لفت الانتباه | أفضل البرنامج المساعد لخريطة الصورة WordPress
نشرت: 2022-09-29عندما يتعلق الأمر بجذب المستهلكين عبر الإنترنت ، لا يمكن إنكار أن الصورة تساوي ألف كلمة . يمكن أن يكون المحتوى المرئي والصور التفاعلية اللافتة للنظر مفيدة وجذابة للوظائف الإضافية لموقع الويب الخاص بك. إذن ، كيف يمكننا إضافة هذه العناصر المرئية التفاعلية؟ الجواب واحد - أفضل مكون WordPress لخريطة الصور هو WP Draw Attention .
ما هو الشيء الرائع في المكون الإضافي WP Draw Attention؟ لست بحاجة إلى أن تكون خبيرًا في تصميم الويب لإنشاء صور جذابة. بضع خطوات بسيطة وها أنت تقوم بصياغة خريطة صور تفاعلية ومثيرة للإعجاب.
لكن دعونا لا نسرق مسيرة ونمر بها خطوة بخطوة.
ما هي خريطة صور WordPress؟
تم تعريف خريطة الصورة التفاعلية ببساطة ، وهي عبارة عن صورة مرئية أو صورة أو رسم به مناطق قابلة للنقر توفر تفسيرات موجزة أو ملاحظات إضافية.
باستخدام خرائط الصور التفاعلية ، يمكنك تحديد مزايا منتجك دون إثقال كاهل زوارك بنصوص طويلة. يمكن أن تحتوي صورة تفاعلية واحدة على معلومات أكثر بكثير من النص. باستخدام خريطة الصورة ، يمكنك مشاركة نفس المعلومات بشكل أكثر جاذبية وتعبيرًا عن طريق إضافة الصور والنصوص والأكواد القصيرة ومقاطع الفيديو والصوت والمزيد إلى صورتك.
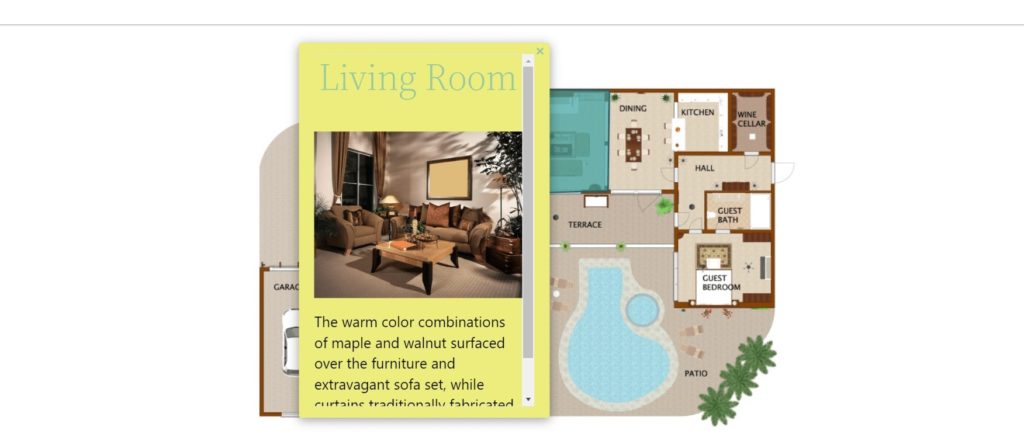
نظرًا لتعدد استخداماتها ، تعد خرائط الصور مشهدًا شائعًا عند تصفح الويب. أحد التطبيقات الشائعة لخرائط الصور منتشر على نطاق واسع بين أصحاب العقارات والمالكين والمهندسين المعماريين لعرض مخططات المباني أو العقارات. على سبيل المثال ، توفر شركة Architectural Metal Solutions للزائرين صورة مخطط أرضية تفاعلية توضح علاجات الواجهة والأسقف التي صممتها الشركة وصنعتها.
ومع ذلك ، هناك المزيد من الاستخدامات لخرائط الصور. يستخدم موقع On the Wings of LCR خريطة صور تفاعلية على الموقع لإظهار طيور نهر كولورادو السفلي للزوار. لا تخبرنا خريطة الصورة عن كل طائر فحسب ، بل تقدم أيضًا معلومات حول النقاط الساخنة الخاصة بهم وتسمح لنا بسماع مكالماتهم.
بغض النظر عن أهداف موقع الويب الخاص بك ، يمكنك دائمًا إيجاد طرق إبداعية لدمج خرائط الصور في موقع الويب الخاص بك. كل شيء على خيالك!
لفت الانتباه: البرنامج المساعد لخريطة الصورة التفاعلية ووردبريس

يعد WP Draw Attention واحدًا من أشهر ملحقات WordPress لخرائط الصور التفاعلية على الإطلاق. هذا البرنامج المساعد كامل الميزات وسهل الاستخدام يجعل إنشاء خرائط صور تفاعلية أمرًا بسيطًا للغاية بدون أي "أجراس وصفارات". خرائط الصور التي تم إنشاؤها باستخدام هذه الأداة سريعة الاستجابة ومناسبة لتحسين محركات البحث وقابلة للتخصيص.
يكمن نجاح البرنامج المساعد في ملاءمته للمبتدئين. تتيح لك أدوات الرسم المدمجة في المكون الإضافي رسم أشكال معقدة عن طريق سحب وتنظيم النقاط الفعالة على صورتك.
يوفر المكون الإضافي أيضًا مرونة في التخصيص للون الخلفية ولون النص وعرض الصورة وما إلى ذلك. علاوة على ذلك ، يسمح المحرر بإضافة عدد غير محدود من تنسيقات الفيديو والصوت والصورة وغيرها إلى كل شكل مميز على صورتك.
يعد WP Draw Attention مكونًا إضافيًا عالي التصنيف وموصى به للغاية ، ويحتوي على أكثر من 10.000 عملية تثبيت نشطة وشهادات إيجابية لأكثر من 80 تصنيفًا من فئة 5 نجوم في دليل WP Plugin. المهم هو أن المكون الإضافي متوافق مع أحدث إصدارات WordPress والقوالب ومنشئ الصفحات.
دلائل الميزات
الآن ، دعنا نصل إلى الميزات الرئيسية بطريقة أكثر تفصيلاً ونرى ما الذي يجعل WP Draw Attention جذابًا للغاية للعديد من مستخدمي WordPress.
- أداة الرسم الشامل: تتيح لك أداة الرسم رسم أشكال معقدة. بنقرة واحدة ، يمكنك إضافة نقطة إلى صورتك ، وبسحب النقاط الموجودة ، يمكنك صياغة الشكل الذي تريده. تتضمن الأداة القدرة على تكبير الصورة وتحريكها أثناء رسم شكل نقطة الاتصال المطلوبة. إنها تمكن المستخدمين من رسم الدوائر والمستطيلات والأشكال المعقدة بطريقة دقيقة.
- الملامح الملونة: قم بإنشاء نظام ألوان مخصص كامل لمطابقة موقعك. يمكنك تحديد لون التمييز والعتامة وعرض الحدود واللون ، وجعل الأشكال مرئية في جميع الأوقات ، أو فقط في حالة تفاعل المستخدمين مع الصورة.
- نقاط اتصال غير محدودة: قم بإنشاء العديد من المناطق القابلة للنقر ونقاط الاتصال كما تريد في خريطة الصورة.
- مزيد من المعلومات عند النقر: مشاركة المزيد من المعلومات (نص ، صورة ، فيديو ، صوت ، والمزيد) حول المنطقة المميزة عندما يحوم المستخدمون فوقها أو ينقرون عليها.
- عنوان URL لصفحات أخرى: باستثناء إضافة معلومات إضافية ، يمكنك أيضًا ربط المنطقة المميزة بصفحة أو منشور أو منتج أو ملف آخر قابل للتنزيل. يمكنك اختيار فتح عنوان URL في نافذة جديدة أو في نفس النافذة.
- تصميم سريع الاستجابة وسهل الوصول إليه: المكون الإضافي متوافق مع جميع أنواع الشاشات ، وتقوم واجهته عالية الاستجابة بضبط الصور حسب حجم الشاشة والسمات. وبالتالي ، بغض النظر عن الجهاز والإمكانيات ، تكون خريطة الصور الخاصة بك مرئية لأي شخص يزور موقع الويب الخاص بك.
- سهولة العرض: باستخدام البرنامج الإضافي لخريطة صورة Draw Attention WordPress ، يمكنك وضع الصورة التفاعلية في أي منشور أو صفحة باستخدام الرموز القصيرة أو باستخدام كتلة محرر Draw Attention WordPress.
الميزات الاحترافية
إلى جانب جميع الميزات المذكورة أعلاه ، يمكنك ترقية Draw Attention Pro للحصول على المزيد من الميزات وخيارات التخصيص.
- خرائط صور متعددة: أضف مناطق مميزة غير محدودة على صور تفاعلية غير محدودة.
- خيارات التخطيط: تقديم معلومات إضافية في مجموعة متنوعة من التخطيطات ، مثل lightbox أو tooltip.
- Vary Hotspot Style : نمط النقاط الفعالة بحدود وألوان تعبئة وعتامة مختلفة. والوصول إلى ميزة "عرض النقاط الفعالة دائمًا".
- 20 لوحة ألوان: يوفر الإصدار المتميز أكثر من 20 مخططًا لونيًا جاهزًا لتصميم صورتك التفاعلية بسهولة وسرعة.
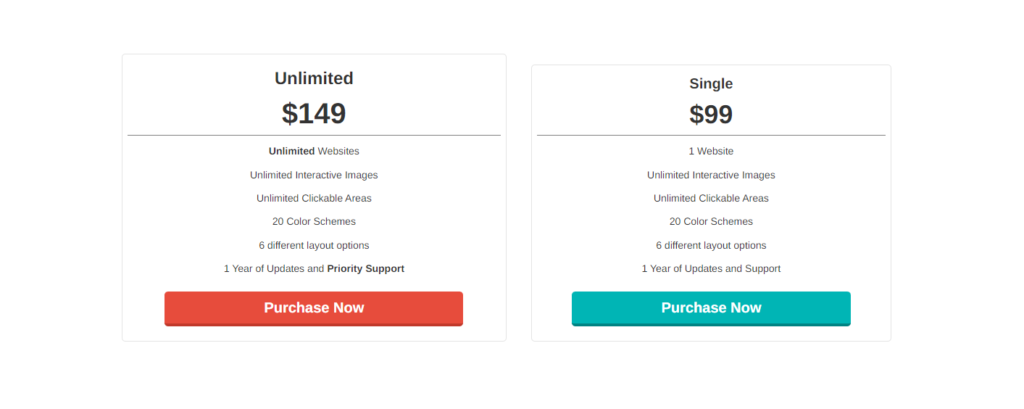
WP Draw Attention تسعير
يأتي الإصدار المتميز من المكون الإضافي مع خطتين غير محدودتين (149 دولارًا) وحيدة (99 دولارًا). تقدم كلتا الخطتين صورًا تفاعلية غير محدودة ، ومساحات غير محدودة قابلة للنقر ، وأكثر من 20 مخططًا للسمات الجاهزة ، والعديد من خيارات التخطيط ، وسنة من الدعم ذي الأولوية.
يكمن الاختلاف بين الخطتين بشكل أساسي في عدد مواقع الويب التي ترغب في استخدامها مع المكون الإضافي. إذا كنت تمتلك موقعًا واحدًا فقط ، فإن الخطة الفردية مناسبة لك. ولكن ، إذا كنت مطورًا وترغب في استخدام هذا على مواقع عملاء متعددة ، فنحن نوصي بخطة Unlimited.

كيف تبدأ مع WP ارسم الانتباه
من خلال معرفة الوظائف الرئيسية للمكون الإضافي ، فقد حان الوقت للمتابعة إلى دليل البرنامج الإضافي WordPress لخريطة الصور خطوة بخطوة لمعرفة كيفية تشغيله من التثبيت إلى وضع خريطة صورة على موقع الويب الخاص بك.

الخطوة 1: تثبيت البرنامج المساعد
الخطوة الأولى هي التثبيت. لتثبيت WP Draw Attention ، توجه إلى لوحة القيادة من الطرف الخلفي لموقع الويب الخاص بك. انتقل إلى "الإضافات" > "إضافة جديد". ابحث عن "WP Draw Attention". انقر فوق "تثبيت"> "تنشيط".

هناك لديك WP Draw Attention قيد التشغيل على موقع WordPress الخاص بك.
الخطوة 2: تحميل الصورة وإضافة مناطق فعالة
أول شيء عليك القيام به للبدء في إنشاء خريطة الصور الخاصة بك هو تحميل صورة. يمكن أن يكون ، على سبيل المثال ، صورة منتج أو خريطة أو مخطط أرضي أو أي نوع من الصور.
عندما تدخل صفحة "إضافة صورة جديدة" ، اكتب أولاً عنوانًا لخريطة الصورة التفاعلية الجديدة. سيكون العنوان مرئيًا على موقع الويب الخاص بك ، لذا حاول أن تكون صديقًا لكبار المسئولين الاقتصاديين أثناء اتخاذ قرار بشأنه.
تابع للنقر على نافذة "إفلات الصورة هنا" على الجانب الأيمن لتحميل الصورة التي ستعتمد عليها خريطتك. مثال على ذلك قمنا بتحميل مخطط طابق منزل.

بعد تحميل الصورة ، انشر الصورة بحيث يمكنك البدء في رسم مناطق قابلة للنقر من صورتك في قسم "نقطة فعالة". لاحظ أن نشر الصورة لن يضعها على أي صفحات عامة على موقعك ، لعرض خريطة الصورة على موقع الويب الخاص بك ، انتقل إلى الخطوة 5 لمزيد من المعلومات.
لرسم مناطق صورة قابلة للنقر ، حدد أولاً ما إذا كنت ترغب في إنشاء مضلع أو دائرة أو مستطيل. بمجرد تحديده ، قم بإنشاء مخطط تفصيلي للشكل المطلوب على صورتك عن طريق النقر فوق مؤشر الماوس أو سحبه باستخدام أداة الرسم المدمجة.
بعد إنشاء الشكل الأولي ، يمكنك الرجوع وتحرير النقاط أو حذف الشكل للبدء من جديد.
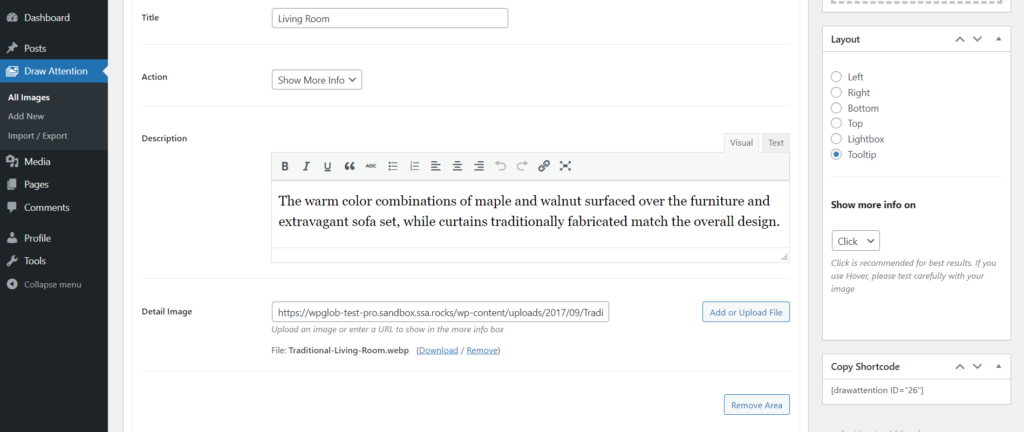
الخطوة الثالثة: إضافة مزيد من المعلومات
الخطوة التالية هي إضافة وصف أكثر تفصيلاً للمنطقة المميزة. يمكنك كتابة وصف مفصل وإرفاق صورة منبثقة عندما ينقر شخص ما أو يحوم فوق المناطق القابلة للنقر في خريطة الصورة.

بدلاً من إضافة معلومات إضافية ، يمكنك أيضًا إضافة عنوان URL وإعادة توجيه زوار موقعك إلى موقع ويب آخر.
هذا كل شيء - لقد أنشأت منطقة قابلة للنقر على صورتك الأساسية!
يمكنك الاستمرار في إضافة نقاط فعالة جديدة لخريطة الصور القابلة للنقر باتباع نفس الإجراء الموضح أعلاه حتى تصل إلى الهدف المنشود.
في النهاية ، ما عليك سوى حفظ خريطة الصورة في الزاوية اليمنى العليا أو معاينة خريطة الصورة.
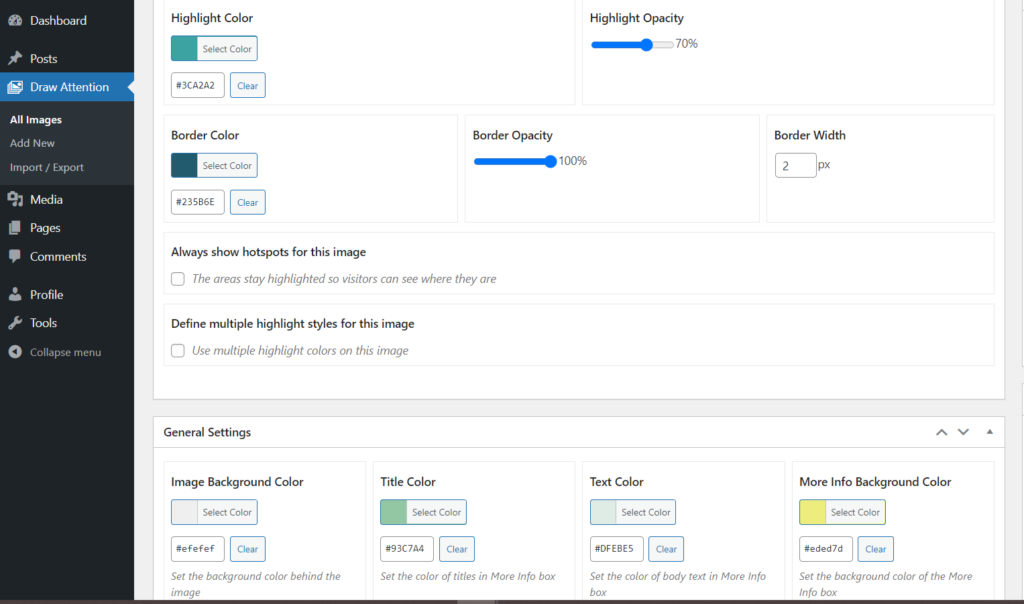
الخطوة 4: تخصيص نمط خريطة الصورة
كما ناقشنا بالفعل ، يأتي المكون الإضافي مع خيار تخصيص نمط شامل. على سبيل المثال ، يمكنك تحديد لون التمييز ، ولون خلفية الصورة ، ومستوى التعتيم ، ولون النص ، وما إلى ذلك ، لذا يمكنك تخصيص نمط خريطة صورتك بالكامل لمطابقتها مع موقع الويب الخاص بك.
علاوة على ذلك ، يأتي الإصدار المتميز مع مجموعة جيدة من السمات الجاهزة للتصميم السريع ومجموعة متنوعة من التخطيطات للاختيار من بينها ، على سبيل المثال ، صندوق الضوء والنوافذ المنبثقة لتلميح الأدوات لإظهار أوصاف النقاط الفعالة.

الخطوة 5: إضافة خريطة الصورة إلى موقع الويب الخاص بك
يظهر الرمز المختصر لخريطة الصورة التفاعلية على الجانب الأيمن من شاشتك. ما عليك القيام به هو مجرد نسخ الرمز القصير وإدراجه في كتلة صفحة جديدة.
هذا هو! خريطة الصورة مرئية الآن على موقع WordPress الخاص بك.

بالإضافة إلى دليلنا المفصل خطوة بخطوة ، يمكنك أيضًا الاستفادة من وثائق WP Draw Attention الشاملة لمعرفة المزيد حول الأدوات والوظائف التي يوفرها هذا المكون الإضافي المذهل ، والعثور على المزيد من الإرشادات حول إجراء التحديثات والتغييرات على خرائط الصور التفاعلية الخاصة بك .
تغليف
حتى نختتم الأمور ، يمكننا بالتأكيد أن نقول أن WP Draw Attention يستحق أن يُطلق عليه أفضل مكون إضافي لخريطة الصور التفاعلية في WordPress. هذا البرنامج المساعد لخريطة صور WordPress ميسور التكلفة بشكل استثنائي ويقدم الكثير من الميزات.
يمكن إجراء عملية إعداد خريطة صورة باستخدام WP Draw Attention بسرعة وبدون عناء. بمجرد تثبيت وتفعيل WP Draw Attention ، يمكنك الوصول إلى عالم جديد تمامًا حيث لا توجد حدود لخيالك. يمكنك إنشاء عدد غير محدود من النقاط الفعالة القابلة للنقر على صورك ، وتخصيص وتصميم كل شيء يتعلق بخريطة صورتك: من لون المنطقة المميز إلى لون خط النص وحجم الخط.
يمكن أن تكون الخريطة التفاعلية في WordPress طريقة جذابة ومبتكرة لتوصيل الأفكار مع زوار موقعك على الويب. بغض النظر عما إذا كنت تقوم ببساطة بمشاركة المعلومات بصريًا أو تقديم ميزات المنتج / الخدمة ، على أي حال ، فإن الصور التفاعلية تجعل المظهر العام لموقعك أكثر تقدمًا وجاذبية.
كيف ستستخدم خرائط الصور على موقع الويب الخاص بك؟ شارك بأفكارك في قسم التعليقات. أيضًا ، إذا أعجبك المقال ، فلا تنس مراجعة مدونتنا للحصول على أحدث المقالات حول عالم WordPress والمكونات الإضافية.
