كيفية إنشاء كتل ديناميكية لجوتنبرج
نشرت: 2022-08-03هل ما زلت في حيرة من جوتنبرج؟ أو هل أنت من بين أولئك الذين يؤمنون إيمانًا راسخًا بإمكانيات محرر الكتلة ويريدون معرفة إلى أي مدى يمكن أن يدفعوا إبداعهم باستخدام محرر الكتلة؟
مهما كانت فئة المستخدمين التي تنتمي إليها ، فإن Gutenberg موجود لتبقى وستمنحك هذه المشاركة نظرة عامة متعمقة على ما يجري وراء الكواليس في محرر قوالب WordPress. لكن هذا ليس كل شيء!
بعد برنامجنا التعليمي السابق حيث قدمنا مقدمة عامة لتطوير كتلة Gutenberg ، تتجاوز هذه المقالة الأساسيات ، حيث تقدم أنواع كتل أكثر تقدمًا. يشار إلى هذه الكتل على أنها كتل ديناميكية.
ستتعلم اليوم ما هي الكتل الديناميكية ، وكيف تعمل ، وكل ما تحتاج إلى معرفته لإنشاء كتل ديناميكية من البداية.
إذن ، ما هي كتل جوتنبرج الديناميكية ، وما هي الاختلافات الرئيسية بين الكتل الثابتة والديناميكية؟
ما هي الكتل الديناميكية؟ مثال
أثناء استخدام الكتل الثابتة ، تتم إضافة المحتوى يدويًا بواسطة المستخدم أثناء تحرير منشور أو صفحة ، باستخدام الكتل الديناميكية ، يتم تحميل المحتوى ومعالجته بسرعة عند تحميل الصفحة. باستخدام الكتل الديناميكية ، يتم انتقاء محتوى الكتلة من قاعدة البيانات وعرضها كما هي أو ناتجة عن أي نوع من التلاعب بالبيانات.
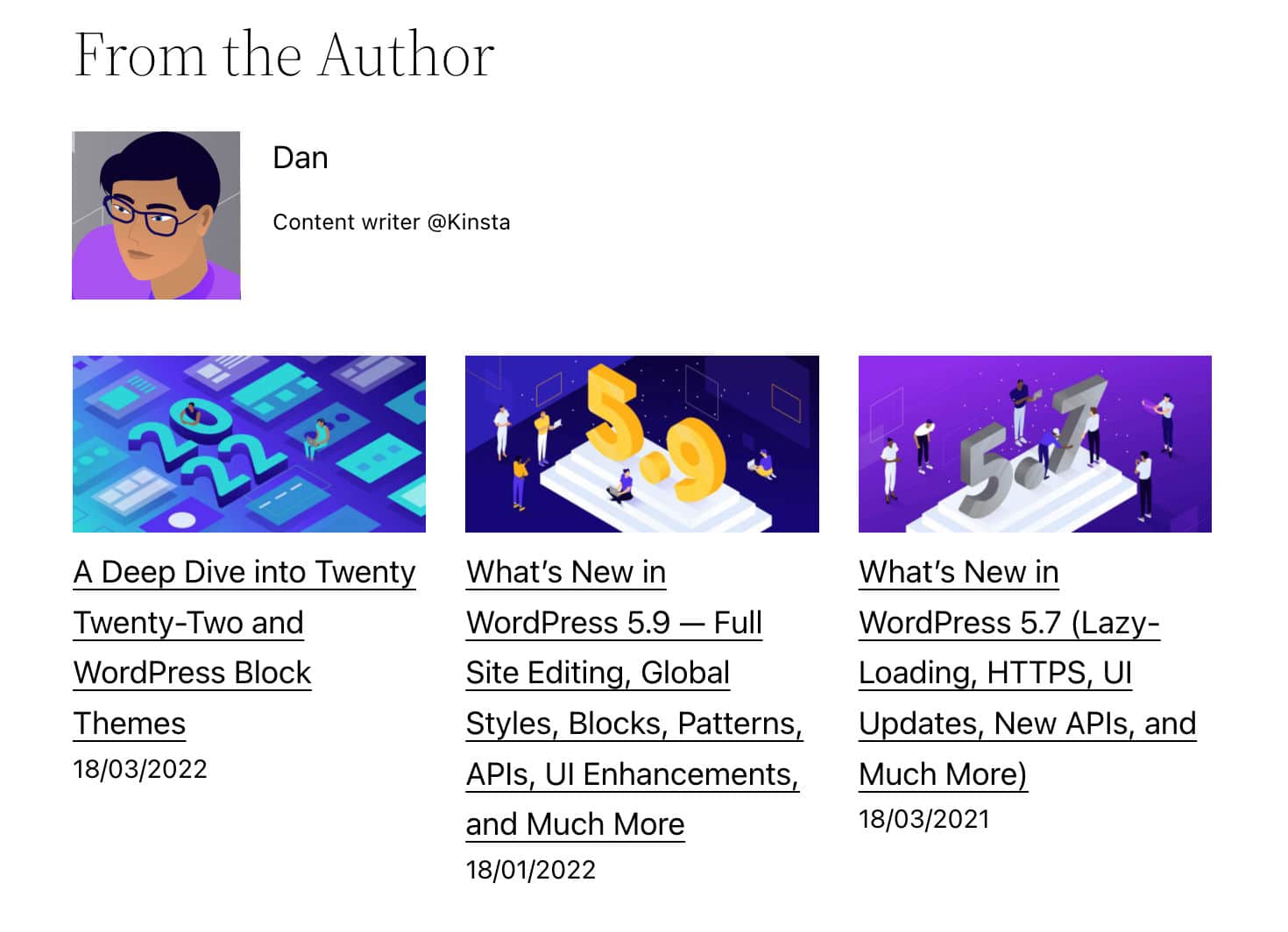
لنوضح ذلك بمثال. لنفترض أنك تريد إنشاء مجموعة من الكتل المتداخلة التي تعرض تفاصيل مؤلف المنشور مع تحديد أحدث المنشورات من نفس المؤلف.

بصفتك مستخدمي Gutenberg ، يمكنك استخدام الكتل التالية:
- كتلة عنوان العنوان
- الكتلة الأساسية للمؤلف المنشور
- أحدث كتلة الأساسية المشاركات
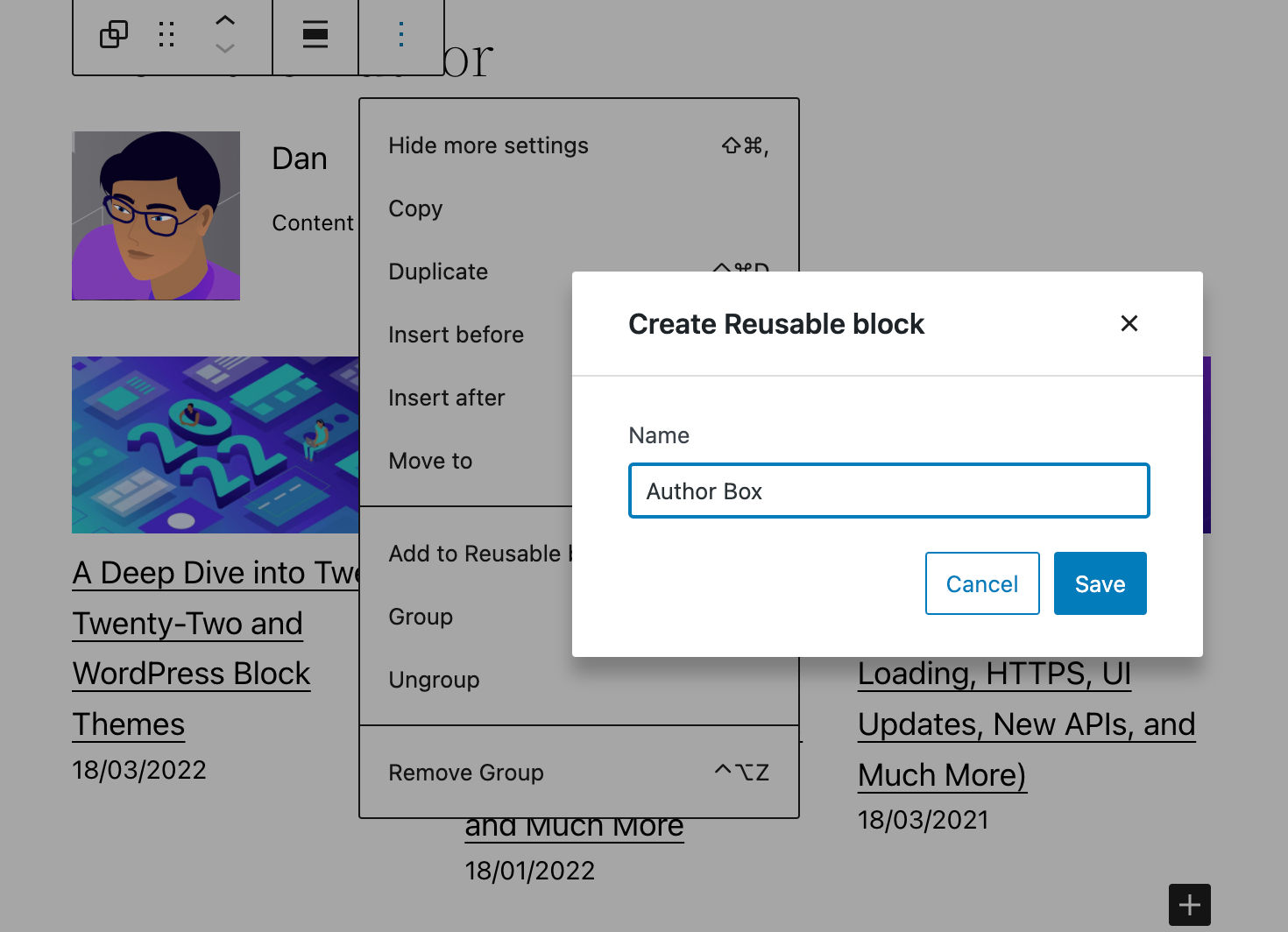
يمكنك أيضًا إنشاء مجموعة تتضمن تلك الكتل وإضافة المجموعة إلى الكتل القابلة لإعادة الاستخدام لاستخدامها في المستقبل.

إنه واضح تمامًا ، أليس كذلك؟ يمكنك إنشاء كتلة ديناميكية وإضافتها إلى منشوراتك وصفحاتك في لمح البصر.
اعتبارًا من WordPress 5.9 ، يوفر محرر الكتلة أكثر من 90 قالبًا مختلفًا ، ومن المحتمل أن تجد الكتلة المناسبة لك خارج الصندوق. وإذا كنت بحاجة إلى المزيد ، فقم بإجراء بحث سريع في دليل المكونات الإضافية لـ WordPress وستجد الكثير من المكونات الإضافية المجانية التي توفر كتلًا إضافية.
ولكن ماذا لو كنت مطور WordPress - أو كنت تخطط لمهنة كمطور WordPress؟ ربما لديك احتياجات محددة للغاية ولا يمكنك العثور على الكتلة التي تبحث عنها ، أو ترغب ببساطة في اكتساب مهارات احترافية جديدة. في مثل هذه المواقف ، قد ترغب في معرفة كيفية إنشاء الكتل الديناميكية الخاصة بك.
كتل جوتنبرج الديناميكية من منظور المطور
تحتوي الكتل الديناميكية على حالتين رئيسيتين للاستخدام.
حالة الاستخدام الأولى هي عندما تحتاج إلى تحديث محتوى الكتلة عندما لا يتم تحديث الصفحة التي تحتوي على الكتلة. على سبيل المثال ، يحدث هذا عندما يتضمن الحظر قائمة بأحدث المنشورات أو التعليقات ، وبشكل عام عندما يتم إنشاء محتوى الكتلة ديناميكيًا باستخدام البيانات المسترجعة من قاعدة البيانات.

حالة الاستخدام الثانية هي عندما يلزم عرض تحديث لرمز الحظر على الفور على الواجهة الأمامية. يؤدي استخدام كتلة ديناميكية بدلاً من كتلة ثابتة إلى تطبيق التغييرات على الفور على جميع تكرارات الكتلة.
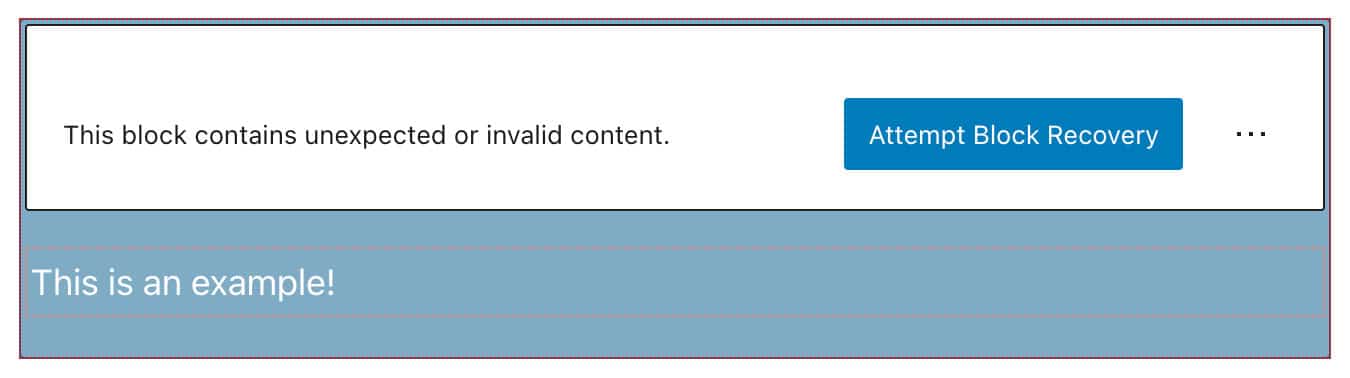
من ناحية أخرى ، إذا قمت بتغيير HTML الناتج عن كتلة ثابتة ، فسيرى المستخدم مربع حوار إلغاء الصلاحية حتى تتم إزالة كل مثيل من الإصدار السابق للكتلة واستبداله بالإصدار الجديد ، أو تحديد القديم الإصدار كما تم إيقافه (راجع أيضًا الإيقاف والتحقق من الحظر والإيقاف وتجربة الترحيل).

ومع ذلك ، هناك بعض المفاهيم التي تحتاج إلى فهمها قبل أن تتمكن من البدء في بناء الكتل الديناميكية.
حالة التطبيق ومخازن البيانات
Gutenberg هو تطبيق React SPA ، وكل شيء في Gutenberg هو مكون React. يعد عنوان المنشور والعناوين والفقرات والصور وأي كتلة من محتوى HTML في المحرر مكونًا React ، بالإضافة إلى عناصر تحكم الشريط الجانبي وشريط أدوات الحظر.
في مقالتنا السابقة ، استخدمنا الخصائص فقط لتخزين البيانات. في هذه المقالة ، سوف نأخذ خطوة إلى الأمام من خلال تقديم مفهوم الدولة .
ببساطة ، كائن state هو كائن JavaScript عادي يستخدم لاحتواء معلومات حول المكون. يمكن أن تتغير state المكون بمرور الوقت ، وفي أي وقت يتم تغييره ، يتم إعادة عرض المكون.
على غرار كائن state ، فإن الخصائص هي كائنات JavaScript عادية تستخدم للاحتفاظ بمعلومات حول المكون. لكن هناك فرق أساسي بين الدعائم state :
يتم تمرير
propsإلى المكون (على غرار معلمات الوظيفة) بينما تتم إدارةstateداخل المكون (على غرار المتغيرات المعلنة داخل دالة).
قد تفكر في الحالة على أنها لقطة من البيانات المأخوذة في نقطة زمنية معينة يخزنها التطبيق للتحكم في سلوك المكون. على سبيل المثال ، إذا كان الشريط الجانبي لإعدادات محرر الكتلة مفتوحًا ، فسيتم تخزين جزء من المعلومات في مكان ما في كائن state .
عندما يتم مشاركة المعلومات داخل مكون واحد ، فإننا نسميها الحالة المحلية . عندما يتم مشاركة المعلومات عبر المكونات داخل تطبيق ما ، فإننا نسميها حالة التطبيق .
ترتبط حالة التطبيق ارتباطًا وثيقًا بمفهوم المتجر. وفقًا لـ Redux docs:
يحتوي المتجر على شجرة الحالة الكاملة لتطبيقك. الطريقة الوحيدة لتغيير الحالة بداخلها هي إرسال إجراء بشأنها.
لذلك ، يخزن Redux حالة التطبيق في شجرة كائن واحدة غير قابلة للتغيير (أي متجر). لا يمكن تغيير شجرة الكائن إلا عن طريق إنشاء كائن جديد باستخدام الإجراءات والمخفضات.
في WordPress ، تتم إدارة المتاجر بواسطة وحدة بيانات WordPress .
النمطية والحزم ومخازن البيانات في جوتنبرج
تم إنشاء مستودع Gutenberg من الألف إلى الياء على عدة وحدات قابلة لإعادة الاستخدام ومستقلة تعمل مجتمعة معًا على إنشاء واجهة التحرير. تسمى هذه الوحدات أيضًا الحزم .
يسرد التوثيق الرسمي نوعين مختلفين من الحزم:
- تشكل حزم الإنتاج كود الإنتاج الذي يتم تشغيله في المتصفح. يوجد نوعان من حزم الإنتاج في WordPress:
- توفر الحزم التي تحتوي على أوراق أنماط أوراق أنماط لتعمل بشكل صحيح.
- تحدد الحزم مع مخازن البيانات مخازن البيانات للتعامل مع حالتها. يمكن استخدام الحزم التي تحتوي على مخازن البيانات بواسطة المكونات الإضافية والسمات التابعة لجهات خارجية لاسترداد البيانات ومعالجتها.
- تستخدم حزم التطوير في وضع التطوير. تتضمن هذه الحزم أدوات الفحص والاختبار والبناء وما إلى ذلك.
نحن هنا مهتمون في الغالب بالحزم التي تحتوي على مخازن البيانات ، والتي تُستخدم لاسترداد البيانات ومعالجتها.
مخزن بيانات WordPress
تم بناء وحدة بيانات WordPress على Redux وتشارك مبادئ Redux الأساسية الثلاثة ، على الرغم من وجود بعض الاختلافات الرئيسية.
توفر الوثائق الرسمية التعريف التالي:
تعمل وحدة بيانات WordPress كمحور لإدارة حالة التطبيق لكل من المكونات الإضافية و WordPress نفسه ، مما يوفر أدوات لإدارة البيانات داخل وبين الوحدات المميزة. تم تصميمه كنمط معياري لتنظيم ومشاركة البيانات: بسيط بما يكفي لتلبية احتياجات مكون إضافي صغير ، بينما قابل للتطوير لتلبية متطلبات تطبيق معقد من صفحة واحدة.
بشكل افتراضي ، يسجل Gutenberg العديد من مخازن البيانات داخل حالة التطبيق. لكل من هذه المتاجر اسم وهدف محدد:
-
core: بيانات WordPress الأساسية -
core/annotations: التعليقات التوضيحية -
core/blocks: بيانات أنواع الكتل -
core/block-editor: بيانات محرر الكتلة -
core/editor: بيانات محرر المشاركات -
core/edit-post: بيانات واجهة المستخدم الخاصة بالمحرر -
core/notices: بيانات الإشعارات -
core/nux: بيانات NUX (تجربة المستخدم الجديدة) -
core/viewport: بيانات منفذ العرض
من خلال هذه المتاجر ، ستتمكن من الوصول إلى مجموعة كاملة من البيانات:
- البيانات المتعلقة بالمنشور الحالي ، مثل عنوان المنشور ، والمقتطفات ، والفئات والعلامات ، والكتل ، إلخ.
- البيانات المتعلقة بواجهة المستخدم ، أي إذا تم تشغيل مفتاح التبديل أو إيقاف تشغيله.
- البيانات المتعلقة بتثبيت WordPress بالكامل ، مثل التصنيفات المسجلة وأنواع المنشورات وعنوان المدونة والمؤلفين وما إلى ذلك.
تعيش هذه المتاجر في كائن wp العالمي. للوصول إلى حالة المتجر ، ستستخدم وظيفة select .
لمعرفة كيفية عملها ، قم بإنشاء منشور أو صفحة جديدة وقم بتشغيل مراقب المتصفح الخاص بك. ابحث عن وحدة التحكم واكتب سطر التعليمات البرمجية التالي:
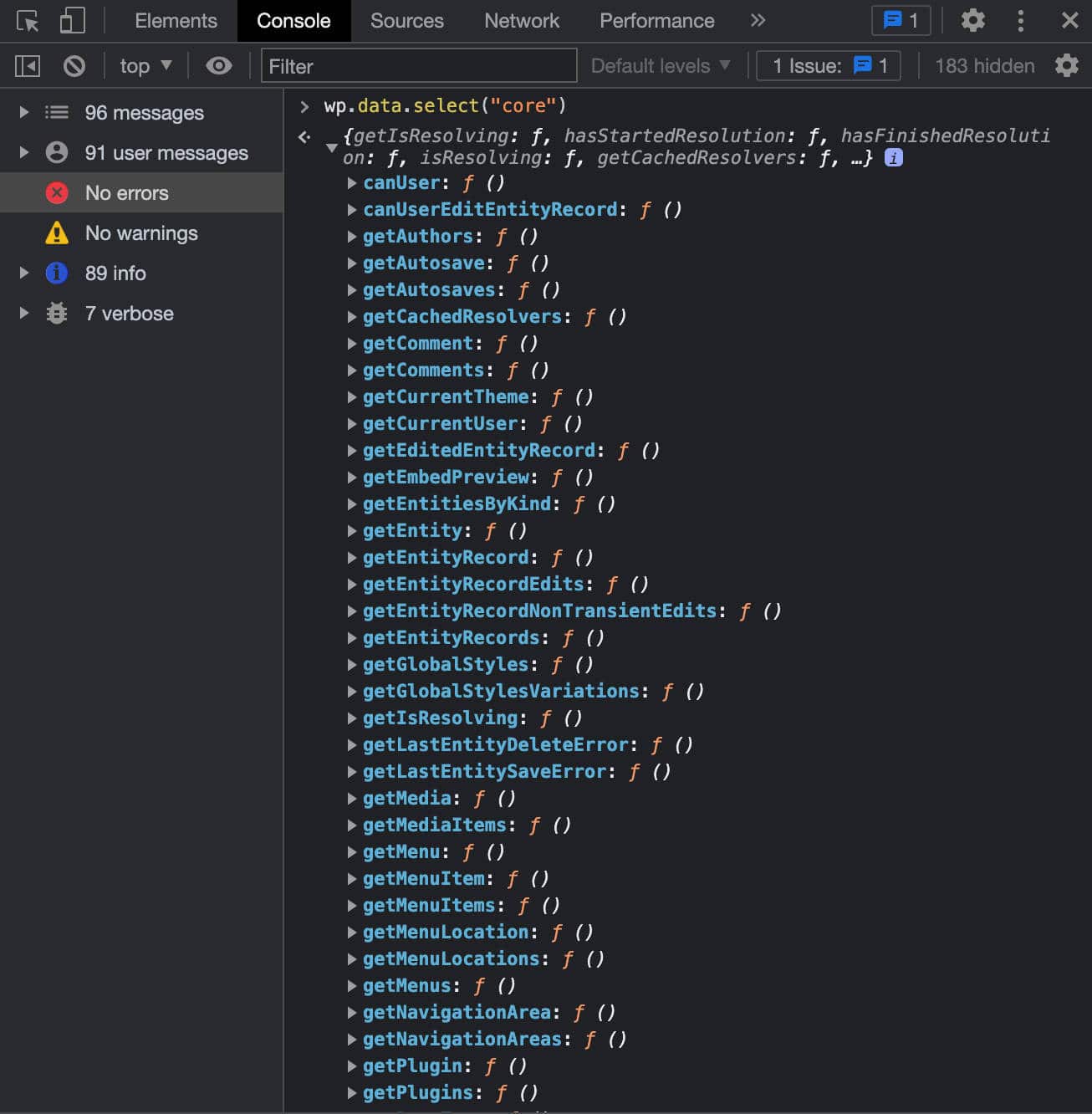
wp.data.select("core") ستكون النتيجة كائنًا يتضمن قائمة بالوظائف التي يمكنك استخدامها للحصول على البيانات من مخزن البيانات core . تسمى هذه الوظائف المحددات وتعمل كواجهات للوصول إلى قيم الحالة.

يتضمن مخزن بيانات WordPress معلومات حول WordPress بشكل عام والمحددات هي الطريقة التي ستحصل بها على هذه المعلومات. على سبيل المثال ، getCurrentUser() تفاصيل للمستخدم الحالي:
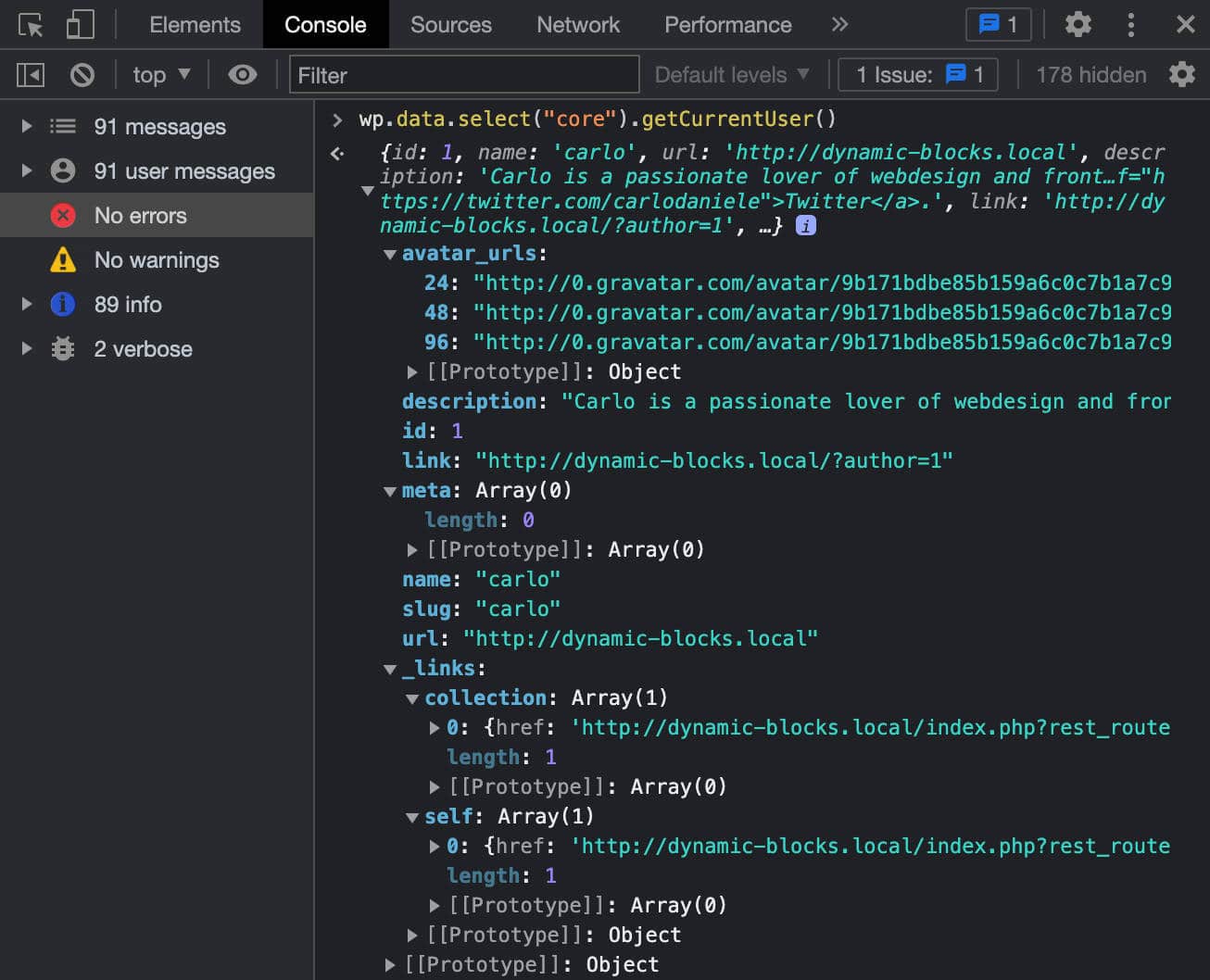
wp.data.select("core").getCurrentUser() 
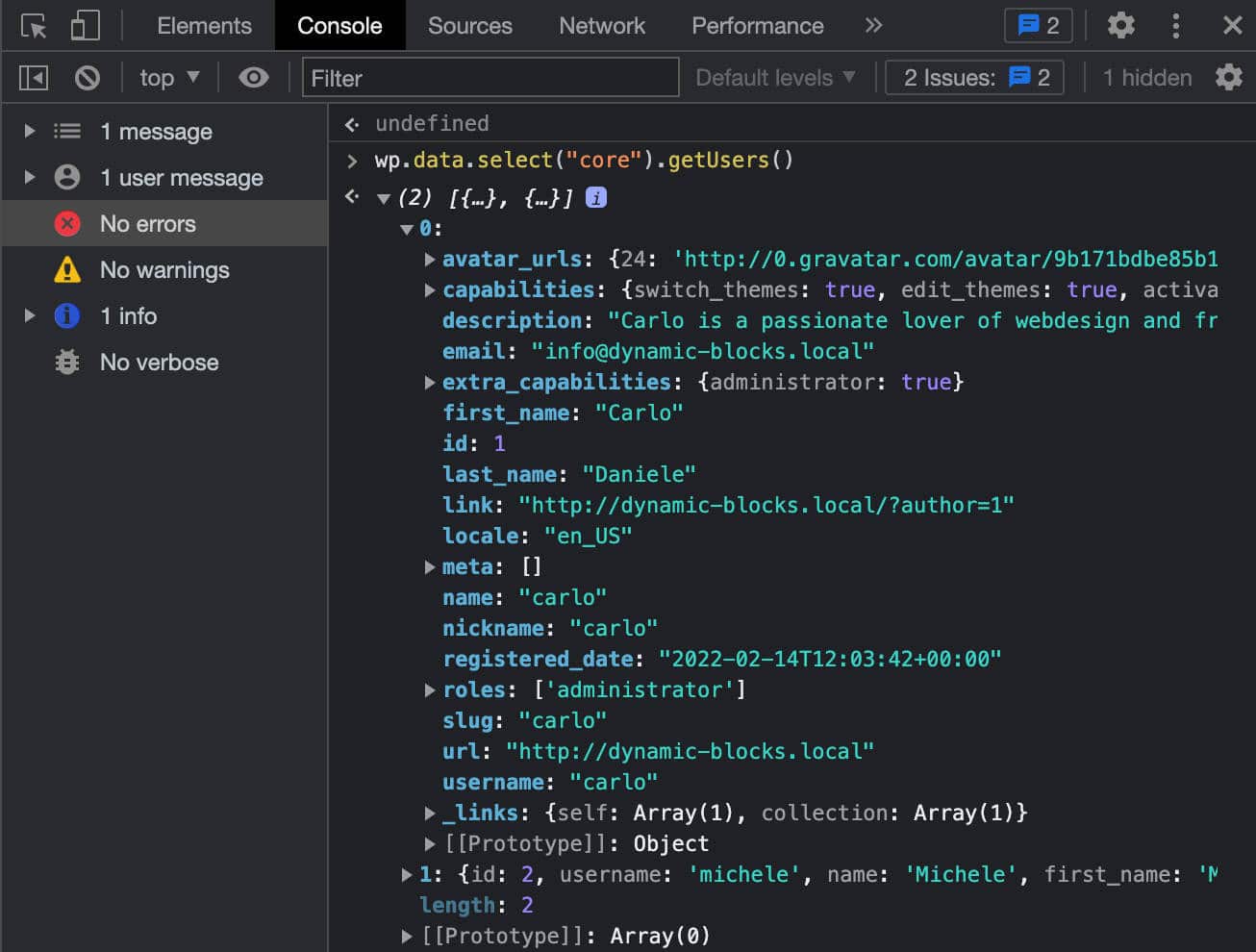
محدد آخر يمكنك استخدامه لاسترداد تفاصيل المستخدم من مخزن البيانات هو getUsers() :
wp.data.select("core").getUsers()الصورة التالية توضح كائن الاستجابة:

للحصول على تفاصيل لمستخدم واحد ، يمكنك فقط كتابة السطر التالي:
wp.data.select("core").getUsers()[0] باستخدام نفس المحدد ، يمكنك أيضًا استرداد مستخدمي الموقع مع تعيين دور author :
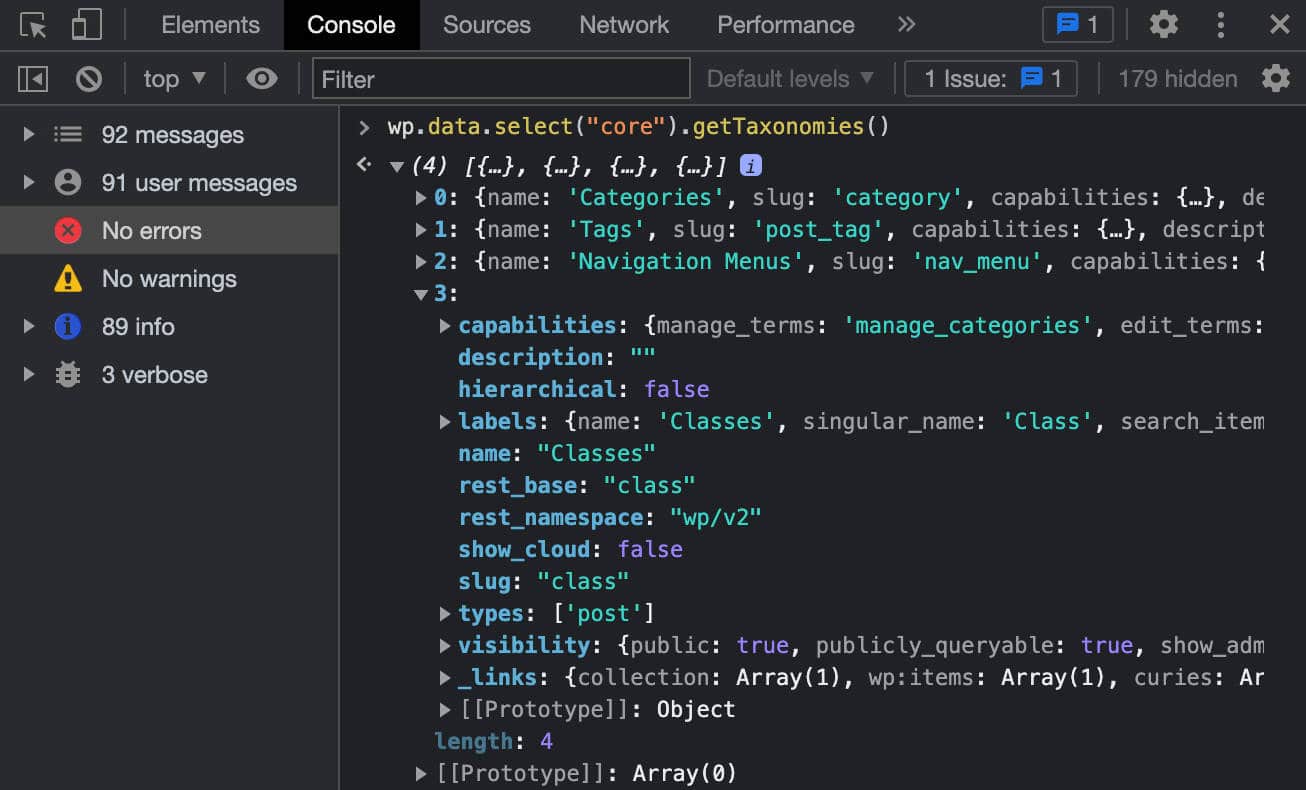
wp.data.select( 'core' ).getUsers({ who: 'authors' })يمكنك أيضًا استرداد التصنيفات المسجلة:
wp.data.select("core").getTaxonomies() 
قائمة أنواع البريد المسجل:
wp.data.select("core").getPostTypes()أو قائمة المكونات الإضافية:
wp.data.select("core").getPlugins() الآن دعنا نحاول الوصول إلى مخزن بيانات مختلف. للقيام بذلك ، ستظل تستخدم وظيفة select ، مع توفير مساحة اسم مختلفة. لنجرب ما يلي:
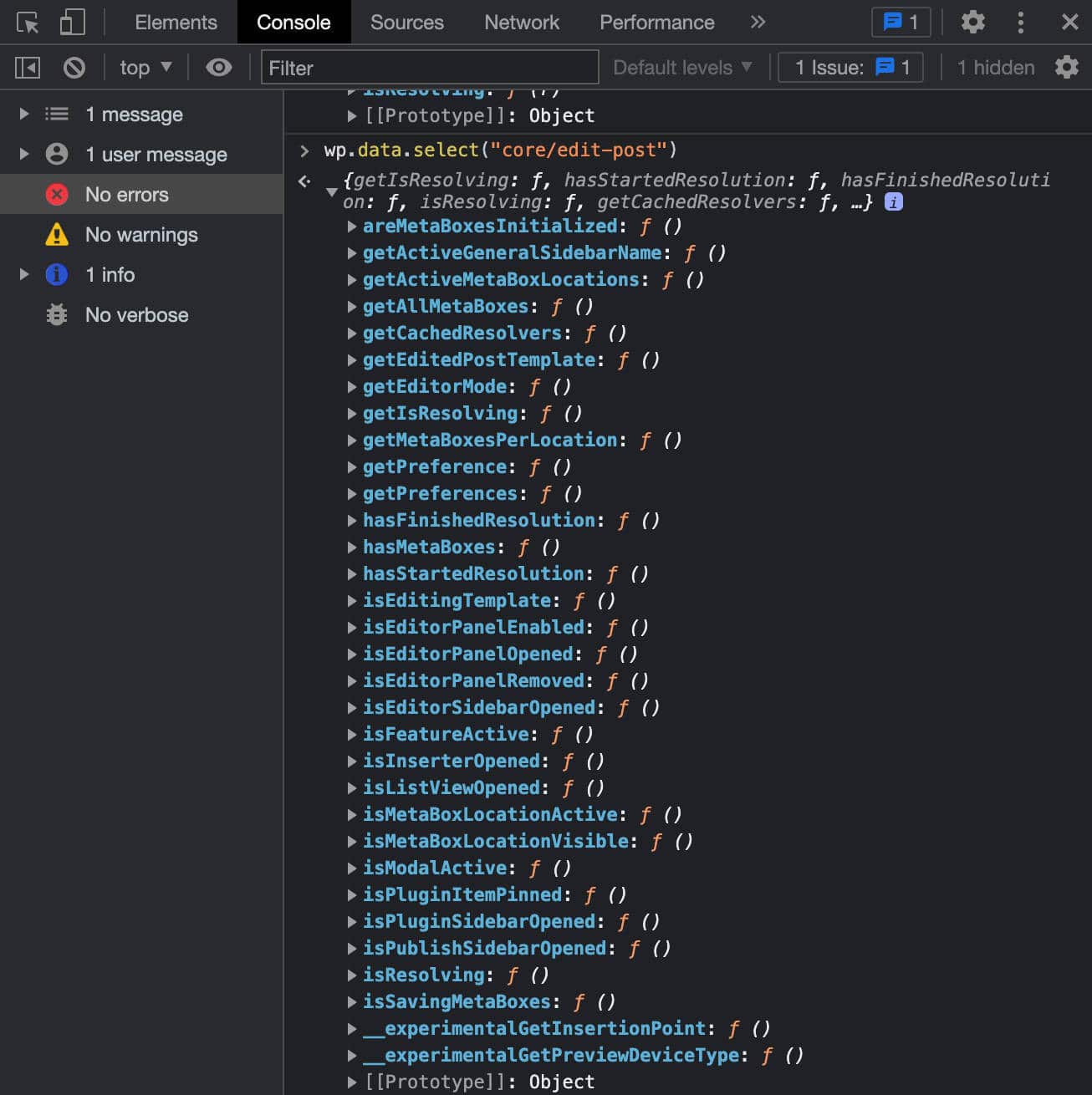
wp.data.select("core/edit-post")الآن ستحصل على كائن الاستجابة التالي.

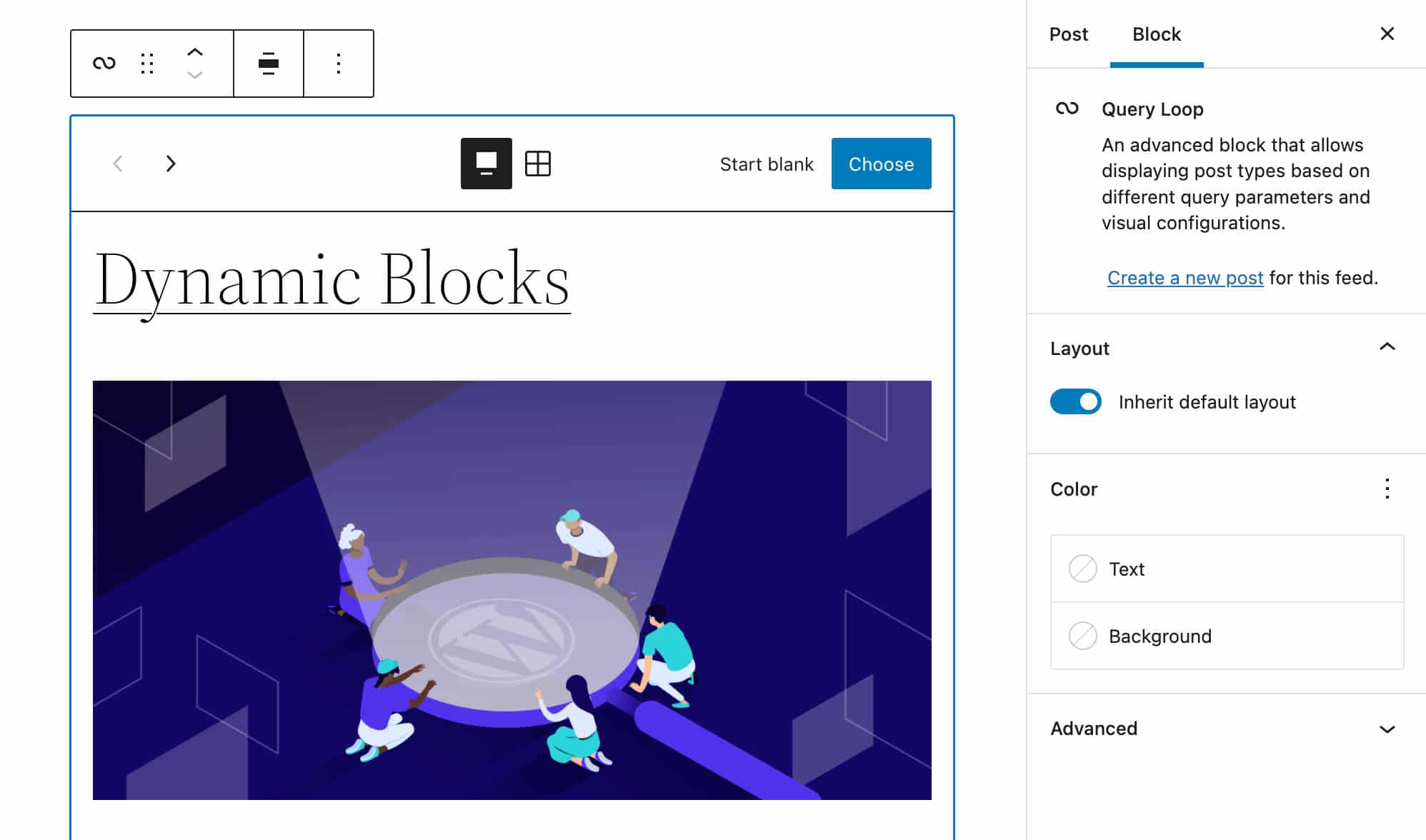
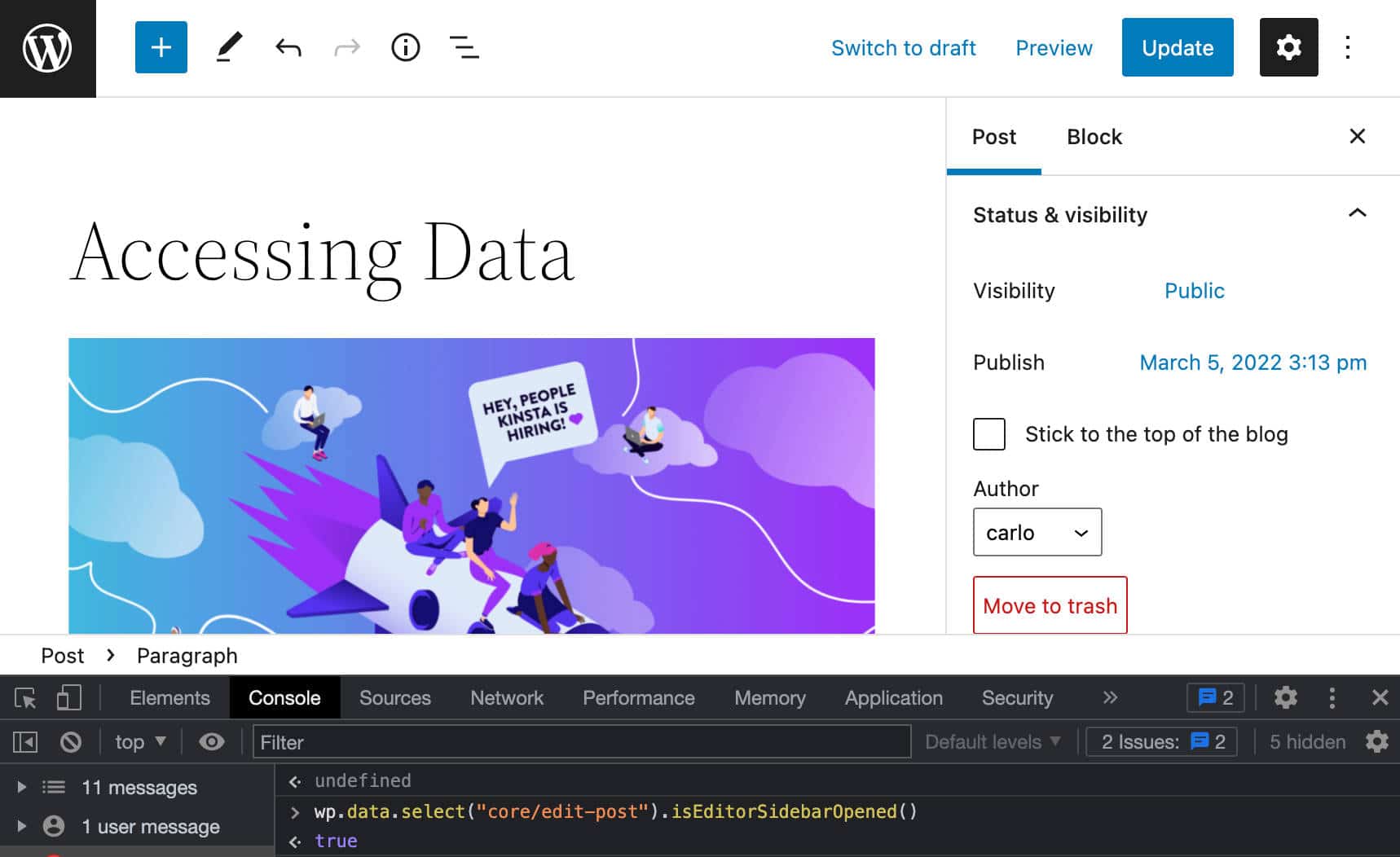
إذا كنت تريد معرفة ما إذا كان الشريط الجانبي للإعدادات مفتوحًا أم لا ، فيمكنك استخدام المحدد isEditorSidebarOpened :
wp.data.select("core/edit-post").isEditorSidebarOpened() هذه الوظيفة ترجع true إذا كان الشريط الجانبي مفتوحًا:

كيفية الوصول إلى بيانات النشر
يجب أن يكون لديك الآن فهم أساسي لكيفية الوصول إلى البيانات. الآن سنلقي نظرة فاحصة على محدد معين ، وظيفة getEntityRecords ، وهي المحدد الذي يتيح الوصول إلى بيانات المنشور.
في محرر الكتلة ، انقر بزر الماوس الأيمن وحدد فحص . في علامة التبويب وحدة التحكم ، انسخ والصق السطر التالي:
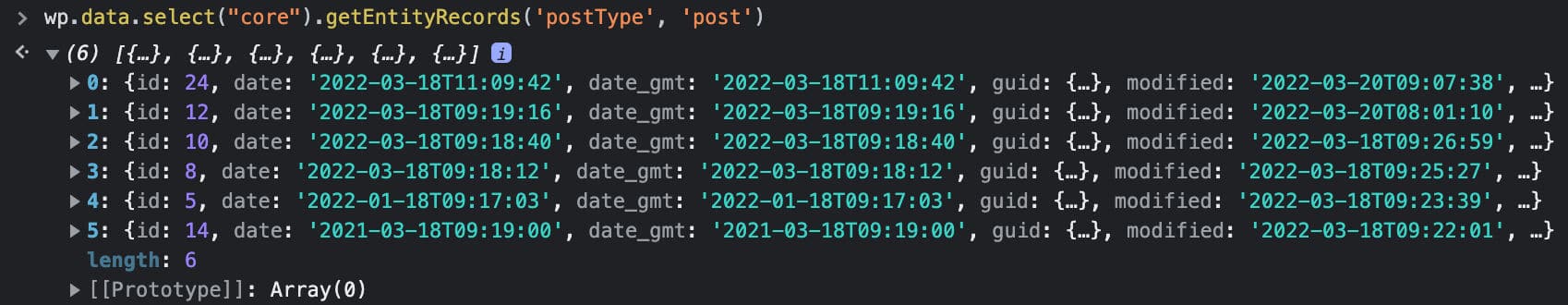
wp.data.select("core").getEntityRecords('postType', 'post')يرسل هذا طلبًا إلى Rest API ويعيد مجموعة من السجلات المطابقة لآخر منشورات مدونة منشورة.

يقبل getEntityRecords ثلاث معاملات:
-
kindالسلسلة : نوع الكيان (أي نوعpostType). - سلسلة
name: اسم الكيان (أيpost). -
query؟ الكائن : استعلام عن المصطلحات اختياري (أي{author: 0}).
يمكنك بناء طلبات أكثر تحديدًا باستخدام كائن من الوسائط.
على سبيل المثال ، قد تقرر أن الرد يجب أن يحتوي فقط على مشاركات في فئة محددة:
wp.data.select("core").getEntityRecords('postType', 'post', {categories: 3})يمكنك أيضًا طلب مقالات فقط من مؤلف معين:
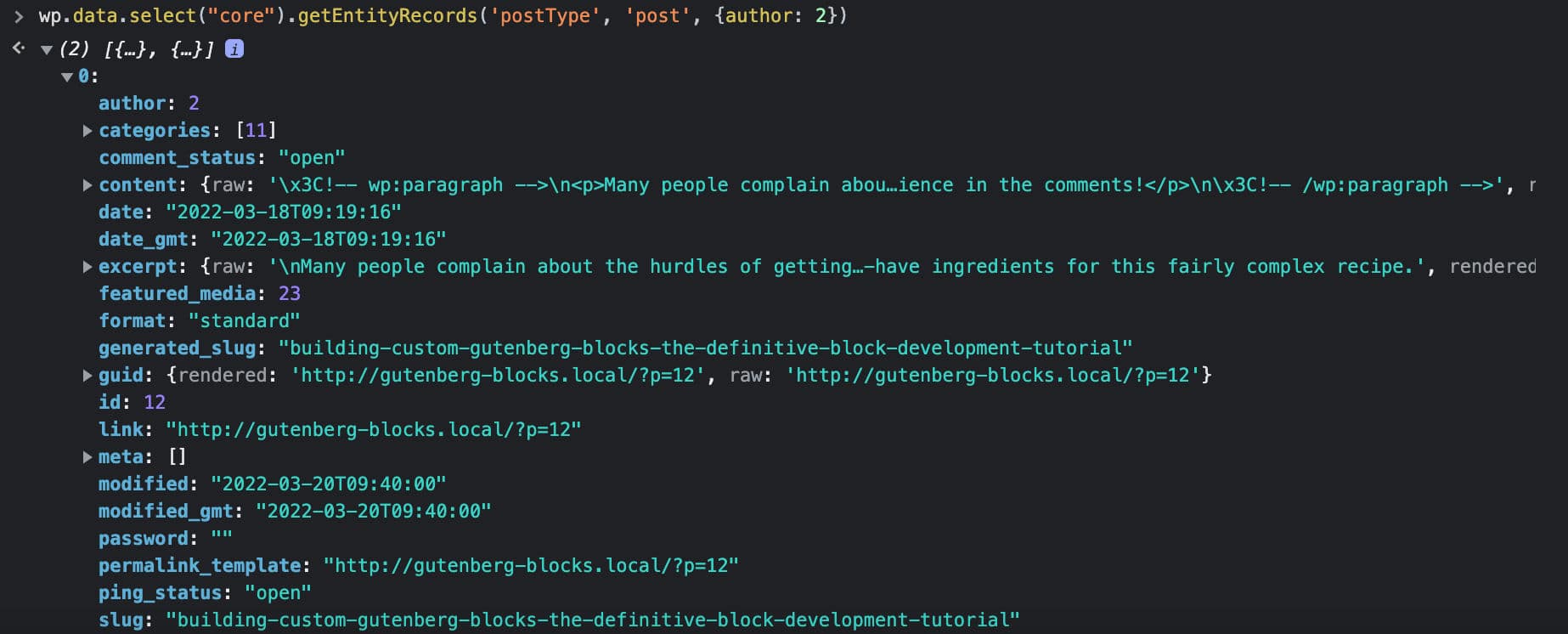
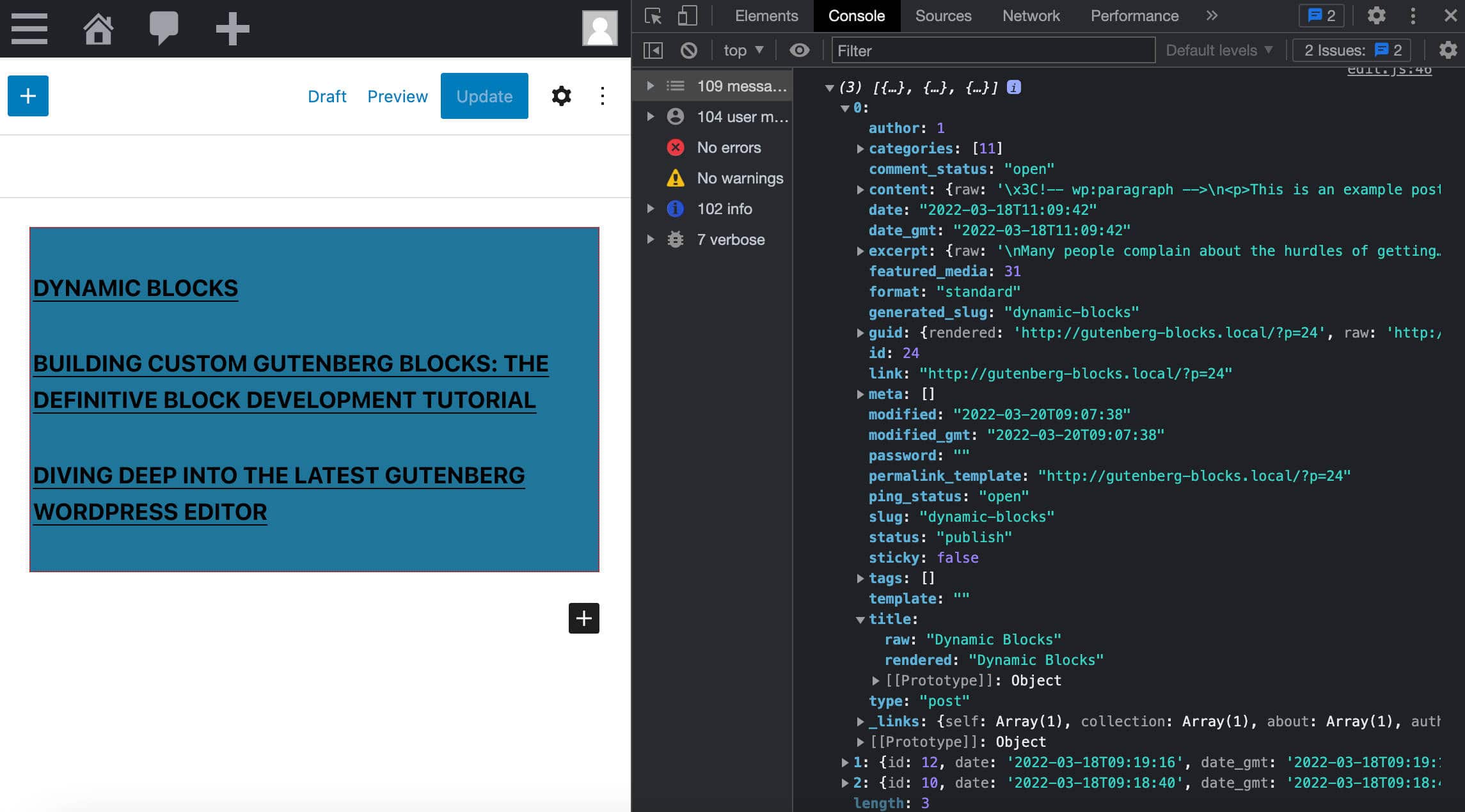
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2}) إذا قمت بالنقر فوق أي من السجلات التي تم إرجاعها بواسطة getEntityRecords ، فستحصل على قائمة بخصائص السجل المحدد:

إذا كنت تريد أن يتضمن الرد الصورة المميزة ، فستحتاج إلى إضافة وسيطة إضافية لطلبك السابق:
wp.data.select("core").getEntityRecords('postType', 'post', {author: 2, _embed: true}) 
الآن يجب أن يكون لديك فهم أفضل لكيفية الوصول إلى مخزن بيانات WordPress واسترداد تفاصيل المنشور. للحصول على عرض أقرب على محدد getEntityRecords ، راجع أيضًا طلب البيانات في Gutenberg باستخدام getEntityRecords.
كيفية إنشاء كتلة ديناميكية: مثال على المشروع
بعد فرضيتنا النظرية الطويلة ، يمكننا الانتقال إلى ممارسة وإنشاء كتلة ديناميكية باستخدام الأدوات التي قدمناها في البرنامج التعليمي السابق لتطوير الكتل.
ناقشنا في هذا المقال:
- كيفية إعداد بيئة تطوير WordPress
- ما هو بلوك السقالات
- كيفية بناء كتلة ثابتة جوتنبرج
لهذا السبب لن نقوم بتغطية هذه الموضوعات بعمق في هذه المقالة ، ولكن لا تتردد في الرجوع إلى دليلنا السابق للحصول على أي معلومات إضافية ، أو لمجرد التنشيط.
قم بإعداد بيئة تطوير JavaScript
لنبدأ بإعداد بيئة تطوير JavaScript.
قم بتثبيت أو تحديث Node.js
أولاً ، قم بتثبيت أو تحديث Node.js. بمجرد الانتهاء ، قم بتشغيل أداة سطر الأوامر الخاصة بك وقم بتشغيل الأمر التالي:
node -vيجب أن ترى إصدار العقدة الخاصة بك.
قم بإعداد بيئة التطوير الخاصة بك
بعد ذلك ، ستحتاج إلى بيئة تطوير لـ WordPress. بالنسبة لأمثلةنا ، استخدمنا DevKinsta ، أداة تطوير WordPress المجانية الخاصة بنا والتي تمكنك من إطلاق موقع WordPress محلي في أي وقت من الأوقات.

ولكن لا يزال بإمكانك اختيار أي بيئة تطوير محلية لـ WordPress تريدها ، مثل MAMP أو XAMPP ، أو حتى حل wp-env الرسمي.
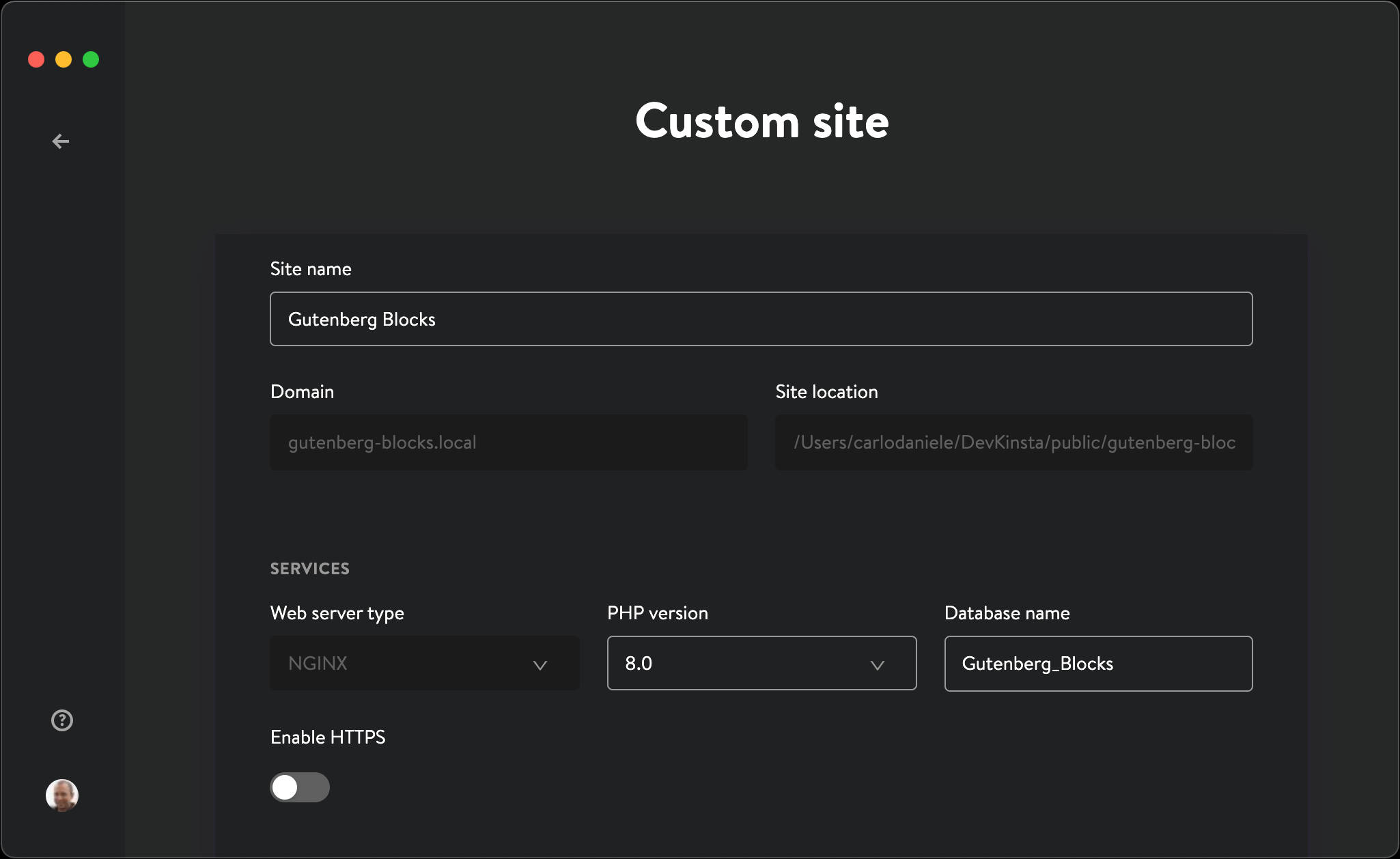
إذا كنت تستخدم DevKinsta ، فانقر فوق New WordPress Site أو Custom Site ، واملأ حقول النموذج واضغط على Create site .
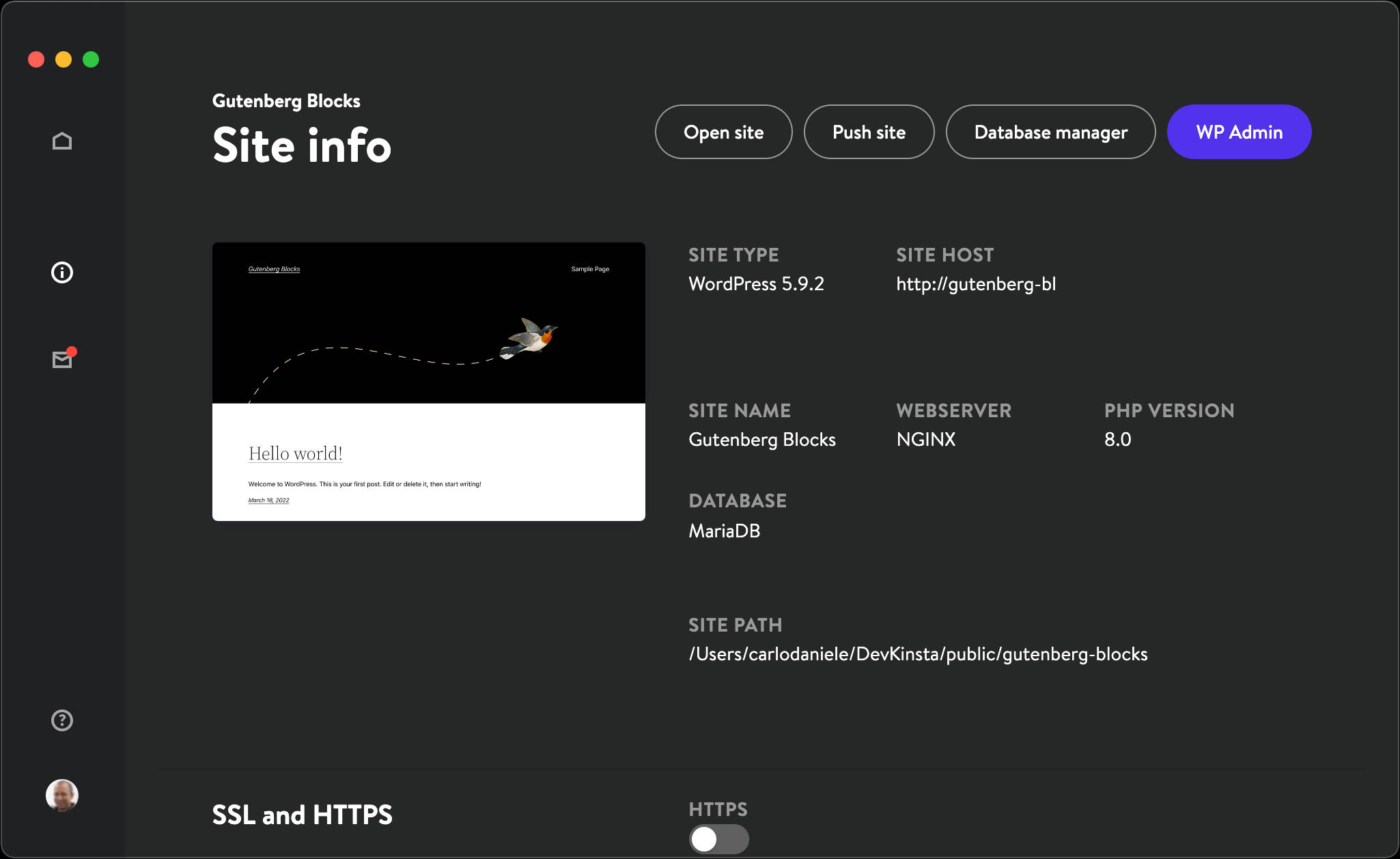
تستغرق عملية التثبيت دقيقة أو دقيقتين. عندما يكتمل ، قم بتشغيل موقع تطوير WordPress المحلي الخاص بك.

قم بإعداد البرنامج المساعد بلوك الخاص بك
ما تحتاجه الآن هو مكون إضافي لكتلة المبتدئين. لتجنب كل متاعب التكوين اليدوي ، أصدر فريق مطور WordPress الأساسي أداة @ wordpress / create-block ، وهي أداة التكوين الصفرية الرسمية لإنشاء كتل Gutenberg .
لقد قمنا بتغطية @wordpress/create-block بتعمق في مقالتنا السابقة ، لذلك يمكننا هنا بدء الإعداد على الفور.
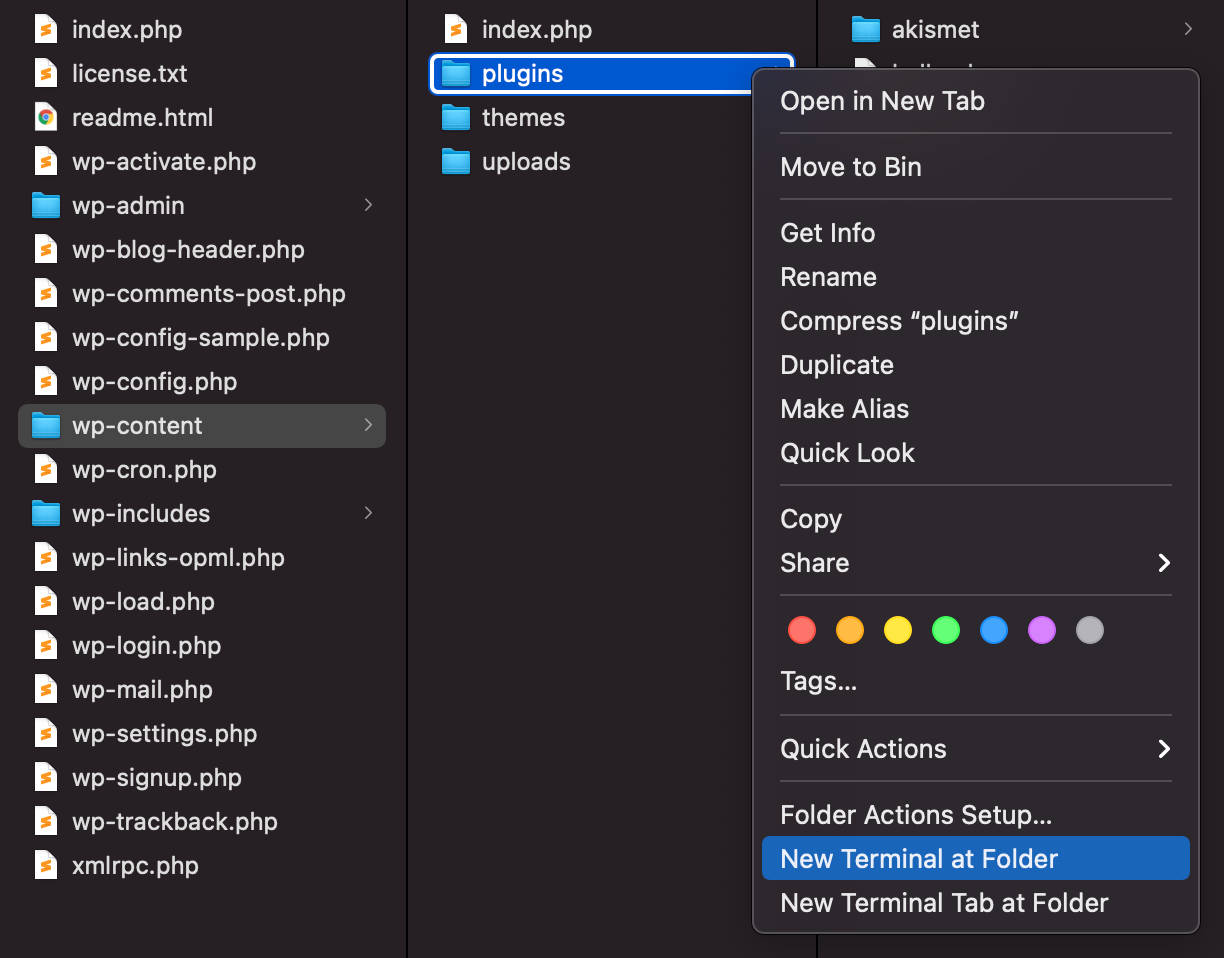
في أداة سطر الأوامر ، انتقل إلى مجلد / wp-content / plugins :

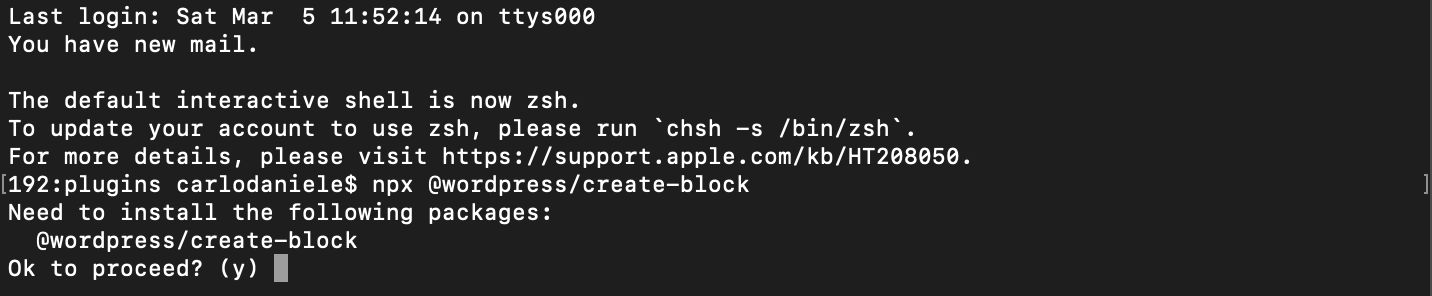
بمجرد الوصول إلى هناك ، قم بتشغيل الأمر التالي:
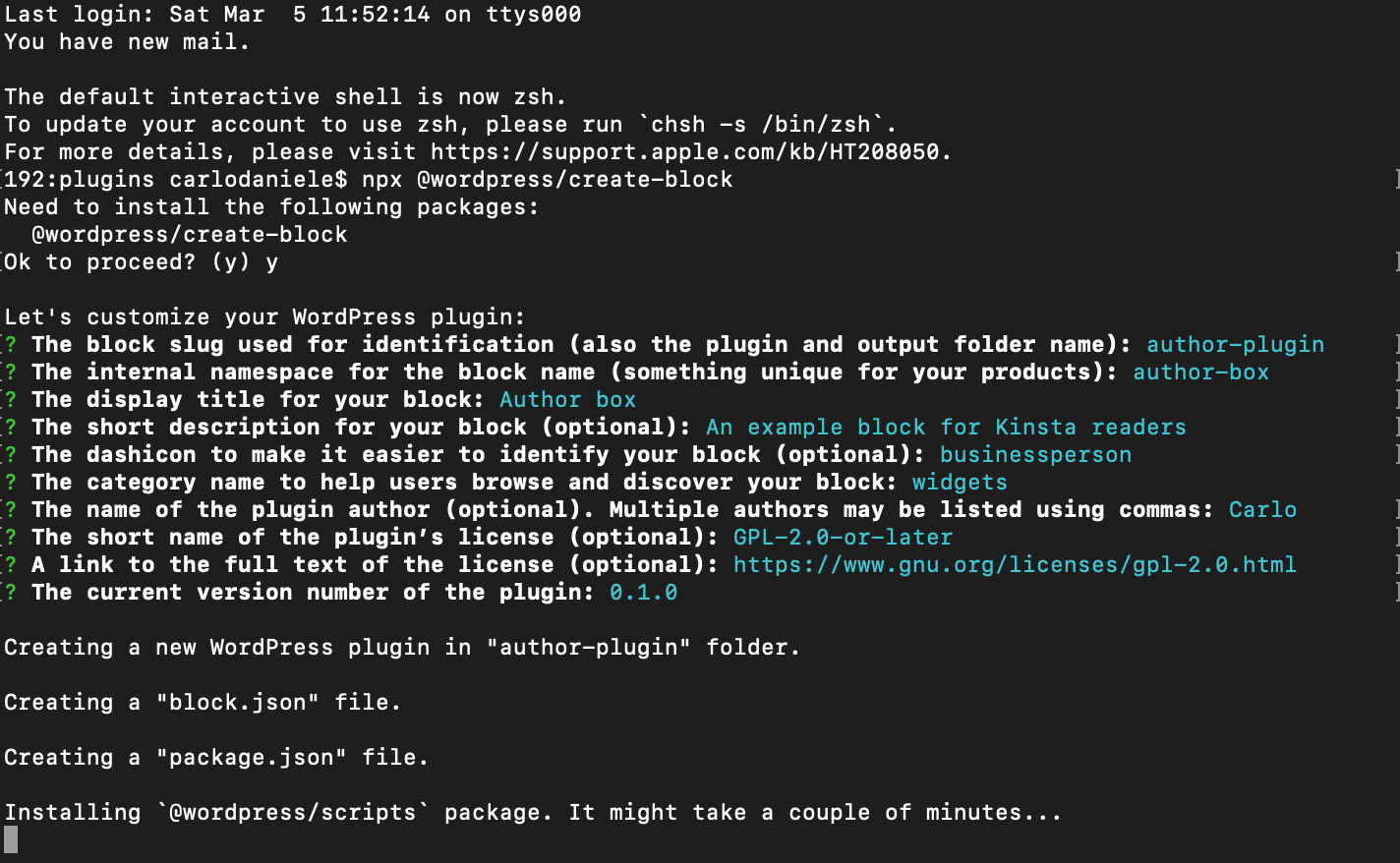
npx @wordpress/create-block أنت الآن جاهز لتثبيت حزمة @wordpress/create-block :

للتأكيد ، اكتب y واضغط على Enter.
يؤدي هذا إلى إنشاء ملفات PHP و SCSS و JS الخاصة بالملحق في الوضع التفاعلي.
فيما يلي التفاصيل التي سنستخدمها في مثالنا. لا تتردد في تغيير هذه التفاصيل وفقًا لتفضيلاتك:
بمجرد الضغط على مفتاح الإدخال ، يتم تنزيل المكون الإضافي وتكوينه.

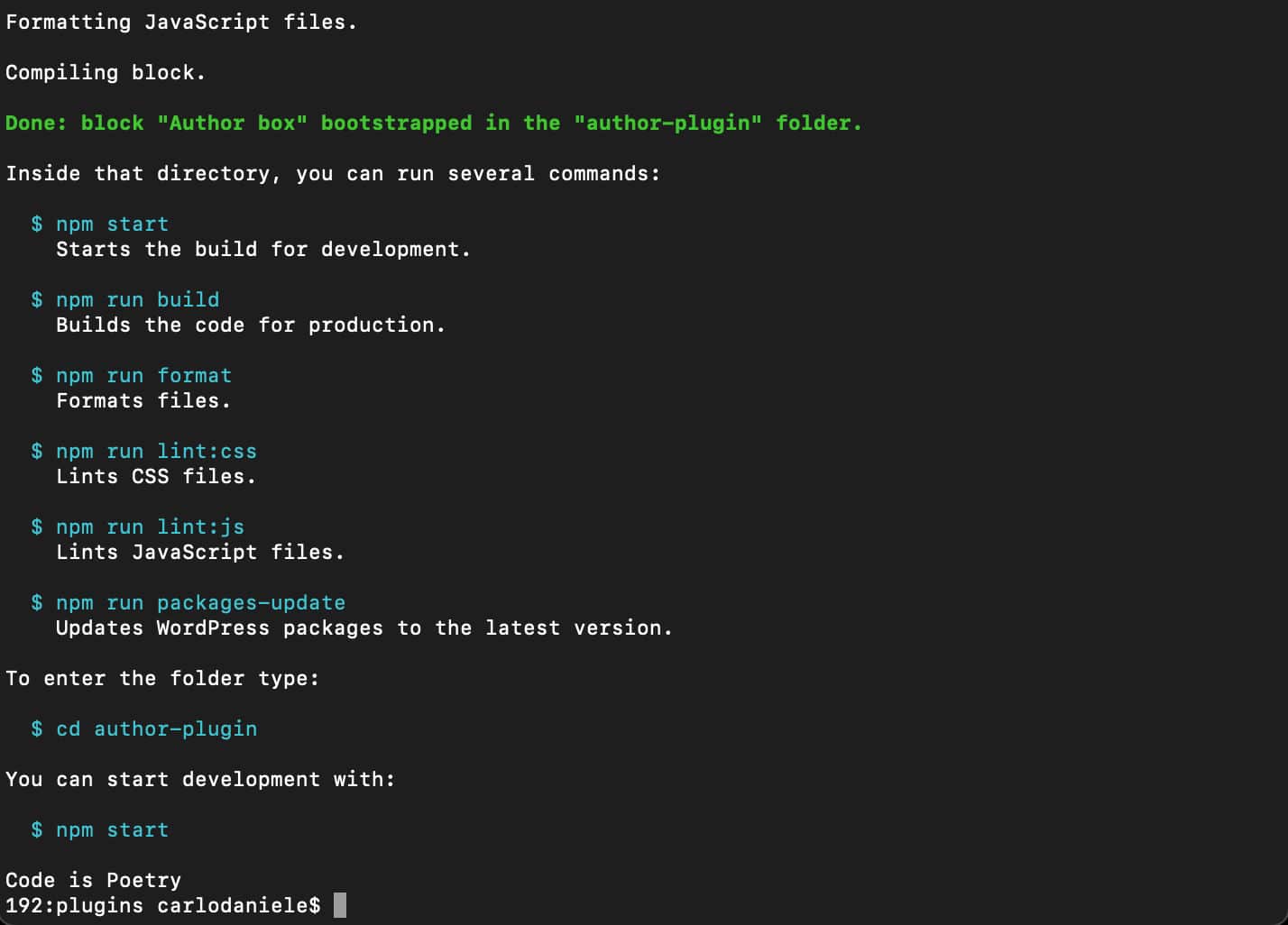
قد تستغرق العملية دقيقتين. عند اكتماله ، سترى الشاشة التالية:

سترى قائمة بالأوامر التي يمكنك تشغيلها من داخل دليل البرنامج المساعد:
-
$ npm start- ابدأ الإنشاء من أجل التطوير. -
$ npm run build- أنشئ الكود للإنتاج. -
$ npm run format- تنسيق الملفات. -
$ npm run lint:css- ملفات Lint CSS. -
$ npm run lint:js- ملفات Lint JavaScript. -
$ npm run packages-update- تحديث حزم WordPress إلى أحدث إصدار.
حسنًا ، انتقل الآن إلى دليل المكونات الإضافية باستخدام الأمر التالي:
cd author-pluginوابدأ في بناء التطوير الخاص بك:
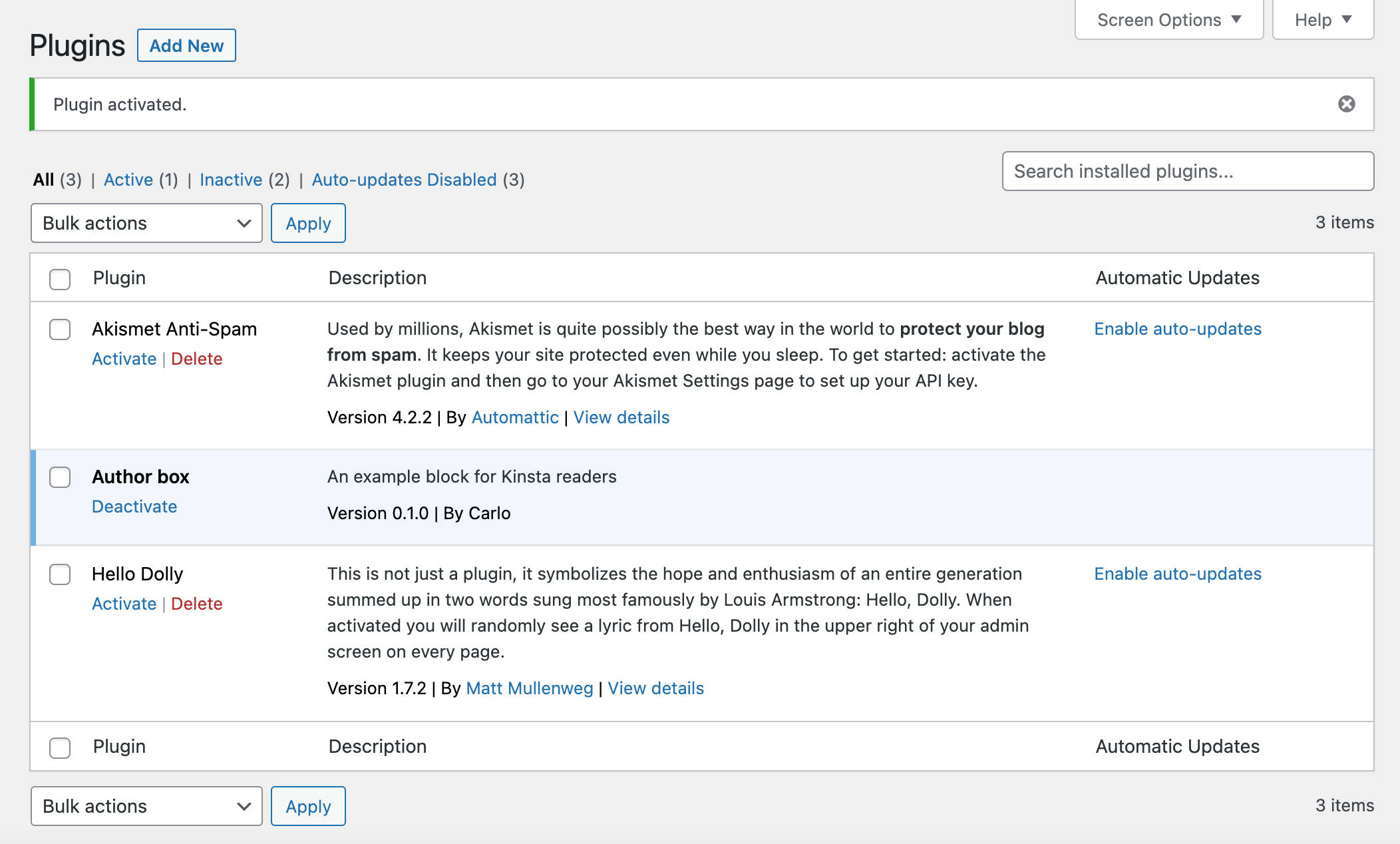
npm startبعد ذلك ، انتقل إلى شاشة الملحقات في لوحة معلومات WordPress الخاصة بك وقم بتنشيط المكون الإضافي لمربع المؤلف :

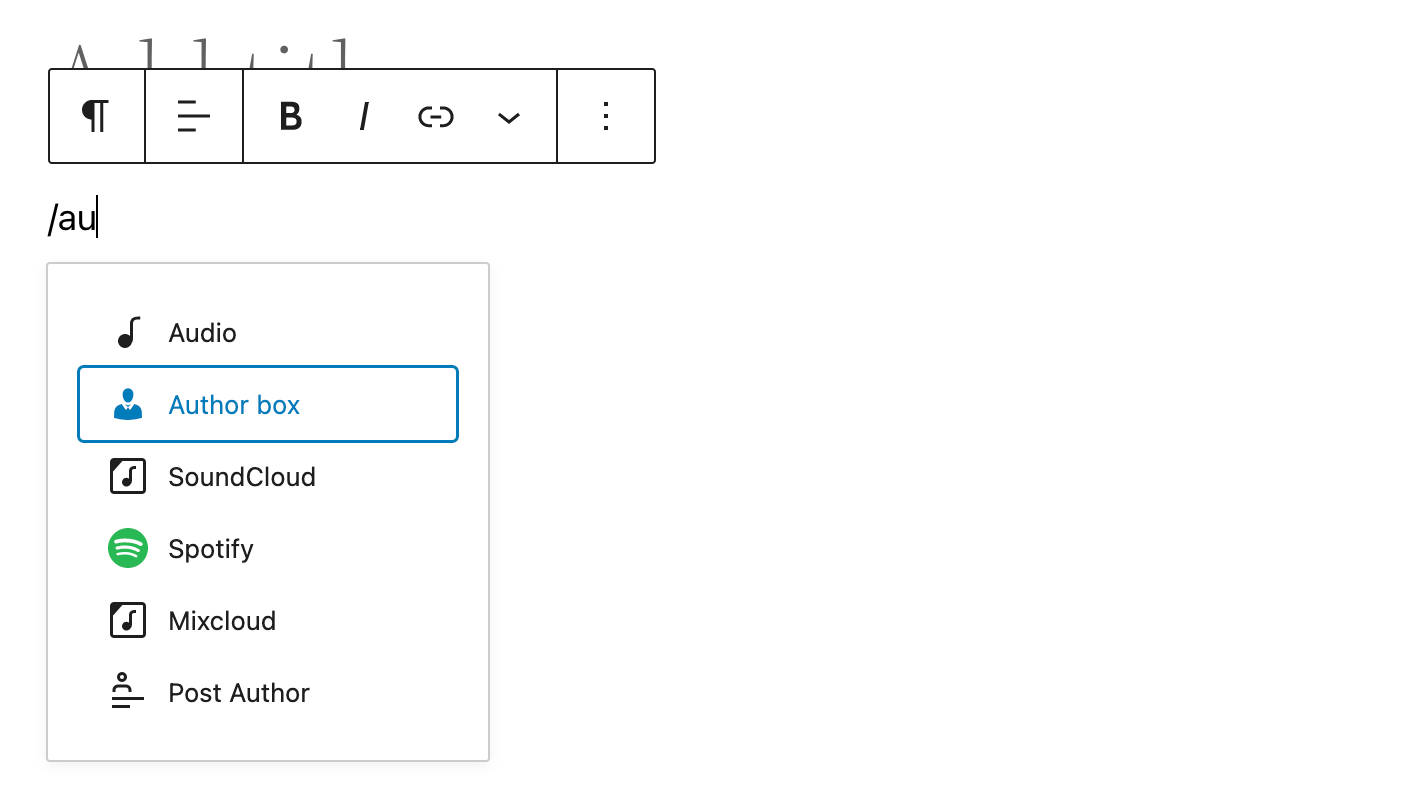
يمكنك الآن التحقق مما إذا كان المكون الإضافي يعمل بشكل صحيح. أنشئ منشورًا جديدًا وابدأ في الكتابة / لإطلاق المُدخل السريع:

ستجد أيضًا كتلة مربع المؤلف في Block Inserter ، ضمن فئة الأدوات . حدد الكتلة لإضافتها إلى لوحة المحرر:

انت انتهيت. احفظ الآن المنشور وقم بمعاينة الصفحة للتحقق مما إذا كانت الكتلة تظهر بشكل صحيح.
السقالات
قمنا بتغطية السقالات في مقالنا السابق. لذلك ، سنقدم هنا نظرة عامة سريعة فقط على الملفات التي سنقوم بتعديلها لأمثلة لدينا.
المجلد الجذر
المجلد الجذر هو المكان الذي ستجد فيه ملف PHP الرئيسي والعديد من المجلدات الفرعية.
المؤلف-plugin.php
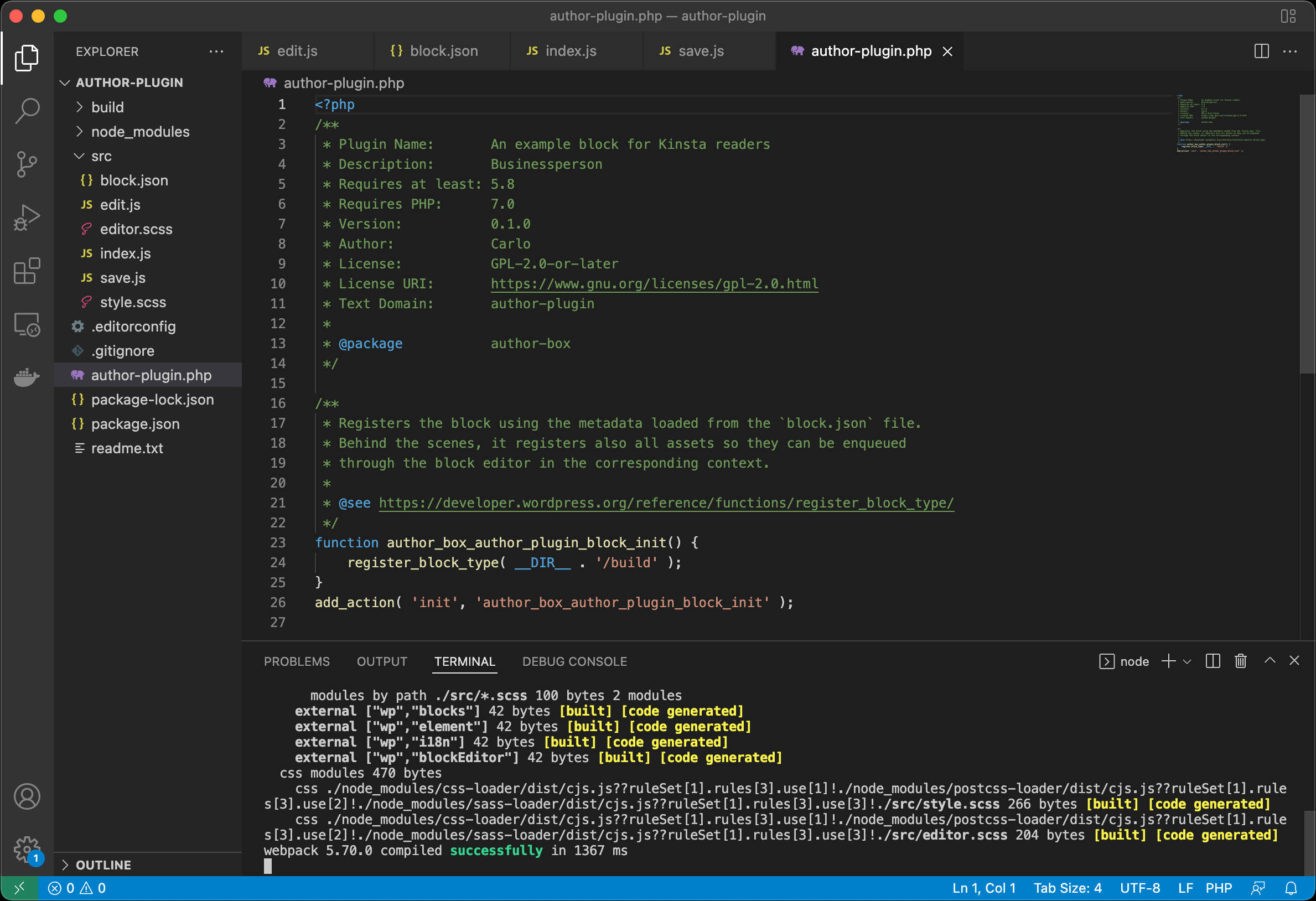
بشكل افتراضي ، توفر الحزمة @wordpress/create-block ملف PHP التالي:
/** * Plugin Name: Author box * Description: An example block for Kinsta readers * Requires at least: 5.8 * Requires PHP: 7.0 * Version: 0.1.0 * Author: Carlo * License: GPL-2.0-or-later * License URI: https://www.gnu.org/licenses/gpl-2.0.html * Text Domain: author-plugin * * @package author-box */ /** * Registers the block using the metadata loaded from the `block.json` file. * Behind the scenes, it registers also all assets so they can be enqueued * through the block editor in the corresponding context. * * @see https://developer.wordpress.org/reference/functions/register_block_type/ */ function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build' ); } add_action( 'init', 'author_box_author_plugin_block_init' );في العنوان ، ستلاحظ التفاصيل التي أدخلناها عند الإعداد.
باستخدام الكتل الثابتة ، ستعمل في معظم الأوقات على ملفات JavaScript الموجودة في مجلد src . باستخدام الكتل الديناميكية ، ستكتب كود PHP لعرض محتوى الكتلة على الواجهة الأمامية.
المجلد src
مجلد src هو مجلد التطوير الخاص بك. ستجد هنا الملفات التالية:
- block.json
- index.js
- تحرير. js
- save.js
- editor.scss
- style.scss
block.json
block.json هو ملف البيانات الوصفية الخاص بك. @wordpress/create-block ملف block.json التالي:
{ "$schema": "https://schemas.wp.org/trunk/block.json", "apiVersion": 2, "name": "author-box/author-plugin", "version": "0.1.0", "title": "Author box", "category": "widgets", "icon": "businessperson", "description": "An example block for Kinsta readers", "supports": { "html": false }, "textdomain": "author-plugin", "editorScript": "file:./index.js", "editorStyle": "file:./index.css", "style": "file:./style-index.css" }للحصول على عرض أقرب لملف block.json بشكل عام ، يرجى الرجوع إلى منشور المدونة السابق.
index.js
ملف index.js هو المكان الذي تسجل فيه نوع الكتلة على العميل:
import { registerBlockType } from '@wordpress/blocks'; import './style.scss'; import Edit from './edit'; import save from './save'; registerBlockType('author-box/author-plugin', { edit: Edit, save, }); تحرير. js
ملف edit.js هو المكان الذي ستنشئ فيه واجهة الكتلة المعروضة في المحرر:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; import './editor.scss'; export default function Edit() { return ( <p {...useBlockProps()}> {__('Author box – hello from the editor!', 'author-plugin')} </p> ); } save.js
يحتوي ملف save.js على البرنامج النصي الذي ينشئ محتوى الكتلة ليتم حفظه في قاعدة البيانات. لن نستخدم هذا الملف في هذا البرنامج التعليمي:
import { __ } from '@wordpress/i18n'; import { useBlockProps } from '@wordpress/block-editor'; export default function save() { return ( <p {...useBlockProps.save()}> {__('Author box – hello from the saved content!', 'author-plugin')} </p> ); }بناء الكتلة لعرضها في المحرر
افتح مشروعك في Visual Studio Code أو أي محرر كود تريده.
إذا كنت تستخدم Visual Studio Code ، فانتقل إلى Terminal -> New Terminal . سيؤدي هذا إلى تشغيل نافذة طرفية في المجلد الجذر لمشروعك.
في Terminal (أو في أداة سطر الأوامر المفضلة لديك) ، اكتب الأمر التالي:
npm startأنت الآن تقوم بتشغيل بيئة العقدة في وضع التطوير.

من الآن فصاعدًا ، ستتبع طريقين مختلفين. لتصيير الكتلة في المحرر ، ستعمل في ملف edit.js. لتصيير الكتلة في الواجهة الأمامية ، ستحتاج إلى كتابة كود PHP في ملف البرنامج المساعد الرئيسي.
الآن شمر عن سواعدك لأن الترميز يبدأ:
قم بتسجيل الكتلة على الخادم
أولاً ، عليك تسجيل الكتلة على الخادم وكتابة كود PHP لاسترداد البيانات من قاعدة البيانات.
في الملف author-plugin.php ، ستحتاج إلى تمرير وسيط ثانٍ إلى الوظيفة register_block_type :
function author_box_author_plugin_block_init() { register_block_type( __DIR__ . '/build', array( 'render_callback' => 'author_box_author_plugin_render_author_content' ) ); } add_action( 'init', 'author_box_author_plugin_block_init' ); الوسيط الثاني عبارة عن مصفوفة من الوسائط لتسجيل نوع كتلة (انظر القائمة الكاملة للوسيطات المتاحة هنا). في الكود أعلاه ، قدمنا فقط render_callback ، والذي يحدد وظيفة رد الاتصال التي تعرض الكتلة على الشاشة.
بعد ذلك ، سوف تعلن عن الوظيفة:
function author_box_author_plugin_render_author_content() { return 'Hello World!'; }احفظ الملف وأنشئ منشورًا أو صفحة جديدة وأضف كتلة مربع المؤلف إلى لوحة المحرر.

لا يزال محرر الكتلة يعرض كتلة البداية ، لأننا لم نقم بتغيير ملف edit.js حتى الآن.
ولكن إذا قمت بمعاينة المنشور في الواجهة الأمامية ، فسترى أن محتوى الكتلة الأصلي قد تم استبداله الآن بسلسلة "Hello World".
الآن ، نظرًا لأن HTML الذي يتم تقديمه في الواجهة الأمامية يتم إنشاؤه بواسطة ملف PHP ، فلن تكون هناك حاجة إلى وظيفة save لإرجاع أي شيء. لذلك دعنا ننتقل مباشرة إلى ملف save.js ونغير الكود كما هو موضح أدناه:
export default function save() { return null; }تحديد سمات الكتلة
أنت الآن بحاجة إلى مكان لتخزين إعدادات المستخدم. على سبيل المثال ، عدد عناصر النشر المطلوب استردادها من قاعدة البيانات ، سواء لعرض حقل محدد أم لا ، وما إلى ذلك. للقيام بذلك ، ستقوم بتحديد عدد من attributes في ملف block.json .
على سبيل المثال ، يمكنك منح المستخدم القدرة على تحديد عدد المشاركات التي سيتم تضمينها في الكتلة ، وخيار عرض الصورة المميزة ، والتاريخ ، والمقتطفات ، و / أو إخفاء / إظهار صورة الملف الشخصي للمؤلف.
فيما يلي القائمة الكاملة للسمات التي سنستخدمها لبناء نموذجنا:
{ ... "attributes": { "numberOfItems": { "type": "number", "default": 3 }, "columns": { "type": "number", "default": 1 }, "displayDate": { "type": "boolean", "default": true }, "displayExcerpt": { "type": "boolean", "default": true }, "displayThumbnail": { "type": "boolean", "default": true }, "displayAuthorInfo": { "type": "boolean", "default": true }, "showAvatar": { "type": "boolean", "default": true }, "avatarSize": { "type": "number", "default": 48 }, "showBio": { "type": "boolean", "default": true } } }قم ببناء الكتلة ليتم عرضها في المحرر
محدد getEntityRecords مضمن في حزمة @wordpress/data . لاستخدامها ، ستحتاج إلى استيراد الخطاف useSelect من تلك الحزمة في ملف edit.js الخاص بك:
import { useSelect } from '@wordpress/data'; بعد ذلك ، أضف الكود التالي إلى وظيفة Edit() :
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': 3 }); });في الكود أعلاه ، قمنا بترميز عدد المشاركات. ولكن قد ترغب في منح المستخدمين القدرة على تعيين عدد مختلف من المنشورات. يمكنك استخدام سمة لذلك.
في block.json الخاص بك ، يجب أن تحدد سمة numberOfItems . يمكنك استخدامه في وظيفة Edit الخاصة بك كما هو موضح أدناه:
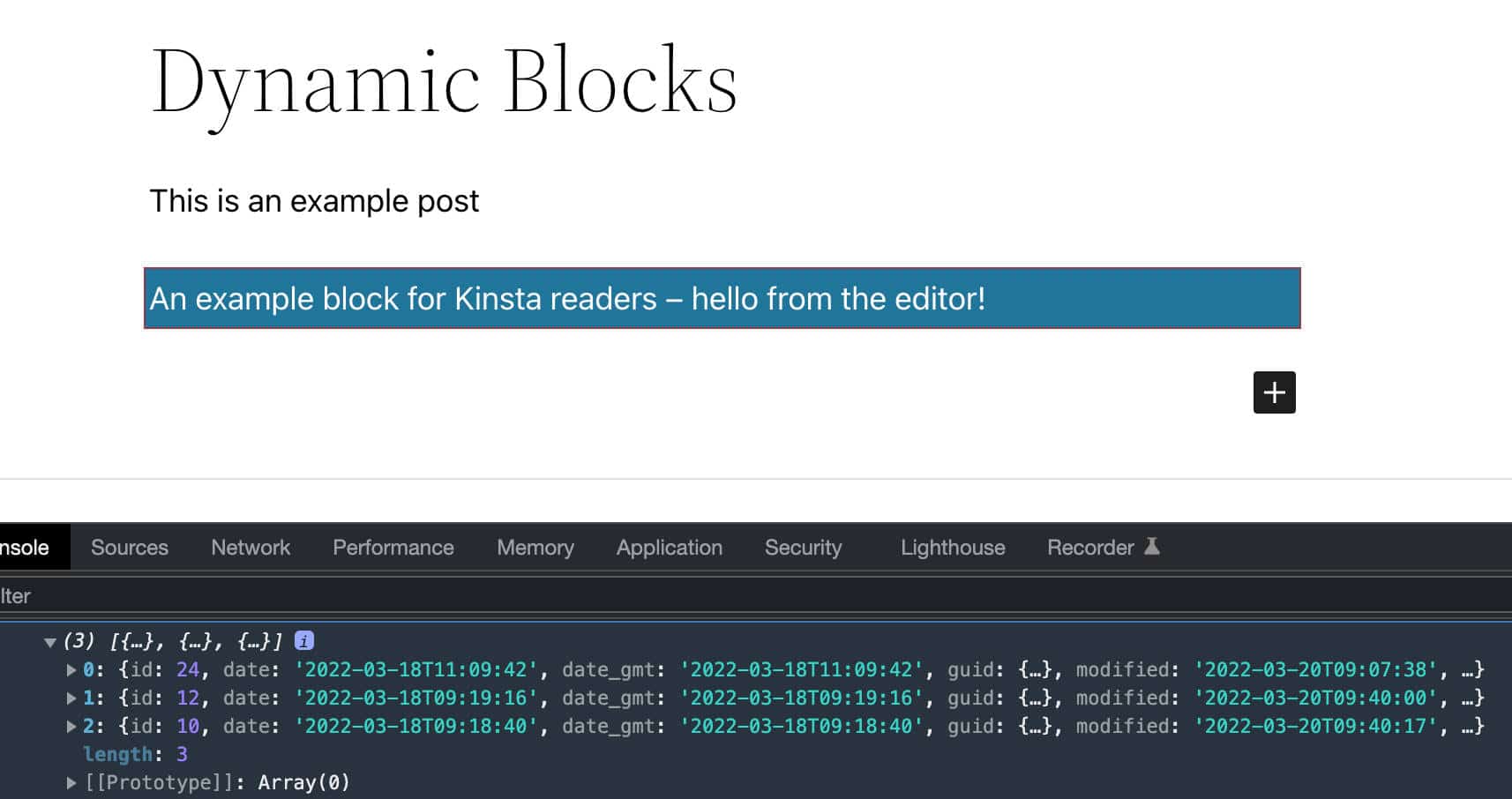
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }); console.log( posts ); return ( ... ); } لن ترى المنشورات على الشاشة حتى الآن ، ولكن قم بتشغيل console.log ما يحدث في وحدة تحكم فاحص المتصفح:

قد تأخذ useSelect : رد نداء مضمن ومجموعة من التبعيات. كلاهما يعيد نسخة محفوظة من رد النداء والتي تتغير فقط عندما تتغير إحدى التبعيات.
لذلك ، من أجل إعادة إحضار المشاركات على كل تغيير سمة numberOfItems ، يجب عليك تغيير وظيفة Edit كما هو موضح أدناه:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( ... ); } بعد ذلك ، عليك تقديم قائمة مشاركاتك. للقيام بذلك ، يمكنك استخدام طريقة map JavaScript المضمنة:
export default function Edit( { attributes } ) { const { numberOfItems } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems }); }, [ numberOfItems ] ); console.log(posts); return ( <div { ...useBlockProps() }> <ul> { posts && posts.map( ( post ) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? post.title.rendered : __( 'Default title', 'author-plugin' ) } </a> </h5> </li> ) })} </ul> </div> ); }أولاً ، يتحقق مما إذا كان لديك منشور واحد على الأقل في المصفوفة ، ثم يقوم بتشغيل الحلقة.
لاحظ أنه نظرًا لأننا نستخدم طريقة map مع مكون React ، فإننا نستخدم أيضًا سمة key لتعيين معرف المنشور لعنصر القائمة الحالي.
post.link و post.title.rendered عنوان URL وعنوان المنشور على التوالي.
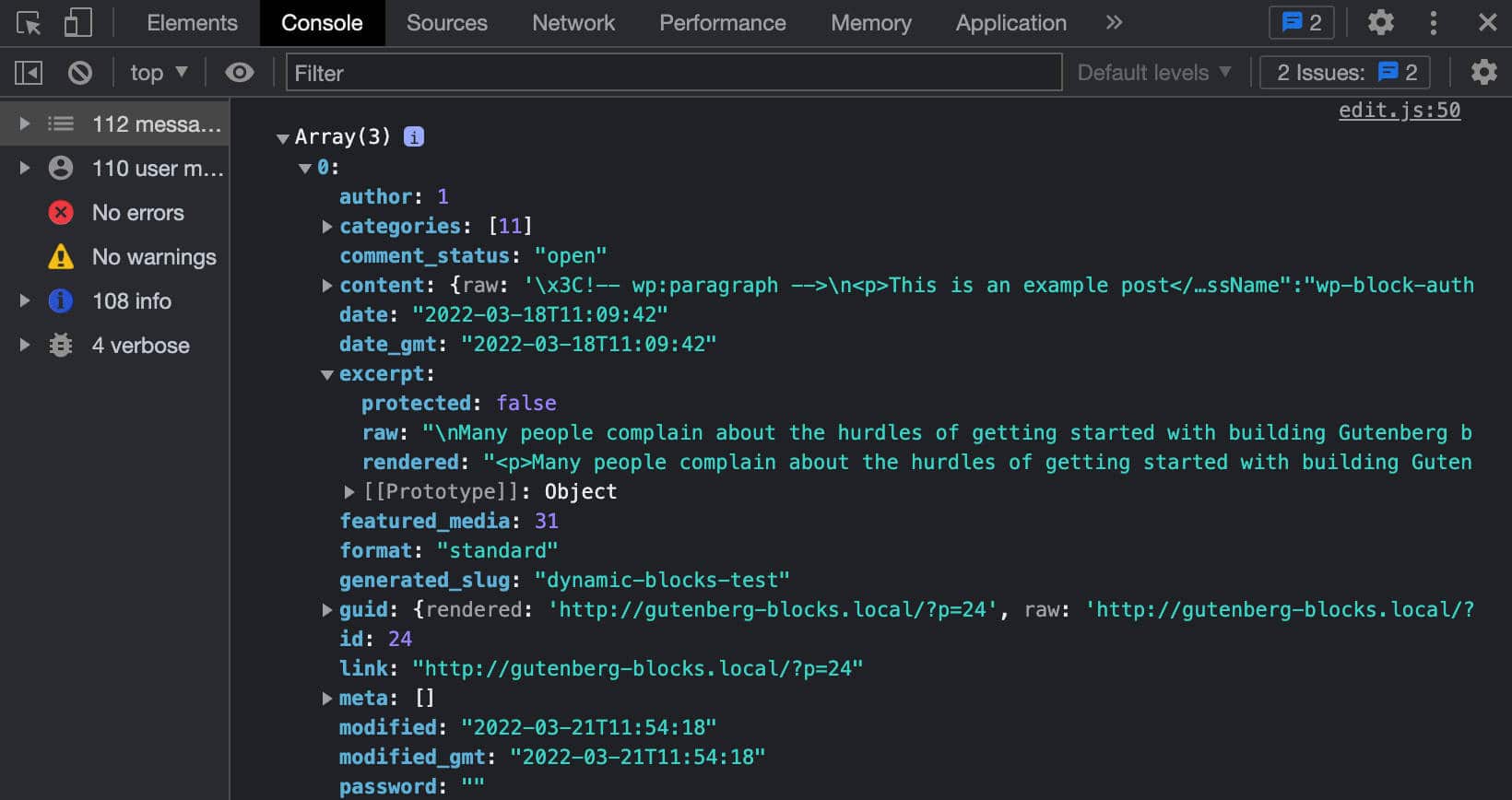
توضح الصورة أدناه القائمة الكاملة لخصائص كائن post .

الكود أعلاه هو مجرد مثال أساسي لاستخدام getEntityRecords . حان الوقت الآن لوضع معرفتنا موضع التنفيذ.
لنفترض أنك تريد منع حظرك من عرض علامات HTML التي ربما أضافها المستخدم إلى عنوان المشاركة. يوفر WordPress مكون RawHTML لذلك.
أولاً ، ستستورد المكون من حزمة @ wordpress / element:
import { RawHTML } from '@wordpress/element'; بعد ذلك ، ستقوم بلف عنوان المنشور داخل عنصر RawHTML :
<div { ...useBlockProps() }> <ul> { posts && posts.map((post) => { return ( <li key={ post.id }> <h5> <a href={ post.link }> { post.title.rendered ? ( <RawHTML> { post.title.rendered } </RawHTML> ) : ( __( 'Default title', 'author-plugin' ) )} </a> </h5> </li> ) })} </ul> </div> وهذا كل شيء. أضف الآن علامة HTML إلى عنوان المنشور الخاص بك واحفظ المنشور. ثم اختبر الكود الخاص بك مع RawHTML وبدونه وشاهد كيف يتغير محتوى الكتلة على الشاشة.
أضف التاريخ
يوفر WordPress عددًا من وظائف JavaScript لإدارة التواريخ وتنسيقها. لاستخدام هذه الوظائف ، ستحتاج أولاً إلى استيرادها من حزمة @wordpress/date في ملف edit.js الخاص بك:
import { dateI18n, format, __experimentalGetSettings } from '@wordpress/date';-
dateI18n: تنسيق التاريخ وترجمته إلى لغة الموقع. -
format: تنسيق التاريخ. -
__experimentalGetSettings: اعرض التاريخ بالتنسيق المحدد في إعدادات WordPress العامة.
لم يتم توثيق هذه الوظائف ، لكنك ستجد أمثلة مفيدة في الكود المصدري لعدة كتل. انظر على سبيل المثال أحدث المنشورات وملفات edit.js اللاحقة للتاريخ.
أضف الآن سمة displayDate :
const { numberOfItems, displayDate } = attributes; ثم أضف الشفرة التالية داخل العنصر <li> :
{ displayDate && ( <time className='wp-block-author-box-author-plugin__post-date' dateTime={ format( 'c', post.date_gmt ) } > { dateI18n( __experimentalGetSettings().formats.date, post.date_gmt )} </time> ) }ماذا يحدث هنا؟
- إذا كانت
displayDatetrue، فقم بعرض التاريخ باستخدام عنصرtime. - توفر السمة
dateTimeوقت و / أو تاريخ العنصر في أحد التنسيقات المسموح بها. -
dateI18nيسترجع التاريخ بتنسيق مترجم. تعمل هذه الوظيفة بطريقة مشابهة لوظيفة PHPPHPdate_i18nWordPress.
أضف المقتطف
الآن يجب أن يكون من السهل إضافة مقتطف المنشور. أولاً ، ألق نظرة على خاصية excerpt في عارض المتصفح. سترى أنه يتم تخزين المحتوى الفعلي في excerpt.rendered .

بعد ذلك ، أضف سمة displayExcerpt إلى كائن attributes :
const { numberOfItems, displayDate, displayExcerpt } = attributes; ثم أضف الكود التالي قبل علامة الإغلاق </li> في وظيفة Edit :
{ displayExcerpt && post.excerpt.rendered && ( <p> <RawHTML> { post.excerpt.rendered } </RawHTML> </p> ) }إذا لم تكن معتادًا على JavaScript ، فقد استخدمنا هنا وما فوق تقييم الدائرة القصيرة ، حيث إذا كانت جميع الشروط صحيحة ، يتم إرجاع قيمة المعامل الأخير (اقرأ المزيد في Inline If مع Logical && Operator و Logical AND (&& )).
أخيرًا ، يمكنك اختبار الكود الخاص بك مرة أخرى. قم بتغيير قيمة السمة في ملف block.json وشاهد ما يحدث في المحرر.
أضف الصورة المميزة
أنت الآن بحاجة إلى إضافة الكود الذي يعرض الصور المميزة. ابدأ في إضافة سمة displayThumbnail إلى attributes :
const { numberOfItems, displayDate, displayExcerpt, displayThumbnail } = attributes; أنت الآن بحاجة إلى معرفة مكان تخزين الصورة المميزة. كما ذكرنا أعلاه ، للحصول على الصورة المميزة ، تحتاج إلى إضافة وسيطة _embed جديدة لاستعلامك. العودة إلى التعليمات البرمجية الخاصة بك ، قم بتغيير وسيطات الاستعلام كما يلي:
const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); هنا أضفنا ببساطة '_embed': true بالنسبة إلى مصفوفة الوسائط. يوفر هذا كائن _embedded post والتي توفر تفاصيل الصورة التي تحتاجها لإرسال الصور المميزة.
الآن يجب أن تعرف مكان العثور على تفاصيل الصورة.

تحتاج فقط إلى إضافة الكود الذي يعرض الصورة على الشاشة:
{ displayThumbnail && post._embedded && post._embedded['wp:featuredmedia'] && post._embedded['wp:featuredmedia'][0] && <img className='wp-block-author-box-author-plugin__post-thumbnail' src={ post._embedded['wp:featuredmedia'][0].media_details.sizes.medium.source_url } alt={ post._embedded['wp:featuredmedia'][0].alt_text } /> } احفظ الملف ، وانتقل إلى محرر الحظر ، وتحقق مما إذا كانت الصورة تظهر بشكل صحيح عند تعيين سمة displayThumbnail على true .

إضافة عناصر تحكم الشريط الجانبي
حتى الآن ما زلنا نستخدم القيم الافتراضية للخاصية المحددة في block.json . ولكن من مقالتنا السابقة نعلم أنه يمكننا تحديد معالجات الأحداث لمنح المستخدمين القدرة على تعيين قيم مخصصة لكل سمة.
للقيام بذلك ، ستضيف مجموعة من عناصر التحكم إلى الشريط الجانبي لإعدادات الحظر. في edit.js ، قم باستيراد المكونات التالية من الحزم المقابلة:
import { useBlockProps, InspectorControls } from '@wordpress/block-editor'; import { PanelBody, PanelRow, QueryControls, ToggleControl, RangeControl } from '@wordpress/components';-
InspectorControls: يحتوي على إعدادات الشريط الجانبي التي تؤثر على الكتلة بأكملها (انظر على GitHub) -
PanelBody: يضيف حاوية قابلة للطي إلى الشريط الجانبي للإعدادات (انظر على GitHub) -
PanelRow: ينتج حاوية عامة لعناصر تحكم الشريط الجانبي (انظر على GitHub) -
QueryControls: يوفر عناصر تحكم في الإعدادات لإنشاء استعلام (انظر على GitHub) -
ToggleControl: يوفر زر تبديل للمستخدمين لتمكين / تعطيل خيار معين (انظر على GitHub) -
RangeControl: يُستخدم لإجراء تحديدات من مجموعة من القيم المتزايدة (انظر على GitHub)
بعد ذلك ، تحتاج إلى تحديث وظيفة Edit لاستخدام عناصر التحكم المتاحة الآن. أولاً ، قم بتعديل وظيفة Edit كما يلي:
export default function Edit( { attributes, setAttributes } ) { const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail } = attributes; const posts = useSelect( ( select ) => { return select( 'core' ).getEntityRecords( 'postType', 'post', { 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); ... } لاحظ الخاصية setAttributes التي تم تمريرها إلى وظيفة Edit .
يمكنك الآن إضافة العناصر المقابلة إلى كود JSX الخاص بك:
return ( <> <InspectorControls> <PanelBody title={ __( 'Content Settings', 'author-plugin' ) }> <PanelRow> <QueryControls numberOfItems={ numberOfItems } onNumberOfItemsChange={ ( value ) => setAttributes( { numberOfItems: value } ) } minItems={ 1 } maxItems={ 10 } /> </PanelRow> <PanelRow> <RangeControl label={ __( 'Number of Columns', 'author-plugin' ) } value={ columns } onChange={ ( value ) => setAttributes( { columns: value } ) } min={ 1 } max={ 4 } required /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Featured Image', 'author-plugin' ) } checked={ displayThumbnail } onChange={ () => setAttributes( { displayThumbnail: ! displayThumbnail } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Date', 'author-plugin' ) } checked={ displayDate } onChange={ () => setAttributes( { displayDate: ! displayDate } ) } /> </PanelRow> <PanelRow> <ToggleControl label={ __( 'Display Excerpt', 'author-plugin' ) } checked={ displayExcerpt } onChange={ () => setAttributes( { displayExcerpt: ! displayExcerpt } ) } /> </PanelRow> </PanelBody> </InspectorControls> <div { ...useBlockProps() }> ... </div> </> );واو ، هذا كثير من التعليمات البرمجية ، أليس كذلك؟ لكن من السهل جدًا فهمها.
سمات العنصر التي تستحق اهتمامك هنا هي onNumberOfItemsChange في QueryControls و onChange في RangeControl و ToggleControl . تحدد هذه السمات معالجات الأحداث اللازمة لتمكين المستخدم من تخصيص مظهر و / أو سلوك الكتلة.
ستلاحظ أيضًا أننا استخدمنا العلامات <> و </> ، وهي عبارة عن بناء جملة قصير للإعلان عن أجزاء React.
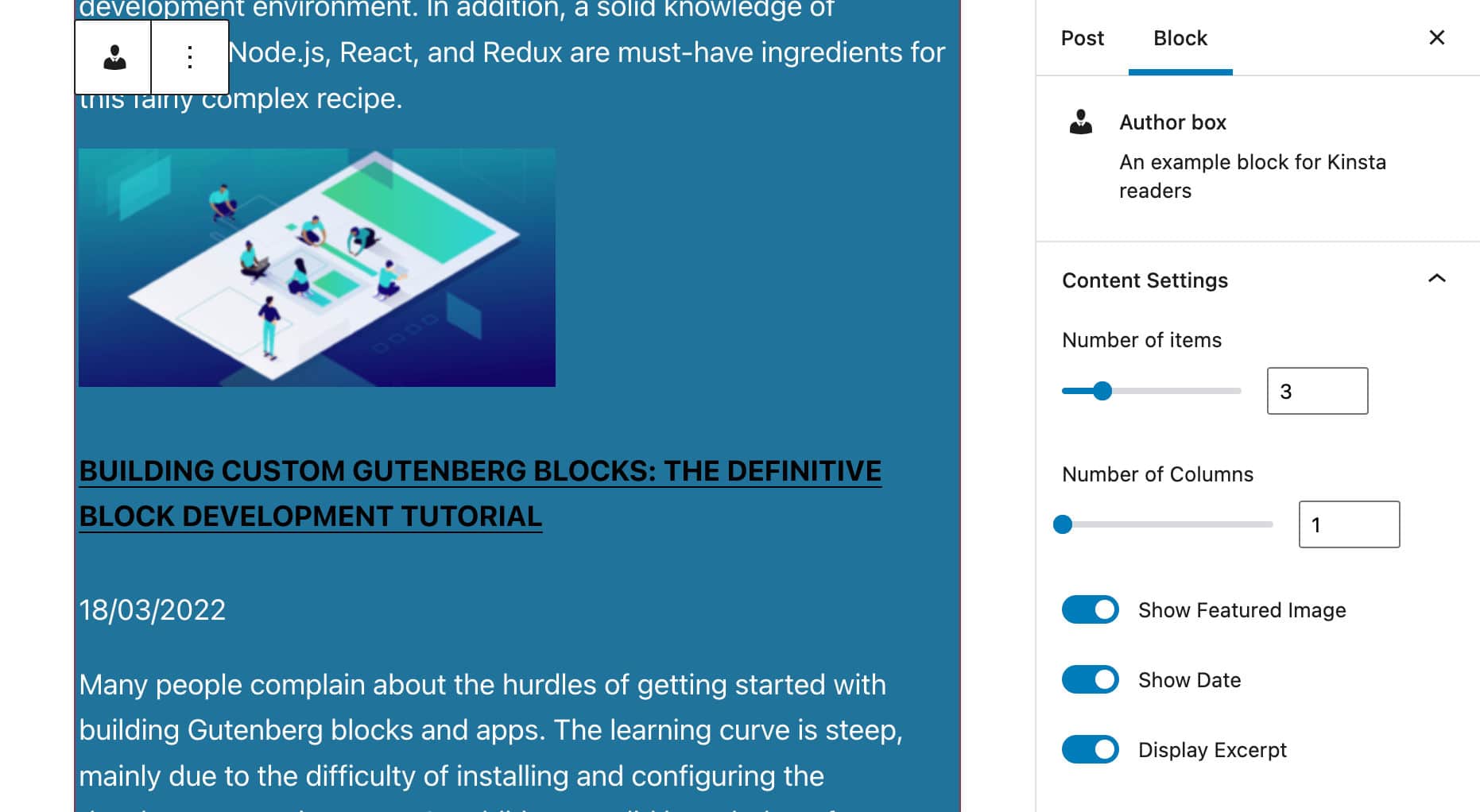
الآن ، احفظ ملفك وانتقل إلى المحرر وقم بتحديث الصفحة:

هل كل شيء هناك؟ ثم دعنا ننتقل ونضيف تفاصيل مؤلف المنشور.
ابحث عن كاتب المشاركة
كما ذكرنا أعلاه ، سيعرض الحظر الخاص بنا قائمة بالمقالات التي كتبها نفس المؤلف مثل المنشور الحالي.
للحصول على معرف مؤلف المنشور ، ستقوم باستيراد محدد getCurrentPostAttribute من مخزن البيانات core/editor :
wp.data.select( 'core/editor' ).getCurrentPostAttribute( 'author' ) ترجع getCurrentPostAttribute قيمة سمة للمنشور المحفوظ.
بمجرد الحصول على معرف المؤلف ، يمكنك تغيير الاستعلام كما هو موضح أدناه:
const posts = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); return select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); }, [ numberOfItems ] ); باستخدام هذا الرمز ، ستحصل على قائمة بالمقالات n لنفس مؤلف المنشور الحالي.
الآن بعد أن أصبح لديك معرف المؤلف ، يمكنك أيضًا استخدامه لجلب بيانات إضافية من قاعدة البيانات.
عرض تفاصيل المؤلف
نظرًا لعدم توفر أي وثائق ، استخدمنا الكود من كتلة Post Author الأساسية كمرجع.
لعرض تفاصيل المؤلف ، تحتاج أولاً إلى استيراد تبعية جديدة:
import { forEach } from 'lodash'; بعد ذلك ، في وظيفة Edit ، قم بتحديث كائن attributes على النحو التالي:
const { numberOfItems, columns, displayExcerpt, displayDate, displayThumbnail, displayAuthorInfo, showAvatar, avatarSize, showBio } = attributes;بمجرد الانتهاء من ذلك ، ستقوم بتحرير الكود الذي تم رؤيته في القسم السابق لاسترداد تفاصيل المؤلف:
const { authorDetails, posts } = useSelect( ( select ) => { const _authorId = select( 'core/editor' ).getCurrentPostAttribute( 'author' ); const authorDetails = _authorId ? select( 'core' ).getUser( _authorId ) : null; const posts = select( 'core' ).getEntityRecords( 'postType', 'post', { 'author': _authorId, 'per_page': numberOfItems, '_embed': true }); return { authorDetails: authorDetails, posts: posts }; }, [ numberOfItems ] ); لاحظ أننا استخدمنا محدد getUser للحصول على تفاصيل المؤلف.
بعد ذلك ، قد ترغب في الحصول على الصورة الرمزية للمؤلف. ينشئ الكود أدناه مجموعة من العناصر التي تخزن عناوين URL وأحجام الصورة الرمزية:
const avatarSizes = []; if ( authorDetails ) { forEach( authorDetails.avatar_urls, ( url, size ) => { avatarSizes.push( { value: size, label: `${ size } x ${ size }`, } ); } ); }ثم ستضيف لوحات الشريط الجانبي وعناصر التحكم لتمكين المستخدمين من تخصيص منطقة المؤلف في الكتلة:
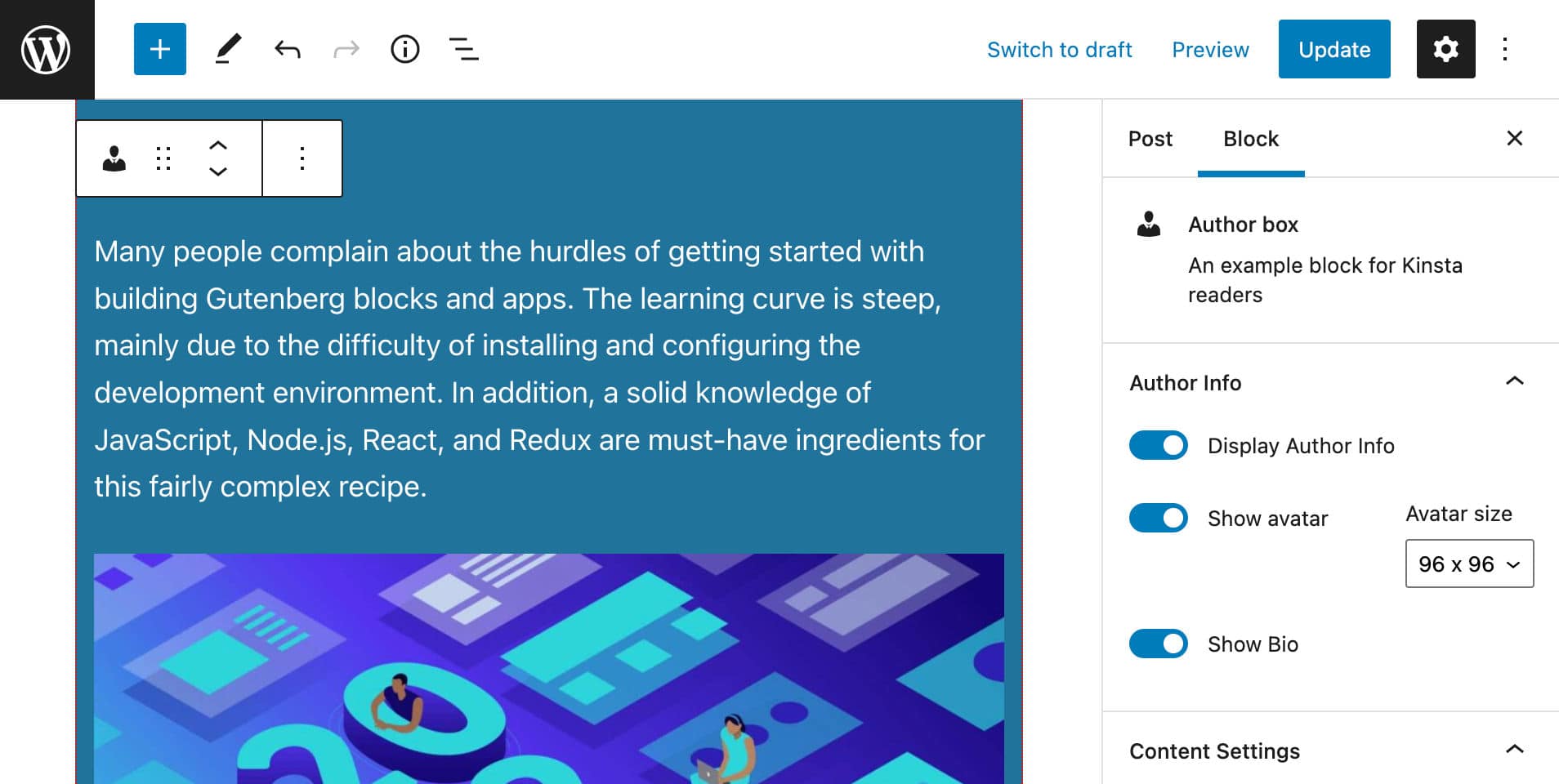
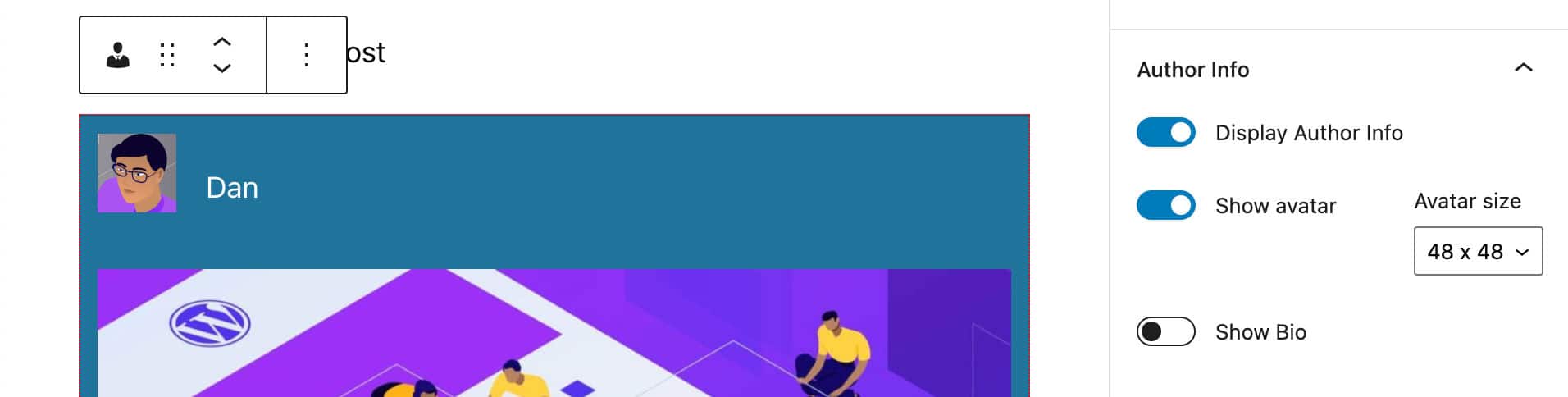
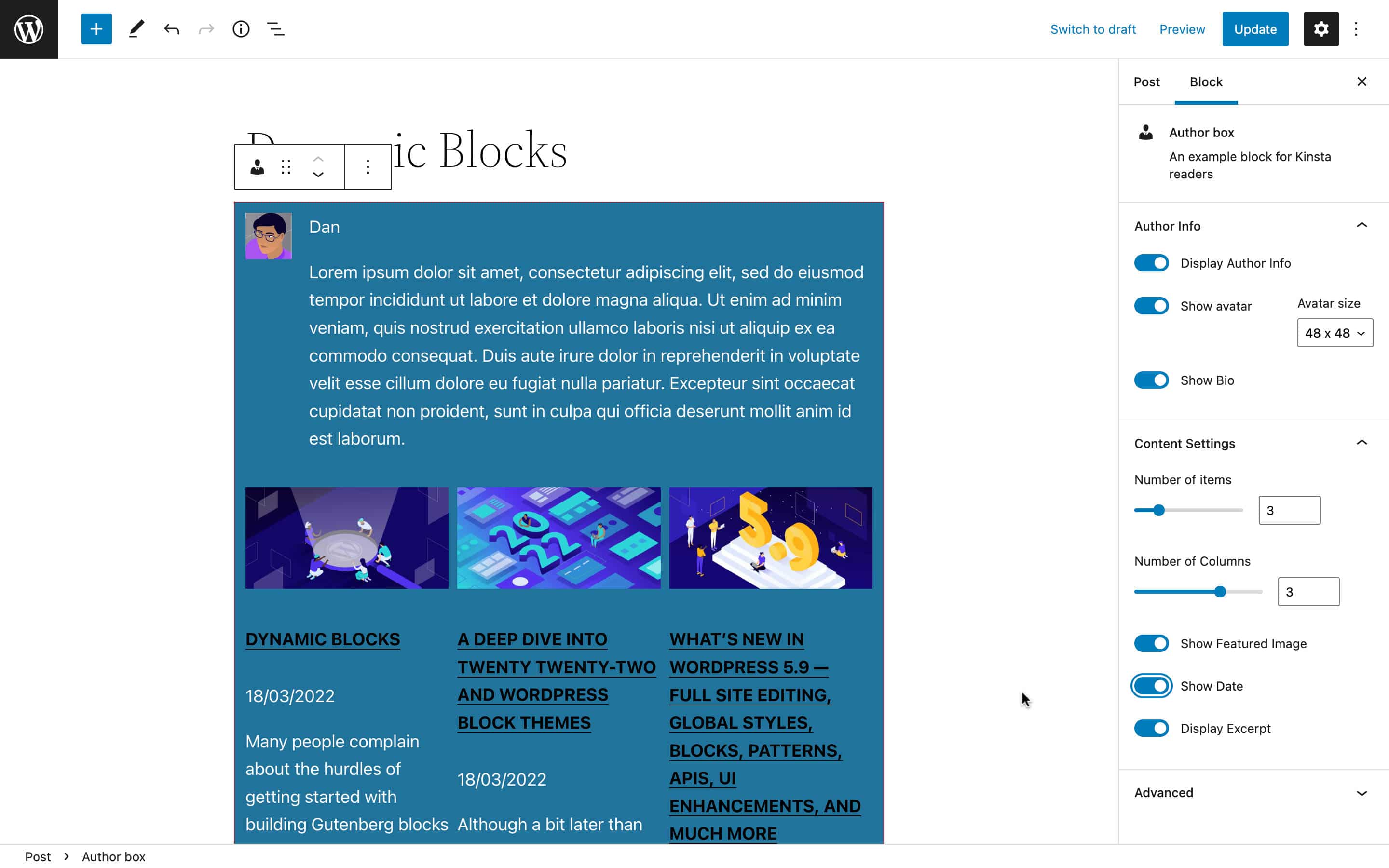
return ( <> <InspectorControls> <PanelBody title={ __( 'Author Info', 'author-plugin' ) }> <PanelRow> <ToggleControl label={ __( 'Display Author Info', 'author-plugin' ) } checked={ displayAuthorInfo } onChange={ () => setAttributes( { displayAuthorInfo: ! displayAuthorInfo } ) } /> </PanelRow> { displayAuthorInfo && ( <> <PanelRow> <ToggleControl label={ __( 'Show avatar' ) } checked={ showAvatar } onChange={ () => setAttributes( { showAvatar: ! showAvatar } ) } /> { showAvatar && ( <SelectControl label={ __( 'Avatar size' ) } value={ avatarSize } options={ avatarSizes } onChange={ ( size ) => { setAttributes( { avatarSize: Number( size ), } ); } } /> ) } </PanelRow> <PanelRow> <ToggleControl label={ __( 'Show Bio', 'author-plugin' ) } checked={ showBio } onChange={ () => setAttributes( { showBio: ! showBio } ) } /> </PanelRow> </> ) } </PanelBody> ... </InspectorControls> ... </> );توضح الصورة أدناه الشريط الجانبي للإعدادات المحدثة:

أخيرًا ، يمكنك إضافة قسم المؤلف إلى كتلتك:
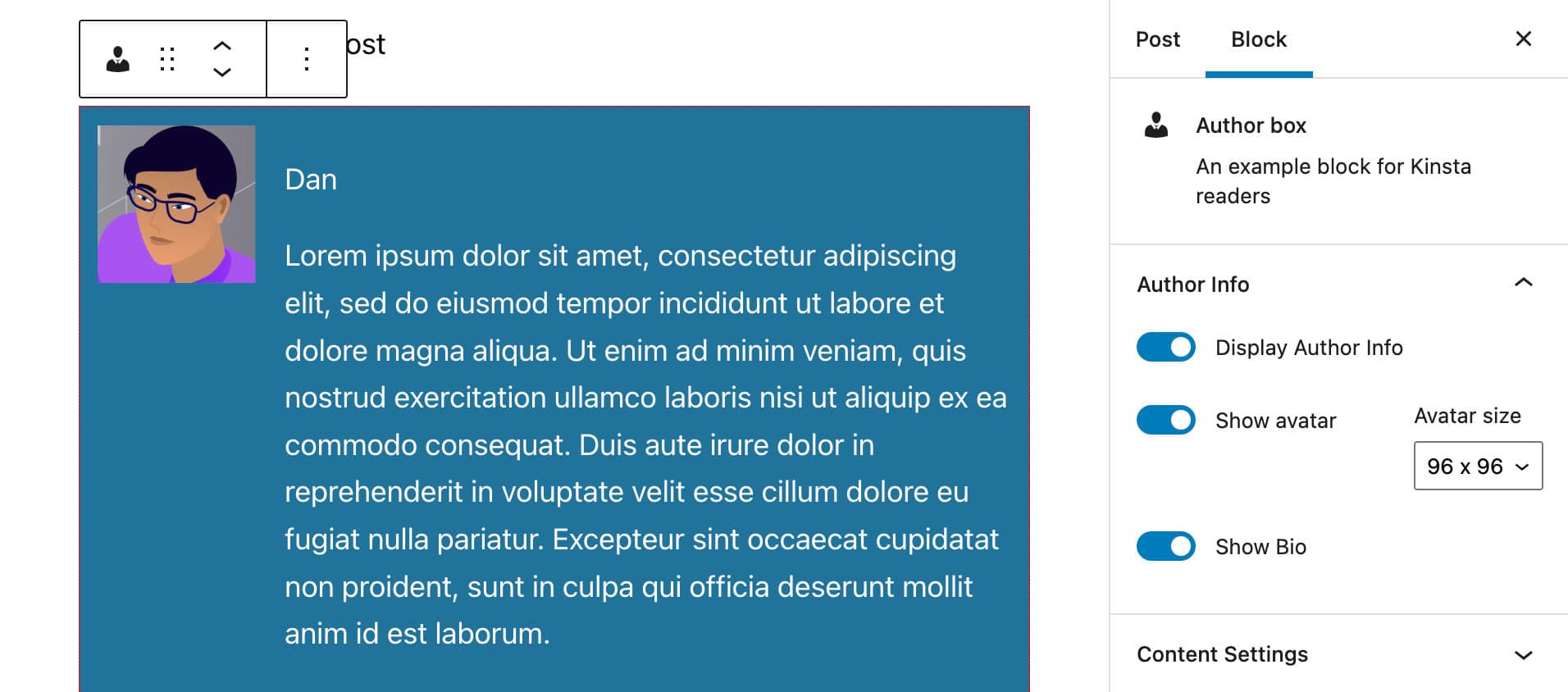
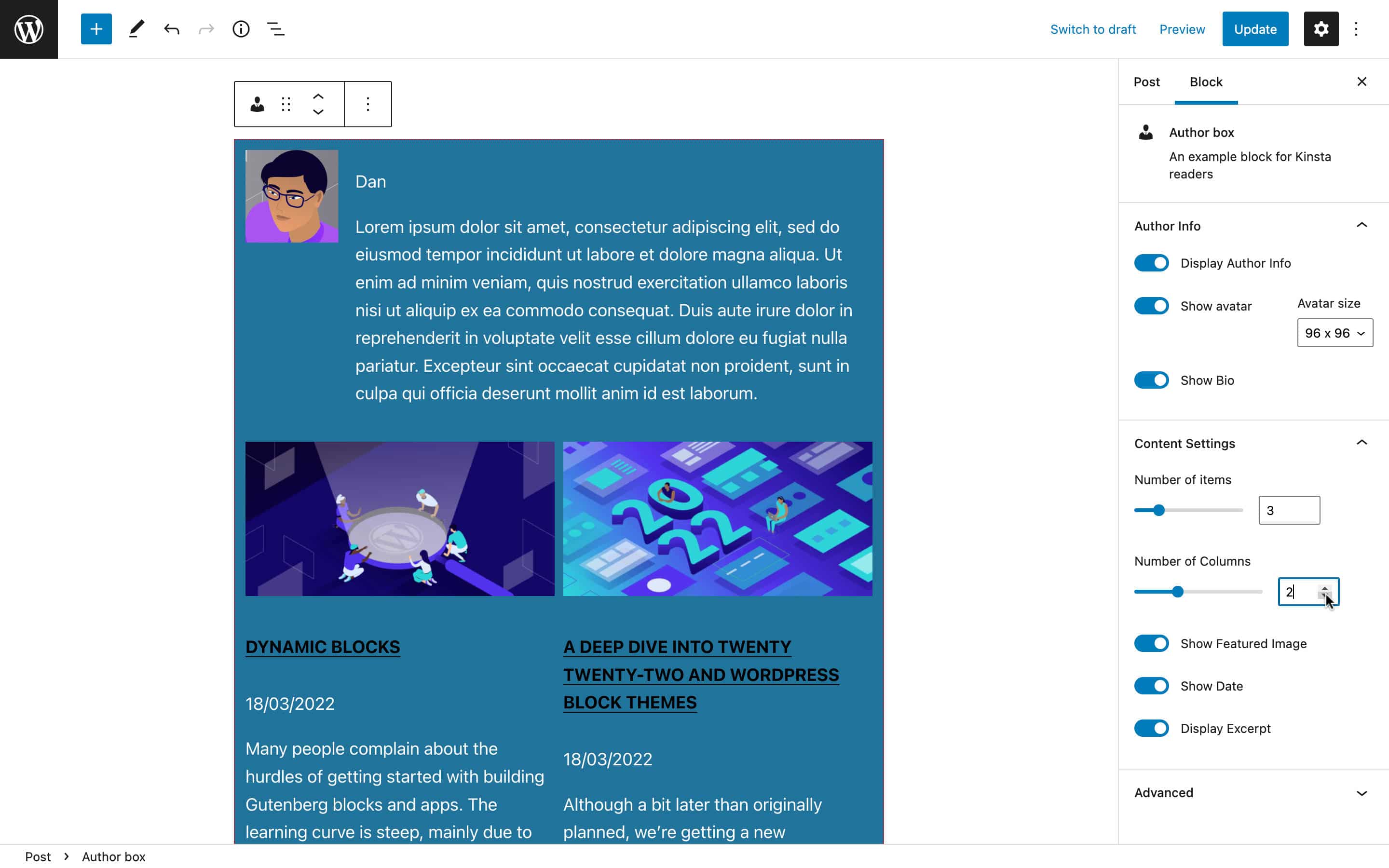
return ( <> <InspectorControls> ... </InspectorControls> <div { ...useBlockProps() }> { displayAuthorInfo && authorDetails && ( <div className="wp-block-author-box-author-plugin__author"> { showAvatar && ( <div className="wp-block-author-box-author-plugin__avatar"> <img width={ avatarSize } src={ authorDetails.avatar_urls[ avatarSize ] } alt={ authorDetails.name } /> </div> ) } <div className='wp-block-author-box-author-plugin__author-content'> <p className='wp-block-author-box-author-plugin__name'> { authorDetails.name } </p> { showBio && // https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Optional_chaining authorDetails?.description && authorDetails.description.length > 0 && ( <p className='wp-block-author-box-author-plugin__description'>{ authorDetails.description }</p> ) } </div> </div> )} <ul> ... </ul> </div> </> );توضح الصورة التالية كيف يتم عرضها على الشاشة.

الآن احفظ ملف edit.js الخاص بك وقم بإجراء اختباراتك. يجب أن يتضمن حظرك عناصر مختلفة بناءً على إعدادات الحظر.

لا يزال هناك شيء واحد آخر مفقود: عدد الأعمدة لعرض المقالات.
قم بتغيير عدد الأعمدة
لمنح المستخدم القدرة على إظهار معاينات المقالة في الأعمدة ، قمنا بتعريف سمة columns في ملف block.json . قمنا أيضًا بتضمين سمة columns في البرنامج النصي وقمنا بإنشاء عنصر تحكم في الإعدادات للسماح للمستخدمين بتغيير عدد الأعمدة ، على الرغم من أن هذا التغيير ليس له أي تأثير في الوقت الحالي.
في كود JSX أعلاه ، يجب أن تكون قد لاحظت أننا أضفنا فئات CSS إلى عدة عناصر:
الفئات المخصصة للعناصر في قسم المؤلف:
-
wp-block-author-box-author-plugin__author -
wp-block-author-box-author-plugin__avatar -
wp-block-author-box-author-plugin__author-content -
wp-block-author-box-author-plugin__name -
wp-block-author-box-author-plugin__description
الفئات المخصصة للعناصر في قسم المحتوى:
-
wp-block-author-box-author-plugin__post-items -
wp-block-author-box-author-plugin__post-thumbnail -
wp-block-author-box-author-plugin__post-title -
wp-block-author-box-author-plugin__post-date -
wp-block-author-box-author-plugin__post-excerpt
فئة واحدة لا تزال مفقودة. سيتم إنشاء اسم هذه الفئة ديناميكيًا ليعكس عدد الأعمدة التي حددها المستخدم.
ارجع إلى ملف Edit.js وقم بتعديل عنصر ul كما يلي:
<ul className={ `wp-block-author-box-author-plugin__post-items columns-${ columns }` }> ... </ul> أضفنا columns-${ columns } وفقًا للبنية الحرفية للقالب لإدراج تعبير داخل سلسلة. بهذه الطريقة ، ستعتمد السمة المرفقة بالعنصر ul على إعدادات المستخدم (مثل columns-1 ، columns-2 ، إلخ).
افتح الآن ملف style.scss واستبدل الكود الحالي بما يلي:
.wp-block-author-box-author-plugin { background-color: #21759b; color: #fff; padding: .6em; ul.wp-block-author-box-author-plugin__post-items { padding: 0; list-style-type: none; display: grid; gap: .5em; @for $i from 2 through 4 { &.columns-#{ $i } { grid-template-columns: repeat(#{ $i }, 1fr); } } li { list-style: none; img.wp-block-author-box-author-plugin__post-thumbnail { height: auto; max-width: 100%; } } } } .wp-block-author-box-author-plugin__author { display: flex; flex-wrap: wrap; } .wp-block-author-box-author-plugin__avatar { margin-right: 1em; } .wp-block-author-box-author-plugin__author-content { flex-basis: 0; flex-grow: 1; }لن نتعمق في هذا الرمز ، لأننا خارج نطاق هذه المقالة. ولكن إذا كنت ترغب في التعمق أكثر ، يمكنك الرجوع إلى الموارد التالية:
- تخطيط شبكة CSS
- تعلم CSS Grid
- @ for rule in Sass
- التعشيش في ساس

وهذا كل شيء لعرض الكتلة في المحرر.
بناء الكتلة لعرضها على الصفحة
الآن وبعد اكتمال الكود الذي يعرض الكتلة في المحرر ، يمكننا المضي قدمًا وبناء الكتلة لعرضها في الواجهة الأمامية.
كما ذكرنا سابقًا ، عندما يتعلق الأمر بالكتل الديناميكية ، يكون ملف المكون الإضافي مسؤولاً عن إنشاء HTML ليتم عرضه على الواجهة الأمامية.
لذا ، افتح الملف الرئيسي للمكون الإضافي الخاص بك ( author-plugin.php في مثالنا).
أول شيء يجب فعله هو إتاحة سمات الكتلة لوظيفة WordPress PHP. في ملف PHP الخاص بك ، قم بتغيير تعريف الوظيفة على النحو التالي:
function author_box_author_plugin_render_author_content( $attr ) { ... } يمكنك الآن استخدام وظائف WordPress لاسترداد البيانات ومعالجتها. على سبيل المثال ، يمكنك استخدام get_posts لاسترداد أحدث منشورات المدونة (اقرأ المزيد في مقالتنا التفصيلية التي تغطي وظيفة get_posts ):
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'], ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<ul>'; foreach ( $my_posts as $p ){ $output .= '<li><a href="' . esc_url( get_permalink( $p->ID ) ) . '">' . $p->post_title . '</a></li>'; } $output .= '</ul>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } تسترد الوظيفة أعلاه أحدث منشورات مدونة numberOfItems من قاعدة بيانات WordPress الخاصة بك (افتراضيًا ، يتم تعيين post_type post ) وتقوم بإرجاع مصفوفة من كائنات $post . من يتكرر عبر المصفوفة لبناء عناصر القائمة.
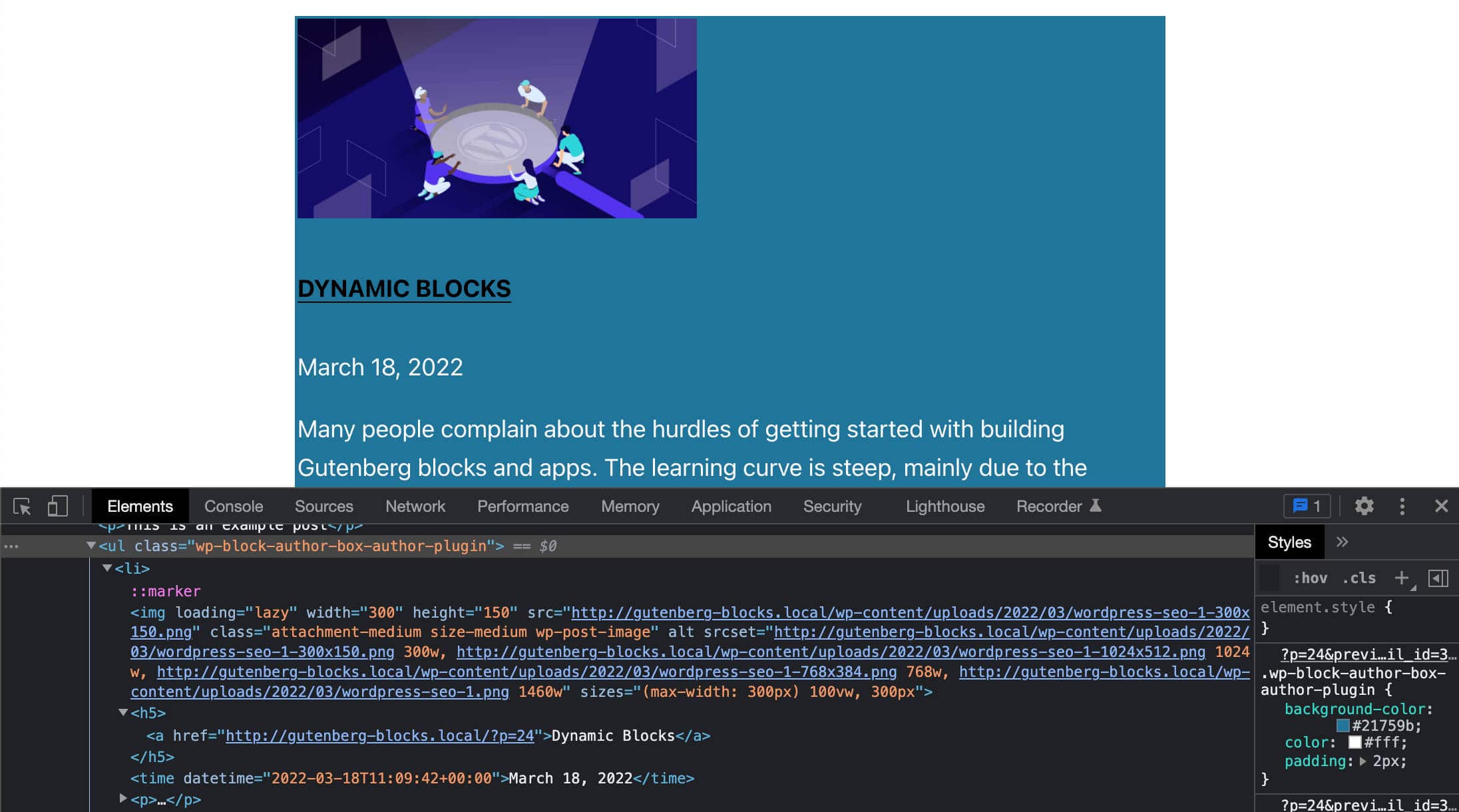
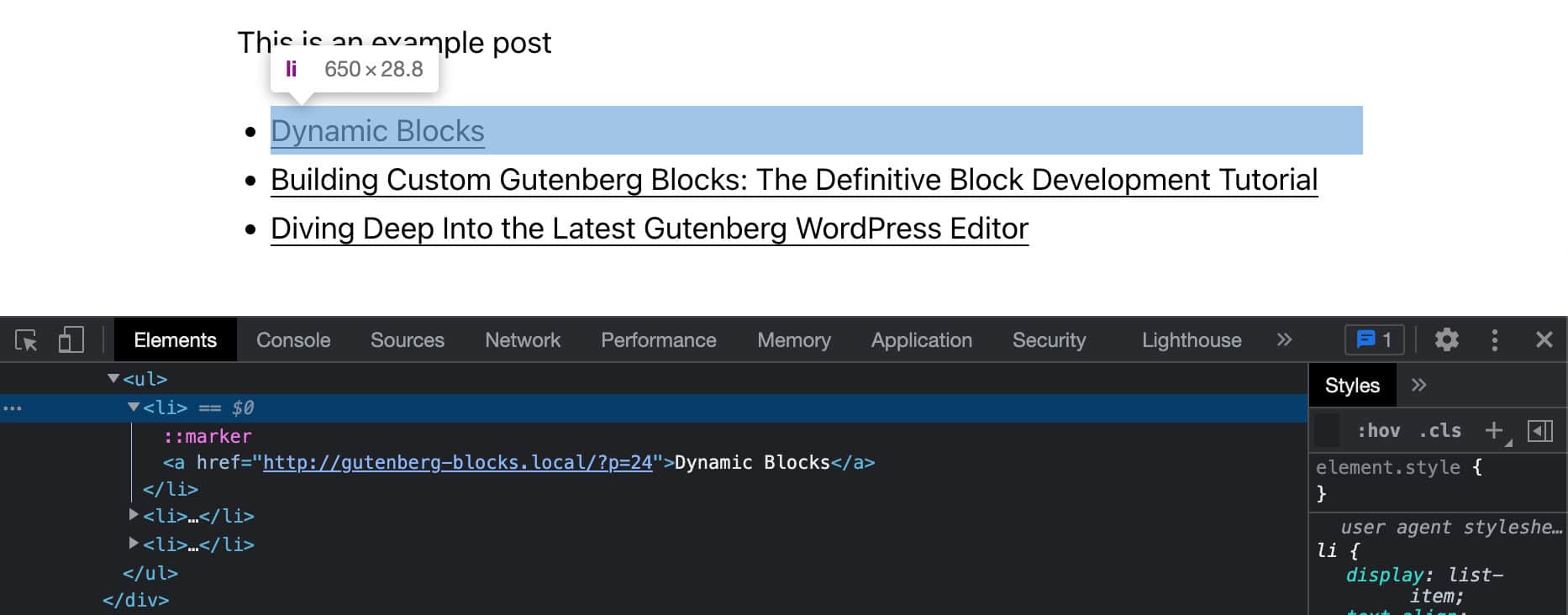
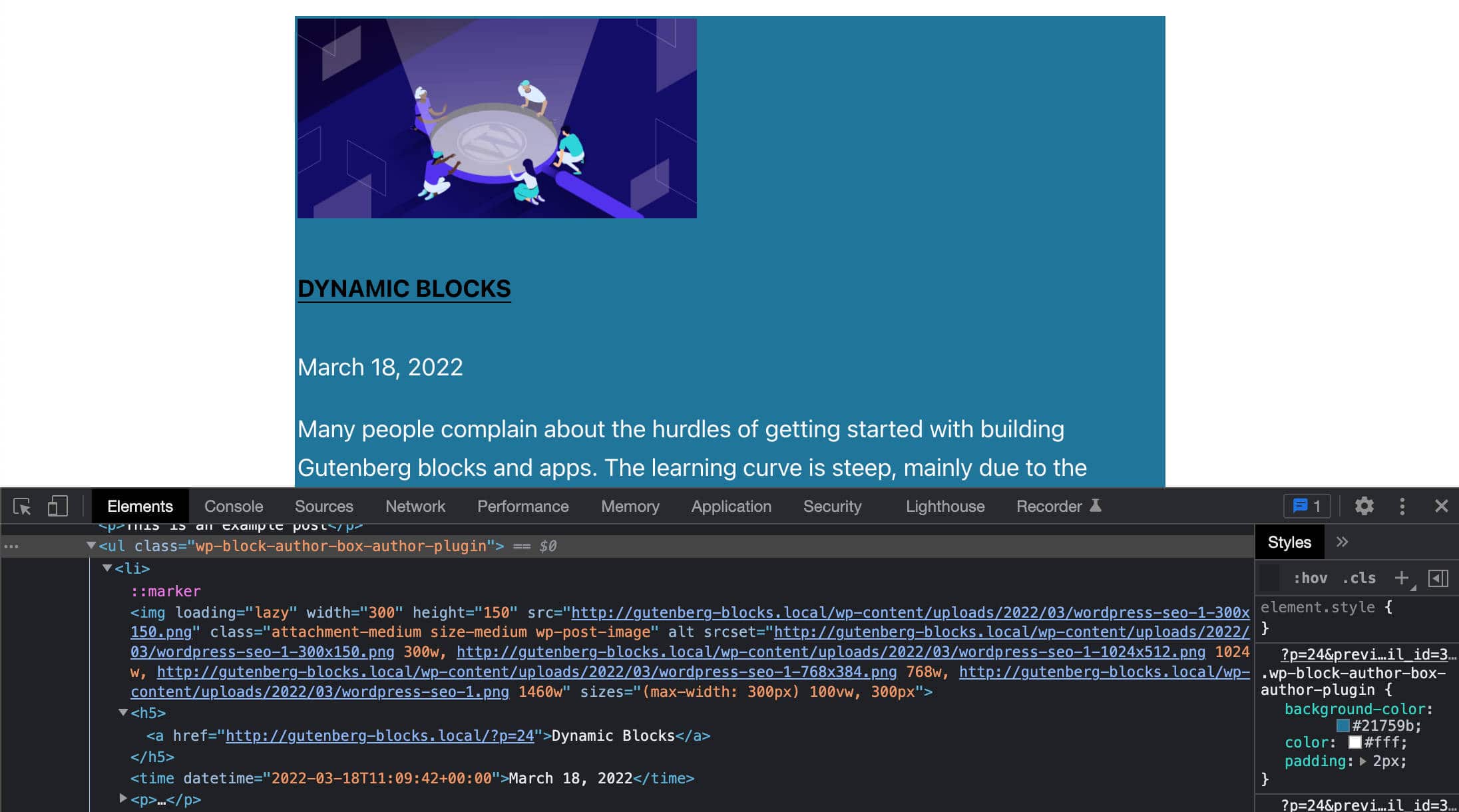
إذا قمت بفحص مخرجات HTML ، فستلاحظ أنها قائمة بسيطة من المنشورات ، مثل القائمة الموضحة في الصورة التالية:

ذكرنا في مقالتنا السابقة أنك ستستخدم الخطاف useBlockProps لتمييز عنصر غلاف الكتلة في كود JSX الخاص بك. ستحتاج إلى أن تفعل الشيء نفسه في وظيفة PHP الخاصة بك.
يوفر WordPress وظيفة get_block_wrapper_attributes لذلك.
لذلك ، قم بتغيير كود PHP الخاص بك على النحو التالي:
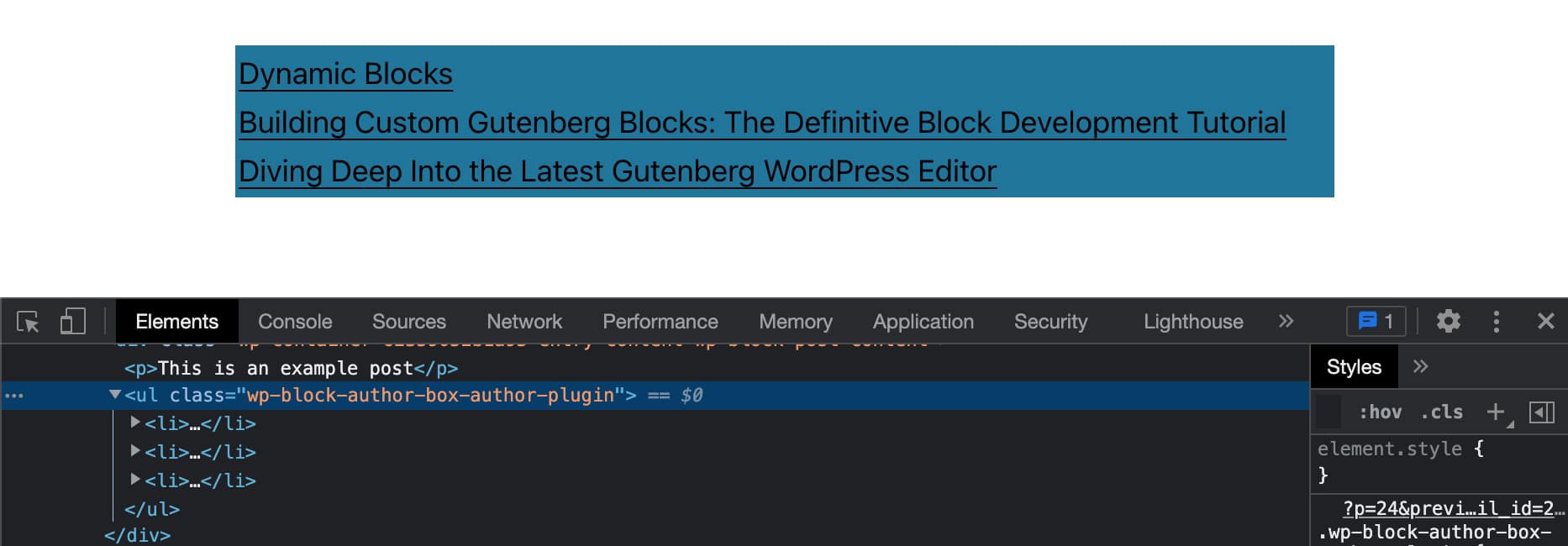
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul>'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $output .= '<li>'; $output .= '<a href="' . $url . '">' . $title . '</a>'; $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } الآن تم تعيين فئة wp-block-author-box-author-plugin لعنصر الحاوية وللكتلة لون خلفية مختلف.
ثم تحصل وظيفة get_posts على بيانات WP_Posts وتقوم دورة foreach ببناء عناصر القائمة (انظر أيضًا كيفية عرض get_posts إرجاع البيانات).

أضف الصورة المميزة والتاريخ والمقتطف
بعد ذلك ، ستحتاج إلى إضافة صور مصغرة للنشر وتواريخ ومقتطفات. في نفس الملف ، قم بتغيير كود PHP الخاص بك على النحو التالي:
function author_box_author_plugin_render_author_content( $attr ) { $args = array( 'numberposts' => $attr['numberOfItems'] ); $my_posts = get_posts( $args ); if( ! empty( $my_posts ) ){ $output = '<div ' . get_block_wrapper_attributes() . '>'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-">'; foreach ( $my_posts as $p ){ $title = $p->post_title ? $p->post_title : 'Default title'; $url = esc_url( get_permalink( $p->ID ) ); $thumbnail = has_post_thumbnail( $p->ID ) ? get_the_post_thumbnail( $p->ID, 'medium' ) : ''; $output .= '<li>'; if( ! empty( $thumbnail ) && $attr['displayThumbnail'] ){ $output .= $thumbnail; } $output .= '<h5><a href="' . $url . '">' . $title . '</a></h5>'; if( $attr['displayDate'] ){ $output .= '<time datetime="' . esc_attr( get_the_date( 'c', $p ) ) . '">' . esc_html( get_the_date( '', $p ) ) . '</time>'; } if( get_the_excerpt( $p ) && $attr['displayExcerpt'] ){ $output .= '<p>' . get_the_excerpt( $p ) . '</p>'; } $output .= '</li>'; } $output .= '</ul>'; $output .= '</div>'; } return $output ?? '<strong>Sorry. No posts matching your criteria!</strong>'; } تتكرر حلقة foreach عبر مصفوفة $my_posts . في كل تكرار ، تتحقق عدة شروط من قيم السمات وبناء المخرجات وفقًا لذلك.
ألقِ نظرة الآن على الإخراج على الشاشة:

الآن يمكنك إجراء الاختبارات الخاصة بك. قم بتغيير إعدادات التاريخ والمقتطفات والصورة المصغرة وتحقق من كيفية تغير محتوى الكتلة على الواجهة الأمامية.
عرض المشاركات في الأعمدة
في شفرة جافا سكريبت الخاصة بنا ، استخدمنا columns-${ columns } لعرض معاينات المنشور في أعمدة. الآن نحن بحاجة إلى فعل الشيء نفسه في PHP.
للقيام بذلك ، عليك ببساطة إضافة هذين السطرين من التعليمات البرمجية:
$num_cols = $attr['columns'] > 1 ? strval( $attr['columns'] ) : '1'; $output .= '<ul class="wp-block-author-box-author-plugin__post-items columns-' . $num_cols . '">'; سيؤدي هذا إلى إلحاق فئة columns-n بالعنصر ul الذي يحتوي على معاينات المنشور. الآن يجب أن يتطابق عدد الأعمدة المعروضة على الصفحة مع عدد الأعمدة المحددة في إعدادات الكتلة.
بناء مربع المؤلف
أخيرًا ، تحتاج إلى إنشاء المربع الذي يحتوي على تفاصيل المؤلف ، بما في ذلك الصورة الرمزية والاسم والوصف.
ضمن وظيفة رد الاتصال ، ستحتاج إلى إضافة مجموعة من الشروط للتحقق من القيمة الحالية لكل سمة:
if( $attr['displayAuthorInfo'] ){ $output .= '<div class="wp-block-author-box-author-plugin__author">'; if( $attr['showAvatar'] ){ $output .= '<div class="wp-block-author-box-author-plugin__avatar">' . get_avatar( get_the_author_meta( 'ID' ), $attr['avatarSize'] ) . '</div>'; } $output .= '<div class="wp-block-author-box-author-plugin__author-content">'; $output .= '<div class="wp-block-author-box-author-plugin__name">' . get_the_author_meta( 'display_name' ) . '</div>'; if( $attr['showBio'] ){ $output .= '<div class="wp-block-author-box-author-plugin__description">' . get_the_author_meta( 'description' ) . '</div>'; } $output .= '</div>'; $output .= '</div>'; } الشفرة واضحة تمامًا. يتحقق من القيمة الحالية لكل سمة ، وإذا كانت true ، فإنه يولد HTML الضروري.
احفظ الآن ملف PHP الخاص بك وقارن الكتلة في المحرر مقابل نفس الكتلة في الواجهة الأمامية.

ستجد الكود الكامل للكتلة النموذجية في Gist العام هذا.
الموارد الموصى بها لتطوير الكتلة الديناميكية
إذا كنت قد رفعت أذنيك أثناء قراءة هذا المقال وبدأت في التعرف على فرص التطوير المهني التي تأتي مع تعلم كيفية إنشاء كتل Gutenberg ، حسنًا ، نصيحتنا هي الاستمرار في استكشاف واكتساب مهارات جديدة في التقنيات الكامنة وراء تطوير الكتلة.
على الرغم من أن الوثائق الرسمية الموثوقة لا تزال مفقودة ، إلا أن هناك موارد ممتازة ، مجانية ومدفوعة على حد سواء ، استشرنا أثناء كتابة هذا المقال. من بين العديد من الموارد المتاحة ، نوصي بما يلي:
الموارد الرسمية
- بيانات
- البيانات الأساسية
- إنشاء كتل ديناميكية
- مقدمة عن تطوير جوتنبرج بلوك
- WordPress Social Learning على MeetUp
دروس موصى بها من المساهمين الأساسيين في ووردبريس
- طلب البيانات في جوتنبرج باستخدام getEntityRecords بواسطة Ryan Welcher (ryanwelcher)
- نظرة عامة عملية على @ wordpress / data API بواسطة Darren Ethier (nerrad)
JavaScript و React و Redux Resources
- دروس جافا سكريبت بواسطة MDN
- بدء استخدام React (رسمي)
- برنامج Redux التعليمي (رسمي)
الموارد ذات الصلة من Kinsta
- ما هو جافا سكريبت؟ نظرة على لغة البرمجة الأكثر شيوعًا على الويب
- دليل نهائي لمعالجة الأخطاء في JavaScript
- ما هو Node.js ولماذا يجب عليك استخدامه
- كيفية تثبيت Node.js و npm على أنظمة تشغيل Windows و macOS و Linux
- كيفية تصحيح أخطاء كود Node.js باستخدام أدوات متعددة
- Node.js مقابل PHP: مقارنة وجهاً لوجه
- أكثر 10 أنواع شعبية من تطبيقات Node.js في عام 2022
- Angular vs React: مقارنة مفصلة جنبًا إلى جنب
ملخص
لقد وصلنا إلى نهاية هذه الرحلة الطويلة (الثانية) من خلال تطوير كتلة جوتنبرج.
في هذه المقالة ، قمنا بتغطية بعض الموضوعات المتقدمة ، مثل Application State و Redux Stores. ولكن نأمل أن يكون لديك الآن فهم أفضل لتطوير الكتلة بشكل عام.
نعم ، مهارات Node.js و Webpack و Babel و React و Redux ضرورية عندما يتعلق الأمر ببناء كتل Gutenberg المتقدمة ، لكنك لست بحاجة إلى أن تكون نينجا React للبدء. تعلم كيفية تطوير كتل جوتنبرج ليس بالضرورة أن يكون معقدًا. فقط قم بذلك بالدافع الصحيح واتباع مسار التعلم المناسب.
ونأمل أن تزودك هذه المقالة - والمقال السابق - بالخريطة الصحيحة للعثور على مسارك والبدء في تطوير Gutenberg على الفور.
متروك لك الآن! هل قمت بإنشاء كتل ديناميكية حتى الآن؟ هل لديك أي أمثلة لمشاركتها معنا؟ وما هي أكبر العقبات التي واجهتك في تجربتك؟ لا تتردد في ترك تعليق أدناه.
