تسليط الضوء على منتج Divi: موضوع متجر الأثاث Divi WooCommerce
نشرت: 2023-09-18يعد Furniture Shop Divi WooCommerce Theme سمة تابعة لجهة خارجية لـ Divi تم تصميمها للتجارة الإلكترونية. يتضمن تصميمات متعددة للصفحات ويضيف العديد من الميزات التي تعمل مع WooCommerce. في هذا المنشور، سنلقي نظرة على سمة متجر الأثاث Divi WooCommerce لمساعدتك في تحديد ما إذا كانت سمة Divi Child مناسبة لمتجرك عبر الإنترنت.
- 1 تثبيت موضوع متجر الأثاث Divi WooCommerce
- 2 خيارات موضوع متجر الأثاث Divi WooCommerce
- 3 صفحات موضوعية لمتجر الأثاث Divi WooCommerce
- 3.1 الصفحات الرئيسية
- 3.2 المنزل الثاني
- 3.3 الصفحات الداخلية
- 3.4 العناوين
- 3.5 تذييلات
- 4 صفحات متجر الأثاث Divi WooCommerce موضوع WooCommerce
- 4.1 صفحات المتجر
- 4.2 تخطيطات صفحة منتج واحد
- 4.3 ميزات ووكومرس
- 5 أماكن شراء متجر الأثاث Divi WooCommerce Theme
- 6 إنهاء الأفكار
تثبيت موضوع متجر الأثاث Divi WooCommerce
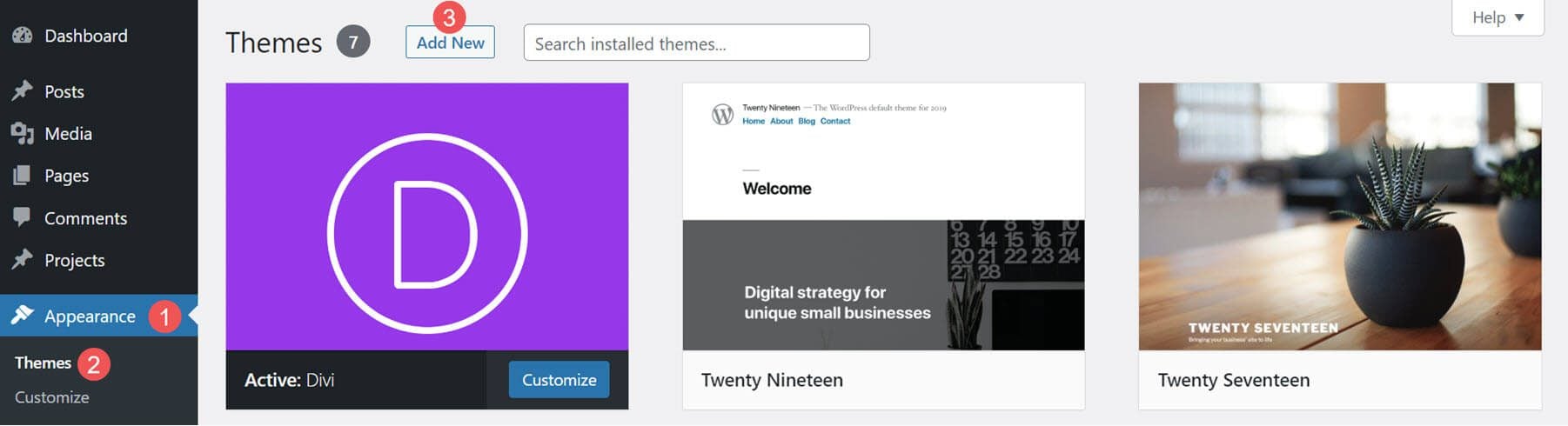
كان تثبيت سمة Divi Child أمرًا بسيطًا. مع تنشيط Divi، قم بتحميل وتنشيط سمة متجر الأثاث Divi WooCommerce مثل أي سمة WordPress. أولا اذهب إلى المواضيع :
- مظهر
- المواضيع
- اضف جديد

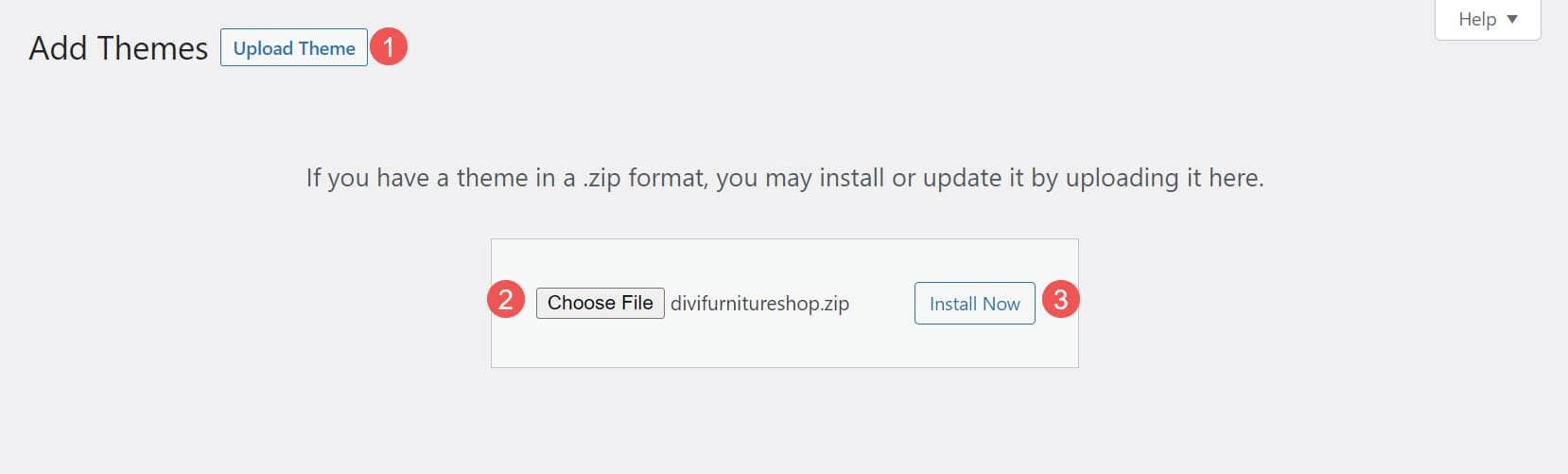
بعد ذلك، قم بتحميل الموضوع.
- تحميل الموضوع
- اختر ملف
- تثبيت الآن

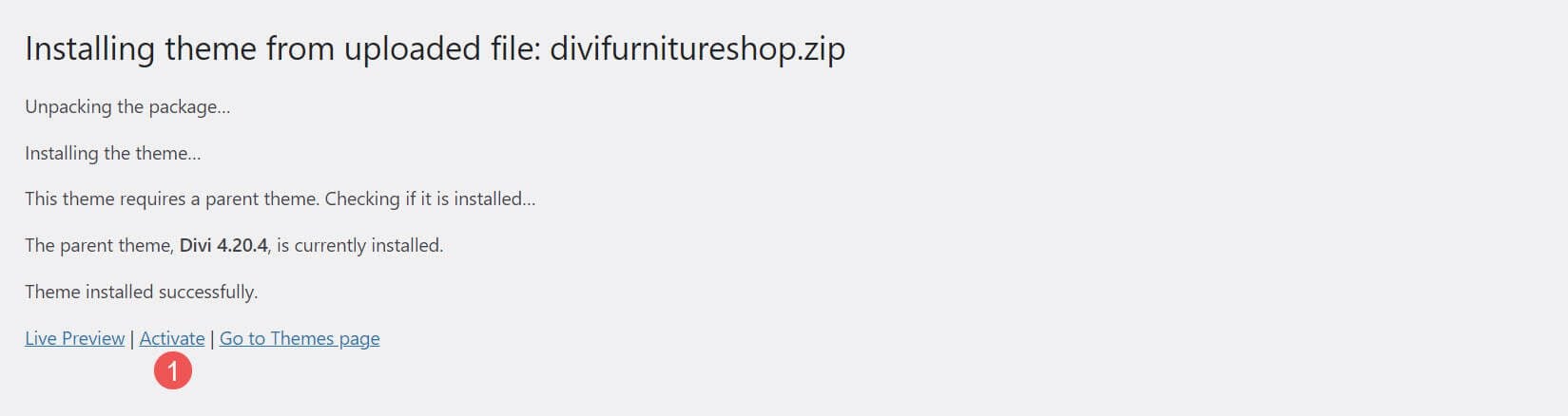
بعد ذلك، قم بتنشيط سمة الطفل.
- تفعيل

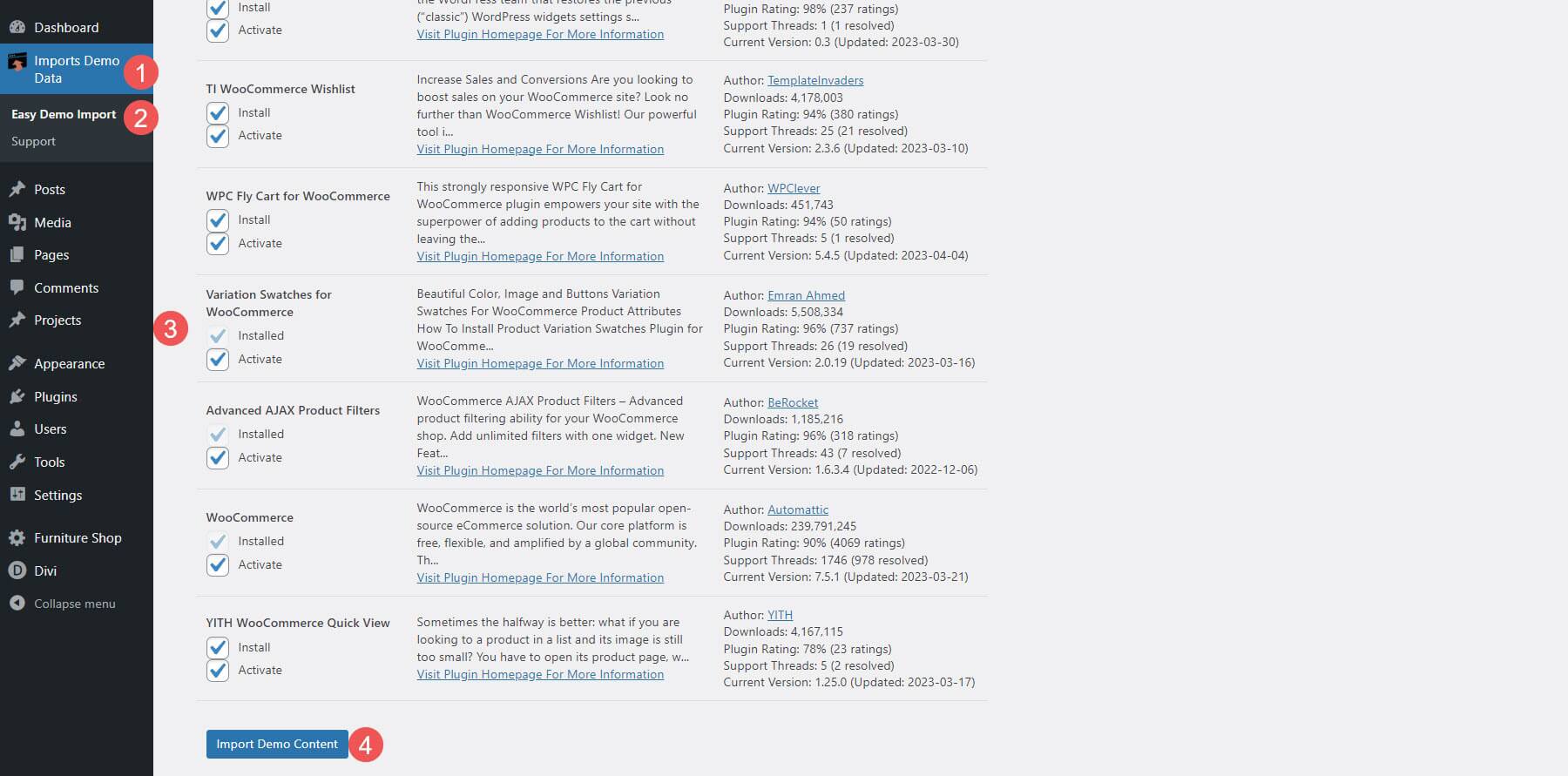
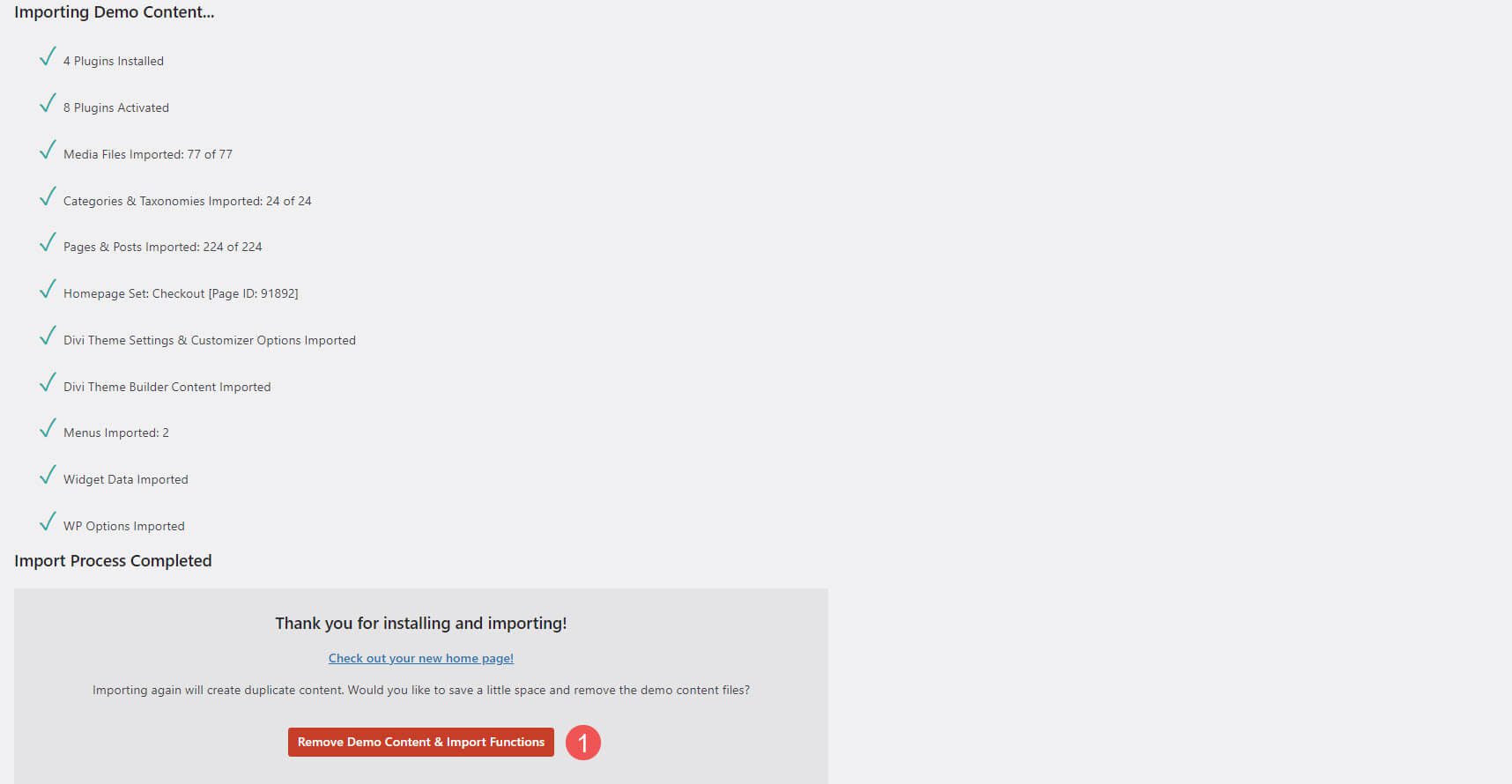
حدد كل المحتوى الذي تريد تثبيته. يتضمن ذلك جميع الصفحات والتخطيطات وحتى المكونات الإضافية. وسوف يقوم أيضًا بتنشيط المكونات الإضافية لك. يتم تحديد كل شيء بشكل افتراضي. أوصي بترك كل شيء محددًا. انقر فوق استيراد المحتوى التجريبي وانتظر حتى تنتهي عملية الاستيراد.
- استيراد المحتوى التجريبي

أخيرًا، بمجرد استيراد كل شيء وتنشيطه، ستظهر لك رسالة تفيد بأن العملية قد اكتملت، ويمكنك بعد ذلك إزالة المستورد .
- قم بإزالة المحتوى التجريبي ووظائف الاستيراد

تلقيت رسالة مفادها أنه تم تكوين المكون الإضافي WooCommerce Wishlist بشكل خاطئ، ولكن كان الحل سهلاً. ستحتاج إلى إعداد بعض المكونات الإضافية، مثل خيارات WooCommerce، وخيارات WooCommerce Wishlist Plugin، وإعدادات FiboSearch، وما إلى ذلك. تعرض الوثائق الإعدادات التي ستحتاج إليها. تم تكوين معظم ملفاتي بشكل صحيح، ولكنني كنت بحاجة إلى إجراء بعض التعديلات لتتناسب مع الوثائق.
خيارات موضوع متجر الأثاث Divi WooCommerce
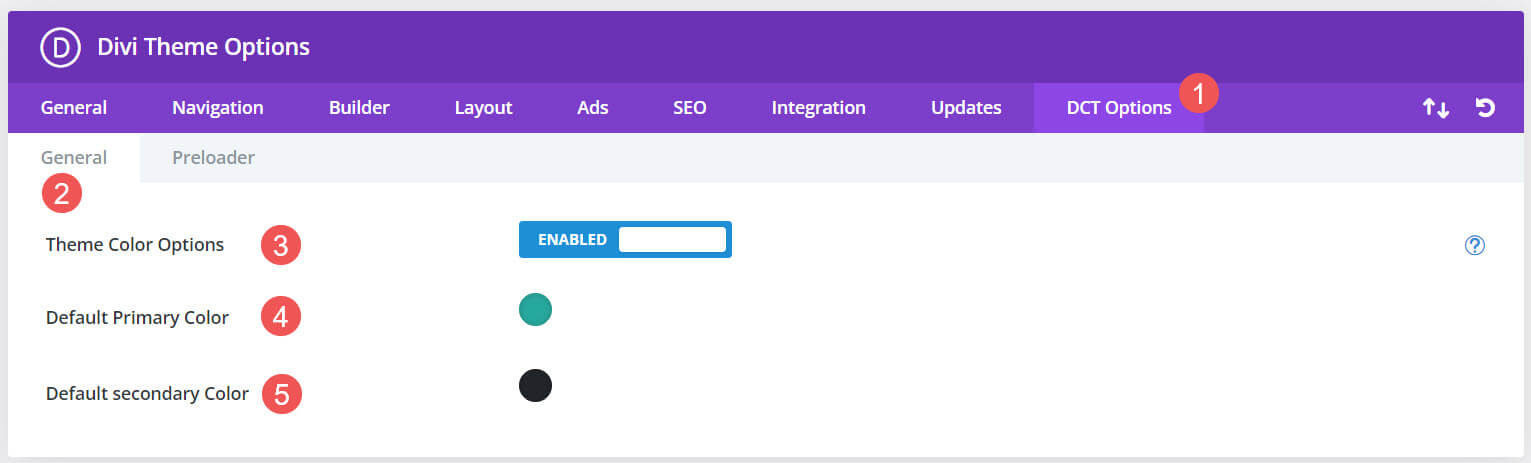
تتضمن إعدادات السمة تغيير اللون بنقرة واحدة، ومنتقيات الألوان، وأدوات التحميل المسبق. تتضمن علامة التبويب العامة خيارات ألوان السمة ومنتقيات الألوان حيث يمكنك تحديد الألوان الأساسية والثانوية الافتراضية.

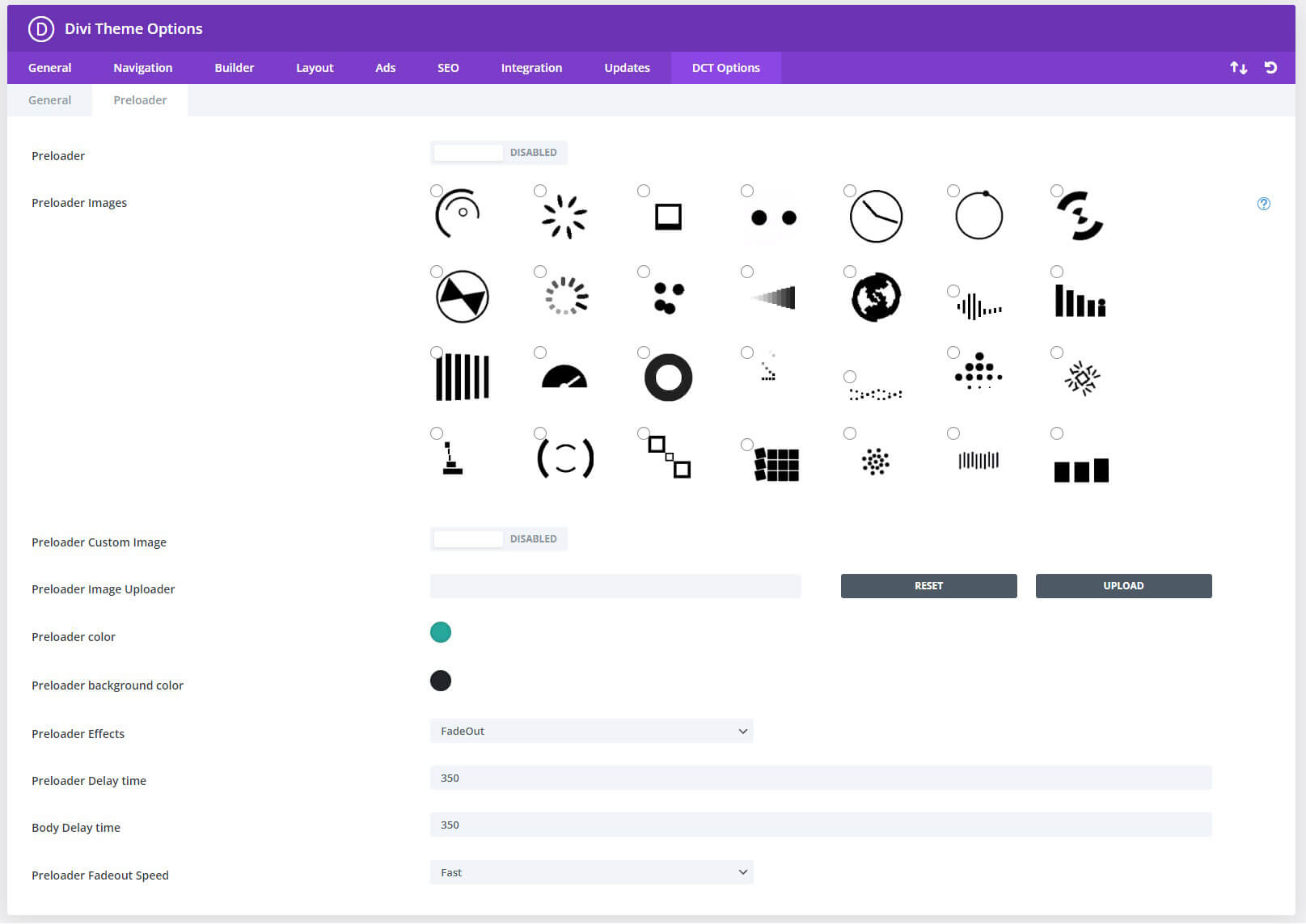
تشتمل علامة التبويب أداة التحميل المسبق على 28 أداة تحميل مسبق مدمجة للاختيار من بينها. يمكنك أيضًا تحميل أداة تحميل مسبقة مخصصة واختيار اللون والخلفية والتأثيرات والتأخير وسرعة التلاشي.

صفحات موضوع متجر الأثاث Divi WooCommerce
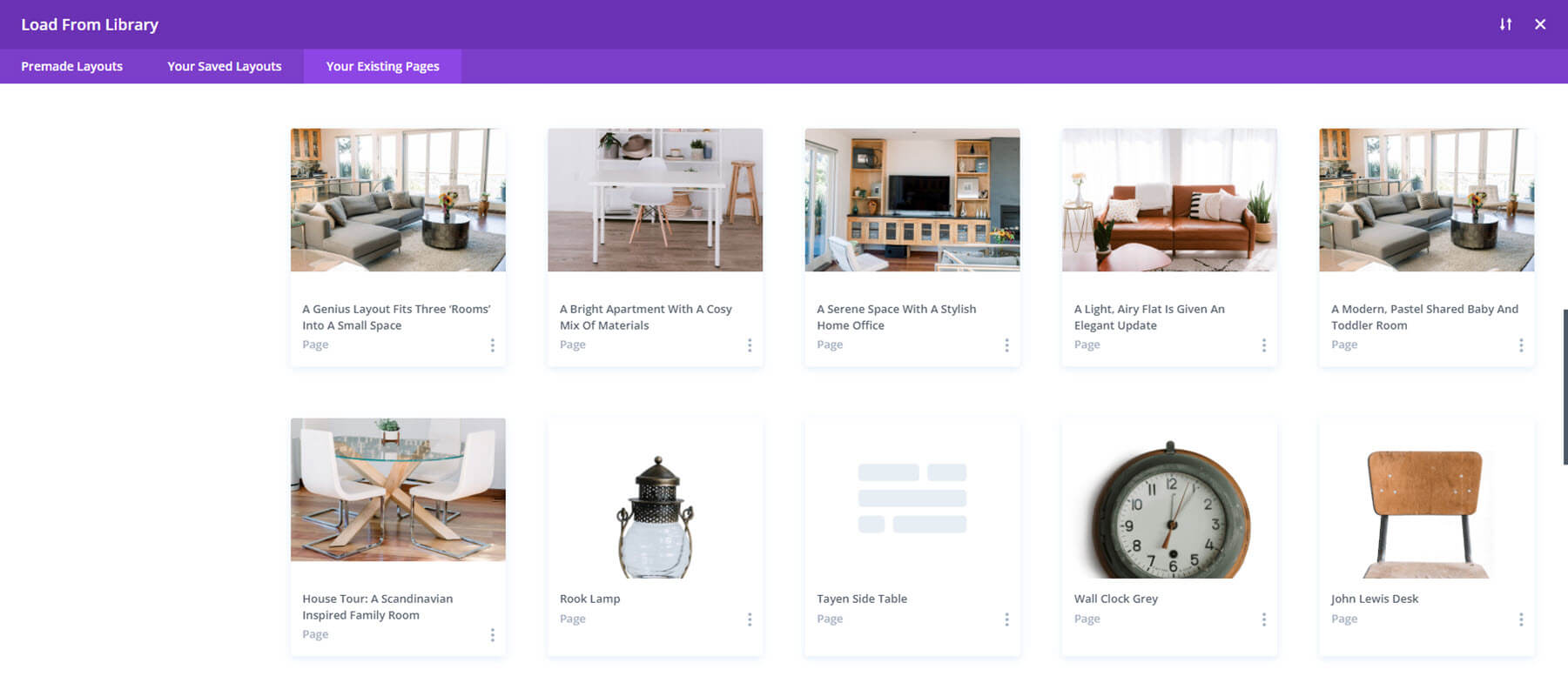
يضيف متجر الأثاث Divi WooCommerce Theme 32 صفحة إلى موقع الويب الخاص بك، دون احتساب الصفحات التي تم إنشاؤها في Divi Theme Builder. يتضمن ذلك الصفحات الرئيسية وصفحات موقع الويب القياسية وصفحات WooCommerce وما إلى ذلك.

الصفحات الرئيسية
يحتوي متجر الأثاث Divi WooCommerce Theme على 3 صفحات رئيسية مختلفة للاختيار من بينها. تتبع جميعها نظام الألوان الأبيض مع الضوء الأخضر، وتتضمن نفس عناصر التصميم، وتركز على التجارة الإلكترونية. وفيما يلي نظرة على جميع الصفحات الرئيسية الثلاث.
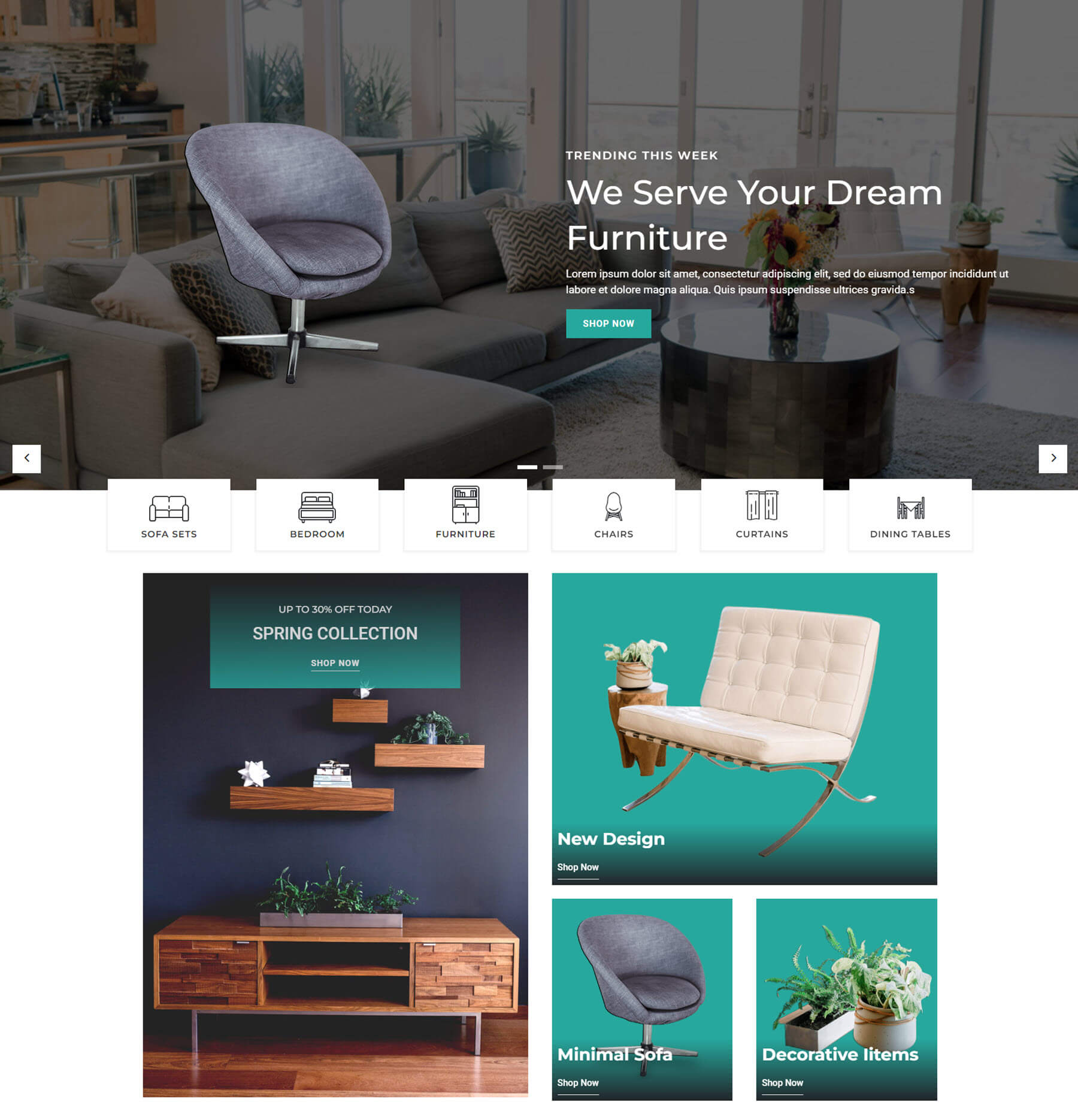
الصفحة الرئيسية واحدة
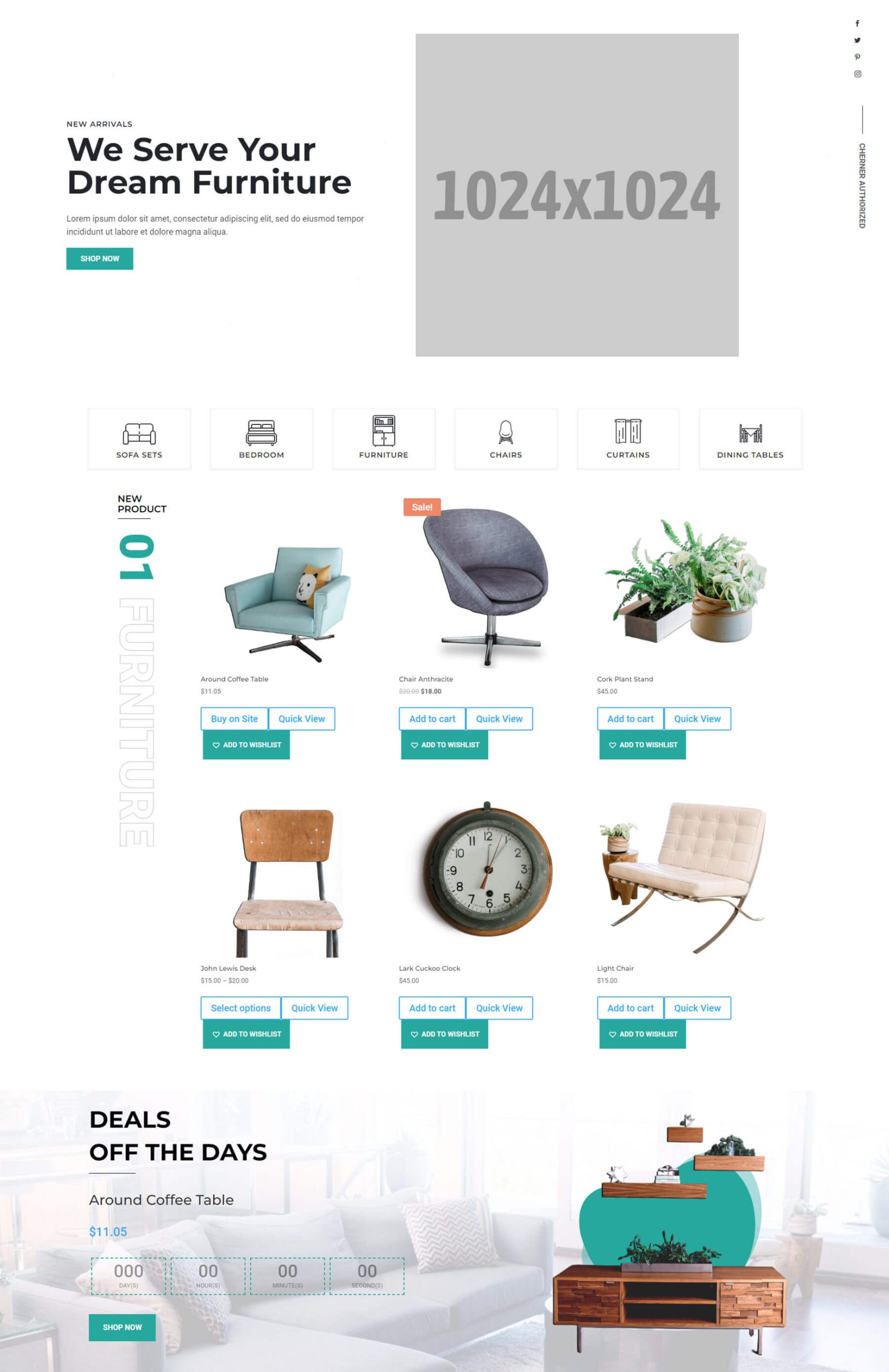
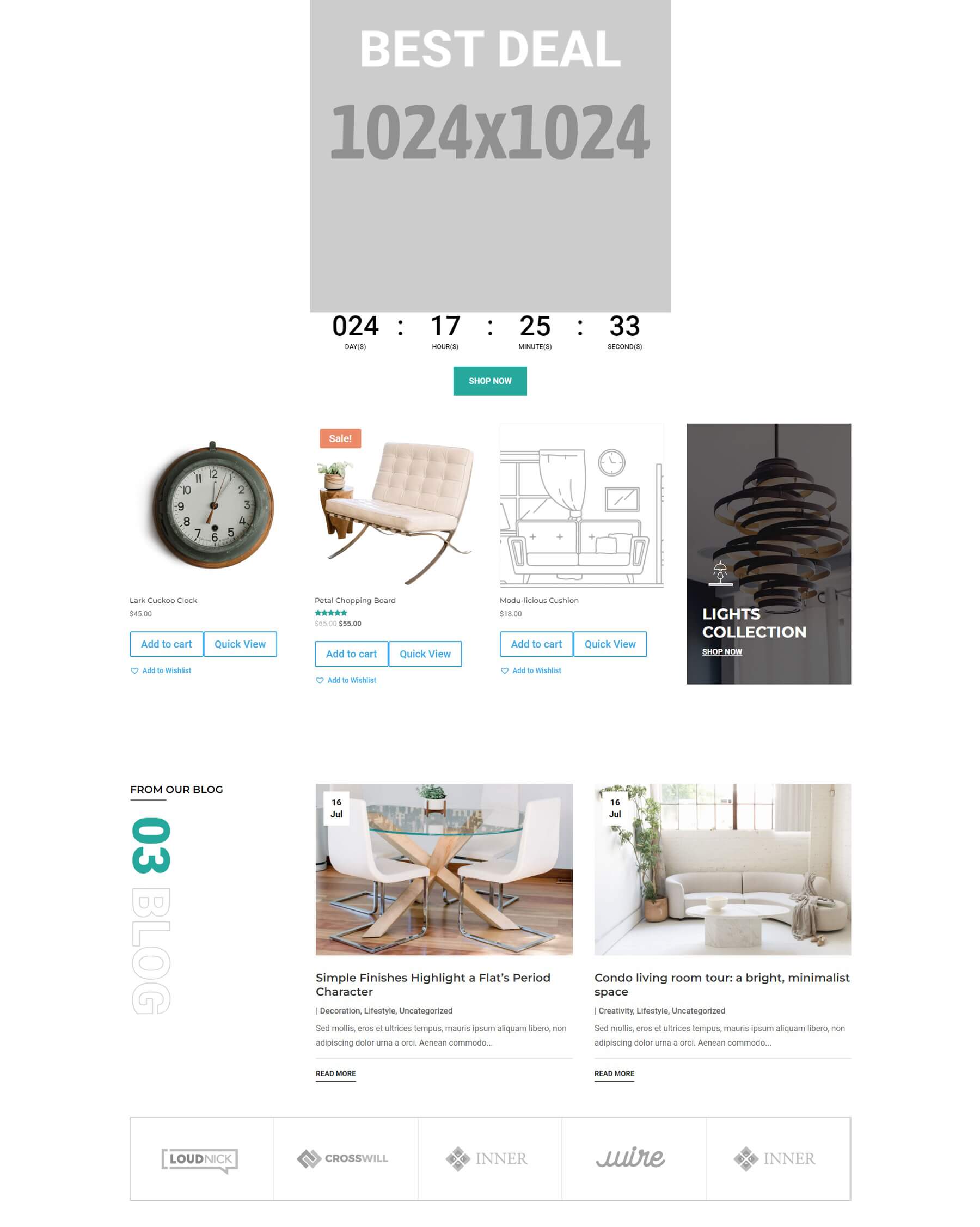
هذا هو الجزء العلوي من الصفحة الرئيسية الأولى. يتضمن شريط تمرير CTA في أعلى الصفحة مع أيقونات اجتماعية موضوعة رأسيًا ورسالة على اليمين. ترتبط أيقونات الفئات مع الرسوم المتحركة بفئات المتجر المختلفة. يعرض قسم المنتجات الجديدة المنتجات في وحدة تسوق مصممة. يتم تسمية هذا القسم بعنوان موضوع عموديًا. يتضمن قسم الصفقات عبارة CTA مع مؤقت للعد التنازلي وصورة المنتج وصورة الخلفية.

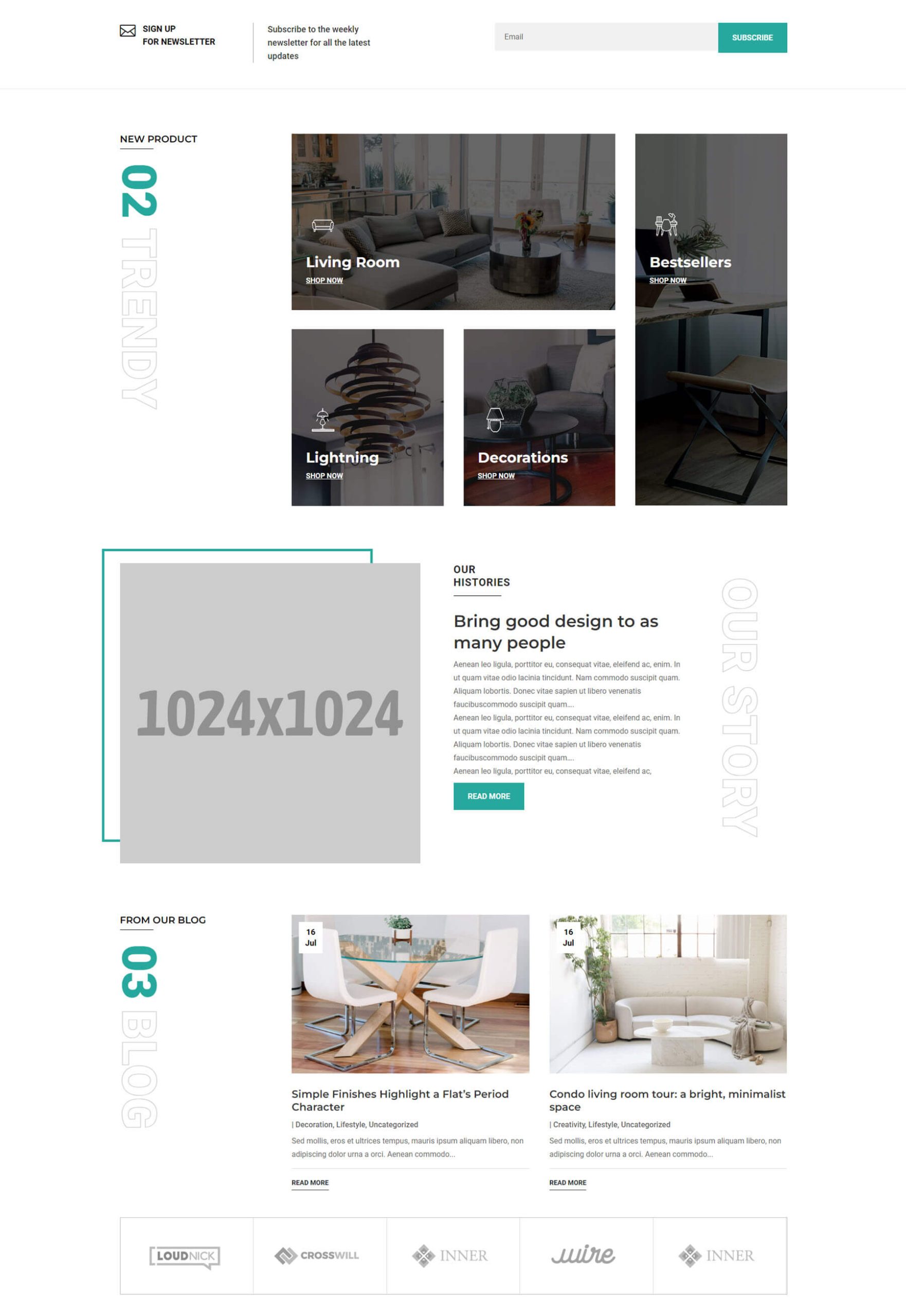
هذا هو الجزء السفلي من الصفحة. يتضمن نموذجًا للرسالة الإخبارية وقسمًا للمنتج يحتوي على صور في فسيفساء ترتبط بفئات المنتجات. وهي تشمل تراكبات متدرجة. ويتضمن أيضًا قسمًا حول، وقسمًا للمدونة، وشعارات. يتضمن كل قسم نصًا رأسيًا.

المنزل الثاني
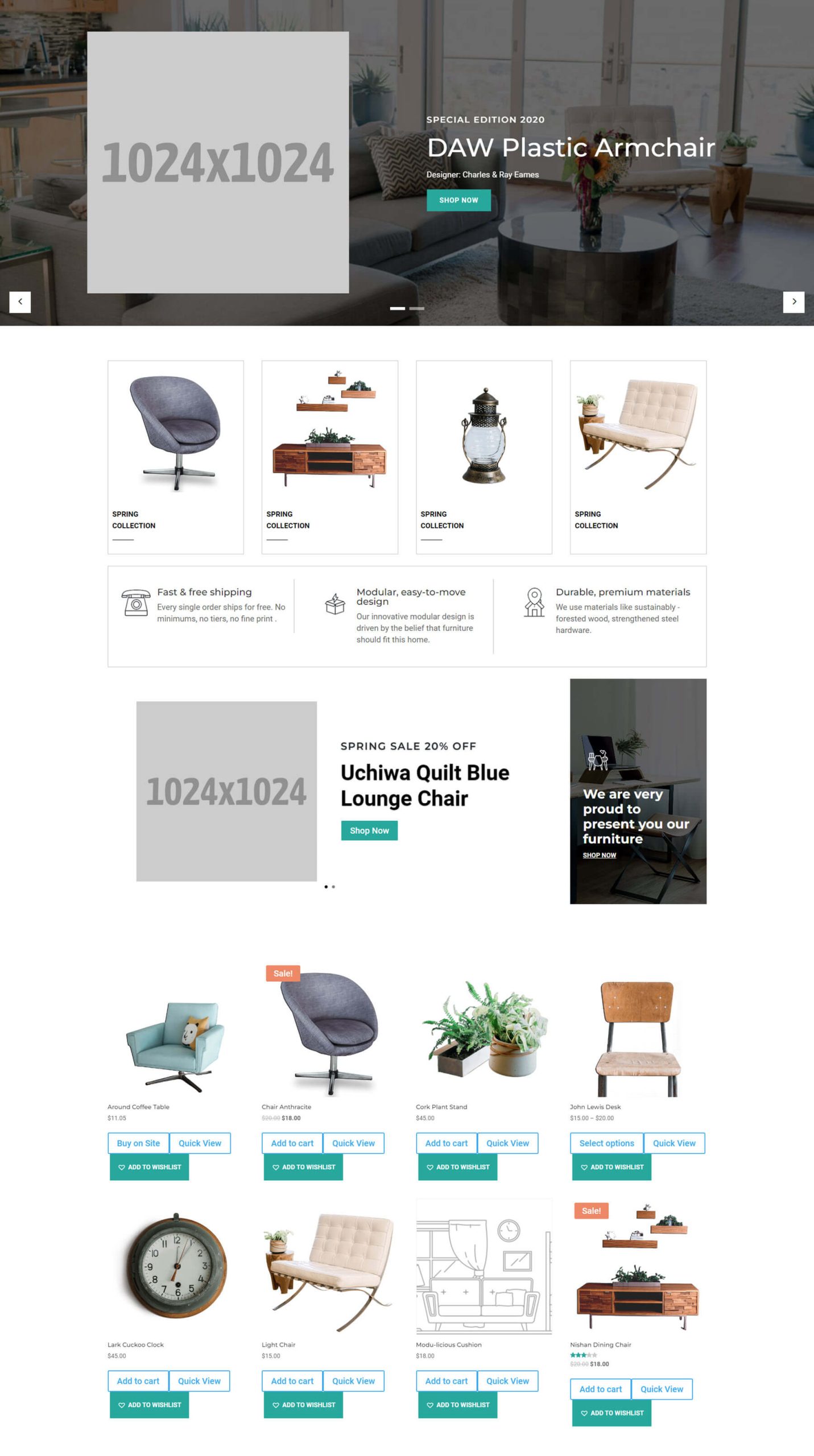
يتضمن الجزء الأول من الصفحة الرئيسية الثانية شريط تمرير كامل العرض لقسم البطل. تعمل الصور التي تحتوي على نص كروابط لفئات المتجر، وتعرض الرموز المعلومات، ويعمل شريط تمرير آخر بمثابة CTA، ويعرض قسم المنتج المنتجات المصممة في الشبكة.

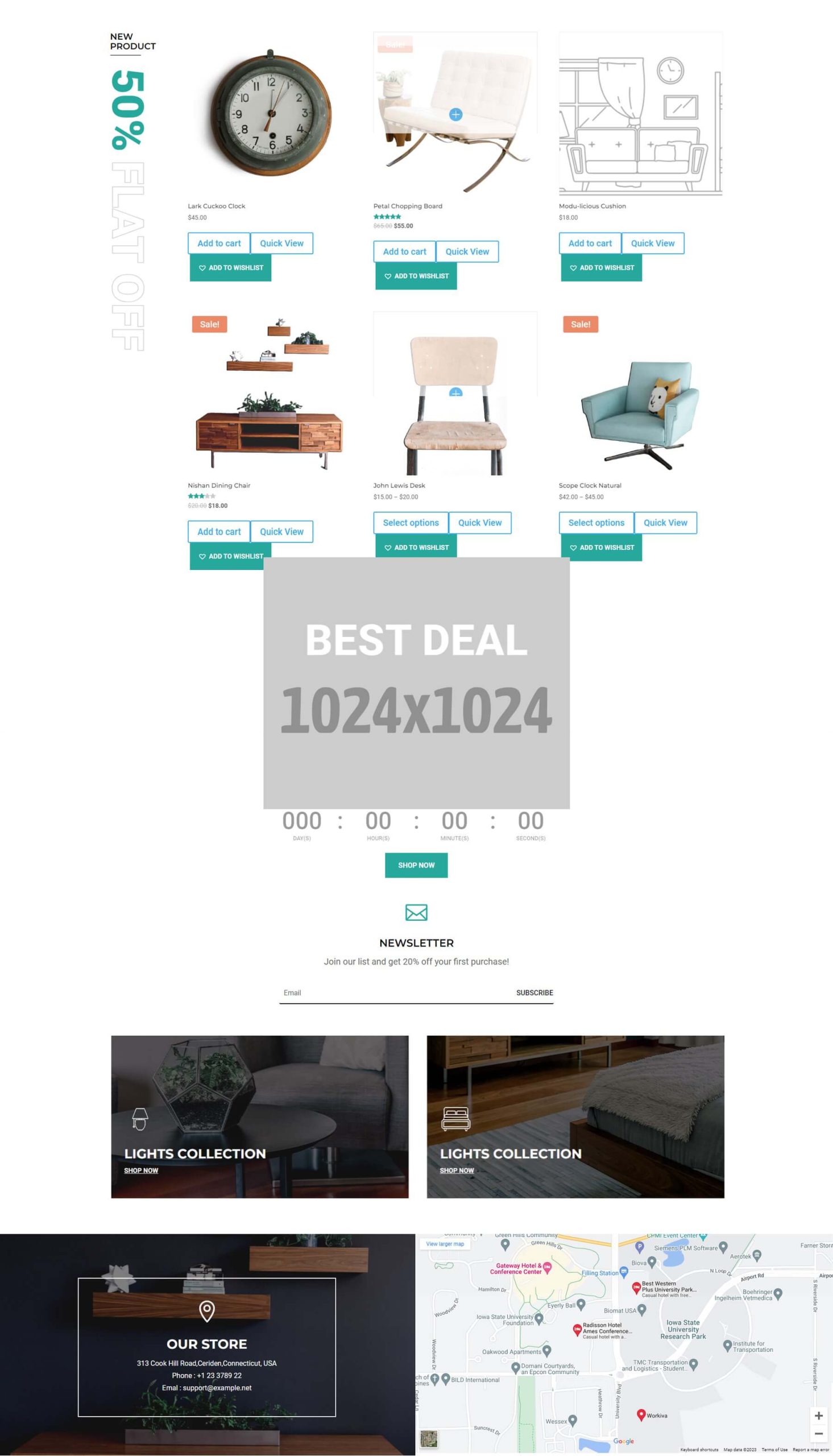
يعرض الجزء الثاني المنتجات الجديدة، وعبارات الحث على اتخاذ إجراء متداخلة مع مؤقت للعد التنازلي، ونموذج رسالة إخبارية صغيرة، وصور أكبر لعبارات الحث على اتخاذ إجراء للفئة، وقسم اتصال يحتوي على معلومات على جانب واحد وخريطة على الجانب الآخر.

الصفحة الرئيسية ثلاثة
يتضمن القسم الأول من الصفحة الرئيسية الثالثة شريط تمرير كامل العرض به أيقونات متداخلة ترتبط بفئات المتجر. تعمل الصور الكبيرة في الفسيفساء كعبارات حث على اتخاذ إجراء للمتجر.

يعرض الجزء السفلي CTA مع مؤقت للعد التنازلي، وقسم متجر به CTA، وقسم مدونة، وشعارات.

الصفحات الداخلية
يحتوي متجر الأثاث Divi WooCommerce Theme على 25 صفحة داخلية لإنشاء موقع الويب الخاص بك. يتضمن ذلك جميع الصفحات القياسية وبعض الإضافات.
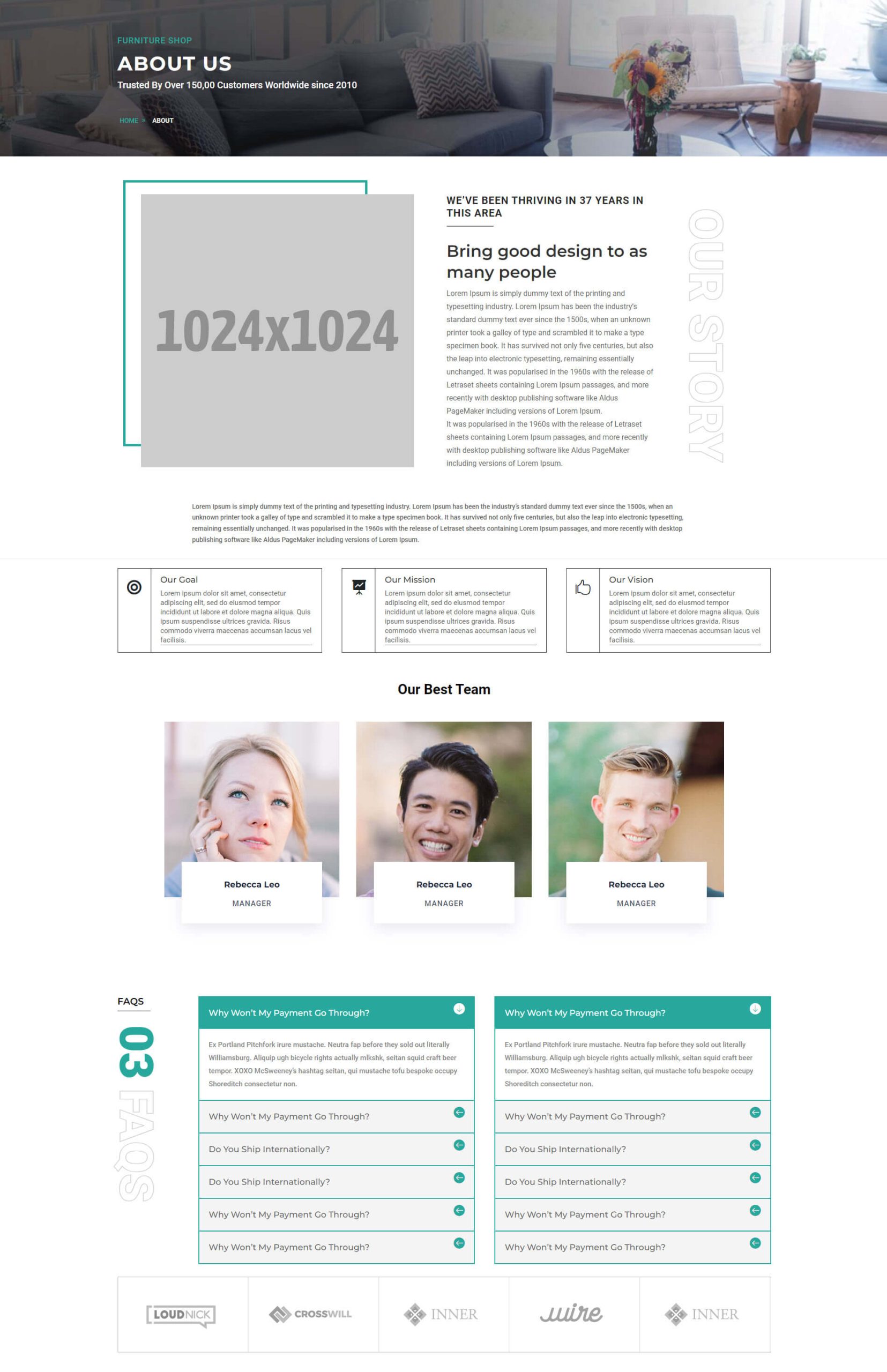
عن
تتضمن صفحة "حول" قسمًا رئيسيًا صغيرًا يحتوي على معلومات ومسارات تنقل متبوعة بقسم أكبر يحتوي على معلومات. مجموعة من الكتل النصية تعرض معلومات الشركة. يشتمل أعضاء الفريق على أيقونات اجتماعية تظهر في الأعلى. وحدات الأكورديون تبني الأسئلة الشائعة. كما يتضمن قسمًا للشعارات.

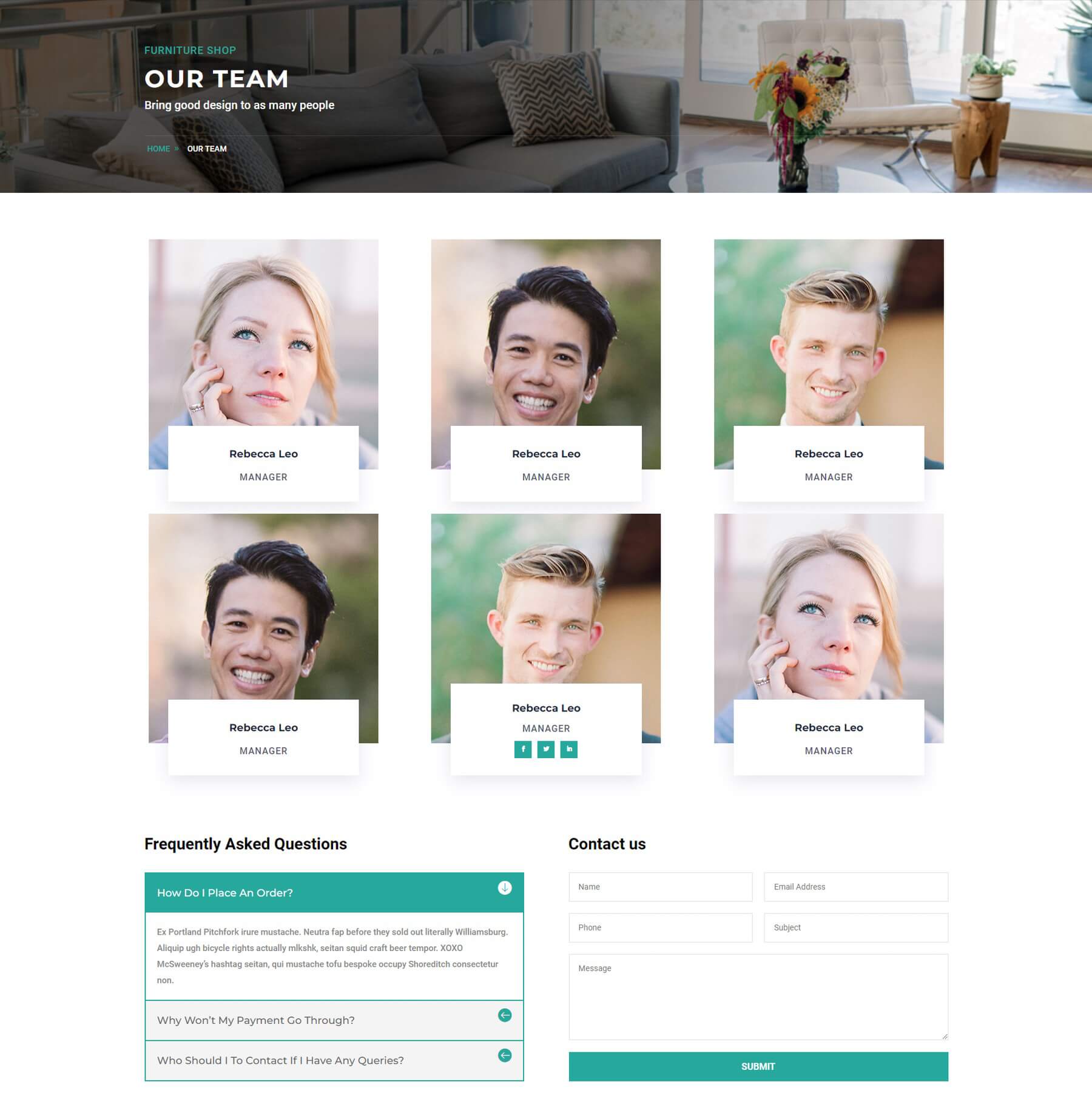
فريقنا
تتضمن صفحة فريقنا وحدات شخصية مع أيقونات اجتماعية تظهر عند التمرير، كما ترون في الوحدة الوسطى من الصف السفلي. ويتضمن أيضًا أسئلة متكررة أصغر بجوار نموذج الاتصال.


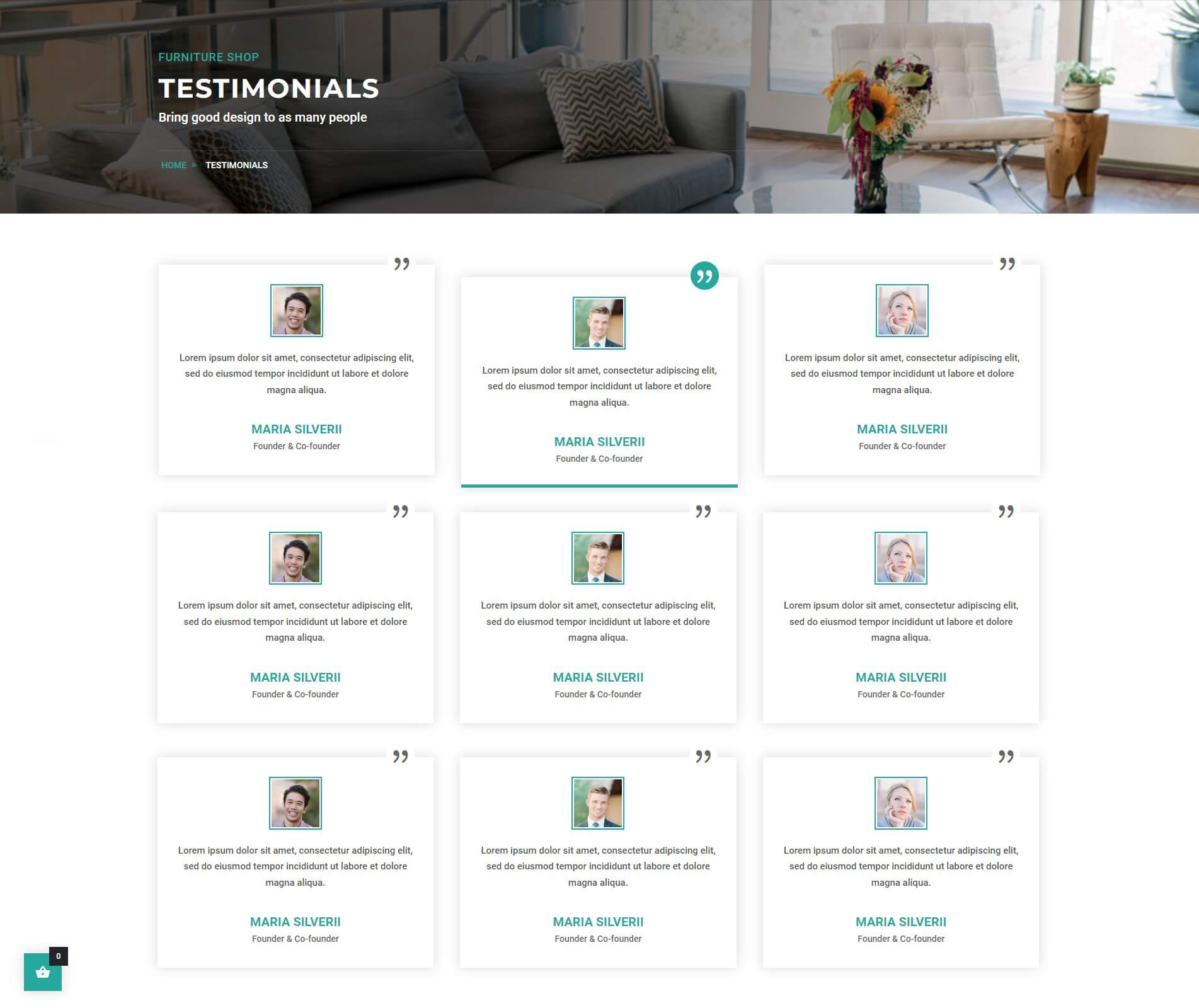
الشهادات - التوصيات
تتضمن صفحة الشهادات الكثير من بطاقات الشهادات المصممة بتأثيرات التمرير. يؤدي التمرير إلى نقل البطاقة إلى الأسفل وتغيير لون أيقونة الاقتباس وإضافة خلفية للأيقونة وإضافة شريط أسفل البطاقة.

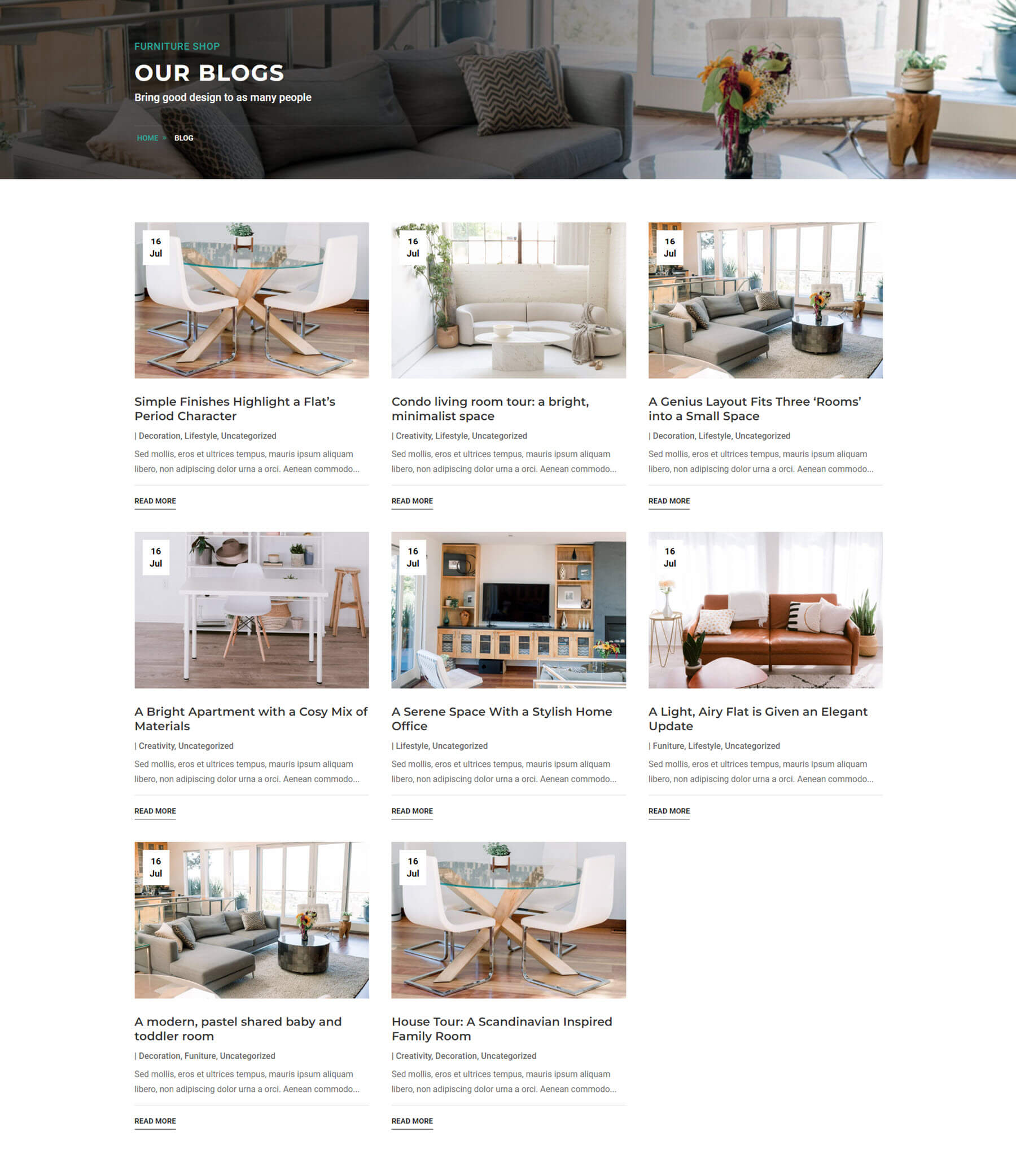
مدونة
توجد أربع صفحات مدونة للاختيار من بينها، بما في ذلك شبكة مكونة من عمودين، وشبكة مكونة من 3 أعمدة، وقائمة بالصورة على اليسار، وقائمة بالصورة على اليمين. يوضح المثال أدناه شبكة مدونة مكونة من 3 أعمدة. تشتمل بطاقات المدونة على رسوم متحركة تعمل على تكبير الصورة.

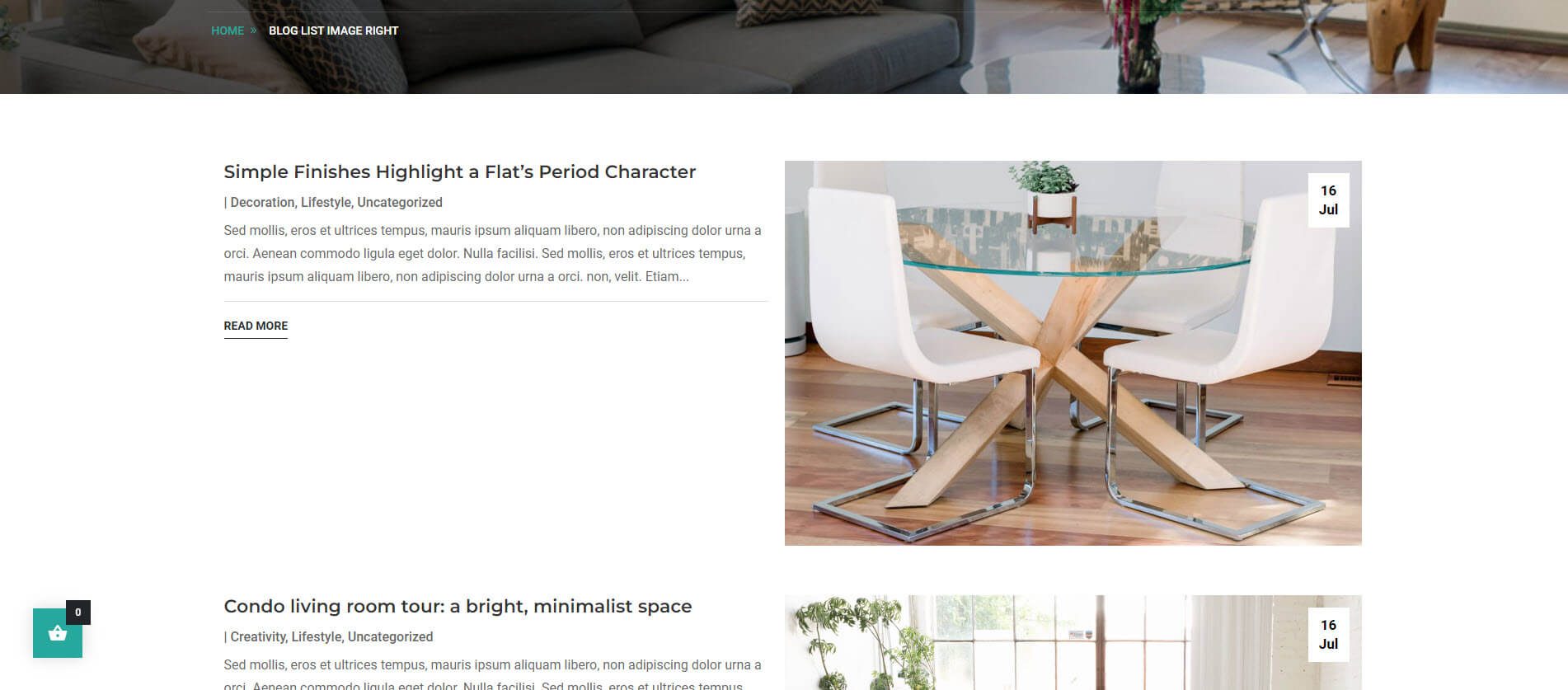
يعرض هذا المثال قائمة بالصورة الموجودة على اليمين.

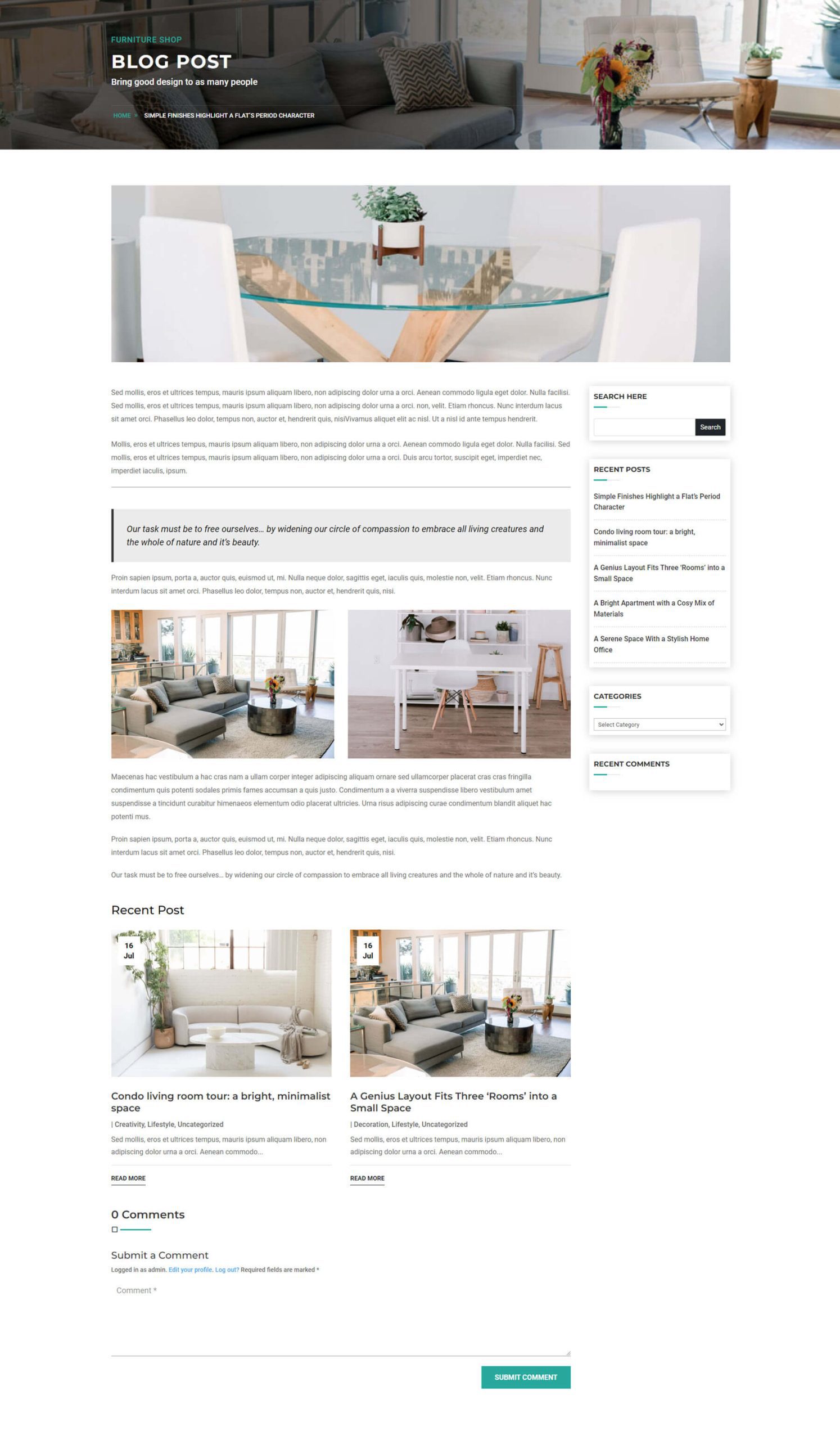
مشاركة مدونة
يعرض تخطيط منشورات المدونة الصورة المميزة ومحتوى المدونة وشريطًا جانبيًا مُصممًا والمشاركات الحديثة التي تحتوي على بطاقات تتطابق مع المدونة وقسم تعليق مُصمم.

404
تعرض صفحة 404 صورة بملء الشاشة مع قناع خلفية يكشف جزءًا من الصورة. ويتضمن أيضًا رسالة 404 وزرًا للعودة إلى الصفحة الرئيسية.

الرؤوس
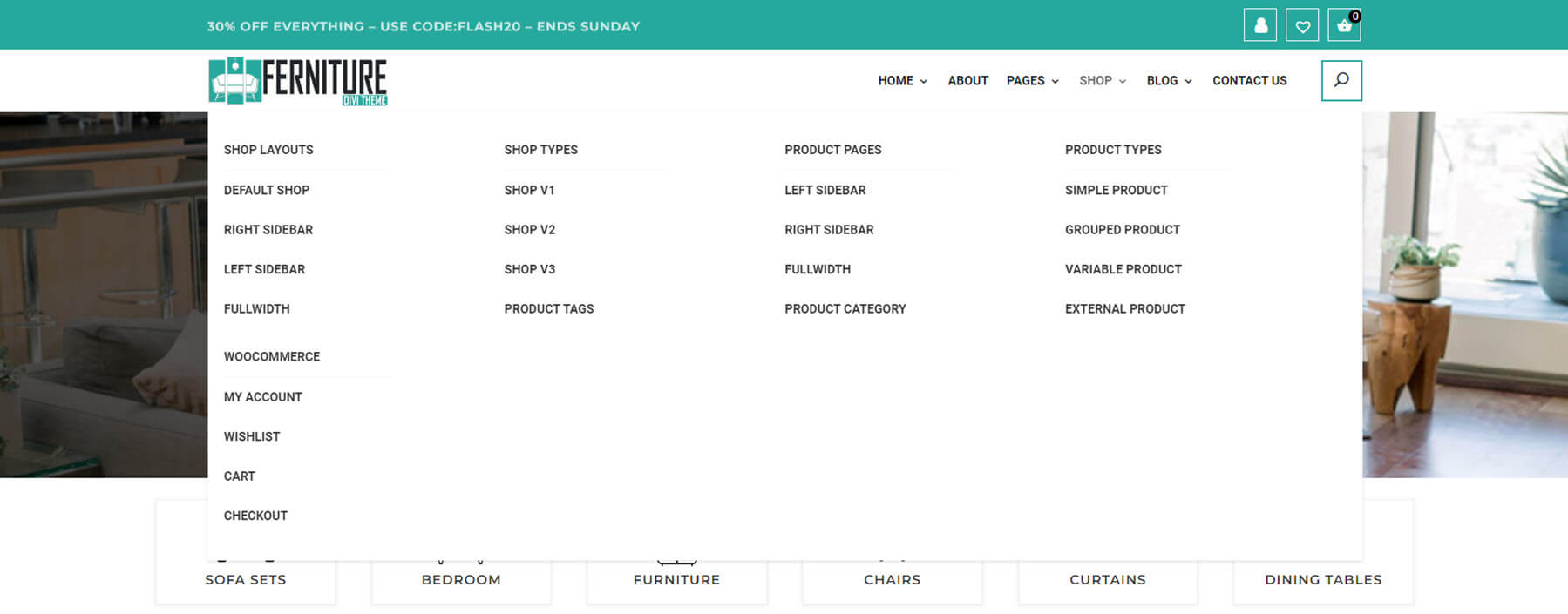
هناك ثلاثة رؤوس للاختيار من بينها. الثلاثة تتضمن قائمة ضخمة.
الرأس الأول
يتضمن الرأس الأول شريطًا علويًا وملاحة بقائمة ضخمة. يتضمن الشريط العلوي نص CTA. كلا المجالين يتضمنان أيقونات. يتم وضع التنقل على اليمين.

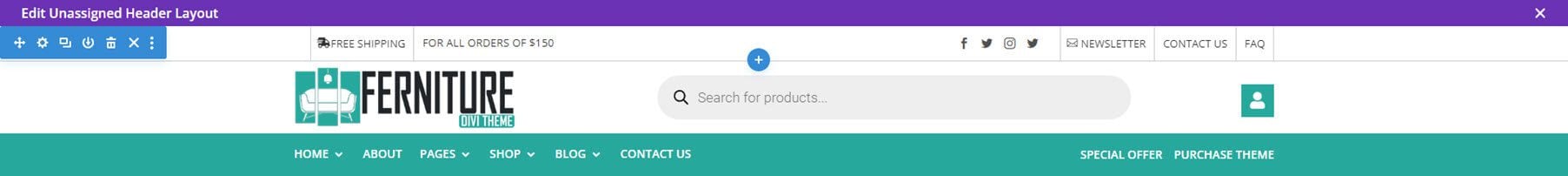
الرأس الثاني
يتضمن الرأس الثاني ثلاثة أشرطة. يعرض الشريط العلوي معلومات التسوق والعديد من عبارات الحث على اتخاذ إجراء وأيقونات الوسائط الاجتماعية. يتضمن الشريط الثاني الشعارات ومربع البحث. يتم وضع التنقل في الشريط السفلي.

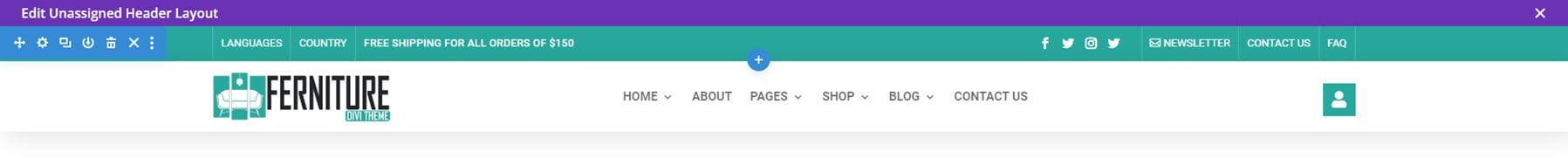
الرأس الثالث
يتضمن الرأس الثالث شريطين. يتضمن الشريط العلوي عناصر من أول رأسين. يتم وضع الملاحة في المركز.

تذييلات
هناك ثلاثة تذييلات للاختيار من بينها.
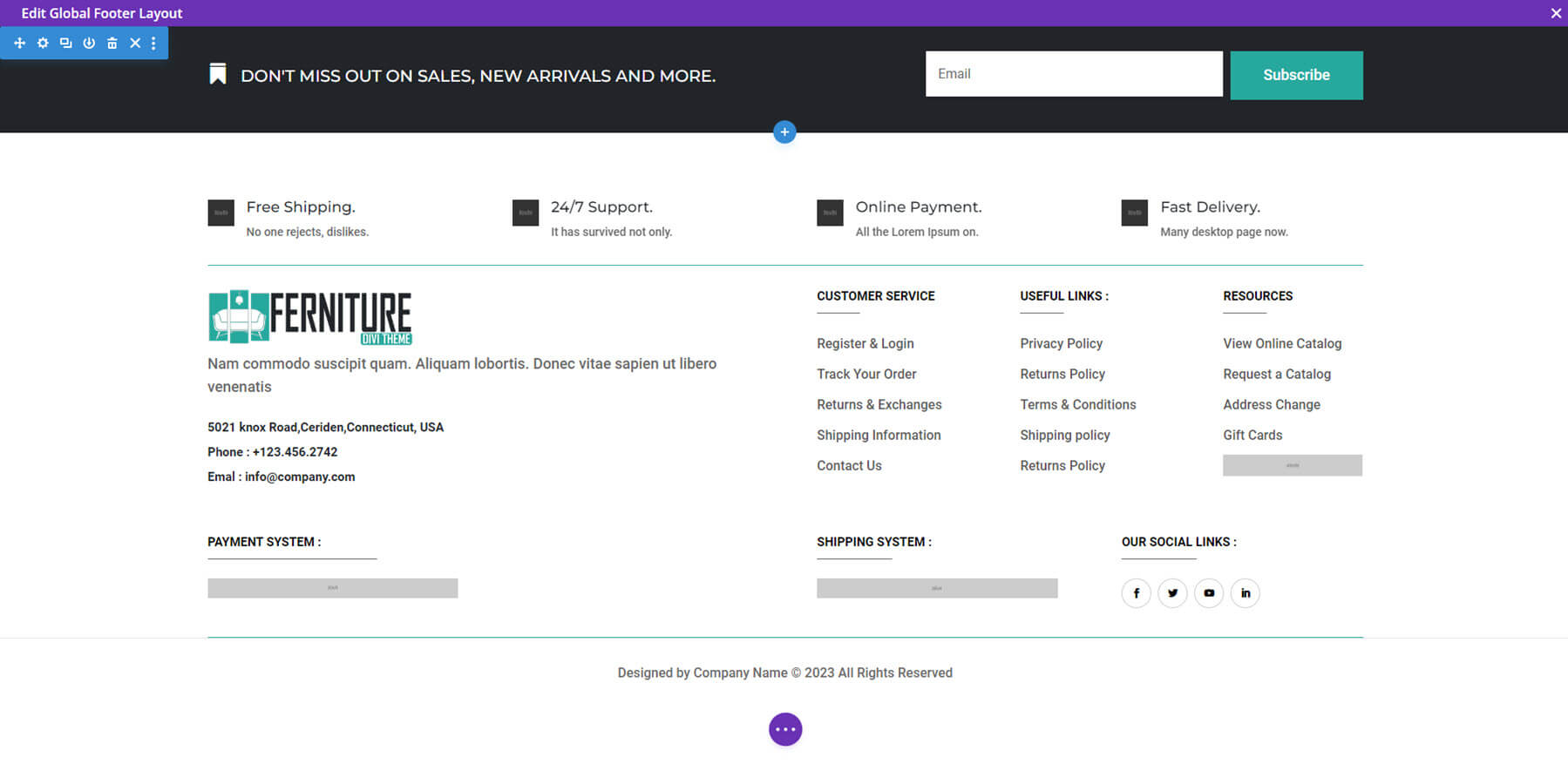
التذييل الأول
يعرض التذييل الأول مربعي بحث. يتضمن الأول عبارة CTA ونموذج اشتراك صغير، متبوعًا بمعلومات الشحن والروابط في تخطيطات متعددة.

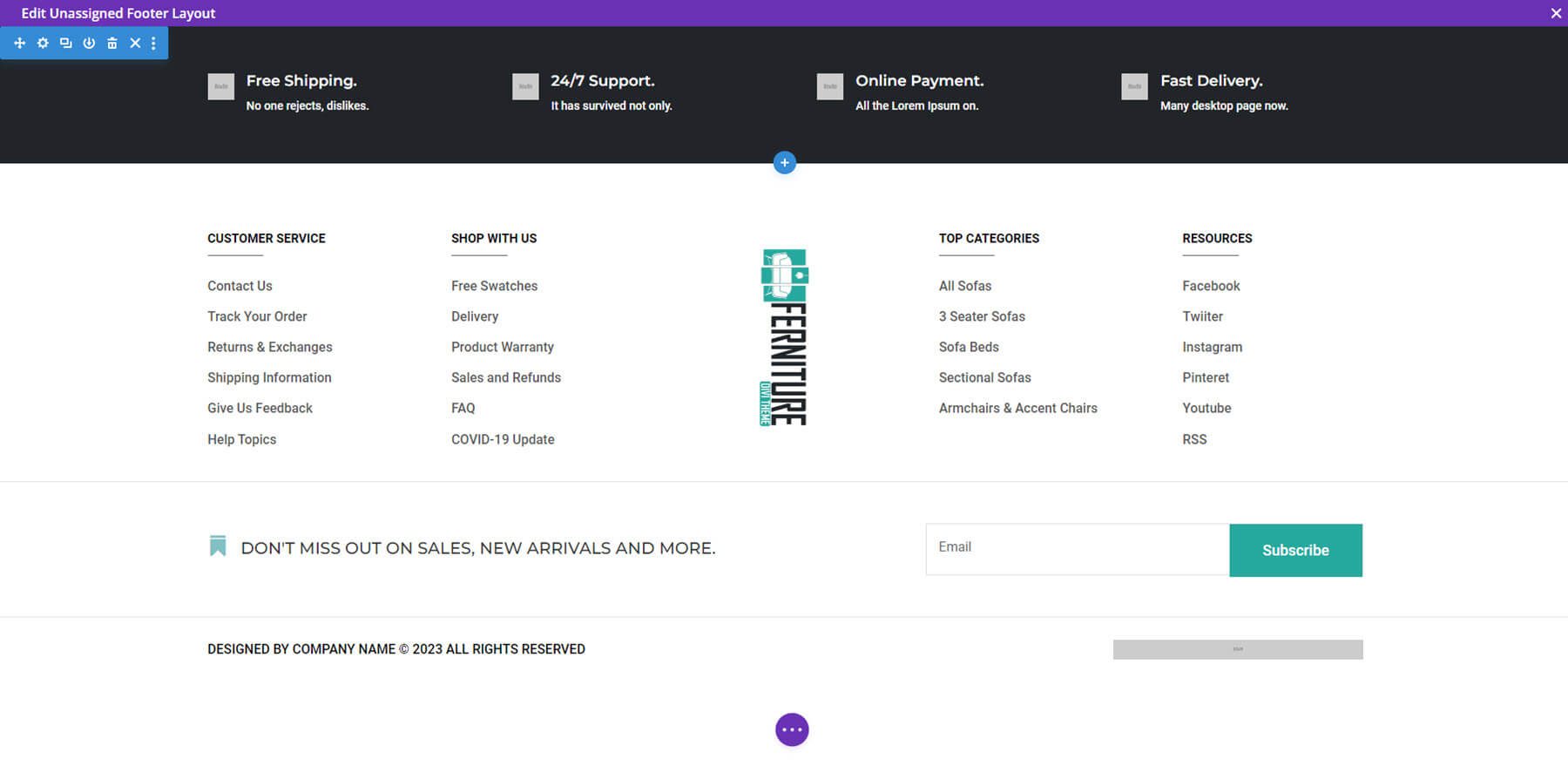
التذييل الثاني
يعرض التذييل الثاني معلومات الشحن في الأعلى، ثم الروابط ونموذج البريد الإلكتروني في الأسفل.

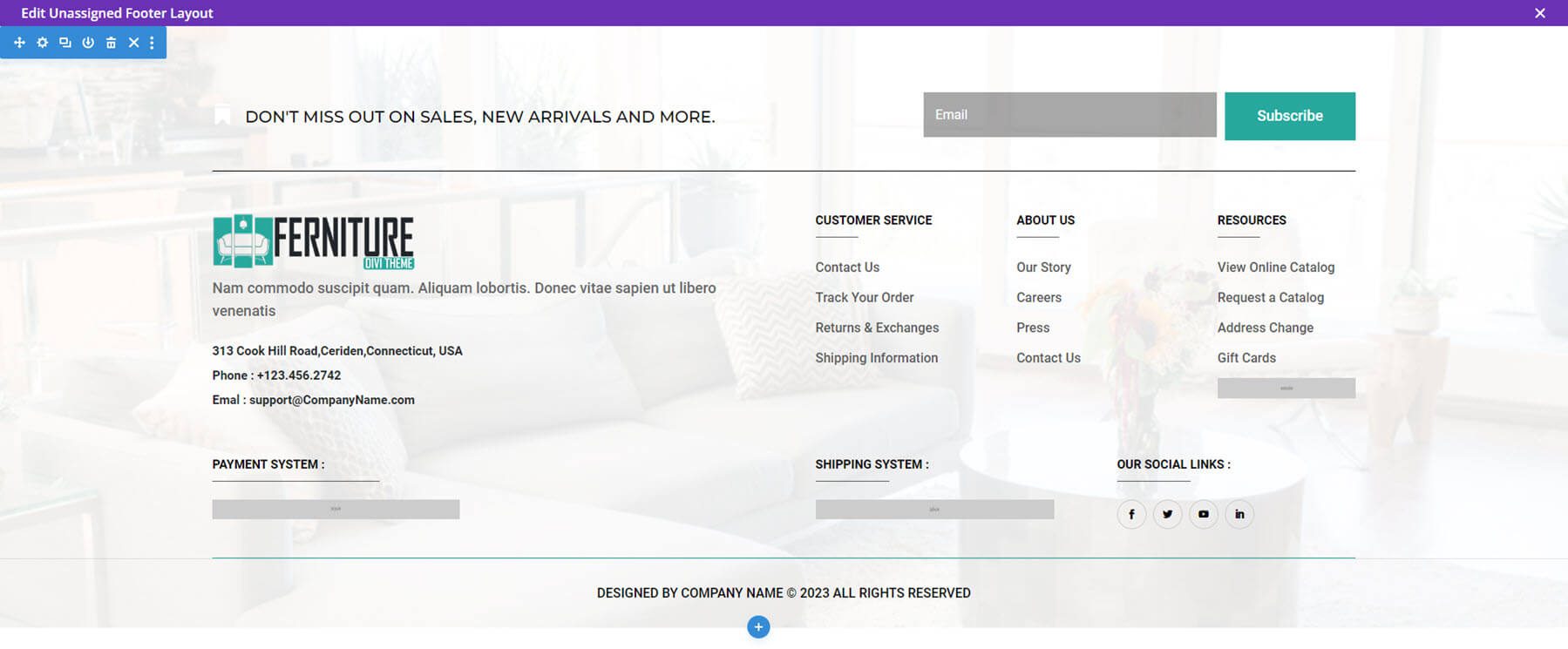
التذييل الثالث
يتضمن التذييل الثالث صورة خلفية. يتم وضع رسالة ونموذج بريد إلكتروني في الأعلى، متبوعًا بالروابط.

متجر الأثاث Divi WooCommerce Theme صفحات WooCommerce
يشتمل موضوع Furniture Shop Divi WooCommerce أيضًا على الكثير من صفحات وميزات WooCommerce.
صفحات المتجر
هناك ثلاث صفحات متجر للاختيار من بينها، ويمكنك الاختيار مع أو بدون شريط جانبي. وهي تشمل مرشحات منتجات AJAX، والبحث المباشر لـ AJAX، وعربة الطيران، وقائمة الرغبات، ونافذة عرض سريعة منبثقة.
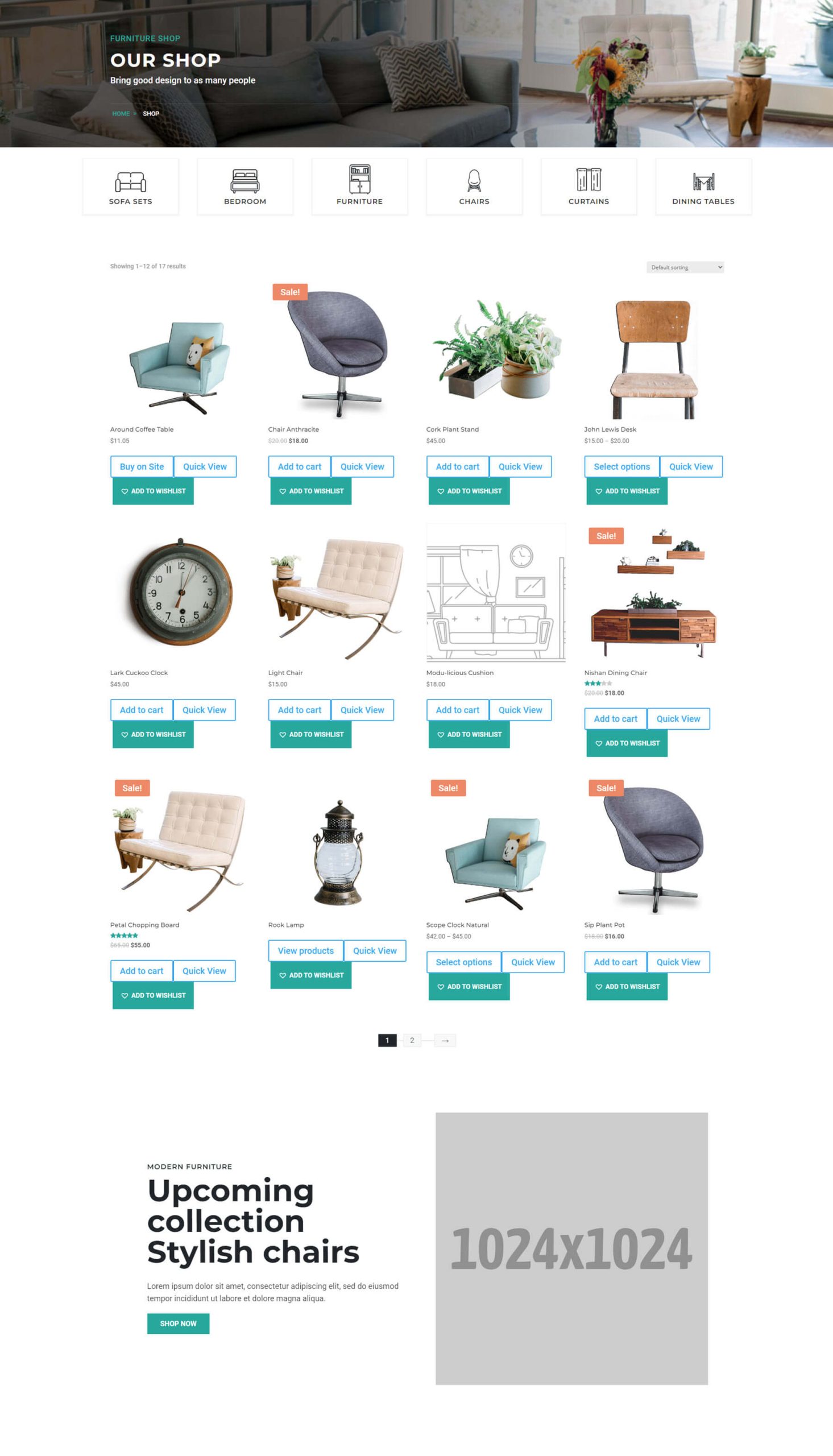
متجر الصفحة الأولى
تتضمن صفحات المتجر الأولى قسمًا صغيرًا للأبطال متبوعًا بأيقونات الفئات. يغطي قسم المتجر الكبير معظم الصفحة. وينتهي بـ CTA لفئة معينة. يتضمن قسم المتجر مرشحًا وترقيم الصفحات وأزرار الشراء المصممة وما إلى ذلك.

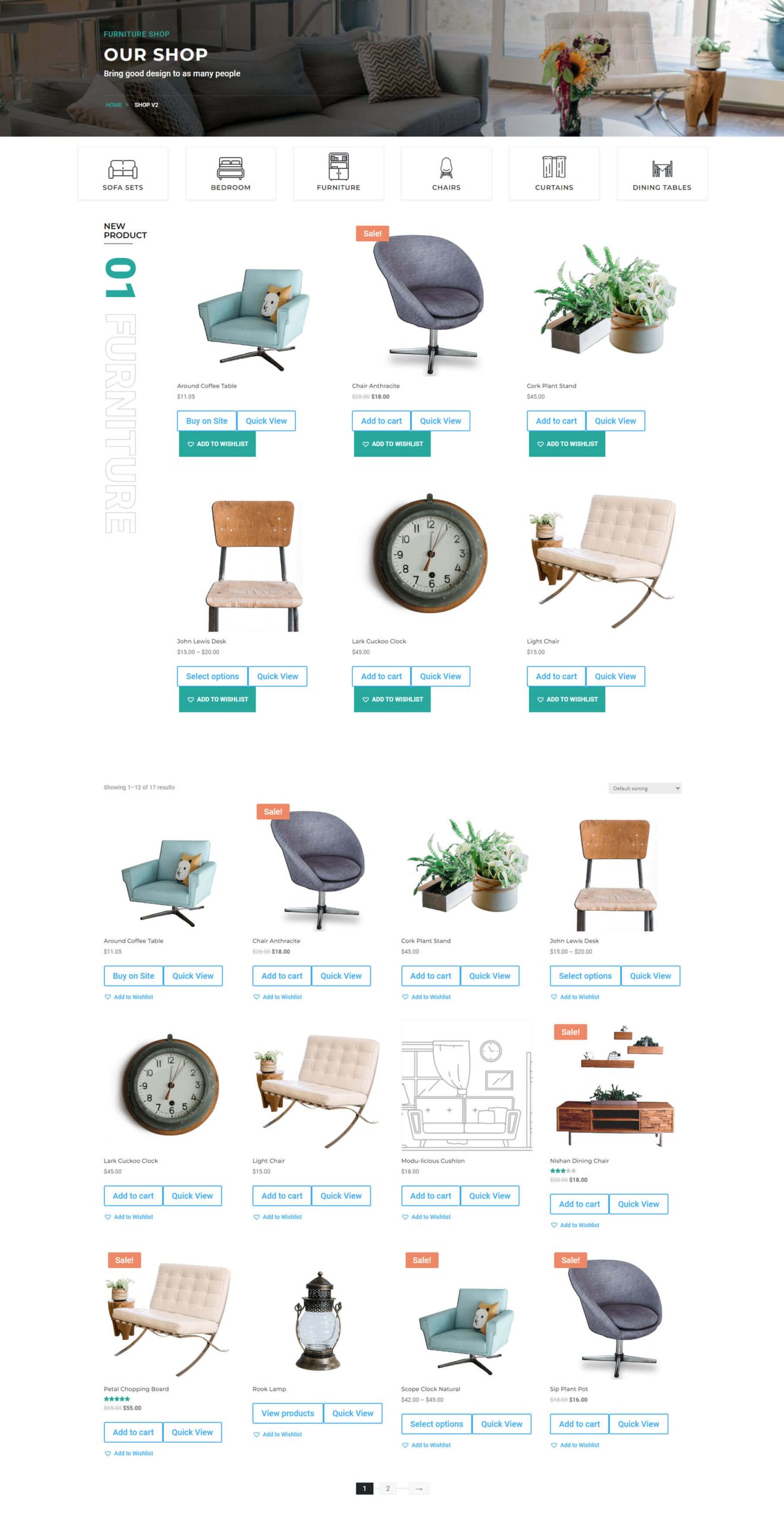
متجر الصفحة الثانية
صفحة المتجر الثانية تتضمن قسمين للمتجر. الأول هو أحدث المنتجات. يتضمن عنوانًا عموديًا. والثاني هو جميع المنتجات. ويشمل ترقيم الصفحات.

متجر الصفحة الثالثة
تتضمن صفحة المتجر الثالثة قسم متجر واحد وتضيف CTA مع عداد أرقام في أسفل الصفحة.

تخطيطات صفحة منتج واحد
هناك العديد من صفحات المنتج. وهي تتضمن شريطًا جانبيًا أو بدونه، كما توجد صفحات لأنواع المنتجات. وتشمل الأنواع بسيطة، مجمعة، متغيرة، وخارجية. كلهم يتبعون تصميمًا مشابهًا.
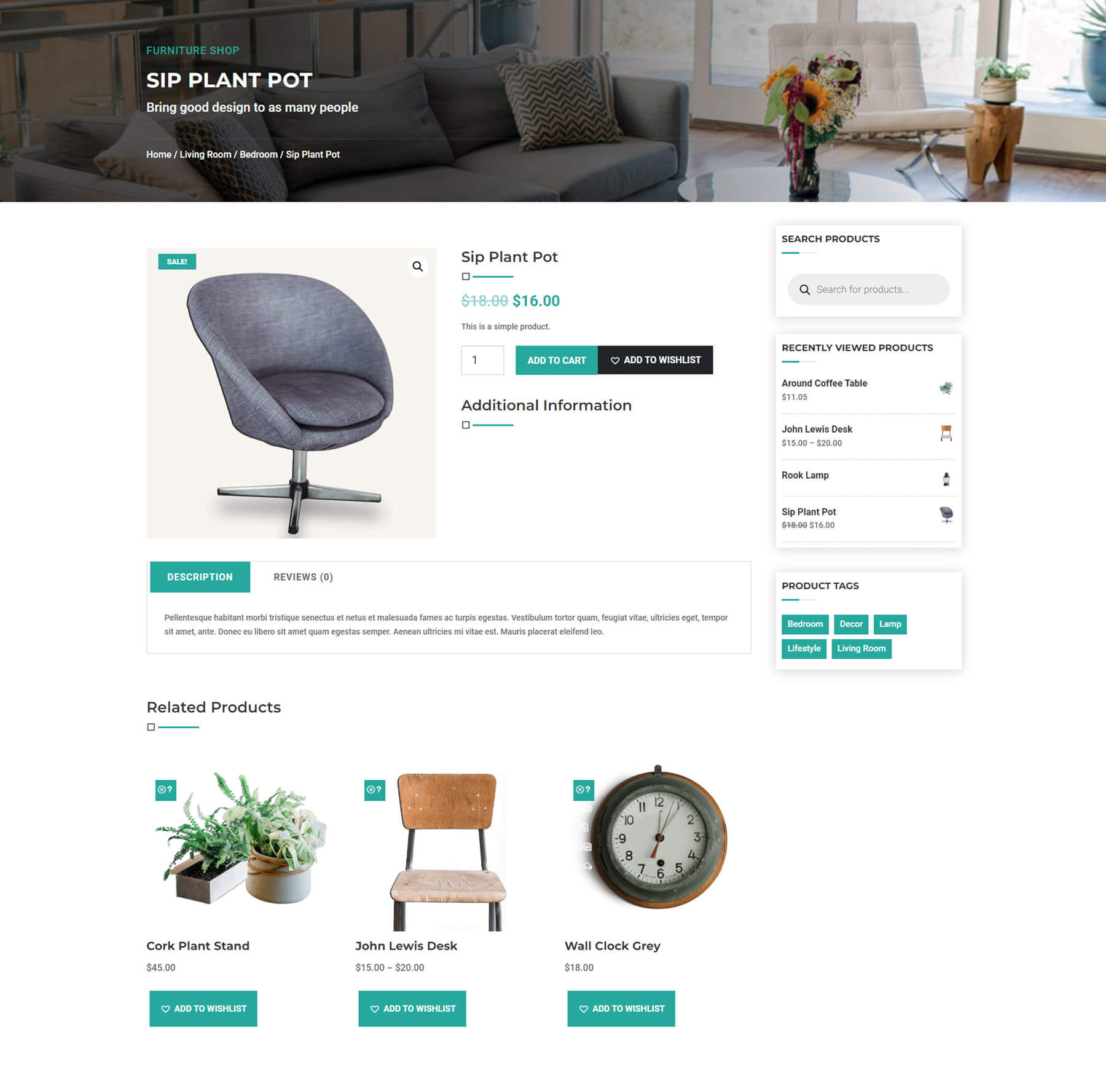
نوع المنتج البسيط
تتضمن صفحة نوع المنتج البسيطة شريطًا جانبيًا به ظلال مربعة. ويشمل أيضًا المنتجات ذات الصلة. يتضمن الشريط الجانبي بحثًا عن المنتج والمنتجات التي تم عرضها مؤخرًا وعلامات المنتج. يتم توسيع الخط الأخضر الموجود أسفل عنوان كل وحدة شريط جانبي عند التمرير.

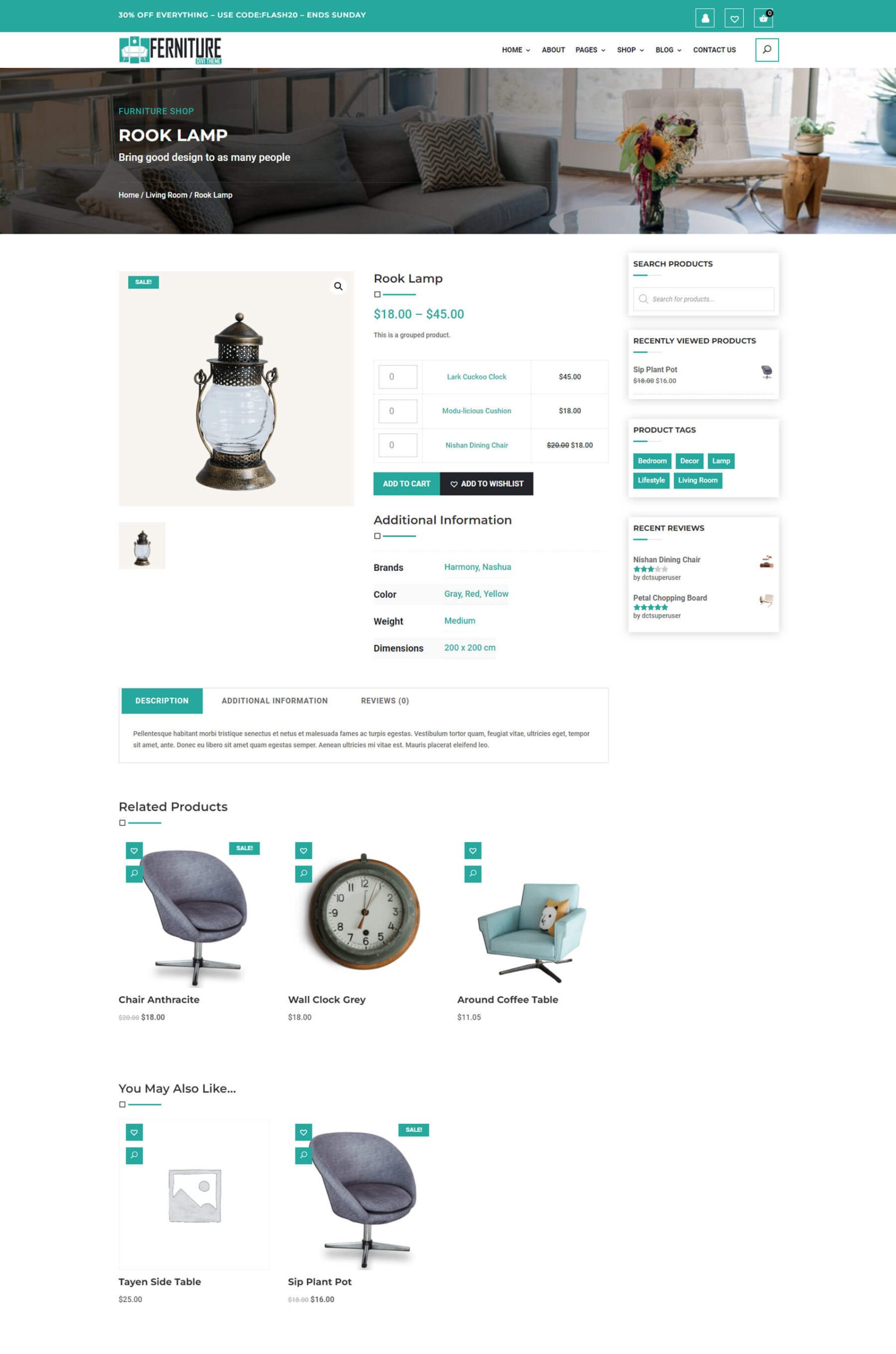
نوع المنتج المجمع
يتيح نوع صفحة المنتج المجمع للمستخدم الاختيار من بين منتجات متعددة في نفس الصفحة. ويتضمن أيضًا المنتجات ذات الصلة في أسفل الصفحة. يوضح هذا المثال عددًا قليلًا من الأشرطة الجانبية بما في ذلك المراجعات.

مميزات ووكومرس
هناك أيضًا العديد من الميزات الإضافية المضافة إلى WooCommerce بما في ذلك العربة الطائرة ومرشحات AJAX والمزيد. فيما يلي نظرة على بعض ميزات WooCommerce الإضافية.
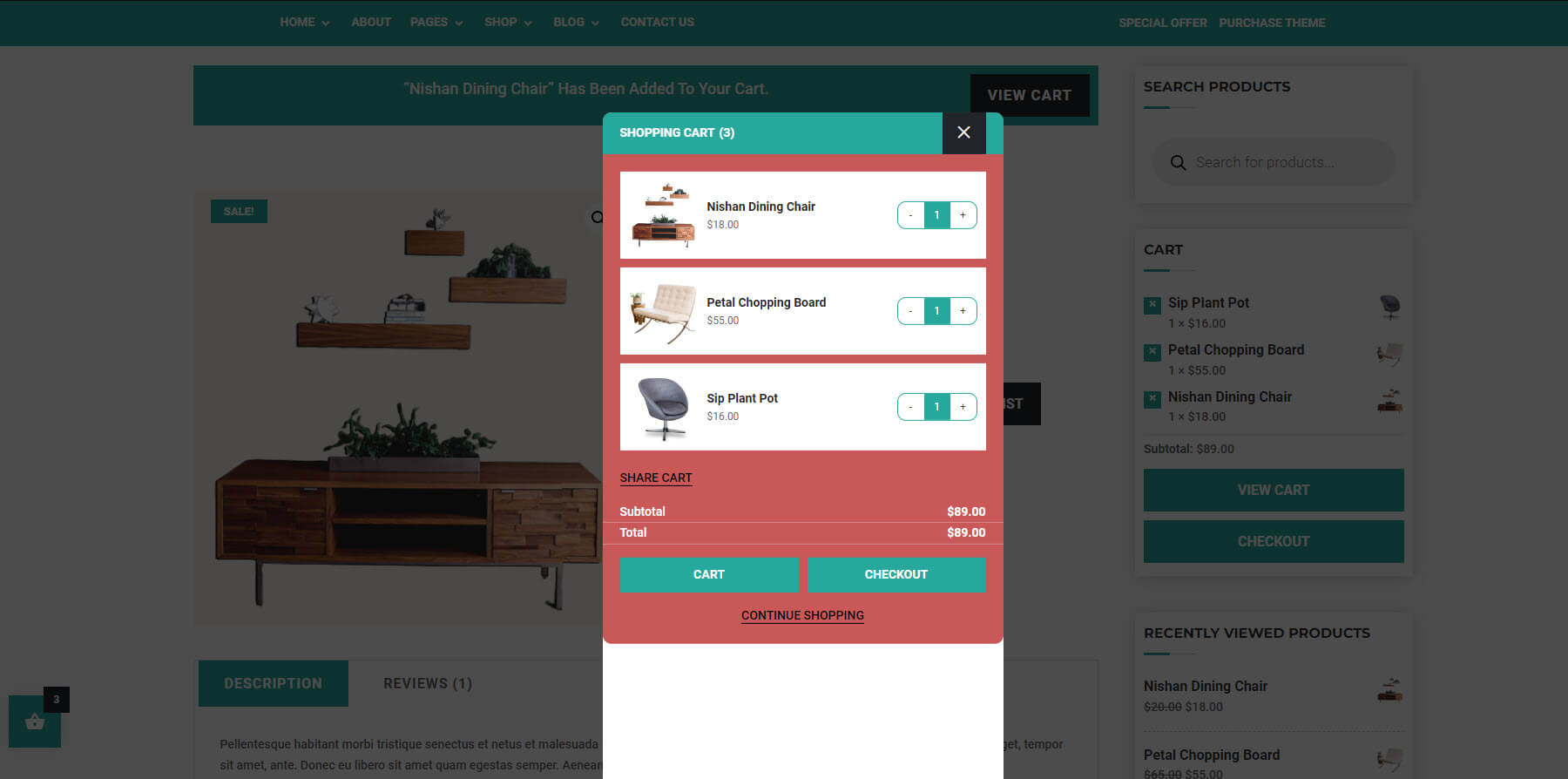
عربة الطيران
العربة الطائرة هي نافذة منبثقة تعرض جميع المنتجات مع أعدادها في العربة. يمكن للمستخدم تغيير عدد العناصر لكل منتج، والاطلاع على صفحة سلة التسوق، والخروج، ومشاركة عربة التسوق، ومواصلة التسوق. تبرز أنظمة الألوان الخضراء والحمراء. أعتقد أن هذه هي إحدى الميزات الأكثر إثارة للاهتمام في Furniture Shop Divi WooCommerce Theme.

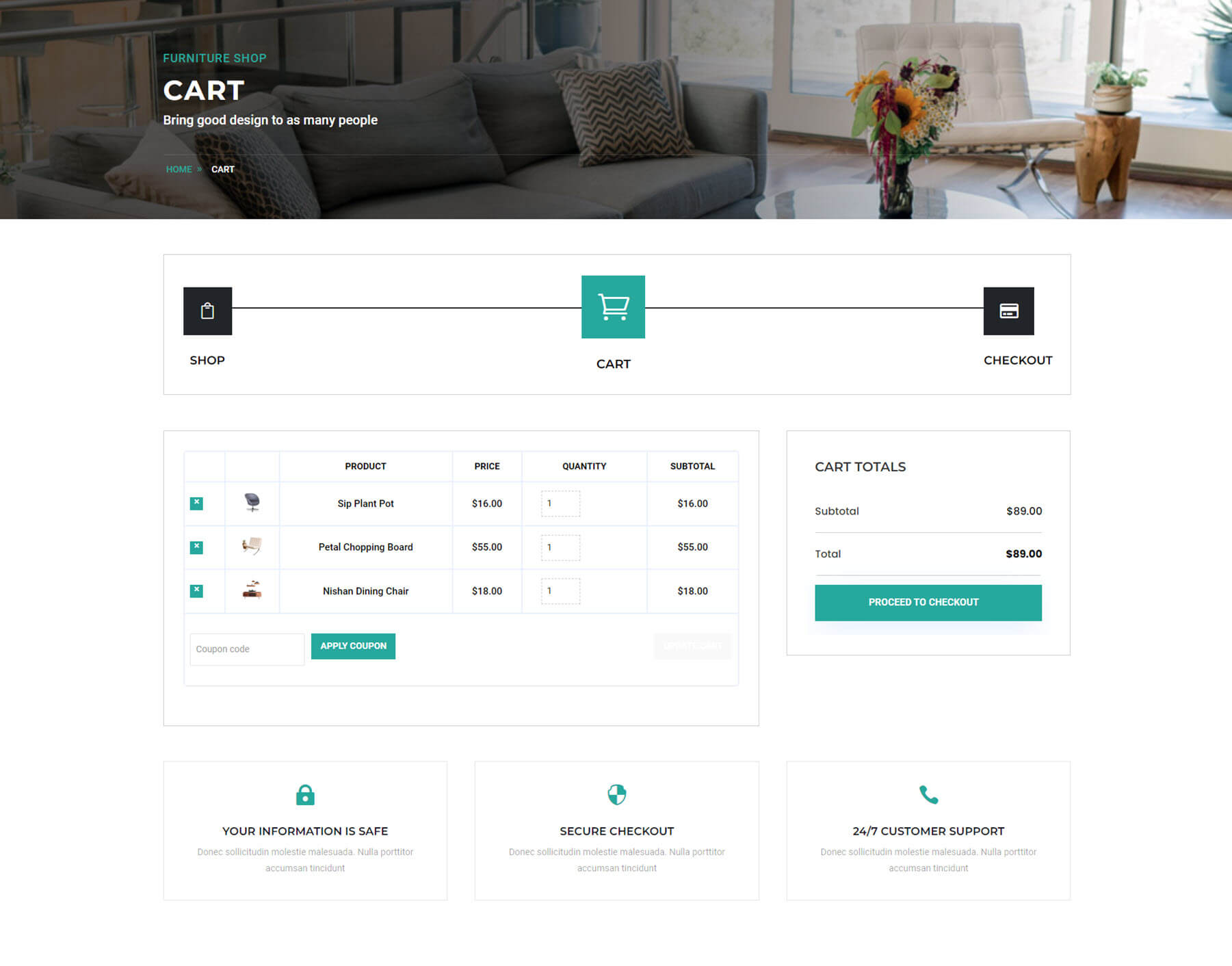
عربة التسوق
سلة التسوق نفسها نظيفة وتتضمن أيقونات لإظهار مكان المستخدم في عملية الدفع.

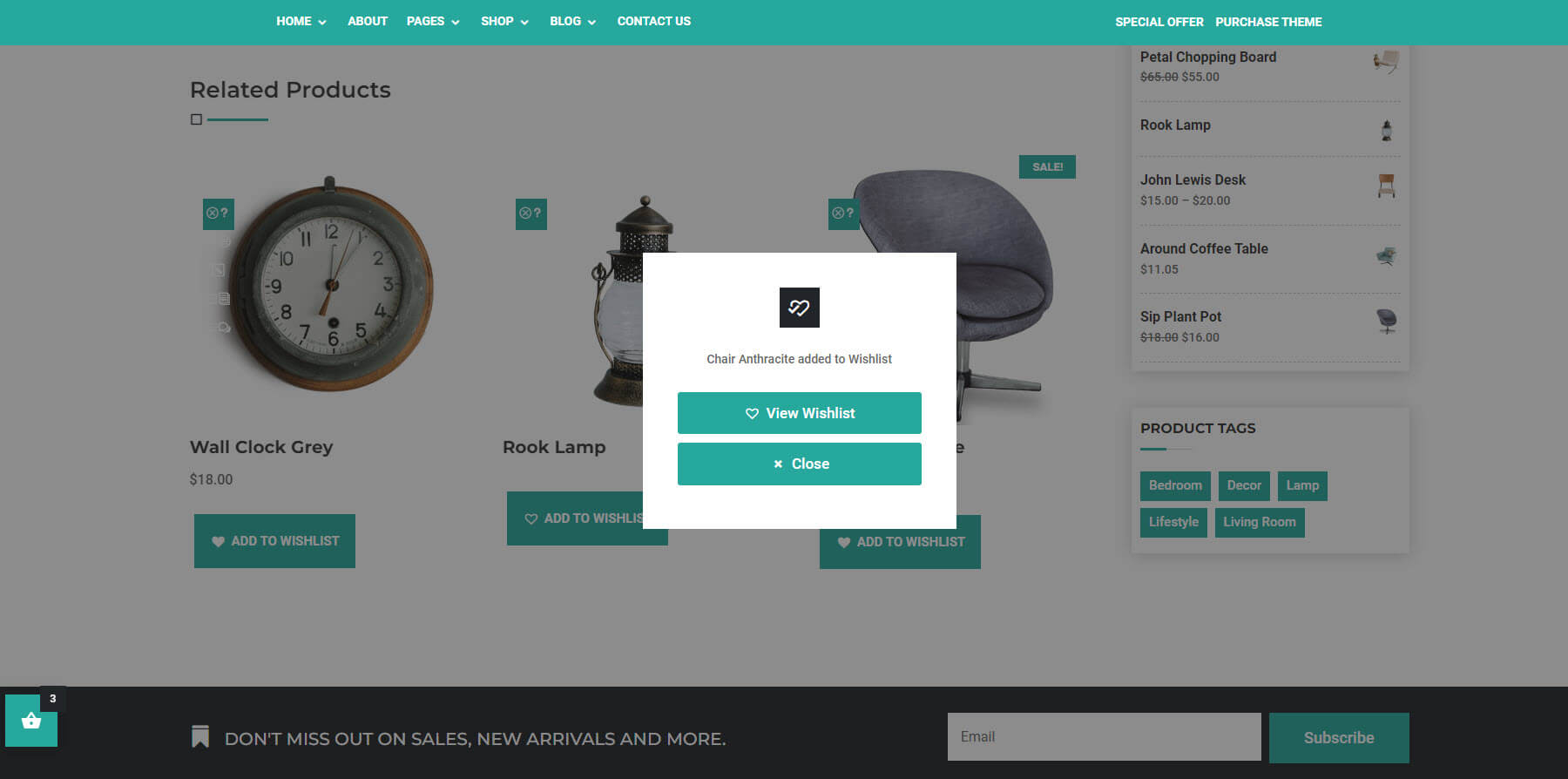
قائمة الرغبات المنبثقة
عندما يضيف المستخدم عنصرًا إلى قائمة الرغبات، تظهر نافذة منبثقة صغيرة تؤكد إضافة العنصر. ويتضمن قائمة لعرض قائمة الرغبات.

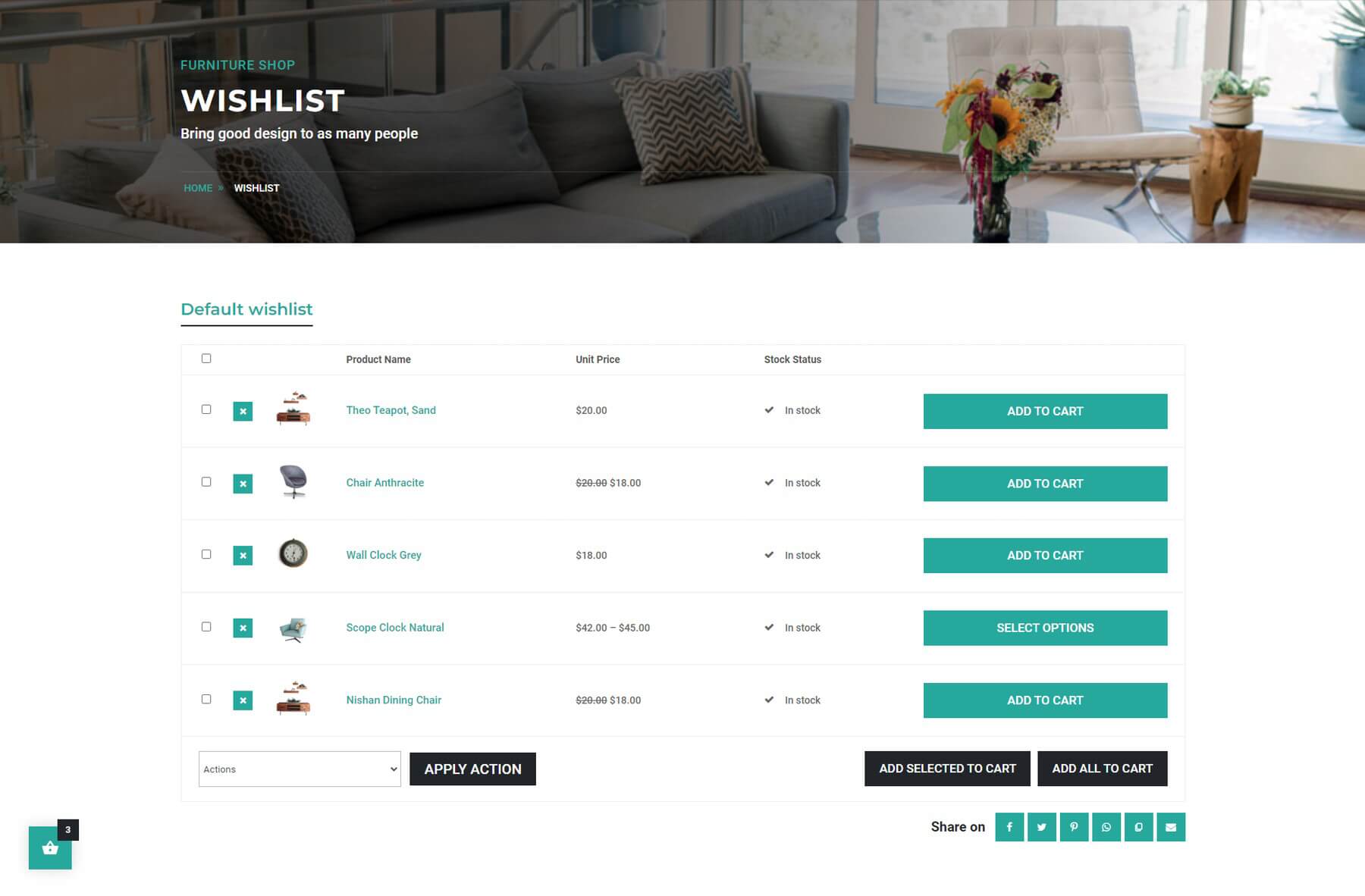
قائمة الرغبات
تتضمن صفحة قائمة الرغبات نفس التصميم الموجود في بقية الموقع وتتضمن أيقونات مشاركة الوسائط الاجتماعية.

بحث أجاكس
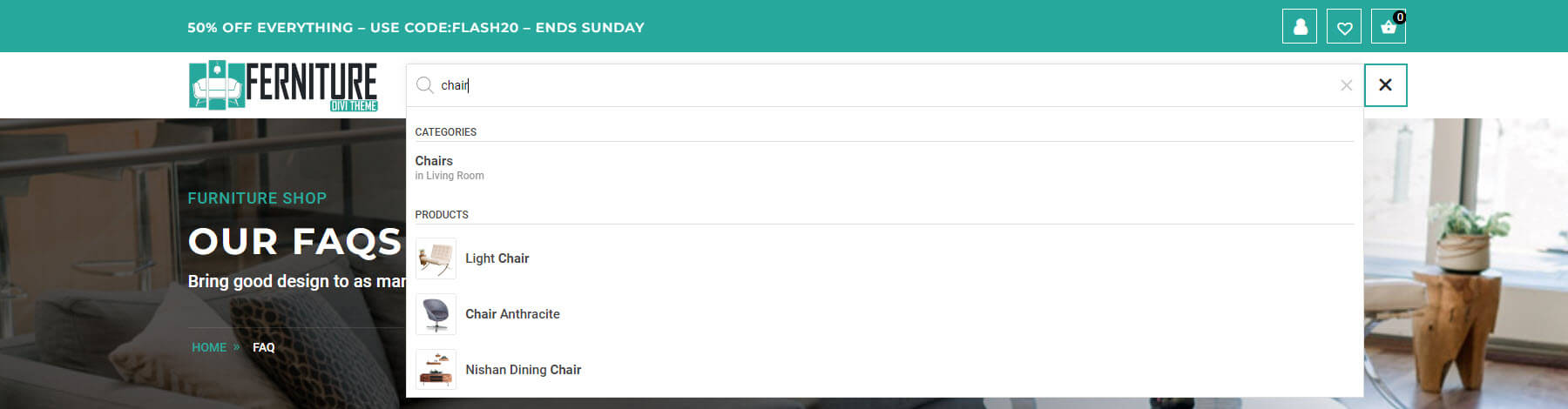
يستخدم البحث عن المنتج AJAX، لذلك لا يحتاج المستخدم إلى الانتقال إلى صفحة مختلفة لرؤية النتائج. إنه سريع وسهل الاستخدام. ويعرض الفئات والمنتجات. يوضح هذا المثال مربع بحث AJAX في الرأس.

مكان شراء متجر الأثاث Divi WooCommerce Theme
يتوفر موضوع Furniture Shop Divi WooCommerce في Divi Marketplace مقابل 39.99 دولارًا. يتضمن استخدامًا غير محدود، وعامًا واحدًا من التحديثات والدعم، وضمان استعادة الأموال لمدة 30 يومًا.

إنهاء الأفكار
هذه هي نظرتنا إلى موضوع Furniture Shop Divi WooCommerce لـ Divi. هناك الكثير من صفحات وميزات WooCommerce المتوفرة ضمن سمة Divi Child هذه. لقد وجدت الصفحات والميزات سهلة الاستخدام. تسهل خيارات الألوان مطابقة سمة الطفل مع ألوان علامتك التجارية، مما يجعلها تبدو مختلفة عن التصميم الأصلي. إذا كنت مهتمًا بموضوع WooCommerce Child، فإن موضوع Furniture Shop Divi WooCommerce يستحق المشاهدة.
نريد أن نسمع منك. هل استخدمت سمة متجر الأثاث Divi WooCommerce؟ اسمحوا لنا أن نعرف كيف تريد ذلك في التعليقات.
