أفضل 21 تصميمًا لموقع دروبشيبينغ على سبيل المثال لعام 2022
نشرت: 2022-12-22هل تبحث عن أفضل أمثلة مواقع دروبشيبينغ للحصول على الإلهام عند بناء عملك على الإنترنت؟
لقد بحثنا في 75 متجرًا لدروبشيبينغ لاكتشاف أن أفضلها لا تختلف حقًا عن مواقع التجارة الإلكترونية التقليدية (كثيرًا).
عندما تقرر الغوص في أعمال دروبشيبينغ ، تأكد من إنشاء موقع ويب عالي الجودة.
استخدم صورًا عالية الجودة وحقوق الطبع والنشر وأوصافًا ممتازة للمنتج ولا تنسَ العلامات التجارية.
فيما يلي أمثلة مثالية لمختلف الصناعات التي يمكنك التعلم منها.
ملحوظة : بعض مواقع الويب هذه التي لن تخمنها أبدًا هي دروبشيبينغ (وقد لا تكون كذلك لأن العلامات التجارية تتطور وتبدأ في الاحتفاظ بمخزونها الخاص عندما تزداد الميزانية).
تعد Shopify واحدة من أفضل المنصات لدروبشيبينغ ، ولكن يمكنك أيضًا استخدام سمة WooCommerce لأعمال دروبشيبينغ إذا كنت تفضل WordPress.
أفضل تصميمات موقع دروبشيبينغ
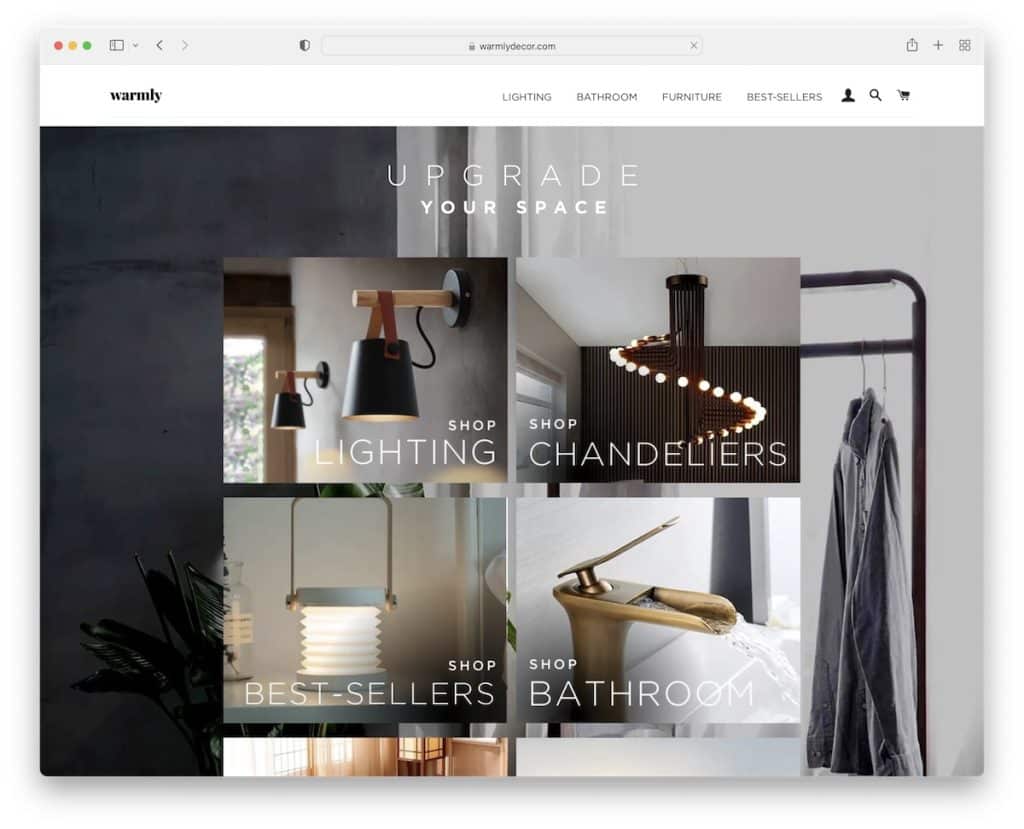
1. بحرارة
بنيت مع : Shopify

يحتوي على قسم بطل رائع مع صورة خلفية وتراكب شبكي يربط بالفئات الشائعة.
رأس الصفحة وتذييلها بسيط للغاية ، تمامًا مثل باقي تصميم الويب. كما يقومون بتشغيل إشعارات البيع "الزائفة" ، والتي يمكن أن تزيد المبيعات بشكل كبير.
ملاحظة : حافظ على تصميم الويب الخاص بك نظيفًا وبسيطًا ، مع التركيز على المنتجات ذات الصور الرائعة.
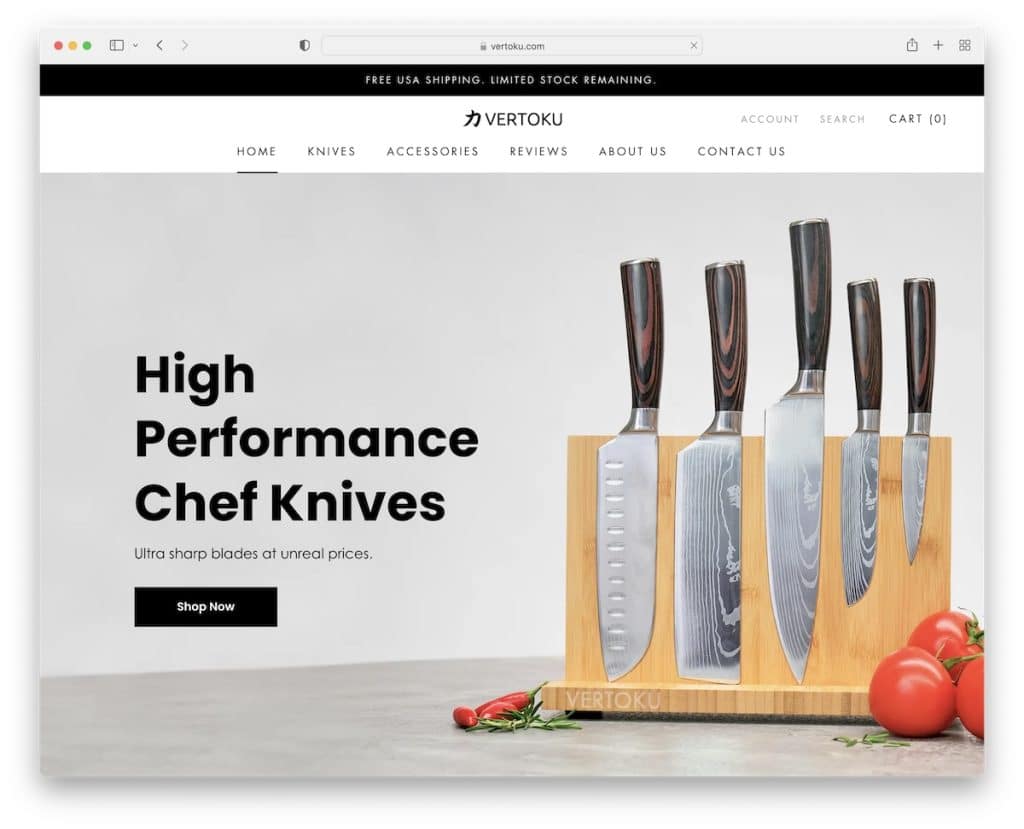
2. فيرتوكو
بنيت مع : Shopify

تتميز صورة Vertoku البطل بنص وزر الحث على اتخاذ إجراء (CTA) ومراجعات Trustpilot. ستجد أيضًا إشعارًا في الشريط العلوي للشحن المجاني ورأسًا نظيفًا.
يعد التذييل أيضًا بسيطًا جدًا ولكنه يأخذ قدرًا كبيرًا من العقارات ، حيث يمكنك العثور على روابط القائمة وأيقونات الوسائط الاجتماعية وتفاصيل الاتصال ونموذج الاشتراك في الرسائل الإخبارية.
نحب حقًا شريط التمرير "استخدام سكاكيننا" الذي يحتوي على بعض صور العملاء.
ملاحظة : لا تعرض التعليقات فقط ؛ عرض صور العميل ، ويفضل أن يكون ذلك مع منتجك قيد الاستخدام.
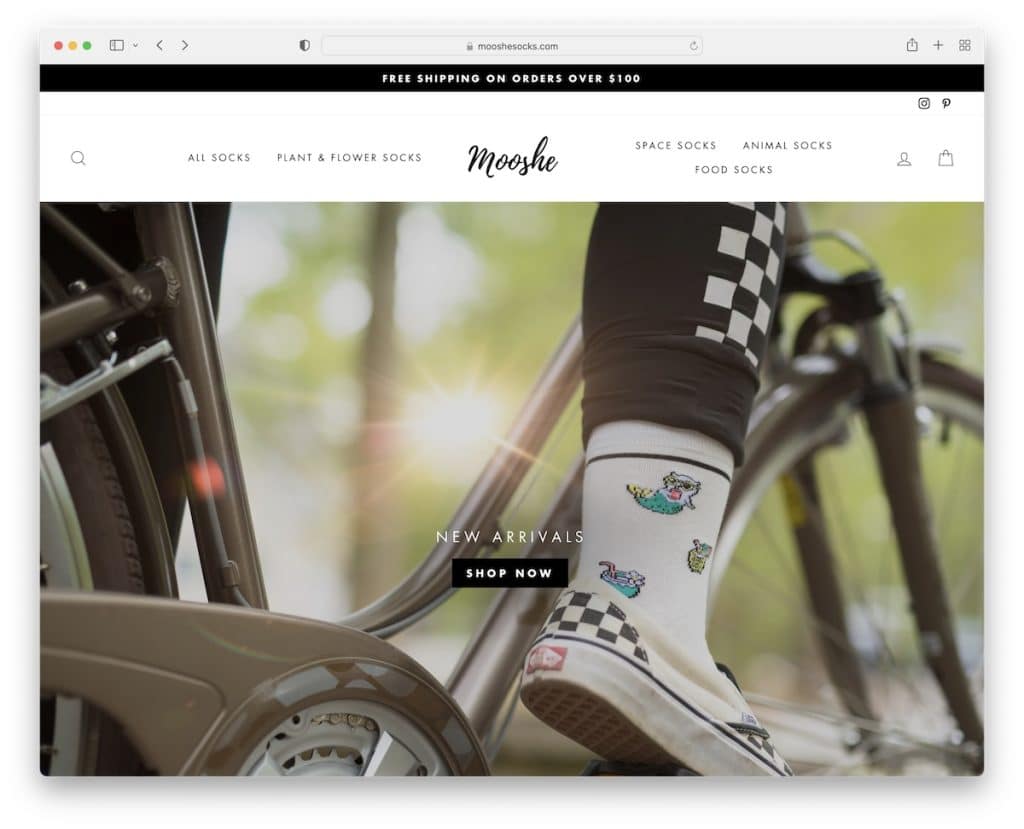
3. موشي
بنيت مع : Shopify

يضمن تصميم الويب سريع الاستجابة من Mooshe تجربة تسوق ممتازة للهاتف المحمول وسطح المكتب ، وهو أمر لا بد منه لأي شركة دروبشيبينغ.
يستخدمون إشعار الشريط العلوي الأسود ، ورأس عائم ، وصورة بطل كبير ، وخلفية اختلاف المنظر لإضفاء مظهر مبسط.
ملاحظة : يسمح العنوان العائم للمتسوقين عبر الإنترنت بالقفز من صفحة إلى أخرى دون الرجوع إلى الأعلى.
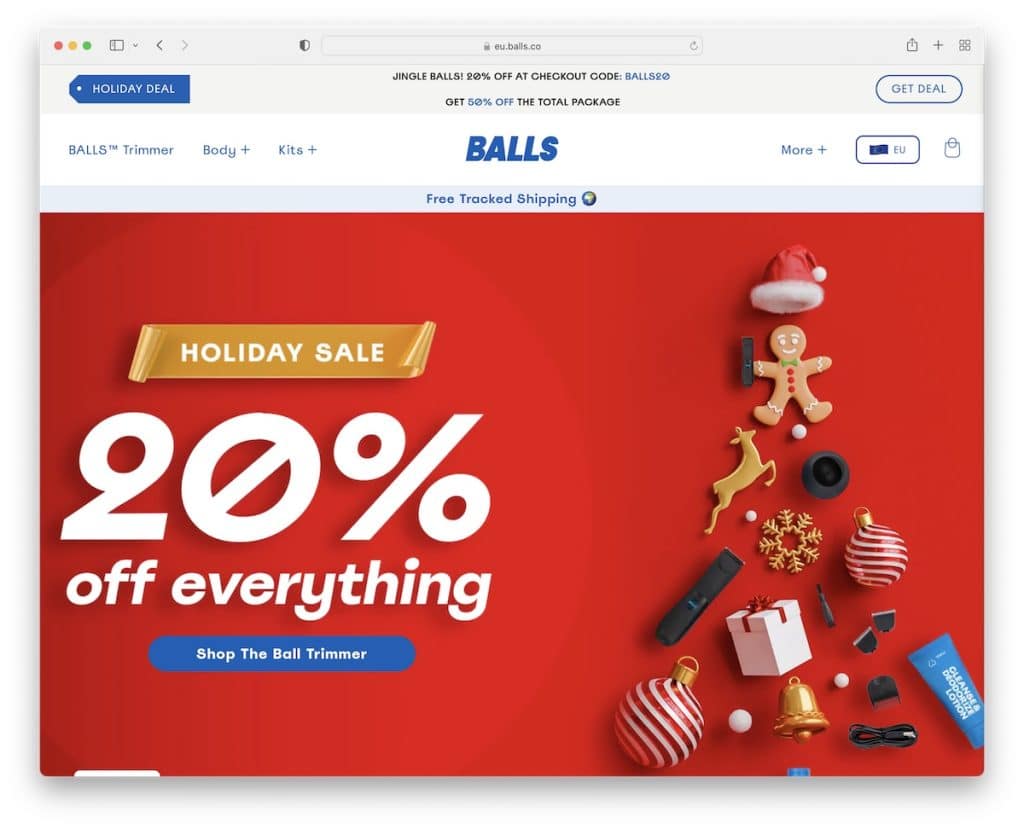
4. الكرات
بنيت مع : Shopify

Balls هو مثال لموقع دروبشيبينغ رائع وجذاب يستخدم عناصر ذات علامة تجارية تبقيك على بقاء العلامة التجارية.
يتميز العنوان العائم بقائمة منسدلة تحافظ عليه بشكل جميل ومرتب وعملي.
يوجد أسفل منطقة البطل قسم مخصص مع ذكر الصحافة ومتوسط تصنيف النجوم ، مما يتيح لك معرفة أن Balls عمل جاد.
ملاحظة : اجمع إشارات السلطة وألقِ بها على موقعك كدليل اجتماعي.
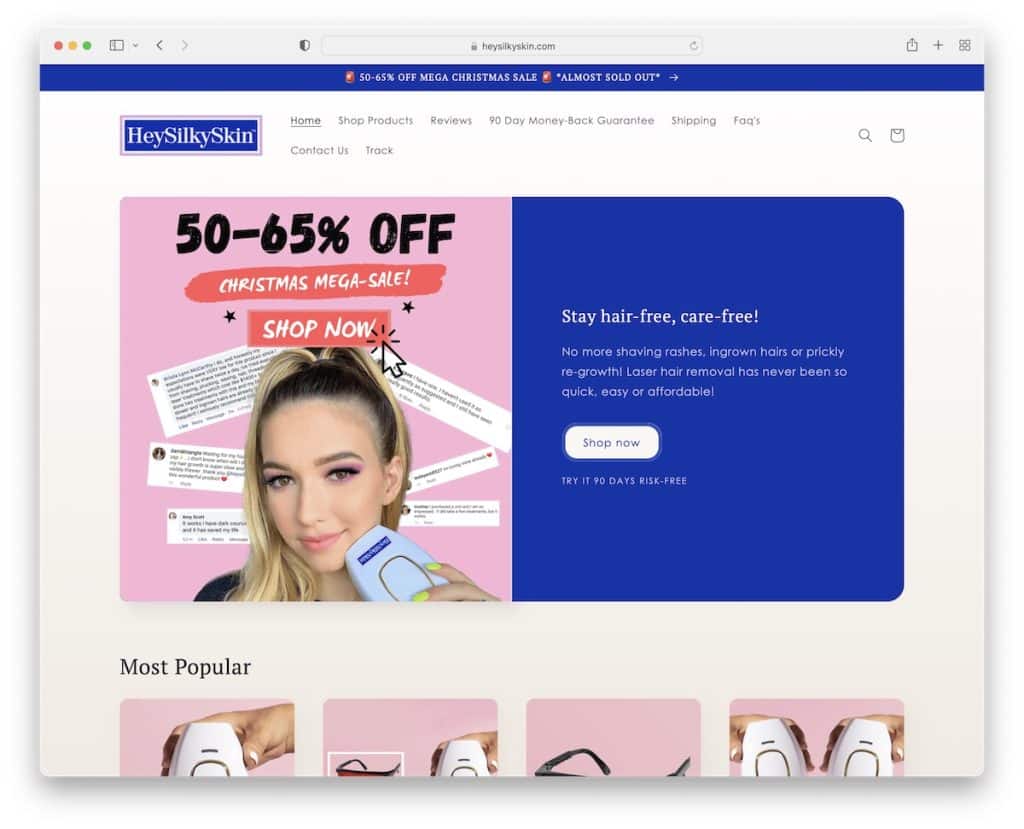
5. HeySilkySkin
بنيت مع : Shopify

HeySilkySkin هو موقع دروبشيبينغ تقليدي جدًا ذو مظهر عصري ، ويعمل بشكل رائع على الشاشات الصغيرة والكبيرة.
يُعد فيديو "العميل" الذي يستخدم المنتج قيد الاستخدام محسنًا رائعًا للمبيعات. أيضًا ، تعد الصور والمراجعات السابقة واللاحقة بمثابة بناة ثقة رائعة ستؤثر بشكل إيجابي على عملك.
أخيرًا وليس آخرًا ، يستخدم HeySilkySkin رأسًا يختفي في التمرير لأسفل ويظهر مرة أخرى في التمرير لأعلى.
ملاحظة : الصور قبل وبعد ثبت أنها تعمل بشكل رائع.
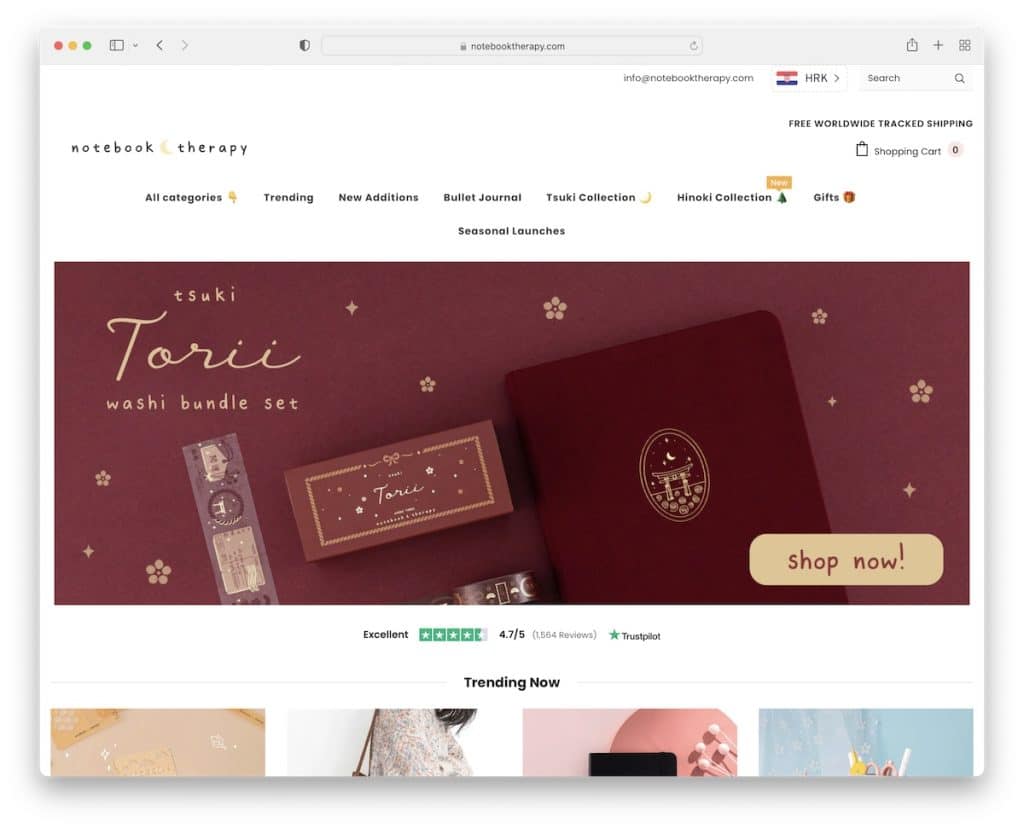
6. العلاج بالكمبيوتر المحمول
بنيت مع : Shopify

يحتوي Notebook Therapy على نافذة منبثقة اختيارية للحصول على هبة تساعدهم في إنشاء قائمة بريدهم الإلكتروني لجميع حملاتهم التسويقية.
موقع الويب بسيط للغاية ، مع وجود العديد من صور المنتجات في متناول اليد والتي تمنح عناصرها إحساسًا "أكثر واقعية".
يعد شريط تمرير صورة العميل والشريط العلوي سهل الاستخدام المزود بمحول العملات وشريط البحث ميزتين رائعتين أخريين.
ملاحظة : استخدم النوافذ المنبثقة لإنشاء قائمة البريد الإلكتروني الخاصة بك.
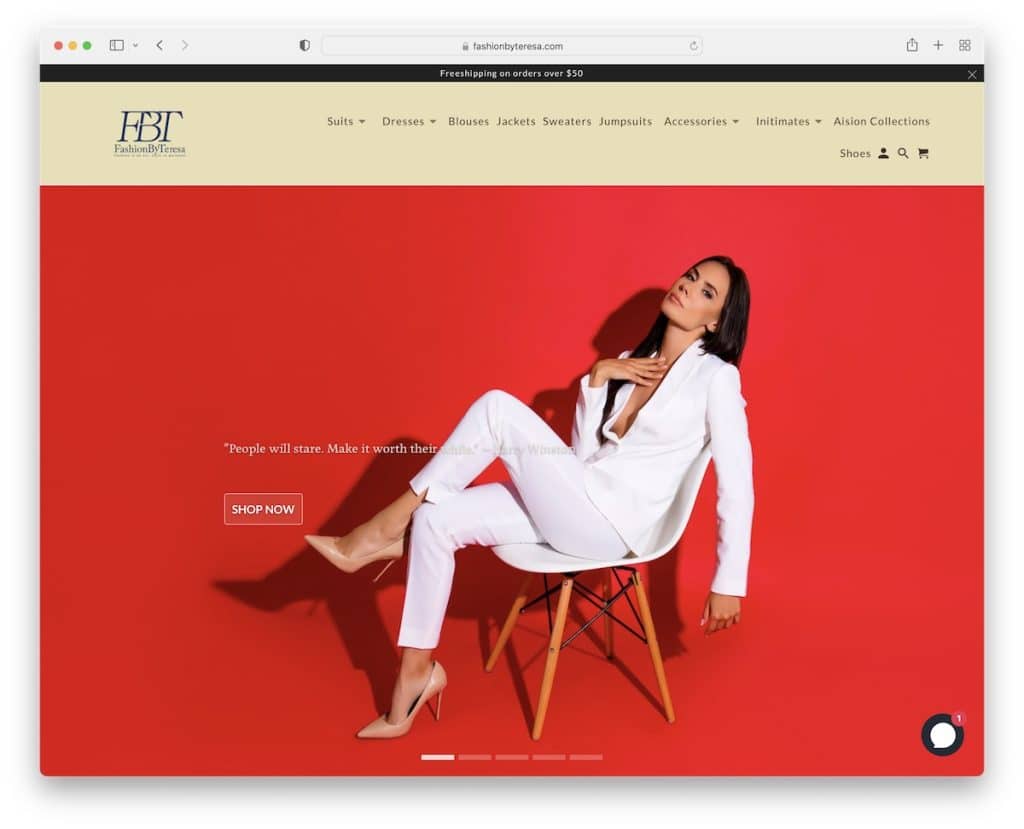
7. أزياء تيريزا
بنيت مع : Shopify

Fashion By Teresa جاهز للإلهام والإثارة من خلال شريط التمرير الكامل العرض مع النص و CTA على كل شريحة.
يحتوي مثال موقع دروبشيبينغ هذا على رأس ثابت به قائمة منسدلة وشريط علوي (يمكنك إغلاق الأخير).
يستخدمون أيضًا الصفحة الرئيسية للترويج لعنصرين مع خيار الشراء المباشر.
ملاحظة : اجذب انتباه كل الزوار باستخدام شريط تمرير وامنحهم سببًا للنقر على CTAs.
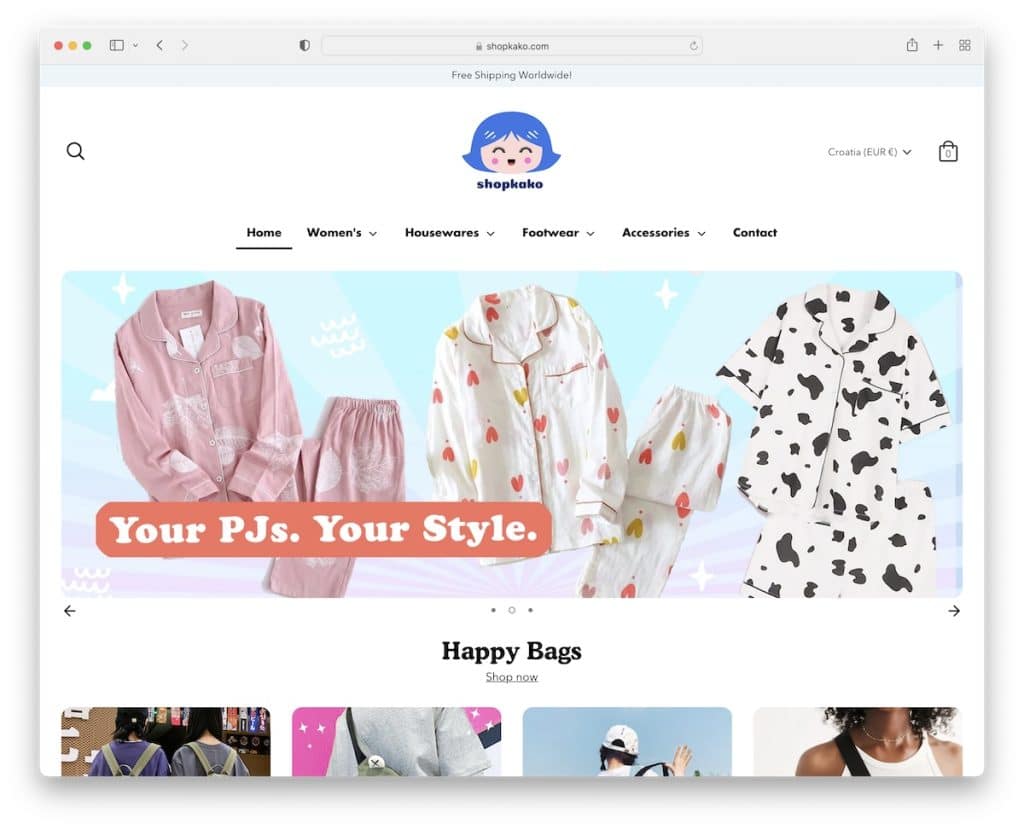
8. Shopkako
بنيت مع : Shopify

Shopkako لديه تصميم ويب شمبانيا يجعلك تقوم بالتمرير حتى لو لم تكن مهتمًا.
تبدأ التجربة برأس نظيف وشريط تمرير محاصر يتبعه أقسام مختلفة تروج للمنتجات في فئات مختلفة.
يستخدم Shopkako شريط تمرير شهادة بسيط للغاية ونموذج اشتراك في رسالة إخبارية في التذييل.
ملاحظة : قم بتضمين شريط إشعارات علوي للشحن المجاني والصفقات الخاصة وما إلى ذلك.
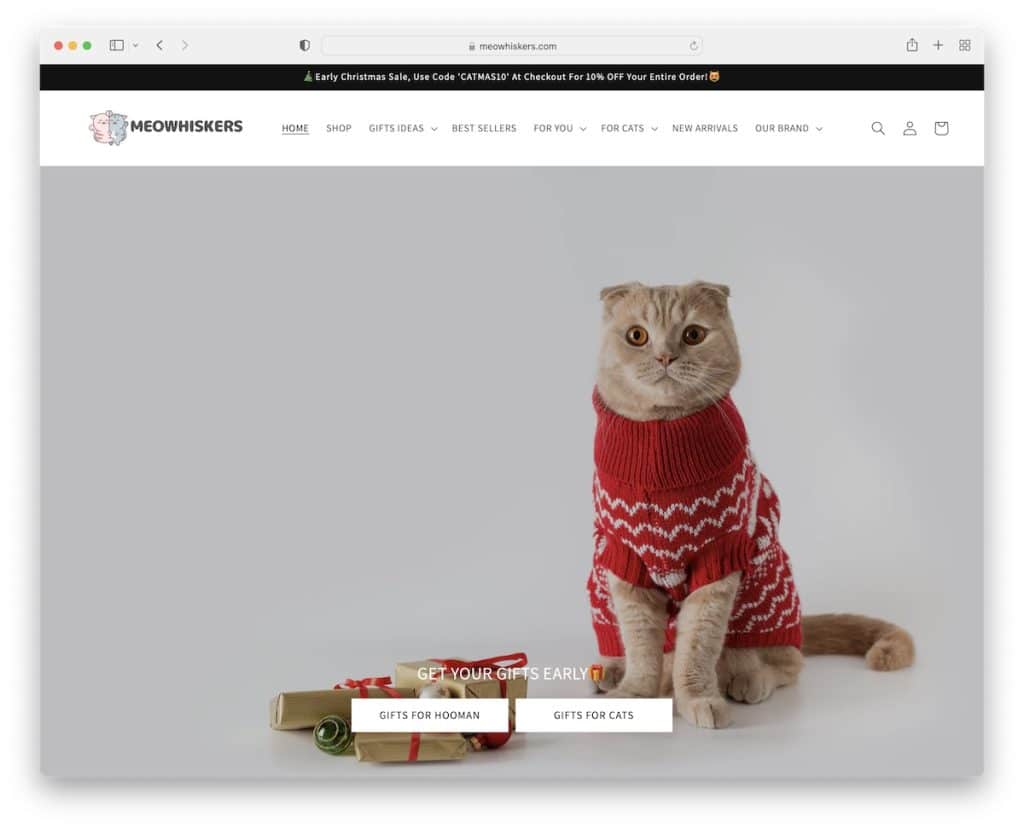
9. Meowhiskers
بنيت مع : Shopify

تخلق لافتة Meowhiskers الكبيرة المزودة بأزرار CTA انطباعًا أوليًا قويًا. تحتوي الصفحة الرئيسية على أقسام مختلفة للمجموعات المميزة وأفضل البائعين والوافدين الجدد ، على سبيل المثال لا الحصر.
يستخدمون أيضًا المراجعات لبناء الثقة واستمارة الاشتراك لإنشاء قائمة بريد إلكتروني. نظرًا لوجود العديد من العناصر ، يشتمل Meowhiskers على قائمة منسدلة متعددة المستويات تبسط عملية البحث عن العناصر.
ملاحظة : يعد التنقل المنسدل متعدد المستويات أمرًا رائعًا لإضافة العديد من الفئات.
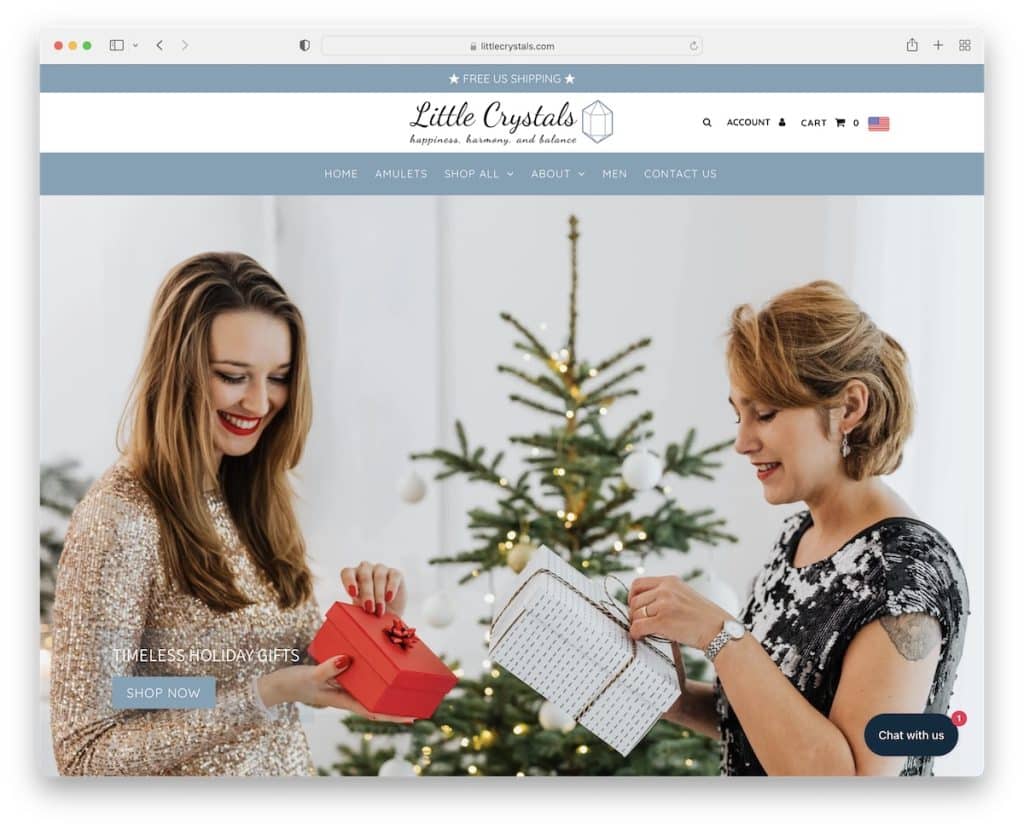
10. بلورات صغيرة
بنيت مع : Shopify

يبدأ Little Crystals بمنزلق ضخم ورأس إبداعي وإشعار في الشريط العلوي. تطفو القائمة أعلى الشاشة بحيث يمكن للجميع البحث في الصفحات الأخرى على الفور.
ما هو ذكي أيضًا هو تشغيل قسم مدونة يستخدمه بشكل استراتيجي لتسويق المحتوى. أخيرًا ، تتوفر أداة الدردشة المباشرة دائمًا للاتصال بفريق الدعم الخاص بهم.
ملاحظة : يمكن أن يؤدي استخدام الدردشة المباشرة إلى زيادة مبيعاتك.
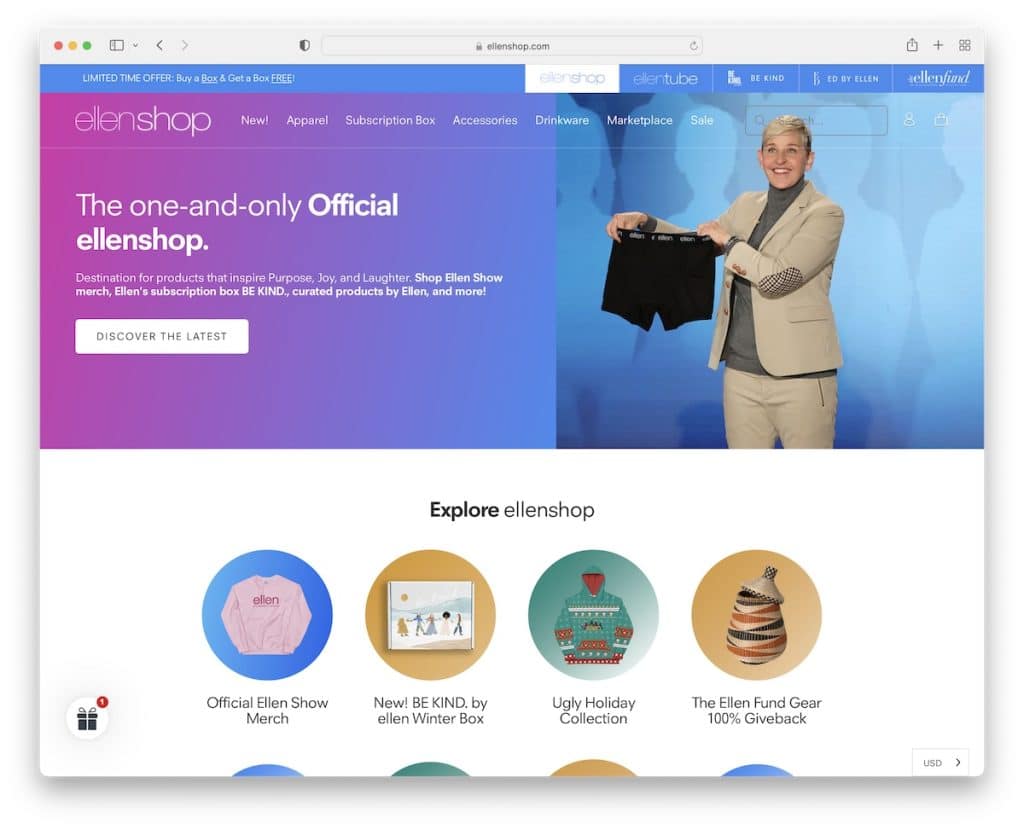
11. Ellenshop
بنيت مع : Shopify

يحتوي Ellenshop على لافتة رائعة بها نص وزر CTA ورأس شفاف. يوجد أيضًا شريط علوي به إشعار عرض لفترة محدودة وروابط لقنواتها الأخرى.

يتطلب التصميم النظيف للموقع تجربة تصفح وتسوق عبر الإنترنت رائعة. علاوة على ذلك ، تعرض خلاصة هاشتاج Instagram بعض العملاء الذين يرتدون منتجات Ellen.
ملاحظة : أضف موجز IG ، سواء لملفك الشخصي أو # ، واعرض للعملاء يرتدون أو يستخدمون منتجاتك.
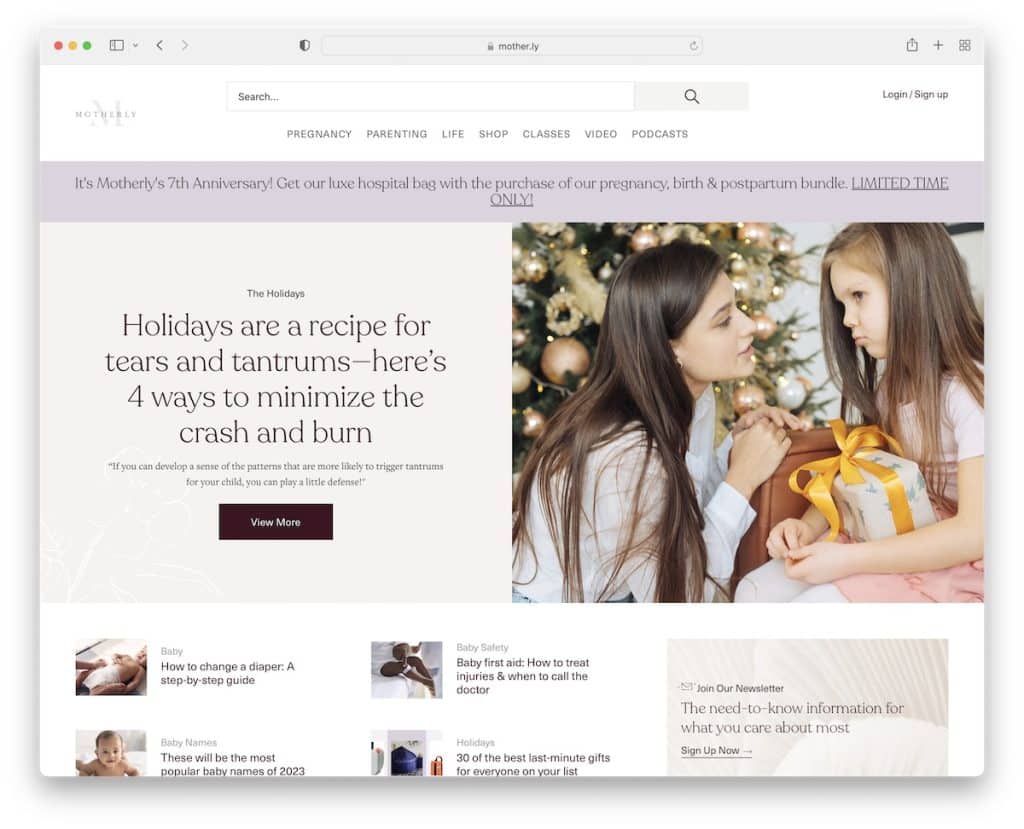
12. أمومي
بنيت مع : Elementor

Motherly ليس موقع دروبشيبينغ التقليدي الخاص بك بسبب موقعه التجاري الغني بالمحتوى الذي يشبه العلامة التجارية ، مع الكثير من الأخبار والنصائح ومقاطع الفيديو والمزيد.
بينما تحتوي الصفحة الرئيسية على الكثير من المواد ، فإن تصميم الإضاءة والمساحة البيضاء الكافية والصور والأقسام ذات ألوان الخلفية المختلفة تجعلها تجربة ممتعة.
يتميز الرأس اللاصق بشريط بحث كبير لأن العديد من المستخدمين يحتاجون إليه للعثور على المحتوى المطلوب بشكل أسرع.
ملاحظة : قم بإنشاء الكثير من المحتوى القيّم والعملي دون أن تكون شديد المبيعات.
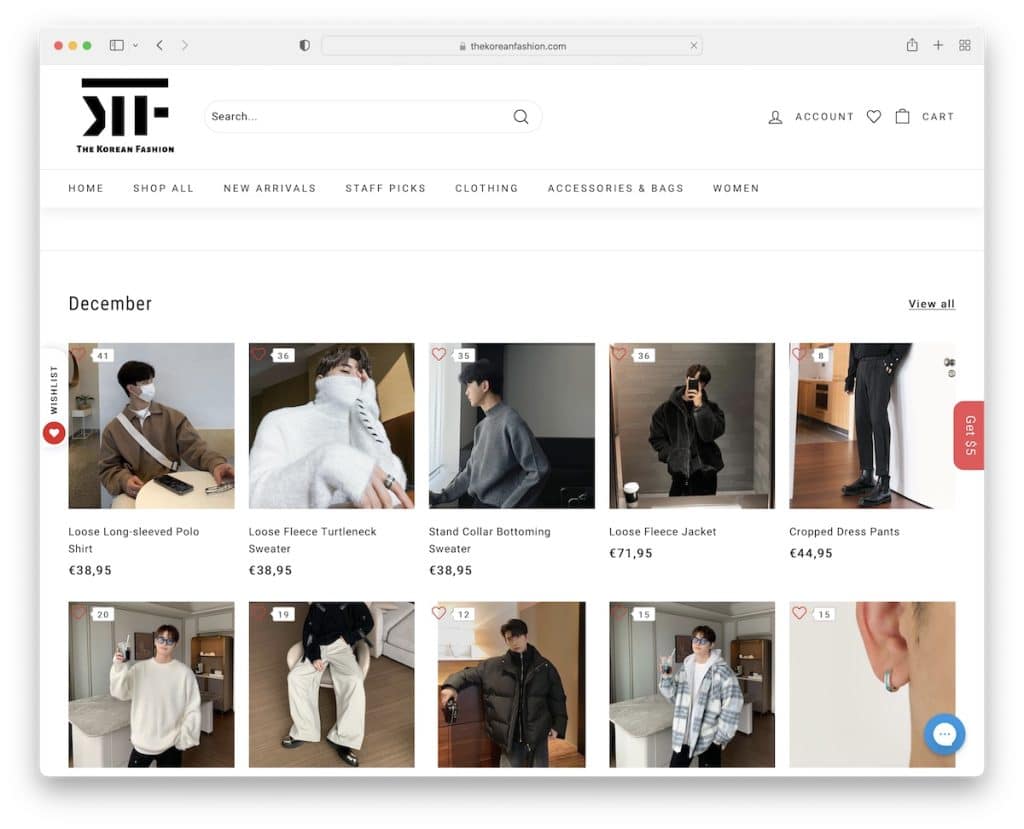
13. الموضة الكورية
بنيت مع : Shopify

موقع Korean Fashion عبارة عن شبكة كبيرة من العناصر ، تليها فئات ذات صور مصغرة دائرية ، وأخيراً ، مراجعات العملاء بالصور.
يرافق العنوان العائم المستخدم طوال الوقت مع التنقل وشريط البحث والحساب وقائمة الرغبات وأيقونات / روابط عربة التسوق.
ما هو رائع أيضًا هو زر إشعار الشريط الجانبي اللاصق الذي يفتح نافذة منبثقة مع نموذج الاشتراك للحصول على هدية.
ملاحظة : احصل على المزيد من المشتركين من خلال تقديم هدية لهم (الترويج لها باستخدام زر الشريط الجانبي العائم).
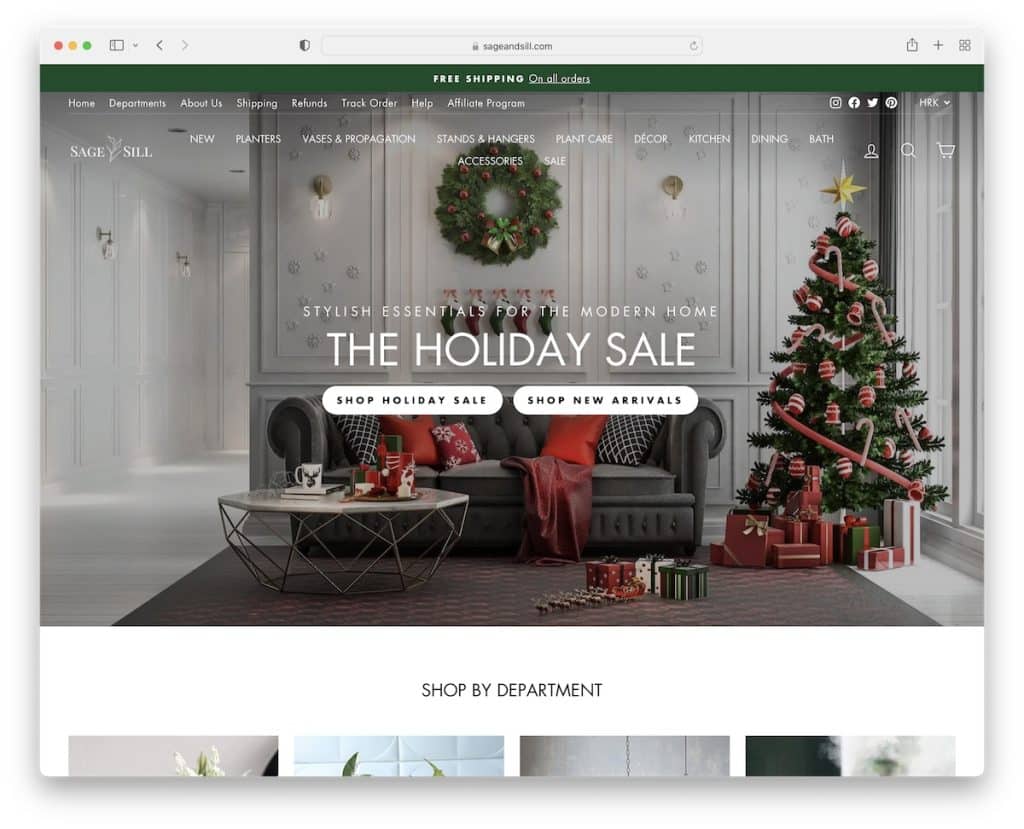
14. سيج اند سيل
بنيت مع : Shopify

يبدأ Sage & Sill بنافذة منبثقة تروج لخصم على الطلب الأول مقابل رسالة بريد إلكتروني. ولكن إذا لم تقم بالاشتراك ، فسيظهر زر / تذكير ثابت في الزاوية اليسرى السفلية.
يحتوي مثال موقع دروبشيبينغ هذا على تصميم شبكة بسيط ، يروج لمختلف الفئات والعناصر والمزيد.
يشتمل شعار البطل على عبارتين للحث على اتخاذ إجراء ، ويحتوي الشريط العلوي على إشعار منزلق ، بينما يكون العنوان شفافًا للحصول على مظهر أنظف.
ملاحظة : استخدم تخطيط شبكة بتصميم خفيف إذا كنت تريد دفع عناصر متعددة إلى صفحتك الرئيسية.
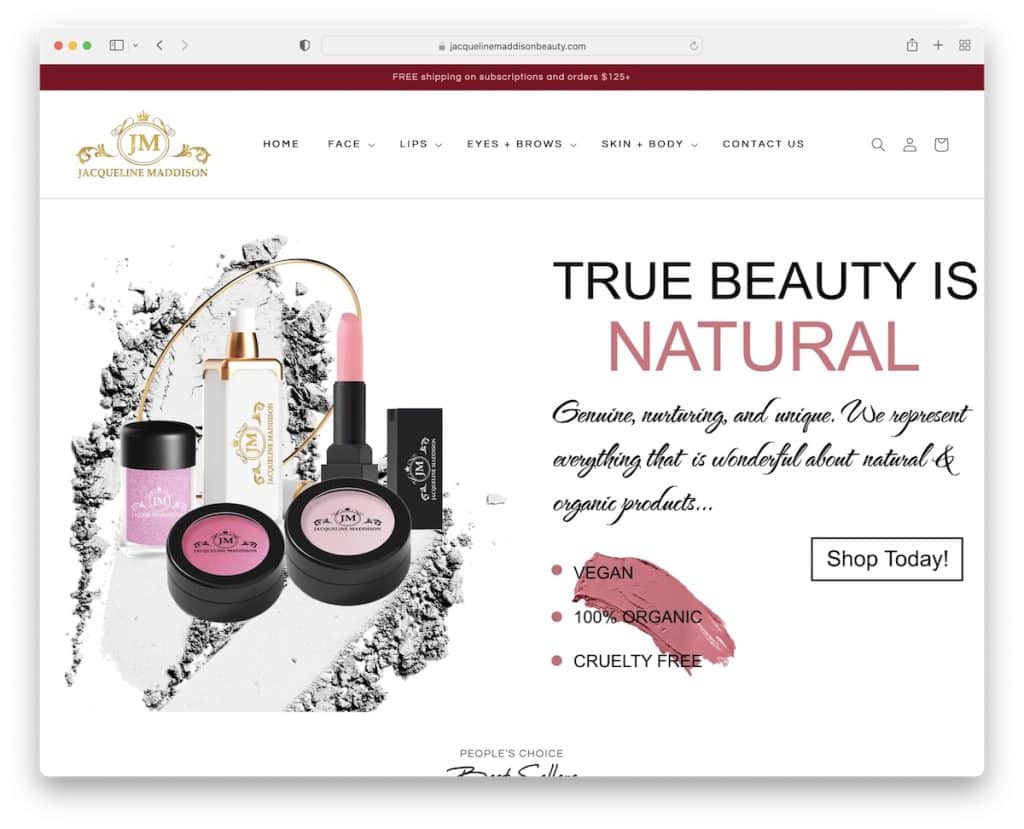
15. جاكلين ماديسون
بنيت مع : Shopify

يضفي تصميم جاكلين ماديسون البسيط كل اللمعان على منتجاتها. يختفي التنقل المنسدل في التمرير ولكنه يظهر مرة أخرى في التمرير الخلفي للحصول على تجربة خالية من الإلهاء.
علاوة على ذلك ، يتضمن التذييل روابط إضافية وأيقونات وسائط اجتماعية ومدفوعات يقبلونها.
تتفاعل بعض الصور المصغرة عند التمرير ، وتعرض صورة ثانوية (ولكن أيضًا تعزز التفاعل).
ملاحظة : قم بتمكين تأثير التمرير للصور المصغرة ، وعرض صورة مختلفة لجذب المزيد من الانتباه.
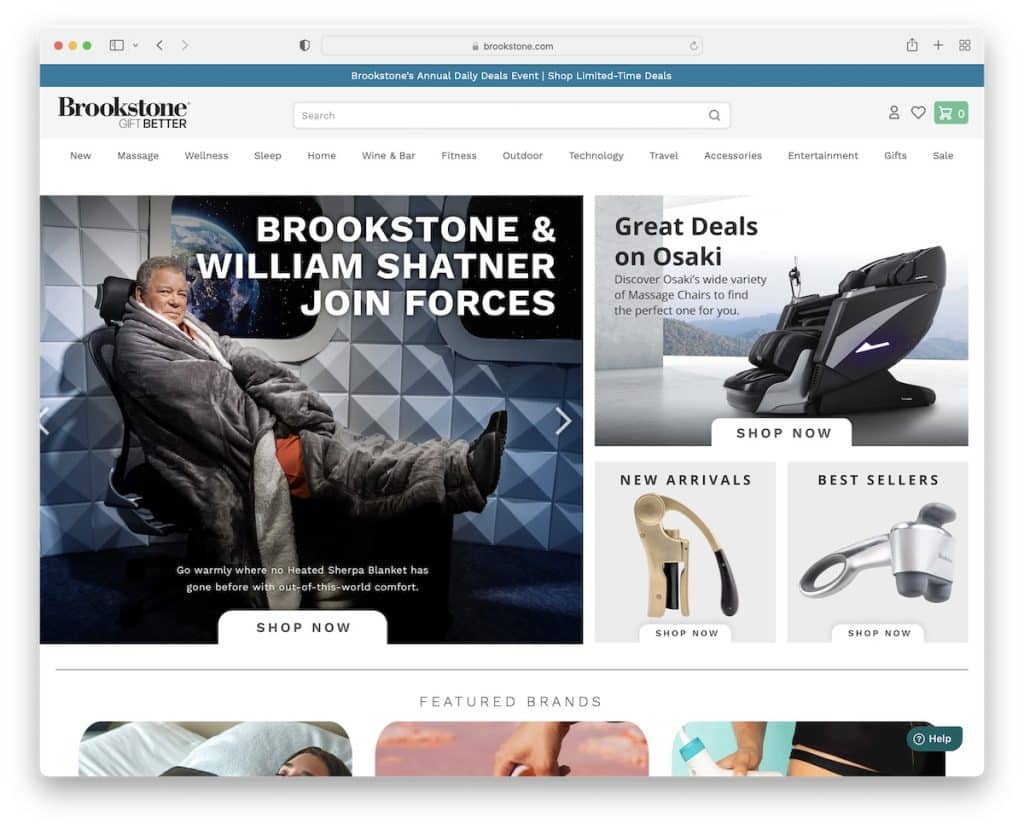
16. بروكستون
بنيت مع : Shopify

Brookstone هو موقع إلكتروني حديث للتجارة الإلكترونية / دروبشيبينغ مع شريط بحث كبير وقائمة ضخمة. يلتصق العنوان (باستثناء الشريط العلوي) بالأعلى ، بحيث يمكن للمستخدم الانتقال من صفحة إلى أخرى بشكل أسهل وأسرع.
يحتوي قسم الأبطال على شريط تمرير وصور ثابتة إضافية تروّج لمنتج وقادمين جدد وأفضل مبيعًا.
ملاحظة : بدلاً من استخدام شريط التمرير الرئيسي فقط ، قسّم التخطيط إلى نصفين واستخدم الجانب الآخر للصور الثابتة للترويج للمنتجات / الفئات الأخرى.
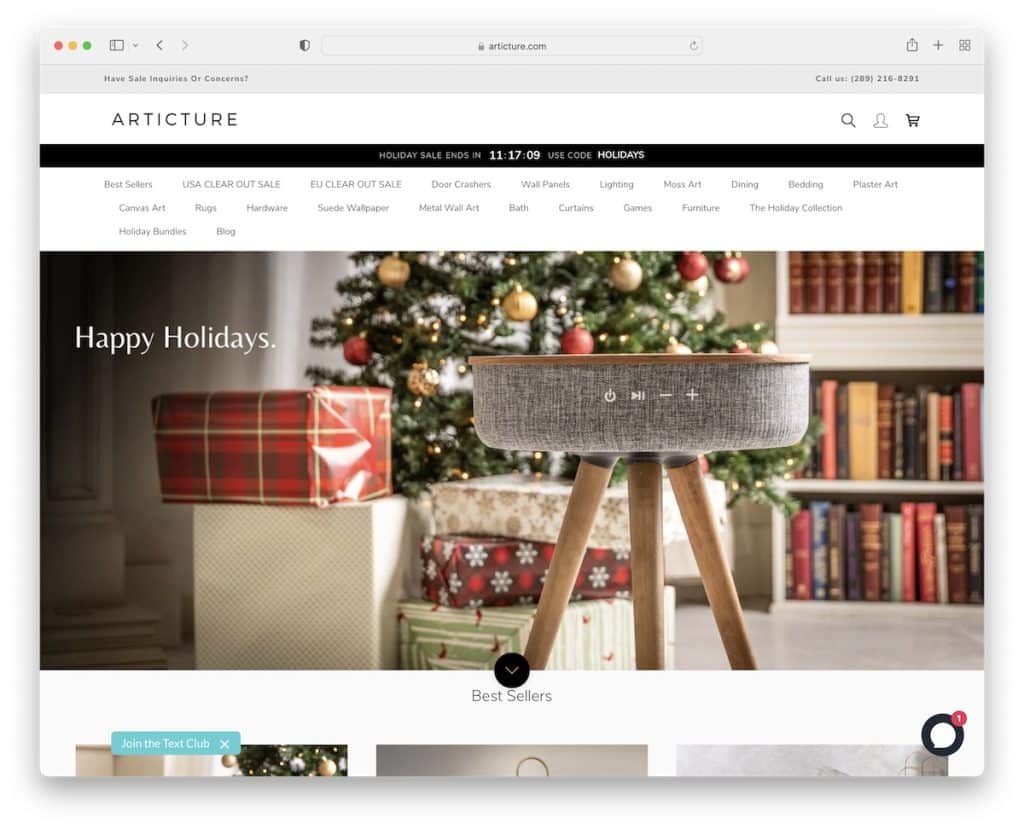
17. Articture
بنيت مع : Shopify

في حين أن الصفحة الرئيسية لـ Brookstone مزدحمة للغاية ، فإن Articture تحافظ على الأشياء بسيطة وأكثر جاذبية للعين.
تحتوي صورة البطل على نص فقط (بدون CTA) وزر تمرير لأسفل حتى تتمكن من الانتقال مباشرة إلى أفضل البائعين.
لكن رأس Articture مليء جدًا بشريطين للإشعارات ، أحدهما يحتوي على تفاصيل الاتصال والآخر يروج لعملية بيع باستخدام مؤقت للعد التنازلي للإلحاح.
ملاحظة : هل تريد زيادة المبيعات؟ استخدم مؤقت العد التنازلي للمبيعات والعروض الخاصة.
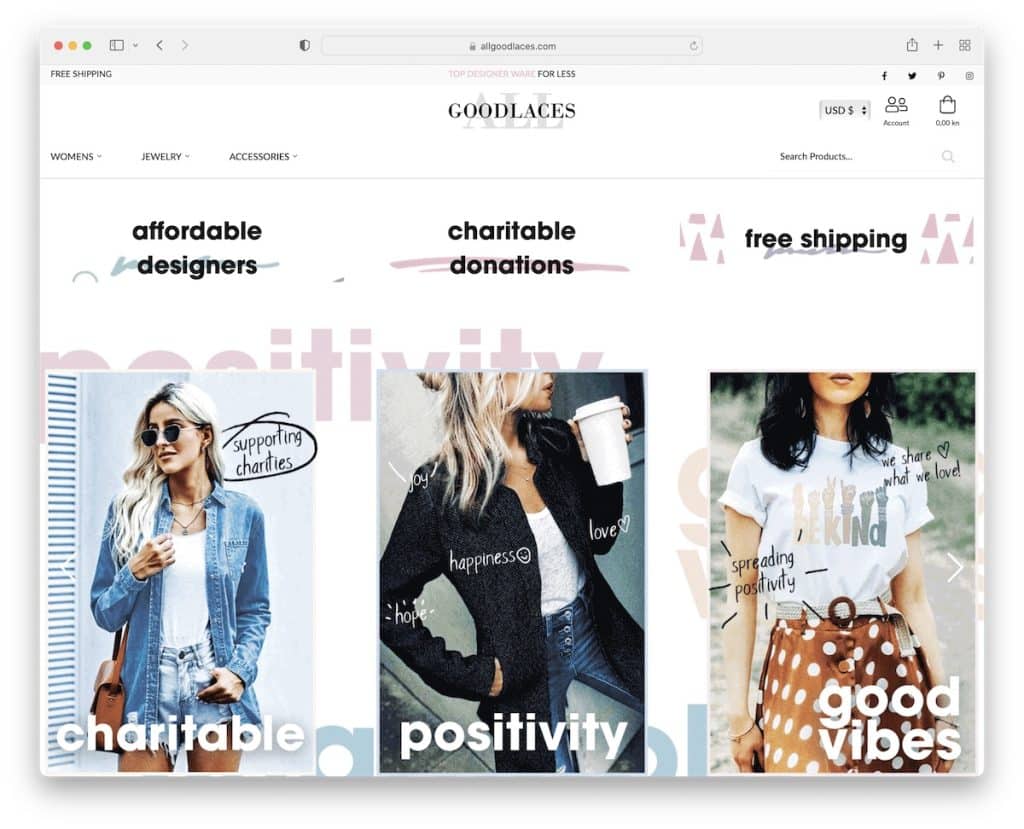
18. جميع الأربطة جيدة
بنيت مع : Shopify

All Good Laces هو مثال لموقع دروبشيبينغ يحتوي على العديد من العناصر الفريدة التي تجعله أنيقًا وجذابًا للغاية.
يستخدم موقع الويب خلفية متحركة بحيث يتم تحريك بعض النصوص ، لكنها كافية لإثارة الاهتمام.
تستخدم All Good Laces أيضًا قائمة ضخمة متعددة الأعمدة سهلة الاستخدام تقسم المنتجات بشكل جيد ، ولكن يتوفر أيضًا شريط بحث دائمًا.
ملاحظة : ستؤدي إضافة لمسات إبداعية إلى موقع الويب الخاص بك إلى توفير تجربة لا تُنسى.
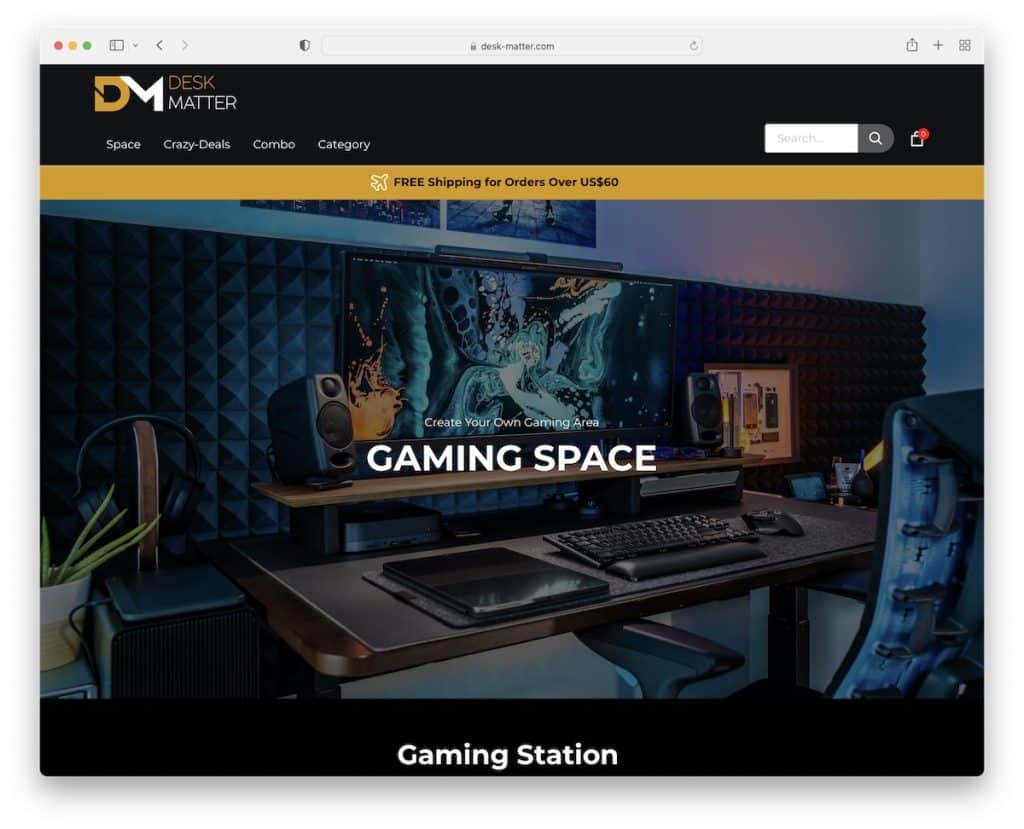
19. مسألة مكتبية
بنيت مع : Shopify

يتميز Desk Matter عن مواقع دروبشيبينغ الأخرى بسبب تصميمه الغامق الجميل.
الصفحة بسيطة للغاية مع قسم منتج سهل التصفية يشبه المحفظة ، بحيث يمكنك البحث عن عناصر معينة فقط ولا تضيع في كل منهم.
جدير بالذكر أيضًا إشعار الشاشة السفلية اللاصق الذي يمكنك إغلاقه بالضغط على الزر "x".
ملاحظة : هناك طريقة بسيطة للقيام بالأشياء بشكل مختلف وهي اختيار التصميم الداكن.
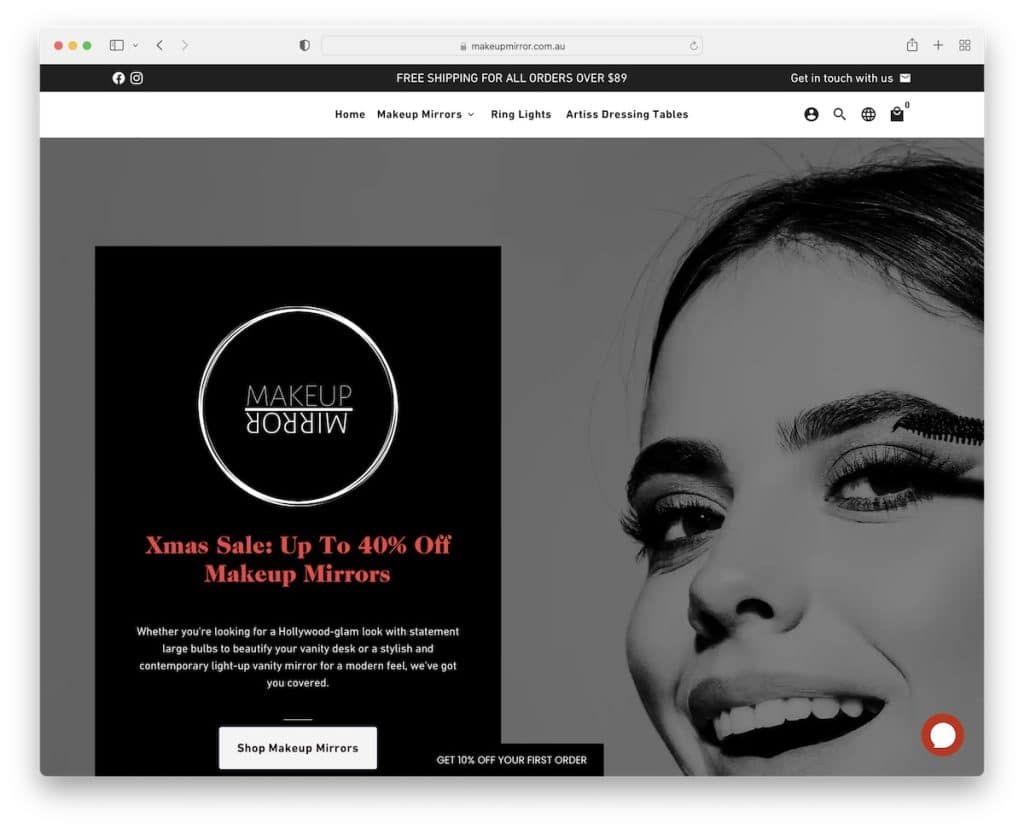
20. مرآة المكياج
بنيت مع : Shopify

بدلاً من فرض نافذة منبثقة للحصول على خصم ، تستخدم Makeup Mirror زرًا عائمًا على الشاشة السفلية يفتحها عند النقر.
تستخدم الصفحة إشعارات البيع "الزائفة" ومراجعات العملاء مع روابط للمنتجات التي اشتروها وأسئلة وأجوبة أكورديون للإجابة على الأسئلة الأكثر شيوعًا.
يتميز التذييل بروابط سريعة وأيقونات اجتماعية ونبذة سريعة عنا وعنصر واجهة مستخدم ونموذج اشتراك في الرسائل الإخبارية.
ملاحظة : لا تكن انتهازيًا جدًا مع النوافذ المنبثقة ؛ دع المستخدم يتحكم بها (كما في حالة Makeup Mirror).
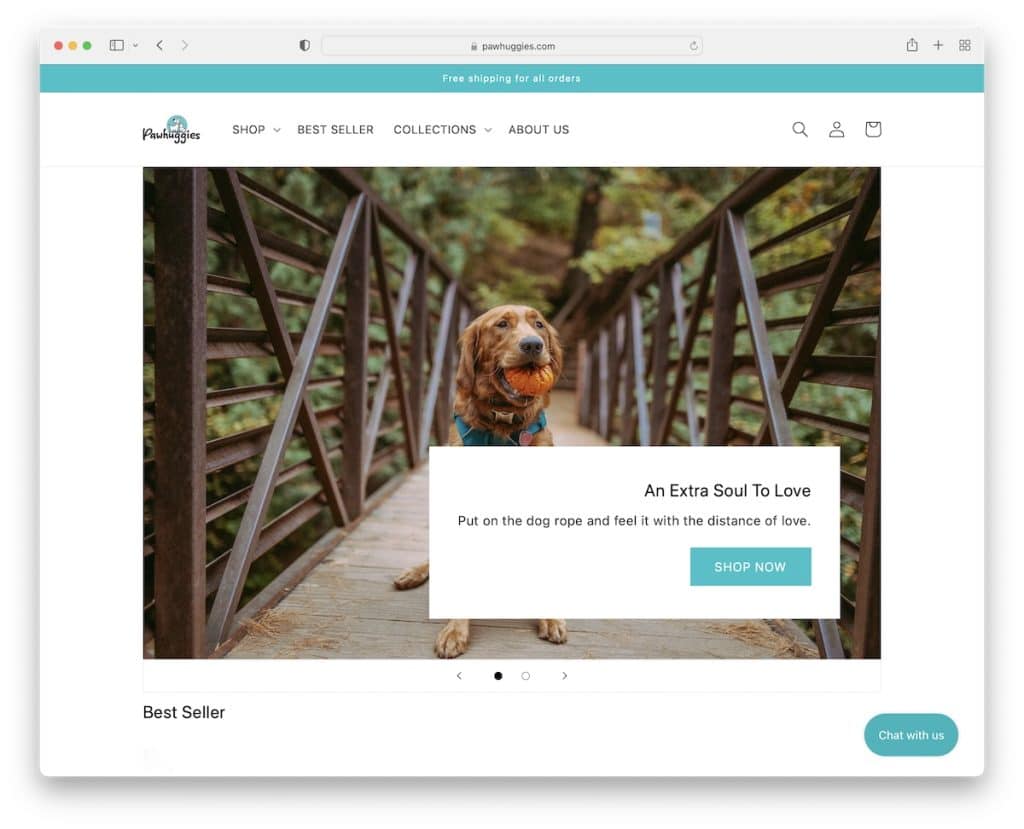
21. باو هجيز
بنيت مع : Shopify

Paw Huggies هو موقع ويب خفيف مع تخطيط محاصر يضم قائمة منسدلة ومنزلق فوق الجزء المرئي من الصفحة.
إلى جانب سرد بعض العناصر في شبكة من أربعة أعمدة ، يحتوي Paw Huggies أيضًا على منشورين بالمدونة وتذييل بسيط يحتوي على روابط ومحول عملات.
ملحوظة : هل لديك الكثير من الزوار الأجانب؟ أضف محوّل العملات.
