تسليط الضوء على منتج Divi: Divi Supreme Pro
نشرت: 2024-06-03Divi Supreme Pro هو مكون إضافي قوي تابع لجهة خارجية تم تطويره بواسطة Divi Supreme والذي يعمل على توسيع إمكانيات مواقع Divi الإلكترونية. مع أكثر من 60 وحدة متميزة وثمانية ملحقات، فإنه يوفر مجموعة شاملة من الأدوات لتبسيط إنشاء موقع الويب دون خبرة في البرمجة.

يحظى هذا الحل منخفض التكلفة بثقة العديد من مستخدمي Divi، وهو يوفر تعليمات برمجية نظيفة ورسوم متحركة مذهلة وتحكمًا متقدمًا في التصميم. في هذا المقال سنتعرف على المكون الإضافي وميزاته والمزيد. هيا بنا نبدأ!
- 1 ما تحصل عليه مع Divi Supreme Pro
- 1.1 60+ وحدات Divi إضافية
- 1.2 8 ملحقات ديفي
- 1.3 40+ تخطيطات Divi المميزة
- 2 تثبيت Divi Supreme Pro
- 3 باستخدام ديفي سوبريم برو
- 3.1 إضافة وحدة
- 3.2 استخدام أداة إنشاء السمات السهلة للرأس
- 3.3 إضافة نص تأثير الكتابة
- 3.4 إضافة قائمة الأسعار
- 3.5 إضافة تأثير نص خلل
- 3.6 إضافة نقطة اتصال للصورة
- 3.7 إضافة عنوان مزدوج
- 4 قم بشراء Divi Supreme Pro
- 5 Divi Supreme Pro: الأفكار الختامية
ما تحصل عليه مع Divi Supreme Pro
يحتوي Divi Supreme Pro على مجموعة واسعة من الميزات، مما يرفع موقع Divi الخاص بك إلى آفاق جديدة. دعنا نتعمق في بعض الإمكانات الرائعة التي يقدمها هذا البرنامج الإضافي القوي.
60+ وحدات Divi إضافية
لنبدأ بالاطلاع على بعض الوحدات الإضافية التي تمت إضافتها إلى Divi بمجرد تثبيت Divi Supreme Pro.

تأثير الكتابة
يعمل تأثير الكتابة على إضفاء الحيوية على النص الخاص بك من خلال جعله يبدو وكأنه قيد الكتابة، حرفًا واحدًا في كل مرة. باستخدام Divi Supreme Pro، يمكنك ضبط سرعة الكتابة وتأثيرات المسافة الخلفية. يمكنك أيضًا ضبط التأخيرات قبل بدء جملة جديدة. من خلال بضع نقرات فقط، يمكنك تكرار الرسوم المتحركة إلى ما لا نهاية أو ترتيب تسلسل الجمل بشكل عشوائي.
فليب بوكس
يعد flipbox إحدى ميزات الويب الممتعة التي يتم قلبها لإظهار المزيد من التفاصيل عند التمرير فوقها أو النقر عليها. إنه أمر ممتاز لجعل تجارب المستخدم أكثر جاذبية وتقديم المعلومات بإيجاز. مع توفر أكثر من 15 مؤثرًا، يتيح لك Divi Supreme Pro إنشاء محتوى تفاعلي ملفت للنظر يجذب المستخدمين.
الزر الأعلى
تقدم Divi مجموعة واسعة من خيارات التخصيص لأزرار موقع الويب الخاص بك، ولكن في بعض الأحيان، قد تحتاج إلى مزيد من التحكم في مظهرها ورسومها المتحركة ووظائفها. هذا هو المكان الذي تتدخل فيه وحدة الأزرار العليا في Divi Supreme Pro. باستخدام هذه الأداة، يمكنك إنشاء أزرار بها نص فاصل بينهما، والاختيار من بين 29 رسمًا متحركًا مختلفًا للزر و15 تأثيرًا للتمرير على الأيقونات، وإضافة صورة أو فيديو مبسط يعمل مع YouTube، فيميو، وديلي موشن. يمكنك أيضًا تضمين تلميحات الأدوات لكلا الزرين.
بالإضافة إلى ذلك، فهو يدعم أنواع روابط URL المختلفة، مما يجعل من السهل الارتباط بعناوين URL ورسائل البريد الإلكتروني وأرقام الهواتف والرسائل النصية القصيرة وFacebook Messenger وSkype وWhatsApp وTelegram.
شارات النص
الشارات النصية عبارة عن تسميات صغيرة ملونة تُستخدم في تصميم الويب لتسليط الضوء على المعلومات الأساسية أو الحالات مثل الإشعارات أو الميزات الجديدة أو أدوار المستخدم. تعمل على تحسين تجربة المستخدم والتسلسل الهرمي البصري. باستخدام Divi Supreme Pro، يمكنك بسهولة إضافتها إلى عناوين ونصوص موقع Divi الخاص بك.
كشف نص التحويم على الصورة
باستخدام هذه الوحدة، عندما تقوم بالتمرير فوق الصورة، ينزلق التراكب من اليسار، ويغطي الصورة ويعرض النص. بمجرد تحريك الماوس بعيدًا، ينزلق التراكب إلى اليمين، ويكشف عن الصورة مرة أخرى. يمكنك أيضًا الاختيار من بين الرسوم المتحركة المختلفة للنص الذي يظهر. يعرض هذا التأثير بشكل فعال الكثير من المعلومات في تخطيط مضغوط.
قائمة الاسعار
تتيح لك وحدة قائمة الأسعار من Divi Supreme Pro إنشاء قوائم جذابة ومنظمة من المنتجات أو الخدمات بأسعارها الخاصة. إنه مثالي للقوائم والكتالوجات وقوائم المنتجات، مما يساعد العملاء على العثور على معلومات التسعير وفهمها بسهولة.
تأثير النص خلل
يتضمن تأثير النص الخلل تشويه النص عمدًا لإنشاء مظهر خلل رقمي. فهو يضيف عنصرًا مرئيًا فريدًا وديناميكيًا إلى مواقع الويب، مما يمنحها طابعًا عصريًا ومثيرًا. باستخدام Divi Supreme Pro، يمكنك بسهولة إضافة تأثير الخلل إلى النص ببضع نقرات فقط.
خلط الحروف
تعمل وحدة Shuffle Letters لـ Divi على تحسين موقع الويب الخاص بك بتأثير نصي ملفت للنظر. أدخل النص الذي تريد عرضه، وشاهده وهو يتنقل بين الأحرف العشوائية قبل الكشف عن الرسالة النهائية. يمكنك بسهولة ضبط الإعدادات مثل سرعة التبديل والمدة والنص العشوائي ببضع نقرات فقط.
نقطة اتصال الصورة
نقطة اتصال الصورة هي نقطة قابلة للنقر عليها في الصورة والتي تقوم بتنشيط إجراء ما أو تعرض معلومات عند النقر عليها. باستخدام Divi Supreme Pro، يمكنك إنشاء نقاط اتصال جذابة وسريعة الاستجابة واحترافية مع الحفاظ على مرونة Divi وقابلية تخصيصها.
عنوان مزدوج
احصل على طباعة مذهلة من خلال تحسين مظهر نص العنوان الخاص بك باستخدام الألوان والخطوط والتخصيصات الأخرى. يمكنك إدراج نص قبل وفي المنتصف وبعد العنوان الرئيسي. باستخدام هذه الوحدة، يمكنك أيضًا إبراز كلمة معينة من خلال إعطائها خطًا ولونًا فريدين.
8 ملحقات ديفي
توفر هذه الملحقات الثمانية جميع الأدوات التي تحتاجها لإنشاء مواقع ويب متميزة دون عناء، مما يعزز سير عملك ويعزز وظائف موقع الويب الخاص بك.

تظهر ظهور مفاجئ
كما يوحي الاسم، تساعدك Divi Popup في إنشاء نوافذ منبثقة تظهر عندما يقوم المستخدمون بإجراءات محددة، مثل النقر فوق زر أو رابط. يمكن أن تعرض هذه النوافذ المنبثقة محتوى إضافيًا أو تجمع تفاصيل المستخدم أو تلبي أي احتياجات أخرى تناسب نمط النافذة المنبثقة. يمكنك تخصيص النوافذ المنبثقة لتتناسب مع ما يناسب المستخدمين بشكل أفضل.
العنصر المجدول
يعد عنصر Divi المجدول ميزة إضافية تسمح بالجدولة عند ظهور عناصر معينة في صفحة الويب واختفاءها. يوفر هذا تحكمًا أكثر دقة في توقيت المحتوى ويمكن أن يساعد في الحفاظ على تفاعل المستخدم من خلال الكشف عن محتوى جديد على فترات زمنية مناسبة. يمكن أن تكون هذه طريقة قيمة للترويج للخصومات وأتمتتها دون انتظار اللحظة المثالية.
عارض مستجيب
يعمل ملحق Divi Supreme Responsive Viewer على تسهيل إنشاء مواقع ويب سريعة الاستجابة. يمكنك معاينة التصميم وضبطه لشاشات الهاتف المحمول والكمبيوتر اللوحي وسطح المكتب دون الحاجة إلى أدوات فحص المتصفح. الواجهة سهلة الاستخدام، مما يسمح لك بترتيب المحتوى دون عناء.
منشئ موضوع سهل للرأس
يعمل Easy Theme Builder من Divi Supreme على تحسين أداة Divi Theme Builder القوية لاختيارات WordPress لتخصيص الرؤوس. عند التمرير، يمكنك بسهولة إنشاء رؤوس ثابتة وتقليل ارتفاع الرأس ورؤية التصميمات على الأجهزة المحمولة المختلفة.
القطعة المكتبة
يعمل ملحق Divi Supreme Library Widget على تحسين ميزات وحدة المكتبة القياسية لموضوع Divi. باستخدام هذه الوحدة، يمكنك عرض المنشورات أو الصفحات أو منتجات WooCommerce أو أنواع المنشورات المخصصة في تخطيطات متنوعة قابلة للتخصيص. تتيح لك مجموعة واسعة من خيارات التصميم والتخطيط إمكانية إنشاء عروض جذابة بسهولة دون الحاجة إلى مهارات البرمجة.
الرمز القصير للمكتبة
باستخدام ملحق الرمز القصير لمكتبة Divi Supreme، يمكنك إنشاء رموز قصيرة لعناصر مكتبتك، مما يجعل من الممكن تضمينها في أي منشور أو صفحة باستخدام واجهة برمجة تطبيقات الرمز القصير لـ WordPress. يمكنك تخصيص مظهر الرمز القصير، مما يسهل إنشاء عروض تقديمية فريدة وجذابة لعناصر مكتبتك على أي صفحة أو منشور.
السمات المخصصة
باستخدام ملحق السمات المخصصة، يمكنك بسهولة تضمين سمات HTML المخصصة لعناصر مختلفة في Divi Builder، مثل الأقسام والصفوف والأعمدة والوحدات النمطية والأزرار. تساعد هذه السمات في إضافة البيانات التي تحتاجها مكتبات JavaScript أو سمات HTML القياسية التي لا يتضمنها Divi Builder عادةً.
اقرأ أكثر
يعمل ملحق قراءة المزيد الأعلى لـ Divi على تحسين تجربة مستخدم موقع الويب الخاص بك. فهو يمكّنك من إخفاء النص الطويل والكشف عنه بنقرة واحدة، مما يجعل المحتوى الخاص بك موجزًا وغنيًا بالمعلومات. هذه الأداة مثالية لمستخدمي Divi الذين يرغبون في تقديم معلومات موسعة دون ازدحام صفحاتهم.
40+ تخطيطات Divi متميزة
تقدم Divi Supreme أكثر من 44 تصميمًا مجانيًا متاحًا للتنزيل على موقعها الإلكتروني. دعنا نستكشف بعضًا من أحدث الإضافات:
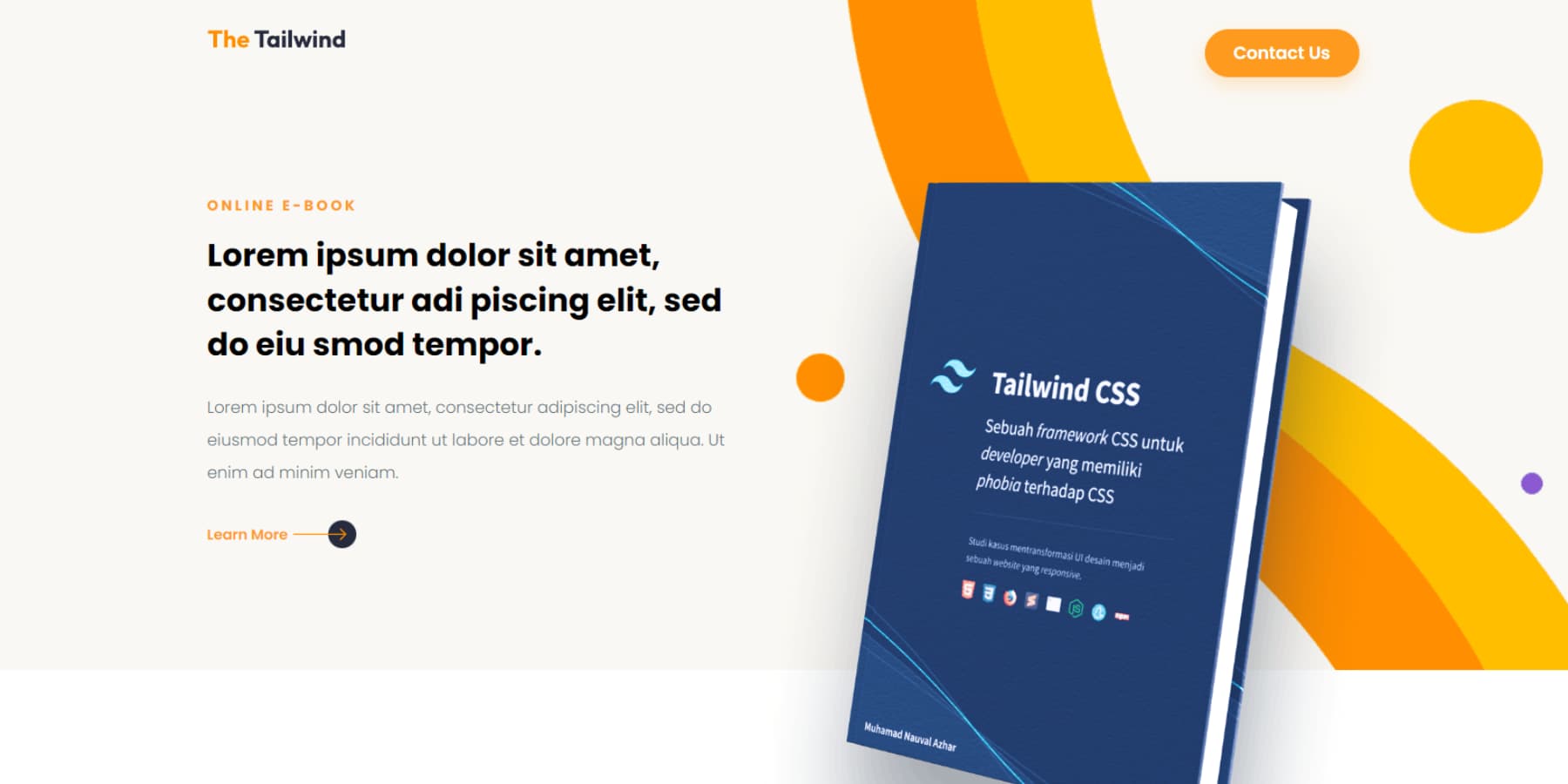
الصفحة المقصودة للكتاب الإلكتروني

قالب الصفحة المقصودة للكتاب الإلكتروني مرتب وجيد التنظيم، ويفصل بين الفوائد والميزات. تساعد النقاط النقطية المستخدمين على فهم التفاصيل الأساسية بسرعة. تعمل العديد من أزرار "معرفة المزيد" و"تنزيل الكتاب الإلكتروني" على تشجيع المشاركة. تسمح مناطق المحتوى القابلة للتحرير بالتخصيص السهل، ويظل التصميم متسقًا. يتمتع هذا التصميم بالقدرة على تعزيز التحويلات من خلال توفير ميزات متقدمة وخيارات التخصيص، مما يمنحك تجربة جذابة تمامًا.
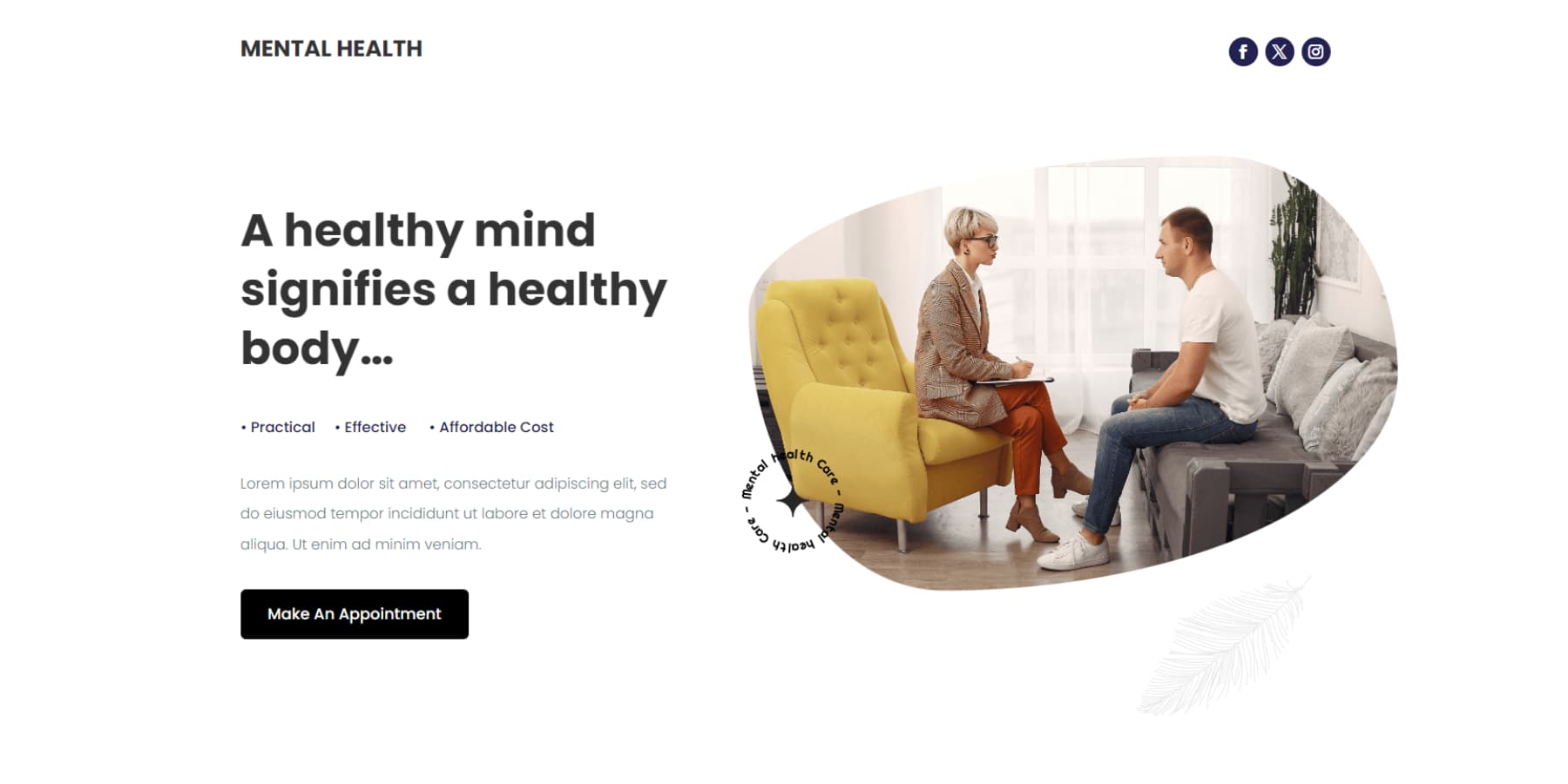
الصفحة المقصودة للصحة العقلية

يؤكد تخطيط الصفحة المقصودة للصحة العقلية على الصحة العقلية من خلال تخطيط واضح ومنظم. ويتضمن خيارات استشارية عملية وبأسعار معقولة، ويسلط الضوء على ملفات المستشارين، ويعرض قصص النجاح. يشتمل التصميم النظيف والحديث على نظام ألوان هادئ يبسط عملية التنقل ويساعدك في العثور على المعلومات التي تحتاجها. تعمل وحدات Divi Supreme Pro على تعزيز تجربتك من خلال الميزات التفاعلية مثل تأثيرات التمرير ومرشحات الصور والأيقونات الفريدة.
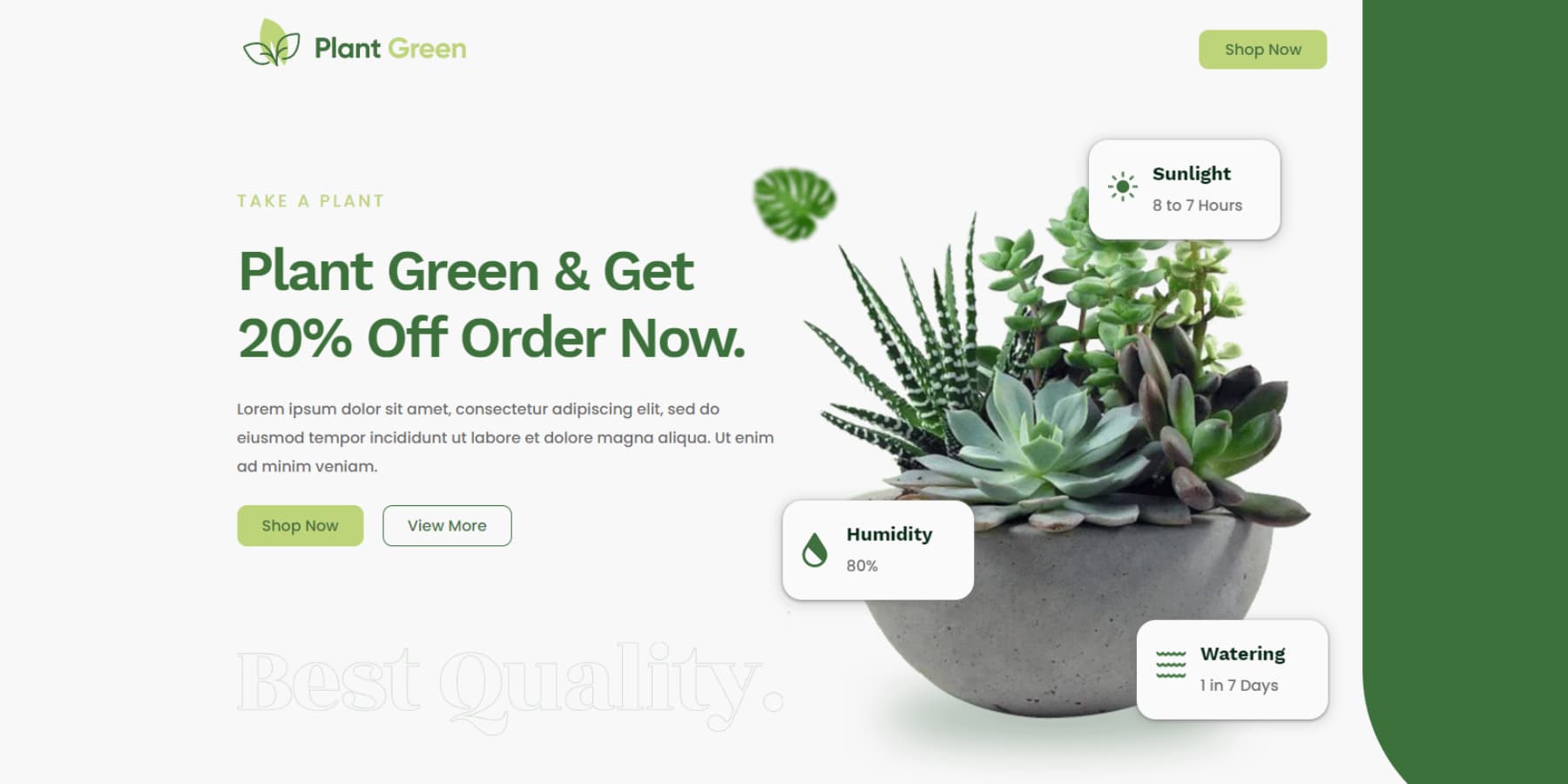
الصفحة المقصودة للنبات

يعد تخطيط الصفحة المقصودة للمصنع نظيفًا ومنظمًا جيدًا، مع وجود الكثير من المسافات البيضاء لتسهيل القراءة. فهو يسلط الضوء على عبارة قوية تحث المستخدم على اتخاذ إجراء، ويحافظ على الطباعة المتسقة، ويوازن بين الأقسام بشكل جيد. يضمن التصميم سهل الاستخدام التنقل البديهي ويجعل العناصر الرئيسية تظهر بشكل فعال.
الصفحة المقصودة للاستشارات

يتميز قالب الصفحة المقصودة للاستشارات من Divi Supreme بتصميم حديث ونظيف يلفت انتباهك. الأقسام الواضحة تجعل من السهل التحرك والفهم. تجذب الطباعة الجريئة والصور الموضوعة في مكان جيد انتباهك وتؤكد على المعلومات الأساسية. بالإضافة إلى ذلك، يبدو أنه مصمم للتكيف مع الأجهزة المختلفة، بحيث تحصل دائمًا على تجربة مشاهدة رائعة.

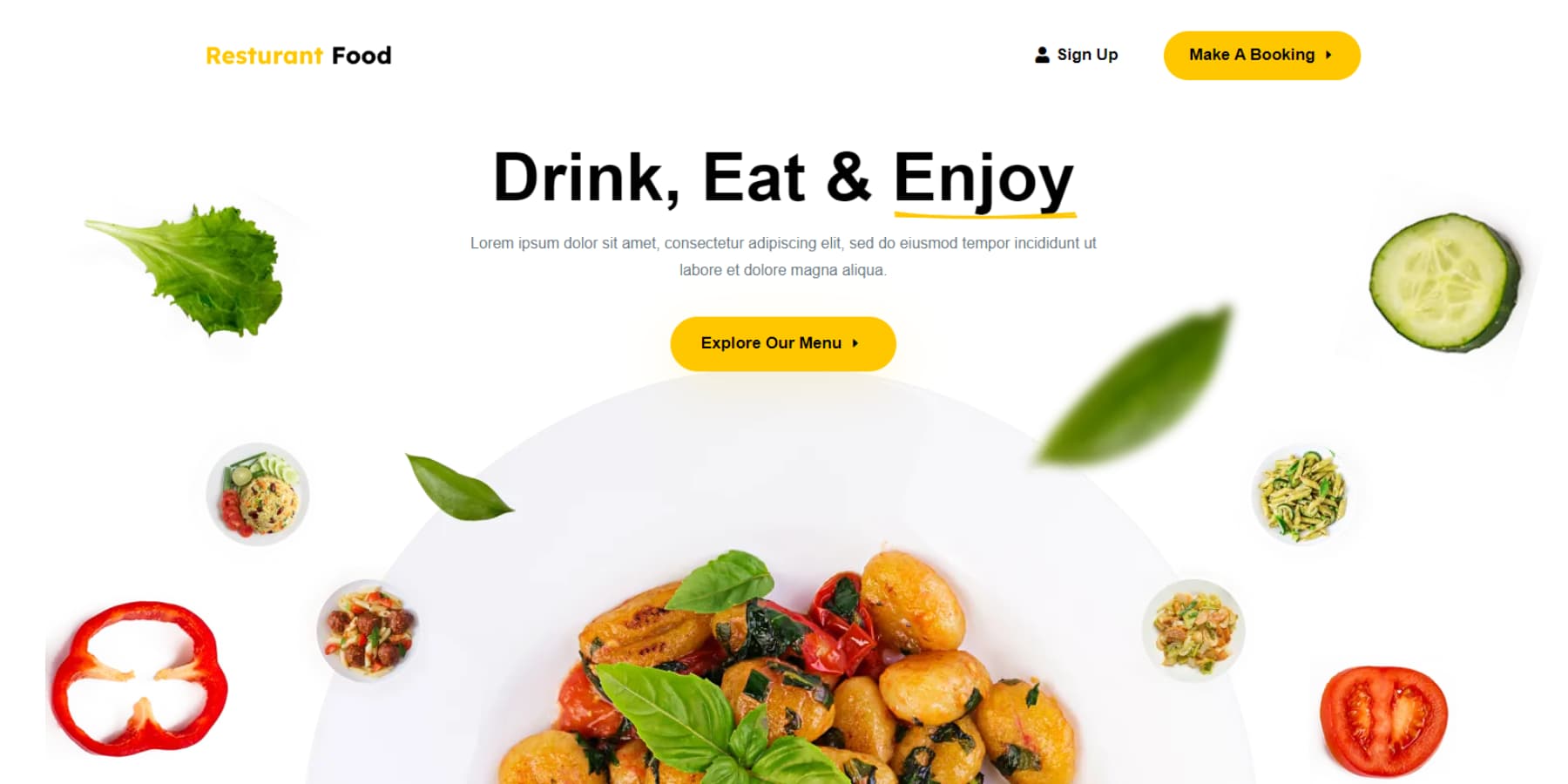
الصفحة المقصودة للمطعم

يحتوي قالب الصفحة المقصودة للمطعم من Divi Supreme على العديد من الجوانب الإيجابية فيما يتعلق بالتخطيط. أولاً، التصميم جذاب وحديث، مع هيكل نظيف ومنظم. يسمح استخدام المساحة البيضاء للمحتوى بالتنفس ويعزز إمكانية القراءة. يمكن الوصول بسهولة إلى قائمة التنقل، مما يوفر التنقل السلس في جميع أنحاء الموقع. يساعد استخدام الصور الجذابة والأقسام المصممة جيدًا على عرض قائمة المطعم وخدماته بشكل فعال.
تثبيت Divi Supreme Pro
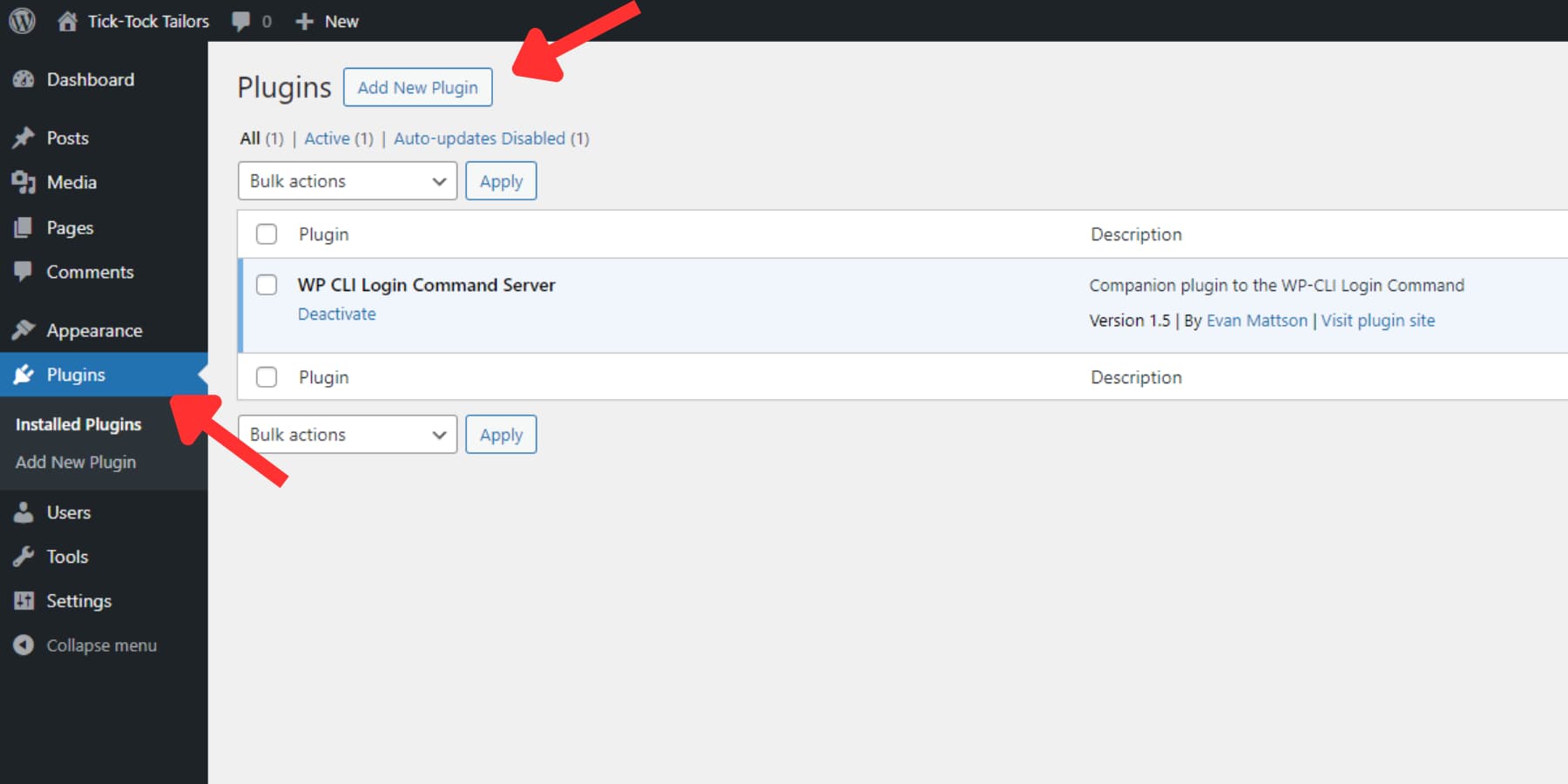
تثبيت Divi Supreme Pro هو نفس تثبيت أي مكون إضافي لـ WordPress. بمجرد شراء المكون الإضافي، قم بتنزيله، وتوجه إلى علامة التبويب Plugin في لوحة تحكم WordPress الخاصة بك، وحدد Add New Plugin.

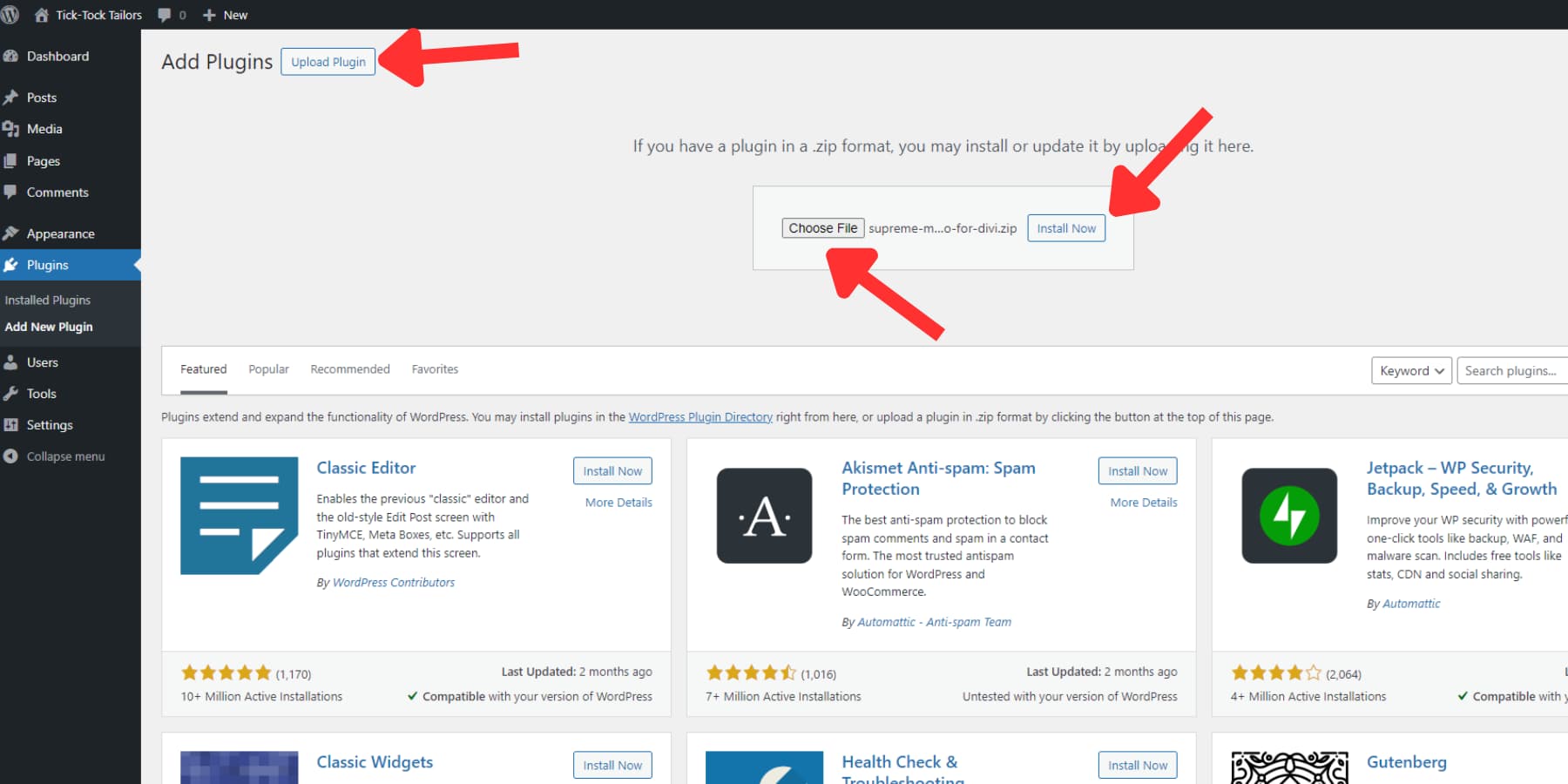
ثم اضغط على زر تحميل البرنامج المساعد. انقر فوق "اختيار ملف" للعثور على الملف المضغوط للمكون الإضافي على جهاز الكمبيوتر الخاص بك. بعد تحديد موقع الملف، قم بتحميله.

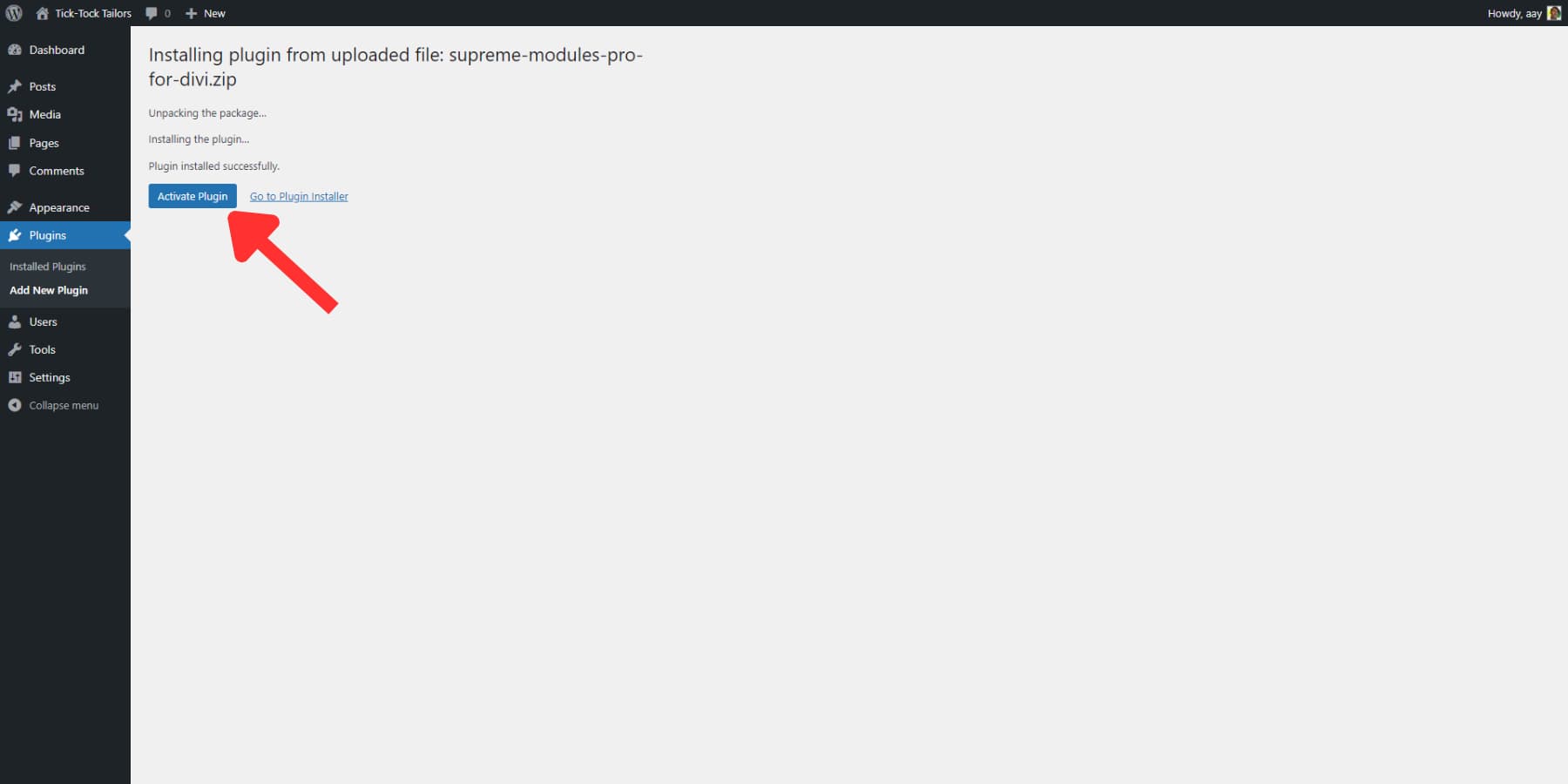
بمجرد تحميله، انقر فوق التثبيت الآن لتثبيت المكون الإضافي. وأخيرًا، قم بتنشيطه بالنقر فوق الزر "تنشيط البرنامج المساعد".

باستخدام ديفي سوبريم برو
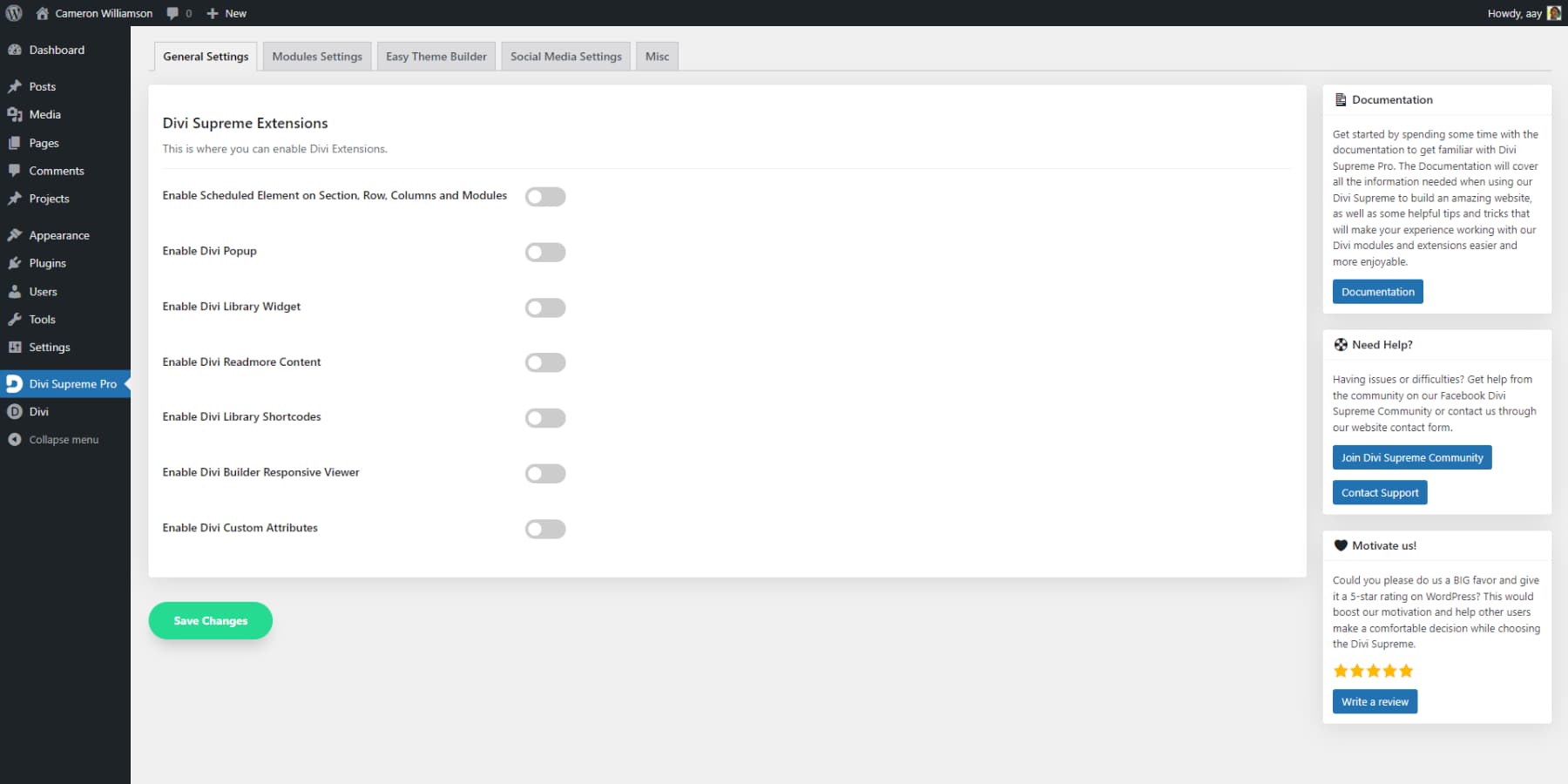
بعد تثبيت البرنامج الإضافي، سترى خيارًا جديدًا يسمى Divi Supreme Pro في الشريط الجانبي. سيؤدي النقر فوق عنصر القائمة هذا إلى توجيهك إلى إعدادات Divi Supreme Pro. يعد استغلال الإمكانات الكاملة لـ Divi Supreme Pro أمرًا سهلاً، وذلك بفضل واجهته البديهية والتكامل السلس مع Divi. علاوة على ذلك، ستجد على يمين الشاشة بطاقات مفيدة تحتوي على روابط للوثائق وخيارات الدعم. لذا، إذا كنت عالقًا في مكان ما، فالمساعدة ليست بعيدة جدًا! الآن، دعونا نلقي نظرة عامة مختصرة على تخطيطه وإعداداته:

الاعدادات العامة
ستفتح تلقائيًا علامة تبويب الإعدادات العامة عند النقر فوق عنصر القائمة. هذا هو المكان الذي يمكنك فيه تشغيل ملحقات Divi الإضافية وإدارتها، مثل Divi Popups وميزة قراءة المزيد. يتم إيقاف تشغيل هذه الملحقات بشكل افتراضي.
إعدادات الوحدة
يشتمل البرنامج الإضافي على العديد من الوحدات والميزات الإضافية، والتي قد تؤثر بشكل طفيف على أداء موقع الويب الخاص بك. ومع ذلك، يمكنك الحفاظ على انسيابية موقع الويب الخاص بك والمحرر باستخدام علامة تبويب إعدادات الوحدة النمطية لإيقاف تشغيل أي عناصر لا تحتاج إليها.
منشئ الموضوع السهل
تتيح لك علامة التبويب Easy Theme Builder إجراء تغييرات وإضافة إشارات تجربة المستخدم التي ناقشناها سابقًا. سنناقش علامة التبويب هذه بالتفصيل لاحقًا في المنشور.
إعدادات وسائل التواصل الاجتماعي
تتيح لك علامة التبويب هذه لصق مفاتيح واجهة برمجة التطبيقات (API) وتمكين الإعدادات للوحدات المرتبطة بـ Facebook مثل تعليقات Facebook، مثل الأزرار والتعليقات والموجزات المباشرة.
متنوعات
في علامة التبويب Misc، ستجد العديد من الإعدادات والخيارات التي قد لا تكون حاسمة ولكنها قد تكون مفيدة في بعض الأحيان. يتضمن ذلك إعدادات التوافق وخيارات إلغاء التثبيت وميزات الأمان. يمكنك أيضًا تخصيص اسم البرنامج الإضافي وأيقونته، وهي عملية تسمى وضع العلامات البيضاء، لتقديم صورة أكثر احترافية لعملائك.
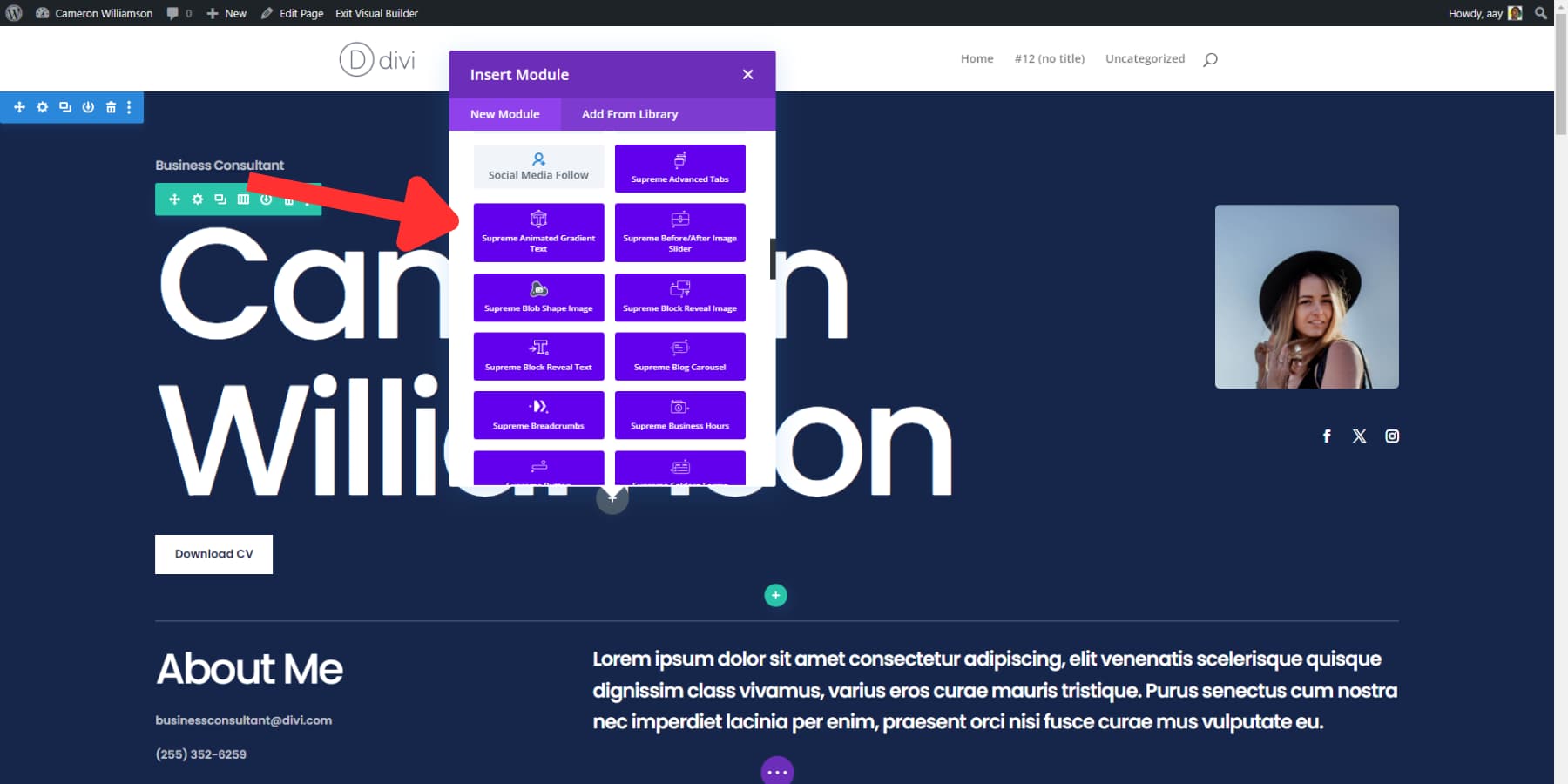
إضافة وحدة
جميع وحدات Divi Supreme Pro داخل محرر Divi مرمزة بالألوان بلون أرجواني ساطع حتى تتمكن من تمييزها واستخدامها بسرعة. علاوة على ذلك، كل منهم لديه البادئة "العليا".

استخدام أداة إنشاء السمات السهلة للرأس
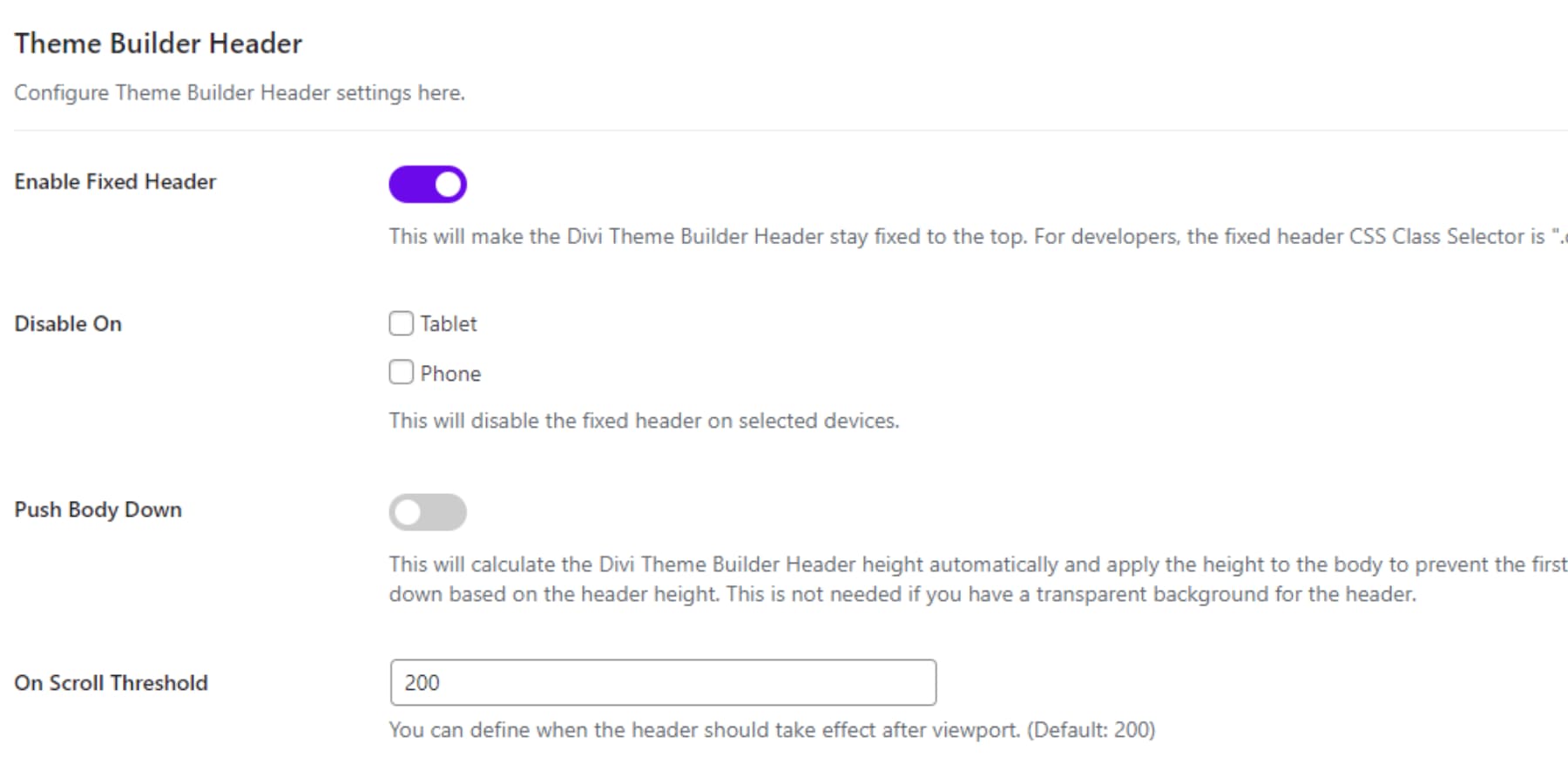
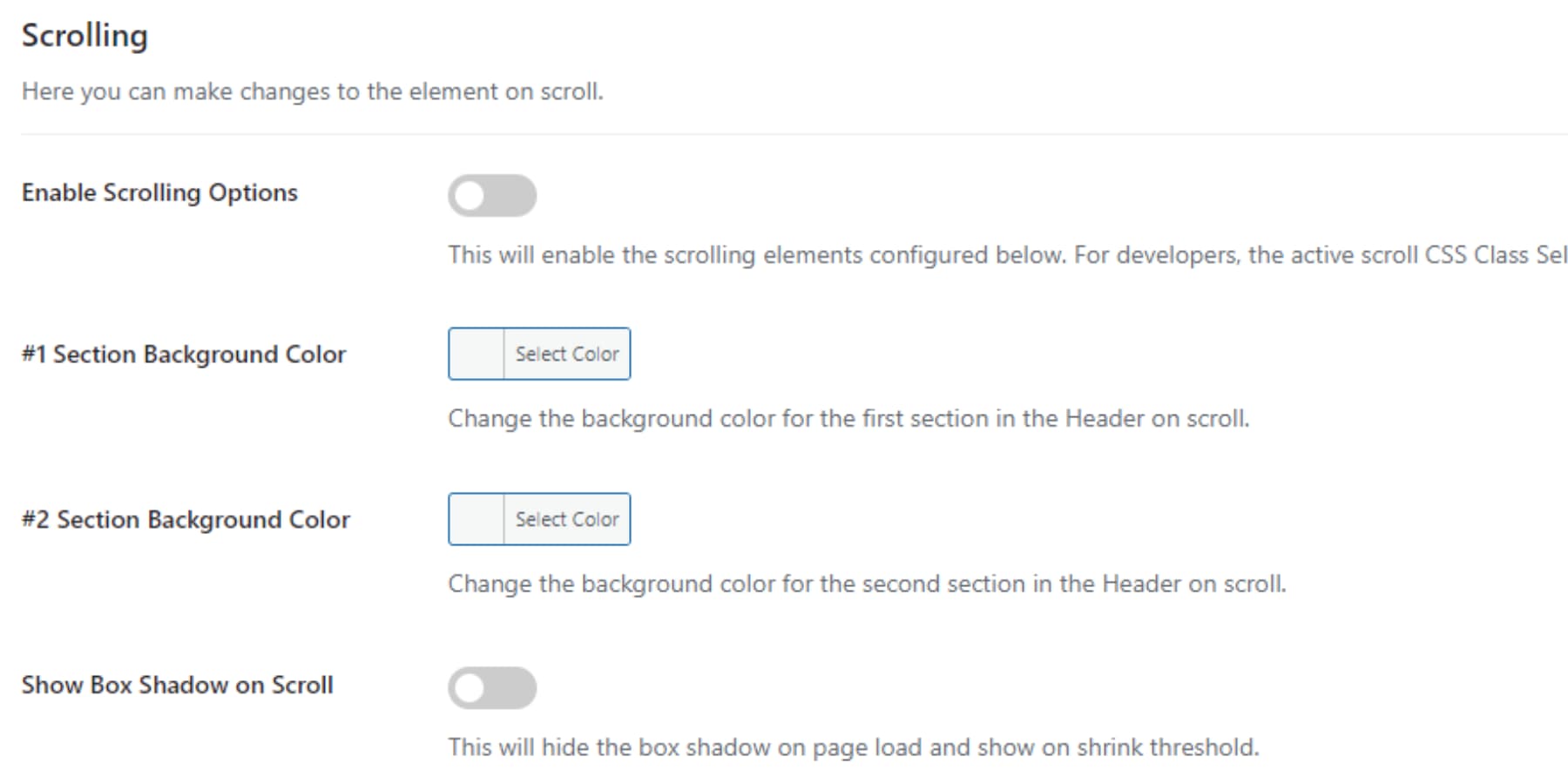
يتيح لك Easy Theme Builder إعداد رأسك، وضبط ألوان الرأس عند التمرير، وتعديل العناصر المتقلصة حسب رغبتك. عادة، يتم تمرير الرأس الذي يحتوي على Theme Builder مع الموقع. ومع ذلك، باستخدام إعدادات رأس Easy Theme Builder، يمكنك بسهولة إبقاء الرأس ثابتًا في الأعلى. لديك أيضًا خيارات إضافية، مثل إيقاف تشغيل الميزة على الهواتف المحمولة/الأجهزة اللوحية، وبعض الخيارات الجمالية.

يؤدي تشغيل امتداد التمرير إلى منح رأسك مزيدًا من العمق. يمكنك تغيير ألوان الخلفية وإضافة ظل مربع يظهر عند التمرير.

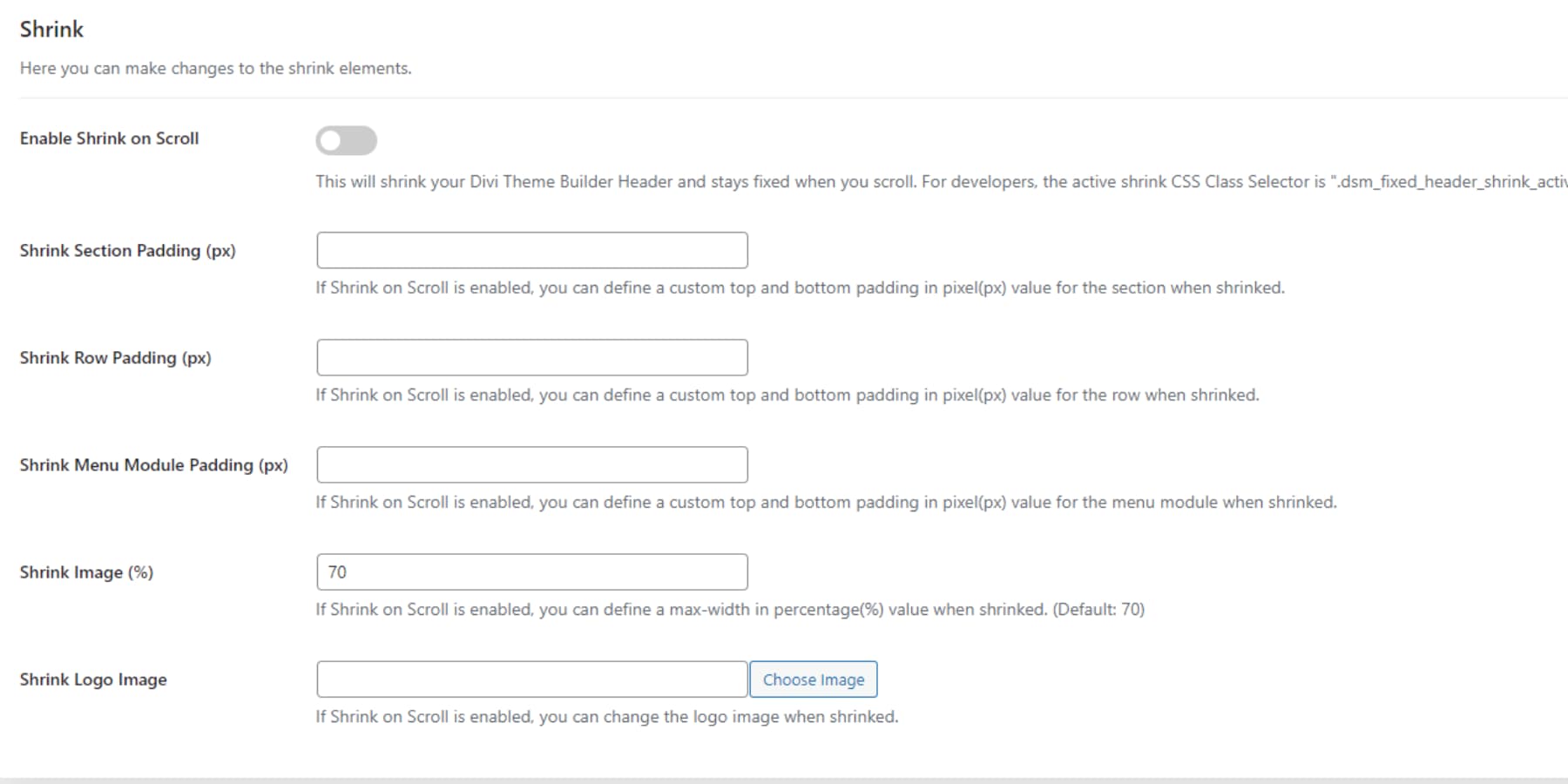
وأخيرًا، يتيح لك خيار Shrink ضبط حجم القائمة أثناء التمرير وتبديل الشعار إلى صورة مختلفة. أضف الحشو إلى الأقسام والصفوف والوحدات النمطية، وقم بتعيين نسبة مئوية لتقليص الصورة.

إضافة نص تأثير الكتابة
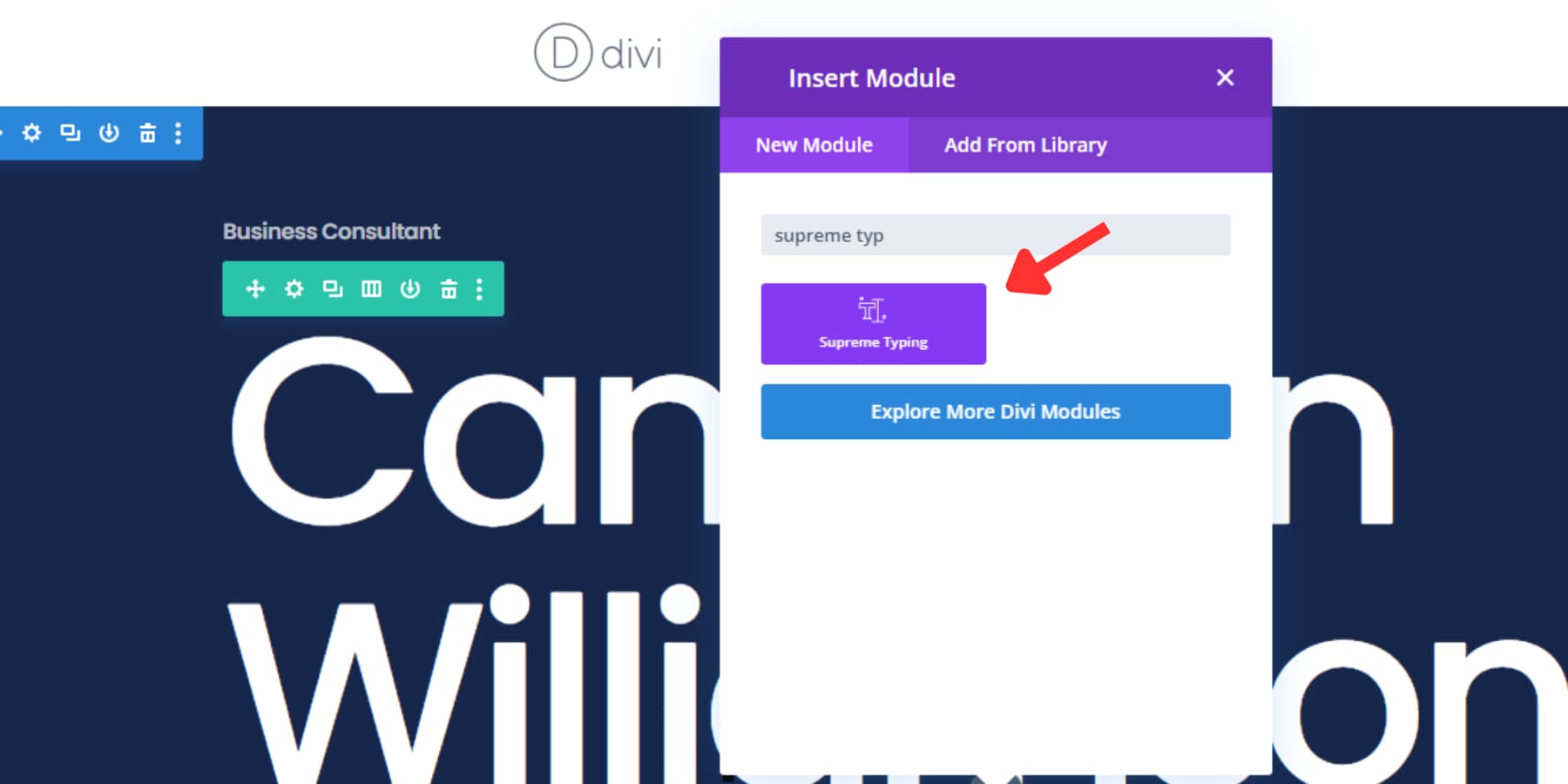
ابحث عن Supreme Typing، وحدده، وأضف الوحدة إلى اللوحة القماشية الخاصة بك.

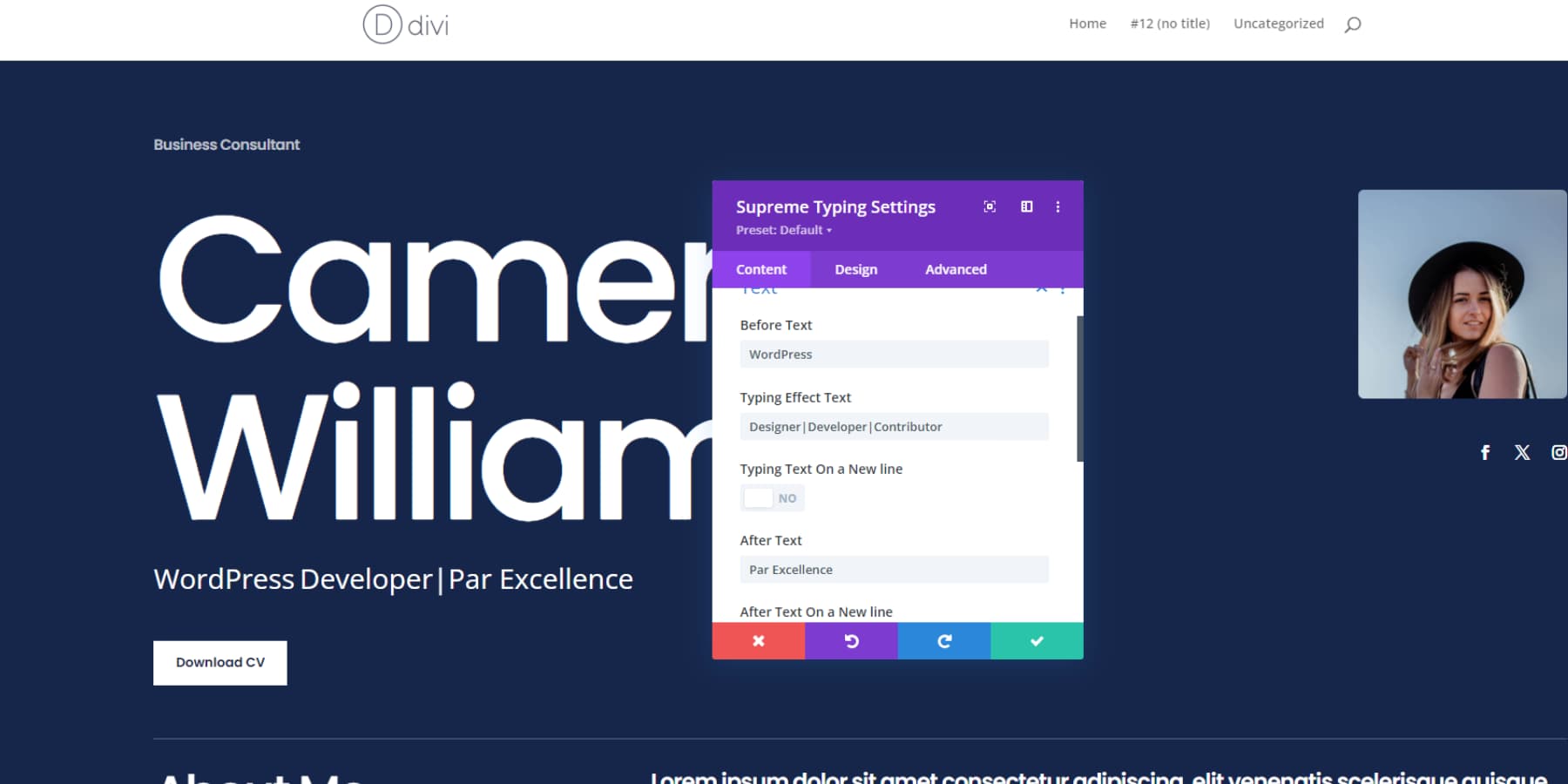
سترى خيارات لضبط التأثير، مع ثلاثة حقول نصية تحمل اسم "قبل"، و"الكتابة"، و"بعد". التسميات واضحة ومباشرة. سيكون النص الموجود في الحقلين "قبل" و"بعد" ثابتًا ولن يكون له تأثير الكتابة. في حقل نص الكتابة، يمكنك استخدام رمز الأنبوب (|) لإضافة نصوص متنوعة ستظهر واحدًا تلو الآخر. على سبيل المثال:

لديك أيضًا إعدادات مثل عرض النصوص على أسطر منفصلة، وخيارات التكرار، والسرعات، والرسوم المتحركة، وخيارات الارتباط أسفل القائمة المنسدلة لنص الكتابة الأولية. في قسم التصميم، يمكنك تخصيص الألوان والخطوط وإعدادات المظهر الأخرى لهذه الوحدة.
إضافة قائمة الأسعار
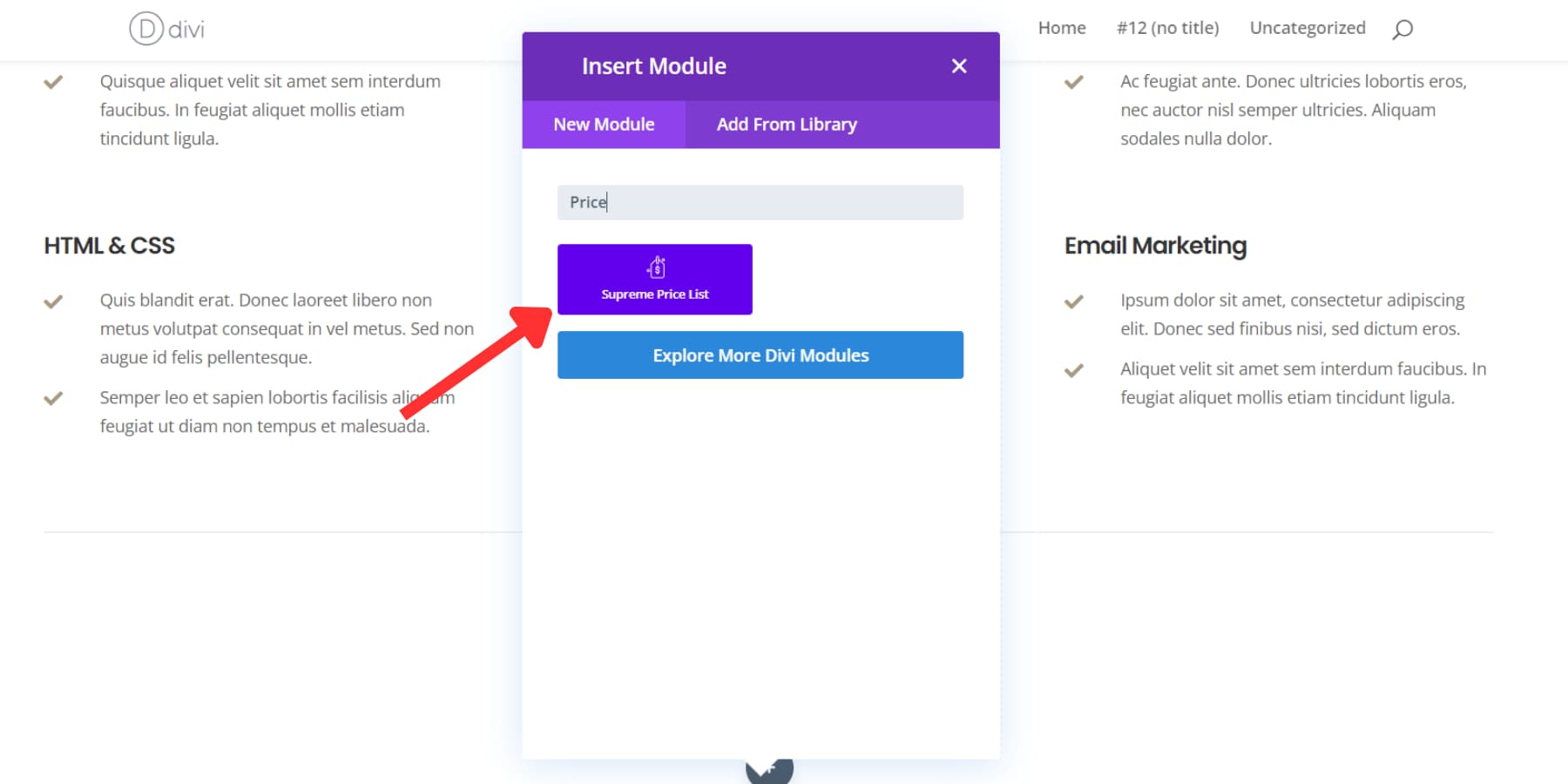
لإضافة قائمة أسعار إلى صفحتك، ابحث أولاً عن وحدة قائمة الأسعار وأضفها. ستظهر نافذة منبثقة على الفور. الخيار الأولي الذي ستراه هو زر + كبير لإضافة عناصر إلى قائمة الأسعار.

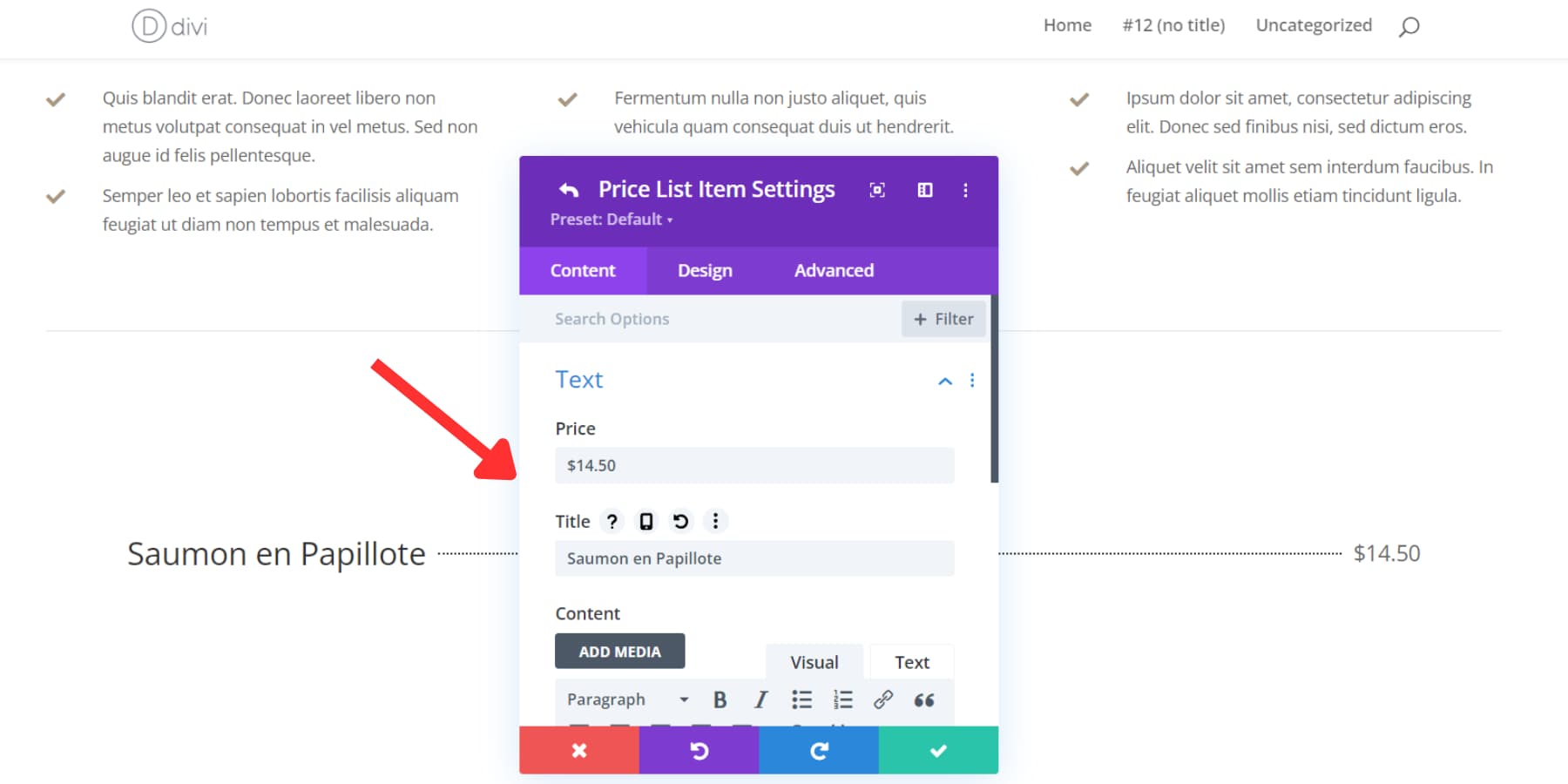
انقر فوق هذا الزر لفتح نافذة منبثقة أخرى لإدخال عنصر جديد وسعره.

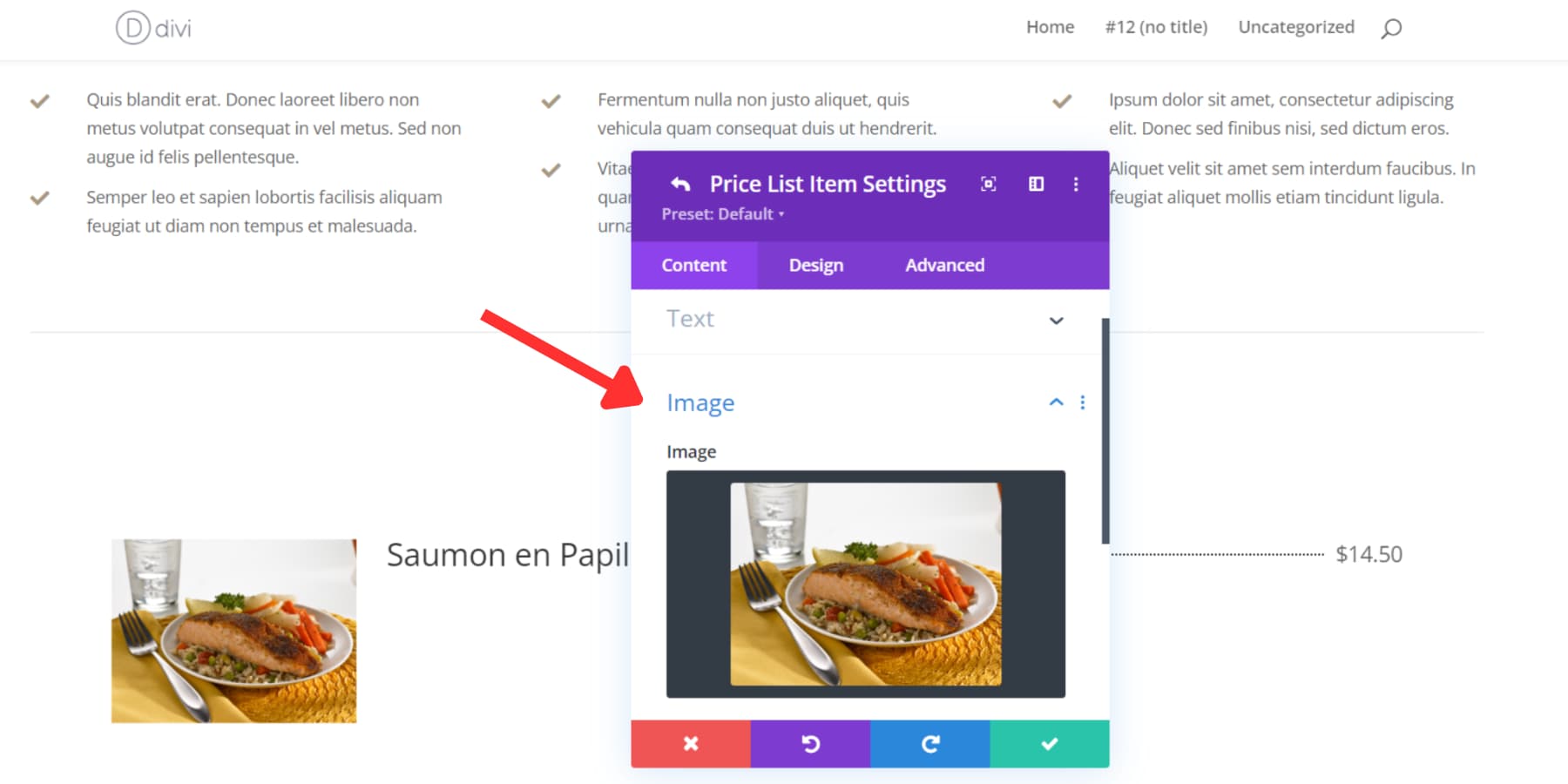
بالإضافة إلى ذلك، يمكنك تضمين صورة لهذا العنصر باستخدام القائمة المنسدلة التي تظهر بعد ذلك. وهذا مفيد بشكل خاص للشركات مثل المطاعم أو الصالونات.

إضافة تأثير نص خلل
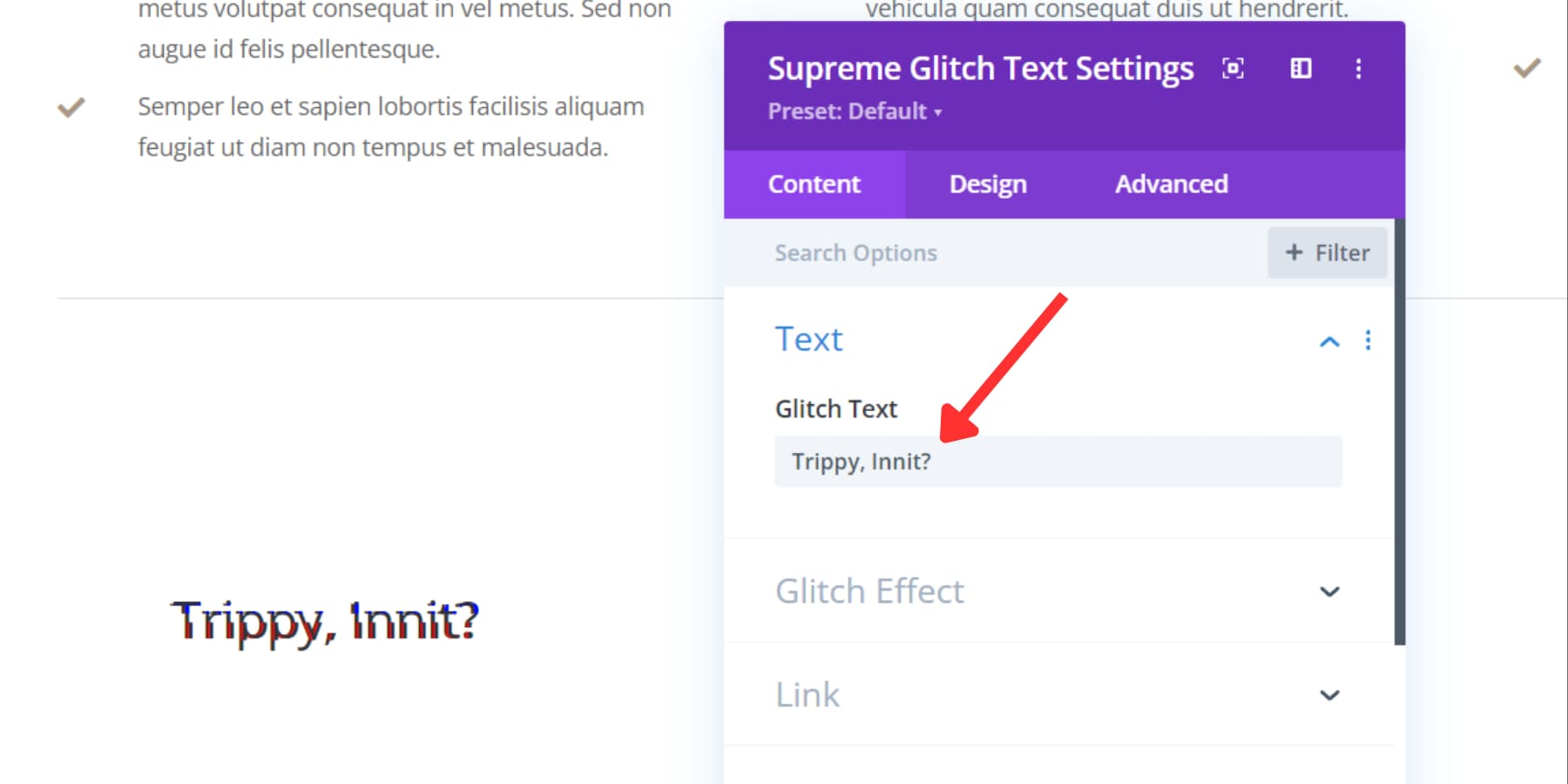
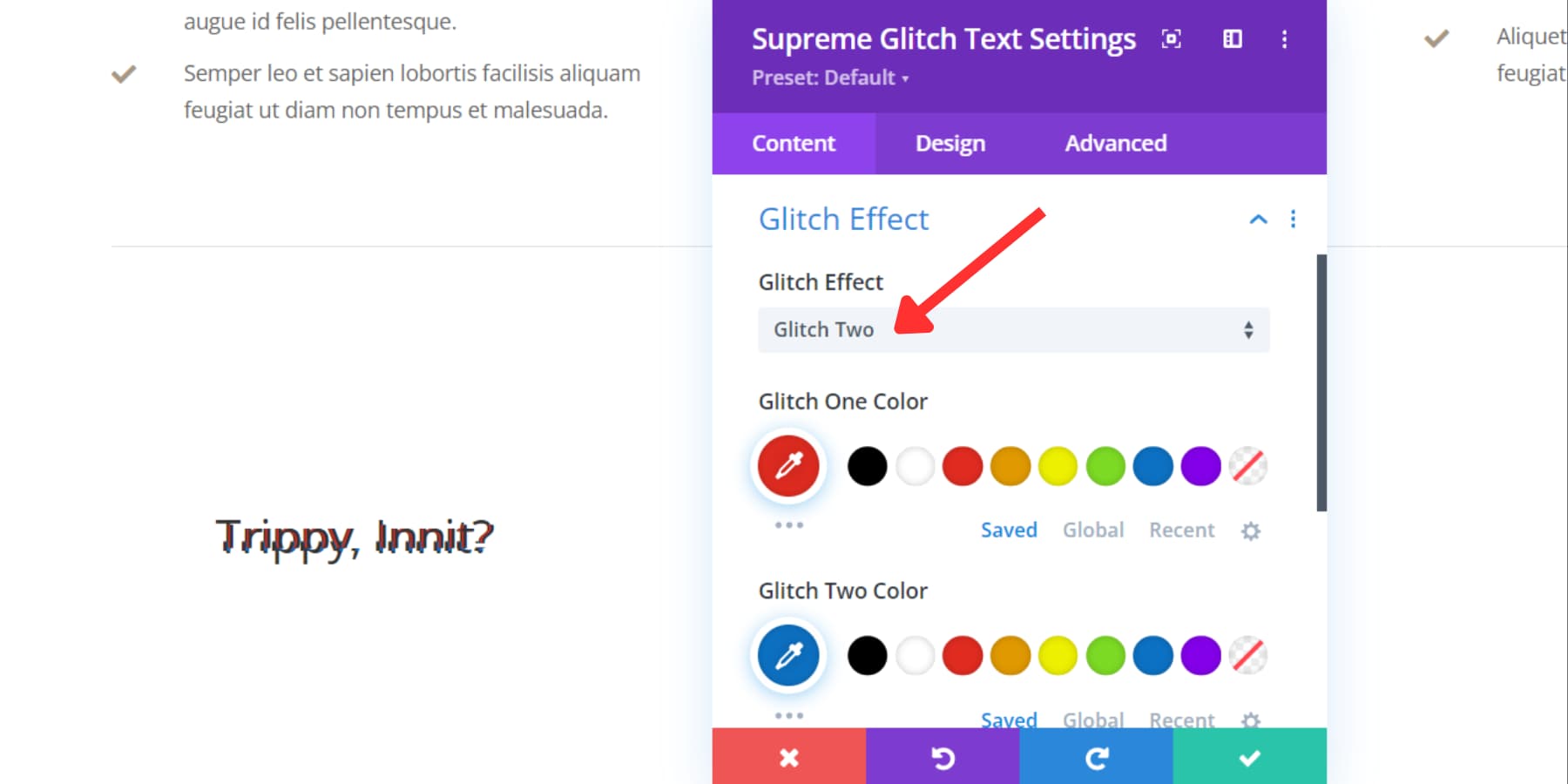
ابحث عن Glitch Text Module وأضفها إلى اللوحة القماشية. بمجرد إضافة الوحدة إلى اللوحة القماشية، يمكنك إدخال النص الذي تريد تطبيق التأثير الثلاثي عليه في مربع نص Glitch.

لديك ثلاثة تأثيرات رائعة للاختيار من بينها في القائمة المنسدلة أدناه. يمكنك أيضًا اختيار الألوان لتأثيرات الخلل في أنماط Glitch Two وThree.

قم بتجربة الأنماط وخيارات الألوان المختلفة لتحقيق المظهر اللامع المطلوب للنص الخاص بك.
إضافة نقطة اتصال للصورة
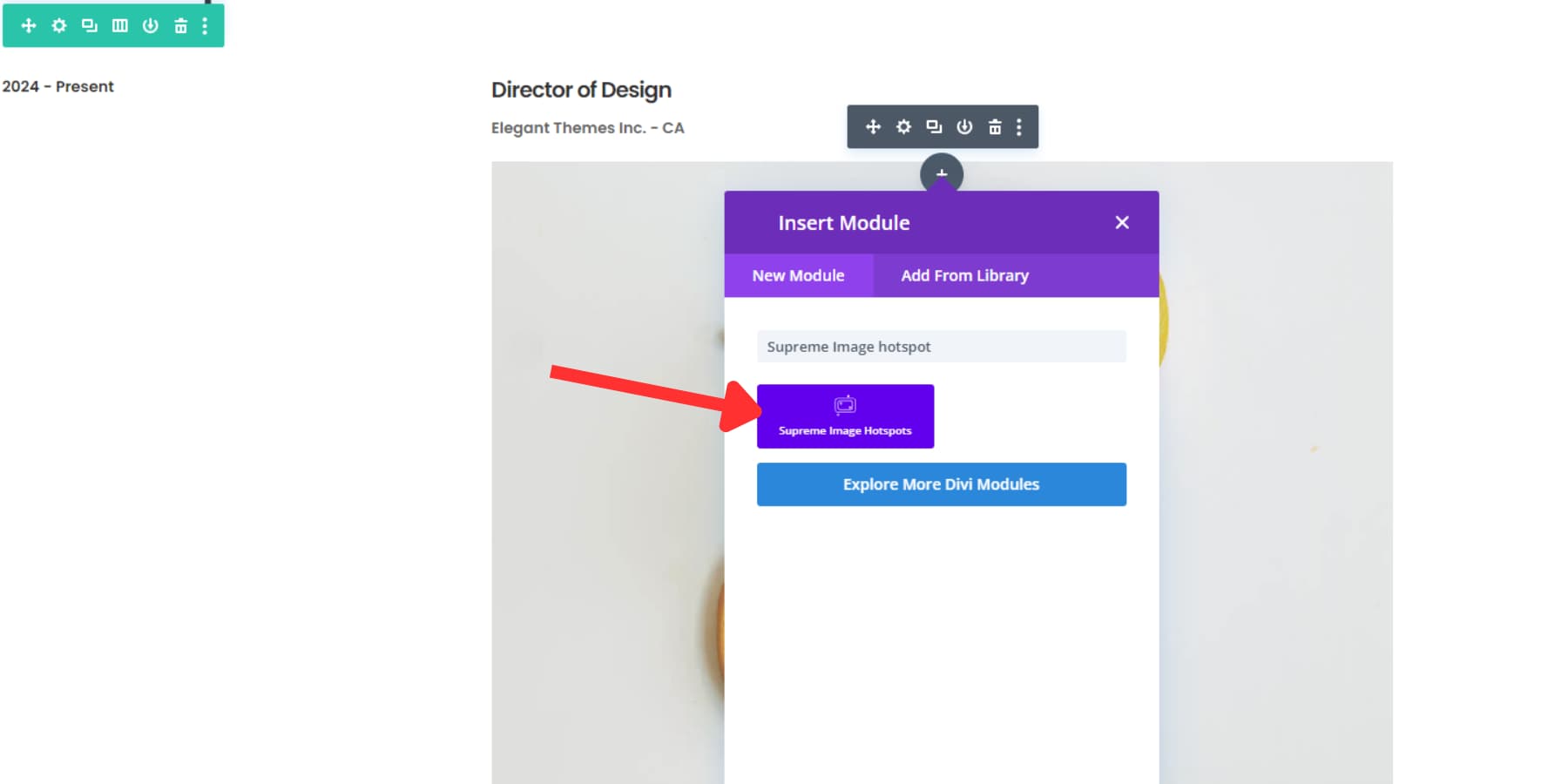
لإضافة وحدة نقطة اتصال الصورة، ابحث عن "Supreme Image Hotspot" وانقر لإضافتها.

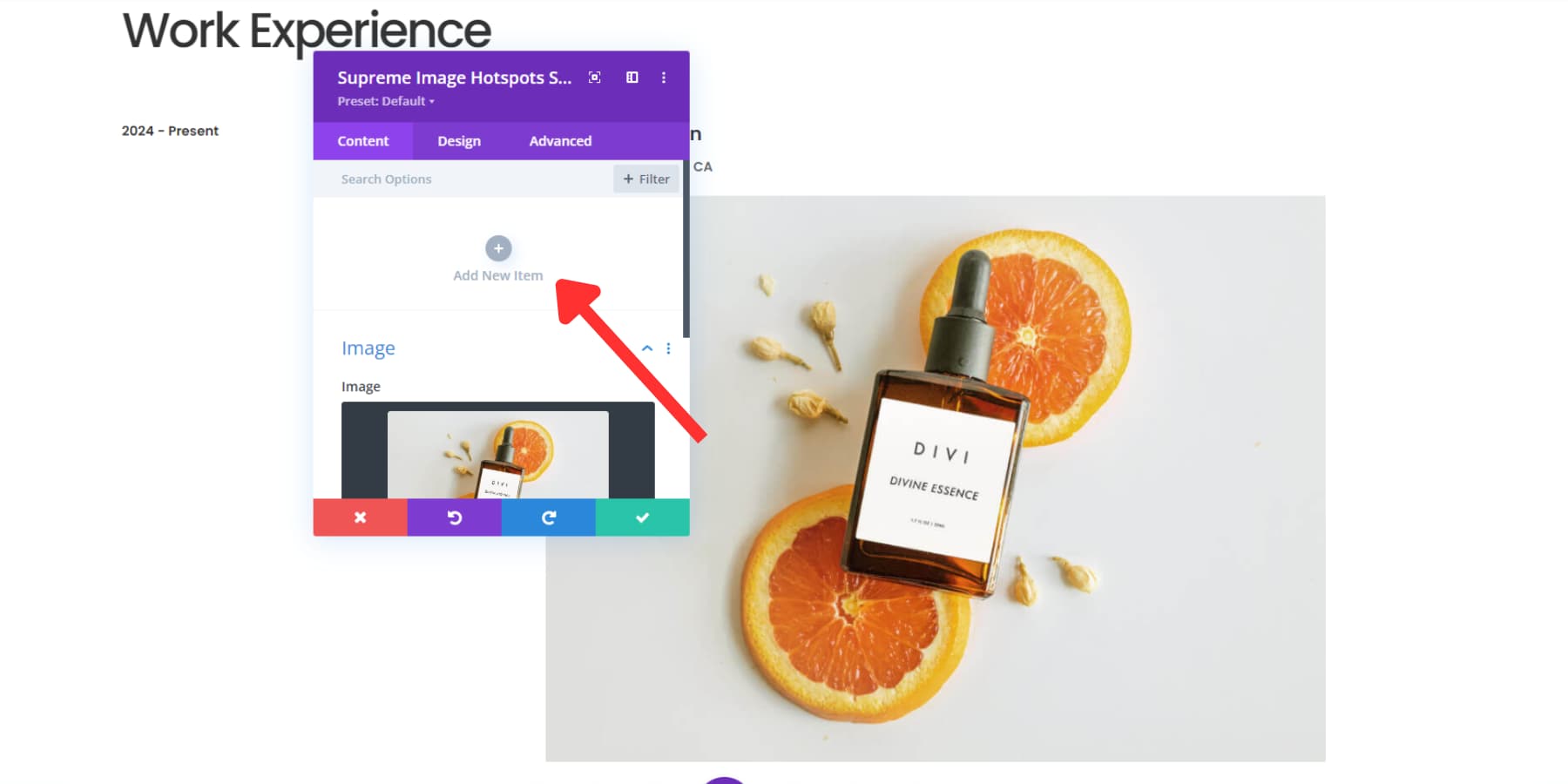
بعد إضافة الوحدة، انتقل إلى القائمة المنسدلة للصور واختر الصورة التي تريدها. في الجزء العلوي من القائمة المنسدلة للصورة، ستجد مساحة لإضافة نقاط الاتصال الخاصة بك. اضغط على الزر "إضافة جديد" (+) الكبير لفتح علامة تبويب جديدة. هنا، يمكنك اختيار كيفية ظهور نقاط الاتصال الخاصة بك. يمكن أن تكون رمزًا أو صورة أو نصًا عاديًا، يمكن تحديده من القائمة المنسدلة "النوع".

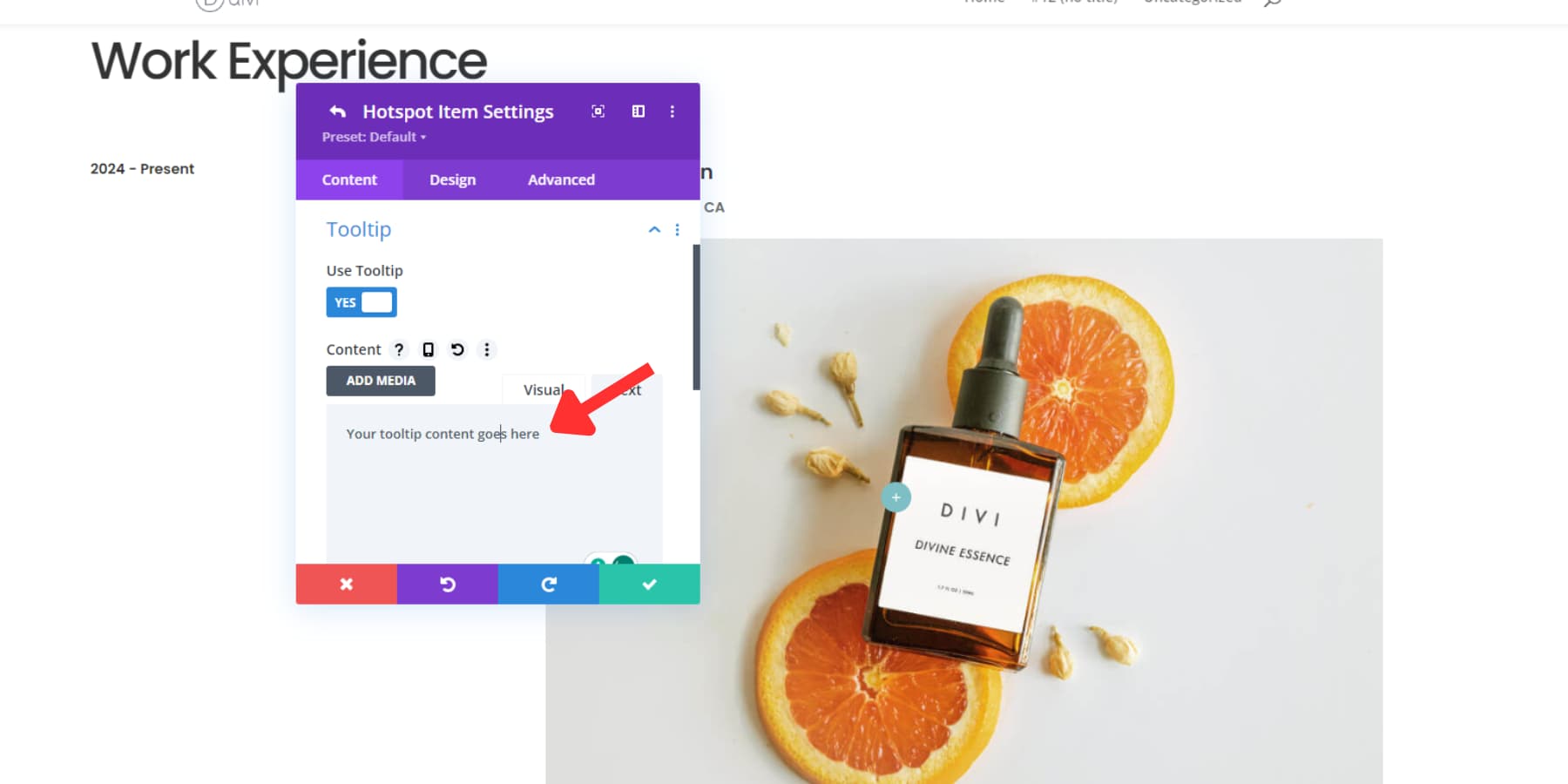
إذا كنت تستخدم رمزًا أو صورة لنقطة اتصال، فيمكنك إضافة نص في القائمة المنسدلة "تلميح الأدوات" أسفل علامة تبويب نقطة الاتصال. يمكنك أيضًا استخدام HTML ضمن تلميح الأدوات.

توجه إلى قسم التصميم لضبط موضع تلميح الأدوات وألوانه. عندما تكون راضيًا عن إعداداتك، انقر فوق علامة التبويب حفظ التغييرات. ستعود إلى علامة التبويب الأولية، حيث يمكنك إضافة المزيد من نقاط الاتصال وإجراء التغييرات.
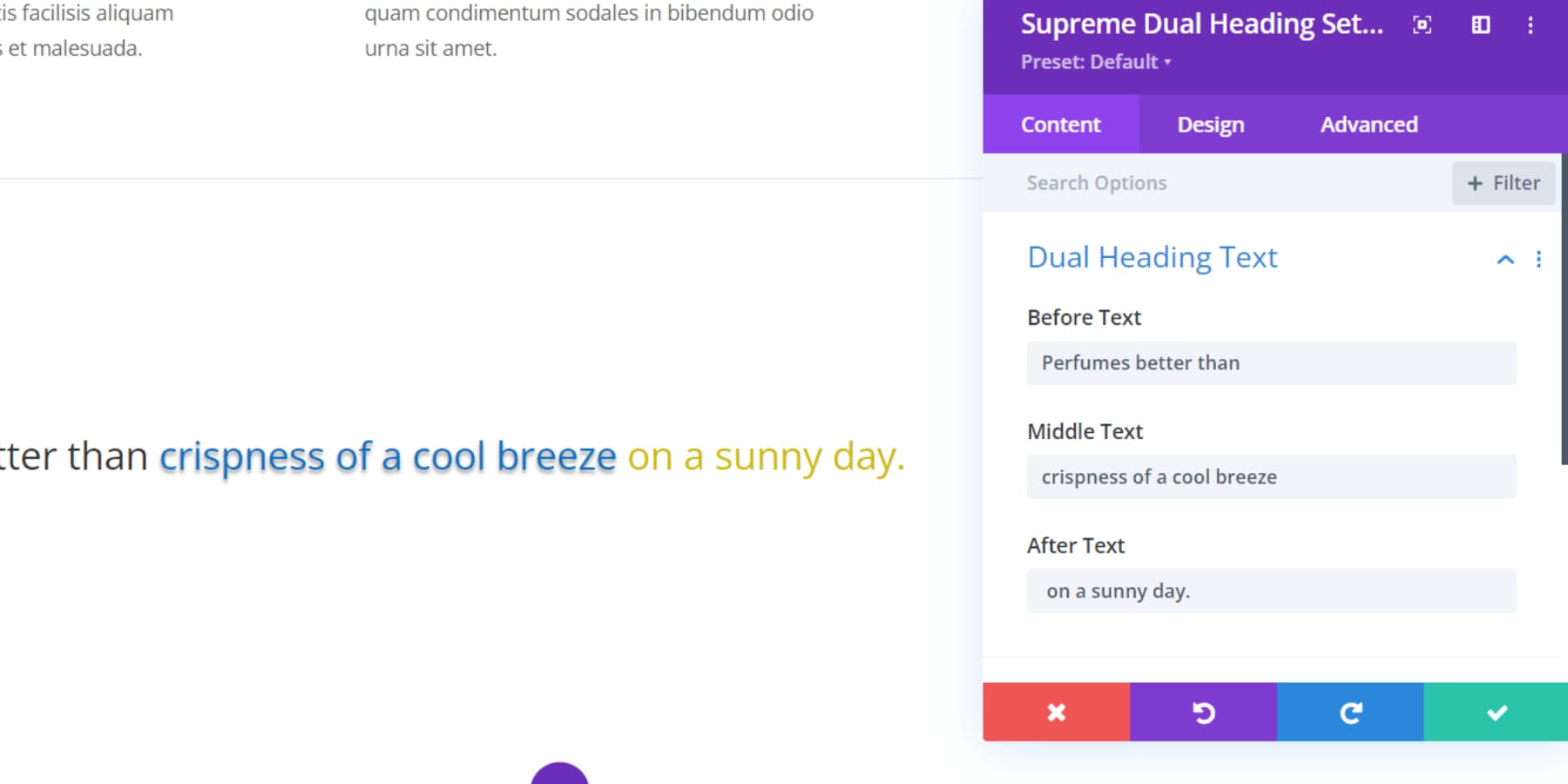
إضافة عنوان مزدوج
لإضافة عنوان مزدوج إلى صفحتك، حدد موقع وحدة العنوان المزدوج وأضفها. لديك ثلاثة خيارات: قبل، الأوسط، وبعد. من الناحية الفنية، تتيح لك هذه الميزات إنشاء عناوين بما يصل إلى ثلاثة ألوان.

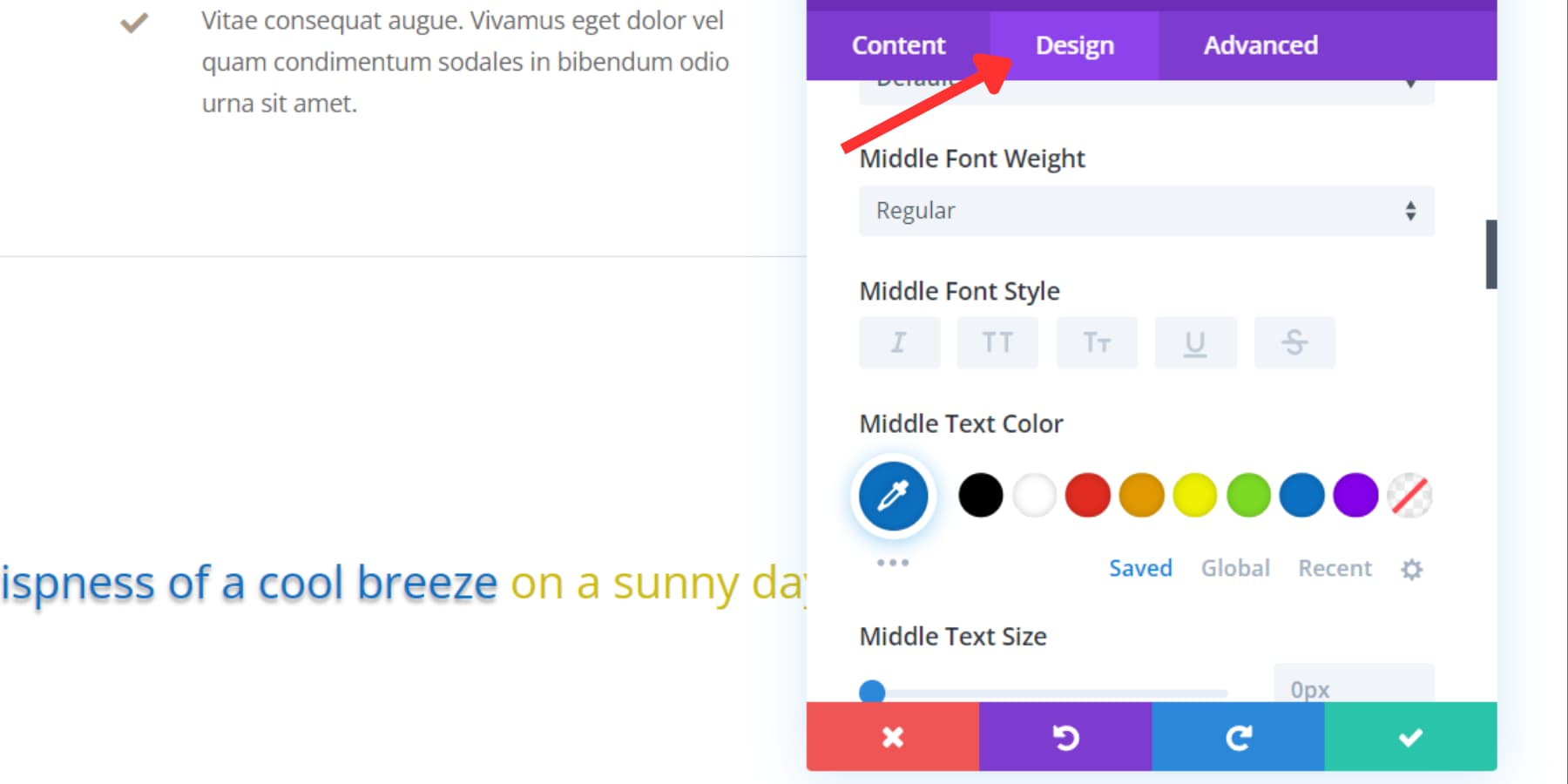
لضبط ألوان النص، انتقل إلى علامة التبويب "التصميم". هناك، يمكنك التحكم بسهولة في ألوان النص وخطوطه وأحجامه.

شراء Divi Supreme Pro
تبلغ تكلفة Divi Supreme Pro 79 دولارًا وهي متاحة في Divi Marketplace. يأتي مع ضمان استرداد الأموال لمدة 30 يومًا، حتى تتمكن من استرداد أموالك إذا لم تكن راضيًا عنه. بالإضافة إلى ذلك، يمكنك استخدام البرنامج الإضافي على أي عدد تريده من مواقع الويب والحصول على دعم وتحديثات لمدة عام واحد.

شراء Divi Supreme Pro
Divi Supreme Pro: الأفكار الختامية
سواء كنت مطورًا أو مصممًا، فإن Divi Supreme Pro يبسط عملية الإنشاء، مما يتيح لك إنشاء مواقع ويب مخصصة جميلة دون عناء. على الرغم من استقلاله عن Divi، إلا أن هذا البرنامج الإضافي القوي يهدف إلى تحسين تجربة تصميم الويب الخاصة بك ويمكن أن يكون إضافة رائعة لمجموعة أدوات Divi الخاصة بك.
نحن نحب أن نسمع أفكارك. هل استخدمت Divi Supreme Pro؟ يرجى مشاركة تجربتك معنا في التعليقات أدناه.
