3 أسهل طرق لتحسين أداء موقعك
نشرت: 2020-04-17أداء الموقع وسرعته أصبحا الآن علمًا حيًا. تظهر الدراسة أنه يمكن تغيير سلوك العميل في غضون بضعة أجزاء من الثانية.
يعتقد معظم مالكي المواقع أنهم سيظهرون التصميم والميزة الأكثر جاذبية للجمهور. لكن يجب أن يضعوا في اعتبارهم أن ميزات الويب الإضافية يمكن أن تدمر أداء الموقع.
يضيف بعض المصممين خلفية متحركة عصرية أو تصفح الويب المنظر لتجميل موقعهم. ومع ذلك ، فإن الحقيقة القاسية هي أن الزائر لن ينتظر أكثر من 10 ثوانٍ لتحميل صفحة موقعك.
وبالتالي ، سيفقد الموقع زواره قريبًا جدًا. في هذه الحالة ، لا يركز أساتذة المواقع على أسباب فقدان الزوار المنتظمين. هل تواجه مثل هذه المشاكل؟ ثم يجب عليك الاطلاع على هذه المقالة لمعرفة كيف يمكنك تحسين أداء موقعك إلى حد كبير.
1. تحسين أداء الموقع عن طريق زيادة السرعة

قد يكلفك تأخير التحميل لثانية واحدة فقط:
- 11٪ أقل مشاهدات للصفحات
- 16٪ انخفاض في متعة الجمهور
- 7٪ خسارة في التقدم
كل ثانية يمكن أن تخلق انطباعًا سيئًا عن أداء موقعك. حان الوقت لتسريع موقعك. دعنا نرى ما هي أبسط الحيل المفيدة الفورية بالنسبة لك لتضمينها على موقعك.
قلل طلبات HTTP
وفقًا لموقع Yahoo ، يتم استخدام 80٪ من وقت تحميل موقع الويب لتنزيل الأجزاء المنفصلة من هذا الموقع ، مثل الصور والنصوص وأوراق الأنماط.
لكل مكون من هذه المكونات ، يوجد طلب HTTP. وبالتالي،
المزيد من العناصر على الصفحة = وقت تحميل أطول للصفحة
وبالتالي فإن تقليل طلبات HTTP أمر بالغ الأهمية لتحسين أداء الموقع وكذلك سرعة الموقع.
أولاً ، اكتشف عدد الطلبات التي يقدمها موقعك لاستخدامها كمعيار. يمكن لمستخدم Google Chrome رؤية عدد طلبات HTTP في موقعه / موقعها عن طريق أدوات المطور في المتصفح. اتبع الخطوات أدناه لمعرفة كيفية عملها.
الخطوة 1: اذهب إلى الصفحة التي تريد تحليلها. انقر على الجانب الأيمن من الفأرة. الآن انقر فوق "فحص".
الخطوة 2: ثم انقر فوق علامة التبويب "الشبكة". إذا لم تتمكن من رؤية علامة التبويب "الشبكة" ، فحاول توسيع الشريط الجانبي.
الخطوة 3: اكتشف الآن عمود الاسم والحجم والوقت.
- الاسم- يعرض جميع الملفات الموجودة على تلك الصفحة.
- الحجم- يعرض أحجام الملفات
- النوع- يظهر نوع كل ملف
- الوقت- يظهر وقت تحميل كل ملف
الخطوة 4: ألقِ نظرة على الزاوية اليسرى السفلية. هنا يمكنك رؤية العدد الإجمالي لطلبات HTTP.
يمكنك زيادة سرعة موقعك إذا اكتشفت الملفات غير الضرورية وقمت بإزالتها.

تصغير وتوحيد الملفات
الآن أصبح عدد الطلبات ونوعها معروفًا لك. لذلك سيكون من السهل تقليلها. للحصول على أفضل النتائج ، يجب أن تبدأ من ملفات JavaScript و HTML و CSS.
هذه الملفات ضرورية لأنها تدير مظهر موقعك. عندما يزور أحد المستخدمين موقعك ، فإنه يقوم أيضًا بإنشاء طلبات في كل مرة.
لتقليل هذه الأرقام ، يجب عليك تصغير ملفاتك ودمجها. إنه يقلل الحجم والعدد الإجمالي للملفات.
يجب أن يتخذ منشئ موقع الويب النموذجي هذه الخطوة. نظرًا لسهولة إنشاء مواقع الويب النموذجية ، إلا أنها قد تحتوي على تعليمات برمجية فوضوية ويمكن أن ينخفض أداء الموقع بسببها.
التصغير: يعني التخلص من المسافات البيضاء غير الضرورية والتنسيق والرمز. كل رمز غير ضروري يضيف حجمًا إلى صفحتك. يجب محو فواصل الأسطر والمسافات الزائدة والمسافات البادئة. تضمن عملية الحذف هذه أن صفحاتك هزيلة بدرجة كافية.
الجمع: يعني إضافة الملفات معًا. إذا كان لديك العديد من ملفات CSS و JavaScript ، فيمكنك الاحتفاظ بها في ملف واحد.
عناصر أقل وطلبات HTTP = وقت تحميل أسرع
تقليل وقت استجابة الخادم
يعتمد وقت تحميل الصفحة على توقيت بحث DNS. DNS (نظام اسم المجال) هو خادم يحتوي على قاعدة بيانات لعناوين IP. بالإضافة إلى أسماء المضيفين المرتبطة بهم. عندما يقوم المستخدم بنسخ عنوان URL في المتصفح ، يقوم خادم DNS بترجمة عنوان URL هذا في عنوان IP. يساعد على إظهار الموقع عبر الإنترنت.
على سبيل المثال ، إذا كنت ترغب في زيارة URL ubnt.com. أولاً ، ستكتبه في متصفحك وهو قليل جدًا لسطح مكتبك.
سيقوم ISP بإجراء بحث DNS الذي يجد عنوان IP من عنوان URL هذا.
افترض أن عنوان IP يشبه 52.41.57.152.442. يوضح هذا العنوان مكان الحصول على الموقع الذي تبحث عنه. في هذه الخطوة ، لا يحتاج المستخدمون إلى حفظ سلاسل طويلة من الأرقام.
يصف الوقت الكامل لإكمال هذه الخطوة مدى سرعة مزود DNS الخاص بك. إذا كان الوقت كبيرًا ، فيجب عليك التبديل إلى مزود DNS أسرع لتسريع أداء موقعك ووقت التحميل.
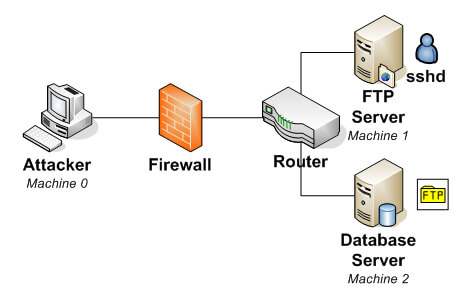
2. تحسين أداء الموقع عن طريق زيادة الأمن

يعد ضمان أمان موقعك من المهام الأساسية في الوقت الحاضر. حاولنا هنا أن نظهر لك طريقة سهلة لكنها قوية لأمان الموقع. دعنا نتعمق.
قم بتمكين IPv6
IPv6 (بروتوكول الإنترنت الإصدار 6) أسرع من IPv4 (بروتوكول الإنترنت الإصدار 4). على سبيل المثال ، وجد LinkedIn و Facebook تحسنًا بعد الوصول إلى IPv6. التحسن هو 40٪ وحوالي 10-15٪ على التوالي.
تقريبًا ، 15٪ من المستخدمين في Google تجاوزوا IPv6. بالإضافة إلى ذلك ، 10٪ فقط من موقع الويب مُمكّن من IPv6.
إذن ، هل موقع الويب الخاص بك IPv6 ممكّن؟ إذا لم تكن متأكدًا ، فاختبره عبر الإنترنت.
شبكة توصيل المحتوى (CDN) عبارة عن شبكة موزعة عالميًا من خوادم الويب أو نقاط التواجد (PoP) التي تهدف إلى توفير توصيل أسرع للمحتوى.
يتم نسخ المحتوى وتخزينه في جميع أنحاء شبكة CDN حتى يتمكن المستخدم من الوصول إلى البيانات المخزنة في موقع أقرب جغرافيًا للمستخدم. هذا يختلف (وأكثر كفاءة) عن الطريقة التقليدية لتخزين المحتوى على خادم مركزي واحد فقط.
يقدم معظم موفري CDN (شبكة توصيل المحتوى) مثل CacheFly و Cloudflare و AKAMAI و Incapsula IPv6. لذلك ، قم بتمكينهم عن طريق التحقق من لوحة التحكم.
يمكن لمستخدمي Cloudflare تمكينه من خلال الانتقال إلى علامة التبويب "الشبكة". الحصول على IPv6 ليس ضارًا بأي شيء. سيكون من الممتع ربط موقعك وفي نفس الوقت يضمن الأمان.
تأمين المجال الخاص بك مع DNSSEC

يمكن لبروتوكول DNSSEC (امتدادات أمان نظام اسم المجال) إضافة طبقة أمان إضافية في مجالك.

في الأساس ، تم اختراع DNS ليكون نظامًا مشتركًا قابلًا للتطوير ، وفي ذلك الوقت لم يتم أخذ الأمن في الاعتبار. يضيف DNSSEC علامات التشفير إلى سجل DNS. يستخدم هذا النظام للتحقق من أن الطلب قادم من خادم اسم موثوق أم لا.
يمكنك تمكين DNSSEC مع مسجل المجال. إذا كنت أحد مستخدمي Cloudflare ، فيمكنك السماح لـ DNSSEC بالانتقال إلى علامة التبويب "DNS".
من ناحية أخرى ، يمكنك استخدام DNS المميز من Namecheap لأنها تدعم DNSSEC. بعد تأمين بيانات DNS الخاصة بك باستخدام DNSSEC ، يمكنك التحقق من تمكين المجال الخاص بك عبر الإنترنت باستخدام DNSSEC.

تفعيل شهادة SSL
يعد HTTPS دفعة كبيرة من Google ومنظمة كبيرة للحصول على الإنترنت بشكل أكثر أمانًا وموثوقية. في الآونة الأخيرة ، ذكرت Google أن HTTPS هو أحد إشارات ترتيب البحث. ومن ثم المضي قدمًا وتنفيذ شهادة SSL على موقعك.
إذا كان موقع الويب الخاص بك لديه حق الوصول عبر HTTPS ، فهذا يعني أن البيانات مشفرة من كمبيوتر المستخدم إلى خادم الويب.
يحتاج المدون إلى شهادة SSL أكثر من غيره. إذا لم تكن لديك معاملات سرية على موقع الويب الخاص بك ، فيمكنك استخدام شهادة SSL المجانية.
إذا كنت جادًا بشأن تأمين موقعك ، فقد تفكر في العمل مع WAF (جدار حماية تطبيقات الويب) للحماية من OWASP Top 10 والمزيد.
تفعيل HSTS
HSTS (HTTP Strict Transport Security) هي طبقة أمان إضافية أخرى. يتيح للمتصفح توجيه جميع جهات الاتصال عبر القناة الآمنة (HTTPS) فقط. بالإضافة إلى ذلك ، قم بحظر الرجوع إلى إصدار أقدم من البروتوكول ومهاجمة اختطاف ملفات تعريف الارتباط.
يمكنك تمكين HSTS على حافة الشبكة على الرغم من أنك تستخدم CDN.
3. تحسين أداء الموقع عن طريق زيادة التصميم

تصميم الموقع أمر بالغ الأهمية لزيادة أداء الموقع. هنا قمنا بإدراج بعض النقاط التي يمكن أن تعزز موقعك على الفور.
تأكد من أن موقع الويب الخاص بك بالكامل مستجيب
على مدار العامين الماضيين ، يحب الجميع التصفح من هواتفهم المحمولة. لذلك ، لا أحد يحب زيارة موقع غير متوافق مع الجوّال.
حتى Google بدأت في معاقبة المواقع غير الملائمة للجوّال في عام 2015.
يقوم مطورو الويب الآن ببناء موقع بإصدار محمول لأنه إلزامي. ومع ذلك ، هل موقعك متوافق مع الجوّال؟ إذا كانت الإجابة بنعم ، فستبقى التهاني على تحويل موقعك وستنمو بالتأكيد في المستقبل. إذا لم يكن الأمر كذلك ، فلا تتأخر لجعله متوافقًا مع الأجهزة المحمولة أو علامات التبويب.
استخدم Clear CTA

هل يمكن لزر CTA (الحث على الشراء) الموجود على موقعك أن يحسن معدل البيع أو التحويل؟ الجواب على هذا السؤال هو نعم! كشفت الدراسات أن أزرار CTA البرتقالية ترفع معدلات التحويل بنسبة 32.5٪ ، أما الأزرار الحمراء فهي 21٪.
لذا ، فإن إضافة زر الحث على اتخاذ إجراء يمكن أن يغير قواعد اللعبة في موقعك. لتعزيز الإجراء ، تأكد من استخدام بعض الكلمات القابلة للتنفيذ مثل - الاستيلاء ، والبدء ، والتحقق ، والاكتشاف ، والتعلم ، وما إلى ذلك.
استخدم المزيد من الصور
الجماهير تحب الرؤية بدلاً من مجرد قراءة المقالات. يمكن أن تكون الخيارات المرئية - ملفات GIF أو الصور أو مقاطع الفيديو أو الرسومات. وبحسب إحدى الدراسات فإن 10٪ من القراء ينقرون على رابطك أو مقالتك بعد الإعجاب بالصور. تقدم العديد من مواقع الويب صورًا مخزنة.
دعنا نتحقق من الخيارات المجانية لك-
- Pexels (مجاني)
- Unsplash (مجاني)
- Little Visuals (مجاني)
- Pixabay (مجاني)
- Stocksnap (مجاني)
التخصيص المجاني للصور مع الخطط المدفوعة-
- كانفا
الخيارات المدفوعة-
- الإيداع
- صراع الأسهم
اختيار الموضوع المناسب

يعد استخدام المظهر الصحيح للموقع حقيقة أساسية أيضًا. يجب عليك اختيار موضوع مناسب لموقع الويب الخاص بك.
لا ينبغي للموضوع الجيد أن يبطئ الموقع ، ولكن للأسف الكثير من السمات تفعل ذلك. دعونا نرى كيف يمكنك اختيار المظهر المناسب لأداء موقعك.
- قم بإلغاء تنشيط السمات التي تسبب المشاكل
- يمكنك استخدام موضوع عشرين عشرون. (اقرأ المقال عن سمة WordPress الافتراضية)
- استخدم قوالب elementor الافتراضية ، أو يمكنك اختيار Happy Elementor Addons لإنشاء تصميمات.
اقرأ هذه المقالة
تلخيص لتحسين أداء الموقع
ليس من الممكن حقًا تغطية جميع القضايا في بضع فقرات. لكن عليك اتباع كل هذه النصائح إذا كنت تريد تطويرًا سريعًا في أداء الموقع. إذا كنت تقوم ببناء موقعك الخاص أو التخطيط لتوظيف مطور لتخصيص موقعك ، فيمكنك إلقاء نظرة في HappyAddons.
من المثير للدهشة أنك لست بحاجة إلى تعلم سطر واحد من التعليمات البرمجية لتخصيص أي ميزة HappyAddons.
نأمل أن تكون قد حصلت عليها مفيدة للغاية. إذا كنت تستطيع اتباع الخطوات بعناية ، فبالتأكيد يمكنك تسريع موقع الويب الخاص بك.
ومع ذلك ، إذا كان لديك أي أسلوب يجب تضمينه في القائمة ، فلا تتردد في مشاركتها في التعليقات أدناه. سوف نقوم بالرد عليك في هذه الأثناء.
