تسليط الضوء على منتج Divi: الكل في واحد دائري لـ Divi
نشرت: 2024-02-10يعد All in One Carousel for Divi مكونًا إضافيًا متعدد الاستخدامات يسمح لك بعرض أنواع مختلفة من المحتوى من خلال الرف الدائري. وهو يوفر سبع وحدات Divi، بما في ذلك الصور والمحتوى والمدونات وبطاقات المعلومات وأعضاء الفريق والشهادات ومشاريع المحفظة. يمكن تخصيص كل وحدة بالكامل باستخدام Divi Builder، مما يسمح لك بإنشاء دوارات مذهلة تتوافق مع المحتوى المحيط بموقعك.
بالنسبة لأولئك الذين يتطلعون إلى تبسيط العملية، يقدم All in One Carousel for Divi أكثر من 50 تخطيطًا مُعدًا مسبقًا، بحيث يمكنك بسهولة تخصيص التخطيط الذي يناسبك أكثر. ما عليك سوى اختيار التصميم وإضافة المحتوى الخاص بك وتخصيصه ليناسب احتياجاتك. لفهم مدى روعة هذا المكون الإضافي بشكل أفضل، سنرشدك خلال عملية التثبيت واختيار التخطيط وتصميمه حتى تعرف كل ما يمكنك فعله باستخدام المكون الإضافي.
هيا بنا نبدأ!
- 1 تثبيت الكل في واحد دائري لـ Divi
- 2 الكل في واحد دائري لخيارات تخصيص Divi
- 2.1 الكل في واحد دائري لإعدادات محتوى Divi
- 2.2 الكل في واحد دائري لإعدادات تصميم Divi
- 3 الكل في واحد دائري لوحدات Divi
- 3.1 DE مدونة دائري
- 3.2 كاروسيل DE Card
- 3.3 DE المحتوى الدائري
- 3.4 دي صورة دائري
- 3.5 DE Portfolio Carousel
- 3.6 دي فريق كاروسيل
- 3.7 DE دائري الشهادات
- 4 قم بشراء الكل في واحد دائري لـ Divi
- 5 أفكار نهائية حول الكل في واحد دائري لـ Divi
تثبيت الكل في واحد دائري لـ Divi
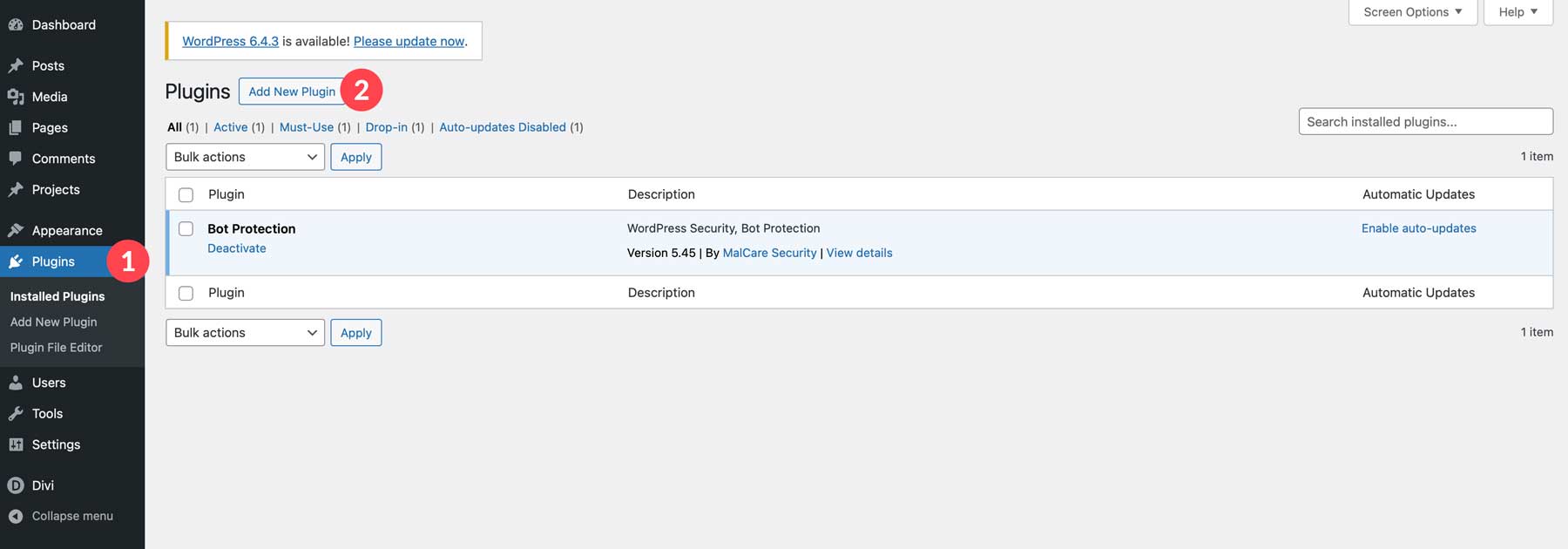
لتثبيت All in One Carousel for Divi، ستحتاج إلى الانتقال إلى علامة التبويب Plugin داخل لوحة تحكم WordPress والنقر فوق Add New Plugin .

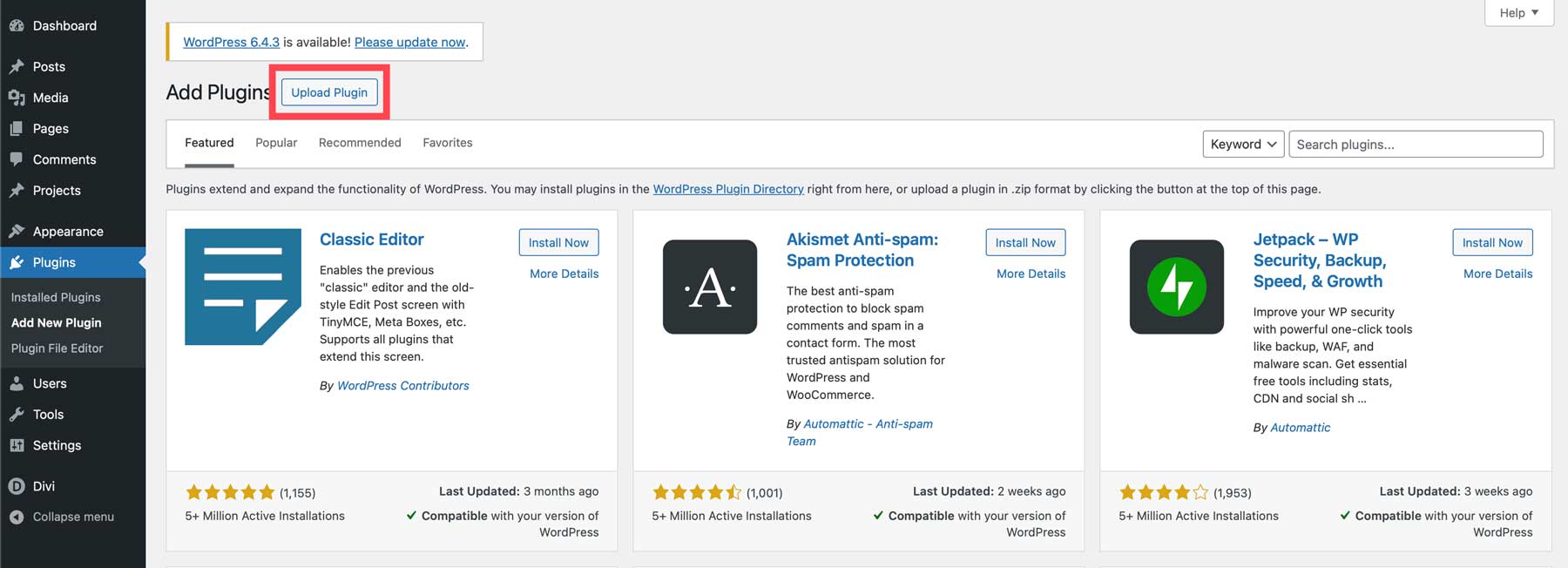
بعد ذلك، انقر فوق الزر تحميل البرنامج المساعد .

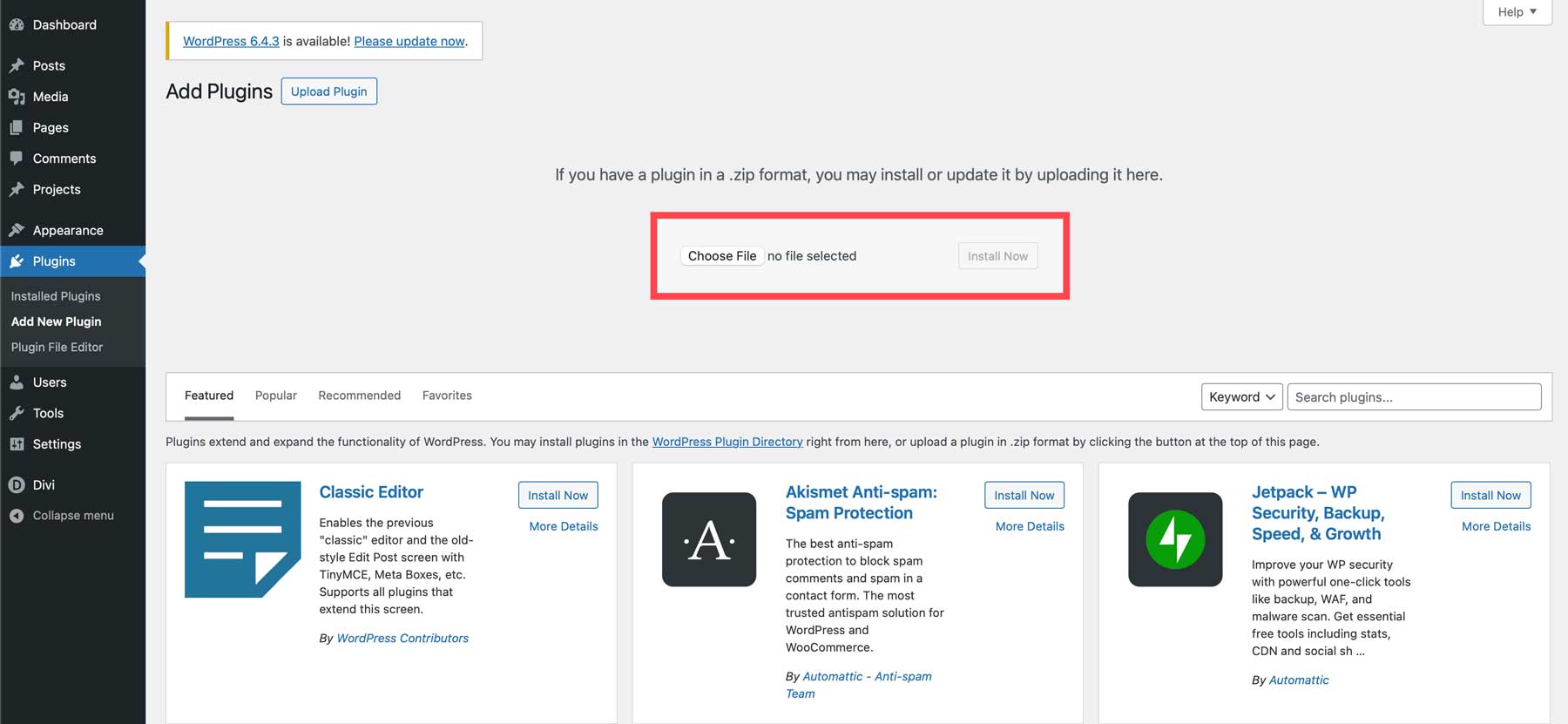
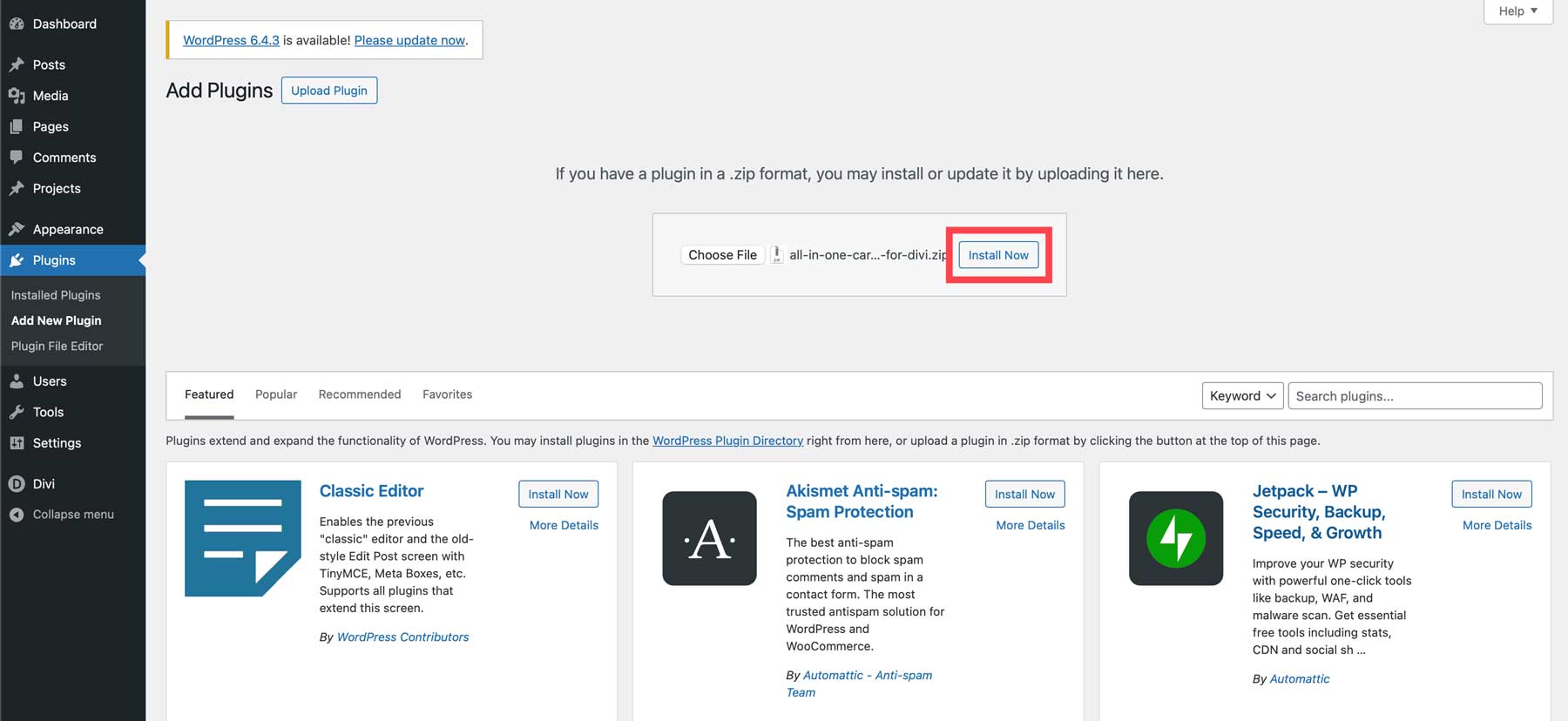
انقر فوق الزر "اختيار ملف" لتحميل الملف المضغوط للمكون الإضافي في WordPress.

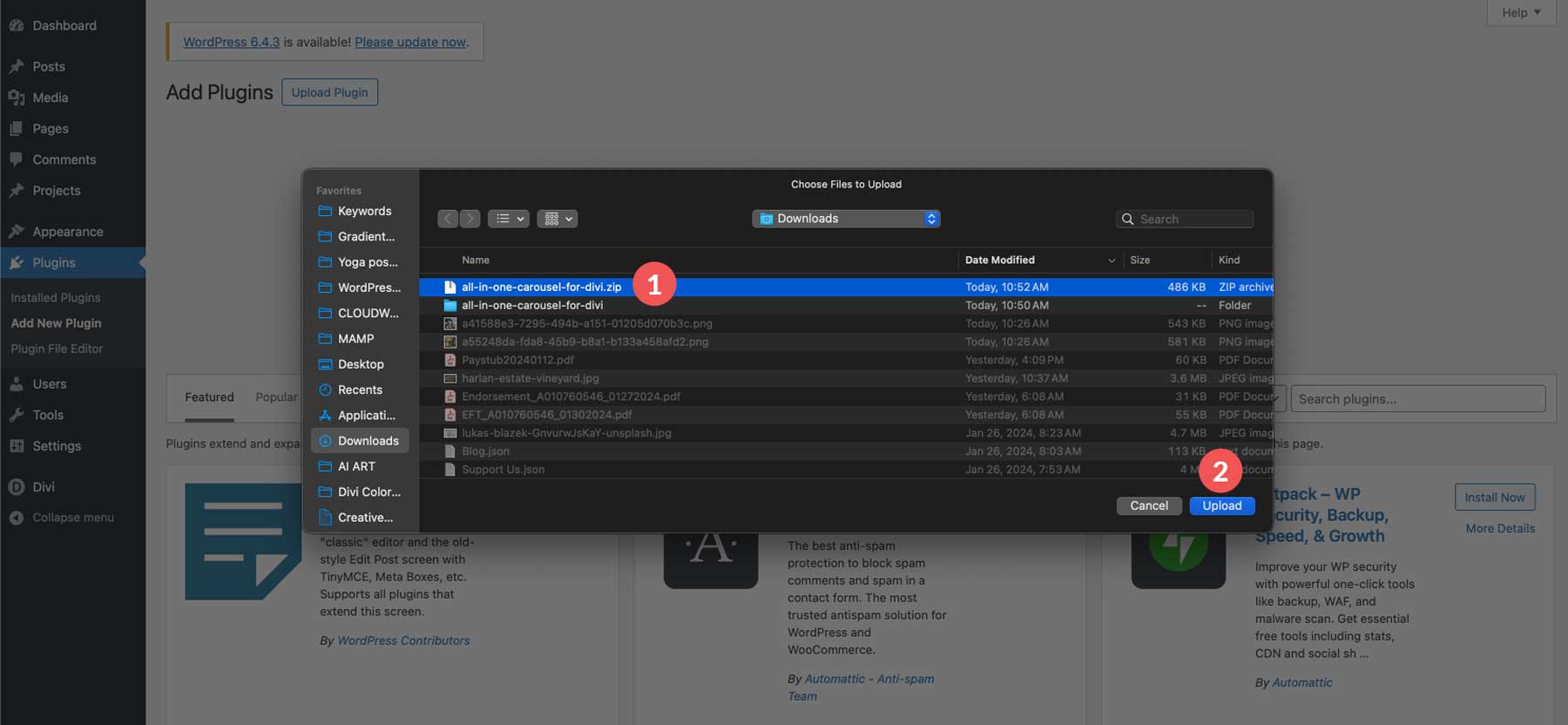
انتقل إلى موقع الملف المضغوط على جهاز الكمبيوتر الخاص بك وانقر فوق تحميل.

بمجرد تحميل الملف، انقر فوق الزر التثبيت الآن لتثبيت البرنامج المساعد.

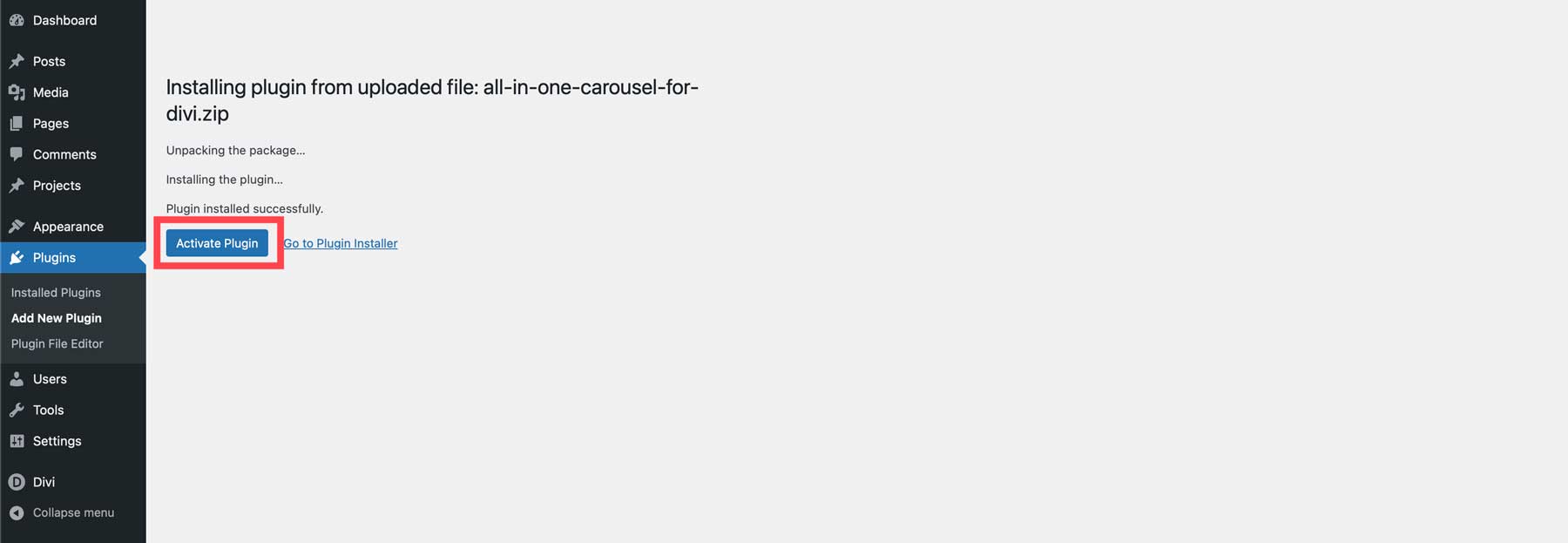
وأخيرًا، انقر فوق الزر "تنشيط البرنامج المساعد" لتثبيت البرنامج المساعد.

الكل في واحد دائري لخيارات تخصيص Divi
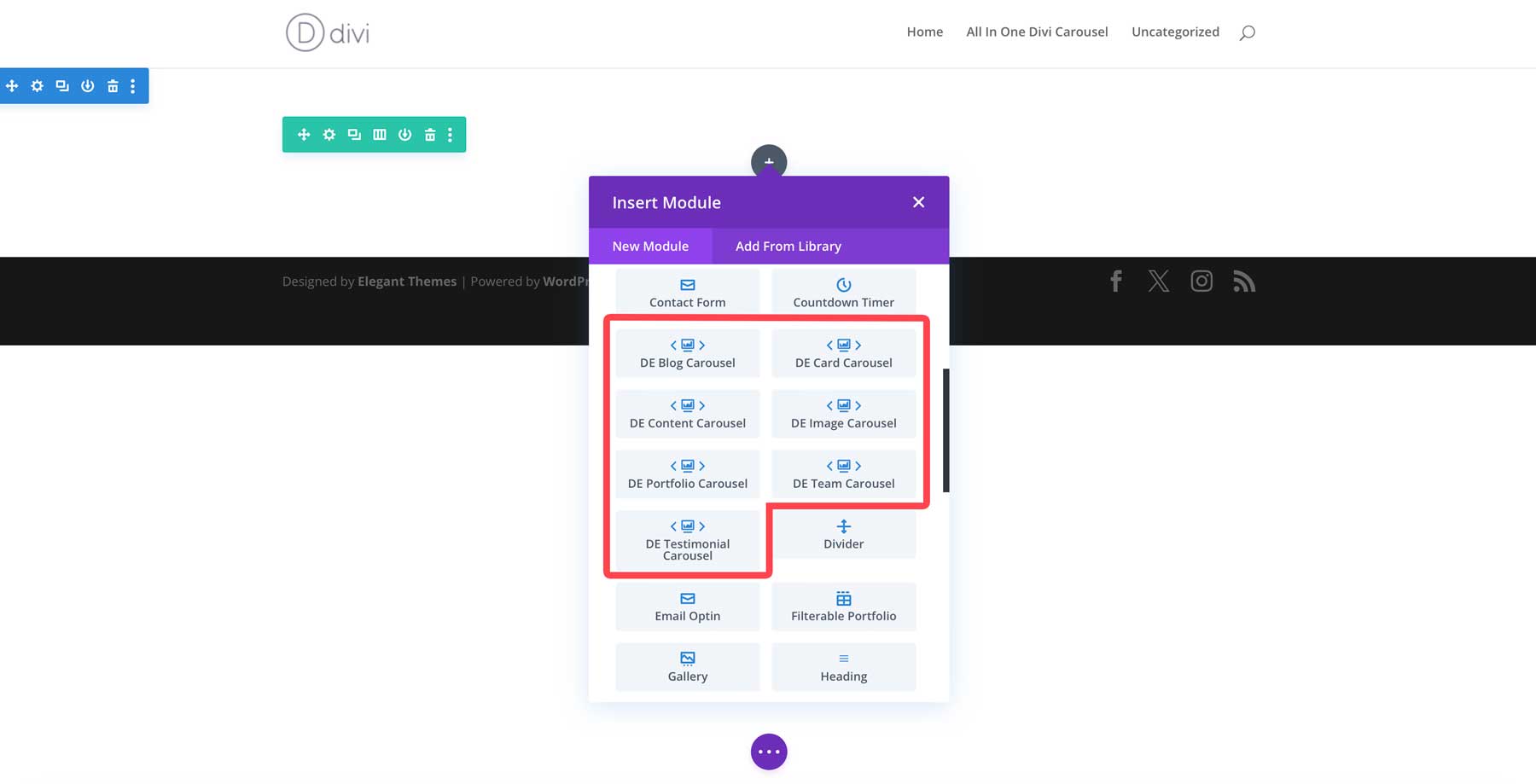
كما ذكرنا سابقًا، يحتوي المكون الإضافي All in One Carousel for Divi على 7 وحدات Divi فريدة لإنشاء دوارات رائعة لعرض المحتوى الخاص بك.

كل وحدة من وحدات البرنامج الإضافي قابلة للتخصيص بالكامل باستخدام Divi Builder. مثل وحدات Divi الأصلية، يوفر لك All in One Carousel for Divi ثلاث علامات تبويب للمحتوى والتصميم والإعدادات المتقدمة.
الكل في واحد دائري لإعدادات محتوى Divi
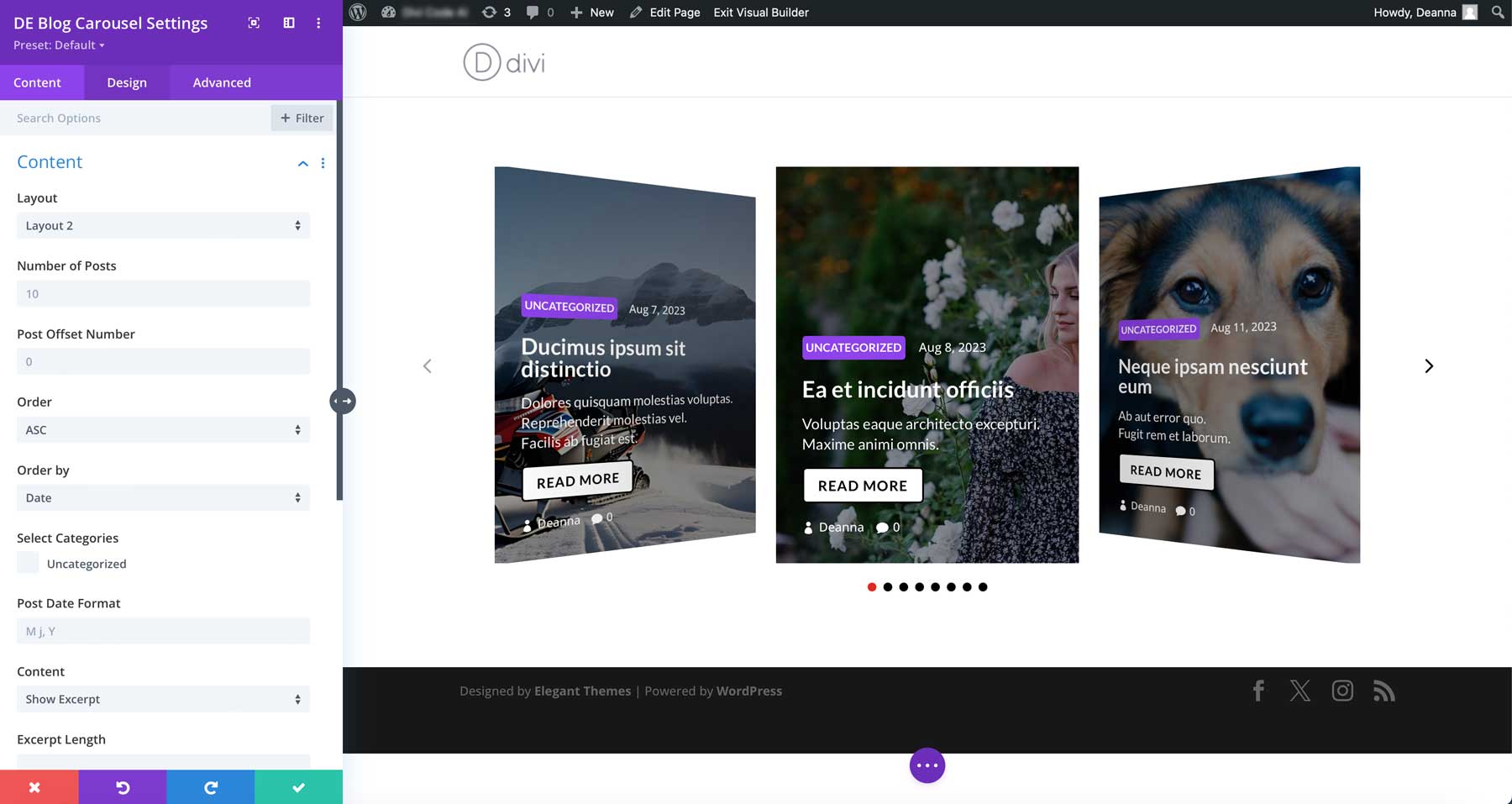
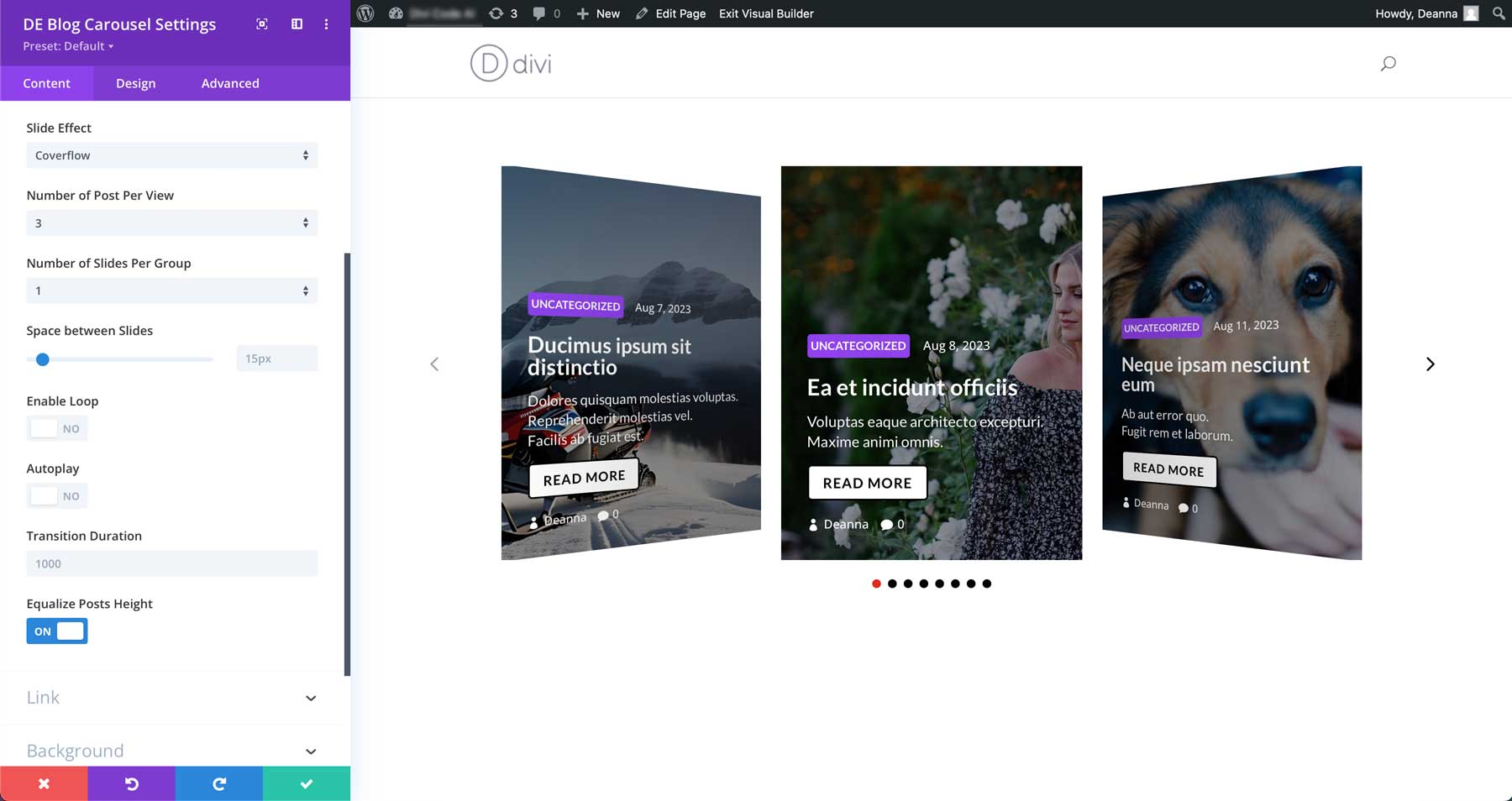
تحتوي كل وحدة على خيارات محتوى فريدة خاصة بها. على سبيل المثال، تحتوي وحدة ET Blog Carousel على خيارات لاختيار تخطيط وتوفر الخيارات القياسية المتاحة مع وحدة مدونة Divi.

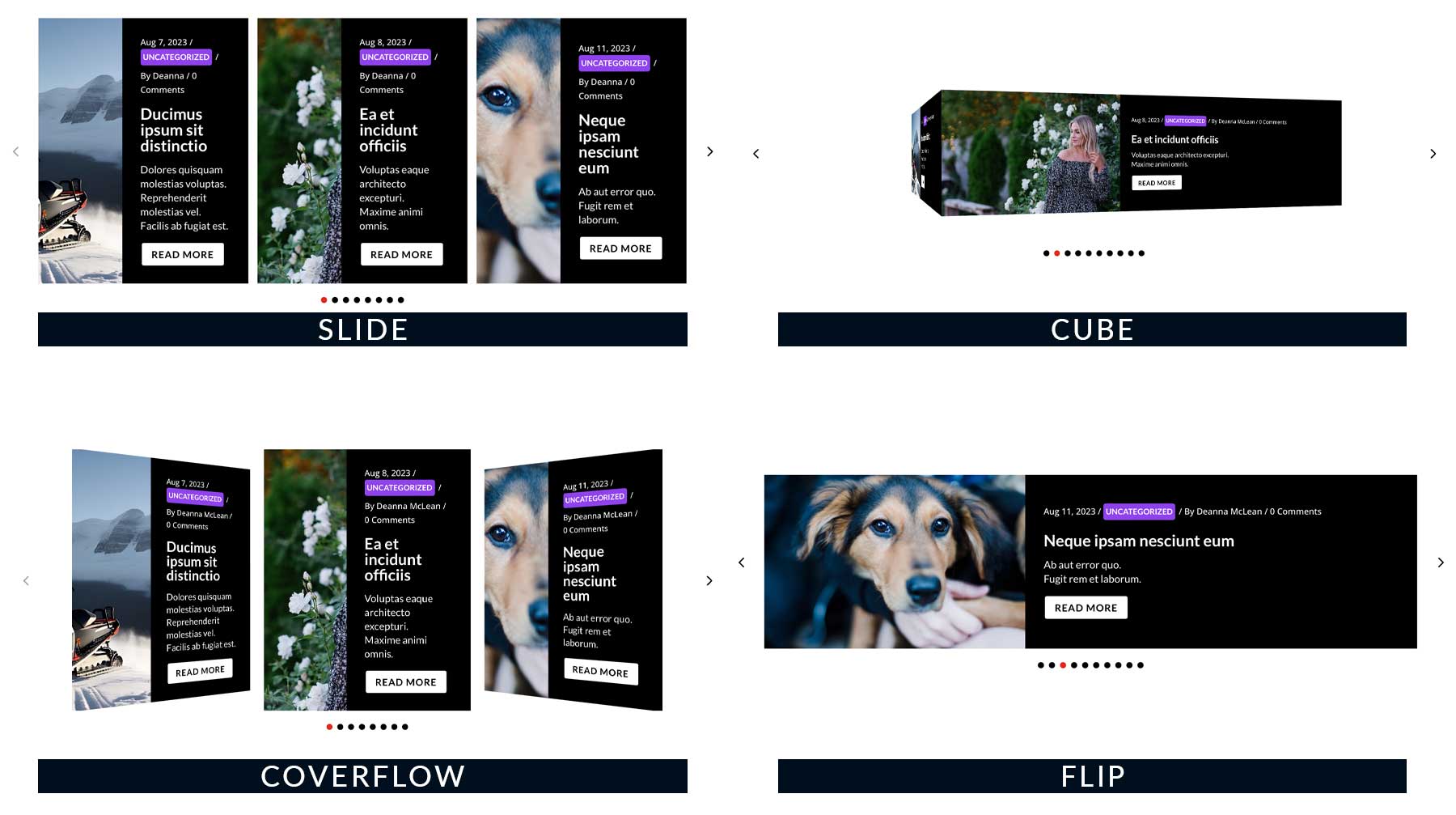
كما أنه يضيف خيارات خاصة بالوحدة النمطية لشريط التمرير والتنقل فيه. يمكنك الاختيار من بين أربعة تأثيرات للشرائح، وتعيين التباعد بين الشرائح، وتكوين إعدادات التشغيل التلقائي والانتقال.

الكل في واحد دائري لإعدادات تصميم Divi
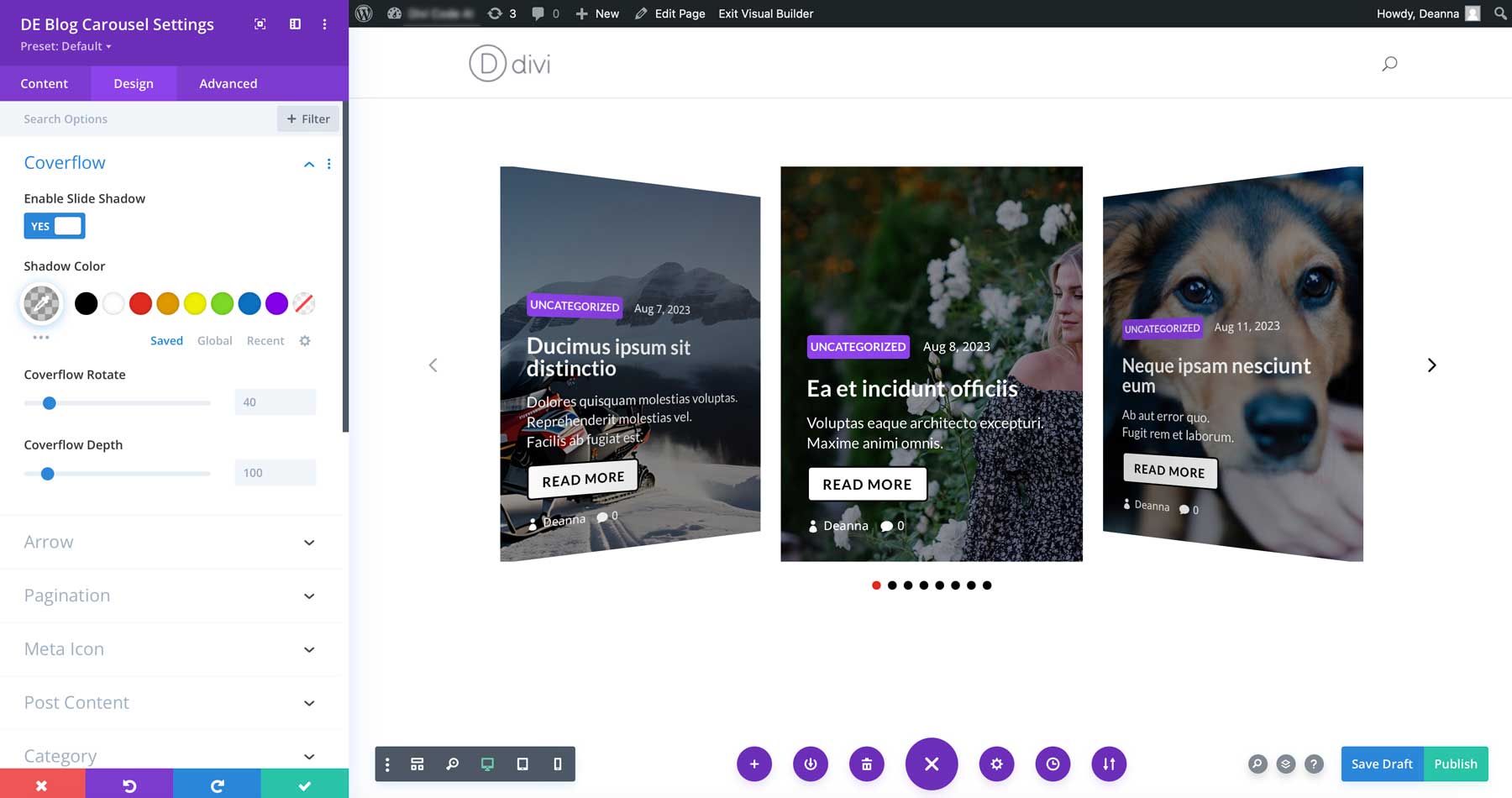
على غرار وحدات تصميم Divi، تحتوي جميع وحدات البرنامج الإضافي على إعدادات تصميم خاصة بنوع الرف الدائري الذي تختاره. باستخدام نفس مثال وحدة Blog Carousel، سترى خيارات Coverflow. ومع ذلك، تتغير هذه الخيارات وفقًا لنمط شريط التمرير الذي تختاره.


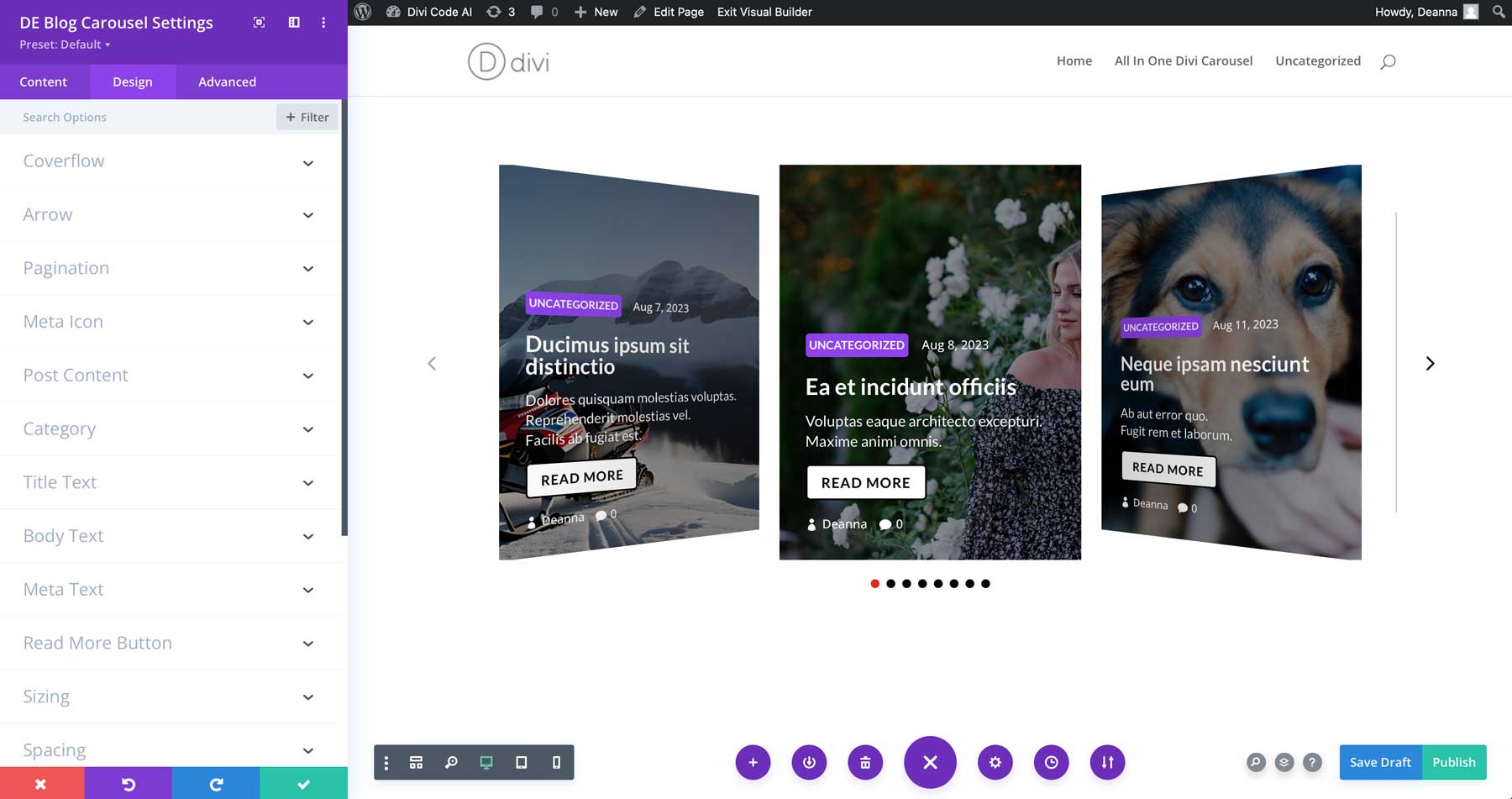
تتضمن خيارات التصميم القياسية في جميع الوحدات القدرة على تصميم عناصر التحكم في الأسهم وترقيم الصفحات والأيقونات والمحتوى والأزرار والنص. السماء هي الحد الأقصى لتخصيص دواراتك، وذلك بفضل إعدادات التصميم الشاملة لبرنامج All in One Carousel for Divi الإضافي.

الكل في واحد دائري لوحدات Divi
لإعطائك نظرة أكثر تعمقًا على All in One Carousel for Divi، يجب أن نقدم أمثلة على الرف الدائري الجميل الذي يمكنك إنشاؤه. سنرشدك عبر كل وحدة وتخطيطاتها المختلفة حتى تعرف بالضبط ما الذي ستحصل عليه مقابل عملية الشراء الخاصة بك.
DE مدونة دائري
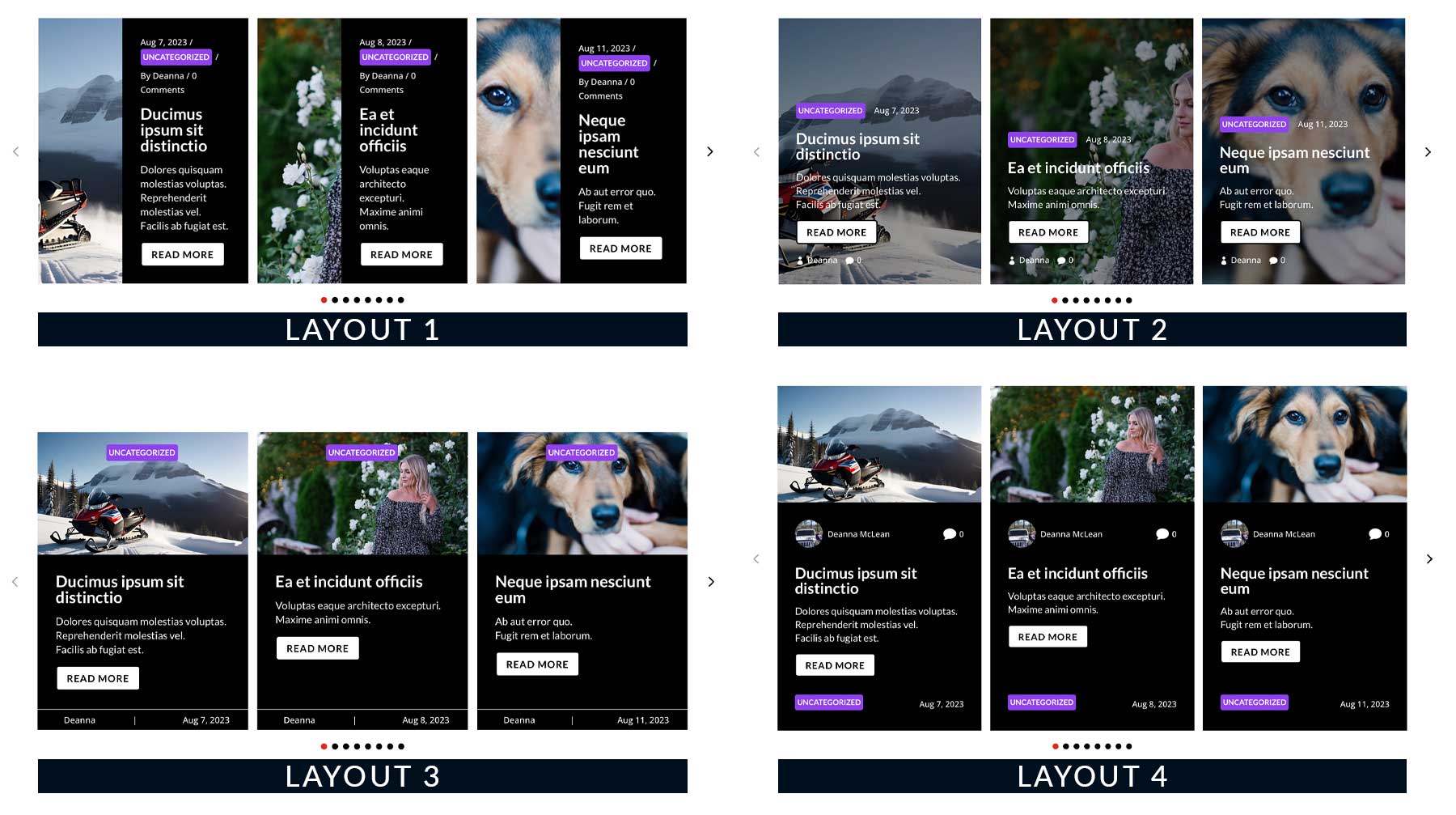
باستخدام وحدة Blog Carousel، يمكنك إنشاء معارض تمرير فريدة لعرض أحدث منشورات مدونتك. تحتوي الوحدة على أربعة تخطيطات مختلفة، لذا سيكون لديك خيارات لعرض المحتوى الخاص بك. يمكن ترك صور المدونة أو محاذاتها لأعلى أو وضعها كصورة خلفية.

تحتوي مدونة Blog Carousel وجميع الوحدات التي يقدمها البرنامج الإضافي على أربعة خيارات شريط تمرير، مما يتيح لك المزيد من الخيارات في تقديم المحتوى الخاص بك.

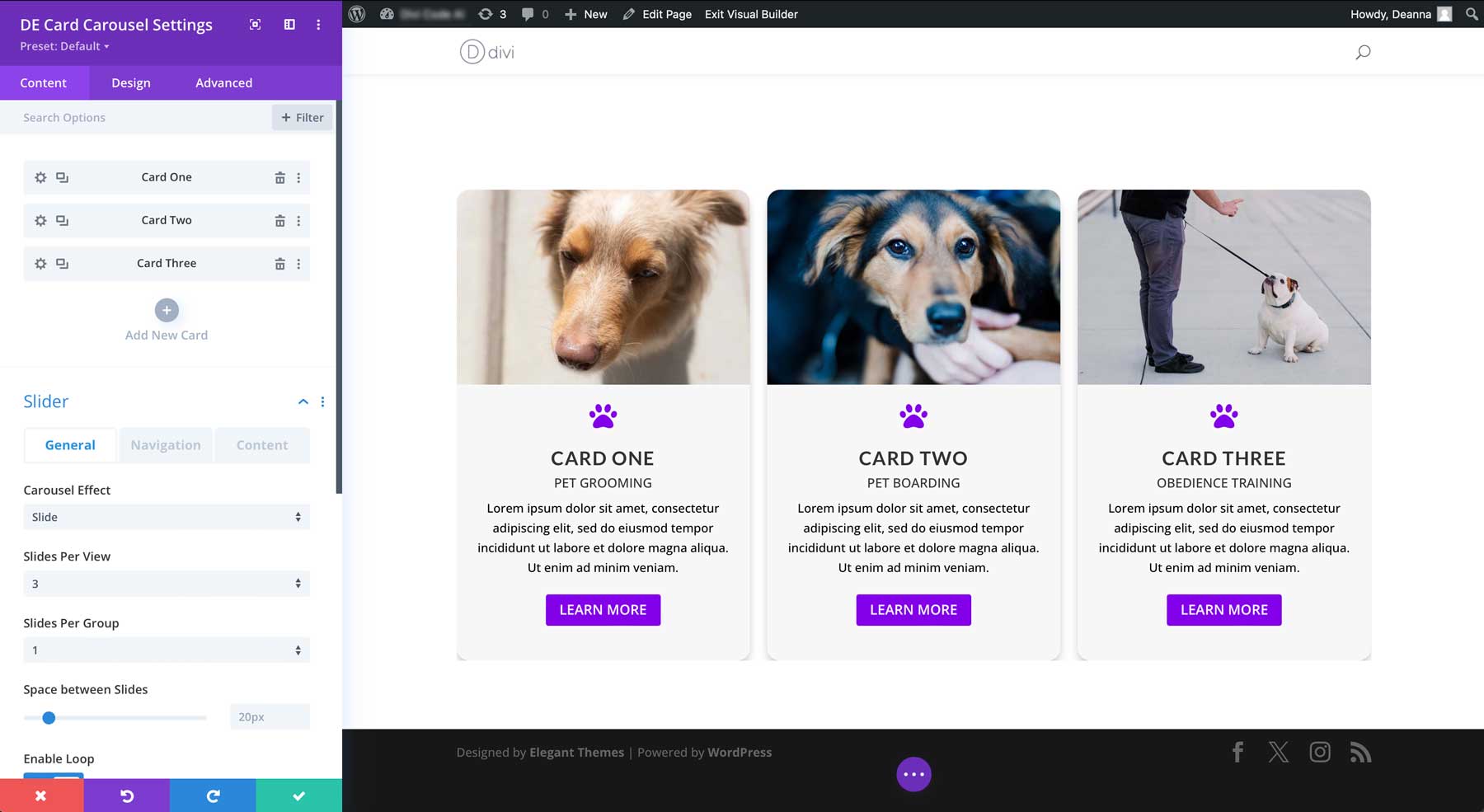
بطاقة DE كاروسيل
تشترك وحدة DE Card Carousel في ميزات تصميم مشابهة لـ Blog Carousel، لكن إعدادات المحتوى تختلف تمامًا. يمكن للمستخدمين إضافة أي عدد يريدونه من البطاقات، مع إعدادات محددة لشريط التمرير، بما في ذلك التأثير الدائري (أربعة أنواع)، وعدد الشرائح المراد عرضها، وإضافة ما يصل إلى زرين، وإعدادات الرسوم المتحركة.

يمكن للمستخدمين الاختيار بين الشريحة، والمكعب، والتجاوز، والوجه مثل وحدات DE Carousel الأخرى. ومع ذلك، على عكس الوحدات الأخرى، هناك خيار تخطيط واحد فقط. بالنسبة لإعدادات التصميم، يمكنك تغيير الألوان والنص (العنوان واللون والمحتوى) والأيقونات وإضافة أزرار لإرسال الزائرين إلى مناطق أخرى على موقع الويب.
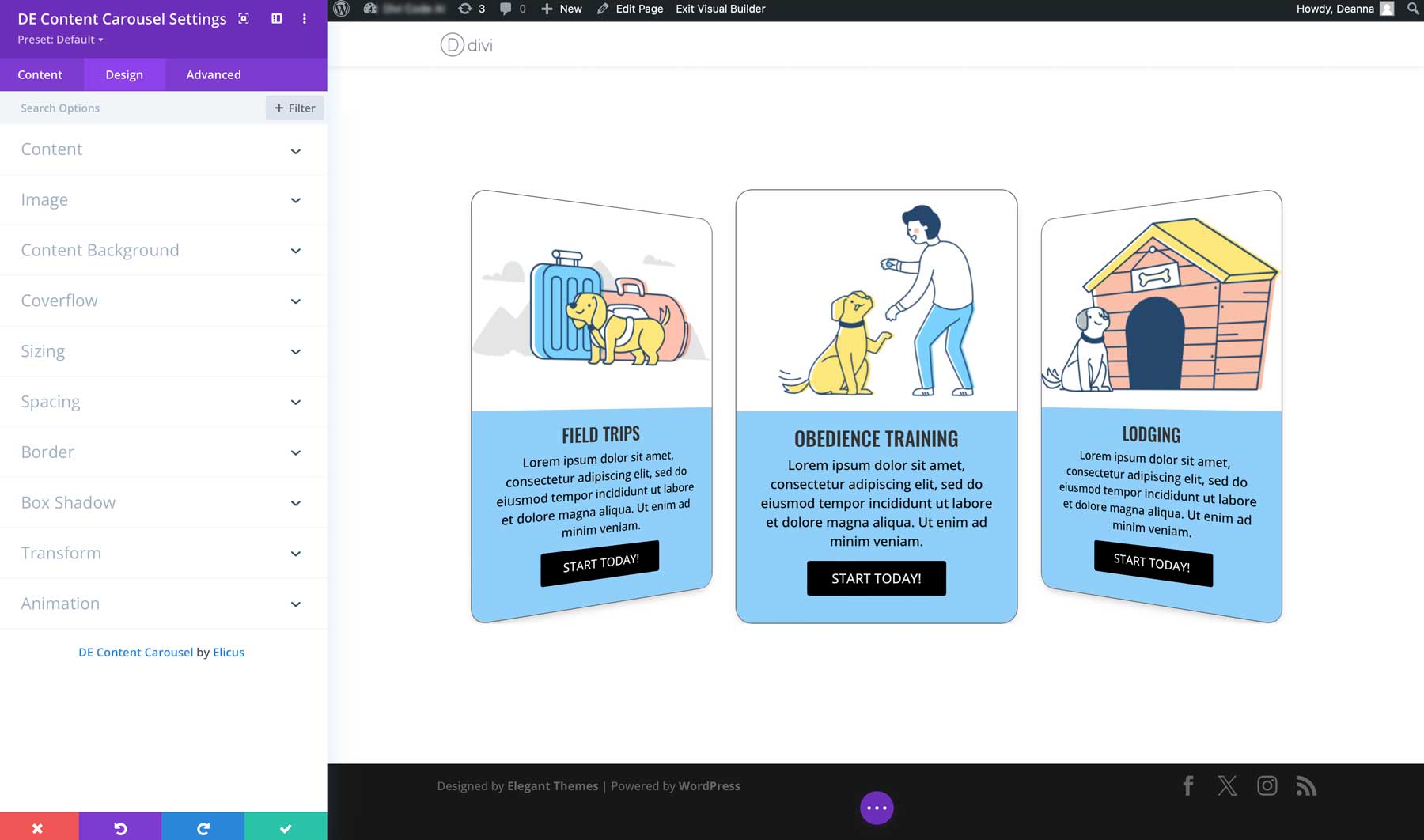
DE محتوى دائري
تعمل وحدة DE Content Carousel تقريبًا بنفس الطريقة التي تعمل بها وحدة Card Carousel، مع بعض الاختلافات. على عكس Carousel Carousel، لا يوجد خيار للأيقونة، ويجب عليك تصميم الزر على مستوى عنصر المحتوى.

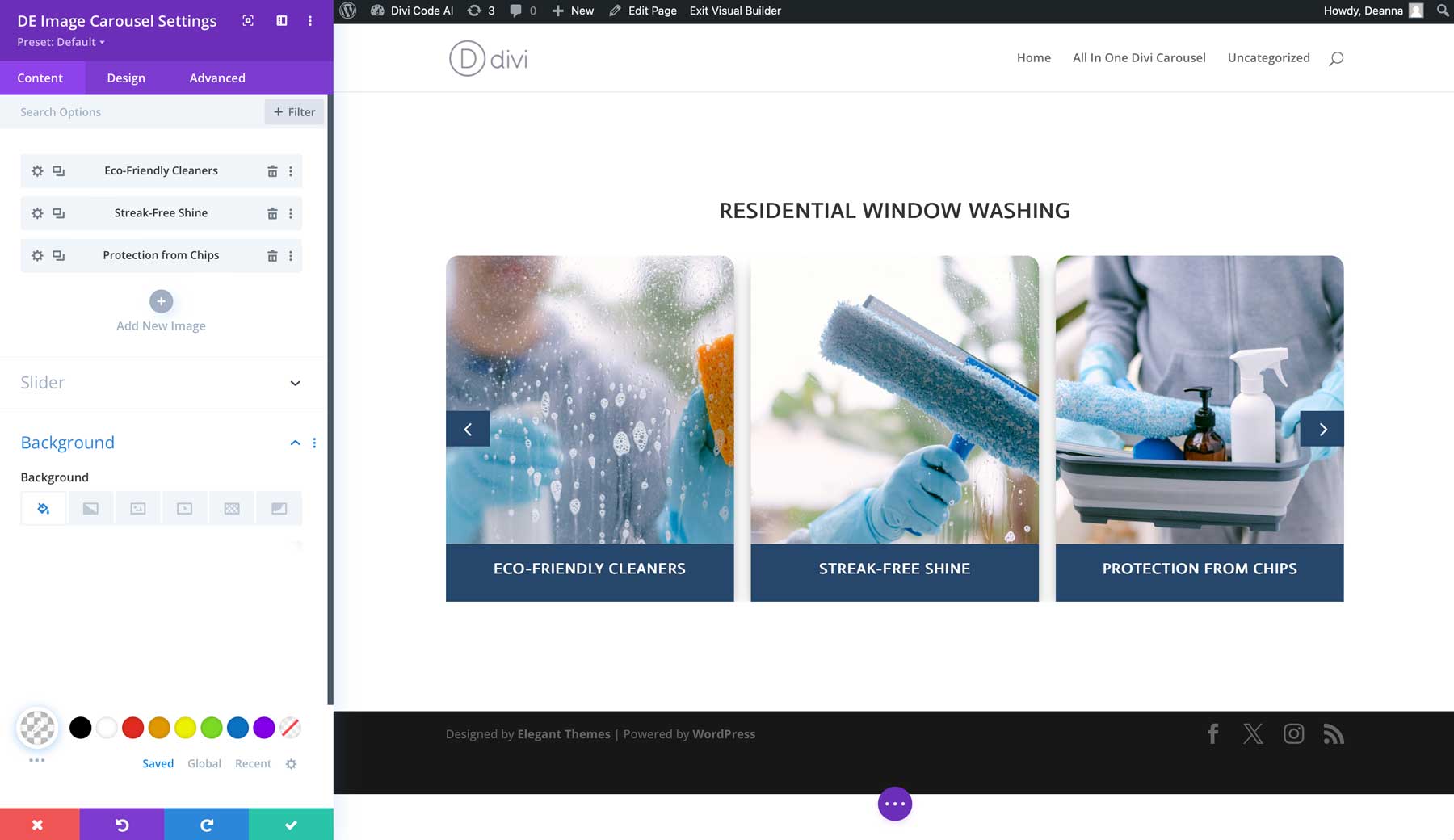
DE صورة دائري
تتيح لك وحدة DE Image Carousel عرض الصور بشكل مذهل. يمكنك إضافة عناوين وترجمات إلى صورك والأسهم وترقيم الصفحات وتصميم كل عنصر، مما يسمح للزوار بتصفح صورك بشكل تفاعلي. يمكن تصميم الصور الفردية بشكل منفصل، إلى جانب الروابط، حتى تتمكن من إعادة توجيه المستخدمين إلى المحتوى الذي اخترته.

DE Portfolio Carousel
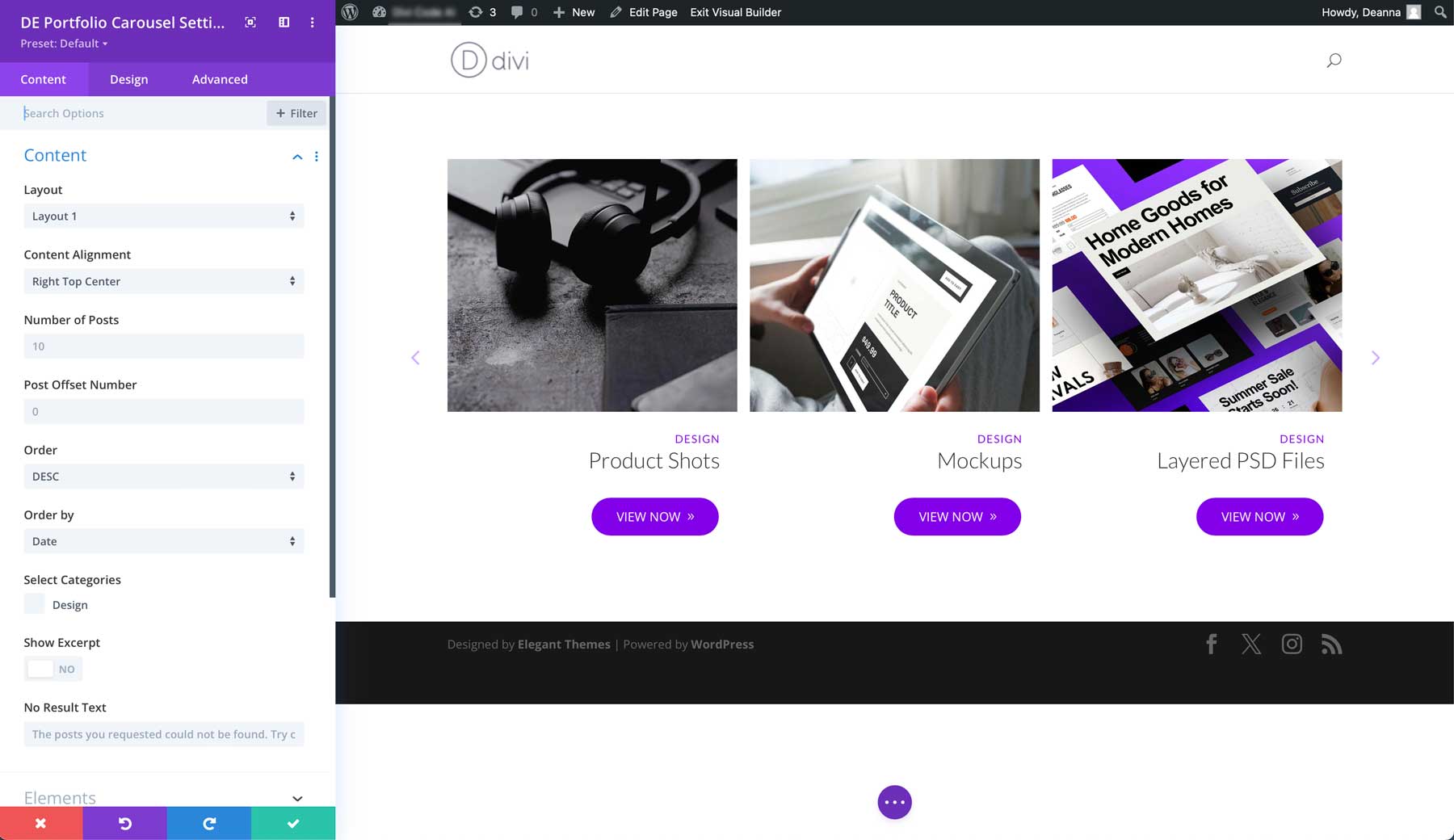
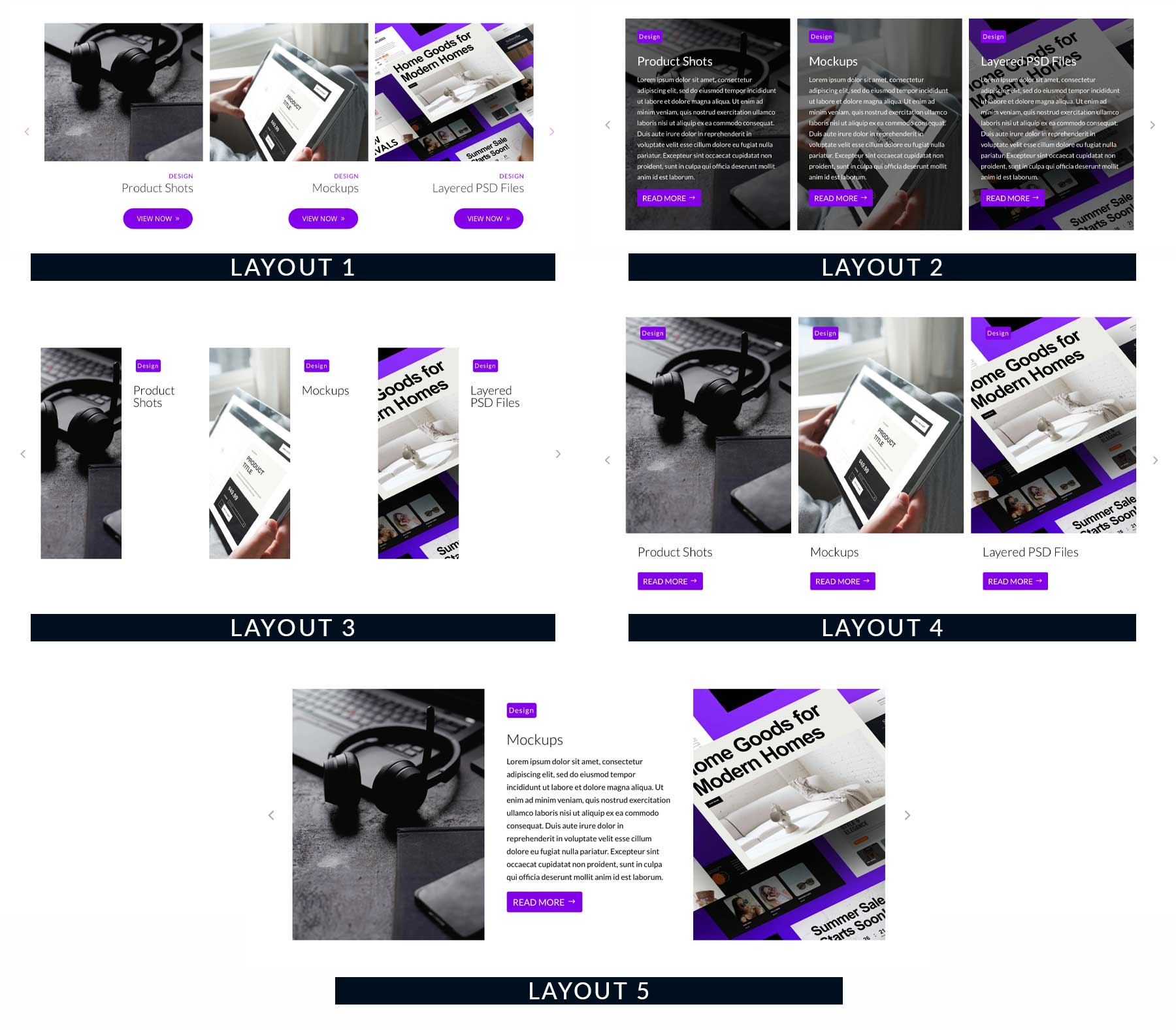
تعد وحدة DE Portfolio Carousel مثالية لعرض مشاريع محفظتك. يحتوي على خمسة تخطيطات مختلفة ويسمح لك باختيار عدد المشاركات وتعيين محاذاة المحتوى وتحديد الفئات الفردية.

هناك أيضًا نفس الاختيارات الأربعة لتأثيرات الشرائح ومجموعة كبيرة من خيارات التصميم لجعل مشاريعك تتحدث عن نفسها.

فريق DE كاروسيل
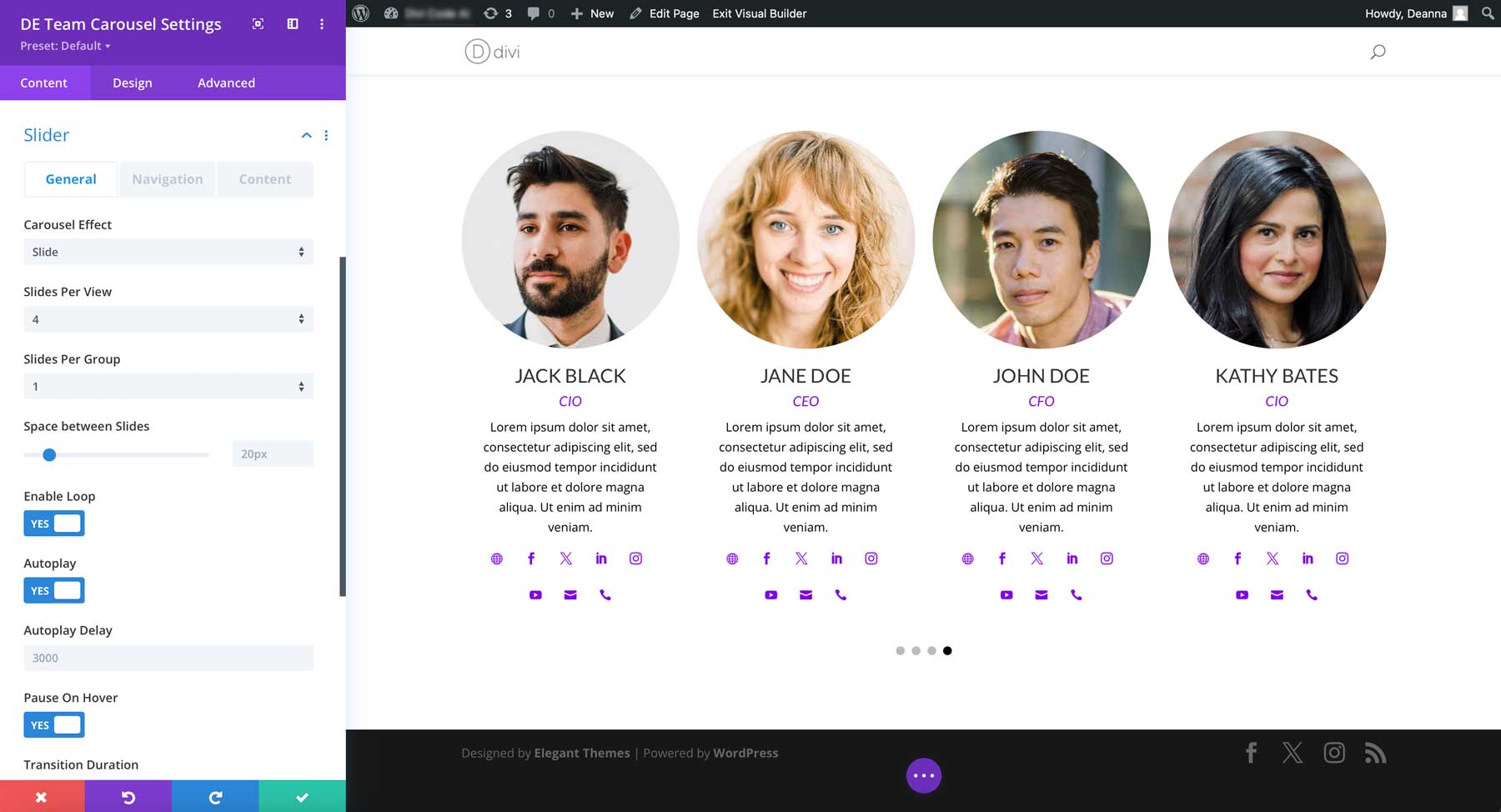
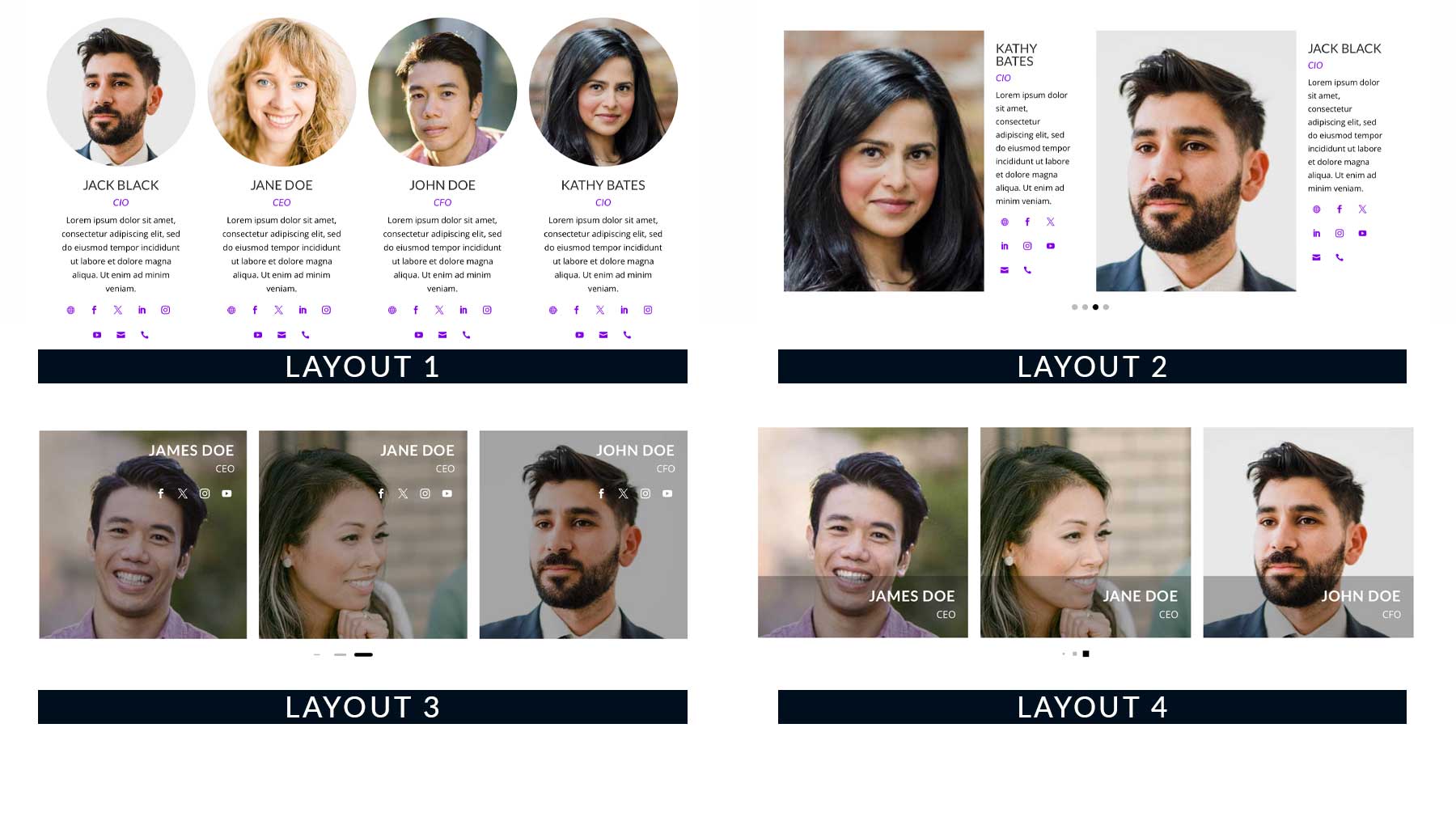
تعد وحدة DE Team Carousel مثالية لعرض أعضاء الفريق على موقع الويب الخاص بك. تقوم الوحدة بتحويل وحدة Divi's Person إلى شريط تمرير تفاعلي مع خيارات للصور والأسماء والمسميات الوظيفية وروابط الوسائط الاجتماعية.

مثل الوحدات الأخرى المتوفرة مع هذا البرنامج المساعد، يمكن للمستخدمين الاختيار من بين أربعة تخطيطات لإنشاء مظهر فريد لعرض أعضاء الفريق.

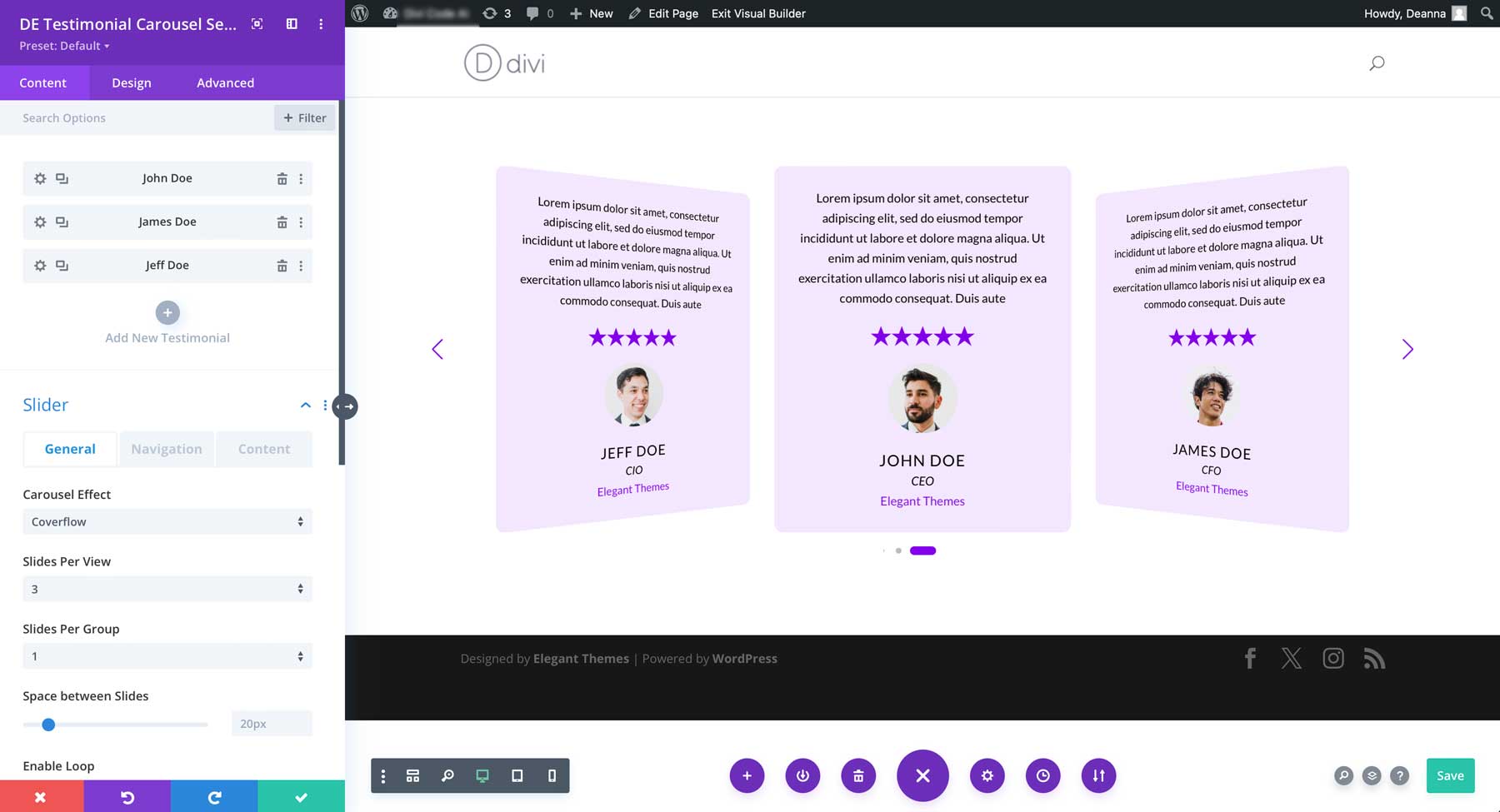
DE شهادة دائري
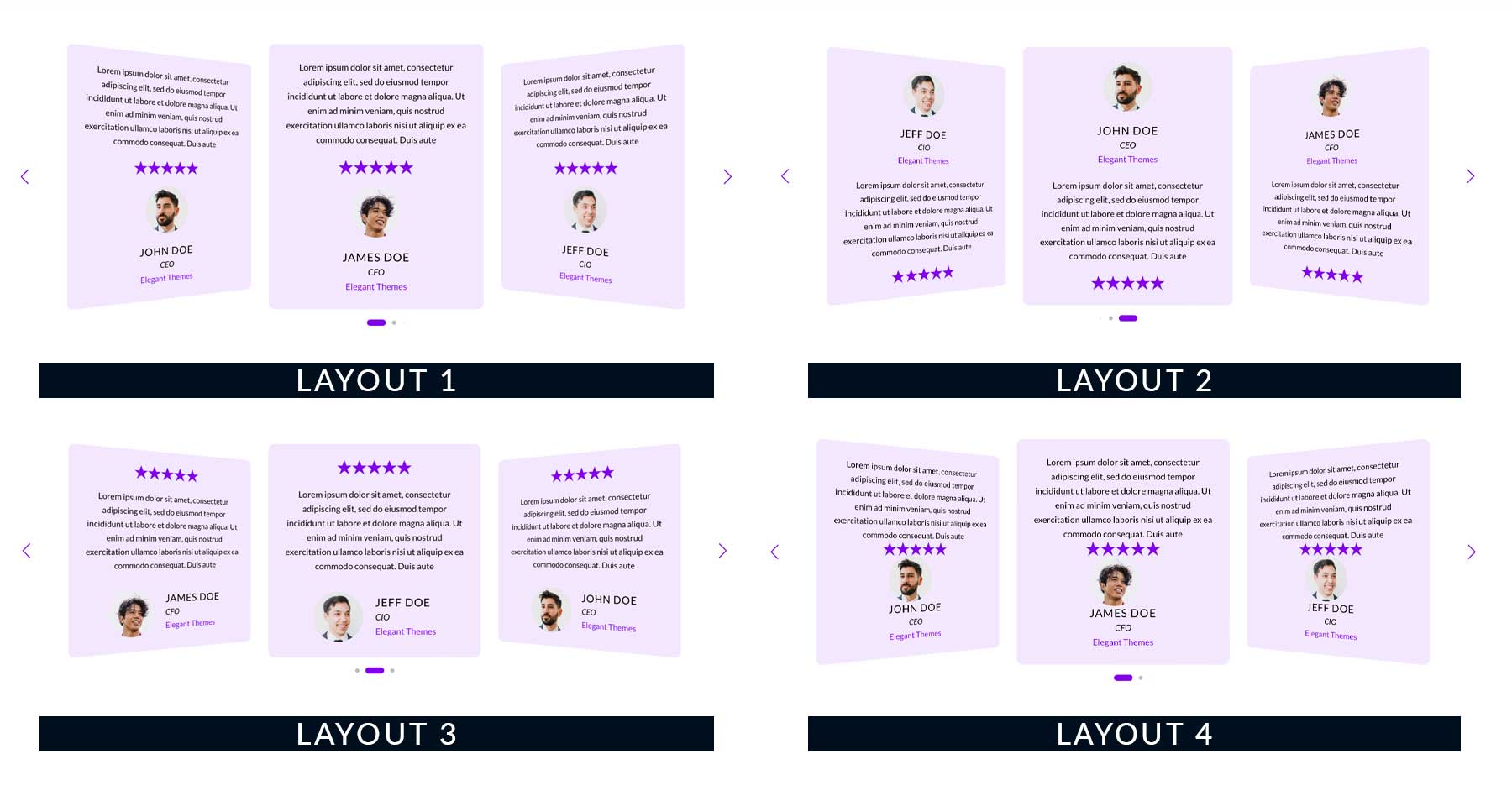
وأخيرًا، تتيح لك وحدة DE Testimonial Carousel عرض شهادات العملاء ومراجعاتهم بطريقة جذابة. هناك تخطيطات متعددة للاختيار من بينها، مع خيارات تخصيص غير محدودة تقريبًا. يمكنك عرض صورة المؤلف، واسمه، والمسمى الوظيفي، واسم الشركة، وتقييمات النجوم، وعلامة الاقتباس، وأسهم شريط التمرير، وترقيم الصفحات.

هناك أيضًا أربعة تخطيطات مختلفة، لذا فإن العثور على المظهر المثالي لعرض شهاداتك أمر سهل للغاية.

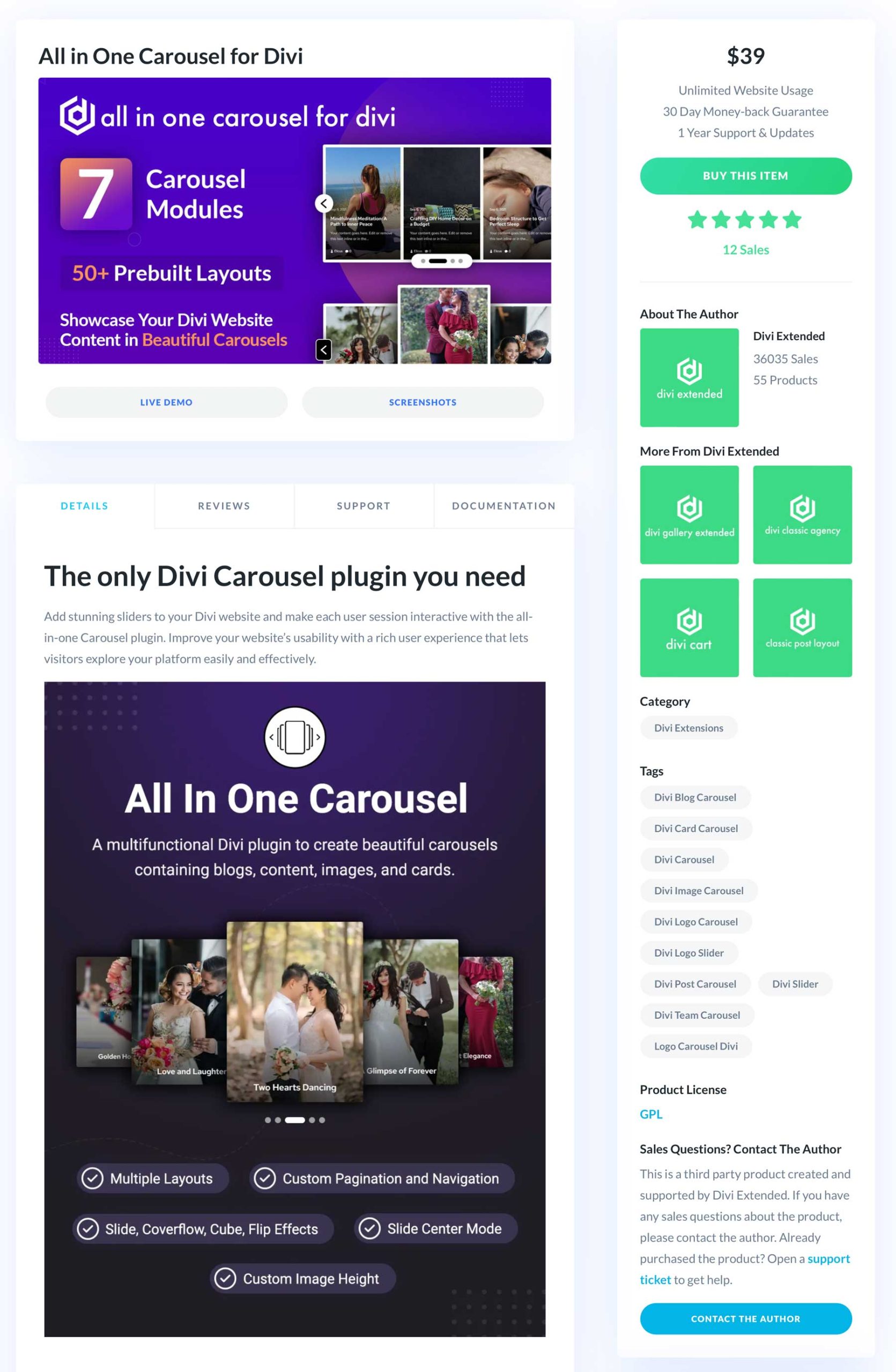
شراء الكل في واحد دائري لـ Divi
يتوفر All in One Carousel for Divi في Divi Marketplace مقابل 39 دولارًا. يرافق ضمان استرداد الأموال لمدة 30 يومًا عملية الشراء، مما يجعلك مؤهلاً لاسترداد الأموال إذا لم تكن راضيًا تمامًا. علاوة على ذلك، يمكنك استخدام المكون الإضافي على عدد غير محدود من مواقع الويب، ويتضمن دعمًا وتحديثات للمنتج لمدة عام واحد.

الأفكار النهائية حول الكل في واحد دائري لـ Divi
يحتوي المكون الإضافي All in One Carousel for Divi على ميزات تتيح لك إنشاء دوارات مذهلة وفعالة لموقع Divi الإلكتروني الخاص بك. مع أكثر من 50 تخطيطًا و7 وحدات فريدة، لن تواجه مشكلة في عرض المحتوى الأكثر أهمية لديك بشكل جميل مع All in One Carousel for Divi.
هل تبحث عن المزيد من منتجات Divi Marketplace؟ تحقق من جميع منشورات Divi Product Highlight على مدونتنا.
