تسليط الضوء على منتج Divi: مساعد Divi
نشرت: 2024-08-30هل ترغب في قضاء ساعات في متابعة المهام الشاقة على موقع Divi الإلكتروني الخاص بك؟ بصراحة، لا أحد يفعل. لحسن الحظ، يمكن لمنتج يسمى Divi Assistant أن يكون بطلك الرقمي الموفر للوقت. يعمل هذا المكون الإضافي الضروري، والمتوفر في Divi Marketplace، على تبسيط المهام وتعزيز إمكانية الوصول وتبسيط الصيانة. تخيل أنك قادر على تعديل Divi ليناسب تفضيلاتك بشكل أفضل، أو تخفيف مشكلات تحسين الصورة، أو جعل موقعك في متناول الجميع.
يتولى Divi Assistant كل شيء، مما يوفر لك الوقت والمال. هل أنت مستعد لرفع مستوى لعبة Divi الخاصة بك؟ دعونا نكتشف كيف يعمل!
- 1 ما هو مساعد Divi؟
- 2 ميزات مساعد ديفي
- 2.1 مساعد المبتدئين
- 2.2 مساعد المرافق
- 2.3 مساعد البناء البصري
- 2.4 مساعد الأنماط
- 2.5 مساعد الخطوط
- 2.6 مساعد وسائل الإعلام
- 2.7 مساعد الكود
- 2.8 مساعد الواجهة الأمامية
- 2.9 مساعد إمكانية الوصول
- 2.10 مساعد التعلم
- 2.11 مساعد الصيانة
- 2.12 مساعد الدعم
- 3 كيفية استخدام مساعد Divi
- 3.1 تثبيت مساعد Divi
- 3.2 التنقل في لوحة معلومات مساعد Divi
- 3.3 إنشاء موضوع الطفل
- 3.4 إعادة تسمية نوع منشور المشاريع
- 3.5 قم بتعيين أنماط العناوين العامة
- 3.6 تحميل الخط المحلي
- 3.7 ضمان تحسين الصورة
- 3.8 جعل الوصول إلى Divi أكثر سهولة
- 3.9 تمكين وضع الصيانة
- 4 ما هي تكلفة مساعد Divi؟
- 5 الاستنتاج
ما هو مساعد ديفي؟

هل تريد تجنب التوفيق بين المكونات الإضافية المتعددة لتحسين تجربة Divi الخاصة بك؟ يقوم Divi Assistant، وهو أحد أقوى برامج PeeAye Creative، بدمج الميزات الأساسية في مكون إضافي واحد مبسط. بدءًا من تحسينات إمكانية الوصول إلى أدوات الصيانة، يمكّنك Divi Assistant من تخصيص كل جانب من سمة Divi. قل وداعًا للتعديلات اليدوية المملة ومرحبًا بسير عمل أكثر كفاءة ومتعة. مع Divi Assistant، فإن إمكانات موقع الويب الخاص بك لا حدود لها حقًا.
دعونا نلقي نظرة فاحصة على البرنامج المساعد وما يقدمه.
ميزات مساعد ديفي
يعد Divi Assistant أقوى مكون إضافي متاح لـ Divi. فهو يتيح لك تبسيط سير العمل الخاص بك عن طريق أتمتة المهام المتكررة التي تستغرق ساعات للقيام بها يدويًا. من خلال بضع نقرات، يمكنك إنجاز مهام مثل إعداد الروابط الدائمة للموقع، وعرض تقرير نظام شامل، وإصلاح أخطاء النص البديل، والمزيد. دعونا نلقي نظرة على كل ما يمكن أن يفعله Divi Assistant حتى ترى قيمته الهائلة.
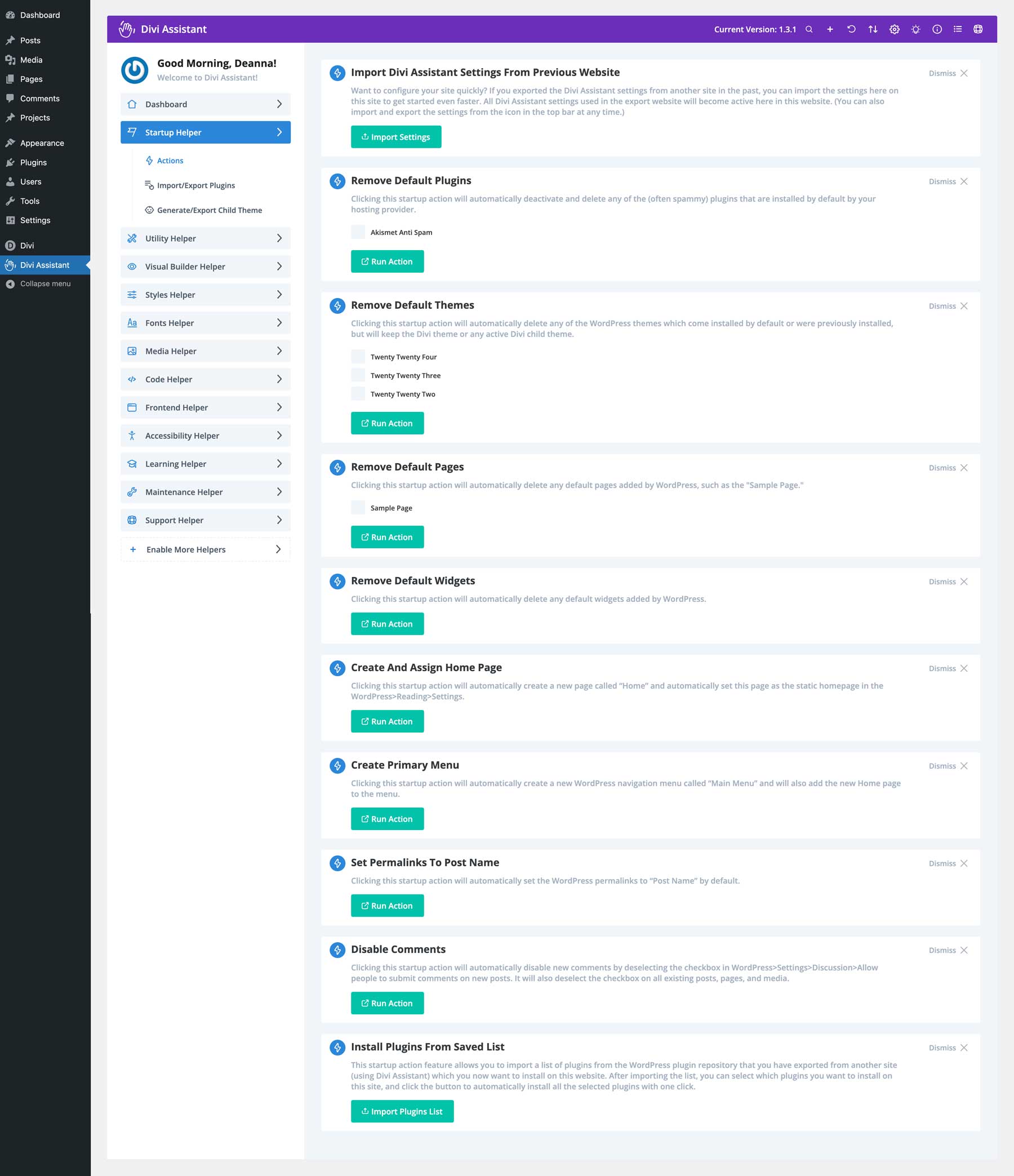
مساعد المبتدئين
يوفر مساعد المبتدئين الخاص بـ Divi Assistant الوقت في إعداد موقع ويب Divi جديد من البداية عن طريق إزالة المتاعب. من خلال بضع نقرات فقط، يمكنك أتمتة المهام المتكررة مثل إزالة المكونات الإضافية والسمات الافتراضية، وإزالة صفحات وعناصر واجهة WordPress المبدئية، وإنشاء وتعيين صفحة رئيسية، وإنشاء قائمة تنقل من لوحة تحكم واحدة ملائمة. يمكنك أيضًا تغيير إعدادات الرابط الثابت لموقعك، وتعطيل التعليقات، واستيراد المكونات الإضافية من قائمة محفوظة.

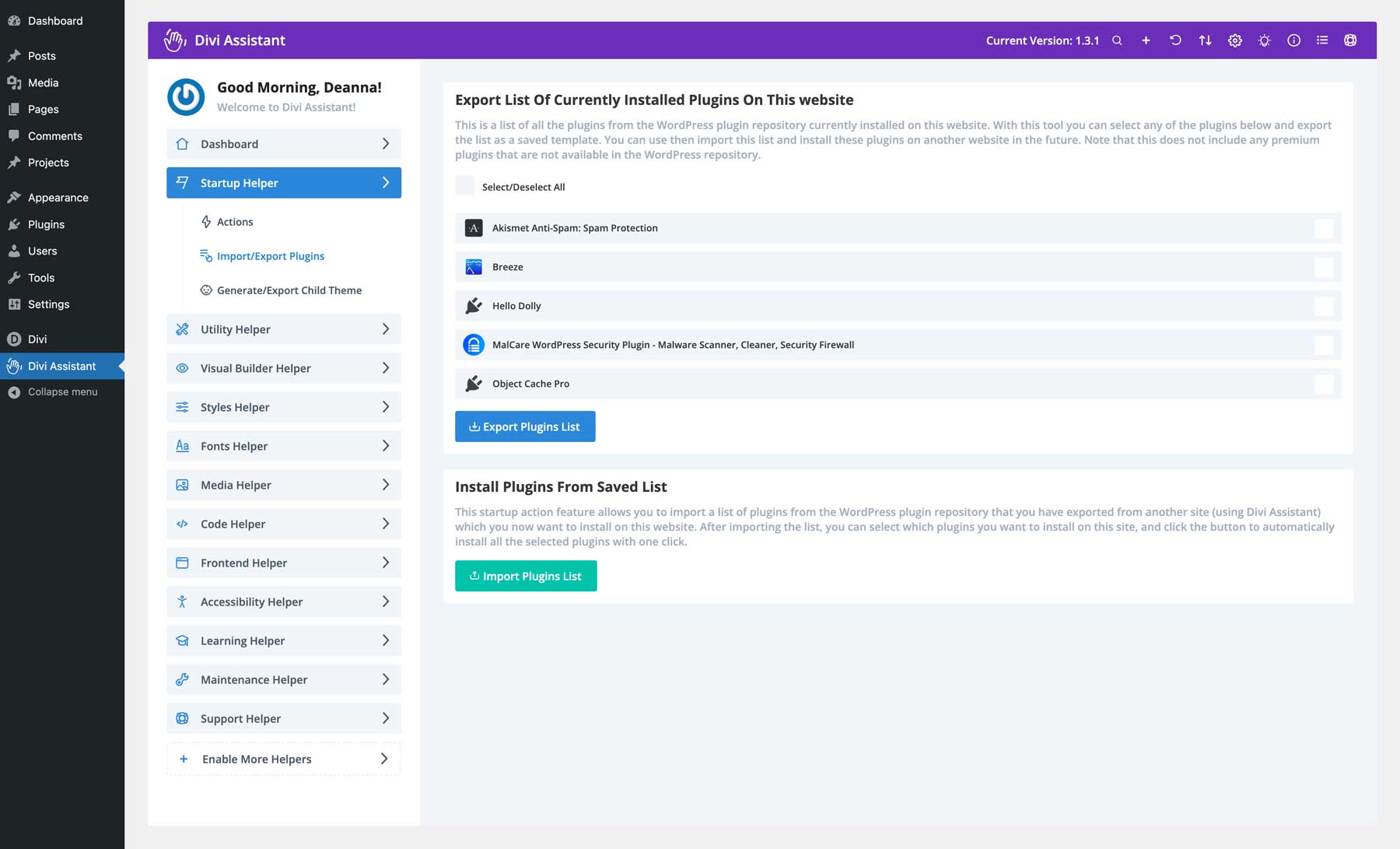
يعد Starter Helper أيضًا مثاليًا لإعداد المخططات التي يمكن استخدامها على مواقع Divi الأخرى حيث تم تثبيت Divi Assistant. يمكنك بسهولة تصدير المكونات الإضافية المفضلة لديك في ملف مضغوط وتحميلها على مواقع Divi الأخرى لمزيد من الراحة.

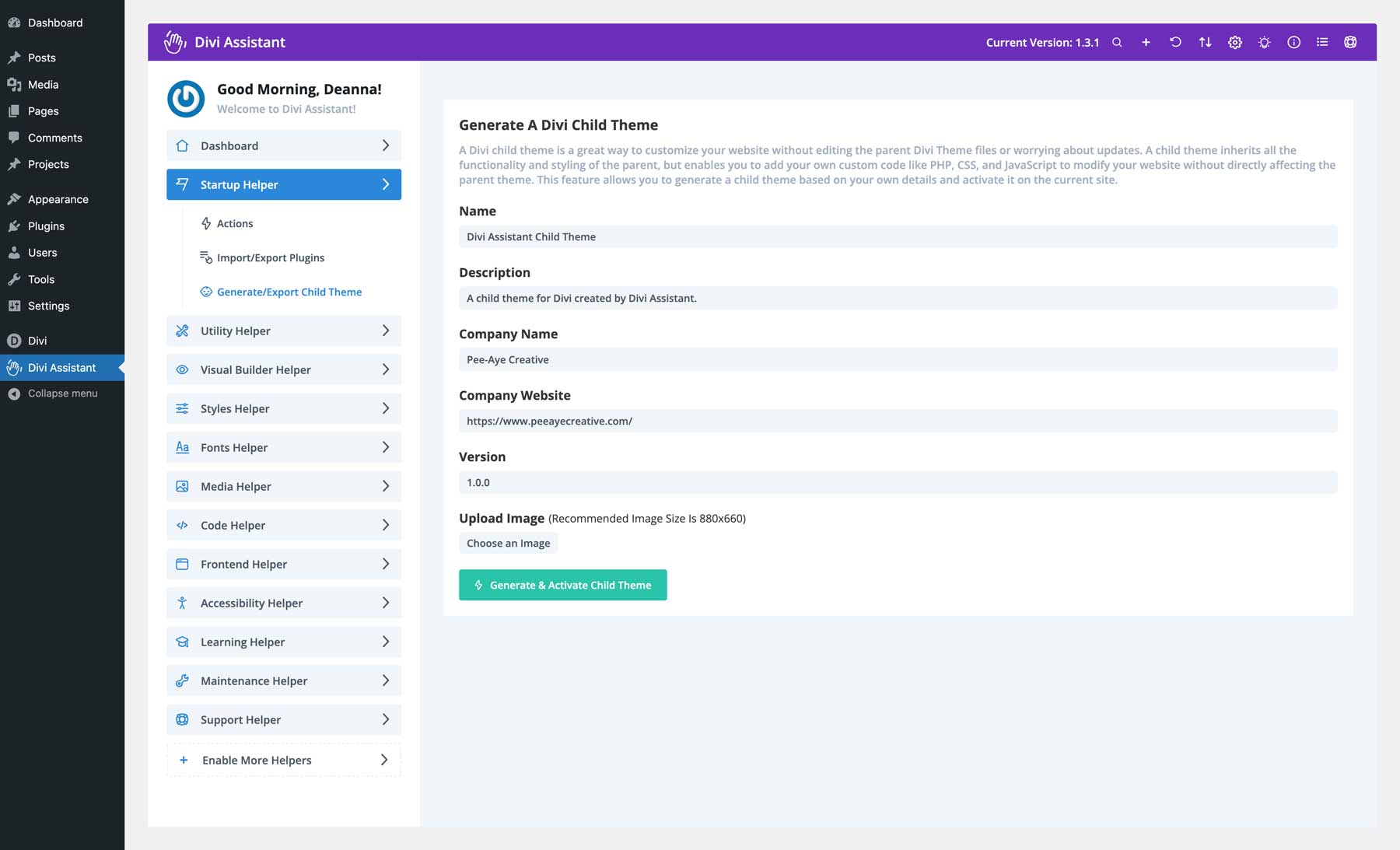
ميزة أخرى ممتازة لـ Divi Assistant هي القدرة على إنشاء سمة Divi الفرعية ببضع نقرات. ما عليك سوى إضافة اسم ووصف، وتحميل صورة مصغرة للموضوع، ثم الجلوس بينما يتولى Divi Assistant الباقي. يمكن أيضًا تصدير السمات الفرعية بسهولة لاستخدامها على مواقع Divi الأخرى.

مساعد المرافق
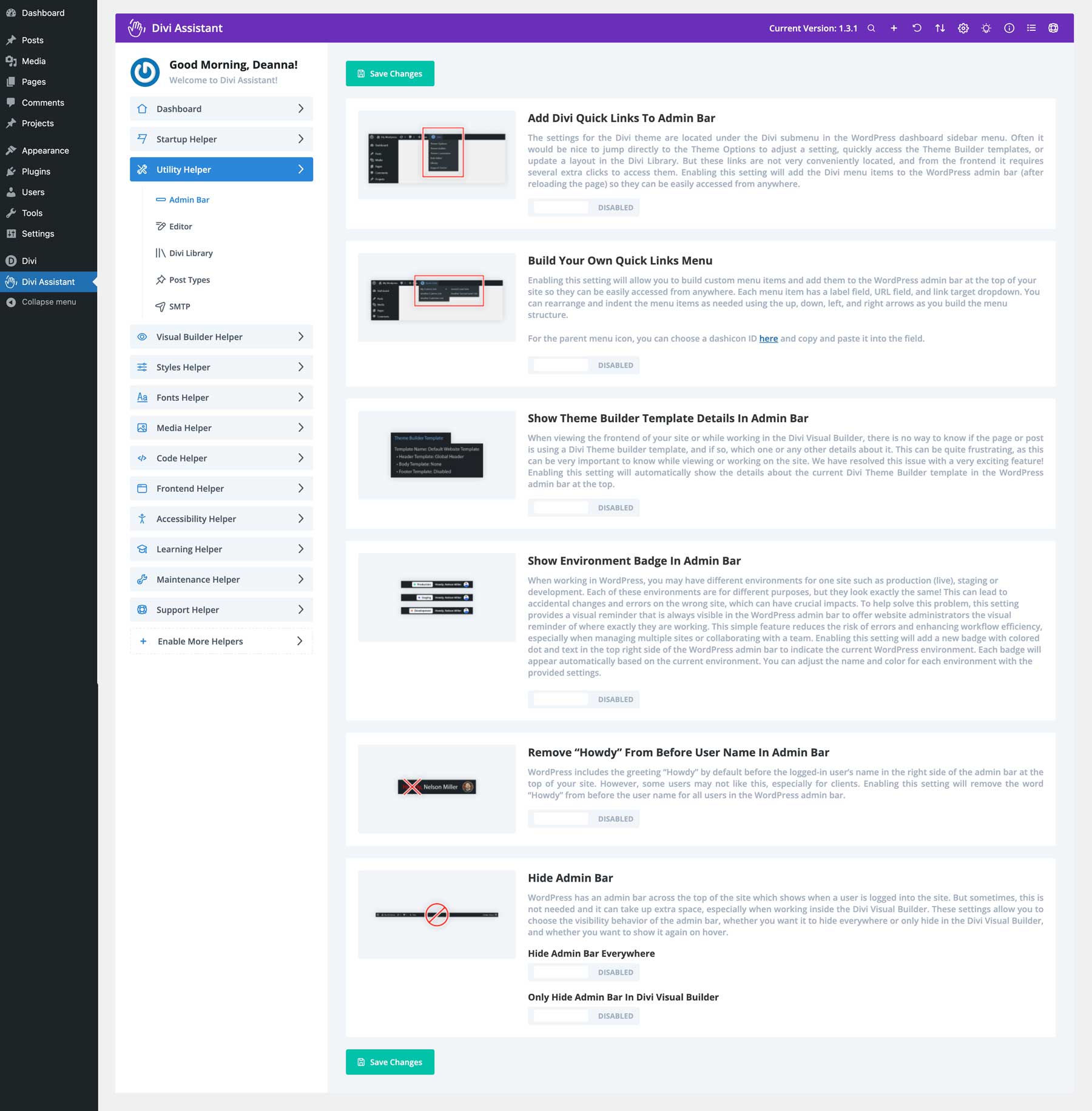
باستخدام Divi Assistant Utility Helper، يمكنك إنشاء قائمة روابط سريعة لعرضها في شريط إدارة WordPress، وتخصيصها، وإضافة الأدوات التي تستخدمها كثيرًا. يمكنك أيضًا تخصيص شريط الإدارة بشكل أكبر عن طريق إزالة كلمة "مرحبًا" قبل اسم مستخدم WordPress الخاص بك أو إخفائه تمامًا.

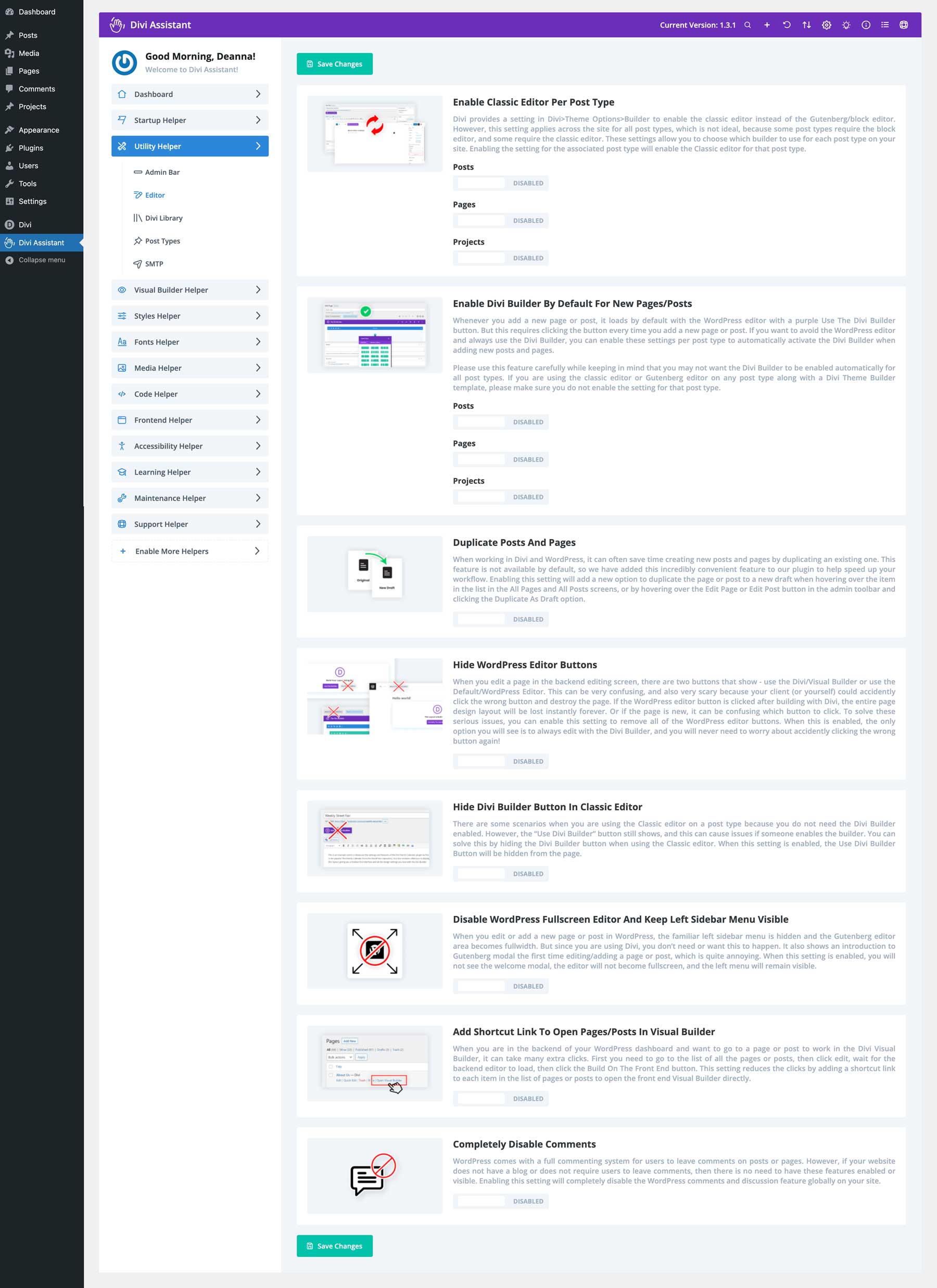
تخصيص إعدادات محرر ووردبريس
يعد مساعد الأداة المساعدة Divi Assistant أيضًا مثاليًا للتحكم في أنواع المنشورات المخصصة لموقعك. يمكنك بسهولة تمكين المحرر الكلاسيكي على جميع أنواع منشورات Divi، بما في ذلك المنشورات والصفحات والمشاريع. وبدلاً من ذلك، يمكنك التأكد من إعداد Divi Builder على جميع أنواع منشوراتك المخصصة، مما يلغي الحاجة إلى القيام بذلك يدويًا. يمكنك تكرار المنشورات والصفحات، أو إخفاء محرر WordPress أو أزرار Divi Builder، أو تعطيل التعليقات بسهولة.

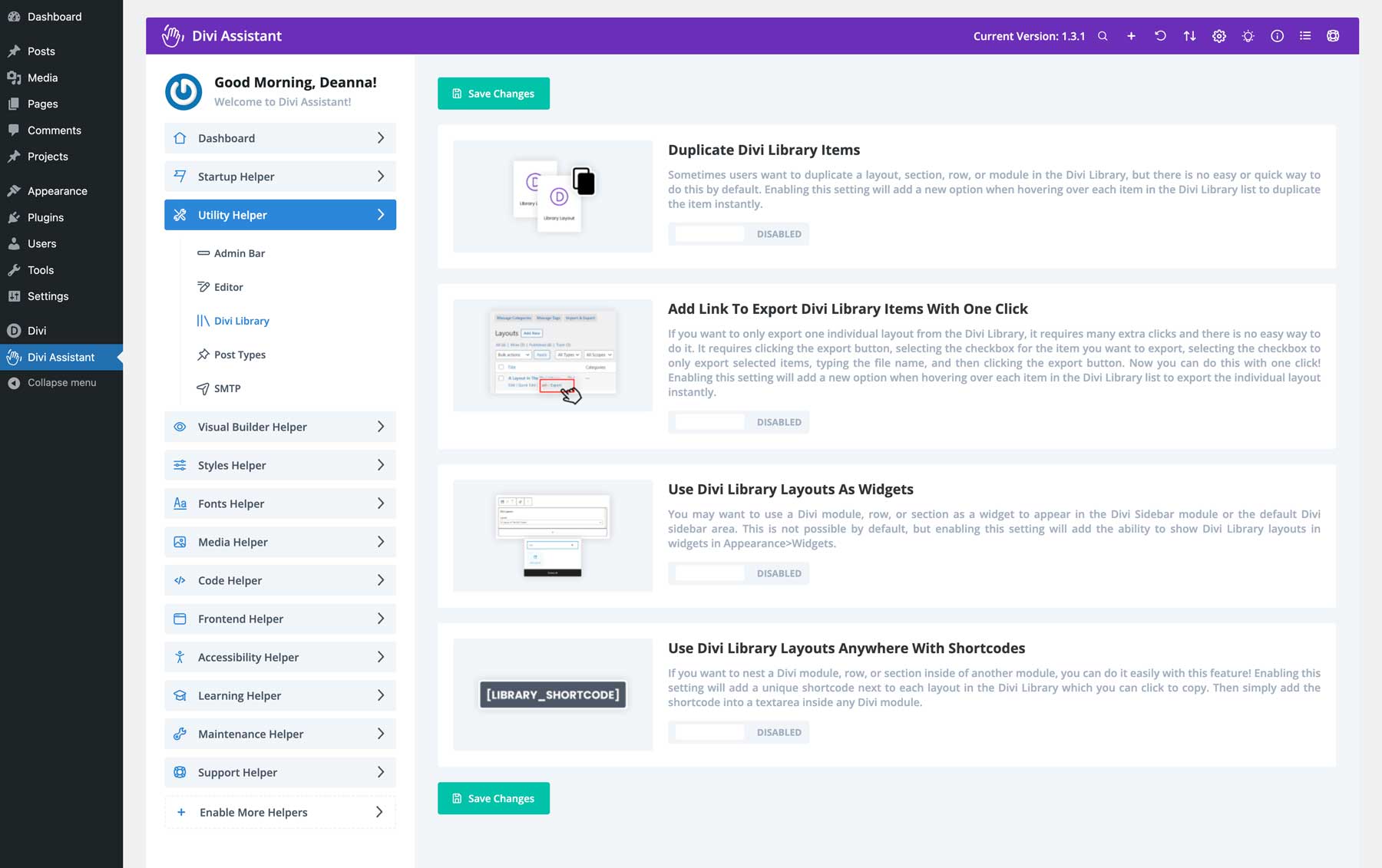
السيطرة على تخطيطات مكتبة Divi الخاصة بك
باستخدام Divi Assistant، يمكنك التحكم بسهولة في التخطيطات في مكتبة Divi. يمكنك تكرارها بسهولة وإضافة رابط تصدير لتخطيطات التصدير. يمكنك بسهولة إنشاء أشرطة جانبية مخصصة لمواقع Divi الخاصة بك عن طريق دمج تخطيطات مكتبة Divi كعناصر واجهة مستخدم. ميزة أخرى رائعة هي استخدام رمز قصير مناسب لاستخدام تخطيطات Divi المفضلة لديك في أي مكان على موقعك.

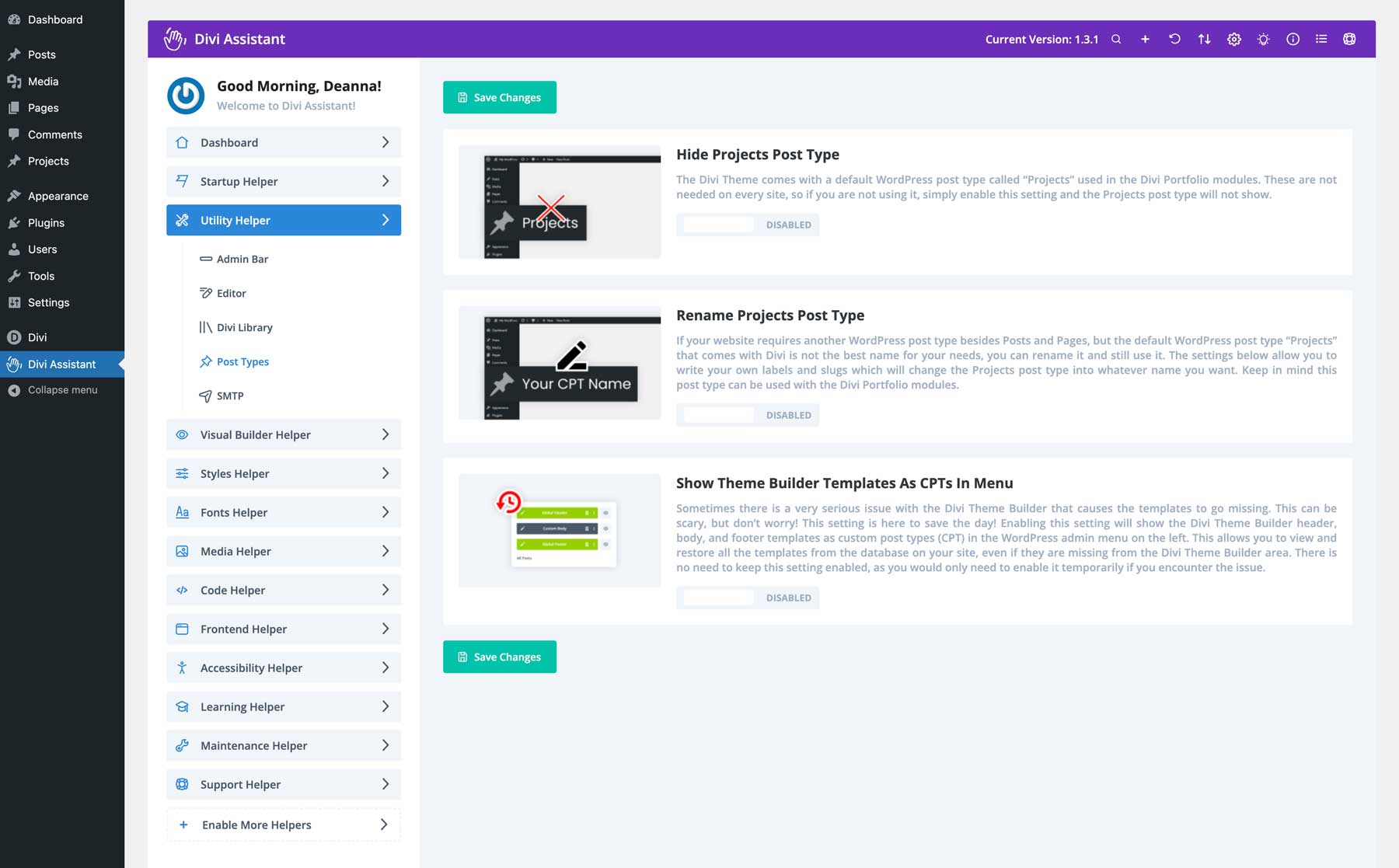
إدارة أنواع المشاركات بكل سهولة
ميزة أخرى مذهلة لـ Divi Assistant هي قدرته على إعادة تسمية نوع منشور المشروع الذي يأتي بشكل قياسي مع Divi. هذه طريقة رائعة لإضافة نوع منشور مخصص جديد دون الحاجة إلى مكون إضافي آخر. وبدلاً من ذلك، يمكنك بسهولة إخفاء نوع منشور المشروع لتجنب الفوضى غير الضرورية في شريط أدوات WordPress. هل تريد الوصول إلى قوالب Theme Builder الخاصة بك بشكل أسرع؟ يمكن لـ Divi Assistant القيام بذلك أيضًا عن طريق إضافتها مباشرة إلى شريط الأدوات لسهولة الوصول إليها.

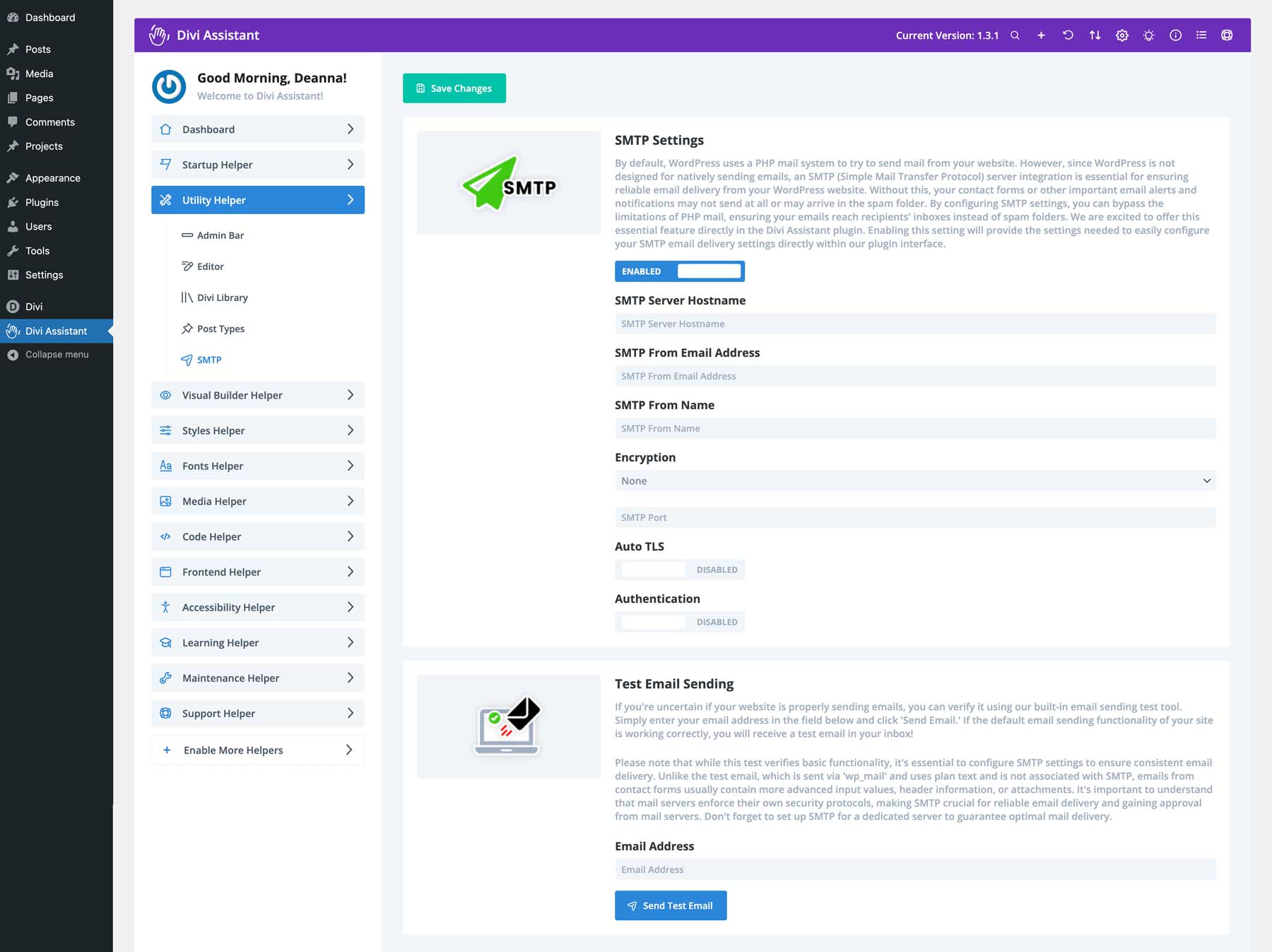
إدارة إعدادات SMTP
قم بإيقاف بريد PHP وتأكد من إمكانية تسليم البريد الإلكتروني باستخدام إعدادات SMTP المدمجة في Divi Assistant. سواء كنت تستخدم Google أو مزود SMTP آخر، يمكنك إضافة إعداداتك وإرسال بريد إلكتروني اختباري والتأكد من أن موقعك سيسلم البريد الإلكتروني دون أي عوائق.

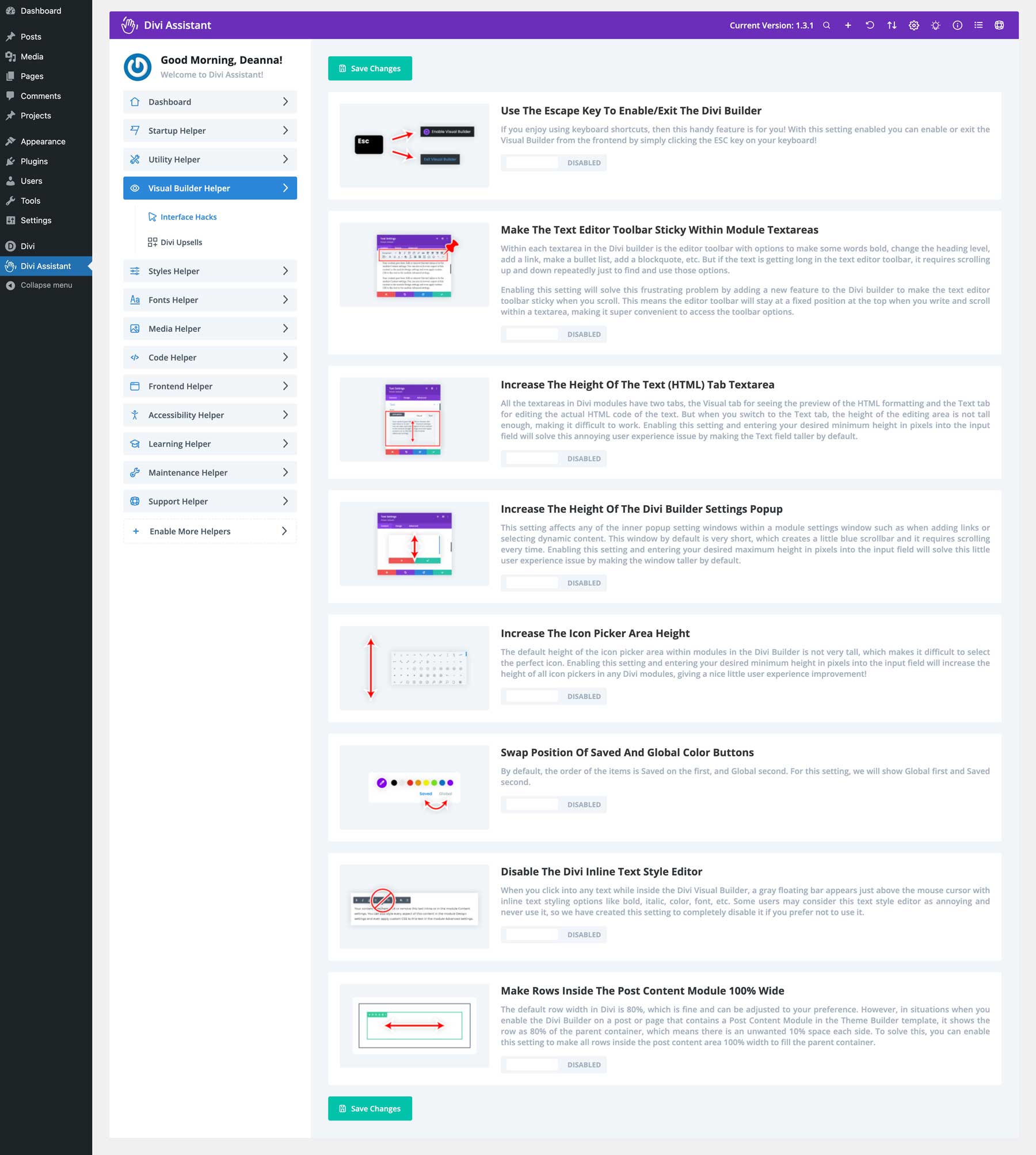
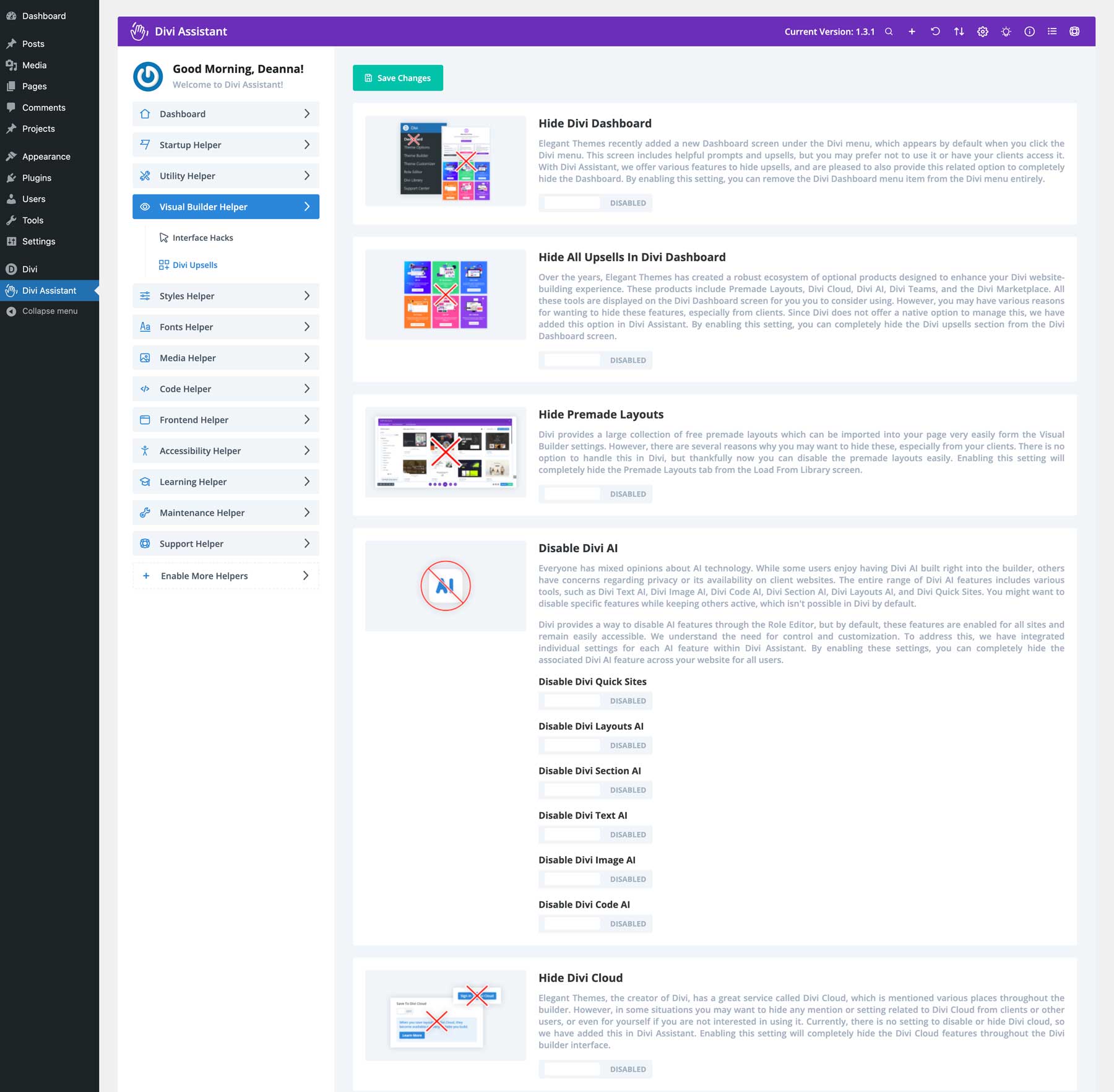
مساعد البناء المرئي
يتضمن Divi Assistant بعض الميزات الرائعة لمساعدتك على أن تكون أكثر إنتاجية داخل أداة إنشاء صفحات السحب والإفلات الخاصة بـ Divi. تتضمن بعض الخيارات إضافة اختصار لوحة المفاتيح لتمكين أو تعطيل Visual Builder باستخدام مفتاح الهروب وجعل شريط أدوات محرر النصوص ثابتًا. بالنسبة لأولئك الذين يكتبون منشورات مدونة أو أي محتوى طويل آخر، فهذه أداة رائعة لمنعك من الاضطرار إلى التمرير لأعلى لإضافة روابط وإدراج صور والمزيد. يضيف Divi Assistant أيضًا خيارات لزيادة ارتفاع منطقة النص في وحدة النص، وضبط ارتفاع منتقي الأيقونات، وتبديل مواضع الألوان المحفوظة والعامة.

يمكنك أيضًا جعل الصفوف 100% بشكل افتراضي، وإخفاء Divi Dashboard وعمليات بيعها، وتعطيل التخطيطات المعدة مسبقًا، وإيقاف تشغيل Divi AI، أو Divi Cloud، أو المنتجات الأخرى التي لم تشترك فيها.

مساعد الأنماط
باستخدام Styler Helper، يمكنك بسهولة إضافة الألوان العالمية وإدارتها من لوحة معلومات Divi Assistant. من خلال إضافة هذه الوظيفة، فإن تنشيط Visual Builder لتحريرها داخل منشور أو صفحة ليس ضروريًا. يمكنك أيضًا تعيين أنماط مخصصة للعناوين والنص الأساسي والروابط وقوائم التعداد النقطي وقوائم الأرقام في مكان واحد مناسب. يمكنك استخدام هذا توفير الوقت الضخم لإعداد جميع مواقع Divi الخاصة بك عن طريق تصدير إعدادات Divi Assistant. أفضل جزء؟ يمكنك ضبط جميع أنماطك لتناسب أحجام الشاشات الأصغر، مما يضمن تجربة تصفح سلسة عبر جميع الأجهزة.

مساعد الخطوط
إذا كنت تريد استخدام الخطوط داخل Divi بخلاف ttf أو otf ، فإن Divi Assistant يلبي احتياجاتك. يمكنك بسهولة السماح باستخدام أنواع ملفات الخطوط الأخرى داخل Divi من خلال وصول المسؤول. تتيح لك علامة تبويب الخطوط المحلية تحميل الخطوط المخصصة داخل لوحة معلومات Divi Assistant. وبهذه الطريقة، لن تضطر إلى مغادرة لوحة المعلومات لتنشيط Visual Builder.

مساعد وسائل الإعلام
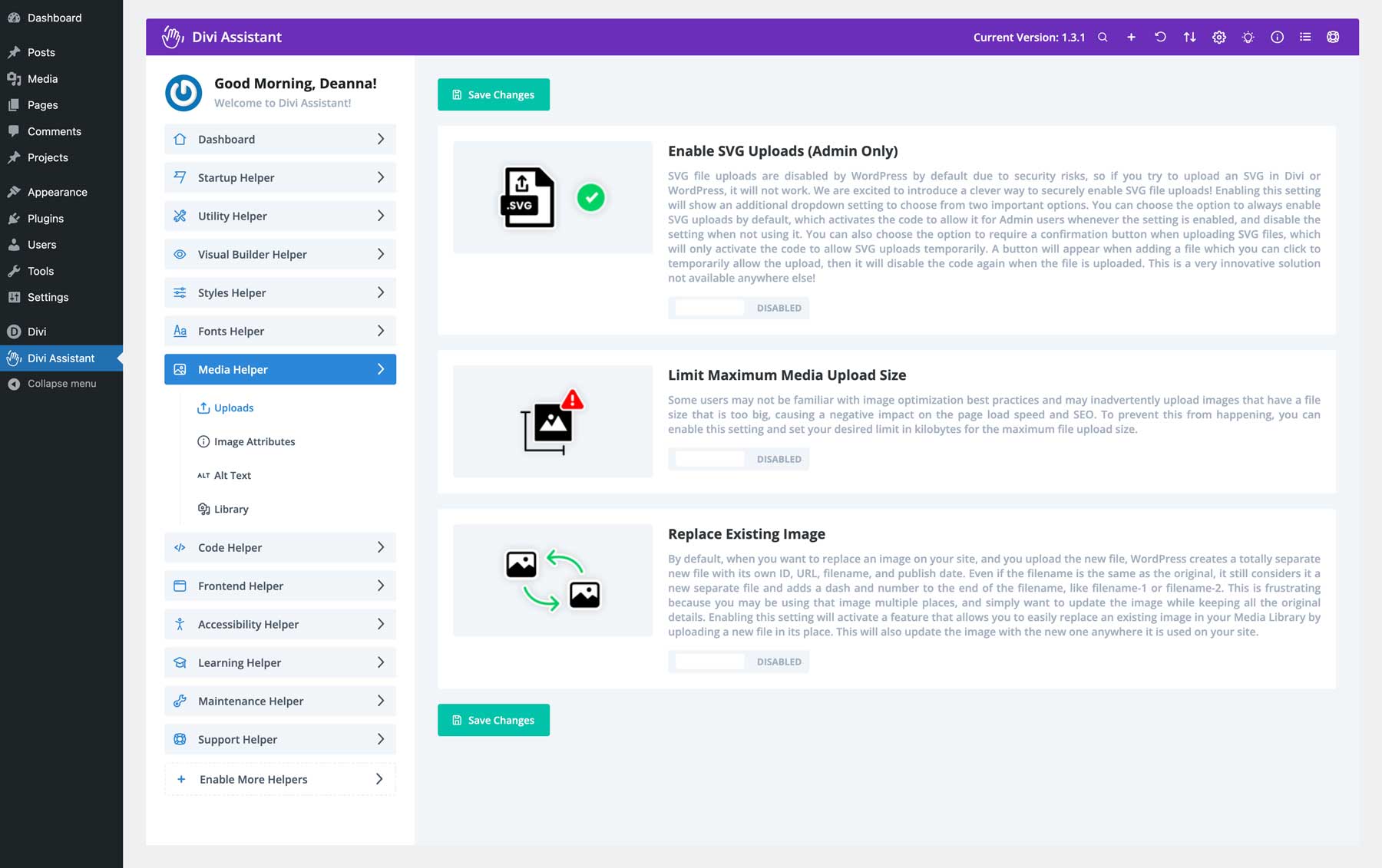
يمكنك تحميل ملفات SVG بشكل آمن مباشرة إلى Divi عبر مكتبة الوسائط من خلال علامة التبويب Media Helper الخاصة بـ Divi Assistants. يمكنك الاختيار بين السماح لهم دائمًا وإيقاف تشغيلهم عندما لا تفعل ذلك. تتضمن الأدوات الأخرى تحديد الحد الأقصى لحجم تحميل الصور، وهو أمر رائع عندما يكون هناك عدة مستخدمين مسؤولين عن إنشاء محتوى على موقعك. ففي نهاية المطاف، يؤدي تحميل ملفات الصور الكبيرة إلى القضاء بسرعة على سرعة موقعك وأدائه. يمكنك أيضًا استبدال الصور الموجودة على موقعك تلقائيًا. يقوم WordPress بإنشاء ملف صورة جديد عند استبدال ملف موجود، حتى لو كانت أسماء الملفات متطابقة. يتيح لك Divi Assistant استبدال الصور الموجودة مباشرة وتحديثها أينما يتم استخدامها على موقعك.

يمكنك أيضًا إخفاء تلميحات الأدوات على الصور، وإجبار Divi على استخدام النص البديل المخصص للصور في معرض الوسائط تلقائيًا، واستخدام عناوين الصور كعلامات بديلة إذا لم يتم تحديد إحداها. ميزة أخرى مفيدة لـ Divi Assistant هي القدرة على تعطيل زر تحميل المزيد في معرض الوسائط واستبداله بتمرير لا نهائي.
مساعد الكود
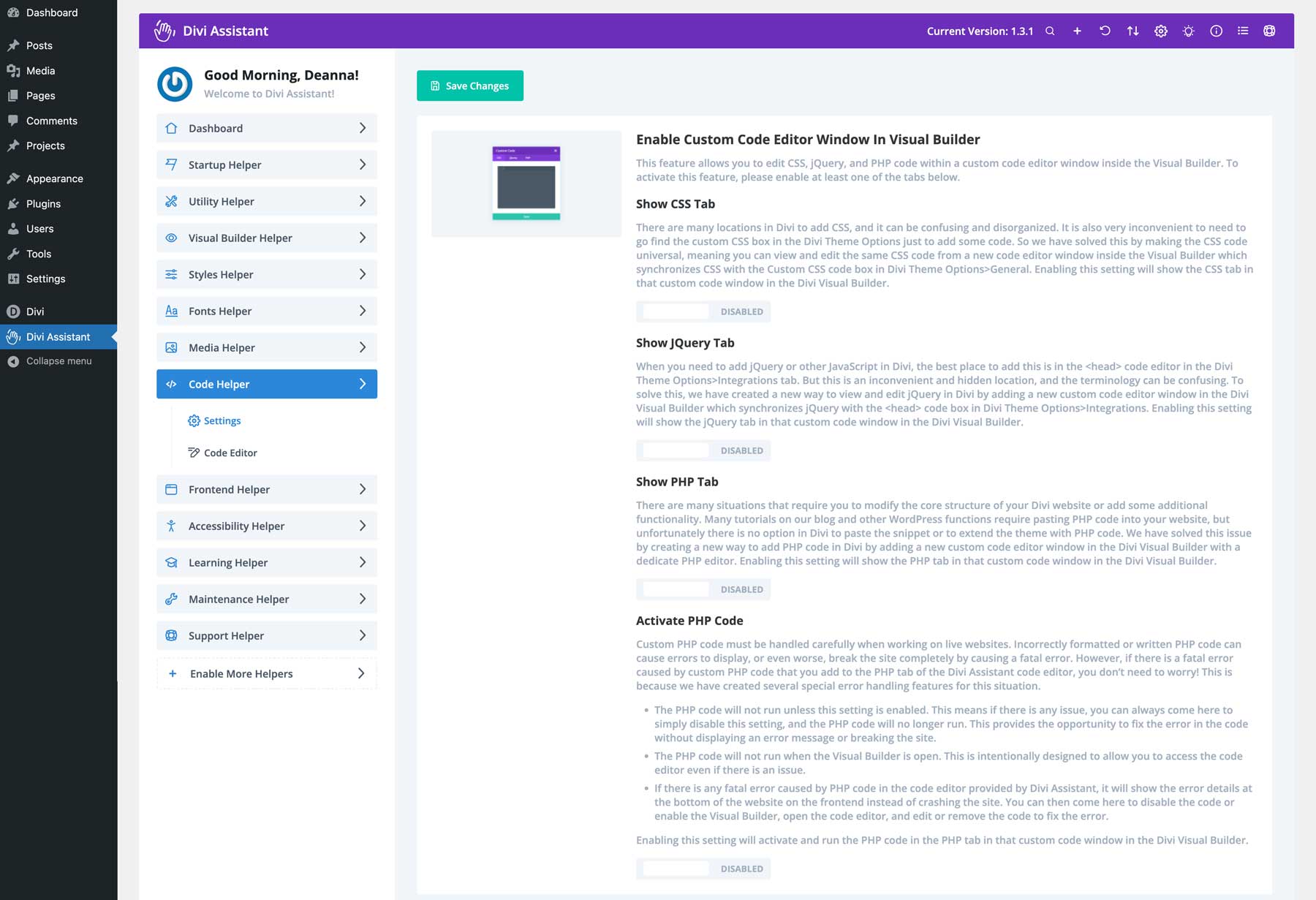
يقدم Divi Assistant نافذة جديدة لمحرر التعليمات البرمجية داخل Visual Builder. تسمح هذه النافذة بتحرير أكواد CSS وjQuery وPHP العالمية، مما يلغي الحاجة إلى الانتقال إلى مواقع منفصلة في خيارات سمة Divi. يتضمن البرنامج الإضافي أيضًا ميزات معالجة الأخطاء لمنع الأخطاء الفادحة التي تسببها تعليمات PHP البرمجية المخصصة، مما يجعل تجربة تعديلات التعليمات البرمجية أكثر أمانًا.

يوفر Divi Assistant أيضًا طريقة ملائمة لعرض التعليمات البرمجية أثناء كتابتها. محرر أكواد CSS المخصص لخيارات سمات Divi غير قابل للتوسيع افتراضيًا. باستخدام الإعدادات الموجودة في Code Helper، يمكنك تعيين الحد الأدنى للارتفاع أو سحب مناطق التعليمات البرمجية لتكبيرها، مما يمنحك مساحة أكبر للبرمجة.
مساعد الواجهة الأمامية
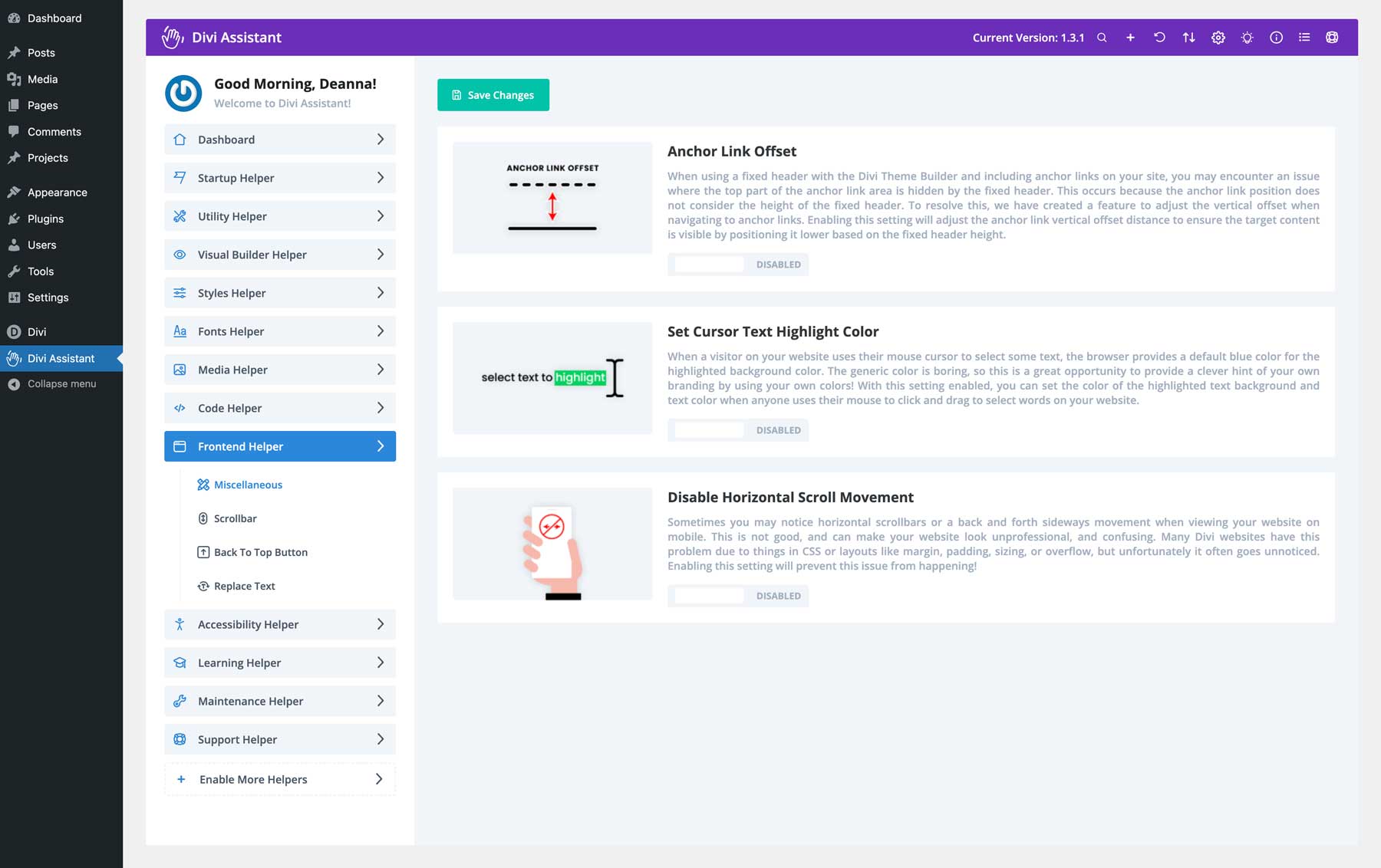
يعد Frontend Helper رائعًا لتخصيص ميزات معينة لموقع الويب الخاص بك. على سبيل المثال، يمكنك إصلاح الأخطاء الشائعة مثل فقدان روابط الربط في الرؤوس الثابتة. يمكنك أيضًا تغيير لون تمييز النص ليتناسب مع علامتك التجارية. هناك أيضًا ميزة لإصلاح مشكلات التمرير الأفقي على الأجهزة المحمولة.

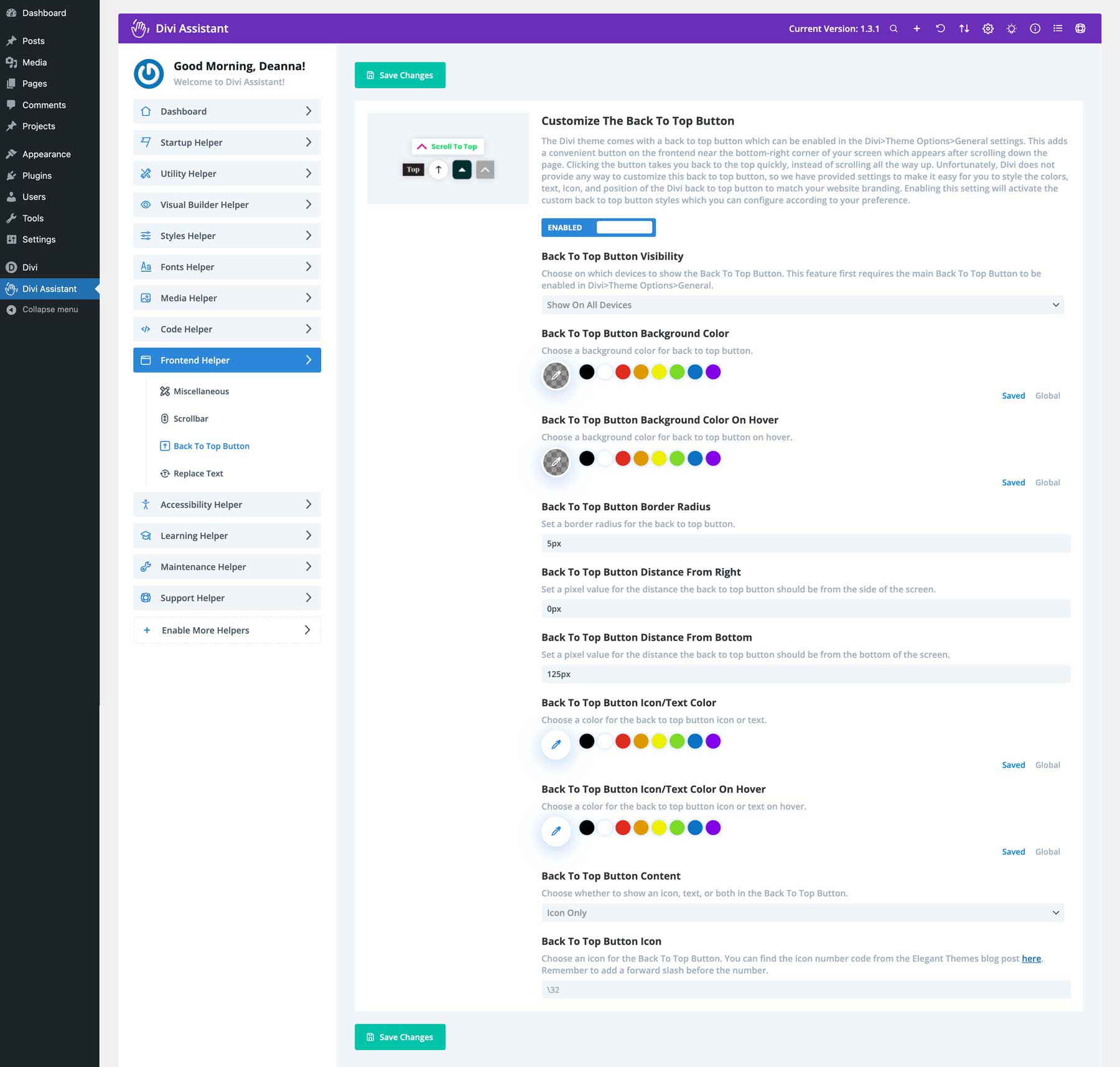
تتضمن الميزات الأخرى الموجودة في Frontend Helper القدرة على تخصيص شريط التمرير في المتصفح. يمكنك بسهولة ضبط العرض وتغيير ألوان المقدمة والخلفية وضبط نصف قطر الحدود. وبالمثل، يمكنك تخصيص زر الرجوع إلى الأعلى المدمج والذي يأتي بشكل قياسي مع Divi. يمكنك ضبط خيارات الاستجابة وتغيير الألوان وإضافة نصف قطر حدودي والمزيد.

مساعد إمكانية الوصول
يعد وجود موقع ويب يمكن الوصول إليه لجميع المستخدمين أمرًا بالغ الأهمية لتحقيق الشمولية وكيفية ظهورك في محركات البحث مثل Google. يعالج Divi Assistant هذه المشكلة عن طريق إضافة ميزات إمكانية الوصول إلى موقع Divi الإلكتروني الخاص بك. إن إضافة الدعم القابل للتركيز، ومخططات التنقل عبر لوحة المفاتيح، وسمات ARIA تضمن سهولة استخدام موقع الويب الخاص بك للجميع، بما في ذلك الأشخاص ذوي الإعاقة.

يقوم Divi Assistant بتحسين وحدات Divi لقارئات الشاشة والتقنيات المساعدة الأخرى. من خلال تعيين الرموز كـ ARIA مخفية، وإضافة خيار رابط التنقل التخطي، وإصلاح معرفات القائمة المكررة، يمكنك التأكد من سهولة التنقل في موقعك. علاوة على ذلك، تضمن ميزة التكبير والتصغير في المتصفح إمكانية استخدام موقع الويب الخاص بك على جميع الأجهزة. ميزة أخرى رائعة هي زر Tota11y، الذي يسمح للمطورين بتحديد مشكلات إمكانية الوصول بسرعة حتى يمكن معالجتها.

مساعد التعلم
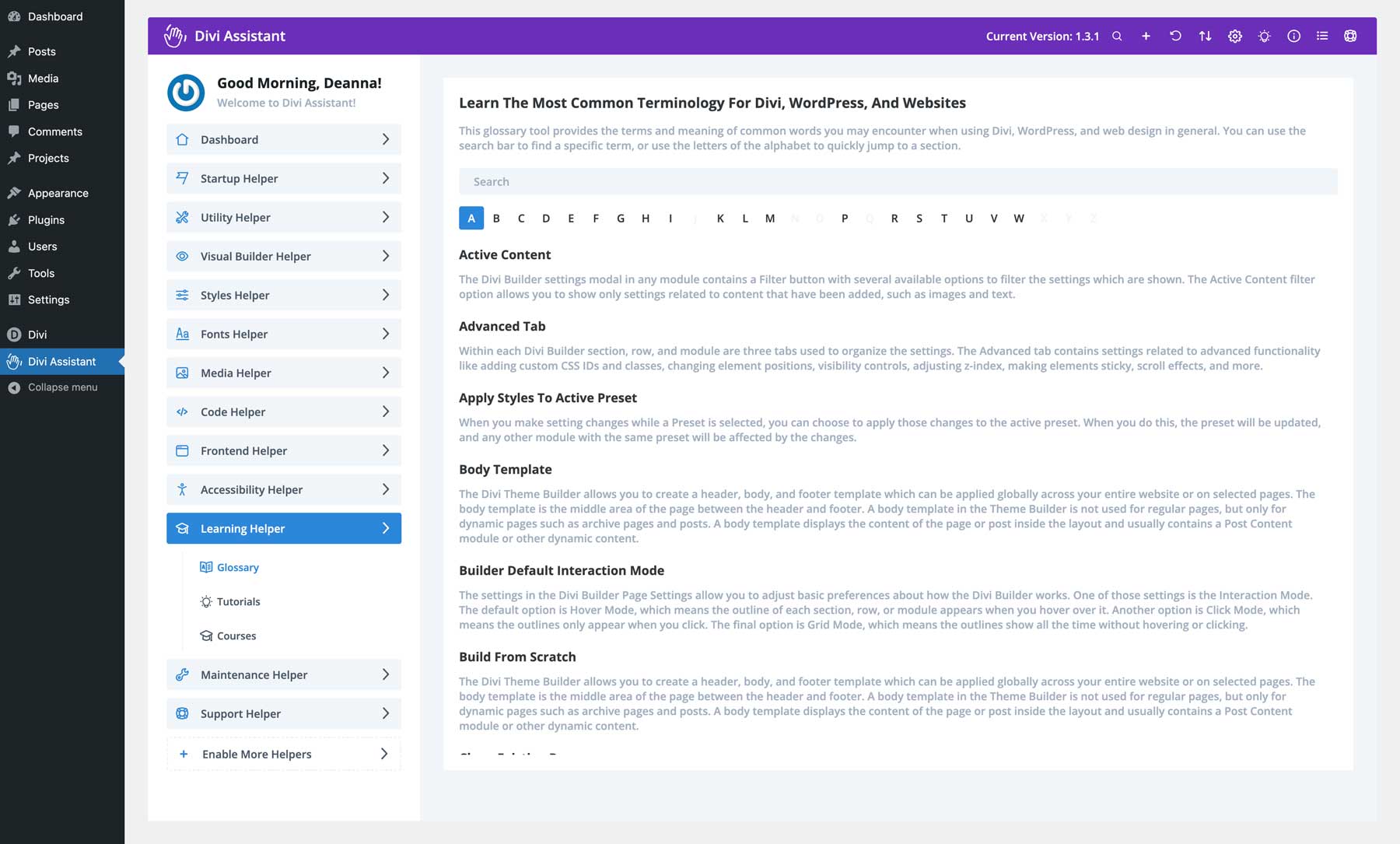
يحتوي المكون الإضافي Divi Assistant أيضًا على مساعد تعليمي مذهل مصمم لتسليط الضوء على المصطلحات الأكثر شيوعًا المرتبطة بـ Divi وWordPress ومواقع الويب بشكل عام. فهو يحتوي على قاموس شامل يضم جميع التعريفات الضرورية وشريط بحث مفيد للعثور على ما تبحث عنه بالضبط.

مساعد الصيانة
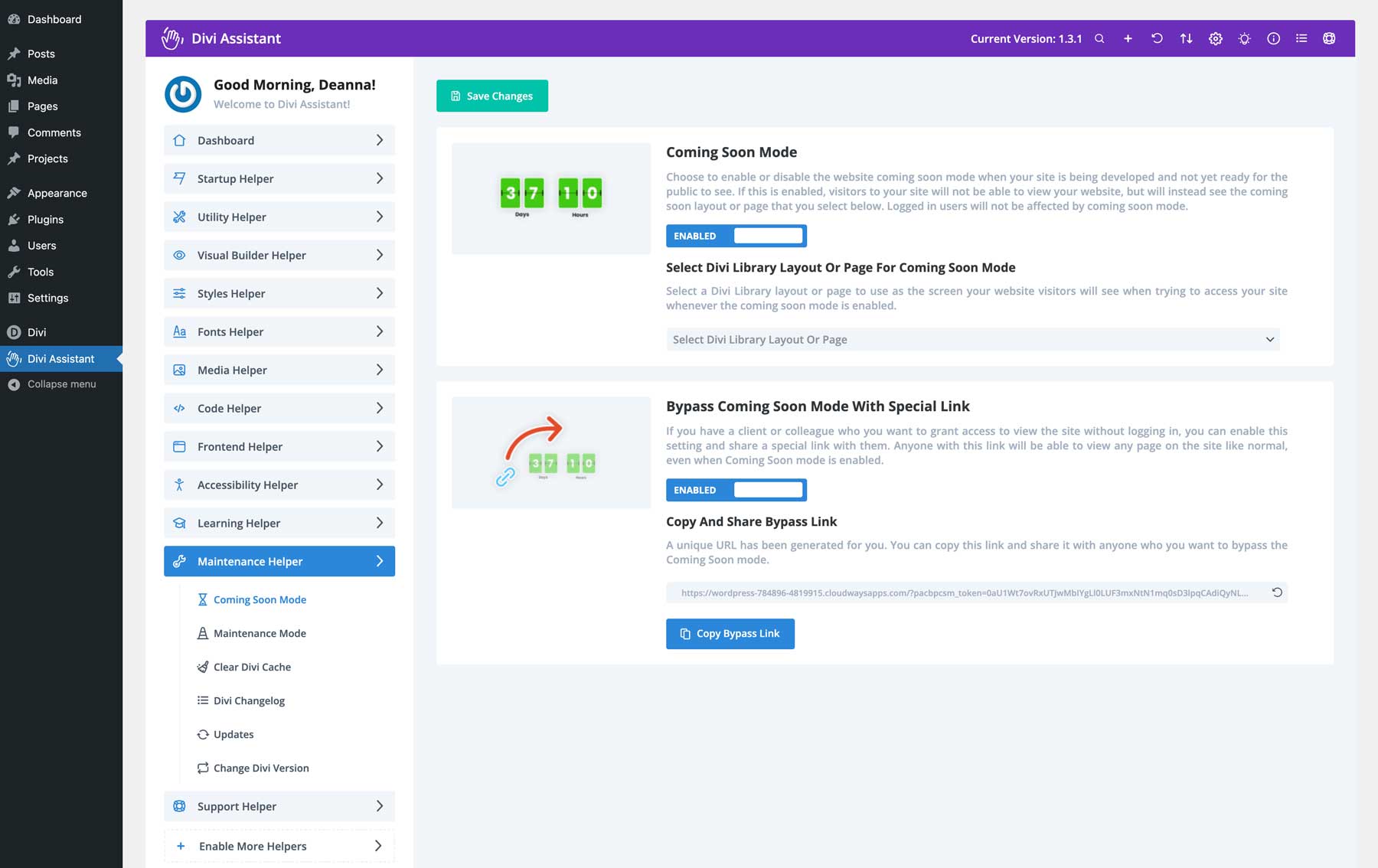
هل تريد إبقاء موقع الويب الخاص بك طي الكتمان حتى يصبح جاهزًا للظهور في أوقات الذروة؟ مع مساعد الصيانة، يمكنك ذلك! تتيح لك ميزة "قريبًا" إنشاء صفحة "قريبًا أو صيانة" احترافية تحمل علامة تجارية بينما يكون موقعك قيد الإنشاء. يمكنك بسهولة إنشاء التخطيط باستخدام Visual Builder (أو تخطيطًا معدًا مسبقًا) والارتباط به في إعدادات Divi Assistant. يتيح لك خيار رابط التجاوز قريبًا منح الإذن لمستخدمين محددين قد يعملون معك.

يحتوي Divi Assistant على ميزة التخزين المؤقت المضمنة التي تقوم بمسح ذاكرة التخزين المؤقت الثابتة لـ Divi CSS وفقًا لجدول زمني. تتضمن الخيارات الإضافية تعيين قواعد لمسح ذاكرة التخزين المؤقت، سواء كان ذلك في كل مرة يستخدم فيها شخص ما Visual Builder أو عند تحديث مكون إضافي أو سمة. يمكنك أيضًا إضافة أزرار لهذه الإجراءات مباشرة إلى شريط إدارة WordPress، مما يوفر عليك مشكلة التنقل في إعدادات Divi Assistant لإدارة ذاكرة التخزين المؤقت لـ Divi.

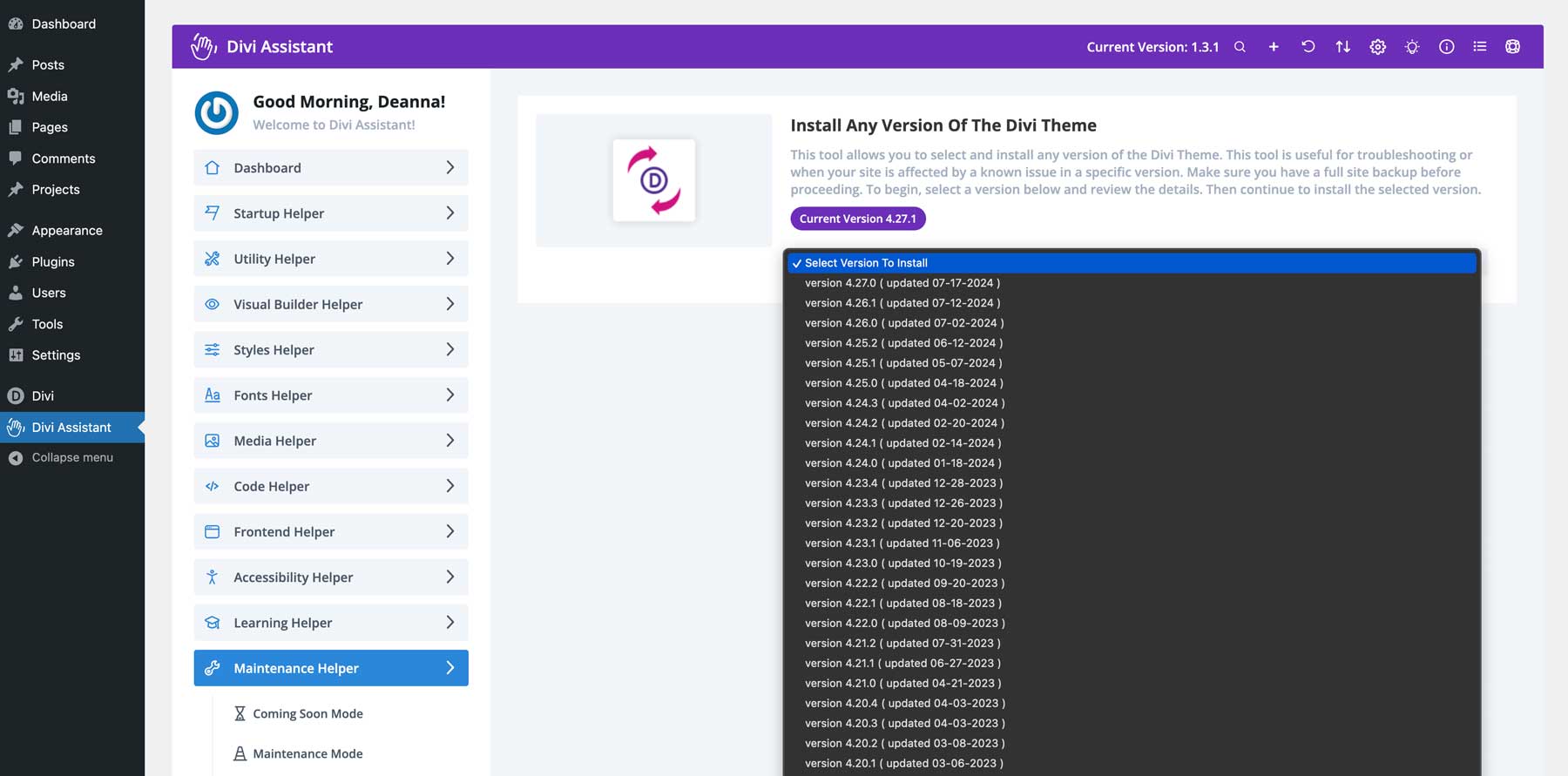
يتضمن مساعد الصيانة أيضًا تغيير Divi سهل القراءة والذي يوفر معلومات حول أحدث إصدار من Divi والتحديثات الأخيرة. عند الحديث عن التحديثات، يمكنك بسهولة تعطيل وإخفاء تحديثات WordPress التلقائية والمكونات الإضافية، أو منع تثبيت سمات WordPress الافتراضية المستقبلية، أو إعادة Divi إلى إصدار سابق.
مساعد الدعم
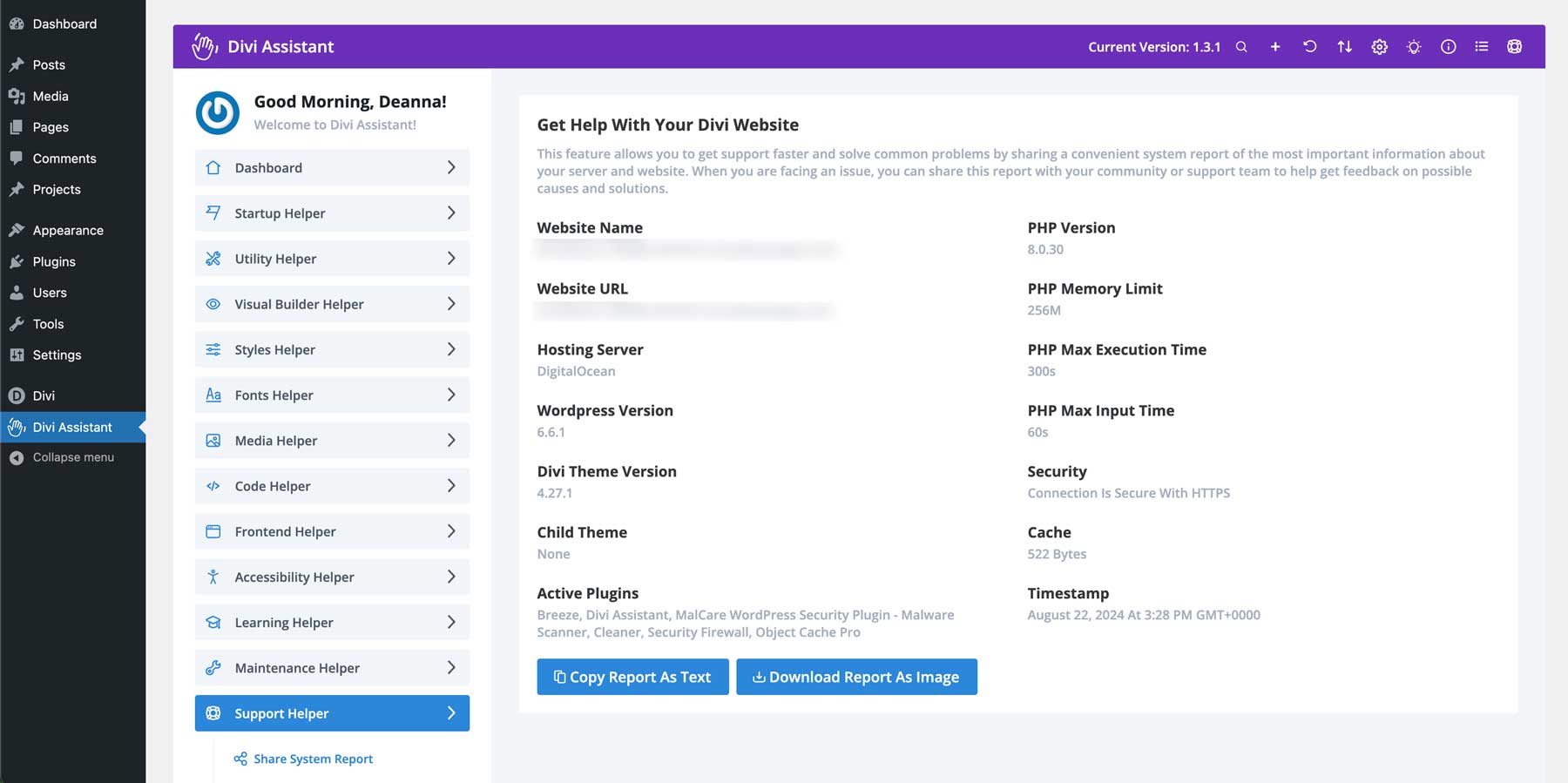
وأخيرًا، يمنحك قسم مساعد الدعم في Divi Assistant نظرة عامة على موقع الويب الخاص بك وحالته. فهو يضع المعلومات المهمة في متناول يدك، بما في ذلك معلمات PHP للحد الأقصى للذاكرة والحد الأقصى لوقت التنفيذ والحد الأقصى لوقت الإدخال. ستحصل أيضًا على نظرة عامة على المكونات الإضافية المثبتة على موقعك، وإصدار WordPress الذي تستخدمه، وخادم الاستضافة الخاص بك. إذا واجهت مشكلة وتحتاج إلى دعم من Elegant Themes أو موفر الاستضافة الخاص بك، فيمكنك بسهولة تنزيل تقرير النظام أو إرساله بالبريد الإلكتروني إلى أحد أعضاء فريق الدعم للحصول على المساعدة.

كيفية استخدام مساعد Divi
الآن بعد أن عرفت مدى روعة Divi Assistant، دعنا ننتقل إلى تثبيت واستخدام المكون الإضافي.
تثبيت مساعد ديفي
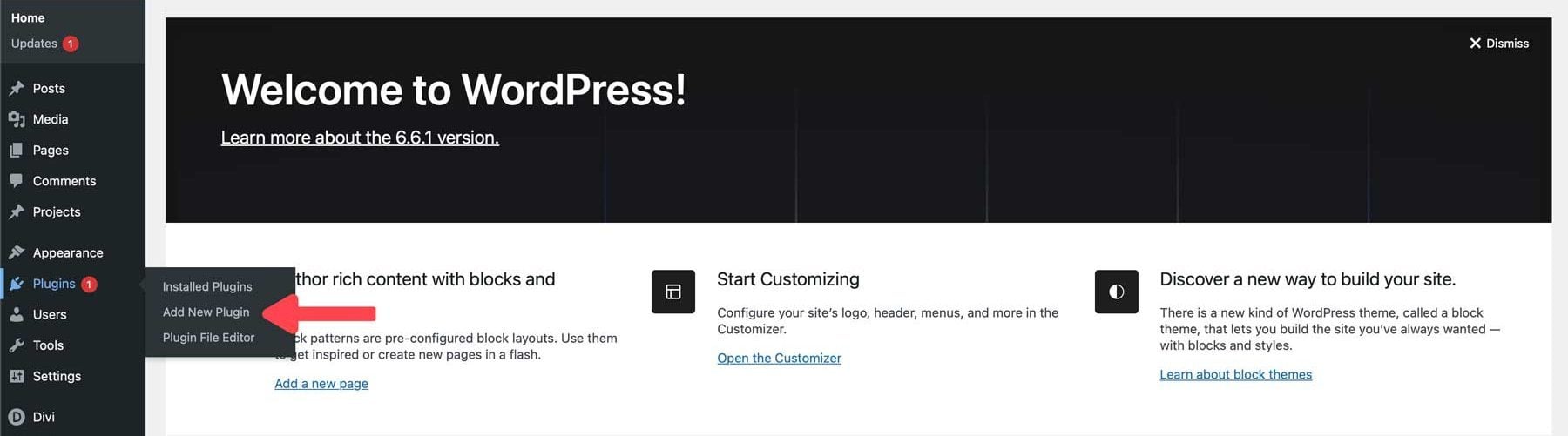
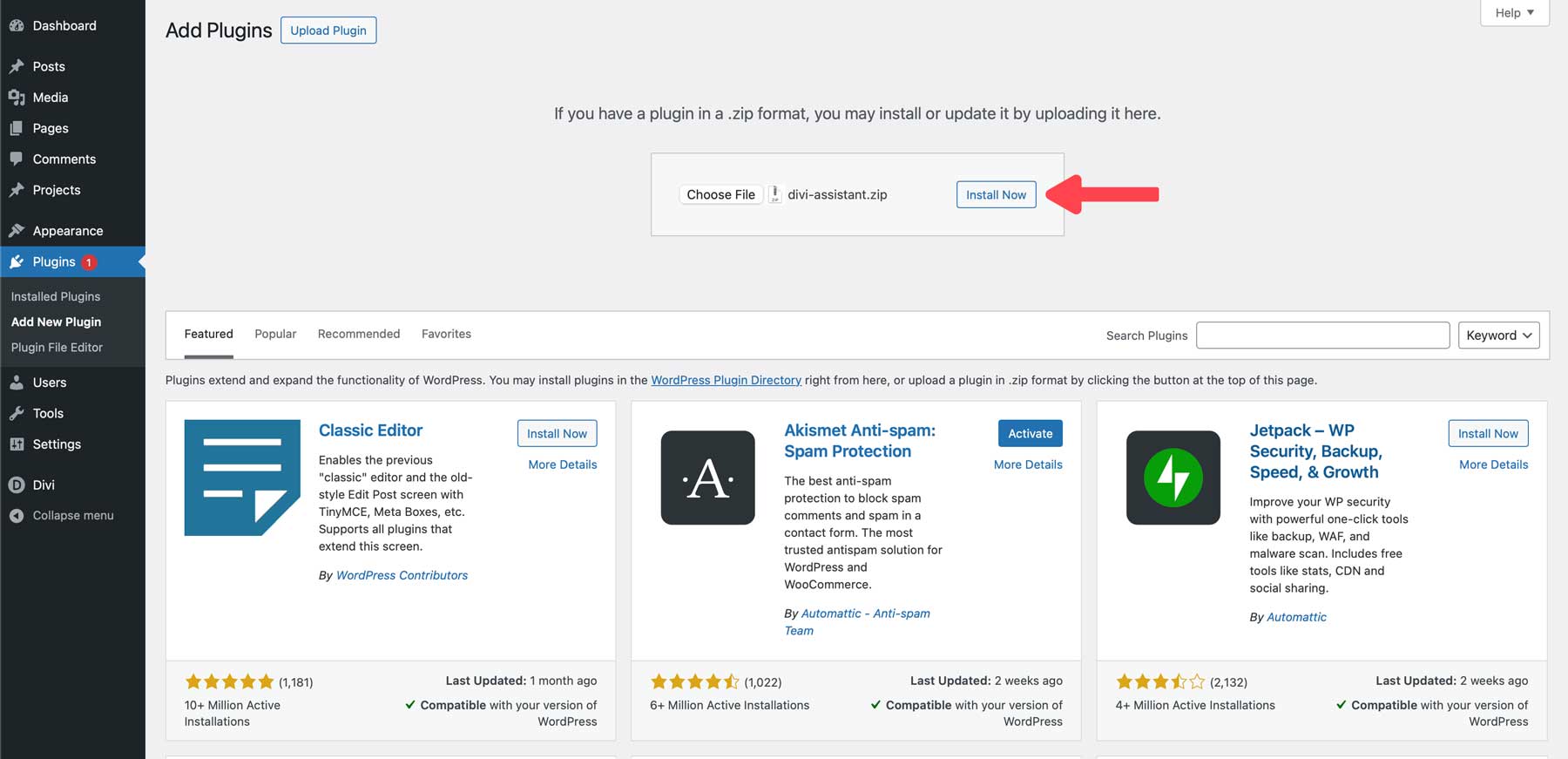
بعد شراء وتنزيل Divi Assistant من Divi Marketplace، قم بتسجيل الدخول إلى موقع WordPress الخاص بك. حدد المكونات الإضافية > إضافة مكون إضافي جديد .

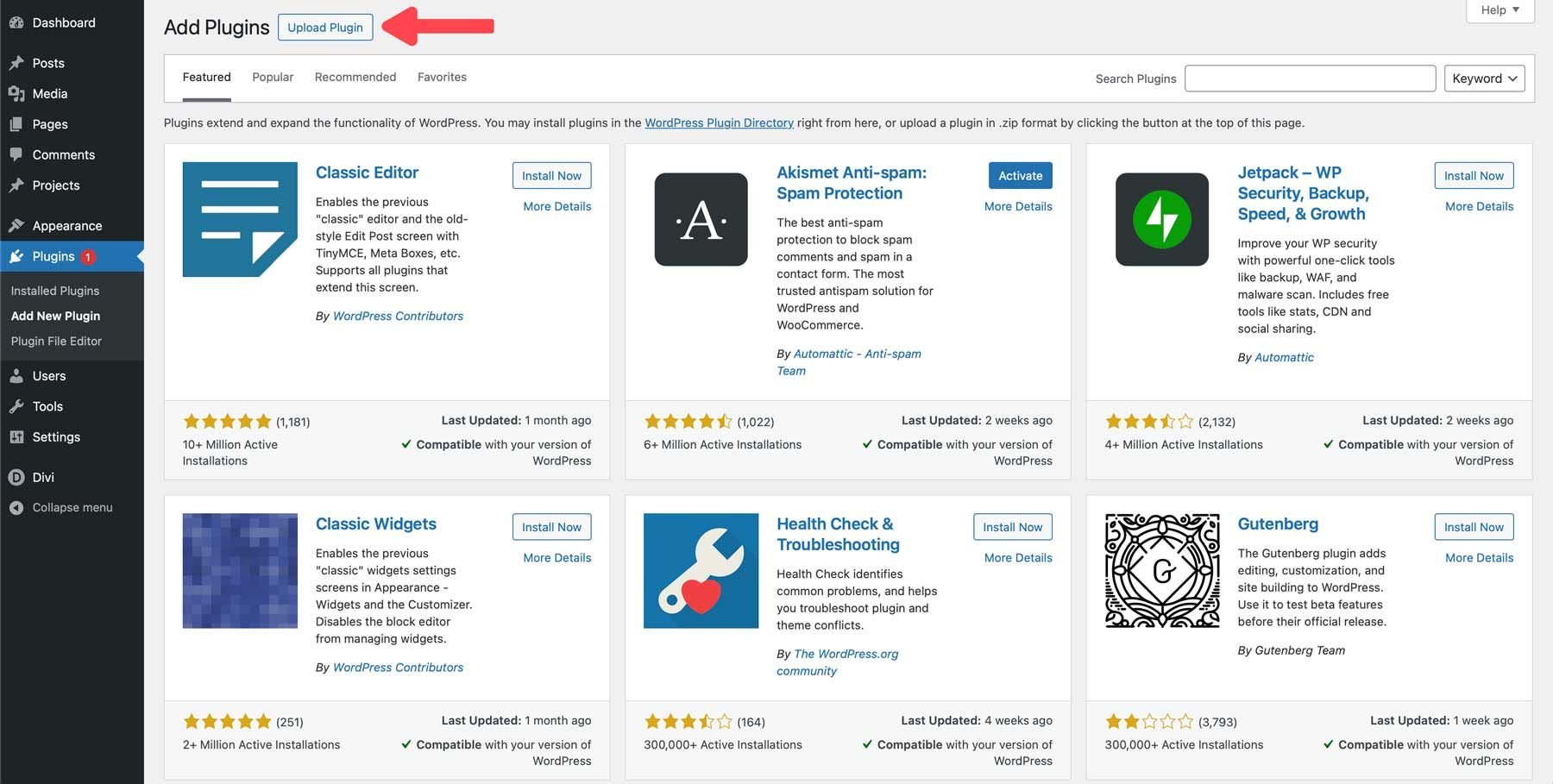
انقر فوق الزر تحميل البرنامج المساعد .

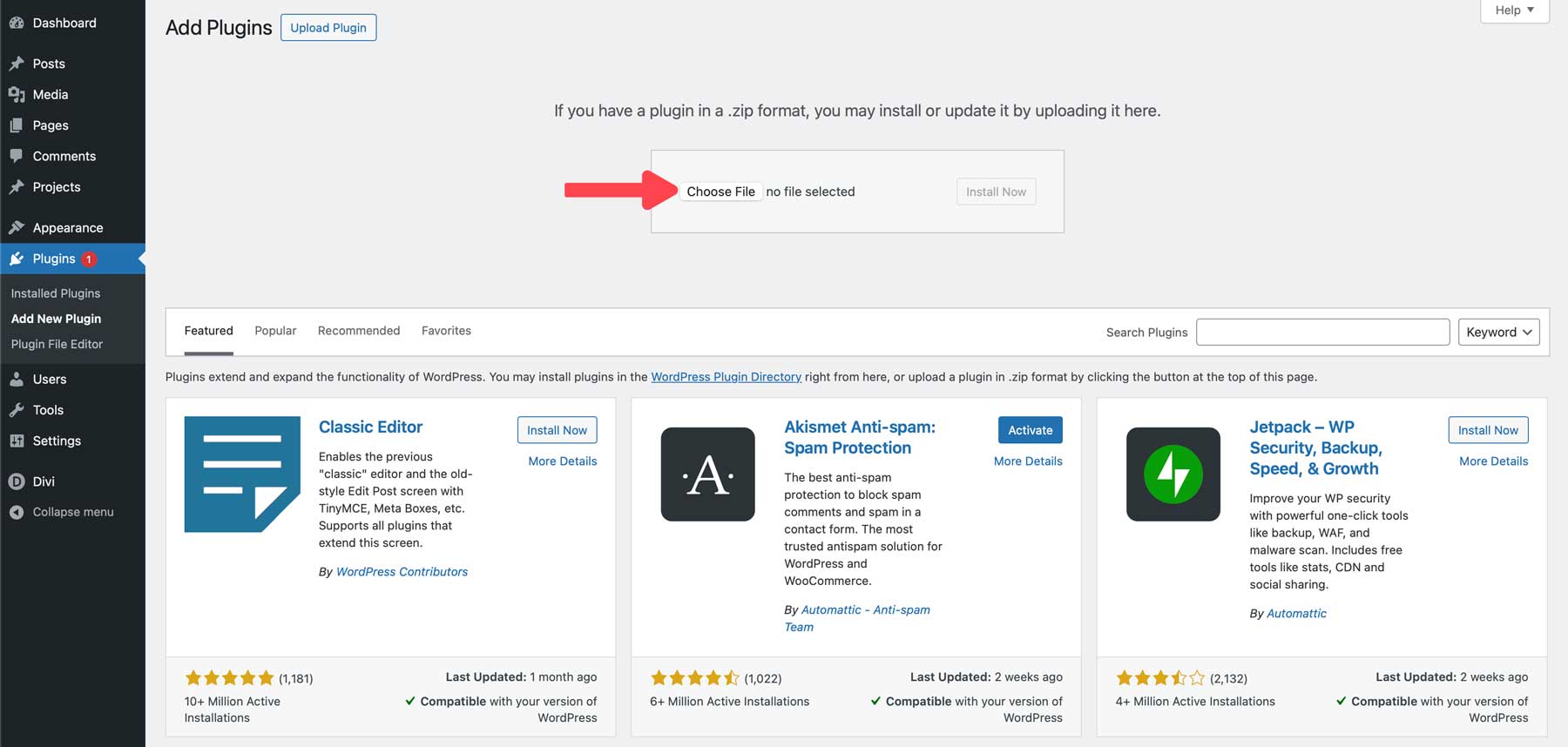
حدد اختيار ملف وحدد موقع الملف الإضافي المضغوط على جهاز الكمبيوتر الخاص بك.

انقر فوق "التثبيت الآن" مع تحميل ملف البرنامج المساعد.

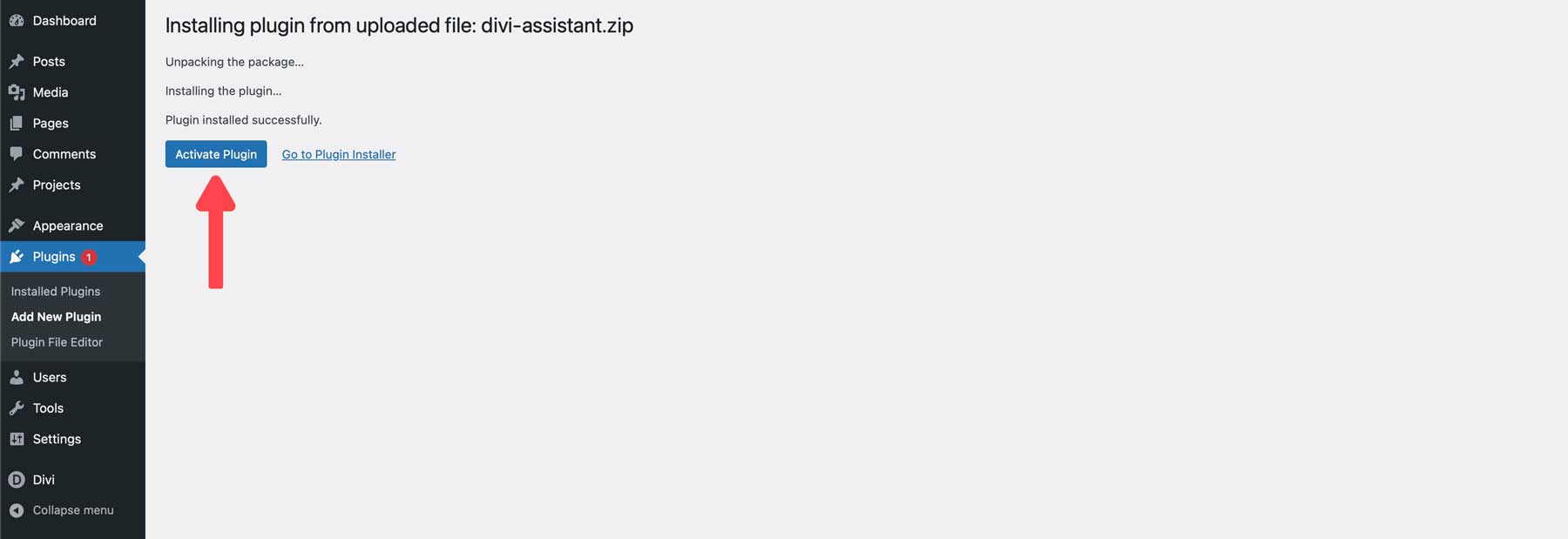
بمجرد تثبيت البرنامج المساعد، انقر فوق تنشيط البرنامج المساعد .

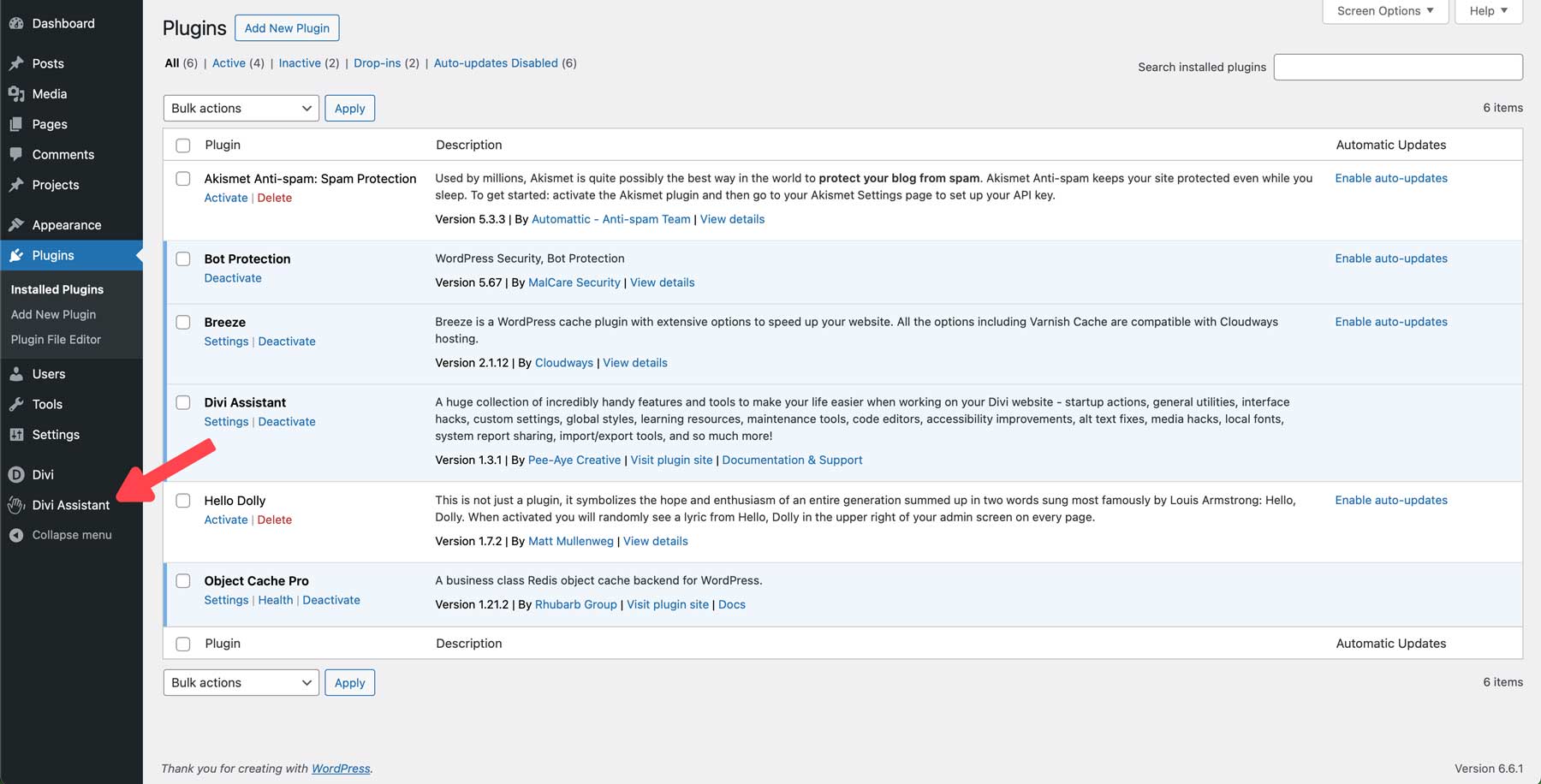
بمجرد تثبيت المكون الإضافي، انقر فوق علامة التبويب قائمة Divi Assistant للوصول إلى إعداداته.

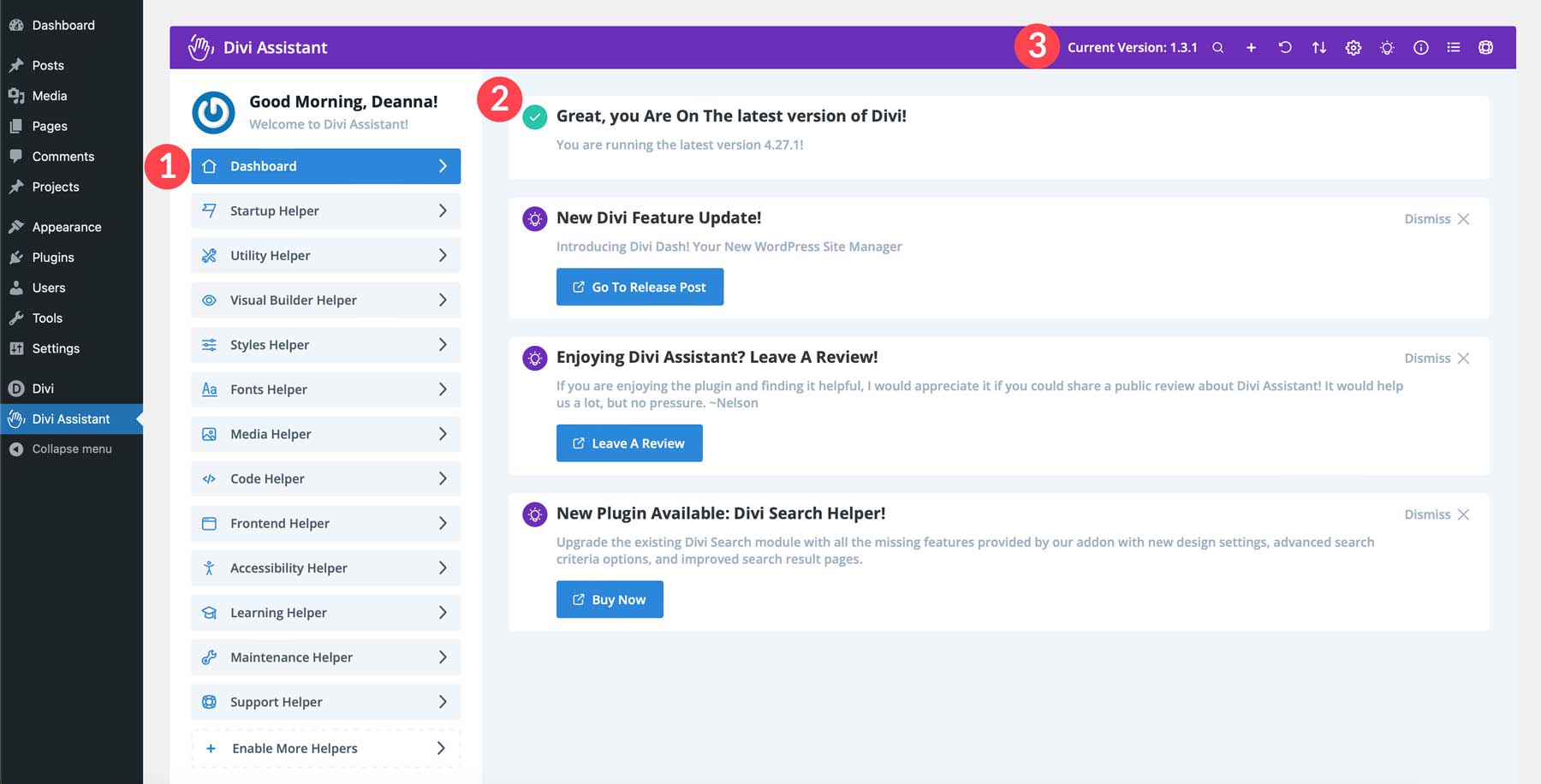
التنقل في لوحة معلومات Divi Assistant
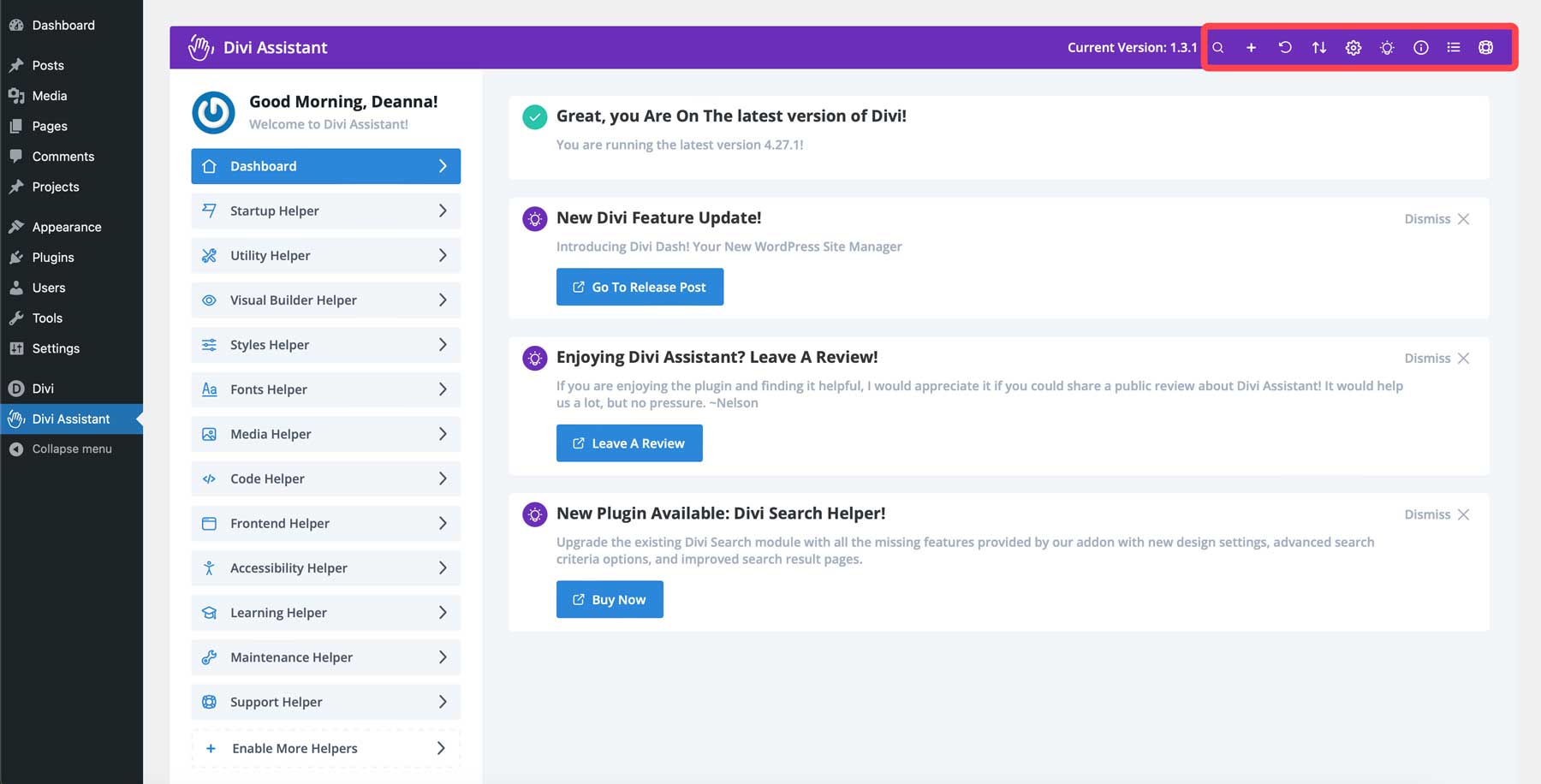
عندما تلقي أول نظرة على لوحة تحكم Divi Assistant، قد يكون الأمر مخيفًا. لا داعي للقلق، لأن الأشخاص في PeeAye Creative جعلوا من السهل العثور على ما تحتاجه. ستلاحظ قائمة على اليسار، وتنبيهات متعلقة بـ Divi، وشريط المهام على شاشة لوحة المعلومات الرئيسية. يحتوي كل عنصر قائمة على أدوات وإعدادات مختلفة لتحسين تجربة Divi الخاصة بك.

هناك أيضًا بعض الخيارات في شريط المهام. يمكنك البحث عن الإعدادات، والتحكم في المساعدين الذين يتم تمكينهم، وإعادة تعيين الإعدادات إلى الوضع الافتراضي، واستيراد الإعدادات أو تصديرها من موقع ويب Divi آخر، والوصول إلى إعدادات المسؤول، واقتراح ميزة جديدة، والمزيد.

خلال الأقسام العديدة التالية، سنوضح لك كيفية القيام ببعض الأشياء المهمة داخل Divi Assistant، مع إمكانية إنجاز معظم الأشياء بسهولة بنقرة واحدة. من إنشاء سمة فرعية إلى وضع موقعك في وضع الصيانة إلى إضافة خطوط عامة، يجعل Divi Assistant الأمر سهلاً.
إنشاء موضوع الطفل
يتيح لك Divi Assistant إنشاء سمة فرعية داخل Divi دون تثبيت مكون إضافي. يعد السمة الفرعية ضرورية لتخصيص Divi دون التأثير على إطار العمل الخاص بها. تسمح لك السمات الفرعية بإجراء تغييرات على موقع WordPress الخاص بك عن طريق الحفاظ على الملفات الأصلية، وضمان التحديثات السهلة، وحماية مواقع الويب الخاصة بك من نقاط الضعف.
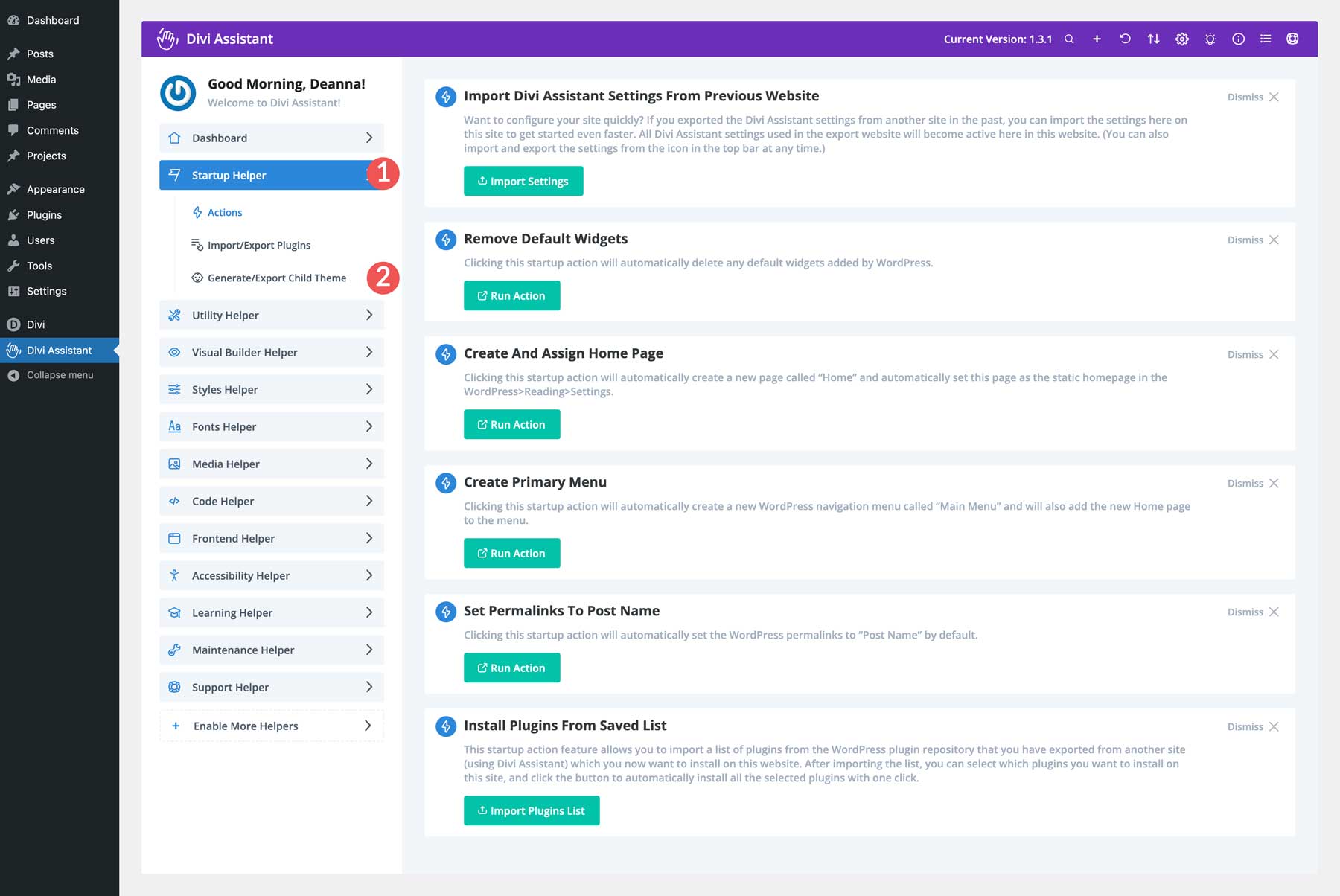
العملية برمتها تستغرق سوى بضع ثوان. من لوحة معلومات Divi Assistant الرئيسية، انقر فوق توسيع علامة تبويب القائمة Starter Helper وحدد Generate/Export Child Theme .

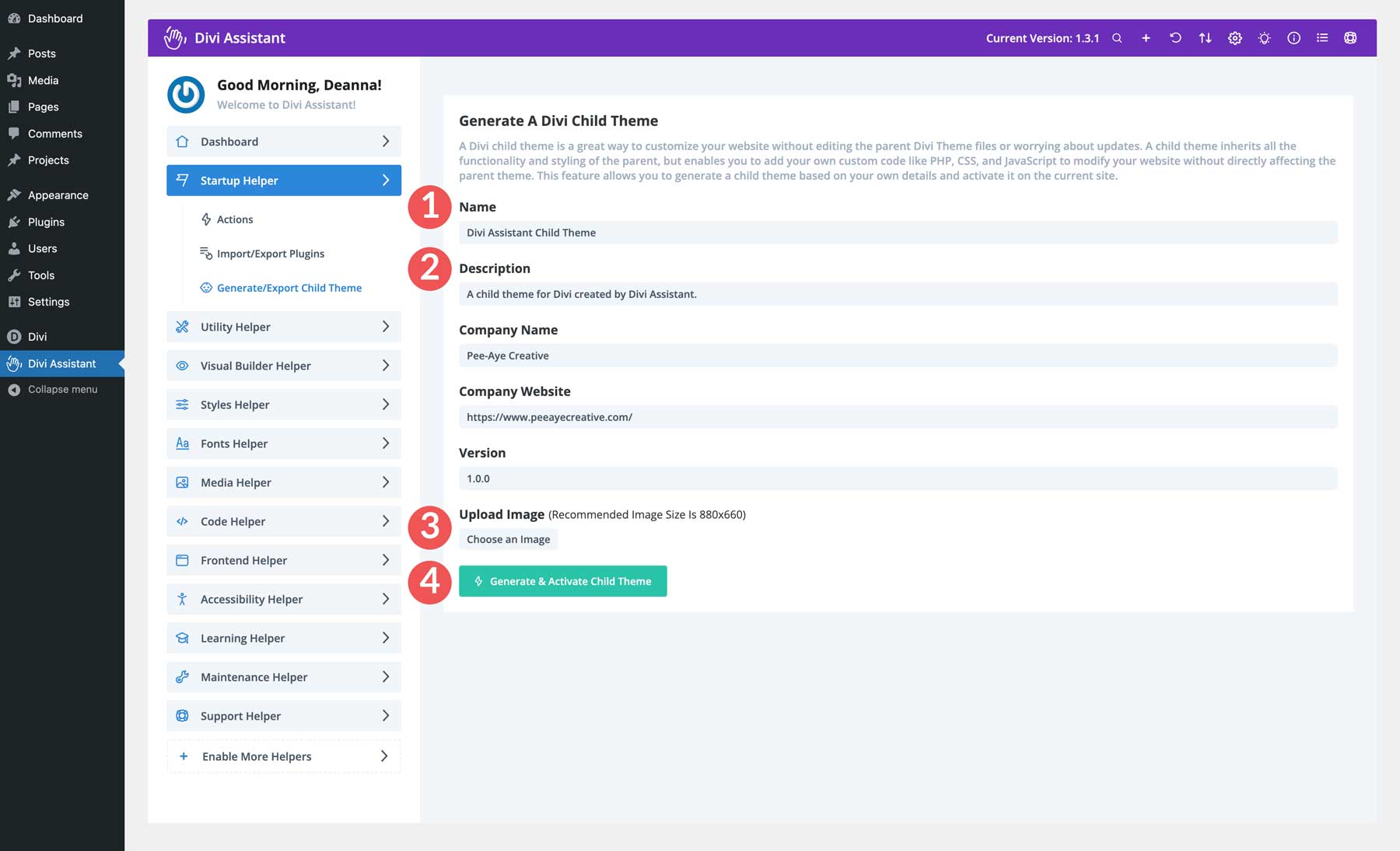
امنح سمة طفلك اسمًا ووصفًا وصورة مصغرة على الشاشة التالية. أخيرًا، انقر فوق إنشاء وتنشيط السمة الفرعية .

إعادة تسمية نوع منشور المشاريع
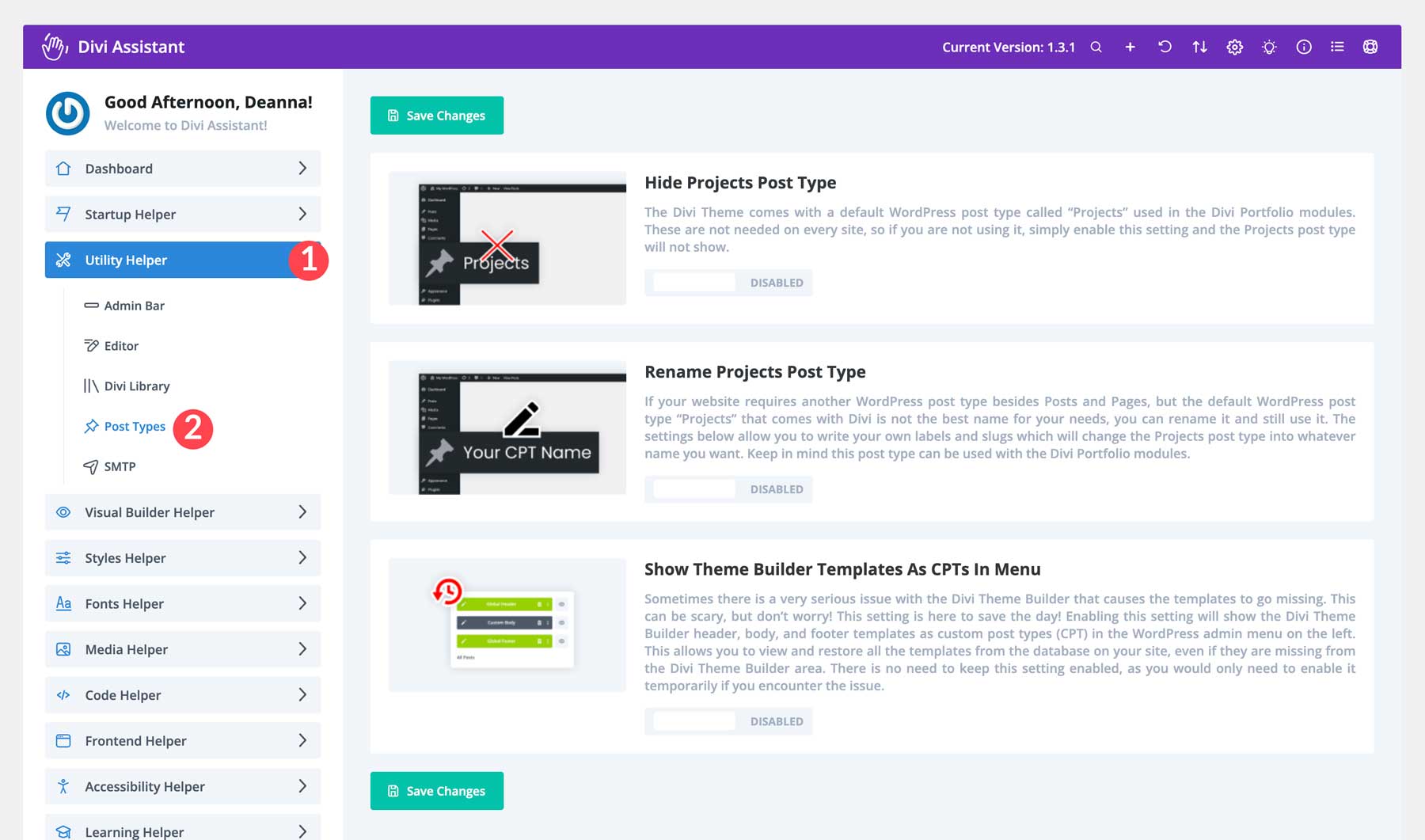
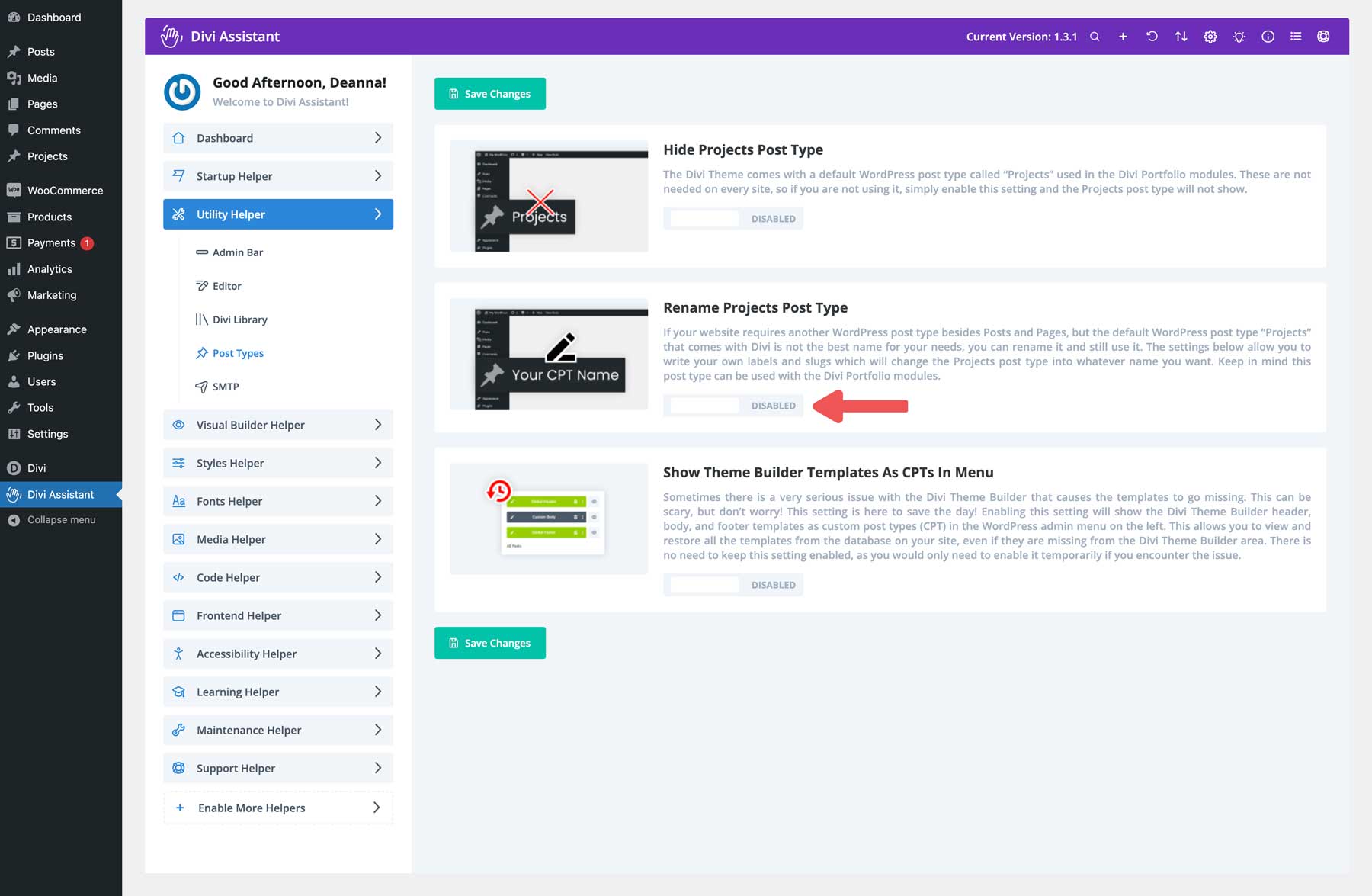
اعتمادًا على نوع موقعك، قد يكون من المنطقي تغيير نوع منشور المشروع إلى شيء آخر. على سبيل المثال، يمكن أن يستفيد موقع ويب خاص بالعقارات من وجود نوع منشور عقاري لعرض العقارات. لتغييره، حدد علامة تبويب القائمة Utility Helper وانقر فوق رابط أنواع المنشورات .

بعد ذلك، قم بتمكين التبديل ضمن Rename Projects Post Type .

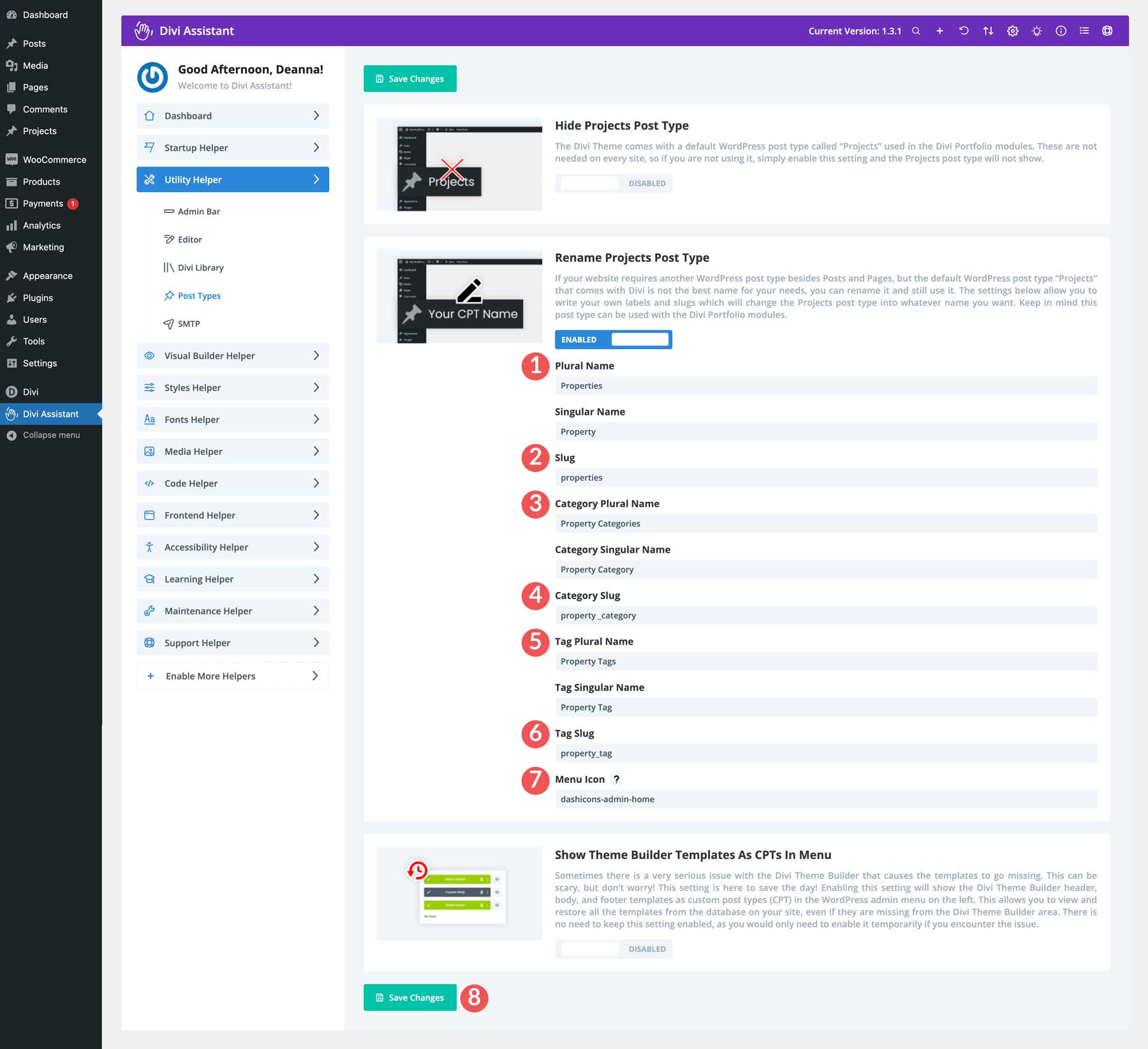
أخيرًا، ستقوم بإعادة تسمية معلومات المشروع (الاسم، والحلقة الثابتة، والفئة، وما إلى ذلك) باستخدام الخاصية والنقر فوق الزر "حفظ التغييرات" لإجراء التغيير.

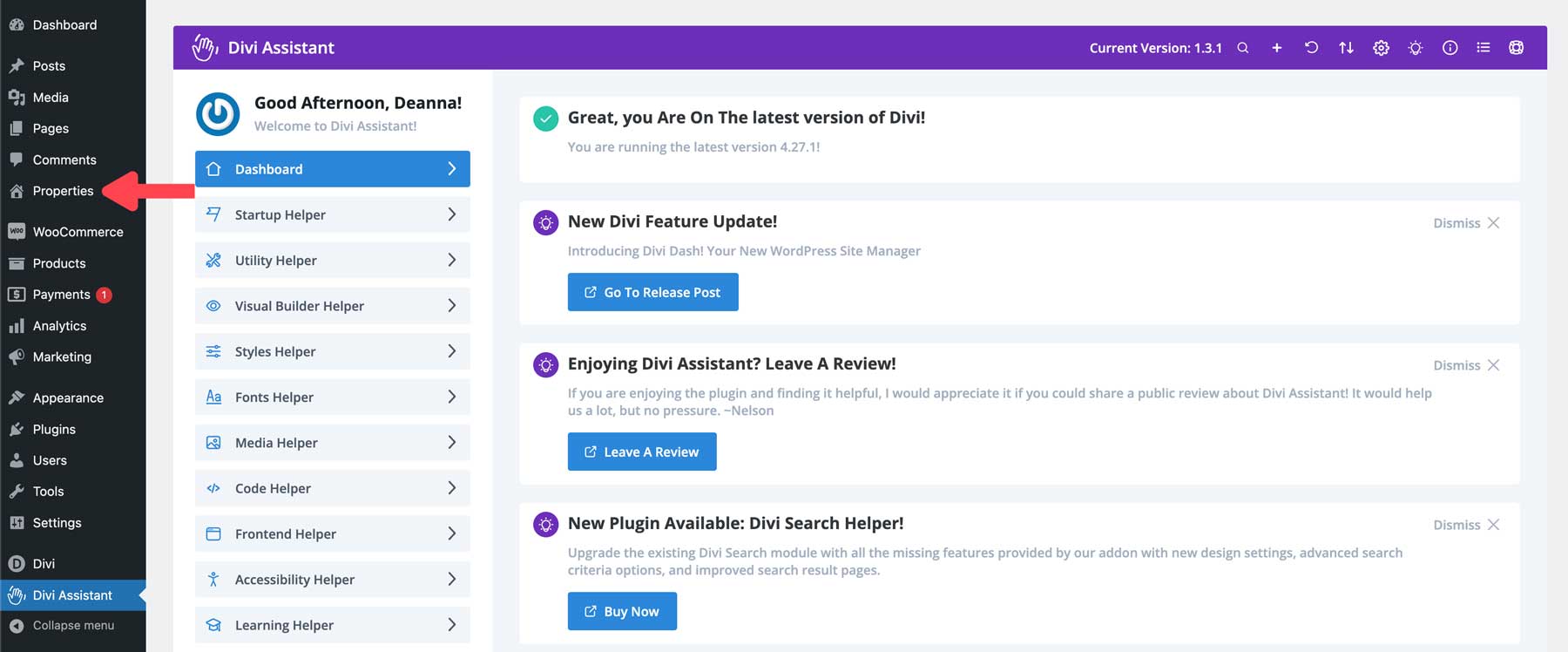
بمجرد إجراء التغيير، ستلاحظ أن المشاريع قد تم تغييرها إلى خصائص في شريط أدوات WordPress.

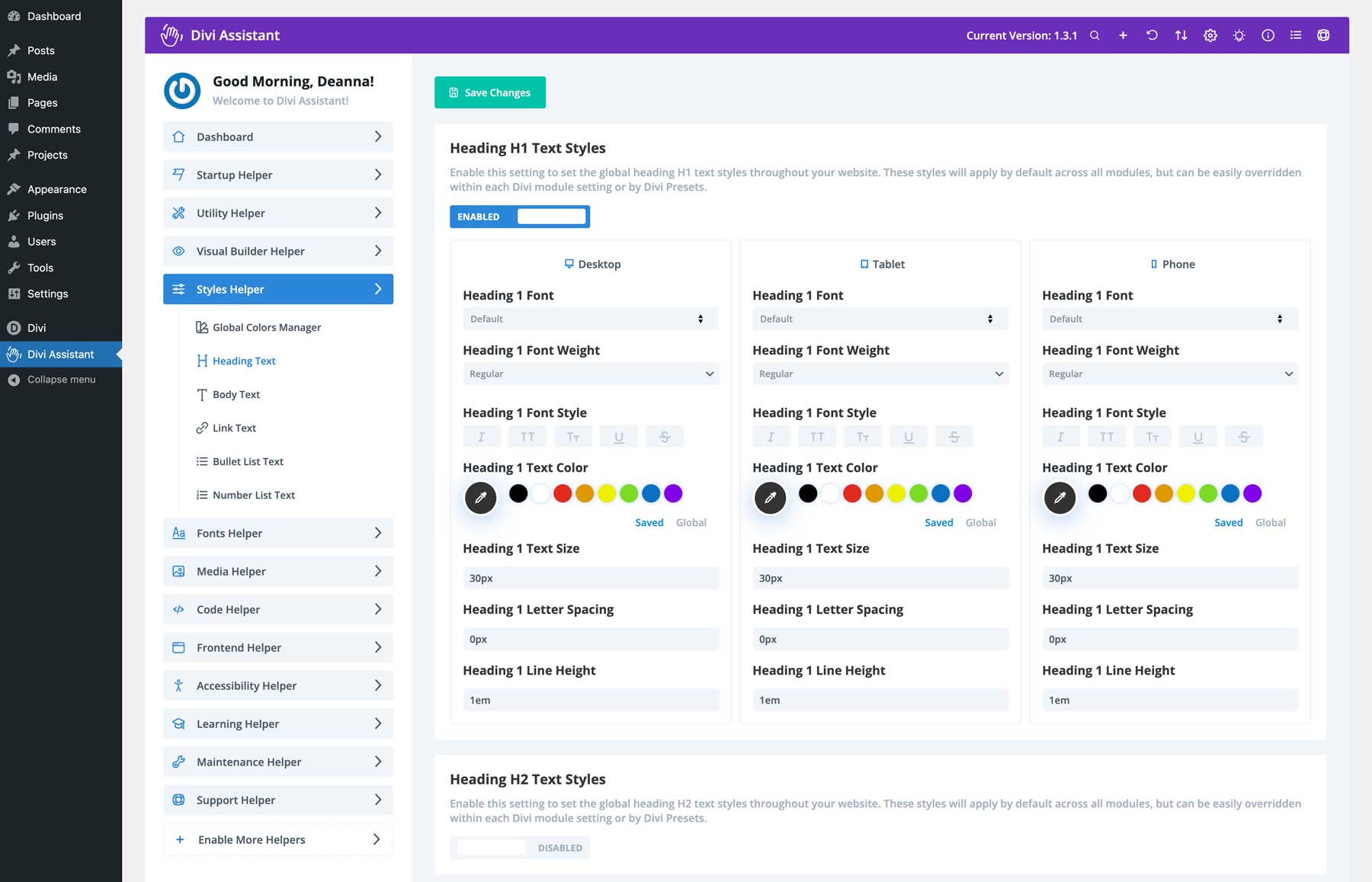
قم بتعيين أنماط العناوين العامة
الميزة الرائعة لـ Divi Assistant هي القدرة على تعيين أنماط العناوين العامة. وهذا توفير كبير للوقت. بالتأكيد، يتيح لك Divi ضبط الإعدادات المسبقة العامة للعناوين، ولكنه يتضمن فتح Visual Builder ثم وحدة العناوين. باستخدام Divi Assistant، يمكنك تعيين الأنماط عبر موقع الويب الخاص بك بالكامل من خلال بعض الإعدادات فقط.
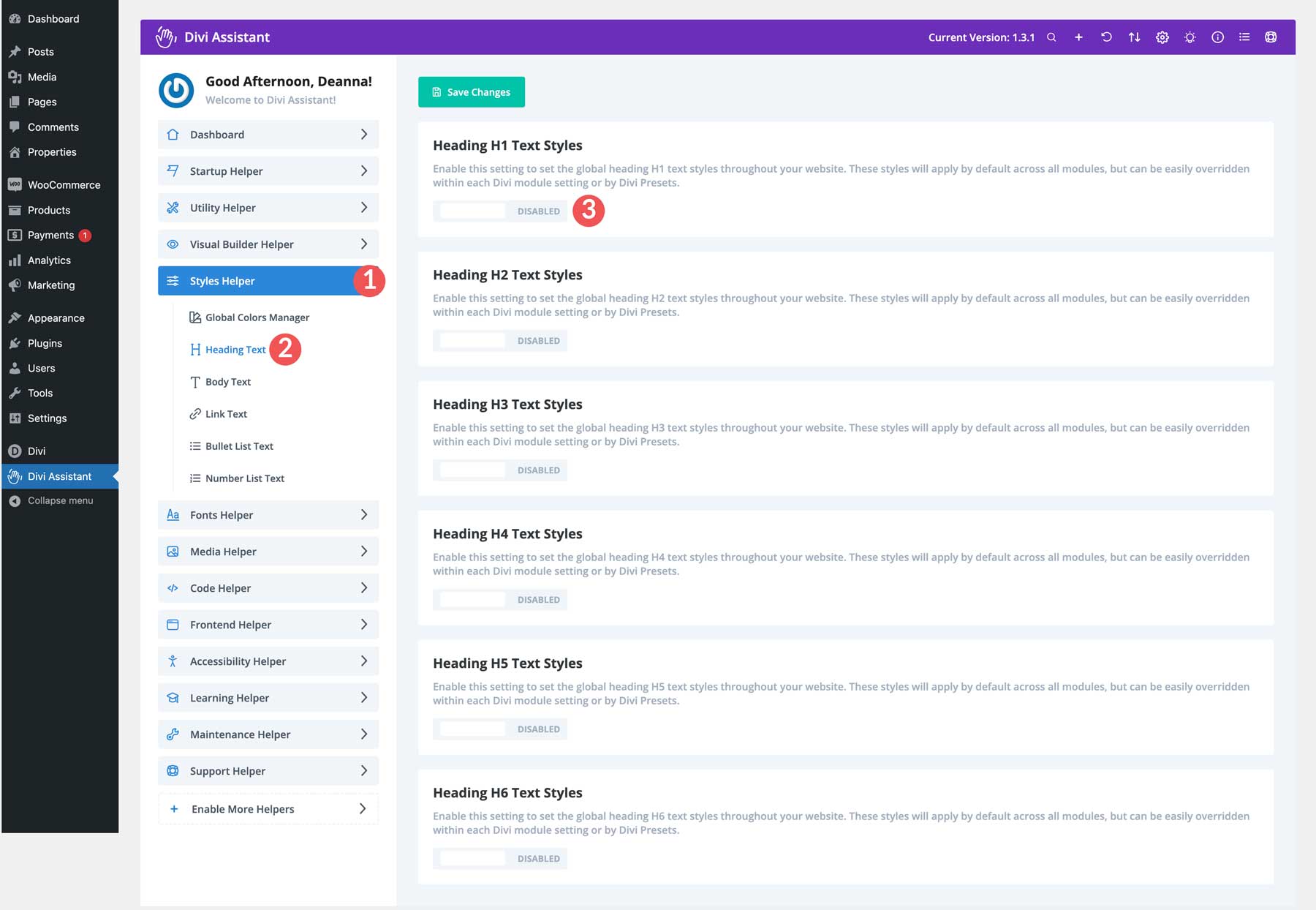
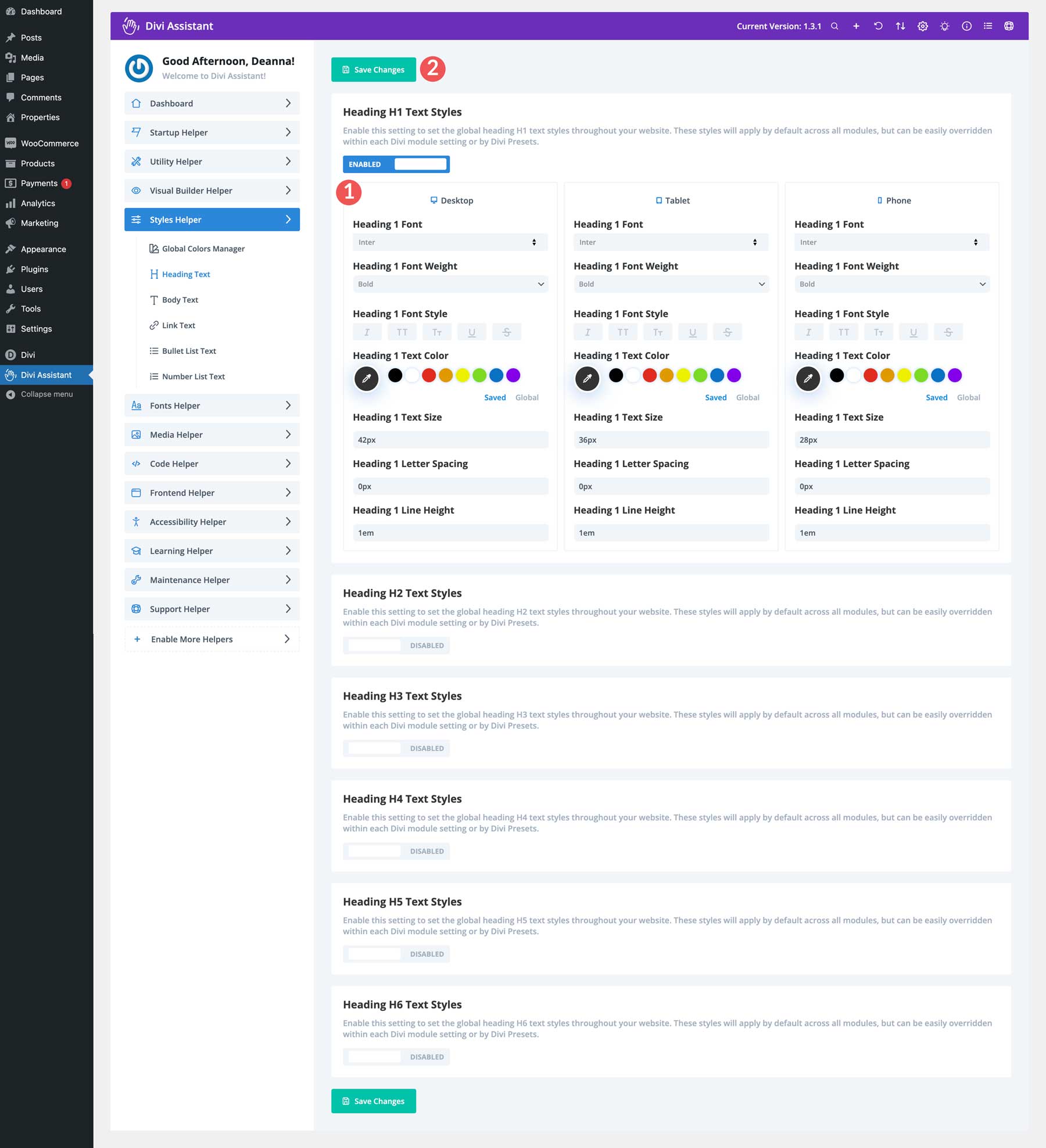
افتح علامة تبويب القائمة Styles Helper وحدد Heading Text من الخيارات. قم بتمكين خيار التبديل ضمن أنماط نص العنوان H1 .

يتيح لك Divi Assistant اختيار الخط ووزن الخط ونمط الخط بشكل مستجيب. وهذا يعني أنه بغض النظر عن حجم شاشة زوار موقعك، فسوف يتمتعون بتجربة مشاهدة سلسة. يتطلب Divi منك القيام بذلك على مستوى الوحدة أو إنشاء عروض نمطية عامة لتغيير أحجام الخطوط أو الألوان أو ارتفاع الخط. باستخدام Divi Assistant، يمكنك تغيير جميع أنماط العناوين، من H1 إلى H6، كل ذلك في مكان واحد. بمجرد إجراء التغييرات التي تريدها، انقر فوق الزر "حفظ التغييرات" لتفعيلها.

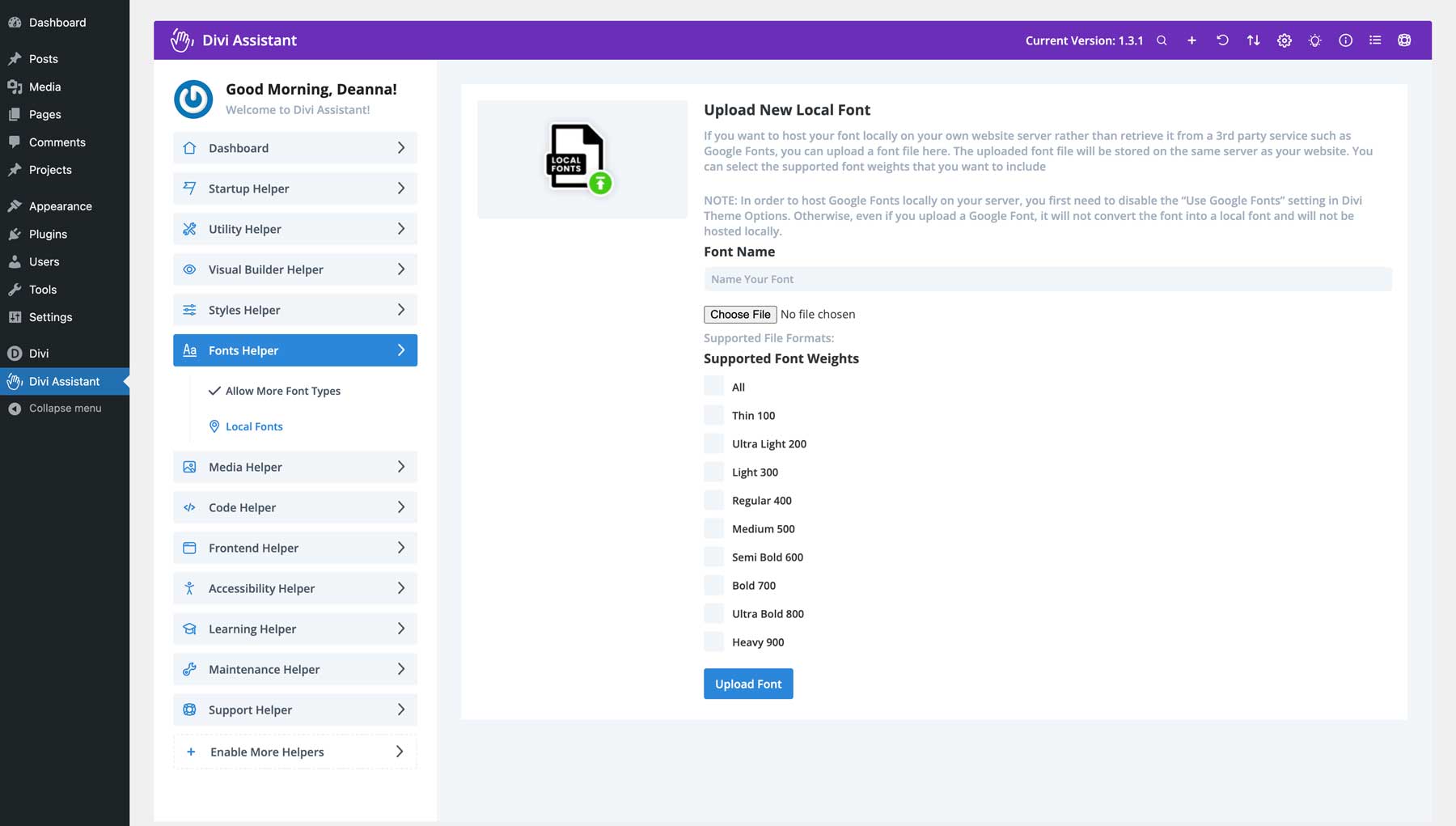
تحميل الخط المحلي
إحدى أفضل ميزات Divi هي القدرة على استخدام الخطوط الخاصة بك. للقيام بذلك محليًا، يجب عليك فتح Visual Builder وإضافتها على مستوى الوحدة. يمكنك القيام بذلك باستخدام Divi Assistant داخل لوحة القيادة.
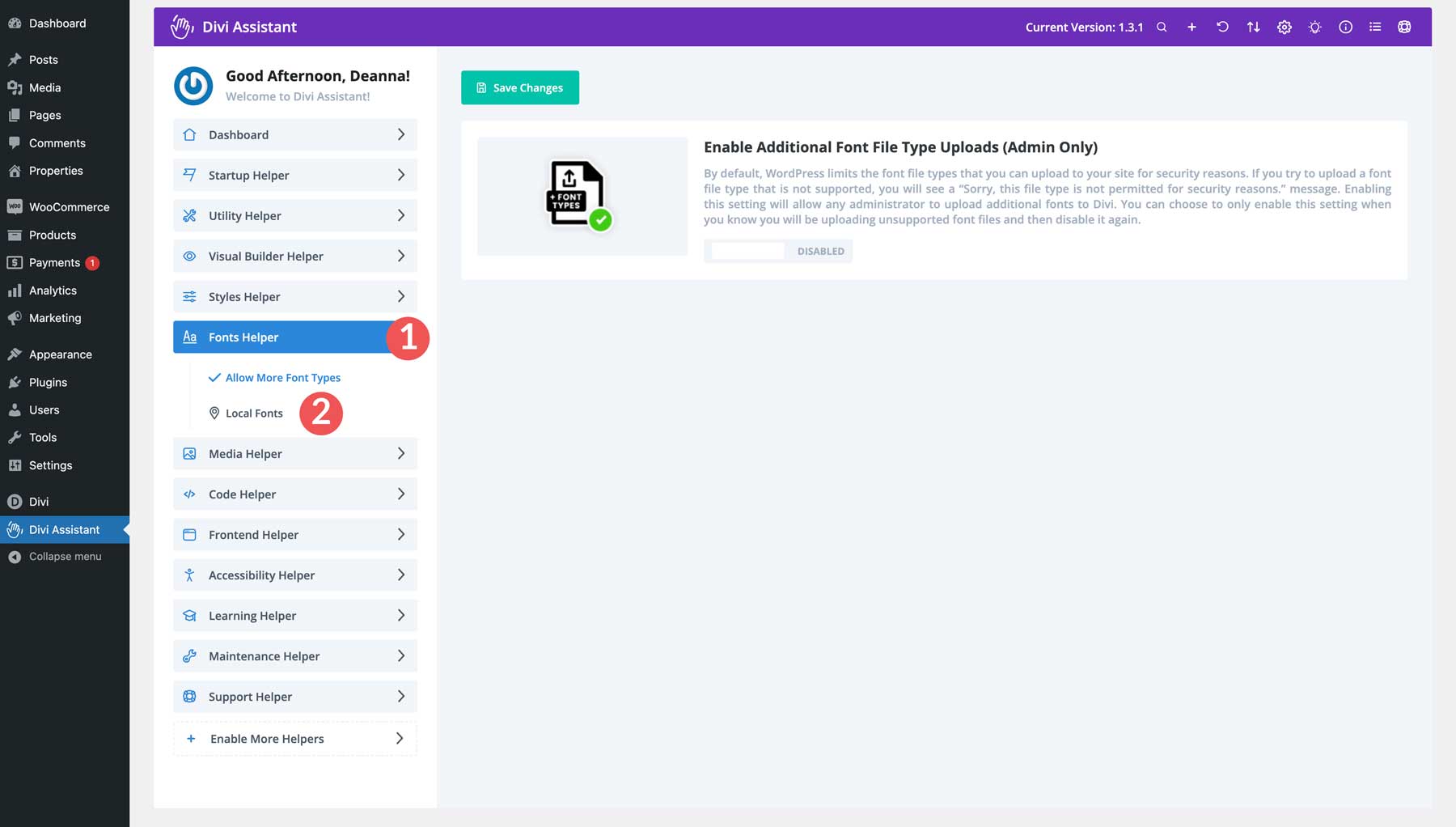
حدد علامة تبويب قائمة مساعد الخطوط وانقر فوقالخطوط المحلية.

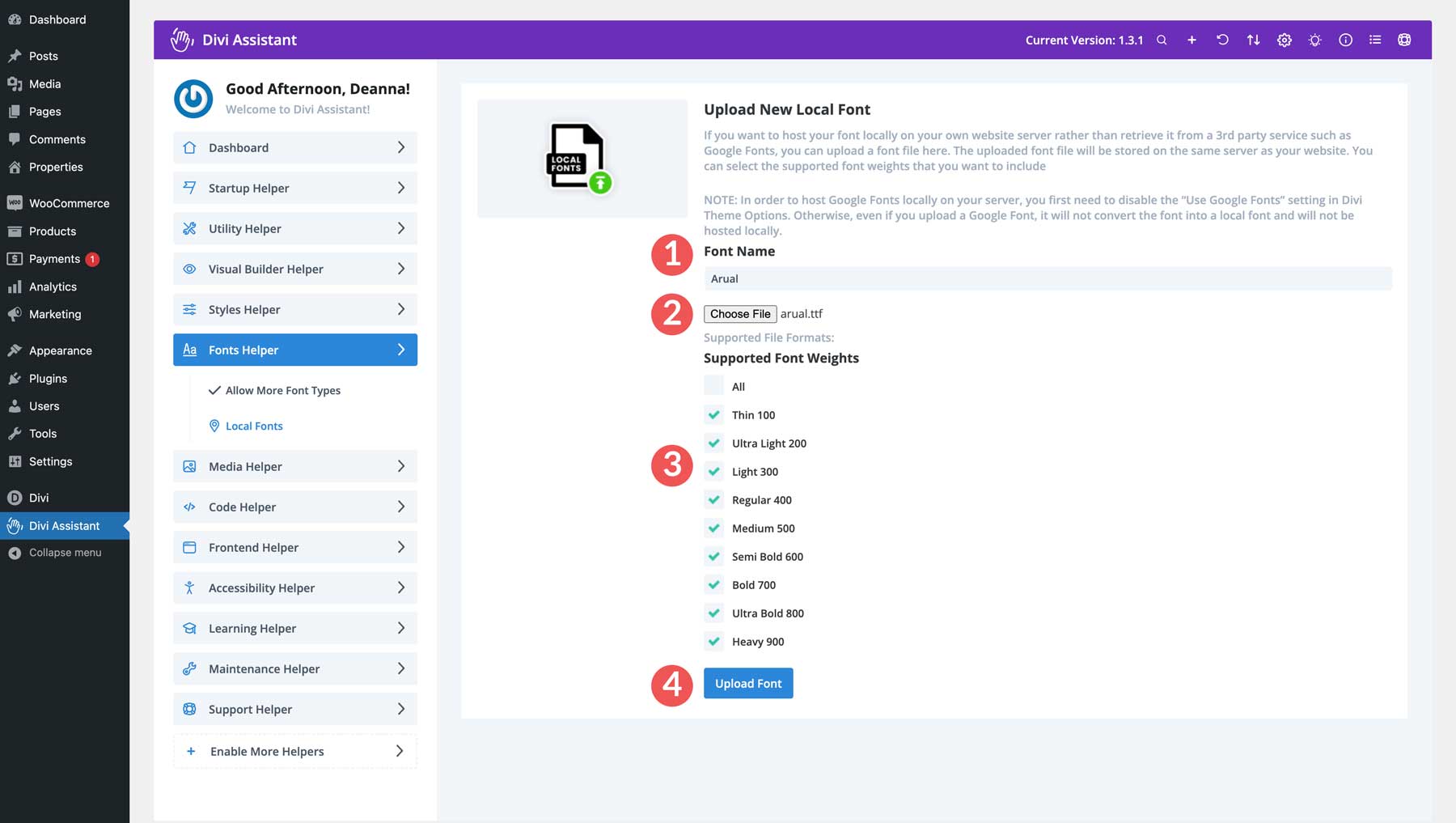
عندما تفتح الصفحة، قم بتسمية الخط الخاص بك، وقم بتحميل ملف الخط من جهاز الكمبيوتر الخاص بك، وقم بتعيين أوزان الخطوط المدعومة. وأخيرا، انقر فوق الزر تحميل الخط .

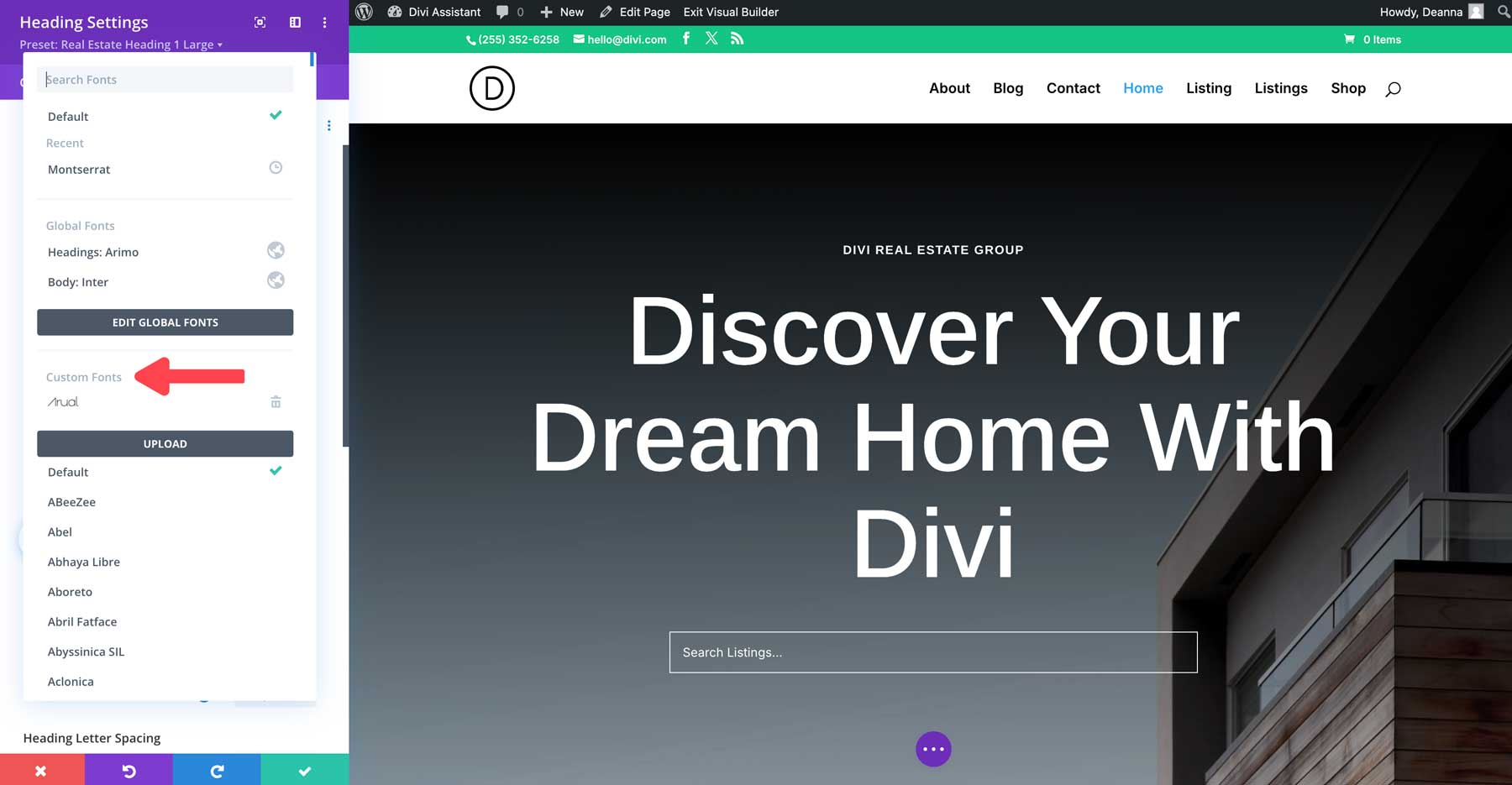
افتح Visual Builder، وقم بتحرير وحدة النص أو العنوان، وسيظهر الخط المخصص الجديد في إعدادات التصميم.

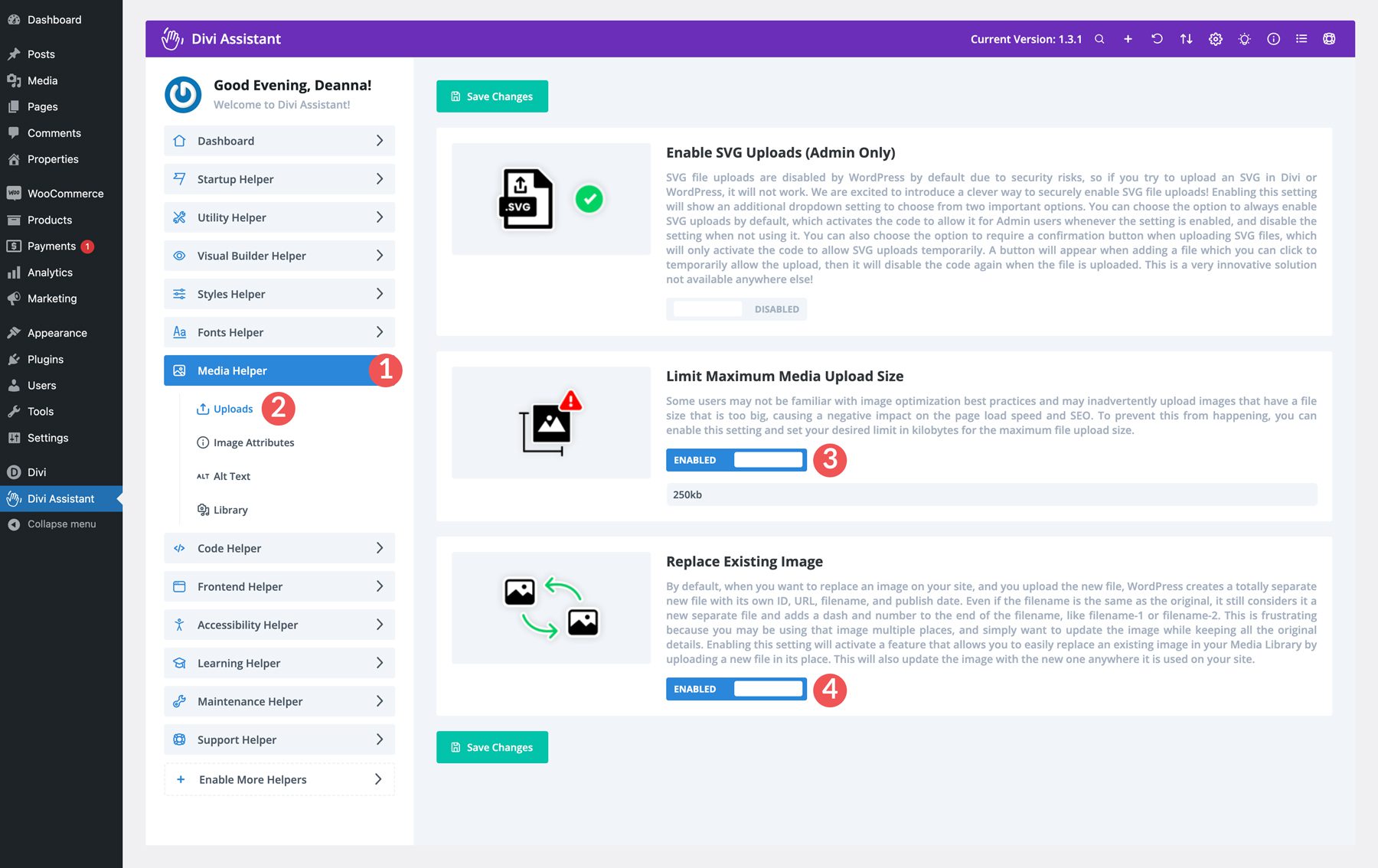
ضمان تحسين الصورة
يمكن لـ WordPress ضغط الصور عند تحميلها على موقع الويب الخاص بك. ومع ذلك، ما لم تقم بضبط معلمات PHP للحد الأقصى لحجم التحميل، يمكن لمستخدمي موقعك تحميل صور كبيرة من شأنها أن تثقل كاهل موقعك على الويب. ليس هذا فحسب، بل إن محركات البحث مثل Google تعتبر سرعة تحميل الصفحة عاملاً في كيفية ظهور موقعك في صفحات تصنيف محركات البحث (SERPs). ولهذا السبب يعد تحسين الصور للحفاظ على حجمها منخفضًا أمرًا مهمًا. من المؤكد أن المكونات الإضافية لتحسين الصور تكافح هذا الأمر، ولكن تحميل موقعك بالمكونات الإضافية يثقل كاهل موقعك أيضًا.
ولحسن الحظ، لدى Divi Assistant حل لهذه المشكلة. فهو يسمح لك بالتحكم في حجم تحميلات الصور الخاصة بك، مما يجبر مستخدمي موقعك على تحميل الصور المحسنة. بالإضافة إلى ذلك، بفضل ميزة إعادة تسمية الصور، يمكنك تقليل عدد الصور المطلوبة إلى الحد الأدنى.
ضمن علامة التبويب الوسائط Media Helper ، يمكنك تحديد الحد الأقصى لحجم تحميل الوسائط واستبدال الصور الموجودة على موقعك مع الاحتفاظ باسم الملف الأصلي. حدد رابط التحميلات وقم بتبديل هاتين الميزتين إلى وضع التمكين. بهذه الطريقة، ستتخذ خطوة حاسمة في الحد من الانتفاخ على موقع الويب الخاص بك.

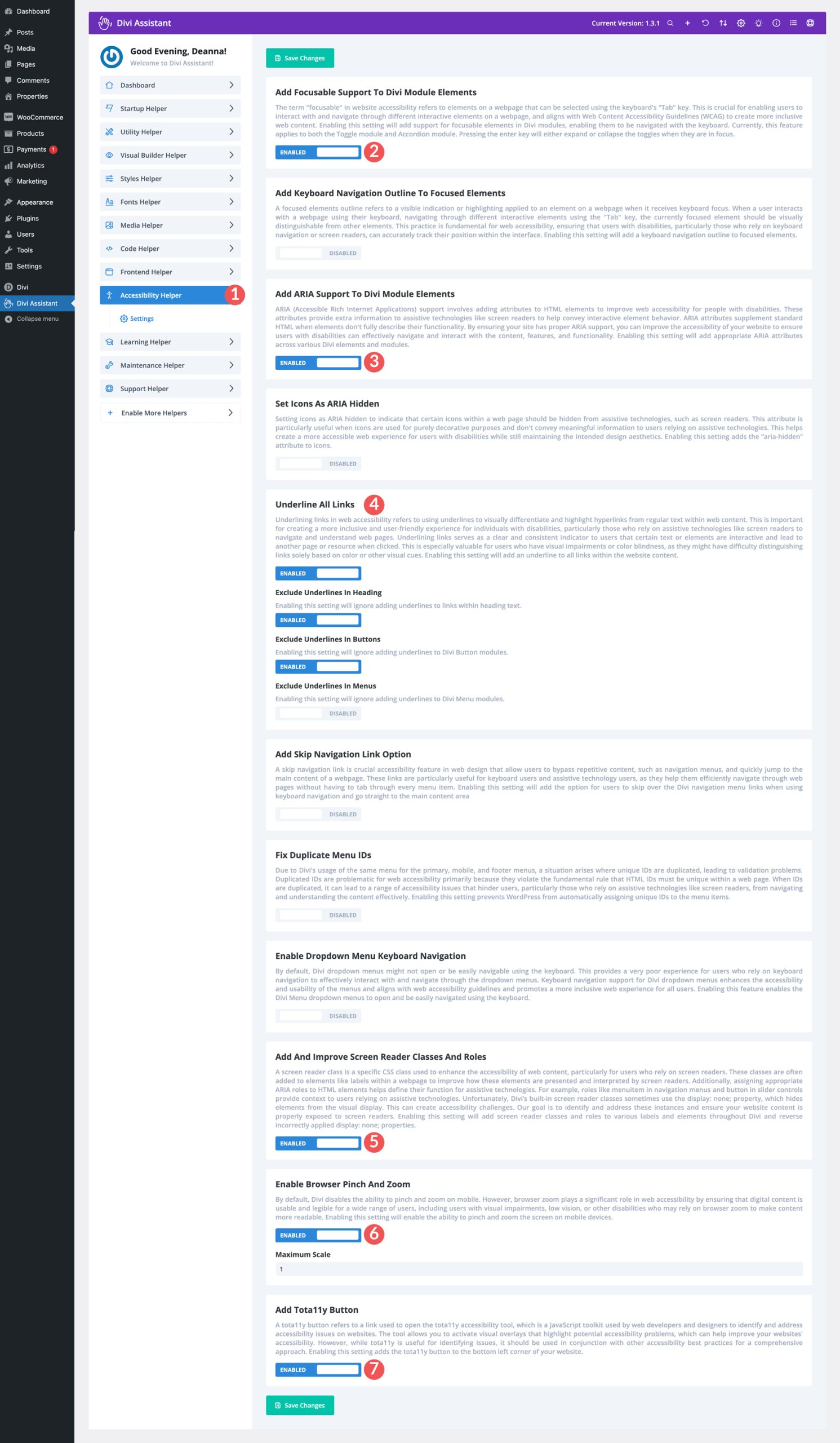
جعل Divi أكثر سهولة في الوصول إليها
أحد أهم الأشياء التي يمكنك القيام بها عند إنشاء موقع ويب هو التأكد من أنه في متناول الجميع. تخيل لو لم تتمكن من قراءة القائمة أو استخدام موقع ويب لأنه كان صعبًا للغاية. موقع الويب الذي يمكن الوصول إليه يعني أنه يمكن للجميع استخدامه، بغض النظر عن قدراتهم. غالبًا ما تكون مواقع الويب التي يمكن الوصول إليها أسهل في الاستخدام من قبل الجميع، مما يؤدي إلى تجربة مستخدم أفضل وزيادة عدد الزوار.
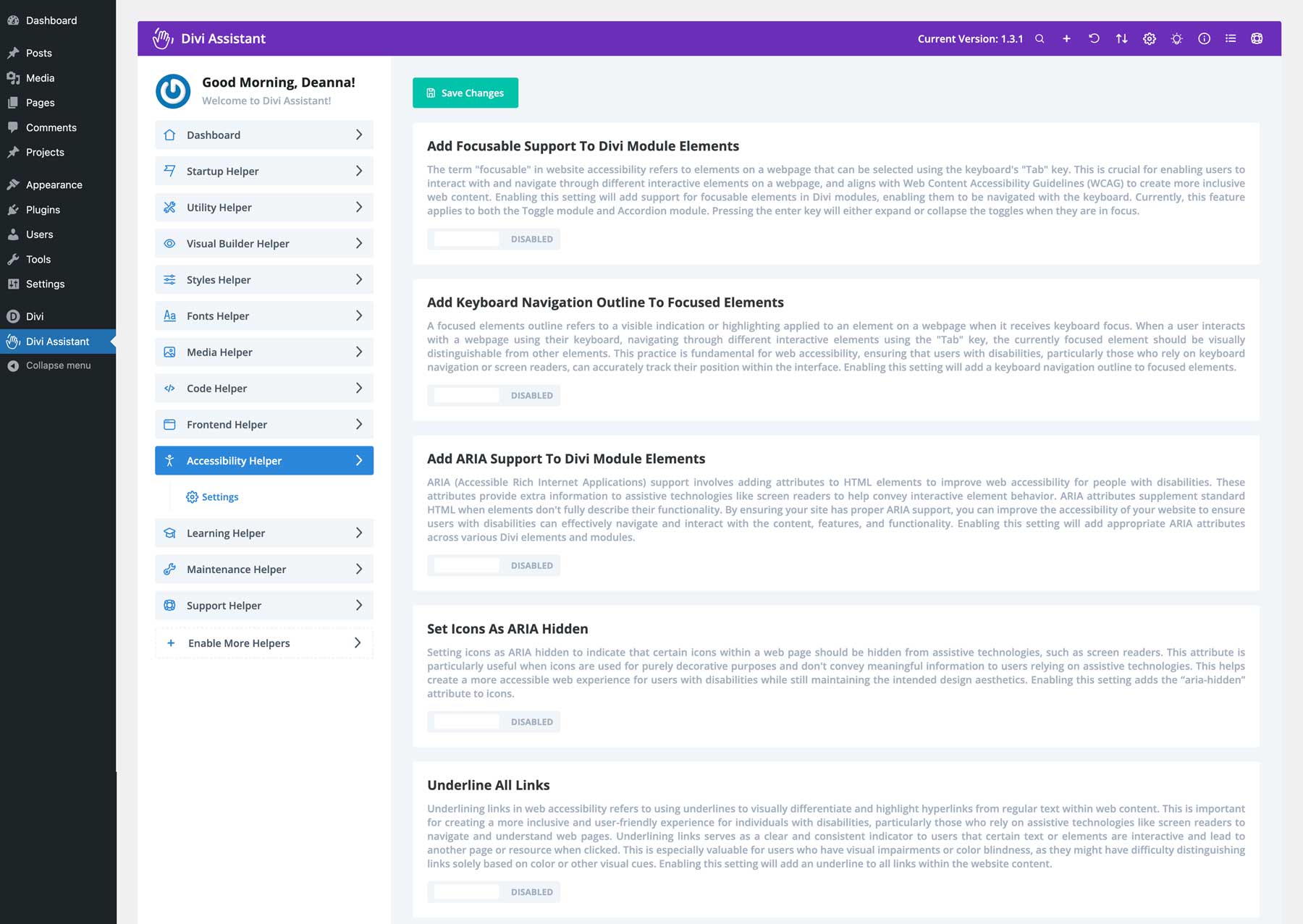
يتفهم Divi Assistant هذا الأمر ويتضمن مجموعة كبيرة من ميزات إمكانية الوصول لـ Divi. من خلال دعم تطبيقات الإنترنت الغنية التي يمكن الوصول إليها (ARIA)، والدعم القابل للتركيز لوحدات Divi، وعناصر تمييز التنقل عبر لوحة المفاتيح، يمكنك ضمان إمكانية الوصول إلى موقع الويب الخاص بك لأي شخص يصل إليه.
لتمكين ميزات إمكانية الوصول، انتقل إلى علامة تبويب قائمة إمكانية الوصول في لوحة معلومات Divi Assistant. يتم تسليط الضوء على بعض الإعدادات التي يجب عليك تمكينها في لقطة الشاشة أدناه:

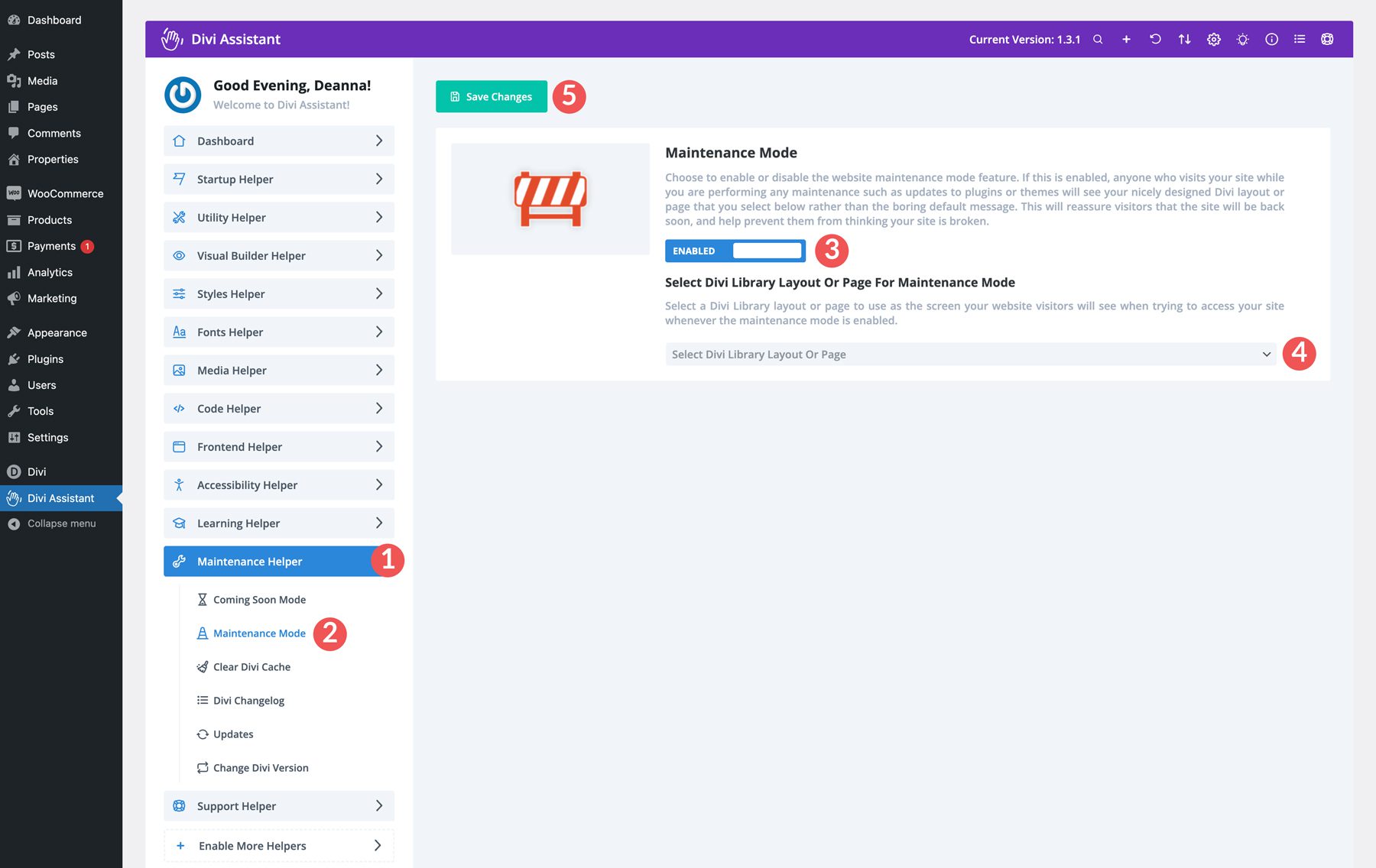
تمكين وضع الصيانة
عند العمل على موقع الويب الخاص بك دون تمكين وضع الصيانة، فإنك تخاطر بفقدان الزوار الذين يصلون إلى موقعك. عند تحديث المكونات الإضافية والموضوعات، من الممارسات الجيدة أن تقدم لزوار موقعك رسالة مخصصة بدلاً من رسالة WordPress الافتراضية. يمكّنك Divi Assistant من استخدام صفحة أو تخطيط مكتبة Divi المخصص لرسائلك. إنها طريقة رائعة لتوفير معلومات حول موقع الويب الخاص بك أثناء إجراء التحديثات الهامة أو إجراء تغييرات على المحتوى.
لتمكين وضع الصيانة، انتقل إلى علامة التبويب القائمة مساعد الصيانة . ومن هناك، حدد وضع الصيانة . قم بتبديل خيار وضع الصيانة إلى ممكّن . أخيرًا، حدد الصفحة أو تخطيط مكتبة Divi الذي ترغب في عرضه وانقر فوق الزر "حفظ التغييرات" .

ما هي تكلفة مساعد Divi؟

يتوفر Divi Assistant في Divi Marketplace مقابل 69 دولارًا. يشمل السعر استخدامًا غير محدود للموقع، لذا يمكنك استخدامه على أي موقع Divi تملكه! يمكنك بسهولة إعداد مخطط لجميع إعداداتك وتصديرها إلى مواقع أخرى. يأتي Divi Assistant أيضًا مع عام واحد من الدعم والتحديثات، مما يضمن حصولك على أحدث إصدار من البرنامج وإجابات على جميع أسئلتك عند الحاجة. إذا لم تكن راضيًا تمامًا عن عملية الشراء، فيمكنك طلب استرداد كامل المبلغ لمدة 30 يومًا كاملة بعد الشراء.
احصل على مساعد ديفي
خاتمة
يعد Divi Assistant مكونًا إضافيًا ضروريًا لأي شخص يستخدم سمة Divi. فهو يوفر مجموعة شاملة من الأدوات التي تعمل على تبسيط سير عملك وتعزيز إمكانية الوصول وتحسين الصيانة الشاملة للموقع. يعد Divi Assistant الحل الأمثل لتخصيص تجربة Divi الخاصة بك وإنشاء مواقع ويب استثنائية، بدءًا من أتمتة المهام المتكررة وحتى توفير ميزات المرافق الأساسية.
بفضل واجهته سهلة الاستخدام وميزاته الشاملة، يعد Divi Assistant أحد الأصول القيمة لمستخدمي Divi من جميع المستويات. من خلال دمج Divi Assistant في سير عملك، يمكنك توفير الوقت وتقليل الإحباط وإنشاء مواقع ويب يمكن الوصول إليها وفعالة. جربه!
