هل تحتاج إلى أداة إنشاء صفحات WordPress في عام 2024؟
نشرت: 2024-06-08اكتسبمنشئو الصفحات شهرة في الوقت الذي كان فيه تصميم موقع ويب باستخدام WordPress يستلزم معرفة HTML وCSS وبعض PHP.لقد منح منشئو الصفحات للمستخدمين تجربة حقيقية "بدون تعليمات برمجية". إذا سمحت لنا أن نقول ذلك، فإن منشئي الصفحات مثل Divi كانوا بمثابة طمأنينة لمستخدمي WordPress. ولكن مع تغير الزمن وسهولة الوصول إلى التكنولوجيا أكثر من أي وقت مضى، هل تحتاج إلى أداة إنشاء صفحات WordPress؟ بطريقة أو بأخرى، ربما تفعل ذلك.
ليرة تركية؛ د
- نناقش ما يمكن اعتباره منشئ الصفحات اليوم.
- هل يعد محرر الكتل منشئ الصفحات؟ نعم و لا.
- هل يقوم منشئو الصفحات بإبطاء موقعك حقًا؟ هذا يعتمد.
- نحن نغطي بعض منشئي صفحات WordPress الأكثر شهرة للنظر فيها لمشروعك القادم.
- 1 ما هو منشئ صفحات WordPress؟
- 1.1 هل المحرر الافتراضي لـ WordPress هو أداة إنشاء الصفحات؟
- 1.2 الميزات الفريدة لمنشئي الصفحات
- 2 هل أحتاج إلى أداة إنشاء صفحات WordPress؟
- 2.1 لماذا يجب عليك استخدام أداة إنشاء الصفحات
- 2.2 هل منشئو الصفحات سيئون، أو بطيئون، أو غير فعالين؟
- 3 منشئي الصفحات المشهورين لـ WordPress
- 3.1 1. ديفي
- 3.2 2. العنصر
- 3.3 3. بيفر بيلدر
- 4 ابدأ باستخدام أداة إنشاء الصفحات المتميزة اليوم
- 5 أسئلة متكررة
ما هو منشئ صفحات WordPress؟
بشكل عام، أداة إنشاء الصفحات هي محرر مرئي تابع لجهة خارجية لإنشاء صفحات ومنشورات WordPress. غالبًا ما يستطيع هؤلاء المنشئون أيضًا تحرير قوالب السمات بشكل مرئي. قد يتم تجميع أدوات إنشاء الصفحات كموضوع أو مكون إضافي لإضافة وظائف السحب والإفلات وتعتبر إلى حد كبير "أدوات بدون تعليمات برمجية".
يعود مصطلح "منشئ الصفحة" إلى عدة سنوات. من المهم إعادة التفكير في هذا المصطلح اليوم. يستخدم WordPress ما يسمى الآن "المحرر الكلاسيكي". لقد كان محرر WYSIWYG أساسيًا مع علامتي تبويب - علامة التبويب المرئية وعلامة التبويب النصية لكتابة HTML وCSS المضمنة.

محرر WordPress الكلاسيكي – إنشاء الصفحات قبل إنشاء الصفحات
ومن هذا الوضع التحريري ظهر منشئو الصفحات. إذا كنت تعرف HTML وCSS، فيمكنك القيام بالكثير في محرر النصوص الخاص بالصفحة. لكن في اللحظة التي أردت فيها القيام بالمزيد من الأمور الهيكلية، كنت بحاجة إلى معرفة كيفية تغيير الملفات مثل template.php وأوراق الأنماط الخارجية. يعد هذا قيدًا واضحًا الآن على معظم الأشخاص والشركات الذين لا يستطيعون القيام بذلك. كانت هناك حاجة إلى طريقة أكثر بديهية ومرئية لإنشاء صفحات الويب.
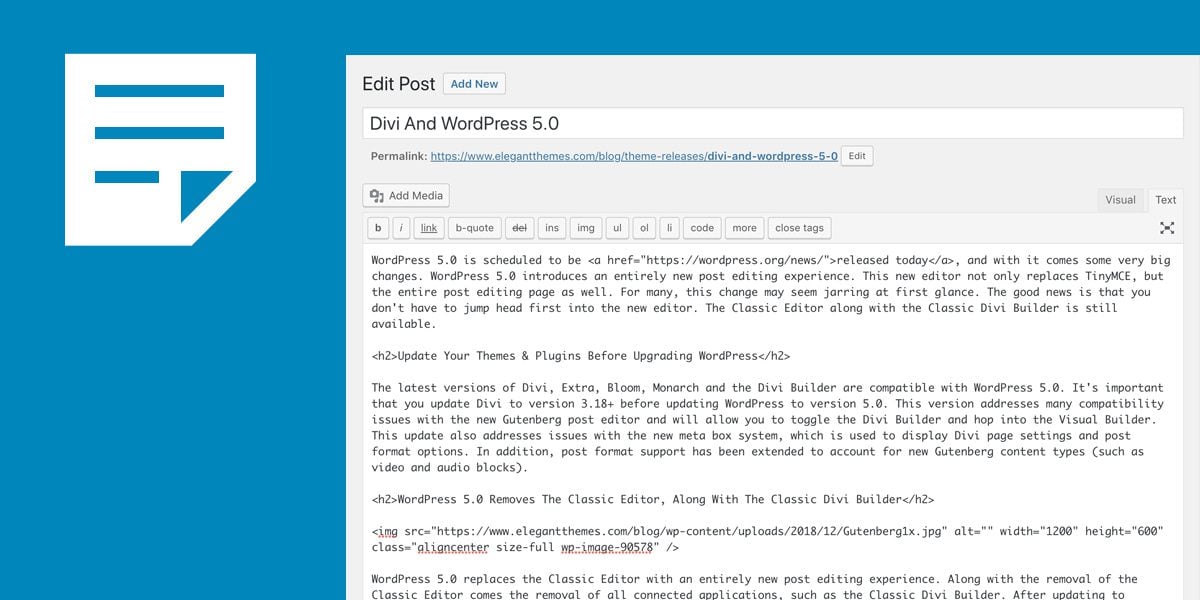
منذ ذلك الوقت، قام WordPress بتطوير وتقديم محرر الكتل.
هل المحرر الافتراضي لـ WordPress هو منشئ الصفحات؟
بمعنى ما، يعد محرر الكتلة منشئ الصفحات. إنه يوفر تجربة تحرير مرئية بالكامل للصفحات والمشاركات ومناطق السمات (مثل الرؤوس والأشرطة الجانبية والتذييلات). قوالب الصفحة والكتلة متاحة بسهولة (مجانًا ومدفوعًا). هناك أيضًا مجموعة واسعة من المكونات الإضافية التي تضيف المزيد من الوظائف والكتل لأصحاب مواقع الويب لإنشاء مواقع الويب.
بمعنى آخر، غالبًا ما يشير مصطلح " منشئ الصفحة" إلى تجارب التحرير غير الأساسية لـ WordPress. وهذا يعني أي نظام تصميم تابع لجهة خارجية يحل محل تجربة التحرير الافتراضية (سواء كانت تجربة التحرير الكلاسيكية أو محرر الكتلة الجديد).

أصبح محرر الكتل، المعروف سابقًا باسم Gutenberg، هو الآن المحرر الافتراضي لـ WordPress. يتيح للمستخدمين إنشاء محتوى باستخدام الكتل، يمثل كل منها عناصر محتوى مختلفة مثل الفقرات والصور ومقاطع الفيديو والمزيد.
يتم تطوير Block Editor بشكل مستمر ولكنه يعتبر مستقرًا لإنشاء موقع ويب. إنه مدمج في WordPress Core، لذا فإن تثبيت شيء آخر ليس ضروريًا (ولكن هناك أسباب لاستخدام شيء آخر إذا كنت ترغب في ذلك). يعتقد الكثير من الناس أن محرر القوالب تم التعجيل به ويفتقر إلى الميزات المهمة. لقد كانت أدوات إنشاء الصفحات الأخرى موجودة لفترة أطول وقد توفر تجربة إنشاء موقع ويب أكثر وضوحًا وشمولاً.
عندما تضع احتياجاتك في الاعتبار، إليك الأشياء الرئيسية التي يقدمها محرر الكتل:
- أصلي لـ WordPress : تم دمجه بسلاسة في WordPress، مما يضمن التوافق مع الوظائف الأساسية.
- مجموعة واسعة من الكتل الأساسية والجهات الخارجية : قم بالوصول إلى العديد من الكتل المضمنة والجهات الخارجية لتحسين موقع الويب الخاص بك.
- الكتل والأنماط القابلة لإعادة الاستخدام : احفظ الكتل والأنماط المخصصة وأعد استخدامها عبر موقعك للحصول على تصميم متسق.
- يعمل مع سمات الكتلة : صمم كل جزء من موقعك باستخدام سمات الكتلة مع خيارات التخصيص الشاملة.
- خفيف الوزن وسريع : مُحسّن للأداء، ويضمن محرر الكتل أوقات تحميل سريعة وتجربة مستخدم سلسة.
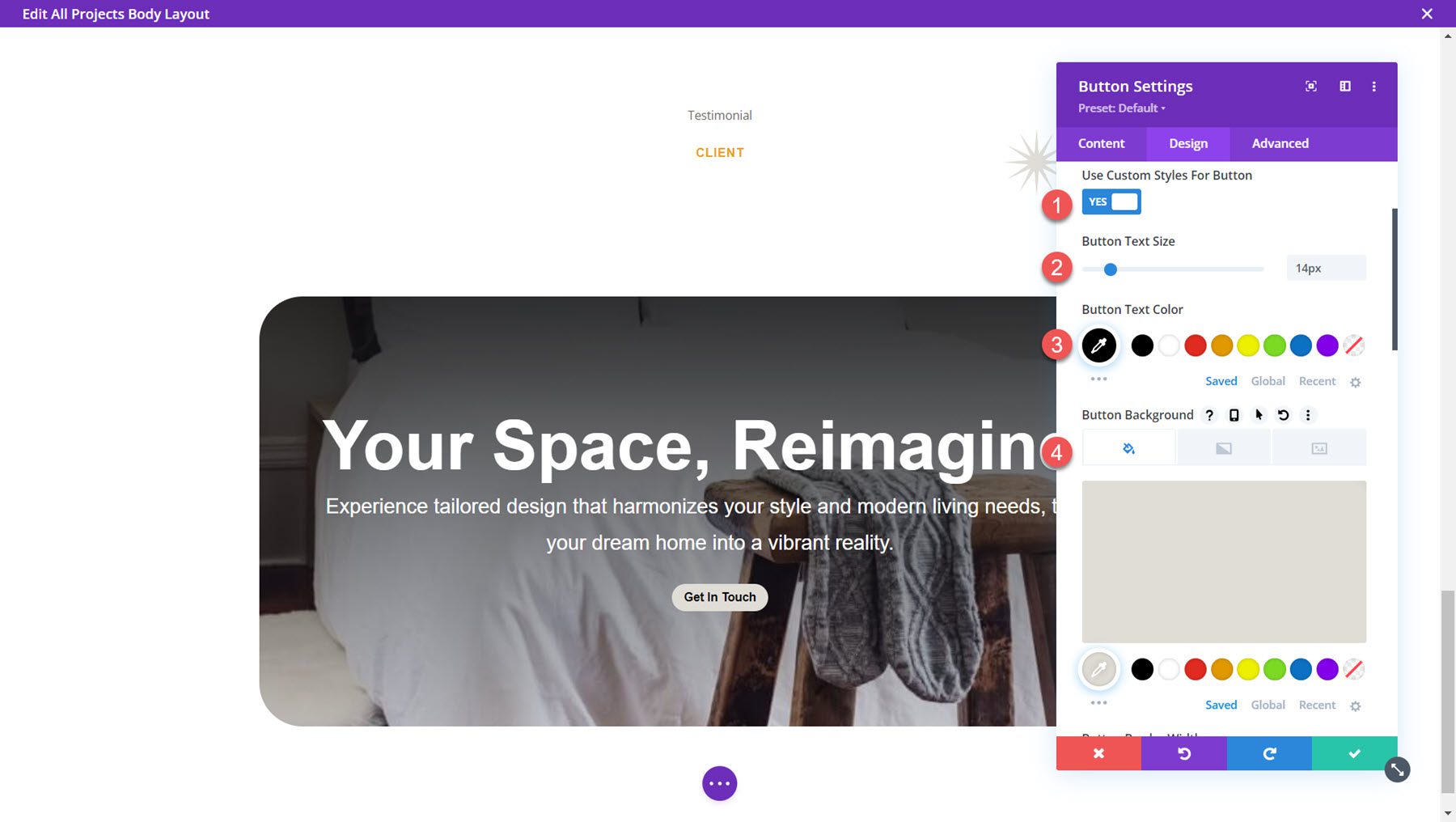
الميزات الفريدة لبناة الصفحات
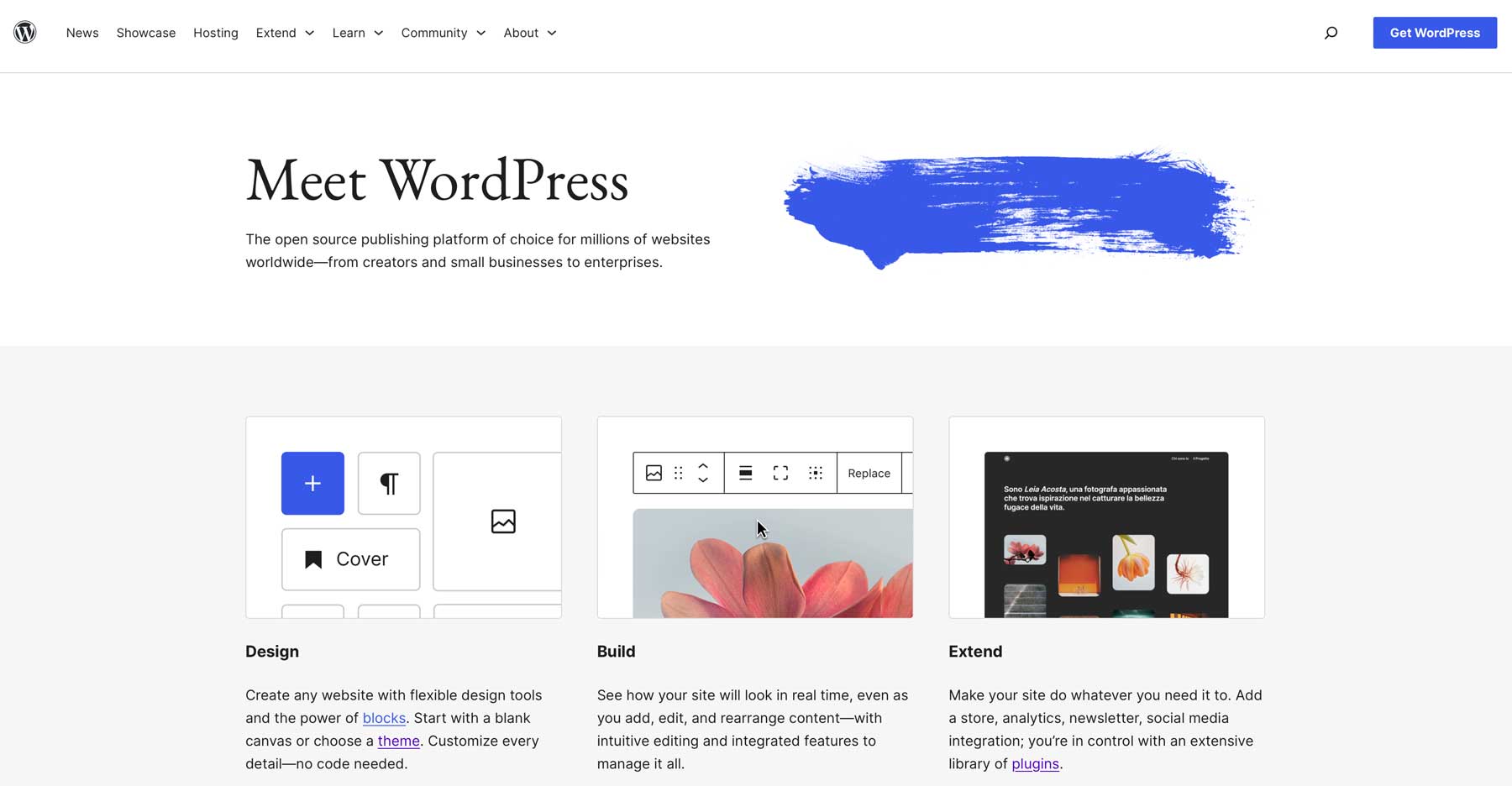
قام منشئو الصفحات بتغيير قيود التحرير في WordPress بين عشية وضحاها. اليوم، يمكنك طرح سمة Divi (سمة Page Builder الشهيرة والمكون الإضافي) على تثبيت جديد لـ WordPress وإنشاء كل صفحة ومنشور ورأس وتذييل وشريط جانبي والمزيد — كل ذلك بشكل مرئي بدون تعليمات برمجية.
على سبيل المثال، يتضمن تحرير صفحة باستخدام Divi إضافة وحدات (مجمعة في أقسام وصفوف وأعمدة).

تحتوي كل وحدة على نطاق هائل من الإعدادات التي تحل محل الحاجة إلى CSS بشكل فعال (مع الاستمرار في توفير مكان لإضافة تعليمات برمجية مخصصة وCSS للمستخدمين المتقدمين). كان منشئو الصفحات بمثابة تطوير تشتد الحاجة إليه في WordPress.

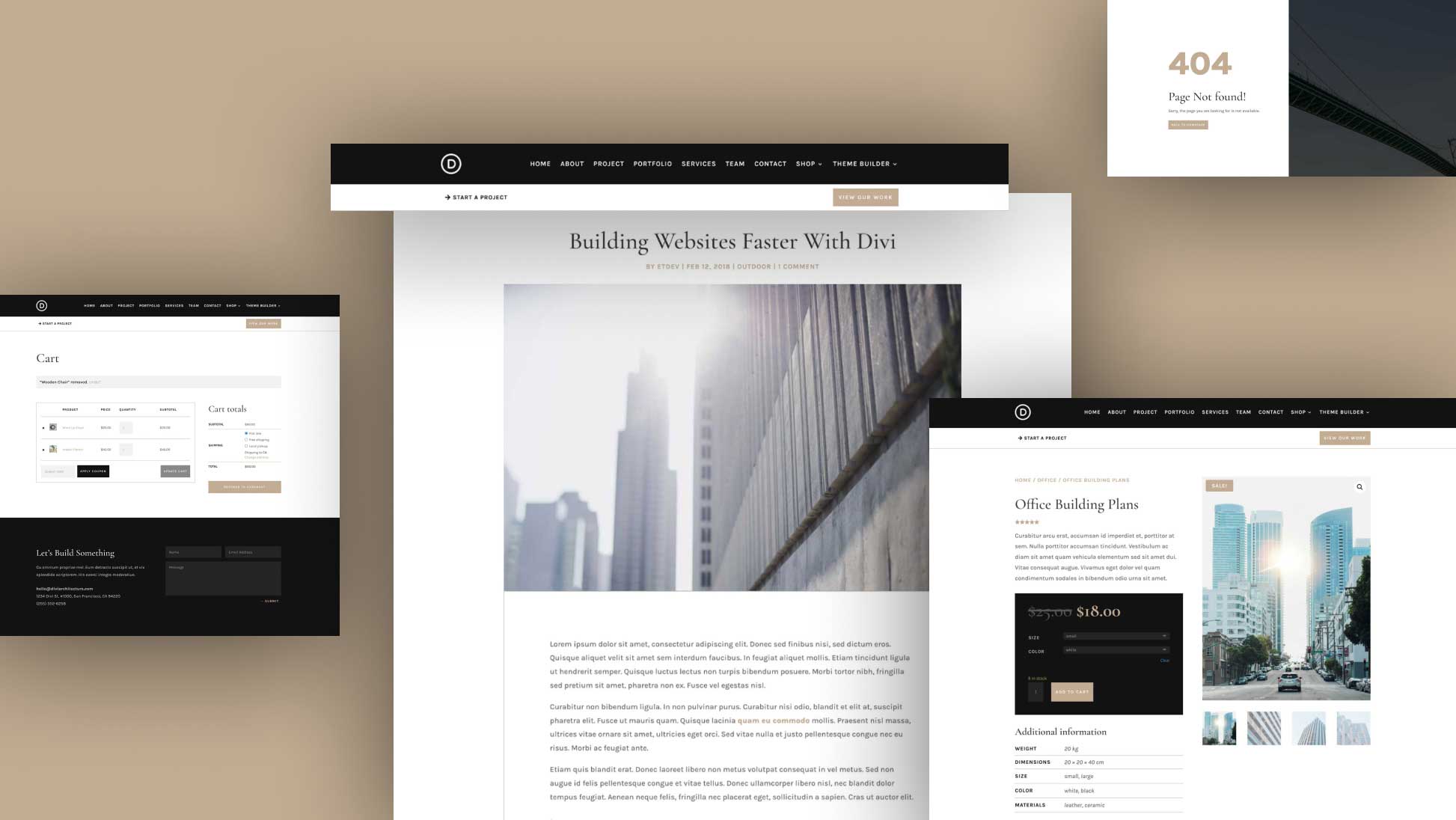
يسمح منشئو الصفحات وسير عمل التصميم السهل الخاص بهم أيضًا بإنشاء تخطيطات وقوالب يمكن إعادة استخدامها ومشاركتها. تتصدر سمة Divi الطريق مع الآلاف من صفحات التخطيط الفردية وقوالب إنشاء السمات للعناصر الديناميكية على مستوى الموقع على الويب.

مثال على حزمة منشئ السمات مع رأس و404 صفحة وتذييل والمزيد
وهذا يجعل إنشاء موقع ويب لأي مدون أو شركة أو منشئ أمرًا سهلاً وسهل الوصول إليه.
هل أحتاج إلى أداة إنشاء صفحات WordPress؟
لم يعد السؤال هو ما إذا كنت بحاجة إلى أداة إنشاء صفحات WordPress، بل ما هو البرنامج الذي يناسب احتياجاتك بشكل أفضل. يستخدم منشئو مواقع الويب الحديثة، بما في ذلك WordPress الأساسي، محررات مرئية متطورة وسهلة الاستخدام.
لماذا يجب عليك استخدام منشئ الصفحة
ولكن أثناء تفكيرك في أدوات إنشاء الصفحات التابعة لجهات خارجية والتنقل فيها، إليك بعض الأمور التي يجب وضعها في الاعتبار:
- التخصيص : أنت بحاجة إلى تخصيص التصميم على نطاق واسع دون كتابة التعليمات البرمجية. يتحسن محرر الكتل ولكنه ليس الأقوى دائمًا.
- المجتمع والدعم : يتمتع منشئو الصفحات المشهورون بمجتمعات كبيرة وموارد دعم واسعة النطاق. تتضمن هذه الموارد برامج تعليمية ومنتديات ومساعدة احترافية إذا واجهت مشكلات أو كنت بحاجة إلى إرشادات حول استخدام الميزات المتقدمة. Divi هي شركة رائدة تقدم دعمًا رفيع المستوى لكل عضو.
- المرونة : تحتوي هذه الأدوات على الكثير من عناصر التصميم. سواء كنت بحاجة إلى مدونة بسيطة أو موقع تجارة إلكترونية معقد، فإن منشئي الصفحات يقدمون المرونة اللازمة لتصميم الصفحات التي تلبي احتياجاتك.
- تجربة المستخدم : توفر أدوات إنشاء الصفحات مثل Divi وBeaver Builder وElementor واجهات سهلة الاستخدام تتيح لك إنشاء مواقع ويب مذهلة. يمكنك سحب العناصر وإفلاتها وتخصيص التخطيطات ورؤية التغييرات في الوقت الفعلي.
- تحسين الأداء : الأداء أمر بالغ الأهمية لتجربة المستخدم وتحسين محركات البحث. تم تصميم العديد من أدوات إنشاء الصفحات ليتم تحميلها بسرعة وكفاءة. تعمل ميزات مثل التحميل البطيء والصور المحسنة والتعليمات البرمجية النظيفة على تحسين الأداء وتسريع أوقات تحميل الصفحة.
هل منشئو الصفحات سيئون، أو بطيئون، أو غير فعالين؟
كانت هناك فكرة مفادها أنه يجب عليك تجنب أداة إنشاء الصفحات بأي ثمن، لكن هذا غير صحيح.
كثيرًا ما دافع المتخصصون في WordPress والمطورين (بصوت عالٍ) عن مواقع الويب ذات الترميز المخصص. هناك دائمًا القليل من التكبر في أي مجتمع كبير، لكن هذه الآراء مبالغ فيها إلى حد كبير. يمكنك القول أنهم يحاولون حماية أعمالهم. قد يرغبون في رؤية استخدام أقل لأدوات إنشاء الصفحات سهلة الاستخدام لأن ذلك قد يعني أن المزيد من الأشخاص سيبحثون عن خدماتهم.
وهذا ليس مبررا مقنعا. لذا، لا، أدوات إنشاء الصفحات ليست سيئة بطبيعتها (على الرغم من أنه قد يكون هناك أدوات إنشاء صفحات سيئة أو طرق سيئة لاستخدام أدوات إنشاء الصفحات).
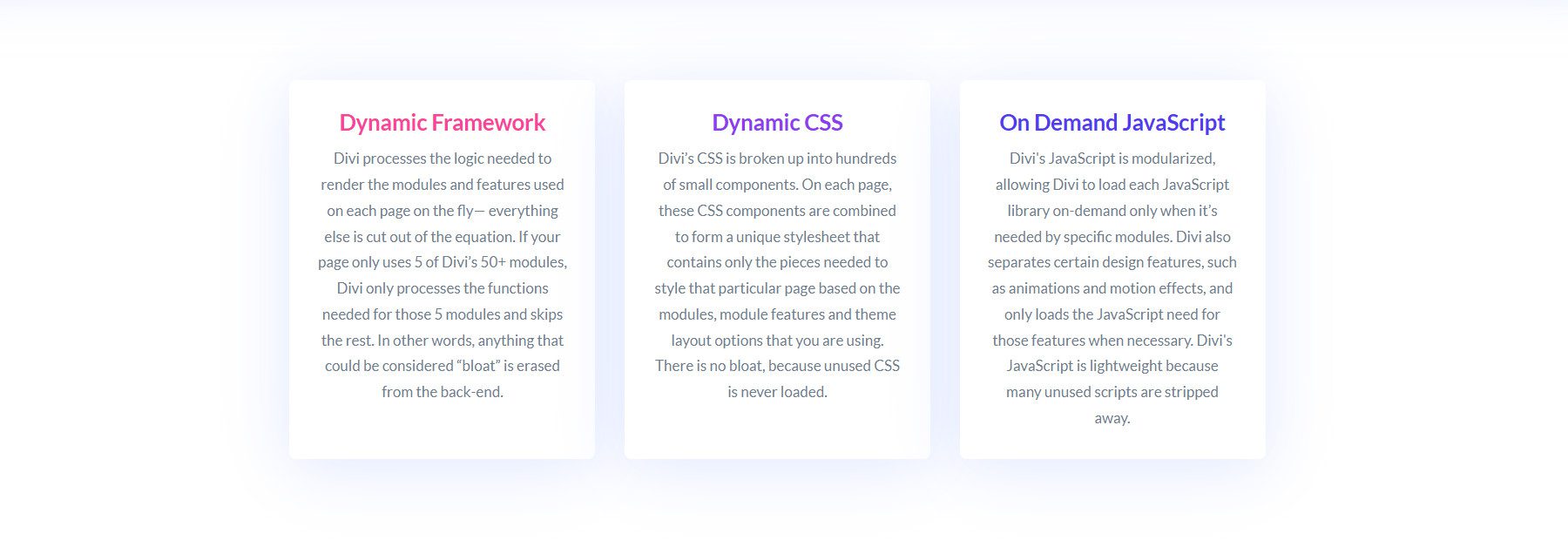
جزء من القصة هو أن منشئي صفحات WordPress بطيئون ومتضخمون. ولكن هذا ليس صحيحا تماما سواء. بالتأكيد، قد يؤدي استخدام أداة إنشاء الصفحات إلى تقديم تحديات فريدة، ولكن استخدامها بشكل صحيح سيضعك في وضع جيد للحصول على موقع ويب سريع. لنأخذ على سبيل المثال Divi، الذي تم تصميمه مع أخذ السرعة والأداء في الاعتبار.

تعرف على كيفية تعامل Divi مع الاستخدام الفعال للموارد لتسريع مواقع Divi
إن عدم إتقان الأساسيات لأي موقع ويب هو سبب ظهور معظم المشكلات.
- لا تستخدم صورًا أكبر من الغرض الذي تُستخدم من أجله
- لا تفرط في تحميل موقع الويب بعدد كبير جدًا من المكونات الإضافية (أو المكونات الإضافية غير المستخدمة)
- استثمر في مزود استضافة عالي الجودة
- تحسين قواعد بيانات ووردبريس
- قم بتخزين صفحات موقعك مؤقتًا للحصول على أوقات استجابة أسرع
- استخدم CDN (حتى CDN مجاني مثل ما يقدمه Siteground)
- لا تستخدم سمة WordPress عالية الأداء مع مكون إضافي لإنشاء الصفحات (التكرار والتضخم) - والأفضل من ذلك، استخدم Divi، وهو منشئ السمات والصفحات في آن واحد.
كما ترون، توجد العديد من مخاطر مواقع الويب البطيئة إذا كنت تستخدم أداة إنشاء الصفحات أو لا تستخدمها. ولكن الآن، الجزء الممتع.
دعونا نلقي نظرة على بعض المزايا الفريدة لبعض منشئي الصفحات الأكثر شهرة في WordPress. من المرجح أن تجد أداة تصميم الويب التالية.
منشئو الصفحات المشهورون لـ WordPress
فيما يلي قائمتنا المختصرة لمنشئي صفحات WordPress التي يجب مراعاتها. إذا كنت تريد إلقاء نظرة أكثر شمولاً على هذا المجال، نقترح عليك إلقاء نظرة على دليلنا الكامل حول أفضل منشئي صفحات WordPress.
1. ديفي

Divi هو منشئ صفحات قوي ومتعدد الاستخدامات مع واجهة السحب والإفلات. إنه يقدم مجموعة واسعة من القوالب والوحدات المصممة مسبقًا، مما يجعل من السهل إنشاء مواقع ويب مذهلة بصريًا ومخصصة للغاية دون أي معرفة بالبرمجة. وهو معروف بواجهته سهلة الاستخدام وخيارات التصميم الشاملة، بما في ذلك الرسوم المتحركة وCSS المخصصة والعناصر العالمية.
ميزات ديفي
- منشئ مرئي بديهي : واجهة سحب وإفلات سهلة الاستخدام تتيح التحرير في الوقت الفعلي.
- مكتبة تخطيط موسعة : أكثر من 2300 قالب مصمم بشكل احترافي و300 حزمة كاملة لمواقع الويب.
- خيارات التخصيص المتقدمة : قم بتخصيص كل جانب من جوانب موقعك باستخدام أكثر من 200 وحدة تصميم.
- التحرير المستجيب : قم بمعاينة تصميماتك وضبطها لتناسب أجهزة سطح المكتب والأجهزة اللوحية والأجهزة المحمولة.
- اختبار التقسيم المدمج : اختبر إصدارات الصفحات المختلفة لمعرفة أي منها يحقق أداءً أفضل ويحسن موقعك.
- التجارة الإلكترونية جاهزة : تتضمن أكثر من 20 وحدة WooCommerce أصلية للمنتجات المخصصة وصفحات الدفع.
- التكامل : متوافق مع العديد من المكونات الإضافية والخدمات التابعة لجهات خارجية لتحسين الوظائف.
- تحرير كامل للموقع باستخدام Theme Builder : تصميم رؤوس وتذييلات وقوالب مخصصة للتحكم الكامل في الموقع.
النظام البيئي ديفي
أحد الجوانب المثيرة للإعجاب في Divi هو أنها أكبر بكثير من أداة إنشاء الصفحات. يوفر نظام Divi البيئي قدرًا أكبر من الكفاءة وراحة البال والميزات لأولئك الذين يحتاجون إليها. فيما يلي بعض الأشياء التي يجب تسليط الضوء عليها:

- استخدام غير محدود لموقع الويب : مع عضوية Divi، يمكنك استخدام Divi على مواقع ويب غير محدودة (تجارية أو شخصية). هذه قيمة أفضل من أي أداة إنشاء صفحات WP أخرى.
- تصميم الويب بالذكاء الاصطناعي : يتيح Divi AI لمصممي الويب القيام بالمزيد بموارد أقل. يمكنهم استخدام الذكاء الاصطناعي لإنشاء صفحات كاملة، وإعادة كتابة محتوى الوحدة، وإنشاء صور خيالية، وكتابة تعليمات برمجية خاصة بـ Divi وCSS.
- وصول الفريق : يتيح Divi Teams لأصحاب المواقع مشاركة موارد Divi الخاصة بهم مع أعضاء الفريق حتى لا تكون هناك اختناقات في كفاءة الفريق.
- دعم الأولوية : يمنحك Divi VIP راحة البال من خلال توفير الوصول إلى دعم العملاء الأفضل في فئته في غضون 30 دقيقة. حل هذه المشاكل اليوم، وليس الأسبوع المقبل.
- المزيد من حيث يأتي ذلك : جرب Divi Cloud لمشاركة أصول Divi عبر مواقع الويب، وتحقق من Divi Marketplace للتعرف على ميزات توسيع Divi. لدينا الكثير من الأفكار التي نعمل عليها — نظام Divi البيئي موجود لتسهيل عملك.
احصل على ديفي
مراجعات المجتمع وتقييماته
يقول المجتمع أن Divi هي واحدة من أفضل القيم في WordPress. إنه يقدم دعمًا رائعًا وغنيًا بالميزات.
التسعير
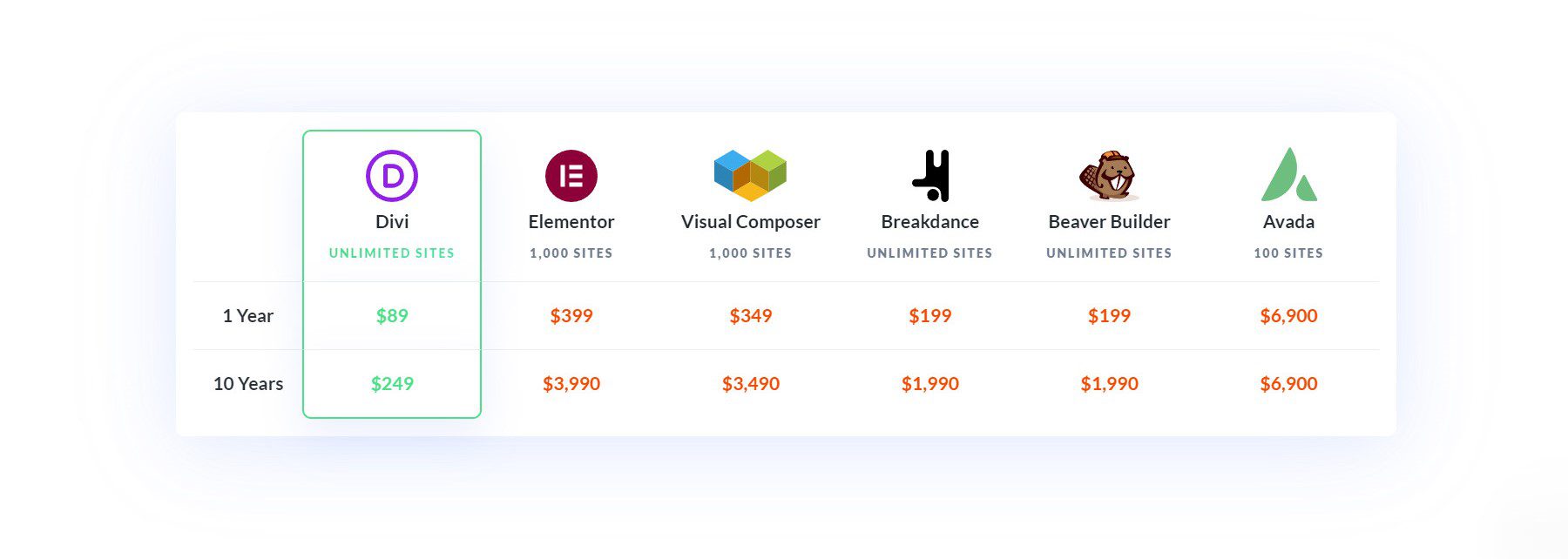
تقدم Divi خطتين للتسعير: 89 دولارًا سنويًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا (كلاهما لمواقع الويب غير المحدودة).

احصل على ديفي
2. العنصر

Elementor عبارة عن أداة إنشاء صفحات شائعة للغاية ومعروفة بواجهة السحب والإفلات البديهية وخيارات التخصيص الشاملة. فهو يوفر ميزات قوية، بما في ذلك مكتبة واسعة من القوالب والأدوات وعناصر التصميم. يناسب Elementor المستخدمين من جميع مستويات المهارة ويوفر إمكانات متقدمة مثل إنشاء السمات وتأثيرات الحركة وCSS المخصصة.
ميزات العنصر
- منشئ السحب والإفلات : قم بإنشاء مواقع ويب مذهلة بسهولة باستخدام منشئ السحب والإفلات المرئي.
- خيارات التخصيص : أكثر من 100 أداة تصميم لإنشاء صفحتك.
- قوالب الموقع : الوصول إلى أكثر من 300 قالب معد مسبقًا.
- تعاون الفريق : تعاون مع الآخرين في تصميم موقع الويب الخاص بك عن طريق إضافة التعليقات والملاحظات على الواجهة الأمامية.
- إعدادات التصميم العامة : اضبط كل جانب من جوانب موقعك عالميًا للحصول على تصميم متسق.
- إنشاء النوافذ المنبثقة : أداة إنشاء النوافذ المنبثقة القوية التي تتيح لك إنشاء نوافذ منبثقة مخصصة يتم تشغيلها بواسطة سلوك المستخدم أو أحداث معينة (زيادة المبيعات).
- التكامل مع WooCommerce : يعمل بسلاسة مع WooCommerce لإنشاء صفحات WooCommerce مخصصة.
- خيارات المحتوى الديناميكي : قم بإنشاء تخطيطات لعرض المحتوى ديناميكيًا (زيادة المبيعات).
- التصميم سريع الاستجابة : خيارات تصميم سريعة الاستجابة للهواتف المحمولة لتعديل التصميمات للأجهزة المختلفة.
مراجعات المجتمع وتقييماته
يحب الناس مدى سهولة استخدام Elementor، بالإضافة إلى خيارات التصميم والقوالب. ومع ذلك، يجد البعض أن تعلم كيفية استخدام أداة إنشاء الصفحات يستغرق بعض الوقت.
التسعير
Elementor لديه نسخة مجانية مع الميزات الأساسية. يبدأ الإصدار الاحترافي بسعر 49 دولارًا سنويًا لموقع واحد ويصل إلى 199 دولارًا سنويًا لـ 1000 موقع.
احصل على العنصر
3. بيفر بيلدر

Beaver Builder هو منشئ صفحات موثوق وسهل الاستخدام مع واجهة سحب وإفلات نظيفة وبديهية. فهو يوفر مجموعة قوية من أدوات التصميم والقوالب، مما يجعل من السهل إنشاء مواقع ويب ذات مظهر احترافي. يُعرف Beaver Builder باستقراره وأدائه وتوافقه مع العديد من السمات والمكونات الإضافية.
ميزات بيفر بيلدر
- منشئ السحب والإفلات : واجهة سحب وإفلات سهلة الاستخدام لتصميم موقع الويب بسهولة.
- عناصر التصميم : يأتي مع مجموعة واسعة من عناصر التصميم لتحسين موقعك.
- القوالب المعدة مسبقًا : أكثر من 25 قالبًا للصفحة المقصودة وأكثر من 40 قالبًا لصفحة المحتوى.
- استخدام غير محدود للموقع : استخدم Beaver Builder على أكبر عدد ممكن من المواقع.
- التخزين السحابي : توفر الوظيفة الإضافية Assistant Pro تخزينًا سحابيًا لتصميماتك.
- منشئ السمات : قم بإنشاء رؤوس وتذييلات وقوالب صفحات مخصصة (زيادة المبيعات).
- White Labeling : قم بتخصيص لوحة تحكم WordPress للعملاء الذين لديهم خطة الوكالة المتاحة.
مراجعات المجتمع وتقييماته
يحب المستخدمون بساطة Beaver Builder وخدمة وضع العلامات البيضاء.
التسعير
يقدم Beaver Builder إصدارًا خفيفًا مجانيًا . تبدأ الخطط المميزة بسعر 99 دولارًا سنويًا للحزمة القياسية، و199 دولارًا سنويًا لحزمة Pro، و 399 دولارًا سنويًا لحزمة الوكالة.
احصل على بيفر بيلدر
ابدأ في استخدام أداة إنشاء الصفحات المميزة اليوم
لقد ناقشنا أدوات إنشاء الصفحات وما إذا كنت بحاجة إلى واحدة على موقع WordPress الخاص بك. لقد سلطنا الضوء أيضًا على الميزات والفوائد الرئيسية لمنشئي الصفحات المشهورين مثل Divi وElementor وBeaver Builder.
Divi هو الخيار الأمثل لإنشاء مواقع الويب الحديثة والمتقدمة. يعد منشئها المرئي البديهي بسيطًا لمنشئي المواقع الجدد ولكنه يترك مجالًا للمطورين لنشر أجنحتهم. تقدم Divi مكتبة واسعة من القوالب وعناصر التصميم وخيارات التخصيص المتقدمة والتكامل السلس مع المكونات الإضافية الشائعة مثل WooCommerce وRank Math.
احصل على ديفي الآن
سواء كنت تقوم بإنشاء مدونة شخصية، أو موقع ويب تجاري، أو متجرًا عبر الإنترنت، توفر Divi الأدوات التي تحتاجها لإنشاء موقع احترافي وجذاب بصريًا. إذا كنت مستعدًا لبدء رحلة WordPress وDivi، فراجع دليلنا الموسع حول إنشاء موقع WordPress.
أسئلة مكررة
ما هي إيجابيات وسلبيات استخدام منشئي الصفحات؟
الايجابيات
- لا حاجة إلى معرفة بالبرمجة : يتيح لك منشئو الصفحات تخصيص موقعك بسهولة دون أي مهارات برمجية. وهذا يجعلها في متناول المستخدمين من جميع المستويات، من المبتدئين إلى المطورين ذوي الخبرة.
- عناصر التصميم المضمنة : يأتي العديد من منشئي الصفحات مع مجموعة متنوعة من عناصر التصميم المضمنة، مثل مؤقتات العد التنازلي، والنوافذ المنبثقة، وجداول التسعير. تساعد هذه الميزات في تحسين المظهر المرئي لموقعك ويمكن أن تؤدي إلى تحويلات فعالة.
سلبيات
- إمكانية إبطاء موقعك : يمكن لمنشئي الصفحات في بعض الأحيان إبطاء الواجهة الأمامية والخلفية لموقعك على الويب. أصبح هذا مصدر قلق أقل فأقل مع تقدم منشئي الصفحات (انظر فقط إلى Divi 5).
- قد لا يكون ذلك ضروريًا لجميع المواقع : لا تتطلب جميع مواقع الويب الميزات الشاملة لمنشئ الصفحات. على سبيل المثال، قد لا تحتاج المدونات البسيطة إلى الوظائف الإضافية التي توفرها أداة إنشاء الصفحات. ومع ذلك، قد تحتاج الشركات والمتاجر عبر الإنترنت والمنشورات الكبيرة إلى ميزات إضافية لإنشاء مواقع ويب متقدمة.
ما هي بعض أدوات إنشاء الصفحات الشائعة في WordPress؟
كيفية إنشاء موقع WordPress بدون أداة إنشاء الصفحات؟
لإنشاء موقع WordPress بدون أداة إنشاء الصفحات، قم بتثبيت WordPress وتنشيطه على مزود الاستضافة الخاص بك، ثم اختر وتثبيت سمة الكتلة التي تناسب احتياجاتك. قم بتخصيص السمة باستخدام WordPress Customizer للتخطيط والألوان والخطوط.
استخدم محرر الكتل لإنشاء المحتوى وإدارته باستخدام كتل للنصوص والصور والعناصر الأخرى. وأخيرًا، قم بتثبيت المكونات الإضافية الأساسية لتحسين محركات البحث والأمان وتحسين الأداء.
هل يقوم منشئو الصفحات بإبطاء WordPress؟
صورة مميزة لأندرو كراسوفيتكي / Shutterstock.com