تسليط الضوء على منتج Divi: حزمة تخطيط الرأس
نشرت: 2023-02-06يعد الرأس أحد العناصر الأولى التي يتم تحميلها لأي موقع ويب Divi تقوم بإنشائه. هذا يعني أن العنوان غالبًا ما يعطي الانطباع الأول الذي يراه أي شخص لموقع ويب ، مما يجعل تصميم الرأس جزءًا مهمًا من كل موقع ويب. لحسن الحظ ، لا يتعين عليك إنشاء رأس الصفحة من البداية. هناك الكثير من تخطيطات الرأس في Divi Marketplace لمنحك السبق. حزمة تخطيط الرأس هي أحد الأمثلة. هذه مجموعة من أكثر من 80 رأسًا مخصصًا تعمل مع أي نوع من مواقع الويب تقريبًا. في هذا المنشور ، سنلقي نظرة على Header Layout Pack لمساعدتك في تحديد ما إذا كان المنتج المناسب لاحتياجاتك.
تحميل حزمة تخطيط الرأس
تتضمن حزمة تخطيط الرأس ملفين مضغوطين. الأول هو ملف واحد يحتوي على كل التخطيطات الـ 81. يتم تحميل هذه التخطيطات معًا. الثاني هو ملف تكميلي ويتضمن ستة ملفات. هذه هي فئات تخطيطات الرأس. يتيح لك ذلك تحميل التنسيقات فقط في فئة معينة ، مثل WooCommerce. هذا مفيد أيضًا إذا كان لديك حد لتحميل حجم الملف ولا يمكنك تحميل جميع الملفات في نفس الوقت.
عملية تحميل التخطيطات هي نفسها لجميع الملفات:
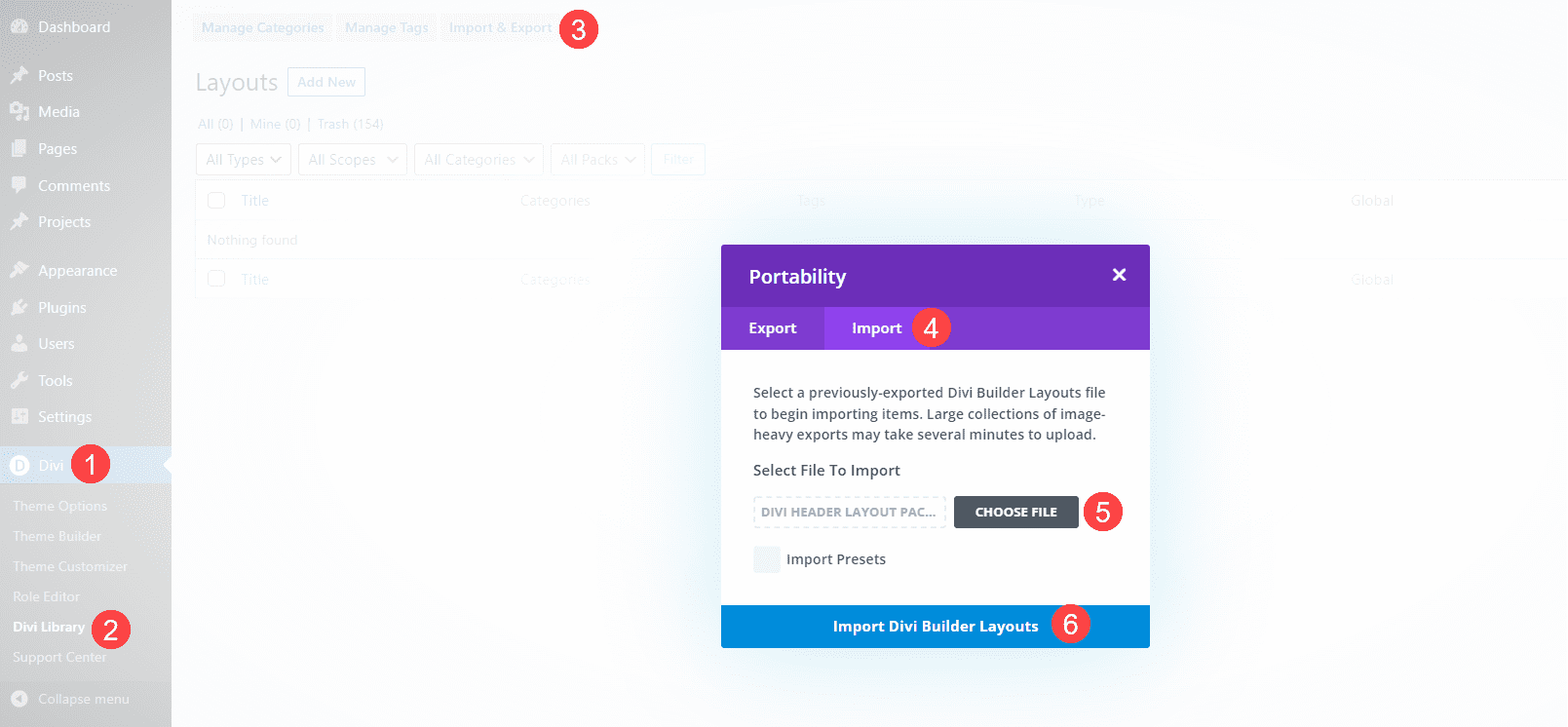
- اذهب إلى ديفي
- حدد مكتبة Divi
- انقر فوق استيراد وتصدير
- حدد علامة التبويب استيراد
- انقر فوق اختيار ملف وانتقل إلى ملفات JSON التي تم فك ضغطها على جهاز الكمبيوتر الخاص بك
- انقر فوق استيراد تخطيطات Divi Builder

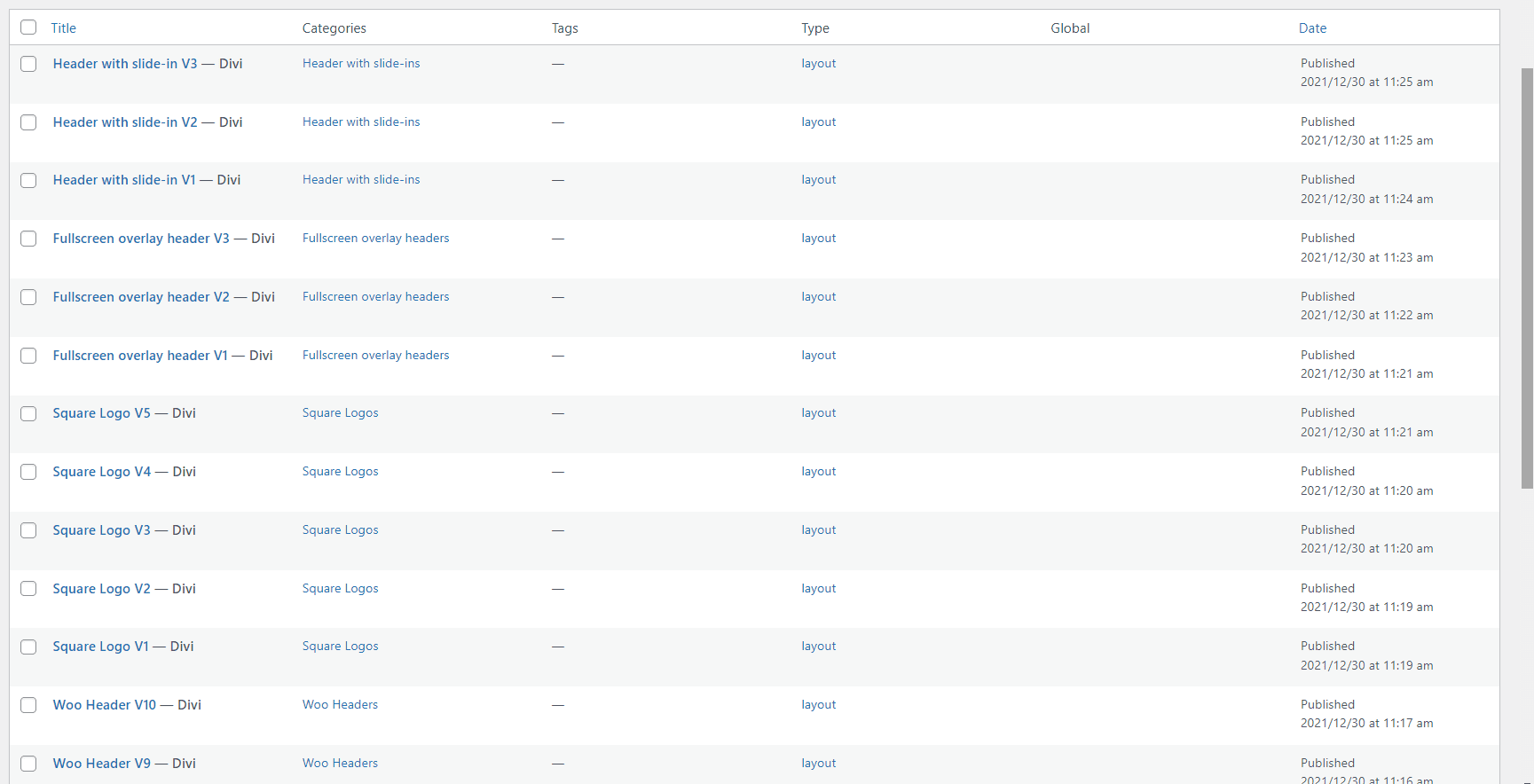
بمجرد اكتمال الاستيراد ، سيكون لديك 81 عنصرًا جديدًا في مكتبة Divi (إذا اخترت ملف JSON الرئيسي). يتم تصنيفها وتسميتها وفقًا لفئاتها ، لذلك يسهل التعرف عليها. هذه التخطيطات عبارة عن تخطيطات قياسية لمكتبة Divi ، بحيث يمكن استخدامها مع أي تخطيط Divi لصفحة أو منشور أو أي تخطيط في Divi Theme Builder ، وتخزينها في Divi Cloud للاستخدام على أي موقع ويب Divi. نوصي باستخدامها في Divi Theme Builder وتخصيصها للفئات العالمية أو الفردية.

أمثلة على حزمة تخطيط الرأس
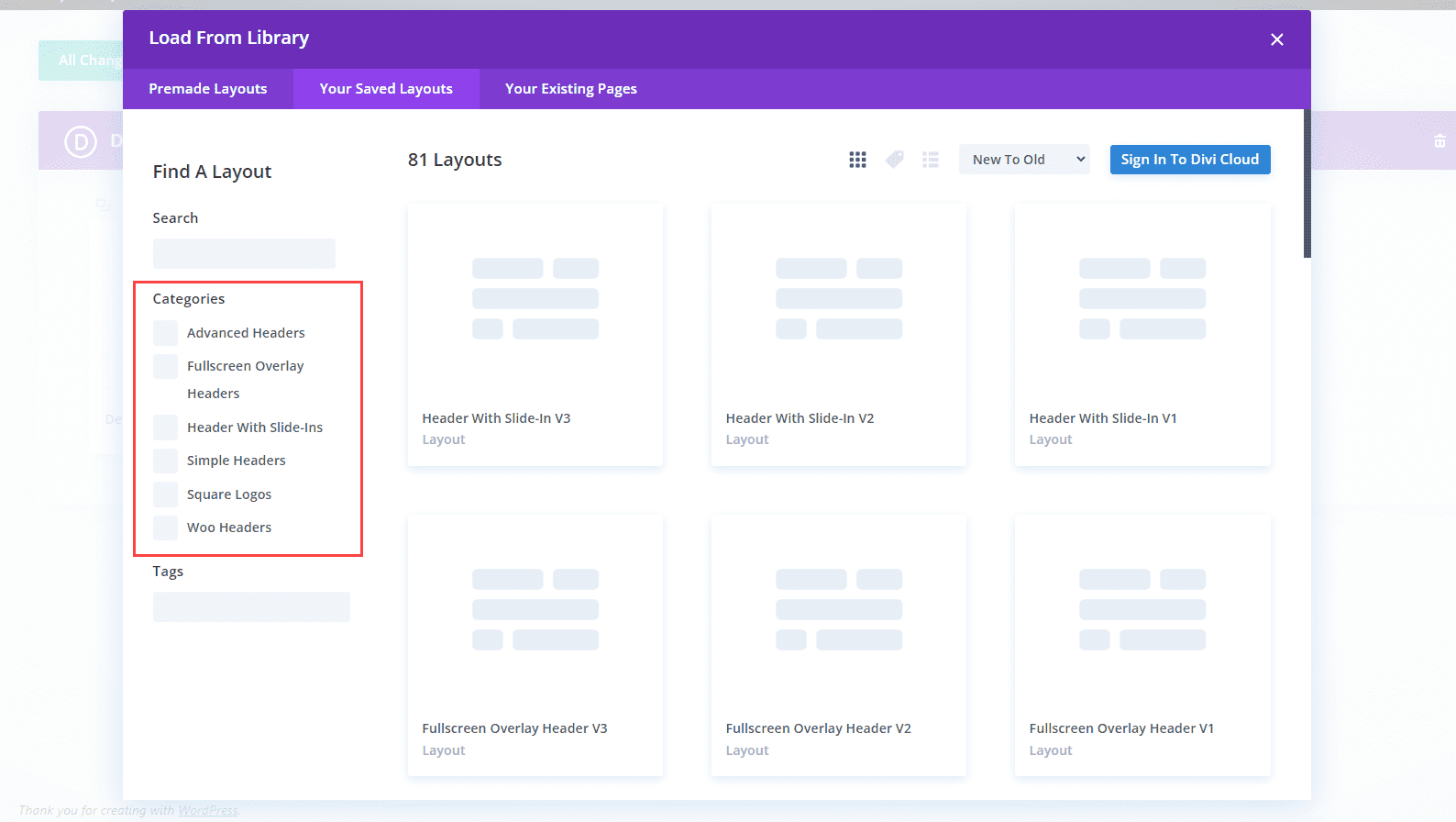
لنلقِ نظرة على بعض تخطيطات الرأس من كل فئة من الفئات الست. في الأمثلة الخاصة بي ، سأقوم بتحميل كل تخطيط في Divi Theme Builder. غالبًا ما يتم إضافة التخطيطات الجديدة إلى Header Layout Pack. أنا أختارهم عشوائيًا ، لكنني سأركز على مزيج من التخطيطات القديمة والحديثة. عند عرضها في علامة التبويب التخطيطات المحفوظة ، يمكنك تحديد الفئات أو عرض جميع التخطيطات.

بالنسبة إلى لقطات الشاشة الخاصة بي ، أستخدم الصفحة الرئيسية من حزمة Home Remodeling Layout Pack المجانية المتوفرة داخل Divi. سنلقي نظرة على إصدارات الإطار السلكي وسطح المكتب والهاتف للرؤوس.
رؤوس متقدمة
أولاً ، إليك نظرة على الرؤوس المتقدمة ، التي تحتوي على 30 تخطيطًا.
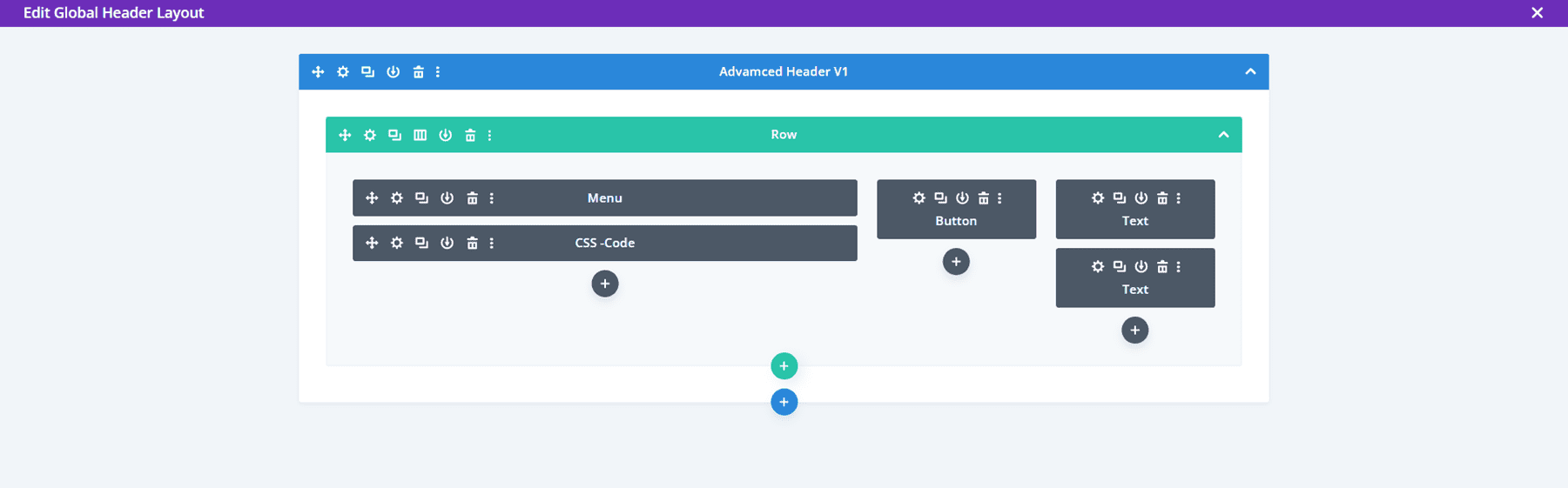
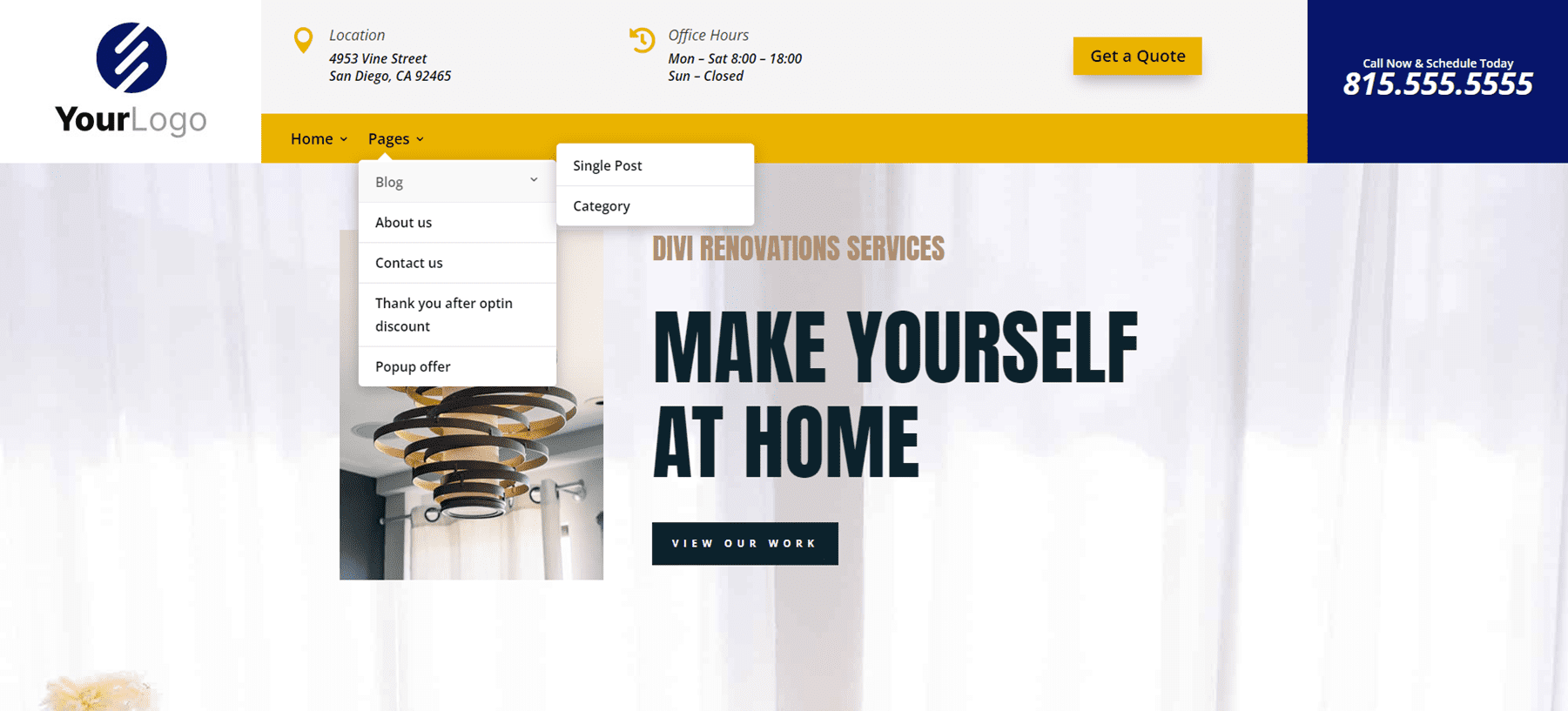
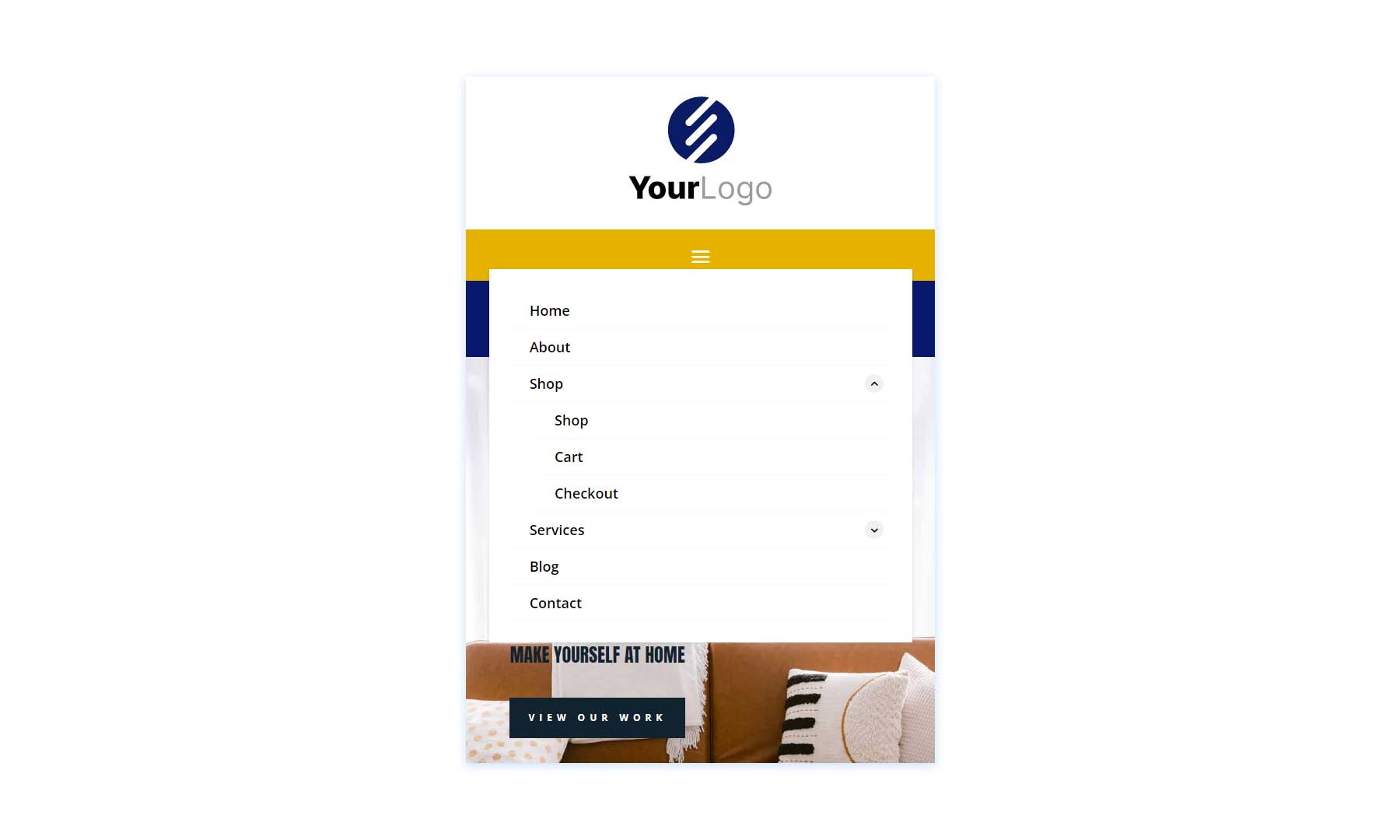
رأس متقدم V1
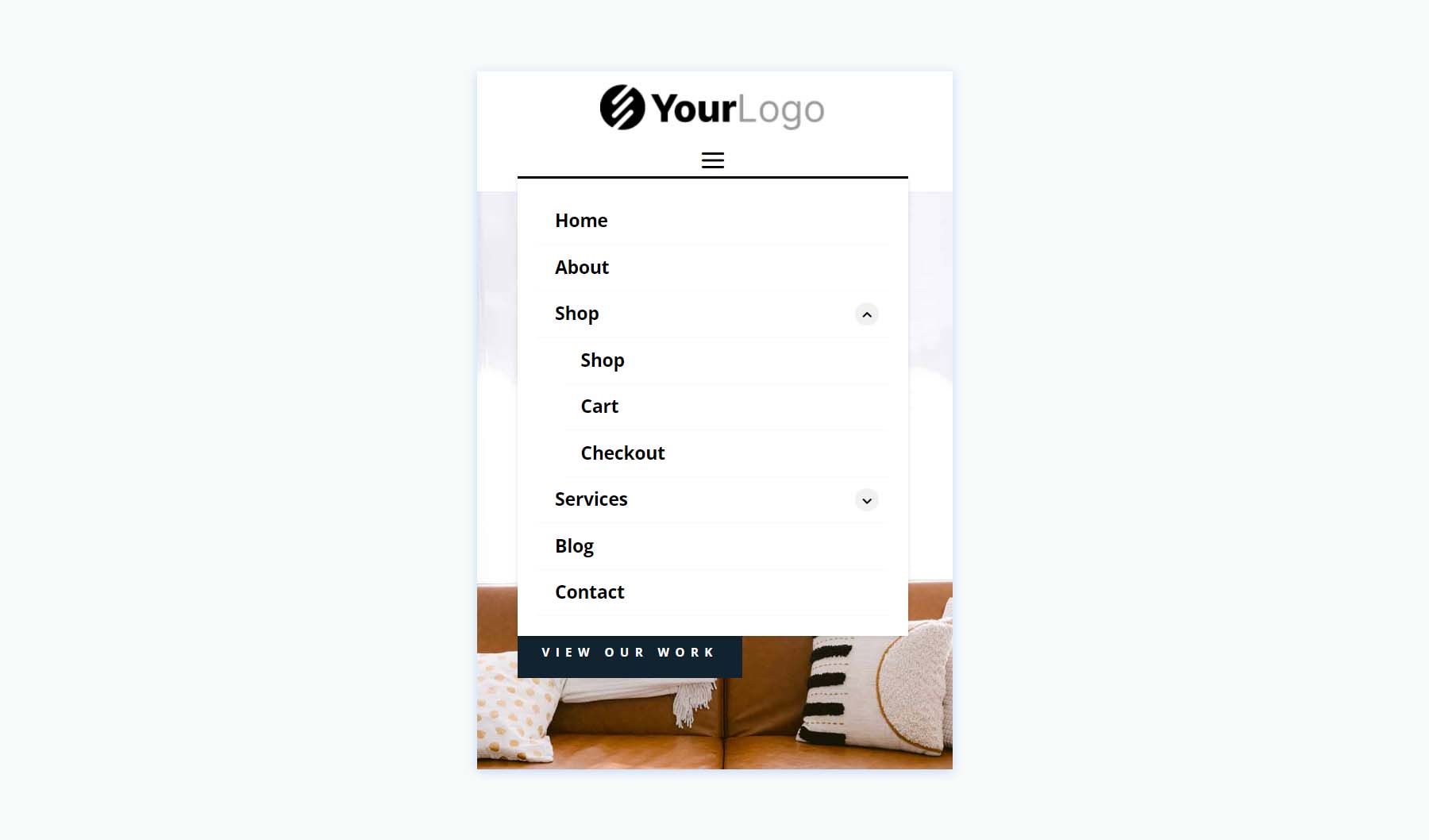
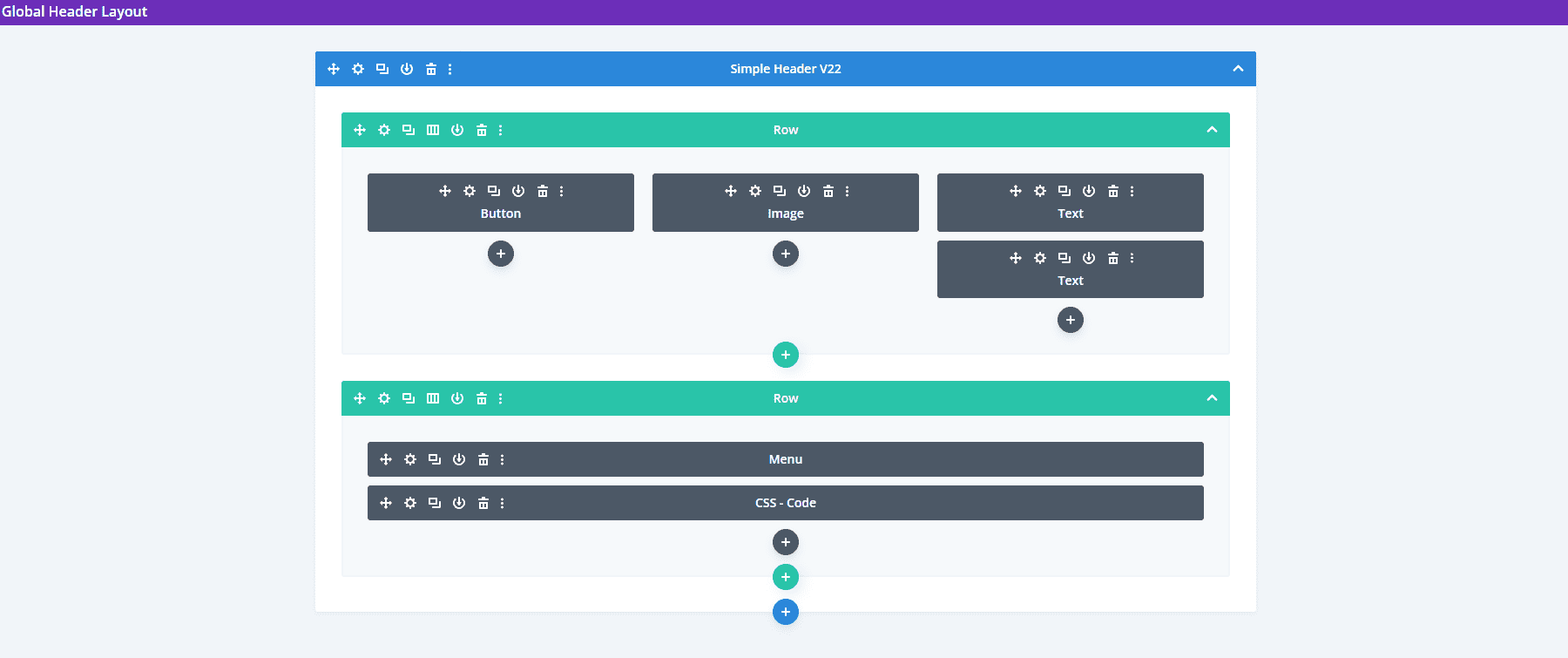
يتضمن أول رأس متقدم وحدة قائمة ، ووحدة زر ، ووحدتين نصيتين. يتضمن أيضًا وحدة التعليمات البرمجية مع CSS.

يتضمن الرأس قوائم فرعية منسدلة على غرار. يمتد زر الحث على الشراء للاقتباس عند التمرير.

أثناء فتح القوائم في إصدار سطح المكتب عند التمرير ، يقوم CSS بإنشاء قائمة تبديل مخصصة للهاتف المحمول باستخدام أزرار تتضمن أسهم توضح ما إذا كان يمكن فتح القائمة أو طيها.

رأس متقدم V20
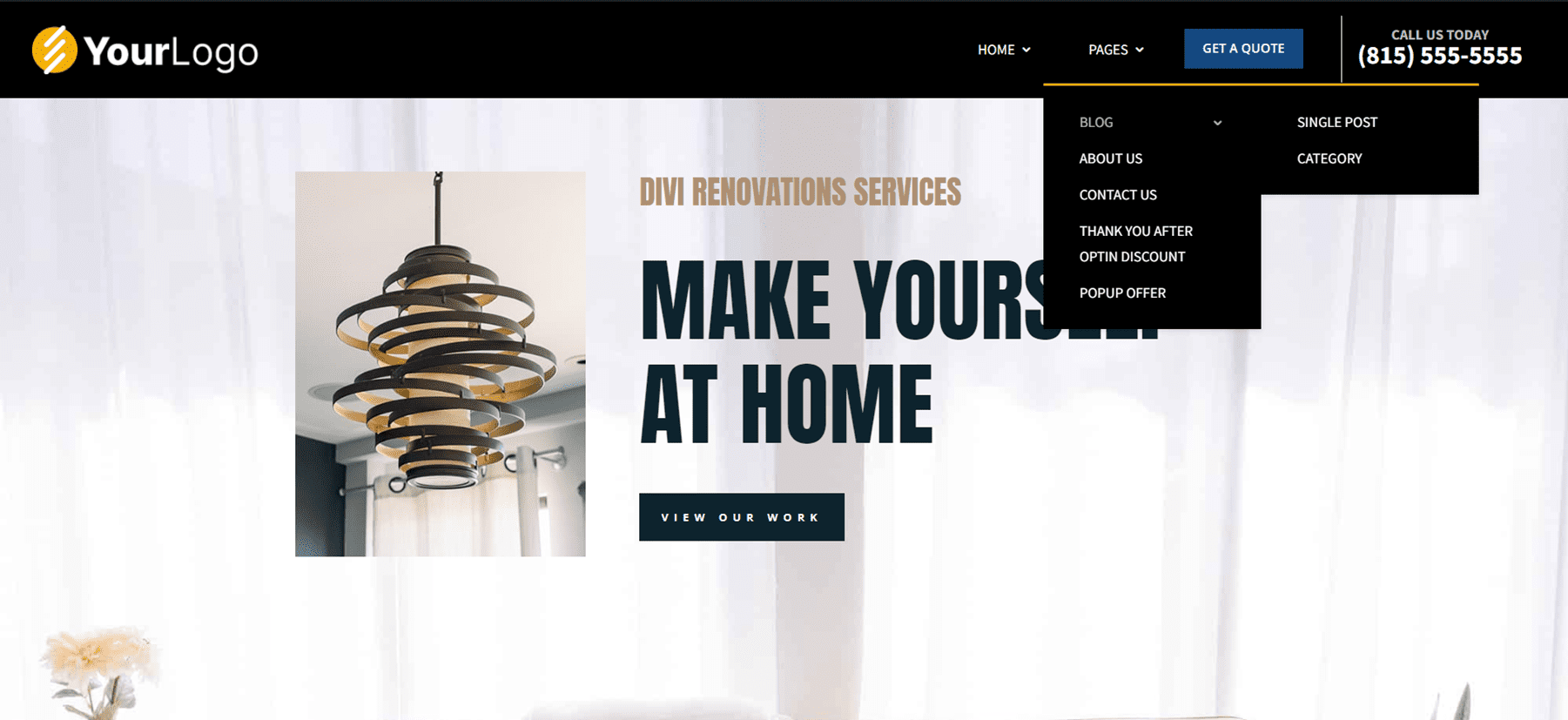
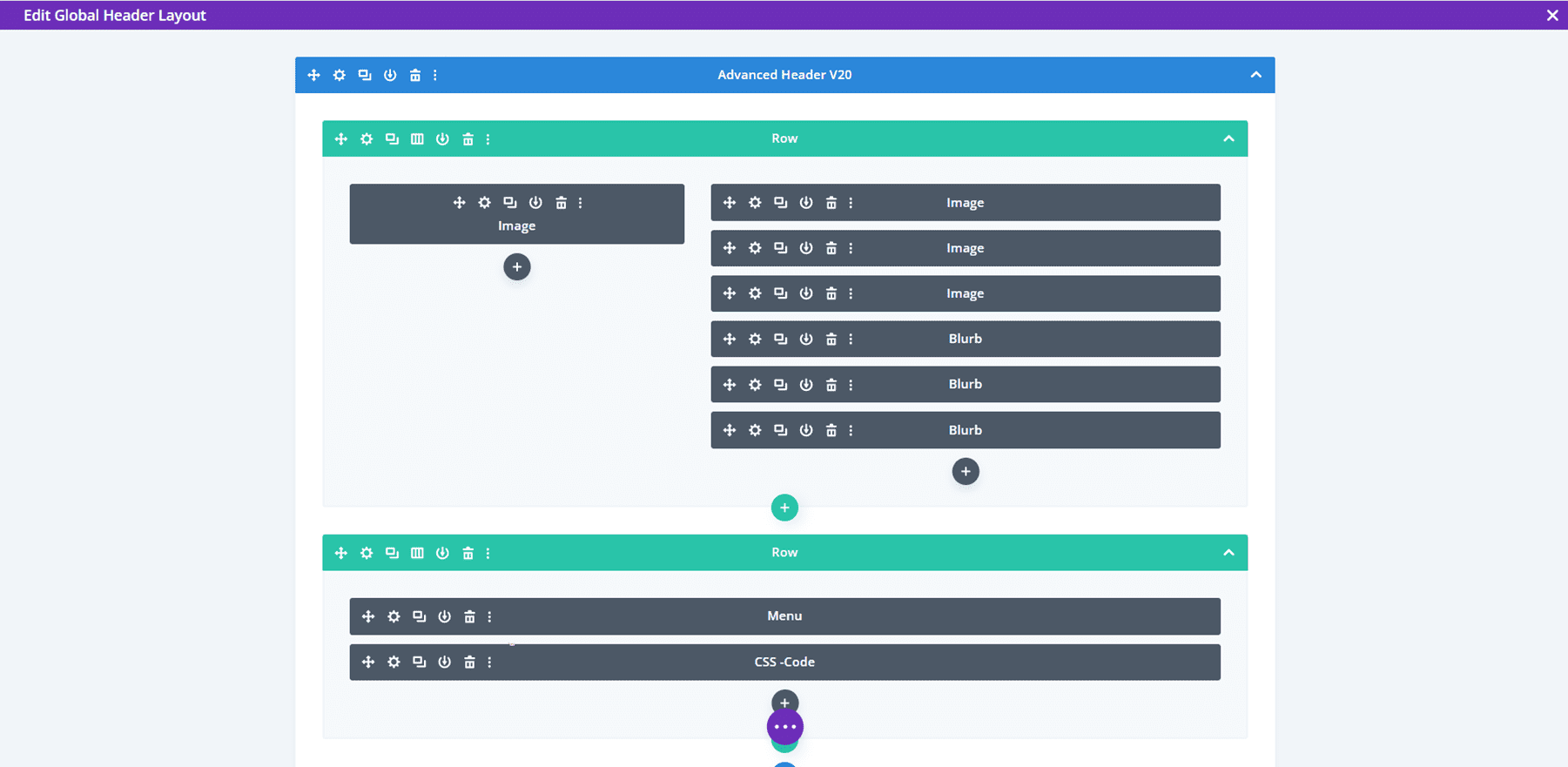
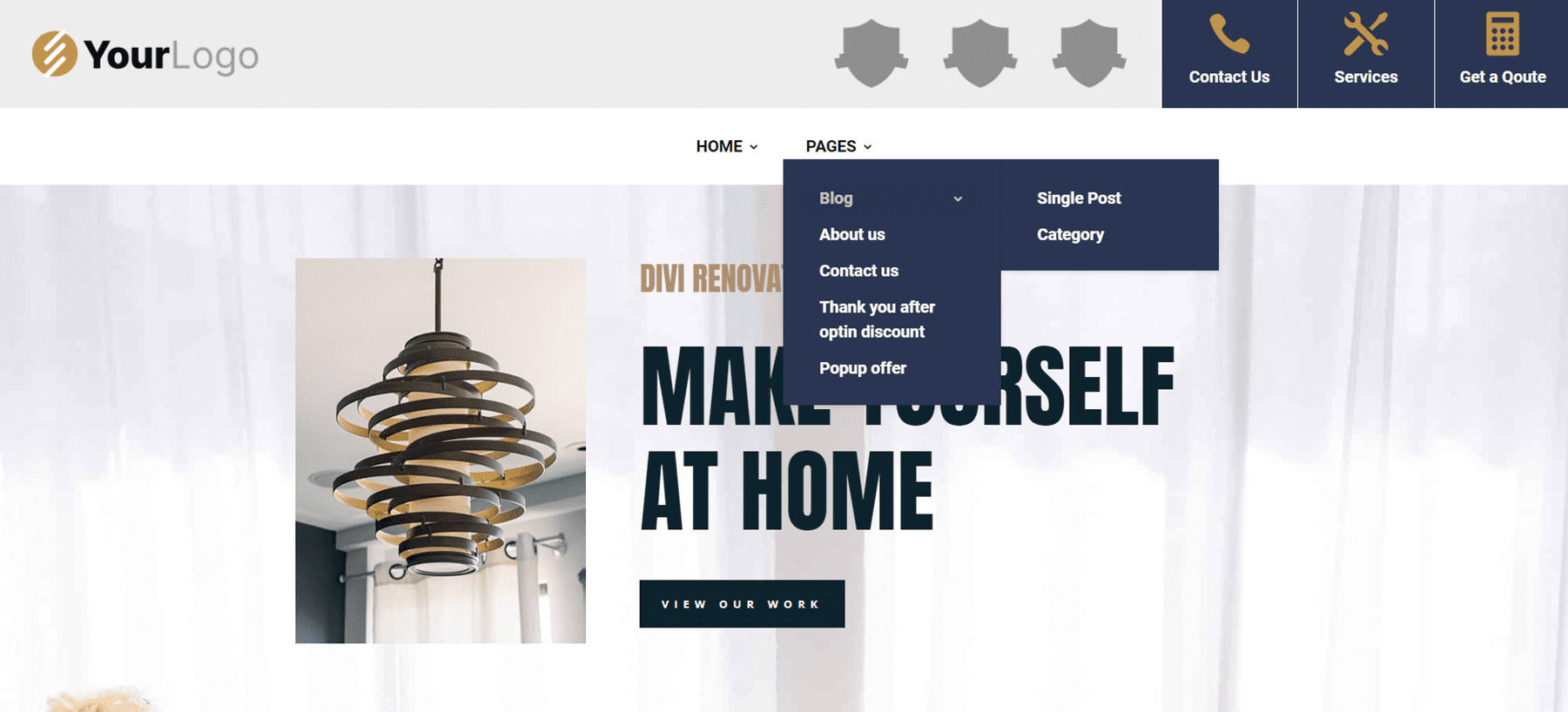
يتضمن الإصدار 20 من الرأس المتقدم أربع وحدات صورة ، وثلاث وحدات Blurb Module ، ووحدة قائمة ، ووحدة Code Module.

يمكن استخدام وحدات الصورة للشعارات. جميع وحدات Blurb هي أزرار قابلة للنقر للحصول على معلومات الاتصال والخدمات و CTA للحصول على عرض أسعار.

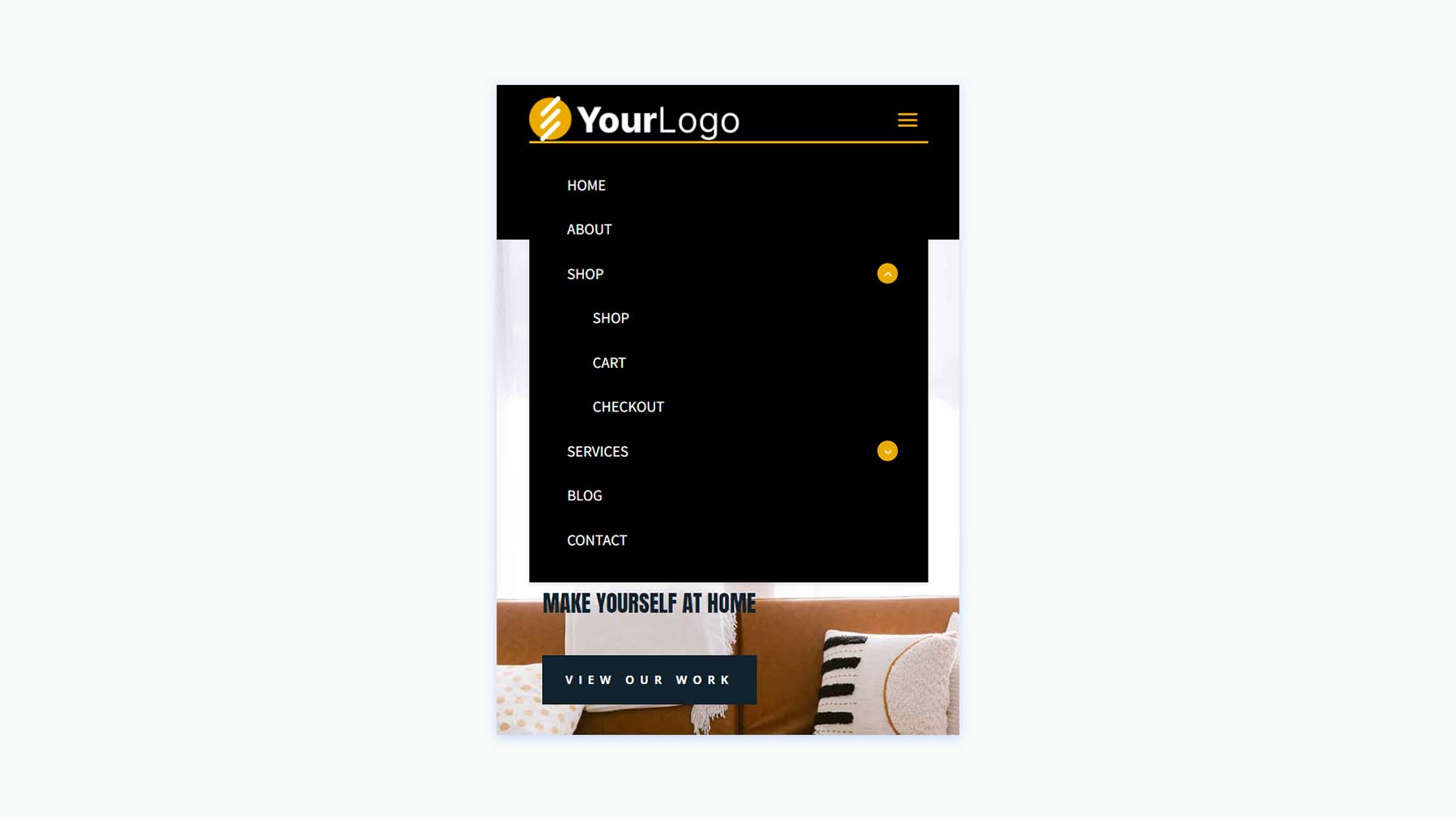
تتم إضافة مفاتيح تبديل قائمة الهاتف المحمول إلى إصدار الهاتف باستخدام CSS.

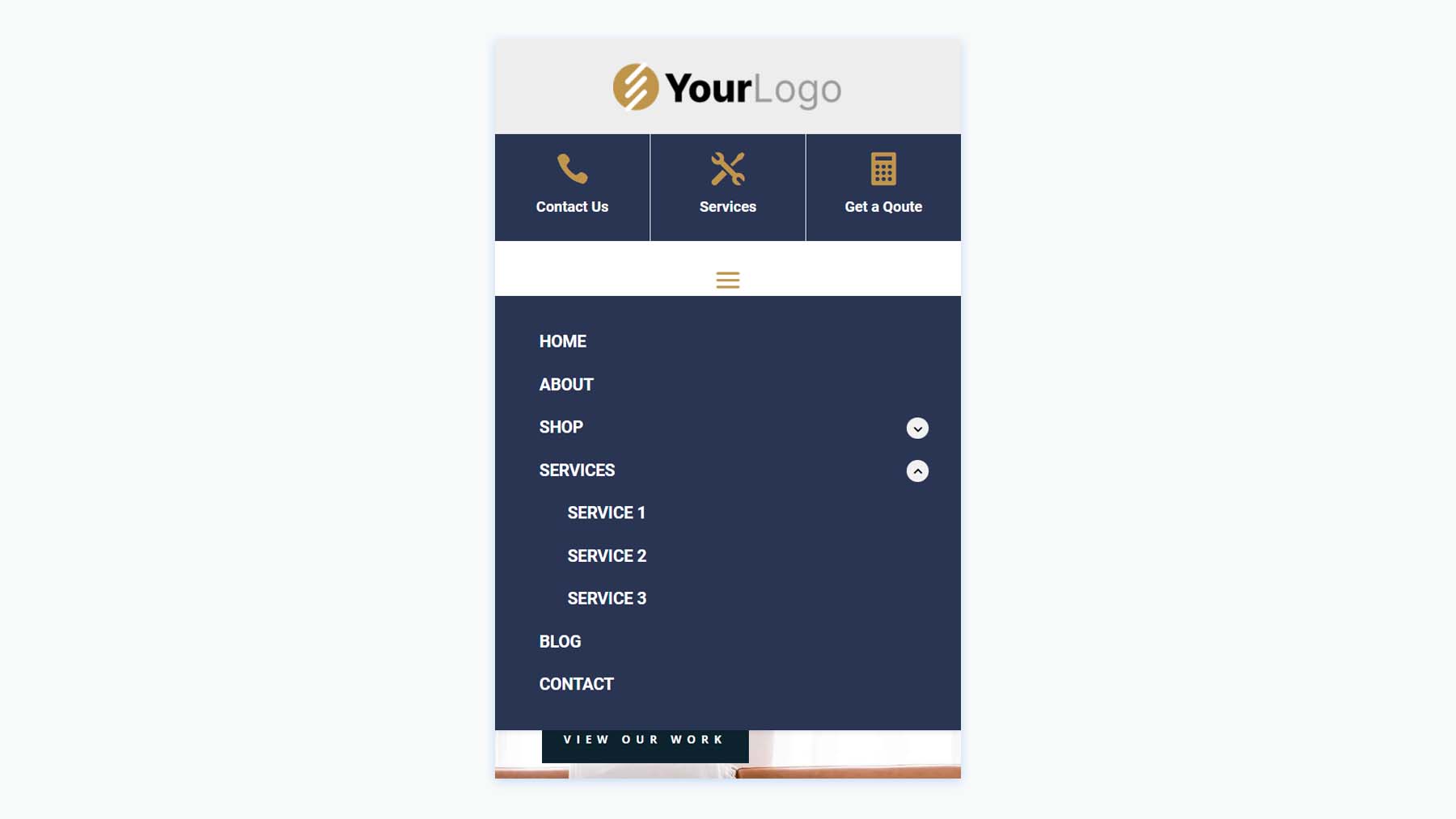
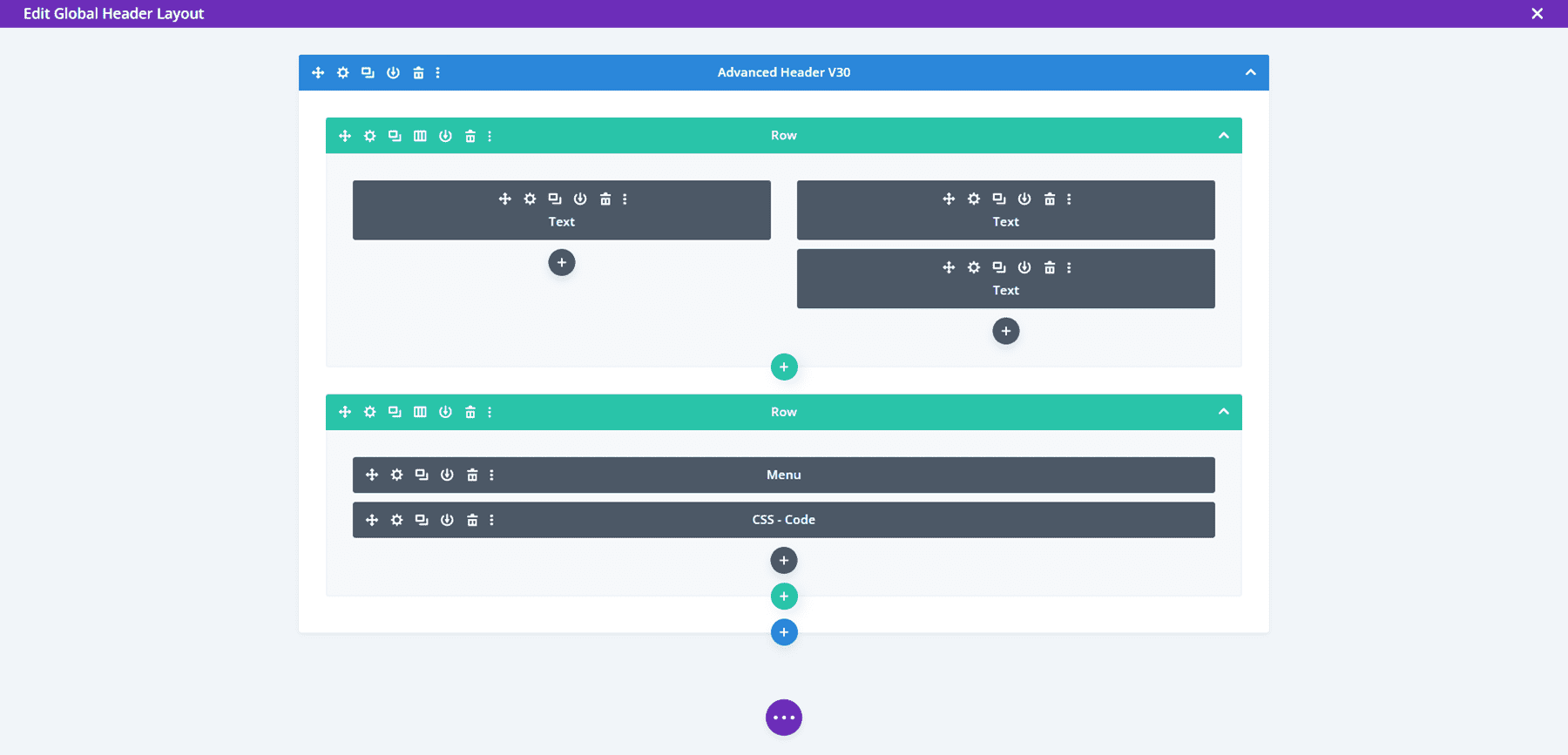
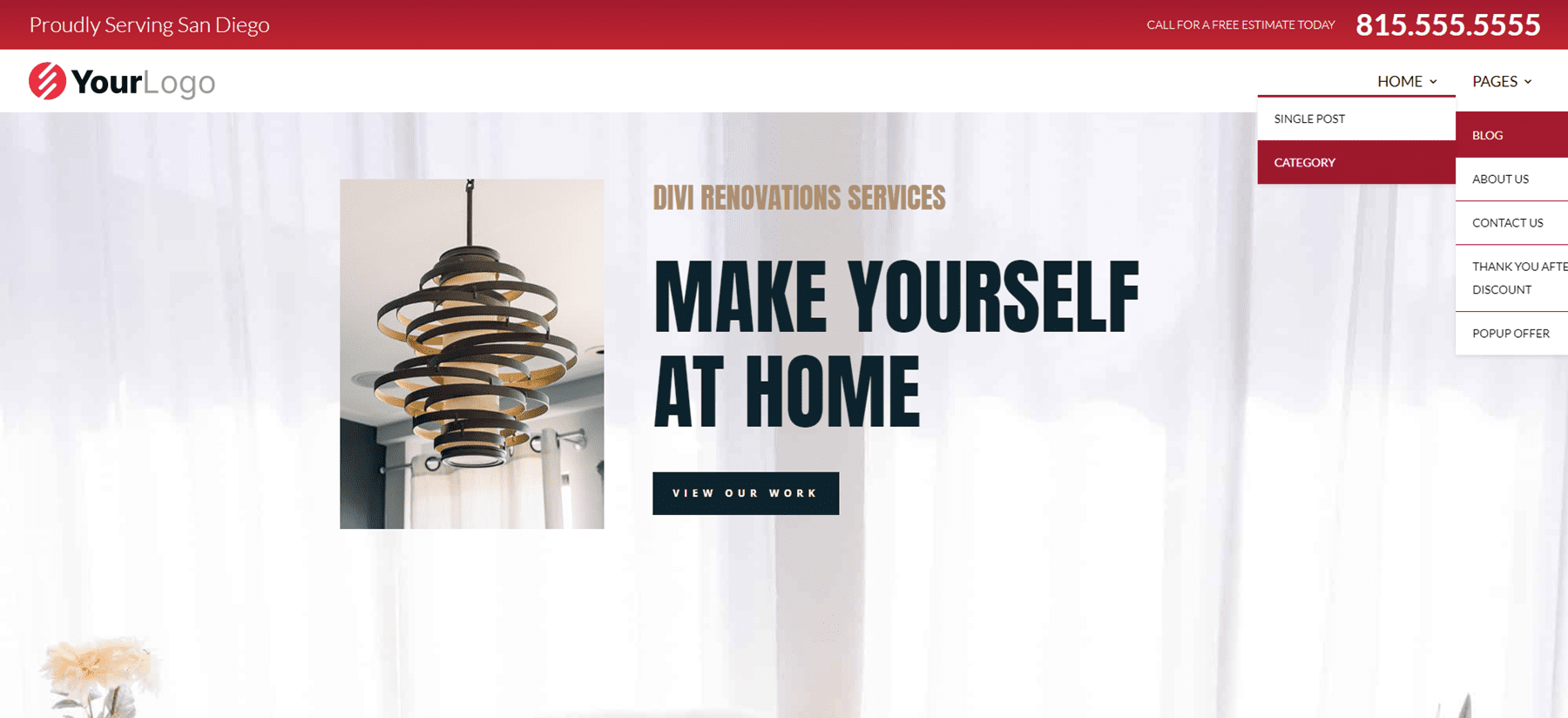
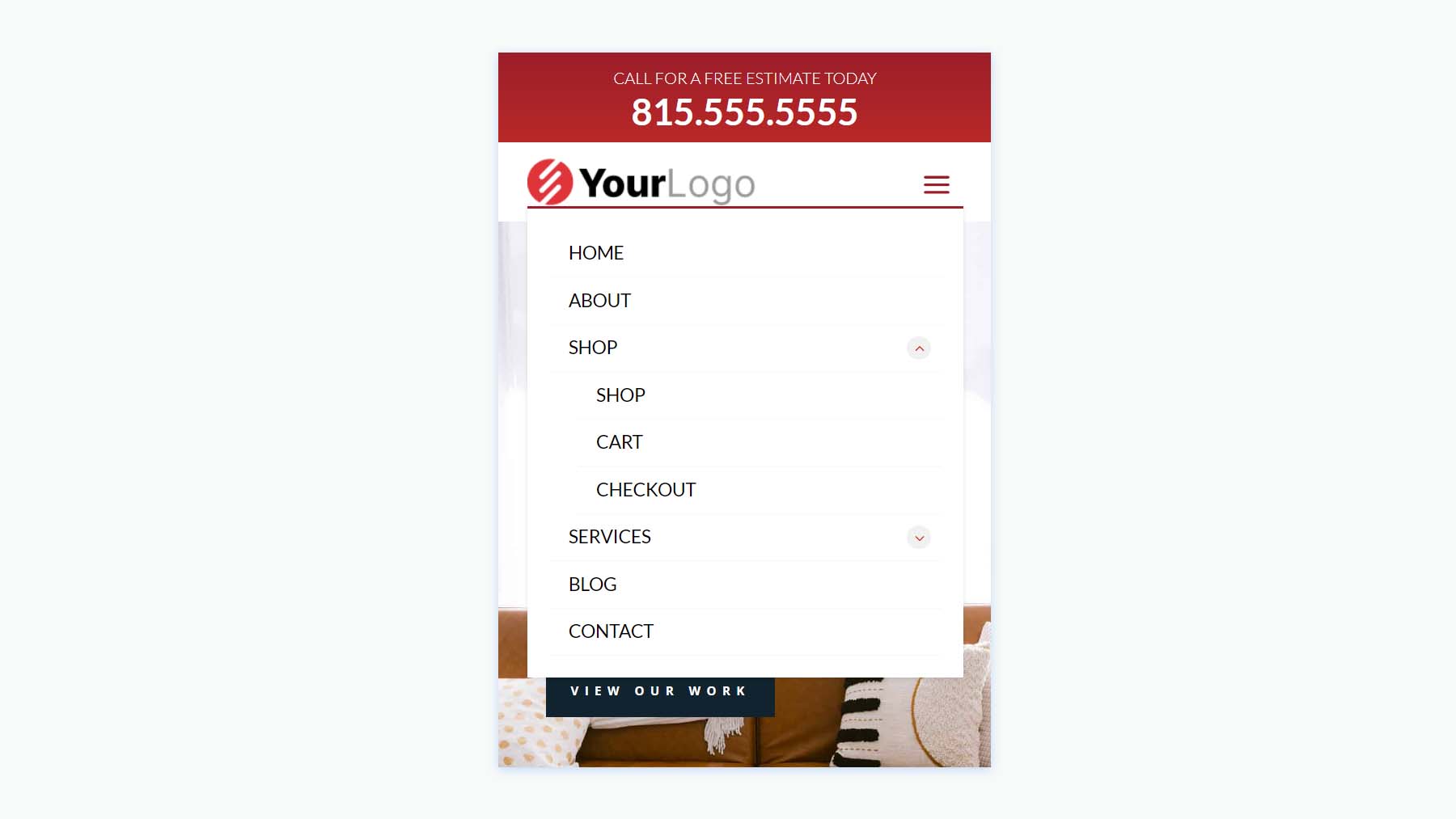
رأس متقدم V30
يتضمن Advanced Header V30 ثلاث وحدات نصية ووحدة قائمة ووحدة رمز.

يعرض إصدار سطح المكتب شريط قوائم علوي أحمر مع رسالة قصيرة ورقم هاتف بنص كبير. يتم وضع شعار وقائمة أسفل هذا وتضمين قائمة فرعية منسدلة مصممة لتتناسب مع شريط القائمة العلوي.

بينما يتضمن إصدار سطح المكتب تمييزات باللون الأحمر ، فإن إصدار الهاتف يزيل الخلفية الحمراء للقوائم الفرعية ويتضمن مفاتيح تبديل CSS.

رؤوس تراكب ملء الشاشة
ثانيًا ، سنرى رؤوس تراكب ملء الشاشة لحزمة Header Layout ، والتي تتضمن 3 تخطيطات.
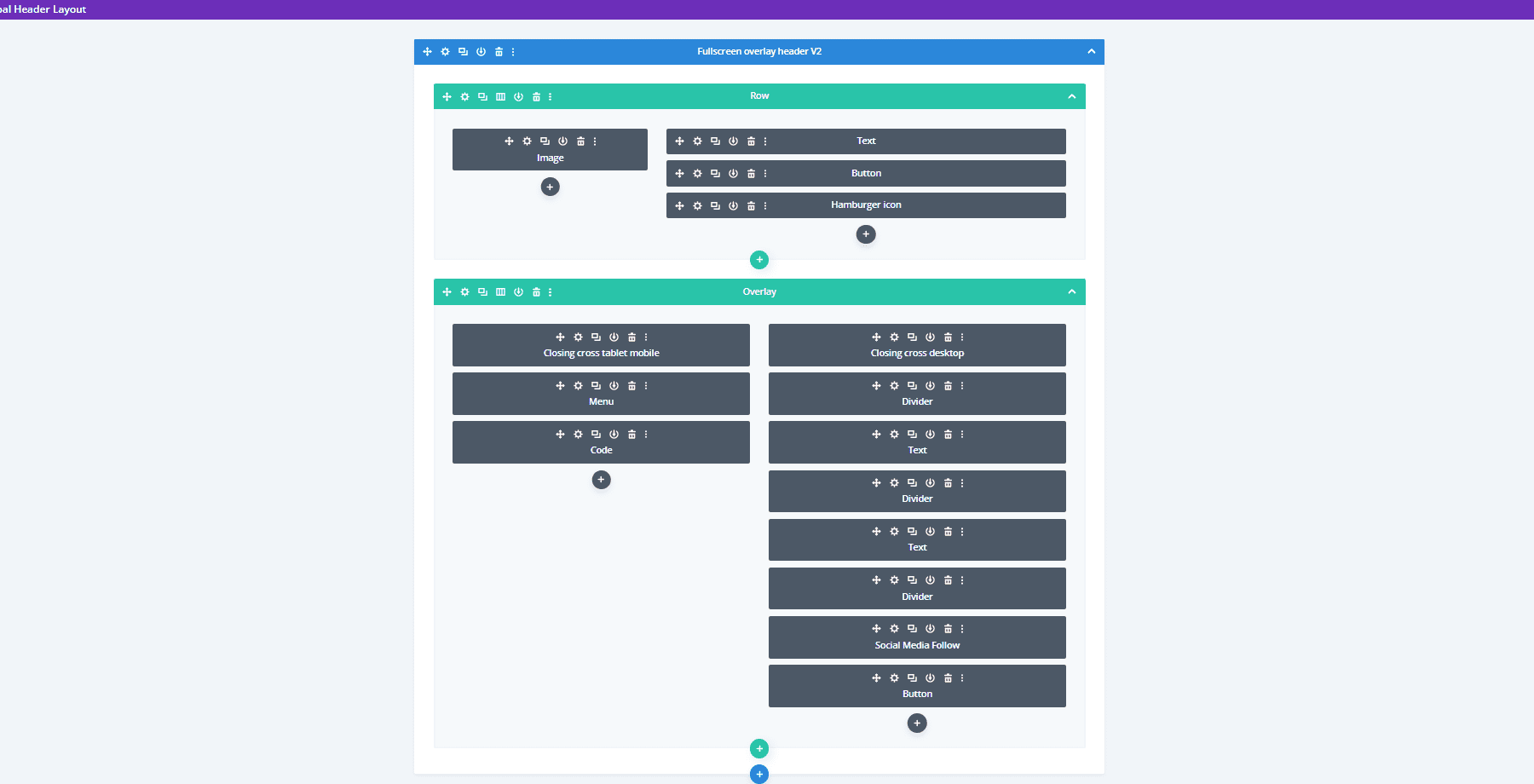
رأس تراكب ملء الشاشة V2.0
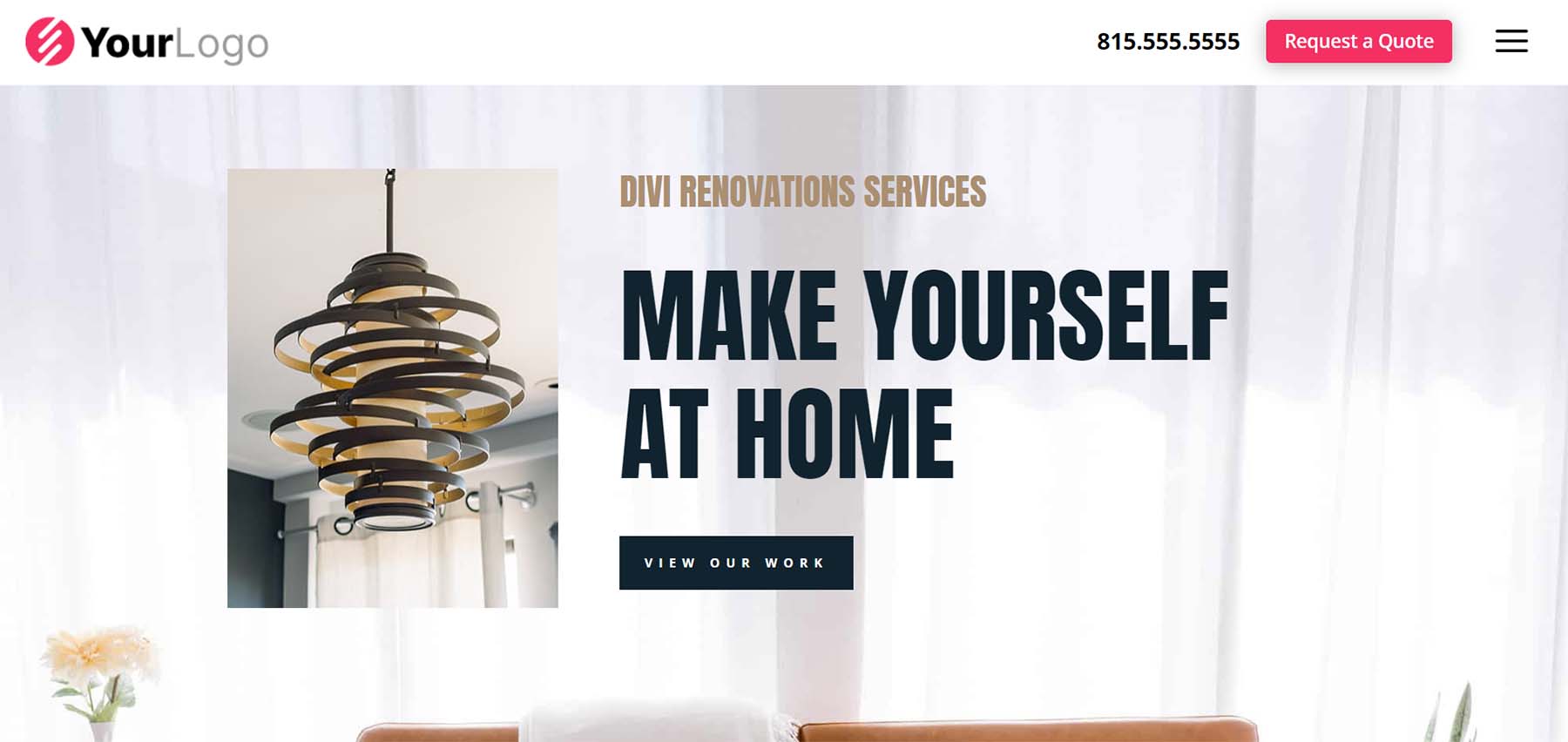
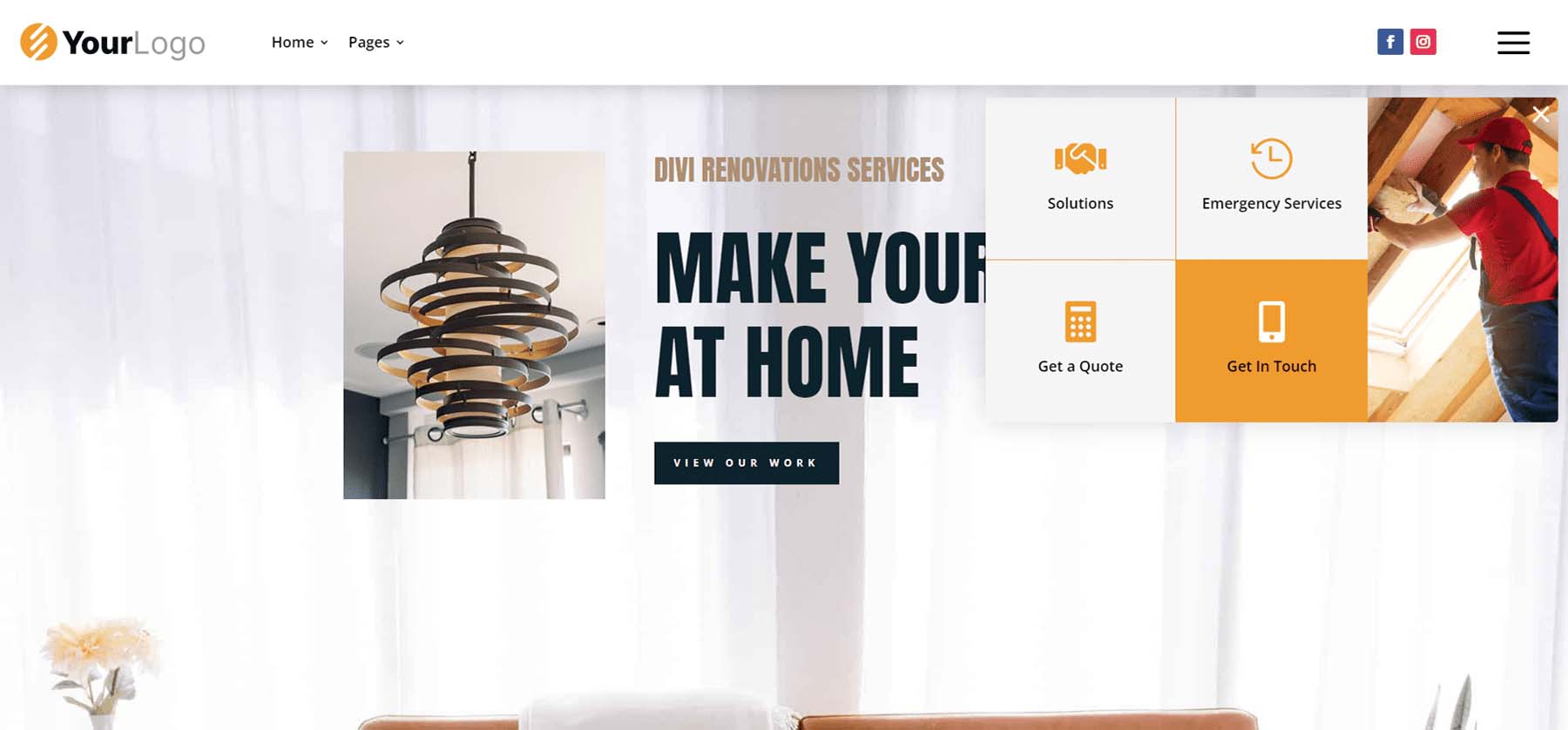
يأتي Fullscreen Overlay V2 مزودًا بالعديد من العناصر بما في ذلك النصوص والصور والأزرار والدعاية المغلوطة والكود والوسائط الاجتماعية والقائمة وما إلى ذلك.

يتضمن رمز قائمة الهامبرغر مع تحريك الماوس. يتسع زر الحث على الشراء عند التمرير.

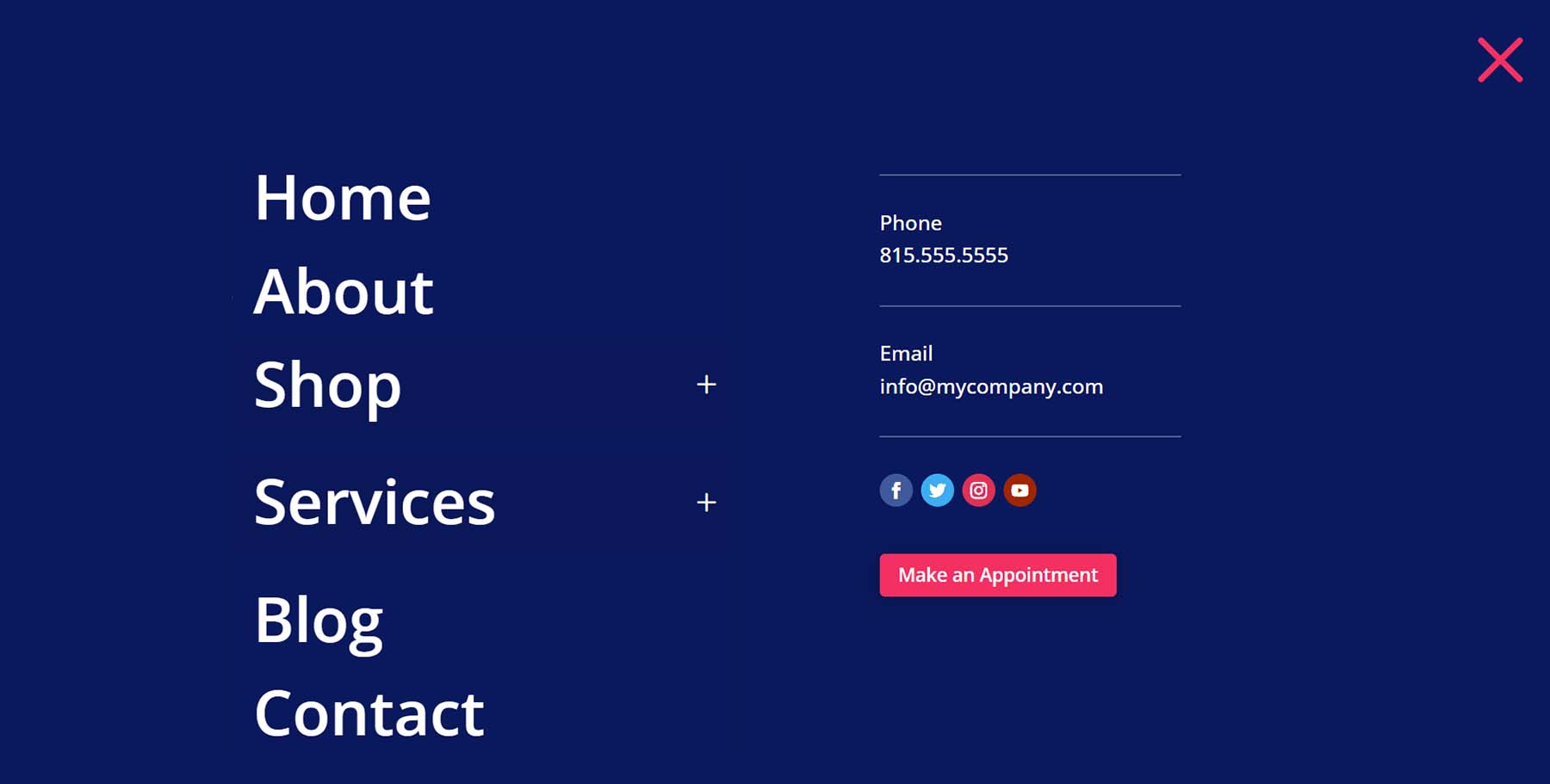
تفتح القائمة ملء الشاشة عند النقر عليها وتتضمن قوائم فرعية قابلة للنقر.

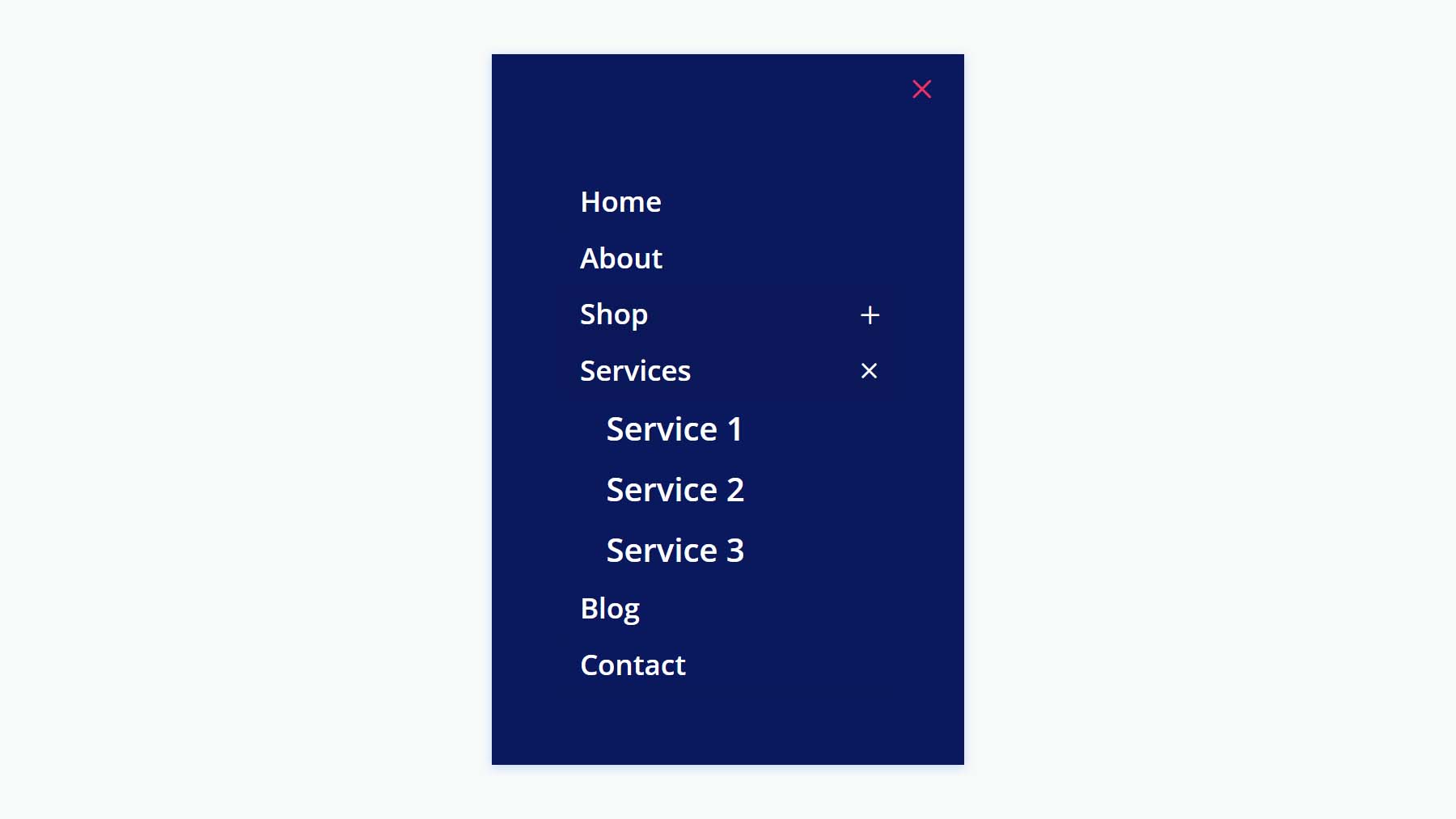
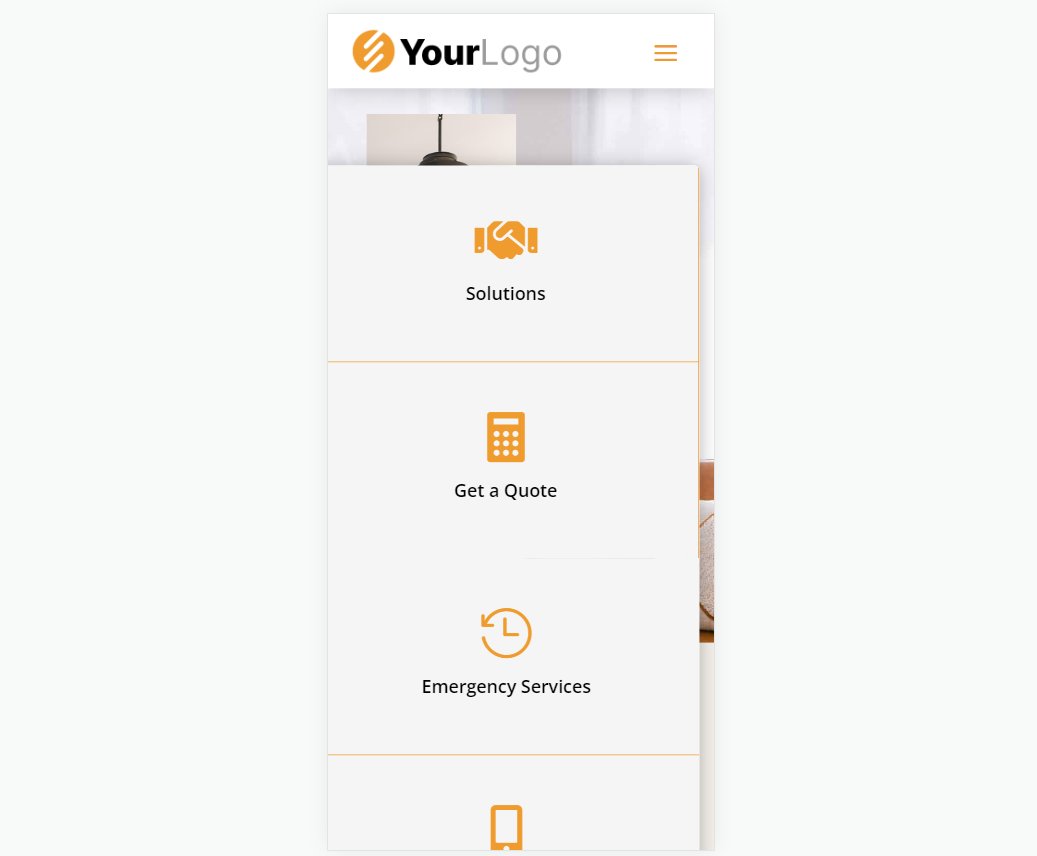
ها هو إصدار الهاتف الذي يتبع نفس التصميم.

رأس تراكب ملء الشاشة V3.0
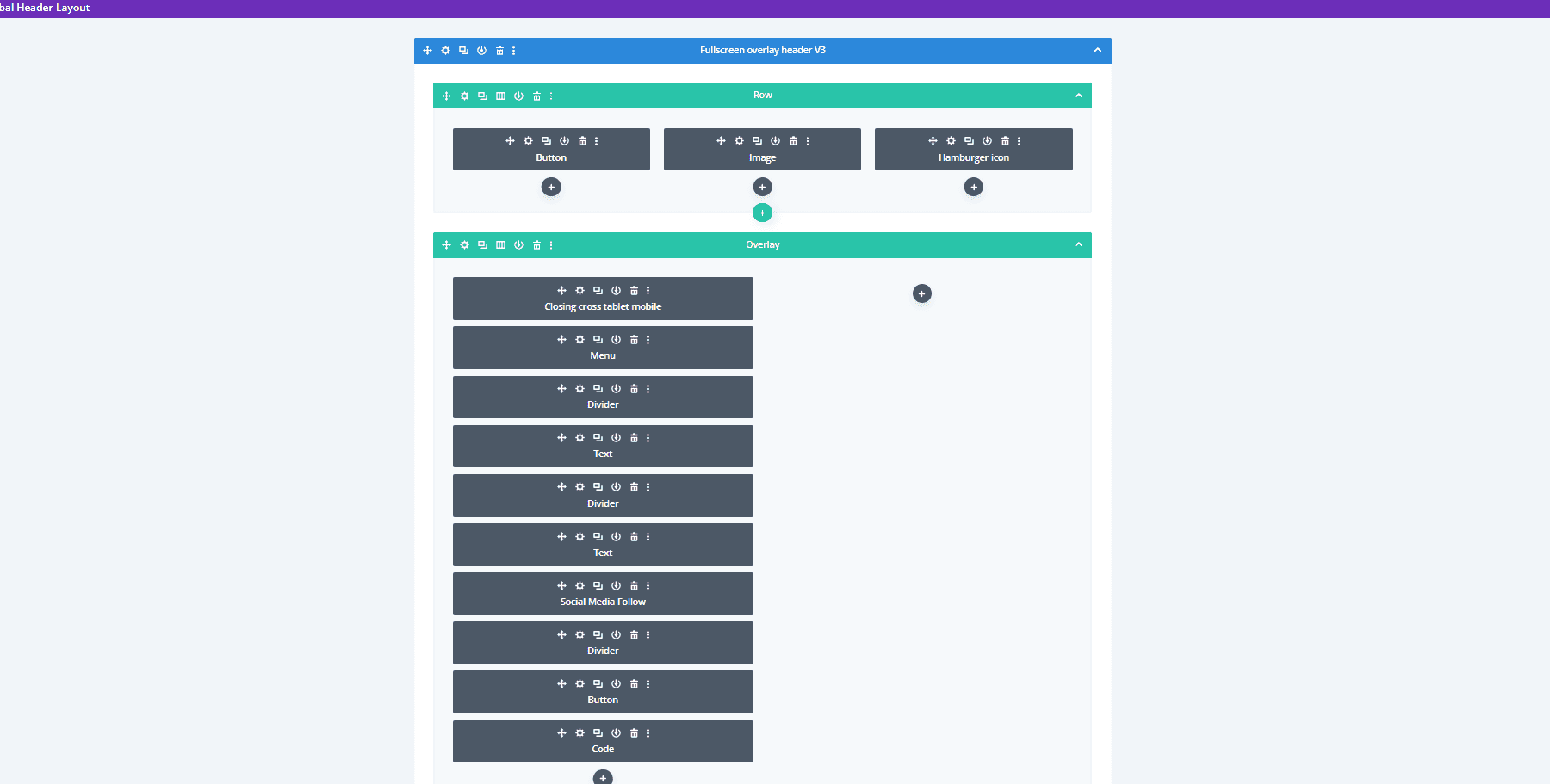
يستخدم Fullscreen Overlay Header V3 وحدات مماثلة للتخطيط السابق ولكنه ينشئ تصميمًا مختلفًا لتراكب ملء الشاشة.

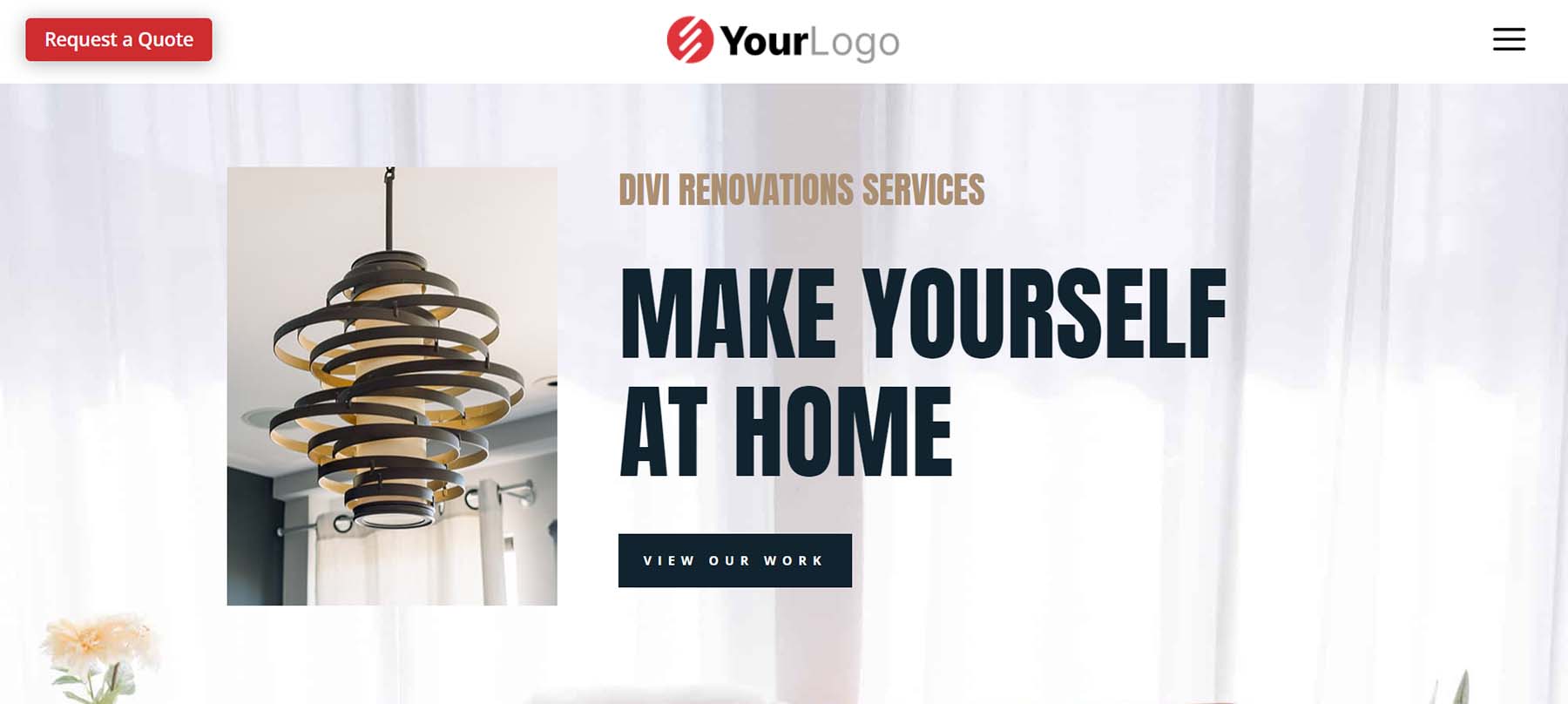
يتضمن رأس سطح المكتب رمز الحث على الشراء وأيقونة الهامبرغر مع تحريك الماوس.

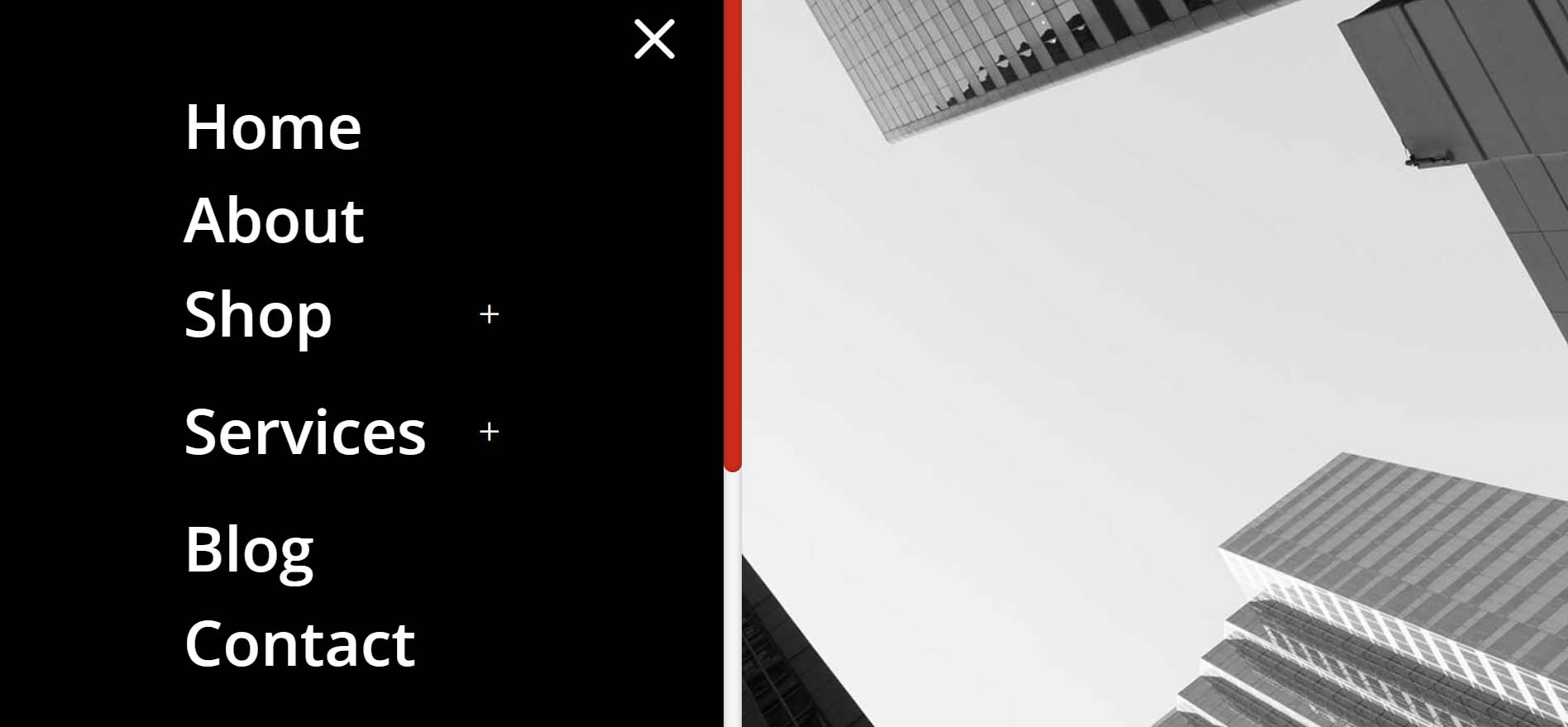
تغطي قائمته نصف الشاشة بينما تأخذ الصورة النصف الآخر من الشاشة.

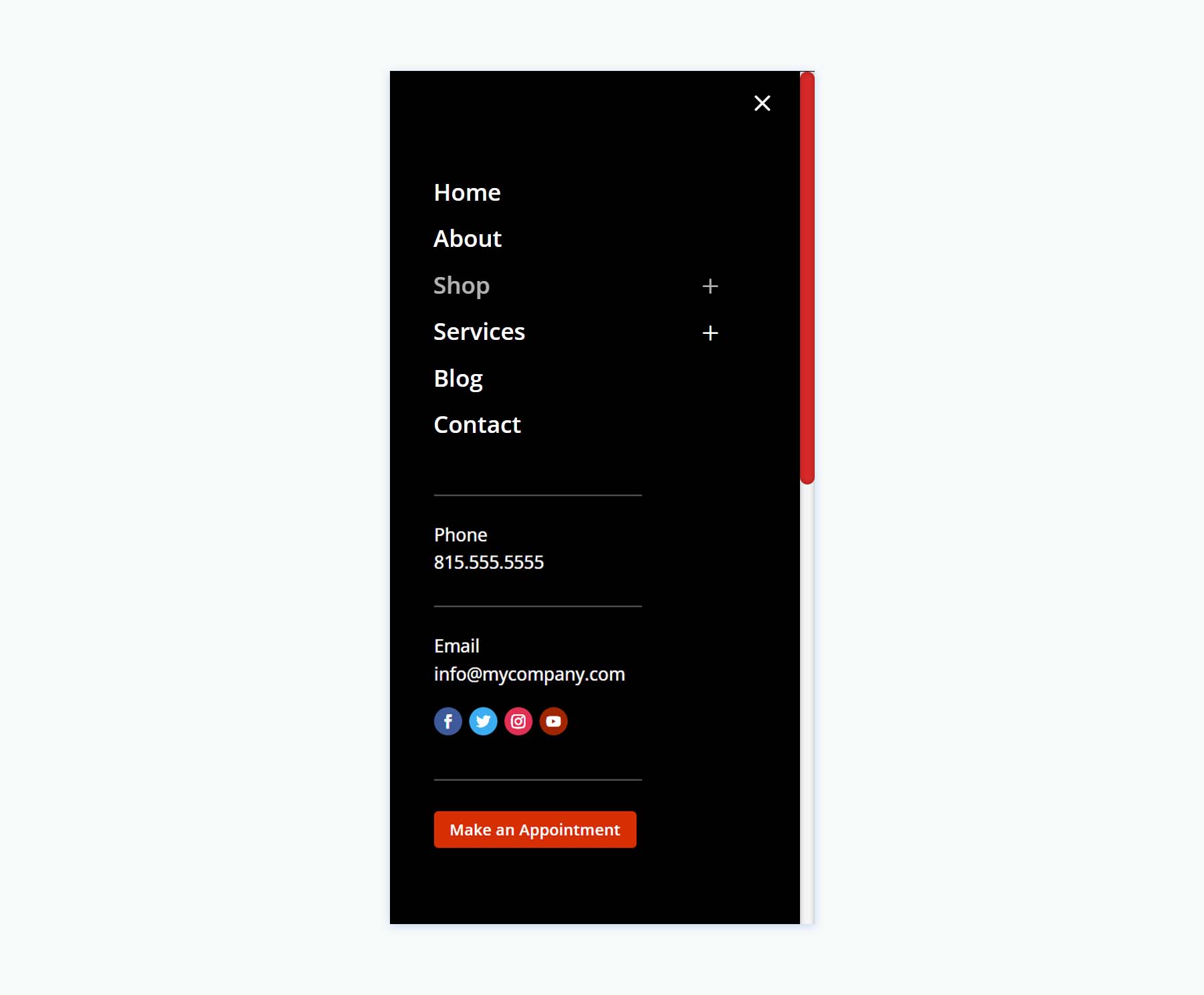
يتبع إصدار الهاتف نفس تصميم القائمة ، لكنه لا يتضمن الصورة.

رأس مع الشرائح الإضافية
ثالثًا ، سنلقي نظرة على Header Layout Pack's Header with Slide-ins ، والذي يتضمن ثلاثة تخطيطات.
رأس مع Slide-ins V2
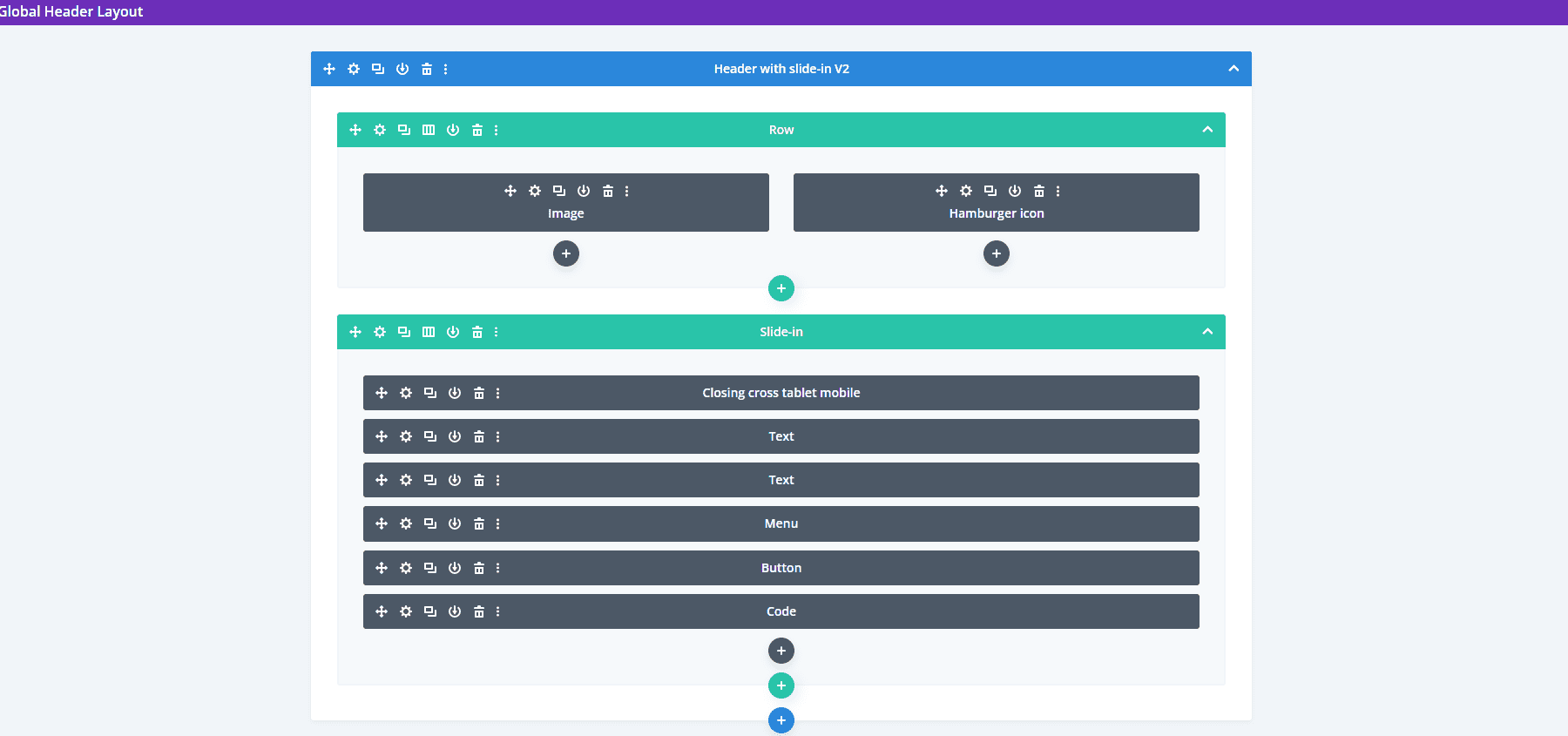
يُنشئ الإصدار 2 الشريحة الداخلية باستخدام وحدة Blurb Module ، والعديد من وحدات النص ، ووحدة القائمة ، ووحدة الأزرار ، والتعليمات البرمجية.

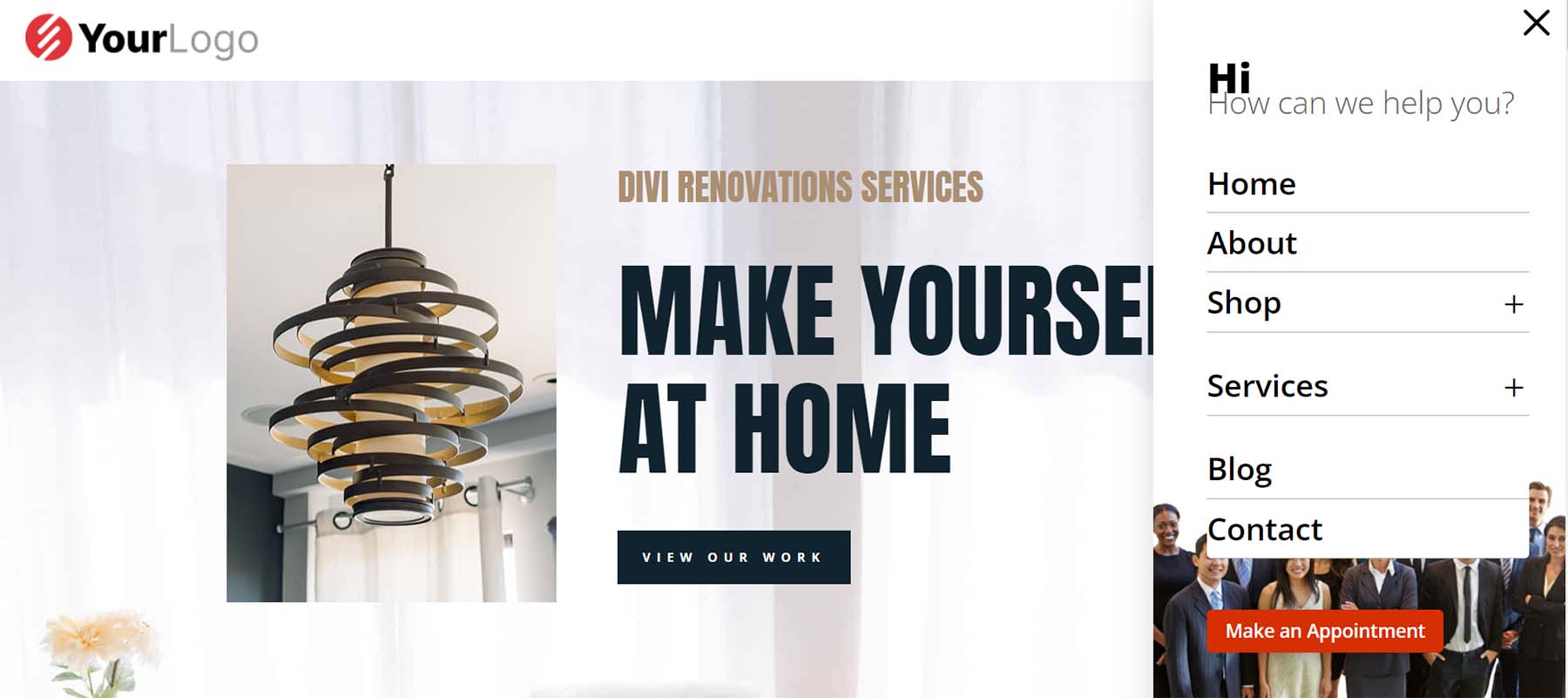
تعرض القائمة المنزلقة القوائم الفرعية أسفل الرسالة. في الجزء السفلي من القائمة ، يمكنك العثور على CTA وصورة.

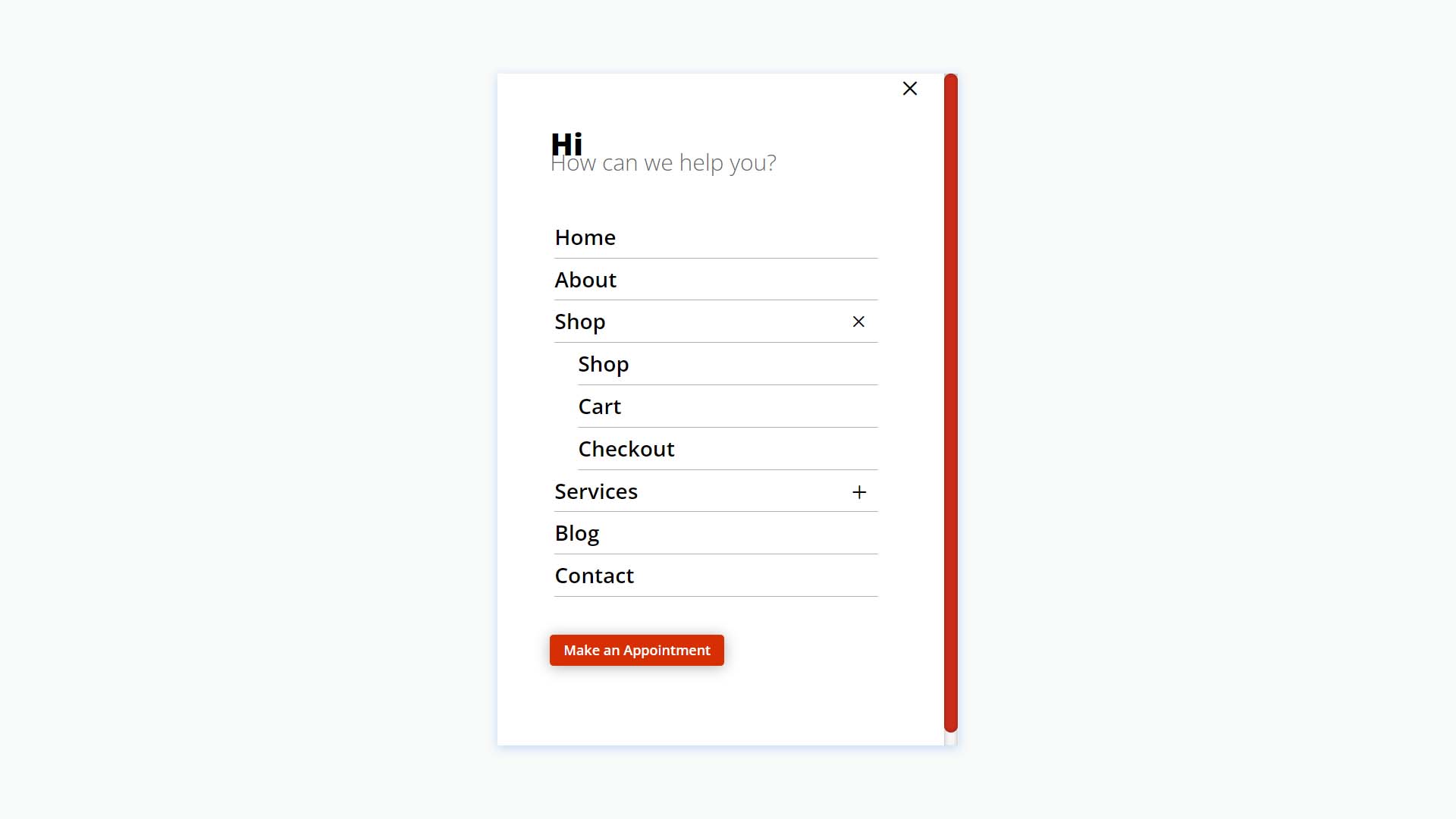
يزيل إصدار الهاتف الصورة مع الاحتفاظ بتصميم القائمة.


رأس مع Slide-ins V3
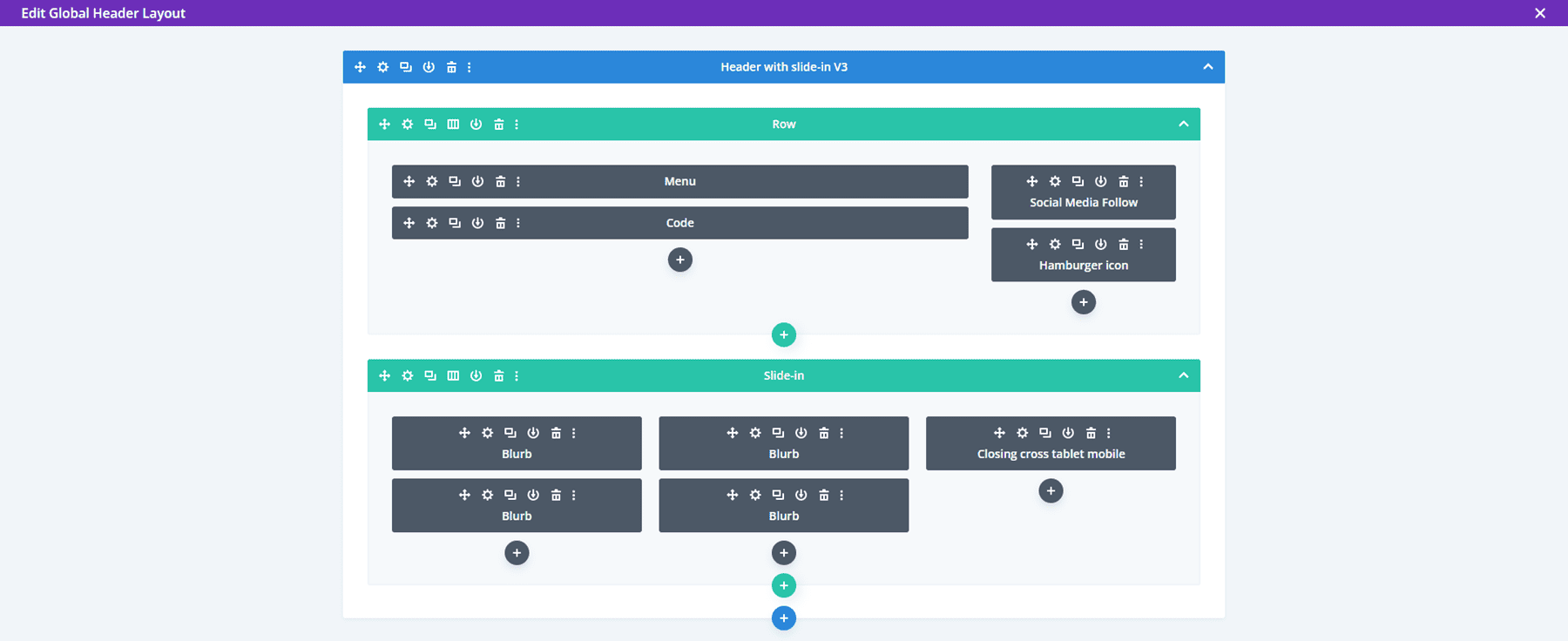
يتضمن الإصدار 3 وحدات Blurb Modules لإنشاء الشرائح الإضافية.

تشتمل شريحة سطح المكتب الداخلية على حركة التمرير وتعرض النص والرموز. كل عنصر قابل للنقر.

العناصر القابلة للنقر لقائمة الهاتف المنزلق أكبر بكثير من نسخة سطح المكتب ، مما يجعلها سهلة الاستخدام على الهاتف المحمول.

رؤوس بسيطة
رابعًا ، تشتمل الرؤوس البسيطة على 30 تخطيطًا.
رؤوس بسيطة الإصدار 15.0
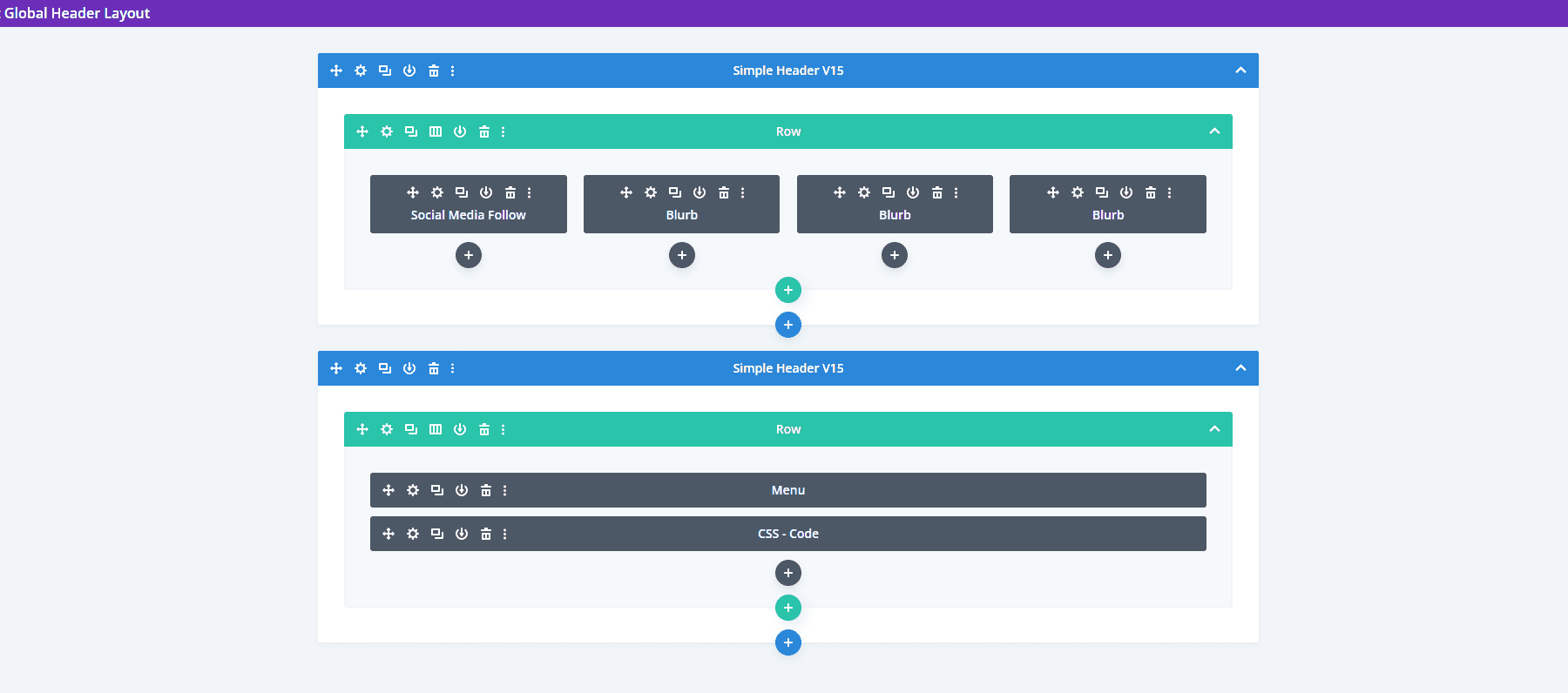
يحتوي الإصدار 15 من Simple Headers على صفين ويتضمن وحدة وسائط اجتماعية والعديد من وحدات Blurb Modules.

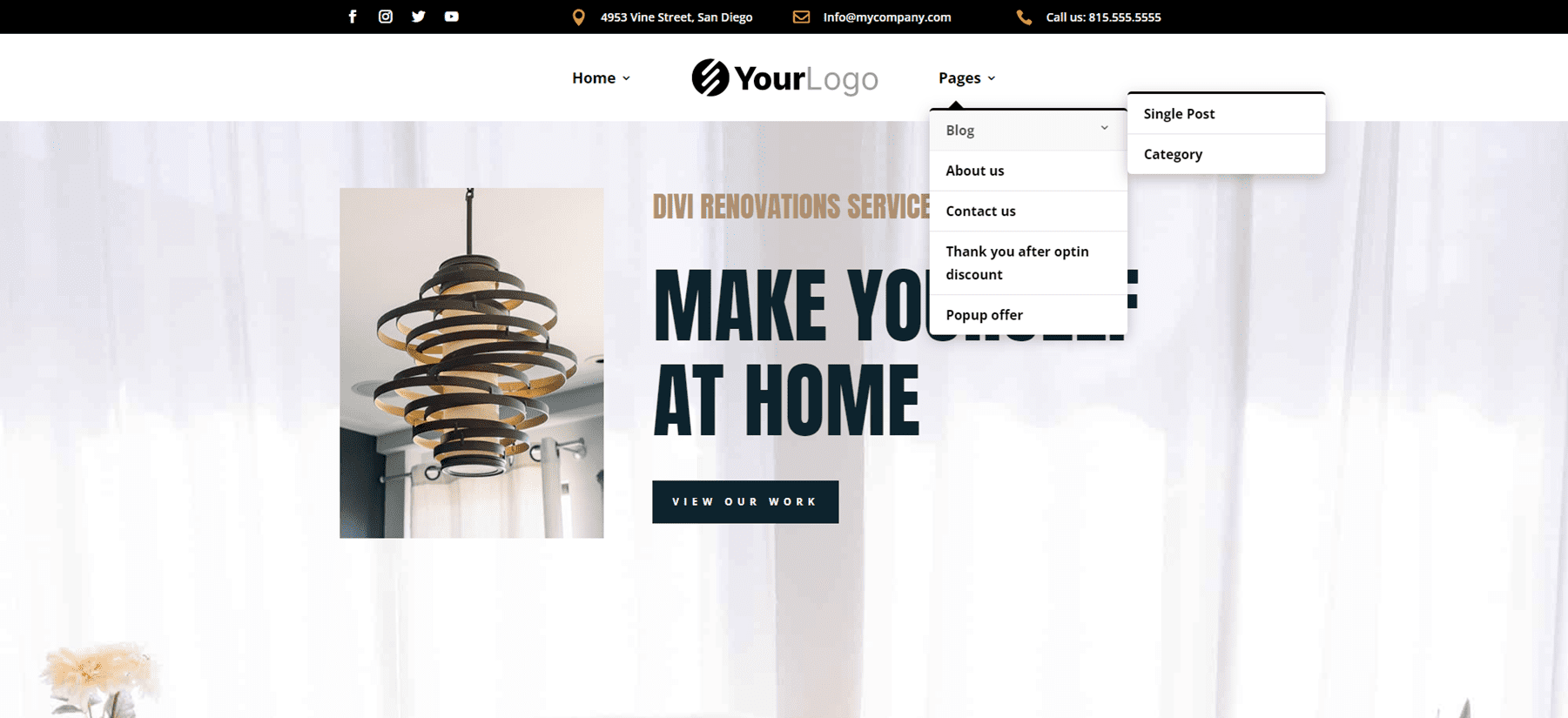
يتضمن إصدار سطح المكتب شريطًا علويًا به معلومات الاتصال. يتم توسيط الشعار ، وتتضمن القائمة قوائم فرعية.

يضيف إصدار الهاتف أزرار التبديل للقوائم الفرعية.

رؤوس بسيطة V22.5
يتضمن هذا صفين لإنشاء الرأس.

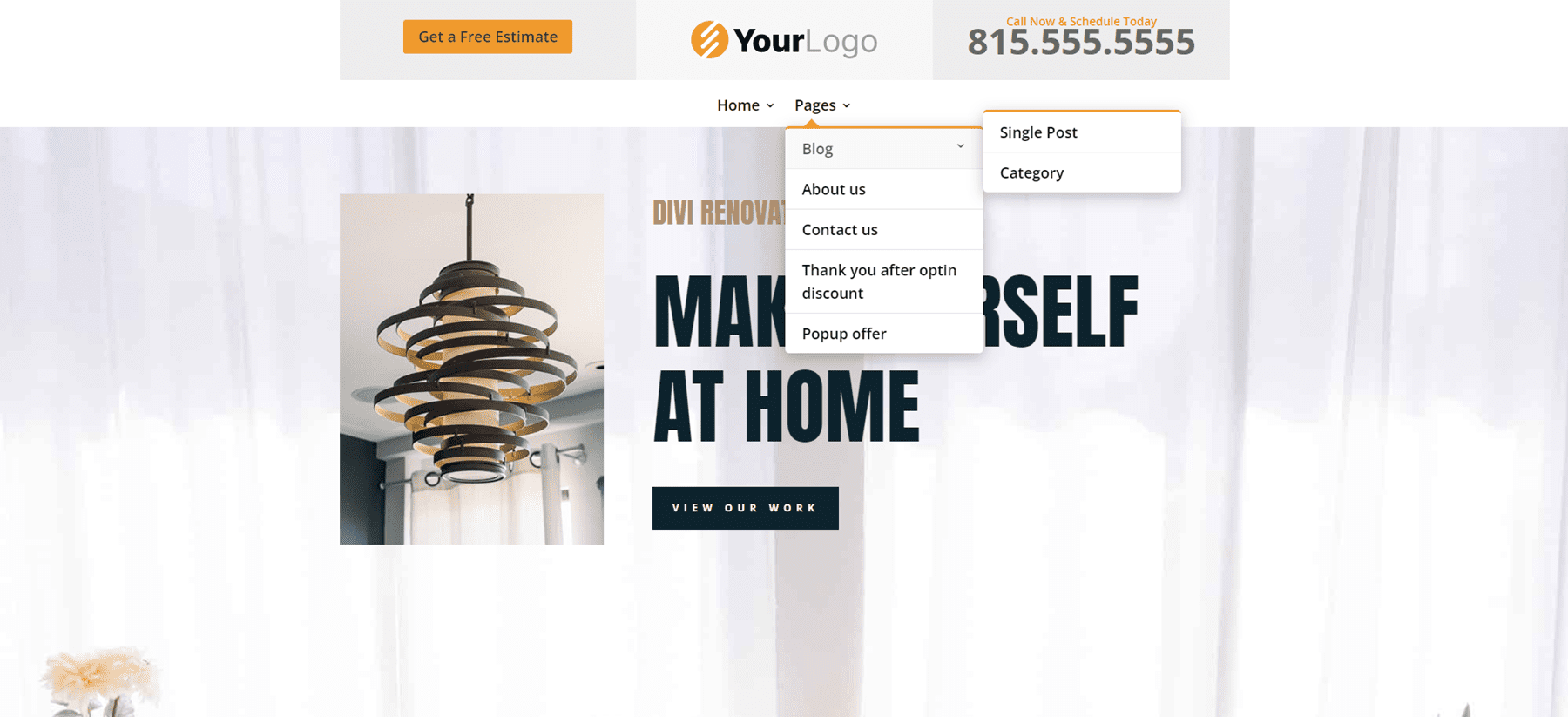
يعرض الشريط العلوي عبارة تحث المستخدم على اتخاذ إجراء مع رسم متحرك وشعار في المنتصف ورقم هاتف. تتضمن قائمته قوائم فرعية مصممة.

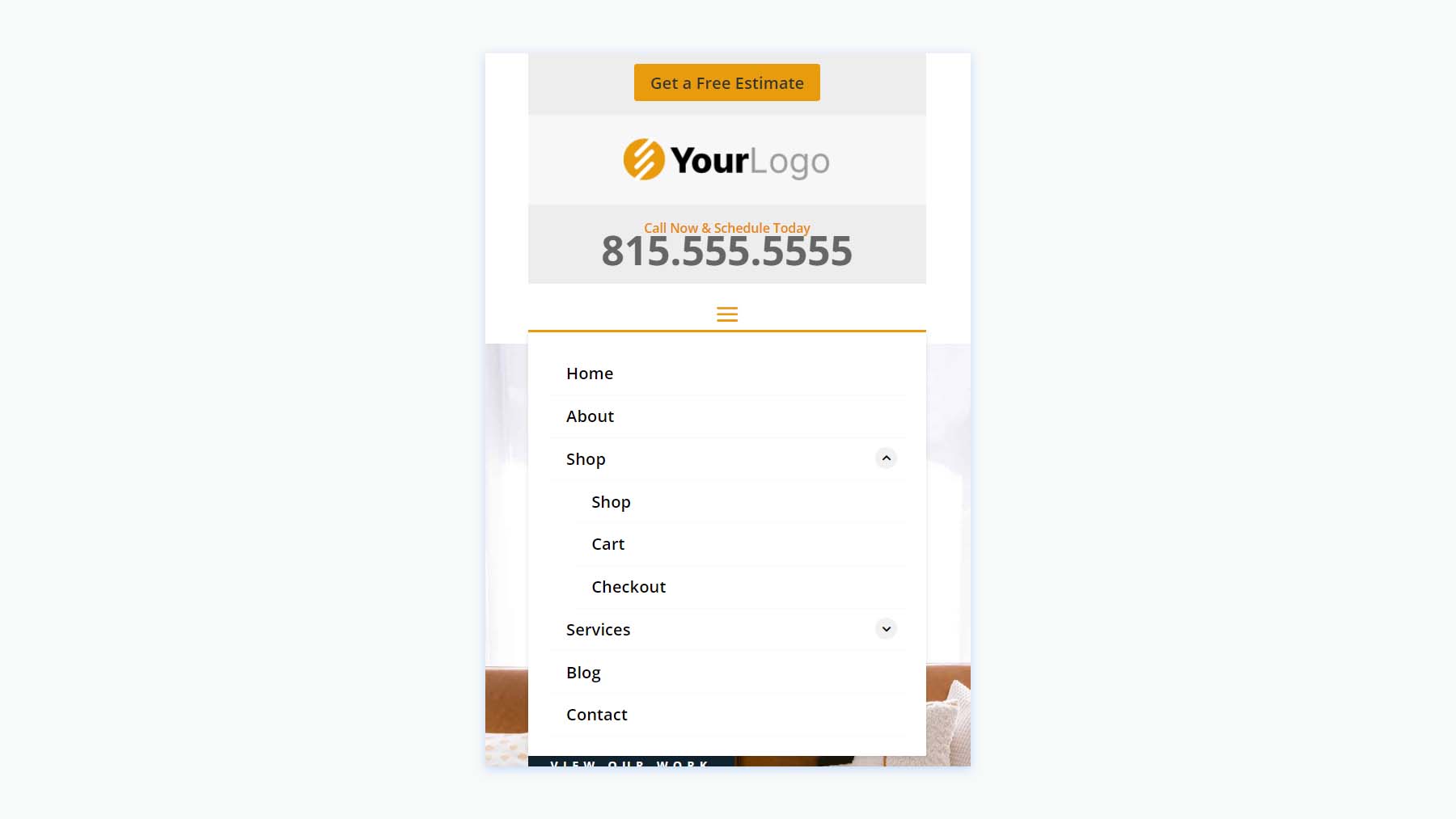
يعرض إصدار الهاتف القوائم الفرعية مع تبديل تم إنشاؤه في Code Module.

رؤوس شعارات مربعة
خامسًا ، تشتمل رؤوس شعارات المربع على خمسة تخطيطات. إنها مثالية إذا كان لديك شعار أطول من معظم الشعارات.
رؤوس شعارات مربعة الإصدار 3
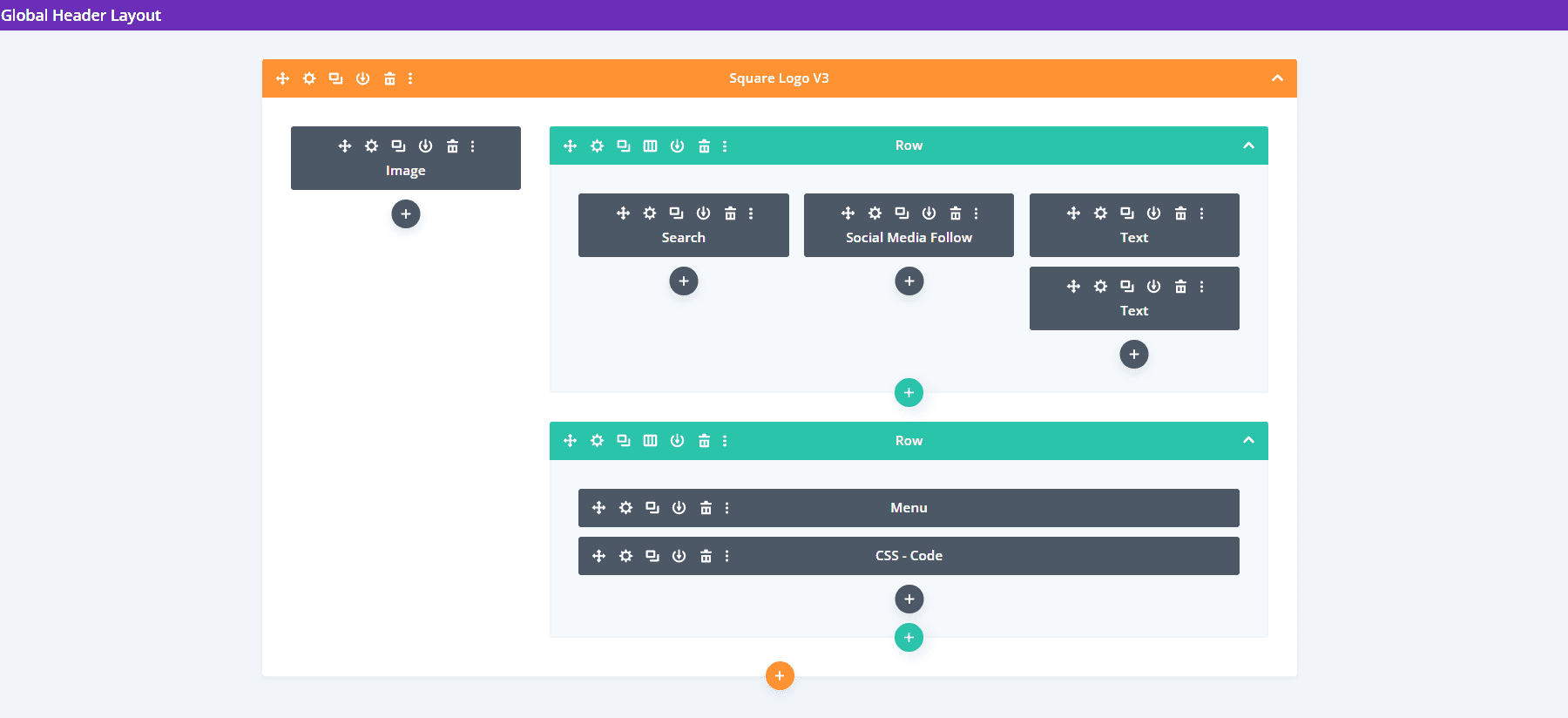
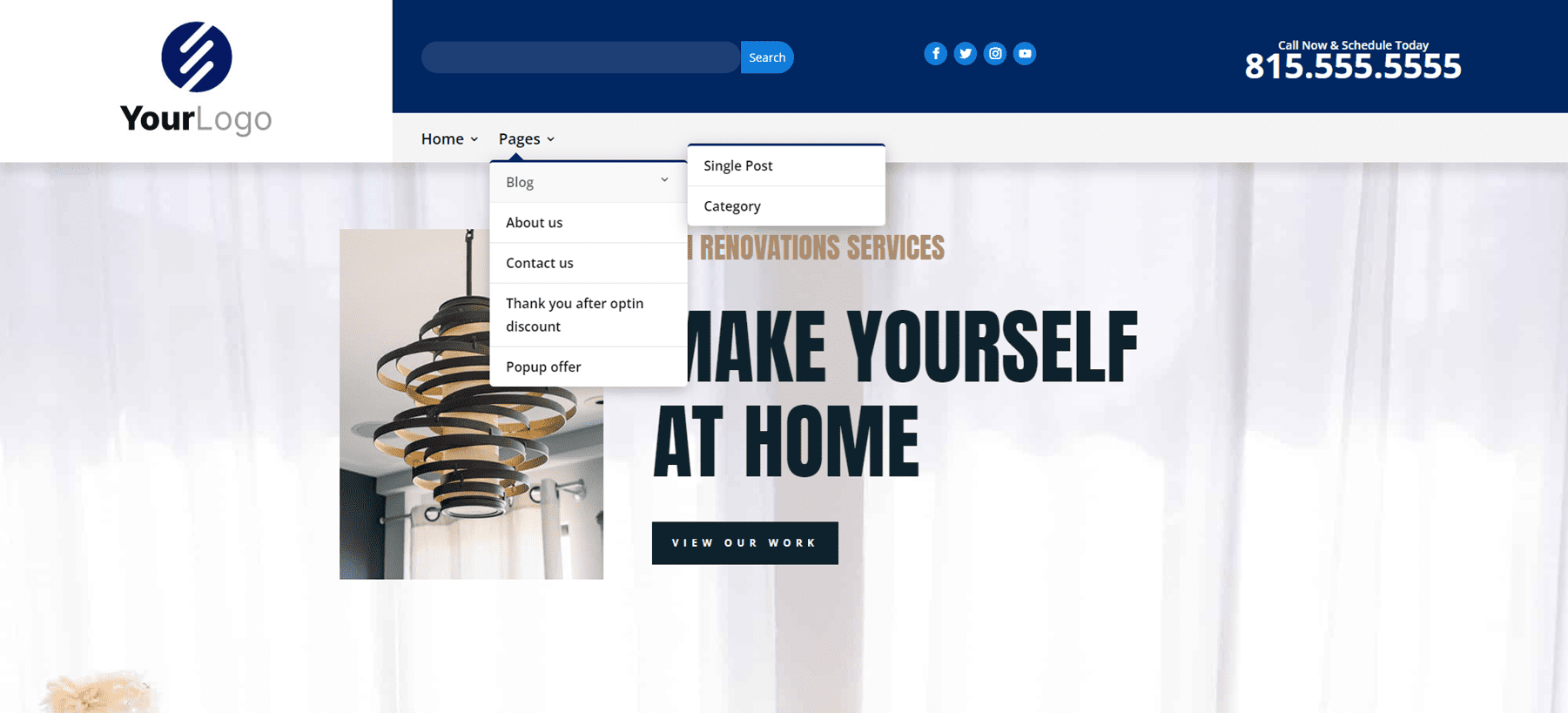
تم بناء هذا مع قسم التخصص ليشمل تخطيطًا متعدد الأعمدة. يتم إنشاء الشعار المربع باستخدام وحدة صورة في العمود الخاص بها.

يتضمن إصدار سطح المكتب شريطًا علويًا به مربع بحث ومعلومات الاتصال. تم تصميم جميع القوائم لتتناسب مع خلفية الشريط العلوي.

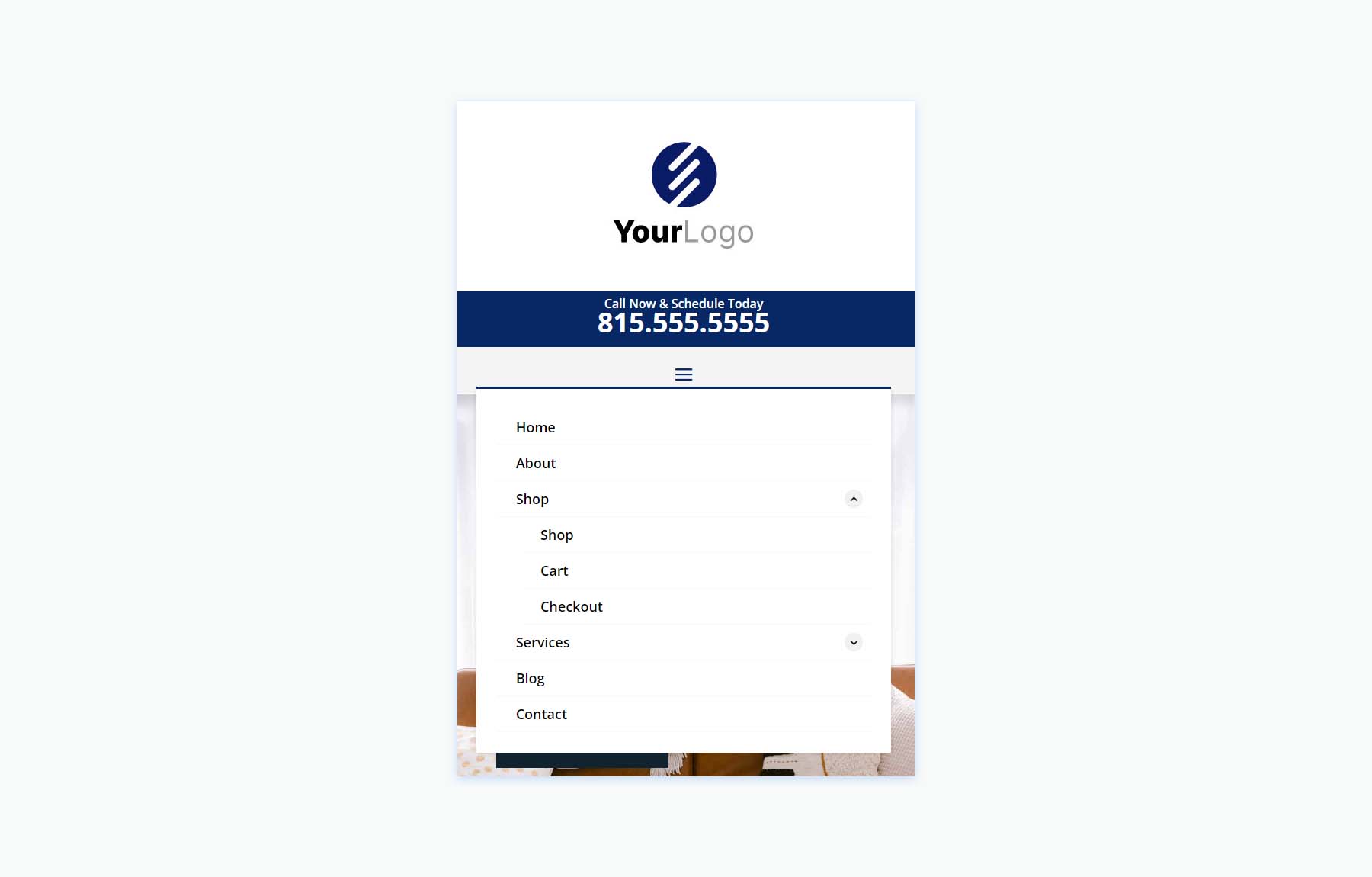
يتضمن إصدار الهاتف مفاتيح تبديل القائمة الفرعية التي تم إنشاؤها باستخدام CSS.

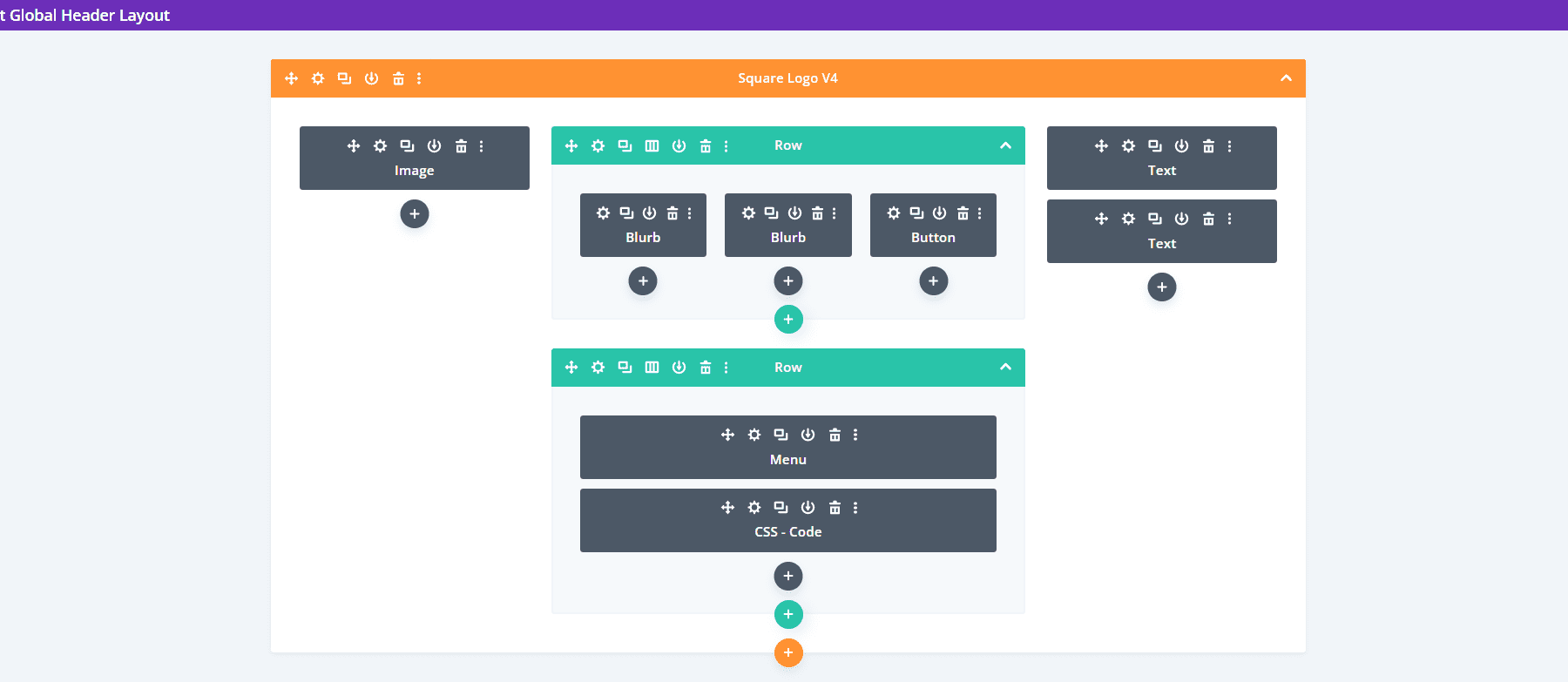
رؤوس شعارات مربعة الإصدار 4
يتضمن الإصدار 4 ثلاثة أعمدة لإنشاء الشعار والقائمة و CTAs.

يعرض إصدار سطح المكتب الشعار ورقم الهاتف في العمودين الخارجيين. يشتمل عمود المركز على صفين. يعرض الصف العلوي معلومات الاتصال و CTA ، بينما يعرض الصف السفلي القائمة بخلفية مصممة لتتناسب مع الرموز وزر الصف العلوي.

إصدار الهاتف يتضمن منطقة شعار كبيرة. تتضمن القوائم الفرعية مفاتيح التبديل التي تم إنشاؤها باستخدام CSS.

رؤوس Woo
أخيرًا ، سنلقي نظرة على Header Layout Pack ، والتي تتضمن 10 رؤوس WooCommerce.
رؤوس Woo V3.0
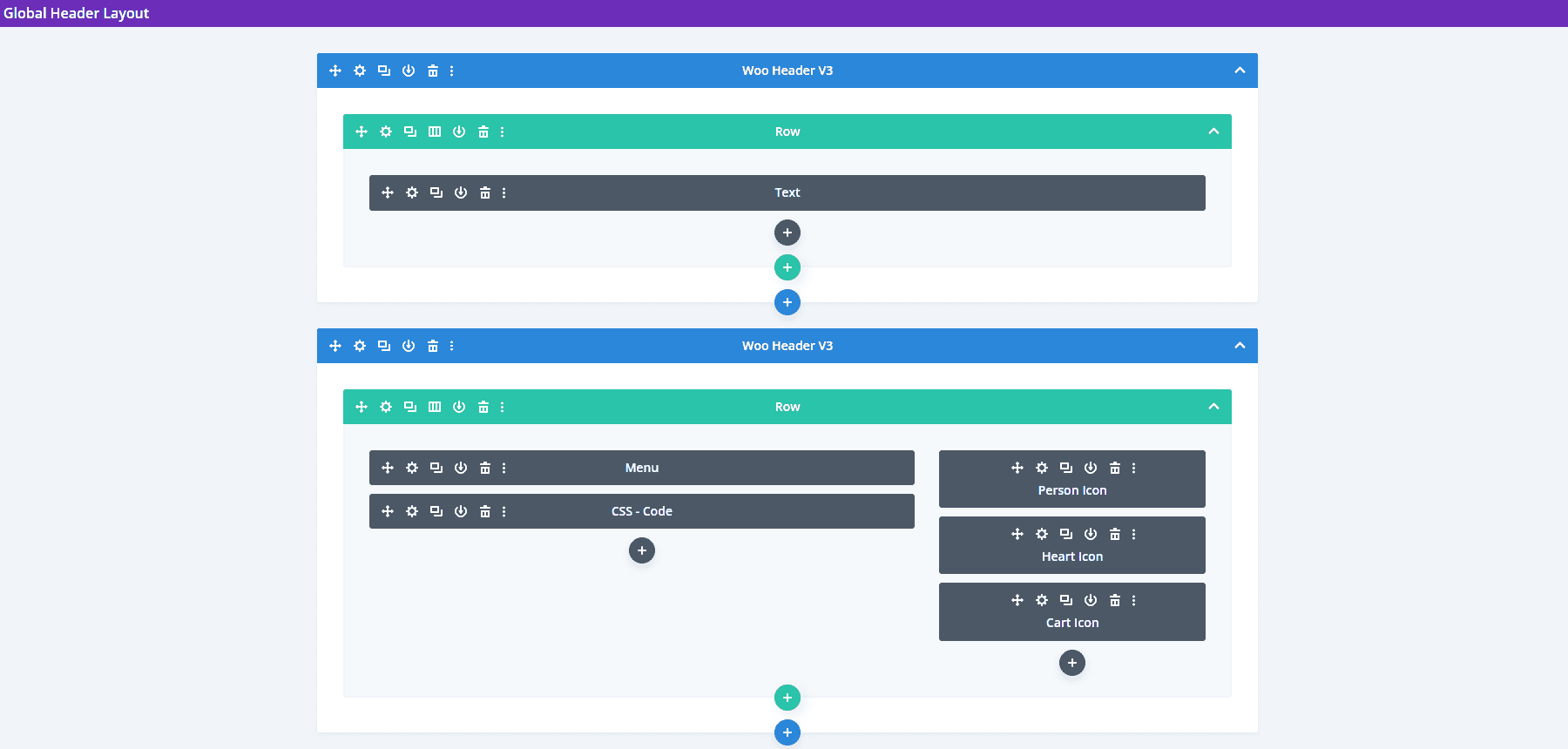
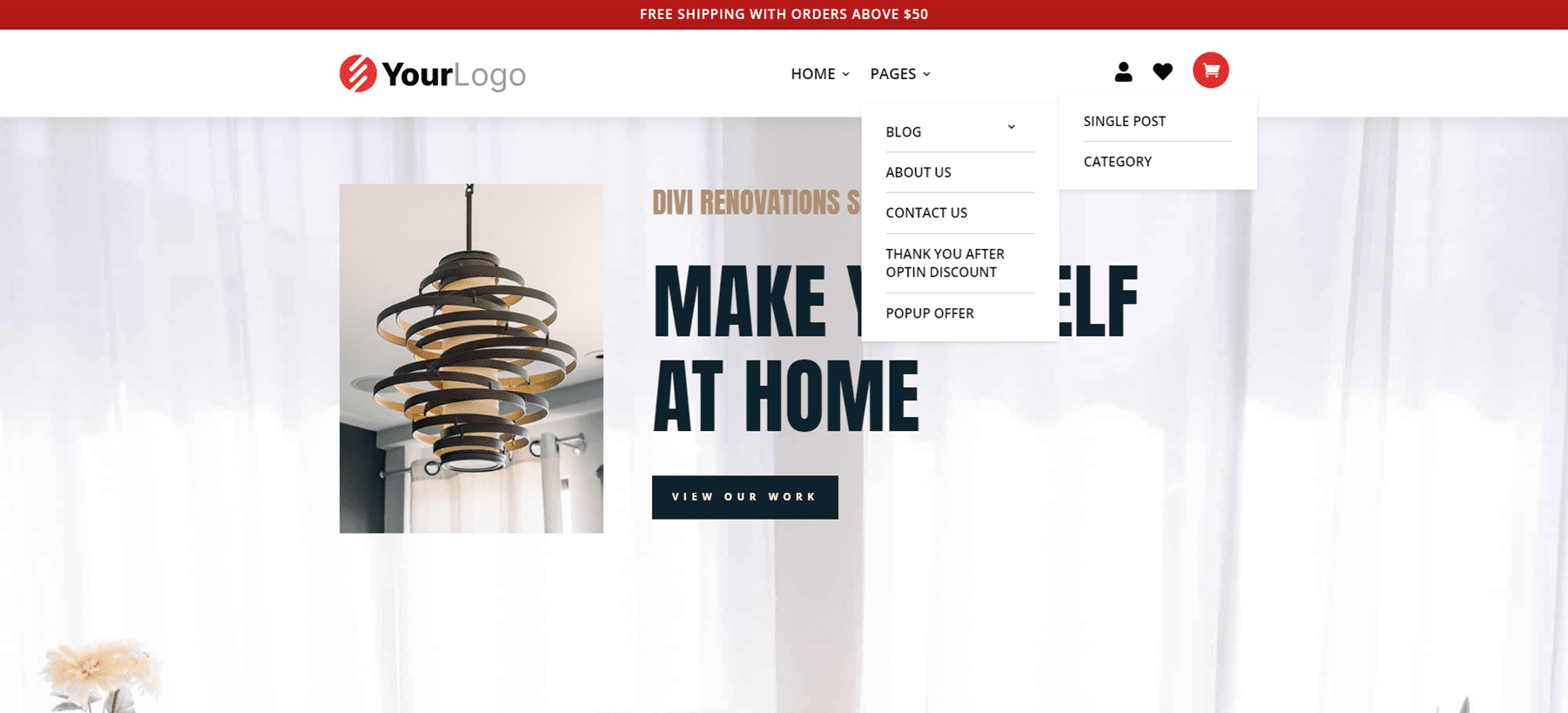
يتضمن رأس Woo الأول لدينا صفين. يشتمل الصف العلوي على وحدة نصية ، بينما يعرض الصف الثاني وحدة قائمة نمطية والعديد من وحدات الرموز.

تنشئ وحدة النص للصف العلوي لافتة مبيعات. تتضمن الرسومات أيقونات الشخص والقلب والسلة التي يمكن أن ترتبط بتسجيل الدخول إلى حساب الشخص وقائمة المفضلة وعربة التسوق الخاصة به.

يقوم إصدار الهاتف بنقل الرموز أعلى قائمة الهامبرغر. مثل الآخرين الذين رأيناهم ، تتضمن هذه القائمة الفرعية مفاتيح التبديل التي تم إنشاؤها باستخدام CSS.

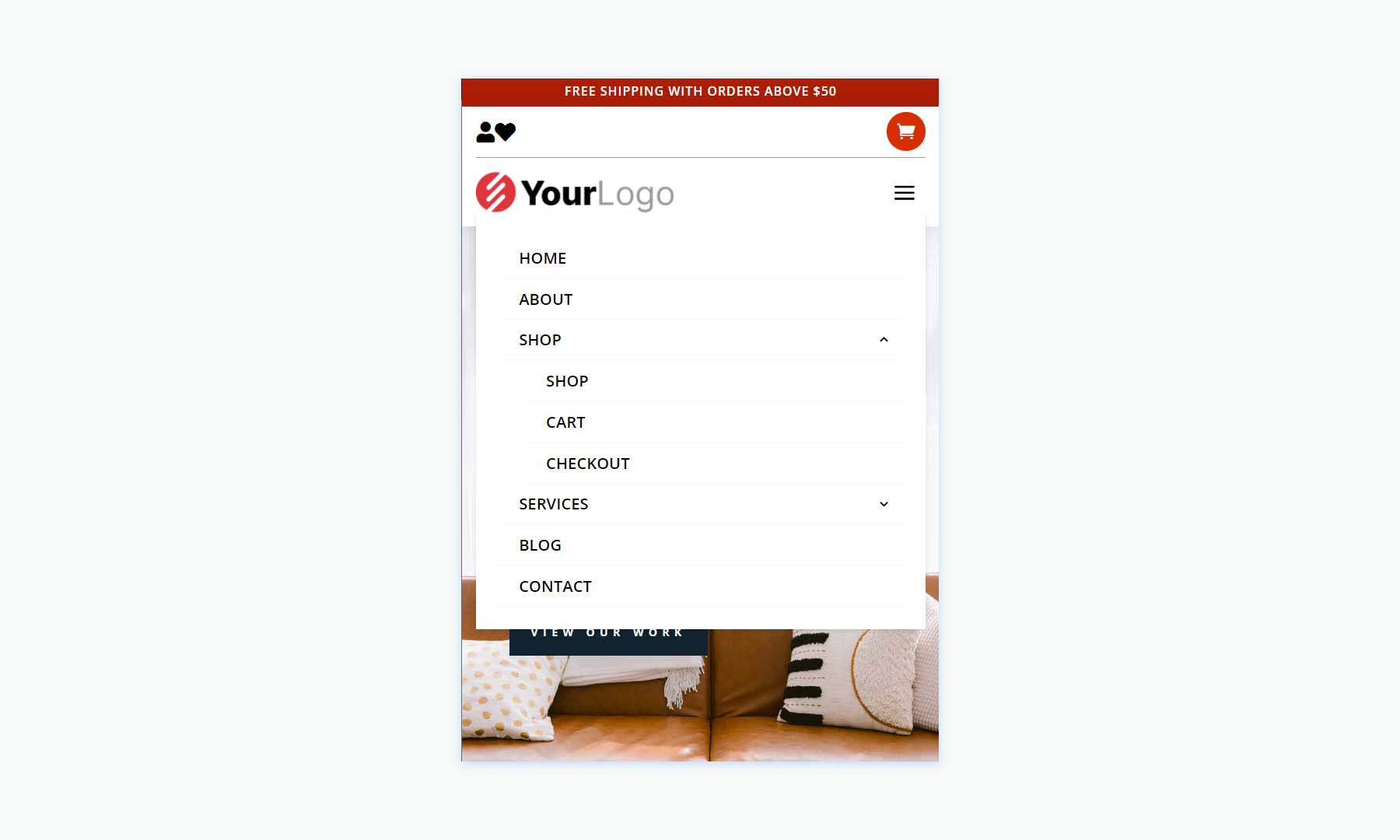
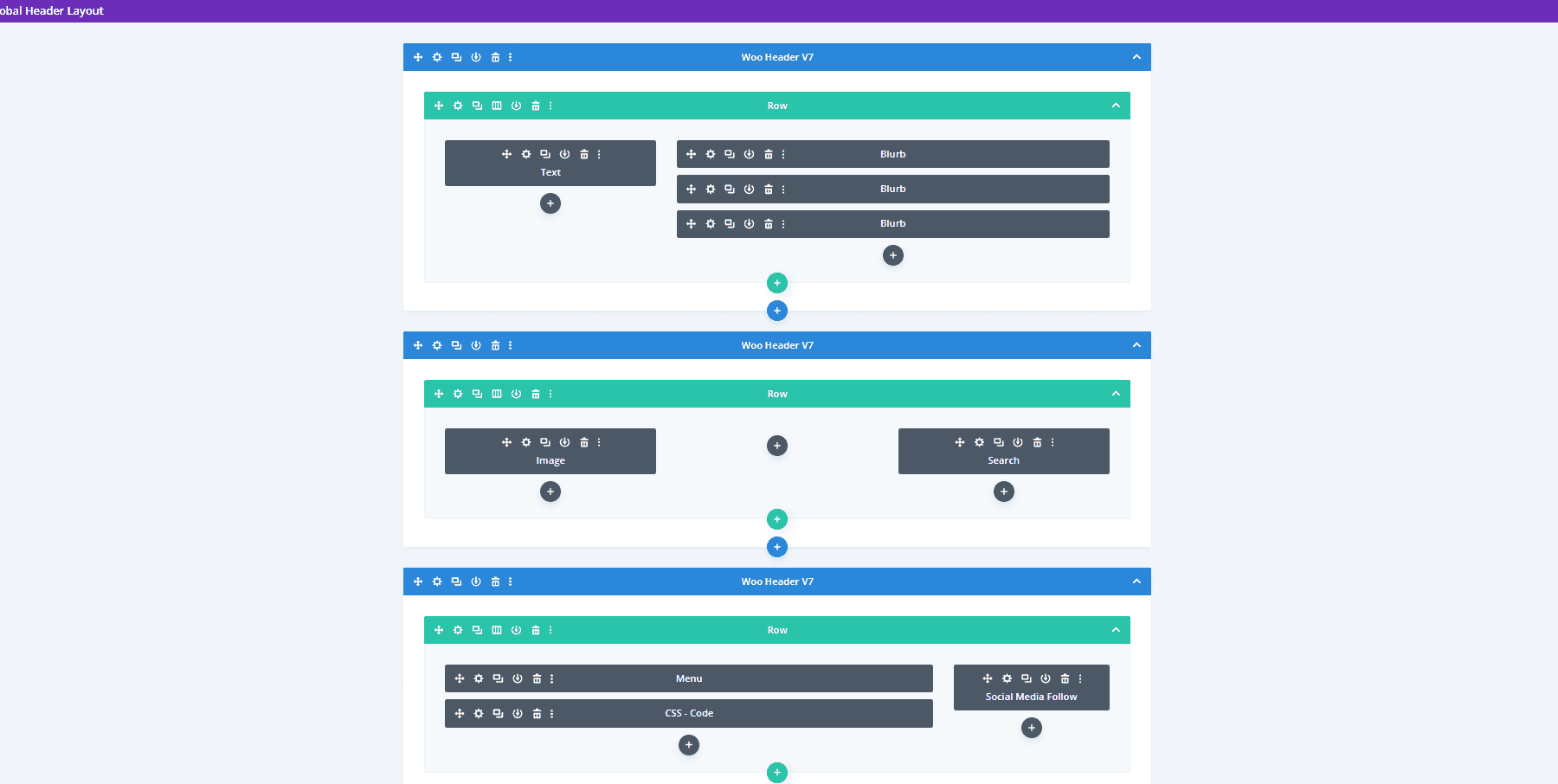
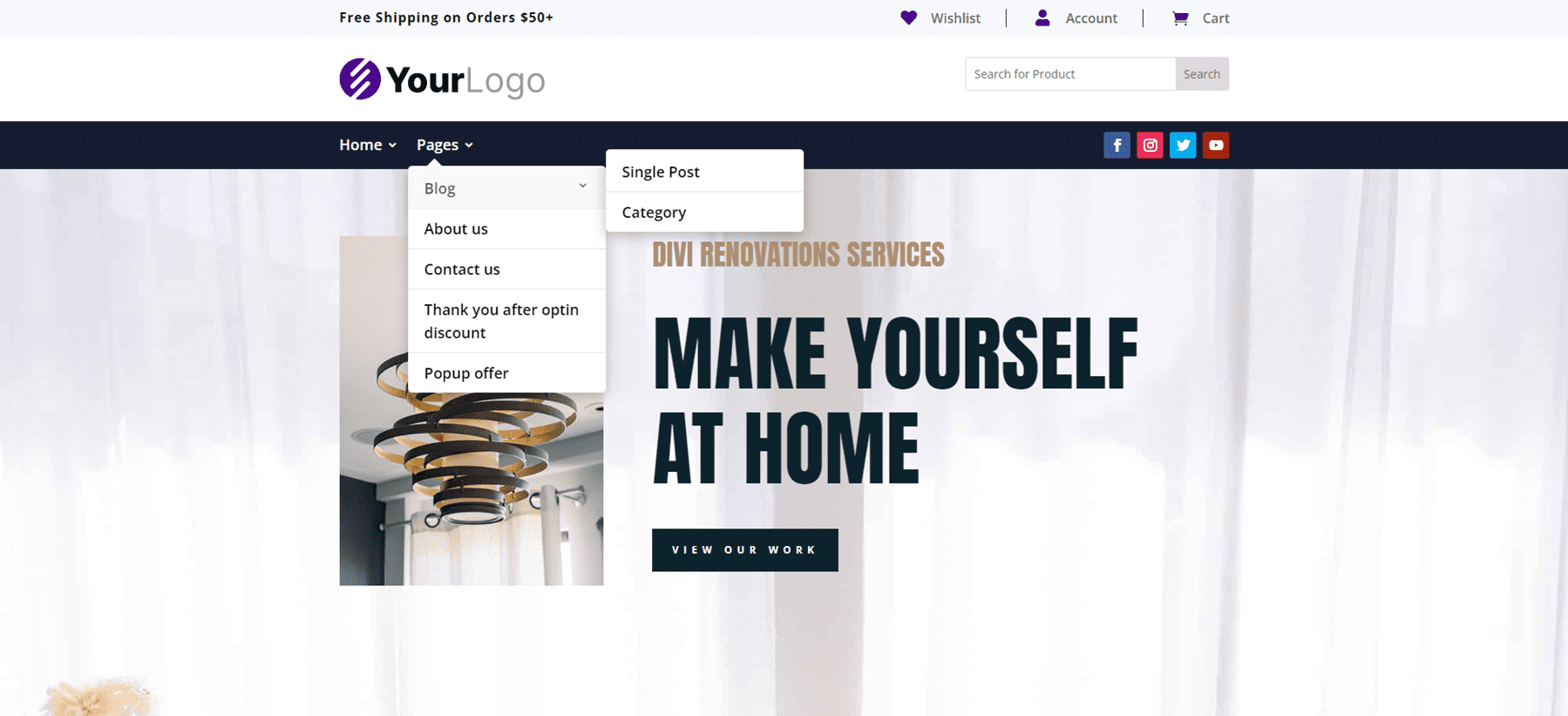
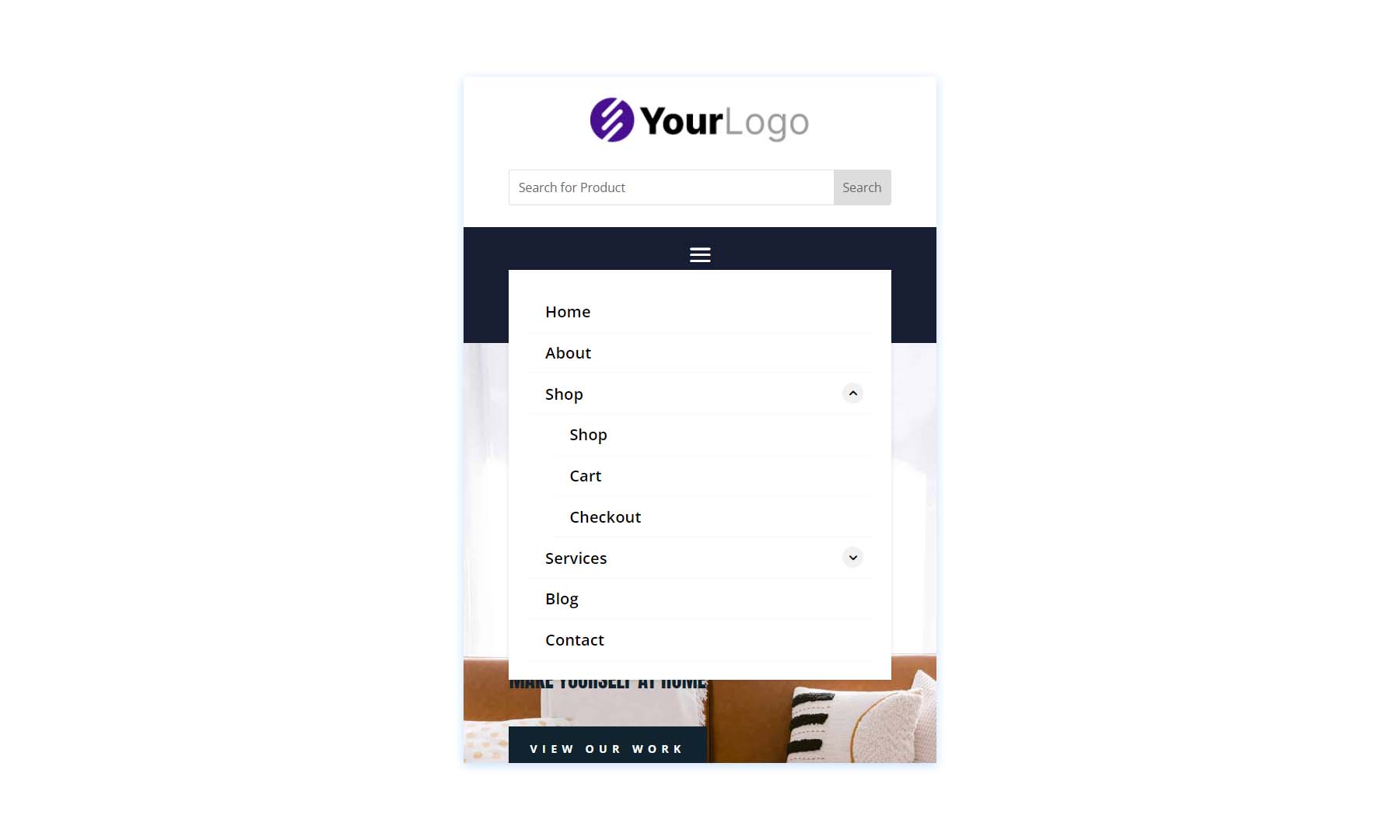
رؤوس Woo V7.0
تم إنشاء الإصدار 7 من رأس Woo بثلاثة صفوف تتضمن Blurb Modules لإنشاء روابط WooCommerce مثيرة للاهتمام.

يعرض إصدار سطح المكتب رسالة وروابط Woo في الشريط العلوي. يعرض الشريط الأوسط شعارًا وبحثًا عن منتج WooCommerce. يتضمن شريط القائمة أزرار الوسائط الاجتماعية.

هذا هو إصدار الهاتف الذي يضع أيقونات الوسائط الاجتماعية أسفل أيقونة قائمة الهامبرغر. يتم عرض كل شيء بشكل جيد على شاشة الهاتف ، ويتضمن أيضًا روابط WooCommerce ومربع البحث عن المنتج.

Woo Headers V10.0.0
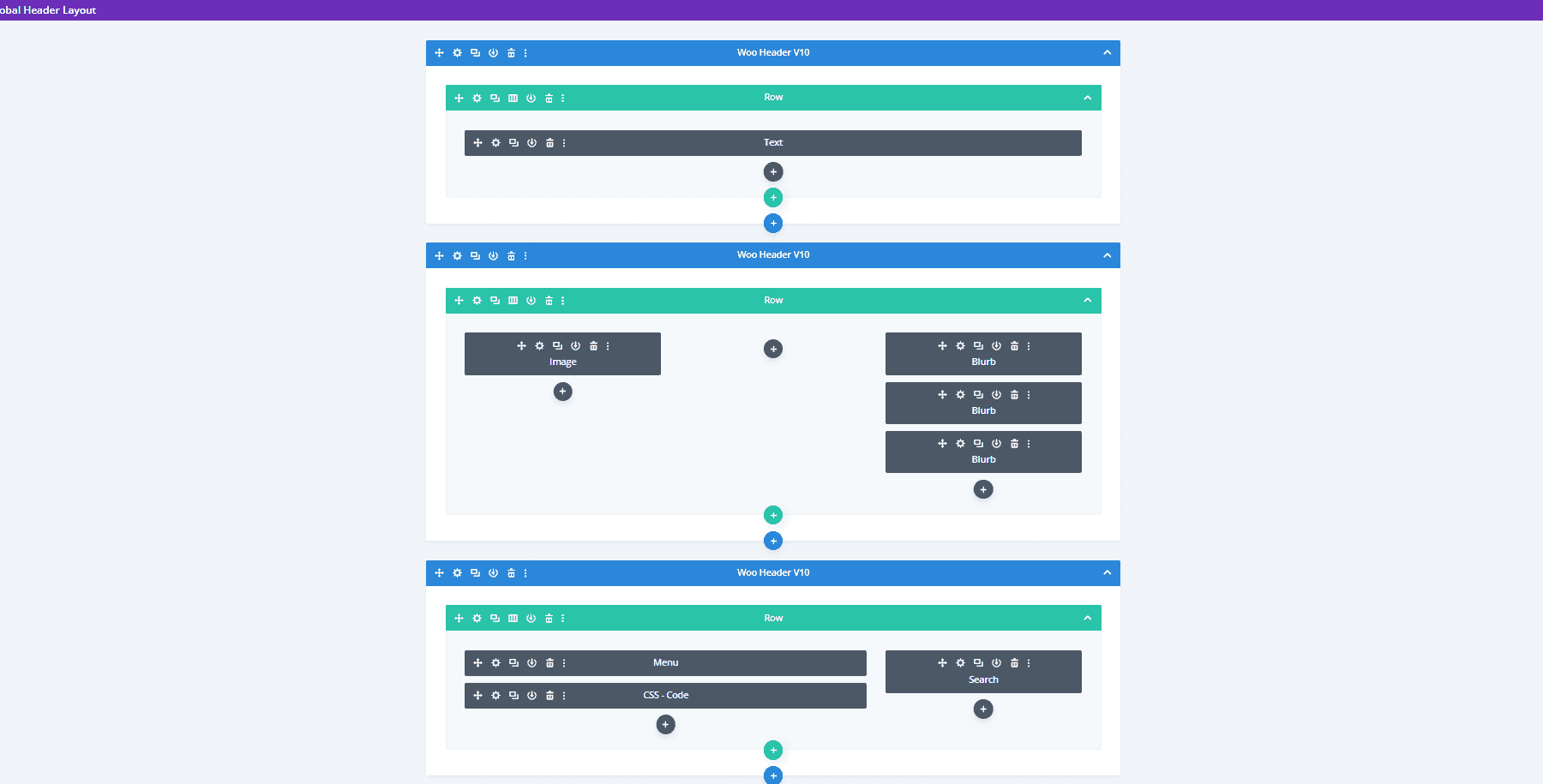
يتضمن Woo Header الإصدار 10 أيضًا ثلاثة صفوف. يتضمن بحثًا عن منتج ويستخدم وحدة نصية لإنشاء لافتة.

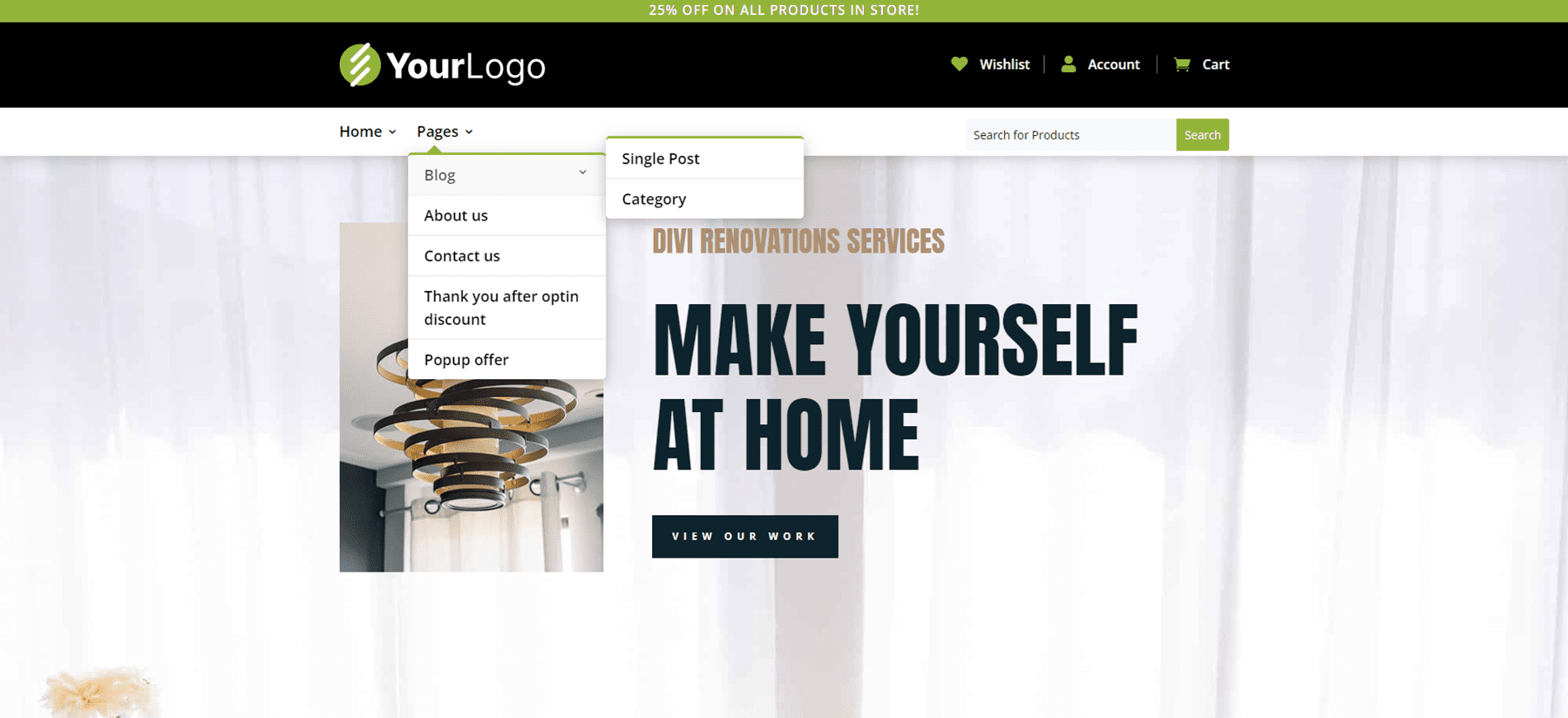
يعرض إصدار سطح المكتب لافتة مبيعات خضراء في الأعلى. تتطابق الرموز والأزرار والإبرازات مع الشريط الأخضر. يشتمل الشريط الأوسط على أيقونات WooCommerce ، بينما يتم وضع القائمة والبحث في الأسفل.

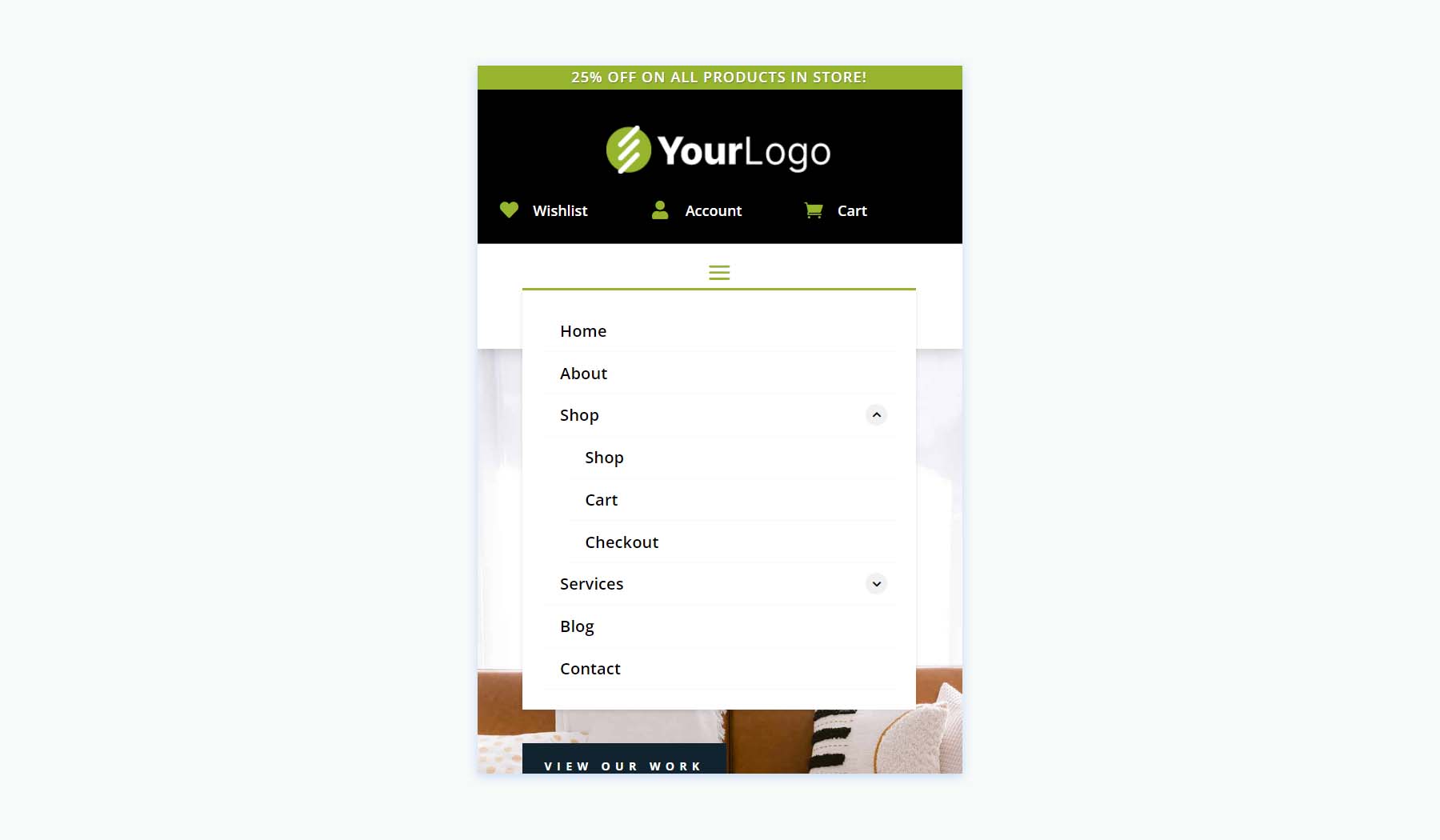
ها هو إصدار الهاتف ، الذي يضع مربع البحث أسفل قائمة الهامبرغر. يتضمن هذا أيضًا مفاتيح تبديل القائمة الفرعية التي تم إنشاؤها باستخدام CSS.

قم بشراء حزمة تخطيط الرأس
تتوفر حزمة تخطيط الرأس في Divi Marketplace مقابل 15 دولارًا. يتضمن تحديثات مدى الحياة ، واستخدام غير محدود لموقع الويب ، وضمان استرداد الأموال لمدة 30 يومًا.

خواطر ختامية
هذه هي نظرتنا إلى Header Layout Pack. هناك الكثير من التخطيطات في حزمة الرأس هذه. تبدو أنيقة ، ولديها الكثير من خيارات التصميم ، وهي سهلة الاستخدام. نظرًا لأن التخطيطات تم إنشاؤها بواسطة نفس الشخص ، فإنها تشترك في قواسم مشتركة أجدها تجعلها أسهل في الاستخدام. الأساليب موحدة ، لذلك إذا كنت تعرف كيفية تخصيص أحد التخطيطات ، يمكنك تخصيص الباقي. إذا كنت مهتمًا بمجموعة واسعة من الرؤوس ، فإن Header Layout Pack تدرس العمل.
نريد أن نسمع منك. هل جربت Header Layout Pack لموقع Divi الخاص بك؟ أخبرنا عن تجربتك في التعليقات.
