تسليط الضوء على منتج Divi: Divi Block
نشرت: 2023-05-29Divi Block هي أداة عبر الإنترنت لخلط ومطابقة الكتل الجاهزة. إنه يبسط تصميم التخطيط ويوفر ملفًا للتحميل والتخصيص بشكل أكبر. في هذا المنشور ، سنلقي نظرة على Divi Block لمعرفة ما يمكنه فعله لمساعدتك في تحديد ما إذا كانت أداة بناء Divi المناسبة لاحتياجاتك.
- 1 ما هو ديفي بلوك
- 2 أداة Divi Block Online
- 2.1 قائمة الصفحة
- 2.2 قائمة الحظر
- 2.3 تحرير المنطقة
- 2.4 نظام الألوان
- 3 تصميم مخطط مع Divi Block
- 3.1 رأس
- 3.2 الصفحة الرئيسية
- 3.3 التذييل
- 4 من أين تحصل على Divi Block
- 5 خواطر ختامية
ما هو ديفي بلوك
Divi Block هي أداة سحب وإفلات عبر الإنترنت تتيح لك إنشاء تخطيطات مع ما يقرب من 480 كتلة مصممة مسبقًا. بمجرد إنشاء التخطيط ، يمكنك تنزيله كملف JSON وتحميله إلى أي موقع ويب Divi.
يشمل Divi Block:
- منشئ الرأس
- منشئ التخطيط
- منشئ التذييل
- عناوين المقطع
- تصميمات الوحدات الخاصة
- إصدارات فاتحة ومظلمة
- الألوان
يمكنك معاينة تخطيطاتك على موقع Divi حقيقي.
أداة Divi Block Online
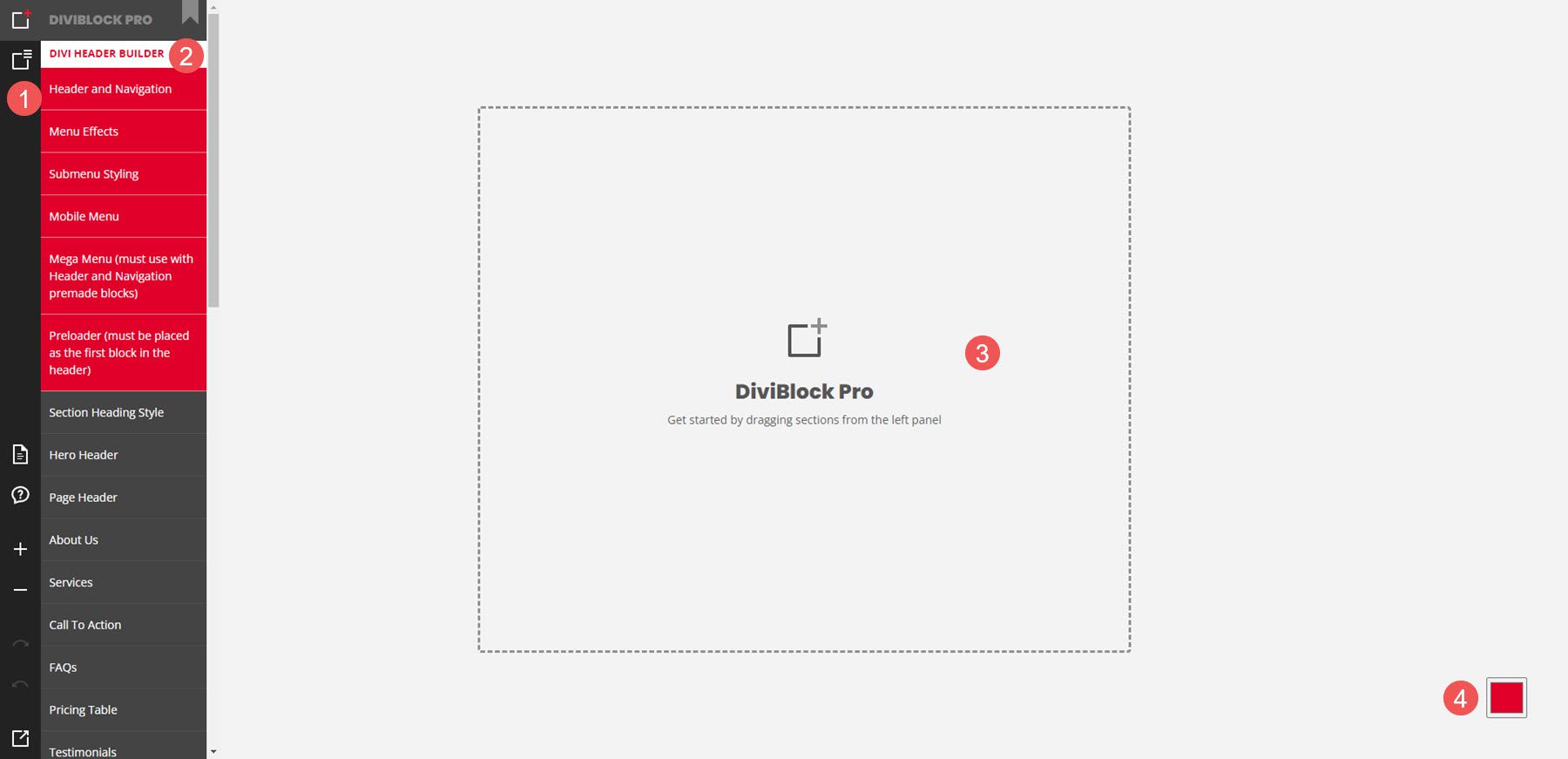
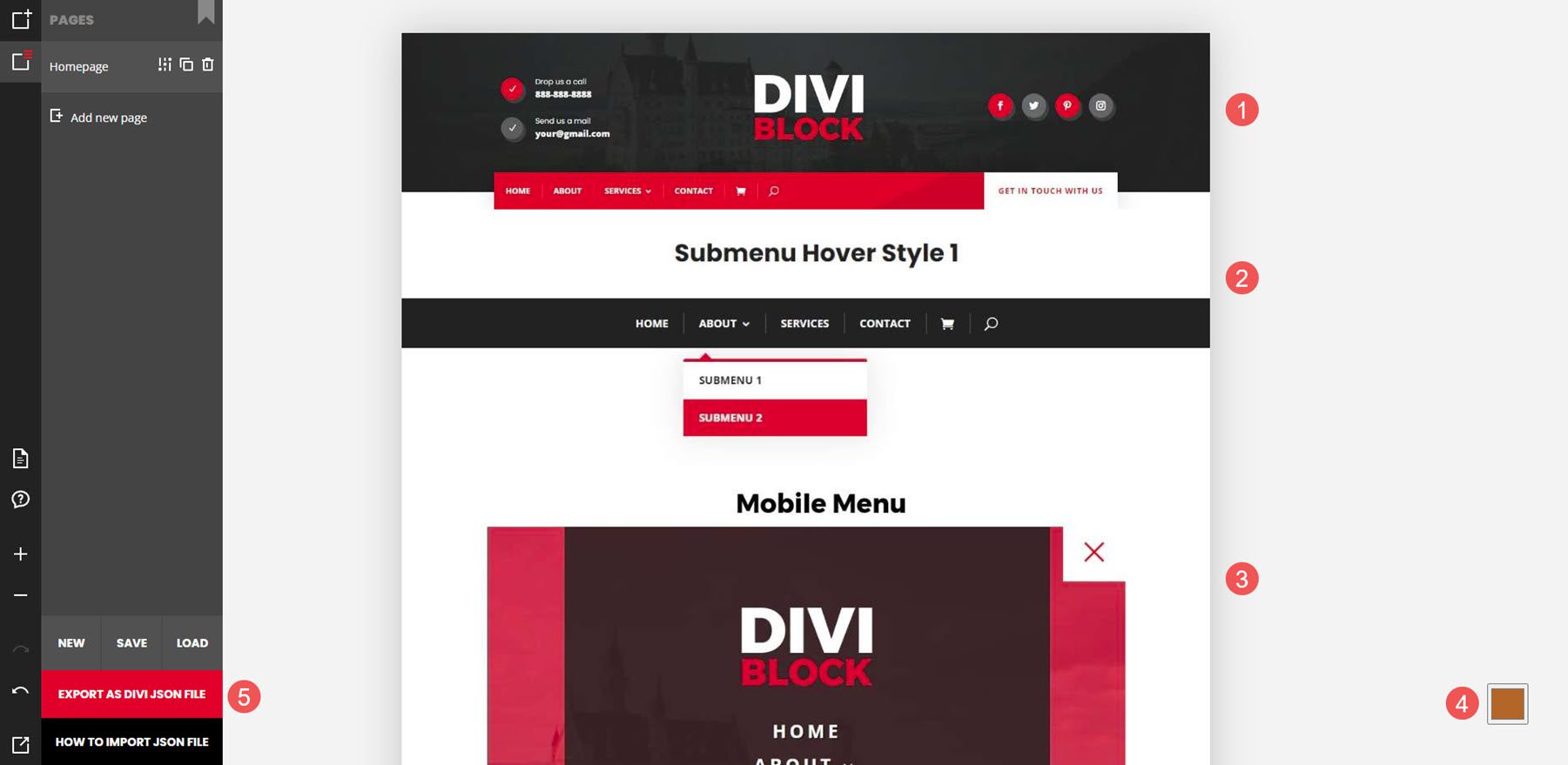
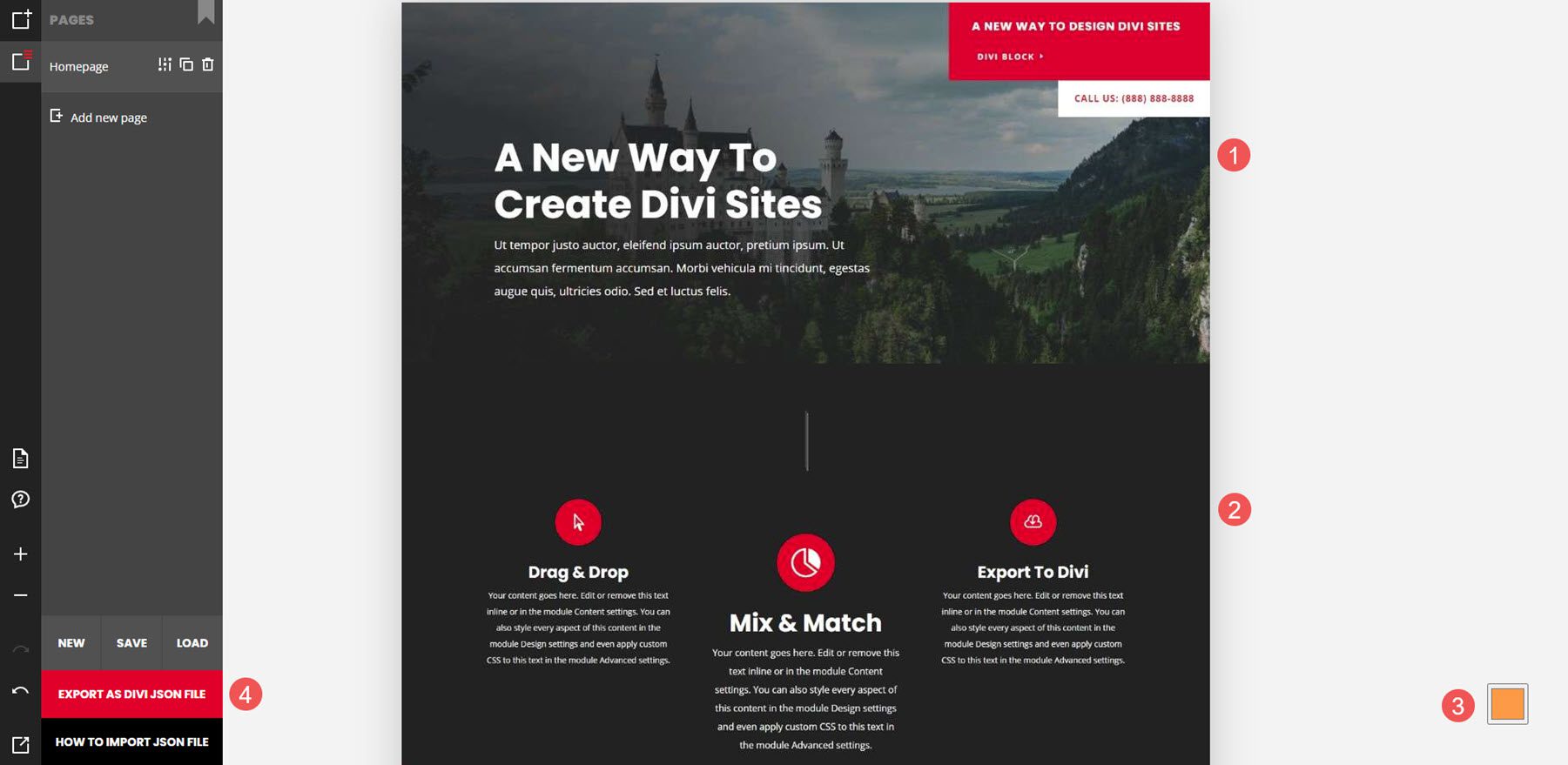
يتضمن تخطيط Divi Block 4 مناطق. لقد سميتهم حسب وظيفتهم:
- قائمة الصفحة - تتيح لك القائمة الأولى إضافة كتل وتحريرها وإدارة الصفحات والتصدير إلى Divi والاطلاع على الوثائق ومشاهدة منتدى الدعم والتكبير والتصغير والتراجع والإعادة ومعاينة الصفحة على موقع Divi المباشر.
- قائمة الحظر - تفتح القائمة الثانية عندما تحوم فوقها. يتضمن كل الكتل التي يمكنك إضافتها إلى صفحتك. يؤدي النقر فوق إحدى الكتل إلى فتح قائمة فرعية بجميع التصميمات لتلك الكتلة.
- منطقة التحرير - هذه هي اللوحة القماشية حيث ستقوم بسحب الكتل إليها وترتيبها بأي ترتيب تريده.
- نظام الألوان - هذا هو محدد الألوان لتغيير نظام الألوان للتخطيط.

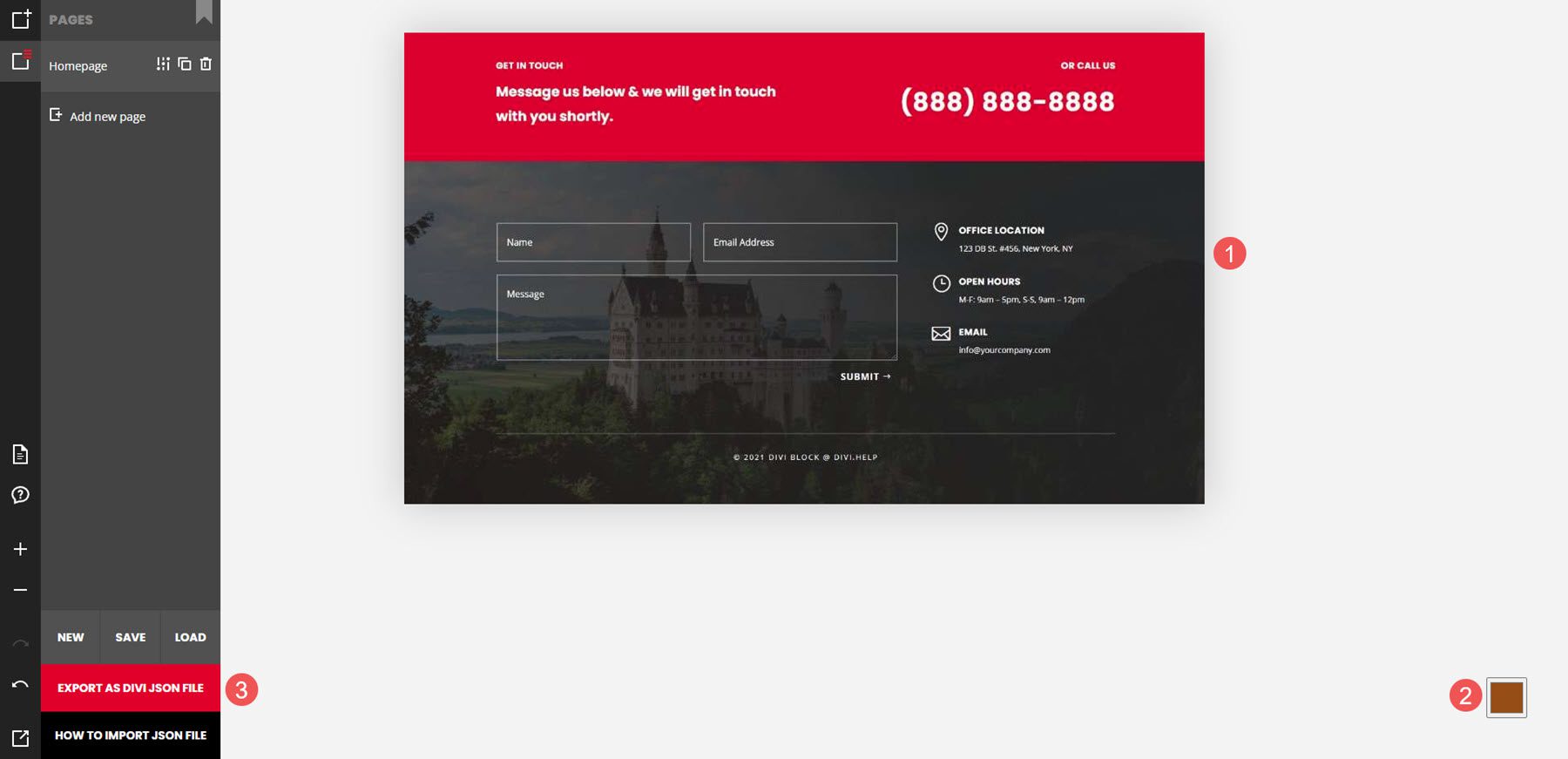
قائمة الصفحة
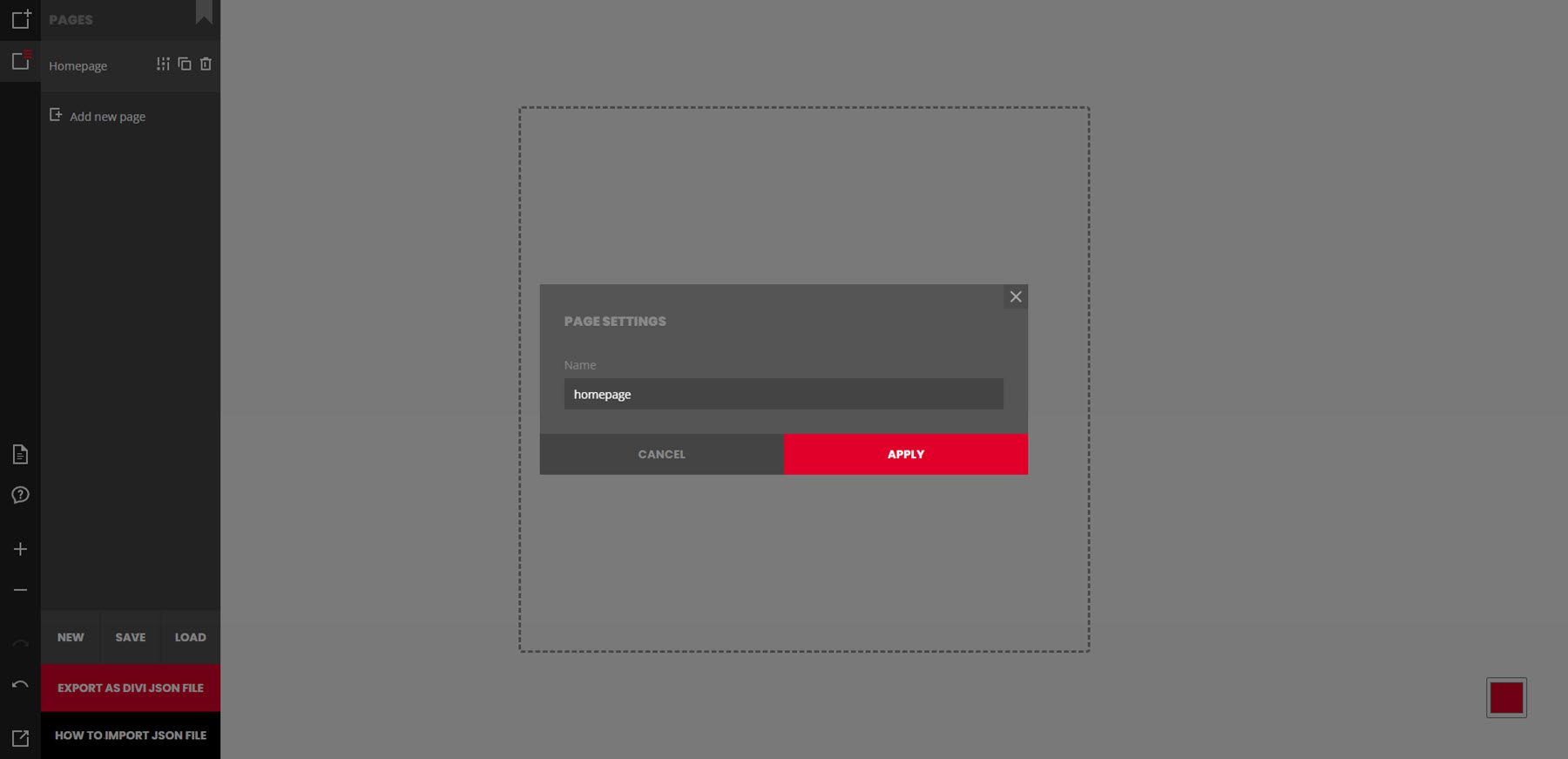
القائمة الأولى تتحكم في الصفحات. هنا ، يمكنك تحرير الصفحة وتصديرها ، وإنشاء صفحات جديدة ، وحفظ عملك ، وتحميل صفحة ، وما إلى ذلك. عند حفظ عملك ، سيتم تنزيل ملف على جهاز الكمبيوتر الخاص بك. يمكنك تحميل هذا الملف للمتابعة من حيث توقفت. يمكنك أيضًا معاينة التخطيط وتصديره من هنا.
في المثال أدناه ، قمت بالنقر فوق رمز إدارة الصفحات والتصدير إلى Divi واخترت تعديل إعدادات الصفحة. لقد فتح نموذجًا حيث يمكنني إدخال عنوان وتطبيقه على الصفحة الجديدة.

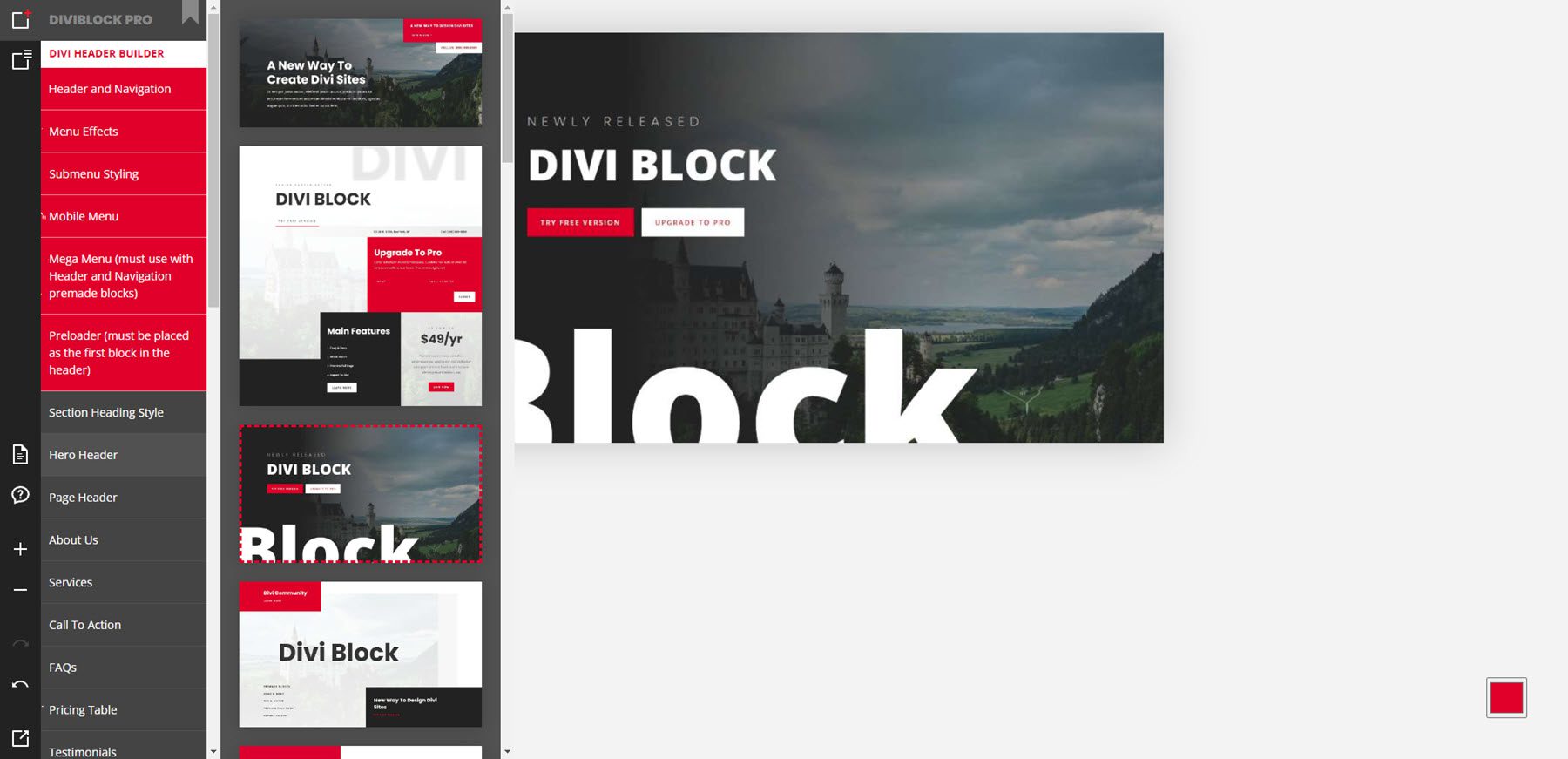
قائمة الحظر
تتضمن قائمة الحظر جميع الكتل والعناصر التي يمكنك إضافتها إلى الصفحة. مرر مؤشر الماوس فوق أي عنصر لمشاهدة جميع التصميمات الخاصة بهذا العنصر. يتضمن الرؤوس وتخطيطات الصفحات والتذييلات والوحدات النمطية المخصصة. يشتمل العديد منها على ميزات تمت إضافتها بدون مكونات إضافية. انقر فوق العنصر لإضافته إلى الصفحة. في المثال أدناه ، اخترت رؤية رؤوس الأبطال. لقد قمت بالنقر فوق رأس البطل الثالث وأضفته إلى الصفحة.

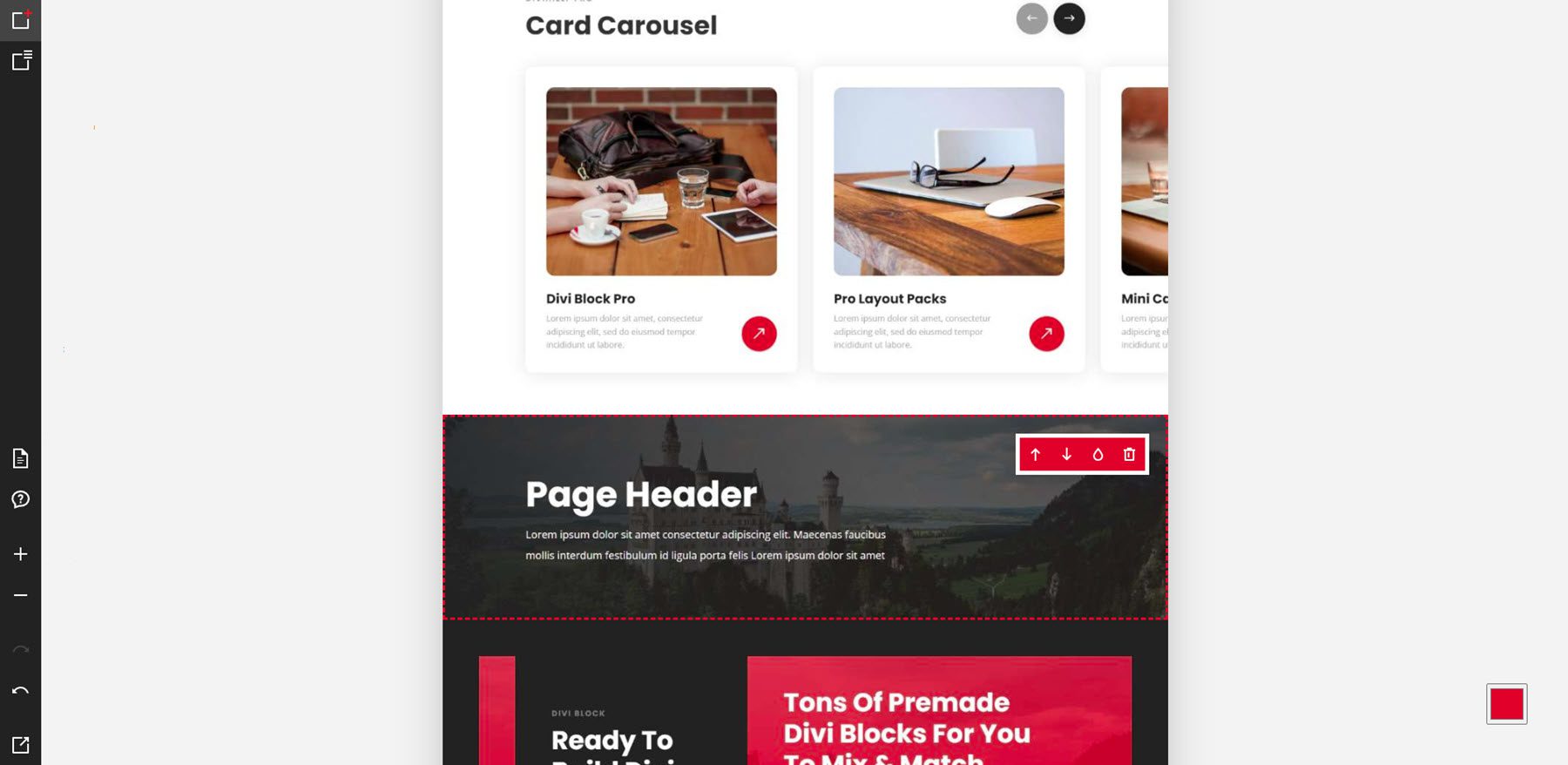
منطقة التحرير
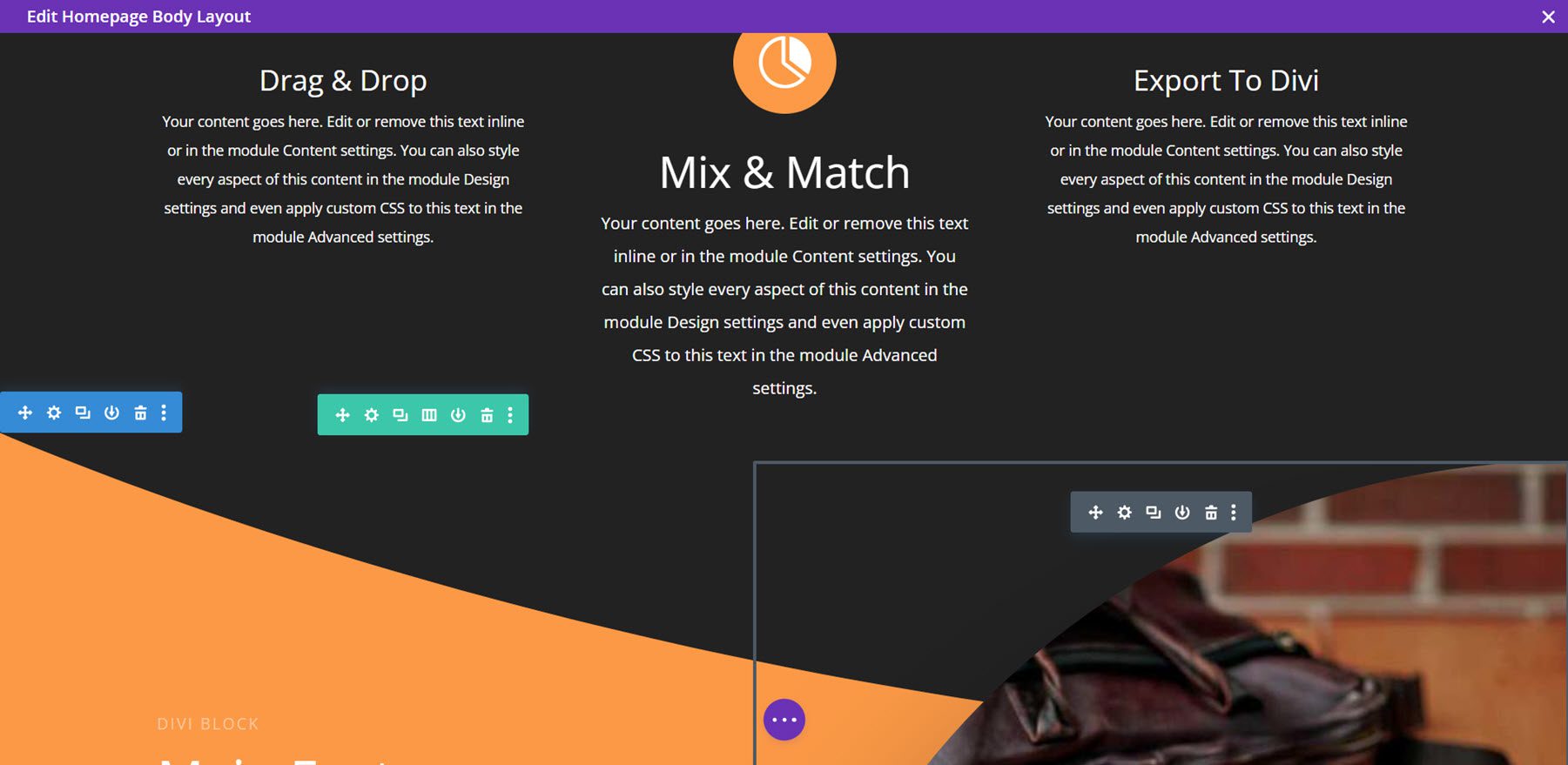
عند النقر فوق أي من الكتل ، يتم إضافتها إلى منطقة التحرير. يمكنك بعد ذلك تعديل التخطيط بشكل أكبر. يؤدي التمرير فوق كتلة إلى إظهار نافذة صغيرة بها بعض أدوات التحرير. يمكنك تحريك الكتلة لأعلى أو لأسفل ، وتغييرها إلى نسخة فاتحة أو داكنة من الكتلة ، وحذف الكتلة من التخطيط. لا يمكنك إجراء تغييرات على التخطيطات مثل الألوان والنص وما إلى ذلك. سيتم عرض هذه التغييرات في المعاينة وفي التخطيط على موقع الويب الخاص بك.
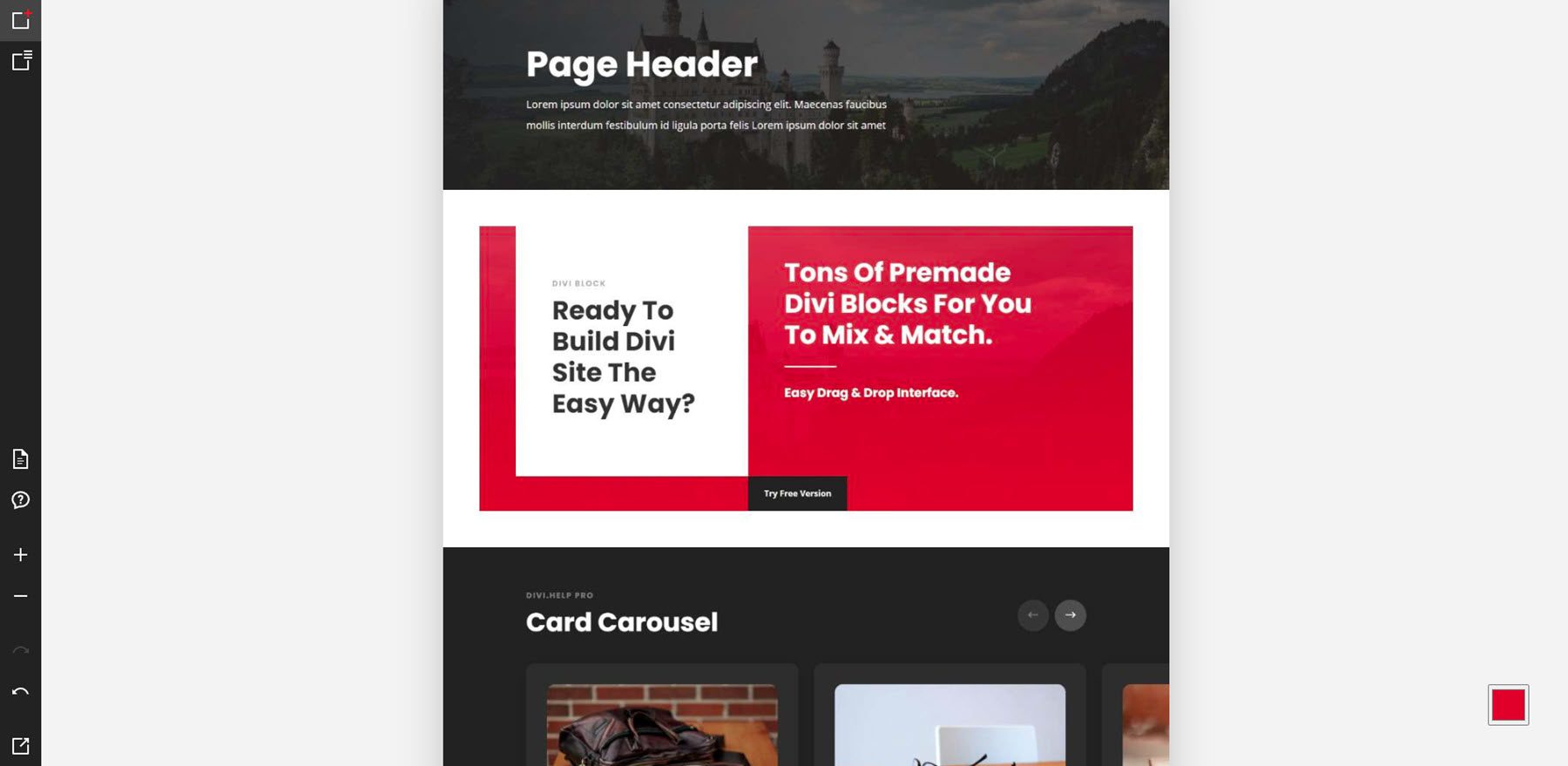
في هذا المثال ، أضفت ثلاث كتل: دائري للبطاقات ، ورأس صفحة ، و CTA. تم وضعهم على الصفحة بالترتيب الذي اخترته لهم.

أمثلة منشئ الرأس
في هذا المثال ، قمت بنقل الكتل إلى مواقع مختلفة داخل التخطيط. لقد غيرت أيضًا اثنين من الكتل. أصبح CTA فاتحًا الآن ، ودوامة البطاقة مظلمة الآن. تحركت الكتل وتغيرت بسرعة كبيرة. لم يكن علي الانتظار لرؤية التصميم الجديد.

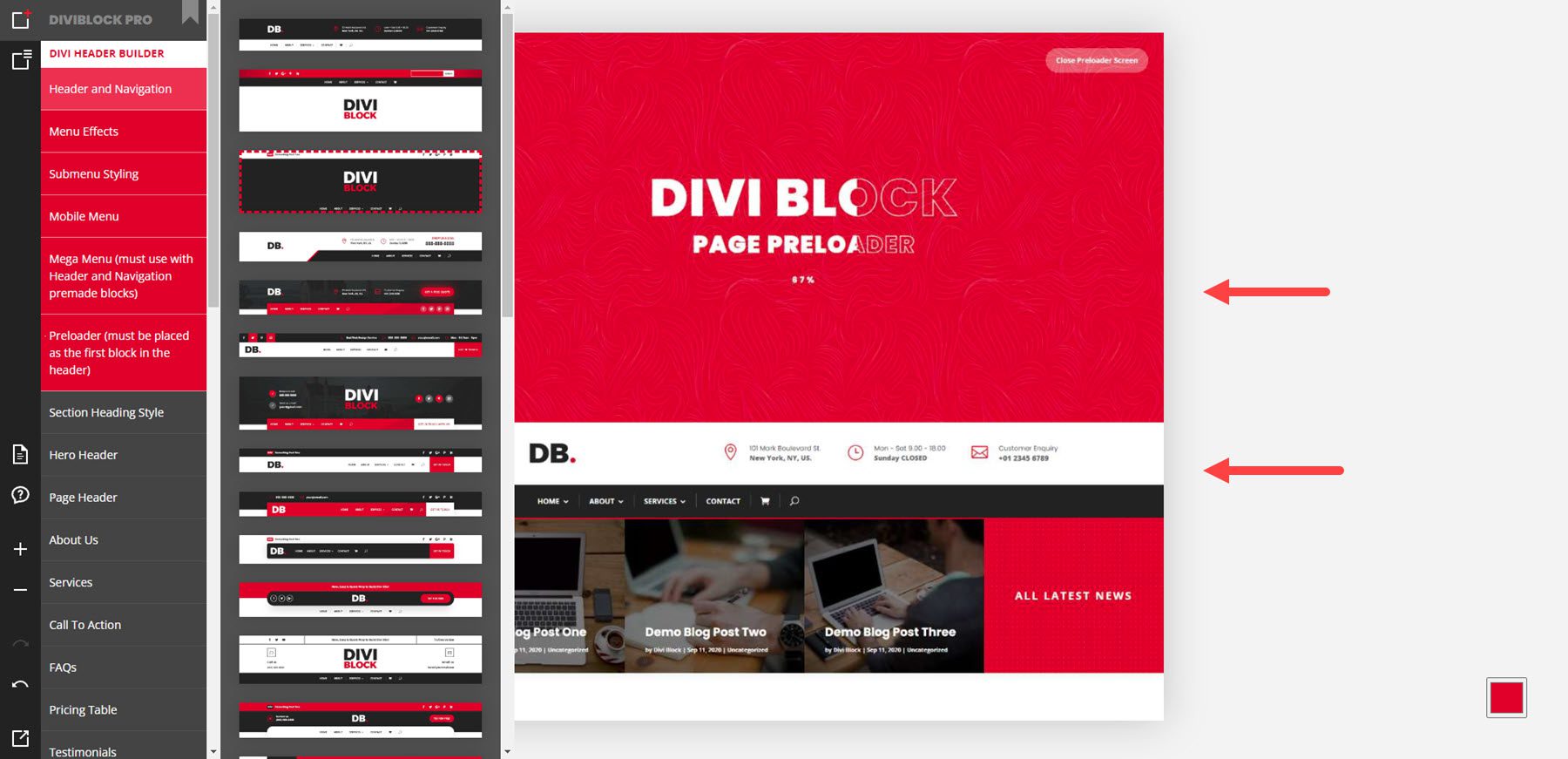
يحتوي منشئ الرأس على 6 خيارات تتضمن الرؤوس المعدة مسبقًا والتأثيرات والقوائم الفرعية وقوائم الجوال والقوائم الضخمة وأدوات التحميل المسبق. تظهر التأثيرات في المعاينات عندما تحوم فوقها. في هذا المثال ، أقوم بتمرير الماوس فوق خيارات الرأس والتنقل ، والتي تتضمن الرؤوس المعدة مسبقًا. لقد أضفت أداة تحميل مسبق وقائمة ضخمة إلى التخطيط.

أمثلة التخطيط
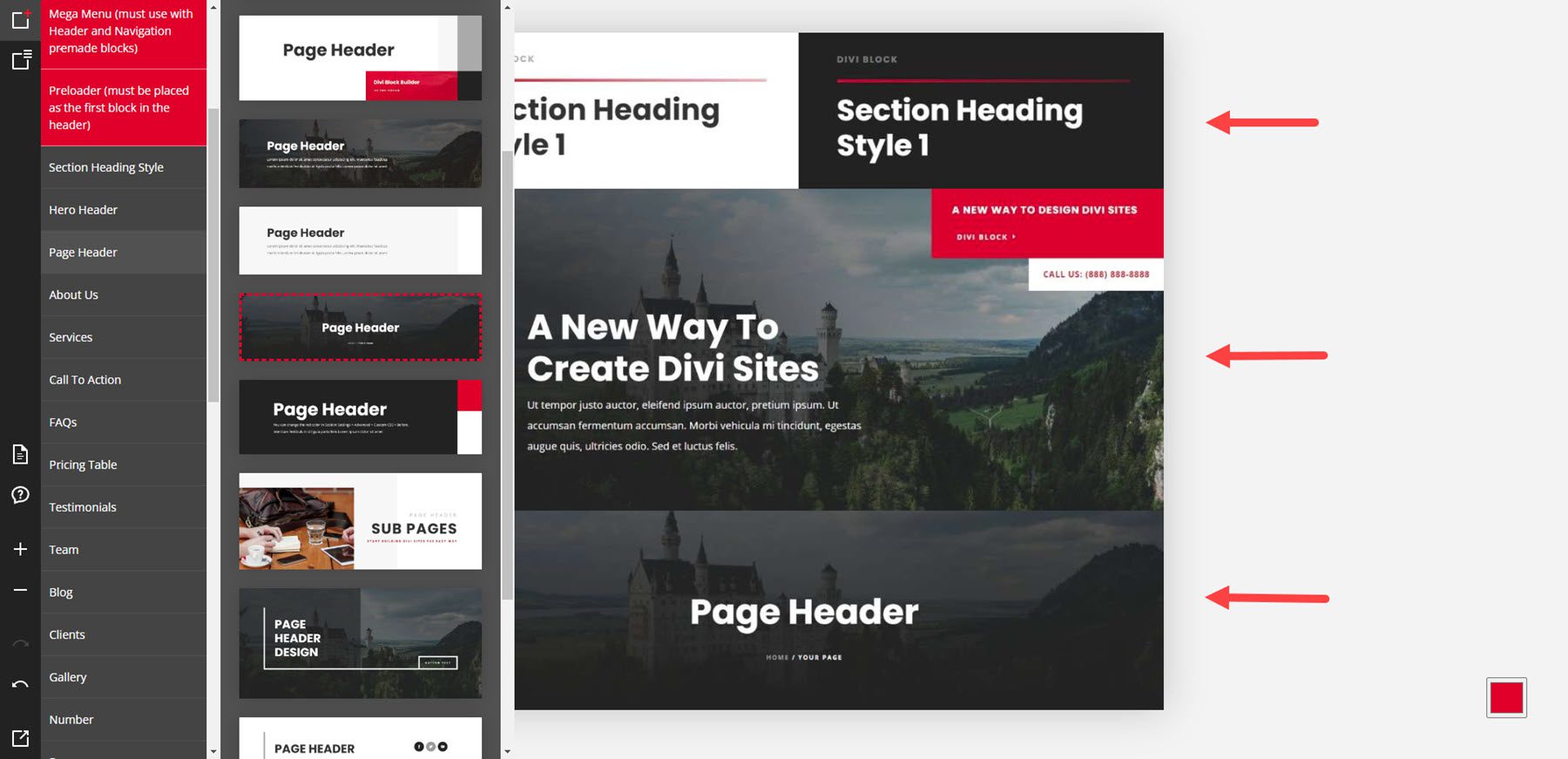
تتضمن التخطيطات أقسامًا رئيسية ، وعناوين ، وصفحات عنا ، وخدمات ، و CTA ، والأسئلة الشائعة ، وجداول الأسعار ، والشهادات ، وأعضاء الفريق ، والمدونات ، والعملاء ، والمعارض ، والأرقام ، والعمليات ، والمحافظ ، ونماذج البريد الإلكتروني ، ونماذج الاتصال ، والتذييلات. يوضح المثال أدناه عنوان قسم ورأس رئيسي ورأس صفحة.

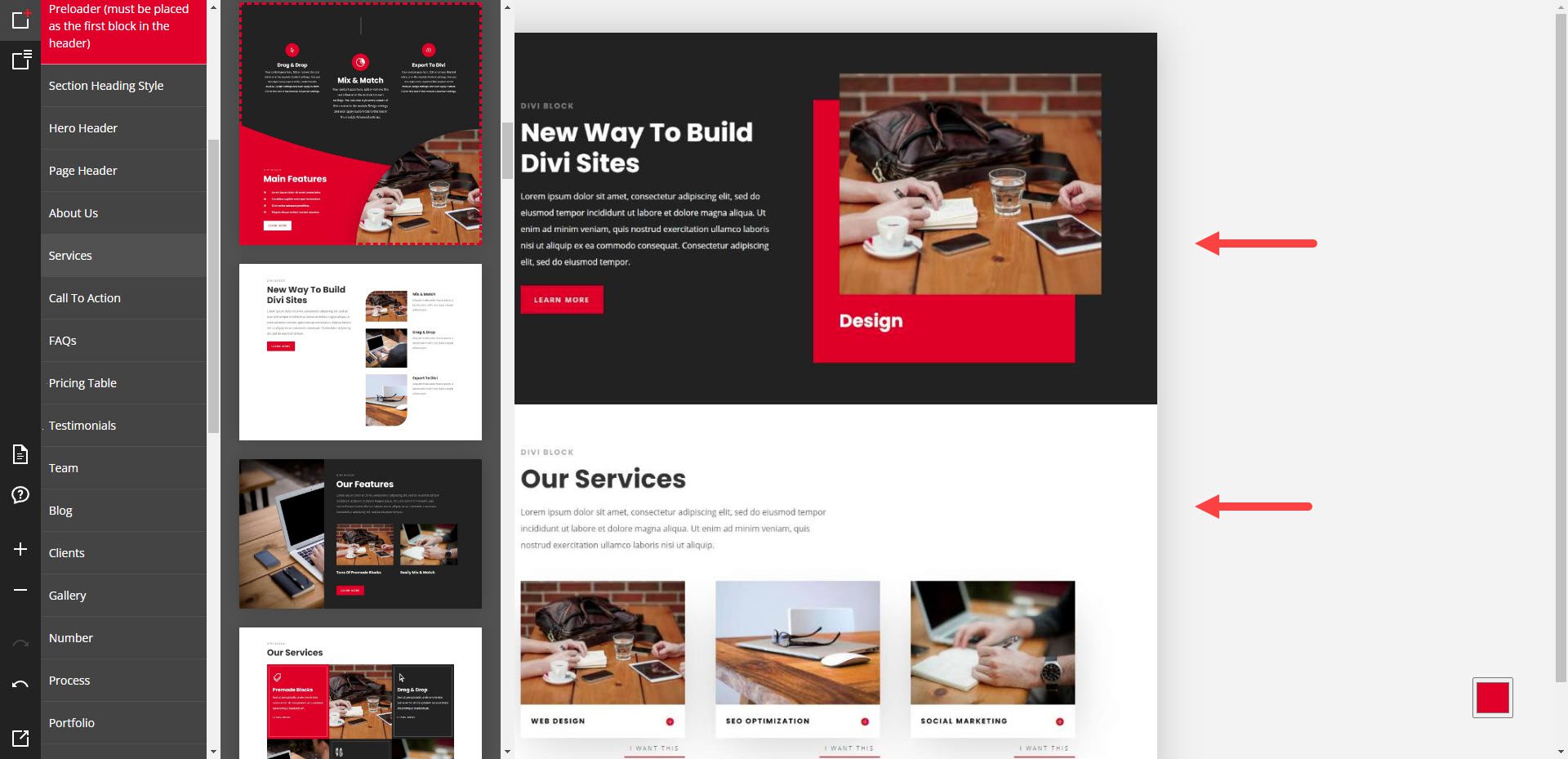
يوضح هذا المثال أقسام من نحن والخدمات.

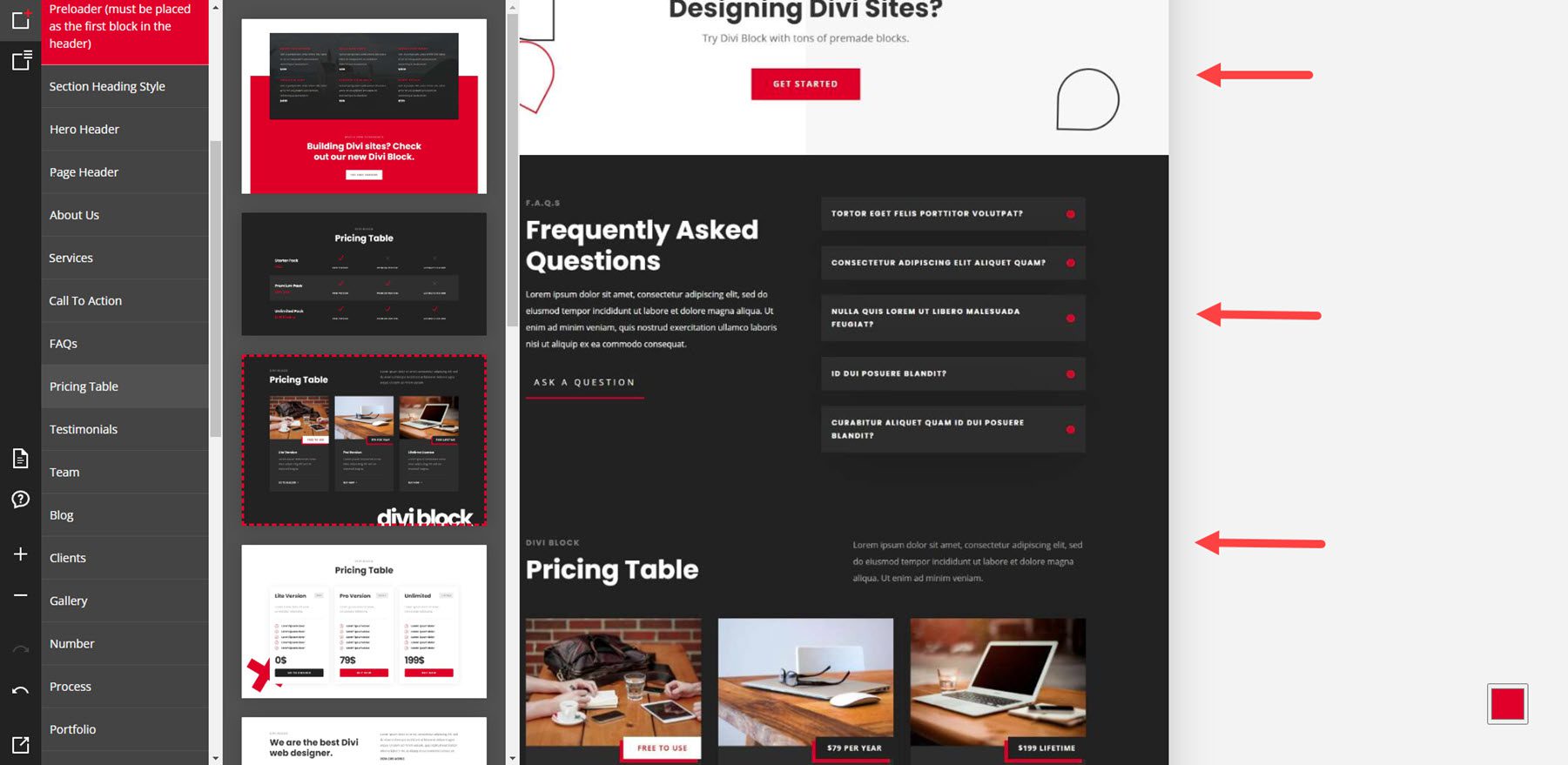
يعرض هذا المثال CTA والأسئلة الشائعة وجدول التسعير.

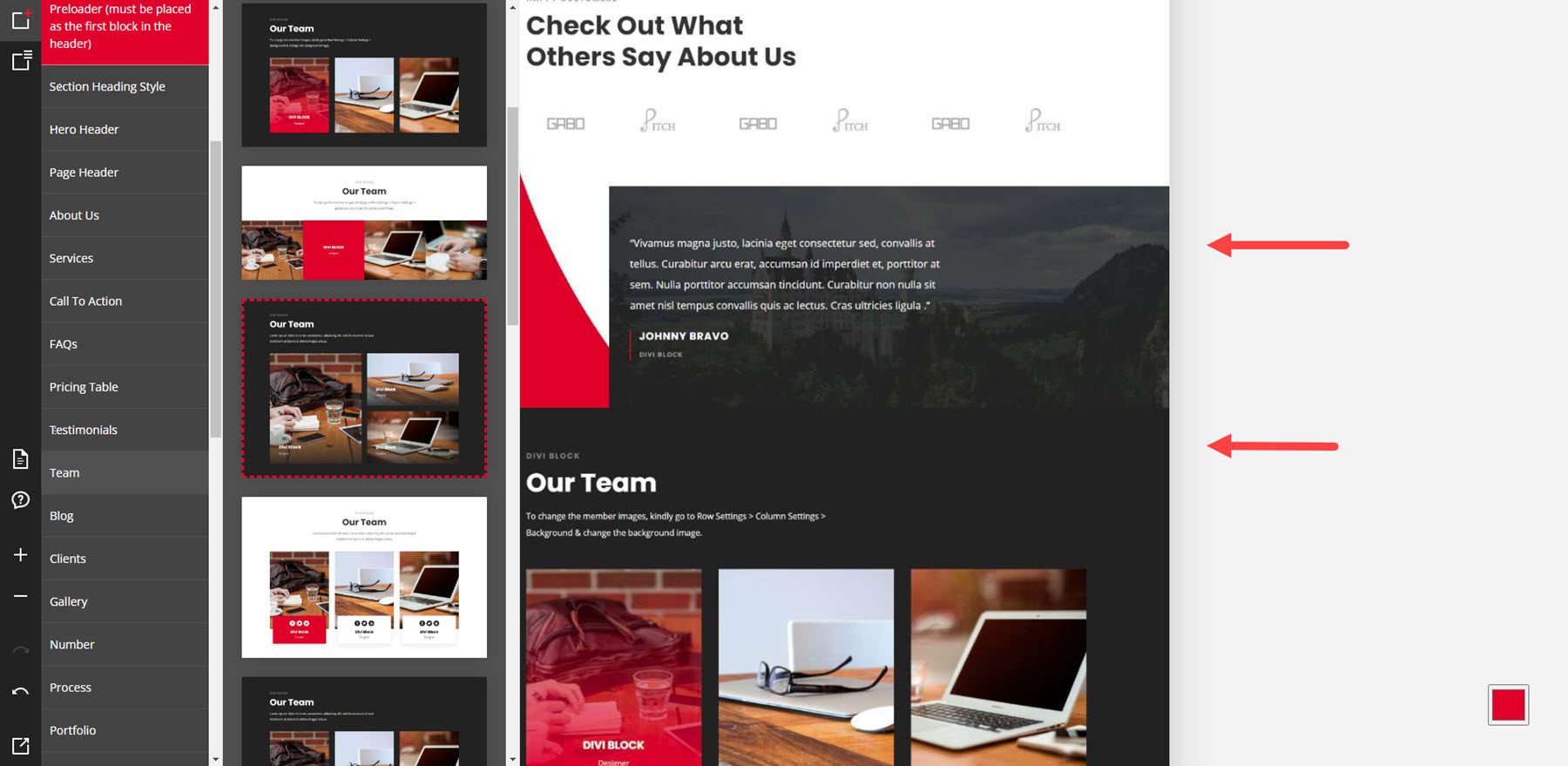
فيما يلي أمثلة لشهادة وتخطيط الفريق.

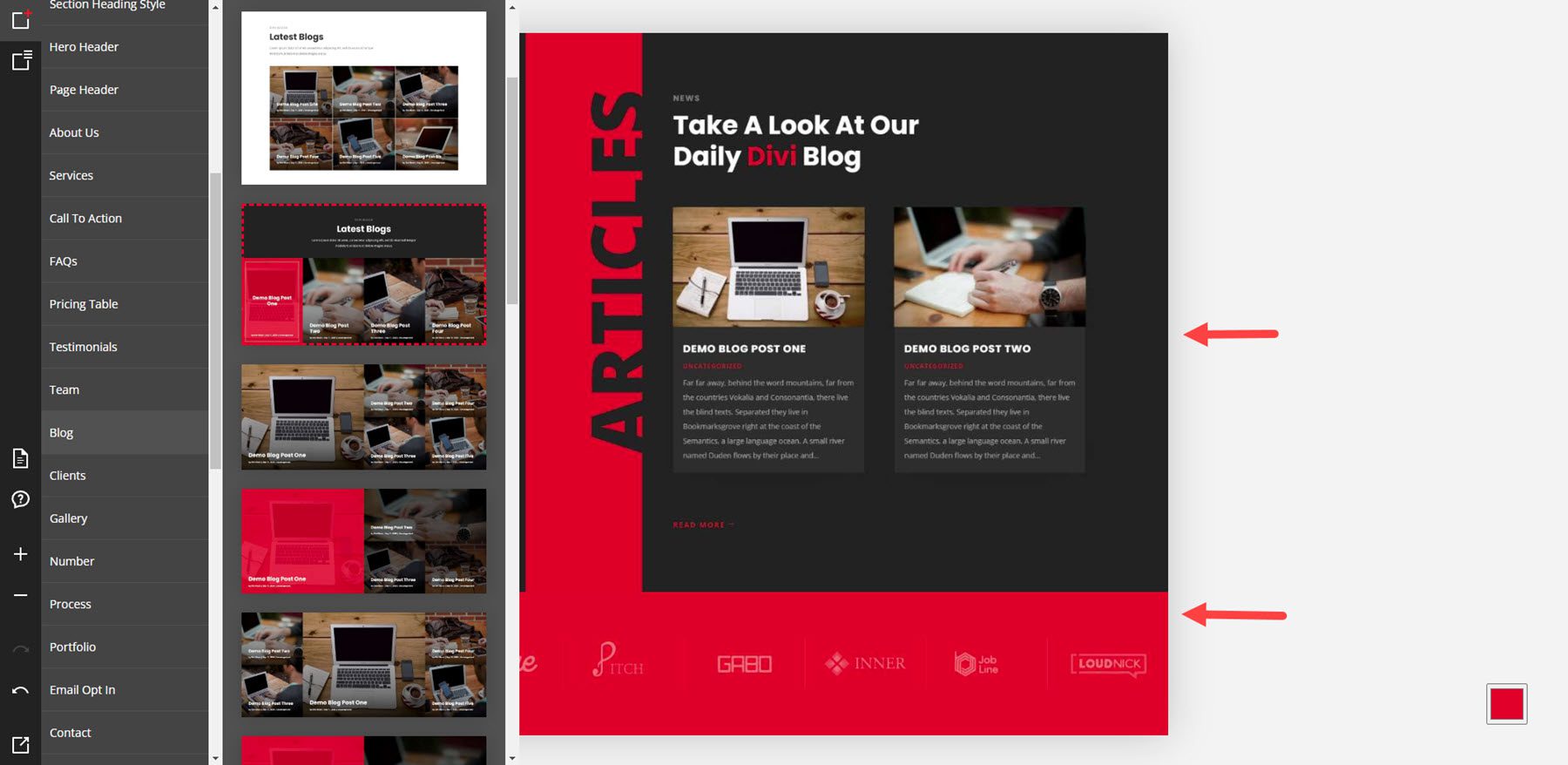
يعرض هذا الشكل تخطيط مدونة وشعارات العميل.

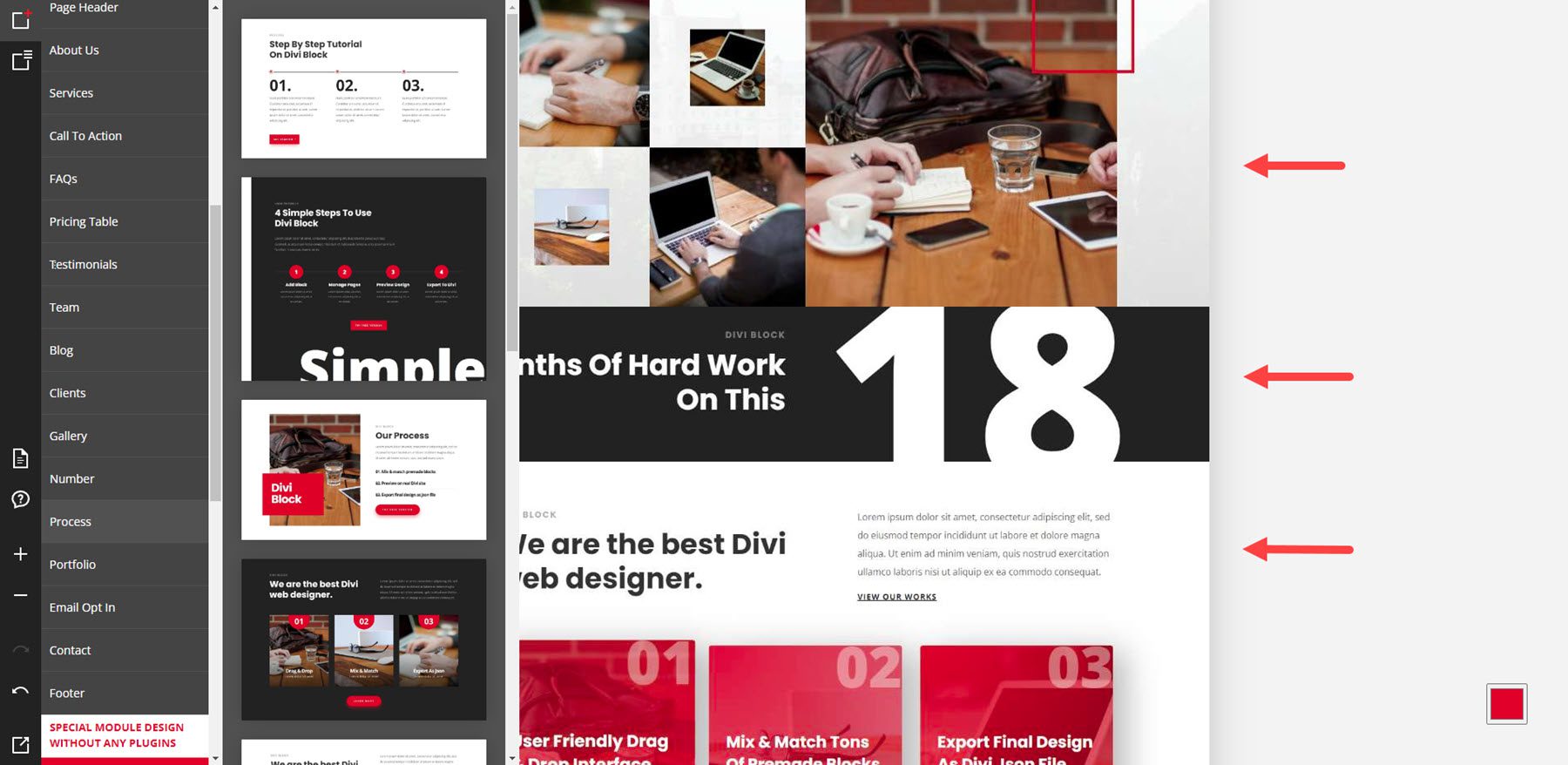
يُظهر هذا المثال معرضًا ، وقسمًا للأرقام ، وقسمًا للعملية ، يُظهر خطوات العملية.

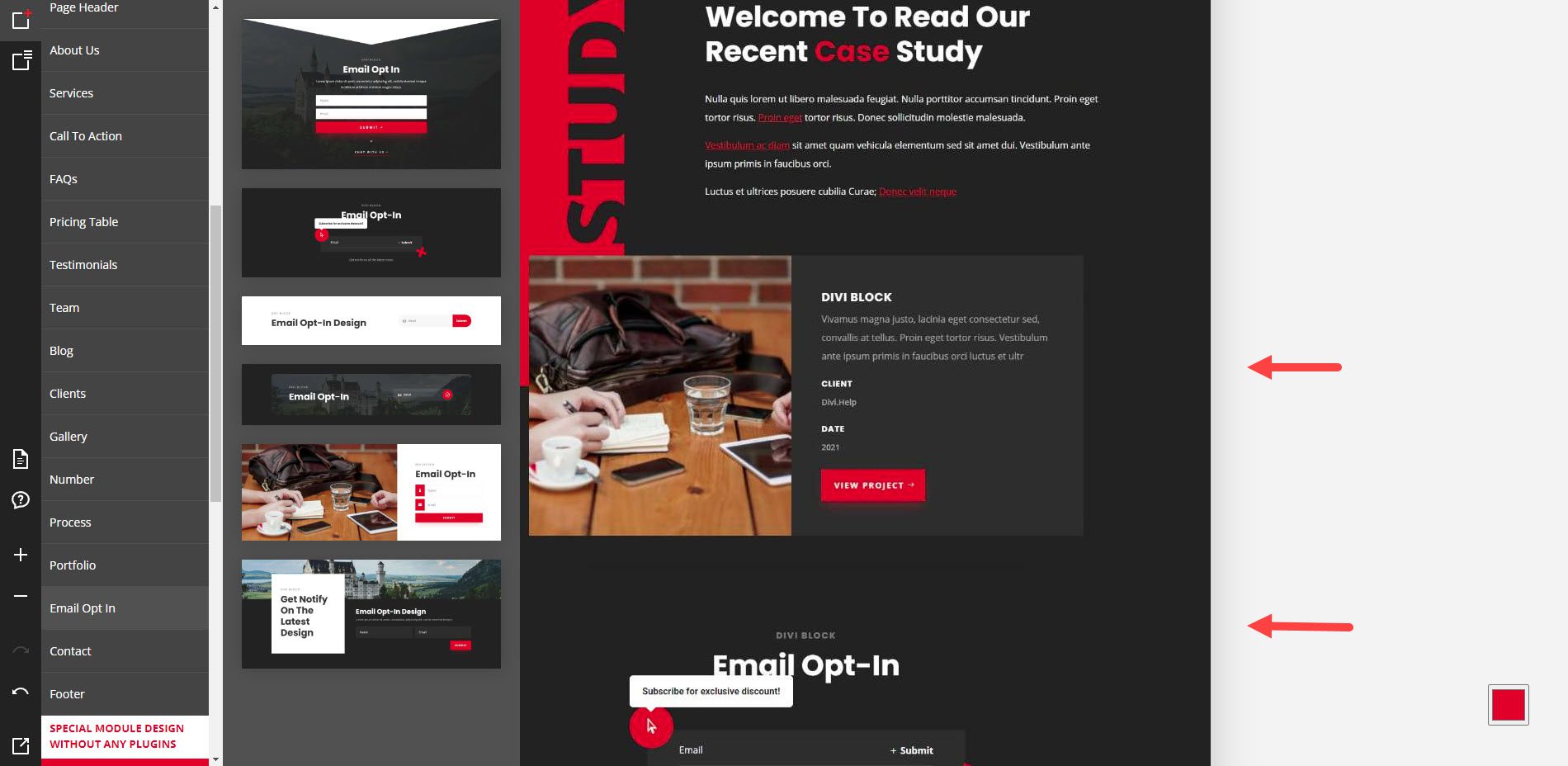
فيما يلي أمثلة على المحفظة ونموذج اختيار البريد الإلكتروني.

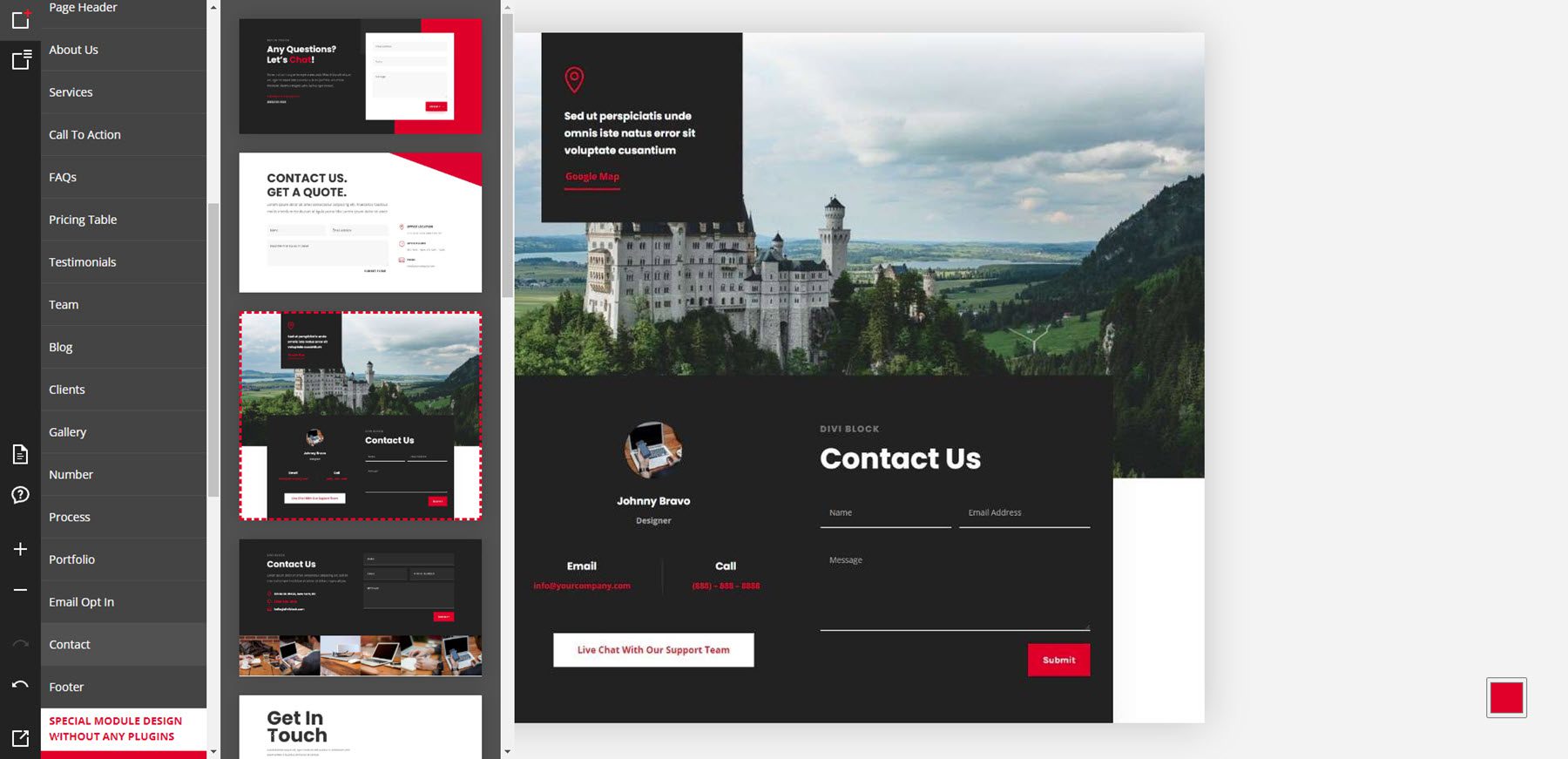
يوضح هذا المثال نموذج اتصال.

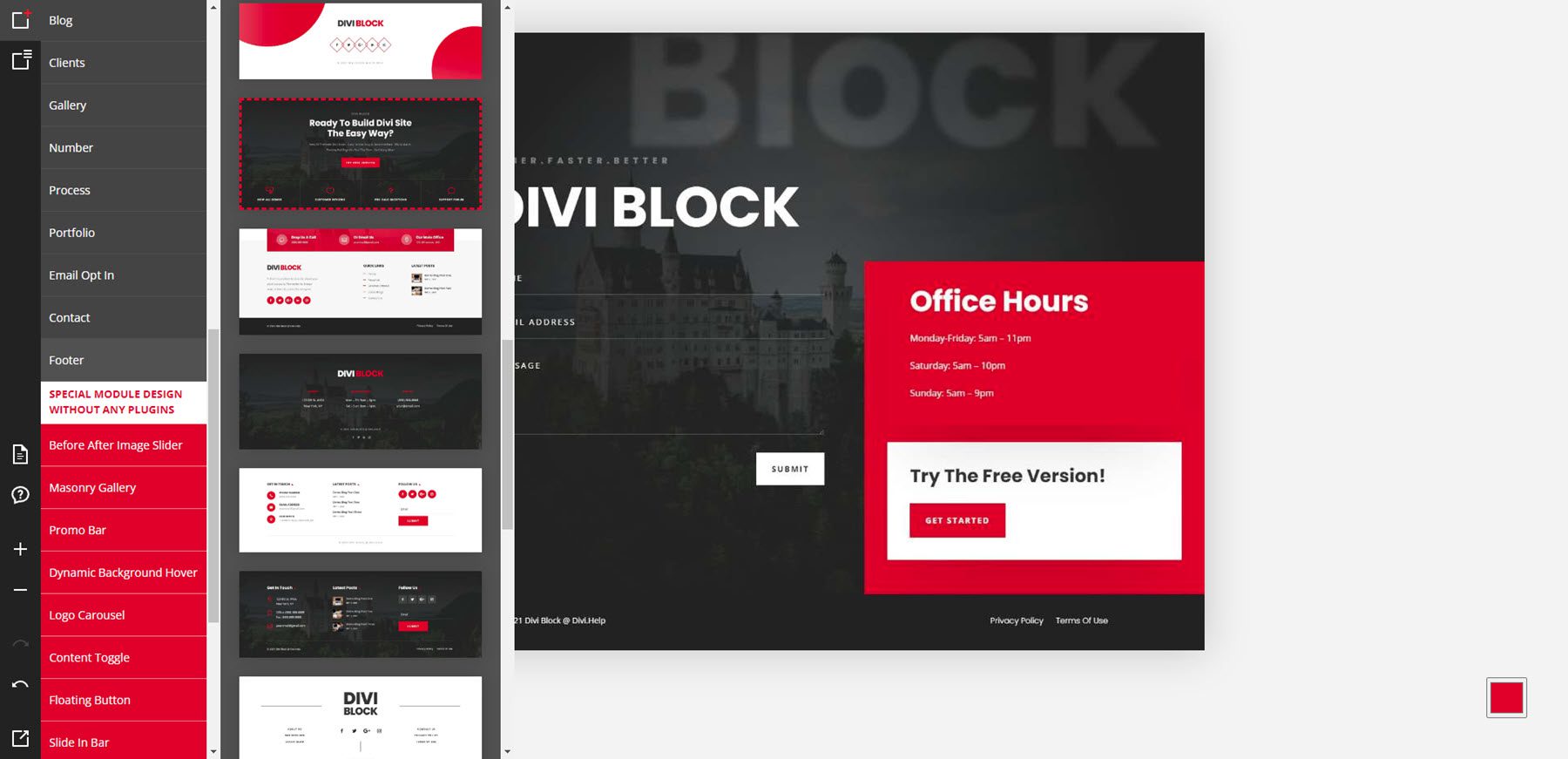
يوضح هذا المثال تذييل الصفحة.


أمثلة على تصميم الوحدات الخاصة
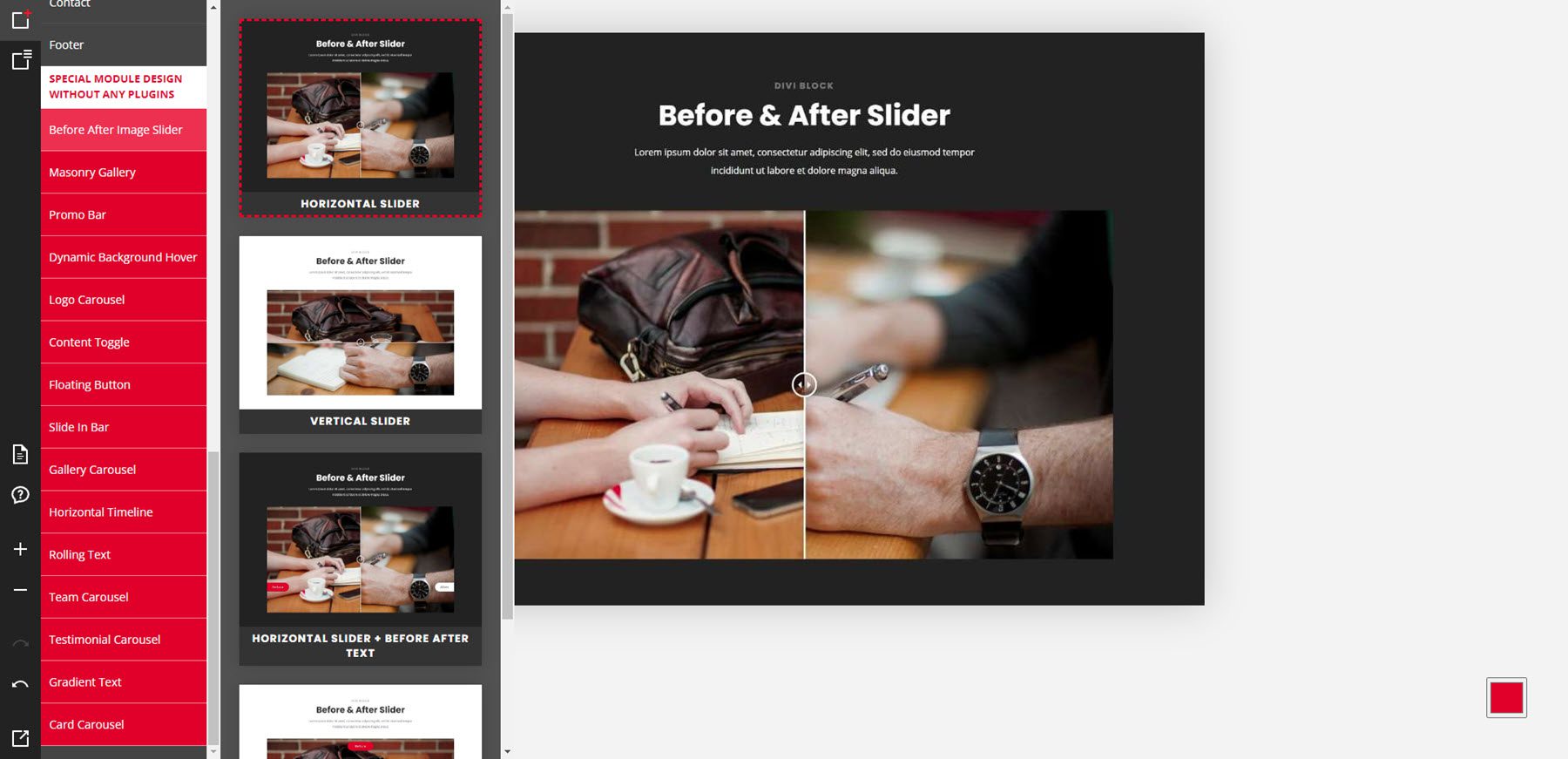
يتضمن الجزء الأخير من التخطيطات وحدات خاصة تضيف ميزات بدون استخدام المكونات الإضافية. تظهر بعض هذه في التخطيطات الأخرى ، لكنني سأعرض القليل منها. هذا واحد يظهر قبل وبعد خيارات شريط التمرير.

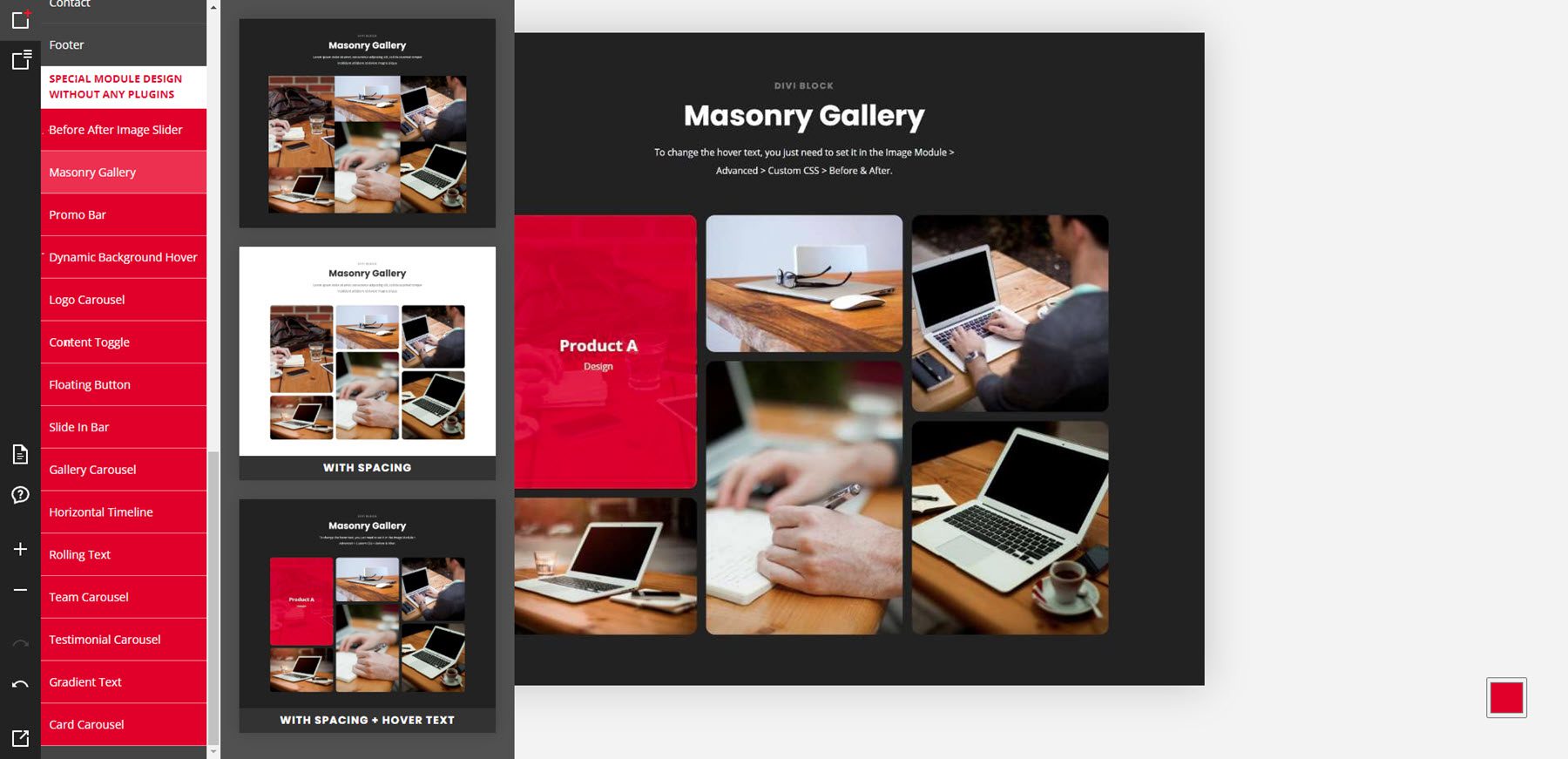
هنا معرض البناء.

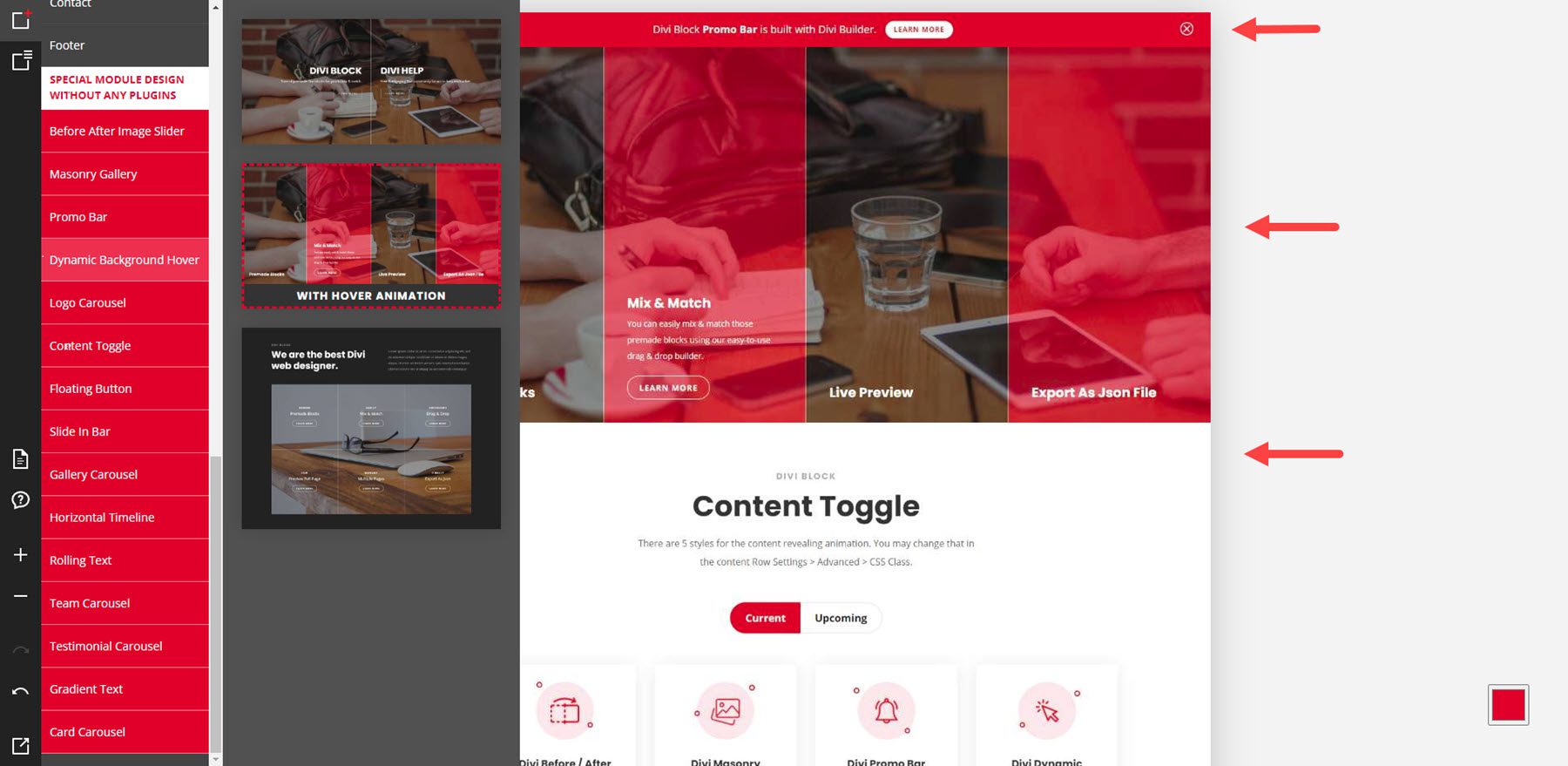
يعرض هذا المثال شريطًا ترويجيًا وخلفية ديناميكية وتبديلًا للمحتوى.

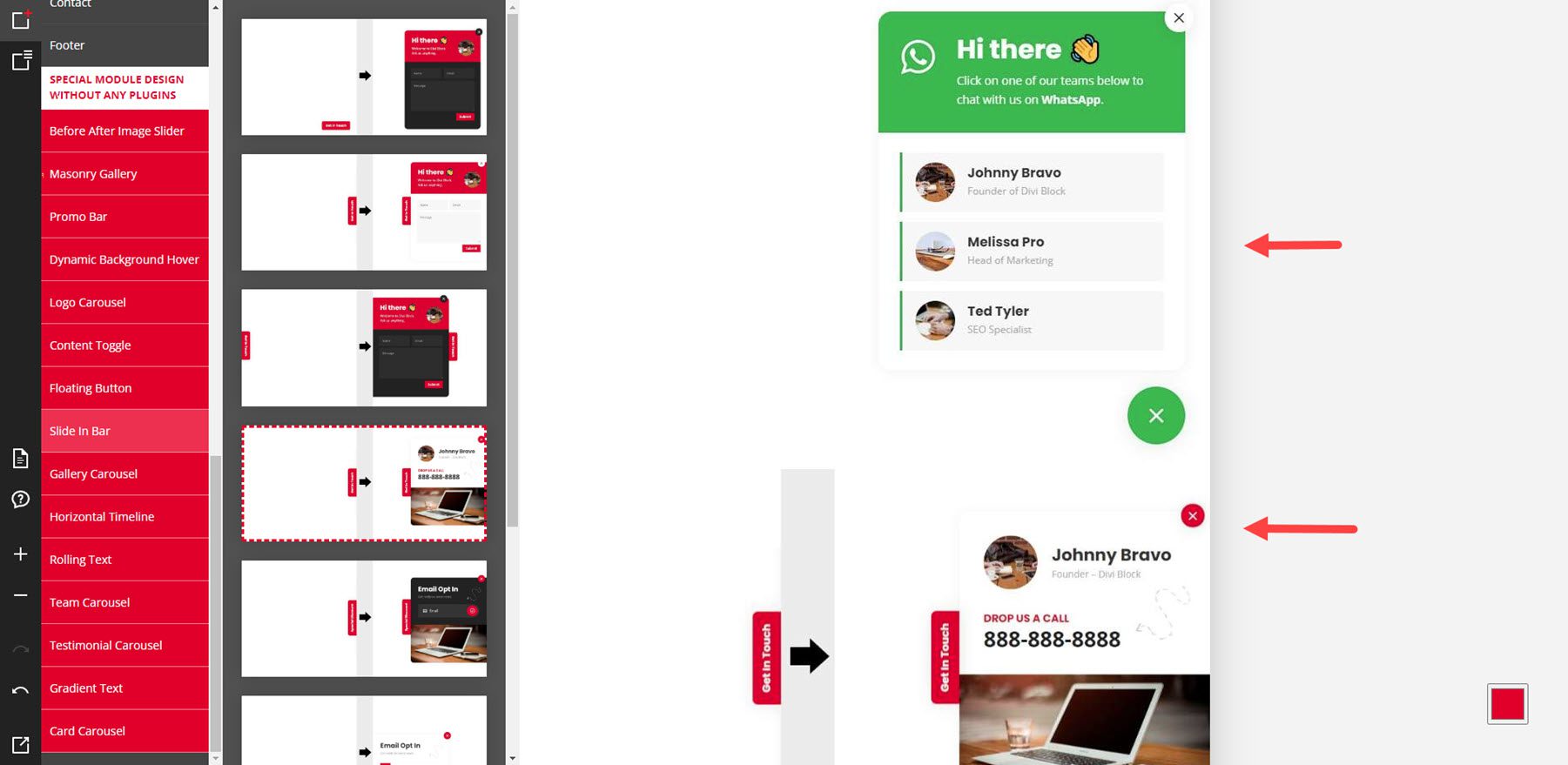
في هذا المثال ، قمت بتحديد زر عائم وشريط منزلق.

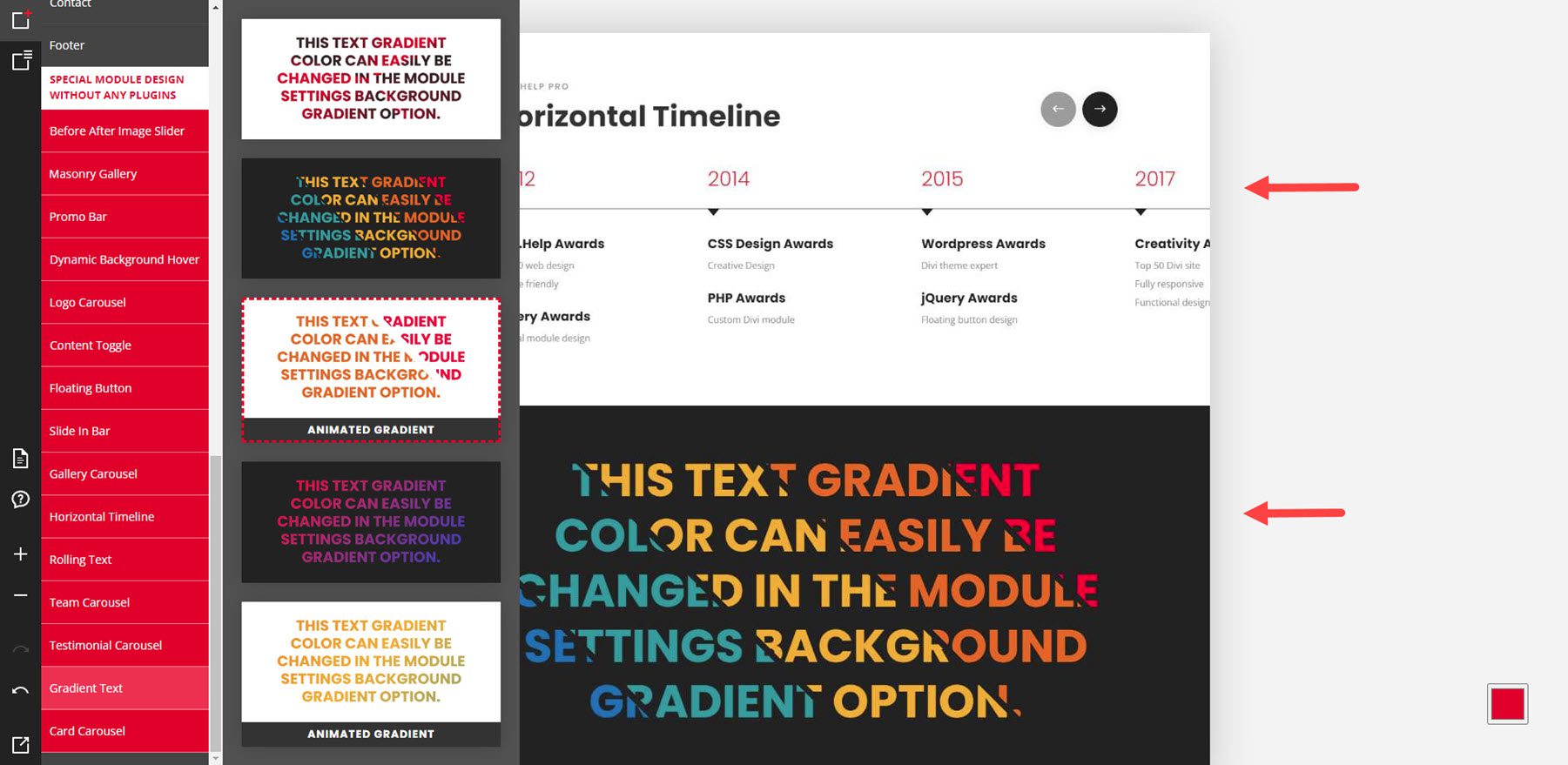
يوضح هذا المثال خطًا زمنيًا أفقيًا ونصًا متدرجًا.

نظام الألوان
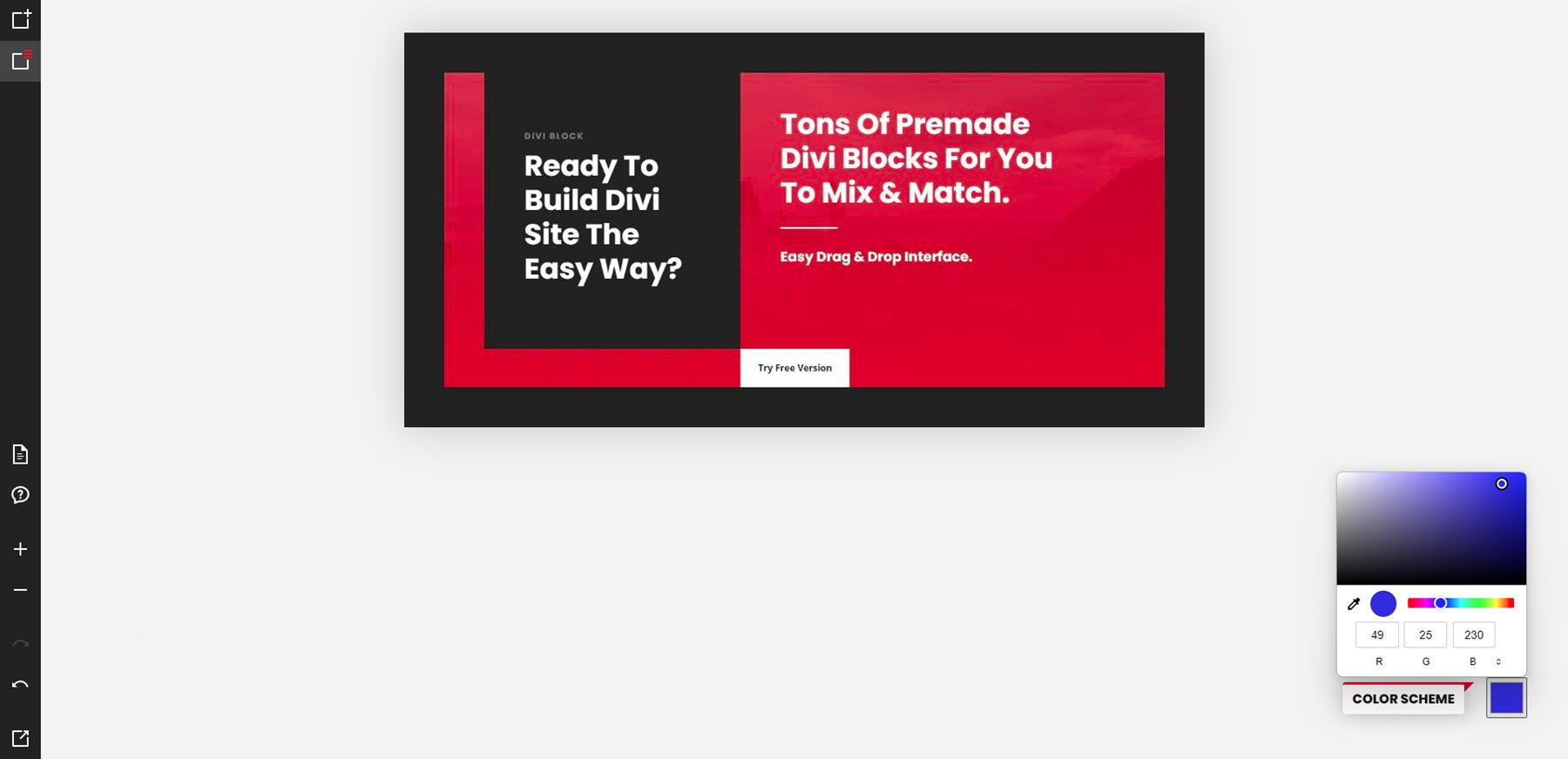
يؤدي النقر فوق مربع اللون في الزاوية اليمنى السفلية إلى فتح منتقي الألوان. يتحكم هذا في نظام الألوان للعناصر الموجودة على الصفحة. الافتراضي هو الأحمر ، الرمز السداسي 229 ، 27 ، 35. يمكنك تغييره عن طريق تحريك الدائرة في منطقة اللون ، أو تحريك الدائرة في شريط تمرير اللون ، أو إضافة قيم RGB التي تريدها. عندما تقوم بتغييره ، لن ترى الألوان في التخطيطات المعدة مسبقًا تتغير ، لكنك ستراها في ملفات JSON عند تحميلها وفي المعاينة إذا اخترت عرضها.
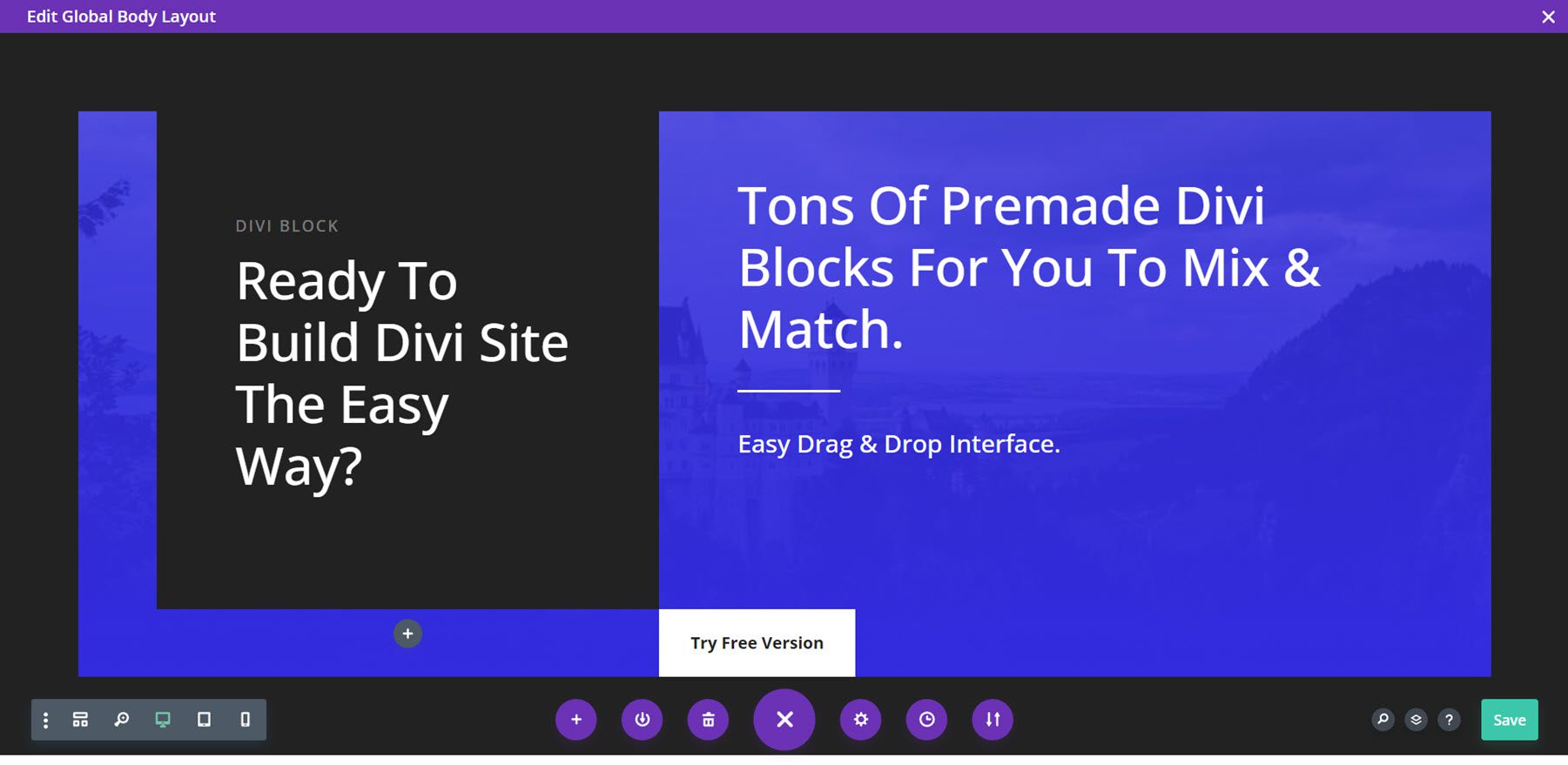
هذا هو التخطيط الذي يظهر اللون الأصلي. لقد غيرتها إلى اللون الأزرق في أداة نظام الألوان.

هذا هو التخطيط على موقع الويب الخاص بي. يظهر اللون الأزرق الذي اخترته. بعد ذلك ، سنرى كيفية الحصول على التصميم من Divi Block إلى موقع الويب الخاص بك وما يمكنك فعله به بمجرد الحصول عليه هناك.

تصميم مخطط مع Divi Block
سأستخدم Divi Block لإنشاء رأس الصفحة الرئيسية والتذييل. سأقوم بعد ذلك بتحميلها كقوالب في Divi Theme Builder.
رأس
بالنسبة للرأس ، لقد استخدمت رأسًا به تأثيرات وتصميم قائمة فرعية وقائمة متنقلة. لقد استخدمت اللون البني لنظام الألوان. أنا أقوم بتصدير ملف JSON. يتم تنزيله كملف مضغوط ، والذي سأقوم بفك ضغطه على جهاز الكمبيوتر الخاص بي.

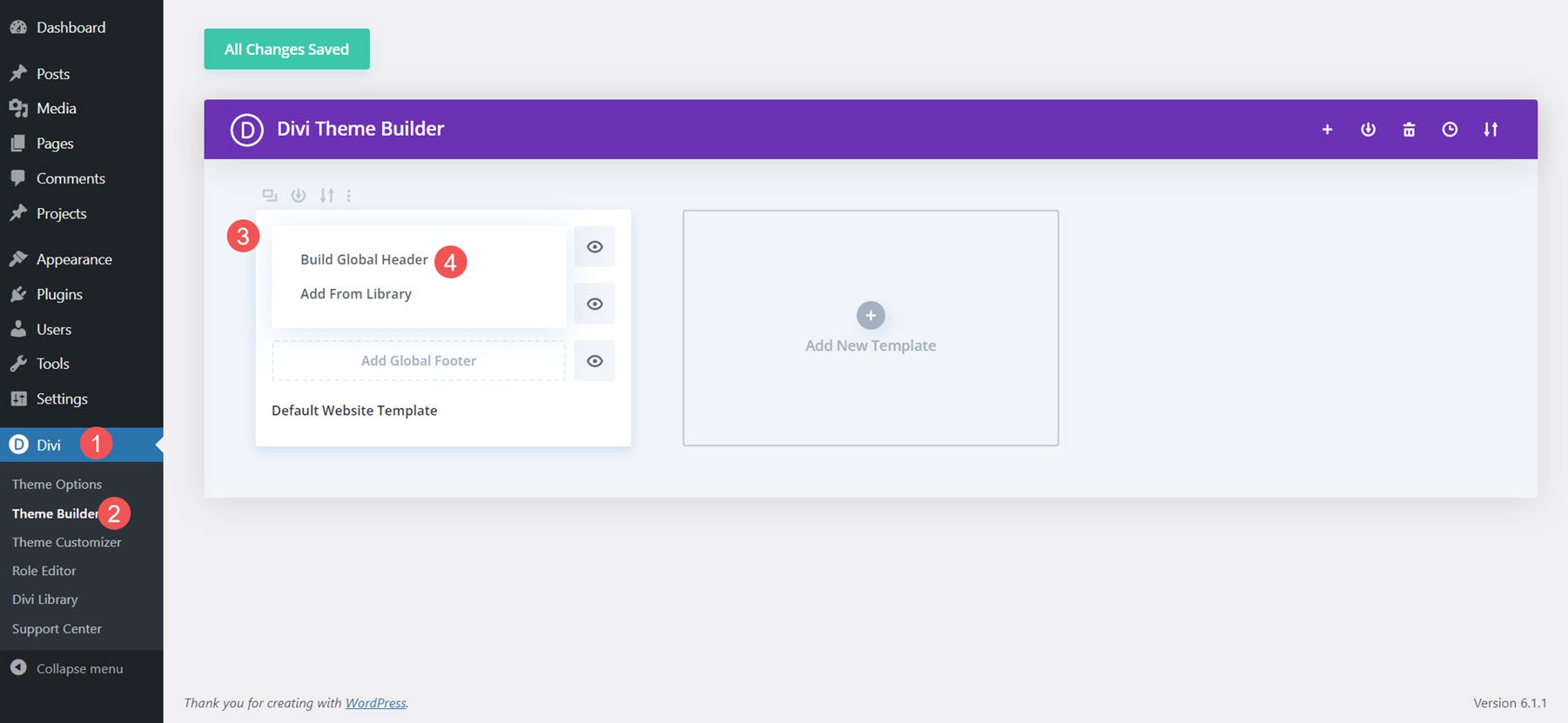
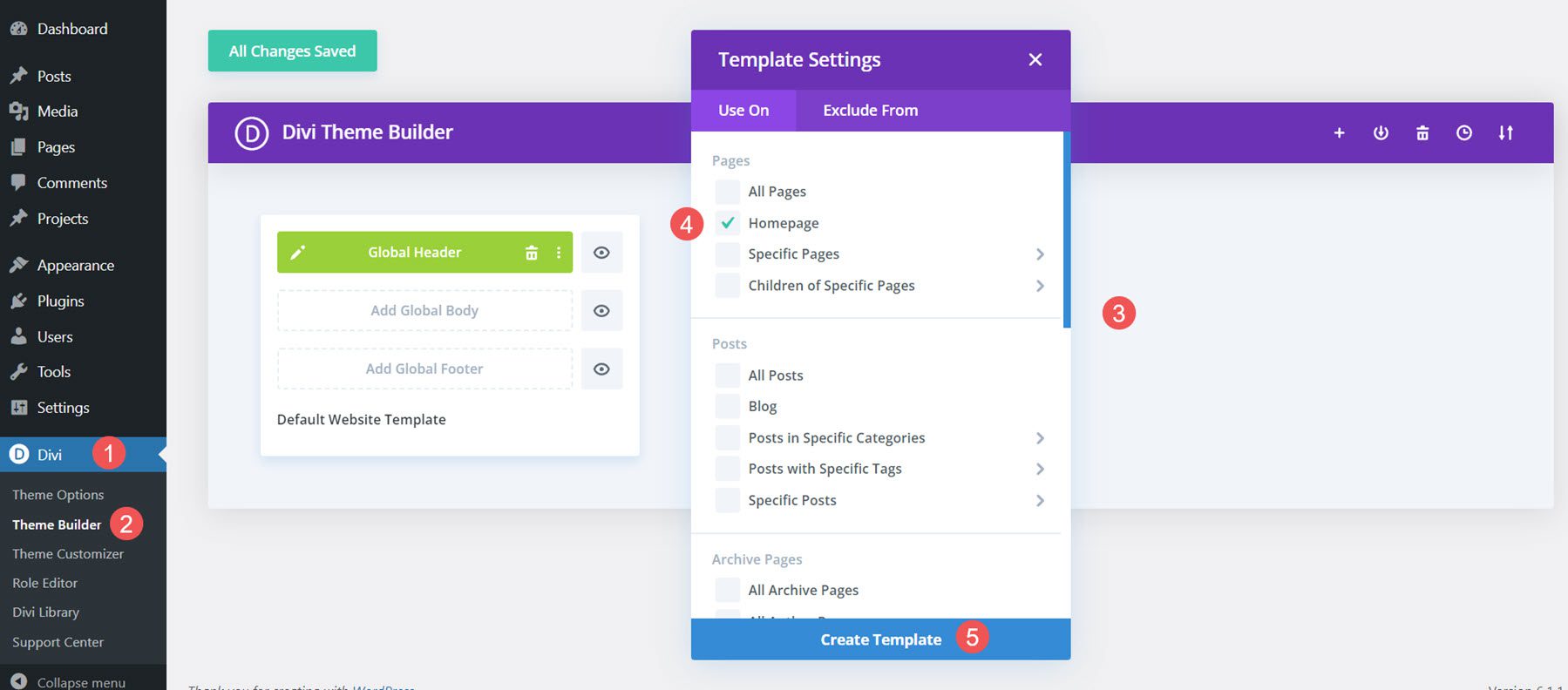
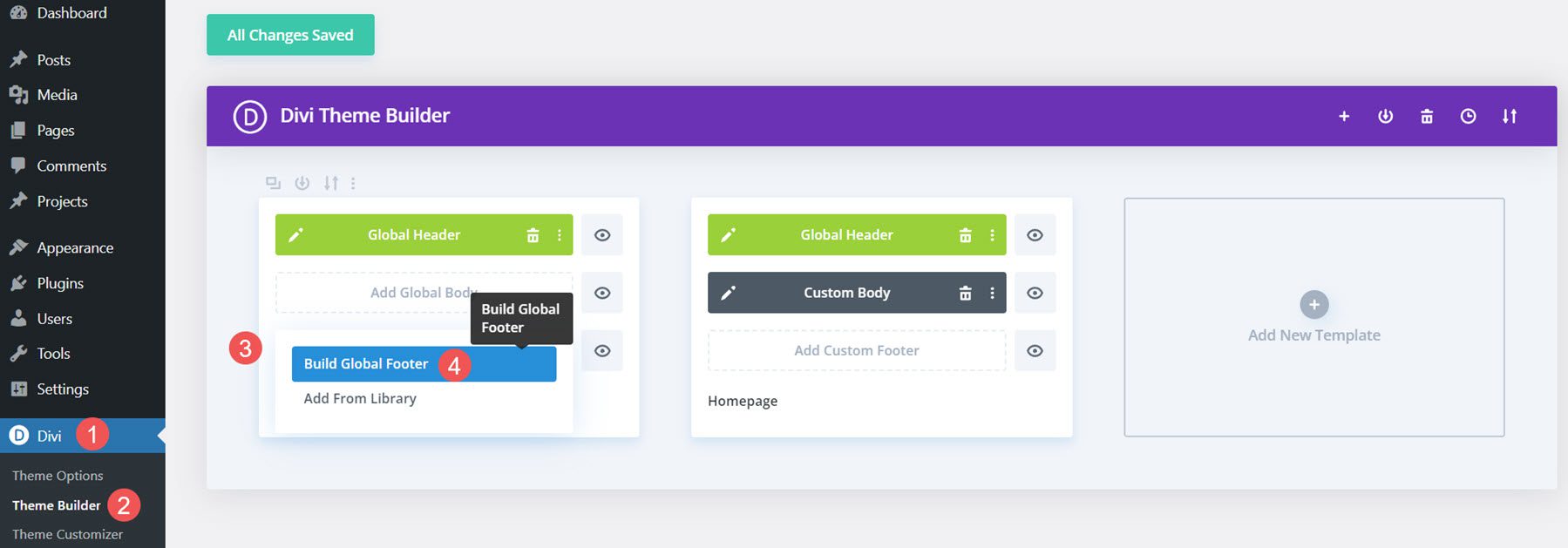
بعد ذلك ، سأقوم بإنشاء رأس عالمي من البداية في Divi Theme Builder.

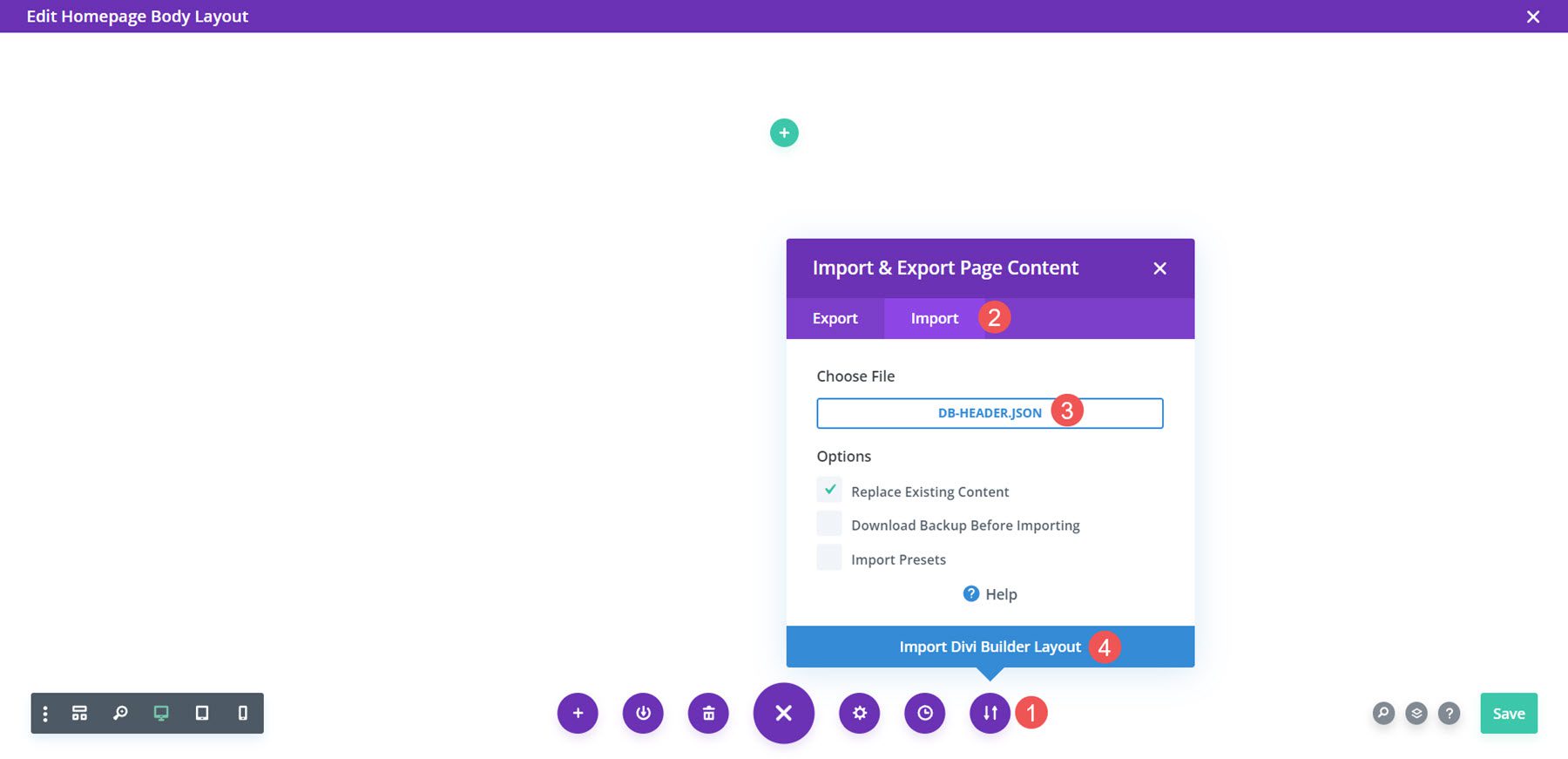
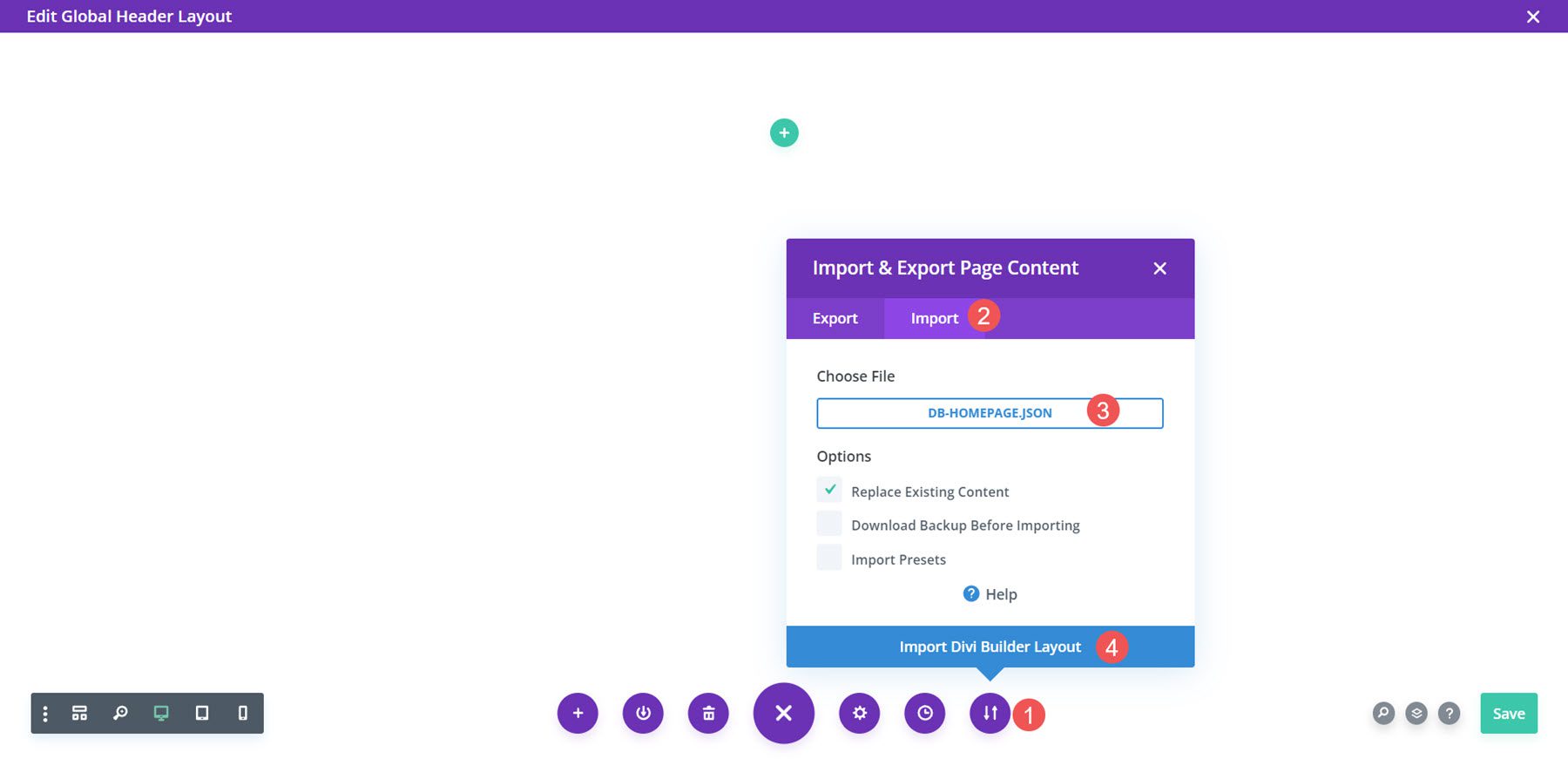
بعد ذلك ، سأستورد التخطيط.

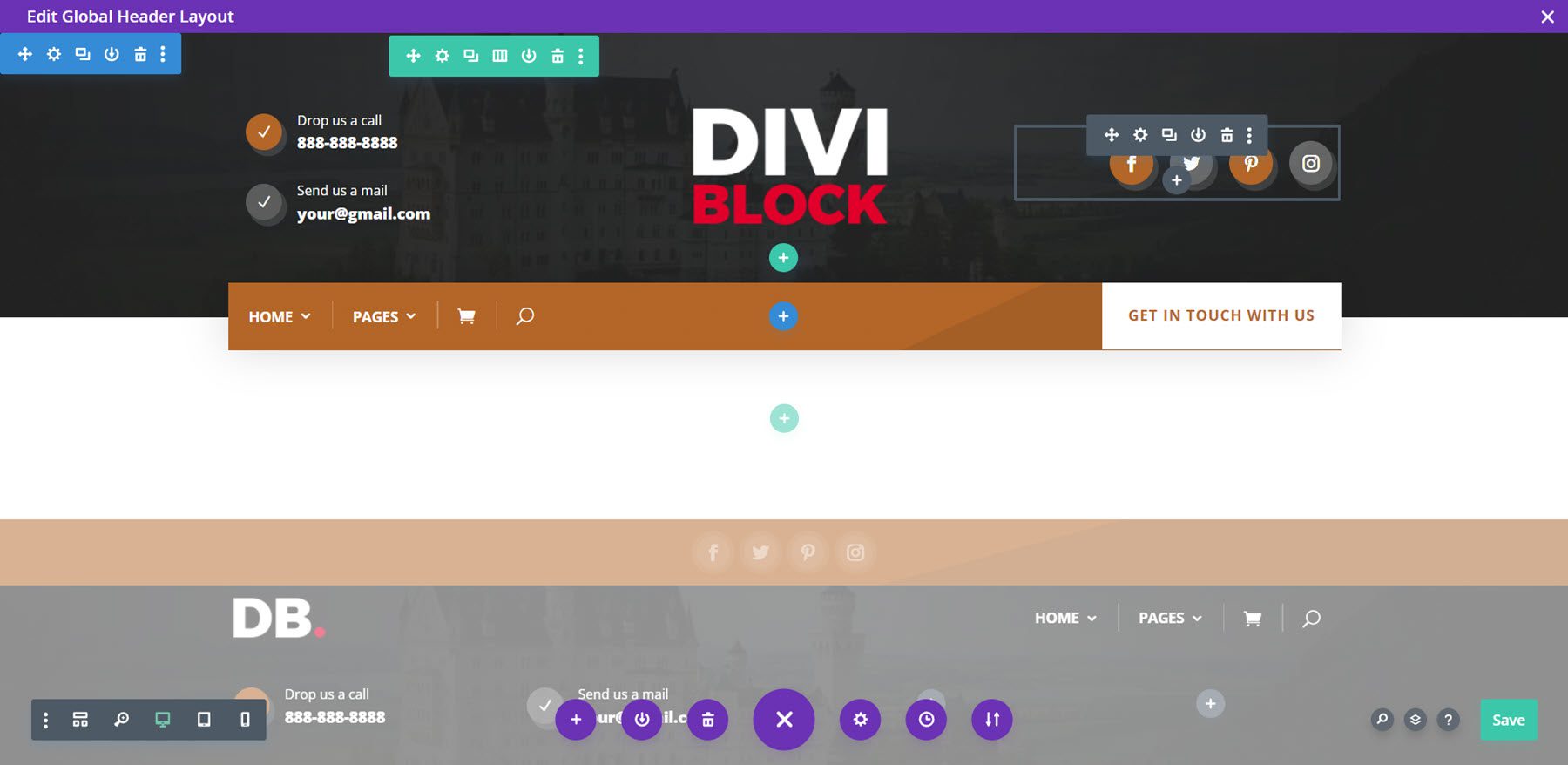
أخيرًا ، يمكنني الآن إجراء أي تعديلات أريدها على التخطيط. سأضيف قائمتي الأساسية ومعلومات الاتصال والروابط الاجتماعية والشعار. بمجرد حفظه ، يظهر العنوان على موقعي.

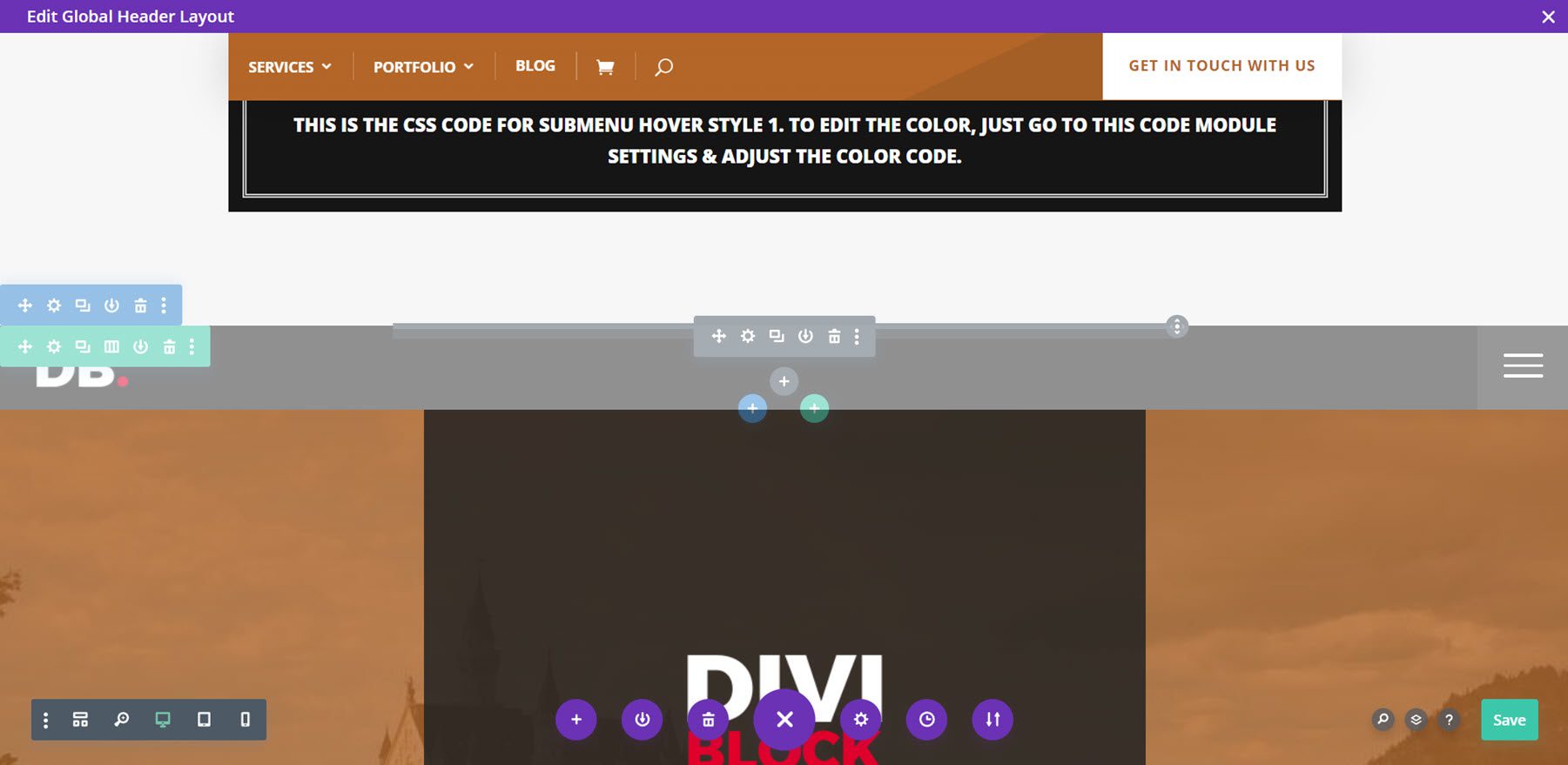
تتم إضافة جميع CSS إلى كتل التعليمات البرمجية. تظهر قائمة الهاتف المحمول باللون الرمادي ، كالمعتاد.

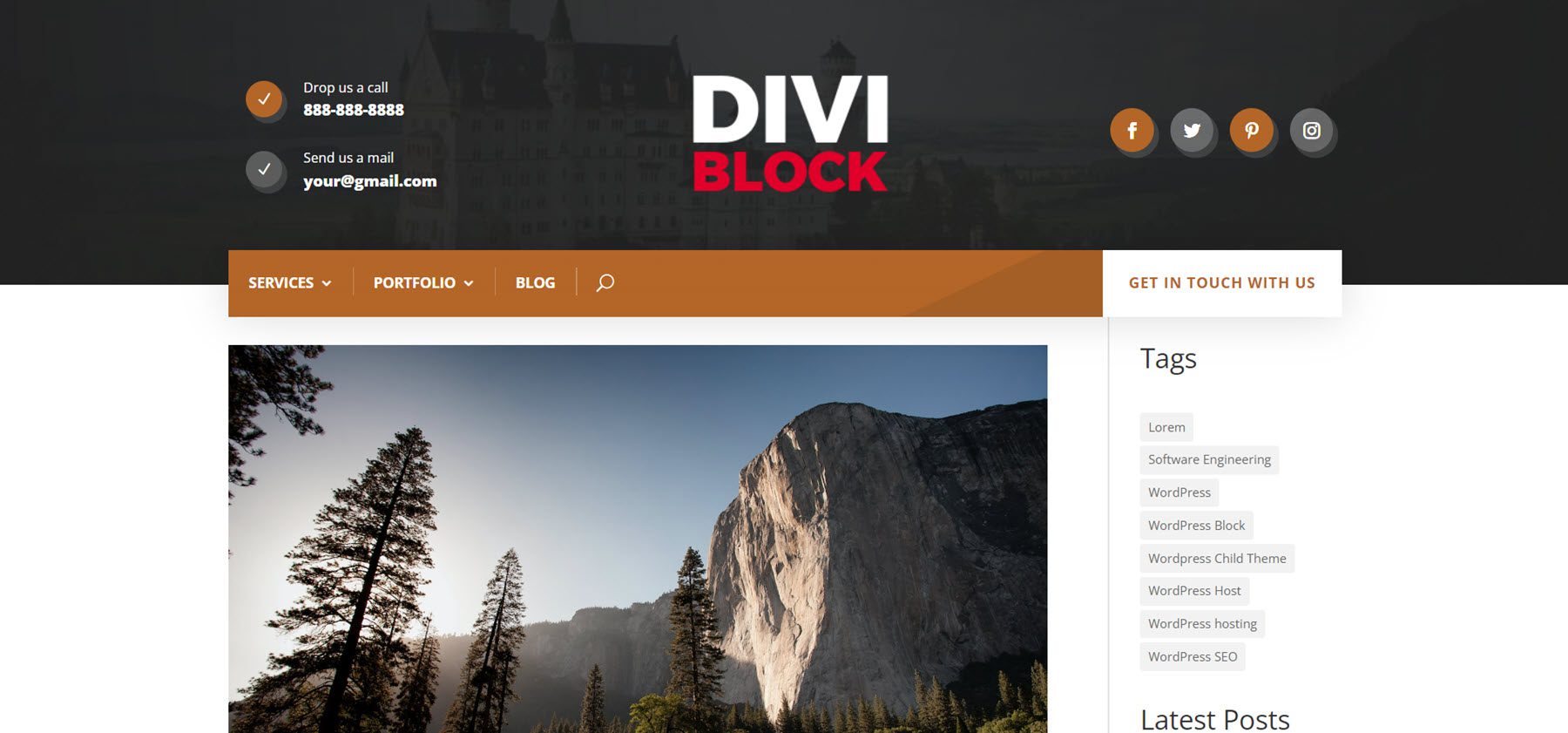
هذا هو العنوان على الواجهة الأمامية. القائمة ثابتة ، لذلك تظل في أعلى الصفحة عندما يقوم المستخدم بالتمرير.

الصفحة الرئيسية
بالنسبة لتخطيط الصفحة الرئيسية ، أضفت قسمًا رئيسيًا و CTA. لقد استخدمت اللون البرتقالي الفاتح لنظام الألوان. أقوم بتصدير ملف JSON ، والذي سأفك ضغطه على جهاز الكمبيوتر الخاص بي.

بعد ذلك ، سأقوم بإنشاء قالب للصفحة الرئيسية من البداية في Divi Theme Builder وأضف جسمًا مخصصًا.

بعد ذلك ، سأستورد التخطيط.

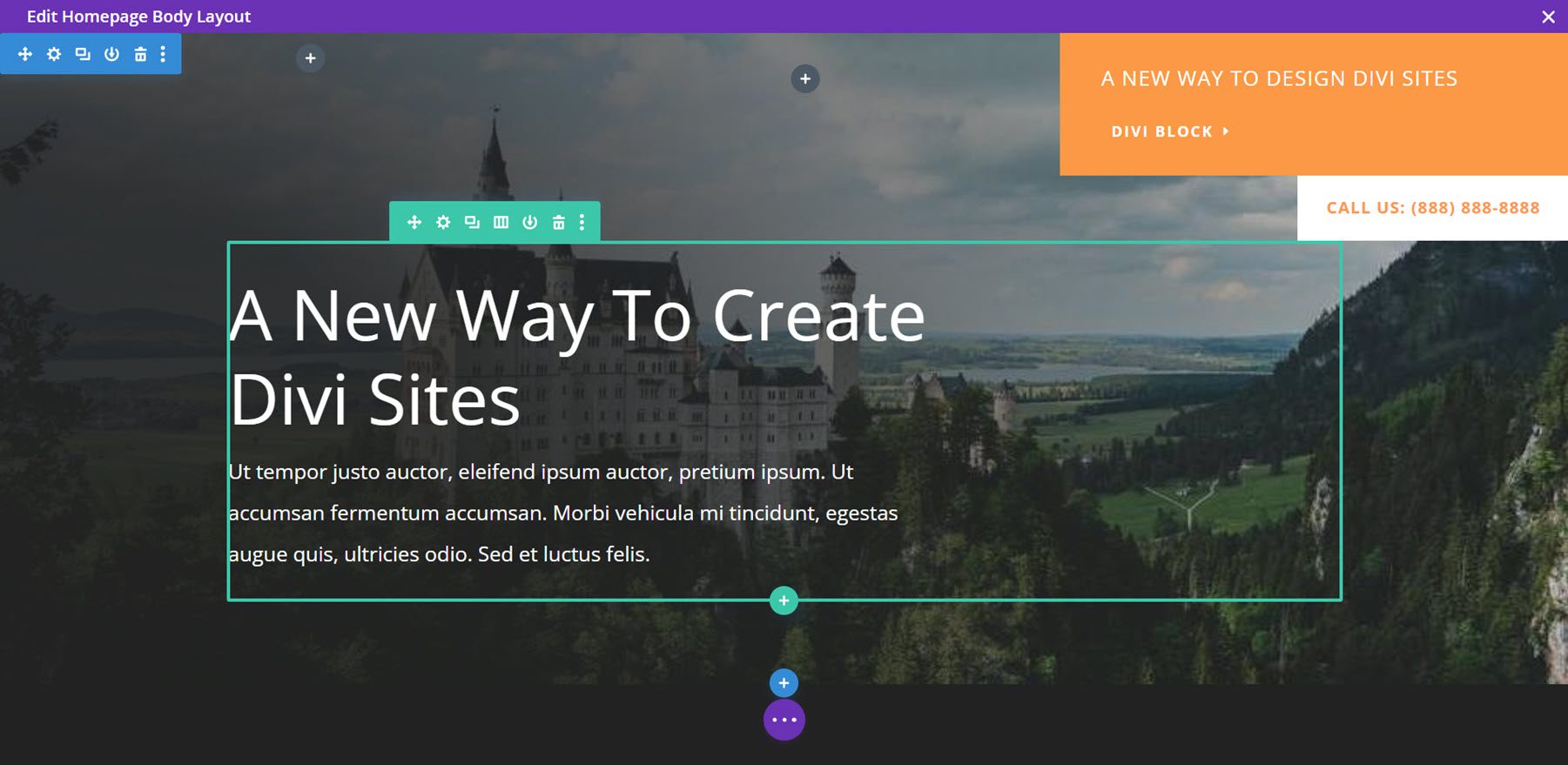
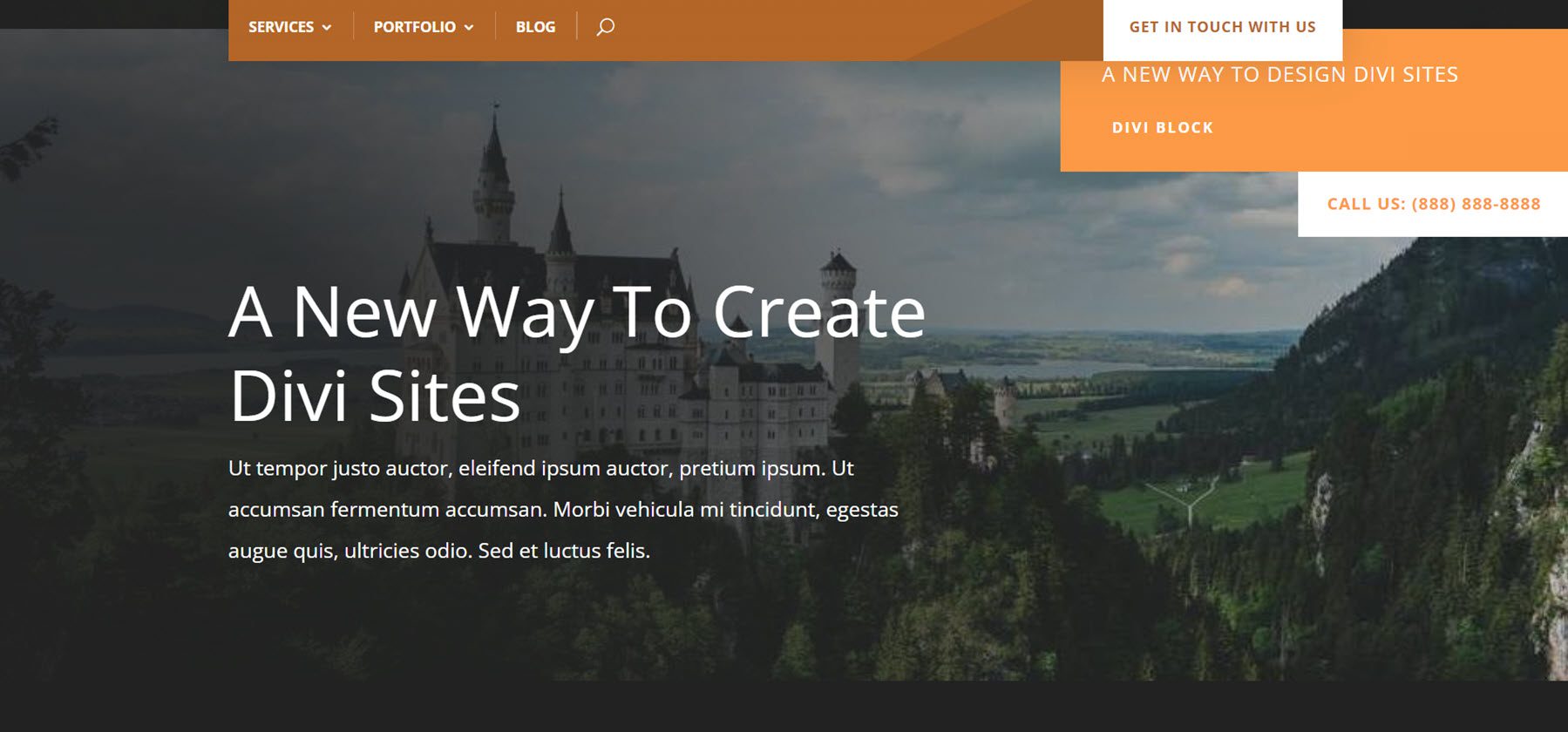
أخيرًا ، يمكنني الآن إجراء أي تعديلات أريدها على التخطيط. سأضيف نصي وصوري. بمجرد حفظه ، يظهر التخطيط على صفحتي الرئيسية. هذا هو قسم البطل.

هنا جزء من CTA.

ها هو قسم الأبطال في الواجهة الأمامية. لقد قمت بالتمرير لأسفل لإظهار القائمة ملتصقة بأعلى الشاشة.

تذييل
بالنسبة للتذييل ، لقد استخدمت تخطيطًا بمعلومات الاتصال. لقد استخدمت اللون البني لنظام الألوان. الآن ، أقوم بتصدير ملف JSON. سأقوم بفك ضغطه على جهاز الكمبيوتر الخاص بي.

بعد ذلك ، سأقوم بإنشاء تذييل عالمي من البداية في Divi Theme Builder.

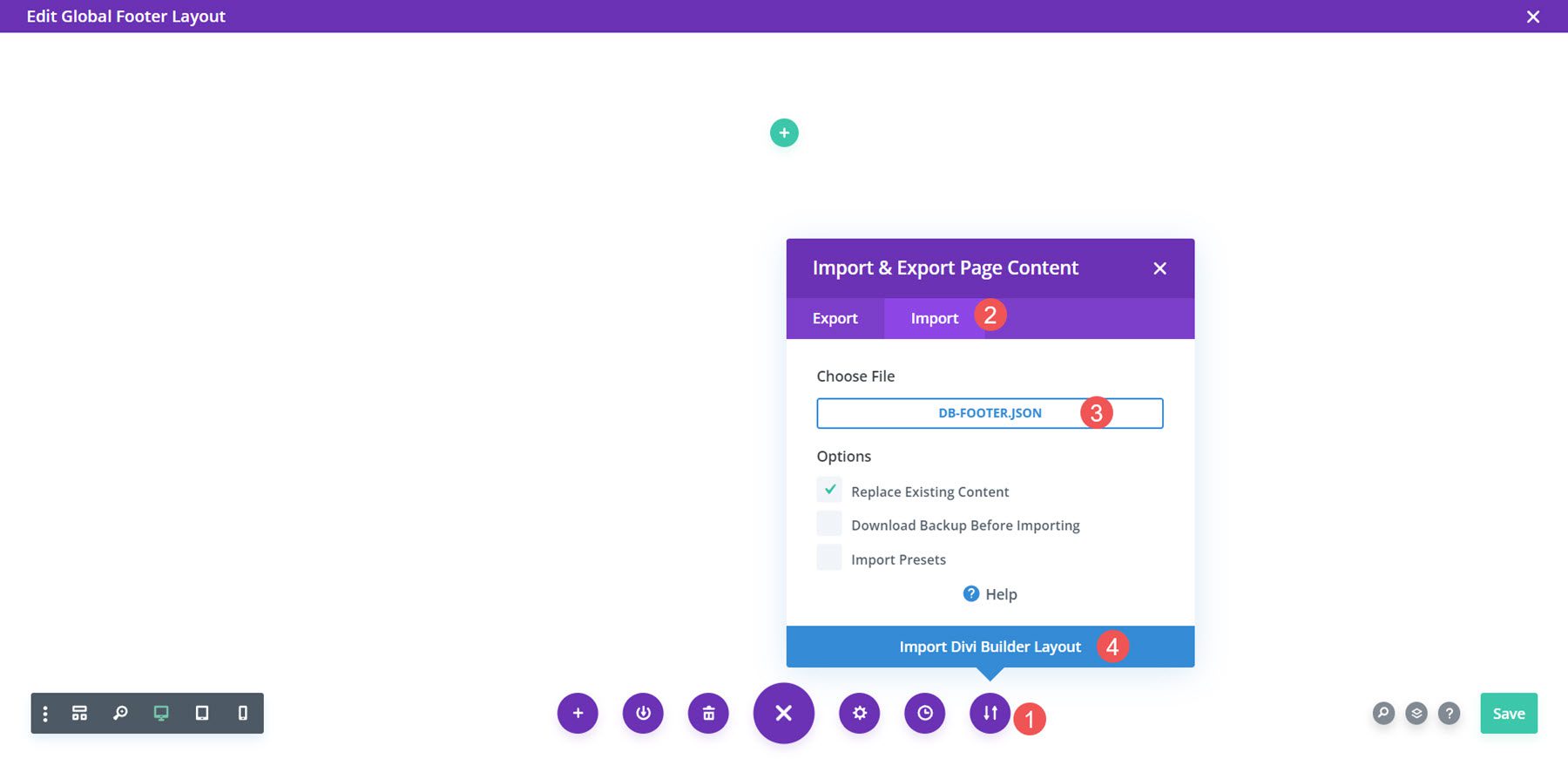
بعد ذلك ، سأستورد التخطيط.

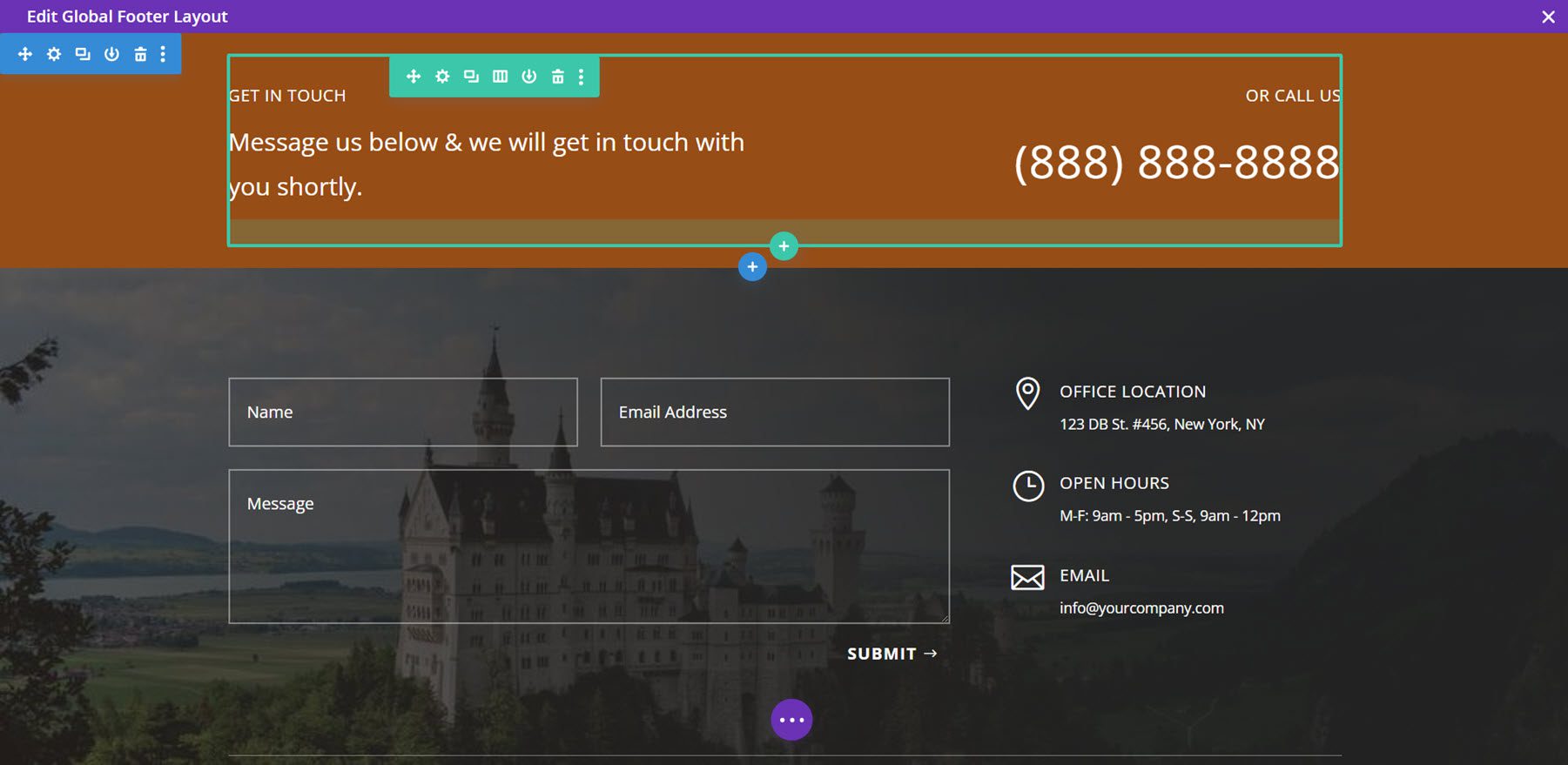
أخيرًا ، يمكنني الآن إجراء أي تعديلات أريدها على التخطيط. سأضيف معلومات الاتصال الخاصة بي. بمجرد حفظه ، يظهر التذييل على موقعي.

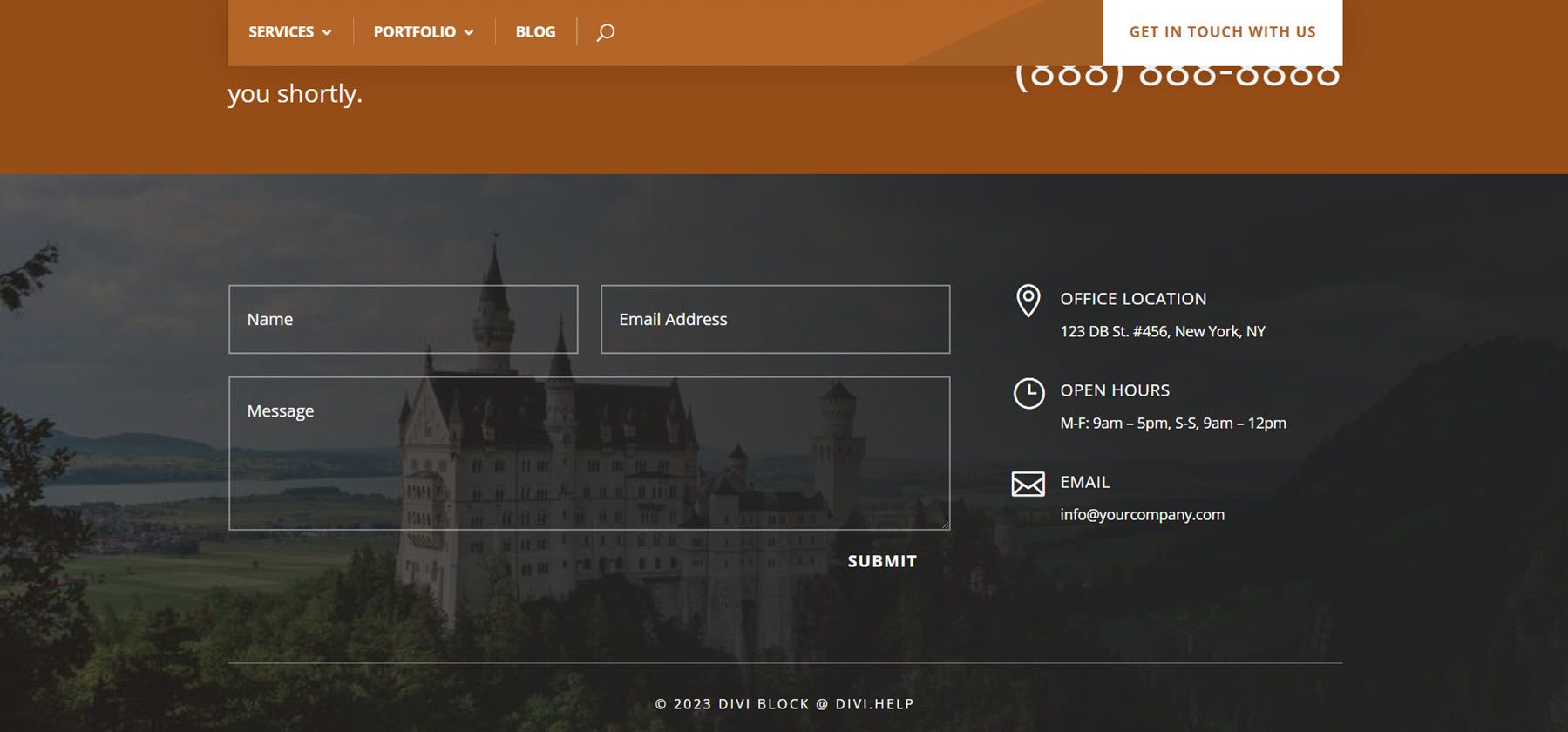
هذا هو التذييل على الواجهة الأمامية.

من أين تحصل على Divi Block

Divi Block متاح على موقع الناشر. النسخة المجانية متاحة للاستخدام من قبل أي شخص. إصدار Pro من Divi Block متاح فقط كجزء من عضوية Divi.Help Pro الخاصة بهم. يحصل المشتركون على حق الوصول إلى جميع المنتجات المتعلقة بـ Divi ، بما في ذلك إصدار Divi Block Pro والمكونات الإضافية المتميزة والسمات الفرعية وحزم التخطيط. عضوية Pro هي 49 دولارًا سنويًا.
خواطر ختامية
هذه هي نظرتنا إلى Divi Block. هذا هو أداة إنشاء السحب والإفلات المثيرة للاهتمام. بدلاً من نقل الوحدات والعناصر الأخرى حولها ، فإننا نعمل مع العناصر الكاملة مثل الكتل المعروضة مسبقًا. هذا يجعل من السهل إنشاء التخطيطات دون التعثر في المكان الذي يجب أن يذهب إليه كل شيء على الصفحة. كما أنه يبسط تصميم التخطيط الكامل لأنه يمكننا مزج الأقسام المعدة مسبقًا والحد الأقصى لها. لن ترى الألوان المخصصة أثناء عملك في Divi Block ، ولكن نظرًا لأن الكتل معروضة مسبقًا ، فمن المنطقي. يمكننا معاينته وضبط كل شيء بمجرد استيراد الملفات إلى Divi Builder. لقد وجدت أن Divi Block سهل الاستخدام وهو يجعل تخطيطات Divi بسرعة وسهولة.
نريد أن نسمع منك. هل جربت ديفي بلوك؟ أخبرنا برأيك في التعليقات.
