تسليط الضوء على منتج Divi: مجموعة إطارات Divi السلكية متعددة الأغراض
نشرت: 2023-12-14تأتي مجموعة Ultimate Multi Purpose Divi Wireframe Kit مع أكثر من 2000 تصميم تخطيط يمكن استخدامها في مجموعة واسعة من التطبيقات في جميع أنحاء موقع الويب الخاص بك. تمنحك الإطارات السلكية التخطيط الأساسي والوظائف التي ستحتاجها لأي قسم معين، ثم يمكنك بسهولة استخدام إعدادات وحدة Divi لتعديل التصميم حسب رغبتك.
يمكن أن تكون مجموعة الإطارات السلكية هذه مفيدة للغاية إذا كنت تقوم بإنشاء مواقع باستخدام Divi وتريد حزمة من التخطيطات التي ستساعدك على التصميم بشكل أسرع، بينما لا تزال تمنحك التحكم الكامل في التصميم. في هذا المنشور، سنلقي نظرة فاحصة على التخطيطات الموجودة في Ultimate Multi Purpose Divi Wireframe Kit لمساعدتك في تحديد ما إذا كان هذا هو المنتج المناسب لك.
هيا بنا نبدأ!
- 1 تثبيت مجموعة إطارات Divi السلكية متعددة الأغراض
- 2 تخطيطات مجموعة Divi السلكية متعددة الأغراض
- 2.1 تخطيطات القسم
- 2.2 تخطيطات Divi Theme Builder
- 3 من أين يمكنك شراء مجموعة إطارات Divi السلكية متعددة الأغراض
- 4 الأفكار النهائية
تثبيت مجموعة إطارات Divi السلكية متعددة الأغراض
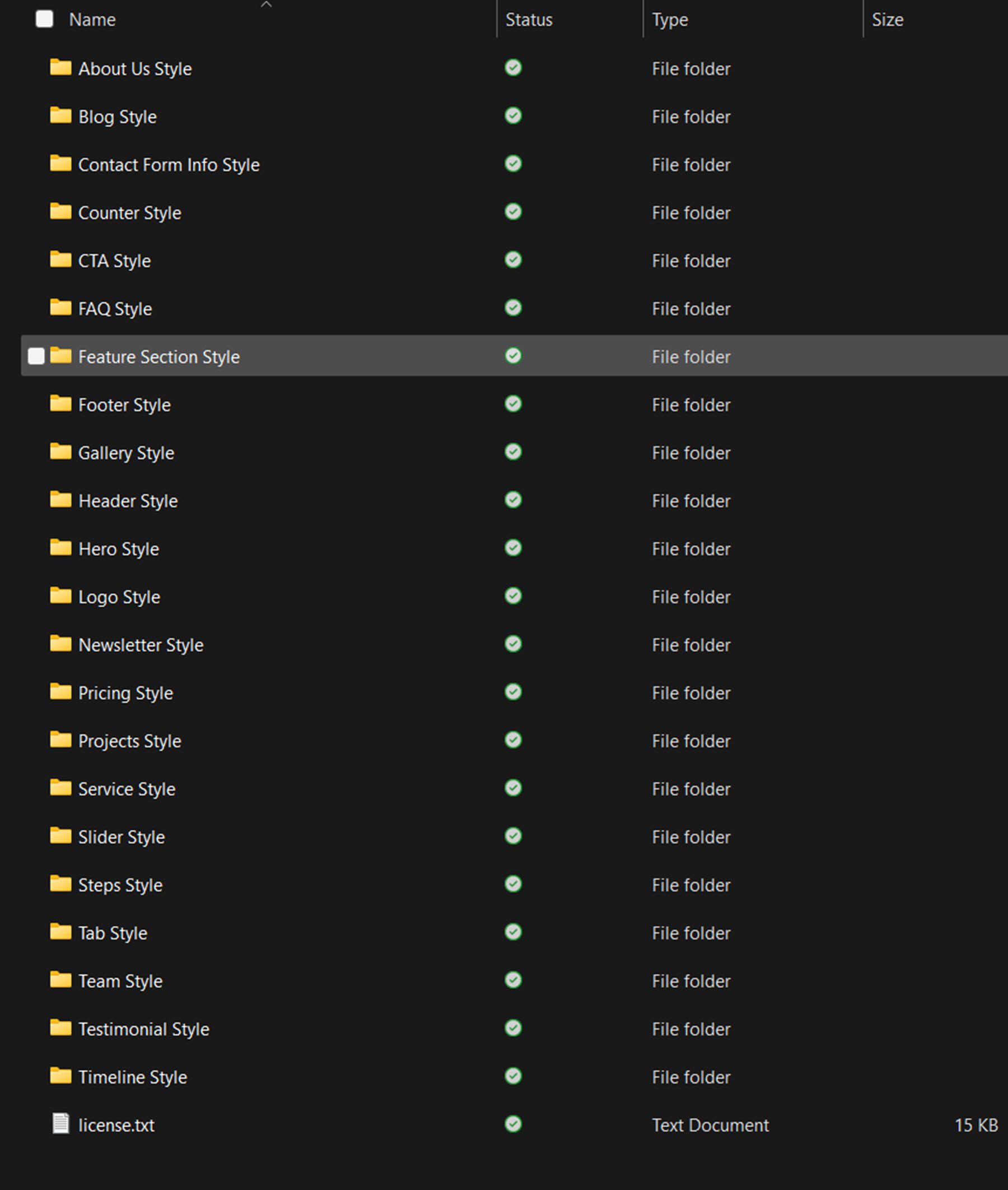
تأتي Ultimate Multi Purpose Divi Wireframe Kit كملف .ZIP يحتوي على ملفات Divi Library .json. يتم تنظيم الإطارات السلكية حسب نوع التخطيط.

تشتمل المجلدات الخاصة بكل نوع تخطيط على ملف مكتبة Divi الذي يحتوي على جميع الأنماط ومجلد يحتوي على ملفات فردية لكل نمط.

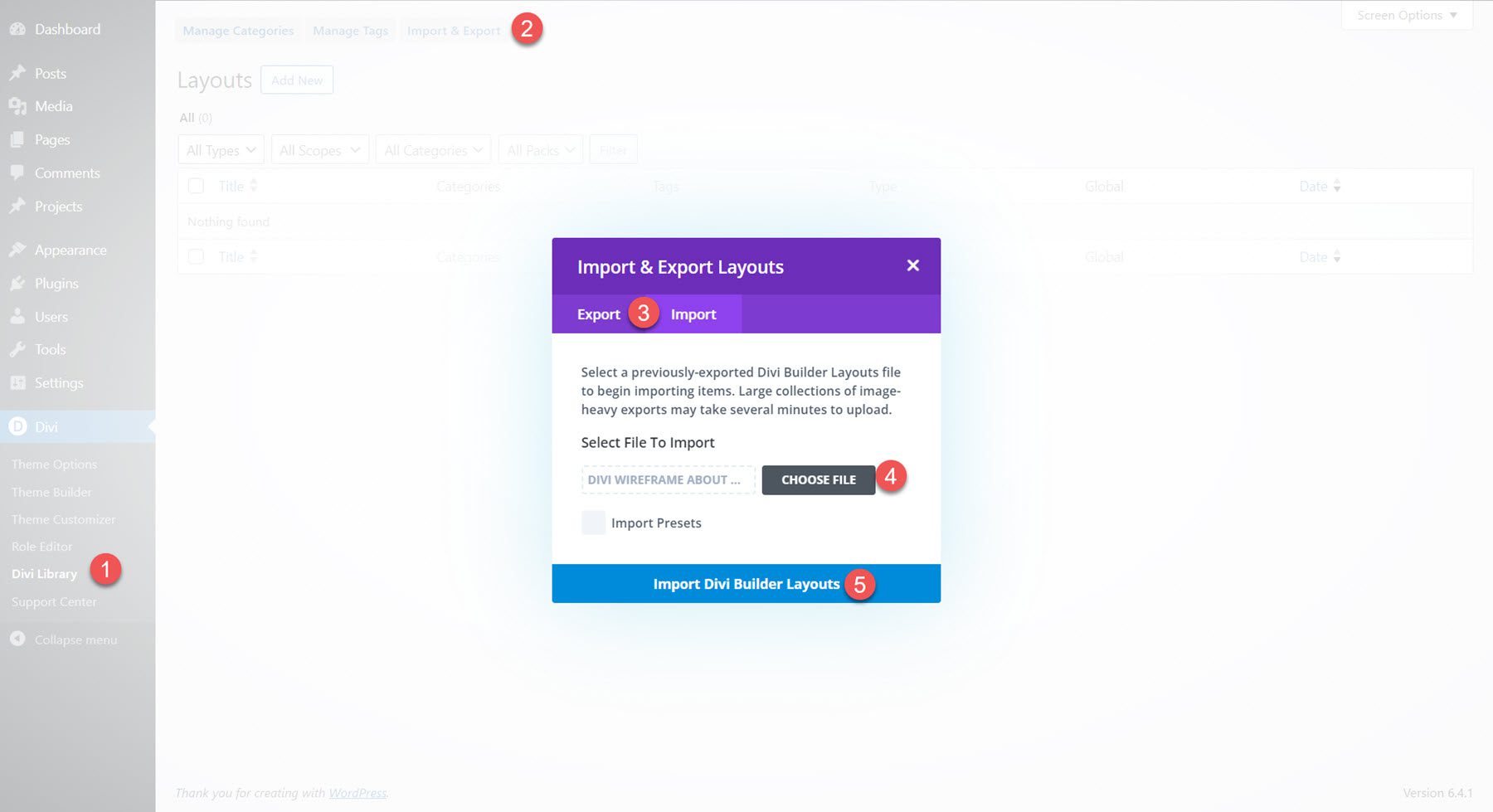
لتثبيت التخطيطات، ابدأ بفك ضغط ملف ZIP الخاص بمجموعة الإطارات السلكية في مدير الملفات لديك. بعد ذلك، افتح لوحة تحكم WordPress الخاصة بك وانتقل إلى صفحة مكتبة Divi. انقر فوق "استيراد وتصدير" في الجزء العلوي، ثم حدد علامة التبويب "استيراد". اختر ملف حزمة تخطيط .json لاستيراده، ثم حدد Import Divi Builder Layouts.

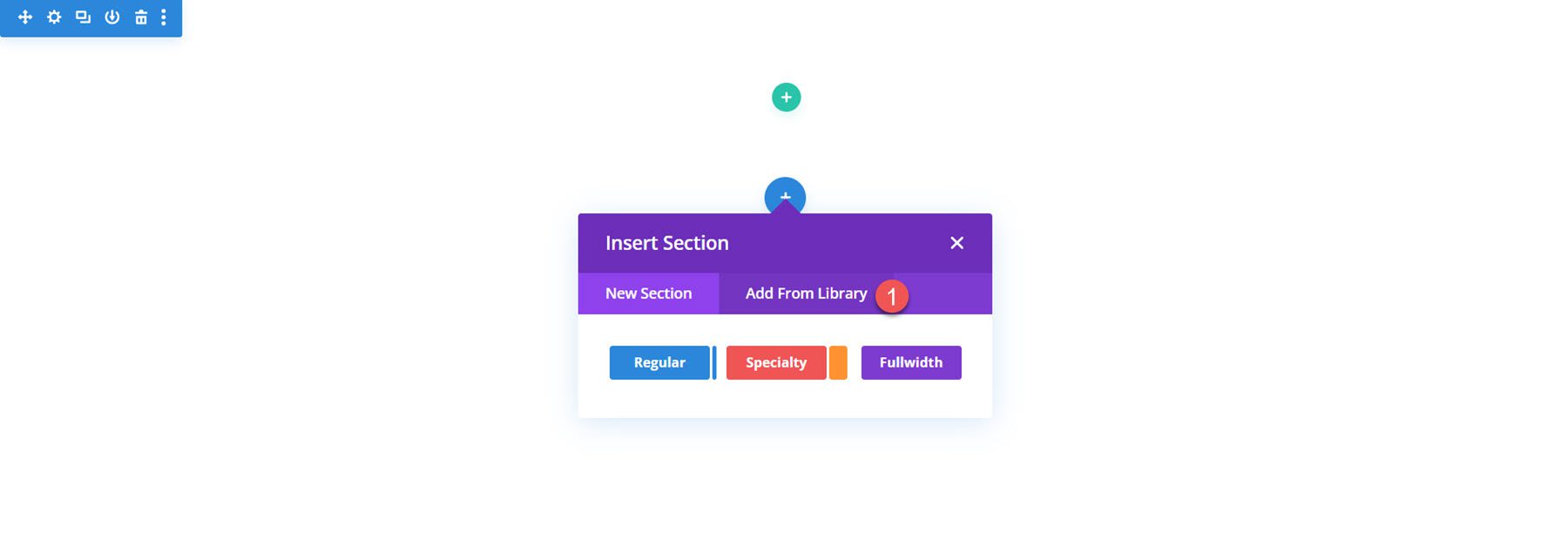
بمجرد استيراد التخطيط، افتح صفحتك في Divi Builder. انقر فوق أيقونة علامة الزائد الزرقاء لإضافة قسم جديد، ثم حدد "إضافة من المكتبة".

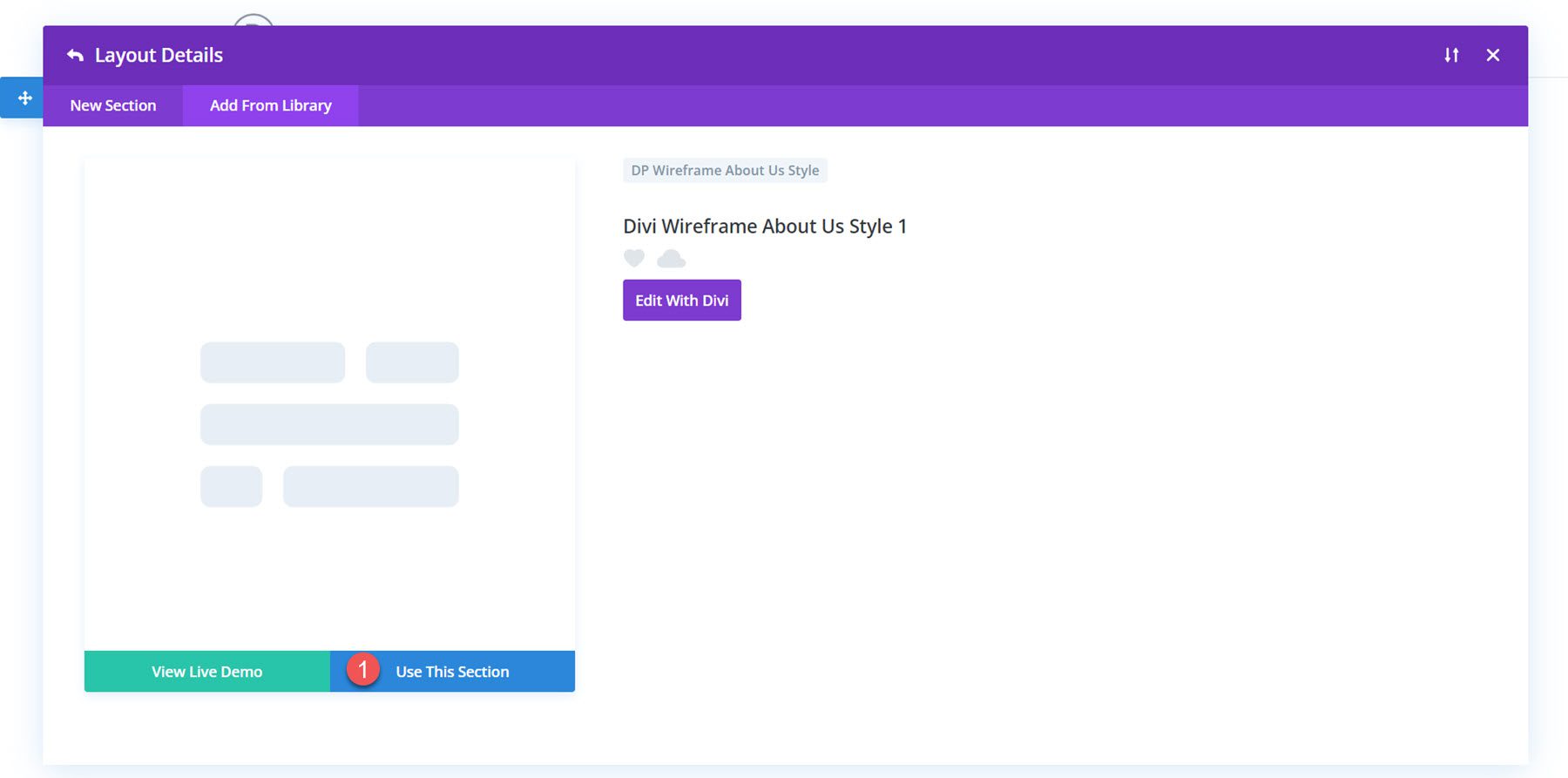
حدد موقع التخطيط الذي تريد استخدامه، ثم انقر فوق الزر "استخدام هذا القسم" لتحميل التخطيط على صفحتك.

تخطيطات مجموعة Divi Wireframe متعددة الأغراض في نهاية المطاف
تأتي مجموعة Ultimate Multi Purpose Divi Wireframe Kit مع تخطيطات لأي قسم ترغب في إضافته إلى موقعك. تستخدم التخطيطات جميع الوحدات المختلفة التي تأتي مع Divi، لذا تأكد من العثور على تخطيط سلكي يتضمن الوظائف التي تبحث عنها. يتضمن كل نوع من التخطيطات في Wireframe Kit ما بين 20 إلى 100 نمطًا مختلفًا. دعونا نلقي نظرة على بعض التخطيطات من كل قسم مدرج في Ultimate Multi Purpose Divi Wireframe Kit.
تخطيطات القسم
أولاً، دعونا نلقي نظرة على تخطيطات الأقسام. بمجرد الاستيراد، يمكن إضافة أي من هذه التخطيطات إلى تصميمات صفحتك من خلال مكتبة Divi.
معلومات عنا
يعد قسم "نبذة عنا" مكانًا رائعًا لتسليط الضوء على الميزات الرئيسية للشركة وعرض عنصر مرئي مثل صورة أو مقطع فيديو.
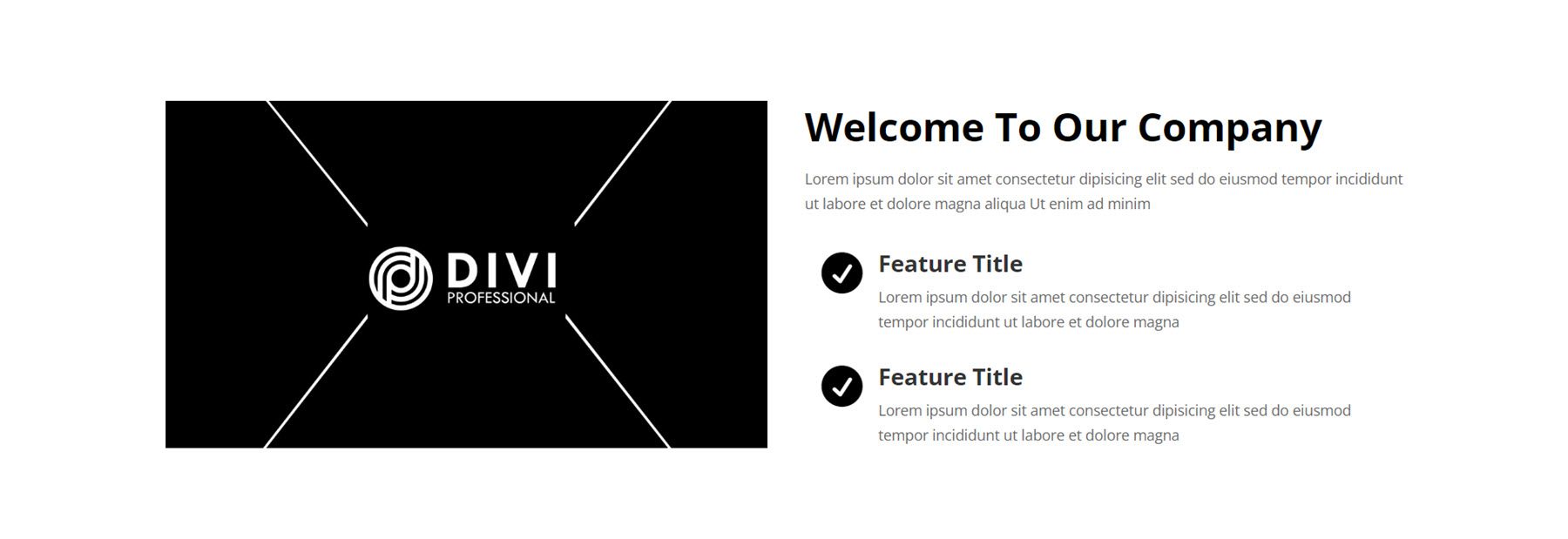
يتميز النمط 1 بصورة كبيرة على اليسار مع بعض النصوص الترحيبية وشعارين مبسطين لإبراز الميزات. تتميز الدعاية المغلوطة بأيقونات ذات تأثير التلاشي.

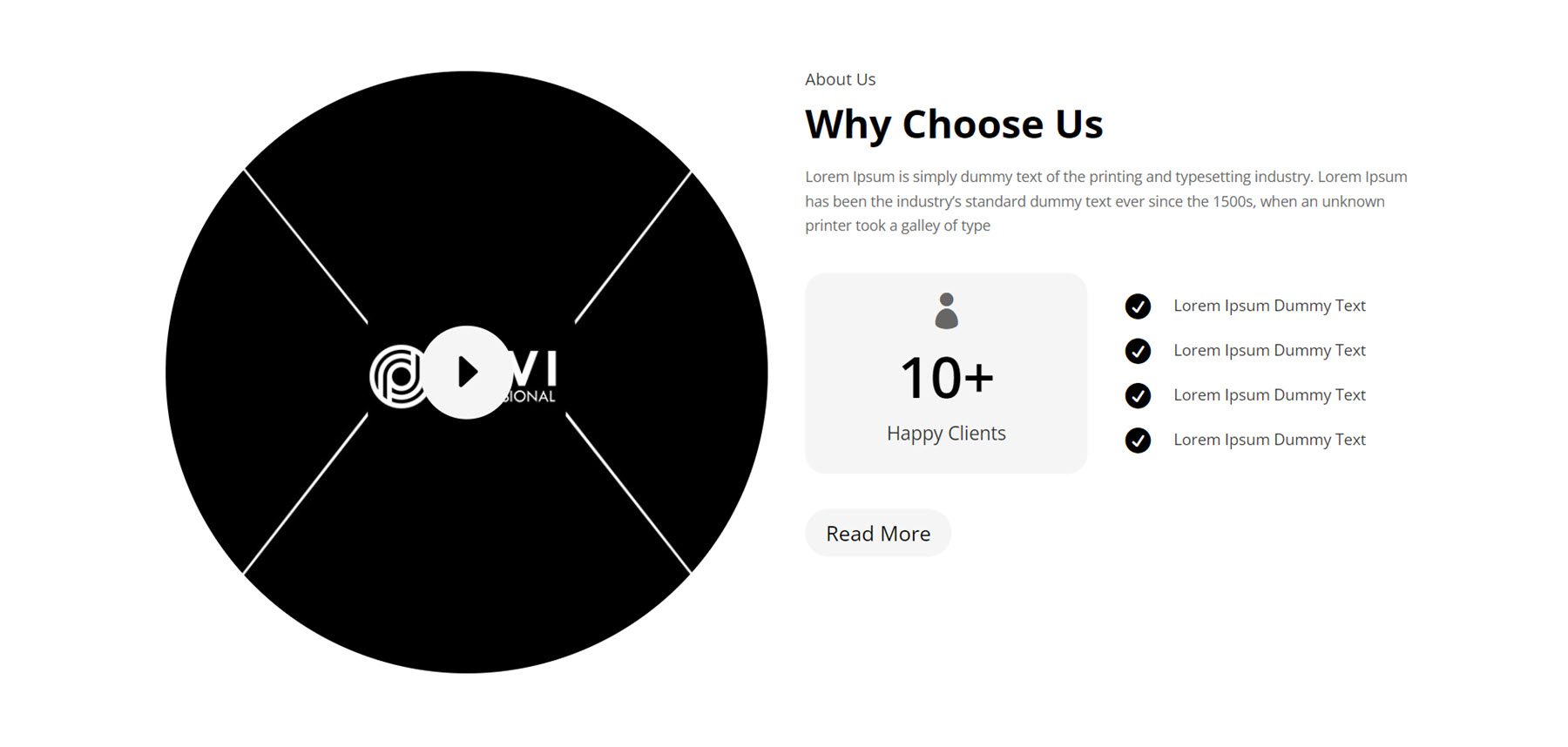
التخطيط التالي هو النمط 13، وهو تخطيط مثير للاهتمام يحتوي على صورة دائرية كبيرة على اليسار وأيقونة في المنتصف يمكن ربطها بمقطع فيديو أو بصفحة أخرى. على اليمين، يوجد بعض نص المقدمة، متبوعًا بعداد أرقام يمثل العملاء السعداء وبعض الميزات المميزة برمز على اليمين. يمكن لزر قراءة المزيد توجيه المستخدم إلى صفحة جديدة.

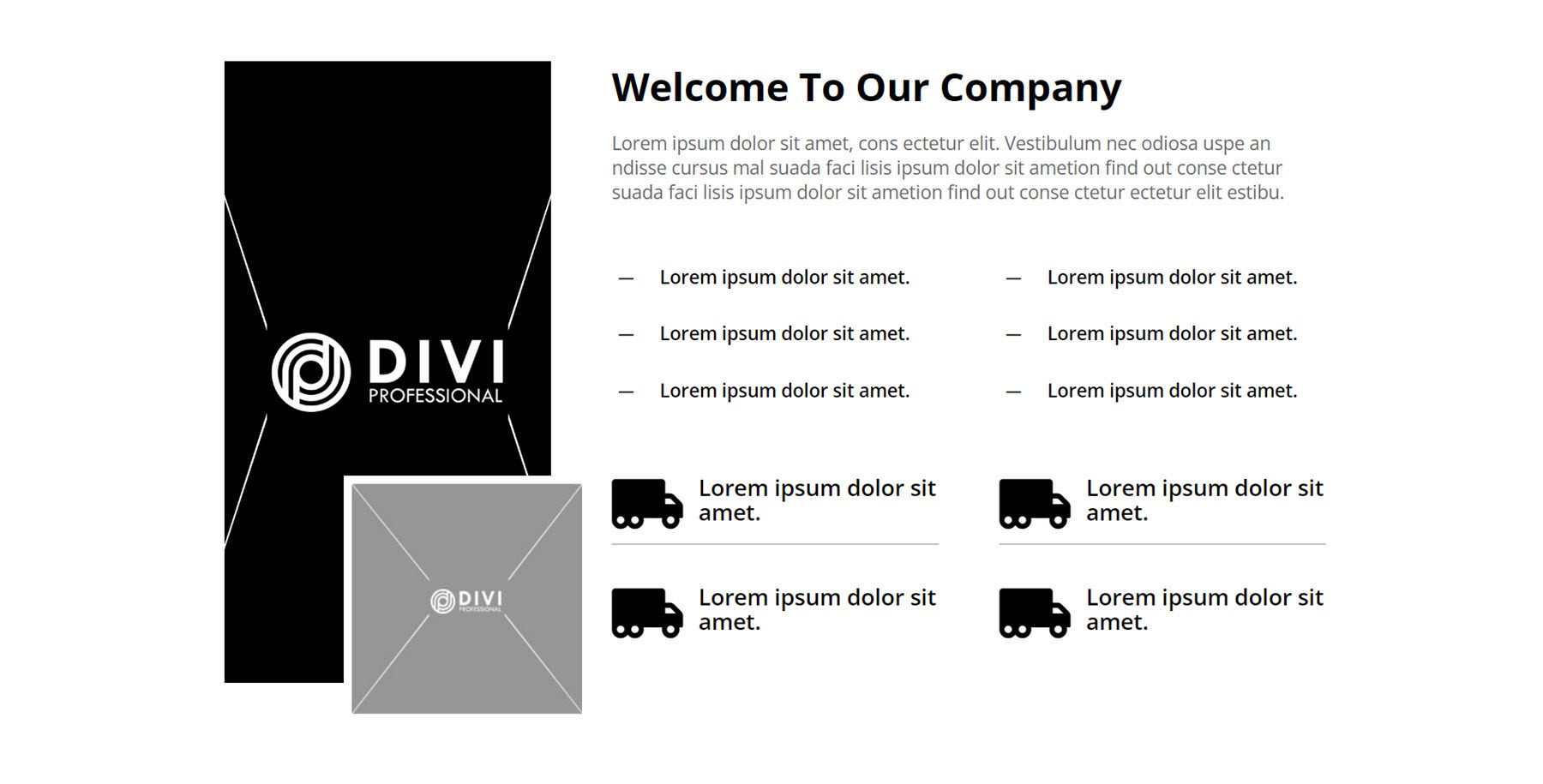
قسم "نبذة عنا" الأخير الذي سنلقي نظرة عليه هو النمط 43. وهو يتميز بصورة واحدة طويلة وصورة أصغر متراكبة على اليسار. يوجد على اليمين بعض نص المقدمة، متبوعًا ببعض النقاط البارزة الرئيسية في أيقونات الدعاية المغلوطة.

مدونة
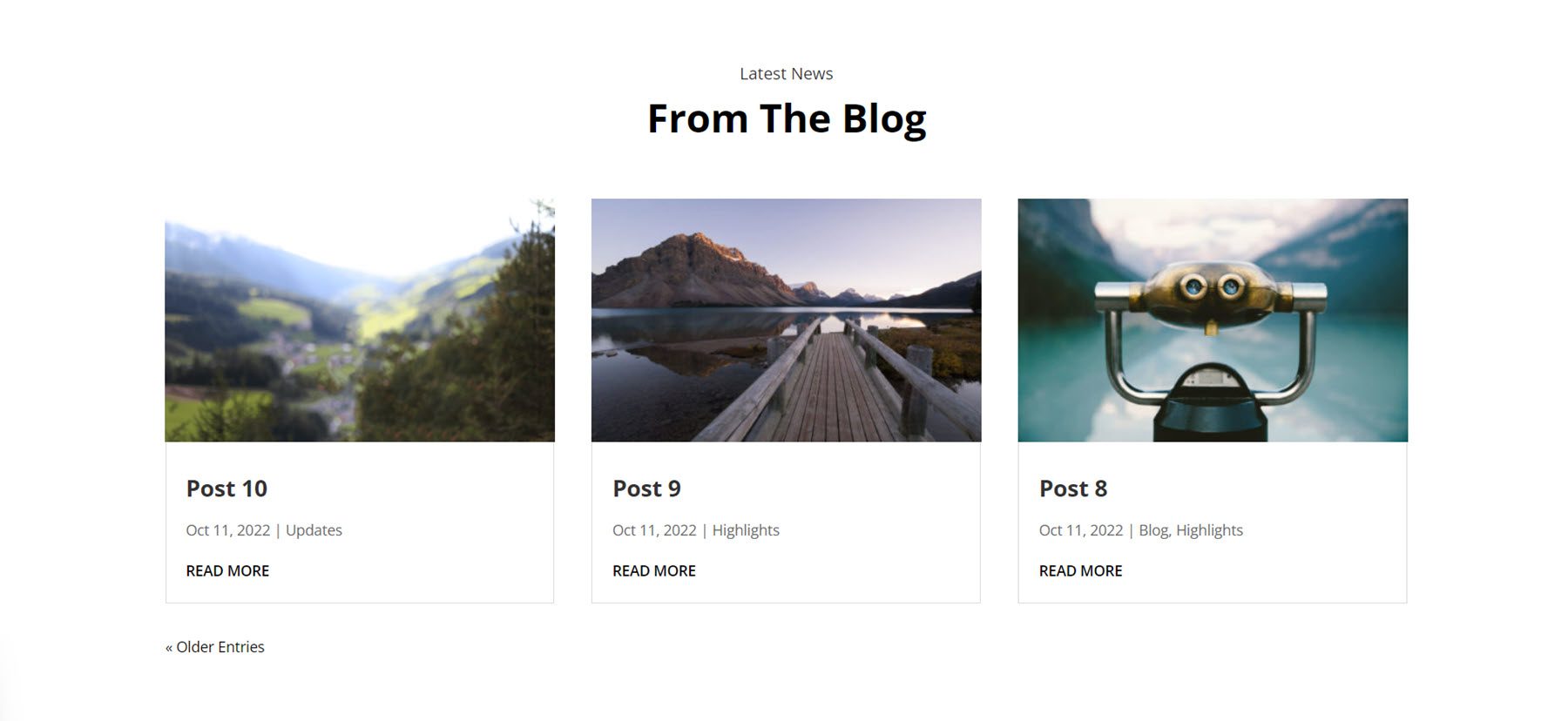
تسمح لك وحدة المدونة بعرض مجموعة من المشاركات في أي مكان على موقعك. أولاً، دعونا نلقي نظرة على Blog Style 2. وهو عبارة عن تصميم على شكل بطاقة يحتوي على ثلاث منشورات مدونة. تحتوي كل مشاركة على صورة مميزة، متبوعة بعنوان المشاركة والتاريخ والفئة وزر قراءة المزيد.

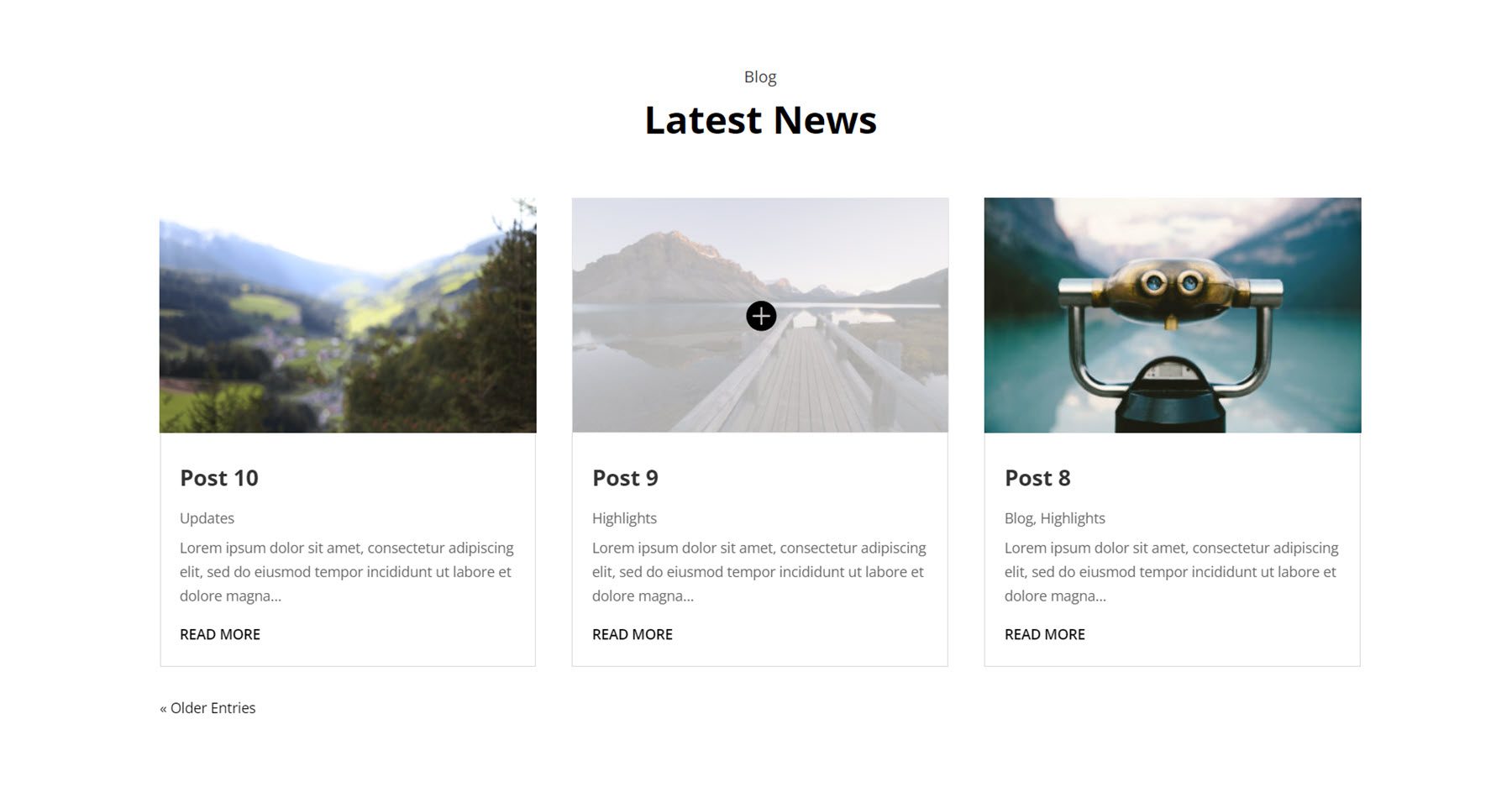
يشبه Blog Style 4 ما ورد أعلاه، ولكنه لا يعرض التاريخ، بل يعرض بدلاً من ذلك مقتطفًا قصيرًا من كل مشاركة. عند التمرير، يظهر تراكب خفيف وأيقونة فوق الصورة المميزة.

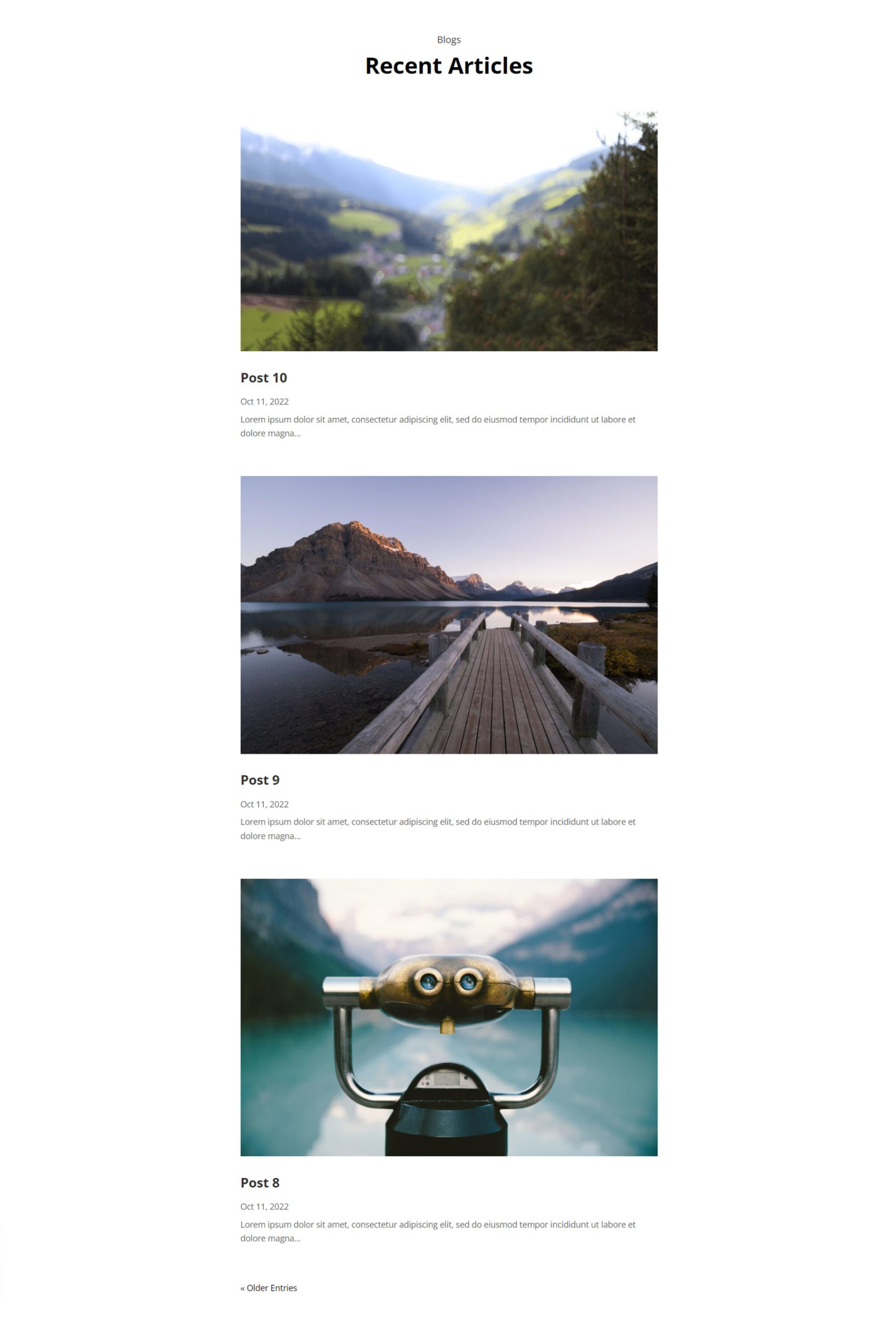
في Blog Style 19، يتم عرض المنشورات بتنسيق قائمة، مع عرض منشور تلو الآخر. يتم عرض الصور الخاصة بكل منشور بالعرض الكامل، متبوعة بعنوان المنشور وتاريخه ومقتطفه.

معلومات نموذج الاتصال
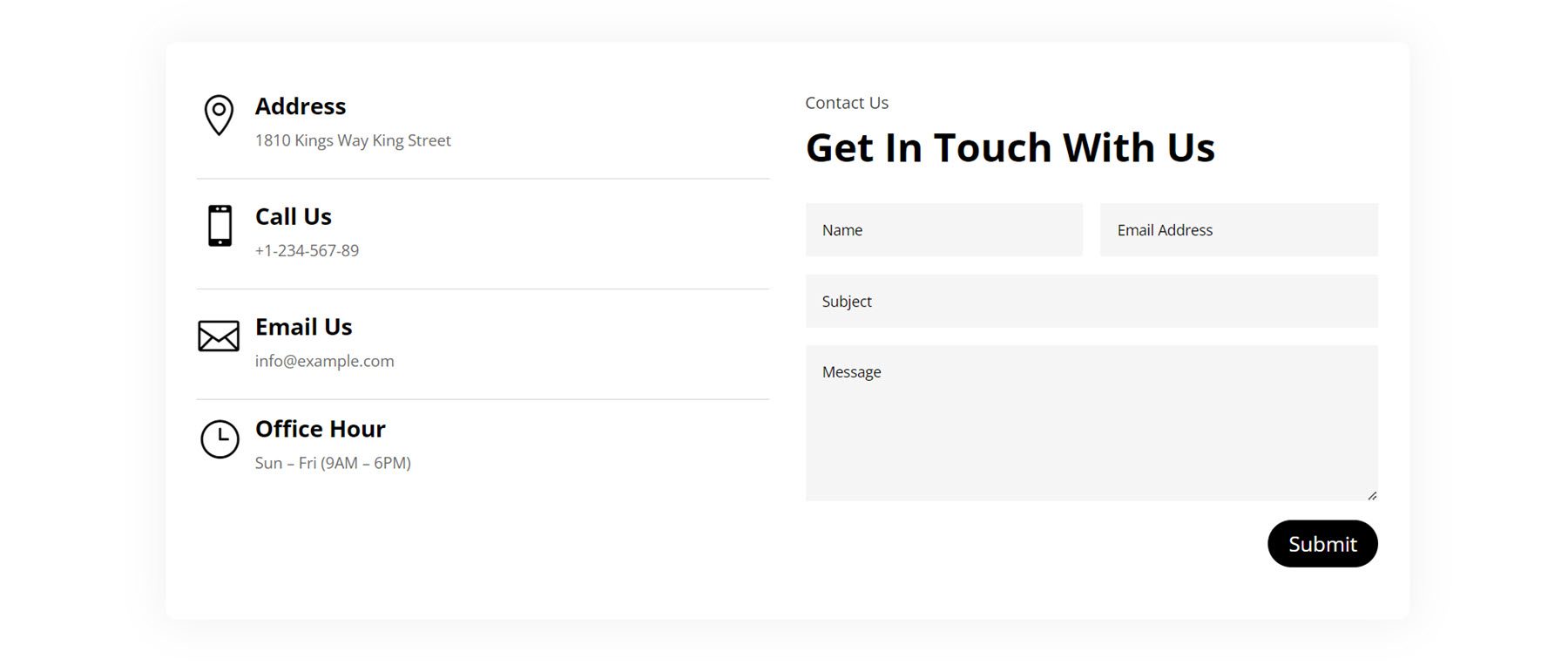
تحتوي هذه الأقسام بشكل أساسي على معلومات الاتصال ونماذج الاتصال والخرائط. هنا هو النمط 9، وهو يتميز بأقسام دعاية مع أيقونات للحصول على معلومات مثل العنوان ورقم الهاتف والبريد الإلكتروني وساعات العمل. على اليمين يوجد نموذج اتصال.

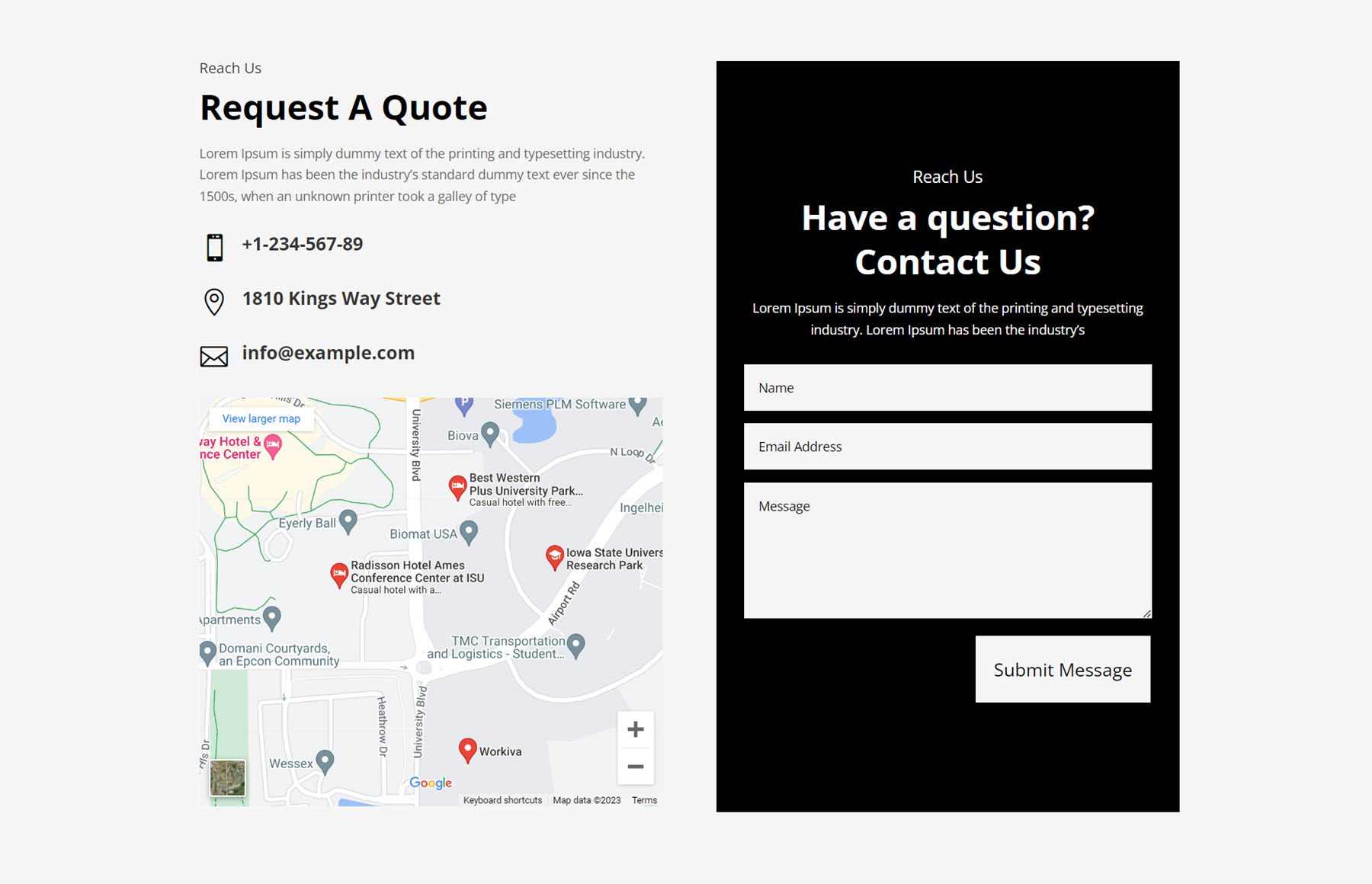
في النمط 22، يوجد قسم لبعض نسخ المقدمة، متبوعًا ببعض الرموز التي تمثل معلومات الاتصال والخريطة. على اليمين يوجد نموذج اتصال على خلفية سوداء.

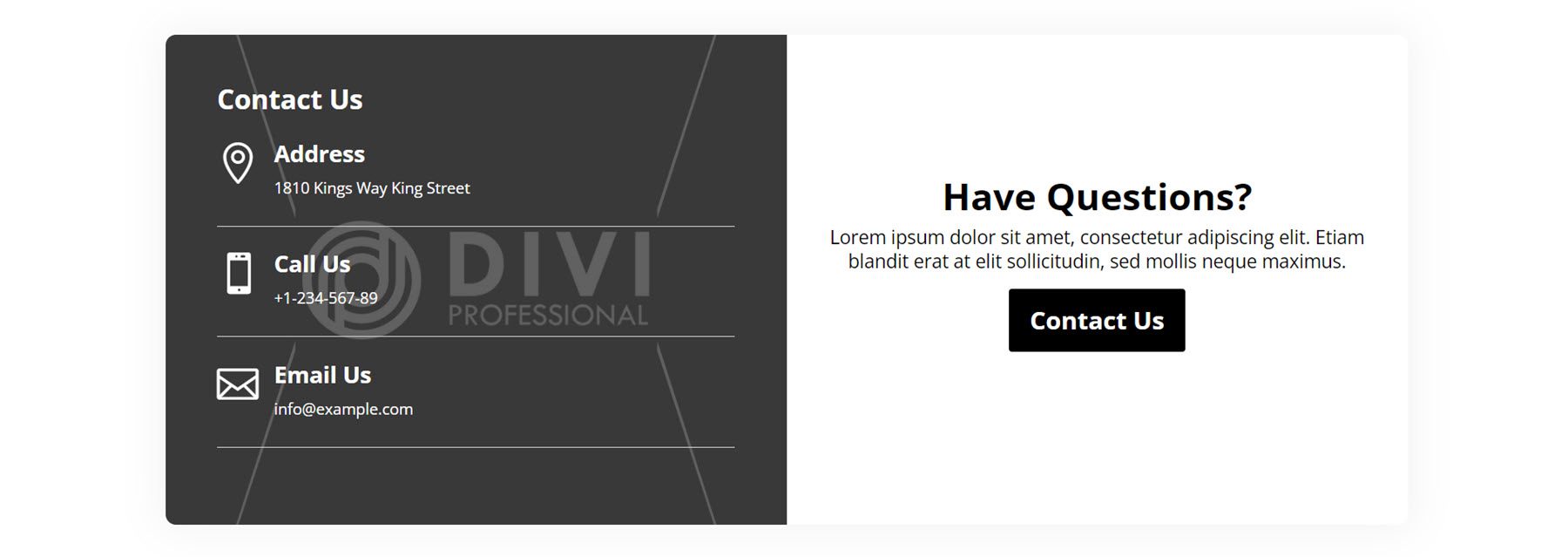
بعد ذلك، يتميز الطراز 40 بتخطيط على شكل كتلة مع ظل مربع حول الصف. على اليسار، يتم تعيين صورة كخلفية للعمود وهناك بعض وحدات الدعاية المغلوطة التي تحتوي على أيقونات تمثل معلومات الاتصال. على اليمين يوجد عنوان وبعض النسخ، ثم زر اتصل بنا.

عداد
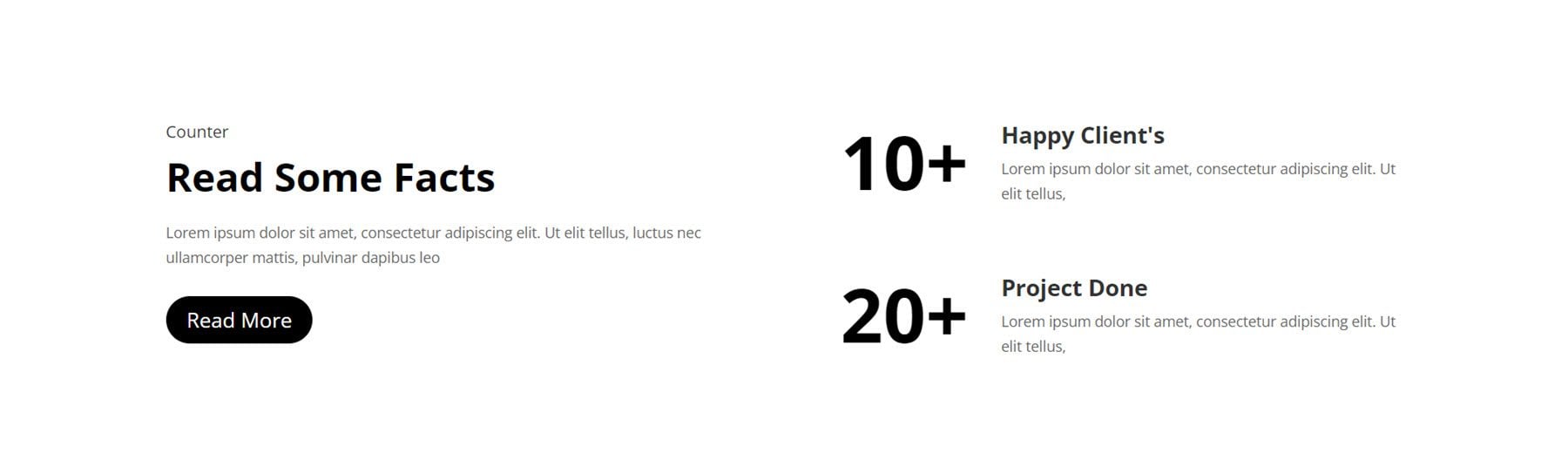
العداد الأول الذي سننظر إليه هو النمط 2. وهو يحتوي على عنوان فرعي وعنوان على اليسار، متبوعًا ببعض النسخ وزر قراءة المزيد. على اليمين. يتم عرض عدادين رقميين بأرقام كبيرة بجانب بعض نص الوصف.

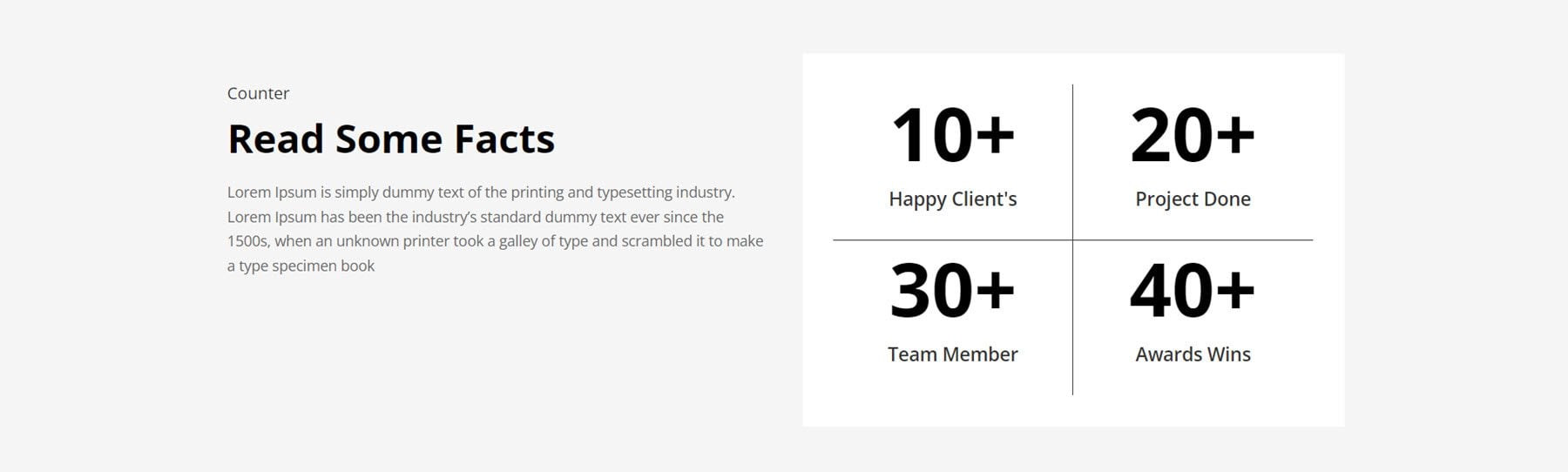
يتم عرض نمط العداد 12 على خلفية رمادية مع نص الوصف على اليسار. على اليمين، يتم عرض أربعة عدادات أرقام على خلفية بيضاء مع وصف كل رقم أدناه.

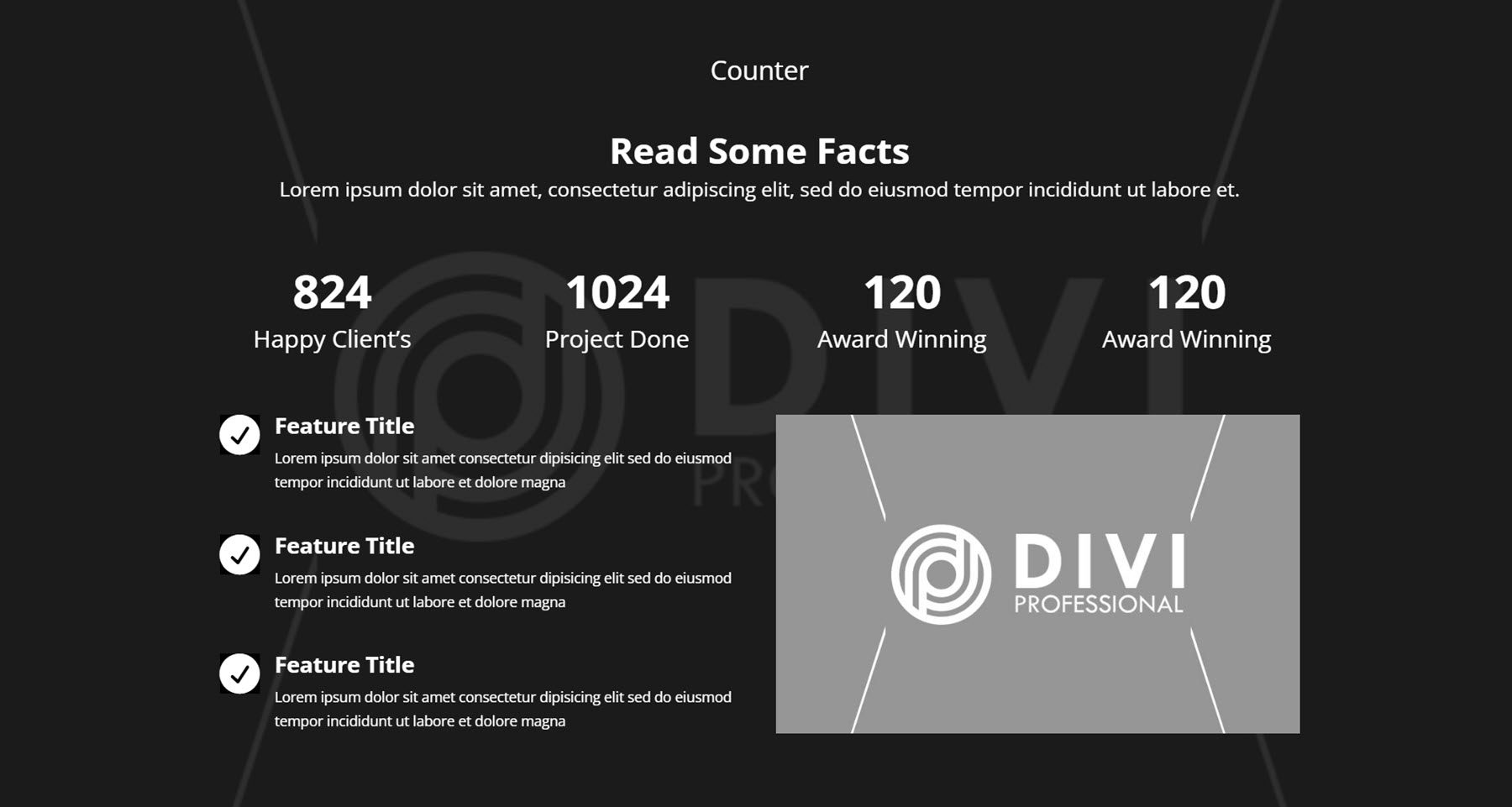
يحتوي Counter Style 100 على العديد من العناصر المختلفة. يتميز التخطيط بصورة كبيرة كخلفية مع تراكب داكن. يوجد في الأعلى عنوانان وسطر من النسخ، ثم أربعة عدادات أرقام مع الأوصاف. أسفل هذا، هناك ثلاث وحدات دعاية مغلوطة تسلط الضوء على الميزات الموجودة على اليسار مع صورة على اليمين.

الحث على اتخاذ إجراء
تعد أقسام CTA رائعة لجذب الانتباه إلى عرض خاص أو صفحة مبيعات أو أي إجراء آخر تريد من المستخدمين اتخاذه. يتميز النمط 3 بخلفية صورة مع تراكب داكن. يوجد على اليسار عنوان فرعي قصير يتبعه نص عنوان كبير. على اليمين توجد النسخة الأساسية، متبوعة بزر قراءة المزيد.

يتميز CTA Style 9 بصندوقين مختلفين، أحدهما داكن والآخر فاتح. تحتوي كل ميزة على عنوان ونص أساسي وزر.

بعد ذلك، يتميز CTA Style 19 بتصميم على شكل لافتة، مع قسم بزاوية داكنة على اليسار مع نص وصورة على اليمين مع زر.

التعليمات
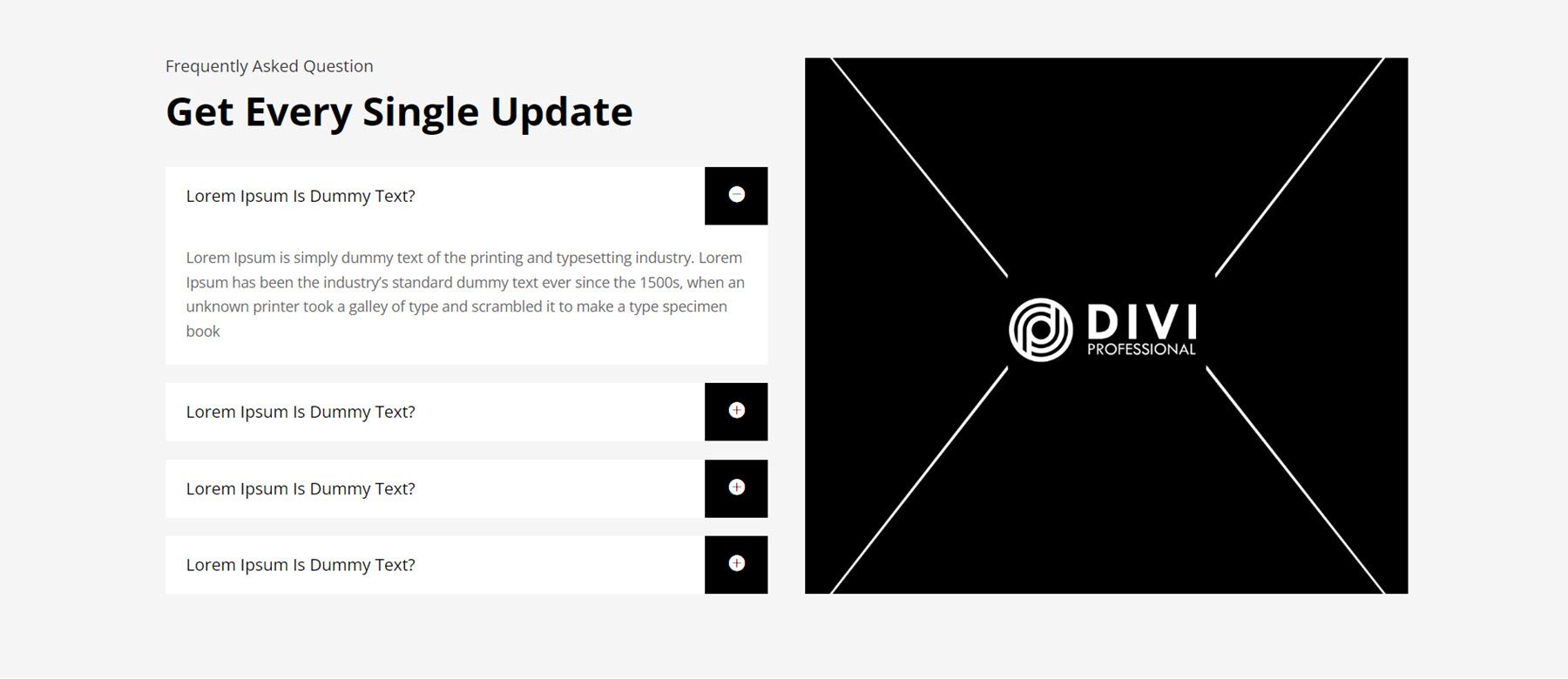
يمكن أن تساعدك إضافة قسم الأسئلة الشائعة إلى موقعك على توصيل المعلومات المهمة لزوار موقعك على الويب وتقليل كمية الاستفسارات المتكررة التي قد تتلقاها. يحتوي نمط تخطيط الأسئلة الشائعة 6 على أكورديونات للأسئلة الشائعة على اليسار أسفل بعض نص العنوان. على اليمين صورة كبيرة.

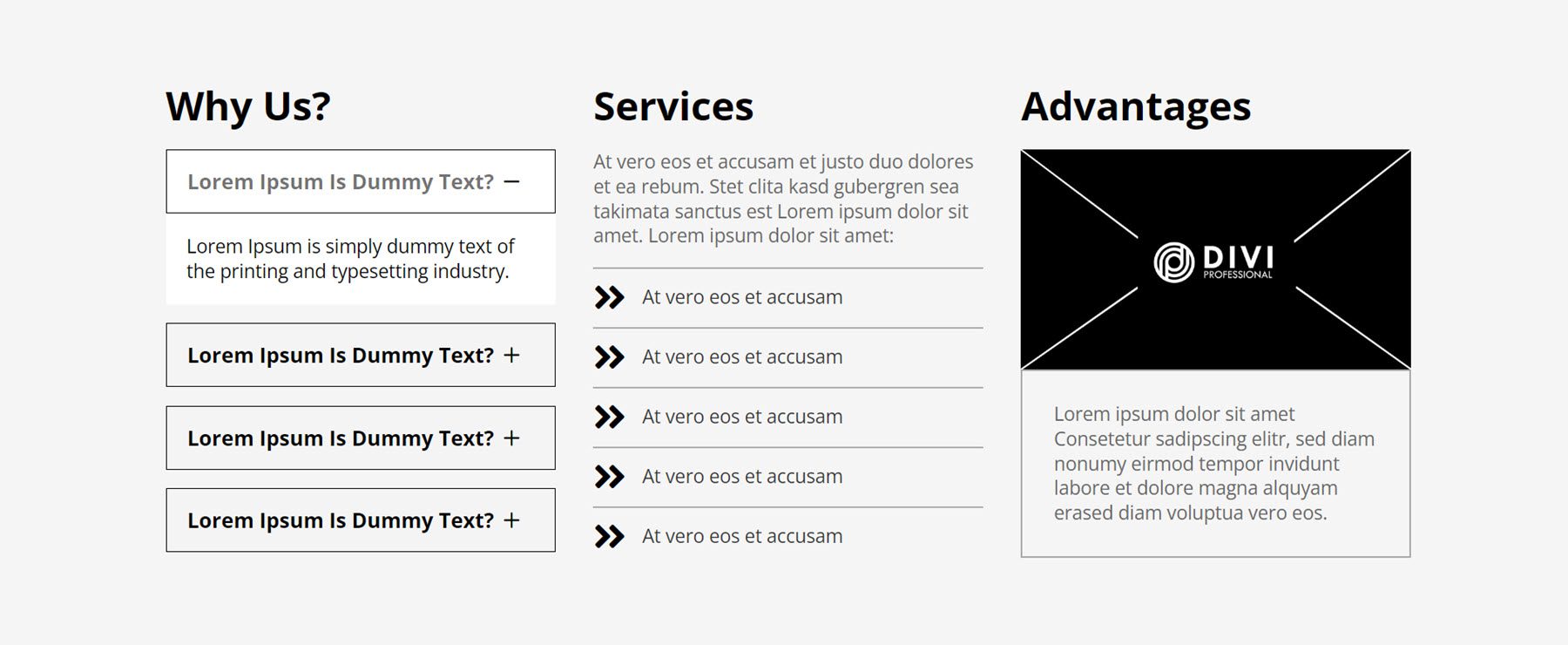
بالنسبة للتخطيط التالي، سنلقي نظرة على نمط الأسئلة الشائعة 31. ويحتوي على أربعة أكورديونات للأسئلة الشائعة في العمود الأيسر، متبوعة بقائمة من الخدمات مع أيقونات في المنتصف. على اليمين توجد صورة بها نص محاط بإطار.

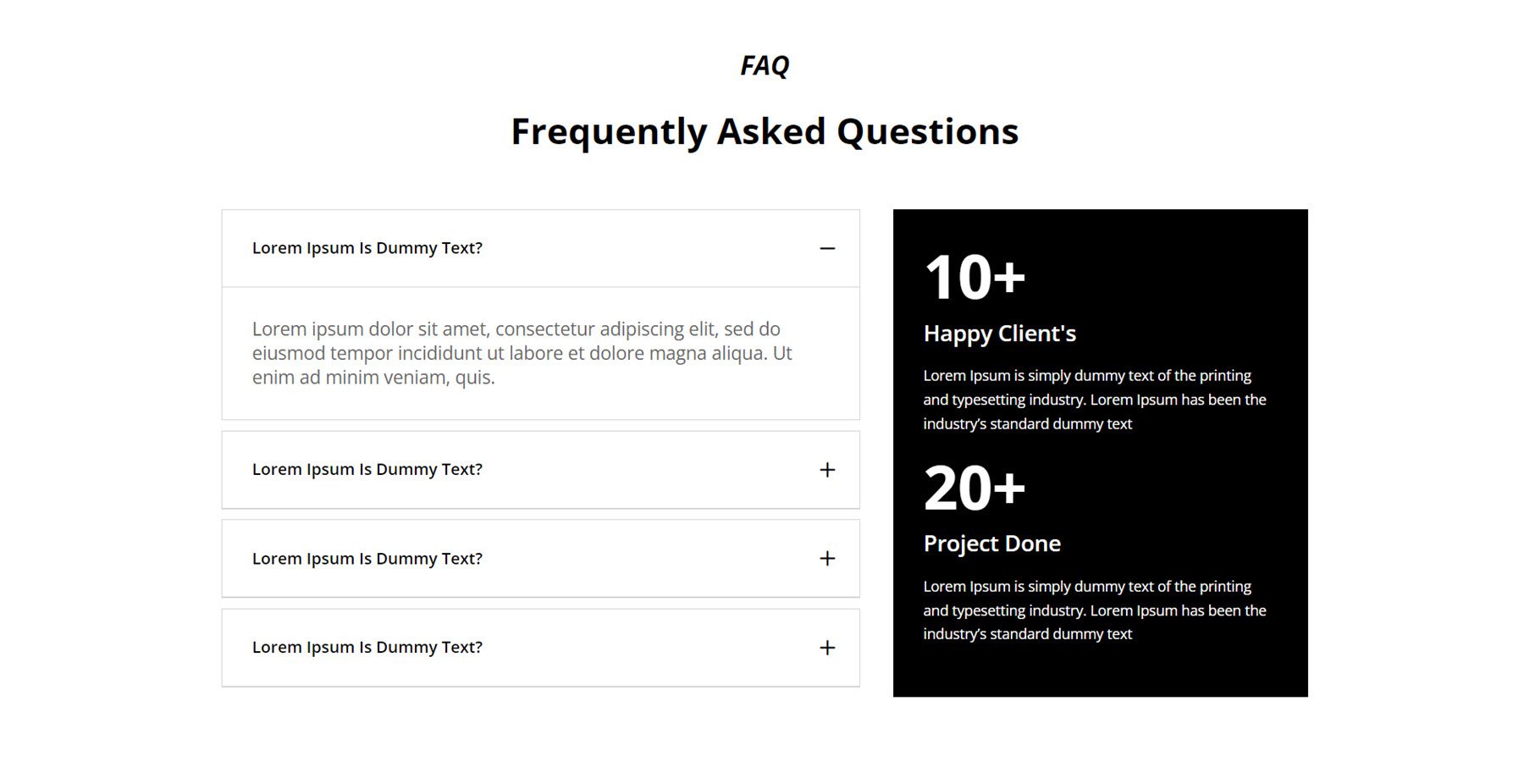
قسم الأسئلة الشائعة الأخير الذي سنلقي نظرة عليه هو رقم 87. وهو يعرض عناصر الأسئلة الشائعة على اليمين، مع عدادي أرقام ونص وصف على اليمين على خلفية سوداء.

قسم الميزات
أقسام الميزات هي تخطيطات متعددة الاستخدامات للغاية. وكما يوحي الاسم، يمكنك استخدامها لتسليط الضوء على ميزات خدمتك أو منتجك. يمكنك أيضًا استخدام التخطيطات لعرض خدمات مختلفة، أو عرض قائمة بالصفحات، أو تمييز النقاط الرئيسية باستخدام الرموز.
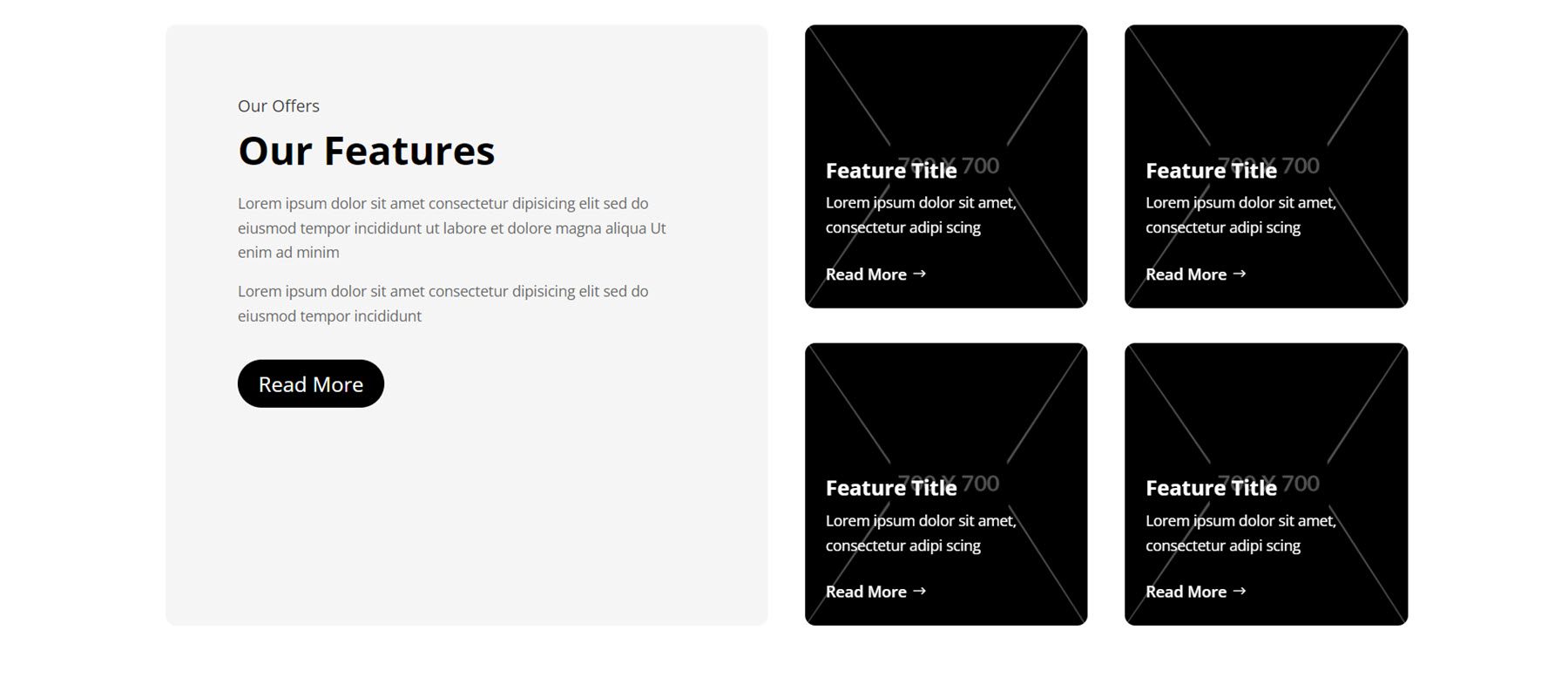
فيما يلي المثال الأول، قسم الميزات النمط 7. يحتوي هذا التخطيط على تخطيط على شكل بطاقة بزوايا مستديرة. على اليسار، لدينا نسخة من العنوان والنص متبوعًا بزر. بعد ذلك، هناك أربع بطاقات تحتوي كل منها على صورة خلفية وتراكب داكن على اليمين. يوجد على كل بطاقة عنوان الميزة ونص الوصف وزر قراءة المزيد.

بعد ذلك، يسرد الطراز 11 أربع ميزات بجانب الرموز الموجودة على اليسار. على اليمين، توجد صورة كبيرة مغطاة بدائرة تعرض عداد الأرقام والوصف.

يعد Style 21 تصميمًا مثيرًا للاهتمام، حيث يوجد عنوان في الأعلى، وصورة طويلة في المنتصف، ووحدتان دعاية مغلوطة على كلا الجانبين مع عنوان مميز ووصف.

صالة عرض
تشترك تخطيطات المعرض في الكثير من أوجه التشابه، مع بعض الاختلافات في تأثيرات التمرير. هنا هو النمط 4، الصورة تتوسع عند التمرير.

في النمط 11، يتم عرض صور المعرض في شريط تمرير واحد.

وأخيرًا، يتميز Gallery Style 14 بإطار حول كل صورة.

بطل
تعتبر الأقسام الرئيسية مفيدة لتسليط الضوء على العروض الخاصة والميزات والمعلومات الأساسية حول عملك. يتميز النمط 3 بقسم نصي به رأس ورأس فرعي على اليسار ومحتوى النص على اليمين. يوجد أدناه قسم عبارة تحث المستخدم على اتخاذ إجراء يحتوي على عنوان ونص أساسي وزر قراءة المزيد على خلفية صورة كبيرة.

بالنسبة إلى Hero Style 5، يتم تمييز الميزات من خلال قسم نصي يحتوي على رأس ونص أساسي، متبوعًا ببعض الدعاية التي تبرز الميزات وزر قراءة المزيد. على اليسار صورة.

يتميز Hero Layout 17 بصورة كبيرة كخلفية. يوجد على اليسار عنوان فرعي وعنوان ونص أساسي وزر قراءة المزيد. يوجد على اليمين ميزتان مميزتان بأيقونة، على خلفية بيضاء.

شعار
يمكنك عرض شعارات العملاء الذين عملت معهم على موقع الويب الخاص بك لبناء الثقة والمصداقية مع زوار موقع الويب الخاص بك. يتميز Logo Style 4 بثلاثة شعارات على اليسار ومربع أبيض على اليمين مع عنوان ونص أساسي وزر عرض المزيد.

في Logo Layout 7، يوجد نص الرأس والعنوان الفرعي والوصف على اليسار، على خلفية صورة كبيرة تمتد على العرض الكامل للقسم. على اليمين، يتم عرض ستة شعارات على خلفيات بيضاء.

Logo Layout 11 هو تخطيط بسيط نسبيًا مع أربعة شعارات معروضة على خلفية رمادية. في هذا التخطيط، يزداد حجم الشعار عند التمرير.


النشرة الإخبارية
التالي هو قسم النشرة الإخبارية. التصميم الأول الذي سنلقي نظرة عليه هو النمط 4. ويحتوي على بعض نص المقدمة على اليسار، متبوعًا بنموذج الاشتراك في النشرة الإخبارية. على اليمين هناك صورة. القسم على خلفية رمادية فاتحة.

يمكن أن يعمل النمط 10 بشكل رائع كجزء من تخطيط التذييل. ويتميز بشعار في المنتصف، متبوعًا بثلاثة أعمدة من معلومات الاتصال مع خطوط فاصلة رفيعة. يوجد أدناه نموذج الاشتراك في النشرة الإخبارية.

تم تصميم نمط النشرة الإخبارية 12 مع صورة كاملة العرض تم تعيينها كخلفية. على الجانب الأيمن، تظهر نسخة النشرة الإخبارية ونموذج الاشتراك على خلفية بيضاء.

التسعير
في نمط تخطيط التسعير 3، توجد ثلاثة أعمدة مع السعر المدرج بحجم خط كبير في الأعلى. يتم تسليط الضوء على الميزات أدناه، مع وجود خط فاصل بينهما. يوجد في أسفل كل عمود زر احجز الآن. يزداد حجم مربع السعر عند التمرير.

يتميز النمط 14 بأيقونة أعلى كل عمود تسعير. يوجد أدناه العنوان والعنوان الفرعي لكل مستوى، ثم المعالم مفصولة بخطوط فاصلة. السعر مدرج أدناه، متبوعًا ببعض نص الوصف وزر.

بالنسبة لنمط تخطيط التسعير 37، يتم عرض النص في العمود الموجود في أقصى اليسار بجانب زر اتصل بنا. على اليمين توجد ثلاثة أعمدة من تفاصيل التسعير. يوجد في الجزء العلوي عنوان، متبوعًا بالسعر، وبعض الميزات المميزة برمز وزر احجز الآن. يتم وضع التخطيط على خلفية داكنة، وتتميز الأزرار بتأثير متدرج باللون الرمادي.

المشاريع
باستخدام تخطيطات قسم المشاريع، يمكنك عرض مشاريعك المميزة بعدة طرق مختلفة. أولاً، دعونا نلقي نظرة على النمط 2. فهو يستخدم تخطيطًا قياسيًا مع الصورة المميزة لكل مشروع، متبوعة بالعنوان، ثم الفئات. يسمح لك الزر الموجود في الزاوية اليسرى السفلية بالانتقال إلى الإدخالات الأقدم. عند التمرير، يظهر تراكب داكن فوق الصورة.

بعد ذلك، يتميز Project Style 5 بأربعة مشاريع مع عرض الصور في صف سلس. عند التمرير، يظهر تراكب داكن مع أيقونة علامة الجمع ومعلومات المشروع.

في النمط 18، يتم وضع المشاريع في عمود واحد، واحدًا تلو الآخر. باستخدام هذا التخطيط، يمكنك توجيه الزائر خلال عرض عنصر واحد من عناصر المحفظة في كل مرة. يحتوي كل عنصر على صورة مميزة كبيرة ذات حدود سوداء. أدناه، تفاصيل المشروع مدرجة على خلفية رمادية.

خدمة
الآن دعونا نلقي نظرة على تخطيطات الخدمة، حيث يمكنك عرض مجموعة متنوعة من الخدمات التي تقدمها وإعطاء تفاصيل مهمة حول خدماتك.
الأول هو نمط الخدمة 11. يتم تنظيم الخدمات والصور في تخطيط بديل. يتم عرض كل عنصر خدمة برمز وزر قراءة المزيد.

يحتوي نمط الخدمة 79 على أربعة مربعات ذات زوايا مستديرة، كل مربع به عنوان ونص أساسي. يحتوي كل صندوق على دائرة سوداء في الأعلى بها رقم. عند التمرير، يتحرك المربع لأعلى وتتحول الخلفية إلى اللون الأحمر.

في النمط 92، يحتوي العمود الأيسر على عنوان وعنوان فرعي، ونص أساسي مع تفاصيل، وأربعة دعاية مبسطة مع أيقونات الاختيار، وزر انقر هنا. على اليمين يوجد عمودين مع صناديق الخدمة. يحتوي كل مربع على رمز كبير وعنوان وزر سهم وحد سفلي.

المنزلق
التالي، تخطيطات شريط التمرير. الأول هو Slider Layout 3. وهو شريط تمرير كامل العرض مع صورة خلفية كبيرة لكل شريحة. يوجد على الشريحة نفسها عنوان فرعي ورأس ونص أساسي وزر قراءة المزيد محاذٍ إلى اليسار.

بعد ذلك، يحتوي Slider Style 8 على تخطيط مشابه، لكن نص العنوان كبير ويتم محاذاة المحتوى إلى المنتصف.

أخيرًا، يحتوي Slider 14 على محتوى محاذٍ للوسط محاطًا بخطوط حدودية في الأعلى والأسفل. يستخدم شريط التمرير مؤشرًا على شكل حبة للشريحة النشطة بدلاً من الدائرة القياسية، مما يضيف لمسة تصميمية دقيقة إلى التخطيط.

فاتورة غير مدفوعة
تعد علامات التبويب طريقة رائعة لتكثيف المعلومات وتنظيمها على الصفحة. دعونا نلقي نظرة على النمط 1. فهو يتميز بصورة على اليسار، مع علامات التبويب على اليمين. يتم توسيط عناوين علامات التبويب، مع خلفية سوداء لعلامة التبويب النشطة.

بعد ذلك، يتميز Tab Style 9 بخلفية صورة كاملة العرض. على اليمين يوجد نموذج اتصال على خلفية بيضاء. يوجد على اليسار بعض نص العنوان، متبوعًا بقسم علامة التبويب. عند تحديده، تكون حاوية عنوان علامة التبويب ذات جوانب مائلة وخلفية سوداء.

بالنسبة لقسم علامة التبويب الأخير، سنلقي نظرة على النمط 12. ويحتوي على بعض النص على اليسار، إلى جانب علامتين مبسطتين مع أيقونات لتسليط الضوء على الميزات. توجد وحدة علامة التبويب على اليمين، بخلفية رمادية. عند تحديده، تكون حاوية العنوان ذات حواف مائلة وخلفية سوداء.

فريق
تأتي مجموعة Ultimate Multi Purpose Divi Wireframe Kit مع العديد من الطرق المختلفة لتستعرض بها أعضاء فريقك. لنبدأ بإلقاء نظرة على النمط 11. يتميز هذا التخطيط بصور مستديرة، متبوعة بالاسم والمسمى الوظيفي ثم الوصف. عند التمرير، يظهر تراكب رمادي فوق الصورة.

بعد ذلك، تخطيط الفريق 34. يستخدم هذا خلفية رمادية ويعرض أعضاء الفريق ضمن تخطيط على شكل بطاقة بزوايا مستديرة. يعرض كل عضو في الفريق صورة، متبوعة بالاسم والمسمى الوظيفي وروابط الوسائط الاجتماعية.

أخيرًا، نمط الفريق 42. في العمود الأول على اليسار، يوجد بعض النص وزر اتصل بنا. على اليمين يوجد أعضاء الفريق، ويتم عرضهم بسلاسة. كل شخص لديه صورة، متبوعة باسمه والمسمى الوظيفي. عند التمرير، يظهر تراكب رمادي فوق الصورة.

شهادة
تعتبر الشهادات طريقة ممتازة لبناء الثقة مع زوار الموقع وإظهار مؤهلاتك. في نمط الشهادة 10، يوجد صندوقان للشهادة، يحتوي كل منهما على تصنيف النجوم ونص الشهادة وصورة المؤلف واسم المؤلف والمسمى الوظيفي للمؤلف وأيقونة الاقتباس في الزاوية اليمنى السفلية.

يتميز نموذج الشهادة 32 بعنوان "ملاحظات العميل" مع بعض النسخ وزر على اليسار. يوجد على اليمين صندوقان للشهادات مع اقتباس كبير في الأعلى، متبوعًا بالاقتباس والتقييم بالنجوم. يتم عرض صورة المؤلف على الحافة السفلية للمربع، متبوعة باسم المؤلف والمسمى الوظيفي.

هذا هو النمط 97. في هذا التخطيط، توجد شهادة العميل على اليسار، مع رمز اقتباس وتصنيف بالنجوم. على اليمين، مفصولة بخط فاصل، توجد وحدة فيديو لمقاطع فيديو العميل. قد تكون هذه طريقة مثيرة للاهتمام لإضافة شهادة أكثر تفاعلية وإقناعًا إلى موقع الويب الخاص بك.

الجدول الزمني
نمط التخطيط النهائي الذي سنلقي نظرة عليه هو الجداول الزمنية. يمكن أن تكون هذه طرقًا رائعة لعرض سلسلة من الأحداث أو عرض تاريخ عملك، على سبيل المثال. النمط الأول الذي سنلقي نظرة عليه هو Timeline Style 6. وهو يتميز برمز لكل عنصر من عناصر المخطط الزمني، في وسط الصفحة. تتناوب محاذاة كل عنصر من اليمين إلى اليسار. يحتوي كل عنصر على نص عنوان ووصف، بالإضافة إلى الرمز الموجود على خلفية سوداء. يتميز كل عنصر أيضًا بإزاحة الشكل الأسود من الزاوية العلوية، مما يضيف بعض الاهتمام التصميمي لكل عنصر.

بعد ذلك، يستخدم Timeline Style 10 أيضًا تخطيطًا بديلاً، مع تحديد السنة في الزاوية العلوية في منتصف الصفحة لكل عنصر. يحتوي كل عنصر في المخطط الزمني أيضًا على رمز وعنوان ونص وصف.

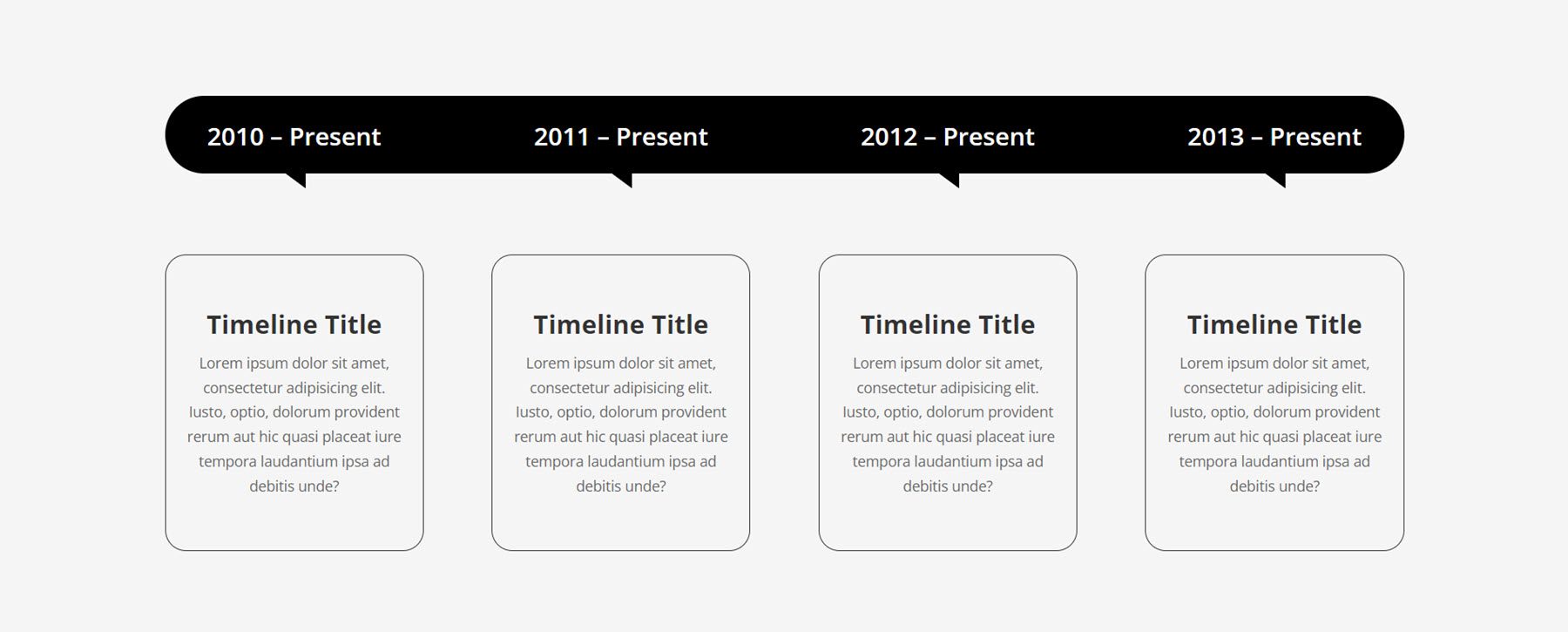
أخيرًا، يستخدم Timeline Style 18 شريطًا أسود بزوايا مستديرة في الأعلى، للإشارة إلى تاريخ كل عنصر أدناه. تتميز عناصر المخطط الزمني الفردية بعنوان ووصف، وهي محاطة بحدود رفيعة وزوايا مستديرة.

تخطيطات Divi Theme Builder
تأتي مجموعة Ultimate Multi Purpose Divi Wireframe Kit أيضًا مع بعض التخطيطات التي يمكن إضافتها إلى Divi Theme Builder لتصميم رأس وتذييل موقع الويب الخاص بك. دعونا نلقي نظرة فاحصة.
رأس
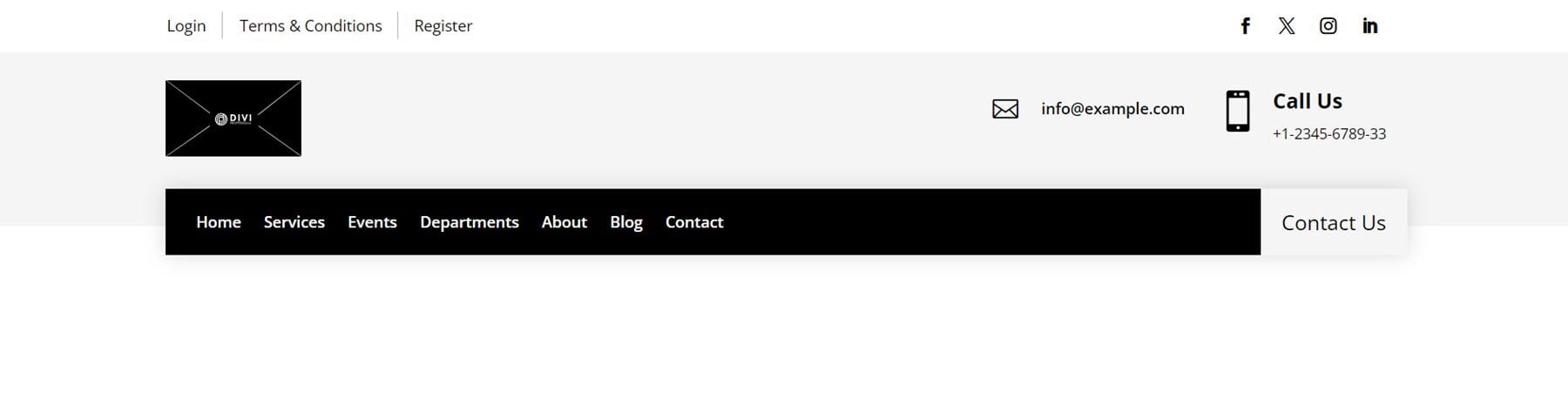
نمط الرأس الأول الذي سنلقي نظرة عليه هو Header Style 7. ويتميز بشريط أبيض في الأعلى مع بعض الروابط على اليسار وأيقونات الوسائط الاجتماعية على اليمين. أسفل هذا، على خلفية رمادية، يوجد الشعار وعنوان البريد الإلكتروني ورقم الهاتف. بعد ذلك، يوجد شريط أسود يحتوي على القائمة وزر اتصل بنا.

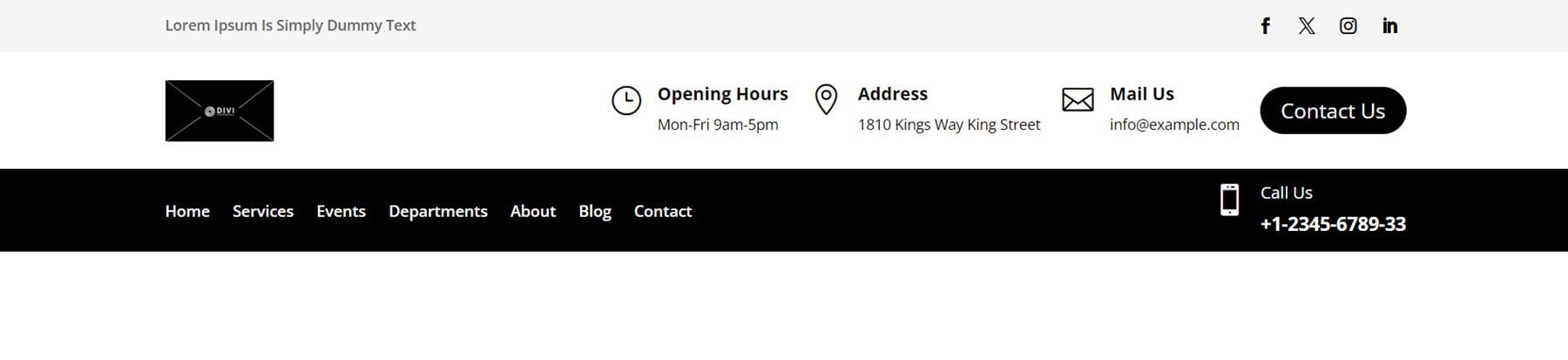
بعد ذلك، يبدأ Header Style 11 بشريط رمادي في الأعلى يحتوي على سطر قصير من النص وروابط الوسائط الاجتماعية. بعد ذلك، على خلفية بيضاء، يوجد الشعار بالإضافة إلى ثلاث دعاية مع أيقونات تعرض ساعات العمل والعنوان ومعلومات الاتصال. يحتوي هذا القسم أيضًا على زر اتصل بنا. وأخيرًا، يحتوي الشريط الأسود على القائمة وتعريف بمعلومات رقم الهاتف.

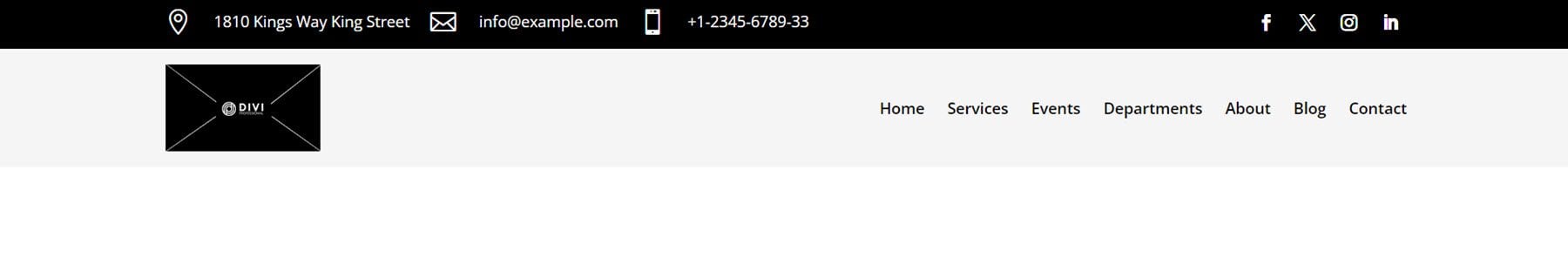
أخيرًا، يتم فتح Header Style 20 بشريط أسود يحتوي على معلومات الاتصال إلى جانب الرموز وروابط الوسائط الاجتماعية. ثم على الخلفية الرمادية أدناه، يوجد شعار ووحدة قائمة.

تذييل
أولاً، دعونا نلقي نظرة على Footer Style 6. وهو يتميز بتصميم فريد مع قسم عبارة تحث المستخدم على اتخاذ إجراء يحتوي على بعض النسخ وزرين في أعلى التذييل. أدناه، يحتوي قسم التذييل الأساسي على عمود يحتوي على شعار ونص وصف وأيقونات وسائل التواصل الاجتماعي. ثم عمودين مع روابط التنقل. على اليمين، يتم عرض معلومات الاتصال مع الرموز الخاصة بكل عنصر. يوجد خط فاصل أسفل هذه العناصر، متبوعًا ببعض نص حقوق الطبع والنشر للموقع.

يبدأ نمط التذييل 15 بصف يحتوي على صورة أو شعار، والعنوان، وعنوان البريد الإلكتروني، ورقم الهاتف، بالإضافة إلى أيقونات لكل عنصر من عناصر الاتصال. يتم فصل العناصر الموجودة في هذا الصف الأول بخطوط فاصلة رفيعة على طول الجزء السفلي وبين العناصر. يوجد أسفل هذا القسم قسم "نبذة عنا" يحتوي على بعض النصوص وروابط وسائل التواصل الاجتماعي، وعمودين يحتويان على روابط لصفحات الموقع، ونموذج الاشتراك في النشرة الإخبارية. يوجد في الجزء السفلي شريط أسود يحتوي على معلومات حقوق الطبع والنشر الخاصة بالموقع.

في نمط التذييل 18، يحتوي العمود الأول على كتلة ذات خلفية بيضاء تبرز أعلى قسم التذييل الأسود. تسلط هذه الكتلة الضوء على صورة أو شعار، وبعض نص الوصف، وزر قراءة المزيد، وروابط الوسائط الاجتماعية. يوجد على يمين هذا عمود "الارتباطات السريعة" الذي يحتوي على روابط لبعض الصفحات، ثم عمود الاشتراك في النشرة الإخبارية، وأخيرًا، عمود "التواصل" مع دعاية مبسطة تحتوي على معلومات الاتصال مثل العنوان ورقم الهاتف والبريد الإلكتروني. يوجد أسفل قسم التذييل الأساسي شريط تذييل فرعي بخلفية رمادية، يعرض نص حقوق الطبع والنشر وروابط ثلاث صفحات.

مكان شراء مجموعة أدوات Divi السلكية متعددة الأغراض

تتوفر مجموعة Ultimate Multi Purpose Divi Wireframe Kit للشراء من Divi Marketplace. يكلف 9.00 دولارًا أمريكيًا للاستخدام غير المحدود للموقع والتحديثات مدى الحياة. يتضمن السعر أيضًا ضمان استعادة الأموال لمدة 30 يومًا.
افكار اخيرة
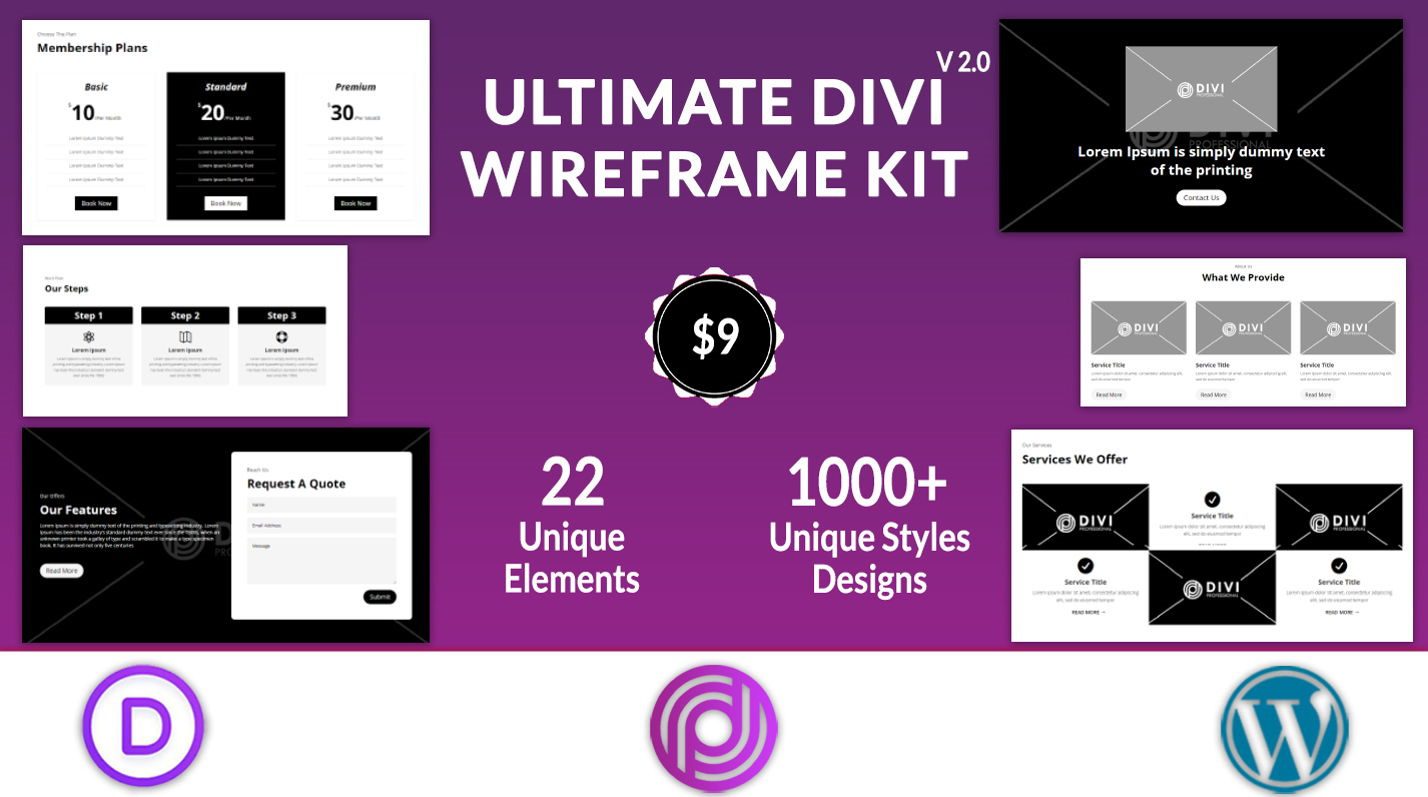
تأتي مجموعة Ultimate Multi Purpose Divi Wireframe Kit مع 22 نوعًا مختلفًا من التخطيطات وأكثر من 1000 نمط فريد يمكن استخدامه لإنشاء تخطيطات لموقع الويب الخاص بك بسرعة. نظرًا لأن التصميمات الموجودة في المجموعة عبارة عن إطارات سلكية، فهي ليست ذات تصميم مفرط ويمكن استخدامها كبنية أساسية لأي نوع من المواقع التي قد ترغب في إنشائها. يتم إنشاء كل شيء باستخدام وحدات Divi، لذلك من السهل فتح إعدادات الوحدة وتطبيق التصميم لتحويل الإطارات السلكية إلى أقسام مصممة بالكامل لتصميمك. إذا كنت تقوم بإنشاء مواقع ويب وتريد حلاً يمكن أن يساعدك في بدء العملية مع الاستمرار في ترك اتجاه التصميم لك، فقد تكون مجموعة Ultimate Multi Purpose Divi Wireframe Kit خيارًا ممتازًا.
كنا نحب أن نسمع منك! هل استخدمت مجموعة Ultimate Multi Purpose Divi Wireframe Kit؟ اسمحوا لنا أن نعرف ما هو رأيك في ذلك في التعليقات!
