تسليط الضوء على منتج Divi: قائمة Divi Mega
نشرت: 2023-06-19Divi Mega Menu عبارة عن مكون إضافي لبرنامج Divi Builder الذي يسمح لك ببناء قوائم Mega لموقعك على الويب. باستخدام هذه الأداة ، يمكنك إنشاء قوائم ضخمة معقدة مع عناصر القائمة وعلامات التبويب الديناميكية وأي وحدات Divi أخرى تريدها. تقوم قائمة Divi Mega بتسخير قوة Divi Builder ، مما يمنحك تحكمًا كاملاً في تصميم كل عنصر في قائمتك. في تسليط الضوء على هذا المكون الإضافي ، سنلقي نظرة فاحصة على المكون الإضافي Divi Mega Menu لمساعدتك في تحديد ما إذا كان هذا هو الحل المناسب لاحتياجاتك.
هيا بنا نبدأ!
- 1 تثبيت قائمة Divi Mega
- 2 قائمة ديفي ميجا
- 2.1 منشئ قائمة Divi Mega
- 2.2 ميجا وحدة منسدلة
- 2.3 وحدة علامات التبويب الضخمة
- 2.4 إعدادات قائمة Divi Mega
- 2.5 إضافة قائمة Divi Mega
- 3 أمثلة Divi MegaMenu
- 4 شراء قائمة Divi Mega
- 5 أفكار أخيرة
تثبيت قائمة Divi Mega
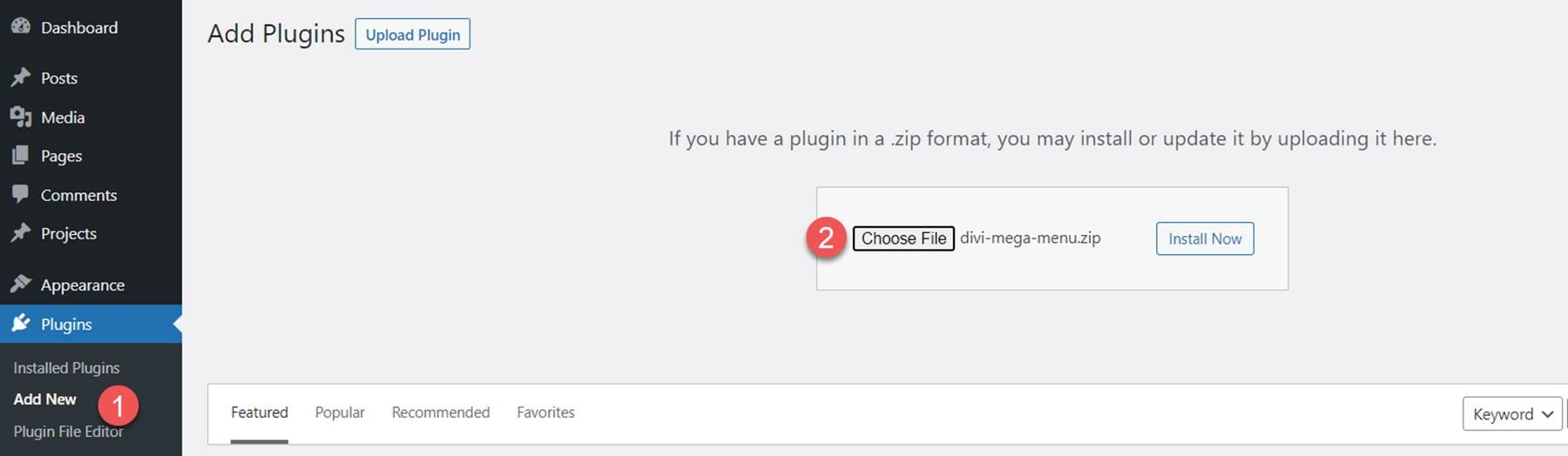
تأتي قائمة Divi Mega كملف ملحق مضغوط. لتثبيت المكون الإضافي ، افتح صفحة البرنامج المساعد في لوحة معلومات WordPress الخاصة بك وانقر فوق إضافة جديد. انقر فوق اختيار ملف ، وحدد ملف البرنامج المساعد من جهاز الكمبيوتر الخاص بك ، ثم انقر فوق التثبيت الآن.

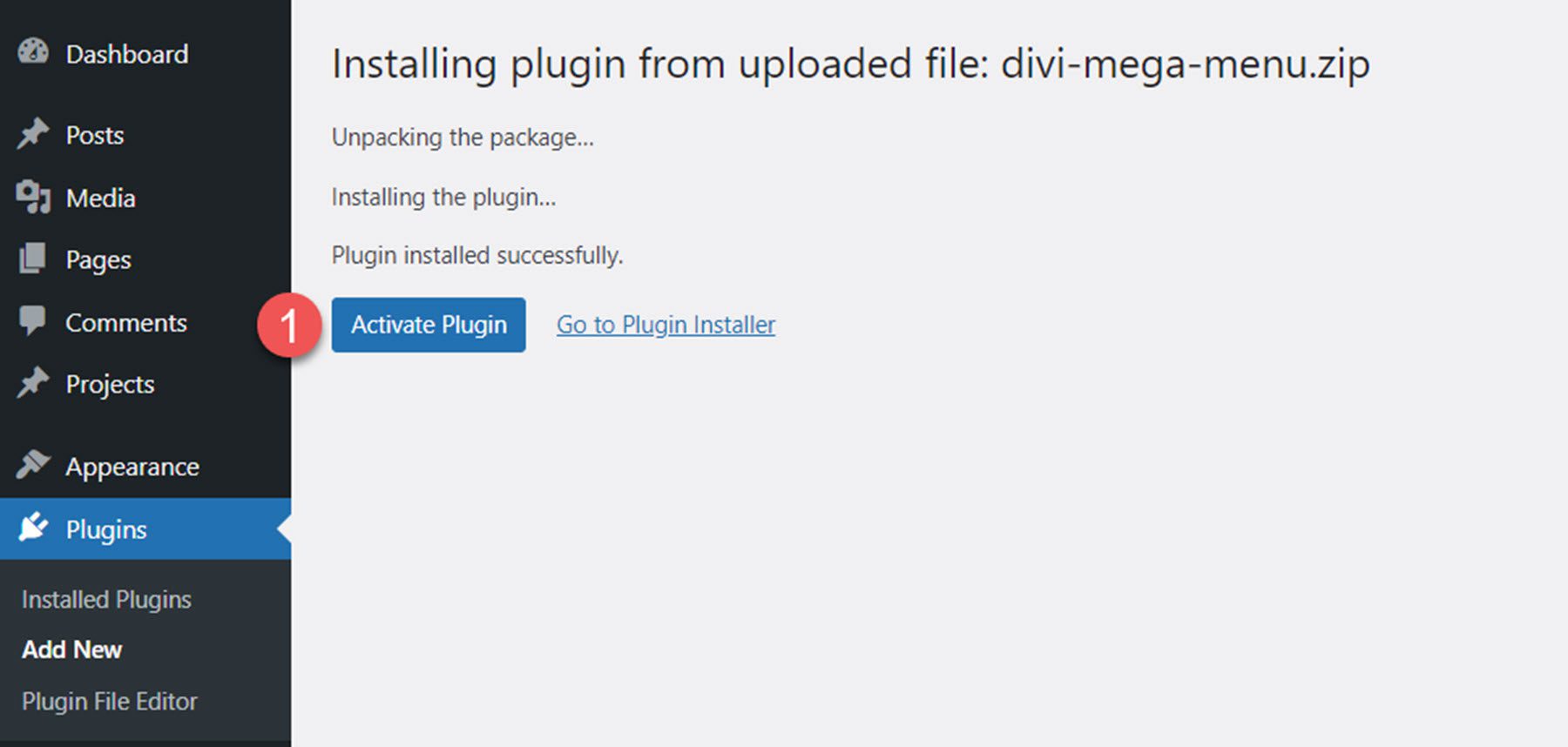
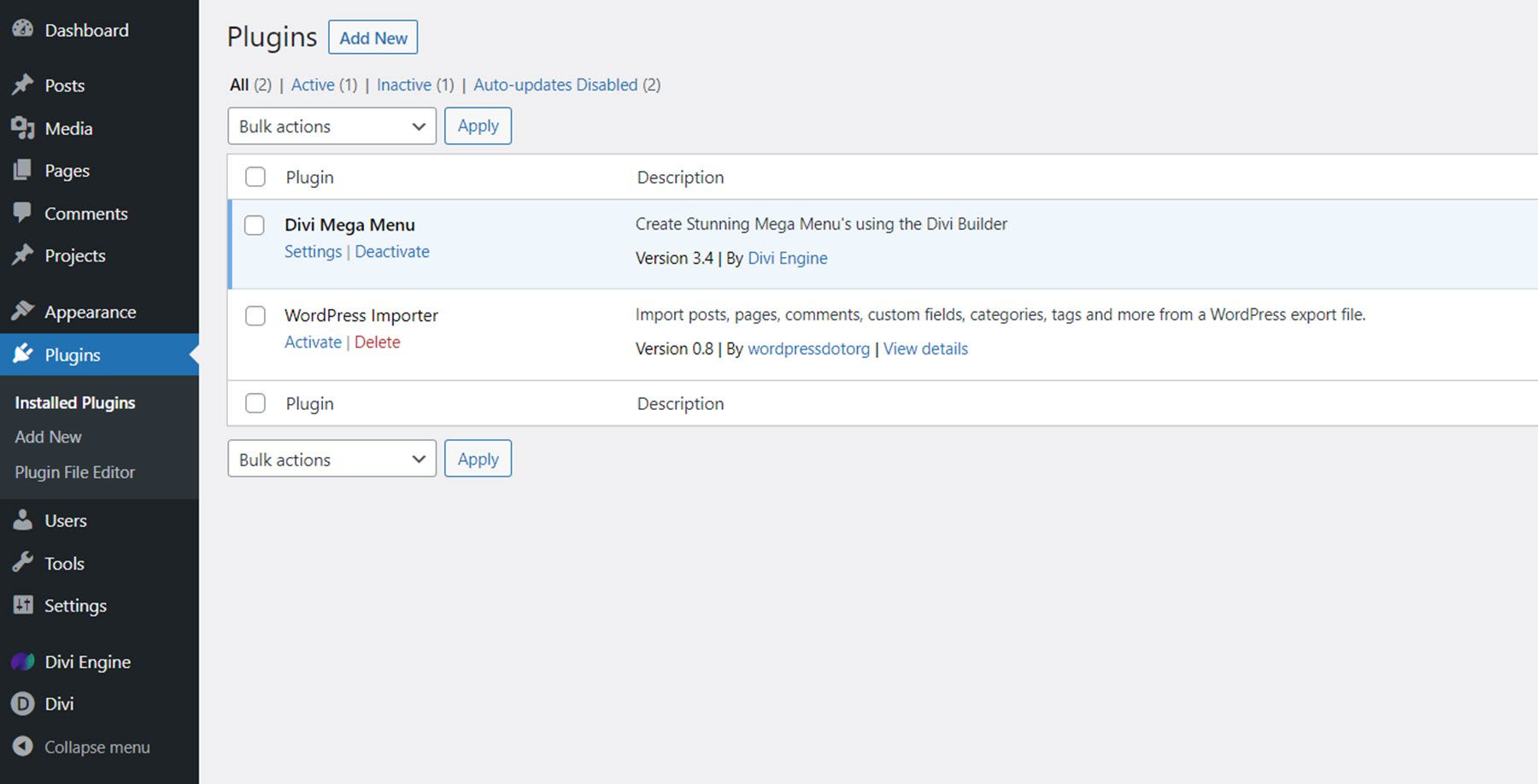
بمجرد تثبيت المكون الإضافي ، انقر فوق تنشيط.

قبل العمل مع المكون الإضافي Divi Mega Menu ، هناك بعض الخطوات الإضافية التي يجب اتخاذها للتأكد من أن المكون الإضافي يعمل بشكل صحيح على موقع الويب الخاص بك. أولاً ، يوصي مؤلف المكون الإضافي بتعطيل جميع المكونات الإضافية الأخرى ، وخاصة مكونات التخزين المؤقت الإضافية ، على موقعك أثناء التطوير. بالإضافة إلى ذلك ، يجب عليك إزالة أي CSS مخصص قد يتعارض مع القائمة الضخمة.

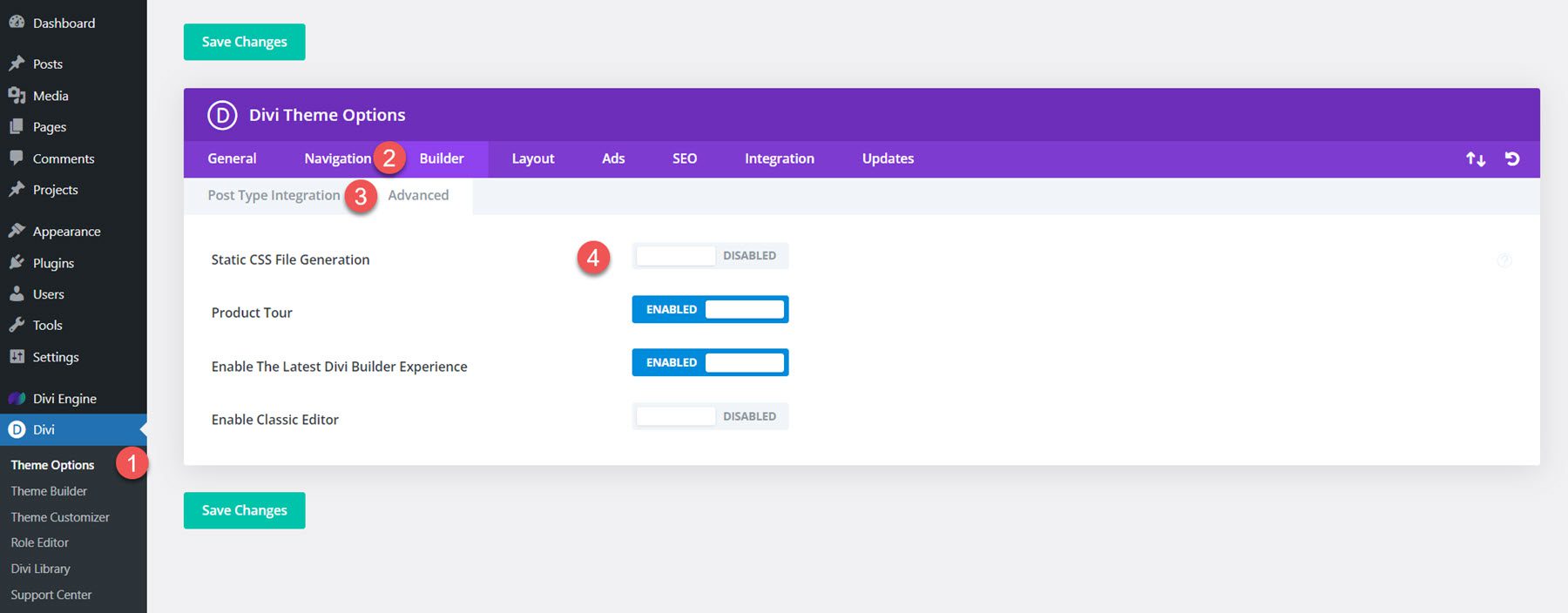
بعد ذلك ، انتقل إلى Divi> Theme Options> Builder> Advanced وقم بتعطيل خيار Static CSS File Generation.

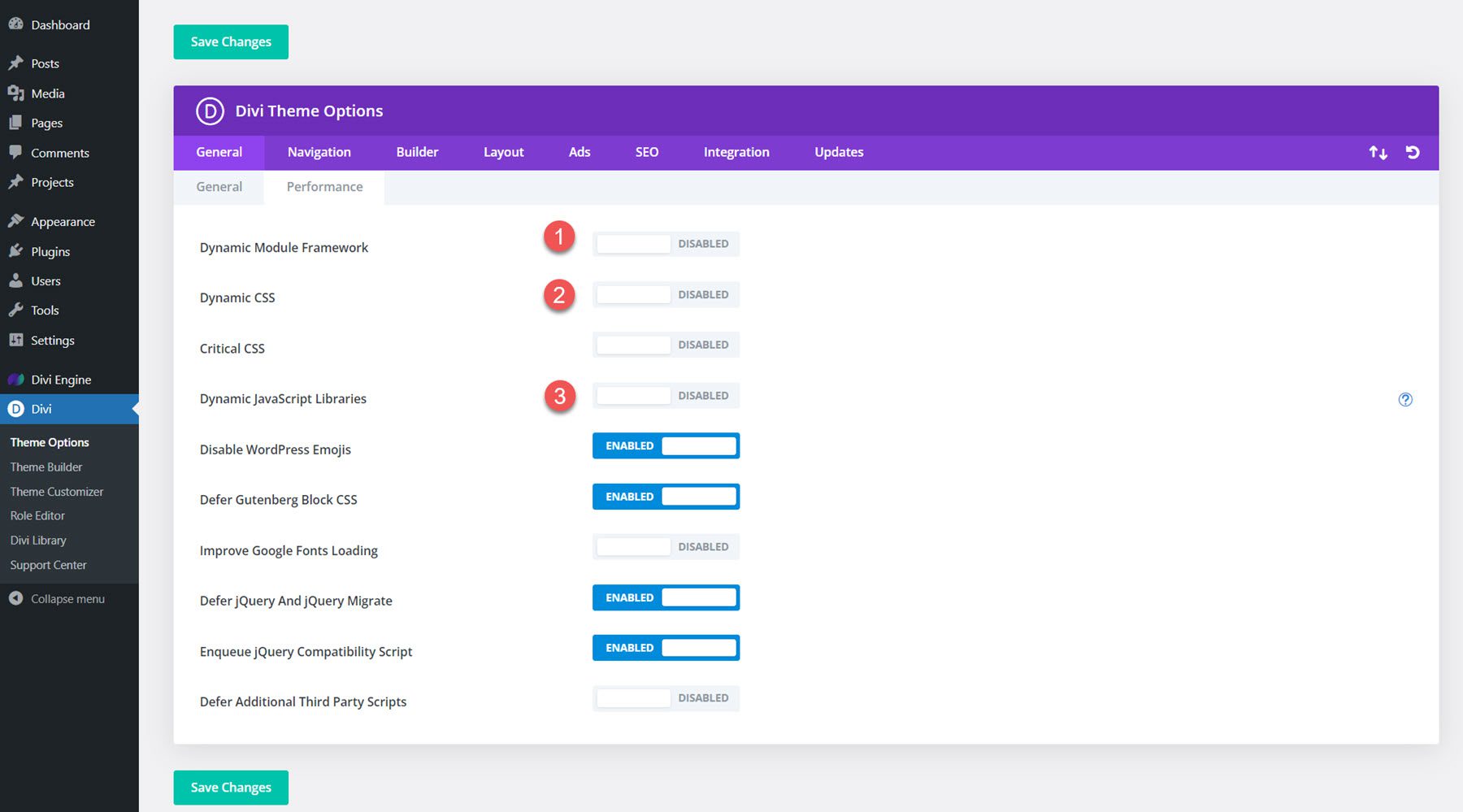
انتقل إلى علامة التبويب "عام" ، ثم حدد قسم "الأداء". قم بتعطيل الخيارات المتعلقة بـ JQuery و CSS و Javascript الديناميكي.

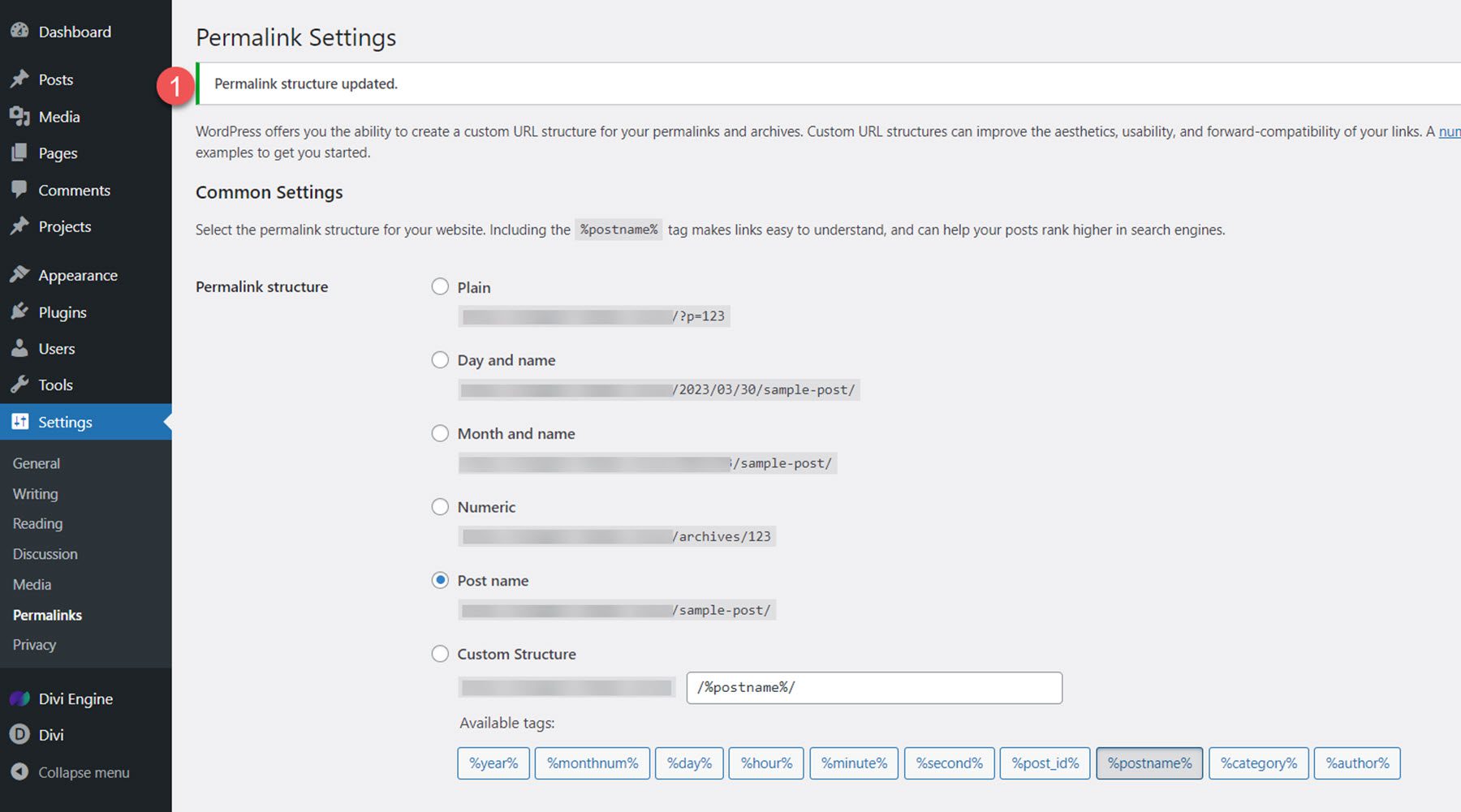
أخيرًا ، امسح بنية الرابط الثابت بالانتقال إلى الإعدادات> الروابط الثابتة وحفظ الإعدادات مرتين.

مع انتهاء الإعداد ، دعنا نلقي نظرة على المكون الإضافي Mega Menu.
قائمة ديفي ميجا
تضيف قائمة Divi Mega وحدتين جديدتين إلى Divi Builder ، ووحدة Mega المنسدلة ووحدة Mega Tabs. كما أنه يضيف صفحتين جديدتين إلى لوحة معلومات WordPress - إعدادات القائمة الضخمة ، حيث يمكنك تعديل خيارات البرنامج المساعد ، وقائمة ميجا ، حيث يمكنك إضافة وتحرير جميع القوائم الضخمة الخاصة بك. بالإضافة إلى ذلك ، هناك ثلاث حزم تخطيط يمكنك تنزيلها من موقع البرنامج المساعد لبدء تصميمك.
ديفي ميجا منشئ القائمة
أضف قائمة ميجا جديدة
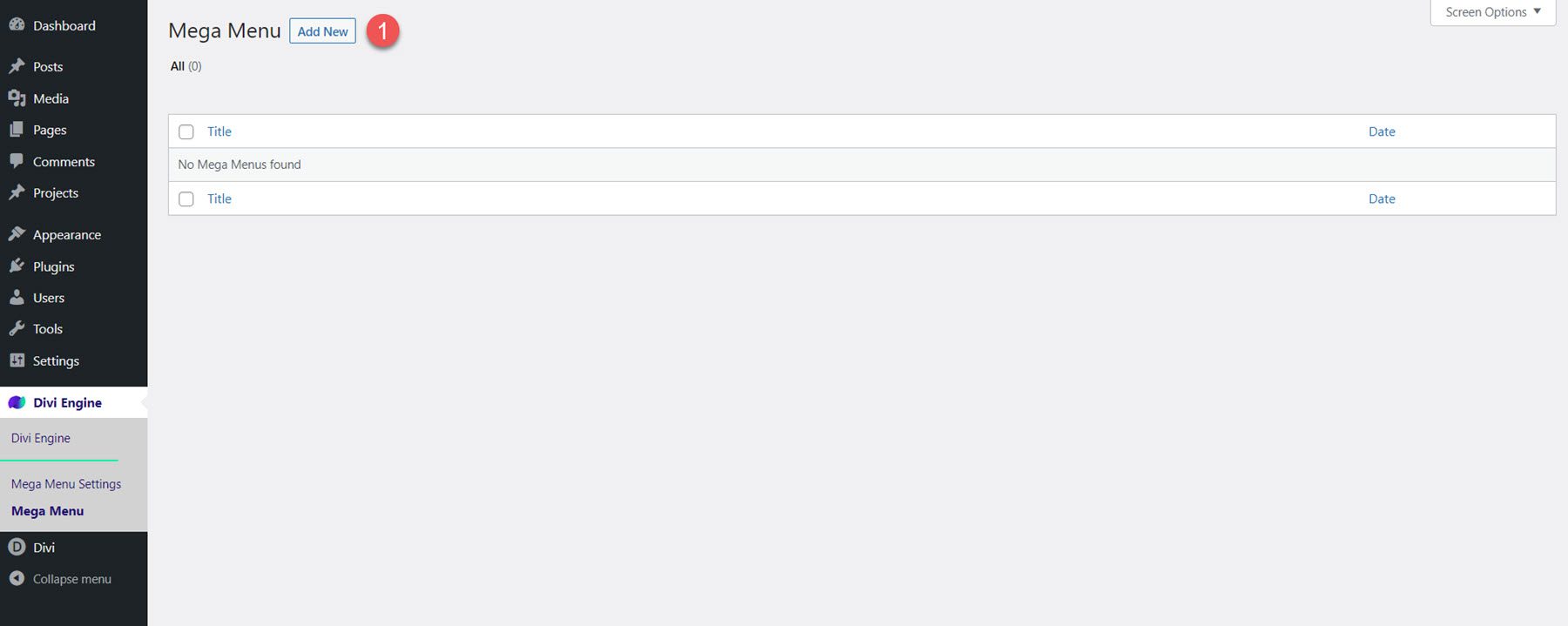
صفحة Mega Menu ، الموجودة أسفل قسم Divi Engine ، هي المكان الذي يمكنك فيه إنشاء قوائم Mega وتعديلها. انقر فوق إضافة جديد للبدء.

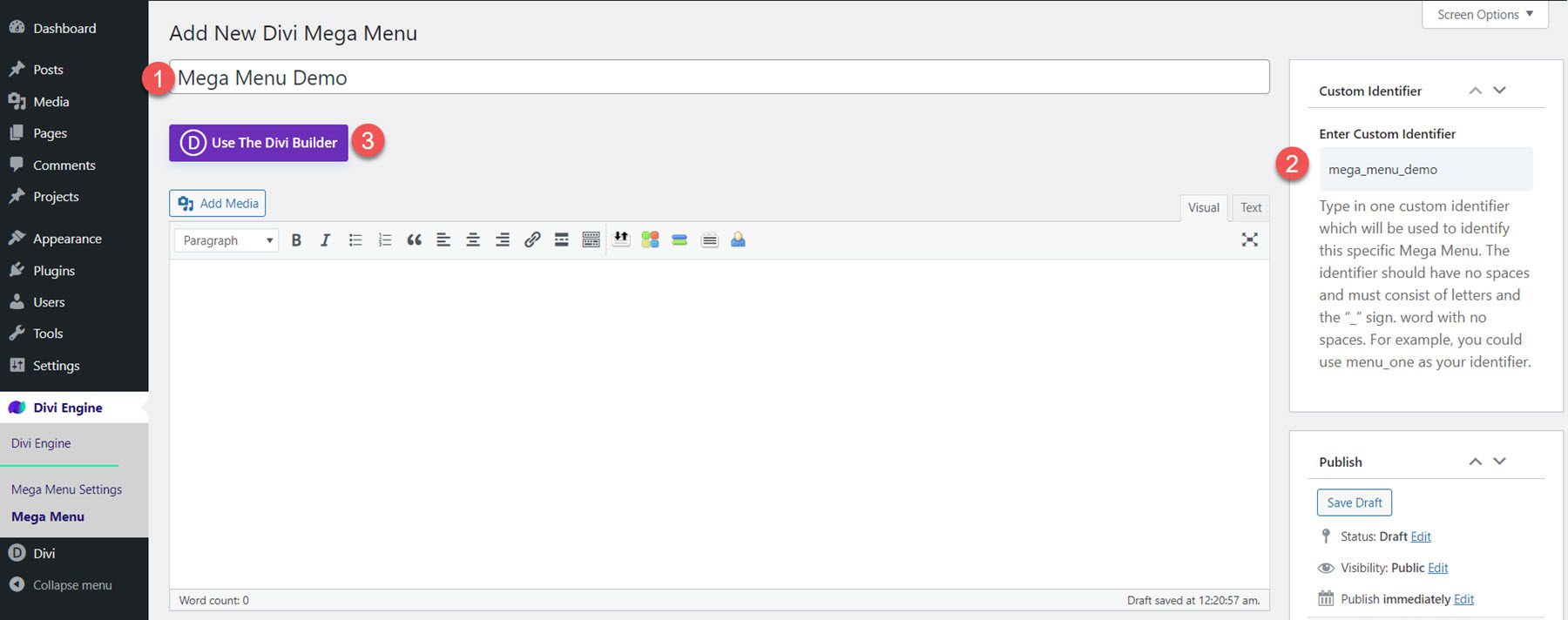
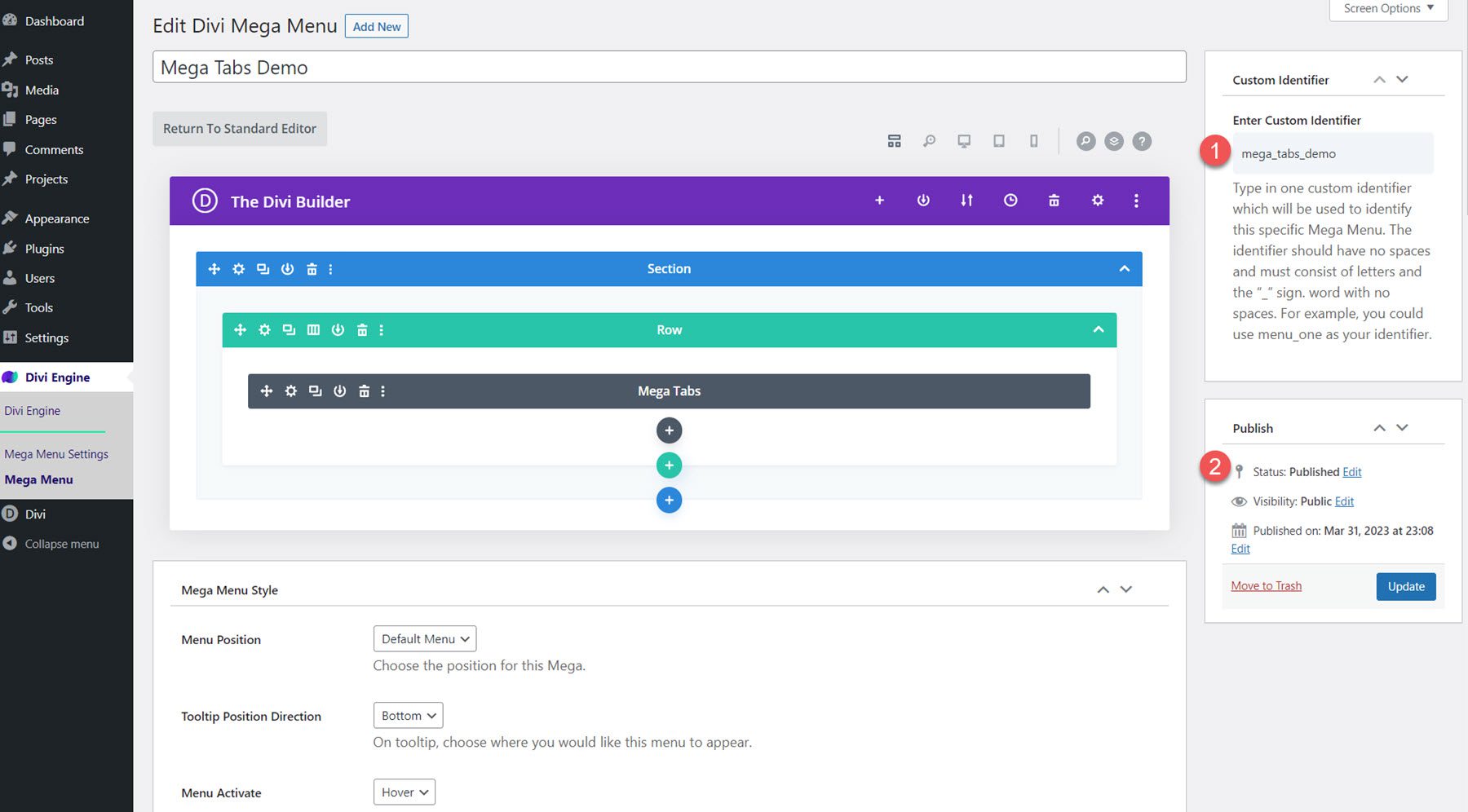
قم بتعيين عنوان لقائمتك الضخمة ، وأدخل معرفًا مخصصًا ، وانقر فوق استخدام Divi Builder.

يمكنك الآن استخدام Divi Builder لإنشاء تخطيط فريد لقائمة ميجا. مع الإمكانات الكاملة لـ Divi Builder في متناول اليد ، يمكنك إنشاء تصميمات معقدة تتضمن وحدات قائمة Divi Mega بالإضافة إلى وحدات Divi Builder الافتراضية.
خيارات القائمة الضخمة
أسفل Divi Builder ، هناك ثلاثة أقسام بها خيارات لتصميم وتعديل قائمة Mega Menu.
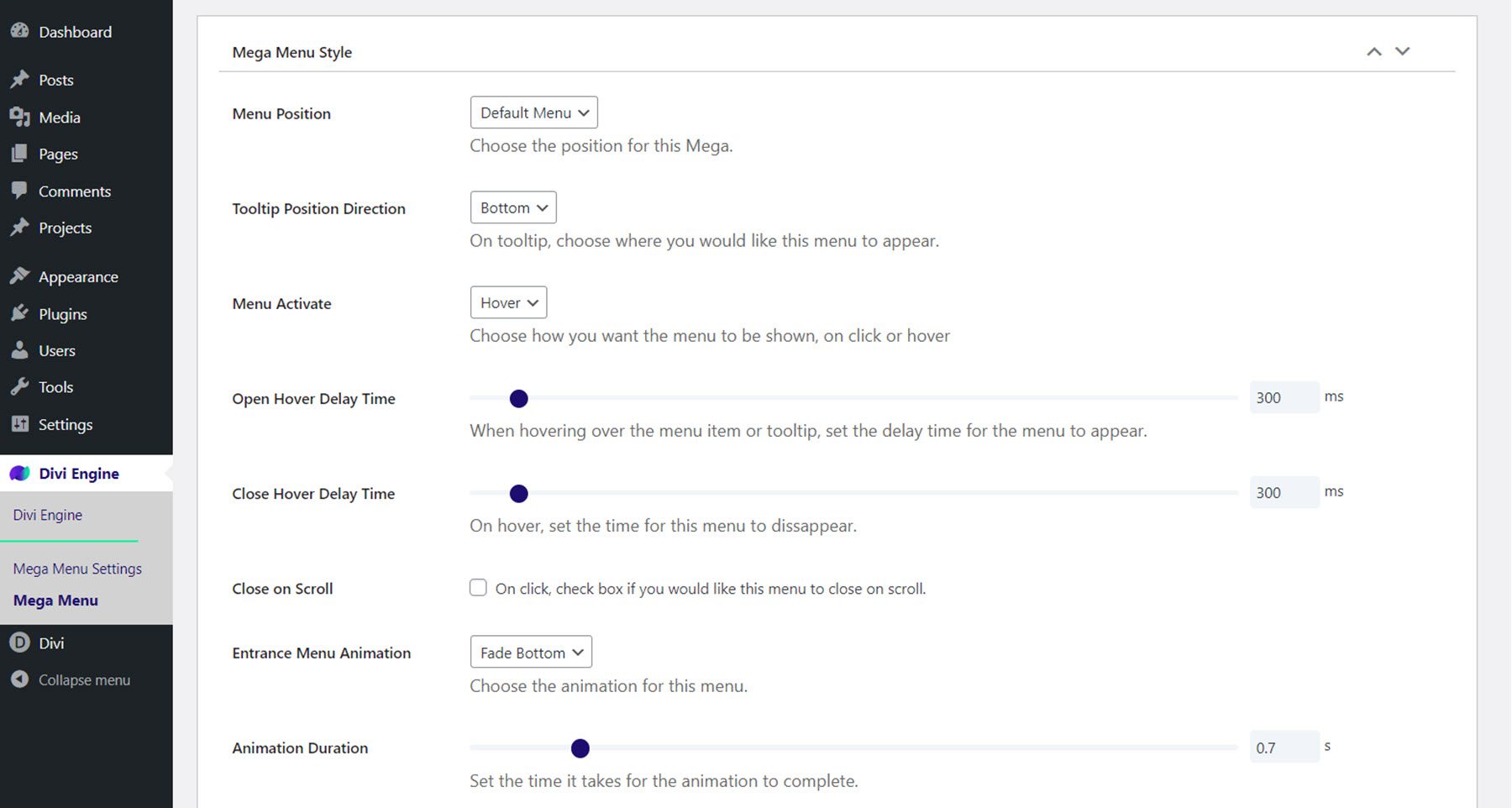
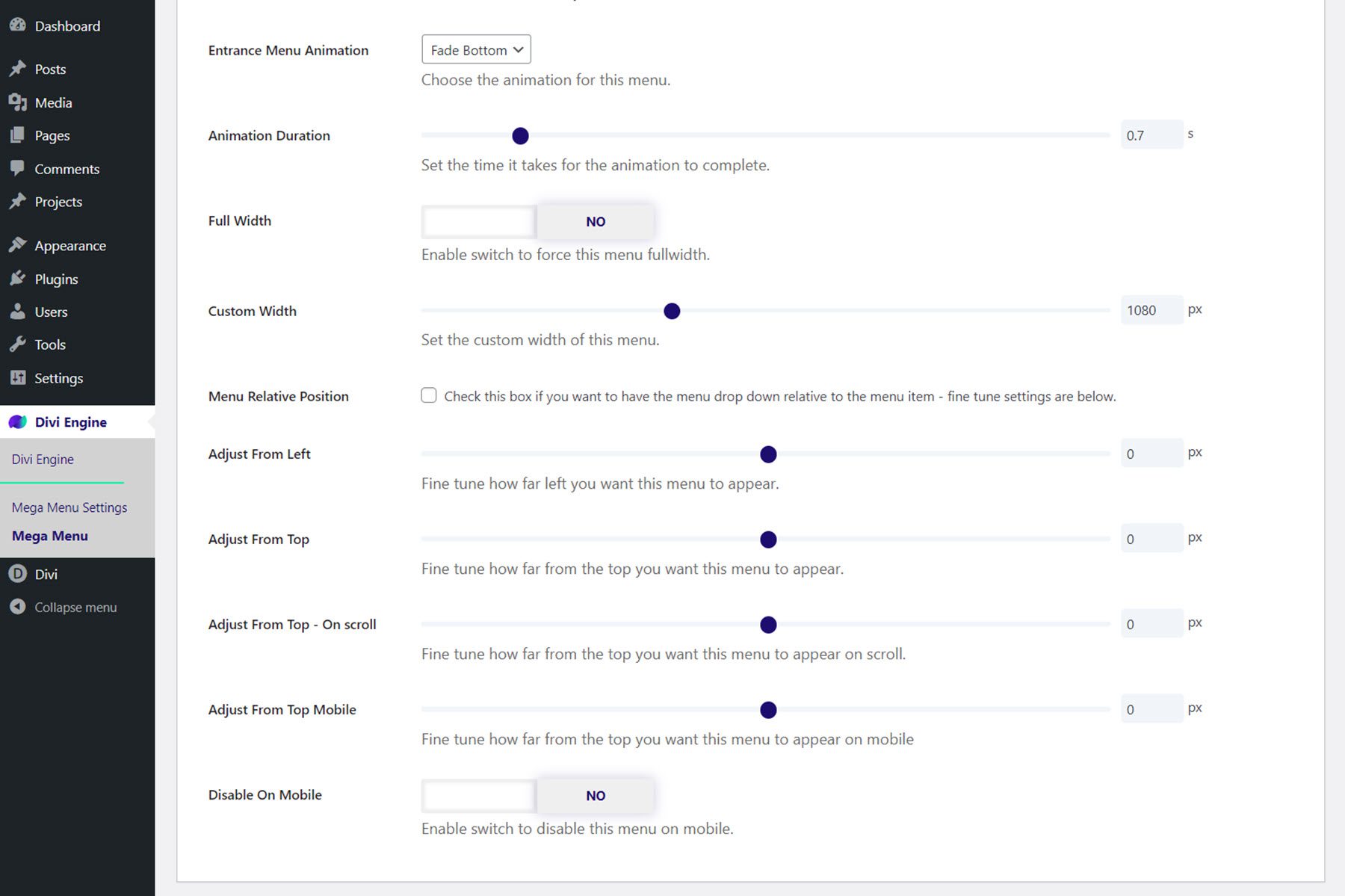
نمط القائمة الضخمة
في خيارات النمط العامة ، يمكنك ضبط الموضع على الوضع الافتراضي أو تلميح الأدوات ، وتغيير اتجاه تلميح الأدوات ، واختيار ما إذا كانت القائمة نشطة عند التمرير أو النقر. يمكنك ضبط وقت تأخير فتح وإغلاق التمرير ، وتمكين الإغلاق عند التمرير ، وتعيين الرسوم المتحركة للدخول والمدة.

يمكنك أيضًا ضبط القائمة لعرض العرض الكامل أو تعيين عرض مخصص. يتيح لك خيار الموضع النسبي للقائمة ضبط القائمة المنسدلة المتعلقة بعنصر القائمة ، ويمكنك ضبط موضع القائمة من اليسار ، والأعلى ، والأعلى عند التمرير ، والأعلى على الهاتف المحمول. أخيرًا ، يمكنك تعطيل القائمة على الهاتف المحمول.

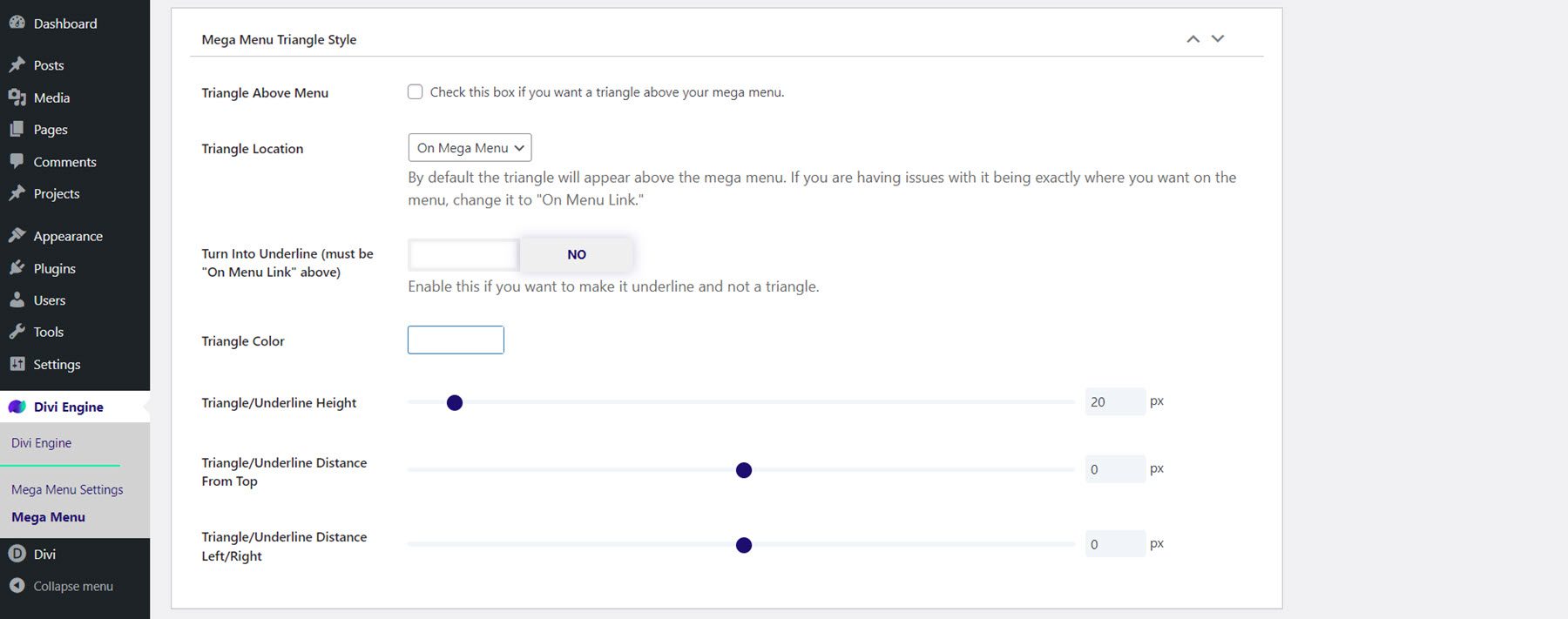
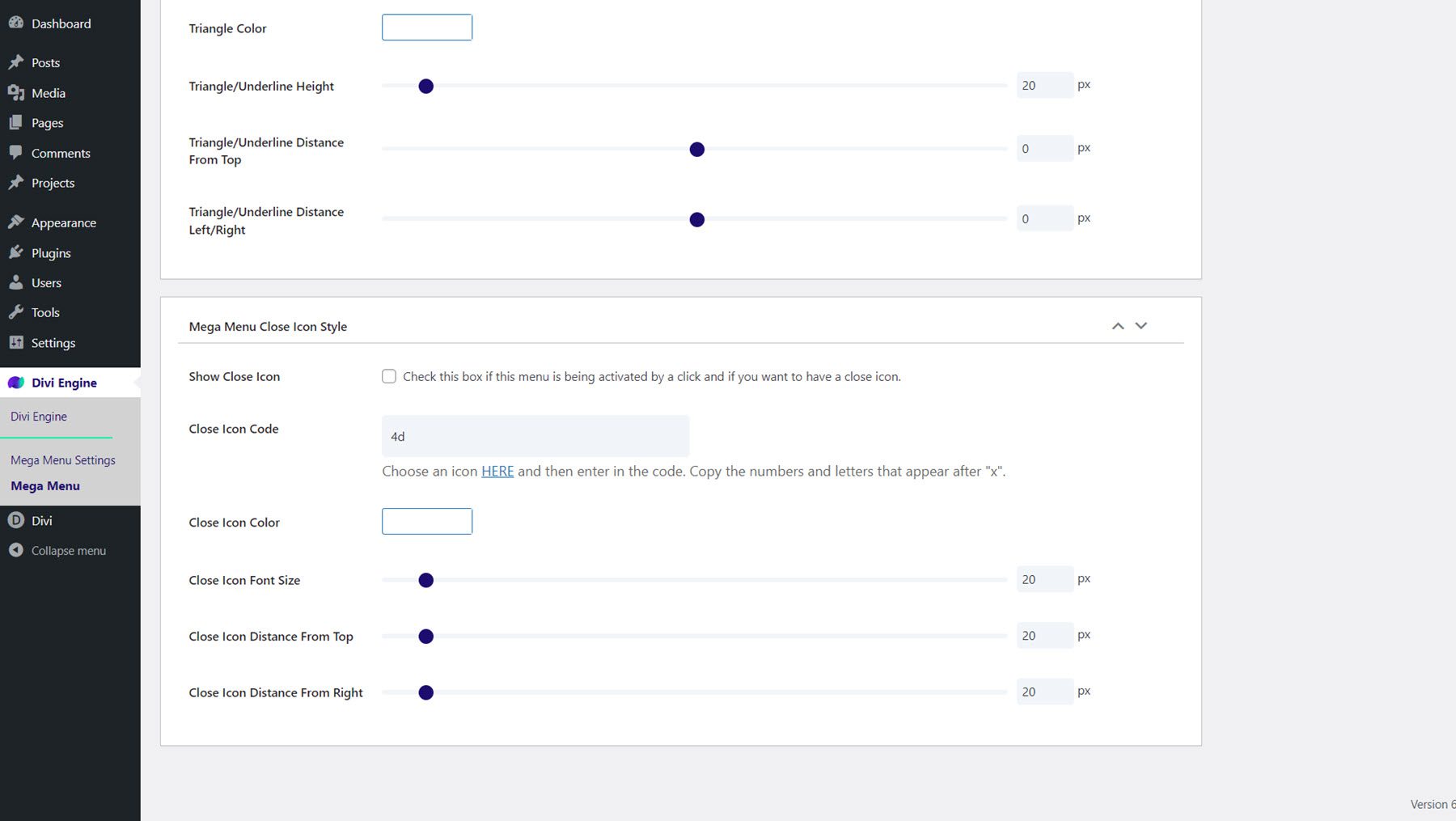
ميغا قائمة نمط المثلث
في إعدادات Mega Menu Triangle Style ، يمكنك تمكين مثلث أو تسطير أعلى القائمة الضخمة وتعيين الموقع واللون والارتفاع والموضع.

قائمة ميجا إغلاق نمط الأيقونة
يمكنك هنا تمكين رمز الإغلاق أو تعطيله ، واختيار الرمز الذي يظهر ، وتعيين لون الرمز ، وتعديل خيارات تغيير الحجم وتحديد الموضع.

الوحدة النمطية الضخمة المنسدلة
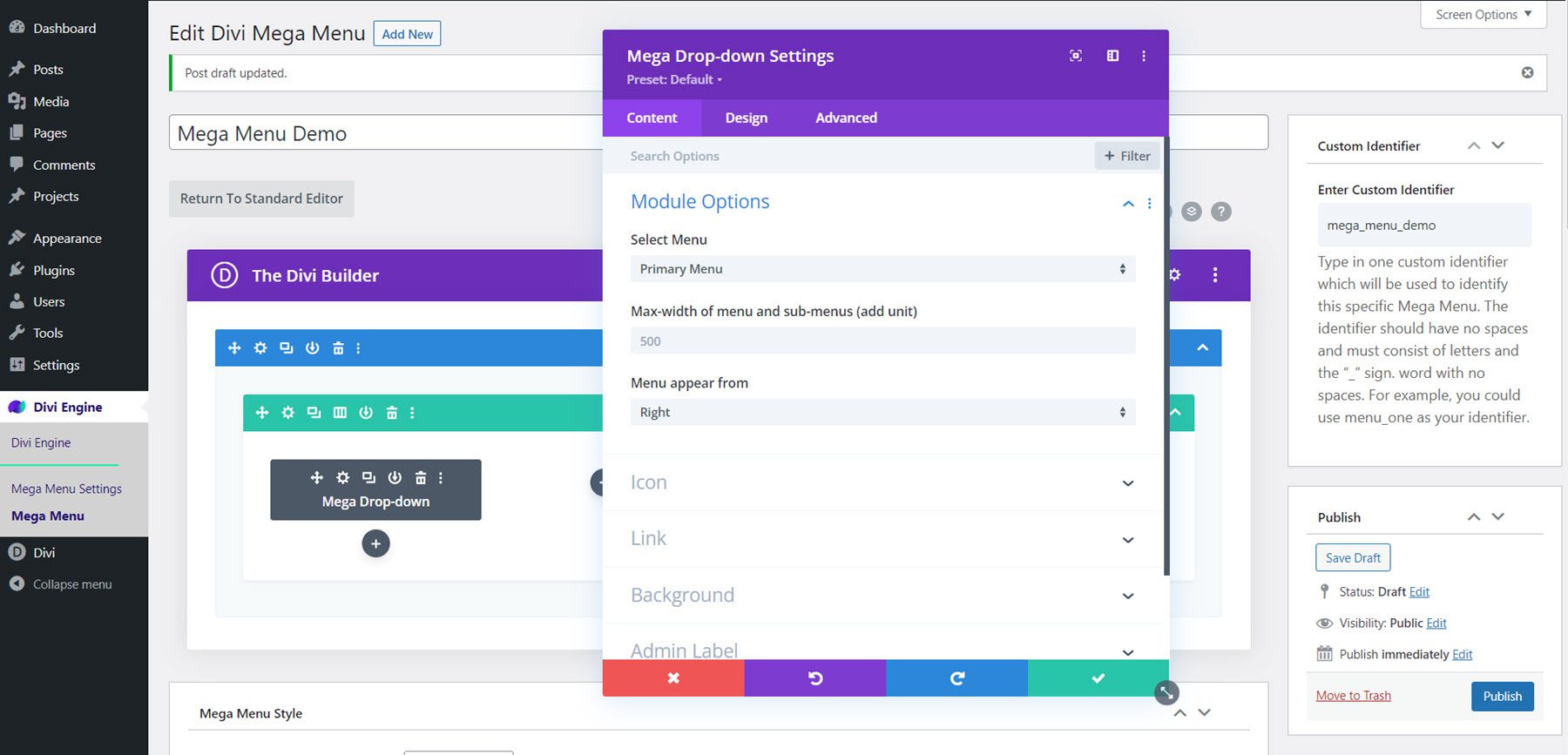
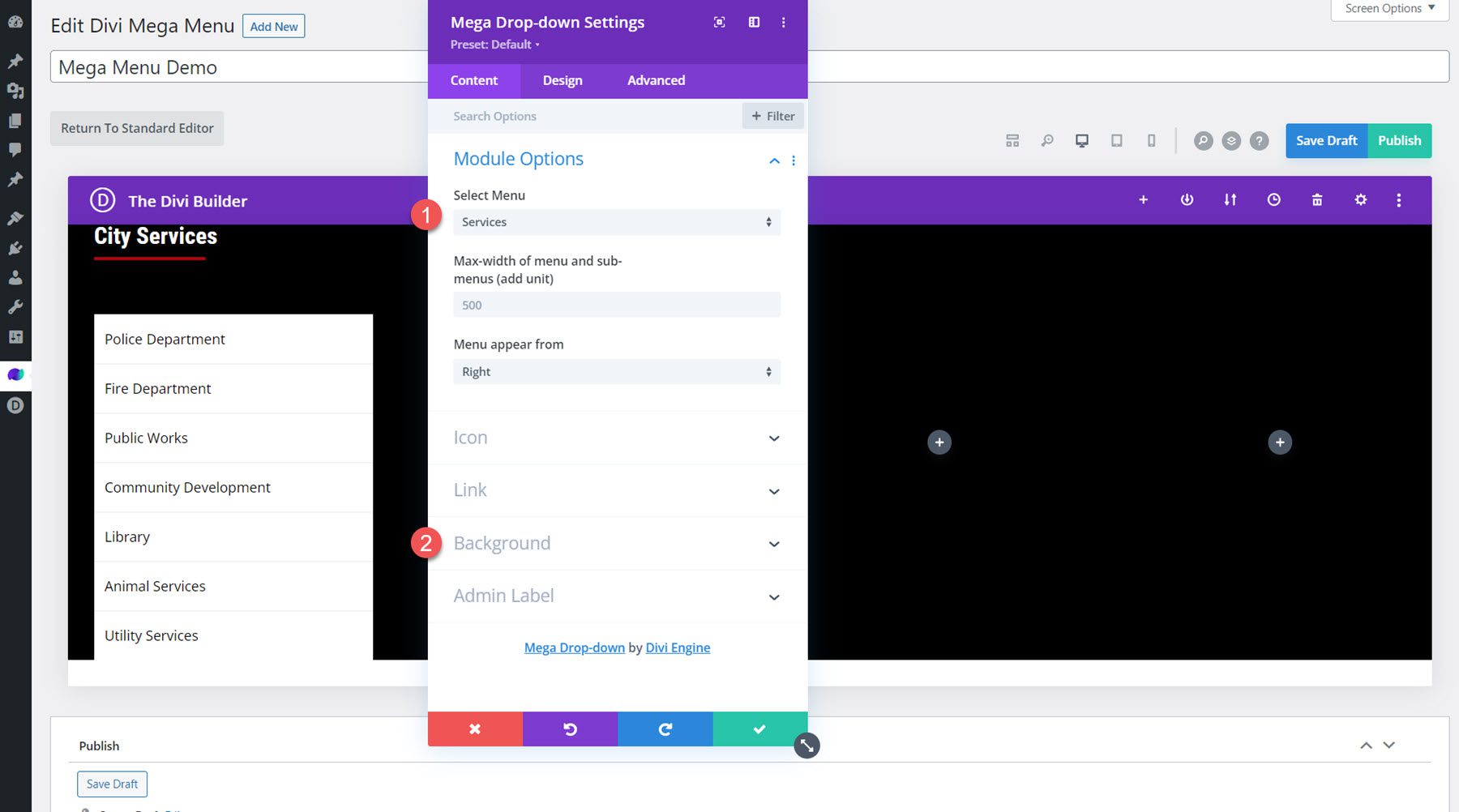
دعنا نلقي نظرة فاحصة على وحدة Mega Drop-Down. تسمح لك هذه الوحدة بإضافة وحدة قائمة عمودية إلى القائمة الضخمة الخاصة بك. في علامة تبويب المحتوى ، يمكنك تحديد القائمة التي تريد عرضها وتعيين الحد الأقصى لعرض القائمة واختيار الاتجاه الذي تظهر منه القائمة. يمكنك أيضًا تعيين أيقونات القائمة الرئيسية والعودة ، وتعيين ارتباط الوحدة النمطية ، وتغيير الخلفية.

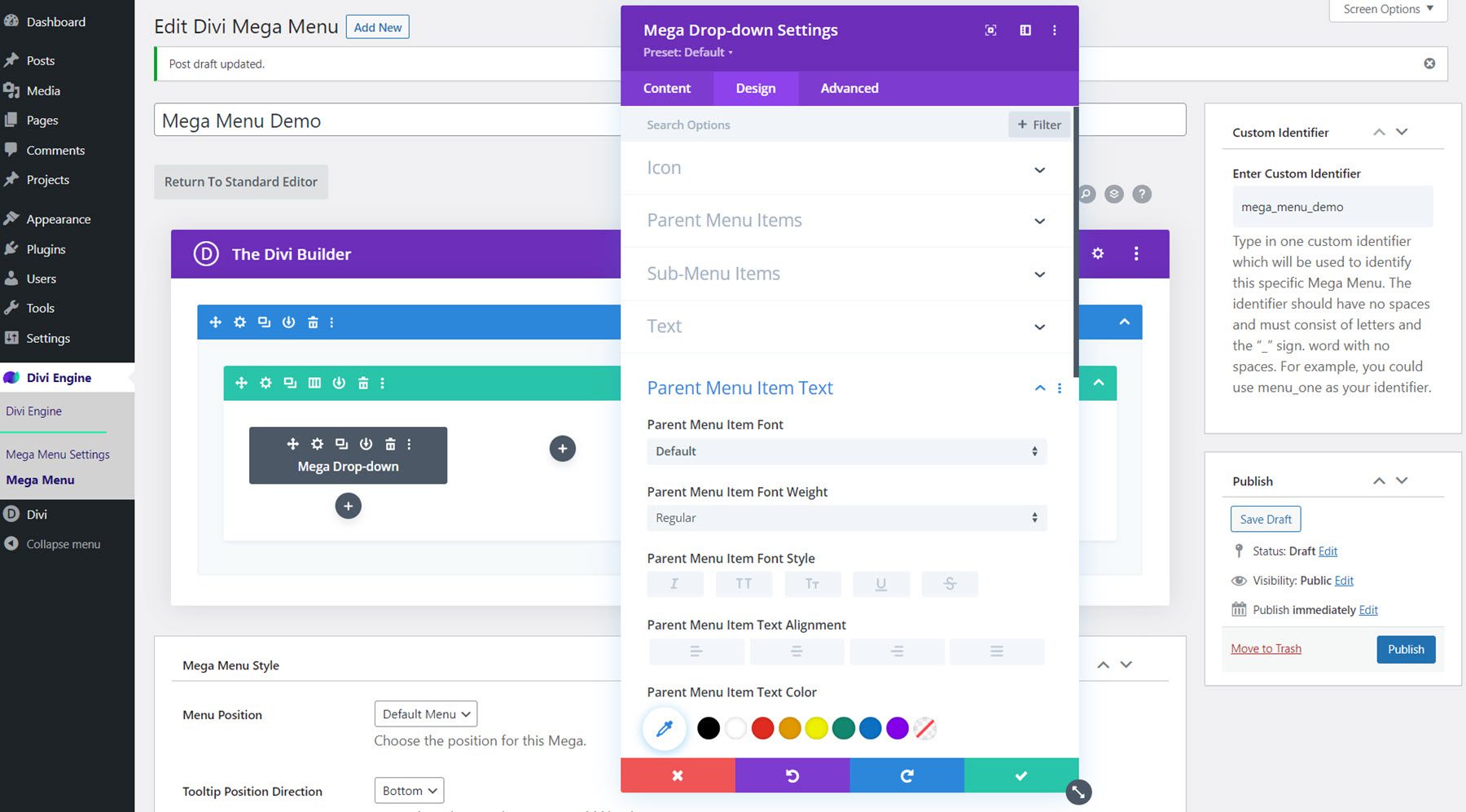
في علامة تبويب التصميم ، يمكنك تعديل ألوان الرموز وأحجامها ، وتعيين لون الخلفية ، ولون الحدود ، والحشو للقائمة الأصلية وعناصر القائمة الفرعية ، وتخصيص القائمة الأصلية ونص عنصر القائمة الفرعية ، وضبط الحجم ، التباعد والحدود وظل الصندوق وخيارات التصميم الافتراضية الأخرى.

تتميز علامة التبويب المتقدمة بجميع الخيارات النموذجية التي تتوقع أن تجدها في وحدة Divi.
تصميم قائمة ضخمة مع الوحدة المنسدلة الضخمة
لنقم الآن بتصميم قسم قائمة ضخمة باستخدام وحدة Mega المنسدلة. سيحتوي هذا التصميم على محتوى من حزمة تخطيط مدينة Divi's وسينزل تحت عنصر قائمة "الخدمات" لعرض بعض خدمات المدينة.
قسم وإعداد الصف
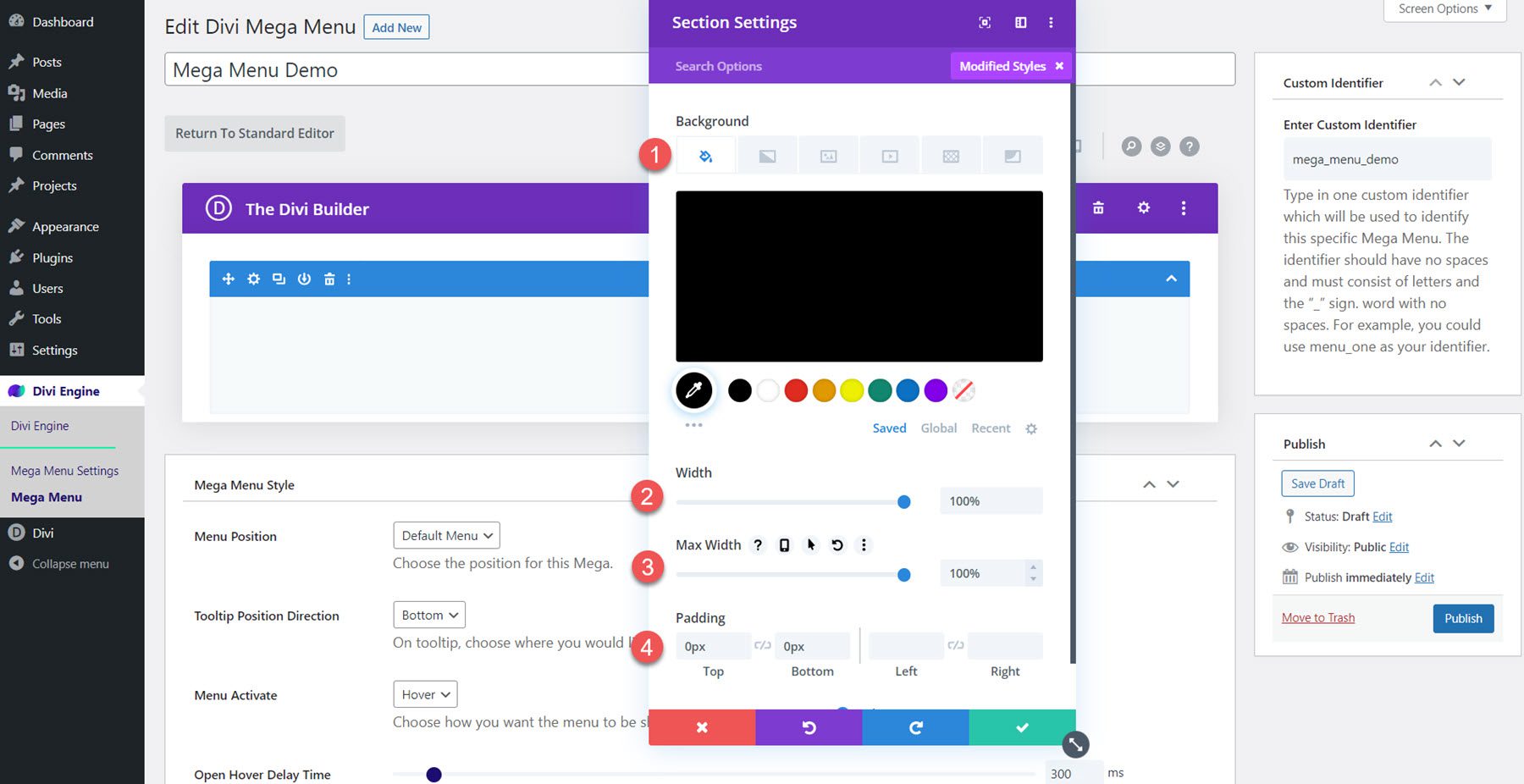
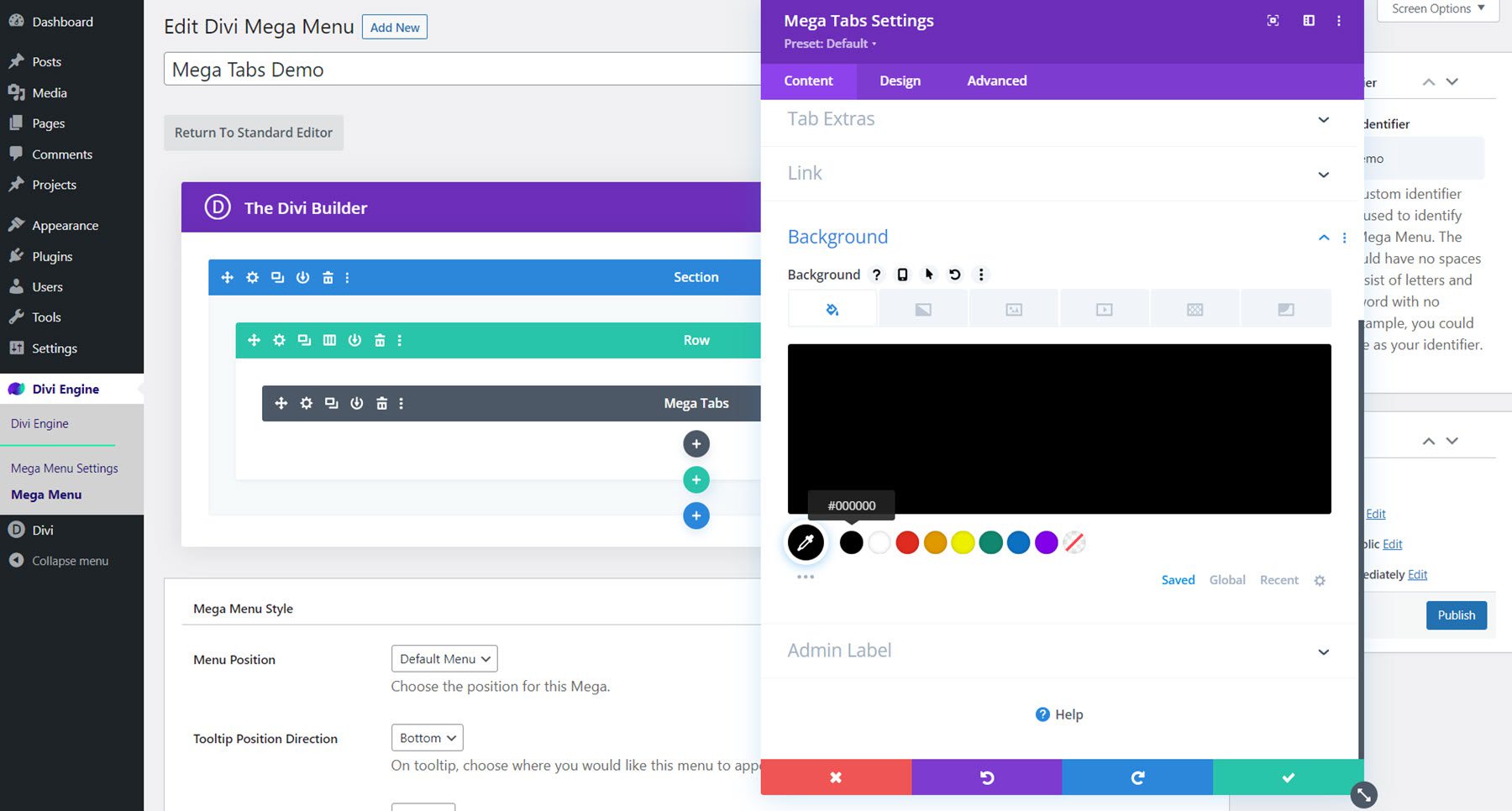
أولاً ، افتح إعدادات القسم وقم بتغيير الخيارات التالية:
- الخلفية: # 000000
- العرض: 100٪
- أقصى عرض: 100٪
- المساحة المتروكة: 0 بكسل
- المساحة المتروكة: 0 بكسل

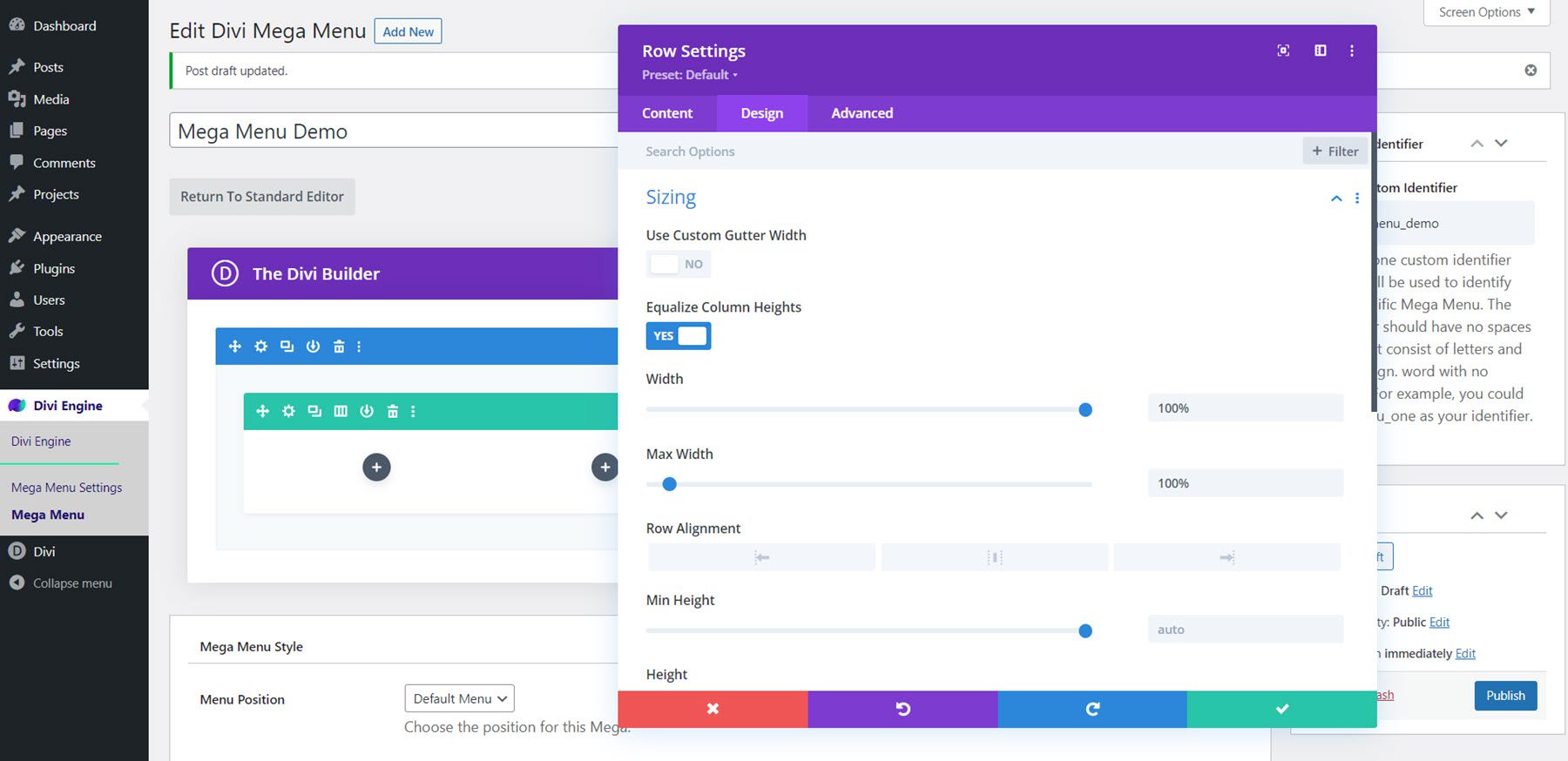
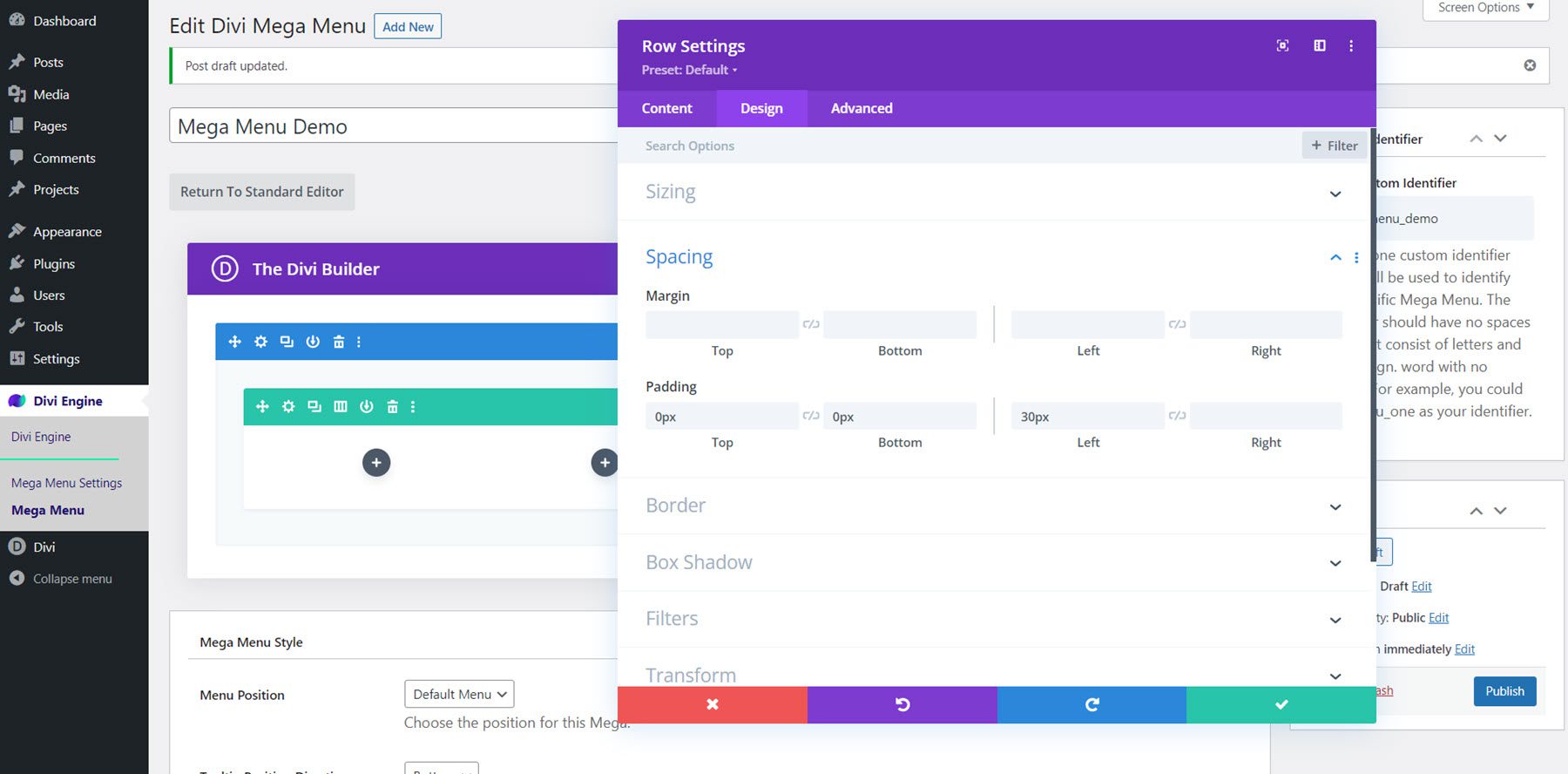
بعد ذلك ، أضف صفًا يحتوي على خمسة أعمدة. افتح إعدادات الصف وانتقل إلى علامة التبويب تصميم ، ثم قم بتغيير إعدادات التباعد كما يلي:
- معادلة ارتفاعات العمود: نعم
- العرض: 100٪
- العرض الأقصى: 100٪

تعديل المساحة المتروكة:
- المساحة المتروكة: 0 بكسل
- المساحة المتروكة: 0 بكسل
- المساحة المتروكة: 30 بكسل

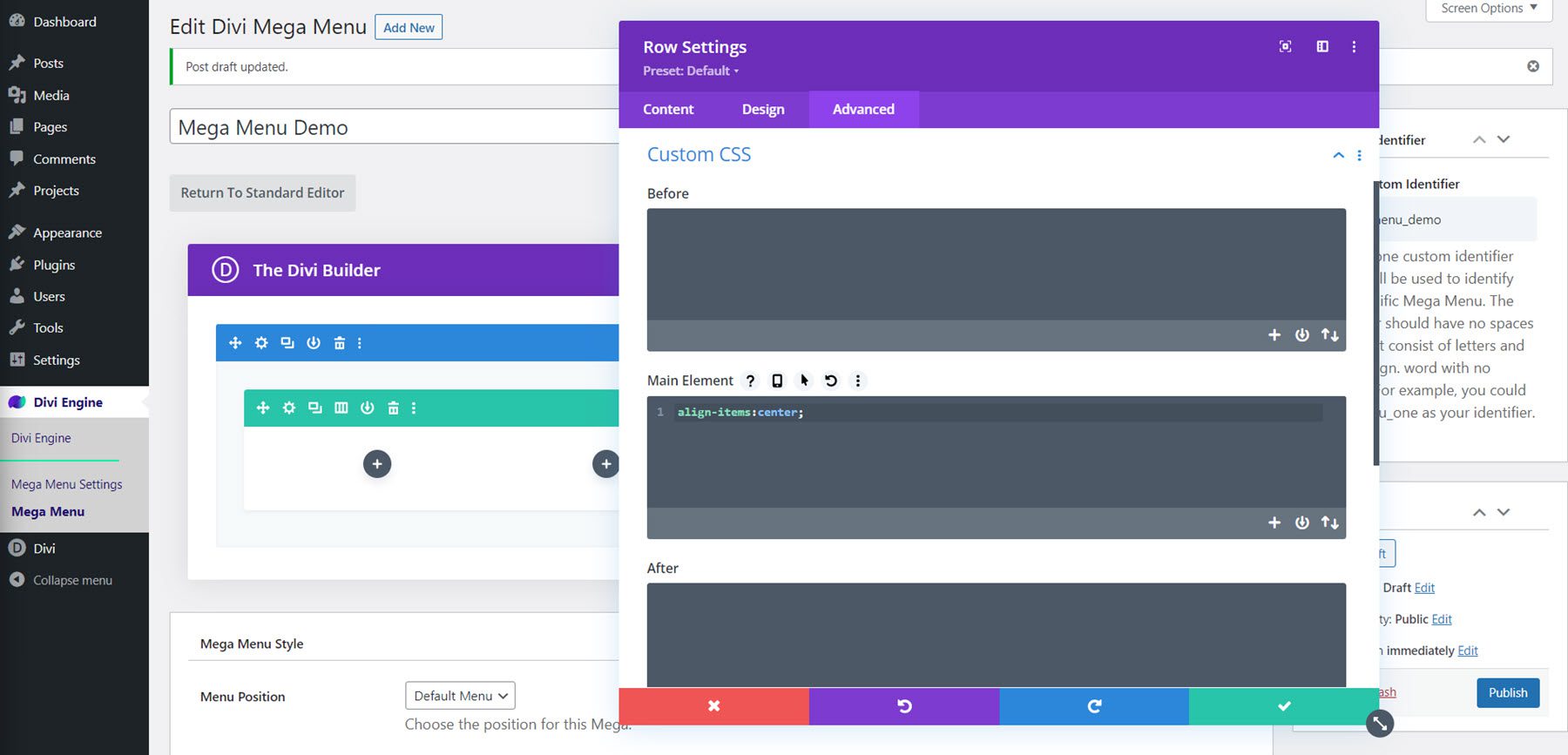
أخيرًا ، انتقل إلى علامة التبويب خيارات متقدمة وأضف CSS المخصص التالي إلى العنصر الرئيسي:
align-items:center;

عنوان القائمة والمقسّم
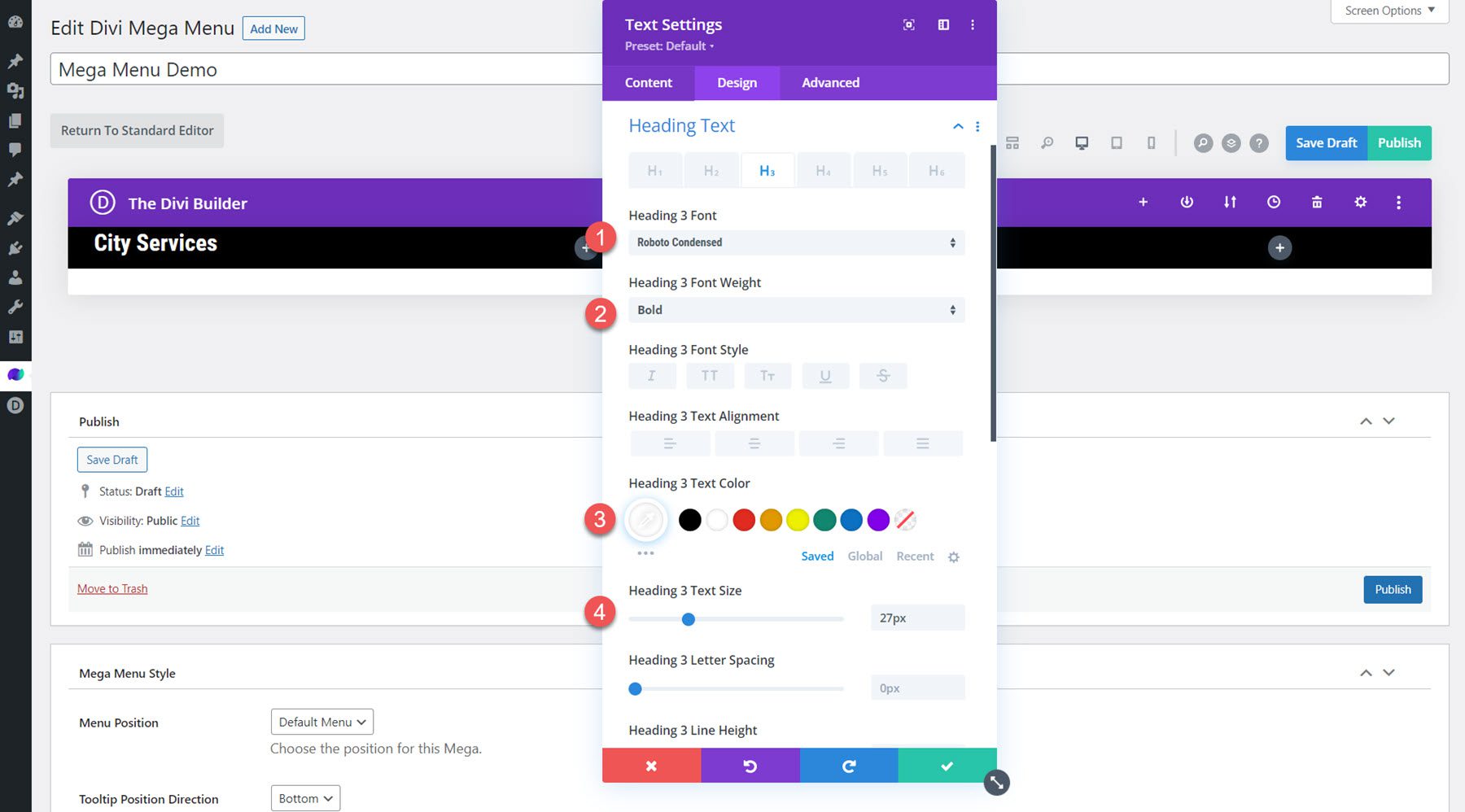
أضف وحدة نصية إلى العمود الأول وأضف النص "خدمات المدينة" في H3. سيكون هذا هو نص العنوان للقائمة.
تخصيص التصميم على النحو التالي:
- خط H3: Roboto Condensed
- وزن الخط H3: غامق
- لون نص H3: #FFFFFF
- حجم نص H3: 27 بكسل
- الهامش السفلي: 0 بكسل

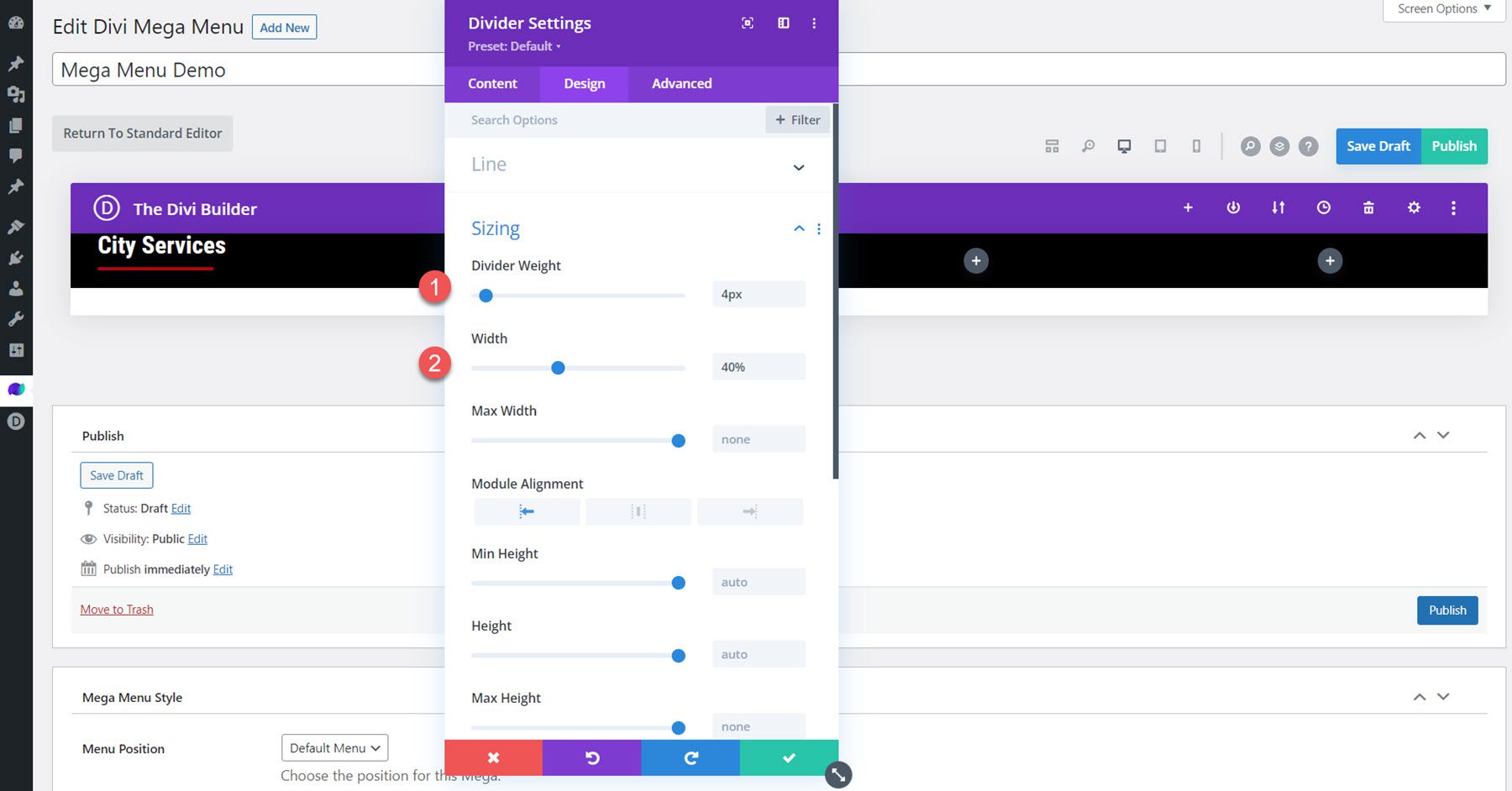
أضف وحدة فاصل أسفل نص الرأس وقم بتعديل الأنماط:
- لون الخط: # b1040e
- وزن الحاجز: 3 بكسل
- العرض: 40٪
- محاذاة الوحدة: يسار
- الهامش السفلي: 0 بكسل

الوحدة النمطية الضخمة المنسدلة
أضف الوحدة النمطية الضخمة المنسدلة إلى العمود الأول ، أسفل الحاجز. في علامة التبويب "المحتوى" ، حدد القائمة التي ترغب في عرضها. بالإضافة إلى ذلك ، اضبط خلفية الوحدة على شفافة.

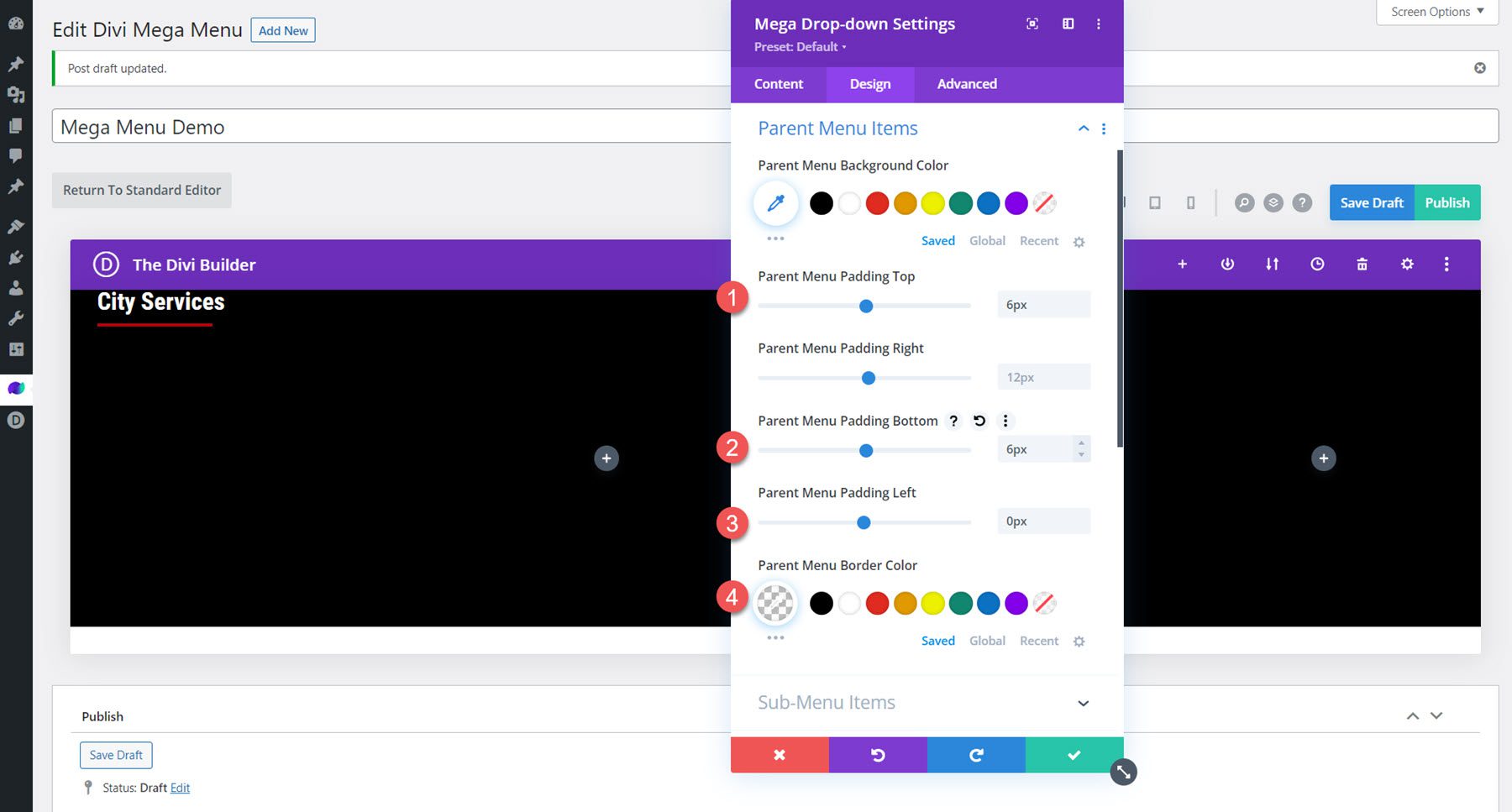
انتقل إلى علامة تبويب التصميم وافتح قسم عناصر القائمة الأصل. قم بتعديل إعدادات المساحة المتروكة والحدود.
- أعلى الحشوة في قائمة الوالدين: 6 بكسل
- الحشوة السفلية لقائمة الوالدين: 6 بكسل
- المساحة المتروكة لقائمة الوالدين جهة اليسار: 0 بكسل
- لون حدود قائمة الوالدين: شفاف

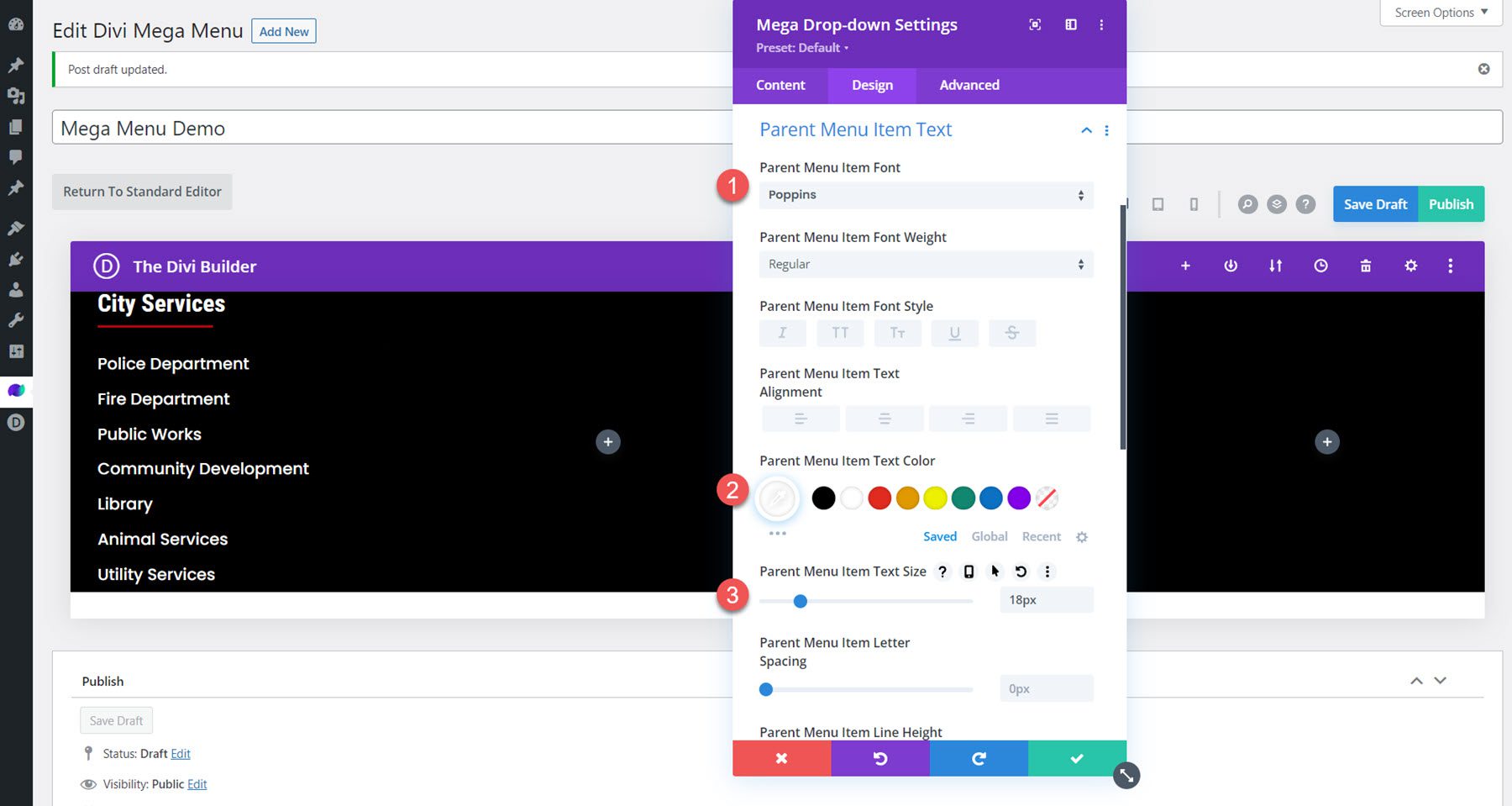
بعد ذلك ، قم بتعديل خيارات نص عنصر القائمة الرئيسية.
- خط عنصر القائمة الأصل: بوبينز
- لون نص عنصر القائمة الأصل: #FFFFFF
- حجم نص عنصر القائمة الأصل: 18 بكسل

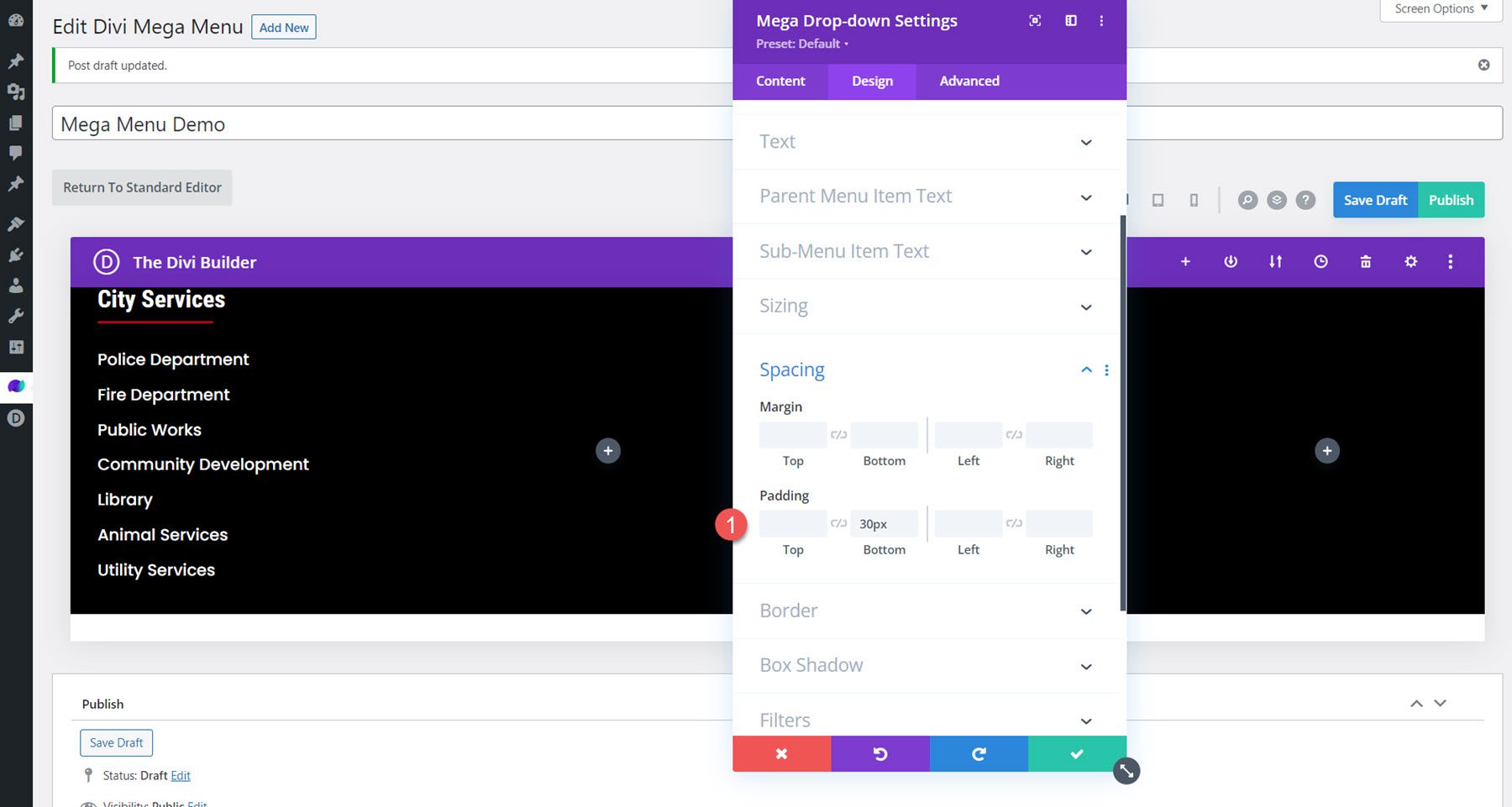
أخيرًا ، أضف بعض الحشوة السفلية في إعدادات التباعد.
- الحشو السفلي: 30 بكسل

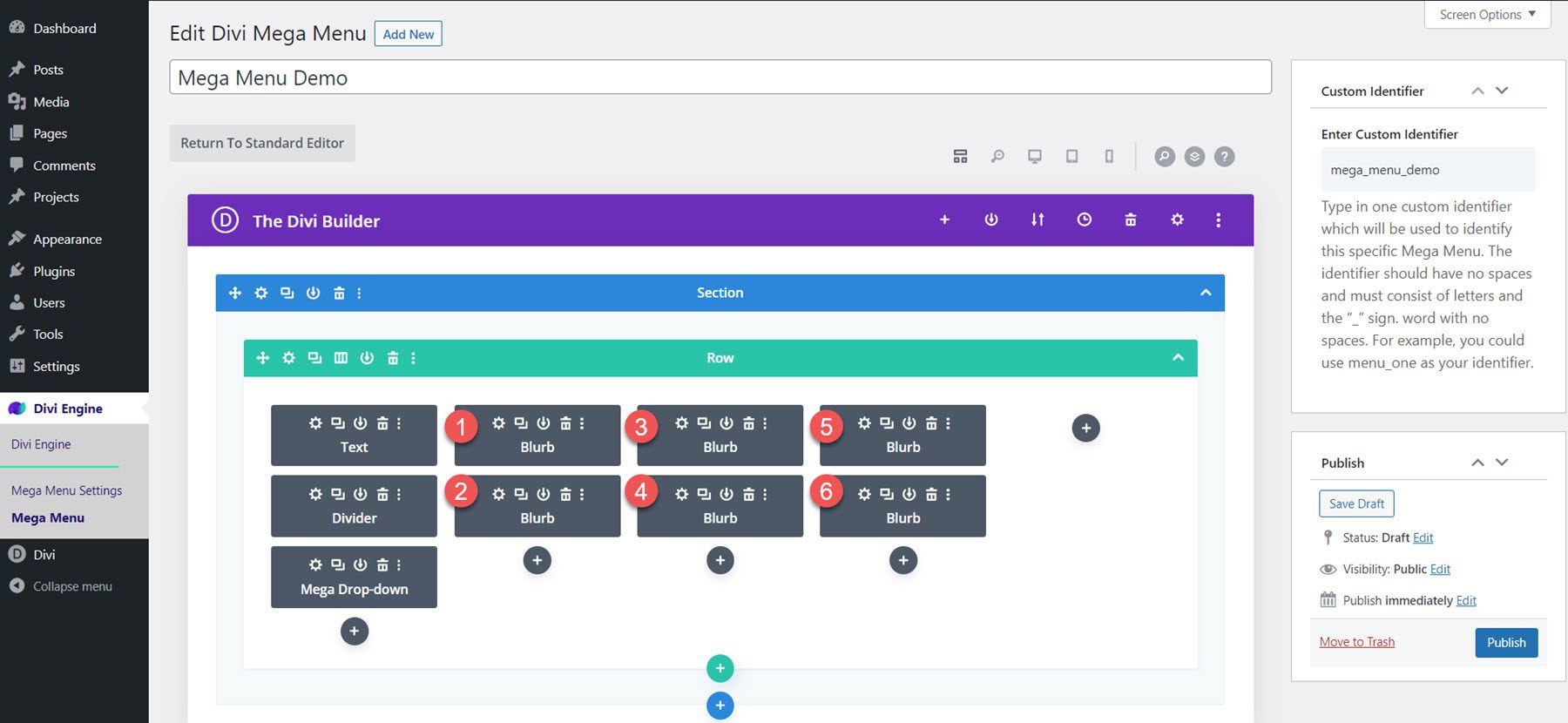
وحدات Blurb
أضف ست وحدات دعاية مغالى فيها إلى التخطيط ، اثنتان في كل عمود من الأعمدة الوسطى. أضف عنوانًا وصورة إلى كل إعلان دعاية وتخصيص النمط في علامة تبويب التصميم.

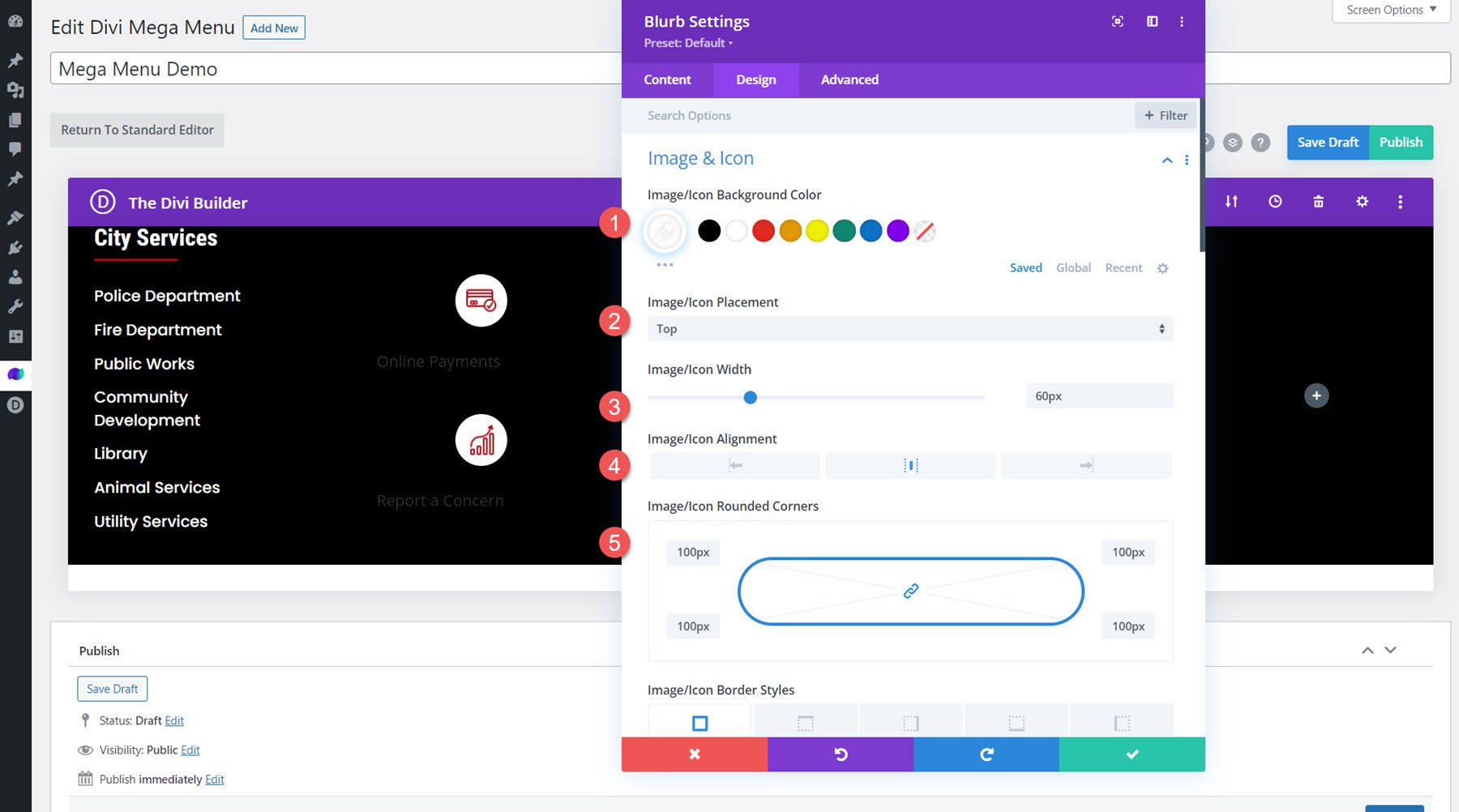
في قسم الصور والأيقونات ، قم بتعديل ما يلي:
- لون خلفية الصورة / الأيقونة: #FFFFFF
- وضع الصورة / الرمز: علوي
- عرض الصورة / الرمز: 60 بكسل
- محاذاة الصورة / الرمز: الوسط
- الزوايا الدائرية للصورة / الأيقونة: 100 بكسل
- حشوة الصورة / الأيقونة: 8px 8px 8px 8px


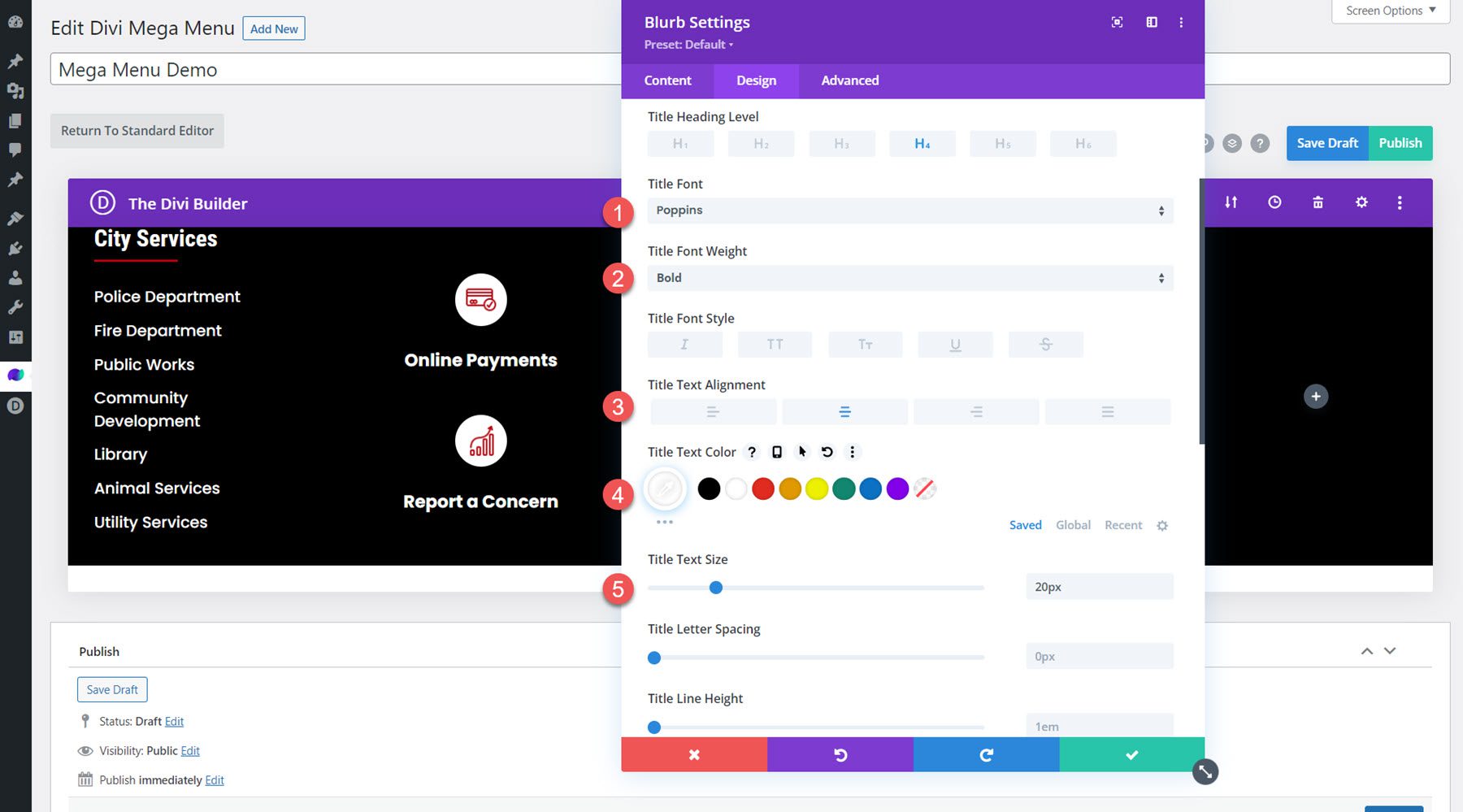
بعد ذلك ، قم بتعديل خيارات نص العنوان.
- خط العنوان: بوبينز
- وزن خط العنوان: غامق
- محاذاة نص العنوان: الوسط
- لون نص العنوان: #FFFFFF
- حجم نص العنوان: 20 بكسل

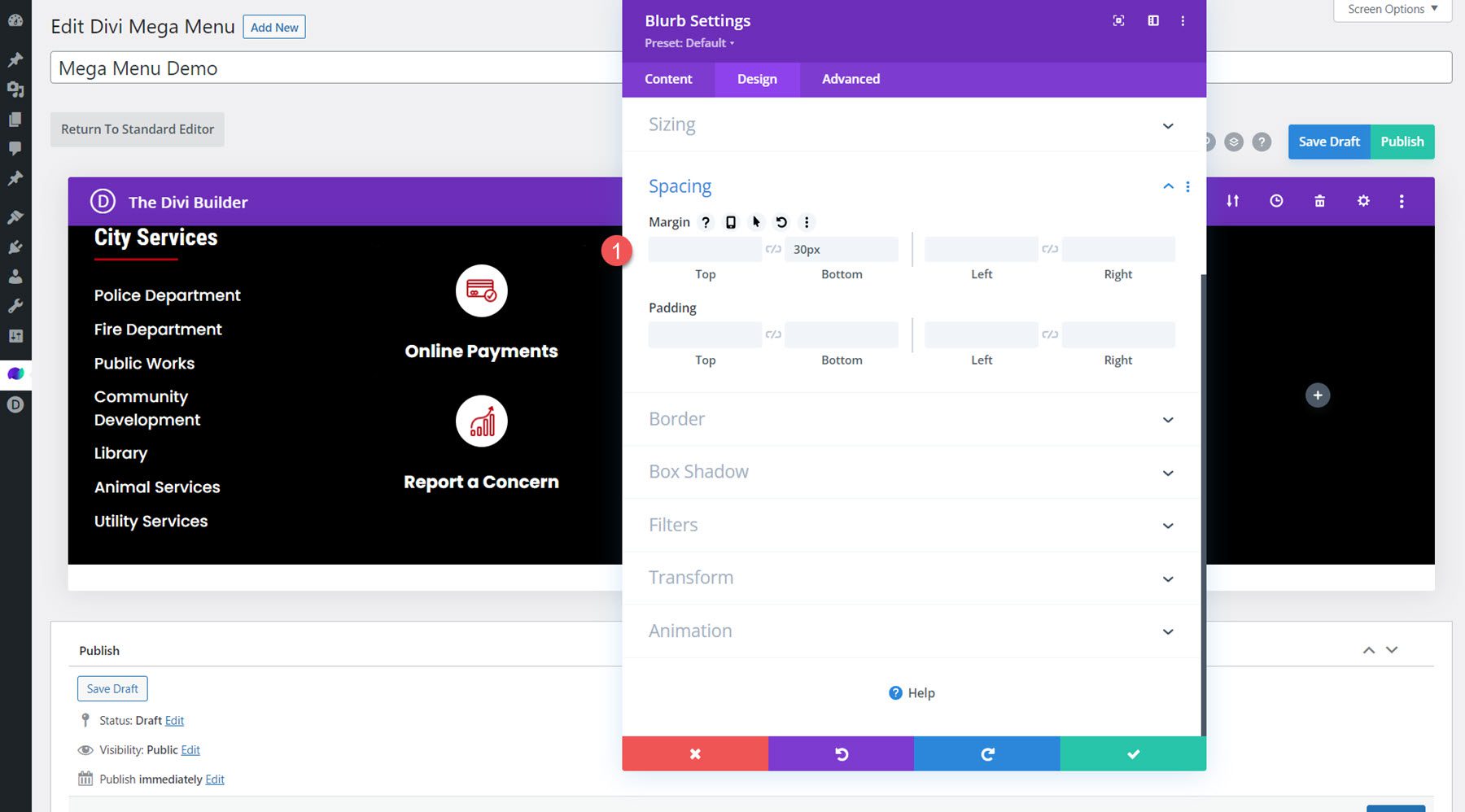
أخيرًا ، اضبط الهامش السفلي على 30 بكسل.

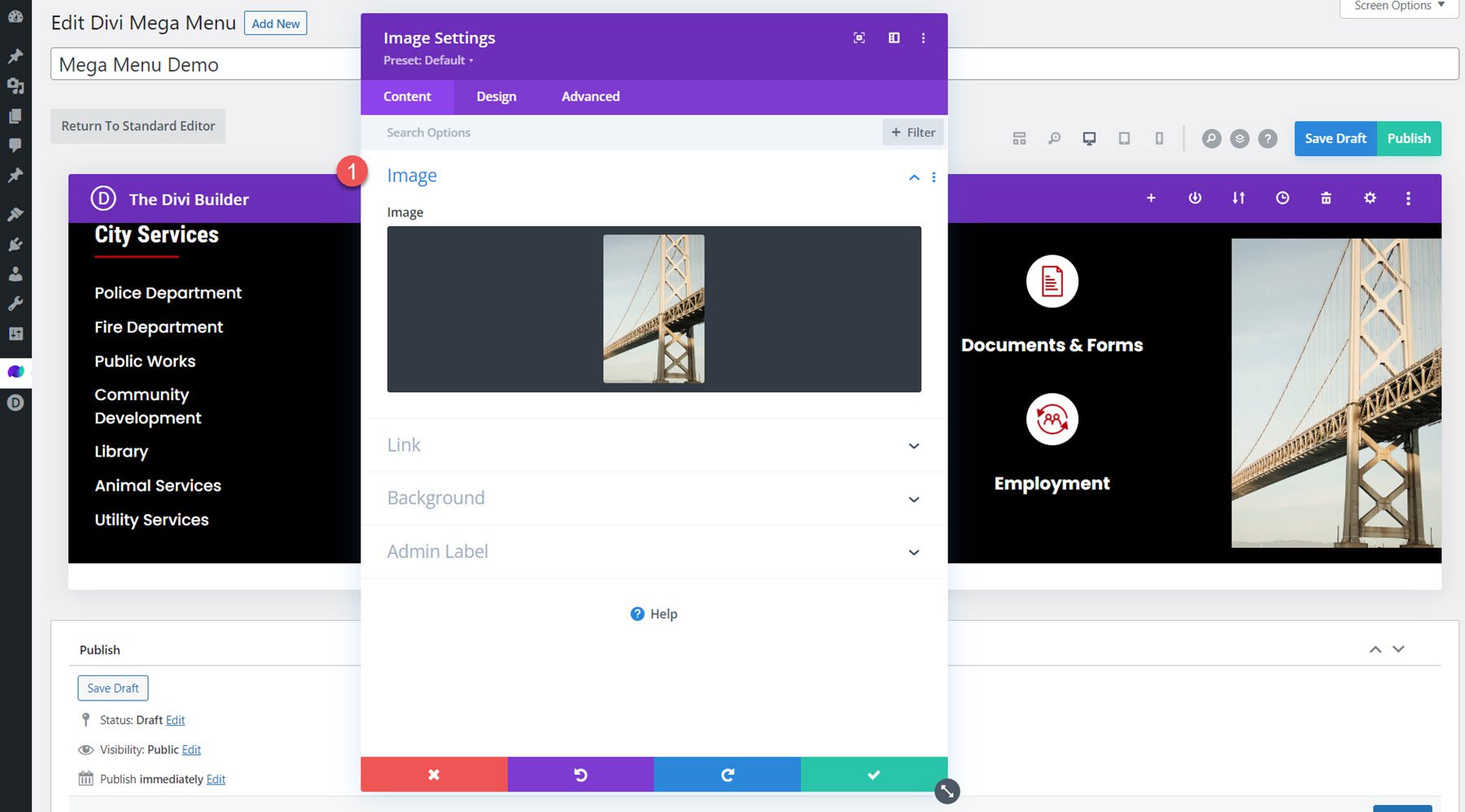
وحدة الصورة
في العمود الأخير ، أضف وحدة صورة واضبط الصورة.

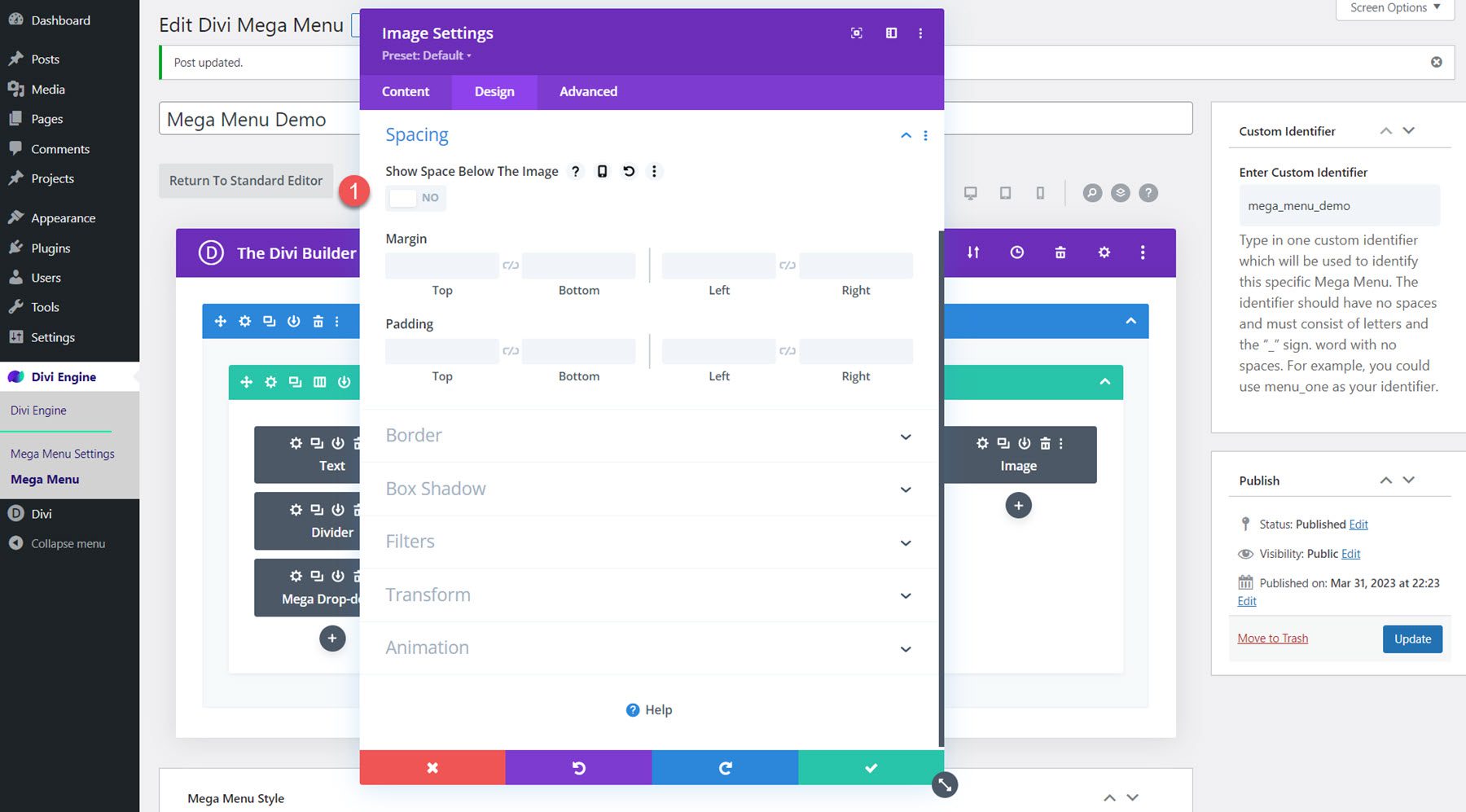
في علامة تبويب التصميم ، قم بتعديل الإعدادات التالية:
- إظهار المساحة أسفل الصورة:

تعديل إعدادات نمط القائمة الضخمة
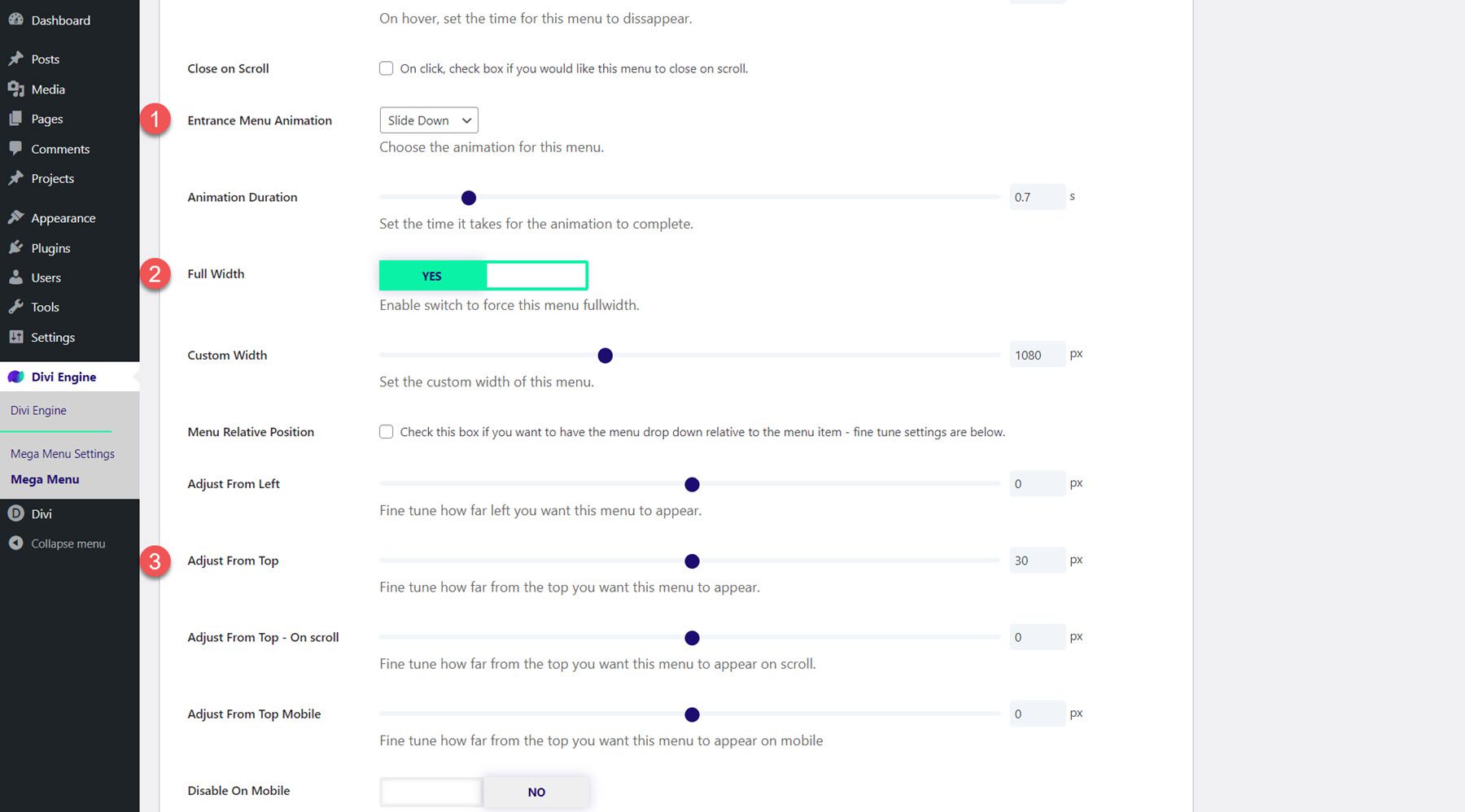
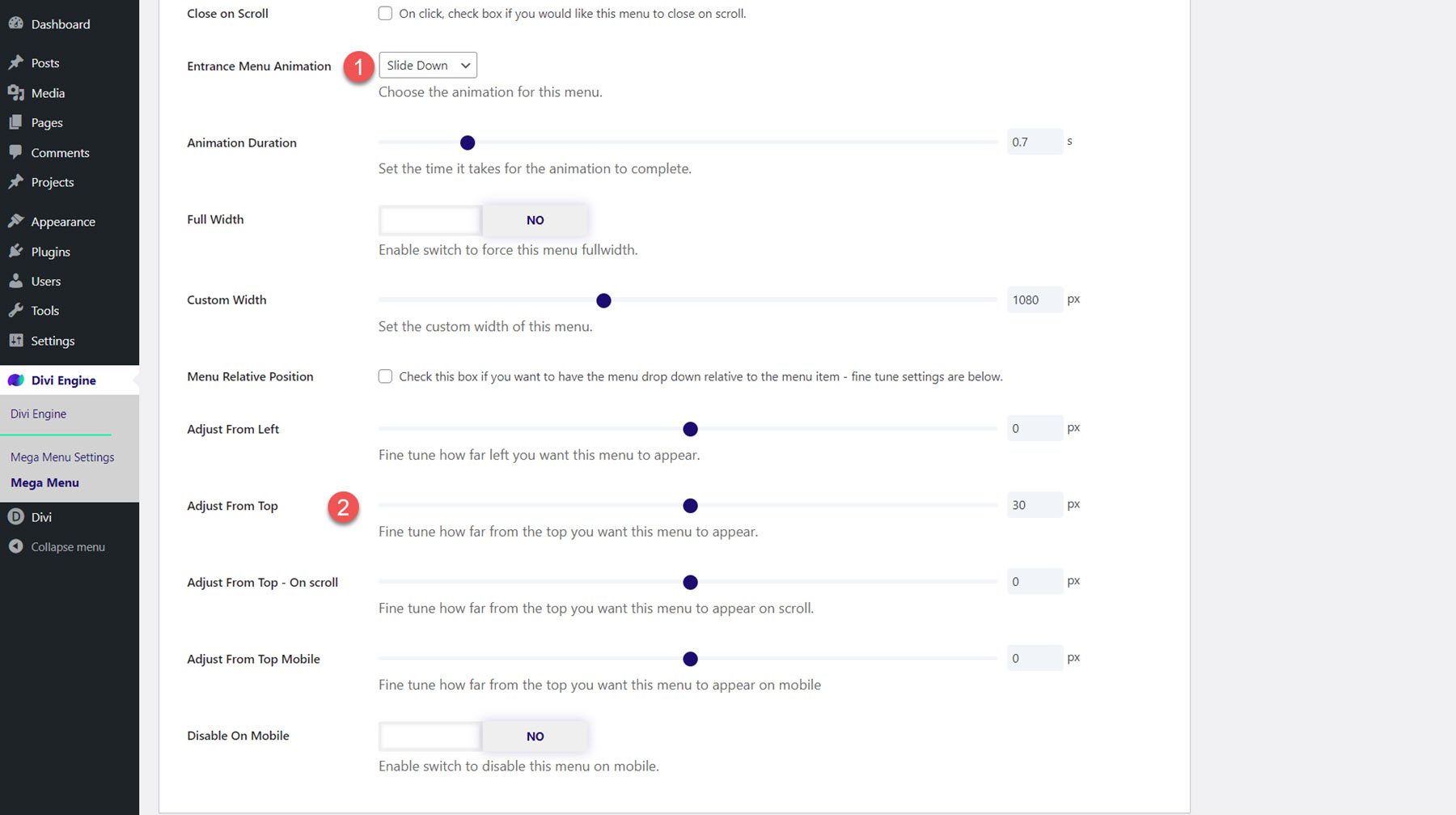
الآن تصميمنا كامل. قم بالتمرير لأسفل إلى خيارات Mega Menu Style وقم بتعديل الخيارات التالية:
- العرض الكامل: نعم
- الرسوم المتحركة لقائمة المدخل: حرك للأسفل
- ضبط من أعلى: 30 بكسل

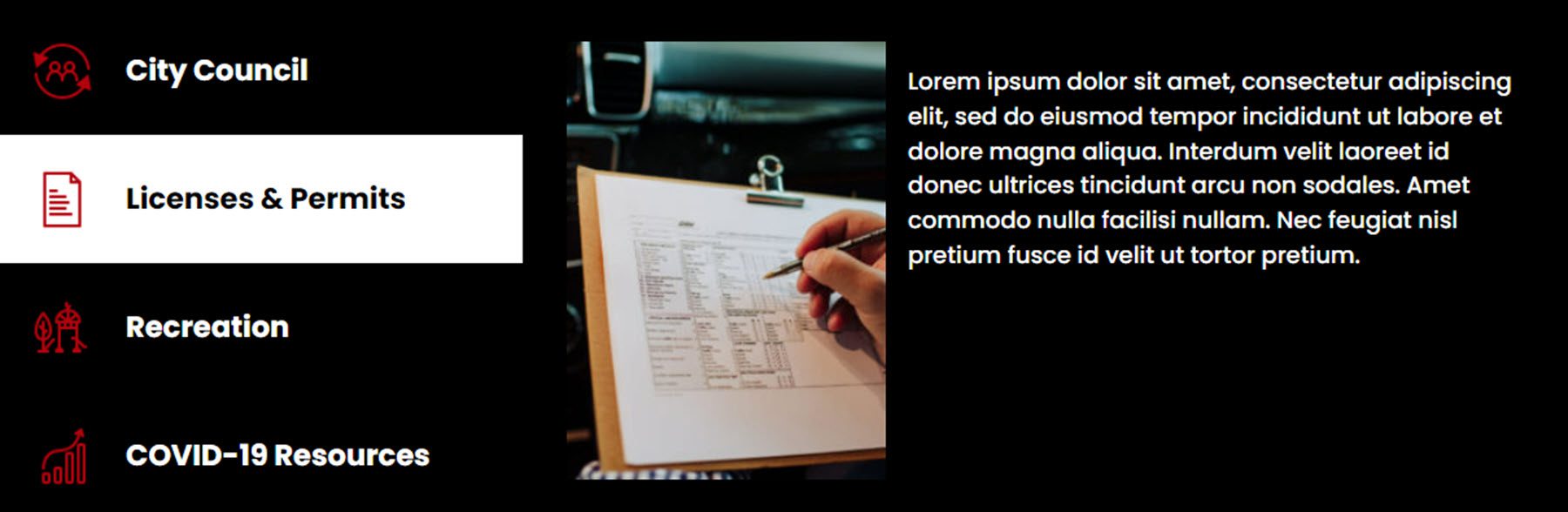
النتيجة النهائية
ها هي النتيجة النهائية للقائمة الضخمة مع وحدة Mega المنسدلة.

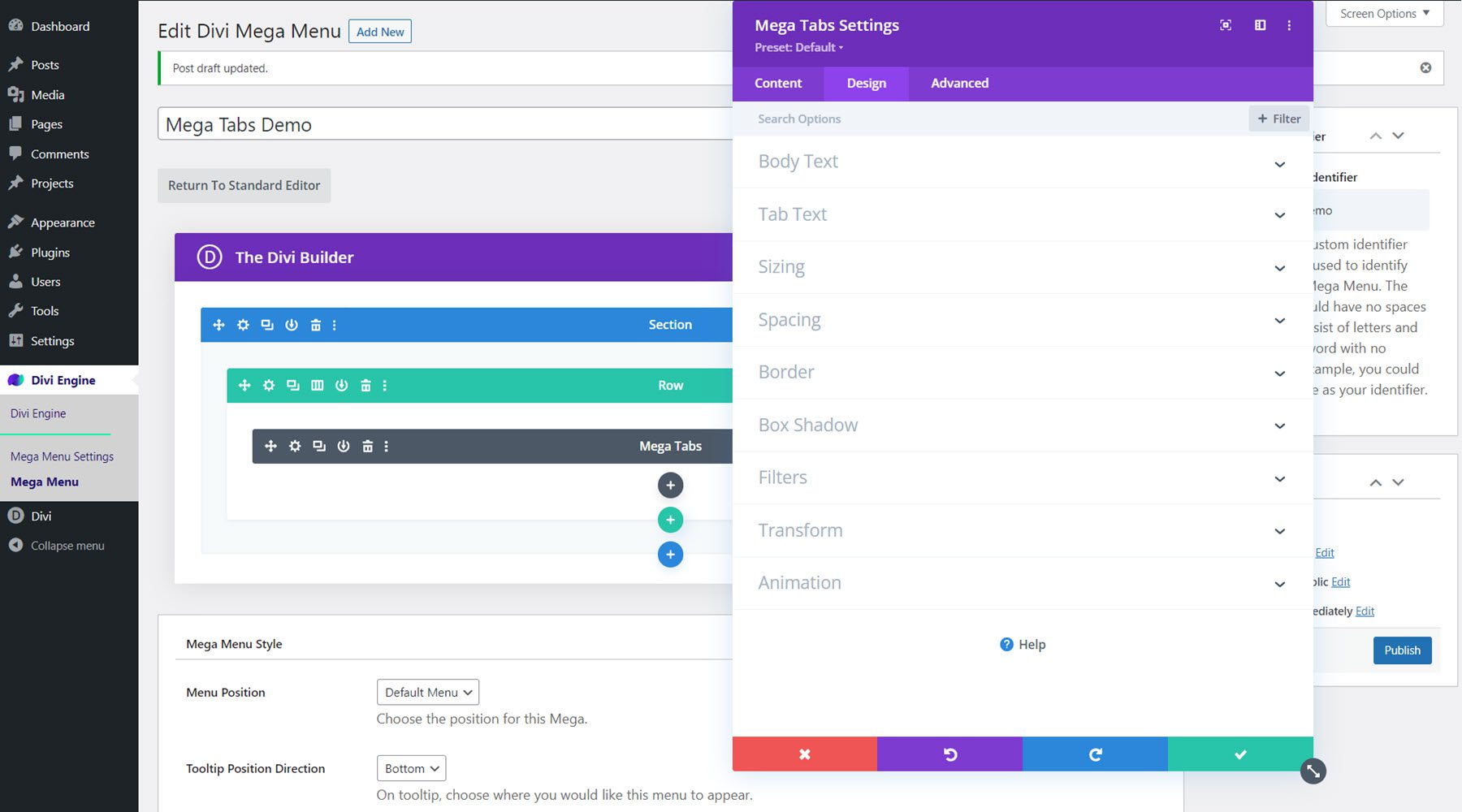
وحدة علامات التبويب الضخمة
الآن دعونا نلقي نظرة فاحصة على وحدة Mega Tabs. تتيح لك هذه الوحدة إضافة محتوى مبوب إلى صفحتك ، إما في قائمة منسدلة ضخمة أو في أي مكان آخر في تصميمك. لا يمكن عرض وحدة Mega Tabs في المنشئ المرئي ، ولكن يمكنك استخدام عرض الإطار السلكي لإنشاء القسم ومعاينة التصميم على الموقع المباشر.
في قسم المحتوى الخاص بإعدادات الوحدة النمطية ، يمكنك إضافة كل علامة تبويب لديك. تحتوي كل علامة تبويب على صفحة الإعدادات الخاصة بها حيث يمكنك تعديل نمط علامة التبويب هذه ، أو يمكنك تعديل أنماط كل علامات التبويب معًا في إعدادات الوحدة النمطية العامة. ضمن قسم Tab Extras ، يمكنك إضافة روابط وصور إلى كل علامة تبويب.

في علامة تبويب التصميم ، يمكنك تعديل أنماط النص الأساسي وعلامة التبويب بالإضافة إلى خيارات التحجيم والتباعد والحدود وظل المربع والتصفية والتحويل والرسوم المتحركة.

تحتوي علامة التبويب المتقدمة أيضًا على العناصر النموذجية لتخصيص التصميم بشكل أكبر.
تصميم قائمة Mega مع وحدة Mega Tabs
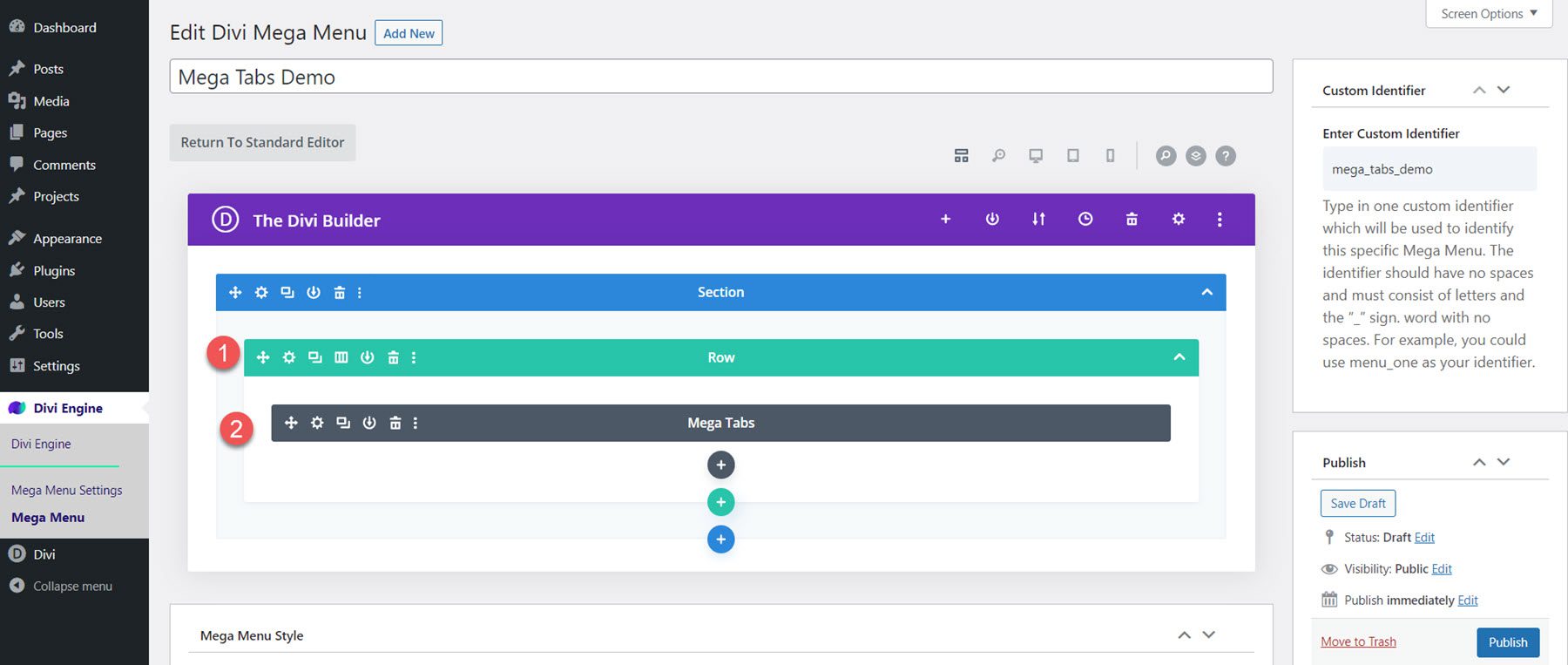
في هذا المثال ، سنقوم بتصميم قائمة منسدلة لعلامات التبويب الضخمة لتتماشى مع حزمة تخطيط المدينة التي نستخدمها. أضف صفًا بعمود واحد إلى صفحة القائمة الضخمة ، ثم أضف وحدة علامات التبويب الضخمة.

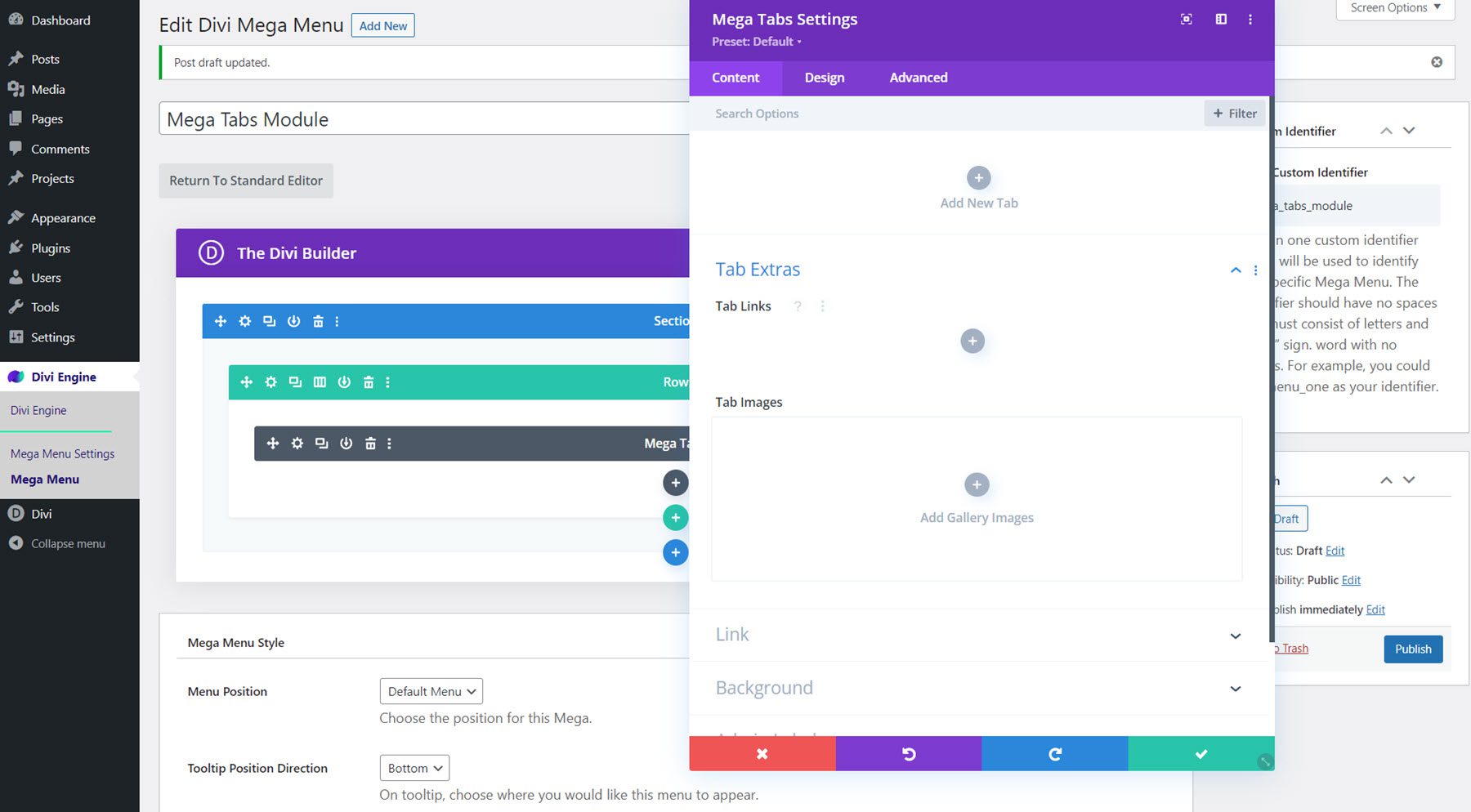
إعدادات المحتوى
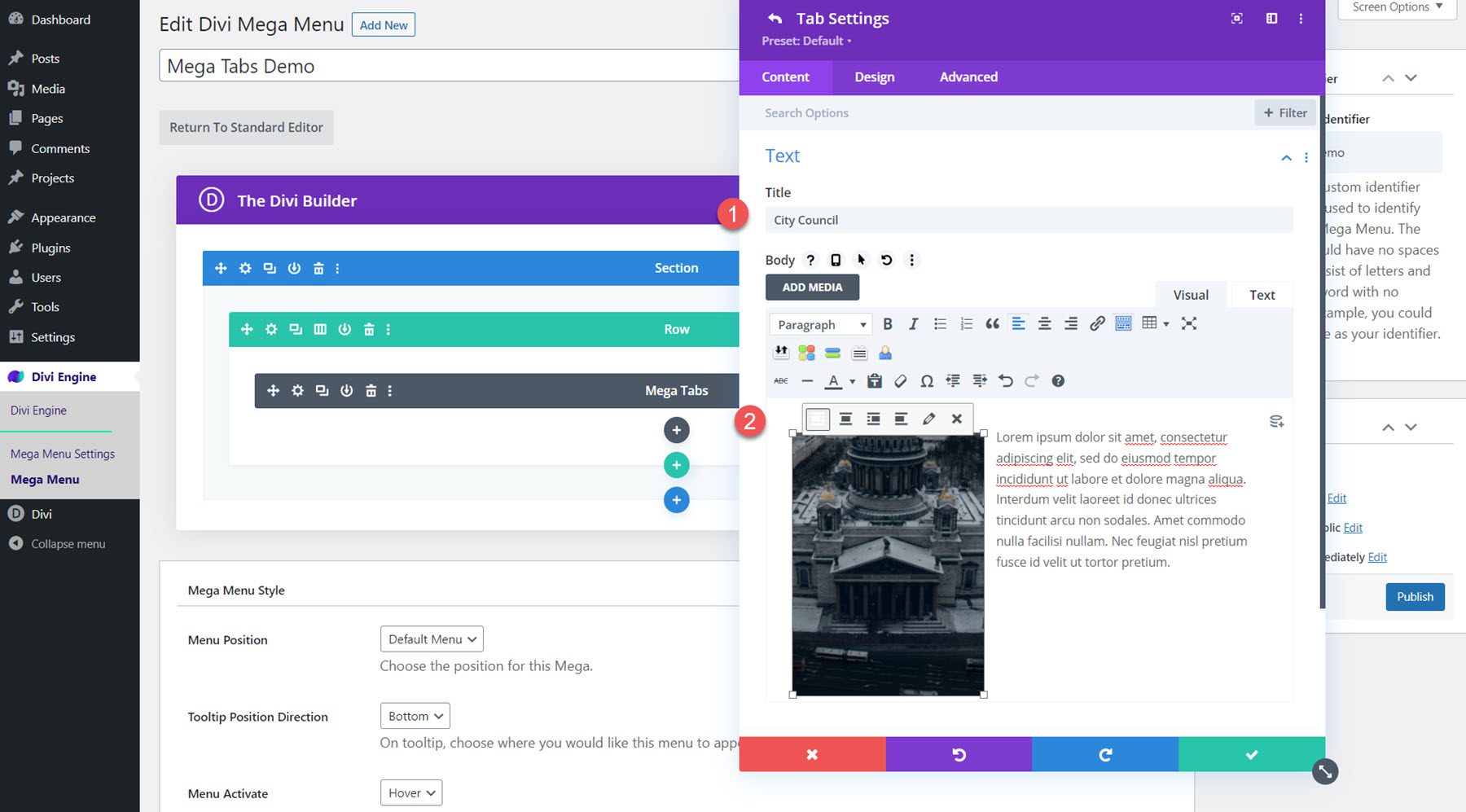
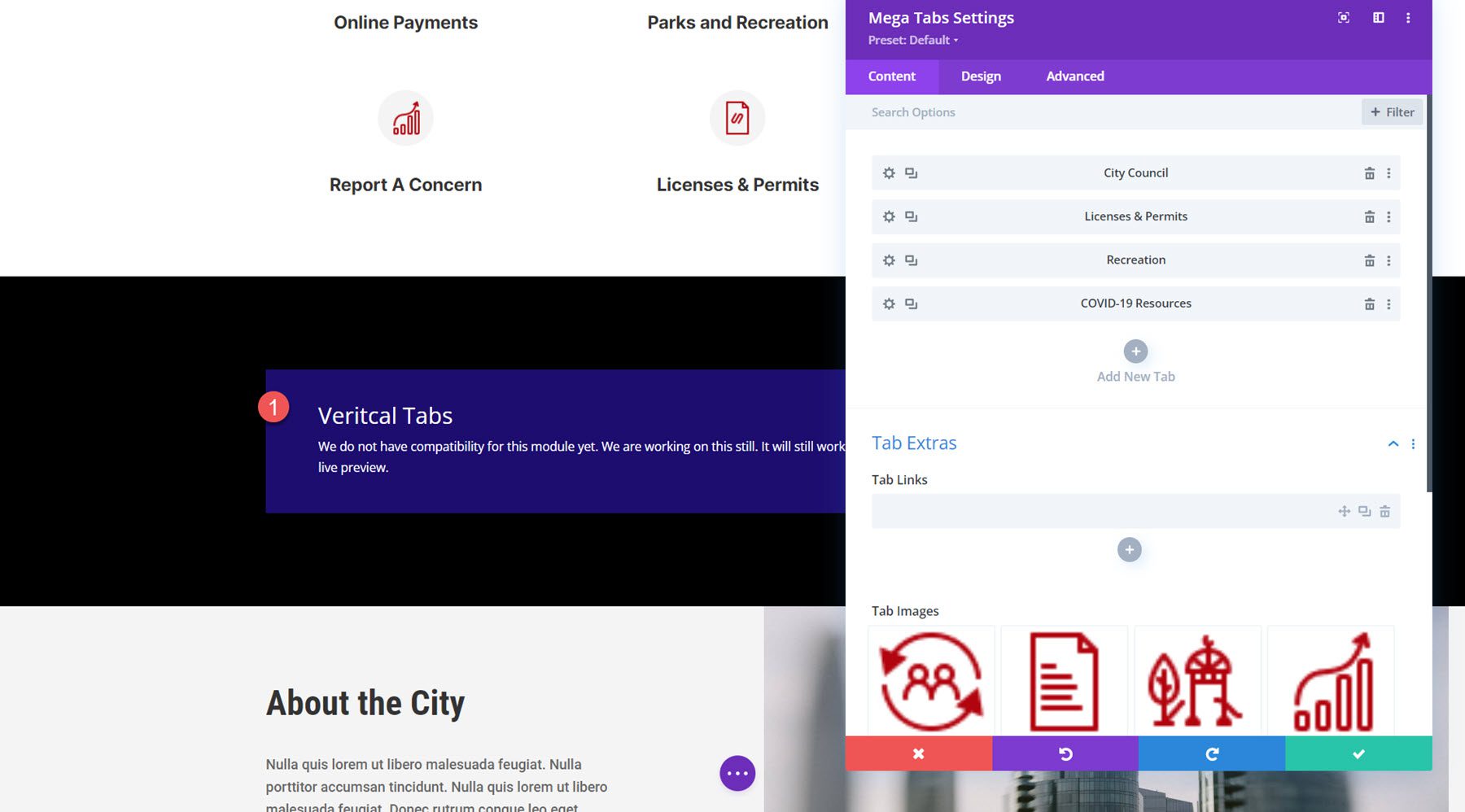
في إعدادات Mega Tabs ، أضف أربع علامات تبويب جديدة. أضف عنوانًا لكل علامة تبويب ، ثم أضف صورة بمحاذاة اليسار وبعض النص إلى النص الأساسي.

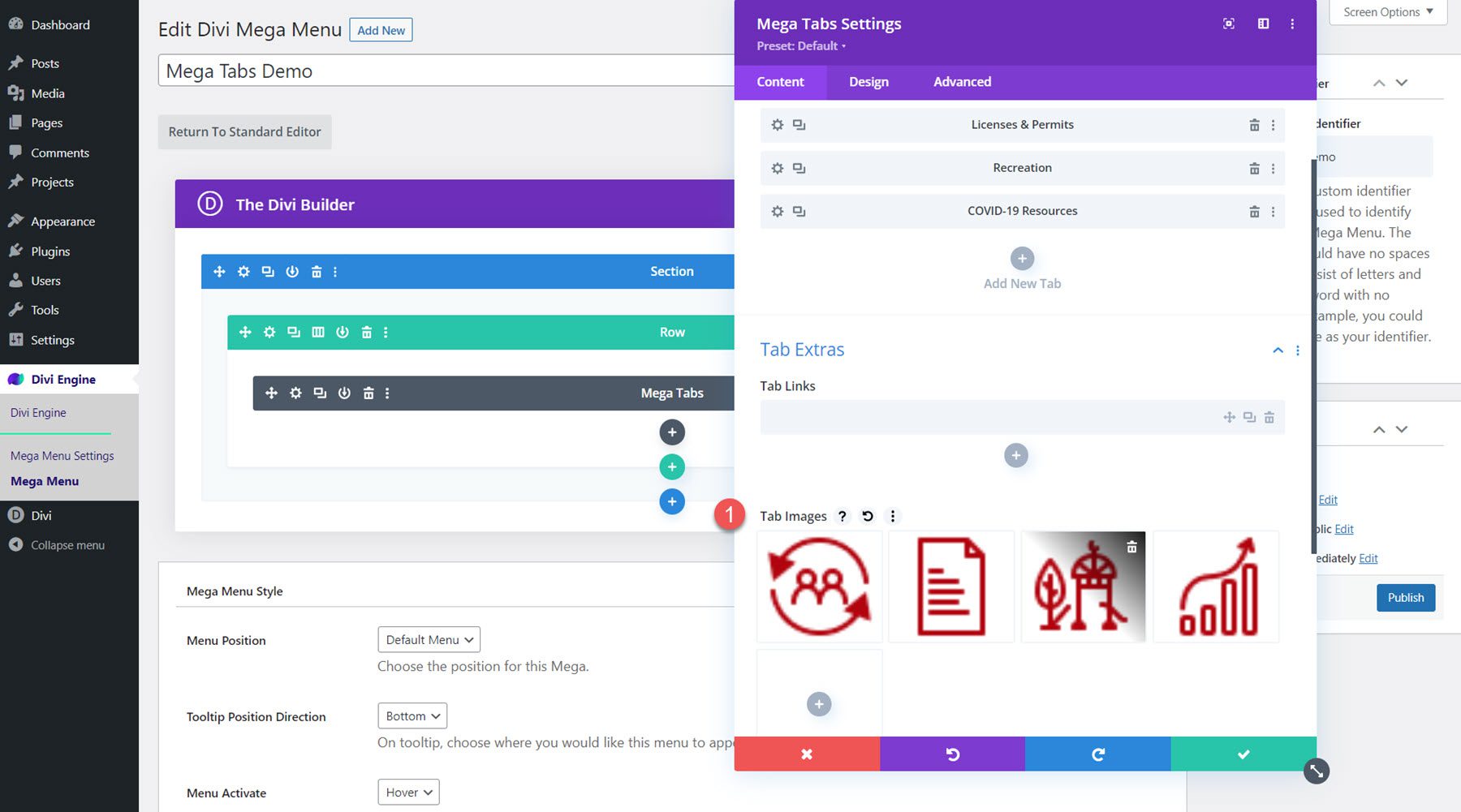
مرة أخرى في إعدادات الوحدة العامة ، افتح قسم Tab Extras وأضف صور علامة التبويب لكل علامة تبويب. أعد ترتيب الصور بحيث يتوافق الترتيب مع ترتيب الجدولة أعلاه.

بعد ذلك ، اضبط خلفية الوحدة على الأسود.

إعدادات التصميم
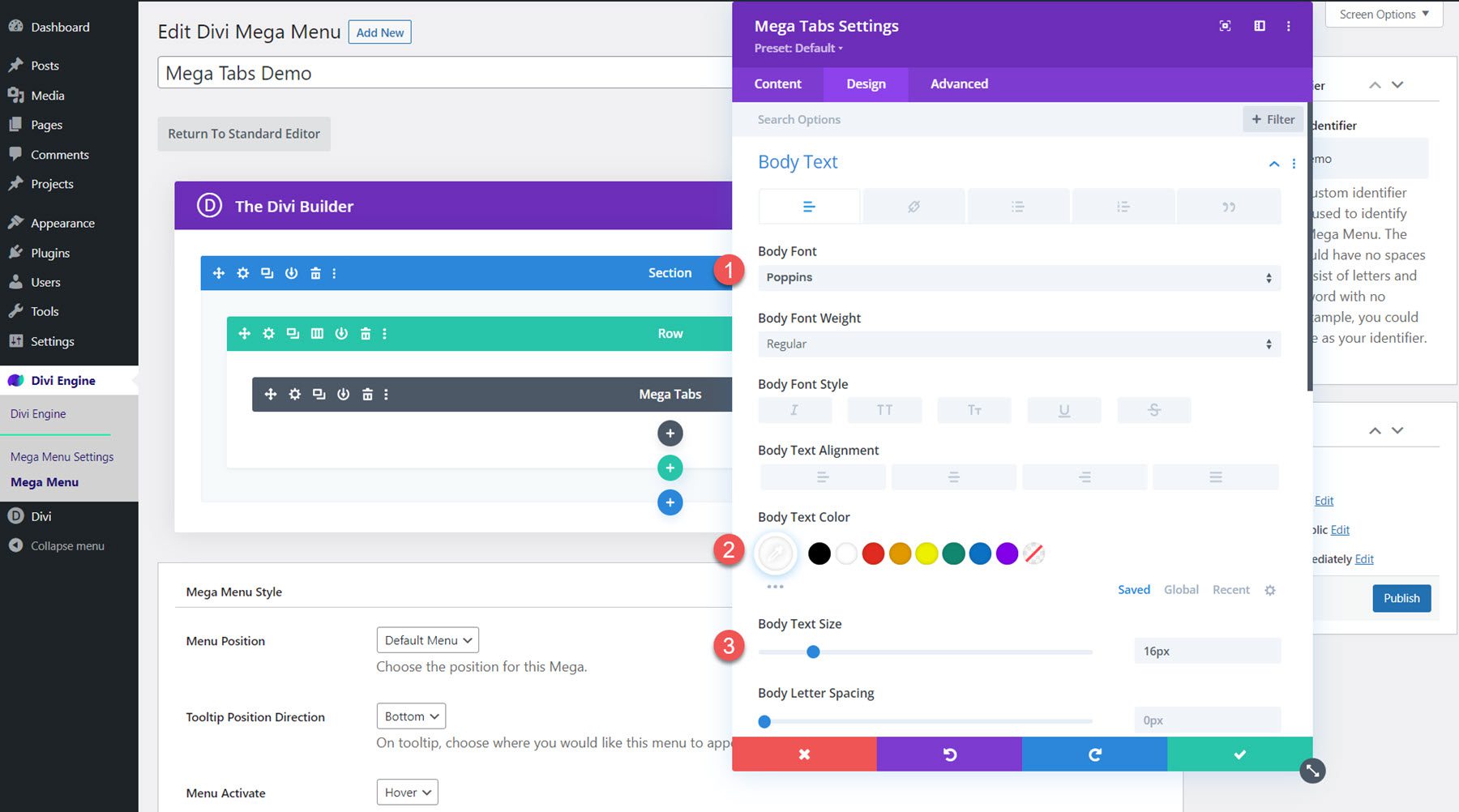
افتح إعدادات النص الأساسي وقم بتعديل ما يلي:
- خط الجسم: بوبينز
- لون النص الأساسي: #FFFFFF
- حجم النص الأساسي: 16 بكسل

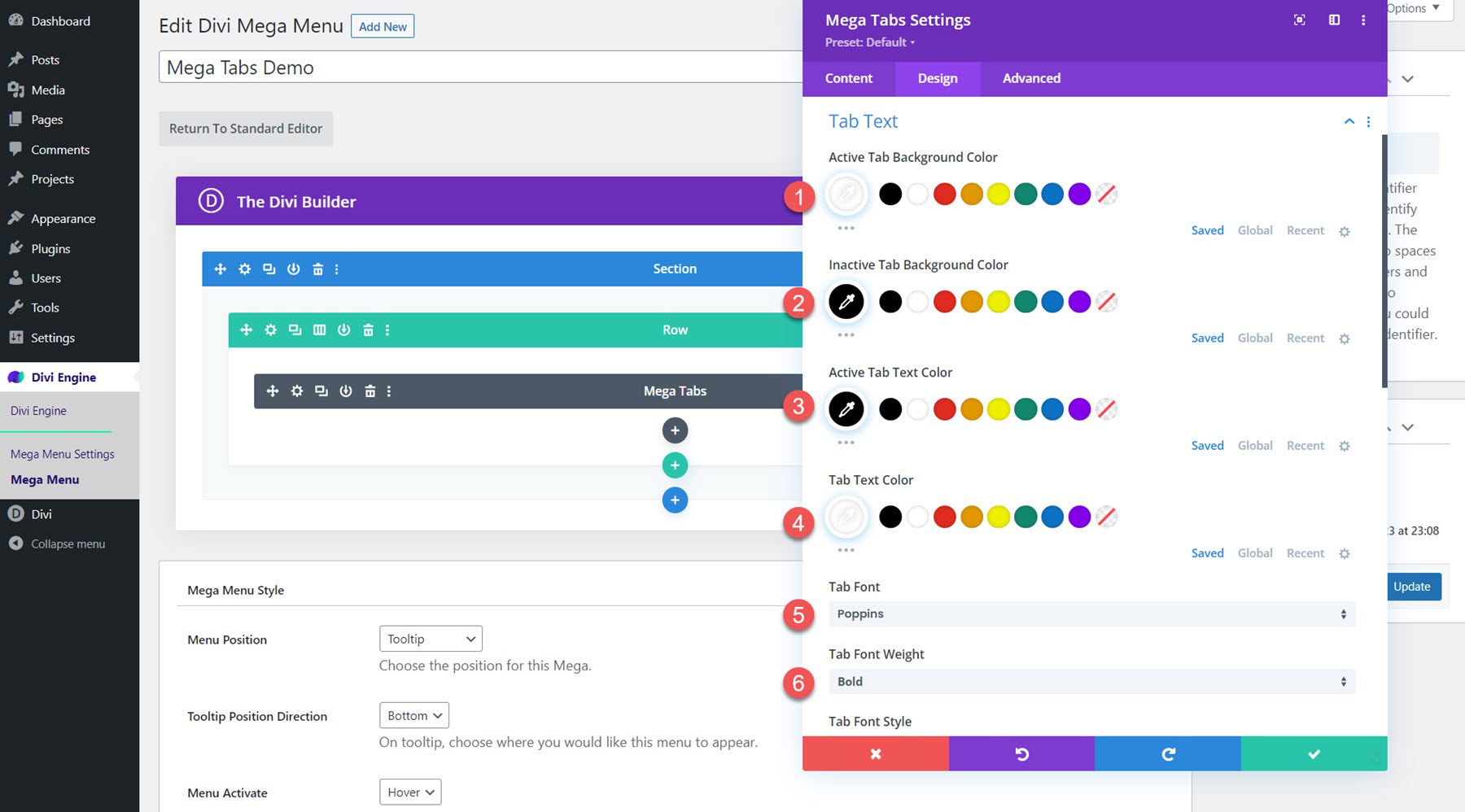
في خيارات Tab Text ، قم بتغيير الخيارات التالية:
- لون خلفية علامة التبويب النشطة: #FFFFFF
- لون خلفية علامة التبويب غير النشطة: 000000 #
- لون نص علامة التبويب النشطة: # 000000
- لون نص علامة التبويب: #FFFFFF
- خط الجدولة: Poppins
- وزن خط علامة التبويب: غامق
- حجم نص علامة التبويب: 20 بكسل

تعديل إعدادات نمط القائمة الضخمة
الآن اكتمل التخطيط ، قم بالتمرير لأسفل إلى خيارات Mega Menu Style وقم بتغيير ما يلي:
- الرسوم المتحركة لقائمة المدخل: حرك للأسفل
- ضبط من أعلى: 30 بكسل

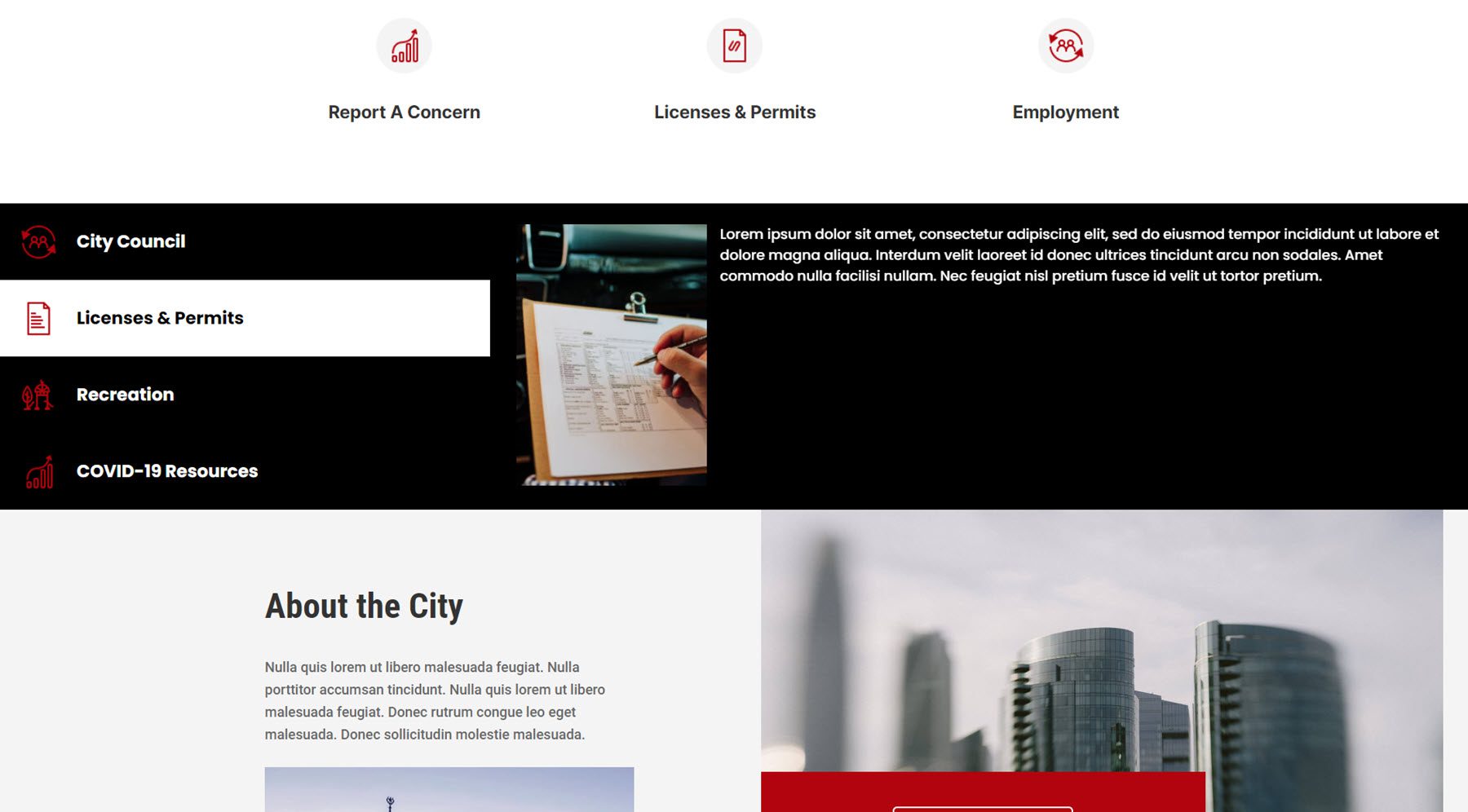
النتيجة النهائية
هذا هو التصميم المكتمل لقائمة Mega Tabs.

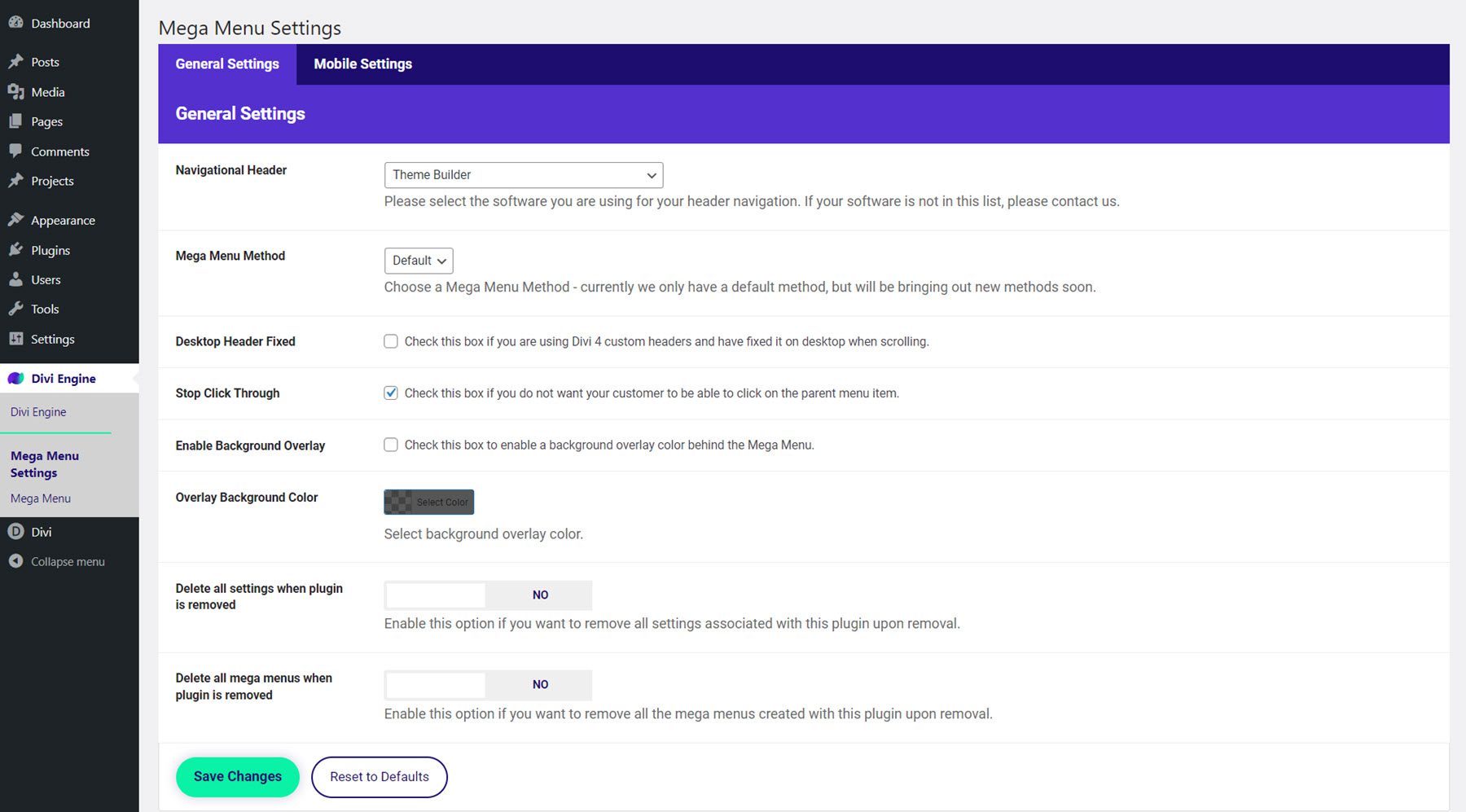
إعدادات قائمة Divi Mega
صفحة إعدادات Mega Menu هي المكان الذي يمكنك فيه التحكم في بعض الخيارات المتعلقة بالمكوِّن الإضافي. هنا يمكنك تحديد نوع التنقل الذي تستخدمه ، وتعيين الرأس المراد إصلاحه ، وإيقاف النقر فوق عنصر القائمة الأصل ، وتمكين تراكب الخلفية ، وتغيير إعدادات إزالة المكون الإضافي.

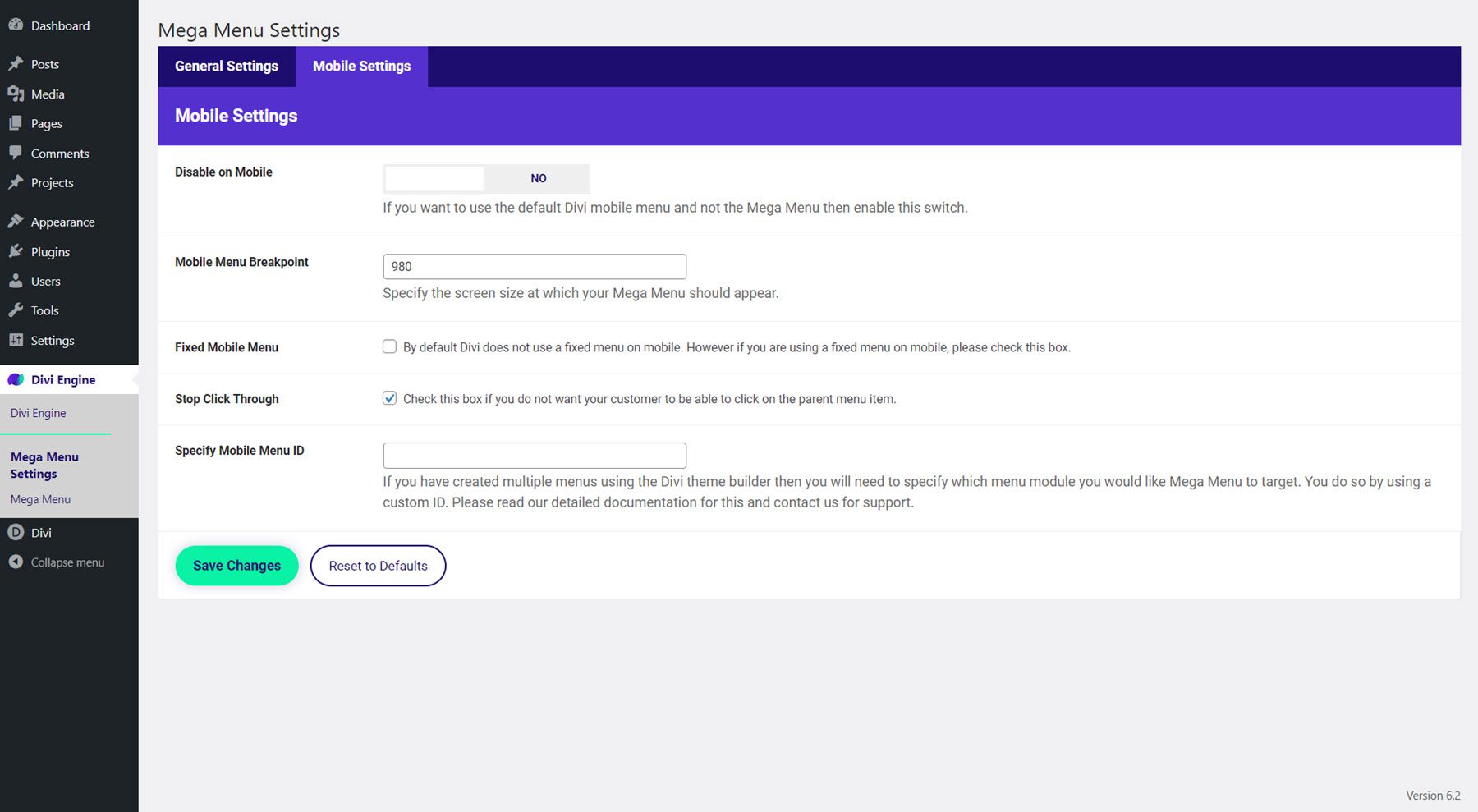
في علامة التبويب "إعدادات الجوال" ، يمكنك تمكين أو تعطيل المكون الإضافي على الهاتف المحمول ، وتحديد نقطة توقف قائمة الجوال ، وتمكين قائمة الهاتف المحمول الثابتة ، وإيقاف النقر فوق عنصر القائمة الأصل ، وتحديد معرف قائمة الجوال.

إضافة قائمة Divi Mega
هناك العديد من الطرق لإضافة تخطيط قائمة ضخمة إلى موقعك. يمكنك تعيينها لتظهر في قائمة ، أو يمكنك تعيينها إلى وحدة نمطية في التخطيط الخاص بك ، مثل زر أو رمز ، حيث يمكن أن تظهر عند التمرير أو النقر. بالإضافة إلى ذلك ، يمكنك إضافة وحدة Mega Drop-Down ووحدة Mega Tabs إلى أي تخطيط تقوم بإنشائه باستخدام Divi تمامًا مثل أي وحدة نمطية أخرى ، لذلك لا تقتصر على إنشاء قوائم منسدلة - يمكنك إضافتها في جميع أنحاء التخطيط كما تريد يحب.
قبل إضافة القائمة الضخمة إلى موقعك ، تأكد من أن القائمة الضخمة تحتوي على مجموعة معرفات مخصصة. انطلق وانسخ المعرف المخصص حيث ستحتاج إلى هذا لإضافة القائمة الضخمة إلى الموقع. بالإضافة إلى ذلك ، تأكد من تعيين القائمة الضخمة على "منشور" بحيث تظهر في الواجهة الأمامية لموقعك.

إضافة قائمة ميجا إلى عنصر قائمة
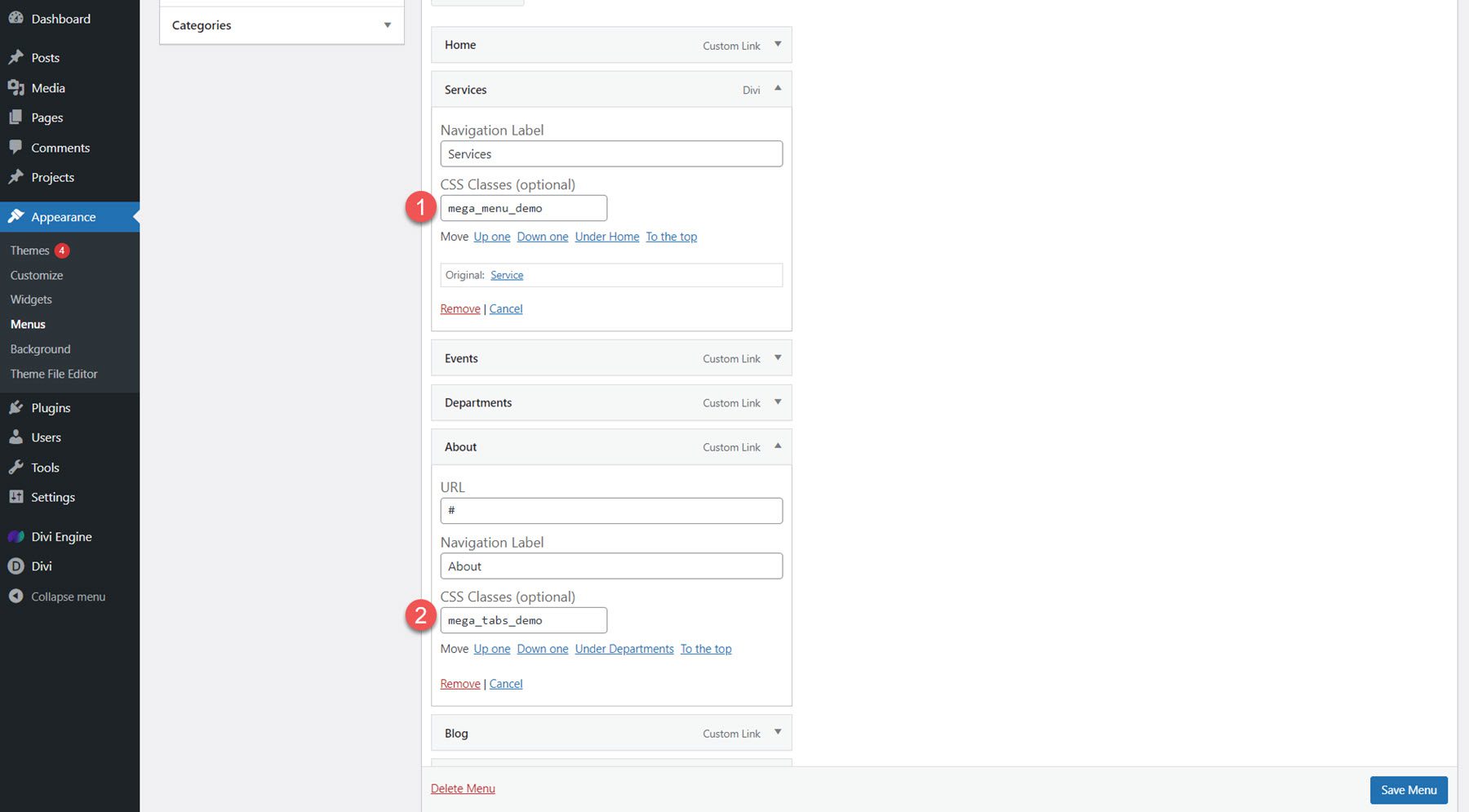
لإضافة تخطيط قائمة ضخم إلى قائمتك ، انتقل إلى صفحة القوائم ضمن المظهر. قم بتوسيع العنصر الذي تريد تعيينه كعنصر أصلي لقائمة ميجا ، ثم الصق المعرف المخصص الذي نسخته إلى حقل فئات CSS. هنا ، أقوم بإضافة تخطيط Mega Dropdown إلى عنصر قائمة الخدمات وتخطيط Mega Tabs إلى عنصر القائمة حول.

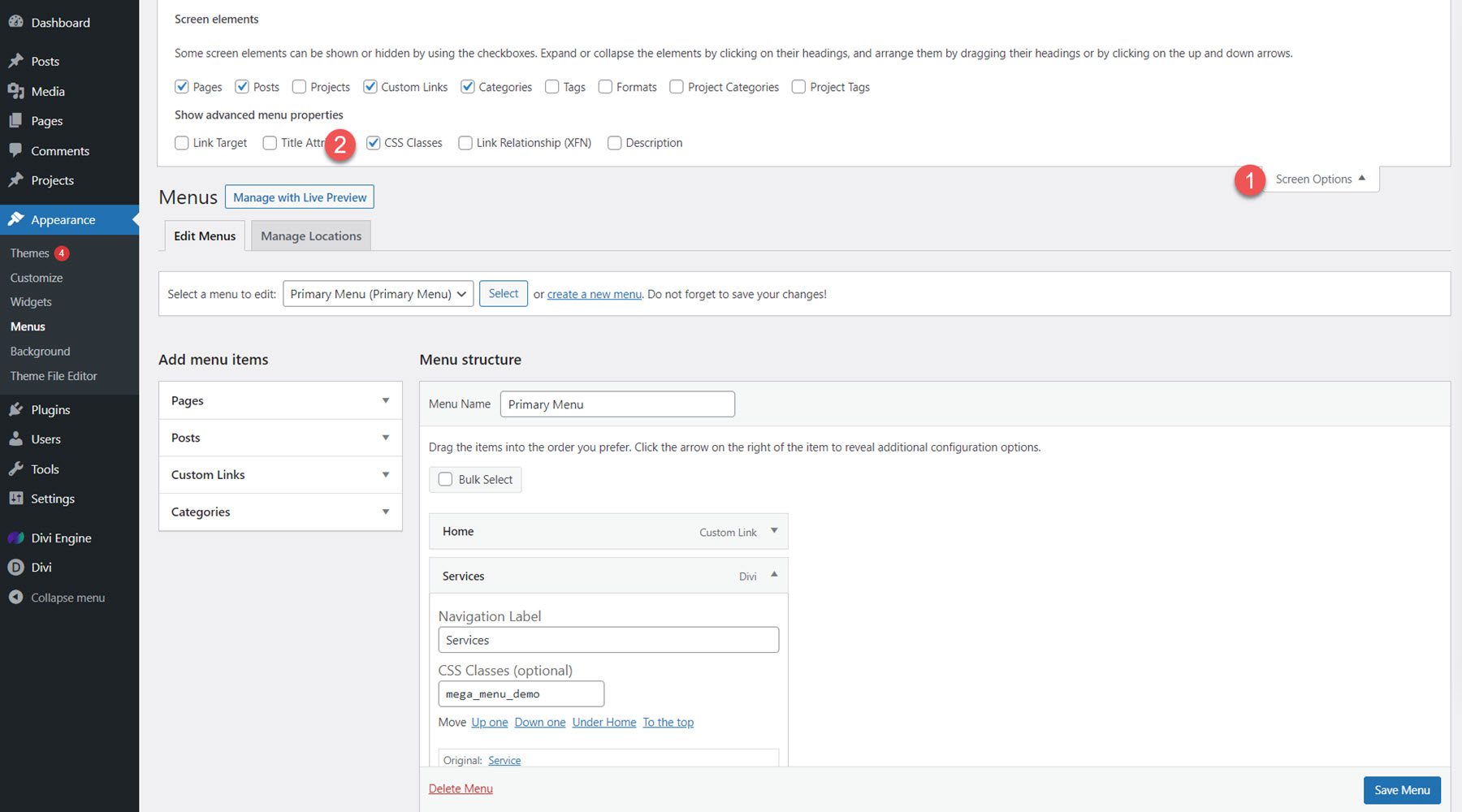
إذا كنت لا ترى حقل فئات CSS ، فانقر فوق خيارات الشاشة أعلى الصفحة وقم بتمكين فئات CSS.

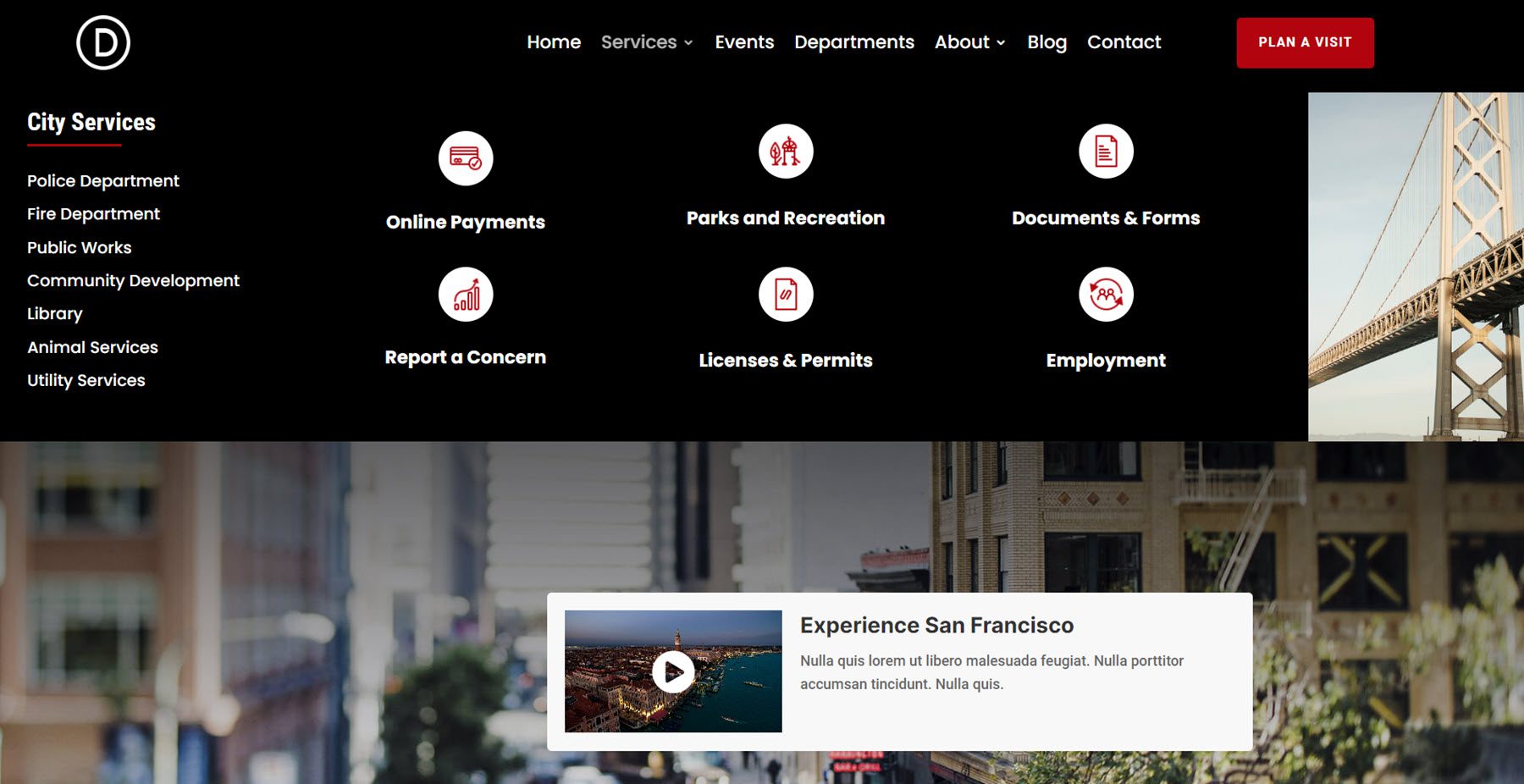
هذا ما يبدو عليه تخطيط Mega Dropdown في القائمة.

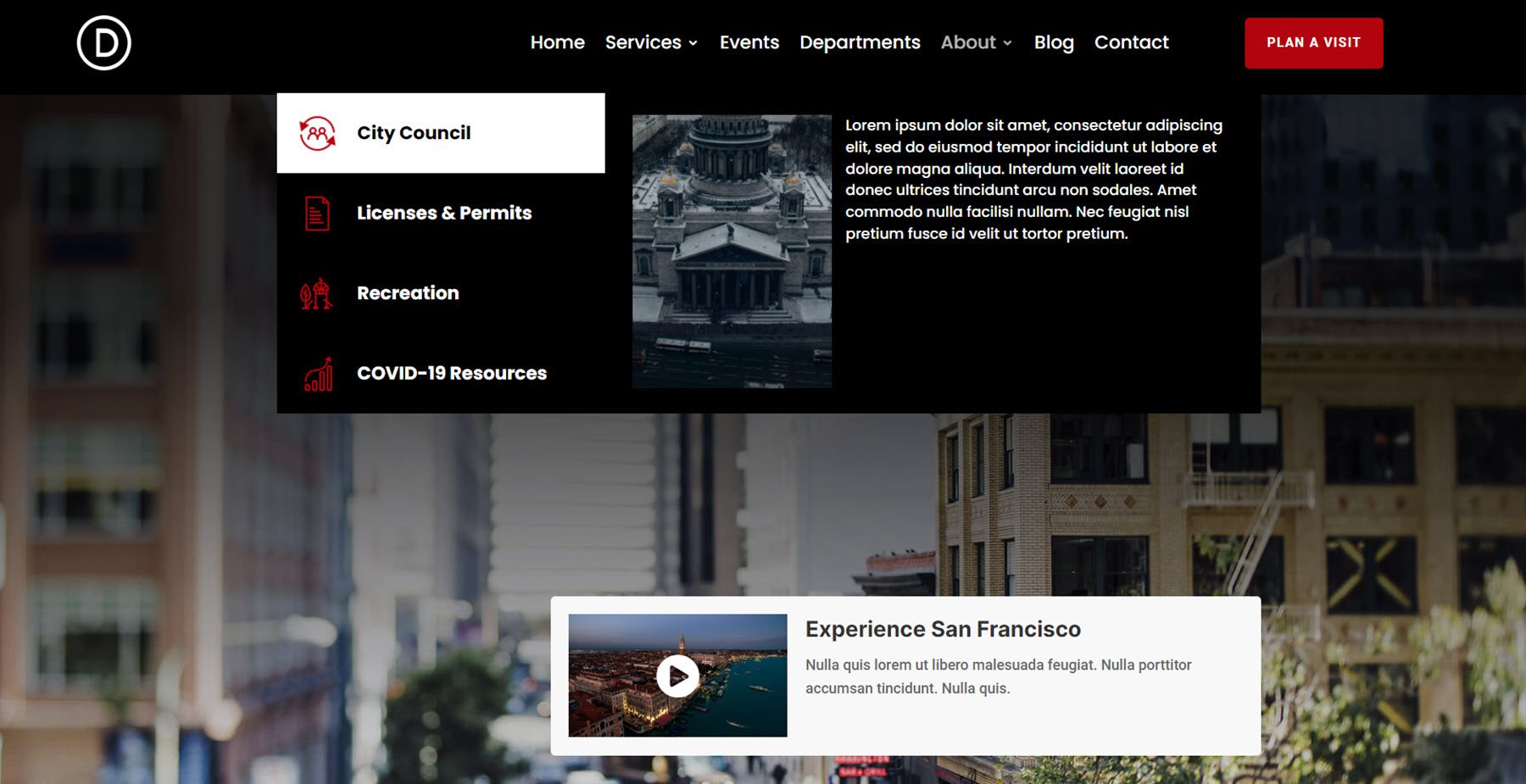
وهنا تخطيط Mega Tab.

إضافة قائمة ميجا إلى وحدة نمطية
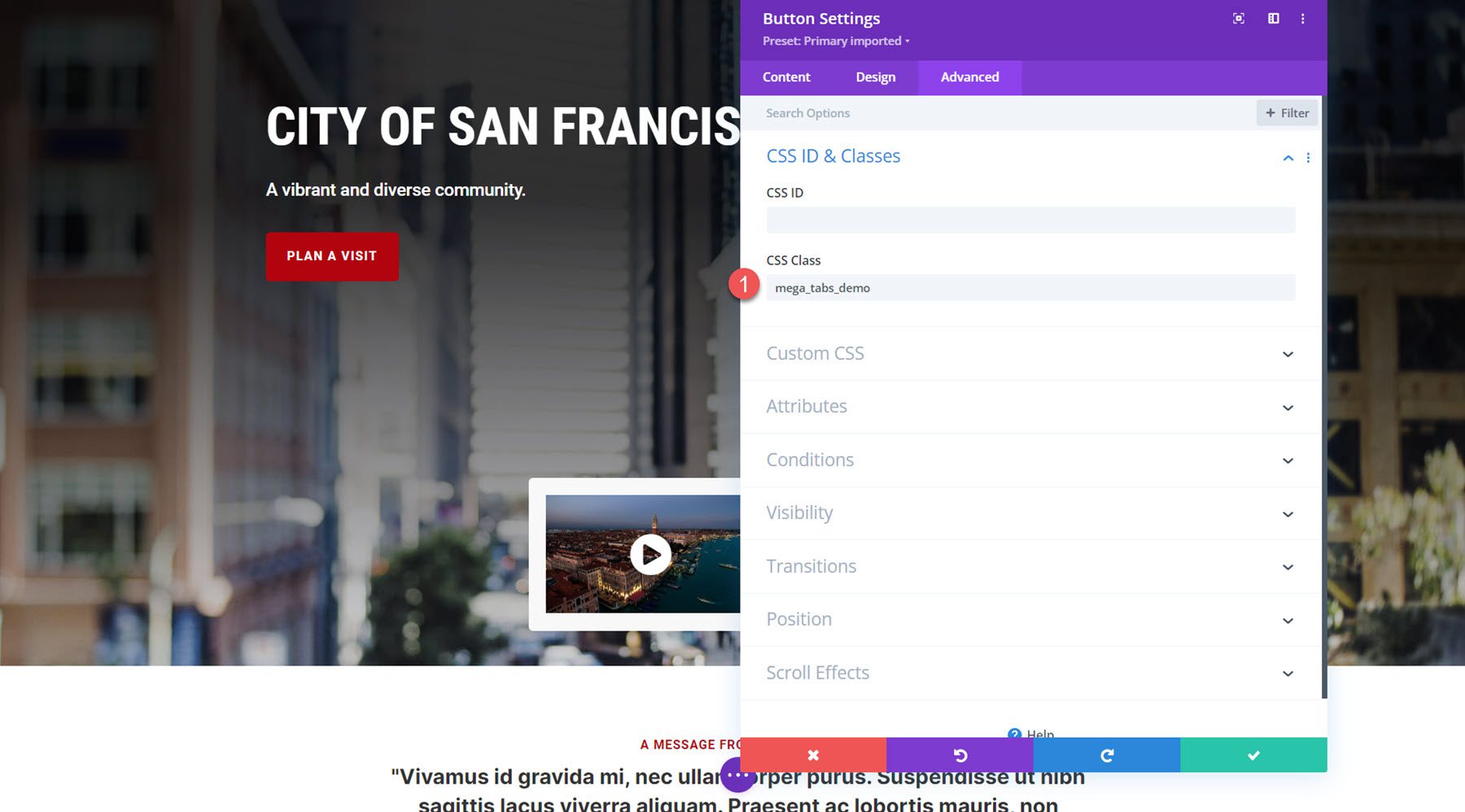
لإضافة قائمة ضخمة إلى وحدة نمطية ، ما عليك سوى لصق المعرف المخصص في حقل فئة CSS في علامة التبويب خيارات متقدمة في الوحدة النمطية. سيظهر تخطيط القائمة الضخمة عند التمرير أو النقر ، حسب الإعدادات التي قمت بتعيينها. هنا ، أقوم بإضافة تنسيق علامات التبويب الضخمة إلى زر "التخطيط لزيارة".

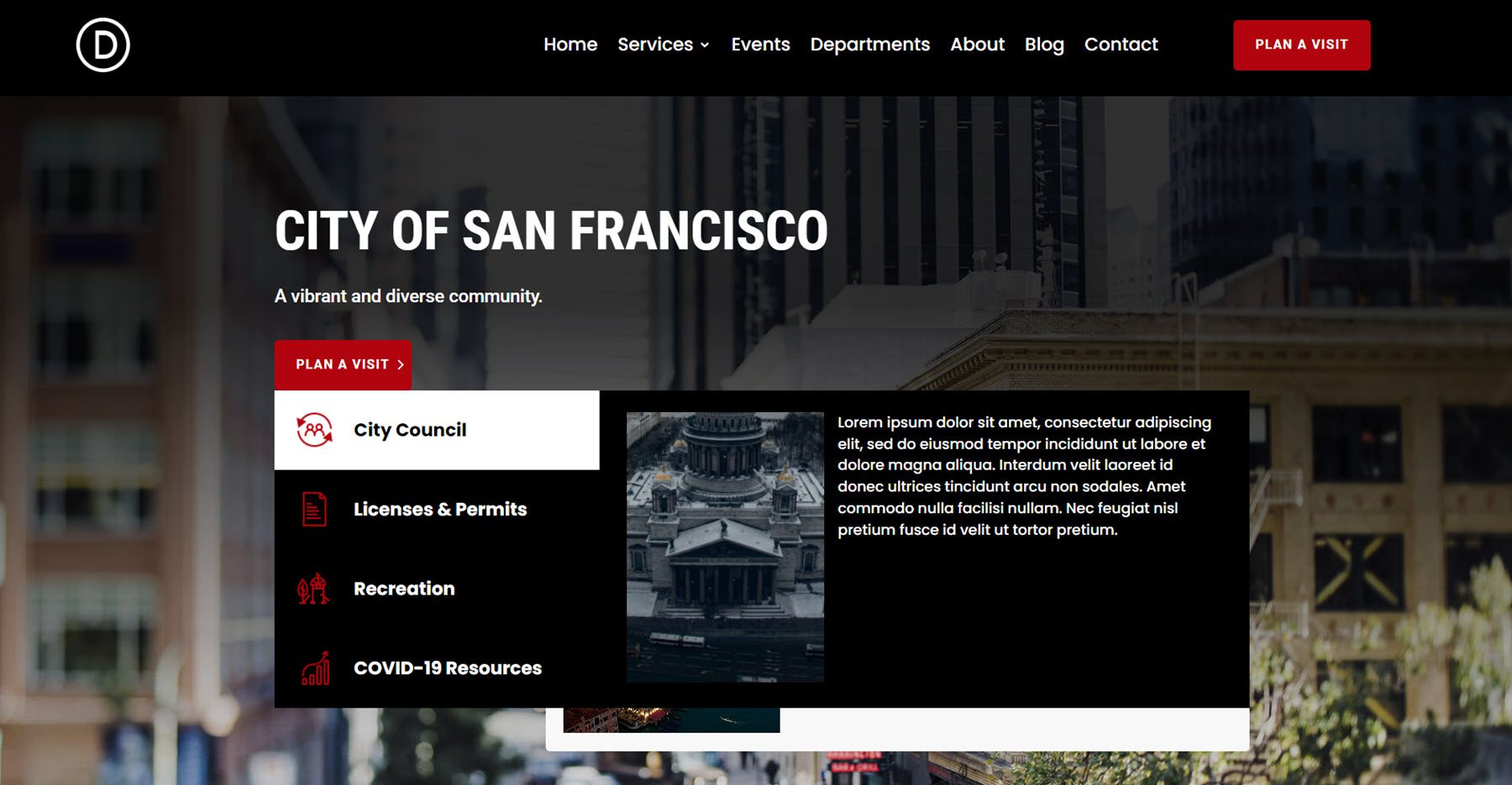
في الواجهة الأمامية ، تظهر القائمة الضخمة عند المرور بالماوس.

استخدام وحدات قائمة Divi Mega في تخطيط
لإضافة وحدة Mega Drop-Down أو Mega Tabs مباشرة إلى أي تخطيط ، ما عليك سوى إضافة وحدة جديدة إلى الصفحة وتحديد الوحدة المطلوبة.

هذا ما يبدو عليه في الواجهة الأمامية.

أمثلة Divi MegaMenu
يأتي Divi MegaMenu مع إمكانية الوصول إلى ثلاثة أمثلة للتخطيط تحتوي على العديد من تصميمات القائمة الضخمة المثيرة للاهتمام والتي يمكنك استخدامها لبدء تصميمك. دعنا نلقي نظرة على تخطيطات القائمة الضخمة التي تأتي مع حزمة تخطيط الأعمال.
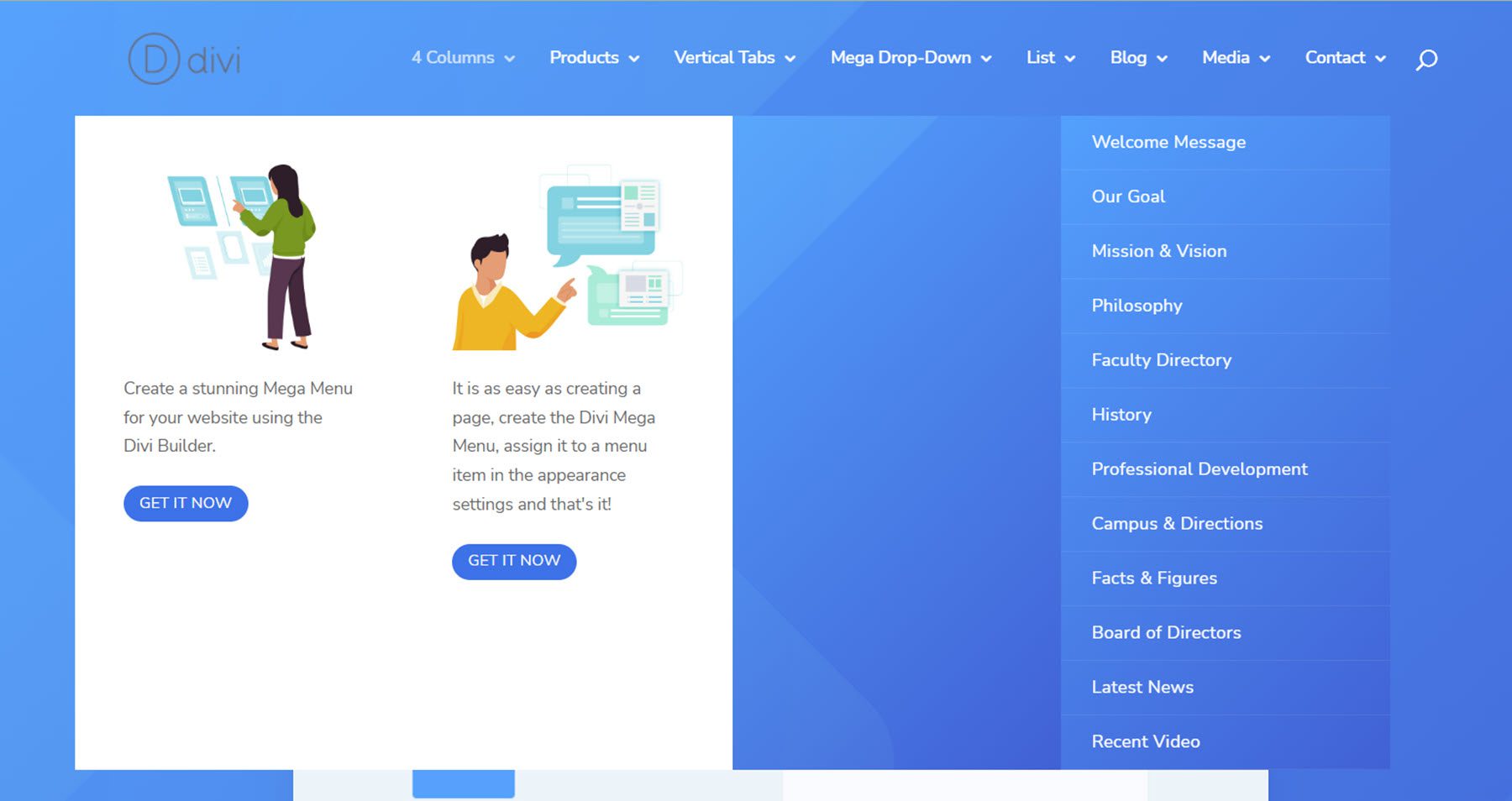
يتميز تخطيط الأعمدة المكون من 4 أعمدة بعمودين مع صورة ونص وزر وعمود فارغ وقائمة كبيرة على اليمين.

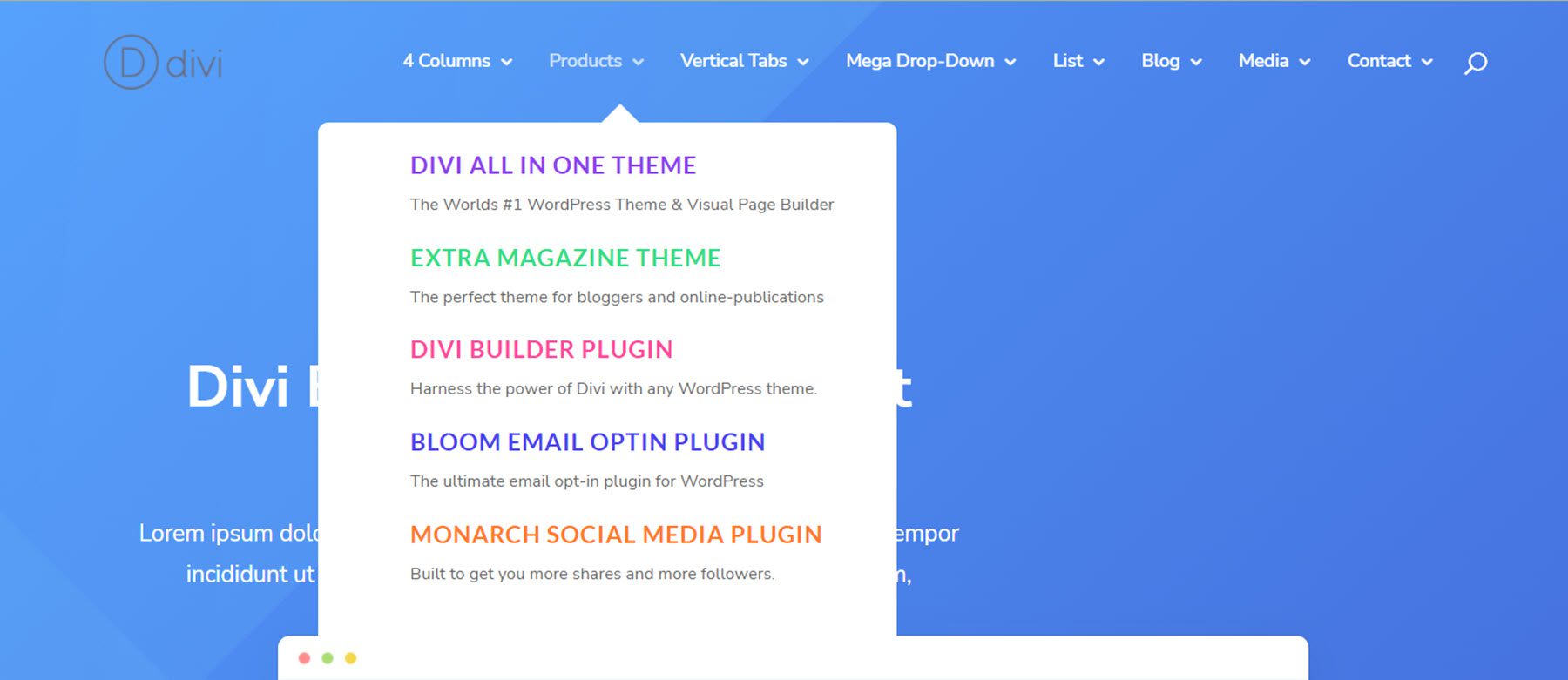
تصميم المنتجات عبارة عن تخطيط قائمة بسيط وملون يسلط الضوء على المنتجات المختلفة.

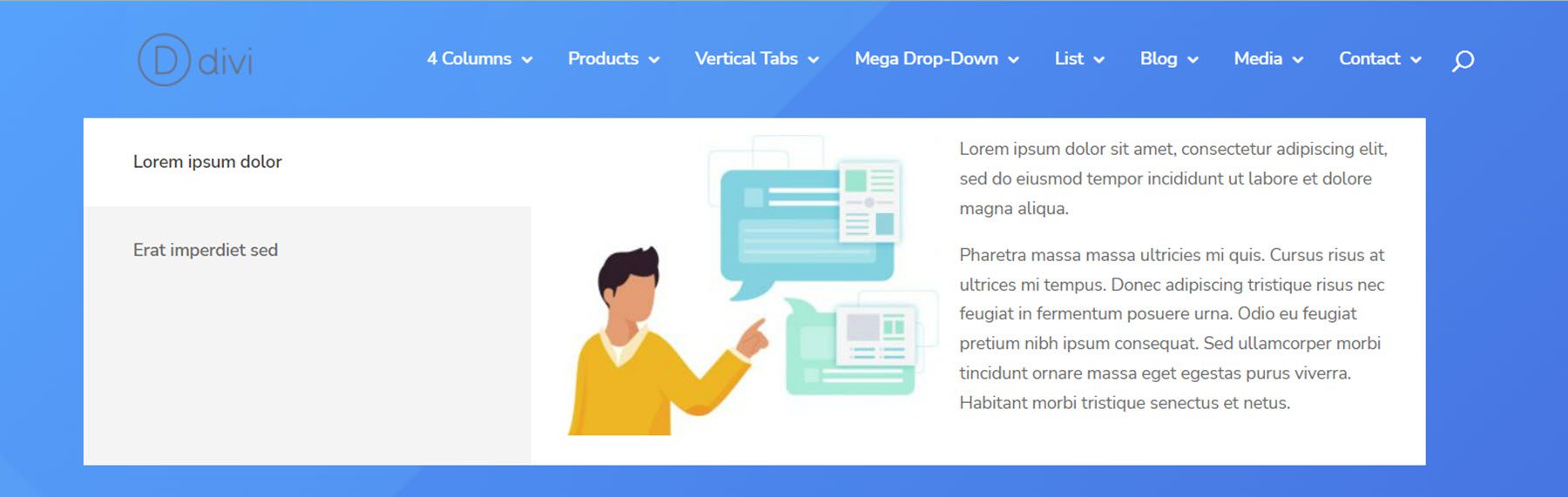
هذا هو تخطيط علامات التبويب العمودية ، والذي يستخدم وحدة علامات التبويب الضخمة.

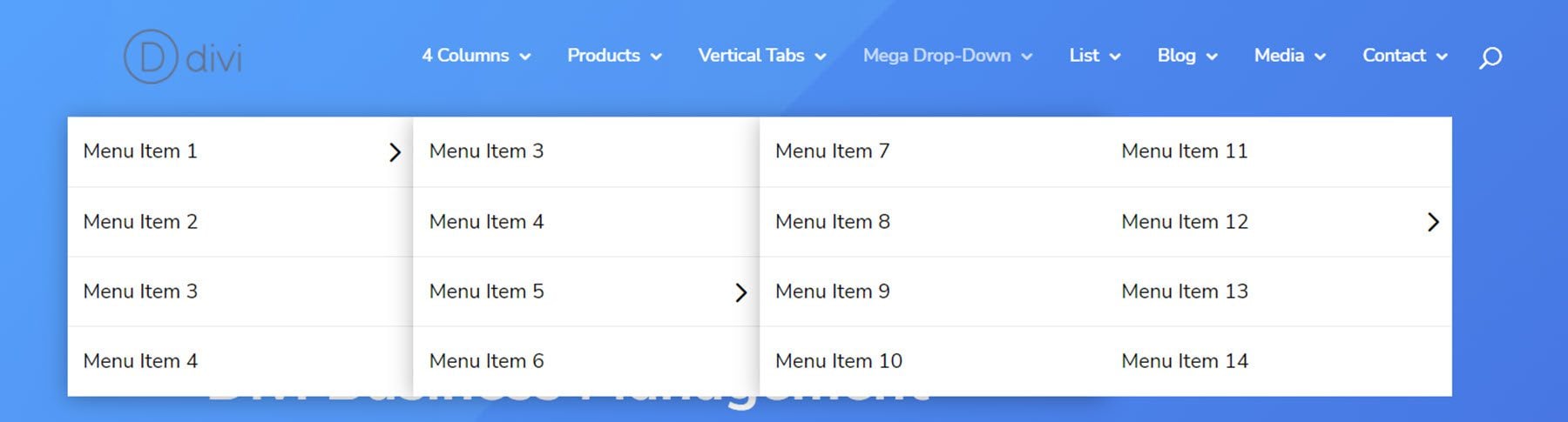
يتميز تخطيط Mega المنسدلة بأربعة أعمدة من وحدات القائمة المنسدلة مع عناصر القائمة الفرعية.

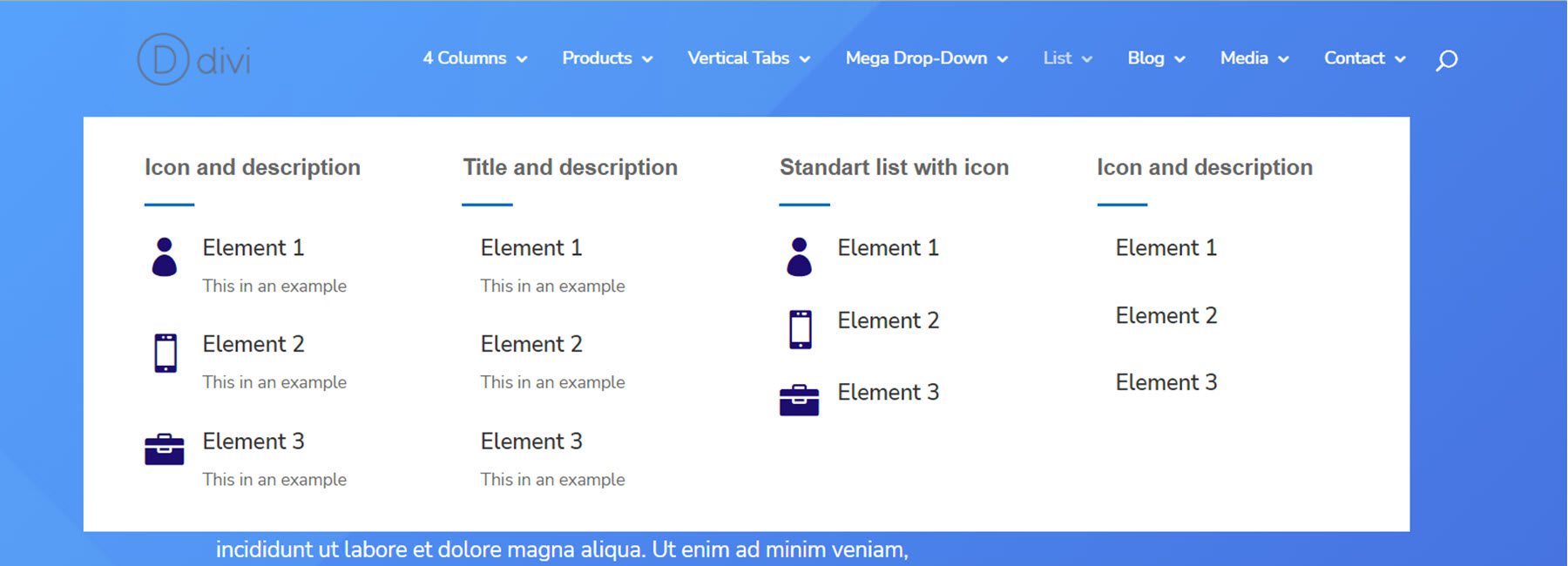
يتميز تخطيط القائمة بأربعة أعمدة بالعناوين والفواصل والوحدات النمطية التي تحتوي على رمز.

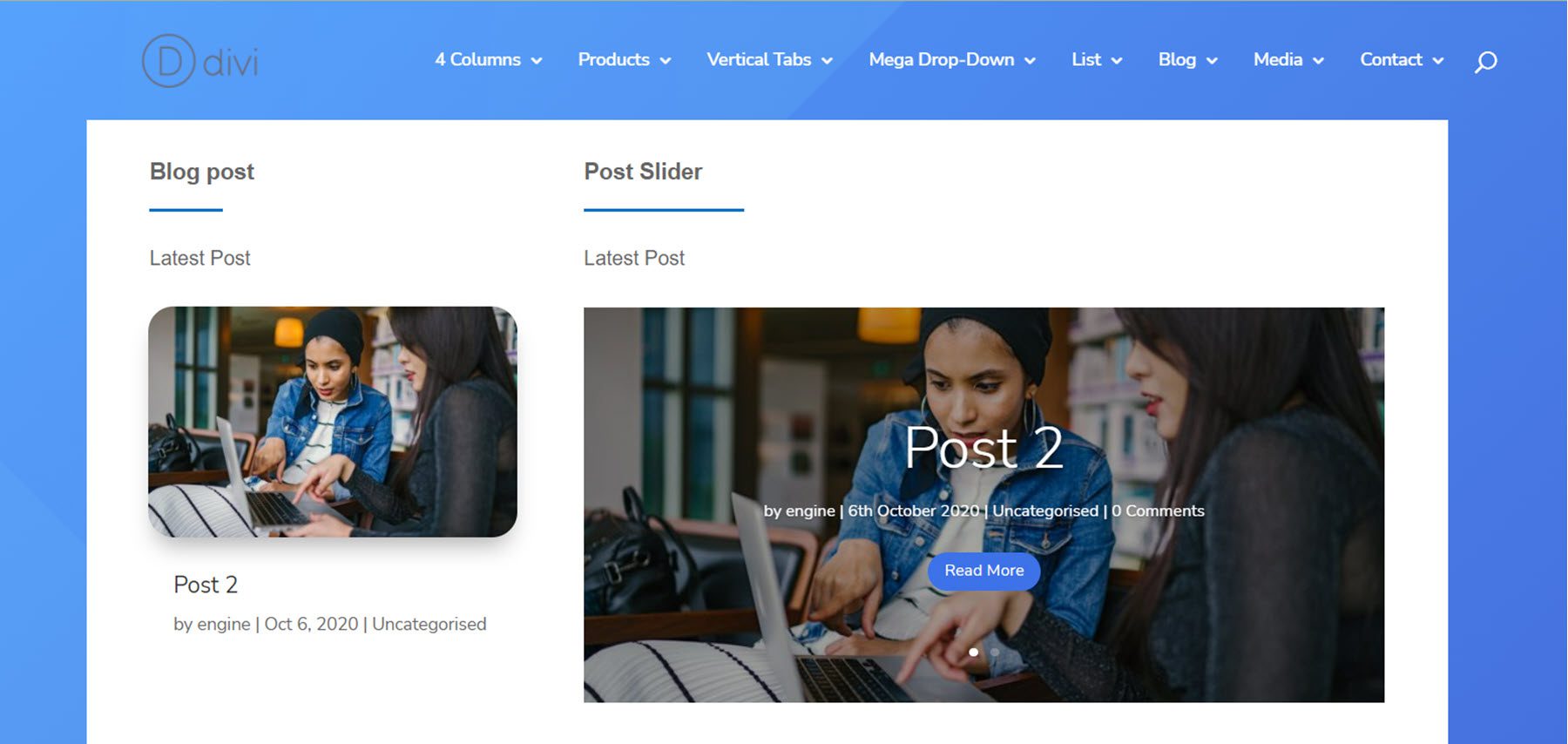
يعرض تخطيط قائمة المدونة أحدث منشور وشريط تمرير منشور.

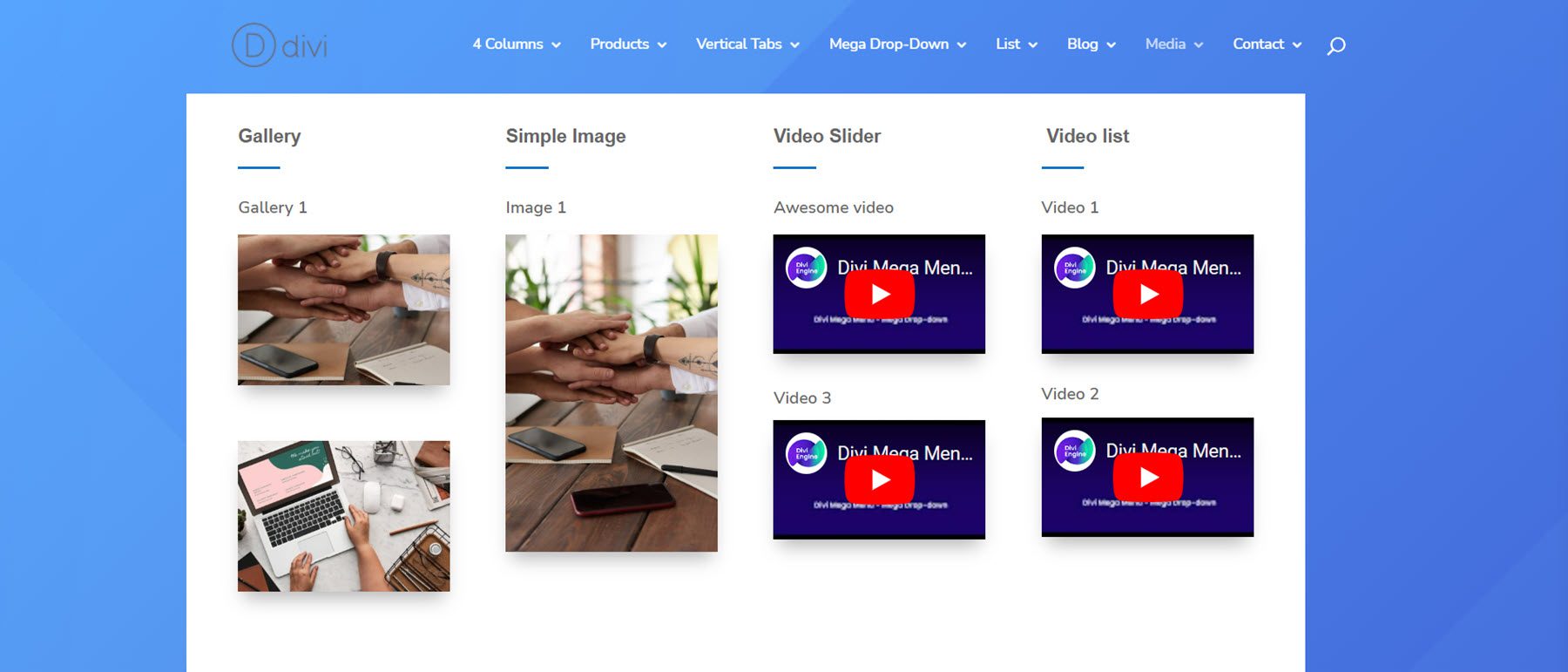
يحتوي تخطيط الوسائط على وحدتين نمطيتين للمعرض ، وصورة ، ومنزلقين للفيديو ، ووحدتين نمطيتين للفيديو.

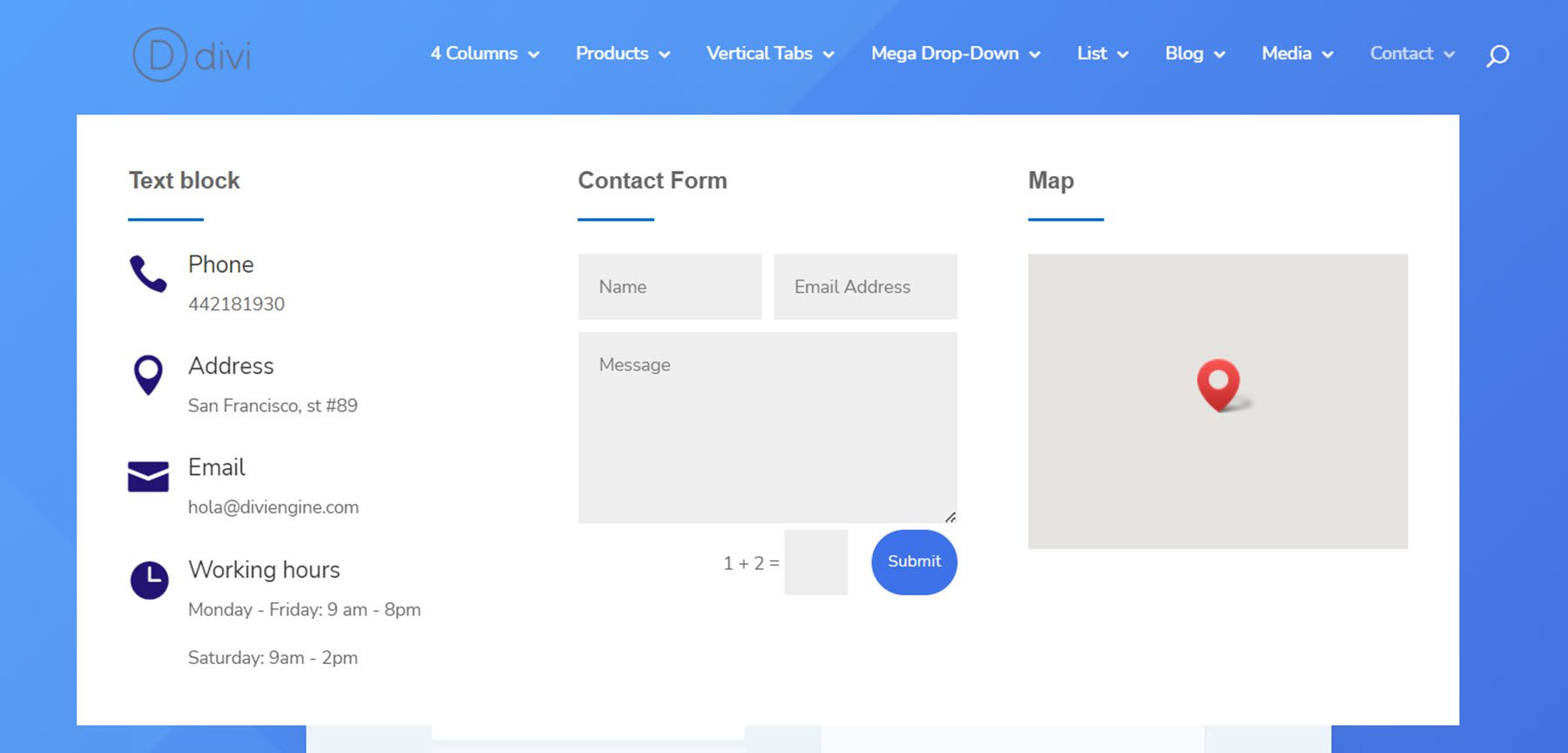
أخيرًا ، يحتوي تخطيط قائمة جهات الاتصال على بعض الدعاية مع معلومات الاتصال ونموذج الاتصال ووحدة الخريطة.

شراء قائمة Divi Mega
تتوفر قائمة Divi Mega في سوق Divi. يكلف 46 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
تضيف قائمة Divi Mega بعض الوظائف الرائعة إلى Divi Builder ، مما يتيح لك إنشاء تخطيطات Mega Menu الإبداعية والفريدة من نوعها مع مجموعة كاملة من خيارات التصميم المتوفرة في Divi. تتمثل إحدى مزاياها في القدرة على دمج وحدات Divi الأصلية في تخطيطات Mega Menu ، مما ينتج عنه قوائم منسدلة تقدم أكثر من مجرد عناصر قائمة. تسهل قائمة Divi Mega أيضًا إضافة قوائم ضخمة إلى العنوان أو إلى وحدة نمطية أو مباشرةً إلى التخطيط ، مما يمنحك الكثير من المرونة في التصميم والموضع. إذا كنت تبحث عن مكون إضافي يتيح لك إنشاء قوائم ضخمة بميزات وتخطيطات معقدة بسهولة ، فقد تكون قائمة Divi Mega خيارًا رائعًا بالنسبة لك.
كنا نحب أن نسمع منك! هل جربت قائمة Divi Mega؟ أخبرنا برأيك في التعليقات!
