تسليط الضوء على منتج Divi: حزمة رؤوس Divi
نشرت: 2023-04-03هل نفدت الأفكار الإبداعية الخاصة برؤوس مواقع الويب الخاصة بك؟ أم أنك تبحث عن حزمة من تخطيطات الرأس لتوفير الوقت والجهد لمشروعك التصميمي التالي؟ حزمة Divi Headers هي منتج Divi Marketplace مع 960+ تخطيطات رأس لـ Divi Builder. كل تصميم رأس مناسب للجوال ويأتي مع العديد من الأصناف لتختار من بينها. ولأنها بنيت باستخدام Divi ، فهي قابلة للتخصيص بالكامل داخل Divi Builder. في تسليط الضوء على هذا المنتج ، سنلقي نظرة على بعض التخطيطات التي تحصل عليها مع Divi Headers Pack لمساعدتك في تحديد ما إذا كان المنتج المناسب لك.
هيا بنا نبدأ!
- 1 تثبيت حزمة Divi Headers
- 2 حزمة رؤوس Divi
- 2.1 رؤوس سهلة
- 2.2 رؤوس RTL
- 2.3 الرؤوس القياسية
- 2.4 رؤوس الشعار العمودية
- 2.5 رؤوس WOO
- 2.6 رؤوس إبداعية
- 3 شراء حزمة رؤوس Divi
- 4 أفكار أخيرة
تثبيت حزمة Divi Headers
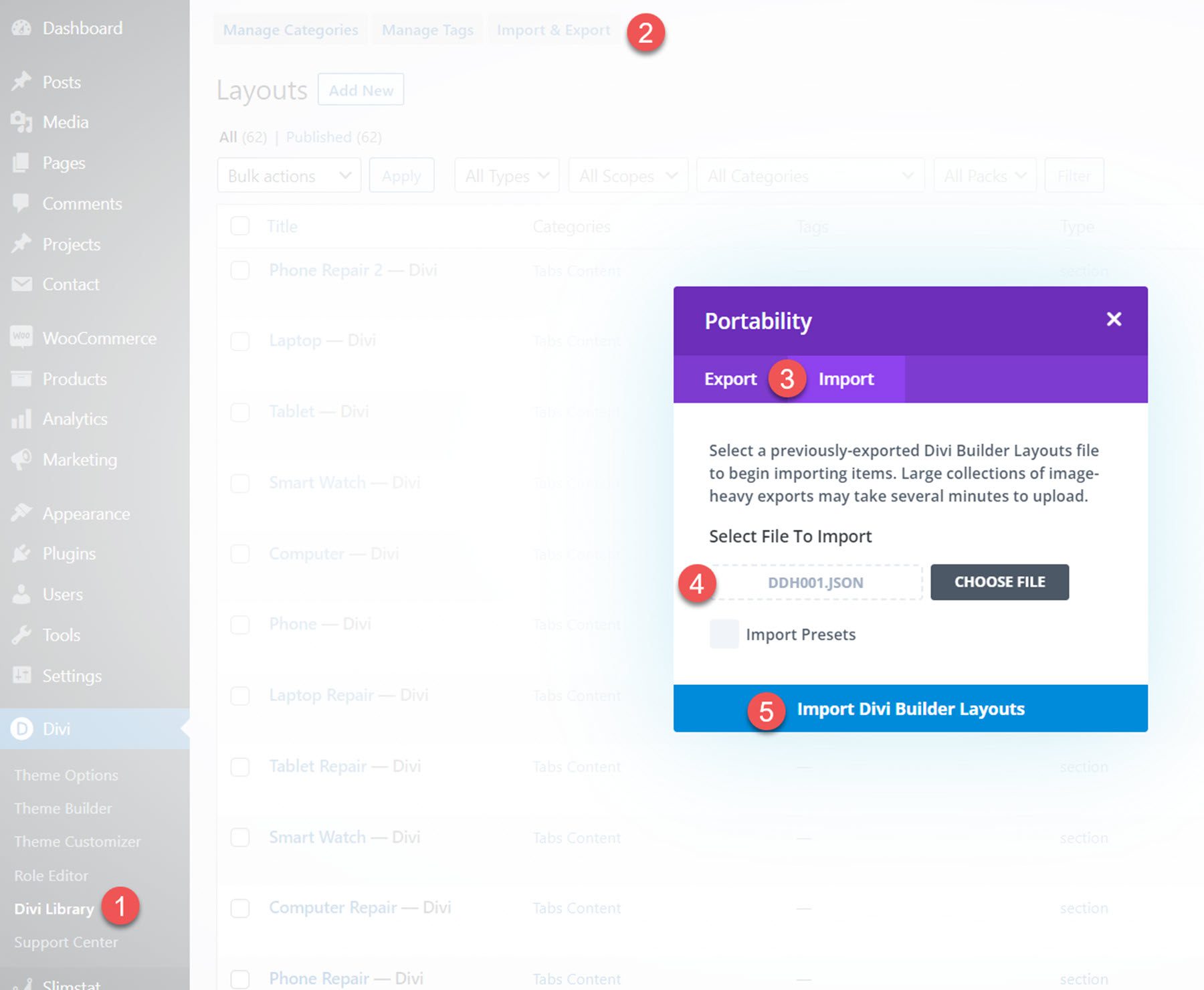
تأتي حزمة Divi Headers كملف ZIP يحتوي على ملفات Divi Library .json. لتثبيت تخطيطات الرأس ، ابدأ بفك ضغط الملف. بعد ذلك ، افتح لوحة معلومات WordPress الخاصة بك وانتقل إلى صفحة مكتبة Divi.
انقر فوق استيراد وتصدير في الجزء العلوي ، ثم حدد علامة التبويب استيراد. اختر ملف التخطيط ، ثم حدد استيراد تخطيطات Divi Builder.

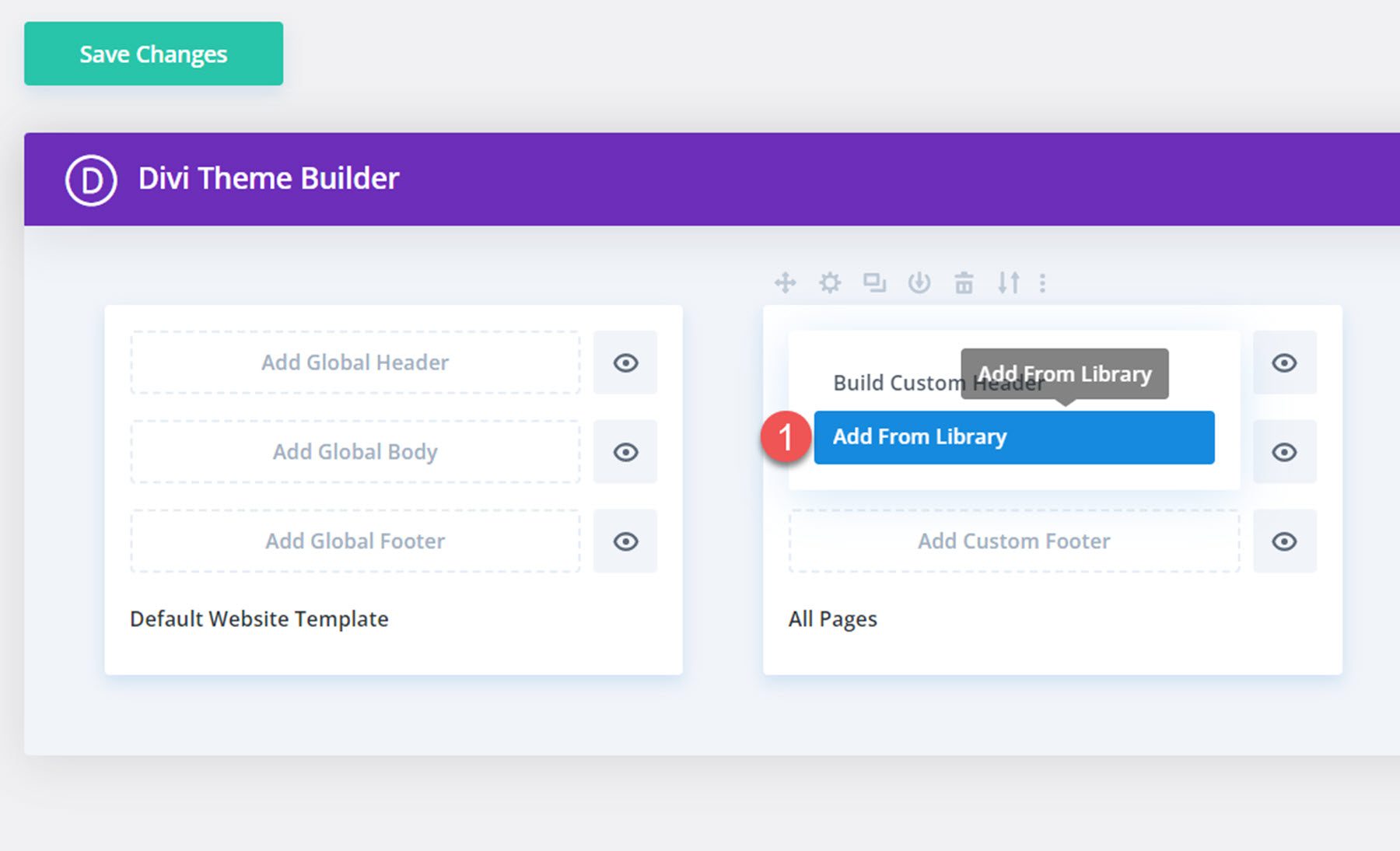
بمجرد استيراد التخطيط ، افتح Divi Theme Builder. انقر فوق إضافة رأس مخصص ، ثم حدد التخطيط الذي تم تحميله من مكتبة Divi الخاصة بك.

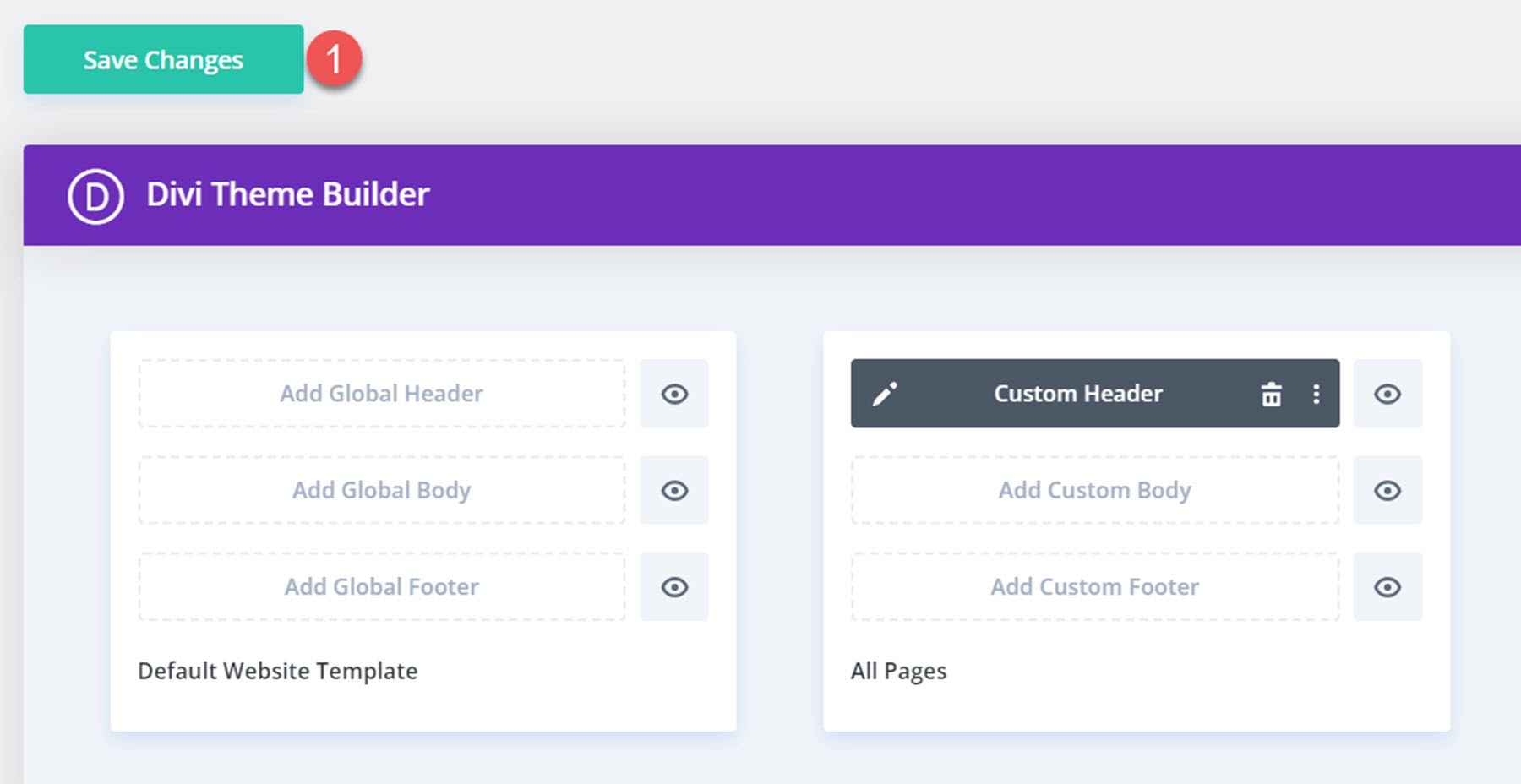
انقر فوق حفظ التغييرات بمجرد الانتهاء ، ويجب أن يظهر العنوان الخاص بك على موقع الويب الخاص بك.

حزمة رؤوس ديفي
تحتوي العديد من تخطيطات الرأس على أشكال متعددة لها تأثيرات ووظائف وأنماط مختلفة. بالإضافة إلى ذلك ، تأتي العديد من تخطيطات الرأس مع ثلاثة إصدارات - واحدة بها قائمة جوال تنزلق من اليسار ، وواحدة تنزلق للداخل من اليمين ، وواحدة بقائمة هاتف محمول بملء الشاشة. مع كل الاختلافات ، هناك ما مجموعه 980+ تخطيطات رأس تأتي مع حزمة Divi Headers.
رؤوس سهلة
يوجد 50 رأسًا سهلًا مضمنة في حزمة الرأس. هذه رؤوس مبنية بخيارات Divi الافتراضية وهي بسيطة وجاهزة للاستخدام. لا تحتوي هذه التخطيطات على اختلافات منفصلة أيضًا.
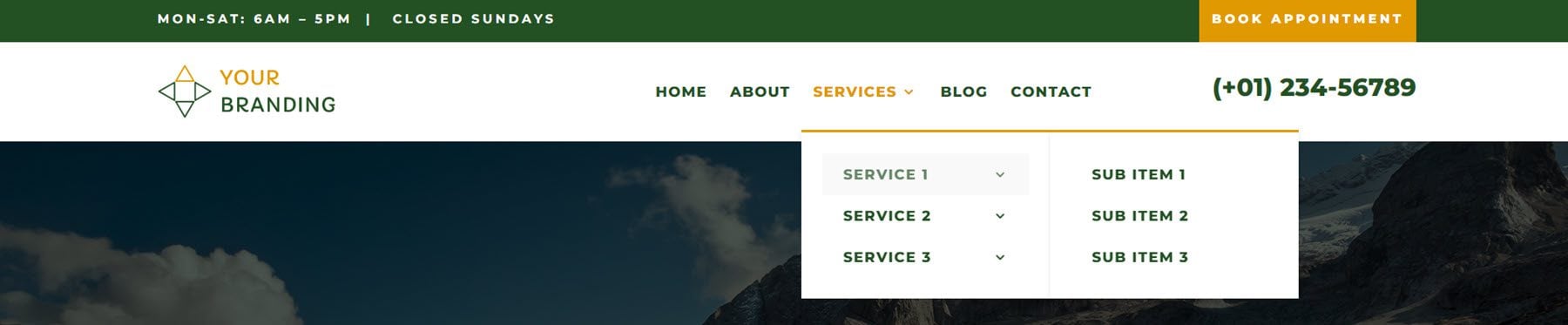
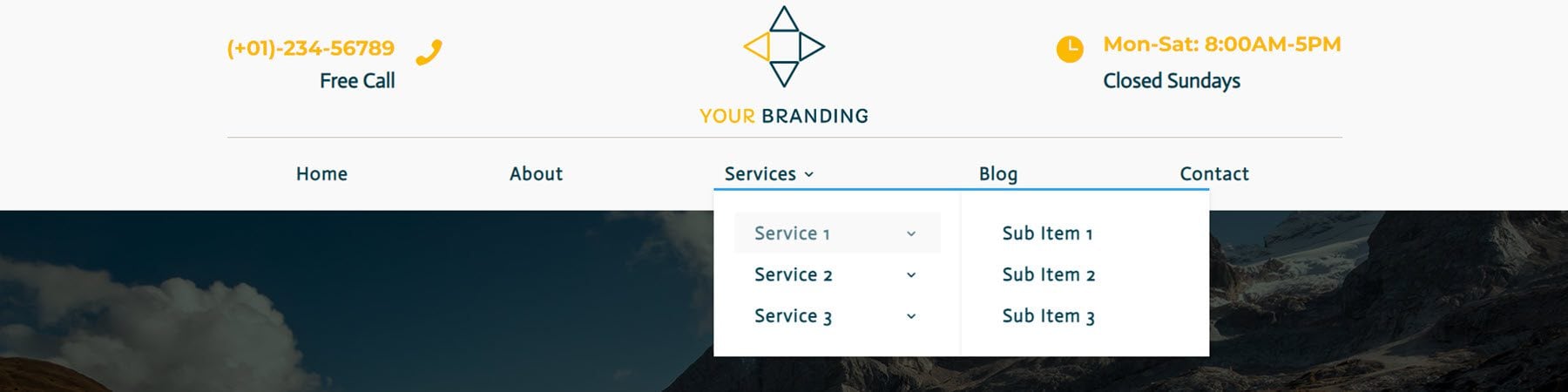
يتميز Easy header 8 بشريط قوائم ثانوي أخضر مع ساعات العمل وزر CTA. يحتوي شريط القائمة الأساسي على شعار وعناصر قائمة ورقم هاتف. شريط القوائم الأساسي ثابت.

يحتوي Easy header 20 على الشعار ومعلومات الاتصال وأيقونات الوسائط الاجتماعية في الأعلى. يوجد شريط فاصل في المنتصف ، وأسفله توجد عناصر القائمة وزر CTA.

هذا تخطيط سهل للرأس 25. رقم الهاتف وعنوان البريد الإلكتروني مُدرجان في الأعلى ، جنبًا إلى جنب مع أيقونات الوسائط الاجتماعية. القائمة أدناه ، مع شعار مضمّن. شريط القوائم الأساسي ثابت.

يتميز Easy header 32 بشريط رأس به أيقونات وسائط اجتماعية على اليسار وشعار في المنتصف وزر CTA على اليمين. يوجد شريط القائمة أدناه ، بخلفية برتقالية.

رؤوس RTL
تم تصميم رؤوس RTL للغات RTL. هناك 5 تصميمات أساسية والعديد من الأشكال لكل منها ، بإجمالي 42 تخطيطًا لرأس RTL.
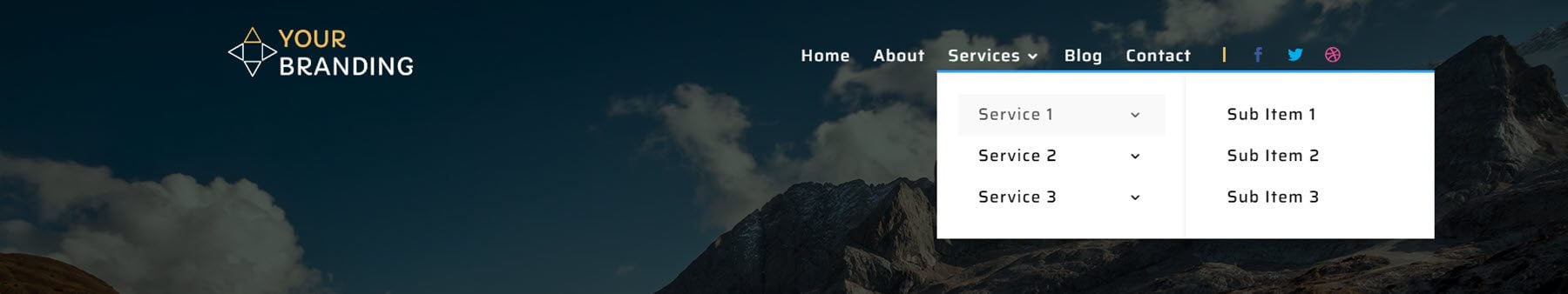
رأس RTL 3 هو تخطيط شفاف. يوجد الشعار على اليسار ، وعناصر القائمة في الوسط ، وزر على اليمين. عند التمرير لأعلى ، تظهر خلفية بيضاء خلف القائمة.

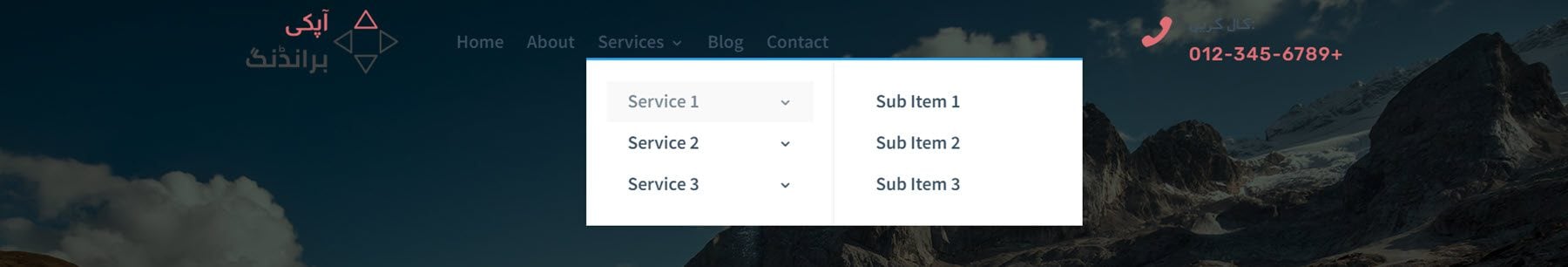
يحتوي تخطيط رأس RTL 12 أيضًا على تخطيط شفاف وخلفية بيضاء تظهر عند التمرير لأسفل الصفحة. يتميز بشعار وعناصر قائمة في المنتصف ورقم هاتف مع رمز على اليمين.

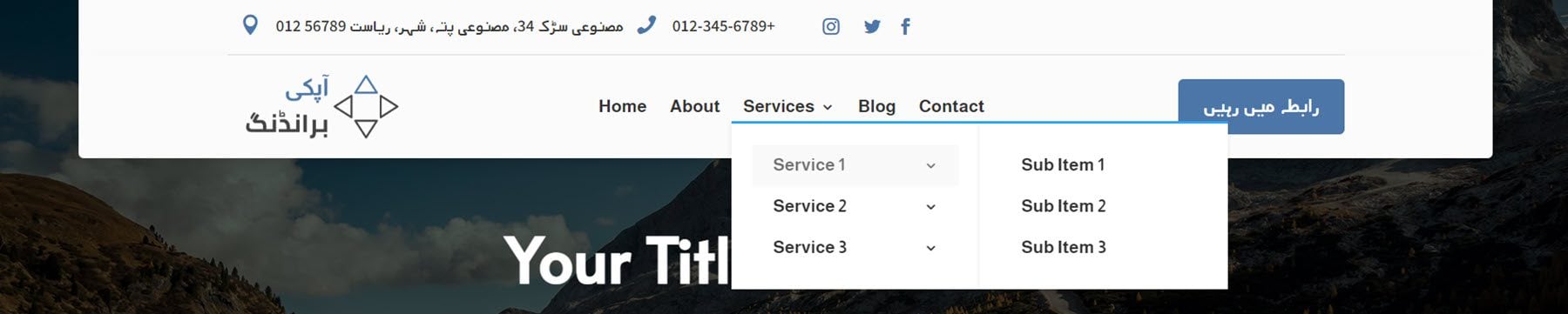
يتراكب رأس RTL 36 على محتوى الصفحة ولا يمتد إلى العرض الكامل. يسرد العنوان ورقم الهاتف وأيقونات الوسائط الاجتماعية في الأعلى. يتم الفصل بين الشعار والقائمة وزر الحث على الشراء أدناه.

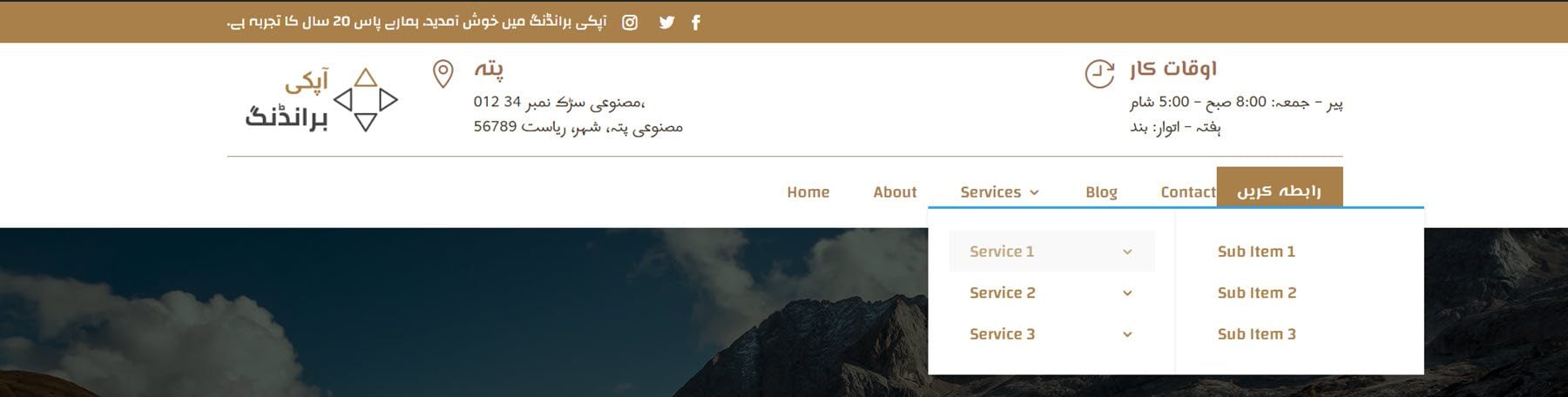
أخيرًا ، يحتوي تنسيق RTL 39 على شريط قوائم ثانوي بني به بعض النصوص وأيقونات الوسائط الاجتماعية. يتميز شريط القائمة الأساسي بشعار ومعلومات العنوان وساعات العمل وعناصر القائمة وزر الحث على الشراء.

رؤوس قياسية
تحتوي معظم الرؤوس القياسية على العديد من الاختلافات. تتضمن هذه الاختلافات تخطيطات ذات خلفيات شفافة وتصميم ظل مختلف وإعدادات ثابتة وإعدادات التمرير لأعلى والمزيد. هذه الاختلافات الطفيفة رائعة في الحصول عليها وتجعل من السهل العثور على العنوان المثالي لموقعك. مع وجود 249 تخطيطًا قياسيًا للرأس للاختيار من بينها ، فلن تنفد الخيارات! دعنا نلقي نظرة على بعض الرؤوس القياسية.
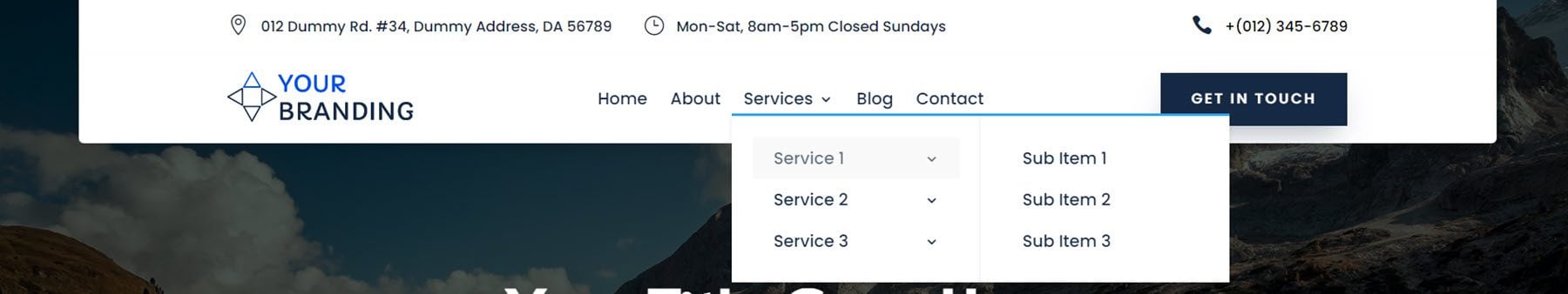
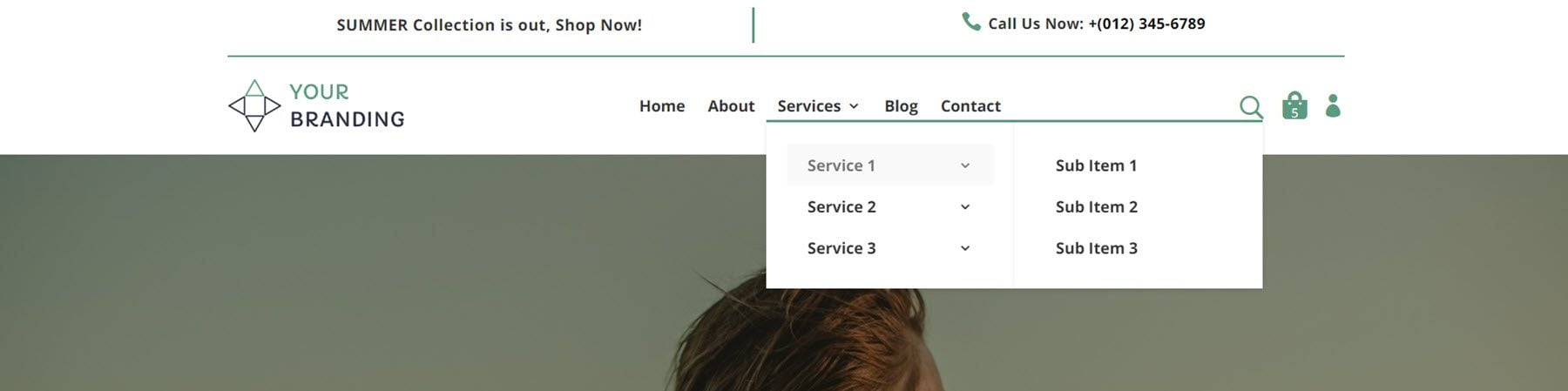
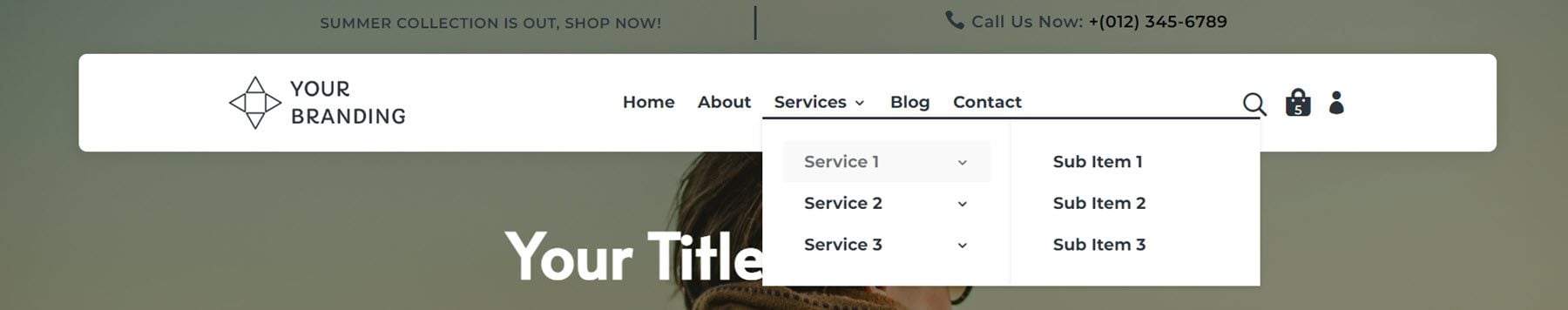
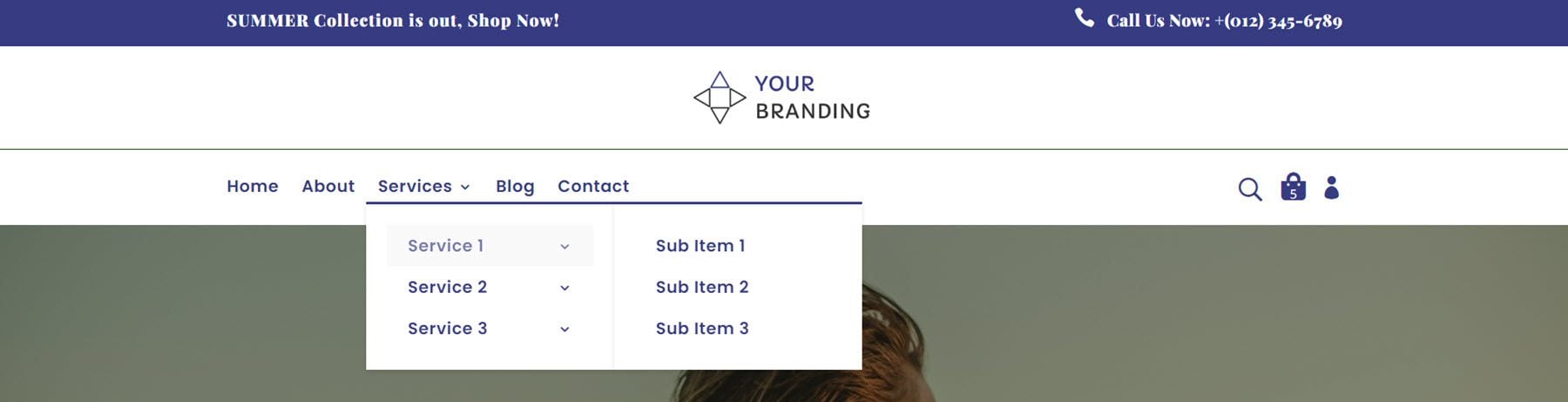
يعتبر الرأس القياسي 27 تباينًا شفافًا. يحتوي على شعار على اليسار وشريط قوائم محاذي لليمين بالإضافة إلى بعض أيقونات الوسائط الاجتماعية. تتحول خلفية القائمة إلى اللون الأبيض عند التمرير.


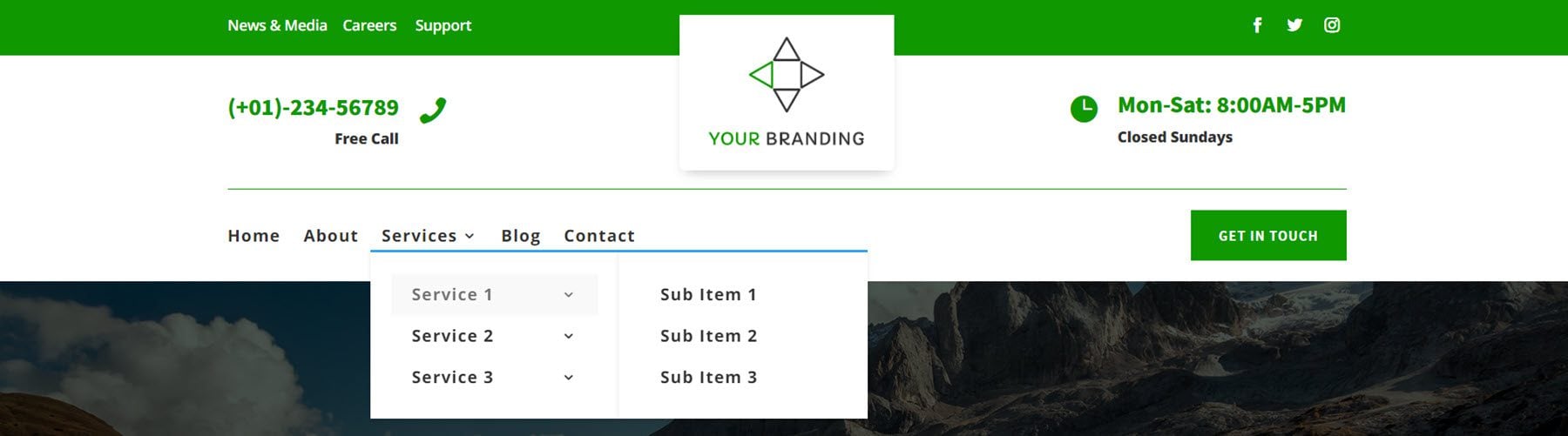
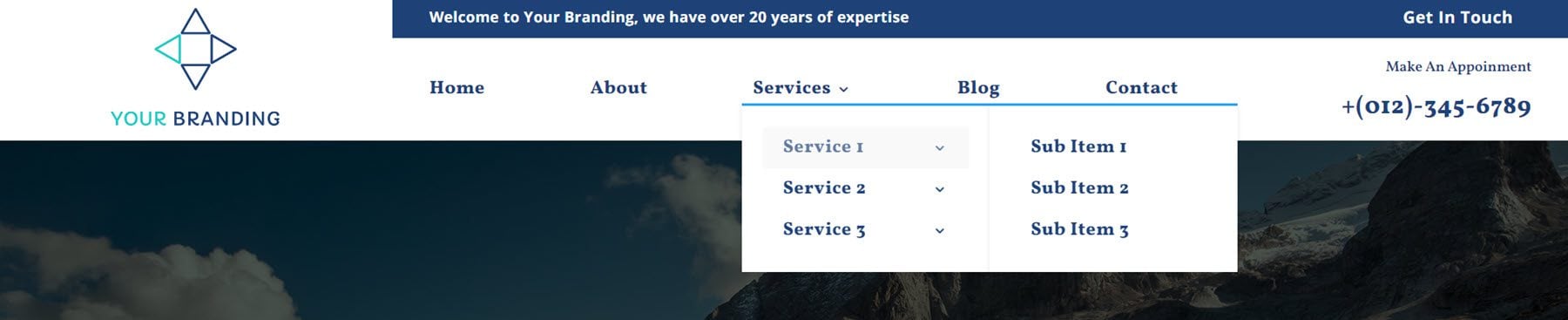
تخطيط الرأس القياسي 60 يطفو فوق محتوى صفحتك. يتميز بشريط علوي بالعنوان وساعات العمل ورقم الهاتف. يحتوي شريط القائمة الأساسي على شعار على اليسار ، وعناصر القائمة في المنتصف ، وزر الحث على اتخاذ إجراء على اليمين.

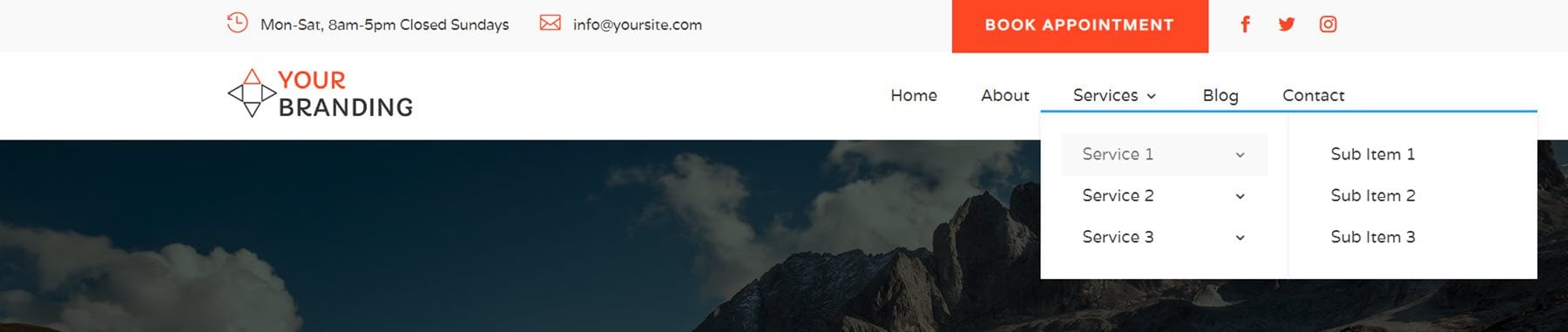
يحتوي التخطيط القياسي 101 على شريط قوائم ثانوي في الأعلى مع ساعات العمل وعنوان بريد إلكتروني وزر CTA وأيقونات الوسائط الاجتماعية. يحتوي شريط القائمة الأساسي على شعار وعناصر قائمة محاذية لليمين.

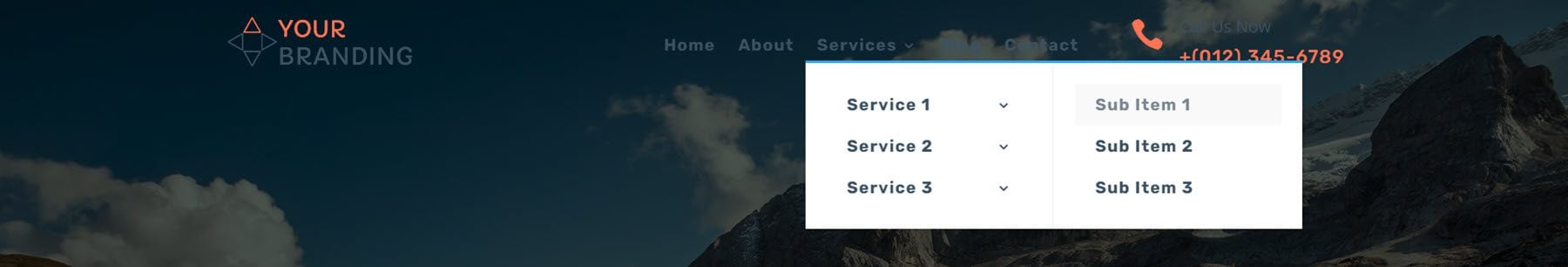
تخطيط الرأس القياسي 176 هو تباين شفاف وله شعار وعناصر قائمة ودليل إعلامي لرقم الهاتف. هناك خلفية بيضاء تظهر في التمرير.

رؤوس الشعار العمودية
تم تصميم رؤوس الشعارات العمودية خصيصًا للشعارات العمودية الأطول. هناك 19 تخطيطًا في المجموع.
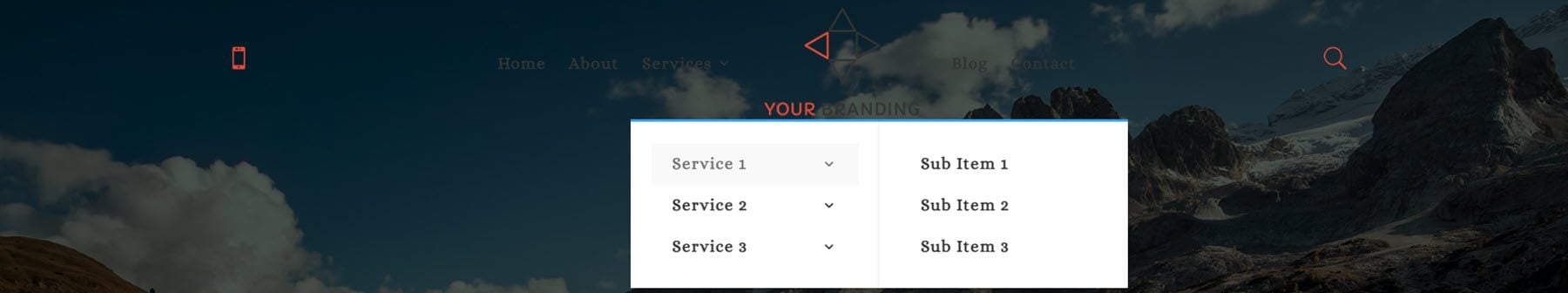
يكون تخطيط الرأس العمودي 5 شفافًا حتى تقوم بالتمرير ، ثم تظهر خلفية بيضاء. يتميز بأيقونة اتصال على اليسار ، وقائمة في المنتصف مع الشعار مضمن ، وأيقونة بحث على اليمين.

يتميز رأس الشعار العمودي 11 بشريط قوائم علوي كبير به رقم هاتف وشعار في المنتصف والساعات على اليمين. يوجد شريط القائمة أدناه ، ويظل ثابتًا في الجزء العلوي من الصفحة أثناء التمرير.

رأس الشعار العمودي 14 هو تخطيط رأس كبير مع شريط قوائم ثانوي في الأعلى مع ثلاثة روابط وأيقونات وسائط اجتماعية. يوجد أسفل هذا رقم الهاتف والشعار في الوسط والساعات. يوجد فاصل بعد ذلك ، ثم شريط القائمة على اليسار وزر الحث على الشراء على اليمين.

أخيرًا ، هذا هو تخطيط رأس الشعار العمودي 16. يوجد الشعار على أقصى اليسار ويمتد على الارتفاع الكامل للرأس. يوجد شريط قائمة ثانوي أزرق به بعض النصوص ورابط CTA. يوجد أسفل هذا شريط القائمة الأساسي ، مع عناصر القائمة ورقم الهاتف على اليمين.

رؤوس WOO
تم دمج Woo Headers مع WooCommerce لعرض معلومات سلة التسوق والتسوق في العنوان. يوجد إجمالي 29 رأس Woo.
هناك مكون إضافي تحتاج إلى تثبيته لعرض عدد سلة التسوق مع أيقونة الحقيبة ، وتحتاج إلى إنشاء قائمة وتحديث إعداد في إحدى وحدات الرأس لتظهر الأيقونة ، ولكن الوثائق التي تأتي مع المنتج واضح وسهل المتابعة ولم يكن هناك مشكلة في الإعداد.
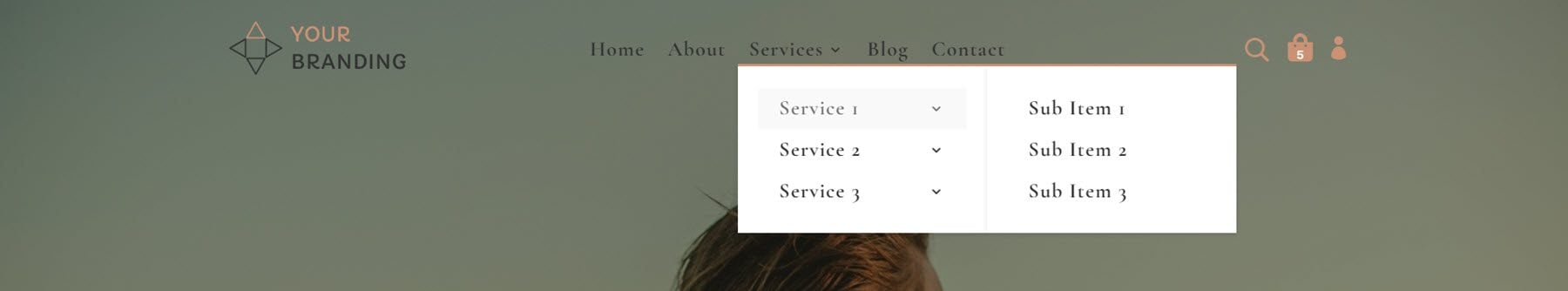
يكون Woo header 5 شفافًا حتى التمرير وله شعار على اليسار وعناصر القائمة على اليمين ورموز عربة التسوق والتسوق وتسجيل الدخول على اليمين.

يحتوي تخطيط رأس Woo 20 على خلفية بيضاء وشريط قوائم ثانوي مع بعض النص ورقم هاتف. يحتوي شريط القائمة الأساسي على شعار وعناصر قائمة في الوسط وأيقونات بحث وسلة التسوق وتسجيل الدخول على اليمين. يكون شريط القوائم الأساسي ثابتًا أثناء التمرير.

يطفو تخطيط رأس Woo 24 فوق محتوى الصفحة. توجد وحدتان شفافتان في الأعلى مع بعض النصوص ورقم هاتف. يطفو شريط القائمة الأساسي في أعلى الصفحة ويحتوي على شعار وعناصر قائمة مركزية وأيقونات بحث وعربة وتسجيل الدخول على اليمين.

أخيرًا ، يتميز تخطيط رأس Woo 28 بشريط قوائم ثانوي أزرق به بعض النص ورقم هاتف. يوجد أسفل هذا الشعار ، ثم القائمة الموجودة على اليسار ورموز البحث والعربة وتسجيل الدخول على اليمين. يلتصق شريط القائمة الأساسي بأعلى الصفحة أثناء التمرير.

رؤوس إبداعية
تشتمل الفئة الأخيرة في حزمة الرؤوس على 10 رؤوس إبداعية. هذه التخطيطات مخصصة للأشخاص الذين هم على دراية كبيرة بـ Divi ، والذين لديهم معرفة أساسية بـ CSS.
يحتوي تخطيط الرأس الأول في هذه القائمة على شعار على اليسار ورمز هامبرغر على اليمين.

بمجرد النقر فوق رمز الهامبرغر ، ستظهر قائمتك بكل عناصر القائمة الخاصة بها.

يحتوي العنوان 7 في فئة رؤوس المواد الإبداعية على رمز هامبرغر على اليمين.

بمجرد النقر فوق رمز الهامبرغر ، ستنزلق مجموعة من الرموز لأسفل. يمكنك ربط هذه الرموز بالصفحات ذات الصلة.

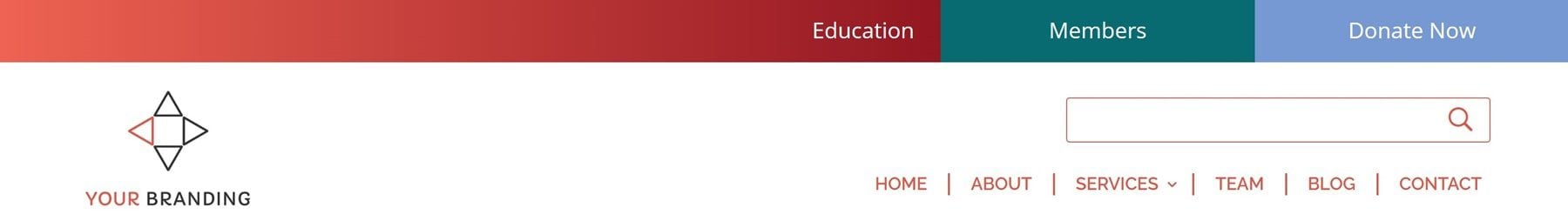
ومثالنا الأخير من هذه الفئة ، العنوان 9 ، له تصميم متقدم مع عناصر متعددة متوازنة بشكل جيد. أحد هذه العناصر هو شريط البحث الذي يظهر فوق عناصر القائمة.

شراء حزمة رؤوس Divi
تتوفر حزمة Divi Headers في سوق Divi. يكلف 19 دولارًا للاستخدام غير المحدود للموقع والتحديثات مدى الحياة. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
حزمة Divi Headers مليئة بالعديد من الرؤوس المختلفة والعديد من الأشكال المختلفة لكل تصميم ، مما يجعل من السهل العثور على تخطيط يعمل بشكل مثالي لتصميمك. نظرًا لوجود العديد من التخطيطات للاختيار من بينها ، فقد يكون من الصعب معرفة من أين تبدأ ، ولكن وثائق المنتج رائعة ويمكنك تنزيل مجلد معاينة يحتوي على فهرس مفيد لجميع التخطيطات المختلفة التي يمكنك استخدامها. يمكنك أيضًا إلقاء نظرة على الموقع التجريبي هنا وعرض بعض تصميمات الرأس. بشكل عام ، المنتج سهل الاستخدام والتثبيت ، ويبدو رائعًا ، وله تنوع كبير ، وسهل التخصيص مع المحتوى الخاص بك. إذا كنت تبحث عن بعض تخطيطات الرأس المعدة مسبقًا لمشروع التصميم التالي ، فقد يكون هذا المنتج رائعًا بالنسبة لك.
كنا نحب أن نسمع منك! هل جربت Divi Headers Pack؟ أخبرنا برأيك في التعليقات!
