أسرع وأسهل طريقة لبناء موقع على شبكة الإنترنت في عام 2024
نشرت: 2024-09-10لا يجب أن يستغرق إنشاء موقع ويب وقتًا طويلاً أو معقدًا. في هذا الدليل، سنوجهك عبر أسرع وأسهل طريقة لإنشاء موقع ويب احترافي باستخدام Divi. سنغطي كل خطوة أساسية، بدءًا من إعداد نطاقك واستضافتك وحتى إنشاء موقعك وتخصيصه.
سواء كنت مصممًا مبتدئًا أو ذا خبرة، فإن Divi يجعل العملية برمتها بسيطة وفعالة. اتبع هذه الخطوات لإعداد موقع الويب الخاص بك وتشغيله في أقل وقت ممكن!
- 1 الطريقة السريعة والسهلة لإنشاء موقع ويب احترافي (خطوة بخطوة)
- 1.1 1. احصل على استضافة النطاق وWordPress
- 1.2 2. اختر المظهر المناسب لبناء موقعك بسرعة
- 1.3 3. أنشئ موقعًا احترافيًا في دقائق معدودة باستخدام Divi
- 1.4 4. قم بتخصيص موقع الويب الخاص بك ليناسب علامتك التجارية
- 1.5 5. أضف المكونات الإضافية التي تحتاجها
- 2 فوائد بناء موقع على شبكة الإنترنت بسرعة
- 3 ابدأ مع Divi اليوم
- 4 أسئلة متكررة (FAQs)
الطريقة السريعة والسهلة لإنشاء موقع ويب احترافي (خطوة بخطوة)
لن أعدك بحل بنقرة واحدة أو نجاح فوري. يتطلب إنشاء موقع ويب جهدًا، ولكن هناك طرقًا للقيام بذلك بشكل أكثر كفاءة للحصول على نفس النتائج المهنية دون إضاعة الوقت أو المال. باتباع الخطوات الموضحة أدناه، يمكنك إنشاء موقع WordPress بسرعة يمكن تخصيصه بسهولة ليناسب احتياجاتك باستخدام Divi.
1. احصل على استضافة النطاق وWordPress
يحتاج كل موقع ويب إلى إعداد بعض الأشياء الأساسية قبل أن تتمكن من البدء في إنشاء موقع الويب الخاص بك:
- النطاق: إذا لم تكن قد قمت بذلك بالفعل، فستحتاج إلى تسجيل النطاق الخاص بك. يعد SiteGround وNamecheap من أشهر مسجلي النطاقات، حيث يقدم كلا المزودين أسعارًا تنافسية وخدمة عملاء ممتازة.
- الاستضافة: يحتاج كل موقع ويب إلى موفر استضافة لتوفير موقع يتم فيه تخزين موقعك والوصول إليه. SiteGround هو مضيف موصى به للغاية لخدمة استضافة WordPress سريعة وموثوقة. إنه يوفر أداءً ممتازًا وأمانًا ودعمًا للعملاء، مما يجعله مثاليًا لاستضافة موقع WordPress الخاص بك.
- WordPress (CMS/Website Builder) : نظام إدارة المحتوى مفتوح المصدر (CMS) ومنشئ مواقع الويب الأكثر شيوعًا. يمكن تنزيل البرنامج مجانًا مباشرة من موقعه على الويب أو تثبيته على موقعك تلقائيًا باستخدام SiteGround.
بالنسبة للمبتدئين، قد يستغرق هذا ساعات أو أيامًا إذا لم تكن على دراية بهذه العملية. لحسن الحظ، فإن استخدام SiteGround يبسط عملية الإعداد بأكملها، بدءًا من الاستضافة وحتى تثبيت WordPress.
استخدم SiteGround للمجال والاستضافة وWordPress (الطريقة الأسرع)

بإمكان SiteGround التعامل مع عملية الإعداد بأكملها نيابةً عنك، بما في ذلك الاستضافة وتسجيل النطاق وتثبيت WordPress، مما يؤدي إلى إعداد موقع الويب الخاص بك وتشغيله بسرعة.
شاهد الفيديو أدناه للحصول على دليل خطوة بخطوة حول كيفية تسجيل نطاقك وإعداد الاستضافة وتثبيت WordPress باستخدام SiteGround.
من خلال تأمين استضافة موثوقة، وتسجيل اسم المجال، وتثبيت WordPress بكفاءة مع SiteGround، فإنك تضع أساسًا قويًا لموقع الويب الخاص بك والذي يمكنك إدارته في مكان واحد.
ابدأ مع Siteground
لماذا ووردبريس؟

يعد WordPress أحد منصات مواقع الويب الأكثر شعبية لأنه متعدد الاستخدامات وسهل الاستخدام. قد يتمكن منشئو مواقع الويب مثل Wix من تطوير موقعك بسرعة، ولكن سيكون لديك تحكم أقل بكثير في موقعك من WordPress. باستخدام WordPress، لديك التحكم الكامل لإنشاء وإدارة كل جانب من جوانب موقعك دون الحاجة إلى الكثير من المهارات التقنية.
يحتوي WordPress على آلاف السمات والمكونات الإضافية المتاحة لدعم التخصيص الذي لا مثيل له. على سبيل المثال، إذا كنت ترغب في إنشاء متجر عبر الإنترنت، فيمكنك بسهولة الحصول على أفضل موضوع للتجارة الإلكترونية. وبالمثل، إذا كنت ترغب في دمج مكون SEO الإضافي، فيمكنك الحصول على العديد منها، مثل RankMath وYoast SEO. نظرًا لنطاقه الواسع من السمات، يعد WordPress مناسبًا لجميع أنواع مواقع الويب، بدءًا من المدونات البسيطة وحتى مواقع التجارة الإلكترونية المعقدة.
ابدأ مع ووردبريس
2. اختر المظهر المناسب لبناء موقعك بسرعة

سيكون لاختيار المظهر المناسب تأثيرًا كبيرًا على مدى سهولة أو سرعة إنشاء موقع الويب الخاص بك. باستخدام Divi، يمكنك توفير الوقت والجهد بفضل ميزاته القوية المصممة لتسريع عملية إنشاء موقع الويب:
- مواقع Divi السريعة: قم بإعداد موقعك وتشغيله في أقل من دقيقتين باستخدام مواقع البدء المعدة مسبقًا. اختر موقعًا مبدئيًا، وأضف تفاصيل عملك، ودع Divi يتولى الباقي.
- Divi AI: استخدم Divi's AI Website Builder لإنشاء موقع كامل تلقائيًا في دقائق مع التصميم والمحتوى المخصص لعلامتك التجارية. ما عليك سوى تقديم تفاصيل موقع الويب الذي تريده، وسيقوم Divi AI بإنشاء موقع كامل الوظائف في دقائق معدودة معدودة. يمكنك أيضًا الوصول إلى Divi AI لإنشاء محتوى موقع الويب وتحريره بسرعة.
- أكثر من 250 من التخطيطات والقوالب المعدة مسبقًا: اختر من بين التخطيطات المصممة بشكل احترافي والمصممة خصيصًا لمختلف الصناعات والأغراض. يتيح لك ذلك تخصيص القالب بسرعة والحصول على موقع ويب جاهز للعمل في أي وقت من الأوقات.
- منشئ السحب والإفلات: يتيح لك منشئ Divi المرئي البديهي إنشاء تخطيطات معقدة دون أي تعليمات برمجية. ما عليك سوى سحب المحتوى الخاص بك وإفلاته وتخصيصه مباشرةً على الصفحة.
- منشئ السمات: يتيح لك منشئ السمات من Divi تصميم موقعنا من الأعلى إلى الأسفل، بما في ذلك الرؤوس والتذييلات العامة وجميع قوالب صفحتك.
- الألوان والخطوط والإعدادات المسبقة العالمية: قم بتخصيص موقع الويب الخاص بك بالكامل بسرعة من خلال تطبيق الأنماط العالمية للألوان والخطوط والإعدادات المسبقة. وأي تحديثات يتم إجراؤها على هذه الإعدادات سوف تنعكس على مستوى الموقع، مما يوفر لك الوقت الذي تستغرقه في إجراء تغييرات فردية.
مع Divi، سيكون لديك كل ما تحتاجه لإنشاء موقع ويب احترافي جميل بسرعة وسهولة.
قم بزيارة ديفي
شراء وتنزيل وتثبيت Divi

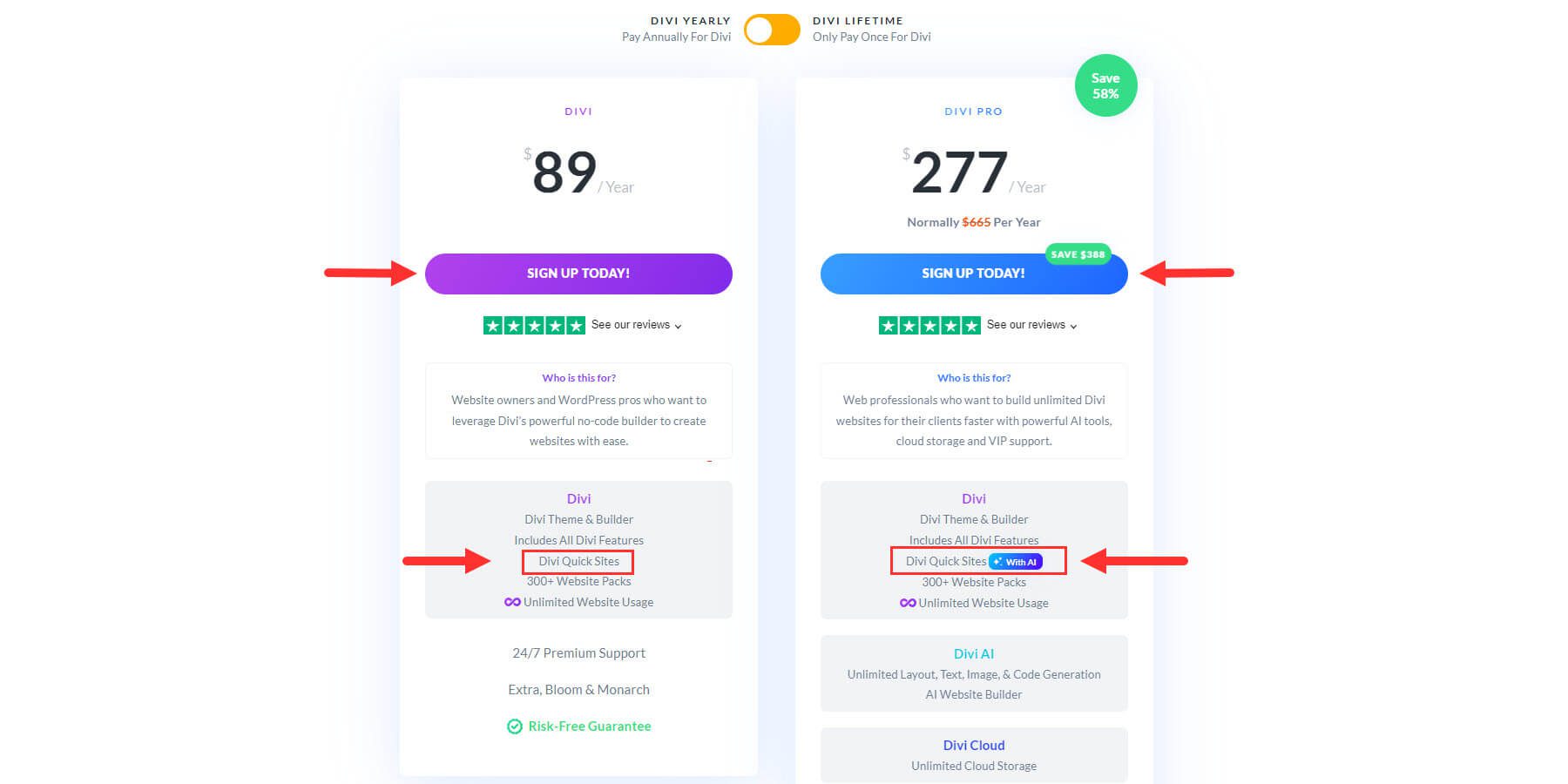
يمكنك شراء Divi من Elegant Themes بترخيص سنوي مقابل 89 دولارًا أو ترخيصًا مدى الحياة مقابل 249 دولارًا . إذا كنت تريد الوصول إلى خدماتنا الاحترافية (Divi AI وDivi Cloud وDivi Teams وDivi VIP) يمكنك الحصول على Divi Pro مقابل 277 دولارًا سنويًا. مع Divi AI، ستتمكن من استخدام الذكاء الاصطناعي لإنشاء موقع ويب كامل والمزيد.
شراء ديفي
بعد الشراء، يمكنك تنزيل السمة وتثبيتها على موقع WordPress الخاص بك.
فيما يلي خطوات التحميل وتنشيط Divi في WordPress:
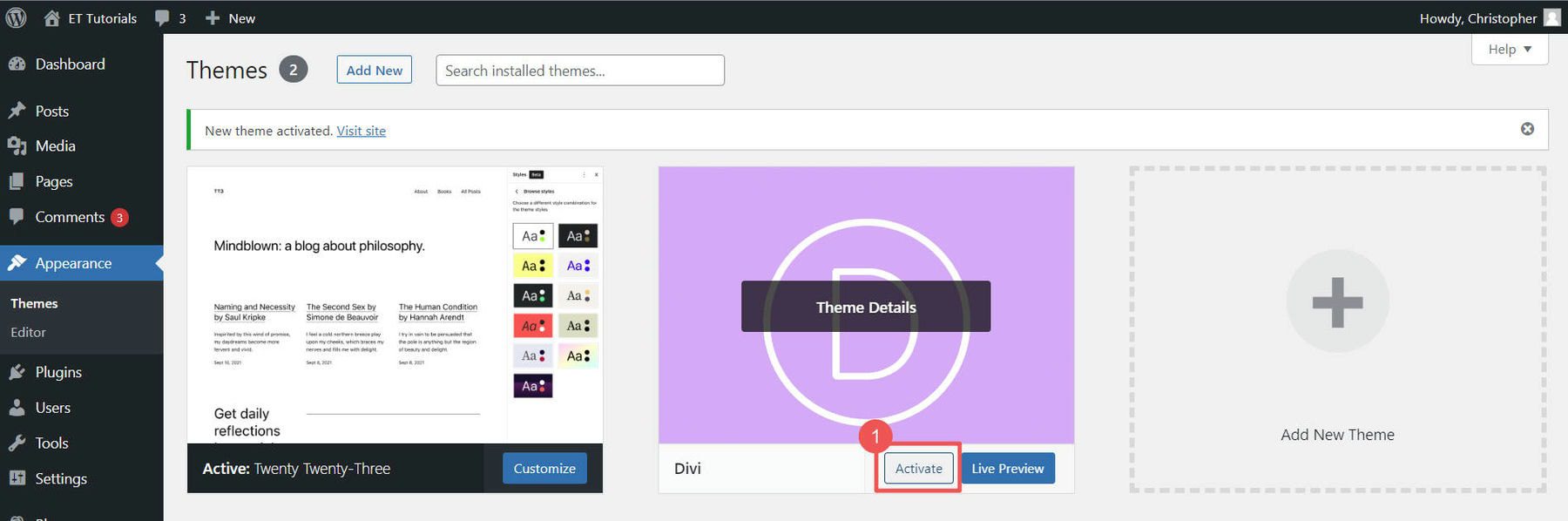
- انتقل إلى المظهر > السمات.
- حدد "إضافة جديد"، ثم انقر فوق "تحميل المظهر".
- حدد موقع ملف Divi .zip الذي قمت بتنزيله، وانقر فوق التثبيت الآن.
- بعد التثبيت، انقر فوق "تنشيط" لتعيين Divi كموضوع نشط لديك.

شاهد الفيديو أدناه للحصول على دليل خطوة بخطوة حول شراء Divi وتنزيله وتثبيته.
ابدأ مع ديفي
3. أنشئ موقعًا احترافيًا في دقائق معدودة باستخدام Divi
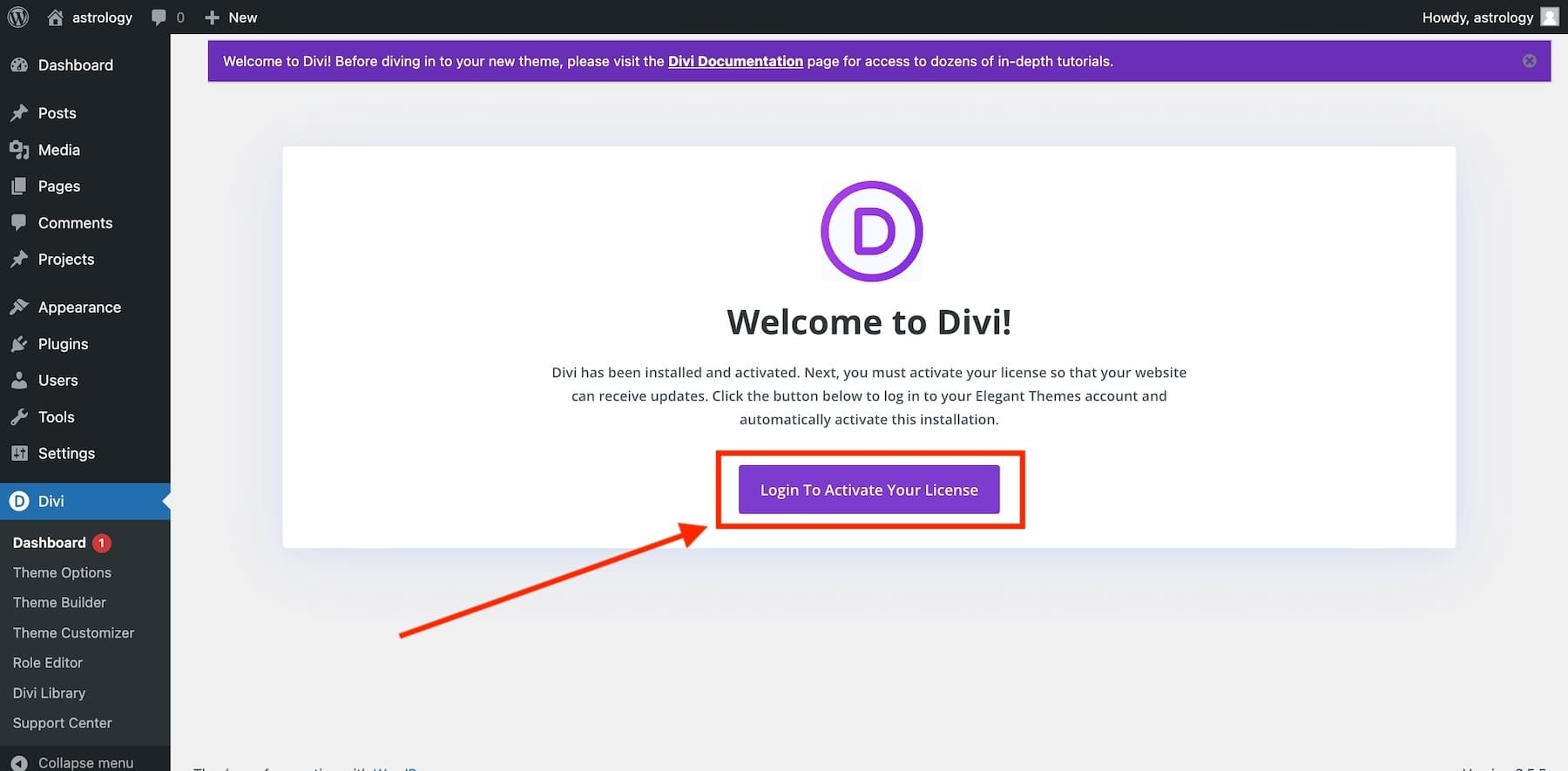
بعد تنشيط سمة Divi في WordPress، سيتم إرشادك بواسطة معالج الإعداد الخاص بـ Divi، والذي سيرشدك خلال عملية الإعداد. ما عليك سوى النقر فوق الزر لتسجيل الدخول وتنشيط ترخيص Divi الخاص بك.

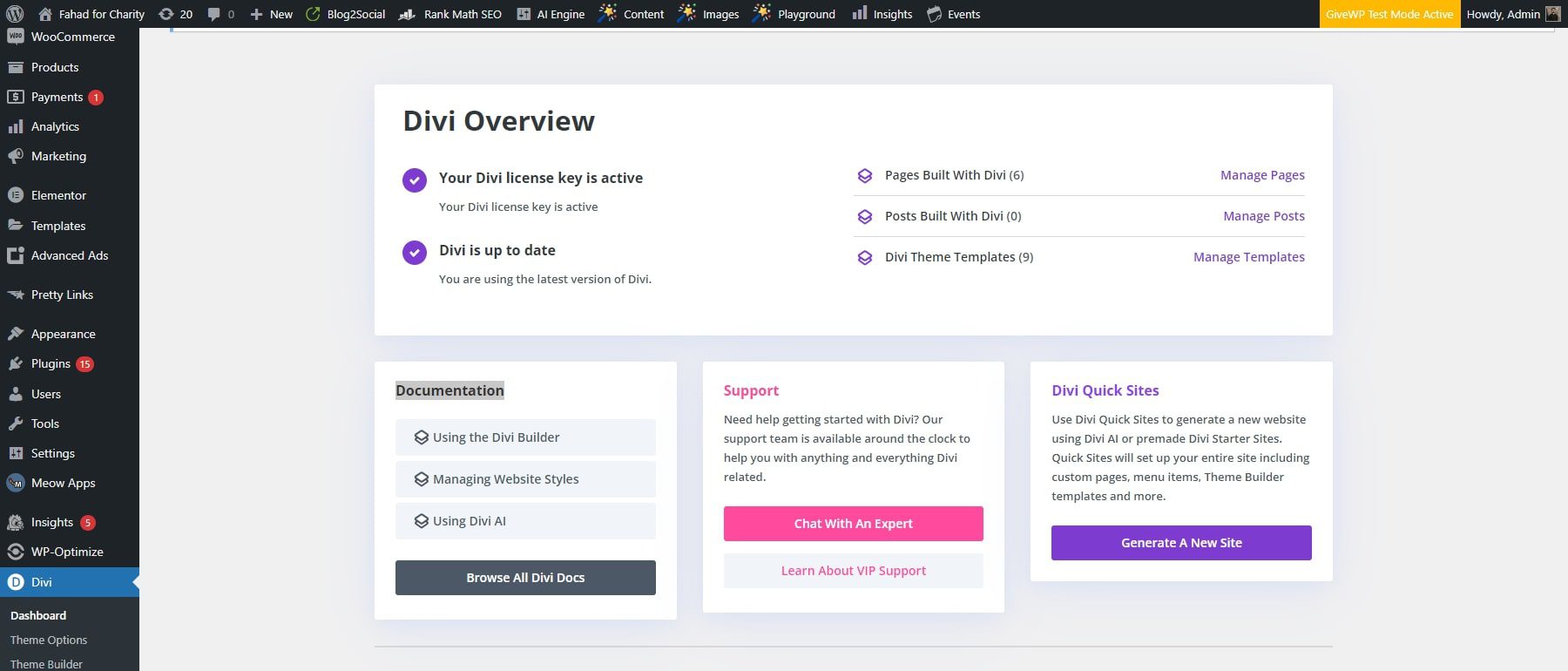
بعد تسجيل الدخول، سيتم توجيهك إلى لوحة تحكم Divi الرئيسية. هنا، يمكنك إدارة موقعك والوصول إلى الوثائق والحصول على الدعم وإنشاء موقع جديد باستخدام Divi Quick Sites. ما عليك سوى تحديد "إنشاء موقع جديد" من لوحة تحكم Divi.

قم بتشغيل موقعك بشكل أسرع من أي وقت مضى باستخدام مواقع Divi Starter
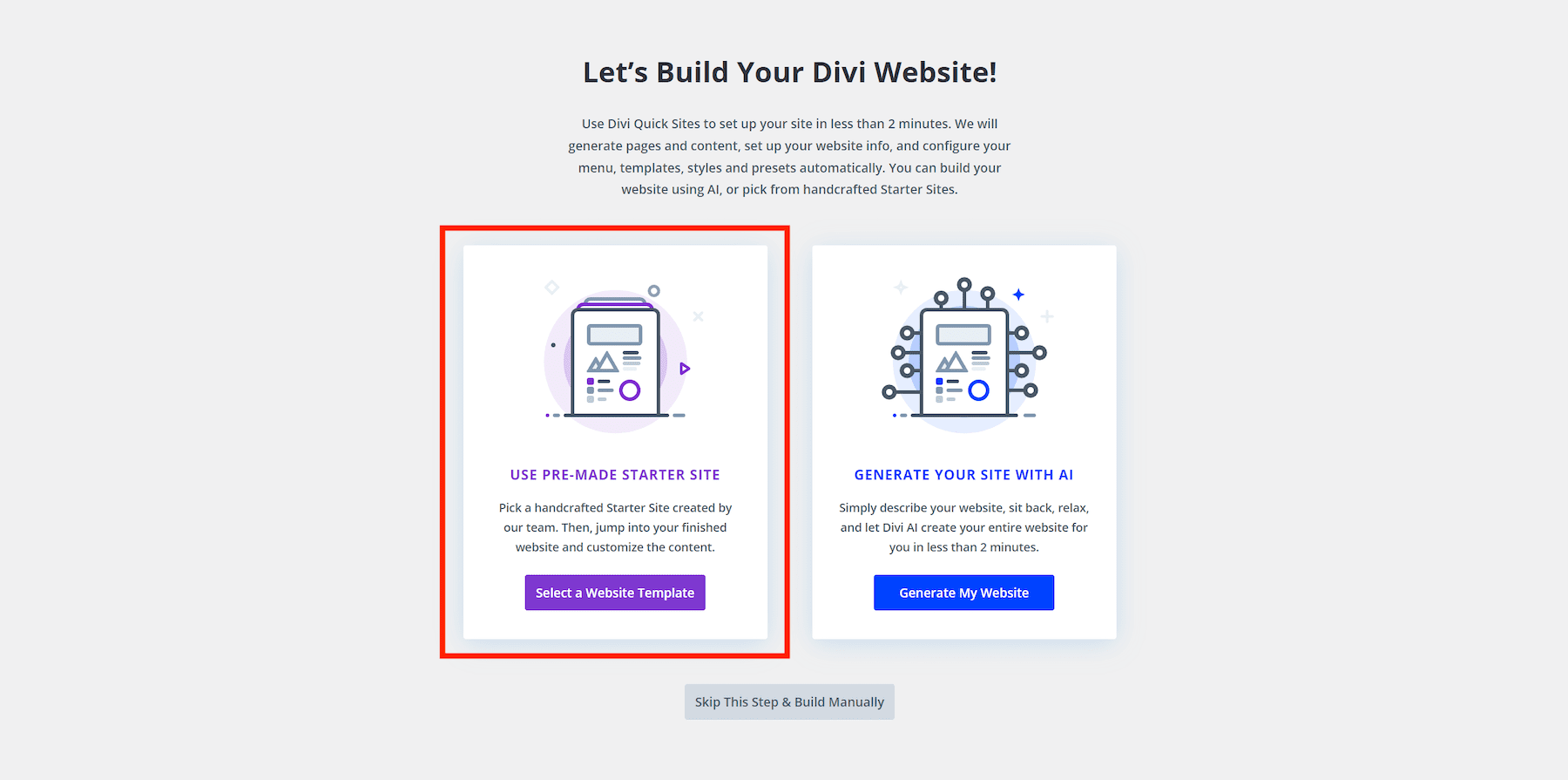
باستخدام Divi Quick Sites، يمكنك إنشاء موقع الويب الجديد الخاص بك عن طريق تحديد موقع بداية مُعد مسبقًا أو استخدام منشئ مواقع الويب Divi's AI. نظرًا لتوفر الكثير من قوالب موقع المبتدئين، انقر فوق "تحديد قالب موقع ويب" للبدء.

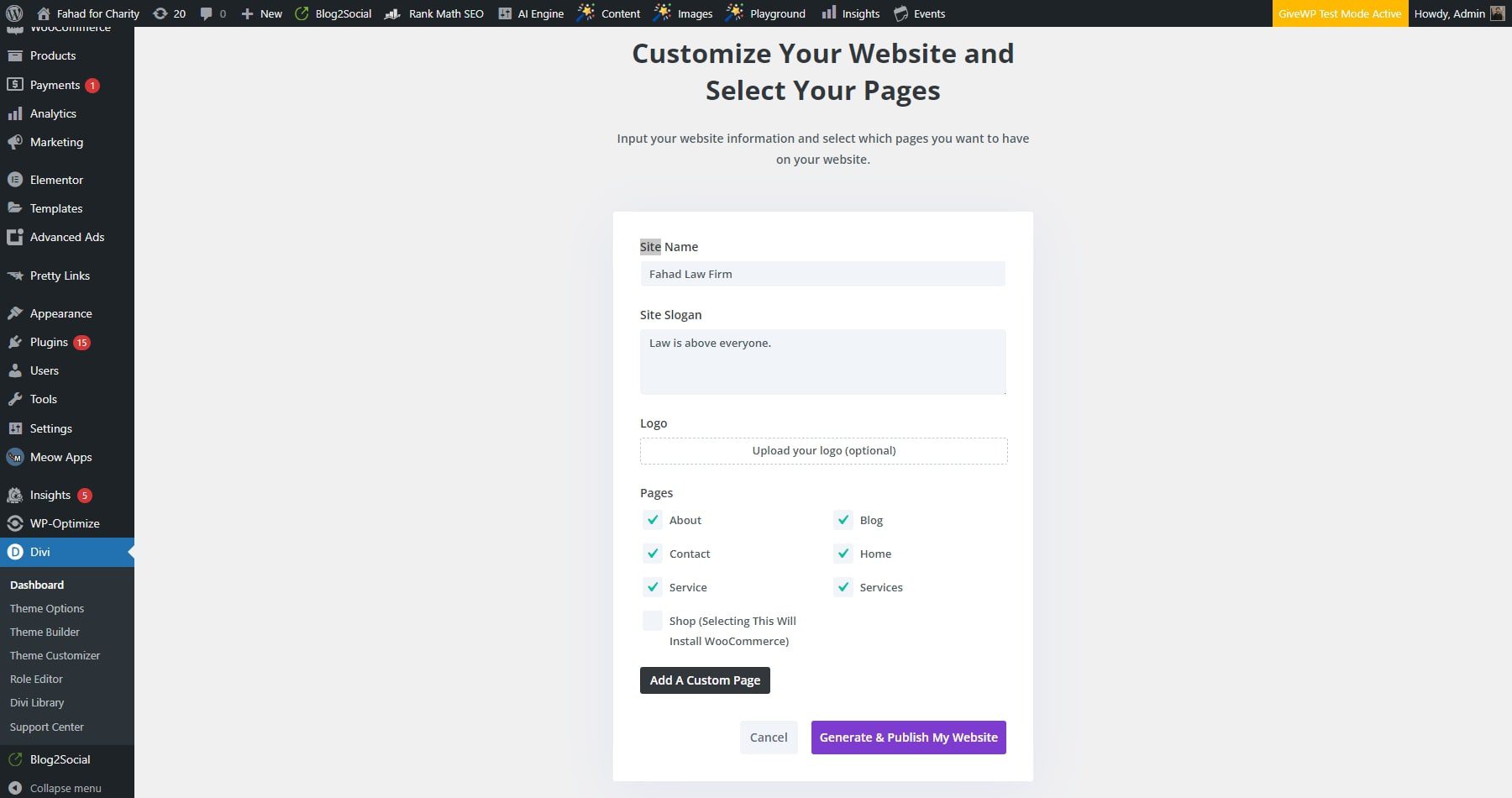
ستطلب Divi Quick Sites تفاصيل مثل اسم موقعك وشعاره وشعاره، بالإضافة إلى الصفحات التي تريد تضمينها. إليك ما يجب فعله:
- أدخل اسم موقعك، والشعار، والشعار.
- إذا كان لديك شعار، فقم بتحميله لإضافته تلقائيًا إلى موقعك.
- حدد الصفحات التي تريدها من موقع البداية. يمكنك أيضًا إضافة صفحات مخصصة إذا لزم الأمر لتسريع عملية الإعداد.
- بمجرد أن تصبح جاهزًا، انقر فوق الزر "إنشاء ونشر موقع الويب الخاص بي".

ملاحظة: إذا قمت بتحديد صفحة المتجر، فسيتم تثبيت WooCommerce، بالإضافة إلى الصفحات المعدة مسبقًا لمتجر عبر الإنترنت (مثل المتجر، وقوالب المنتج، والدفع، وما إلى ذلك). ومع ذلك، كل هذا يتوقف على نوع موقع الويب الذي ترغب في إنشائه أو نوع موقع البداية الذي حددته.
ستقوم Divi Quick Sites بإنشاء موقع الويب الجديد الخاص بك خلال 1-2 دقيقة. يستخدم قالب موقع المبتدئين الذي حددته والمعلومات التي قدمتها. سيتم إعداد كافة الصفحات والقوالب والأنماط والإعدادات المسبقة وقوائم التنقل من أجلك.

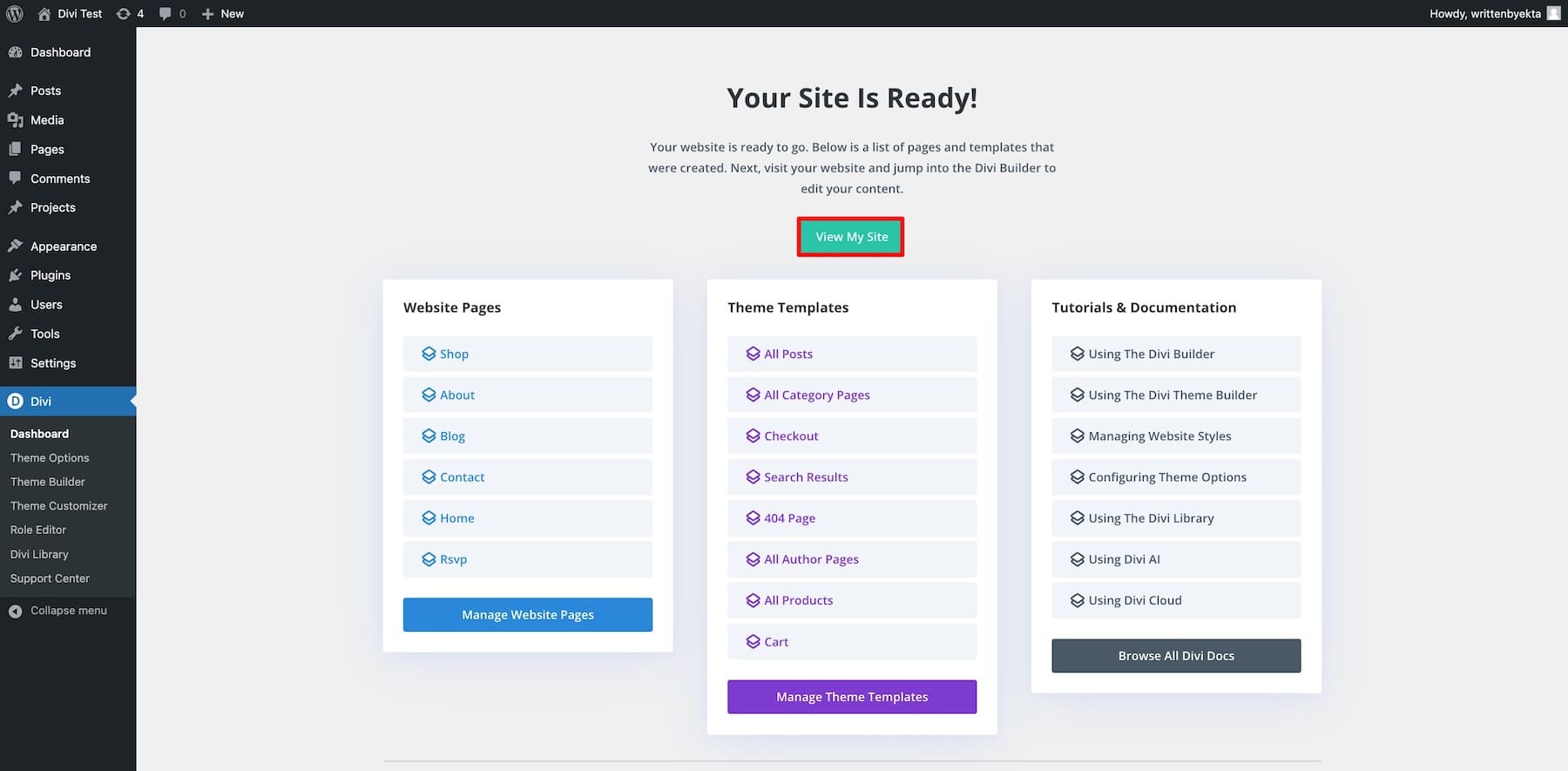
عندما يصبح الموقع جاهزًا، ستظهر لك صفحة تأكيد تقول "موقعك جاهز!" تحتوي هذه الصفحة على زر "عرض موقعي" لمشاهدة النسخة المباشرة. ستجد أيضًا قائمة بجميع صفحات موقع الويب وقوالب السمات التي تم إنشاؤها، بالإضافة إلى روابط إلى البرامج التعليمية والوثائق.

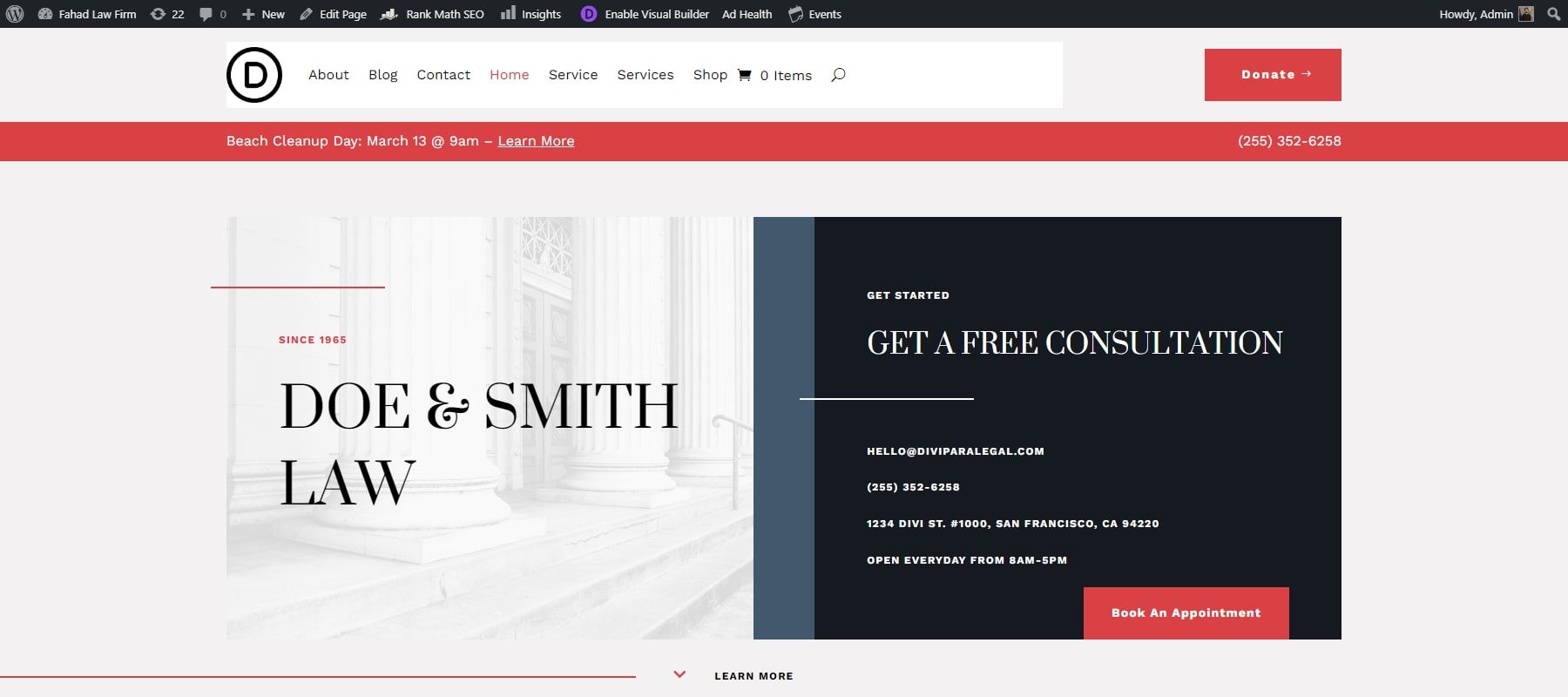
هذا كل شيء! الآن أصبح موقعك حيًا وجاهزًا. قم بمعاينة موقعك لترى كيف يبدو. 
ستعمل قائمة التنقل تلقائيًا حتى تتمكن من رؤية جميع الصفحات والقوالب الموجودة على موقعك.

الصفحات الأساسية لموقع بداية شركة المحاماة
4. قم بتخصيص موقع الويب الخاص بك ليناسب علامتك التجارية
تم إنشاء موقع الويب الخاص بك تقنيًا في هذه المرحلة. الآن، كل ما عليك فعله هو تخصيصه ليناسب احتياجاتك.
تحرير موقع الويب الأمامي
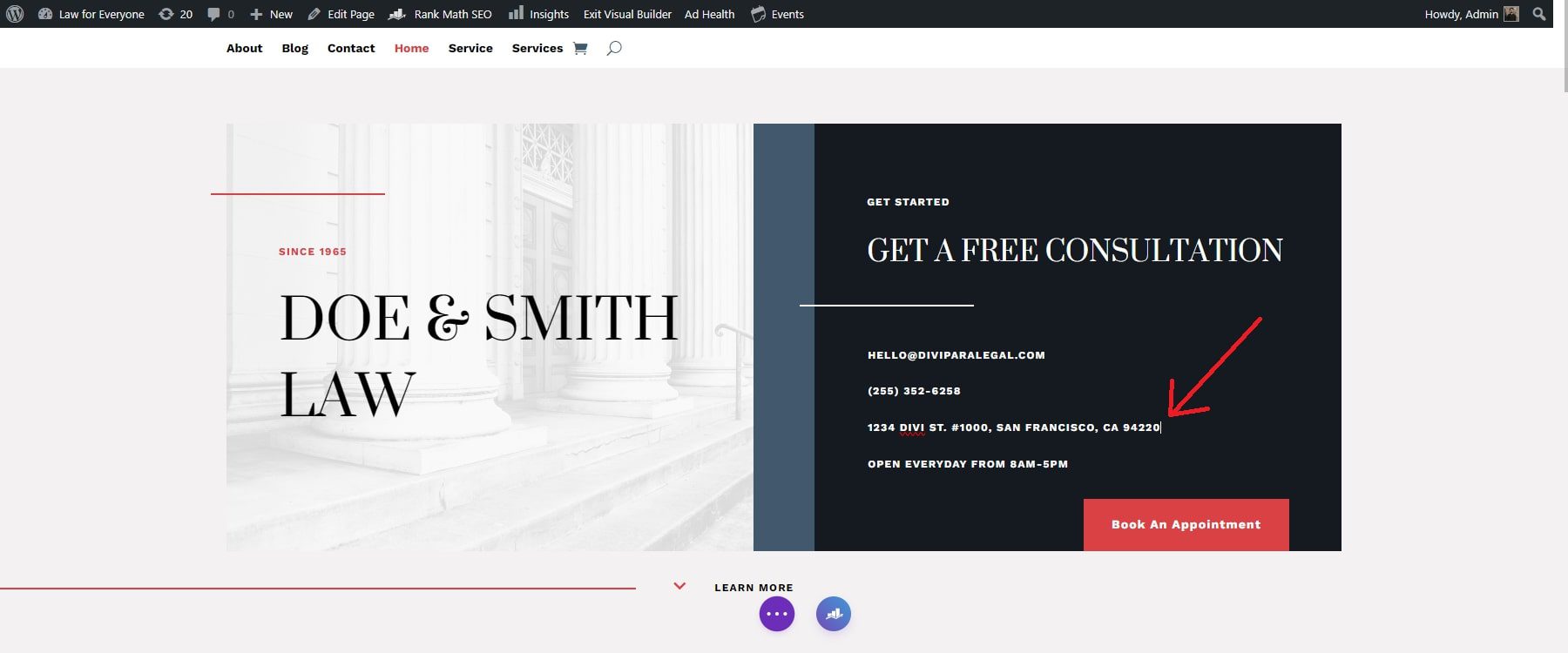
يدعم Divi Page Builder تحرير الواجهة الأمامية، مما يسمح لك بتخصيص محتوى موقع الويب الخاص بك بشكل مرئي على الواجهة الأمامية دون الحاجة إلى العبث بالكود الموجود على الواجهة الخلفية. يمكنك أيضًا تحديث النص مباشرة باستخدام محرر النص المضمن.

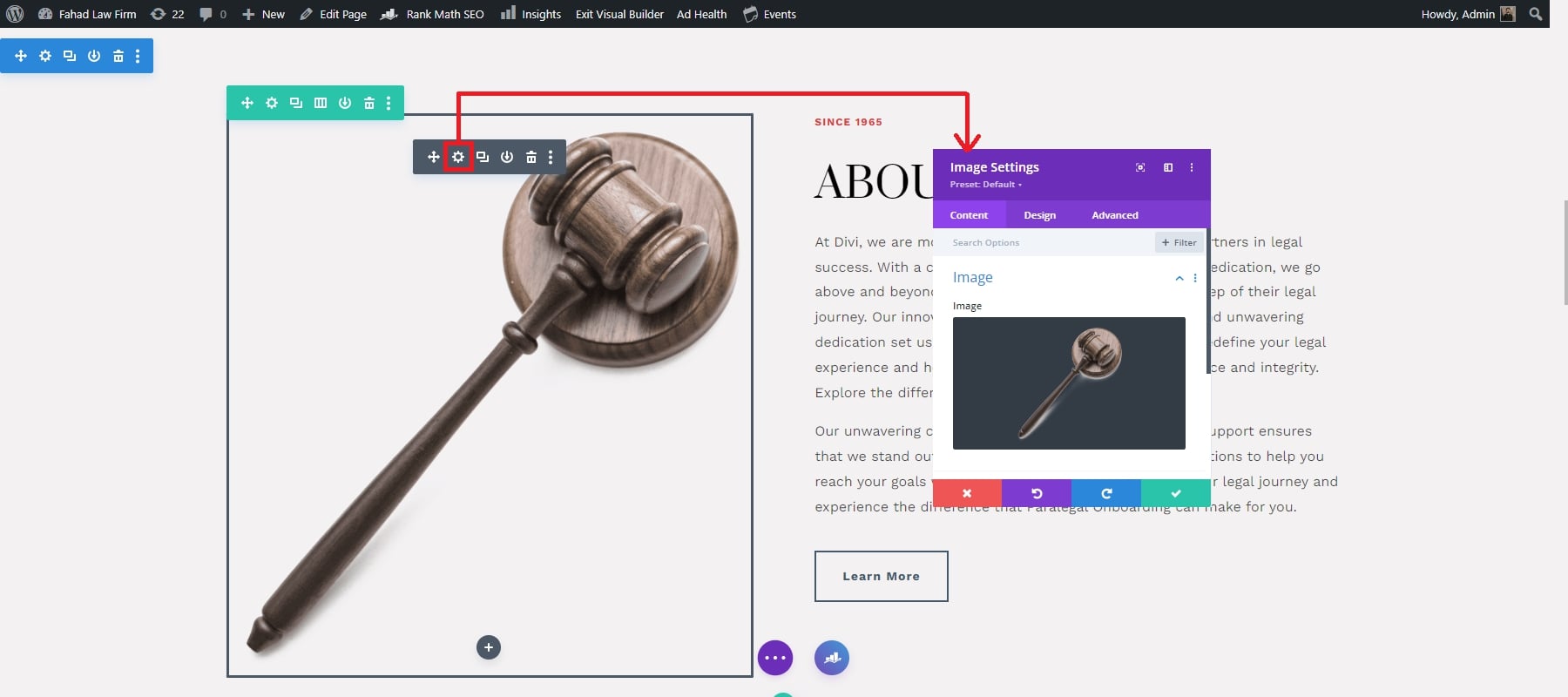
يستخدم Divi العشرات من وحدات المحتوى لإضافة أنواع مختلفة من المحتوى إلى موقعك. يمكن تخصيص كل وحدة من هذه الوحدات حسب رغبتك. على سبيل المثال، إذا كنت تريد تغيير صور موقع الويب الخاص بك، فما عليك سوى فتح إعدادات وحدة الصورة. يمكنك اختيار صورة جديدة من مكتبة وسائط WordPress الخاصة بك أو استخدام Divi AI لإنشاء صورة جديدة.


ولكن هذه مجرد البداية. تحتوي كل وحدة على مئات الخيارات لإضافة تصميم ووظائف مخصصة لإنشاء المحتوى المثالي لموقعك.
تخصيص الخطوط والألوان العالمية
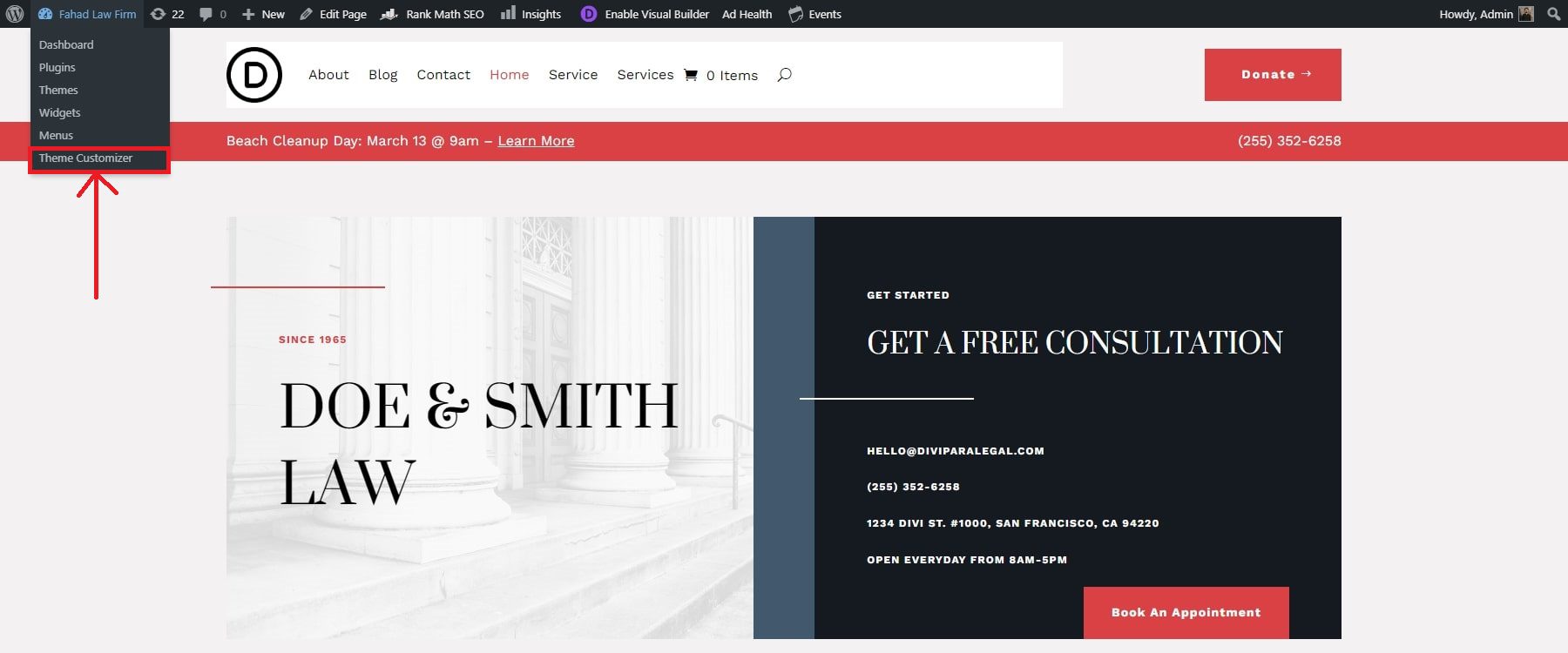
يمكن لـ Divi Theme Customizer تحديث الخطوط والألوان العالمية لموقع Starter الخاص بك بسرعة. بمجرد إجراء التغييرات، سيتم تطبيقها عبر موقع الويب الخاص بك. يمكنك الوصول إلى أداة تخصيص السمات من لوحة المعلومات أو القائمة المنسدلة للواجهة الأمامية لموقعك المبدئي.

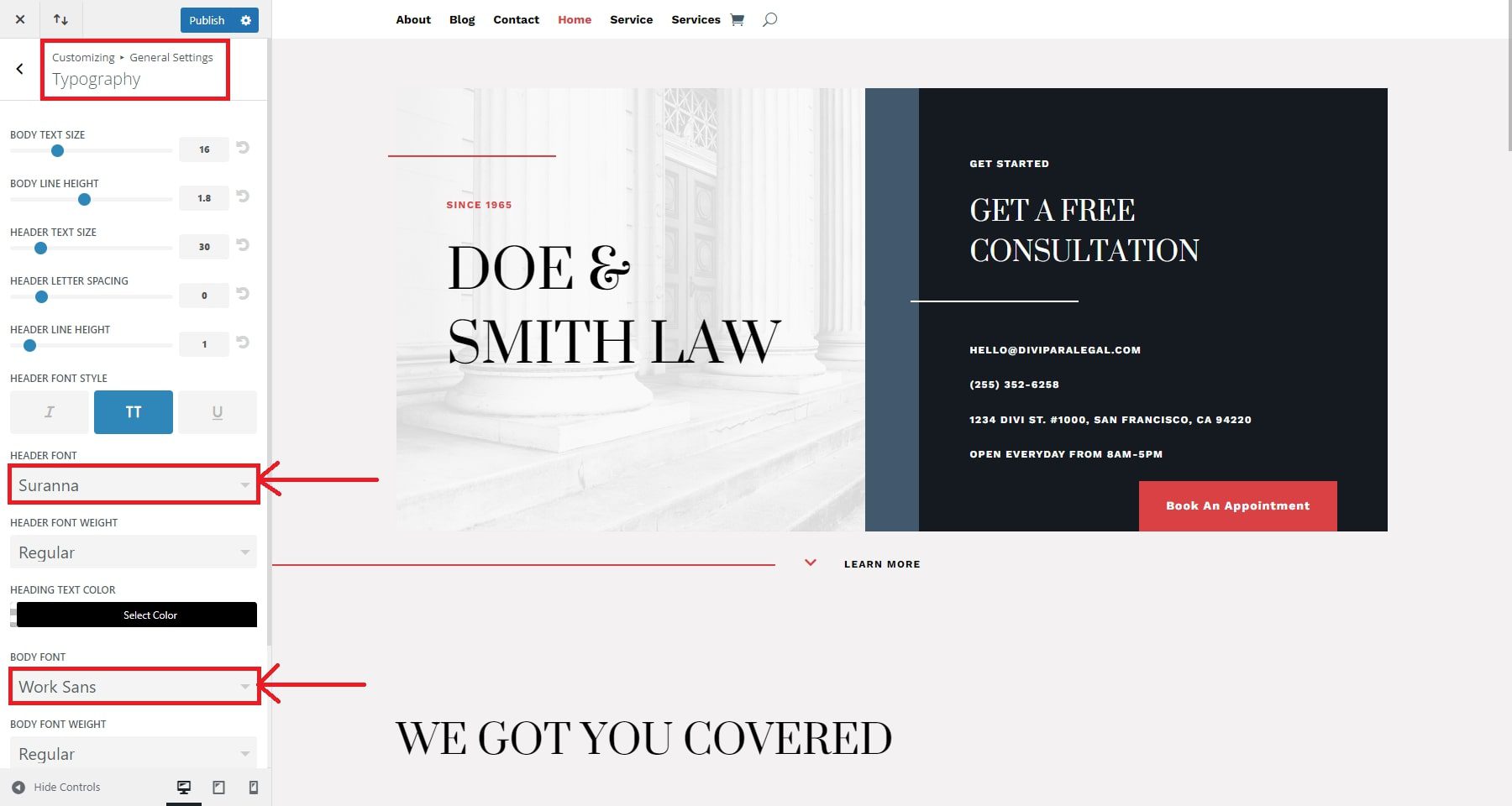
بمجرد دخولك إلى أداة تخصيص السمات، ركز على هذه المجالات الرئيسية الأربعة: الطباعة، وإعدادات التخطيط، وأنظمة الألوان، والأزرار. انتقل إلى الإعدادات العامة > الطباعة . ستجد جوانب متعددة تتعلق بنص موقع الويب الخاص بك، مثل خط الرأس والخط الأساسي وحجم النص الأساسي وما إلى ذلك. قم بإجراء التغييرات المطلوبة قبل حفظها.

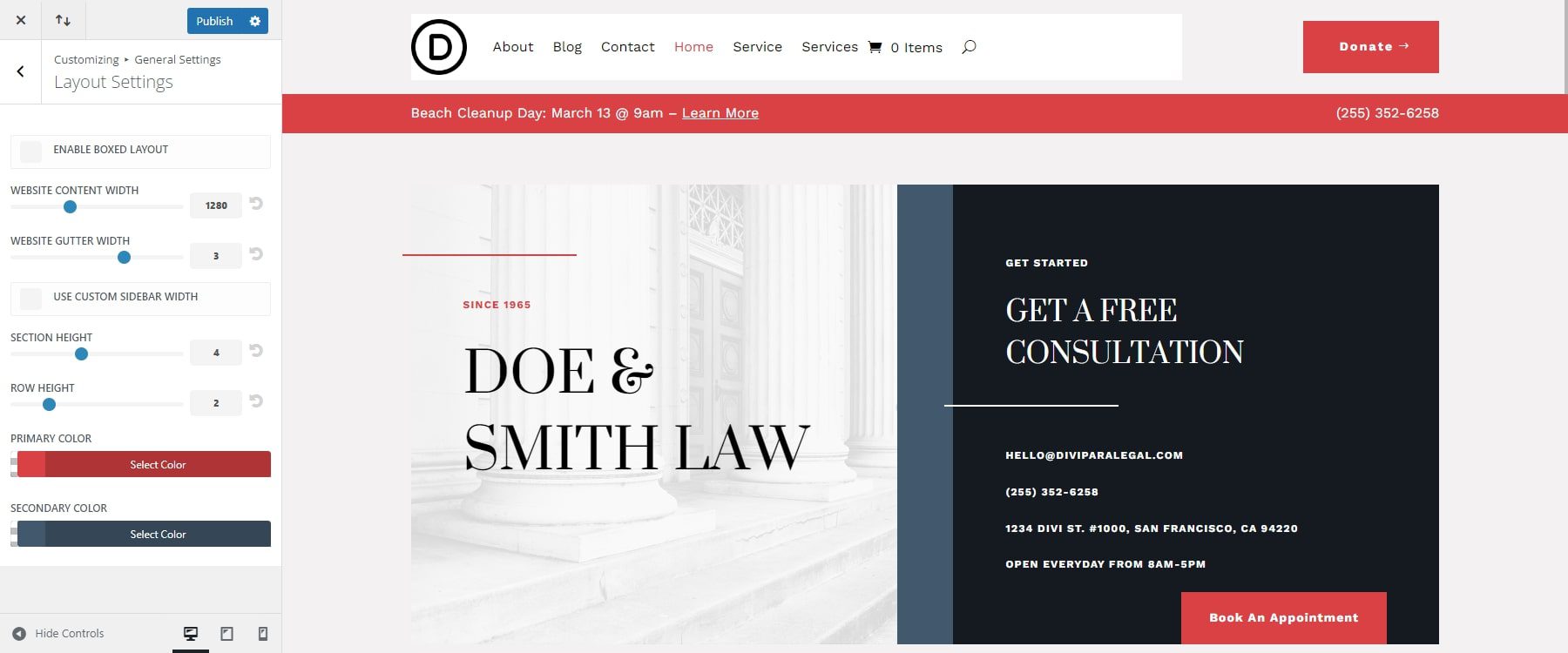
ستمكنك إعدادات التخطيط من إجراء تعديلات على عرض موقعك ووضع اللمسات النهائية على الألوان الأساسية والثانوية لموقعك. ما عليك سوى الانتقال إلى عام > إعدادات التخطيط وإجراء التغييرات المطلوبة.

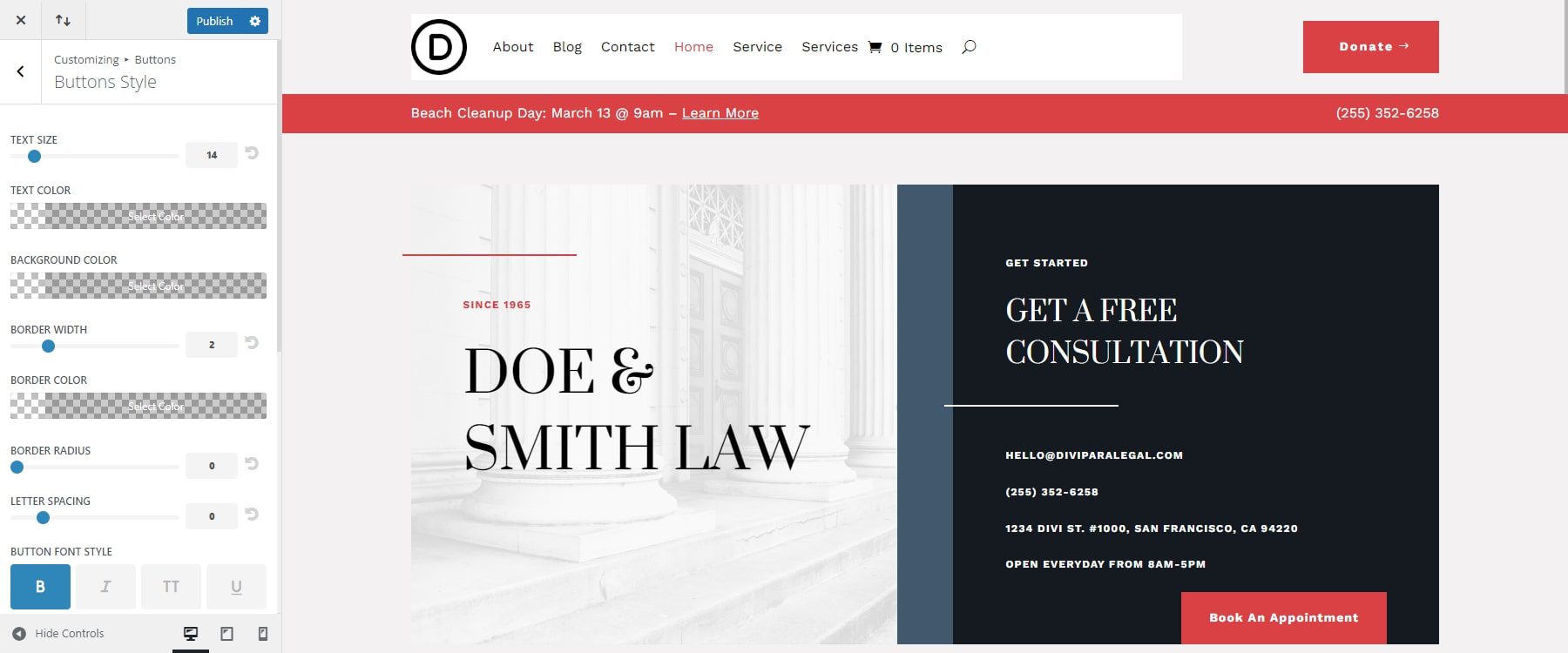
يتيح لك Divi أيضًا توسيع خيارات التخصيص الخاصة بك إلى ما هو أبعد من الخطوط والألوان. على سبيل المثال، يمكنك إجراء تغييرات على أزرار موقع الويب الخاص بك ببضع نقرات.
ابدأ في إنشاء موقع الويب الخاص بك باستخدام Divi اليوم، وقم بتخصيصه ليناسب علامتك التجارية في دقائق.

تحرير الإعدادات المسبقة العالمية
الإعدادات المسبقة العامة هي أنماط تم تكوينها مسبقًا يمكنك تطبيقها على عناصر متعددة للحصول على تصميم متسق وتحديثات سهلة عبر موقعك. باستخدام إعدادات Divi العالمية المسبقة، يمكنك تخصيص الخطوط والألوان والأنماط بسرعة عبر موقع الويب الخاص بك بالكامل ببضع نقرات فقط. تضمن هذه الميزة تصميمًا متسقًا وتوفر لك الوقت عند إجراء تغييرات على مستوى الموقع.
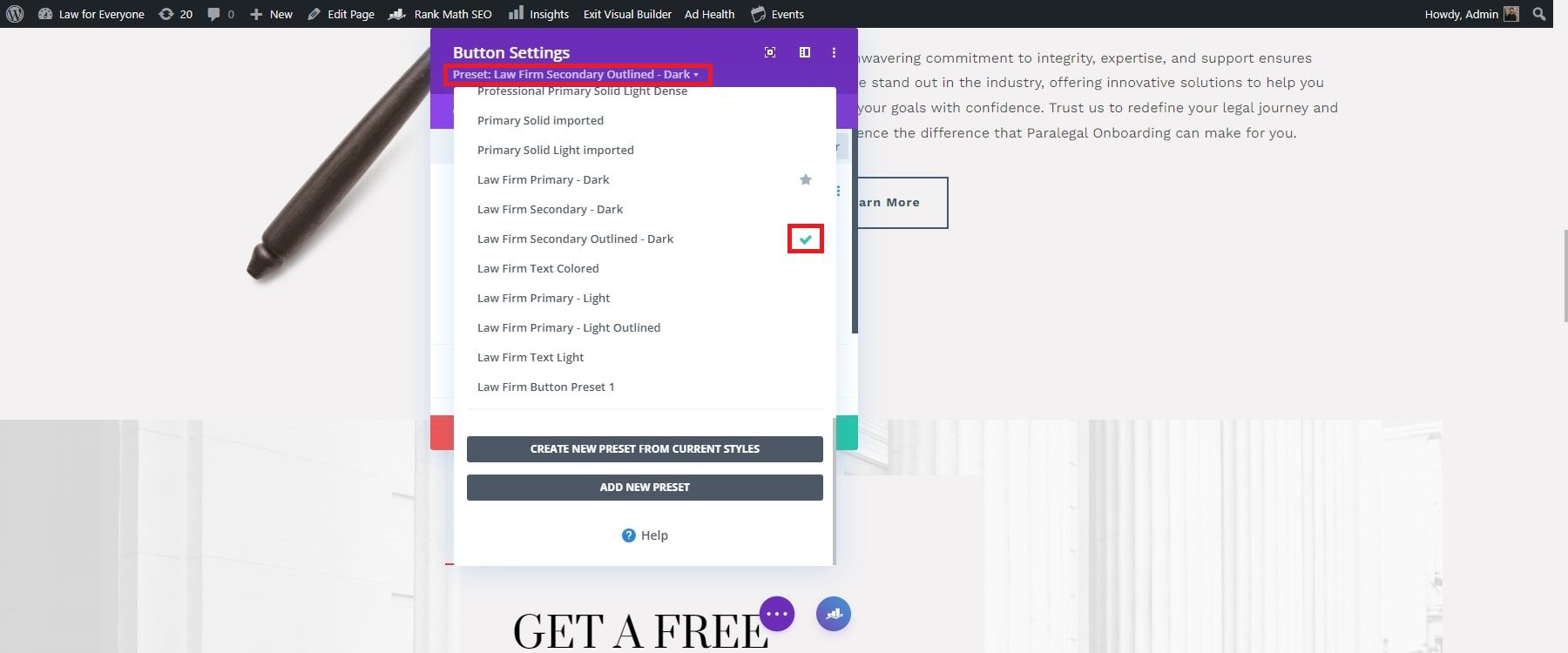
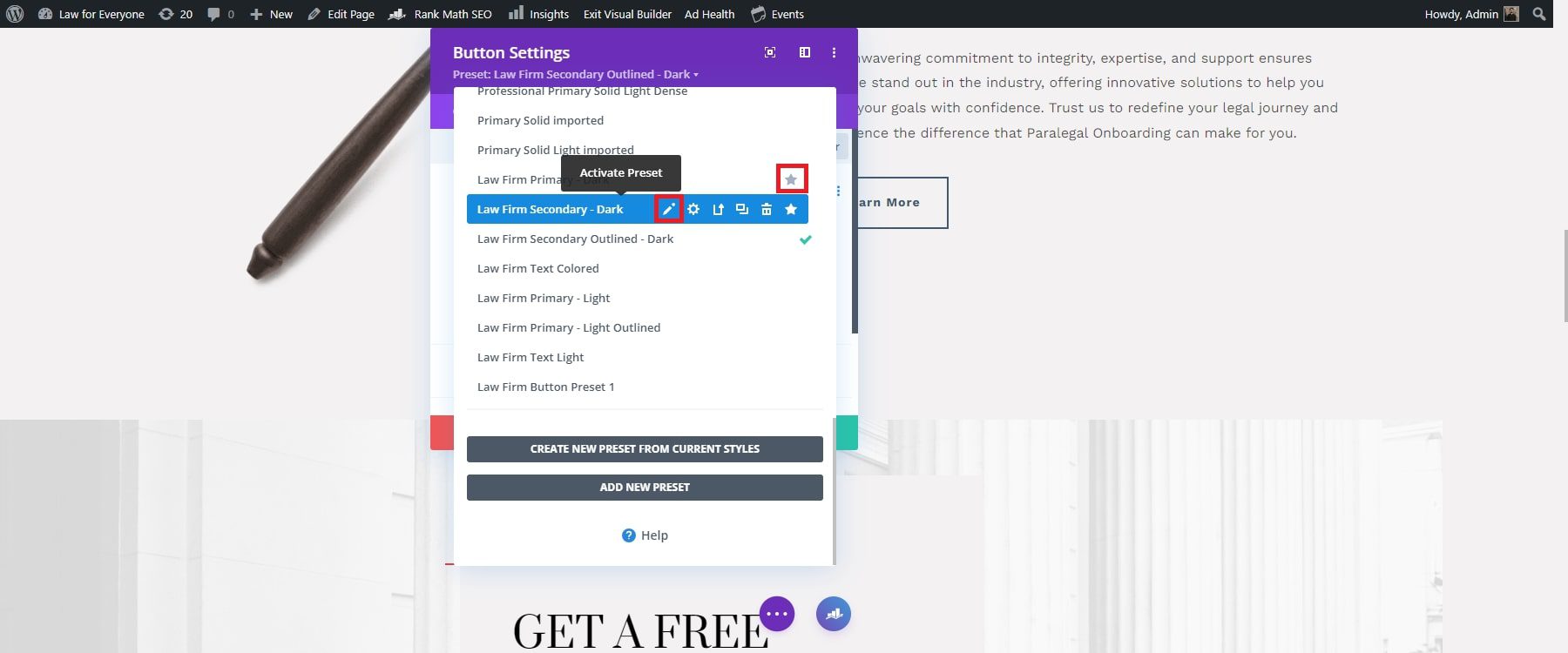
لتغيير الإعداد المسبق لوحدة الأزرار، افتح إعدادات وحدة الأزرار على صفحتك باستخدام Divi Builder. في الجزء العلوي، سترى نمطًا محددًا مسبقًا محفوظًا. انقر فوق زر القائمة المنسدلة بجوار الإعداد المسبق لفتح المزيد من الخيارات. ستظهر قائمة بجميع الإعدادات المسبقة المستوردة من موقع Starter. تُظهر علامة الاختيار الخضراء الإعداد المسبق الحالي قيد الاستخدام. اختر أي إعداد مسبق من القائمة لتحديث الوحدة بإعدادات تصميم الإعداد المسبق.

لتعديل إعداد مسبق، قم بسحب أيقونة القلم الرصاص وانقر عليها. يشير مربع الإعدادات الرمادي إلى أنك تقوم بتحرير الإعدادات المعدة مسبقًا. قم بإجراء التغييرات التي تريدها، ثم انقر فوق زر الاختيار الأخضر. سيؤدي هذا إلى تحديث الإعداد المسبق المستخدم في كل عنصر على مستوى الموقع.

تحرير الرأس والتذييل العام
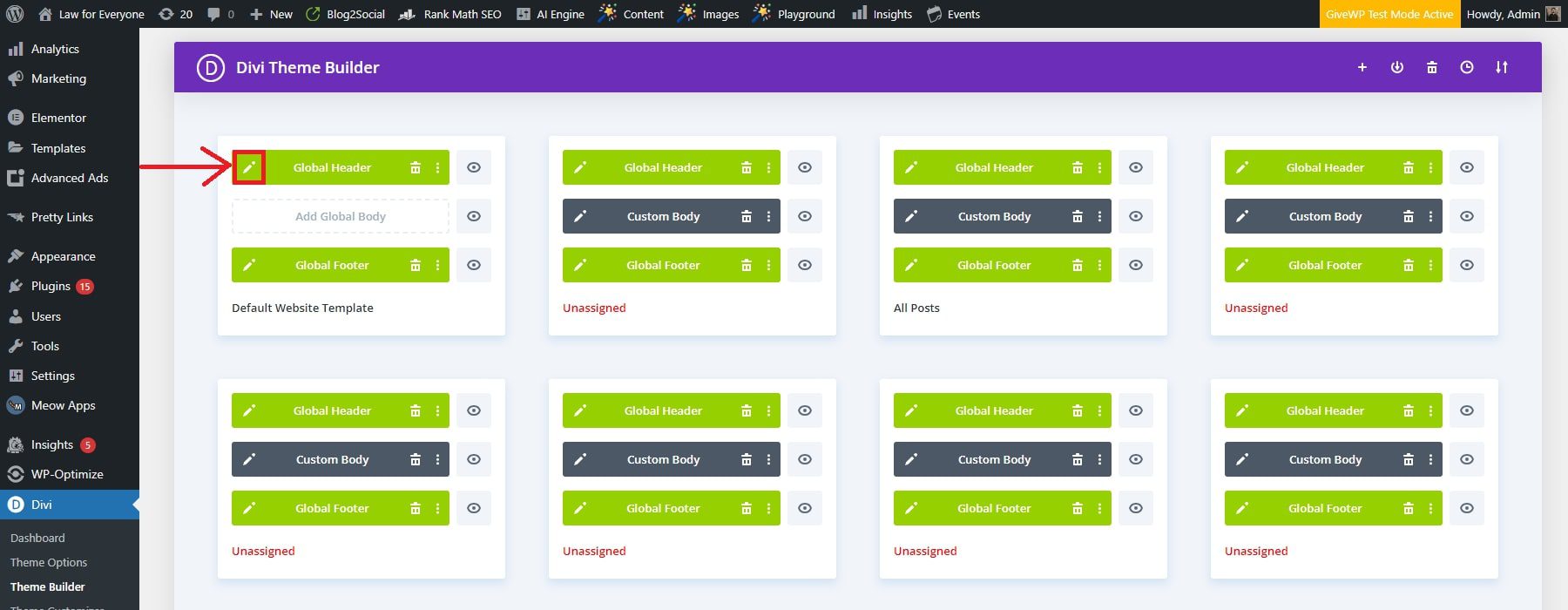
يتيح لك Divi تحديث الرأس والتذييل العالمي بكفاءة. لتحرير الرأس العام لقالب الرأس الافتراضي، انقر فوق أيقونة القلم الرصاص بجواره. سيؤدي هذا إلى فتح Divi Page Builder، والذي يمكنك تخصيصه عن طريق سحب العناصر وإسقاطها.

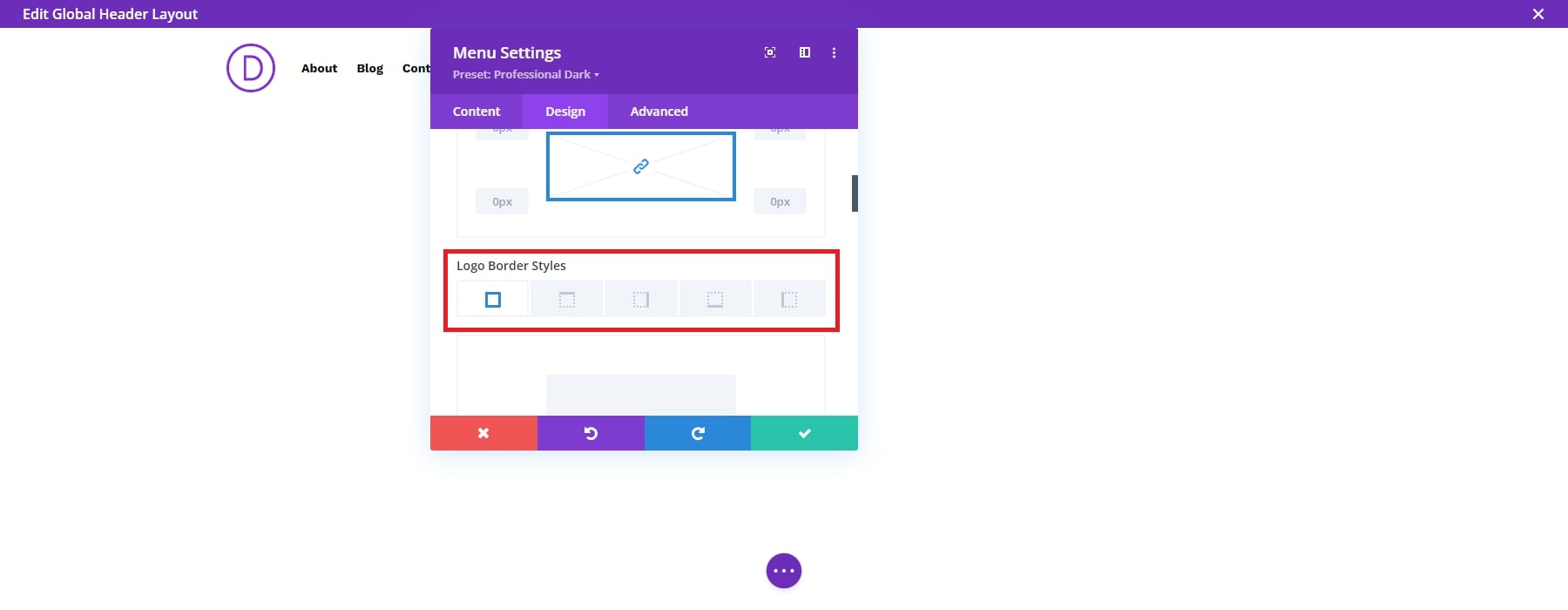
على سبيل المثال، تحقق من شعار موقع الويب الخاص بك وانقر على الإعدادات لتغيير أنماط حدود الشعار. بعد ذلك، انتقل إلى التصميم، وقم بالتمرير إلى الزر، وقم بضبط أنماط الحدود. عند الانتهاء، انقر فوق زر الاختيار الأخضر ثم قم بالحفظ.

ستعمل هذه التغييرات على تحديث الرأس العام على جميع صفحات الويب بسرعة. ارجع إلى صفحة Theme Builder وانقر على "حفظ التغييرات" للاحتفاظ بتعديلاتك.
5. أضف المكونات الإضافية التي تحتاجها
إن وظائف وأداء موقع الويب لا تقل أهمية عن تصميمه. في WordPress، يمكنك الحصول على كل ما تحتاجه من خلال المكونات الإضافية. توفر هذه الوظائف والأداء والأمان الذي تحتاجه لموقعك. يشتمل Divi بالفعل على وظائف مدمجة، ويتكامل بسهولة مع أفضل مكونات WordPress الإضافية للتخزين المؤقت وتحسين محركات البحث ومشاركة الوسائط الاجتماعية والتسويق عبر البريد الإلكتروني.
ستعتمد المكونات الإضافية التي تحتاجها على نوع الموقع الذي تقوم بإنشائه، ولكن إليك بعض المكونات الإضافية للبدء:
التخزين المؤقت البرنامج المساعد

يعد WP Rocket واحدًا من أفضل المكونات الإضافية المتاحة للتخزين المؤقت. فهو يساعد على تقليل وقت تحميل صفحة الويب الخاصة بك عن طريق إنشاء نسخ ثابتة وتقديمها للزائرين. يتضمن ذلك ميزات مثل التخزين المؤقت للصفحة، والتحميل المسبق لذاكرة التخزين المؤقت، وضغط GZIP.
احصل على صاروخ الفسفور الأبيض
البرنامج المساعد لكبار المسئولين الاقتصاديين
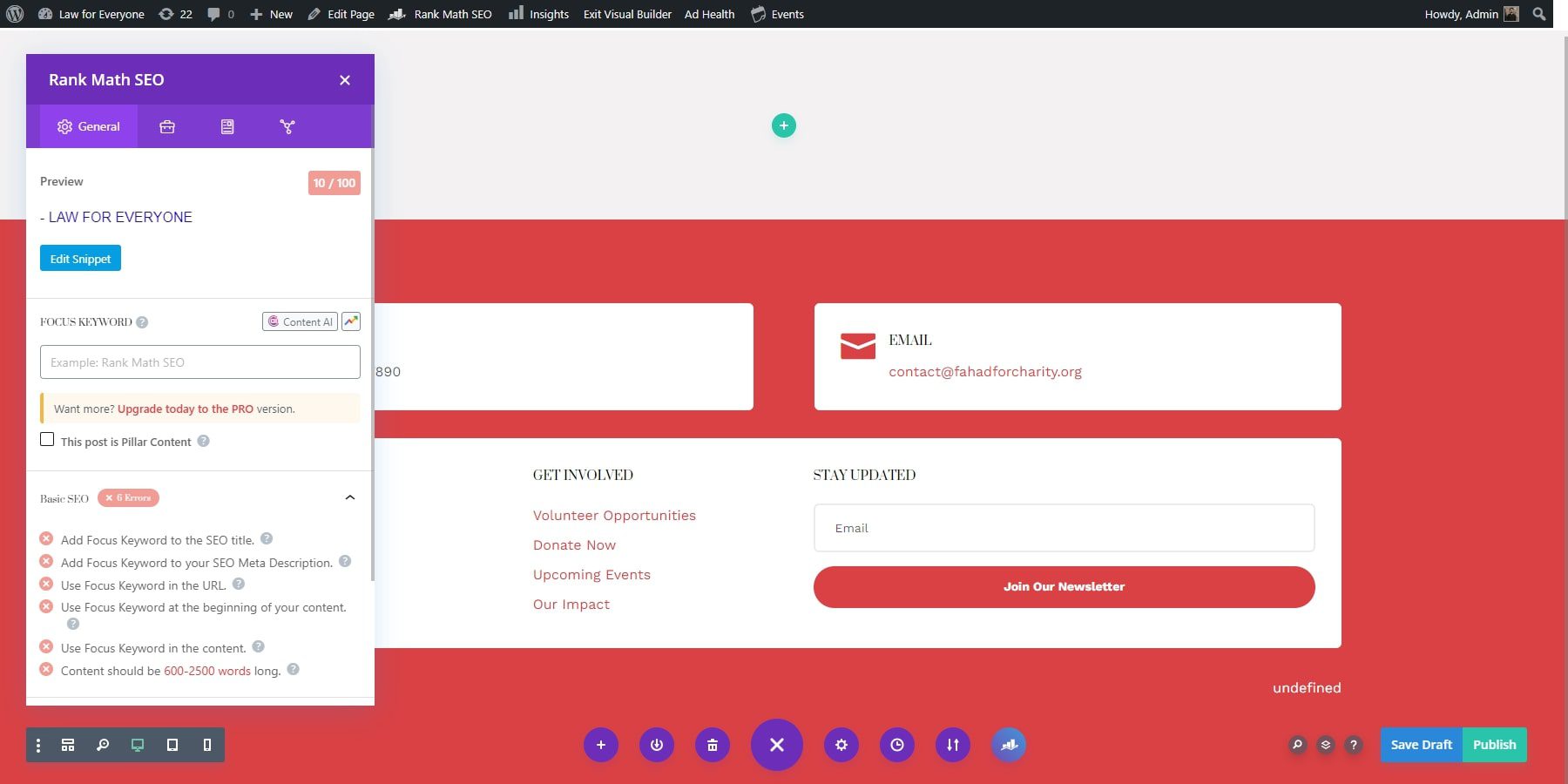
Rankmath هو مكون إضافي قوي لتحسين محركات البحث (SEO) يساعدك على تحسين المحتوى الخاص بك وإدارة الكلمات الرئيسية وتحسين ظهور موقعك على محركات البحث مثل Google. وهو يوفر خرائط مواقع XML، وإدارة العلامات الوصفية، وتتبع الكلمات الرئيسية، وتحليل SEO مفصل. يتكامل Rankmath أيضًا مع Google Search Console، مما يوفر رؤى حول أداء موقعك.

الحصول على رتبة الرياضيات
البريد الإلكتروني الاشتراك في البرنامج المساعد
يسمح لك Bloom، وهو مكون إضافي للاشتراك في البريد الإلكتروني من Elegant Themes، بإنشاء نماذج تسجيل بريد إلكتروني جميلة وفعالة. من خلال خيارات التصميم المتنوعة، بما في ذلك النوافذ المنبثقة والنماذج المضمنة، يمكّنك Bloom من وضع نماذج الاشتراك بشكل استراتيجي لالتقاط عناوين البريد الإلكتروني للزائرين. فهو يتكامل مع خدمات التسويق عبر البريد الإلكتروني الرئيسية مثل MailChimp وAWeber وConvertKit.

احصل على بلوم
البرنامج المساعد لمشاركة وسائل التواصل الاجتماعي
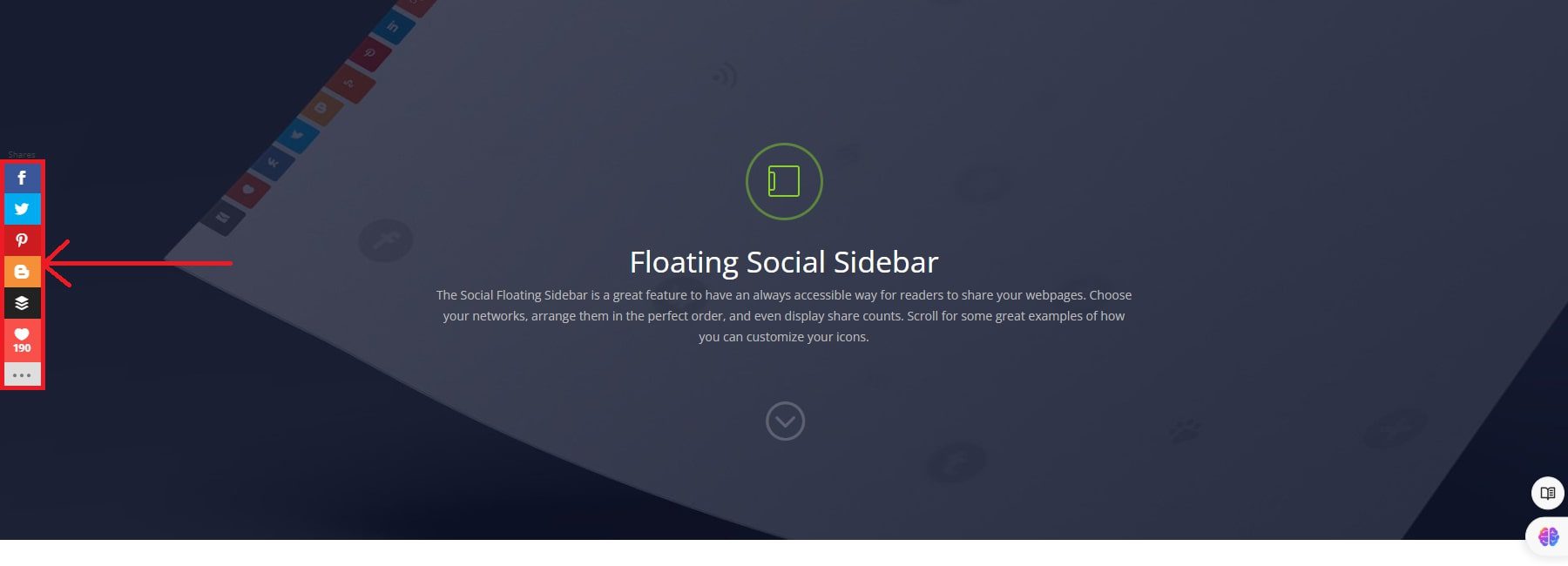
يوفر Monarch، وهو مكون إضافي آخر للموضوعات الأنيقة، حلاً شاملاً لإضافة أزرار مشاركة الوسائط الاجتماعية إلى موقع الويب الخاص بك. لتشجيع الزائرين على مشاركة المحتوى الخاص بك على وسائل التواصل الاجتماعي، يمكنك الاختيار من بين خيارات العرض المتنوعة، بما في ذلك الشريط الجانبي العائم والمحتوى المضمن ومشاركة الوسائط. يدعم Monarch أكثر من 20 شبكة اجتماعية ويسمح لك بتخصيص مظهر أزرار المشاركة الاجتماعية لتتناسب مع تصميم موقعك.

احصل على العاهل
للحصول على قائمة كاملة، تحقق من هذه المكونات الإضافية التي يجب توفرها في WordPress.
فوائد بناء موقع على شبكة الإنترنت بسرعة
يوفر إنشاء موقع ويب سريعًا العديد من المزايا، بدءًا من إنشاء تواجد فوري عبر الإنترنت وحتى اكتساب ميزة تنافسية في السوق. فيما يلي بعض الفوائد:
- التواجد السريع عبر الإنترنت: يتيح لك إطلاق موقع ويب بسرعة إنشاء تواجد عبر الإنترنت على الفور. وهذا يفيد بشكل خاص الشركات أو الأفراد الذين يتطلعون إلى الاستفادة من الاتجاهات الحالية أو الفرص الموسمية أو الحملات التسويقية.
- الميزة التنافسية: إن الوصول إلى السوق بشكل أسرع يمكن أن يمنحك ميزة تنافسية. كونك من بين الأوائل الذين يقدمون منتجاتك أو خدماتك أو محتواك عبر الإنترنت، يمكنك جذب المستخدمين الأوائل والحصول على حصة سوقية قبل منافسيك.
- كفاءة التكلفة: غالبًا ما يُترجم التطوير السريع لموقع الويب إلى انخفاض تكاليف التطوير. من خلال تقليل الوقت الذي تقضيه في التصميم والتطوير، يمكنك توفير تكاليف العمالة ويمكنك تخصيص الموارد لمجالات مهمة أخرى مثل التسويق أو تطوير المنتج.
- رؤية العلامة التجارية والتسويق: يدعم الإطلاق السريع لموقع الويب جهود التسويق من خلال توفير مركز مركزي لجميع الأنشطة عبر الإنترنت. فهو يسمح لك بدمج موقع الويب الخاص بك مع وسائل التواصل الاجتماعي وحملات البريد الإلكتروني وقنوات التسويق الأخرى، مما يعزز رؤية العلامة التجارية والمشاركة.
بشكل عام، هناك فوائد عديدة لبناء موقع على شبكة الإنترنت بسرعة. الأمر كله يتعلق بالبقاء ملتزمًا بمهامك والوضوح بشأن أهدافك.
ابدأ مع Divi اليوم
لا يجب أن يكون إنشاء موقع ويب سريعًا أمرًا معقدًا. يمكن لأي شخص إنشاء موقع احترافي وعملي بسرعة باستخدام الأدوات والإرشادات المناسبة. باختيار Divi، يمكنك الوصول إلى أقوى الأدوات المتاحة وأكثرها توفيرًا للوقت لإنشاء موقع ويب. إن مرونة Divi والتخطيطات المصممة مسبقًا وميزات التخصيص العالمية تجعلها الحل الأفضل لإنشاء موقع مذهل بسرعة وكفاءة. باستخدام هذه الموارد، يمكنك تحقيق رؤيتك وإنشاء موقع ويب يظل متميزًا لسنوات قادمة.
لا تضيعوا المزيد من الوقت. قم ببناء موقع أحلامك في دقائق مع Divi.
ابدأ في بناء موقعك اليوم
هل أنت مستعد للبدء؟ راجع دليلنا حول كيفية إنشاء موقع ويب باستخدام Divi اليوم.
هل تريد معرفة المزيد عن المنتجات المذكورة في هذا المنشور؟ تحقق من الجدول أدناه:
| المنتجات المذكورة | سعر البداية | وصف | ||
|---|---|---|---|---|
| 1 | ديفي | 89 دولارًا سنويًا | منشئ الموضوع والصفحة | يزور |
| 2 | أرض الموقع | 2.99 دولارًا شهريًا | مزود الاستضافة ومسجل النطاق | يزور |
| 3 | Namecheap | 17.99 دولارًا سنويًا | مسجل المجال | يزور |
| 4 | صاروخ الفسفور الأبيض | 59 دولارًا سنويًا | التخزين المؤقت البرنامج المساعد | يزور |
| 5 | رتبة الرياضيات | 78.96 دولارًا سنويًا | البرنامج المساعد لكبار المسئولين الاقتصاديين | يزور |
| 6 | يزدهر | 89 دولارًا سنويًا (متوفر بعضوية Elegant Themes) | البريد الإلكتروني اختيار البرنامج المساعد | يزور |
| 7 | العاهل | 89 دولارًا سنويًا | البرنامج المساعد وسائل الاعلام الاجتماعية | يزور |
