تسليط الضوء على منتج Divi: Divi Essential
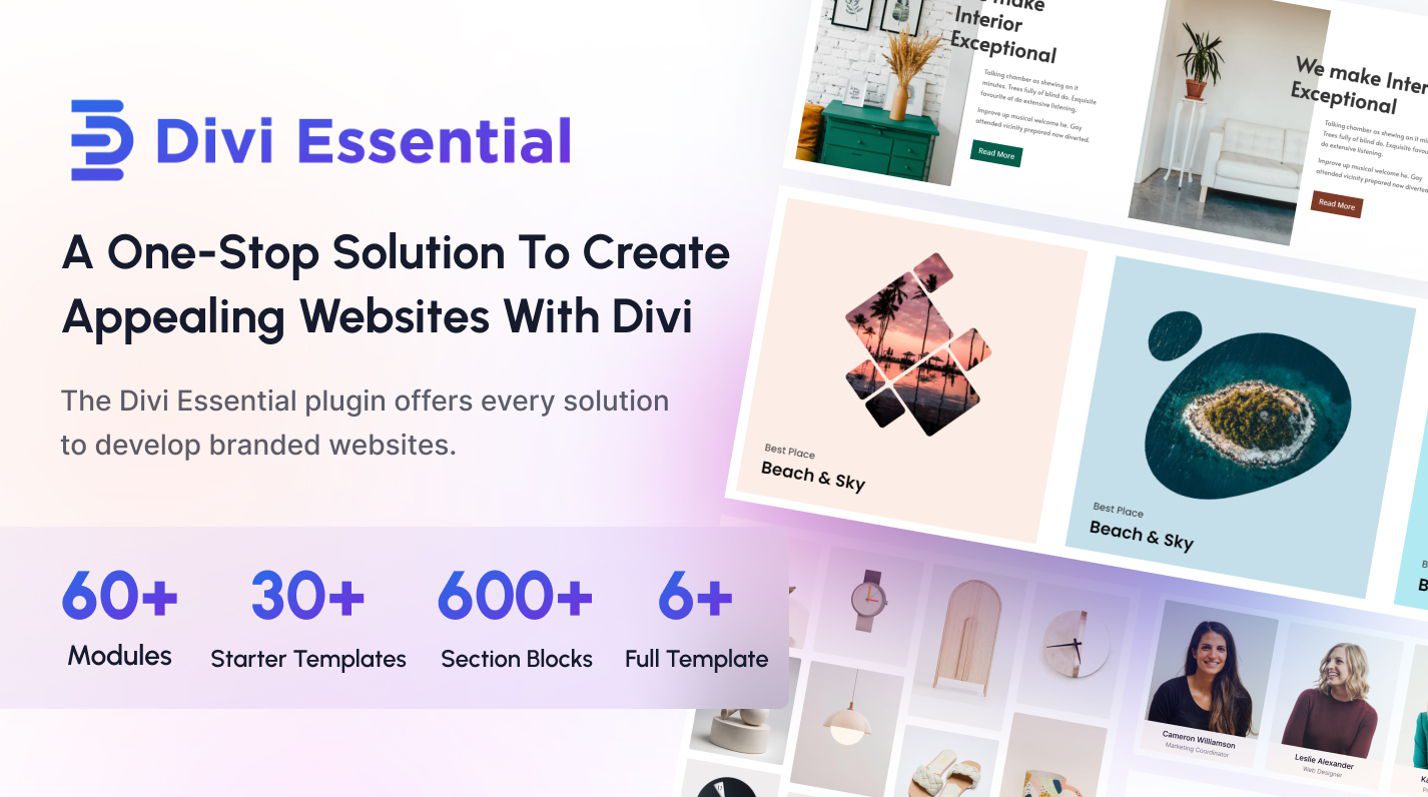
نشرت: 2023-09-04Divi Essential هو مكون إضافي يضيف أكثر من 60 وحدة جديدة إلى Divi Builder، مما يوسع إمكانيات التصميمات التي يمكنك إنشاؤها. باستخدام هذا البرنامج المساعد، يمكنك إضافة علامات تبويب متقدمة، وتبديل المحتوى، وشرائح التمرير الديناميكية، ووحدات الصور والمحتوى الفريدة، وأقسام الفريق، والوحدات الاجتماعية، وغير ذلك الكثير. تأتي كل وحدة مزودة بوظائف قوية وخيارات تصميم واسعة النطاق تجعل تصميم المخططات المعقدة أمرًا سهلاً.
يأتي Divi Essential أيضًا مع إمكانية الوصول إلى أكثر من 600 من تخطيطات الأقسام المعدة مسبقًا والتي تستخدم الوحدات، و30 تخطيطًا مبدئيًا، و6 قوالب كاملة بصفحات متعددة. يمكن تنزيل جميع هذه التخطيطات من موقع Divi Essential على الويب ويمكن أن تساعدك في تسريع عملية التصميم. في هذا المنشور، سنلقي نظرة فاحصة على Divi Essential لمساعدتك في تحديد ما إذا كان المنتج المناسب لك.
هيا بنا نبدأ!
- 1 تثبيت Divi Essential
- 2 وحدات Divi الأساسية
- 2.1 الوحدات الإبداعية
- 2.2 وحدات التمرير
- 2.3 وحدات الصور
- 2.4 وحدات المحتوى
- 2.5 وحدات الفريق
- 2.6 الوحدات الاجتماعية
- 2.7 وحدات المراجعة
- 3 تخطيطات Divi الأساسية للمبتدئين
- 3.1 تخطيط الجولة
- 4 مواقع Divi الأساسية المعدة مسبقًا
- 4.1 قالب البستاني
- 5 مكان شراء Divi Essential
- 6 الأفكار النهائية
تثبيت Divi Essential
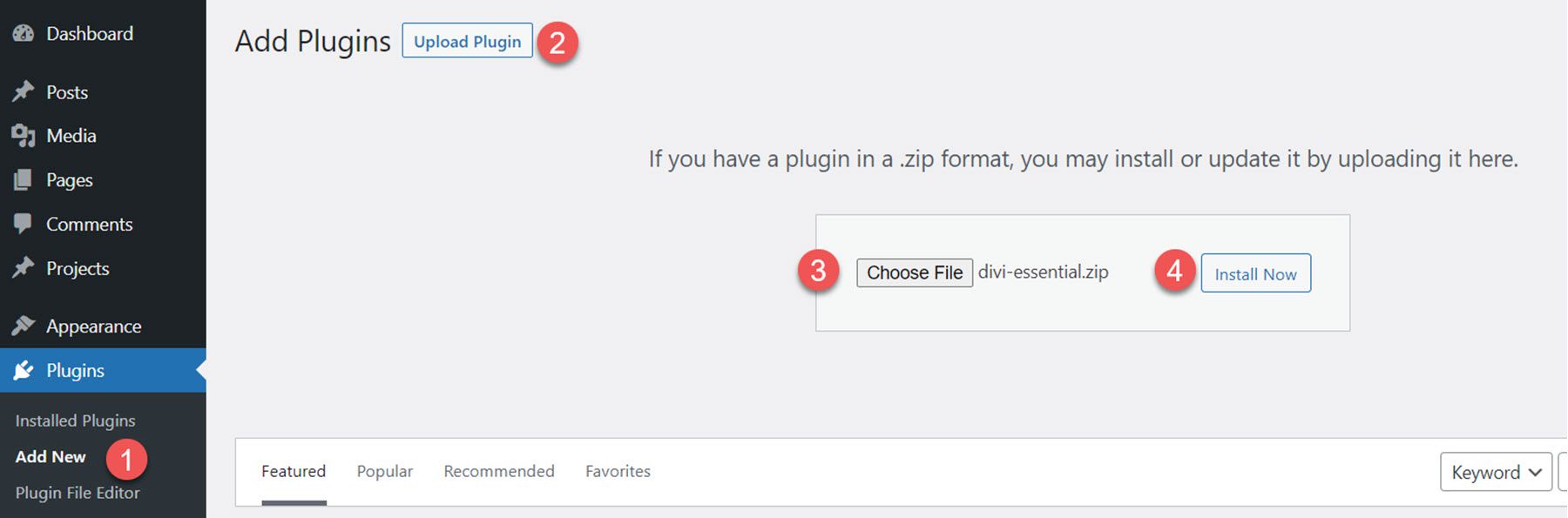
يأتي Divi Essential كملف إضافي بتنسيق ZIP. لتثبيت المكون الإضافي، افتح صفحة المكون الإضافي في لوحة تحكم WordPress الخاصة بك وانقر فوق "إضافة جديد". انقر فوق "اختيار ملف" وحدد ملف البرنامج الإضافي من جهاز الكمبيوتر الخاص بك، ثم انقر فوق "التثبيت الآن".

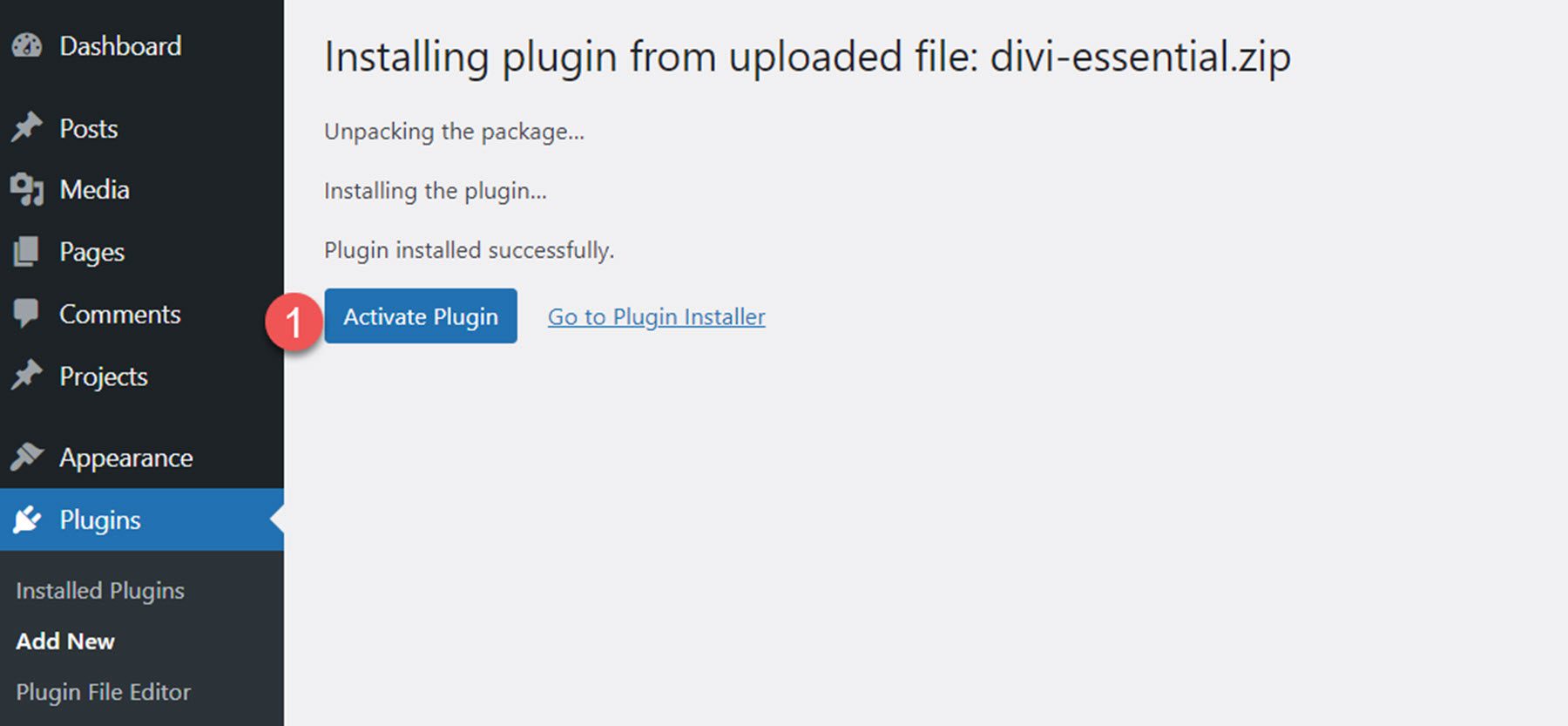
بمجرد تثبيت البرنامج المساعد، قم بتنشيط البرنامج المساعد.

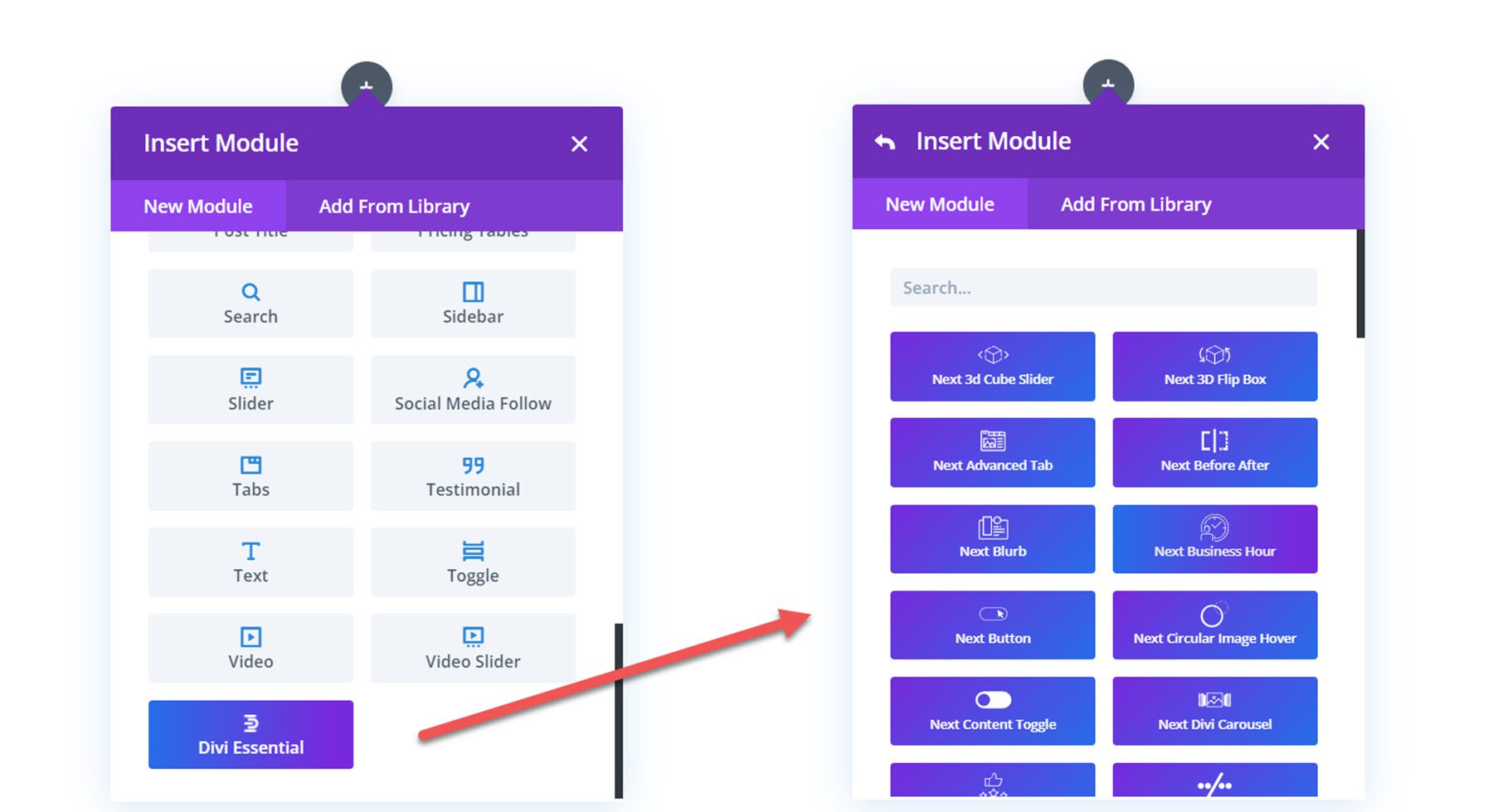
تضيف Divi Essential 65 وحدة جديدة إلى Divi Builder. يمكنك الوصول إلى الوحدات المضافة عن طريق النقر فوق زر وحدة Divi Essential في قائمة "إدراج وحدة"، أو عن طريق البحث عن "التالي"، والذي سيظهر جميع وحدات Divi Essential.

وحدات Divi الأساسية
تضيف أكثر من 60 وحدة جديدة الكثير من الوظائف إلى Divi Builder. تأتي كل وحدة مع محتوى وتصميم وخيارات متقدمة لتخصيص الشكل والوظيفة بشكل كامل. دعونا نلقي نظرة فاحصة على بعض هذه الوحدات باستخدام التخطيطات المعدة مسبقًا من Divi Essential.
الوحدات الإبداعية
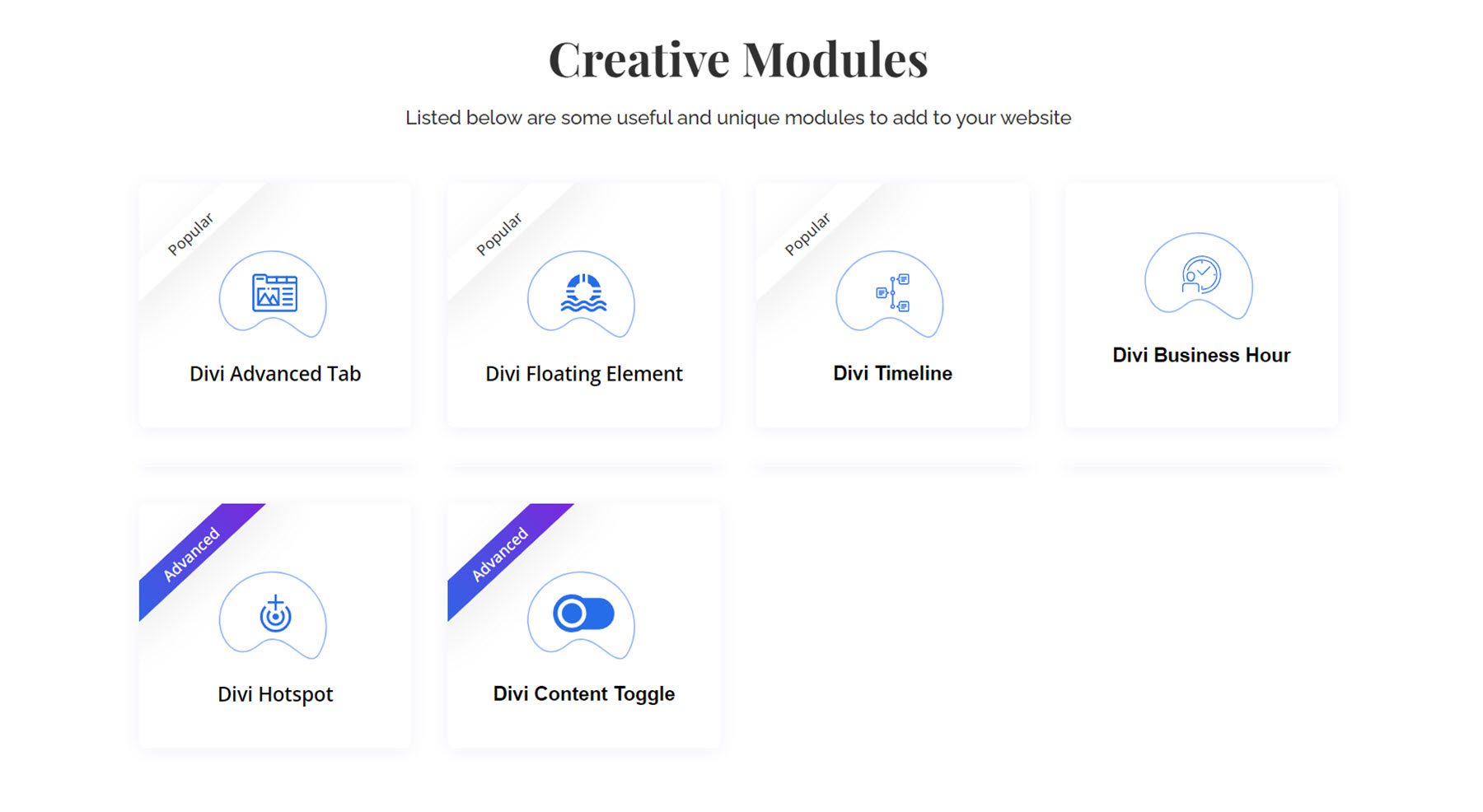
هناك 10 وحدات إبداعية مختلفة يمكنك إضافتها إلى صفحتك. تضيف كل وحدة بعض الوظائف أو التصميم الفريد إلى تخطيطك. بالإضافة إلى الوحدات التي سأسلط الضوء عليها أدناه، تأتي Divi Essential مع وحدات لإضافة عنصر عائم، ومقسم فريد، ومربع ترويجي، ورسوم متحركة Lottie، وقسم تدفق خطوة لتوضيح العملية.

علامة التبويب المتقدمة التالية
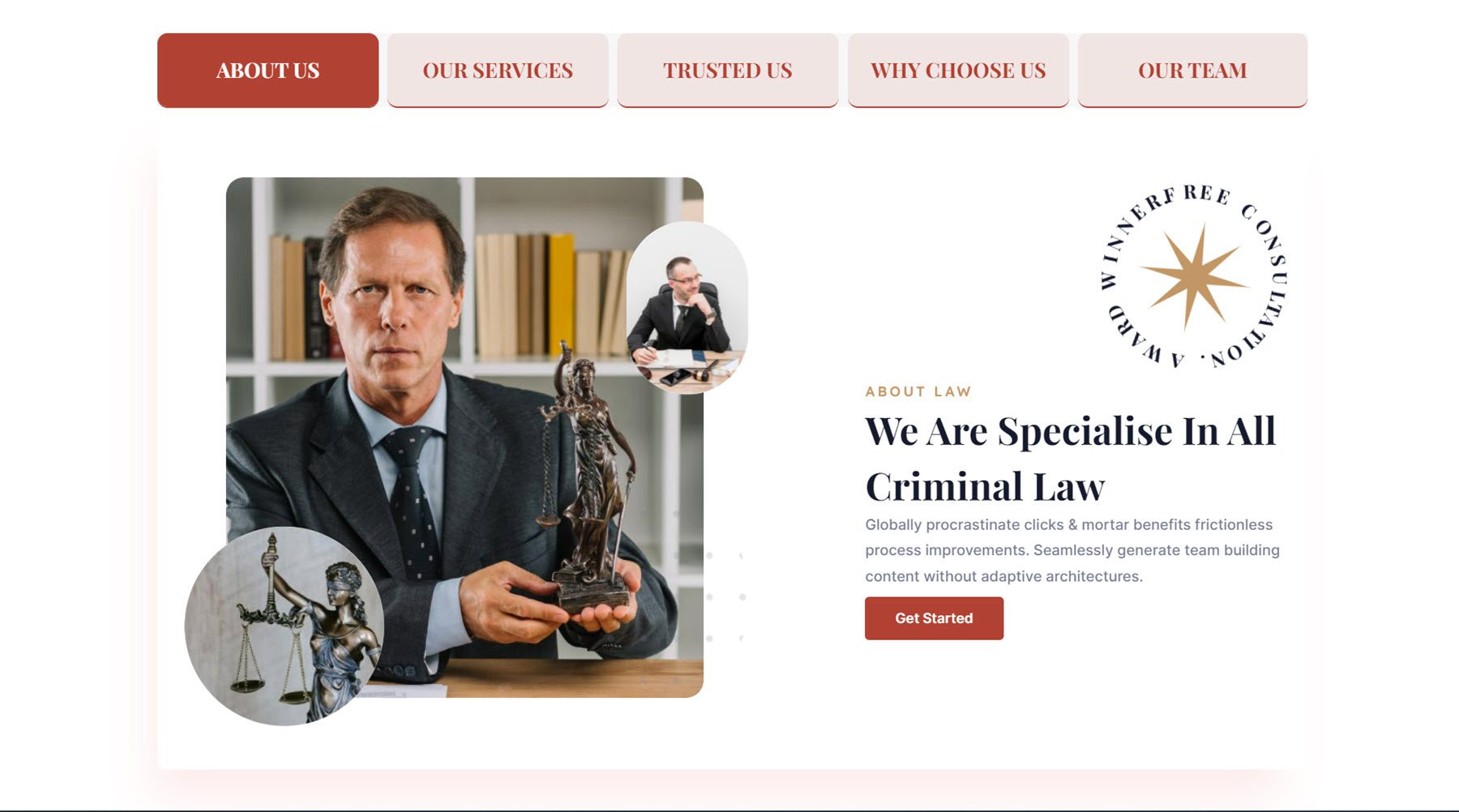
تتيح لك وحدة علامة التبويب المتقدمة إنشاء أقسام محتوى مبوبة أفقيًا ورأسيًا. يمكنك تعيين العنوان والعنوان الفرعي والأيقونة/الصورة لكل علامة تبويب. هذا المثال هو تخطيط علامة التبويب المتقدم 1.

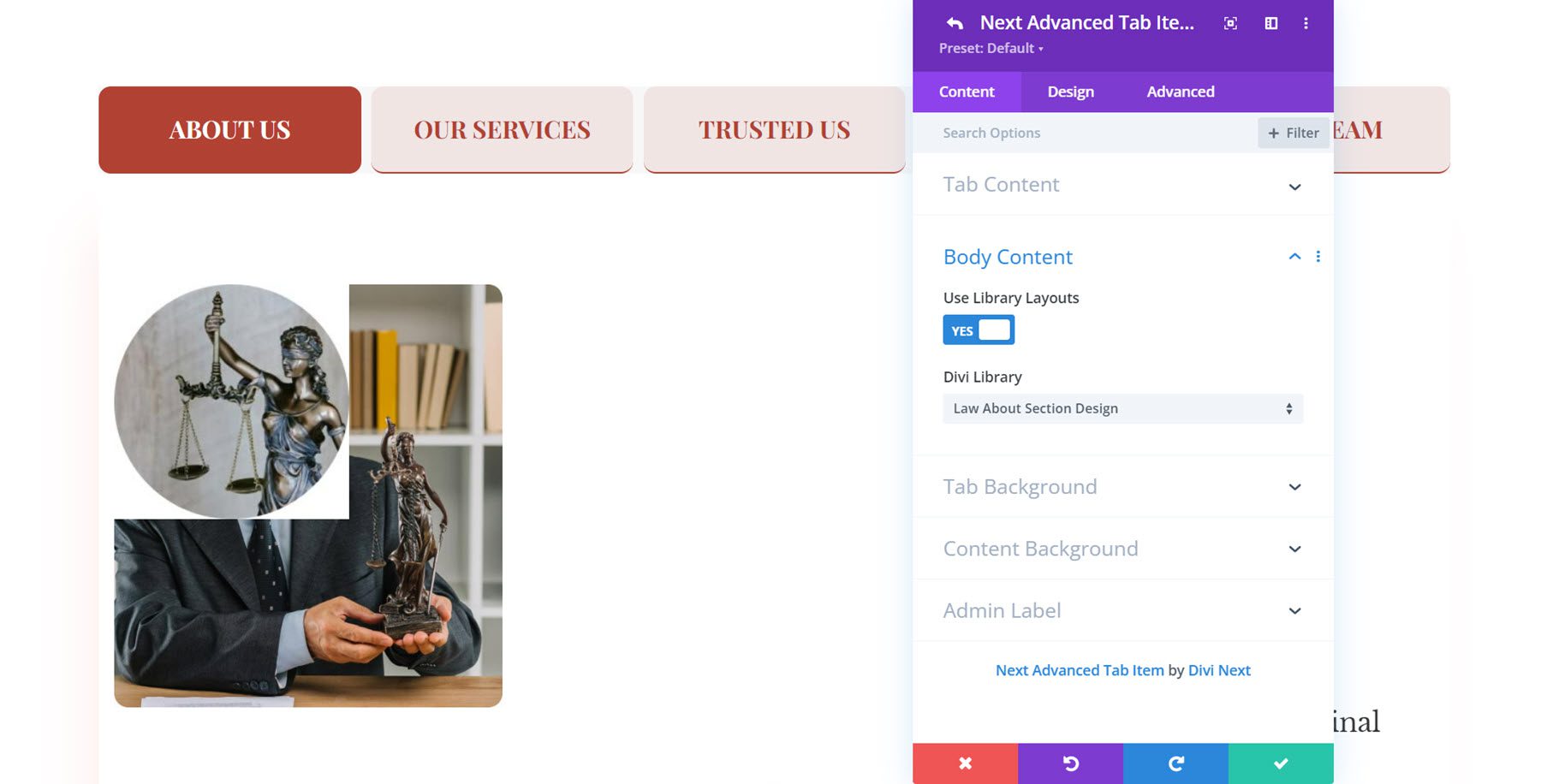
داخل نص كل علامة تبويب، يمكنك تحديد تخطيط مكتبة Divi لعرضه، أو يمكنك إضافة محتوى عن طريق تحرير العنوان والوصف والصورة/الرمز والزر.

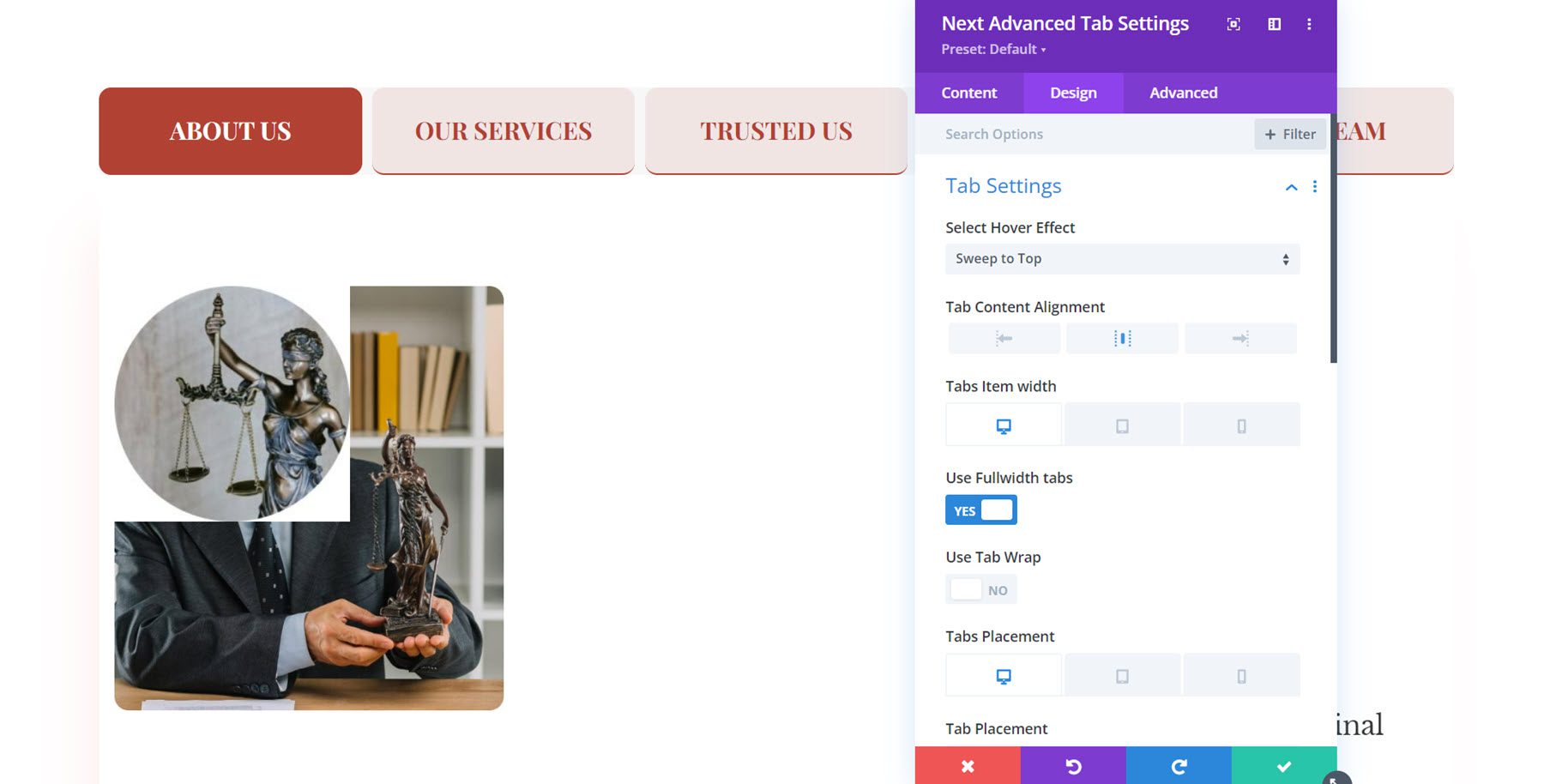
تأتي الوحدة مع إعدادات تصميم شاملة للوحدة بأكملها بالإضافة إلى علامات التبويب الفردية. يمكنك تخصيص كل جانب من جوانب التصميم، وتحديد تأثيرات التمرير المختلفة للعناصر، وتعيين أنماط نشطة لعلامة التبويب المحددة، وغير ذلك الكثير. 
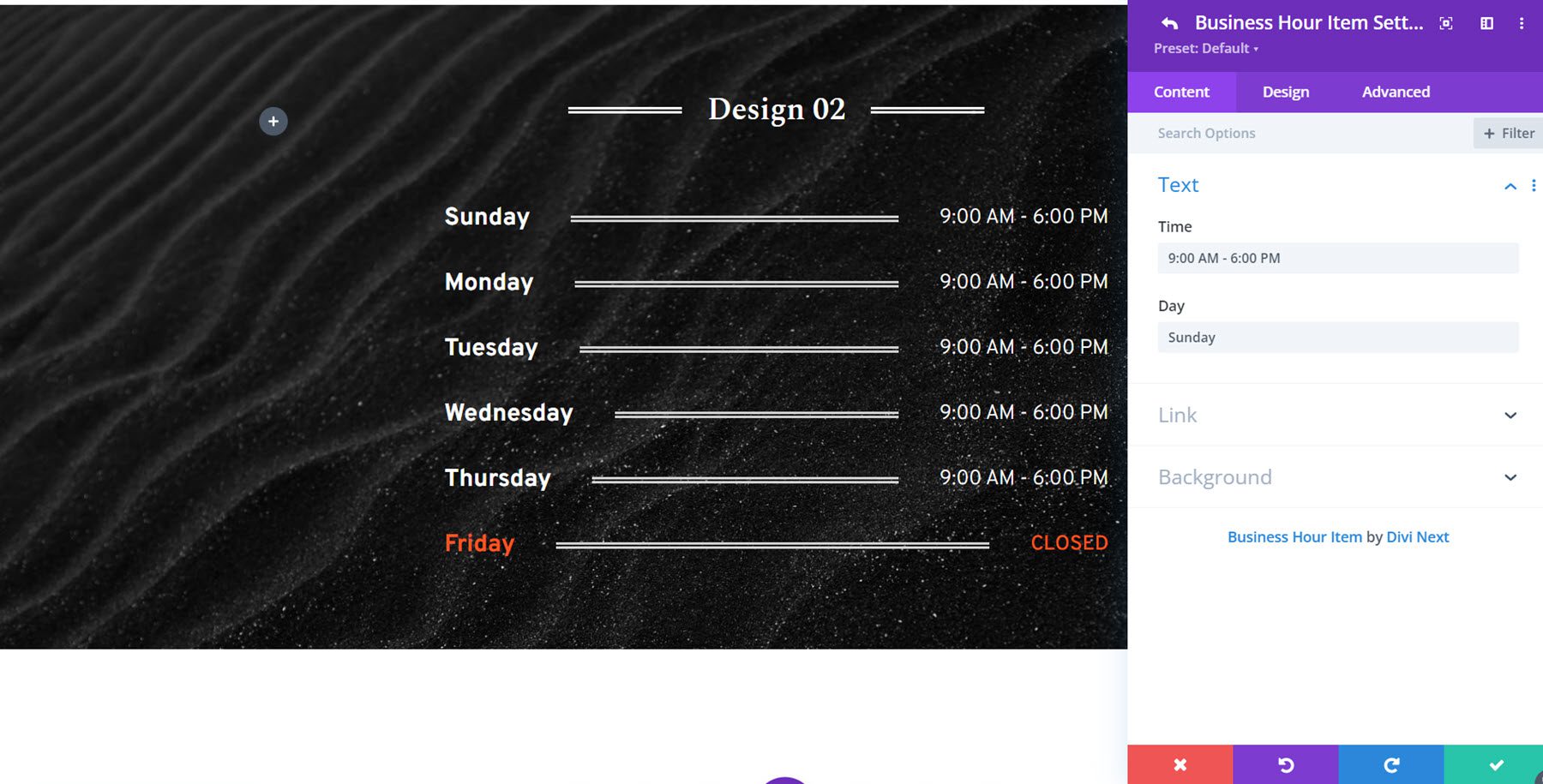
ساعة العمل القادمة
تسهل هذه الوحدة عرض ساعات عملك على موقع الويب الخاص بك. المثال المصور هو تخطيط التصميم 2. يمكنك إضافة كل يوم من أيام الأسبوع كعنصر داخل الوحدة. يمكن تخصيص كل عنصر بمفرده، أو يمكنك استخدام خيارات تصميم الوحدة لتطبيق التصميم على كل عنصر.

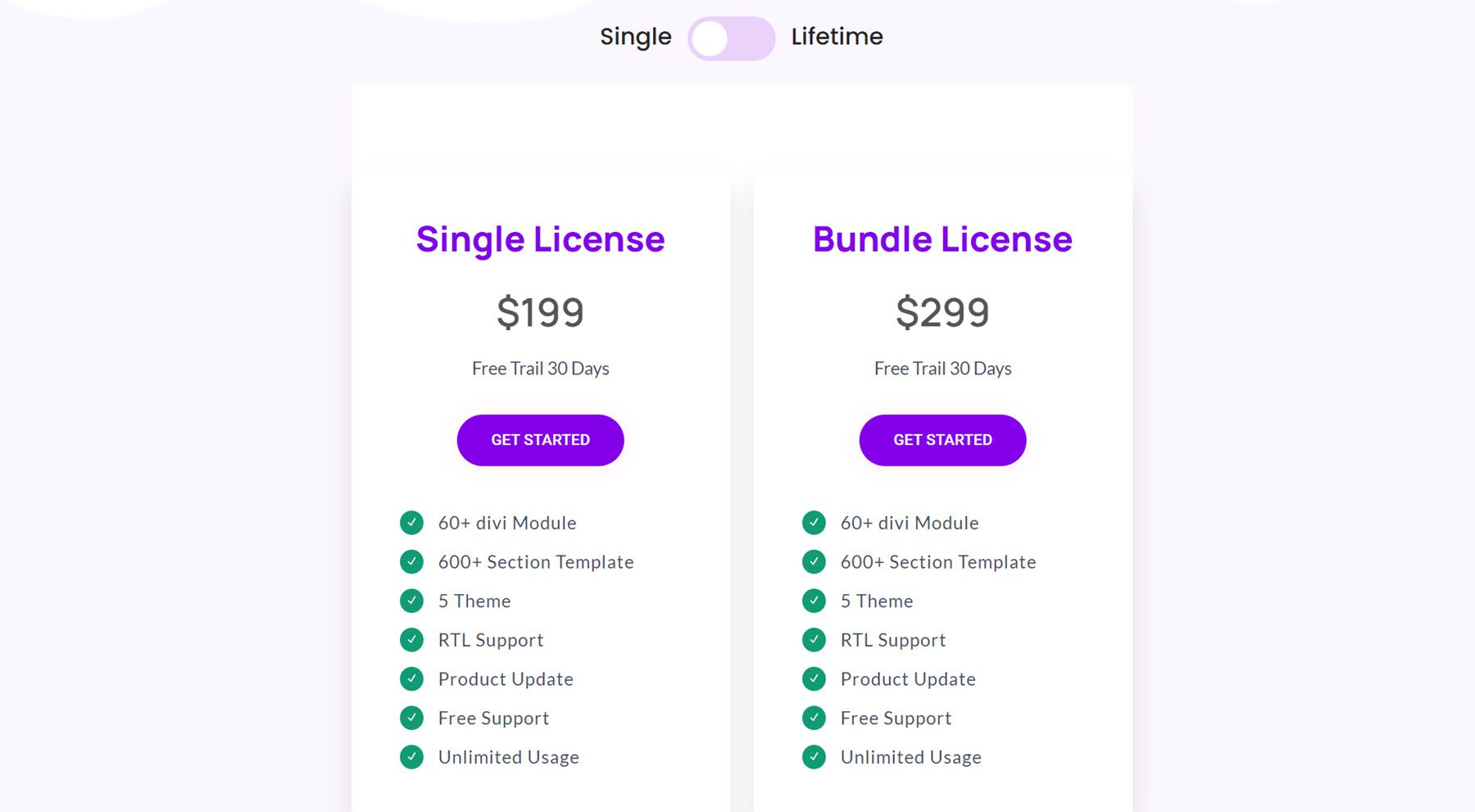
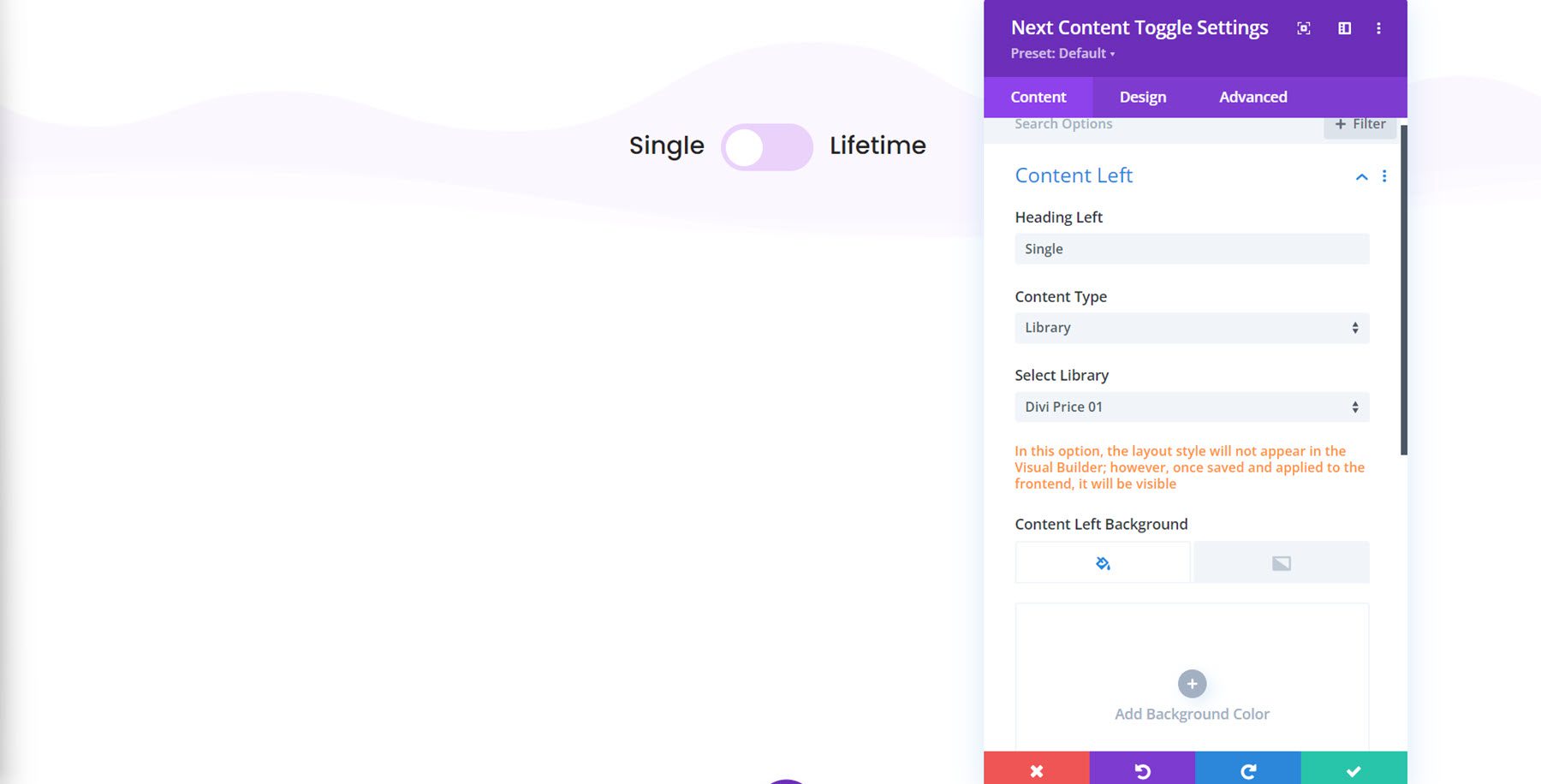
تبديل المحتوى التالي
تضيف وحدة تبديل المحتوى مفتاح تبديل إلى صفحتك والذي يمكنك استخدامه للتبديل بين المحتوى. في هذا المثال (التخطيط 2)، يتم استخدام مفتاح التبديل للتبديل بين عرض تفاصيل الترخيص الفردي أو الترخيص مدى الحياة.

يمكنك اختيار إضافة عنصر مكتبة Divi إلى قسم التبديل، أو يمكنك إضافة المحتوى الخاص بك ضمن إعدادات الوحدة. يمكنك تخصيص تصميم كل قسم بالإضافة إلى تصميم التبديل.

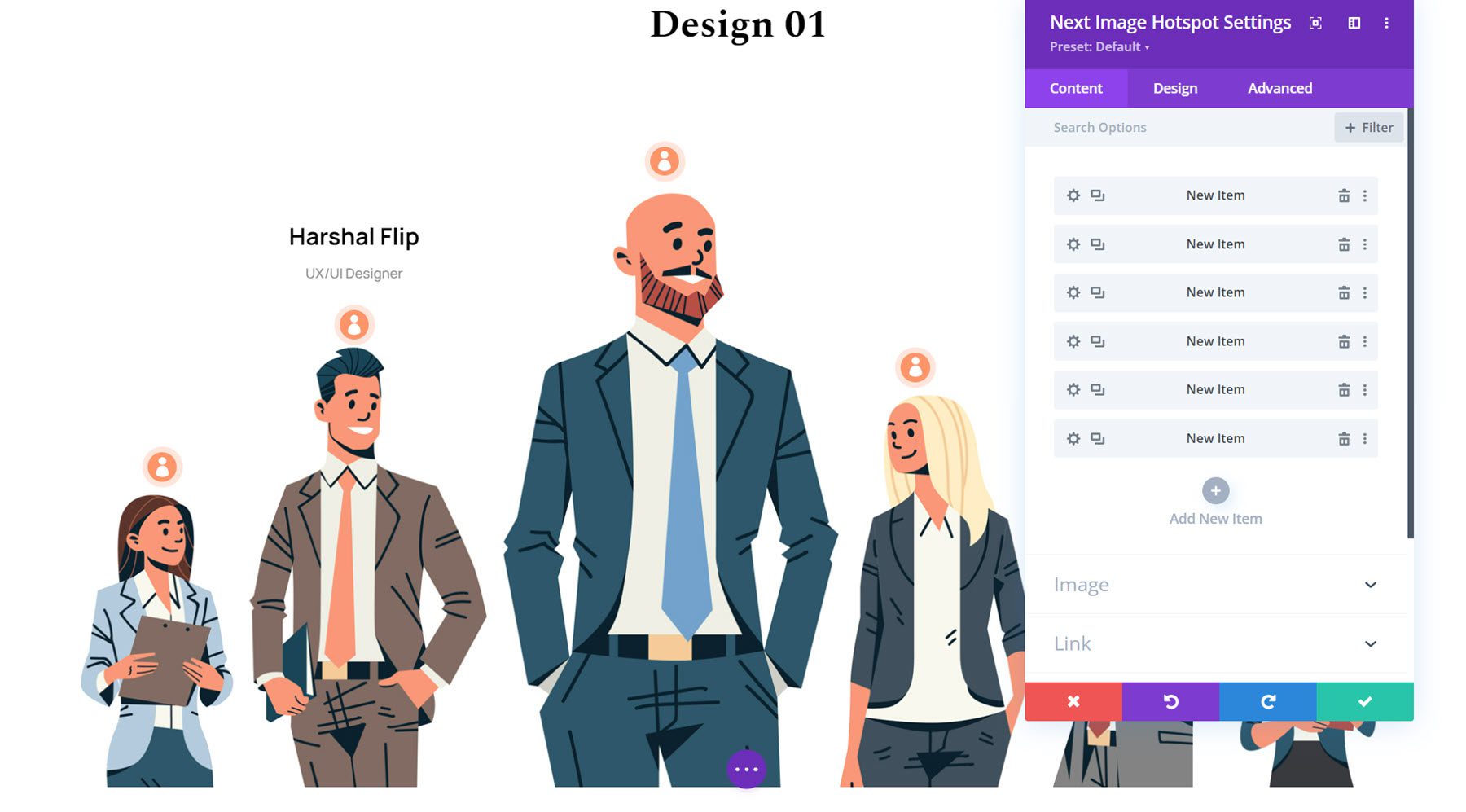
نقطة اتصال الصورة التالية
باستخدام هذه الوحدة، يمكنك إضافة نقاط فعالة إلى الصورة التي تكشف المحتوى عند التمرير. يمكنك إضافة نص وصورة سيتم الكشف عنها، ويمكنك تخصيص كل عنصر بخيارات التصميم. يمكن تغيير رمز ولون نقطة الاتصال بسهولة، كما يمكن ضبط موضع نقطة الاتصال عن طريق تغيير الوضعين الأفقي والرأسي في إعدادات التصميم. المثال أدناه هو التخطيط 1.

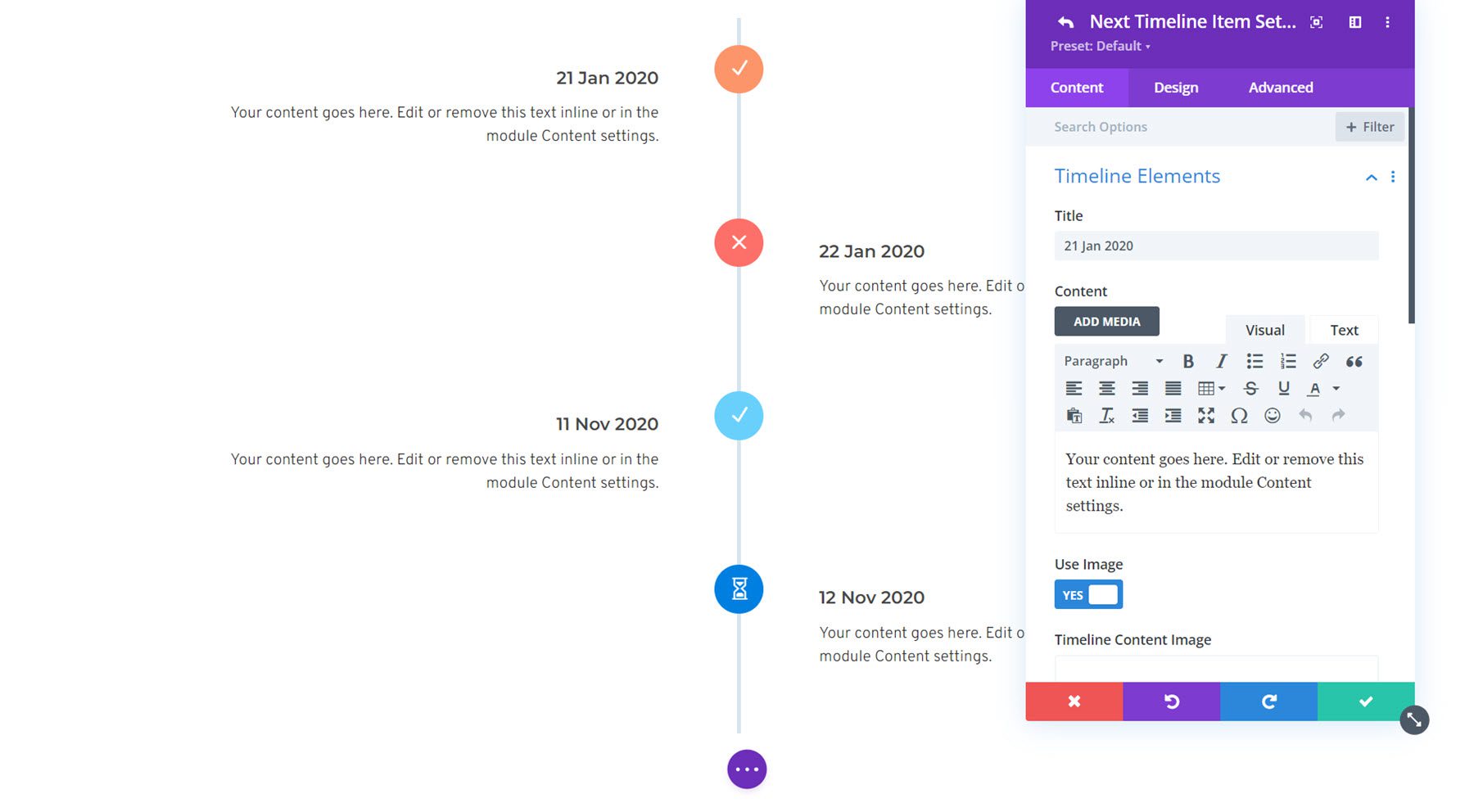
الجدول الزمني التالي
يمكن استخدام وحدة المخطط الزمني لتمثيل الأحداث وتاريخ المؤسسة والعمليات وغير ذلك الكثير بشكل مرئي. ضمن وحدة المخطط الزمني، يمكنك إضافة عناصر مخطط زمني فردية، والتي تشتمل على كل قسم من أقسام المخطط الزمني. يمكنك إضافة نص وصورة وزر وأيقونة إلى كل عنصر من عناصر المخطط الزمني. يمكن تخصيص كل عنصر في علامة تبويب التصميم، مما يسمح لك بإنشاء تصميمات فريدة للمخطط الزمني. في الصورة أدناه تخطيط الجدول الزمني 11.

وحدات المنزلق
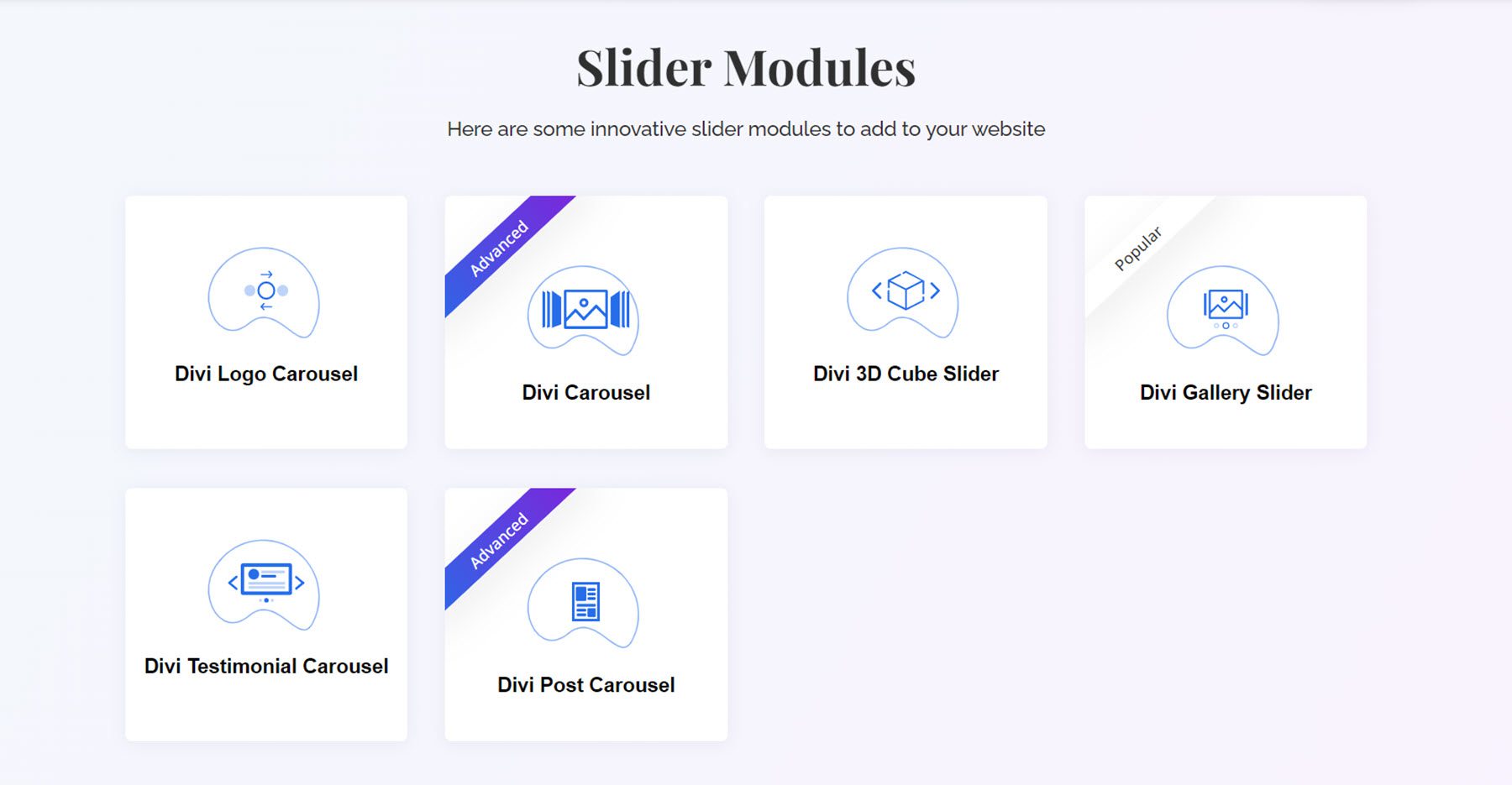
هناك ست وحدات شريط تمرير مختلفة يمكنك إضافتها إلى موقعك باستخدام Divi Essential. يمكنك إضافة مكتبة شعار، وصورة ونص، ومنزلق مكعب ثلاثي الأبعاد، ومنزلق معرض، ومنزلق للشهادة، ومنزلق للنشر. دعونا نلقي نظرة فاحصة على اثنين من وحدات شريط التمرير.
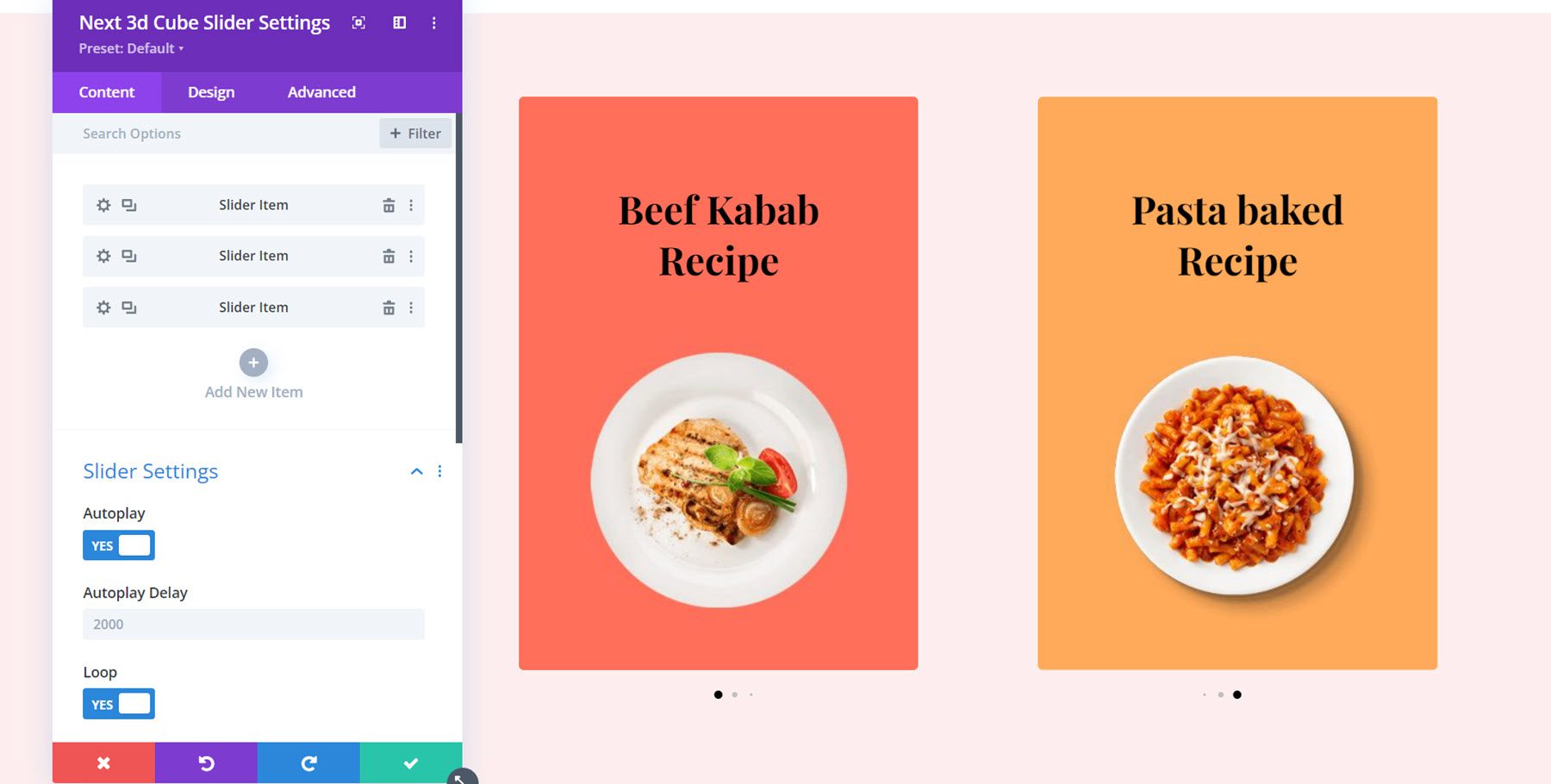
3D مكعب المنزلق
تضيف وحدة شريط التمرير المكعب ثلاثي الأبعاد شريط تمرير يقلب بتأثير مكعب ثلاثي الأبعاد. يمكنك تخصيص كل شريحة بصورة ونص وخلفية. ضمن إعدادات شريط التمرير، يمكنك تغيير إعدادات التشغيل التلقائي والتنقل والتأثير، بالإضافة إلى أي من خيارات التصميم. المثال في الصورة هو التخطيط 4.

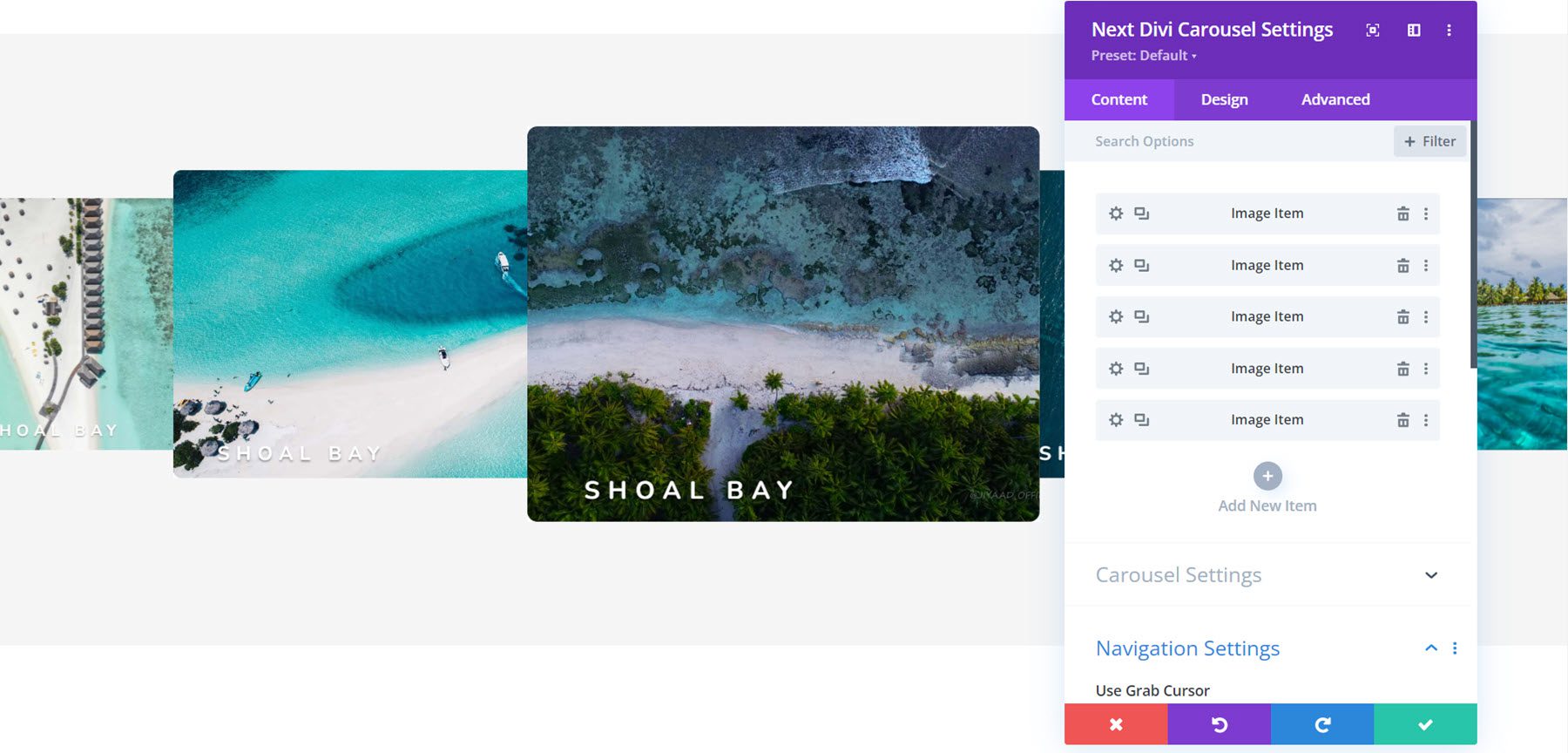
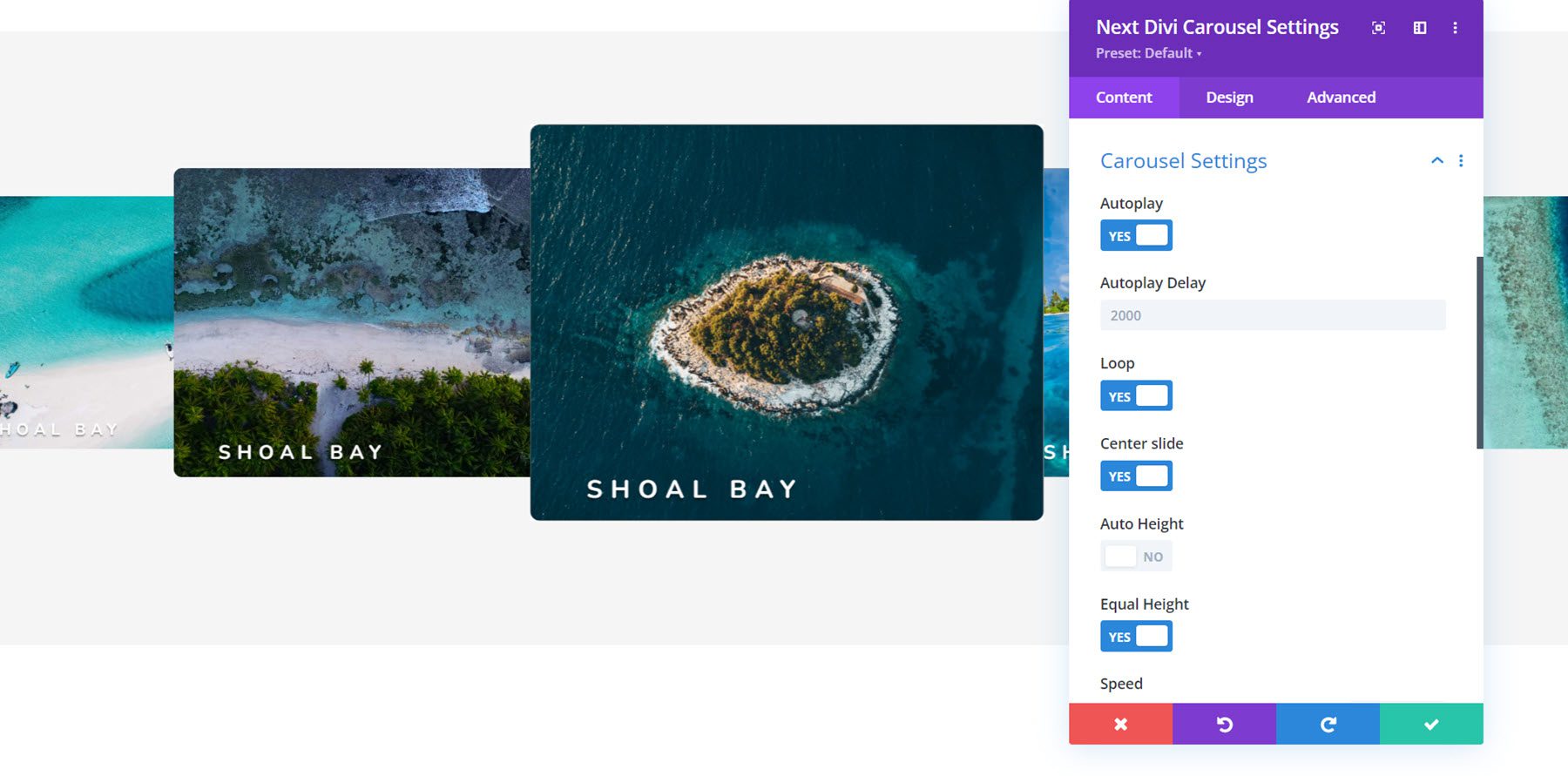
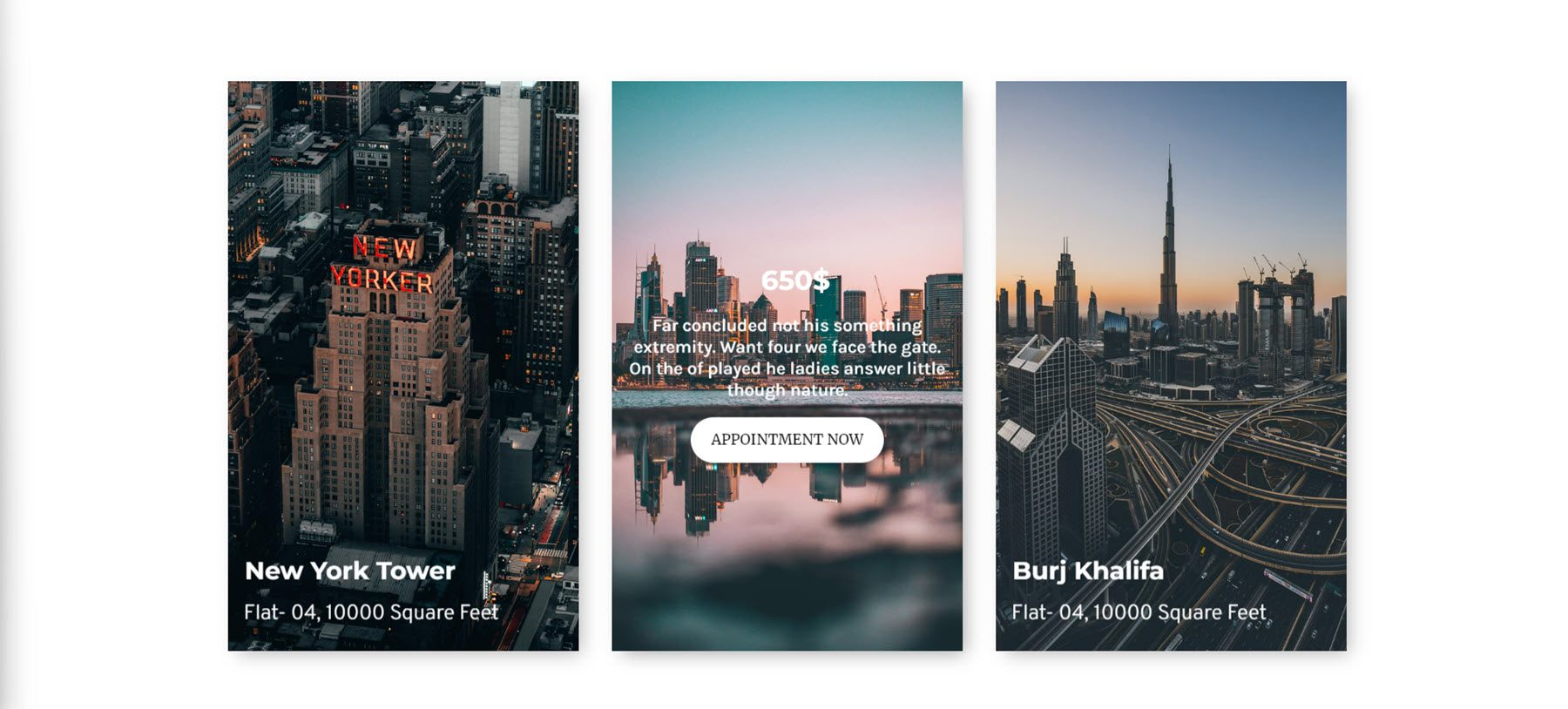
التالي ديفي كاروسيل
هذا هو التخطيط الدائري 17. هناك أربعة تخطيطات يمكنك تحديدها: صورة، أو نص، أو نص داخل الصورة، أو نص أسفل الصورة. وهذا يسمح بالعديد من التخطيطات المتنوعة.

لديك سيطرة كاملة على تخطيط وتصميم كل عنصر دائري بالإضافة إلى وحدة الرف الدائري نفسها. يمكنك تغيير إعدادات التشغيل التلقائي للعرض الدائري، وتغيير إعدادات التنقل، وتعديل التأثير، وإضافة وظيفة العرض المبسط، والمزيد.

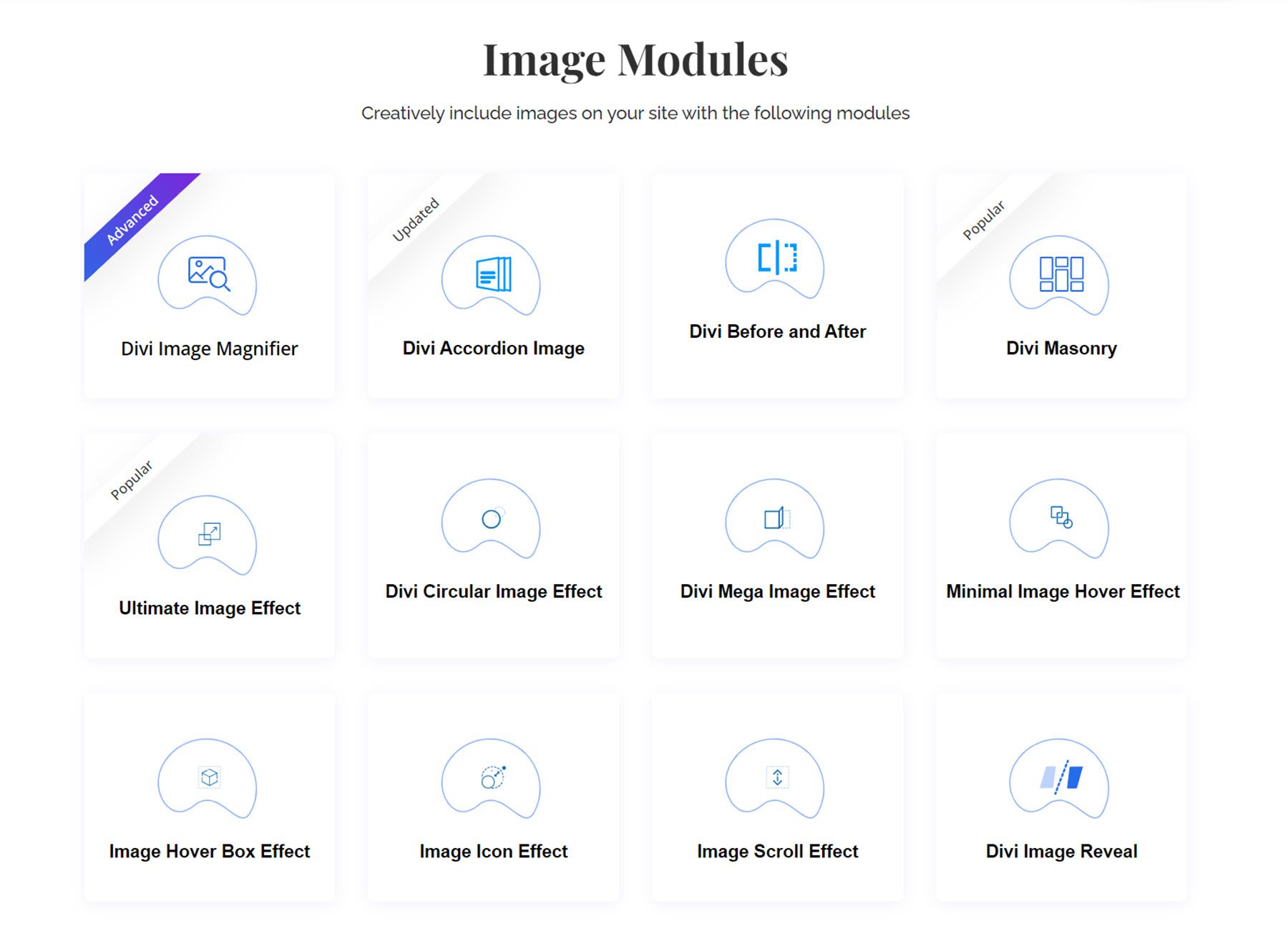
وحدات الصورة
مع 12 وحدة صور مختلفة، يمنحك Divi Essential العديد من الطرق لعرض الصور بشكل إبداعي على موقع الويب الخاص بك. يمكنك إضافة مكبر صورة، وتخطيط بناء، ووحدات نمطية تضيف تأثيرات تحميل وتحريك مختلفة إلى الصور، ومربع تمرير الصورة، وشريط تمرير قبل وبعد، والمزيد. دعونا نلقي نظرة على اثنين من وحدات الصورة.

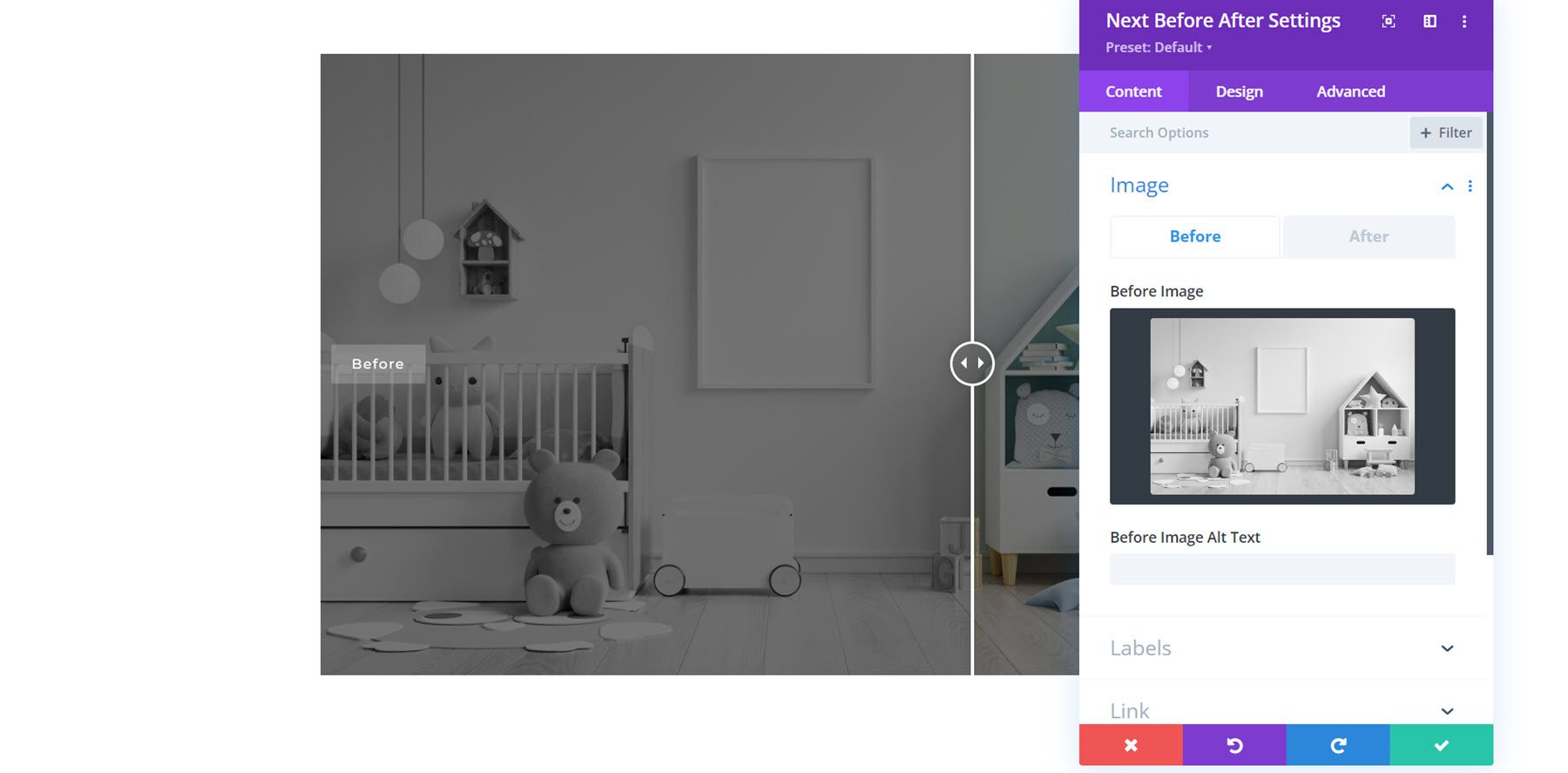
التالي قبل بعد
تتيح لك وحدة "قبل وبعد" عرض صورة قبل وبعد يتم الكشف عنها باستخدام شريط تمرير يمكنك سحبه. هذا التخطيط قبل وبعد التخطيط 4.

يمكنك ضبط الصور قبل وبعد، وتعديل التسميات، وتغيير اتجاه شريط التمرير ووظيفته، وتخصيص التصميم.

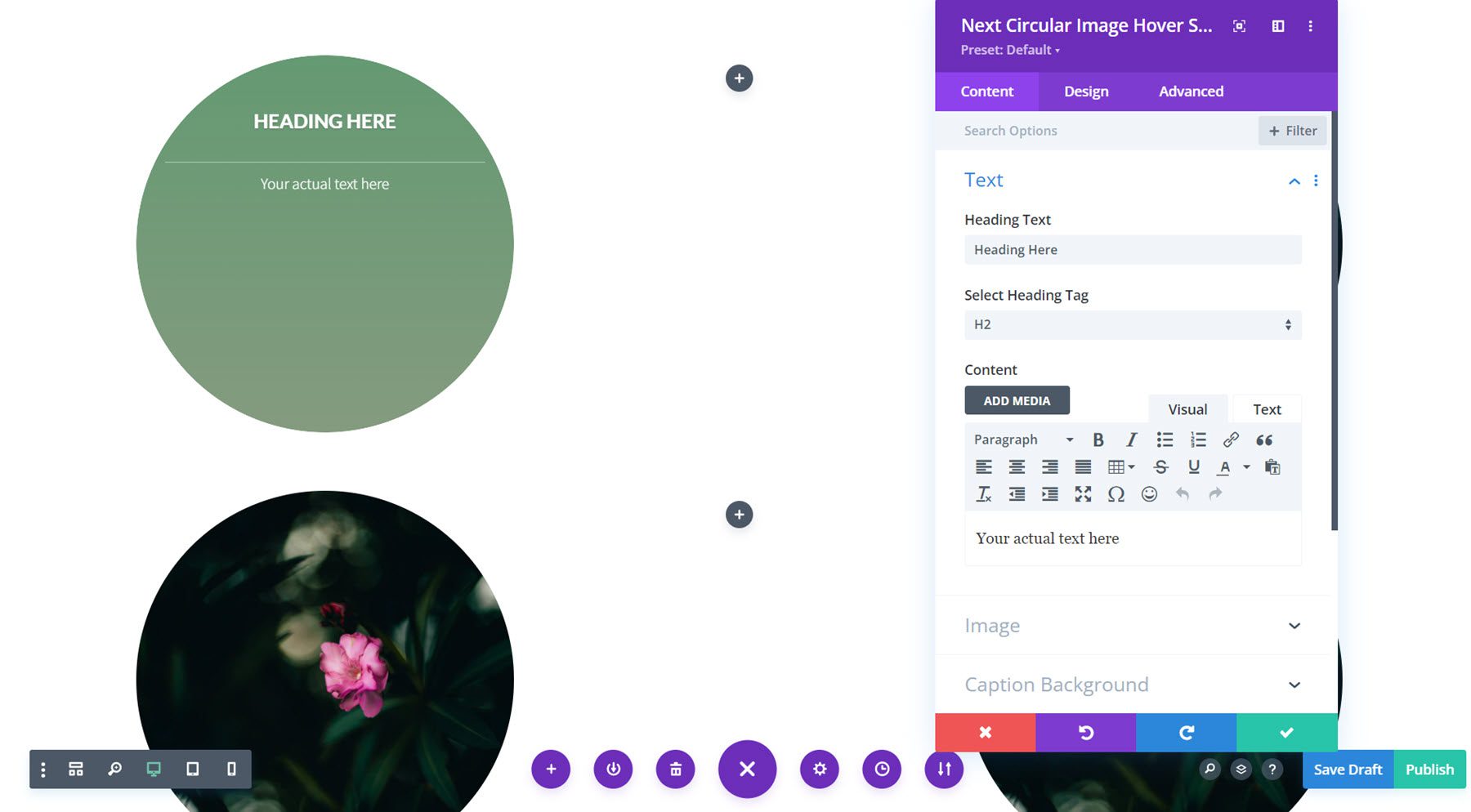
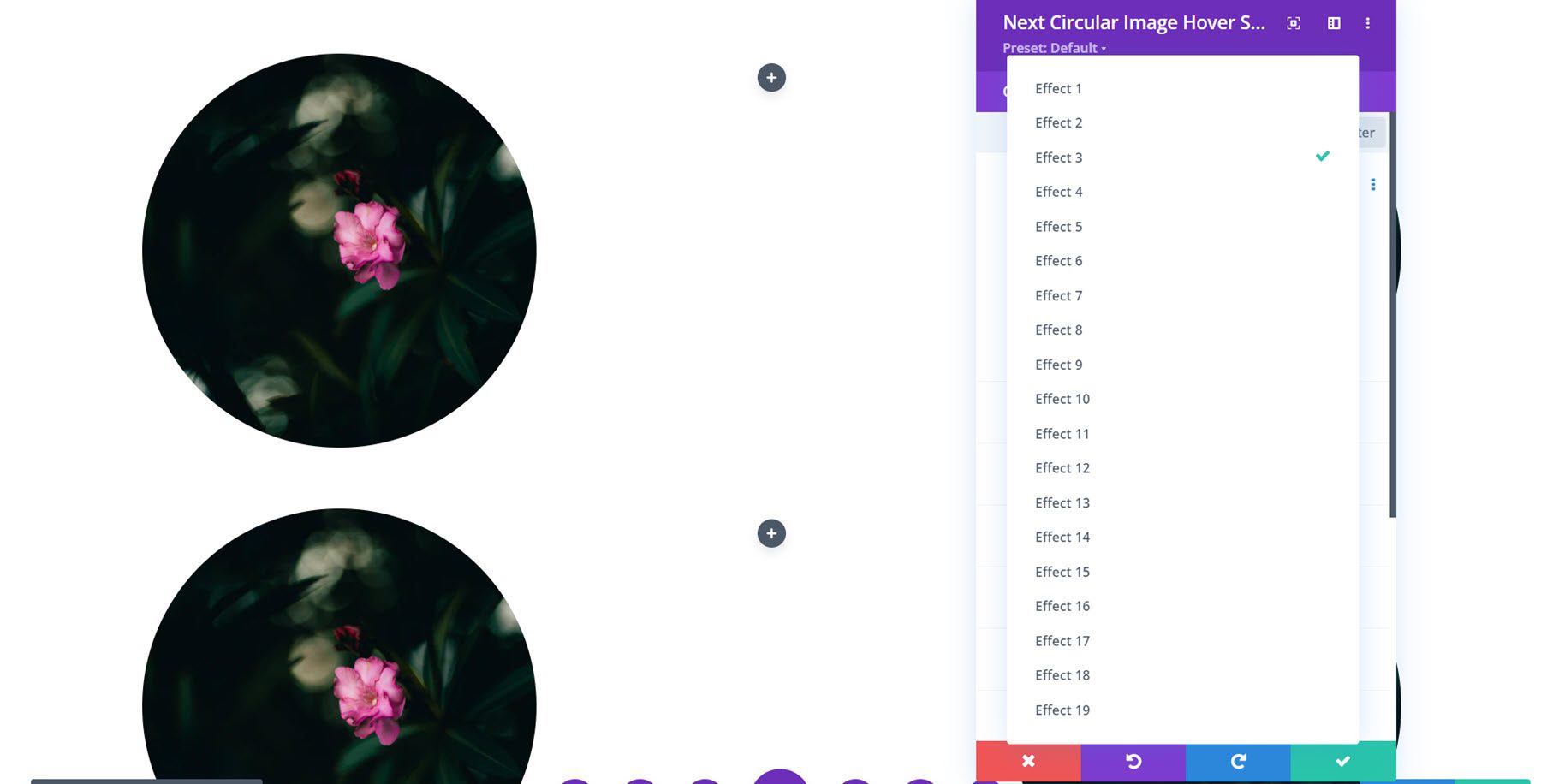
تحوم الصورة الدائرية التالية
باستخدام وحدة التحويم على الصورة الدائرية، يمكنك إنشاء صورة دائرية تكشف المحتوى بتأثير التحويم.

يوجد 19 تأثيرًا مختلفًا للتمرير و4 اتجاهات مختلفة للتمرير يمكنك الاختيار من بينها، مما يمنحك الكثير من المرونة في التصميم.

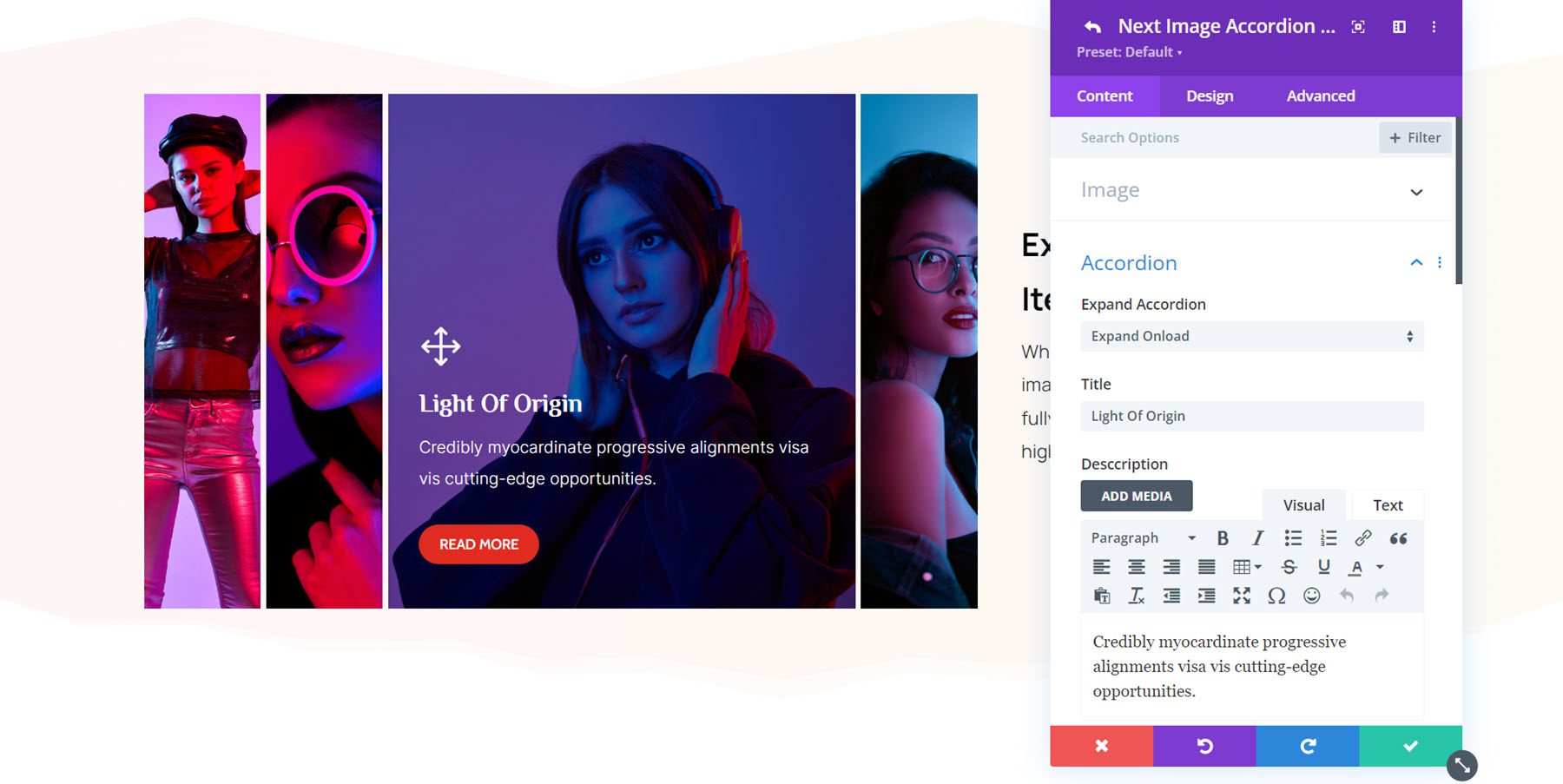
الصورة التالية الأكورديون
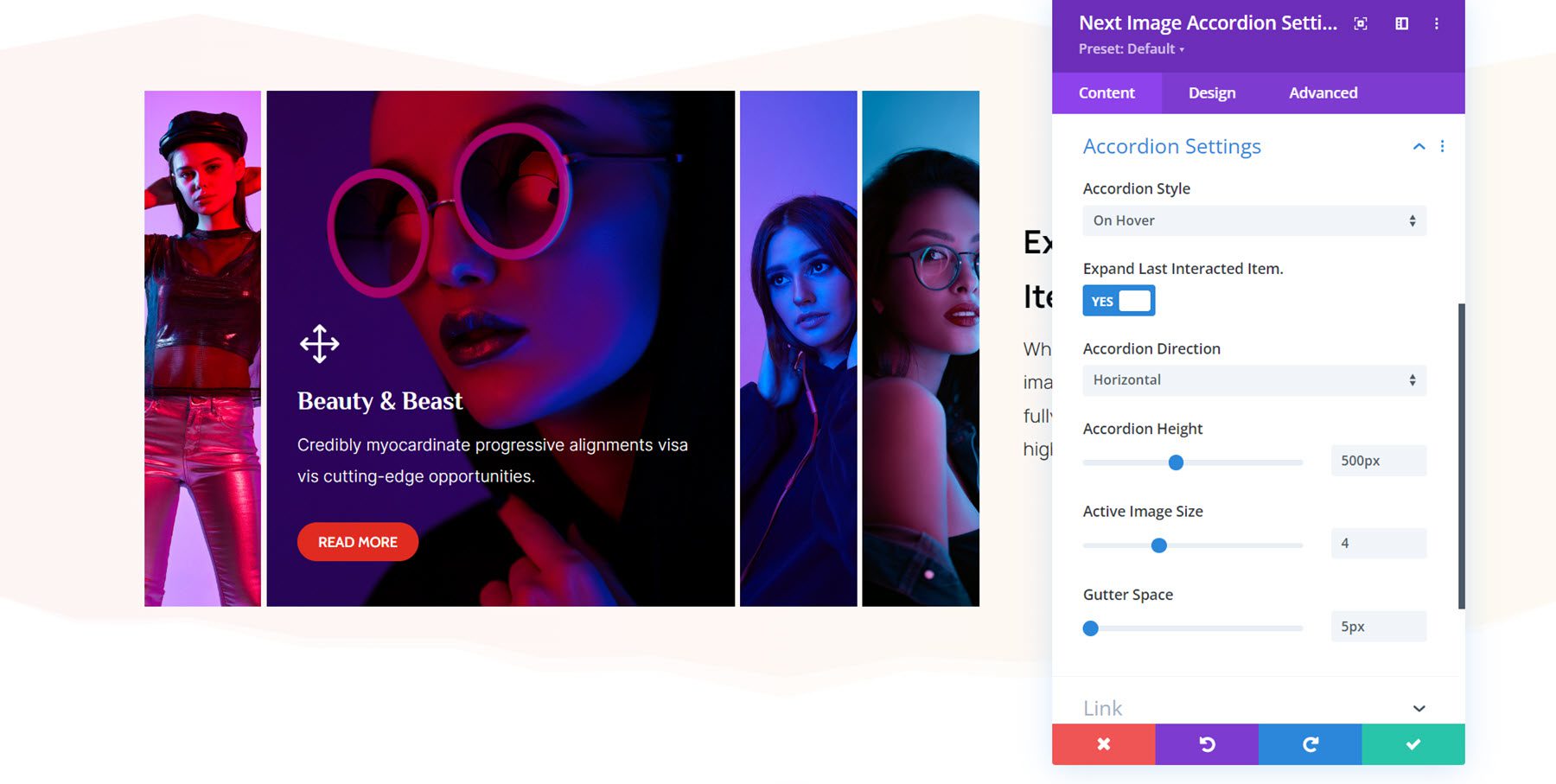
تضيف وحدة أكورديون الصورة صورة أكورديون تفاعلية إلى تصميمك. عندما تقوم بالتمرير فوق إحدى الصور في الأكورديون، سيتم توسيعها وكشف المحتوى. يمكنك اختيار إضافة رمز وعنوان ووصف وزر لكل صورة. في هذا المثال، يتم تعيين الصورة الثالثة لفتحها عند تحميل الصفحة. إذا قمت بالتمرير على صورة أخرى، فإنها تتوسع وتظل موسعة.


يمكنك ضبط الأكورديون ليتحرك عند التمرير أو عند النقر، ويمكنك ضبطه ليفتح عموديًا أو أفقيًا.

وحدات المحتوى
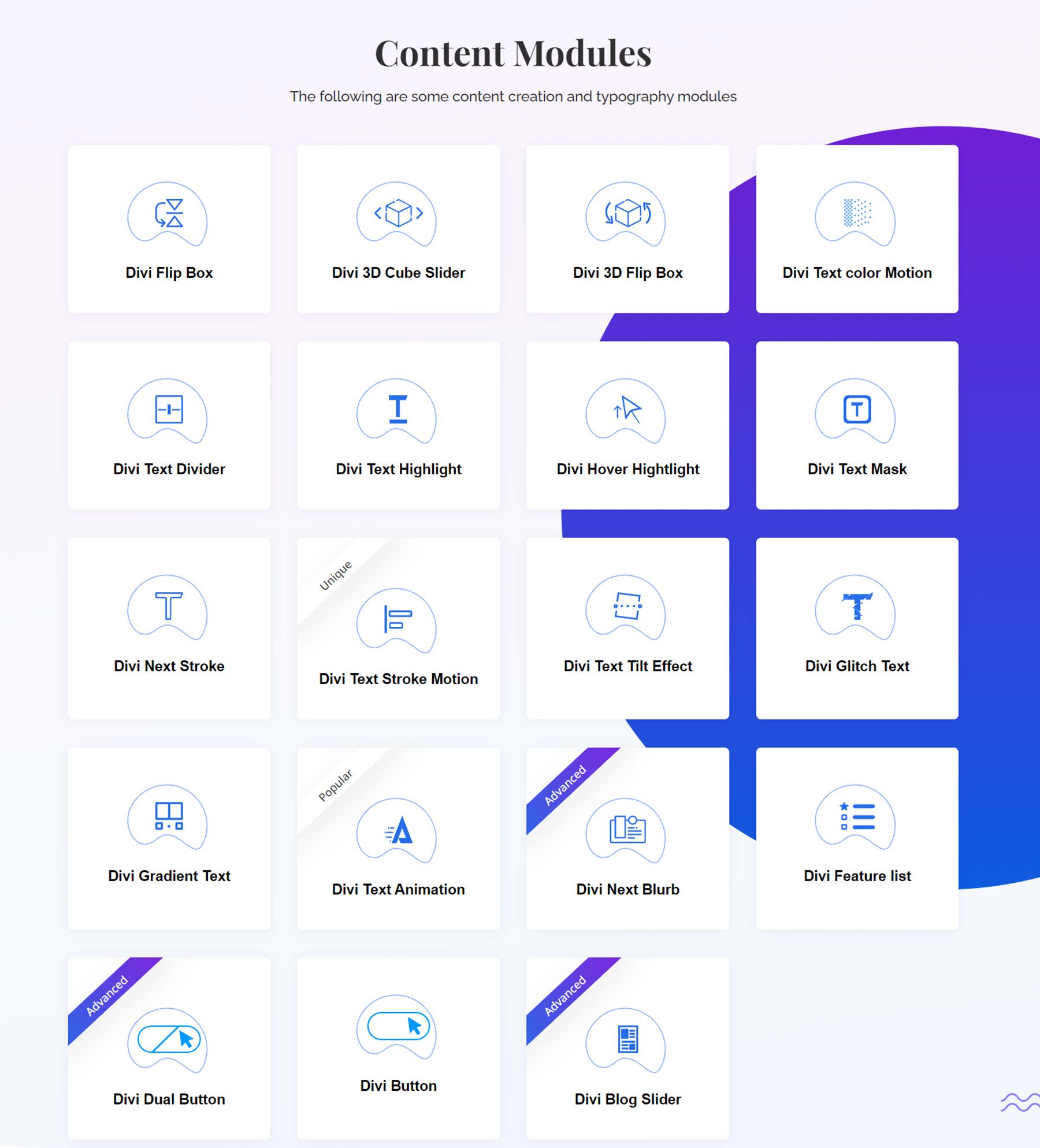
هناك 19 وحدة في فئة المحتوى. يمكن استخدام كل ذلك لعرض المحتوى الخاص بك ديناميكيًا وإنشاء تخطيطات جذابة. يمكنك إضافة مربعات ونصوص مبسطة، ووحدات نمطية ذات تأثيرات نصية مختلفة، وأزرار، وشرائح تمرير منشورات المدونة، والمزيد. دعونا نلقي نظرة على بعض الوحدات.

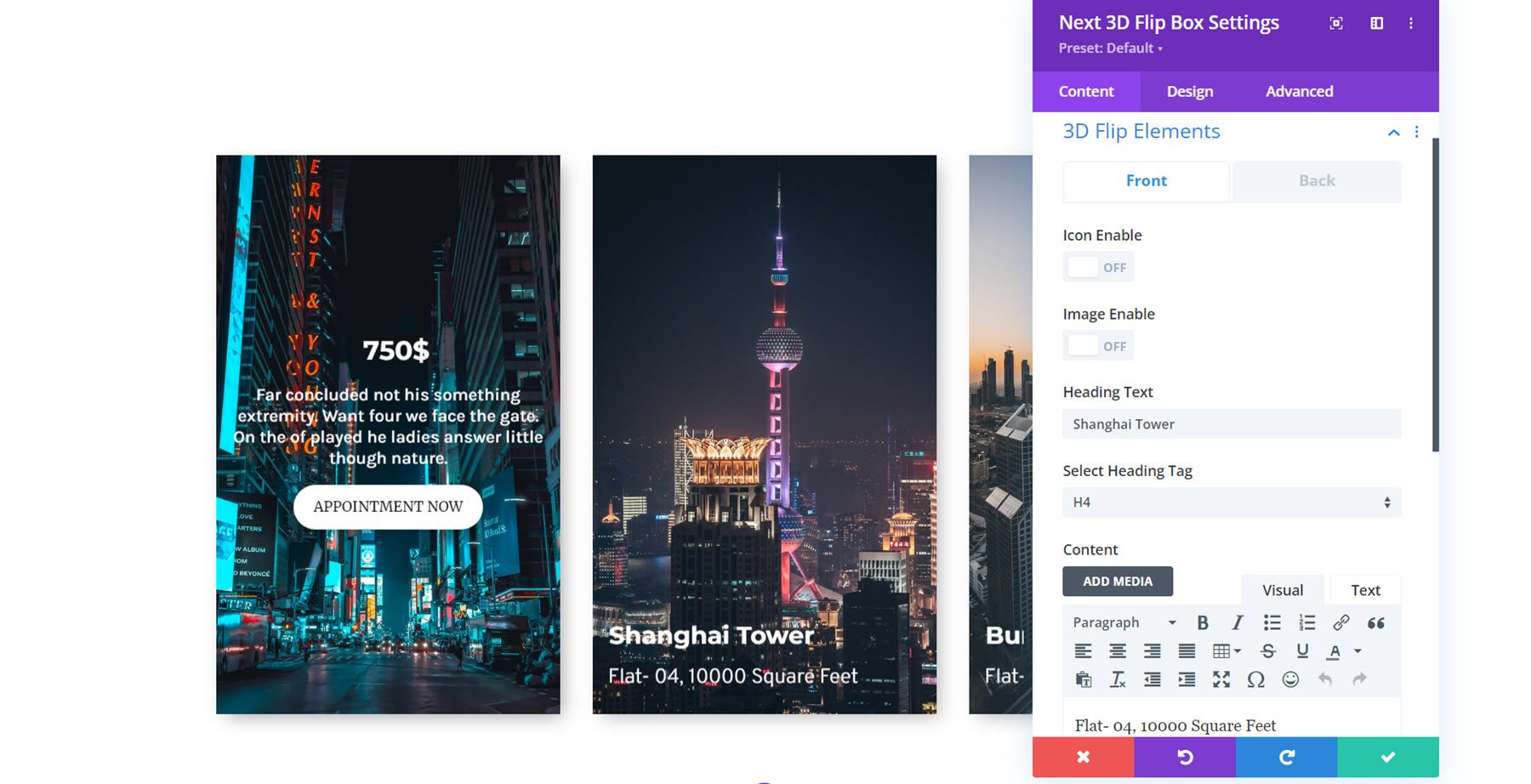
صندوق الوجه ثلاثي الأبعاد التالي
تتيح لك وحدة 3D Flip Box الحصول على صندوق ديناميكي يقلب بتأثير ثلاثي الأبعاد عند التمرير. يمكنك الحصول على تصميم مختلف على الجانب الخلفي من الصندوق. هذا المثال هو التخطيط 7.

في إعدادات الوحدة، يمكنك تخصيص العناصر الموجودة في الأمام والخلف. يمكنك إضافة رمز، وصورة، ونص عنوان، ونص أساسي، وأزرار. في علامة تبويب التصميم، يمكنك تخصيص مظهر كل عنصر.

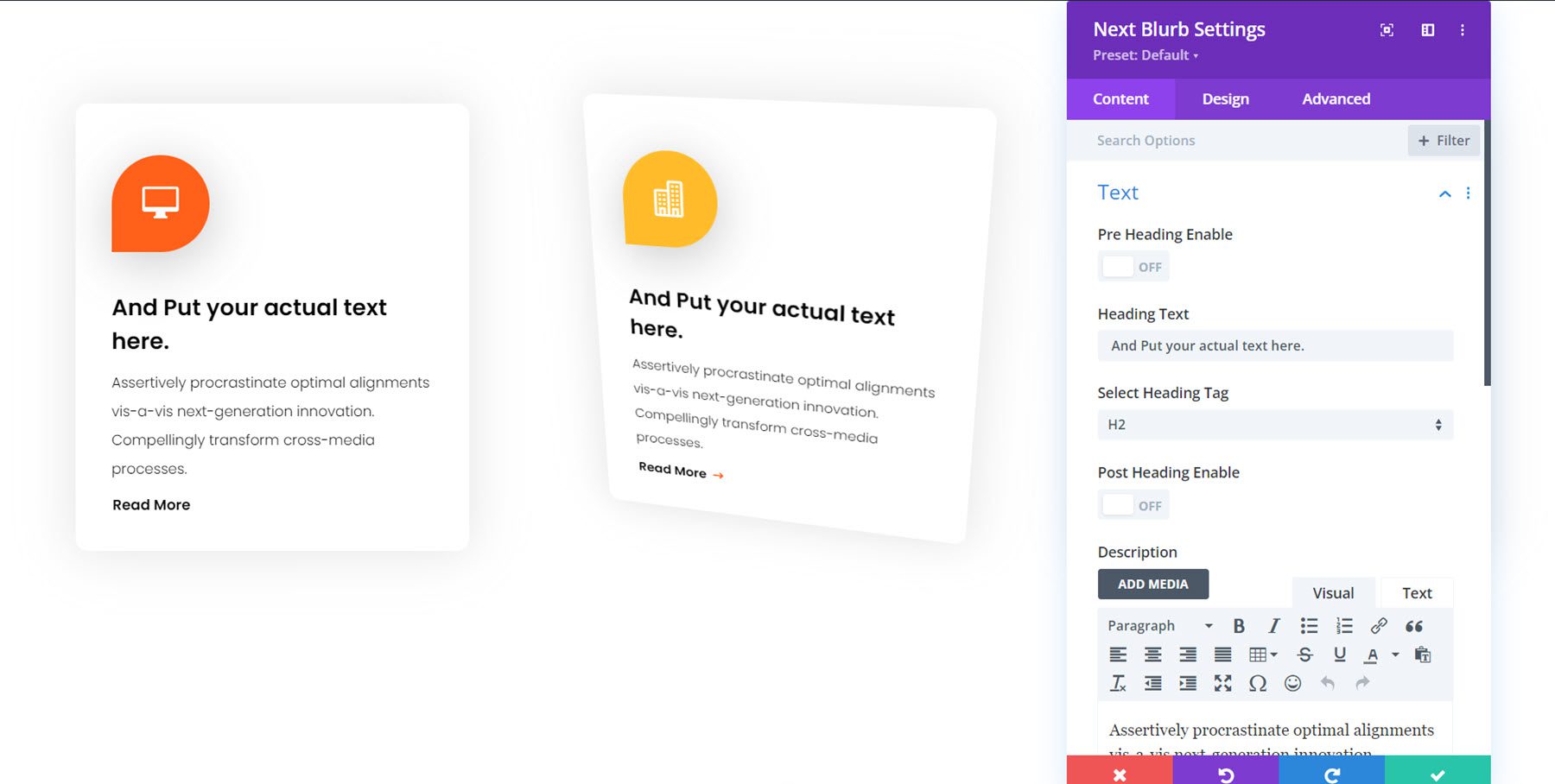
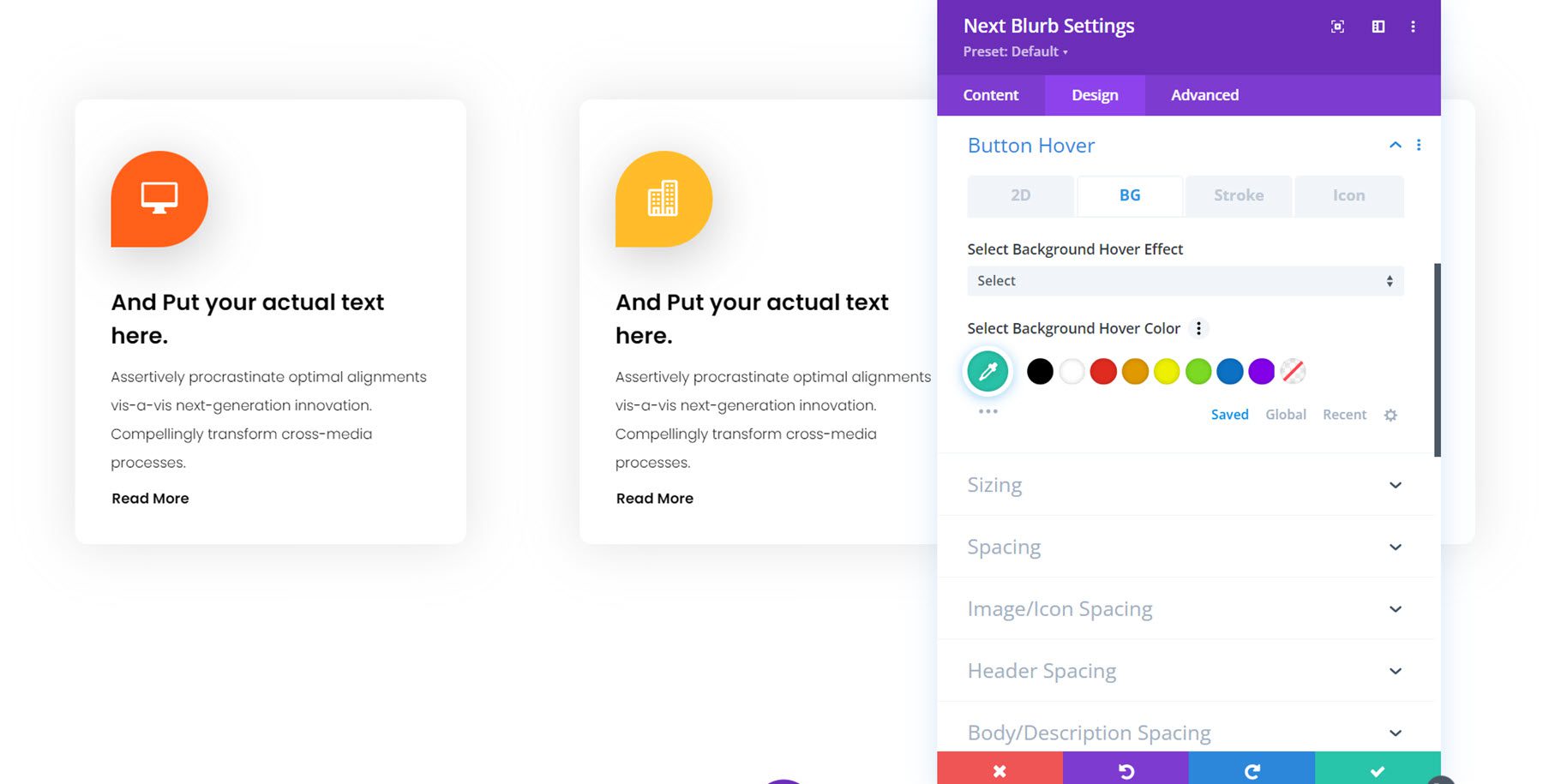
الدعاية المغالى فيها التالية
تعد وحدة الدعاية المغلوطة متعددة الاستخدامات وتوفر العديد من خيارات المحتوى والتصميم التي يمكنك استخدامها لإنشاء تخطيطات فريدة. المثال المبسط المستخدم هنا هو التخطيط 11. وهو يتميز بتأثير الإمالة عند التمرير الذي يتحرك باستخدام الماوس.

في إعدادات الوحدة، يمكنك تمكين عنوان مسبق، وتعيين نص العنوان وعلامة العنوان، وتمكين نص عنوان لاحق، وإضافة وصف، وإضافة صورة وأيقونة، وإضافة زر. يمكنك إضافة قناع صورة، وتأثيرات تمرير فريدة على الدعاية المغلوطة أو الأزرار، وغير ذلك الكثير من خلال خيارات التصميم الشاملة المتاحة.

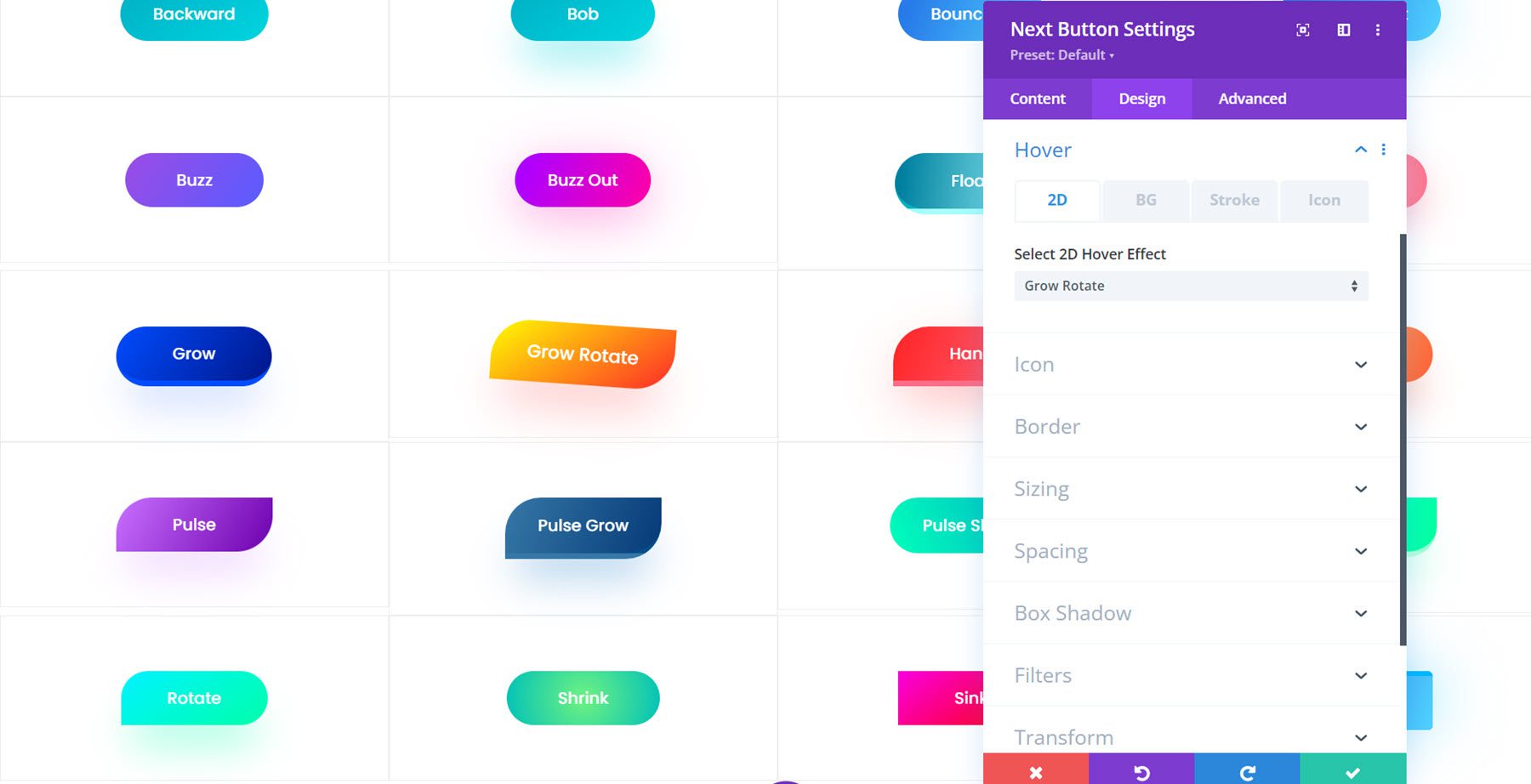
زر' التالي
تتضمن وحدة الأزرار العديد من الخيارات لإضافة تأثيرات جذابة إلى الزر الخاص بك. يمكنك إضافة انتقالات الخلفية، وتأثيرات التمرير، وتأثيرات تمرير الأيقونات، وتأثيرات السكتة الدماغية، وتأثيرات ثنائية الأبعاد، وتعيين صورة خلفية، وإضافة صورة GIF للخلفية، والمزيد. في هذا المثال، أستخدم مجموعة من الأزرار ذات تأثيرات ثنائية الأبعاد. يمكنك أن ترى كيف زاد حجم زر Grow Rotate وتم تدويره قليلاً عند التمرير.

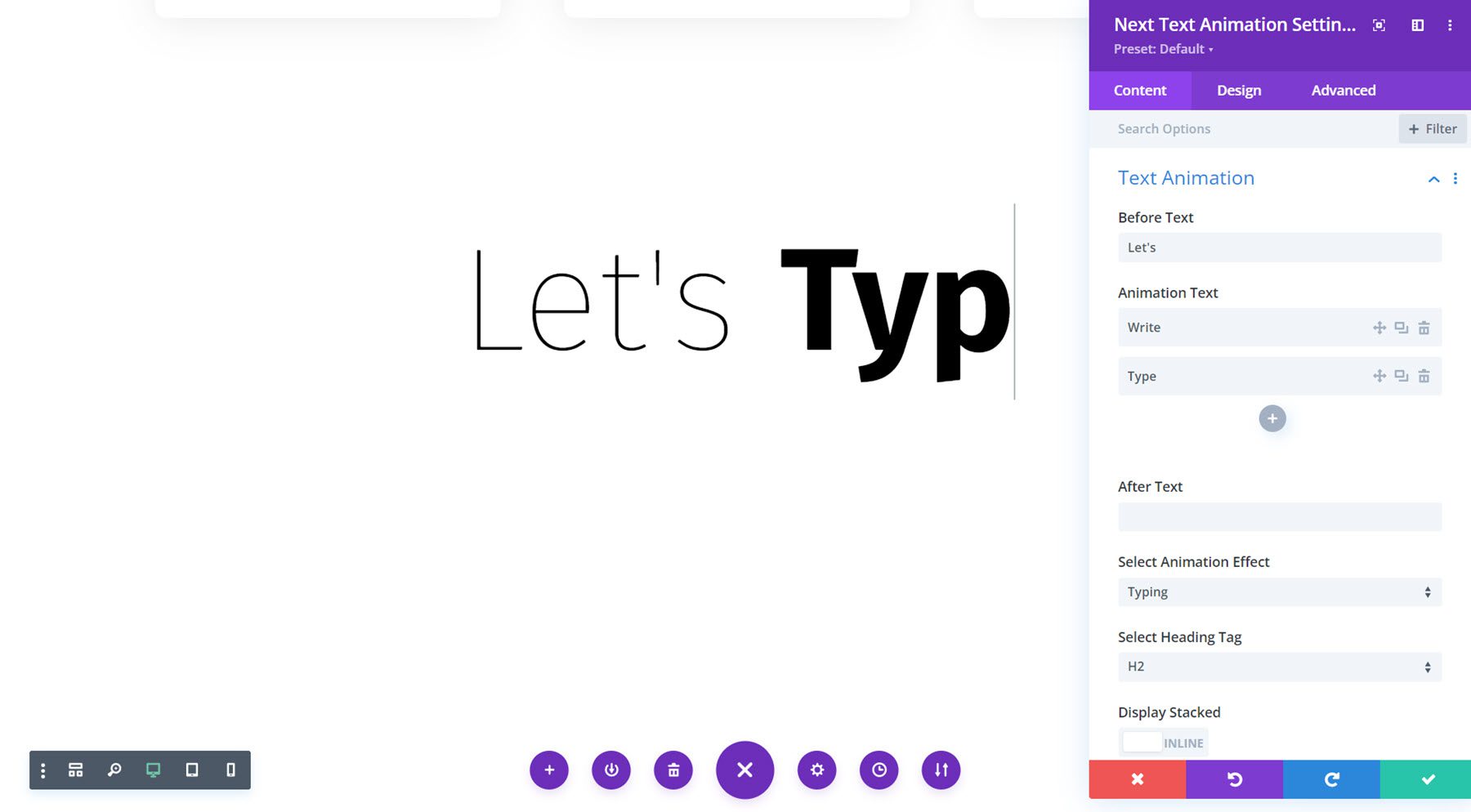
الرسوم المتحركة النصية التالية
باستخدام وحدة الرسوم المتحركة للنص، يمكنك إضافة جميع أنواع تأثيرات الرسوم المتحركة إلى النص الخاص بك. هذا هو المثال للتخطيط 10، وهو يتميز بتأثير الكتابة. يمكنك ضبط النص قبل وبعد وإضافة النص الذي سيتم تحريكه وتحديد تأثير الحركة. يمكن تخصيص نمط النص بشكل أكبر في علامة تبويب التصميم.

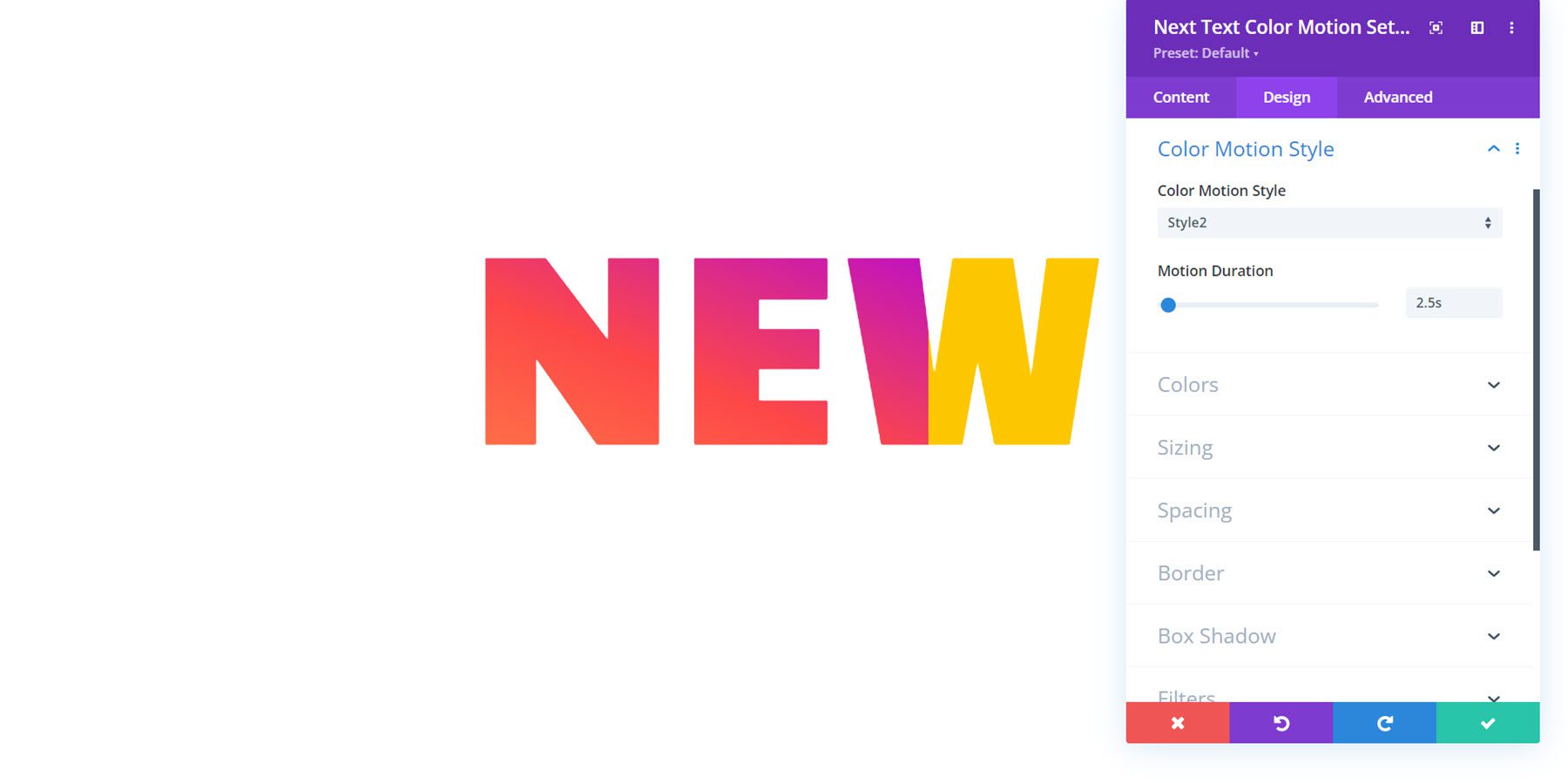
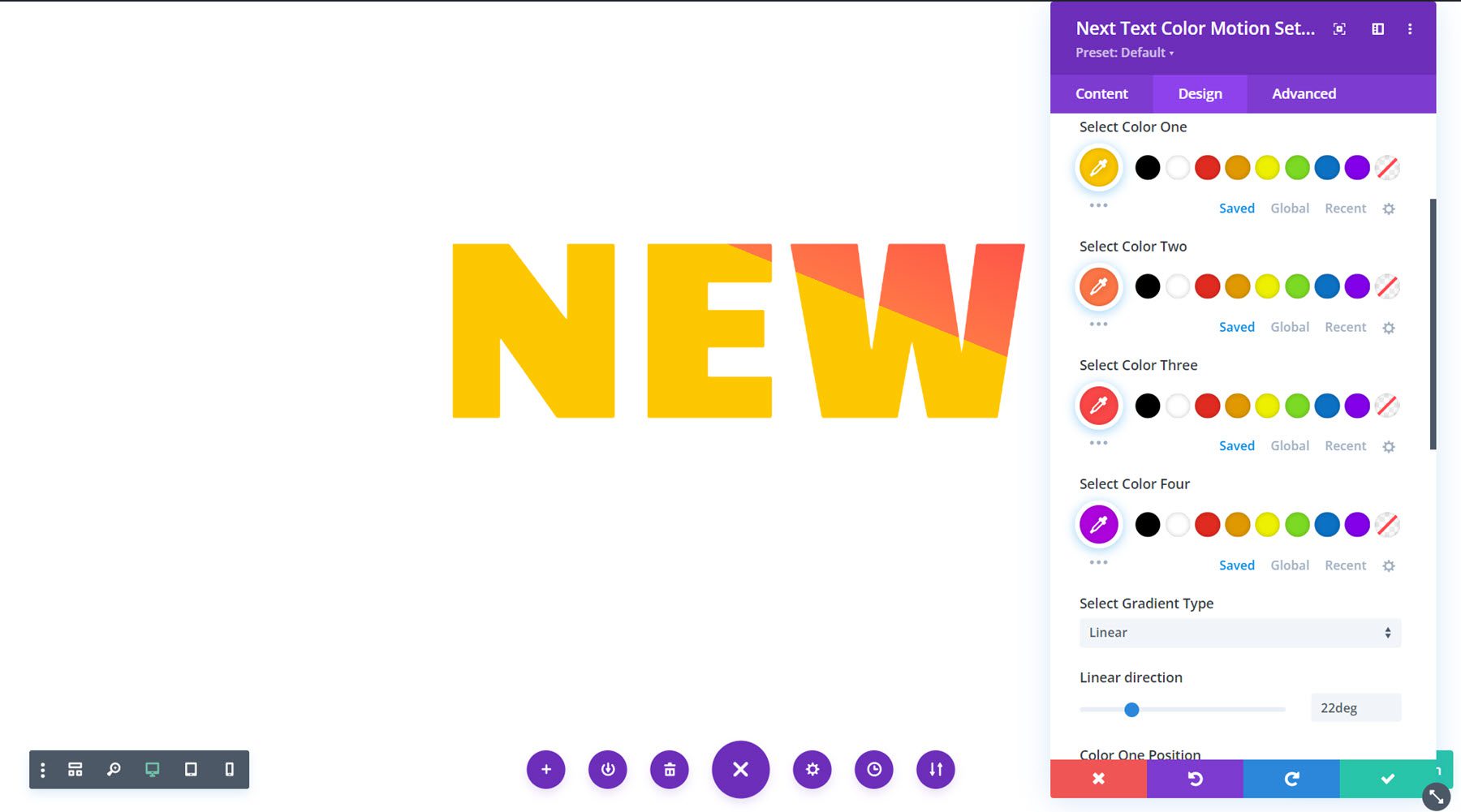
حركة لون النص التالي
تتيح لك وحدة حركة لون النص تحريك لون النص. هذا المثال هو التخطيط 9.

يمكنك الاختيار من بين العديد من أنماط الرسوم المتحركة المختلفة وتحديد أربعة ألوان نصية مختلفة تنشئ تأثيرًا متدرجًا ملفتًا للنظر.

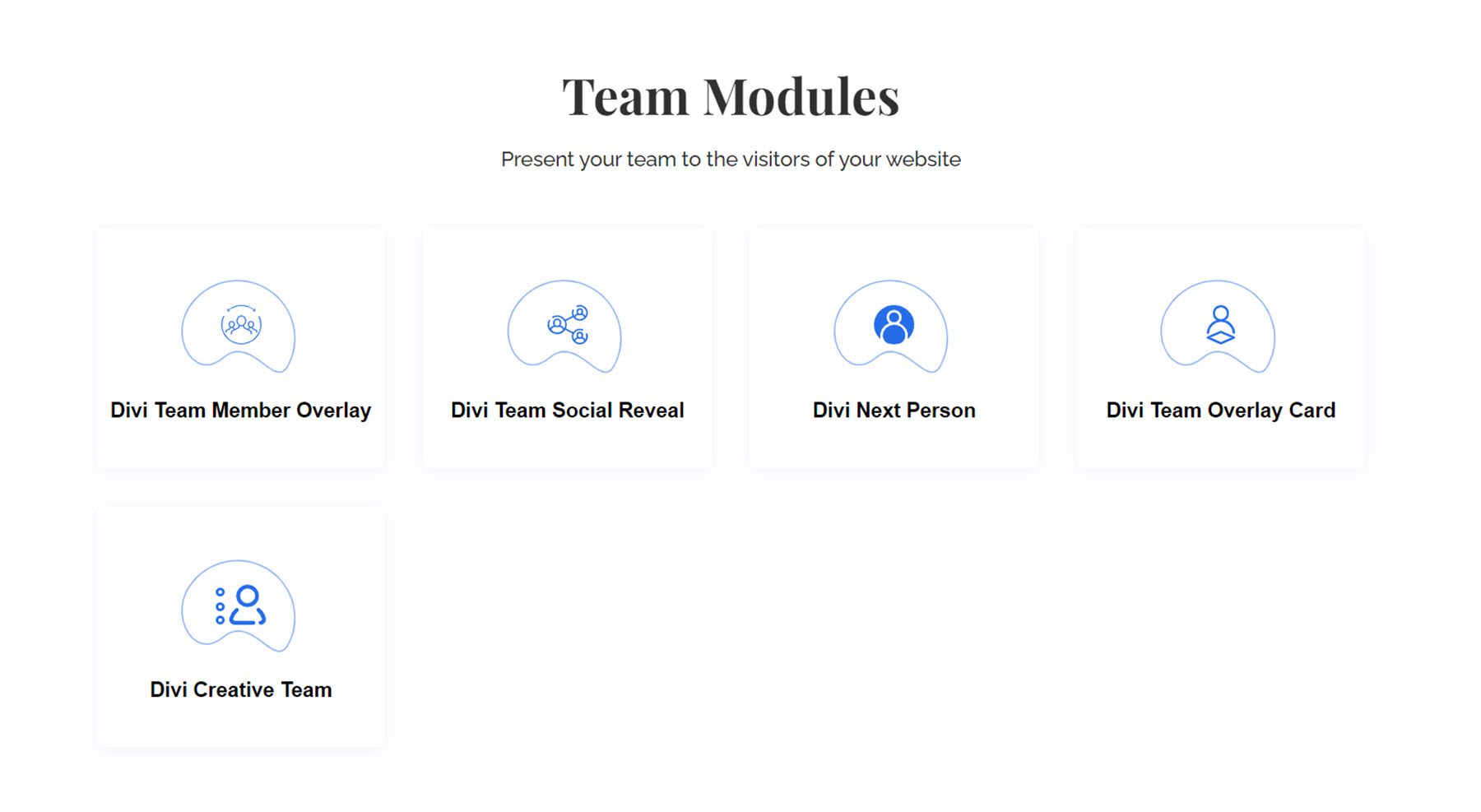
وحدات الفريق
هناك 5 وحدات مختلفة للفريق تأتي مع Divi Essential، مما يسمح لك بالتباهي بأعضاء فريقك بأقسام وتأثيرات فريدة.

بطاقة تراكب الفريق التالي
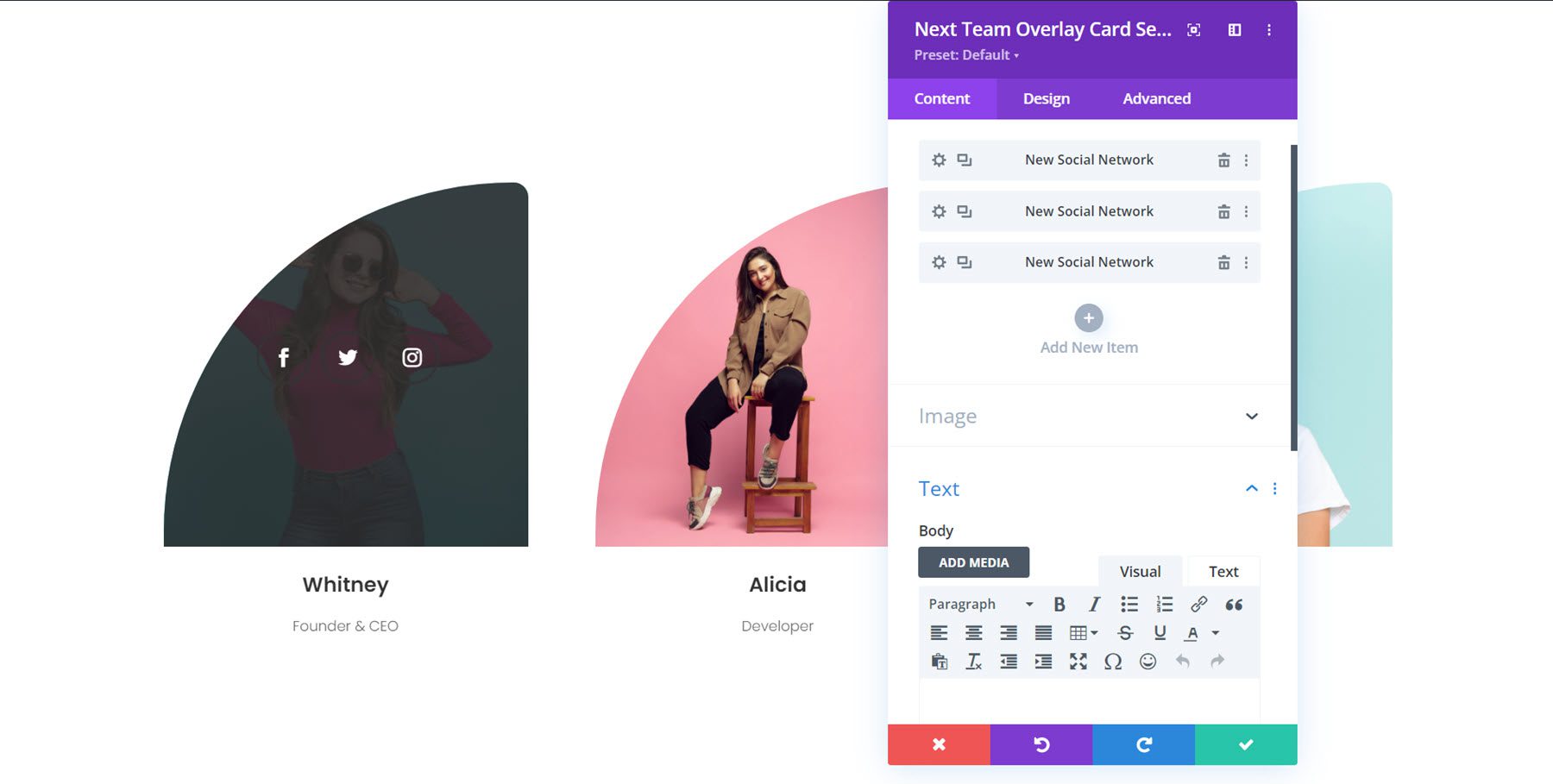
باستخدام وحدة بطاقة تراكب الفريق، يمكنك إظهار أعضاء فريقك من خلال تراكب يظهر عند التمرير ويكشف عن محتوى إضافي، مثل الوصف أو أيقونات الوسائط الاجتماعية. المثال الموضح هو التخطيط 1، الذي يتميز بحد منحني يضيف لمسة فريدة.

الكشف الاجتماعي للفريق التالي
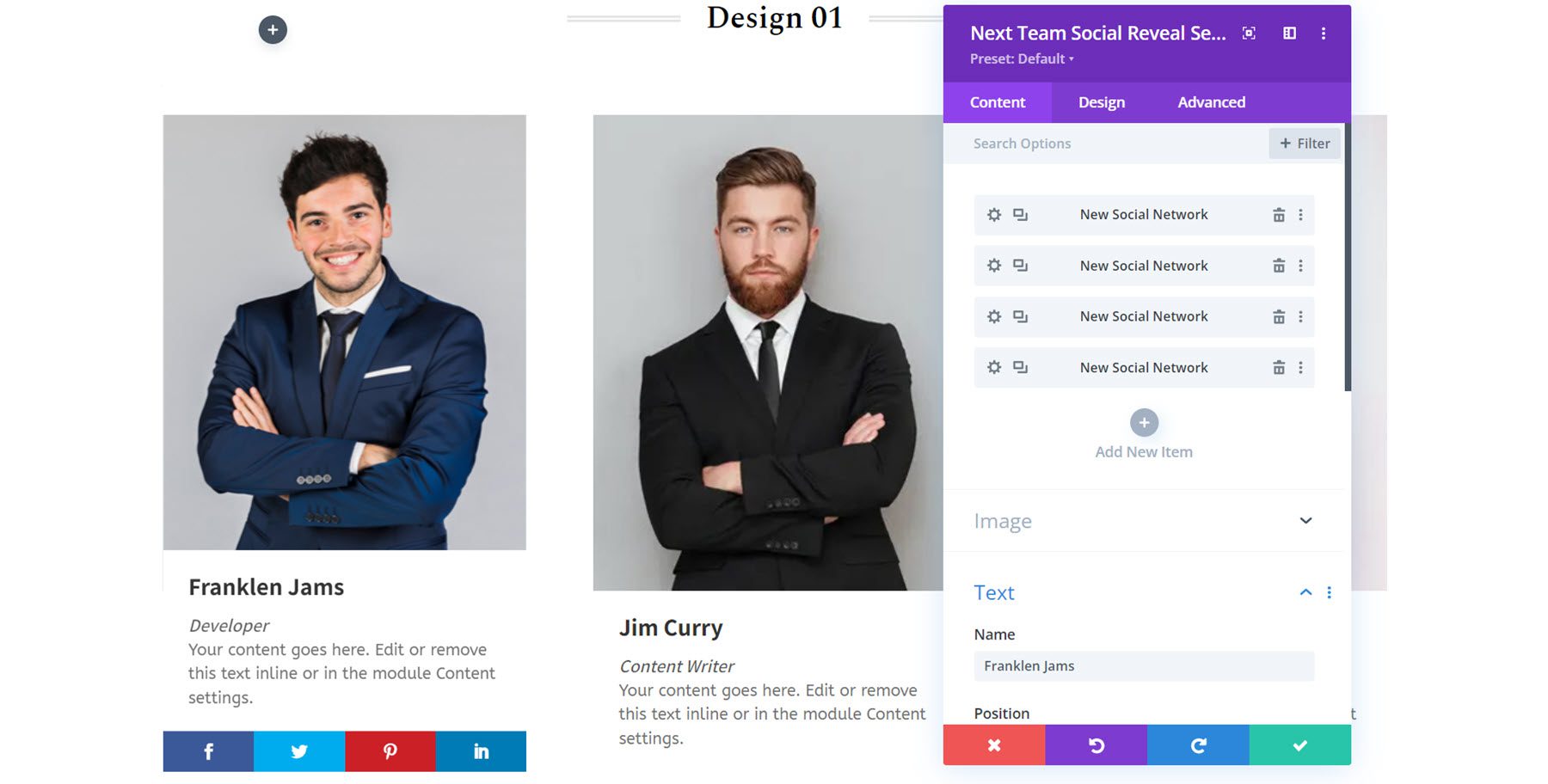
باستخدام هذه الوحدة، يتم الكشف عن أيقونات الوسائط الاجتماعية أسفل قسم وصف عضو الفريق عند التمرير. هذا المثال هو التخطيط 1.

الوحدات الاجتماعية
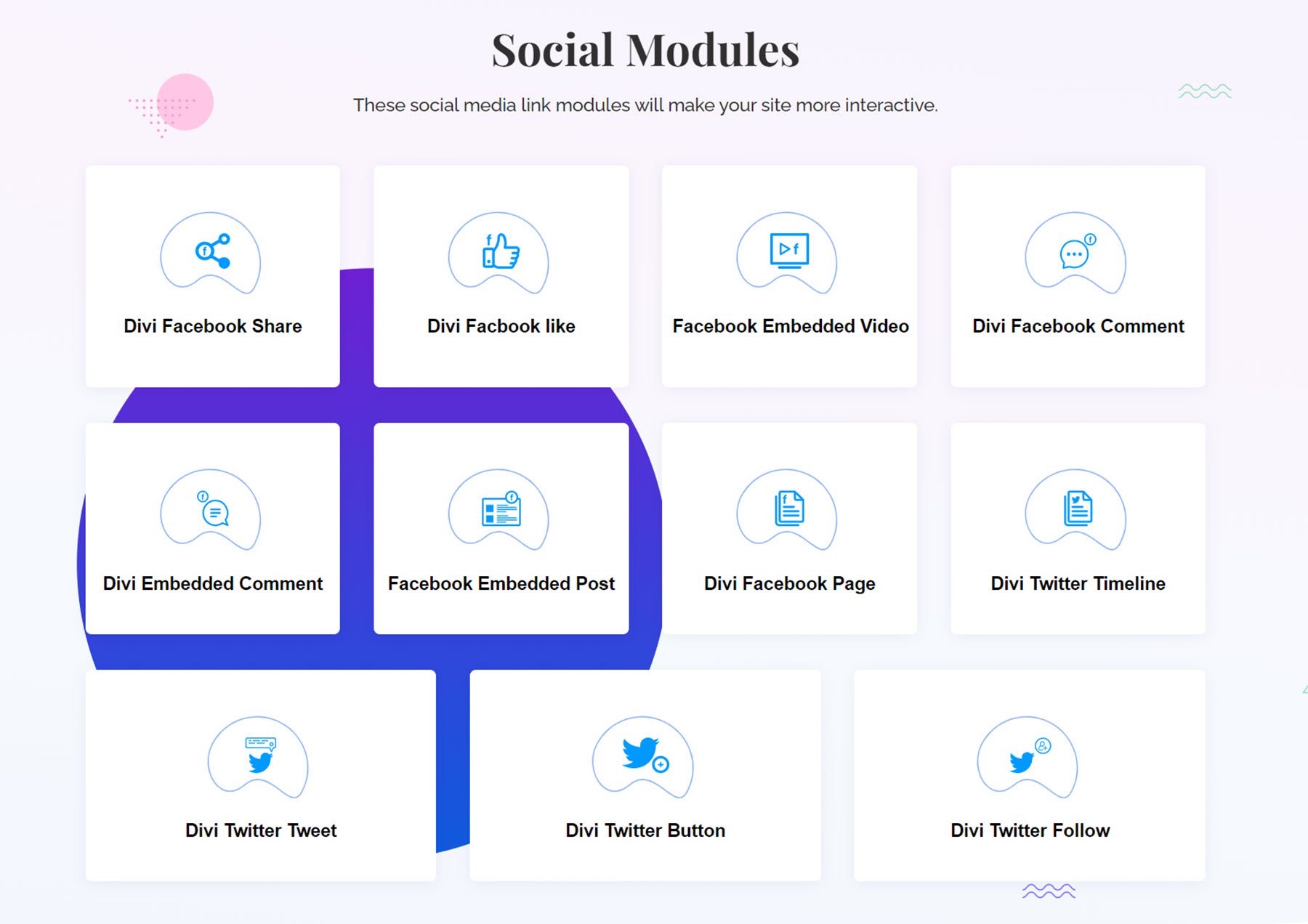
تضيف Divi Essential طرقًا لربط الوسائط الاجتماعية بموقعك على الويب. بالنسبة إلى Facebook، يمكنك إضافة الوحدات التالية: المشاركة، الإعجاب، الفيديو المضمن، التعليق، التعليق المضمن، المنشور المضمن، والصفحة المضمنة. بالنسبة إلى Twitter، يمكنك إضافة خط زمني أو تغريدة أو زر Twitter أو زر متابعة.

تعليق الفيسبوك التالي
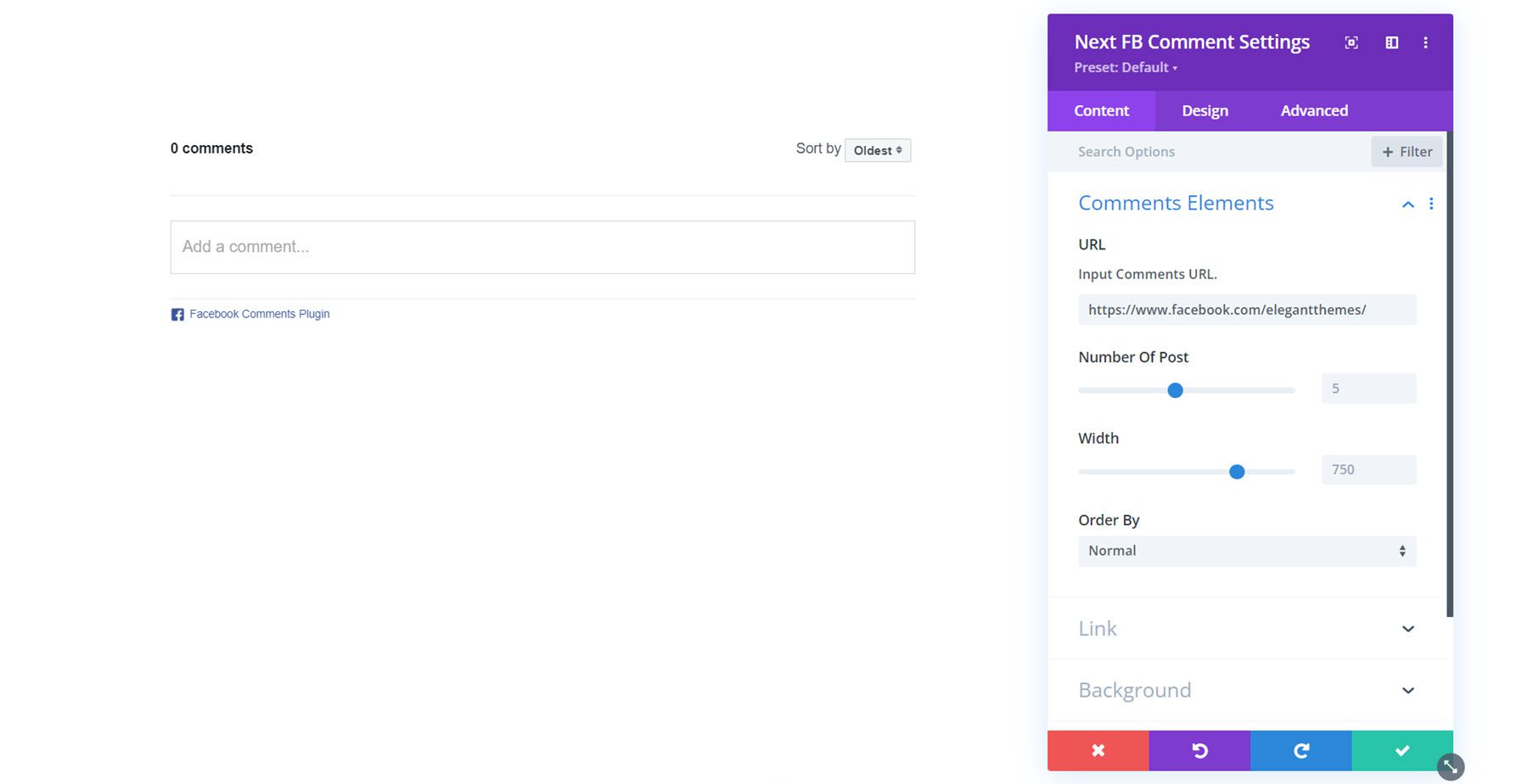
هنا وحدة تعليق الفيسبوك. يمكنك استخدام هذه الوحدة للسماح للمستخدمين بالتعليق على محتوى موقعك باستخدام حساباتهم على Facebook. يمكن تخصيص التصميم من خلال الخيارات الموجودة في علامة تبويب التصميم.

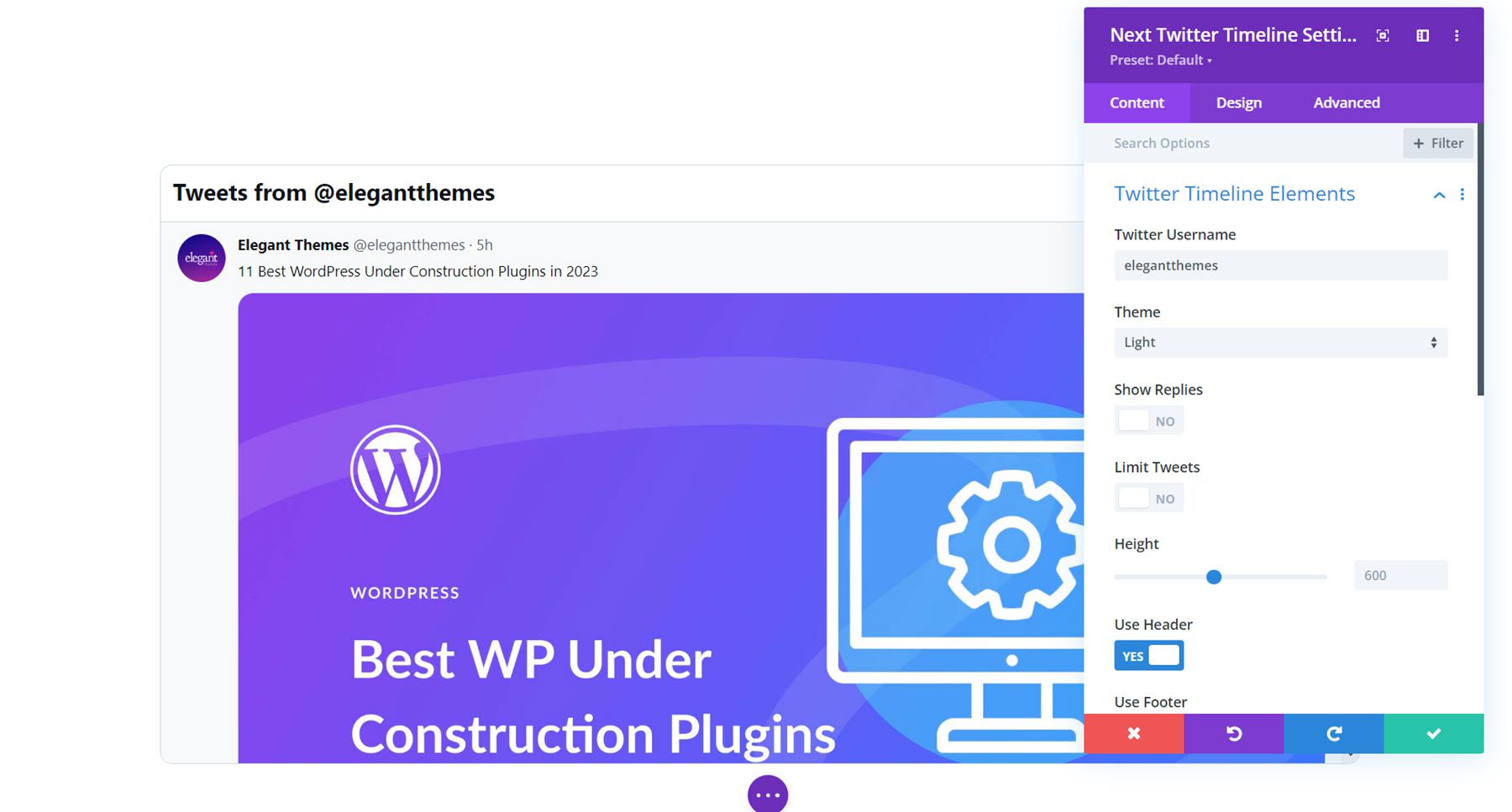
التالي تويتر الجدول الزمني
تسمح لك هذه الوحدة بإضافة جدول زمني لتويتر إلى صفحتك. كل ما تحتاج إلى تعيينه هو اسم مستخدم حساب تويتر، وسيظهر الجدول الزمني. يمكنك تخصيص المخطط الزمني باستخدام إعدادات التصميم.

وحدات المراجعة
هناك ثلاث وحدات مراجعة يمكنك استخدامها لعرض تعليقات العملاء وشهاداتهم على موقع الويب الخاص بك.

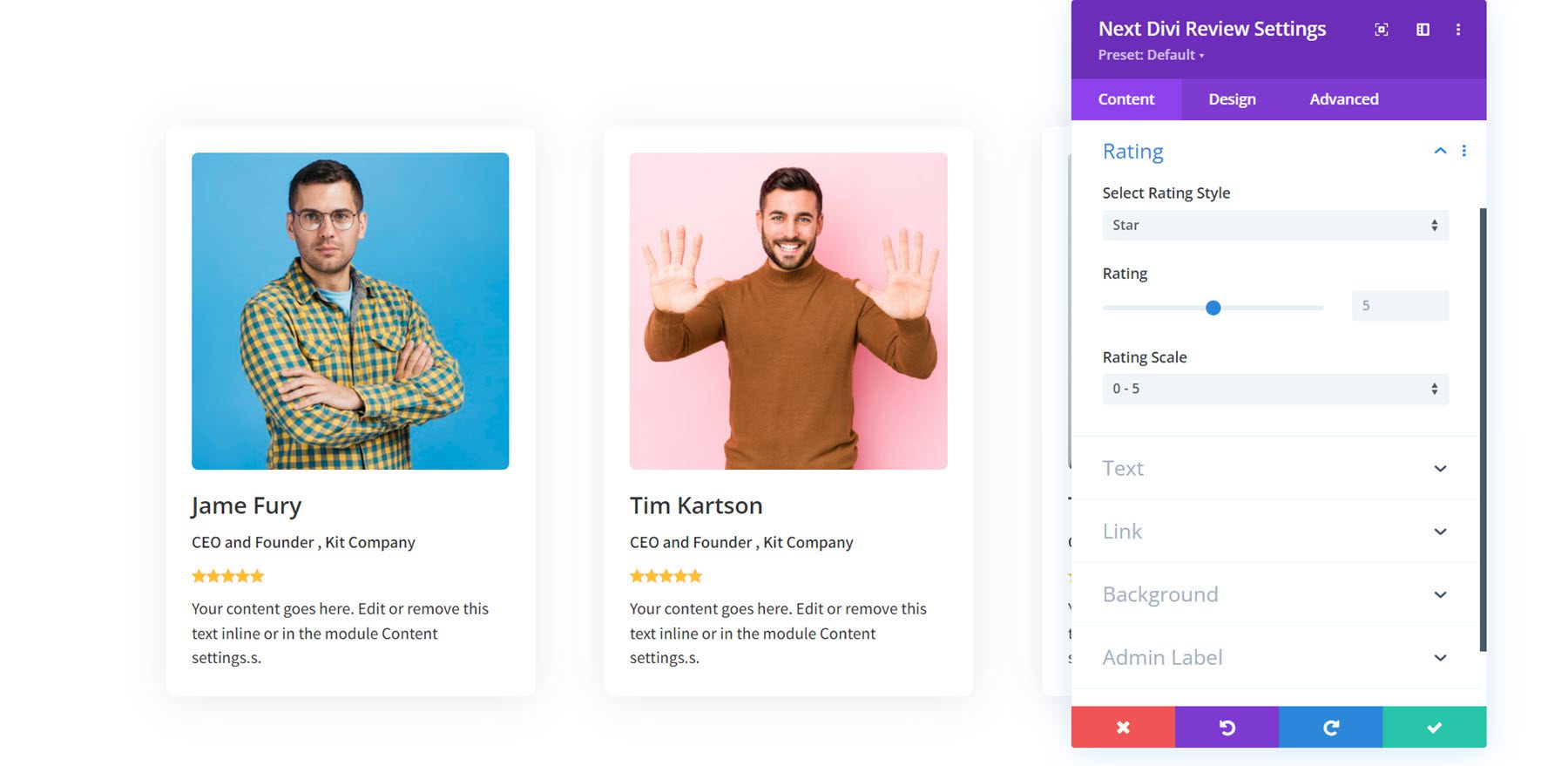
مراجعة ديفي القادمة
تتيح لك وحدة المراجعة إضافة مراجعات العملاء إلى صفحتك. يمكنك إضافة اسم ومنصب ووصف، ويمكنك تعيين تقييم النجوم لكل وحدة. هذا هو مثال التخطيط 1.

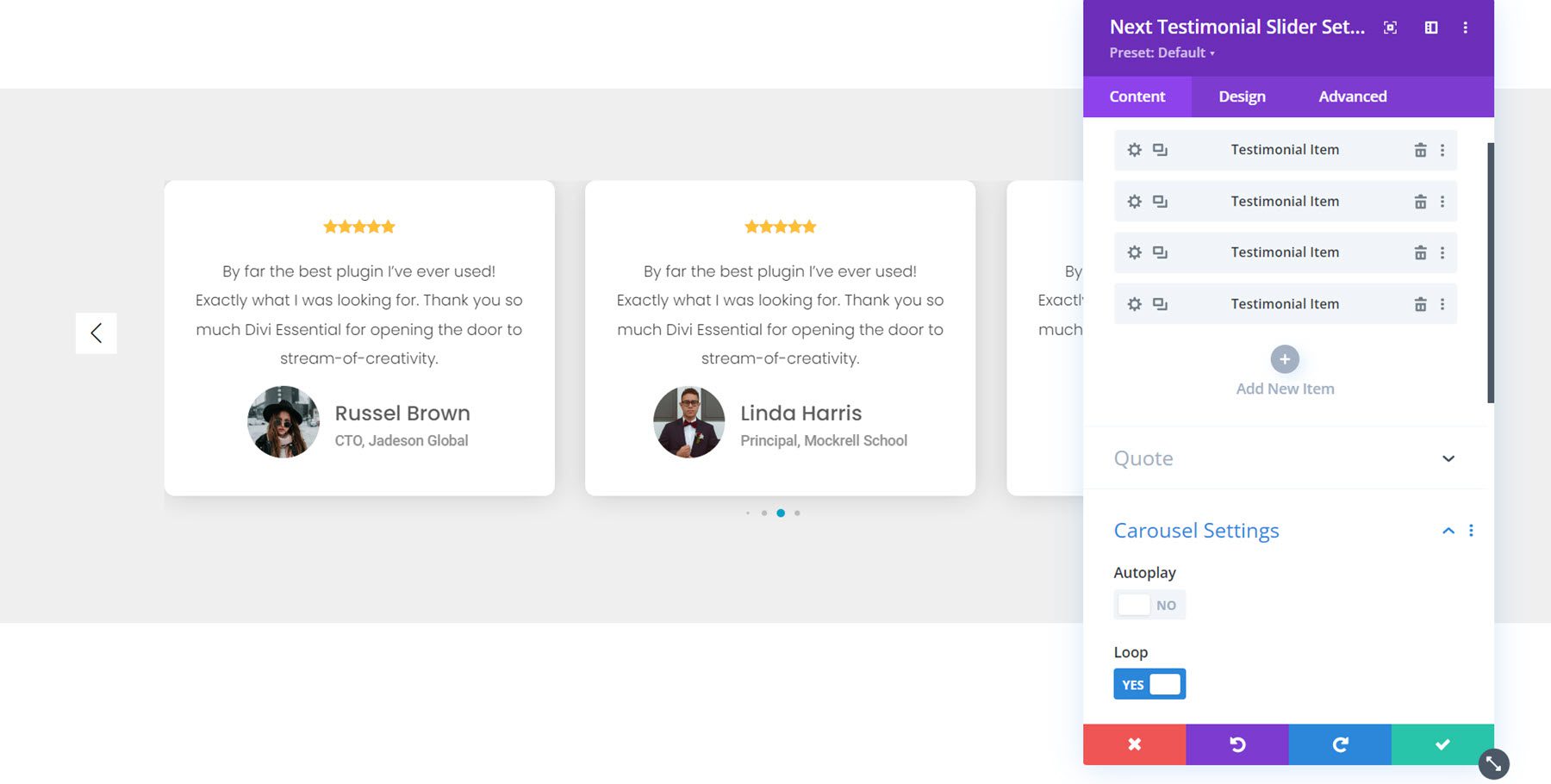
شريط التمرير التالي للشهادة
باستخدام هذه الوحدة، يمكنك إضافة شريط تمرير لإظهار شهادات العملاء ومراجعاتهم. هذا هو التخطيط 11. تتم إضافة كل شريحة شهادة كعنصر إلى الوحدة، مما يعني أنه يمكنك تخصيص تصميم كل شريحة على حدة ويمكنك تخصيص تصميم الشريحة ككل. يمكنك إضافة تقييم ونص وصورة إلى كل شريحة. في إعدادات شريط التمرير، يمكنك اختيار تشغيل شريط التمرير تلقائيًا، وضبط إعدادات انتقال شريط التمرير، وتغيير إعدادات التنقل. تتيح لك الخيارات الموجودة في علامة تبويب التصميم تخصيص مظهر شريط التمرير حسب رغبتك.

تخطيطات Divi الأساسية للمبتدئين
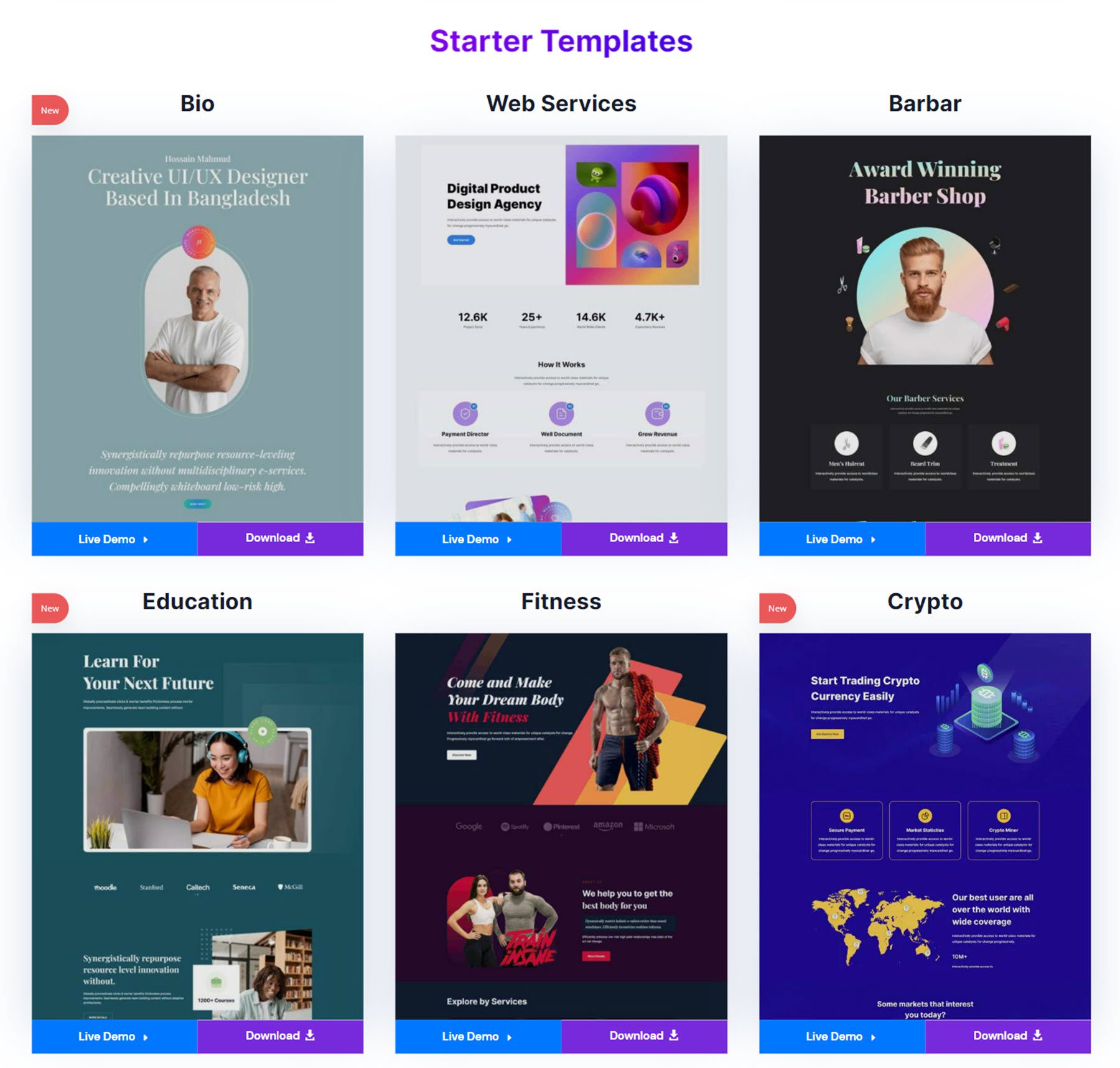
بالإضافة إلى الوحدات وتخطيطات الوحدات التي اكتشفناها أعلاه، يأتي Divi Essential أيضًا مع 30 تخطيطًا مبدئيًا من صفحة واحدة يمكنك استخدامها. دعونا نلقي نظرة فاحصة على واحد.

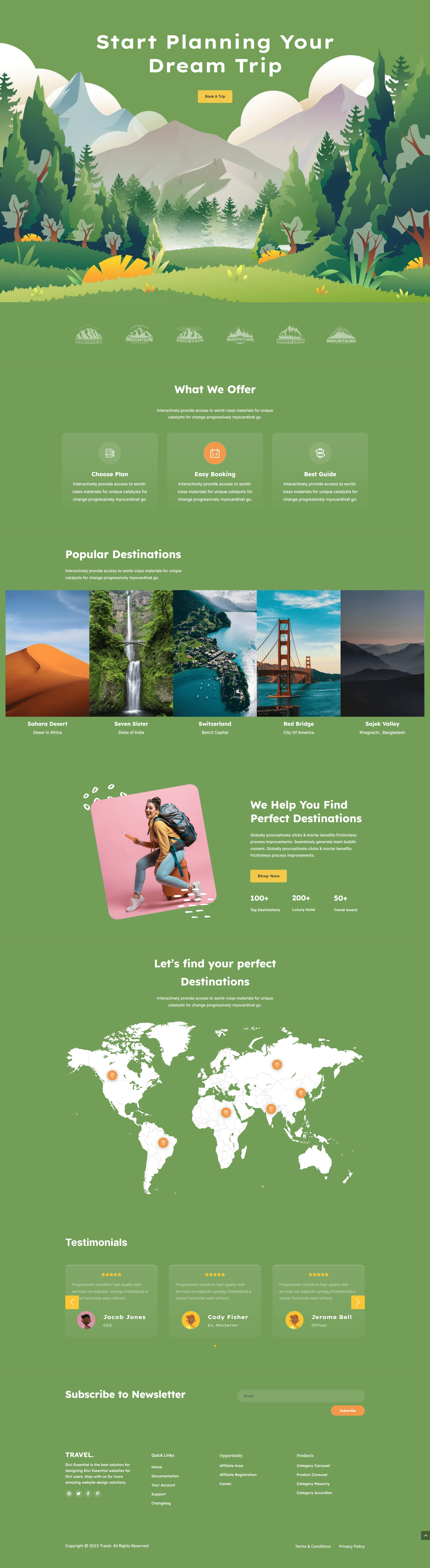
تخطيط الجولة
هذا هو تخطيط الجولة. التصميم مليء بالرسوم المتحركة والعناصر التفاعلية. يستخدم العنوان وحدة متعددة العناوين ويأتي بتأثير الكشف. يوجد أدناه دائرة شعار، وثلاثة دعاية مغالى فيها، ودائرة تعرض الوجهات. التالي هو قسم يحتوي على صورة عائمة وبعض عدادات المحتوى والأرقام على اليمين. يستخدم قسم الخريطة وحدة نقطة الاتصال لتحديد الوجهات وكشف المعلومات عند التمرير. أخيرًا، يوجد شريط تمرير للشهادة، واشتراك في النشرة الإخبارية، وتذييل الصفحة.

مواقع Divi الأساسية المعدة مسبقًا
يأتي Divi Essential أيضًا مع إمكانية الوصول إلى 6 قوالب مواقع ويب كاملة تتضمن صفحات متعددة.
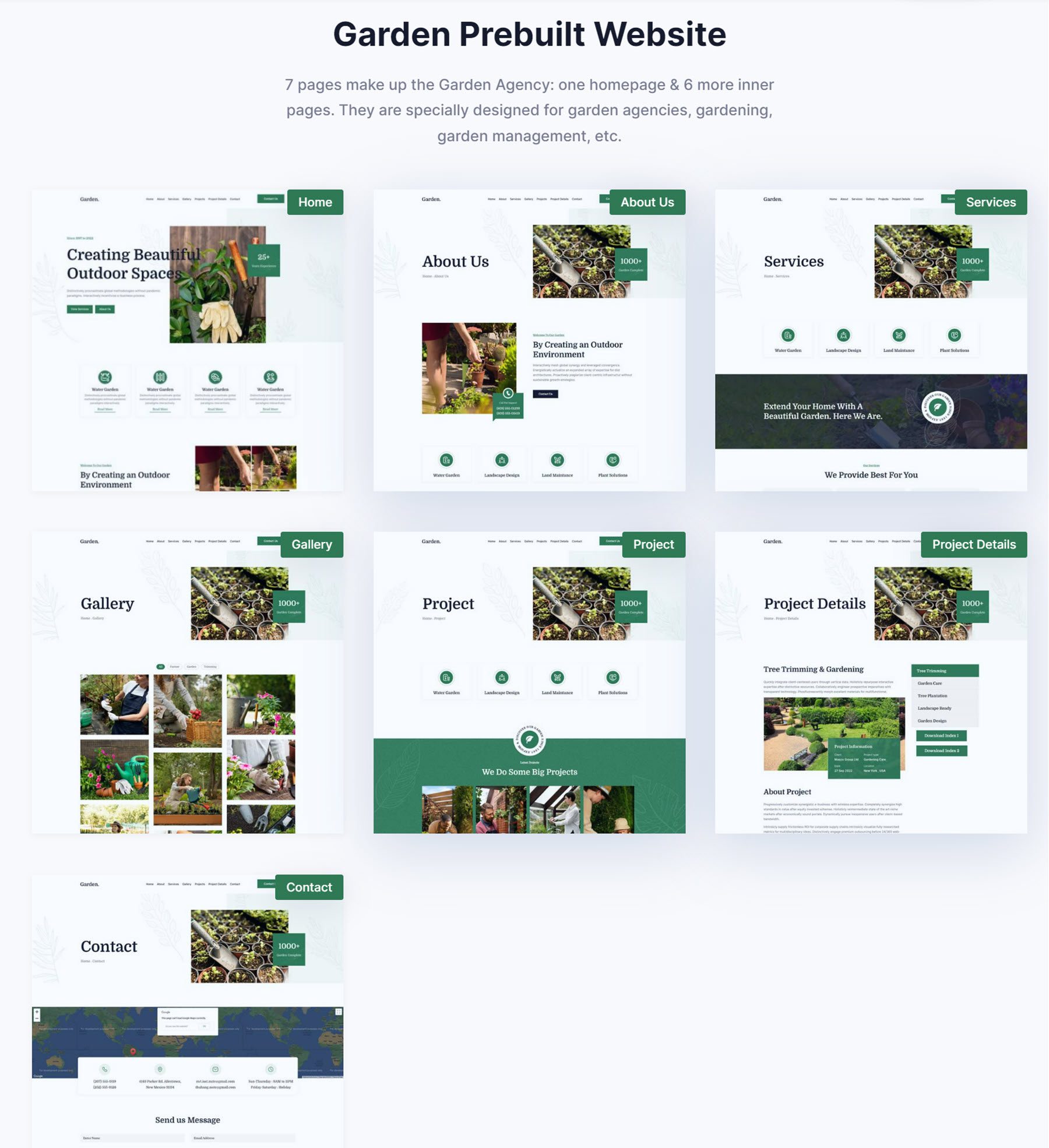
قالب البستاني
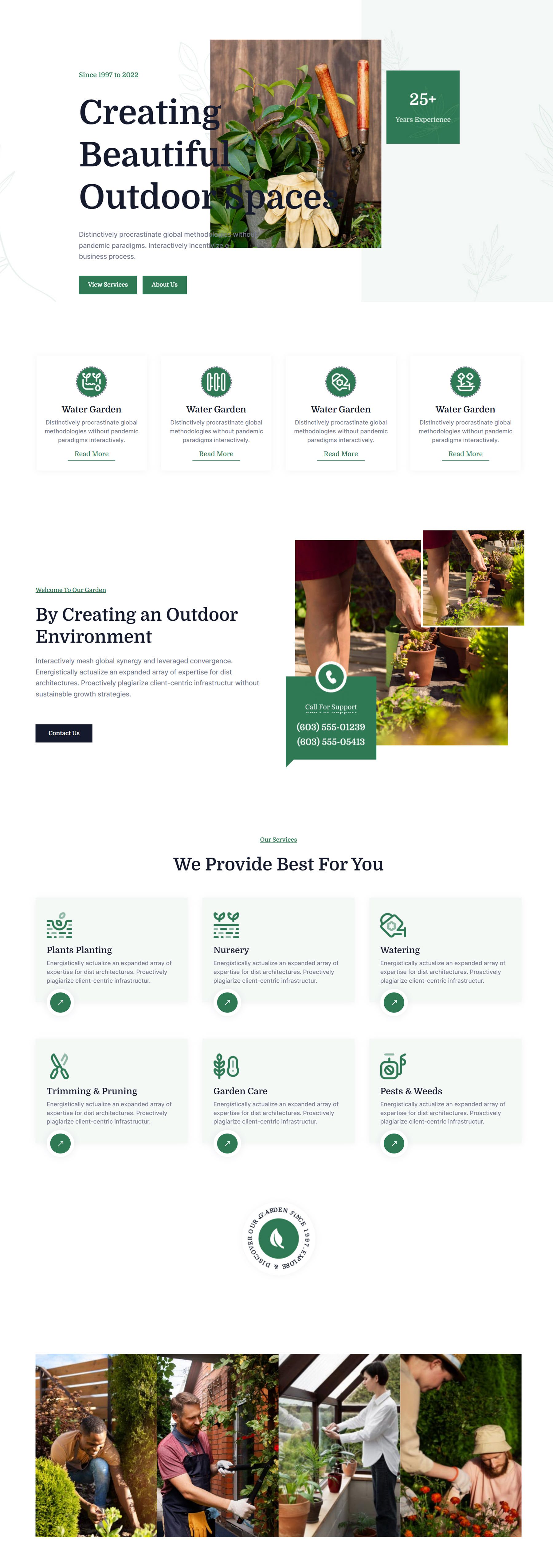
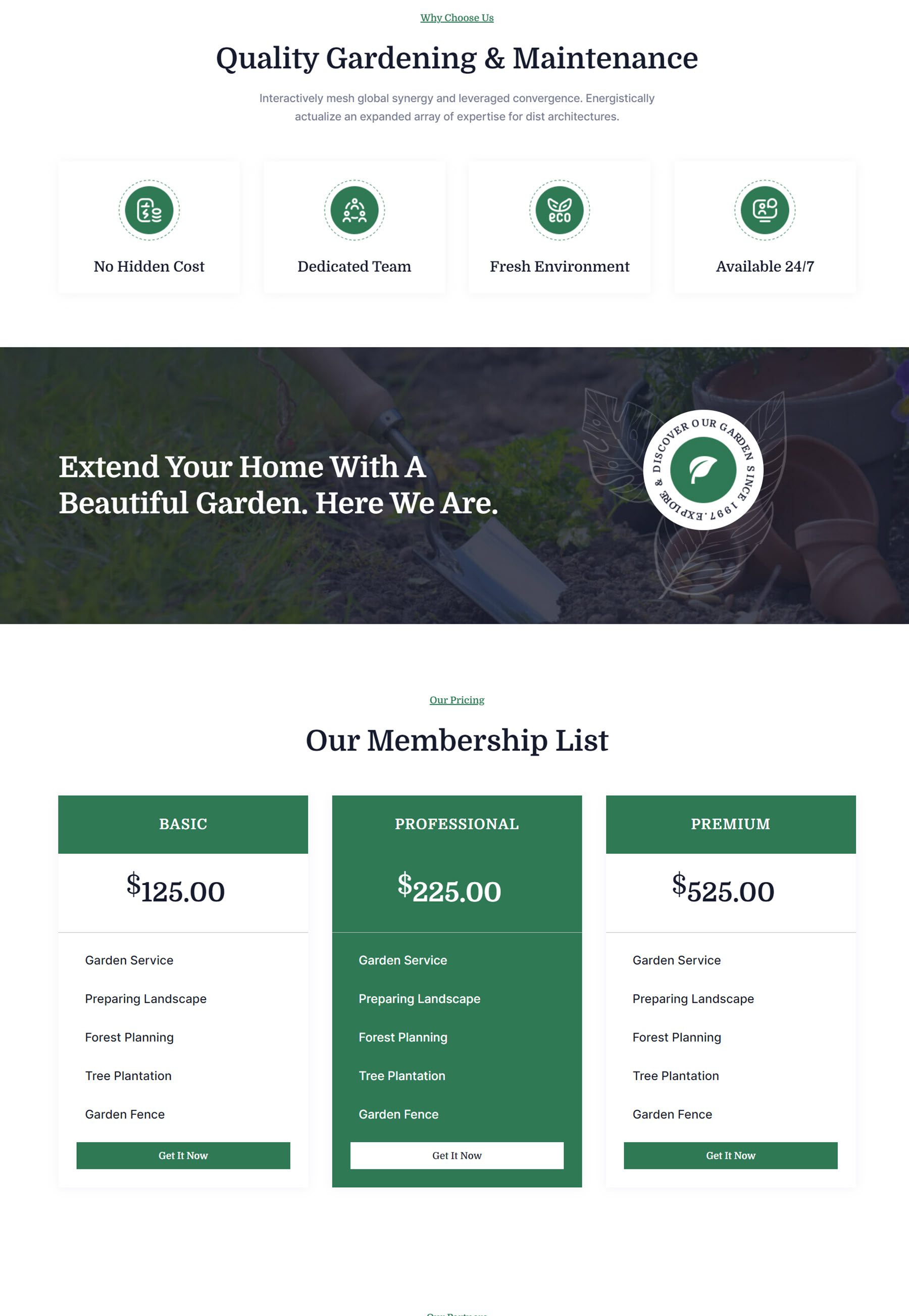
دعونا نلقي نظرة على الصفحة الرئيسية لقالب البستاني. بالإضافة إلى هذه الصفحة، يتضمن القالب الصفحات التالية: نبذة عنا، الخدمات، المعرض، المشروع، تفاصيل المشروع، جهة الاتصال.

تفتح الصفحة بقسم رئيسي يحتوي على عناوين متعددة وصورة كبيرة وعنصر عائم وأزرار والعديد من رسومات الخلفية. يحتوي القسم التالي على أربع وحدات دعاية مغالى فيها تسلط الضوء على الخدمات. يتبع هذا قسم آخر يحتوي على بعض النصوص والصور التي لها تأثير عائم. يحتوي محتوى العنوان على رسوم متحركة كاشفة. يستخدم قسم الخدمات أدناه أيضًا وحدات Divi Essential Blub ويتبعها عنصر عائم مع رسوم متحركة دوارة وأكورديون صورة يوسع ويكشف المحتوى عند التمرير.

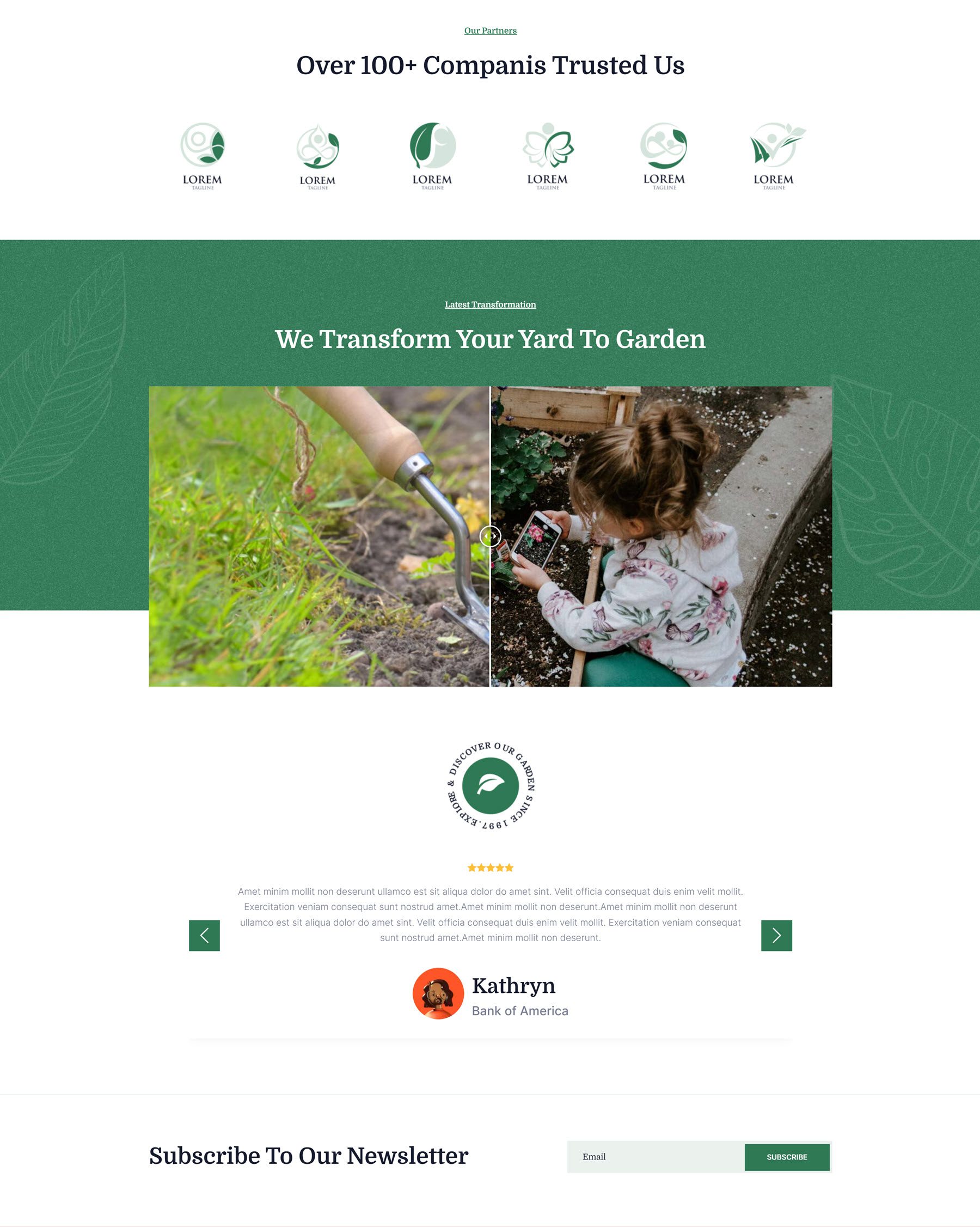
التالي هو قسم آخر يحتوي على وحدات دعاية مغالى فيها، متبوعًا بقسم يحتوي على صورة خلفية كاملة العرض ورسم عائم. يوجد قسم جدول التسعير أدناه،

بالاستمرار في الصفحة الرئيسية، يوجد شريط تمرير للشعار وشريط تمرير قبل/بعد، متبوعًا بشريط تمرير للشهادة. وأخيرًا، تنتهي الصفحة بنموذج الاشتراك في النشرة الإخبارية.

مكان شراء Divi Essential
يتوفر Divi Essential في Divi Marketplace. يكلف 79 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يتضمن السعر أيضًا ضمان استعادة الأموال لمدة 30 يومًا.

افكار اخيرة
Divi Essential مليئة بالوحدات التي تضيف ميزات جديدة وتخطيطات ديناميكية إلى موقع الويب الخاص بك. لقد تأثرت بقابلية التخصيص والخيارات الشاملة التي تأتي مع كل وحدة. يبدو أن التخطيطات التجريبية، والتخطيطات المبدئية المكونة من صفحة واحدة، وقوالب مواقع الويب المعدة مسبقًا والتي تأتي مع Divi Essential كلها تصميمات عالية الجودة يمكنك استخدامها وتعديلها بسهولة لأغراض التصميم الخاصة بك. إذا كنت تبحث عن مكون إضافي شامل يعمل على توسيع إمكانيات ما يمكنك تصميمه باستخدام Divi، فإن Divi Essential يعد خيارًا رائعًا.
كنا نحب أن نسمع منك! هل قمت بتجربة Divi Essential؟ اسمحوا لنا أن نعرف ما هو رأيك في ذلك في التعليقات!