تسليط الضوء على منتج Divi: DiviCommerce
نشرت: 2023-09-11DiviCommerce هي سمة تابعة لجهة خارجية لـ Divi مصممة لإنشاء متاجر عبر الإنترنت. يتضمن الكثير من الصفحات والميزات لإنشاء متاجر WooCommerce التي تتميز عن الآخرين. في هذا المنشور، سنلقي نظرة على صفحات وميزات DiviCommerce لمساعدتك في تحديد ما إذا كان هذا هو قالب Divi الفرعي المناسب لاحتياجاتك.
- 1 تثبيت DiviCommerce
- 2 صفحات DiviCommerce
- 2.1 ديفيكومرس هوم وان
- 2.2 DiviCommerce الصفحة الرئيسية الثانية
- 2.3 DiviCommerce الصفحة الرئيسية الثلاثة
- 2.4 DiviCommerce الصفحة الرئيسية أربعة
- 2.5 DiviCommerce الصفحة الرئيسية الخمسة
- 2.6 DiviCommerce الصفحة الرئيسية السادسة
- 2.7 DiviCommerce متجر واحد
- 2.8 متجر DiviCommerce الثاني
- 2.9 متجر DiviCommerce ثلاثة
- 2.10 صفحة المنتج الأولى
- 2.11 صفحة المنتج الثانية
- 2.12 عربة التسوق المنبثقة
- 2.13 صفحة سلة التسوق
- 2.14 صفحة الخروج الأولى
- 2.15 نبذة عنا
- 2.16 اتصل بنا
- 3 رؤوس DiviCommerce
- 4 تذييلات DiviCommerce
- 5 DiviCommerce المنبثقة
- 6 بحث DiviCommerce
- 7 مكان شراء DiviCommerce
- 8 إنهاء الأفكار حول DiviCommerce
تثبيت DiviCommerce
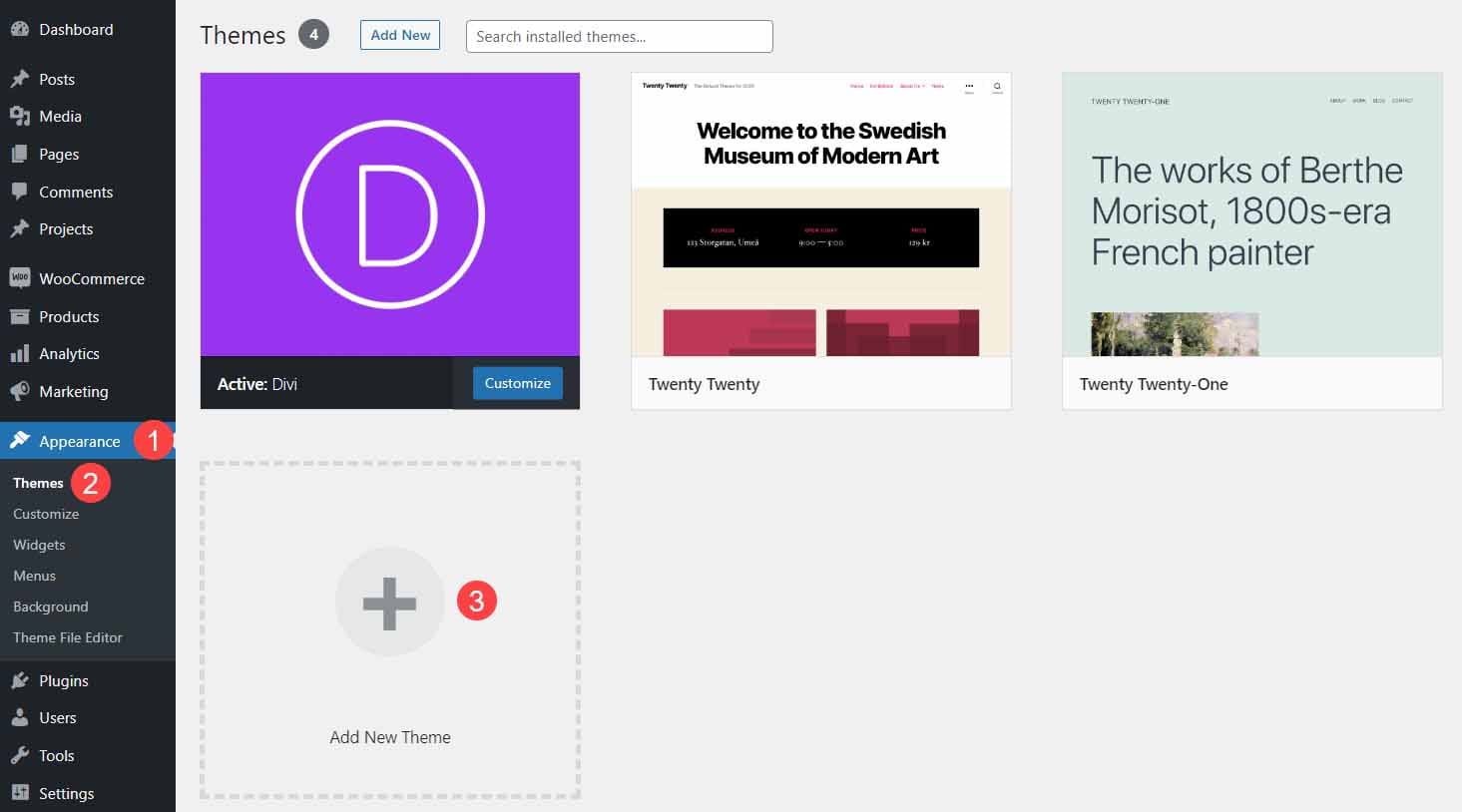
لقد وجدت أن تثبيت DiviCommerce أمر بديهي. قم بتثبيته كما تفعل مع أي سمة WordPress ولكن مع Divi كموضوع نشط. حصلت على المظهر > السمات > إضافة سمة جديدة .

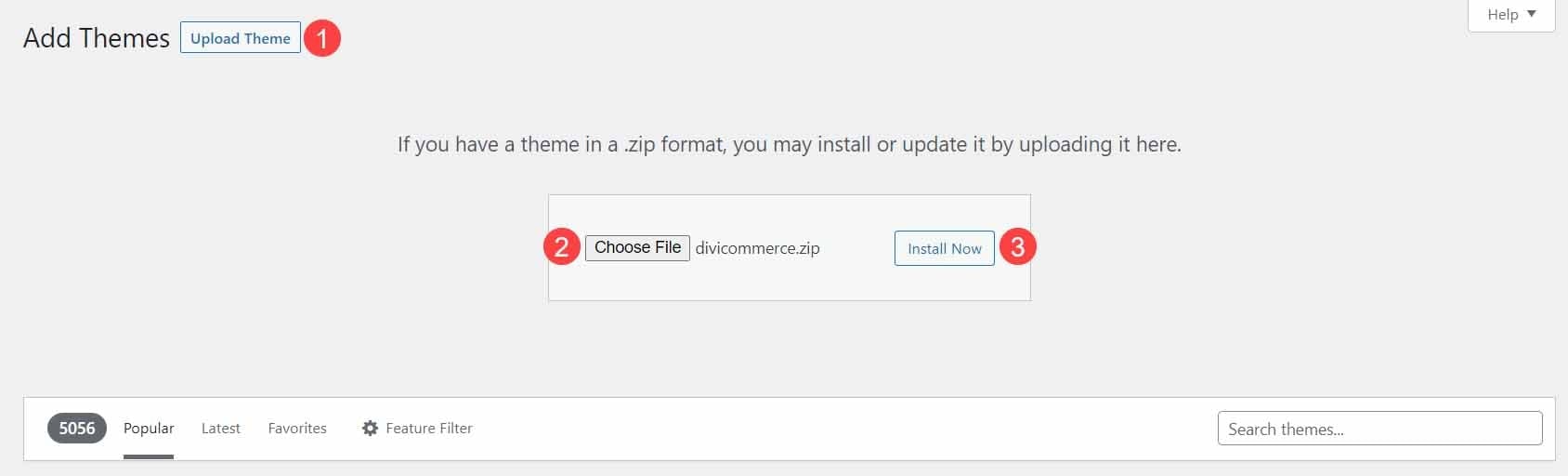
حدد تحميل المظهر ، وانقر فوق اختيار ملف ، وحدد ملف DiviCommerce المضغوط على جهاز الكمبيوتر الخاص بك، ثم انقر فوق التثبيت الآن .

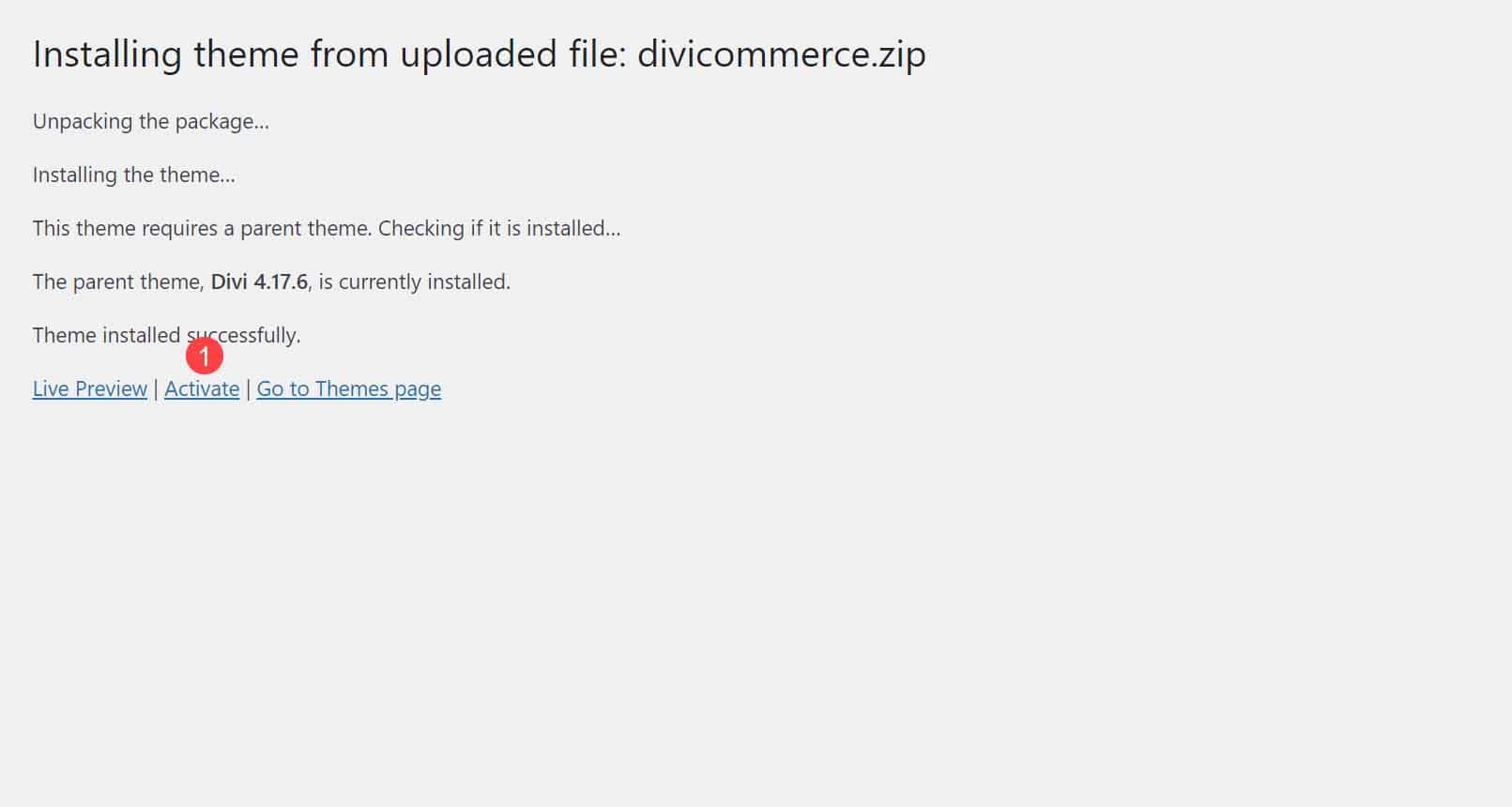
بعد ذلك، انقر فوق "تنشيط" .

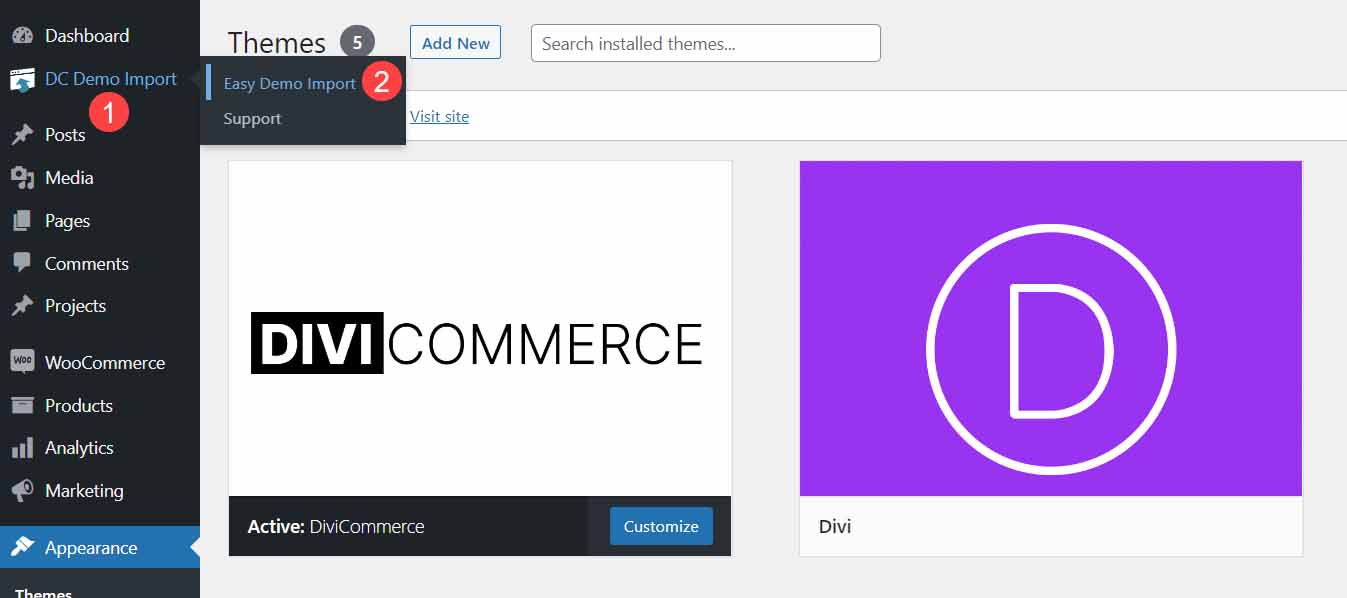
أخيرًا، حدد استيراد العرض التوضيحي لـ DC > استيراد العرض التوضيحي السهل .

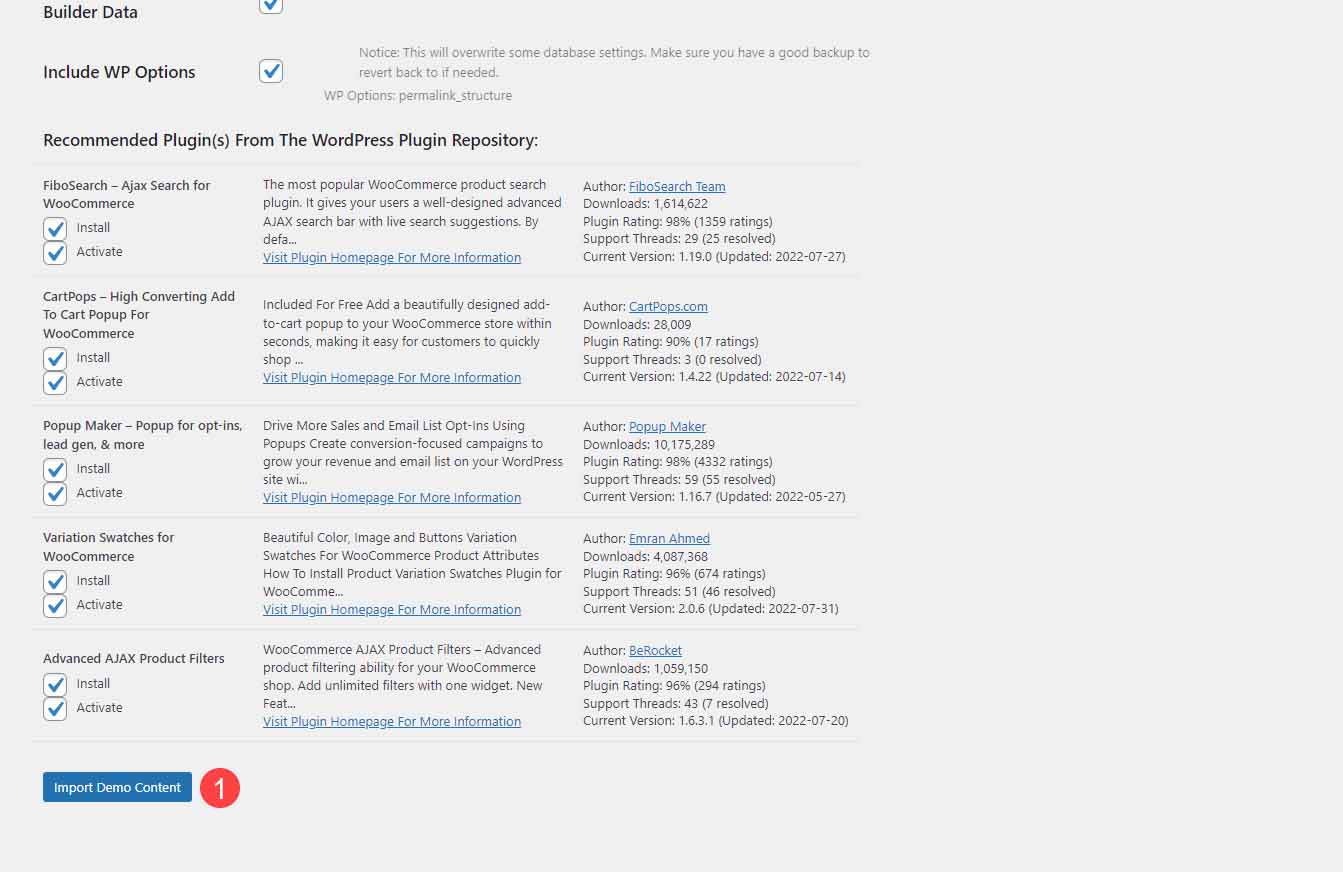
اختر الملفات التي تريد استيرادها، ثم انقر فوق استيراد المحتوى التجريبي . أوصي باستخدام الإعدادات الافتراضية.

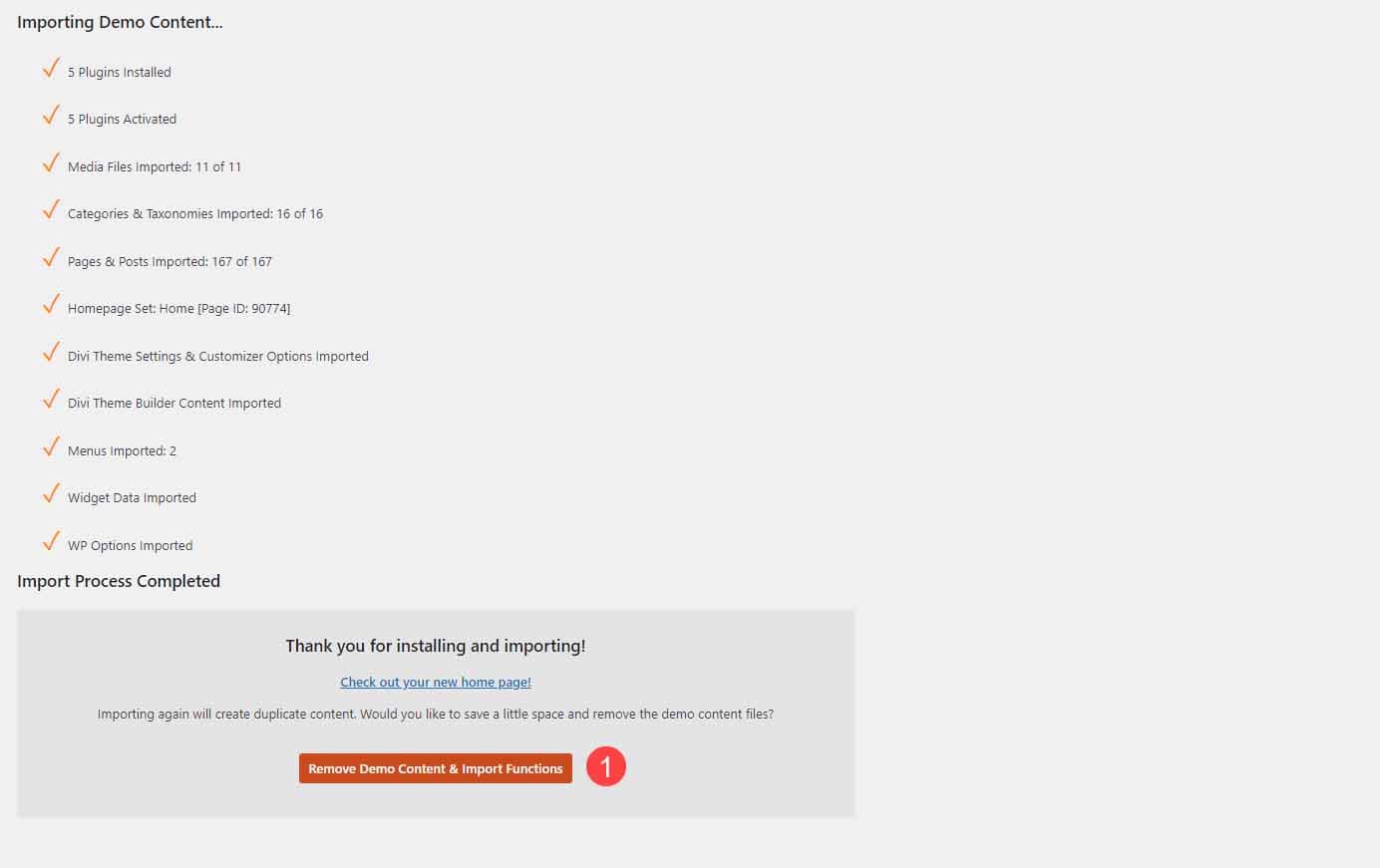
بمجرد استيراد المحتوى التجريبي، انقر فوق إزالة المحتوى التجريبي ووظائف الاستيراد . يبدو موقعك الآن كالعرض التوضيحي مع صور وهمية لإظهار الأحجام المطلوبة. أضف المحتوى الخاص بك وموقعك جاهز للاستخدام.

صفحات DiviCommerce
يأتي DiviCommerce مع 26 صفحة تتضمن 6 صفحات رئيسية مصممة لإنشاء أنواع متعددة من المتاجر عبر الإنترنت. يتضمن أيضًا 3 صفحات متجر، وصفحتين للمنتج، وصفحتين للدفع، و5 رؤوس، وتذييلين، والكثير من الإضافات. تتضمن الميزات مرشحات منتجات Ajax، والنوافذ المنبثقة لعربة التسوق، وبحث Ajax للمنتج، والنماذج المنبثقة، وعينات تنوع WooCommerce.
دعونا نلقي نظرة على التخطيطات. سأقوم بتقسيم التخطيطات الأكبر حجمًا إلى مجموعات أصغر حتى يسهل إدارتها وعرض الصور من السمة الفرعية التي تم تنزيلها والعرض التوضيحي للمنتج.
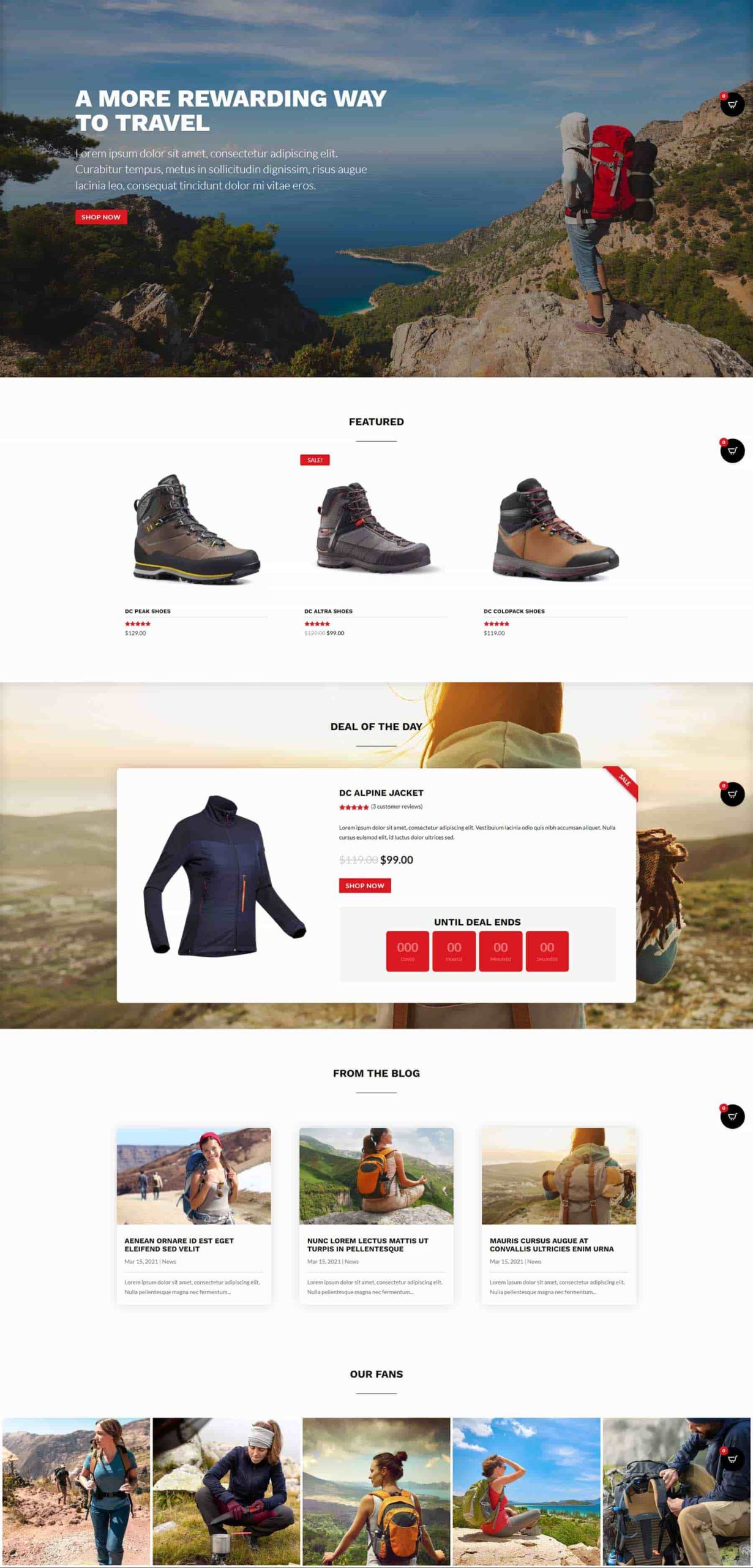
DiviCommerce الصفحة الرئيسية واحدة
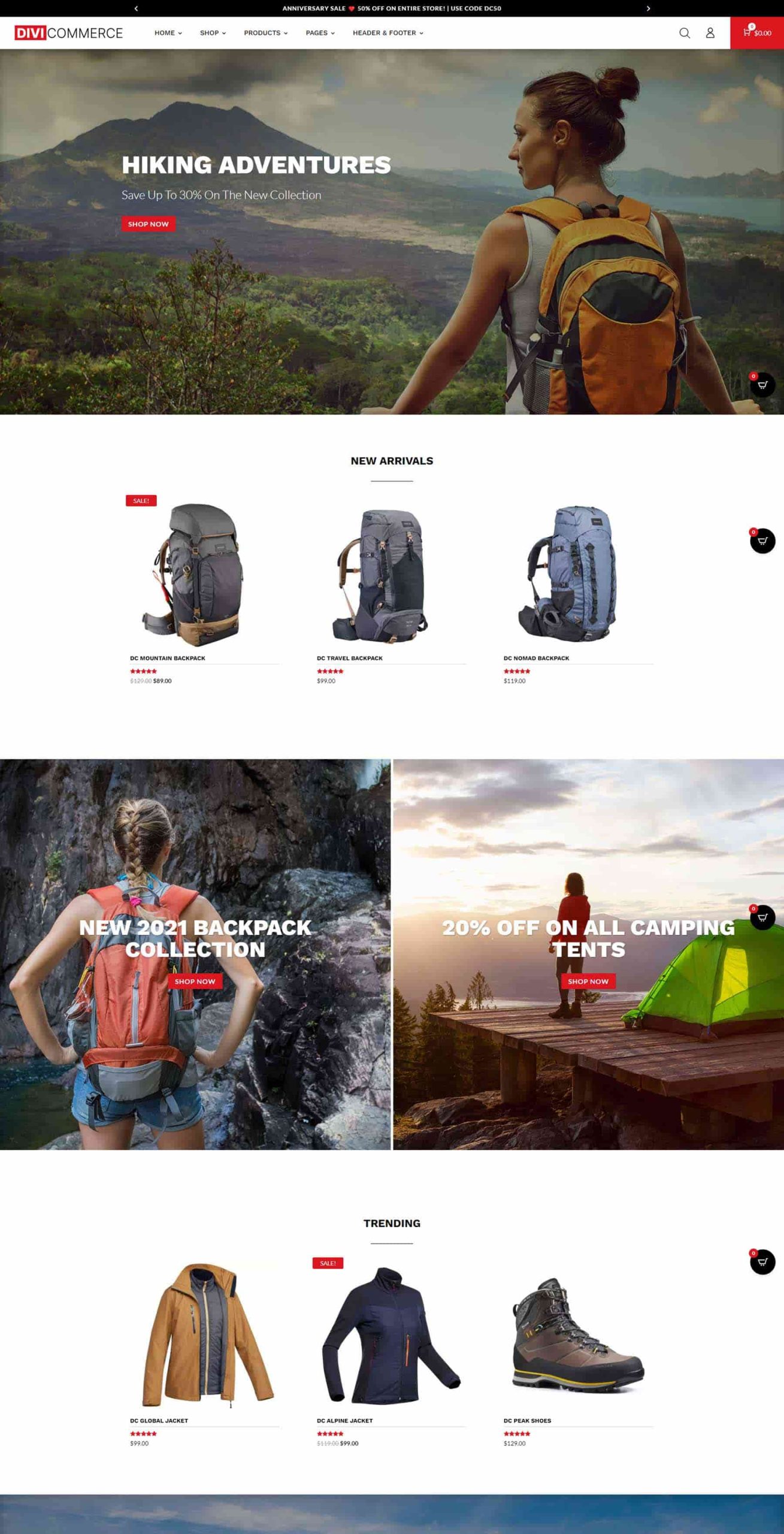
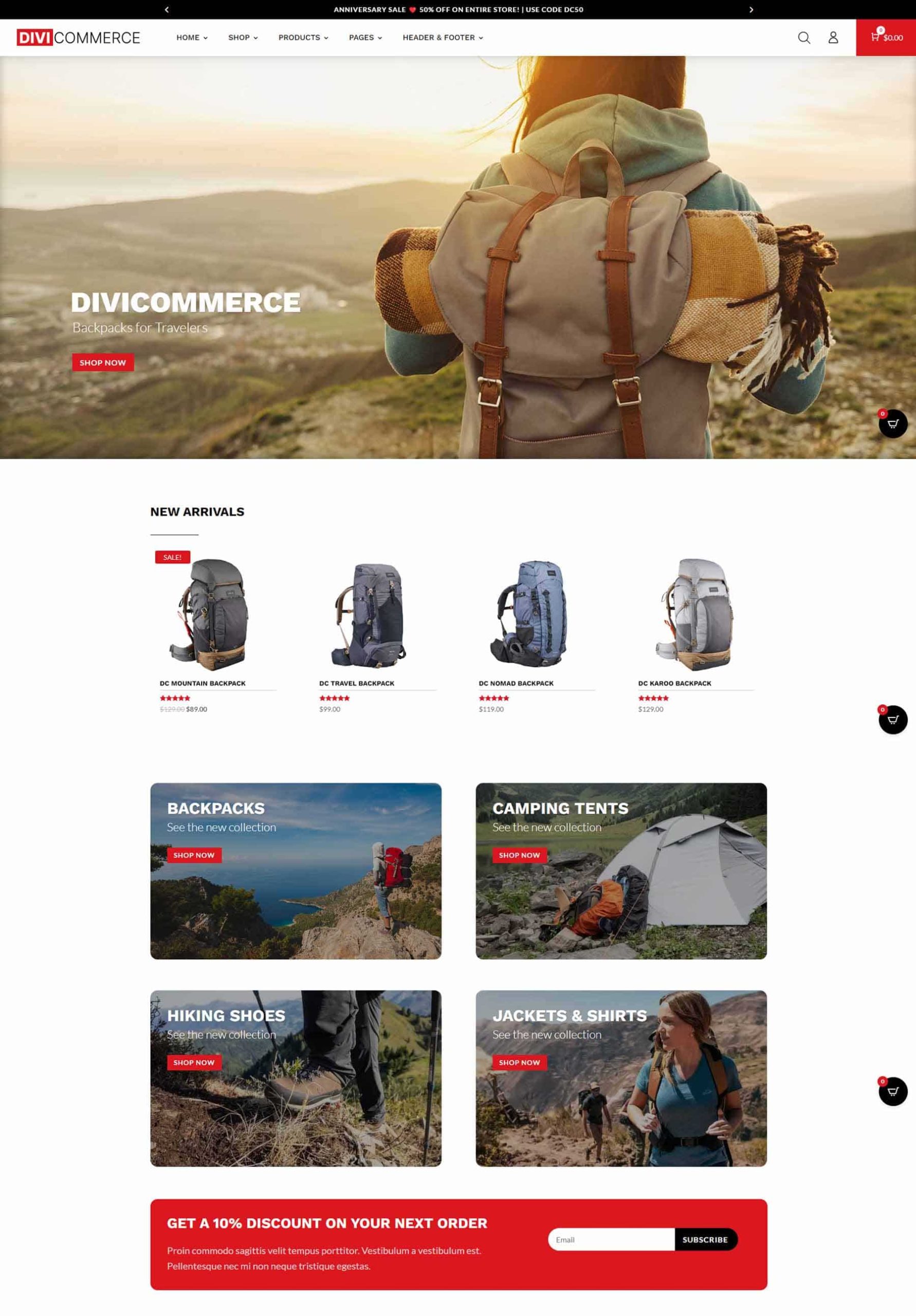
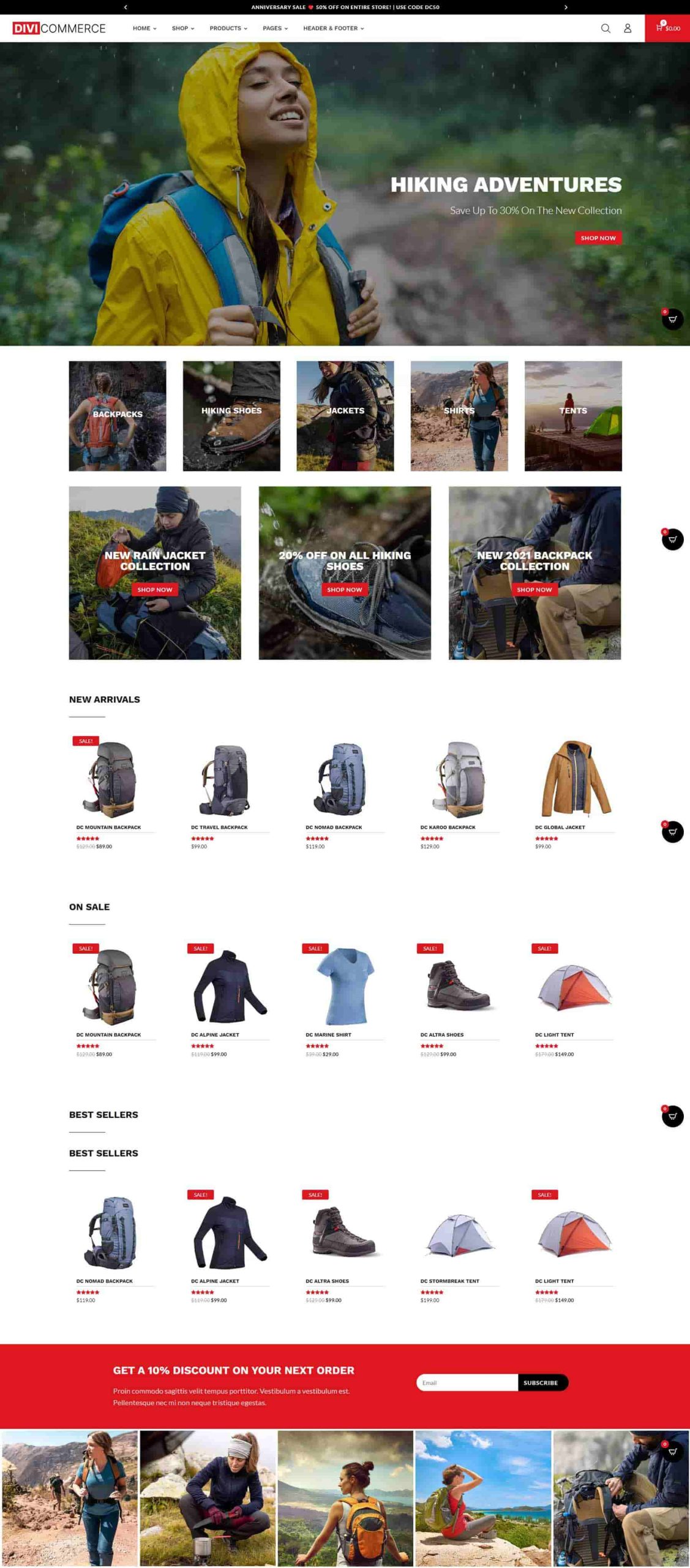
يعرض قسم البطل صورة بملء الشاشة مع عبارة CTA.

يتبع هذا قسم للوافدين الجدد. يتضمن ذلك تأثيرات التمرير لبطاقات المنتج. يعرض قسم مكون من عمودين الصور التي ترتبط بالمتجر. تتضمن الصور تأثير كين بيرنز. بعد ذلك، يوجد قسم متجر آخر به تأثيرات التمرير. إليك الجزء العلوي من العرض التوضيحي للمنتج.

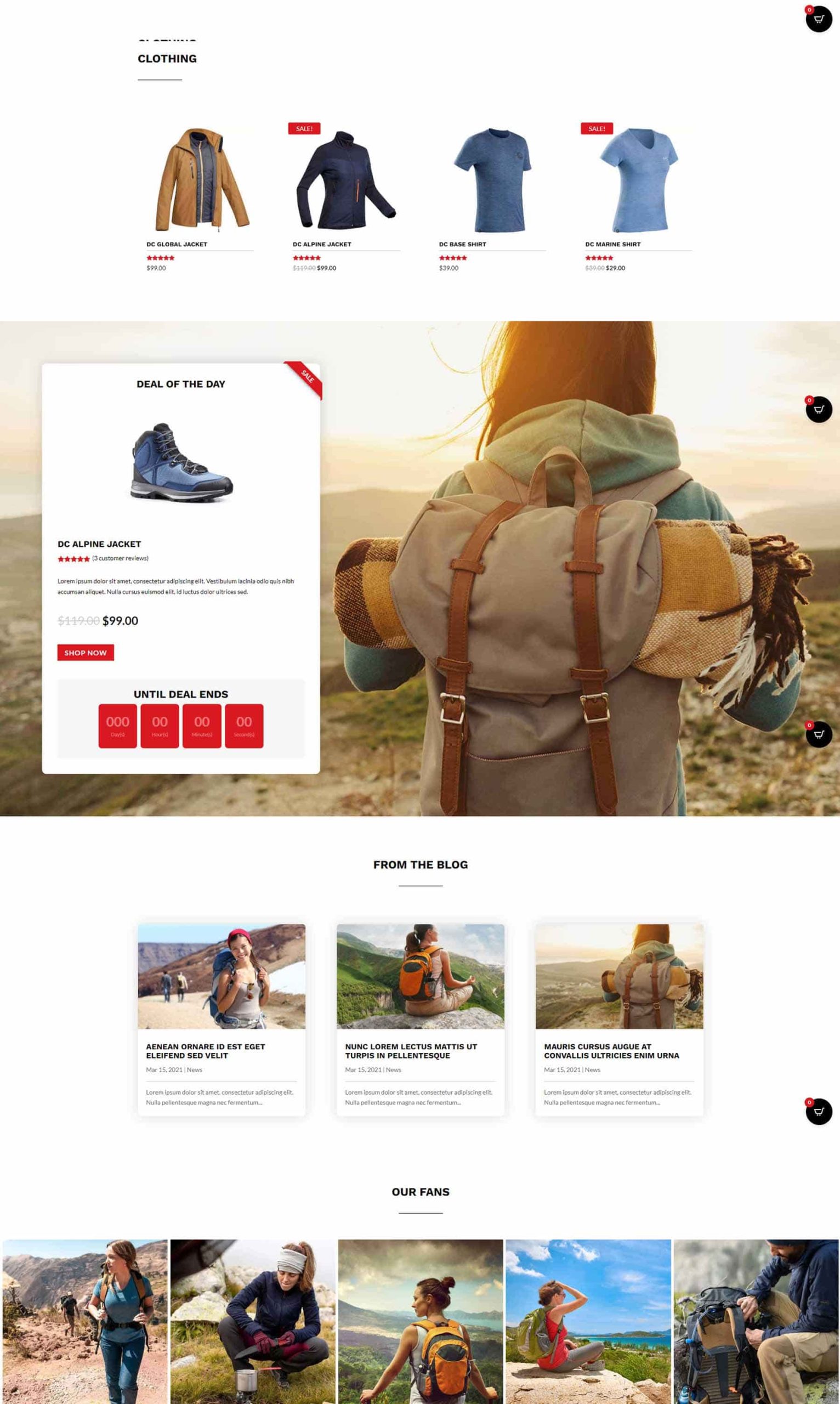
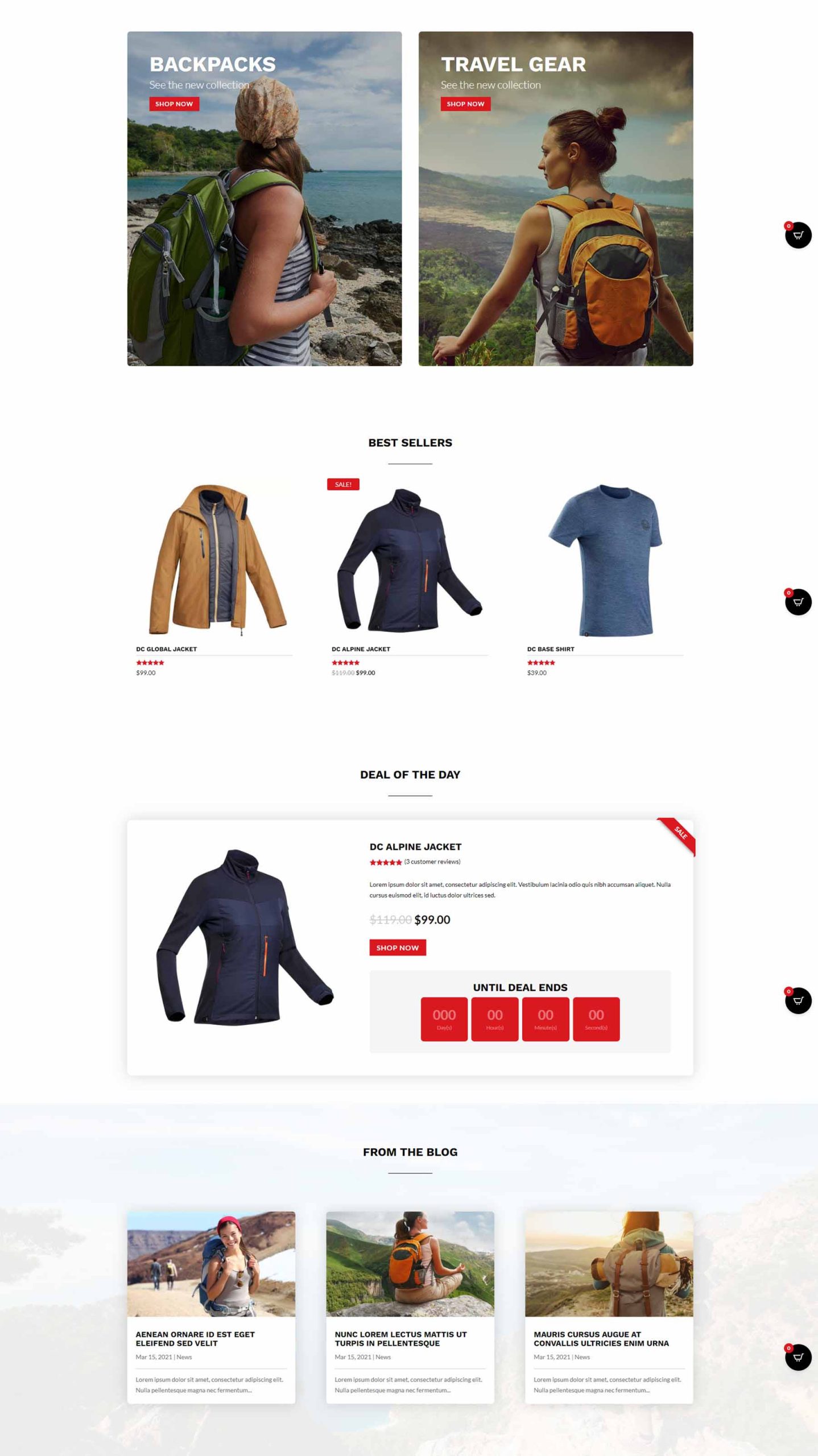
يُظهر النصف السفلي من تخطيط المنزل الأول عبارة CTA أخرى بملء الشاشة، ومنتجات مميزة، وعدًا تنازليًا فريدًا للصفقات، ومدونة، وصورًا.

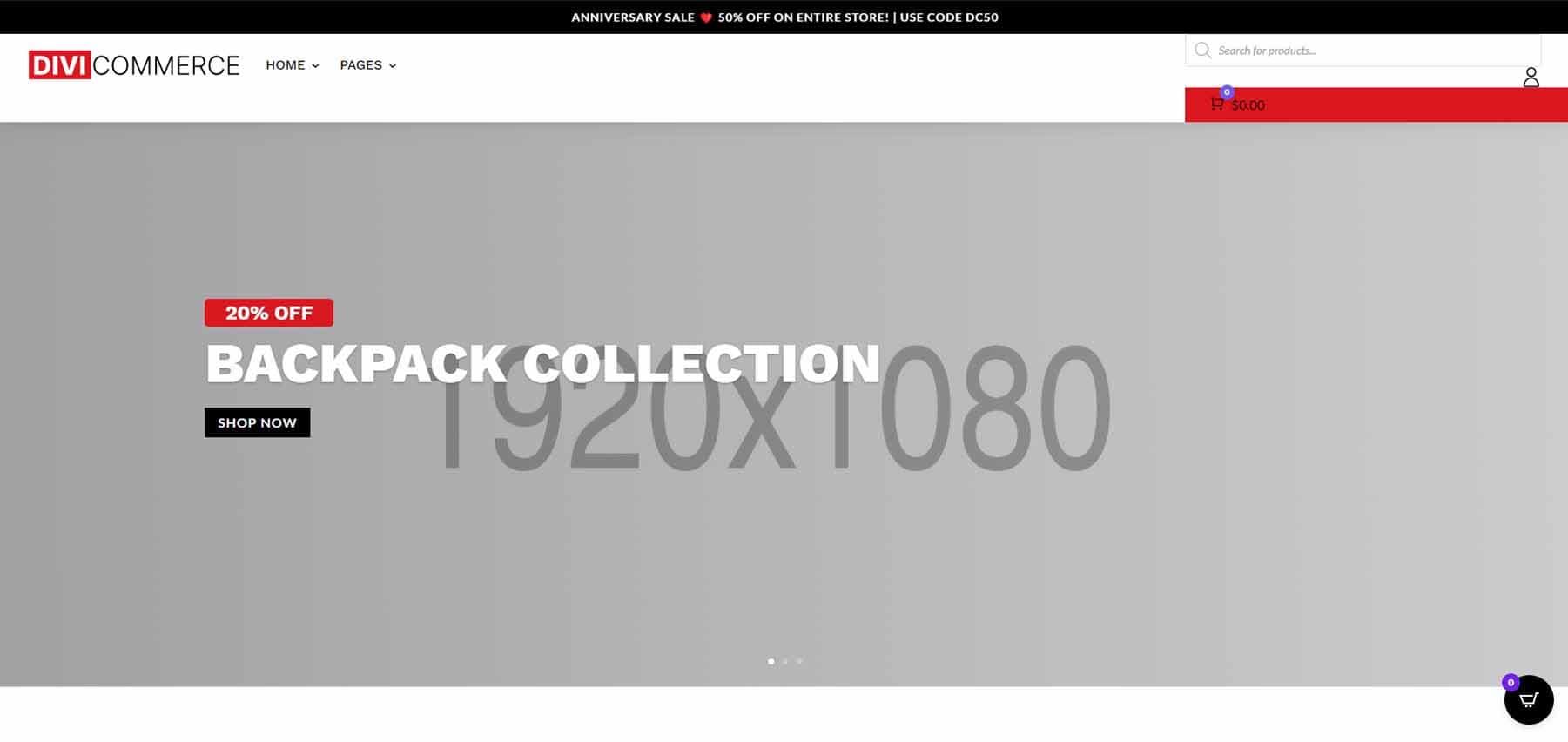
DiviCommerce الصفحة الرئيسية الثانية
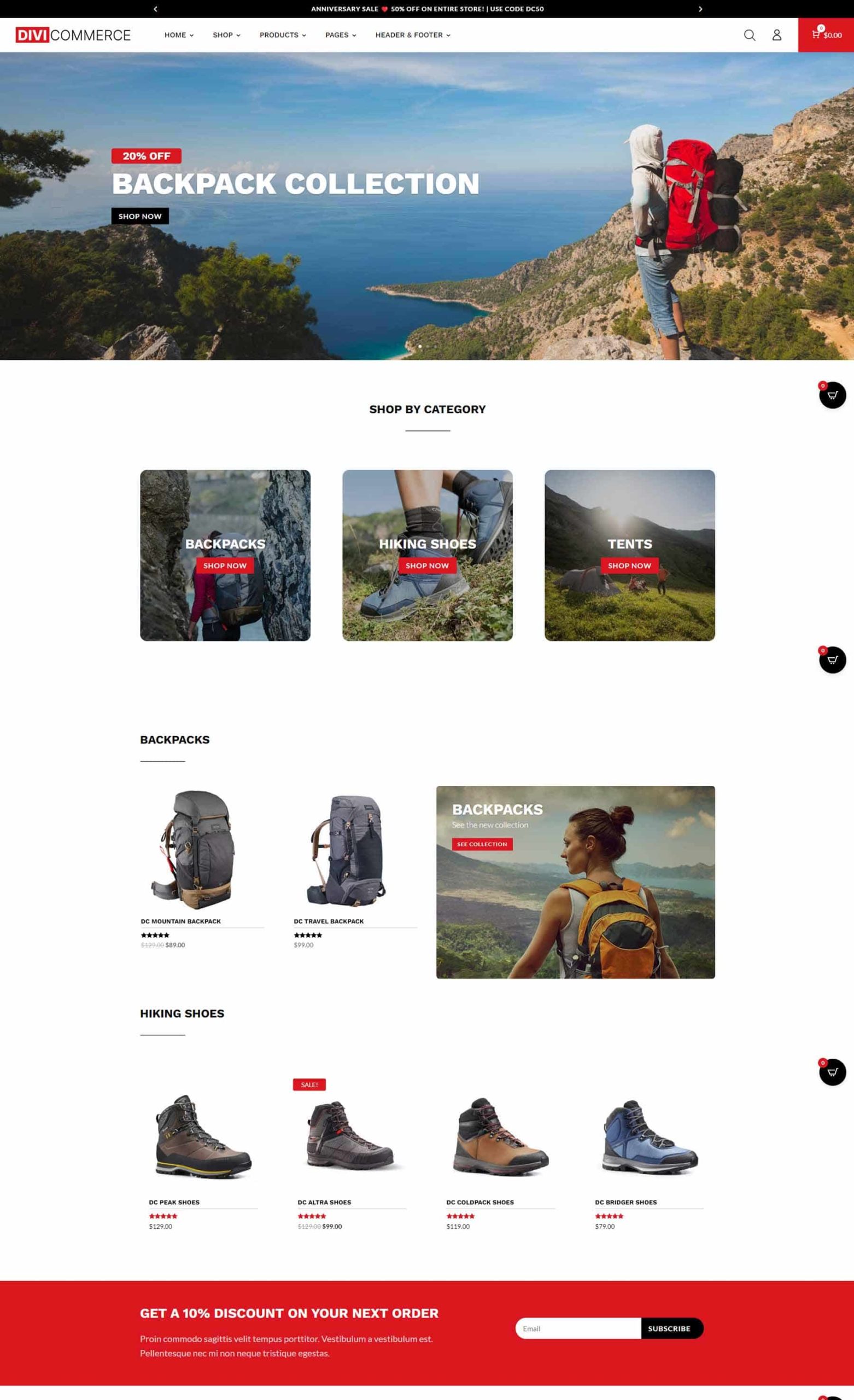
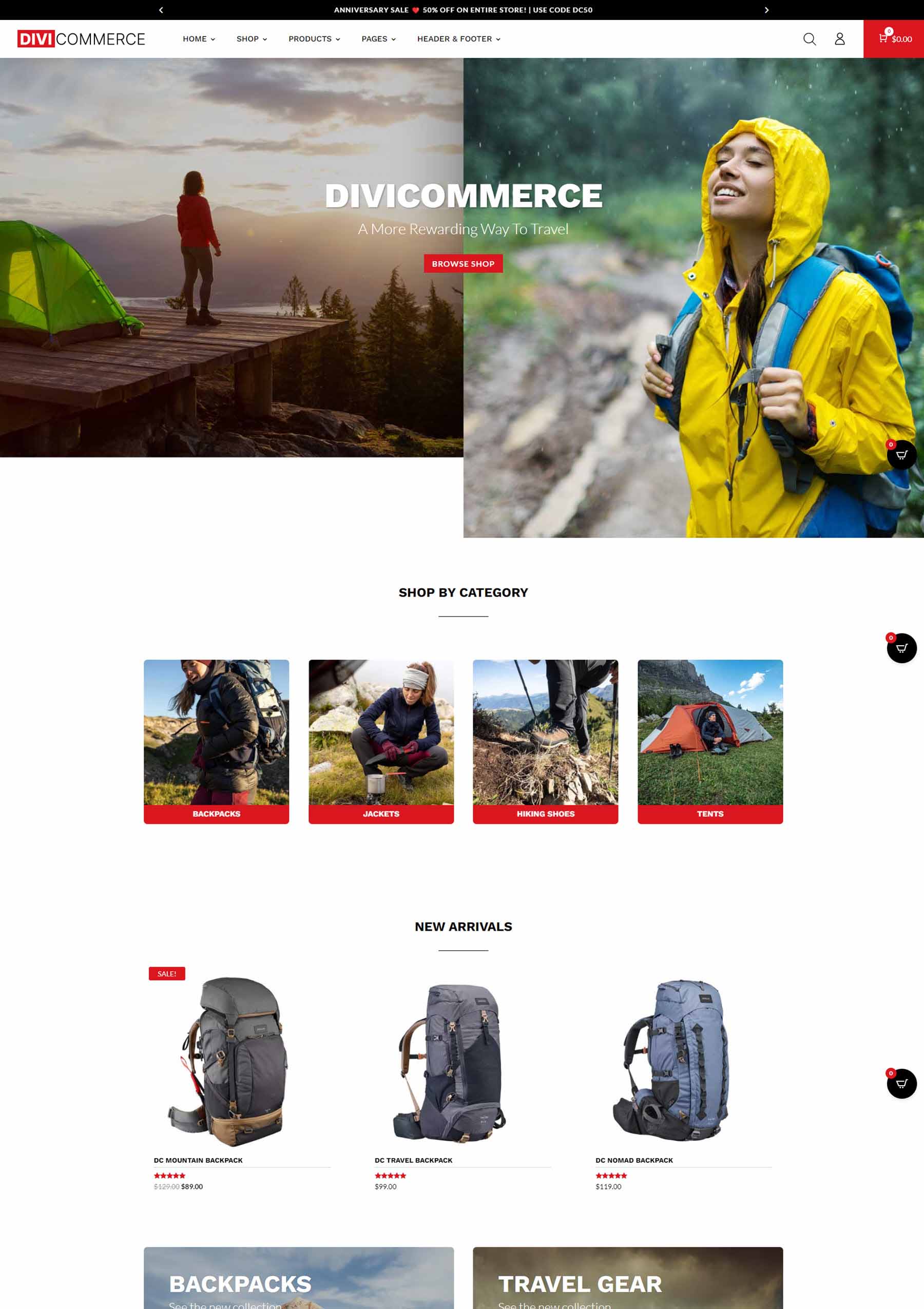
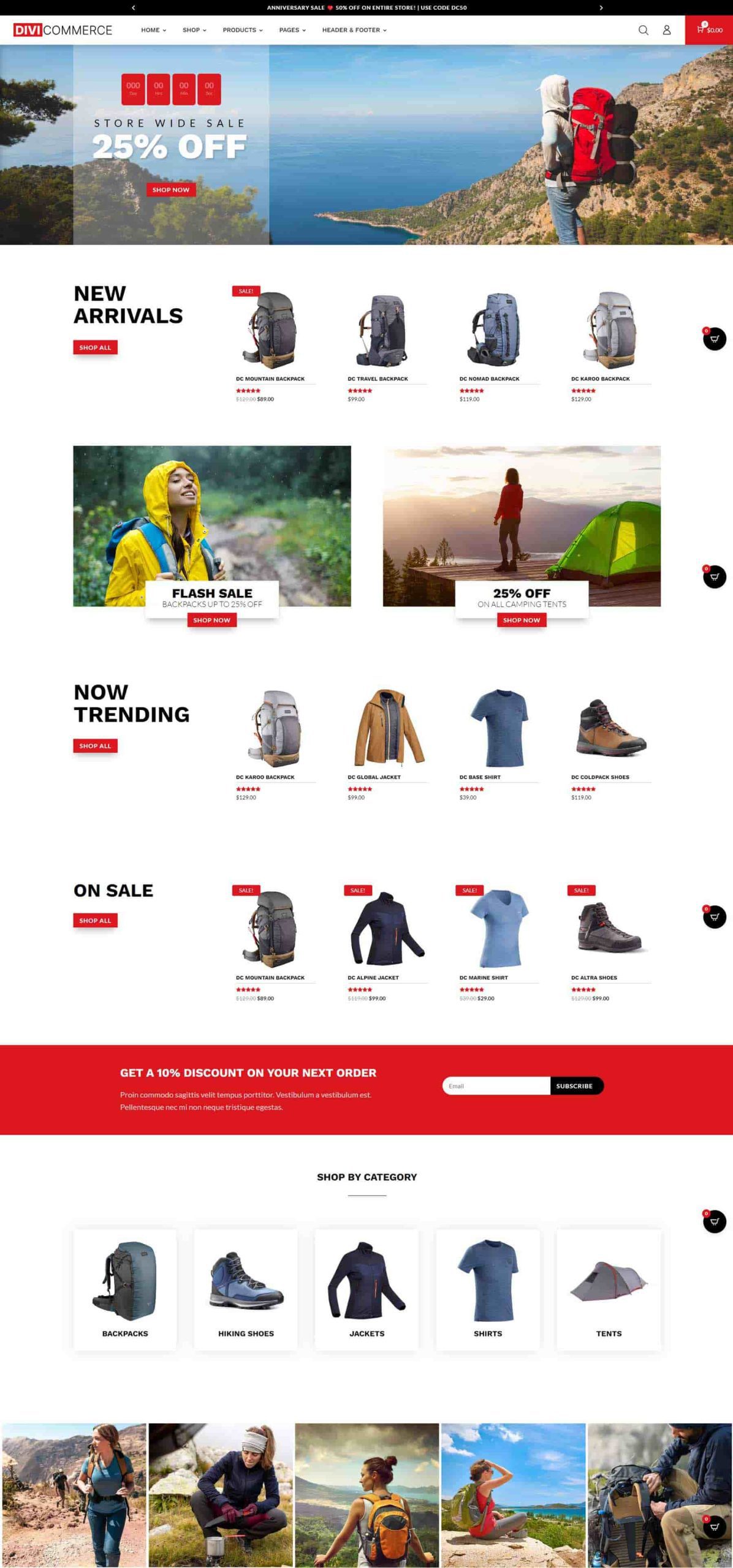
تعرض الصفحة الرئيسية الثانية شريط تمرير بملء الشاشة به عبارات الحث على اتخاذ إجراء.

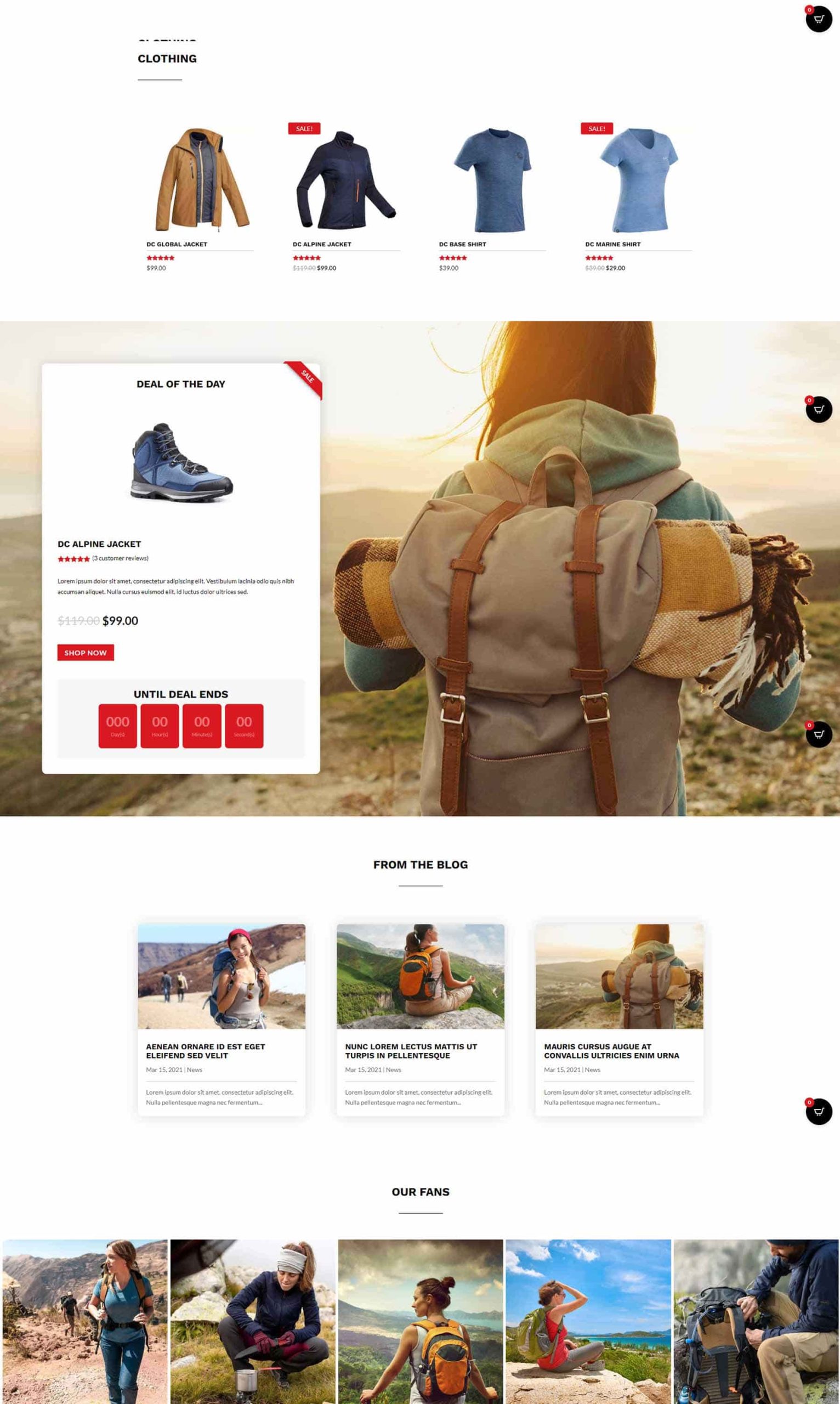
يتضمن النصف العلوي من الصفحة عبارات الحث على اتخاذ إجراء لفئات التسوق، وقسم متجر فريد يحتوي على منتجين على جانب واحد وعبارات حث على اتخاذ إجراء على الجانب الآخر، وقسم متجر، ونموذج تسجيل بريد إلكتروني كامل العرض. تشتمل جميع بطاقات وأزرار المنتج على تأثيرات التمرير.

يُظهر النصف الثاني من الصفحة الرئيسية الثانية قسمًا للمتجر، ومؤقتًا للعد التنازلي للصفقات في بطاقة فوق صورة خلفية بملء الشاشة، ومدونة، وصورًا.

DiviCommerce الصفحة الرئيسية الثلاثة
يعرض النصف العلوي من Home Three عبارة CTA كاملة العرض، وقسم متجر يضم الوافدين الجدد، وقسمًا يحتوي على أربع صور في عمودين لفئة CTA، ونموذج بريد إلكتروني واسع.

يعرض النصف الثاني من التخطيط أقسام متجر الأقسام، وقسم مدونة به صورة خلفية، وقسم به صور العملاء.

DiviCommerce الصفحة الرئيسية أربعة
تتضمن الصفحة الرئيسية الرابعة قسمًا فريدًا للبطل يحتوي على صورتين. إحداهما أطول من الأخرى ويتداخل النص وCTA مع كلتا الصورتين. ويتضمن أيضًا صورًا للفئة مع العنوان أسفل البطاقة وقسمًا للمتجر.

يعرض النصف الثاني من التخطيط فئتين كبيرتين من عبارات الحث على اتخاذ إجراء، وقسم متجر، وقسم صفقات مع مؤقت للعد التنازلي، ومدونة تحتوي على صورة خلفية.

DiviCommerce الصفحة الرئيسية خمسة
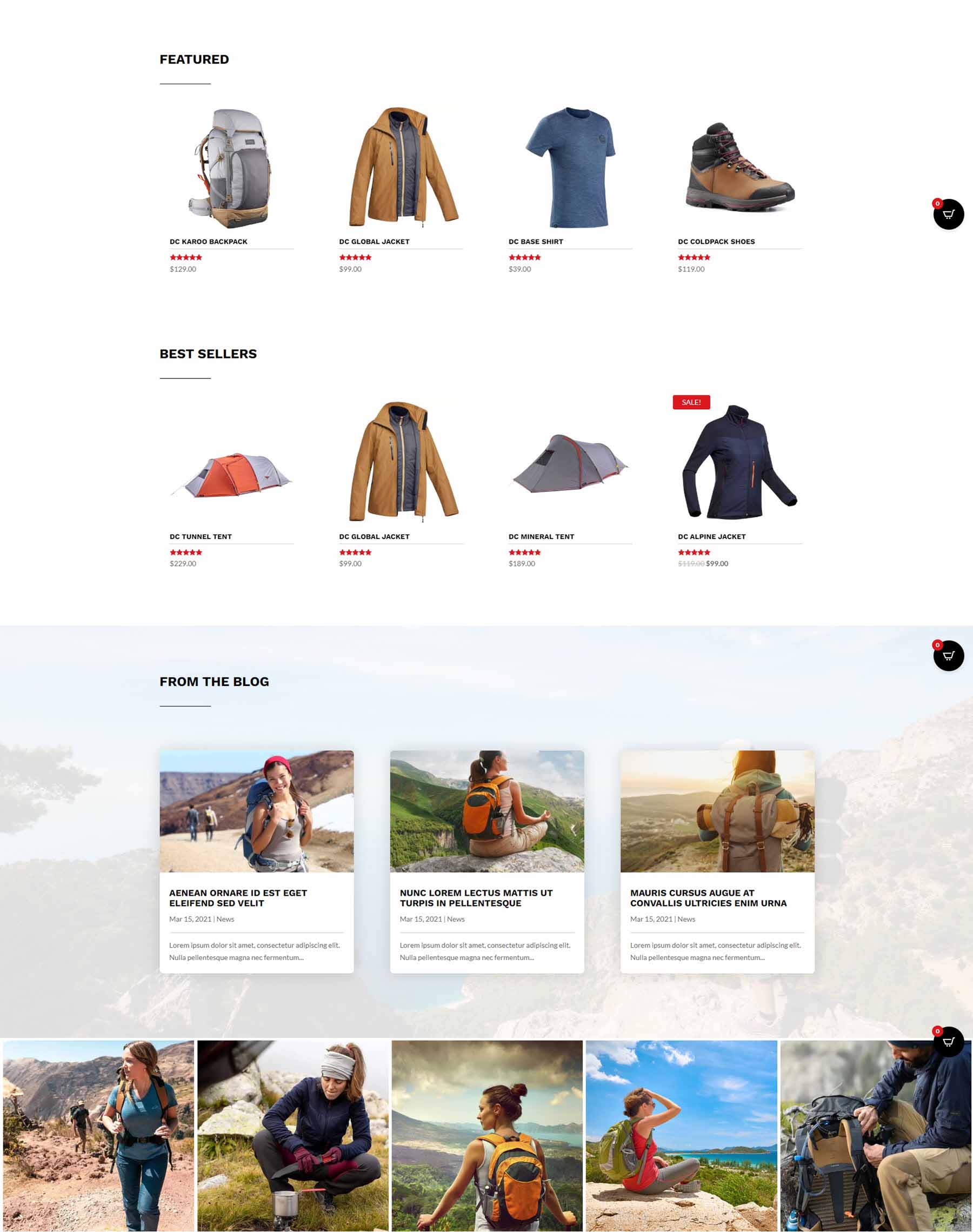
تعرض الصفحة الرئيسية الخامسة قسمًا رئيسيًا بملء الشاشة مع عبارة CTA على اليمين. يحتوي على قسم كبير من صور الفئات مع خمس صور أصغر وثلاث صور أكبر. تعرض ثلاثة أقسام للمتاجر ما هو جديد وما هو معروض للبيع وأفضل المبيعات. يتضمن هذا التخطيط أيضًا نموذج بريد إلكتروني كامل العرض وصور العملاء.


DiviCommerce الصفحة الرئيسية ستة
الصفحة الرئيسية السادسة هي الأكثر فريدة من نوعها. يعرض مؤقت العد التنازلي للبيع في قسم البطل. يضع كل قسم من أقسام المتجر العنوان بنص كبير على يسار القسم. ويتبع ذلك عبارات CTA للصورة تتضمن العنوان والزر الذي يتداخل مع الصورة وبعضها البعض. تشتمل أماكن قسم الفئات الأخرى على صور ذات ظلال مربعة تختفي عند التمرير. يتضمن هذا التخطيط أيضًا نموذج البريد الإلكتروني وصور العملاء.

DiviCommerce متجر واحد
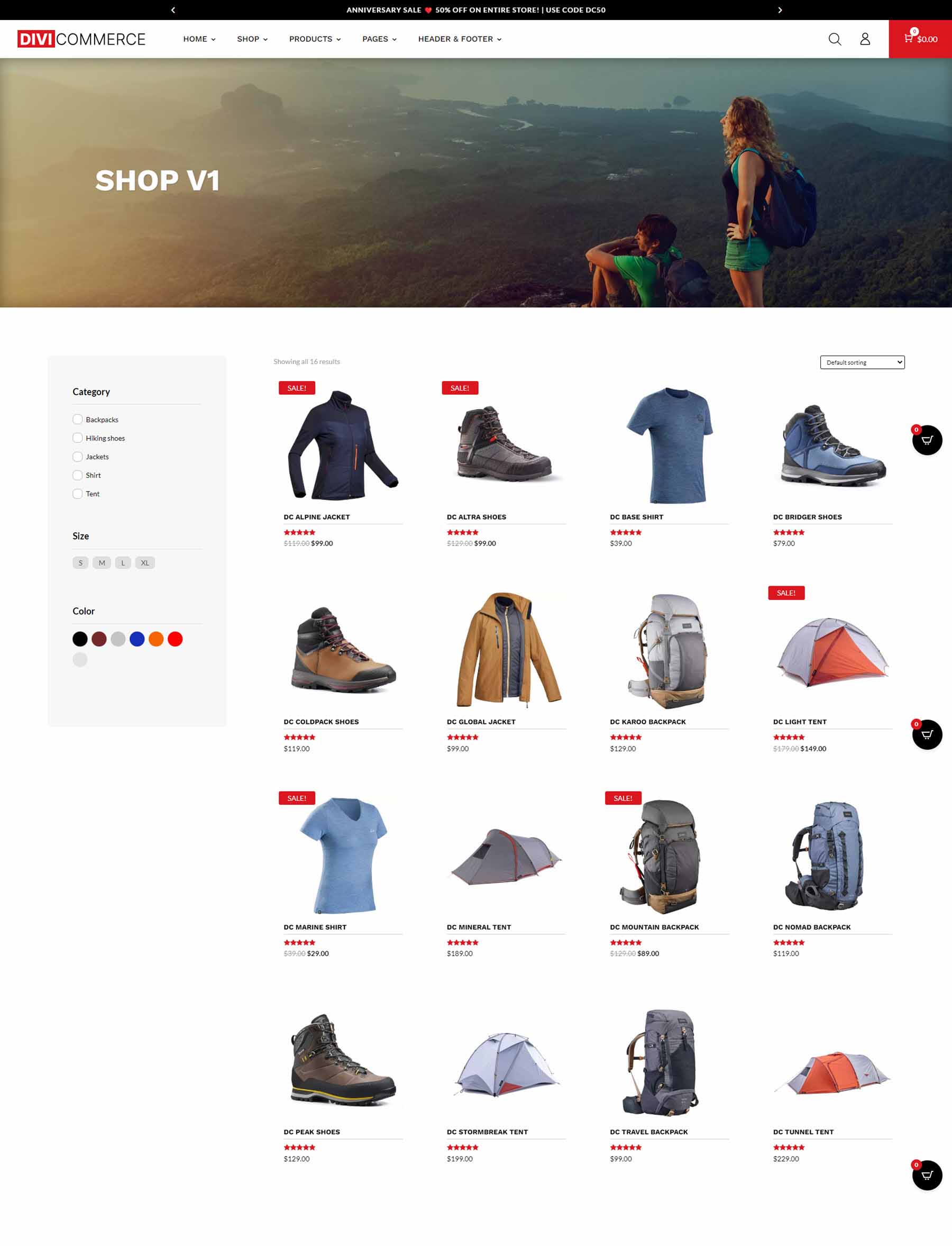
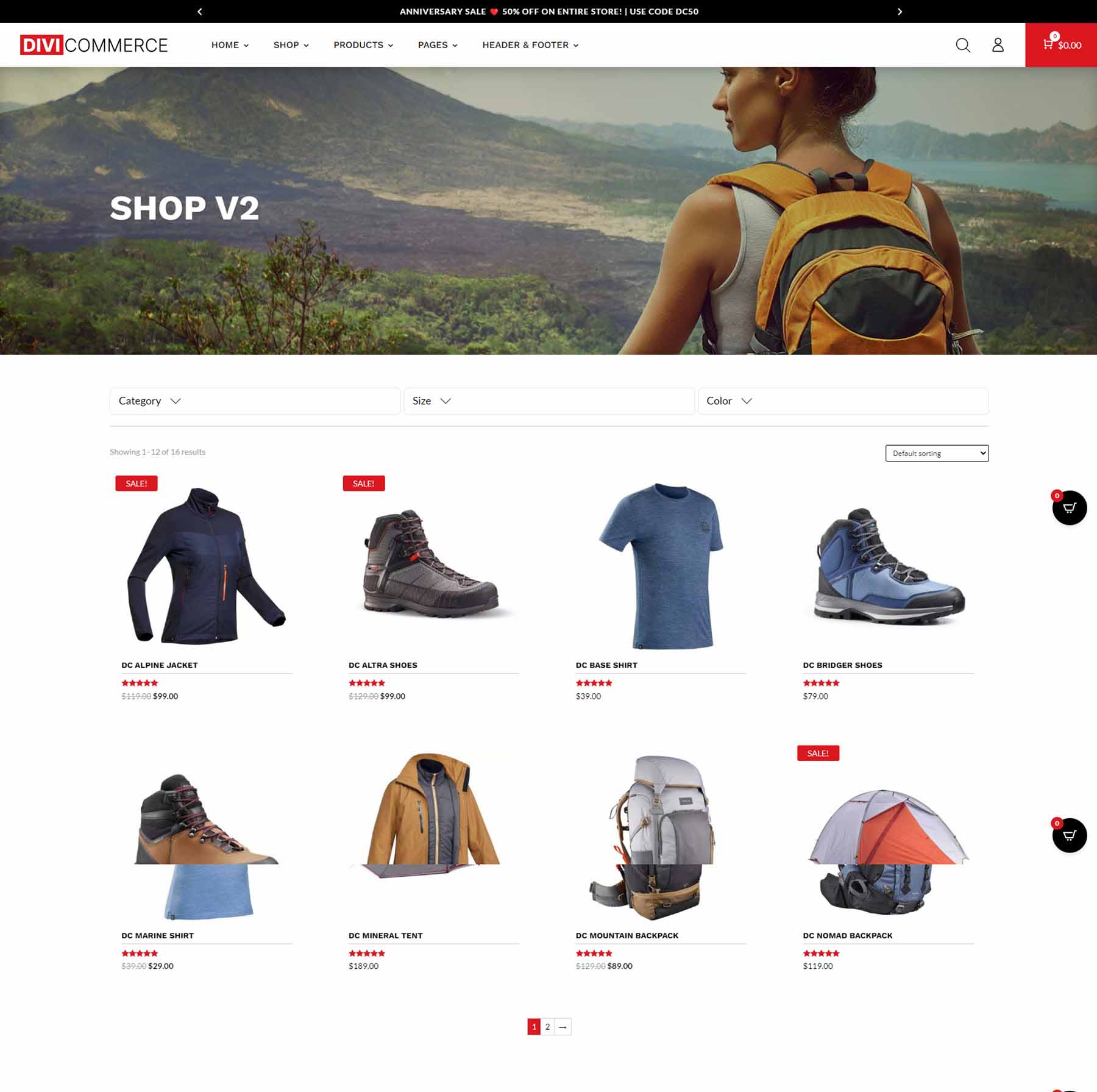
تعرض صفحة المتجر الأولى صورة كاملة العرض مع عنوان الصفحة متبوعة بالمنتجات في أربعة أعمدة مع مرشح فرز وشريط جانبي على اليسار. يتضمن الشريط الجانبي خيارات الفئة والحجم والألوان. تعرض المنتجات ظلًا مربعًا عند التمرير.

متجر DiviCommerce الثاني
يتضمن Shop Two صورة كاملة العرض، ويضع المنتجات في عمود واحد، ويضيف مرشحًا مثيرًا للاهتمام للمنتج حيث يمكن للمستخدمين التصفية حسب الفئة والحجم واللون أعلى قسم المتجر. ويتضمن أيضًا مرشح الفرز ويضيف ترقيم الصفحات في أسفل الصفحة. يتم فتح المرشحات عند التمرير.

متجر DiviCommerce ثلاثة
لا يتضمن Shop Three صورة بالعرض الكامل. يضع فئات المتجر في أعلى الصفحة مع الصور. يتضمن قسم المتجر الشريط الجانبي والفلتر وتأثيرات التمرير والصفحات.

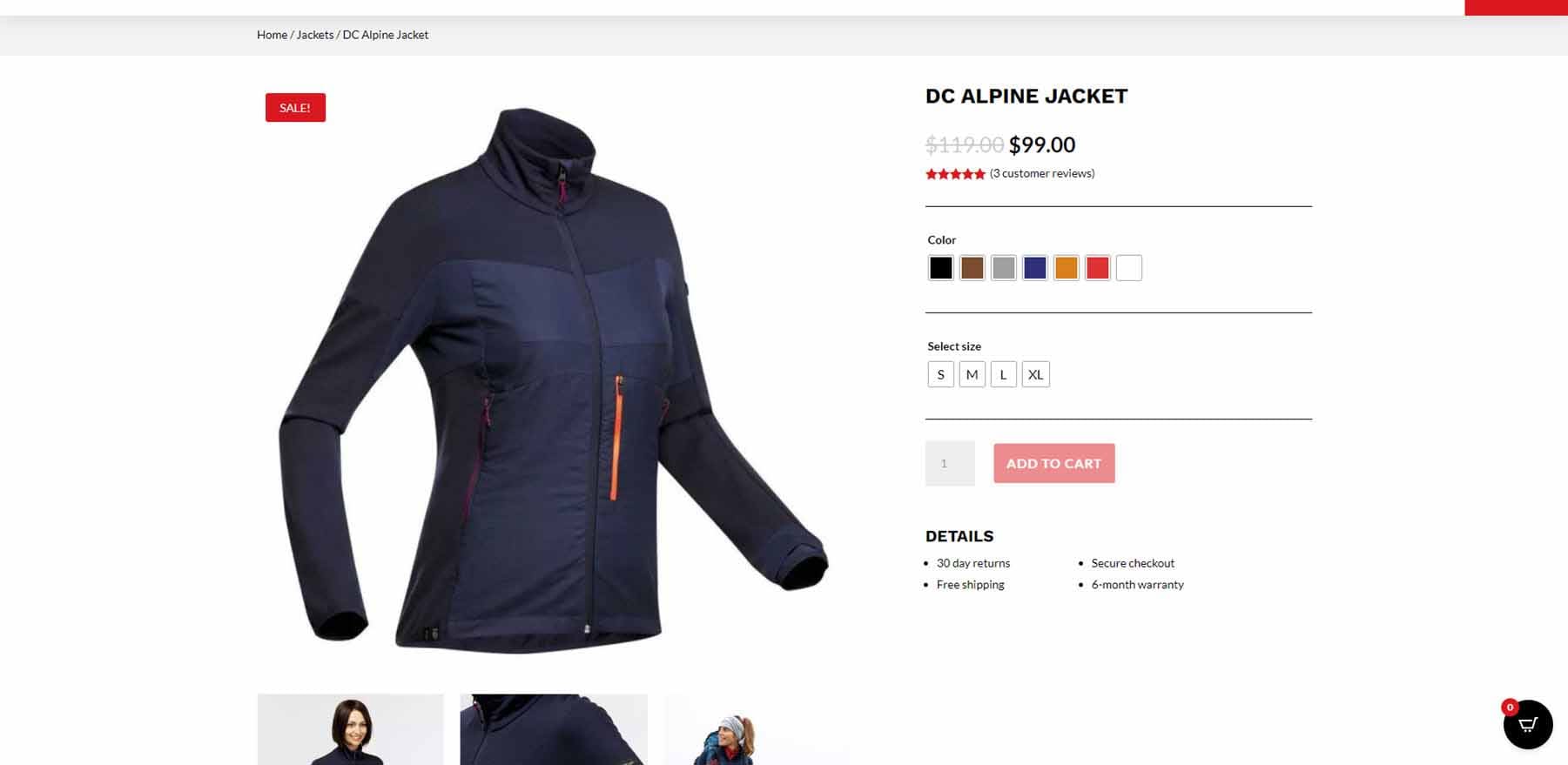
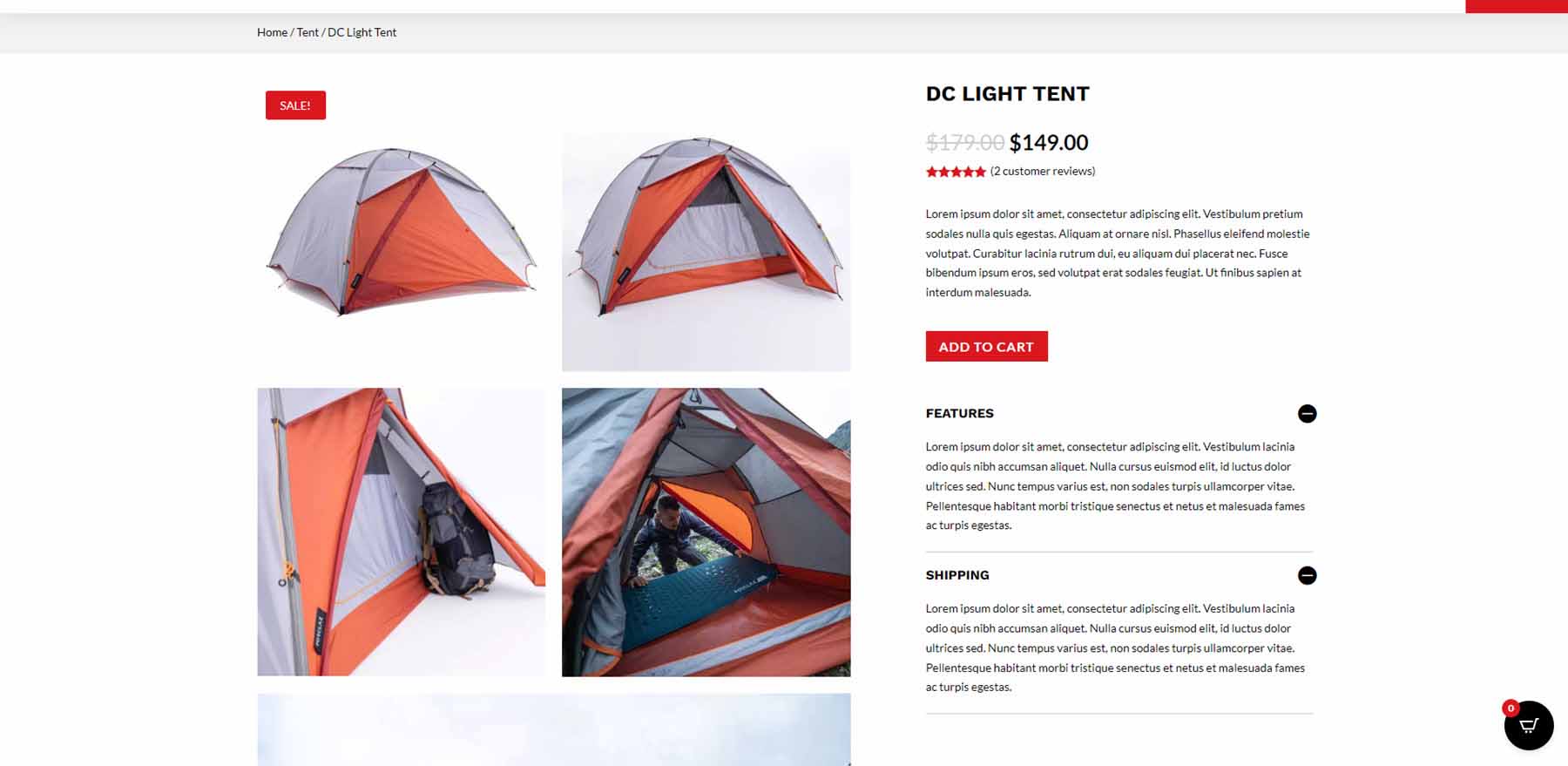
صفحة المنتج الأولى
تعرض صفحة المنتج الأولى صورة كبيرة مميزة على اليسار وخيارات المنتج على اليمين. تظل خيارات المنتج في مكانها أثناء التمرير. تُظهر مسارات التنقل الموجودة أعلى الصفحة للعملاء مكان تواجدهم في بنية التنقل.

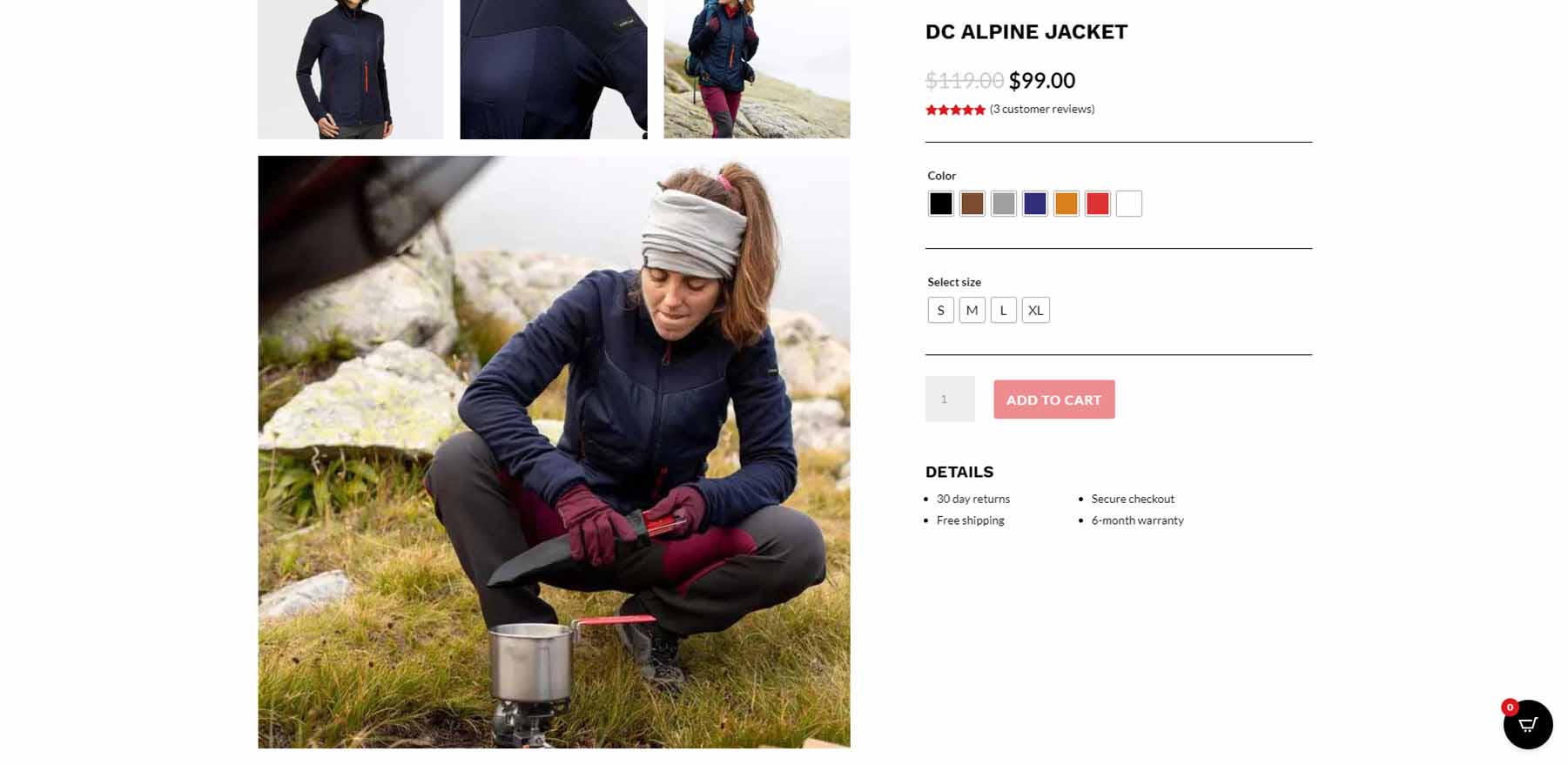
يلي الصورة المميزة مجموعة من الصور المصغرة وصورة أخرى كبيرة. بمجرد وصول الصورة الكبيرة إلى منطقة خيارات المنتج، يتم تمرير الخيارات مع الصفحة.

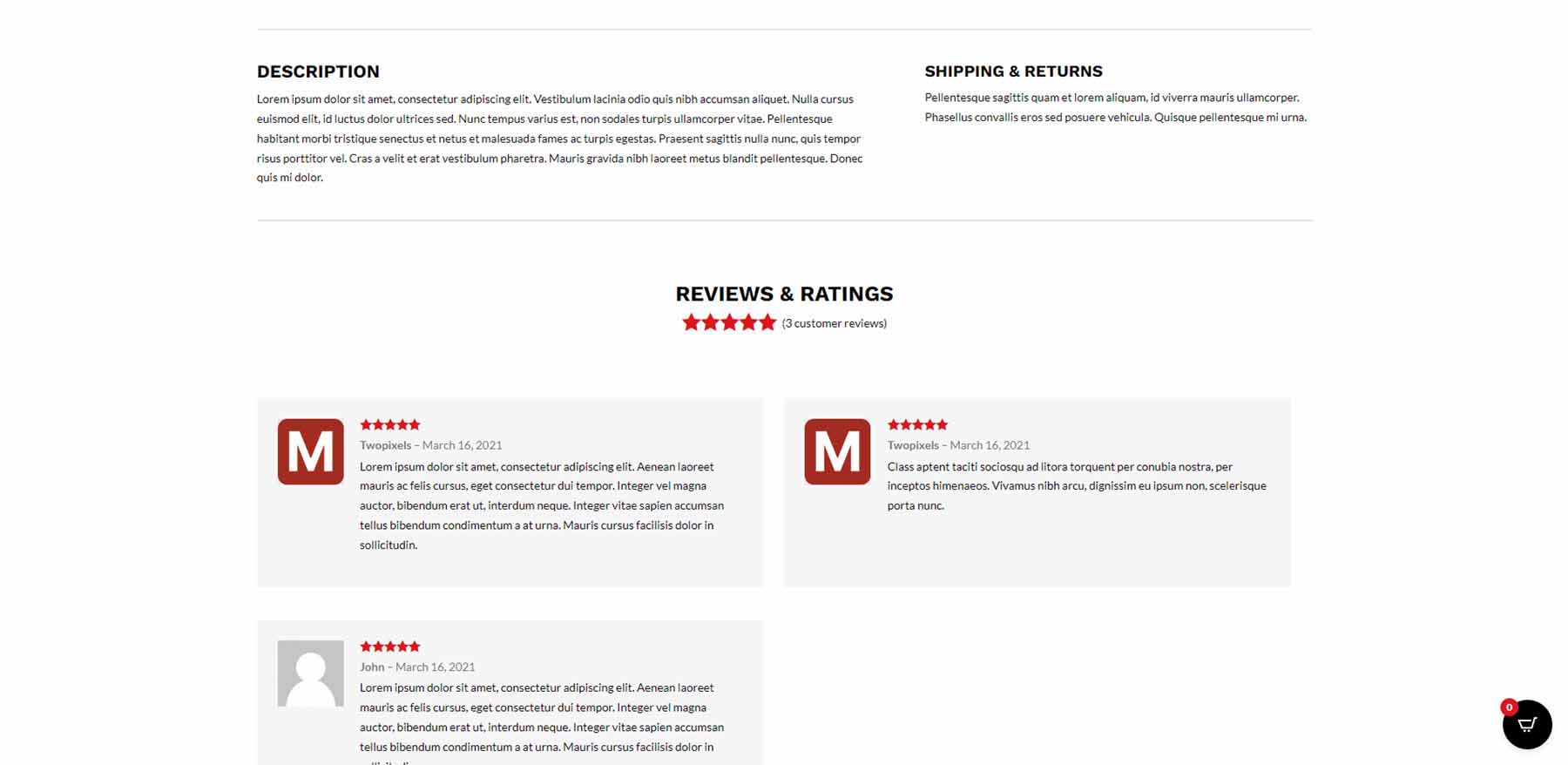
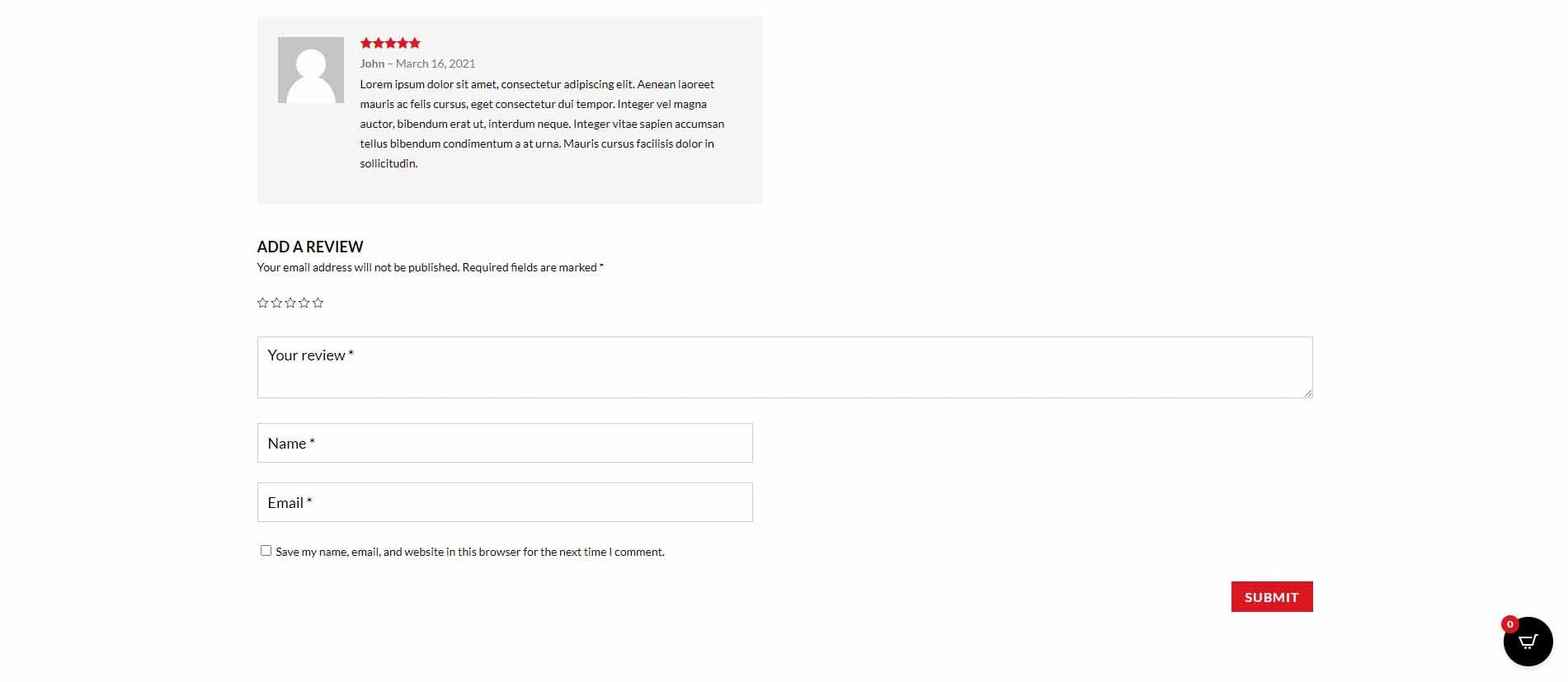
التالي هو الوصف ومعلومات الشحن وقسم للمراجعات.

وأخيرًا، هناك قسم حيث يمكن للعملاء إضافة تقييماتهم الخاصة. 
صفحة المنتج الثانية
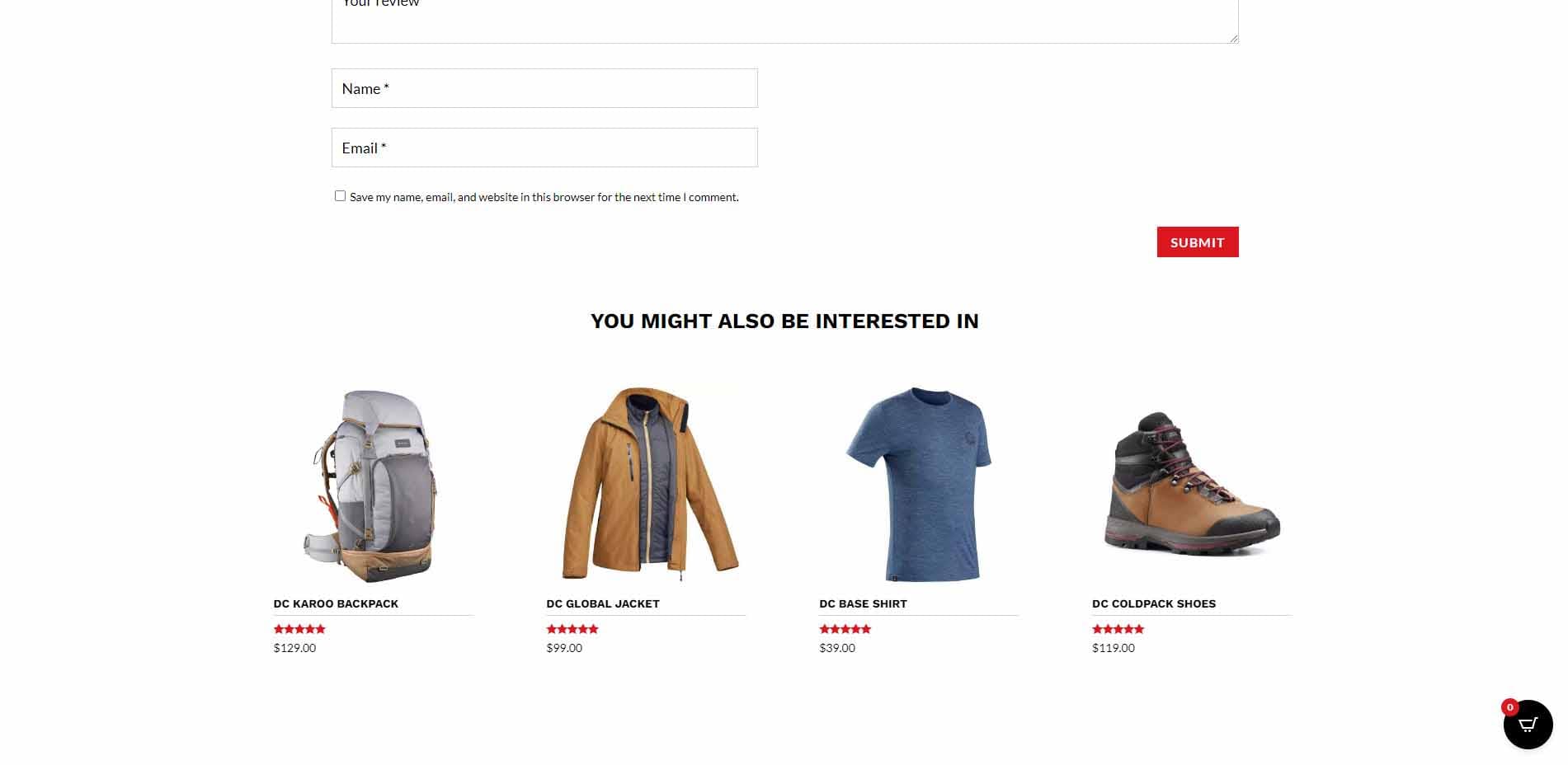
تتبع صفحة المنتج الثانية تصميم الصفحة الأولى ولكنها تضيف الوصف ومعلومات الشحن إلى منطقة خيارات المنتج في أزرار التبديل.

يضيف الجزء السفلي من الصفحة قسمًا من المنتجات التي قد يهتم بها العميل. وتضيف بطاقات المنتج ظلال مربعة عند المرور فوقها.

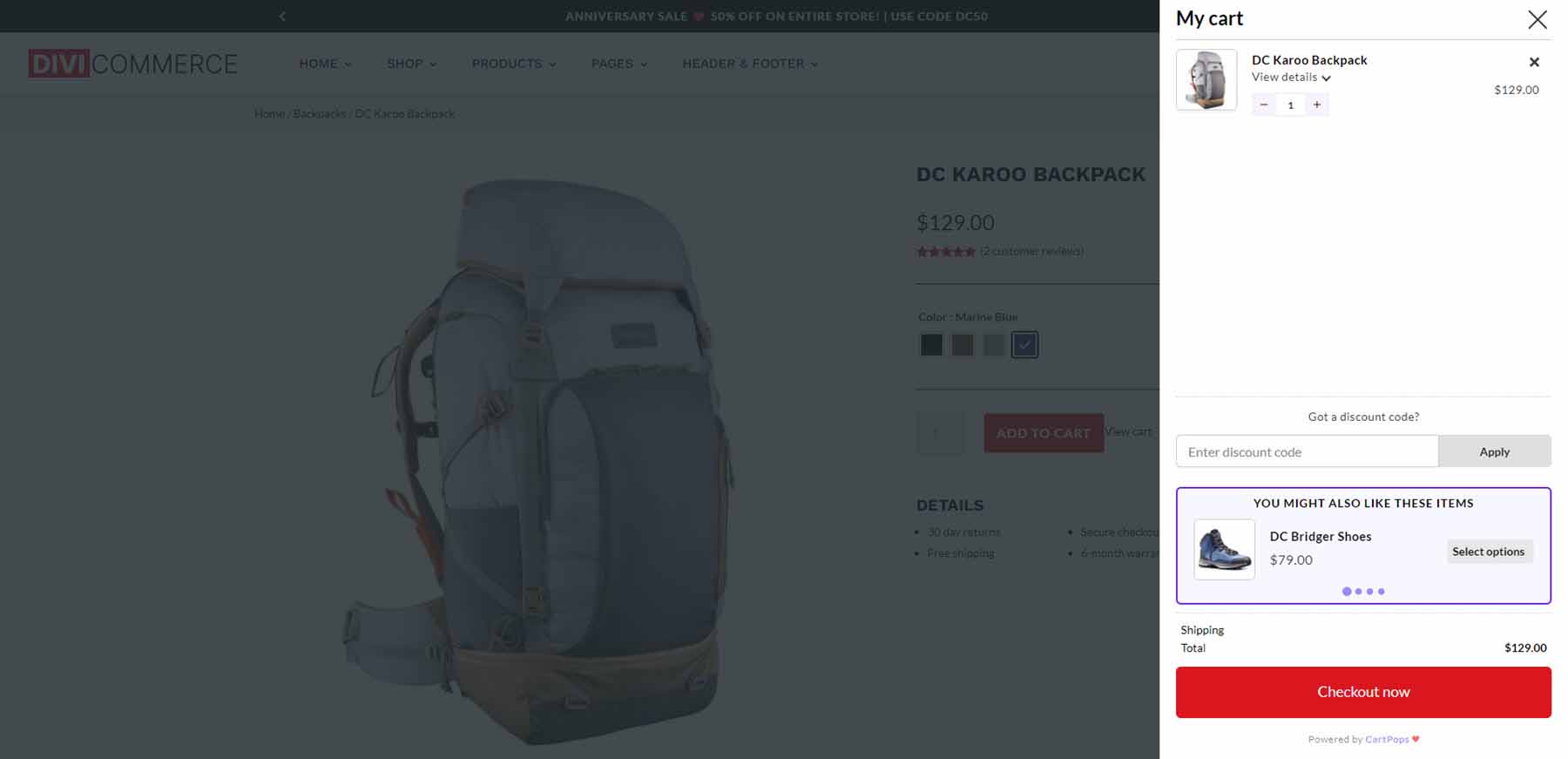
سلة التسوق المنبثقة
تظهر نافذة سلة التسوق المنبثقة عند إضافة منتج إلى سلة التسوق. يتضمن حقلاً لإضافة رمز القسيمة، وشريط تمرير يحتوي على منتجات مماثلة، وزر الخروج.

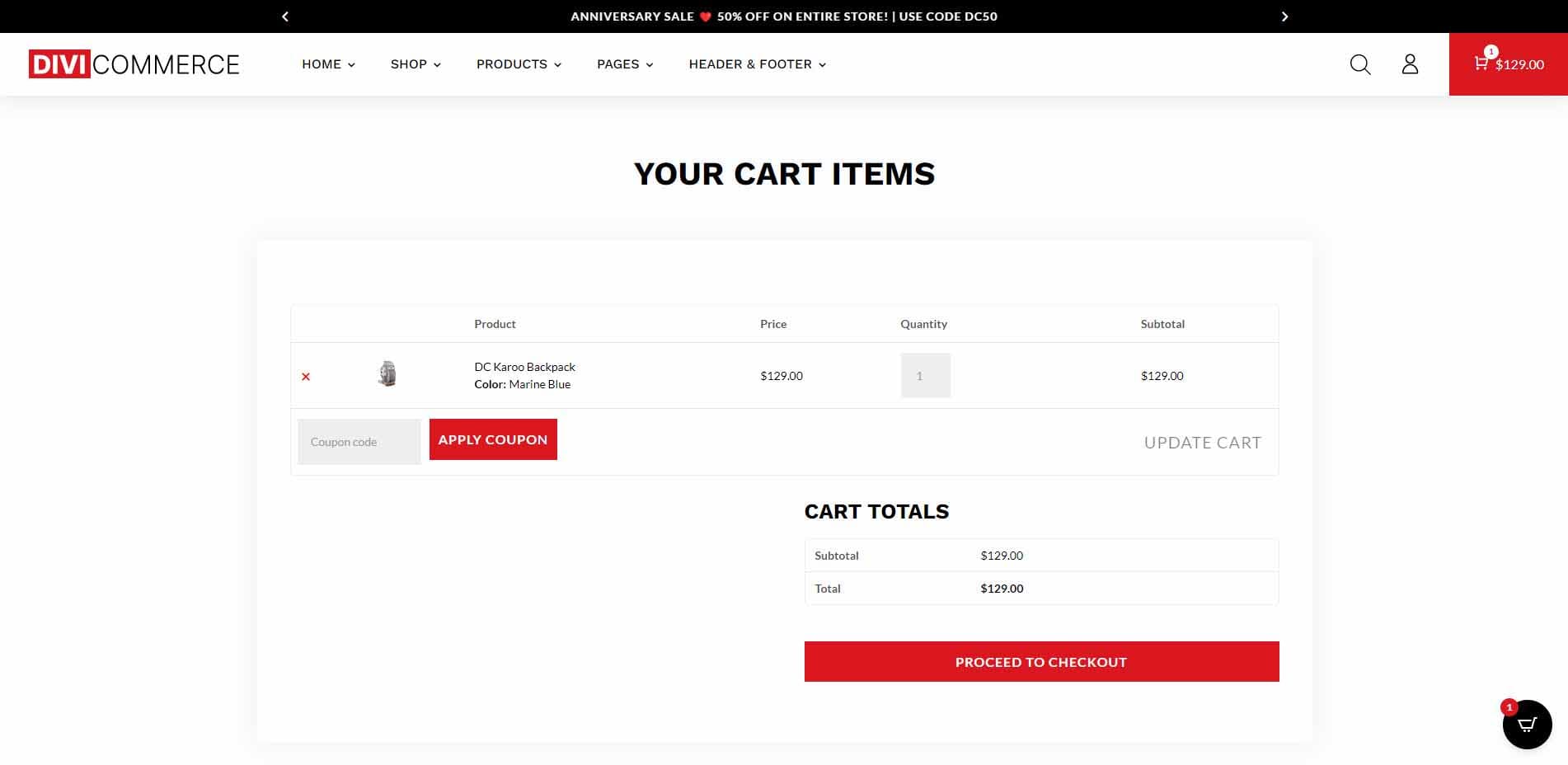
صفحة سلة التسوق
تتضمن DiviCommerce صفحة عربة تسوق مصممة. تتضمن معلومات سلة التسوق ظل الصندوق. الأزرار باللون الأحمر لتتناسب مع تصميم السمة الفرعية.

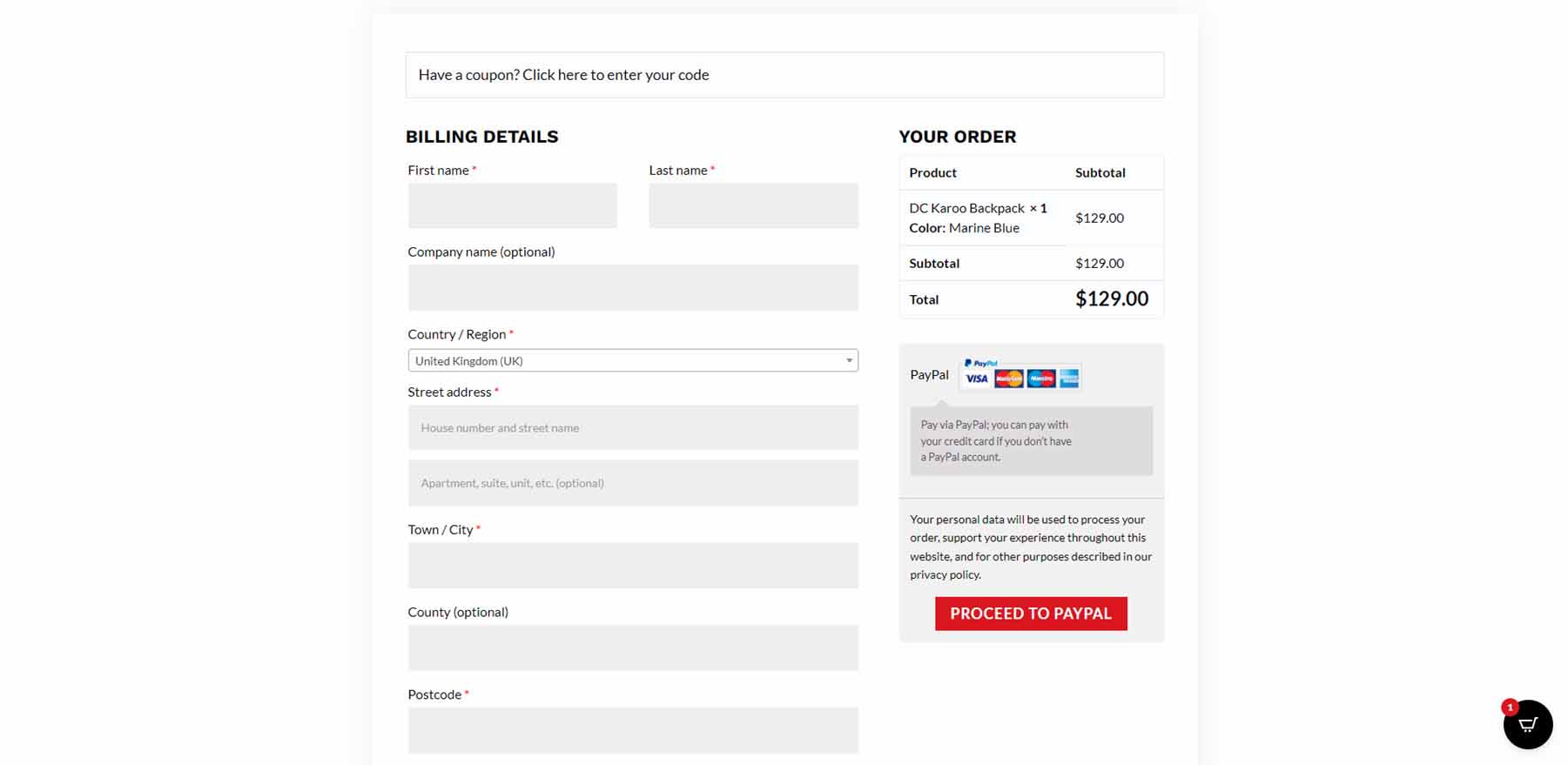
صفحة الخروج الأولى
لديها صفحتين الخروج. هذه هي صفحة الخروج الأولى. فإنه يضع معلومات الطلب والدفع على يمين نموذج الخروج. تضع صفحة الخروج الثانية هذه المعلومات أسفل النموذج وتضع معلومات الشركة على يمين النموذج.

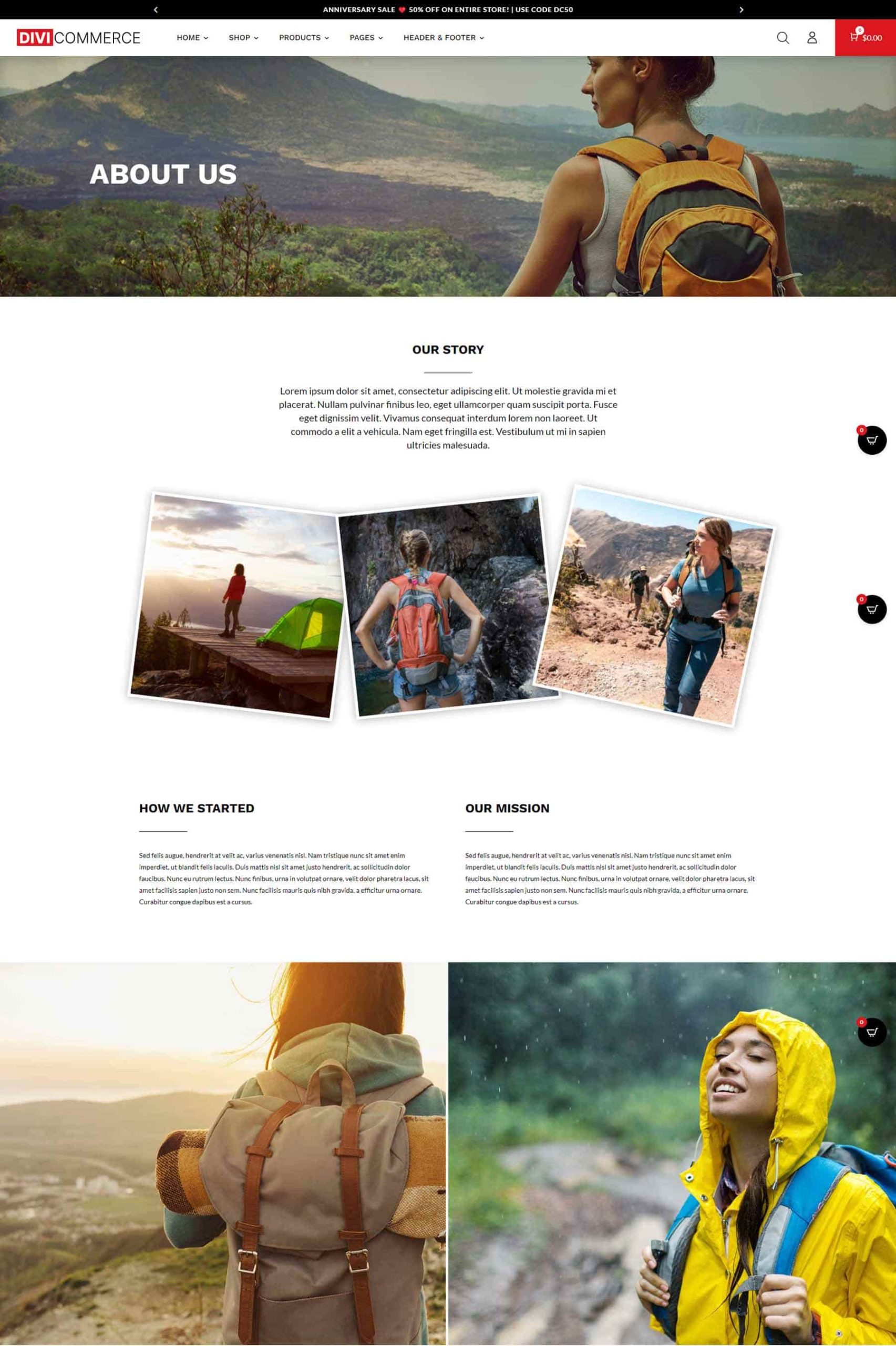
معلومات عنا
تعرض صفحة "نبذة عنا" صورًا ذات زوايا بارزة. تتضمن الصفحة أيضًا صورة كاملة العرض، والعديد من المناطق للنص، وصورتين أكبر حجمًا.

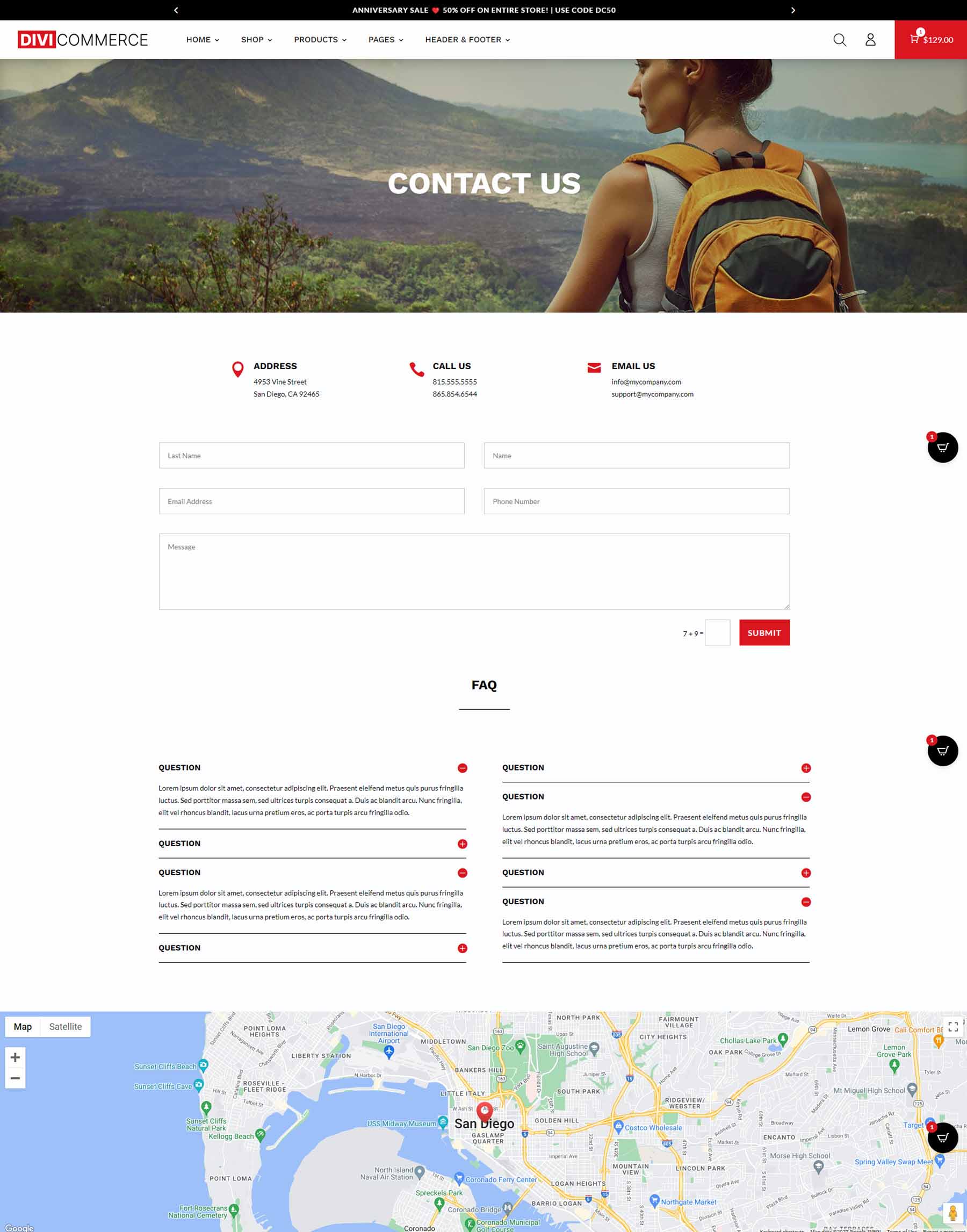
اتصل بنا
تعرض صفحة اتصل بنا معلومات الاتصال مع دعاية مبسطة، وتعرض نموذج اتصال، وتبديل الأسئلة الشائعة، وتتضمن خريطة كاملة العرض.

رؤوس DiviCommerce
يتضمن DiviCommerce 5 رؤوس. وهي تتضمن أقسامًا متعددة يمكن استخدامها أو حذفها أو تبديلها برأس آخر.
رأس واحد
يضيف الرأس الأول شريط بيع في الأعلى ويتضمن بحثًا وتسجيل الدخول إلى الحساب ورابطًا لعربة التسوق المنبثقة على اليمين. الشعار والقائمة على اليسار.

الرأس الثاني
الرأس الثاني يضع مربع البحث في الشريط العلوي. عربة التسوق وجوانب مبادلة القائمة.

الرأس الثالث
يضع الرأس الثالث القائمة في شريط جديد في المنتصف وفي الأسفل وينقل البحث إلى المنتصف.

الرأس الرابع
يقوم الرأس الرابع بتوسيط الشعار والقائمة، ويضع البحث على اليسار، وعربة التسوق على اليمين.

الرأس الخامس
أخيرًا، يضع العنوان الخامس مربع البحث في الشريط العلوي، وينقل الشعار والقائمة إلى اليسار، ويضع عربة التسوق على اليمين.

تذييلات DiviCommerce
يتضمن DiviCommerce تذييلين. كلاهما يعمل بشكل جيد للتجارة الإلكترونية.
تذييل واحد
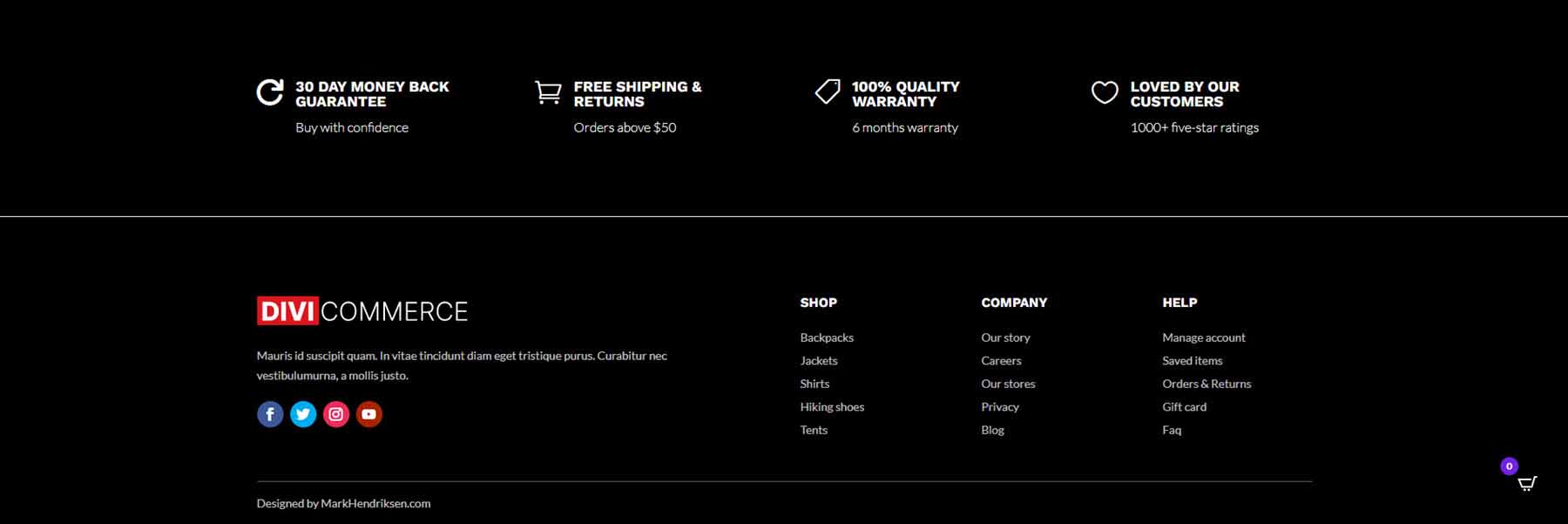
يتضمن التذييل رقم واحد قسمين. يحتوي القسم الأول على دعاية مبسطة للمعلومات المقدمة كنص. يتضمن القسم الثاني وحدة صورة للشعار، ووحدة متابعة وسائل التواصل الاجتماعي، والكثير من الوحدات النصية للمعلومات والروابط.

التذييل الثاني
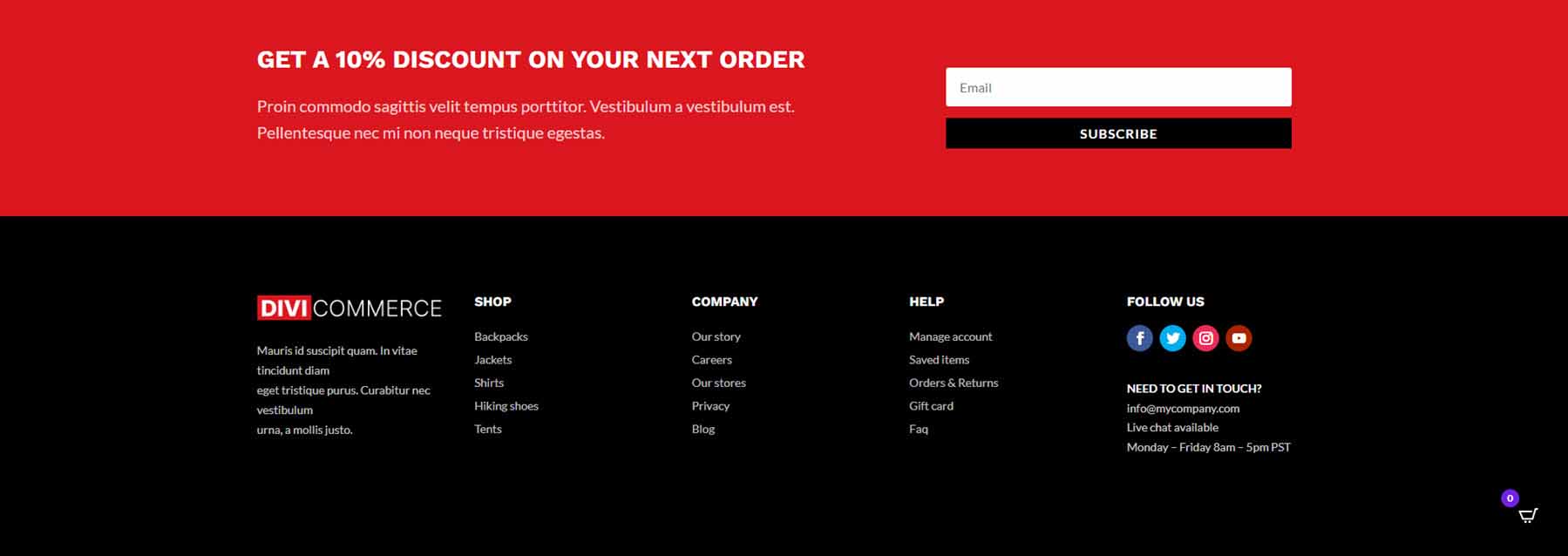
يستبدل التذييل الثاني القسم العلوي بنموذج بريد إلكتروني. يقوم القسم الثاني بنقل أزرار متابعة وسائل التواصل الاجتماعي إلى اليمين في العمود الخاص به.

DiviCommerce المنبثقة
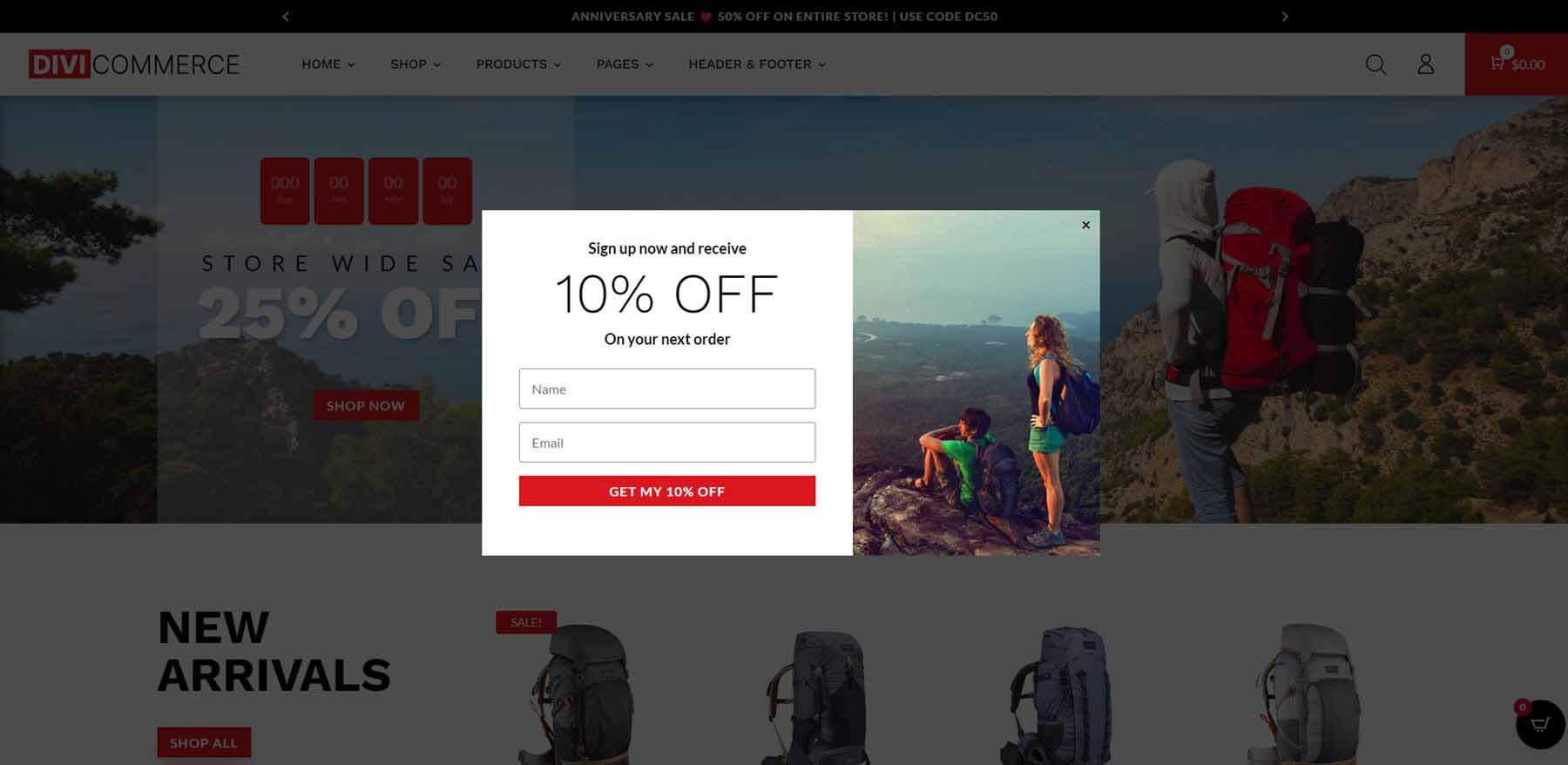
يتضمن DiviCommerce نافذة منبثقة تم إنشاؤها باستخدام Divi Builder ومكونًا إضافيًا يسمى Popup Maker. تعرض النافذة المنبثقة نفسها نموذج بريد إلكتروني يحتوي على عبارة CTA للتسجيل على جانب واحد وصورة على الجانب الآخر. يتضمن تراكبًا وزر إغلاق.

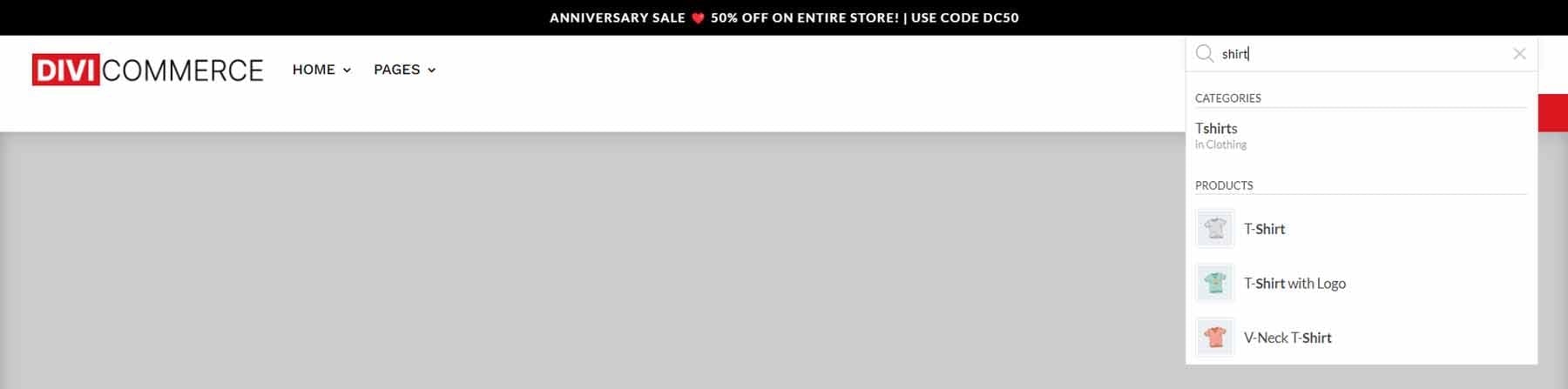
بحث DiviCommerce
يسرد بحث Ajax الفئات والمنتجات أثناء الكتابة. البحث سريع وتبقى النتائج مفتوحة، مما يسمح للعميل بالنقر على أي شيء في النتائج.

مكان شراء DiviCommerce
يتوفر DiviCommerce في Divi Marketplace مقابل 25 دولارًا. يتضمن عامًا واحدًا من الدعم والتحديثات، واستخدامًا غير محدود لموقع الويب، وضمان استرداد الأموال لمدة 30 يومًا.

إنهاء الأفكار حول DiviCommerce
هذه هي نظرتنا إلى سمة DiviCommerce الفرعية لـ Divi. يتضمن هذا المظهر الفرعي الكثير من الصفحات والتخطيطات لإنشاء أي نوع من متجر WooCommerce. تضيف المكونات الإضافية الخمسة ذات السمة الفرعية العديد من الميزات المثيرة للاهتمام، مثل سلة التسوق والنوافذ المنبثقة والمرشحات. ميزات Ajax سريعة فهي توفر للموقع العديد من الأدوات الأنيقة والمفيدة وتتميز عن الآخرين.
نريد أن نسمع منك. هل جربت السمة الفرعية DiviCommerce؟ أخبرنا برأيك في التعليقات.
