Divi vs Betheme: ما هي سمة WordPress التي يجب استخدامها في عام 2024؟
نشرت: 2024-07-20هل تكافح من أجل العثور على السمة المثالية لموقع الويب الخاص بك على WordPress؟ لا مزيد من البحث. يقارن هذا المنشور بين اثنين من سمات WordPress الأكثر شيوعًا: Divi وBetheme.
يلبي كلا الموضوعين جماهير مختلفة قليلاً ويتفوقان في تقديم خدمات عالية الجودة. في هذه المقارنة، سنلقي نظرة على ميزات مثل سهولة الاستخدام وخيارات التخصيص والمرونة وخطط التسعير والدعم لمساعدتك في اختيار الخيار المناسب.
لكن أولاً، دعونا نلقي نظرة سريعة على Divi وBetheme.
- 1 نظرة عامة على Divi vs Betheme
- 1.1 ما هو ديفي؟
- 1.2 ما هو بيتيم؟
- 2 Divi vs Betheme: لمن هم؟
- 2.1 Divi مخصص للشركات التي تبحث عن تصميمات ويب فريدة
- 2.2 Betheme مخصص للشركات التي تبحث عن حل أرخص
- 3 ميزات التخصيص والمرونة
- 3.1 Divi: أكثر من 2000 تخطيط، ومنشئ الصفحات المرئية، وDivi AI
- 3.2 Betheme: أكثر من 700 تخطيطًا مُعدًا مسبقًا وBeBuilder
- 4 Divi vs Betheme: سهولة الاستخدام
- 4.1 منشئ Divi المرئي المناسب للمبتدئين
- 4.2 بيتيم
- 5 دعم العملاء وموارد المساعدة والمجتمع
- 5.1 موارد الدعم والمساعدة الموثوقة من Divi
- 5.2 نظام التذاكر وقاعدة المعرفة الخاصة بـ Betheme
- 6 ديفي مقابل بيثيم: الأداء
- 6.1 سرعة ديفي
- 6.2 سرعة Betheme
- 7 خطط تسعير Divi وBetheme
- 7.1 تسعير ديفي
- 7.2 تسعير Betheme
- 7.3 Divi vs Betheme: ما الذي يقدم أفضل قيمة مقابل المال؟
- 8 إيجابيات وسلبيات Divi
- 8.1 إيجابيات ديفي
- 8.2 سلبيات Divi
- 9 إيجابيات وسلبيات Betheme
- 9.1 إيجابيات Betheme
- 9.2 سلبيات Betheme
- 10 ديفي ضد بيثيم: من سيفوز؟
- 11 أسئلة متكررة حول Divi وBetheme
نظرة عامة على Divi vs Betheme
Divi وBetheme عبارة عن سمات WordPress توفر ميزات ومرونة قوية، لكنهما مختلفتان. لنبدأ مع ديفي.
ما هو ديفي؟

Divi هو منشئ WordPress الشهير ومنشئ الصفحات المرئية الذي يسمح لك ببناء وتخصيص كل ركن من أركان موقع الويب الخاص بك. إنه مناسب للمبتدئين مع تخصيص عالي وميزات متقدمة، مما يمكّن مالكي مواقع الويب من إنشاء مواقع ويب سريعة الاستجابة وغنية بالميزات دون الحاجة إلى برمجة.
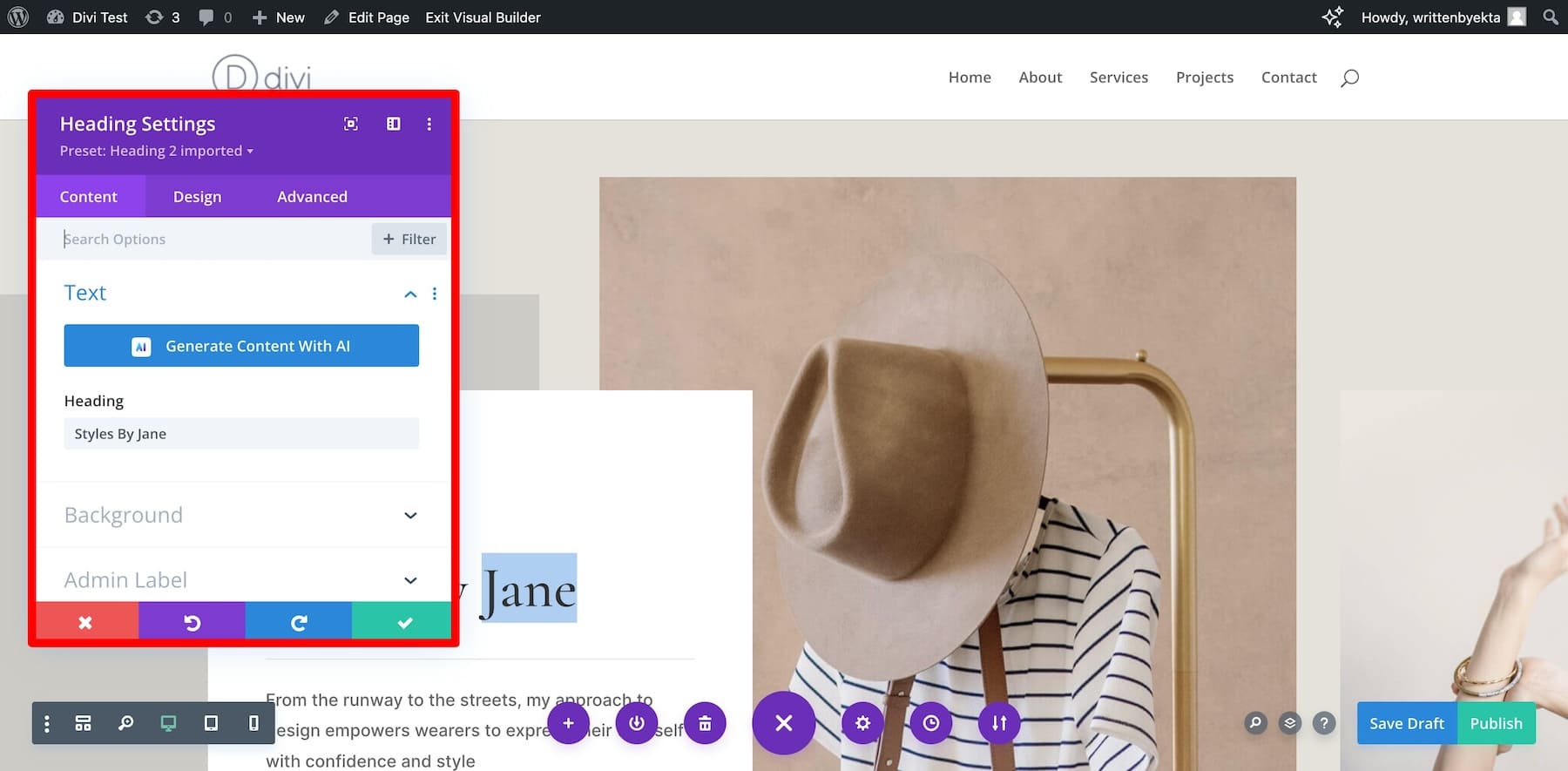
Divi Builder، محرر السحب والإفلات المرئي في Divi، يجعل من السهل تحرير تصميمات الويب بصريًا. يمكنك حتى عرض التغييرات أثناء إجرائها! يختلف Divi Builder عن Betheme's BeBuilder لأنه يمكنه تخصيص كل من مواقع Divi ومواقع الطرف الثالث. لا يتعين عليك تثبيت Divi للعمل مع Divi Builder، فهو يعمل بشكل جيد مع السمات الأخرى.
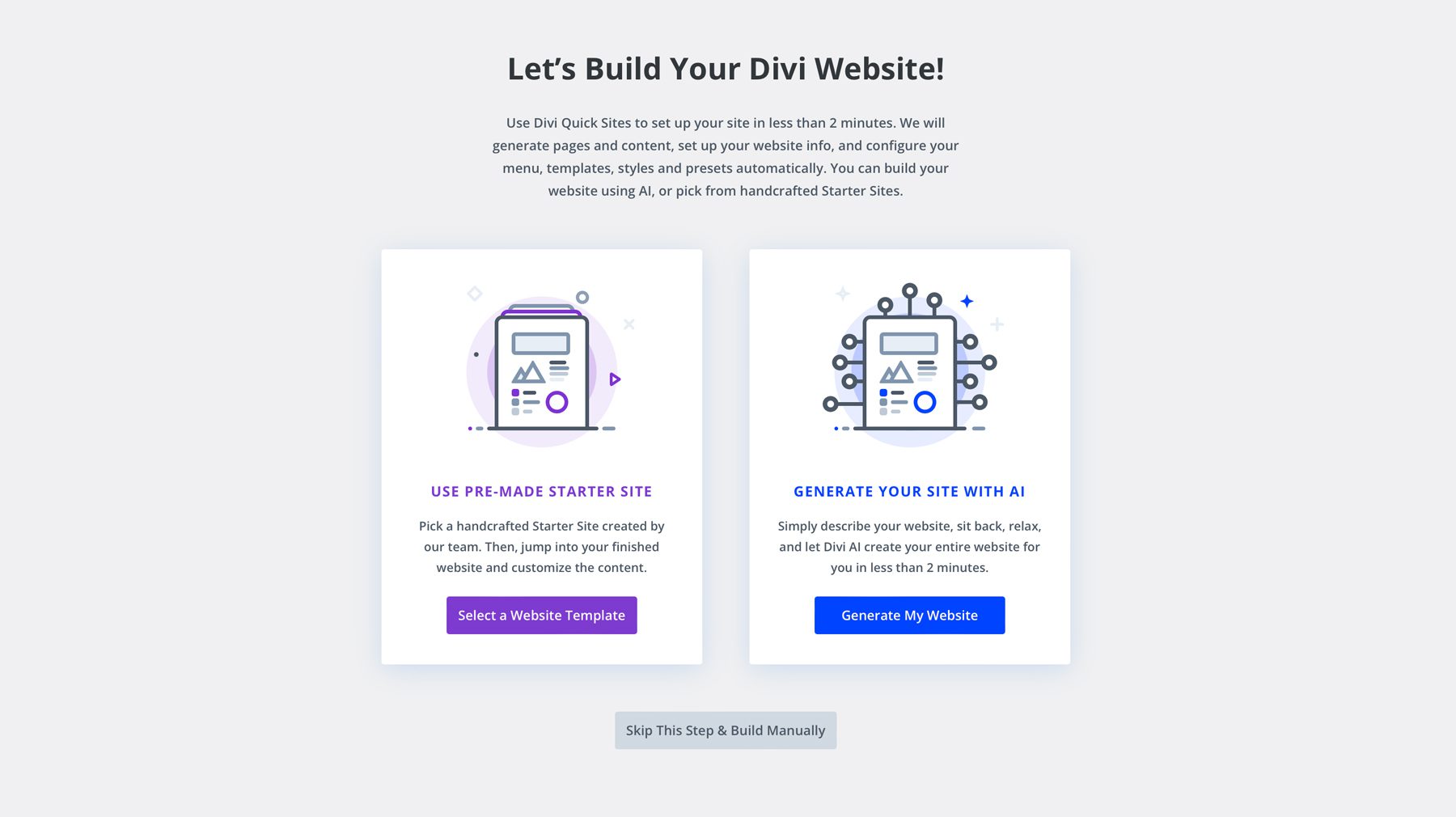
Divi AI هي ميزة متميزة تقوم بإنشاء موقع ويب كامل لك في بضع ثوانٍ باستخدام Divi Quick Sites. ويمكنه أيضًا تحرير وإنشاء محتوى سريعًا للنص والصور والتعليمات البرمجية وحتى تخطيطات الصفحة بأكملها، تمامًا مثل مصمم الويب المحترف.
الميزات الرئيسية لديفي
يقدم Divi العديد من الميزات المتقدمة التي تجعله سمة موقع ويب متميزة ومحبوبة من قبل الآلاف من مستخدمي Divi:
- منشئ السحب والإفلات: يمكن للمستخدمين سحب العناصر وإسقاطها لتصميم صفحاتهم أثناء عرض التغييرات مباشرة.
- مواقع Divi السريعة: باستخدام مواقع Divi السريعة، يمكنك إنشاء مواقع ويب كاملة في دقيقتين باستخدام مواقع Starter المعدة مسبقًا أو باستخدام Divi AI.
- الذكاء الاصطناعي الذكي Divi: تتيح لك ميزات الذكاء الاصطناعي القوية في Divi إنشاء محتوى الذكاء الاصطناعي الخاص بالعلامة التجارية، بما في ذلك النصوص والصور والتعليمات البرمجية وتخطيطات الصفحات وحتى مواقع الويب بأكملها.
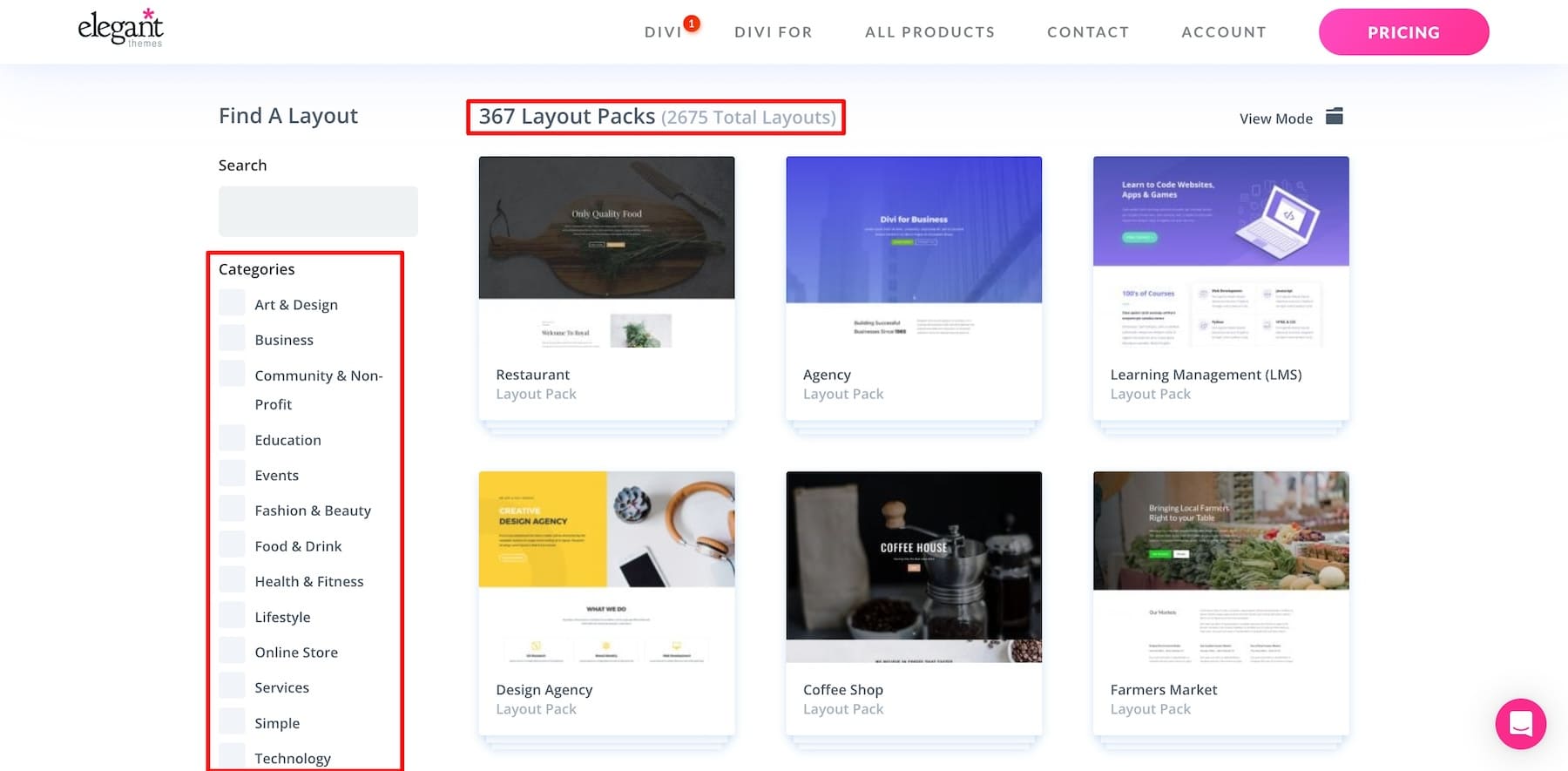
- القوالب المصممة مسبقًا: يتضمن Divi أكثر من 2000 تخطيطًا مصممًا مسبقًا يمكن للمستخدمين تخصيصها بسهولة لتناسب الاحتياجات المحددة لأي موقع ويب.
- خيارات التخصيص: يقدم Divi ميزات تخصيص متقدمة، بما في ذلك إعدادات التصميم المتقدمة والتحكم المخصص في CSS والعديد من وحدات المحتوى مثل أشرطة التمرير والنماذج والمعارض لإنشاء مواقع مخصصة.
- التكامل مع أكثر من 200 نظام أساسي: يمكنك بسهولة دمج موقع Divi الخاص بك مع أكثر من 200 نظام أساسي لإضافة المزيد من الوظائف إلى موقعك.
- المكونات القابلة لإعادة الاستخدام مع مكتبة Divi: يمكنك حفظ الوحدات والأزرار وتخطيطات الصفحة والنص والصور في مكتبة Divi لاستخدامها مرة أخرى وقتما تشاء. إذا قمت بحفظها في Divi Cloud، فيمكنك استخدام الوحدات المحفوظة في إعدادات WordPress المختلفة.
- Divi WooBuilder: يتكامل Divi مع WooCommerce لإنشاء متجر إلكتروني عالي الكفاءة. يمكنك تصميم كل صفحة باستخدام Visual Builder وزيادة العملاء المحتملين باستخدام أدوات التسويق الخاصة بـ Divi.
ما هو بيتيم؟

Betheme عبارة عن سمة WordPress متعددة الاستخدامات تُعرف باسم "الأسرع" و"سهلة الاستخدام". مثل Divi، تم تصميمه لمساعدة المستخدمين على إنشاء مواقع ويب سريعة الاستجابة دون الحاجة إلى مهارات البرمجة. يأتي Betheme مزودًا بـ BeBuilder، وهو محرر مرئي بالسحب والإفلات يعمل على تبسيط تصميم الويب من خلال السماح للمستخدمين بتحرير التغييرات بشكل مرئي.
تشتهر Betheme أيضًا بمكتبتها من مواقع الويب المعدة مسبقًا. من بين أكثر من 700 قالب تم إعداده مسبقًا، يمكن للمستخدمين إعداد مواقعهم وتخصيصها بسرعة لتناسب احتياجاتهم المحددة.
الملامح الرئيسية لبيثيم
- السحب والإسقاط BeBuilder: Betheme's BeBuilder عبارة عن أداة إنشاء مرئية سهلة الاستخدام تعمل بالسحب والإفلات، وتسمح لك بتصميم مواقع الويب بشكل مرئي، مما يجعل العملية بسيطة.
- مكتبة نماذج موسعة: يقدم Betheme أكثر من 700 سمة موقع ويب مصممة مسبقًا لمساعدة المستخدمين على تجنب البناء من الصفر.
- خيارات التخصيص المتقدمة: يقدم Betheme العديد من خيارات التخصيص حتى يتمكن المستخدمون من ضبط إعدادات الألوان والخطوط والرؤوس والتذييلات والأشرطة الجانبية والمزيد. وهو يدعم CSS وJavaScript المخصصين للتخصيصات المتقدمة.
- تكامل WooCommerce: يتكامل Betheme أيضًا مع WooCommerce لمساعدة المستخدمين على إعداد المتاجر عبر الإنترنت وإدارتها بسرعة. قم بتخصيص صفحات المتجر وتخطيطات المنتجات والمزيد لإنشاء موقع ويب احترافي للتجارة الإلكترونية
- المكونات القابلة لإعادة الاستخدام: مثل Divi، يتيح Betheme للمستخدمين حفظ التخطيطات والعناصر والأقسام المخصصة في المكتبة.
Divi vs Betheme: لمن هم؟
تقدم Divi وBetheme ميزات وأدوات تخصيص متشابهة، لذا من السهل الخلط بينهما على أنهما يخدمان نفس الجمهور. لكنها تلبي احتياجات جماهير مختلفة:
Divi مخصص للشركات التي تبحث عن تصميمات ويب فريدة

تقدم Divi أكثر من 2000 من تخطيطات التصميم المصممة بشكل احترافي، وأداة Divi Builder بالسحب والإفلات، وميزات الذكاء الاصطناعي القوية للسماح لزوار موقع الويب بإنشاء مواقع ويب قابلة للتخصيص بسرعة.
مرونته تجعله مثاليًا لأصحاب الأعمال الذين يريدون التحكم الكامل في تصميم مواقع الويب الخاصة بهم.
يعد Divi مثاليًا لوكالات تصميم الويب والمستقلين الذين يريدون خيارًا قابلاً للتخصيص وبأسعار معقولة لتصميم مواقع الويب لعملائهم. عمليات التثبيت والتنزيلات غير المحدودة بترخيص واحد تعني أنه يمكنك شراء سمة Divi مرة واحدة واستخدامها عدة مرات كما تريد.
Betheme مخصص للشركات التي تبحث عن حل أرخص

يقدم Betheme أكثر من 700 موقع ويب تجريبي وBeBuilder بالسحب والإفلات للتخصيص عالي المستوى. وهذا يجعله أكثر ملاءمة للشركات التي تفضل تخصيص قالب موجود ليناسب تصميم علامتها التجارية ونموذج الشراء لمرة واحدة.
الآن بعد أن فهمت الغرض من Divi وBetheme، فقد حان الوقت لمقارنتهما بناءً على ميزات التخصيص، وسهولة الاستخدام، ودعم العملاء، والأداء.
ميزات التخصيص والمرونة
إذا كنت تنشئ موقعًا تجاريًا على الويب، فإن اختيار سمة تحتوي على العديد من ميزات التخصيص والمرونة اللازمة لتعديل كل جزء من موقع الويب الخاص بك يعد أمرًا بالغ الأهمية. دعونا نقارن بين Divi وBetheme من حيث الأدوات التي يقدمونها لمستخدميهم لإنشاء مواقع ويب مخصصة.
Divi: أكثر من 2000 تخطيط، ومنشئ الصفحات المرئية، وDivi AI
توفر Divi تخصيصًا ومرونة عاليتين، بحيث يمكنك تعديل كل ركن من أركان موقع الويب الخاص بك ليعكس علامتك التجارية. أولاً، ستحصل على أكثر من 2000 من تخطيطات Divi المصممة بشكل احترافي ومخصصة لمختلف المجالات التي يمكنك استيرادها لتجنب البناء من الصفر.

تشتمل حزم التخطيط على تصميمات لجميع الصفحات الضرورية على موقع الويب، مثل الصفحات الخاصة بالموقع، وجهات الاتصال، والخدمات، والمحفظة، وما إلى ذلك، لضمان اتساق العلامة التجارية.
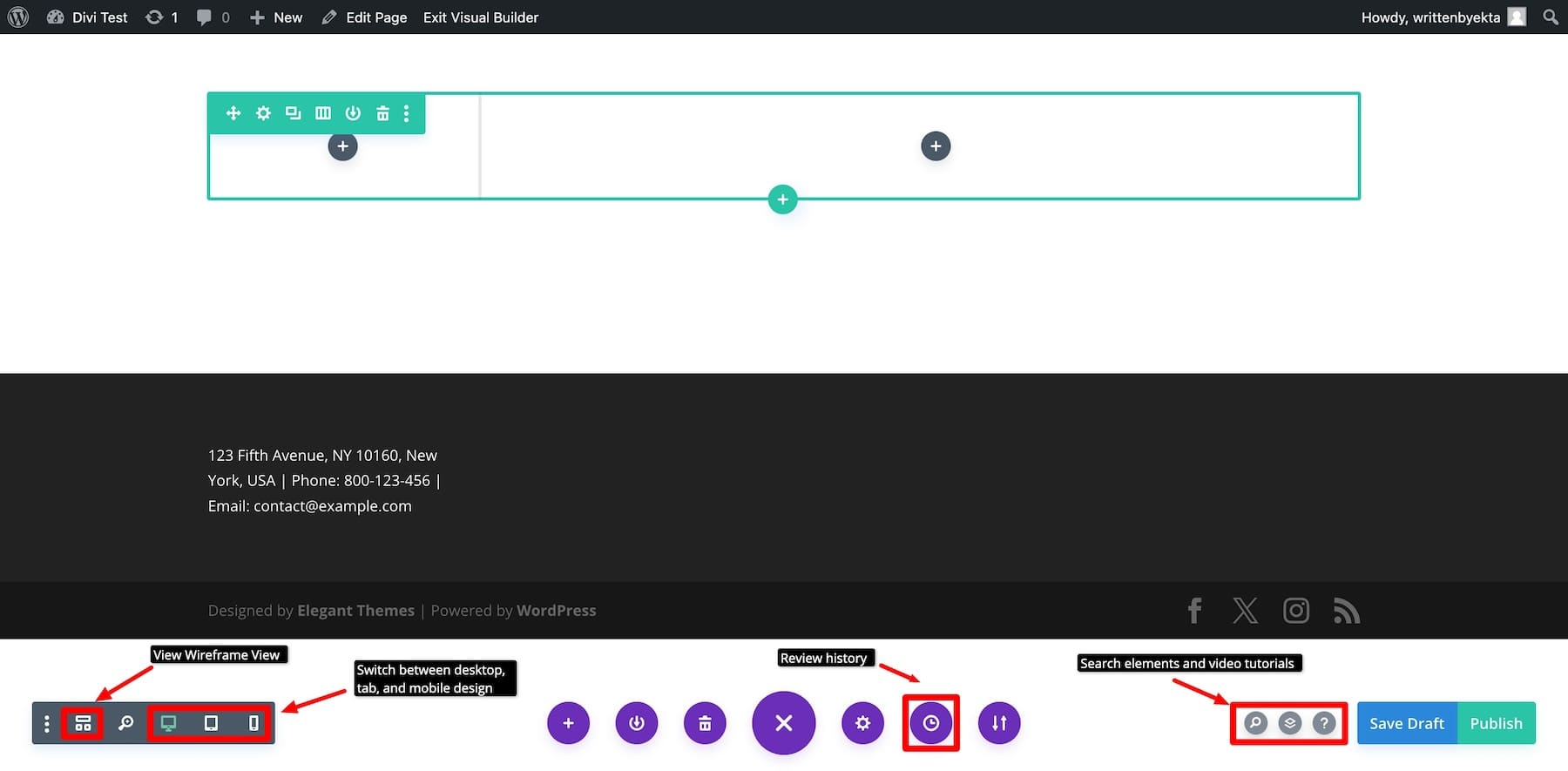
كل ما عليك فعله هو إنشاء صفحة جديدة على WordPress واختيار "Edit with Divi". بمجرد اختيار تخطيط، يمكنك تخصيص كل شيء باستخدام أداة إنشاء الصفحات المرئية من Divi:

يتيح لك Divi مزج التنسيقات المختلفة ومطابقتها، مما يعني أنه يمكنك استيراد تخطيطات مختلفة لدمج الوحدات وإنشاء موقع ويب مخصص. يمكنك أيضًا الاختيار من بين أكثر من 200 عنصر تصميم لإضافة المزيد من الميزات وتعديل كل شيء بشكل مرئي باستخدام أداة الإنشاء التي لا تحتوي على تعليمات برمجية.
يقدم Divi Builder العديد من الميزات المتقدمة لإنشاء مواقع ويب تفاعلية. إليك بعض الأشياء الرائعة التي يمكنك القيام بها:
- أضف تأثيرات التمرير لتسليط الضوء على العناصر
- قم بإنشاء أشكال مخصصة باستخدام Shape Divider لتصميم صفحاتك
- أضف التحويل والحركة والرسوم المتحركة إلى العناصر بشكل مرئي مثل أداة تصميم رسومية احترافية مثل Photoshop
- إضافة أو تحرير المرشحات إلى عناصر صفحتك
- أضف تأثيرات الإسقاط والظل والتدرج والمزيد.
يتذكر Divi's Magic Color Manager اللون الأخير الذي استخدمته ويحفظه حتى يظهر في لوحة الألوان الخاصة بك ويمكن استخدامه مرة أخرى. تسمح لك علامة التبويب "الشروط" بالتحكم في رؤية أي عنصر بناءً على شروط مثل أدوار المستخدم والتواريخ المحددة وأنواع الأجهزة، مما يوفر المرونة لتخصيص المحتوى.
أفضل ميزة هي قدرة المنشئ على التحرير بشكل مجمّع. يمكنك التحكم في تحديد عناصر متعددة وتعديل الخط واللون والظل والرسوم المتحركة وما إلى ذلك، في جميع الجوانب مرة واحدة. بشكل عام، يمنحك Divi Builder أدوات ممتازة للعب بها وبناء موقعك بشكل مرئي.
لكن ليس عليك حتى تخصيص موقع يدويًا عندما يمكنك شراء Divi AI، والذي يتيح لك تصميم كل شيء باستخدام الذكاء الاصطناعي.
باستخدام مواقع Divi السريعة، يمكنك إنشاء موقع ويب كامل باستخدام Divi AI أو أحد مواقعنا المبتدئة المعدة مسبقًا.

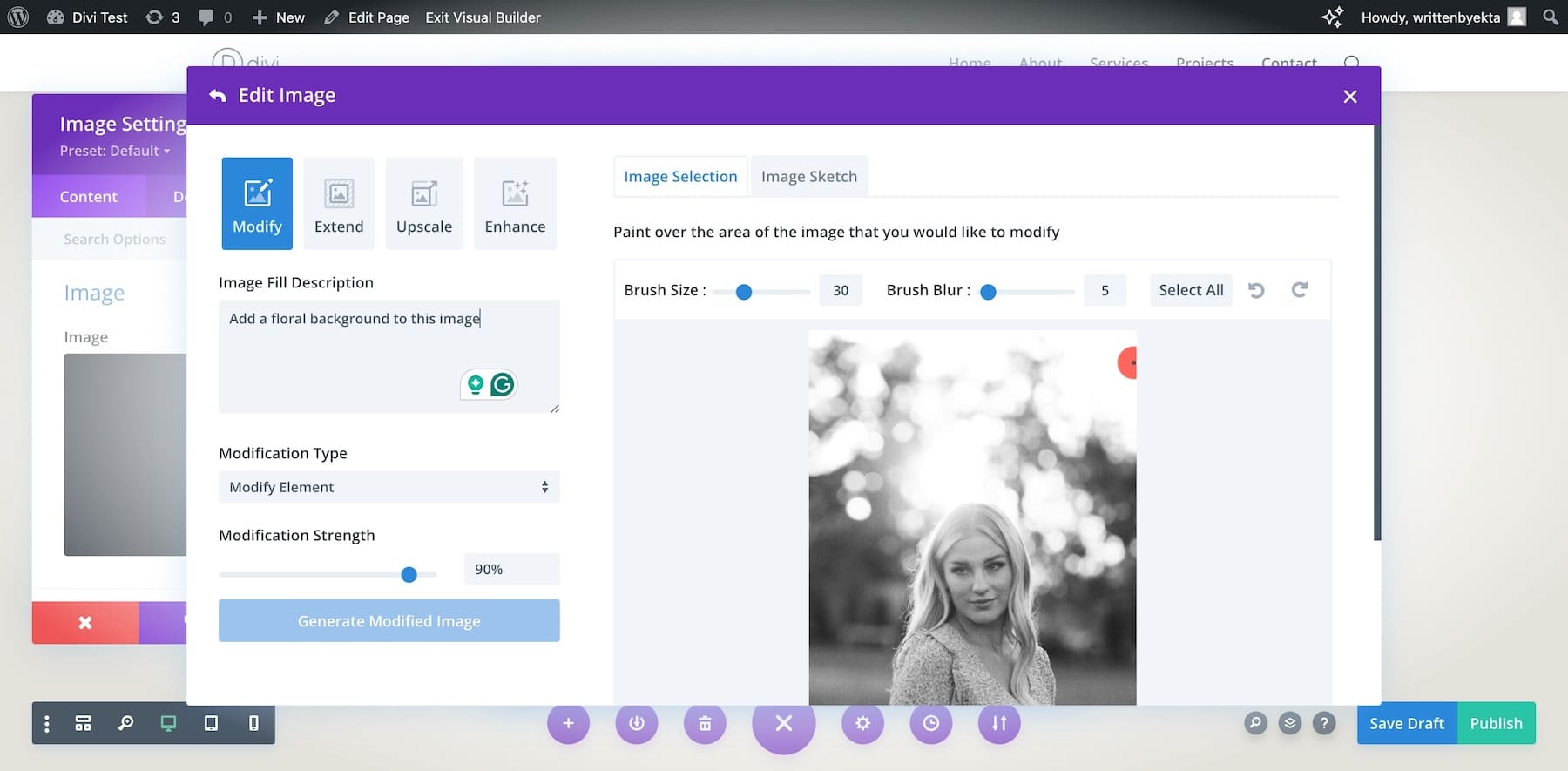
أفضل ما في Divi's AI هو أنه يمكنك استخدامه لتحرير كل شيء. على سبيل المثال، إذا كنت تريد إضافة خلفية زهرية إلى إحدى صور موقعك، فاطلب من Divi AI القيام بذلك.

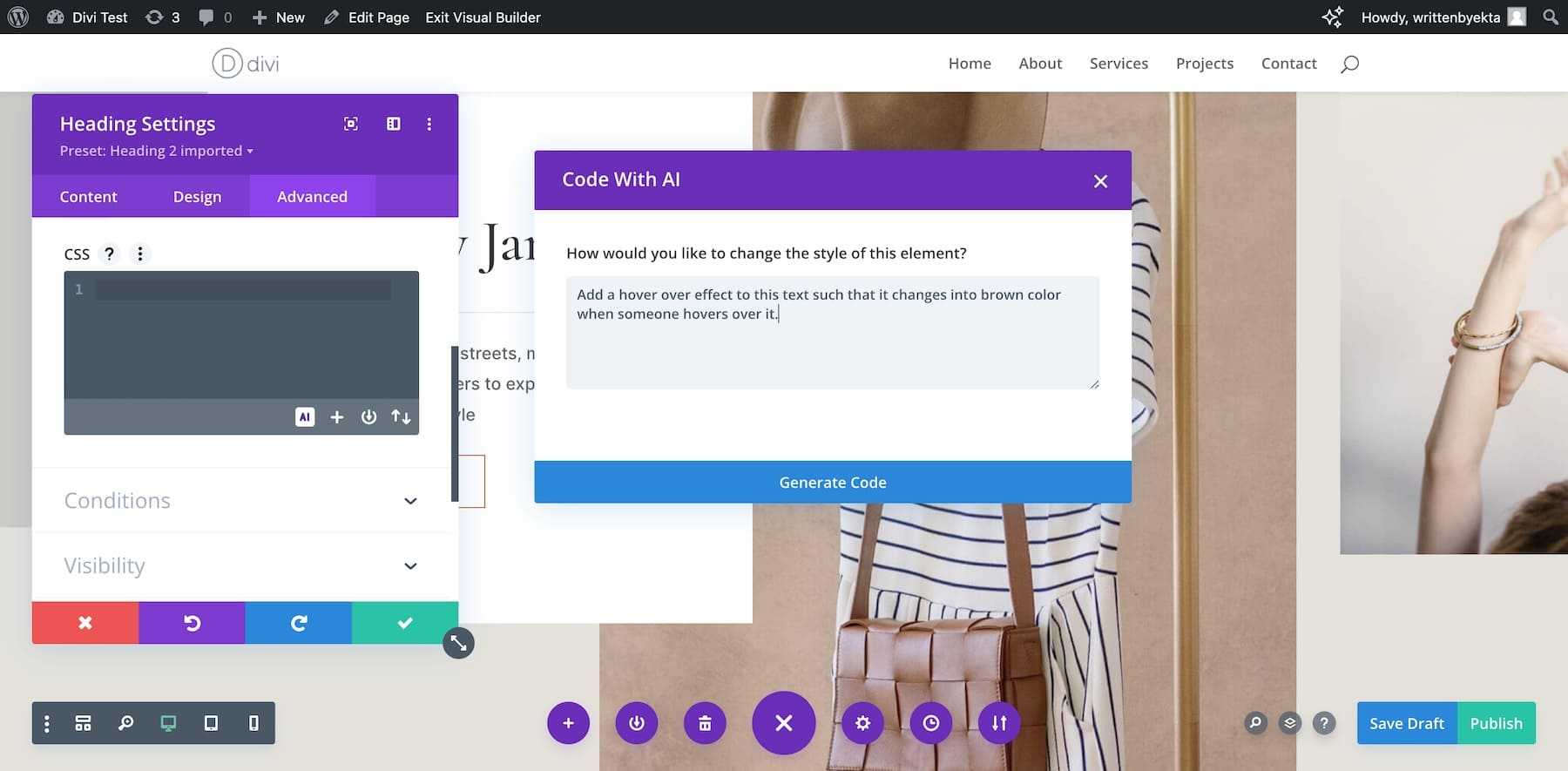
إذا كنت ترغب في إضافة تأثير التمرير إلى عنصر نص ولكنك لا تعرف كيفية كتابة الكود، فاطلب من Divi Code AI كتابة الكود لك.

وبالمثل، يمكنك تعديل أي جزء من موقع الويب الخاص بك باستخدام الذكاء الاصطناعي — ابحث عن أيقونة الذكاء الاصطناعي الصغيرة وأعطيها التعليمات. يمكنك إنشاء موقع ويب مخصص يعكس علامتك التجارية من خلال الجمع بين تخطيطات Divi وVisual Page Builder وDivi AI.
Betheme: أكثر من 700 من التخطيطات المعدة مسبقًا وBeBuilder
يقدم Betheme أيضًا تخطيطات معدة مسبقًا مع خيار الاستيراد التجريبي بنقرة واحدة. بالمقارنة مع Divi، التي لديها أكثر من 2000 تخطيط، تقدم Betheme أكثر من 700 تصميم فقط. ومع ذلك، لا يزال هناك ما يكفي للعثور على شيء مناسب لعملك.

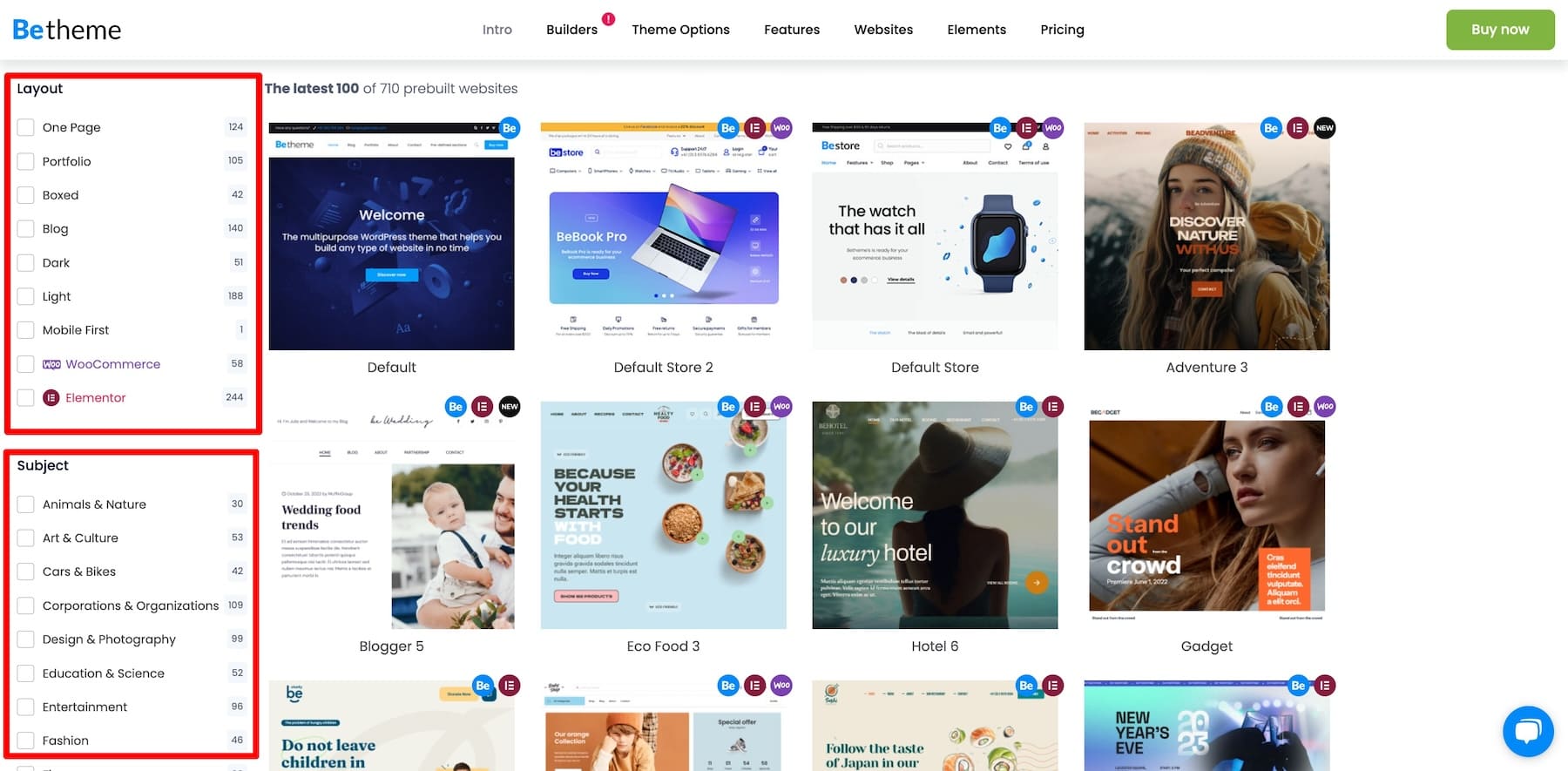
الشيء الجيد في تصميمات Betheme التجريبية هو أنها منظمة بشكل جيد. يمكنك اختيار سمة حسب نوع التخطيط، مثل صفحة واحدة، وWooCommerce، والتوافق مع الأجهزة المحمولة، ونوع الصناعة. وهذا يجعل اختيار القالب سهلاً.
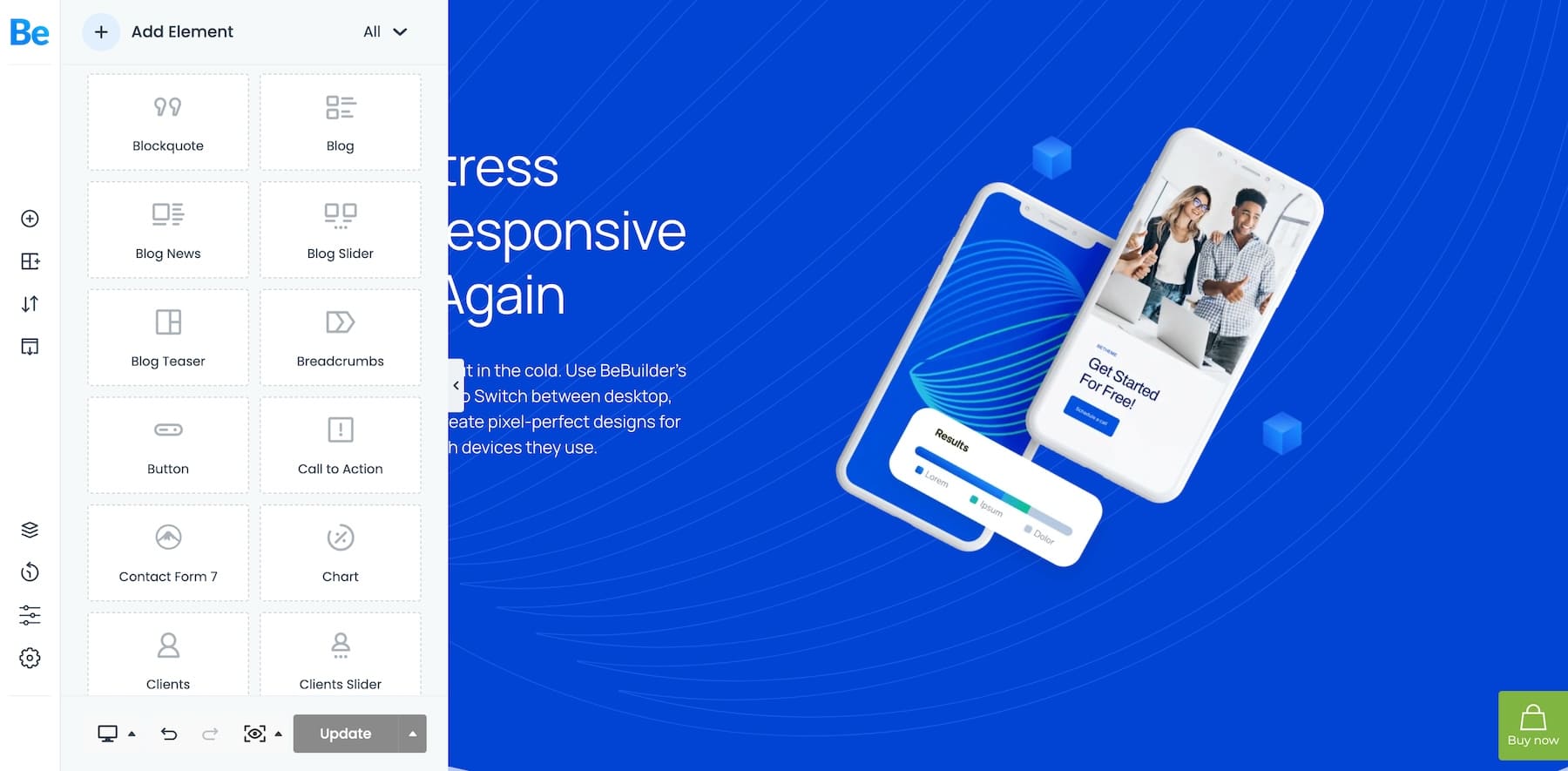
بمجرد تحديد تخطيط، يمكنك تخصيصه باستخدام BeBuilder، منشئ موقع الويب المدمج الذي يأتي مع القالب. إنها أداة إنشاء السحب والإفلات، مثل Divi Page Builder، التي تتيح لك تخصيص رأس موقعك والأشرطة الجانبية والقوائم وتخطيطات الصفحة.

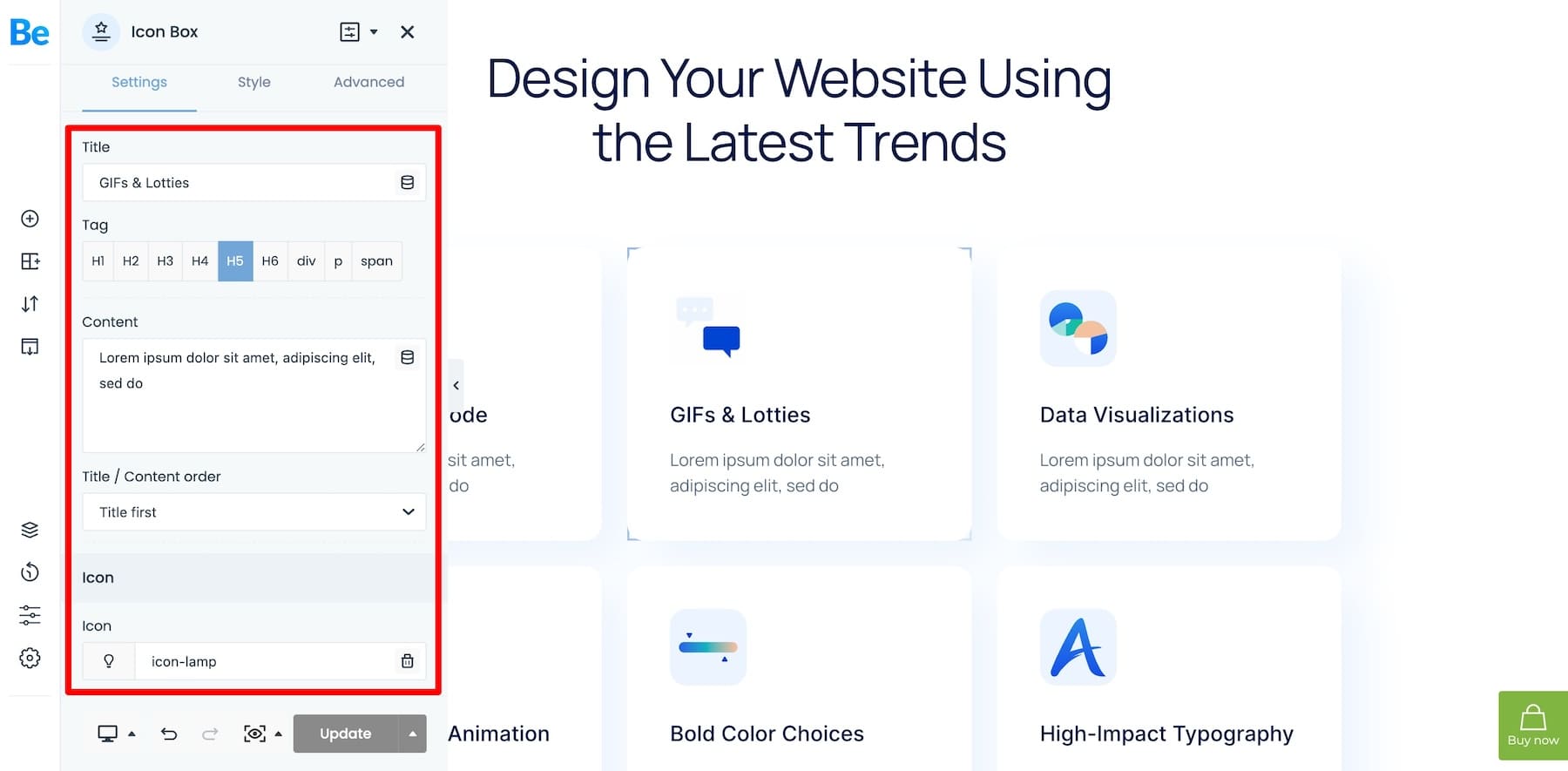
يتضمن BeBuilder أكثر من 80 عنصرًا لموقع الويب وأقسامًا معدة مسبقًا لإضافة المزيد من الوظائف إلى موقع مصمم مسبقًا. شيء جيد آخر هو أنك تحصل على أدوات إنشاء مختلفة لأغراض مختلفة. على سبيل المثال، يتضمن WooBuilder أدوات متنوعة لمواقع WooCommerce وHeaderBuilder لإنشاء الرؤوس والقوائم.
يتيح لك BeBuilder القيام بالعديد من الأشياء الرائعة، مثل إضافة تأثيرات اختلاف المنظر وخلفيات الفيديو، واختيار أيقونات مخصصة، وحفظ النسخ الاحتياطية واستعادتها بالنقرات، وحتى تخصيص موقع الويب الخاص بك لاستجابة الهاتف المحمول.
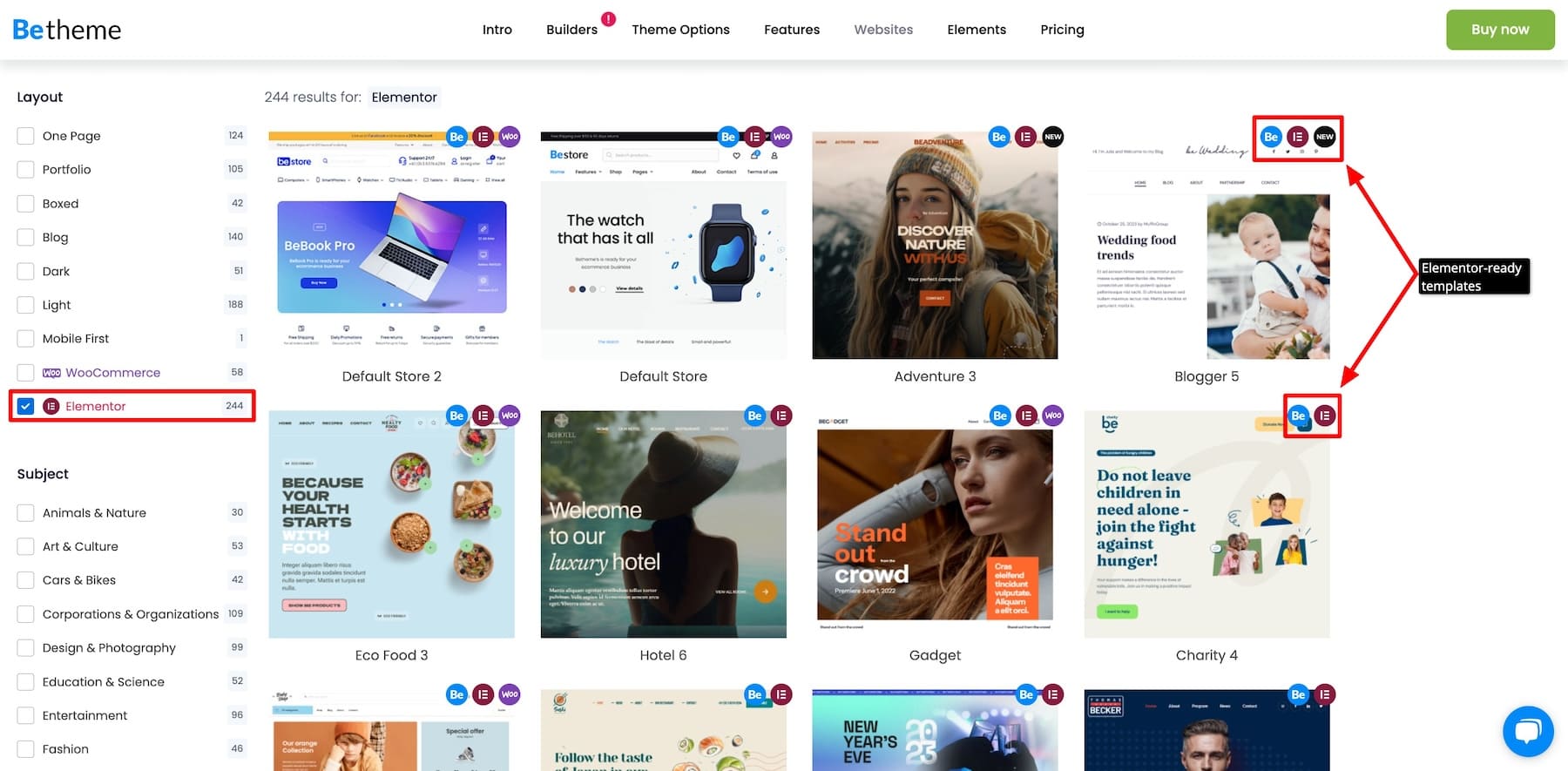
على عكس Divi Builder، لا يمكنك دمج الذكاء الاصطناعي مع BeBuilder، الأمر الذي قد يكون مرهقًا حيث سيتعين عليك القيام بكل شيء يدويًا. ومع ذلك، فإن Betheme جاهز لاستخدام Elementor، لذا يمكنك تثبيت Elementor واستخدام ميزات الذكاء الاصطناعي الخاصة به لتخصيص موقع الويب الخاص بك، ولكن هذا يعني أنه لا يمكنك استخدام BeBuilder.

تكمن مشكلة Elementor باعتباره مكونًا إضافيًا لجهة خارجية في أنه يبطئ موقعك. إن اعتمادها الكبير على JavaScript والعديد من ملفات CSS وعمليات تكامل الجهات الخارجية يزيد من أوقات التحميل.
يقدم كل من Divi وBetheme ميزات تخصيص واسعة النطاق، لكن Divi أفضل. يمكنك استخدام العديد من الأدوات المضمنة للتخصيص عالي الجودة. يمكنك أيضًا اختيار Divi AI، الذي يبسط التخصيص ويوفر أدوات مثل تحرير الصور والتعليمات البرمجية التي تجعله أكثر مرونة.
Divi vs Betheme: سهولة الاستخدام
عند اختيار موضوع، ضع في اعتبارك دائمًا أنه مناسب للمبتدئين، حيث ستستخدمه كثيرًا لتخصيص موقعك. في حين أن كلا الموضوعين يقدمان العديد من الخيارات، فلنقارنهما على أساس سهولة الاستخدام.
Divi's Visual Builder المناسب للمبتدئين
على الرغم من تقديم ميزات متقدمة مثل Divi Leads لإجراء اختبارات مقسمة وعناصر متعددة الطبقات، إلا أن Divi سهل الاستخدام للمبتدئين. بمجرد تنزيل سمة Divi وتنشيطها، يصبح كل شيء مشابهًا لـ WordPress.
يمكنك إنشاء صفحة جديدة على WordPress وتحديد "Use Divi Builder". يتولى أداة السحب والإسقاط Divi Builder المسؤولية من هناك، مما يجعل استخدام Divi سهلاً مثل سحب العناصر وإسقاطها.

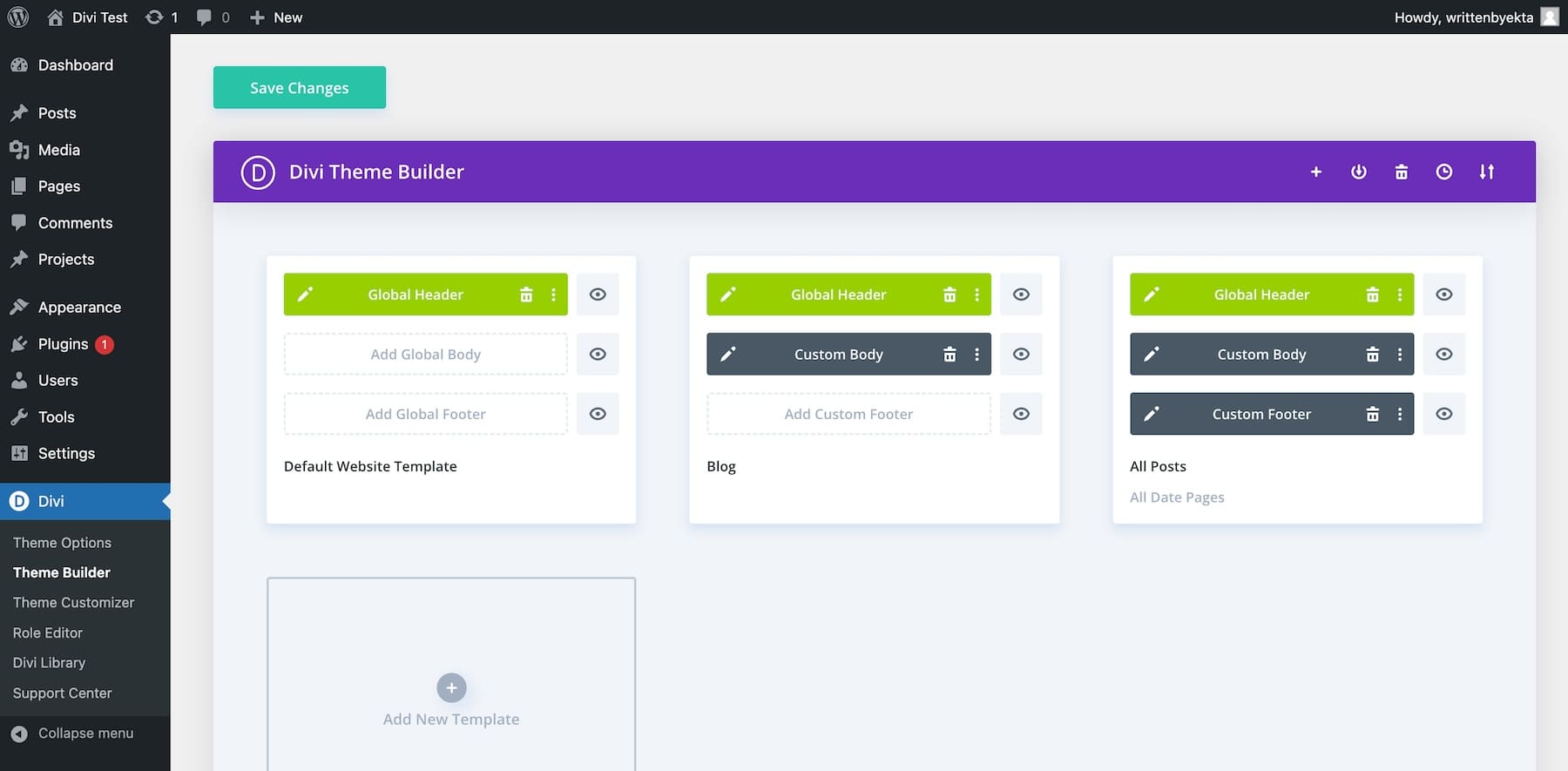
وبغض النظر عن ذلك، يمنحك Divi العديد من الأدوات لتبسيط كل شيء. على سبيل المثال، يتيح لك Divi Theme Builder تصميم تخطيطات عامة لجميع الصفحات أو الصفحات المحددة. يمكنك استخدامه لتصميم رأس مخصص لعرضه على صفحات محددة أو إنشاء نمط تخطيط موحد لمنشور المدونة.


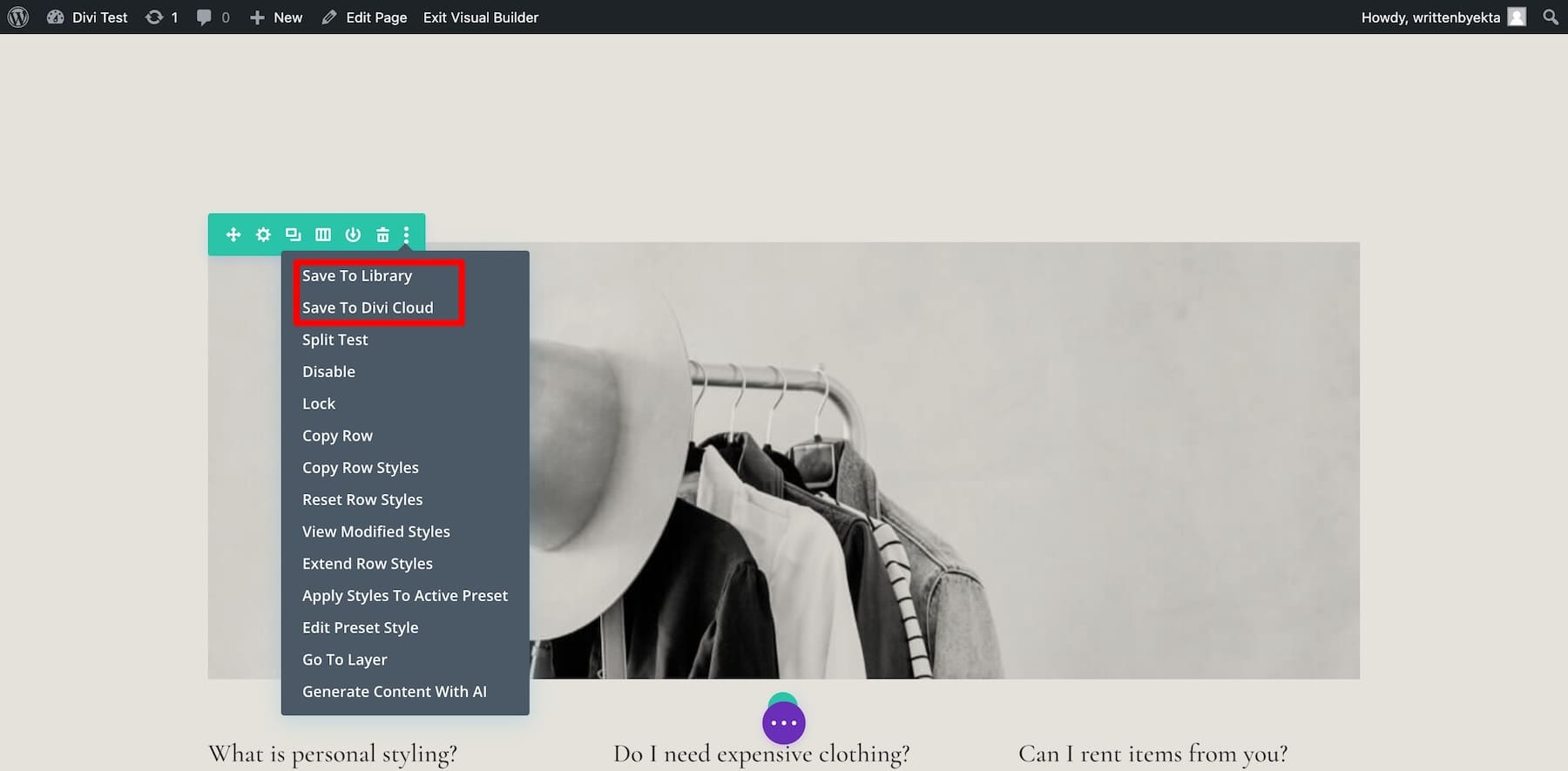
مكتبة Divi هي المكان الذي يمكنك من خلاله حفظ العناصر لاستخدامها لاحقًا. متى يكون مفيدا؟ لنفترض أنك تقوم بإنشاء قائمة منتجات لمتجر للتجارة الإلكترونية تحتوي على 15 منتجًا لإدراجها. في هذه الحالة، يمكنك حفظ تصميم واحد كقالب وتخصيصه للمنتجات الأخرى.

يمكنك أيضًا حفظ العناصر في Divi Cloud (الوظيفة الإضافية) للوصول إليها عبر مواقع الويب المختلفة، وهو أمر مفيد للغاية لمصممي الويب الذين يصممون مواقع ويب متعددة.
الميزة الأكثر روعة في Divi هي ميزة الحفظ التلقائي، والتي تحفظ التغييرات أثناء إجرائها، لذلك لا يتعين عليك حفظها عدة مرات. يتيح لك محرر Divi role، الأكثر دقة من أدوار WordPress، تعيين مستويات الأذونات والمهام لأعضاء الفريق. ليس عليك استخدام أداة منفصلة ، حيث توفر لك Divi أدوات مدمجة لإدارة الفريق بفعالية.
عند ترجمة لغات موقع الويب، يقوم Divi بتغيير لغات الواجهة الأمامية وتحويل واجهة Divi Builder. تفيد هذه الميزة غير الناطقين باللغة الإنجليزية، حيث أن تغيير لغة الواجهة سيساعدهم على فهم الأدوات بشكل أفضل.
بيتيم
على غرار Divi، يعد الوصول إلى Betheme أمرًا سهلاً. بمجرد تثبيت Betheme وتنشيطه على لوحة تحكم WordPress الخاصة بك، يساعدك معالج الإعداد خطوة بخطوة على متابعة الخطوات. يمكنك إنشاء صفحة جديدة واستخدام BeBuilder لتخصيص تخطيط تجريبي.

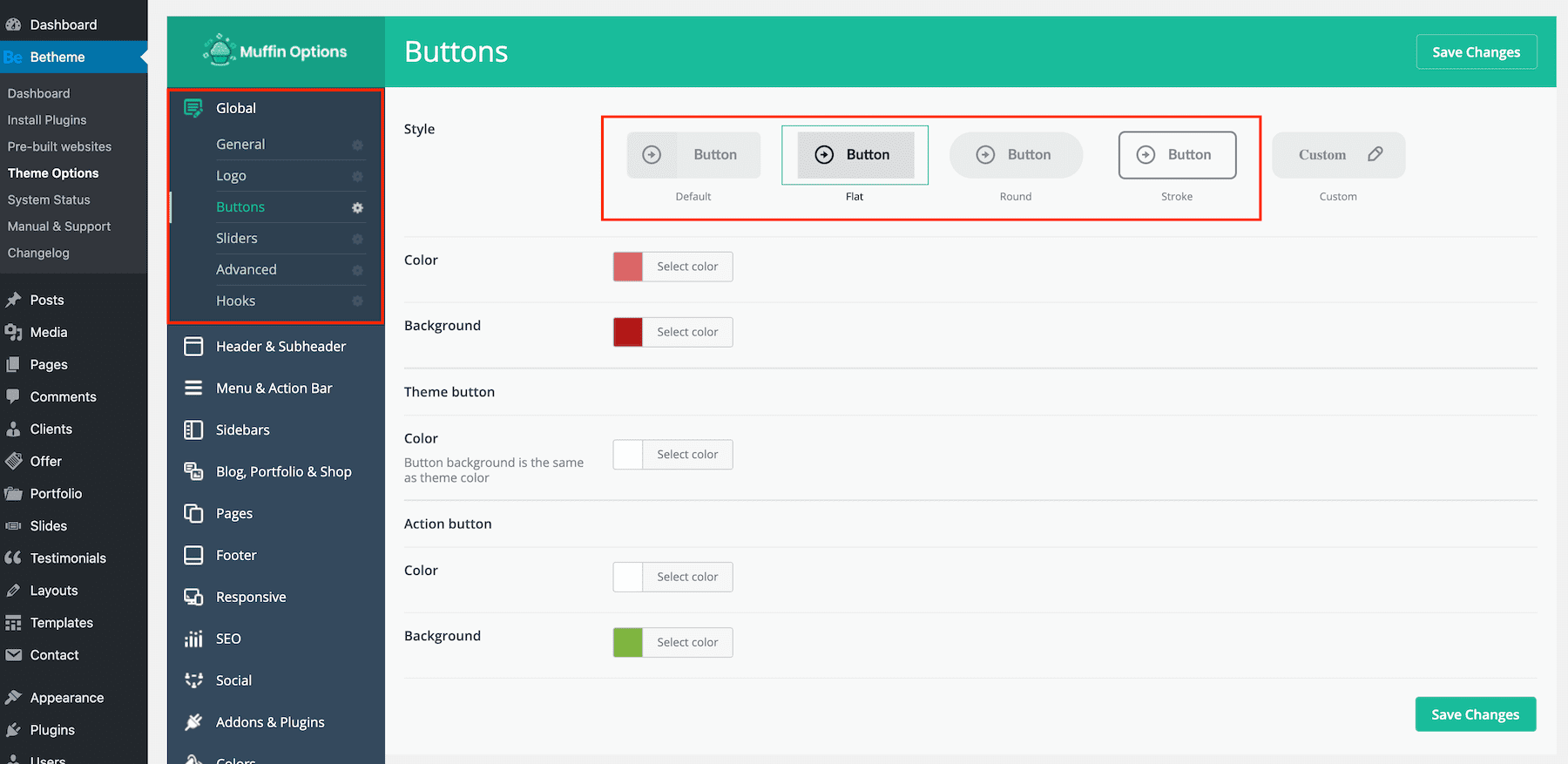
تقدم Betheme أدوات تجعلها سهلة الوصول، مثل قدرتها المضمنة على تعدد اللغات، والتي تحول لغة موقعك إلى اللغة المحلية لجمهورك. يتيح لك عمود الخيارات الخاص به تعديل الإعدادات العامة لموقعك دون القيام بذلك يدويًا على جميع الصفحات. على سبيل المثال، يمكنك تغيير كيفية عرض الأزرار على كافة الصفحات.

تتيح لك الخيارات تخصيص أكثر من 600 إعداد عالمي على موقع الويب بأكمله. قم بإنشاء شريط جانبي عام، وتخطيط للمحفظة، ورأس مخصص، وتذييل، وأي شيء تريده. كما يوفر لك أدوات لتحسين محركات البحث والمشاركة الاجتماعية وإعدادات النسخ الاحتياطي.
تعد كل من Divi وBetheme موضوعات مناسبة للمبتدئين وتوفر أدوات لتسهيل الوصول إلى إنشاء مواقع الويب. ميزات مثل تكامل الذكاء الاصطناعي وTheme Builder وDivi Cloud تجعل Divi أكثر سهولة في الاستخدام وتبسط عملية إنشاء مواقع الويب للمصممين.
دعم العملاء وموارد المساعدة والمجتمع
تم تصميم السمات المميزة مثل Divi وBetheme بشكل مختلف باستخدام كود فريد وميزات إضافية. لذلك، فإن الحصول على دعم نشط عندما تكون عالقًا في مكان ما يمكن أن يكون بمثابة مساعدة كبيرة. دعونا نقارن بين Divi وBetheme من حيث دعم العملاء وموارد المساعدة والمجتمع.
موارد الدعم والمساعدة الموثوقة من Divi
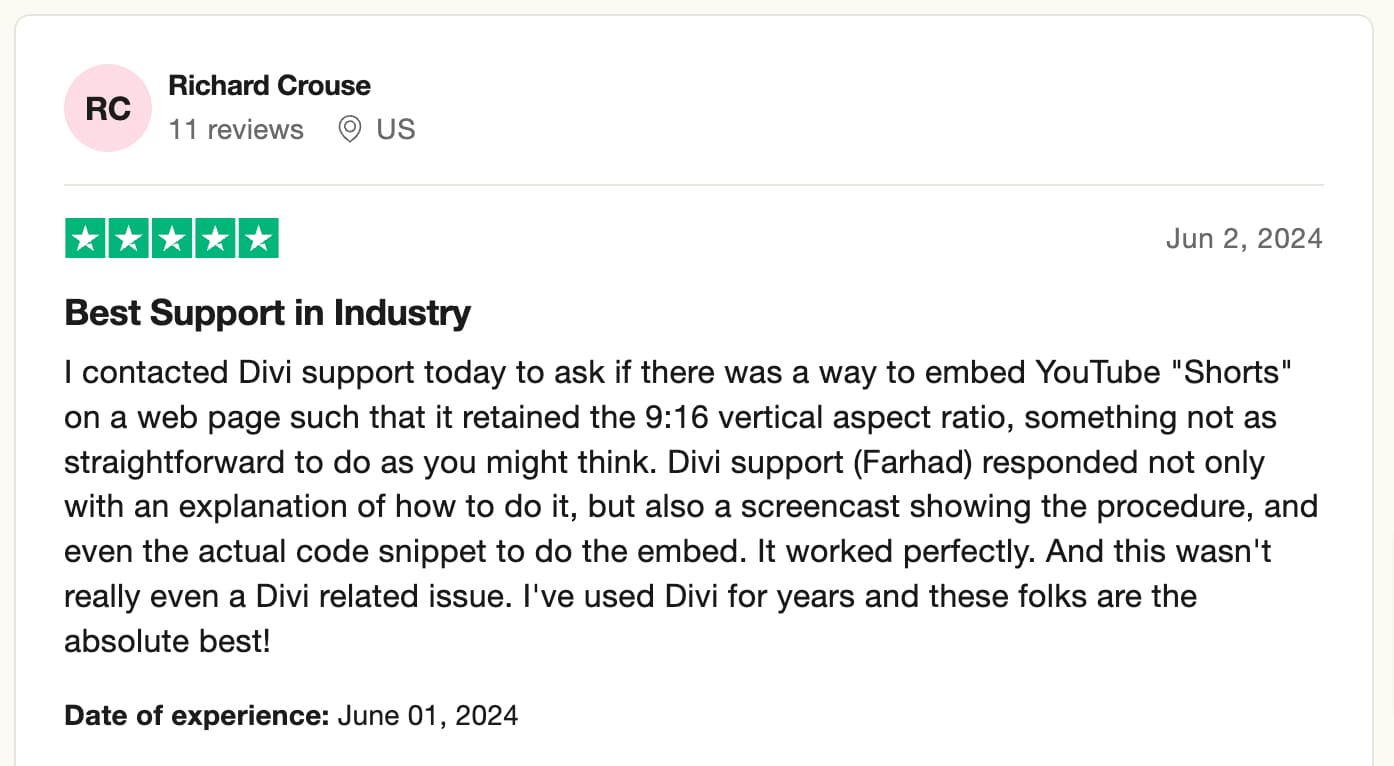
يتضمن دعم السمات الأنيقة دردشة مباشرة على مدار الساعة طوال أيام الأسبوع والتي توصلك بخبير Divi خلال 2-3 دقائق. فريق الدعم ودود ويساعدك على حل استفساراتك المتعلقة بحسابك. قم بتصفح أكثر من 23000 مراجعة، وستجد أن دعم Divi مستجيب دائمًا:

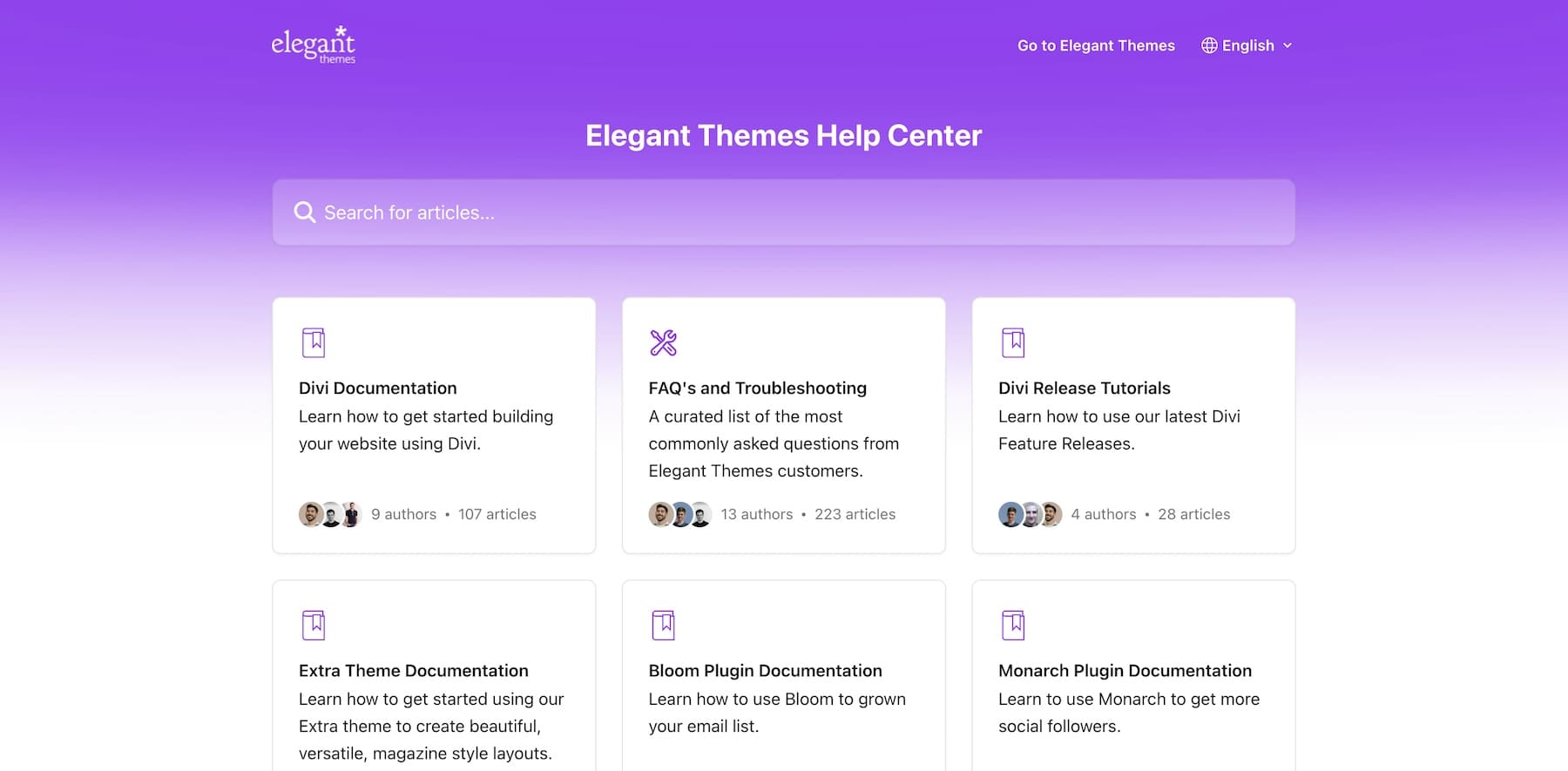
بخلاف الدعم النشط، تشتهر Elegant Themes بمستندات Divi جيدة التنظيم، ومركز المساعدة، والبرامج التعليمية للمدونة، وأكاديمية YouTube، التي تعمل على تثقيف المستخدمين حول الميزات والأدوات الجديدة لاستخدام Divi بشكل أفضل.

لدينا أيضًا منتدى مجتمعي ومجموعة Divi Facebook للحصول على الدعم من مستخدمي Divi. ننظم لقاءات Divi لتشجيع مستخدمي Divi المحليين على الالتقاء شخصيًا.
يمكنك قراءة منشورات المدونة ومشاهدة البرامج التعليمية على YouTube وحتى طلب المساعدة من أعضاء المجتمع. عندما لا يساعدك شيء، تذكر أن فريق دعم Divi موجود دائمًا لدعمك.
نظام التذاكر وقاعدة المعرفة في Betheme
يوفر Betheme أيضًا خيارات دعم جيدة. باستخدام نظام التذاكر، يمكنك طرح استفسارك في أي وقت وانتظار الرد خلال ست ساعات. الدعم عالي الجودة ويساعد المستخدمين على حل الاستفسارات.

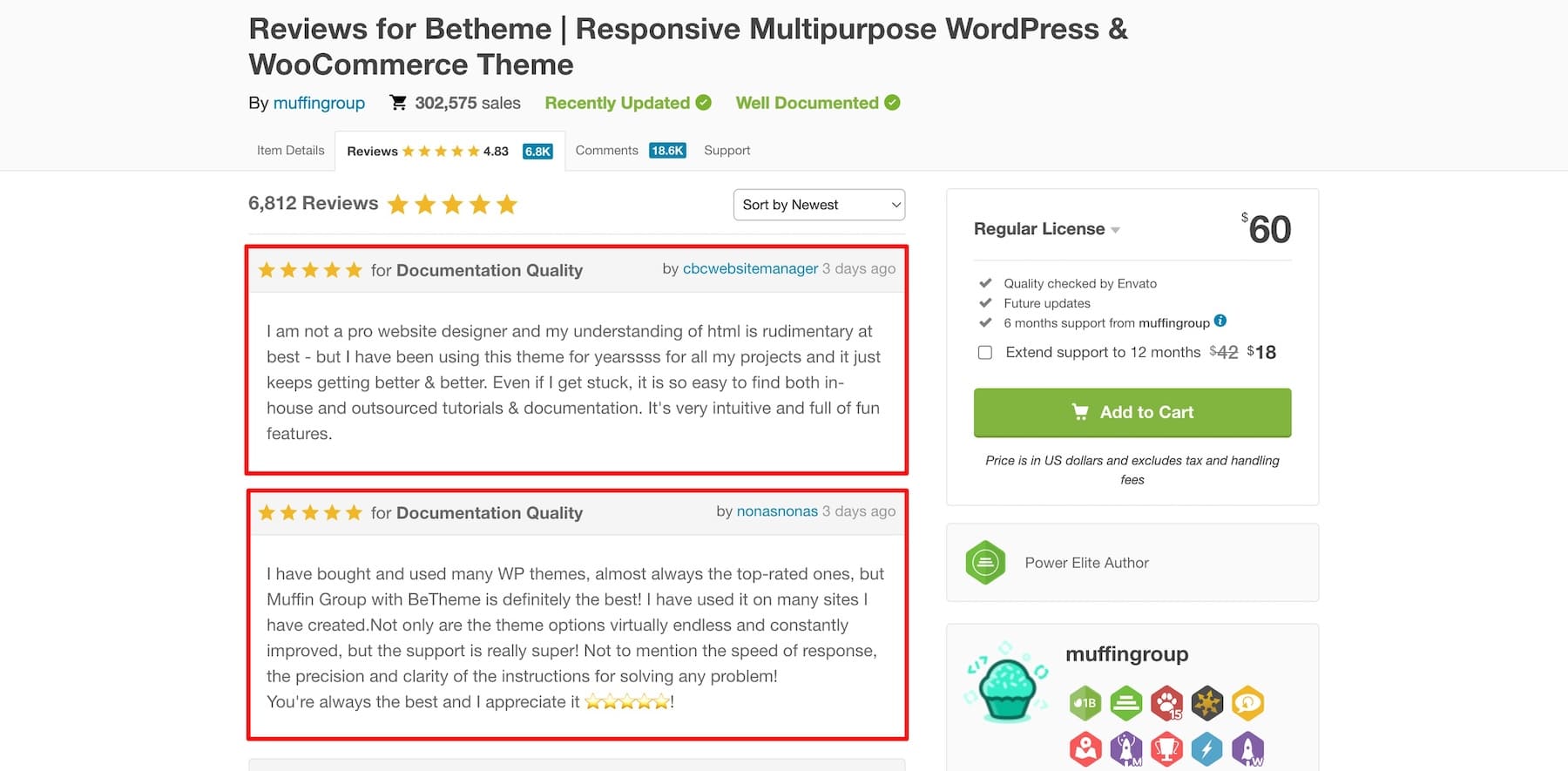
بالإضافة إلى ذلك، فإن الوثائق مكتوبة بشكل جيد، والتعليمات سهلة المتابعة. ولديهم منتدى دعم نشط وهو ما يمثل مساعدة كبيرة.

لدى Muffin Group وثائق Betheme مخصصة وقسم للأسئلة الشائعة وبرامج تعليمية على YouTube لمساعدتك في إتقان Betheme بسرعة. يمكنك أيضًا الانضمام إلى مجتمع Betheme Facebook للحصول على إجابات من مستخدمي Betheme الآخرين.
بشكل عام، توفر Divi وBetheme موارد كافية لمساعدة المستخدمين على تعلم كيفية استخدام السمات بسهولة. يعطي كلاهما الأولوية لتقديم دعم عالي الجودة لضمان عدم شعور المستخدمين بالوحدة أثناء محاولتهم إيجاد حل. ومع ذلك، نعتقد أن Betheme يمكنها تحسين وقت الاستجابة.
Divi vs Betheme: الأداء
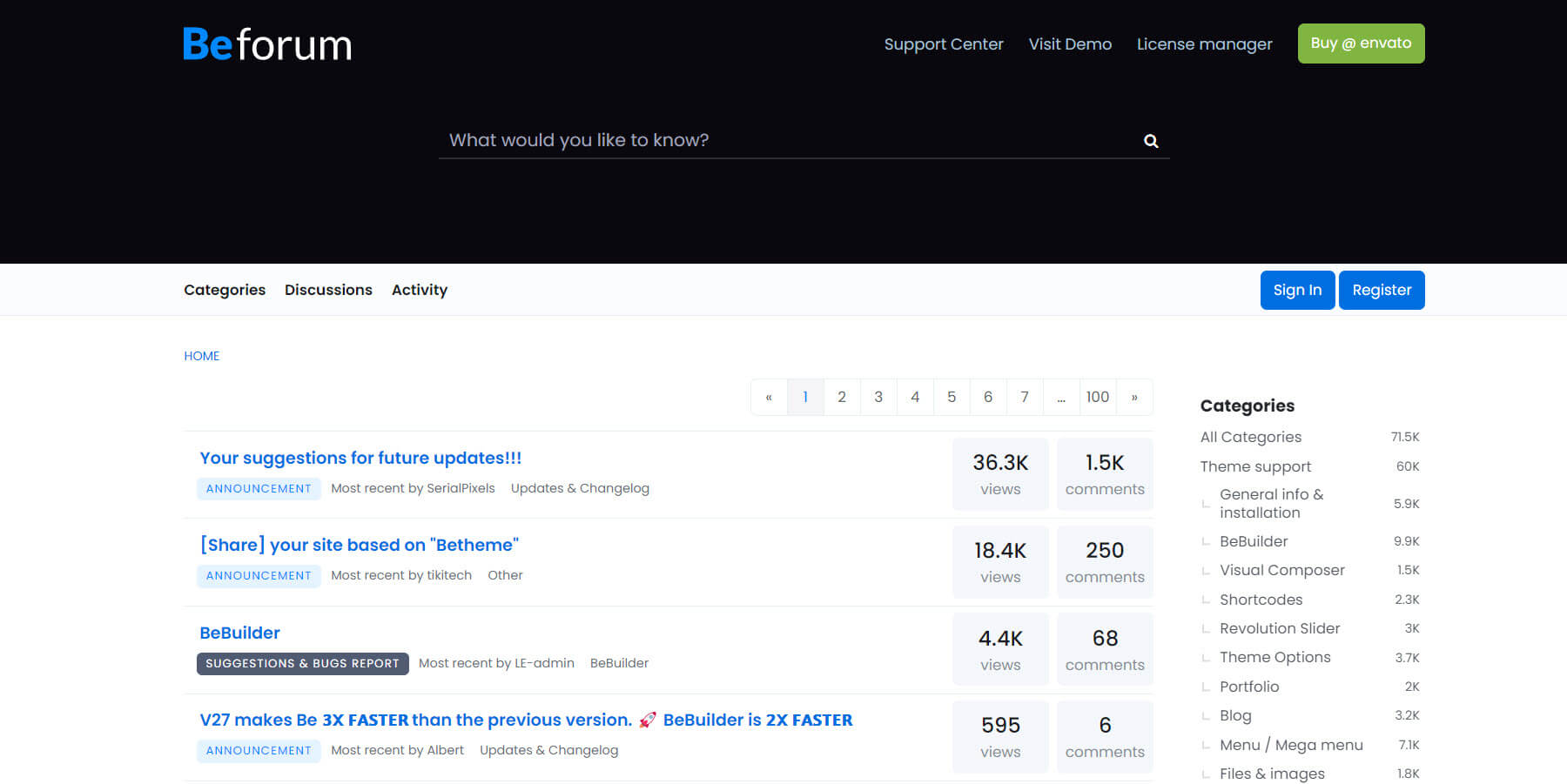
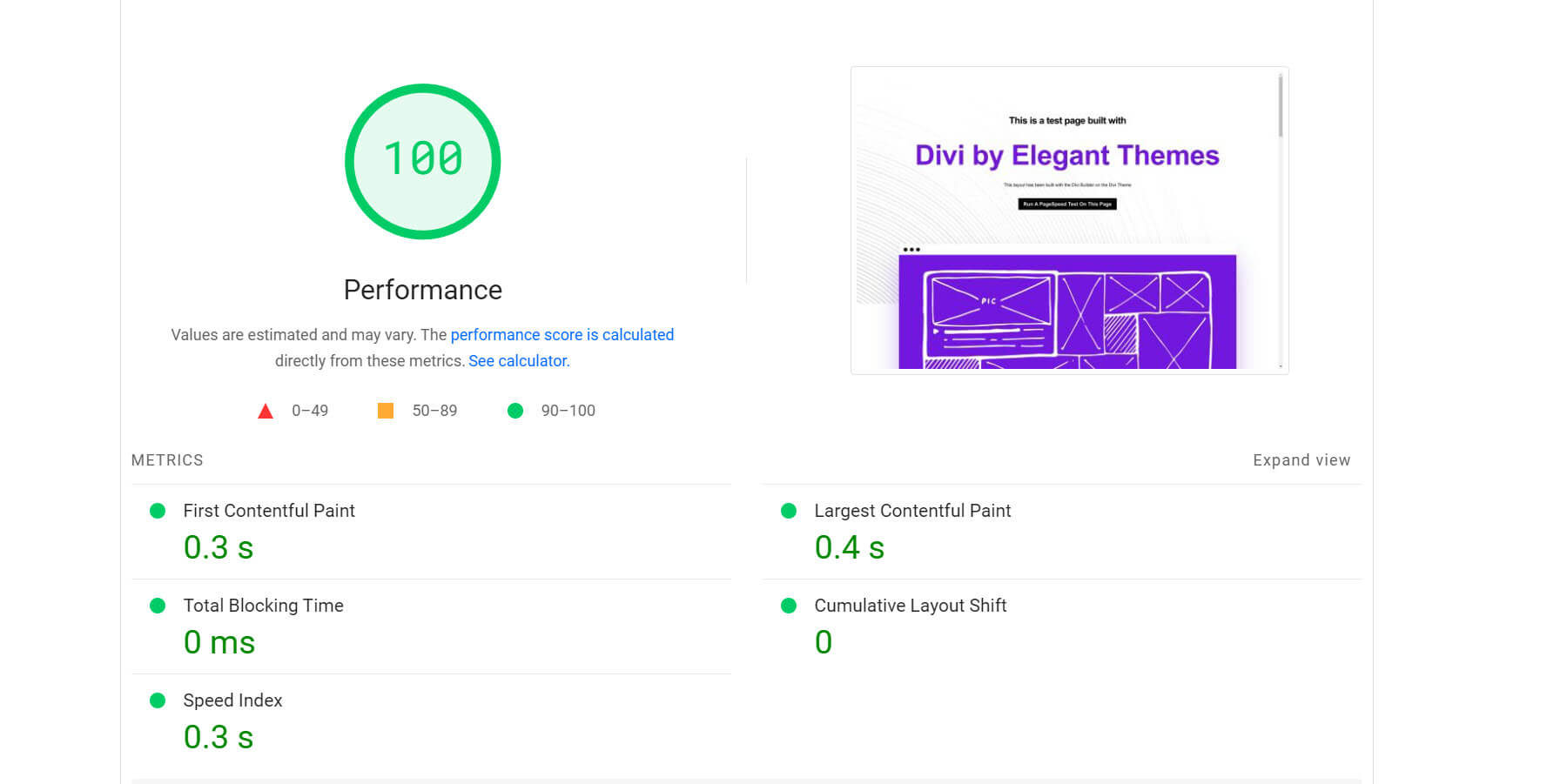
أثناء اختبار السمات المختلفة، من المهم اختيار موضوع يعمل على تحسين الأداء. دعونا نقارن Divi و Betheme من حيث الأداء. من أجل تحليلنا، سنختبر المواقع التجريبية لـ Divi وBetheme في PageSpeed Insights.
سرعة ديفي
تضيف معظم السمات المتميزة التي تحتوي على تعليمات برمجية مخصصة والعديد من ملفات HTML وCSS تضخمًا إلى موقع الويب الخاص بك، لكن أداء Divi المدمج يتخلص من هذا الانتفاخ. يحتوي Divi على إطار عمل ديناميكي وCSS وجافا سكريبت عند الطلب لإنشاء صفحات خفيفة الوزن تحتوي على الملفات الضرورية، مما يعني أنه يتم تحميل الملفات المطلوبة فقط بدلاً من تحميلها كلها.

بالنسبة إلى PageSpeed Insights، حصلت Divi على 97/100 على الهاتف المحمول و100/100 على مواقع سطح المكتب. ترجع هذه النتائج إلى ميزات التخزين المؤقت والتحسين المتقدمة في Divi، مثل التحميل البطيء، والتخزين المؤقت لخطوط Google، وتحميل CSS المهم، وتقليل الأصول، وجافا سكريبت غير المتزامن.
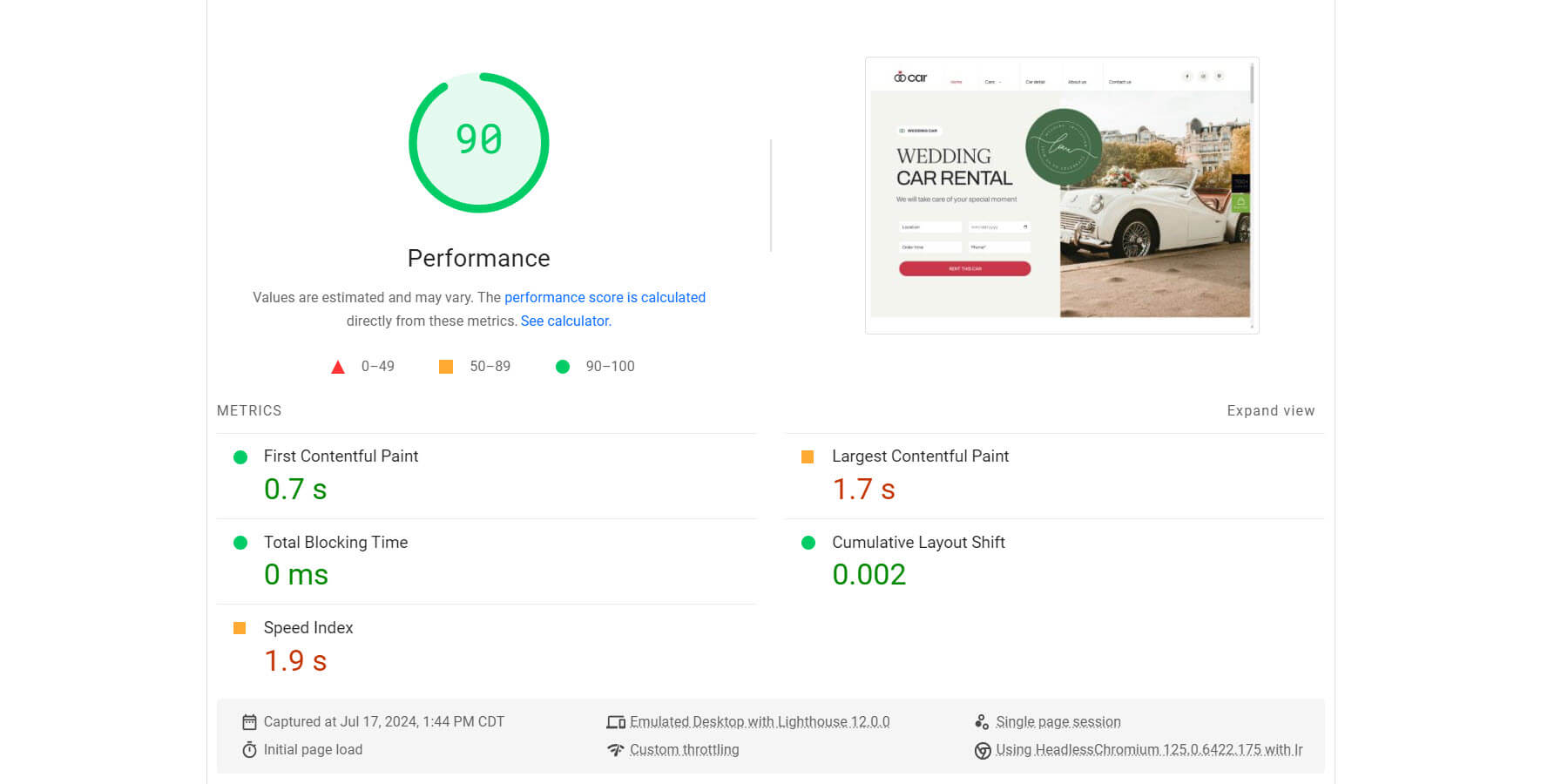
سرعة Betheme
تقوم Betheme بتسويق نفسها على أنها أسرع سمة WordPress وWooCommerce، وهذا صحيح أيضًا. Betheme سريع، مع درجة A (90/100) في Page Speed Insights على سطح المكتب، عندما اختبرت موقع الاختبار المباشر الخاص بهم.

مثل Divi، يقدم Betheme العديد من ميزات التخزين المؤقت المضمنة، مثل التحميل البطيء، وأصول ذاكرة التخزين المؤقت، والتخزين المؤقت لخطوط Google، وما إلى ذلك. ووفقًا لاختباراتهم، فإن أداء BeBuilder أسرع بثلاث مرات من Elementor. بالمقارنة مع Elementor، فإن Betheme أسرع بثلاث مرات، وهذا رائع!

خطط التسعير لـ Divi و Betheme
على الرغم من أن الأسعار المنخفضة تعد عاملاً شائعًا عند اختيار قالب WordPress مناسب للميزانية، إلا أنه من المهم التفكير فيما إذا كانت الفوائد التي تحصل عليها تستحق السعر. دعونا نراجع خطط التسعير الخاصة بـ Divi وBetheme:
تسعير ديفي
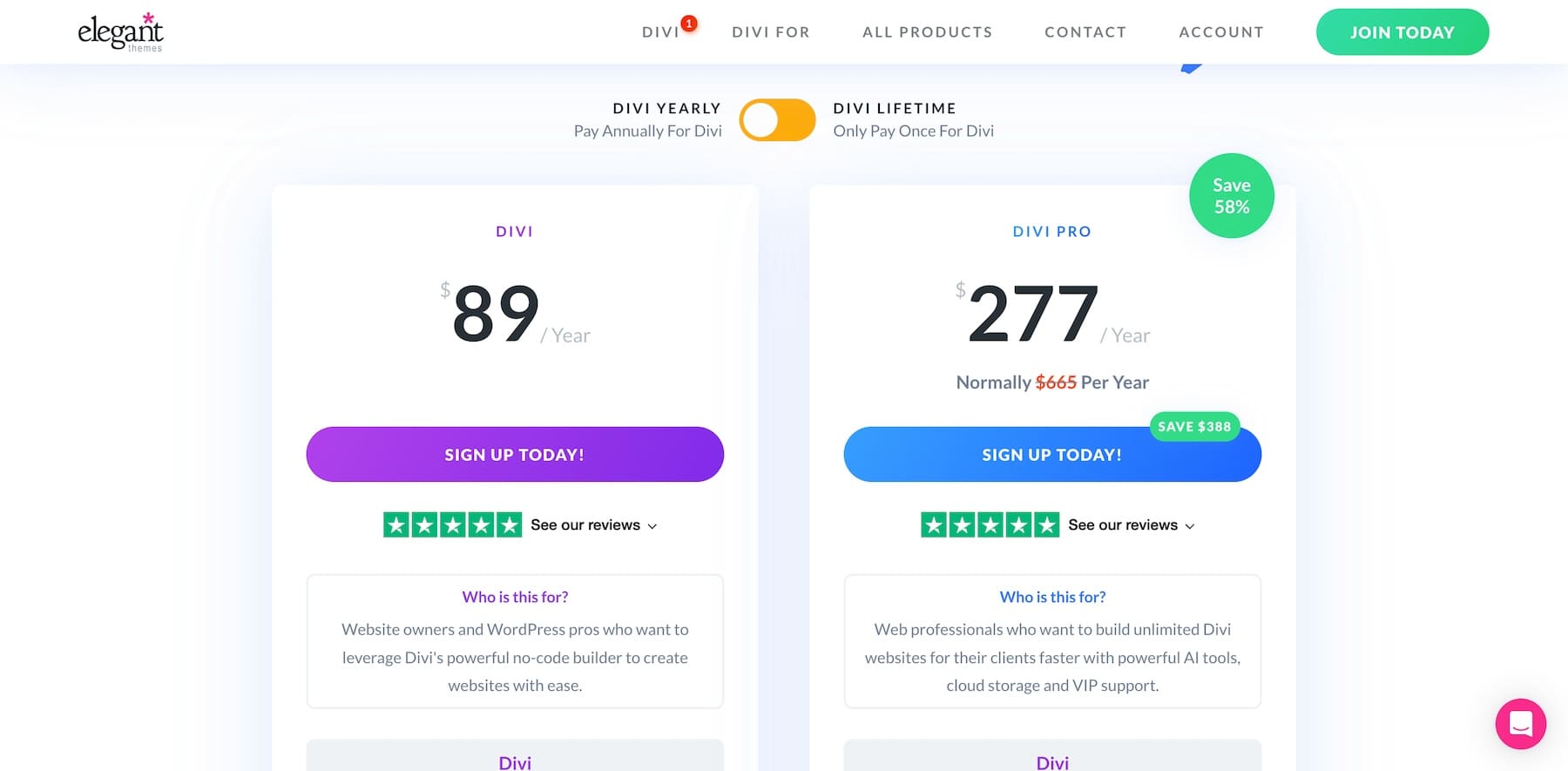
تقدم Divi خطط تسعير مرنة للمستخدمين بناءً على ميزانيتهم ومتطلباتهم. أولاً، يوفر خططًا سنوية لـ Divi و Divi Pro:

- تبلغ تكلفة سمة Divi 89 دولارًا سنويًا، والتي تتضمن أكثر من 2000 حزمة موقع ويب، ومكون Divi Page Builder الإضافي، ودعم متميز على مدار الساعة طوال أيام الأسبوع، وموضوع إضافي، ومكونات Monarch وBloom الإضافية. هذه الخطة مناسبة للشركات الصغيرة.
- تبلغ تكلفة Divi Pro 277 دولارًا سنويًا، والتي تتضمن كل شيء بدءًا من خطة 89 دولارًا سنويًا مع Divi AI وDivi Cloud وDivi VIP وDivi Teams كخدمات إضافية. هذه الخطة مثالية لمصممي الويب أو الوكالات.
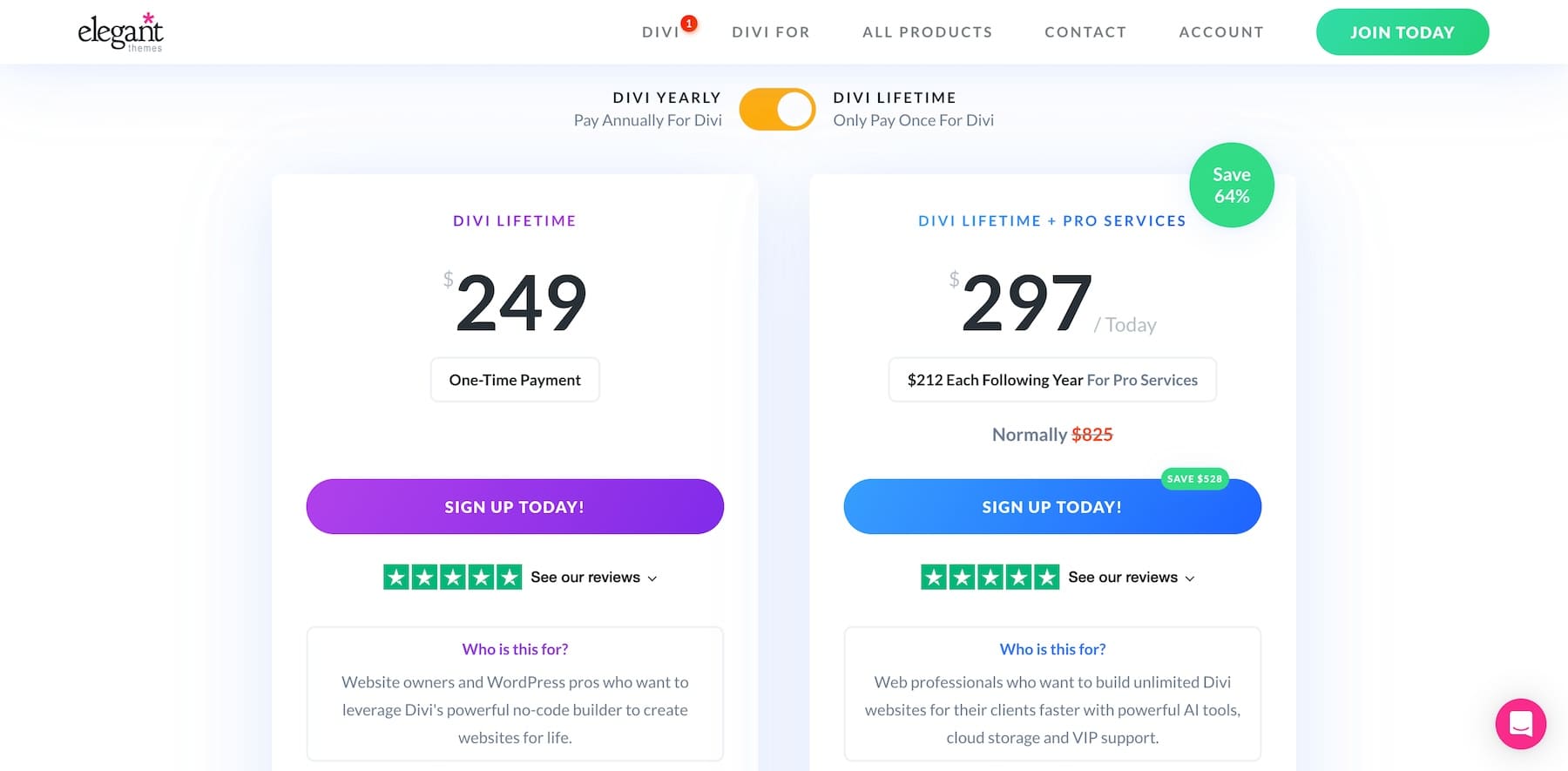
يمكنك أيضًا شراء عضوية Divi مدى الحياة وهو أمر لا يحتاج إلى تفكير إذا كنت تخطط لاستخدام Divi لأكثر من 3 أشهر. فيما يلي خطط التسعير مدى الحياة لـ Divi:

- مقابل دفعة قدرها 249 دولارًا لمرة واحدة ، يمكنك الحصول على Divi وExtra وBloom وMonarch مدى الحياة. يمكنك أيضًا الحصول على تحديثات مجانية ودعم متميز. تناسب هذه الخطة الشركات الصغيرة التي لا ترغب في دفع رسوم متكررة.
- مقابل 297 دولارًا ، تحصل على Divi ( 85 دولارًا ) للخدمات المميزة ومدى الحياة مثل Divi AI وDivi Cloud وDivi Teams وDivi VIP للسنة الأولى. تناسب هذه الخطة أولئك الذين يستخدمون سمة Divi ولكنهم يريدون أيضًا الاستفادة من خدماتنا المتميزة.
بمجرد اكتمال العام، يتم تجديد الخدمات الإضافية (Divi AI وDivi Cloud وDivi Teams وDivi VIP) بسعر 212 دولارًا سنويًا.
يأتي Divi مزودًا بمجموعته من المكونات الإضافية، مثل Bloom (مكون إضافي قوي للاشتراك في البريد الإلكتروني) وMonarch (مكون إضافي لوسائل التواصل الاجتماعي)، دون أي تكلفة إضافية لمساعدتك على إضافة المزيد من الميزات. دعونا لا ننسى العديد من الأدوات الصغيرة المدمجة مثل Divi Leads، وDivi role Editor، وخيار الشروط، والتي تتضمنها دون أي تكلفة إضافية.
مهما كانت الخطة التي تختارها، فستحصل على عدد غير محدود من التنزيلات والتثبيتات. يمكنك تثبيت سمة Divi على عدد غير محدود من مواقع الويب والحصول على التحديثات والدعم المتميز لكل موقع بترخيص واحد فقط.
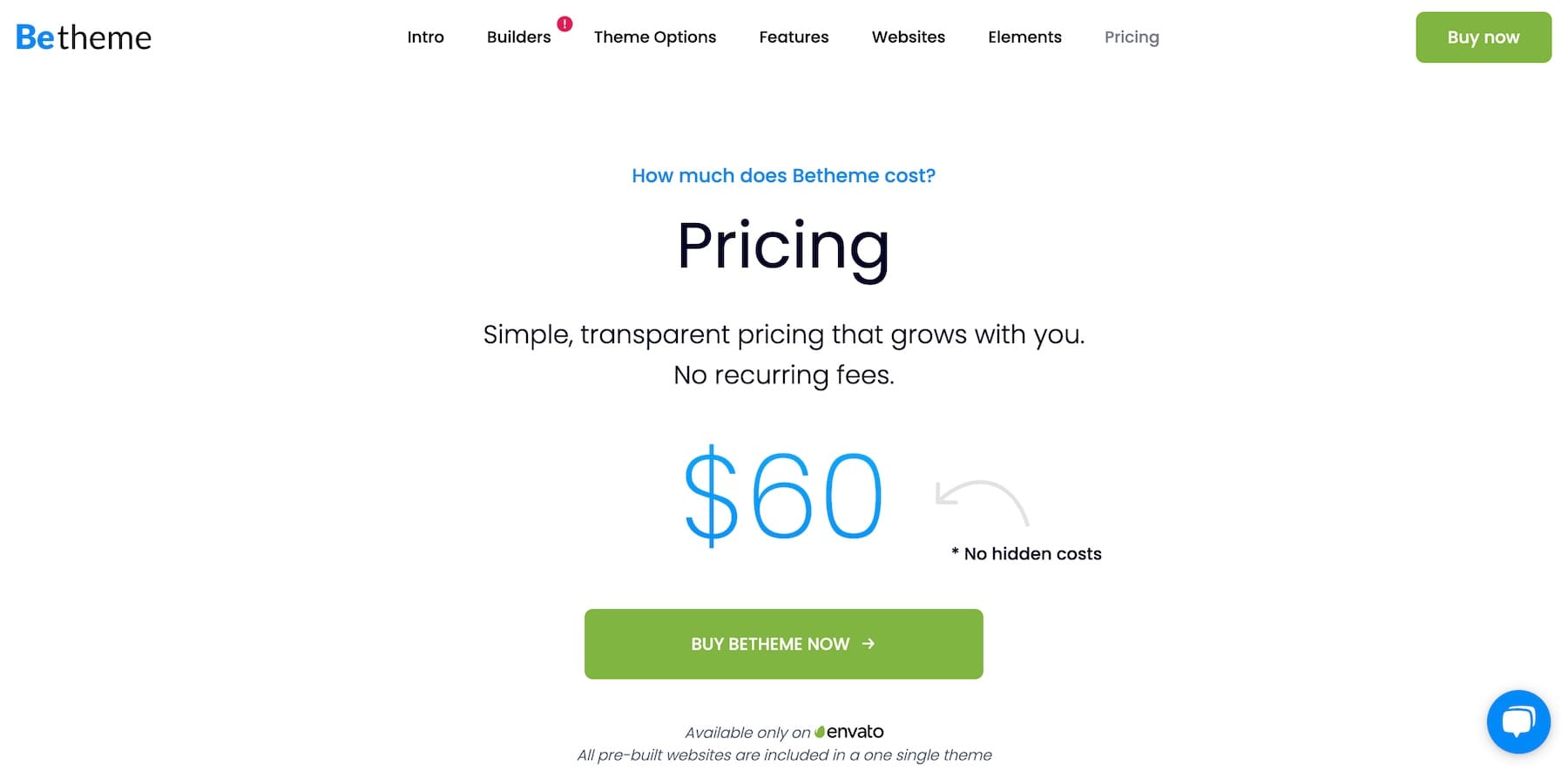
تسعير بيتيم
تسعير Betheme بسيط. يمكنك شراء ترخيص Betheme العادي مقابل رسوم لمرة واحدة قدرها 60 دولارًا.

يتضمن هذا السعر أكثر من 700 تصميم تجريبي وBeBuilder وتحديثات مجانية ودعم. يمكنك إنشاء محتوى ديناميكي، وتحميل صور ذات حجم مناسب على أحجام شاشات مختلفة، واستخدام تحسين السرعة المضمن، والتحكم في ميزات CSS.
أفضل ما في Betheme هو أنك توفر المال (174 دولارًا) على المكونات الإضافية المتميزة مثل WPBakery وSlider Revolution وLayer Slider.
ومع ذلك، لا يمكن تثبيت السمة التي تم شراؤها مرة واحدة إلا على موقع واحد. على عكس Divi، الذي يقدم تنزيلات متعددة، إذا كنت تريد استخدام Betheme على أكثر من موقع ويب، فسيتعين عليك شراء ترخيص منفصل مقابل 60 دولارًا.
Divi vs Betheme: ما الذي يقدم أفضل قيمة مقابل المال؟
بعد مقارنة الأسعار وميزات كلا الموضوعين والقيمة طويلة المدى، ستجد أن Divi يقدم قيمة أفضل مقابل المال من Betheme. وفيما يلي الأسباب:
Divi (خطة 89 دولارًا سنويًا)
- استخدام غير محدود لموقع الويب: يتيح Divi استخدامًا غير محدود لموقع الويب، مما يجعله فعالاً من حيث التكلفة لوكالات تصميم الويب والمستقلين.
- Advanced Divi Builder: يتضمن ميزات متقدمة مثل التحرير المرئي والتحكم المخصص في CSS والتحرير سريع الاستجابة وبناء شريط التمرير وإنشاء المحتوى الديناميكي والتحرير المضمن واختبار A/B باستخدام Divi Leads.
- المزيد من حزم التخطيط: تقدم أكثر من 2000 حزمة تخطيط معدة مسبقًا وأكثر من 200 عنصر مناسب لمختلف الصناعات، مما يوفر نطاقًا واسعًا من خيارات التصميم.
- المكونات الإضافية المجمعة: تتضمن مكونات إضافية متميزة مثل Bloom (اشتراكات البريد الإلكتروني) وMonarch (مشاركة الوسائط الاجتماعية) دون أي تكلفة إضافية لتحسين موقعك من حيث التحويل والرؤية.
- أدوات مدمجة مثل محرر دور Divi: توفر أدوات متقدمة مثل محرر دور Divi للتحكم في وصول المستخدم، والعناصر العامة للاتساق، وتكامل WooCommerce مع خيارات التصميم المتقدمة.
BeTheme (خطة 60 دولارًا)
- ترخيص موقع واحد: يمكنك استخدام ترخيص واحد فقط على موقع واحد. إذا كنت تريد استخدام أكثر من واحد، فسيتعين عليك شرائه بشكل منفصل.
- BeBuilder : BeBuilder سهل الاستخدام ويحتوي على ميزات رائعة مثل المحتوى الديناميكي والتحرير المضمن، لكنه يفتقر إلى الميزات المتقدمة مثل بناء شريط التمرير واختبار A/B.
- التخطيطات المعدة مسبقًا: تقدم Betheme مجموعة متنوعة من التخطيطات المعدة مسبقًا (+700) وأكثر من 80 عنصرًا ولكن خيارات أقل مقارنة بمكتبة Divi الواسعة من حزم التخطيط.
- المكونات الإضافية الإضافية: يتضمن Betheme مكونات إضافية مثل WPBakery وSlider Revolution، لكنك تحتاج إلى شراء مكونات إضافية أساسية لاشتراكات البريد الإلكتروني ومشاركة الوسائط الاجتماعية.
- الأدوات الأساسية: يفتقر إلى الأدوات المتقدمة المدمجة مثل Divi role Editor واختبار A/B، والتي تعتبر ضرورية للتخصيص التفصيلي والتحسين.
يقدم Divi ميزات أكثر وأفضل مقارنة بـ Betheme، مما يجعله خيارًا أفضل.
إيجابيات وسلبيات ديفي
دعونا نلقي نظرة أيضًا على بعض إيجابيات وسلبيات موضوع Divi.
إيجابيات ديفي
- واجهة سهلة الاستخدام: تتيح أداة إنشاء السحب والإفلات سهلة الاستخدام من Divi للأشخاص من جميع مستويات المهارة إنشاء مواقع ويب دون الحاجة إلى معرفة متقدمة بالبرمجة.
- تعدد الاستخدامات والتخصيص: باستخدام Divi، يمكنك إنشاء مواقع ويب فريدة باستخدام العديد من القوالب والوحدات والتخصيص. يمنحك هذا الكثير من المرونة عند تصميم موقع الويب الخاص بك.
- التحديثات والدعم المنتظم: تقوم Elegant Themes بتحديث Divi بشكل متكرر بميزات وتحسينات جديدة، ويتم تصنيف دعم العملاء بدرجة عالية على أنه سريع وموثوق.
- التحرير سريع الاستجابة: يضمن المنشئ أن تكون مواقع الويب سريعة الاستجابة تمامًا وتبدو رائعة على جميع الأجهزة. وهذا أمر مذهل، حيث لن تضطر إلى تحسين الصفحات لتناسب أحجام الشاشات المختلفة يدويًا.
- العناصر والأنماط العالمية: يمكنك إنشاء عناصر أو أنماط عامة يمكن تطبيقها على مستوى الموقع أو على صفحات محددة - مما يوفر وقتًا كبيرًا لمواقع الويب القائمة على المنتجات أو المواقع النموذجية.
سلبيات ديفي
- منحنى التعلم: يتضمن Divi العديد من عناصر وميزات التصميم، لذلك قد يستغرق الأمر بعض الوقت للتعود عليها.
- لا توجد خطط تسعير مجانية: Divi ليست مجانية. يجب عليك الدفع مقابل اشتراك سنوي أو إجراء دفعة لمرة واحدة للوصول مدى الحياة. يمكن أن تكون هذه التكلفة كبيرة بالنسبة للشركات الصغيرة أو المشاريع الشخصية ذات الميزانيات المحدودة.
إيجابيات وسلبيات Betheme
دعونا نلقي نظرة على بعض إيجابيات وسلبيات Betheme.
إيجابيات بيثيم
- واجهة سهلة الاستخدام: يُسهل Betheme's Bebuilder على المستخدمين إنشاء مواقع الويب دون الحاجة إلى معرفة البرمجة.
- خيارات تخصيص عالية: مع العديد من القوالب والتخصيص، توفر Betheme فرصًا لا حصر لها لتخصيص تصميم موقع الويب.
- الأداء والسرعة: تم تحسين BeBuilder للأداء لتوفير أوقات تحميل سريعة وتشغيل سلس أثناء إنشاء مواقع ويب غنية بالميزات.
- دعم ممتاز وموثوق: تقدم Betheme دعمًا فعالاً في وقت معقول. يمتدح مستخدمو Betheme لدعمها الرائع.
- موارد مساعدة موسعة: يقدم Betheme دروس فيديو مكثفة لمساعدة المستخدمين على تعلم كيفية استخدام السمة بفعالية.
سلبيات بيثيم
- الافتقار إلى تكامل الذكاء الاصطناعي: على عكس Divi، لا تقدم Betheme ميزات الذكاء الاصطناعي. لذلك، سيتعين عليك إنشاء موقع الويب الخاص بك يدويًا دون مساعدة الذكاء الاصطناعي.
- تكامل محدود للمكونات الإضافية: بالمقارنة مع Divi، توفر Betheme تكاملًا مع عدد أقل من المكونات الإضافية أو تطبيقات الطرف الثالث، مما يحد من قابلية التوسعة.
- لا يوجد دعم عبر الدردشة المباشرة: على عكس Divi، الذي يوفر دعمًا عبر الدردشة المباشرة على مدار الساعة طوال أيام الأسبوع ووقت استجابة مدته دقيقتان، يعمل Betheme على نظام التذاكر، مما يعني أنك لن تحصل على رد إلا عندما يفتح شخص ما تذكرتك. متوسط وقت الاستجابة هو ست ساعات.
ديفي مقابل بيثيم: من يفوز؟
بعد النظر في جميع عوامل المقارنة، يفوز Divi لأنه يوفر المزيد من التخصيص وقابلية التوسع من خلال أداة إنشاء الصفحات القوية التي لا تحتاج إلى تعليمات برمجية، والتي تقوم بتخصيص Divi وتعمل بشكل جيد على أي سمة تابعة لجهة خارجية. كما أن لديها مجموعة رائعة من الأدوات التي لا تقدمها Betheme، مثل Bloom وMonarch وTheme Builder والشروط المضمنة واختبار تقسيم A/B ودعم RTL الخلفي والأمامي، وغيرها الكثير، التي تساعدك على البناء موقع سريع الاستجابة وغني بالميزات.
مع أكثر من 2000 تخطيط احترافي وميزات الذكاء الاصطناعي الذكية، تجعل Divi إنشاء مواقع الويب أمرًا سهلاً ومرنًا. إن القدرة على حفظ العناصر وإعادة استخدامها ليس فقط على نفس موقع الويب ولكن أيضًا بمساعدة Divi Cloud على مواقع الويب الأخرى تضيف المزيد من الراحة. دعم الدردشة المباشرة من Divi على مدار 24 ساعة طوال أيام الأسبوع يعني أن المساعدة متاحة دائمًا وبأسرع ما يمكن خلال دقيقتين.
يعد Betheme جيدًا أيضًا مع أكثر من 700 تخطيط وأداة إنشاء سهلة الاستخدام، لكنه لا يحتوي على الذكاء الاصطناعي والأدوات الإضافية التي تقدمها Divi. لمزيد من الخيارات وتجربة أكثر سلاسة، Divi هو الخيار الأفضل.
الأسئلة المتداولة حول Divi وBetheme
هل Divi أو BeTheme أفضل للمبتدئين؟
يعد Divi أفضل للمبتدئين نظرًا لمنشئ السحب والإفلات سهل الاستخدام، وميزات الذكاء الاصطناعي، والبرامج التعليمية الشاملة، ودعم العملاء الفعال، والمجتمع الداعم، مما يجعل التعلم والاستخدام أسهل.
تبحث عن المزيد من المواضيع؟ تحقق من قائمتنا النهائية لأفضل سمات WordPress.
هل يمكنني استخدام Divi أو BeTheme لموقع التجارة الإلكترونية؟
كلا الموضوعين مناسبان للتجارة الإلكترونية. يتكامل Divi بسلاسة مع WooCommerce، بينما يقدم BeTheme العديد من العروض التوضيحية للتجارة الإلكترونية المعدة مسبقًا، مما يضمن المرونة في إنشاء متجر عبر الإنترنت.
ما مدى إمكانية تخصيص Divi وBeTheme؟
تقدم Divi خيارات تخصيص واسعة النطاق من خلال منشئها المرئي وميزات الذكاء الاصطناعي والعديد من الوحدات، مما يسمح لك بتخصيص كل ركن من أركان موقع الويب الخاص بك. يوفر BeTheme العديد من التخطيطات المعدة مسبقًا وخيارات السمات المتقدمة للتخصيص التفصيلي.
ما نوع الدعم الذي يمكنني توقعه من Divi وBeTheme؟
تقدم Divi دعمًا عبر الدردشة المباشرة على مدار الساعة طوال أيام الأسبوع وقاعدة معرفية شاملة ومجتمعًا قويًا. يوفر BeTheme الدعم القائم على التذاكر والوثائق التفصيلية والتحديثات المنتظمة لمساعدة المستخدمين.
هل هناك أي تكاليف مخفية مع Divi أو BeTheme؟
يتطلب Divi ترخيصًا سنويًا أو مدى الحياة للوصول إلى جميع الميزات والتحديثات. ليس لدى BeTheme أي تكاليف مخفية ويأتي مع العديد من المكونات الإضافية المتميزة لتوفير المال.
