تسليط الضوء على منتج Divi: حزمة أقسام رأس DiviWP
نشرت: 2023-01-16أقسام رأس DiviWP عبارة عن حزمة تخطيط مكونة من 20 وحدة رأسية يمكنك استخدامها على موقع Divi الخاص بك. تم تصميمه باستخدام Divi builder ويمكن تخصيصه بالكامل باستخدام خيارات وحدة Divi. في تسليط الضوء على هذا المنتج ، سنلقي نظرة على كل تصميم من تصميمات الرأس ونساعدك على تحديد ما إذا كان هذا المنتج مناسبًا لك أم لا.
هيا بنا نبدأ!
تثبيت أقسام رأس Divi WP
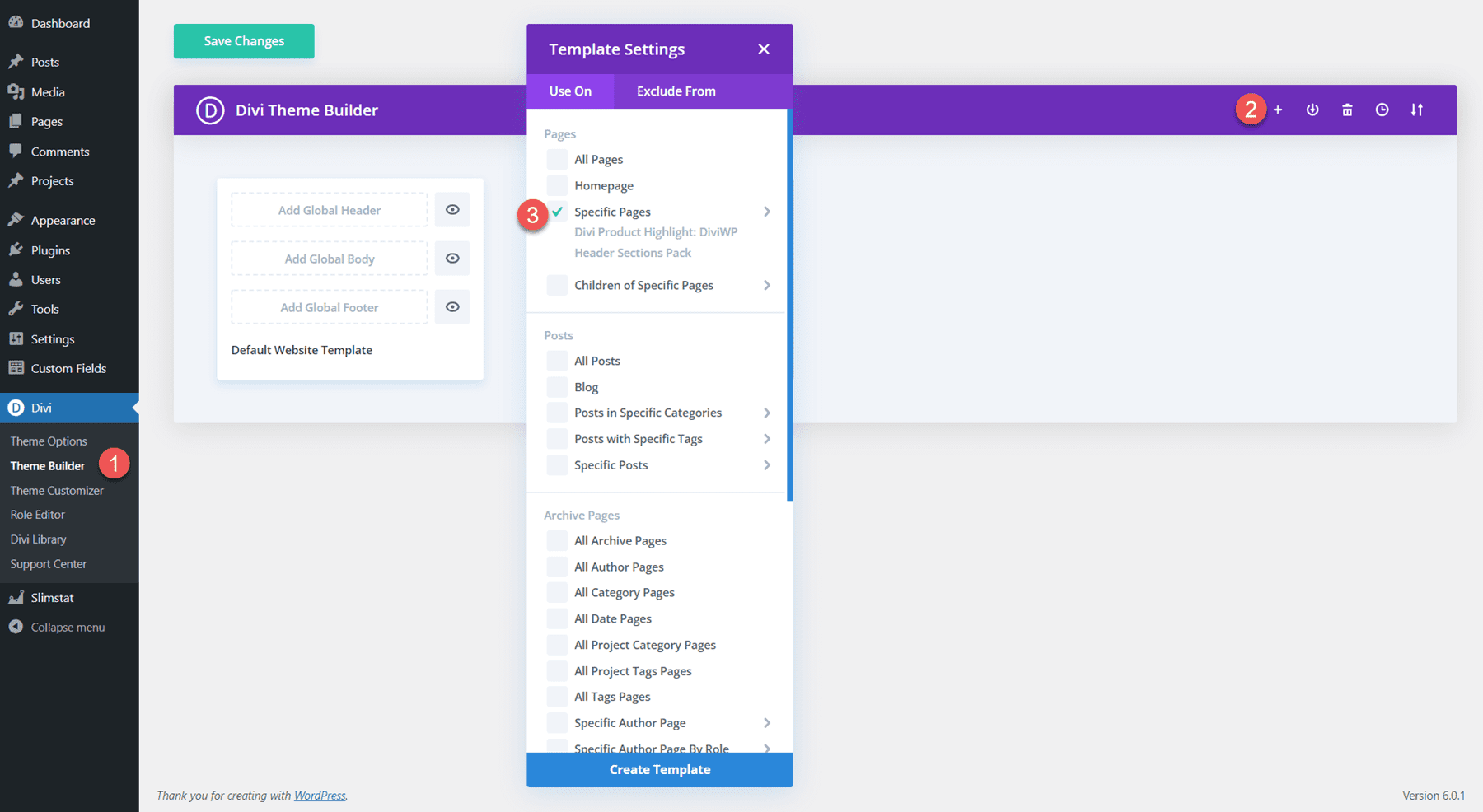
بعد شراء حزمة DiviWP Header Sections في Divi Marketplace ، قم باستخراج ملف ZIP الذي يحتوي على ملفات JSON الخاصة بقسم الرأس. بعد ذلك ، افتح إعدادات Divi theme builder في لوحة معلومات WordPress. انقر فوق إضافة قالب جديد ، ثم إنشاء نموذج جديد. في إعدادات القالب ، حدد الصفحات التي تريد أن يظهر الرأس عليها. بالنسبة لهذا البرنامج التعليمي ، أقوم بإضافة الرأس إلى صفحة معينة.

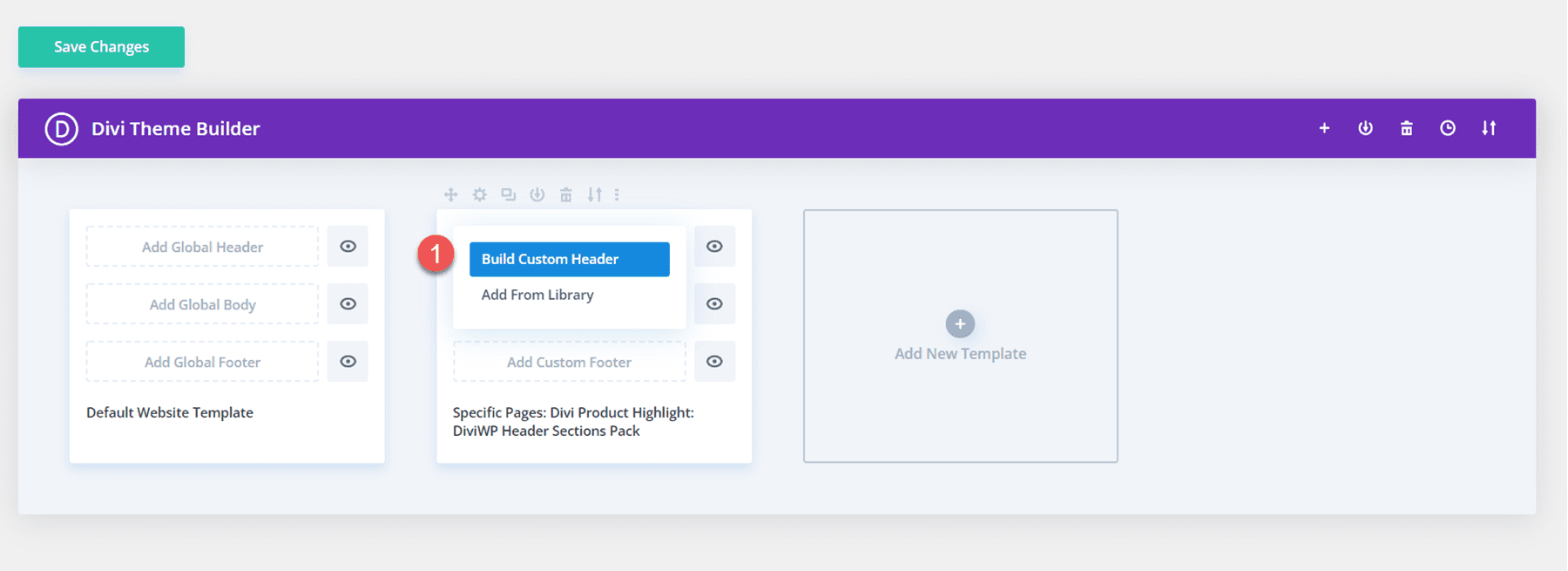
بعد ذلك ، انقر فوق إضافة رأس مخصص وحدد إنشاء رأس مخصص. سيتم فتح صفحة تخطيط الرأس في Divi builder.

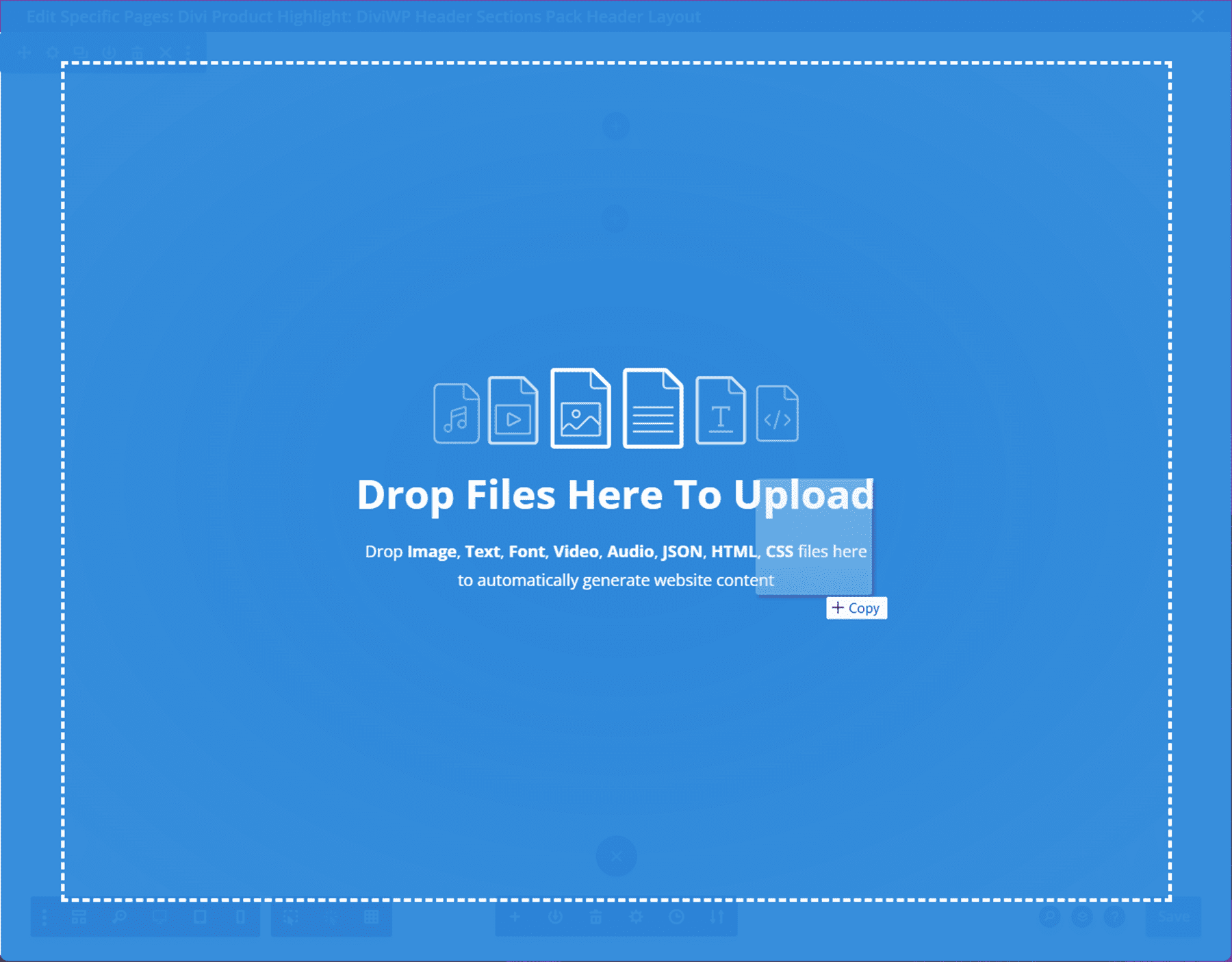
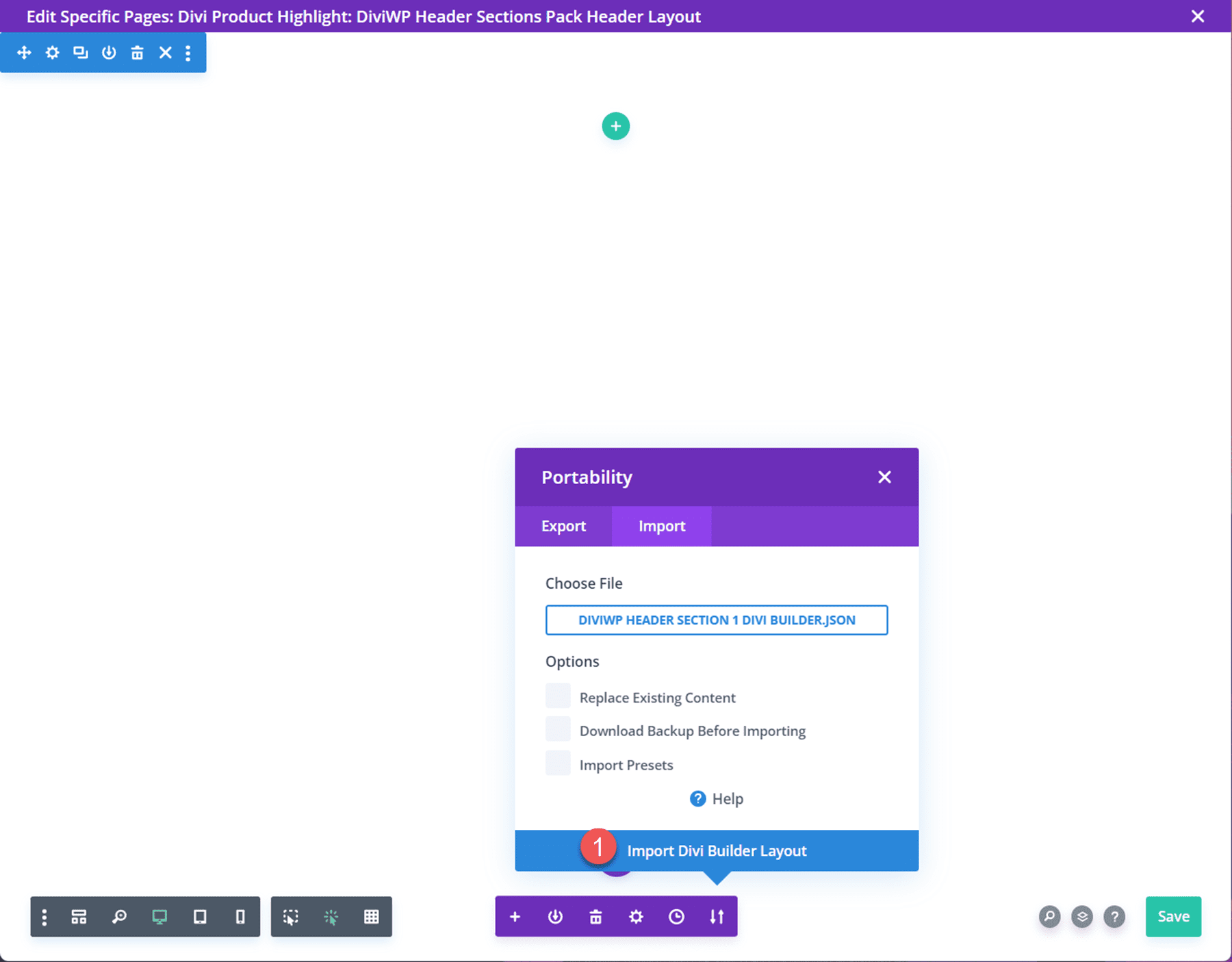
لاستيراد تخطيط رأس ، ما عليك سوى سحب ملف JSON وإفلاته على الصفحة أو استخدام وظيفة قابلية النقل لاستيراد التخطيط.

حدد Import Divi Builder Layout لإنهاء استيراد التخطيط. الآن يجب أن يظهر قسم الرأس على الصفحة.

حزمة أقسام رأس DiviWP
تأتي حزمة DiviWP Header Sections مع 20 تخطيطًا مختلفًا للرأس. يحتوي كل تخطيط على نسخة لاصقة وغير لاصقة وهي سريعة الاستجابة. يمكنك بسهولة تخصيص تصميم كل تخطيط لأنه مبني باستخدام Divi Builder. دعونا نلقي نظرة على كل تخطيط رأس الآن.
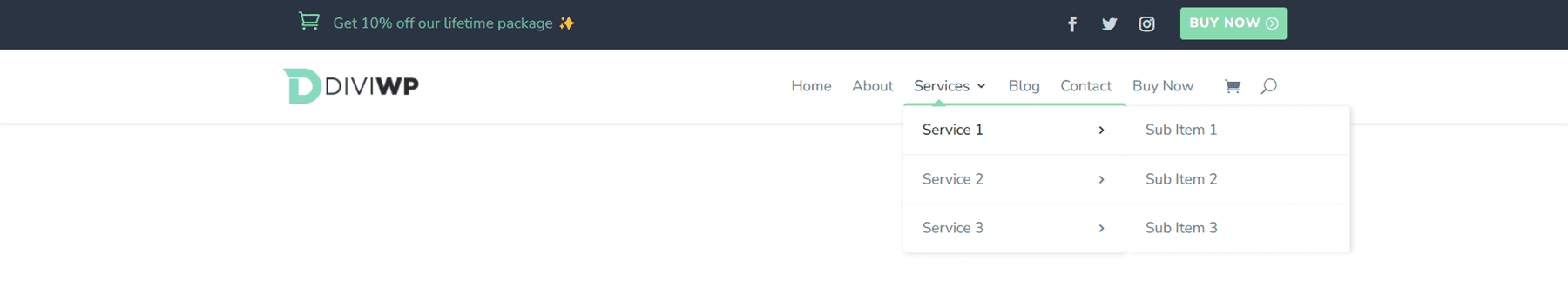
تخطيط الرأس 1
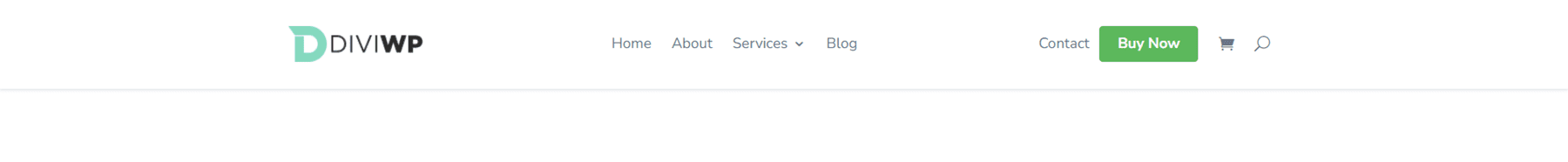
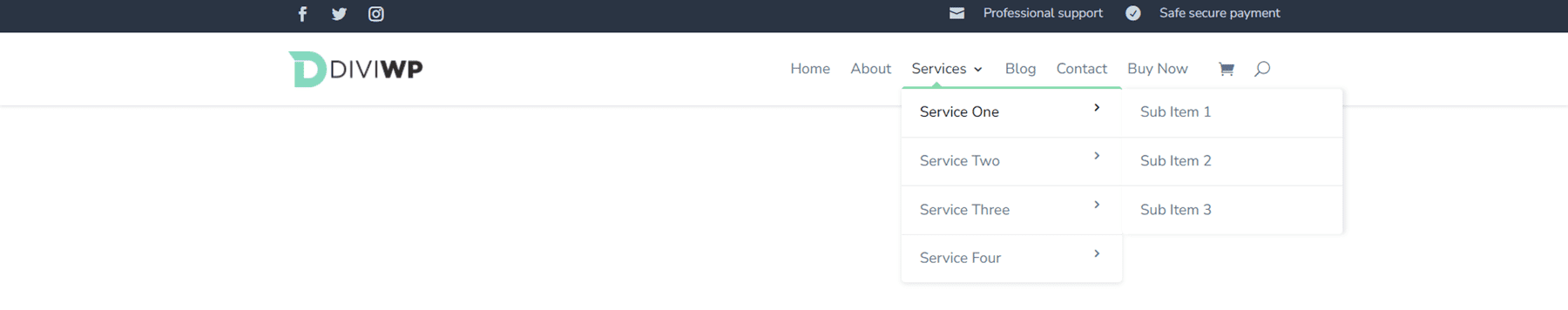
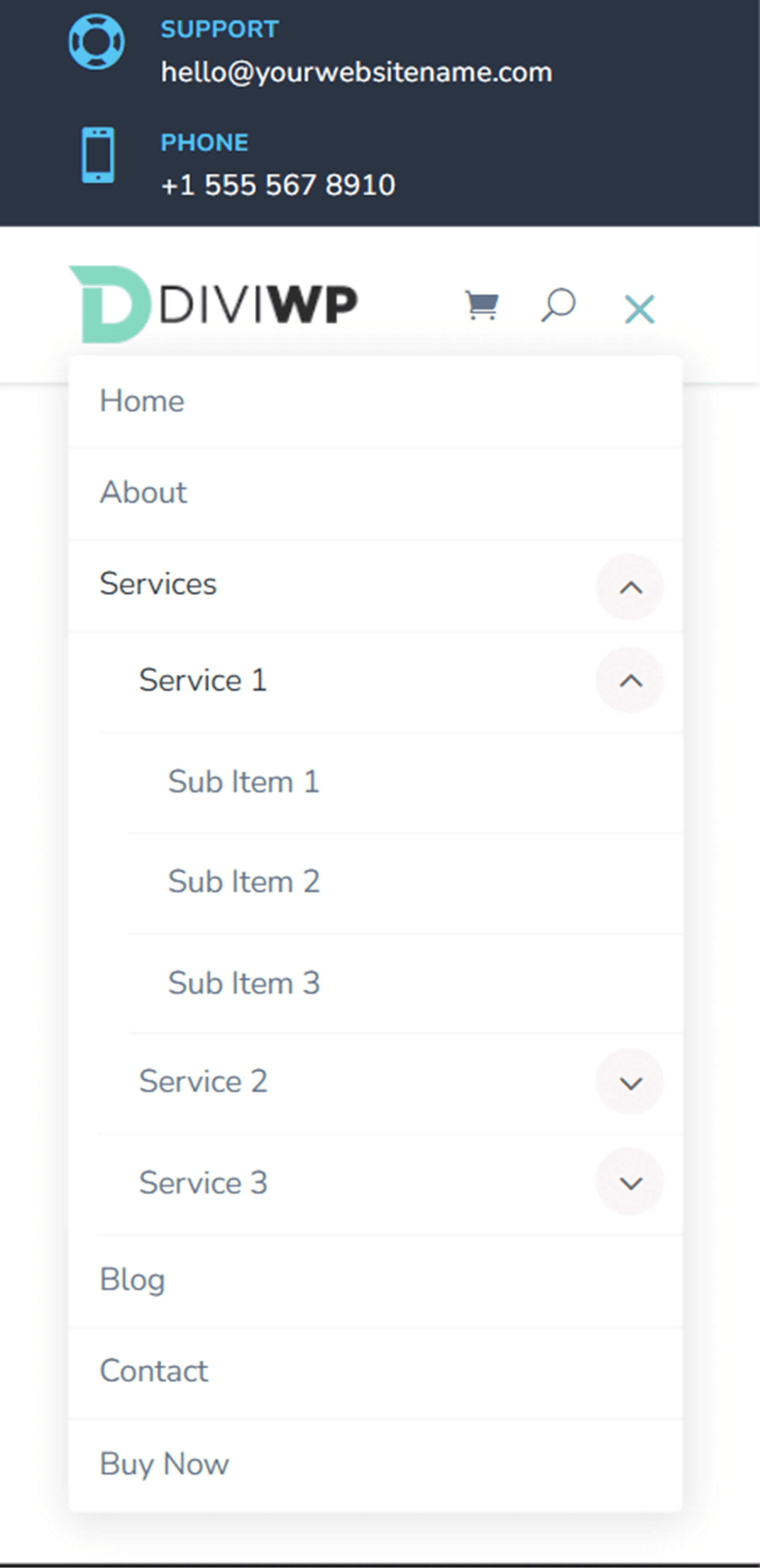
مخطط الرأس الأول في الحزمة عبارة عن وحدة قائمة محاذاة إلى اليمين مع شعار على اليسار ورموز التسوق والبحث على اليمين تمامًا. يستخدم انتقالات القائمة المنسدلة التلاشي لسطح المكتب وانتقالات قائمة الهاتف المحمول المتلاشية للأجهزة اللوحية والجوال.



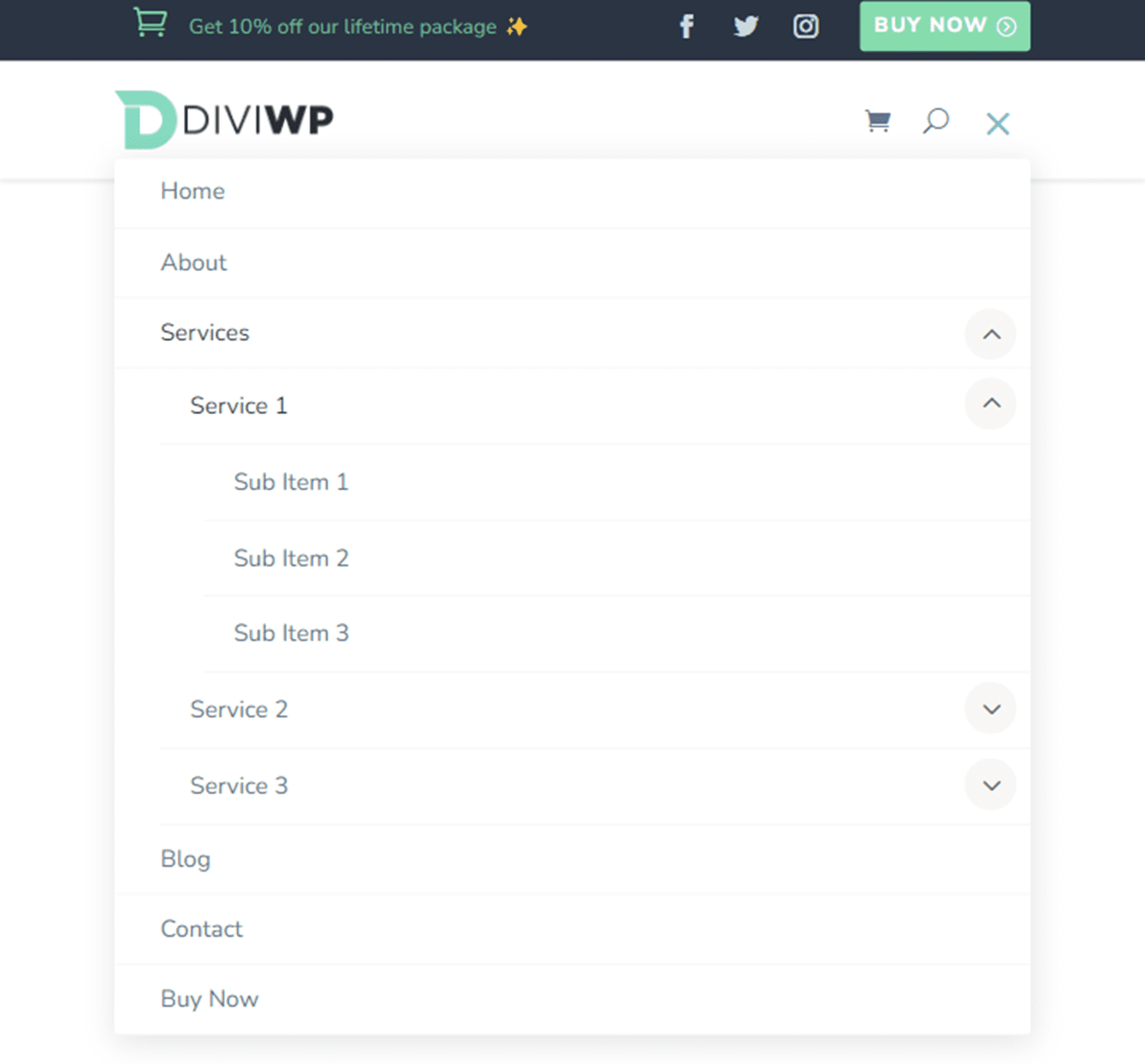
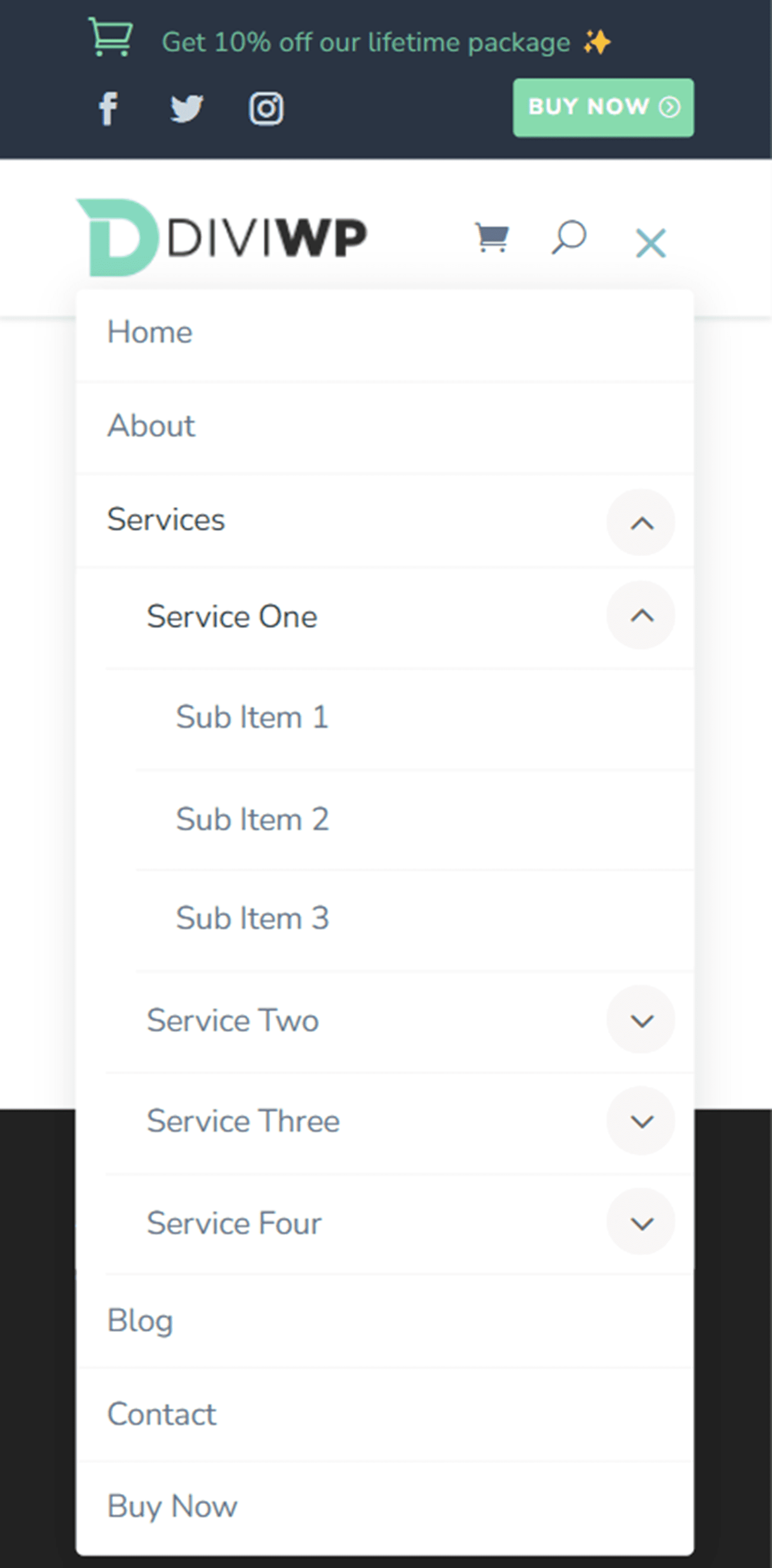
تخطيط الرأس 2
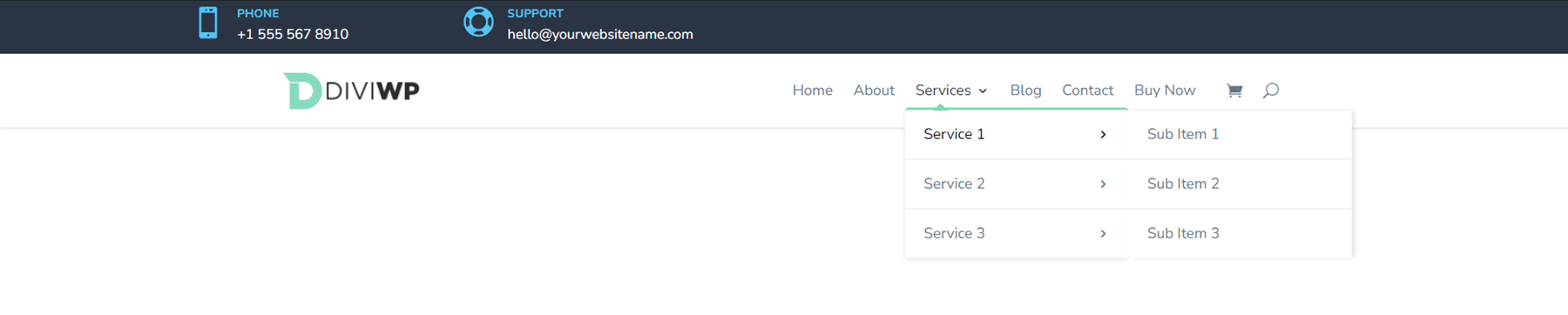
تخطيط الرأس 2 مشابه جدًا للتخطيط 1 ، لكن ارتفاع القائمة أطول.



تخطيط الرأس 3
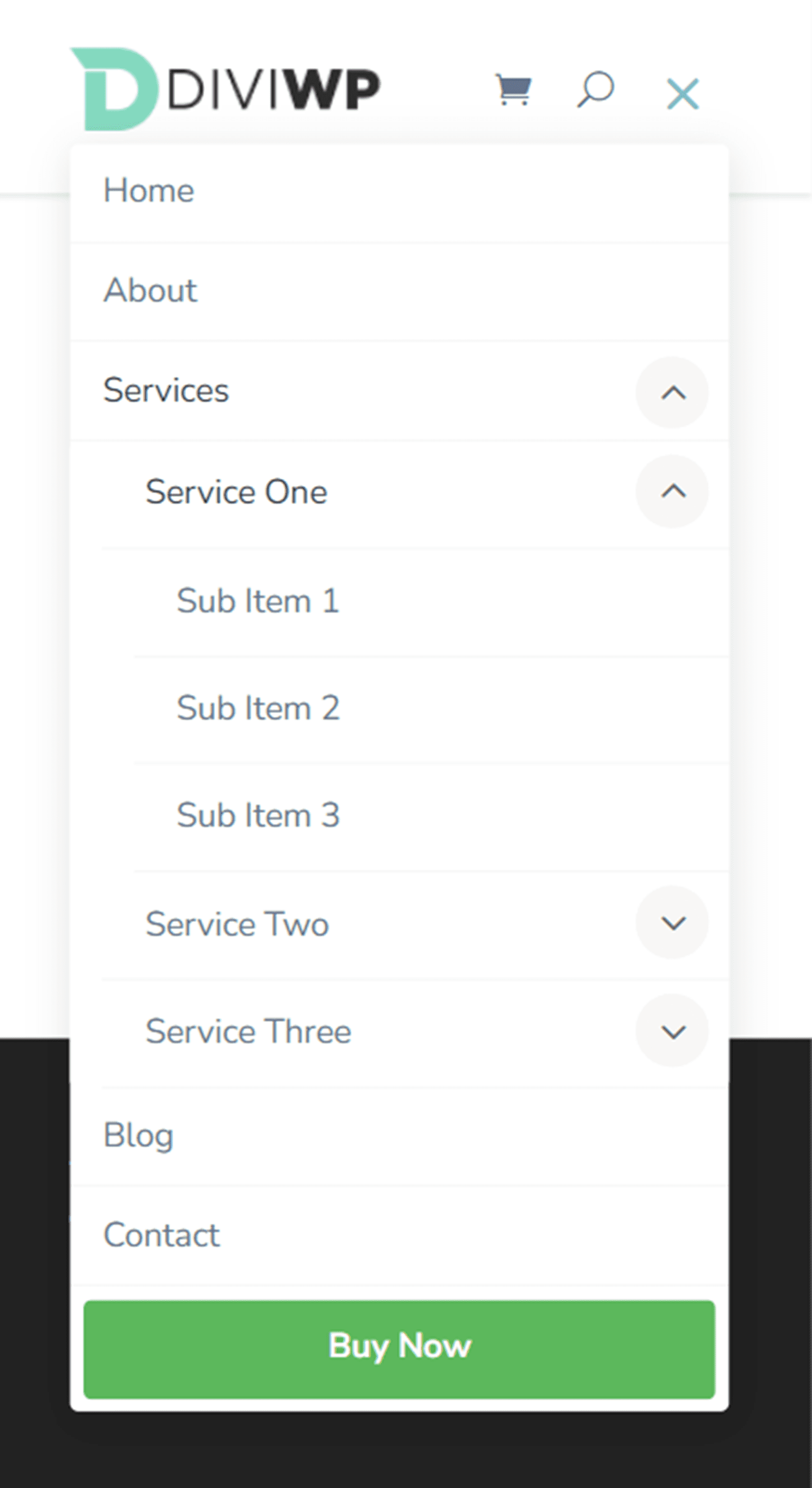
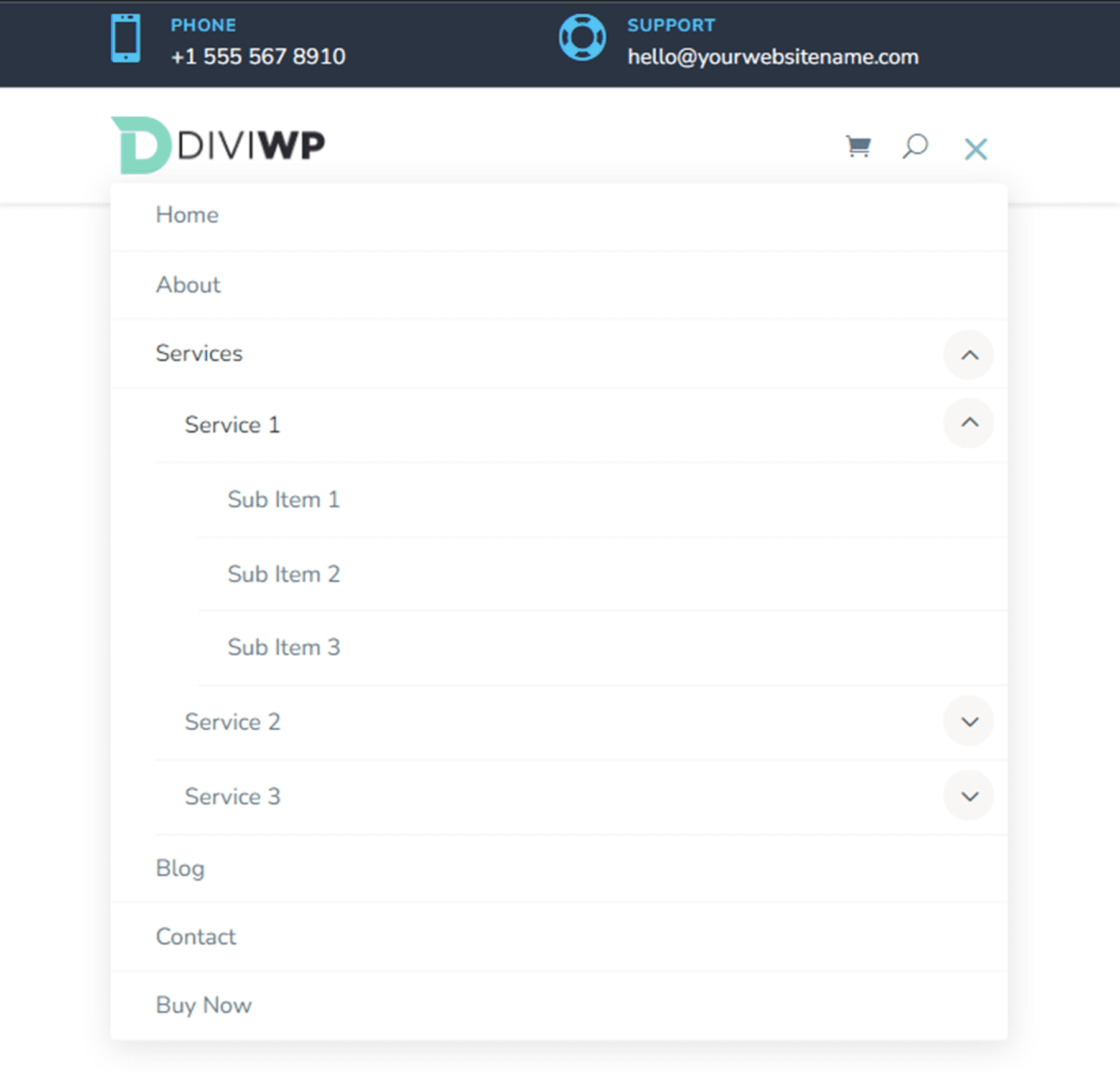
يتميز نمط التخطيط الثالث بقائمة منقسمة مع زر في أقصى اليمين.



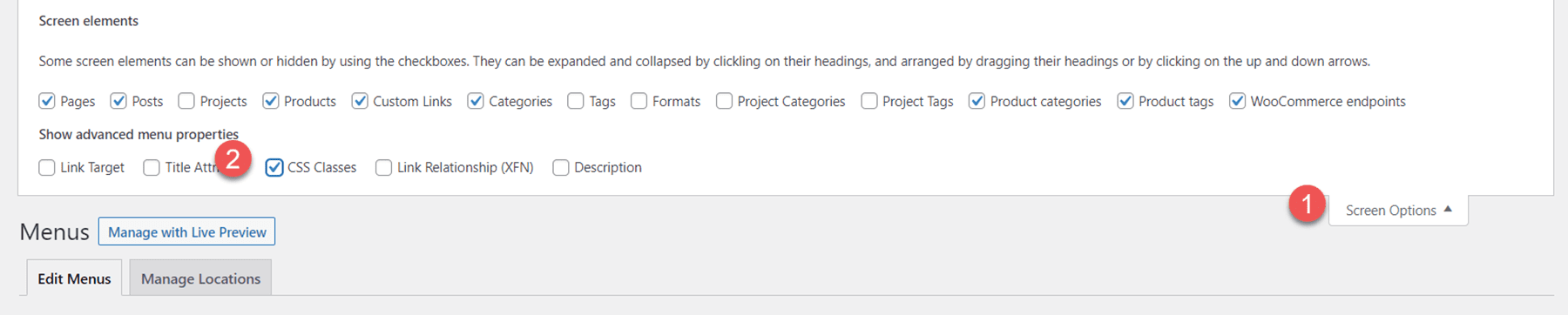
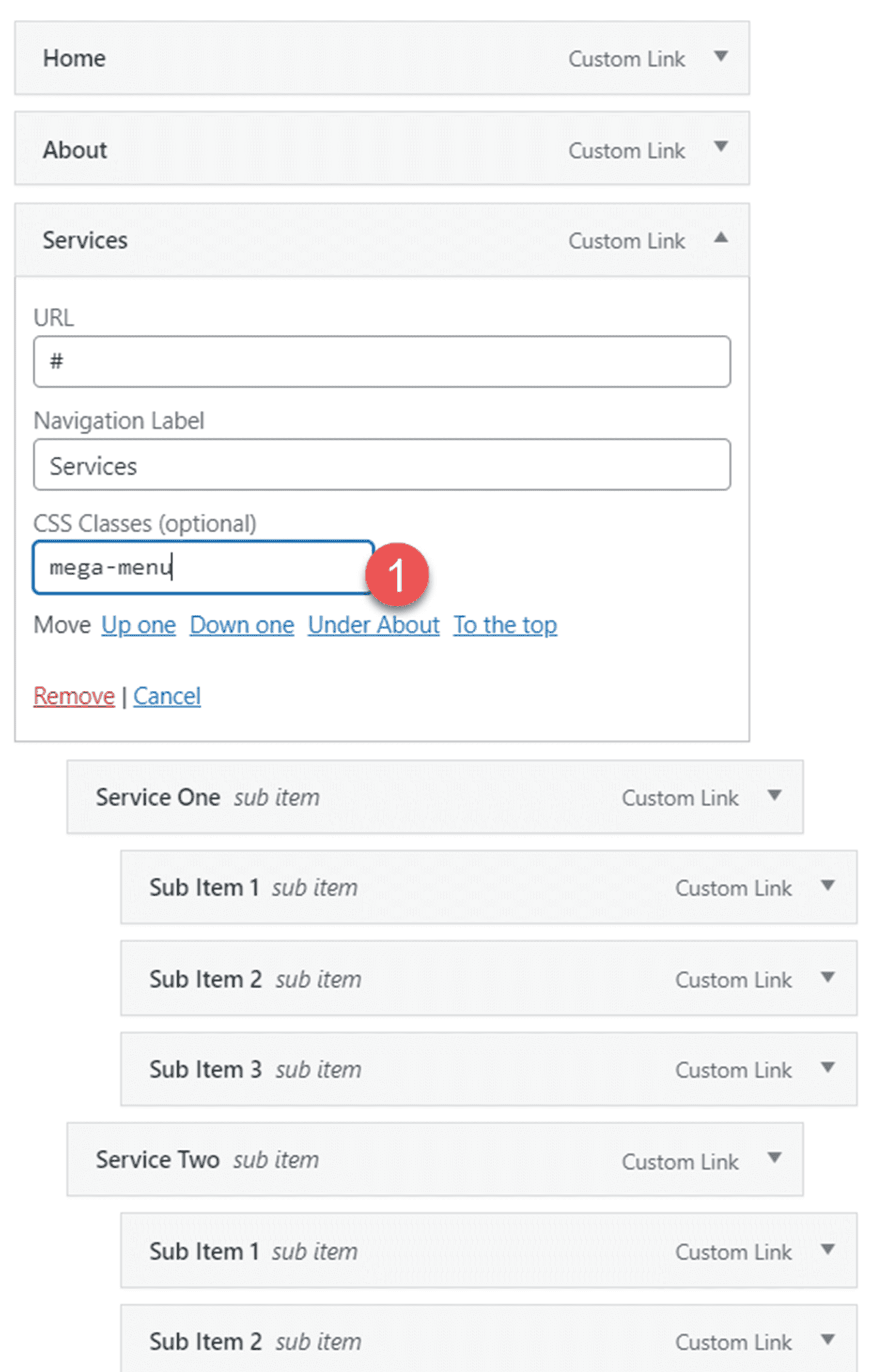
لتحقيق هذا التصميم ، ستحتاج إلى إضافة فئة CSS مخصصة إلى بعض عناصر القائمة. في لوحة معلومات WordPress ، انتقل إلى المظهر> القوائم. في الجزء العلوي من الصفحة ، افتح خيارات الشاشة وقم بتمكين فئات CSS.

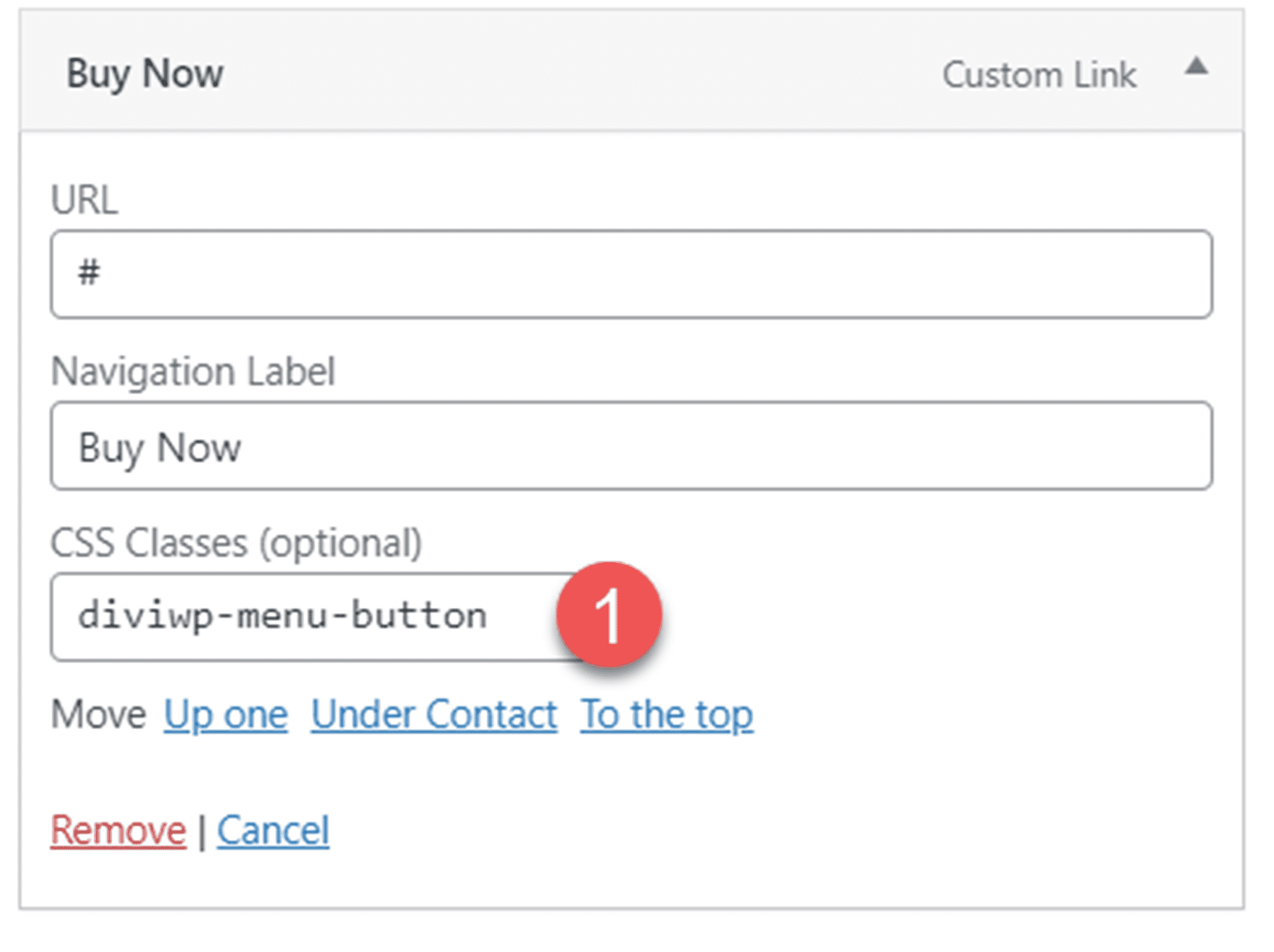
بعد ذلك ، افتح عنصر القائمة الذي ترغب في عرضه كزر وأضف زر قائمة diviwp لفئة CSS.

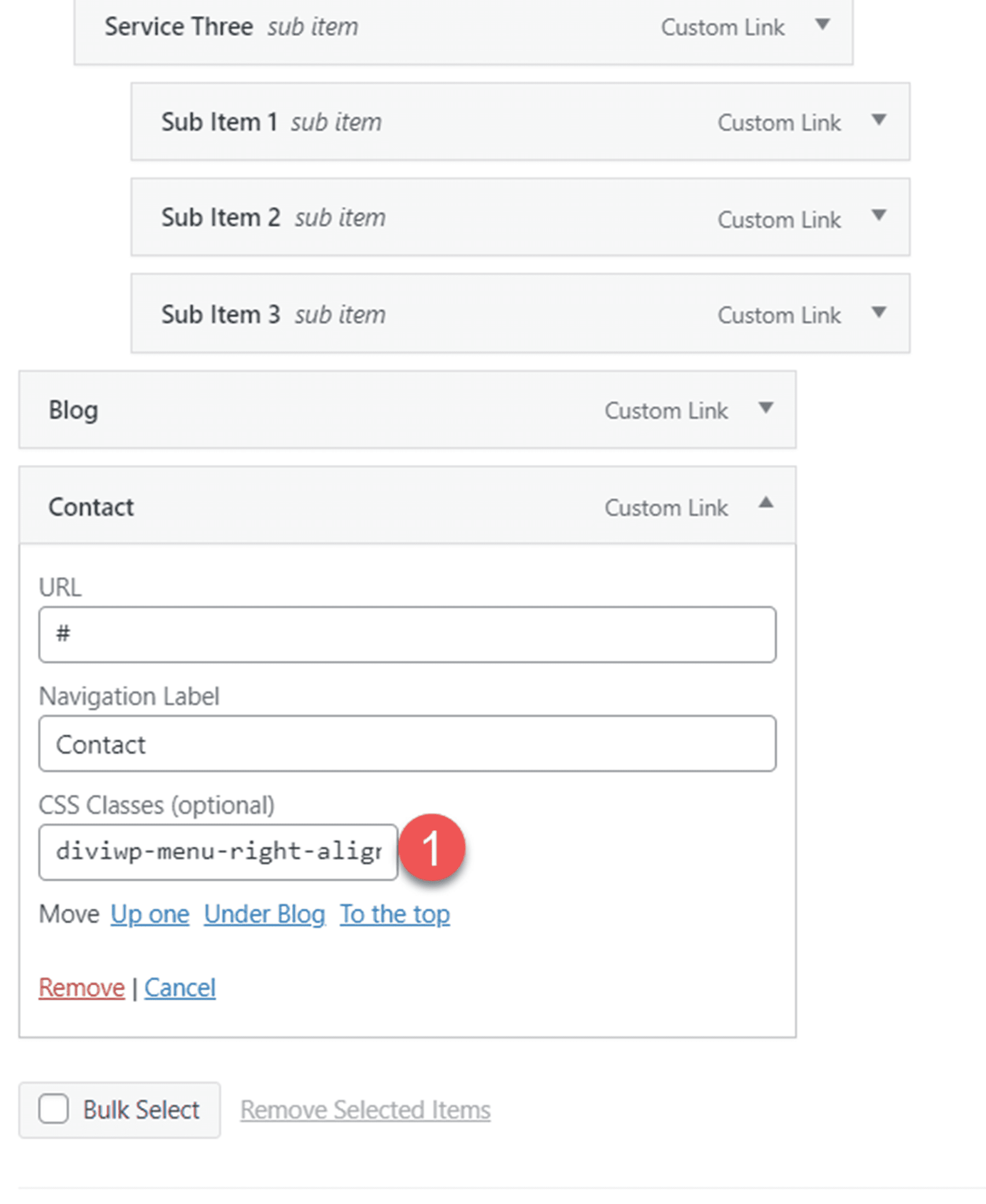
بعد ذلك ، أضف فئة CSS diviwp-menu-right-align إلى عنصر القائمة الذي ترغب في محاذاته إلى اليمين. ستتم محاذاة أي شيء على يمين هذا العنصر إلى يمين الرأس ، وستتم محاذاة كل شيء على يسار هذا العنصر إلى المنتصف.

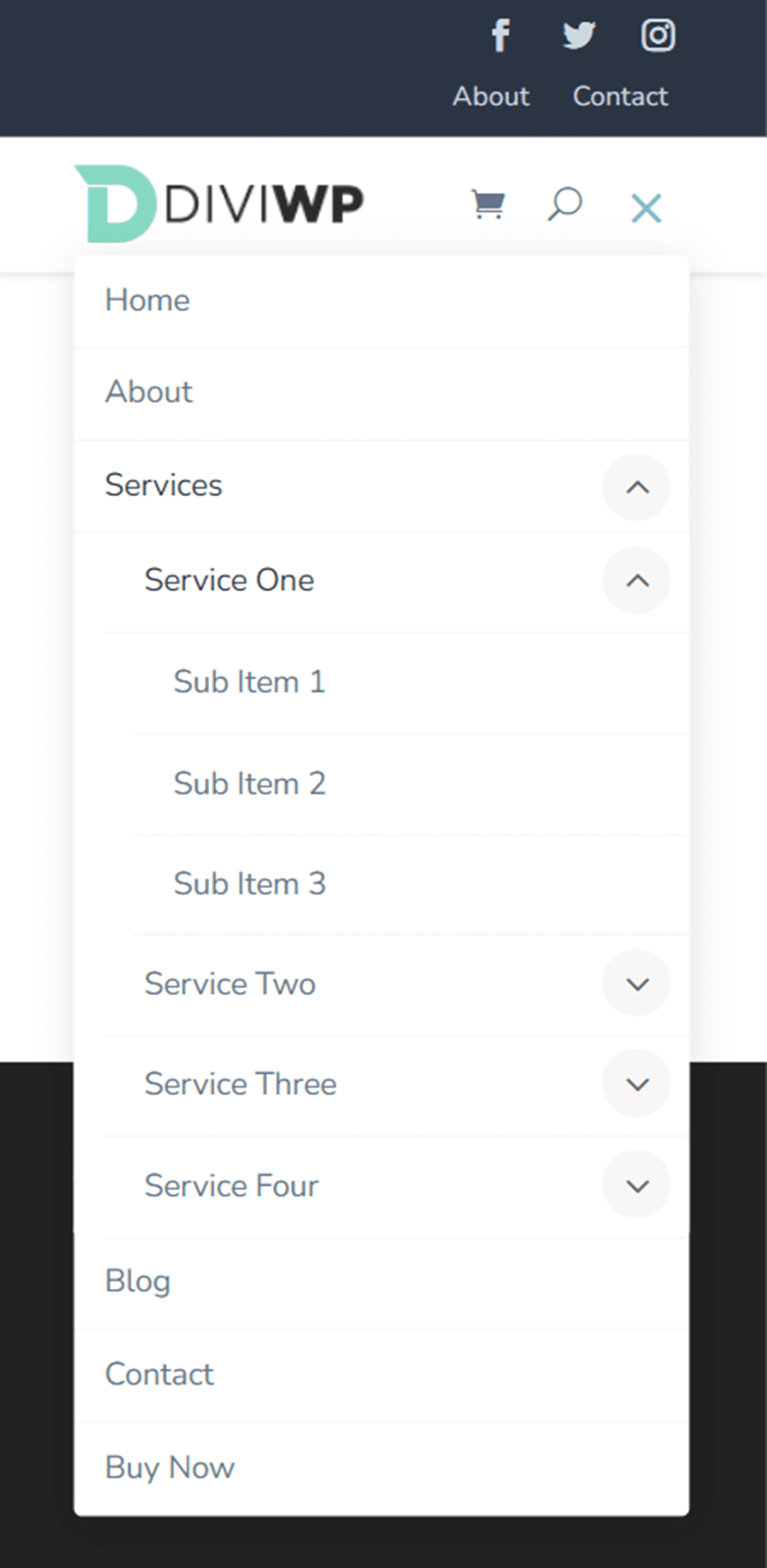
تخطيط الرأس 4
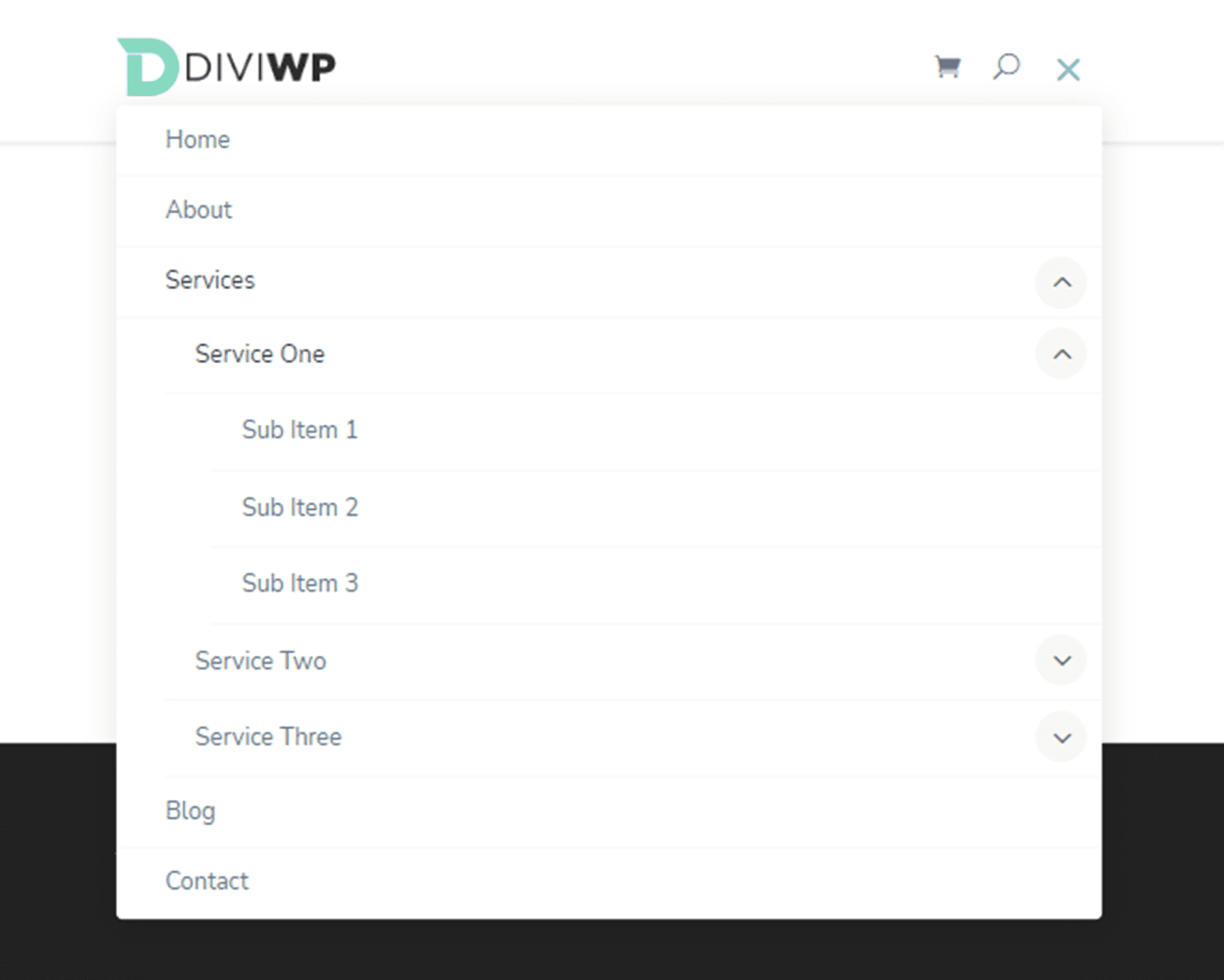
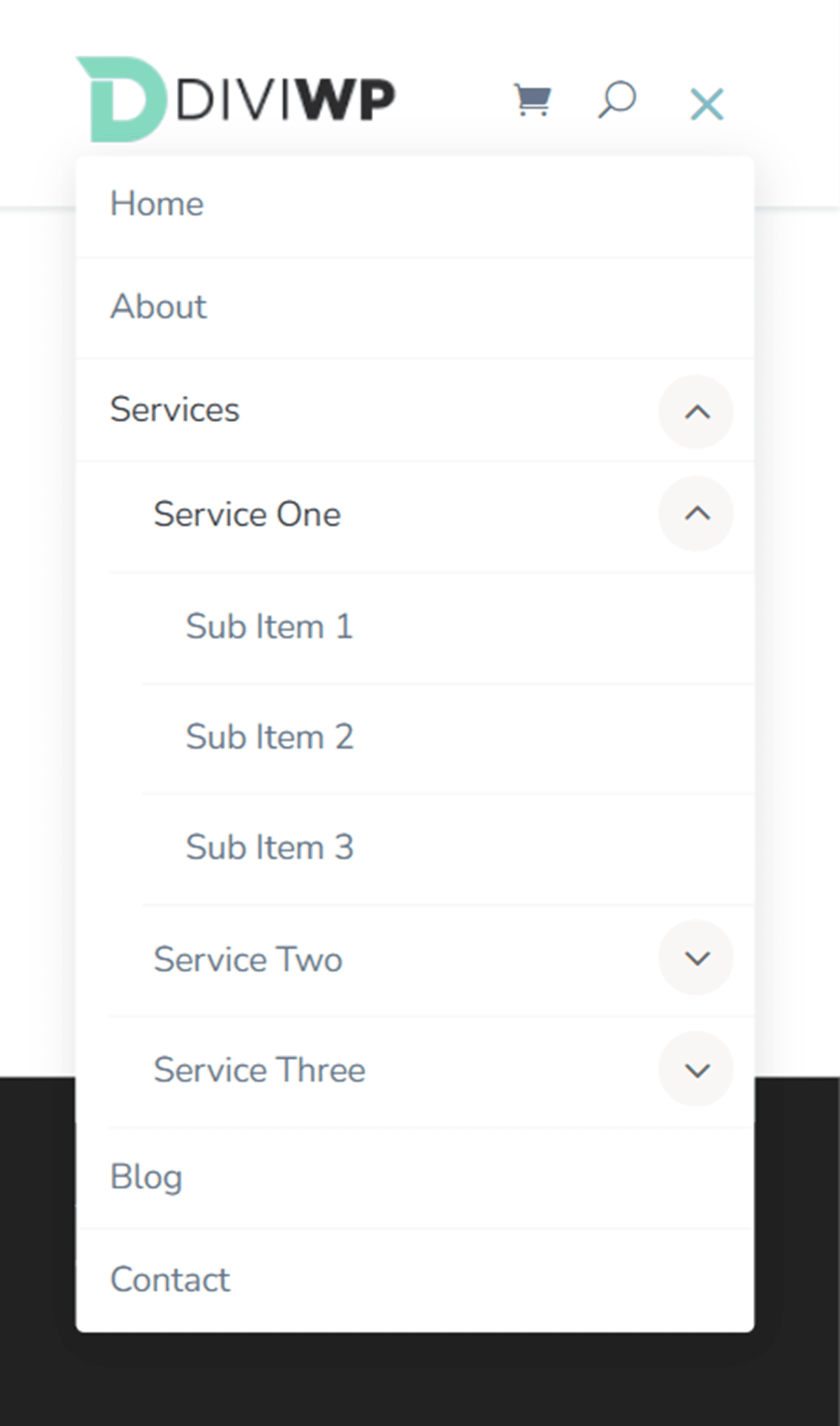
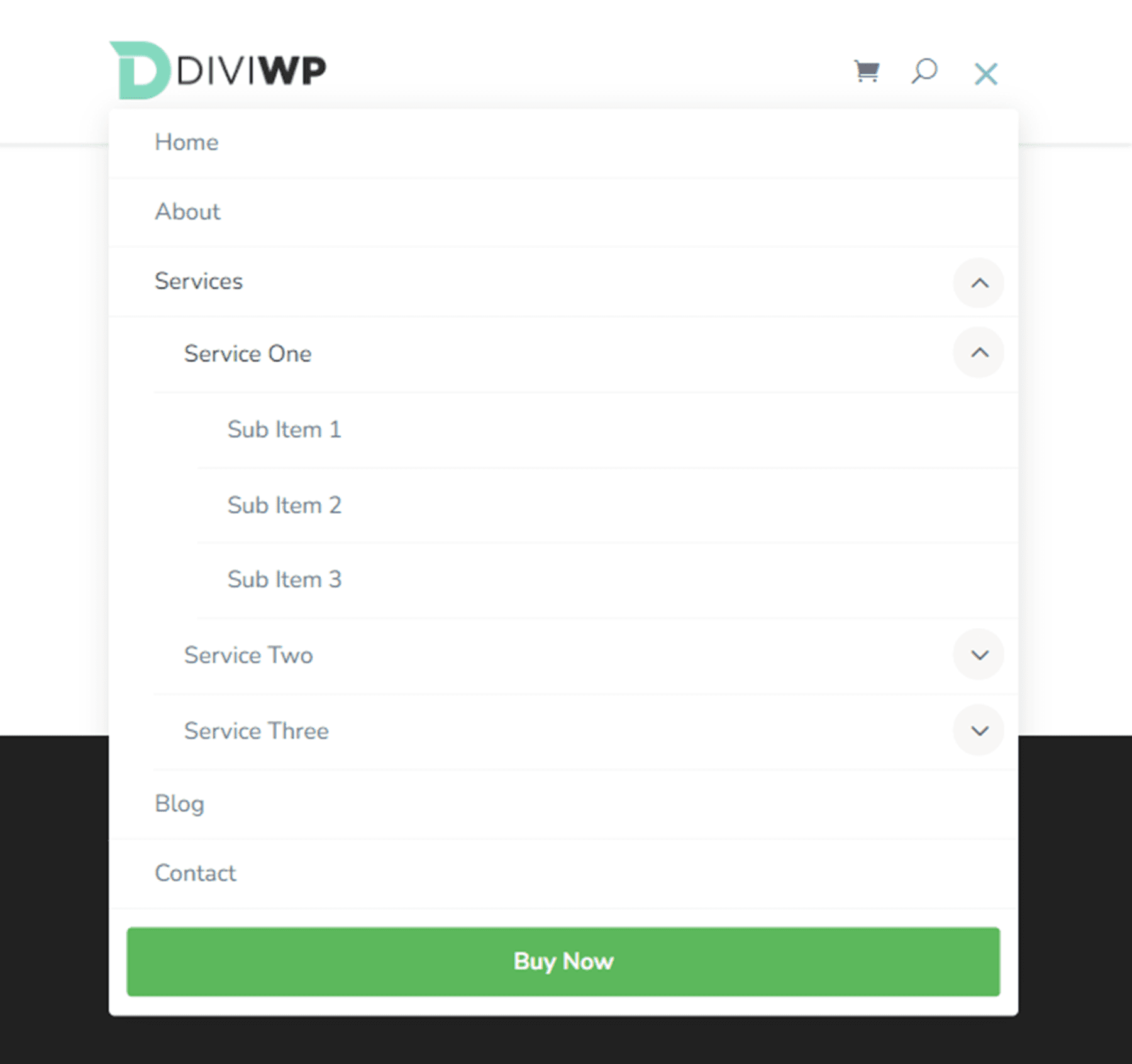
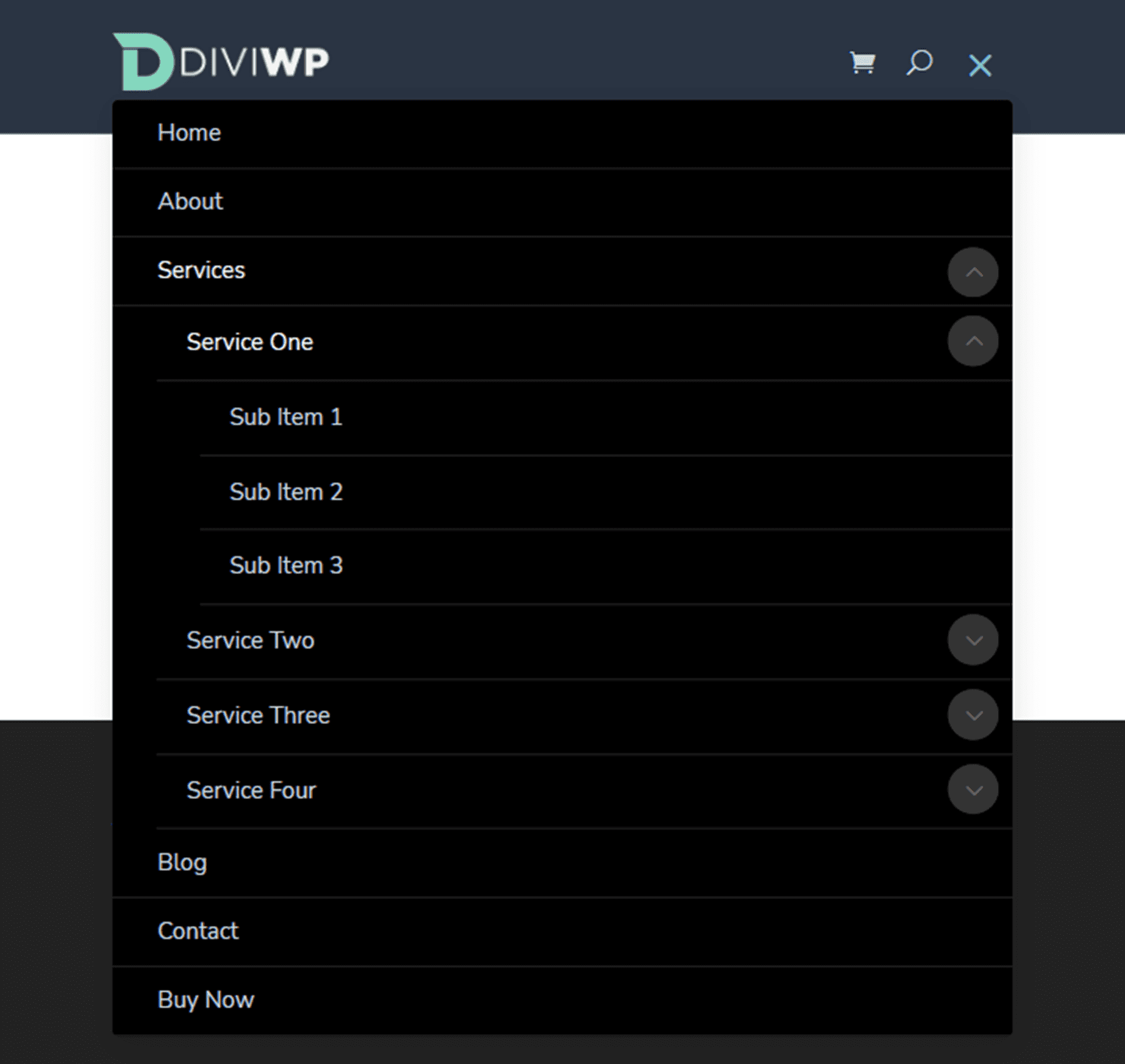
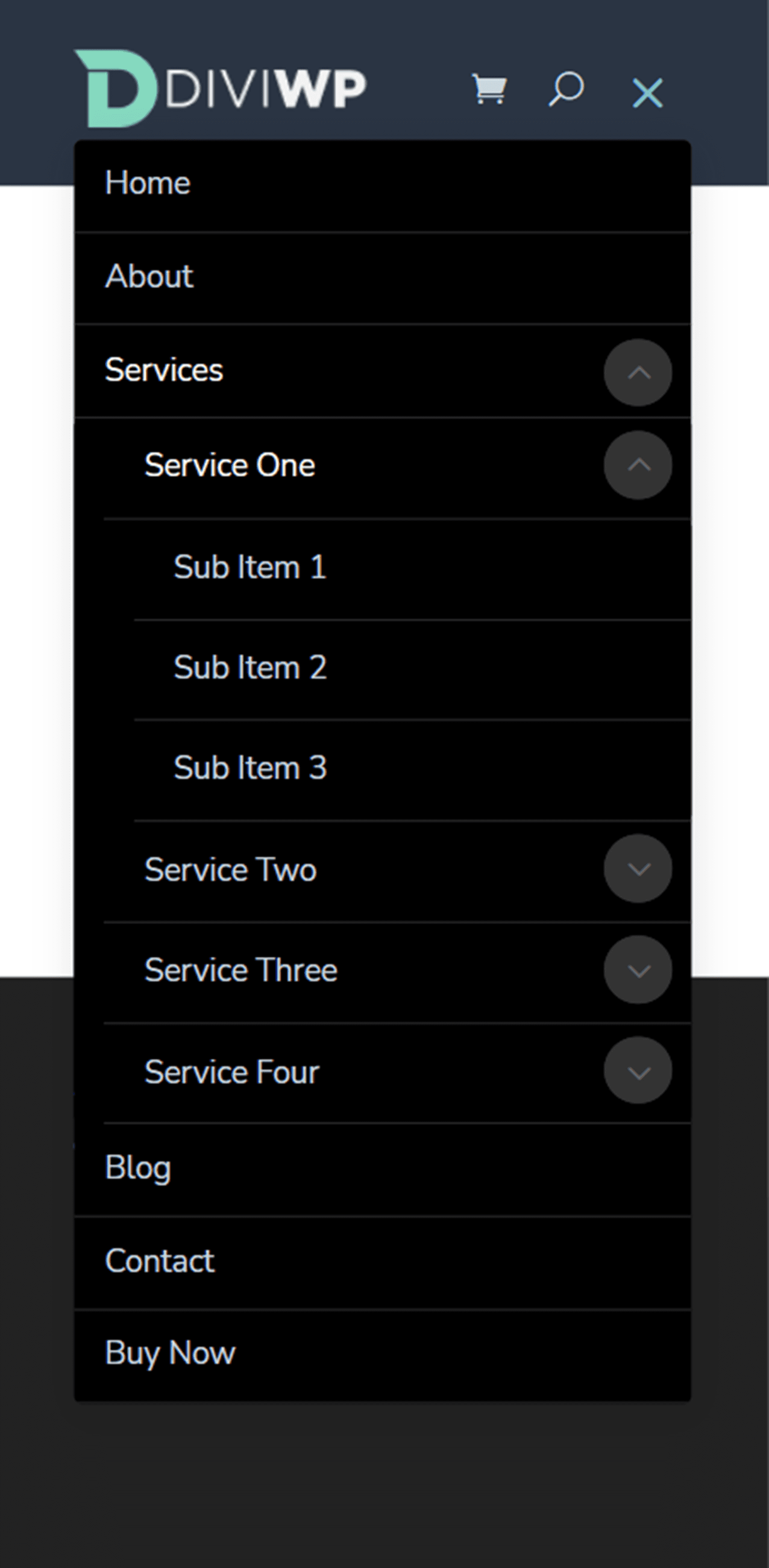
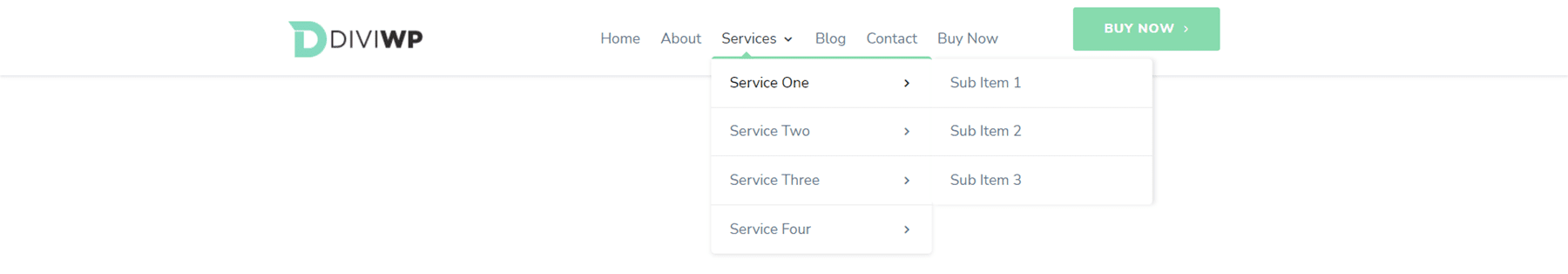
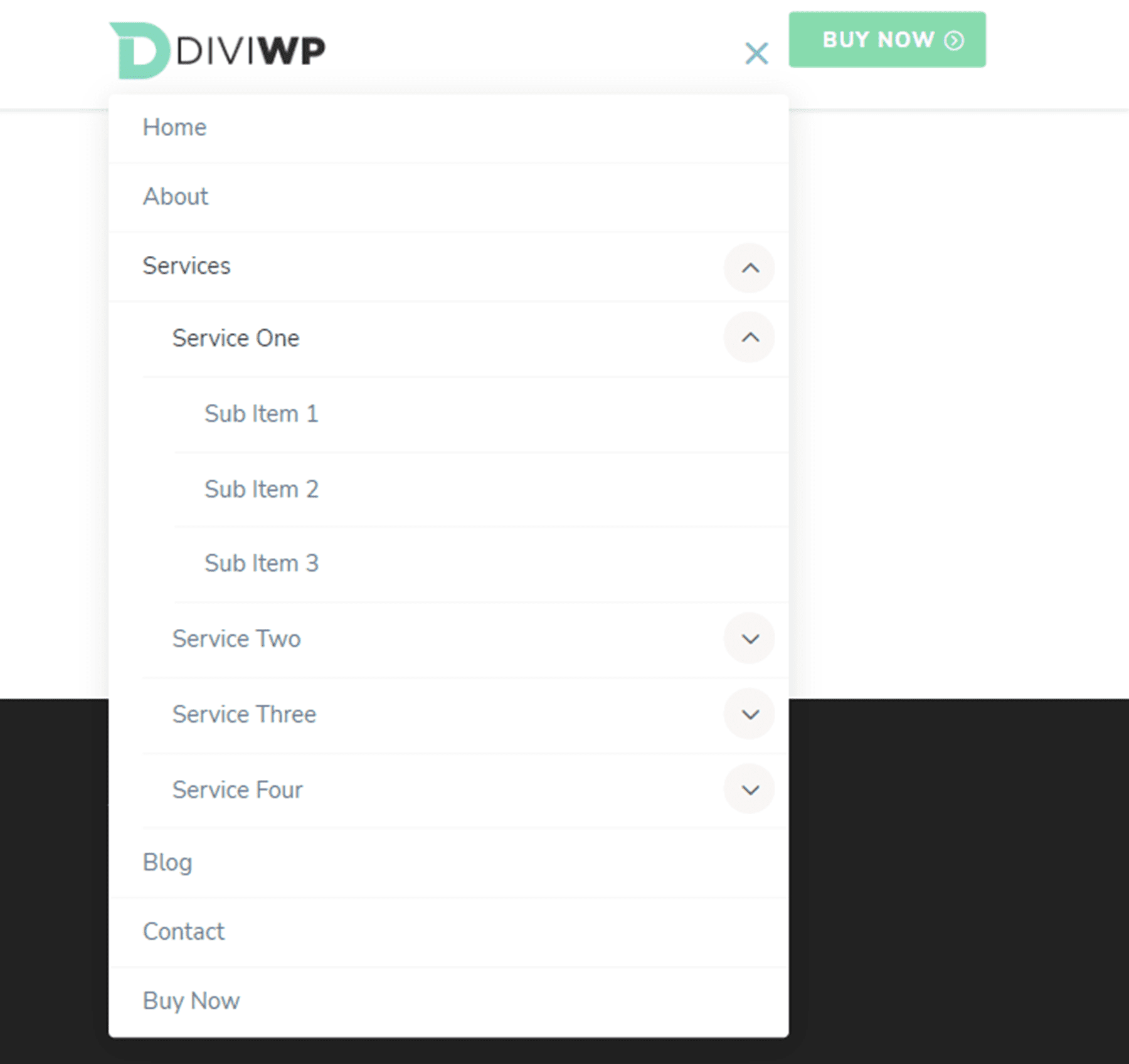
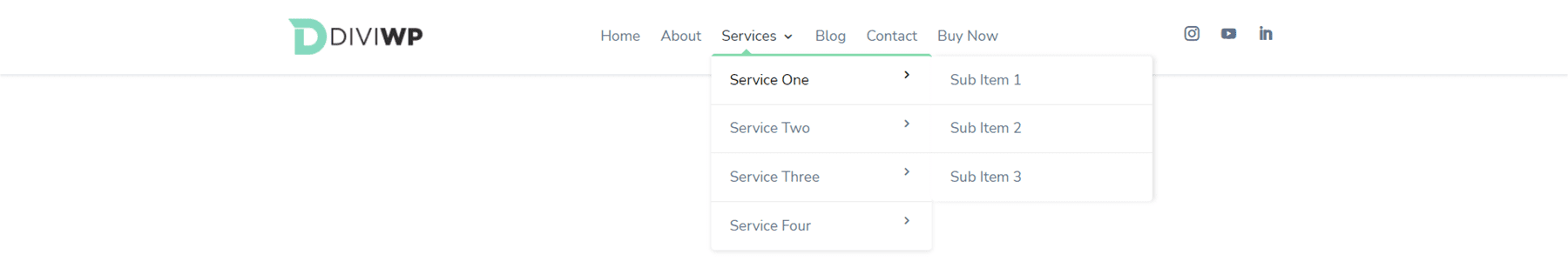
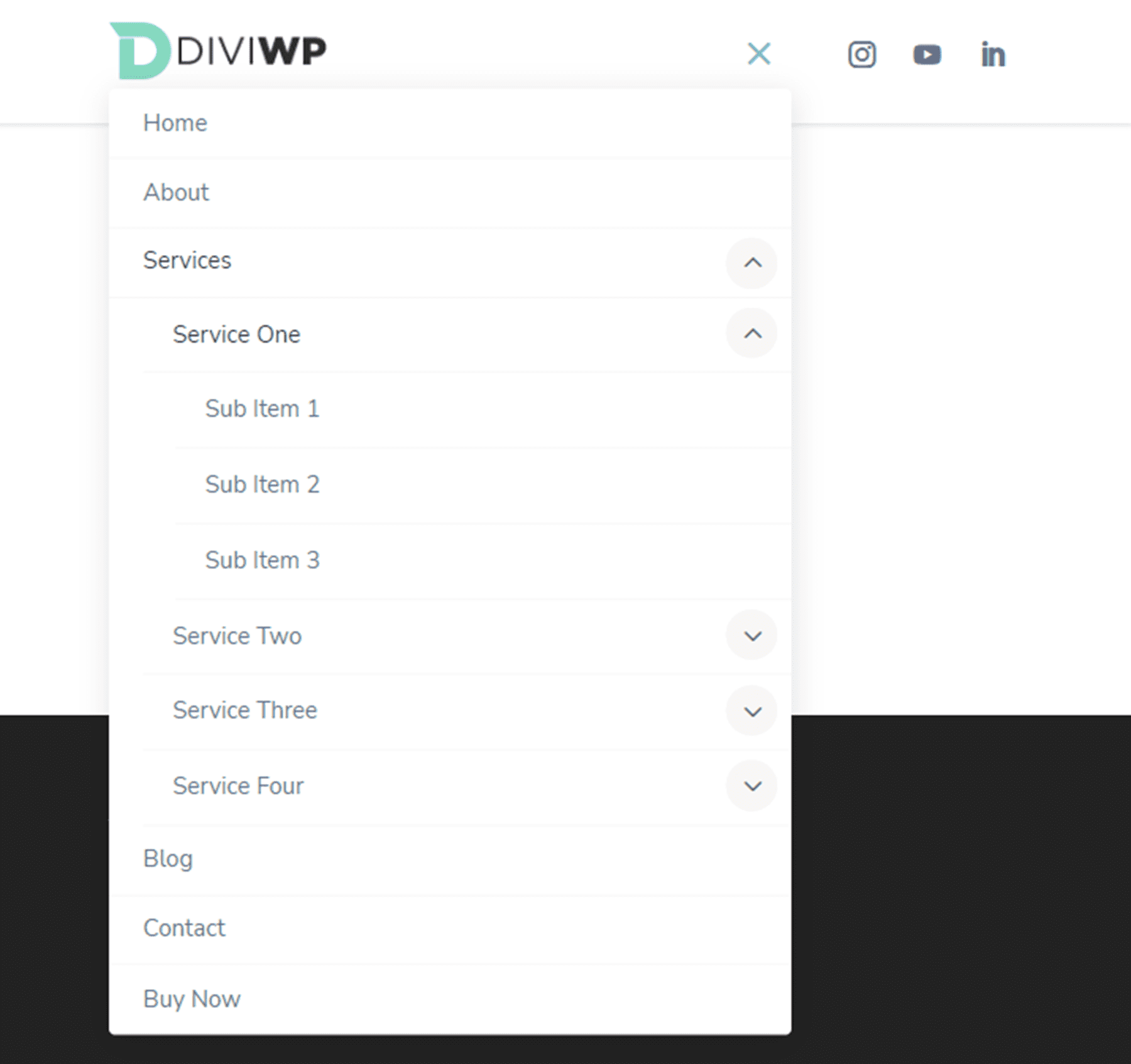
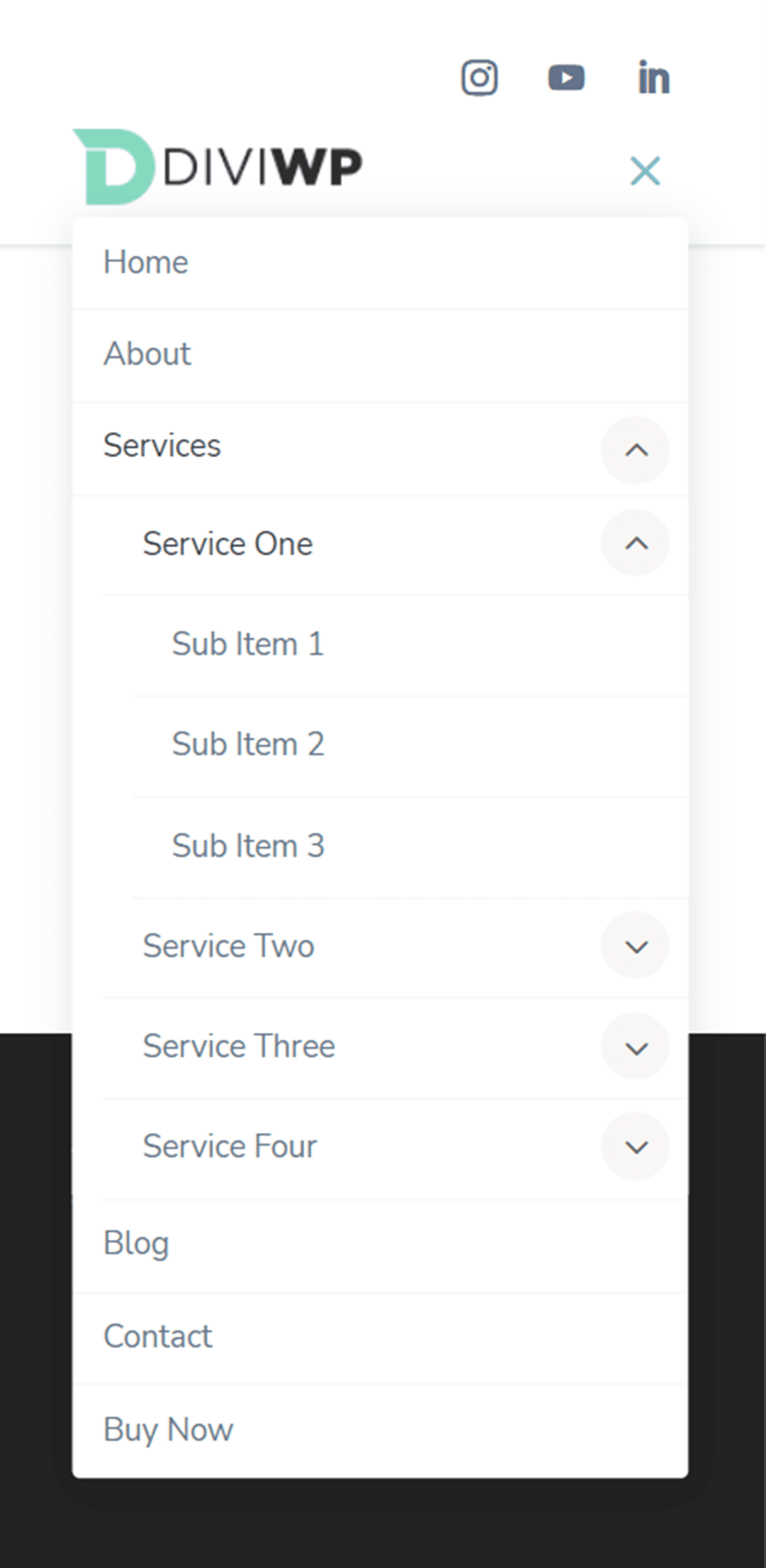
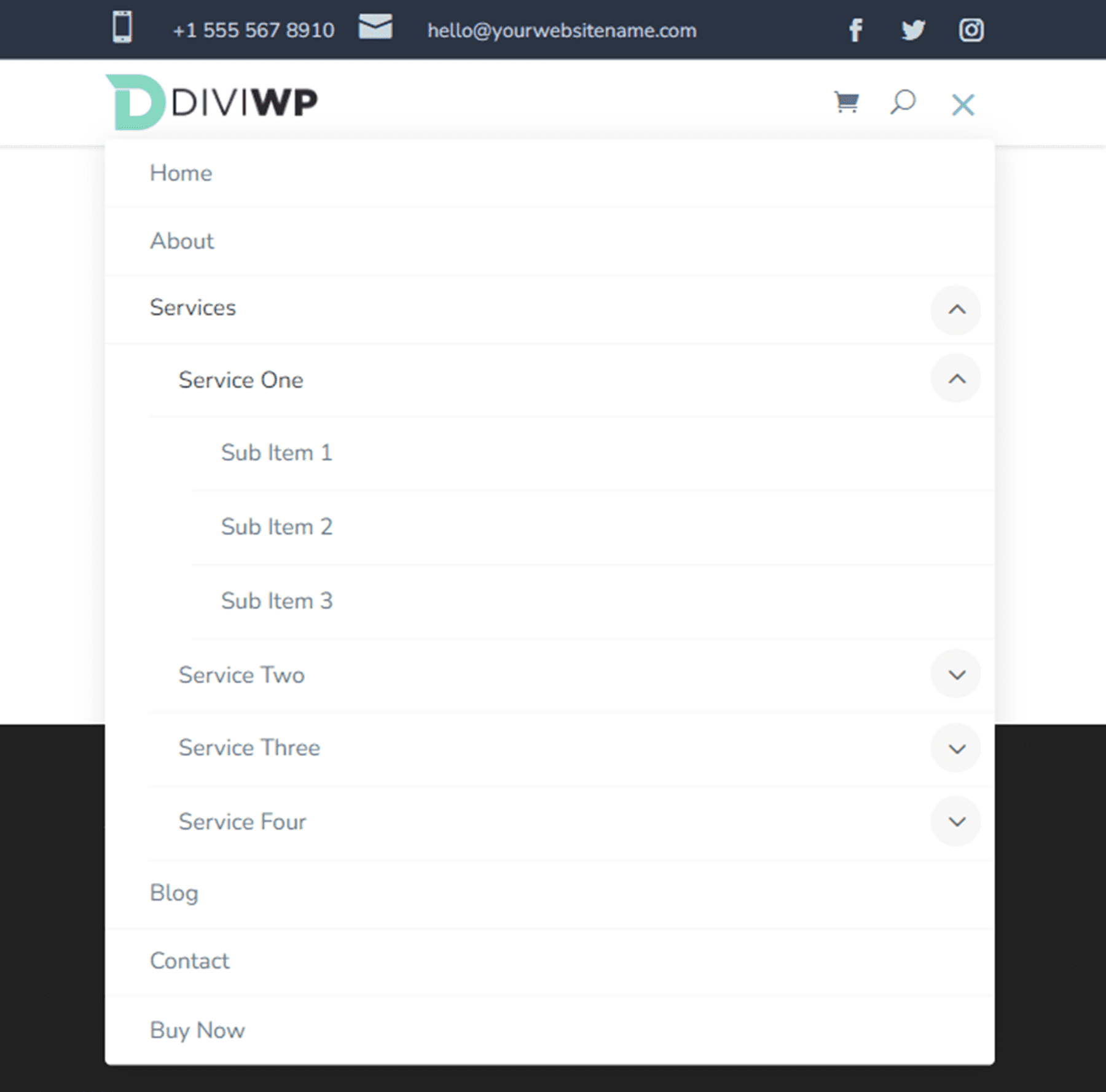
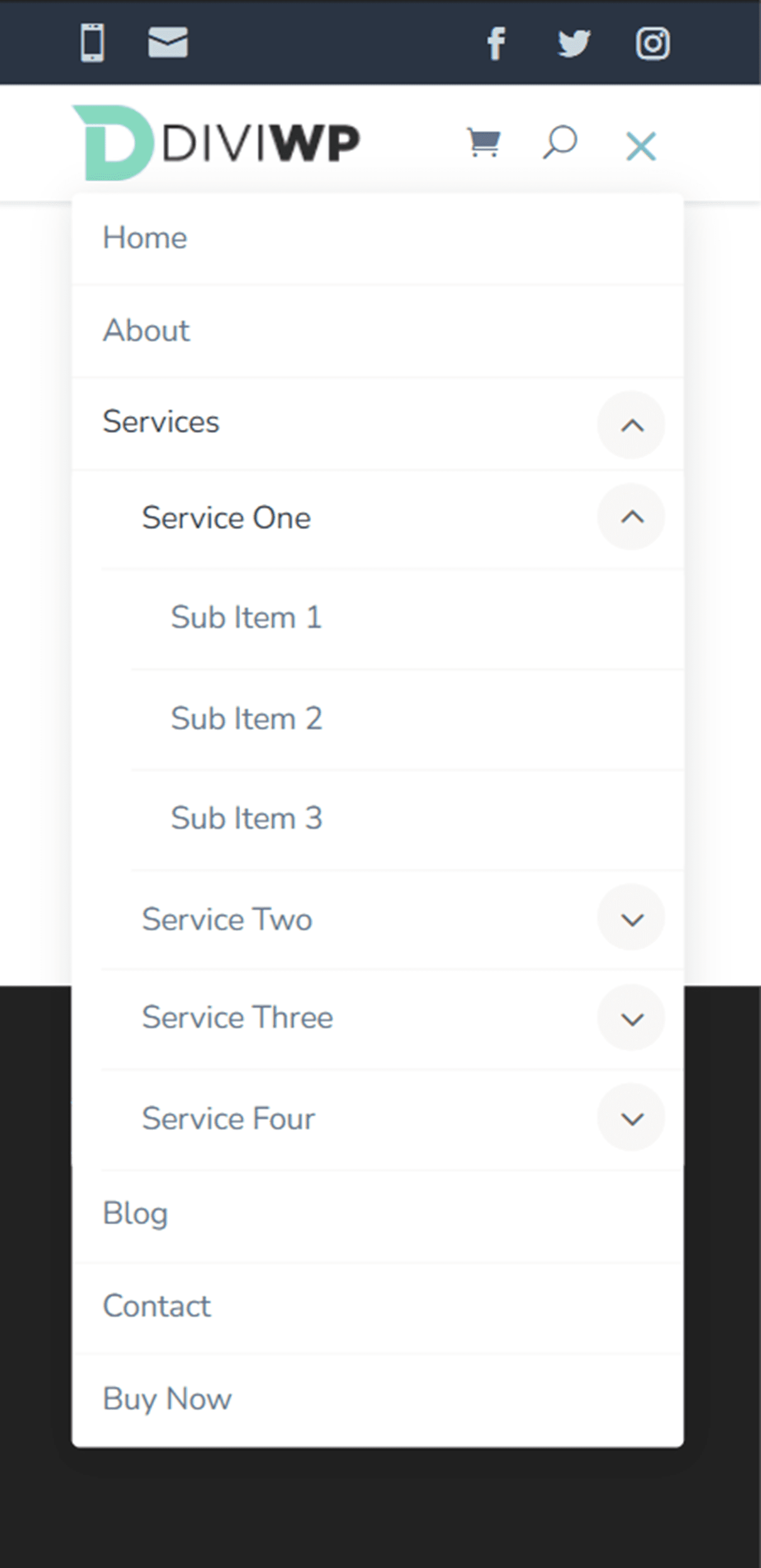
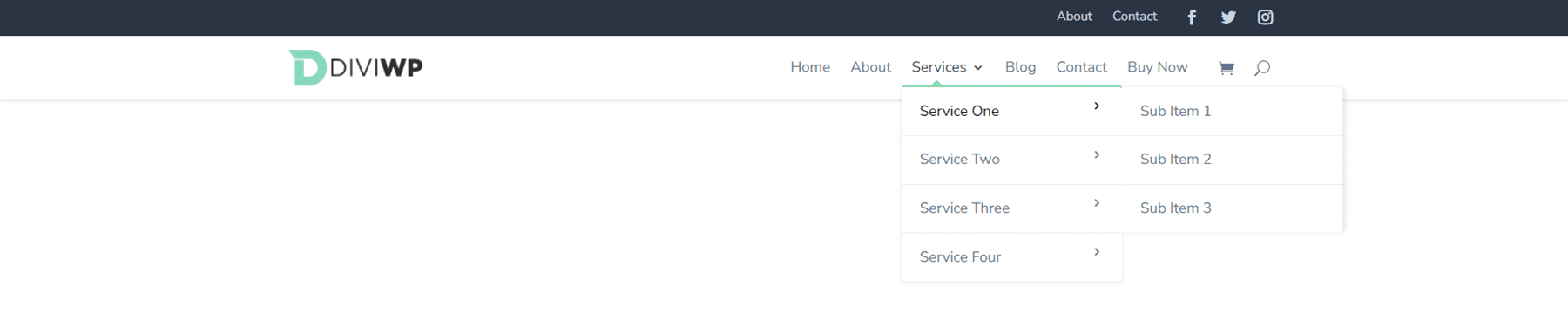
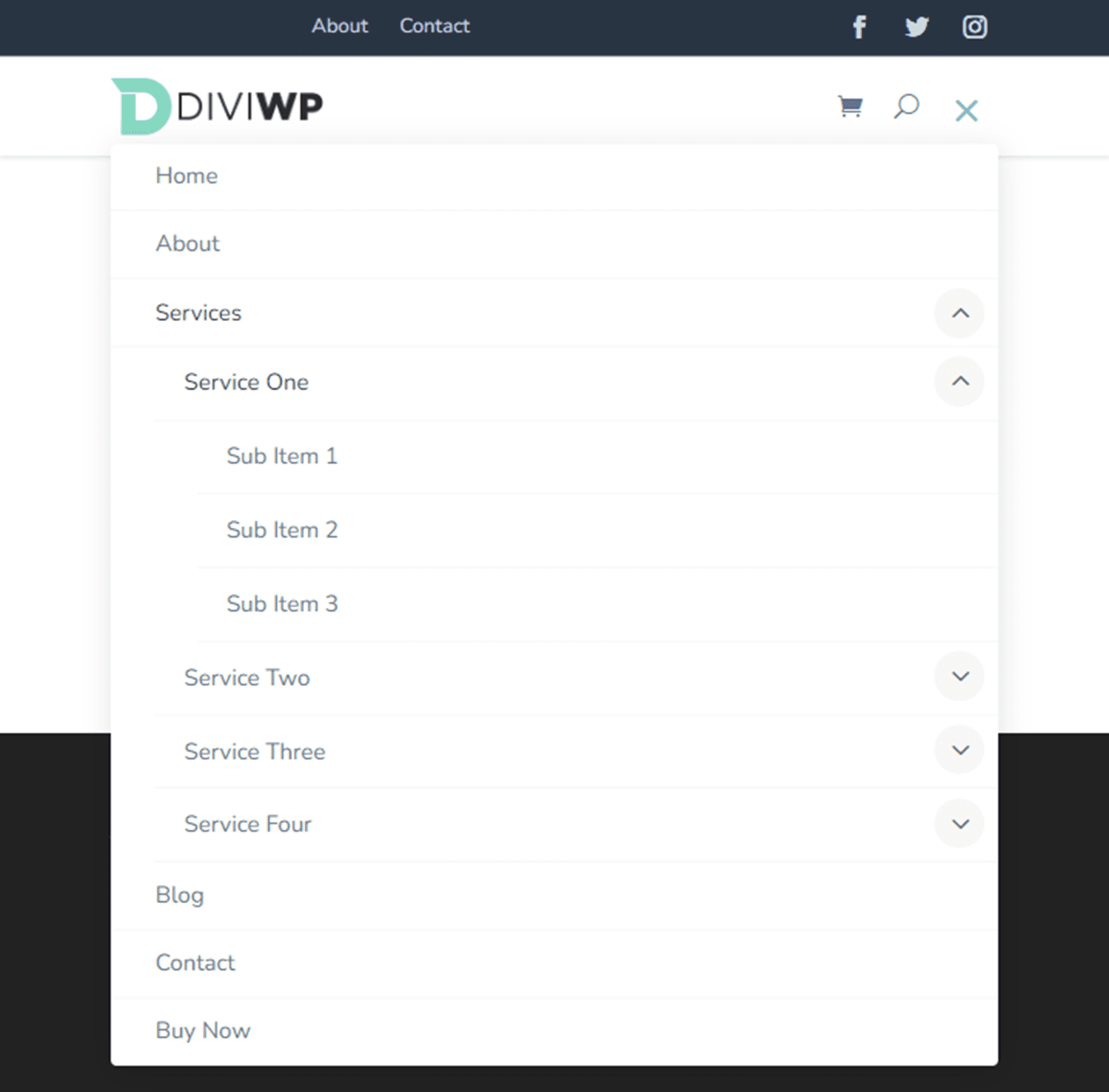
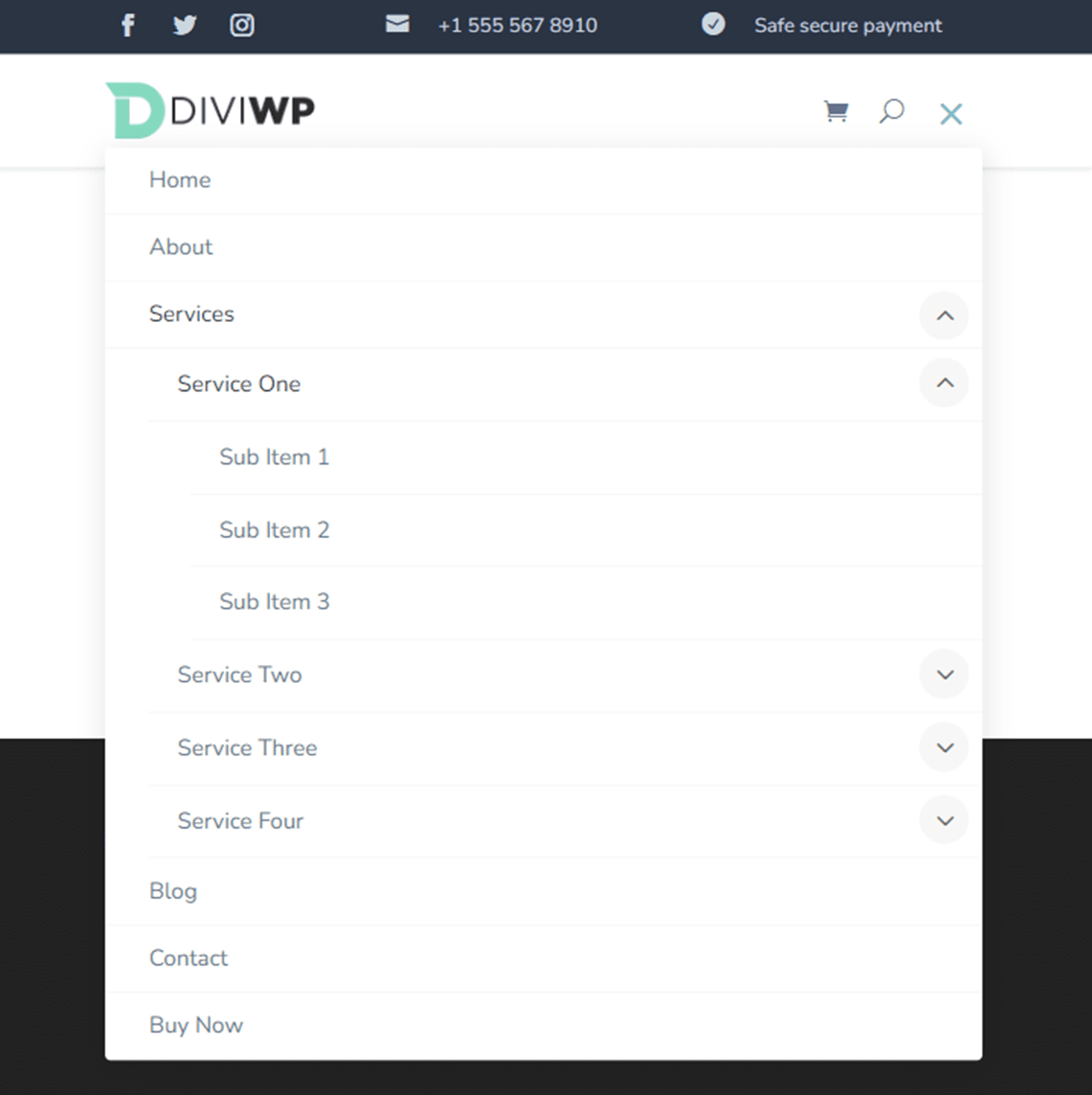
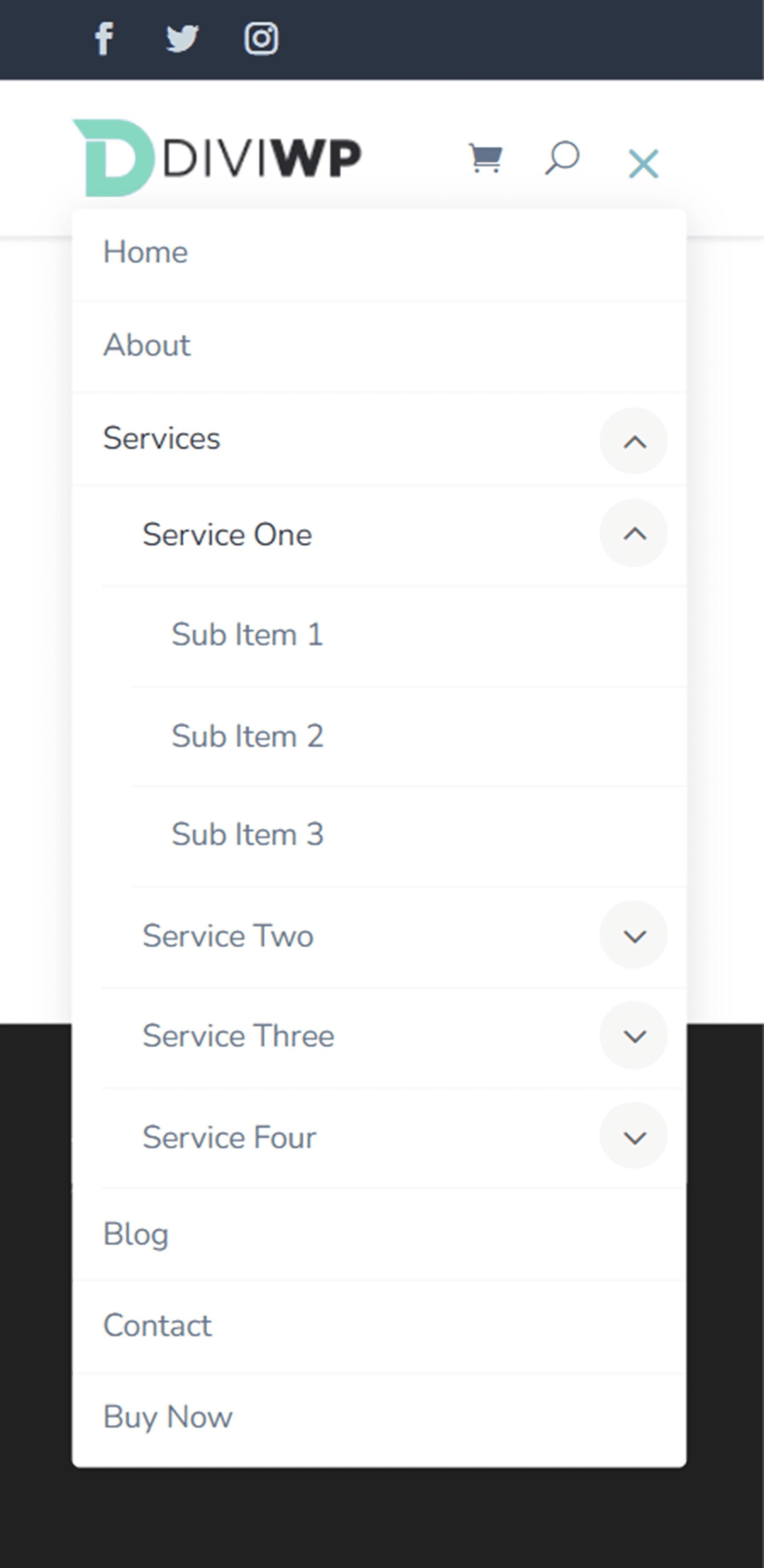
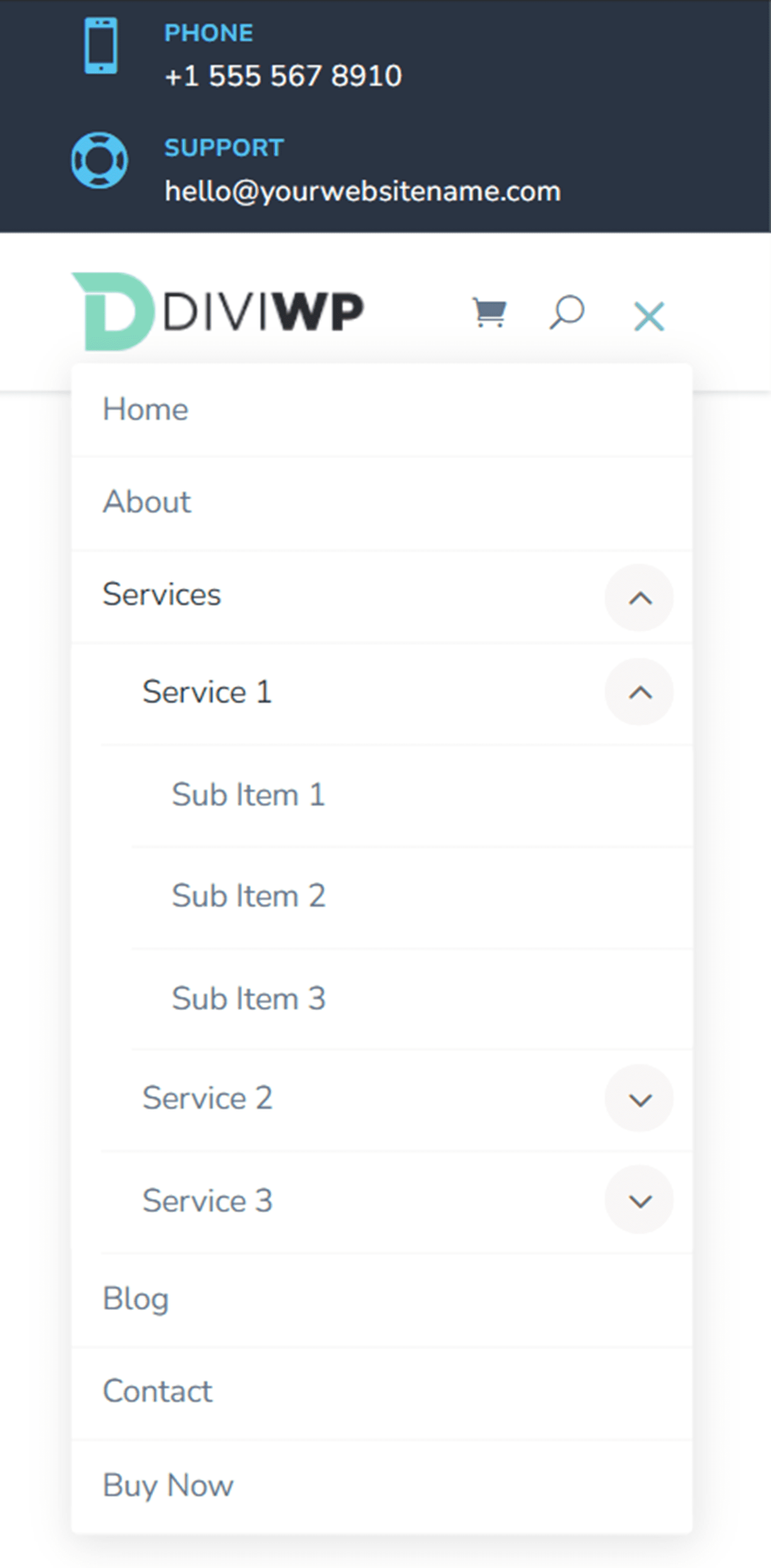
يتشابه تخطيط الرأس 4 مع التخطيط 3 ، باستثناء انتقالات قائمة الهاتف المتحرك المنزلقة وانتقالات التلاشي المنسدلة للقوائم الفرعية للجهاز اللوحي والجوال. بالإضافة إلى ذلك ، عنصر القائمة الأصلي للقائمة الفرعية غير مرتبط.



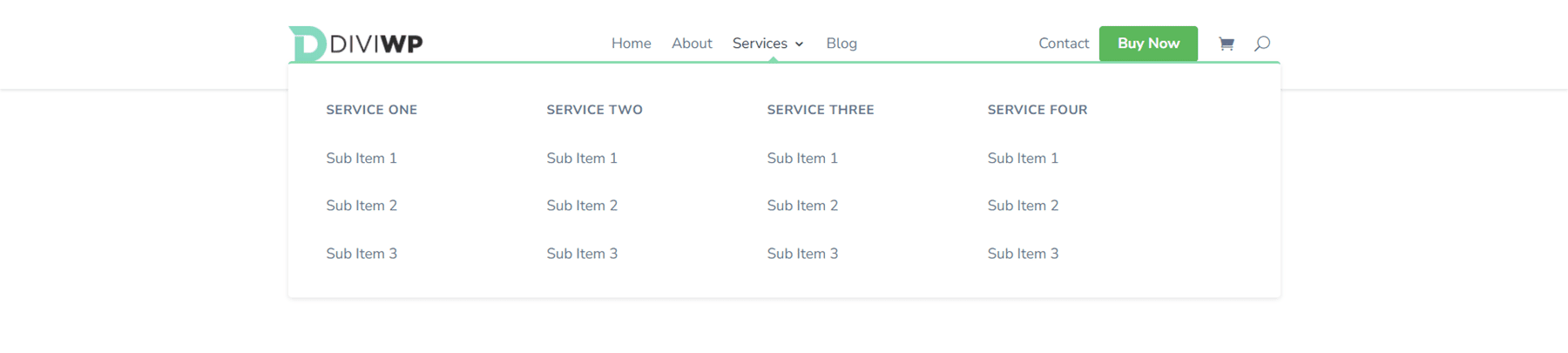
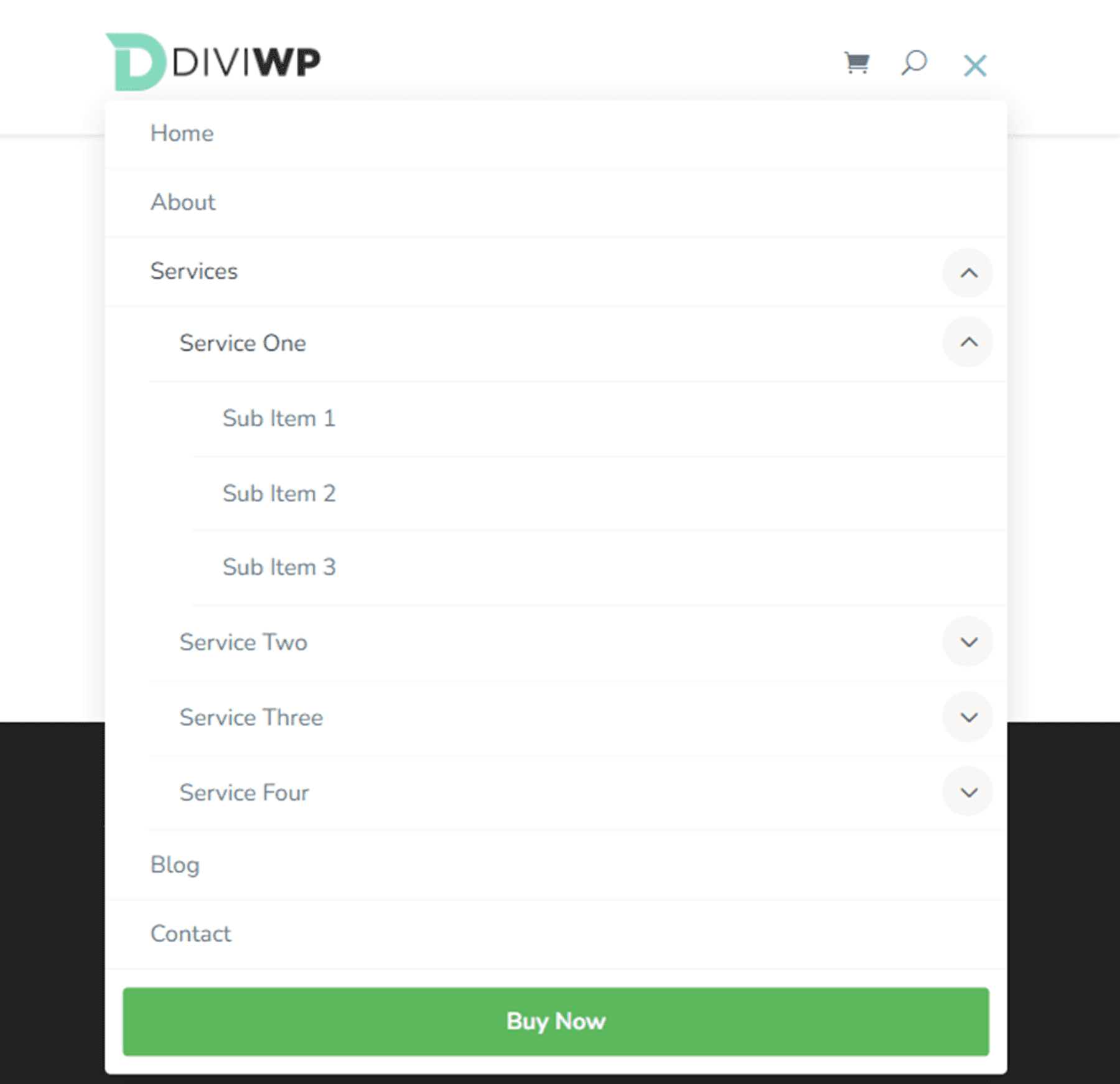
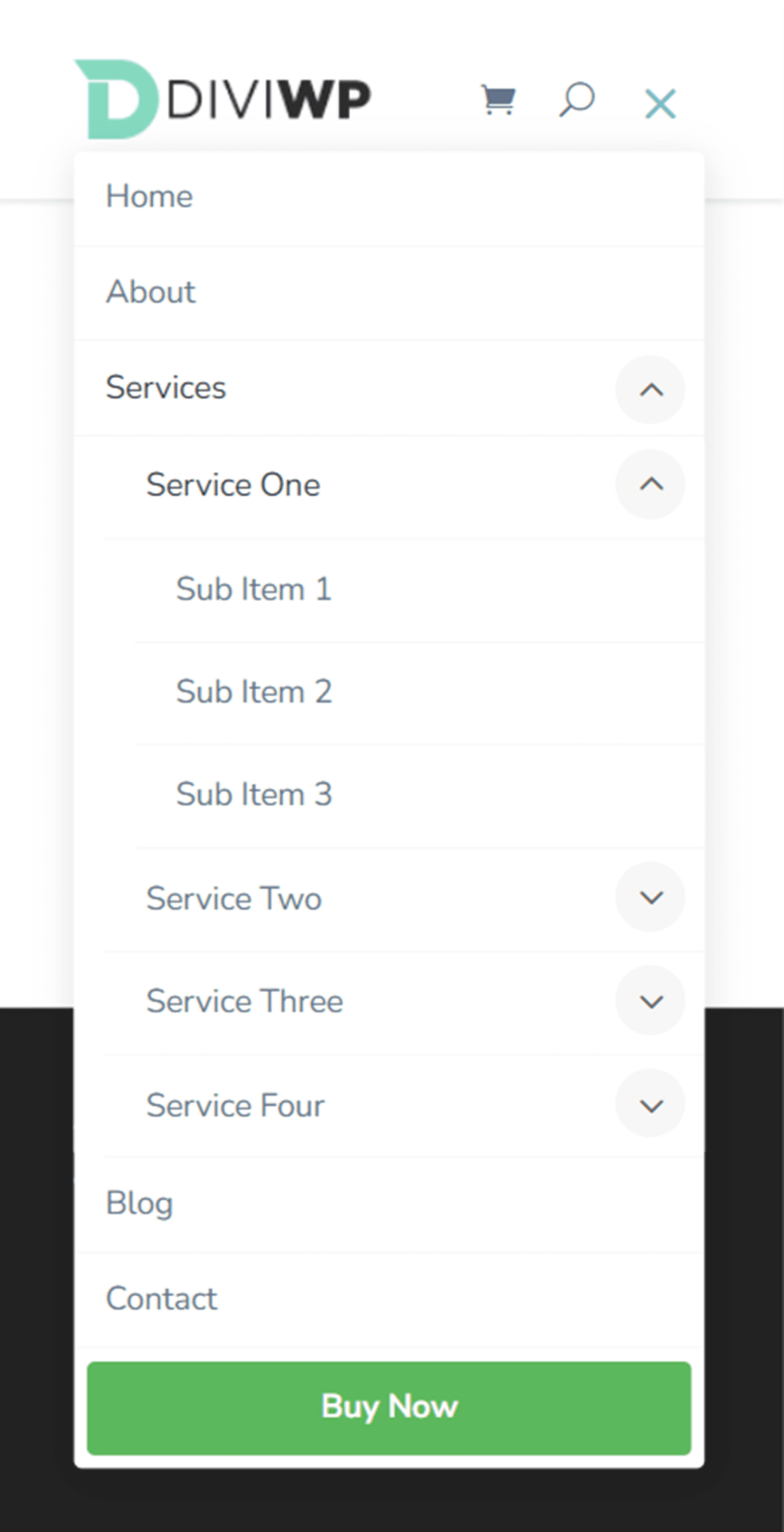
لقد استخدمت Header Layout 4 لإظهار تخطيط قائمة ضخم. لتحقيق هذا التصميم ، اتبع أولاً التعليمات لإنشاء قائمة ضخمة. تأكد من إدخال القائمة الضخمة لفئة CSS في العنصر الرئيسي. يدعم كل قسم من أقسام الرأس في حزمة أقسام رأس DiviWP القوائم الضخمة.

تخطيط الرأس 5
التخطيط 5 هو رأس محاذاة لليمين مع خلفية داكنة. يتميز بانتقالات قائمة الهاتف المحمول المتلاشية.



تخطيط الرأس 6
يتميز Header Layout 6 أيضًا بقسم خلفية مظلمة. تحتوي القائمة الفرعية أيضًا على نمط خلفية داكنة.



تخطيط الرأس 7
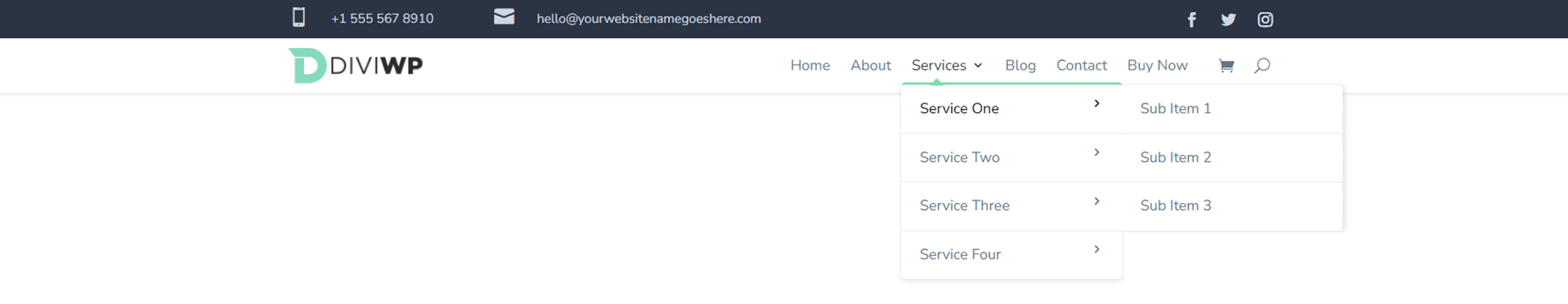
يحتوي التخطيط 7 على خلفية فاتحة وله تخطيط عمود 3/4 - 1/4 صف مع الزر الموجود على اليمين. يظهر الزر أيضًا بجانب رمز قائمة الهامبرغر على الجهاز اللوحي والجوال.


تخطيط الرأس 8
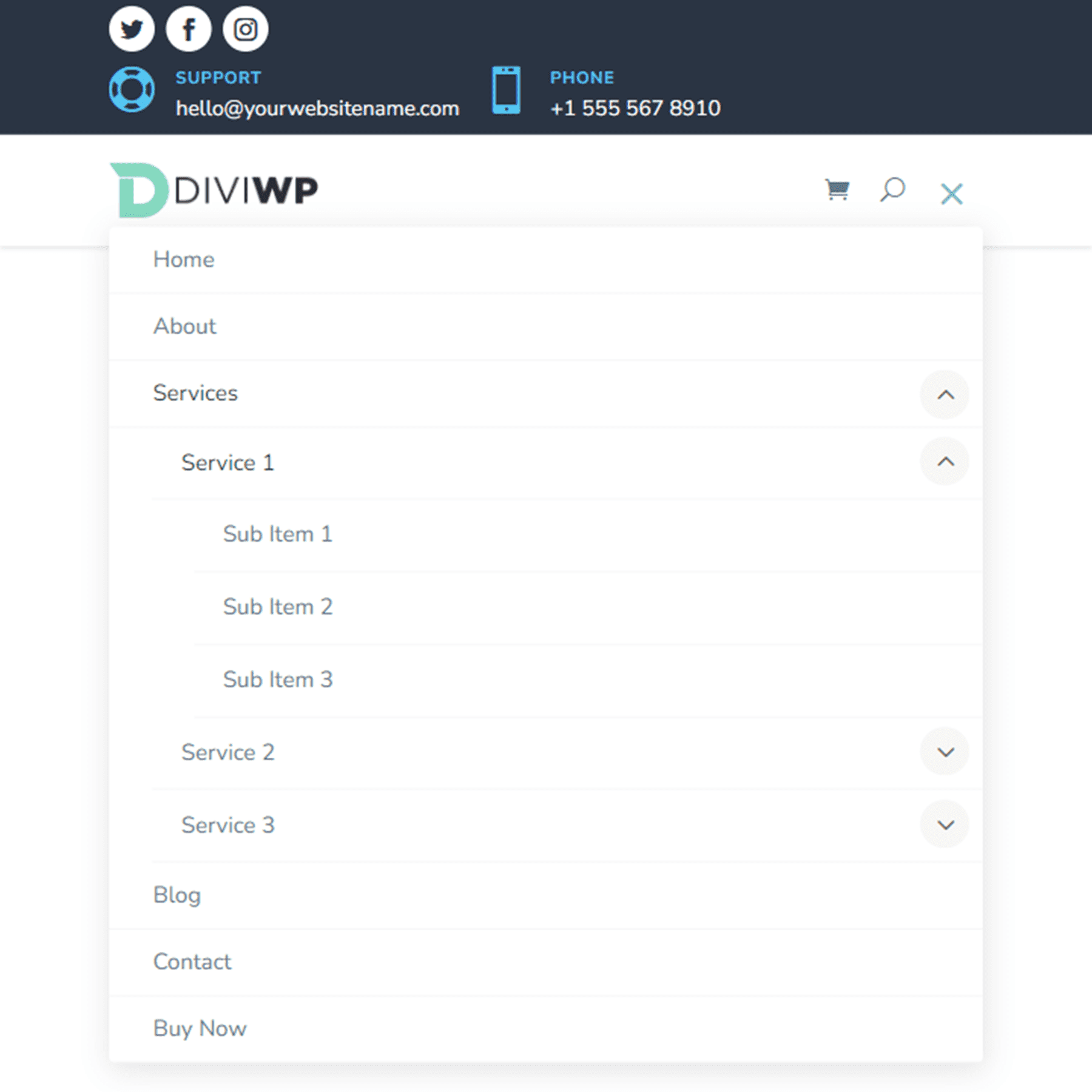
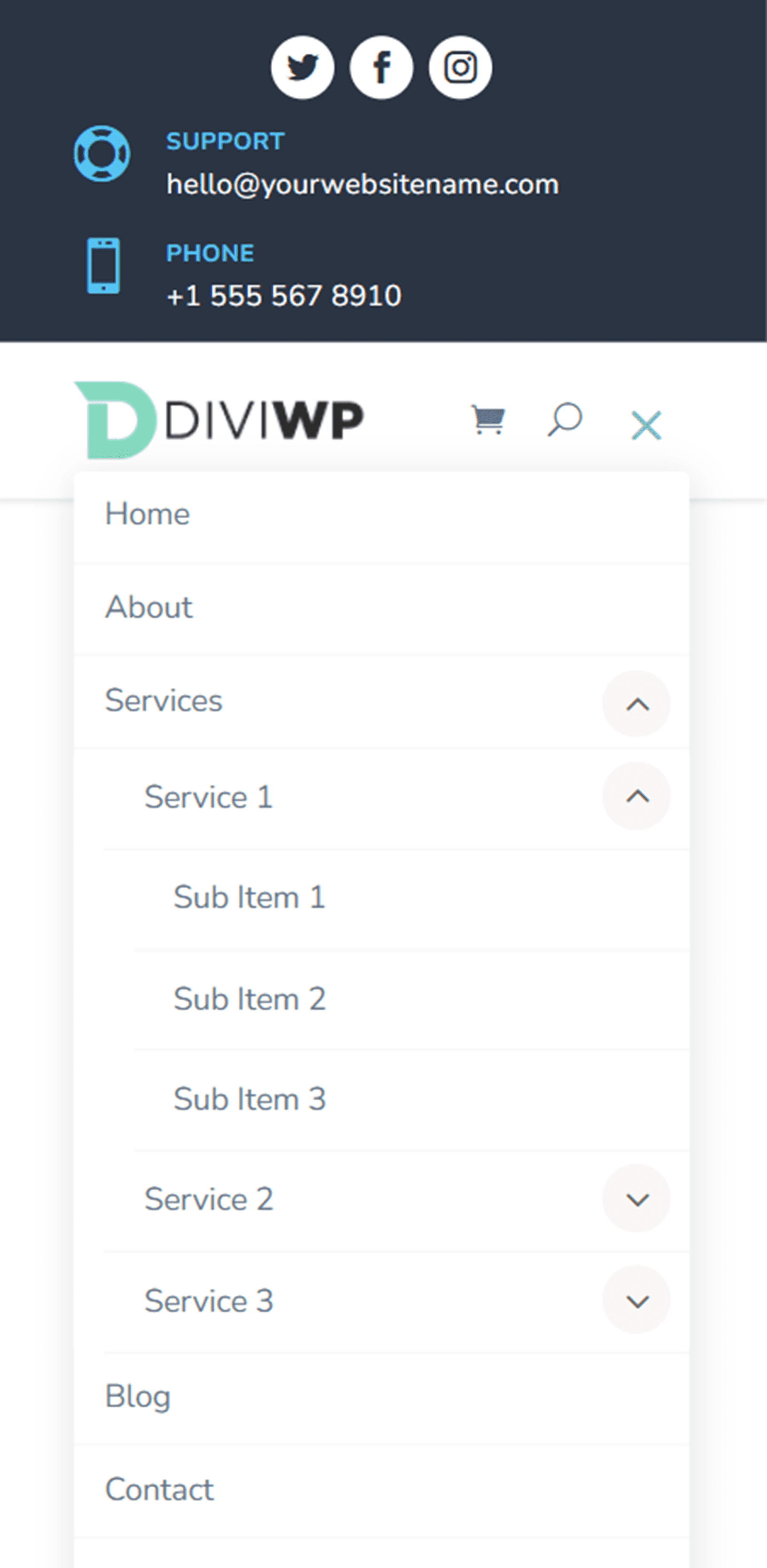
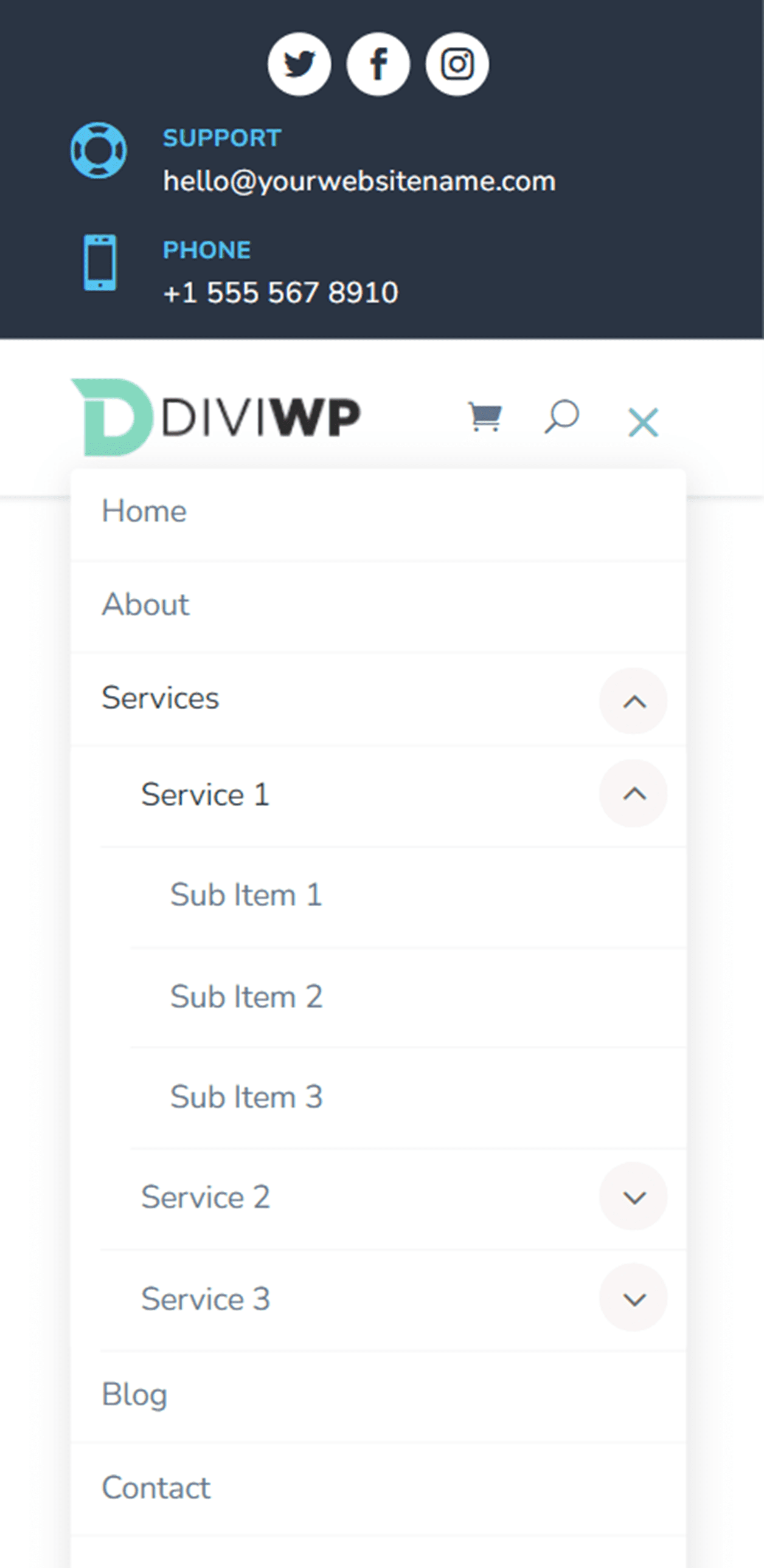
يتميز Layout 8 برموز الوسائط الاجتماعية على اليمين. على الأجهزة المحمولة والأجهزة اللوحية ، تظهر أيقونات الوسائط الاجتماعية جنبًا إلى جنب مع أيقونة قائمة الهامبرغر. يستخدم الرأس أيضًا انتقالات التلاشي المنسدلة للقوائم الفرعية للجهاز اللوحي والجوال.



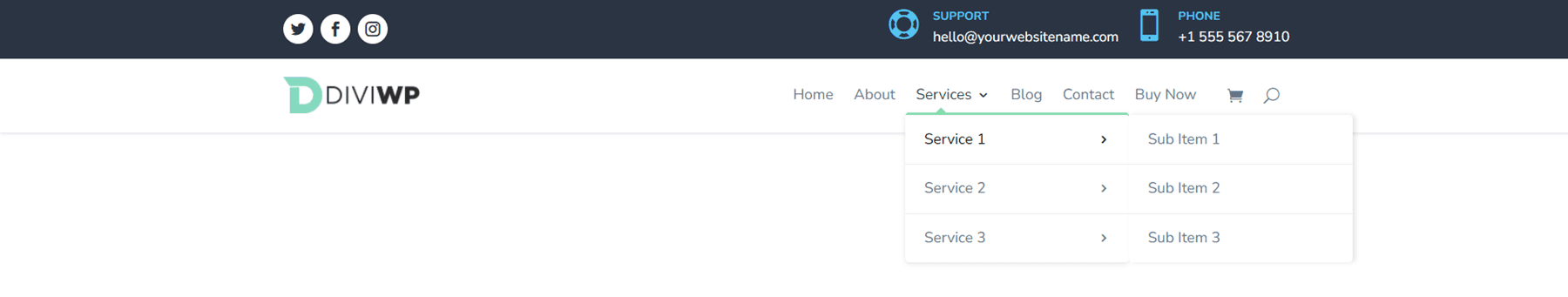
تخطيط الرأس 9
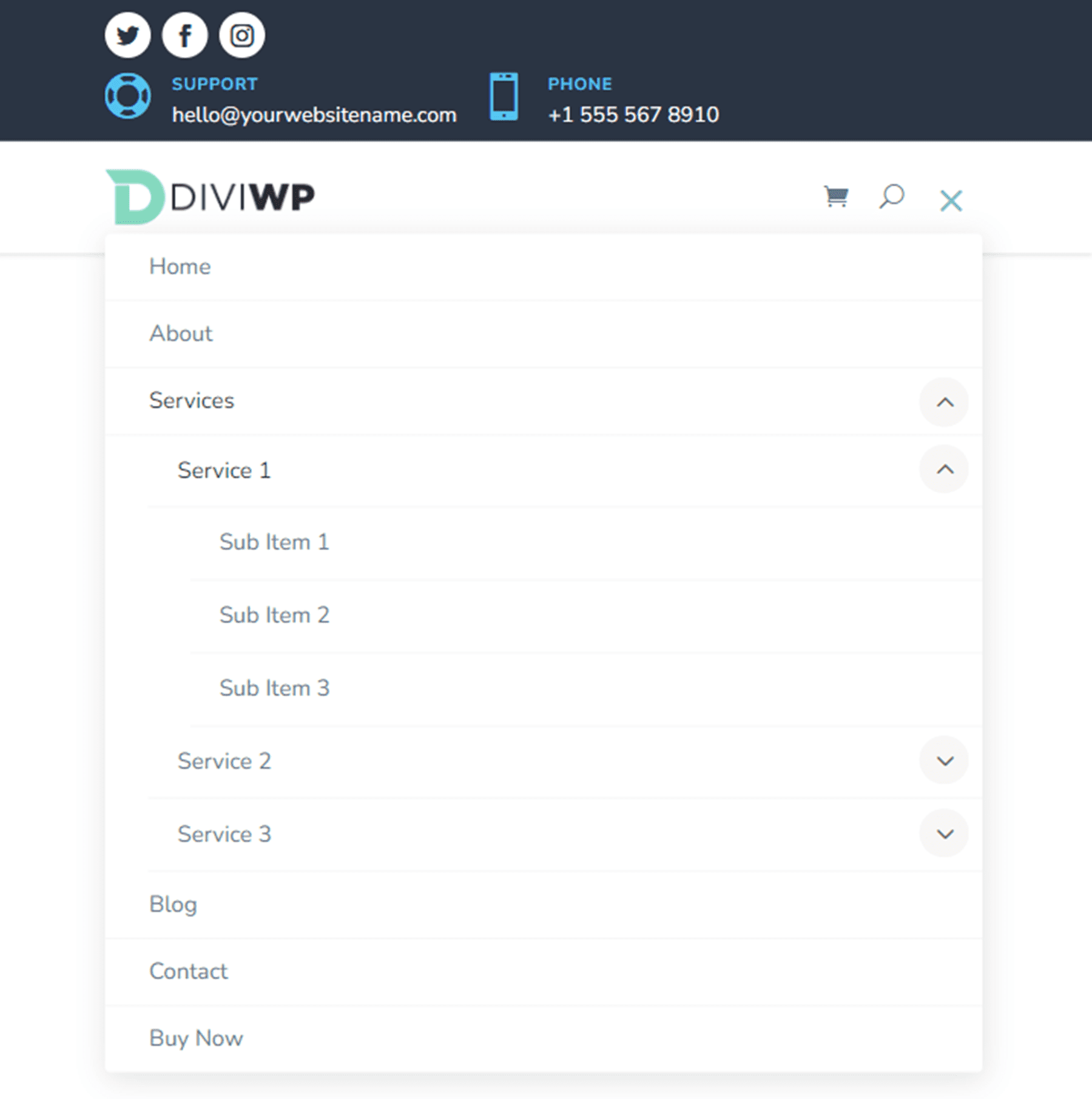
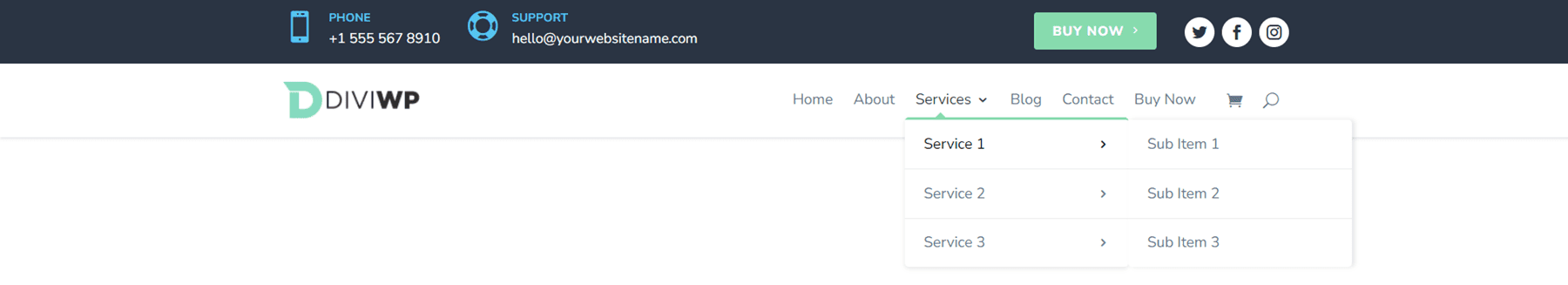
يحتوي Header Layout 9 على صف علوي داكن مع وحدات دعاية لمعلومات الاتصال وأيقونات تتبع وسائل التواصل الاجتماعي. القائمة الرئيسية هي نفسها Header Layout 1.



تخطيط الرأس 10
يحتوي Header Layout 10 على صف علوي به وحدة قائمة ووحدة متابعة للوسائط الاجتماعية ، مما يسمح لك بإضافة عناصر قائمة إضافية أو روابط إلى شريط القائمة العلوي. مرة أخرى ، القائمة الرئيسية هي نفسها Header Layout 1.




تخطيط الرأس 11
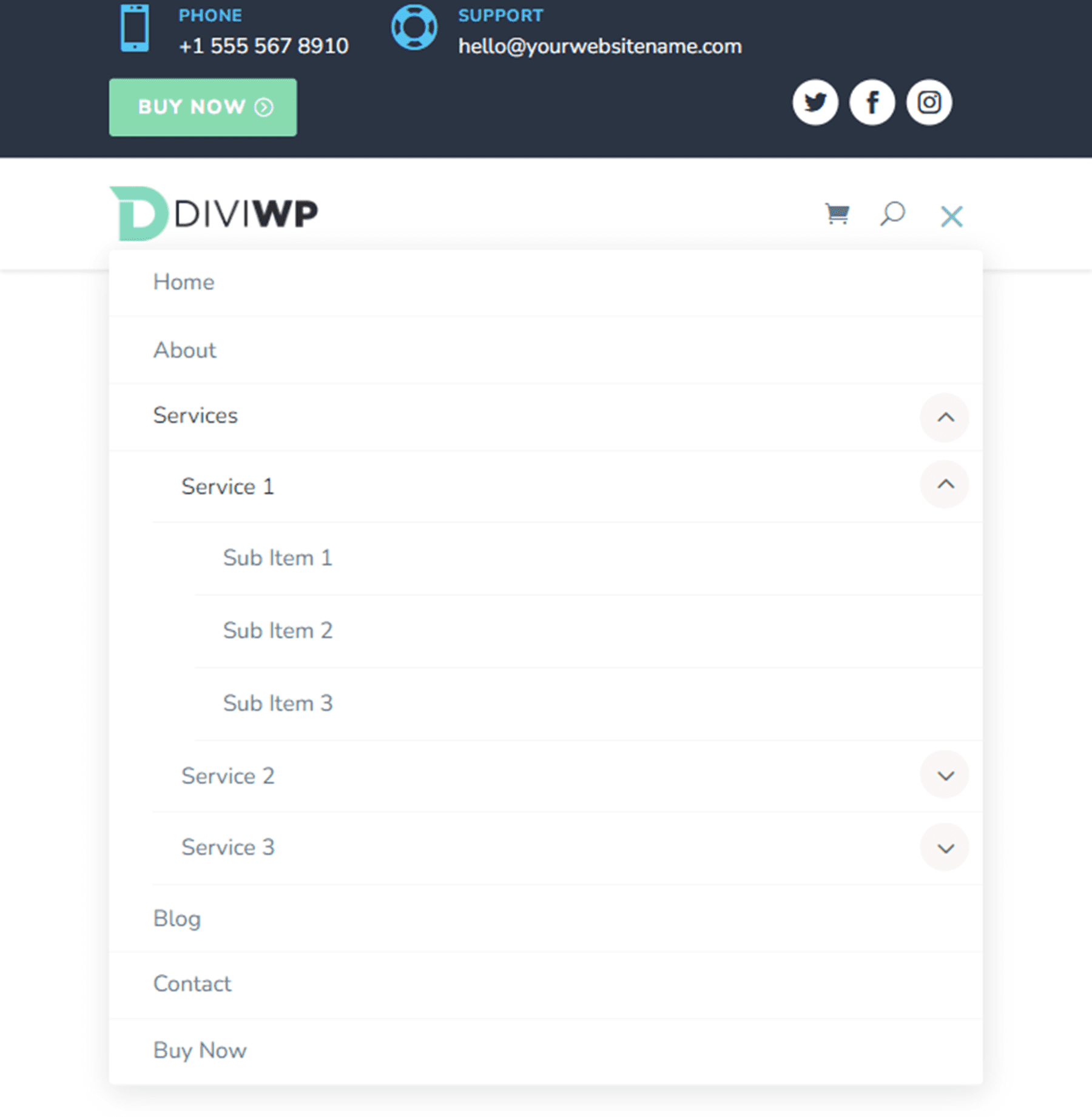
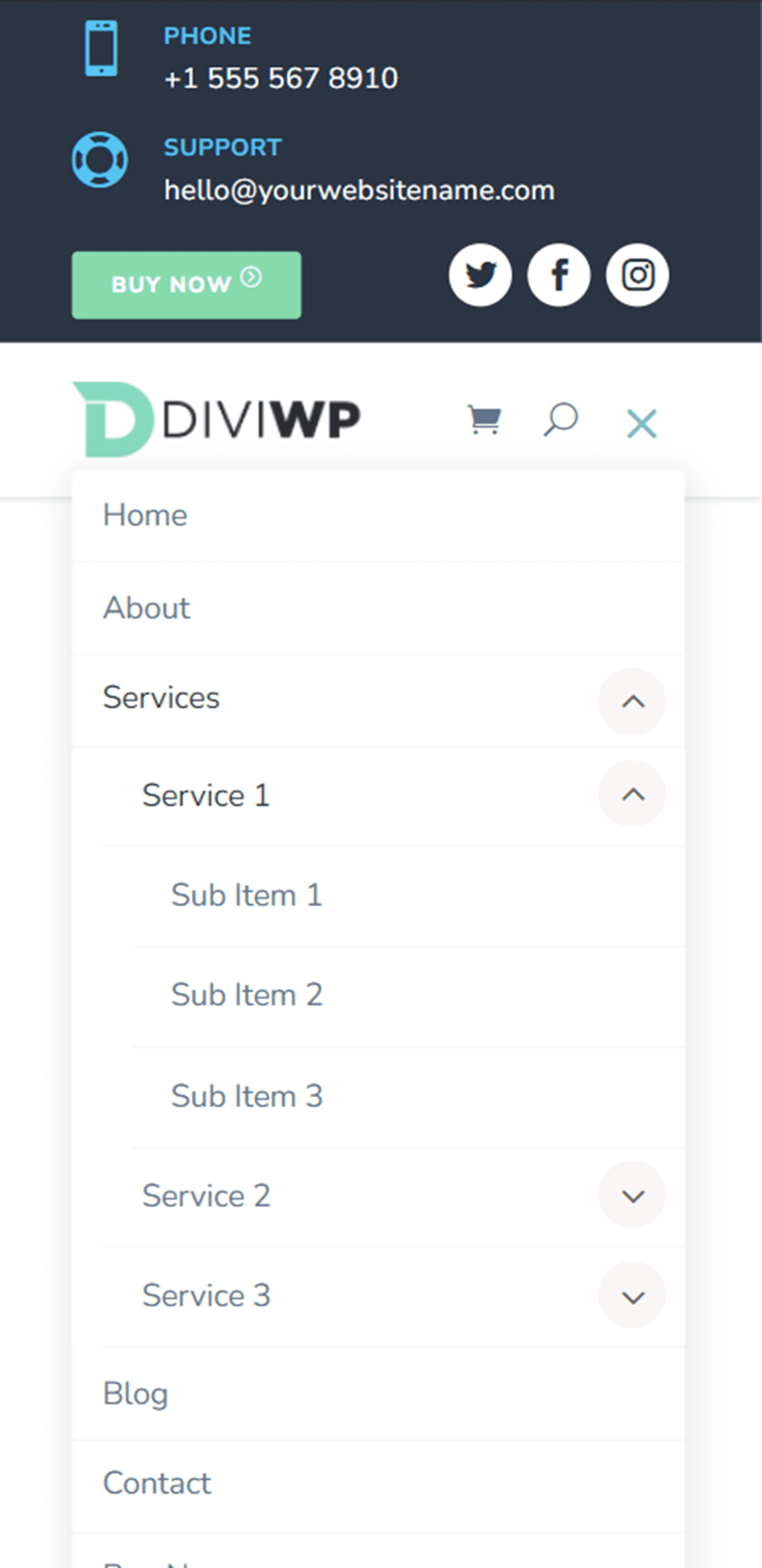
يحتوي الصف العلوي من Header Layout 11 على وحدة blurb ، وأيقونات تتبع الوسائط الاجتماعية ، وزرًا. مرة أخرى ، القائمة الرئيسية هي نفسها Header Layout 1.



تخطيط الرأس 12
يضع Header Layout 12 أيقونات الوسائط الاجتماعية على الجانب الأيسر من الصف العلوي ووحدتين دعاية دعاية على اليمين. مرة أخرى ، يكون تخطيط القائمة الرئيسية هو نفسه تخطيط الرأس 1.



تخطيط الرأس 13
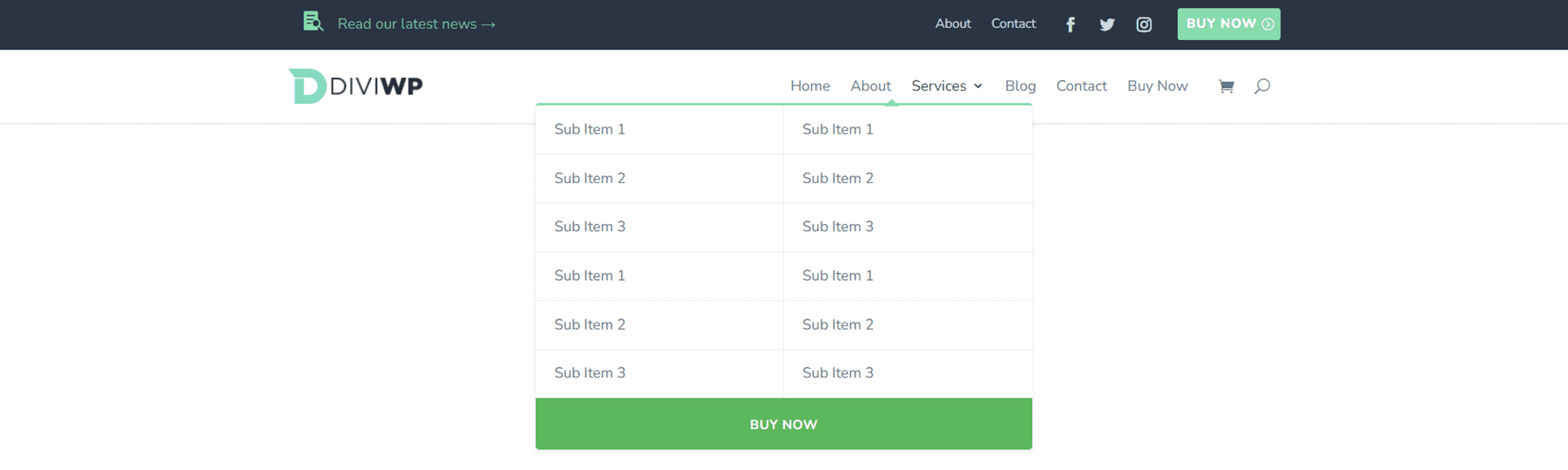
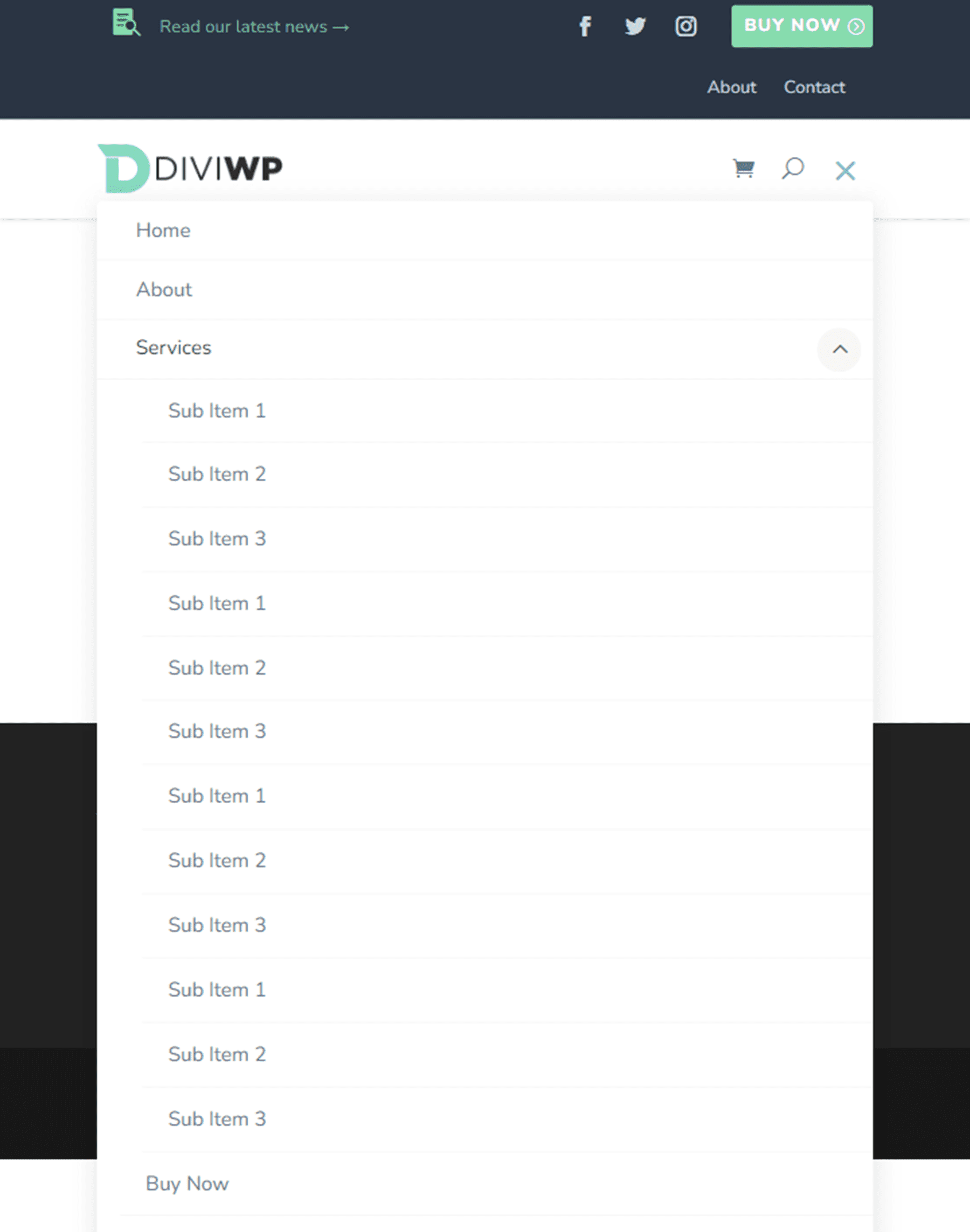
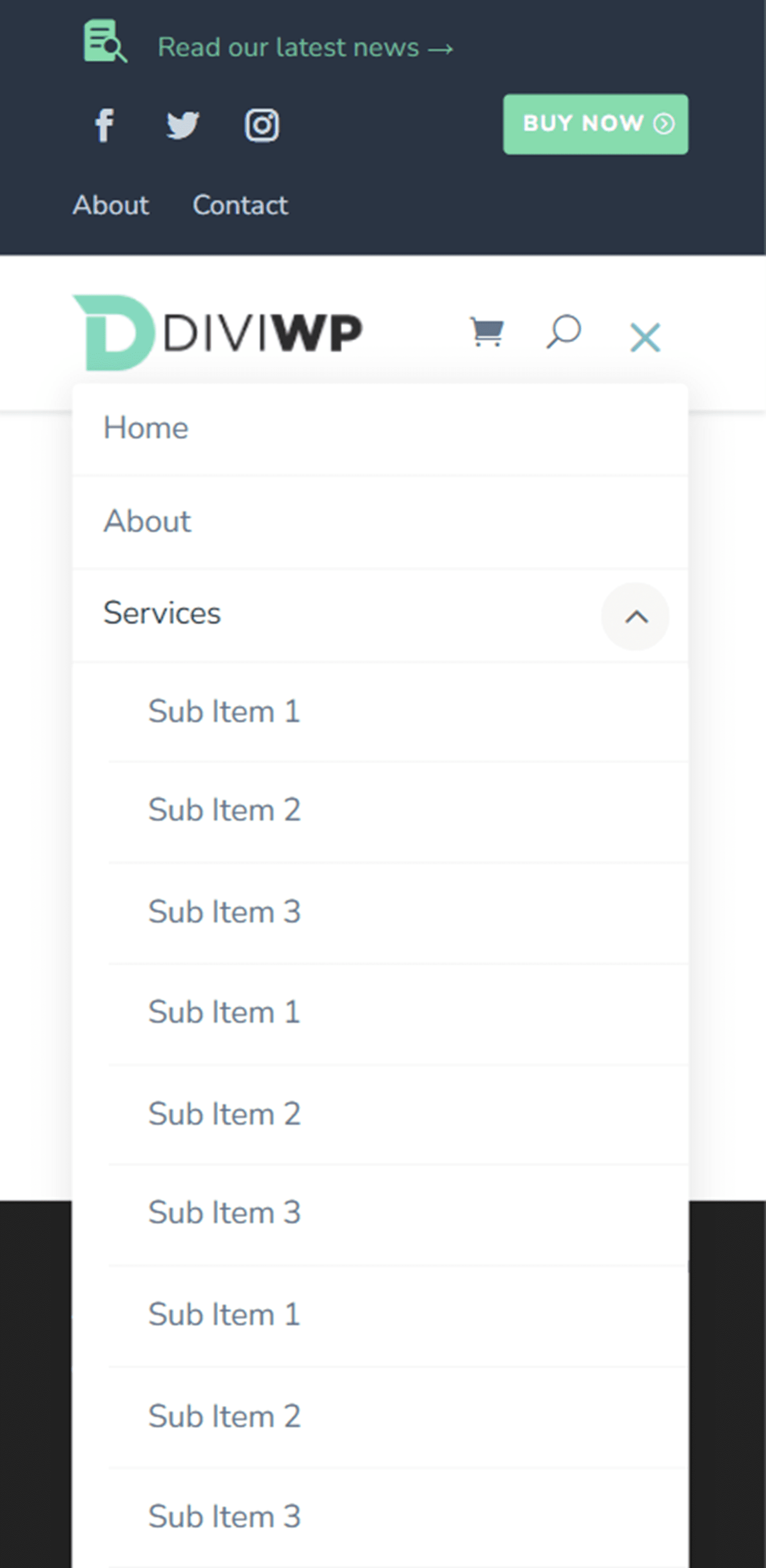
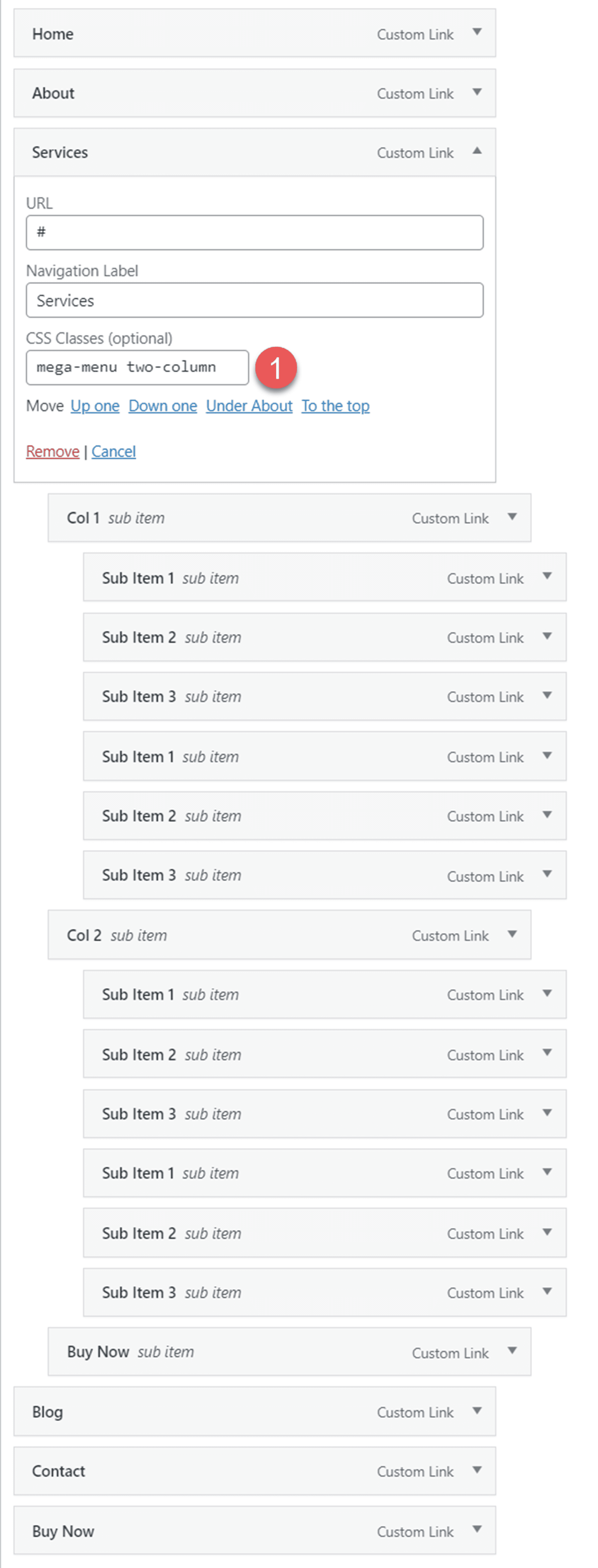
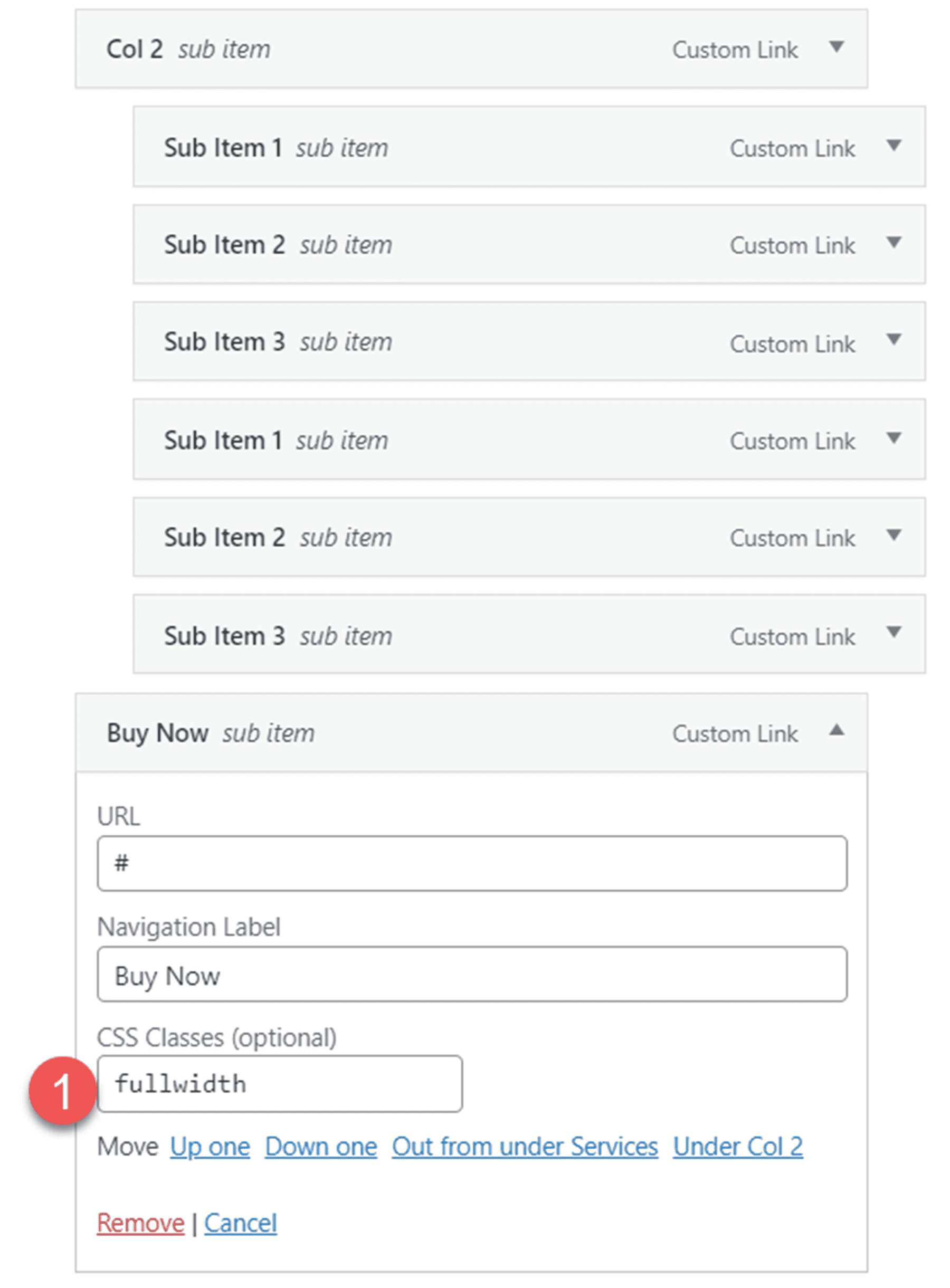
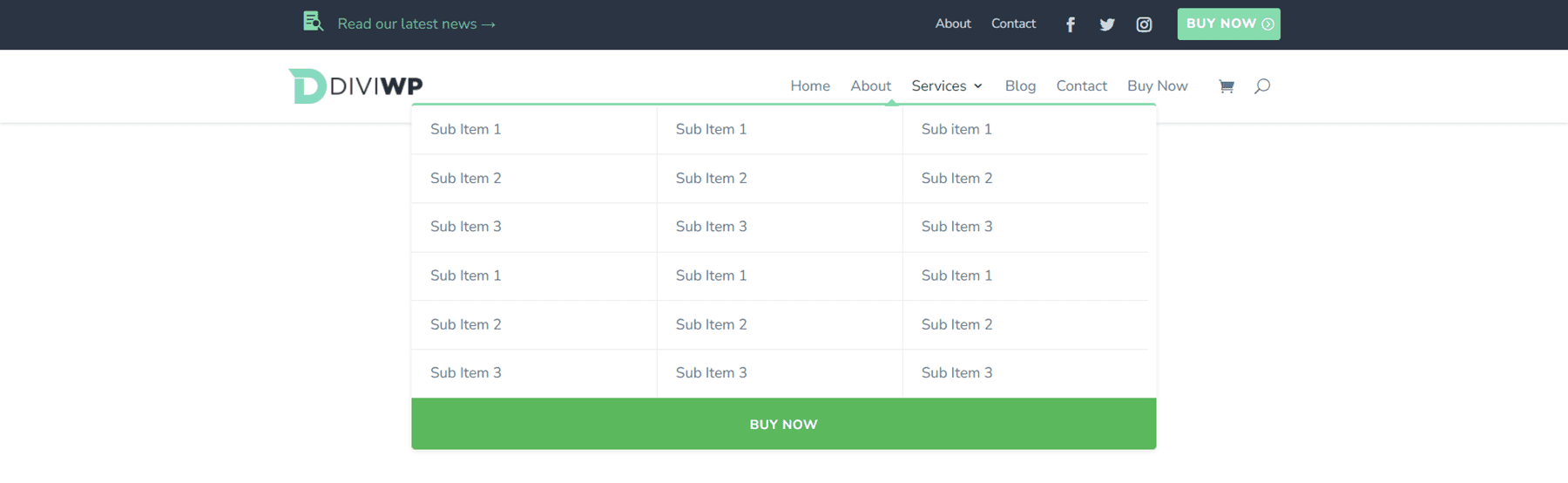
يتميز Header Layout 13 بوحدة blurb وقائمة وأيقونات وسائط اجتماعية وزرًا في القائمة العلوية. يأتي أيضًا مع تخطيط قائمة ضخمة مكونة من عمودين لسطح المكتب مع زر اختياري في الأسفل. لتحقيق هذا التصميم ، ستحتاج أولاً إلى إنشاء قائمة تحتوي على عنصر قائمة رئيسي ، وعنصري قائمة فرعية للعمودين (المسمى Col 1 و Col 2 في لقطة الشاشة أدناه) ، وعناصر القائمة أدناه.



أولاً ، قم بإضافة عمودين من القائمة الضخمة لفئة CSS إلى العنصر الأصل.

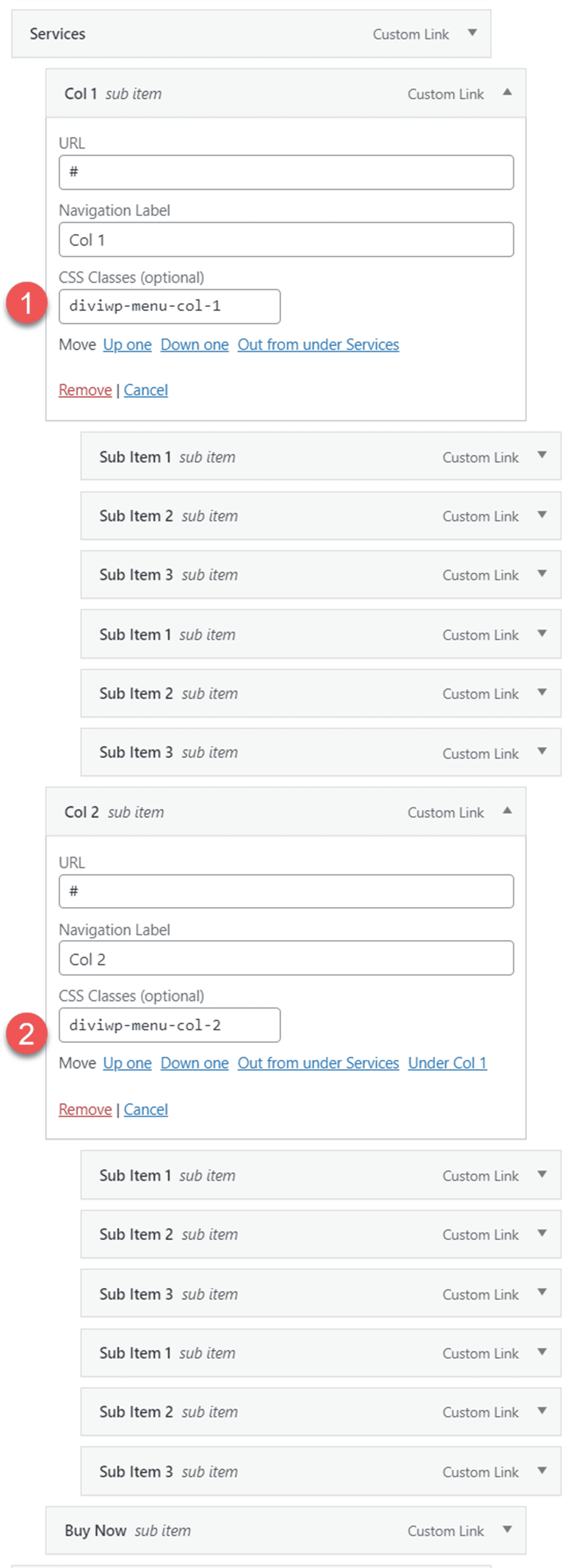
ثم أضف فئة CSS diviwp-menu-col-1 إلى عنصر قائمة العمود الأول ، و diviwp-menu-col-2 إلى عنصر قائمة العمود الثاني.

أخيرًا ، أضف عرض CSS Class إلى عنصر قائمة الزر.

تخطيط الرأس 14
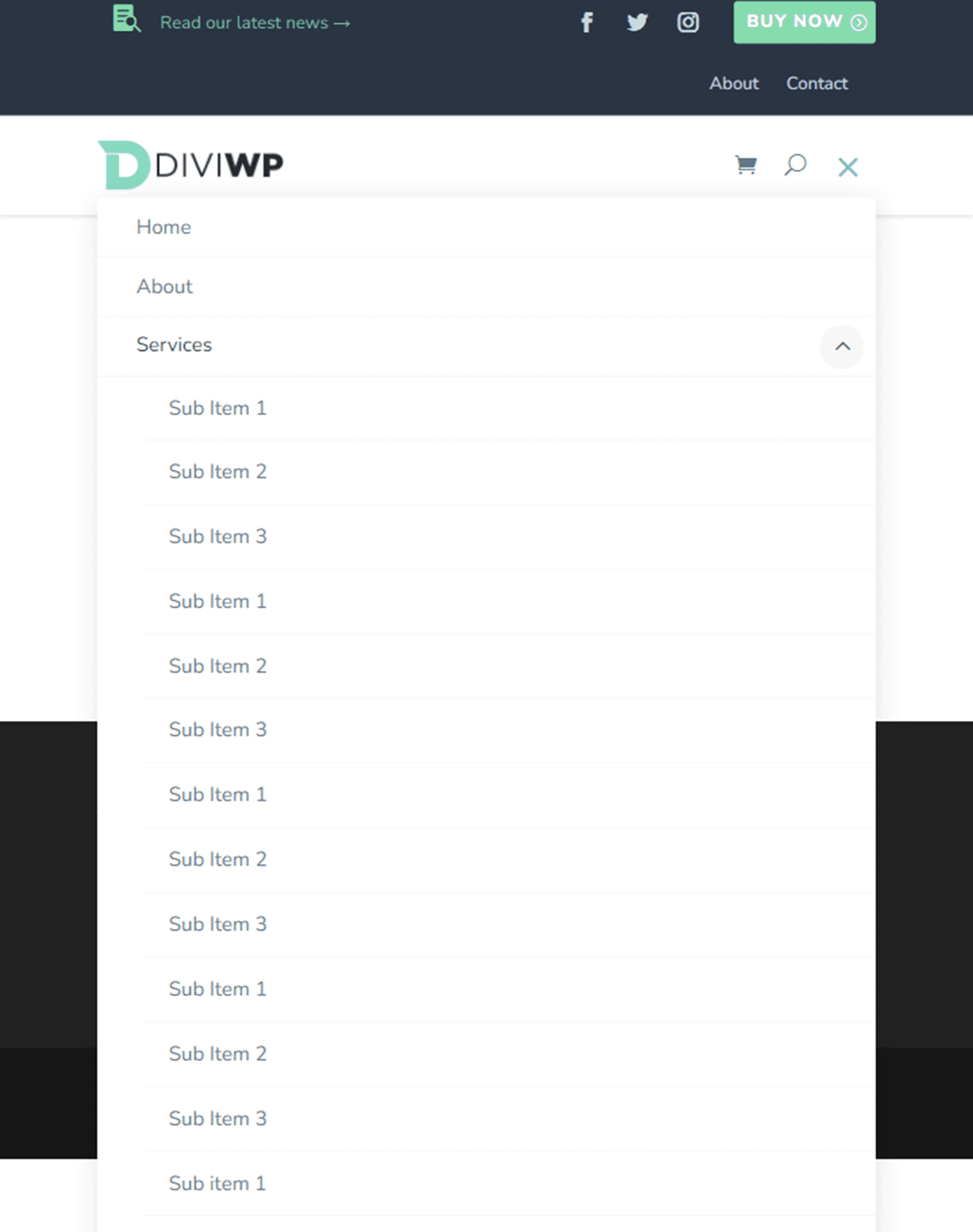
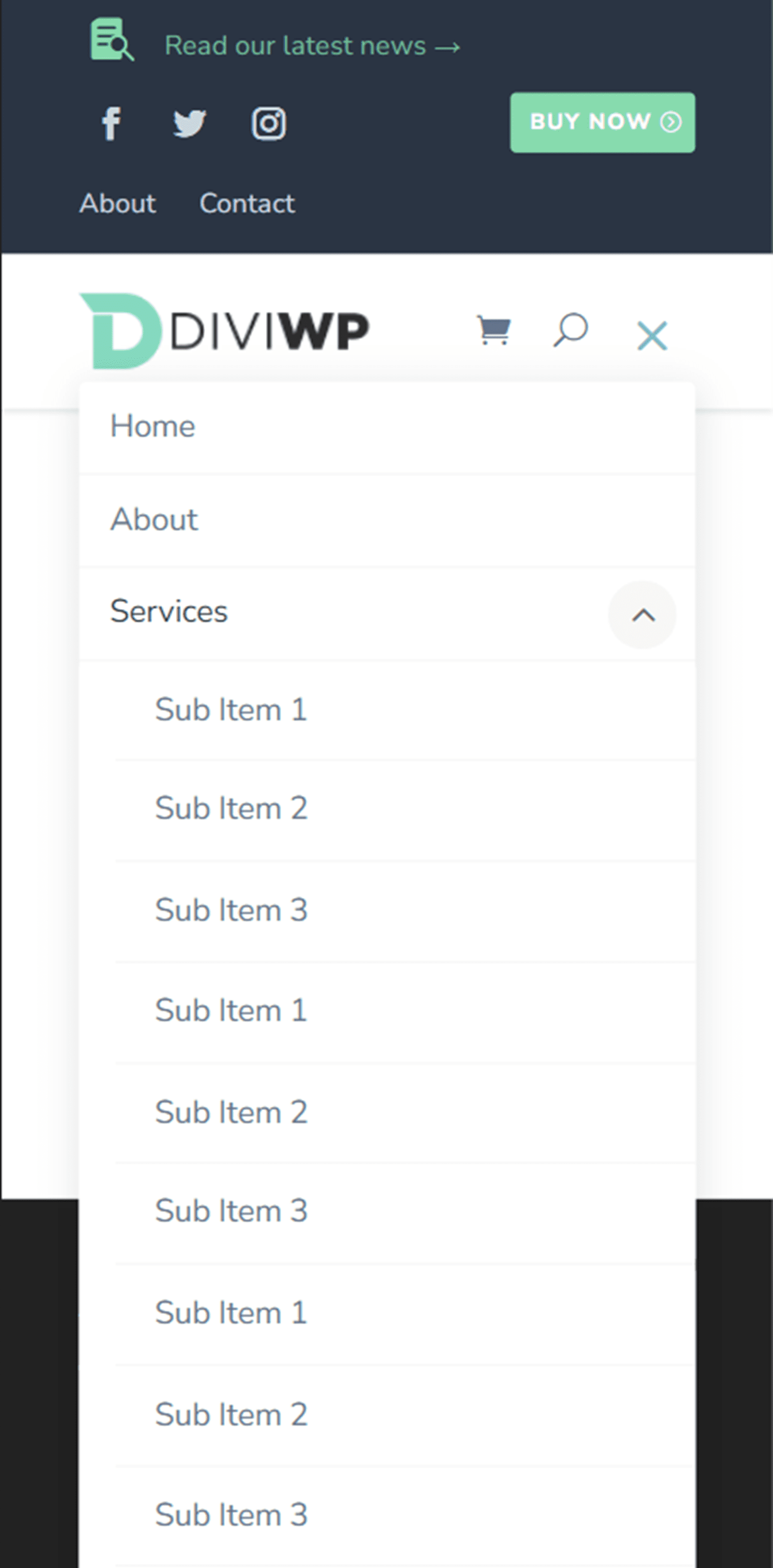
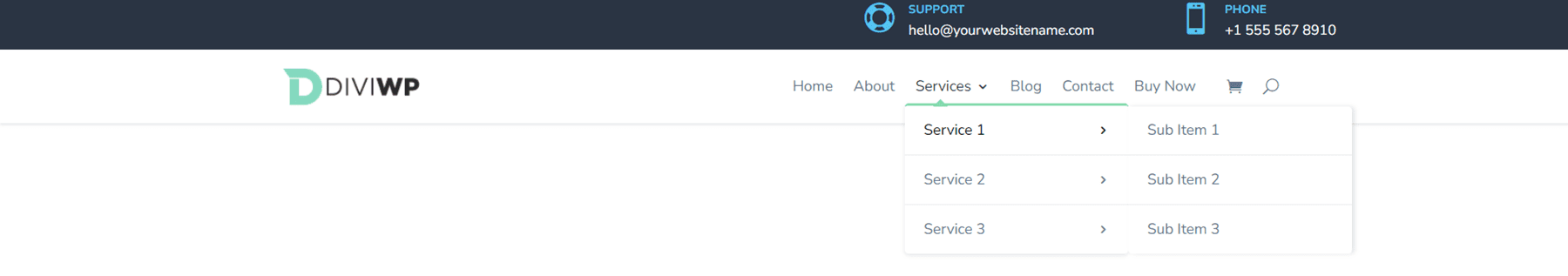
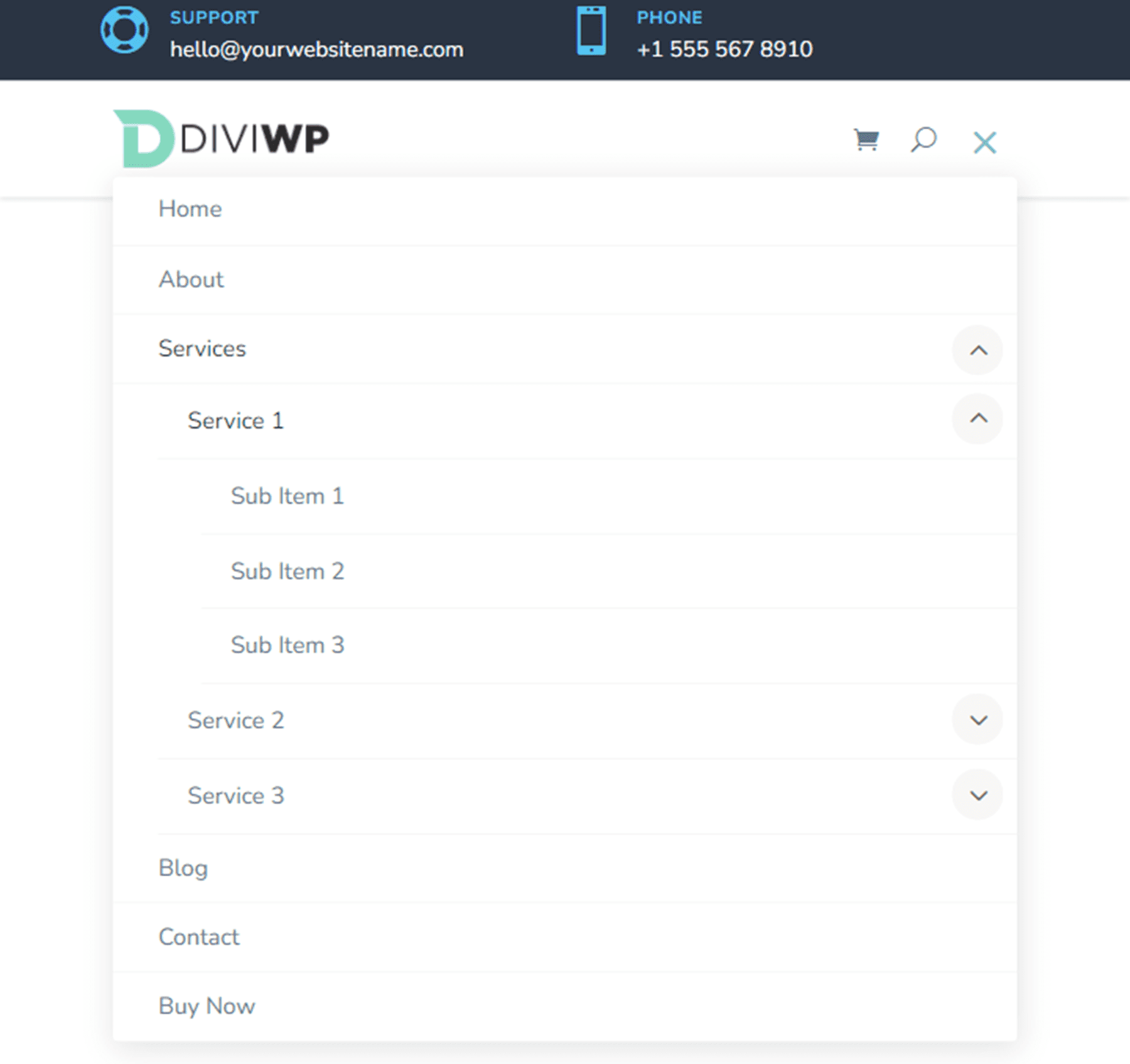
Header Layout 14 هو أحد أشكال القائمة الضخمة المكونة من 3 أعمدة للتخطيط 13. بالنسبة لهذا التخطيط ، اتبع خطوات Header Layout 13 وأضف عمودًا آخر.



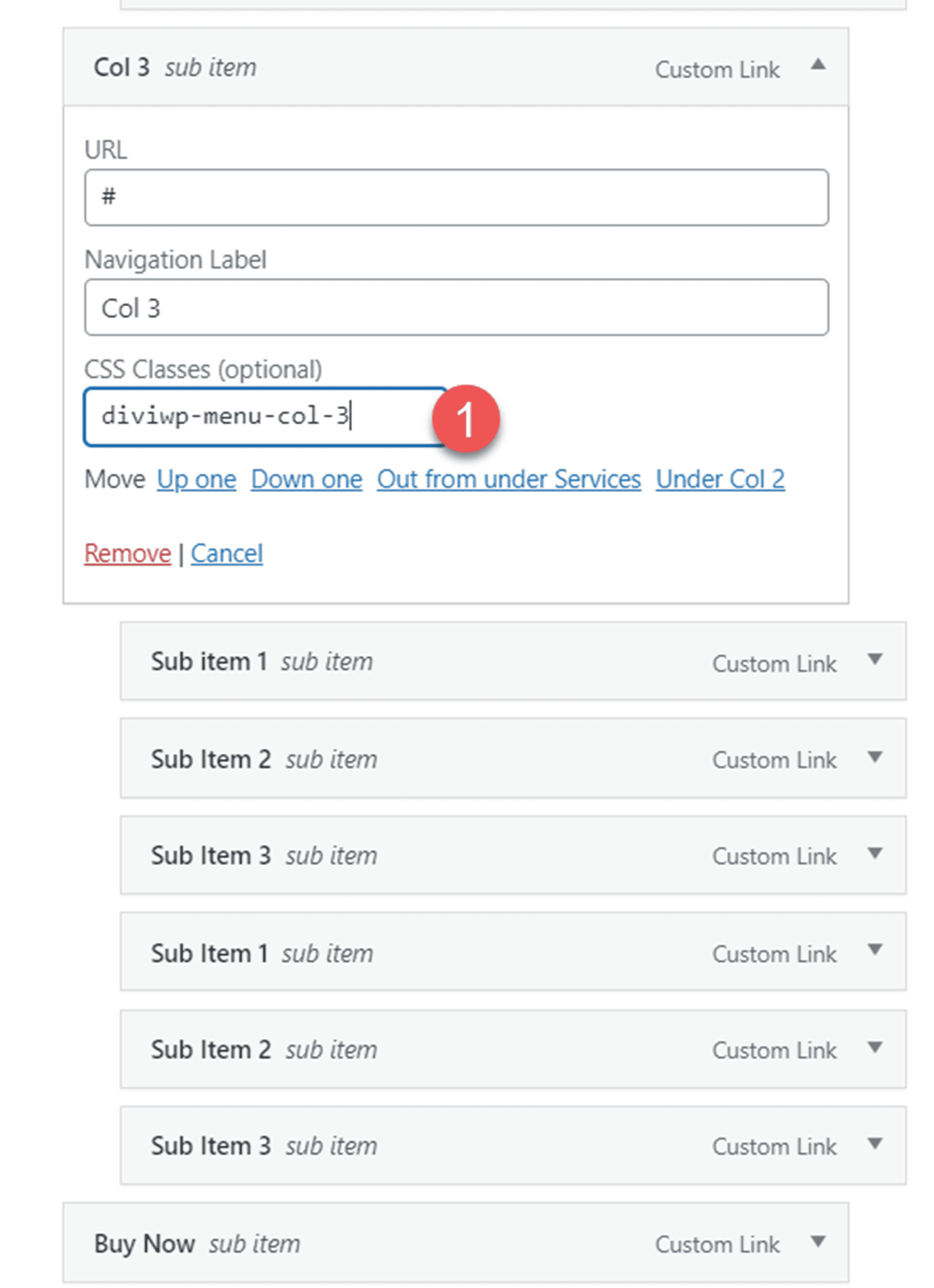
إلى عنصر العمود الثالث ، أضف فئة CSS التالية: diviwp-menu-col-3

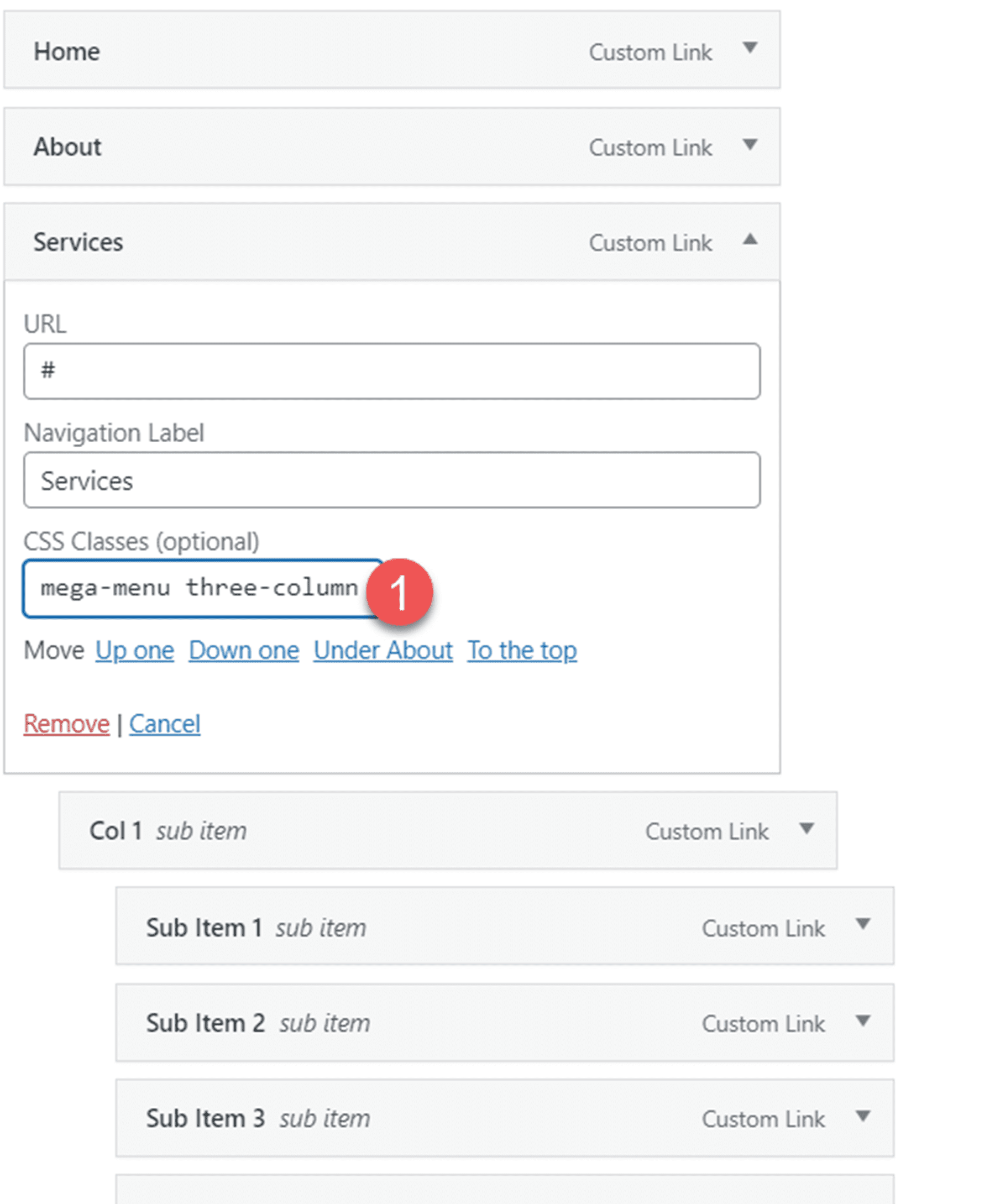
أخيرًا ، أضف ثلاثة أعمدة من فئة CSS الضخمة إلى العنصر الرئيسي.

تخطيط الرأس 15
يتميز Layout 15 برمزين دعاية مغالى فيها على شريط القوائم العلوي. تحتوي القائمة الأساسية على خلفية فاتحة وهي مماثلة للتخطيط 1.



تخطيط الرأس 16
Header Layout 16 هو في الغالب نفس تخطيط الرأس 15 ، باستثناء أيقونات الدعاية الدعاية على الجانب الأيسر من شريط القائمة العلوي.



تخطيط الرأس 17
يتميز Layout 17 بوجود دعاية مغالى فيها على الجانب الأيسر من شريط القائمة العلوي وأيقونات وسائط اجتماعية بخلفية بيضاء مستديرة على الجانب الأيمن من شريط القائمة العلوي.



تخطيط الرأس 18
يعد Layout 18 اختلافًا طفيفًا عن Layout 17. في هذا التصميم ، توجد أيقونات الوسائط الاجتماعية على اليسار بينما توجد الدلالات المغلوطة على الجانب الأيمن من شريط القائمة العلوي.



تخطيط الرأس 19
يتميز Layout 19 بأيقونات دعاية مغالى فيها على اليسار وأيقونات الوسائط الاجتماعية على اليمين ، بالإضافة إلى زر في أقصى اليمين.



تخطيط الرأس 20
التصميم النهائي ، Layout 20 ، هو أحد أشكال Layout 19. في هذا التصميم ، توجد أيقونات الدعاية الدعاية على اليسار وأيقونة الزر على اليمين. أيقونات الوسائط الاجتماعية على اليمين تمامًا.



تخصيص حزمة أقسام رأس DiviWP
تعد حزمة أقسام DiviWP Header قابلة للتخصيص تمامًا نظرًا لأنها مبنية باستخدام Divi Builder. يمكنك بسهولة تغيير أي من الألوان والخطوط والنصوص والأيقونات تمامًا مثلما تقوم بتخصيص أي وحدة Divi أخرى. يوجد أيضًا دعم ووثائق مكثفة لحزمة أقسام DiviWP Header Sections بحيث يمكنك تخصيص مظهر رأسك بشكل أكبر.
قم بشراء حزمة أقسام رأس DiviWP
تتوفر حزمة أقسام DiviWP Header في سوق Divi. يكلف 19 دولارًا للاستخدام غير المحدود لموقع الويب والدعم والتحديثات مدى الحياة. يشمل السعر أيضًا ضمان استرداد الأموال لمدة 30 يومًا.

افكار اخيرة
تأتي حزمة أقسام DiviWP Header Sections مع 20 قسم رأس مُعد مسبقًا يمكن تخصيصها بالكامل لتناسب تصميم موقع الويب الخاص بك. إذا كنت ترغب في مشاهدة عرض توضيحي مباشر للرؤوس المختلفة ، يمكنك القيام بذلك هنا. قد تكون هذه الحزمة مفيدة للغاية إذا كنت لا ترغب في قضاء الوقت في إنشاء رأس مخصص لموقع الويب الخاص بك ولكنك ترغب في الحصول على تصميم فريد لرأسك يتجاوز تخطيطات Divi الافتراضية.
كنا نحب أن نسمع منك! هل جربت حزمة أقسام رأس DiviWP؟ أخبرنا برأيك في التعليقات!
