تسليط الضوء على منتج Divi: Divi Pixel
نشرت: 2023-07-17Divi Pixel هو مكون إضافي تابع لجهة خارجية لـ Divi يضيف أكثر من 45 وحدة مخصصة وأكثر من 200 إعداد لتوسيع قدرات Divi. تسهل هذه الإعدادات إنشاء مواقع ويب متميزة عن غيرها. في هذا المنشور ، سنلقي نظرة على Divi Pixel ونرى ما يمكنه فعله لمساعدتك في تحديد ما إذا كان هو المكون الإضافي المناسب لاحتياجاتك.
- 1 ماذا تتوقع من Divi Pixel
- 1.1 45+ وحدات قابلة للتخصيص
- 1.2 200+ خيارات مخصصة
- 1.3 وأكثر
- 2 تثبيت Divi Pixel
- 3 شاشة إعدادات Divi Pixel
- 4 علامة تبويب عامة لـ Divi Pixel
- 4.1 خلفية الجسيمات
- 4.2 وضع الصيانة
- 4.3 السماح بتحميلات TTF و OTF و WOFF
- 4.4 رأس مخصص وأنماط التنقل
- 4.5 تخصيصات التذييل
- 5 علامة تبويب مدونة Divi Pixel
- 5.1 نمط صفحة أرشيف مخصص
- 6 Divi Pixel Social Media
- 6.1 تمكين أيقونات Divi Pixel الاجتماعية
- 6.2 الشبكات
- 7 علامة تبويب Divi Pixel Mobile
- 7.1 قائمة المحمول
- 7.2 تصغير عناصر القائمة الفرعية على الأجهزة المحمولة
- 8 علامات تبويب وحدات Divi Pixel
- 8.1 الشهادات
- 8.2 صانع النوافذ المنبثقة
- 8.3 الأسئلة الشائعة مع Schema Markup
- 8.4 بالون
- 8.5 تبديل المحتوى
- 8.6 دائرة المعلومات
- 9 علامة تبويب حاقن تخطيط Divi Pixel
- 10 ملفات Divi Pixel التكميلية
- 11 من أين تشتري Divi Pixel
- 12 خاطرة ختامية
ماذا تتوقع من Divi Pixel
لنبدأ بإلقاء نظرة على ما يمكنك توقعه من المكون الإضافي Divi Pixel ، إذا قررت شرائه.
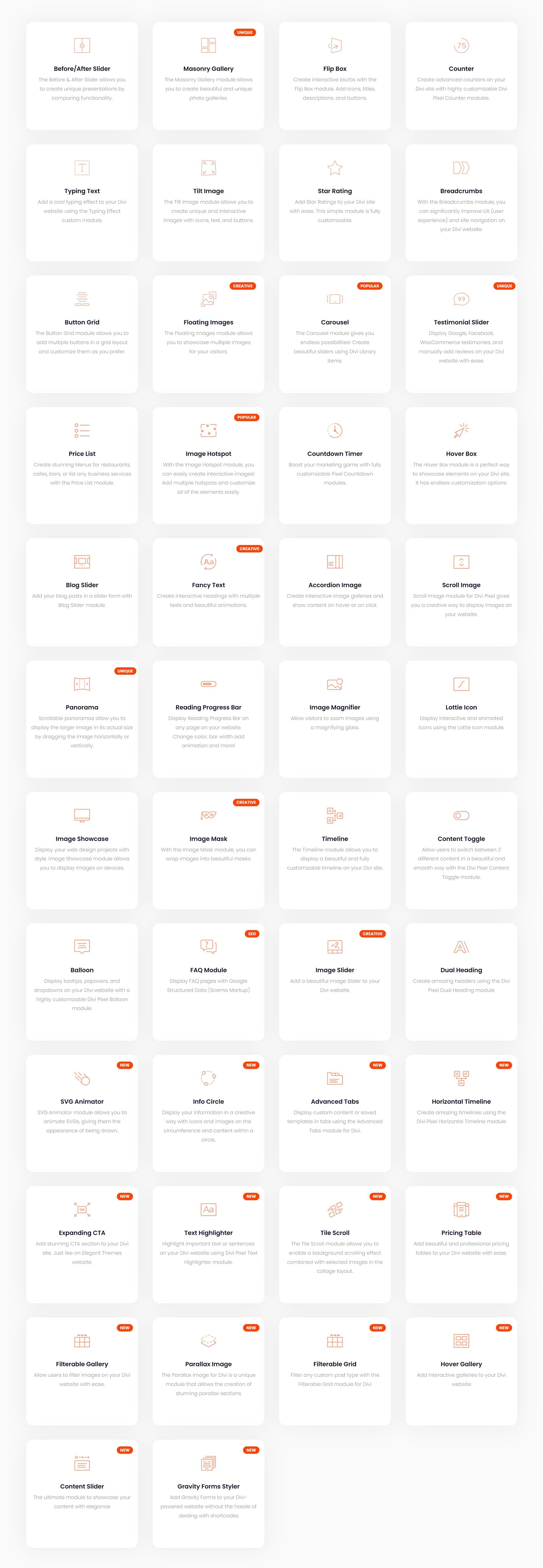
أكثر من 45 وحدة قابلة للتخصيص
يضيف Divi Pixel عددًا كبيرًا من الوحدات الجديدة القابلة للتخصيص إلى Divi. هناك الكثير من الاختلاف في الوحدات. وهي تتراوح من شريط التمرير قبل / بعد ، والتصنيف بالنجوم ، والصور العائمة ، ودوامات العرض ، والمزيد.

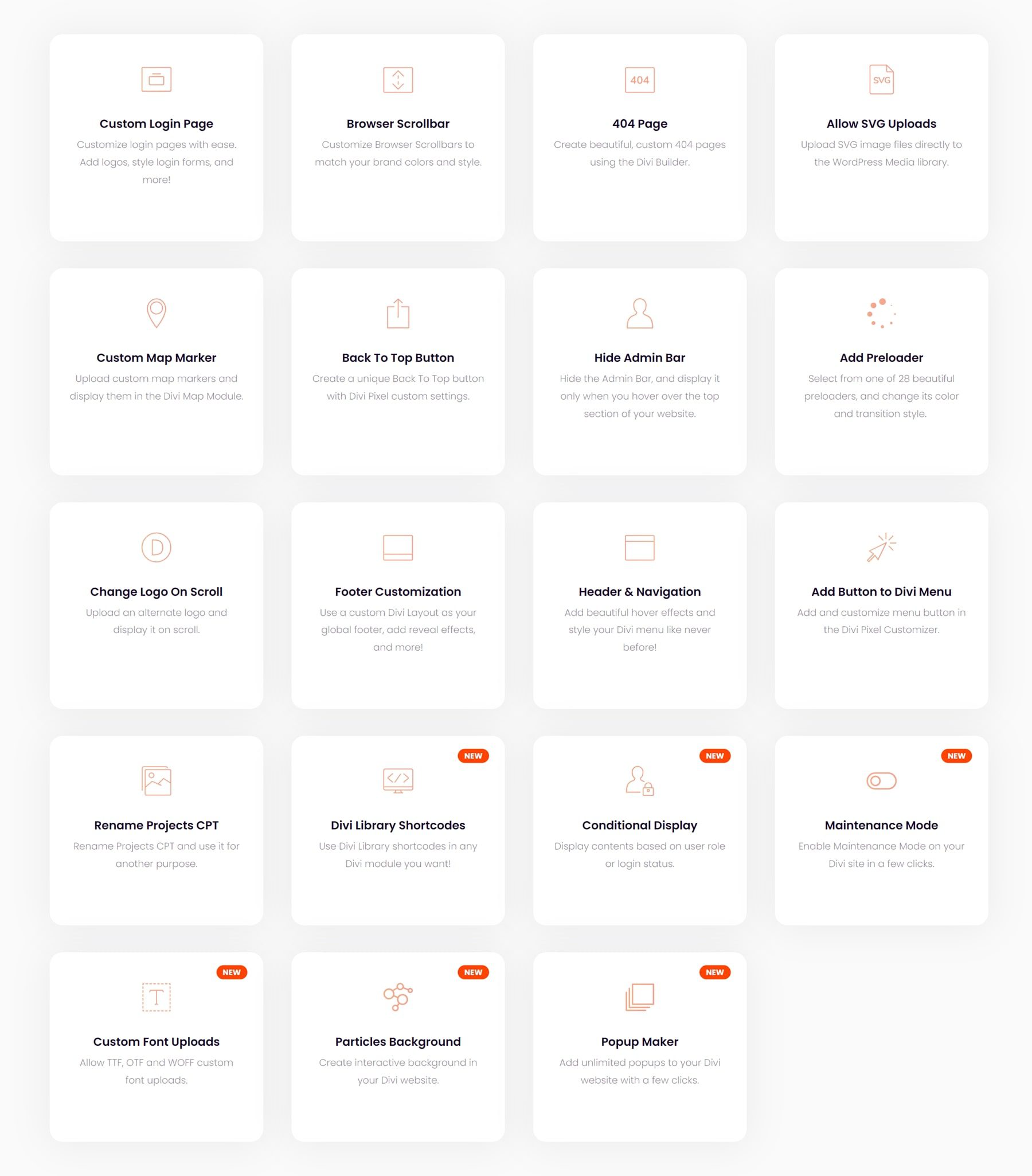
200+ خيارات مخصصة
يوفر لك Divi pixel أيضًا الكثير من الخيارات المخصصة ، وأكثر من 200 خيار إضافي لنقل موقع الويب الخاص بك إلى المستوى التالي! تساعدك هذه الخيارات المخصصة على تخصيص موقع Divi الخاص بك بشكل أكبر. ينتقل هذا من القدرة على تحميل ملفات SVG ، إلى إنشاء صفحة تسجيل دخول مخصصة ، وتخصيص الرأس والتنقل ، والمزيد.

& أكثر
الخيارات والوحدات المذكورة أعلاه ليست الوحيدة التي تأتي مع Divi Pixel. يمكنك توقع ميزات فريدة مخصصة لمنطقة المدونة وتجربة الهاتف المحمول. هناك أيضًا حاقن تخطيط مضمن يتيح لك إدراج التخطيطات أينما تريد!
تثبيت Divi Pixel
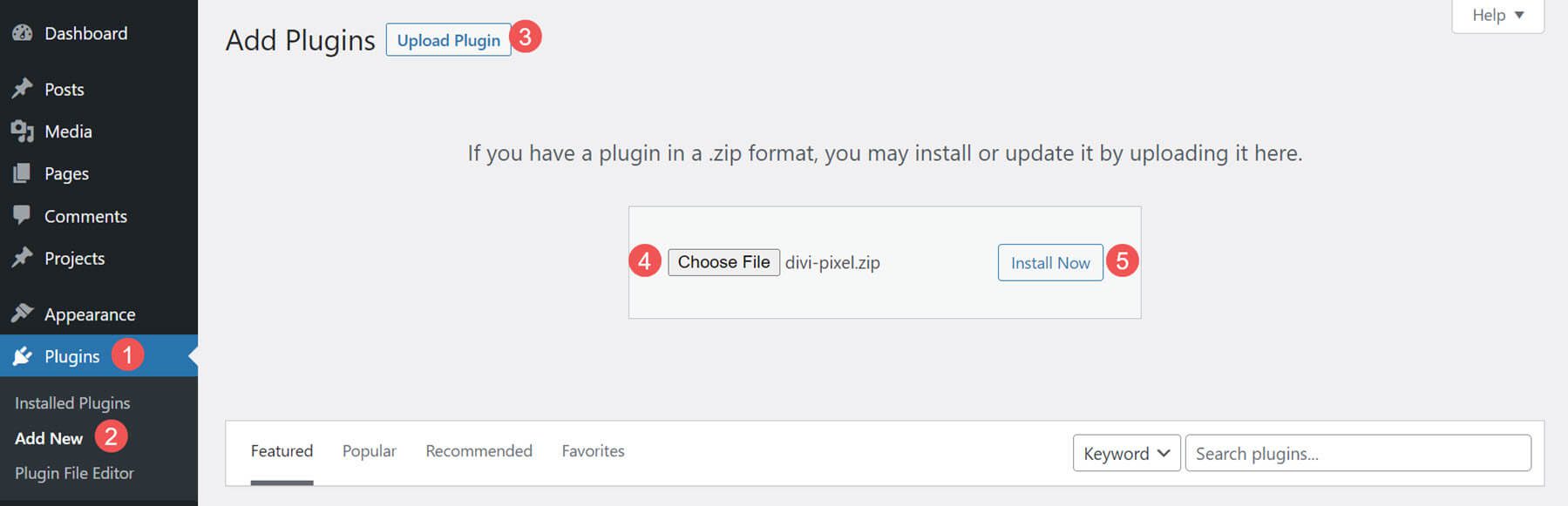
قم بتحميل وتنشيط Divi Pixel مثل أي مكون إضافي. انتقل إلى لوحة تحكم WordPress وحدد:
- الإضافات
- اضف جديد
- تحميل البرنامج المساعد
- اختر ملف
- تثبيت الآن

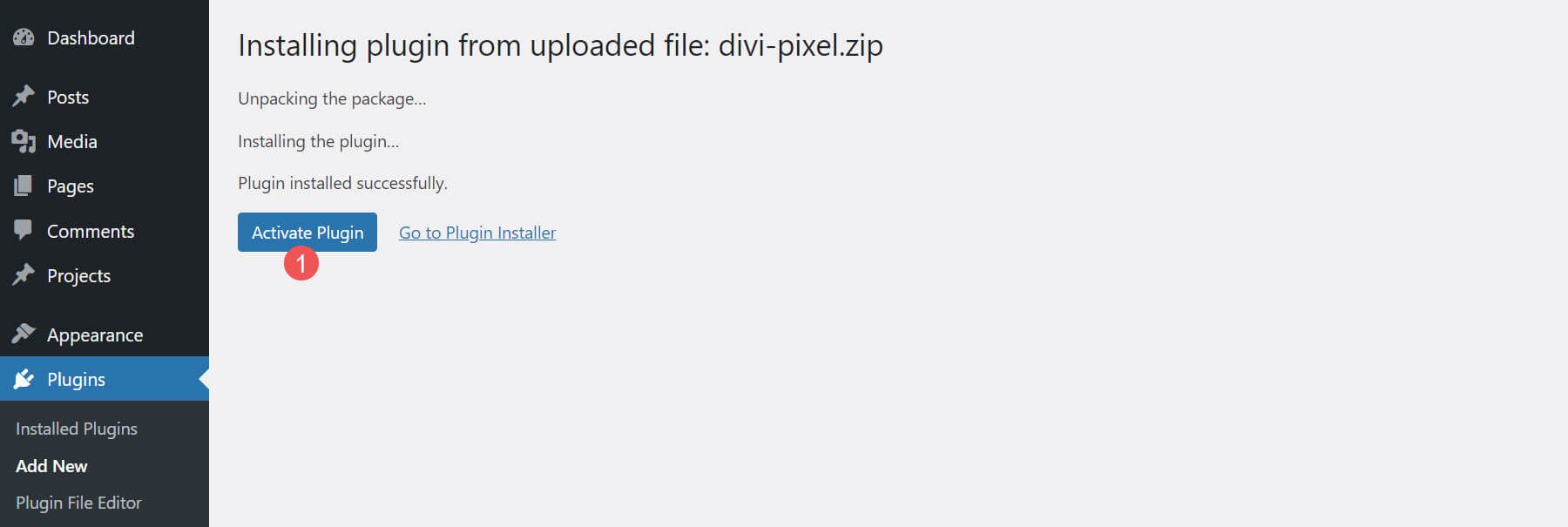
بعد ذلك ، قم بتنشيط المكون الإضافي. Divi Pixel جاهز الآن للاستخدام.

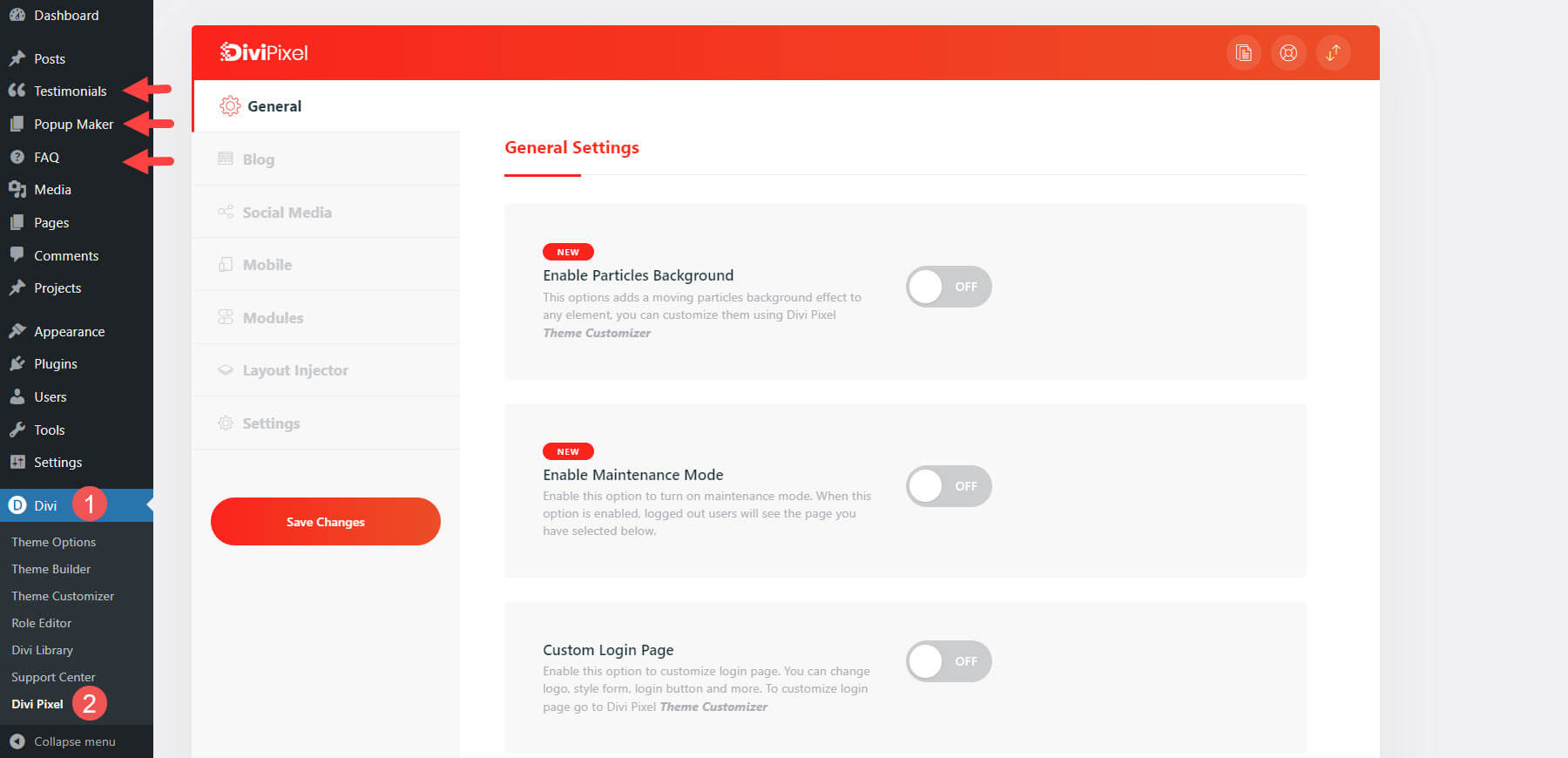
شاشة إعدادات Divi Pixel
تم العثور على الإعدادات في لوحة القيادة ضمن Divi > Divi Pixel . تشمل 7 علامات تبويب مع خيارات مفصلة.

تضيف الإعدادات ميزات من خلال معرفات فئة CSS وخيارات التمكين والوحدات النمطية المضافة إلى Divi Builder. يتم تسمية أحدث الميزات. تم وضع علامة على عدد قليل على أنه قريبًا.
سنلقي نظرة على أحدث الميزات وبعض الميزات الشيقة في كل علامة تبويب. سنرى العديد من الإعدادات على الواجهة الخلفية والأمامية.
علامة التبويب العامة Divi Pixel
تتضمن علامة التبويب "عام" 25 إعدادًا تتضمن الخيارات العامة وخيارات الرأس والتنقل وخيارات التذييل.
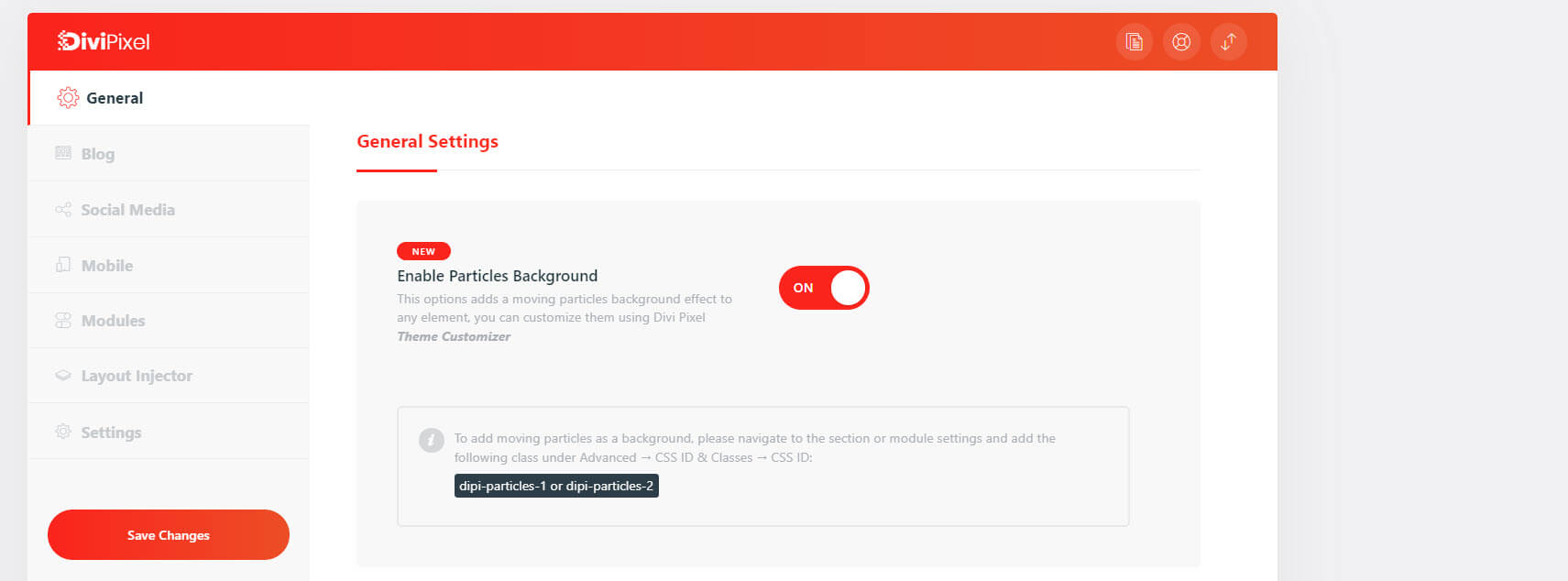
خلفية الجسيمات
تعرض خلفية الجسيمات معرف فئة CSS لإضافته إلى الوحدة النمطية أو القسم الذي تريد عرض الخلفية. يتضمن معرفي فئة للاختيار من بينها ويمكنك تعديلهما في إعدادات أداة التخصيص.

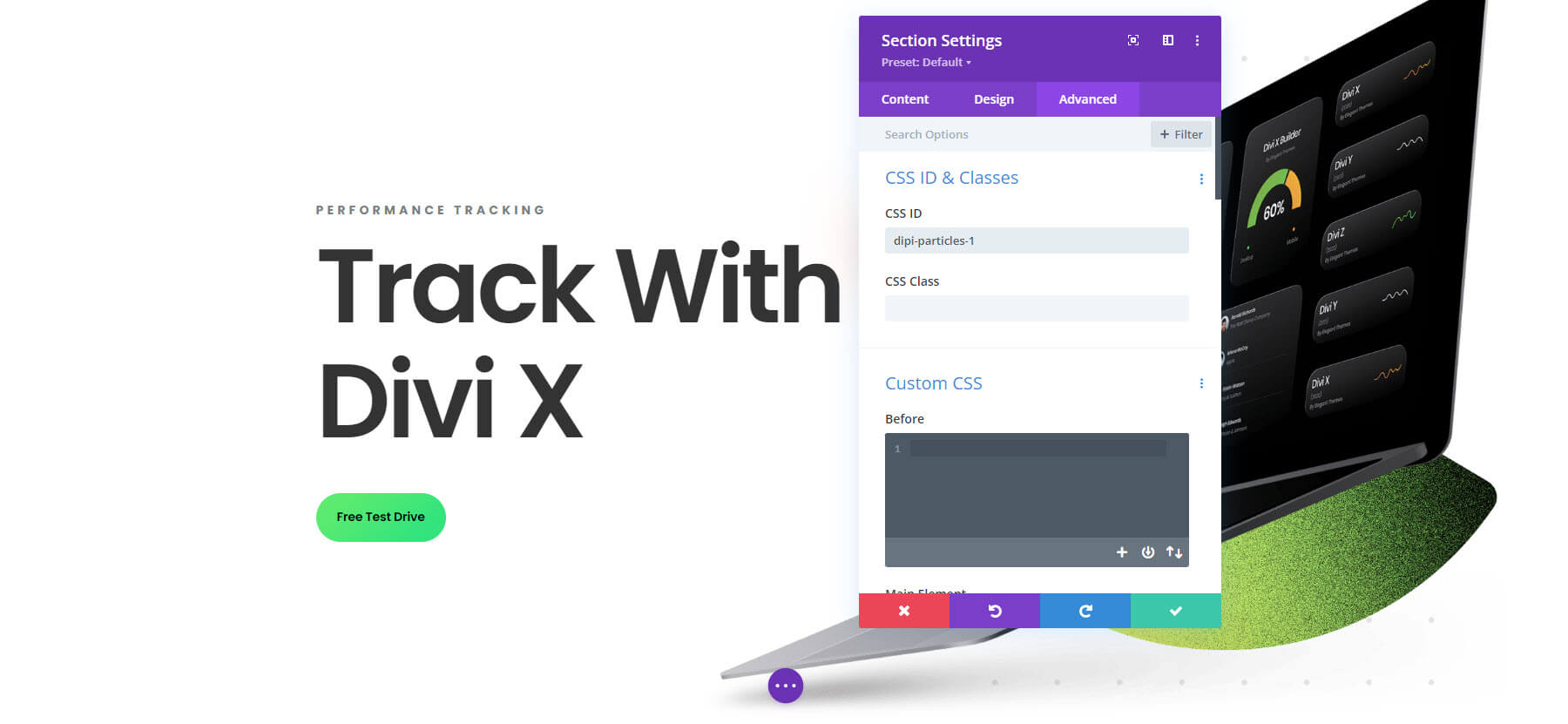
لقد أضفت معرف CSS إلى القسم.

ها هي الخلفية مع تمكين الجسيمات المتحركة.

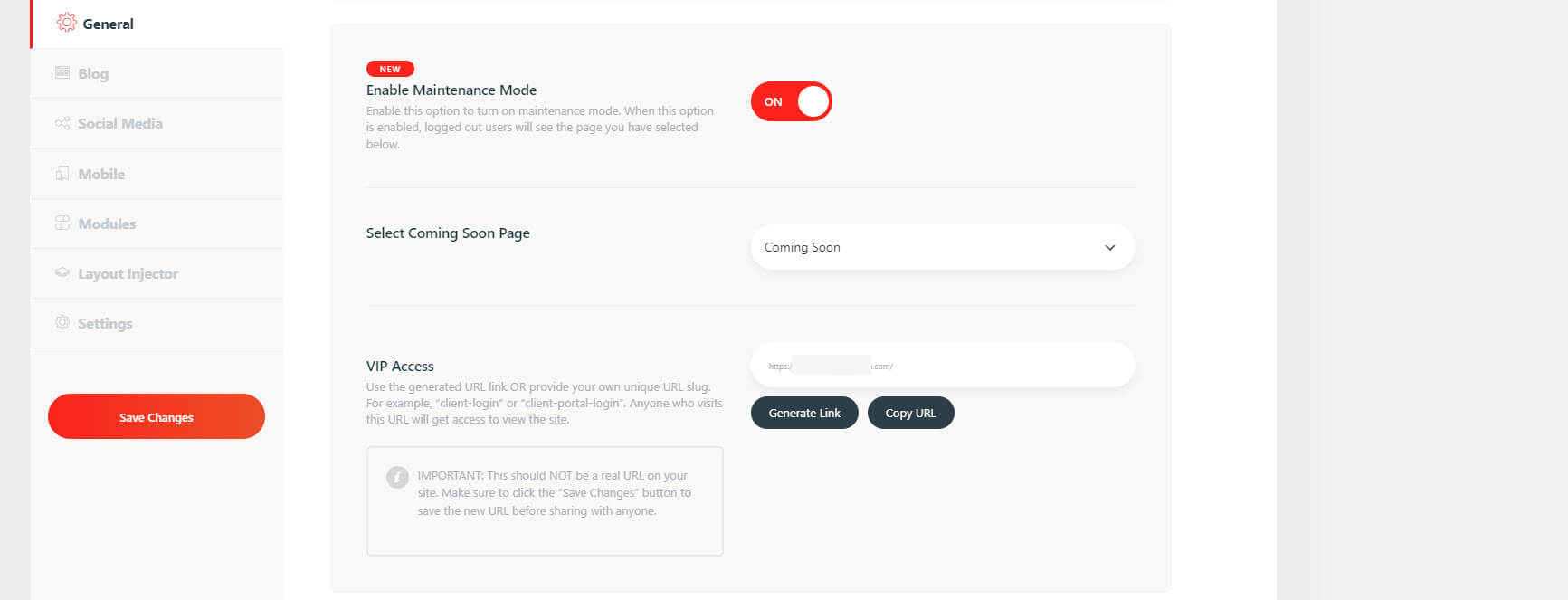
نمط الصيانة
يضبط وضع الصيانة موقع الويب الخاص بك لإظهار أنه سيأتي قريبًا أو يجري تحديثات. حدد أي صفحة لإظهارها كصفحة وضع الصيانة. يوفر عنوان URL المخصص الوصول إلى الموقع.

ها هي الصفحة التي اخترتها لصفحة قريباً. يعرض الآن هذه الصفحة بدلاً من صفحتي الرئيسية.

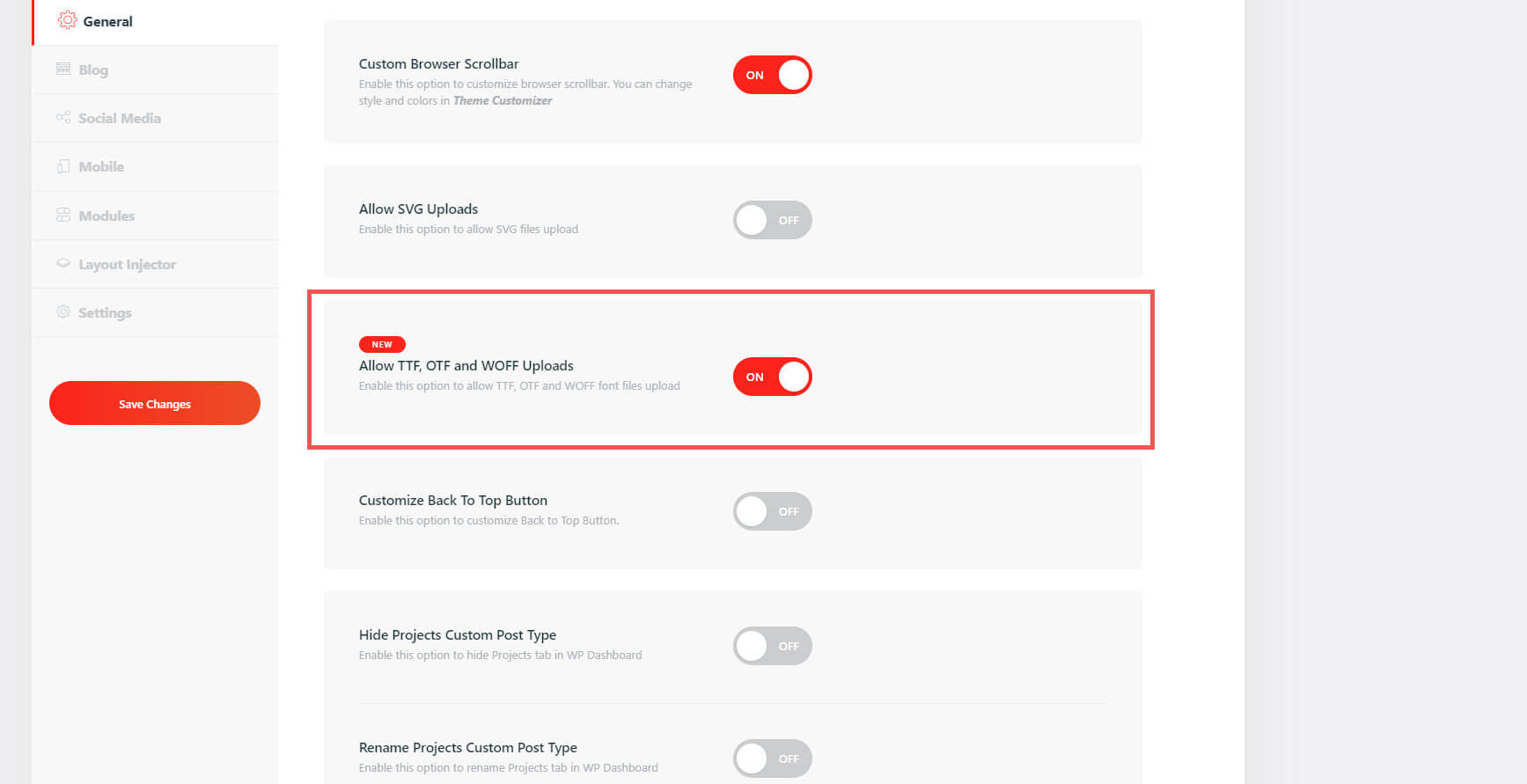
السماح بتحميلات TTF و OTF و WOFF
يتيح لك تمكين هذا تحميل المزيد من أنواع الملفات. يمكن الآن تحميل أنواع الملفات هذه مثل أي ملف عادي في مكتبة الوسائط الخاصة بك.

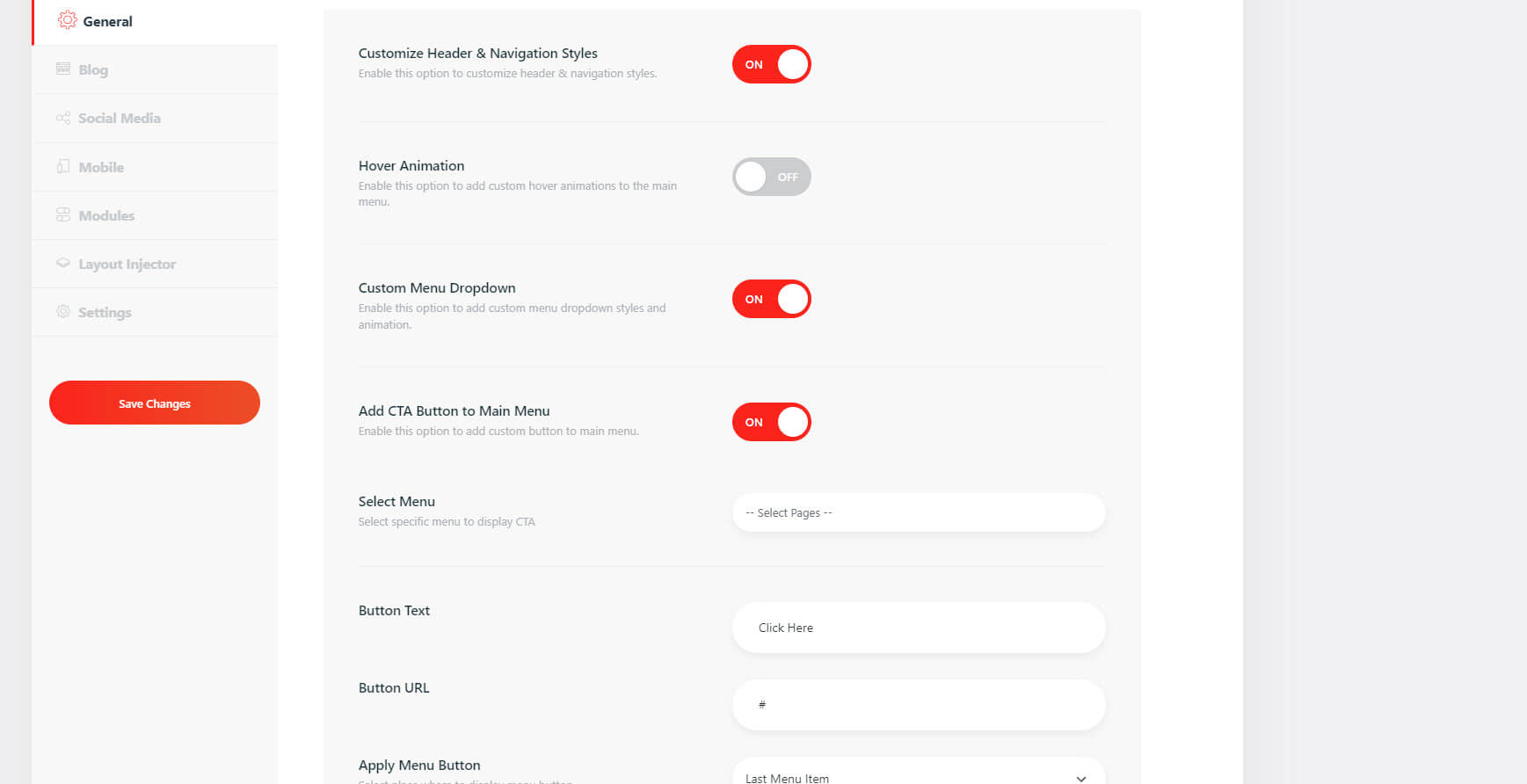
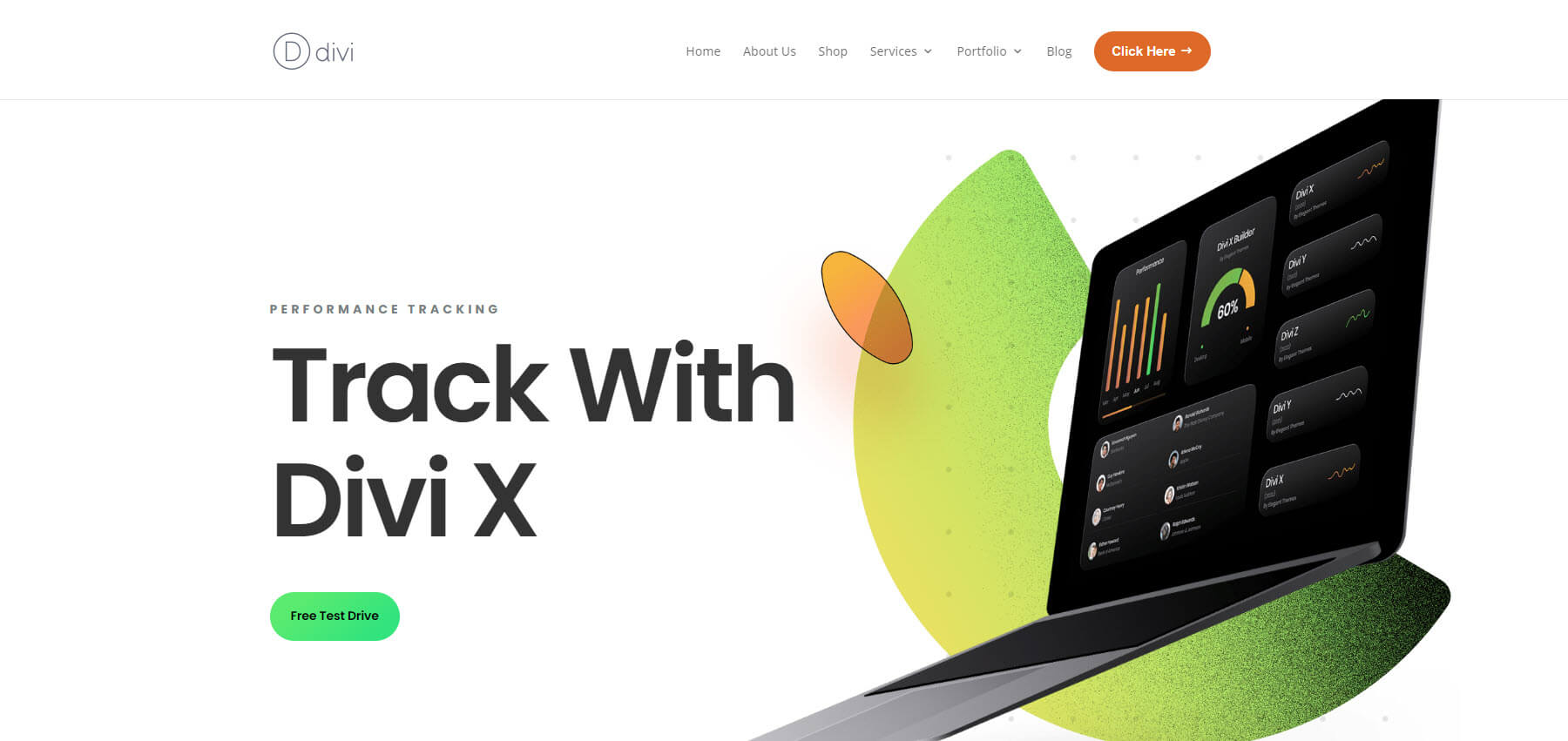
رأس مخصص وأنماط التنقل
تتضمن أنماط الرأس والتنقل المخصصة الرسوم المتحركة للتمرير والقائمة المنسدلة المخصصة وزر الحث على الشراء وتحديد القائمة ونص الزر وعنوان URL و CSS وبعض إعدادات الجوال والمزيد.

هذا هو العنوان على الواجهة الأمامية. لقد أضاف زر CTA مع رسم متحرك.

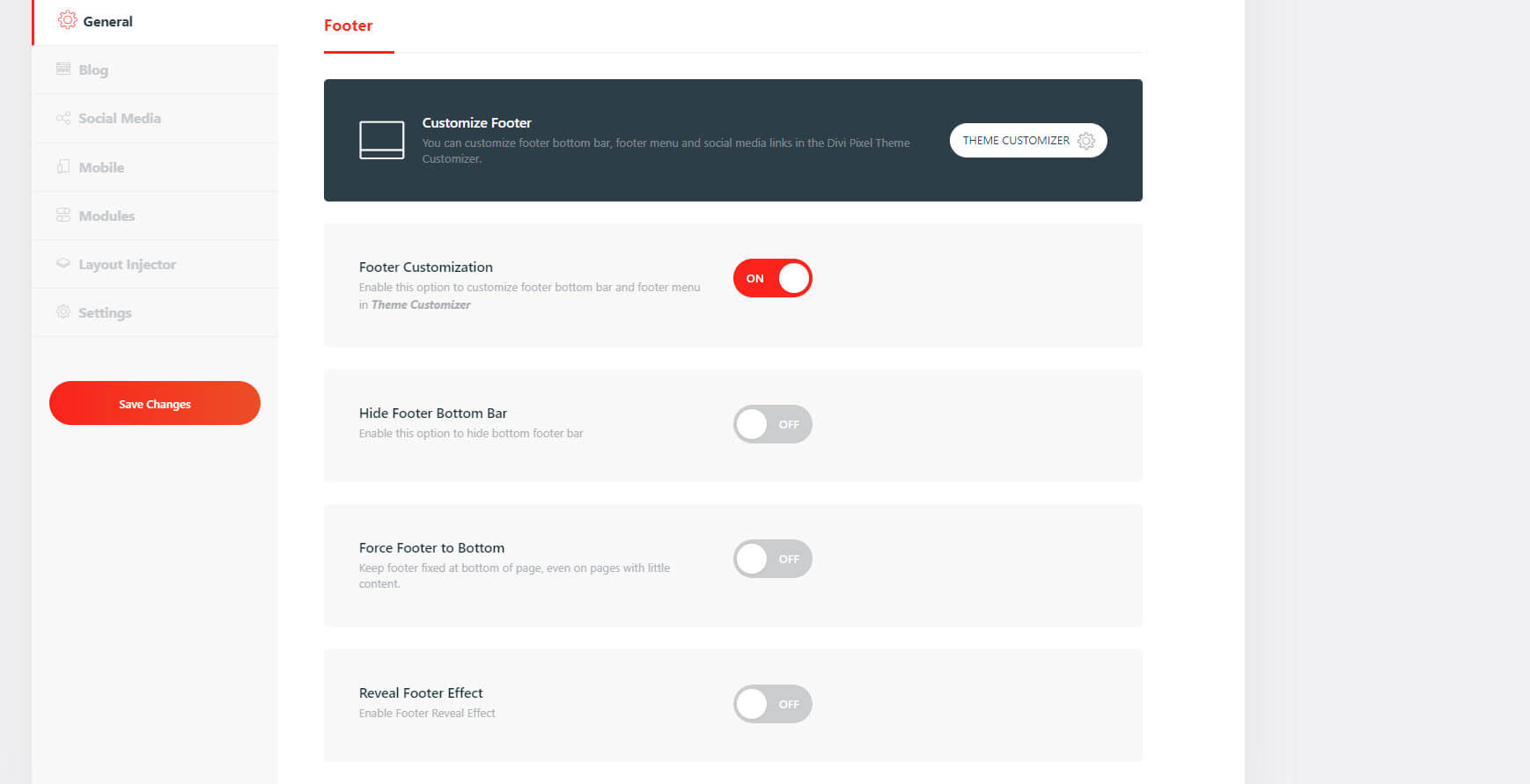
تخصيصات التذييل
تضيف تخصيصات التذييل ميزات جديدة إلى أداة تخصيص السمات.

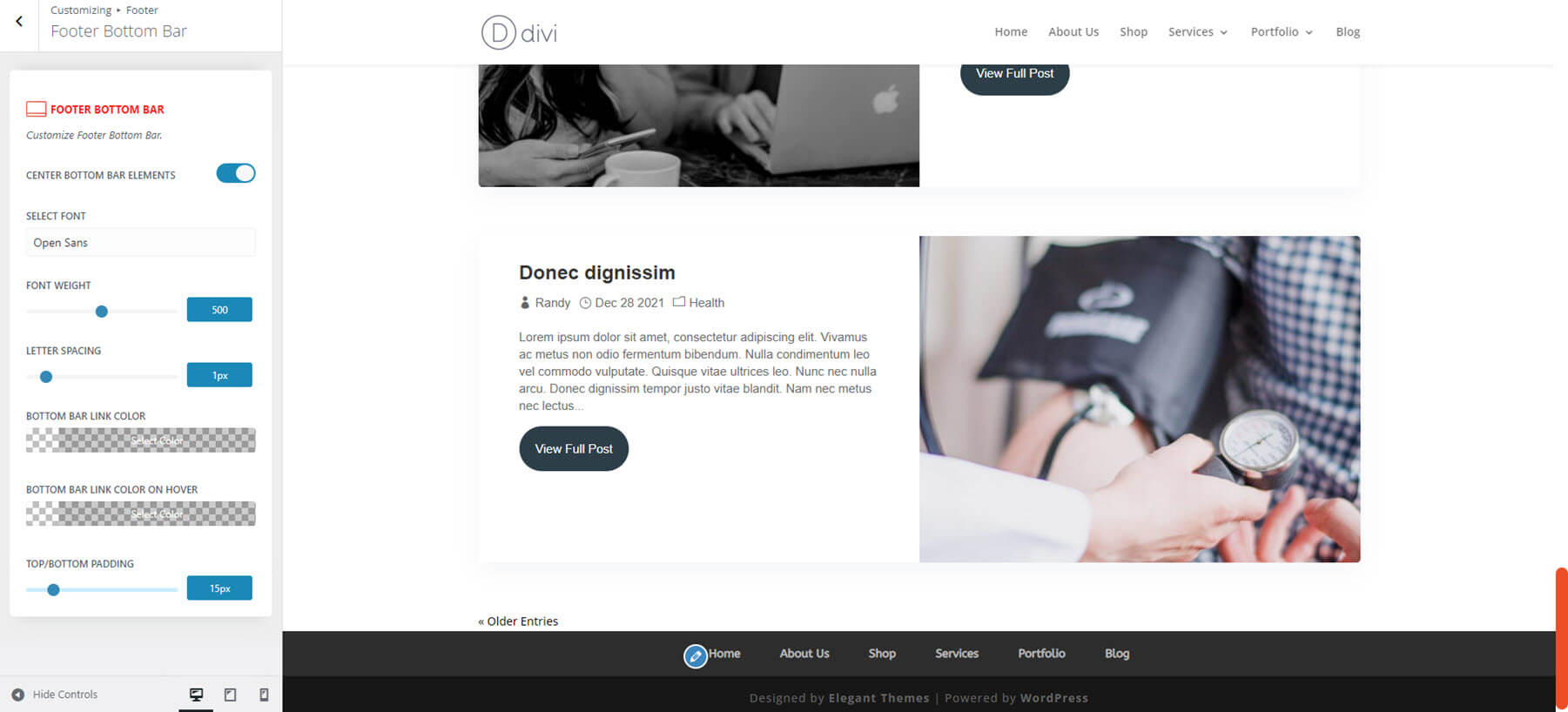
يضيف أداة التخصيص قائمة التذييل والشريط السفلي والرموز الاجتماعية. لقد قمت بتعديل القائمة والشريط السفلي في هذا المثال. يمكنك أيضًا رؤية شريط التمرير المخصص في هذه الصورة ، والذي تمت إضافته بشكل منفصل.

علامة تبويب مدونة Divi Pixel
تضيف علامة تبويب المدونة 9 إعدادات والكثير من خيارات تخصيص السمات.
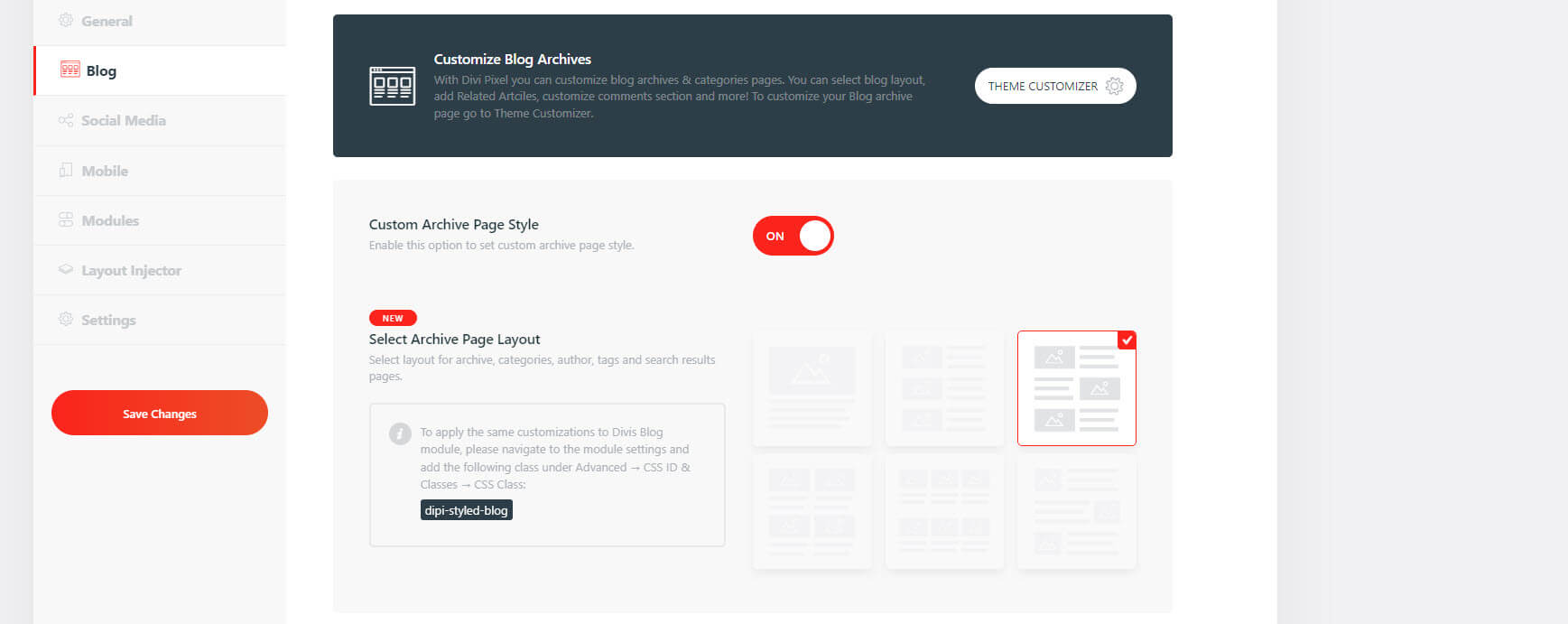
نمط صفحة الأرشيف المخصص
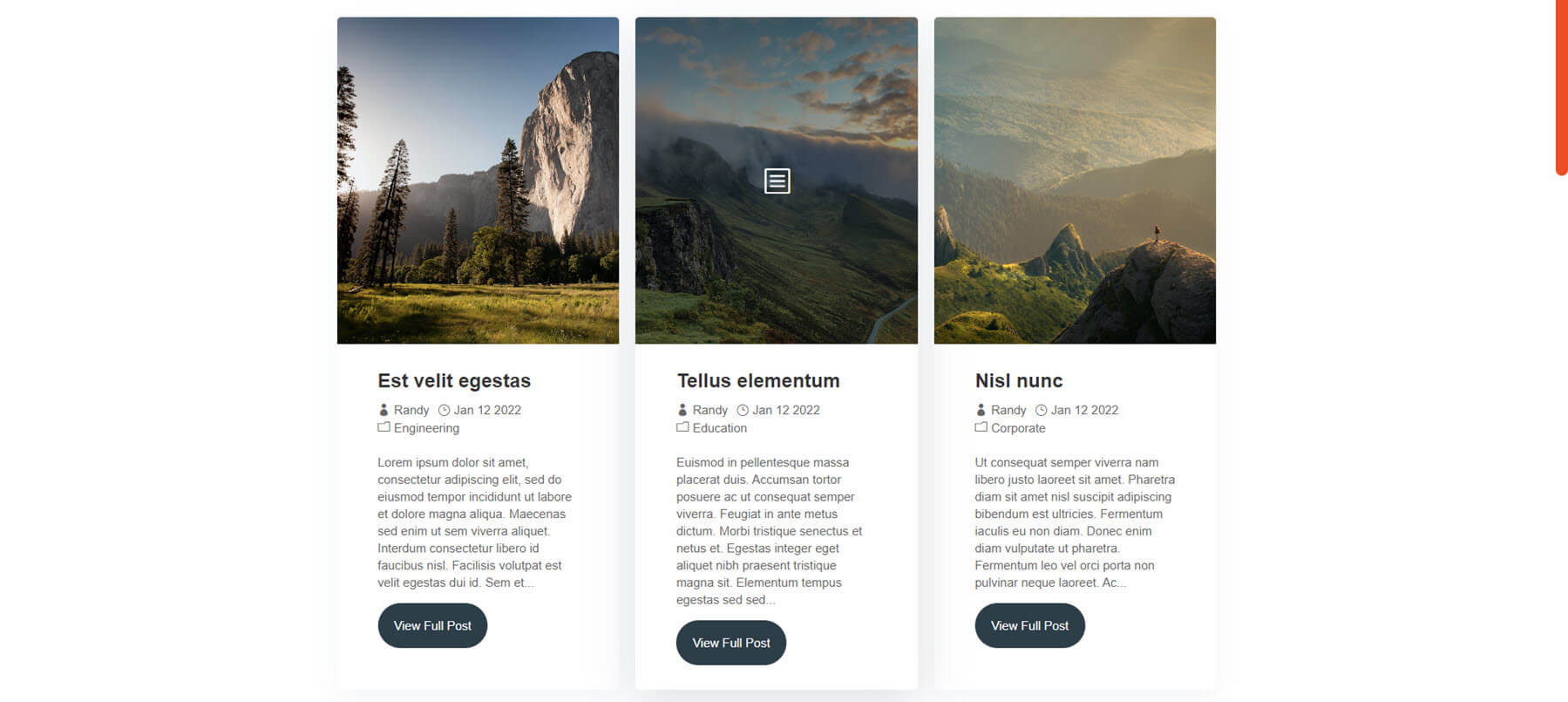
تتضمن الأنماط المخصصة 6 تخطيطات. اختر من عمود واحد مع الصورة في الأعلى ، وعمود واحد مع الصورة على اليسار ، وعمود واحد بالتناوب ، وعمودان مع الصورة في الأعلى ، وثلاثة أعمدة مع الصورة في الأعلى ، والتناوب باستخدام صور أصغر. يمكنك أيضًا تطبيق هذه التخطيطات على Divi Blog Module باستخدام فئة CSS.


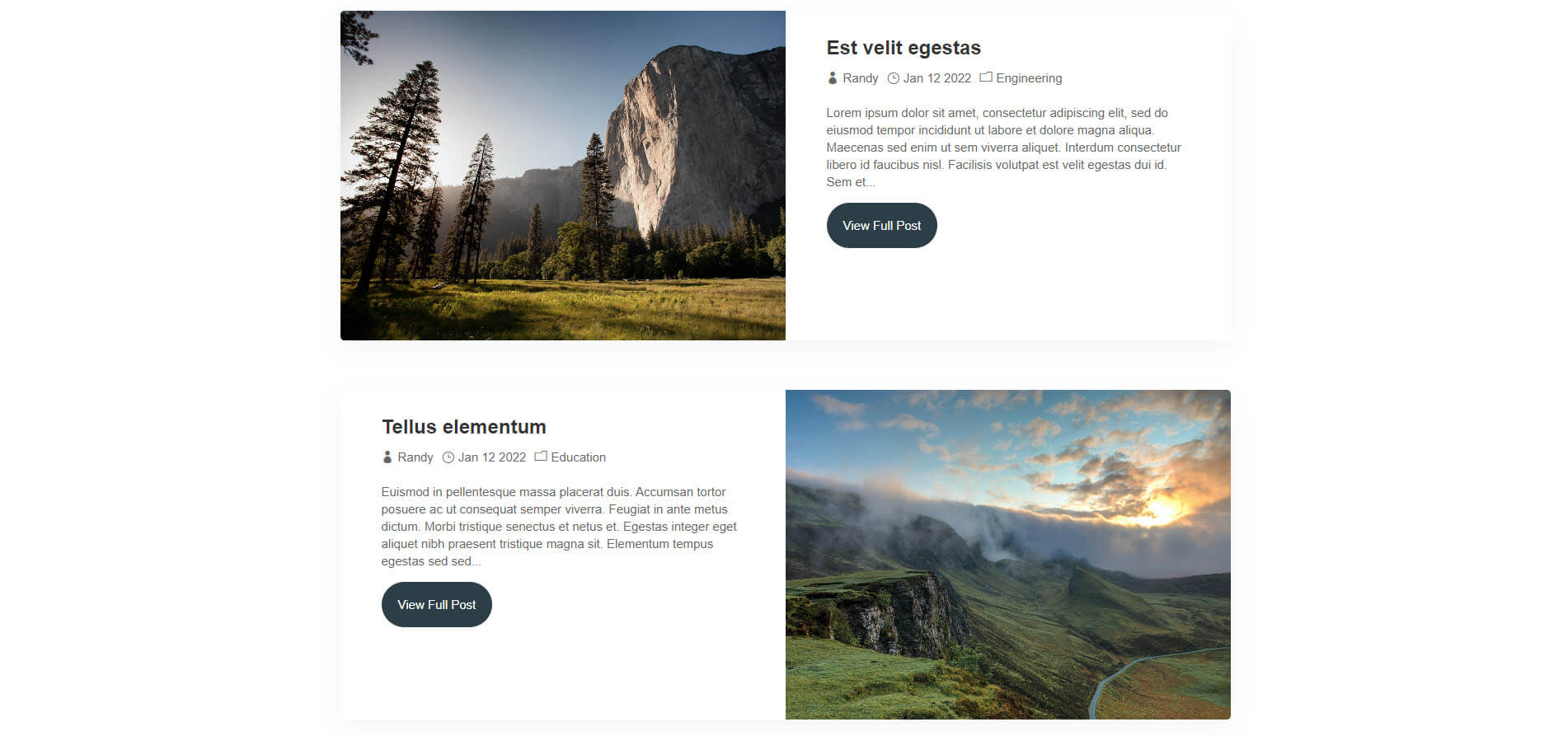
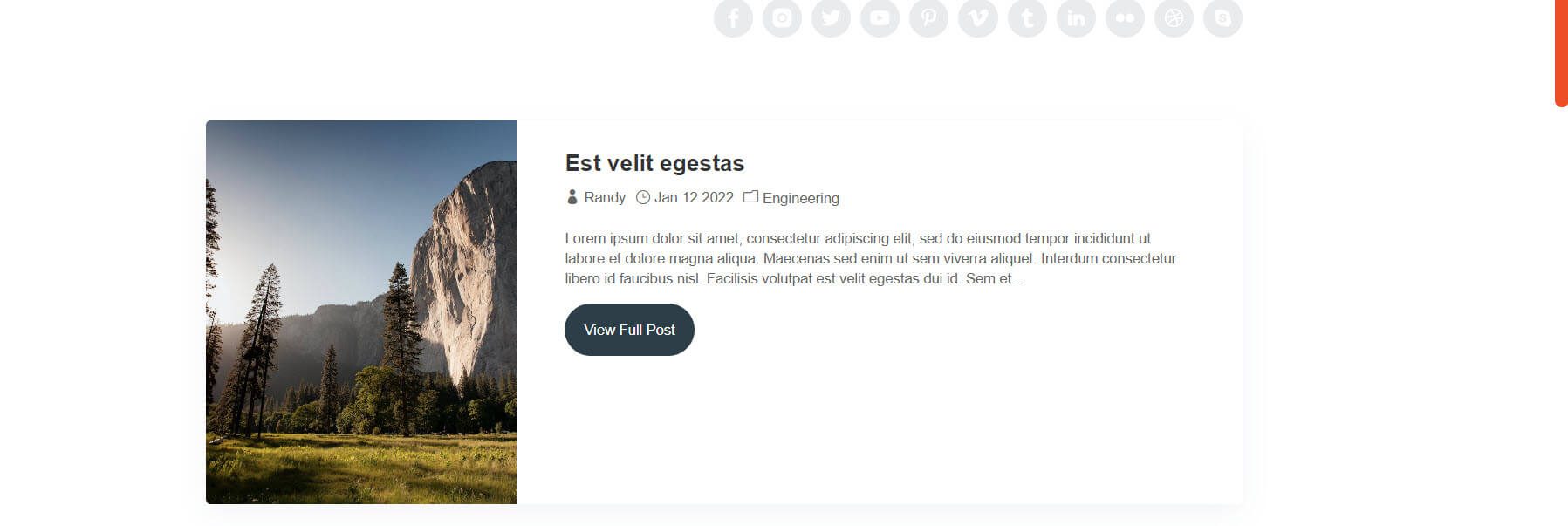
هذا هو الإعداد الافتراضي. يضيف التصميم لجميع العناصر بما في ذلك الزر المصمم. الصور واسعة. يعرض هذا أيضًا إعدادًا آخر يتم تمكينه افتراضيًا يسمى إضافة أيقونات إلى نص التعريف وزر قراءة المزيد. كما أنه يضيف مربع المؤلف ، والتنقل بين المنشورات ، والمنشورات ذات الصلة ، والتي ستراها في المنشورات نفسها.

يعد تغيير التخطيط أمرًا بسيطًا مثل النقر فوق التخطيط الذي تريده وحفظ التغييرات. إليك التخطيط المكون من 3 أعمدة. الصور طويلة. أحوم فوق الصورة الوسطى في المثال أدناه لإظهار التراكب.

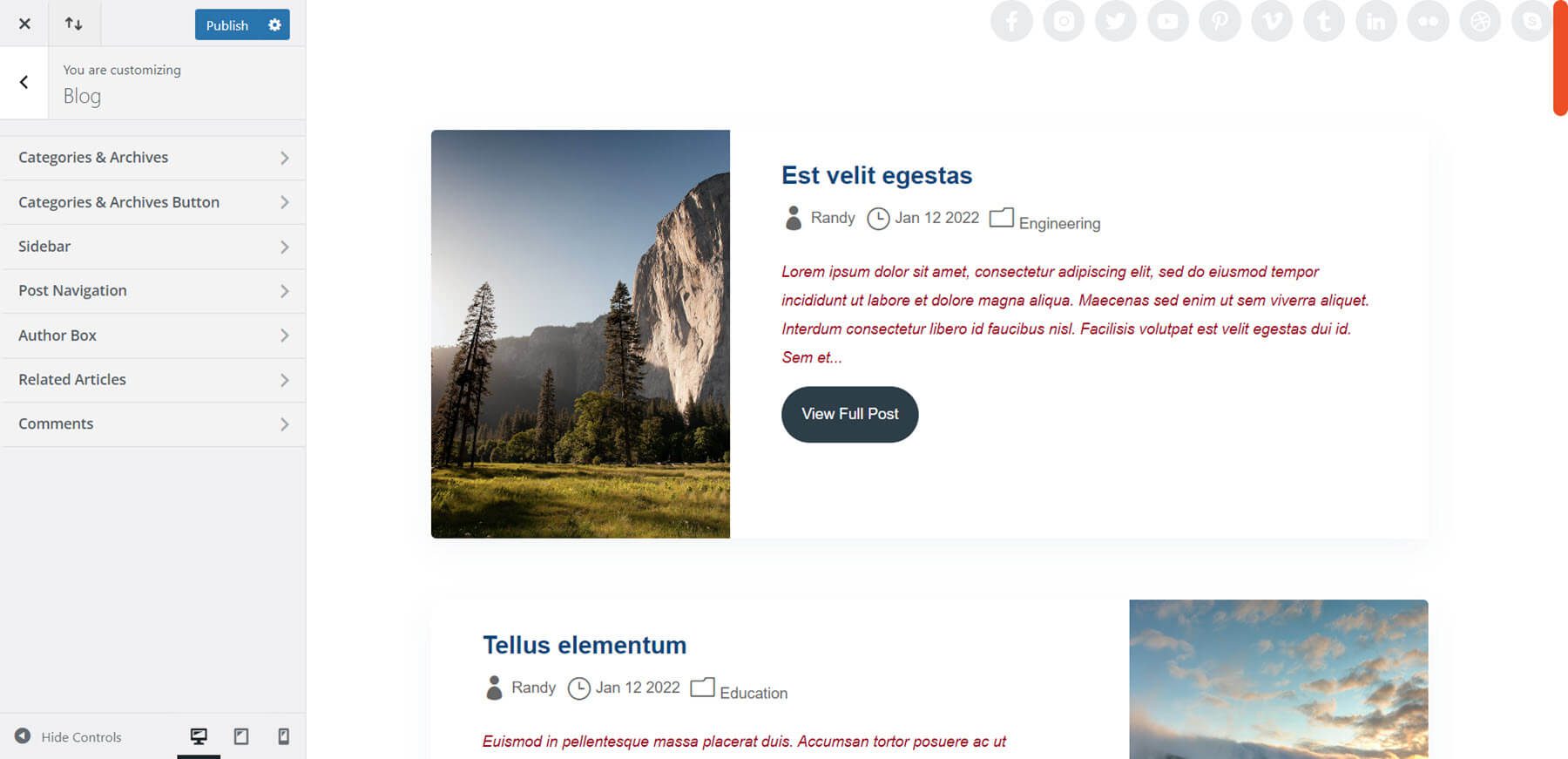
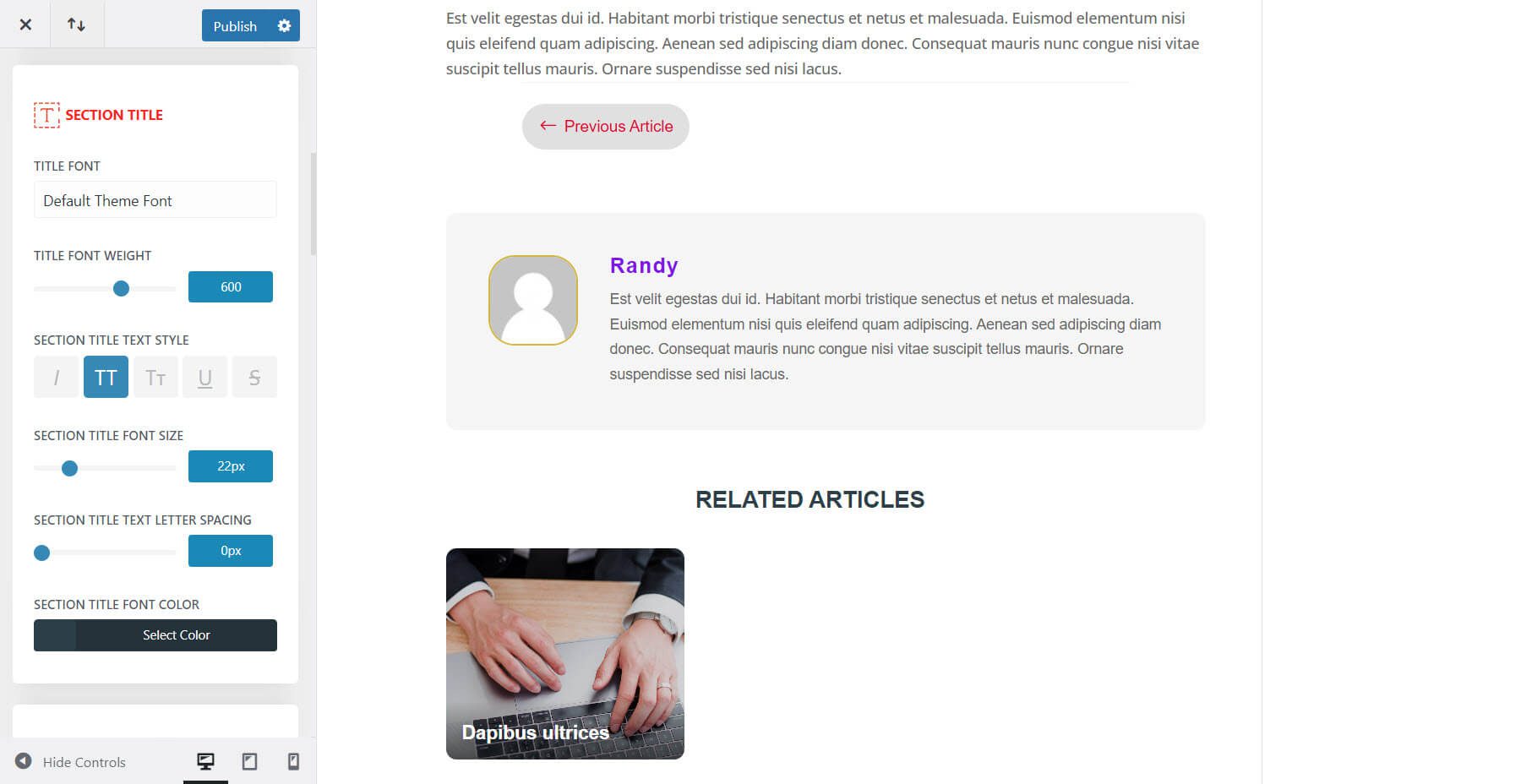
يمكنك ضبط كل التصميم باستخدام أداة تخصيص السمات. يتضمن خيارات للفئات والمحفوظات والأزرار والشريط الجانبي والتنقل بعد النشر وصندوق المؤلف والمقالات ذات الصلة والتعليقات. لقد قمت بتعديل خط العنوان وخط المقتطف في المثال أدناه. يعرض هذا المثال أيضًا الرموز الاجتماعية المضافة إلى العنوان.

لقد قمت بتعديل الخطوط للتنقل ومربع المؤلف والمنشورات ذات الصلة. يمكنك ضبط جميع العناصر بشكل مستقل. بالنسبة لمربع المؤلف ، قمت بتعديل خط العنوان وخط النص الأساسي والصورة.

Divi Pixel Social Media
تتيح لك علامة التبويب Divi Pixel Social Media إضافة أيقونات الوسائط الاجتماعية إلى العنوان. اختر الجزء الذي تتم إضافة الرموز إليه من العنوان والشبكات الاجتماعية المراد إضافتها.
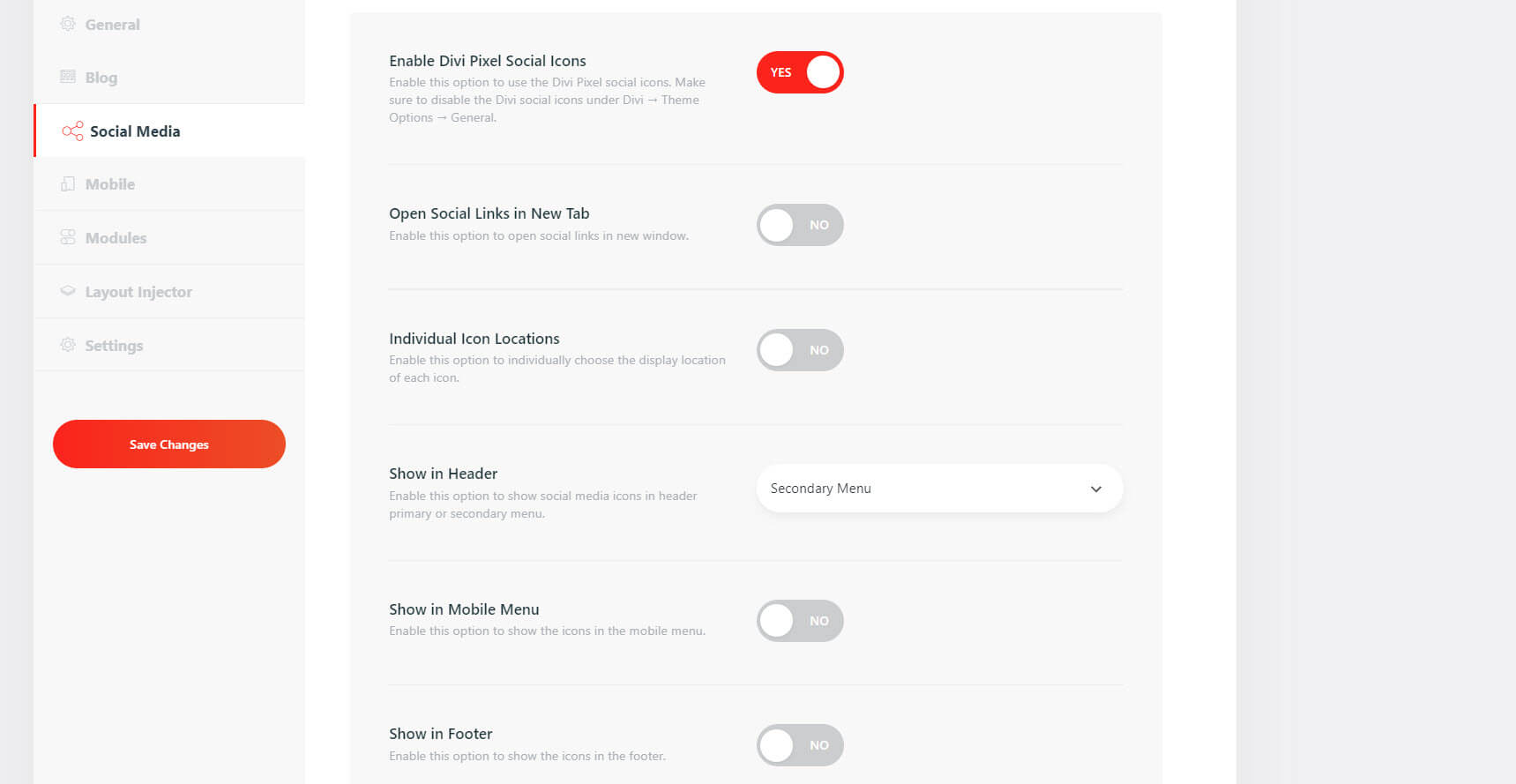
تمكين أيقونات Divi Pixel الاجتماعية
يمكنك تمكين رموز الوسائط الاجتماعية ليتم عرضها في الرأس. يتضمن هذا أيضًا خيارات للتحكم في كيفية عملها عند النقر للأجهزة المحمولة وما إلى ذلك.

يتم وضع الرموز في القائمة الثانوية بشكل افتراضي.

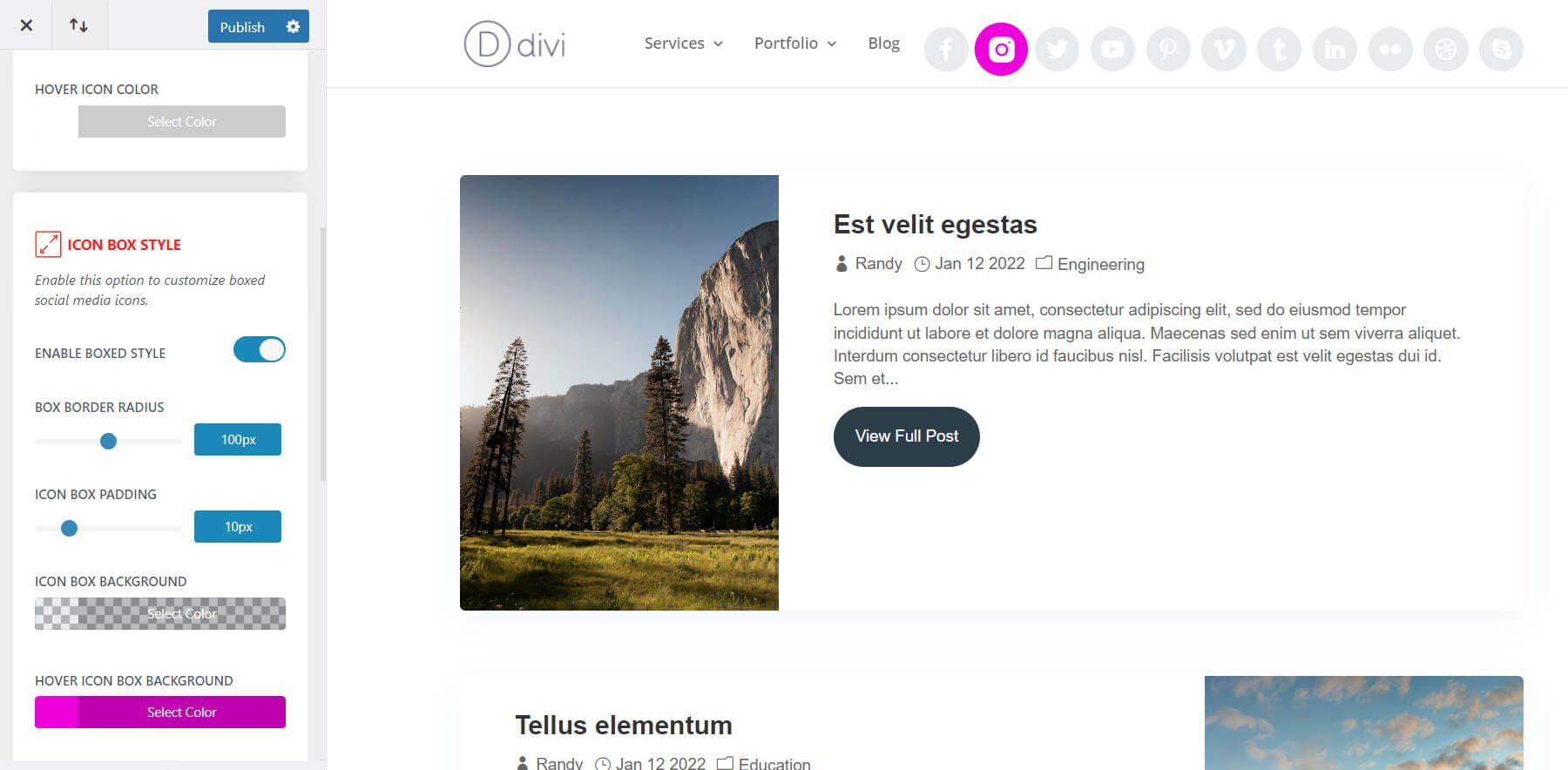
يمكنك أيضًا تعديلها في أداة تخصيص السمات. اضبط الأيقونة ، الخلفية ، التمرير ، الرسوم المتحركة ، الشكل ، الحجم ، إلخ. لقد أضفت الرموز الاجتماعية إلى القائمة الأساسية ، وقمت بتعديل حجم الرموز ، وإعدادات التمرير للأيقونة وألوان الخلفية.

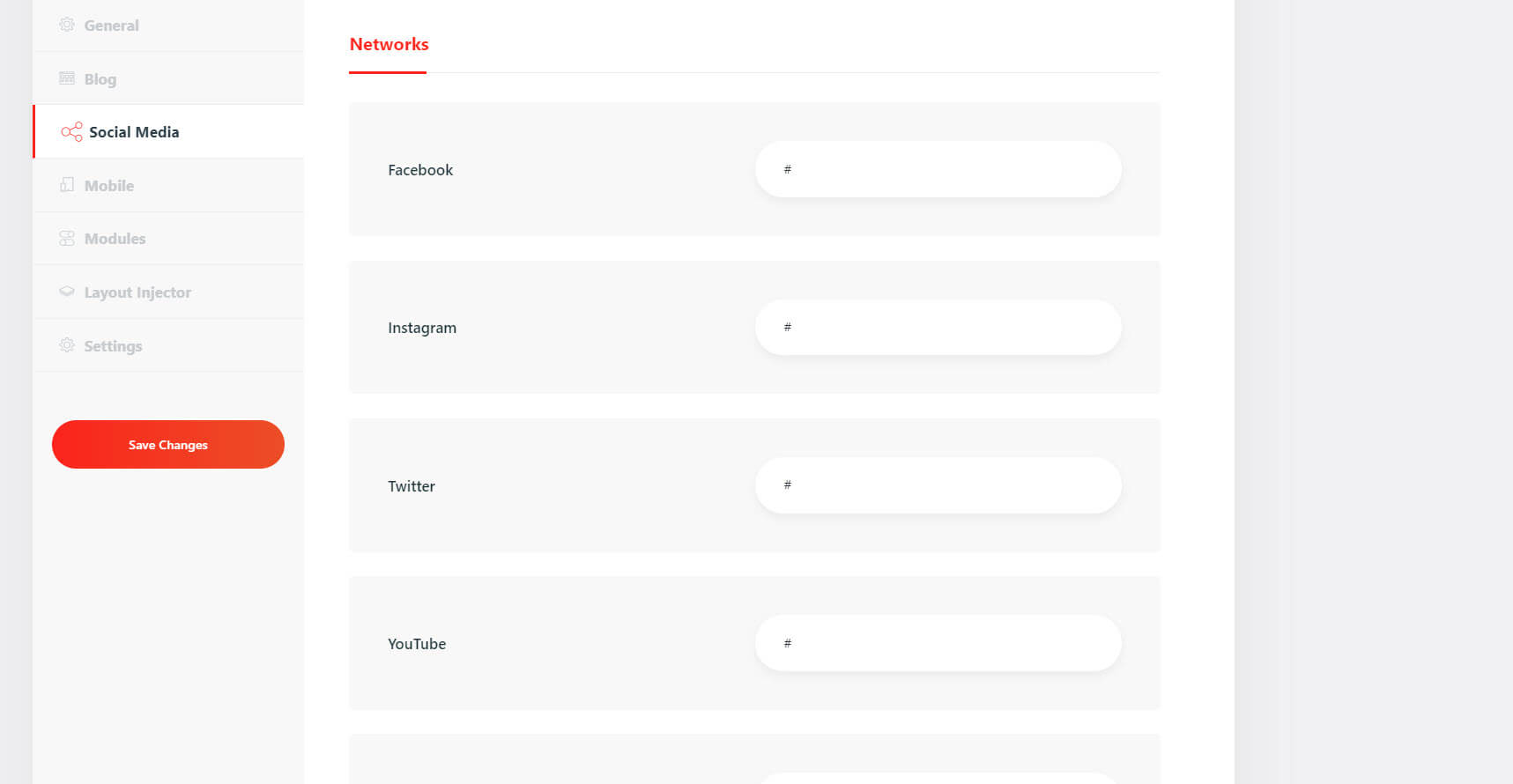
الشبكات
اختر من بين 19 شبكة شائعة. اعرضها عن طريق إضافة عنوان URL الخاص بك.

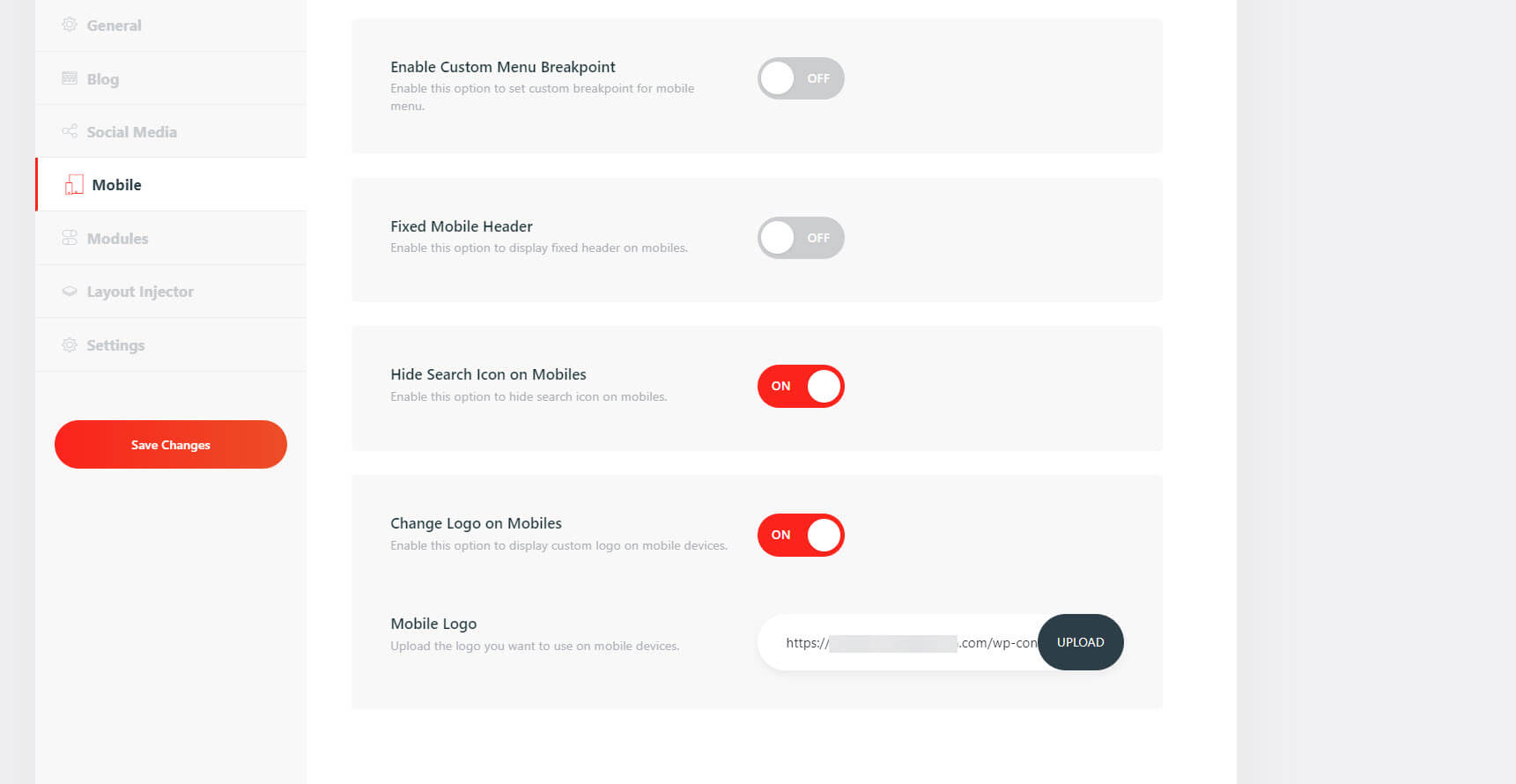
علامة تبويب Divi Pixel Mobile
تتضمن علامة تبويب الهاتف المحمول نقاط توقف ، وإصلاح رأس الهاتف المحمول ، وإخفاء أيقونة البحث ، وتغيير الشعار على الهاتف المحمول ، وما إلى ذلك. يمنحك هذا الكثير من التحكم في إعدادات الهاتف المحمول. يمكنك تحميل أي شعار تريده.

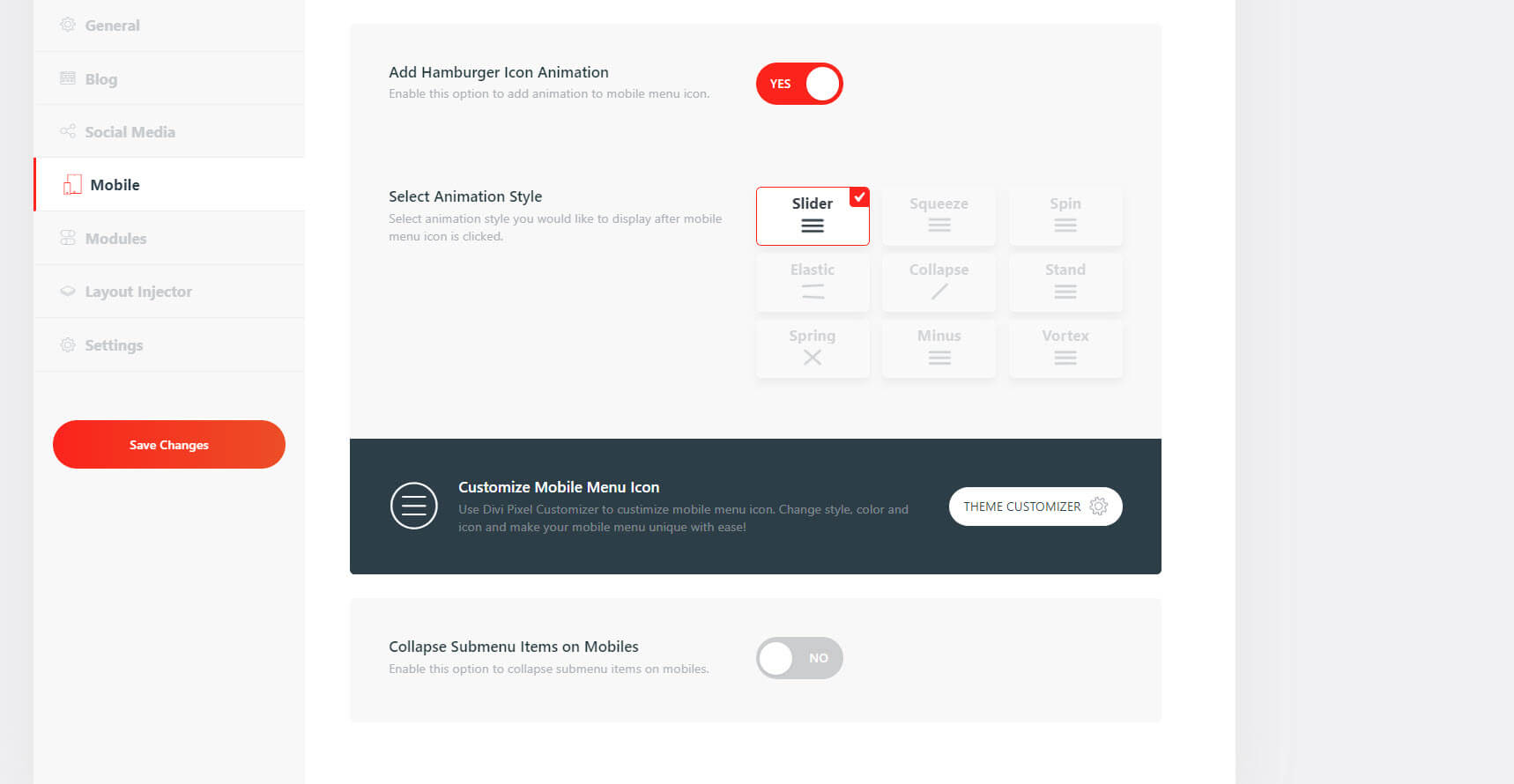
قائمة المحمول
تضيف قائمة الهاتف المحمول 9 إعدادات تتضمن خيارات لنمط الرسوم المتحركة للقوائم. اختر من شريط التمرير ، والضغط ، والدوران ، والمطاط ، والانهيار ، والوقوف ، والربيع ، والناقص ، والدوامة. ببساطة انقر فوق الذي تريده. يعرض رسمًا متحركًا على شاشة الإعدادات لإعطائك فكرة عن كيفية عمله على الواجهة الأمامية.

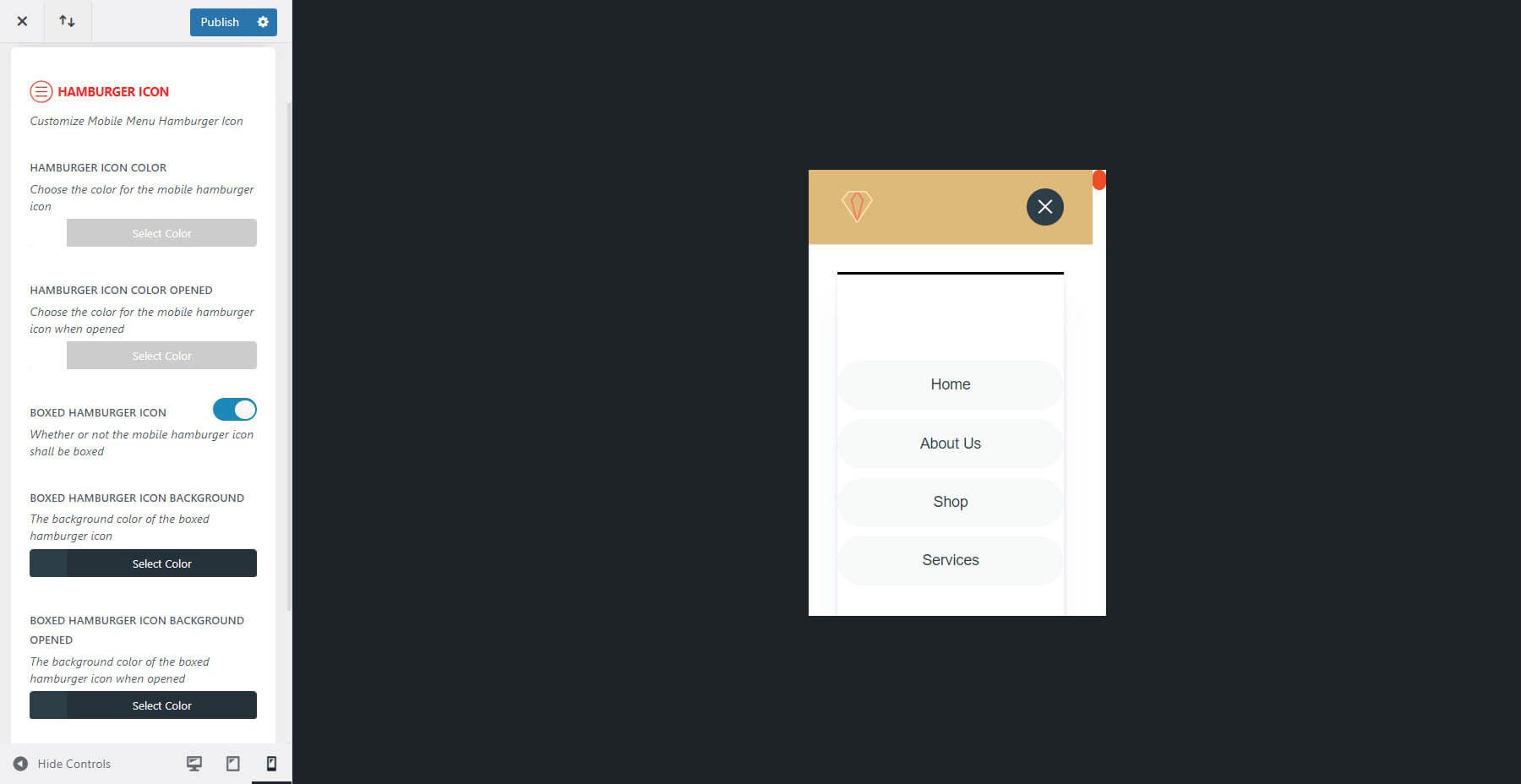
يمكنك ضبط كل تصميم رمز الهامبرغر في أداة تخصيص السمة. اضبط اللون ، واللون المفتوح ، ولون الخلفية ، ولون الخلفية المفتوح ، ونصف قطر الحدود ، والحشو ، وما إلى ذلك. في هذا المثال ، يستخدم شعارًا مختلفًا ، ولون خلفية ، وقائمة منسدلة عن إصدار سطح المكتب.

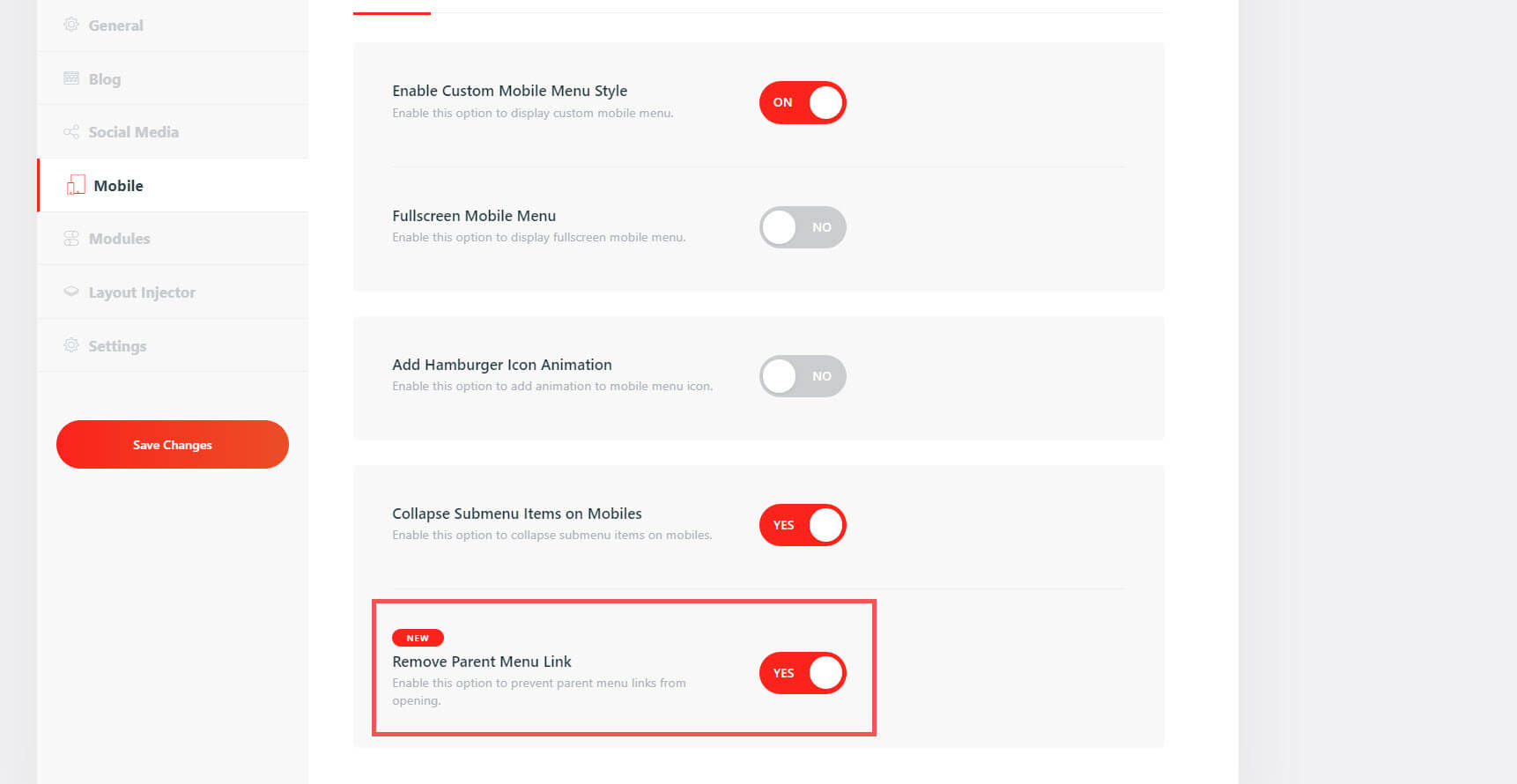
تصغير عناصر القائمة الفرعية على الأجهزة المحمولة
يؤدي اختيار Collapse Submenu Items on Mobiles إلى فتح خيار جديد آخر - إزالة ارتباط القائمة الرئيسية. هذا يمنع روابط القائمة الأصلية من الفتح.

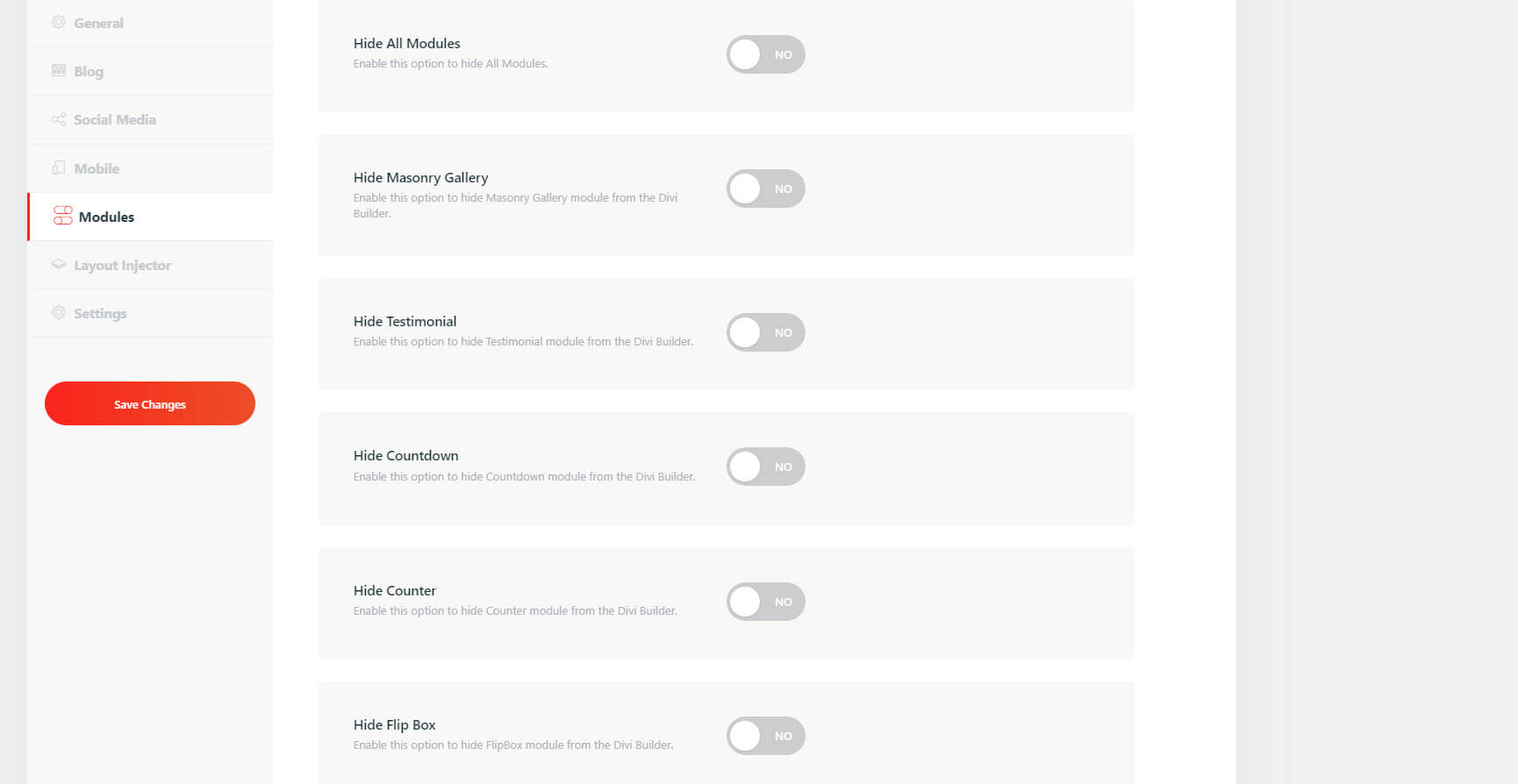
علامة تبويب وحدات Divi Pixel
تضيف علامة التبويب الوحدة النمطية أكثر من 40 وحدة نمطية جديدة إلى Divi Builder. يعمل بعضها مع أنواع المنشورات الجديدة التي تمت إضافتها بواسطة Divi Pixel والتي يمكن الوصول إليها في لوحة معلومات WordPress. يمكنك إظهارها أو إخفاؤها جميعًا أو تمكين الوحدات النمطية المحددة التي تريدها. سنلقي نظرة على عدد قليل من وحدات Divi.

الشهادات - التوصيات
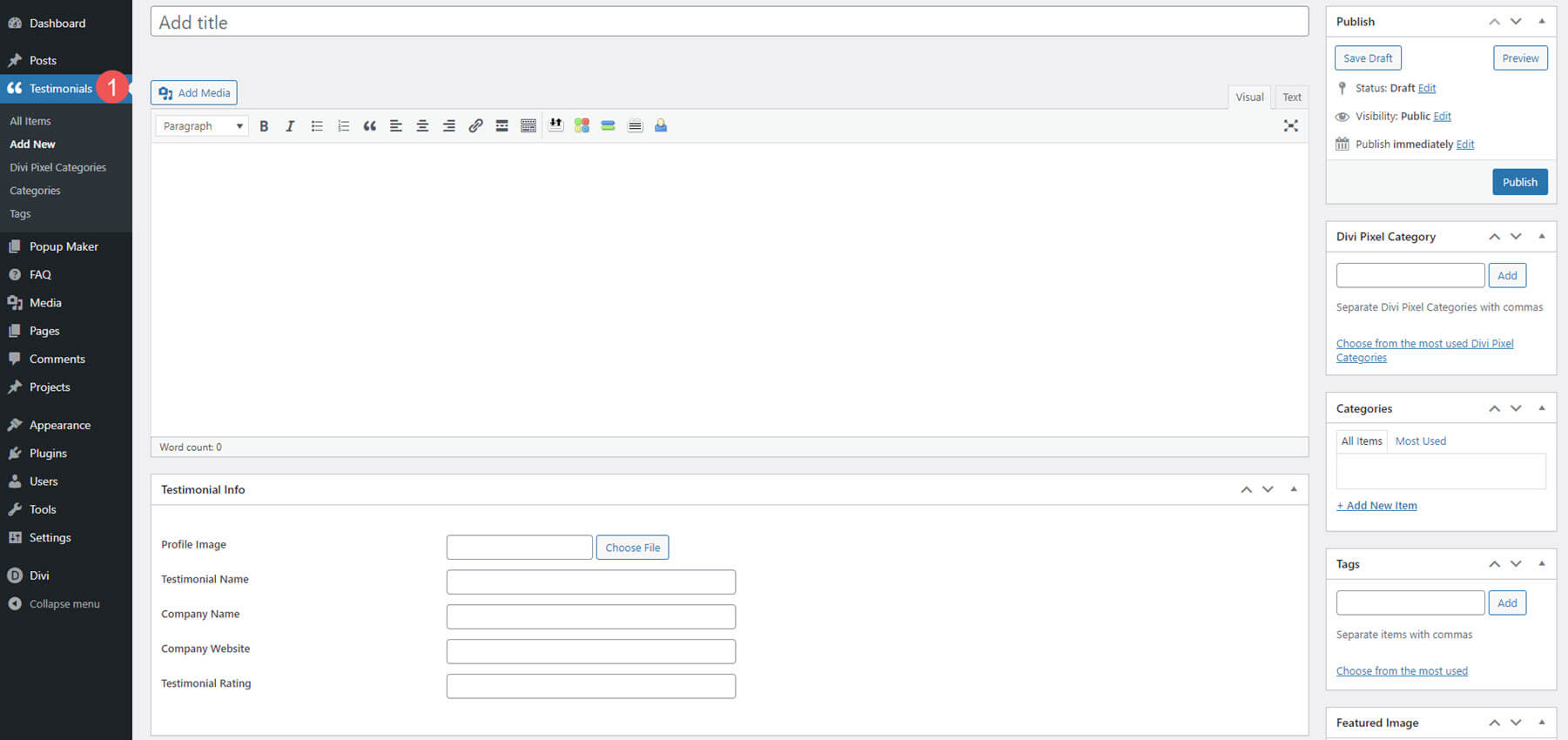
تضيف الشهادات نوع منشور جديد حيث يمكنك إنشاء شهادات للوحدة لعرضها. يمكنك إنشاؤها في المحرر أو الحصول عليها من Facebook و Google و WooCommerce. يشتمل المحرر على حقول العنوان والمحتوى والصورة والاسم والشركة والموقع الإلكتروني والتصنيف.

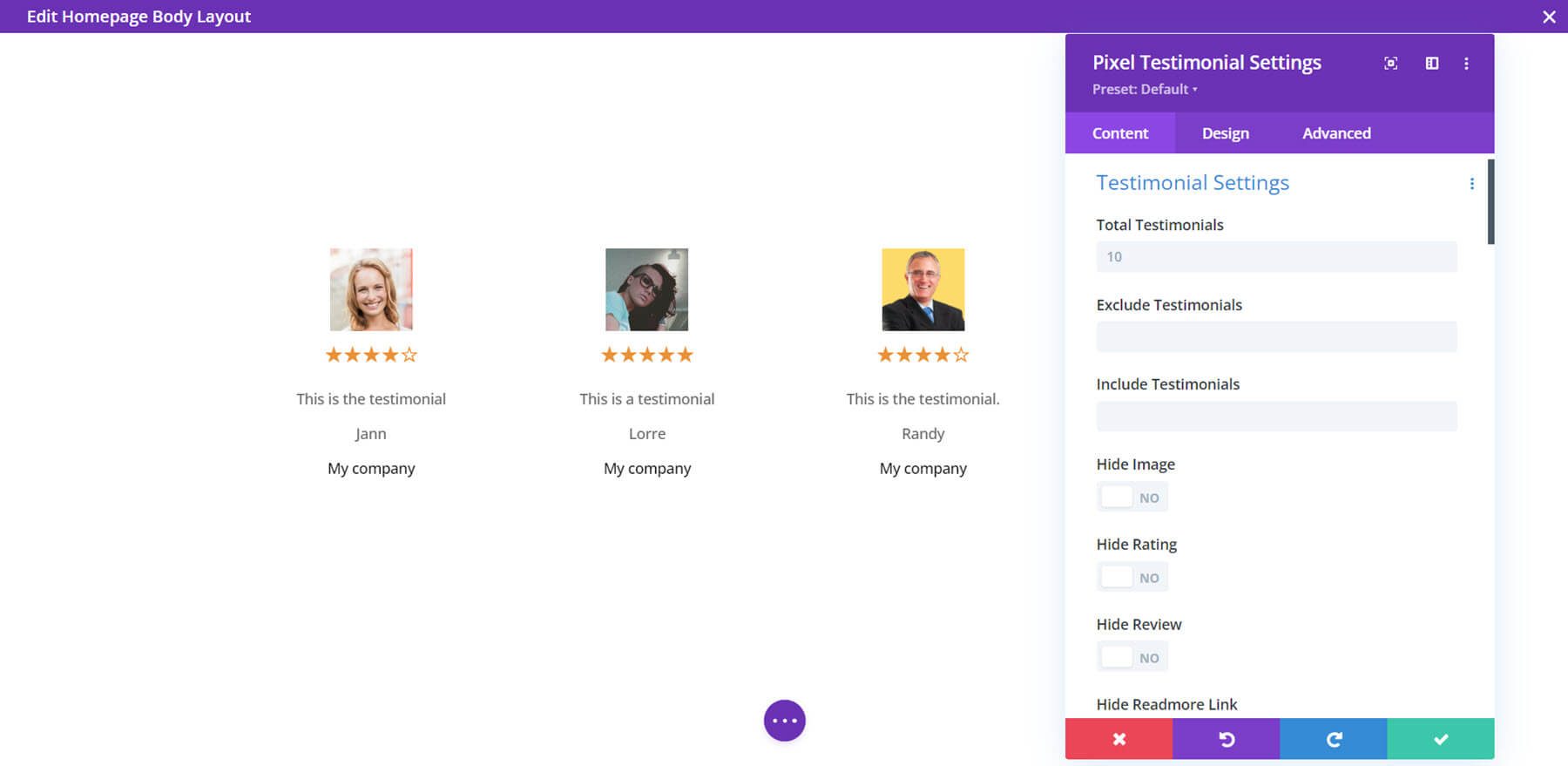
تعرض الوحدة الشهادات وتوفر العديد من الخيارات ، بما في ذلك الرقم المطلوب عرضه ، والشهادات التي يجب تضمينها أو استبعادها ، والعناصر المراد إظهارها أو إخفائها ، وإعدادات النوافذ المنبثقة ، وإعدادات العرض الدائري ، ونوع المراجعة ، والمزيد. جميع خيارات تصميم Divi القياسية موجودة هنا أيضًا.

صانع منبثقة
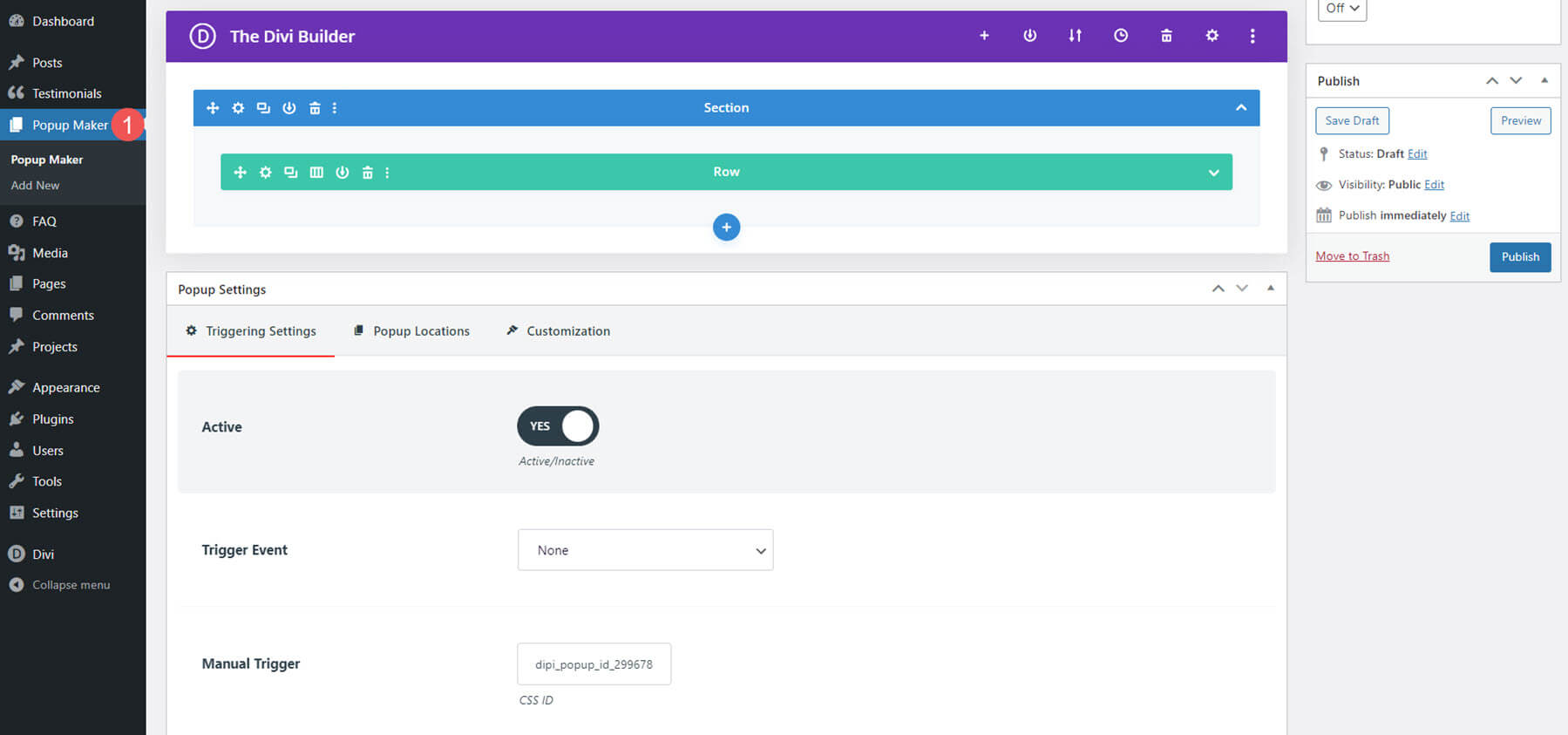
يستخدم صانع النوافذ المنبثقة Divi Builder لإنشاء التخطيطات. يتضمن المحرر أيضًا إعدادات المشغل وخيارات الموقع المنبثقة والتخصيص. هذه ليست وحدة نمطية ، ولكن يمكنك إظهارها أو إخفاؤها في إعدادات الوحدة. تتم إضافته إلى أي عنصر بمعرف فئة CSS.

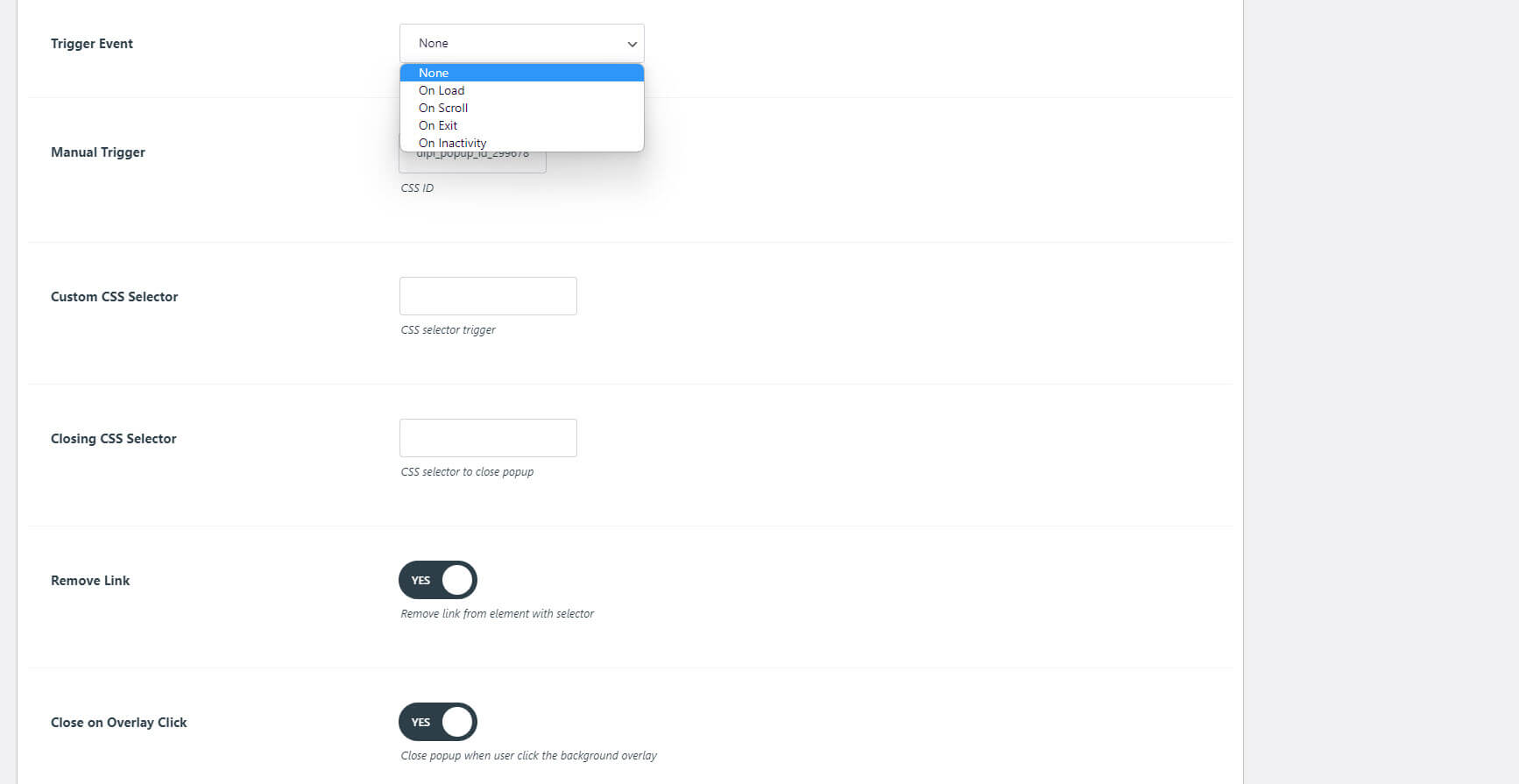
تتيح لك إعدادات المشغل اختيار أحداث المشغل وخيارات الإغلاق وما إلى ذلك.

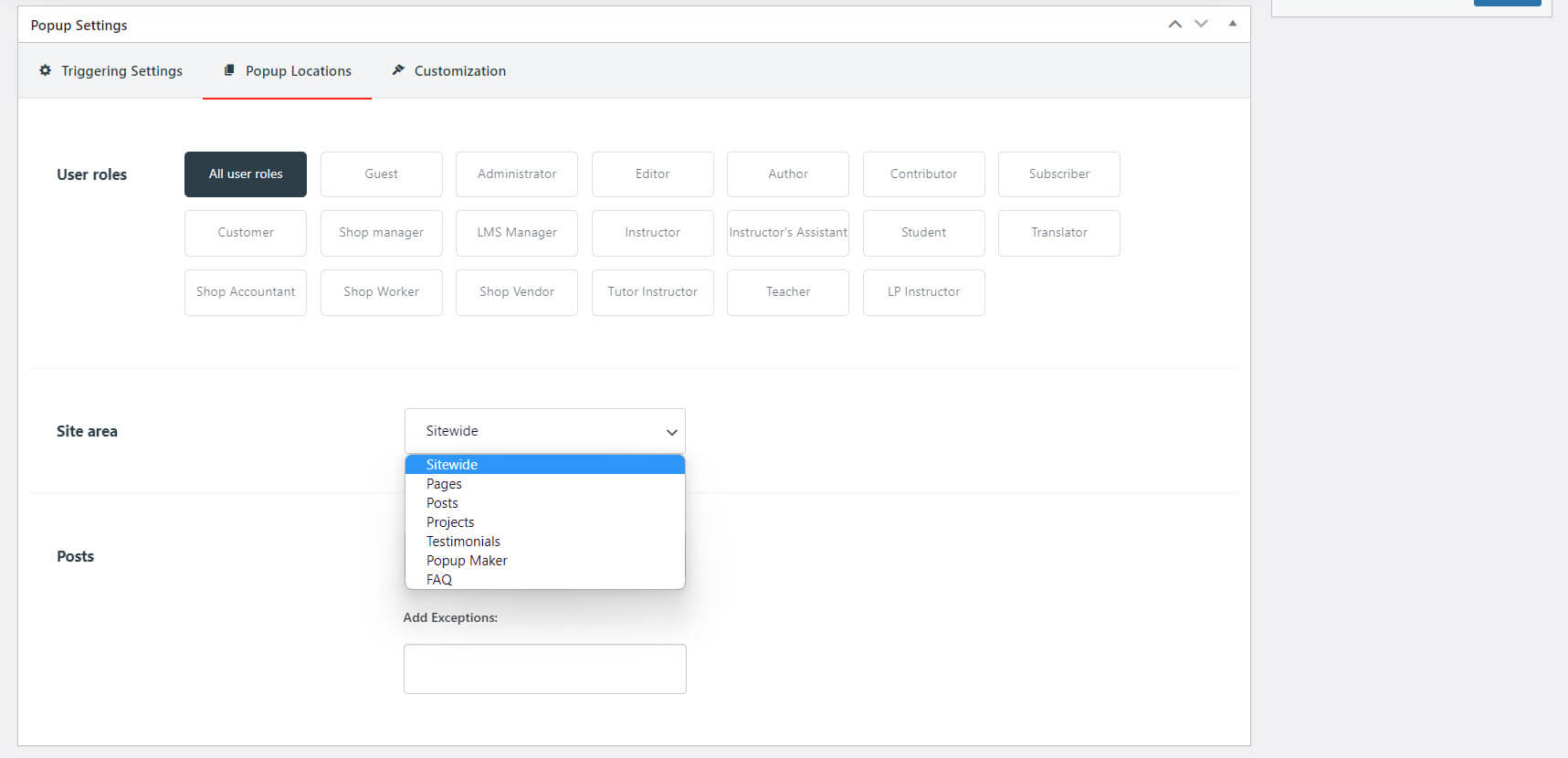
تتضمن خيارات الموقع أدوار المستخدم ومنطقة الموقع والمنشورات التي يمكنها إظهار النافذة المنبثقة. اختر أنواع المنشورات والمشاركات المحددة والاستثناءات.

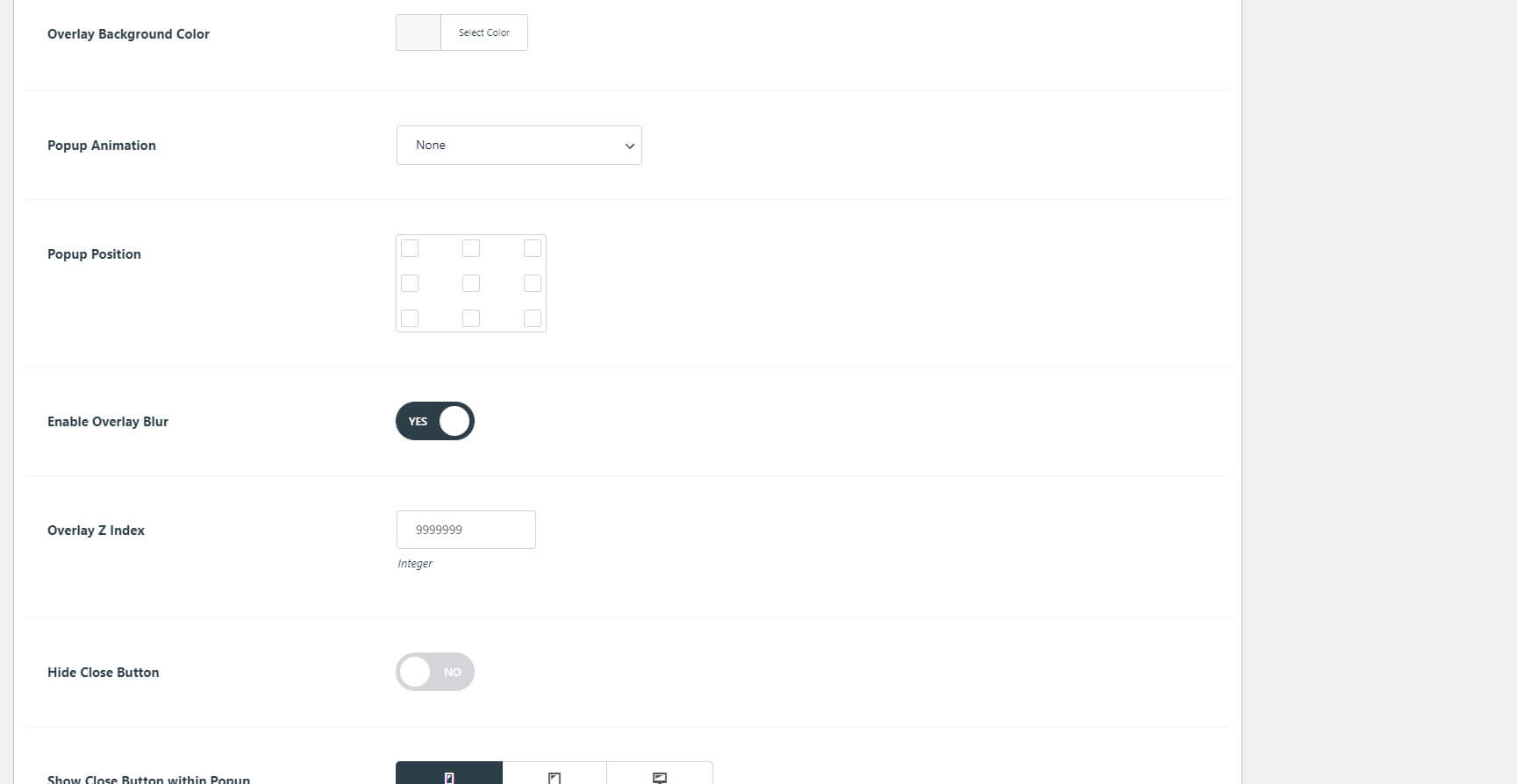
تتيح لك خيارات التخصيص اختيار لون خلفية التراكب والرسوم المتحركة المنبثقة والموضع والتمويه والمزيد.

الأسئلة الشائعة مع Schema Markup
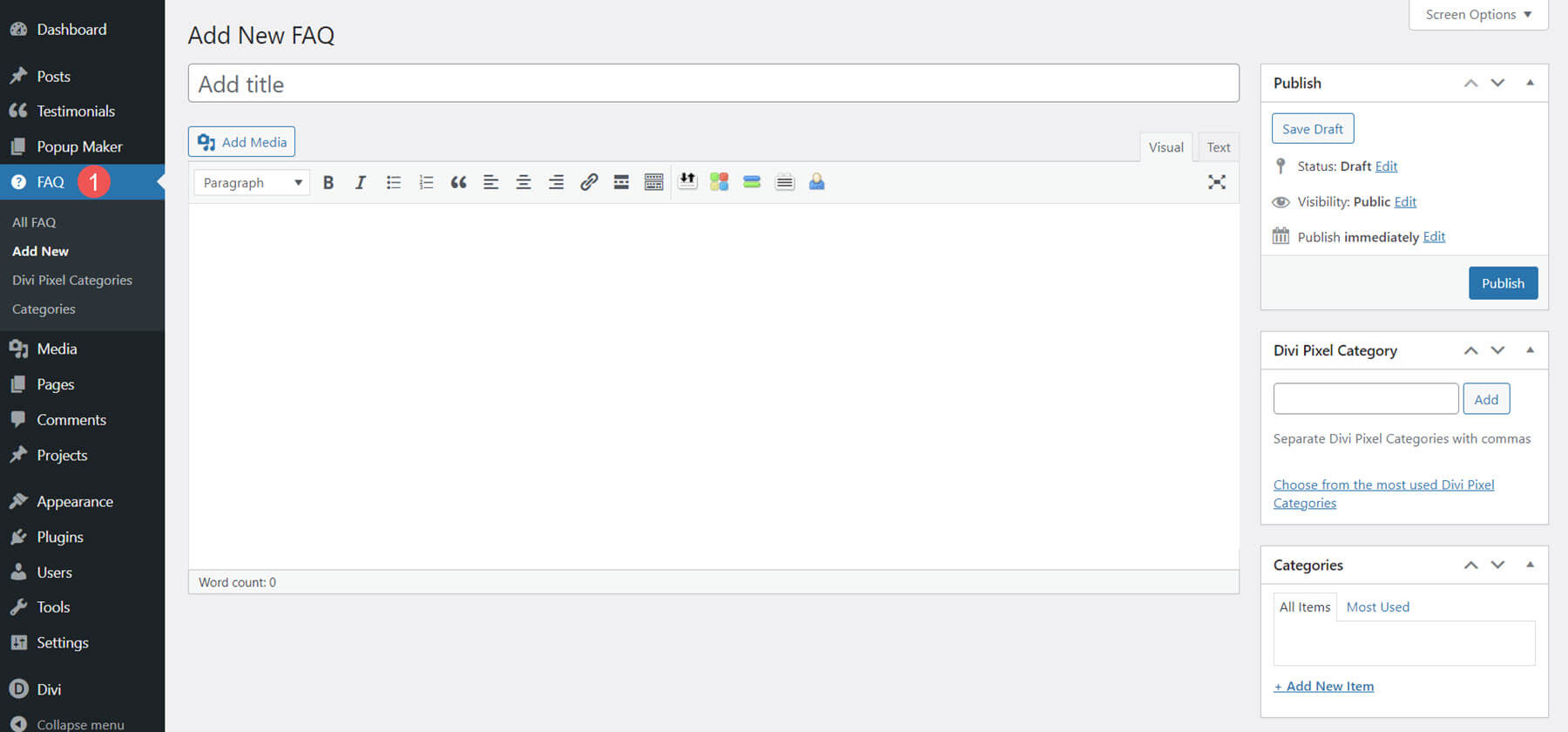
تم بناء وحدة الأسئلة الشائعة الخاصة بـ Divi Pixel على مبادئ البيانات المنظمة من Google. يستخدم منشئ الأسئلة الشائعة المحرر الكلاسيكي. يمكنك إنشاؤها مثل أي محتوى في المحرر الكلاسيكي وإضافة فئات الأسئلة الشائعة.

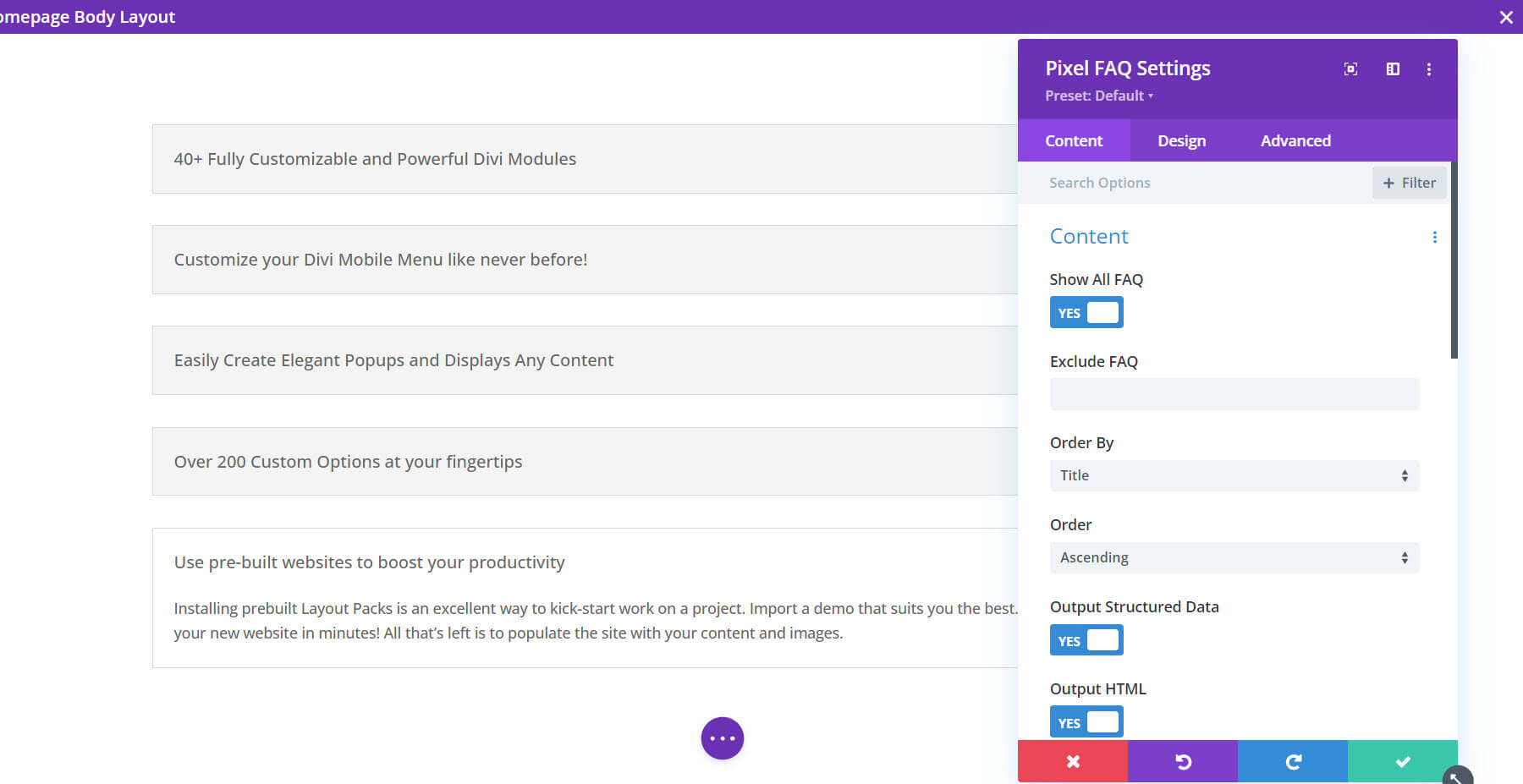
بمجرد إنشاء الأسئلة الشائعة ، يمكنك عرضها باستخدام وحدة الأسئلة الشائعة. اعرض جميع الأسئلة الشائعة أو استبعد أسئلة وأجوبة محددة ، واعرض حسب الفئات ، وأخرج البيانات المنظمة و HTML ، وما إلى ذلك. صممها في علامة تبويب التصميم.

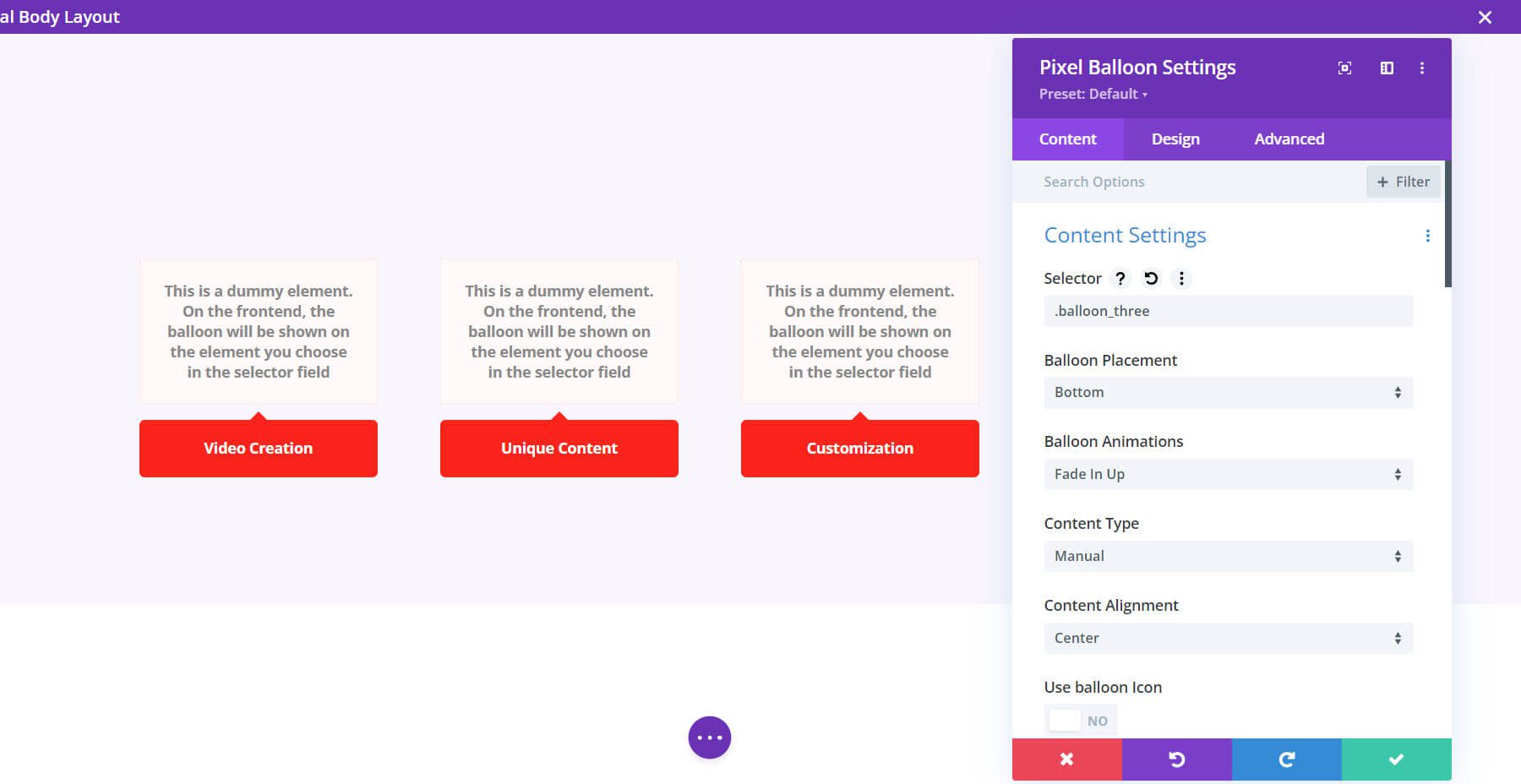
بالون
تقوم وحدة البالون بإنشاء بالون يتم تحديده كعنصر قائمة. أضف أي محتوى داخل البالون وقم بتنسيقه في علامة تبويب التصميم.

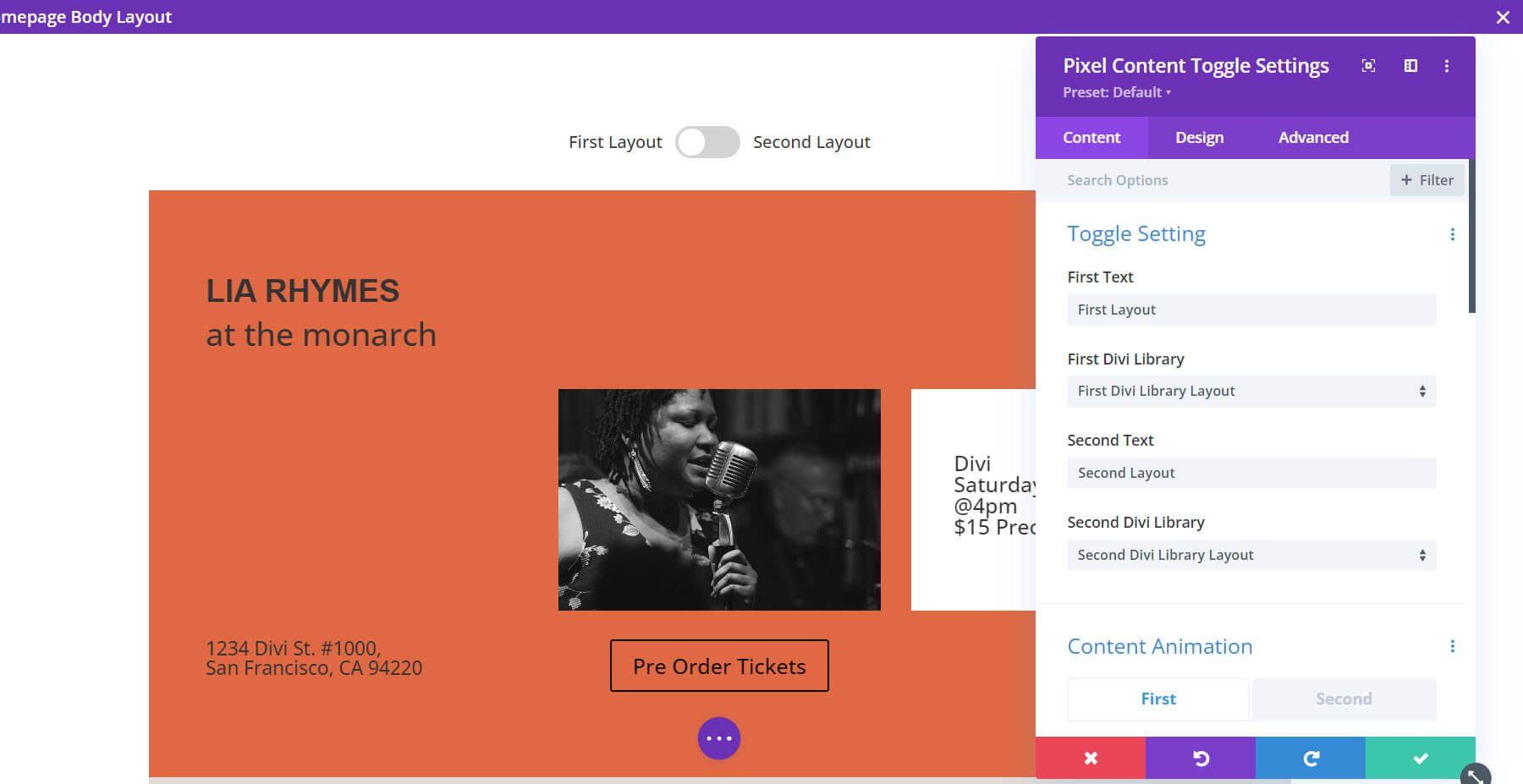
تبديل المحتوى
وحدة تبديل المحتوى مثيرة للاهتمام. يتيح لك تحديد تخطيطين ويوفر تبديلًا حتى يتمكن المستخدم من التبديل بينهما. لقد حددت تخطيطين. الصورة أدناه توضح التخطيط الأول.

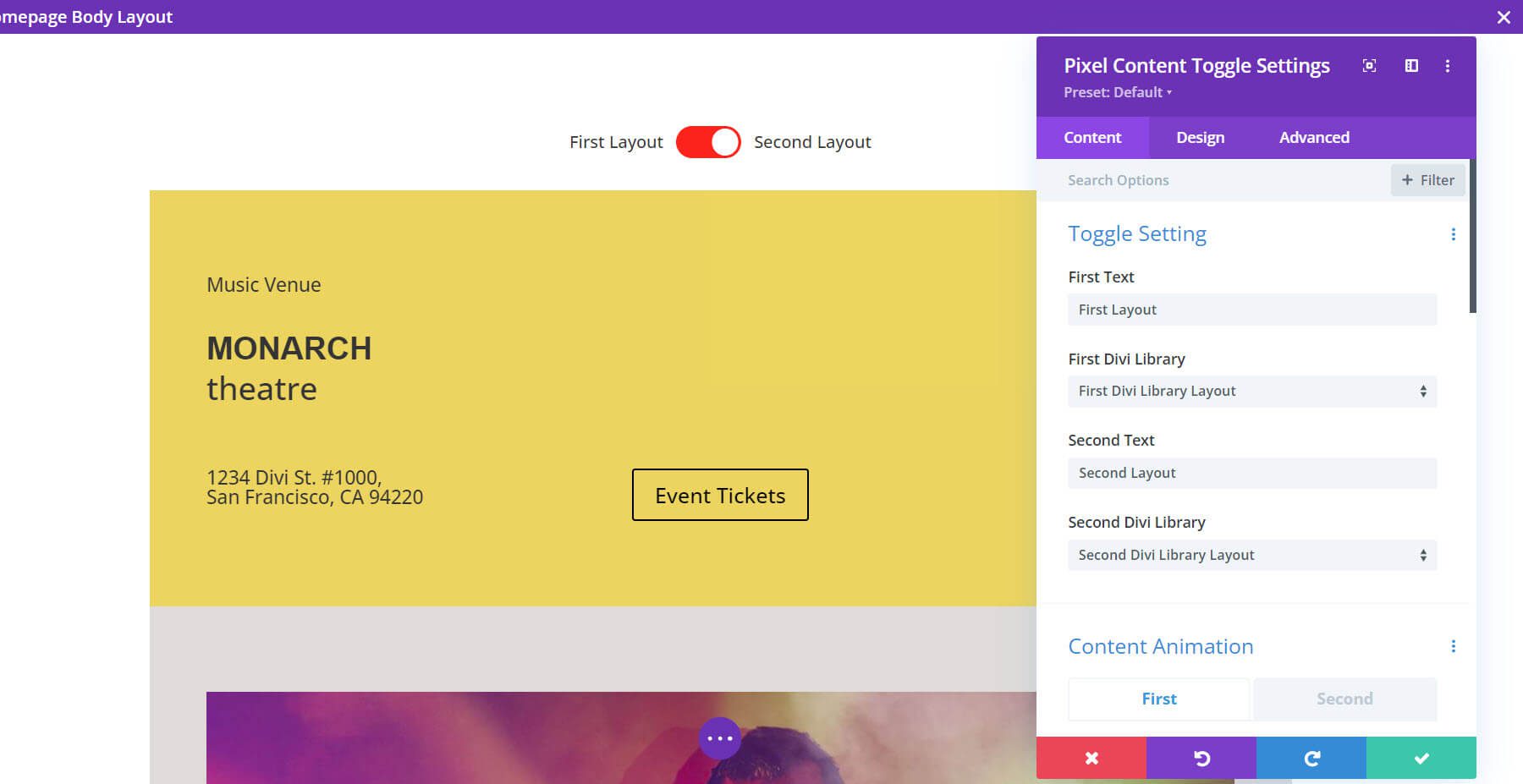
النقر فوق التبديل يتغير إلى التخطيط الثاني ، كما هو موضح أدناه.

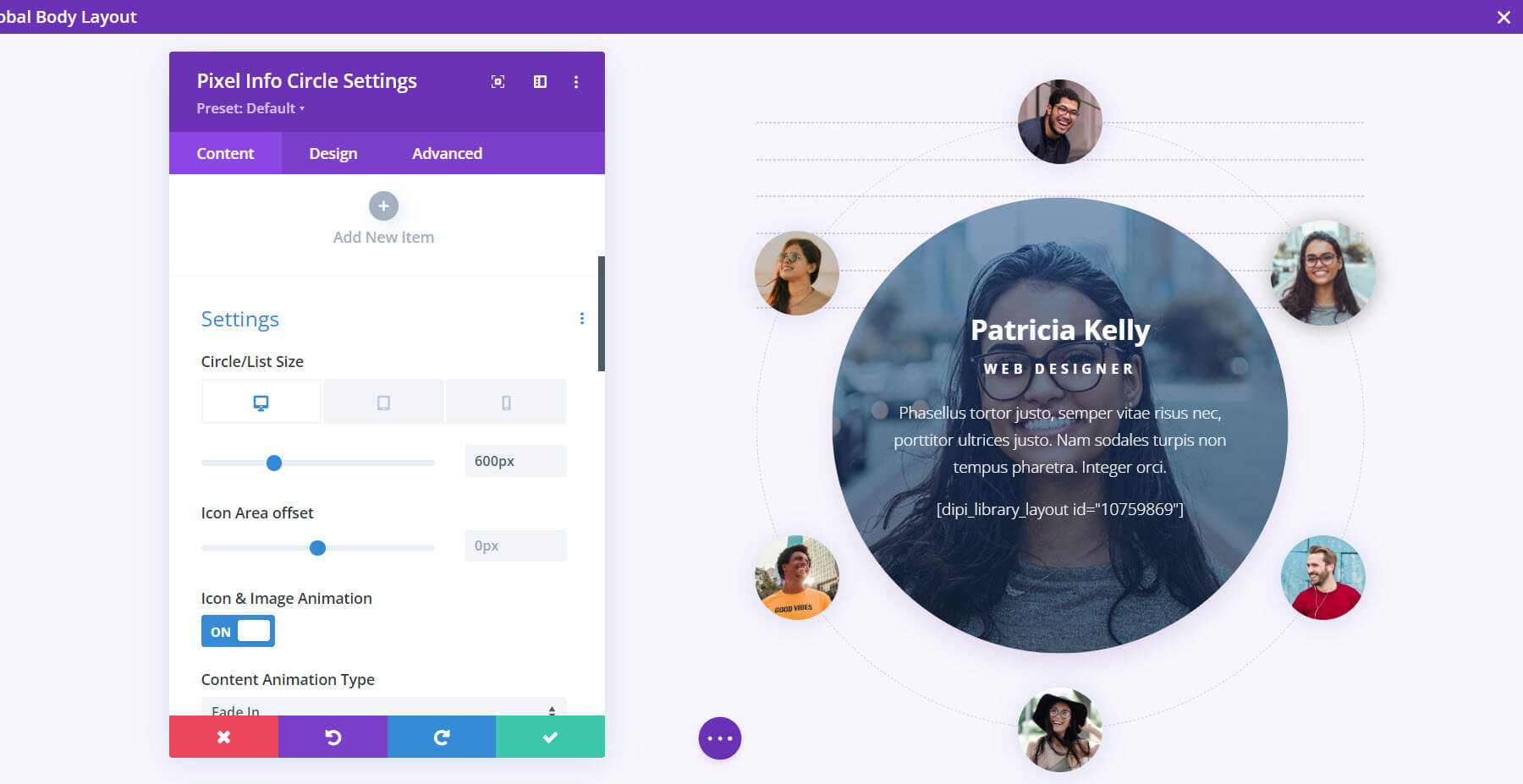
دائرة المعلومات
تعد وحدة دائرة المعلومات طريقة ممتعة لعرض المعلومات والمحتوى. يتيح لك إضافة رموز أو صور حول الدائرة. أنشئ أي عدد تريده من مجموعات المعلومات ، واختر الرموز والصور لكل منها ، وصممها معًا أو بشكل مستقل.

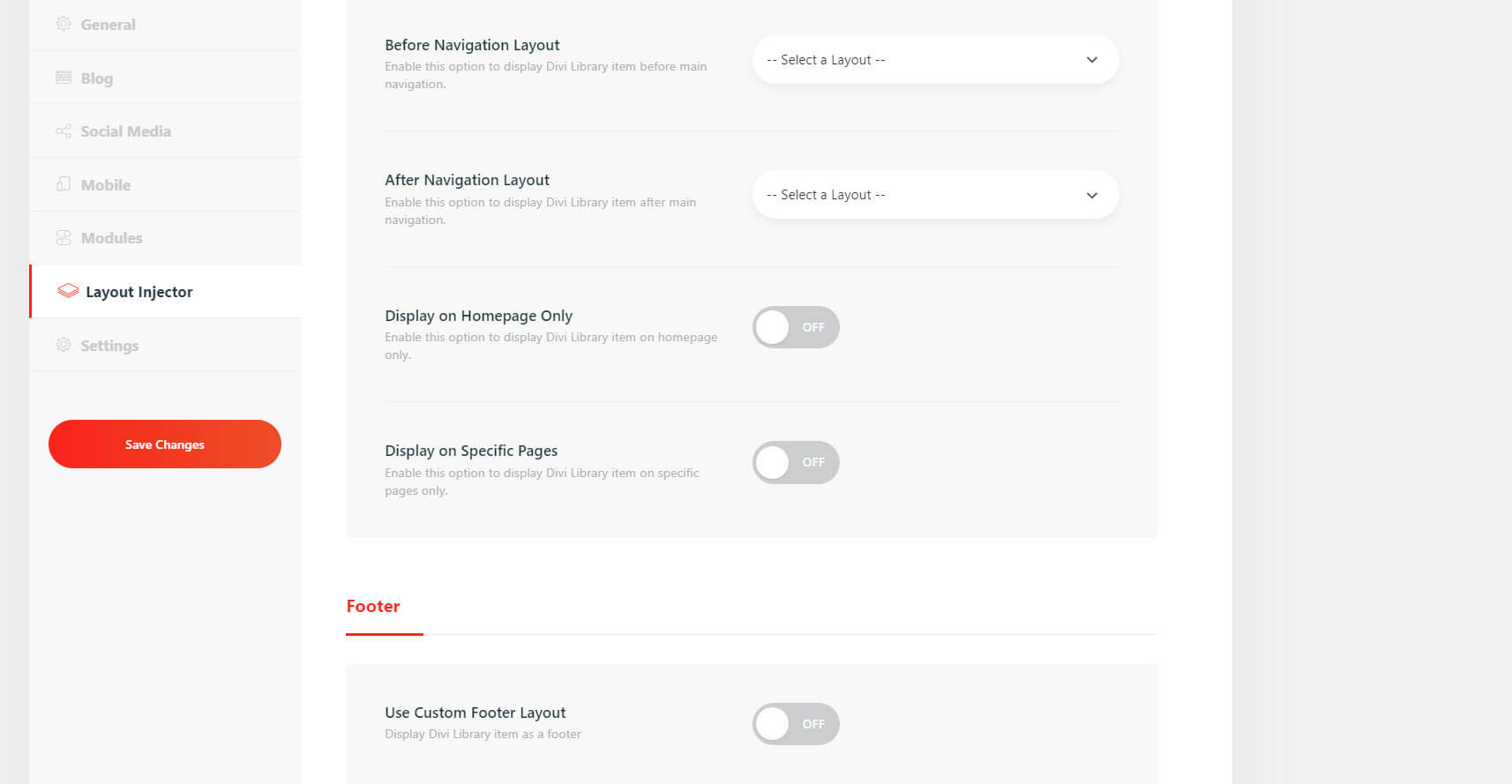
علامة تبويب حاقن تخطيط Divi Pixel
يتيح لك حاقن التخطيط تحديد تخطيط Divi ووضعه في مواقع معينة على موقع الويب. ضع التخطيط قبل وبعد التنقل والتذييل وبعد رأس المدونة والأرشيف. يمكنه أيضًا إنشاء صفحة 404.

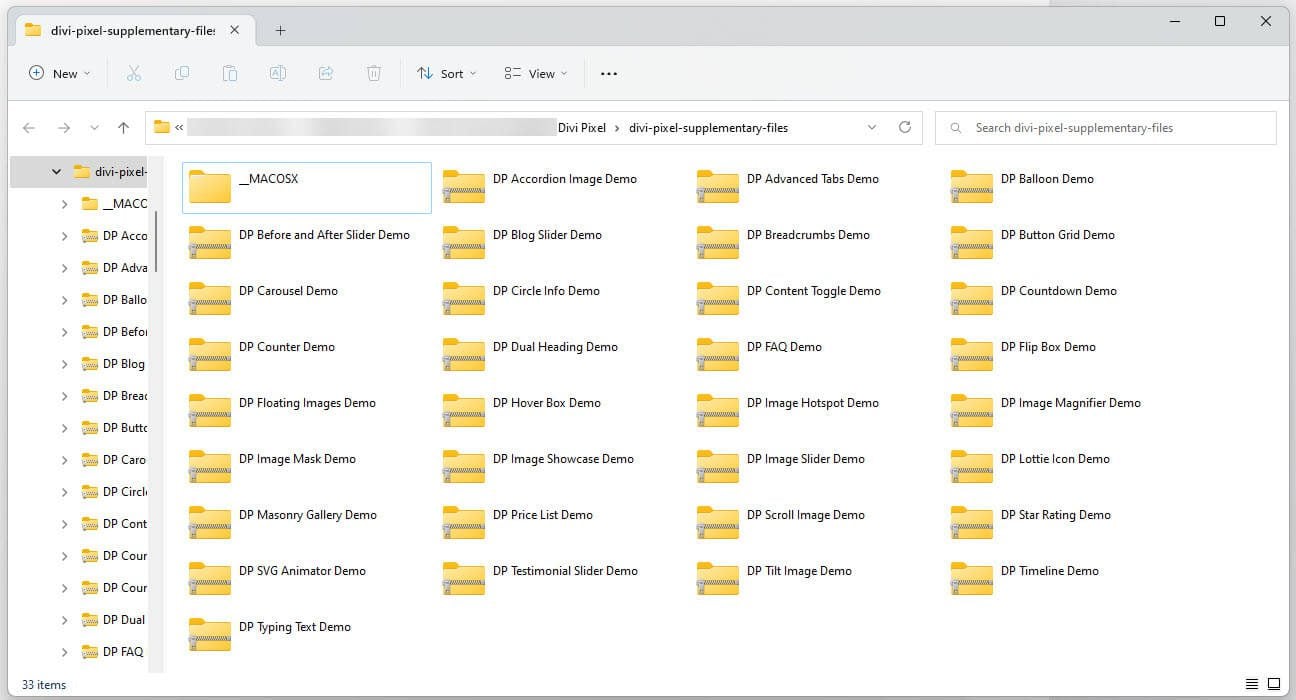
ملفات Divi Pixel التكميلية
يتضمن Divi Pixel أيضًا العديد من العروض التوضيحية التي يمكنك استيرادها للحصول على السبق في تخطيطاتك.

من أين تشتري Divi Pixel
يتوفر Divi Pixel في Divi Marketplace مقابل 169 دولارًا. يتضمن استخدامًا غير محدود لموقع الويب ، وضمان استرداد الأموال لمدة 30 يومًا ، وسنة واحدة من الدعم والتحديثات.

خواطر ختامية
هذه هي نظرتنا إلى Divi Pixel. هناك الكثير من الميزات والوحدات في هذا البرنامج المساعد. لقد خدشت السطح فقط في هذا المنشور. إذا كنت ترغب في تمديد ما يمكنك القيام به مع Divi ، فإن Divi Pixel هو مكان جيد للبدء.
نريد أن نسمع منك. هل جربت Divi Pixel؟ أخبرنا برأيك في التعليقات.
