إنشاء وتخصيص موقع Docusaurus (مع ميزة المدونة)
نشرت: 2023-02-17بالنسبة إلى مواقع الويب والتطبيقات والمشاريع الصغيرة الأخرى ، يتجه المزيد والمزيد من المطورين إلى مولدات المواقع الثابتة عبر WordPress أو أنظمة إدارة المحتوى الأخرى (CMSs). تقدم المواقع الثابتة طريقة بسيطة وفعالة لإنشاء مواقع ويب وتطبيقات سريعة وآمنة وسهلة الصيانة.
Docusaurus هو أحد منشئ المواقع الثابتة - وهو يكتسب شعبية بسرعة في مجتمع التطوير.
في هذا المنشور ، سنلقي نظرة عميقة على فوائد استخدام Docusaurs كمولد موقع ثابت ولماذا هو المفضل لدى المطورين.
ما هو Docusaurus؟
Docusaurus هو منشئ مواقع ثابت شائع يستخدم React ، وهي واحدة من أفضل مكتبات JavaScript ، كمكتبة واجهة المستخدم الخاصة بها لإنشاء الصفحة. مثل المولدات الأخرى ، من السهل إعدادها وتعديلها - والأهم من ذلك - أنها توفر لك كل ما تحتاجه لتصل إلى الأرض من خلال موقع الويب الثابت الخاص بك.
ومع ذلك ، فإن ما يميز Docusaurus هو أنه يساعدك على إنشاء وإدارة موقع ويب حيث يلعب المحتوى دورًا رئيسيًا . يتيح لك إنشاء موقع ويب كامل بسرعة وسهولة - مكتمل بميزة مدونة - يسلط الضوء على المحتوى الخاص بك من البداية.
نظرًا لأن المحتوى هو محور التركيز مع Docusaurus ، فهو مثالي لإنشاء مواقع التوثيق مثل مواقع الويكي. كما أنه يستخدم تخفيض السعر ، وهو مثالي للتعاون والتخزين في مستودع git. علاوة على ذلك ، فهو يحتوي على الكثير من الميزات المذهلة مثل i18n والبحث والسمات المخصصة ، والتي سنناقشها بمزيد من التفاصيل لاحقًا.
فيما يلي بعض الميزات البارزة التي تجعل Docusaurus خيارًا قويًا:
- بنيت باستخدام React
- دعم MDX v1
- دعم تضمين مكون React عبر Markdown
- إصدار المستند
- التوافق مع Git و Crowdin ومديري الترجمة الآخرين لترجمة المستندات والنشر الجماعي أو الفردي
من يستخدم Docusaurus؟
تم إنشاء Docusaurus بواسطة Facebook ، لذا فليس من المستغرب أن يتم استخدامه حاليًا من قبل العديد من العلامات التجارية والشركات الكبرى عبر الويب.
في ما يلي عدد قليل من أكبر العلامات التجارية التي تستخدم Docusaurus اليوم (مع المزيد قريبًا مع استمرار شعبية Docusaurus في النمو):
- ألغوليا دوكسيرش
- دعابة
- رد الفعل الأصلي
- Supabase
وينضم المزيد إلى صفوفهم كل يوم.
كيفية تثبيت Docusaurus
Docusaurus سهل التثبيت ولا يتطلب سوى بضع دقائق. في هذا البرنامج التعليمي ، سننشئ موقع توثيق بمدونة ، وسنخصص شكل موقع الويب.
وإليك الجزء الأكثر روعة: سنستغرق أقل من ساعة لتدوير كل شيء.
دعنا نتعمق!
متطلبات
يتطلب Docusarus أن Node.js 16.14 أو أحدث. إنه ملف ثابت SSG ، مما يعني أنك لن تحتاج إلى قاعدة بيانات إضافية.
إذا لم يكن لديك بالفعل Node.js 16.14+ متاحًا ، فستحتاج إلى البدء بتثبيت Node.js أو ترقية الإصدار الحالي. ثم يمكنك الانتقال إلى عملية تثبيت Docusaurus أدناه.
سنستخدم أيضًا نموذج موقع Docusaurus من مستودع GitHub هذا. يمكنك استخدامه أو التثبيت النظيف لـ Docusaurus لهذا البرنامج التعليمي.
عملية التثبيت
لبدء عملية تثبيت Docusaurus ، تحتاج أولاً إلى تشغيل الأمر التالي:
npx [email protected] classicسيؤدي هذا إلى إنشاء مجلد لمشروعك وسقالة المظهر الكلاسيكي بداخله. يحتوي المظهر الكلاسيكي بالفعل على بعض الميزات المكونة مسبقًا مثل المدونة والصفحات المخصصة وإطار عمل CSS.
بعد التثبيت ، ستحتاج بعد ذلك إلى تشغيل الأمر التالي لبدء الخادم المحلي:
npm startإذا كنت ترغب في إنشاء إصدار محسن جاهز للنشر ، فيجب عليك تشغيل هذا بدلاً من ذلك:
npm run buildبناء
بمجرد تثبيت مثيل Docusaurus الخاص بك ، ستتمكن من فتح دليل المشروع الخاص بك وإلقاء نظرة فاحصة على "الهيكل العظمي" لموقعك الجديد.
إليك ما تبدو عليه بنية الملف:
my-website ├── blog │ ├── 2019-05-28-hola.md │ └── 2020-05-30-welcome.md ├── docs │ ├── doc1.md │ └── mdx.md ├── src │ ├── css │ │ └── custom.css │ └── pages │ ├── styles.module.css │ └── index.js ├── static │ └── img ├── docusaurus.config.js ├── package.json ├── README.md ├── sidebars.js └── yarn.lockهناك بعض التفاصيل التي يجب ملاحظتها فيما يتعلق ببعض هذه الملفات والمجلدات:
-
/blog: يحتوي على جميع الملفات المتعلقة بمدونتك. -
/docs: يحتوي على جميع الملفات المتعلقة بالمستندات الخاصة بك. يمكنك تخصيص ترتيبهم في ملف sidebar.js . -
/src: تحتوي على جميع الملفات غير التوثيقية مثل الصفحات أو المكونات المخصصة. -
/src/pages: سيتم تحويل جميع ملفات JSX / TSX / MDX إلى صفحات. -
/static: الملفات الثابتة التي سيتم نسخها إلى مجلد الإنشاء النهائي. -
docusaurus.config.js: ملف تكوين Docusaurus. -
packaged.json: كل موقع Docusaurus هو تطبيق React ، لذلك ستجد هنا جميع التبعيات والبرامج النصية التي يستخدمها لـ React. -
sidebar.js: هنا يمكنك تحديد ترتيب المستندات في الشريط الجانبي.
تخصيص تثبيت Docusaurus الخاص بك
كما ترى من بساطة هيكل الملفات الخاص به ، فإن Docusaurus سهل الاستخدام والتنقل. وبالمثل ، يعد تخصيص موقع Docusaurus الخاص بك أمرًا سهلاً. يمكنك فتح هذه الملفات وتحريرها باستخدام محرر النصوص المفضل لديك أو IDE.
دعنا ننتقل إلى بعض خيارات التخصيص التي ستتاح لك فورًا.
الصفحة الرئيسية
أول شيء قد ترغب في القيام به هو تخصيص الصفحة الرئيسية الافتراضية لعرض مشروعك بدلاً من ذلك. لحسن الحظ ، ليس من الصعب إجراء أي تغييرات تريدها على صفحة Docusaurus الرئيسية.
لتغيير الصفحة الرئيسية ، افتح ملف src / pages / index.js وقم بإجراء التعديلات هناك مباشرةً. إنها صفحة React نموذجية ، لذا يمكنك تغييرها أو إعادة بنائها عن طريق تغيير المحتوى أو إنشاء مكونات React مخصصة.
ملف الضبط
بعد ذلك ، سوف نتعمق في ملف docusaurus.config.js المهم ونغير بعض التفاصيل المهمة لمثالنا.
الاسم والوصف
ستجد في ملف التكوين:
const config = { title: 'My Site', tagline: 'Dinosaurs are cool', url: 'https://your-docusaurus-site.com', baseUrl: '/',ما عليك سوى تغيير هذه التفاصيل لتناسب احتياجات موقعك ، ثم احفظ الملف.
شريط التنقل
لتحرير شريط التنقل الخاص بك ، حدد موقع عنصر navbar .
لمثالنا هنا ، نريد إضافة ارتباط إلى Kinsta ، وإعادة تسمية عنصر "البرنامج التعليمي" إلى "وثائق Starter ،" وإضافة شعار Kinsta.
وإليك كيفية القيام بذلك:
navbar: { title: 'Kinsta starters', logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo-alpha-purple.png', }, items: [ { label: 'Kinsta starters', to: '/docs/intro', }, {to: '/blog', label: 'Blog', position: 'left'}, { href: 'https://github.com/kinsta', label: 'GitHub', position: 'right', }, ], }, تذييل
يتكون تخصيص التذييل في Docusaurus من قسمين: محتوى التذييل نفسه ، وروابط التذييل.
محتوى التذييل
يمكن وضع الجزء الأكبر من محتوى التذييل الخاص بك (لا يشمل قائمة الروابط) في ملف themeConfig.footer الخاص بك. هذا هو المكان المثالي لإضافة شعار وإشعار حقوق النشر.
إليك كيفية تعديلنا لتهيئة التذييل:
module.exports = { themeConfig: { footer: { logo: { alt: 'Kinsta Logo', src: 'img/kinsta-logo.png', href: 'https://kinsta.com', width: 160, height: 51, }, copyright: `Copyright ${new Date().getFullYear()} Kinsta. Built with Docusaurus.`, }, }, };روابط التذييل
يشبه تغيير روابط التذييل تغيير شريط التنقل العلوي: ابحث عن قسم footer في docusaurus.config.js وقم بتحريره حتى يناسب احتياجاتك.
إليك ما قمنا بتغييره في قسم footer ليبدو كما يلي:
footer: { style: 'dark', links: [ { title: 'Docs', items: [ { label: 'Kinsta starters', to: '/docs/intro', }, ], }, { title: 'Talk with us', items: [ { label: 'Discord', href: 'https://discord.gg/vjRPMhFaBA', }, { label: 'Support', href: 'https://kinsta.com/kinsta-support/', }, { label: 'Twitter', href: 'https://twitter.com/kinsta', }, ], }, { title: 'More', items: [ { label: 'Application Hosting', href: 'https://kinsta.com/application-hosting/', }, { label: 'Database Hosting', href: 'https://kinsta.com/database-hosting/', }, { label: 'WordPress Hosting', href: 'https://kinsta.com/wordpress-hosting/', }, { label: 'DevKinsta', href: 'https://kinsta.com/devkinsta/', }, ], }, ], };الألوان و CSS
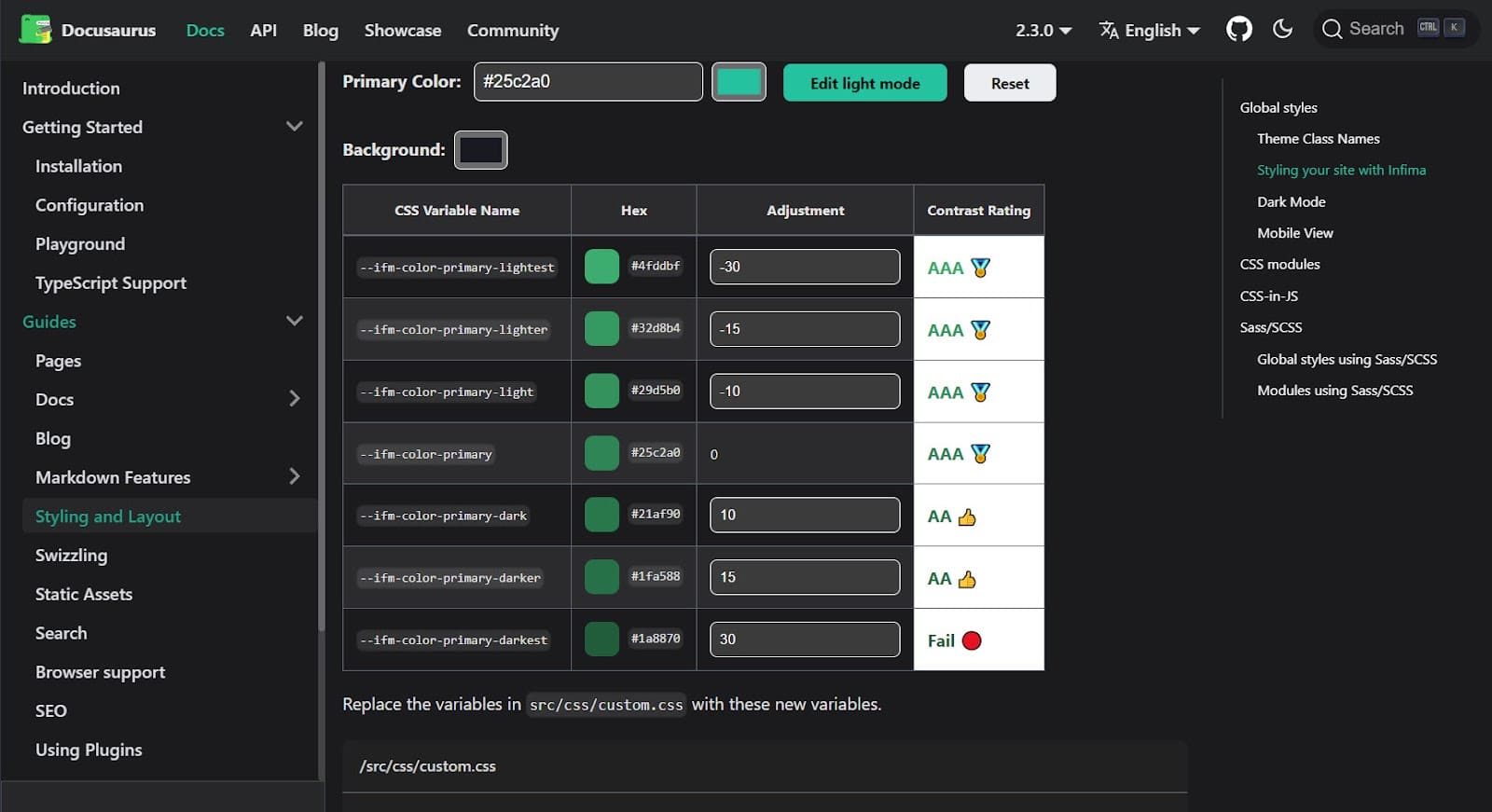
يستخدم الإعداد الكلاسيكي المسبق لـ Docusaurus إطار عمل Infima CSS. مع وضع ذلك في الاعتبار ، أنشأ منشئو Docusaurus أداة ويب مفيدة للغاية لمساعدتك في تغيير الألوان وعناصر وإعلانات CSS الأخرى.

بمجرد إدخال تفضيلاتك على الصفحة ، ستنشئ الأداة ملف custom.css - مكتمل بمجموعة رائعة من النغمات التكميلية - في غضون ثوانٍ. يمكنك بعد ذلك نسخ ملف CSS الجديد هذا إلى دليل / src / css الخاص بمشروعك للرجوع إليه.

توثيق
يتم تخزين جميع الوثائق الموجودة على موقع الويب الجديد الخاص بك في مجلد / docs . بالطبع ، يمكنك تغيير اسم المجلد في docusaurus.config.js .
ما عليك سوى إنشاء ملفات markdown في محرر النص أو HTML وإفلاتها في هذا المجلد. يجب أن يبدو كل ملف على النحو التالي:
--- id: the-id title: Title --- # Rest of the document استنادًا إلى المعرف ، ينشئ Docusaurus عناوين URL للمقالات الموجودة في هذا المجلد الفرعي: yourdomain.com/docs/{id}
يمكننا أيضًا إنشاء مجلدات فرعية إذا أردنا تقسيم وثائقنا إلى أقسام منطقية مختلفة. ومع ذلك ، سنحتاج إلى القيام ببعض العمل الإضافي لهذه الأدلة الفرعية لتعمل بالطريقة التي نتوقعها.
لنفترض أننا أنشأنا مجلد مستندات جديدًا باسم "المبتدئين". إذا أردنا بعد ذلك تحديث الصفحة الرئيسية والنقر على رابط "المبتدئين" الجديد الذي تمت إضافته تلقائيًا إلى الشريط الجانبي ، فسنحصل على خطأ - لأنه لا توجد صفحة فهرس حتى الآن في مجلدنا الجديد.
أسهل طريقة لإصلاح ذلك هي إنشاء ملف _category_.json الذي سينشئ فهرسًا لجميع الصفحات المخزنة في هذا المجلد. ما عليك سوى إضافة الكود التالي:
{ "label": "Starters", "position": 2, "link": { "type": "generated-index", "description": "All Kinsta Starters" }, }; كما ترى ، يتم إعادة إنشاء الشريط الجانبي لمطابقة بنية ملفاتك. هذا لأن ملف sidebar.js يحتوي على هذا tutorialSidebar : [{type: 'autogenerated', dirName: '.'}],
إذا كنت تفضل الاهتمام بهذا بنفسك ، فيمكنك تغيير هذا إلى شيء مثل هذا:
tutorialSidebar: [ 'intro', 'hello', { type: 'category', label: 'Tutorial', items: ['tutorial-basics/create-a-document'], }, ],مدونة
يتضمن Docusaurus وحدة مدونة أنيقة. يمكن أن يكون وجود مدونة بجانب موقع الويب الرئيسي الخاص بك مفيدًا جدًا لإبلاغ قاعدة المستخدمين الخاصة بك بالتغييرات التي تحدث في مشروعك ، أو للاحتفاظ بتشغيل ملاحظات المشروع كشكل من أشكال التغيير.
كل منشور يتكون من جزء أمامي ، مثل هذا:
--- slug: docusaurus-starter title: Docusaurus Starter authors: palmiak tags: [starters, docusaurus] --- ... وبالطبع المحتوى نفسه. كما أن لديها علامة <!--truncate--> مفيدة جدًا ، والتي تساعد في الحد من ملخص المنشور المعروض في جميع قوائم المنشورات.
إنها فكرة رائعة أيضًا أن تنشئ ملف author.yml للاعتمادات. يبدو الملف كالتالي:
palmiak: name: Maciek Palmowski title: DevRel url: https://github.com/palmiak image_url: https://github.com/palmiak.pngبفضل هذا الملف ، ستحصل على جميع بيانات المؤلف في مكان واحد للرجوع إليها بسهولة.
كيفية نشر موقع Docusaurus الخاص بك على موقع Kinsta
على رأس مواقع WordPress والتطبيقات المستقلة وقواعد البيانات ، يمكن لـ Kinsta استضافة مواقع ويب ثابتة.
هذا يعني أنه مثالي لمواقع Docusaurs الخاصة بك - ولإدارة جميع مشاريع الويب الخاصة بك - مباشرةً من لوحة معلومات MyKinsta.
بمجرد نشر التطبيق الخاص بك ، ستتمكن من مراجعة التحليلات المستمرة للتطبيق الخاص بك ، سواء الحية أو التاريخية ، مع القياسات بما في ذلك:
- استخدام عرض النطاق الترددي
- بناء الوقت
- مدة العرض
- استخدام المعالج
- استخدام الذاكرة
من البداية إلى النهاية ، تستغرق عملية النشر عبر MyKinsta بضع دقائق فقط.
هيا بنا نبدأ!
المتطلبات الأساسية: تكوين مشروع Docusaurus الخاص بك
لاستضافة مشروع Docusaurus الخاص بك على منصة استضافة التطبيقات في Kinsta ، ستحتاج إلى:
- قم بتضمين حقل اسم في ملف package.json الخاص بك. (يمكن أن يكون هذا أي شيء ولن يؤثر على نشرك.)
- قم بتضمين نص بناء في ملف package.json الخاص بك. (يجب أن يتضمن مشروع Docusaurus الخاص بك هذا بالفعل.)
- ثبّت حزمة serve npm واضبط سكربت البدء ليخدم البناء.
بمجرد إلغاء تحديدها ، يمكنك الانتقال إلى نشر موقعك فعليًا.
نشر مشروع Docusaurus الخاص بك
اتبع هذه الخطوات البسيطة للاتصال بحسابك على GitHub وبدء تشغيل موقع Docusaurus الخاص بك:
- قم بتسجيل الدخول إلى حساب MyKinsta الخاص بك وانتقل إلى علامة التبويب التطبيقات من القائمة اليمنى.
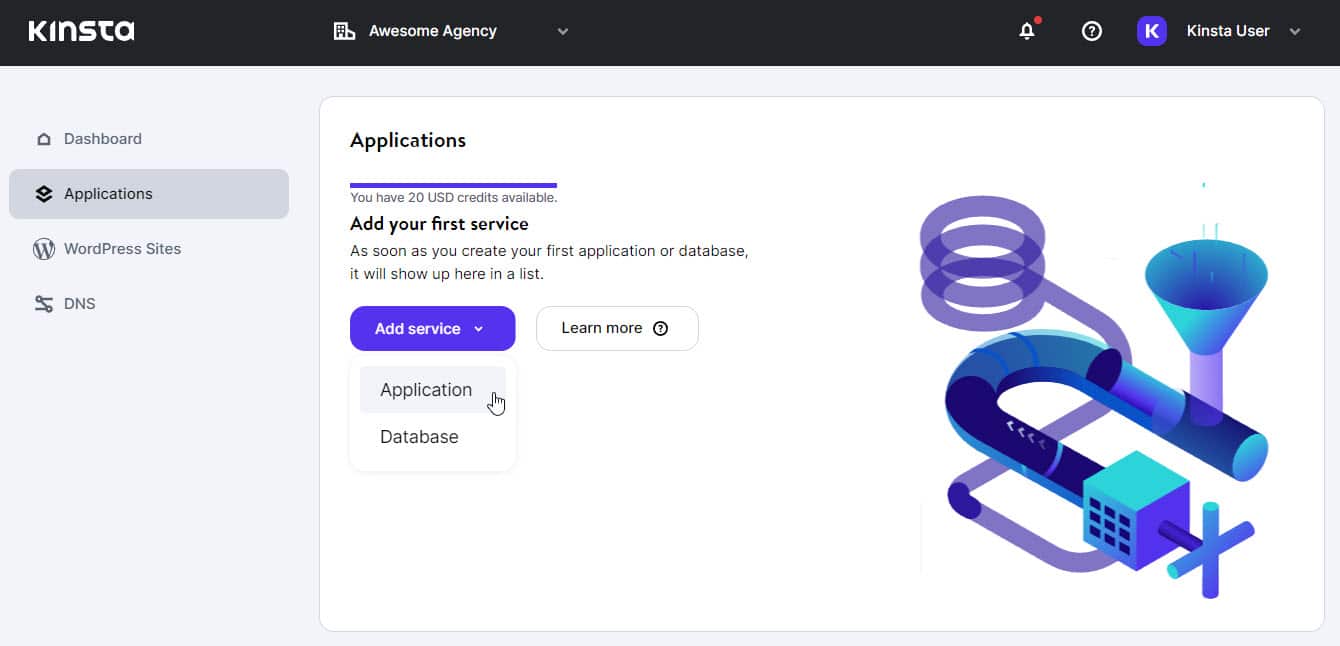
- انقر على الزر الأزرق إضافة خدمة واختر التطبيق من القائمة المنسدلة.

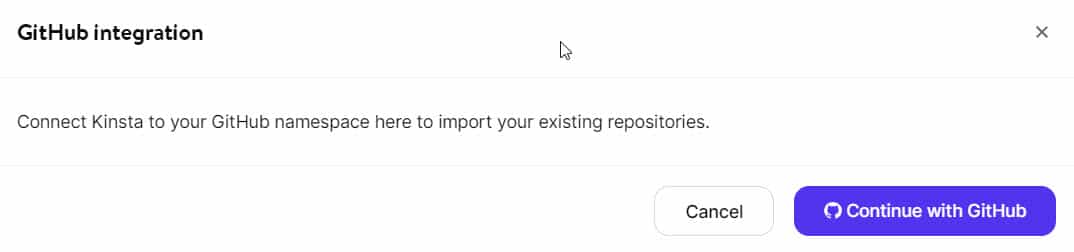
علامة التبويب "التطبيقات" في لوحة معلومات MyKinsta مع تحريك الماوس فوق خيار "التطبيق" بعد النقر على الزر الأزرق "إضافة خدمة". - إذا لم تكن قد اتصلت بحسابك على GitHub من خلال MyKinsta ، فسيظهر لك نموذج يشجعك على القيام بذلك. انقر فوق الزر "متابعة مع GitHub" للمتابعة.

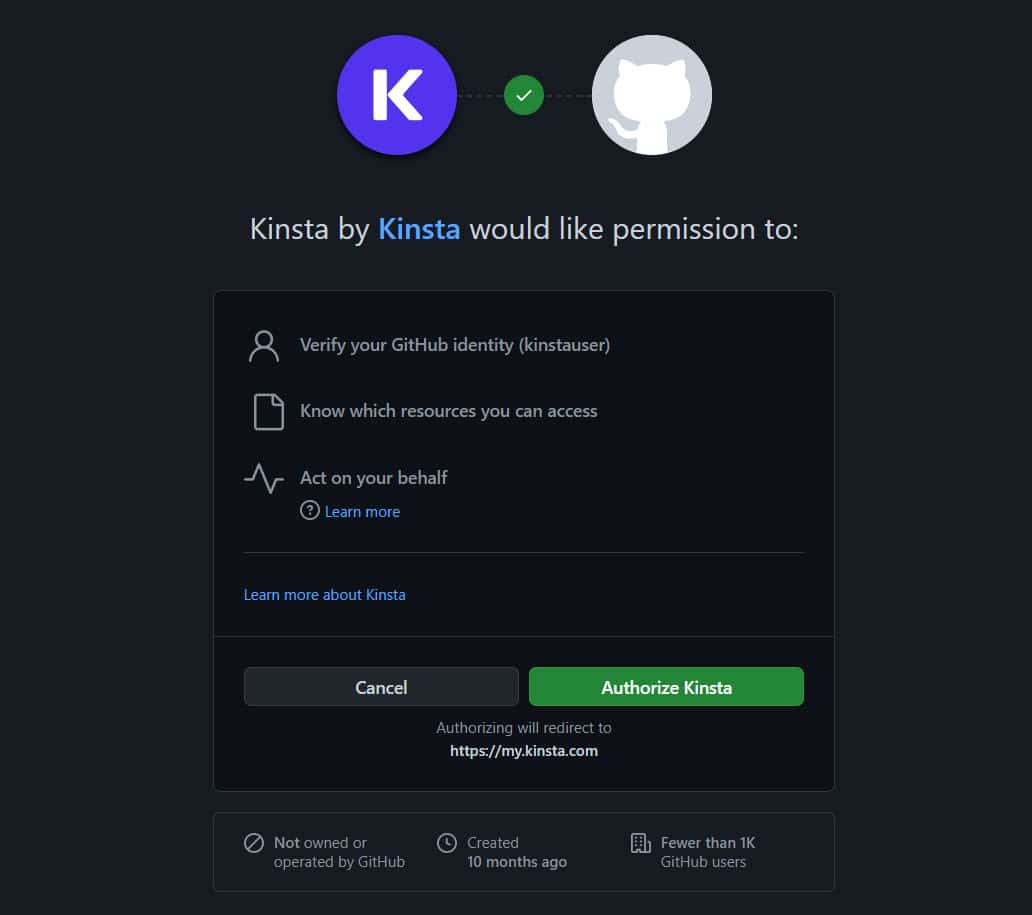
نموذج مع النص "تكامل GitHub: قم بتوصيل kinsta بمساحة GitHub الخاصة بك هنا لاستيراد مستودعاتك الحالية." في أسفل اليمين يوجد زر "إلغاء" أبيض وزر أزرق "متابعة مع GitHub". - سيتم فتح نافذة جديدة تطلب إذنك للسماح لـ Kinsta بالوصول إلى موارد GitHub وإدارتها. تأكد من تسجيل الدخول إلى حساب GitHub الصحيح ، ثم انقر فوق الزر "تفويض Kinsta" الأخضر بالقرب من الجزء السفلي.

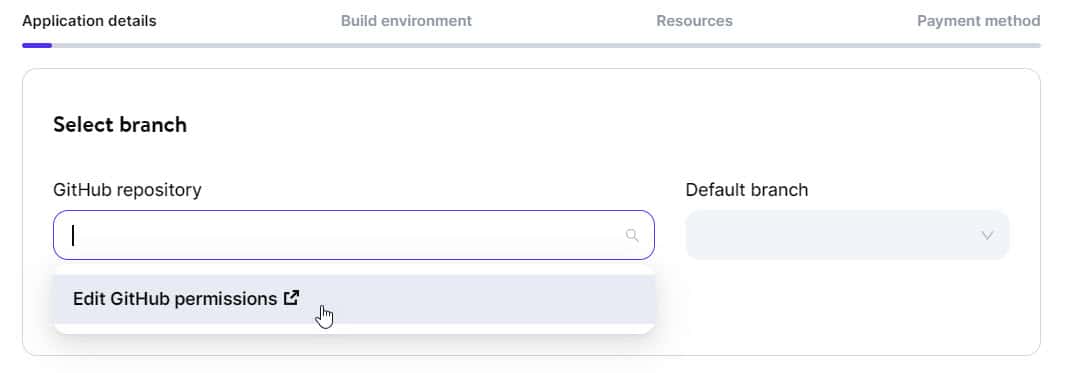
نموذج تفويض من GitHub مع النص "Kinsta by Kinsta يريد الحصول على إذن لـ: التحقق من هوية GitHub (kinstauser) ؛ تعرف على الموارد التي يمكنك الوصول إليها ؛ تصرف بالنيابة عنك باستخدام زر "إلغاء" رمادي اللون وزر أخضر "تفويض Kinsta" في الأسفل. - لقد وصلت الآن إلى معالج تكامل GitHub. هذه هي الخطوة الأخيرة قبل أن تتمكن من نشر موقعك. ضع في اعتبارك الحقول المقدمة وقم بملئها وفقًا لتكوين GitHub الخاص بك ومتطلبات مشروعك. إذا كان لديك Dockerfile في مستودعك ، فيمكنك استخدام هذا لإعداد صورة الحاوية ؛ خلاف ذلك ، سيقوم Kinsta تلقائيًا بإعداد صورة حاوية لك. لاحظ أنك قد تحتاج إلى تعديل أذونات GitHub الخاصة بك قبل أن تتمكن من المتابعة ، خاصة إذا كان هذا هو النشر الأول لك من خلال Kinsta.

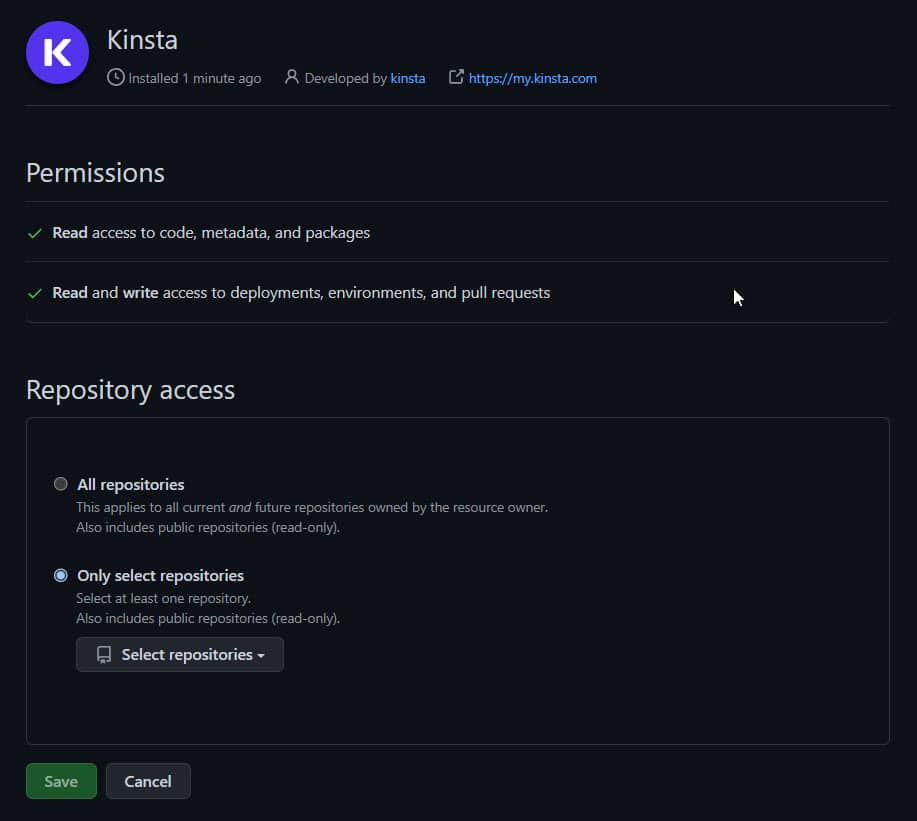
يُظهر معالج التطبيق الجديد في MyKinsta تحريك يد الماوس فوق خيار القائمة المنسدلة "تحرير أذونات GitHub" لحقل "مستودع GitHub". يمكنك اختيار ما إذا كنت ستمنح Kinsta حق الوصول إلى جميع المستودعات أو مستودعات محددة فقط. يمكن تعديل هذه الأذونات في أي وقت من إعدادات تطبيقات حساب GitHub الخاص بك.

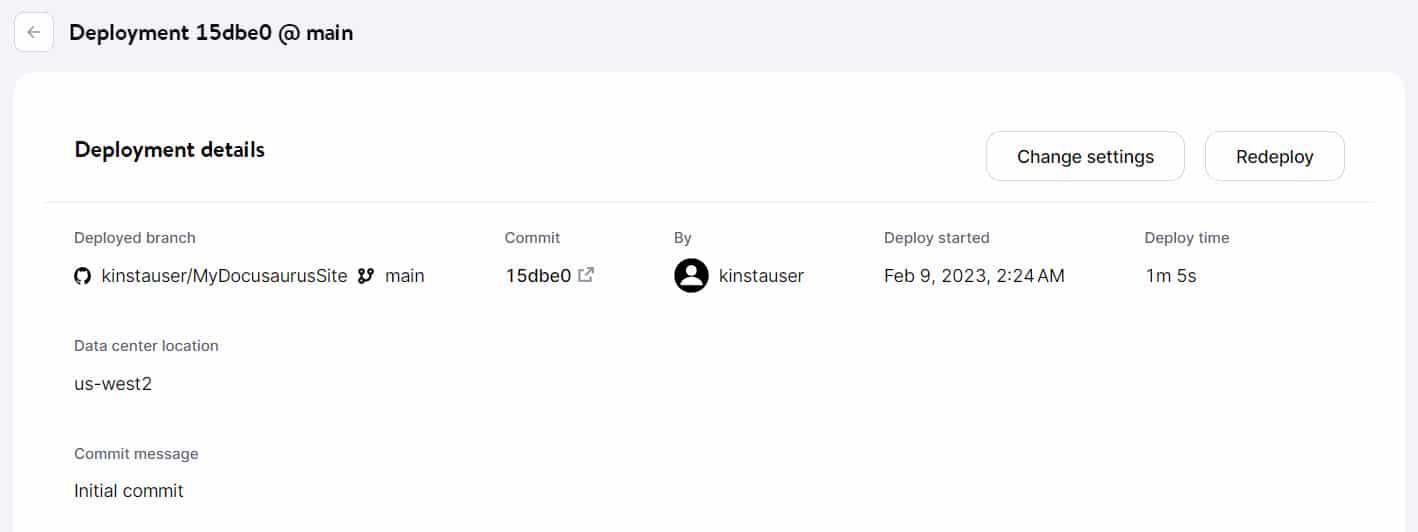
قسم "أذونات" GitHub ، يعرض خيارين في قسم "الوصول إلى المستودع": "جميع المستودعات" أو "تحديد المستودعات فقط". - بعد تحديد اختياراتك وتأكيد اختياراتك ، ستظهر لك تفاصيل النشر ، بالإضافة إلى خيارات تغيير الإعدادات أو إعادة النشر .

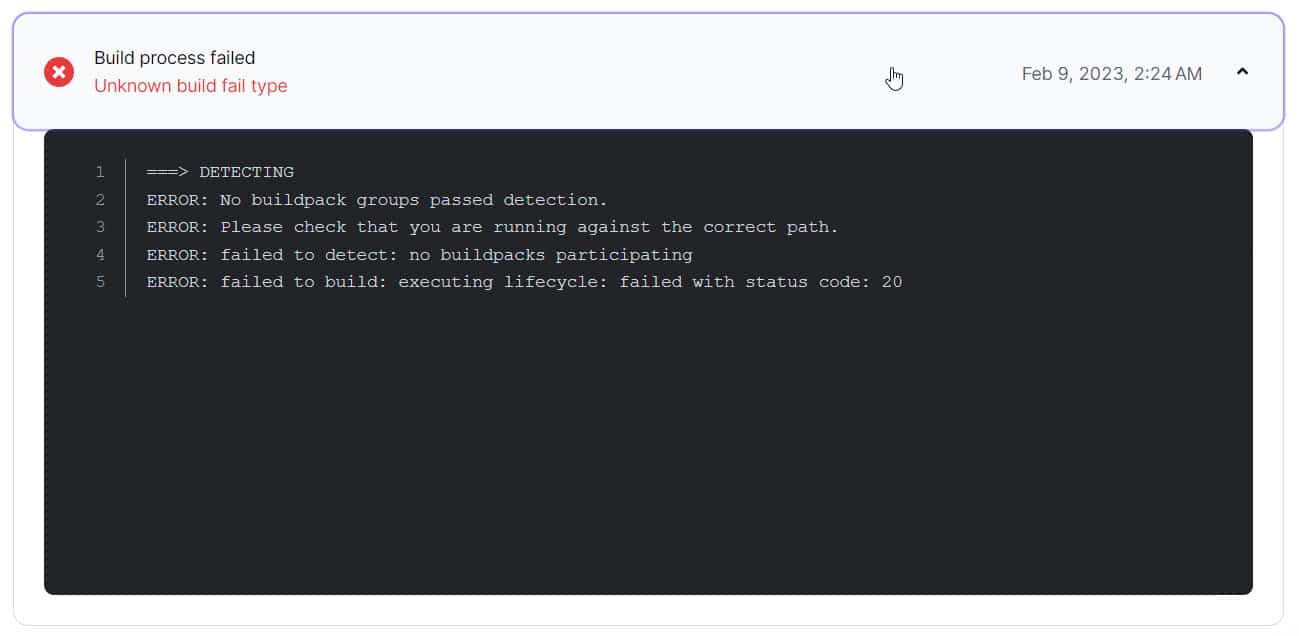
تعرض صفحة "تفاصيل النشر" في MyKinsta المعلومات المتعلقة بالتطبيق المنشور ، بما في ذلك اسم الفرع المنشور ورقم الالتزام ورسالة الالتزام المصاحبة وأوقات النشر وموقع مركز البيانات المحدد. هذا أيضًا هو المكان الذي سترى فيه أي أخطاء حدثت أثناء النشر ، جنبًا إلى جنب مع تفاصيل حول سبب الفشل حتى تتمكن من معالجته بسهولة. إذا وجدت نفسك تكافح لإصلاح المشكلة ، فيمكن العثور على إرشادات إضافية حول أخطاء الطرح في وثائق Kinsta.

حدث خطأ بعنوان "فشل عملية الإنشاء" مع "نوع فشل إنشاء غير معروف" أعلى جزء التفاصيل الذي يسرد الأخطاء الفردية التي ساهمت في الفشل.
إذا وصلت إلى هذا الحد دون أخطاء ، فتهانينا - لقد نجحت في نشر موقع Docusaurus الخاص بك من خلال Kinsta! التطبيق الخاص بك (أي الموقع الثابت الخاص بك) متاح بمجرد الانتهاء من المعالج. يمكنك مشاهدته على عنوان URL للتطبيق الخاص بك ، والذي يكون عادةً https:// your-docusaurus-site .kinsta.app .
إليك أول نظرة على موقعنا النموذجي على Kinsta:

ملخص
بفضل ميزاته القوية بشكل مدهش ، وتصميمه الودي ، والتنقل السهل ، والتركيز على المحتوى ، ليس من الصعب معرفة سبب اعتبار Docusaurus أداة ممتازة لأي مطور يتطلع إلى نشر وصيانة موقع توثيق ثابت منظم جيدًا و / أو مدونة.
بمجرد أن تملأ موقعك بالمحتوى الذي سيقدره زوار موقعك ، ستبدأ في تدوين الميزات الإضافية المضمنة التي تكون في متناول اليد. على سبيل المثال ، تعد إمكانات تحسين محرك البحث في Docusaurus مثالية لمساعدتك في الحصول على رؤية محسنة من خلال جمهور أوسع أثناء العمل على تقنيات أخرى للتقدم في تصنيفات تحسين محركات البحث (SEO).
هل قمت ببناء أي شيء مع Docusaurus؟ شاركنا بمشاريعك وخبراتك في قسم التعليقات أدناه.
