تسليط الضوء على منتج Divi: Divi Social Plus
نشرت: 2023-06-25هل تبحث عن طريقة سهلة لعرض منشوراتك على Instagram و Twitter على موقع الويب الخاص بك؟ Divi Social Plus هو مكون إضافي يضيف 5 وحدات وسائط اجتماعية جديدة إلى Divi Builder. باستخدام هذا المكون الإضافي ، يمكنك ربط حسابات Instagram و Twitter الخاصة بك لعرض موجزات الوسائط الاجتماعية والدوارات القابلة للتخصيص بالكامل. يأتي المكون الإضافي أيضًا مع وحدة مشاركة الوسائط الاجتماعية التي يمكن أيضًا تخصيصها بالكامل وإضافتها إلى تخطيطاتك. في تسليط الضوء على هذا المكون الإضافي ، سنلقي نظرة على Divi Social Plus لمساعدتك في تحديد ما إذا كان هو المكون الإضافي المناسب للوسائط الاجتماعية.
هيا بنا نبدأ!
- 1 تثبيت Divi Social Plus
- 1.1 احصل على رمز الوصول إلى Instagram
- 2 ديفي سوشيال بلس
- 2.1 Instagram Feed
- 2.2 Instagram Carousel
- 2.3 المشاركة الاجتماعية
- 2.4 تغذية تويتر
- 2.5 مكتبة Twitter
- 3 شراء Divi Social Plus
- 4 أفكار أخيرة
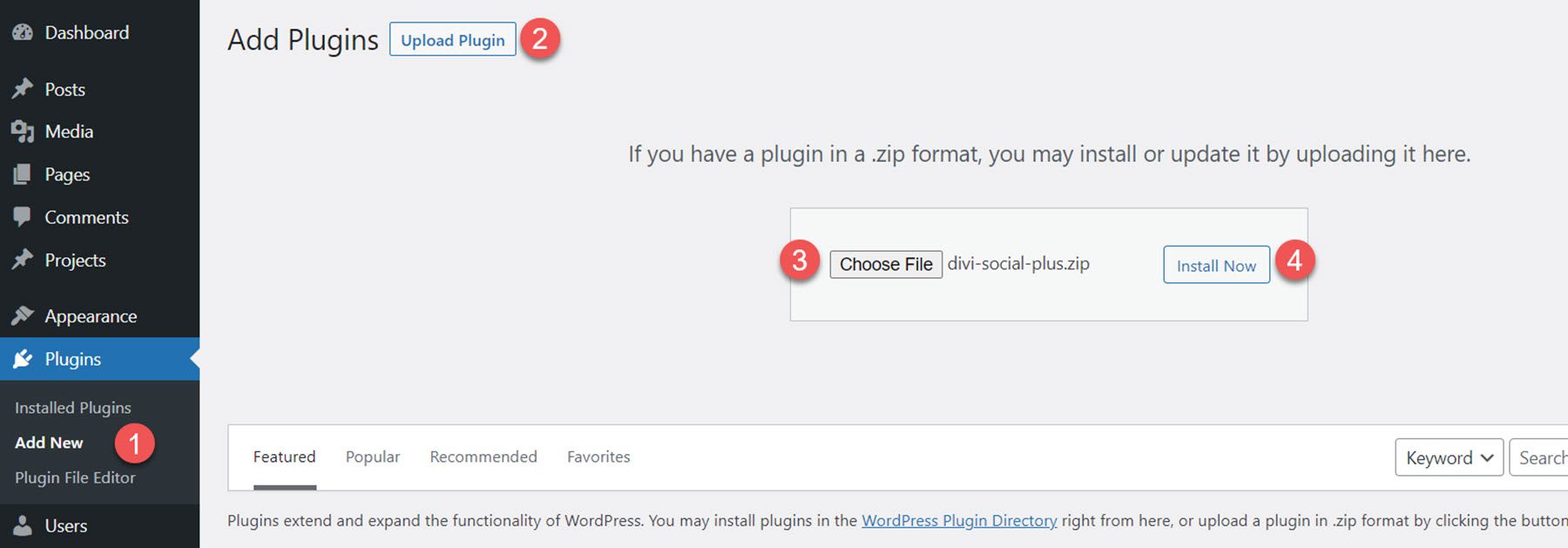
تثبيت Divi Social Plus
لتثبيت Divi Social Plus ، انتقل إلى صفحة البرنامج المساعد في لوحة معلومات WordPress وانقر فوق إضافة جديد. انقر فوق اختيار ملف وحدد ملف البرنامج المساعد .ZIP ، ثم انقر فوق التثبيت الآن.

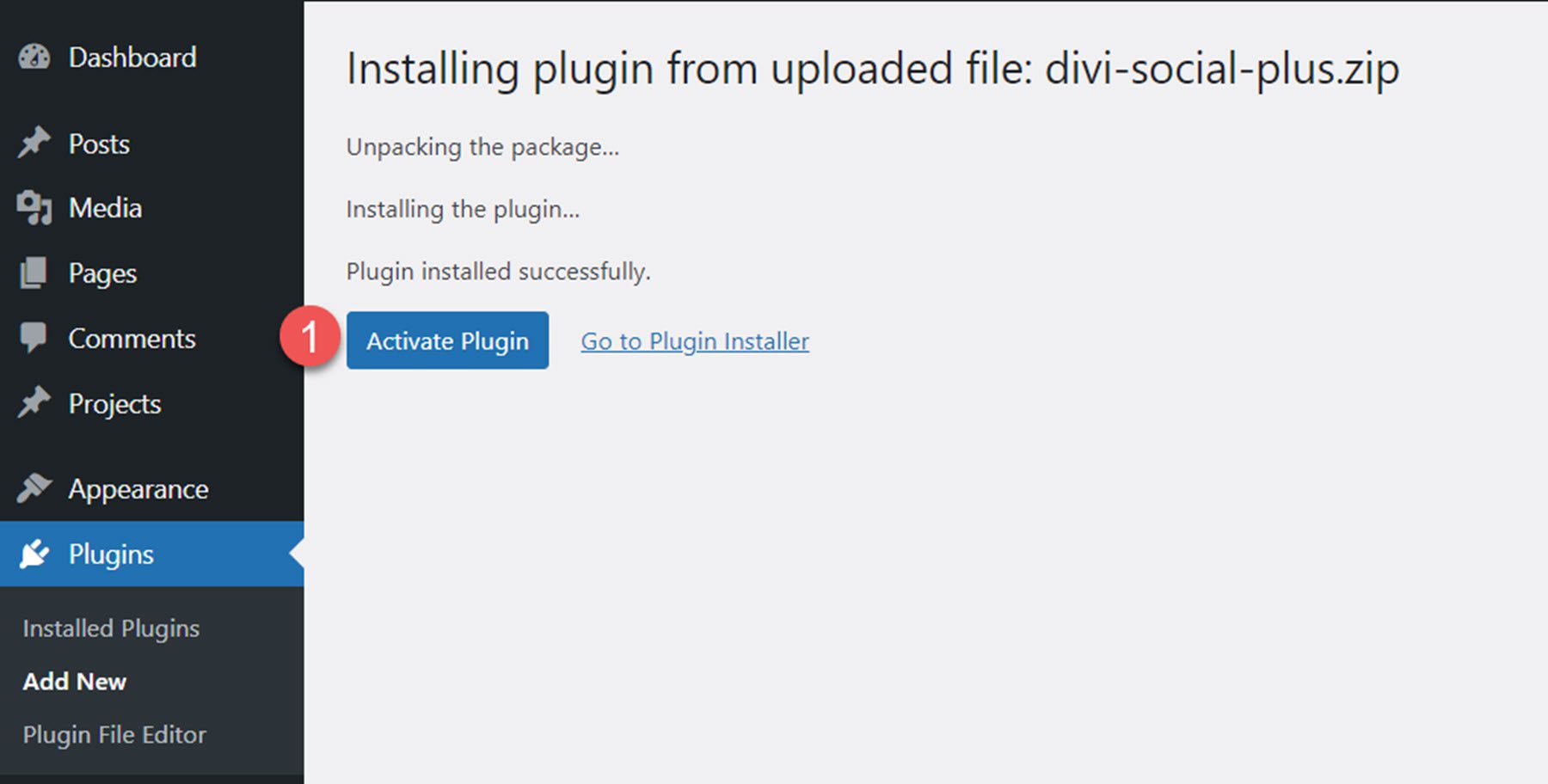
بمجرد تثبيت المكون الإضافي ، انقر فوق تنشيط.

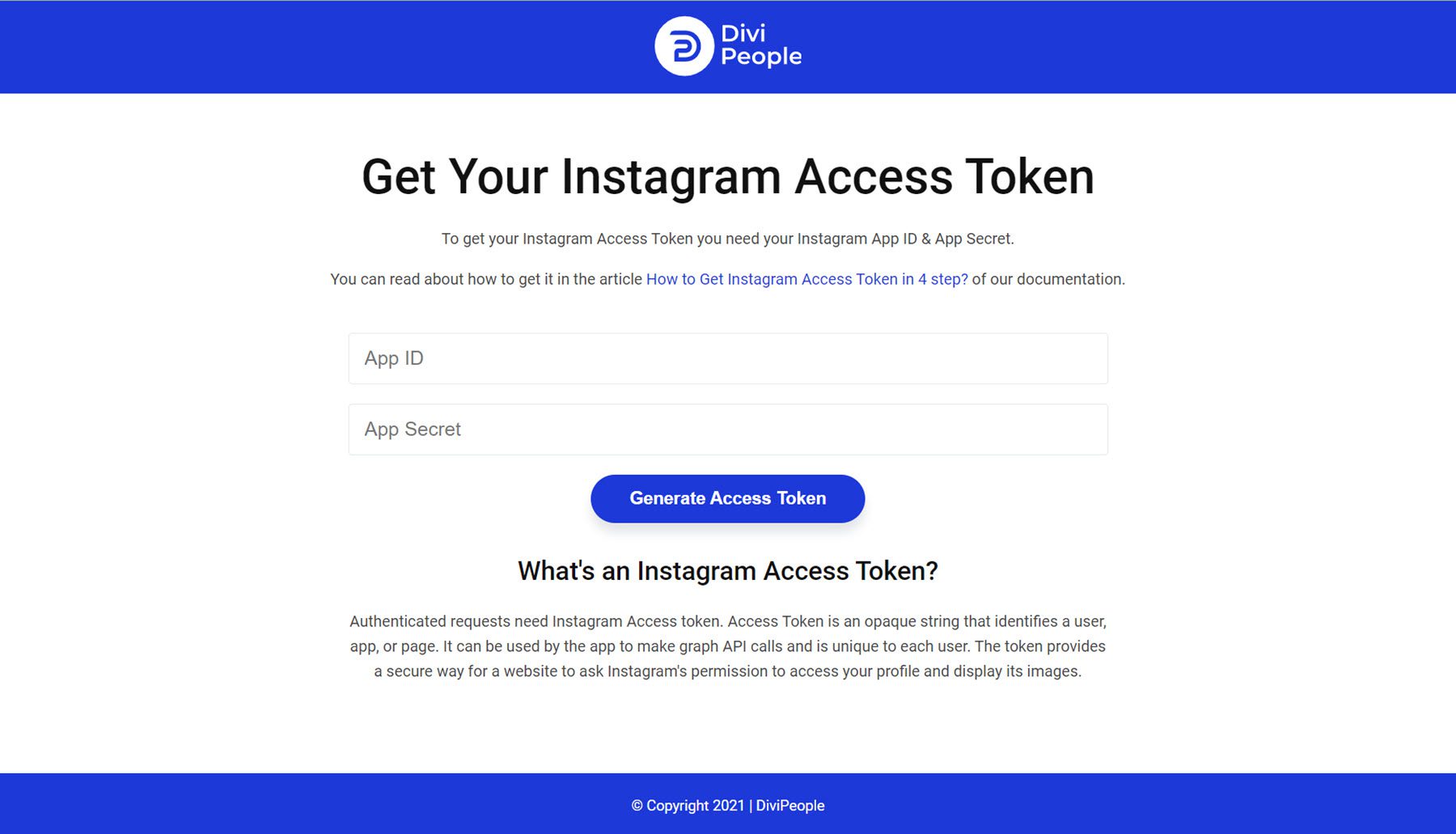
احصل على Instagram Access Token
لربط حساب وعرض الصور بوحدات Instagram ، تحتاج إلى إنشاء رمز وصول Instagram. يحتوي مؤلف المكون الإضافي على بعض الوثائق التي يمكنك اتباعها لإعداد كل شيء والحصول على معرف التطبيق وسر التطبيق الذي تحتاجه لإنشاء رمز الوصول إلى Instagram.

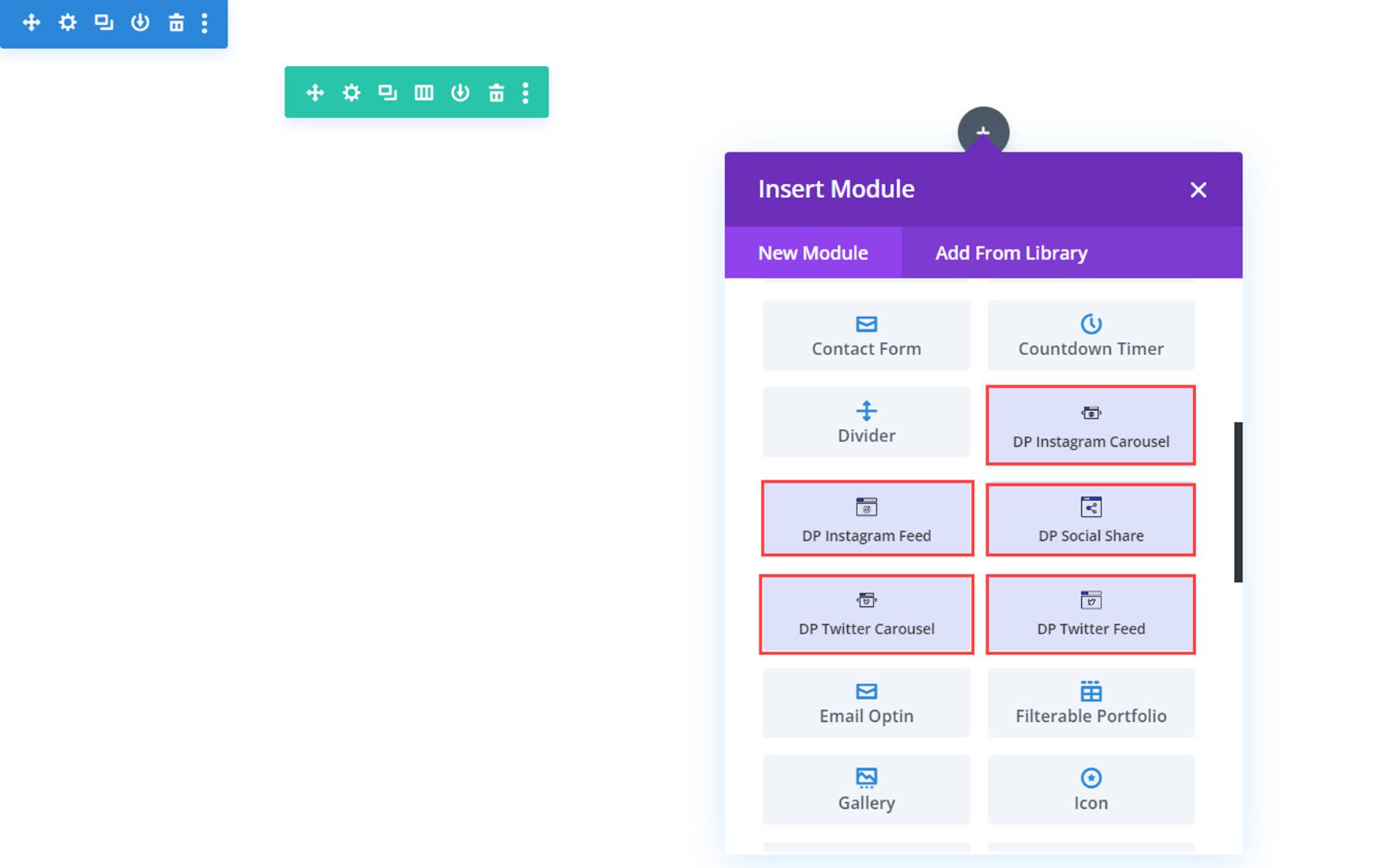
ديفي سوشيال بلس
يضيف المكون الإضافي 5 وحدات وسائط اجتماعية جديدة إلى Divi Builder: Instagram Feed و Instagram Carousel و Social Share و Twitter Feed و Twitter Carousel. دعنا نلقي نظرة على كل وحدة.

تغذية انستغرام
باستخدام هذه الوحدة ، يمكنك عرض منشورات Instagram الخاصة بك في موجز في أي مكان على موقع الويب الخاص بك. دعنا نلقي نظرة على الإعدادات.

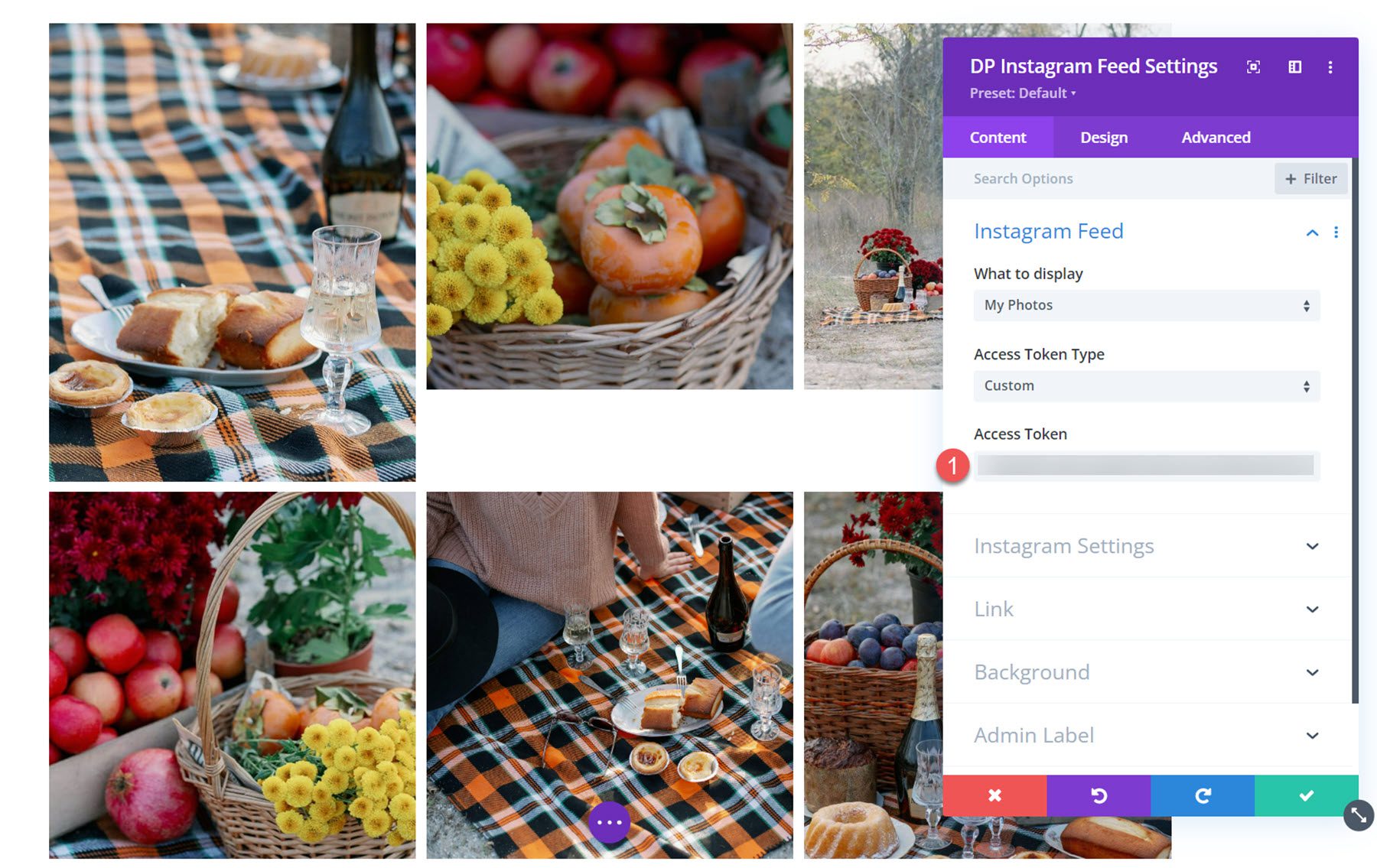
إعدادات المحتوى
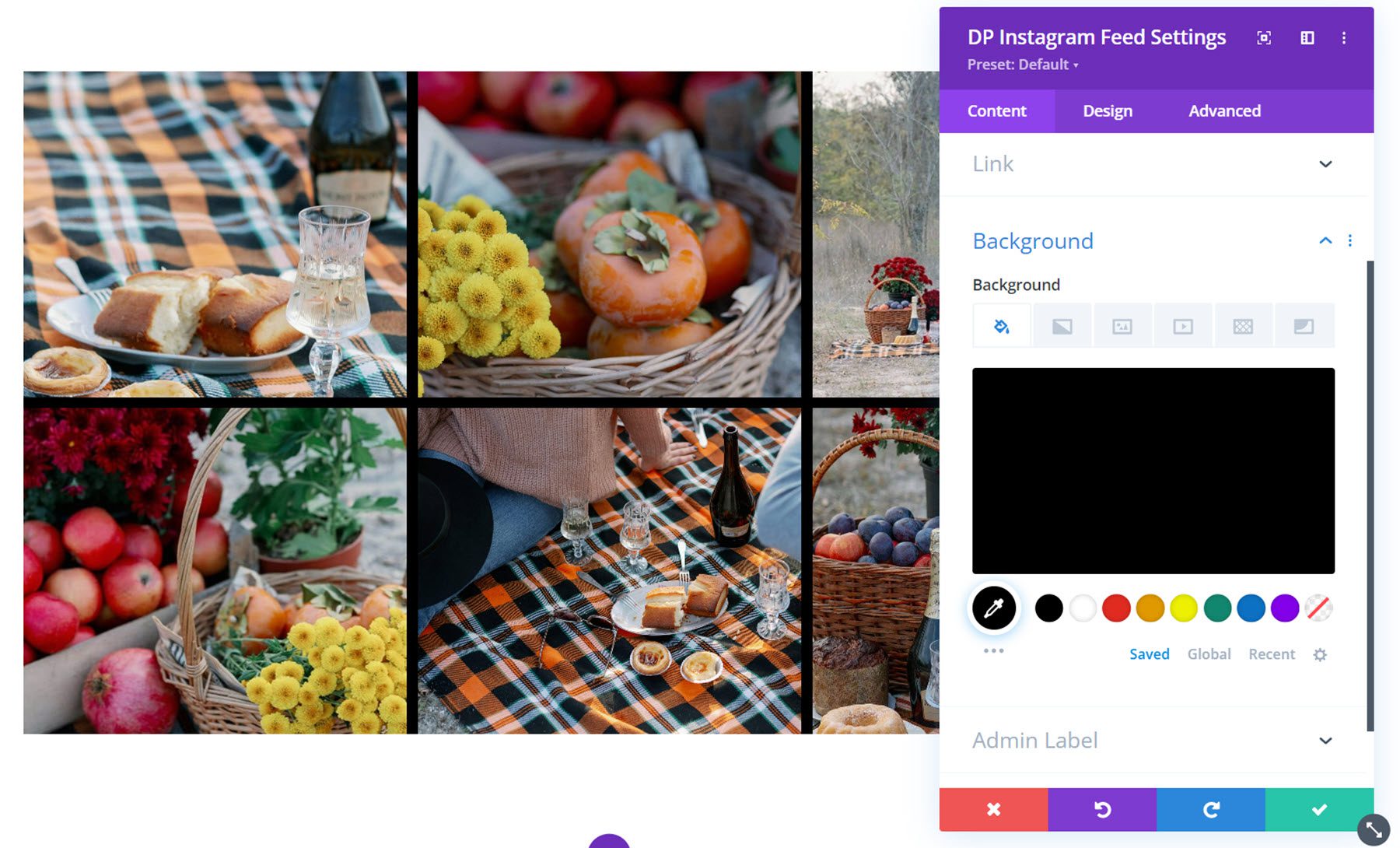
ضمن إعدادات Instagram Feed ، يمكنك إضافة رمز الوصول الذي تم إنشاؤه. بمجرد إضافتها ، ستظهر صور Instagram الخاصة بك في Visual Builder وعلى موقع الويب الخاص بك.

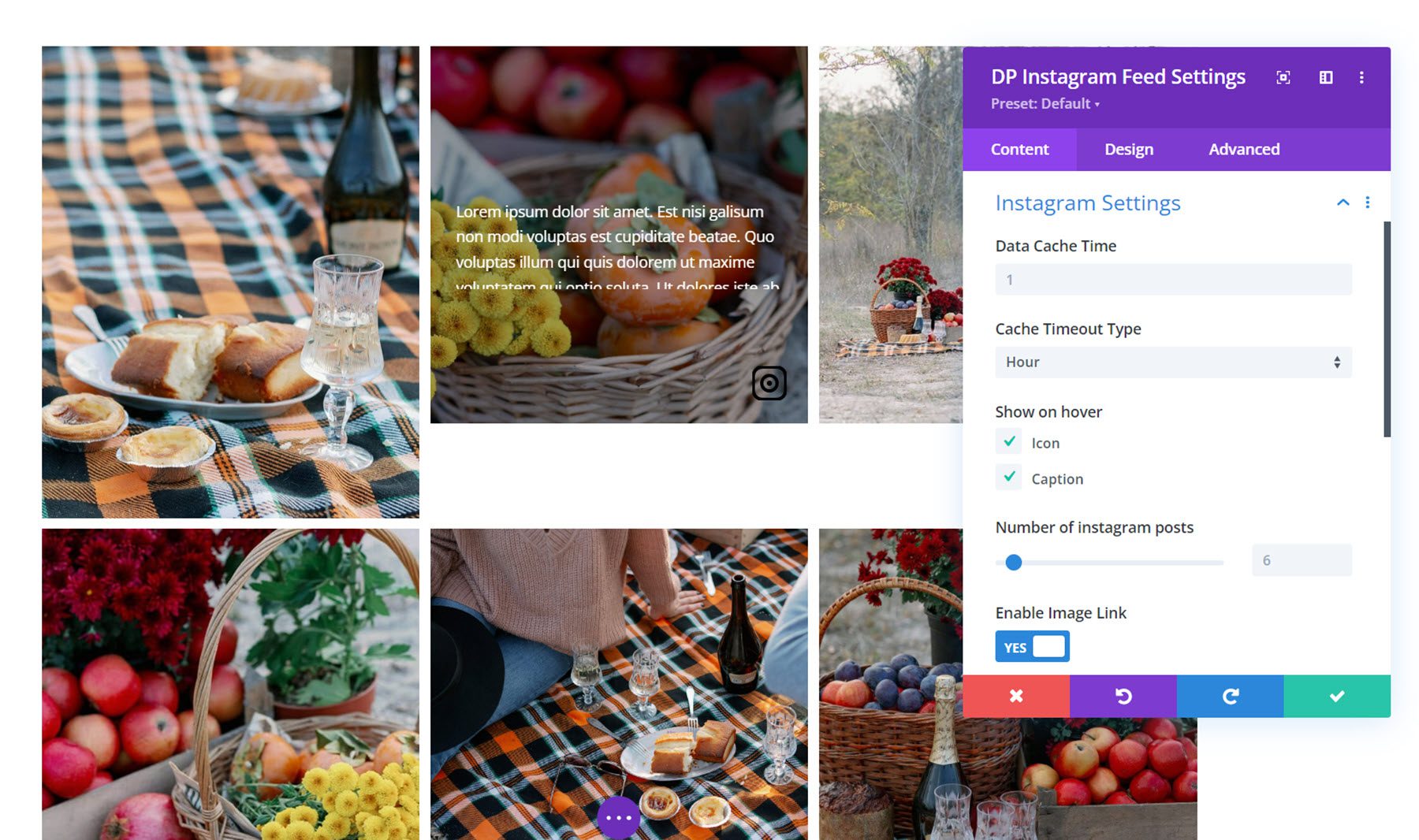
إعدادات Instagram
في قسم إعدادات Instagram ، يمكنك ضبط وقت ذاكرة التخزين المؤقت للبيانات ووقت انتهاء ذاكرة التخزين المؤقت. يمكنك أيضًا اختيار إظهار الرمز والتعليق عند التمرير وتعيين عدد مشاركات Instagram المراد عرضها.

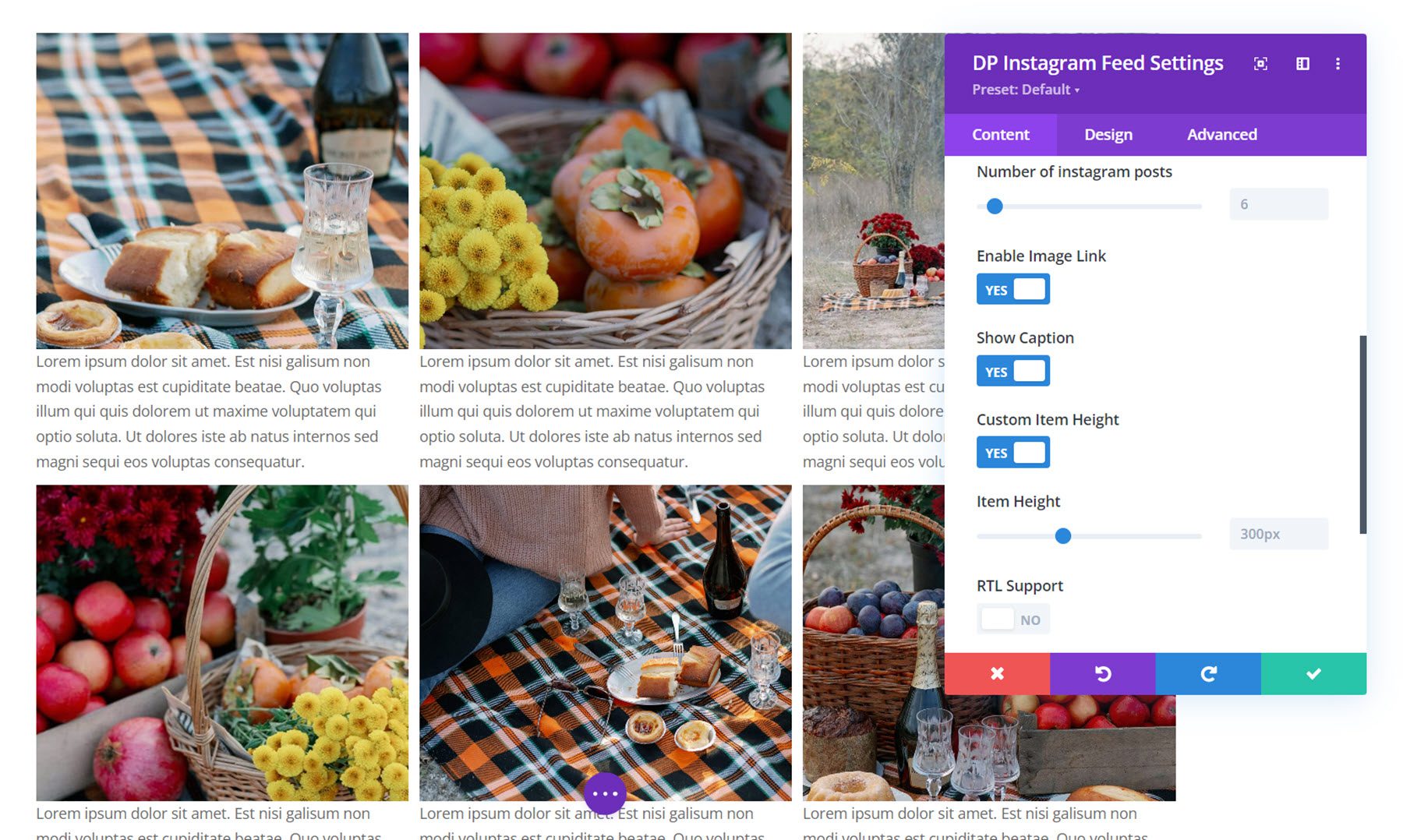
بالإضافة إلى ذلك ، يمكنك تمكين ارتباط الصورة ، وإظهار التسمية التوضيحية للمنشور ، وتعيين ارتفاع عنصر مخصص ، وتمكين دعم RTL.

إعدادات المحتوى الأخرى
يمكنك أيضًا تعيين ارتباط ولون الخلفية وتسمية المسؤول في إعدادات علامة تبويب المحتوى.

إعدادات التصميم
دعنا نلقي نظرة على إعدادات التصميم.
انستغرام
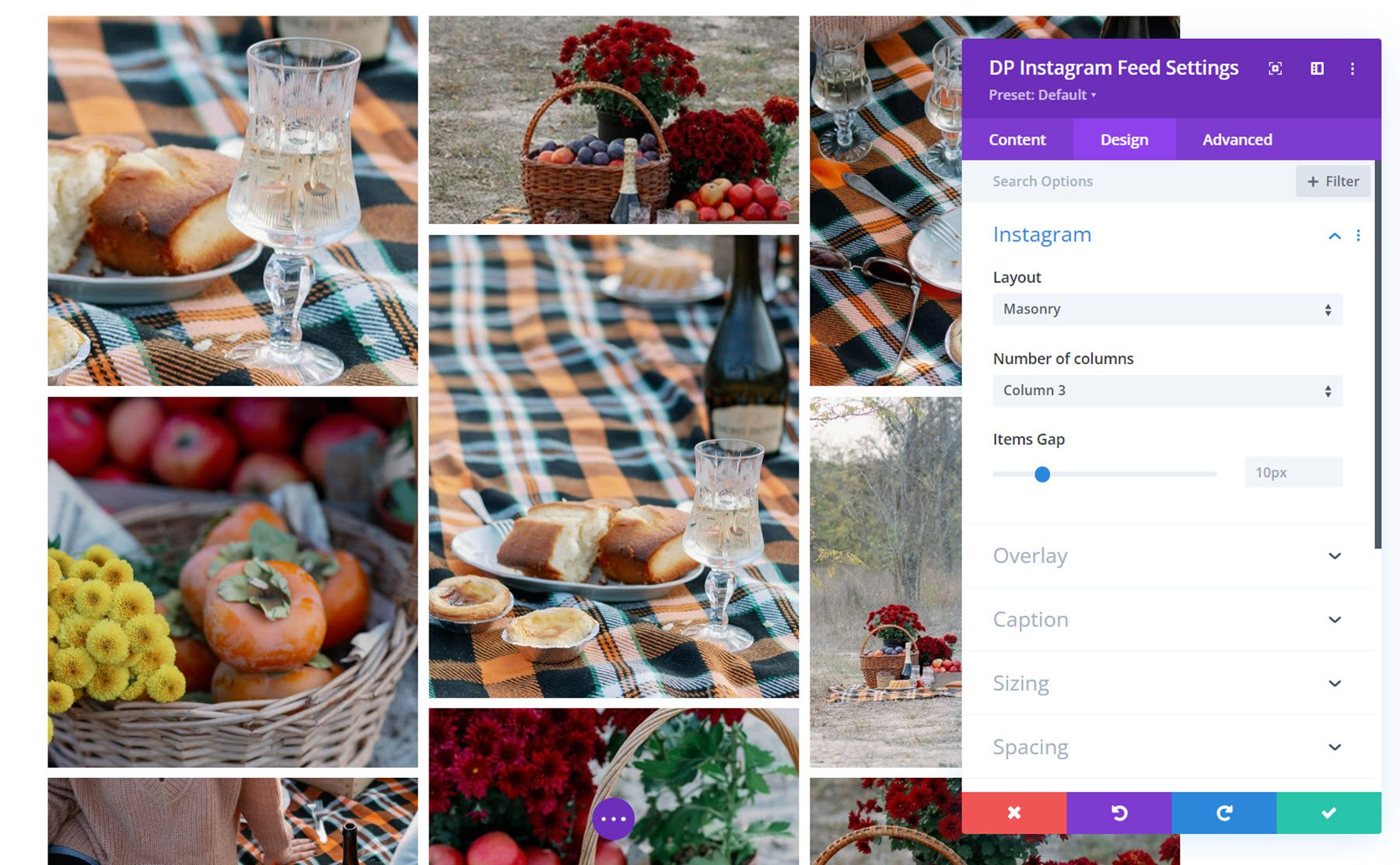
ضمن علامة التبويب Instagram ، يمكنك تحديد التخطيط وعدد الأعمدة والفجوة بين العناصر. بالإضافة إلى تخطيط الشبكة الموضح أعلاه ، يمكنك أيضًا اختيار تخطيط البناء أو تخطيط التمييز. هذا هو تخطيط البناء.

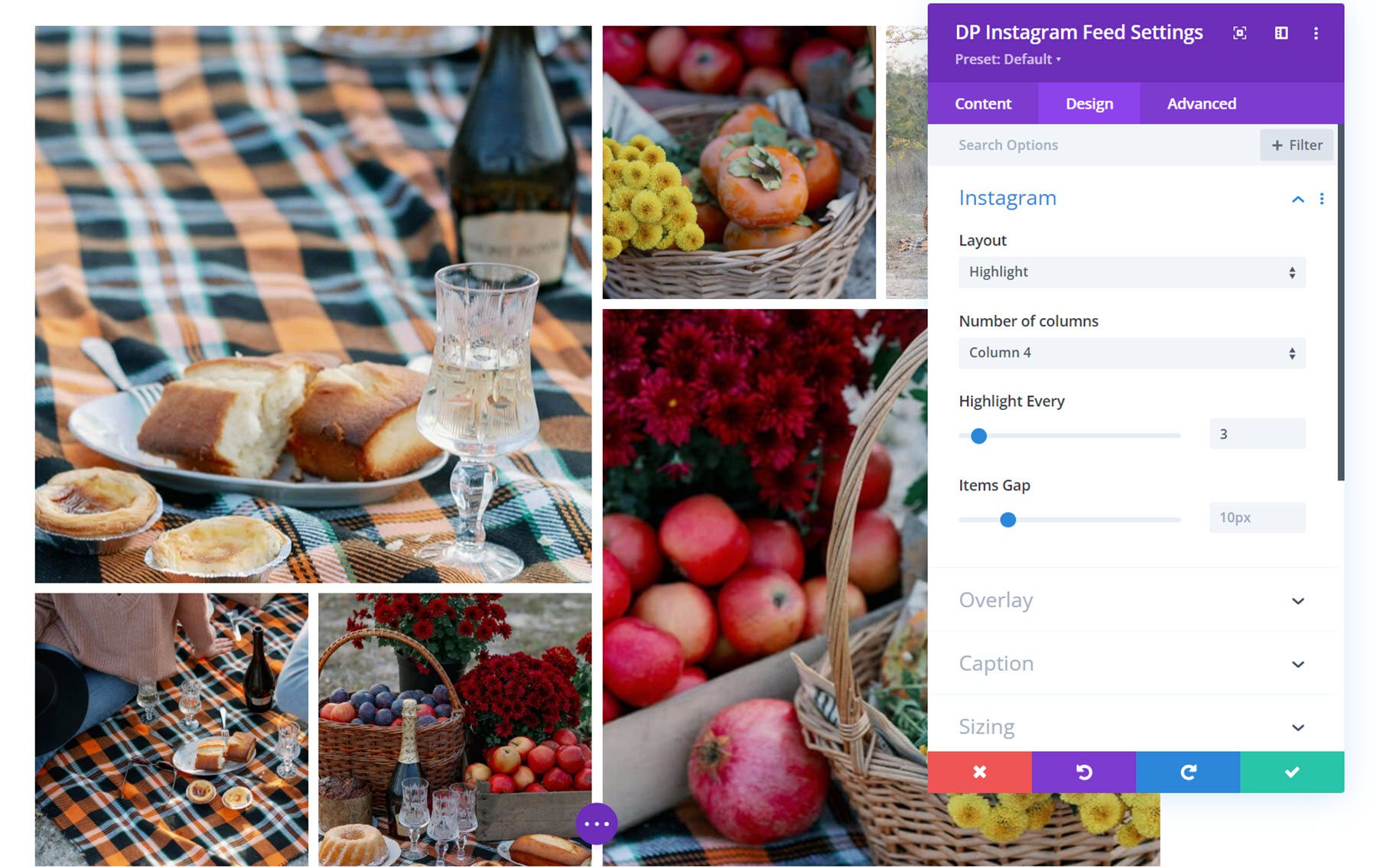
هذا هو تخطيط التمييز. عند تحديد هذا التخطيط ، يمكنك اختيار تمييز كل عدد قليل من الصور ، وجعلها تظهر بشكل أكبر في الشبكة.

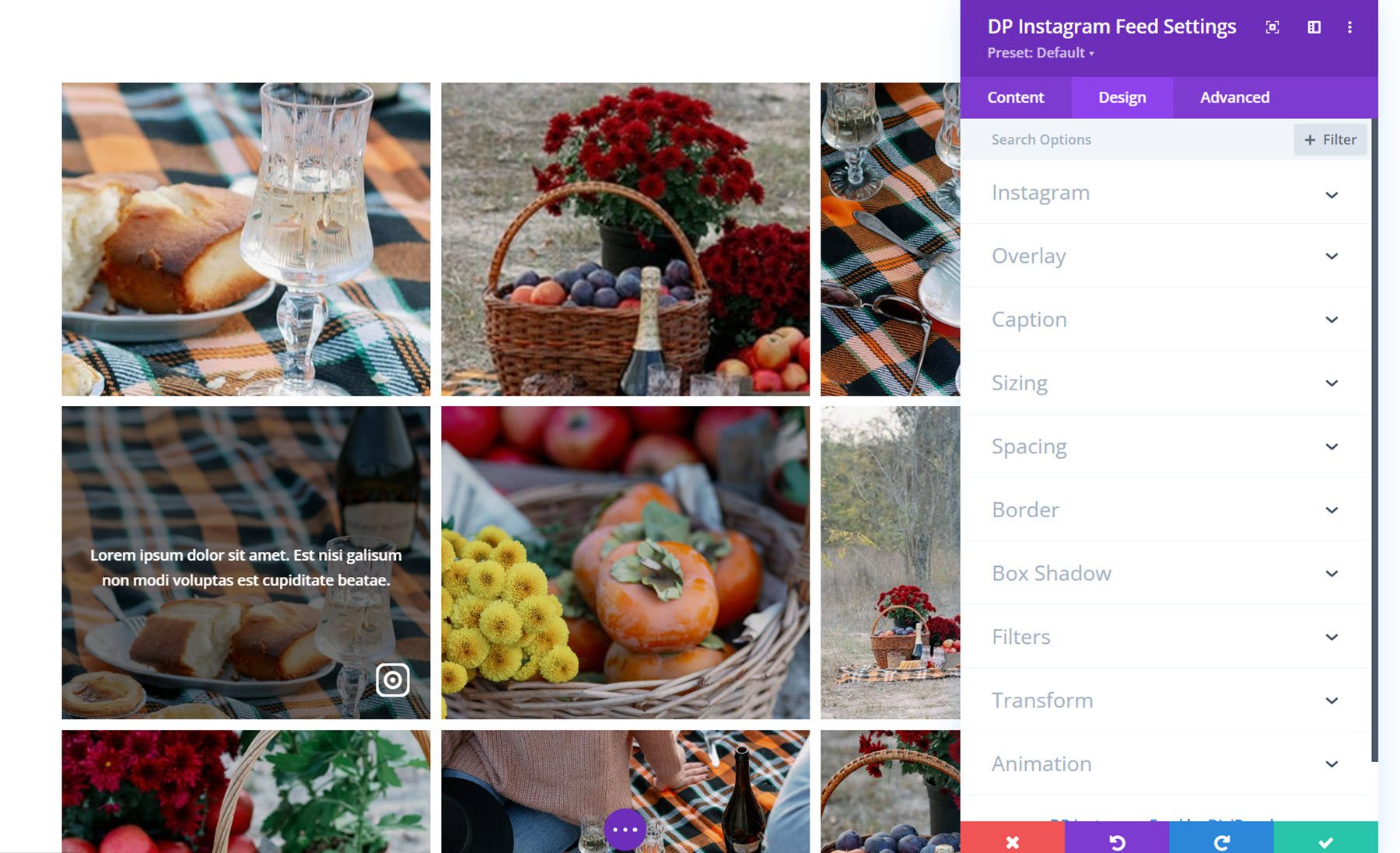
تراكب
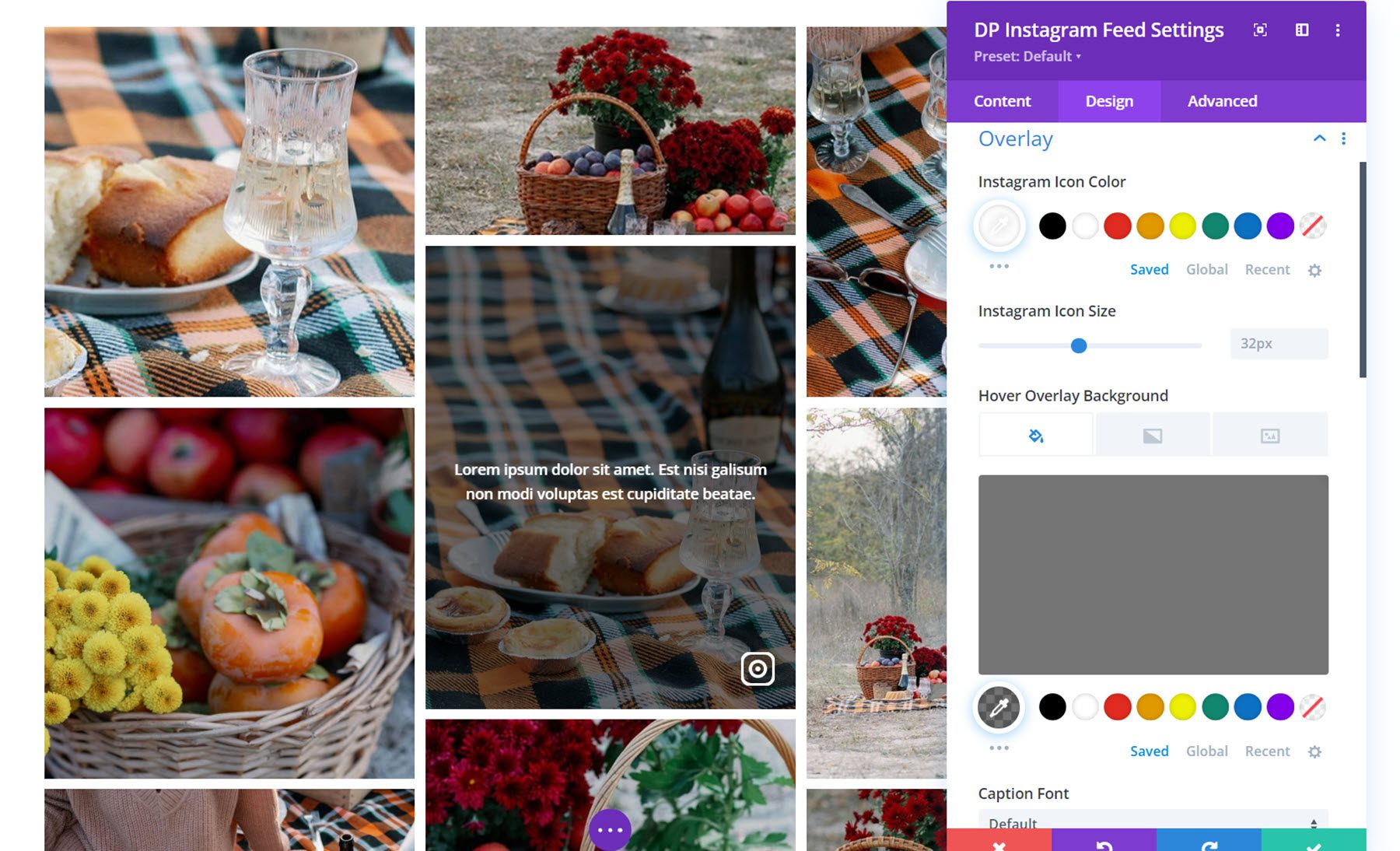
في إعدادات التراكب ، يمكنك تعيين لون أيقونة Instagram وحجم الرمز ولون خلفية التراكب وتخصيص أنماط نص التسمية التوضيحية بالكامل.

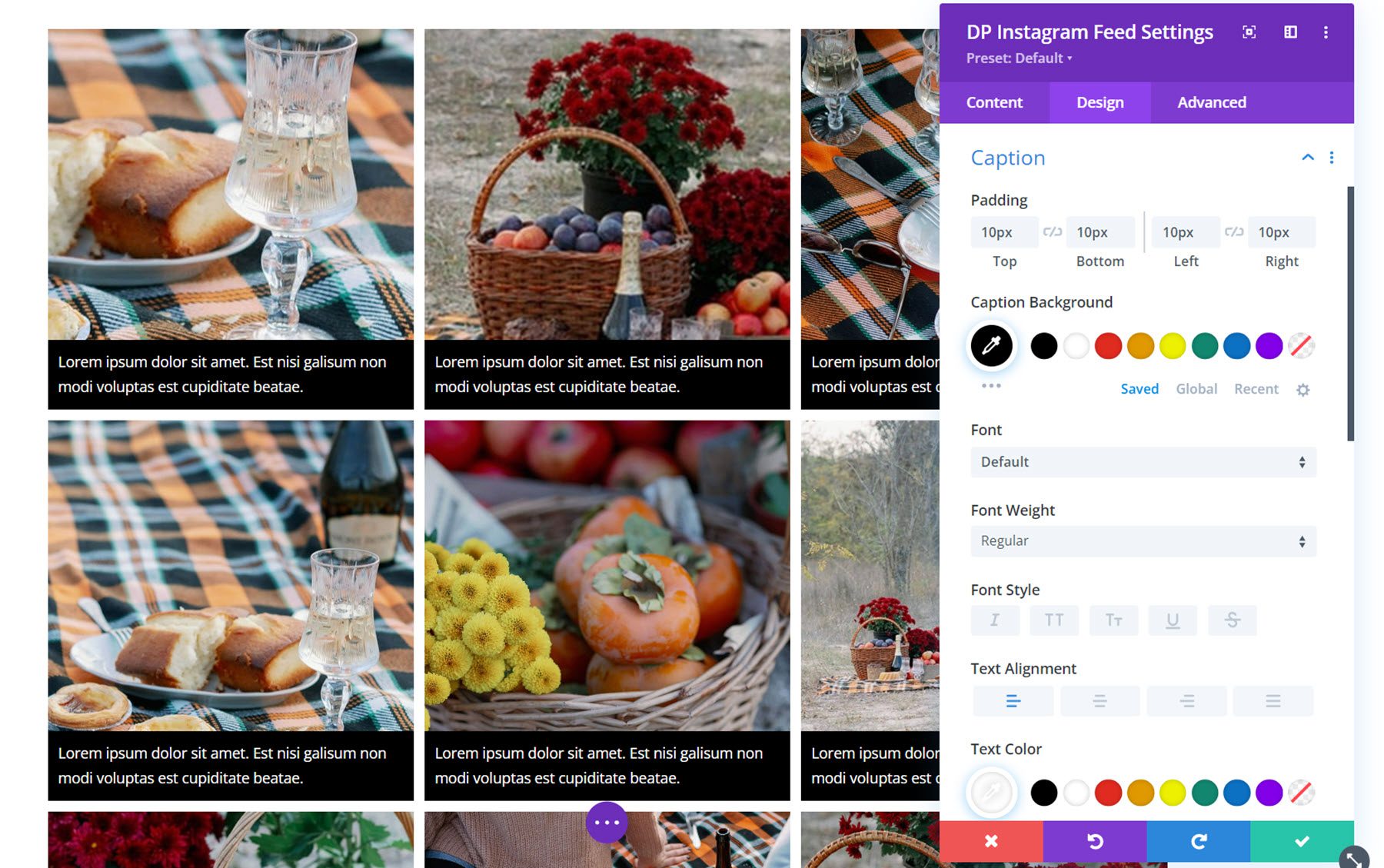
التسمية التوضيحية
هنا يمكنك تغيير نمط التسمية التوضيحية ، إذا تم تمكينها. يمكنك تعيين المساحة المتروكة وخلفية التسمية التوضيحية ، وتخصيص أنماط نص التسمية التوضيحية.

إعدادات التصميم الأخرى
بالإضافة إلى إعدادات التصميم الفريدة هذه ، يمكنك أيضًا تخصيص خيارات التحجيم والتباعد والحدود وظل الصندوق والمرشحات والتحويل والرسوم المتحركة لوحدة موجز Instagram.

Instagram Carousel
باستخدام وحدة Instagram carousel ، يمكنك عرض صور Instagram على موقع الويب الخاص بك بتنسيق دائري جذاب. دعونا نلقي نظرة فاحصة.

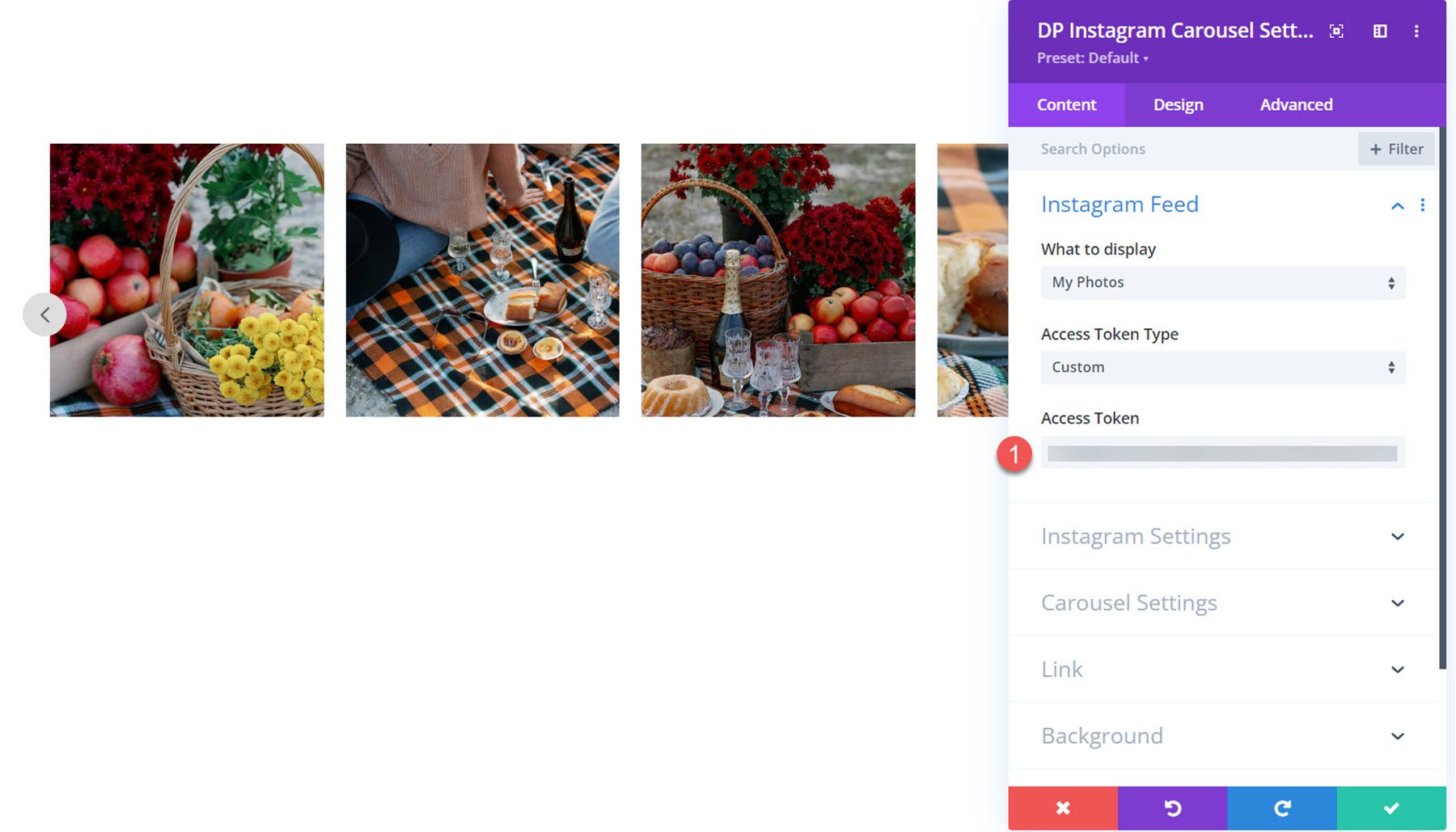
إعدادات المحتوى
أولاً ، تحتاج إلى إضافة رمز الوصول الذي أنشأته إلى الحقل في إعدادات Instagram Feed. ثم ستظهر صورك في الرف الدائري.

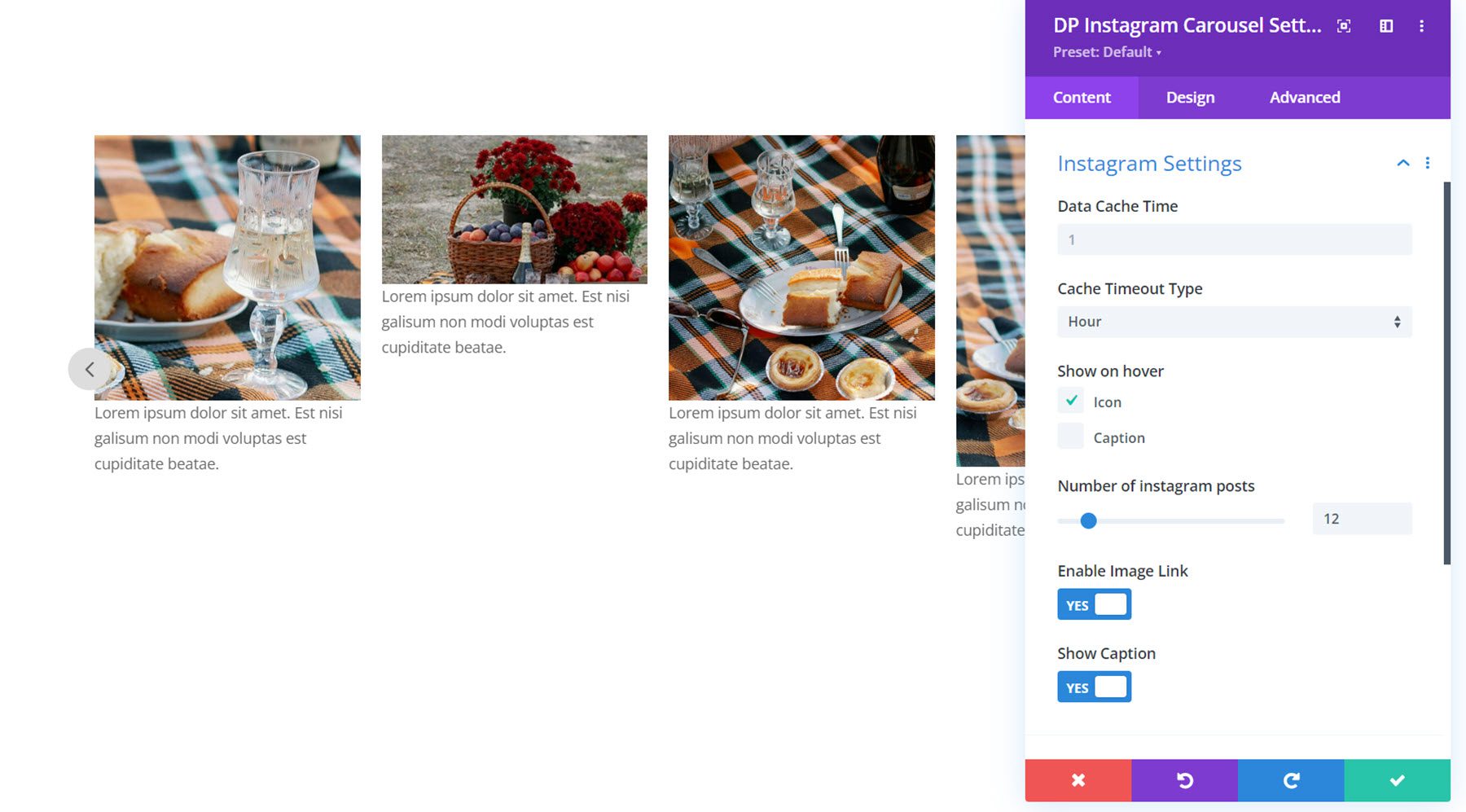
إعدادات Instagram
هنا يمكنك تعيين وقت ذاكرة التخزين المؤقت للبيانات ونوع مهلة ذاكرة التخزين المؤقت ، وإظهار أو إخفاء الرمز والتسمية التوضيحية عند التمرير ، وتعيين عدد منشورات Instagram لإظهارها ، وتمكين رابط الصورة ، وإظهار أو إخفاء التسمية التوضيحية أسفل الصورة.

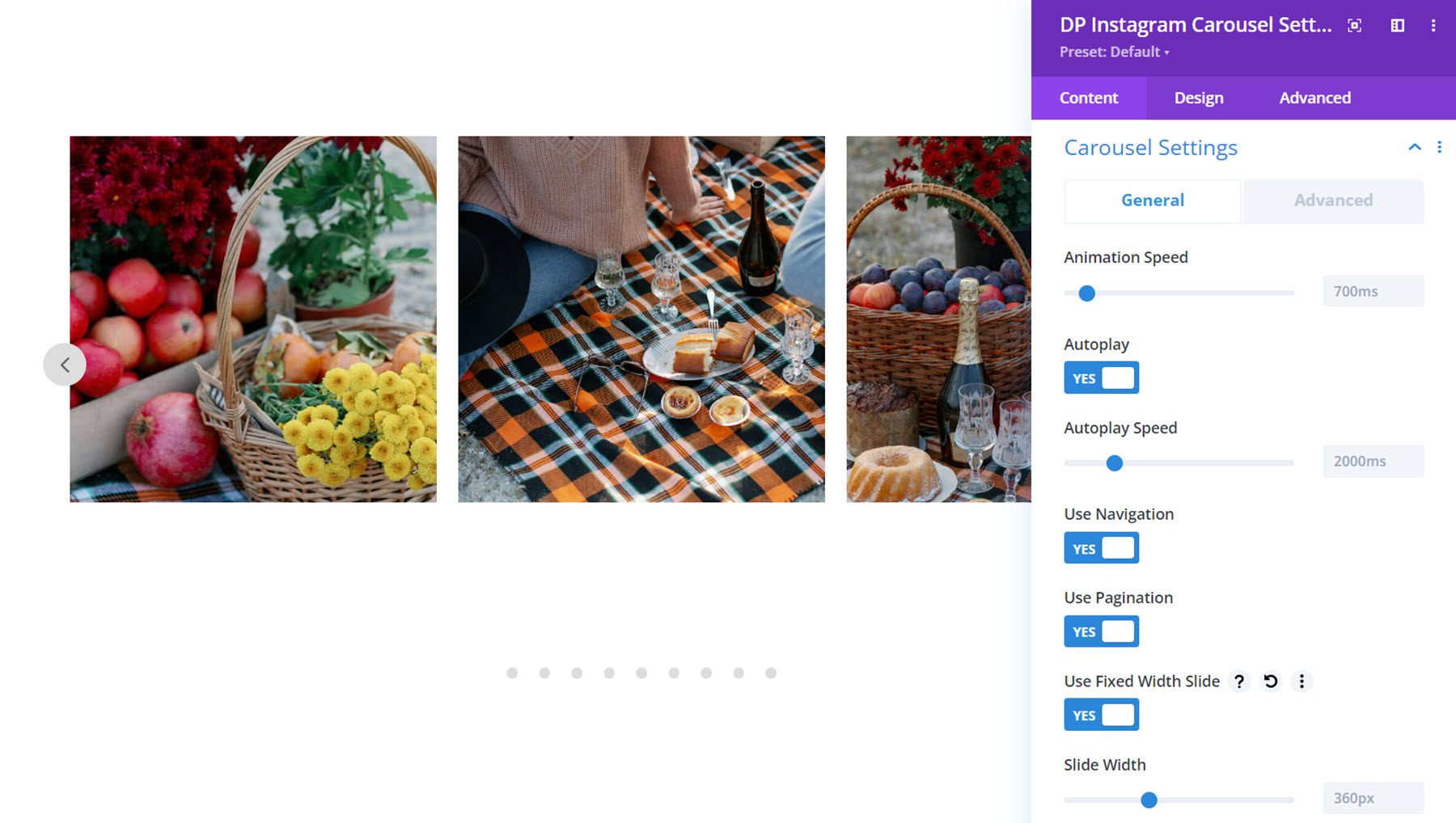
إعدادات الرف الدائري
توجد علامتا تبويب في إعدادات المكتبة - عامة ومتقدمة. أولاً ، دعنا نلقي نظرة على علامة التبويب العامة. هنا يمكنك ضبط سرعة الرسوم المتحركة وتمكين التشغيل التلقائي وتعيين سرعة التشغيل التلقائي وتمكين التنقل وتمكين ترقيم الصفحات. يمكنك أيضًا تمكين شريحة عرض ثابت وتعيين عرض لكل صورة.

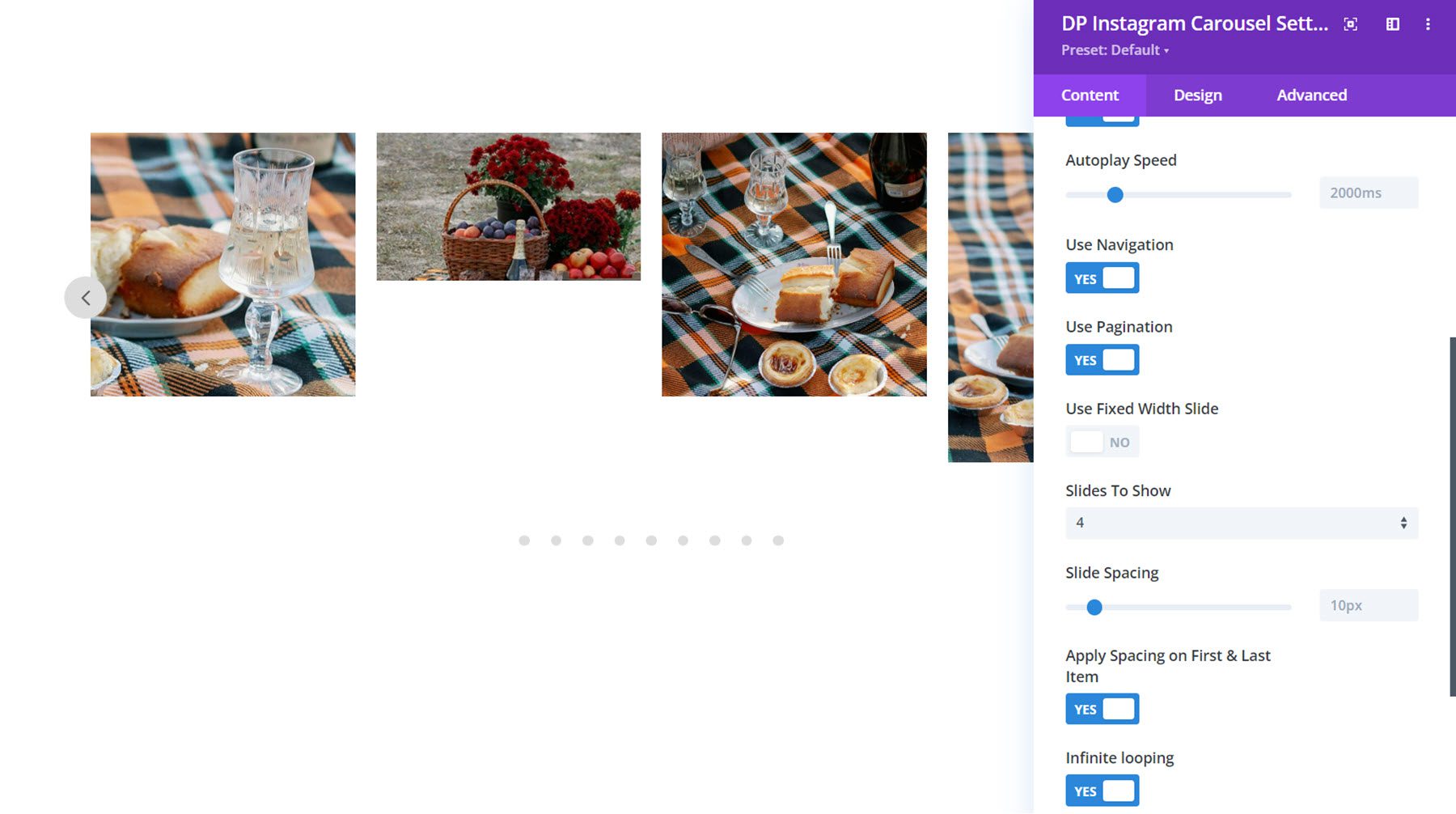
إذا لم يتم تمكين شريحة العرض الثابت ، يمكنك تحديد عدد الشرائح المراد إظهارها. في هذا القسم ، يمكنك أيضًا تعيين التباعد بين الشرائح ، واختيار ما إذا كنت تريد تطبيق التباعد على العنصر الأول والعنصر الأخير ، وتمكين التكرار اللانهائي.

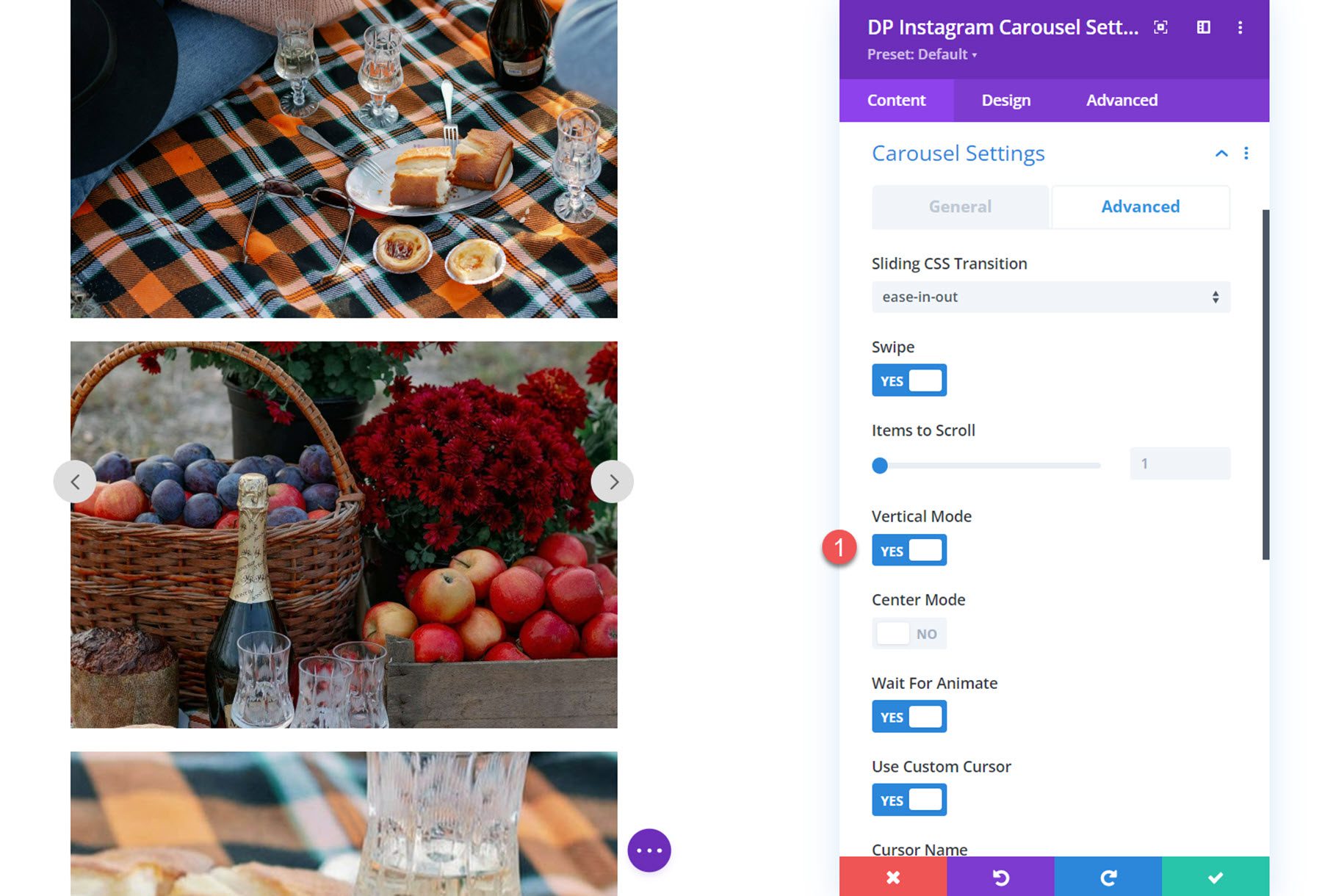
في علامة التبويب المتقدمة لإعدادات الرف الدائري ، يمكنك تعيين نوع انتقال CSS المنزلق. يمكنك الاختيار من بين خطي أو سهل للداخل أو سهل الخروج. يمكنك أيضًا تمكين التنقل السريع وتعيين عدد العناصر للتمرير. هنا ، يمكنك أيضًا تمكين الوضع الرأسي لعرض صور Instagram الخاصة بك في دائرة رأسية.

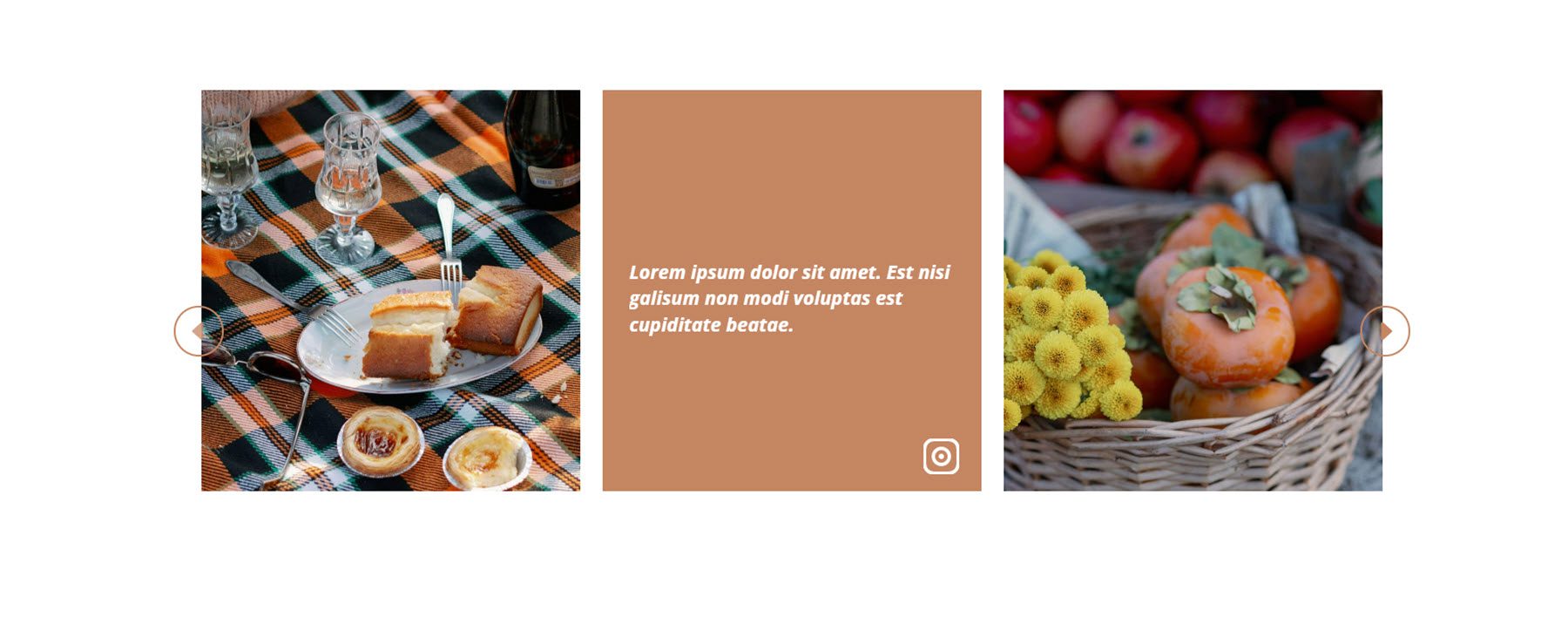
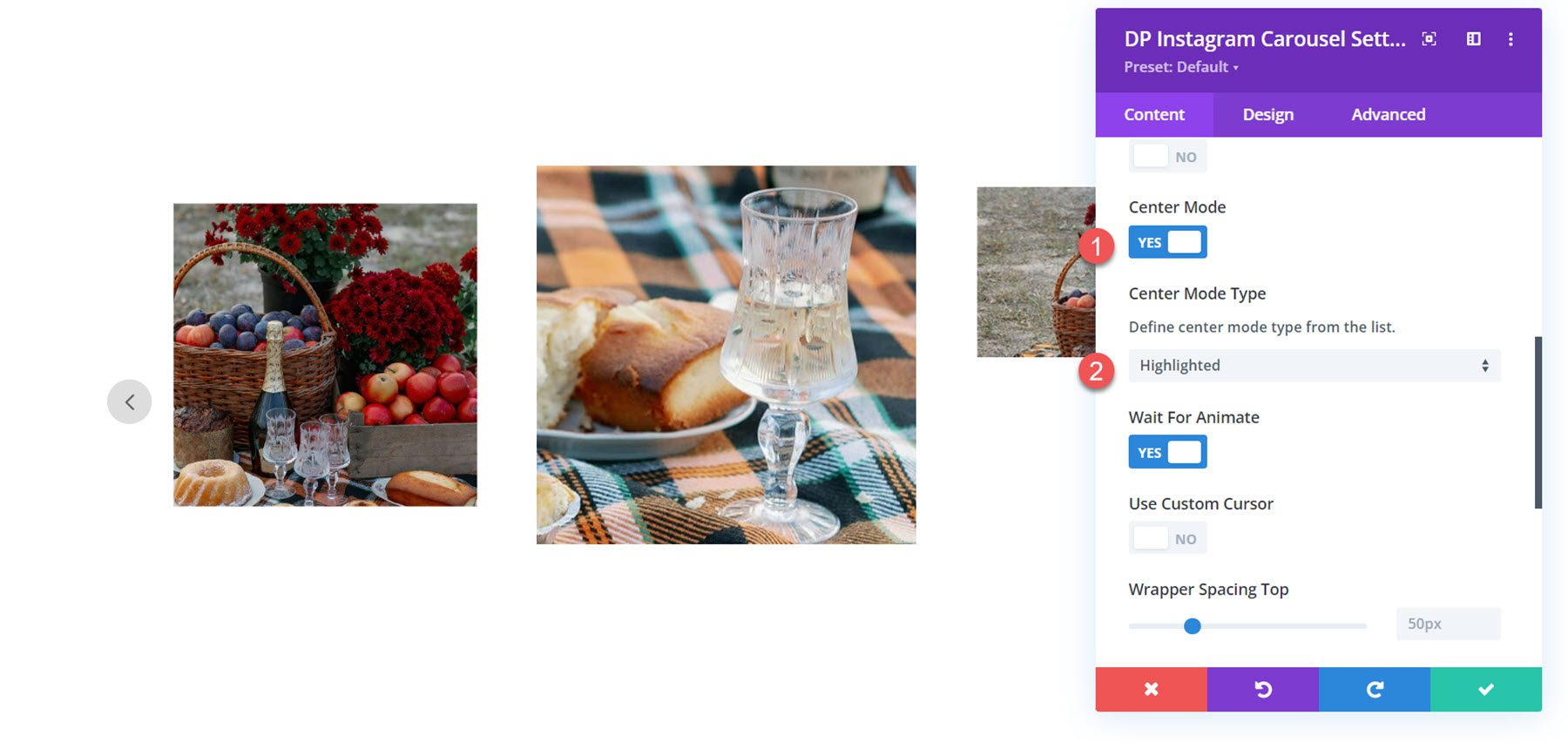
يمكنك أيضًا تمكين الوضع المركزي للعرض الدائري. مع تمكين هذا الوضع ، يمكنك الاختيار من الكلاسيكي أو المميز. إليك ما يبدو عليه تخطيط الوضع المركزي المميز ، فهو يتميز بالصورة المركزية أكبر من الصور المحيطة.

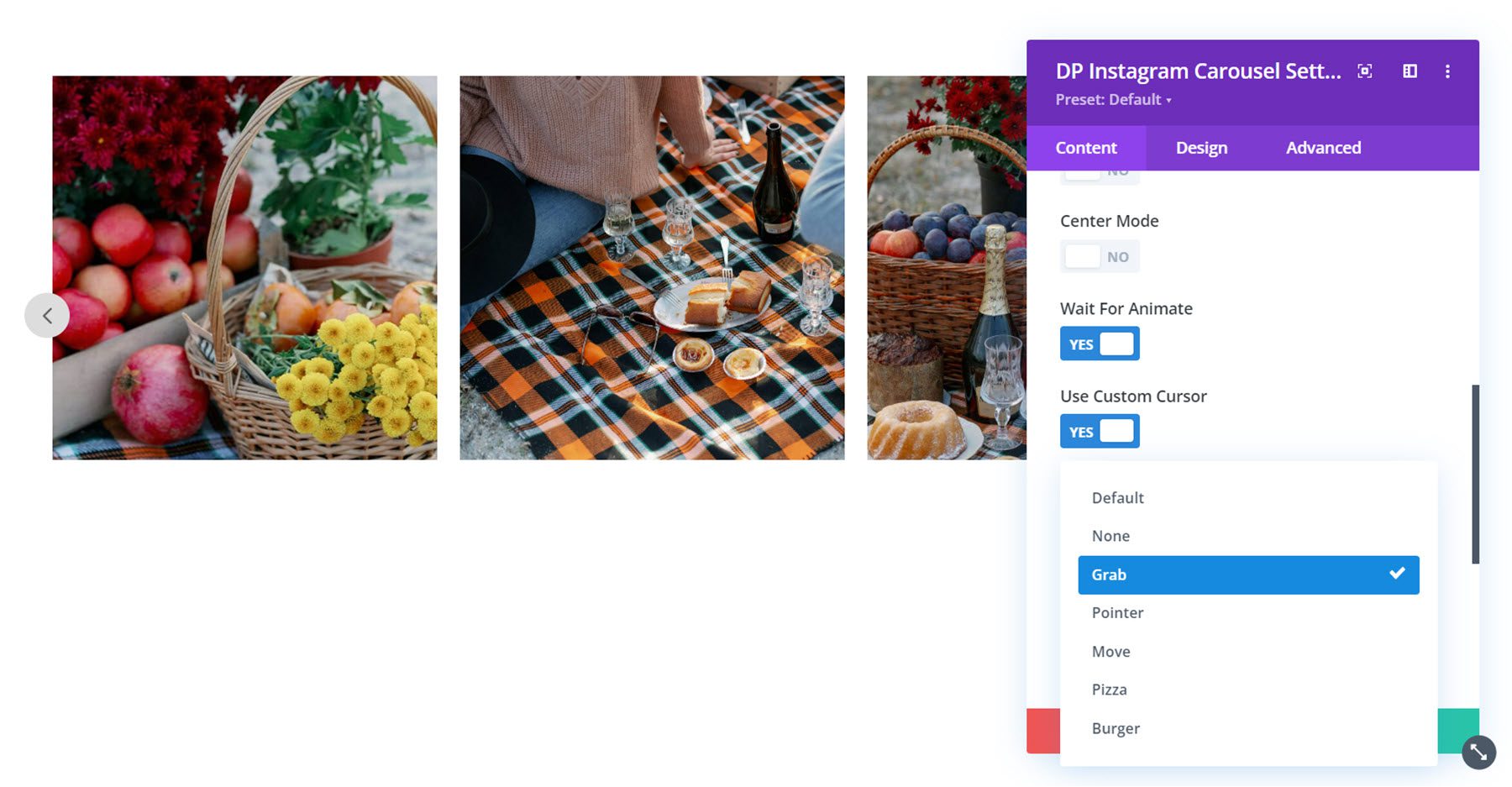
في هذا القسم أيضًا ، يمكنك تمكين انتظار إعداد الحركة ، والذي يتجاهل طلبات التقدم للشريحة أثناء الرسوم المتحركة ، ويمكنك تمكين مؤشر مخصص يظهر فوق شريط التمرير.

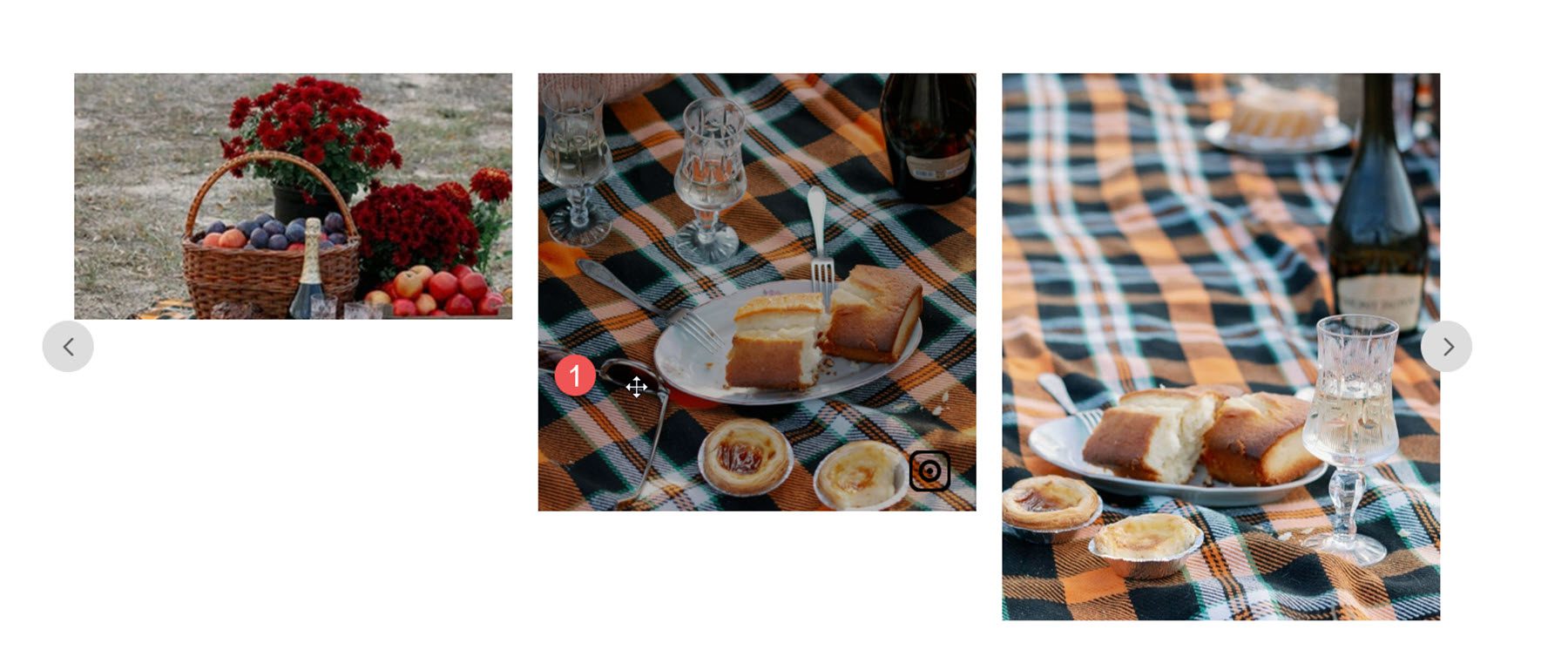
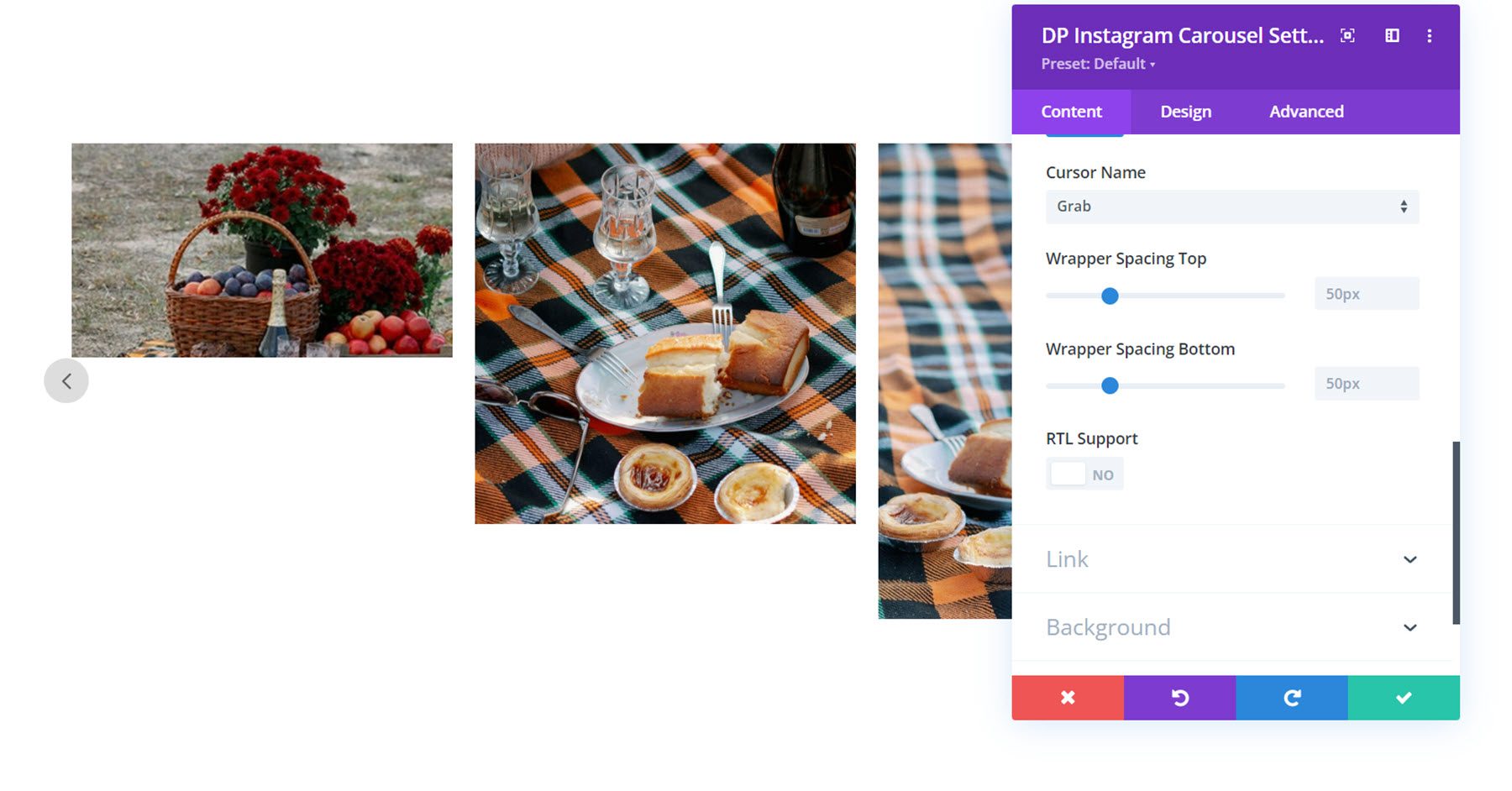
هنا هو نمط المؤشر انتزاع.

أخيرًا ، يمكنك ضبط تباعد الغلاف العلوي والسفلي وتمكين دعم RTL.

إعدادات المحتوى الأخرى
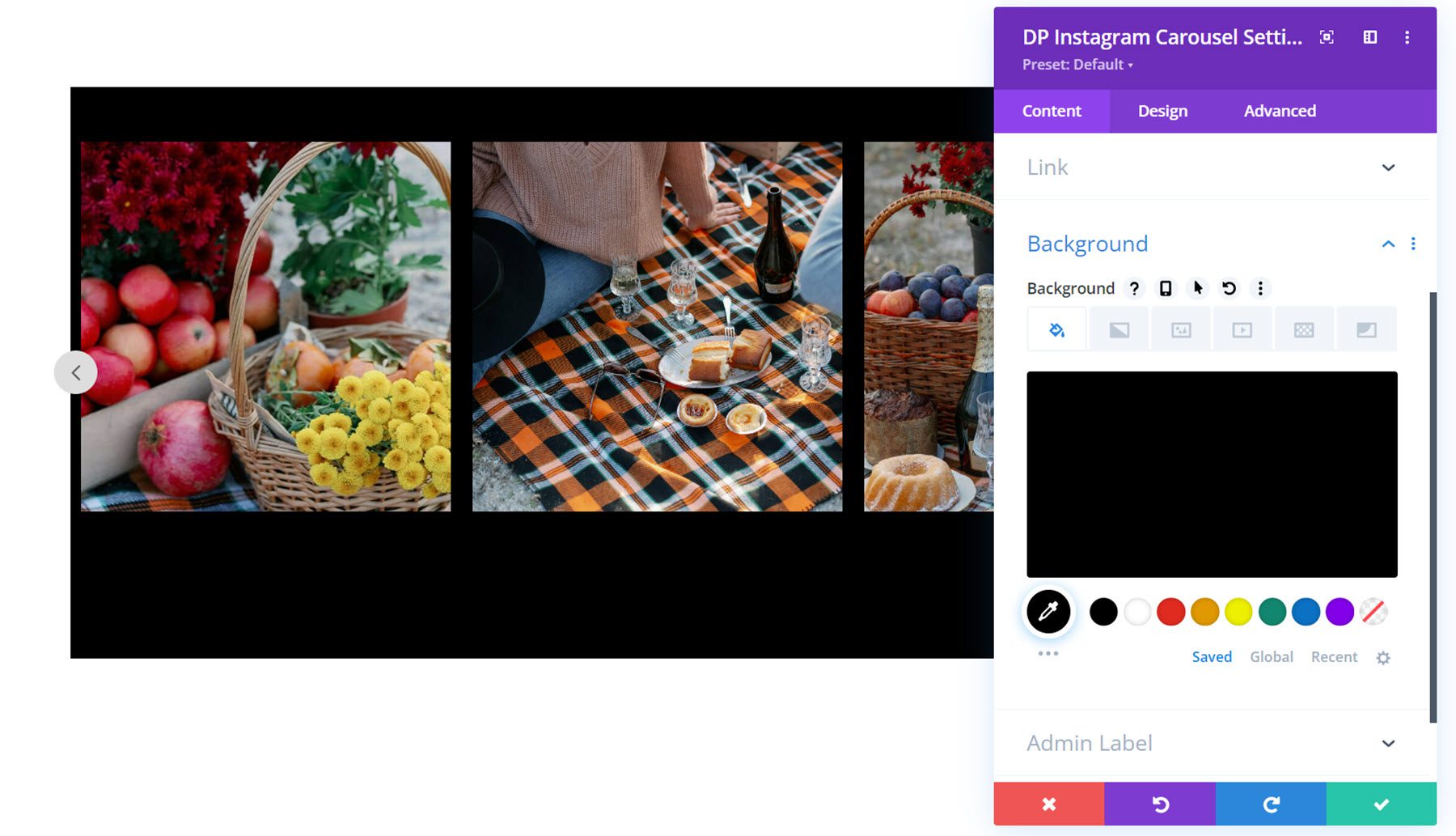
يمكنك أيضًا تخصيص رابط الوحدة النمطية وأنماط الخلفية وتسمية المسؤول داخل علامة تبويب المحتوى.

إعدادات التصميم
تشبه العديد من إعدادات التصميم الخاصة بوحدة Instagram Carousel إعدادات وحدة Instagram Feed. لنلقي نظرة.
انستغرام
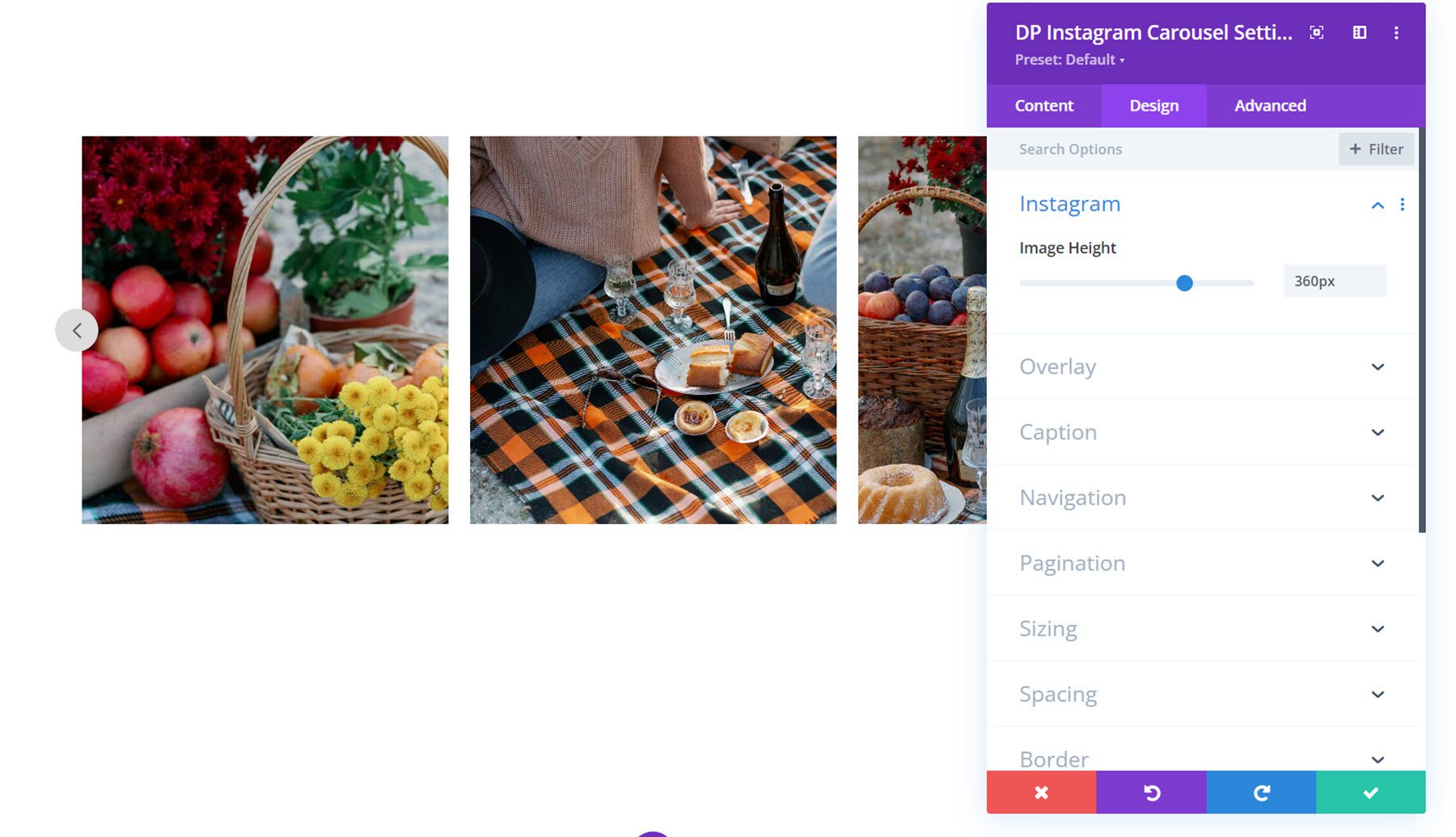
في هذا القسم ، يمكنك ضبط ارتفاع الصورة.

تراكب
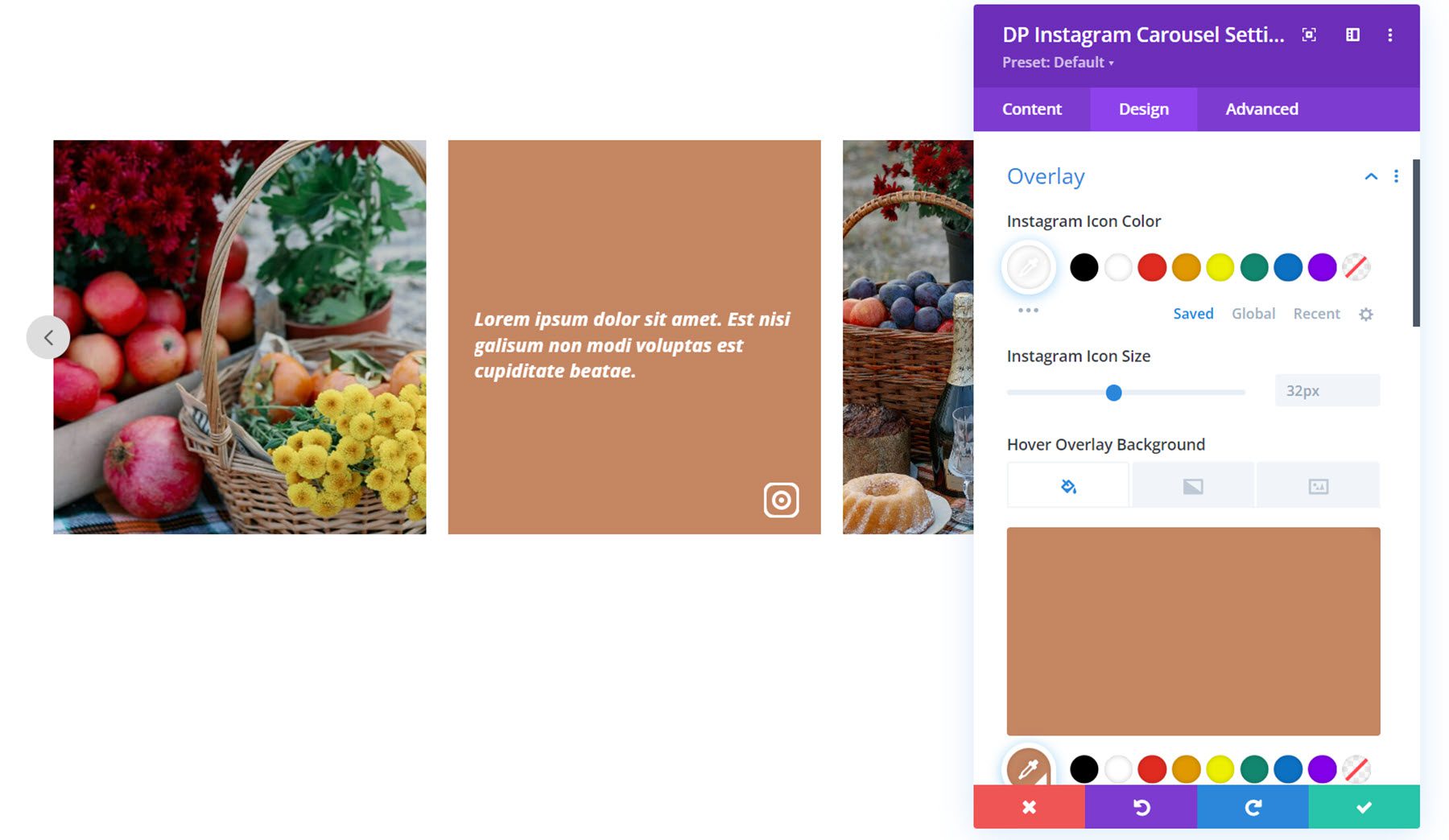
في قسم التراكب ، يمكنك تخصيص لون أيقونة Instagram وحجم الرمز ، بالإضافة إلى لون خلفية التراكب وأنماط خط التسمية التوضيحية. لقد قمت هنا بتعيين لون تراكب صلب يظهر عند التمرير.

التسمية التوضيحية
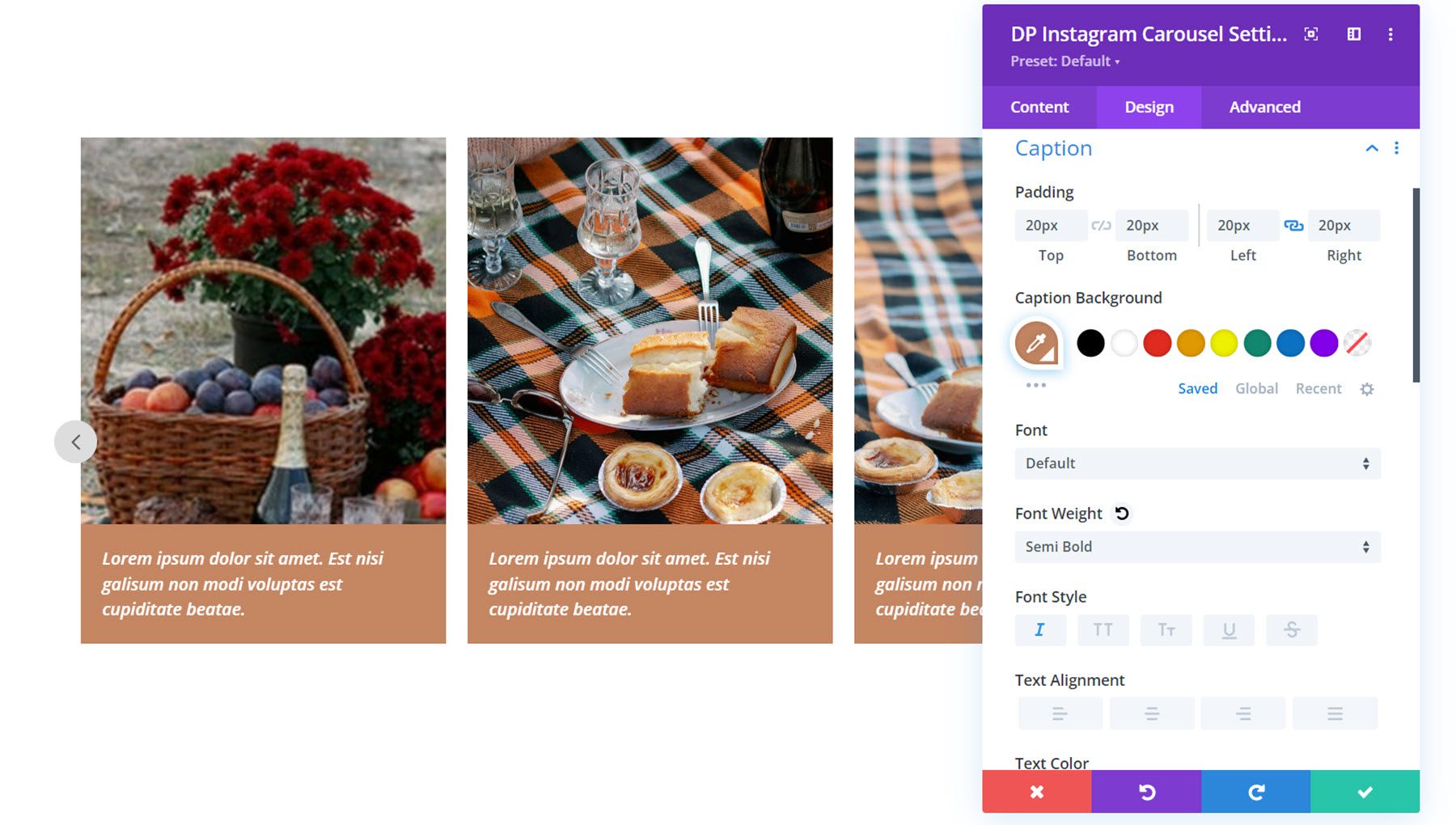
هنا حيث يمكنك تخصيص نمط التسمية التوضيحية الموضحة أسفل الصورة ، إذا تم تمكينها. يمكنك تعيين المساحة المتروكة وخلفية التسمية التوضيحية وأنماط الخطوط.

ملاحة
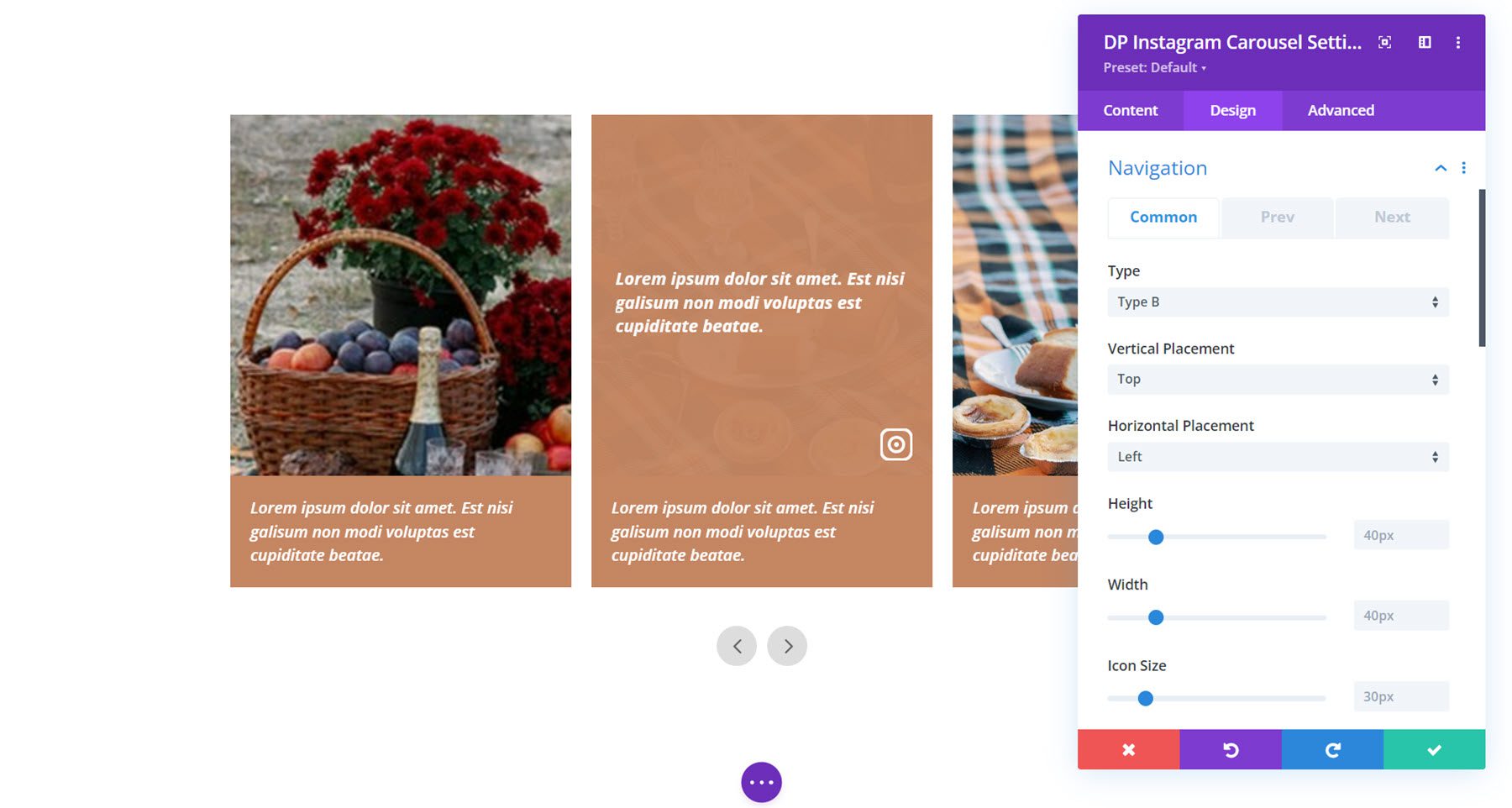
توجد ثلاث علامات تبويب للإعدادات في قسم التنقل: عام ، وسابق ، وتالي. أولاً ، دعنا نلقي نظرة على علامة التبويب المشتركة. هنا يمكنك الاختيار من بين أنواع التنقل A أو B. يتميز النوع A بسهم على جانبي الرف الدائري. النوع B يتميز بكلا السهمين بالقرب من بعضهما البعض ، كما هو موضح في الصورة هنا. يمكنك ضبط الوضع الرأسي والأفقي والارتفاع والعرض وحجم الرمز.

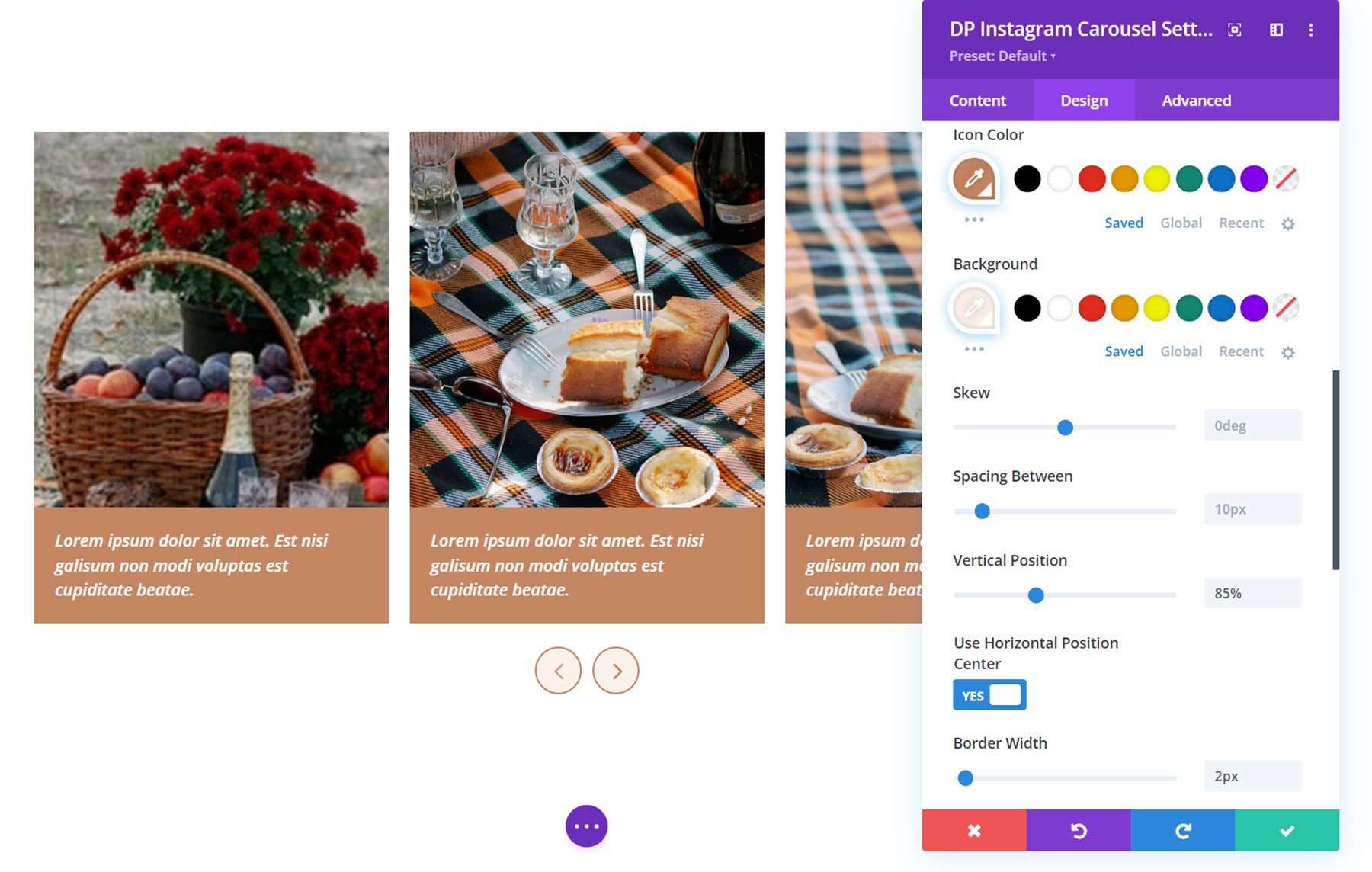
في هذا القسم ، يمكنك أيضًا تعيين لون الرمز والخلفية ، وتعديل الرموز ، وضبط التباعد بين الرموز ، وتعيين الوضع الرأسي ، وتمكين مركز الموضع الأفقي ، وضبط الحد.

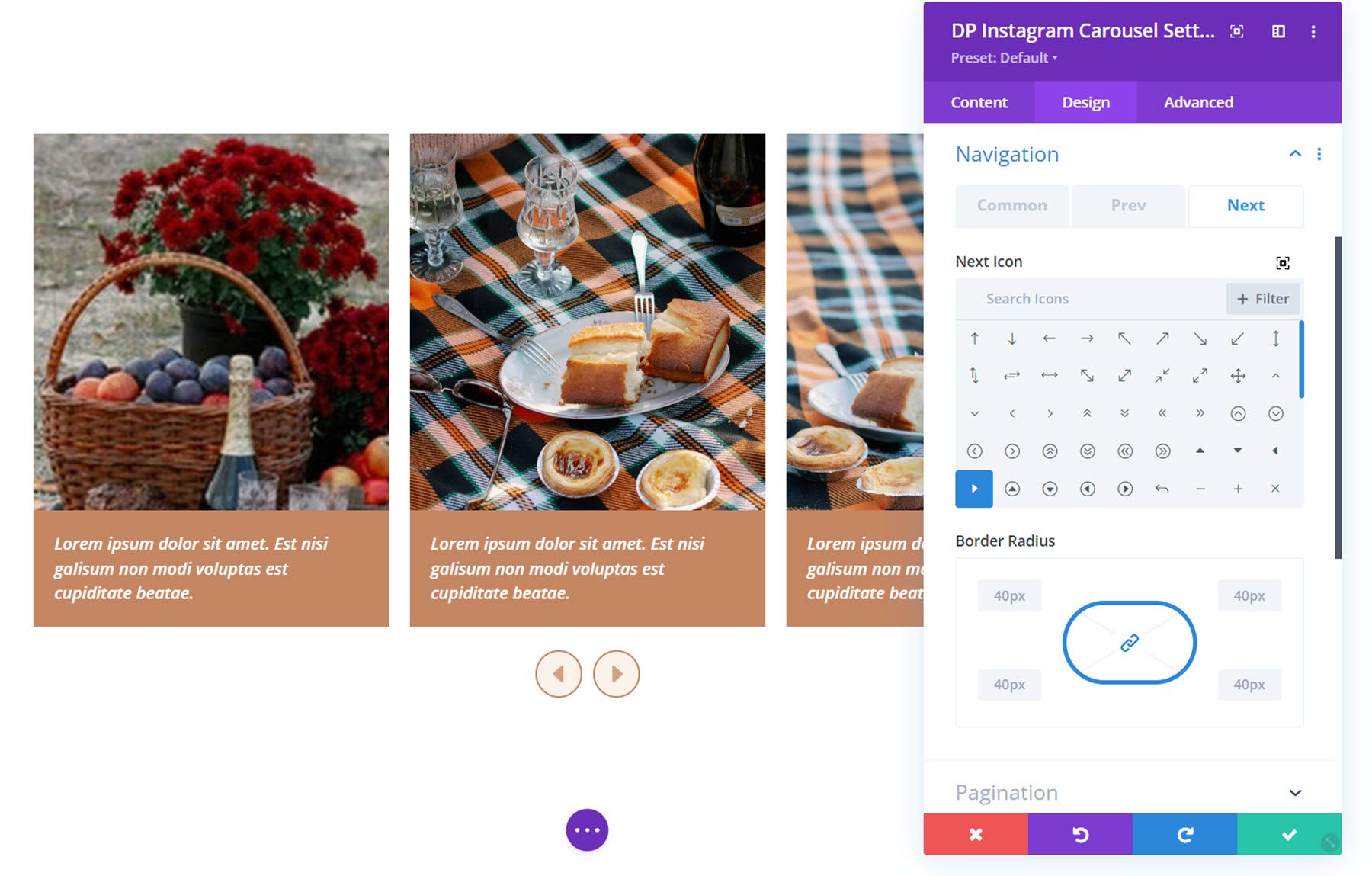
في علامتي التبويب السابقة والتالية ، يمكنك تعيين رموز التنقل وتعيين نصف قطر الحد.

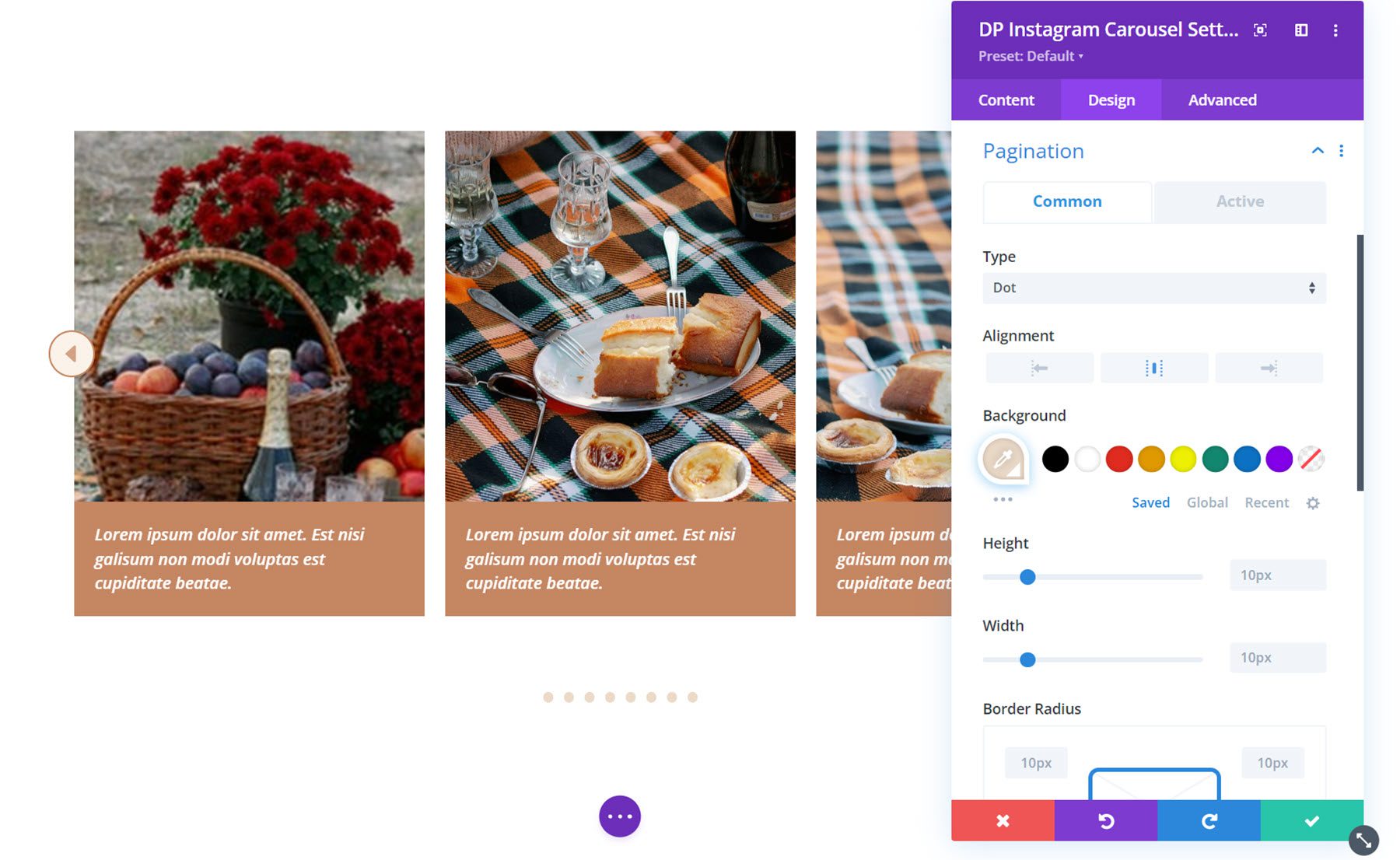
ترقيم الصفحات
في إعدادات ترقيم الصفحات ، يمكنك الاختيار من نوع النقطة أو رقم نوع التنقل. يمكنك أيضًا تحديد المحاذاة ولون خلفية ترقيم الصفحات والارتفاع والعرض وعرض الحد والموضع الرأسي والتباعد. ضمن علامة التبويب النشطة ، يمكنك تعيين خلفية ترقيم الصفحات النشطة ولون النص والعرض.

إعدادات التصميم الأخرى
يمكنك أيضًا في علامة تبويب التصميم تخصيص خيارات التحجيم والتباعد والحدود وظل الصندوق والمرشحات والتحويل والرسوم المتحركة.
حصة الاجتماعي
تضيف وحدة المشاركة الاجتماعية زر مشاركة الشبكة الاجتماعية إلى صفحتك. تتم إضافة كل عنصر مشاركة اجتماعية إلى الوحدة بشكل فردي ضمن علامة تبويب المحتوى.


إعدادات عنصر المشاركة
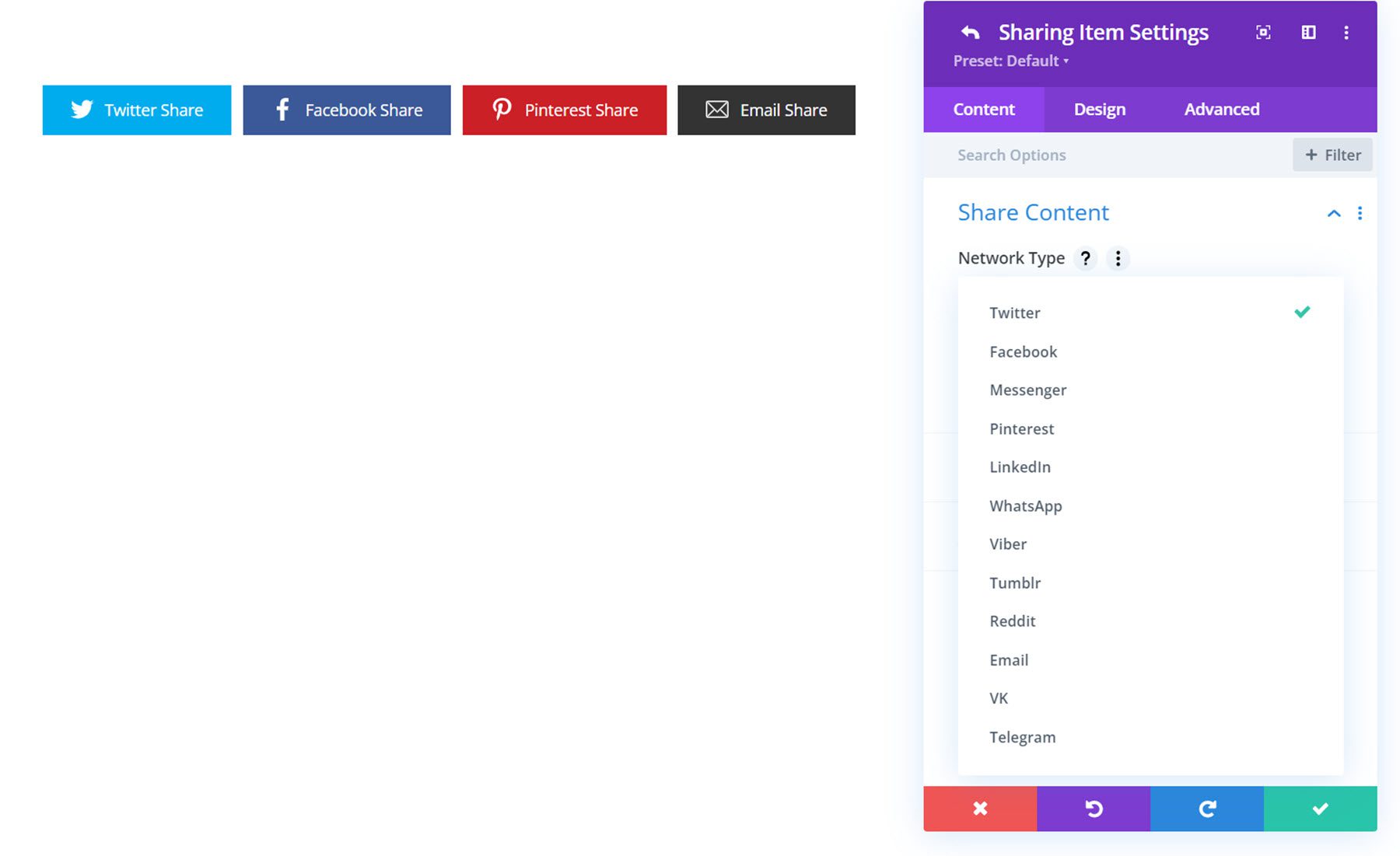
يمكن إضافة كل عنصر مشاركة فردي ضمن علامة التبويب "المحتوى" وله صفحة إعدادات خاصة به.

ضمن علامة تبويب المحتوى في نافذة الإعدادات لعنصر المشاركة ، يمكنك تعيين نوع الشبكة وتحديد نص المشاركة وتغيير الخلفية وتعيين تسمية المسؤول. يمكنك اختيار عرض أزرار Twitter و Facebook و Messenger و Pinterest و LinkedIn و WhatsApp و Viber و Tumblr و Reddit و Email و VK و Telegram.

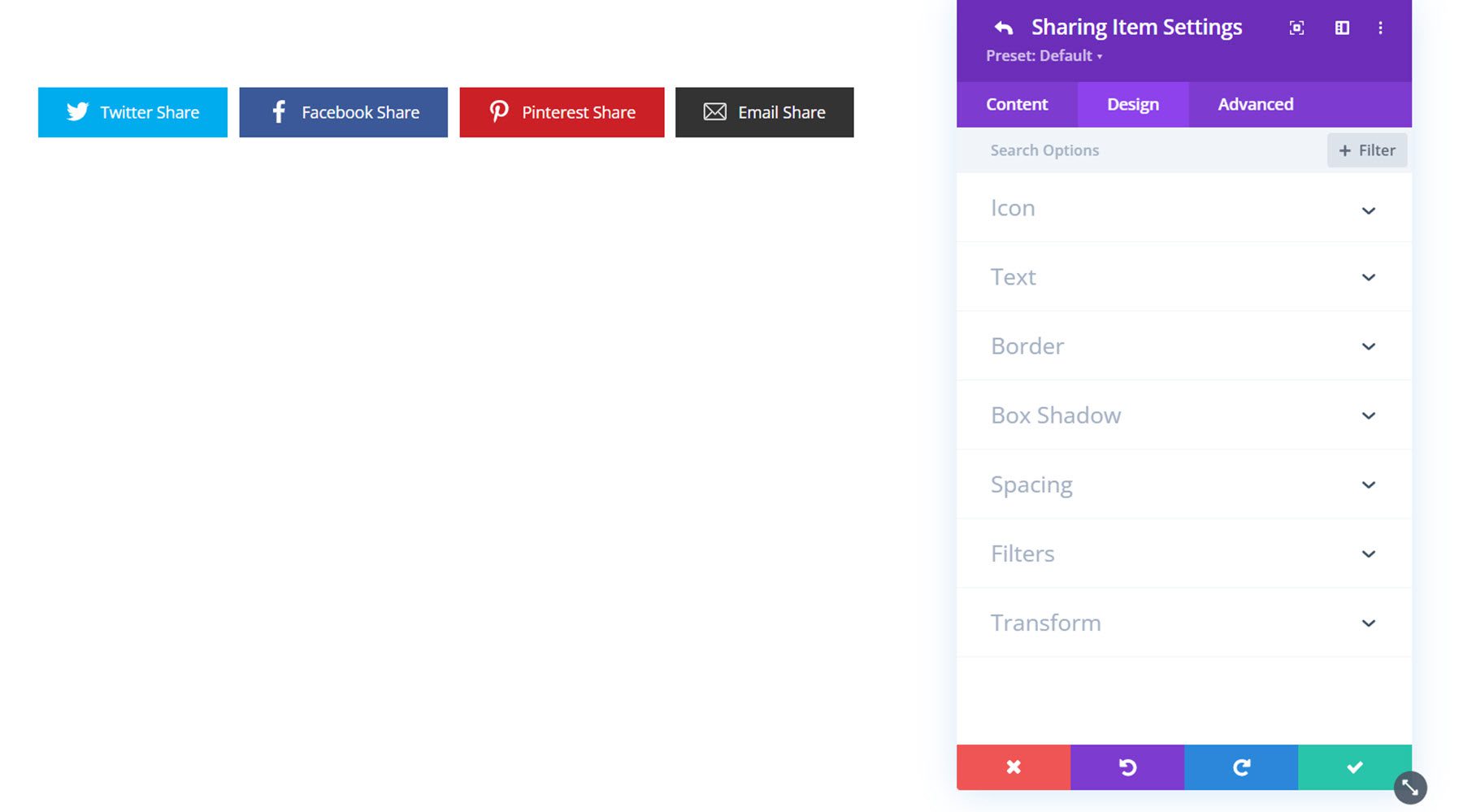
ضمن علامة تبويب التصميم ، يمكنك تخصيص الأيقونة والنص والحدود وظل المربع والتباعد والفلاتر وأنماط التحويل.

إعدادات المحتوى
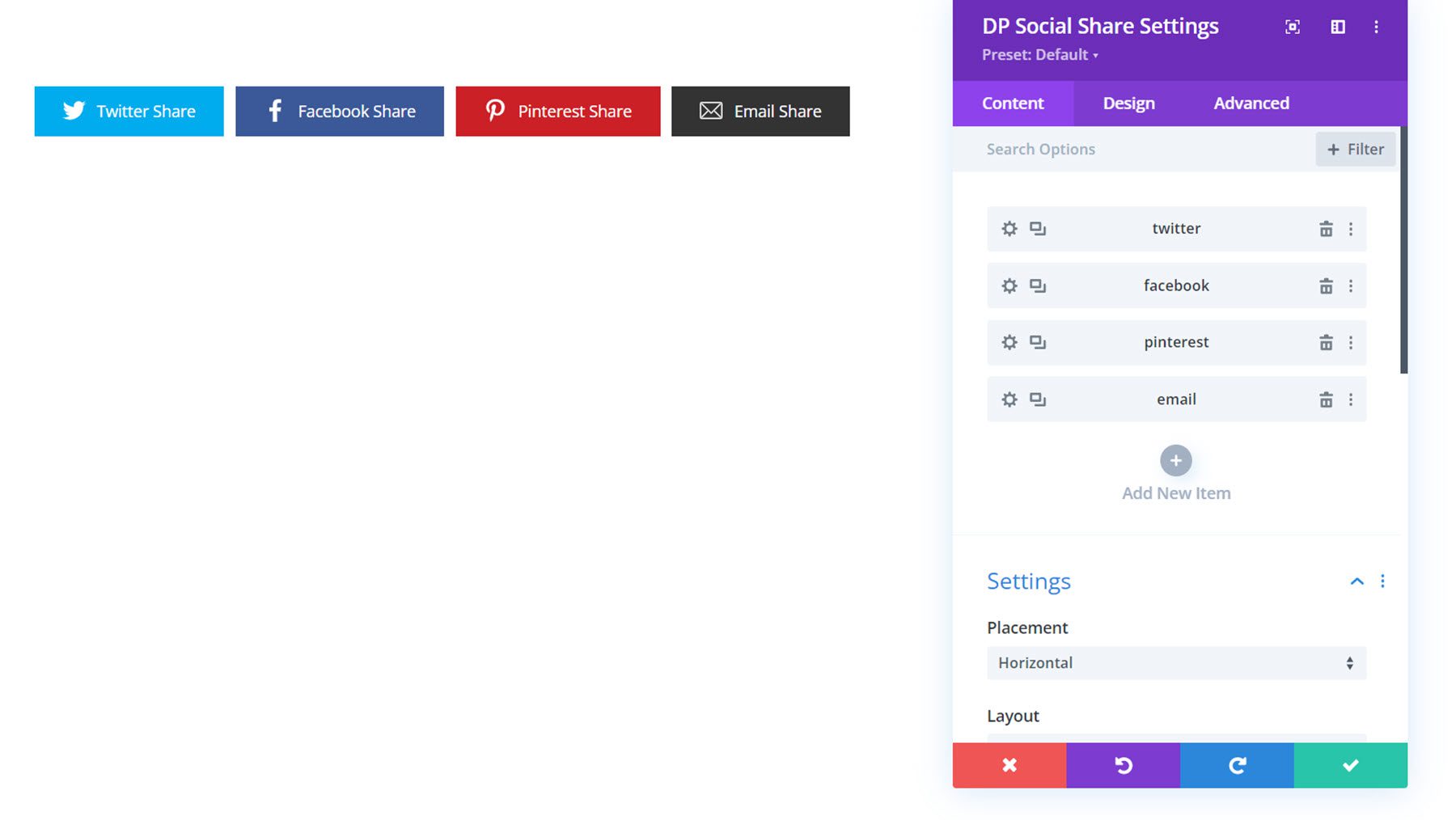
الآن دعنا نلقي نظرة على الإعدادات الموجودة في علامة تبويب المحتوى بوحدة المشاركة الاجتماعية. توجد معظم الإعدادات ضمن قسم الإعدادات ، بصرف النظر عن أنماط الخلفية وتسمية المسؤول.
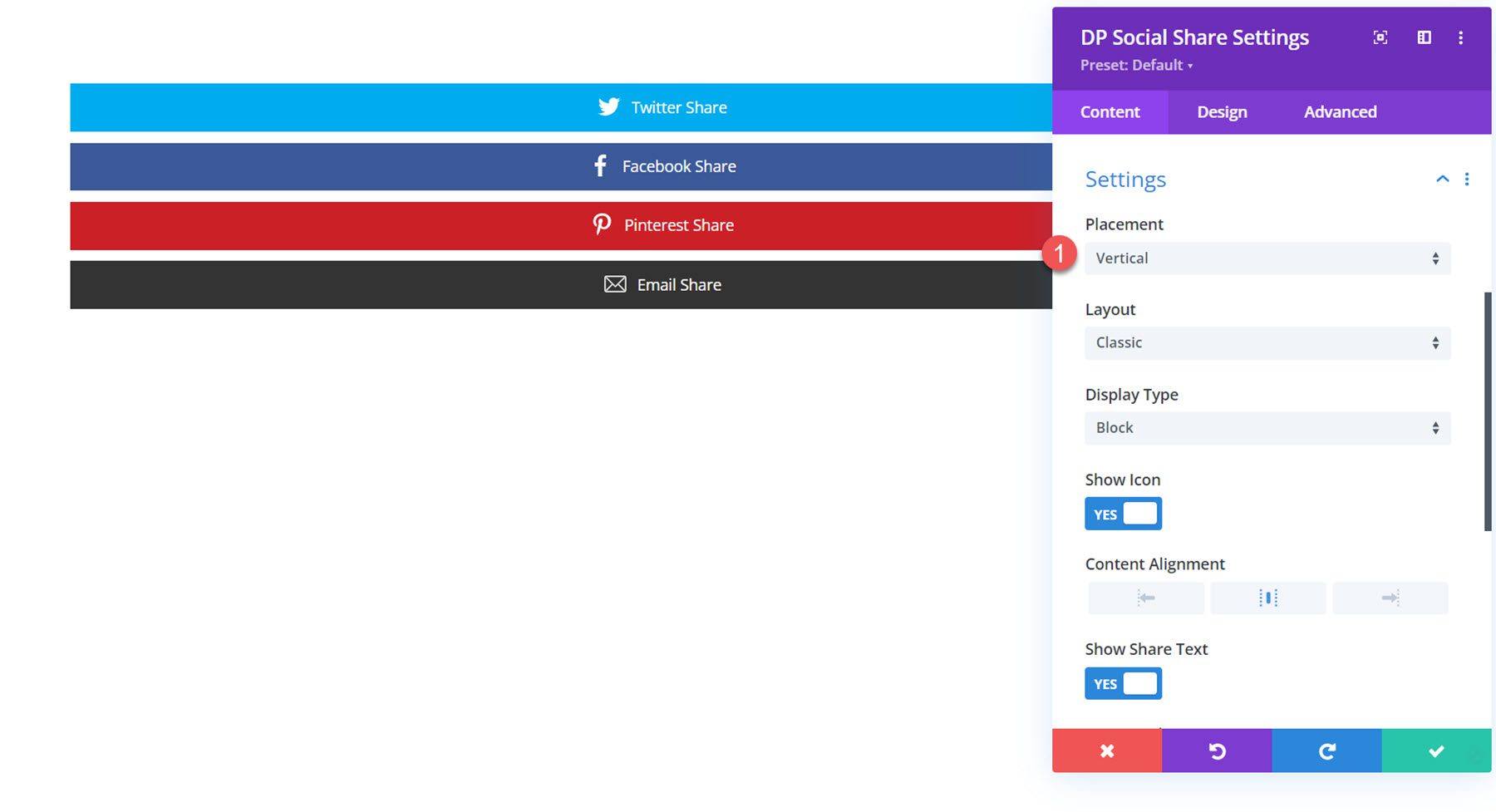
ضمن قسم الإعدادات ، يمكنك الاختيار من بين المواضع الأفقية أو الرأسية. هنا هو التخطيط العمودي.

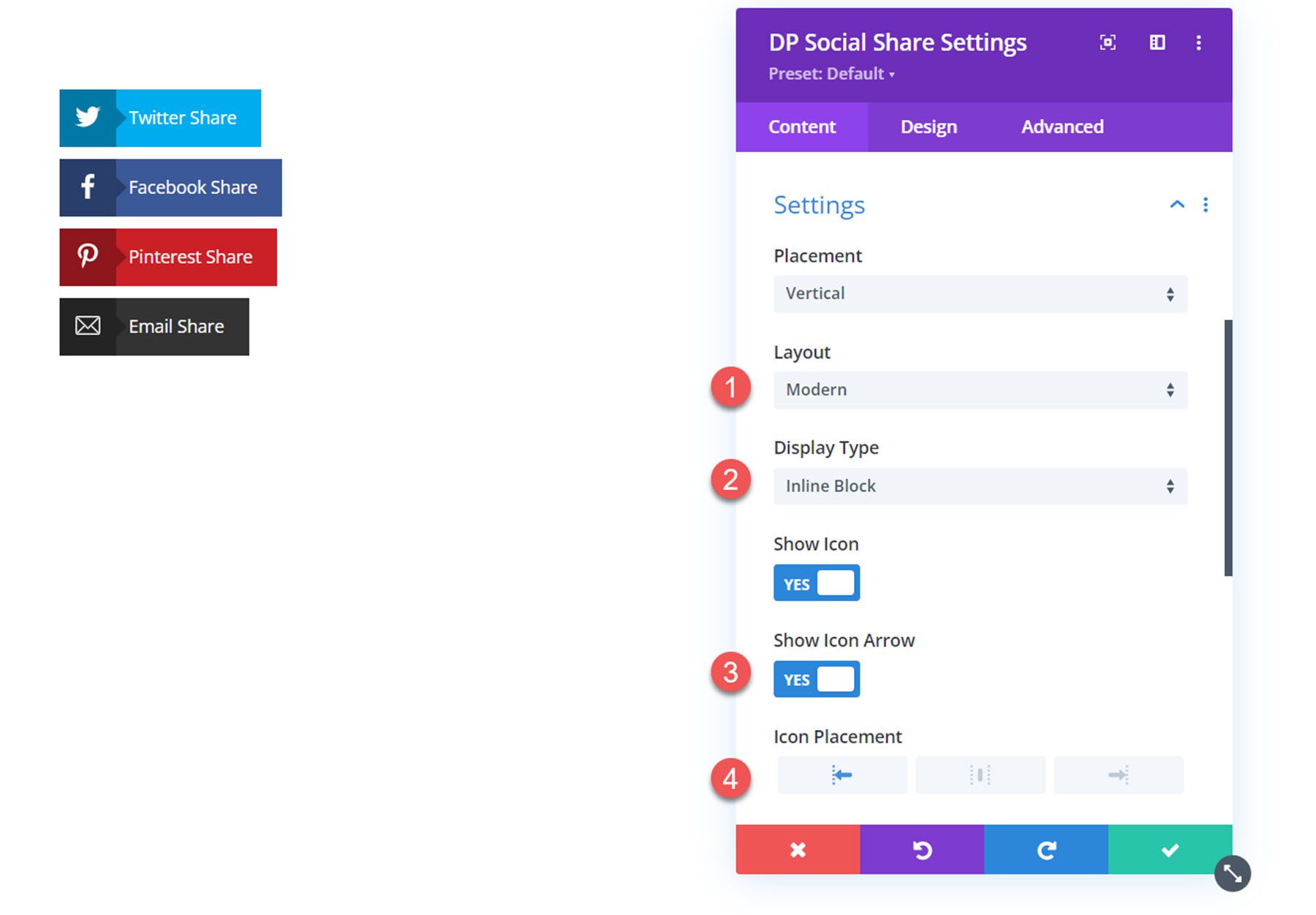
يمكنك أيضًا الاختيار من بين التصميم الكلاسيكي (في الصورة أعلاه) أو التخطيط الحديث ، في الصورة هنا. باستخدام خيار نوع العرض ، يمكنك الاختيار من تخطيط الكتلة ، الذي يمتد على طول الكتلة الخاصة بك ، أو تخطيط كتلة مضمنة مثل هذا. إذا تم تحديد التخطيط الحديث ، يمكنك أيضًا إظهار سهم رمز وتغيير موضع الرمز.

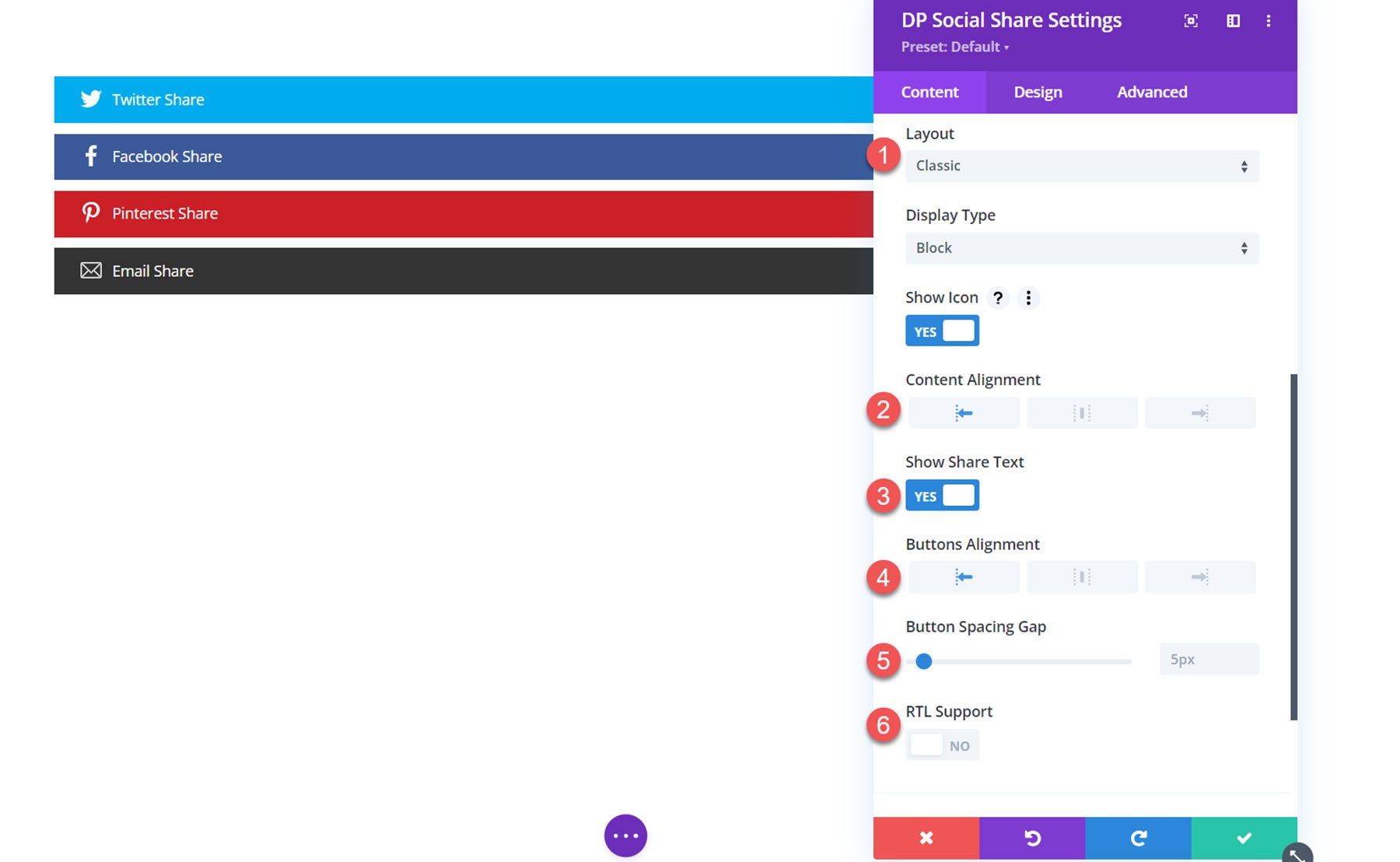
إذا تم تحديد التخطيط الكلاسيكي ، يمكنك ضبط محاذاة المحتوى. يمكنك أيضًا إظهار نص المشاركة أو تمكينه ، وتعيين محاذاة الزر ، وفجوة تباعد الأزرار ، وتمكين دعم RTL.

إعدادات التصميم
في علامة تبويب التصميم ، يمكنك تخصيص تصميم جميع أزرار المشاركة الاجتماعية.
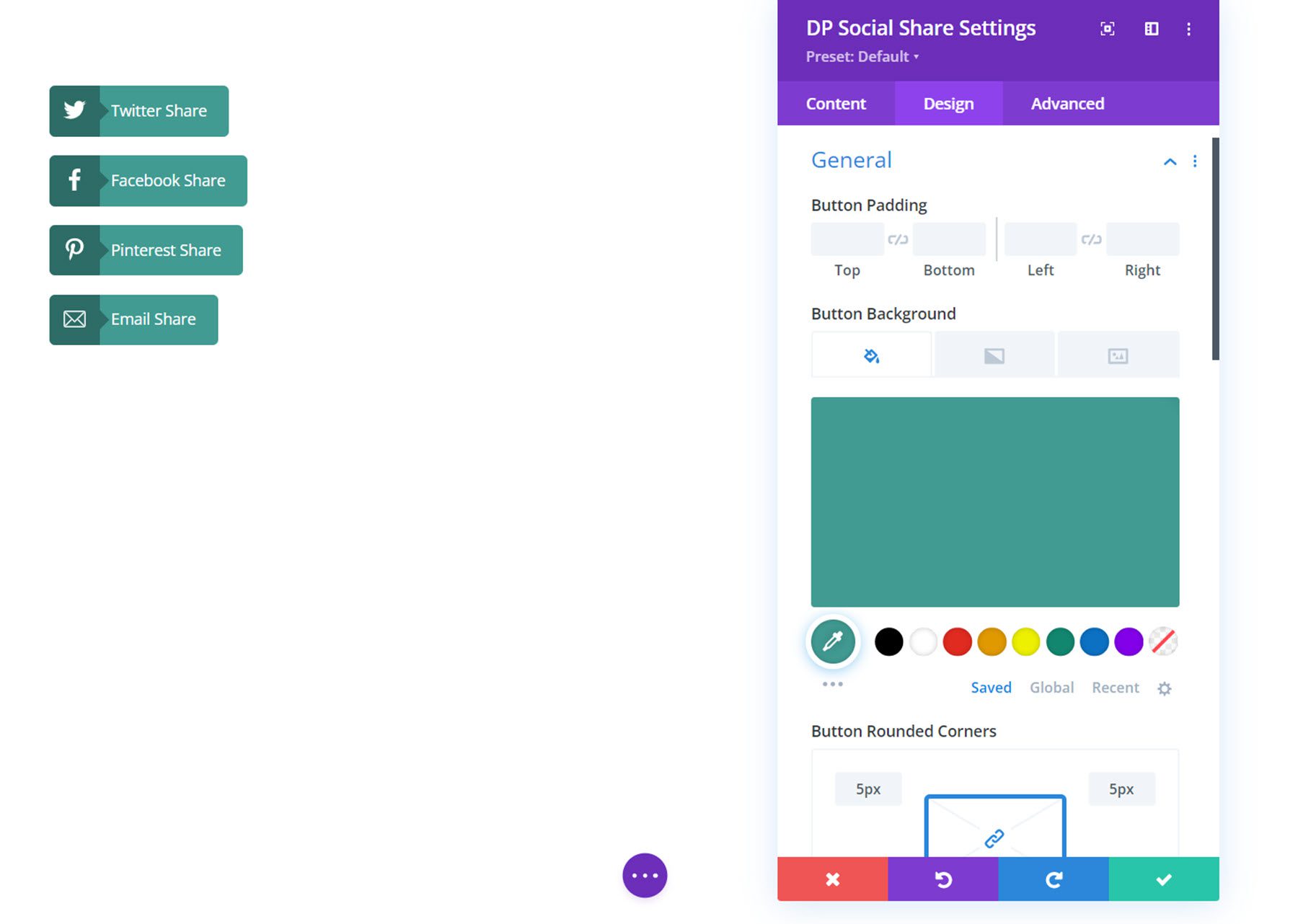
عام
هنا يمكنك ضبط المساحة المتروكة للأزرار وخلفية الزر وأنماط حدود الزر.

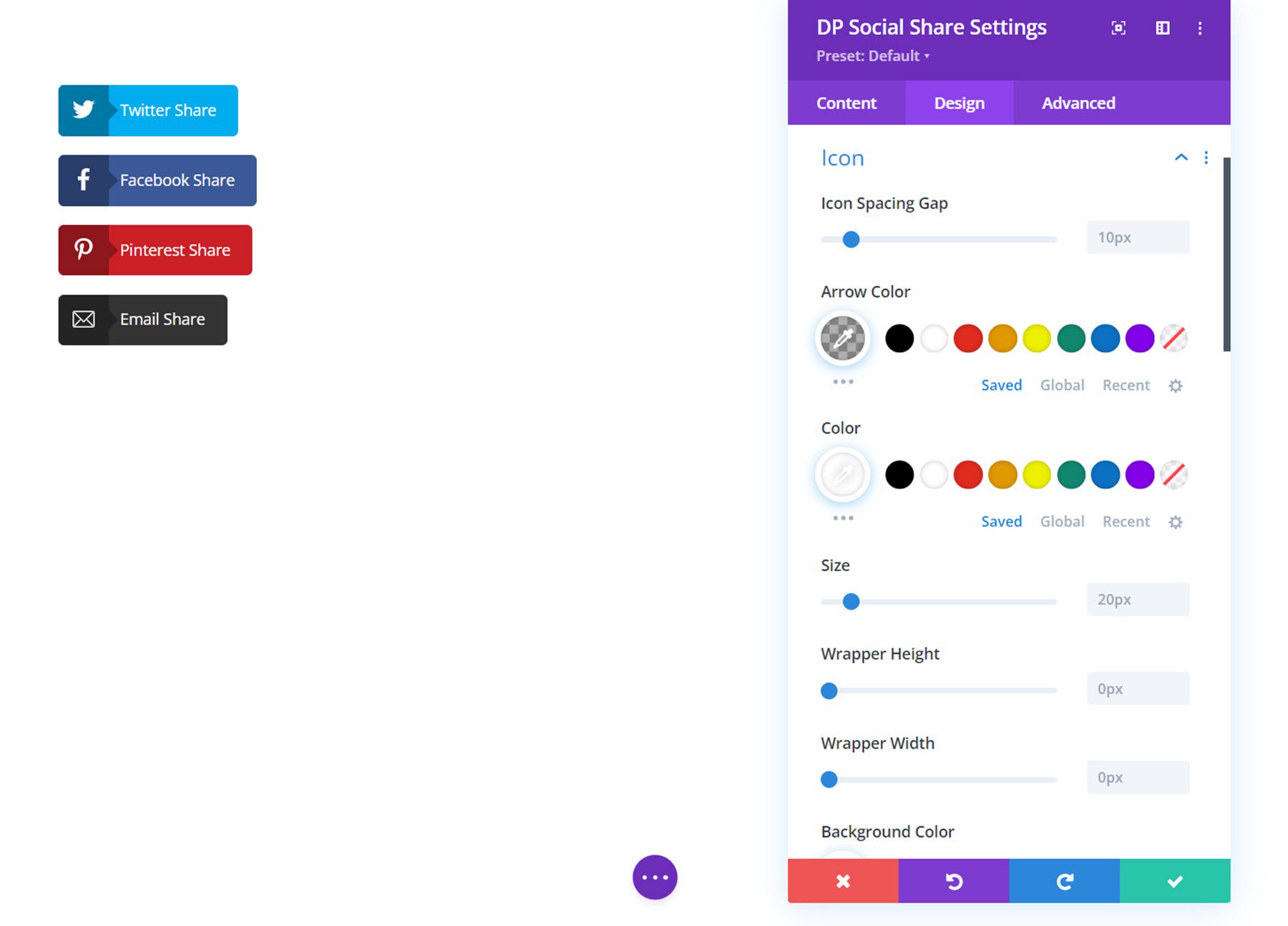
أيقونة
في إعدادات الرمز ، يمكنك تغيير فجوة تباعد الرموز ، ولون السهم ، ولون الرمز ، والحجم ، وارتفاع الغلاف وعرضه ، ولون الخلفية ، والحشو ، والزوايا الدائرية ، وأنماط الحدود.

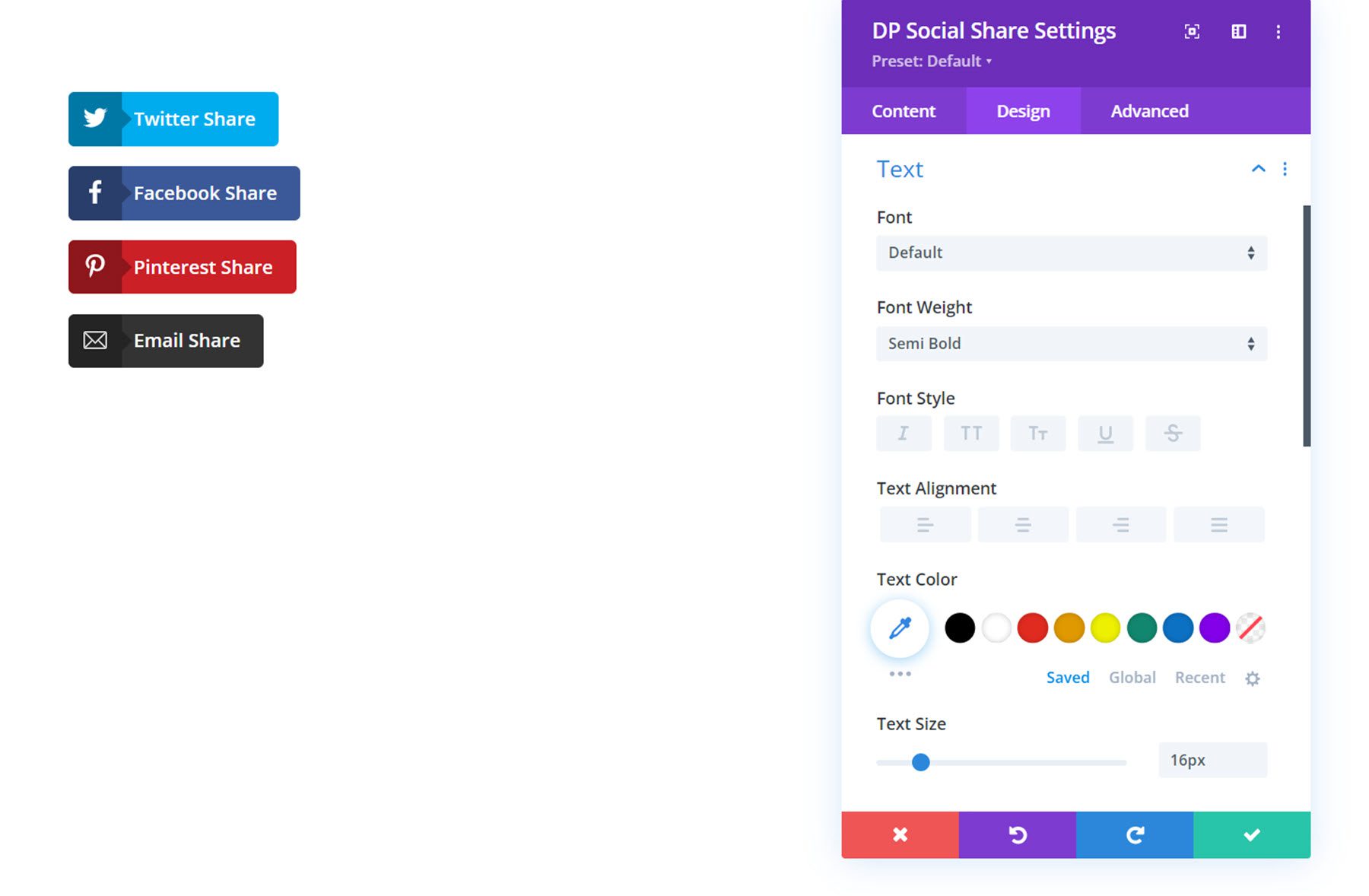
نص
في إعدادات النص ، يمكنك تحديد نمط نص الزر.

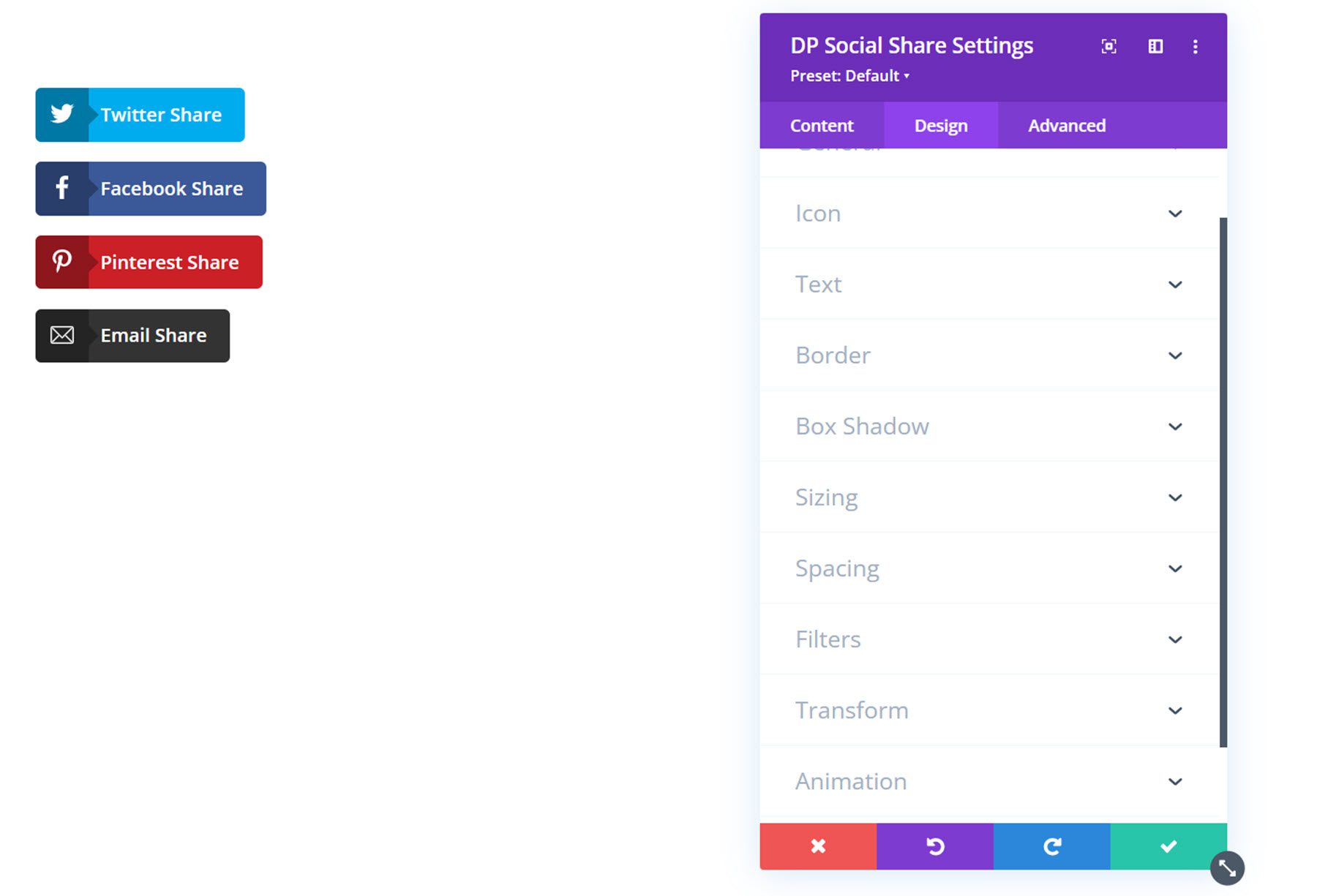
إعدادات التصميم الأخرى
أيضًا في علامة تبويب التصميم ، يمكنك تخصيص الحدود ، وظل الصندوق ، والتحجيم ، والتباعد ، والمرشحات ، والتحويل ، وأنماط الرسوم المتحركة لأزرار المشاركة الاجتماعية.

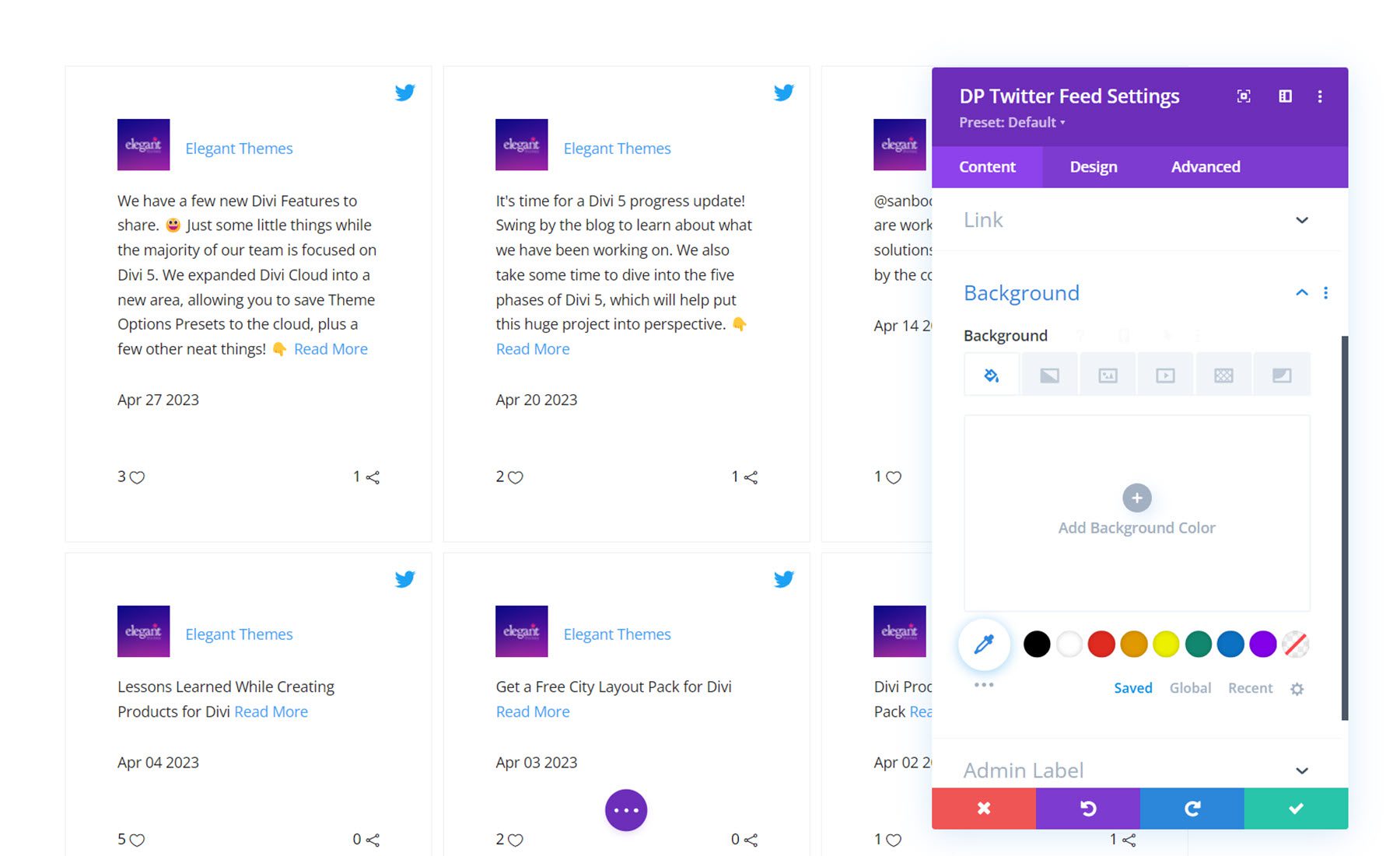
تويتر تغذية
باستخدام هذه الوحدة ، يمكنك إضافة موجز Twitter إلى تخطيط موقع الويب الخاص بك. دعنا نلقي نظرة فاحصة على الإعدادات.
إعدادات المحتوى
تويتر تغذية
ضمن خيارات موجز Twitter ، أضف اسم المستخدم لحساب Twitter الذي ترغب في عرض التغريدات منه.

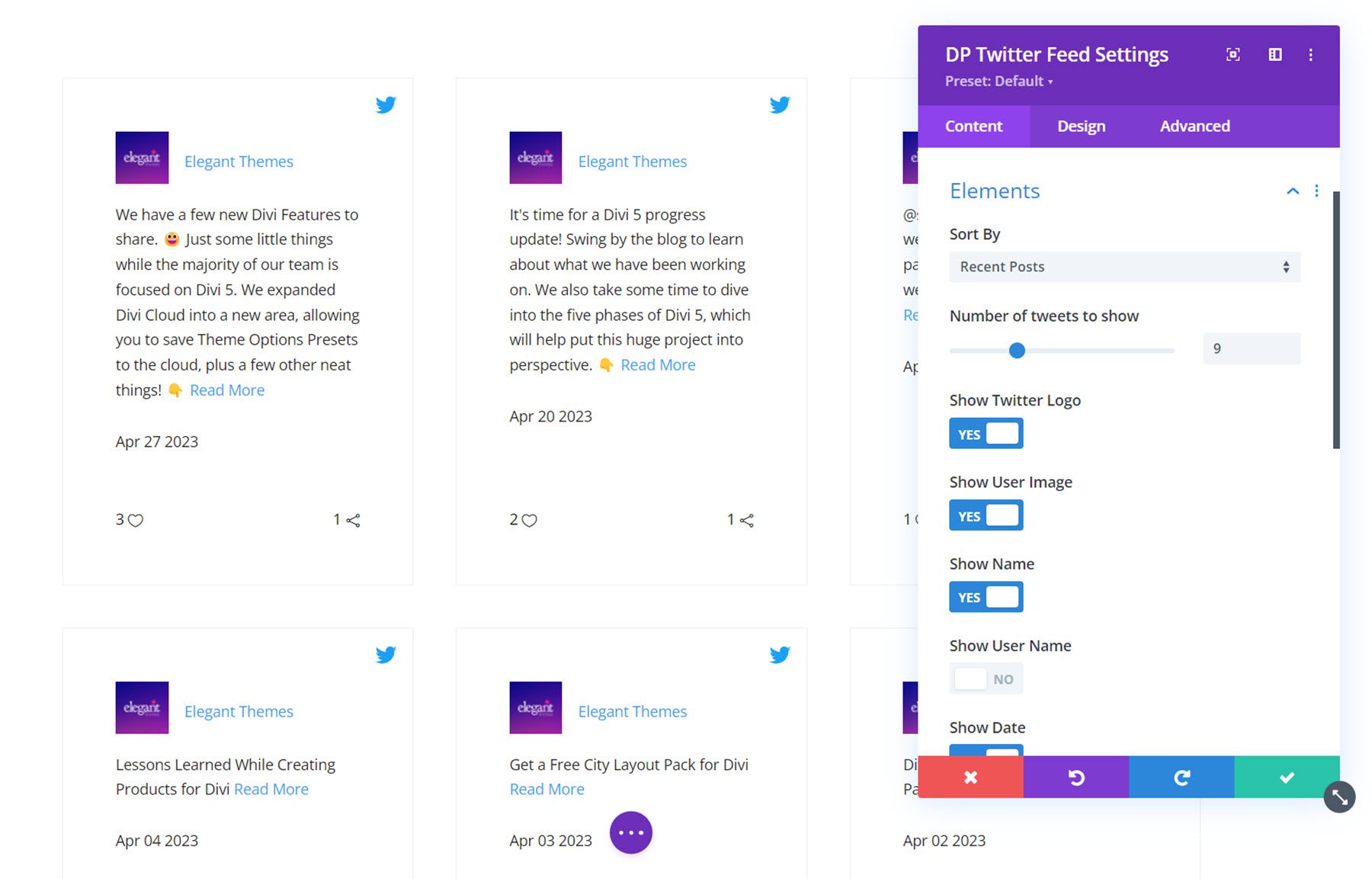
عناصر
يمكنك هنا تعيين كيفية فرز الخلاصة: حسب المنشورات الأخيرة أو المنشورات القديمة أو المفضلة أو إعادة التغريد. يمكنك أيضًا تعيين عدد التغريدات لإظهارها وتمكين العناصر التالية أو تعطيلها: شعار Twitter وصورة المستخدم والاسم واسم المستخدم والتاريخ والمفضلة وإعادة التغريد وقراءة المزيد. يمكنك أيضًا تغيير قراءة المزيد من النص.

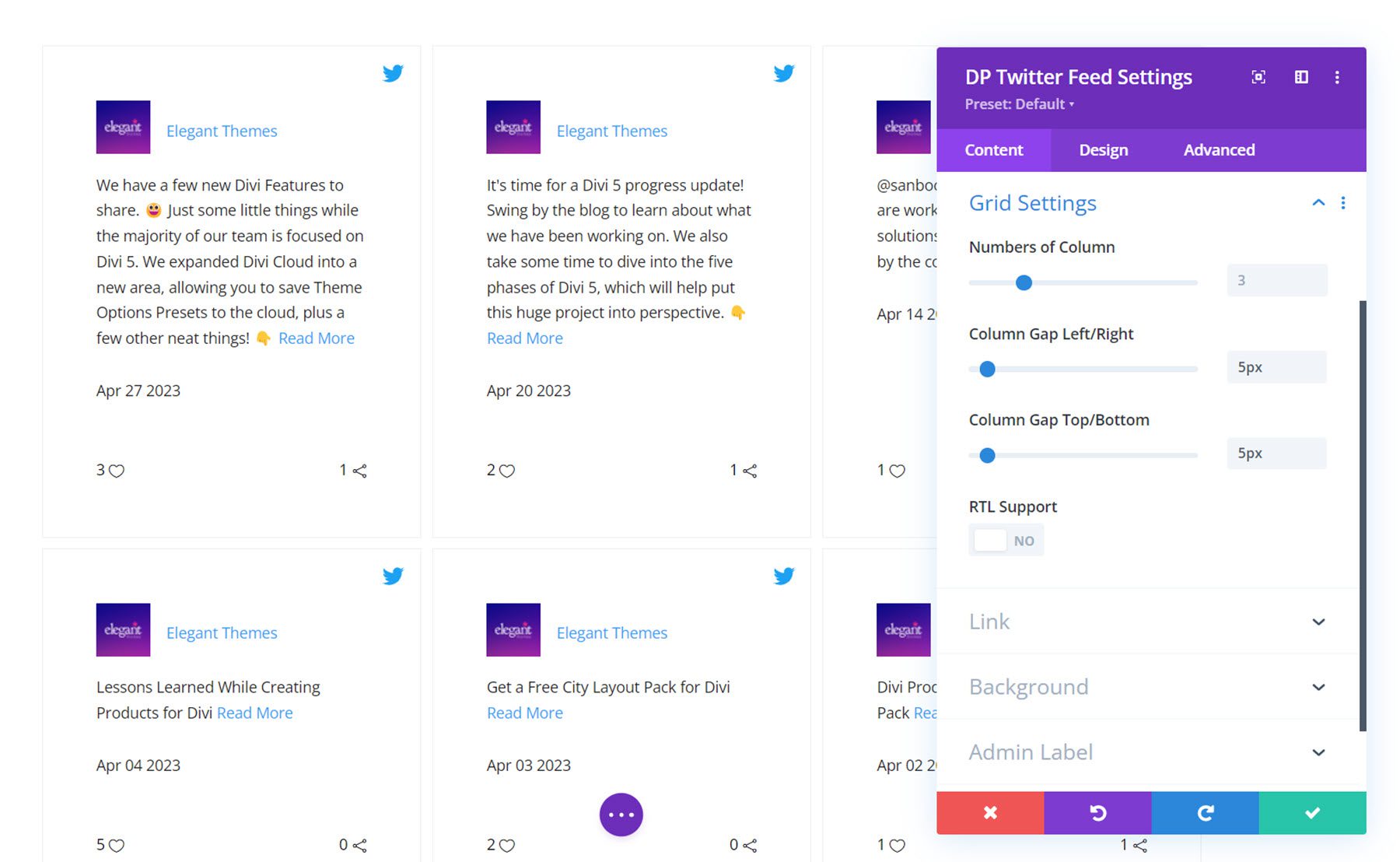
إعدادات الشبكة
في إعدادات الشبكة ، يمكنك تعيين عدد الأعمدة وتغيير فجوات الأعمدة وتمكين دعم RTL.

إعدادات المحتوى الأخرى
بالإضافة إلى هذه الخيارات ، يمكنك أيضًا تعيين ارتباط الوحدة النمطية والخلفية وتسمية المسؤول في علامة تبويب المحتوى.
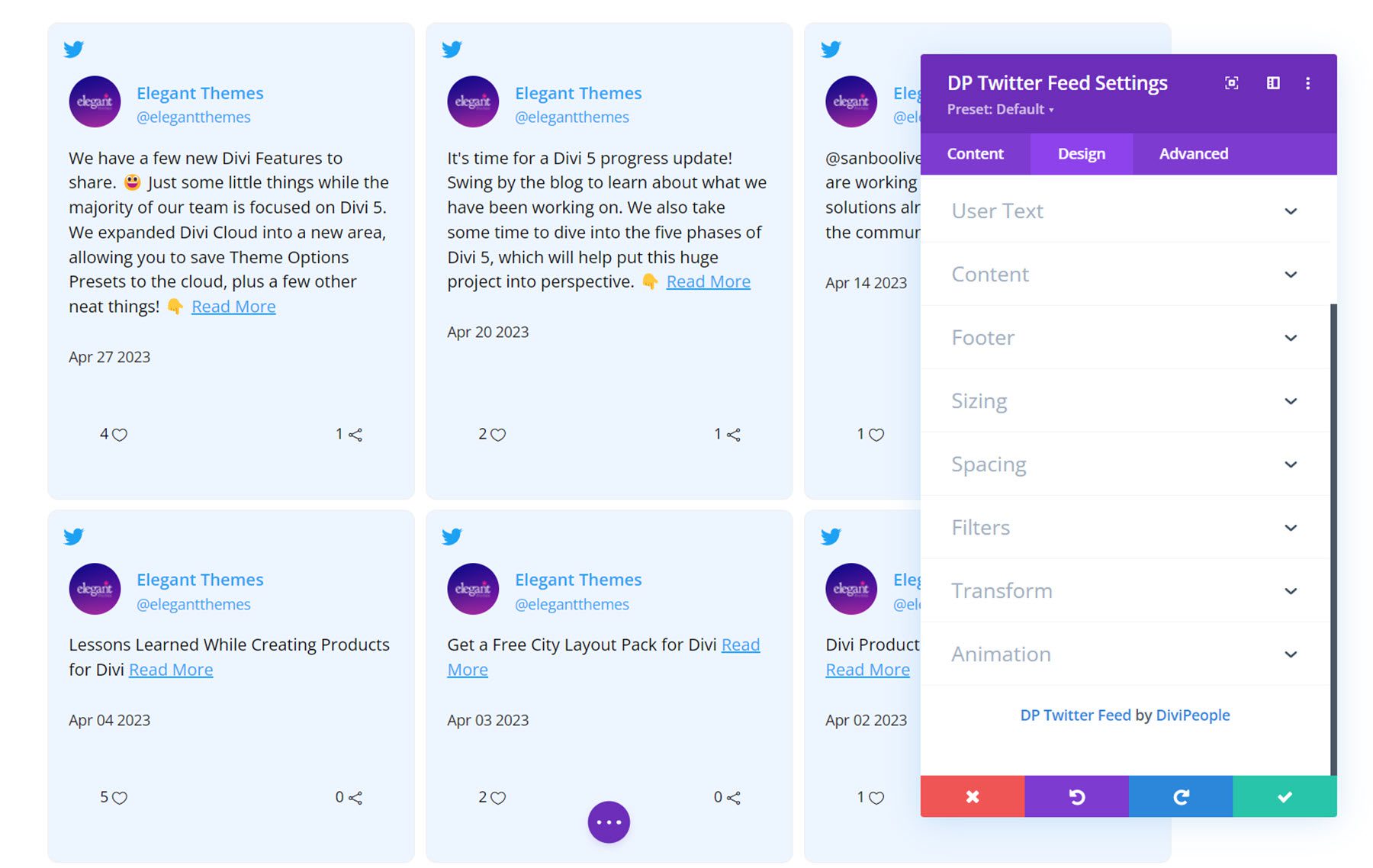
إعدادات التصميم
في علامة تبويب التصميم ، يمكنك تخصيص شكل موجز Twitter.
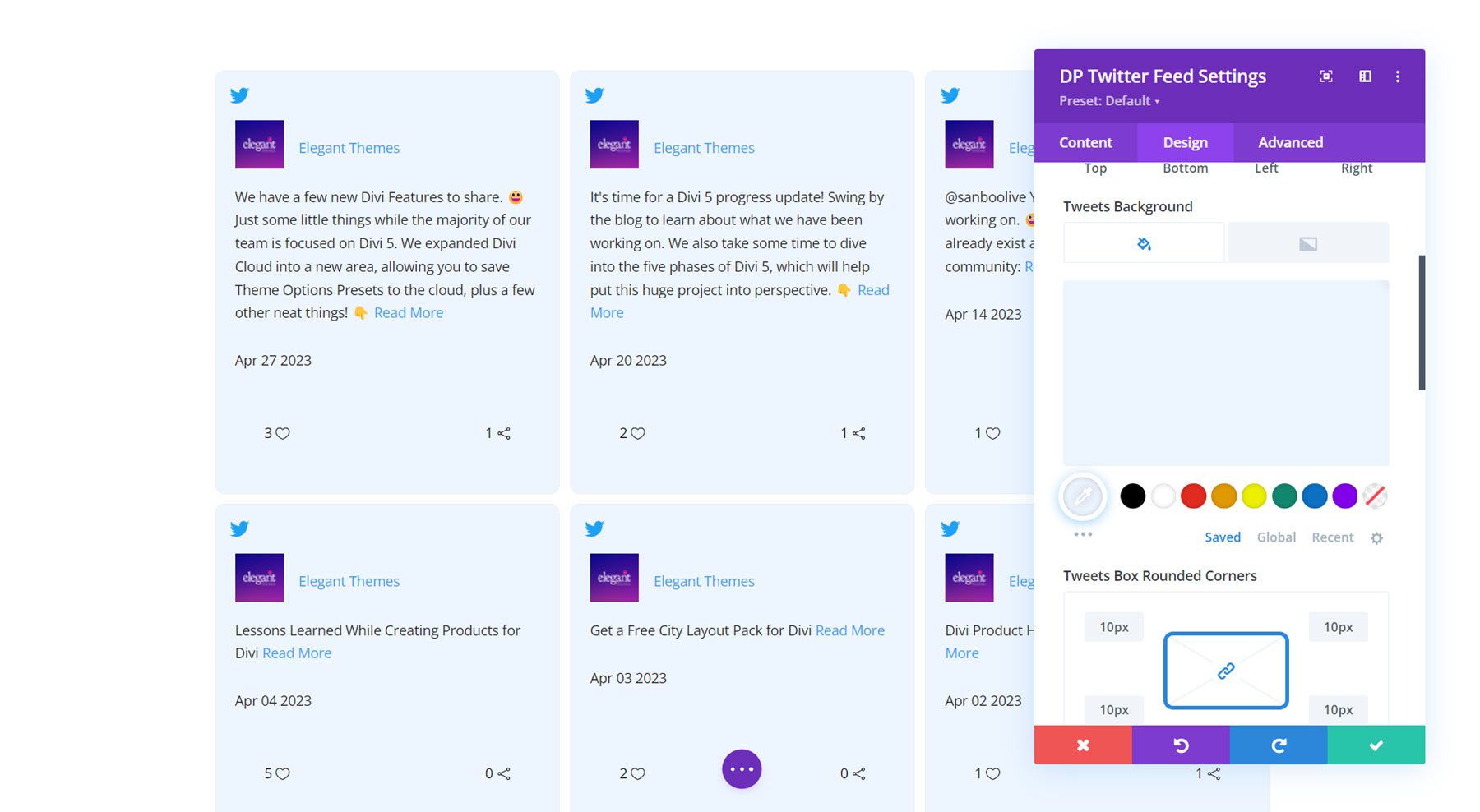
مربع التغريدات
هنا ، يمكنك تعيين محاذاة مربع التغريدات ، ومحاذاة رمز Twitter ، والحشو ، والخلفية ، وأنماط الحدود.

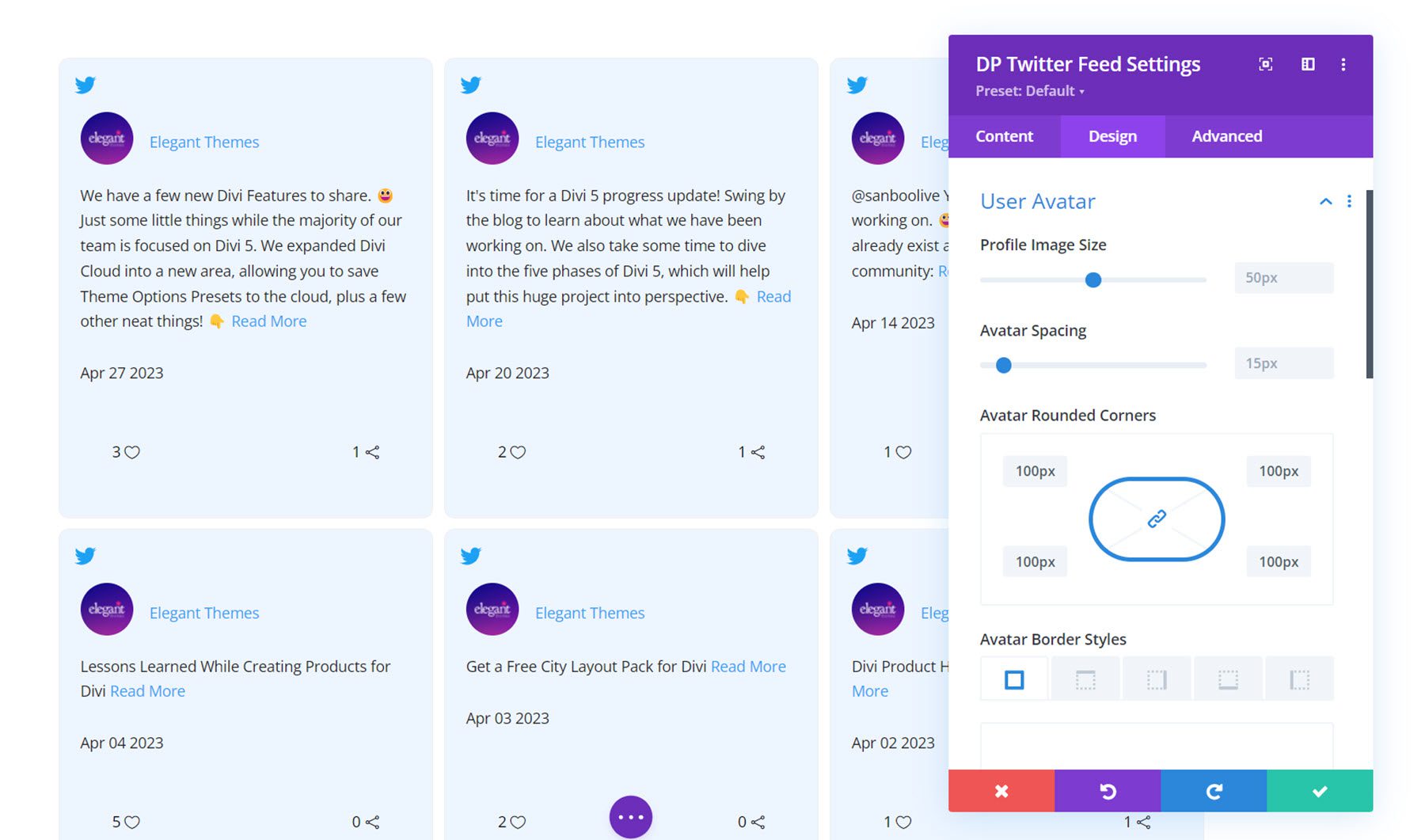
الصورة الرمزية للمستخدم
في إعدادات الصورة الرمزية للمستخدم ، يمكنك تغيير حجم صورة الملف الشخصي ، وتعيين تباعد الصورة الرمزية ، وإضافة الزوايا الدائرية ، وتعديل أنماط الحدود.

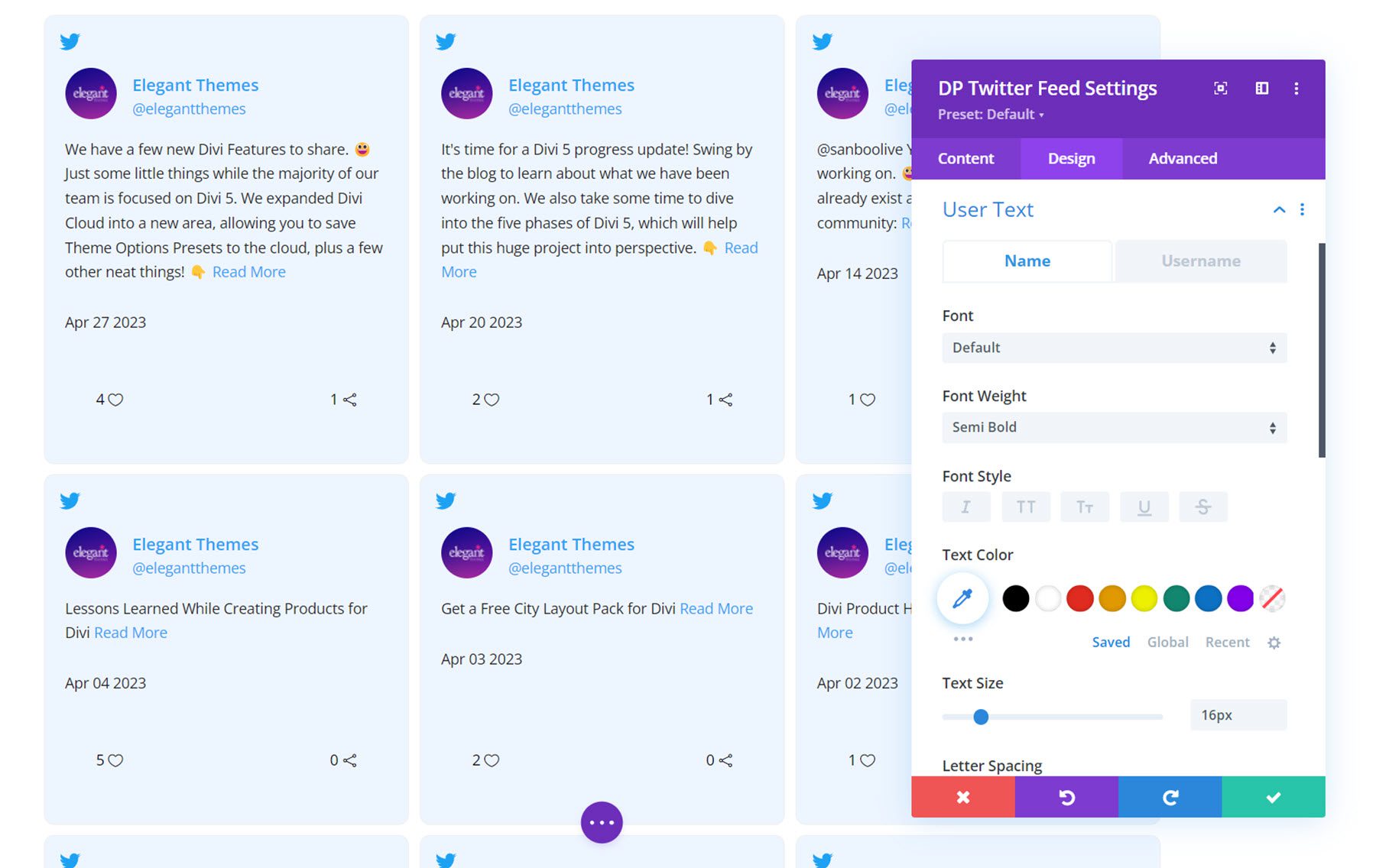
نص المستخدم
يتم فصل إعدادات نص المستخدم عن طريق علامة التبويب الاسم وعلامة التبويب اسم المستخدم ، بحيث يمكنك تعيين أنماط مختلفة لكل منهما.

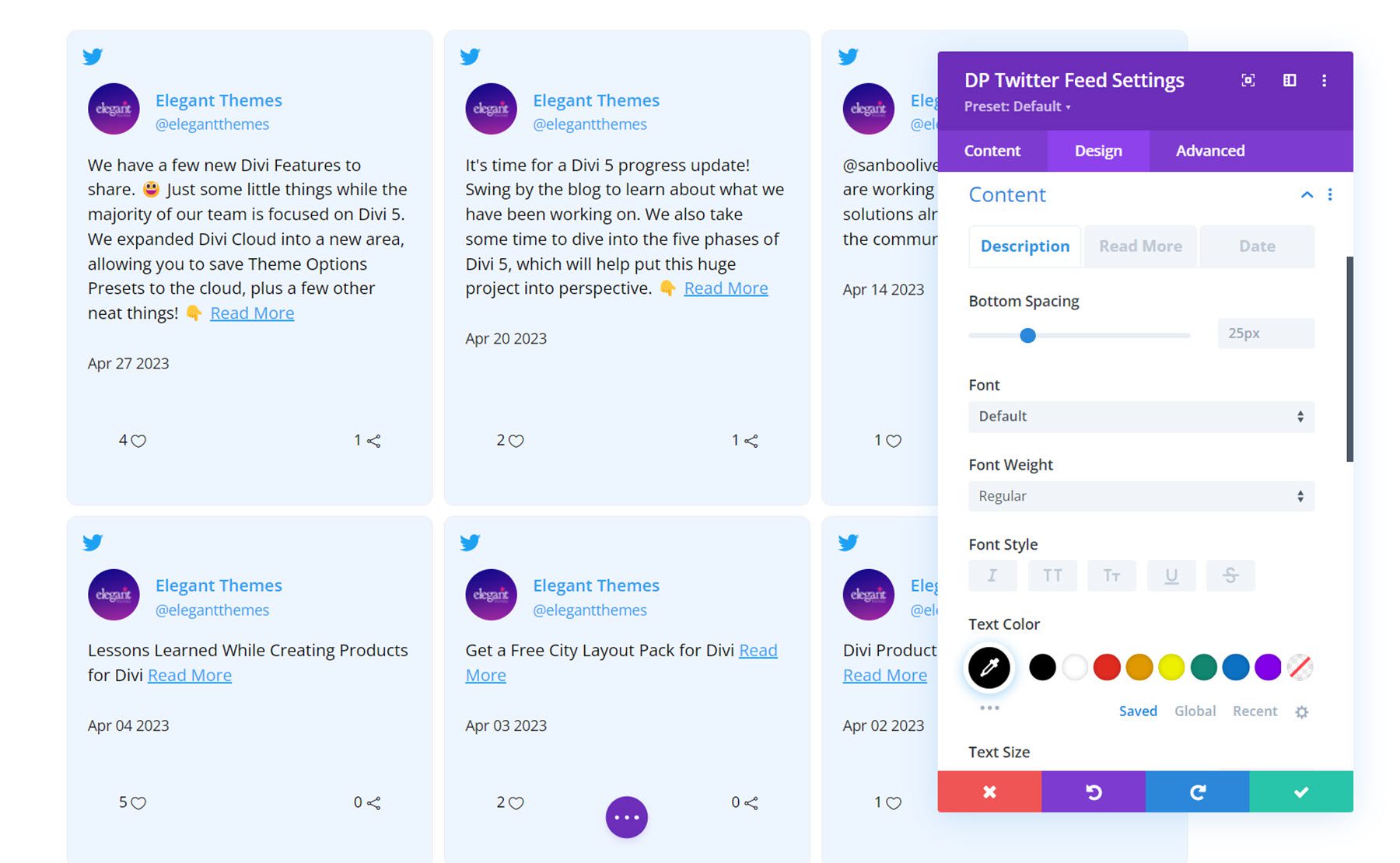
محتوى
هذا هو المكان الذي يمكنك فيه تخصيص نمط محتوى التغريدة. يتم فصل هذه الخيارات أيضًا إلى ثلاث علامات تبويب لتصميم مختلف: الوصف ، وقراءة المزيد ، والتاريخ. يمكنك تخصيص أنماط الخط وألوانه لكل عنصر من هذه العناصر. يمكنك أيضًا ضبط التباعد السفلي في إعدادات الوصف.

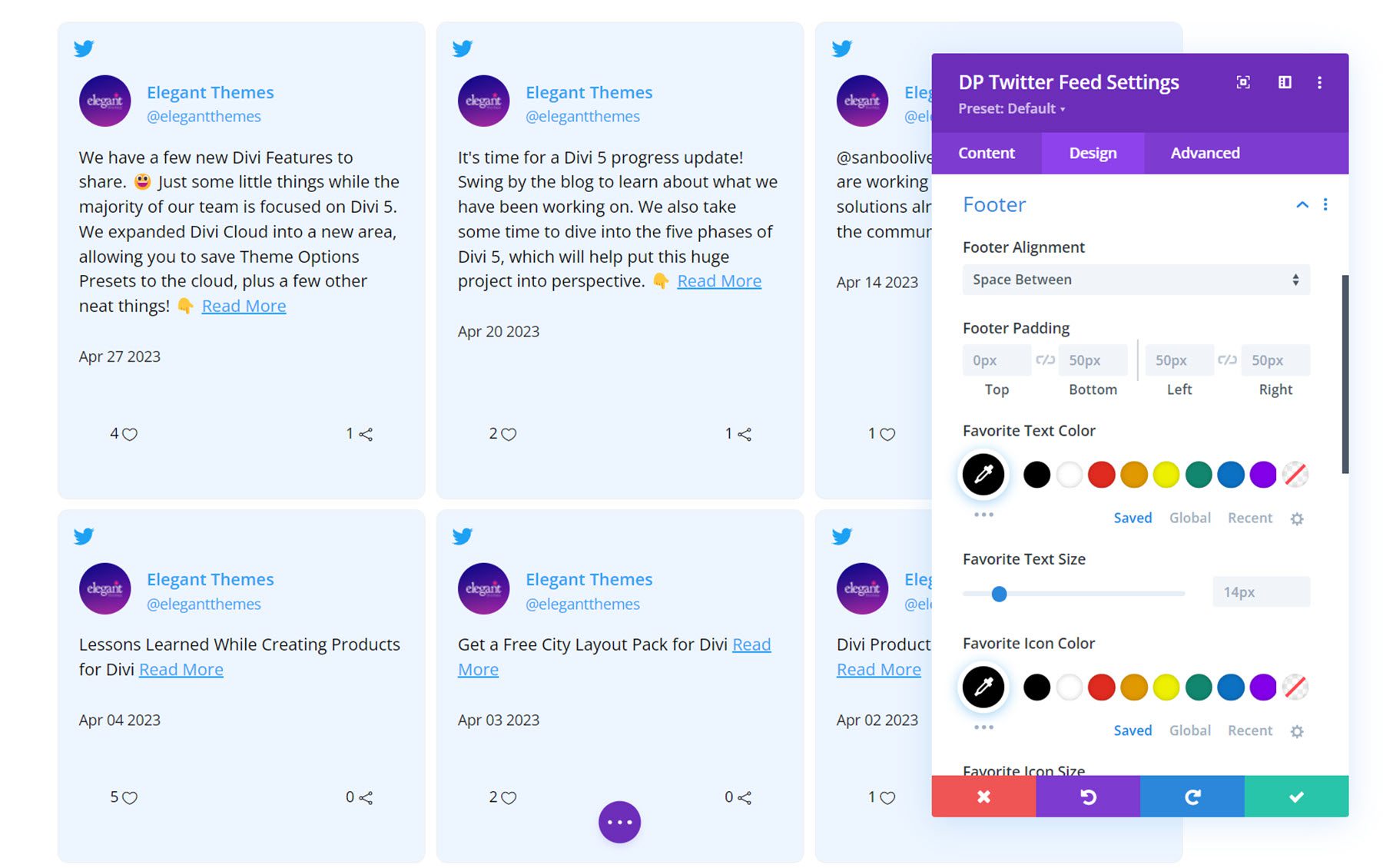
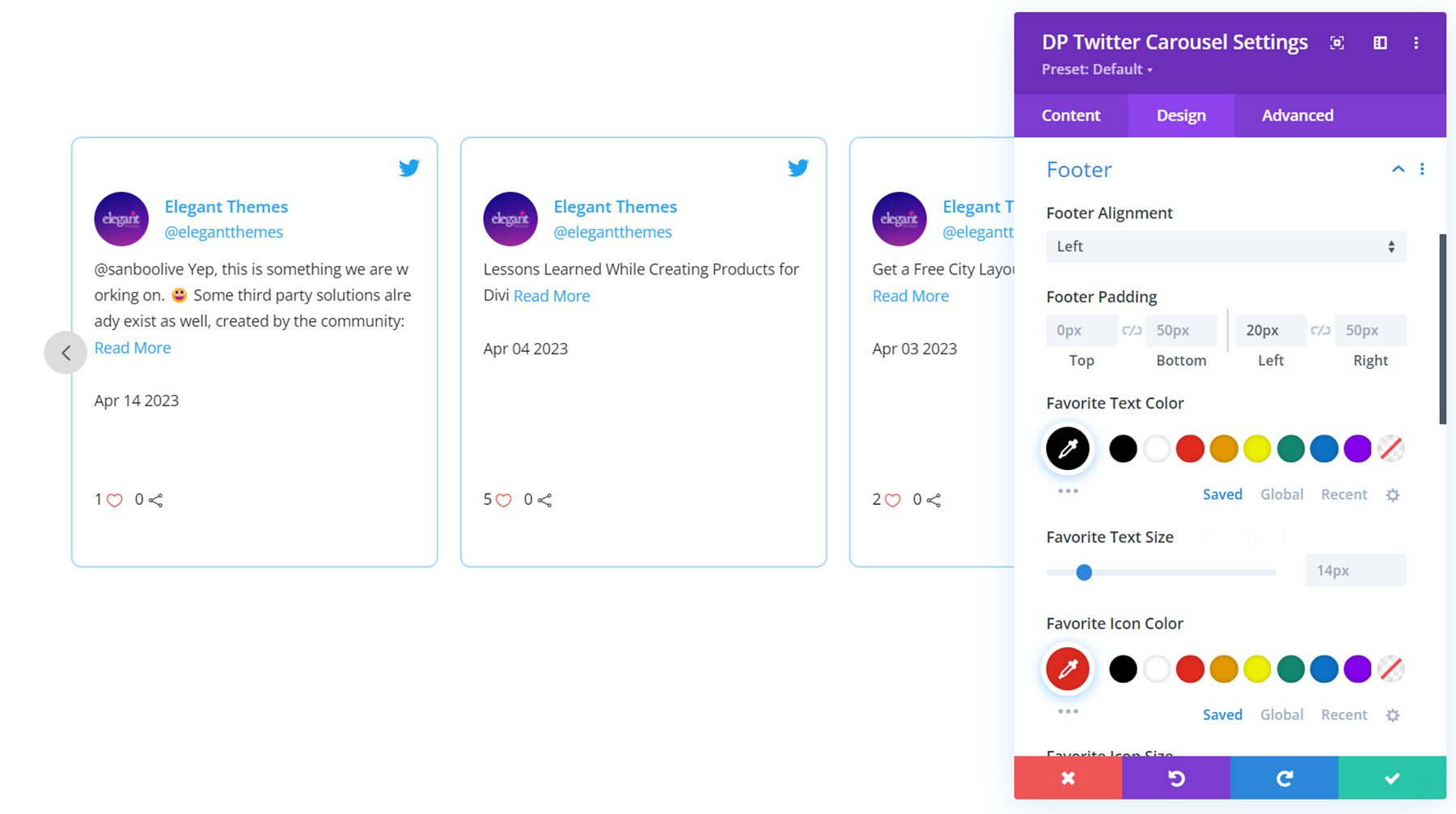
تذييل
هنا يمكنك ضبط محاذاة التذييل والحشو بالإضافة إلى ألوان وأحجام النص والأيقونات للمؤشرات المفضلة وإعادة التغريد.

إعدادات التصميم الأخرى
بالإضافة إلى ذلك ، يمكنك تخصيص أنماط تغيير الحجم والتباعد والمرشحات والتحويل والرسوم المتحركة لوحدة موجز Twitter.

Twitter Carousel
تتيح لك هذه الوحدة إضافة مجموعة من التغريدات إلى موقع الويب الخاص بك.
إعدادات المحتوى
تويتر تغذية
يمكنك هنا إضافة اسم المستخدم لحساب Twitter الذي ترغب في عرض التغريدات منه.

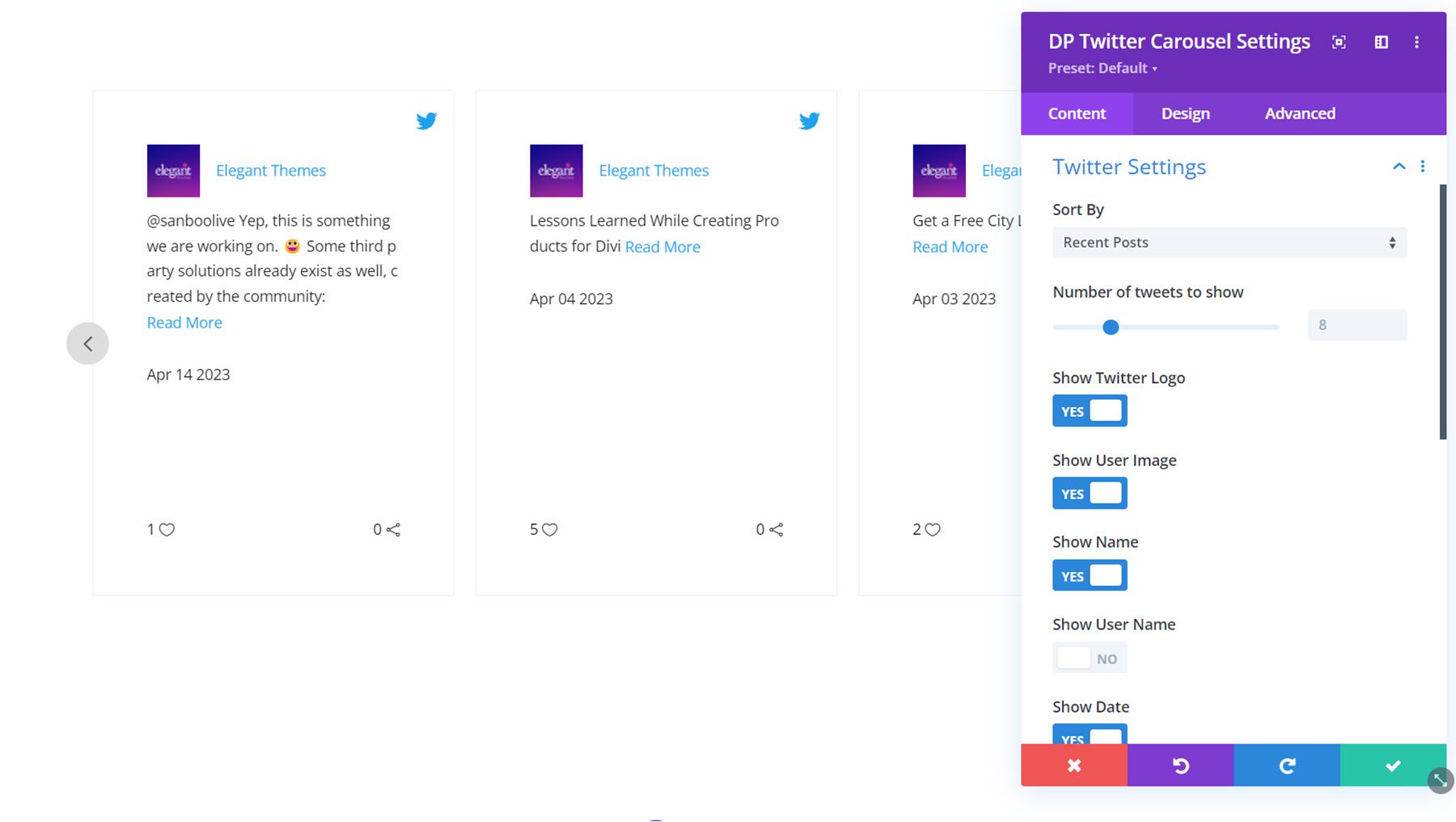
إعدادات Twitter
ضمن إعدادات Twitter ، يمكنك تحديد نوع الفرز وعدد التغريدات المراد إظهارها وتمكين أو تعطيل ما يلي: شعار Twitter وصورة المستخدم والاسم واسم المستخدم والتاريخ والمفضلة وإعادة التغريد وقراءة المزيد. يمكنك تخصيص قراءة المزيد من النص هنا أيضًا.

إعدادات الرف الدائري
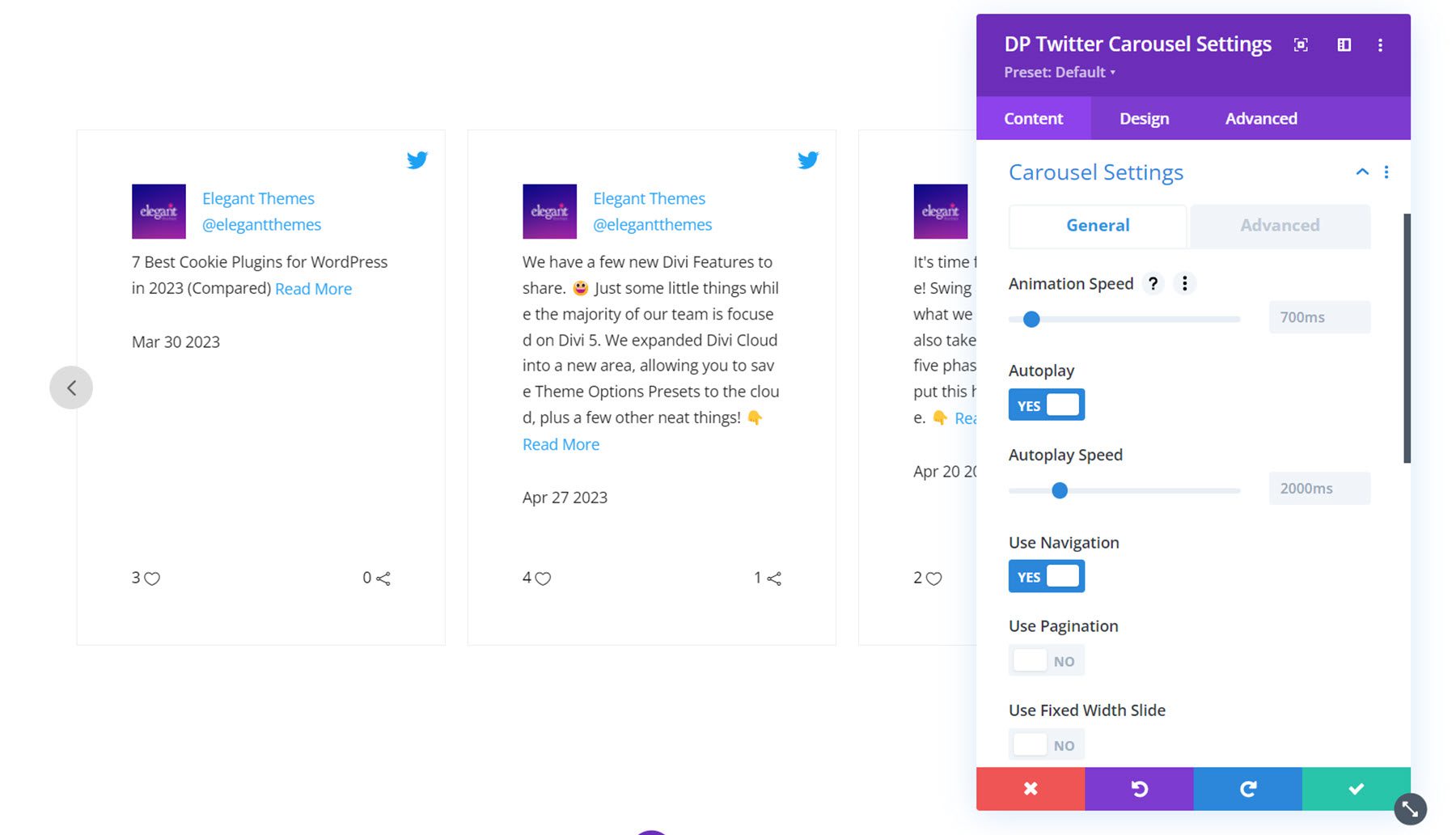
في علامة التبويب العامة ، يمكنك ضبط سرعة الرسوم المتحركة ، وتمكين التشغيل التلقائي ، وتعيين سرعة التشغيل التلقائي ، وتمكين ترقيم الصفحات ، وتمكين شرائح العرض الثابت ، وتحديد عدد الشرائح المراد عرضها ، وضبط تباعد الشرائح ، وتطبيق التباعد على العنصر الأول والأخير ، وتمكين حلقات لا نهائية ، ومعادلة ارتفاعات العمود.

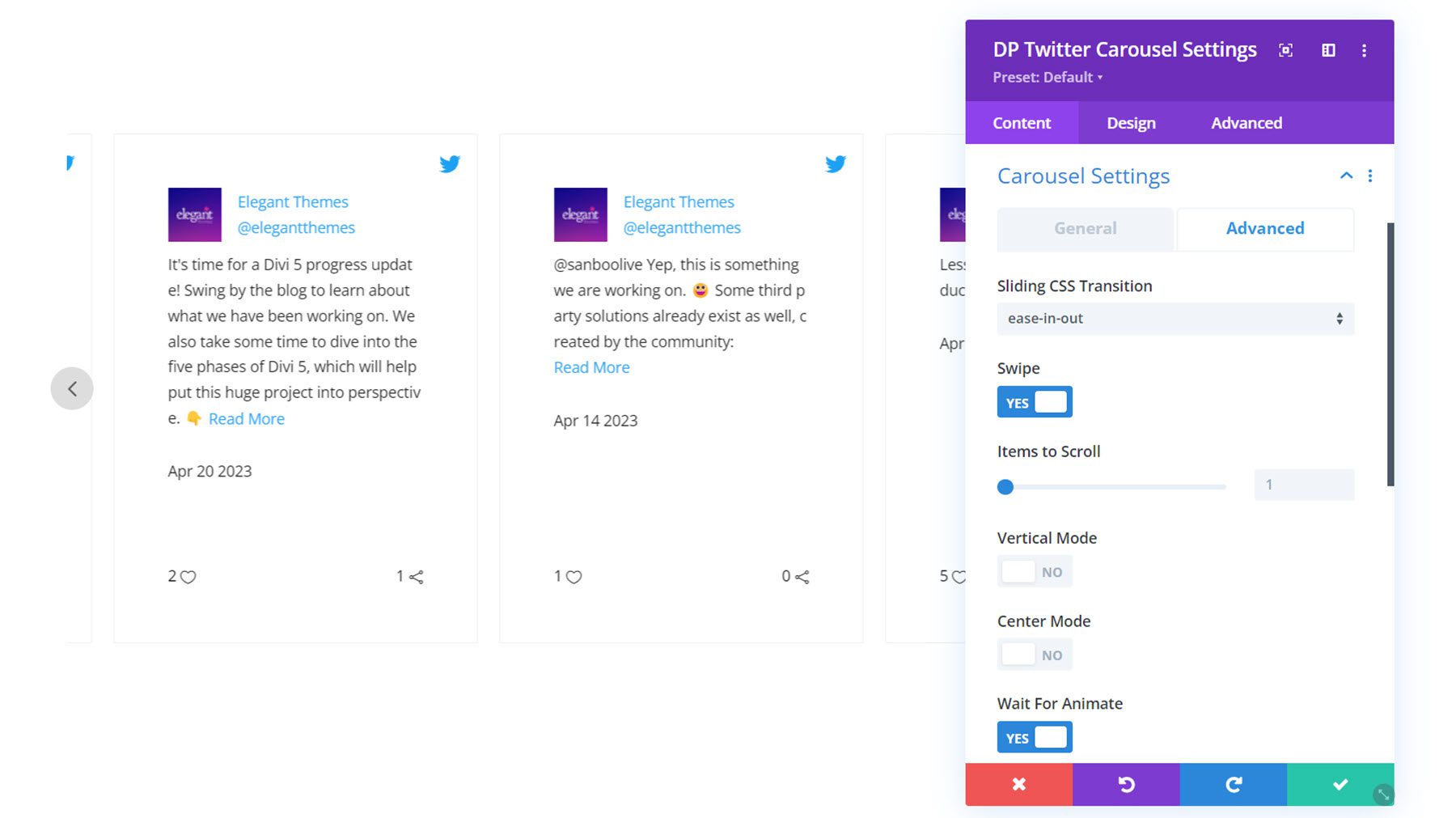
في علامة التبويب المتقدمة ، يمكنك تحديد نوع انتقال CSS ، وتمكين التمرير السريع ، وتعيين عدد العناصر للتمرير ، وتمكين الوضع الرأسي ، وتمكين الوضع المركزي ، وانتظار الحركة ، وتمكين المؤشر المخصص ، وضبط تباعد الغلاف ، وتمكين دعم RTL.

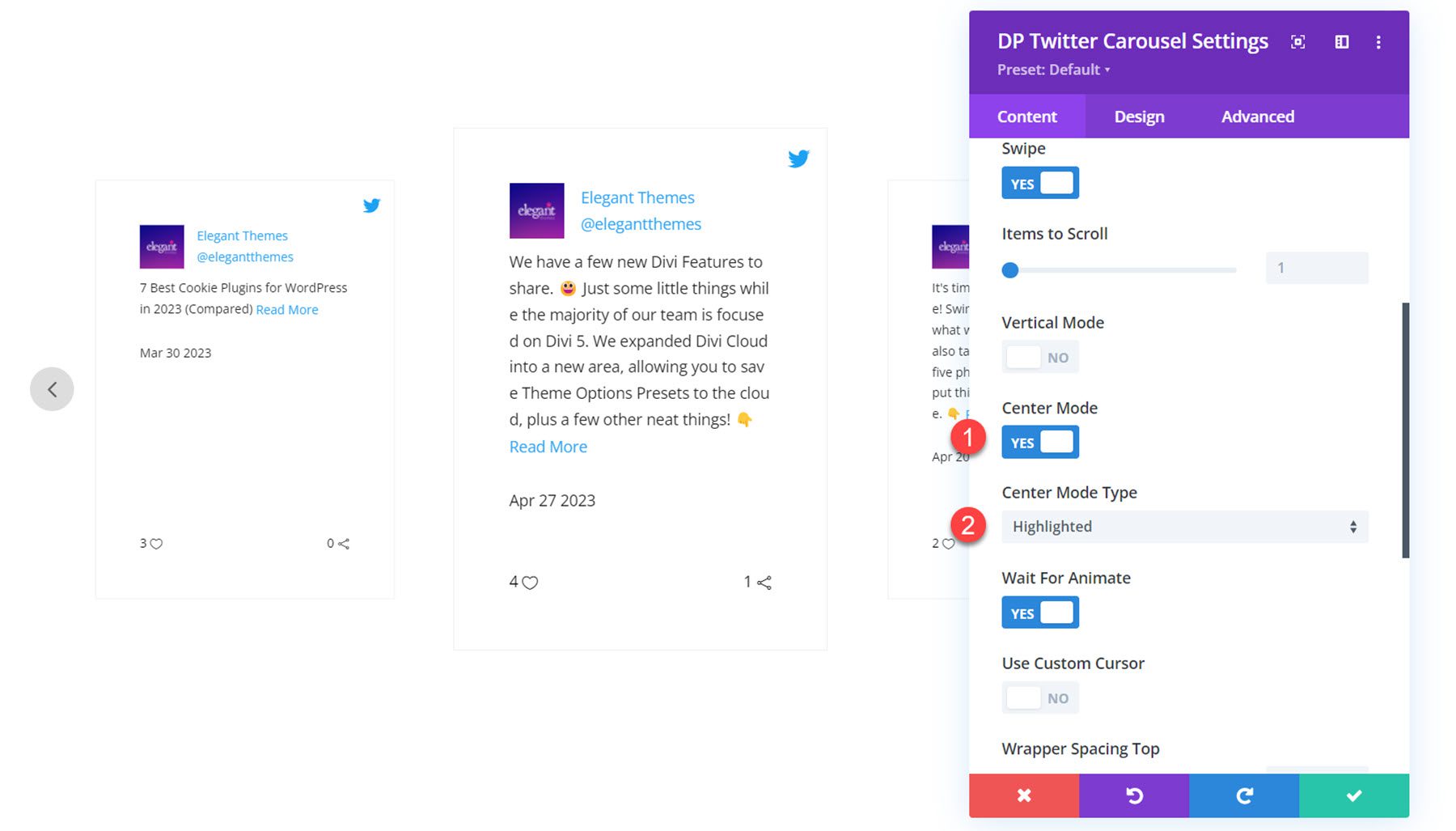
إليك الرف الدائري مع تمكين الوضع المركزي ونوع تخطيط التمييز المحدد.

إعدادات المحتوى الأخرى
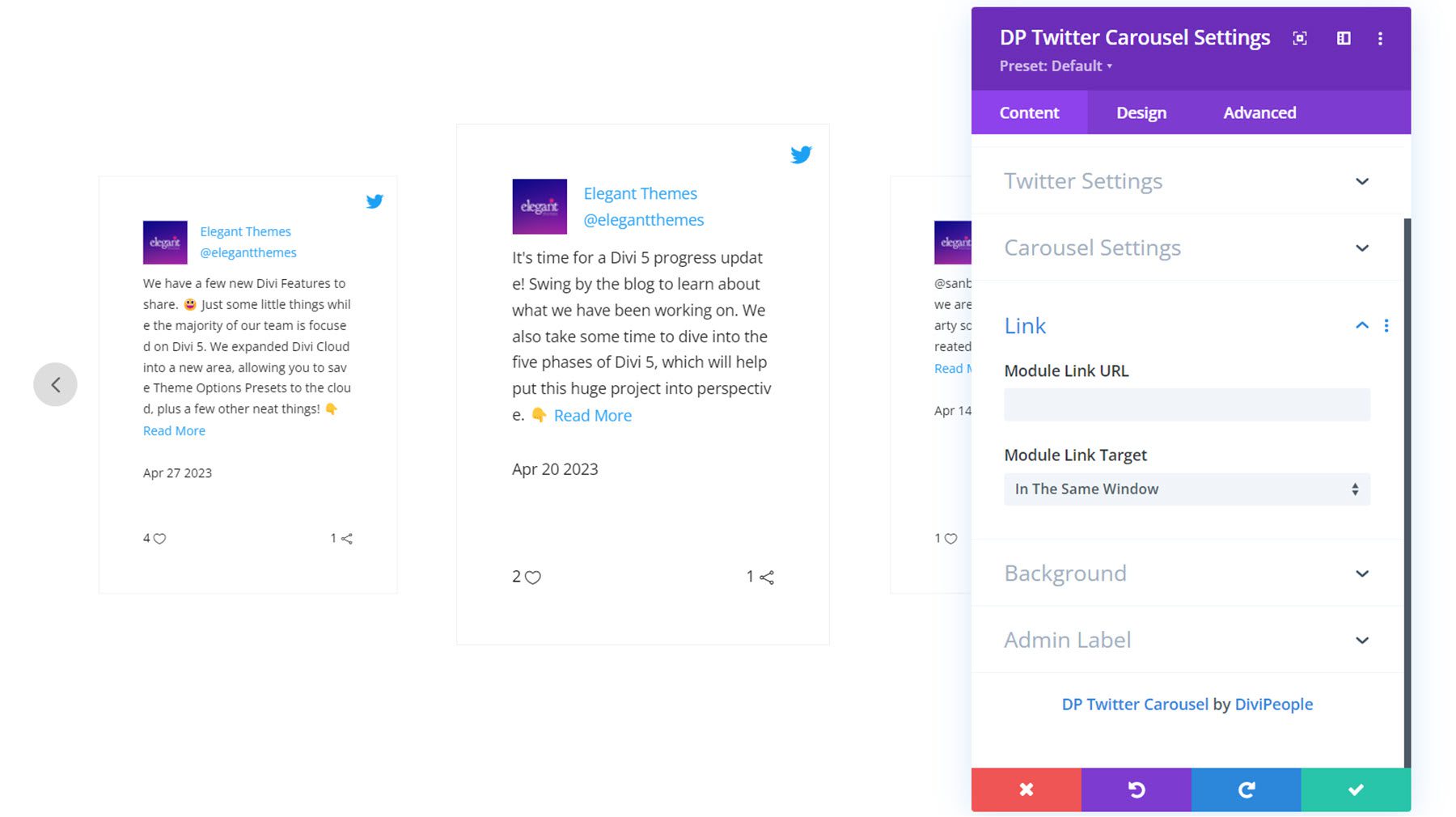
يمكنك أيضًا تعيين ارتباط وحدة وتغيير أنماط الخلفية وتعيين تسمية مسؤول في علامة تبويب المحتوى.

إعدادات التصميم
في علامة تبويب التصميم ، يمكنك تخصيص تصميم دائري Twitter بالكامل. دعونا نلقي نظرة فاحصة.
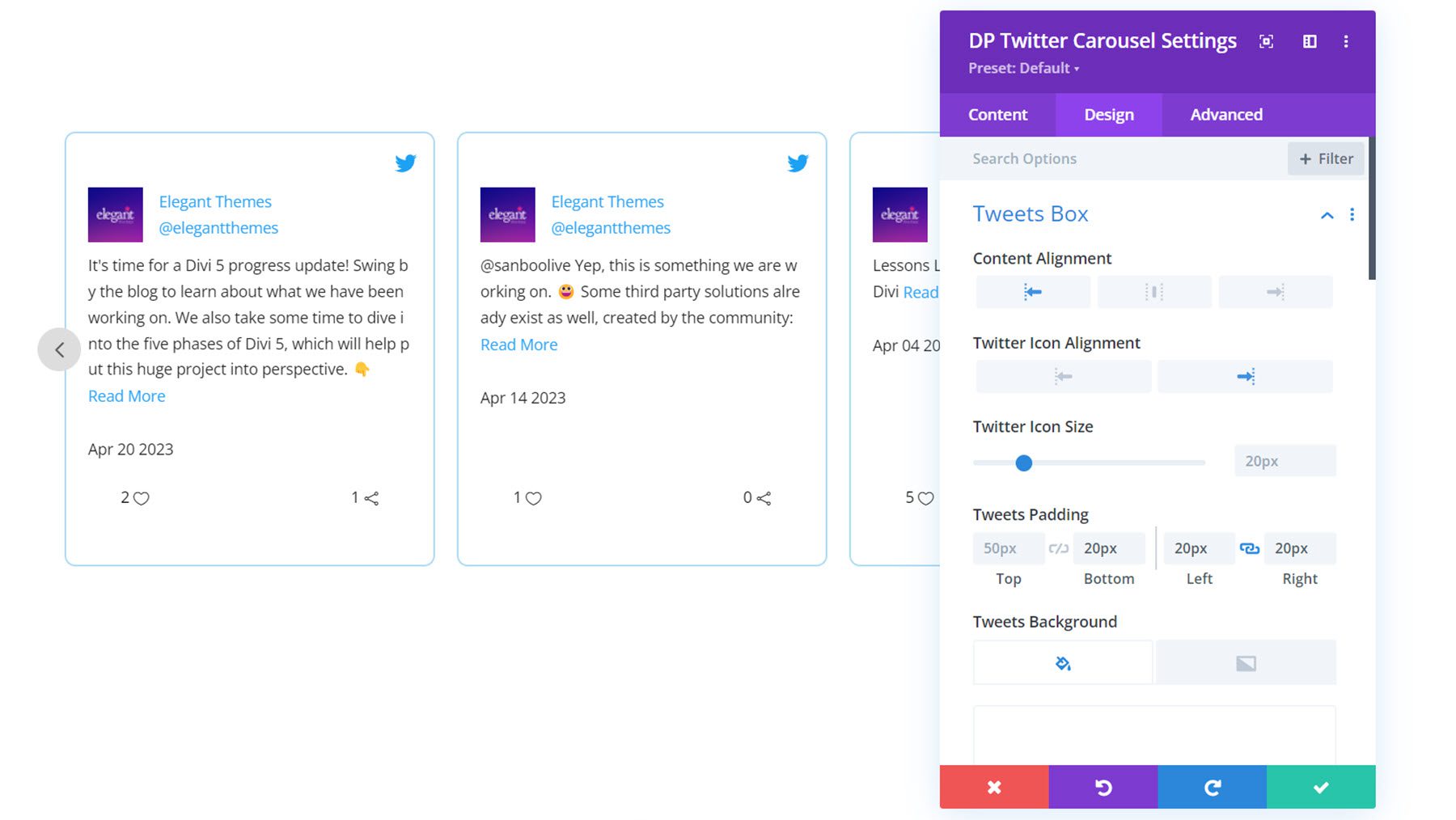
مربع التغريدات
يمكنك هنا تعيين محاذاة المحتوى ومحاذاة رمز Twitter وحجم أيقونة Twitter والحشو والخلفية وأنماط الحدود لكل تغريدة.

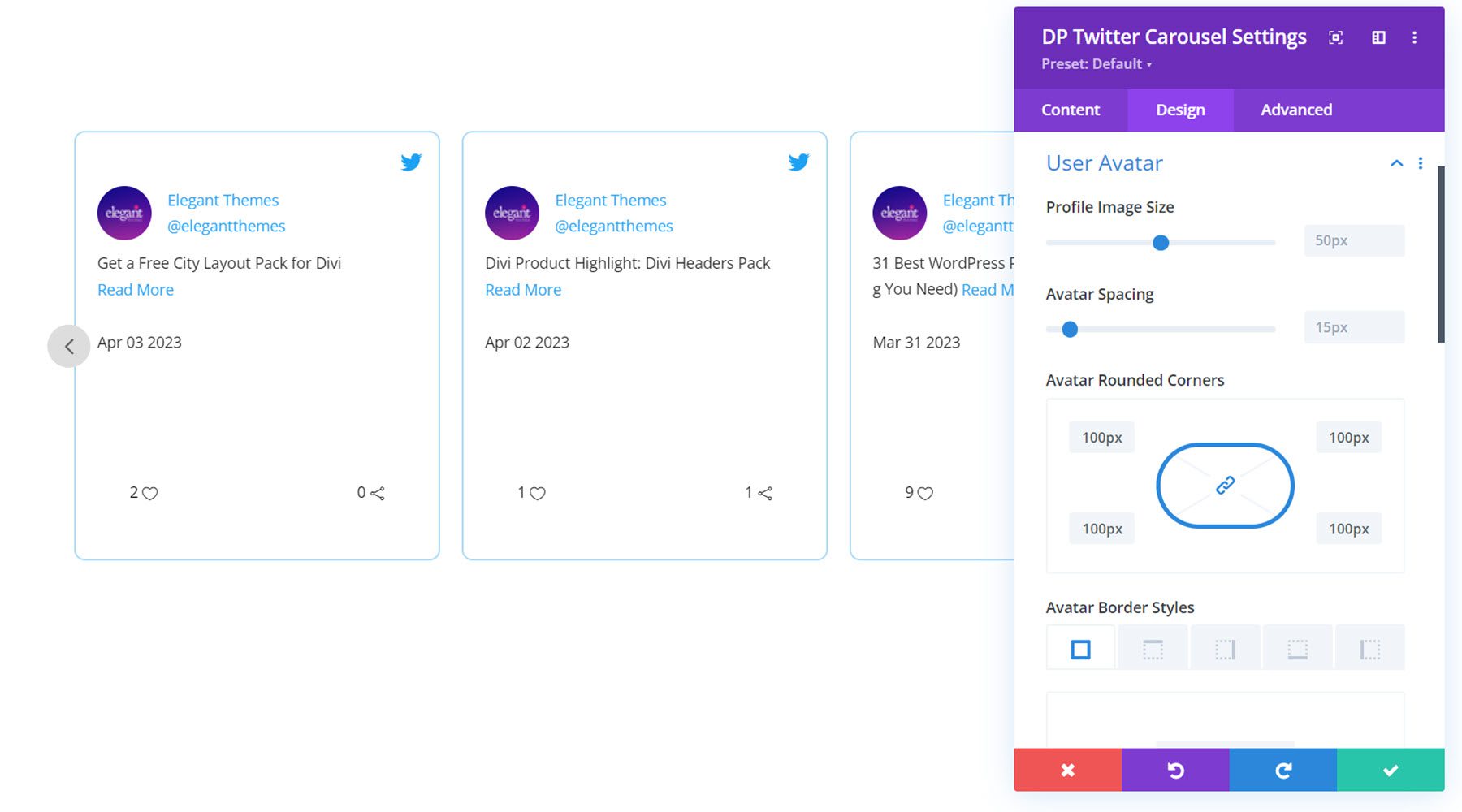
الصورة الرمزية للمستخدم
في إعدادات الصورة الرمزية للمستخدم ، يمكنك ضبط حجم صورة الملف الشخصي ، وتباعد الصورة الرمزية ، والزوايا الدائرية ، وأنماط الحدود.

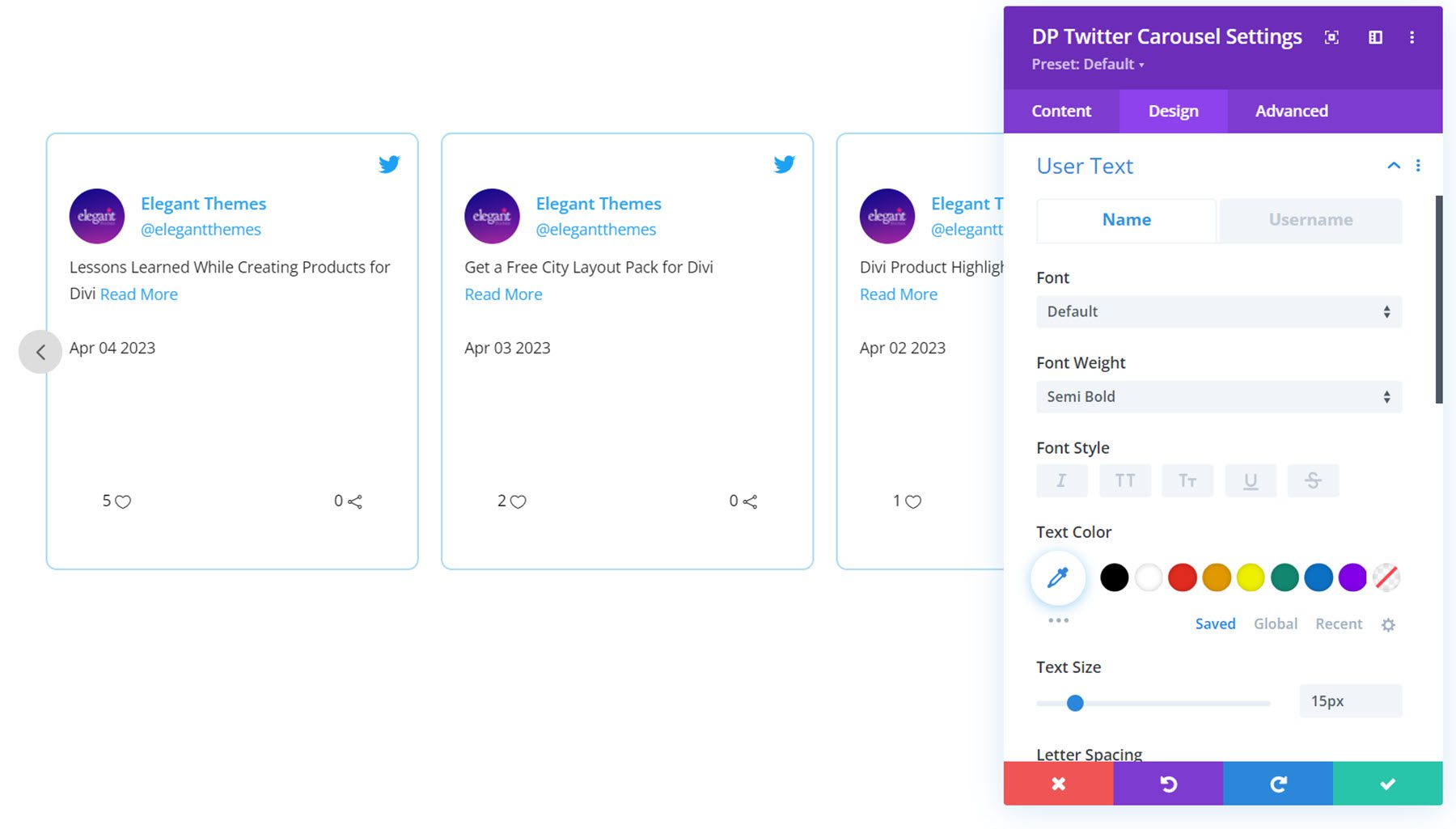
نص المستخدم
في إعدادات نص المستخدم ، يمكنك تخصيص أنماط الخطوط للاسم واسم المستخدم.

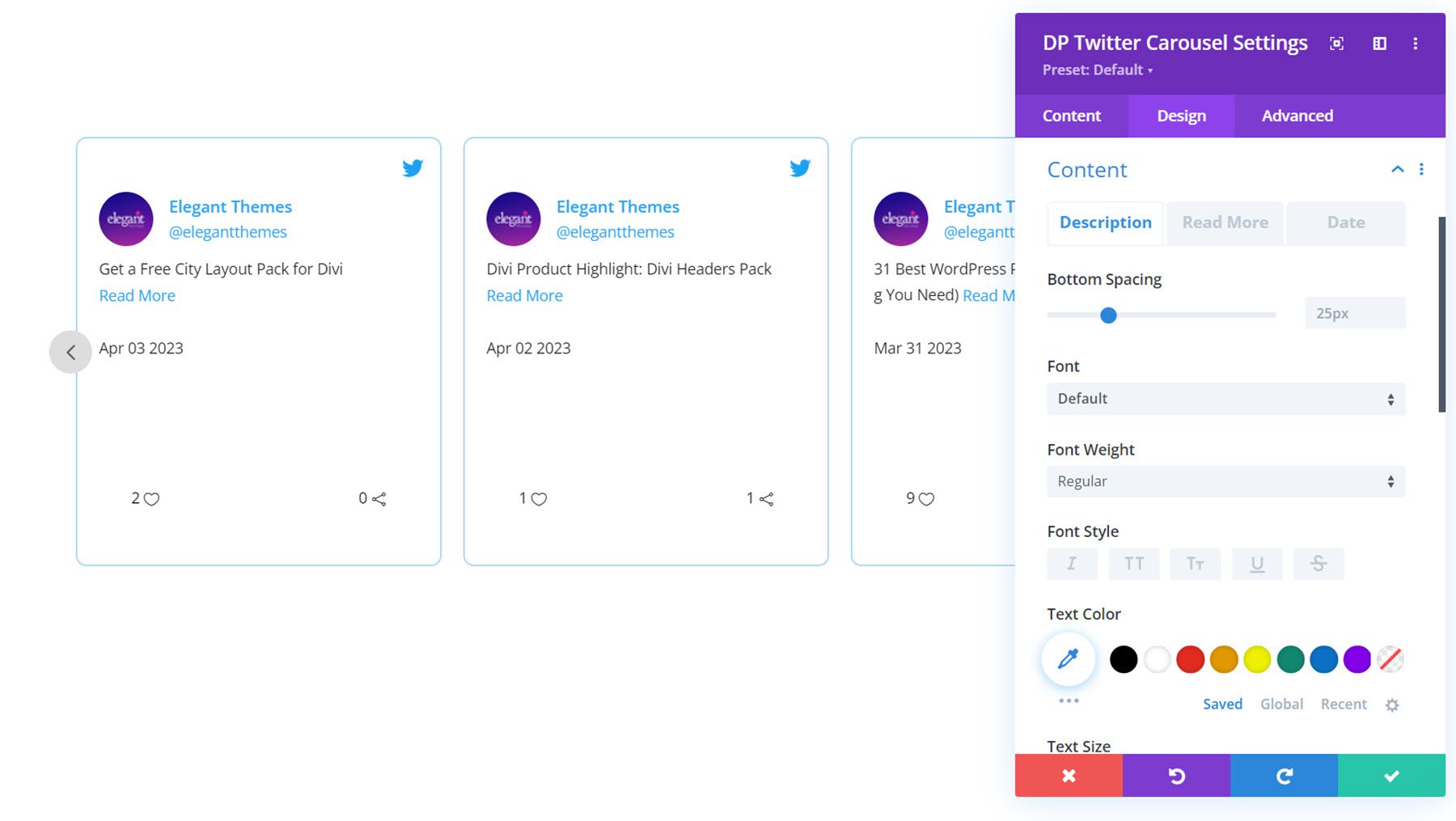
محتوى
يمكنك هنا تخصيص أنماط الخطوط لمحتوى التغريدة ورابط قراءة المزيد والتاريخ.

تذييل
في إعدادات التذييل ، يمكنك تعيين محاذاة التذييل والمساحة المتروكة. يمكنك أيضًا تخصيص ألوان وأحجام النص والأيقونات لمؤشرات إعادة التغريد والمفضلة.

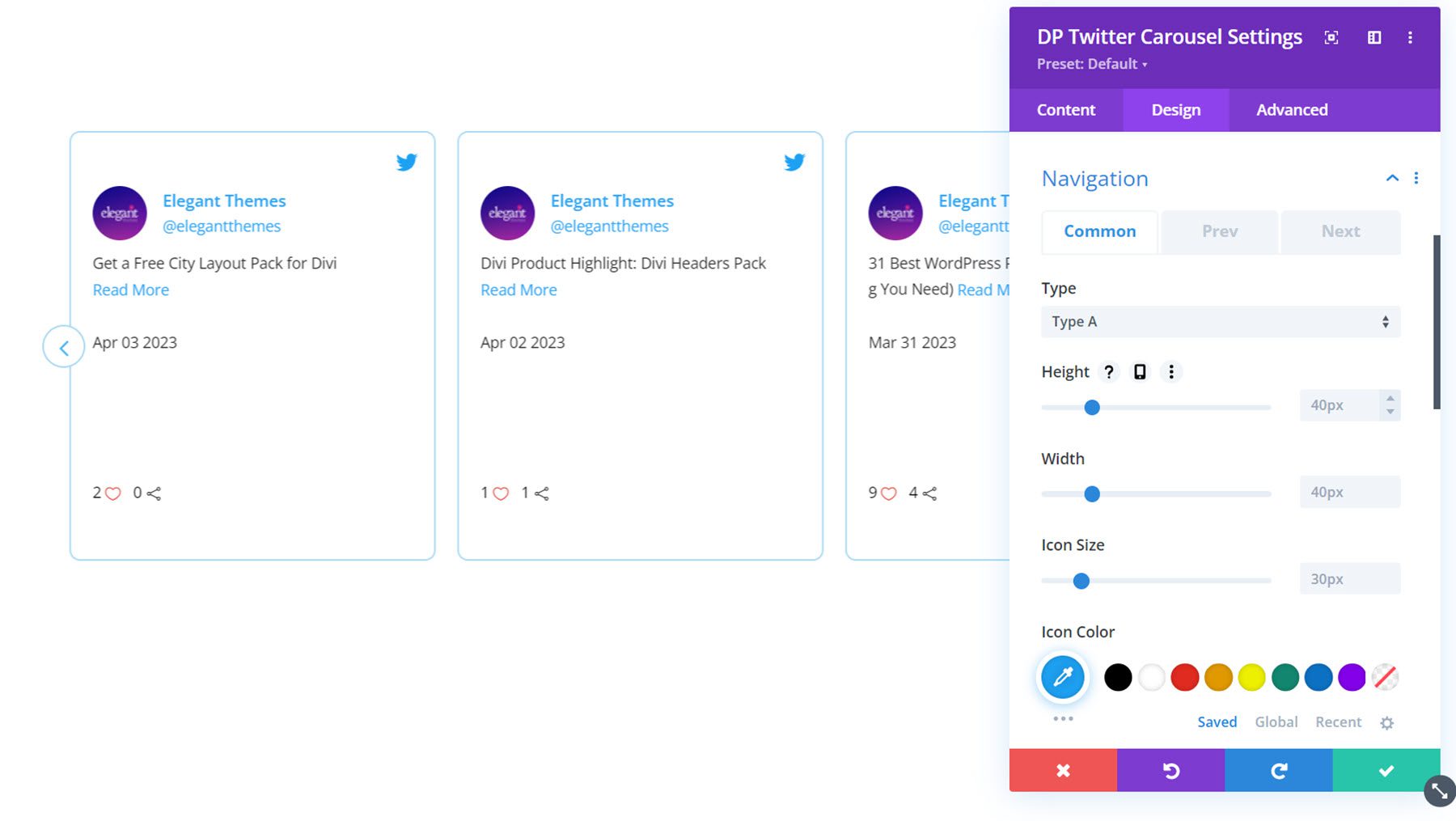
ملاحة
يمكنك تمكين نوعين من التنقل: النوع أ والنوع ب. هذا هو النوع أ ، مع التنقل على كل جانب من وحدة الرف الدائري. هنا يمكنك أيضًا تعيين ارتفاع وعرض رموز التنقل ، وتعيين حجم الرمز واللون والخلفية ، وتمكين تأثير الانحراف ، وتعيين الوضع الرأسي والأفقي ، وتعيين أنماط الحدود. في علامتي التبويب السابق والتالي ، يمكنك تعيين الرموز ونصف قطر الحدود لكل زر.

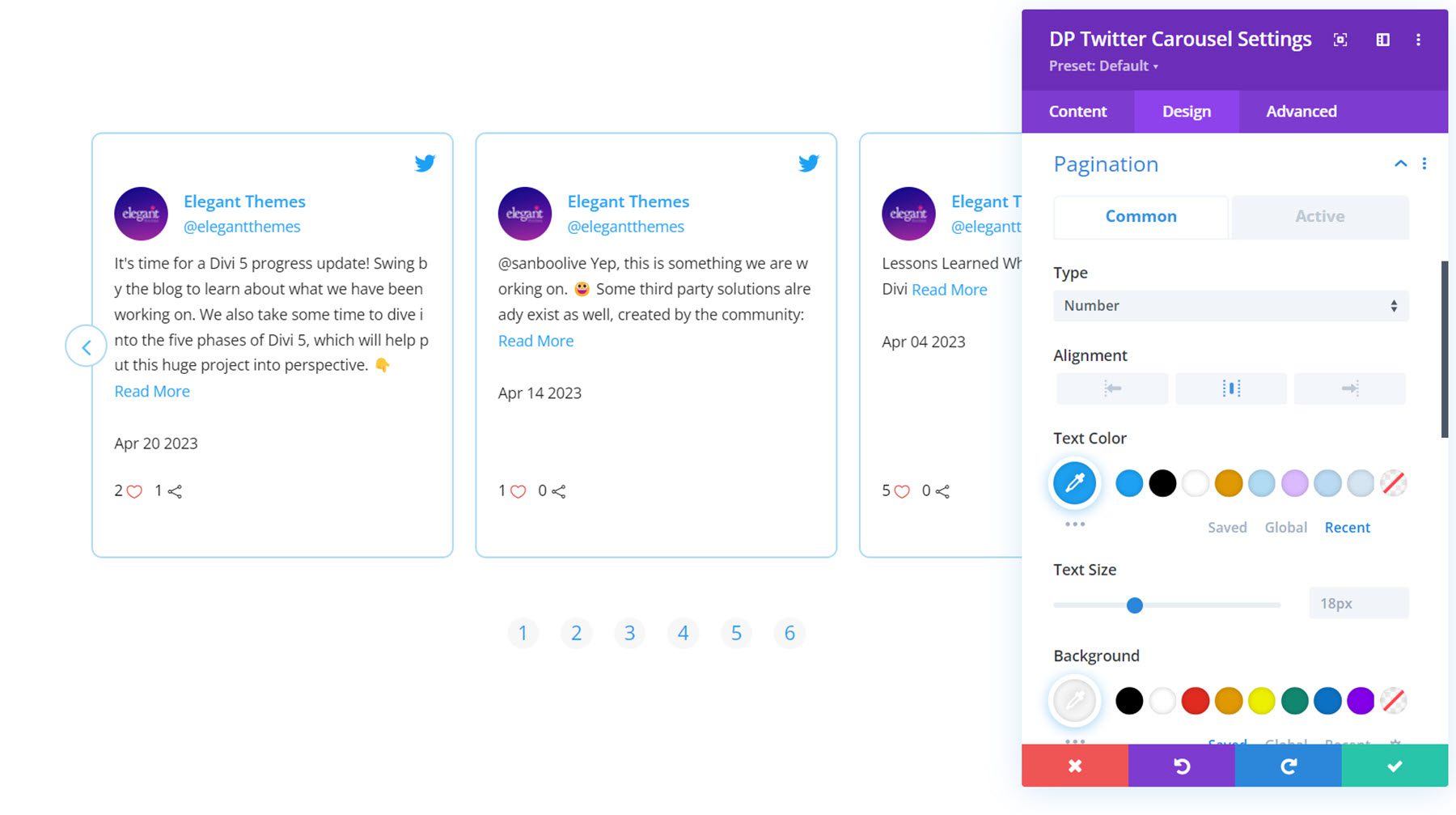
ترقيم الصفحات
في إعدادات ترقيم الصفحات ، يمكنك الاختيار بين التنقل بنمط الرقم أو النقطة. هذا هو نمط التنقل بين الأرقام. يمكنك تخصيص المحاذاة ولون النص وحجم النص والخلفية والارتفاع والعرض ونصف قطر الحدود والموضع الرأسي والتباعد.

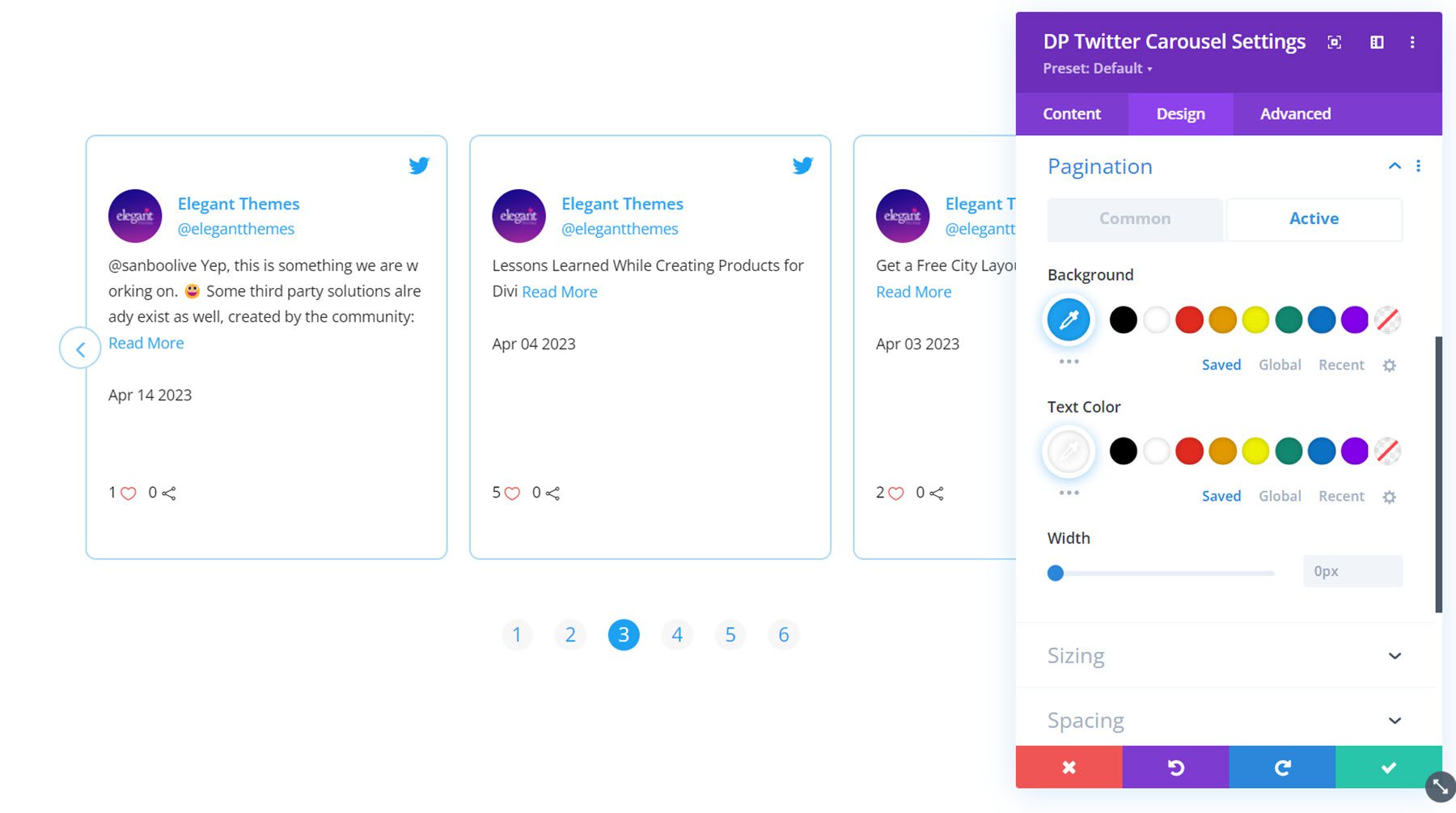
في علامة التبويب النشطة ، يمكنك تعيين أنماط عنصر ترقيم الصفحات النشط.

إعدادات التصميم الأخرى
يمكنك أيضًا تخصيص خيارات التحجيم والتباعد والمرشحات والتحويل والرسوم المتحركة في علامة تبويب التصميم.
قم بشراء Divi Social Plus
يتوفر Divi Social Plus في سوق Divi. يكلف 49 دولارًا للاستخدام غير المحدود لموقع الويب وسنة واحدة من الدعم والتحديثات. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
يضيف Divi Social Plus خمس وحدات وسائط اجتماعية جديدة إلى Divi Builder ، مما يسمح لك بدمج محتوى الوسائط الاجتماعية الخاص بك على موقع الويب الخاص بك. مع Divi Social Plus ، يمكنك إضافة موجز ويب Instagram و Twitter بالإضافة إلى أزرار المشاركة الاجتماعية إلى موقع الويب الخاص بك. تأتي كل وحدة مع العديد من خيارات التكوين وإعدادات التصميم المختلفة التي تتيح لك التحكم الكامل في تصميم وحدات الوسائط الاجتماعية. إذا كنت تبحث عن طريقة لدمج موجز الوسائط الاجتماعية على موقع Divi الخاص بك ، فقد يكون هذا المكون الإضافي حلاً رائعًا لك.
كنا نحب أن نسمع منك! هل جربت Divi Social Plus؟ أخبرنا برأيك في التعليقات!