Divi vs Enfold: ما هي سمة WordPress الأفضل؟ (2024)
نشرت: 2024-07-22عندما يتعلق الأمر بموضوعات WordPress، يتألق كل من Divi وEnfold كأفضل الاختيارات للمبتدئين. سيطرت هذه السمات القوية على مشهد WordPress للمبتدئين لسنوات، وتتميز بميزات فريدة ومرونة في التصميم.
ولكن كيف يمكن قياس Divi vs Enfold حقًا؟ هذا هو بالضبط ما سنقوم بتفكيكه في هذه المقارنة المتعمقة. دعنا نستكشف إيجابياتها وسلبياتها وقيمتها الإجمالية لمساعدتك في الاختيار الصحيح لمشروعك القادم.
دعنا نذهب اليها!
- 1 Divi vs Enfold: نظرة عامة سريعة
- 1.1 ما هو ديفي؟
- 1.2 ما هو الانفولد؟
- 2 Divi vs Enfold: القوالب
- 2.1 تخطيطات Divi
- 2.2 قوالب Enfold
- 3 Divi vs Enfold: الميزات
- 3.1 ميزات ديفي
- 3.2 ميزات Enfold
- 4 Divi vs Enfold: سهولة الاستخدام والأداء
- 4.1 سهولة الاستخدام والأداء في Divi
- 4.2 سهولة الاستخدام والأداء في Enfold
- 5 ديفي مقابل إنفولد: التسعير
- 5.1 تسعير Divi
- 5.2 تسعير إنفولد
- 6 Divi vs Enfold: أيهما يجب أن تختار؟
- 6.1 ديفي مخصص لـ...
- 6.2 إنفولد مخصص لـ...
Divi vs Enfold: نظرة عامة سريعة
أولاً، دعنا نقدم لك ملخصًا أساسيًا عن Divi وEnfold. سننظر في خلفياتهم، وكيفية عملهم، وآراء المستخدمين. بمجرد أن نتأكد من ذلك، سنقوم بمقارنة ميزاتها مباشرة في مراجعة Divi vs Enfold الشاملة هذه. سيساعدك هذا على اختيار الموضوع المناسب لاحتياجاتك.
ما هو ديفي؟

لقد قمنا في Elegant Themes بإحياء Divi في عام 2013، وقد ساعد ذلك في تغيير طريقة إنشاء مواقع WordPress. حتى لو كنت تفتقر إلى مهارات البرمجة، فإن منشئ Divi المرئي والعديد من الخيارات القابلة للتخصيص تجعل من السهل تصميم تخطيطات مذهلة بسرعة. إنه ليس مجرد موضوع ولكنه نظام قوي لبناء مواقع الويب يمكنك استخدامه لتخصيص كل بكسل في موقع الويب الخاص بك.
بفضل تصميمه سريع الاستجابة، يضمن Divi أن يبدو موقعك رائعًا على أي جهاز. مع أكثر من 2000 تخطيط معدة مسبقًا، وميزات الذكاء الاصطناعي الذكية، ومجتمع المستخدمين المفيد، يصبح إنشاء موقع الويب الخاص بك أمرًا سهلاً. هذه الميزات هي مجرد بداية لما يجعل Divi المفضل لدى الكثيرين.
يشيد مستخدمو مواقع المراجعة مثل Trustpilot وG2 وCapterra بـ Divi لسهولة استخدامه وقيمته الرائعة ومرونته ومجتمعه الداعم وخدمة العملاء الممتازة والقوالب الرائعة.
احصل على ديفي
ما هو انفولد؟

إنفولد، وهو قالب مميز متعدد الأغراض متوفر حصريًا على ThemeForest، يسمح للمستخدمين بإنشاء أنواع مختلفة من المواقع دون الحاجة إلى برمجة. إنها تتميز بتقييم مثير للإعجاب 4.8/5 من حوالي 11000 مراجعة من العملاء، مما يجعلها الأعلى تقييمًا والأكثر مبيعًا بين المواضيع مع أكثر من 250000 مبيعات على المنصة.
تم إصدار موضوع Enfold بواسطة Kriesi في أبريل 2013. Kriesi، هو فريق تصميم وتطوير بقيادة Christian Budschedl، نشط منذ عام 2006. وبمرور الوقت، تطورت Kriesi إلى مدونة احترافية، تقدم النصائح والبرامج التعليمية حول HTML وCSS وPhotoshop، وورد.
أدى هذا النمو التدريجي إلى قيام Budschedl ببدء بيع السمات على ThemeForest، وحققت Enfold نجاحًا بارزًا. توسع فريق Enfold ليشمل 10 أعضاء، جميعهم مخصصون بالكامل للمشروع.
تحقق من انفولد
Divi vs Enfold: القوالب
عند مقارنة Divi و Enfold، يمنحك كلا النظامين الكثير من القوالب المصممة مسبقًا للاختيار من بينها. ومع ذلك، تختلف خيارات القوالب ومرونة التصميم ومدى تكاملها مع منشئيها. دعنا نستكشف ما تقدمه كل منصة إلى الطاولة فيما يتعلق بالقوالب.
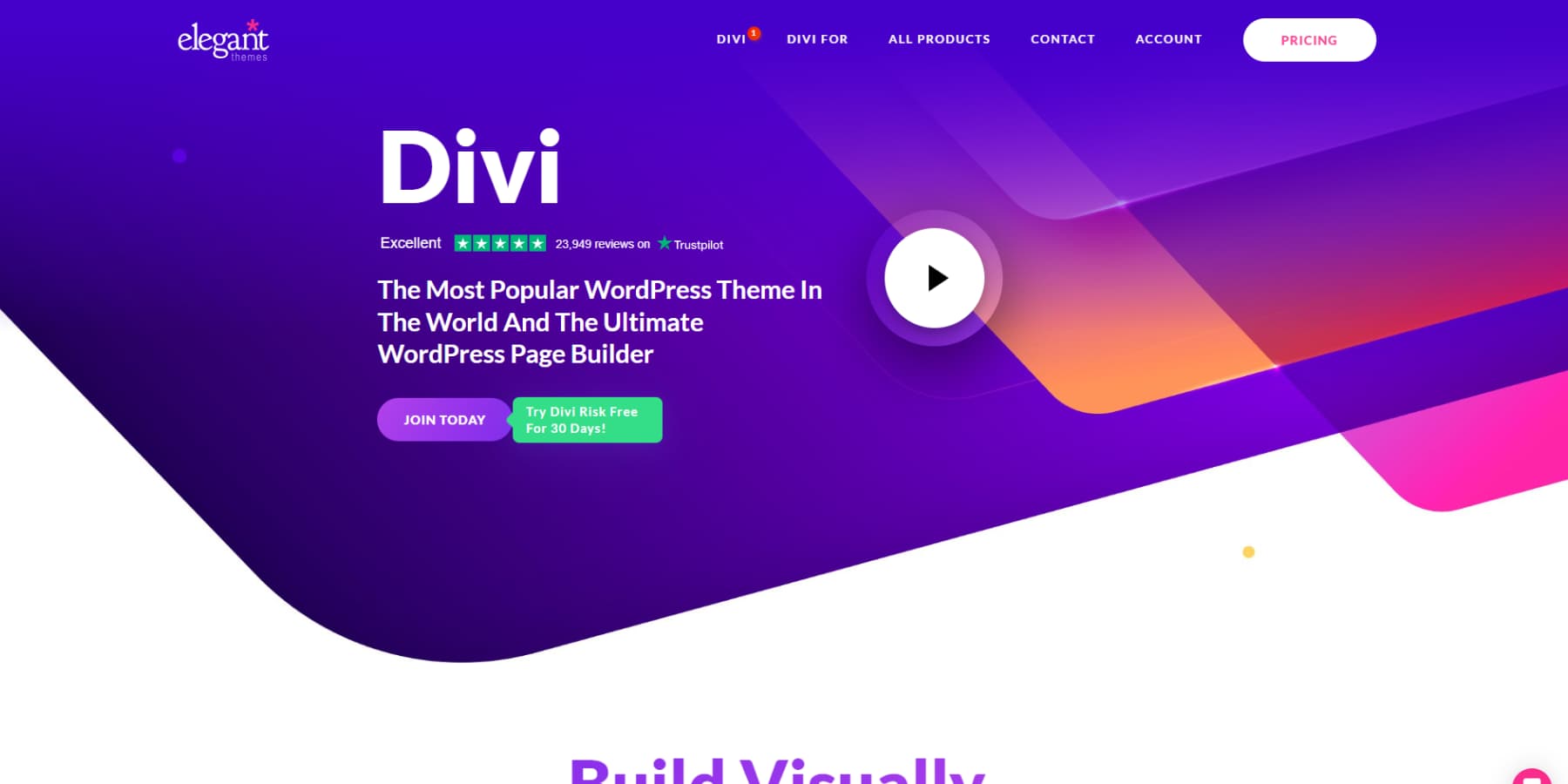
تخطيطات ديفي
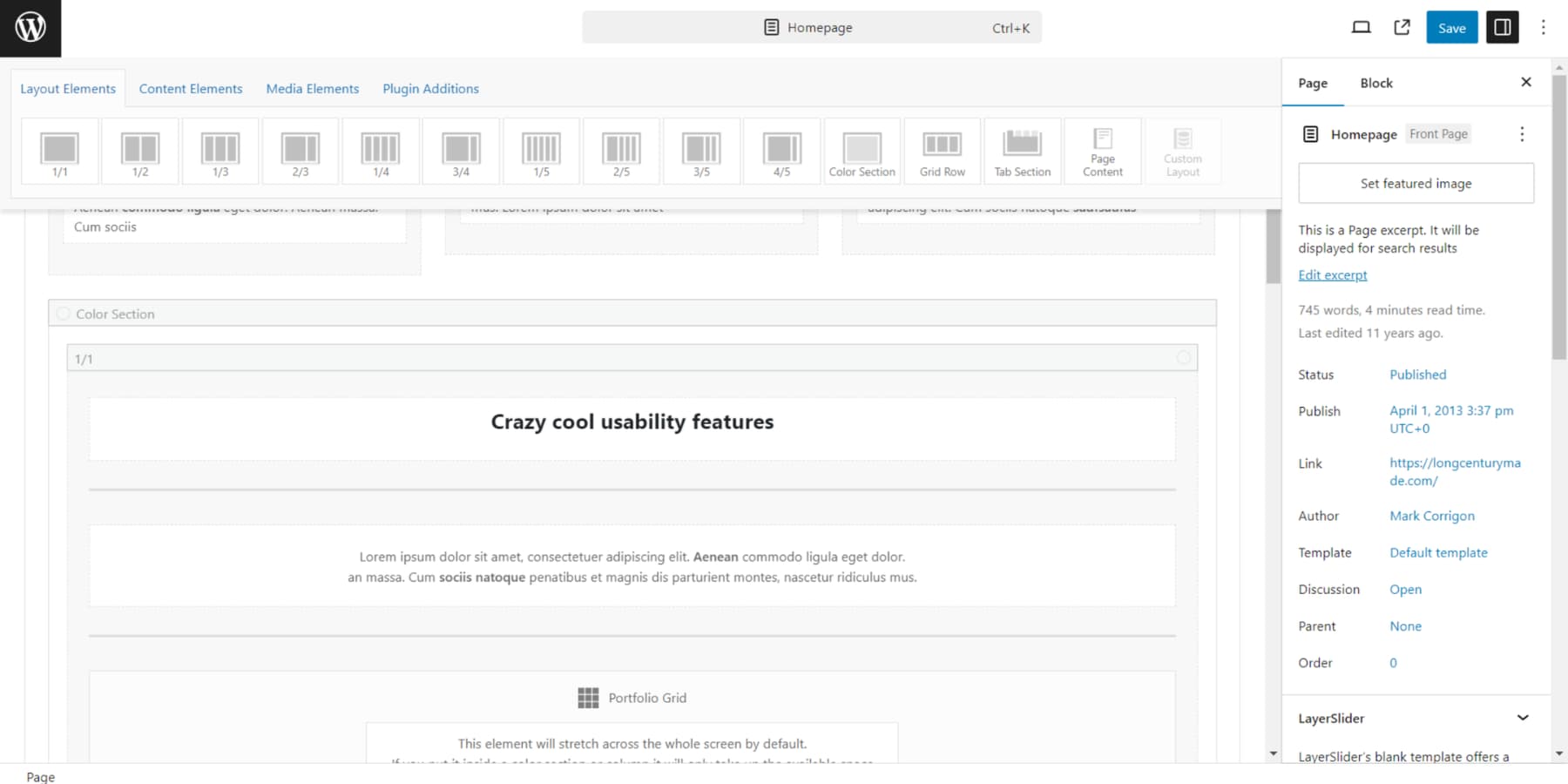
أطلق العنان لإبداعك مع مكتبة Divi المتوسعة باستمرار، والتي تضم أكثر من 2000 تخطيط وأكثر من 300 حزمة مواقع ويب تم تصميمها بدقة بواسطة محترفين. تم تحسين هذه القوالب سريعة الاستجابة لأجهزة الكمبيوتر المكتبية والأجهزة اللوحية والهواتف الذكية، وهي تلبي احتياجات مختلف الصناعات - بدءًا من الفن والتصميم وحتى التعليم والمنظمات غير الربحية.
أصبح العثور على التطابق المثالي أمرًا سهلاً بفضل مرشح Divi ونظام البحث البديهي، مما يضمن سهولة الوصول إلى جميع التصميمات داخل Divi Builder. تعمل الإضافات الجديدة على إثراء المجموعة باستمرار، مما يزيد من فرصتك في اكتشاف التصميم المثالي كل أسبوع.

تخيل إنشاء موقع ويب في دقائق بمجرد وصفه! ومع مواقع Divi السريعة الرائدة من Divi AI، أصبح هذا حقيقة. اختر من بين خيارين قويين: الاستفادة من قوة الذكاء الاصطناعي لإنشاء موقع ويب مخصص بالكامل ومصمم خصيصًا لتلبية احتياجاتك المحددة، أو الاستفادة من خبرة فريق تصميم Divi من خلال اختيار موقع بداية مصمم بشكل احترافي.
أيًا كان المسار الذي تختاره، يظل التحكم الكامل في التصميم أمرًا بالغ الأهمية - فكل بكسل في موقع الويب الخاص بك قابل للتخصيص بالكامل.
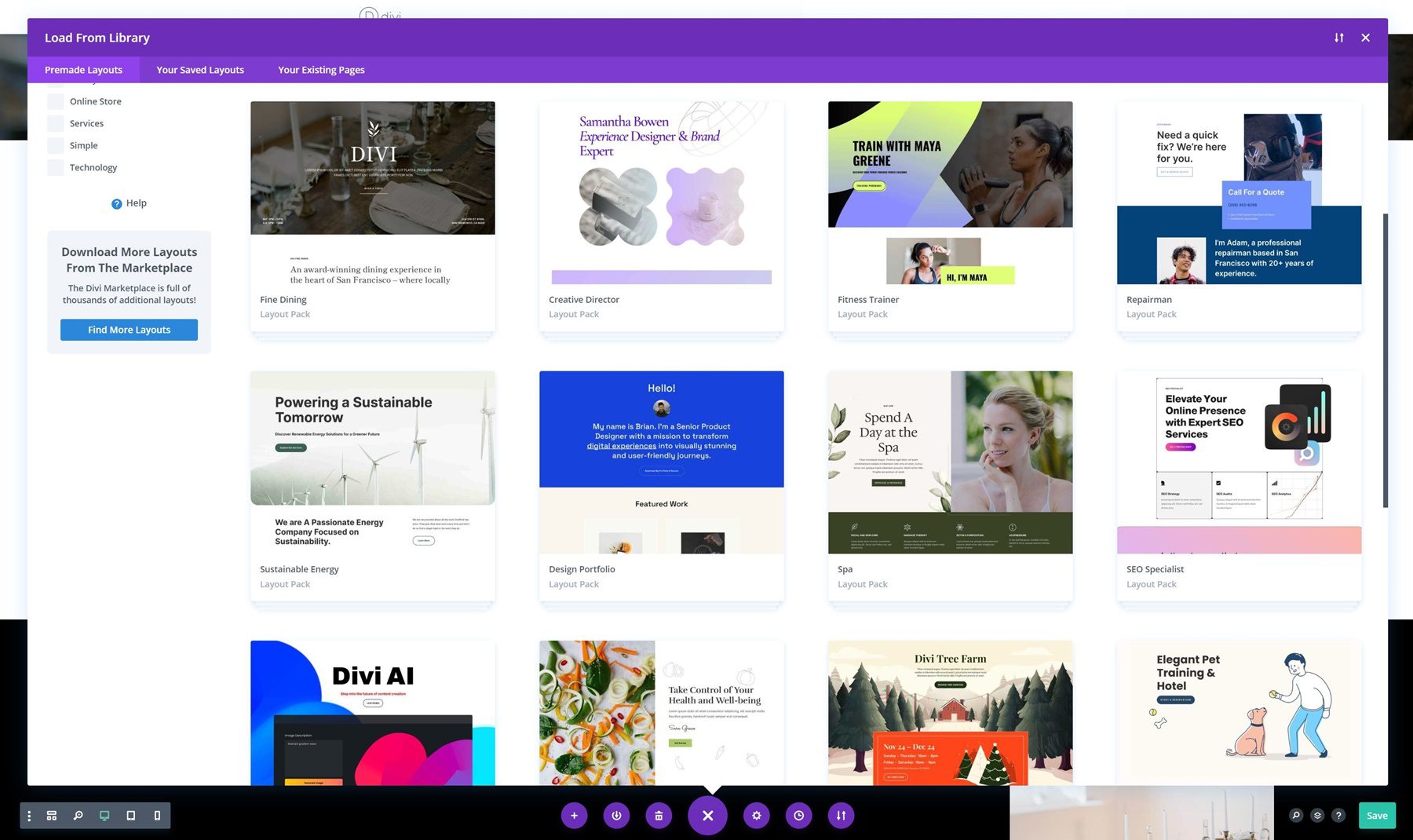
قوالب Enfold

تقدم مكتبة تصميم Enfold حوالي 36 عرضًا تجريبيًا عبر مختلف الصناعات، بما في ذلك المدونات والشركات والتجارة الإلكترونية والعمل الحر. ومع ذلك، لم يتم تحديث هذه القوالب منذ عام 2017، ومن المحتمل أن تتطلب التحديث قبل الاستخدام. تفتقر المنصة إلى ميزات الذكاء الاصطناعي، مما يتيح للمستخدمين إجراء تحسينات على التصميم بشكل مستقل.
قد يمثل هذا القيد تحديًا لأولئك الأقل ميلاً إلى الإبداع. يبدو اختيارها التجريبي متواضعًا مقارنة بالمنافسين مثل Divi. يمكن أن يؤثر غياب تحديثات التصميم الأخيرة ومساعدة الذكاء الاصطناعي على جاذبيتها، خاصة بالنسبة للمستخدمين الذين يبحثون عن حلول تصميم أكثر حداثة أو آلية.
 |  | |
|---|---|---|
| قوالب | الفائز تقدم Divi مجموعة واسعة تضم أكثر من 2000 تخطيط مجاني، مع إضافة تصميمات جديدة كل أسبوع. إذا كنت تبحث عن المزيد من الخيارات، فيمكنك الاطلاع على سوق Divi، الذي يحتوي على العديد من تصميمات الطرف الثالث. هل تريد شيئًا فريدًا من نوعه حقًا؟ استخدم أدوات الذكاء الاصطناعي لإنشاء تخطيطات مخصصة تتوافق مع احتياجاتك المحددة. مع وجود العديد من الخيارات، يمكنك بسهولة العثور على التصميم المثالي لمشروعك أو إنشاءه. | يقدم Enfold حوالي 36 قالب تصميم، والتي قد تبدو محدودة عند مقارنتها بمجموعة Divi الواسعة. قد تجد أيضًا أن افتقار Enfold إلى ميزات الذكاء الاصطناعي يعد عيبًا. تتميز Divi بمكتبة النماذج الكبيرة ووظائف الذكاء الاصطناعي والسوق النشط. |
| اختر ديفي | اختر انفولد |
Divi vs Enfold: الميزات
في حين أن كل من Divi وEnfold يقدمان منشئي السحب والإفلات، فإن ميزاتهما تمتد إلى ما هو أبعد من هذه الأداة القياسية. لفهم كيفية المقارنة بينهما، دعنا نتفحص العروض الفريدة لكل موضوع. سيسلط هذا التفصيل الضوء على ميزاتها الرئيسية، مما يساعدك على معرفة ما يناسب احتياجات موقع الويب الخاص بك بشكل أفضل في مقارنة Divi vs Enfold.
مميزات ديفي
دعنا نتعمق في الميزات التي تقدمها Divi.
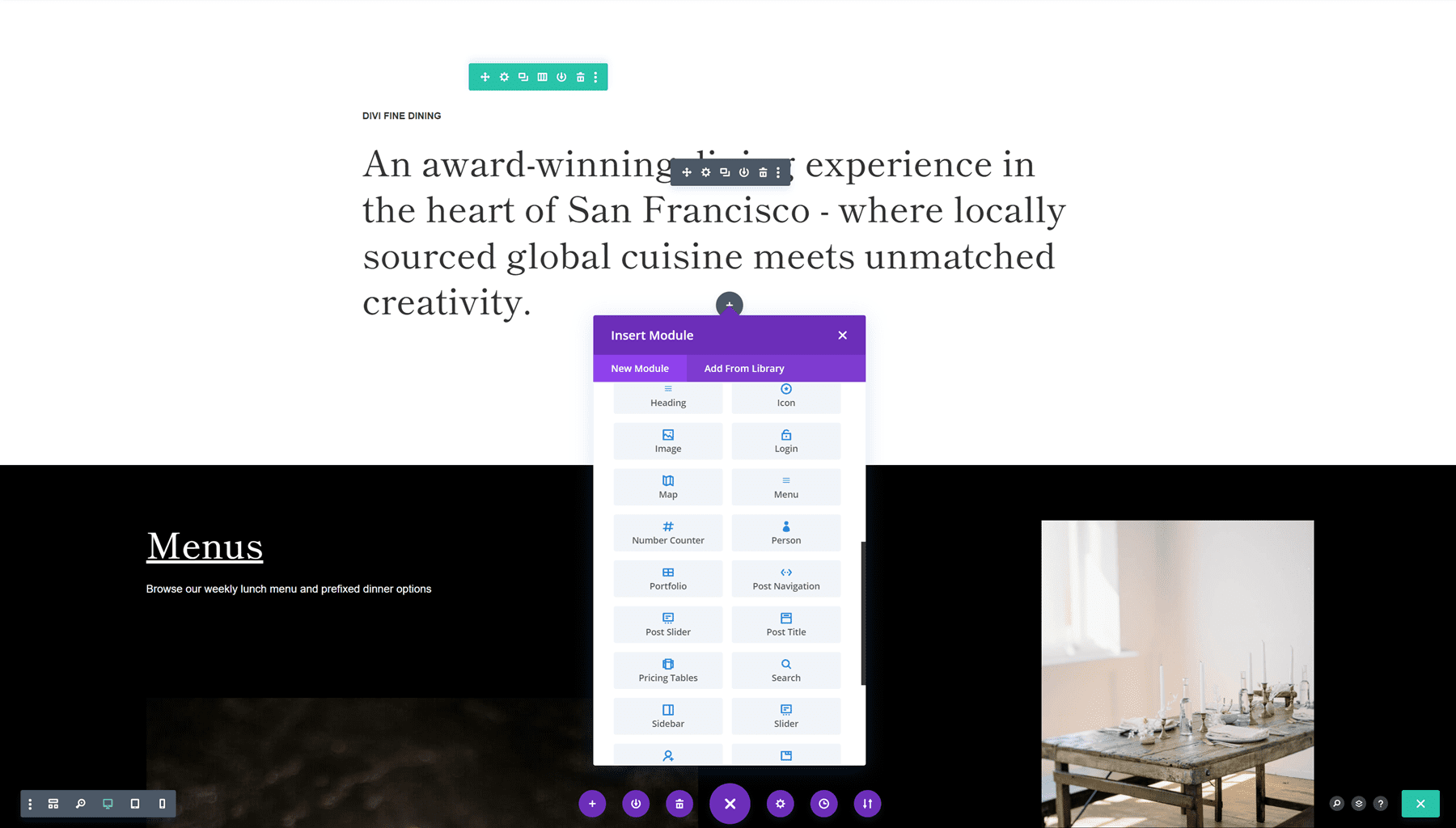
أداة إنشاء مواقع السحب والإفلات بالذكاء الاصطناعي
يعمل برنامج Divi's Drag and Drop Builder على تبسيط تصميم موقع الويب من خلال واجهته البديهية. يمكنك إنشاء الصفحات وتخصيصها بسهولة، والاختيار من بين أكثر من 200 وحدة، بما في ذلك الكتل النصية والصور ومقاطع الفيديو. يضمن المحرر المرئي "ما تراه هو ما تحصل عليه" (WYSIWYG) الخاص بالمنشئ الدقة في الوقت الفعلي، مما يسمح لك بالتحرير مباشرة على الصفحة باستخدام معاينات فورية.

تعمل القوالب المصممة مسبقًا والعناصر القابلة للتخصيص مع الإعدادات المتقدمة على تسهيل التصميم الفعال لصفحات الويب الجذابة بصريًا. يضمن التصميم سريع الاستجابة العرض الأمثل عبر الأجهزة، مما يجعل Divi مناسبًا لكل من المبتدئين والمحترفين في تطوير مواقع الويب.
يعمل Divi AI المدمج في Visual Builder على تحسين عملية تصميم موقع الويب. تقوم ميزة الاستخدام غير المحدود هذه بتحليل سياق الموقع لإنشاء نسخة وصور ورمز مخصص. يمكنه إنشاء أقسام وتخطيطات كاملة بناءً على مواصفاتك ومعلومات عملك. باستخدام مجموعة وحدات Divi الواسعة، فإنه ينشئ تخطيطات مخصصة بسرعة باستخدام محتوى جيد الصياغة وصور ذات صلة. يمكنك حفظ الأنماط المفضلة للأجيال القادمة المتسقة.
تتيح هذه الوظيفة مزيجًا من التصميمات الاحترافية مع اللمسات الشخصية. أحدث إضافة، Divi Quick Sites، تقدم خيارين سهلين لتصميم موقع WordPress: يمكنك إما الاستفادة من الذكاء الاصطناعي لإنشاء موقع مخصص بالكامل مع تخطيطات ومحتوى وعناصر تصميم فريدة أو البدء بموقع بداية مصمم بشكل احترافي. يتيح ذلك إعداد موقع الويب في غضون دقائق عن طريق إدخال تفاصيل عملك وتفضيلاتك، مما يؤدي إلى تسريع العملية بأكملها بشكل كبير.
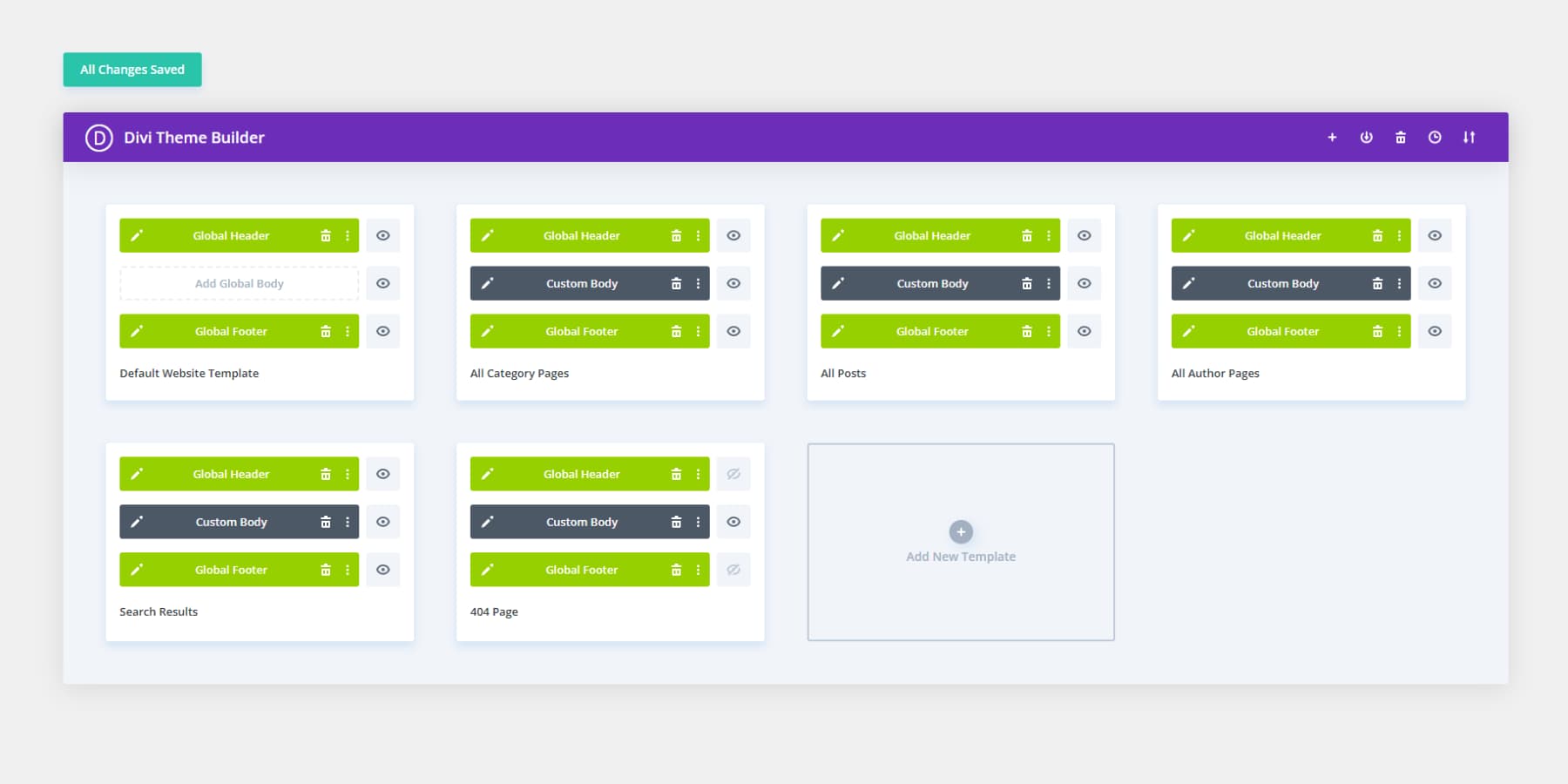
منشئ الموضوع
يمنحك Divi's Theme Builder تحكمًا شاملاً في تصميم موقعك. يمكنك إنشاء قوالب مخصصة لكل جزء من موقع الويب الخاص بك، من الرؤوس إلى التذييلات والمحتوى الأساسي. يمكنك أيضًا تصميم رؤوس ثابتة أو ثابتة، وتخصيص نتائج البحث، والتحكم في التخطيطات لأنواع المنشورات المختلفة وصفحات WooCommerce.

باستخدام الوحدات الديناميكية، يمكنك بسهولة إنشاء قوالب يتم تحديثها تلقائيًا مع المحتوى الخاص بك. يمكنك تعيين قوالب لمناطق محددة واستبعادها حسب الحاجة، مما يمنحك مرونة غير محدودة. يمكنك أيضًا تعديل موقعك بالكامل على الواجهة الأمامية، وتخصيص كل شيء في تجربة مرئية واحدة.
قم باستيراد وتصدير القوالب بين المواقع، واستخدم Divi Cloud لحفظها والوصول إليها عبر المشاريع. قم بإدارة الإعدادات المسبقة العامة والعناصر ولوحات الألوان للحصول على تصميم متسق. سيكون لديك تحكم دقيق في رؤية المحتوى وتحديثات التصميم مع الشروط المتقدمة وميزات المحتوى الديناميكي.
مميزات التجارة الإلكترونية
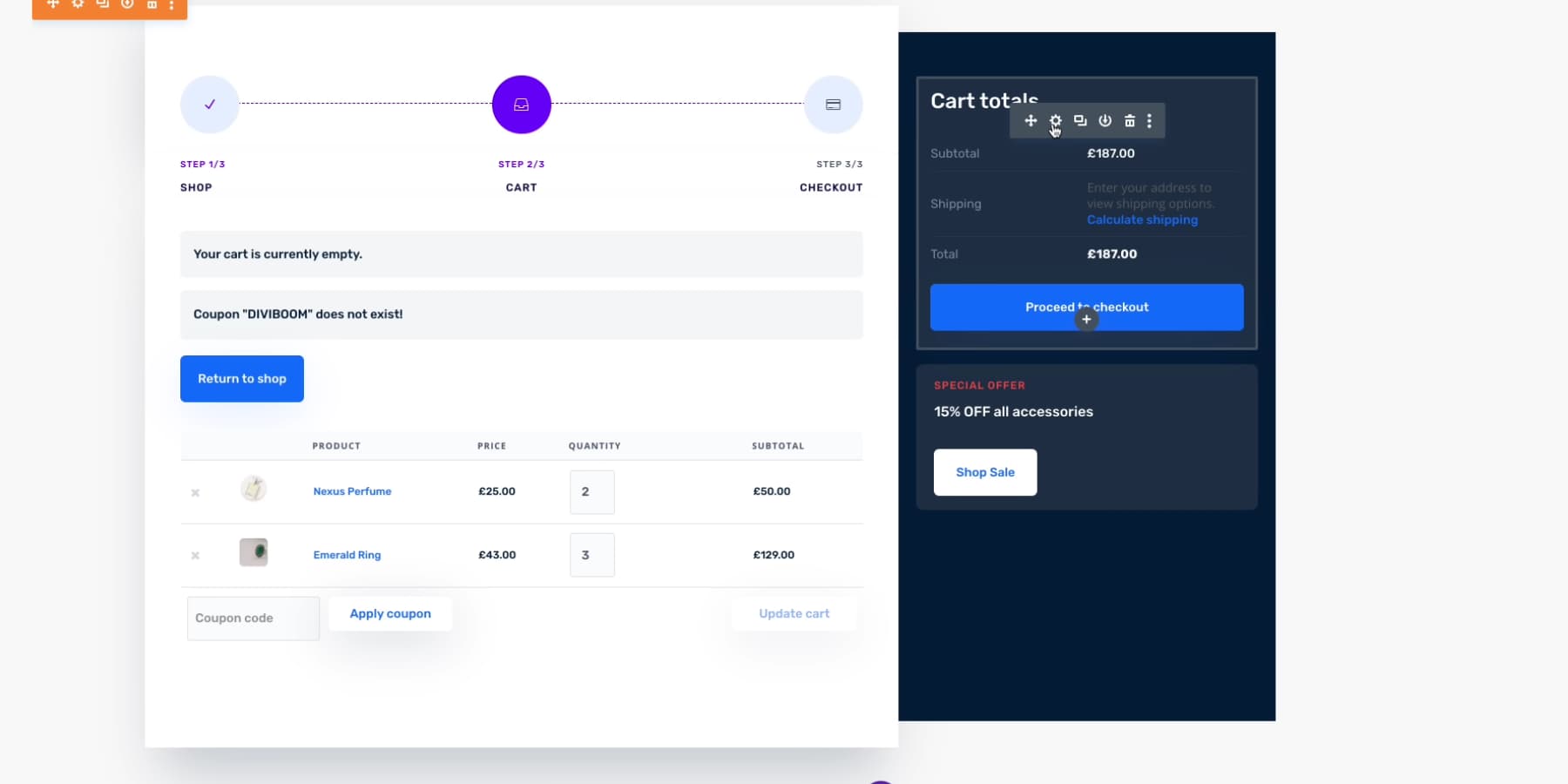
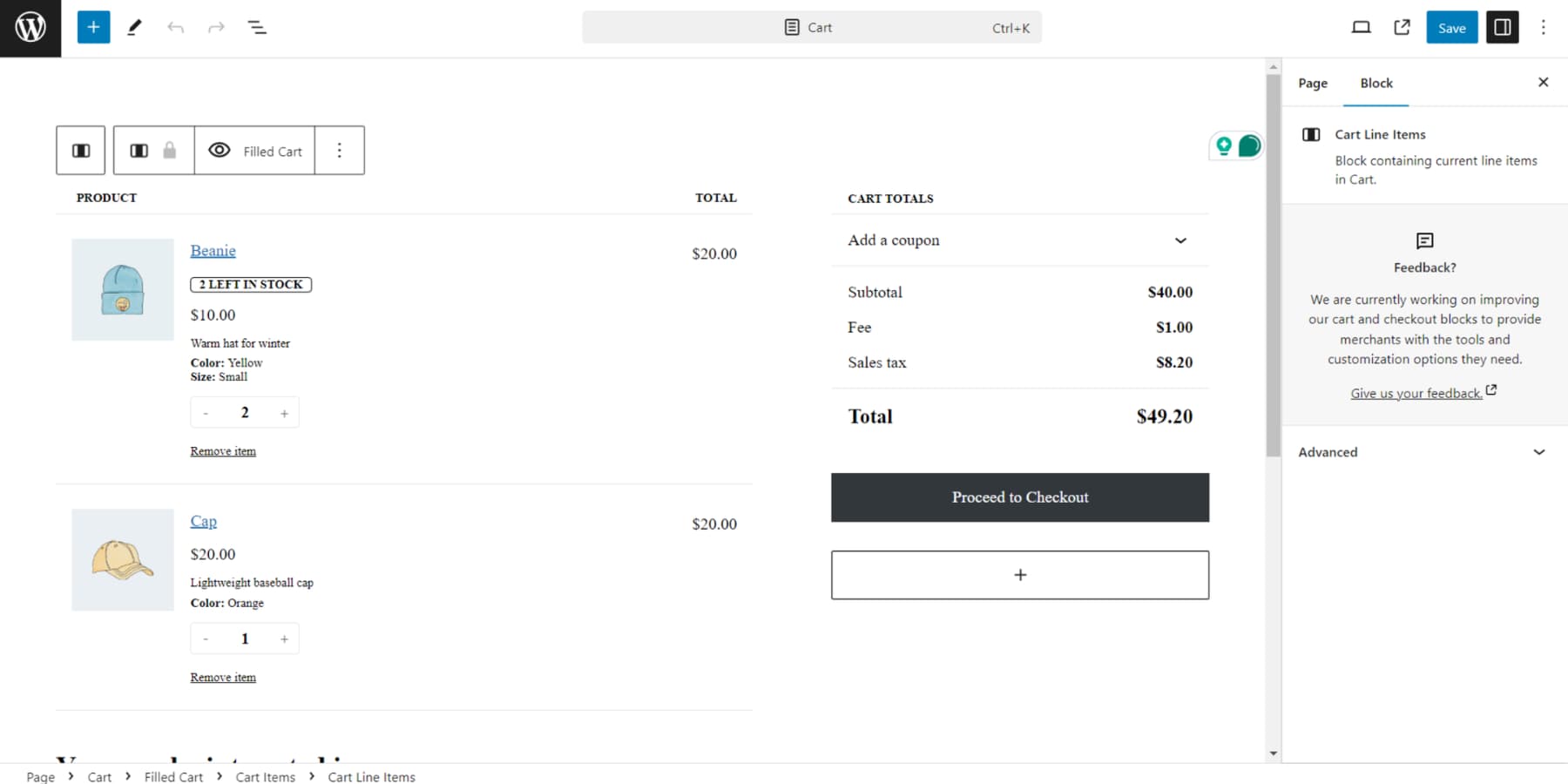
تم تصميم تكامل Divi's WooCommerce لتبسيط إنشاء متجرك عبر الإنترنت وتخصيصه. بدون خبرة في البرمجة، يمكنك ضبط كل جانب من جوانب متجرك عبر الإنترنت باستخدام المنشئ المرئي، بدءًا من عروض المنتجات وحتى تدفقات الدفع، وحتى تخصيص الرؤوس والتذييلات عبر موقع الويب الخاص بك.

يتضمن Divi العديد من وحدات WooCommerce المخصصة وخيارات التصميم الشاملة، مما يضمن لك التحكم الكامل في جماليات ووظائف متجرك.
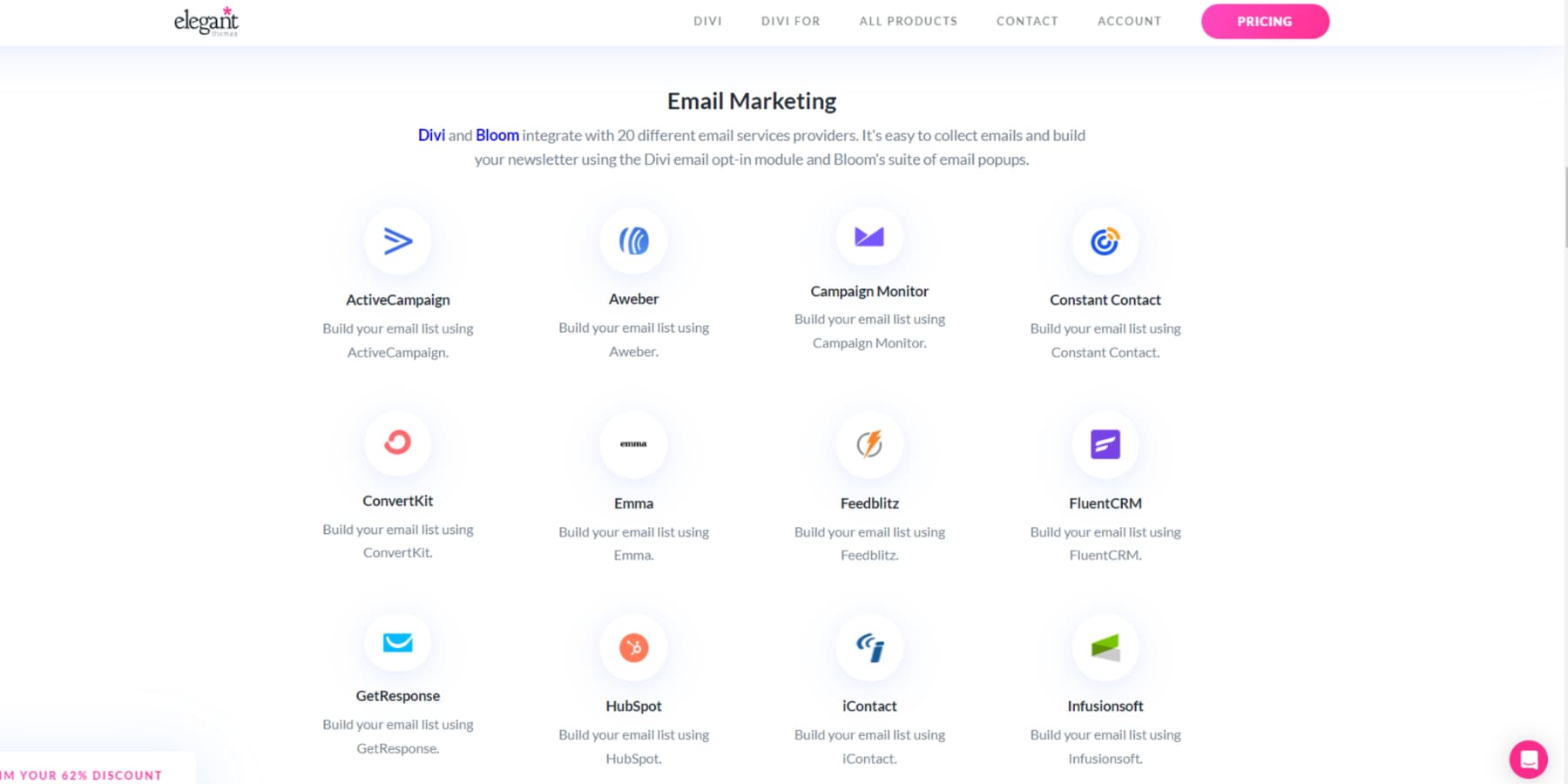
تسمح العلامات الديناميكية بعرض المحتوى المتغير، مما يضيف طبقة أخرى من التخصيص إلى موقعك. يشتمل Divi على ميزات تسويقية قوية مثل اختبار A/B لتحسين أداء مبيعاتك ويوفر وصولاً مجانيًا إلى الأدوات الترويجية مثل Monarch وBloom.
تتيح لك عمليات التكامل المبتكرة للموضوع مع أكثر من 80 خدمة استخدام مجموعة واسعة من أدوات التسويق التابعة لجهات خارجية، مما يزيد من إمكانات متجرك.

يساهم مجتمع المستخدمين النشطين وسوق Divi، المليء بالوحدات والقوالب الإضافية، في جاذبيته كحل مرن وشامل للتجارة الإلكترونية. سواء كنت تتطلع إلى تعديل صفحات المنتج، أو تحسين تجارب سلة التسوق، أو تنفيذ تغييرات التصميم على مستوى الموقع، فإن واجهة Divi سهلة الاستخدام تمكّنك من إضفاء الحيوية على رؤيتك دون عناء.
مميزات انفولد
الآن، دعنا نستكشف الميزات المتنوعة التي يقدمها Enfold.
سحب وإسقاط منشئ موقع الويب
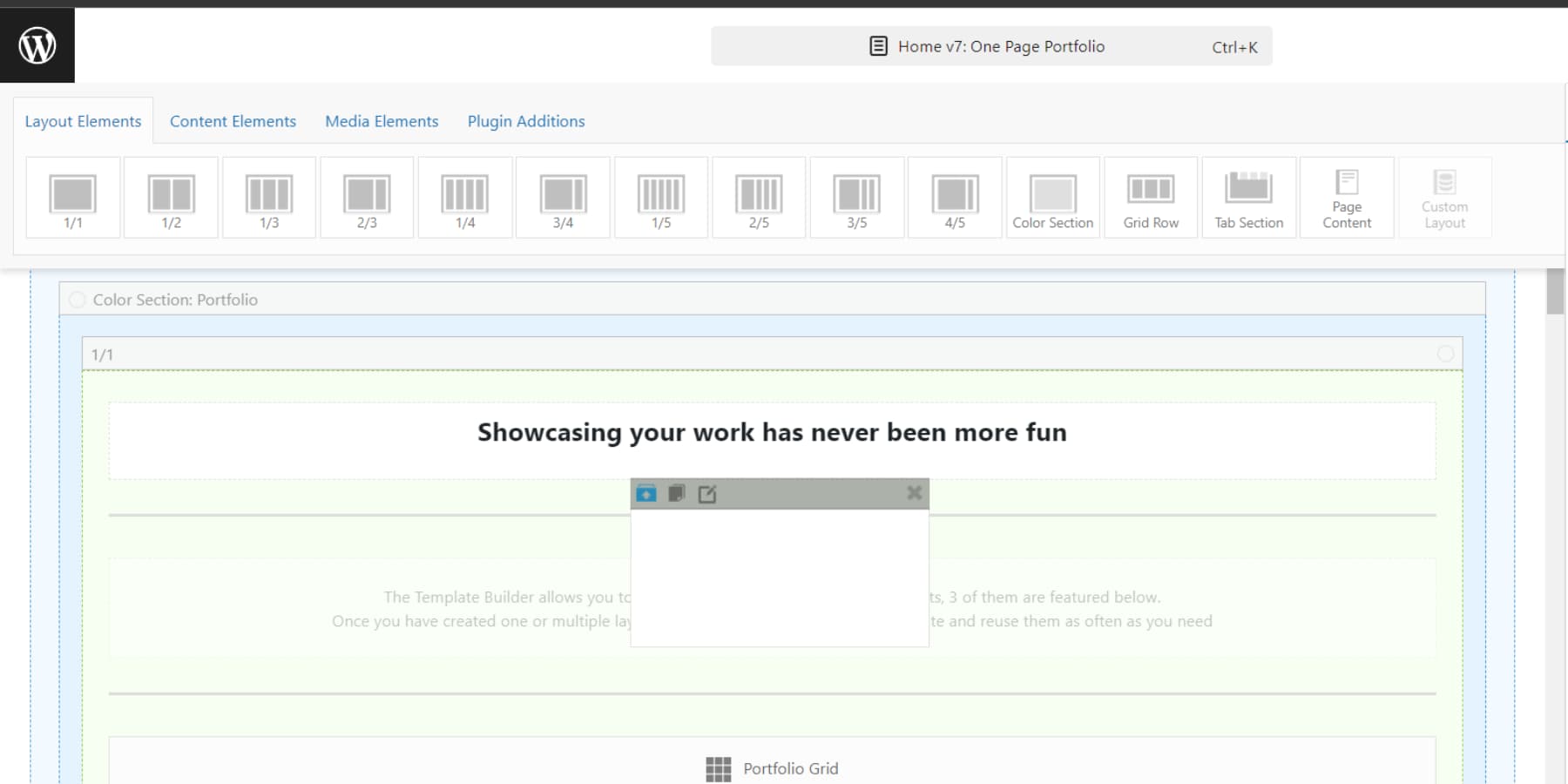
على الرغم من أن Enfold تقدم أداة Advanced Layout Builder، إلا أنها لا تتوافق تمامًا مع تعقيد أداة Divi's Visual Builder، على الرغم من أنها أداة "مرئية" من الناحية الفنية. يسمح لك Advanced Layout Builder بترتيب الصفحات في أعمدة ذات عروض مختلفة وإضافة عناصر أساسية مثل العناوين والفقرات والصور. ومع ذلك، تبدو قدراته أساسية عند مقارنتها بما يمكن أن يقدمه Divi's Visual Builder.
يتكامل المنشئ بشكل جيد مع الموضوع، مما يضمن مظهرًا متماسكًا. ومع ذلك، فهو يفتقر إلى المعاينة في الوقت الفعلي، مما يتطلب منك التبديل بين أوضاع الواجهة الخلفية والمعاينة للتحقق من التغييرات. يمكن أن يستغرق ذلك وقتًا طويلاً، خاصة عند إنشاء صفحات متعددة.

على الرغم من كونه وظيفيًا، إلا أن بساطة Advanced Layout Builder قد لا ترضيك إذا كنت تحتاج إلى خيارات تخصيص واسعة النطاق. مكتبة عناصر المنشئ محدودة مقارنة بوحدات Divi التي يزيد عددها عن 200 وحدة، ولكنها تغطي الميزات الأساسية وتكمل Enfold بشكل فعال. العيب الكبير هو عدم وجود Theme Builder الموجود في Divi. يناسبك هذا الإعداد إذا كنت تبحث عن تصميم سريع لموقع الويب، ولكن يمكن للمرء أن يجادل بأن ميزة الموقع السريع في Divi توفر تصميمًا أسرع مع تحكم أكبر.
مميزات التجارة الإلكترونية
عندما يتعلق الأمر بتصميم قوالب مخصصة لصفحات منتجك والمحتويات الأخرى المشابهة، فإن Enfold يوفر بعض المرونة. ومع ذلك، ستجد نفسك مقيدًا بالقيود المفروضة على Advanced Layout Builder الخاص به. على الرغم من أن هذه الأداة وظيفية، إلا أنها تفشل في العديد من المجالات عند مقارنتها بالبدائل الأكثر قوة مثل Divi.
قد يمثل استخدام Advanced Layout Builder تحديًا كبيرًا إذا كنت تتطلع إلى إنشاء تجربة تسوق فريدة ومصممة خصيصًا لعملائك. تصبح القيود أكثر وضوحًا عندما تحاول تصميم صفحات منتجات معقدة أو متخصصة تتطلب أكثر من خيارات التخطيط الأساسية.
علاوة على ذلك، باستخدام Advanced Layout Builder، ليس لديك أي سيطرة على تصميم سلة التسوق وصفحات الدفع. غالبًا ما تكون هذه العناصر الحاسمة في موقع التجارة الإلكترونية الخاص بك هي المكان الذي تحدث فيه التحويلات، ومع ذلك فإن Enfold يمنحك القليل من الرأي في تصميمها ووظائفها. للتغلب على هذه المشكلة، قد تحتاج إلى الاعتماد على كتل Gutenberg لتحقيق تخطيط مرضٍ وتجربة مستخدم. قد يستغرق هذا الاعتماد على الأدوات والحلول الخارجية وقتًا طويلاً وقد لا يؤدي دائمًا إلى النتائج الاحترافية المصقولة التي تهدف إليها.

في جوهر الأمر، بينما توفر Enfold بعض الأدوات لتخصيص متجر التجارة الإلكترونية الخاص بك، فقد تشعر غالبًا أنك تصطدم بجدار فيما يتعلق بما يمكنك تحقيقه بالفعل. قد يكون هذا محبطًا بشكل خاص إذا كانت لديك رؤية واضحة لمتجرك عبر الإنترنت ولكنك تفتقر إلى الوسائل اللازمة لتحقيقها بالكامل ضمن حدود نظام Enfold. سيكون موضوع مثل Divi خيارًا أفضل بكثير لبنائه بدلاً من ذلك.
 |  | |
|---|---|---|
| سمات | الفائز تقدم Divi مجموعة قوية من الأدوات، مما يجعل إنشاء موقع الويب أمرًا سهلاً من خلال واجهته المرئية سهلة الاستخدام. إنه يشتمل بسلاسة على ميزات الذكاء الاصطناعي والتسويق، ويستفيد من فوائد WordPress لتعزيز رحلة تطوير الويب الخاصة بك بشكل كبير. | يمنحك Enfold الأدوات الأساسية لإنشاء صفحة، ولكنك قد تحتاج غالبًا إلى مكونات إضافية من مطورين آخرين. قد يكون هذا مزعجًا إذا كنت تريد تجنب استخدام المكونات الإضافية للميزات التي يفتقر إليها القالب. بالإضافة إلى ذلك، قد يؤدي ذلك في بعض الأحيان إلى مشاكل في التوافق. |
| اختر ديفي | اختر انفولد |
Divi vs Enfold: سهولة الاستخدام والأداء
عند اختيار أداة إنشاء مواقع الويب، تعد سهولة الاستخدام والسرعة من العوامل الرئيسية. في حين أن كل من Divi و Enfold يدعيان أنهما سهلان الاستخدام، إلا أن أساليبهما تختلف. في هذا القسم، سنفحص كيفية مقارنة هاتين المنصتين فيما يتعلق بسهولة الاستخدام والأداء، مما يوفر لك صورة أوضح عن نقاط القوة والضعف لديهما.

Divi سهل الاستخدام والأداء
سنبدأ بتقييم واجهة المستخدم وبدائل التخصيص والأداء العام لـ Divi.
واجهة المستخدم وخيارات التخصيص
يقوم Divi بتحويل تصميم الويب الخاص بـ WordPress إلى تجربة ممتعة من خلال واجهته البديهية. أنشئ صفحاتك باستخدام الأقسام والصفوف والوحدات النمطية، وقم بترتيب العناصر بسهولة من خلال وظيفة السحب والإفلات. مكتبة الموضوع الواسعة من التخطيطات والأقسام والوحدات المصممة مسبقًا تلبي احتياجات مواقع الويب المتنوعة، مما يلغي الحاجة إلى البدء من الصفر.
ميزة Divi البارزة، Visual Builder، تتيح التحرير المباشر للواجهة الأمامية، وتعرض التغييرات على الفور دون التبديل بين أوضاع التحرير والمعاينة. استخدم لوحة الإعدادات الشاملة وعناصر التحكم في التصميم لضبط كل جانب من جوانب التصميم، بدءًا من التخطيطات العامة وحتى الوحدات الفردية. اضبط الأبعاد والمسافات والألوان والخلفيات والتخطيطات بدقة.

تظل خيارات Divi الفريدة وغير التدخلية مخفية لحين الحاجة إليها، مما يسمح بالتركيز على التصميم بدون تشتيت الانتباه. توفر الميزات المتقدمة مثل أنماط التمرير والمرشحات والرسوم المتحركة وتأثيرات التمرير إمكانيات إبداعية إضافية. تعمل أداة إنشاء السمات على تسهيل إنشاء علامة تجارية متماسكة عبر جميع الصفحات من خلال تخصيص العناصر العامة مثل الرؤوس والتذييلات والطباعة.

يعمل وضع التحرير سريع الاستجابة على تحسين موقعك لزوار سطح المكتب والأجهزة اللوحية والهواتف المحمولة، مما يضمن تجربة لا تشوبها شائبة عبر الأجهزة. تعمل ميزات تحسين سير العمل مثل التراجع/الإعادة والحفظ في المكتبة وأوضاع المعاينة على تبسيط عملية التصميم.

يعمل مساعد Divi's AI على تحسين تجربة التصميم، مما يساعد على تعديل الأقسام أو حتى إنشاء مواقع ويب كاملة من البداية باستخدام مطالبات وصفية جيدة الصياغة. يمكّنك هذا المزيج القوي من الأدوات المرئية والخيارات البديهية من إنشاء تصميمات مثالية للبيكسل دون الحاجة إلى برمجة، مما يعكس رؤيتك الفريدة بشكل مثالي. وأينما كنت تشعر بأنك عالق، فإن وثائق Divi المكتوبة جيدًا والمحدثة، والبرامج التعليمية على YouTube، والدعم عالي التصنيف متاحة على مدار الساعة طوال أيام الأسبوع لمساعدتك.
أداء
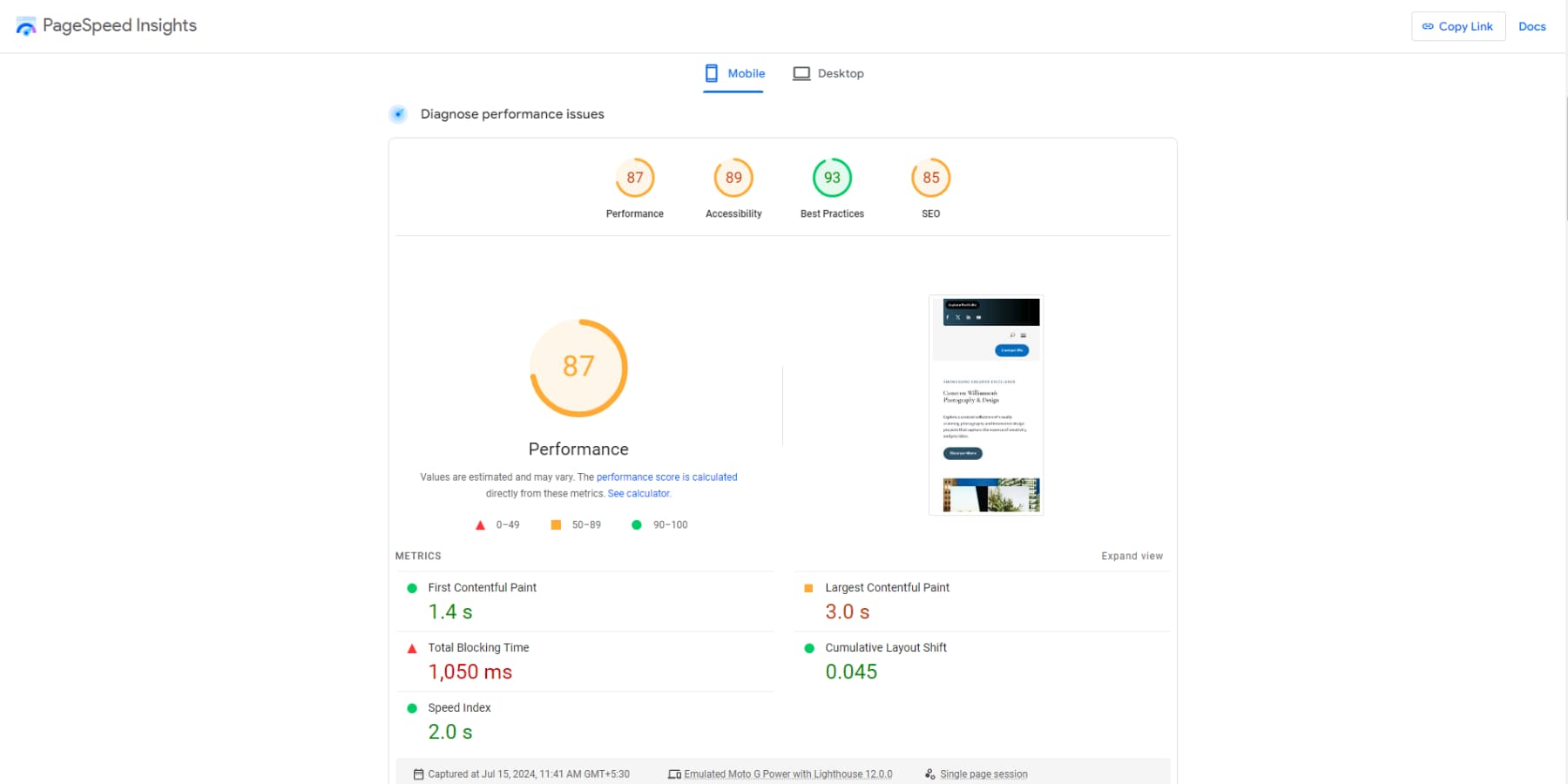
لإجراء هذه المقارنة، سنقوم بتقييم كلا الموضوعين باستخدام Google PageSpeed Insights. بالإضافة إلى ذلك، سنستخدم WP Rocket للتخزين المؤقت للموقع واختيار مزود استضافة عام. سنستخدم موقعًا مصممًا باستخدام Divi Quick Sites لموضوع Divi. ضع في اعتبارك أن أداء الموقع يتأثر بشكل كبير بعوامل مثل حجم حركة المرور والمحتوى وخدمة الاستضافة.

تشير درجة أداء الموقع البالغة 87 إلى كفاءة ملحوظة في السرعة. يعد طلاء المحتوى الأول السريع الذي يبلغ 1.4 ثانية ومؤشر السرعة المذهل البالغ 2.0 ثانية من نقاط قوتها الرئيسية. ومع ذلك، هناك مجالات محتملة للتحسين، مثل إجمالي وقت الحظر، الذي يبلغ حاليًا 1,050 مللي ثانية، وأكبر طلاء محتوى، يتم تسجيله عند 3.0 ثوانٍ. يمكن لمضيف مثل SiteGround تصحيح هذه المشكلات باستخدام أجهزته المتوافقة مع معايير الصناعة والتخزين المؤقت وشبكة توصيل المحتوى (CDN). باختصار، يعمل الموقع بشكل جيد ولكن يمكن أن يستفيد من بعض التحسينات الطفيفة.
منحنى التعلم الشامل والأداء
بفضل واجهته البديهية وموارده الواسعة، يقدم Divi منحنى تعليميًا لطيفًا. على الرغم من أن التعرف على النظام الأساسي يستغرق وقتًا طويلاً، إلا أن مجموعة كبيرة من القوالب المعدة مسبقًا وميزات الذكاء الاصطناعي ودعم المجتمع تعمل على تبسيط العملية. تعمل البرامج التعليمية والوثائق الشاملة على YouTube على تسريع رحلتك، مما يتيح لك بداية سريعة وسلسة لمشاريع تصميم الويب الخاصة بك.
Enfold سهل الاستخدام والأداء
دعنا ننتقل إلى تقييم واجهة مستخدم Enfold وخيارات التخصيص والأداء العام.
واجهة المستخدم وخيارات التخصيص
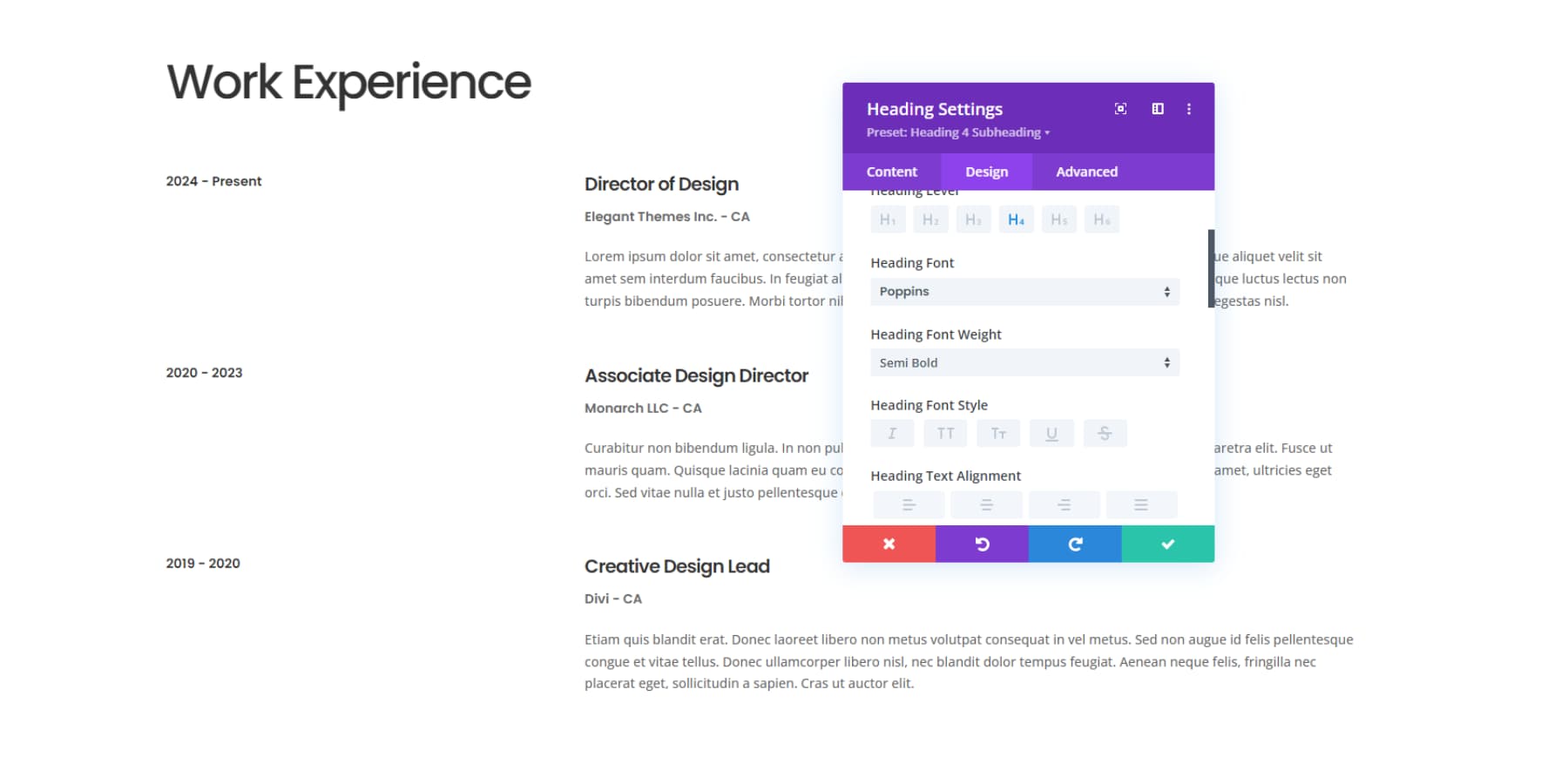
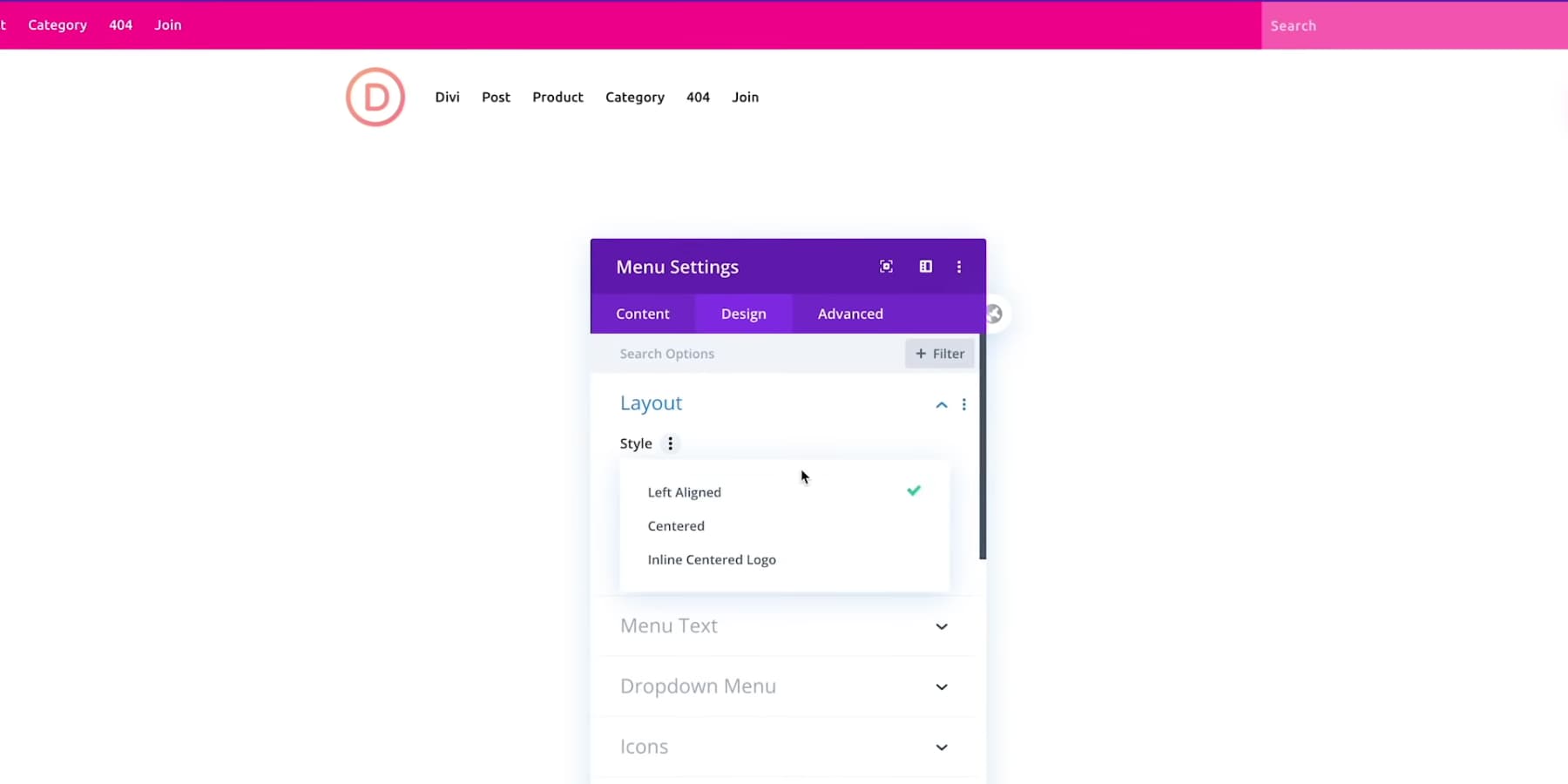
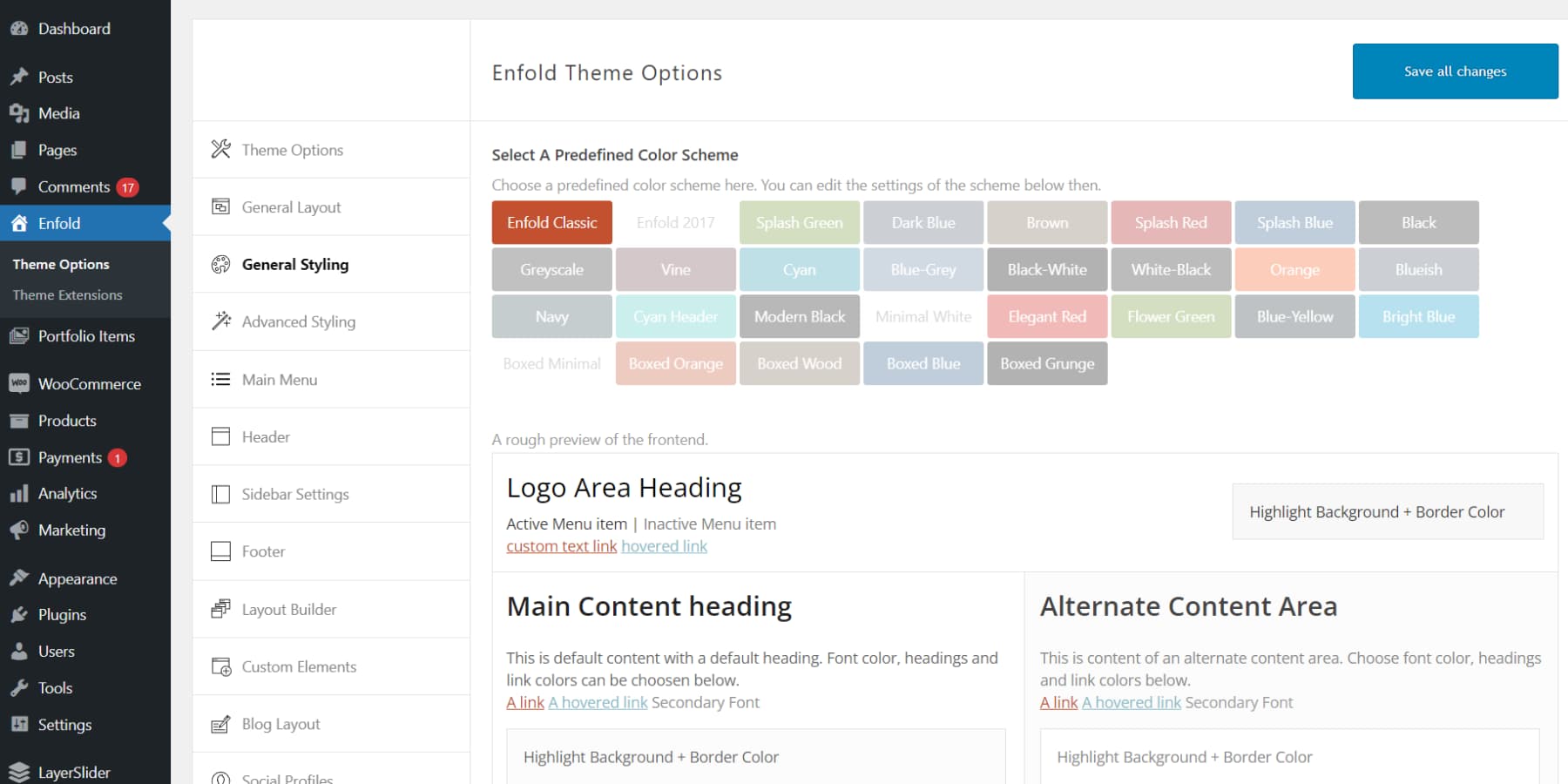
تعد واجهة Enfold جيدة بما يكفي لتخصيص موقع الويب الخاص بك، مع لوحة خيارات السمة الخاصة بها والتي يمكن الوصول إليها من لوحة تحكم WordPress الخاصة بك. يتيح لك هذا المركز ضبط شعارك وألوانك وأسلوب الطباعة بسرعة، مما يضع أساسًا متينًا للتصميم. يمكنك محاذاة الرؤوس والتذييلات والقوائم مع علامتك التجارية، على الرغم من أن هذه الأدوات قد تبدو أساسية مقارنة بأدوات Divi.

يتيح لك Advanced Layout Builder المدمج في Enfold إمكانية سحب العناصر المختلفة وإسقاطها، والتحكم في عرضها ووظائفها. ومع ذلك، قد تكون الخيارات محدودة، مما يجعله مناسبًا تمامًا للمواقع البسيطة.

يأتي القالب مزودًا بمكوّن إضافي تابع لجهة خارجية، LayerSlider، للحصول على ميزات متقدمة مثل أشرطة التمرير، والتي تضيف إلى منحنى التعلم الخاص بك. ستحتاج أيضًا إلى التبديل بين الواجهة الأمامية والخلفية لمعاينة التغييرات، الأمر الذي قد يكون مملاً.
على الرغم من أن الوثائق ستساعدك على البدء، فقد تجد أن لقطات الشاشة القديمة ومراجع ما قبل Gutenberg من إصدارات WordPress التي يعود تاريخها إلى 2017-2018 على الأقل مربكة.
بشكل عام، قد تشعر أن إمكانيات التخصيص في Enfold، على الرغم من أنها وظيفية، تفتقر إلى العمق والمرونة التي تتمتع بها أداة إنشاء أكثر شمولاً وحداثة مثل Divi، مما قد يقيد خياراتك للمشاريع المعقدة أو إذا كنت تبحث عن تحكم واسع النطاق.
أداء
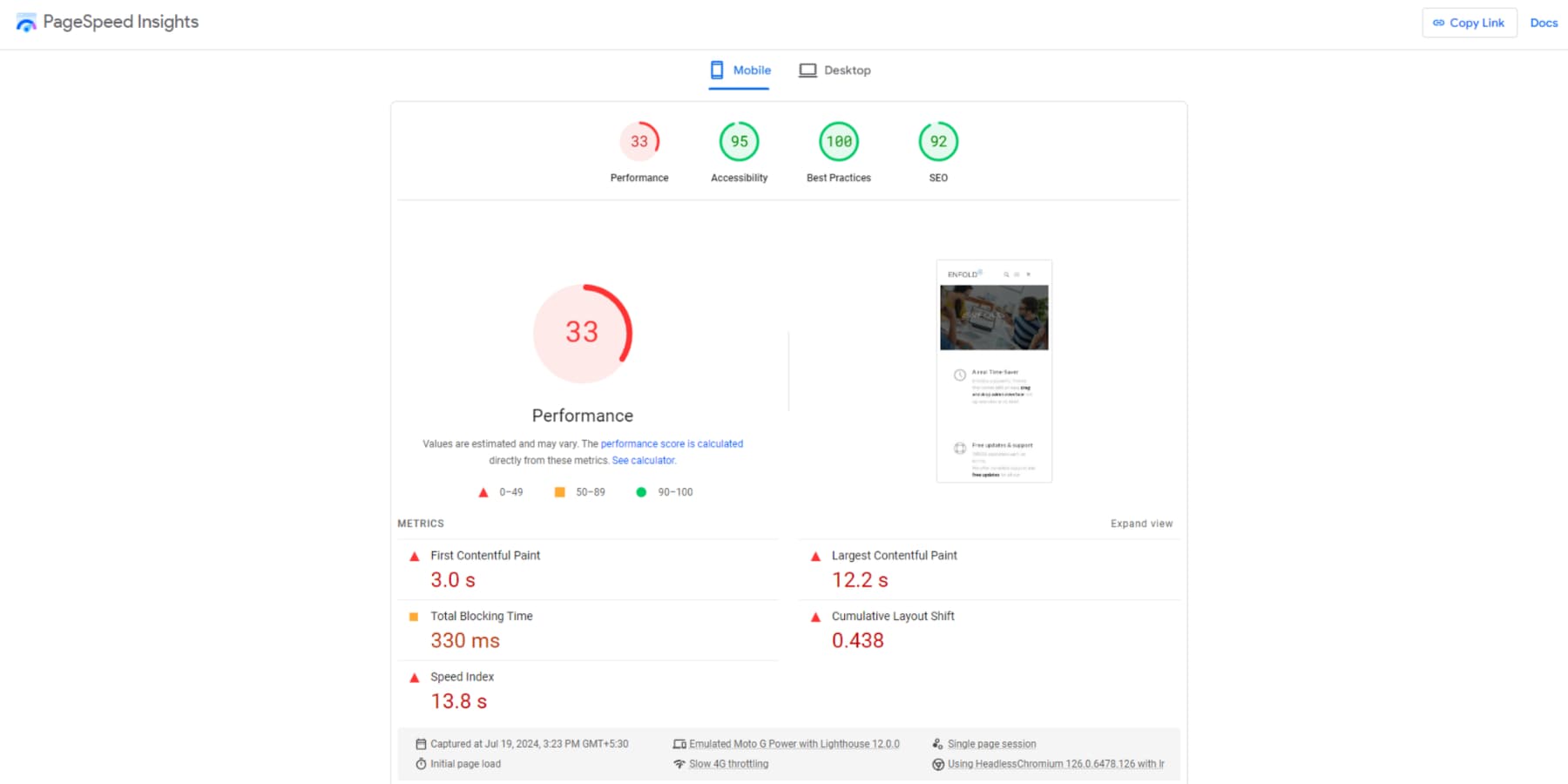
تمامًا مثل Divi، نحن نستخدم مضيفًا عامًا مع تمكين التخزين المؤقت. نحن نستخدم عرض Enfold لعام 2017 كمثال.

درجة أداء الهاتف المحمول منخفضة عند 33 من 100. وتظهر المقاييس الرئيسية مجالات التحسين: أول طلاء محتوى عند 3.0 ثانية، وأكبر طلاء محتوى عند 12.2 ثانية، ومؤشر السرعة عند 13.8 ثانية. إجمالي وقت الحظر هو 330 مللي ثانية، في حين أن التحول التراكمي للتخطيط هو 0.438. تشير هذه الأرقام إلى بعض مشكلات السرعة الخطيرة التي تحتاج إلى حل إذا كان الموقع يريد تعزيز تجربة المستخدم.
منحنى التعلم الشامل والأداء
منحنى التعلم لدى Enfold معتدل. وهو يوفر ميزات السحب والإفلات الأساسية وبعض التخطيطات المعدة مسبقًا. إنها أكثر سهولة في الاستخدام للمبتدئين ولكنها قد تتطلب وقتًا لإتقان التخصيصات المتقدمة. على الرغم من أن Divi في البداية كان أكثر صعوبة في التعلم، إلا أنه يوفر خيارات تصميم أكثر شمولاً ومنشئًا مرئيًا أكثر قوة. كما أن نظام Divi البيئي والوثائق الحديثة والدعم على مدار الساعة ودعم المجتمع يمنحها أيضًا ميزة قابلية التوسع على المدى الطويل وحل المشكلات.
 |  | |
|---|---|---|
| سهولة الاستعمال | ️ ارسم يعد استخدام Divi أمرًا سهلاً للغاية للتعلم. تتمثل العقبات الرئيسية في أدوات الذكاء الاصطناعي المختلفة والإعدادات المرتبة بدقة وتخطيط المحرر. ولكن مع وجود الكثير من مقاطع الفيديو على YouTube، والأدلة التفصيلية، والمجتمع الداعم، يصبح Divi سريعًا سهل الاستخدام. | ️ ارسم يعد تعلم أداة الإنشاء أمرًا بسيطًا، ولكن اكتشاف خيارات التخصيص قد يكون أمرًا صعبًا. كما أن الوثائق في بعض الأحيان لا تكون محدثة، والدعم ليس واسع النطاق، وقد تجد الميزات غير متوفرة. هذه المشاكل يمكن أن تجعل استخدام السمة أكثر صعوبة. |
| أداء | الفائز مع الاستضافة والتحسين المناسبين، يمكنك جعل Divi يعمل بسرعة لا تصدق. | على الرغم من تمكين التخزين المؤقت، أظهرت اختباراتنا أن أداء Enfold لا يزال ضعيفًا. للوصول إلى معايير مقبولة، ستحتاج إلى إجراء تحسينات كبيرة. من المحتمل أن تساهم قاعدة التعليمات البرمجية القديمة، والتي لا يبدو أنها يتم تحديثها كثيرًا، في بطء سرعات تحميل السمة. |
| اختر ديفي | اختر انفولد |
Divi vs Enfold: التسعير
غالبًا ما تكون التكلفة هي الاعتبار الأكثر أهمية عند اختيار أداة إنشاء مواقع الويب. في هذا القسم، سنقوم بمقارنة خطط التسعير والقيمة المقدمة من Divi وEnfold. سيساعد هذا القسم من مقارنة Divi vs Enfold في تحديد النظام الأساسي الذي يقدم أفضل صفقة لاحتياجات موقع الويب الخاص بك.
تسعير ديفي
لا تقدم Divi إصدارًا مجانيًا من مكونها الإضافي، ولكن يمكنك استخدام سياسة استرداد الأموال لمدة 30 يومًا دون طرح أي أسئلة. دعونا نراجع خطط التسعير المتاحة.
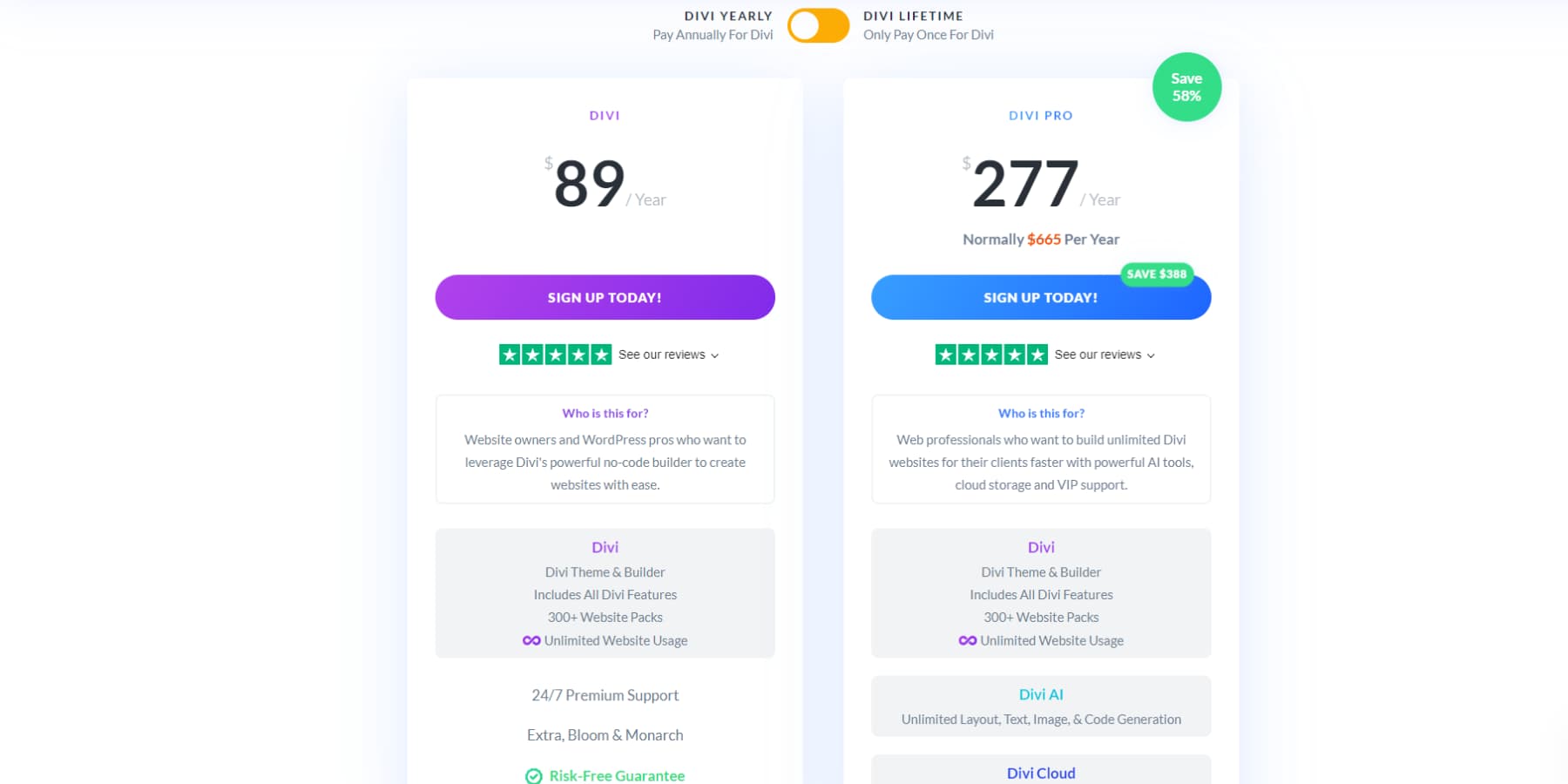
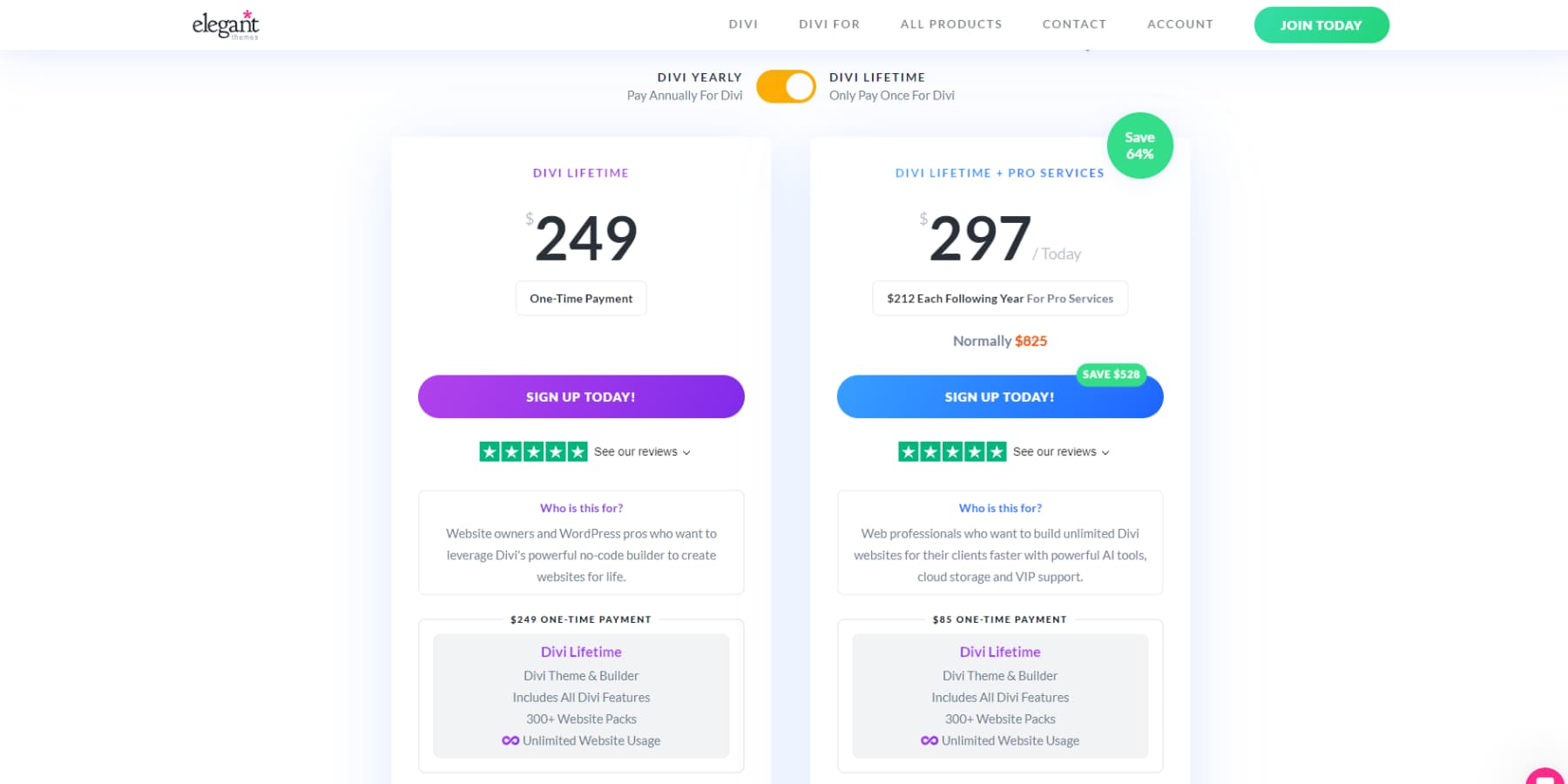
ديفي

مقابل 89 دولارًا سنويًا فقط، تعد خطة Divi صفقة مذهلة. قم ببناء مواقع ويب غير محدودة لنفسك أو لعملائك باستخدام أكثر من 2000 تخطيط وجميع الميزات القوية لمنشئ موقع الويب هذا. تحتاج مساعدة؟ يتم تضمين مستندات شاملة ودعم يمكن الاعتماد عليه. كمكافأة، ستحصل على السمة الإضافية وBloom للاشتراك في البريد الإلكتروني وMonarch للمشاركة الاجتماعية - كل ذلك دون أي تكلفة إضافية!

إذا كنت تفضل عدم التعامل مع الدفعات السنوية، فيمكنك الحصول على كل هذه المزايا الرائعة مقابل رسم لمرة واحدة قدره 249 دولارًا. ونعم، يحق لك الحصول على فريق دعم مذهل لدينا مدى الحياة.
ديفي برو
إذا كنت تخطط لإدارة وكالة موقع ويب، فيجب عليك التفكير في الترقية إلى خطة Divi Pro. إنه يعتمد على الميزات الأساسية، ويضيف استخدامًا غير محدود لـ Divi AI وQuick Sites ، وDivi Cloud لتخزين الأصول، ودعم VIP، والتعاون الجماعي لما يصل إلى 4 أعضاء. اختر بين 277 دولارًا سنويًا أو 85 دولارًا كرسوم Divi لمرة واحدة بالإضافة إلى 212 دولارًا سنويًا للإضافات . تم تصميم هذه الحزمة الشاملة لتعزيز إنتاجية وكالتك وقدراتها.
تسعير Enfold

يمكن شراء سمة Enfold من Themeforest مقابل 59 دولارًا . تغطي هذه الرسوم التي تُدفع لمرة واحدة ترخيص موقع واحد والتحديثات المستمرة. ولكن على عكس Divi، فإنك تحصل على الدعم لمدة نصف عام فقط. هل تحتاج إلى مساعدة بعد ستة أشهر؟ تبدأ خيارات الدعم الممتد بسعر 17.63 دولارًا أمريكيًا لكل ستة أشهر ، مما يضمن استمرار المساعدة لمشروع موقع الويب الخاص بك.
 |  | |
|---|---|---|
| التسعير | الفائز إن اختيار Divi يعني أنك تحصل على أسعار معقولة وخطط مباشرة. تتضمن كل حزمة جميع الميزات والمكونات الإضافية التسويقية المجانية والعديد من التخطيطات المعدة مسبقًا. يتيح لك هذا النهج الشامل استخدام Divi على مواقع غير محدودة لكل من المشاريع الشخصية ومشاريع العملاء دون أي تكاليف إضافية. يقدم هيكل تسعير Divi قيمة كبيرة. حتى مع الخطط مدى الحياة، فإنك تتلقى دعمًا مدى الحياة. | على الرغم من أن سمة Enfold تبدأ بسعر أرخص من سمة Divi، إلا أنك تقتصر على استخدامها على موقع واحد فقط. بالإضافة إلى ذلك، ستحصل على الدعم لمدة 6 أشهر فقط، على الرغم من أنه يمكنك دفع مبلغ إضافي لمدة 6 أشهر أخرى. من ناحية أخرى، يتيح لك Divi استخدام السمة على أي عدد تريده من المواقع ويمنحك دعمًا غير محدود طالما أن عضويتك نشطة، بما في ذلك الخطط مدى الحياة. |
| اختر ديفي | اختر OceanWP |
Divi vs Enfold: أيهما يجب أن تختار؟
عند التفكير في Divi وEnfold، تذكر أن كل منهما يوفر أدوات فريدة لإنشاء مواقع ويب مصممة خصيصًا لتلبية احتياجات المستخدمين المختلفة. ستوضح هذه المقارنة مزايا وعيوب كل موضوع، مما يساعدك على تحديد أي منها يناسب احتياجاتك الخاصة ومستوى المهارات وأهداف المشروع.
ديفي هو ل…
…أي شخص بدأ للتو في تصميم الويب وليس لديه الكثير من الخبرة في البرمجة أو التصميم ولكنه لا يزال يرغب في التحكم الكامل في تصميم موقع الويب الخاص به. يمكن أن تساعدك أداة إنشاء السحب والإفلات والتخطيطات المعدة مسبقًا في Divi في إنشاء مواقع ويب مذهلة. ستجد العديد من خيارات التخصيص وأدوات الذكاء الاصطناعي لتسهيل عملك. بالإضافة إلى ذلك، يحظى فريق الدعم لدينا بتقدير كبير وغالبًا ما يتم الإشادة به في الشهادات، لذلك ستحصل دائمًا على مساعدة موثوقة عند الحاجة.
احصل على ديفي
إنفولد هو ل…
…أي شخص يتطلع إلى إعداد موقع ويب بسيط بسرعة دون الحاجة إلى احتياجات تصميم معقدة أو عمليات تكامل. تكمن جاذبية الموضوع في قدرته على تحمل التكاليف، حيث يتميز بنموذج دفع لمرة واحدة مثالي لأولئك الذين يعملون بميزانيات محدودة. إنه مثالي للمستخدمين لإعطاء الأولوية لوتيرة الإطلاق والبساطة على خيارات التخصيص الشاملة.
احصل على انفولد
 |  | |
|---|---|---|
| قوالب | الفائز يتميز قالب Divi بمكتبة واسعة تضم أكثر من 2000 تخطيط مجاني، مع إضافة خيارات جديدة أسبوعيًا. يمكن للمستخدمين الذين يبحثون عن تنوع إضافي استكشاف سوق Divi، الذي يتميز بمجموعة متنوعة من تصميمات الجهات الخارجية. بالنسبة لأولئك الذين يرغبون في الحصول على مظهر فريد حقًا، تتيح الأدوات المدعومة بالذكاء الاصطناعي إنشاء تخطيطات مخصصة مصممة خصيصًا للمواصفات الفردية. تضمن هذه الثروة من الاختيارات أنه يمكن للمستخدمين بسهولة اكتشاف أو تطوير حل التصميم المثالي لاحتياجات مشروعهم. | يوفر Enfold ما يقرب من 36 قالب تصميم يُعرف باسم Demos، وهو محدود إلى حد ما مقارنة بمجموعة Divi الواسعة. بالإضافة إلى ذلك، يفتقر Enfold إلى ميزات الذكاء الاصطناعي، وهو عيب. من ناحية أخرى، تحقق Divi درجات عالية بفضل مجموعة القوالب الواسعة ووظائف الذكاء الاصطناعي والسوق. |
| سمات | الفائز تتميز Divi بمجموعة أدواتها الشاملة، مما يوفر واجهة مرئية سهلة الاستخدام لإنشاء موقع الويب. تدمج المنصة بسلاسة الذكاء الاصطناعي ووظائف التسويق مع الاستفادة من نقاط قوة WordPress، مما يؤدي إلى رفع مستوى تجربة تطوير الويب لديك بشكل كبير. | يقدم Enfold الأدوات الأساسية التي تحتاجها لمنشئ الصفحات. ومع ذلك، قد تحتاج في كثير من الأحيان إلى مكونات إضافية من مطورين آخرين. قد يكون هذا محبطًا إذا كنت تفضل عدم استخدام المكونات الإضافية للميزات التي لا يوفرها القالب. بالإضافة إلى ذلك، يمكن أن يسبب أحيانًا مشكلات في التوافق. |
| سهولة الاستعمال | ️ ارسم يعد الحصول على تعليق Divi أمرًا بسيطًا جدًا. التحدي البسيط الوحيد يأتي من ميزات الذكاء الاصطناعي المتنوعة والخيارات المنظمة وواجهة المحرر. ومع ذلك، مع وجود مجموعة كبيرة من البرامج التعليمية على YouTube، والوثائق الشاملة، والدعم المجتمعي القوي، يصبح Divi خيارًا سهل الاستخدام. | ️ ارسم من السهل تعلم أداة الإنشاء نفسها، لكن خيارات التخصيص ليست بديهية. علاوة على ذلك، تكون الوثائق أحيانًا قديمة، والدعم محدود، وهناك ميزات أقل مما قد تتوقعه. يمكن أن تجعل هذه المشكلات استخدام السمة أكثر تعقيدًا. |
| أداء | الفائز من خلال الاستضافة والتحسين المناسبين، يمكن لـ Divi تحقيق أداء سريع للغاية. | في اختباراتنا، حتى مع تمكين التخزين المؤقت، كان أداء Enfold قصيرًا. هناك حاجة إلى تحسينات كبيرة حتى تفي بالمعايير المقبولة. يمكن أن يُعزى ذلك إلى قاعدة التعليمات البرمجية القديمة الخاصة بها، والتي يبدو أنه يتم تحديثها بشكل غير متكرر، مما يعكس الحالة العامة القديمة للموضوع. |
| التسعير | الفائز اختيار Divi يعني الاستمتاع بأسعار فعالة من حيث التكلفة وخطط بسيطة. تأتي كل حزمة مع جميع الميزات والمكونات الإضافية التسويقية المجانية ومجموعة متنوعة من التخطيطات المصممة مسبقًا. يتيح لك هذا النهج المتكامل استخدام Divi على مواقع غير محدودة لكل من المشاريع الشخصية ومشاريع العملاء دون تكاليف إضافية. يوفر هيكل تسعير Divi قيمة ممتازة للمستخدمين. حتى مع الخطط مدى الحياة، فإنك تحصل على دعم مدى الحياة. | على الرغم من أن قالب Enfold يبدأ بسعر أقل من Divi، إلا أنك مقيد باستخدام القالب على موقع واحد. علاوة على ذلك، فإن الدعم المضمن هو لمدة 6 أشهر فقط، مع إمكانية تمديده لمدة 6 أشهر أخرى بتكلفة إضافية. في المقابل، يتيح لك تسعير Divi استخدام السمة على مواقع ويب غير محدودة والحصول على دعم غير محدود طالما أن عضويتك نشطة، حتى مع الخطط مدى الحياة. |
| اختر ديفي | اختر انفولد |
في النهاية، يعتمد أفضل موضوع لموقع الويب الخاص بك على احتياجاتك وتفضيلاتك المحددة. يوفر كل من Divi وEnfold ميزات قوية ومرونة في التصميم. إذا كنت تعطي الأولوية لمجموعة واسعة من التخطيطات المعدة مسبقًا وتجربة تخصيص أكثر عملية مع ميزات الذكاء الاصطناعي لمساعدتك، فقد يكون Divi هو خيارك المثالي. على العكس من ذلك، إذا كنت تقدر جمالية المدرسة القديمة النظيفة مع التركيز على البساطة والسرعة، فقد يكون Enfold هو الأفضل.
هل استخدمت أي موضوع؟ نود أن نسمع تجاربك وأفكارك في التعليقات!