تسليط الضوء على منتج Divi: وحدة Gravity Forms Styler لـ Divi
نشرت: 2023-10-02يعد Gravity Forms Styler Module for Divi مكونًا إضافيًا متوفرًا في Divi Marketplace والذي يجعل من السهل تخصيص تصميم Gravity Forms بالكامل من خلال واجهة Divi Builder المألوفة. باستخدام هذا البرنامج المساعد، يمكنك إضافة Gravity Forms إلى تخطيطات Divi الخاصة بك تمامًا كما تفعل مع أي وحدة أخرى. باستخدام الخيارات الموجودة في علامة تبويب التصميم، يمكنك التحكم الكامل في كل جانب من جوانب النموذج.
إحدى الميزات الفريدة لهذا المكون الإضافي هي أنه يمكنك معاينة النموذج بأكمله، والنموذج الذي يحتوي على أخطاء التحقق من الصحة، وصفحة رسالة التأكيد مباشرة داخل Divi Builder. في هذا المنتج المميز، سنلقي نظرة فاحصة على Gravity Forms Styler Module لـ Divi ونساعدك على تحديد ما إذا كان هذا المنتج مناسبًا لك.
هيا بنا نبدأ!
- 1 تثبيت وحدة Gravity Forms Styler لـ Divi
- 2 وحدة نمطية لأشكال الجاذبية لـ Divi
- 2.1 إعدادات المحتوى
- 2.2 إعدادات التصميم
- 2.3 التخطيطات المصممة مسبقًا
- 3 وحدة نمطية لأشكال الجاذبية لمثال تخطيط Divi
- 3.1 الصفحة الأولى
- 3.2 الصفحة الثانية
- 3.3 خطأ في التحقق
- 3.4 صفحة التأكيد
- 4 شراء وحدة Gravity Forms Styler لـ Divi
- 5 الأفكار النهائية
تثبيت وحدة Gravity Forms Styler لـ Divi
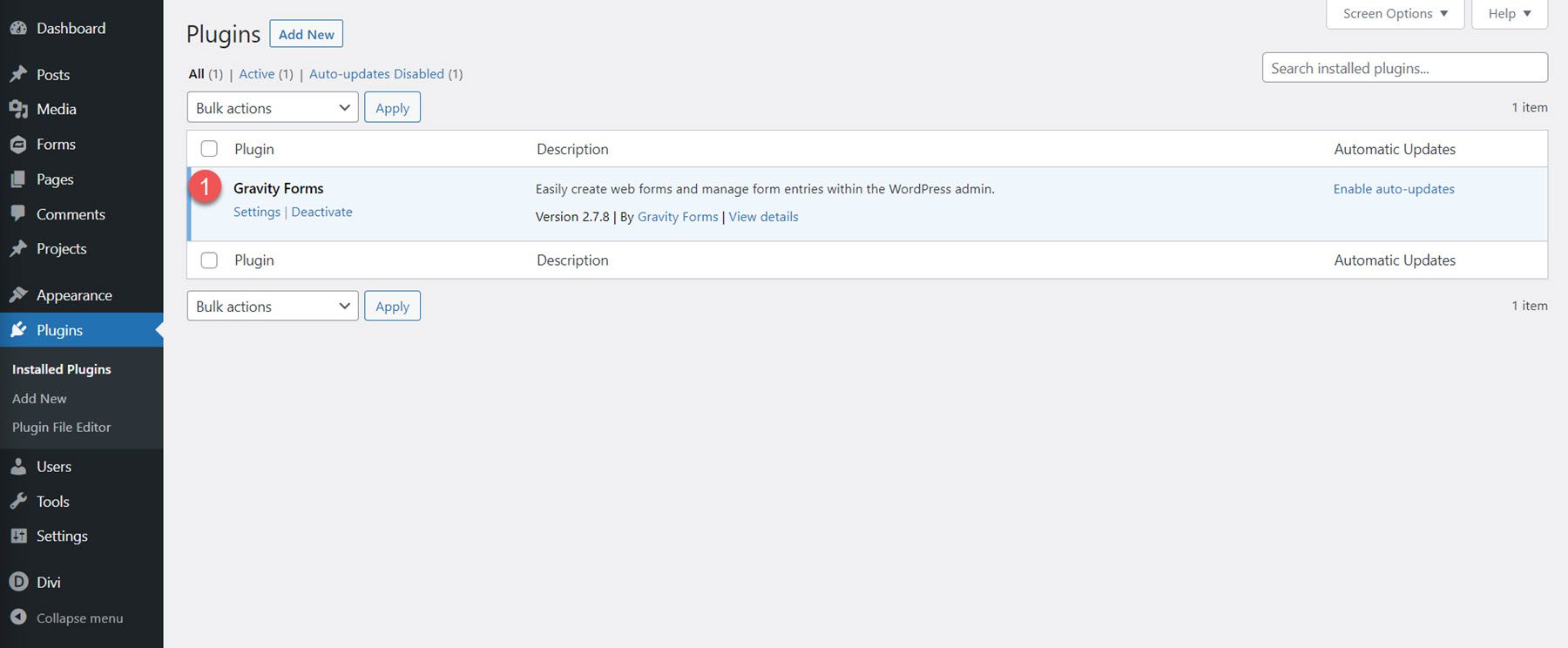
أولاً، تأكد من تثبيت المكون الإضافي Gravity Forms وتنشيطه على موقعك. بالإضافة إلى ذلك، قم بشراء Gravity Forms Styler Module للمكون الإضافي Divi من Divi Marketplace وقم بتنزيل ملف البرنامج الإضافي.

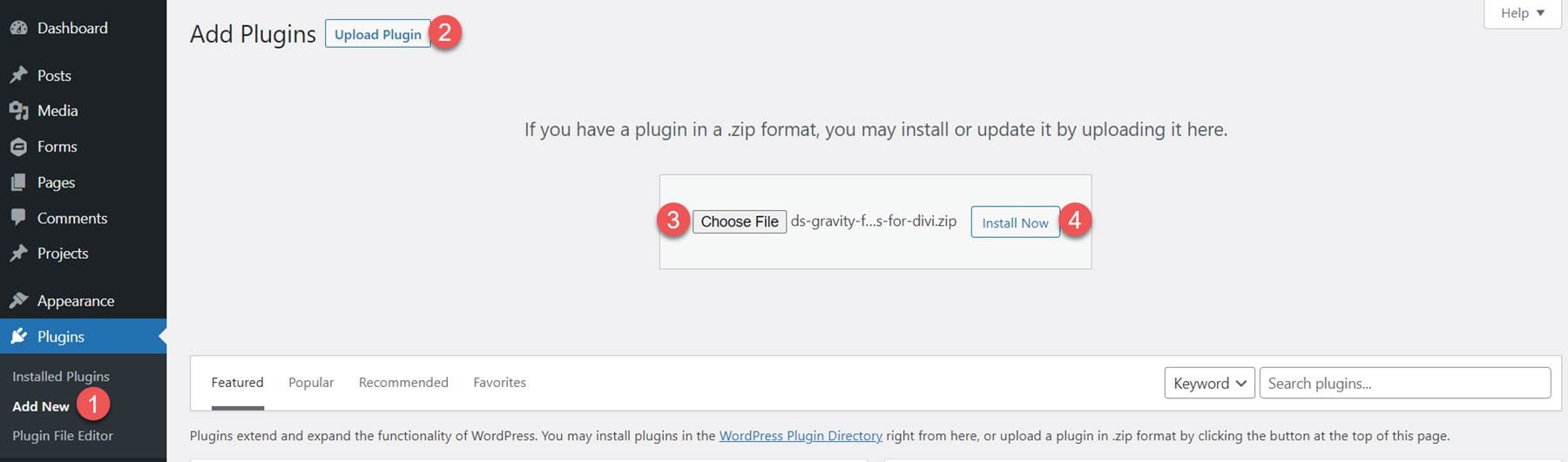
لتثبيت المكون الإضافي، افتح صفحة "إضافة جديد" أسفل عنوان المكونات الإضافية في لوحة تحكم WordPress. انقر فوق الزر "تحميل المكونات الإضافية"، ثم انقر فوق "اختيار ملف" لتحديد ملف المكون الإضافي من جهاز الكمبيوتر الخاص بك. وأخيرا، انقر فوق التثبيت الآن، وسيتم إضافة البرنامج المساعد إلى موقع الويب الخاص بك.

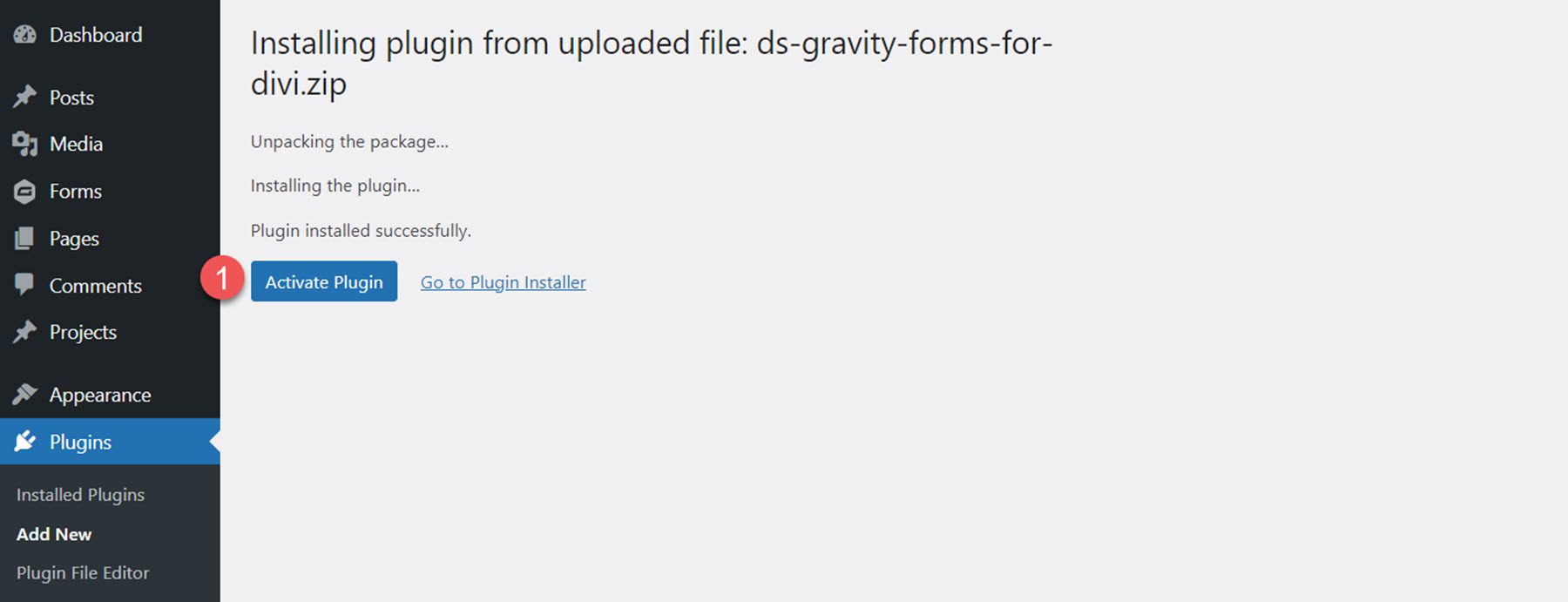
بمجرد تثبيت البرنامج المساعد، انقر فوق تنشيط البرنامج المساعد.

وحدة نمطية لأشكال الجاذبية لـ Divi
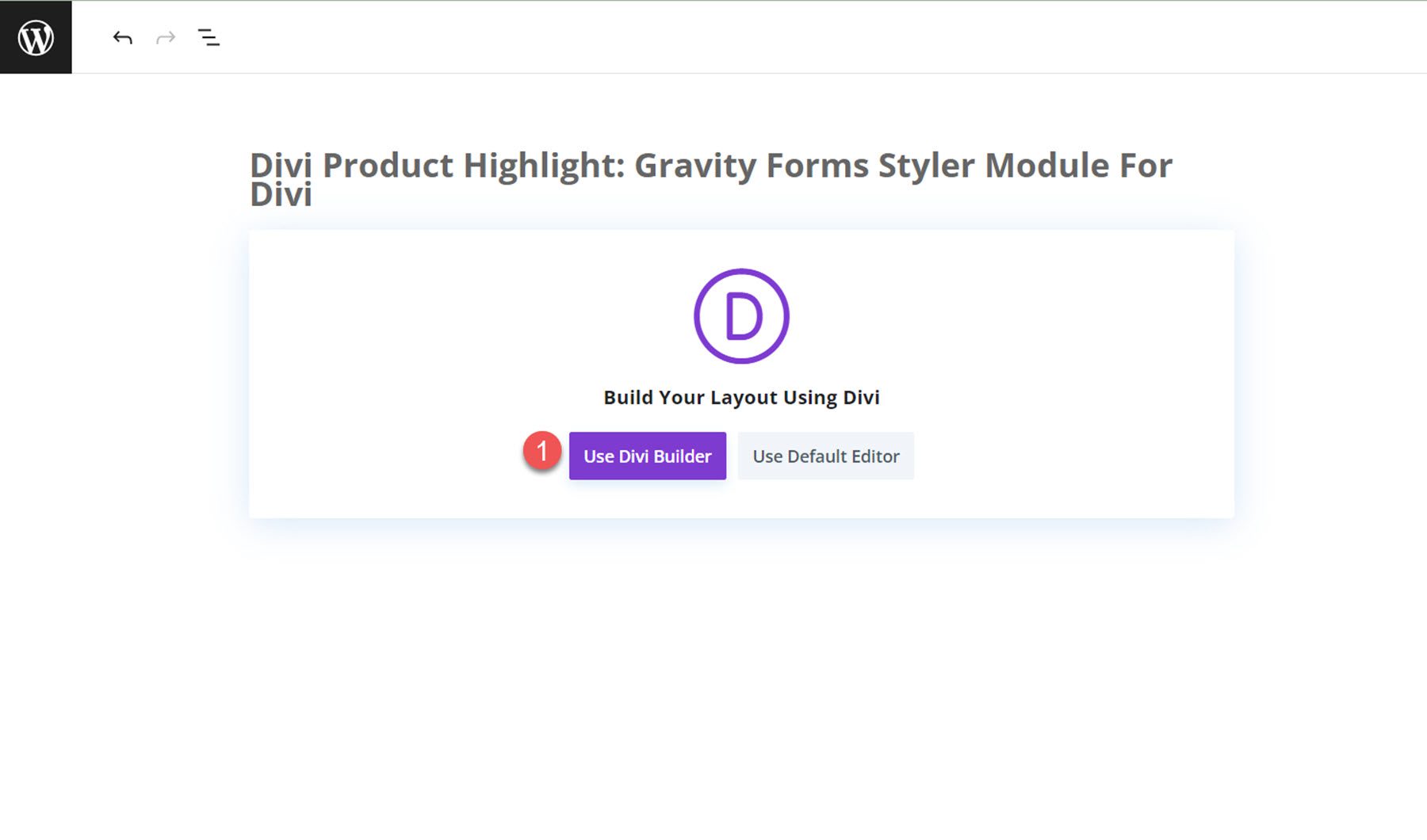
وحدة Gravity Forms Styler لـ Divi هي وحدة تمت إضافتها إلى Divi Builder، مما يعني أنه يمكنك إضافة Gravity Forms في أي مكان يمكنك إضافة أي وحدة Divi أخرى، مما يمنحك المرونة القصوى في تخطيطاتك وتصميماتك. ابدأ بإضافة صفحة جديدة إلى موقعك وحدد خيار Divi Builder.

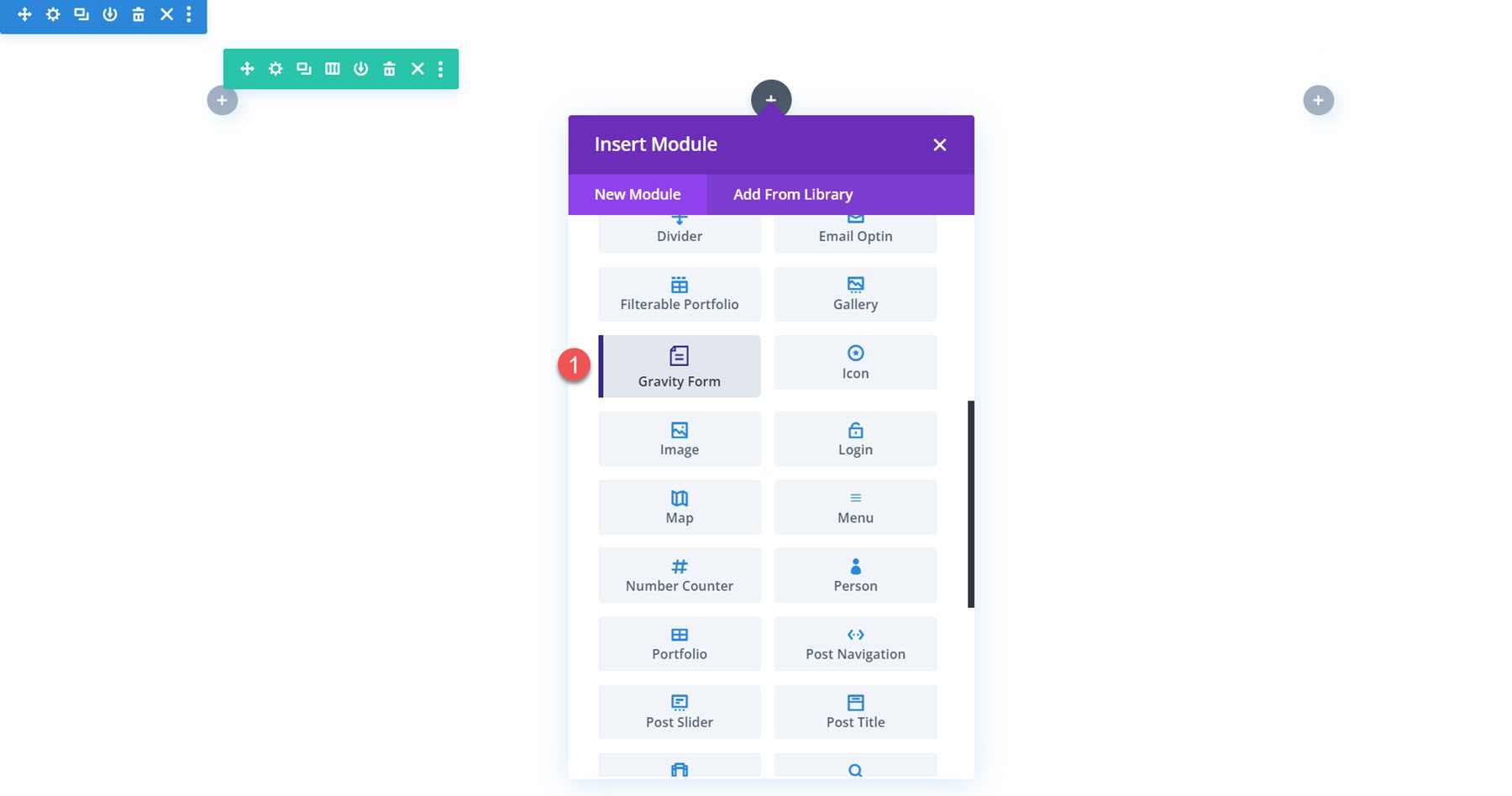
في الصفحة الجديدة، انقر فوق أيقونة علامة الزائد الرمادية لإدراج وحدة نمطية. حدد وحدة Gravity Form من القائمة.

إعدادات المحتوى
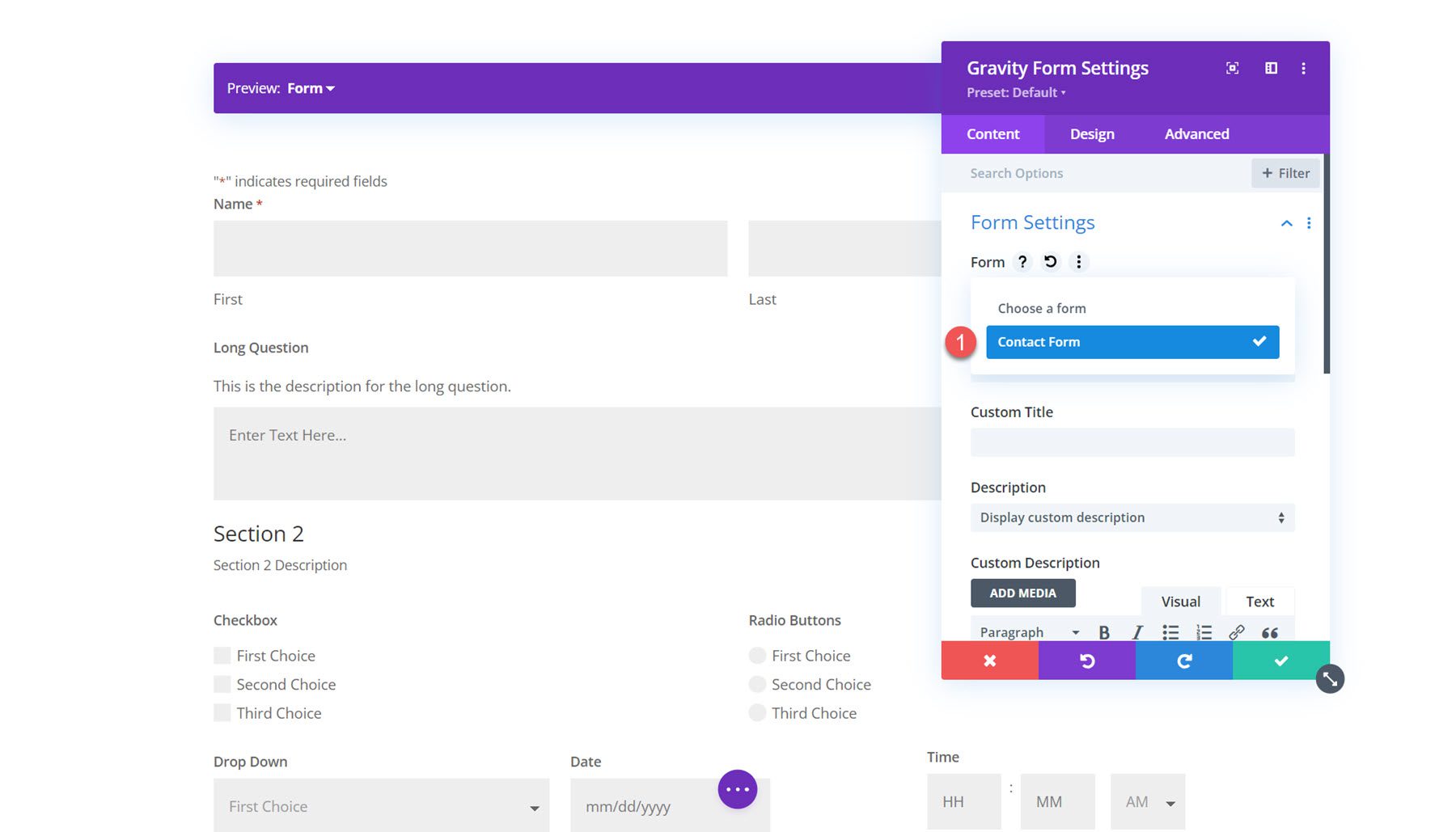
افتح الخيارات الخاصة بوحدة Gravity Form. يتيح لك الخيار الأول، الذي يحمل عنوان "النموذج"، تحديد نموذج الجاذبية الذي تريد عرضه.

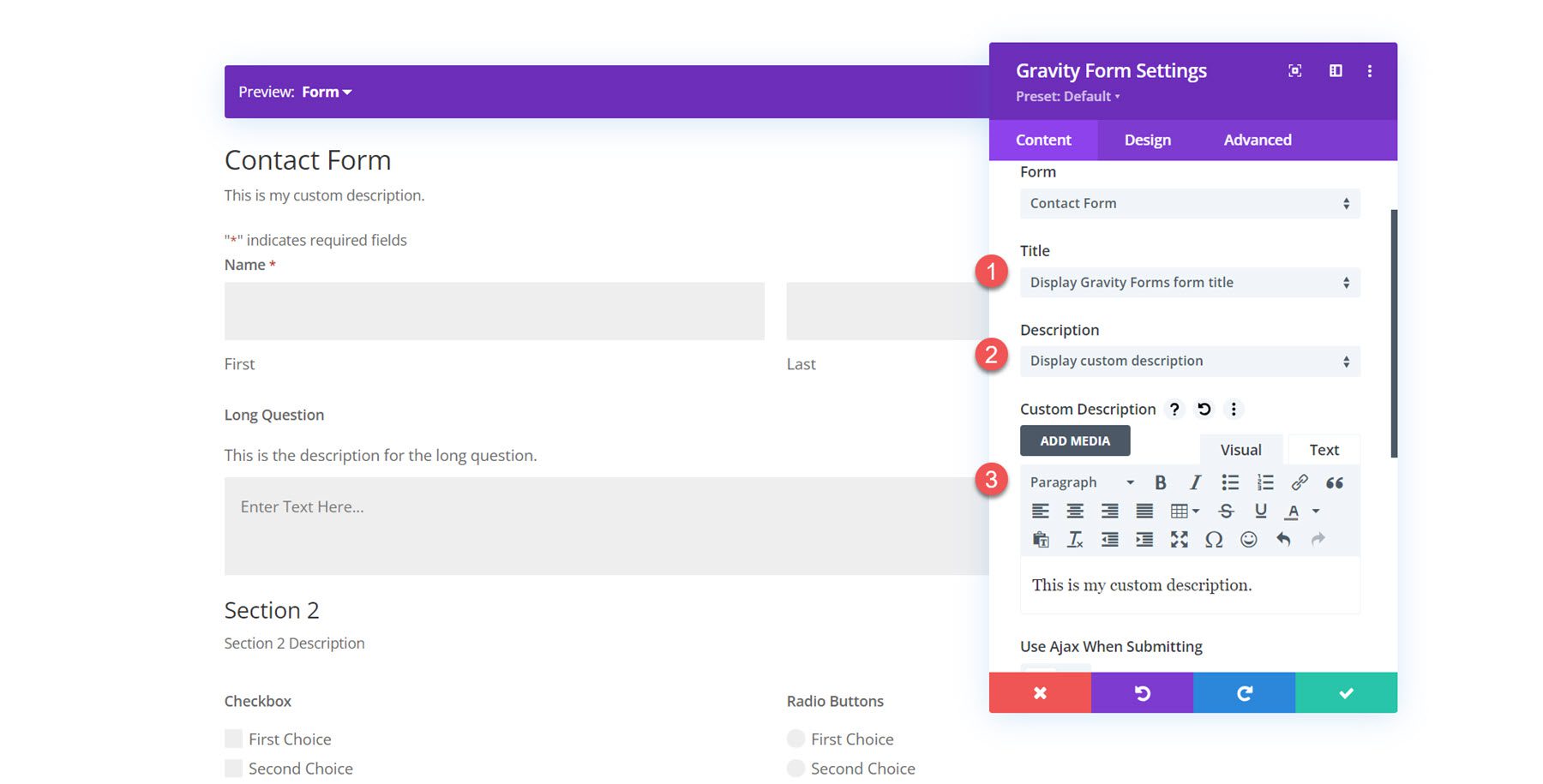
يمكنك أيضًا تخصيص العنوان والوصف الموضح في النموذج. يمكنك إخفاء كل عنصر من هذه العناصر، أو تعيين عنوان أو وصف مخصص، أو عرض العنوان أو الوصف المحدد في إعدادات Gravity Forms.

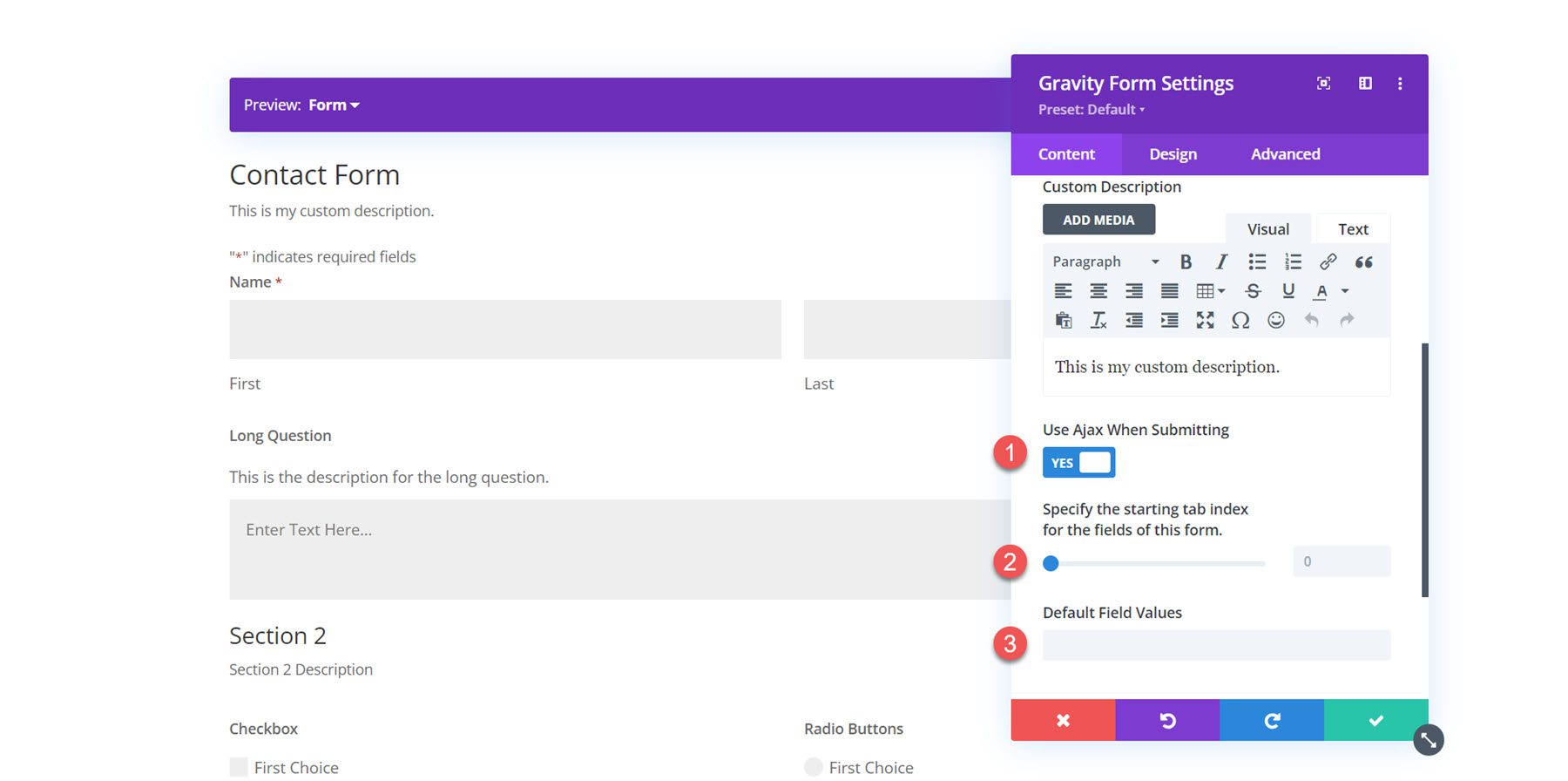
بعد ذلك، يمكنك تمكين Ajax لتقديم النماذج. إذا تم تمكينه، فلن يتم إعادة تحميل الصفحة بعد إرسال النموذج. يمكنك تحديد فهرس علامة تبويب البداية لحقول النموذج وقيم الحقول الافتراضية في إعدادات المحتوى.

خلفية
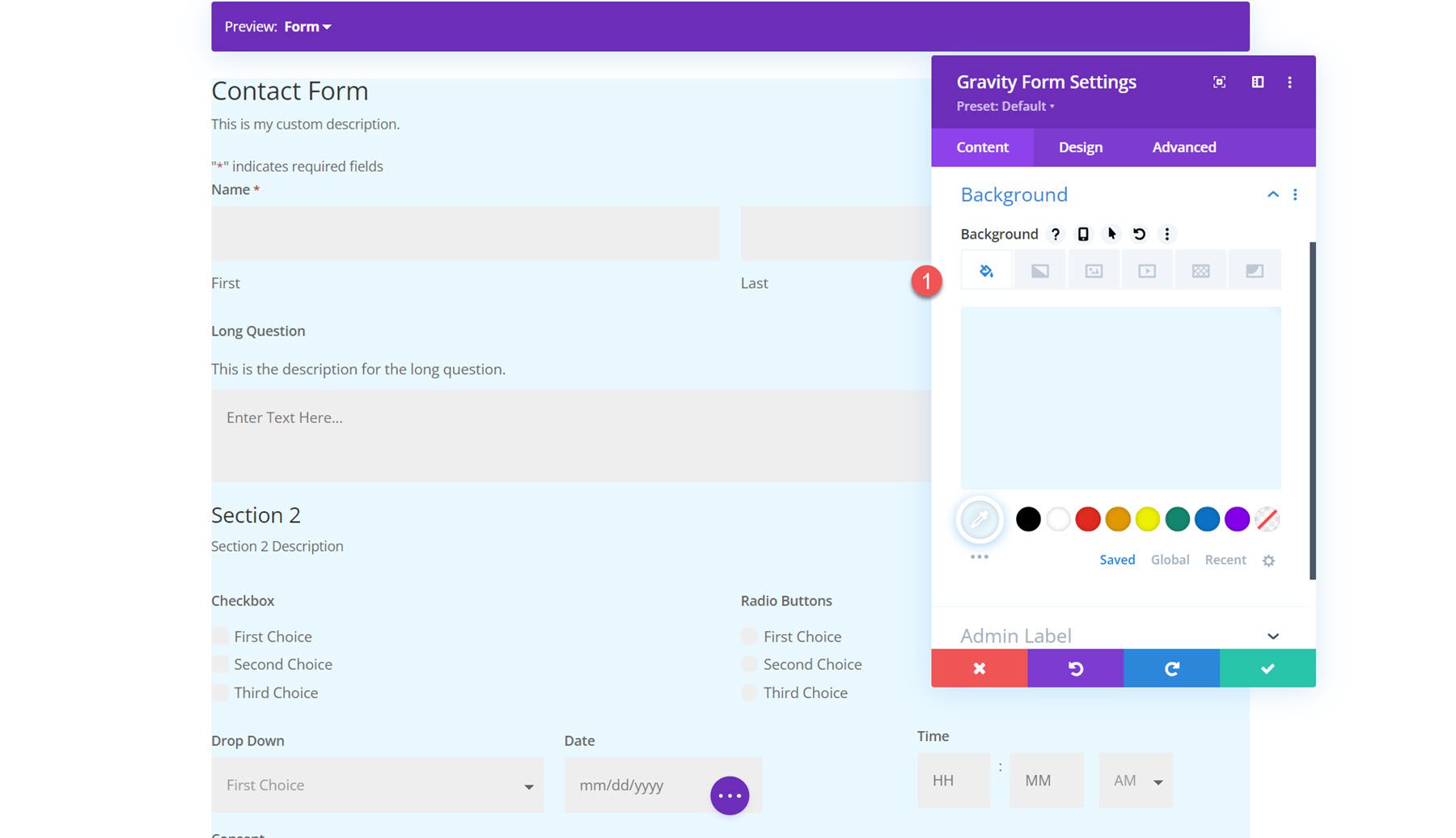
في علامة تبويب المحتوى، يمكنك أيضًا إضافة خلفية إلى وحدة Gravity Forms. باستخدام خيارات خلفية Divi الشاملة، يمكنك إضافة لون خلفية أو تدرج أو صورة أو فيديو أو نمط أو قناع لإنشاء تخطيطات فريدة للنموذج الخاص بك.

إعدادات التصميم
الآن دعنا ننتقل إلى علامة التبويب التصميم. هنا يمكنك تخصيص تصميم كل عنصر في النموذج بشكل كامل.
الخط
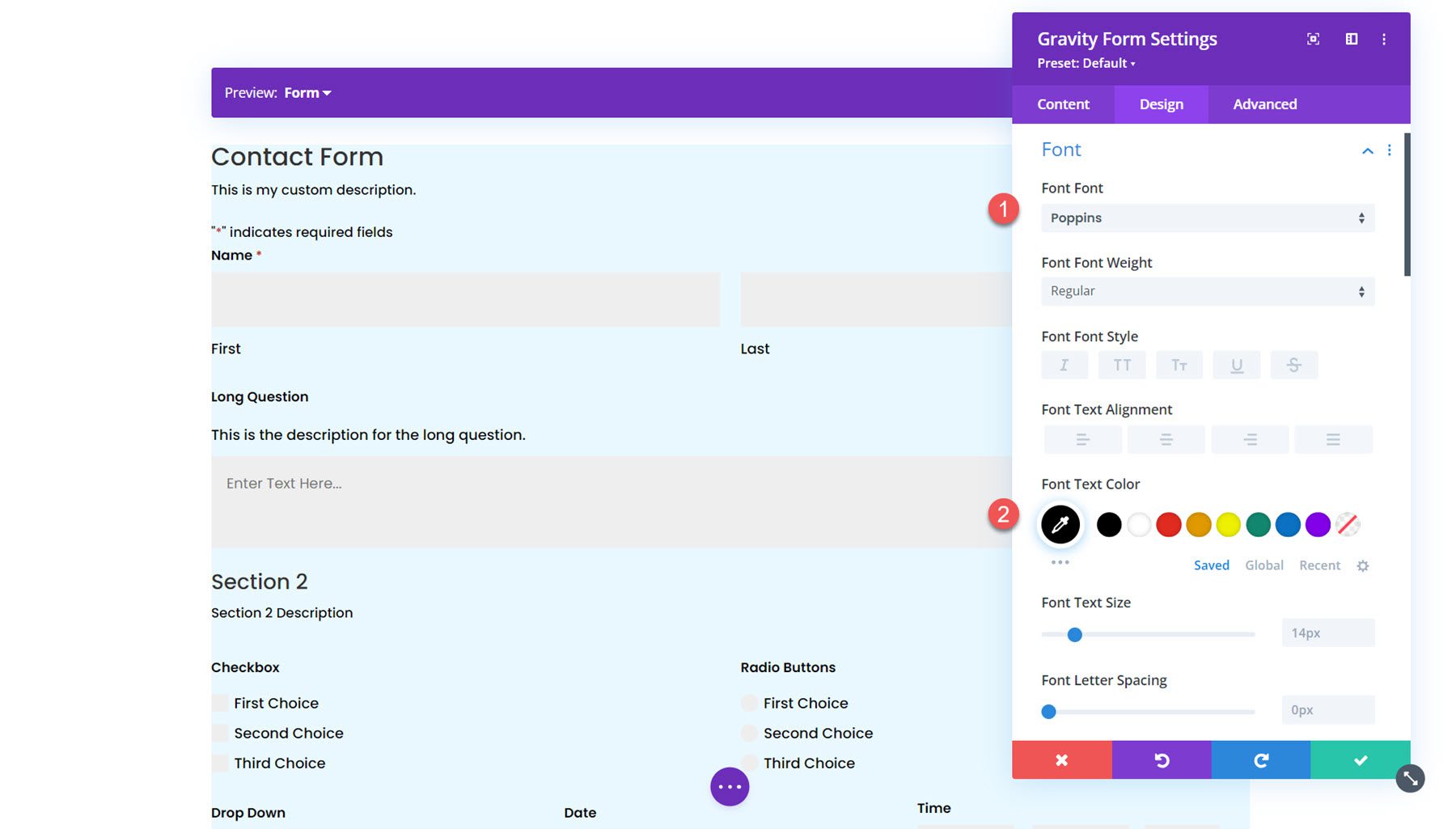
ضمن علامة تبويب الخط، يمكنك تعيين أنماط النص في النموذج. في هذا القسم، يمكنك ضبط الخط ووزن الخط والنمط والمحاذاة واللون وحجم النص وتباعد الأحرف وارتفاع الخط وظل النص. وهنا قمت بتعيين الخط ولون الخط.

عنوان النموذج
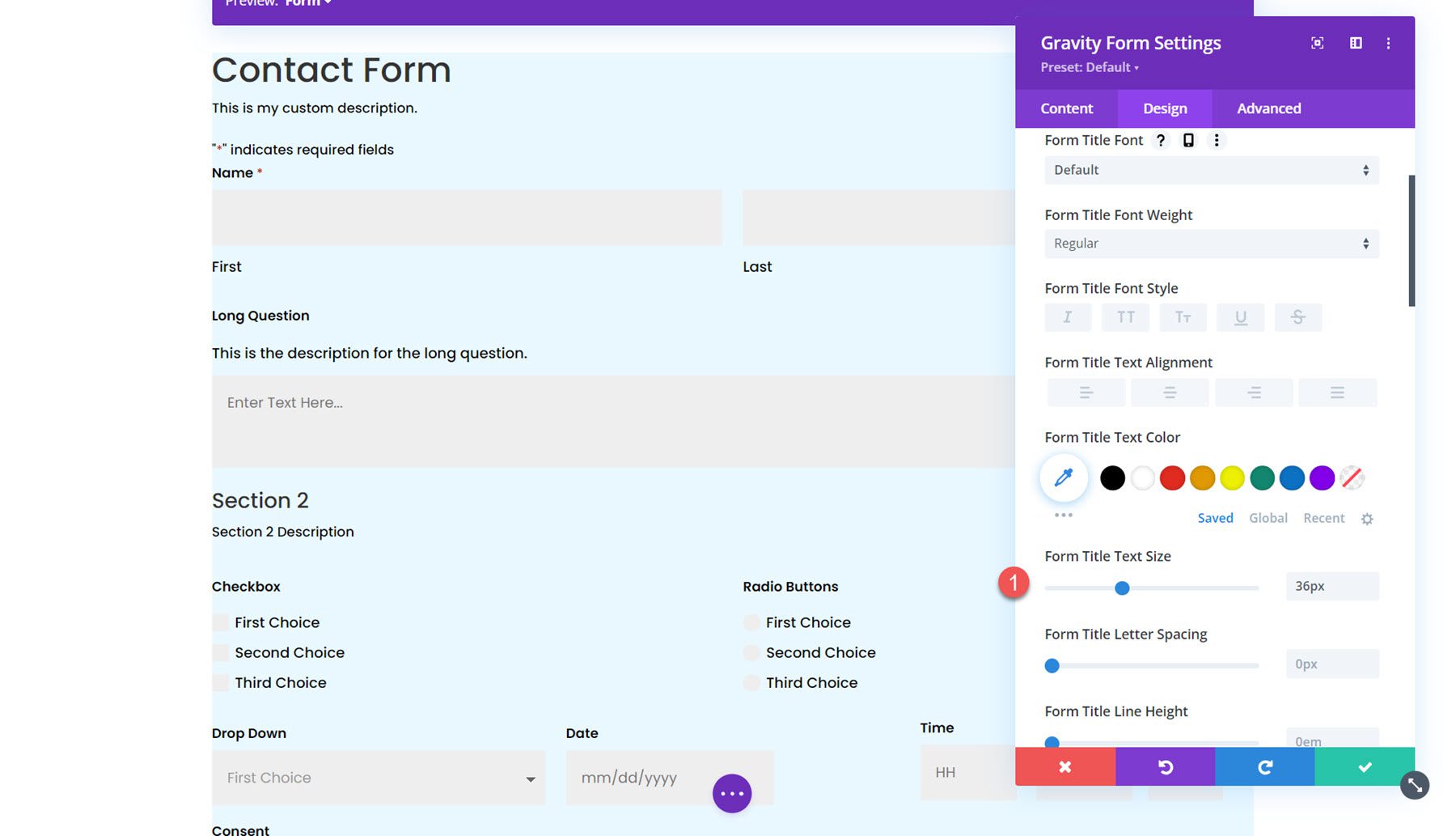
في إعدادات عنوان النموذج، يمكنك تخصيص نمط خط عنوان النموذج وخط العنوان والحشوة والهامش والحد والخلفية. باستخدام هذه الخيارات، يمكنك تخصيص قسم العنوان بشكل منفصل عن بقية النموذج. في هذا المثال، قمت بزيادة حجم نص عنوان النموذج.

مجالات
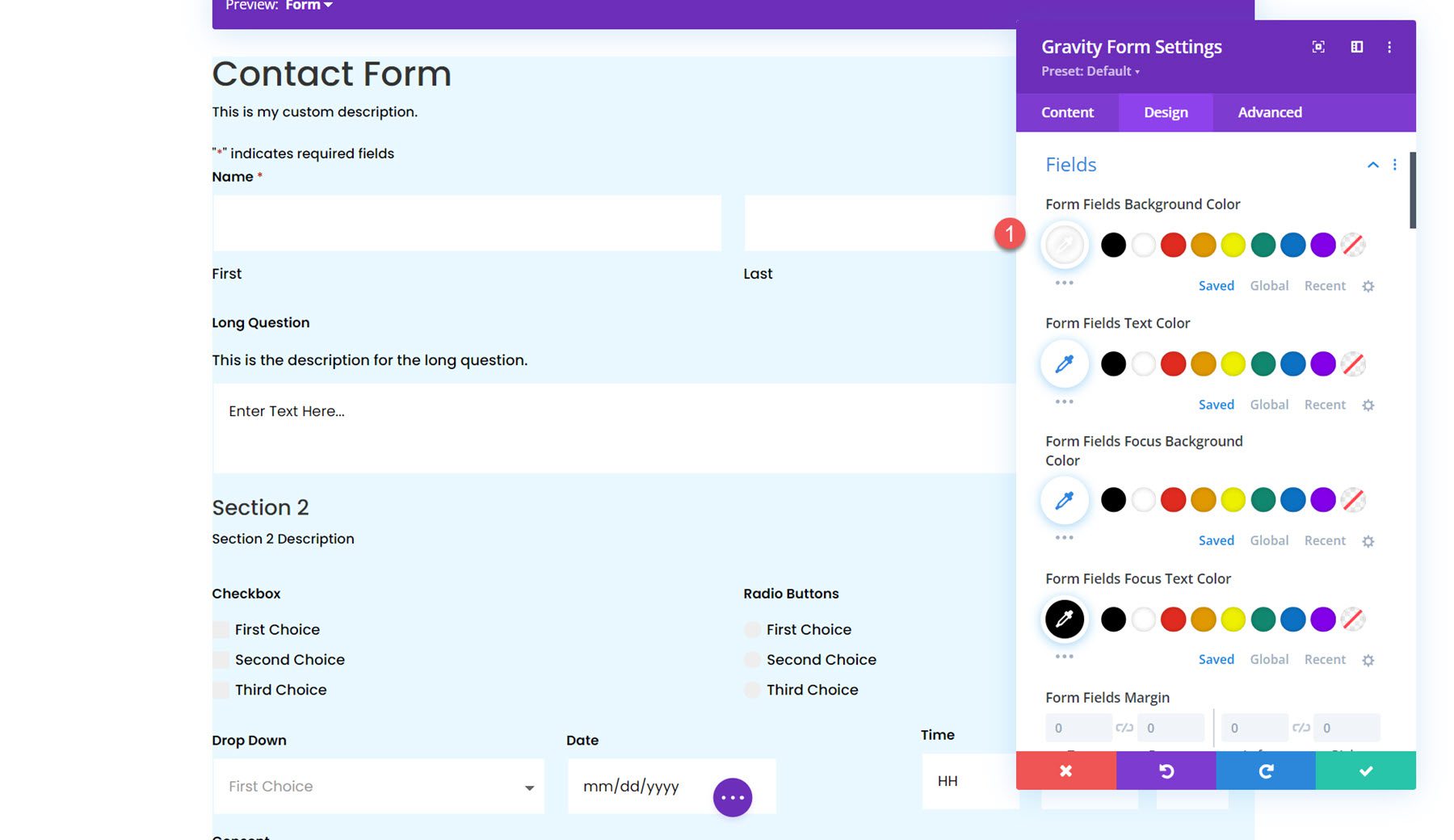
قسم إعداد الحقول هو المكان الذي يمكنك فيه تعيين نمط حقول النموذج، بما في ذلك لون الخلفية ولون النص وتصميم التركيز والهامش والحشو وتصميم الخط وتصميم الحدود. في هذا القسم، قمت بتعيين لون الحقل إلى اللون الأبيض.

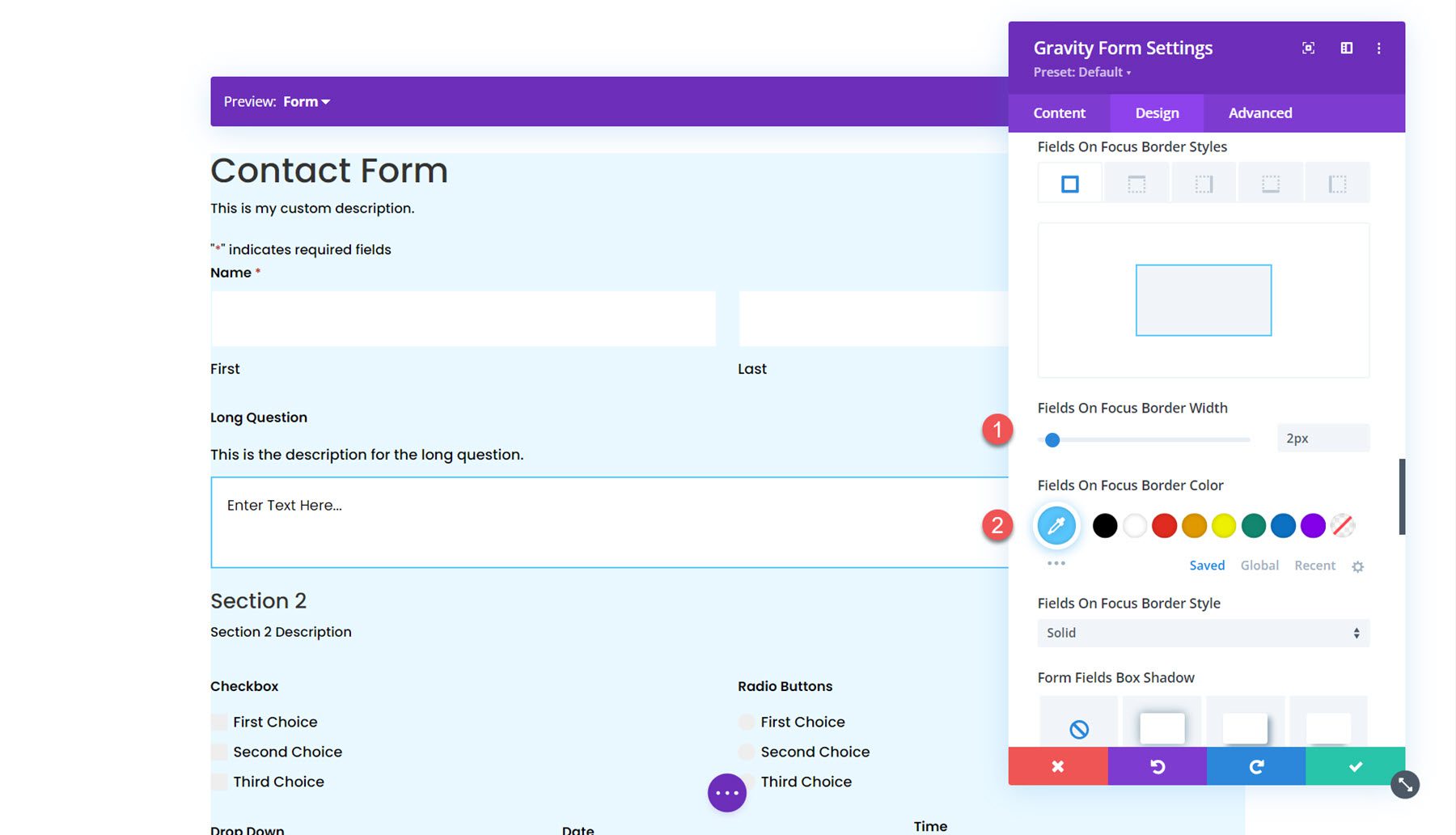
لقد قمت أيضًا بتمكين حدود التركيز. يطبق هذا نمطًا فريدًا على حدود الحقل النشط، كما ترون في لقطة الشاشة.

خطأ في الحقول
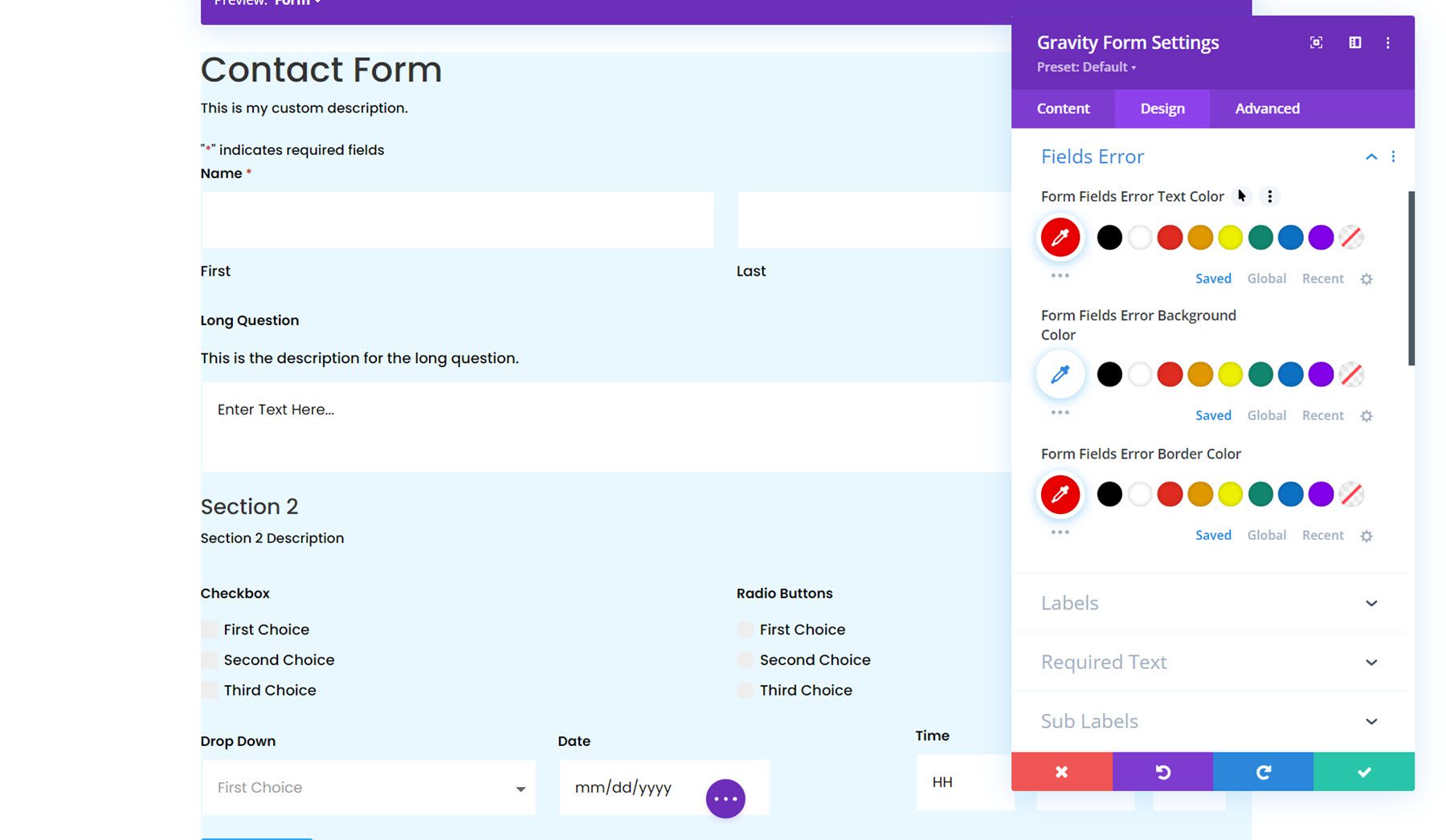
بعد ذلك، قسم خطأ الحقول هو المكان الذي يمكنك فيه تصميم النص والخلفية وألوان الحدود لخطأ حقول النموذج.

تسميات
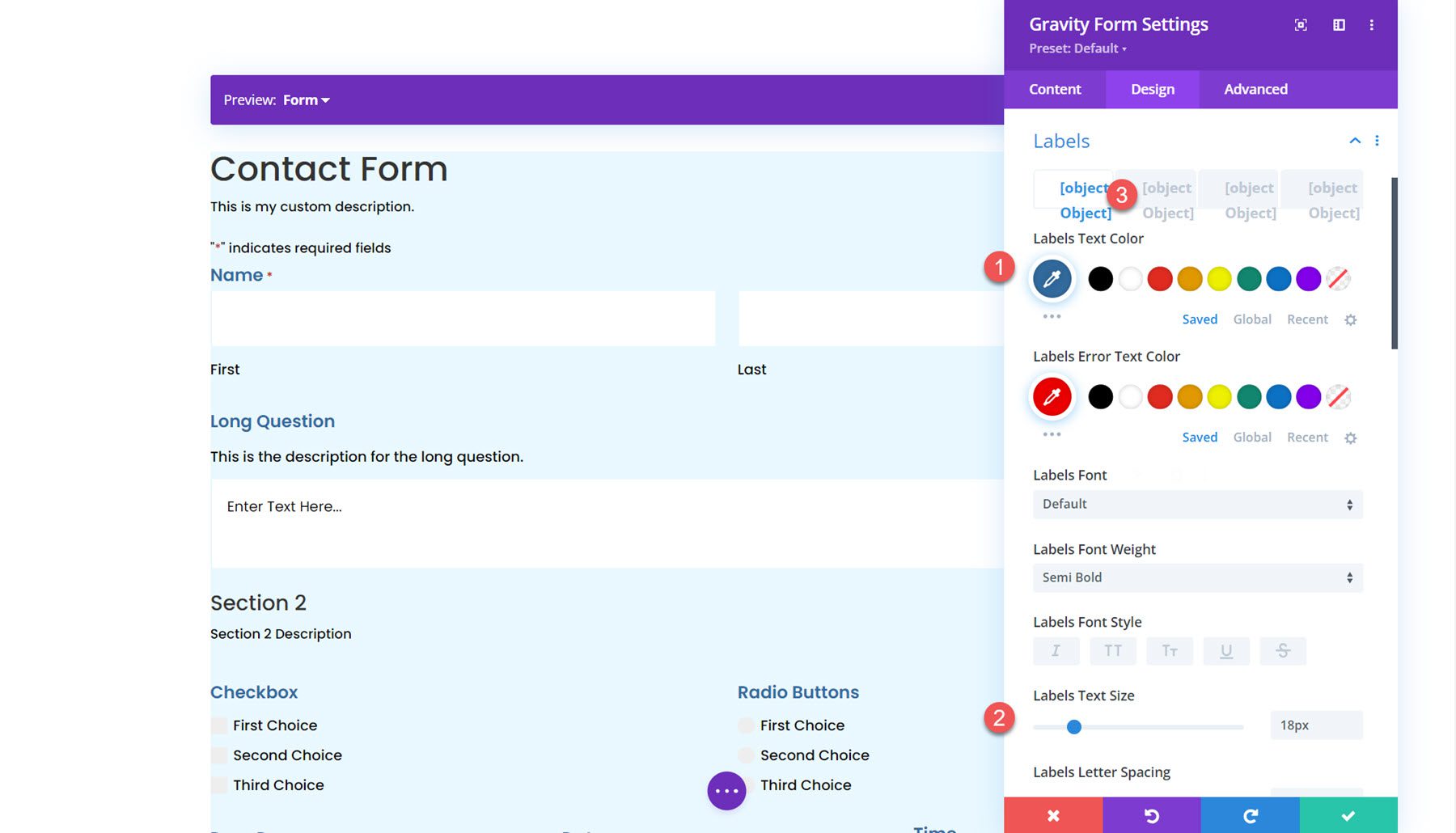
في قسم التسميات، يمكنك تصميم نص التسمية وتعيين الحشو والهامش وتصميم الحدود وإضافة خلفية أو ظل مربع. في هذا المثال، قمت بزيادة حجم نص التسمية وغيرت اللون. لقد قمت أيضًا بإزالة الحشوة السفلية.

النص المطلوب
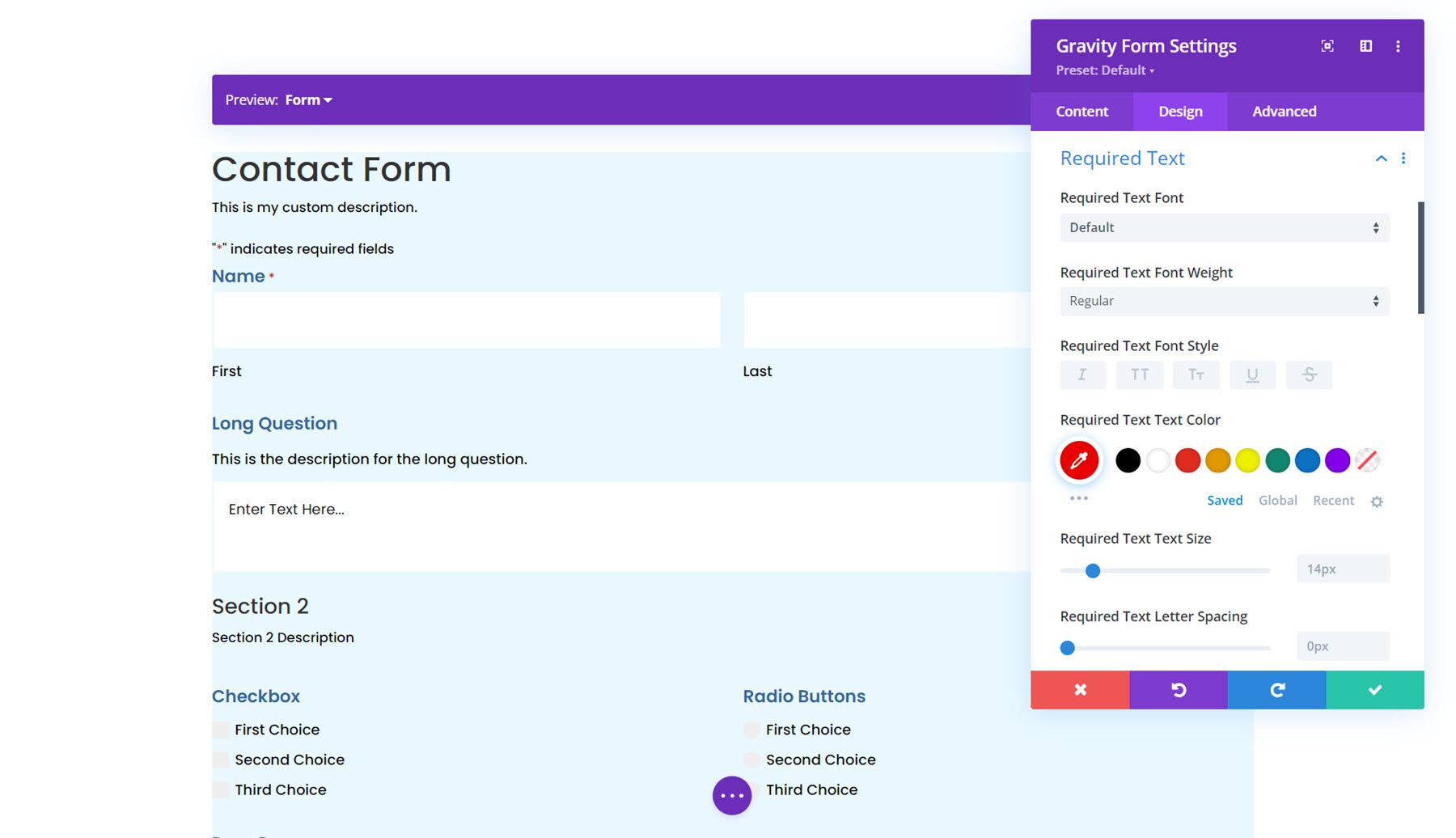
القسم التالي هو المكان الذي يمكنك فيه تصميم النص المطلوب. تتيح لك الخيارات تصميم علامة النجمة التي تظهر بجوار الحقول المطلوبة.

التسميات الفرعية
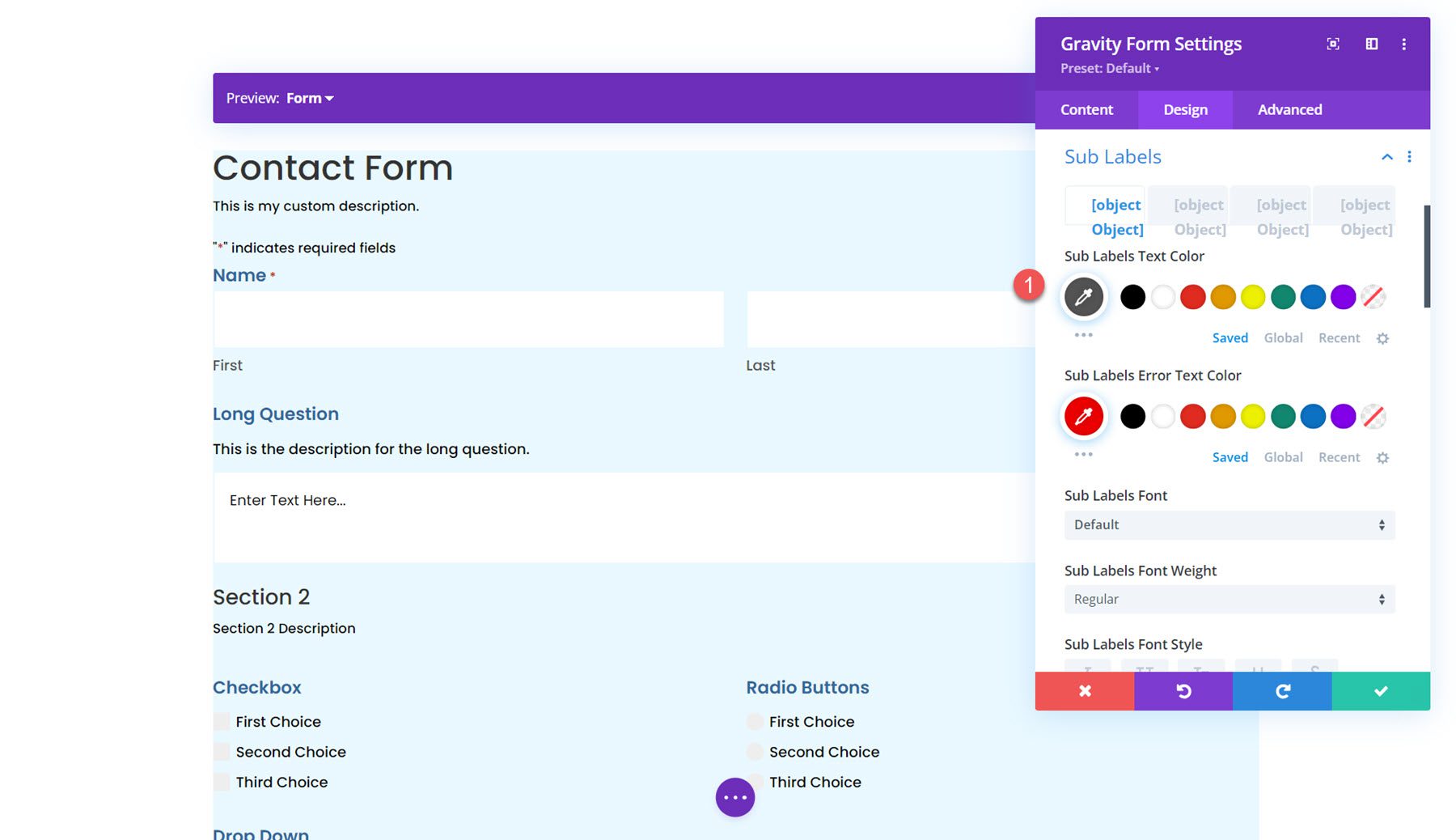
التالي هو إعدادات التسميات الفرعية. هنا، يمكنك تخصيص نمط نص التسمية الفرعية والحشو والهامش وأنماط الحدود والخلفية وظل المربع. لقد قمت بتعيين لون نص التسمية الفرعية إلى اللون الرمادي وقمت بتعديل الهامش العلوي.


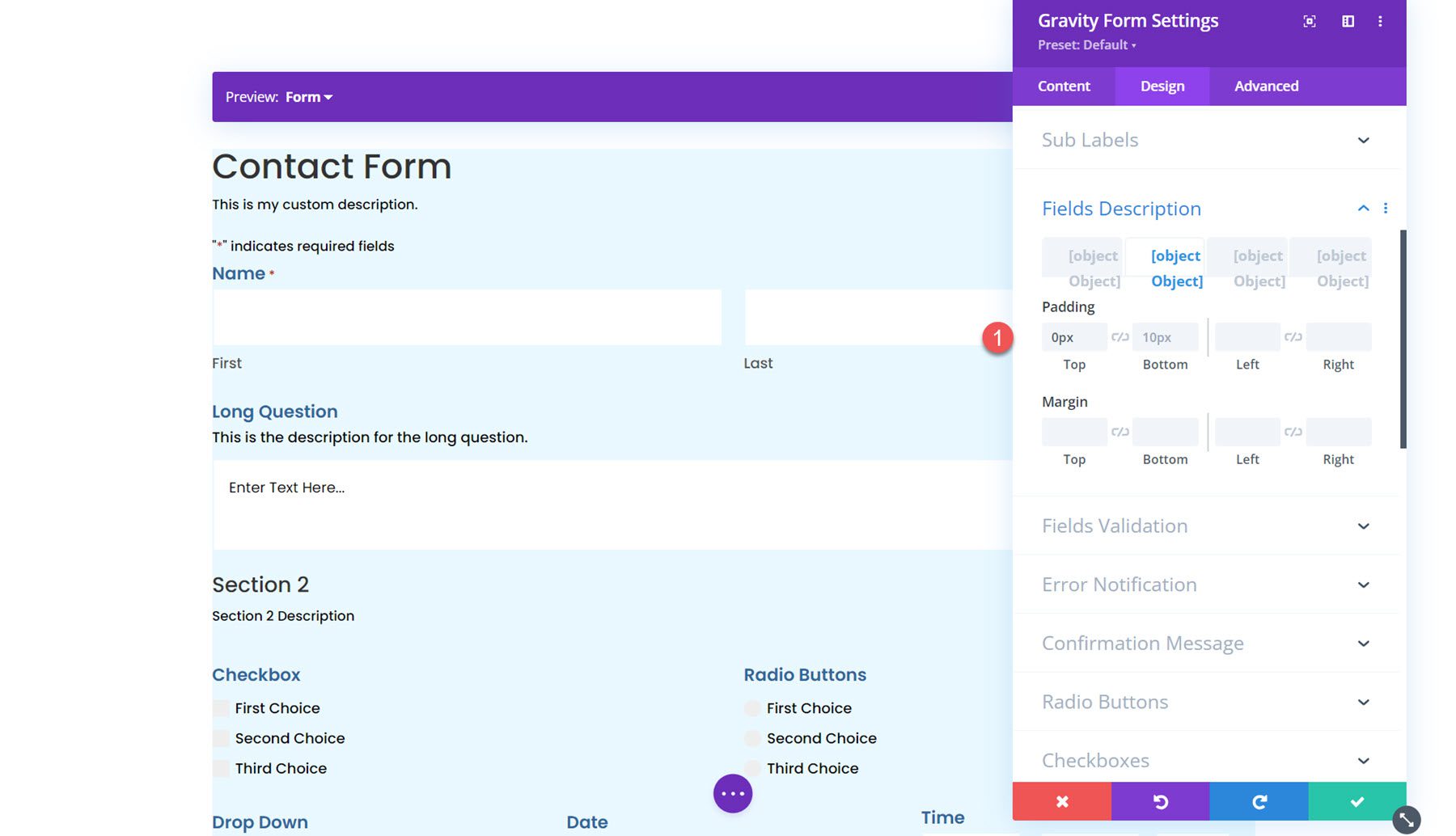
وصف الحقول
تشبه إعدادات وصف الحقول الإعدادات الأخيرة، حيث يمكنك تخصيص نمط النص والحشو والهامش وأنماط الحدود والخلفية وظل المربع. لقد قمت بتعديل الهوامش في هذا المثال لتقريب الوصف والعنوان من بعضهما البعض.
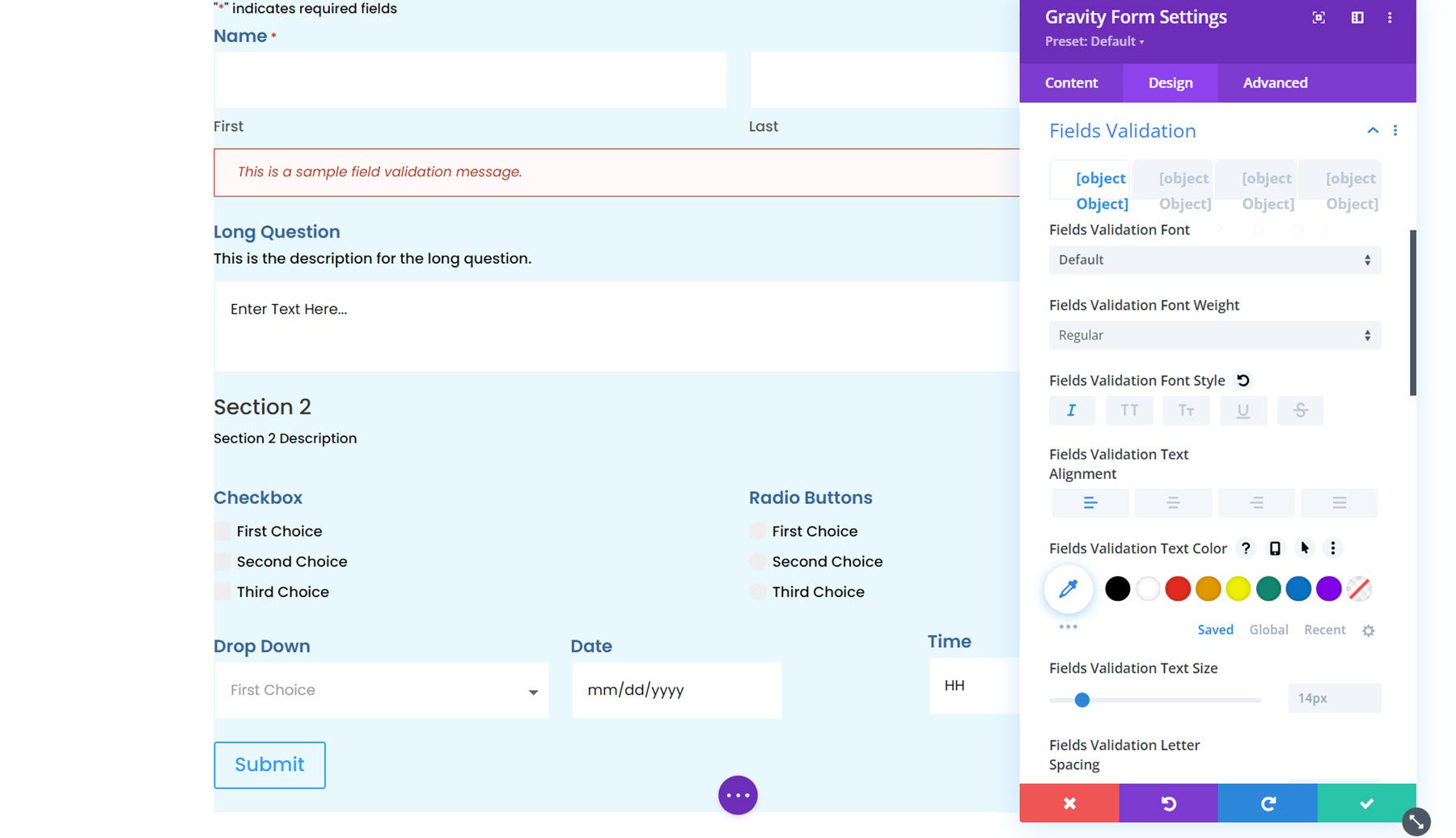
بعد ذلك، يمكنك تعيين نمط خط التحقق من صحة الحقل في إعداد التحقق من صحة الحقول. بالإضافة إلى ذلك، يمكنك تخصيص المساحة المتروكة والهامش وأنماط الحدود والخلفية وظل المربع.

إعلام بالخطأ
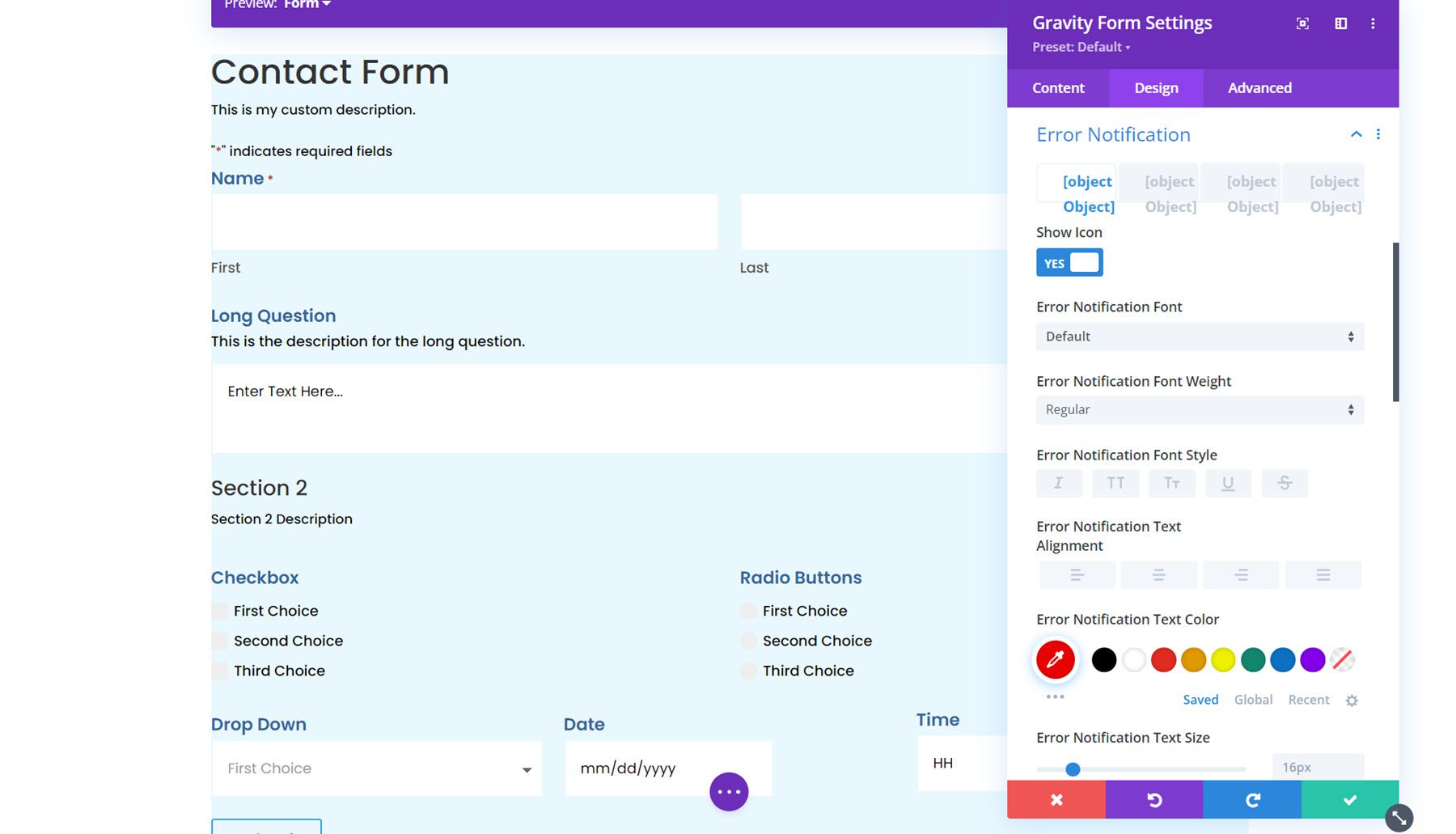
إعدادات إعلام الأخطاء متشابهة جدًا، مع خيارات لتخصيص الخط والتباعد والحدود والخلفية وظل المربع.

رسالة تأكيد
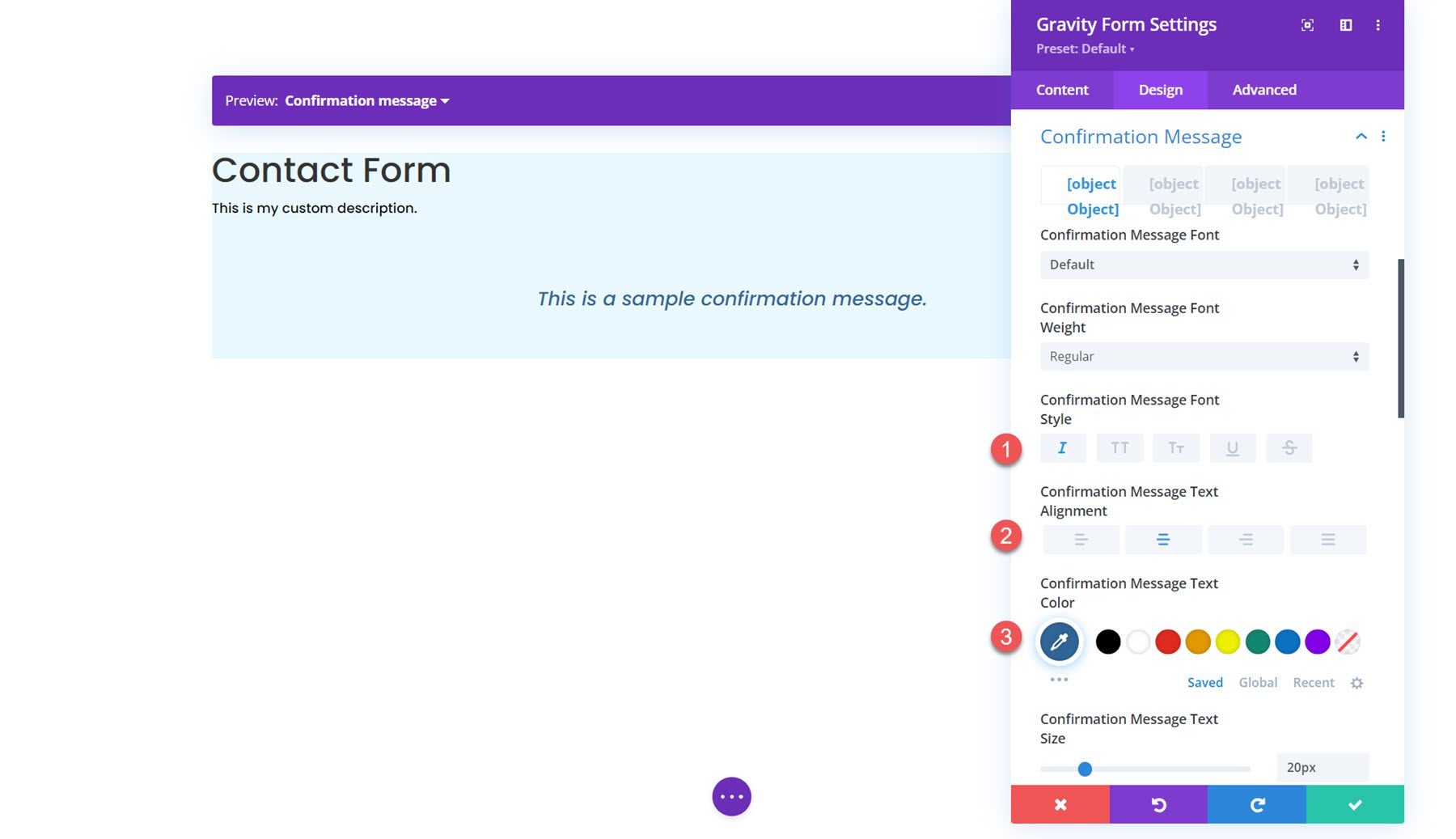
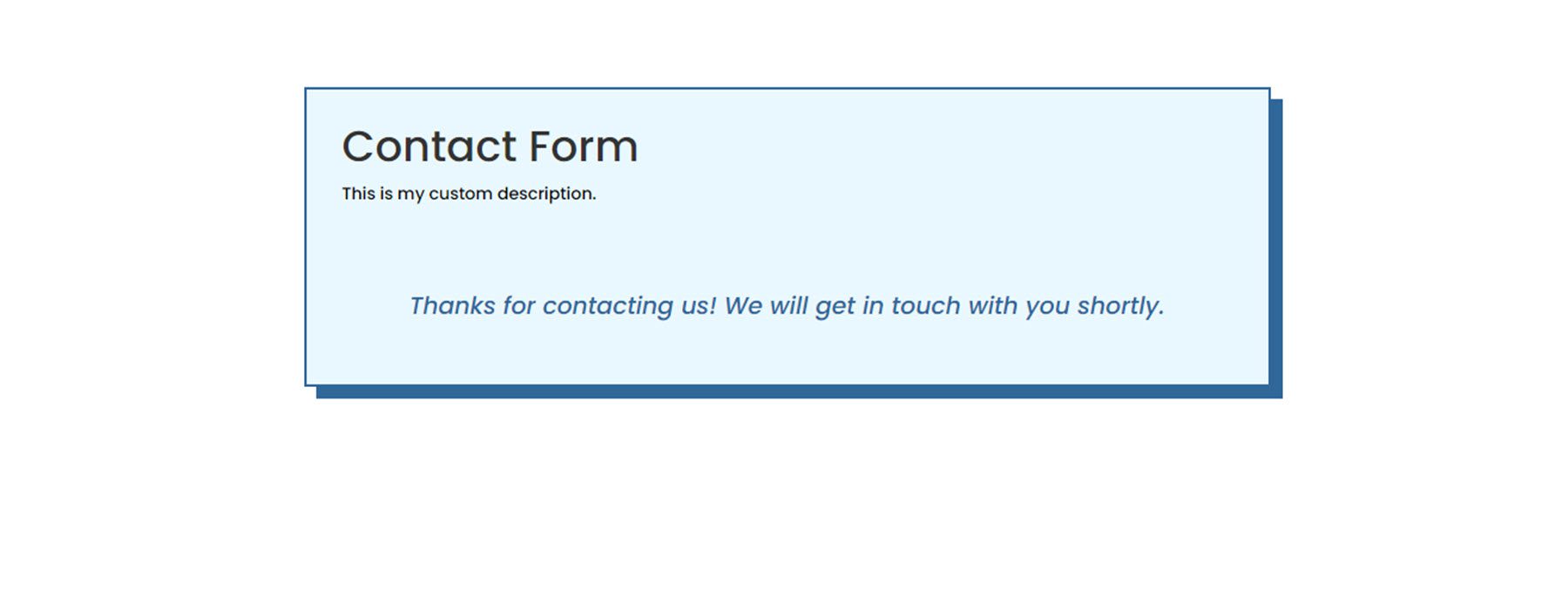
القسم التالي مخصص لتخصيص رسالة التأكيد. يمكنك استخدام خيار المعاينة في الأعلى لعرض تخطيط رسالة التأكيد.

أزرار الراديو
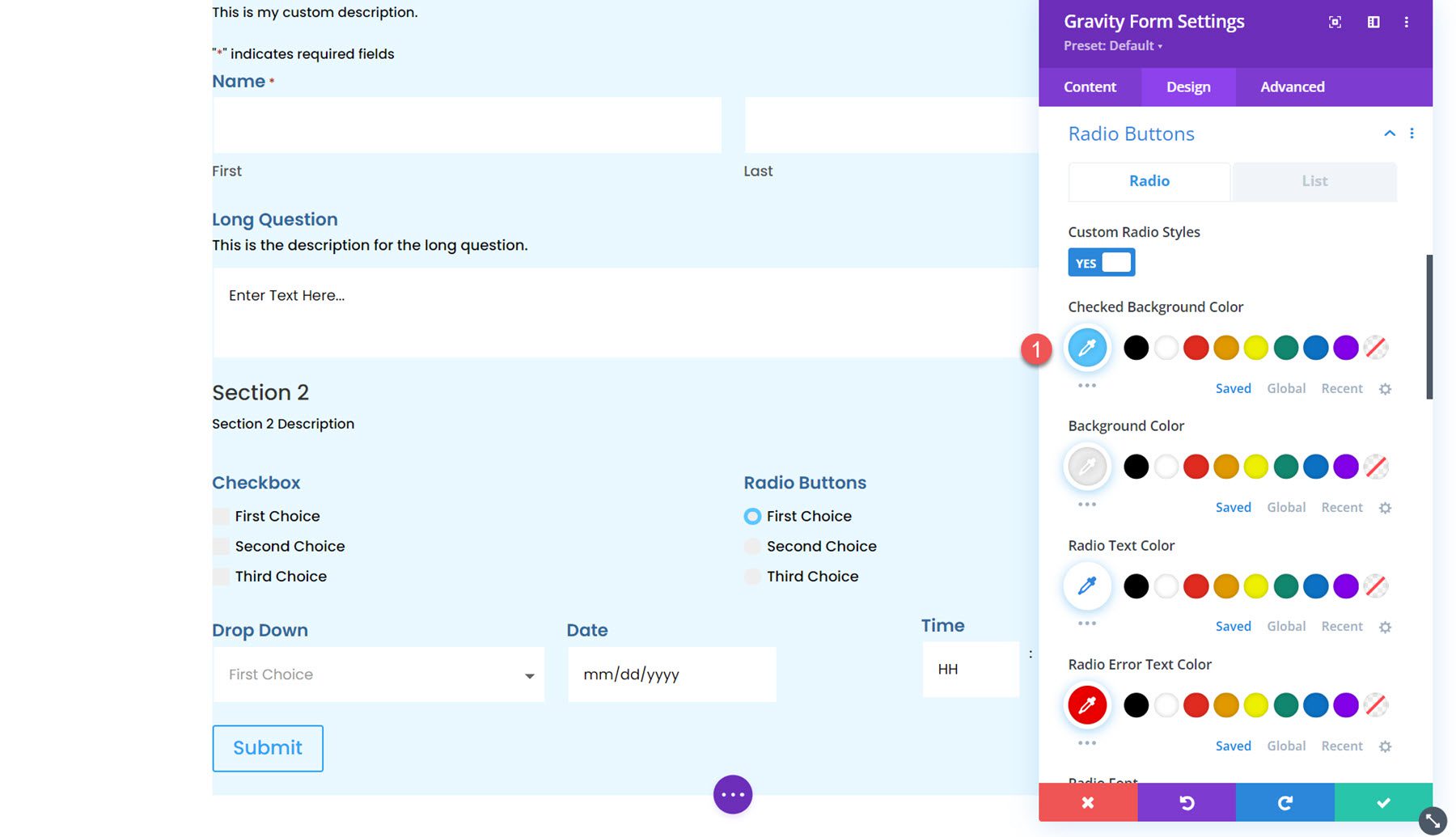
في إعدادات أزرار الاختيار، يمكنك ضبط ألوان الراديو ونمط النص وتباعد القائمة. هنا، قمت بتعديل لون الخلفية المحددة.

خانات الاختيار
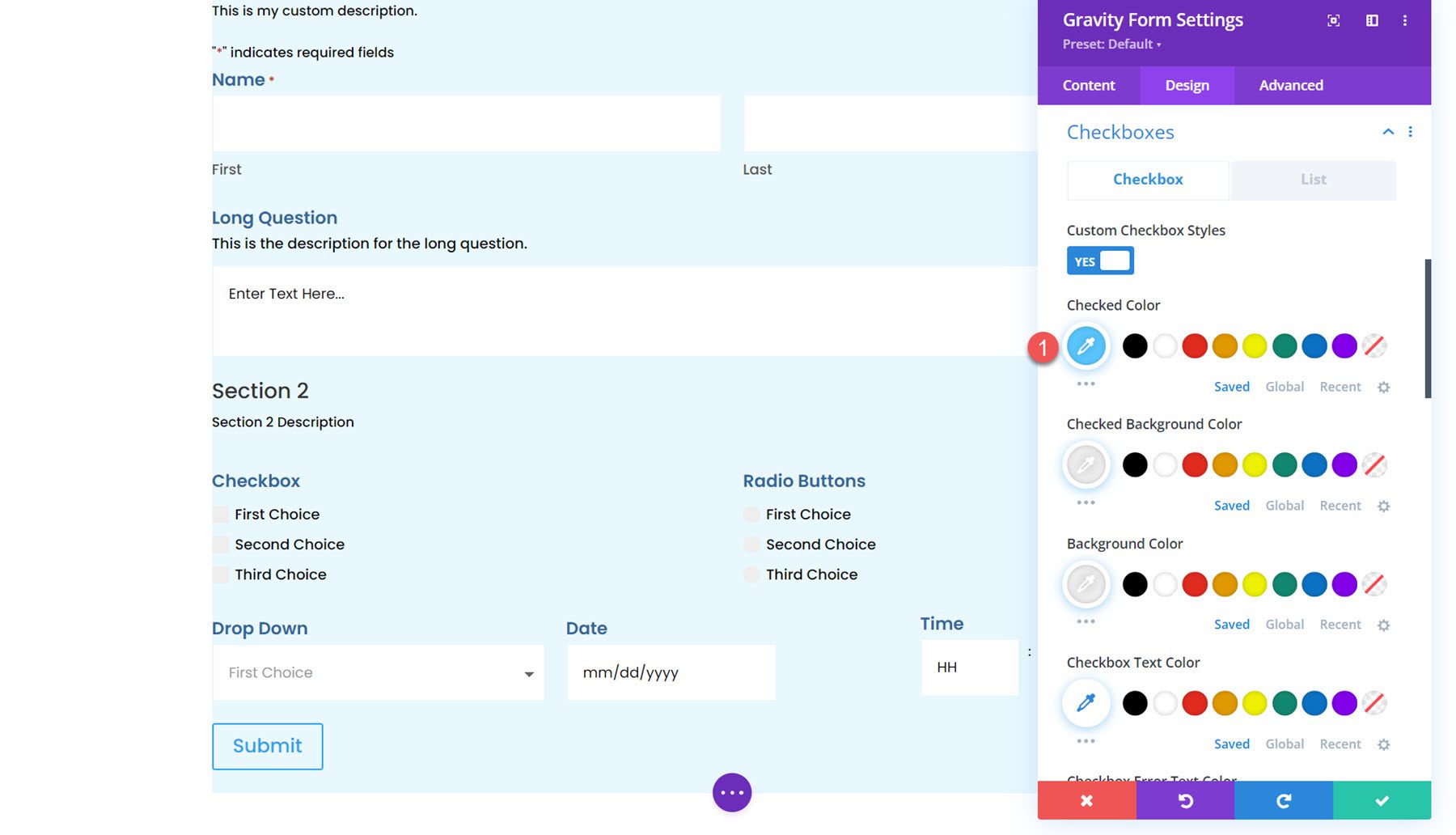
وبالمثل، يمكنك تغيير ألوان مربعات الاختيار ونمط النص وتباعد القائمة في هذا القسم.

تحميل الملفات
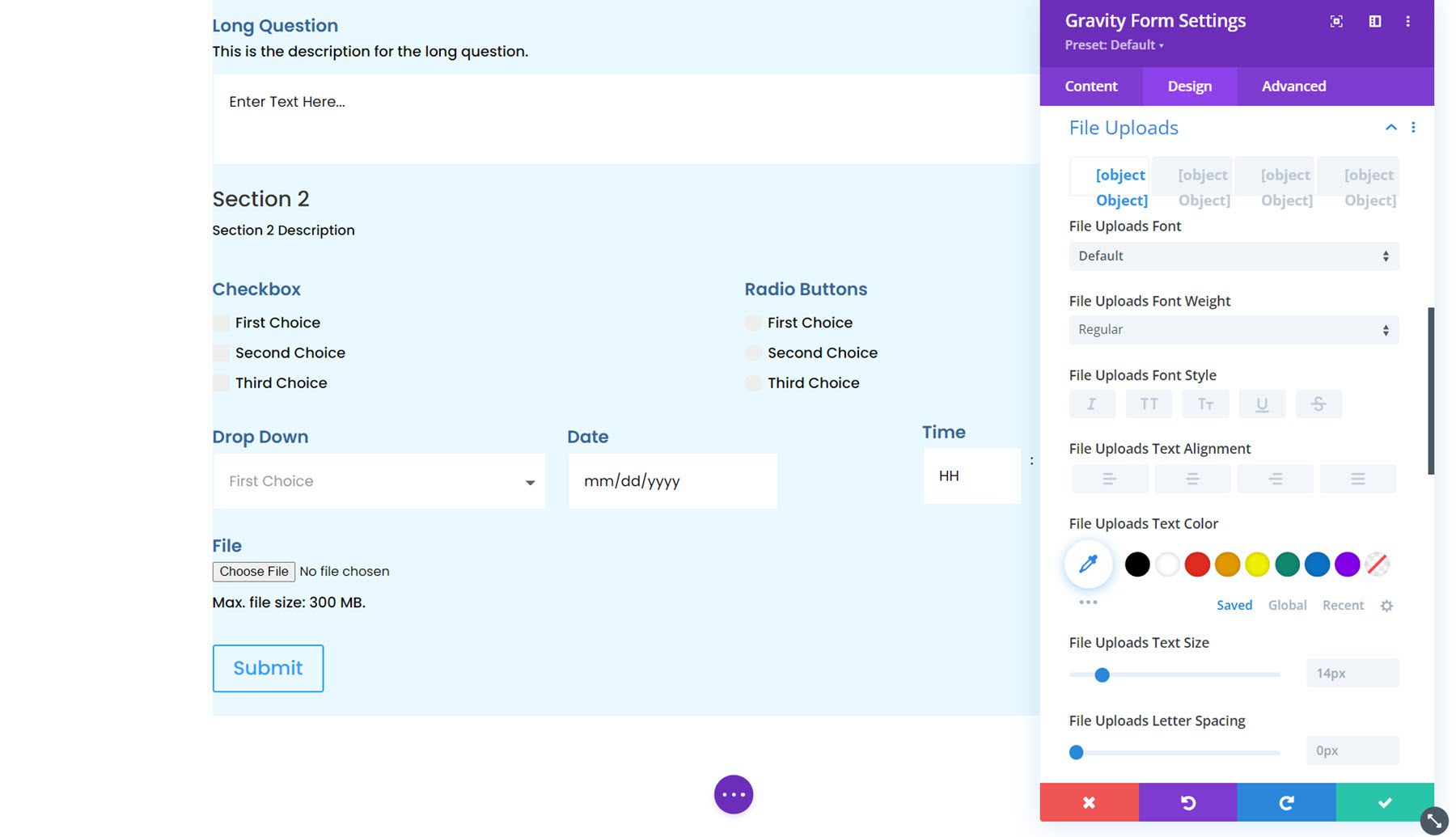
يمكن تخصيص قسم تحميل الملفات هنا. يمكنك تخصيص نمط الخط والتباعد والحدود والخلفية وظل المربع.

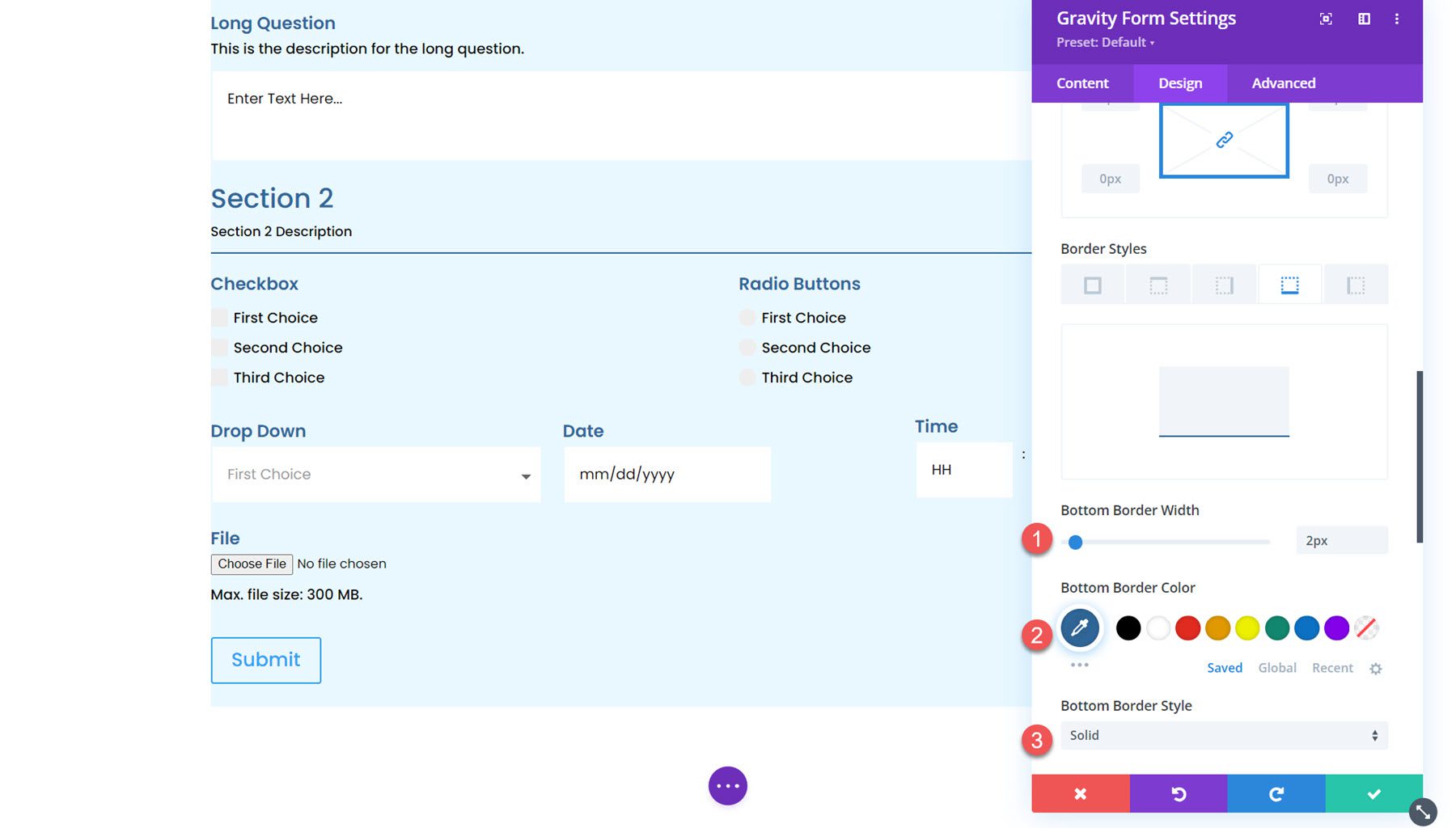
فاصل المقطع
هنا يمكنك تخصيص نمط الخط لوصف فاصل القسم والعنوان وتخصيص التباعد والحدود والخلفية وظل المربع.

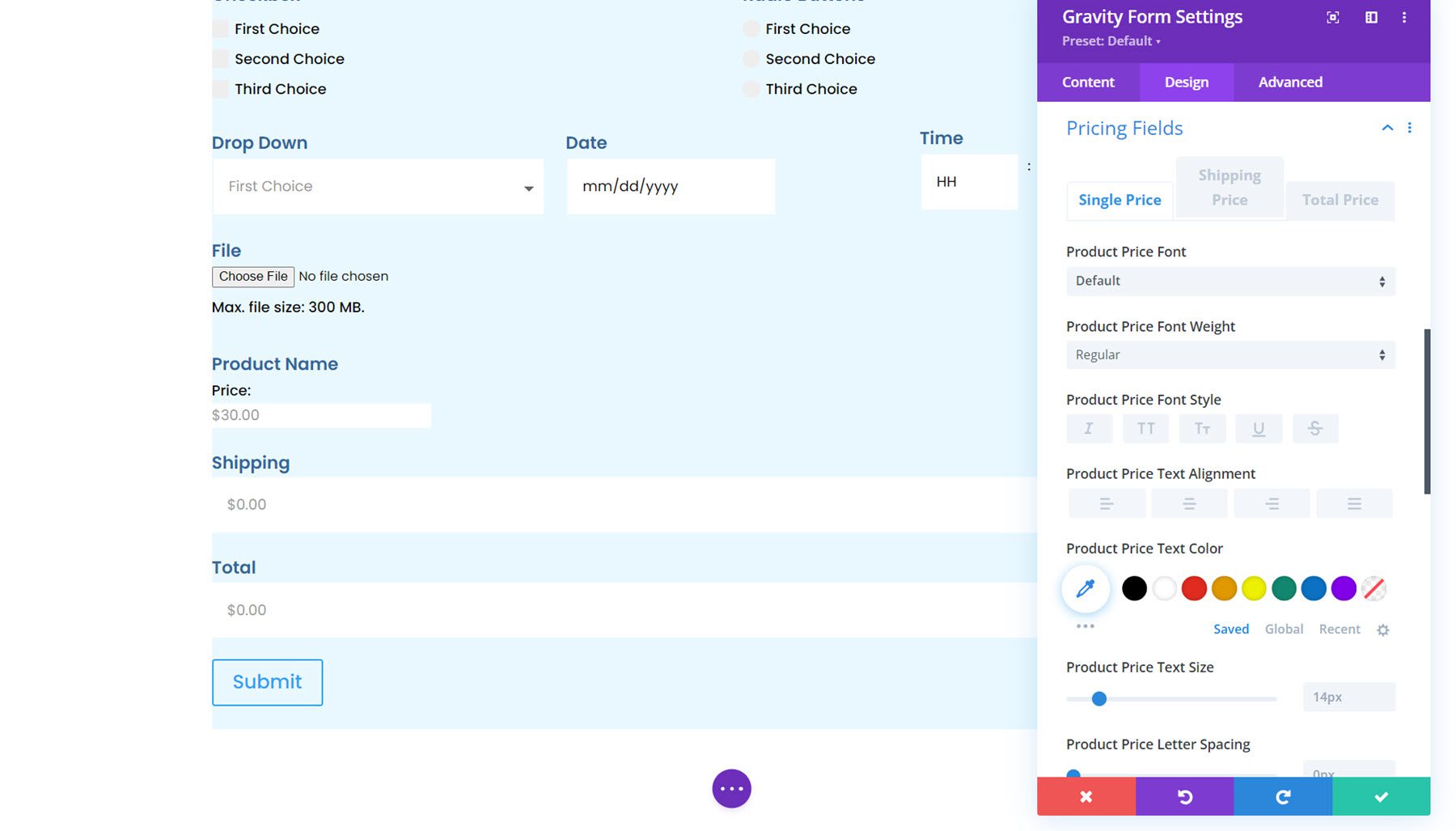
مجالات التسعير
يمكنك أيضًا تخصيص حقول تسعير Gravity Forms باستخدام هذه الوحدة. يمكنك تحديد سعر المنتج وسعر الشحن وحقول السعر الإجمالي.

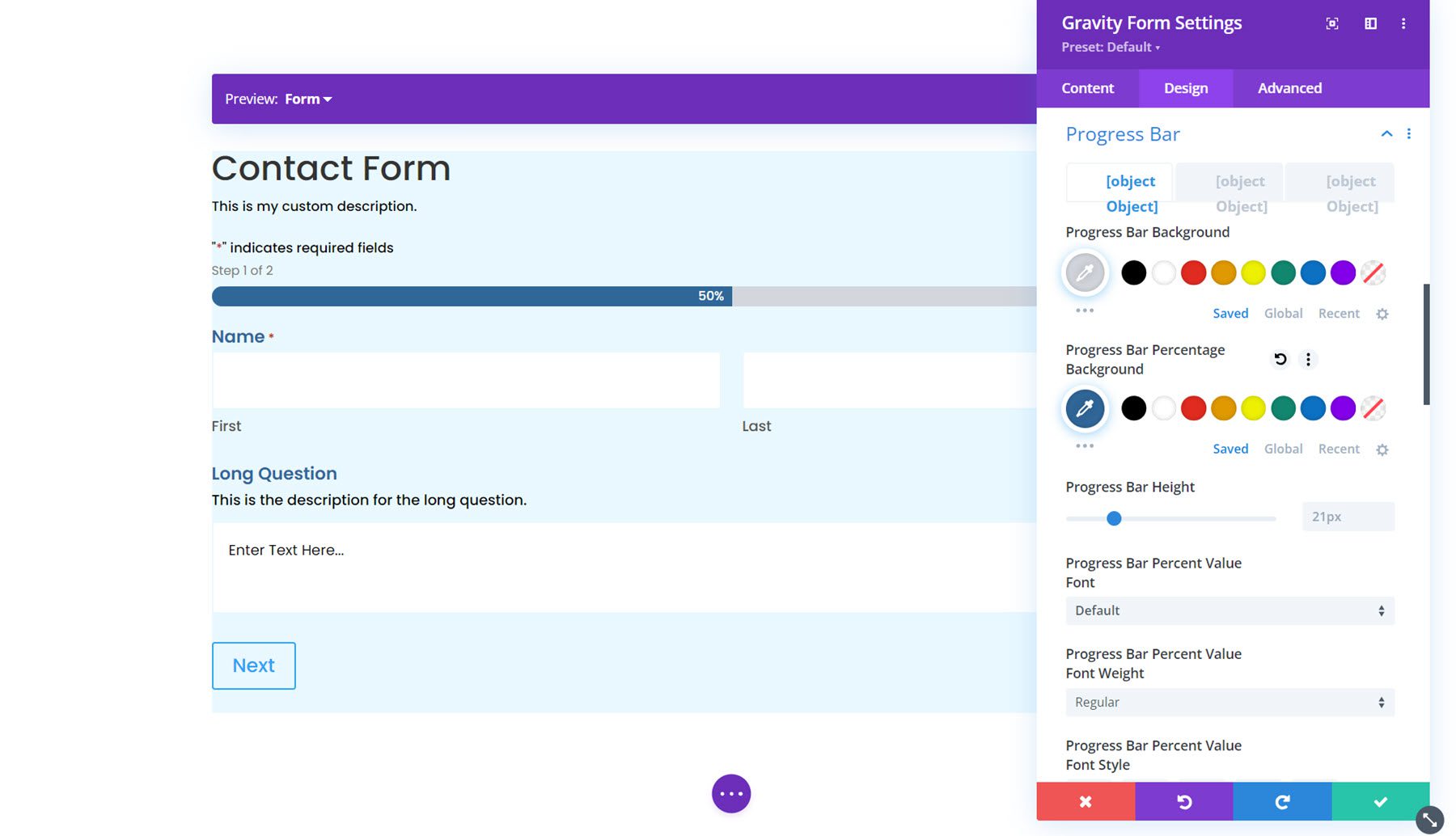
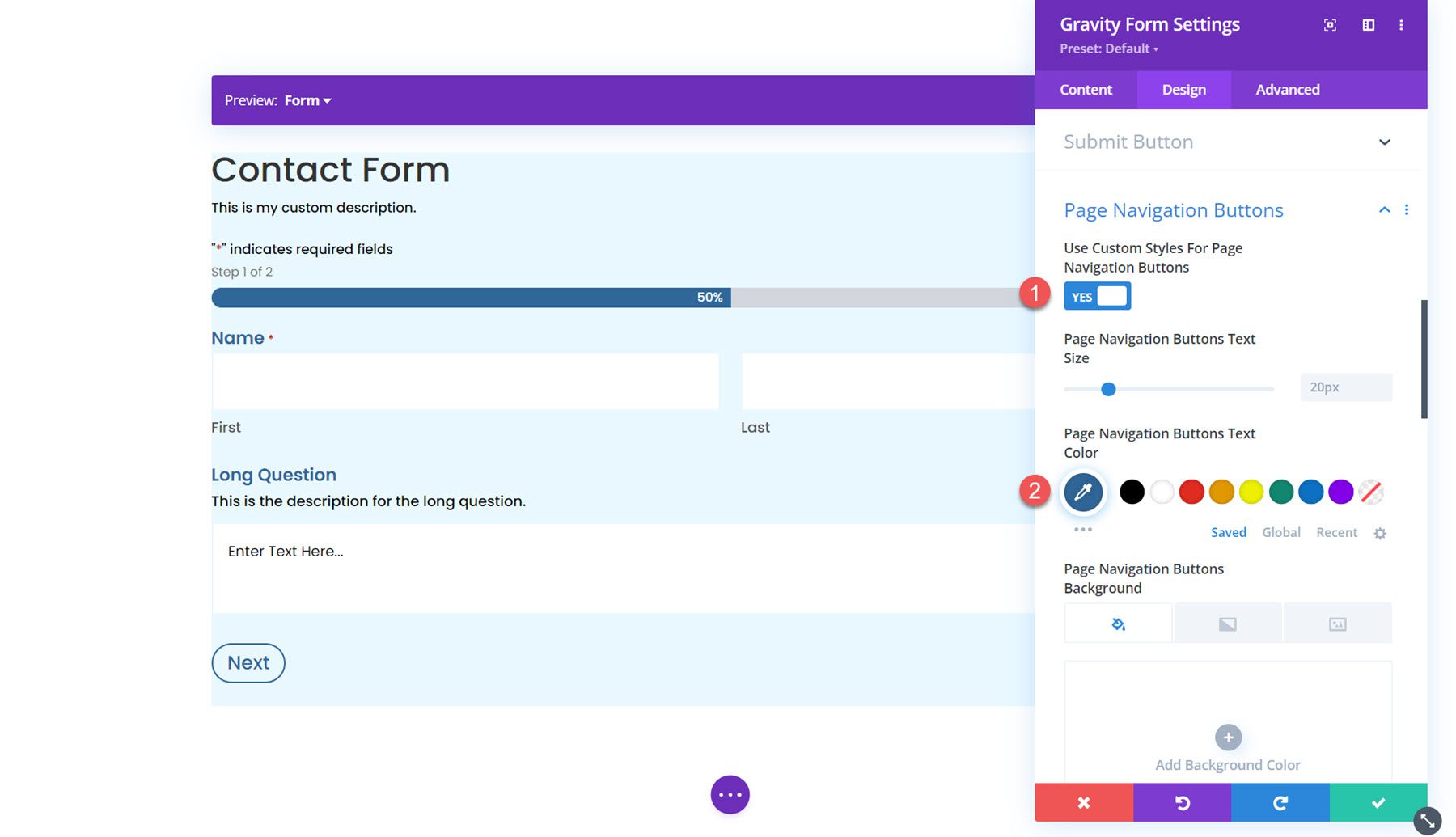
شريط التقدم
التالي هو خيار شريط التقدم. يظهر شريط التقدم في النموذج إذا كان هناك صفحات متعددة ويوفر مؤشرًا مرئيًا لمدى تقدمك في النموذج. في إعدادات التصميم، يمكنك تخصيص نمط شريط التقدم. يمكنك ضبط الألوان وارتفاع الشريط وتخصيص خيارات الخط وإضافة حد وضبط التباعد.

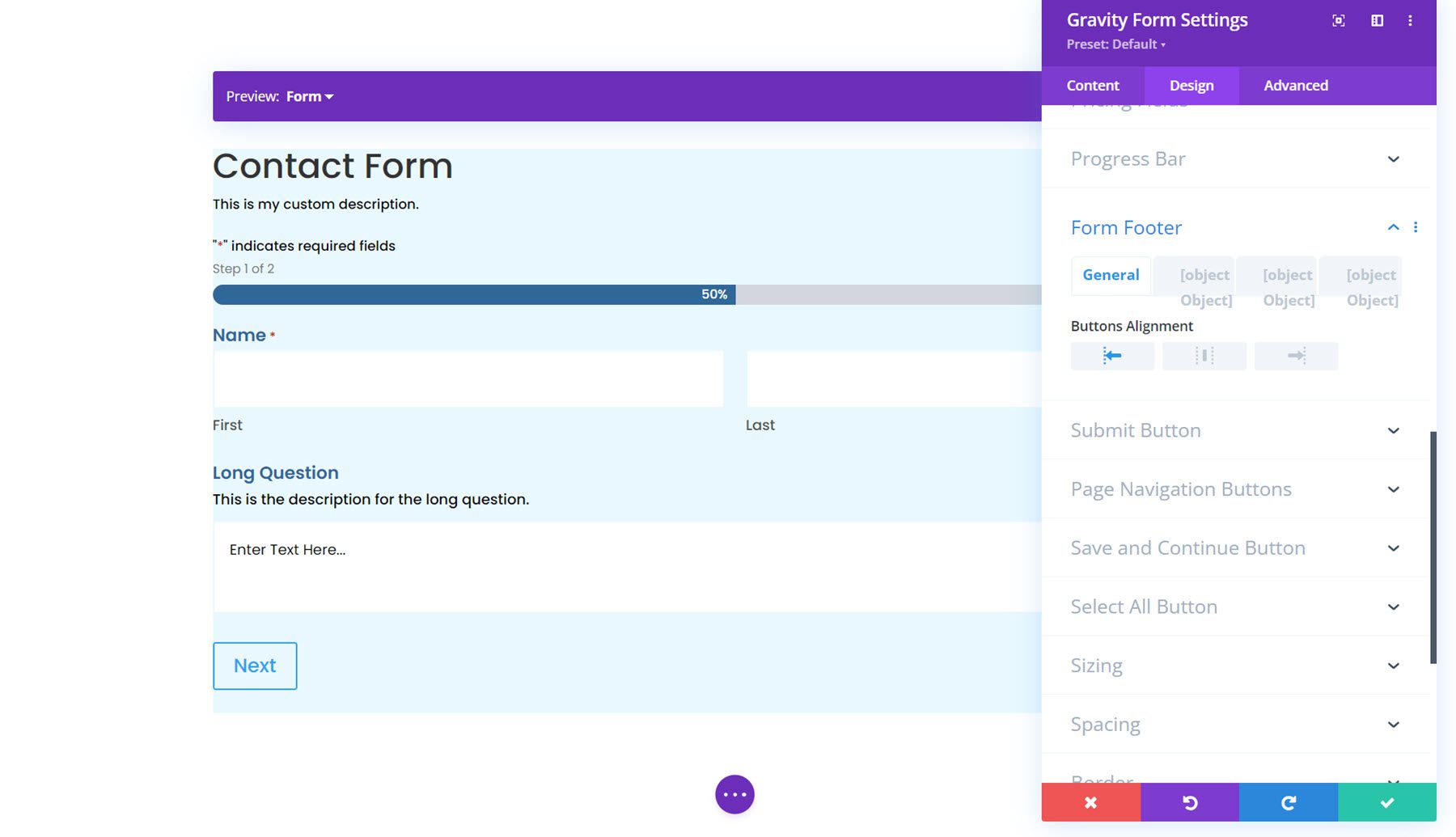
تذييل النموذج
في خيارات تذييل النموذج، يمكنك تعيين محاذاة الزر والتباعد وأنماط الحدود والخلفية وأنماط ظل المربع.

تصميم الزر
فيما يلي أربعة أقسام حيث يمكنك تخصيص الأزرار في النموذج: زر الإرسال، وأزرار التنقل في الصفحة، وزر الحفظ والمتابعة، وزر تحديد الكل. في كل قسم من هذه الأقسام، يمكنك تمكين أنماط الأزرار المخصصة لتعديل النمط ليتوافق مع تصميم النموذج الخاص بك.

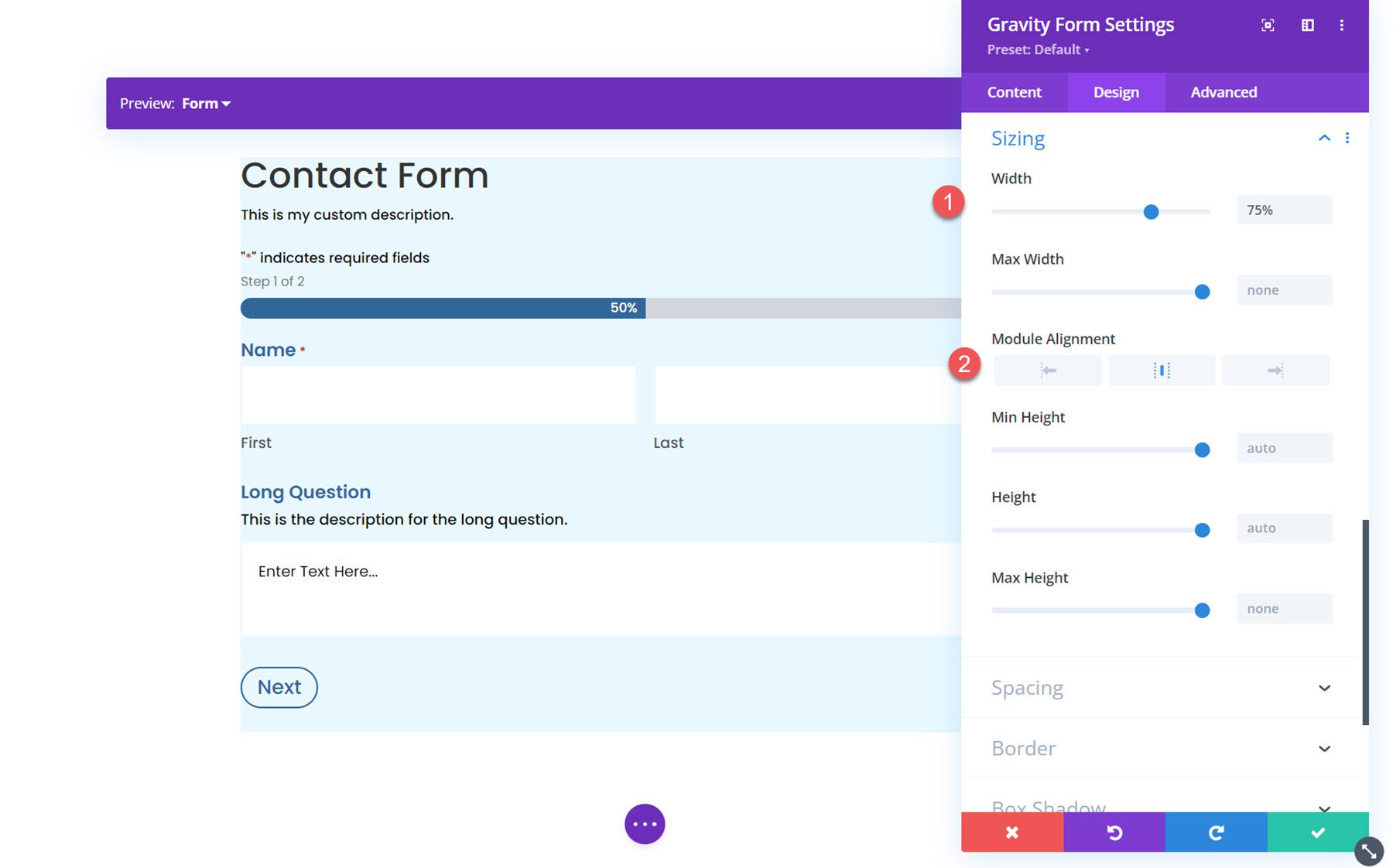
التحجيم
في إعدادات الحجم، يمكنك ضبط عرض النموذج وارتفاعه ومحاذاته. هنا، قمت بتعيين العرض إلى 75٪ والمحاذاة إلى المركز.

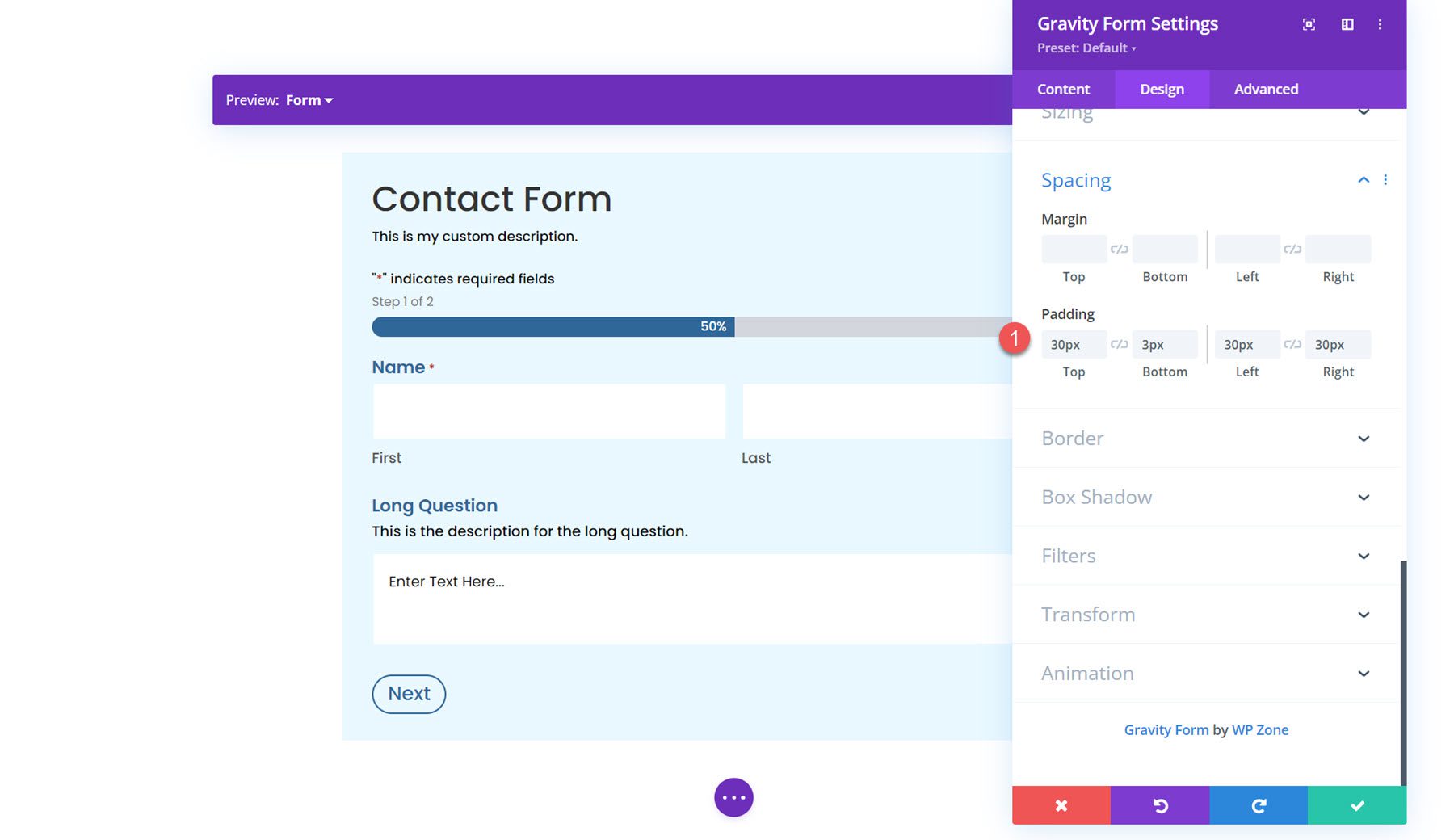
تباعد
بعد ذلك، يمكنك تعديل الهامش والمساحة للنموذج. أضفت بعض الحشو على كل جانب لهذا المثال.

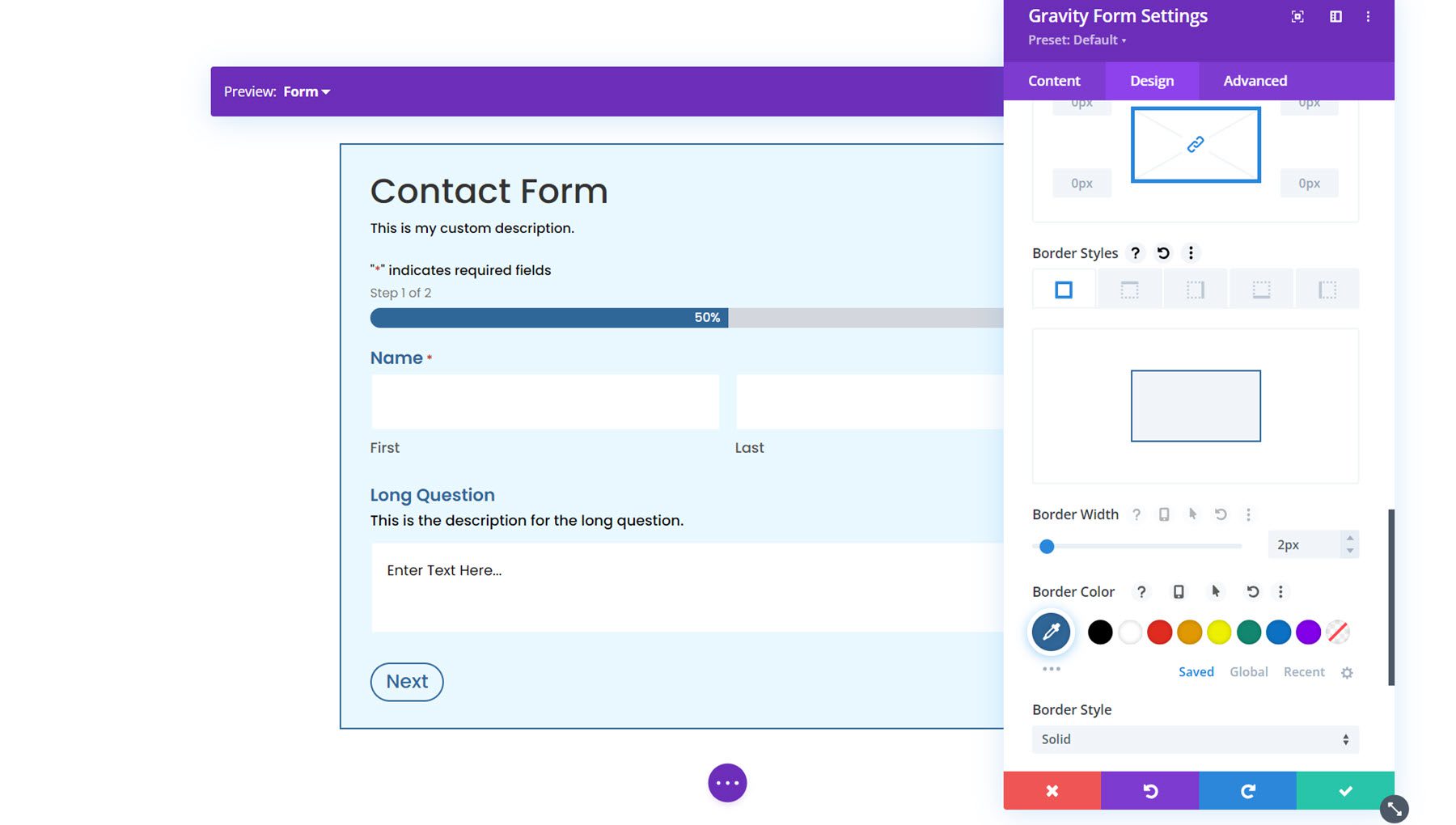
حدود
في إعدادات الحدود، يمكنك إضافة حد حول النموذج. أضفت هنا حدًا أزرقًا.

ظل الصندوق
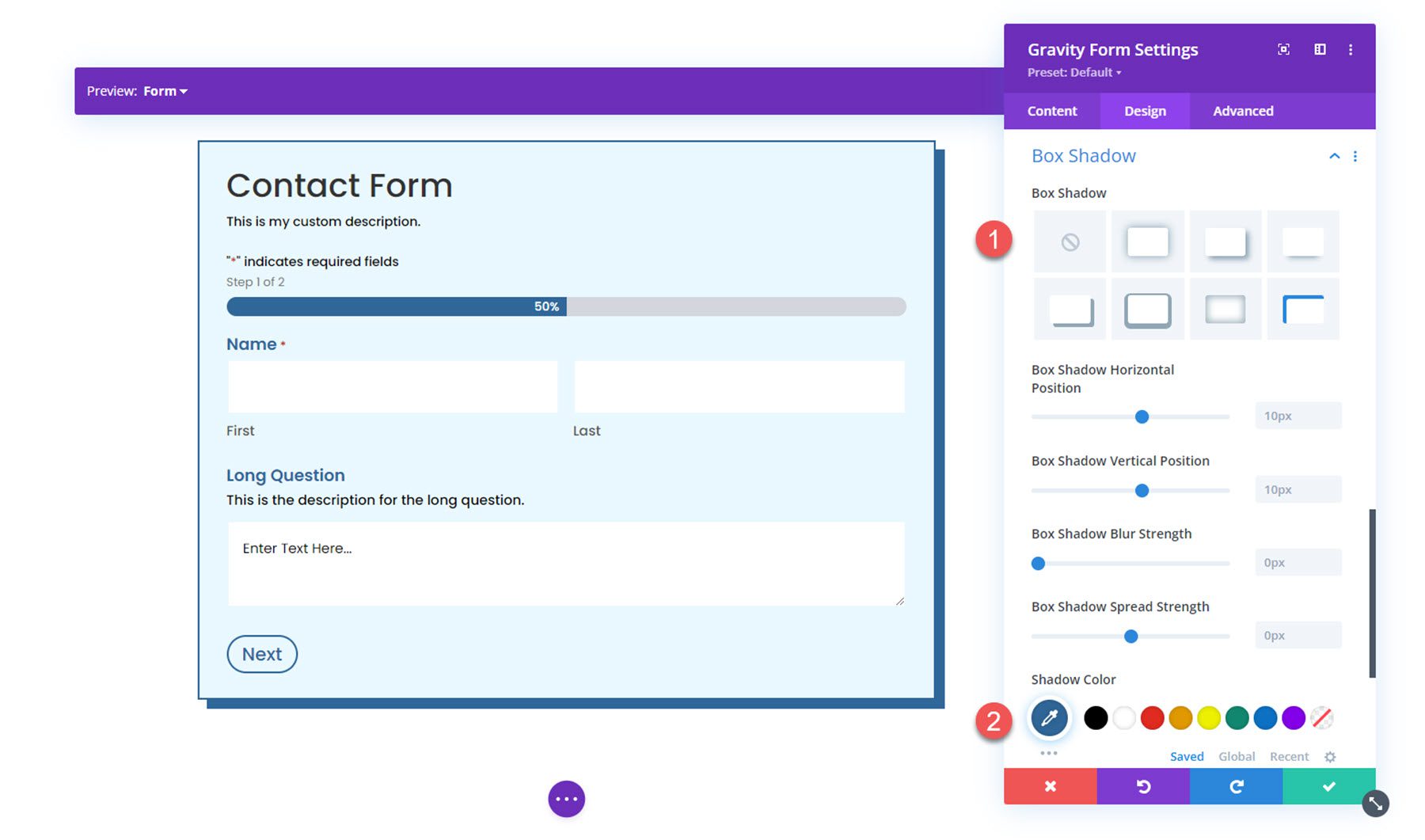
بعد ذلك، يمكنك إضافة ظل مربع إلى النموذج.

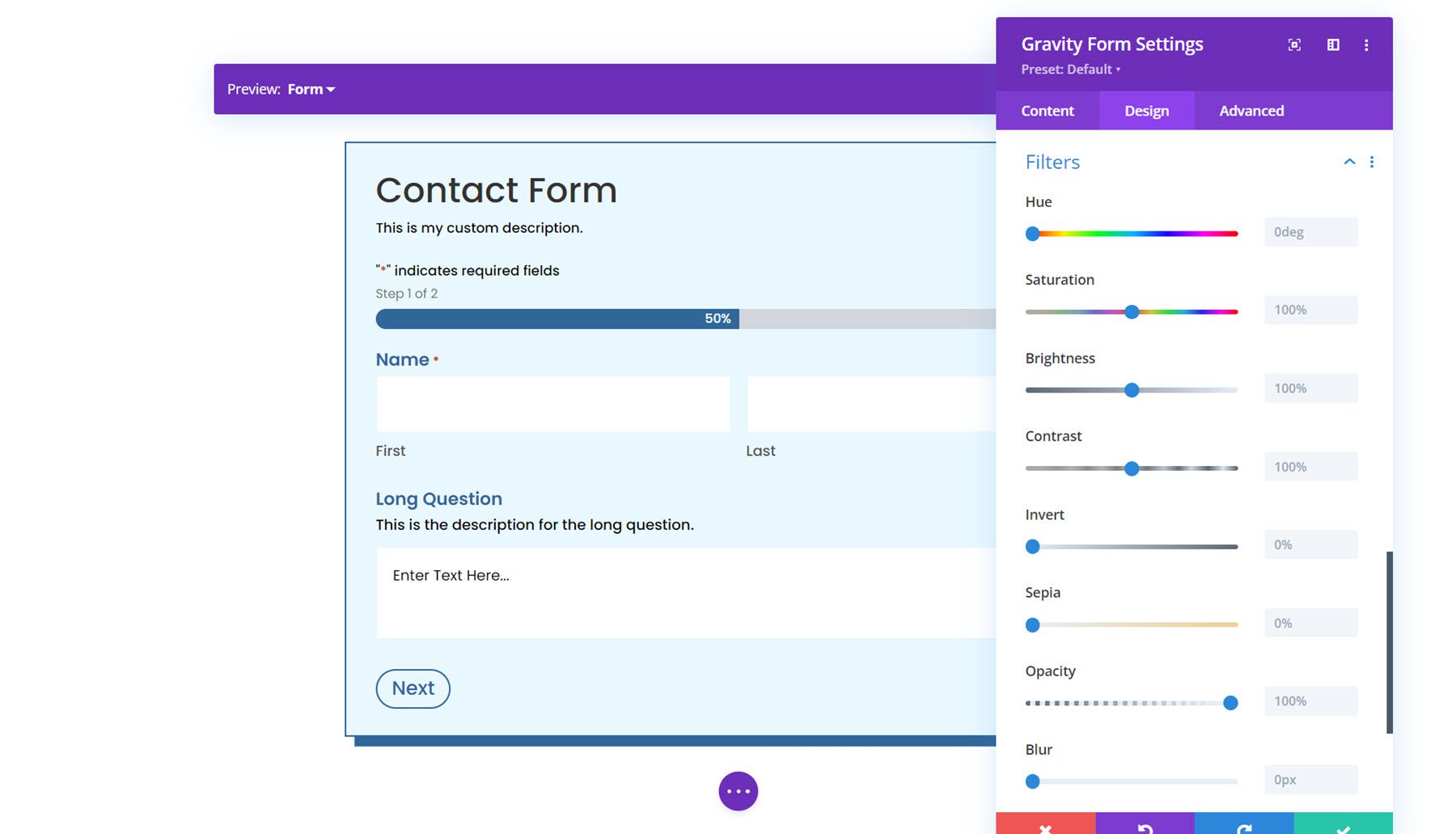
المرشحات
هنا، يمكنك استخدام عوامل تصفية مختلفة لتعديل كيفية عرض النموذج.

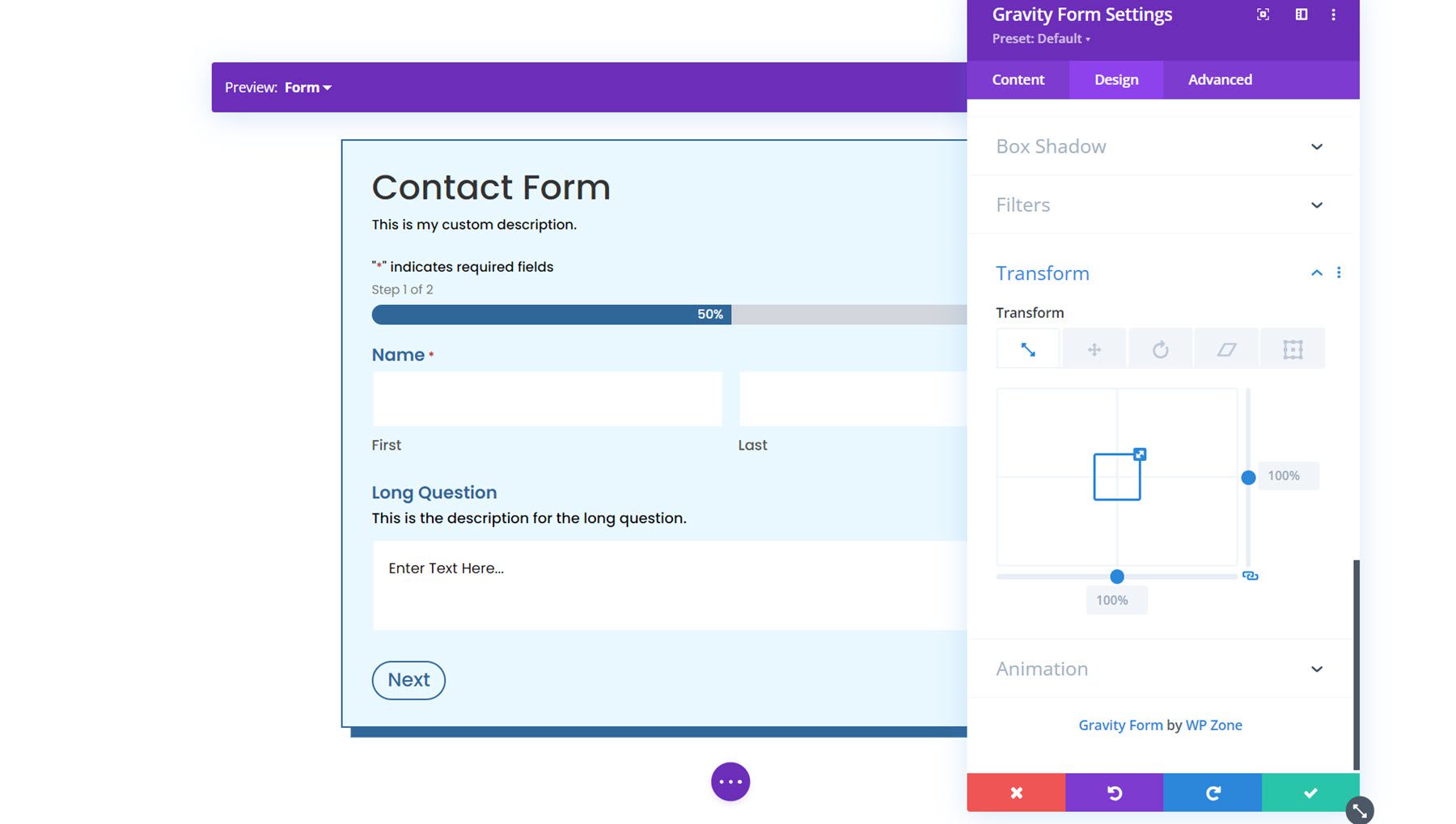
تحول
في إعدادات التحويل، يمكنك ضبط كيفية ظهور النموذج باستخدام إعدادات المقياس والترجمة والتدوير والانحراف وأصل التحويل.

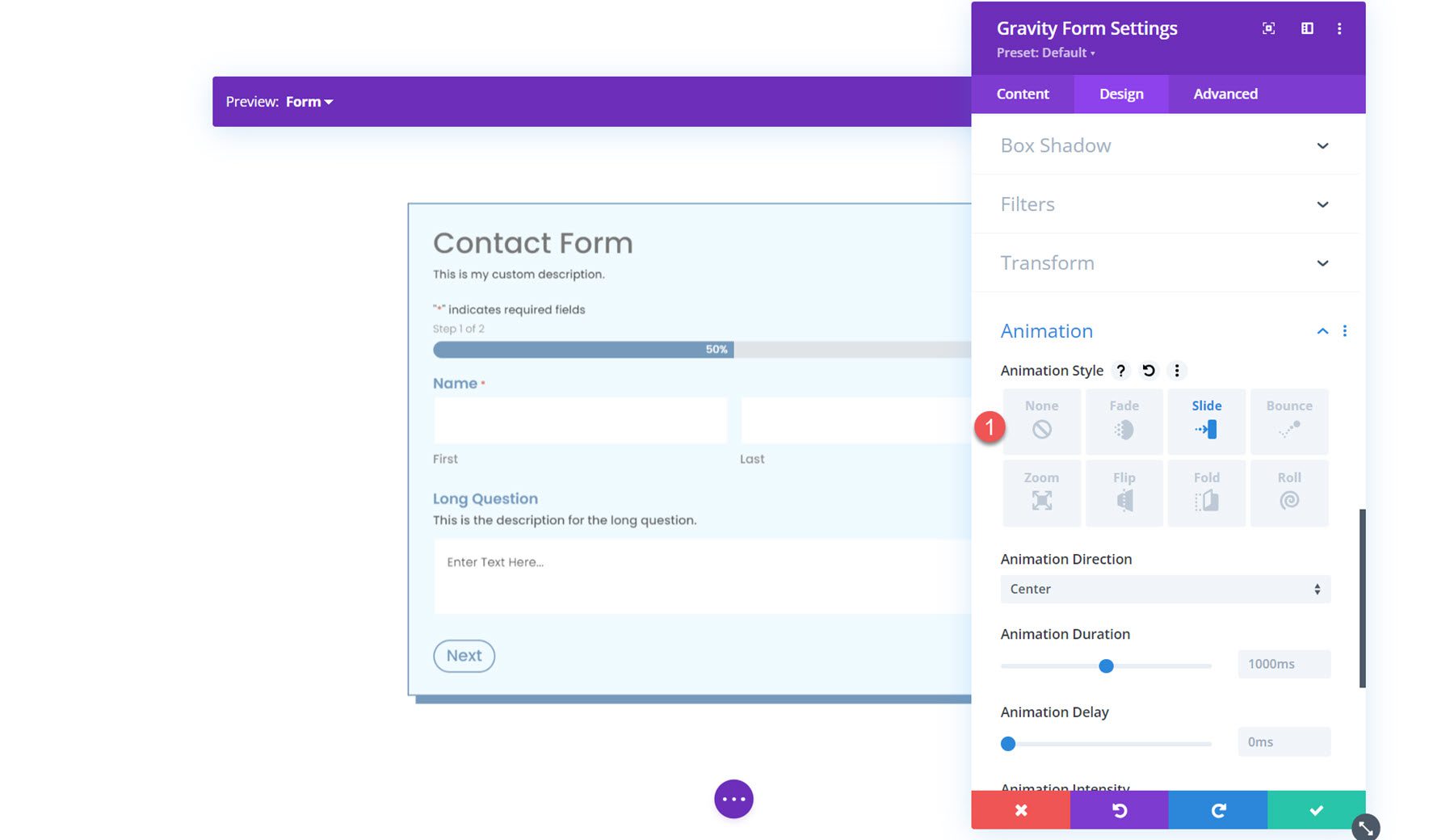
الرسوم المتحركة
وأخيرًا، يمكنك تطبيق تأثير الحركة على النموذج الموجود في هذا القسم. يمكنك الاختيار من بين سبعة أنماط مختلفة للرسوم المتحركة وتخصيص مدة الرسوم المتحركة والتأخير والشدة والمزيد.

تخطيطات مصممة مسبقا
تأتي وحدة Gravity Forms Styler لـ Divi أيضًا مع إمكانية الوصول إلى بعض التخطيطات المصممة مسبقًا للنماذج المصممة بالكامل. يمكنك تنزيل التخطيطات من موقع مؤلف البرنامج المساعد. تعد هذه التخطيطات طريقة رائعة للبدء في عملية التصميم.

وحدة نمط نماذج الجاذبية لمثال تخطيط Divi
فيما يلي أحد الأمثلة على كيفية تصميم نموذج Gravity الخاص بك باستخدام وحدة Gravity Forms Styler Module لـ Divi.
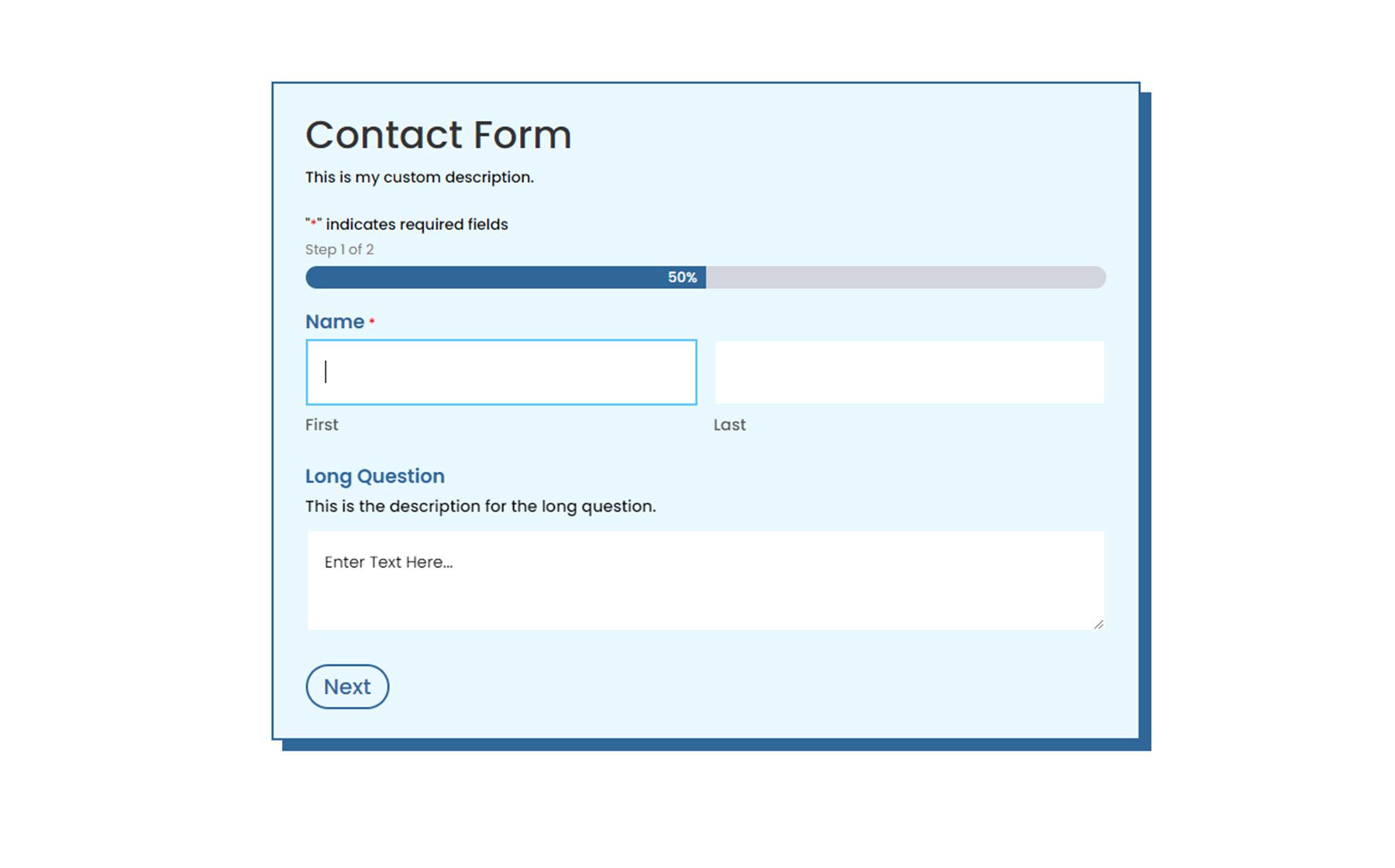
الصفحة الأولى

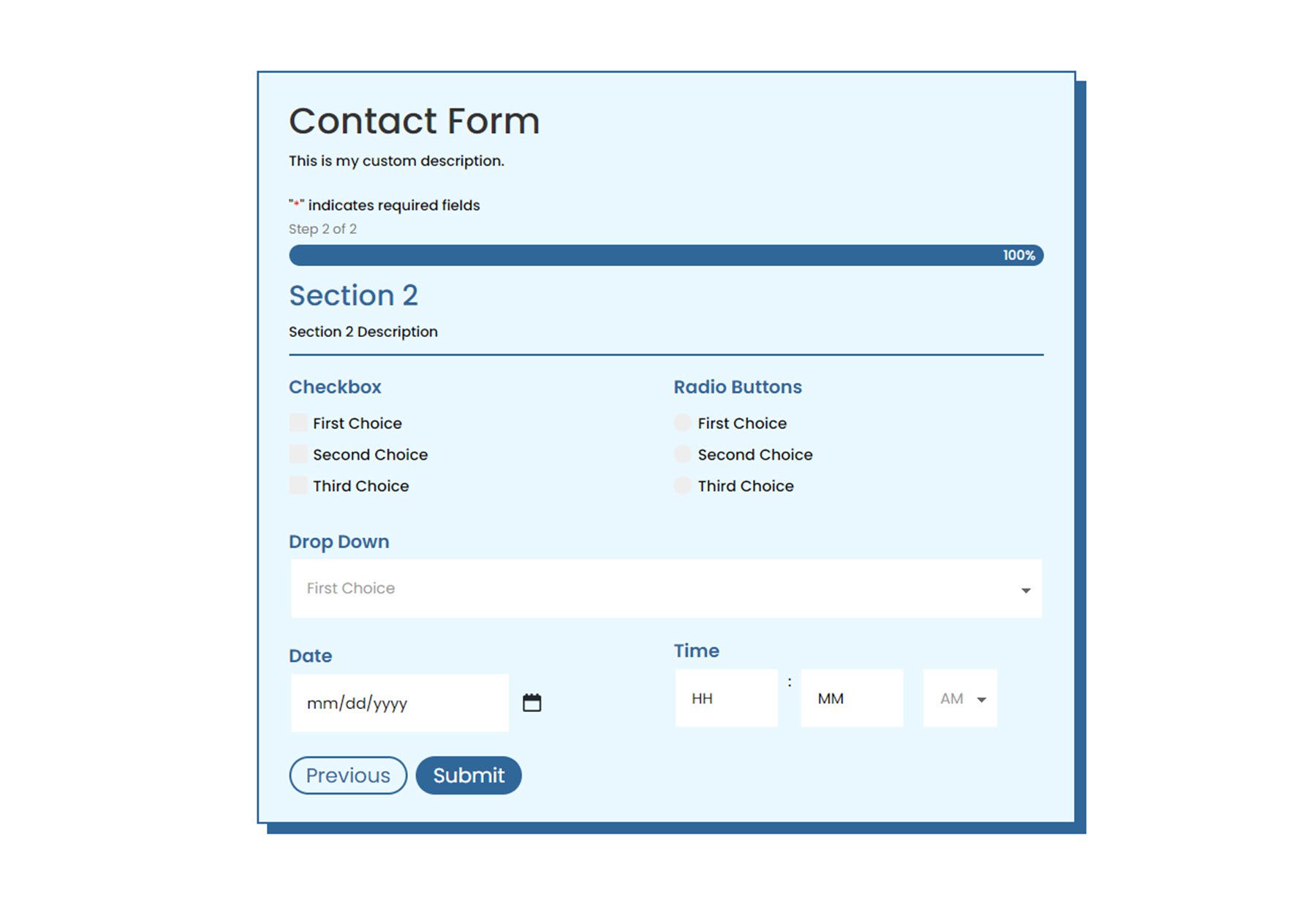
الصفحة الثانية

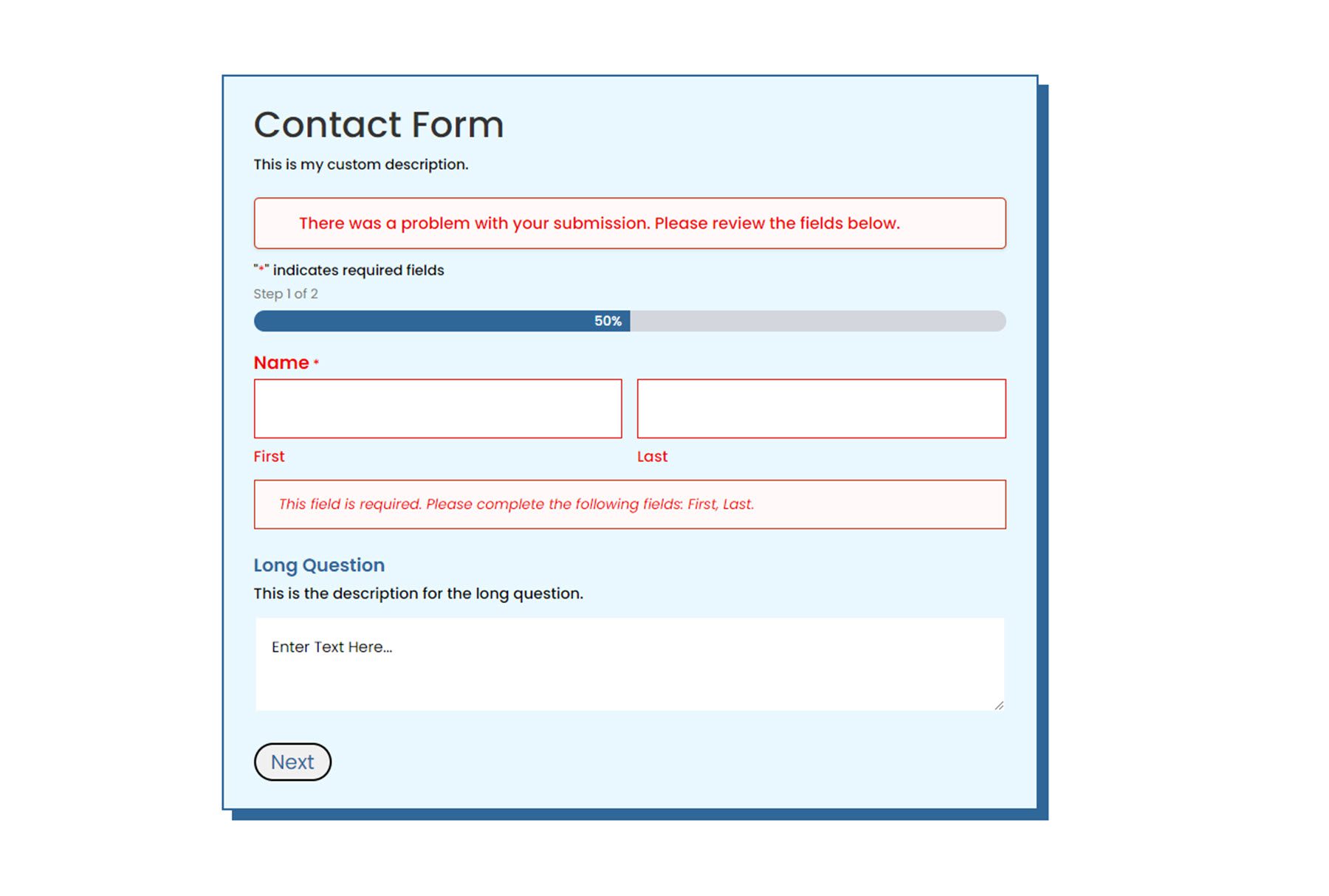
خطئ في التحقق

صفحة التأكيد

قم بشراء وحدة Gravity Forms Styler لـ Divi
وحدة Gravity Forms Styler لـ Divi متاحة في Divi Marketplace. يكلف 39 دولارًا للاستخدام غير المحدود للموقع وسنة واحدة من الدعم والتحديثات. يتضمن السعر أيضًا ضمان استعادة الأموال لمدة 30 يومًا.

افكار اخيرة
توفر وحدة Gravity Forms Styler لـ Divi جميع الوظائف ومرونة التصميم في Divi إلى النماذج التي تم إنشاؤها باستخدام Gravity Forms. ومع توفر العديد من الطرق لتخصيص تصميم كل عنصر، فإن خيارات التصميم لا حصر لها عمليًا. إذا سئمت من استخدام Custom CSS لتحقيق تصميم النموذج الخاص بك وتريد طريقة سهلة لتخصيص Gravity Forms باستخدام Divi Builder، فقد يكون هذا منتجًا رائعًا بالنسبة لك. كنا نحب أن نسمع منك! هل جربت وحدة Gravity Forms Styler لـ Divi؟ اسمحوا لنا أن نعرف ما هو رأيك في ذلك في التعليقات!