تسليط الضوء على منتج Divi: تقويم أحداث Divi
نشرت: 2023-10-09يجمع Divi Events Calendar بين قوة المكوّن الإضافي Events Calendar وDivi Builder، مما يسمح لك بعرض الأحداث وتصميمها على موقع الويب الخاص بك مع الوظائف الكاملة وقابلية التخصيص التي تأتي مع منشئ Divi المرئي. يضيف هذا المنتج وحدات جديدة إلى Divi Builder. يمكنك إضافة صفحات الأحداث والتقويمات والدوائر الدوارة والموجزات والمرشحات والتذاكر إلى تخطيطاتك وتخصيص تصميم كل وحدة بشكل كامل.
إذا سئمت من الشعور بأنك مقيد بخيارات التخصيص الخاصة بالمكون الإضافي لـ Events Calendar، أو إذا كنت تبحث عن طريقة رائعة لإدارة وعرض معلومات الأحداث على موقع الويب الخاص بك مع مرونة التصميم الكاملة لـ Divi، فقد يكون تقويم Divi Events مناسبًا لك الحل. في هذا المنشور، سنلقي نظرة على تقويم أحداث Divi لمساعدتك في تحديد ما إذا كان هذا هو المنتج المناسب لك.
هيا بنا نبدأ!
- 1 تثبيت تقويم أحداث Divi
- 2 تقويم أحداث ديفي
- 2.1 تقويم الأحداث
- 2.2 الأحداث الدائرية
- 2.3 خلاصة الأحداث
- 2.4 تصفية الأحداث
- 2.5 صفحة الأحداث
- 2.6 الأحداث الاشتراك
- 2.7 تذكرة الأحداث
- 3 شراء تقويم أحداث Divi
- 4 الأفكار النهائية
تثبيت تقويم أحداث Divi
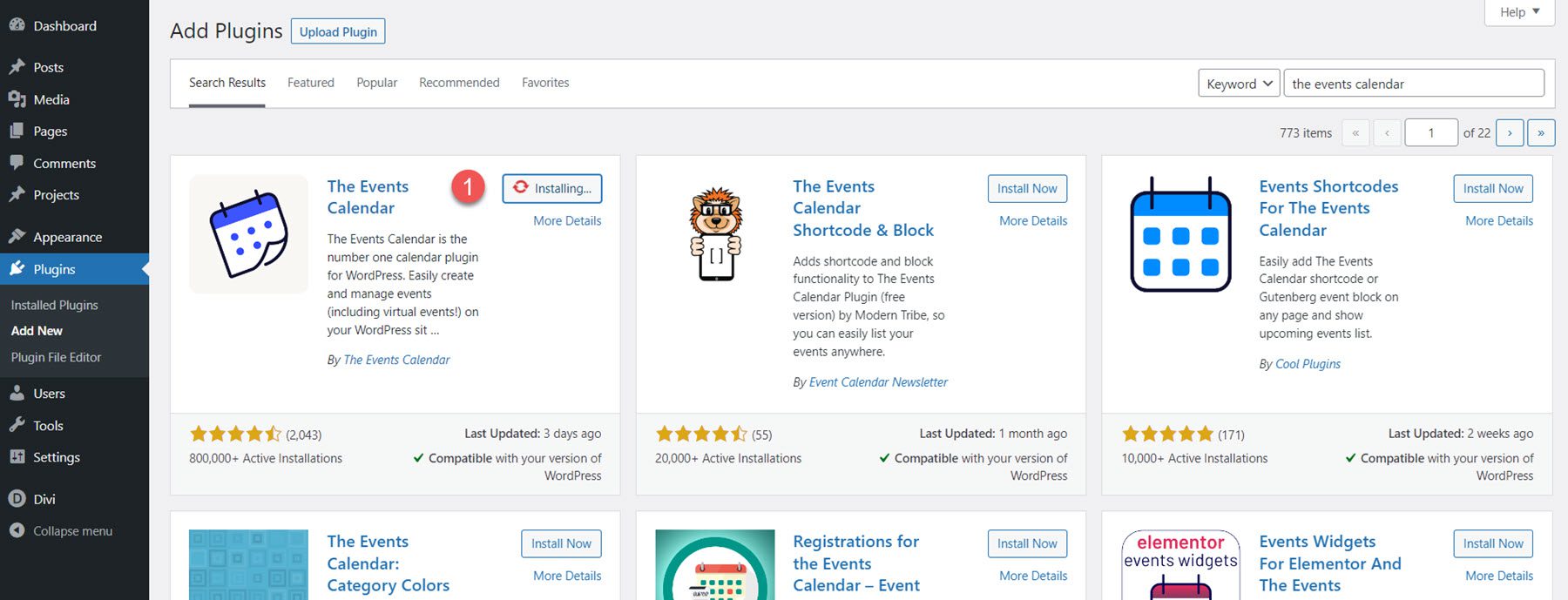
يعمل Divi Events Calendar مع المكوّن الإضافي المجاني لأحداث WordPress، The Events Calendar. أولاً، تأكد من تثبيت المكون الإضافي وتنشيطه على موقع الويب الخاص بك.

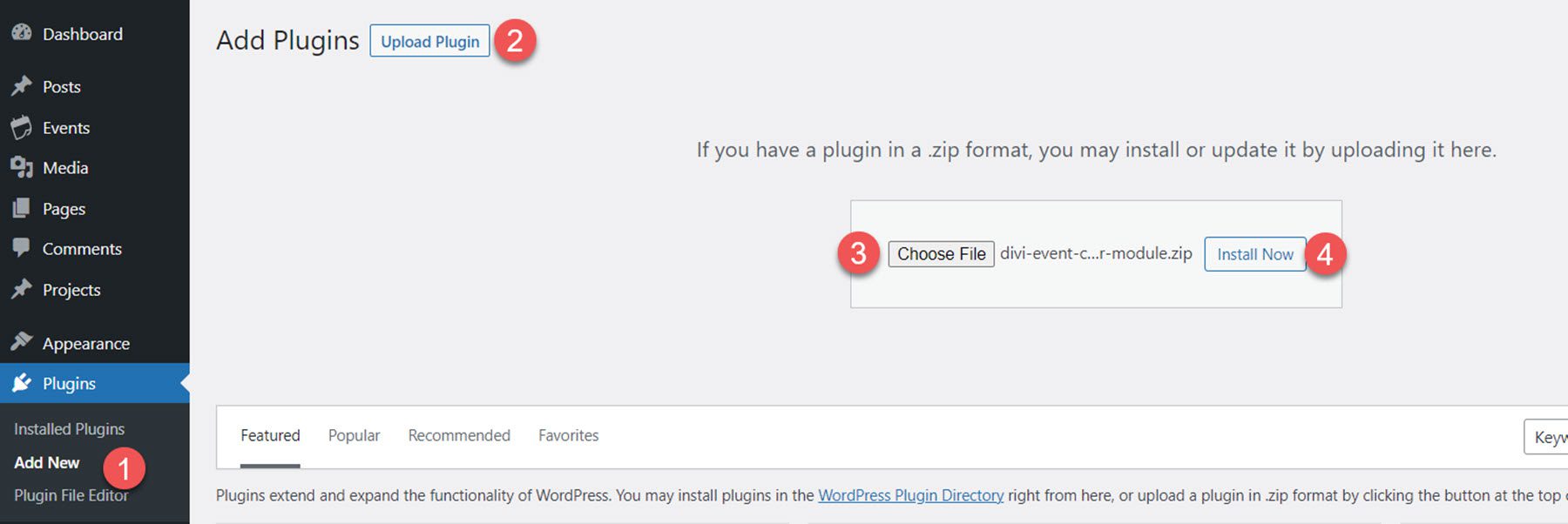
لتثبيت تقويم أحداث Divi، انتقل إلى صفحة البرنامج المساعد وانقر فوق "إضافة جديد". انقر فوق "اختيار ملف"، وحدد ملف البرنامج الإضافي .ZIP من جهاز الكمبيوتر الخاص بك، ثم انقر فوق "التثبيت الآن". بمجرد تثبيت البرنامج المساعد، انقر فوق تفعيل.

تقويم أحداث ديفي
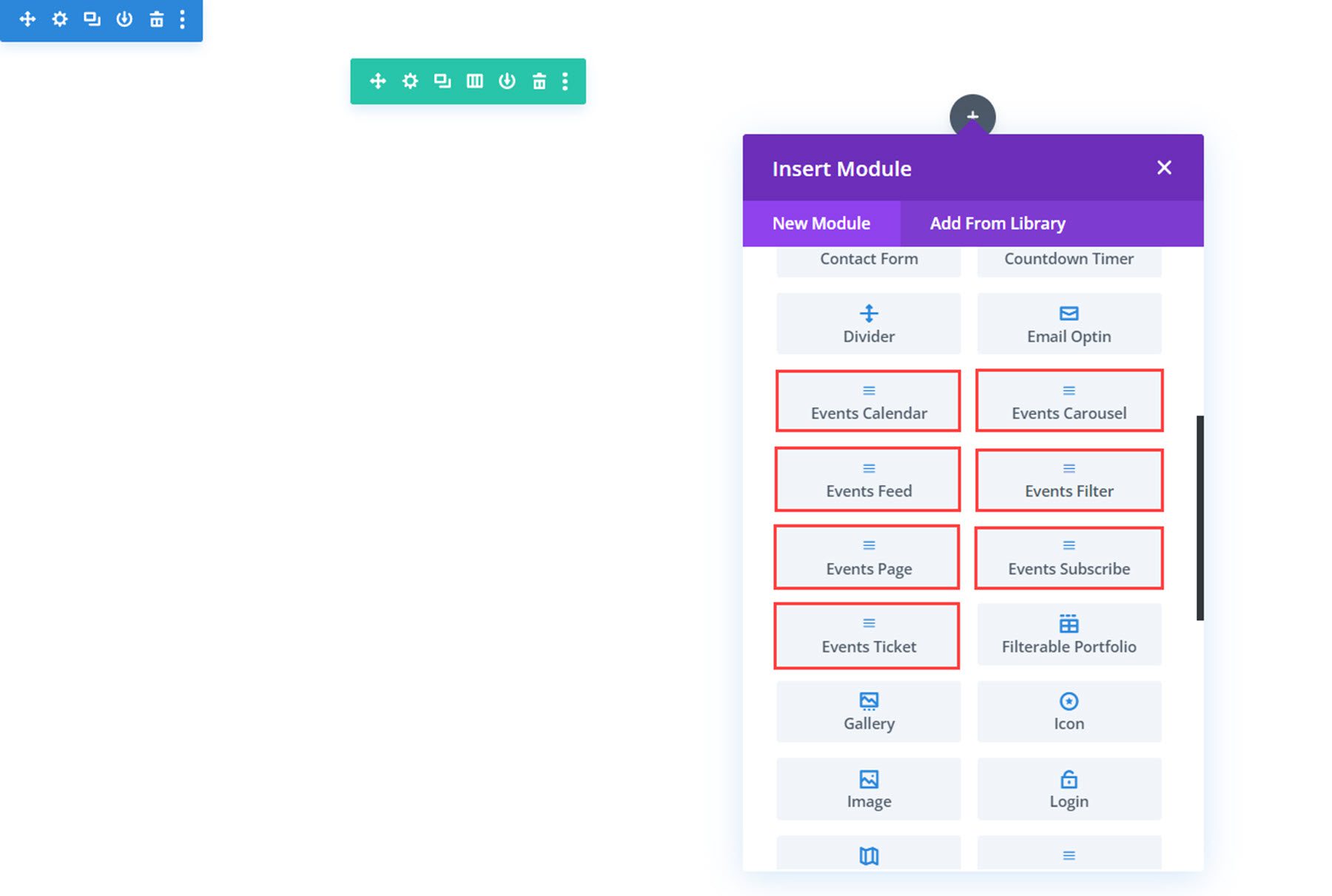
يضيف المكون الإضافي سبع وحدات جديدة إلى أداة إنشاء Divi التي تعمل مع تقويم الأحداث لعرض معلومات الحدث على موقع الويب الخاص بك. دعونا نلقي نظرة على كل وحدة من الوحدات.

تقويم الأحداث
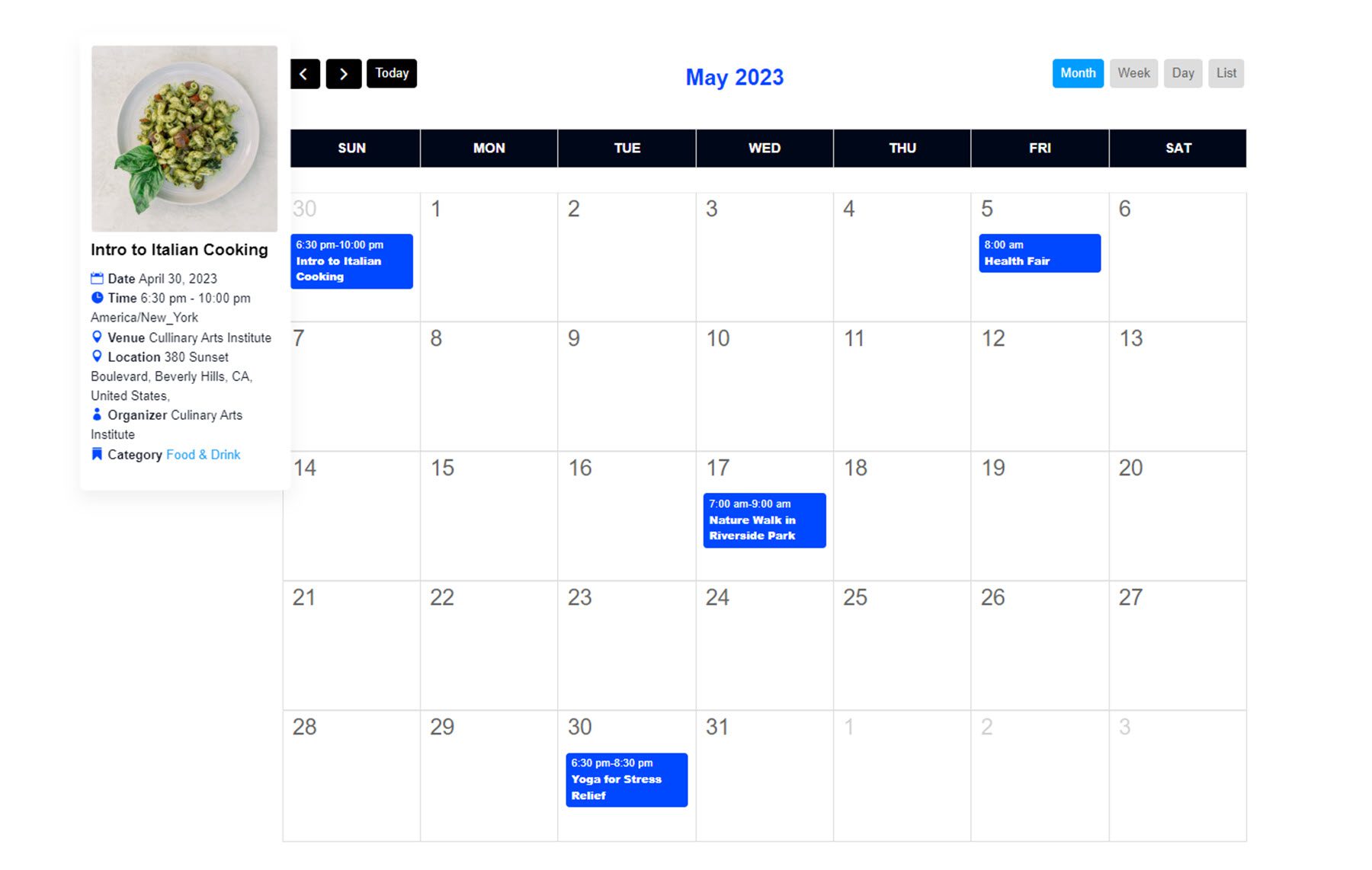
تعرض وحدة تقويم الأحداث تقويمًا لجميع الأحداث الخاصة بك. إليك ما تبدو عليه وحدة التقويم قبل أي تخصيص إضافي. تسمح لك علامات التبويب الموجودة في الجزء العلوي الأيسر بالتبديل بين طرق عرض التقويم المختلفة. تظهر تفاصيل الحدث في بطاقة عند التمرير، ويتم فتح صفحة الحدث عند النقر.

إعدادات المحتوى
الآن، دعونا نلقي نظرة على إعدادات الوحدة.
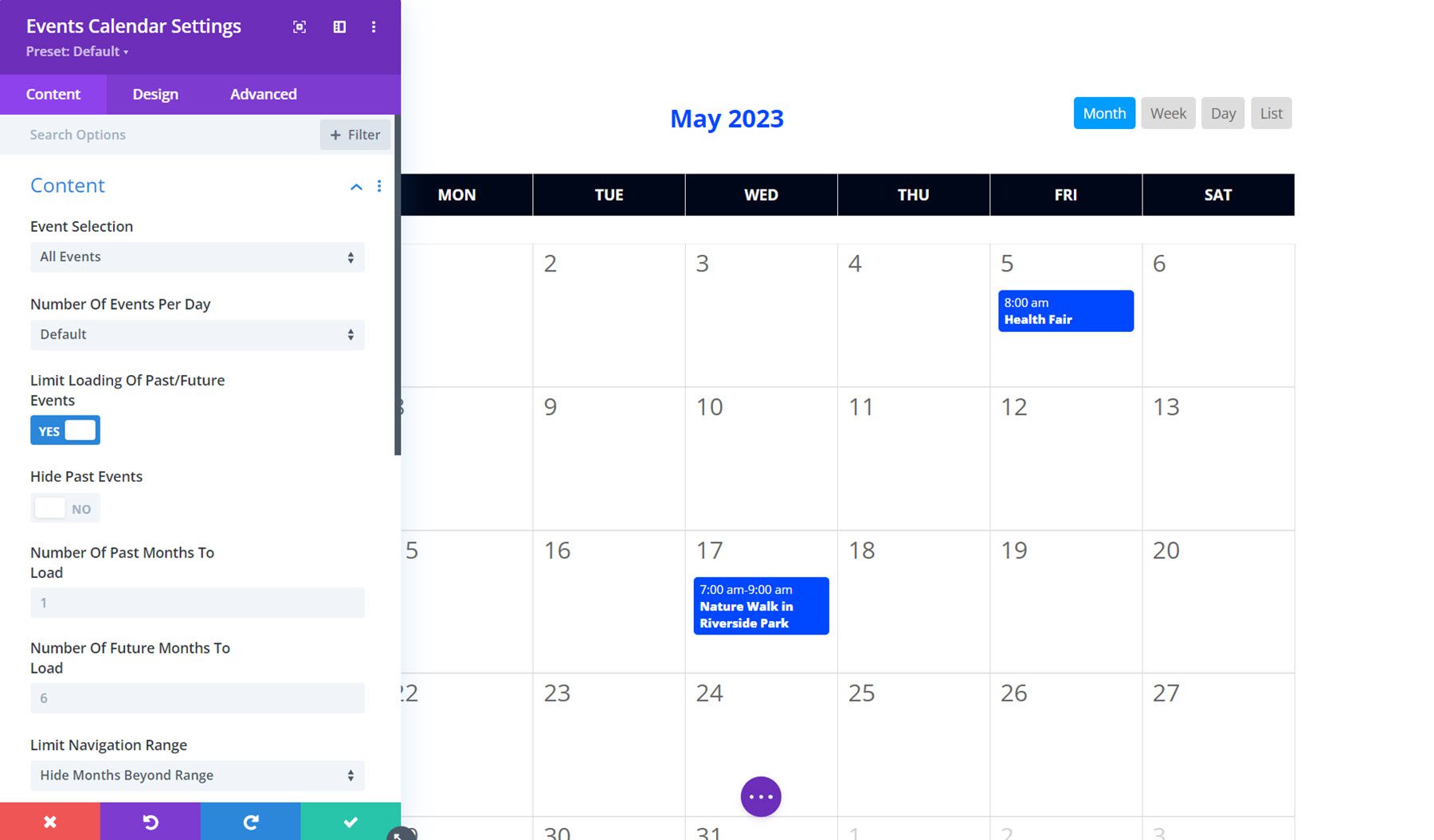
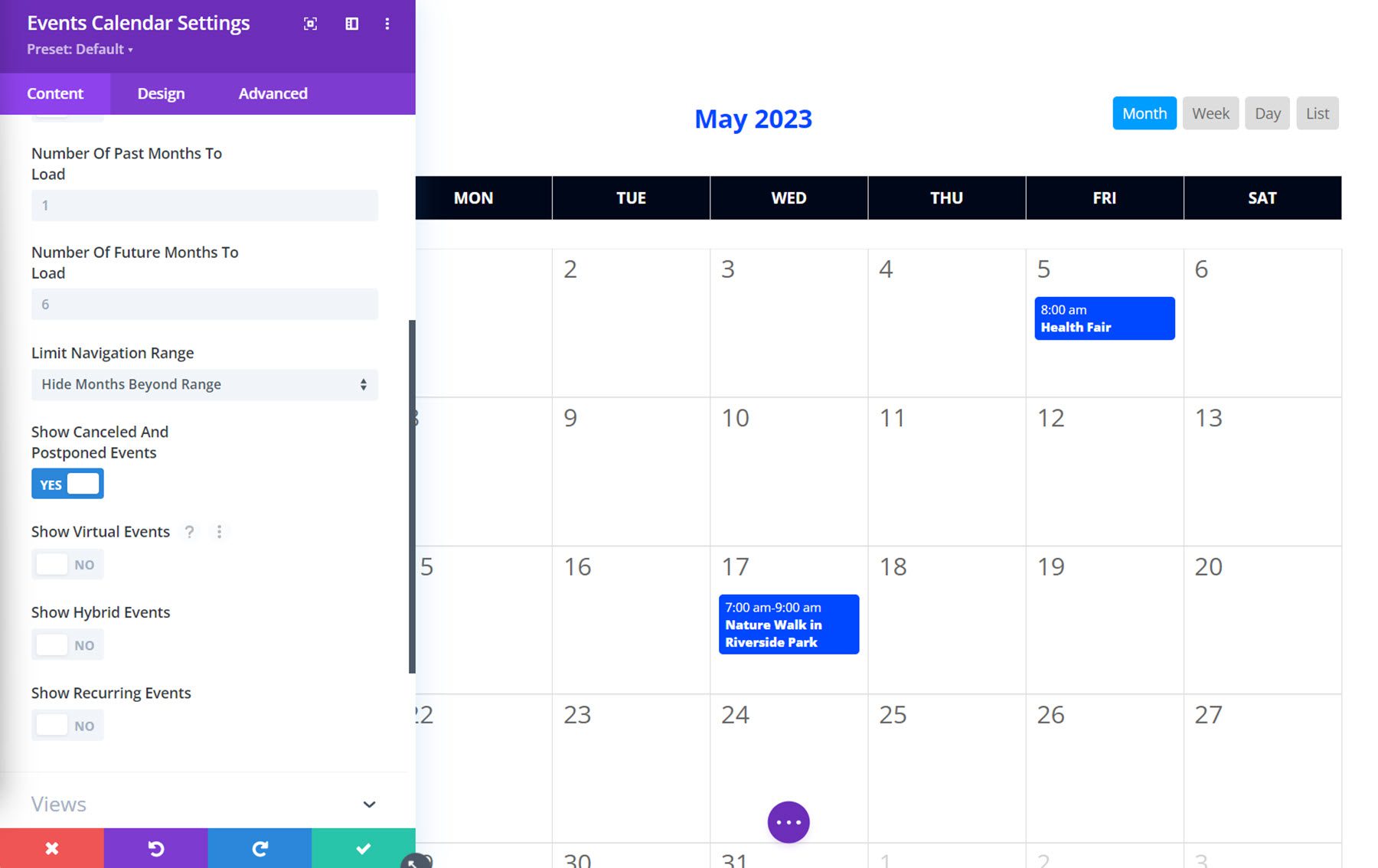
محتوى
في علامة تبويب المحتوى، يمكنك تحديد نوع الأحداث التي سيتم عرضها، وعدد الأحداث في اليوم، واختيار تقييد تحميل الأحداث الماضية أو المستقبلية بعد عدد معين من الأشهر، وتحديد نطاق التنقل.

يمكنك أيضًا اختيار إظهار أو إخفاء الأحداث الملغاة أو المؤجلة، أو الأحداث الافتراضية، أو الأحداث المختلطة، أو الأحداث المتكررة، مما يمنحك قدرًا كبيرًا من التحكم في ما يتم عرضه.

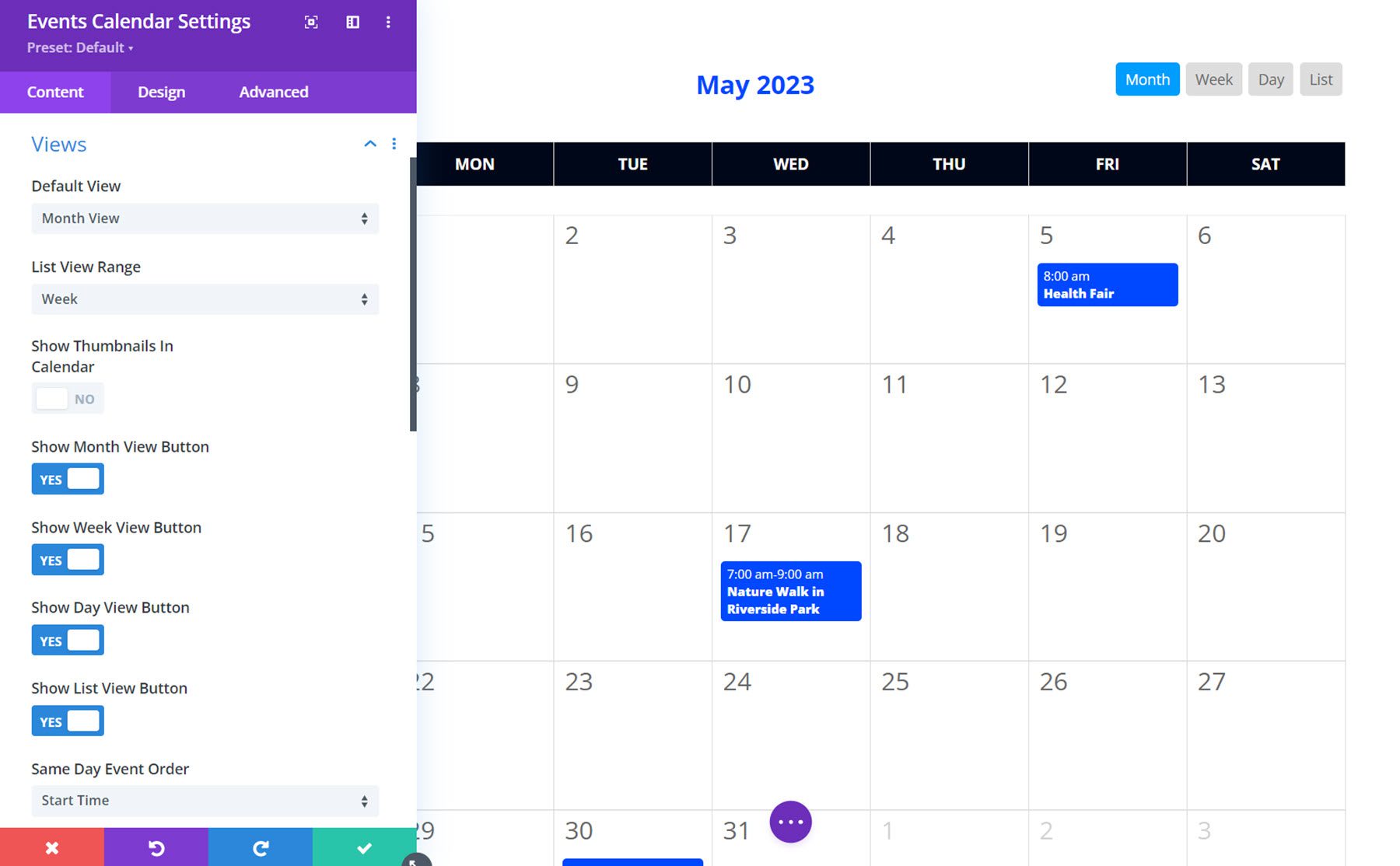
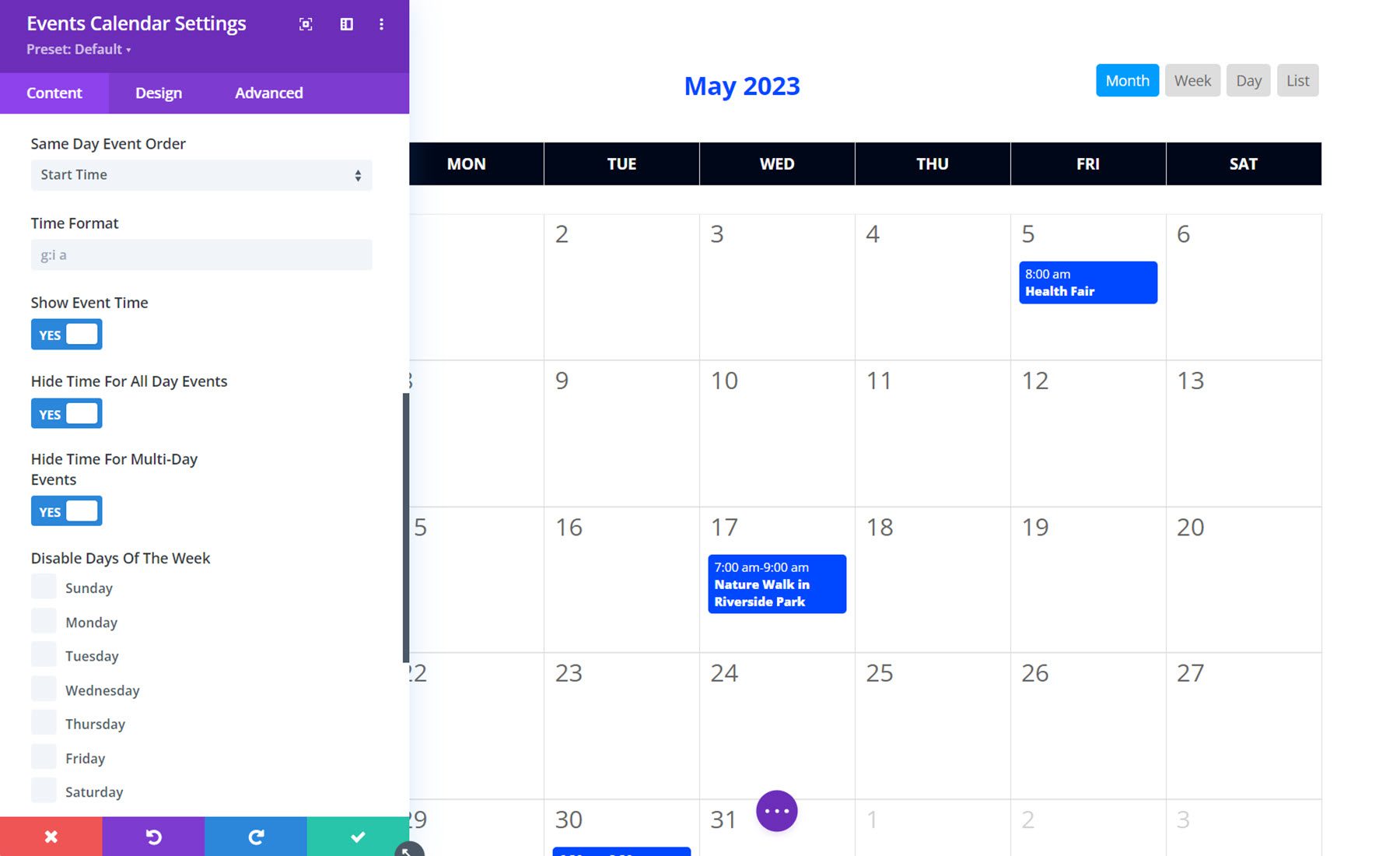
الآراء
ضمن علامة التبويب طرق العرض، يمكنك تعيين طريقة عرض التقويم الافتراضية، وتعيين نطاق عرض القائمة، واختيار إظهار الصور المصغرة أو إخفائها في التقويم، وتحديد طرق العرض المتوفرة.

بالإضافة إلى ذلك، يمكنك تعيين ترتيب عرض أحداث اليوم نفسه، وتعيين تنسيق الوقت، وإظهار وقت الحدث أو إخفائه لأنواع الأحداث المختلفة، وتعطيل أيام معينة من الأسبوع، وتعيين اليوم الذي يبدأ فيه الأسبوع.

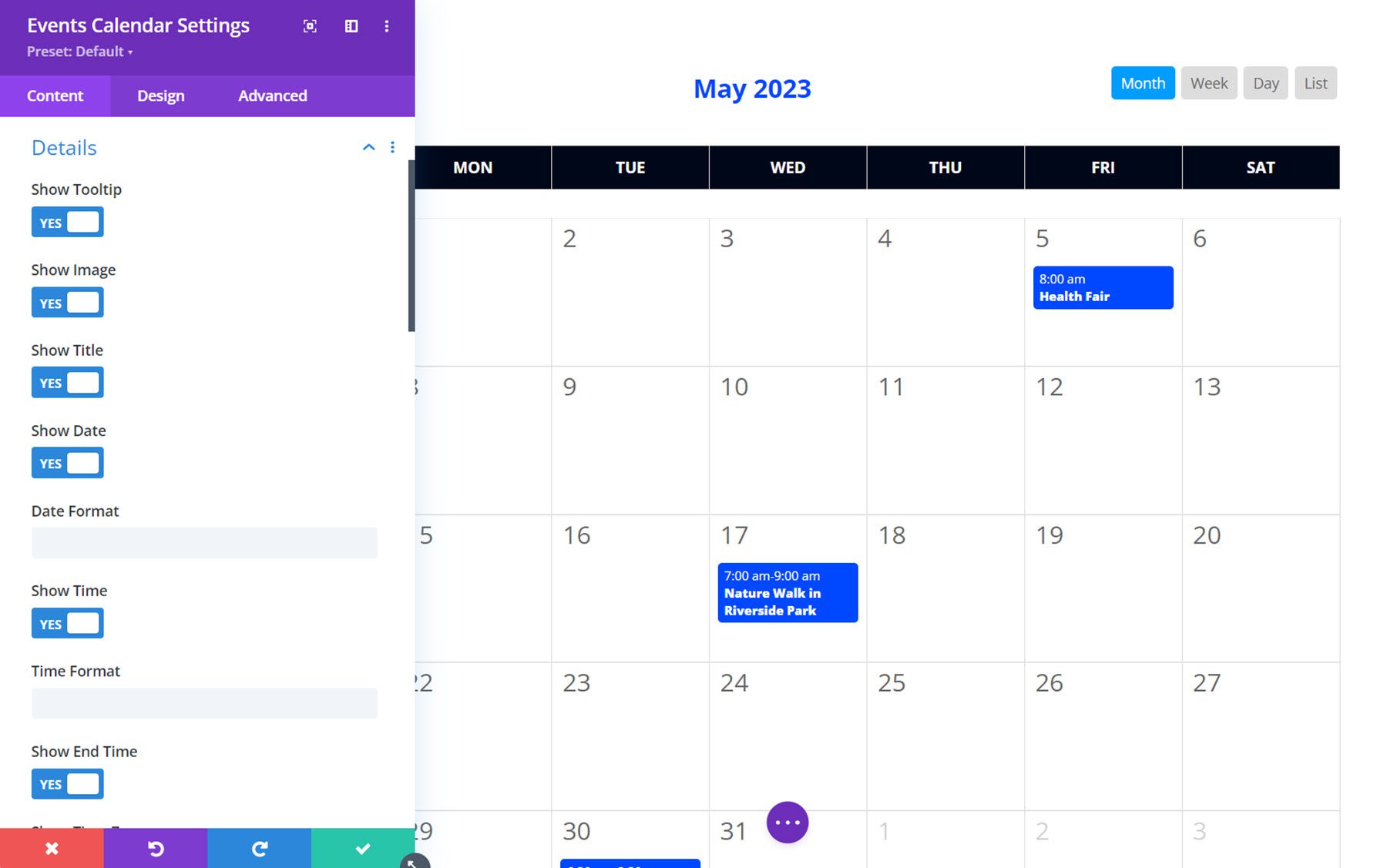
تفاصيل
علامة تبويب التفاصيل هي المكان الذي يمكنك من خلاله التحكم في تفاصيل الحدث التي يتم عرضها. فيما يلي قائمة بالتفاصيل التي يمكنك إظهارها أو إخفاءها: تلميح الأداة، الصورة، العنوان، التاريخ، الوقت، وقت الانتهاء، المنطقة الزمنية، المكان، الموقع، عنوان الشارع، فاصلة بعد العنوان، المنطقة المحلية، فاصلة بعد المنطقة المحلية، الولاية، فاصلة بعد الولاية والرمز البريدي والفاصلة بعد الرمز البريدي والبلد والفاصلة بعد البلد والمنظم والسعر والفئة والموقع الإلكتروني والمقتطف. بالإضافة إلى ذلك، يمكنك ضبط تنسيق التاريخ والوقت واختيار إظهار الرمز البريدي قبل المنطقة.

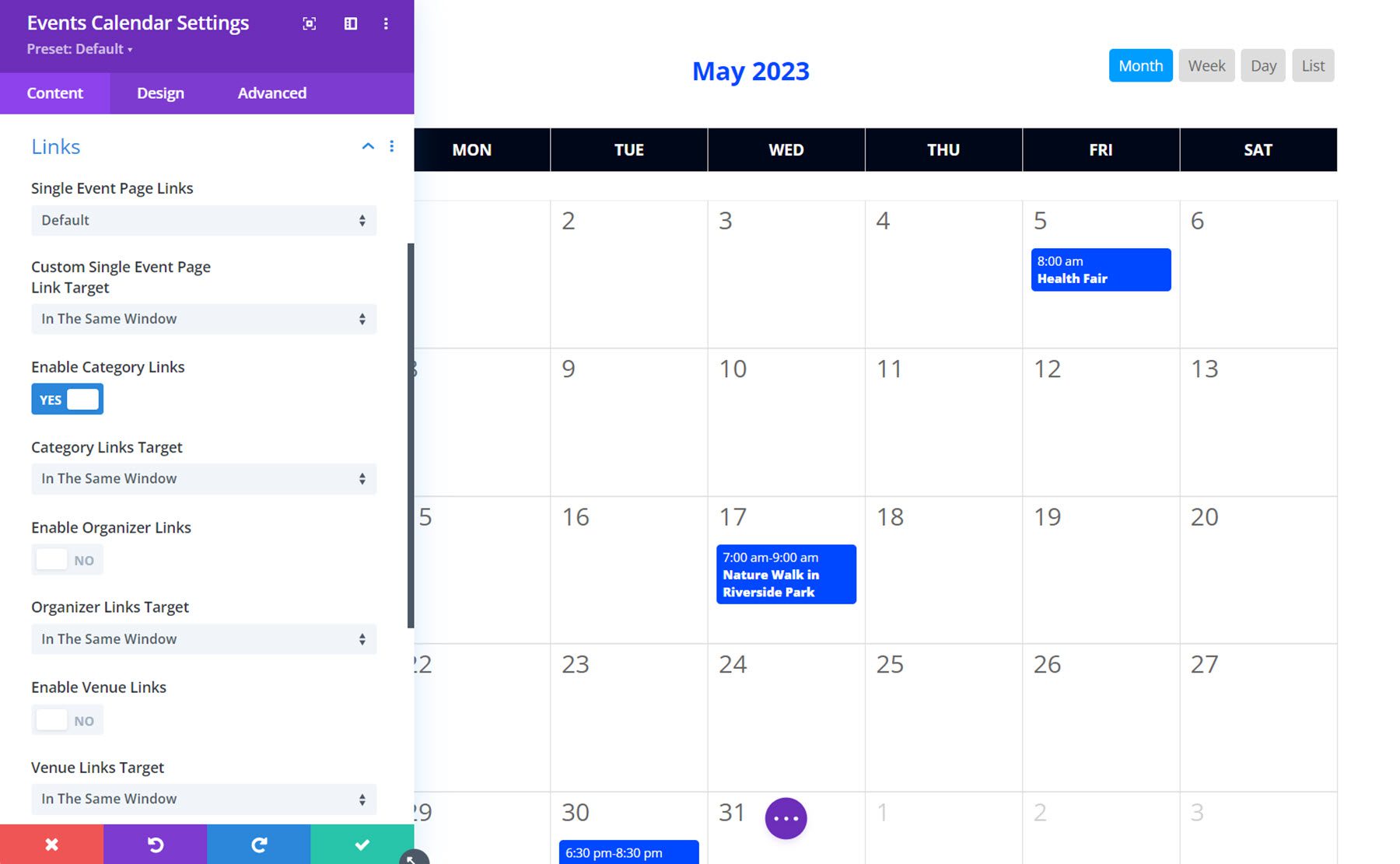
روابط
تمنحك علامة التبويب "الارتباطات" بعض التحكم في كيفية ربط العناصر الموجودة في التقويم. يمكنك تمكين أو تعطيل روابط صفحة الحدث الفردية، أو يمكنك اختيار استبدالها برابط مخصص أو إعادة التوجيه إلى موقع ويب. يمكنك أيضًا تمكين أو تعطيل روابط الفئات، وروابط المنظم، وروابط المكان، ويمكنك اختيار ما إذا كان أي من هذه الروابط سيتم فتحه في نفس النافذة أو فتحه في علامة تبويب جديدة.

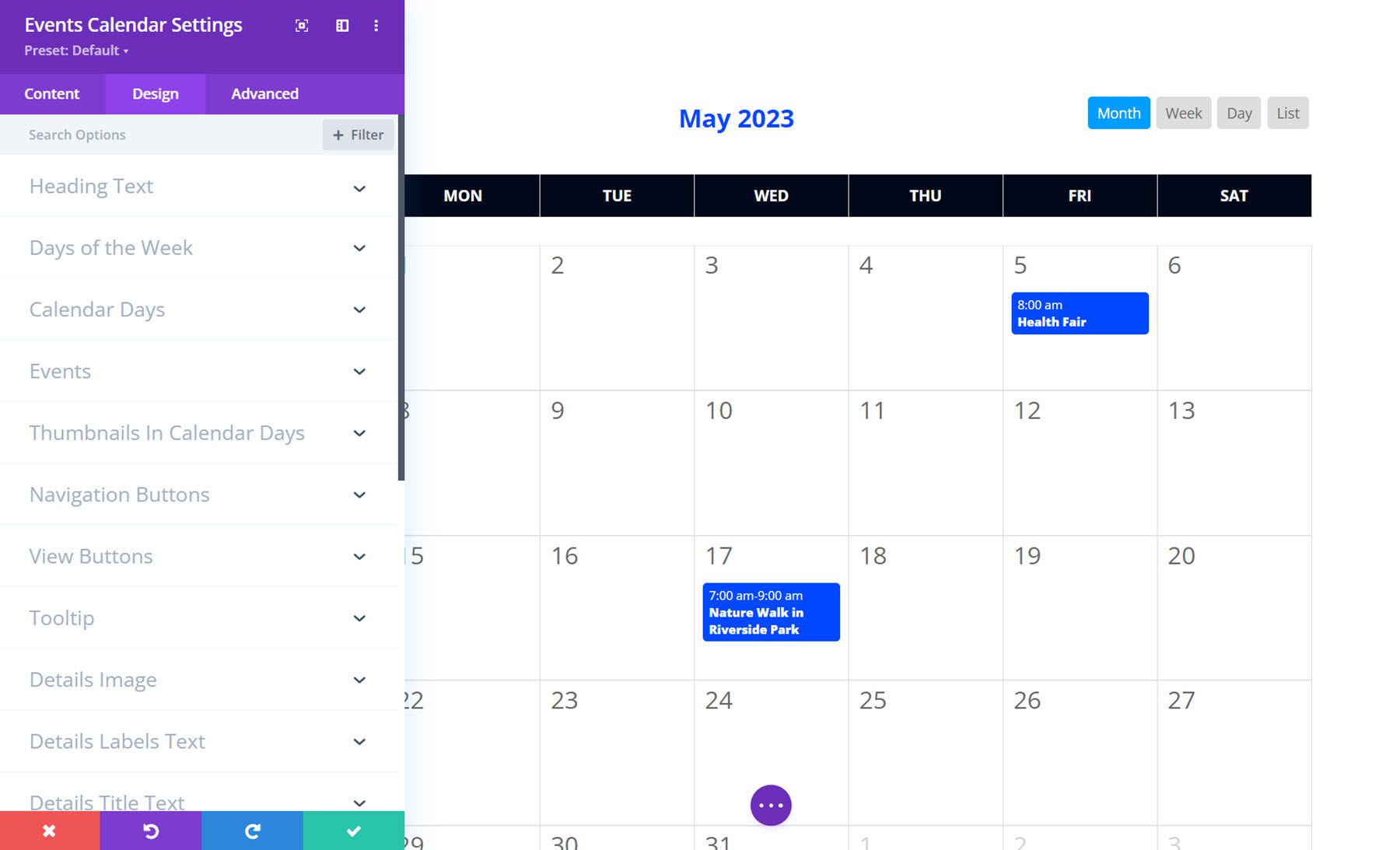
إعدادات التصميم
في علامة تبويب التصميم، يمكنك تعديل مظهر كل جانب من جوانب وحدة تقويم الأحداث تقريبًا. توجد إعدادات تصميم لتعديل نص العنوان وأيام الأسبوع وأيام التقويم والأحداث والصور المصغرة في أيام التقويم وأزرار التنقل وأزرار العرض وتلميح الأدوات وصورة التفاصيل ونص تسميات التفاصيل ونص عنوان التفاصيل ونص التفاصيل ونص مقتطف التفاصيل وبالطبع العديد من إعدادات تصميم Divi الافتراضية مثل التحجيم والتباعد والحدود وظل المربع والمرشحات والتحويل والرسوم المتحركة. تسهل خيارات التصميم الشاملة المتوفرة مع هذه الوحدة تخصيص التقويم ليتوافق مع تصميم موقع الويب الخاص بك.

الأحداث دائري
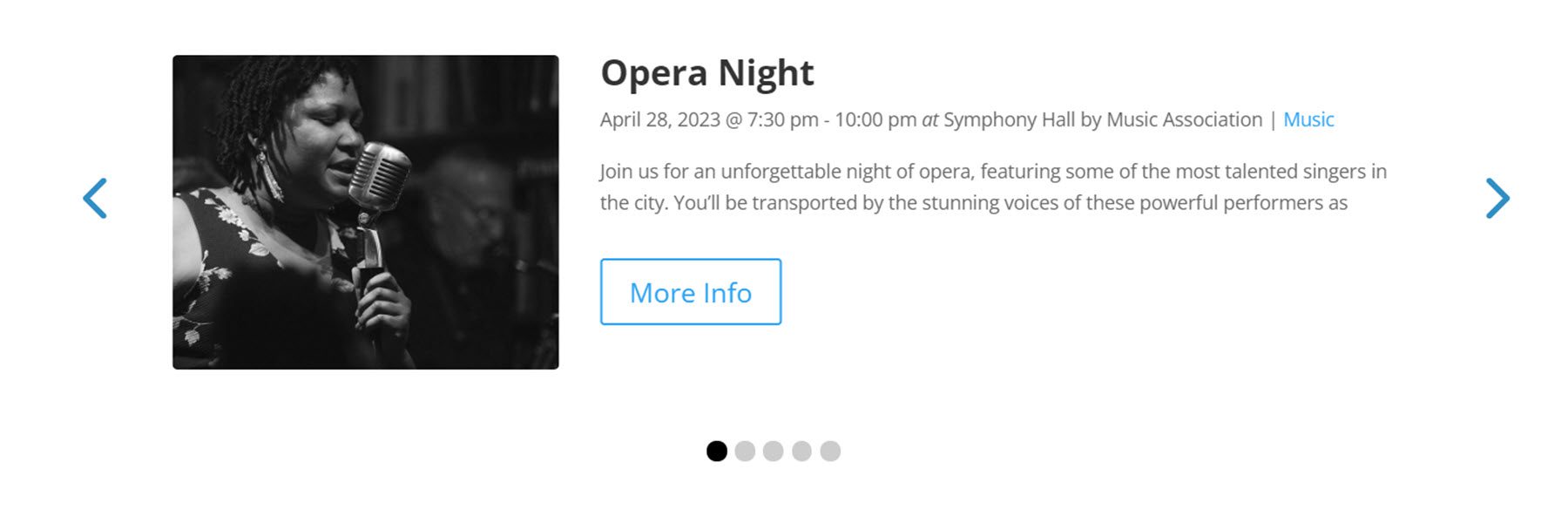
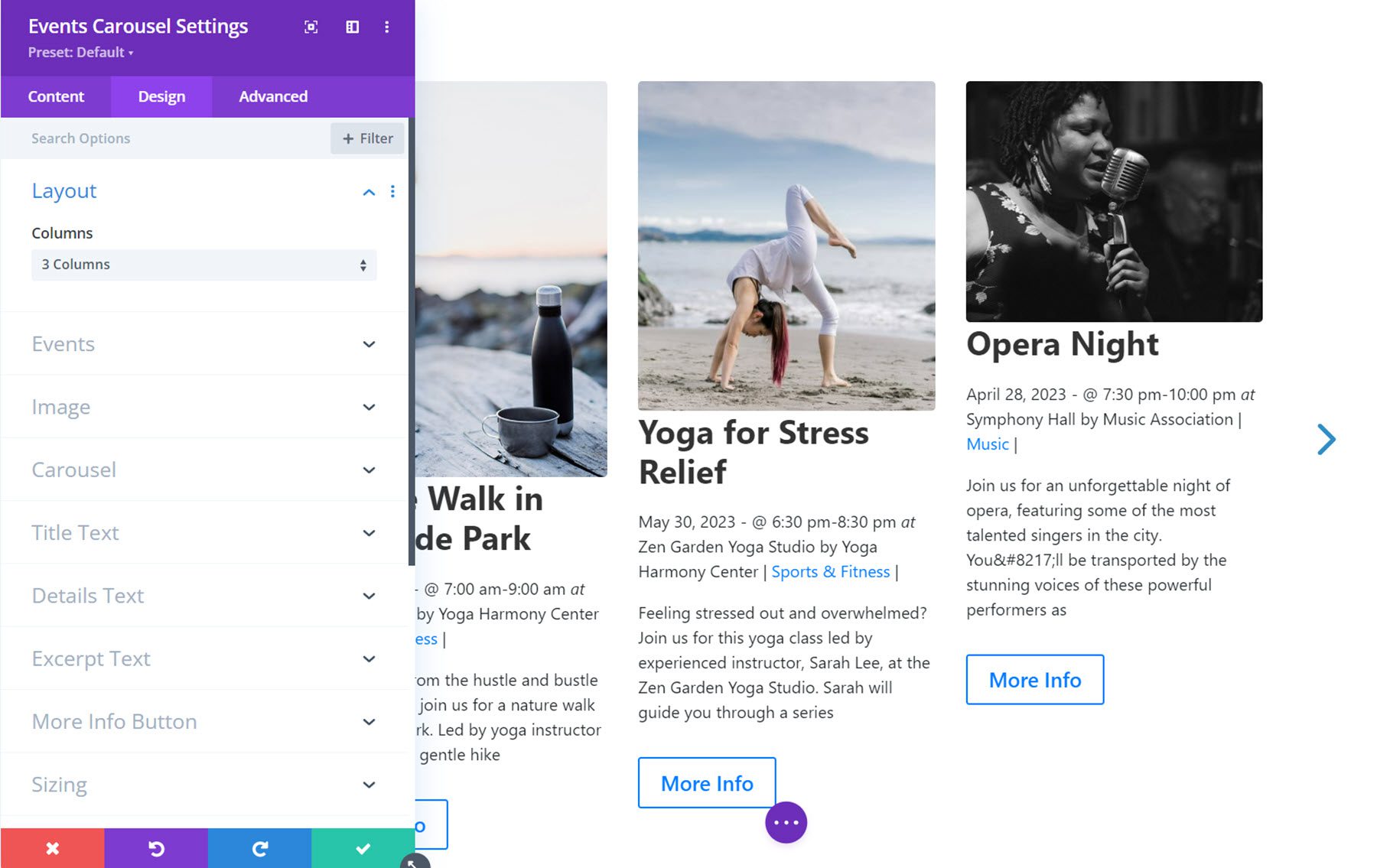
تضيف وحدة الأحداث الدائرية دائرة تحتوي على معلومات الحدث إلى الصفحة. هذه طريقة رائعة لعرض أحداث متعددة على الصفحة بتنسيق مكثف. إليك ما تبدو عليه الوحدة دون أي تخصيص للتصميم.

الآن، دعونا نلقي نظرة على إعدادات الوحدة.
إعدادات المحتوى
أولاً، دعنا نستكشف علامة تبويب المحتوى.
محتوى
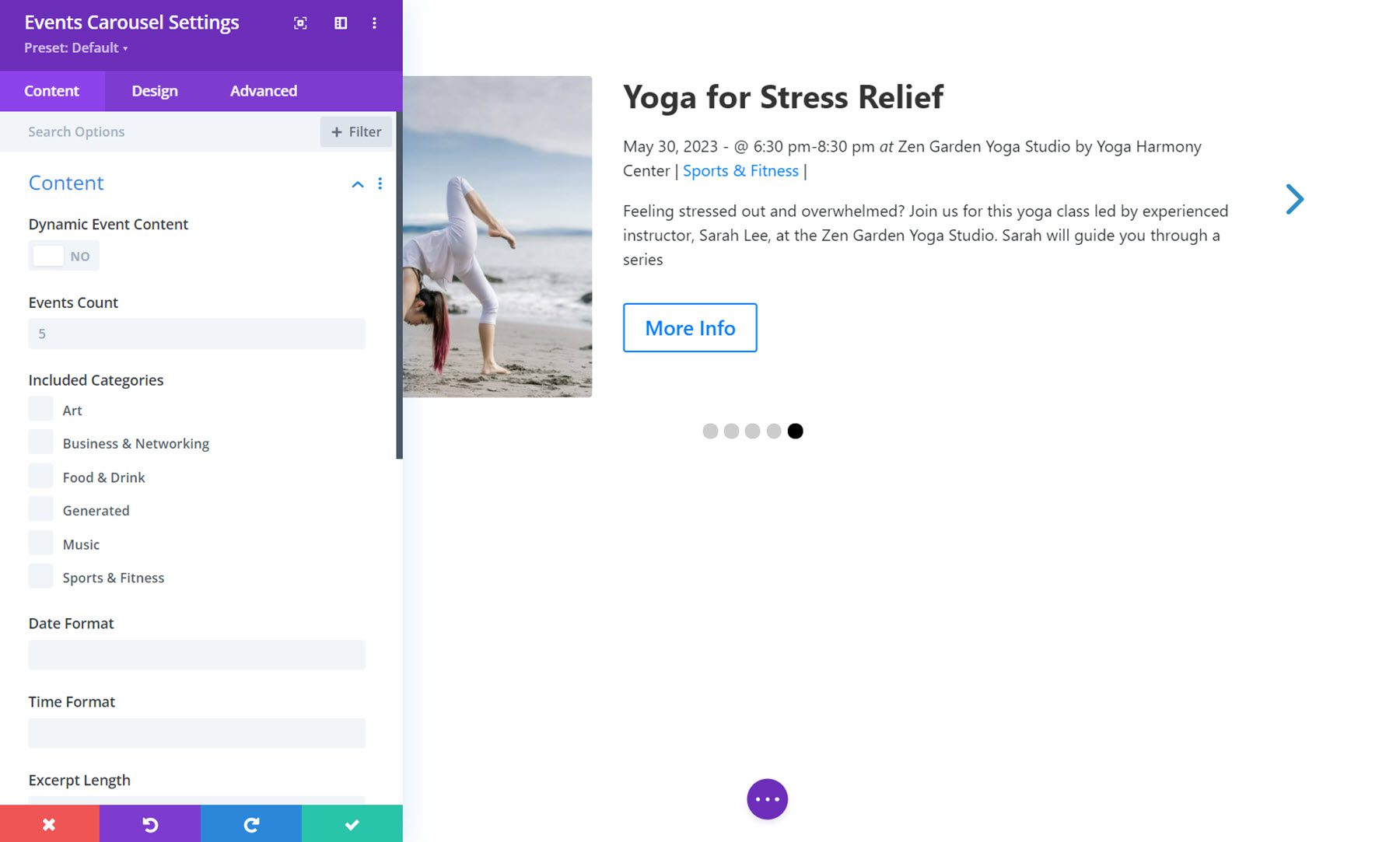
في إعدادات المحتوى، يمكنك تمكين محتوى الحدث الديناميكي أو تعطيله. إذا تم تمكينها، تتيح لك هذه الميزة وضع الوحدة في تخطيط Divi Theme Builder وعرض فئات الأحداث للفئة أو الصفحة الحالية ديناميكيًا. يمكنك أيضًا تعديل عدد الأحداث والفئات المعروضة، وتخصيص تنسيق التاريخ والوقت وطول المقتطف، وتعيين رقم إزاحة الأحداث، واختيار إظهار الأحداث الماضية فقط.

عناصر
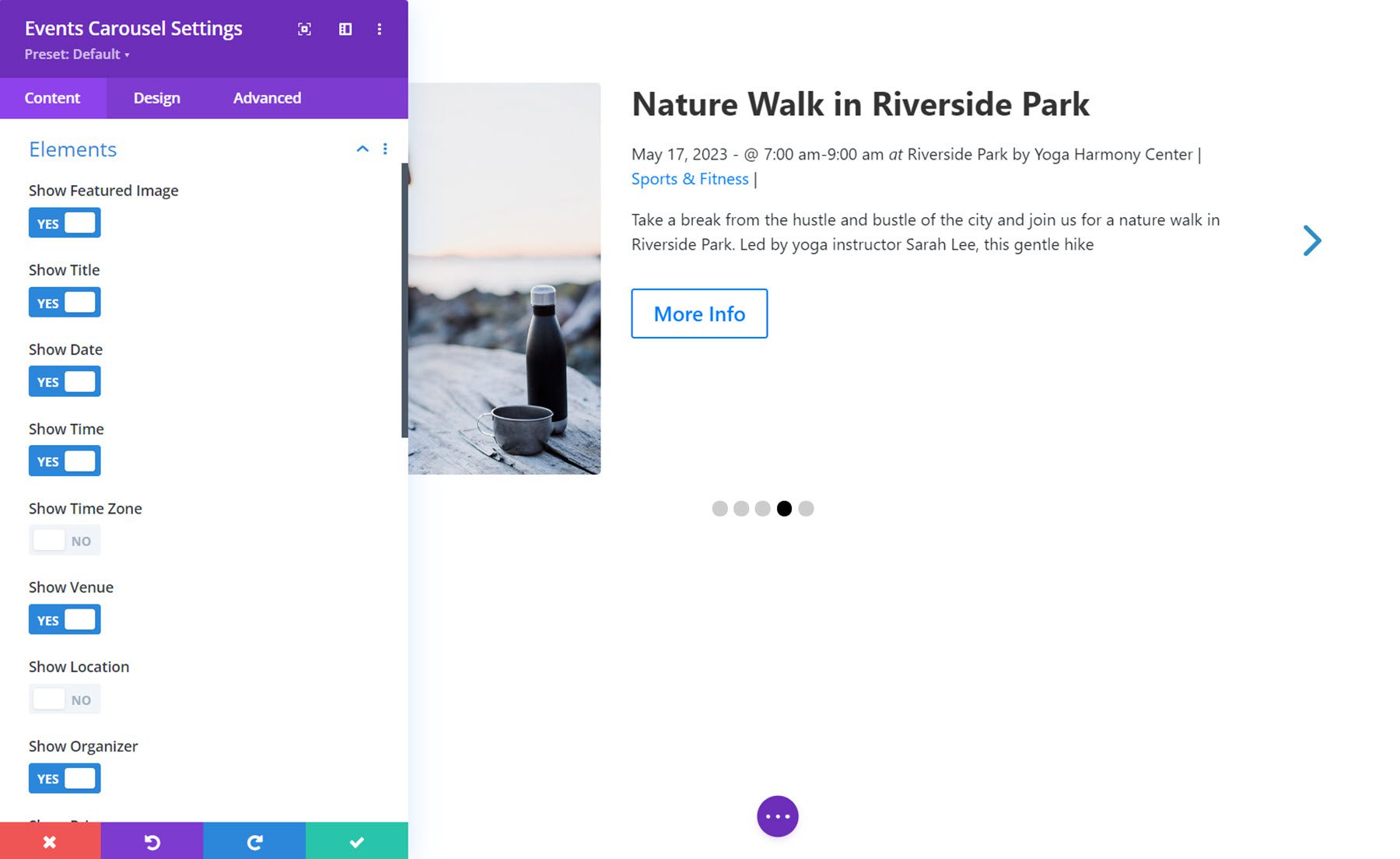
علامة تبويب العناصر هي المكان الذي يمكنك من خلاله تحديد العناصر الموضحة في الرف الدائري. يمكنك تمكين أو تعطيل ما يلي: الصورة المميزة، والعنوان، والتاريخ، والوقت، والمنطقة الزمنية، والمكان، والموقع، والمنظم، والسعر، والفئة، وموقع الويب، والمقتطف، وزر مزيد من المعلومات، وحروف الجر والفواصل، وتفاصيل الحدث.

خيارات دائري
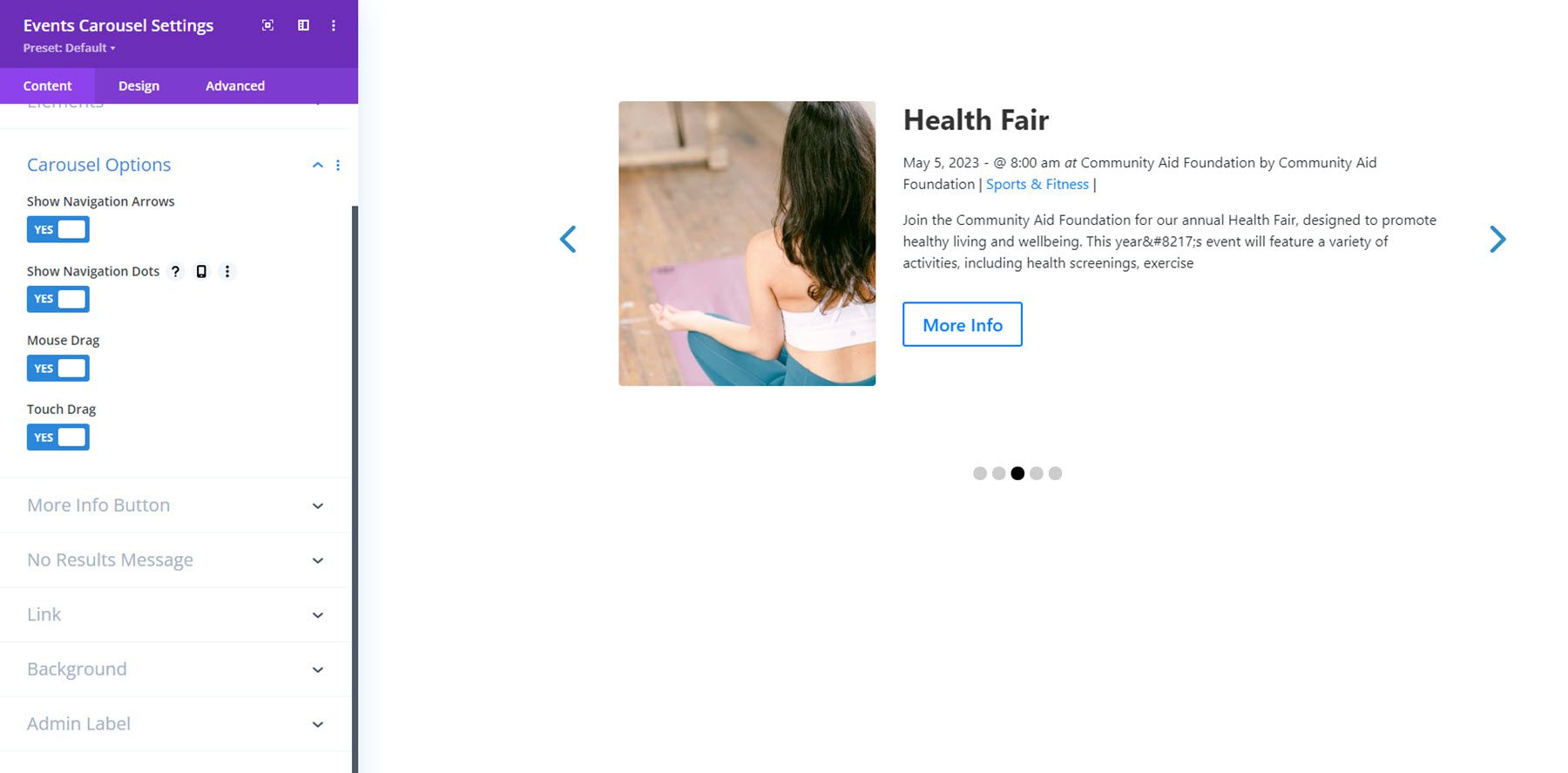
يمكنك إظهار أو إخفاء أسهم ونقاط التنقل في علامة تبويب خيارات الرف الدائري. يمكنك أيضًا تمكين أو تعطيل السحب بالماوس والسحب باللمس.

زر مزيد من المعلومات ورسالة لا توجد نتائج
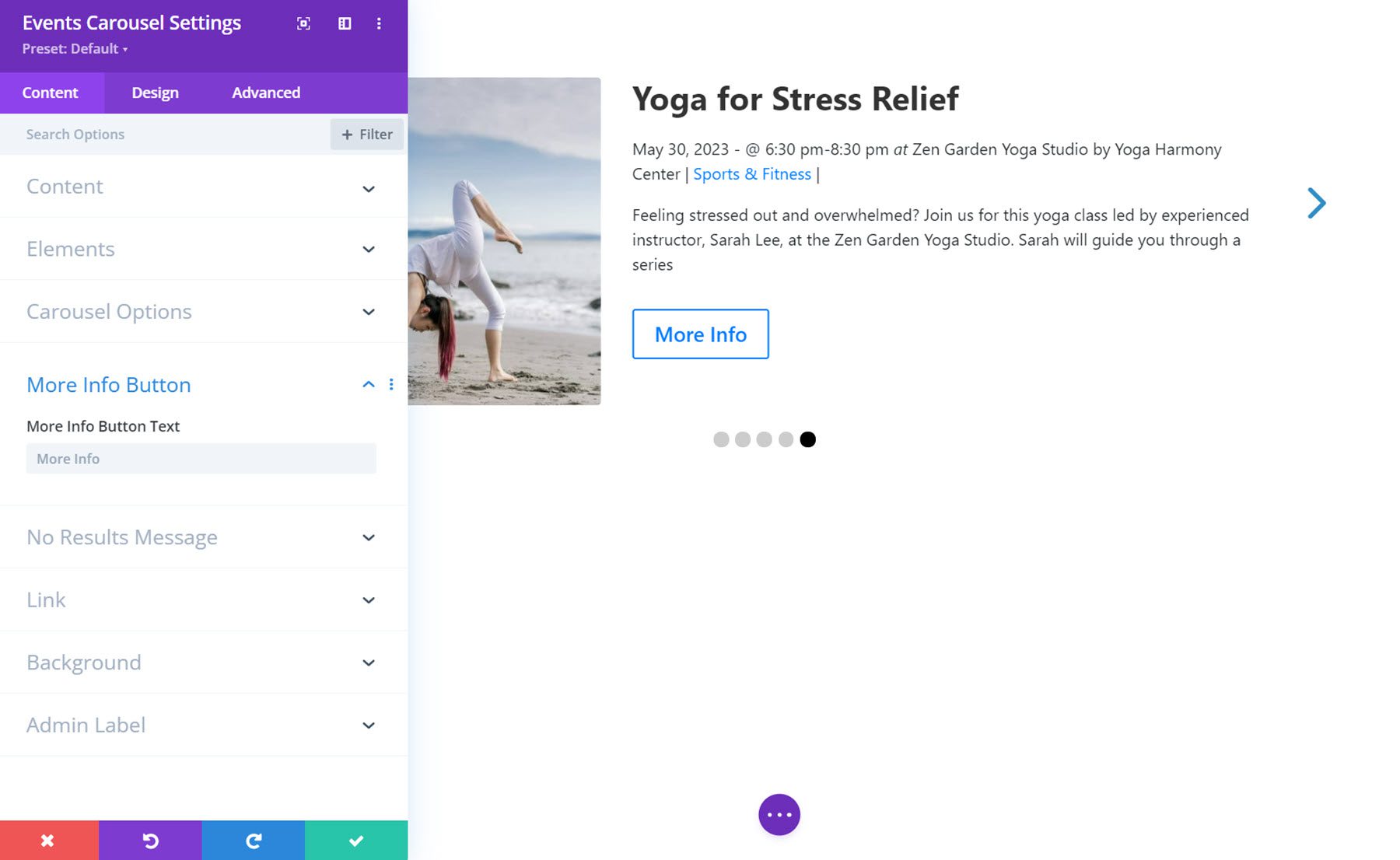
يسمح لك زر مزيد من المعلومات وإعدادات رسالة عدم وجود نتائج بالتحكم في النص المعروض.

إعدادات التصميم
في علامة تبويب التصميم، يمكنك تغيير تصميم التخطيط، والأحداث، والصورة، والدائرة، ونص العنوان، ونص التفاصيل، ونص المقتطف، وزر مزيد من المعلومات، بالإضافة إلى الحجم النموذجي، والتباعد، والحدود، وظل المربع، والمرشحات، خيارات التحويل والرسوم المتحركة.

تغذية الأحداث
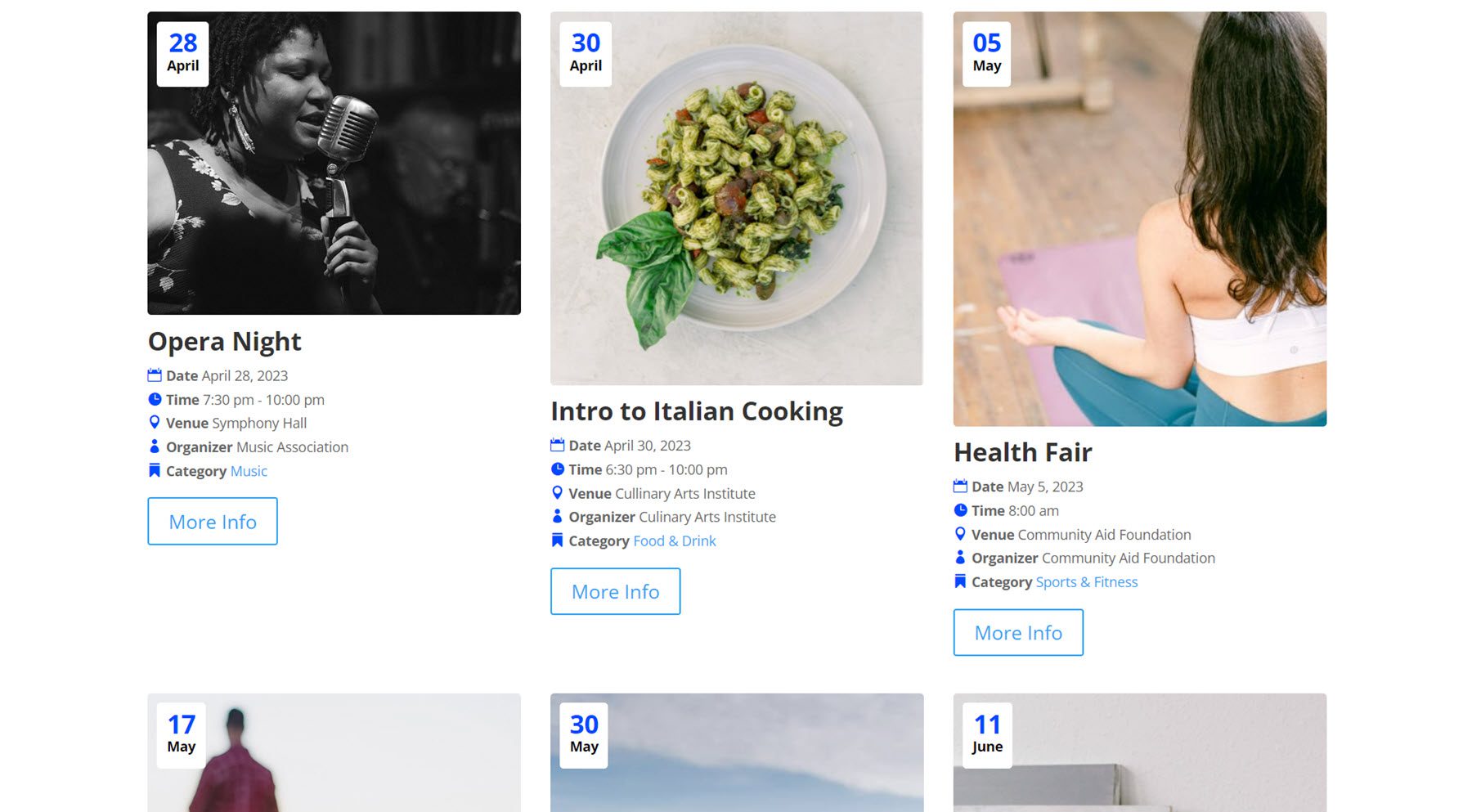
تضيف هذه الوحدة موجزًا للأحداث إلى الصفحة. إليك كيف يبدو بدون أي تخصيص للتصميم.

في إعدادات الوحدة، يمكنك تخصيص محتوى موجز الحدث وتصميمه. لنلقي نظرة.
إعدادات المحتوى
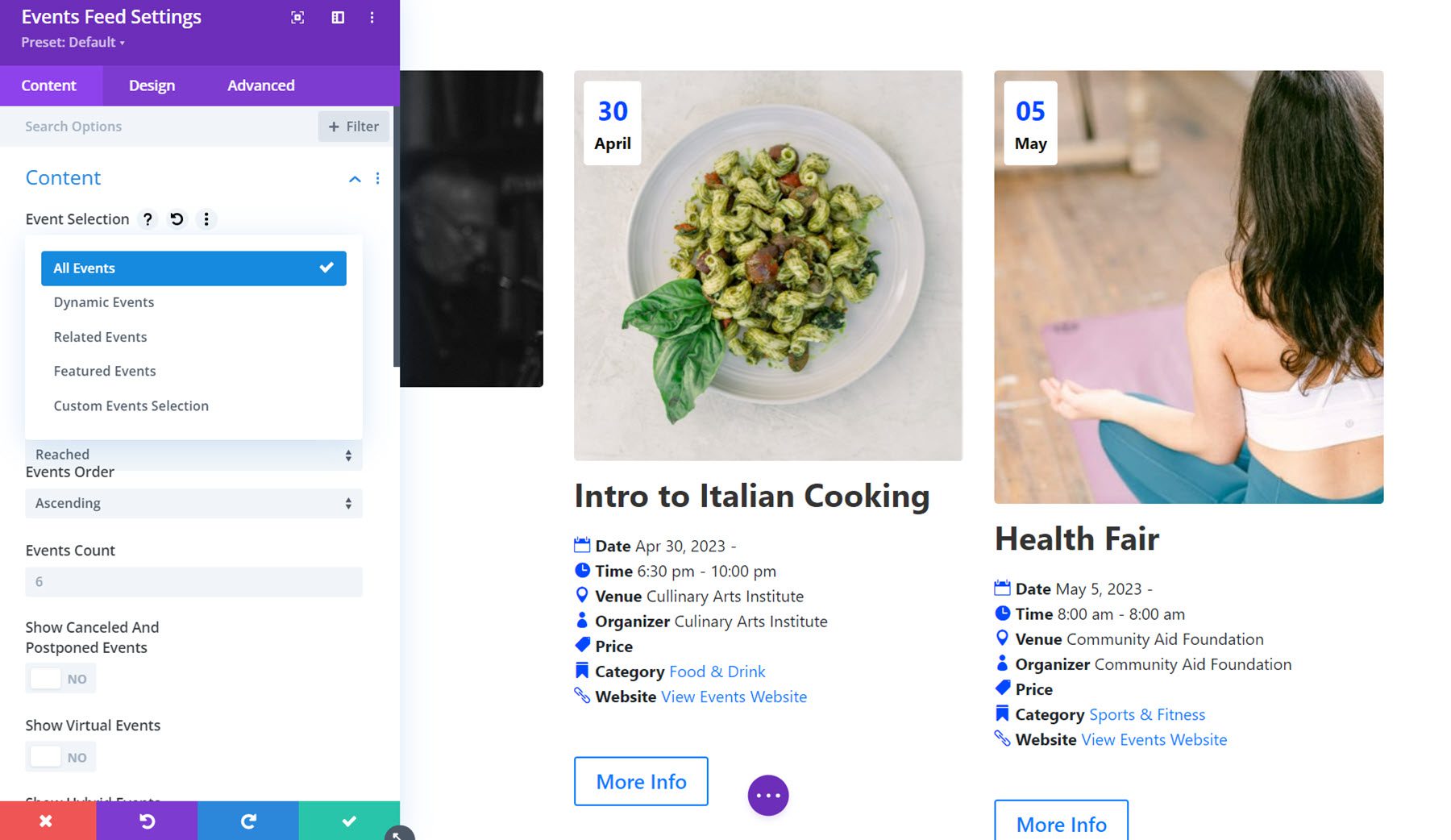
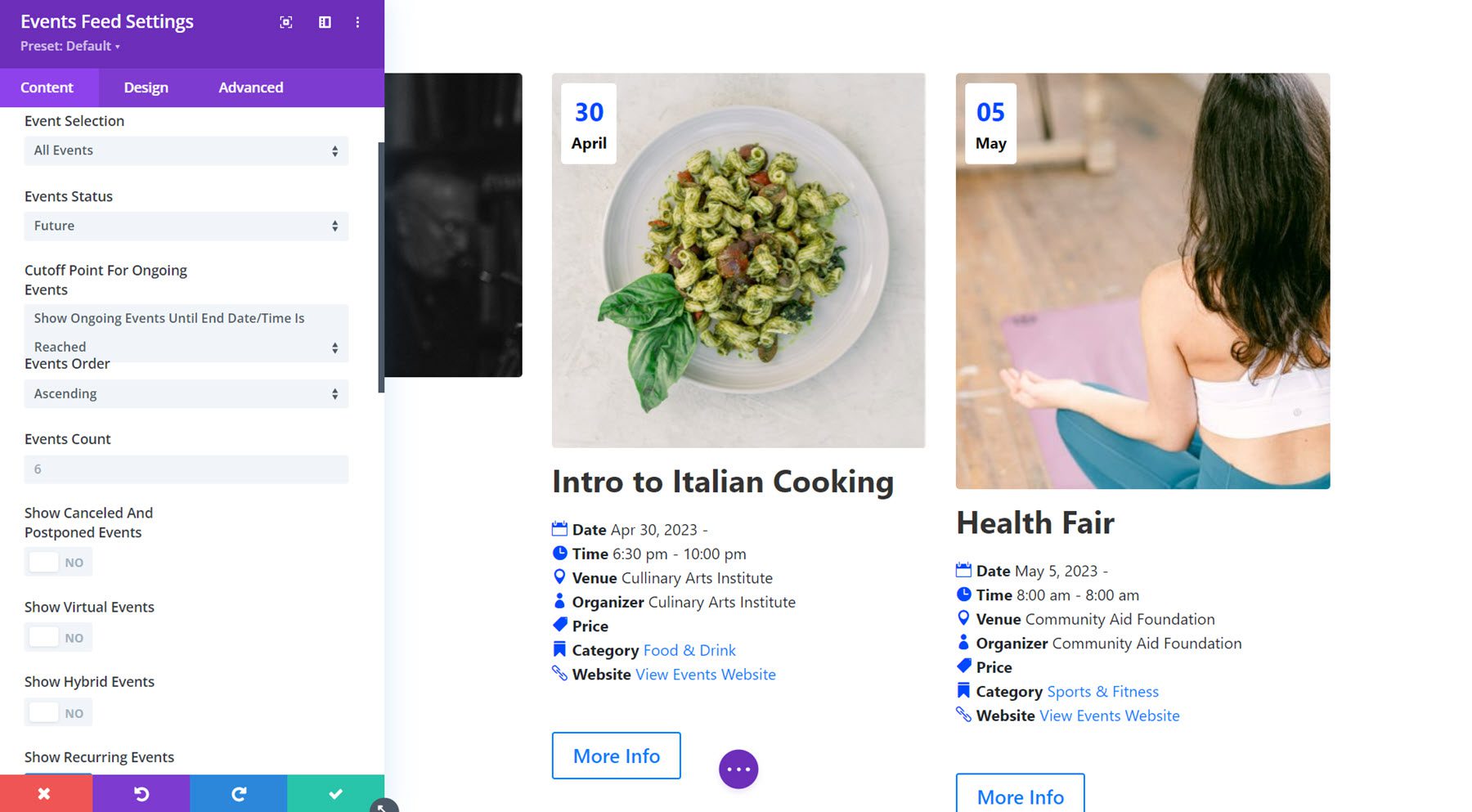
أولاً، دعونا نلقي نظرة على الإعدادات الموجودة في علامة تبويب المحتوى.
محتوى
هنا، يمكنك تعيين نوع الأحداث المعروضة في الموجز. يمكنك الاختيار من بين جميع الأحداث، أو الأحداث الديناميكية، أو الأحداث ذات الصلة، أو الأحداث المميزة، أو تحديد الأحداث المخصصة.

هنا، يمكنك تعيين حالة الأحداث (المستقبلية أو الماضية أو كليهما)، ونقطة القطع للأحداث الجارية، وترتيب الأحداث، وعدد الأحداث. يمكنك تحديد حالة الأحداث (القادمة، أو السابقة، أو كليهما)، ونقطة القطع للأحداث الجارية، وترتيب الأحداث، وعدد الأحداث التي سيتم عرضها. يمكنك إخفاء الأحداث الملغاة والمؤجلة أو الافتراضية أو المختلطة أو المتكررة في الموجز، والحد من عدد الأحداث المتكررة المعروضة، وتعيين رقم إزاحة الأحداث.

عناصر
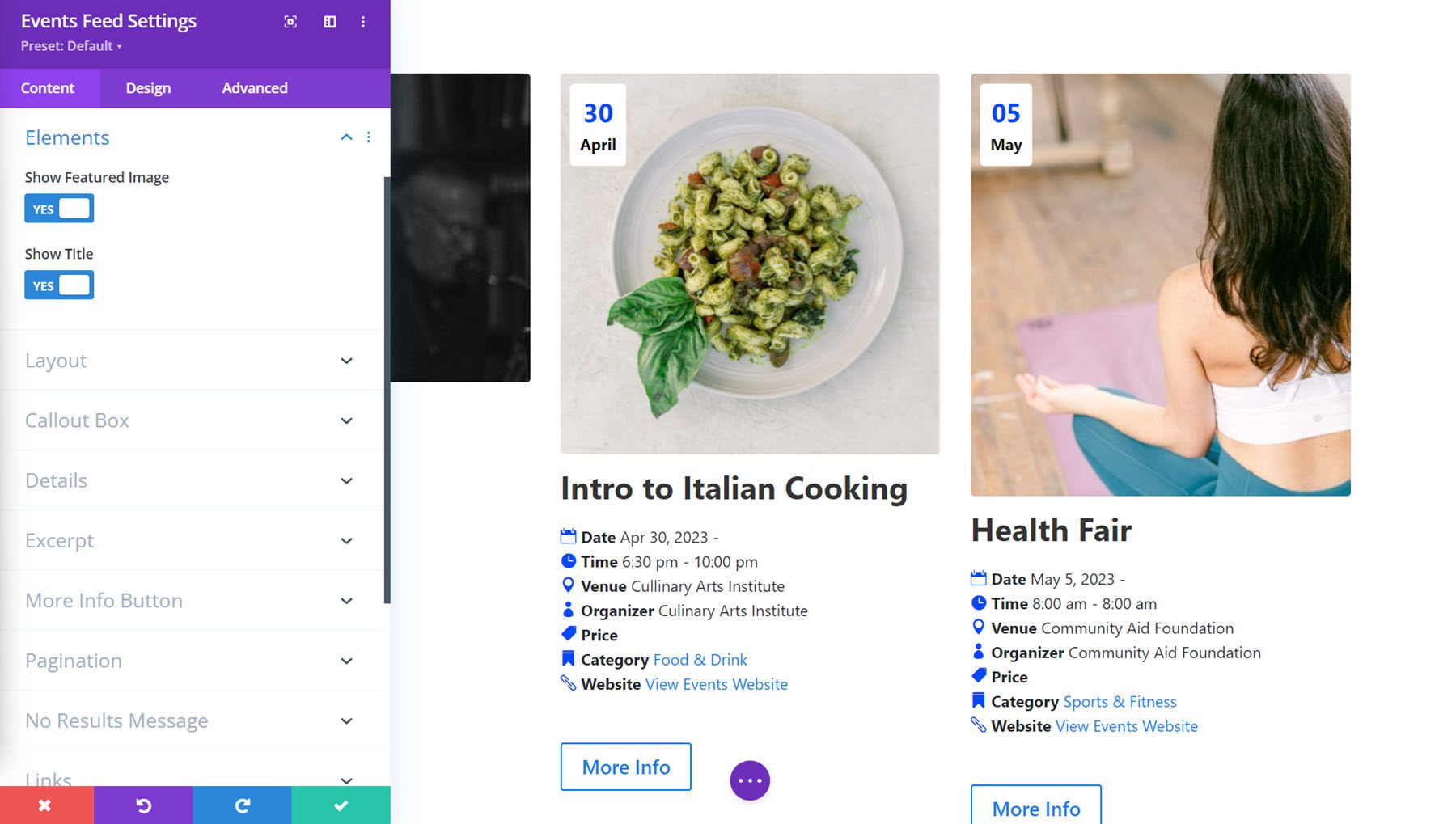
في خيارات العناصر، يمكنك إظهار أو إخفاء الصورة والعنوان المميزين.

تَخطِيط
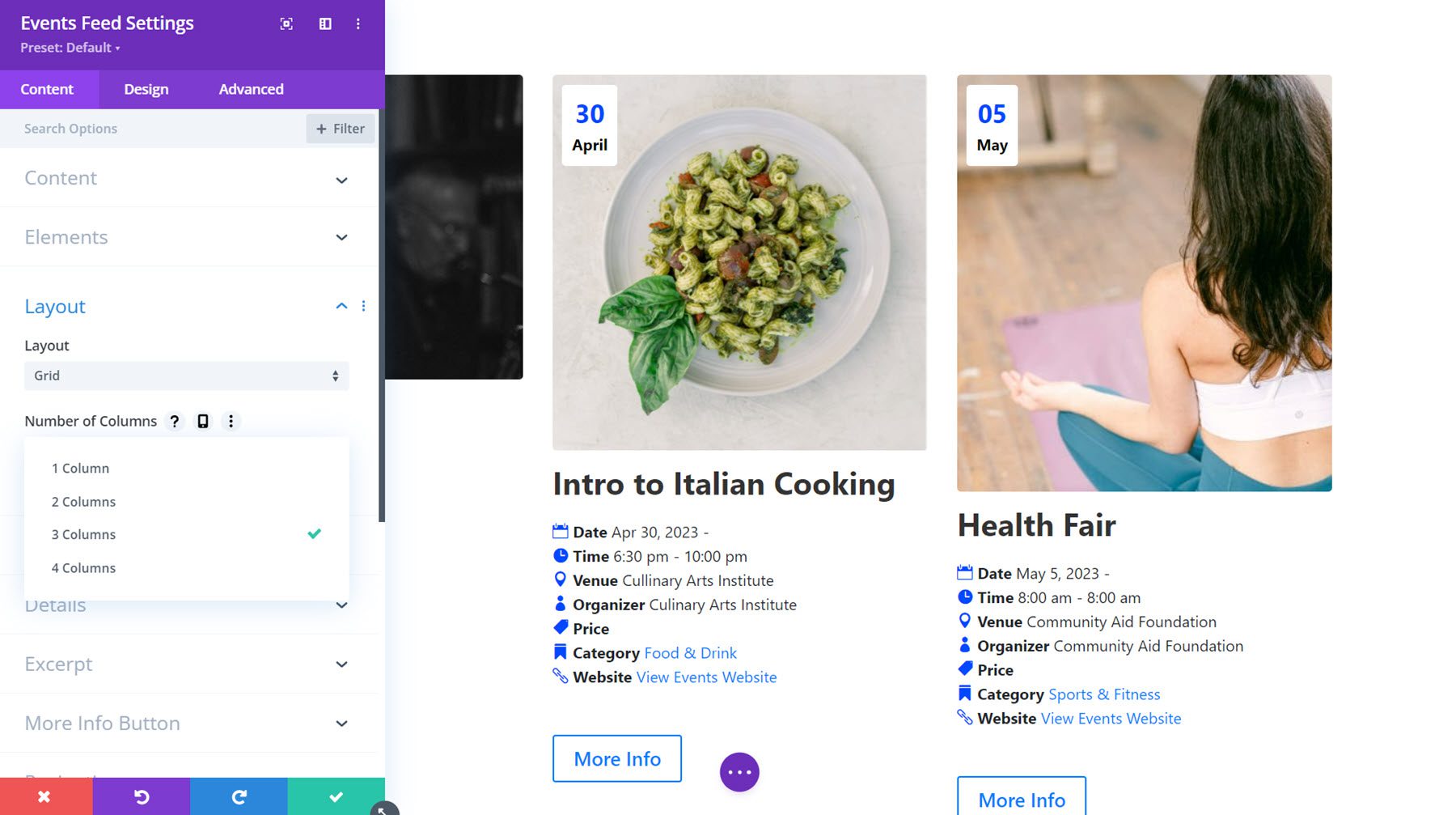
في إعدادات التخطيط، يمكنك التغيير بين تخطيط الشبكة أو تخطيط القائمة أو تخطيط الغلاف. باستخدام تخطيط الشبكة، يمكنك الاختيار بين 1-4 أعمدة.

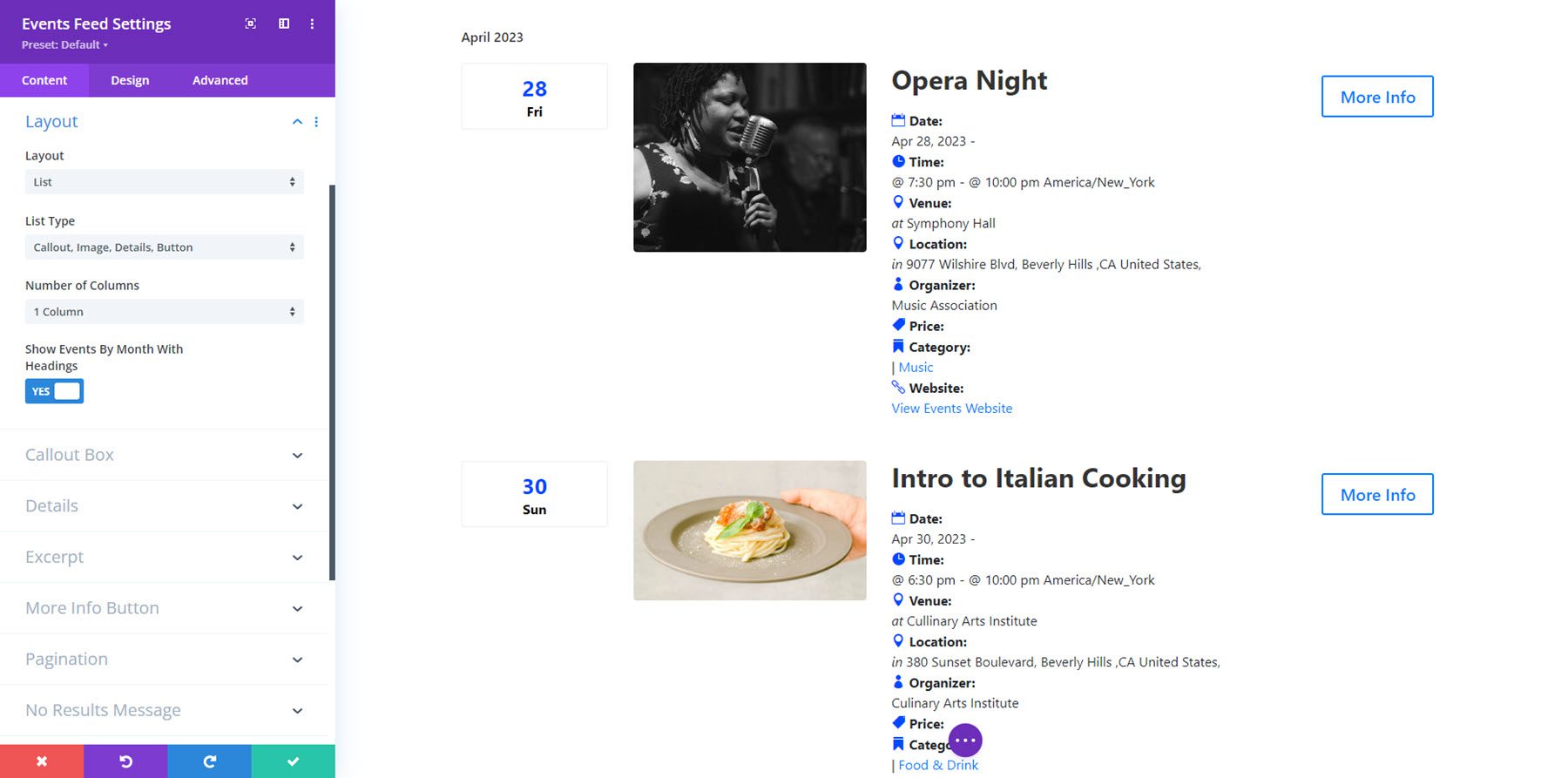
وهنا تخطيط القائمة. يمكنك تغيير نوع القائمة، والاختيار من عمود أو عمودين، وتمكين أو تعطيل عرض الأحداث حسب الشهر بالعناوين.

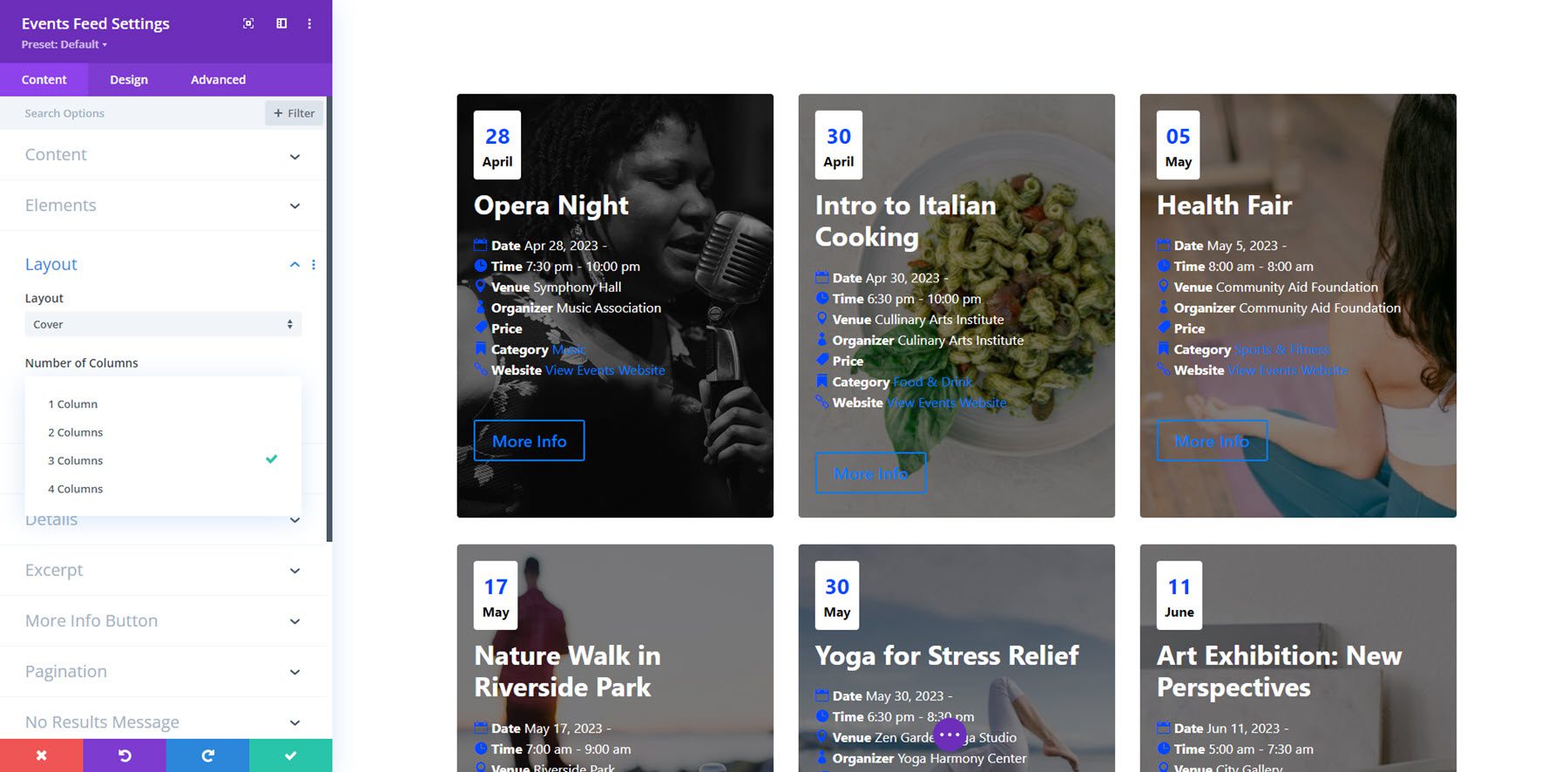
هذا هو تخطيط الغلاف. ويستخدم الصورة المميزة للحدث كخلفية ويعرض معلومات الحدث أعلاه. يمكنك الاختيار من بين 1-4 أعمدة.

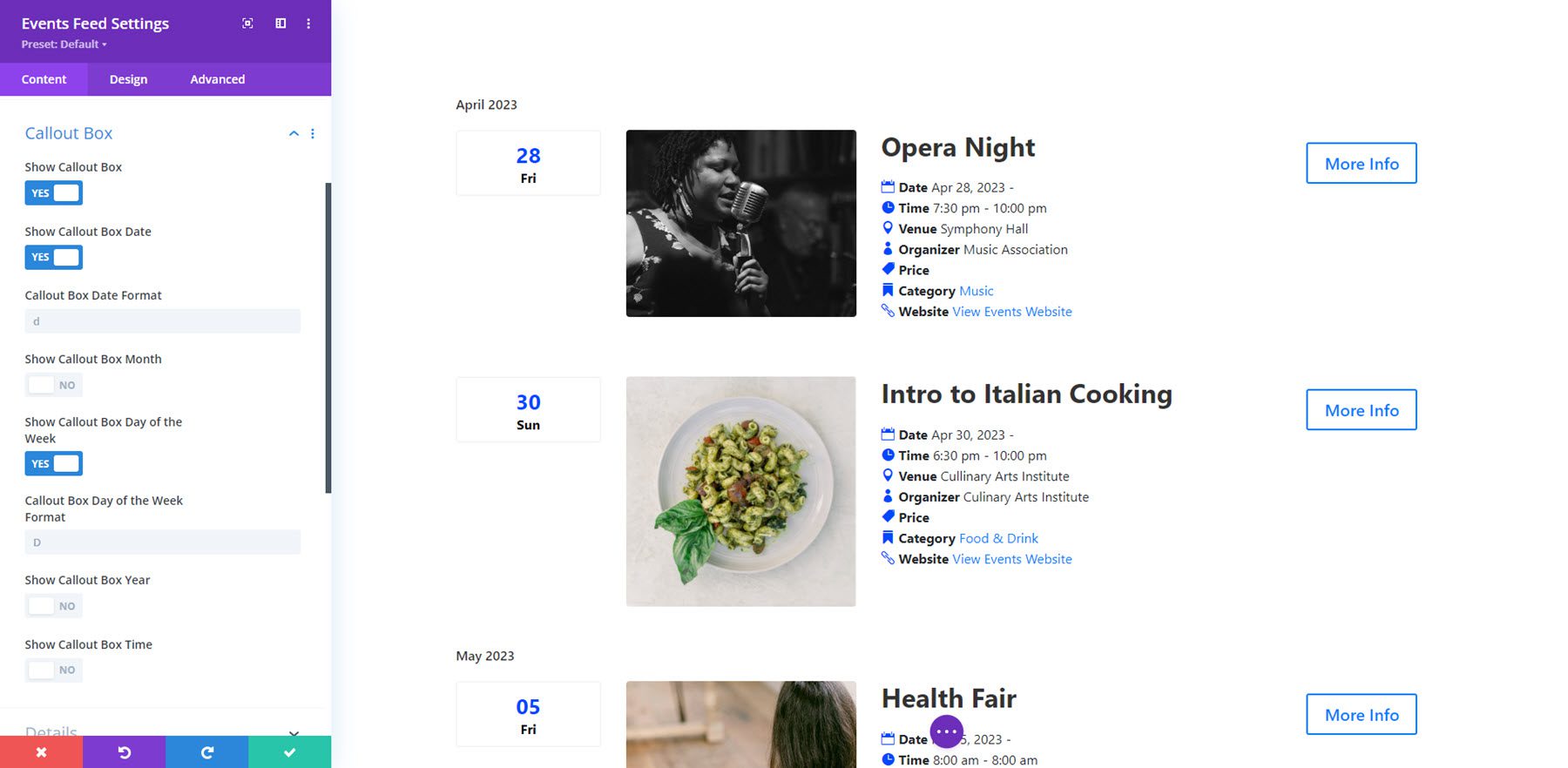
صندوق وسائل الشرح
مربع وسيلة الشرح هو المكان الذي يمكن فيه عرض معلومات التاريخ والوقت، على يسار الصورة في هذا التخطيط. يمكنك اختيار إظهار أو إخفاء مربع وسيلة الشرح. يمكنك أيضًا اختيار إظهار أو إخفاء التاريخ والشهر ويوم الأسبوع والسنة والوقت. لكل عنصر تقوم بتمكينه، يمكنك تحديد تنسيق التاريخ.

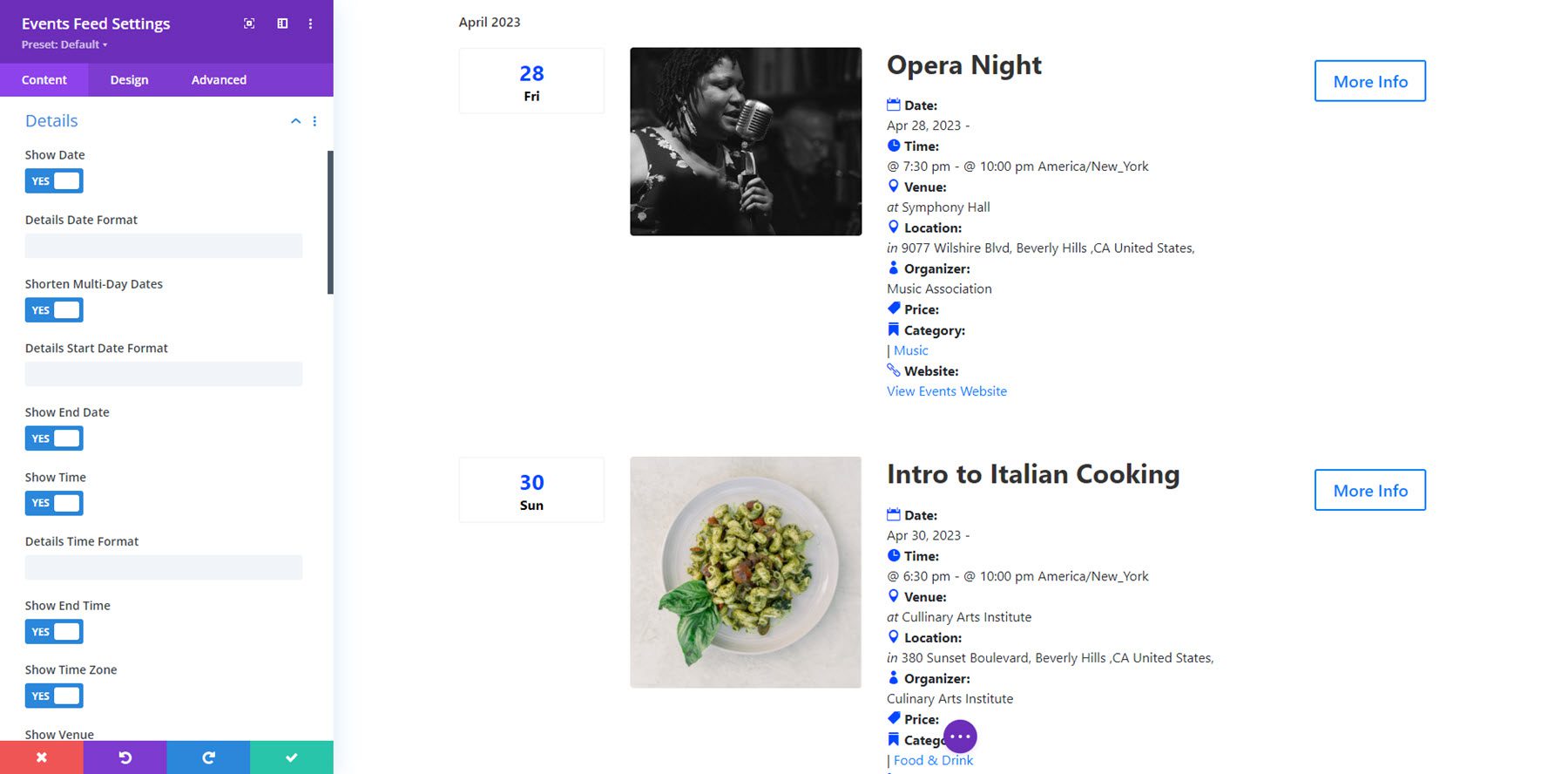
تفاصيل
في علامة تبويب التفاصيل، يمكنك إظهار أو إخفاء عناصر الحدث التالية: التاريخ، تواريخ متعددة الأيام، تاريخ الانتهاء، الوقت، وقت الانتهاء، المنطقة الزمنية، المكان، الموقع، عنوان الشارع، فاصلة بعد العنوان، المنطقة المحلية، فاصلة بعد المنطقة الزمنية، الولاية، فاصلة بعد الولاية، الرمز البريدي، فاصلة بعد الرمز البريدي، البلد، فاصلة بعد البلد، المنظم، السعر، الفئة، موقع الويب، والمقتطف.

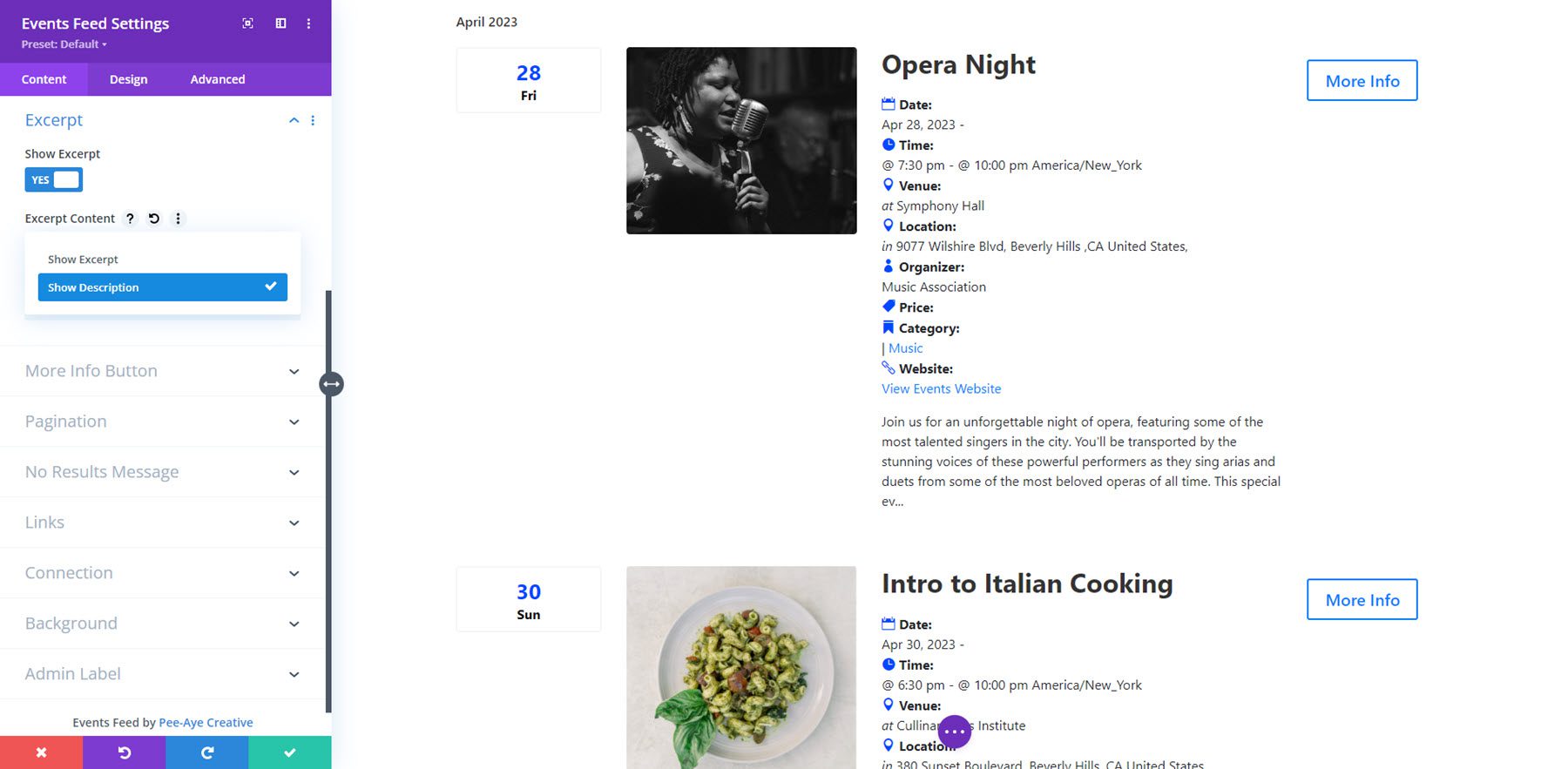
مقتطفات
هنا، يمكنك إظهار أو إخفاء المقتطف، وإظهار الوصف أو المقتطف، وتعيين طول المقتطف.

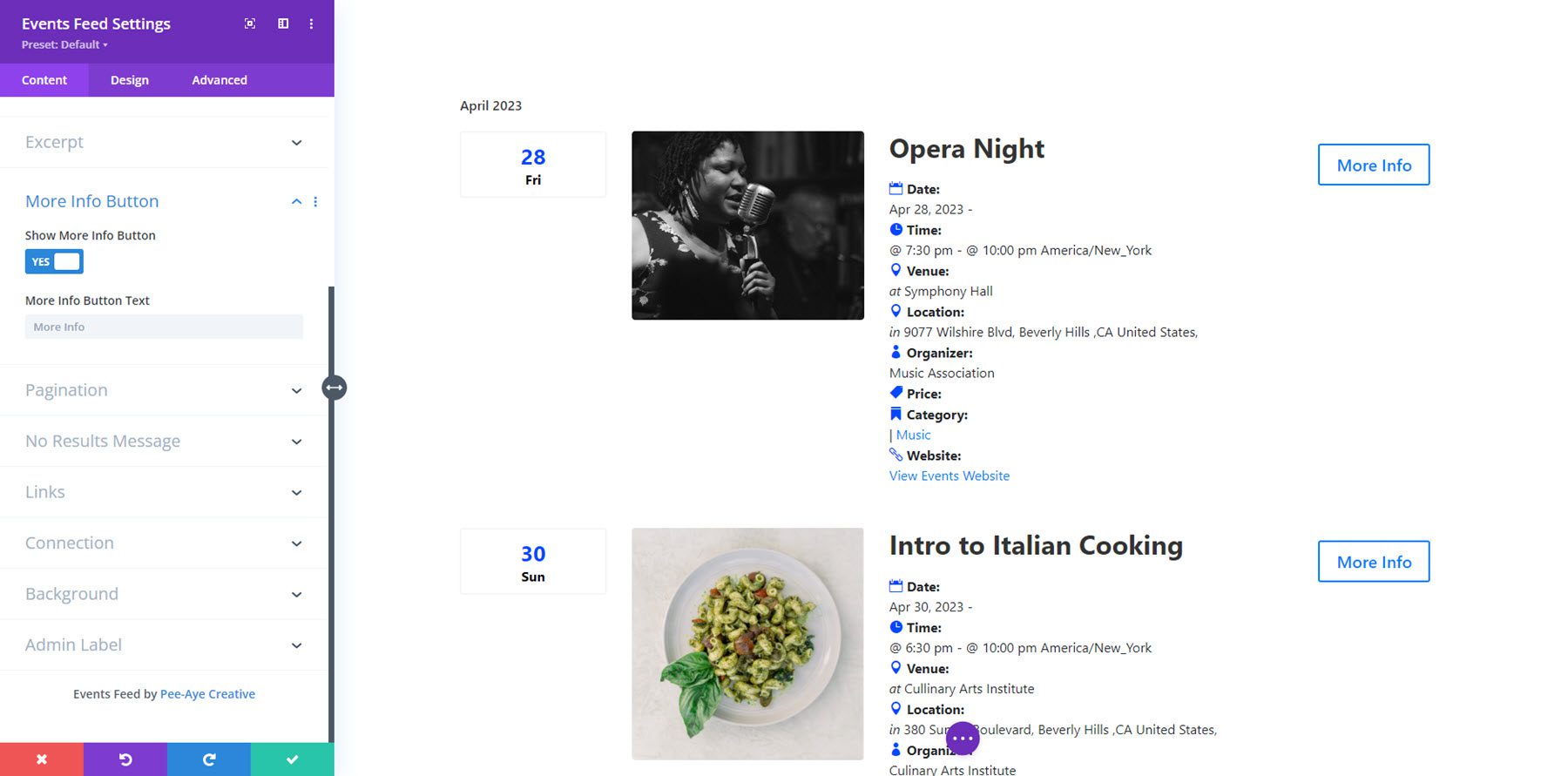
زر مزيد من المعلومات
في إعدادات زر مزيد من المعلومات، يمكنك تغيير نص الزر واختيار إظهار الزر أو إخفائه.


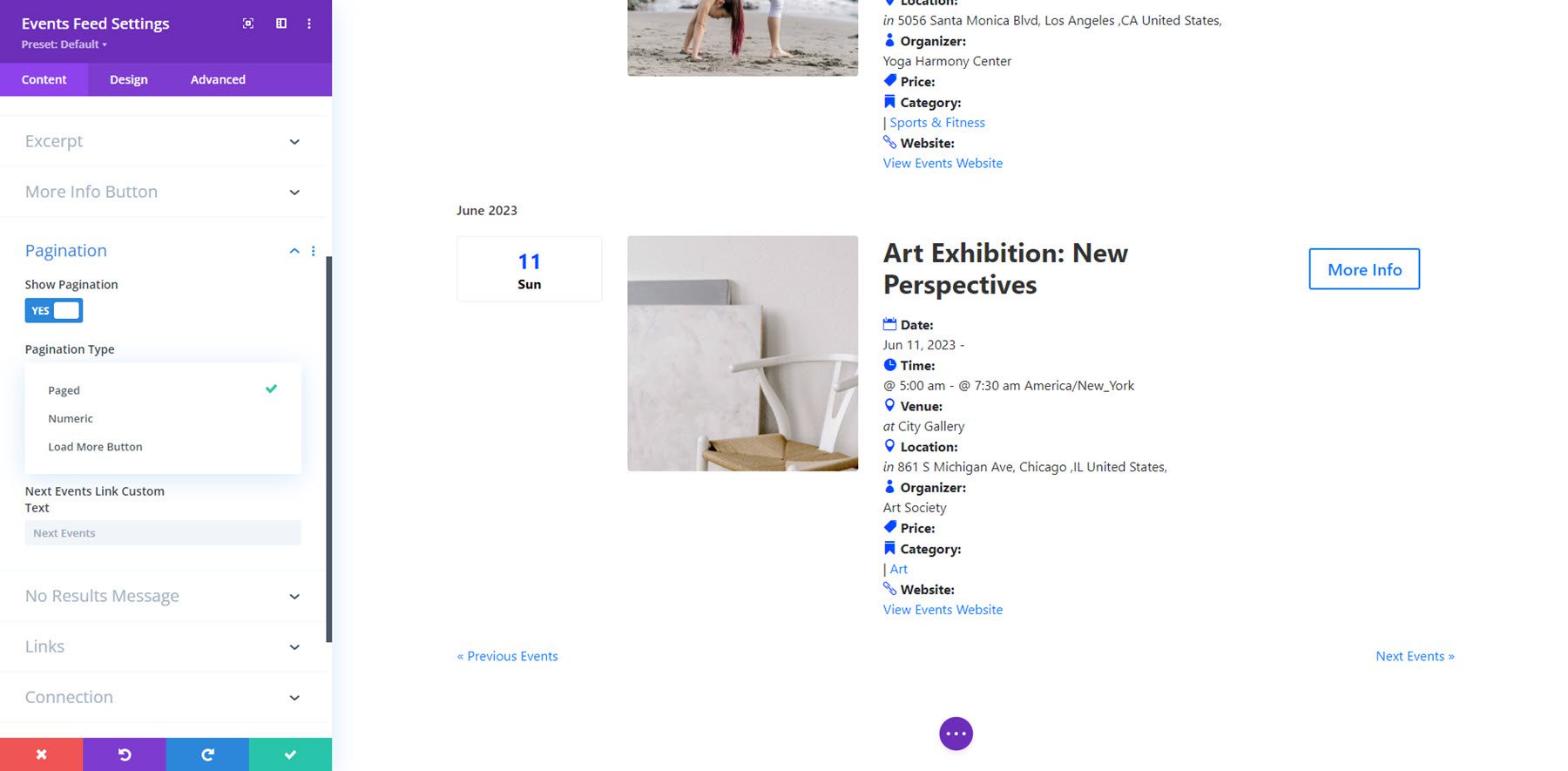
ترقيم الصفحات
هنا، يمكنك تمكين أو تعطيل ترقيم الصفحات وتعيين نوع ترقيم الصفحات.

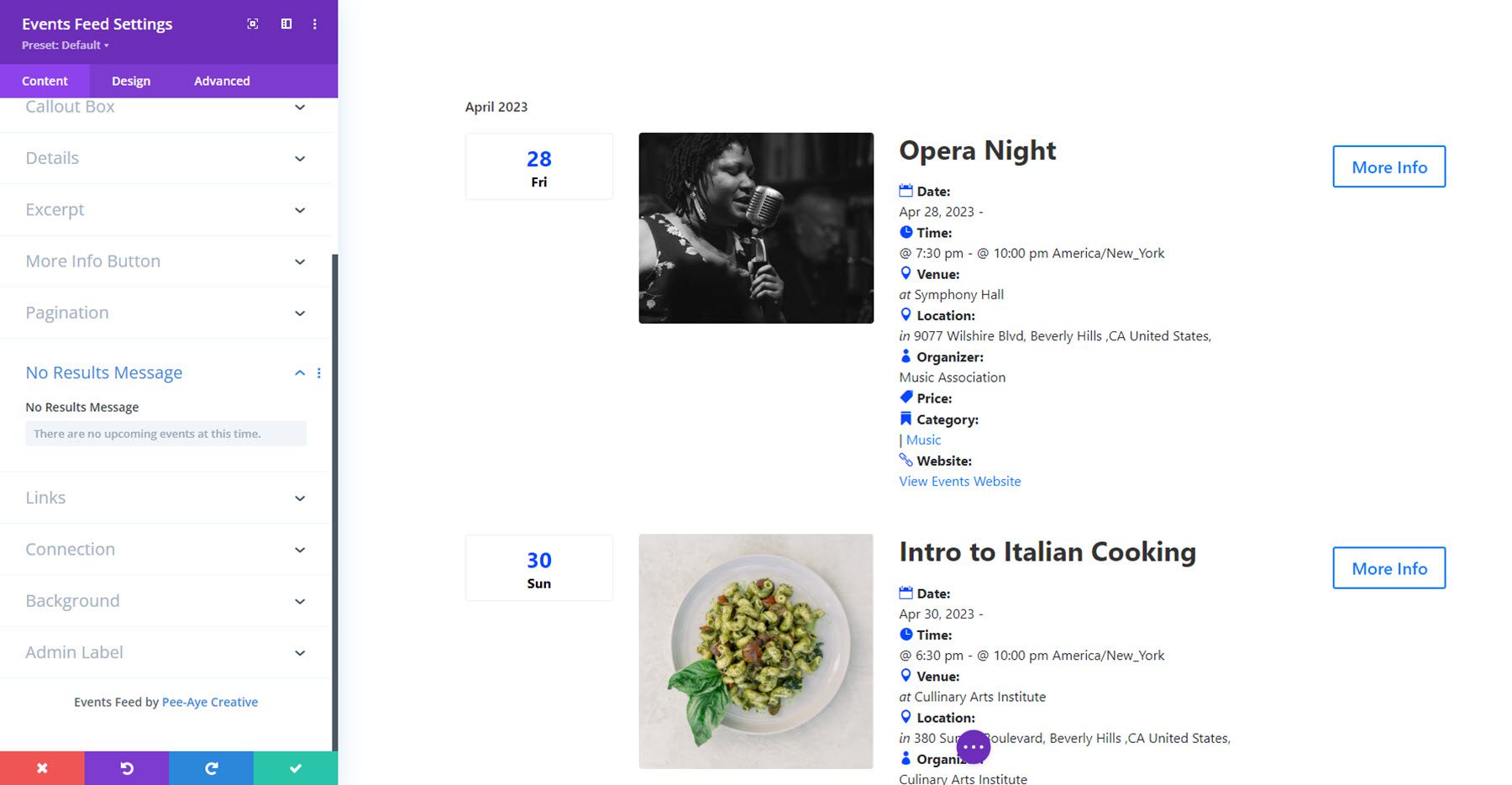
لا توجد رسالة نتائج
علامة تبويب رسالة عدم وجود نتائج هي المكان الذي يمكنك من خلاله تعيين النص الذي يظهر عندما لا يمكن عرض أي نتائج.

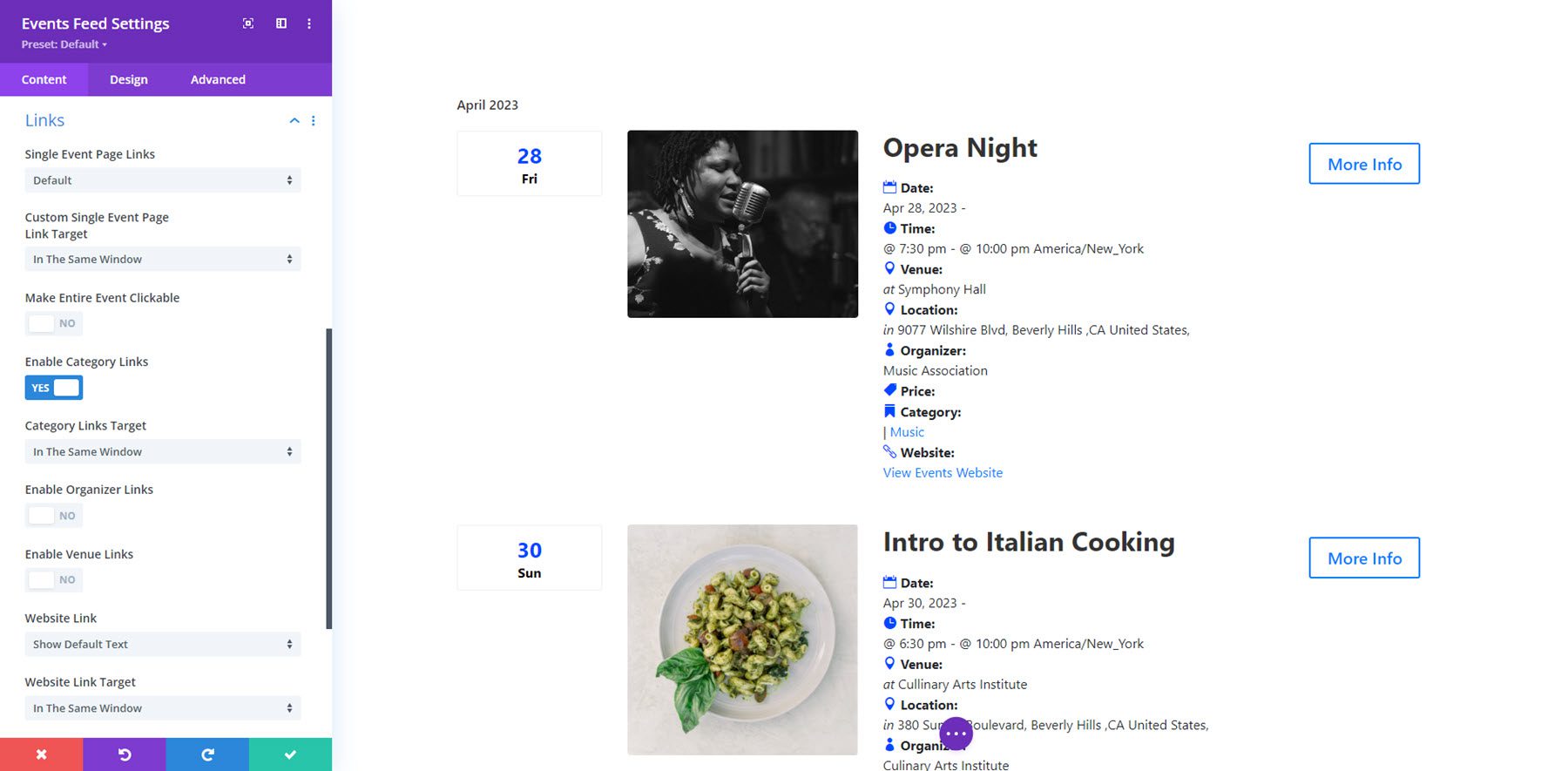
روابط
علامة تبويب الروابط هي المكان الذي يمكنك من خلاله اختيار العناصر المرتبطة وكيفية سلوك العناصر المرتبطة. يمكنك تعيين رابط صفحة الحدث، وجعل الحدث بأكمله قابلاً للنقر عليه، وتمكين روابط الفئة والمنظم والمكان، وتعيين رابط موقع الويب.

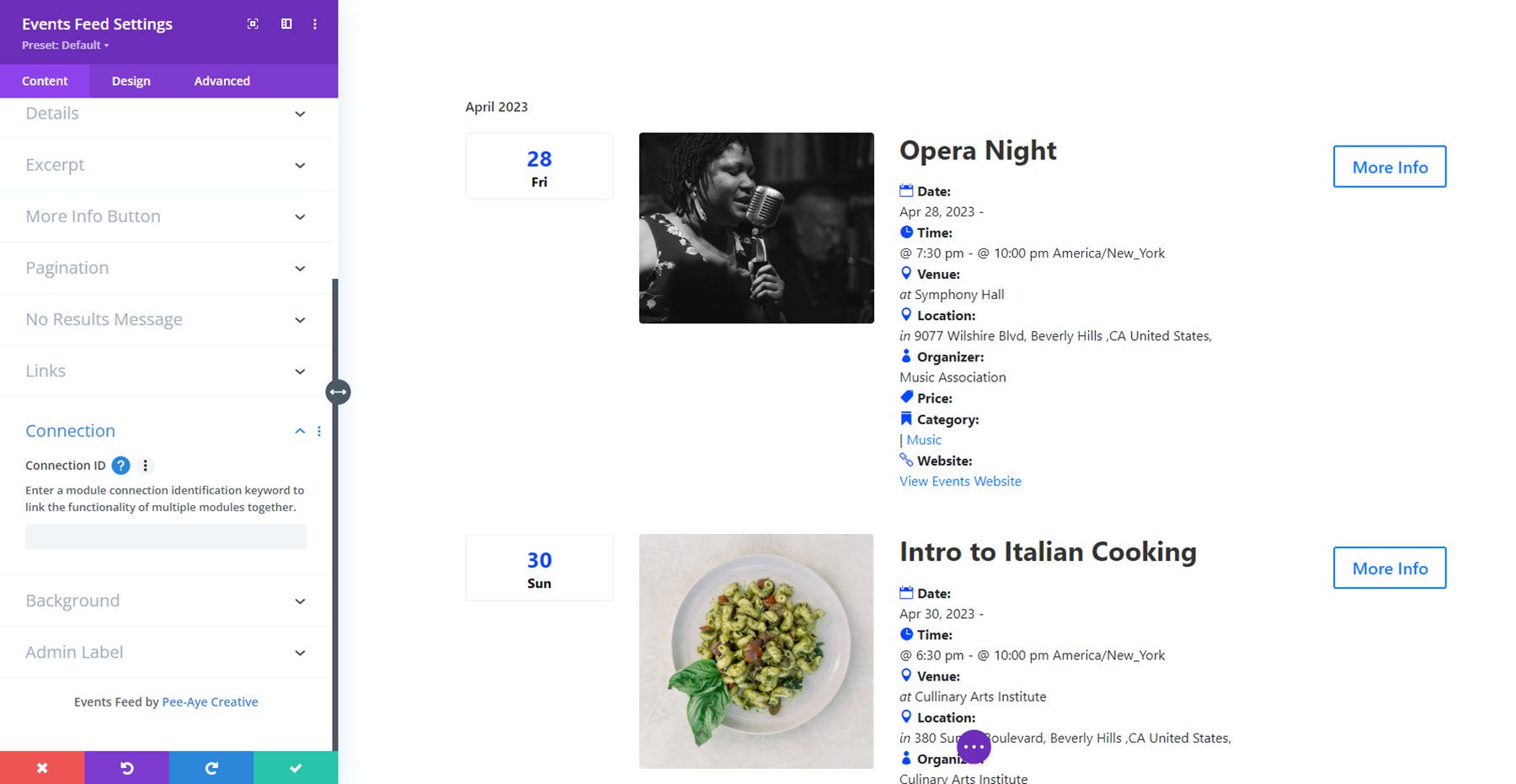
اتصال
أخيرًا، في علامة التبويب "الاتصال"، يمكنك إضافة كلمة أساسية تربط وحدة التغذية بوحدة أخرى. على سبيل المثال، يمكنك استخدام هذا لتوصيل وحدة الخلاصة بوحدة تصفية الأحداث، مما يجعلها حتى تتمكن من تصفية الأحداث المعروضة في الخلاصة. لاحظ أن معرف الاتصال ضروري فقط في حالة وجود عوامل تصفية أحداث متعددة ووحدات تغذية الأحداث على الصفحة. إذا كان هناك واحد فقط من كل منهما، فسوف يتصل المرشح بوحدة التغذية تلقائيًا. سنغطي وحدة تصفية الأحداث بالتفصيل أدناه.

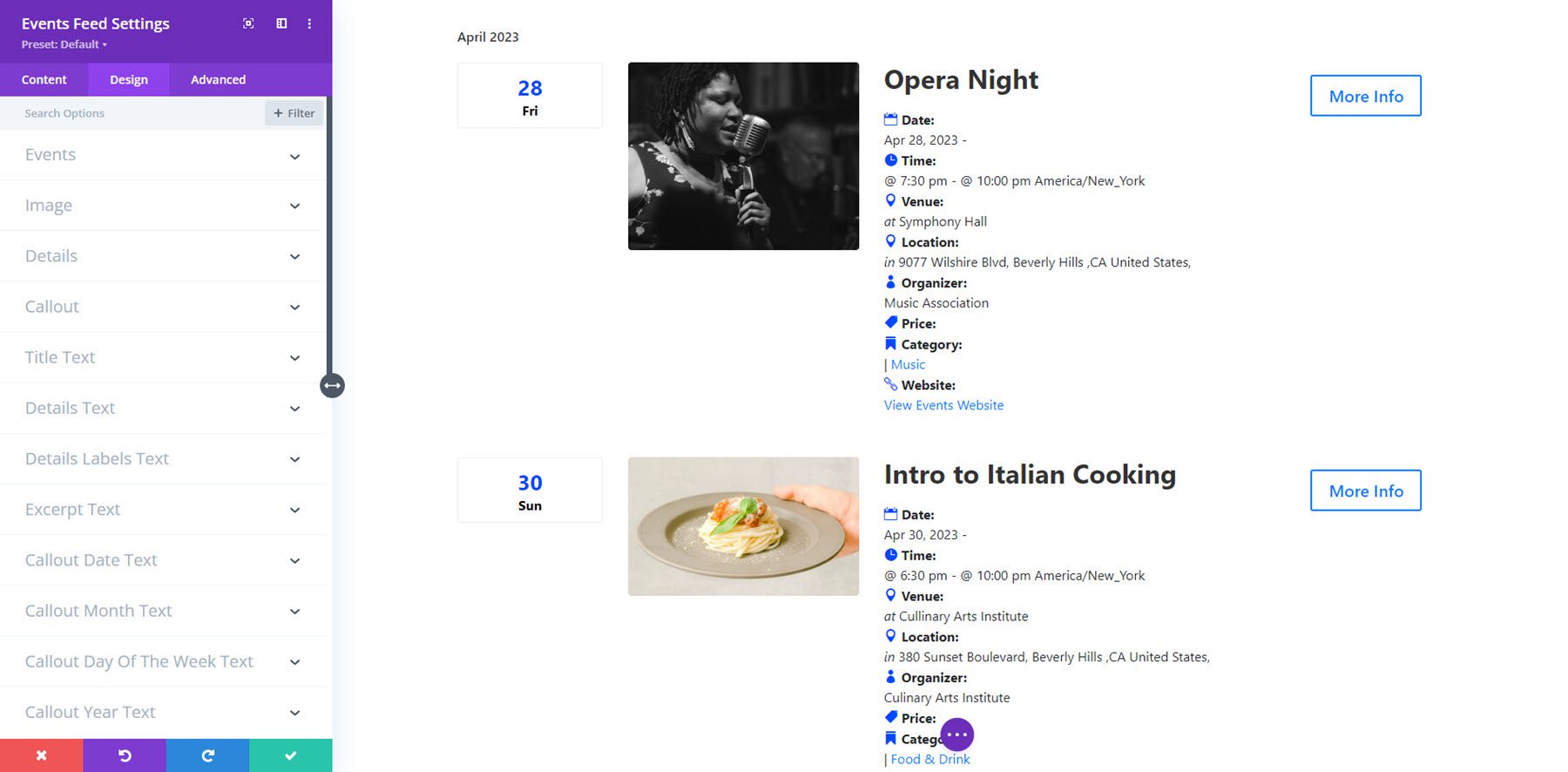
إعدادات التصميم
في علامة التبويب "التصميم"، لديك التحكم الكامل في تصميم موجز الأحداث. يمكنك تعديل الأحداث، الصورة، التفاصيل، وسيلة الشرح، نص العنوان، نص التفاصيل، نص تسميات التفاصيل، نص المقتطف، تاريخ وسيلة الشرح، الشهر، يوم الأسبوع، السنة، ونص الوقت، نص رسالة لا توجد نتائج، زر مزيد من المعلومات، تحميل المزيد من ترقيم الصفحات للأزرار، وترقيم الصفحات، وترقيم الصفحات الرقمي، والتحجيم، والتباعد، والحدود، وظل المربع، والمرشحات، والتحويل، والرسوم المتحركة. 
تصفية الأحداث
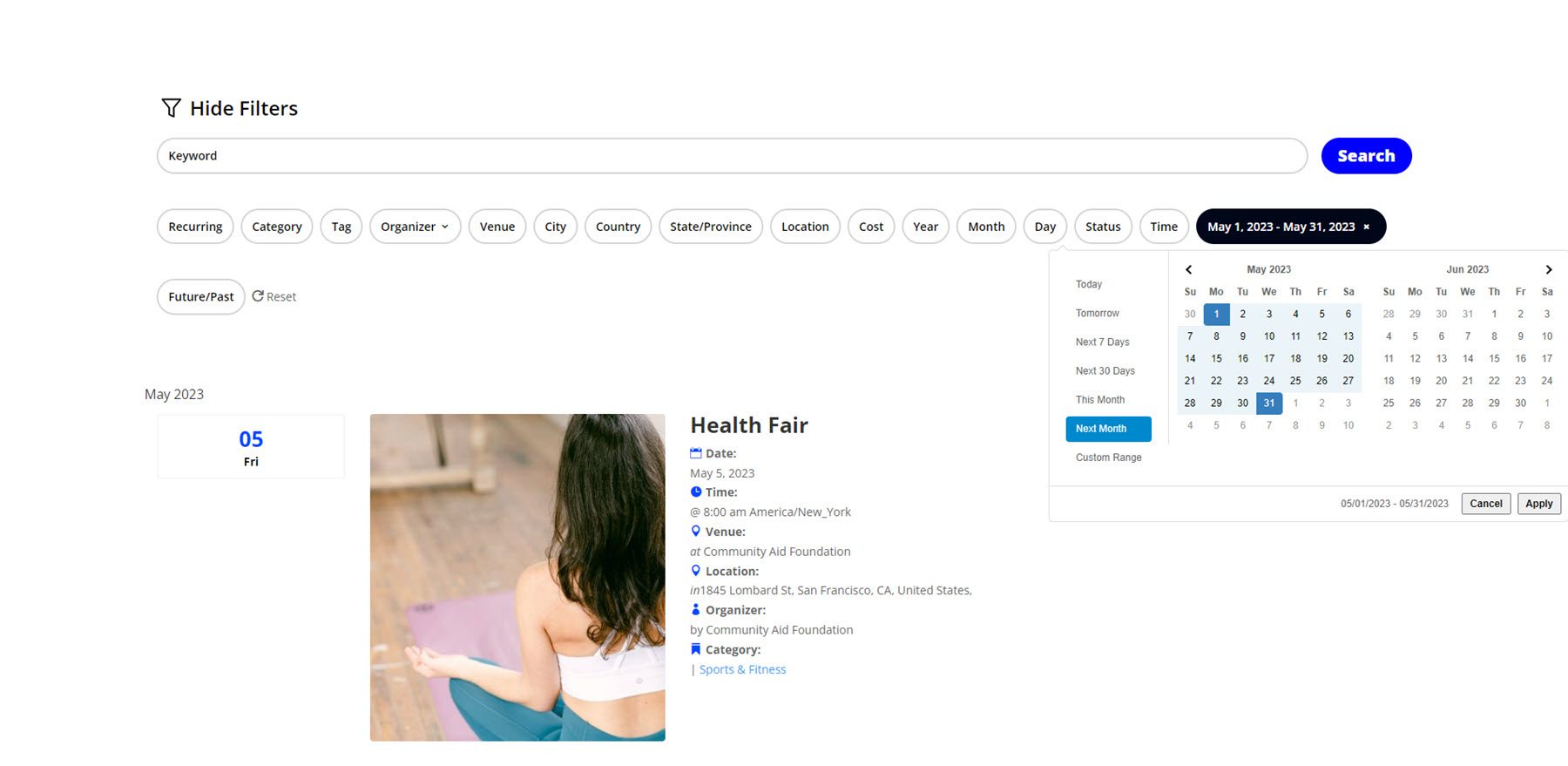
دعونا نلقي نظرة على وحدة تصفية الأحداث. يمكنك استخدام هذه الوحدة لتصفية وحدات تقويم أحداث Divi الأخرى، وتعديل المحتوى المعروض. حاليًا، تعمل هذه الوحدة فقط مع وحدة تغذية الأحداث، لكن مؤلف البرنامج الإضافي أشار إلى أن الدعم لوحدة تقويم الأحداث قادم. فيما يلي وحدة تصفية الأحداث في الواجهة الأمامية، مع تحديد مرشح النطاق الزمني، وتصفية محتويات وحدة موجز الأحداث أدناه.

دعونا نلقي نظرة فاحصة على إعدادات الوحدة.
إعدادات عنصر التصفية
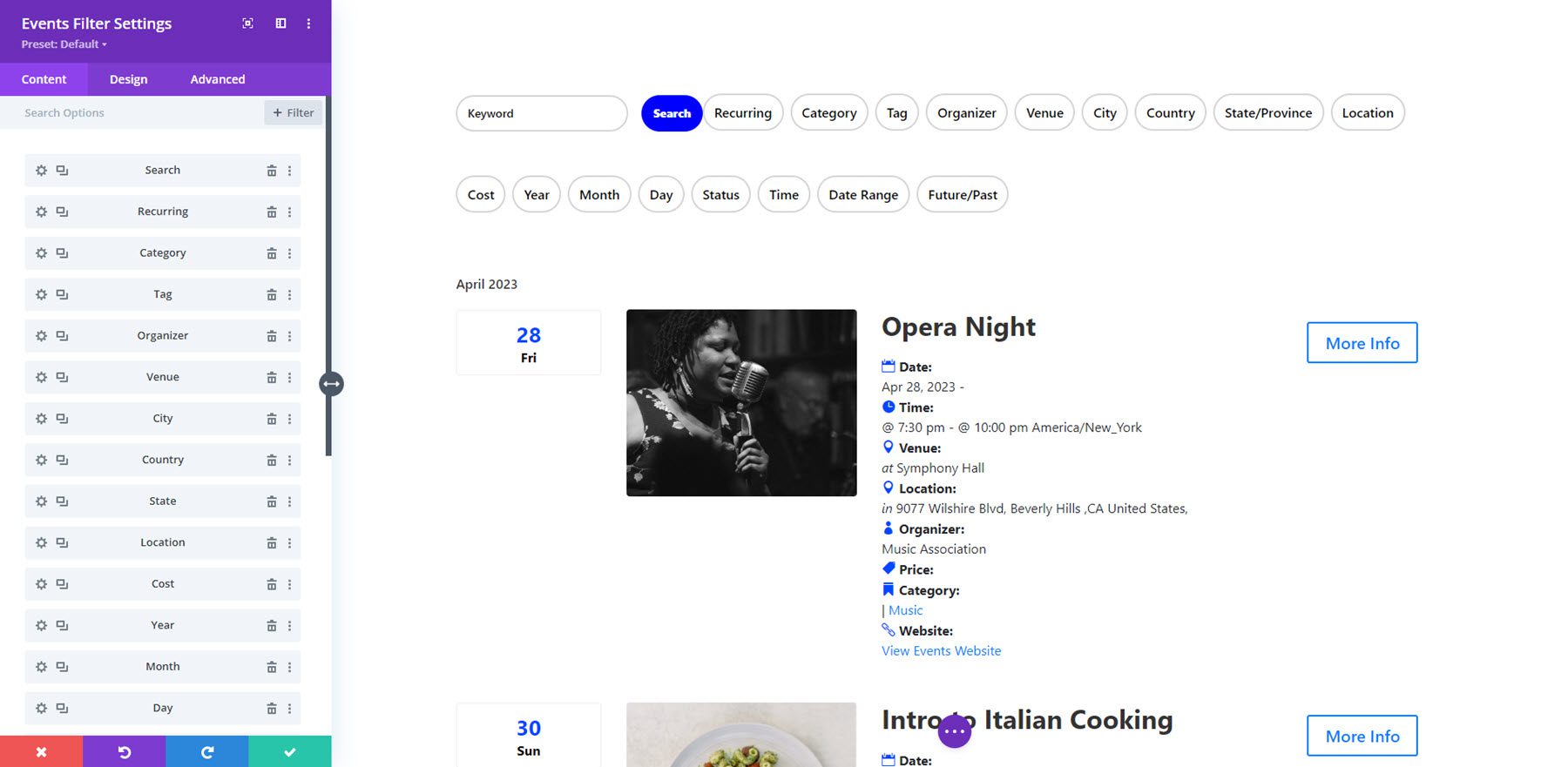
تسمح لك عناصر التصفية بتصفية المحتوى المعروض في وحدة "موجز الأحداث" بطرق مختلفة. تتم إضافة كل عنصر مرشح كعنصر فرعي ضمن إعدادات وحدة تصفية الأحداث، ويكون لكل عنصر مرشح صفحة إعدادات خاصة به.

هناك 16 مرشحًا مختلفًا يمكنك إضافتها إلى الوحدة: البحث، المتكرر، الفئة، العلامة، المنظم، المكان، المدينة، البلد، الولاية/المقاطعة، الموقع، التكلفة، السنة، الشهر، اليوم، الحالة، الوقت، نطاق التاريخ، الطلب بواسطة، والمستقبل / الماضي.

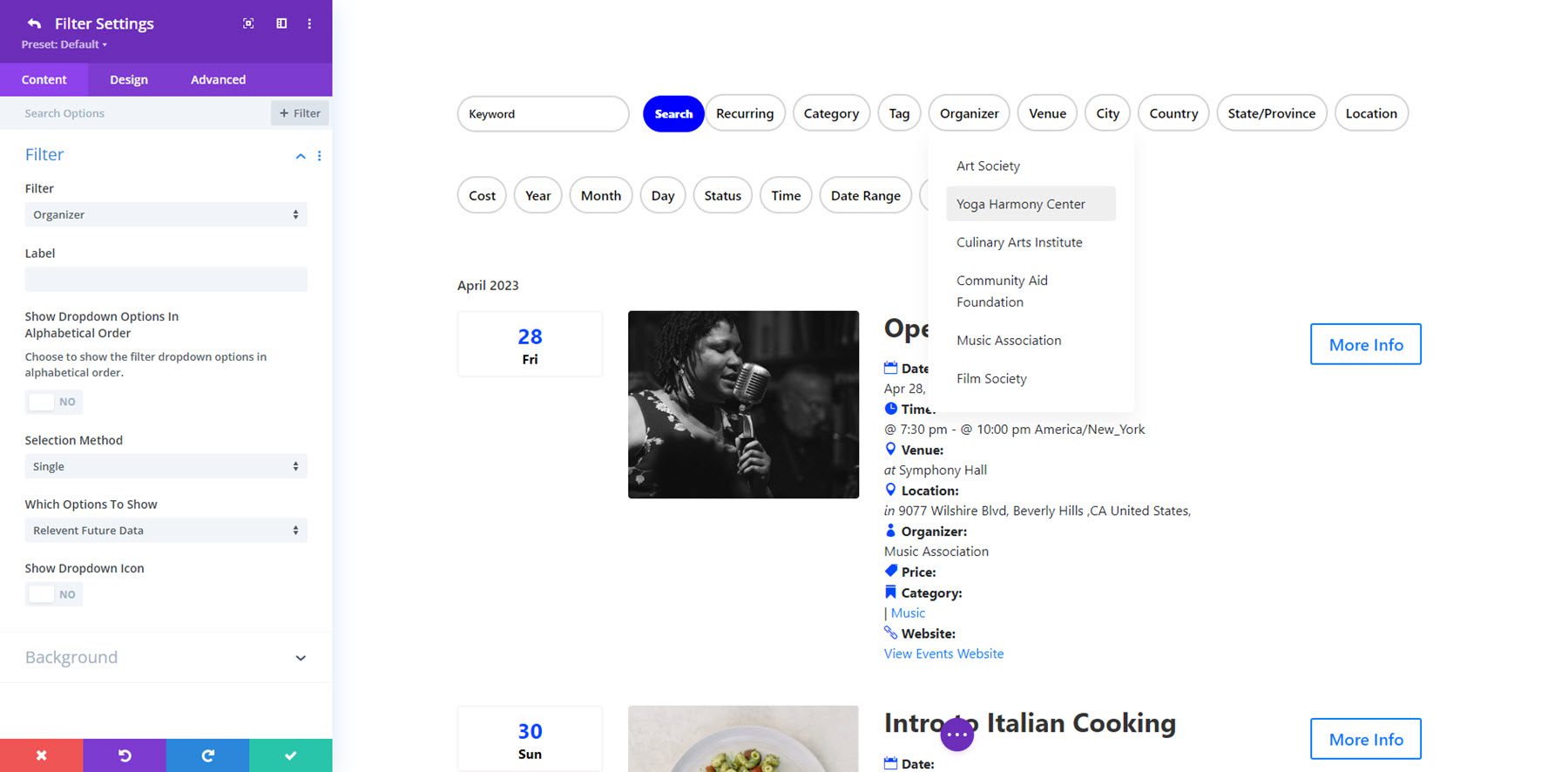
ضمن إعدادات عامل التصفية لكل عنصر، يمكنك تعيين نوع الفلتر والتسمية واختيار إظهار نوع الأحداث المستقبلية أو الماضية أو كليهما. اعتمادًا على نوع الفلتر الذي تختاره، قد يتم عرض خيارات إضافية، مثل طريقة التحديد (عناصر فردية أو متعددة)، وإظهار/إخفاء رمز القائمة المنسدلة، وإظهار عناصر القائمة المنسدلة أبجديًا، ومعايير البحث.

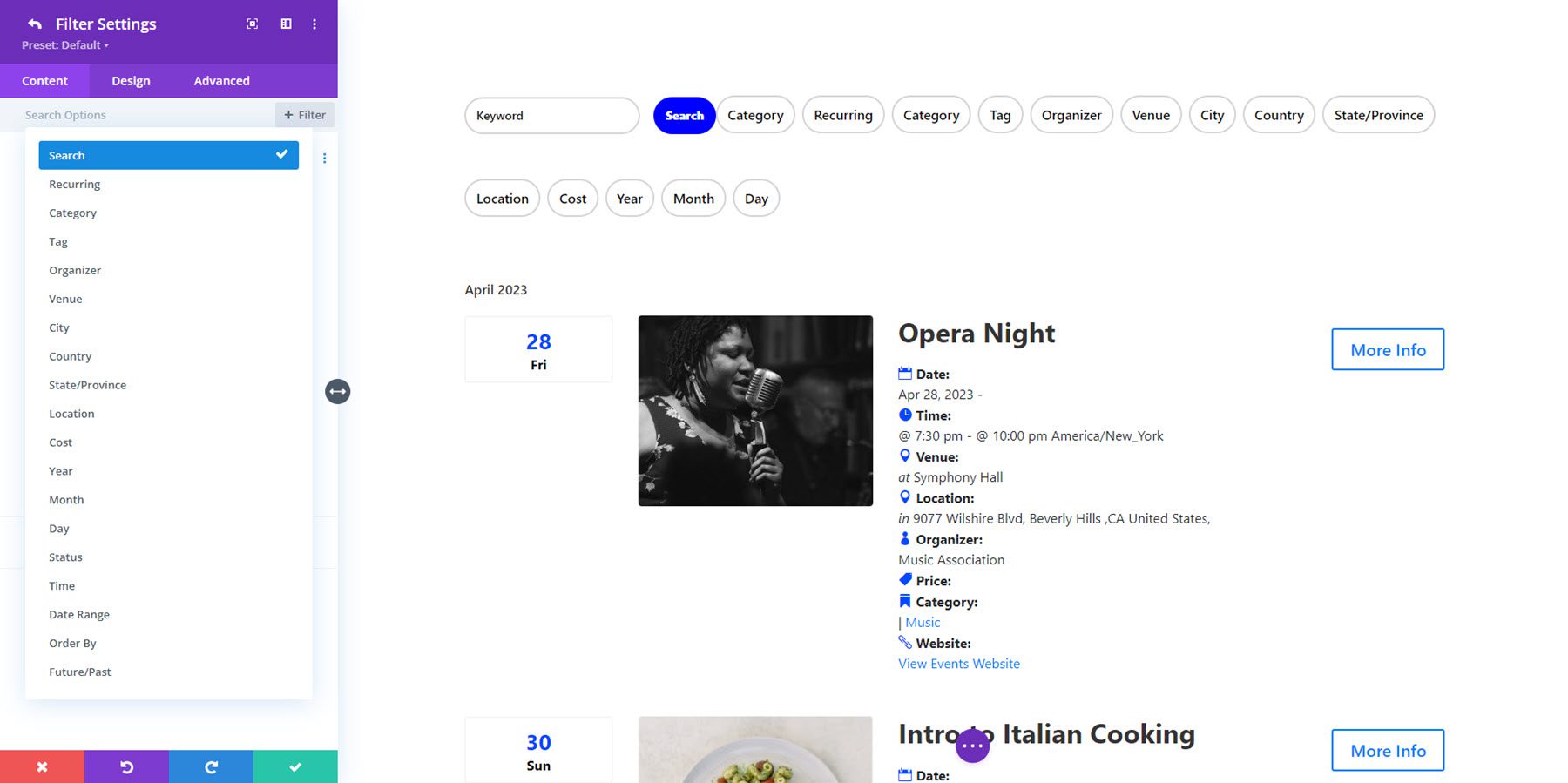
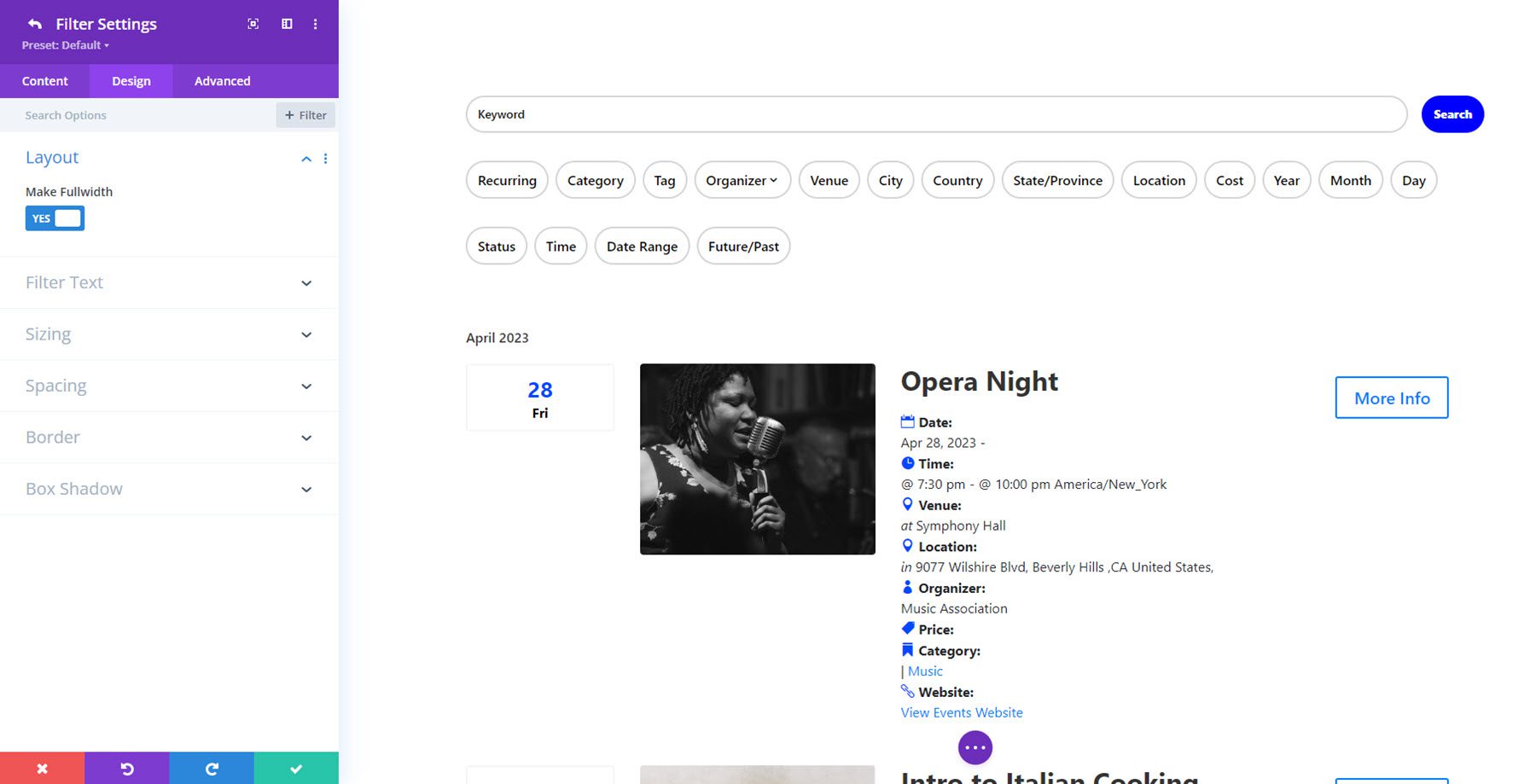
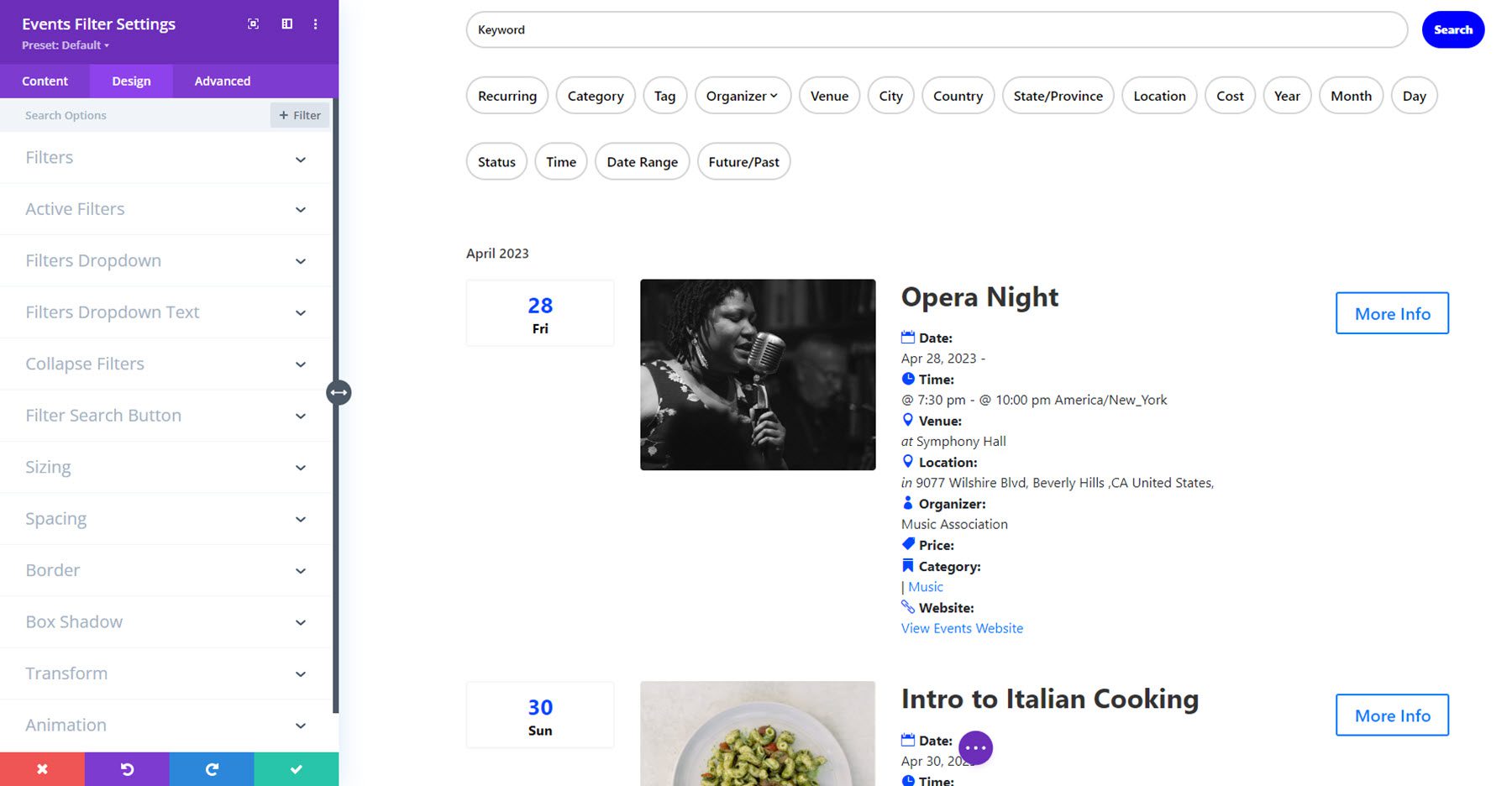
يمكن جعل العديد من أنواع المرشحات بالعرض الكامل في إعدادات التصميم، كما هو موضح هنا مع مرشح البحث.

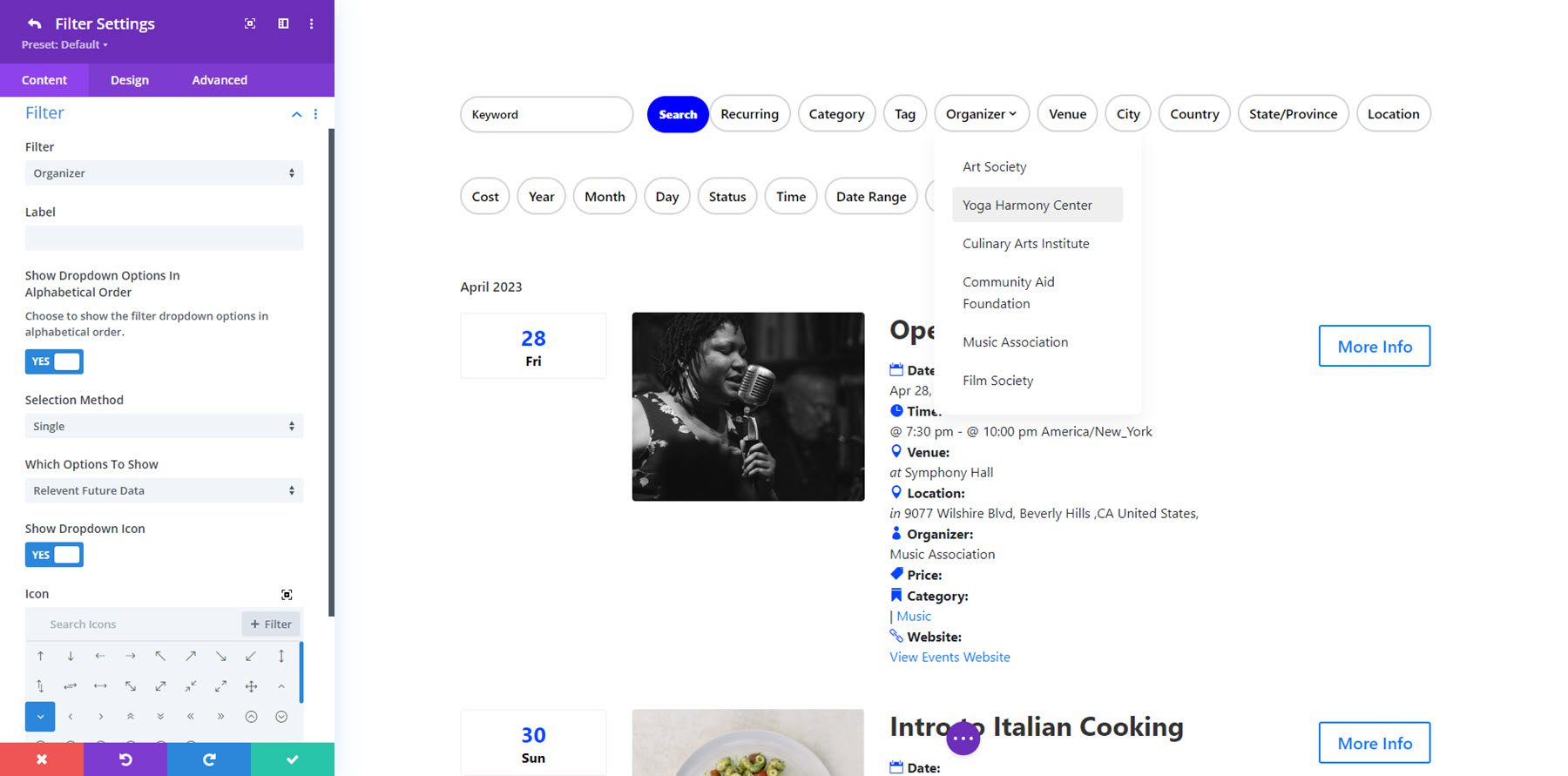
يمكنك أيضًا تخصيص خيارات تصميم نص المرشح، والتحجيم، والتباعد، والحدود، وظل المربع لكل عنصر مرشح، مما يتيح الكثير من مرونة التصميم. في المثال أدناه، قمت بإضافة رمز القائمة المنسدلة إلى مرشح المنظم.

إعدادات المحتوى
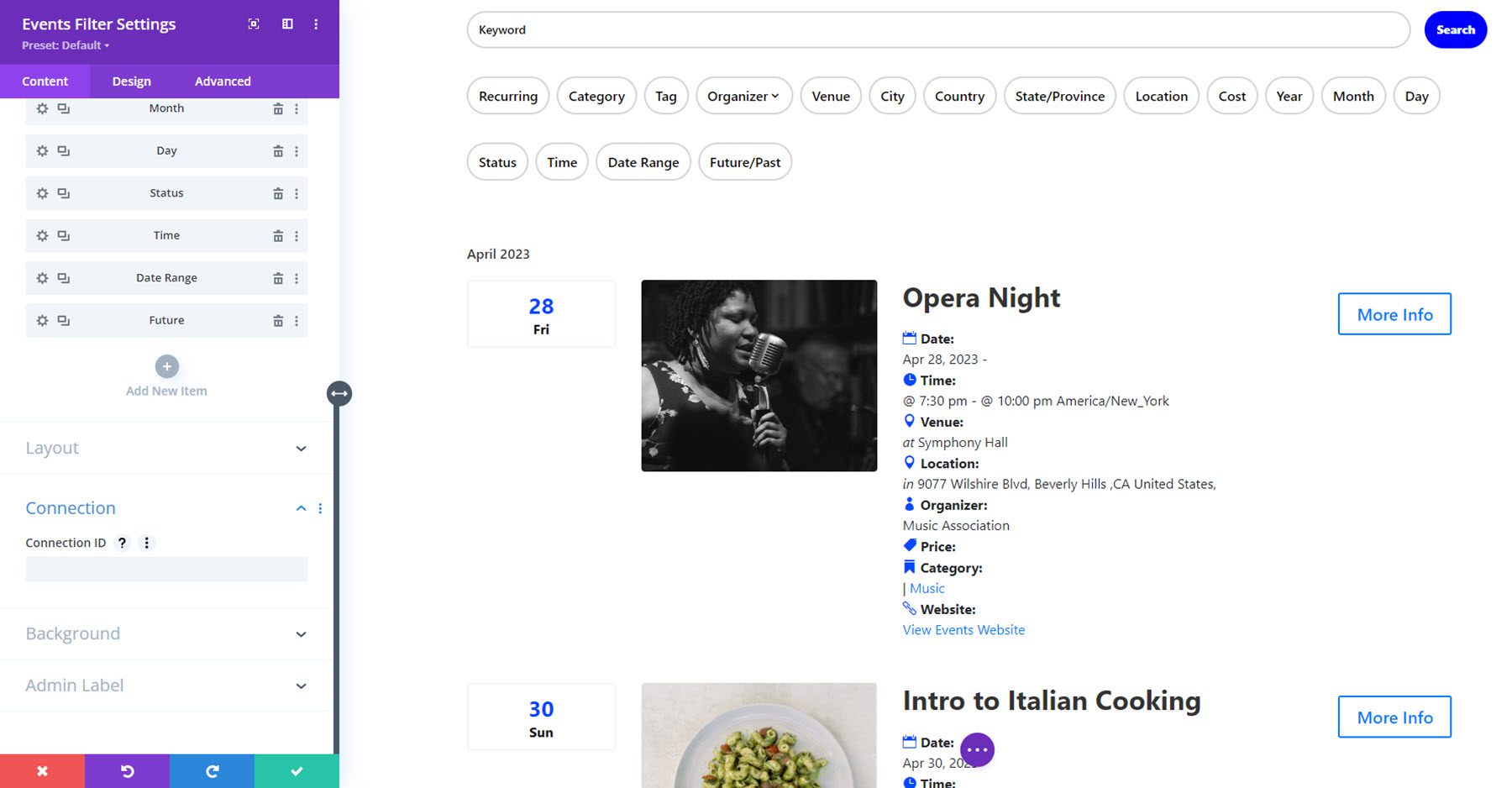
بالعودة إلى علامة تبويب المحتوى الخاصة بإعدادات وحدة تصفية الأحداث، يمكنك ضبط الاتصال بوحدة التصفية في علامة تبويب المحتوى. يعد هذا ضروريًا فقط إذا كان لديك أكثر من مجموعة واحدة من وحدات موجز الأحداث ووحدات تصفية الأحداث في نفس الصفحة. يمكنك أيضًا تعيين لون الخلفية للمرشح.

يوجد أيضًا في علامة تبويب المحتوى إعداد التخطيط. حاليًا، التخطيط الأفقي هو التخطيط الوحيد المتاح. ومع ذلك، قال مؤلف البرنامج المساعد أن هناك خططًا لإضافة تخطيط رأسي.
إعدادات التصميم
في علامة تبويب التصميم الخاصة بإعدادات وحدة تصفية الأحداث، يمكنك تعديل التصميم لتخطيط الفلتر بأكمله. يمكنك تخصيص أنماط المرشحات، والمرشحات النشطة، والقائمة المنسدلة للمرشحات، ونص القائمة المنسدلة للمرشحات، ومرشحات الانهيار، وزر بحث المرشح، والتحجيم، والتباعد، والحدود، وظل المربع، والتحويل، والرسوم المتحركة.

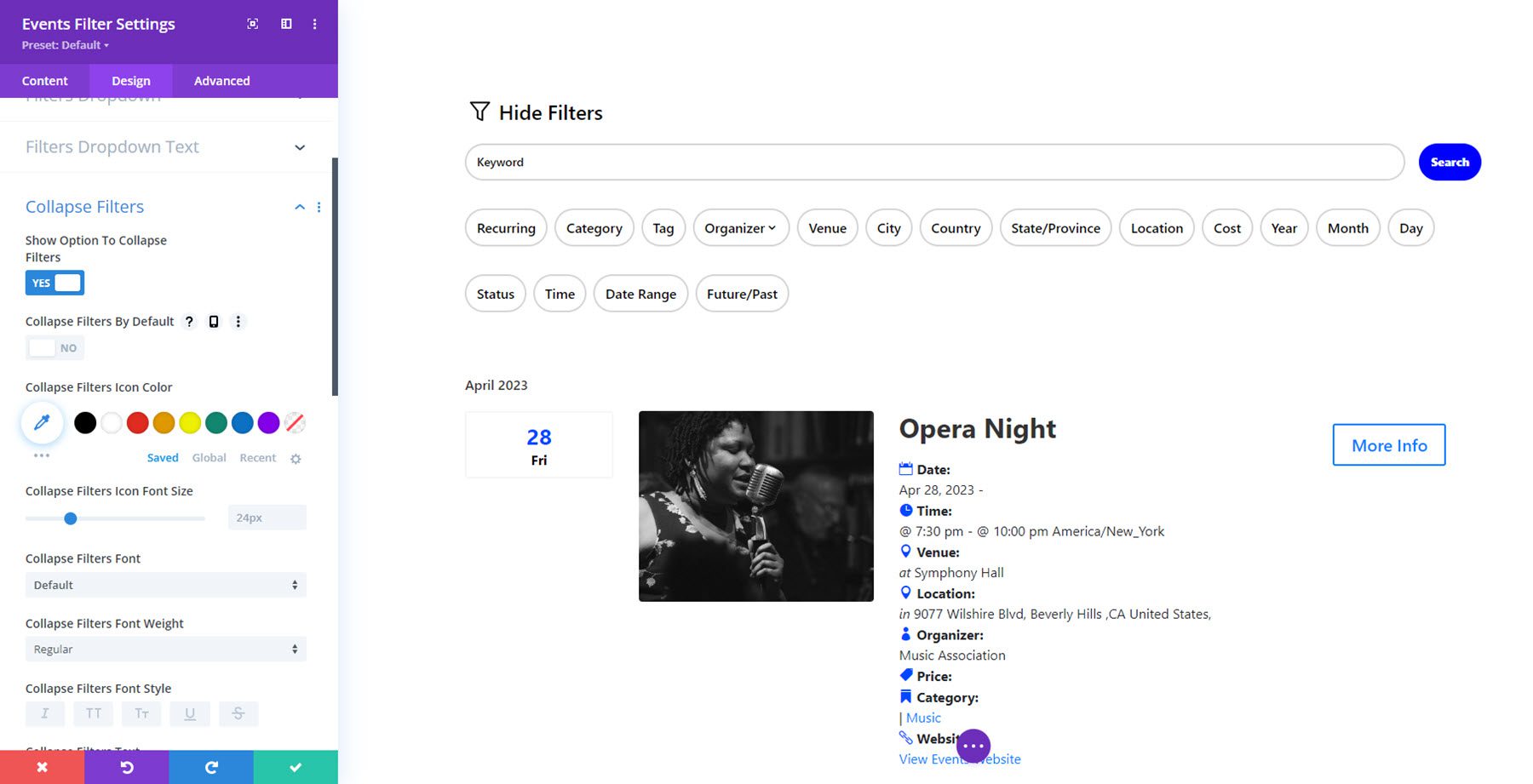
أحد الخيارات الملحوظة هنا هو طي المرشحات. باستخدام هذا الإعداد، يمكنك عرض خيار "إخفاء عوامل التصفية" الذي يسمح لك بإظهار أو إخفاء عوامل التصفية من العرض. يمكنك أيضًا تمكين هذا الخيار افتراضيًا.

صفحة الأحداث
تسمح لك وحدة صفحة الأحداث بتخصيص شكل صفحات الأحداث بشكل كامل من خلال السماح لك بعرض عناصر الحدث ديناميكيًا وإنشاء تخطيطات مخصصة لصفحات الأحداث باستخدام Divi Theme Builder. يمكنك إنشاء تخطيطات Theme Builder باستخدام وحدة صفحة الأحداث، مما يمنحك مرونة كاملة في التصميم.
أمثلة على تخطيط صفحة الأحداث
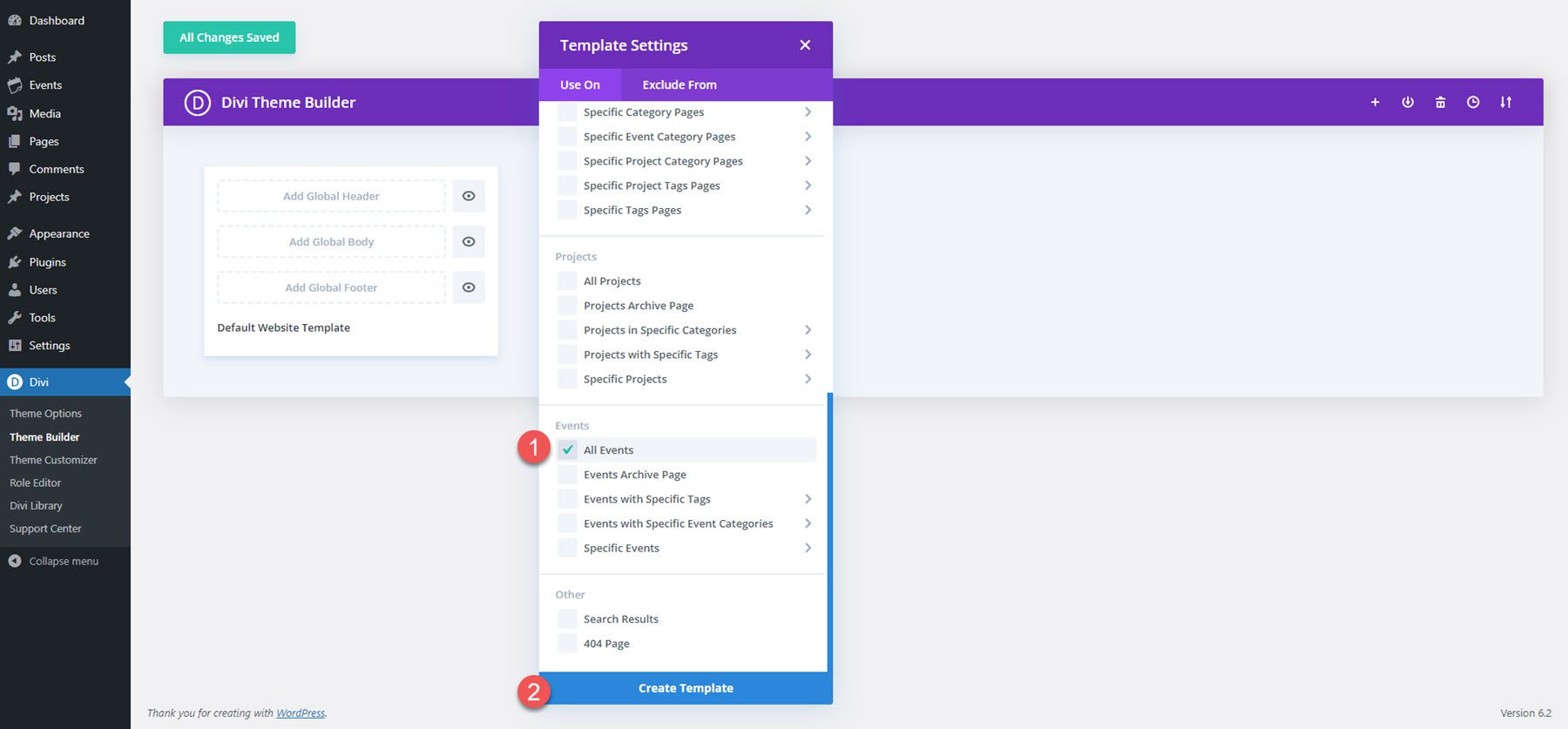
أولاً، سأقوم بإنشاء قالب Divi Theme Builder لجميع الأحداث.

في قالب منشئ السمات، أضفت وحدة صورة تم إعدادها لإظهار الصورة المميزة للمنشور ديناميكيًا، ووحدة عنوان المنشور الديناميكي، ووحدة صفحة الأحداث.

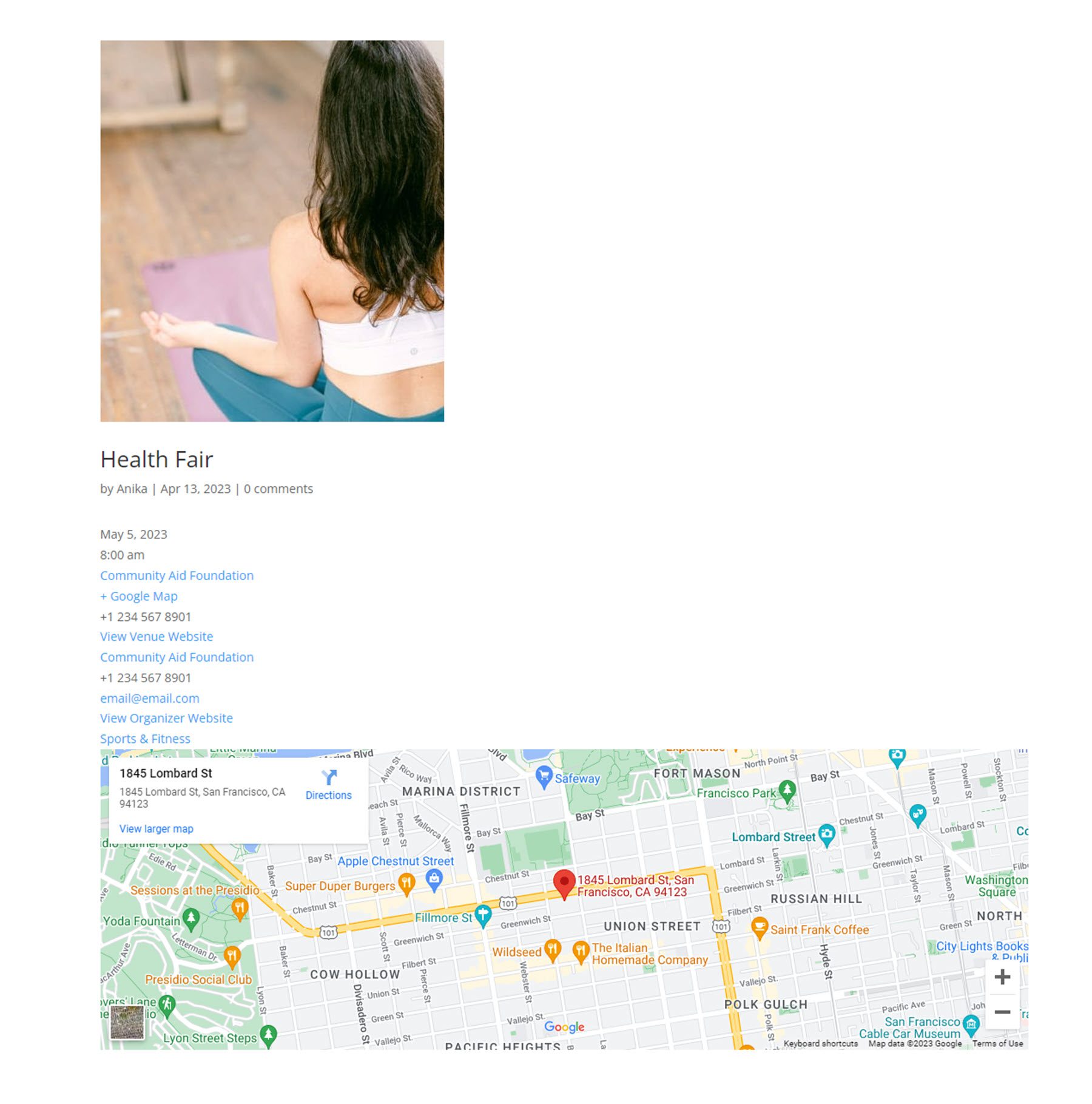
إليك ما يبدو عليه هذا التصميم الأساسي في الواجهة الأمامية، دون أي تصميم.

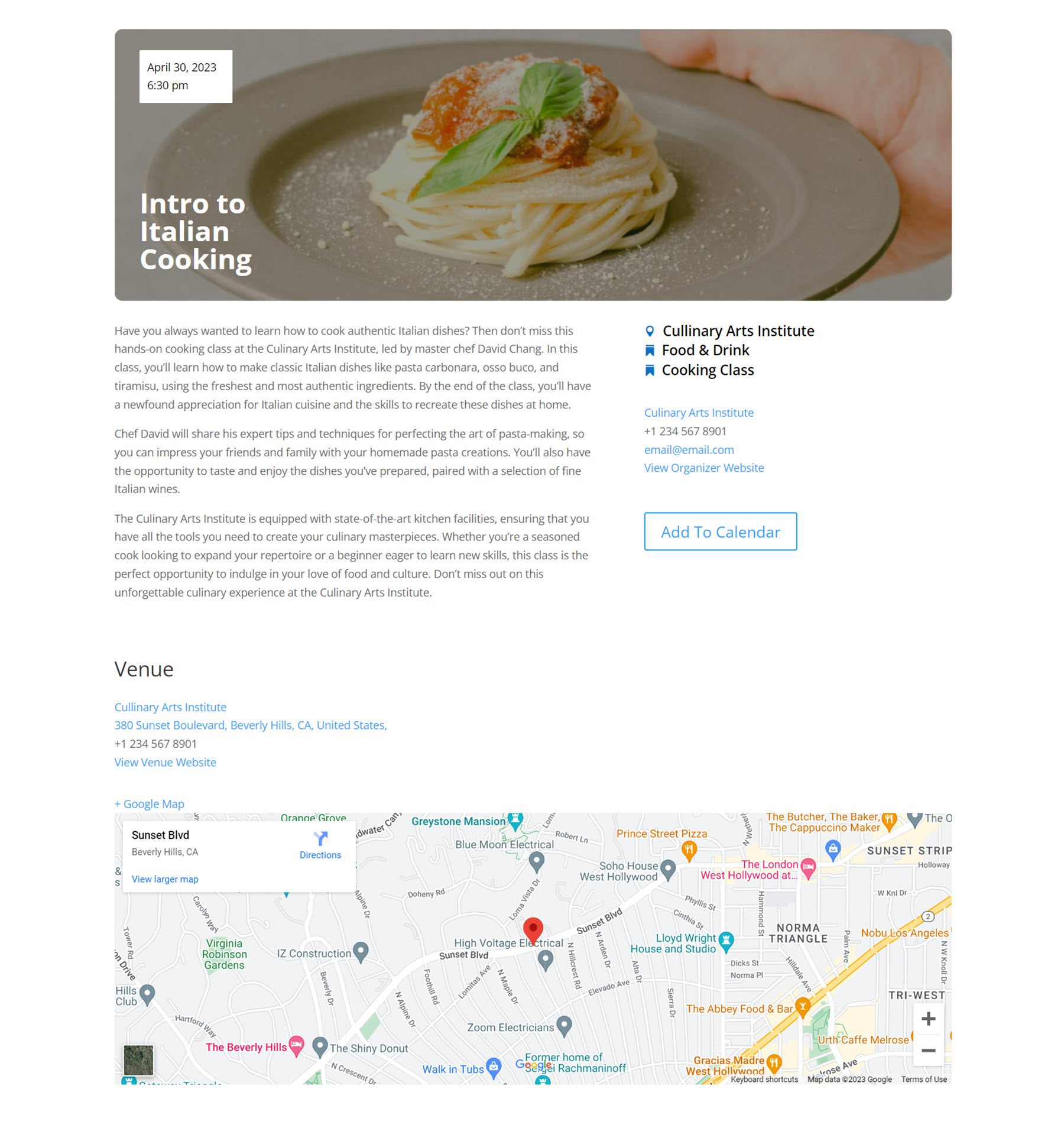
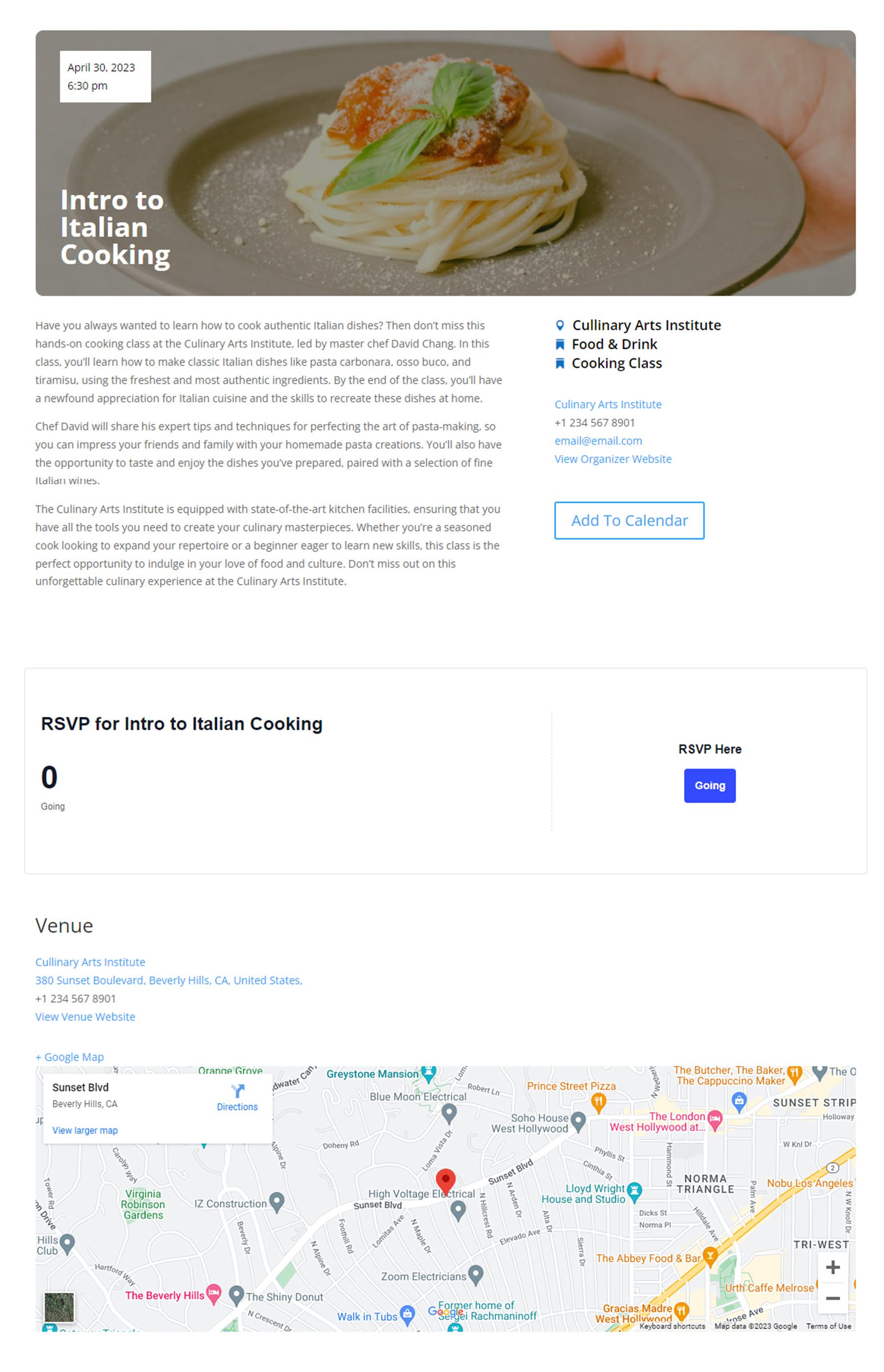
على الرغم من أن هذا التخطيط الأساسي رائع، إلا أن القوة الموجودة في وحدة صفحة الأحداث تكمن في القدرة على استخدام وحدات صفحة أحداث متعددة معًا لإنشاء تخطيطات فريدة وأكثر إثارة للاهتمام. في علامة تبويب التفاصيل الخاصة بإعدادات الوحدة، يمكنك تمكين أو تعطيل أي من العناصر. من خلال تمكين واحد أو اثنين من العناصر في كل وحدة، يمكنك وضعها في جميع أنحاء التصميم الخاص بك بطرق مختلفة. فيما يلي مثال لتخطيط أكثر تعقيدًا باستخدام العديد من وحدات صفحة الأحداث.

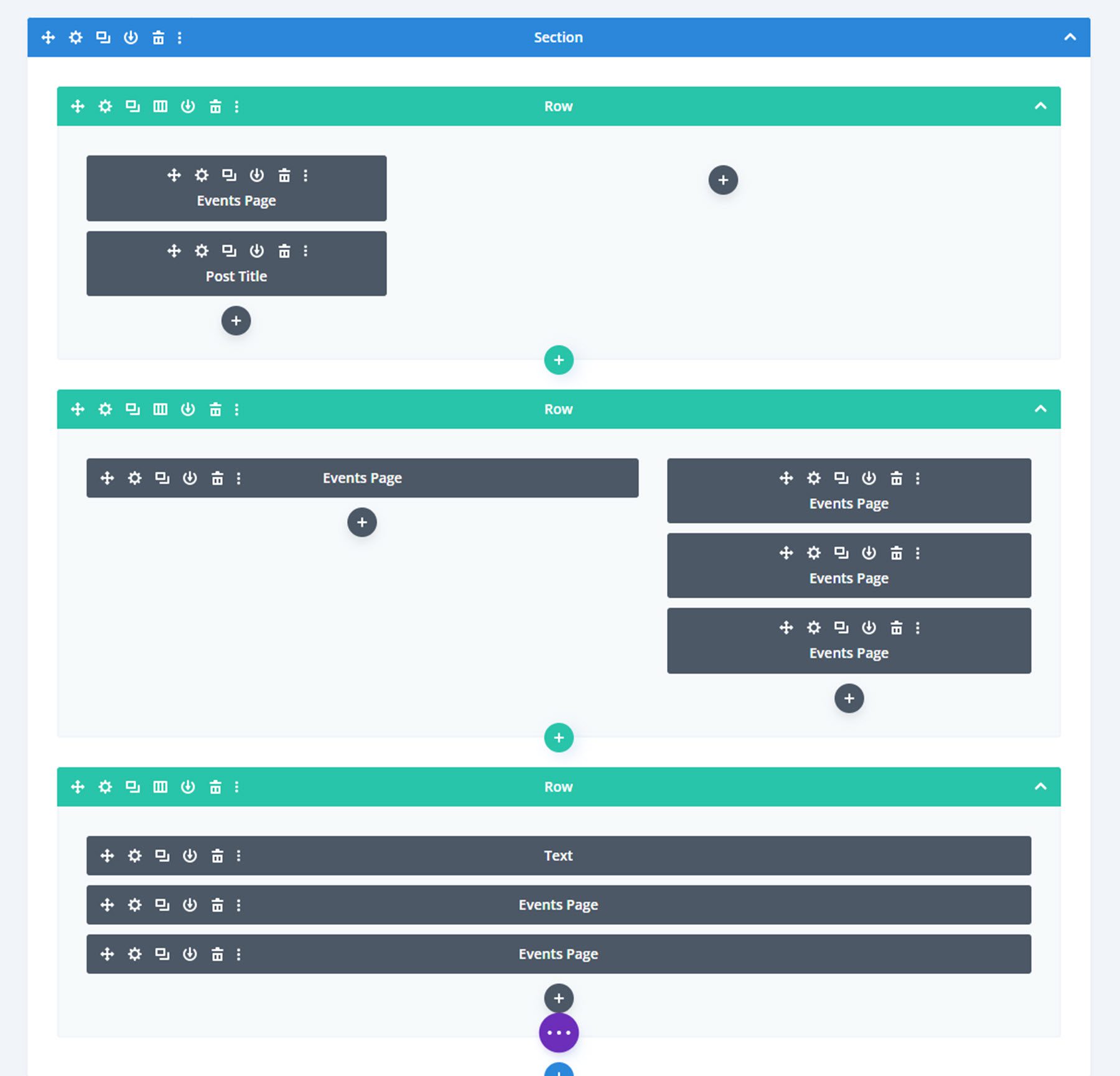
وإليك مخطط التخطيط في Divi Theme Builder. كما ترون، هناك وحدات متعددة لصفحة الحدث في هذا التخطيط والتي تضيف تفاصيل حدث مختلفة إلى الصفحة.

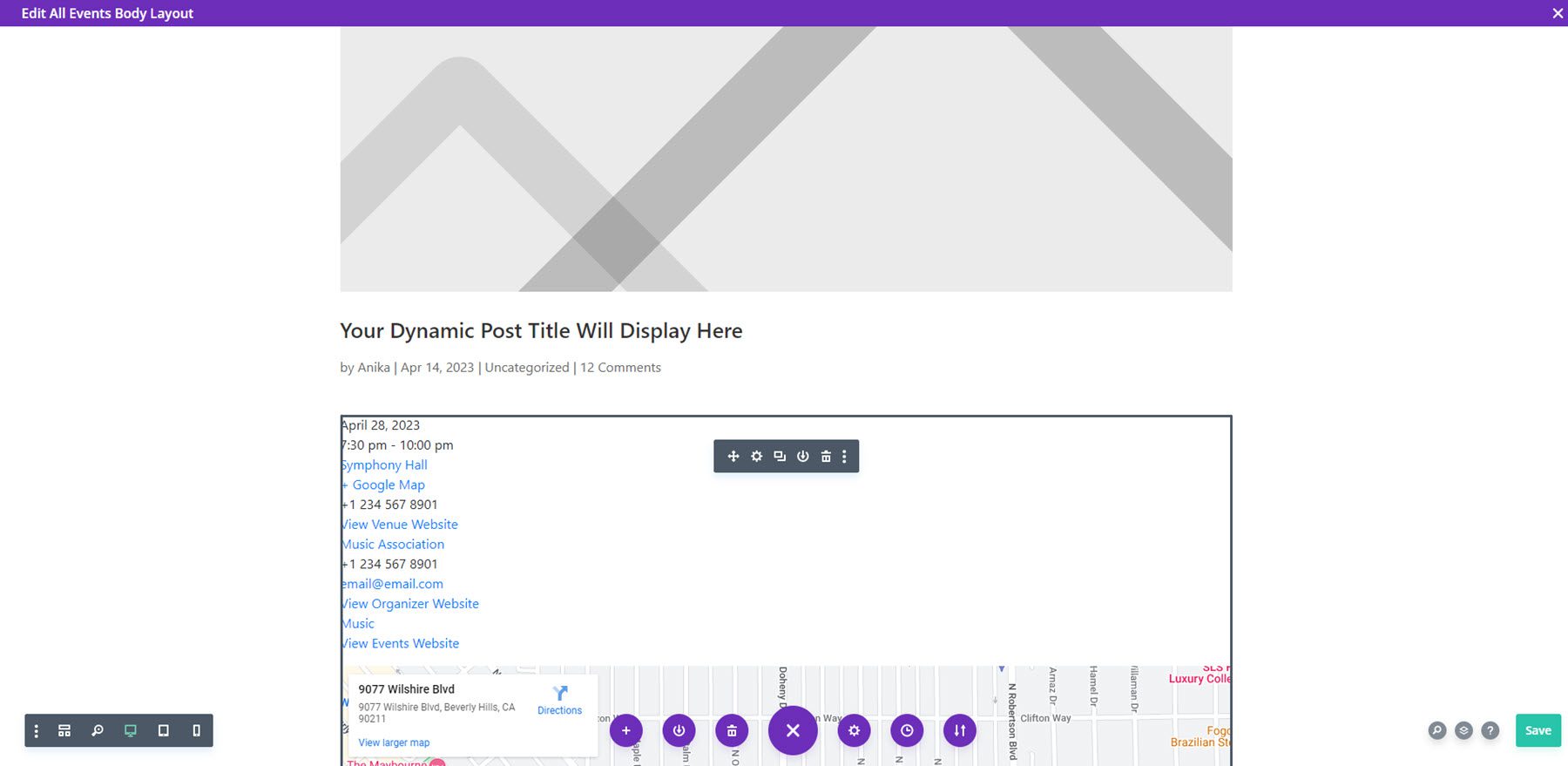
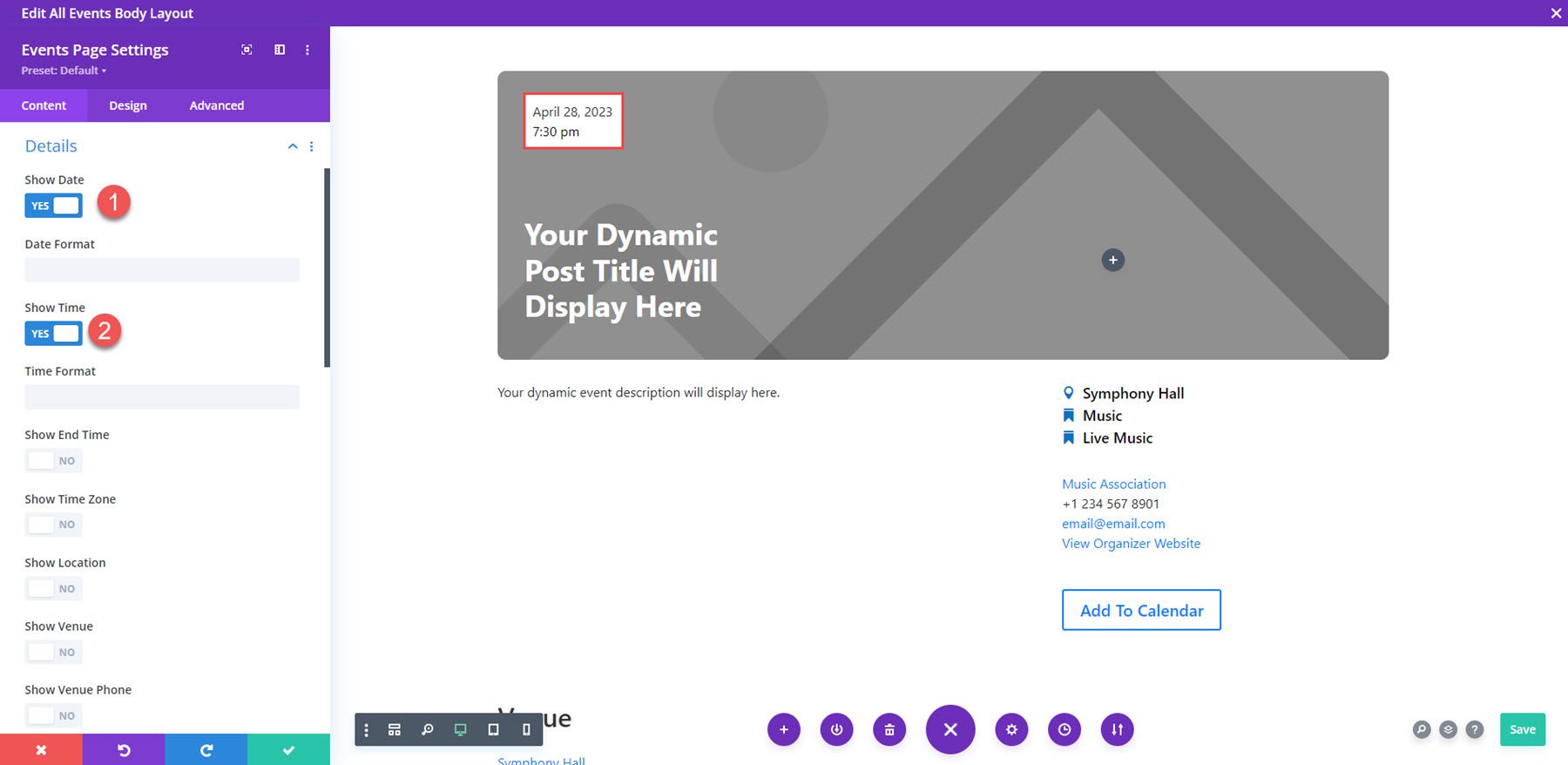
فيما يلي نظرة فاحصة على وحدة صفحة الحدث التي تعرض الوقت والتاريخ في الجزء العلوي من التخطيط. في إعداد التفاصيل لهذه الوحدة، تم تمكين وحدات الوقت والتاريخ فقط.

إعدادات المحتوى
في علامة تبويب المحتوى بوحدة صفحة الحدث، يمكنك تمكين التفاصيل التي ترغب في عرضها.
محتوى
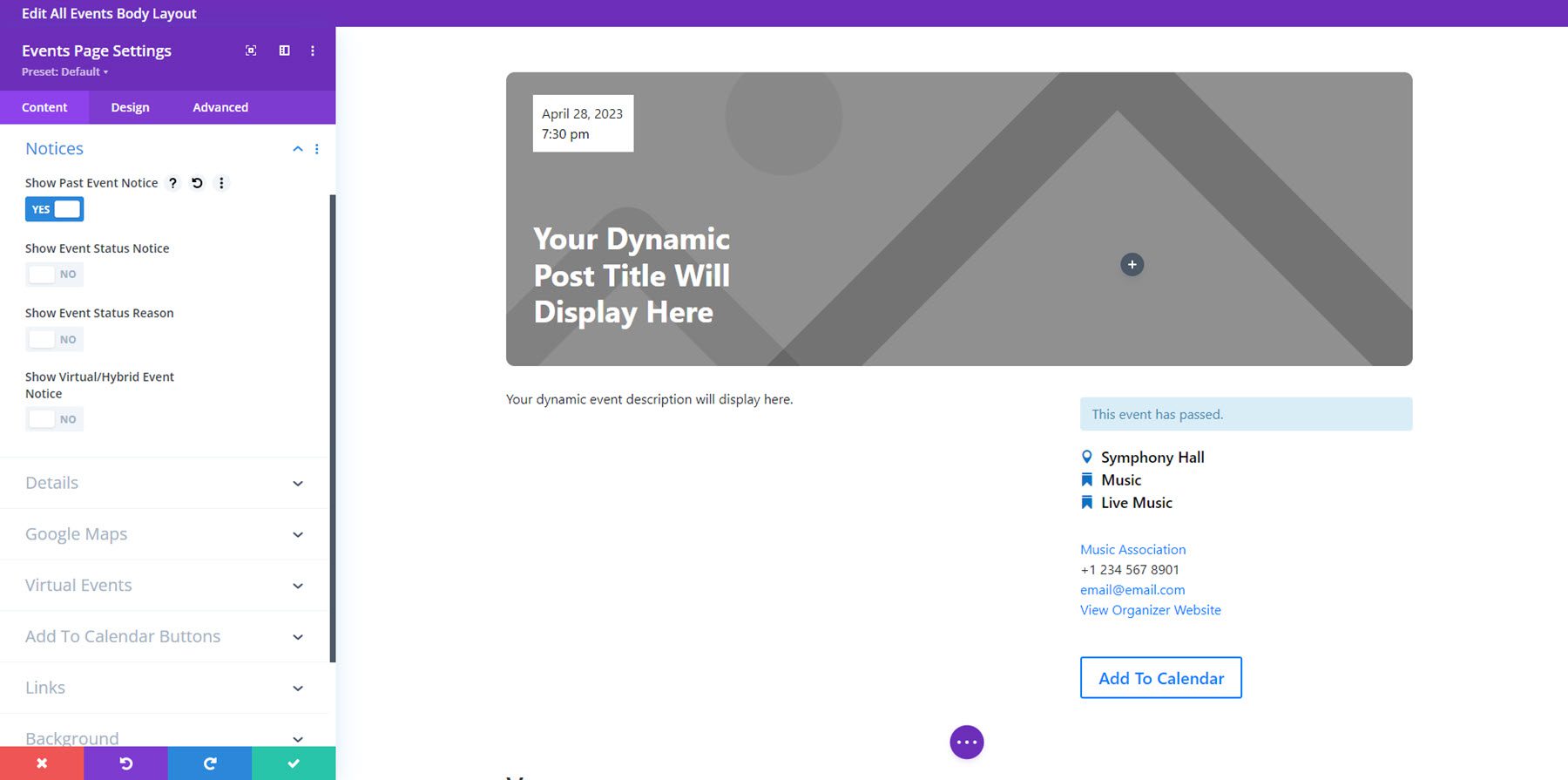
ضمن المحتوى، يمكنك تمكين وصف الحدث. في خيارات الإشعارات، يمكنك تمكين الإشعارات المختلفة التي تظهر بناءً على حالة الحدث أو نوعه.

تفاصيل
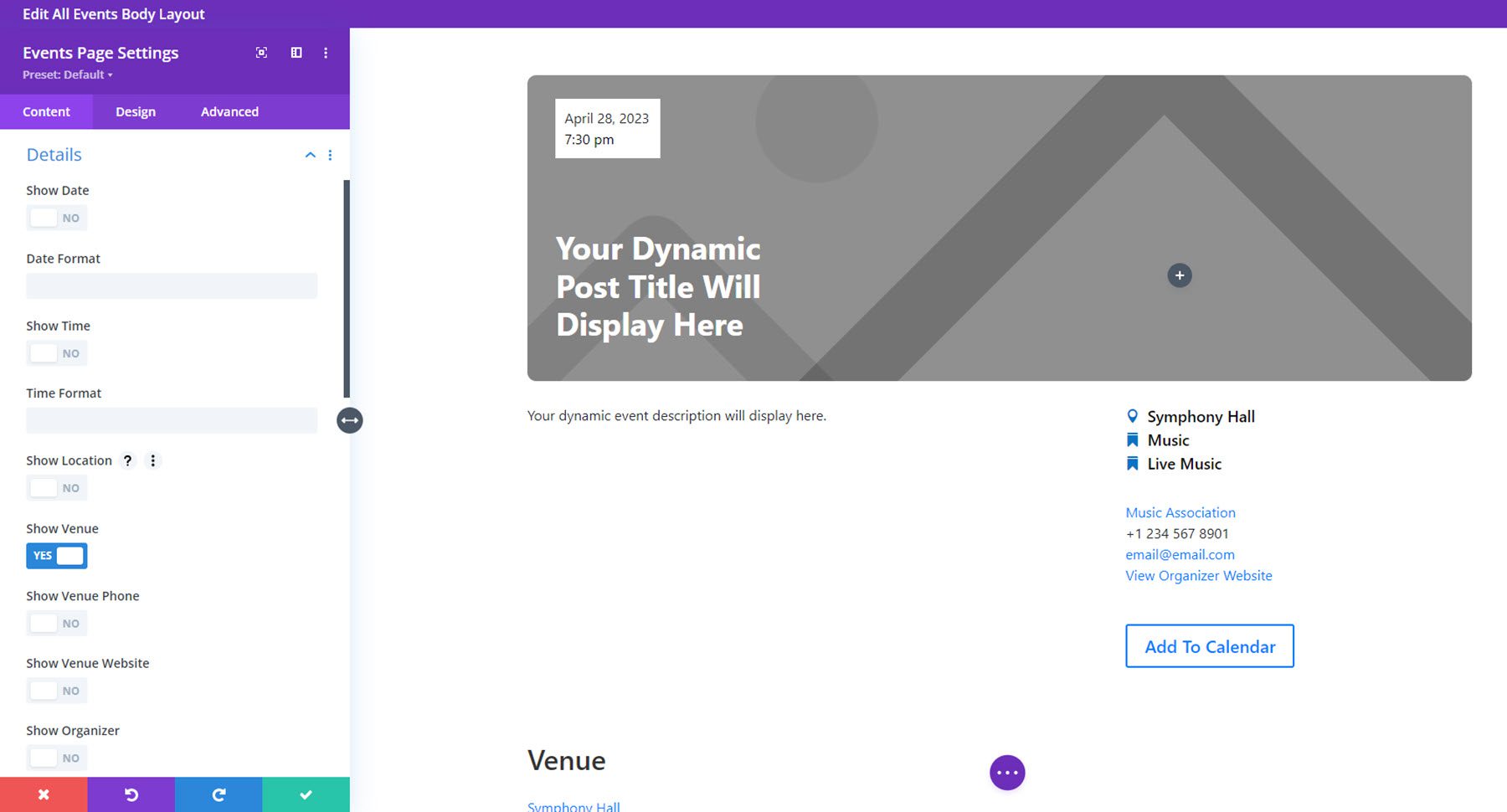
ضمن التفاصيل، يمكنك تمكين أو تعطيل ما يلي: التاريخ، الوقت، وقت الانتهاء، المنطقة الزمنية، الموقع، المكان، هاتف المكان، موقع المكان، المنظم، هاتف المنظم، البريد الإلكتروني للمنظم، موقع المنظم، السعر، الفئة، العلامات، موقع الويب، حروف الجر والفواصل، ومقتطفات. يمكنك أيضًا تجميع تفاصيل الأحداث وتمكين التصنيفات/الأيقونات وتكديس التصنيفات/الأيقونات.

خرائط جوجل
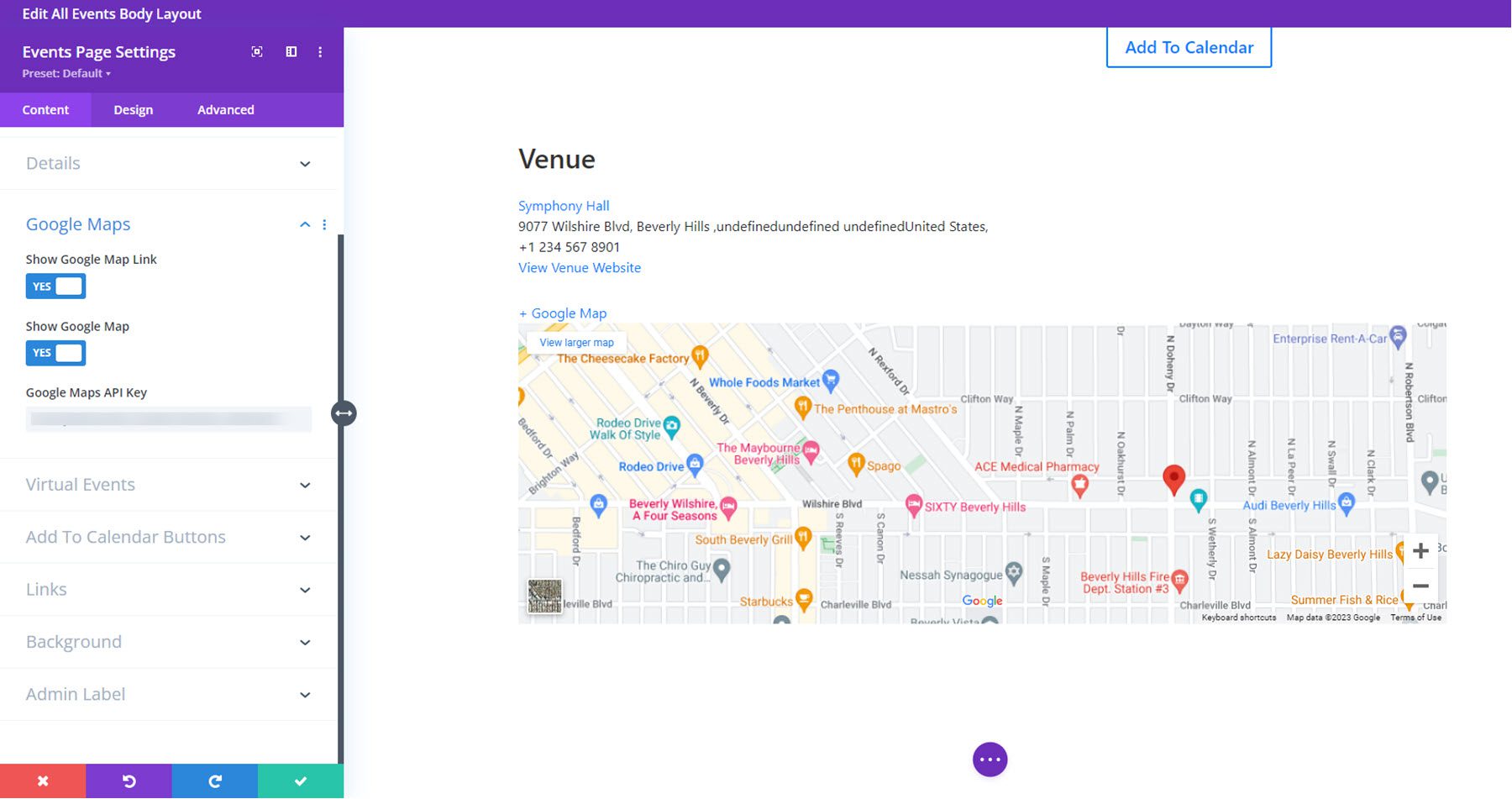
ضمن علامة تبويب خرائط Google، يمكنك تمكين رابط خرائط Google، وتمكين خريطة Google، وإضافة مفتاح API لخرائط Google.

الأحداث الافتراضية
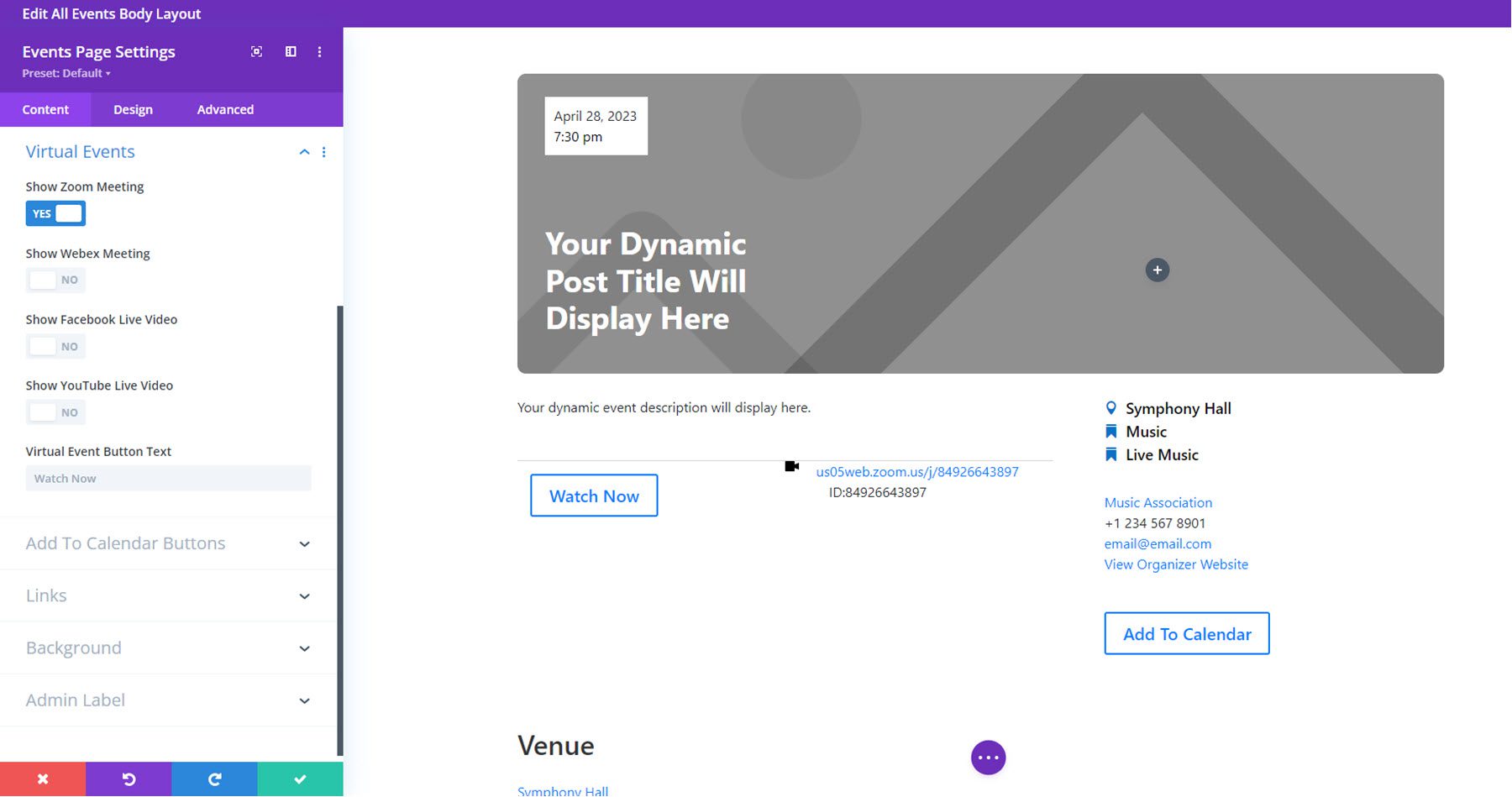
في علامة التبويب "الأحداث الافتراضية"، يمكنك تمكين الروابط إلى اجتماع Zoom أو اجتماع Webex أو فيديو مباشر على Facebook أو فيديو مباشر على YouTube. يمكنك أيضًا تغيير نص زر الحدث الافتراضي.

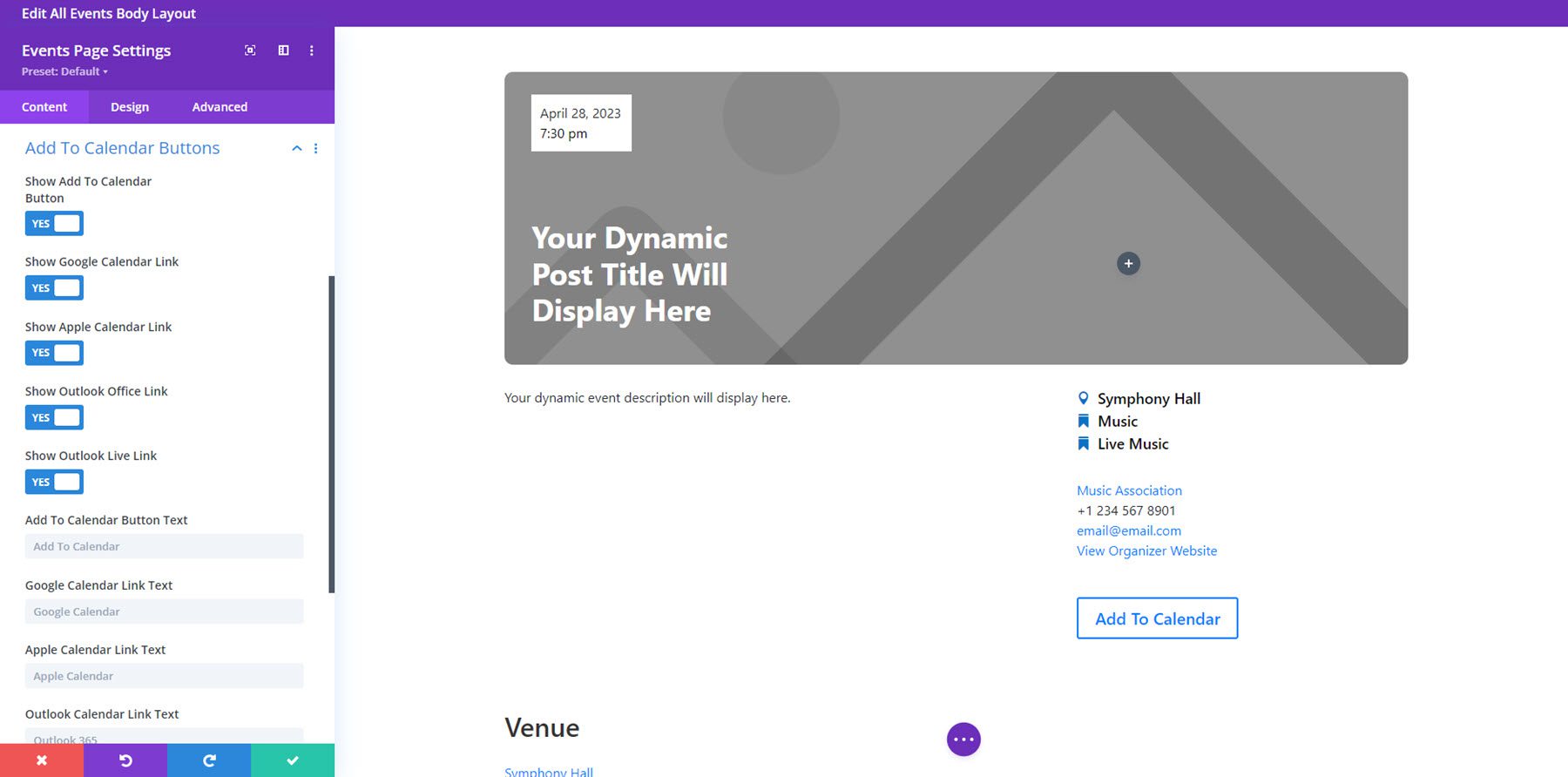
إضافة إلى التقويم
تسمح لك إعدادات "إضافة إلى التقويم" بتمكين الزر وتعديل نص الزر المعروض.

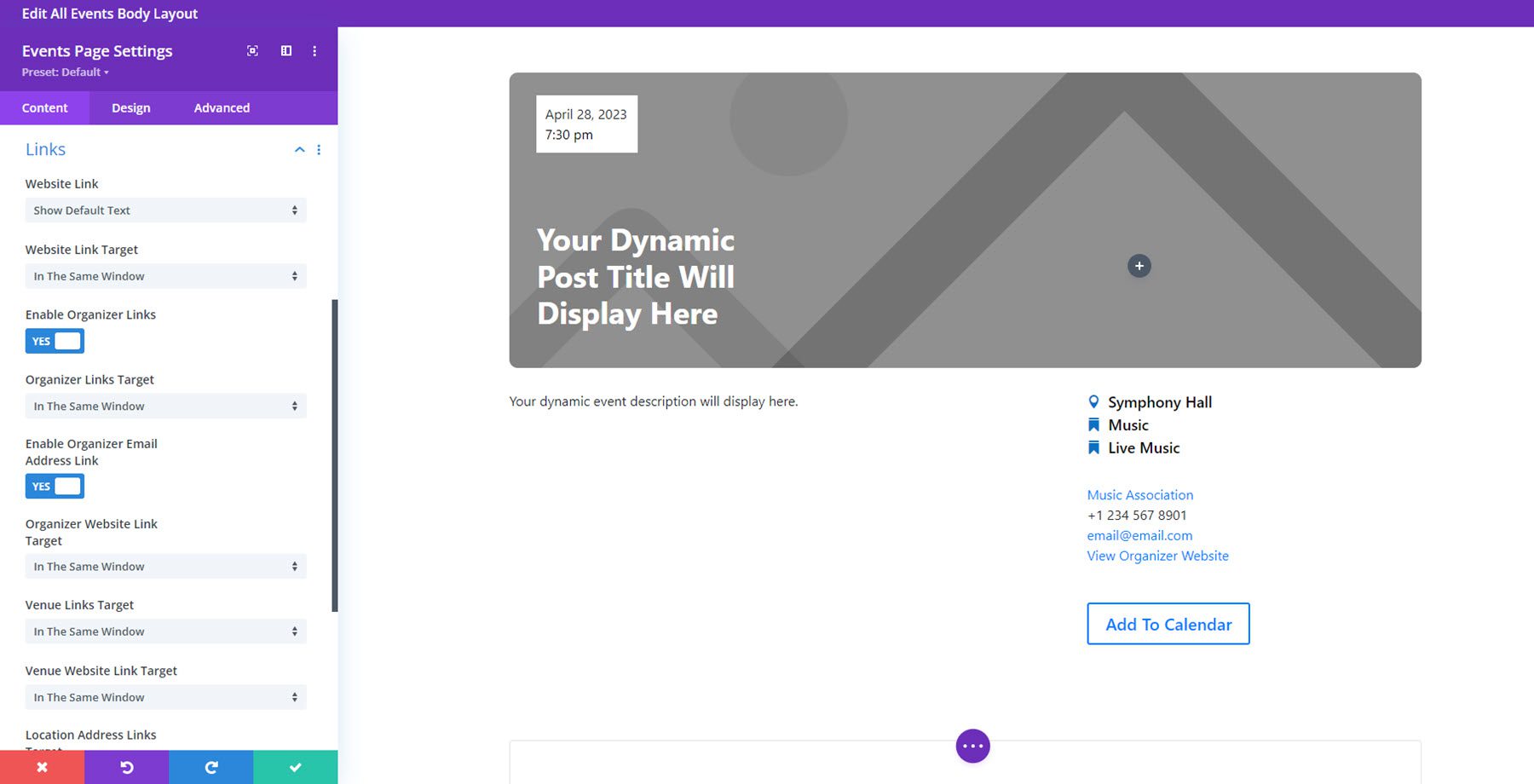
وصلة
في علامة التبويب "الارتباط"، يمكنك تعيين كيفية ظهور رابط موقع الويب وتغيير هدف الارتباط لعناصر الأحداث المختلفة. يمكنك أيضًا تخصيص الخلفية وتسمية المسؤول في الإعدادات الموجودة أدناه.

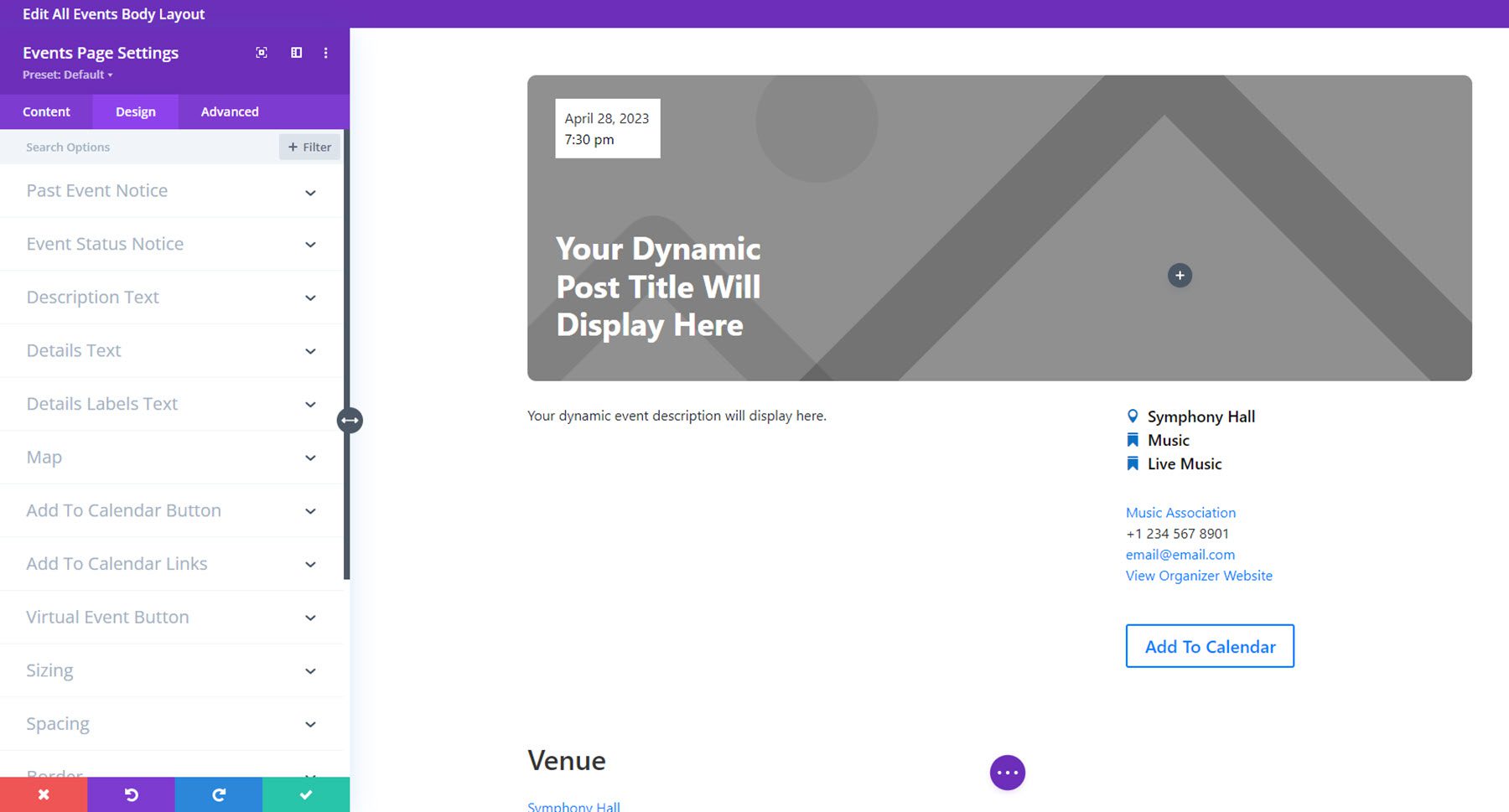
إعدادات التصميم
في علامة تبويب التصميم، يمكنك تخصيص مظهر كل عنصر بشكل كامل. يمكنك تعديل إعدادات التصميم لما يلي: إشعار الحدث الماضي، إشعار حالة الحدث، نص الوصف، نص التفاصيل، نص تسميات التفاصيل، الخريطة، زر الإضافة إلى التقويم، إضافة إلى روابط التقويم، زر الحدث الافتراضي، التحجيم، التباعد، الحدود، مربع الظل والمرشحات والتحويل والرسوم المتحركة.

الأحداث الاشتراك
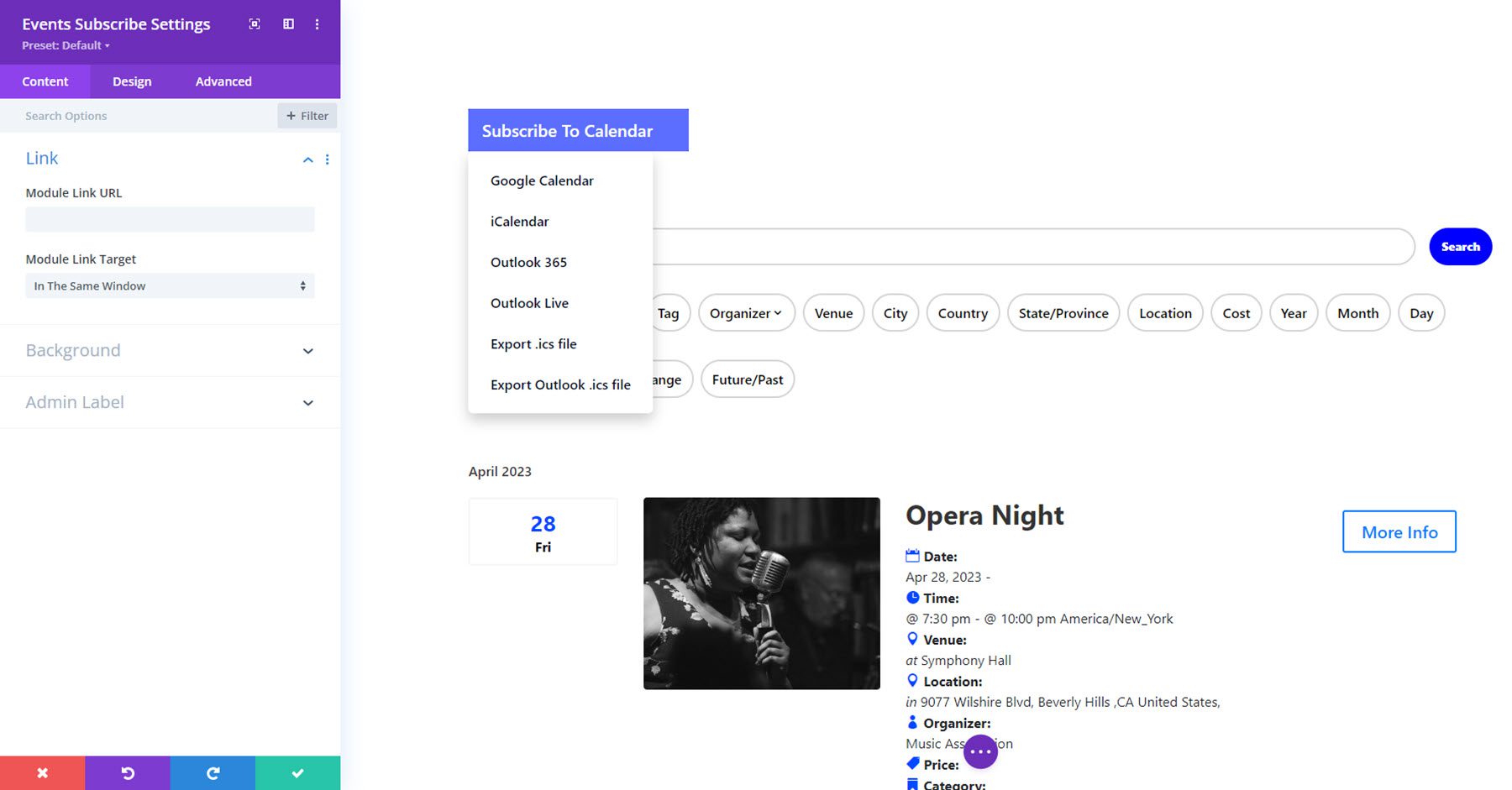
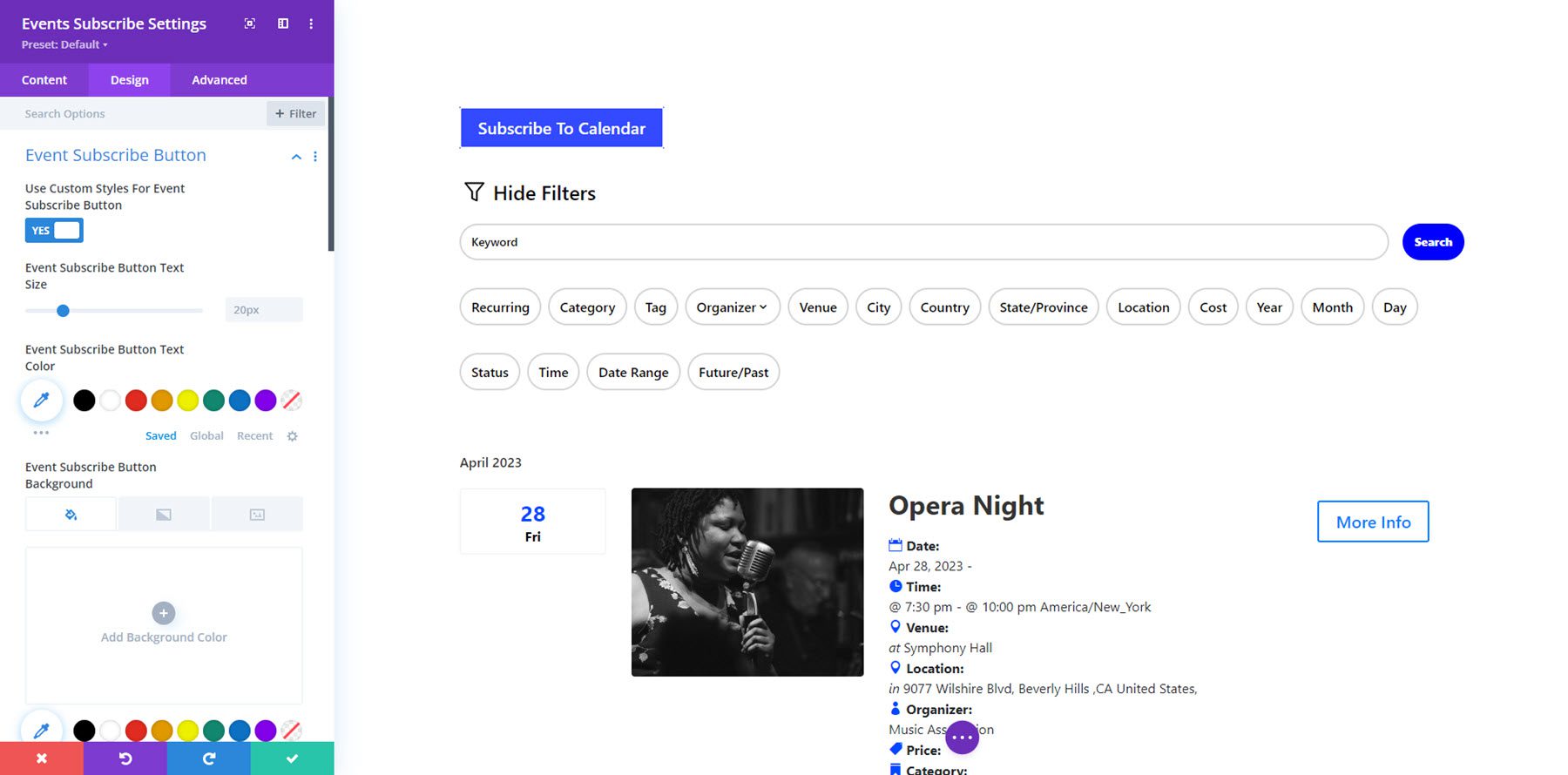
وحدة الاشتراك في الأحداث هي وحدة بسيطة تسمح لك بإضافة زر الاشتراك في التقويم إلى تخطيطك. عند تمرير الماوس، يعرض الزر عدة طرق مختلفة للاشتراك في تقويم الأحداث، بما في ذلك iCal وتقويم Google وOutlook وملف .ics والمزيد.

لا تأتي هذه الوحدة مع العديد من الخيارات المضافة، ولكن يمكنك تصميم الزر بالكامل باستخدام خيار الأنماط المخصصة في علامة تبويب التصميم.

تذكرة الأحداث
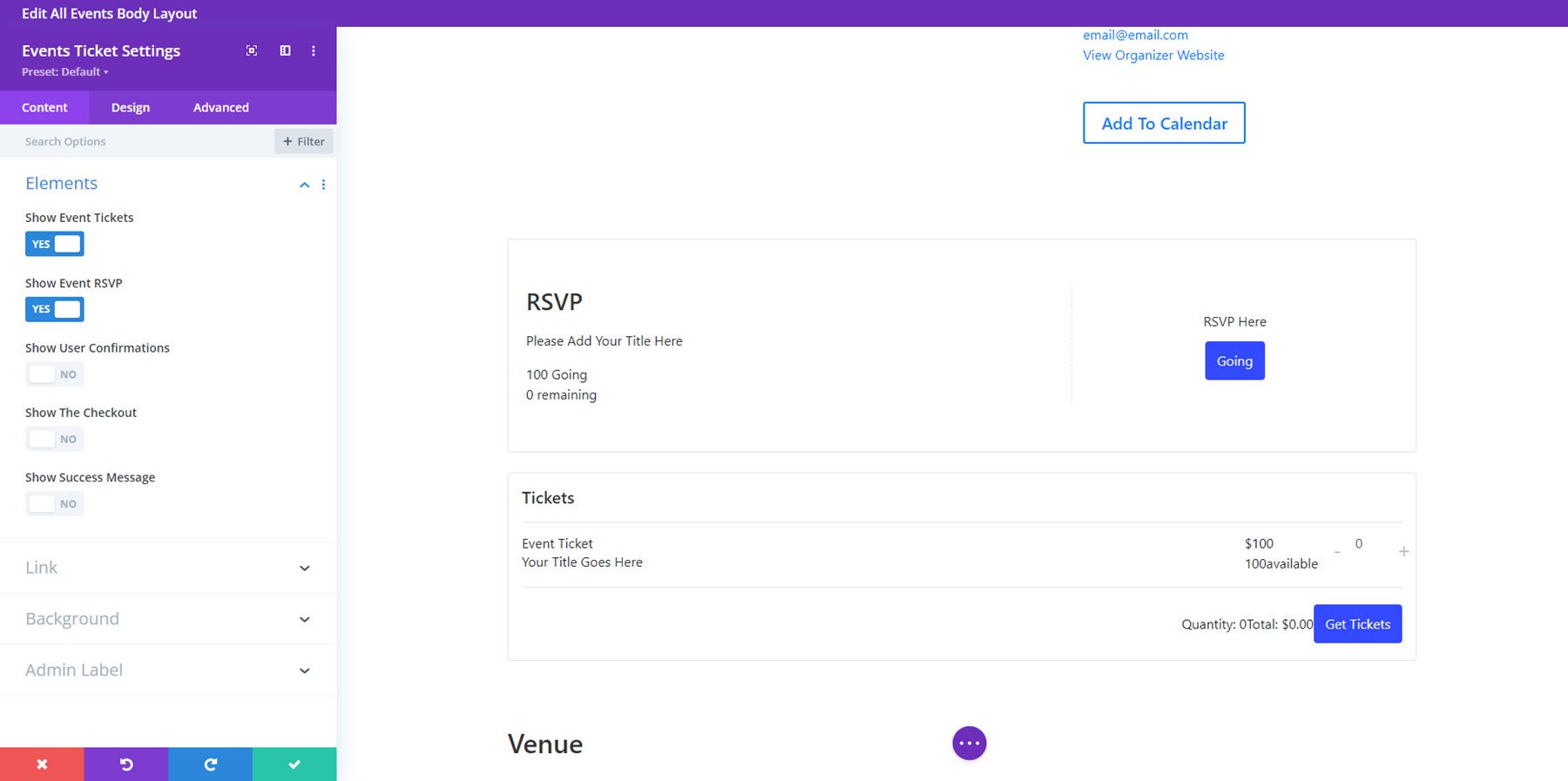
تعمل وحدة تذكرة الأحداث مع الملحق المجاني لتذاكر الأحداث من البرنامج الإضافي لتقويم الأحداث لعرض التذاكر وأقسام الرد على الدعوة على صفحات الأحداث الخاصة بك. في إعدادات محتوى الوحدة، يمكنك تمكين تذاكر الأحداث، والرد على دعوات الحدث، وتأكيدات المستخدم، والخروج، ورسالة النجاح.

أشار مؤلف البرنامج المساعد إلى أن هذه الوحدة جديدة ولها ميزات محدودة في ذلك الوقت، ومع ذلك، يأملون في إضافة إعدادات التصميم في المستقبل. في الوقت الحالي، إليك كيفية ظهور قسم الرد على الدعوة على إحدى صفحات الأحداث.

شراء تقويم أحداث Divi
تقويم أحداث Divi متاح في Divi Marketplace. يكلف 45 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يتضمن السعر أيضًا ضمان استعادة الأموال لمدة 30 يومًا.

افكار اخيرة
يجمع Divi Events Calendar بين وظائف البرنامج الإضافي Events Calendar ومرونة التصميم في Divi Builder في مكون إضافي يجعل من السهل عرض الأحداث على موقع الويب الخاص بك وتصميم الوحدات لتتناسب مع تصميم موقع الويب الخاص بك. تتميز كل وحدة بسهولة الاستخدام والتكوين، ويحتوي معظمها على خيارات تصميم شاملة يمكنك استخدامها لإنشاء تخطيطات جميلة لصفحات الأحداث. إذا كنت تبحث عن طريقة رائعة لعرض الأحداث على موقعك مع التحكم الكامل في التصميم باستخدام Divi، فقد يكون هذا منتجًا رائعًا بالنسبة لك.
كنا نحب أن نسمع منك! هل قمت بتجربة تقويم أحداث Divi؟ اسمحوا لنا أن نعرف ما هو رأيك في ذلك في التعليقات!
