوة مهمة نحو إنشاء مساحة شاملة حقًا عبر الإنترنت.