تسليط الضوء على منتج Divi: سمة الهوية الفرعية
نشرت: 2024-07-29نظرًا لأن المشهد الرقمي اليوم أصبح أكثر تنافسية، أصبح إنشاء حضور قوي عبر الإنترنت أمرًا ضروريًا، خاصة بالنسبة للعاملين المستقلين أو المبدعين أو أي شخص يهدف إلى ترك بصمته. وهنا يأتي دور سمة Identity Child لـ WordPress وDivi. تتيح لك سمة الطفل الرائعة هذه عرض عملك بشكل جميل، مما يساعدك على إنشاء موقع ويب جذاب من صفحة واحدة يعرض عملك بشكل فعال ويجذب عملاء جدد. في هذا المنشور، سنقدم لك سمة Identity Child ونعرض ميزاتها.
دعونا نتعمق.
- 1 ما هو موضوع هوية الطفل؟
- 2 ما الذي يتضمنه سمة Identity Child؟
- 2.1 3 أقسام البطل
- 2.2 2 أقسام الخدمات
- 2.3 2 أقسام عني
- 2.4 4 تخطيطات المحفظة
- 2.5 2 أقسام التسعير
- 2.6 4 تخطيطات المدونة
- 2.7 2 أقسام الاتصال
- 3 أطلق العنان لرؤيتك الإبداعية مع موضوع هوية الطفل
- 3.1 الفوائد الرئيسية لموضوع هوية الطفل
- 4 كيفية تثبيت سمة هوية الطفل
- 5 كيفية استخدام سمة هوية الطفل
- 5.1 استيراد محتوى سمة الهوية الفرعية
- 5.2 استيراد إعدادات أداة تخصيص سمة Divi
- 5.3 استيراد خيارات سمة الهوية الفرعية
- 5.4 استيراد قوالب منشئ سمات الهوية
- 5.5 استيراد تخطيطات مكتبة Divi
- 6 تسعير موضوع هوية الطفل
- 7 هل يستحق موضوع هوية الطفل هذا الثمن؟
ما هو موضوع هوية الطفل؟

إن سمة Identity Child من Divi Lover هي سمة أطفال متميزة تتضمن قوة التخطيط المكون من صفحة واحدة. يحافظ هذا الأسلوب على تركيز زوار موقعك على أهم المعلومات عنك وعن خدماتك. باستخدام Identity، يمكنك الحصول على مجموعة من الأقسام المصممة مسبقًا، بما في ذلك نبذة عني والمحفظة والشهادات والمزيد. كل قسم قابل للتخصيص بالكامل، مما يسمح لك بتصميمه لتلبية احتياجاتك ورسائل علامتك التجارية.
ما الذي يتضمنه سمة هوية الطفل؟
يقدم سمة Identity Child ثلاثة إصدارات للصفحة الرئيسية: تخطيطات فاتحة ومظلمة وتخطيطات وكالة. هناك أيضًا أقسام للخدمات والتسعير والاتصال. أخيرًا، هناك تخطيطان للمشاريع وفئاتها في الإصدارات الفاتحة والداكنة، بالإضافة إلى منشورين للمدونة وتخطيطات للفئات. دعونا نلقي نظرة على ما ستحصل عليه من خلال سمة Identity Child.
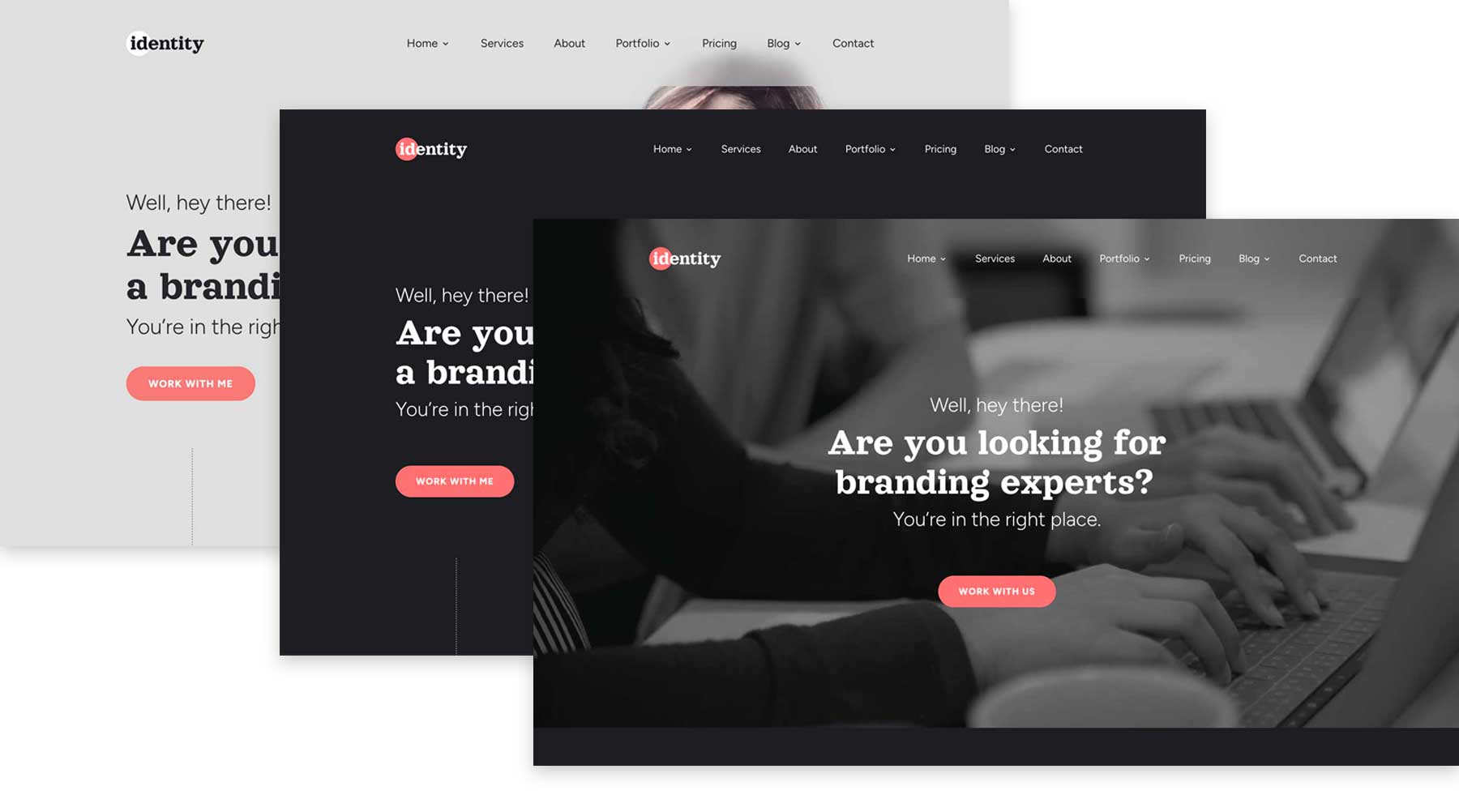
3 أقسام البطل

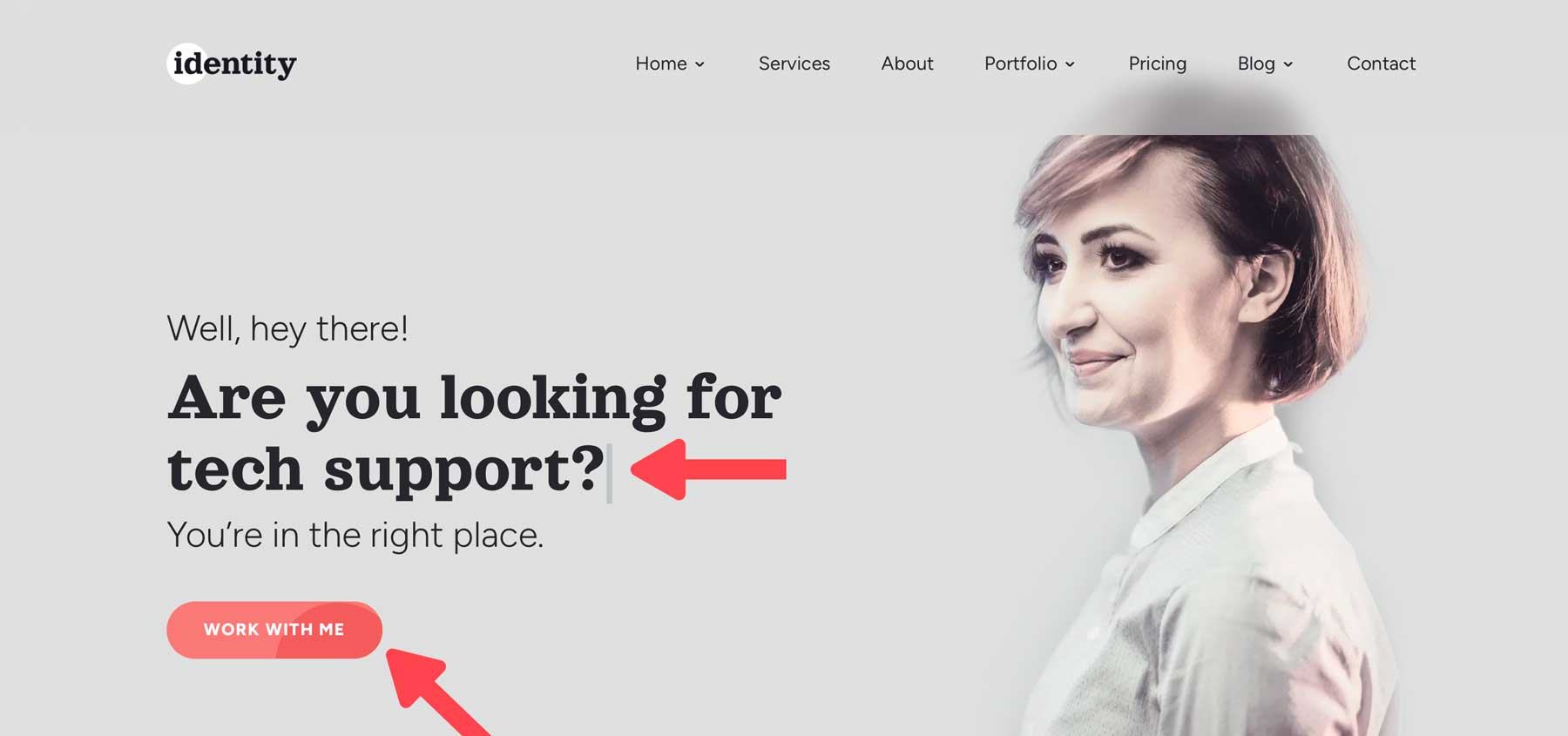
قسم البطل هو الترحيب الرقمي لموقعك على الويب، وهو الانطباع الأول الذي يجذب انتباه زائرك. تتفهم Identity ذلك، حيث تقدم العديد من خيارات التخصيص لتوفير ثلاثة أقسام رئيسية تعكس علامتك التجارية بشكل مثالي. من خلال التصميمات الفاتحة والداكنة والمميزة، سيكون لديك ثلاثة خيارات للتخطيط لإبهار زوار موقعك. يمكنك بسهولة تبديل فيديو الخلفية وإضافة صورة خلفية وتخصيص النص وضبط الألوان لتناسب احتياجاتك. لضمان جذب جمهورك حقًا، تحتوي أقسام البطل في Identity على تأثير نص الآلة الكاتبة للعنوان الرئيسي.
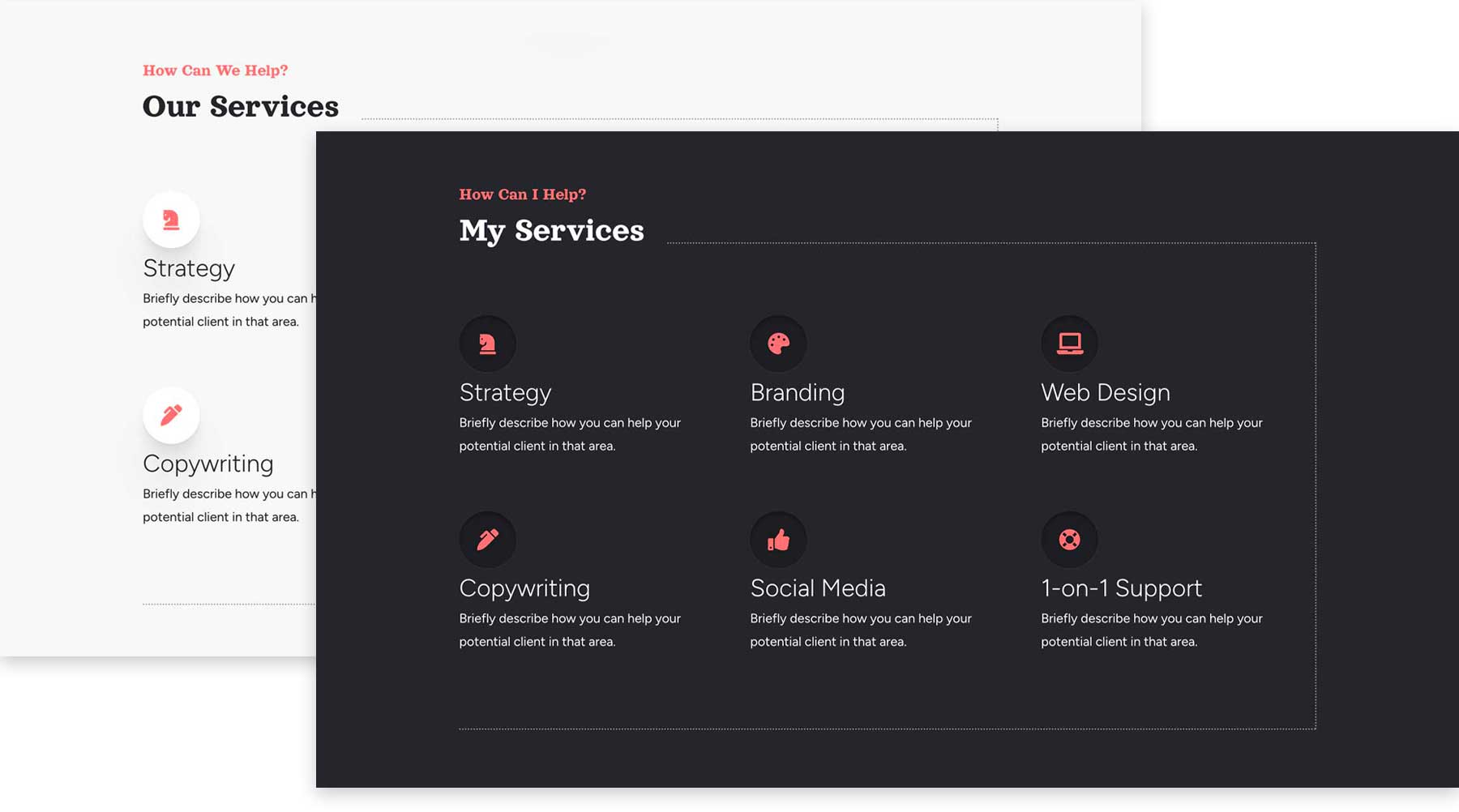
2 أقسام الخدمات

عند إنشاء موقع ويب لعرض قدراتك في العمل الحر، يعد تضمين قائمة الخدمات فكرة جيدة دائمًا. ولحسن الحظ، يقدم سمة Identity Child إصدارات فاتحة ومظلمة. بهذه الطريقة، يمكنك اختيار التصميم الذي يناسبك أكثر. يتضمن كلا القسمين دعاية مبسطة لعرض جميع عروض عملك المستقل، مما يسمح للزوار بفهم ما تقدمه.
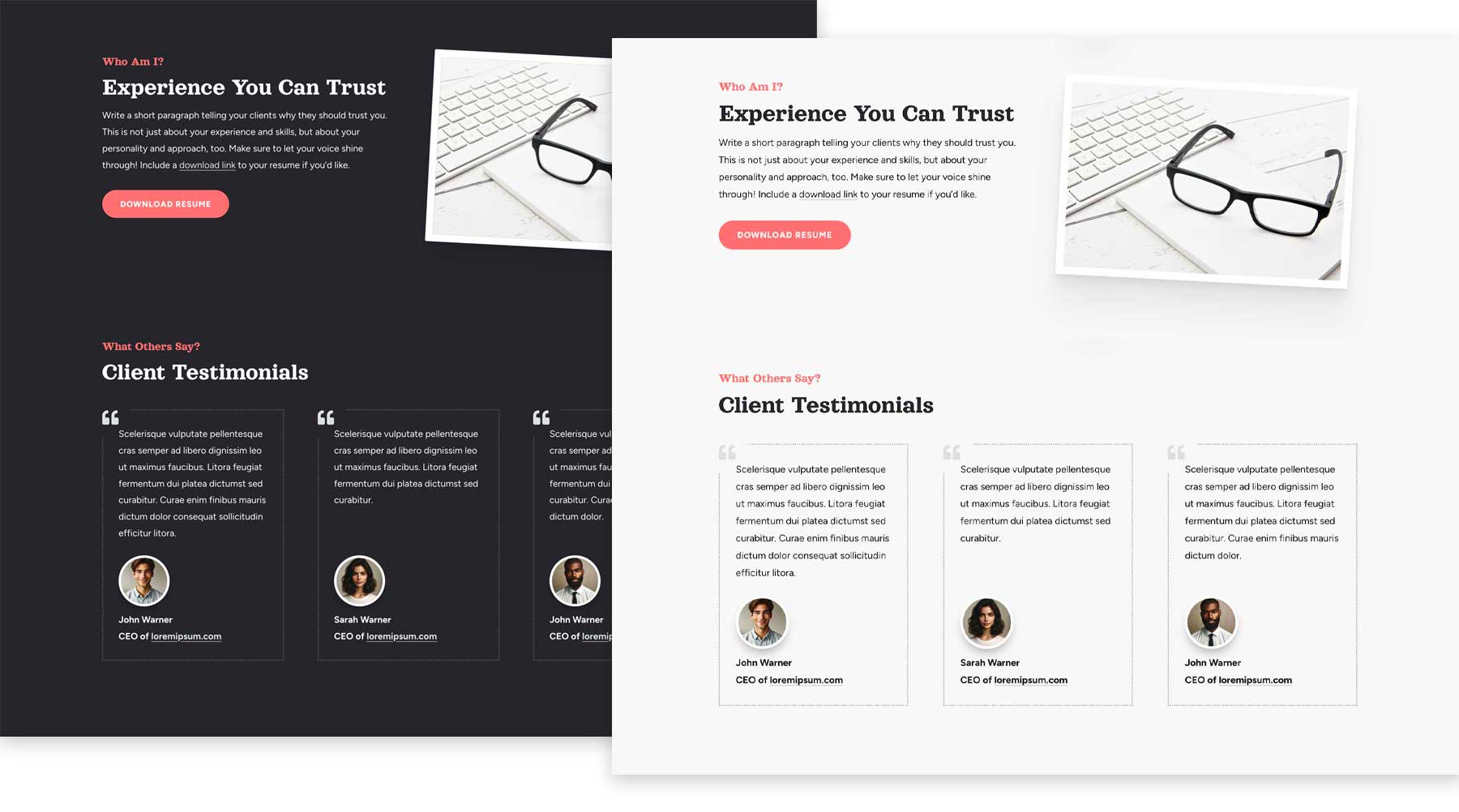
2 أقسام عني

يتيح لك قسم "حول" التواصل مع جمهورك شخصيًا. توفر الهوية مساحة مخصصة لكتابة مقدمة جذابة تعرض مهاراتك وخبراتك وما يجعلك فريدًا. هناك تصميمان للاختيار من بينهما (فاتح وداكن)، يتضمنان قسمًا لسيرتك الذاتية وآخر لعرض شهادات العملاء.
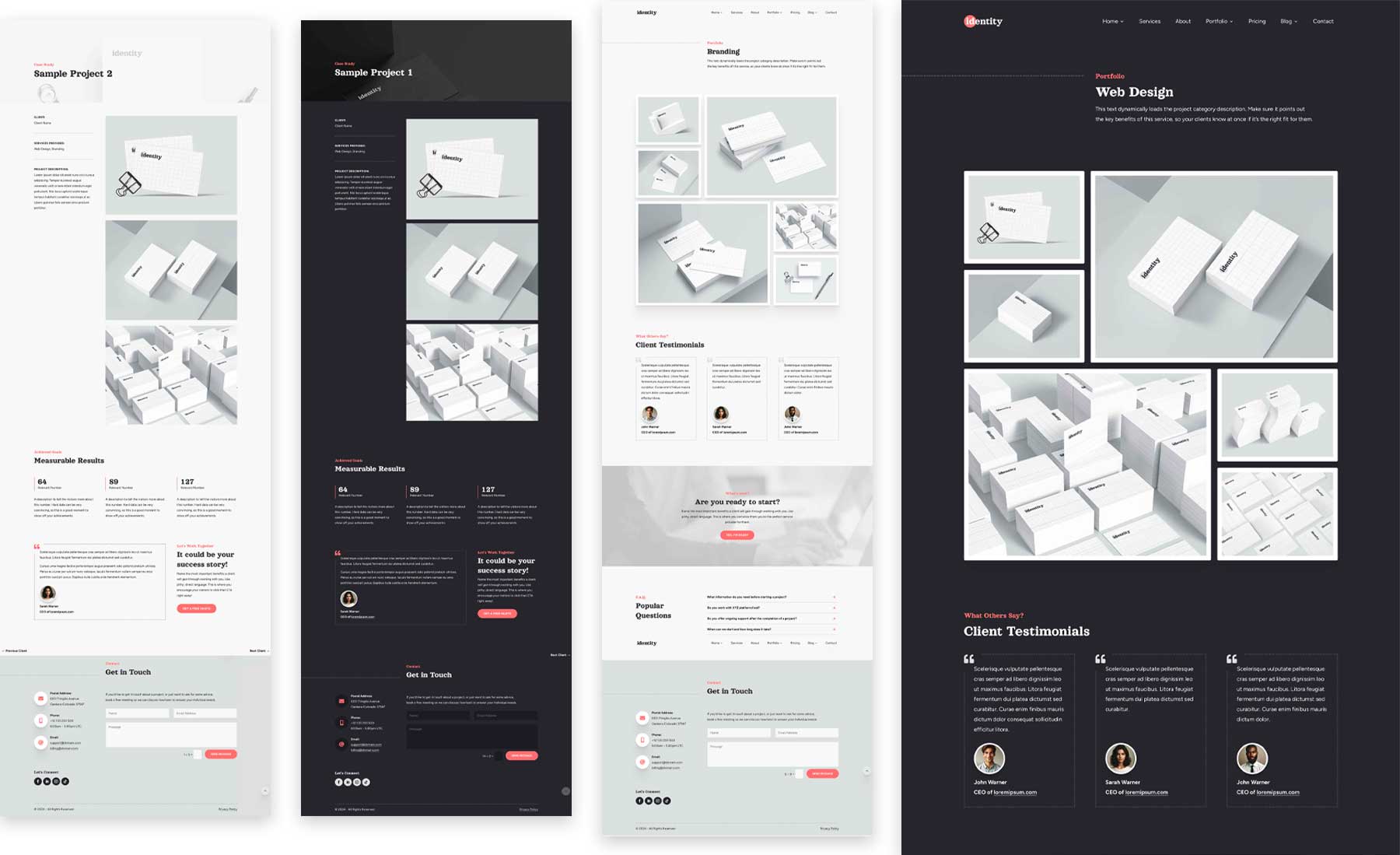
4 تخطيطات المحفظة

تعد المحفظة التي تعرض أفضل أعمالك أمرًا بالغ الأهمية عند إنشاء موقع ويب مستقل. لحسن الحظ، فإن سمة Identity Child تتفهم ذلك وتوفر تخطيطين لعناصر محفظتك وتصميمين لصفحة الفئة. تستخدم هذه التخطيطات نوع منشور المشروع، مما يسمح لك بعرض عملك بسهولة.
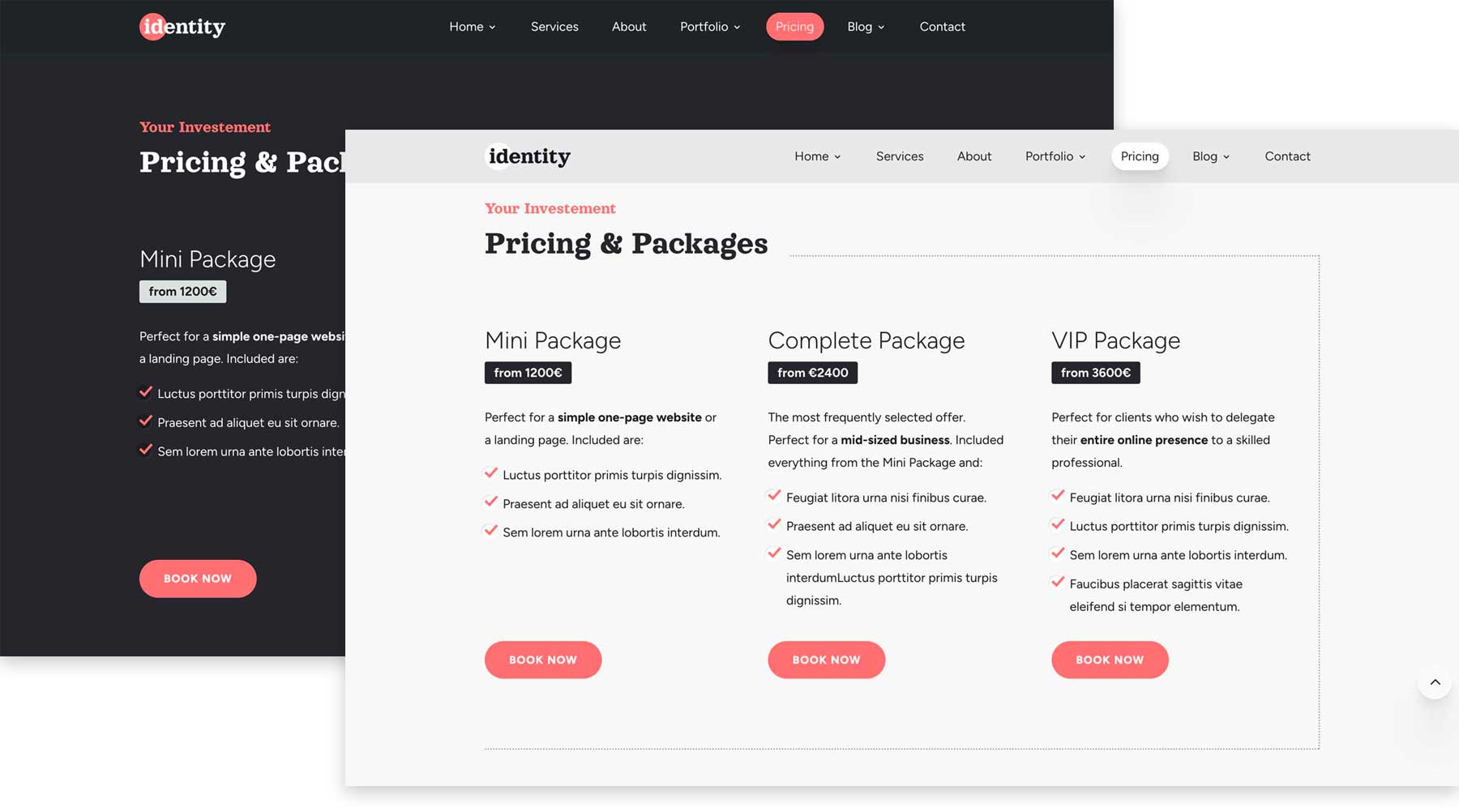
2 أقسام التسعير

يساعدك عرض الأسعار علنًا على تأهيل العملاء المحتملين مسبقًا من خلال استبعاد العملاء الذين هم خارج نطاق ميزانيتهم. يمنحك القيام بذلك الوقت والجهد لتقليل الاتصالات غير الضرورية، مثل رسائل البريد الإلكتروني المتبادلة مع العميل الذي من المحتمل ألا يتمكن من تحمل تكاليف خدماتك على أي حال. يعالج موضوع Identity Child هذه المشكلة من خلال توفير قسمين جميلين للتسعير. مثل الأقسام الأخرى من السمة الفرعية، يمكنك بسهولة تغيير الألوان والخطوط والنص لتناسب تفضيلاتك.
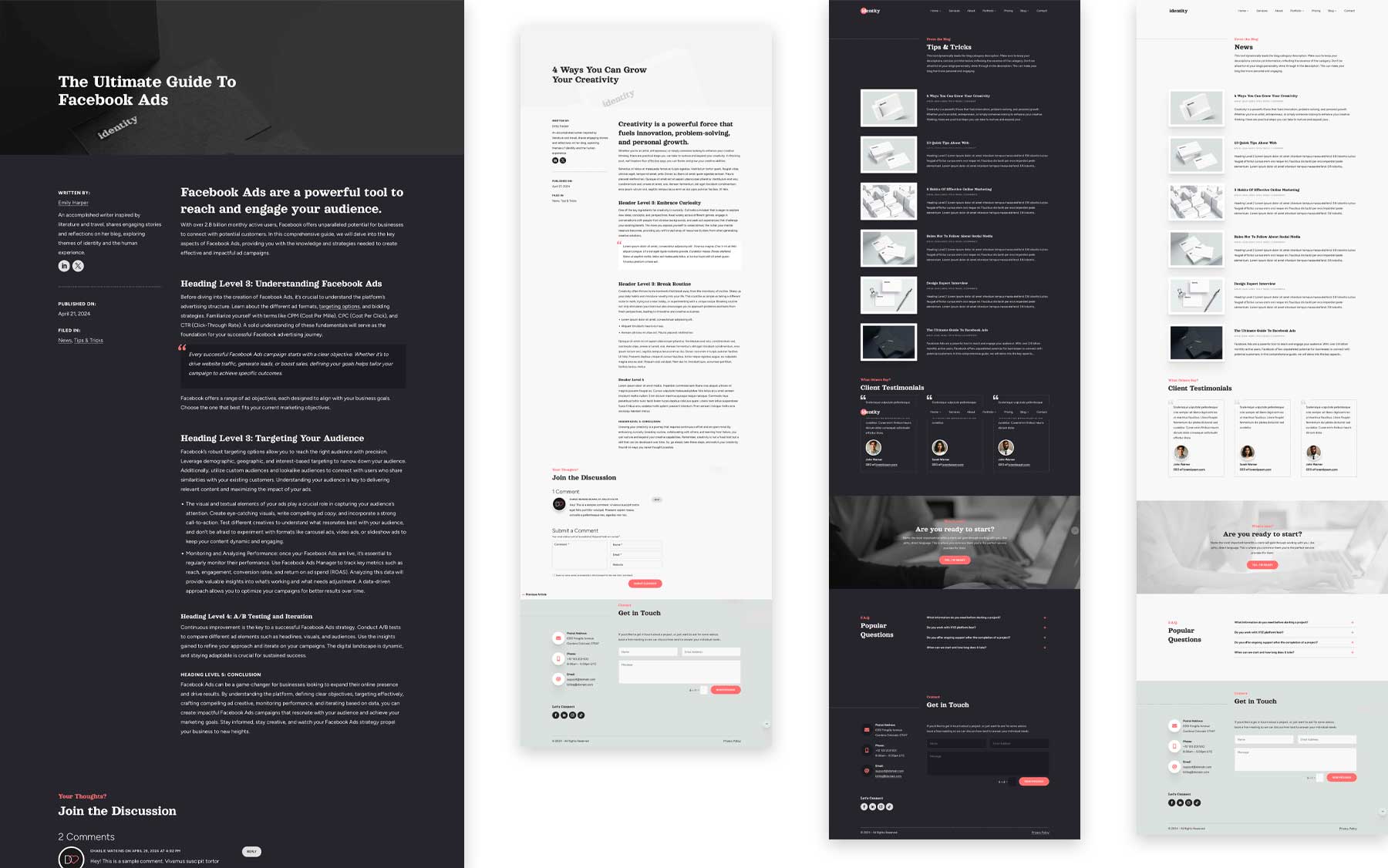
4 تخطيطات للمدونة

تتيح لك إضافة مدونة إلى موقع الويب المستقل أو موقع المحفظة الخاص بك عرض معرفتك وخبرتك الميدانية. يمكن أن يؤدي نشر محتوى إعلامي وجذاب بانتظام إلى وضعك كخبير ومصدر موثوق للعملاء المحتملين. يقوم موضوع الهوية بعمل ممتاز في توفير خيارات لهذا الجانب المهم من موقع الويب الخاص بك. يمكنك الاختيار من بين تخطيطين للنشر وفئتين لعرض منشوراتك.
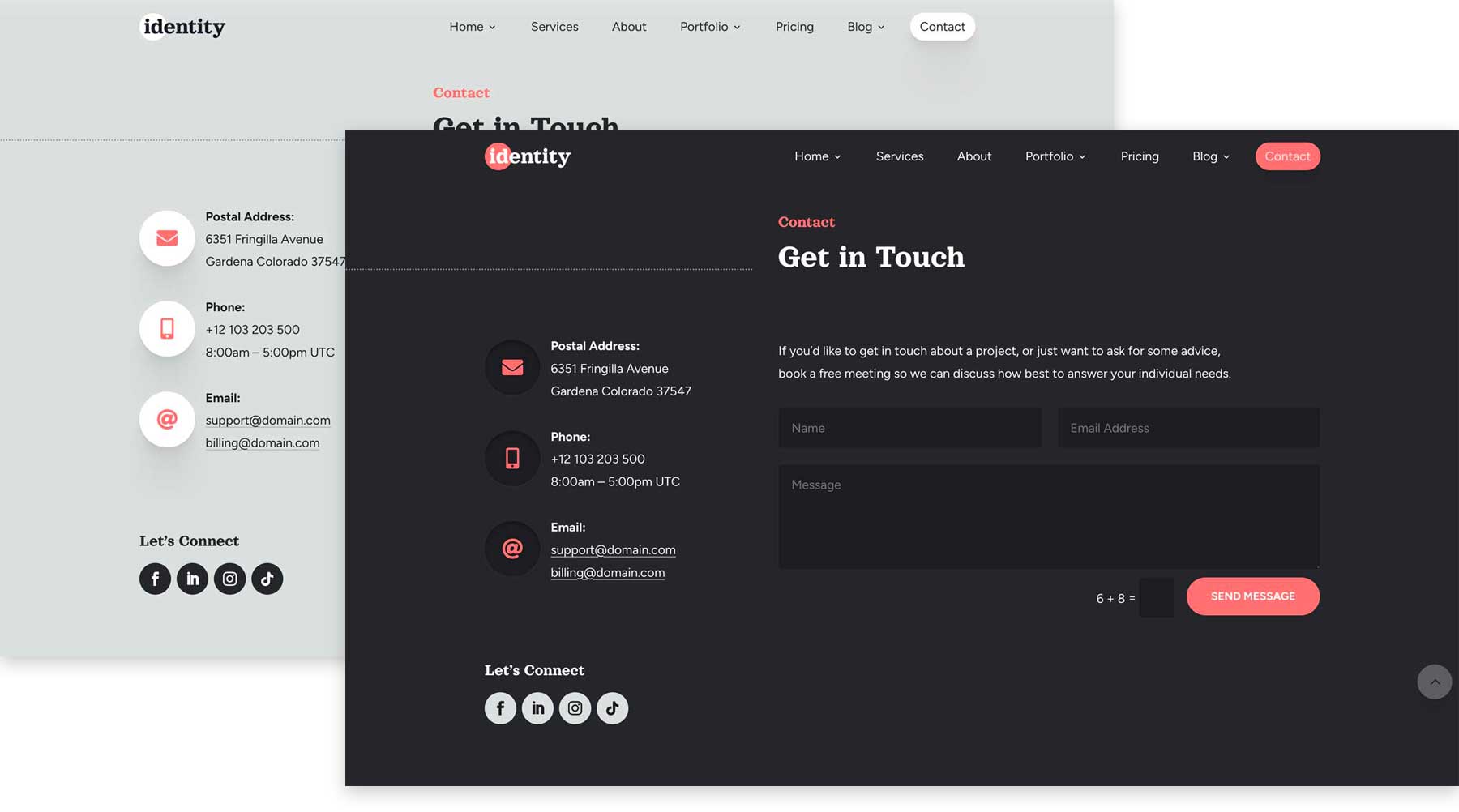
2 أقسام الاتصال

يعد تعزيز الاتصالات مع زوار موقع الويب الخاص بك أحد أهم جوانب موقعك. ولهذا السبب يتميز Identity Child Theme بقسم اتصال سهل الاستخدام مع تخطيطات مصممة مسبقًا تسهل على العملاء التواصل. فهو يوفر جميع الأجزاء الضرورية لمنطقة اتصال جيدة، بما في ذلك تفاصيل الاتصال وروابط وسائل التواصل الاجتماعي ونموذج الاتصال. على غرار الأقسام الأخرى في التخطيط، يوفر Identity إصدارًا واحدًا فاتحًا وداكنًا حتى تتمكن من اختيار أفضل الخيارات التي تناسب احتياجاتك.
أطلق العنان لرؤيتك الإبداعية مع موضوع هوية الطفل
يمكّنك موضوع Identity Child لـ Divi من إنشاء موقع ويب يعكس هوية علامتك التجارية الفريدة. لكن الجمال يكمن في حقيقة أنه يمكن تخصيصه بالكامل باستخدام Divi Builder. من خلال الاستفادة من قوة Visual Builder بدون تعليمات برمجية من Divi، توفر Identity خيارات تخصيص لا مثيل لها في إطار عمل سمات Divi. يمكنك بسهولة تبديل ألوان السمة للحصول على لوحة تكمل أسلوبك بشكل مثالي. يمكنك العثور على الخط المثالي باستخدام مكتبة خطوط Google المضمنة في Divi، وإعادة ترتيب الأقسام، وضبط المساحة المتروكة، وإضافة تأثيرات مذهلة، والمزيد. السماء هي الحد الأقصى لقوة Divi والبساطة الرائعة لموضوع Identity Child.
الفوائد الرئيسية لموضوع هوية الطفل

- إنها سريعة الاستجابة بنسبة 100%: تتميز سمة Identity Child بالاستجابة الكاملة، مما يعني أنها ستبدو رائعة على جميع الأجهزة، بغض النظر عن حجم الشاشة.
- اختر بين التصميمات الفاتحة والداكنة: يأتي المظهر مع قوالب متعددة للمشاركات والفئات، بالإضافة إلى أقسام معدة مسبقًا في كل من السمات الفاتحة والداكنة.
- تغيير الألوان عالميًا: يأتي سمة Identity Child مع إعدادات الألوان العامة التي تسمح لك بتغيير الألوان ببضع نقرات فقط.
- تأثيرات مذهلة: العديد من عناصر السمات، بما في ذلك روابط التنقل وأزرار CTA والصور والأيقونات، تأتي مع تأثيرات تمرير رائعة لجعل المحتوى الخاص بك مميزًا. تشتمل التأثيرات الإضافية على نص الآلة الكاتبة في قسم البطل، ووحدة المخطط الزمني، ورسوم متحركة يتم تحميلها مسبقًا، وشريط جانبي لاصق.
كيفية تثبيت سمة هوية الطفل
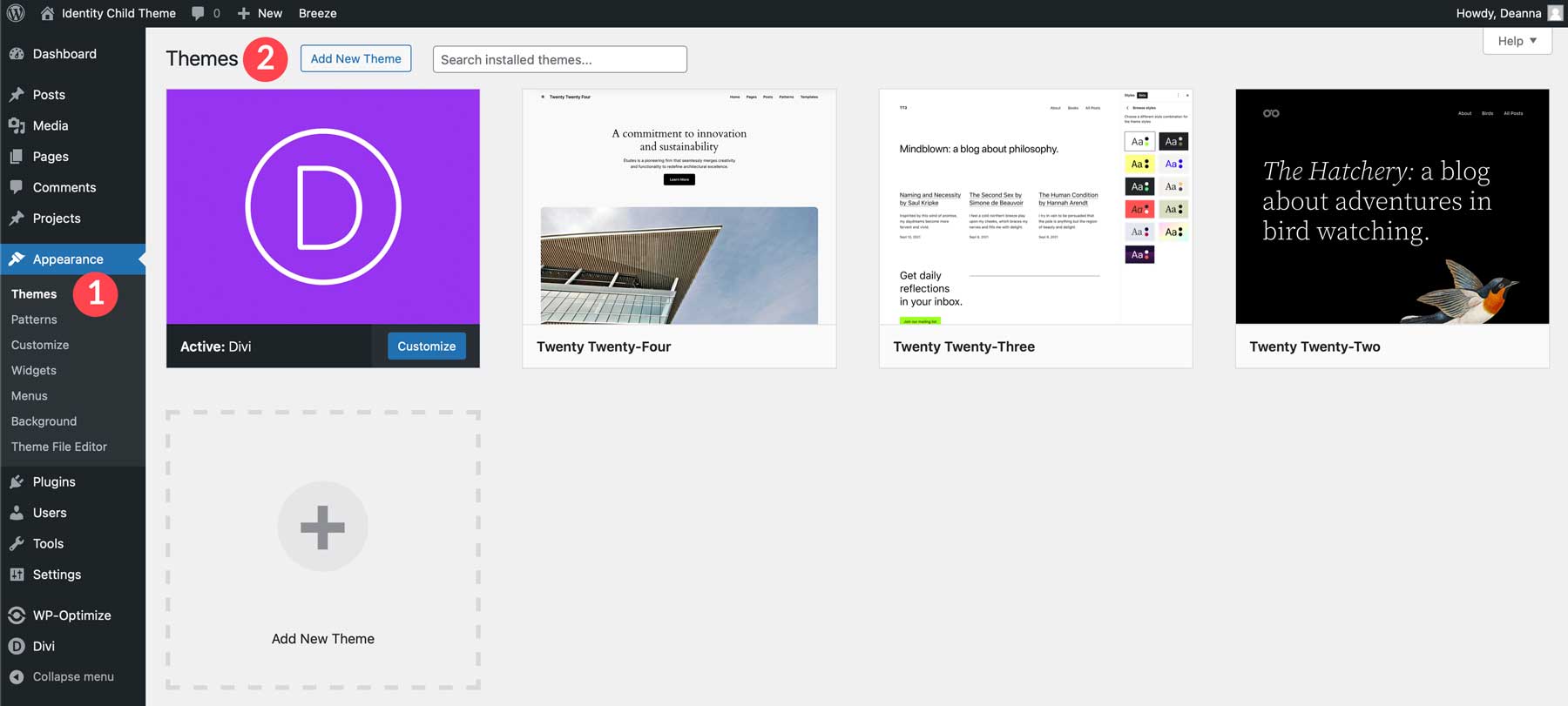
تعد إضافة سمة جديدة إلى موقع WordPress الخاص بك أمرًا سهلاً. أولاً، تأكد من تثبيت وتنشيط سمة Divi قبل المتابعة. بمجرد تنشيط Divi، انتقل إلى Appearance > Themes في لوحة تحكم WordPress. بعد ذلك، انقر فوق إضافة سمة جديدة .


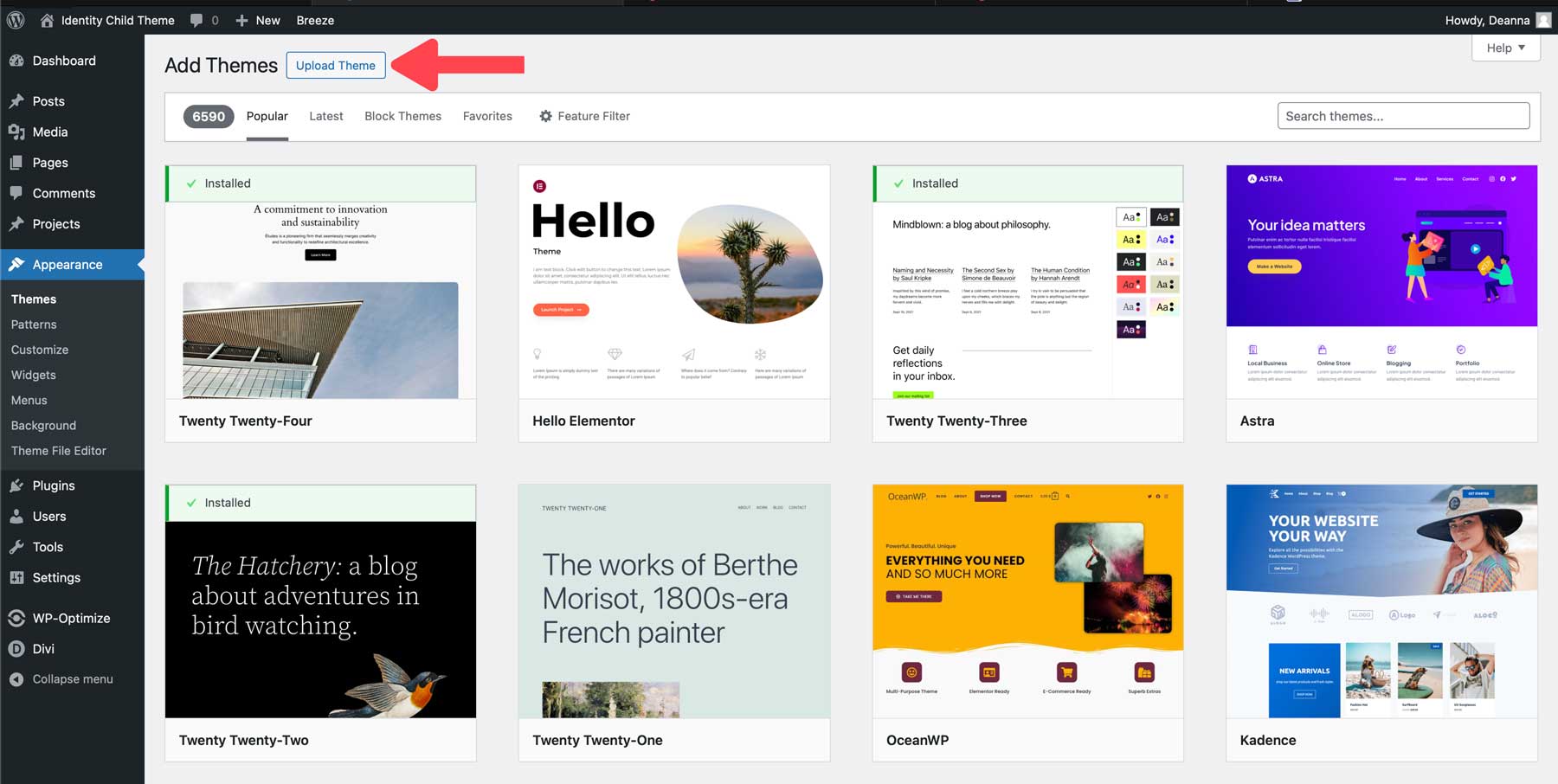
عندما يتم تحديث الشاشة، انقر فوق الزر تحميل الموضوع .

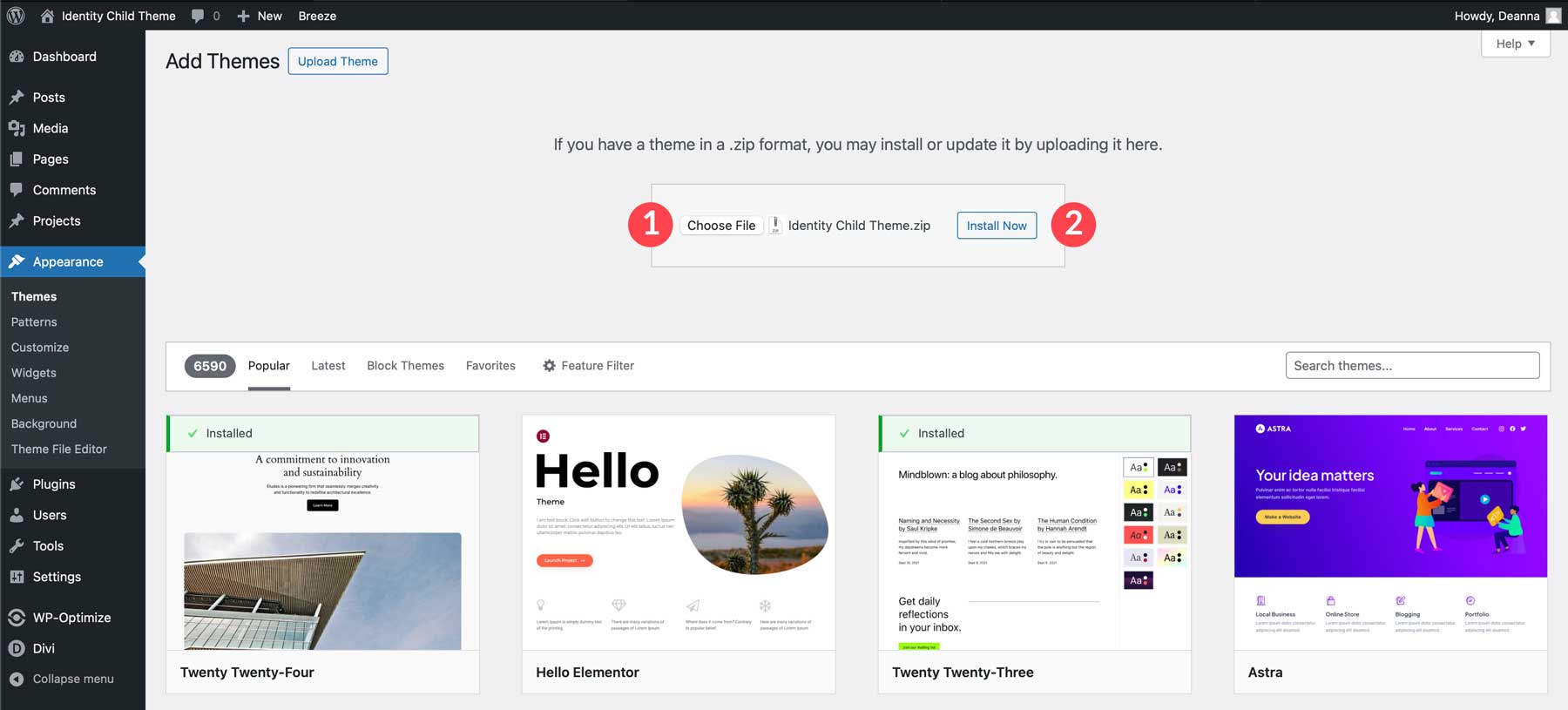
انقر فوق الزر "اختيار ملف" ، وحدد موقع ملف السمة المضغوط على جهاز الكمبيوتر الخاص بك لتحميله، ثم انقر فوق الزر "التثبيت الآن" .

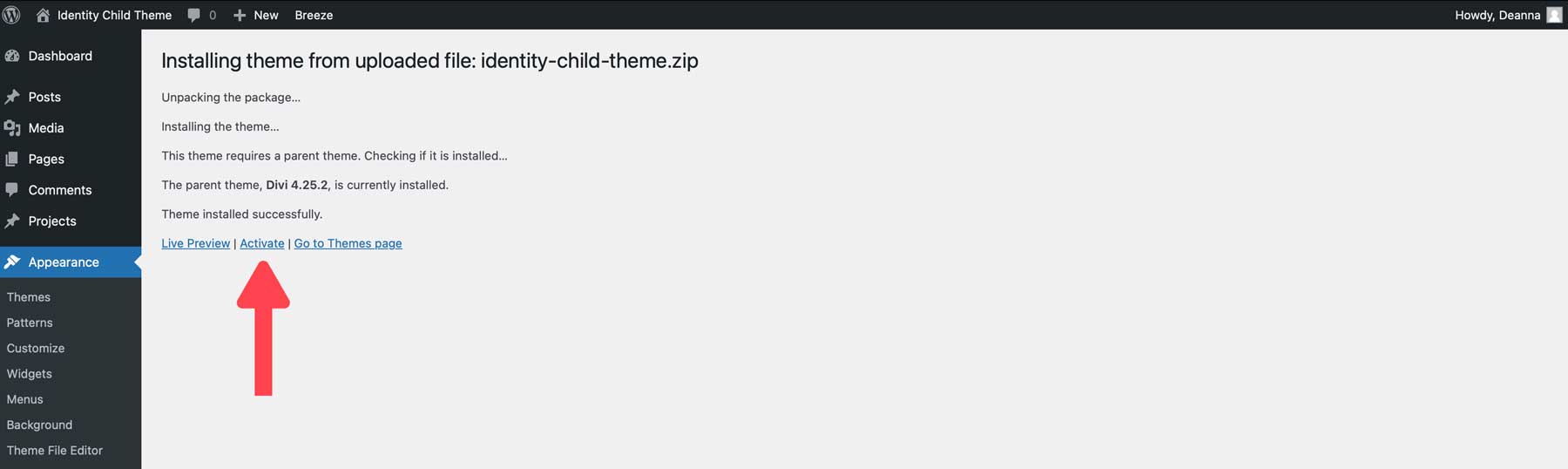
بمجرد تثبيت السمة، انقر فوق الرابط "تنشيط" لتثبيت سمة الهوية التابعة.

كيفية استخدام سمة هوية الطفل
لاستخدام سمة Identity Child، يجب عليك أولاً استيراد محتواها. هناك بعض الملفات التي ستحتاج إلى التعرف عليها، بما في ذلك:
- الهوية-ووردبريس-content.xml
- هوية-موضوع-تخصيص-settings.json
- الهوية-تقسيم-الموضوع-options.json
- الهوية-تقسيم-الموضوع-باني-templates.json
- الهوية-تقسيم-المكتبة-layouts.json
تسمح لك هذه الملفات بإضافة جميع الأقسام والقوالب وإعدادات السمات إلى موقع Divi الإلكتروني الخاص بك. لنبدأ باستيراد المحتوى أولاً.
استيراد محتوى سمة الهوية التابعة
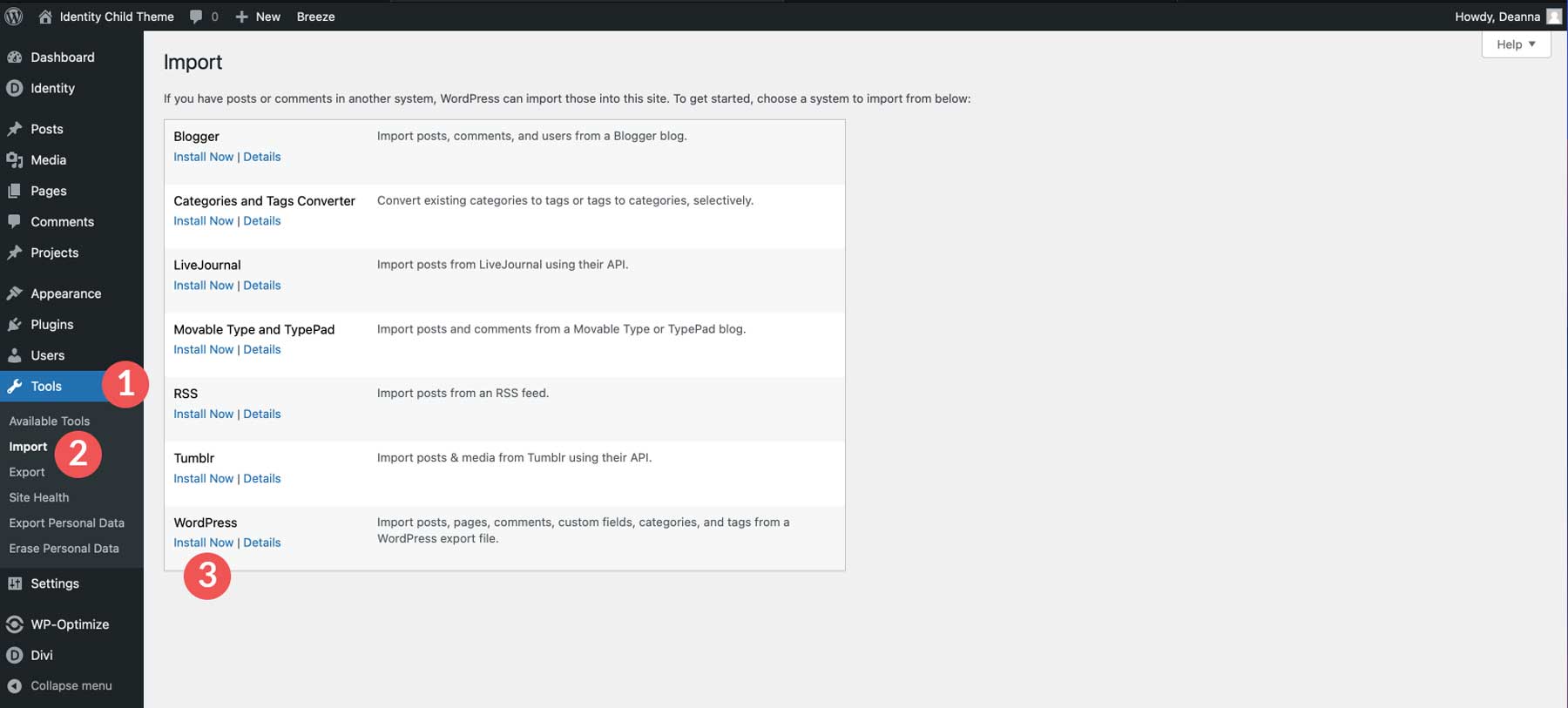
انتقل إلى الأدوات > استيراد . حدد موقع مستورد WordPress وانقر على التثبيت الآن .

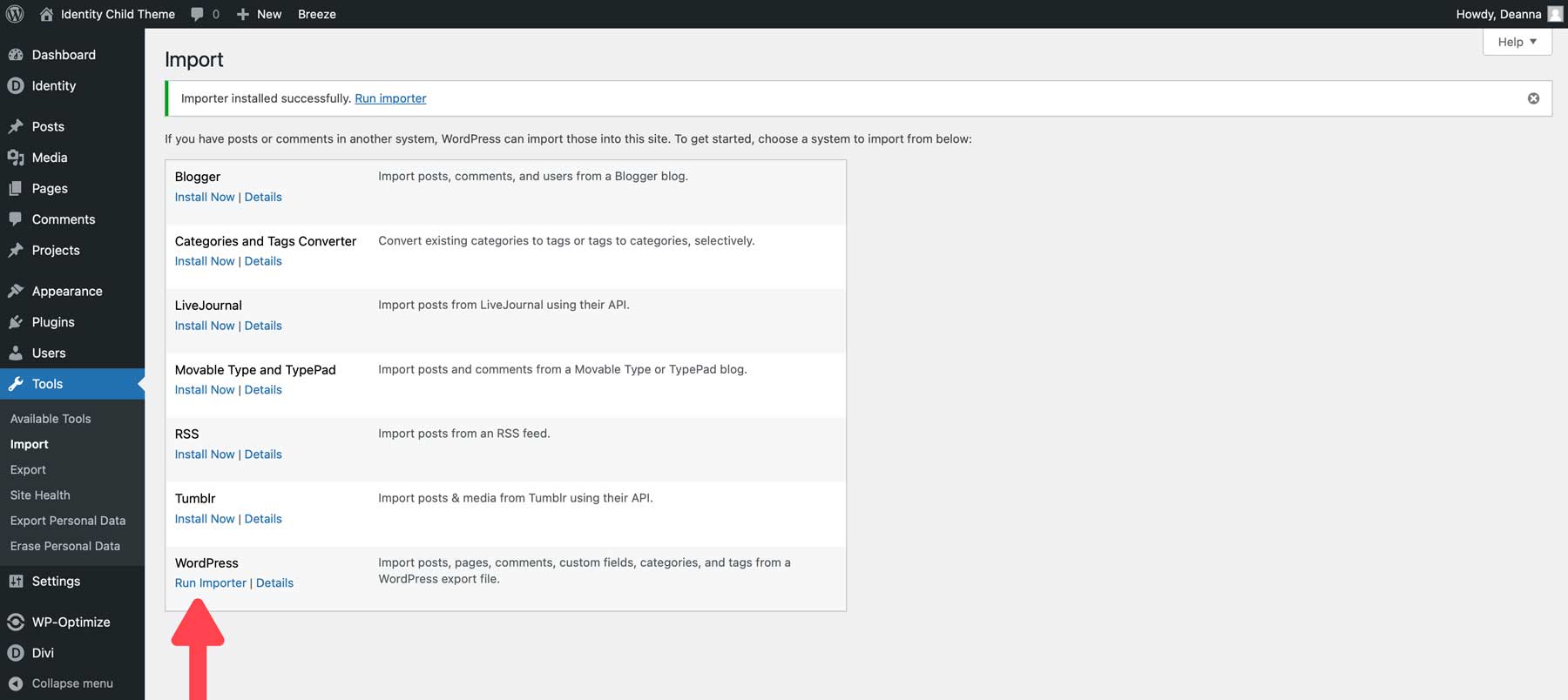
بمجرد أن يصبح برنامج التثبيت جاهزًا، انقر فوق تشغيل المستورد .

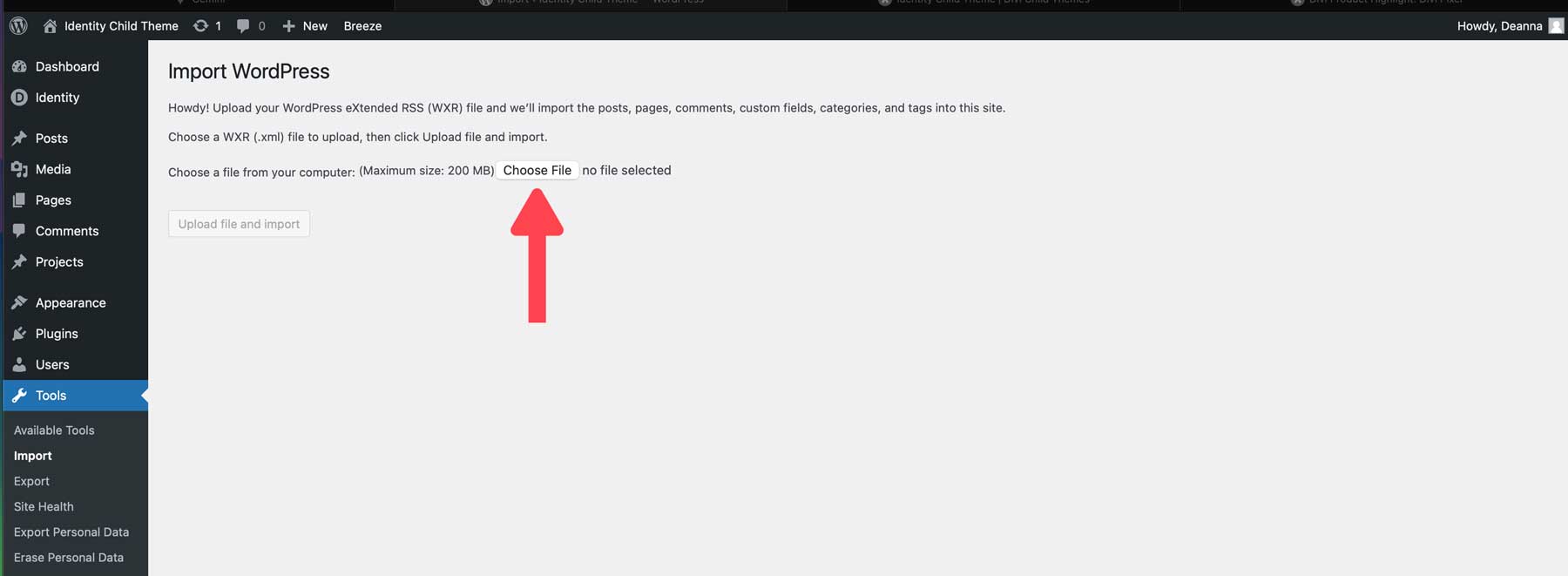
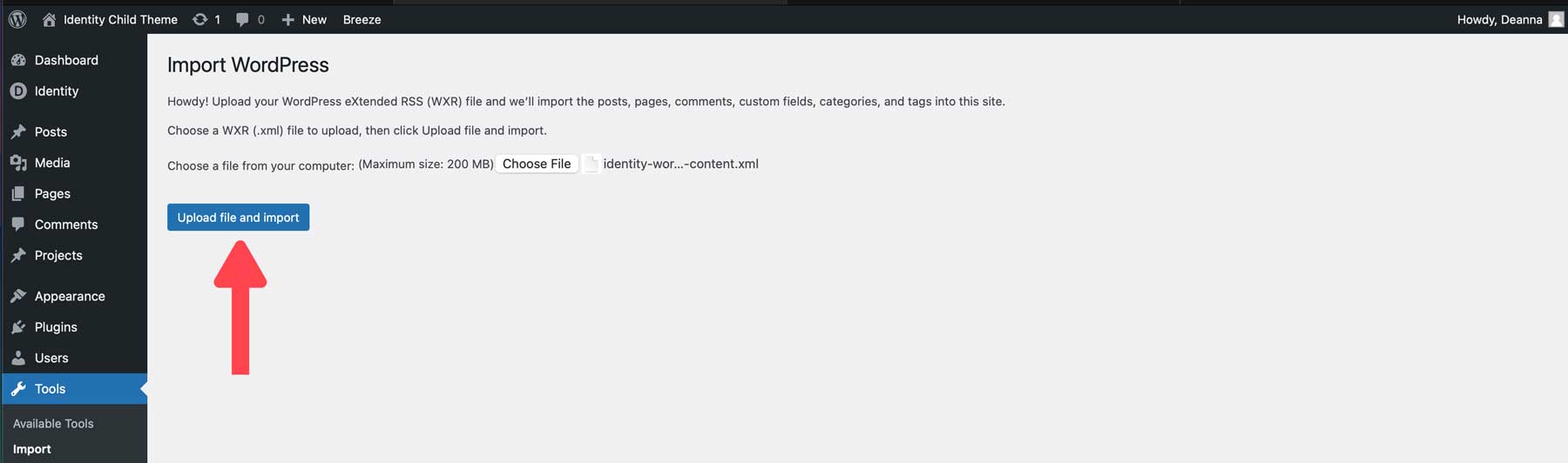
انقر فوق الزر "اختيار ملف" لاستيراد ملف XML. حدد موقع ملف الهوية-Wordpress-content.xml على جهاز الكمبيوتر الخاص بك.

بمجرد تحميل الملف، انقر فوق الزر تحميل الملف والاستيراد .

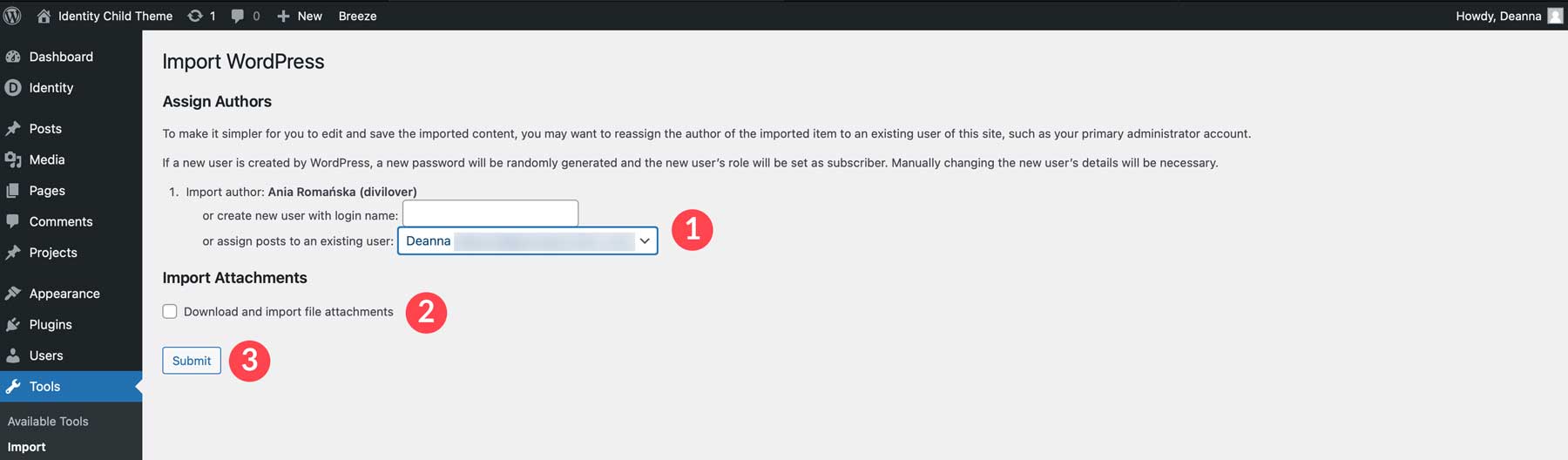
سيسألك WordPress عما إذا كنت تريد إضافة مستخدم جديد أو تعيين منشورات لمستخدم حالي. حدد اسم المستخدم الخاص بك من القائمة المنسدلة ، وحدد خانة الاختيار تنزيل واستيراد مرفقات الملفات ، ثم انقر فوق زر إرسال .

استيراد إعدادات أداة تخصيص سمة Divi
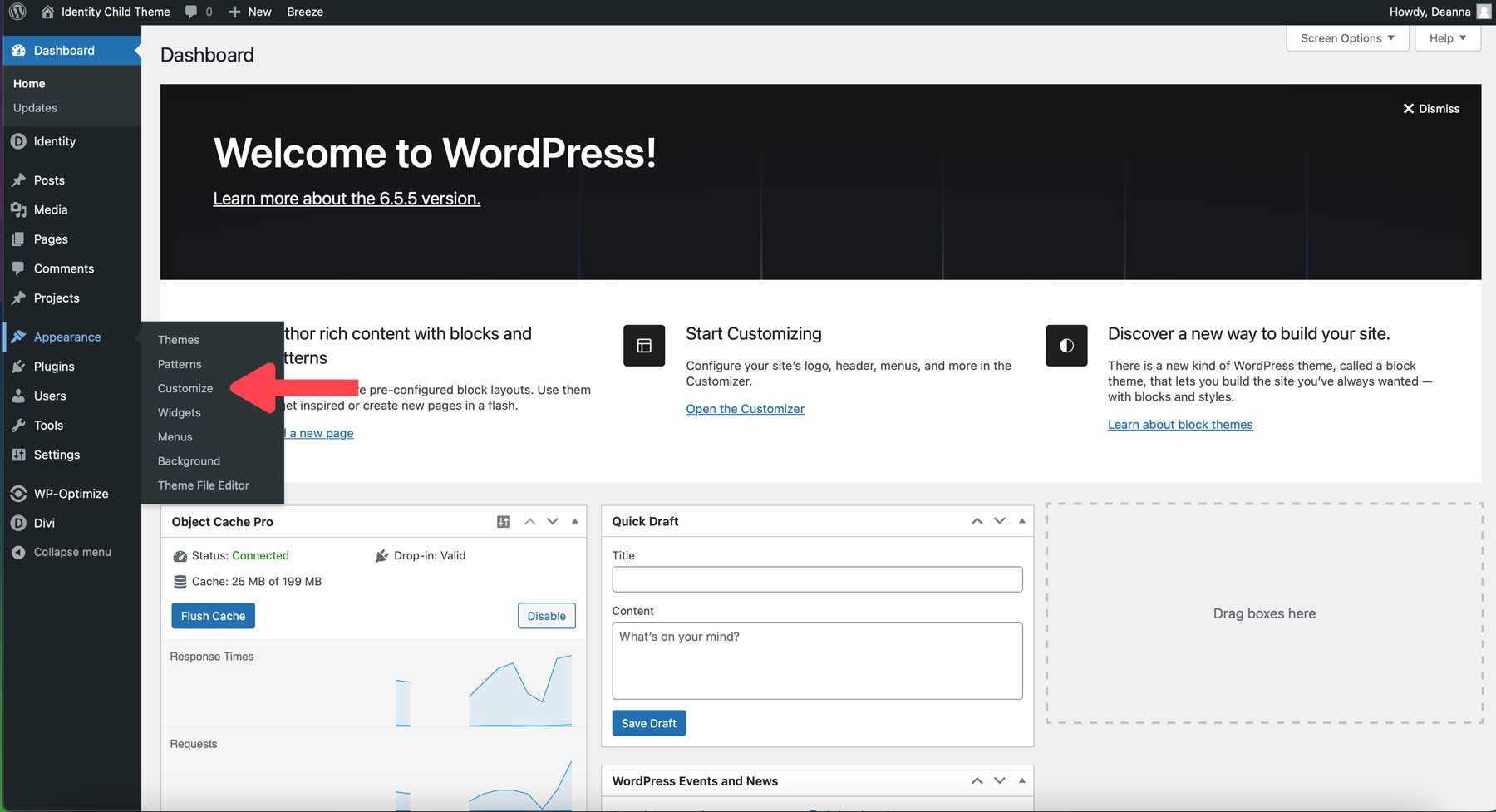
يتيح لك مُخصص WordPress ضبط شكل ومظهر موقع الويب الخاص بك. يأتي سمة Identity Child مع أنماط محددة مسبقًا، بما في ذلك الألوان والخطوط. لإضافة هذه الإعدادات إلى موقع الويب الخاص بك، ستحتاج إلى استيراد ملف الهوية-الموضوع-customizer-settings.json . انتقل إلى المظهر > التخصيص .

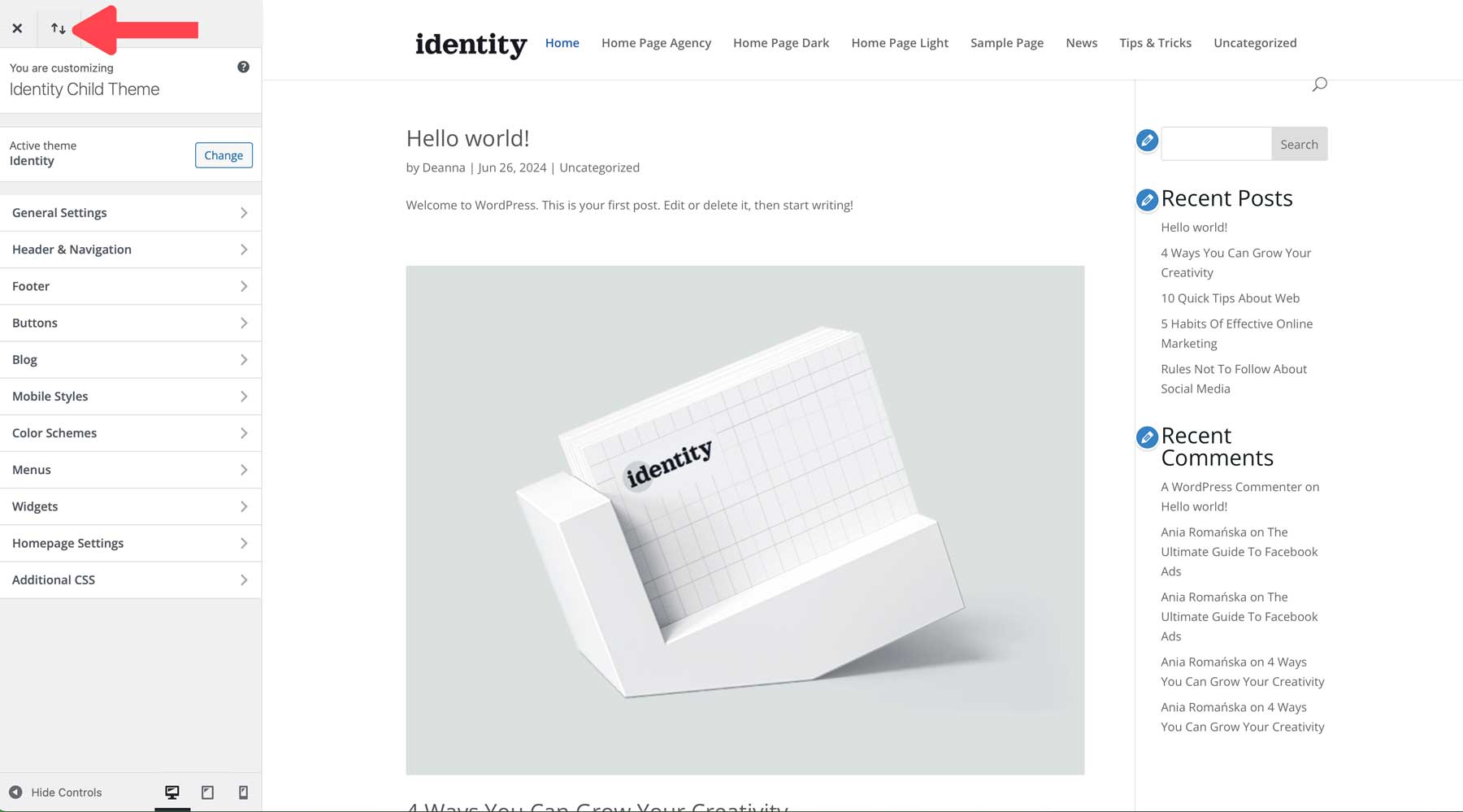
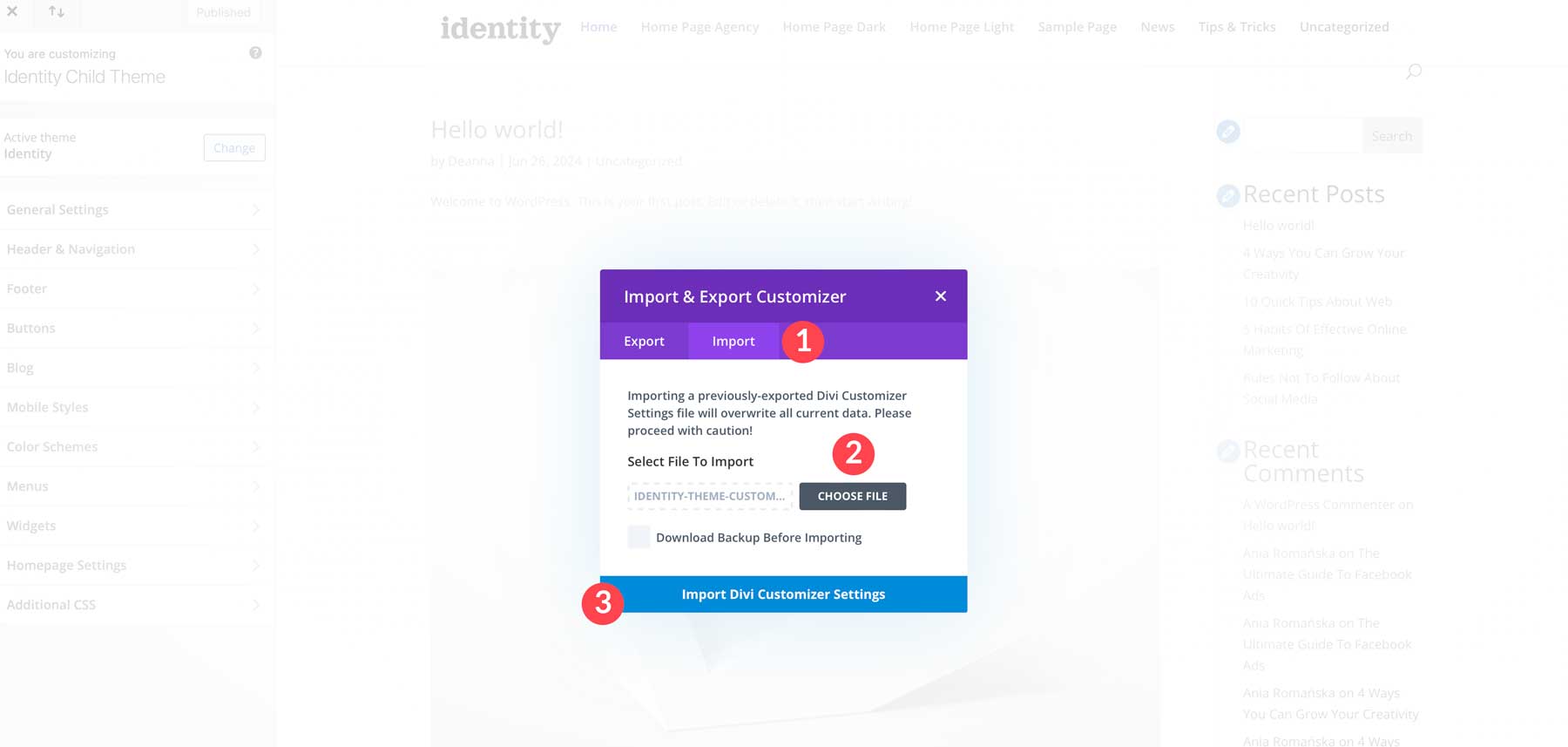
عندما يظهر أداة التخصيص، انقر فوق أيقونة الاستيراد/التصدير في الجزء العلوي الأيسر من الصفحة.

انقر فوق علامة التبويب "استيراد" ، وانقر فوق الزر "اختيار ملف" ، وقم بتحميل ملف الهوية-الموضوع-customizer-settings.json . حدد خانة الاختيار تنزيل النسخة الاحتياطية قبل الاستيراد لضمان سير العملية بسلاسة. وأخيرًا، انقر فوق الزر "إعدادات تخصيص استيراد Divi" .

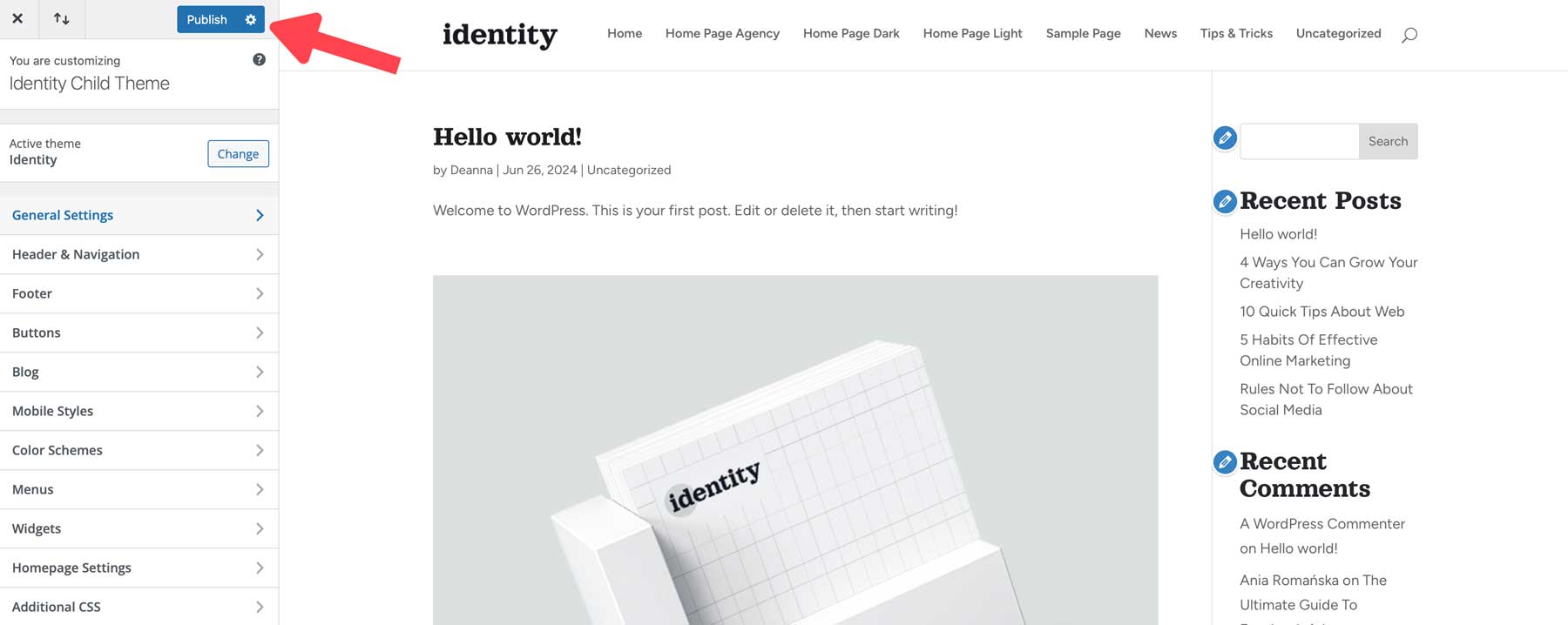
بمجرد استيراد الإعدادات، انقر فوق الزر نشر لحفظ التغييرات.

استيراد خيارات سمة الهوية الفرعية
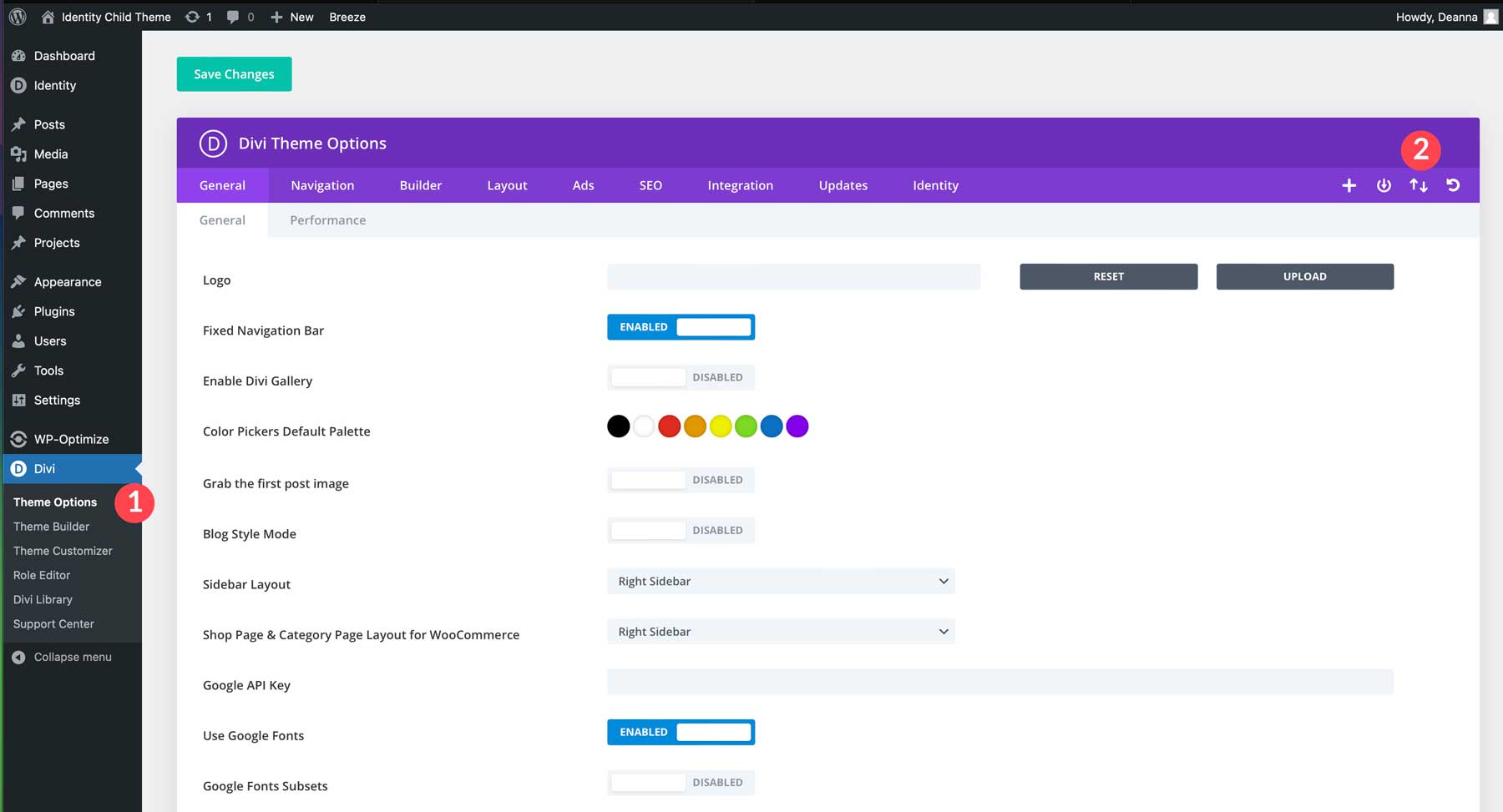
الخطوة التالية هي استيراد خيارات السمة المرتبطة بالهوية. تتحكم خيارات السمة في الألوان العالمية وإعدادات الأداء وإعدادات Divi Theme الأخرى المخصصة للهوية. انتقل إلى Divi > خيارات السمة . انقر فوق زر الاستيراد/التصدير في أعلى يمين الصفحة.

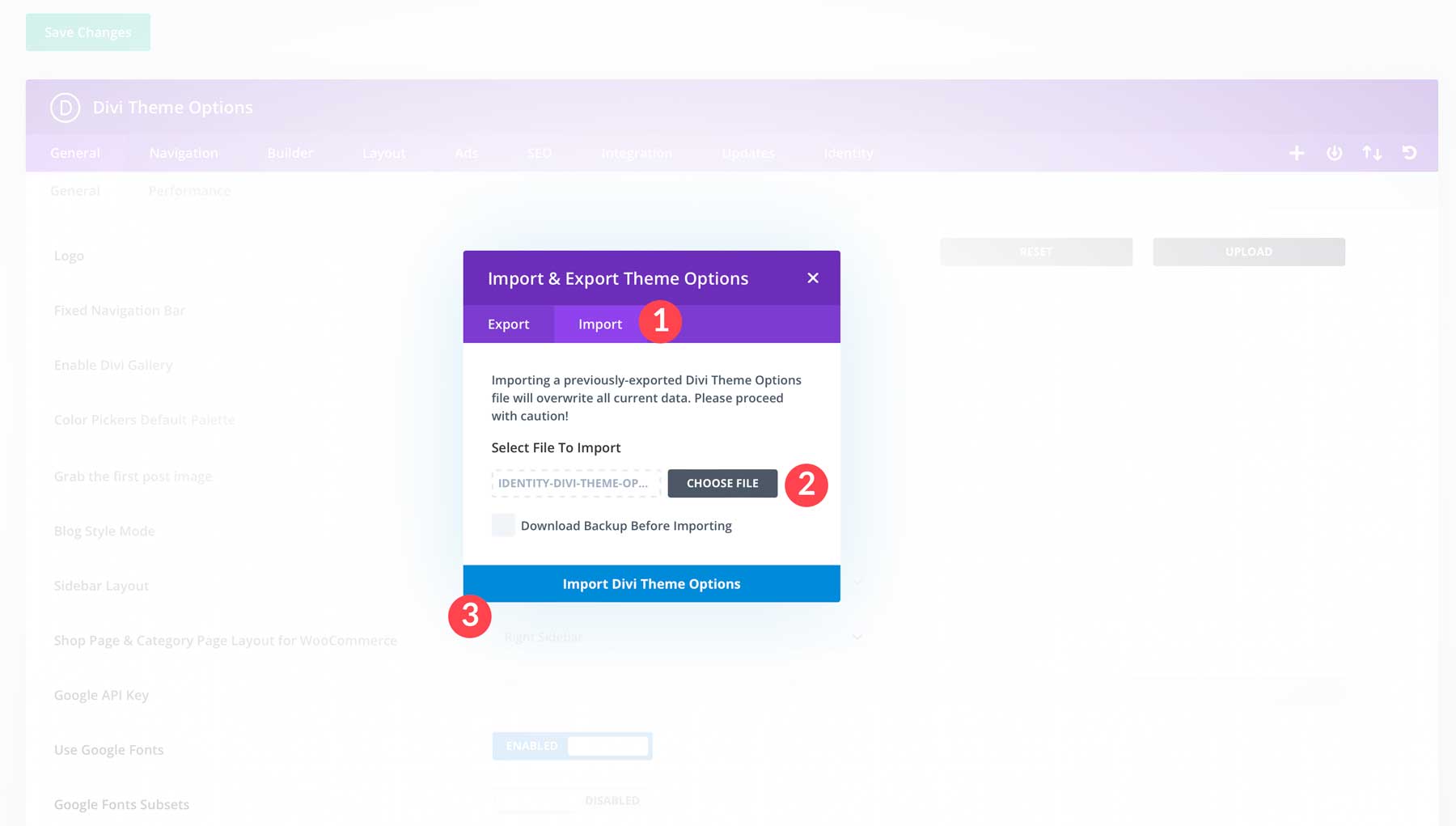
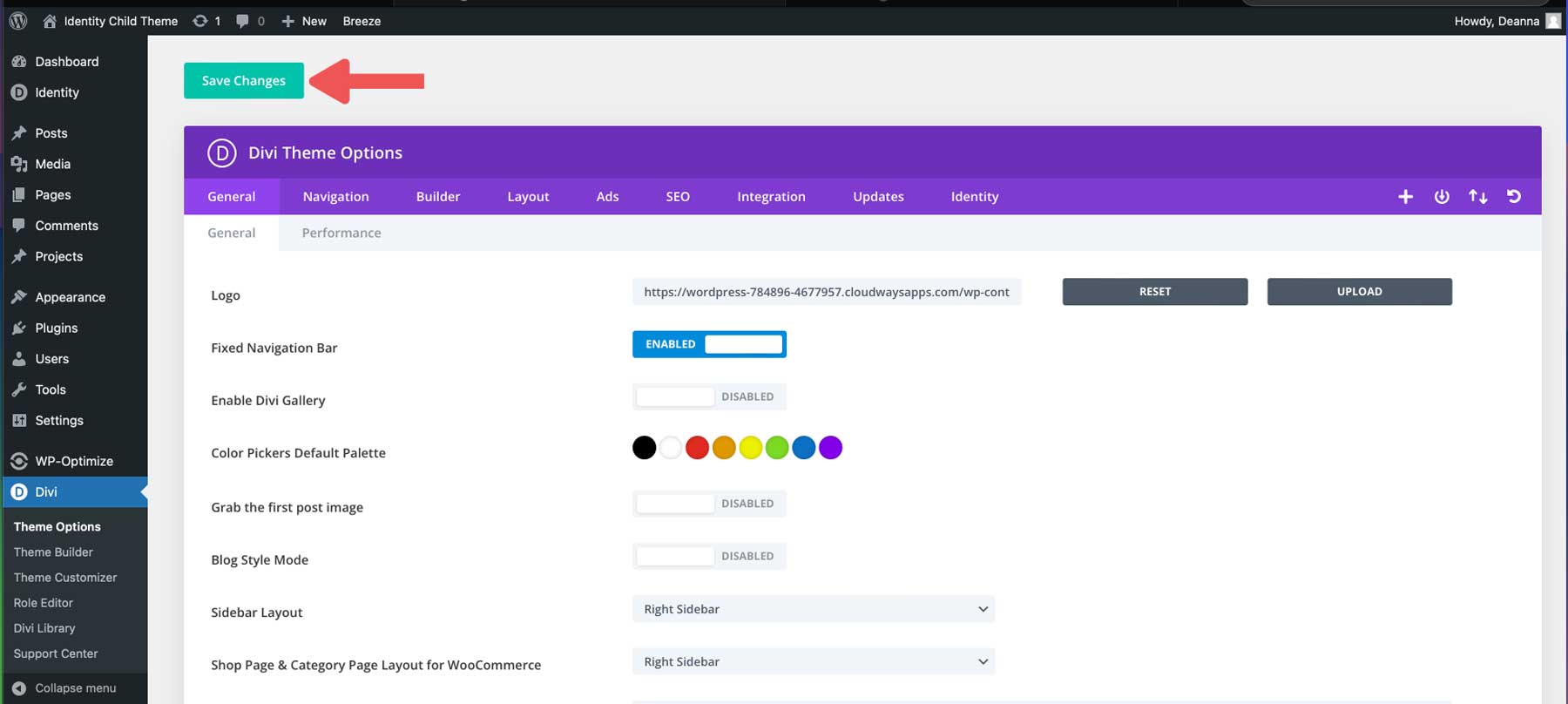
انقر فوق علامة التبويب "استيراد" وانقر فوق الزر "اختيار ملف" لاستيراد ملف الهوية-الموضوع-customizer-settings.json . بمجرد تحميل الملف، انقر فوق Import Divi Theme Options . كخطوة اختيارية، حدد خانة الاختيار تنزيل النسخة الاحتياطية قبل الاستيراد للتأكد من سير العملية بسلاسة.

بمجرد استيراد ملف JSON، انقر فوق زر حفظ التغييرات .

استيراد قوالب منشئ سمة الهوية
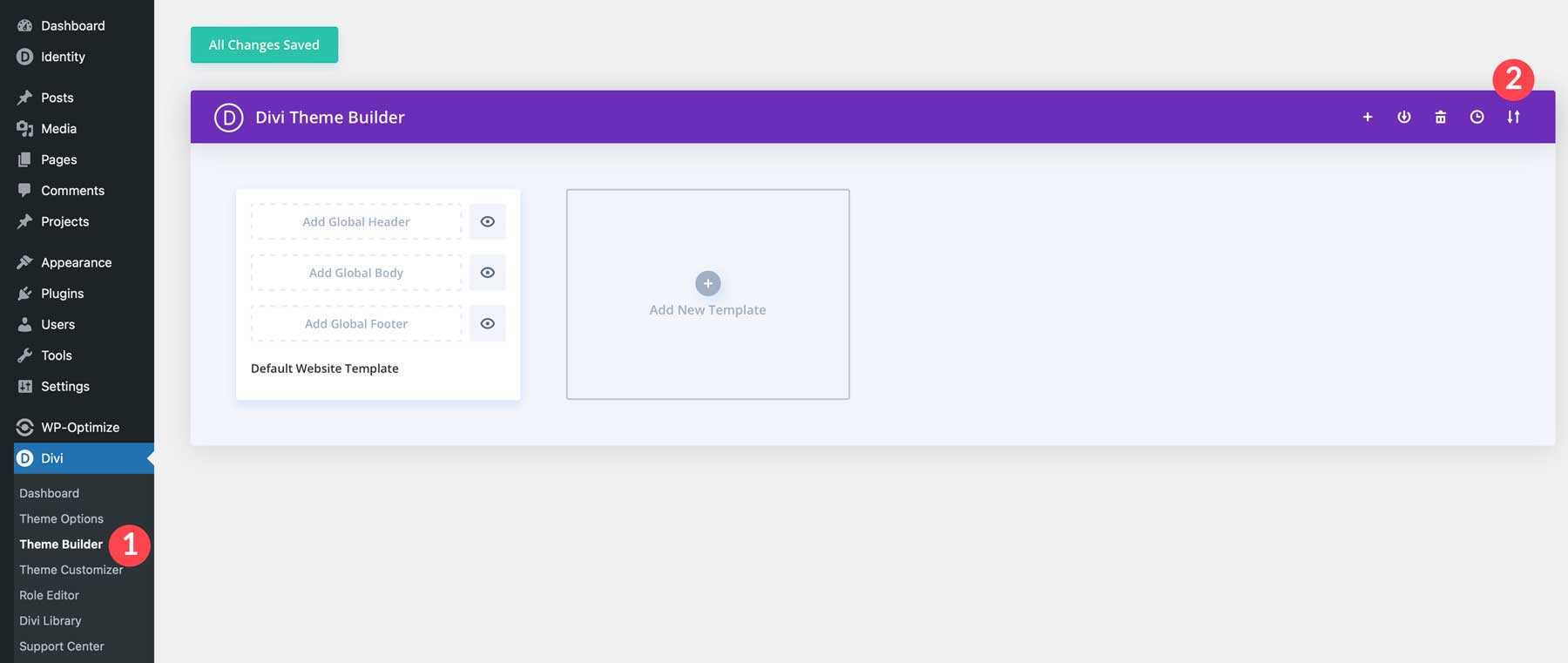
بعد ذلك، نحتاج إلى استيراد قوالب Theme Builder للهوية. تسمح لك القوالب بتحديث المحتوى بسهولة دون تصميم كل منشور أو صفحة فئة. تأتي الهوية مع قوالب عامة للرأس والتذييل والمقالات والفئة، وقوالب المشاريع والفئة. لاستيرادها إلى موقع Divi الخاص بك، انتقل إلى Divi > Theme Builder . حدد موقع رمز الاستيراد/التصدير في الزاوية اليمنى العليا من الصفحة.

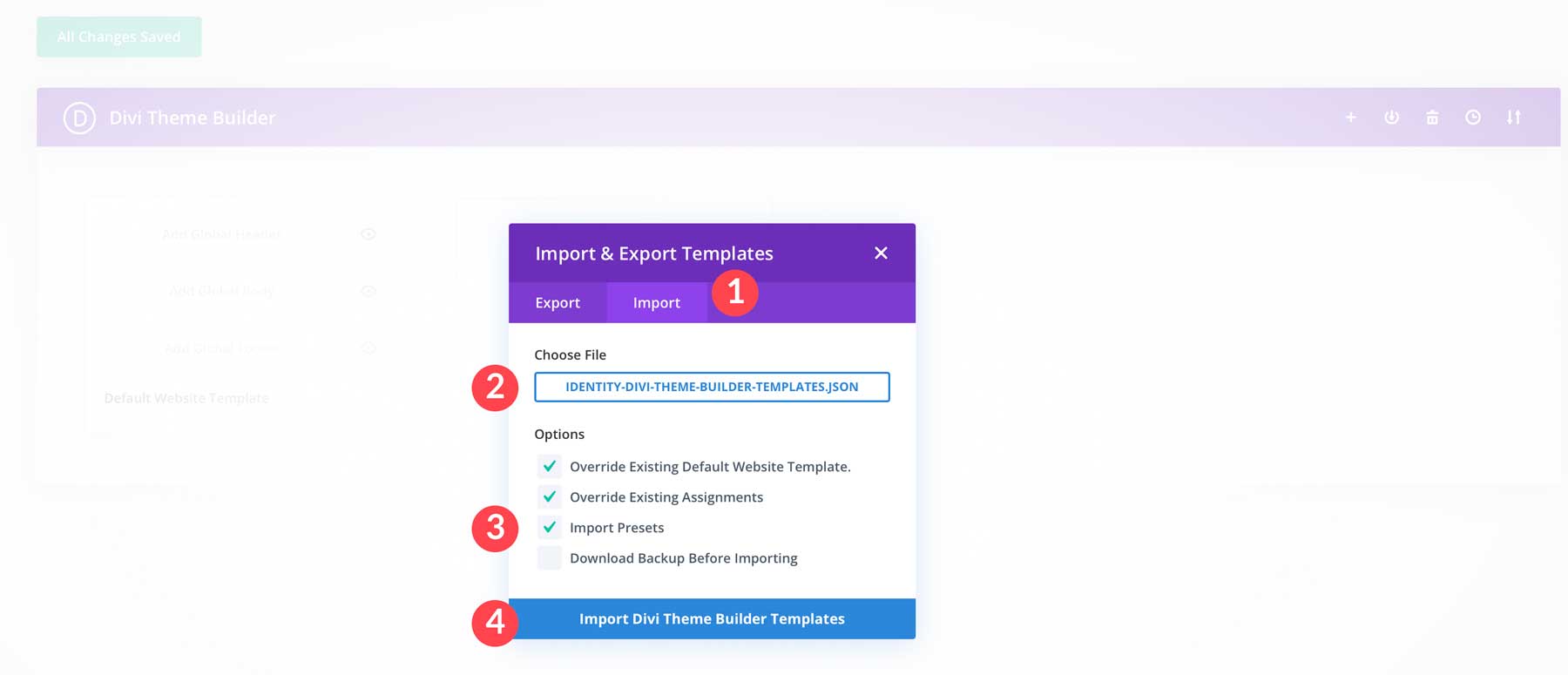
انقر فوق علامة التبويب "استيراد" واختر ملف الهوية-divi-theme-builder-templates.json على جهاز الكمبيوتر الخاص بك. ضمن الخيارات، اترك مربعي الاختيار ممكّنين ، وحدد استيراد الإعدادات المسبقة ، وانقر فوق الزر استيراد قوالب Divi Theme Builder .

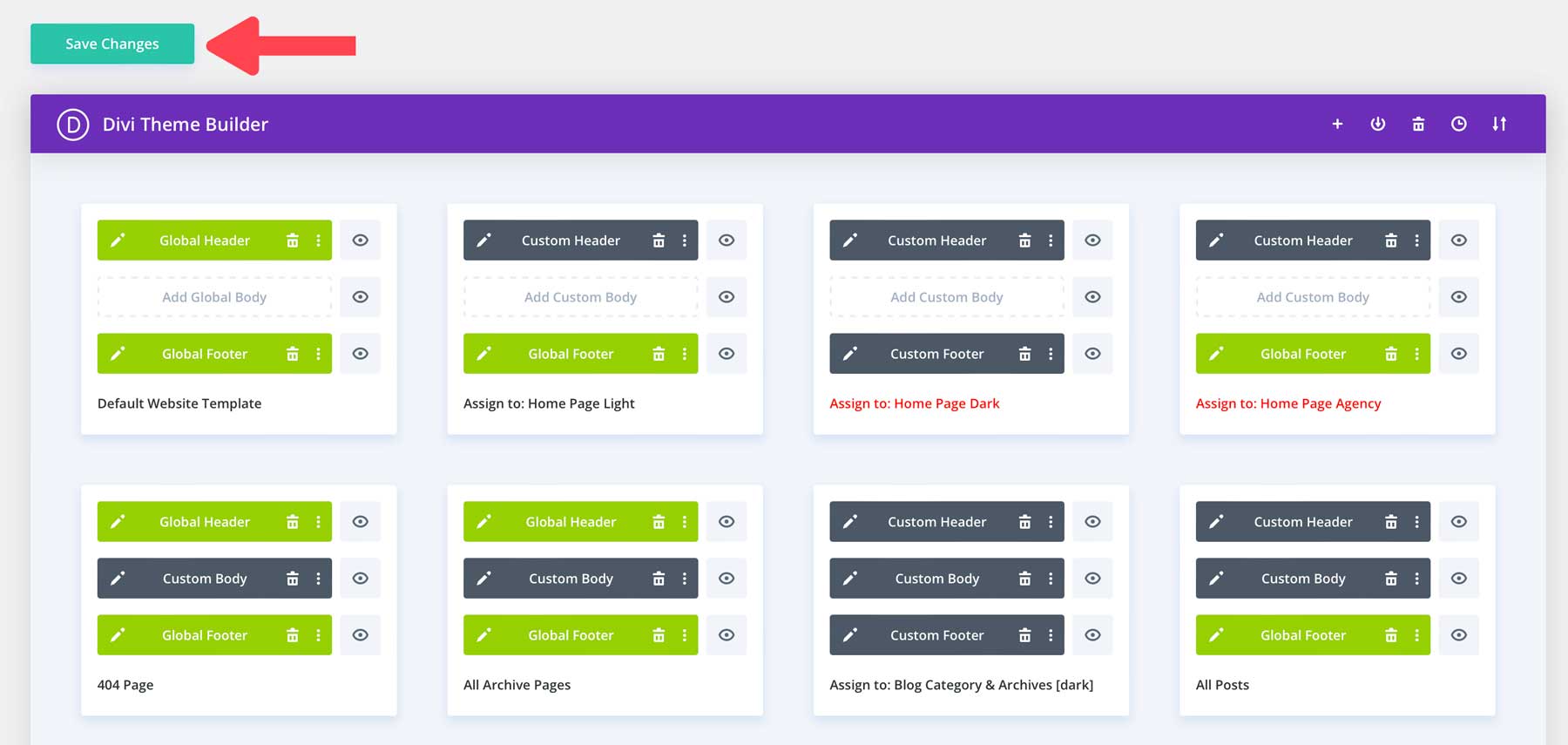
سترى القوالب في مكتبة Theme Builder عند تحديث الصفحة. انقر فوق الزر "حفظ التغييرات" للمتابعة.

استيراد تخطيطات مكتبة Divi
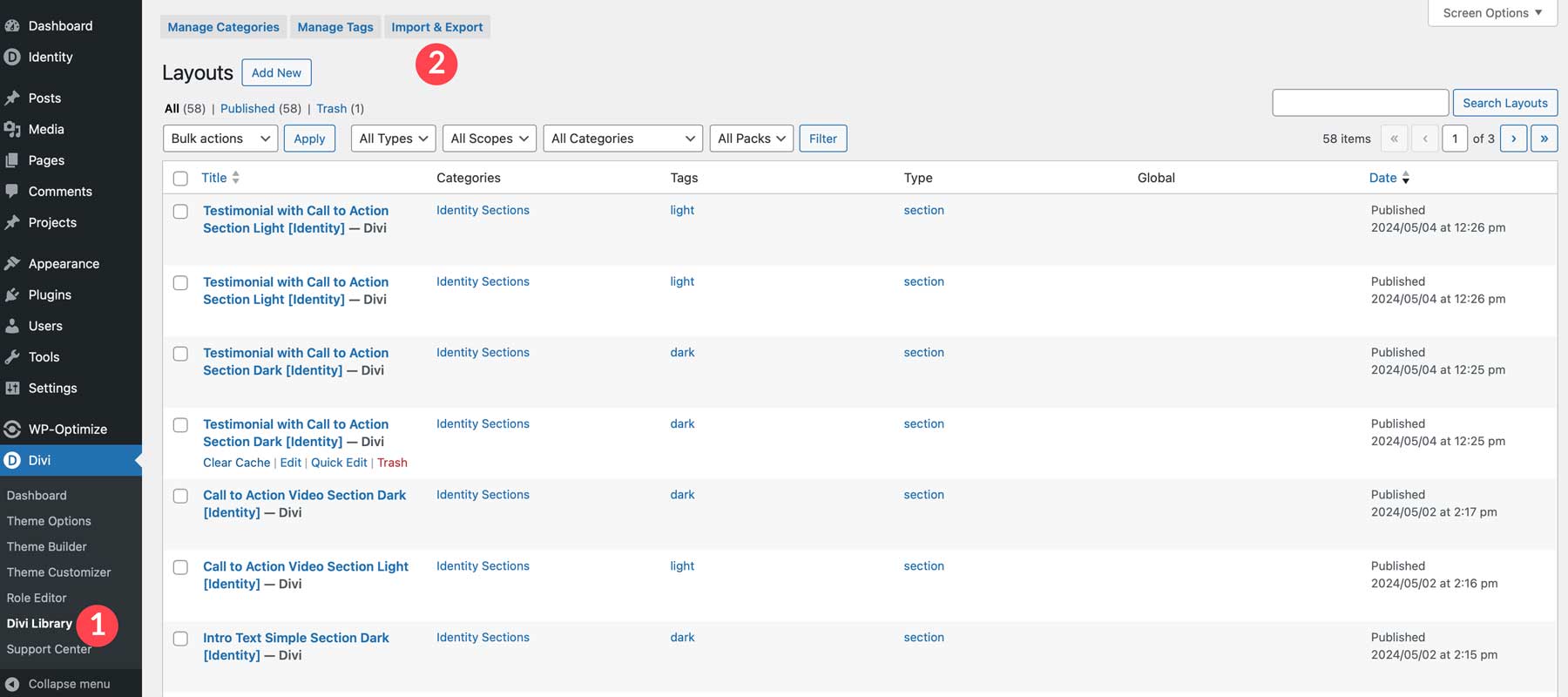
المحتوى الأخير الذي يجب علينا استيراده هو تخطيطات مكتبة Divi المرتبطة بسمة Identity Child. انتقل إلى Divi > مكتبة Divi . انقر فوق الزر "استيراد وتصدير" للمتابعة.

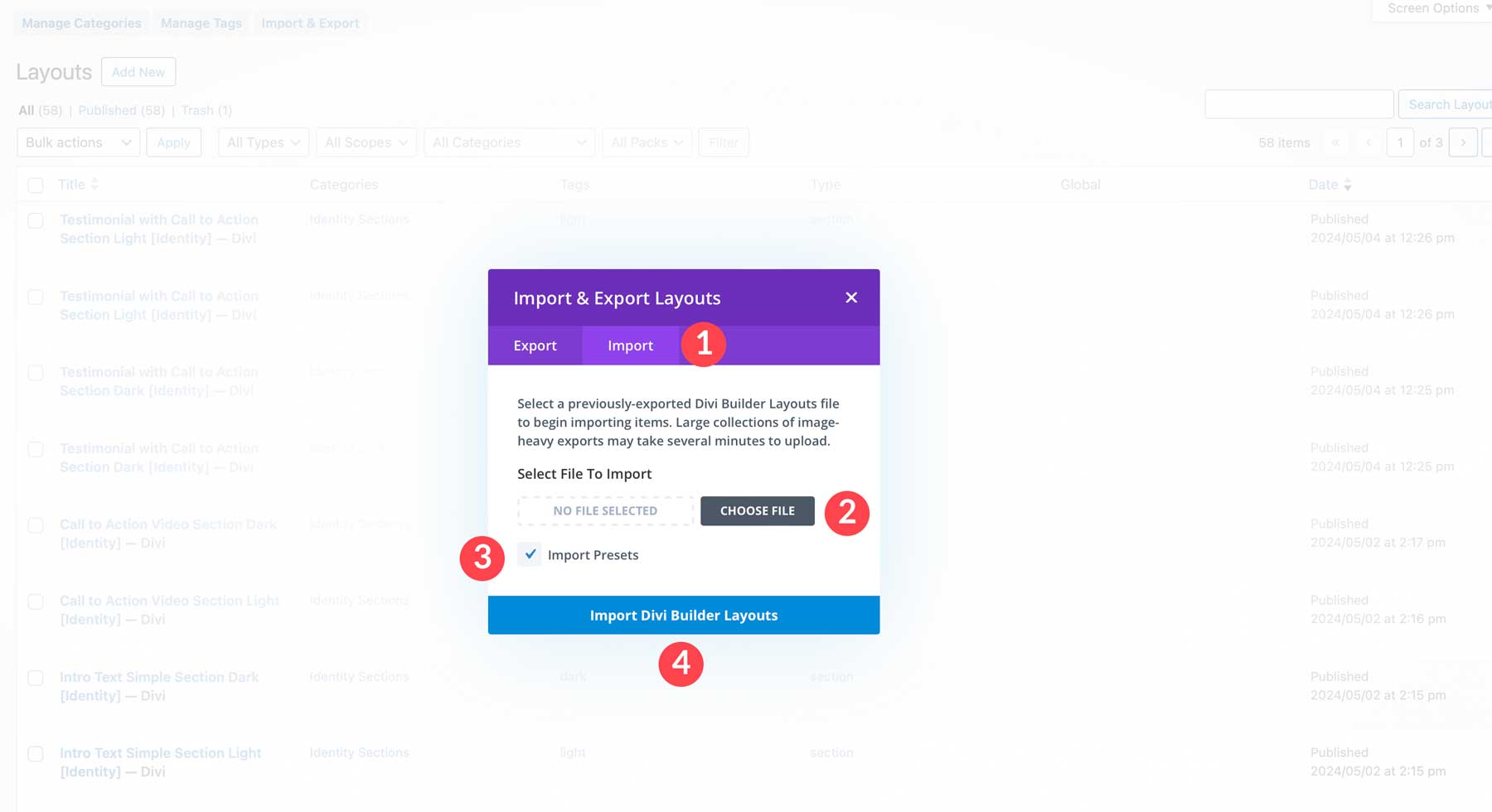
انقر فوق علامة التبويب "استيراد" وانقر فوق زر "اختيار ملف" لتحميل ملف الهوية-divi-library-layouts.json من جهاز الكمبيوتر الخاص بك. قم بتمكين خانة اختيار استيراد الإعدادات المسبقة وانقر فوق الزر Import Divi Builder Layouts لاستيراد الملفات.

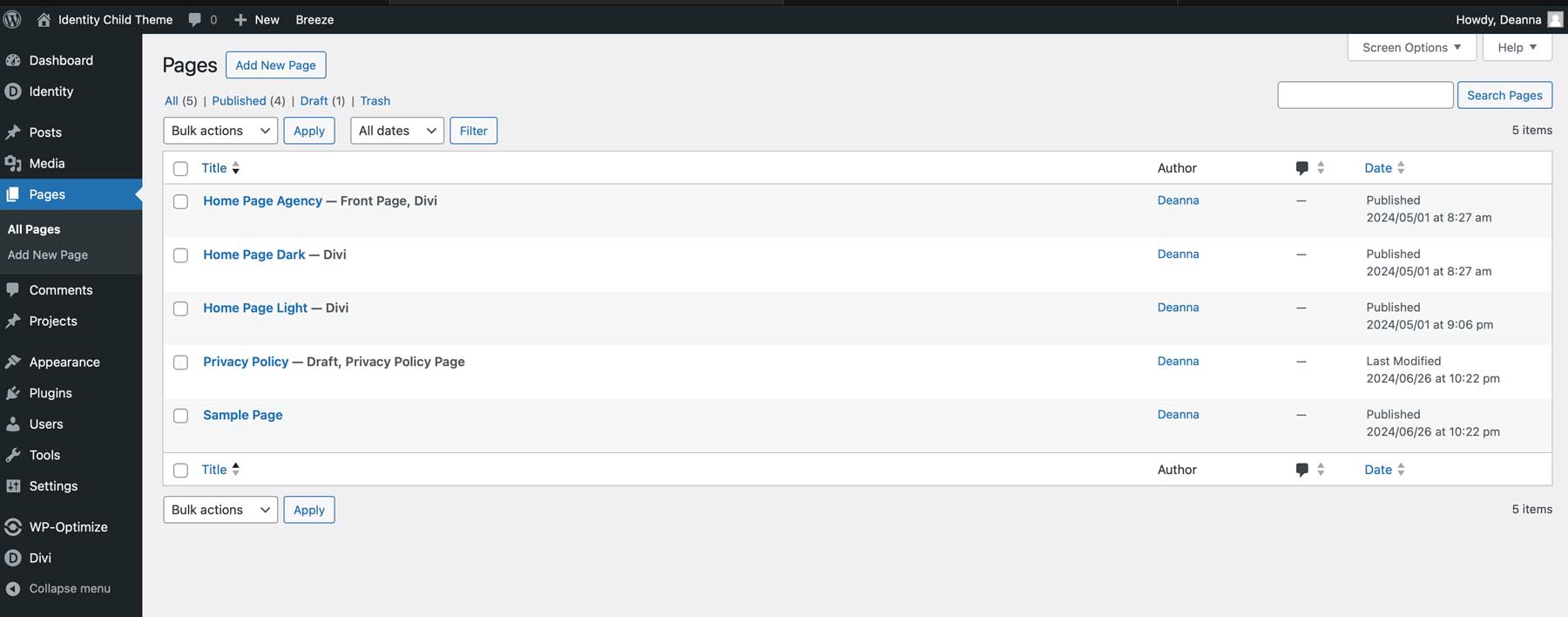
هذا كل شيء! بمجرد استيراد التخطيطات، يمكننا أن نرى أن صفحاتنا وكل محتوياتها تتم إضافتها إلى موقع الويب الخاص بك.

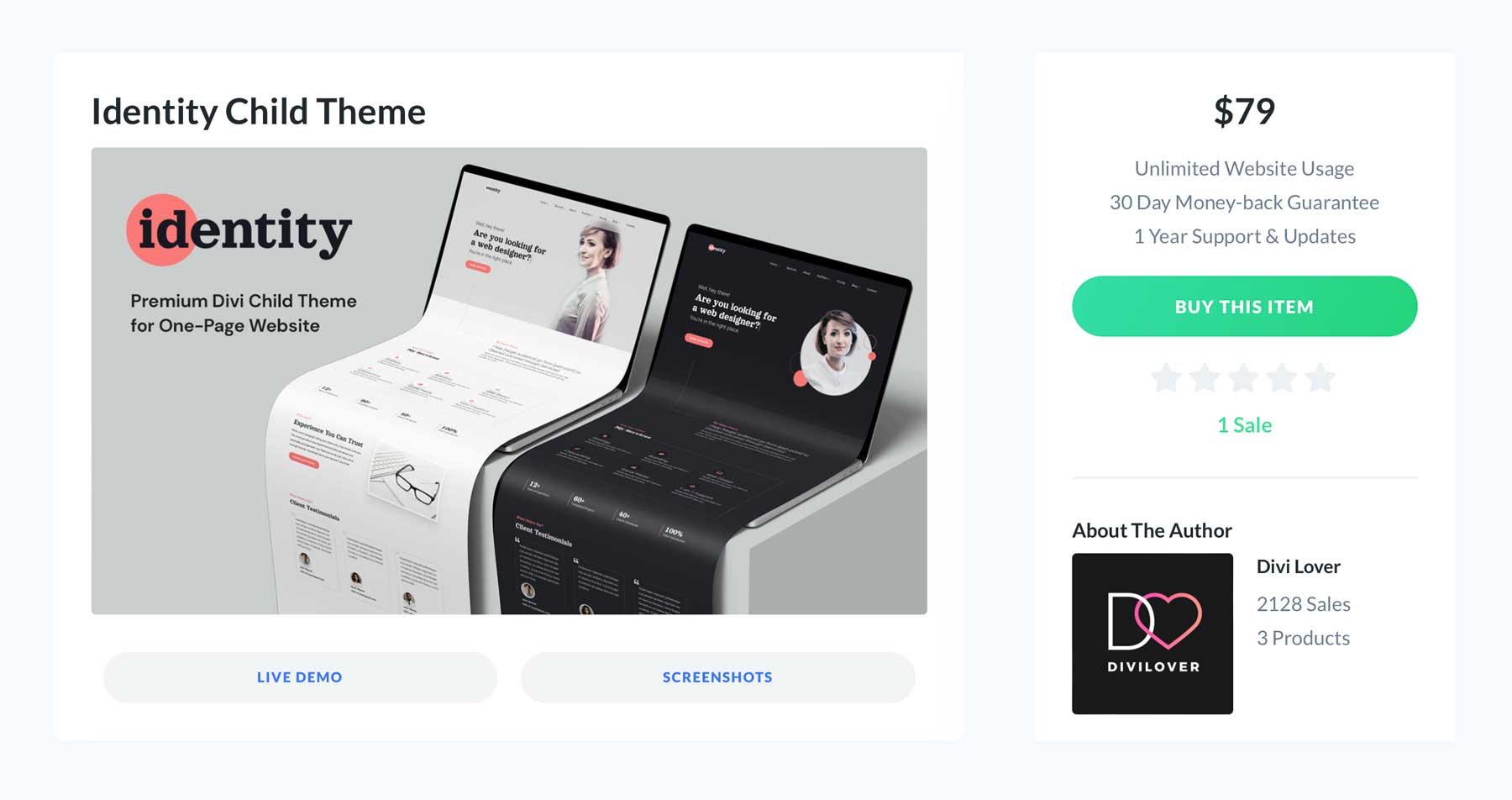
تسعير موضوع الهوية الطفل

يتوفر موضوع Identity Child مقابل 79 دولارًا سنويًا . يأتي مع دعم وتحديثات غير محدودة لمدة عام واحد، لذلك ستشعر براحة البال عندما تعلم أن موقع الويب الخاص بك آمن ومأمون. بالإضافة إلى ذلك، يقدم الأشخاص في Divi Lover ضمان استرداد الأموال لمدة 30 يومًا، لذا إذا لم تكن راضيًا تمامًا عن عملية الشراء، فسوف تسترد أموالك بنسبة 100%، دون طرح أي أسئلة. وأخيرا، يمكن استخدام الهوية على عدد غير محدود من المواقع.
شراء هوية الطفل الموضوع
هل يستحق موضوع هوية الطفل هذا الثمن؟
أوه، إنه كذلك تمامًا. هناك قيمة هائلة في الهوية. إنه ذو تصميم أنيق وعصري، ويقدم أقسامًا متنوعة وقوالب معدة مسبقًا، ويوفر رسومًا متحركة رائعة ولكن دقيقة لجذب زوار موقع الويب الخاص بك. توفر الهوية الأساس المثالي، سواء كنت مستقلاً يعرض مهاراتك، أو مبدعًا يعرض محفظتك، أو أي شخص يهدف إلى إنشاء حضور قوي عبر الإنترنت. إذا كنت تبحث عن سمة فرعية للارتقاء بشركتك المستقلة أو موقع الويب الخاص بمحفظتك الاستثمارية، فإن سمة Identity Child هي خيار ممتاز.
