Divi vs Elementor: أي أداة إنشاء الصفحات هي الأفضل لعام 2024؟
نشرت: 2024-03-07هل تحاول الاختيار بين Divi vs Elementor لإنشاء موقع WordPress الخاص بك؟
يعد Divi و Elementor من منشئي صفحات WordPress المشهورين بالسحب والإفلات. كلاهما يسمح لك بإنشاء موقع ويب مخصص بالكامل دون الحاجة إلى أي معرفة تقنية. وبصرف النظر عن إنشاء الصفحة، فإنها توفر أيضًا إنشاء السمات وتكامل المحتوى الديناميكي المتقدم.
على الرغم من وجود العديد من أوجه التشابه بينهما، إلا أن هناك العديد من الاختلافات المهمة التي يمكن أن توجهك بطريقة أو بأخرى.
في هذه المقالة، سنقارن Elementor و Divi لمساعدتك في اختيار أفضل أداة إنشاء صفحات تناسب احتياجاتك.
نحن لا نحاول اختيار "فائز" واحد. وبدلاً من ذلك، سنسلط الضوء على أوجه التشابه والاختلاف لمساعدتك في اختيار أفضل أداة تلبي احتياجاتك. للقيام بذلك، سنقوم بمقارنة Elementor وDivi في مناطق مختلفة.
متحمس؟ لنبدأ بإلقاء نظرة عامة سريعة على كلا منشئي الموقع.
Divi vs Elementor: نظرة عامة سريعة
لبدء المقارنة بين Divi builder و Elementor، دعنا نلقي نظرة على أساسيات كلا المنشئين.
ديفي

Divi هو مكون إضافي لإنشاء الصفحات لـ WordPress تم إنشاؤه بواسطة Elegant Themes. يحتوي على مجموعة واسعة من الوحدات التي يمكنك سحبها وإسقاطها في موقع الويب الخاص بك.
بالإضافة إلى ذلك، يمكنك الحصول على قوالب معدة مسبقًا للمساعدة في عملية إنشاء موقع الويب. Divi هو مكون إضافي متميز يتضمن أيضًا محررًا للواجهة الخلفية.
لذا، إذا كنت معتادًا على البرمجة، فيمكنك استخدام لوحة تحكم Divi لتغيير كود العناصر المختلفة.
احصل على ديفي
عنصر

يعد Elementor واحدًا من المكونات الإضافية الأكثر استخدامًا لإنشاء صفحات WordPress. وهو أيضًا منشئ صفحات بدون تعليمات برمجية، مما يعني أنه يمكنك إنشاء صفحتك باستخدام واجهة السحب والإفلات المرئية.
توجد قوالب معدة مسبقًا لكل من الصفحات والأقسام. يمكنك أيضًا الحصول على الكثير من خيارات التخصيص والدعم الإضافي الممتاز.
فيما يتعلق بالتسعير، يتبع Elementor نموذجًا مجانيًا. يقدم الإصدار المجاني نفسه مجموعة واسعة من الوظائف والتخصيصات.
ومع ذلك، فإن الوظائف الإضافية مثل منشئ السمات، وتكامل WooCommerce، ومنشئ النوافذ المنبثقة، وCSS المخصص، وما إلى ذلك متاحة فقط مع Elementor Pro.
إذا كنت تريد معرفة المزيد، يمكنك قراءة مراجعة Elementor الكاملة.
احصل على العنصر برو
Elementor vs Divi: ما هو الشيء نفسه
يوجد منشئا صفحات WordPress هذان في قمة قدراتهما، لذا فلنبدأ في النظر إلى الأشياء المشتركة بينهما.
من الواضح أن هناك اختلافات طفيفة في الميزات هنا وهناك، ولكن هذه هي الميزات الأساسية التي ستحصل عليها، بغض النظر عن البرنامج المساعد الذي تختاره.
واجهات مرئية، وواجهات السحب والإفلات
يقدم كل من Divi وElementor واجهات سحب وإفلات جذابة بصريًا مع التحرير المضمن.
وهذا يعني أنه يمكنك إنشاء موقع الويب الخاص بك مع رؤية ما سيراه زوار موقعك، ويمكنك تغيير النص بمجرد النقر والكتابة على الصفحة.
ديفي
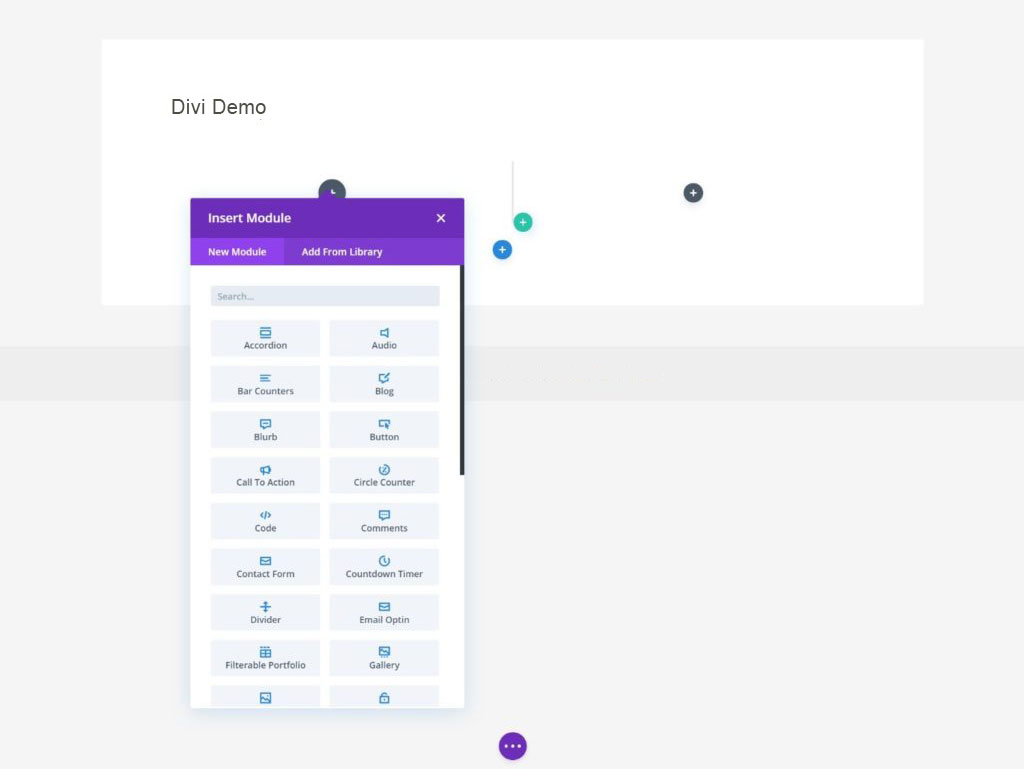
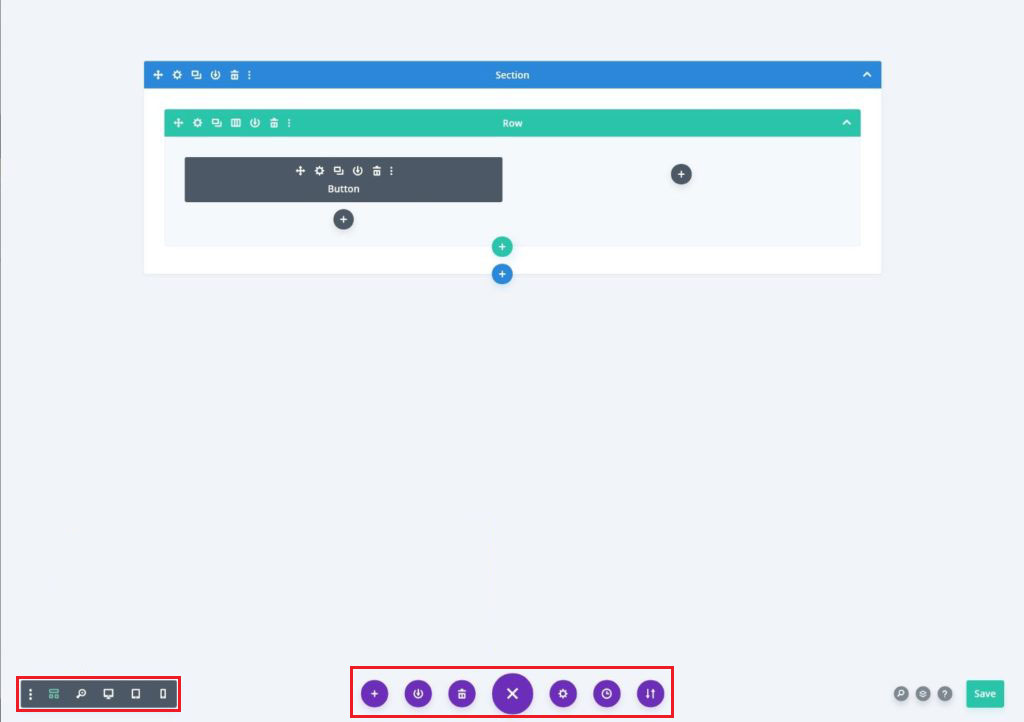
عند تشغيل أداة Divi المرئية، ستحصل على معاينة مباشرة بملء الشاشة لموقعك على الويب. يوجد شريط أدوات عائم قابل للطي في الأسفل وأيقونات عائمة تظهر أثناء المرور فوق أجزاء معينة من موقع الويب الخاص بك.
لإضافة محتوى أو تخطيطات، انقر فوق الرموز المختلفة. على سبيل المثال، يسمح لك الرمز الأسود بإضافة وحدة نمطية جديدة.

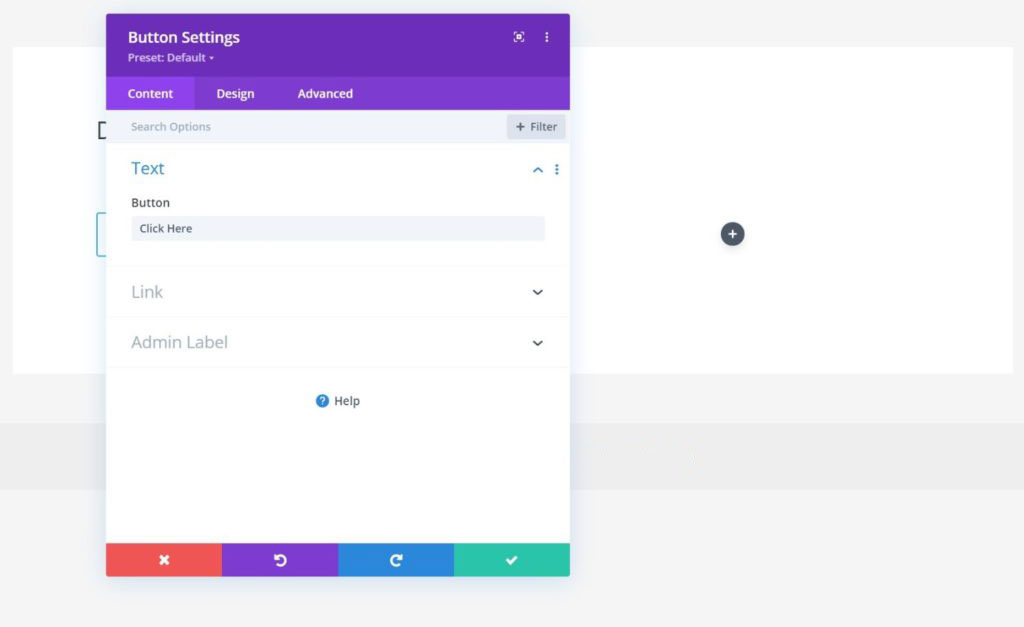
عند إضافة محتوى أو عناصر تخطيط، سيؤدي النقر عليها إلى ظهور نافذة منبثقة تحتوي على إعدادات تفصيلية. يمكنك تغيير حجم هذه النافذة المنبثقة أو سحبها في أي مكان على الشاشة لتخصيص الواجهة.

بالنسبة لمحتوى النص، يمكنك أيضًا استخدام التحرير المضمن، والذي يسمح لك فقط بالنقر والكتابة على المعاينة المباشرة لصفحتك.
يؤدي النقر أسفل الصفحة إلى فتح قائمة تتيح لك تحديد معاينات مختلفة للأجهزة، وتشغيل عرض الإطار السلكي لتحرير الواجهة الخلفية، والوصول إلى إعدادات إضافية عالية المستوى.
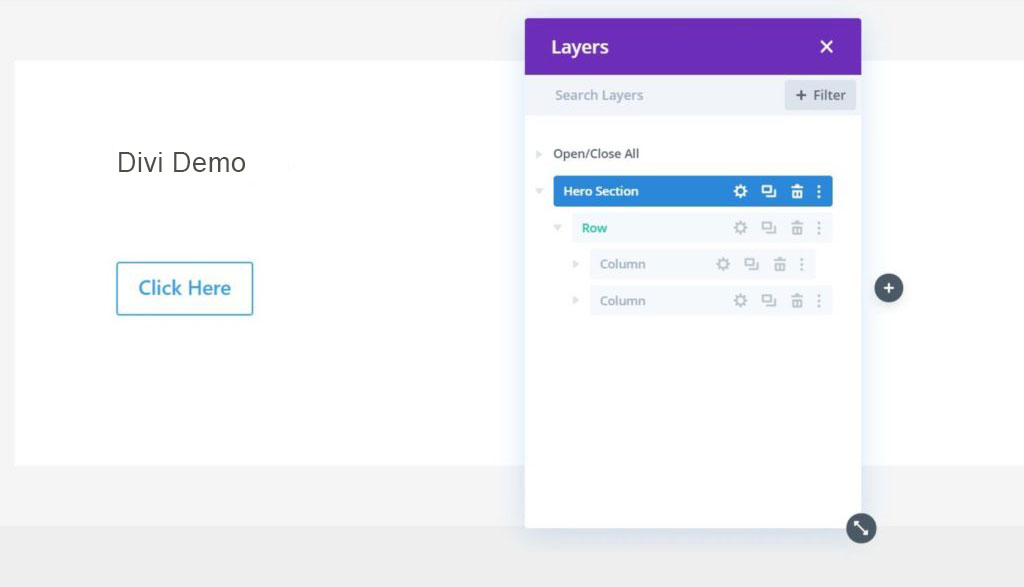
هذا ما يبدو عليه عرض الإطار السلكي:

كبديل للإطار السلكي، يمكنك استخدام أداة الطبقات لتنظيم المحتوى الخاص بك في هياكل مختلفة.

عنصر
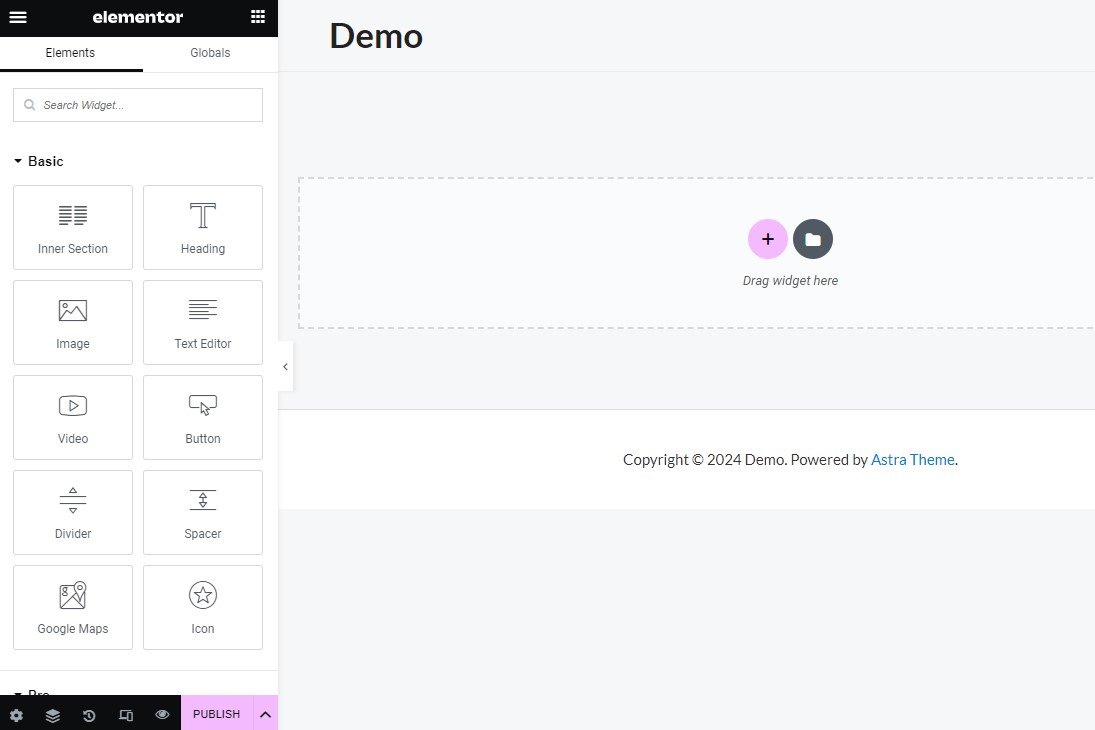
يتخذ Elementor نهجًا مختلفًا تمامًا في واجهة المستخدم الخاصة به. يعرض معاينة مباشرة لتصميمك على اليمين وشريطًا جانبيًا ثابتًا على اليسار (على غرار WordPress Theme Customizer).

هذا الشريط الجانبي هو المكان الذي ستتعامل فيه مع معظم خيارات التصميم الخاصة بك. على سبيل المثال، في الشريط الجانبي، يمكنك رؤية قائمة بالأدوات وسحب إحداها إلى تصميمك.
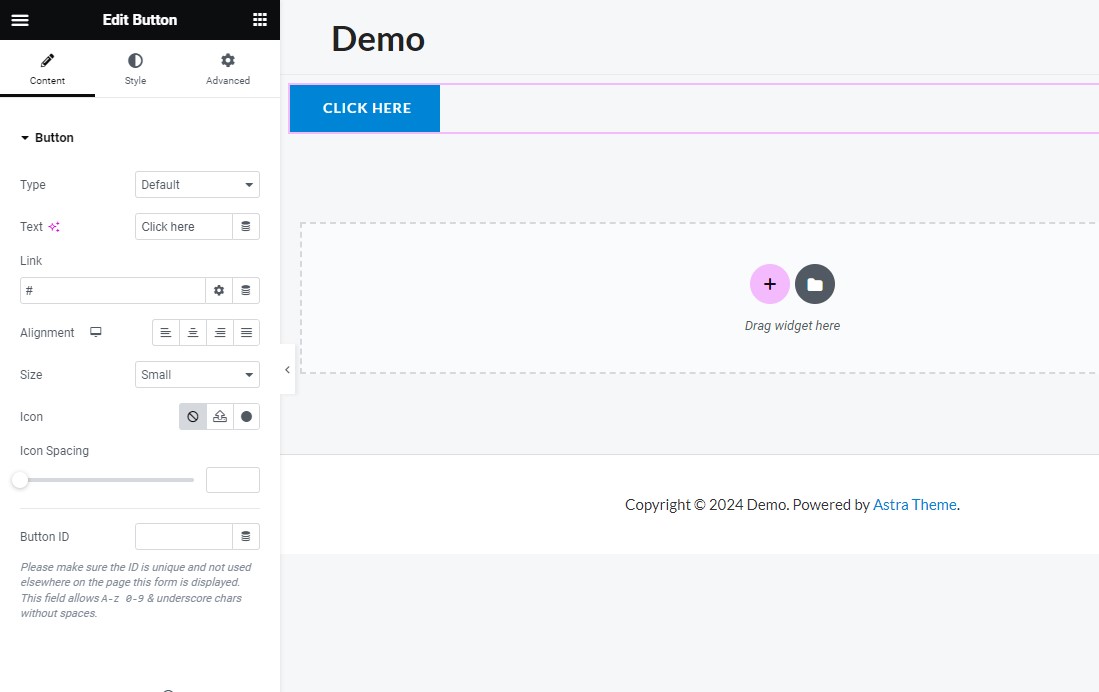
بعد ذلك، في الشريط الجانبي، يمكنك تغيير نمط الأداة ومحتواها والإعدادات الأخرى.

يمكن أيضًا تحرير معظم المحتوى بشكل مضمّن. هذا يعني أنه يمكنك فقط النقر والكتابة في المعاينة المباشرة.
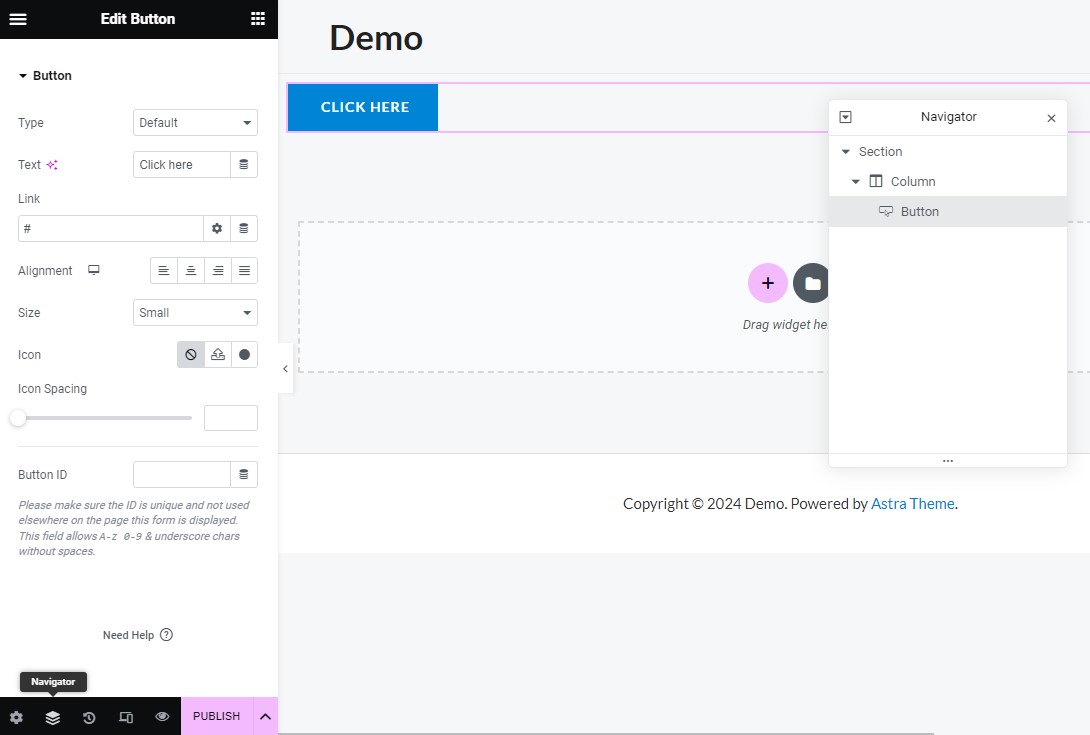
ومع ذلك، لا يقدم Elementor عرض الإطار السلكي الذي توفره Divi، ولكنه يحتوي على أداة Navigator سهلة الاستخدام للغاية. على غرار أداة طبقات Divi، توفر هذه الأداة نظرة عامة على التخطيط الهيكلي لصفحتك. يمكنك أيضًا إعادة تسمية العناصر لجعلها أكثر سهولة في التذكر.

بالإضافة إلى ذلك، ستحصل أيضًا على ميزات إضافية مثل التراجع/الإعادة ومعاينات الجهاز وسجل المراجعة والمزيد.
بشكل عام، تبدو واجهة مستخدم Elementor أنظف وأقل إرهاقًا لأنها لا تستخدم أيقونات عائمة مثل Divi.
خيارات التصميم
يشتهر كل من Elementor وDivi Builder بخيارات التصميم الخاصة بهما. لذا، إذا كنت مصممًا، فسوف تعجبك جميع الخيارات للتحكم في شكل تصميمك.
ديفي
يمنحك Divi Builder ثلاث علامات تبويب مختلفة للتحكم في عناصرك المتنوعة:
- المحتوى: يتيح لك هذا تحرير محتوى الوحدة، مثل النص والصورة والخلفية وما إلى ذلك.
- التصميم: يغطي كل شيء بدءًا من الطباعة وحتى الألوان والظلال والحدود والمزيد.
- متقدم: يسمح لك بإضافة CSS مخصص والتحكم في الرؤية سريعة الاستجابة.
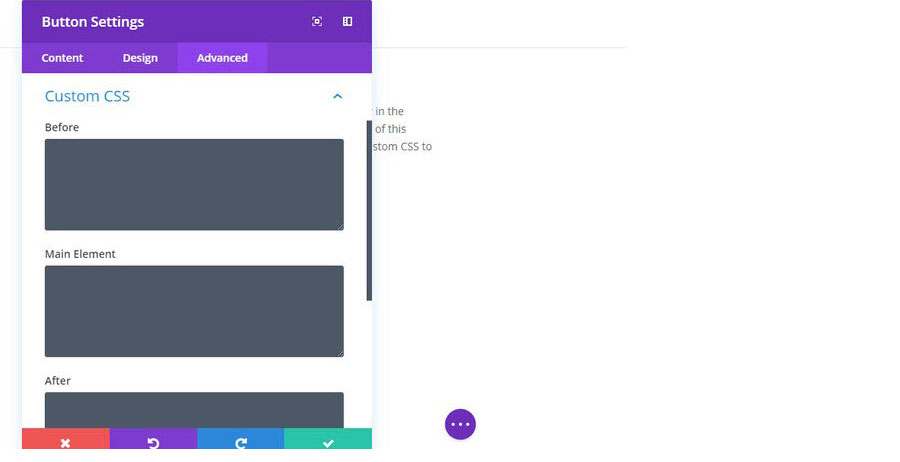
وإذا كنت تستمتع بالعمل باستخدام CSS مخصص، فلديك الكثير من الخيارات لأن Divi Builder يجعل من السهل تطبيق CSS على العنصر الرئيسي وقبل/بعد العنصر الرئيسي:

عنصر
مثل Divi، يمنحك Elementor أيضًا ثلاث علامات تبويب للإعدادات لتصميم صفحاتك:
- المحتوى: يتيح لك هذا تعديل الخيارات مثل العنوان والرابط والحجم والمحاذاة.
- النمط: يسمح لك بتحرير خيارات مثل الطباعة والألوان والعتامة والحدود وما إلى ذلك.
- متقدم: يتيح لك التحكم في الإعدادات مثل الهوامش/الحشوة المخصصة، ومؤشر z، والرسوم المتحركة، وCSS، وما إلى ذلك.
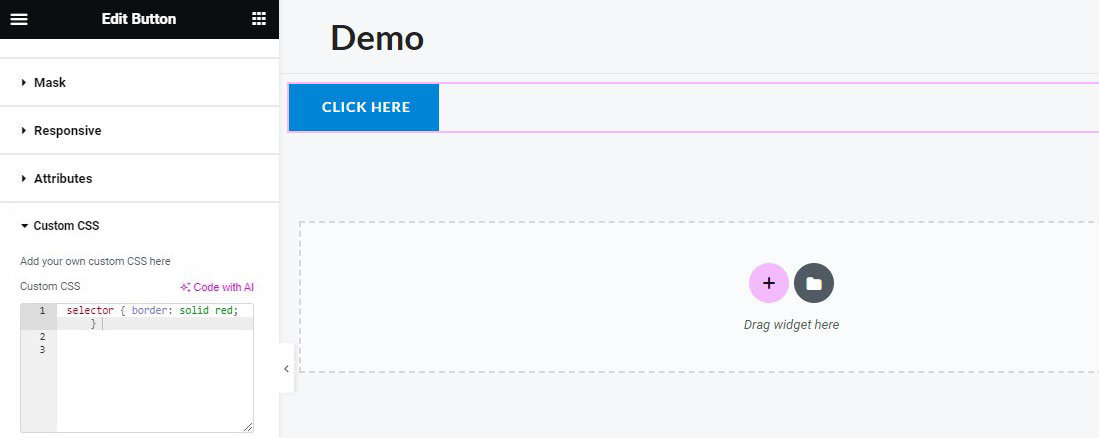
وإذا كان لديك إصدار Elementor Pro، فيمكنك تطبيق CSS المخصص مباشرة على العناصر الفردية لمزيد من التحكم.

بشكل عام، يقدم كلاهما خيارات مماثلة لعناصر النمط.
إعدادات التصميم المستجيبة
بشكل افتراضي، أي تصميمات تم إنشاؤها باستخدام Divi أو Elementor تكون مستجيبة. وهذا يعني أن تصميماتك ستعمل بسلاسة على أي جهاز.
يذهب كلاهما أيضًا إلى أبعد من ذلك من خلال السماح لك بتعديل إعدادات الاستجابة لتصميماتك.
على سبيل المثال، يتيح لك كل من Divi وElementor استخدام خيارات نمط مختلفة بناءً على الجهاز الذي يستخدمه الزائرون. يمكنك أيضًا إخفاء وحدات محددة بناءً على نوع الجهاز، مثل صورة كبيرة على الأجهزة المحمولة.
وظيفة منشئ الموضوع
لم يعد Divi و Elementor مقتصرين على محتوى الصفحة الواحدة. بدلاً من ذلك، فهي تسمح لك بإنشاء سمة WordPress كاملة باستخدام نفس واجهة السحب والإفلات المرئية.
إذًا، ما هو بناء الموضوع؟
يلغي إنشاء السمات الحاجة إلى سمة WordPress مسبقة الصنع من خلال السماح لك بتصميم السمة بأكملها باستخدام أداة إنشاء صفحات السحب والإفلات. على سبيل المثال، ستتمكن من إنشاء قوالب لما يلي:
- رأس
- تذييل
- المشاركات والصفحات الفردية
- أرشفة الصفحات
بصرف النظر عن إدراج معلومات WordPress الأصلية ديناميكيًا مثل عنوان منشور مدونة، يمكنك أيضًا استخدام منشئي السمات لكلا المكونين الإضافيين لإدخال البيانات من الحقول المخصصة.
ديفي
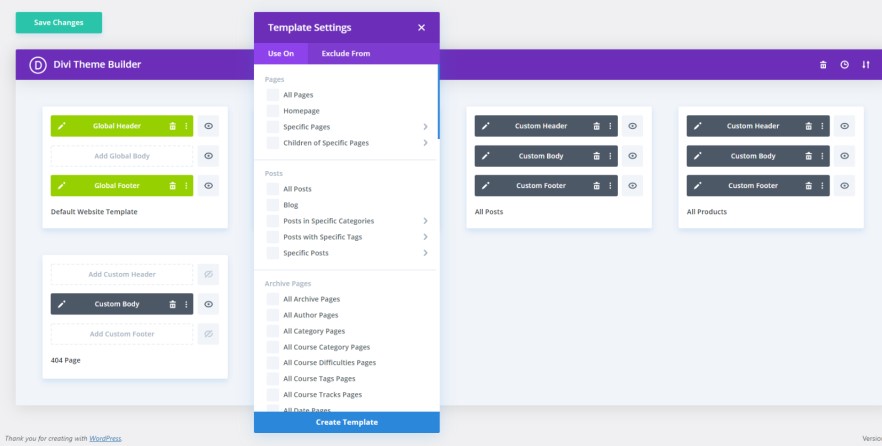
يحتوي Divi على واجهة منفصلة لإنشاء السمات حيث يمكنك تكوين القواعد الشرطية الخاصة بك. يمكنك استخدام قوالب السمات الخاصة بك إما على مستوى الموقع أو للمحتوى الفردي.

من هناك، يمكنك إنشاء ملفات قوالب السمات المختلفة الخاصة بك باستخدام واجهة Divi Builder المرئية المعتادة، بالإضافة إلى وحدات المحتوى الديناميكي لتضمين المعلومات الديناميكية في القوالب الخاصة بك، مثل عنوان المنشور أو المعلومات من حقل مخصص.
عنصر
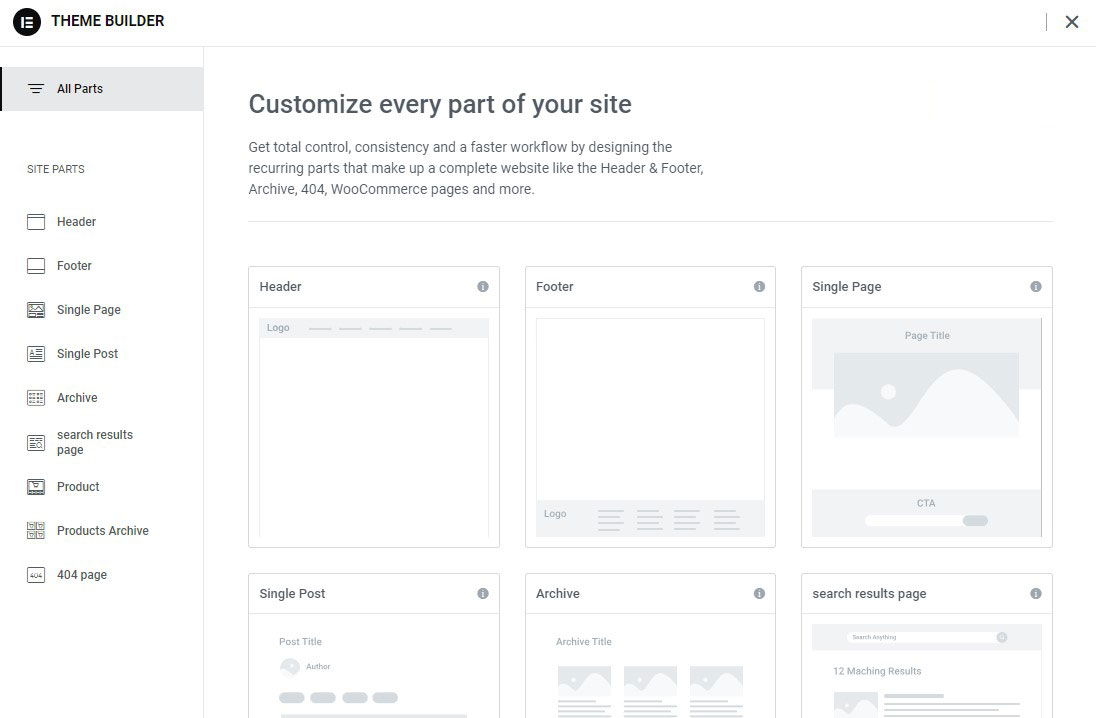
باستخدام Elementor Pro، يمكنك الوصول إلى منطقة منفصلة لبناء السمات للتعامل مع جميع أجزاء قالب السمات المختلفة.

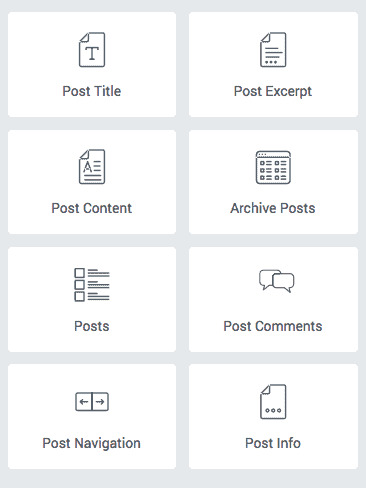
لإنشاء القالب الفعلي، ستستخدم نفس واجهة Elementor. يتمثل الاختلاف الرئيسي في أنك تحصل على عناصر واجهة مستخدم فريدة لإدراج المعلومات ديناميكيًا، مثل عنوان المنشور أو محتوى المنشور:

يمكنك أيضًا ملء عناصر واجهة المستخدم العادية ديناميكيًا بمحتوى من موقع الويب الخاص بك أو الحقول المخصصة.
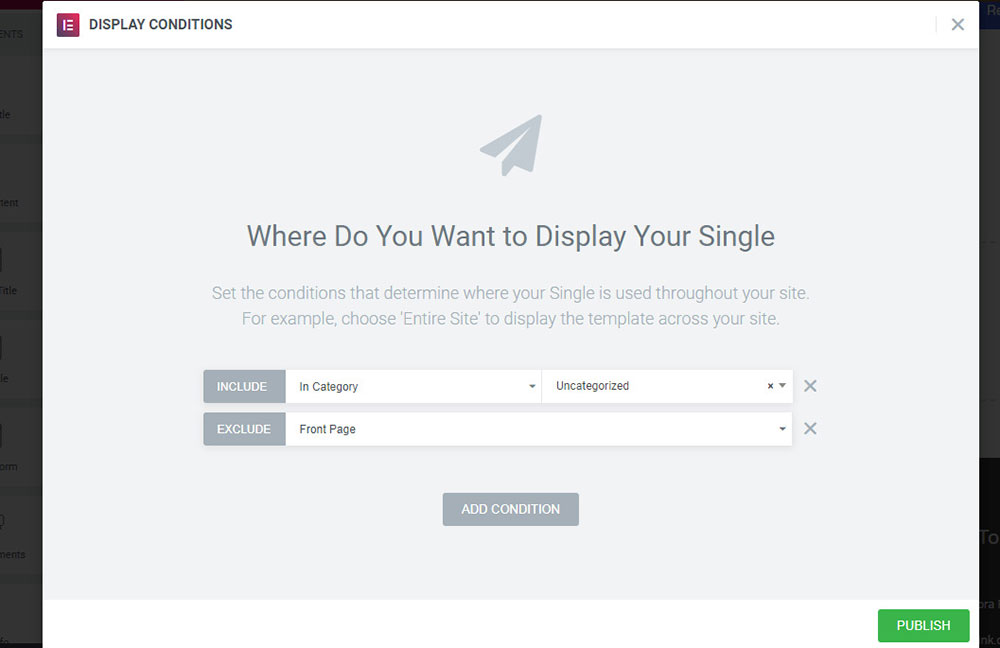
بمجرد نشر قالب السمة، يمكنك استخدام القواعد الشرطية لتحديد المكان الذي يجب تطبيقه فيه. يمكنك إما استخدامه على مستوى الموقع أو توجيهه إلى أجزاء معينة من المحتوى.

بشكل عام، كلا منشئي السمات قويان جدًا.
انقر بزر الماوس الأيمن فوق الدعم
يدعم كل من Divi و Elementor النقر بزر الماوس الأيمن، وهو أمر غير شائع بين منشئي صفحات WordPress.
على الرغم من أن الأمر قد يبدو صغيرًا، إلا أن القدرة على النقر بزر الماوس الأيمن يعد مفيدًا جدًا لتبسيط سير عملك. على سبيل المثال، يمكنك بسرعة:
- نسخ الأنماط بين الحاجيات
- الحاجيات مكررة
- حذف الحاجيات
- حفظ القوالب
- و اكثر
ديفي
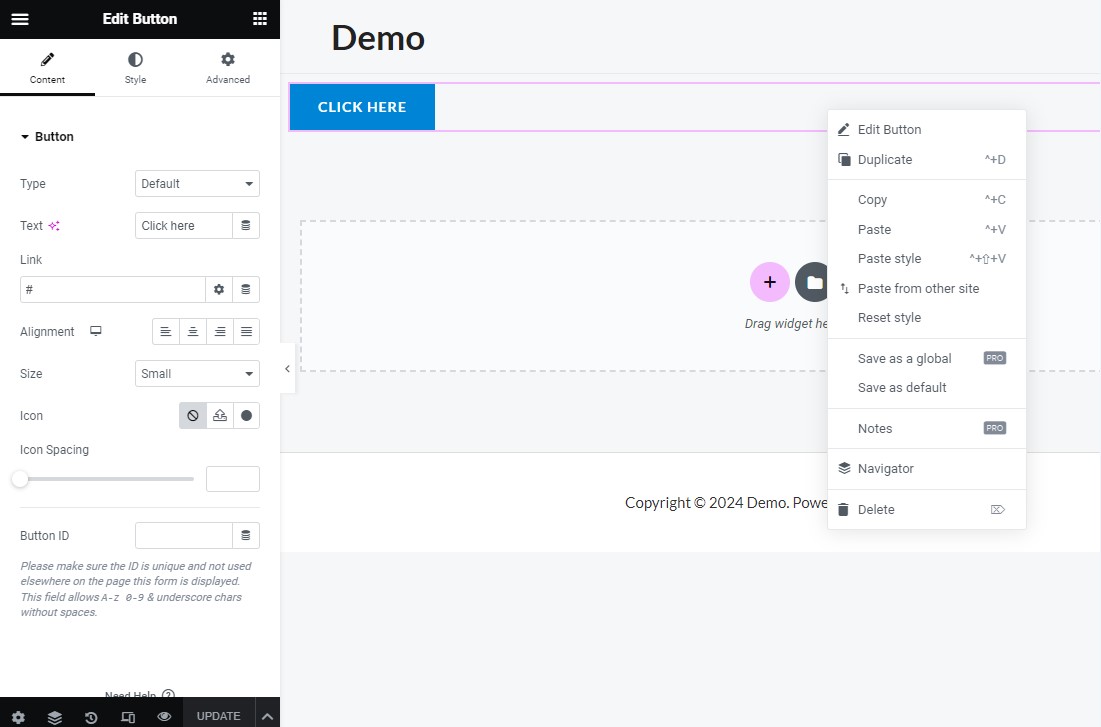
فيما يلي قائمة النقر بزر الماوس الأيمن في Divi:

عنصر
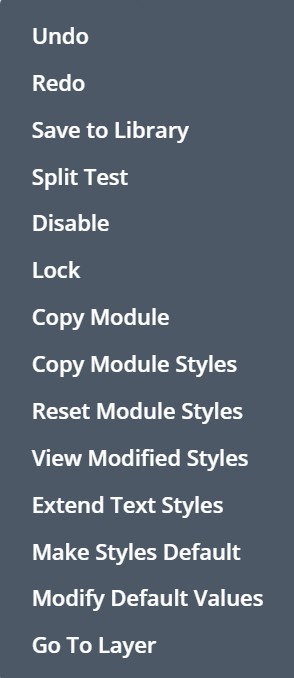
فيما يلي قائمة النقر بزر الماوس الأيمن في Elementor:

Divi vs Elementor: ما هو المختلف
الآن بعد أن قمنا بتغطية بعض أوجه التشابه بين Elementor وDivi، دعونا نلقي نظرة على بعض الاختلافات الرئيسية.
1. الوحدات والعناصر
لإنشاء تصميماتك، ستحتاج إلى استخدام الوحدات والعناصر المتوفرة في أداة إنشاء الصفحات التي حددتها.
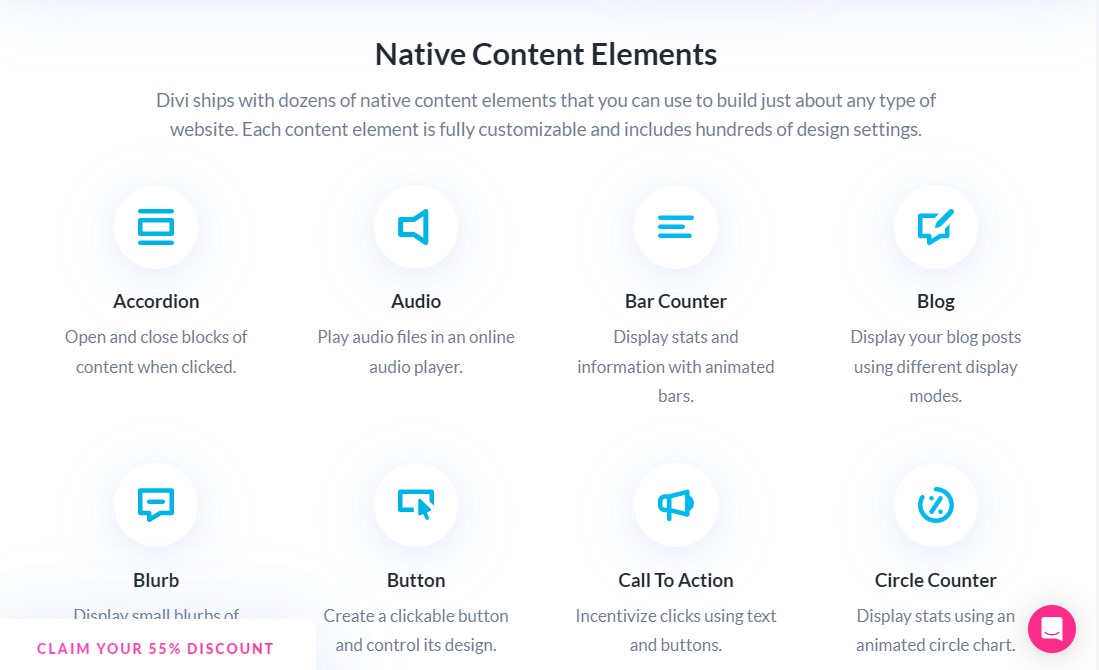
تم تقسيم وحدات Divi إلى ثلاث فئات: عناصر المحتوى وعناصر التجارة الإلكترونية والعناصر الهيكلية.

في المجمل، سوف تحصل على 68 وحدة لبناء موقعك.
علاوة على ذلك، يقدم Divi أيضًا نظامًا بيئيًا مزدهرًا من المكونات الإضافية التابعة لجهات خارجية والتي يمكنك استخدامها لتوسيع وظائف Divi.
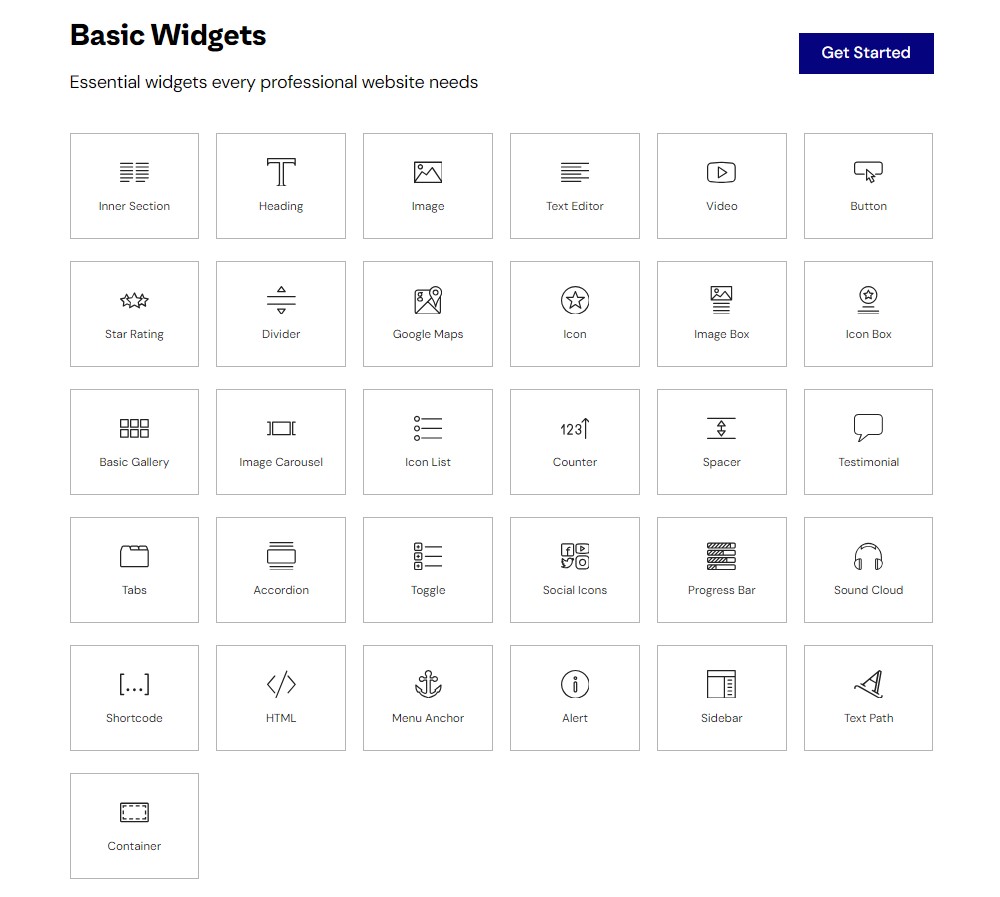
من ناحية أخرى، يأتي الإصدار المجاني من Elementor مزودًا بأكثر من 40 أداة أساسية لمساعدتك في إنشاء تصميماتك. يمنحك Elementor Pro إمكانية الوصول إلى أكثر من 50 عنصر واجهة مستخدم Pro. هناك أيضًا العديد من الوظائف الإضافية المتوفرة التابعة لجهات خارجية والتي ستضيف عناصر واجهة مستخدم جديدة.
تم تقسيم عناصر واجهة المستخدم Elementor إلى أربع فئات: عناصر واجهة المستخدم الأساسية، وعناصر واجهة المستخدم الاحترافية، وعناصر السمات، وعناصر واجهة المستخدم WooCommerce.

2. قوالب جاهزة
يأتي كل من Divi وElementor مع الكثير من القوالب المذهلة التي يمكن استيرادها، لذا فهذا هو نفسه.
لكنهم يتعاملون مع القوالب بطرق مختلفة قليلاً.
باستخدام Divi، تحصل على حزم تخطيط، وهي عبارة عن مجموعات قوالب ذات سمات مصممة لمنافذ محددة. على سبيل المثال، إذا كنت ترغب في إنشاء موقع ويب لمطعم، فقد تحتوي حزمة تخطيط Divi على تخطيطات متعددة من أجل:
- الصفحة الرئيسية
- حول الصفحة
- صفحة القائمة
- صفحة المدونة
- صفحة المعرض
- صفحة الاتصال
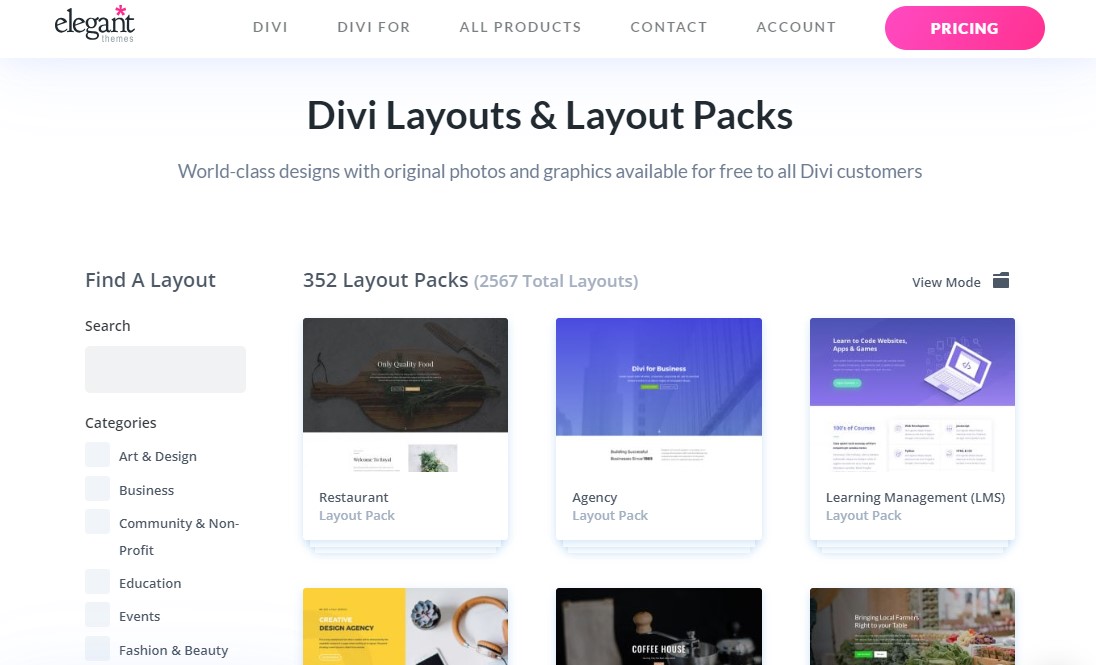
عبر حزم التخطيط البالغ عددها 352، تمتلك Divi 2567 قالبًا مختلفًا للصفحات، وهي بالتأكيد المجموعة الأكبر بين الاثنين:

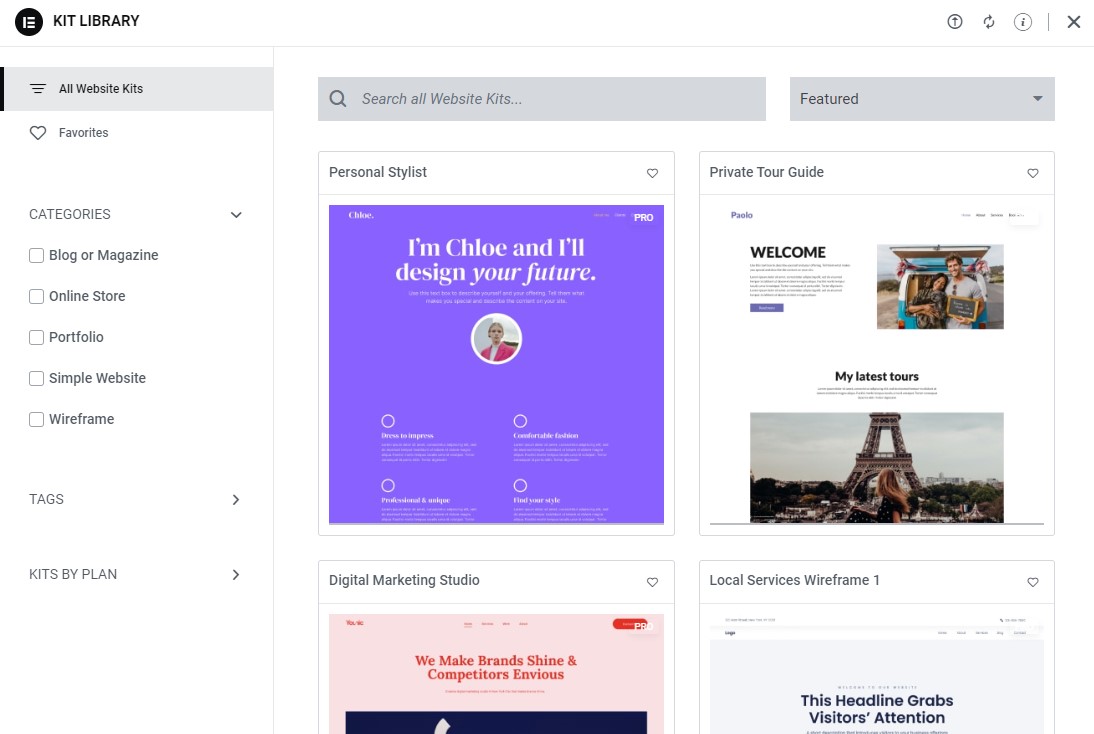
من ناحية أخرى، يقدم Elementor عددًا من القوالب، والتي تشمل ما يلي:
- مجموعات الموقع: هذه مجموعات من القوالب التي يمكن استخدامها لإنشاء موقع كامل مشابه لحزم تخطيط Divi.
- الصفحات: هي قوالب صفحات فردية شائعة الاستخدام للصفحات المقصودة والصفحات الرئيسية.
- الكتل: هي قوالب لأقسام معينة في الصفحة، مثل أقسام البطل أو عنا.

بشكل عام، تتقدم Divi عندما يتعلق الأمر بمجموعات مواقع الويب الكاملة، مع أكثر من 352 مجموعة مقابل 120+ لمجموعة Elementor.
ومع ذلك، كلاهما قوي للغاية عندما يتعلق الأمر بالقوالب، لذلك من المحتمل أن تكون سعيدًا في كلتا الحالتين. يوفر Elementor أيضًا نطاقًا أكبر من أنواع القوالب، والتي قد يجدها بعض الأشخاص مفيدة.
3. منشئ النوافذ المنبثقة
أحد أبرز الاختلافات في الميزات هو أن Elementor يحتوي على أداة إنشاء النوافذ المنبثقة الخاصة به، في حين لا يحتوي Divi على أداة إنشاء النوافذ المنبثقة.
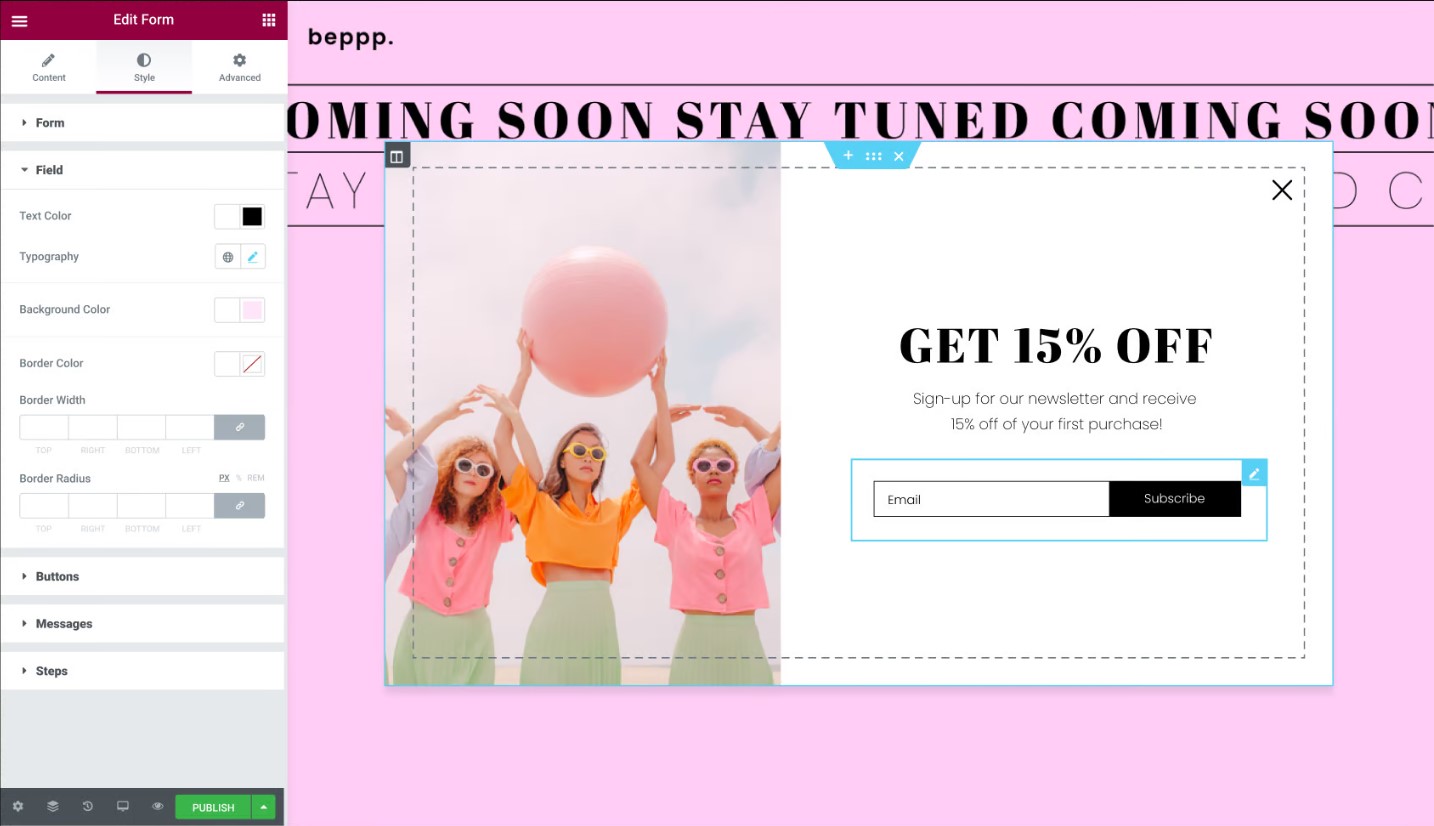
يتيح لك Elementor Popup Builder إنشاء النوافذ المنبثقة وعرضها في أي مكان على موقع الويب الخاص بك باستخدام نفس واجهة Elementor.

بالإضافة إلى ذلك، ستستخدم أيضًا عناصر واجهة المستخدم Elementor لتصميم نماذج منبثقة جميلة (الاشتراك في البريد الإلكتروني، تسجيل الدخول/التسجيل، وما إلى ذلك).
لا تقدم Divi أداة إنشاء النوافذ المنبثقة المضمنة مثل Elementor، لكن المكونات الإضافية التابعة لجهات خارجية مثل Divi Overlays تسمح لك بإنشاء النوافذ المنبثقة باستخدام Divi.
من خلال شراء Divi، يمكنك الوصول إلى المكون الإضافي للاشتراك في البريد الإلكتروني لـ Bloom. يتيح لك إنشاء النوافذ المنبثقة للاشتراك في البريد الإلكتروني. ومع ذلك، فهو ليس قابلاً للتكوين تقريبًا مثل Elementor Popup Builder نظرًا لعدم وجود أداة إنشاء السحب والإفلات.

لذا، نعم، يحصل Elementor على علامة إضافية واحدة أكثر من Divi.
4. اختبار أ/ب يحمل في ثناياه عوامل
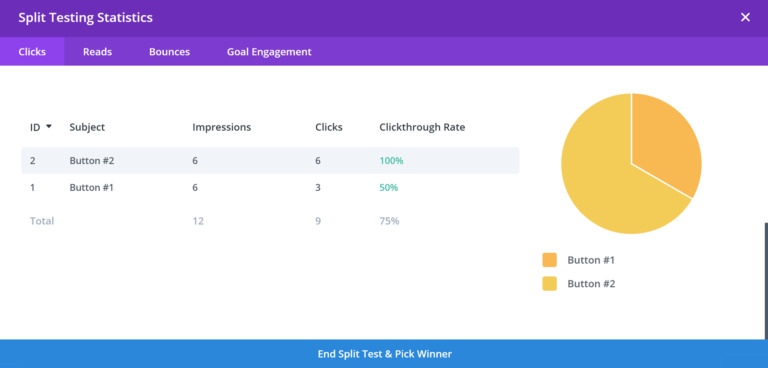
هذه ليست ميزة سيستخدمها الجميع، ولكن إذا كنت مسوقًا، فقد تقدر حقيقة أن Divi لديها أداة اختبار A/B مدمجة، Divi Leads، والتي تساعدك على تحسين تصميماتك.
من خلال النقر بزر الماوس الأيمن على أي وحدة، يمكنك على الفور تشغيل اختبار A/B لفحص كيفية أداء إصدارات الوحدات المختلفة.

إذا كنت تريد إنشاء صفحات مقصودة ومحتويات أخرى مماثلة، فمن المرجح أن تجد هذه الميزات مفيدة.
ومع ذلك، يمكنك اختبار A/B Elementor باستخدام أدوات خارجية مثل Google Optimize. يمكنك أيضًا استخدام مكون إضافي تابع لجهة خارجية يسمى Split Test For Elementor، وهو ليس سهل الاستخدام مثل Divi.
5. القطعة النموذج
هل تعلم أن Divi و Elementor يتميزان بعناصر واجهة مستخدم (وحدات) مدمجة في النموذج؟
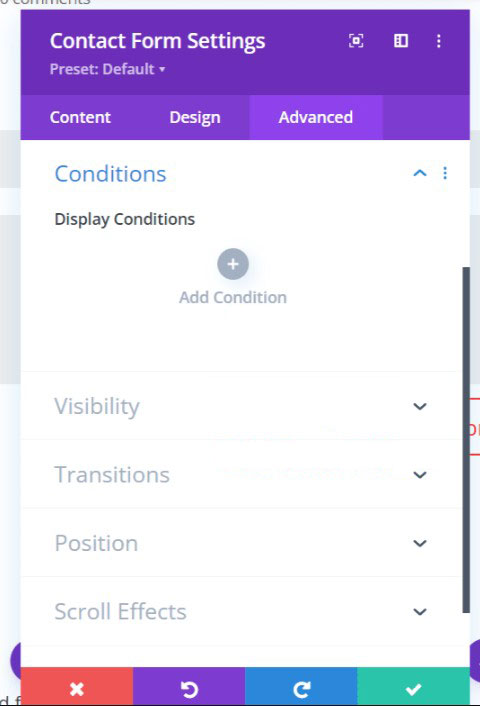
ولكن هناك فرق. يمكنك تخصيص حقول النموذج وتغيير الألوان وما إلى ذلك. ومع ذلك، فإن عنصر واجهة مستخدم نموذج Elementor يفتقد "الشروط".
تعد أداة نموذج Divi أكثر قوة وتسمح لك بإضافة منطق شرطي إلى النماذج، وهو جزء مهم من أي أداة إنشاء نماذج.

قد لا يبدو هذا الاختلاف كبيرًا، لكنه كذلك. أولئك الذين استخدموا مكونات WordPress الإضافية لبناء النماذج من قبل سوف يفهمون فائدة المنطق الشرطي.

باختصار، تعتبر أداة نموذج Divi أقوى من أداة Elementor.
6. محرر الدور
سيكون خيار تحرير الدور مفيدًا عند إنشاء مواقع ويب للعملاء الذين لا يعرفون الكثير عن WordPress أو التصميم. يمكنك تقييد وصولهم باستخدام محرر الأدوار حتى لا يعبثوا بالإعدادات التي تفسد مظهر موقع الويب.
يوفر كلا منشئي الصفحات قواعد مختلفة لأدوار معينة:
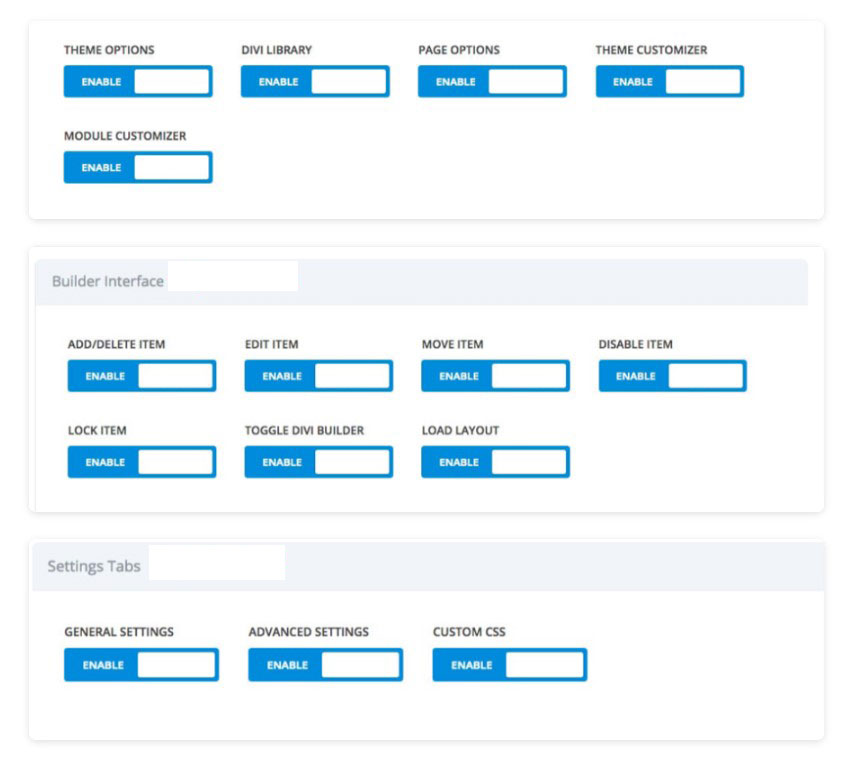
- Divi: مدير، محرر، مؤلف، مساهم، مدير متجر
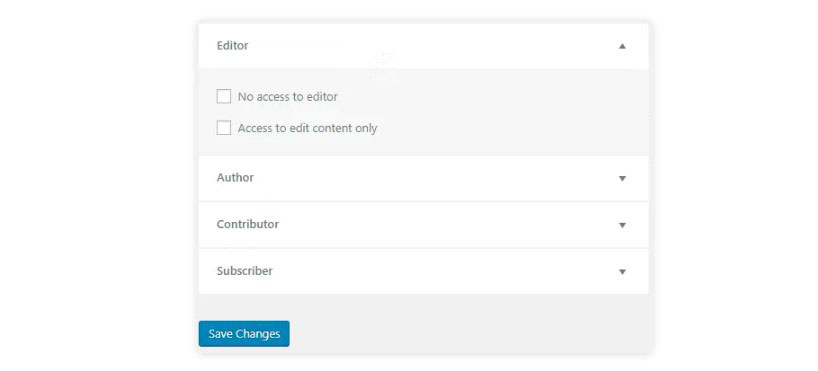
- العنصر: محرر، مؤلف، مساهم، مشترك
بالمقارنة مع القواعد الأساسية لـ Elementor، يتيح لك محرر الأدوار في Divi تقييد الإجراءات ذات المستوى الأعلى.
على سبيل المثال، في Elementor، يتم إعطاء قاعدتين فقط لدور المحرر:

بينما مع Divi، يمكنك تمكين/تعطيل القيود ذات المستوى العالي إلى المستوى المنخفض لـ "المحرر" والأدوار الأخرى:

7. مبنى WooCommerce (عربة التسوق والخروج)
يدعم كل من Elementor وDivi Builder WooCommerce، مما يسمح لك بتخصيص متجر متجرك وصفحات المنتج الفردي.
يتيح لك Divi Builder ببساطة استخدام سلة التسوق وصفحات الخروج الخاصة بالموضوع الحالي. قد يكون هذا هو موضوع Divi أو موضوع WooCommerce محددًا.
ومع ذلك، يعد دعم WooCommerce الخاص بـ Elementor أكثر شمولاً من دعم Divi Builder نظرًا لأن Elementor يسمح لك بتكوين عربة WooCommerce وصفحات الدفع بشكل كامل باستخدام الواجهة المرئية لـ Elementor.
على الرغم من أن الأمر ليس بهذه البساطة مثل إنشاء قوالب المتجر والمنتج الفردي، إلا أنه لديك قدر كبير من التحكم في التصميم والتخطيط والمحتوى لمواقع التجارة الإلكترونية الرئيسية هذه.
إذا كنت تريد تخصيص متجر WooCommerce الخاص بك بالكامل دون كتابة أي تعليمات برمجية، فإن Elementor يتمتع بميزة كبيرة.
8. استضافة المواقع
لا يتعلق الاختلاف التالي بالمنشئين أنفسهم، بل يتعلق بكيفية إنشاء موقع ويب باستخدام Elementor وDivi.
إذا كنت غارقًا في فكرة إنشاء موقع WordPress الخاص بك من البداية، فإن Elementor لديه حل موقع الويب الشامل الخاص به والذي يوفر ما يلي:
- استضافة ووردبريس
- WordPress و Elementor المثبتان مسبقًا
- الوصول إلى جميع وظائف Elementor Pro دون أي تكلفة إضافية

ما عليك سوى التسجيل للحصول على حساب والبدء في إنشاء موقعك. وفي الوقت نفسه، لديك حق الوصول الكامل إلى وظائف WordPress.
تعاونت Divi مع بعض مقدمي الخدمة لتوفير Divi المثبت مسبقًا من خلال قائمة استضافة Divi الخاصة بها. ومع ذلك، لا تزال هذه الشراكات أقل ملاءمة من حل الاستضافة الشامل الخاص بـ Elementor.
بشكل عام، ما زلنا نوصي باستخدام استضافة الويب المنفصلة الخاصة بك لمواقع الويب الجادة.
ومع ذلك، بالنسبة لمواقع الويب الأساسية، تعد استضافة Elementor الكل في واحد خيارًا جيدًا يجعل من السهل إنشاء موقع WordPress على الويب.
إذا كنت تريد معرفة المزيد، يمكنك قراءة المراجعة الكاملة لاستضافة Elementor.
9. نسخة مجانية
منشئو الصفحات باهظون الثمن. وهذا شيء نعرفه جميعا. بالإضافة إلى ذلك، إذا لم تكن لديك خبرة سابقة في أدوات إنشاء الصفحات، فإن الإصدار المجاني سيكون مفيدًا حقًا.
لا يقدم منشئ صفحات Divi إصدارًا مجانيًا. ومع ذلك، فهو يقدم ضمان استعادة الأموال لمدة 30 يومًا دون طرح أي أسئلة.
تقدم Elementor نسخة مجانية، وهذا هو أحد الأسباب الرئيسية وراء شعبية Elementor مقارنة بمنشئ Divi.
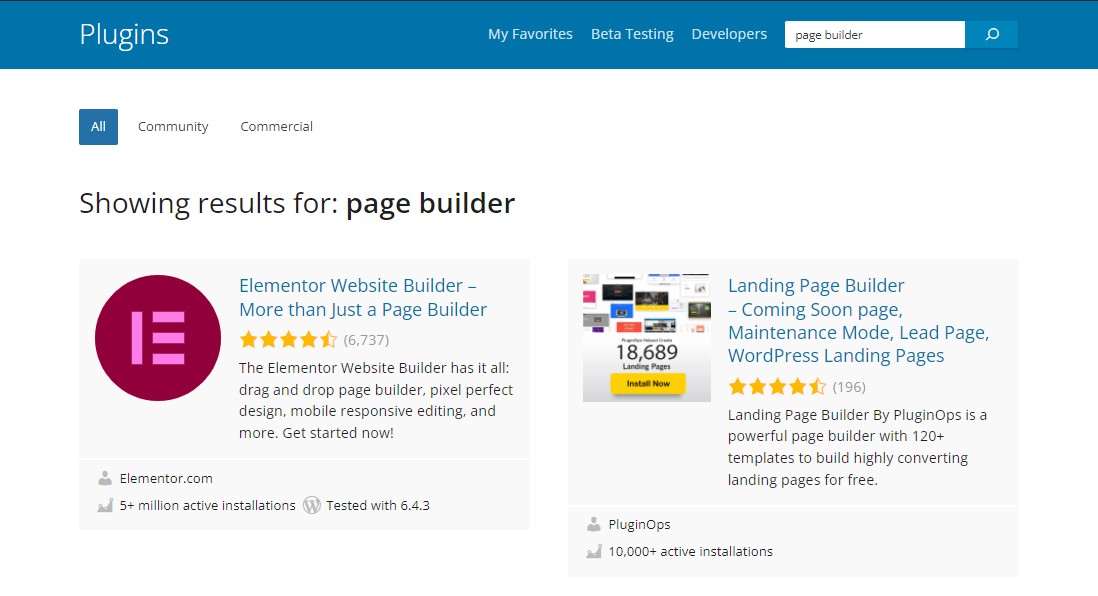
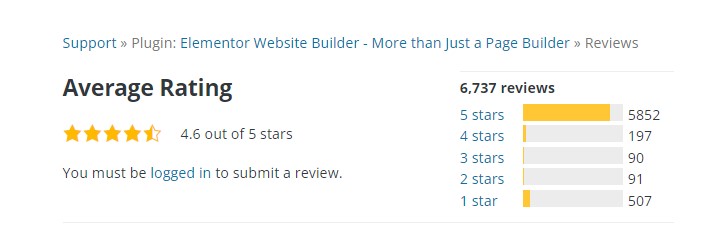
عندما تبحث عن "Page Builder" داخل مستودع المكونات الإضافية لـ WordPress، فإن الإصدار المجاني من Elementor يأتي دائمًا في المرتبة الأولى (أكثر من 5 مليون عملية تثبيت، وتقييم 4.6 نجمة هو دليل على موثوقيته).

Elementor vs Divi: الأداء
إذا كنت تريد أن يكون موقع الويب الخاص بك ناجحًا، فمن المهم أن يتم تحميله بسرعة.
الأخبار السيئة:
يضيف كل منشئ صفحة بعض الوزن الزائد للصفحة مقابل استخدام محرر كتلة WordPress الأصلي.
الاخبار الجيدة:
طالما أنك تستخدم استضافة سريعة وتنفذ أفضل الممارسات الأخرى لتحسين الأداء، فلا يزال بإمكانك إنشاء مواقع WordPress سريعة التحميل باستخدام جميع منشئي الصفحات.
لاختبار أداء Divi مقابل Elementor، أنشأنا تصميمات مماثلة وقمنا بإخضاعها لأداة اختبار السرعة.
لإبقاء الأمور متساوية قدر الإمكان، قمنا بتصميم تصميماتنا باستخدام مجموعات مماثلة من الوحدات لكل من المنشئين ونفس المعلومات داخل كل وحدة.
يستخدم كلا الموقعين موضوع Astra كموضوع أساسي، وهذه هي الوحدات التي استخدمناها:
- عنوان
- صورة
- فقرة
- نموذج الاتصال
- زر
فقط لتوضيح الأمر، نحن نستخدم المكون الإضافي Divi builder مع سمة Astra لإجراء مقارنة متساوية. أي أننا لا نستخدم سمة WordPress Divi.
علاوة على ذلك، هناك شيء واحد يجب تذكره وهو أن Divi يحتوي على ميزة مدمجة لتصغير ودمج CSS وJavaScript، في حين أن Elementor لا يحتوي على ذلك. ونتيجة لذلك، يعد Divi أكثر ملاءمة للحد من طلبات HTTP خارج الصندوق.
ومع ذلك، يمكنك بسهولة تطبيق نفس التحسين على Elementor باستخدام مكون إضافي مجاني مثل Autoptimize أو مكون إضافي مدفوع مثل WP Rocket.
حقق موقع الويب الذي أنشأناه باستخدام Divi النتائج التالية:
- إجمالي حجم الصفحة: 589 كيلو بايت
- إجمالي طلبات HTTP: 29
- سرعة تحميل الصفحة: 1.4 ثانية
تم تسليم موقع Elementor:
- إجمالي حجم الصفحة: 488 كيلو بايت
- إجمالي طلبات HTTP: 40
- سرعة تحميل الصفحة: 2.1 ثانية
كما ترون، تم تحميل موقع Divi بشكل أسرع (بفضل خيار تحسين البرنامج النصي المدمج)، في حين قدم Elementor حجم صفحة أصغر بكثير، مما يمكن أن يحسن الأداء العام للموقع.
Divi مقابل Elementor: التسعير:
مقارنة الأسعار صعبة لأن Elementor أقل تكلفة في بعض الحالات، وDivi أقل تكلفة في حالات أخرى. لذا، اعتمادًا على الطريقة التي تخطط بها لاستخدام كل مكون إضافي، قد يكون أحدهما أكثر فعالية من حيث التكلفة من الآخر.
نسخة مجانية
Elementor هو الوحيد الذي يقدم نسخة مجانية تمامًا. علاوة على ذلك، فإن الإصدار المجاني من Elementor مرن للغاية. حتى مع الإصدار المجاني، يمكنك إنشاء بعض التصميمات الجذابة والوصول إلى الأدوات الأساسية.
لذا، إذا كنت تريد إبقاء الأشياء مجانية، فإن Elementor هو خيارك الوحيد. انها فكرة جيدة حقا!
الإصدارات المتميزة
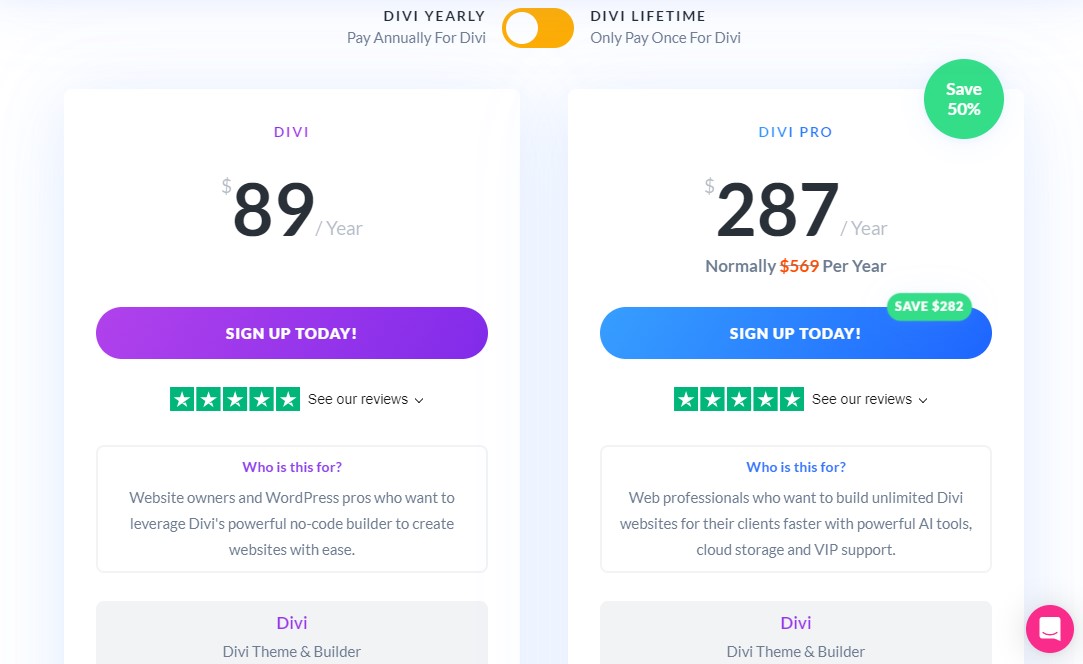
تسمح خطط السمات الأنيقة بالاستخدام غير المحدود. يبلغ سعر الترخيص لمدة عام واحد 89 دولارًا ويسمح لك باستخدامه على عدد غير محدود من المواقع الشخصية ومواقع العملاء.

وبصرف النظر عن ذلك، فإن عملية الشراء الخاصة بك تمنحك الوصول إلى جميع منتجات Elegant Themes خارج Divi. مقابل رسوم واحدة فقط، سيكون لديك حق الوصول إلى:
- موضوع ديفي
- البرنامج المساعد Divi Builder
- مواضيع اضافية
- البرنامج المساعد بلوم (اشتراكات البريد الإلكتروني)
- البرنامج المساعد Monarch (المشاركة الاجتماعية)
احصل على ديفي
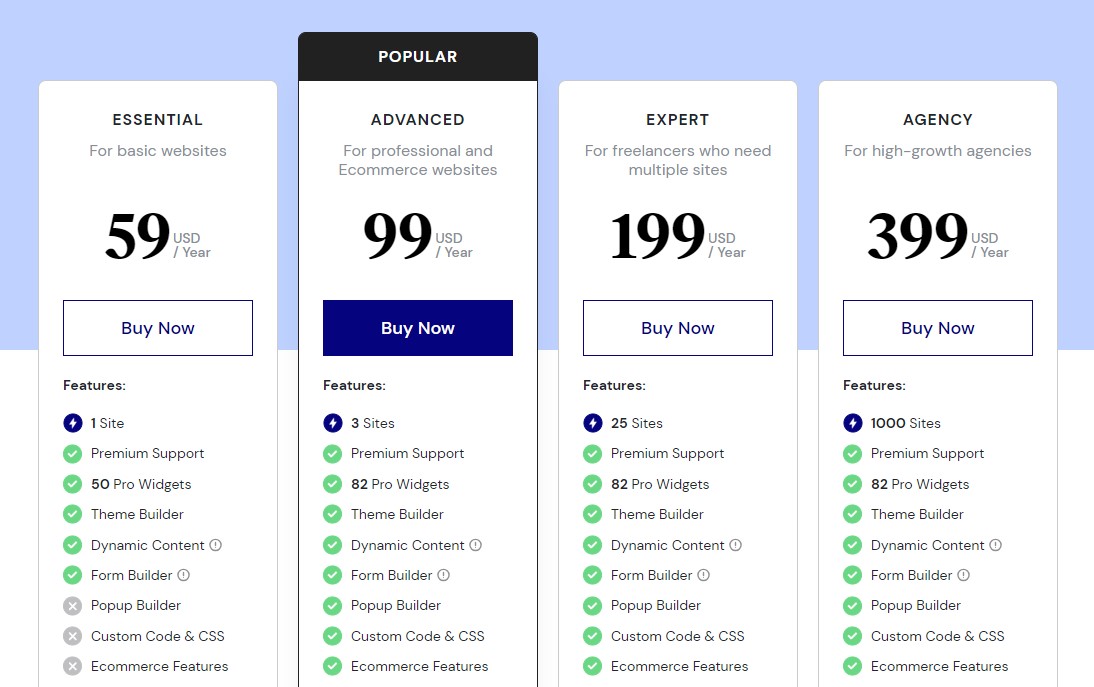
من ناحية أخرى، يقدم Elementor Pro أربع خطط تسعير:

- أساسي: يكلف 59 دولارًا سنويًا لاستخدام موقع واحد.
- متقدم: يكلف 99 دولارًا سنويًا لاستخدام ما يصل إلى ثلاثة مواقع.
- خبير: يكلف 199 دولارًا سنويًا لاستخدام ما يصل إلى 25 موقعًا.
- الوكالة: تكلف 399 دولارًا سنويًا لما يصل إلى 1000 استخدام للموقع.
تشتمل جميع الخطط على Theme Builder، والمحتوى الديناميكي، وForm Builder، والدعم المتميز، وما إلى ذلك.
احصل على العنصر برو
فيما يتعلق بالإصدارات المتميزة، فإليك كيفية التخلص منها:
- يعد Elementor Pro أرخص إذا كنت تحتاج فقط إلى أداة إنشاء لموقع ويب واحد.
- Divi أرخص إذا كنت بحاجة إلى أداة إنشاء لمواقع ويب متعددة.
رخصة لمدى الحياة
وأخيرا، هناك اعتبار آخر مهم وهو مدة الترخيص.
تقدم Divi رسوم ترخيص لمرة واحدة قدرها 287 دولارًا. ومع ذلك، يقدم Elementor تراخيص لمدة عام واحد فقط. وهذا يعني أنه سيتعين عليك تجديد ترخيصك كل عام إذا كنت تريد الاستمرار في تلقي الدعم والتحديثات. إذا لم تقم بالتجديد، فلن تتمكن من إضافة عناصر واجهة المستخدم Elementor Pro الجديدة. ومع ذلك، ستستمر جميع عناصر واجهة المستخدم Elementor Pro الموجودة في تصميماتك في العمل.
Divi vs Elementor: الدعم
يقدم كل من Divi وElementor دعمًا على مدار الساعة طوال أيام الأسبوع للمستخدمين الذين لديهم ترخيص نشط. بشكل عام، تتمتع Divi بميزة طفيفة لأنها توفر طرقًا أكثر مرونة للاتصال بالدعم.
ديفي
يحصل جميع مستخدمي Elegant Themes الذين لديهم ترخيص نشط على دعم متميز على مدار الساعة طوال أيام الأسبوع. أحد المزايا الرئيسية هو حصولك على دعم الدردشة المباشرة عبر الاتصال الداخلي.
هذه ميزة كبيرة، حيث أن المساعدة عبر الدردشة المباشرة غير شائعة في أي قالب أو مكون إضافي لـ WordPress.
علاوة على ذلك، يمكنك الاستمرار في استخدام نظام دعم المنتدى السابق إذا كنت تفضل ذلك. ومع ذلك، يعتمد نظام المنتدى على دعم المجتمع. وبدلاً من ذلك، يمكنك مساعدة نفسك من خلال وثائق قاعدة المعرفة التفصيلية.
يمكنك أيضًا طلب مساعدة المجتمع من خلال مجموعة Facebook الرسمية لمستخدمي Divi Theme، والتي تضم أكثر من 75000 عضو.
عنصر
سيتمكن مستخدمو Elementor الذين يدفعون من الوصول إلى الدعم المتميز على مدار الساعة طوال أيام الأسبوع عبر التذاكر. بالإضافة إلى ذلك، يحتفظ Elementor بقاعدة معرفة عامة مفصلة توضح كيفية استخدام الميزات الأساسية وحل المشكلات الشائعة والمزيد.
لدى Elementor أيضًا مجموعة رسمية كبيرة على Facebook حيث يمكنك العثور على دعم المجتمع من أكثر من 1,48,000 عضو. يعد هذا خيارًا رائعًا لكل من مستخدمي Elementor المجانيين والمتميزين.
ماذا يقول الآخرون عن Divi Builder أو Elementor Pro؟
تعد مراجعات المستخدم أمرًا بالغ الأهمية لأي منتج، حتى أدوات إنشاء الصفحات المرئية مثل Elementor أو Divi. إذًا، ما الذي يقوله المستخدمون الآخرون عن منشئي صفحات WordPress؟
دعونا نلقي نظرة على تقييمات المستخدمين لمنشئي صفحات Divi وElementor.
ديفي
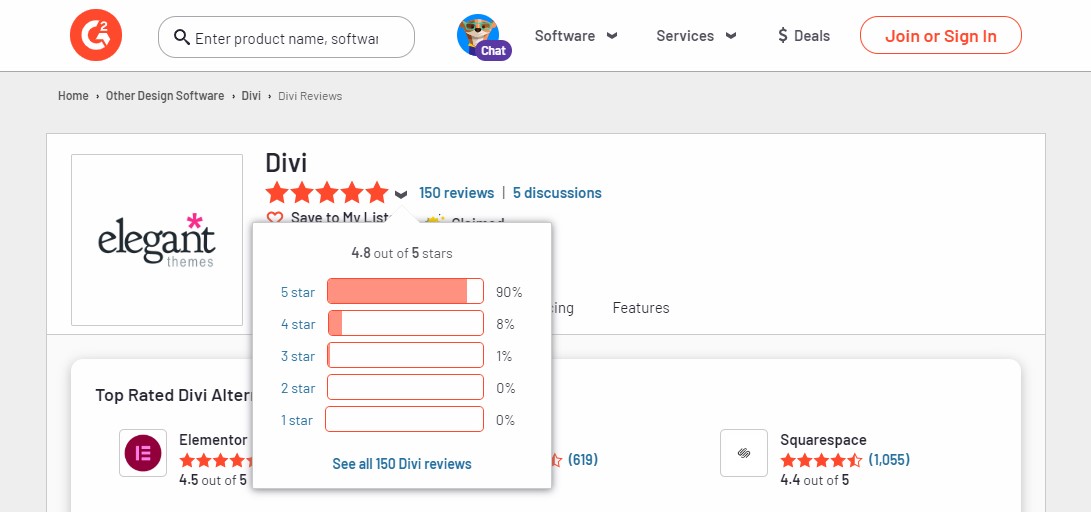
تلقى Divi تقييمات رائعة من المستخدمين عبر عالم المدونات، وخاصة على مواقع مقارنة برامج المنتجات مثل G2 وTrustpilot.
على G2، حصلت Divi على تقييم 4.8 من أصل 5.

حصلت السمات الأنيقة على تقييم 4.9 من أصل 5 على Trustpilot.

عنصر
Elementor أيضًا ليس بعيدًا جدًا من حيث تقييمات المستخدمين.
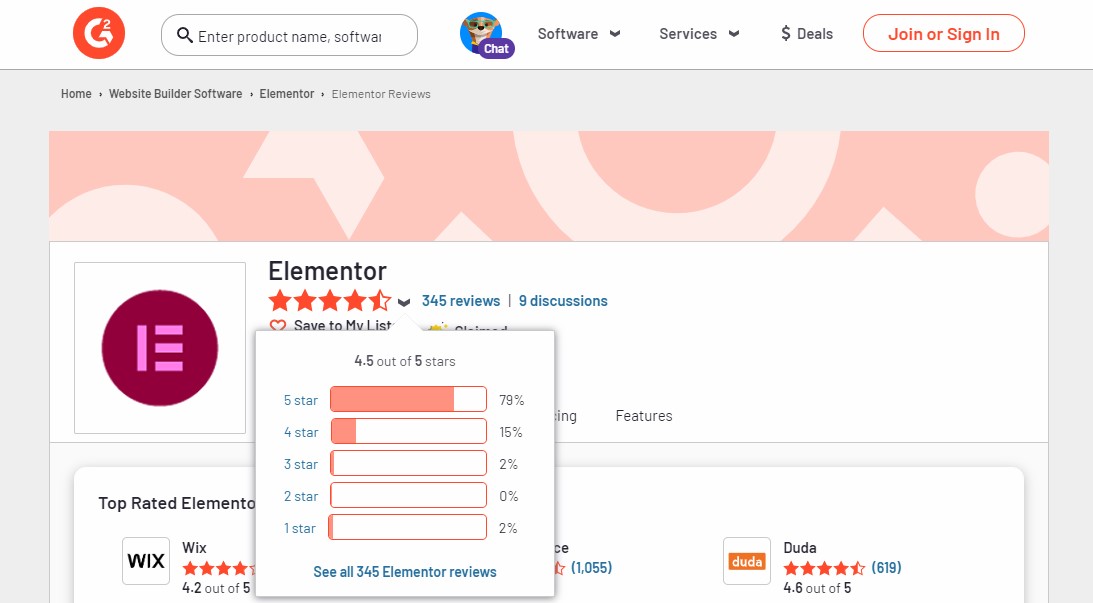
على G2، حصل Elementor على تقييم 4.5 من أصل 5 تقييمات.

في Trustpilot، حصل Elementor على تقييم 2.9 من أصل 5.

ومع ذلك، مع أكثر من 5 ملايين عملية تثبيت، حصل هذا البرنامج الإضافي على تصنيف 4.5 نجوم وأكثر من 6700 مراجعة على WordPress.org.

هل يجب عليك استخدام Elementor أو Divi؟
يعد Divi و Elementor من أفضل المكونات الإضافية المتاحة لإنشاء مواقع الويب في WordPress، لذلك لا نعتقد أنك ستخطئ في استخدام أي منهما.
ومع ذلك، نعتقد أن Elementor قد تقدمت من حيث الوظائف ودعم الطرف الثالث.
لهذا السبب، نوصي باستخدام Elementor لمعظم الأشخاص.
ميزة لديفي
تتمتع Divi بميزة واحدة مهمة: تسعيرها.
- إنه أرخص كثيرًا إذا كنت بحاجة إلى مكون إضافي لمواقع متعددة: الحالة الوحيدة التي يبدو فيها Elementor Pro أرخص من Divi هي عندما تحتاج فقط إلى منشئ لموقع ويب واحد.
- هناك صفقة مدى الحياة: مع Elementor Pro، يجب عليك الدفع سنويًا، مما يزيد من فروق الأسعار بمرور الوقت. يتيح لك Divi دفع 287 دولارًا مقابل الدعم والتحديثات مدى الحياة. من وجهة نظر القيمة، هذا لا يهزم.
إذا كانت ميزانيتك محدودة، فقد يكون Divi كافيًا. وعندما تفكر في مدى تكلفة Divi مع مرور الوقت، فقد يكون الخيار الأفضل.
احصل على ديفي
ميزة للعنصر
يتمتع Elementor ببعض المزايا المميزة جدًا، بما في ذلك ما يلي:
- الإصدار المجاني: يمكنك إنشاء مواقع ويب ذات مظهر احترافي دون الترقية إلى الإصدار الاحترافي.
- منشئ النوافذ المنبثقة: يمكنك استخدام هذه النوافذ المنبثقة بعدة طرق، بما في ذلك التسويق وعناصر الواجهة والمزيد.
- دعم WooCommerce أكثر تقدمًا: يعد تخصيص سلة التسوق وصفحات الخروج ميزة كبيرة إذا كنت تريد تخصيص متجر WooCommerce بالكامل.
- مكتبة ضخمة من الوظائف الإضافية لجهات خارجية: إذا لم يلبي Elementor وElementor Pro احتياجاتك، فهناك مكتبة واسعة من الوظائف الإضافية لجهات خارجية متاحة.
من حيث الوظيفة، يتمتع Elementor بميزة واضحة. لذا، إذا كنت تريد الأفضل على الإطلاق، نوصي باستخدام Elementor وElementor Pro.
شخصيًا، نفضل أيضًا واجهة Elementor على واجهة Divi، وهذا سبب آخر يجعلنا نوصي بـ Elementor. ومع ذلك، هذا أمر شخصي، وقد يعجبك Divi.
احصل على العنصر برو
وبهذا يختتم مقارنتنا المتعمقة بين Elementor و Divi. نأمل أن تجدها مفيدة!
للمزيد، تحقق من هذه الموارد المفيدة الأخرى:
- العنصر مقابل بيفر بيلدر
- Elementor مجاني مقابل Pro
- مقارنة SeedProd و Elementor و Divi
- أفضل 10 سمات وقوالب Elementor
وأخيرًا، تابعنا على Facebook وTwitter لتبقى على اطلاع بأحدث المقالات المتعلقة بـ WordPress والمدونات.
أسئلة مكررة
هل Divi أفضل من Elementor؟ بالمقارنة مع Divi، يقدم Elementor المزيد من عناصر التصميم. ومع ذلك، من حيث التسعير، تقدم Divi صفقة أفضل. بفضل السمة المستقلة، فإنها توفر أيضًا مجموعة كبيرة من القوالب المعدة مسبقًا وإمكانية الوصول إلى منتجات السمات الأنيقة الأخرى.
بالمقارنة مع Divi، يقدم Elementor المزيد من عناصر التصميم. ومع ذلك، من حيث التسعير، تقدم Divi صفقة أفضل. بفضل السمة المستقلة، فإنها توفر أيضًا مجموعة كبيرة من القوالب المعدة مسبقًا وإمكانية الوصول إلى منتجات السمات الأنيقة الأخرى.
هل Elementor أسرع من Divi؟ يمكن أن يكون Elementor أسرع من Divi. ومع ذلك، فإن هذا يعود إلى حزمة الاستضافة الخاصة بك أكثر من أداة إنشاء الصفحات. اختبارات مختلفة على الإنترنت وضعت Elementor متقدمًا قليلاً على Divi من حيث الأداء، على الرغم من عدم وجود الكثير منه.
يمكن أن يكون Elementor أسرع من Divi. ومع ذلك، فإن هذا يعود إلى حزمة الاستضافة الخاصة بك أكثر من أداة إنشاء الصفحات. اختبارات مختلفة على الإنترنت وضعت Elementor متقدمًا قليلاً على Divi من حيث الأداء، على الرغم من عدم وجود الكثير منه.
ما هو الأفضل للمبتدئين Divi أو Elementor؟ يعد كل من Divi و Elementor جيدًا للمبتدئين. ومع ذلك، نعتقد أن Elementor يتمتع بالميزة لأنه يقدم نسخة مجانية. وهذا يجعلها ممتازة للمبتدئين أو لأولئك الذين يتطلعون إلى إنشاء موقع ويب واحد.
يعد كل من Divi و Elementor جيدًا للمبتدئين. ومع ذلك، نعتقد أن Elementor يتمتع بالميزة لأنه يقدم نسخة مجانية. وهذا يجعلها ممتازة للمبتدئين أو لأولئك الذين يتطلعون إلى إنشاء موقع ويب واحد.
هل يمكنني استخدام Divi و Elementor معًا؟ لا، لا يمكن استخدام Divi و Elementor معًا. على الرغم من أنهما منشئي الصفحات، إلا أنهما يعملان بطرق مختلفة وقد يتعارضان إذا حاولت استخدام نظامين لأداء نفس المهمة.
لا، لا يمكن استخدام Divi و Elementor معًا. على الرغم من أنهما منشئي الصفحات، إلا أنهما يعملان بطرق مختلفة وقد يتعارضان إذا حاولت استخدام نظامين لأداء نفس المهمة.
ما الفرق بين Divi و Divi Builder؟ Divi عبارة عن سمة WordPress، في حين أن Divi Builder عبارة عن أداة إنشاء صفحات بالسحب والإفلات تم إنشاؤها بواسطة Elegant Themes. كلاهما يعملان معًا بسلاسة، أو يمكنك استخدام أي منهما (حسب احتياجاتك).
Divi عبارة عن سمة WordPress، في حين أن Divi Builder عبارة عن أداة إنشاء صفحات بالسحب والإفلات تم إنشاؤها بواسطة Elegant Themes. كلاهما يعملان معًا بسلاسة، أو يمكنك استخدام أي منهما (حسب احتياجاتك).
كم تكلفة ديفي؟ تبلغ تكلفة أداة إنشاء صفحات Divi 89 دولارًا سنويًا، أو يمكنك دفع 249 دولارًا مرة واحدة للوصول مدى الحياة. يتضمن كلا خياري أسعار Divi دعمًا لعدد غير محدود من مواقع الويب.
تبلغ تكلفة أداة إنشاء صفحات Divi 89 دولارًا سنويًا، أو يمكنك دفع 249 دولارًا مرة واحدة للوصول مدى الحياة. يتضمن كلا خياري أسعار Divi دعمًا لعدد غير محدود من مواقع الويب.
