تسليط الضوء على منتج Divi: مساعد بحث Divi
نشرت: 2024-09-03هل تبحث عن طريقة أفضل للمستخدمين للبحث في موقع Divi الخاص بك عن المحتوى؟ ثم عليك تجربة Divi Search Helper. يعمل هذا البرنامج الإضافي المذهل على تعزيز وحدة بحث Divi القياسية عن طريق إضافة ميزات قوية إلى وحدة البحث الحالية. في هذا المنشور، سنرشدك عبر ميزات البرنامج الإضافي ونوضح لك كيفية استخدامه!
دعونا الغوص في!
- 1 ما هو مساعد بحث Divi؟
- 2 ما هي ميزات مساعد البحث Divi؟
- 2.1 تصميم حقل البحث المحسن
- 2.2 تعديلات زر البحث
- 2.3 حدد أنواع المنشورات المخصصة لعرضها
- 2.4 إعدادات نتائج البحث المخصصة
- 3 كيفية استخدام مساعد البحث Divi
- 3.1 تثبيت مساعد بحث Divi
- 3.2 أضف وحدة بحث Divi إلى الصفحة
- 3.3 قم بتكوين إعدادات محتوى وحدة بحث Divi
- 3.4 قم بتكوين إعدادات تصميم وحدة بحث Divi
- 4 ما هي تكلفة مساعد البحث Divi؟
- 5 Divi Search Helper يوفر طريقة أفضل للبحث
ما هو مساعد بحث Divi؟

يضيف البرنامج المساعد Divi Search Helper العديد من الميزات الإضافية إلى شريط بحث WordPress. يعمل Divi Search Helper، الذي أنشأه المطورون في PeeAye Creative، على تعزيز قوة بحث Divi، مما يجعل من السهل جدًا على الزائرين العثور على ما يحتاجون إليه دون البحث عنه.
أفضل ما في Divi Search Helper هو أنك لا تحتاج إلى خبرة في البرمجة لتخصيصه. سيكون لديك 65 إعدادًا وميزة جديدة مدمجة مباشرةً في Divi Builder. يمكنك تحديد أنواع المنشورات التي يجب تضمينها في البحث، وكيفية عرض نتائج البحث، والمزيد.
احصل على مساعد بحث Divi
ما هي ميزات مساعد البحث Divi؟
كما ذكرنا سابقًا، يضيف Divi Search Helper 65 إعدادًا وميزة جديدة إلى وحدة البحث الحالية المضمنة في Divi. دعنا نتعمق في هذه الميزات حتى يكون لديك فكرة أفضل عما يمكنك فعله بها.
ملاحظة: حاليًا، لا يسمح Divi Search Helper بمعاينة بعض هذه الميزات والإعدادات داخل Visual Builder. ومع ذلك، تعد PeeAye Creative بهذه التحديثات في الإصدارات المستقبلية.
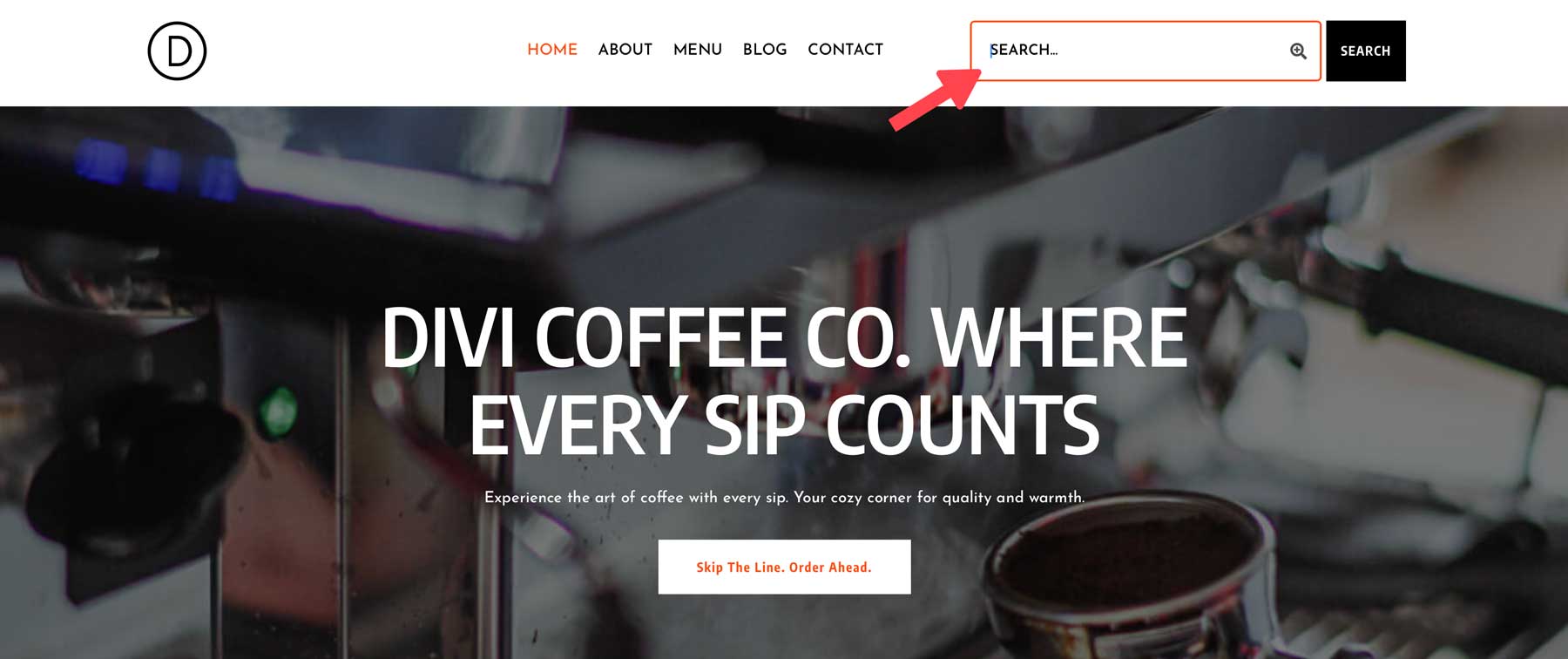
تصميم حقل البحث المحسن

يوفر Div Search Helper الكثير من الخيارات لإظهار حقل البحث. يمكنك إضافة أيقونات رائعة لإبراز حقل البحث، أو يمكنك إضافة رمز لمسح حقل البحث، مما يجعله أكثر سهولة لجميع المستخدمين. يوفر Divi Search Helper أيضًا مجموعة كبيرة من خيارات التخصيص، بما في ذلك العنصر النائب والحقل والتركيز الميداني والخط والإعدادات المتنوعة لمحاذاة النص والحجم وارتفاع الخط.
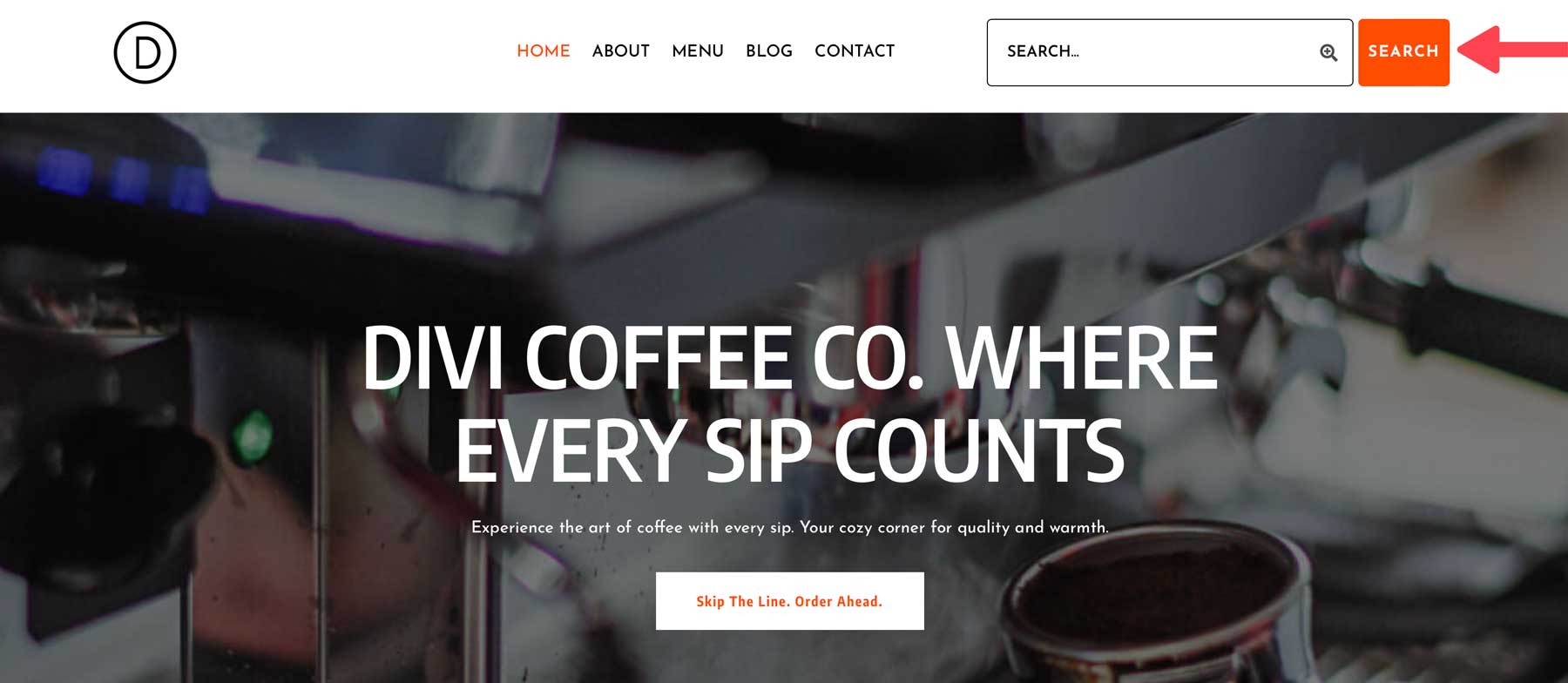
تعديلات زر البحث

يتيح لك Divi Search Helper تخصيص زر وحدة البحث بإعدادات مختلفة. يمكنك اختيار نوع الزر لإظهار رمز أو نص أو كليهما. يمكنك أيضًا تحديث النص الموجود على الزر لعرض شيء آخر غير البحث. يتيح لك المكون الإضافي أيضًا عرض الزر الموجود على اليسار أو اليمين وتخصيص المظهر باستخدام علامة تبويب تصميم Divi.
حدد أنواع المنشورات المخصصة لعرضها

واحدة من أكبر مزايا Divi Search Helper هي قدرته على عرض أنواع مختلفة من المنشورات، مثل المنشورات أو الصفحات أو المشاريع أو المنتجات أو الأحداث. على عكس بحث WordPress القياسي، الذي يعرض نتائج من المنشورات والصفحات والمقتطفات، يتيح لك Divi Search Helper اختيار ما تريد تضمينه بالضبط. باستخدام هذا المكون الإضافي، يمكنك إنشاء أشرطة بحث مخصصة لمناطق معينة في موقعك، مثل مدونتك، أو صفحة المحفظة، أو صفحات نتائج البحث المخصصة. يمكنك التنقيب في نتائج البحث بشكل أكبر عن طريق تحديد علامات أو فئات لمنشور أو مشروع محدد، أو تعريف مخصص، أو معايير محددة للكلمات الرئيسية.
إعدادات نتائج البحث المخصصة

يوفر Divi Search Helper نتائج البحث بإحدى طريقتين: صفحة نتائج البحث أو قائمة Ajax المنسدلة. هناك أيضًا طرق مختلفة لتخصيص كيفية عرض نتائج البحث. تتضمن الخيارات ترتيب نتائج البحث (تاريخ النشر، أو أبجديًا، أو مدى الصلة، أو عشوائيًا)، وعدد النتائج التي سيتم عرضها، ونص رابط ترقيم الصفحات. كمكافأة إضافية، يمكنك تخصيص نص عنوان نتائج البحث واختيار ما إذا كنت تريد عرض النتائج في علامة تبويب جديدة وتحديد ما إذا كنت تريد تضمين الصور أم لا. تعمل هذه الميزات على تحسين خيارات البحث القياسية في WordPress بشكل كبير.
هناك الكثير من إعدادات التصميم أيضًا، بما في ذلك تخصيص الخلفية وروابط التنقل والحشو وإعدادات شريط التمرير والحدود.
كيفية استخدام مساعد البحث Divi
مع الفهم العميق لكيفية عمل Divi Search Helper، دعنا نتعمق في الجزء الممتع. سنرشدك خلال عملية تثبيت البرنامج الإضافي وتخصيصه بما يلبي احتياجاتك.
قم بتثبيت مساعد بحث Divi
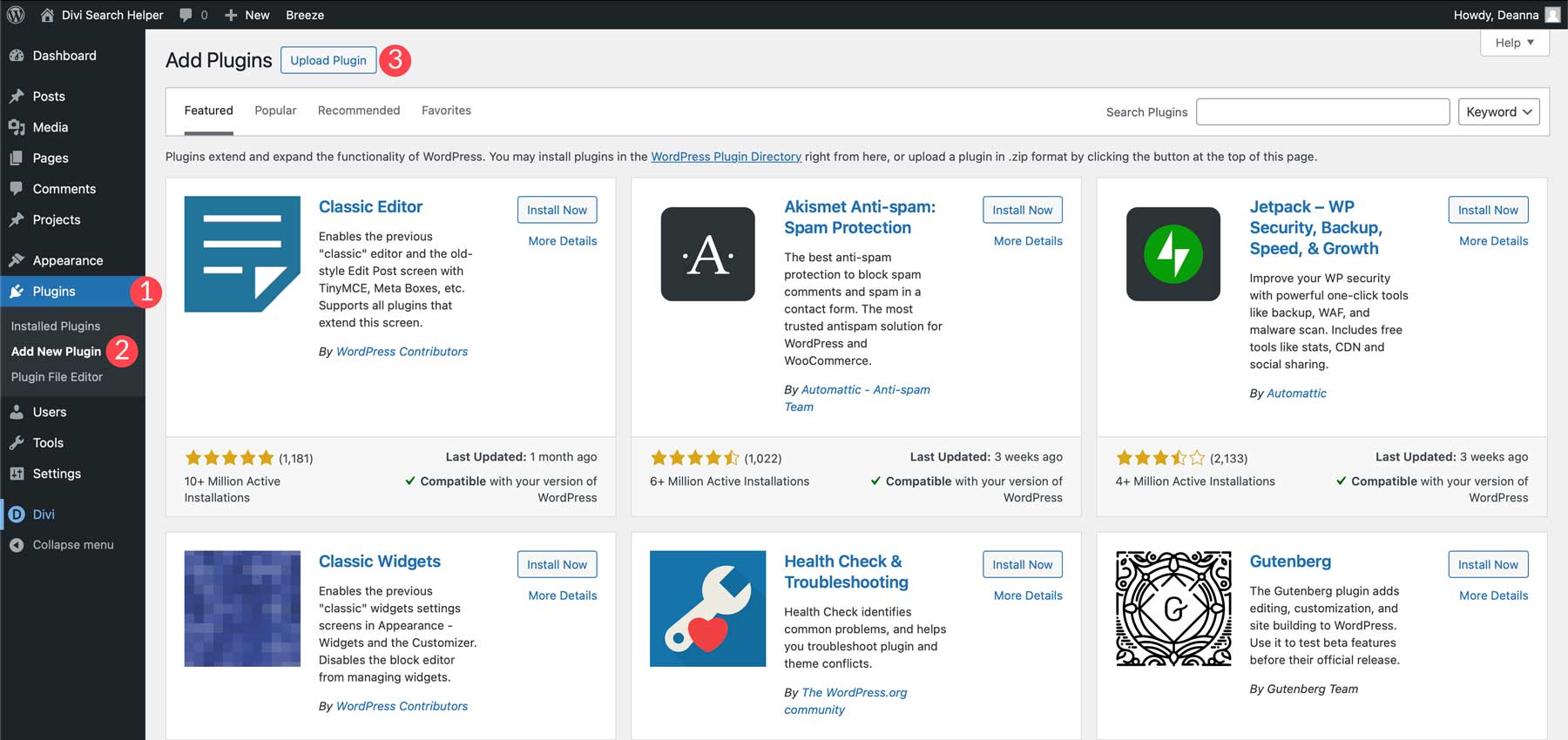
الخطوة الأولى هي تثبيت البرنامج المساعد. ابدأ بالانتقال إلى المكونات الإضافية > إضافة مكون إضافي جديد . انقر فوق زر تحميل البرنامج المساعد .

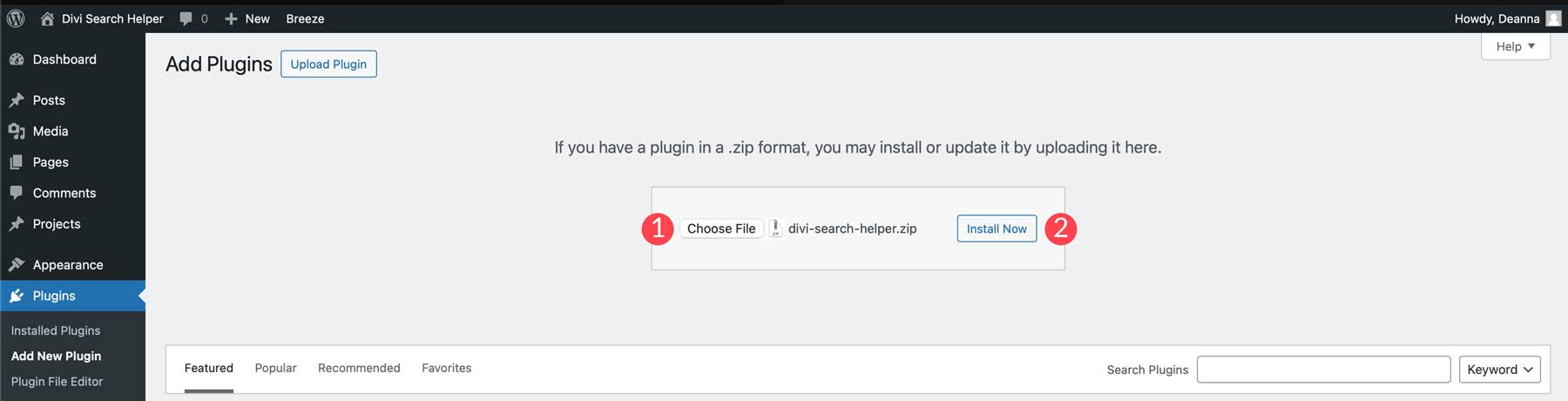
بعد ذلك، انقر فوق "اختيار ملف" وقم بتحميل المجلد المضغوط للمكون الإضافي إلى WordPress. انقر فوق الزر " التثبيت الآن" للمتابعة.


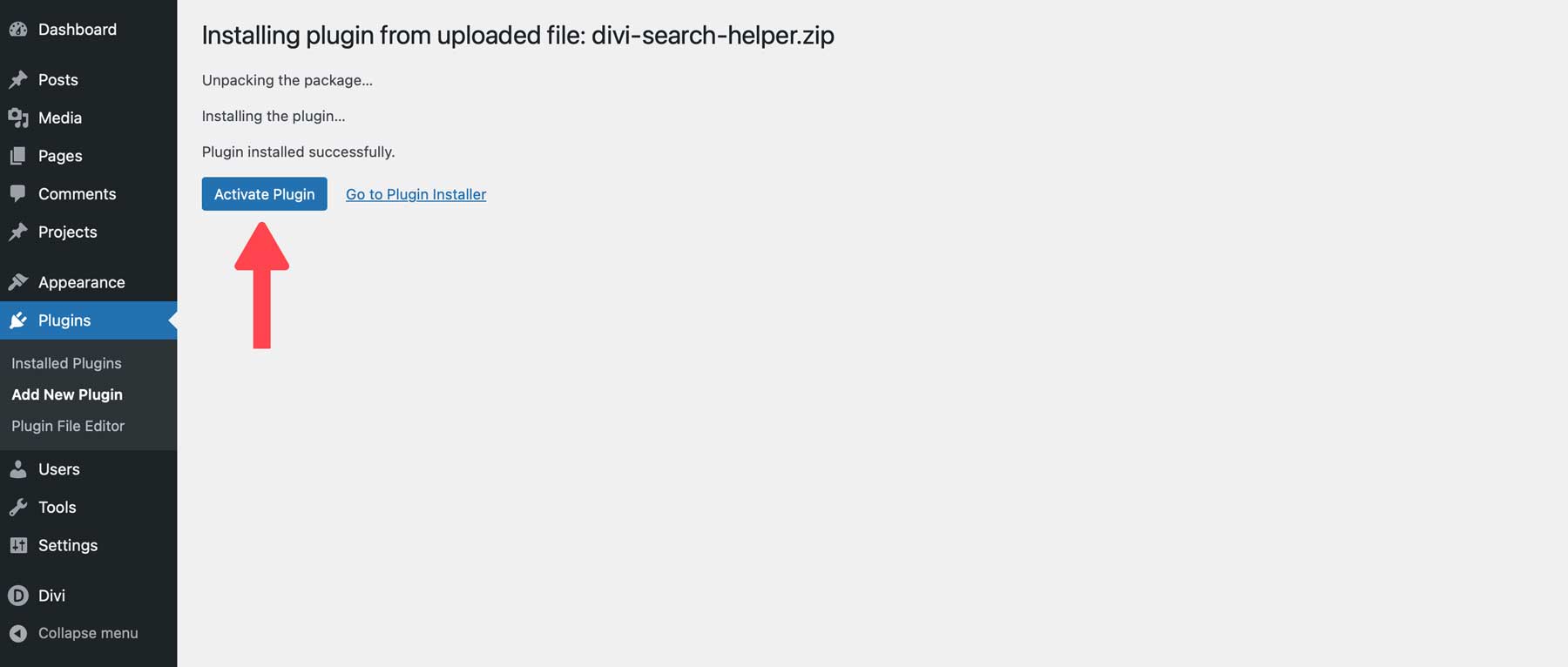
أخيرًا، انقر فوق "تنشيط البرنامج المساعد" لتثبيت Divi Search Helper.

أضف وحدة بحث Divi إلى الصفحة
بعد تثبيت المكون الإضافي، دعنا نلقي نظرة على ما يمكنك فعله باستخدام Divi Search Helper. في هذا المثال، لنفترض أنك تريد إنشاء بحث عن نوع منشور مخصص يسمى القهوة. سنستخدم المكوّن الإضافي Divi Assistant (اقرأ المزيد حول ذلك هنا) لإعادة تسمية نوع منشور المشروع إلى Coffees . بمجرد إنشاء نوع المنشور الجديد، يمكنك إجراء بحث مخصص عنه!
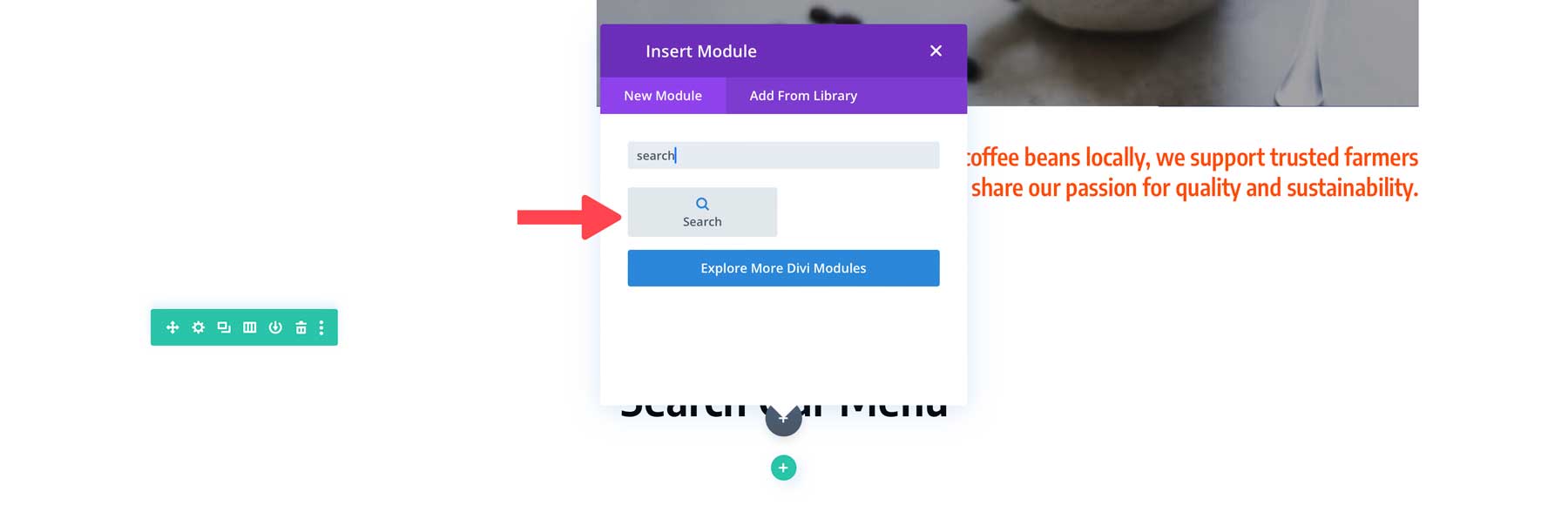
سنضيف بحثًا إلى صفحتنا الرئيسية ليقوم الأشخاص بالبحث عن القهوة. قم بتمكين Visual Builder وقم بإنشاء قسم جديد. بعد ذلك، حدد وحدة البحث .

قم بتكوين إعدادات محتوى وحدة بحث Divi
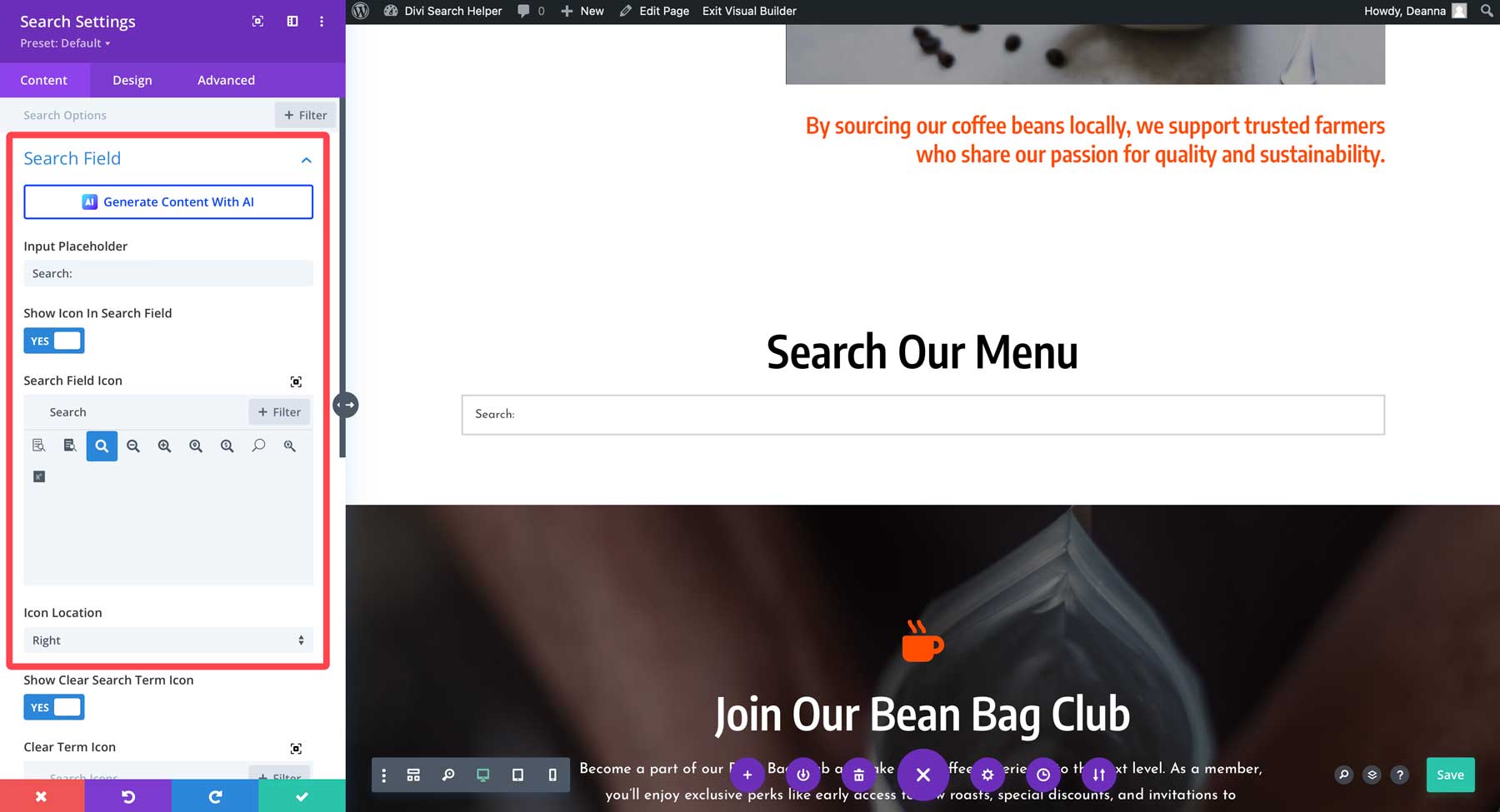
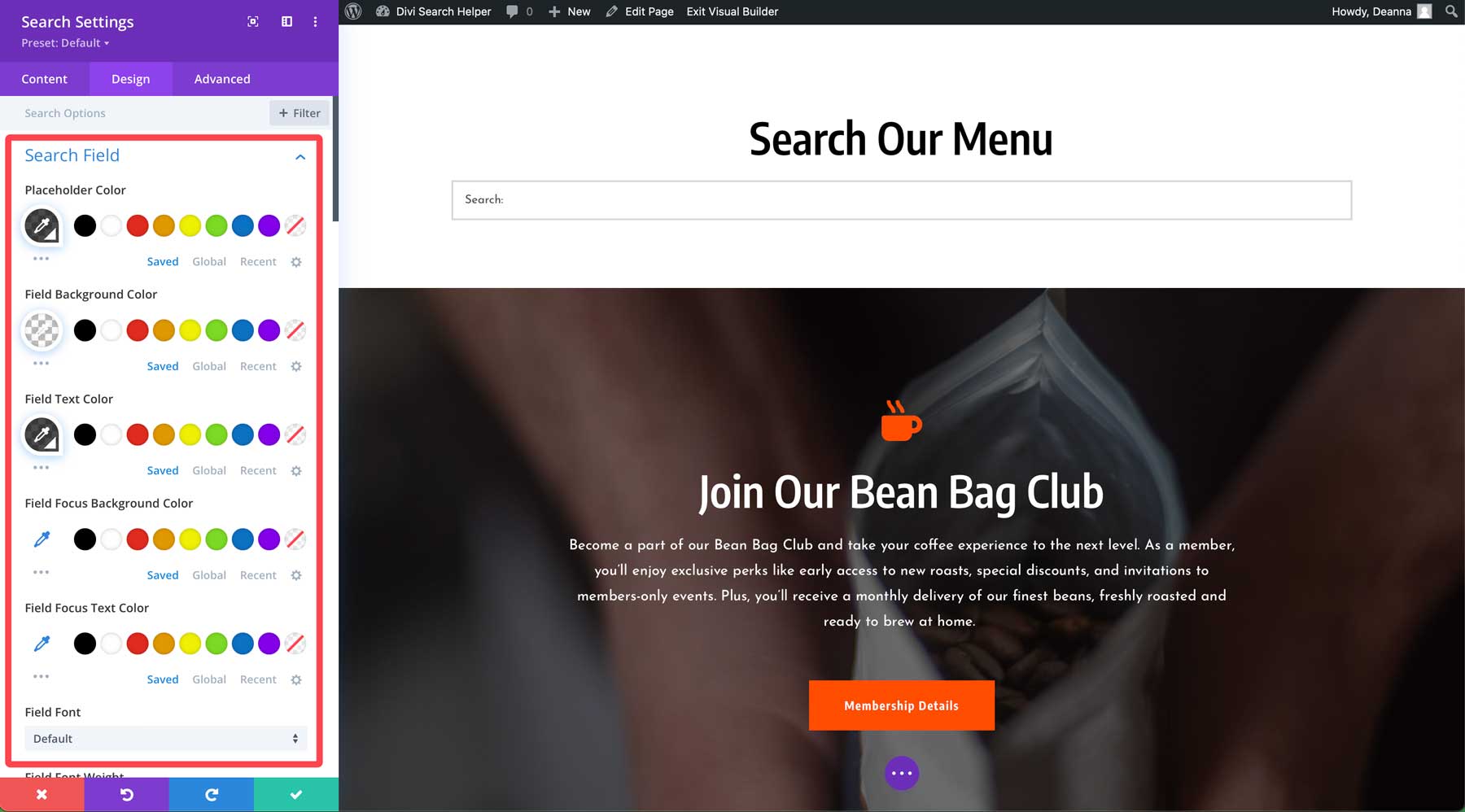
تحتوي وحدة البحث على الكثير من الإعدادات التي يجب تهيئتها، لذا سنرشدك خلال كل خطوة. ابدأ بمجموعة إعدادات حقل البحث . هنا، يمكنك تكوين العنصر النائب للإدخال من مصطلح البحث الافتراضي. يمكنك أيضًا اختيار الرمز وموقعه.

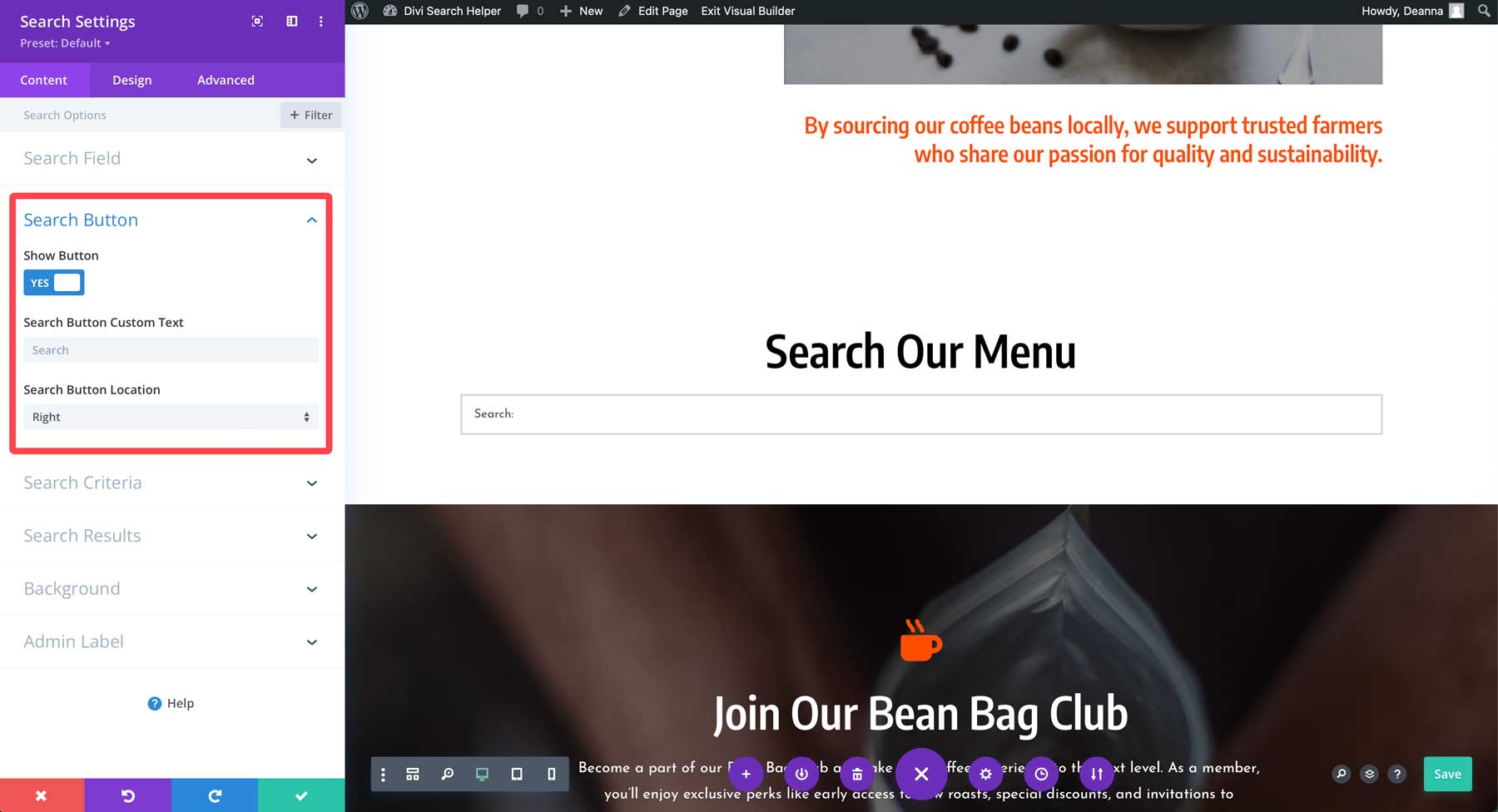
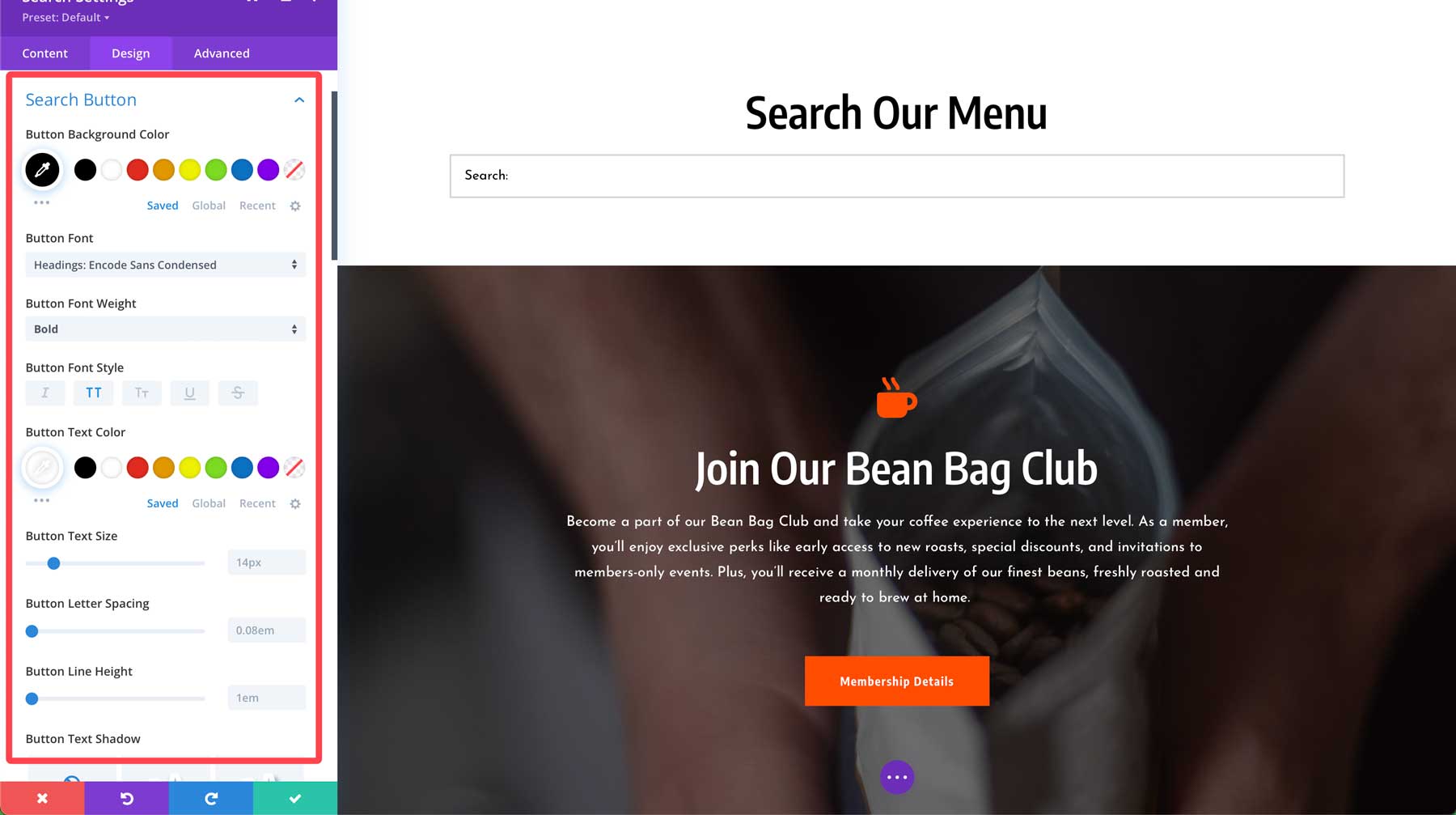
تتضمن مجموعة إعدادات زر البحث خيارات لإظهار الزر أو إخفائه وإضافة نص مخصص والتحكم في موضع الزر.

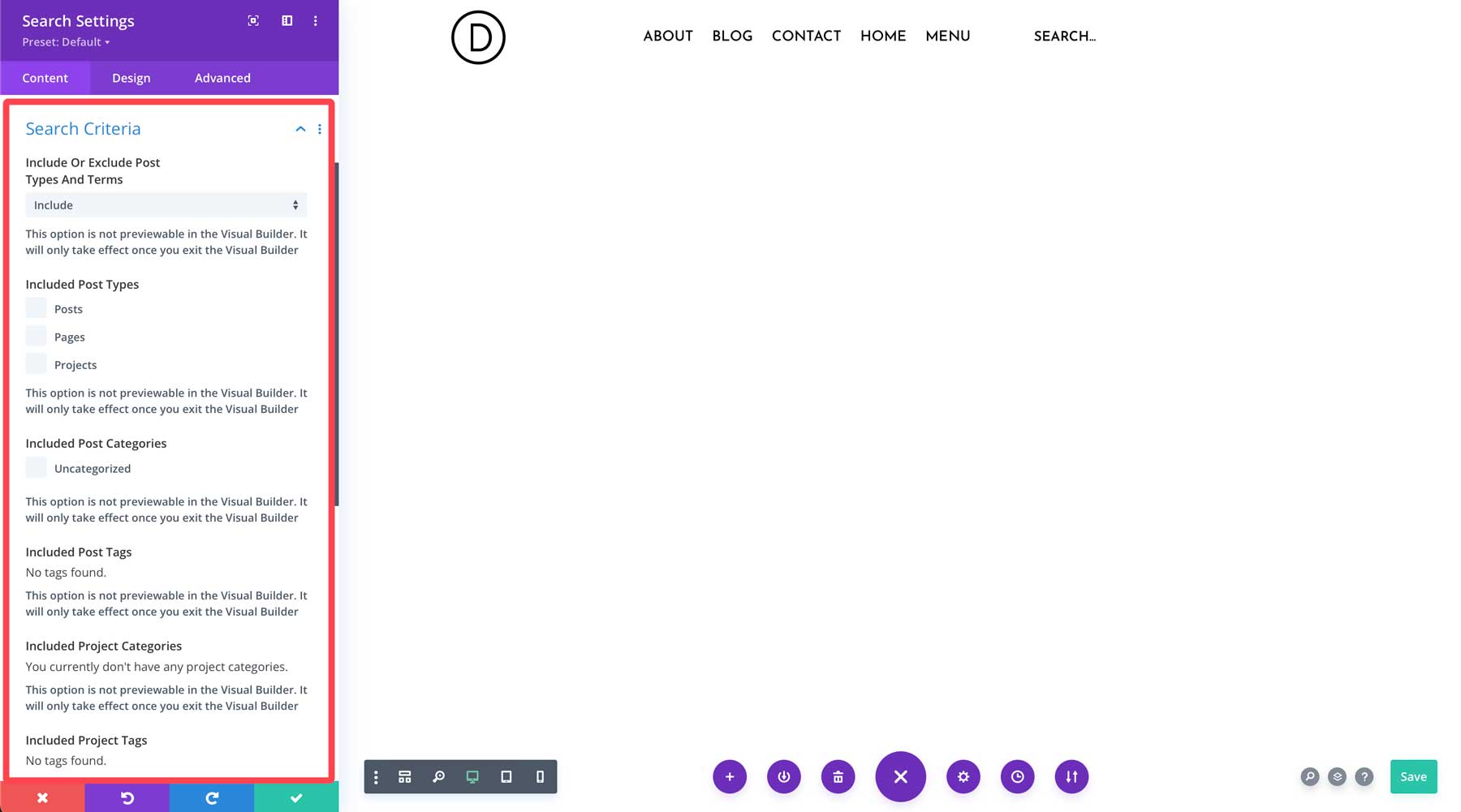
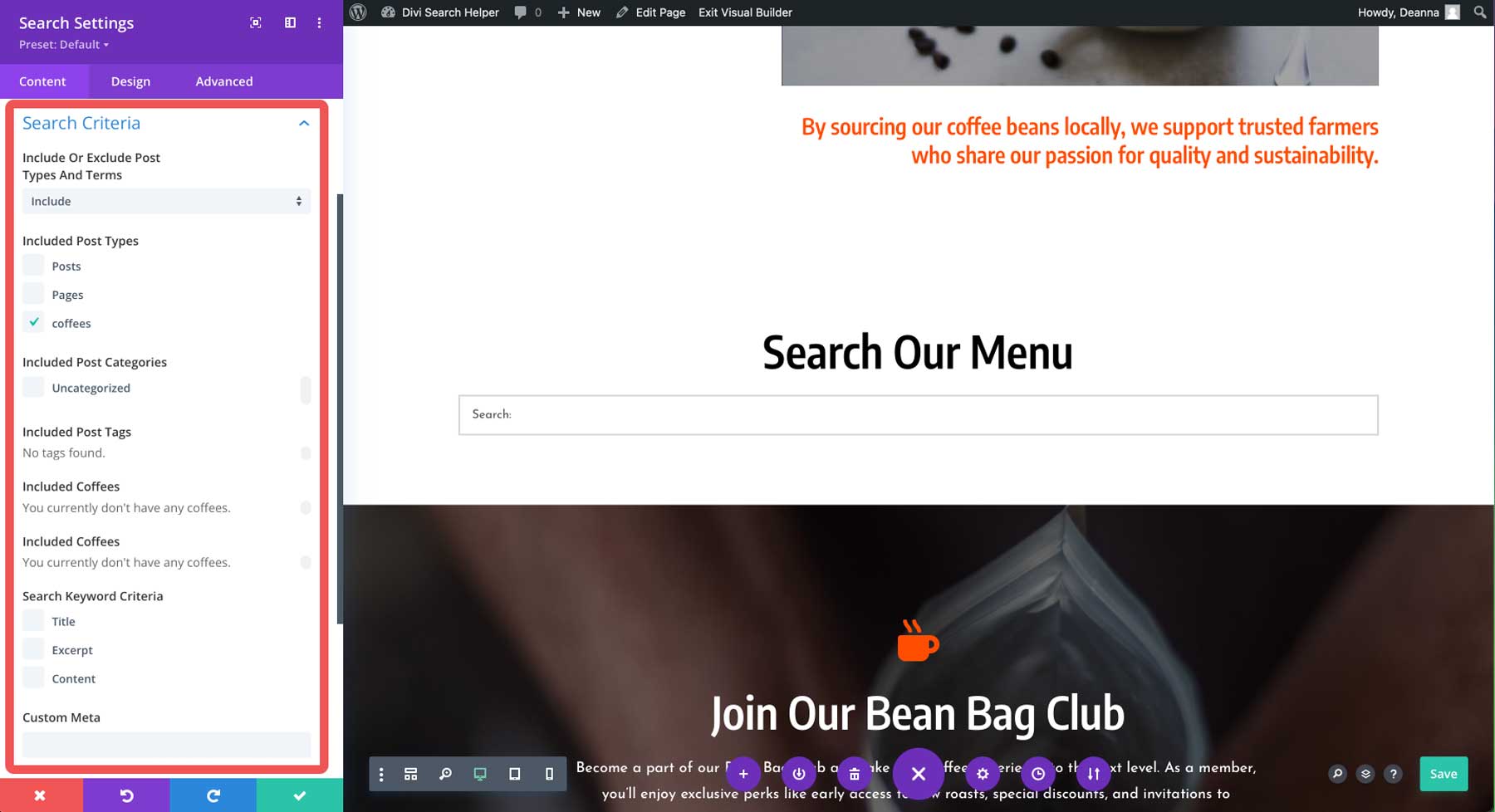
تتيح لك مجموعة الإعدادات التالية، معايير البحث، اختيار المحتوى الذي تريد عرضه. في هذه الحالة، سنختار القهوة . يمكنك أيضًا تحديد معايير الكلمات الأساسية للبحث، مثل العنوان والمقتطف والمحتوى. يوجد أيضًا قسم للتعريف المخصص، والذي يسمح لك بإضافة مفاتيح تعريف مخصصة مفصولة بفواصل.

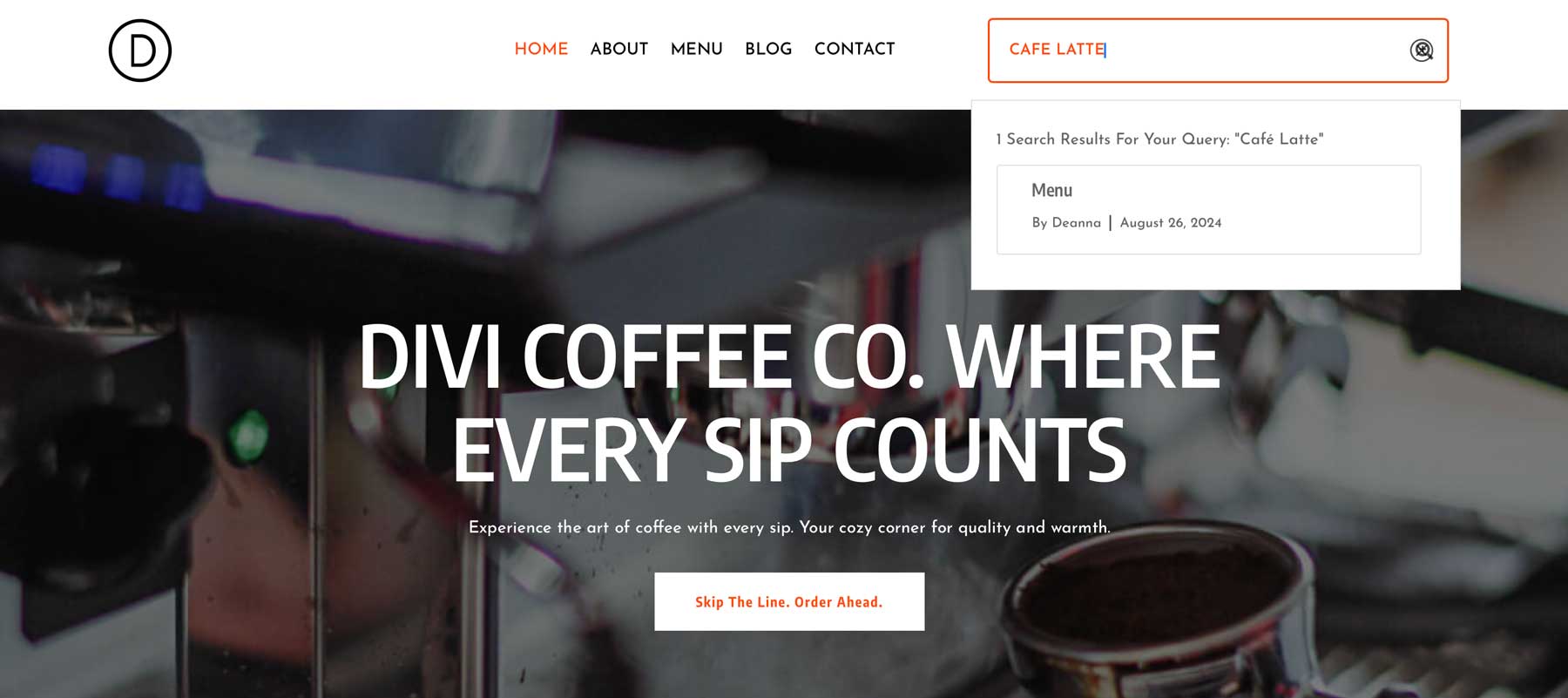
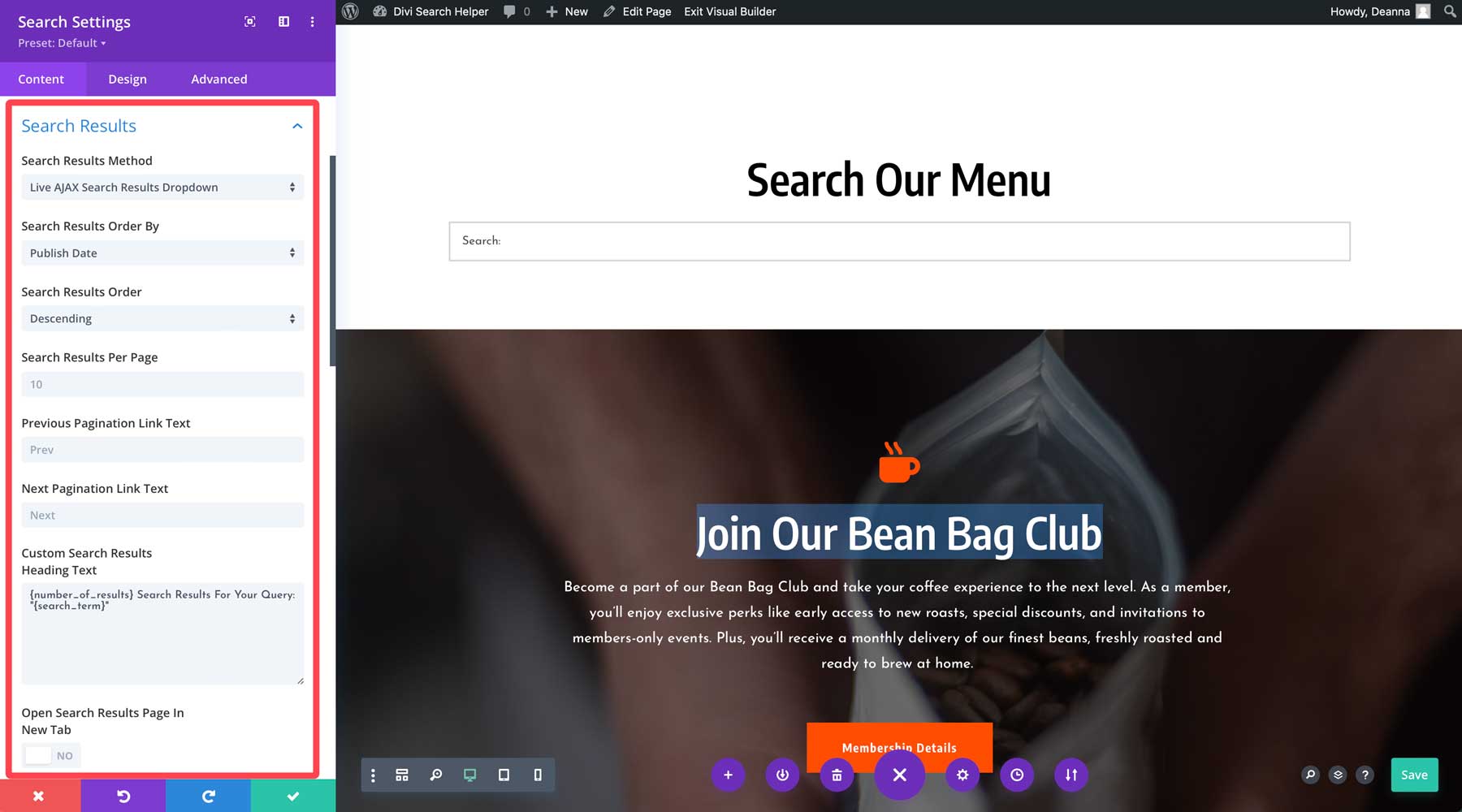
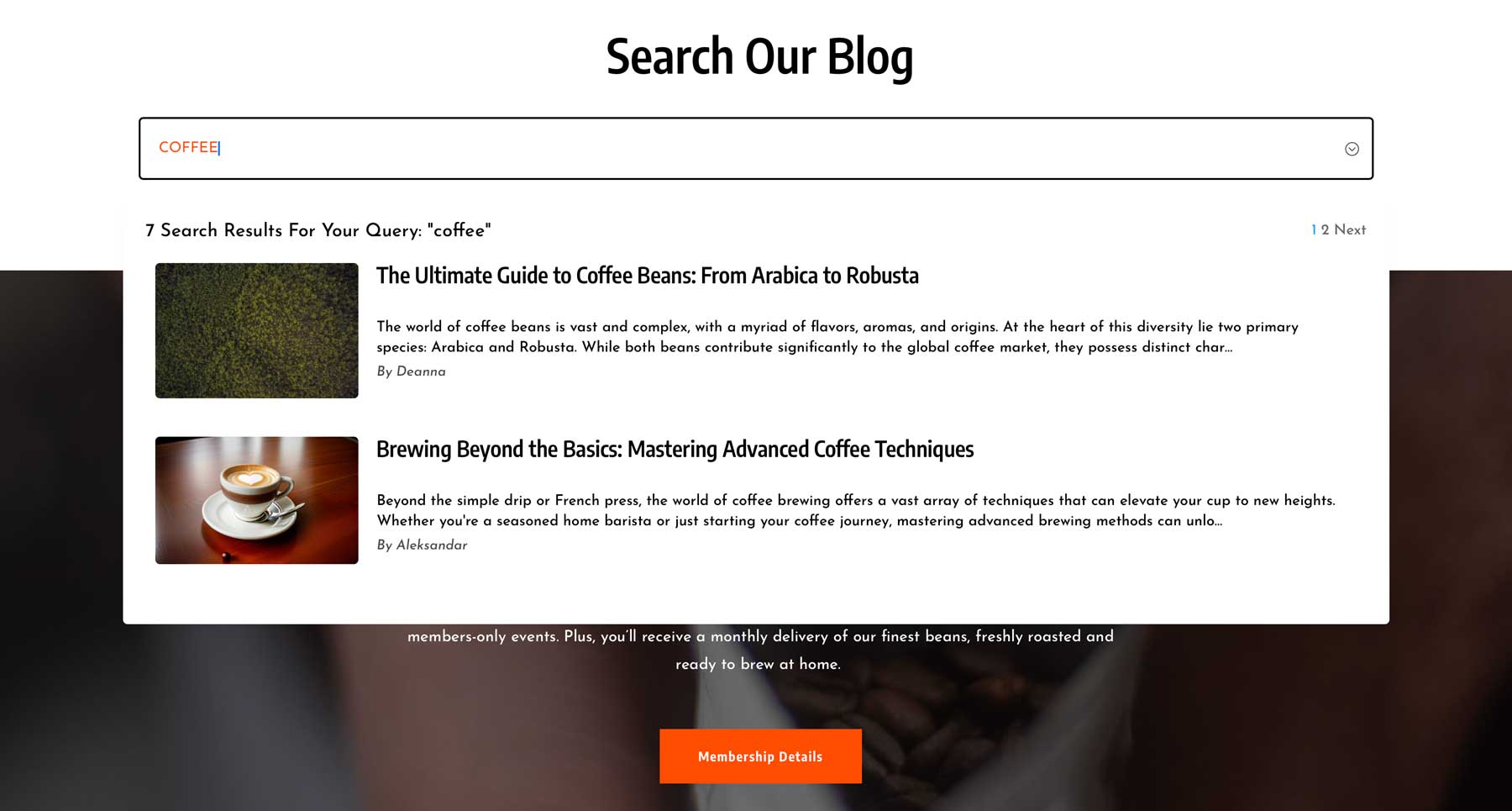
أخيرًا، تتحكم مجموعة إعدادات نتائج البحث في طريقة نتائج البحث من خلال خيارين - صفحة نتائج بحث Theme Builder أو القائمة المنسدلة لنتائج بحث Ajax. تتضمن المعلمات الأخرى ترتيب نتائج البحث، وعدد النتائج في كل صفحة لعرضها، ونص رابط ترقيم الصفحات. يمكنك أيضًا تعيين عنوان مخصص لشريط البحث الخاص بك وتحديد ما إذا كنت تريد ظهور نتائج البحث في نفس علامة التبويب أو في علامة تبويب جديدة. أحد الأشياء الرائعة التي يمكنك القيام بها لجعل بحثك أكثر ديناميكية هو عرض الصور والعناوين في النتائج. إنها طريقة رائعة لعرض المحتوى المرئي على موقعك وجذب الانتباه.

قم بتكوين إعدادات تصميم وحدة بحث Divi
تحتوي وحدة بحث Divi أيضًا على خيارات التصميم المألوفة المتوفرة في Divi Builder. يمكنك تعيين ألوان للخطوط والأيقونات في حقل البحث والزر معها. يمكنك أيضًا التحكم في إعدادات التصميم لنتائج البحث. دعونا نلقي نظرة على كل علامة تبويب على حدة.
يتحكم خيار حقل البحث في الألوان والخطوط الخاصة بالنص وحدود حقل البحث. خيارات التصميم غير محدودة تقريبًا، سواء كان ذلك العنصر النائب أو لون نص الحقل أو الخط.

وبالمثل، فإن زر البحث قابل للتخصيص بالكامل. من خلال خيارات اختيار الخط، بما في ذلك حجم النص وتباعد الأحرف والمزيد، يمكنك إنشاء أنماط لزر البحث تكون مميزة حقًا.

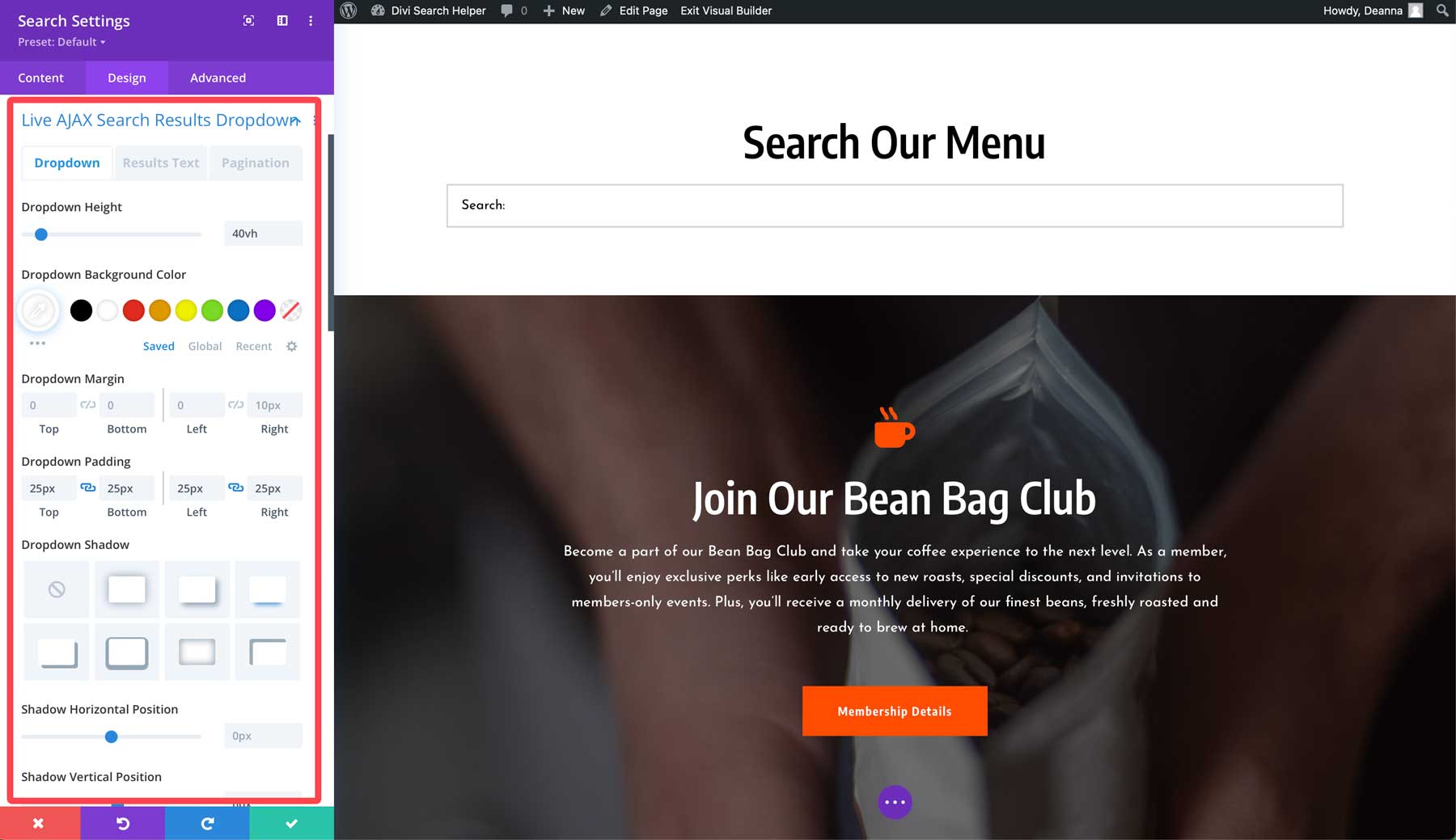
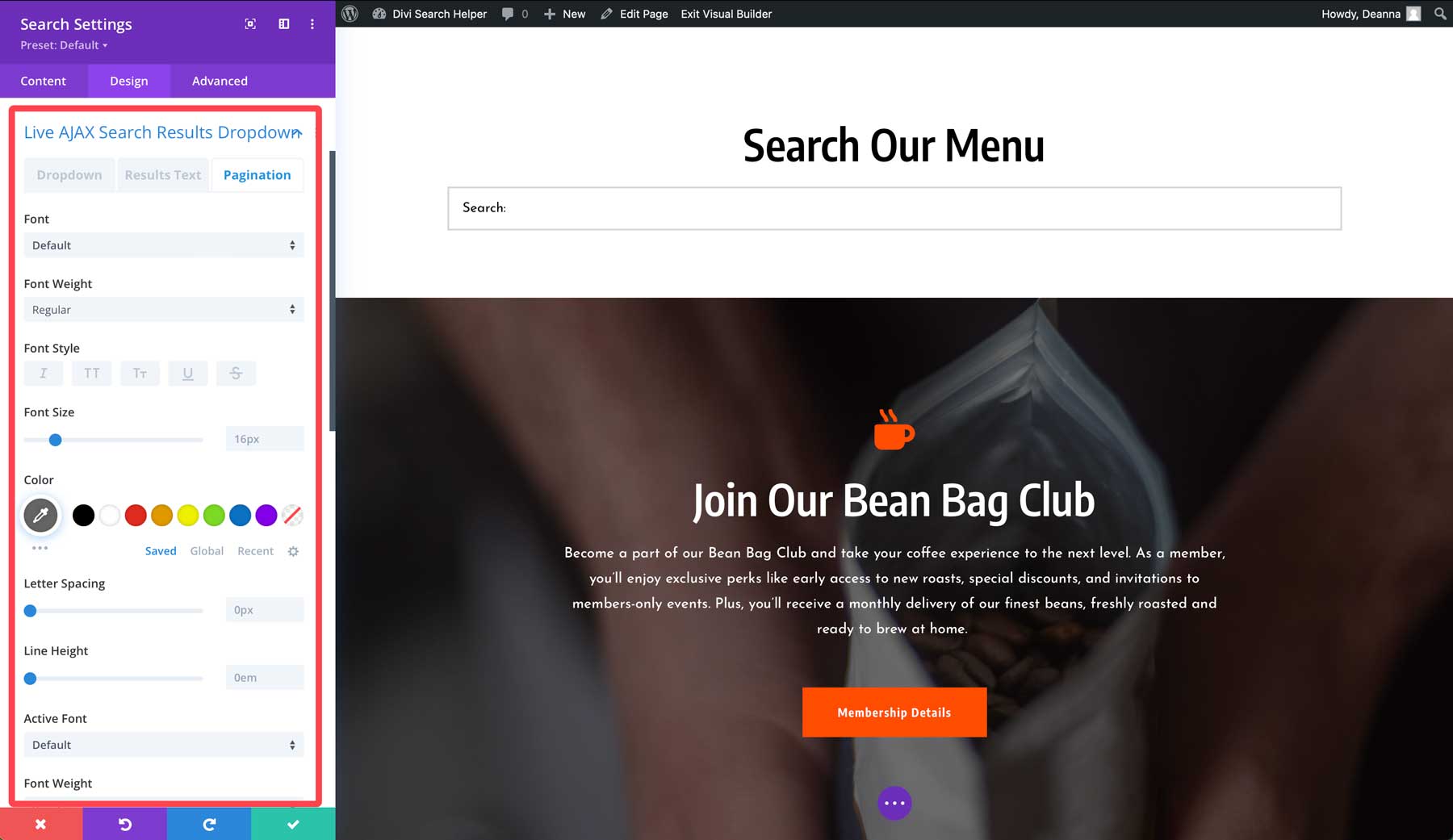
إعدادات القائمة المنسدلة لنتائج بحث Ajax المباشرة
تحتوي القائمة المنسدلة لنتائج بحث Ajax على ثلاثة خيارات لعلامات التبويب: حاوية القائمة المنسدلة ونص النتائج وترقيم الصفحات. بالنسبة للحاوية المنسدلة، لديك خيارات للون الخلفية والحشوة وظل الحاوية والحدود وشريط التمرير.

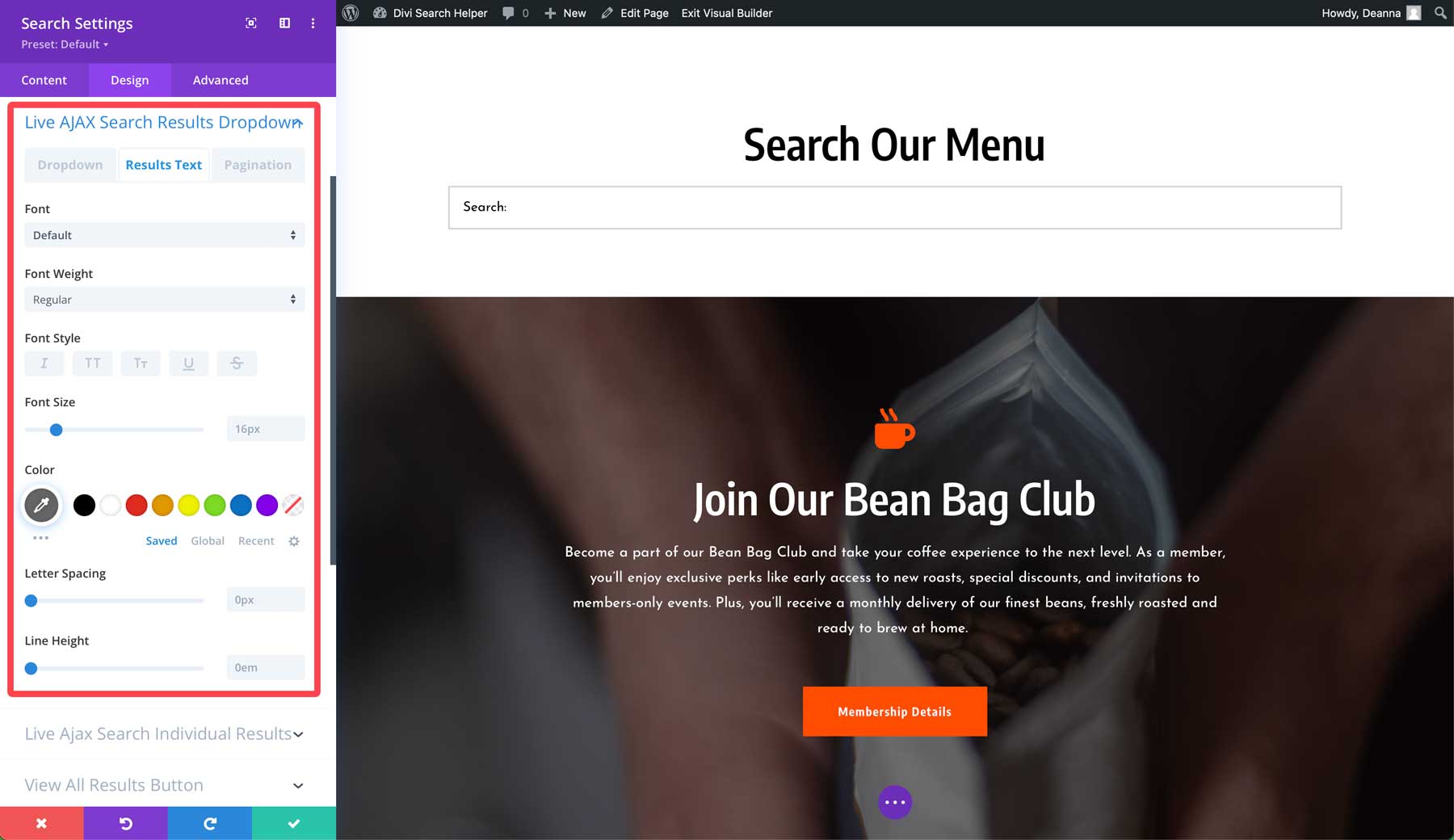
تتحكم علامة تبويب نص النتائج في الخط واللون والسمات المتنوعة.

وبالمثل، تسمح لك علامة تبويب ترقيم الصفحات بتخصيص النص والنص النشط، بما في ذلك اختيار الخطوط والألوان.

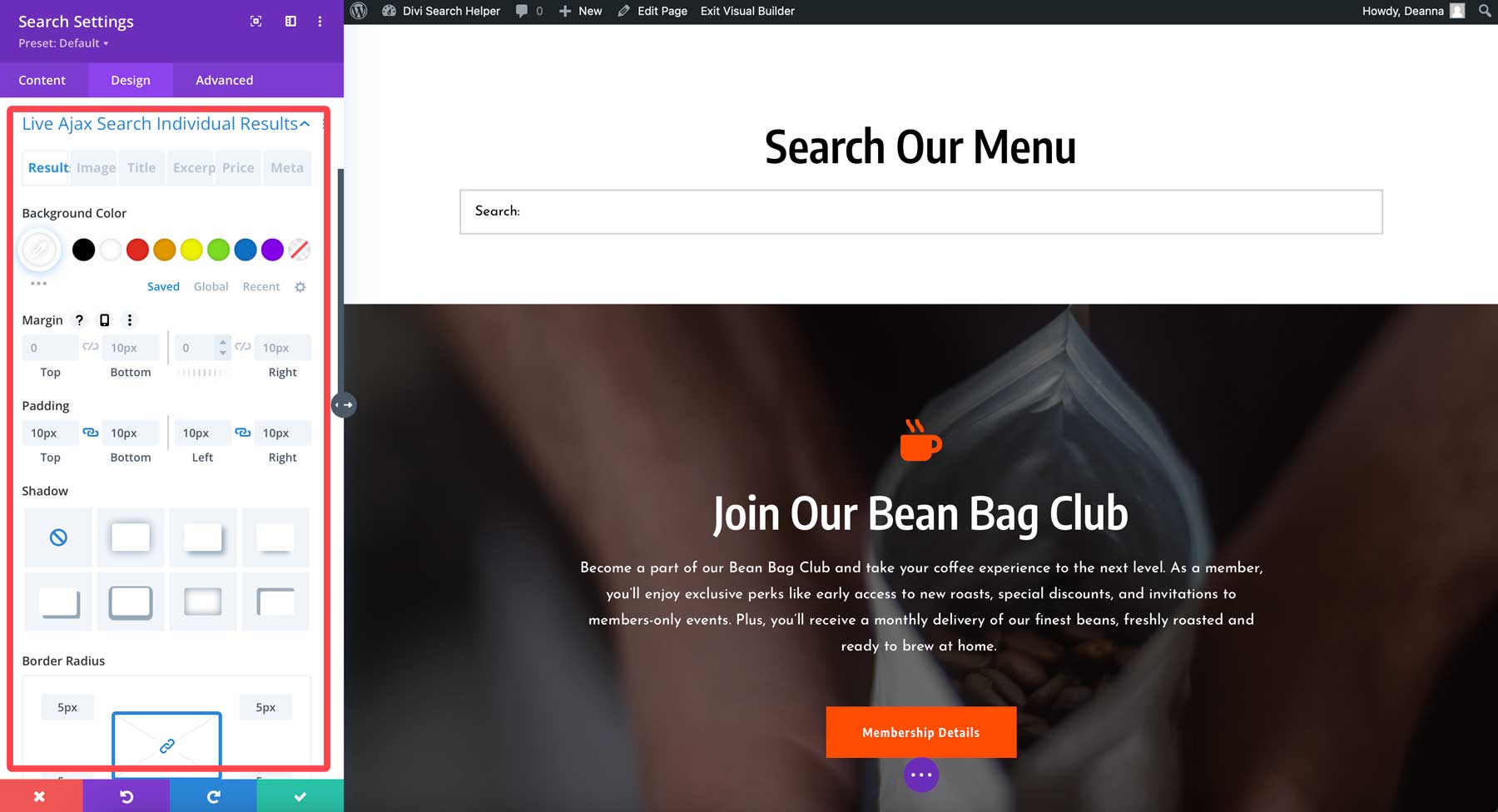
إعدادات تصميم النتائج الفردية لبحث Ajax المباشر
يمكن لمستخدمي Divi Search Helper أيضًا تصميم النتائج الفردية في قائمة Ajax المنسدلة. من خلال خيارات النتائج الإجمالية والعنوان والمقتطفات والسعر، يمكنك حقًا جعل المحتوى الخاص بك فريدًا. كما هو الحال مع الخيارات الأخرى، فإن جميع الإعدادات قابلة للتخصيص، بما في ذلك الخطوط والألوان والمزيد. هناك خمس علامات تبويب مع خيارات، مما يسمح لك بمطابقة علامتك التجارية بسهولة. ومع ذلك، سيتعين عليك معاينة التغييرات بمجرد تعيينها، حيث أن معظمها غير متوفر في Visual Builder.

بمجرد الانتهاء من ضبط جميع إعدادات التصميم، احفظ الصفحة واعرض شريط البحث الجديد!

ما هي تكلفة مساعد بحث Divi؟

يتوفر Divi Search Helper في Divi Marketplace بسعر منخفض يبلغ 29 دولارًا . يتضمن ذلك سنة واحدة من الدعم والتحديثات وضمان استعادة الأموال لمدة 30 يومًا. يمكنك أيضًا استخدام Divi Search Helper على عدد غير محدود من مواقع الويب، مما يضمن أنه يمكنك منح كل موقع ويب Divi تمتلكه خيار بحث أكثر قوة.
احصل على مساعد بحث Divi
يوفر Divi Search Helper طريقة أفضل للبحث
يعد Divi Search Helper بمثابة أداة تغيير قواعد اللعبة لأصحاب مواقع Divi الذين يتطلعون إلى تحسين قدرات البحث الخاصة بهم. من خلال إضافة مجموعة كبيرة من الميزات إلى وحدة بحث Divi القياسية، يسهل هذا المكون الإضافي على زوار موقعك العثور على ما يبحثون عنه أكثر من أي وقت مضى. بدءًا من عناصر التصميم القابلة للتخصيص وحتى معايير البحث المتقدمة، يقدم Divi Search Helper حلاً رائعًا لتحسين تجربة المستخدم ونتائج البحث.
أولئك الذين سئموا من قيود البحث الافتراضي في WordPress يجب عليهم التفكير في Divi Search Helper. واجهته البديهية وسعره المعقول تجعله أداة قيمة لأي مستخدم Divi. جربه!
