Divi vs Elementor: قتال للحصول على عنوان منشئ الصفحة الفعال رقم 1
نشرت: 2022-10-21
هل تريد المساعدة في الاختيار بين Divi و Elementor كمنشئ الصفحة الأساسي الخاص بك؟
كلاهما من منشئي صفحات WordPress المشهورين. لكل منها عدد كبير من المتابعين من المبدعين والمعجبين.
يقارن هذا المقال بين منشئي الصفحات هذين بدقة وموضوعية. ستحصل على مقارنة أكثر تفصيلاً بكثير مما لو نظرت فقط إلى قوائم الميزات لكل منشئ الصفحات.
في النهاية ، يجب أن يكون لديك كل المعلومات التي تحتاجها لاتخاذ قرار مستنير بنفسك.
جدول المحتويات
Divi vs Elementor: 2 مقاتلون في معركة منشئ الصفحة
ديفي مقابل إليمينتور: الواجهات
يقدم كل من Divi vs Elementor واجهات مستخدم سحب وإفلات أمامية مع تحرير متكامل ، ومع ذلك ، تختلف واجهات مستخدم المكونين الإضافيين.
يمكنك القيام بمعظم أعمال Elementor الخاصة بك من شريط جانبي ثابت ، بينما يستخدم Divi المزيد من الأزرار العائمة.
العنصر
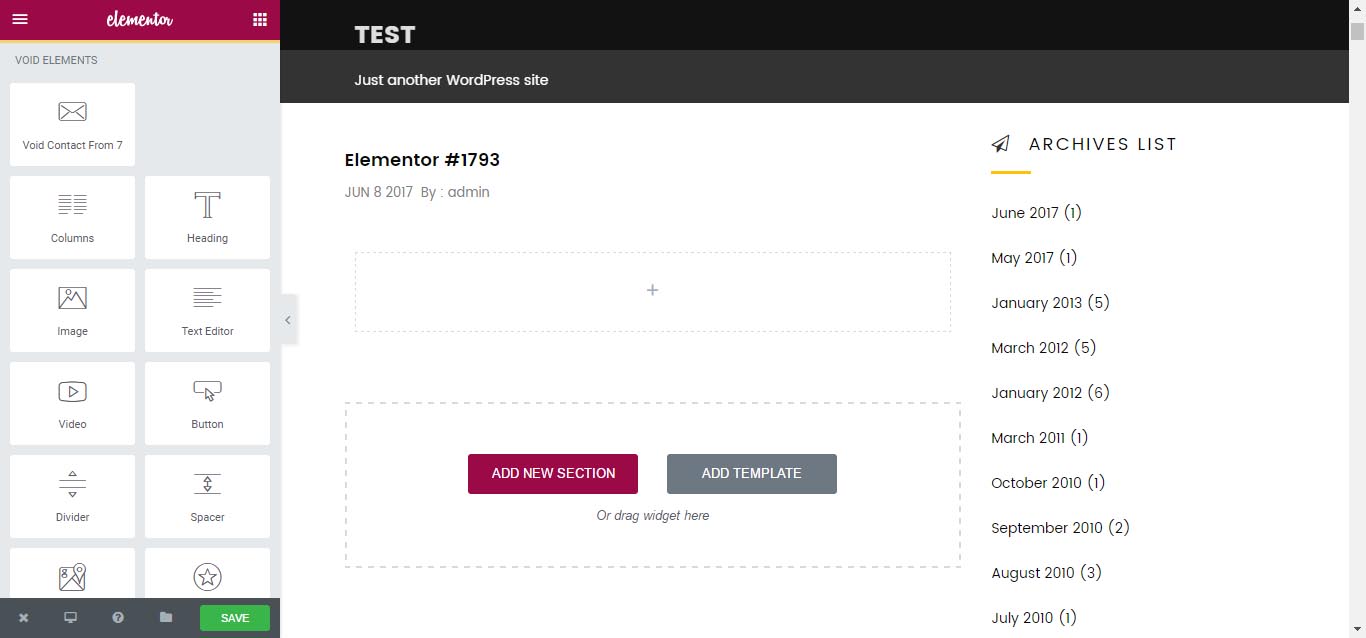
نظرًا لأن Elementor يتطلب منك شراء سمات WordPress ، عند إنشاء صفحة جديدة باستخدامها ، سيتم إرسالك إلى محرر WordPress الافتراضي. من الضروري فتح Elementor builder والبدء في تحرير الصفحة بالنقر فوق الزر "تحرير باستخدام Elementor".
تتكون واجهة Elementor من قسمين رئيسيين:
- معاينة في الوقت الفعلي لتصميمك مع تعديل السحب والإفلات.
- شريط جانبي يمكنك ببساطة من خلاله إضافة عناصر جديدة وتصميمها والوصول إلى خدمات إضافية.

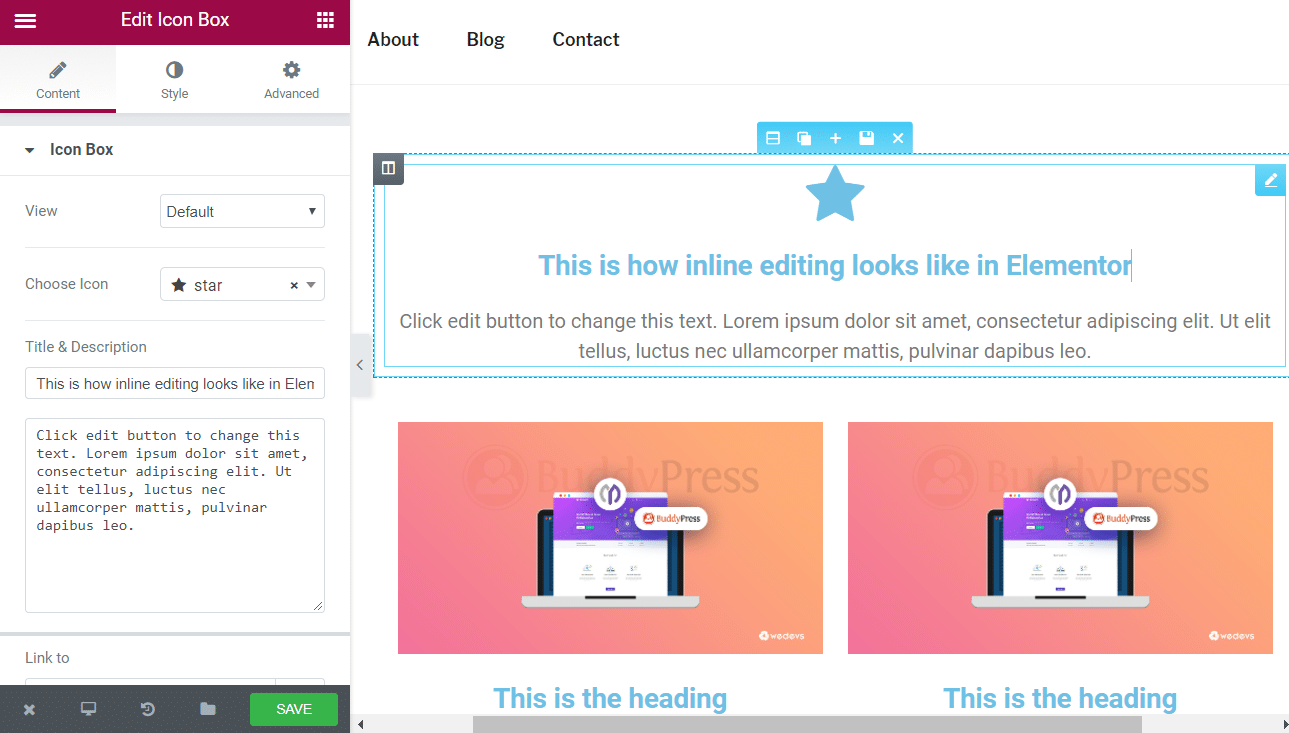
يمكنك تحرير مكونات النص الآن في السطر في Elementor. هذا يعني أنك تحتاج ببساطة إلى النقر والكتابة لتغيير أي من محتوى موقع الويب الخاص بك. يمكنك أيضًا استخدام محرر النصوص على الشريط الجانبي إذا أردت. كلاهما يتزامن تلقائيًا *:

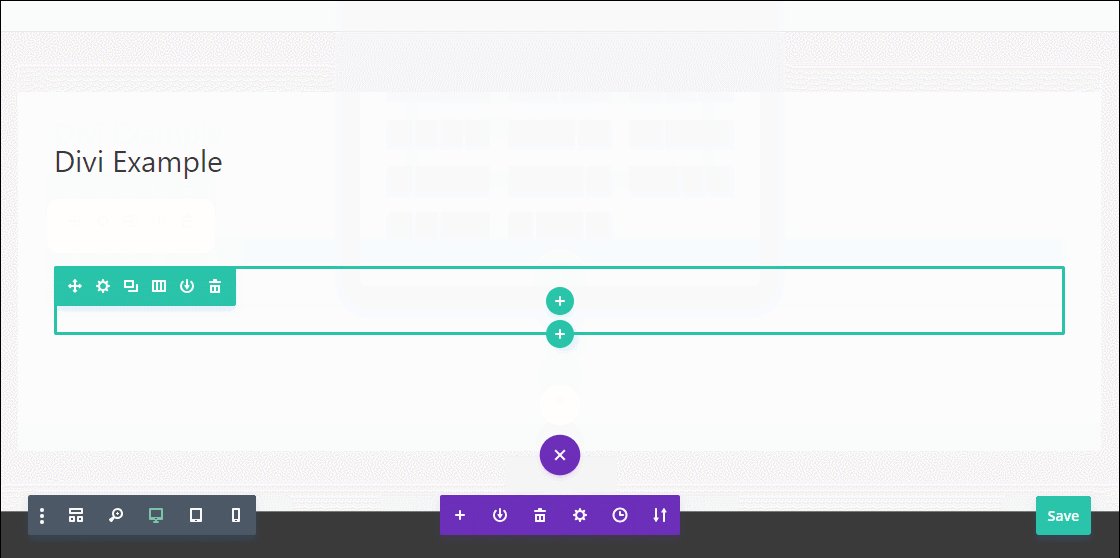
ديفي بيلدر
Divi ، على عكس Elementor ، يسمح بالوصول إلى كل من التحرير المرئي للواجهة الأمامية والخلفية. عند إنشاء صفحة بعد تثبيت Divi ، ستستخدم "Divi" أو "محرر افتراضي".

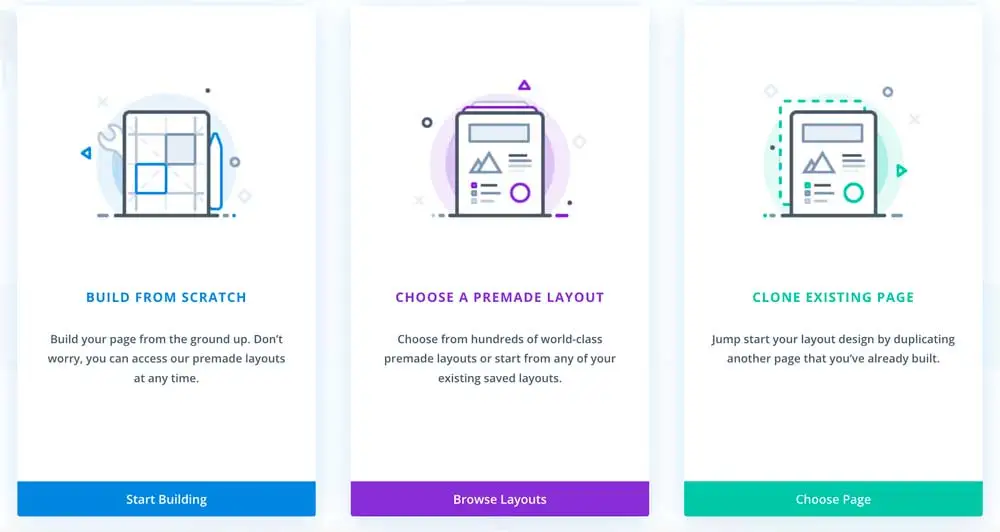
عند تحديد "Divi" ، سيكون لديك ثلاثة خيارات:
- ابدأ بصفحة فارغة وشق طريقك.
- حدد تخطيطًا جاهزًا - حدد من التخطيطات المعدة مسبقًا.
- استنساخ صفحة موجودة - انسخ صفحة أخرى قمت بإنشائها بالفعل.

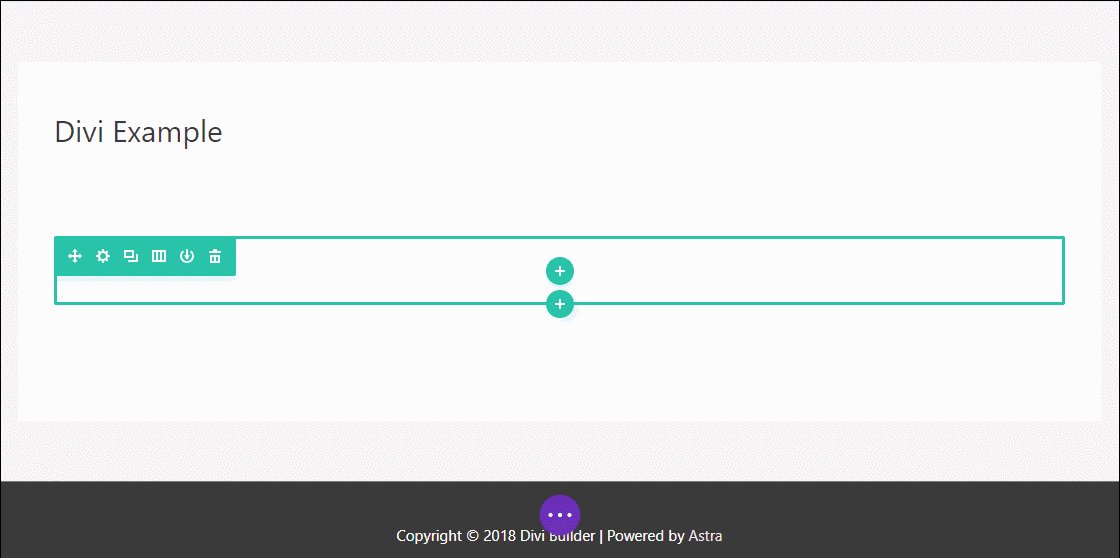
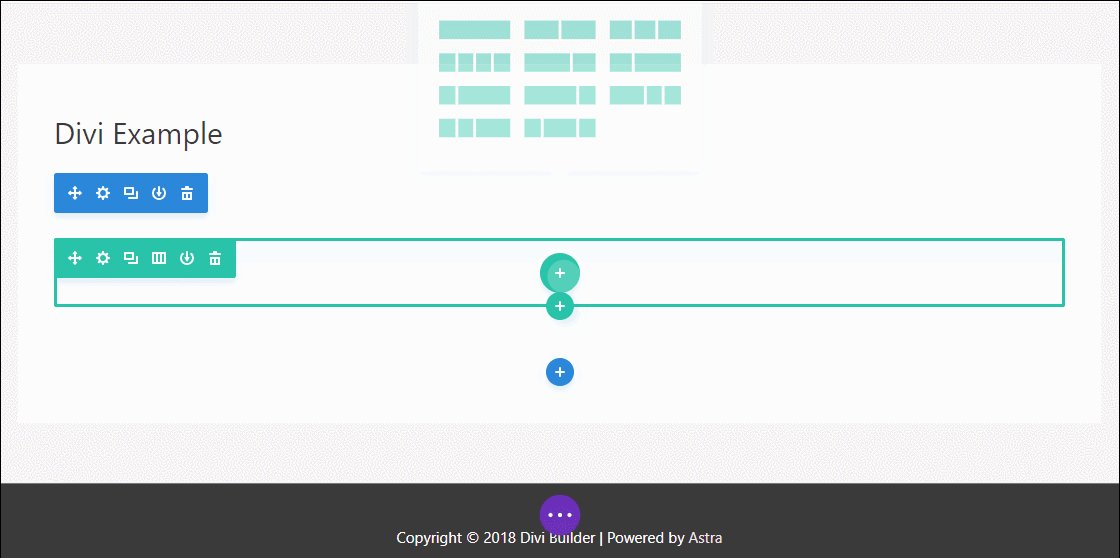
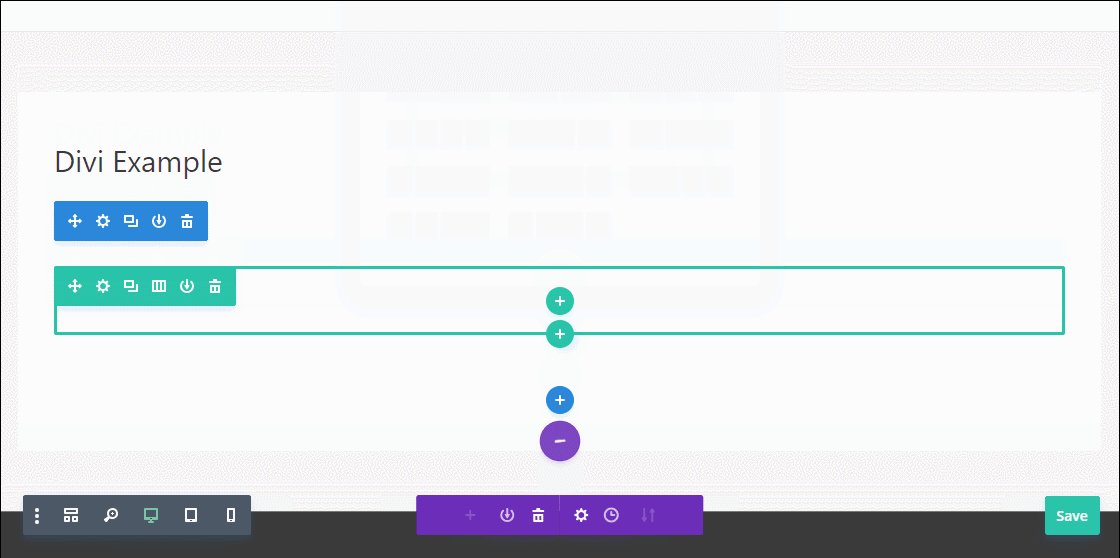
بالمقارنة مع Elementor ، تختلف واجهة التحرير المرئية لـ Divi اختلافًا كبيرًا. أول شيء ستلاحظه هو أنه لا يوجد شريط جانبي دائم كما هو الحال مع Elementor. بدلاً من ذلك ، من خلال الأزرار العائمة التي تفتح العديد من النوافذ المنبثقة ، يمكنك الوصول إلى كل شيء:

بمجرد إضافة بعض الوحدات إلى الصفحة ، يمكنك استخدام التحرير المضمن لتعديل النص مباشرة على الصفحة ، تمامًا مثل Elementor. يمكنك أيضًا إعادة تحديد موضع الكائنات على الصفحة بالسحب والإفلات
على الرغم من أنها مسألة ذوق شخصي في المقام الأول ، يجب أن تفكر فيما إذا كنت تحب واجهة Elementor الأكثر ثباتًا أو نهج Divi ، حيث تنقر على الأزرار العائمة.
الوحدات والأقسام
لإنشاء تصميماتك ، ستعتمد على مكتبة الوحدات النمطية والعناصر التي يوفرها مُنشئ الصفحة المحدد. في هذا الجزء ، سنقارن بين كتل البناء التي قدمتها Divi vs Elementor.
العنصر
يوفر Elementor ثلاثة أنواع من العناصر لمساعدتك في تطوير تصميماتك:
- الأقسام - أكبر مجموعة تسمح بإضافة أعمدة وعناصر واجهة مستخدم داخل قسم.
- تقسم الأعمدة مواقع الويب رأسياً ويمكن ضبطها باستخدام السحب والإفلات.
- الأدوات هي مكونات التصميم الفعلية مثل النص والأزرار وما إلى ذلك.
يتضمن الإصدار المجاني من Elementor أكثر من 40 أداة أساسية. يمكنك الوصول إلى أكثر من 50 عنصر واجهة مستخدم Pro باستخدام Elementor Pro. هناك أيضًا العديد من ملحقات Elementor التابعة لجهات خارجية ، والتي ستوفر المزيد من الأدوات.
تصبح إضافة عناصر واجهة مستخدم جديدة إلى Elementor أسهل مع الوظائف الإضافية لجهات خارجية مثل Master Addons for Elementor.
ديفي بيلدر
وبالمثل ، يوفر Divi Builder ثلاث كتل بناء متميزة:
- أكبر وعاء هو القسم.
- الصفوف - تتلاءم الصفوف داخل الأقسام وتسمح لك بتقسيم الصفحة عموديًا باستخدام تخطيطات أعمدة مختلفة. يمكن استخدام تخطيطات الأعمدة المبنية مسبقًا لـ CSS أو Divi Builder فقط لتغيير حجم هذه الأعمدة باستخدام السحب والإفلات.
- الوحدات - هي عناصر التصميم نفسها.
لدى Divi خيار Split Test ، وهو أداة اختبار A / B فريدة في Divi تتيح لك إجراء اختبارات مقسمة على كل عنصر على موقع الويب الخاص بك.
نظرًا لعدم وجود إصدار Divi Builder مجاني ، فهناك مجموعة واحدة فقط من 36 وحدة.
الإضافات الثالثة التي تضيف وحدات إضافية إلى Divi ، على غرار Elementor ، متوفرة أيضًا.
Divi vs Elementor: خيارات التصميم
تعتبر الخيارات الأسلوبية في Divi vs Elementor تحظى بتقدير جيد. لذلك قد يكون لديك سيطرة مطلقة على كيفية ظهور التصميم الخاص بك وتأكد من أن Elementor vs Divi تدفع الحدود بإمكانياتها الأسلوبية.
العنصر
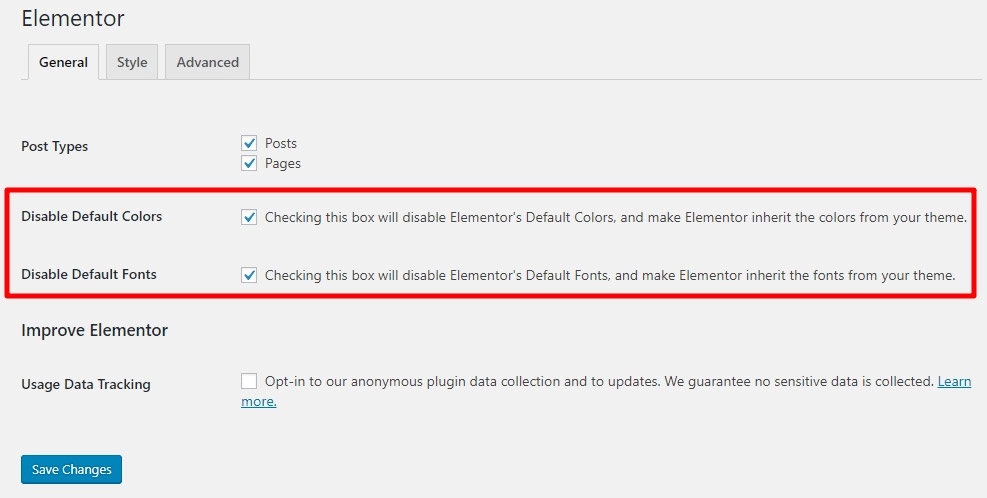
عند تثبيت Elementor في البداية ، فإنه سيطبق أنماطه الخاصة على أي محتوى تكتبه. ومع ذلك ، من خلال زيارة خيارات المكون الإضافي ، يمكنك تعطيل هذه الإمكانية واستخدام الأنماط العامة لموضوعك بدلاً من ذلك.

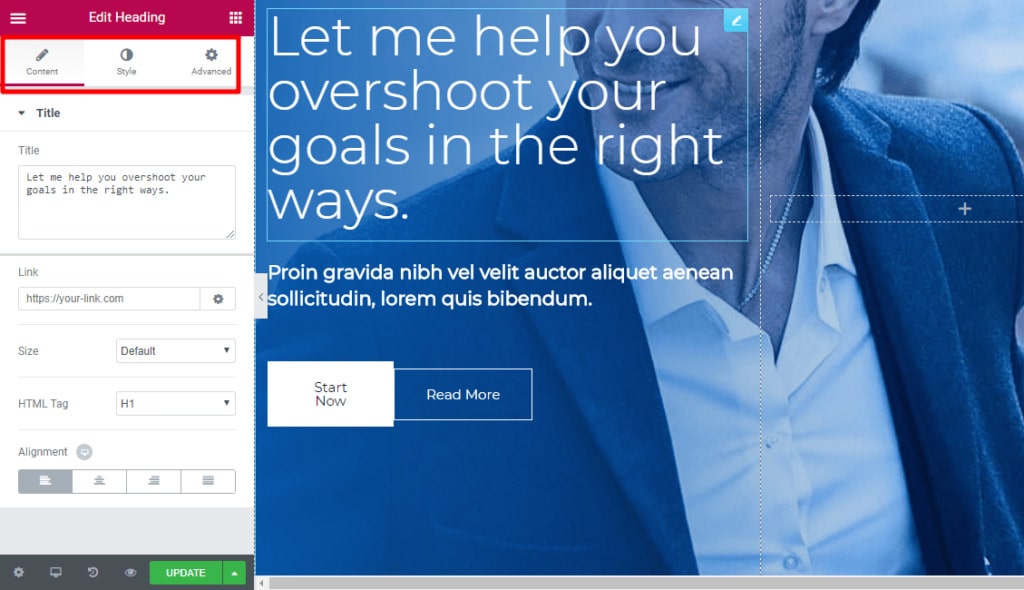
عندما تنتقل إلى واجهة Elementor الحقيقية ، ستلاحظ وجود ثلاث علامات تبويب منفصلة لتعديل كيفية ظهور وأداء كل عمود وقسم وعناصر واجهة مستخدم.


يمكن تكوين الإعدادات الأساسية مثل المحاذاة والألوان والخط في علامتي التبويب المحتوى والنمط. تختلف عناصر التحكم هذه بناءً على العنصر الذي تتعامل معه.
يمكنك أيضًا ضبط معلمات مثل الهوامش / الحشو المخصص ، سواء لإخفاء عنصر معين على أجهزة معينة أم لا ، وغير ذلك الكثير ضمن علامة التبويب خيارات متقدمة.
يمكنك أيضًا إعداد خيارات أسلوبية مميزة استنادًا إلى جهاز المستخدم للعديد من معلمات التصميم ، مما يسمح لك بتطوير تصميمات أكثر استجابة مخصصة.
علاوة على ذلك ، إذا كان لديك Elementor Pro ، فيمكنك تطبيق CSS مخصص على عناصر محددة لمزيد من التخصيص.
تشتمل ميزة نظام التصميم في Elementor على ما يلي:
- لوحة إعدادات الموقع - تغطي إعدادات العرض المبسط وهوية الموقع وأنماط السمة وغير ذلك الكثير حيث يمكنك ضبط جميع إعدادات موقعك في مكان واحد.
- تتيح لك Global Colors تغيير اللون في مكان واحد والحصول على هذا اللون في كل مكان تضعه فيه.
- تمكّنك Global Fonts من تحديد جميع إعدادات الطباعة لموقعك على المستوى العام ، مثل حجم الخط ومقياسه ، وعائلة الخط ، وارتفاع الخط ، ووزن الخط ، وتباعد الأحرف ، وما إلى ذلك.
ديفي بيلدر
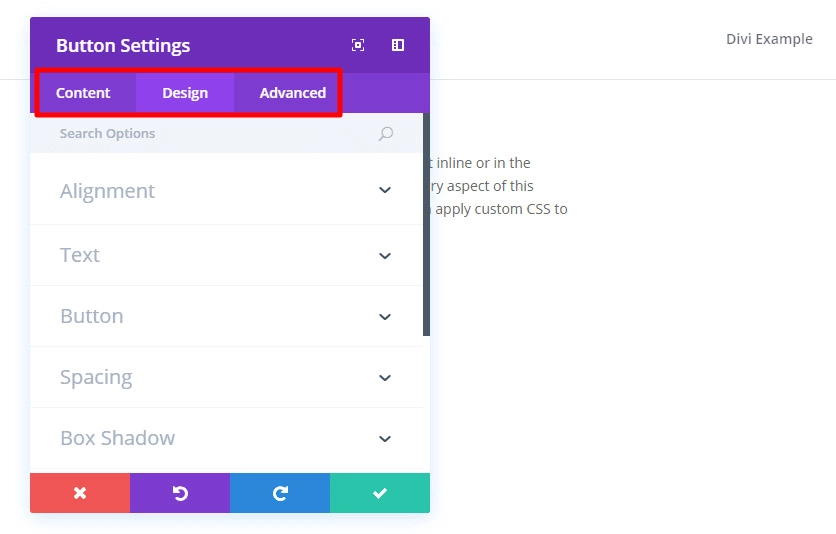
يحتوي Divi vs Elementor على ثلاث علامات تبويب منفصلة للتحكم في العناصر المختلفة:
- المحتوى - يتكون من إعدادات أساسية مثل النص.
- التصميم - يشمل كل شيء من الاتجاه إلى الظل والألوان والحركة والعناصر الأخرى.
- متقدم - يتيح إضافة CSS مخصص والتحكم في الرؤية سريعة الاستجابة.

قد يتم تطبيق العديد من معلمات التصميم ، مثل Elementor ، بشكل مختلف بناءً على جهاز المستخدم. وإذا كنت تستمتع بالعمل باستخدام CSS المخصص ، فإن Divi Builder يمنحك الكثير من الخيارات لأنه يسمح لك بتطبيق CSS على العنصر الأساسي وكذلك قبل / بعد العنصر الرئيسي.
أضاف Divi builder للتو "Divi Preset" ، وهي آلية تتيح لك حفظ مظهر مخصص كإعداد مسبق وتطبيق هذه الإعدادات المسبقة المحفوظة بسهولة عند إنشاء وحدة ثانية على موقع الويب الخاص بك.
مكتبات القوالب
يحتوي كل من Divi vs Elementor على مكتبات موضوعات شاملة مسبقة الصنع لمساعدتك في إنشاء المواقع بسرعة. قارن ميزات وفوائد كل مكتبة منشئ.
العنصر
منذ تقديم Elementor الإصدار 2.0 ، يتوفر الآن نوعان من القوالب:
- تصميمات الصفحة عبارة عن تخطيطات صفحة كاملة.
- الكتل عبارة عن تصميمات لأجزاء معينة من الصفحة. يمكنك ، على سبيل المثال ، اكتشاف كتل قسم "الاتصال".
يمكنك الوصول إلى أكثر من 40 قالب كتلة و 30+ قوالب صفحة إذا كنت تستخدم الإصدار المجاني من Elementor. يمكنك حتى حفظ التصميمات الخاصة بك كقوالب لإعادة استخدامها لاحقًا.
إذا كنت ترغب في قوالب إضافية ، فإن Elementor ver Pro يفتح مجموعة القوالب بأكملها ، مما يتيح لك الوصول إلى أكثر من 50 عنصر واجهة مستخدم Pro و 30 من أفضل قوالب Elementor.
ديفي بيلدر
أعادت السمات الأنيقة تصميم مكتبة قوالب Divi Builder بأكملها مؤخرًا. النظام الجديد هو تحسن كبير ، سواء من حيث عدد القوالب التي يمكن الوصول إليها وكيفية استخدامها.
يمكنك الآن الوصول إلى أكثر من 350 قالبًا مقسمة عبر 177 حزمة تخطيط.
"حزمة التخطيط" هي مجموعة من القوالب ذات السمات. على سبيل المثال ، قد يكون لديك ثمانية قوالب مميزة والتي ، عند دمجها ، ستساعدك في كيفية إنشاء موقع WordPress على الويب به سمات مطاعم. يمكنك تخزين إبداعاتك كقوالب ، تمامًا مثل Elementor ، لإعادة استخدامها لاحقًا.
Divi vs Elementor: Theme Building
كان Elementor أول من قدم إنشاء سمة كاملة عبر Elementor ver Pro ، بينما نفذت Divi مؤخرًا هذه الإمكانية في Divi ver 4.0 في أكتوبر 2019. احصل على التفاصيل في هذا القسم من Divi vs Elementor .
العنصر
عندما تستخدم وظيفة إنشاء سمة Elementor ، عليك أولاً تحديد المكان الذي تريد تطبيق القالب الخاص بك فيه.
بعد ذلك ، باستخدام واجهة Elementor ومجموعة معينة من Theme Elements ، يمكنك إنشاء القالب الخاص بك. تتيح لك ميزات السمات هذه تضمين معلومات ديناميكية من موقع الويب الخاص بك.
عندما تنشر القالب الخاص بك ، يكون لديك سيطرة كاملة على المواد المستخدمة معه.
يتيح لك Theme Builder الجديد في Elementor 3.0 فحص بنية موقعك بالكامل بصريًا. يمكنك التحقق من الأجزاء النشطة والأجزاء غير النشطة ، والتحكم في النموذج الذي ينطبق على مناطق موقع الويب الخاص بك ، والتحرير والتحديث بسهولة ، وما إلى ذلك.
ديفي بيلدر
عند استخدام Divi ، يمكنك إعادة ترتيب أقسام قالب السمات المختلفة باستخدام واجهة خلفية.
يمكنك أيضًا استخدام المنشئ المرئي للواجهة الأمامية لإنشاء أقسام قالب السمة ، وإدراج عنوان موقعك ، وسطر الوصف ، والمعلومات الأخرى أمر بسيط.
يمكنك أيضًا استخدام وحدة التخطيط المخصص في Astra Pro لإنشاء رؤوس وتذييلات مخصصة في Divi vs Elementor.
Divi vs Elementor: اعتبارات أخرى أصغر
بصرف النظر عن المقارنات الفردية ، فإن كل منشئ صفحات Elementor vs Divi لديه العديد من الإمكانيات المميزة التي يمكن أن تكون غير قابلة للمقارنة بشكل مباشر.
العنصر
- تتيح لك الأدوات العالمية إعادة استخدام نفس الأداة عبر موقعك ثم تغيير كل مثيل من هذه الأداة بمجرد تحديث الأداة العالمية مرة واحدة.
- Popup Builder - أنشئ نوافذ منبثقة مثل الاشتراك في البريد الإلكتروني ، وتسجيل الدخول / التسجيل ، والترويج / CTA ، والمزيد يمكن أن يظهر في أي مكان على موقع الويب الخاص بك.
- الشفرة الواضحة - عند تعطيلها ، تترك وراءها كودًا نظيفًا بنسبة 100٪.
- وضع الصيانة / صفحة قادمة قريبًا - لديك خيار إنشاء صفحة قريبًا أو وضع الصيانة.
- فواصل الأشكال - يمكنك إضافة أشكال SVG إلى تصميمك من واجهة Elementor باستخدام تأثير التصميم هذا.
- التضمين في كل مكان - يمكنك تضمين قوالب Elementor المحفوظة في أي مكان على موقعك ، بما في ذلك الشريط الجانبي والتذييل ، من خلال استخدام الرموز القصيرة أو أدوات الشريط الجانبي.
- عنصر واجهة النموذج - يتيح لك Elementor Pro تطوير وتصميم نماذج متقدمة.
ديفي بيلدر
- اختبار A / B - يسمح لك Divi بإجراء اختبارات A / B على عدة وحدات لتقييم أيها يعمل بشكل أفضل لهدف معين. قد يساعدك هذا في تحسين المحتوى الذي تنشئه باستخدام Divi.
- محرر دور المستخدم - يحتوي Divi على واجهة محرر دور شاملة تتيح لك تحديد الأنشطة التي قد يقوم بها العديد من المستخدمين. يمكن حتى تعطيل الوحدات الفردية لأدوار مستخدم محددة.
- قفل العناصر - بمجرد الانتهاء من تصميم عنصر معين على موقع الويب الخاص بك ، يمكنك تعيينه على "قفل" لمنع التعديلات غير المقصودة أثناء العمل على المكونات الأخرى.
- تسمح لك الوحدات العالمية ، المشابهة لعناصر واجهة المستخدم العالمية لـ Elementor ، بإضافة وحدة أجهزة إلى العديد من الصفحات ثم تغييرها جميعًا مرة واحدة.
Divi vs Elementor: التسعير
بالطبع ، سعر Divi vs Elementor هو أيضًا الجانب المدروس الذي يهتم به الجميع. ومع ذلك ، فإن السعر سوف يتماشى مع الجودة. لذا فكر جيدًا في كل خطة للحصول على أنسبها.
Elementor هو الوحيد من بين هذين الموقعين اللذين يوفران إصدارًا مجانيًا على WordPress.org. Divi Builder هو منتج ممتاز.
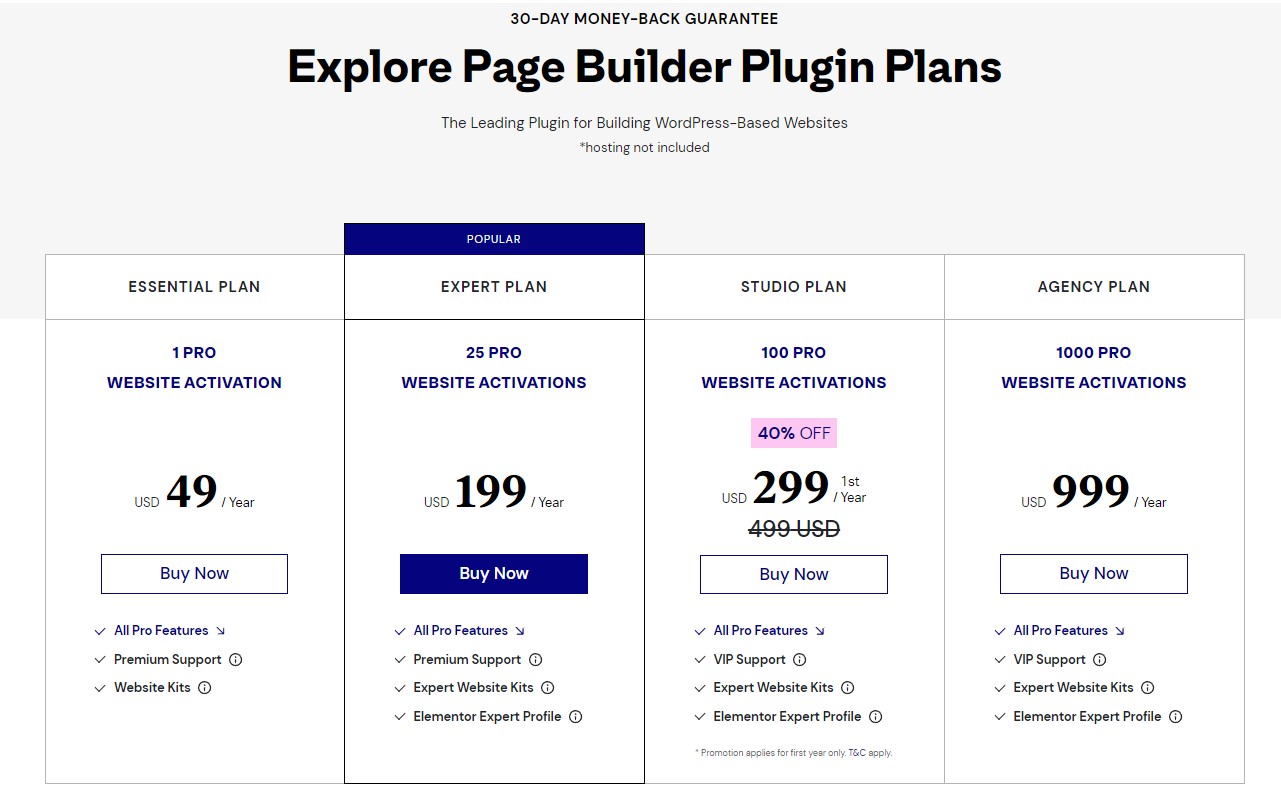
تتوفر ثلاث خطط Elementor Pro:

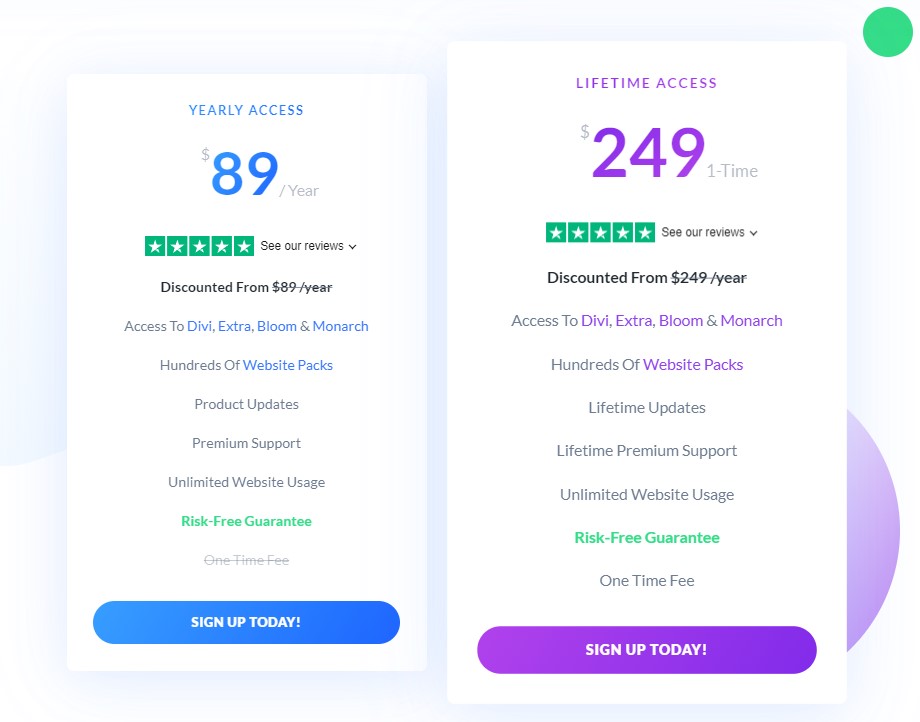
يتم تضمين Divi Builder في حزمة اشتراك Elegant Themes. هذه الحزمة متوفرة بسعرين مختلفين:

ختاماً
تعد كل من الإضافات الخاصة ببناء الصفحة Divi vs Elementor ممتازة لإنشاء موقع الويب. تعد Divi أقل تكلفة من Elementor ، ولكنها تأتي مع منحنى تعليمي عالٍ سيتطلب وقتًا طويلاً لإتقانها. Elementor سهل الاستخدام ، وفي بعض الأحيان قد يبدأ به المبتدئين.
قراءة المزيد: أفضل 5 ملحقات WordPress منشئ الصفحات (سحب وإفلات) لعام 2022
