أداة شبكة المنتج للتنزيلات الرقمية السهلة لـ Happy Addons: طريقة سهلة لتزيين المنتجات الرقمية
نشرت: 2022-06-29أطلق فريق Happy Addons مؤخرًا مجموعة كبيرة من الأدوات لمساعدة مستخدمي التنزيلات الرقمية السهلة (EDD). من بين الأدوات المصغّرة ، تعد شبكة منتج EDD واحدة من الأدوات الحصرية. إذا كنت من مستخدمي Elementor ، فيمكنك باستخدام هذه الأداة عرض المنتجات الرقمية لمتجرك بطريقة منظمة.
علاوة على ذلك ، يمكنك تضمين / استبعاد المنتجات ، وإضافة دوارات المنتج إلى متجرك باستخدام أداة Happy Addons EDD Product Grid.
في هذه المدونة ، سنلقي نظرة على عنصر واجهة مستخدم Easy Digital Downloads الجديد لـ Happy Addons ونرى أيضًا كيفية تصميم شبكة منتج مذهلة باستخدام عنصر واجهة المستخدم الفعال هذا.
لنبدأ بالمقدمة الأساسية للأداة.
Happy Addons التنزيلات الرقمية السهلة في لمحة سريعة عن المنتج المصغر

تتيح لك أداة Edd Product Grid لـ Happy Addons عرض المنتجات الرقمية لمتجرك في تخطيط شبكي. يمكنك عرض المنتجات بتنسيقات تصميم مختلفة. هذا قابل للتخصيص بالكامل ويأتي مع عينات جاهزة.
الميزات الرئيسية :
- تعيين تخطيطات تصميم مختلفة
- تضمين واستبعاد المنتجات باستخدام الاستعلام
- إدارة عدد المنتجات
- أضف شارة مخصصة.
فوائد استخدام Happy Addons EDD Product Grid Widget
لا تحتوي الميزات الافتراضية لـ Easy Digital Downloads على وظائف كافية لإضافة منتجات في شبكة سريعة الاستجابة. ومع ذلك ، فإن عنصر واجهة مستخدم EDD Product Grid الخاص بـ Happy Addons يحل هذه المشكلة. يمكنك بسهولة تخصيص صفحة المنتج الافتراضية أو إنشاء صفحة جديدة بأسلوبك الخاص.
سوف تحصل على مزايا أخرى أيضًا. يحب،
- عرض المنتجات المميزة / الأكثر مبيعًا
- زيادة المبيعات
- تحسين تجارب المستخدم للعملاء
اعرض المنتجات الرقمية بكفاءة على موقع Elementor الإلكتروني (6- خطوات سهلة)
في هذا الجزء ، سوف نوضح لك كيفية تصميم ميزة شبكة المنتج باستخدام أداة شبكة منتج EDD الخاصة بـ Happy Addons.
سنستخدم قالب الصفحة المقصودة لمنتج واحد Happy Addons للعرض التوضيحي. تحتاج أيضًا إلى تثبيت وتنشيط المكونات الإضافية التالية على موقع الويب الخاص بك:
المتطلبات المسبقة
- التنزيلات الرقمية السهلة (EDD)
- Elementor (مجاني)
- إضافات سعيدة (مجاني)
- سعيد Addons Pro
هيا بنا نبدأ:
- الخطوة 1: إضافة أداة شبكة منتج EDD
- الخطوة 2: تكوين إعدادات تخطيط المحتوى
- الخطوة الثالثة: كيفية إضافة المنتجات المختارة
- الخطوة 4: كيفية إزالة المنتجات المحددة
- الخطوة 5: إعدادات محتوى شبكة المنتج المتقدمة
- الخطوة 6: التخصيص باستخدام خيارات النمط المتاحة
الخطوة 1: إضافة أداة شبكة منتج EDD
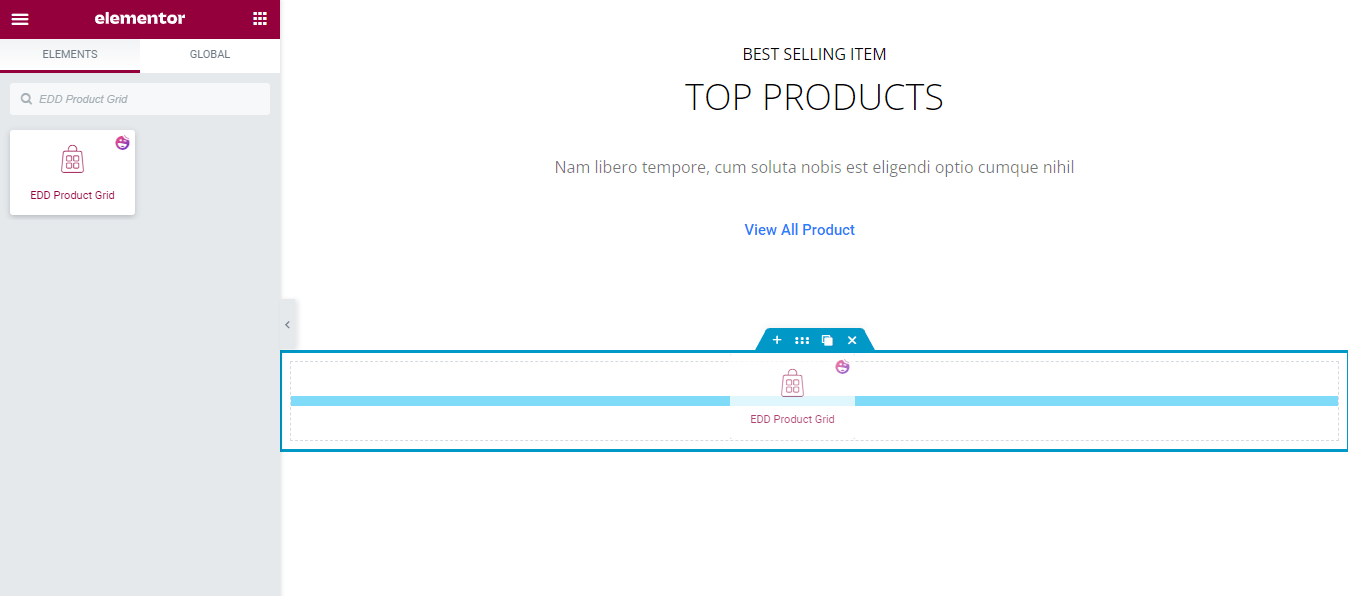
أولاً ، تحتاج إلى إضافة الأداة إلى القسم الأيمن من صفحة الويب الخاصة بك. ابحث عن الأداة من منطقة معرض عناصر واجهة المستخدم Elementor على الجانب الأيسر ثم اسحب الأداة وأفلتها. يمكنك متابعة الصورة أدناه.

الخطوة 2: تكوين إعدادات تخطيط المحتوى
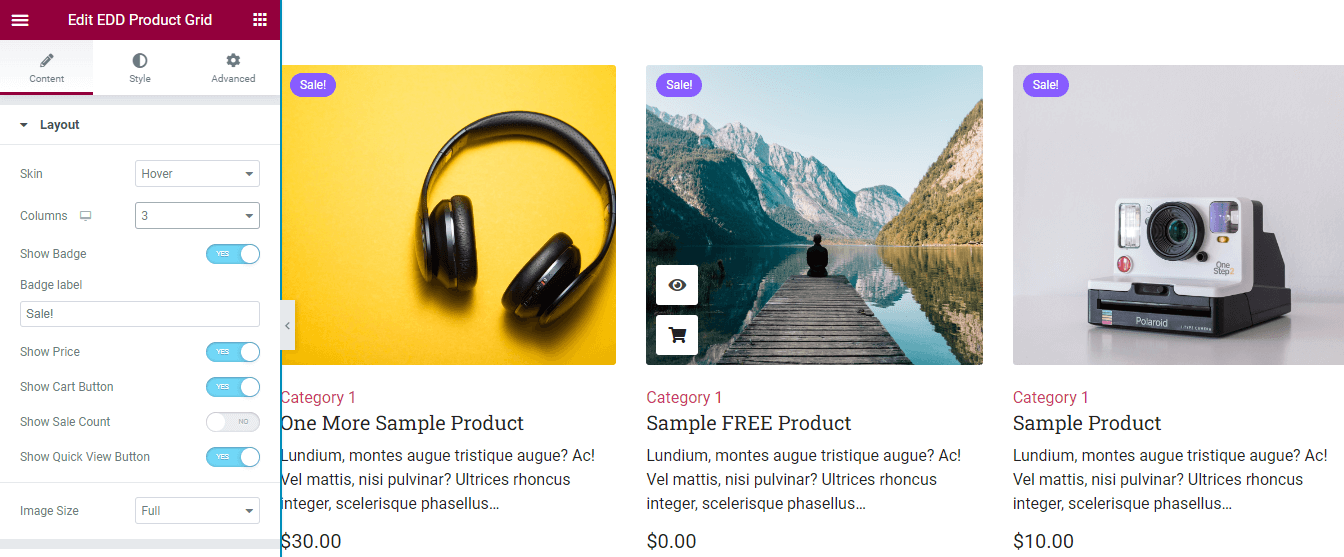
بعد إضافة الأداة ، ستحصل على الواجهة مثل الصورة أدناه. انتقل إلى المحتوى-> قسم التخطيطات لإدارة الإعدادات المختلفة للأداة. يمكنك اختيار مظهر التصميم من النوعين " Classic and Hover ". هنا ، اخترنا Hover كجلد التصميم الخاص بنا.
يمكنك تعيين عدد المنتجات التي ستظهر في عمود . أيضًا ، يمكنك تمكين خيار Show Badge ، وكتابة Badge Label ، وتنشيط ميزة Show Price .
لعرض زر عربة التسوق ، يجب عليك إظهار خيار زر عربة التسوق . إذا كنت بحاجة ، يمكنك إظهار عدد المبيعات وإظهار زر العرض السريع .
يمكنك أيضًا التحكم في حجم الصورة على أجهزة مختلفة.

الخطوة الثالثة: كيفية إضافة المنتجات المختارة
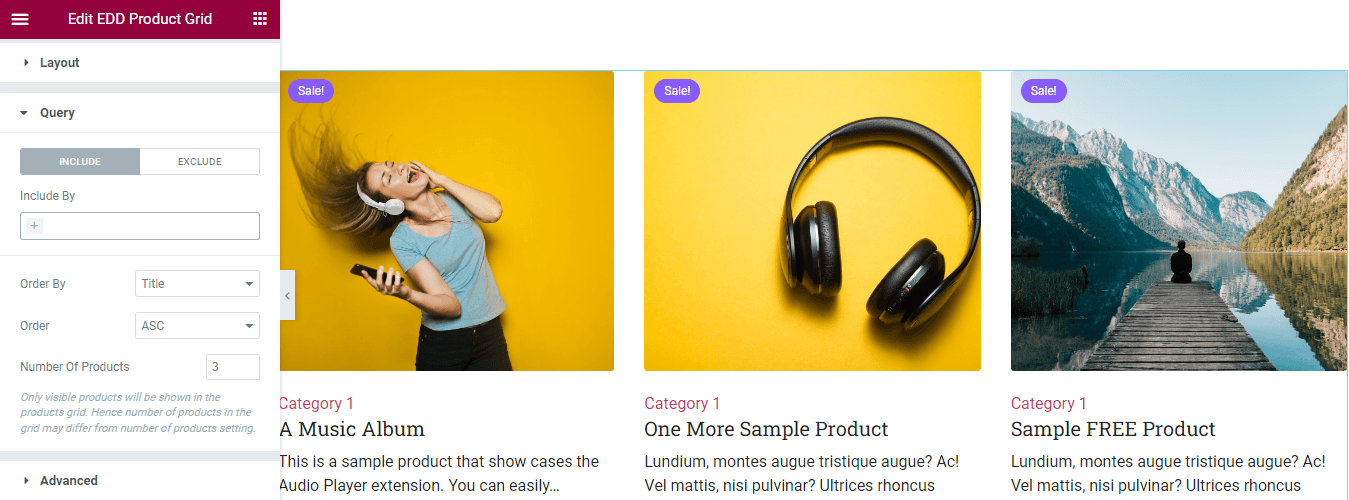
يمكنك إضافة منتجات إلى الشبكة باستخدام خيار Query-> Include . هنا ، يمكنك تضمين المنتجات باستخدام الاستعلام-> ميزات المنتجات . أو يمكنك البحث يدويًا وإضافة المنتجات باستخدام خيار Query-> Terms .

الخطوة 4: كيفية إزالة المنتجات المحددة
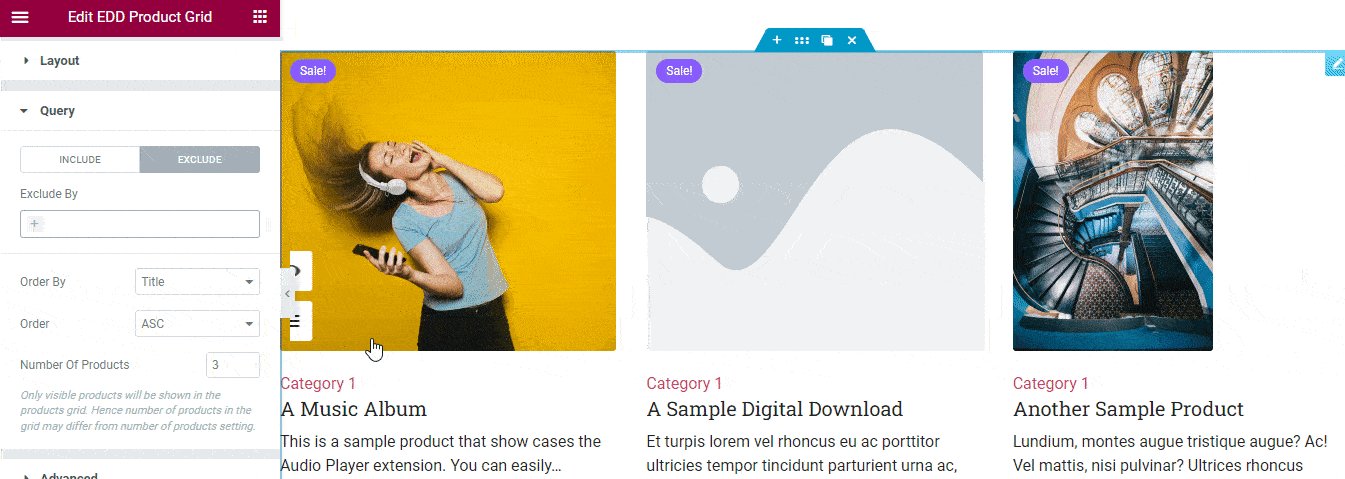
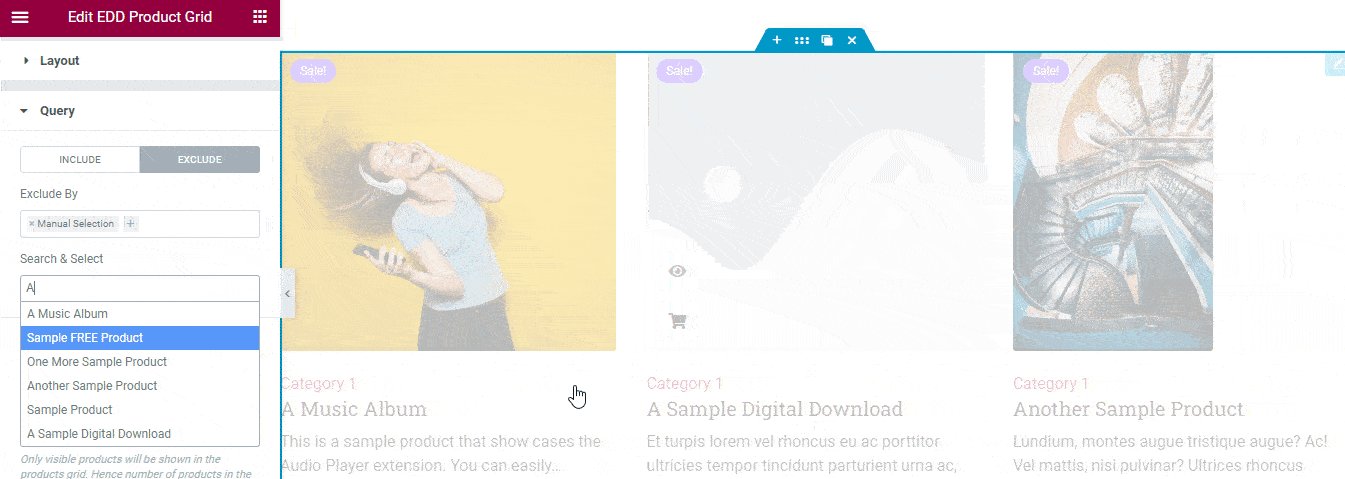
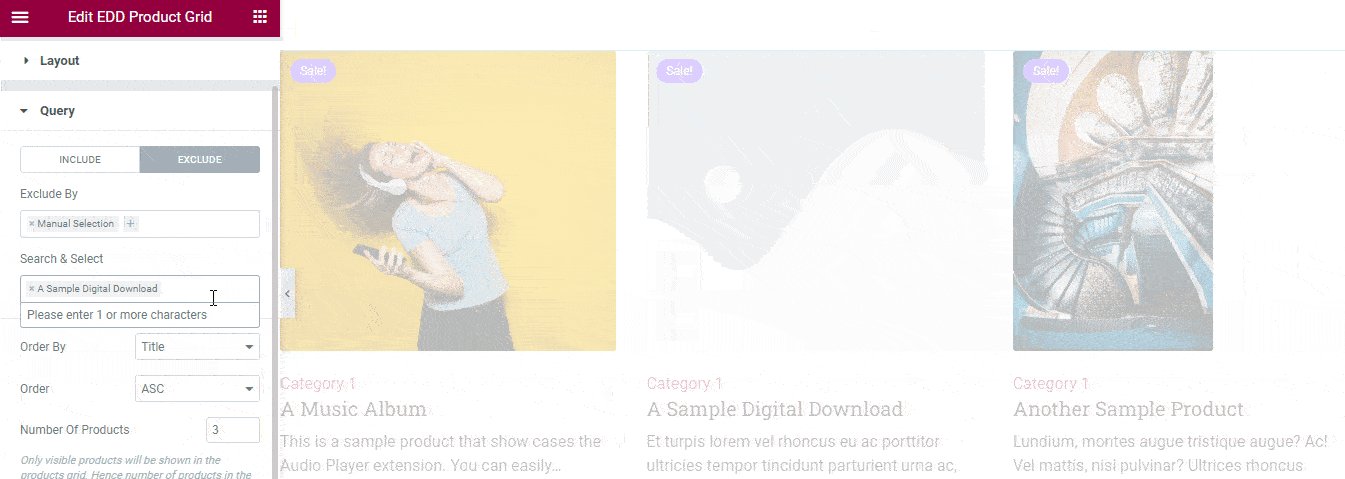
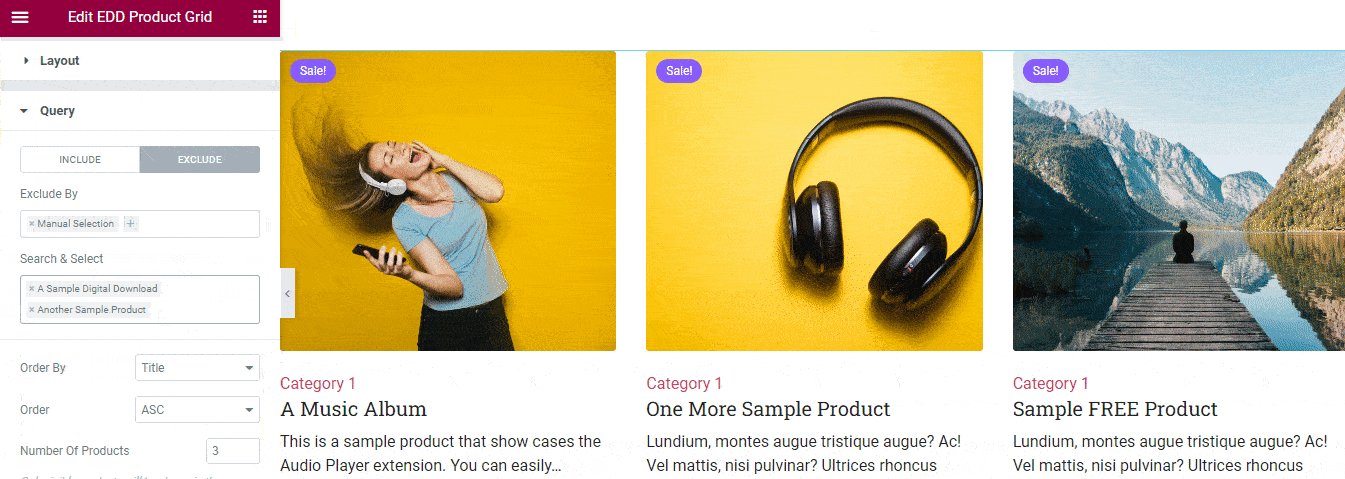
إذا كنت بحاجة إلى إزالة المنتجات من الشبكة ، فيمكنك استخدام خيار Query-> Exclude . يمكنك استبعاد المنتجات الحالية أو استخدام خيار الشروط أو تجربة عملية التحديد اليدوي. هنا ، قمنا باستبعاد منتجين باستخدام خيار التحديد اليدوي. يمكنك متابعة الصورة أدناه.

الخطوة 5: إعدادات محتوى شبكة المنتج المتقدمة
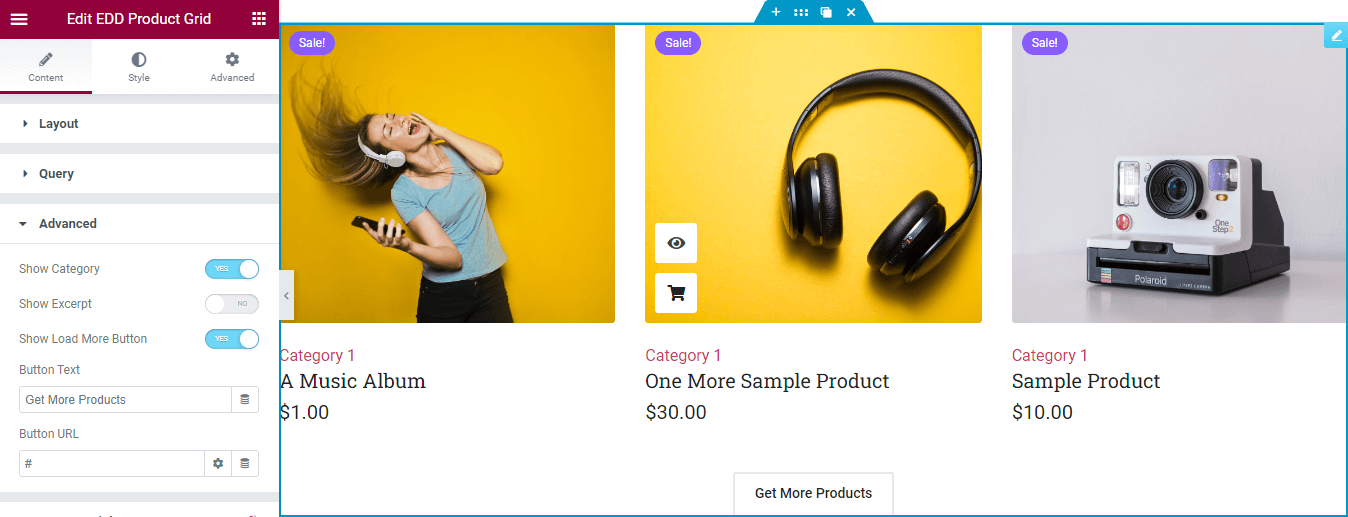
في المحتوى-> منطقة متقدمة ، ستحصل على بعض الأقسام الأساسية الأخرى.


- عرض الفئة : يمكنك عرض فئة المنتج من خلال تمكين هذا الخيار.
- إظهار مقتطفات : إذا كنت تريد إظهار وصف المنتج ، يمكنك تنشيط هذا الإعداد.
- إظهار زر تحميل المزيد : لتحميل المزيد من المنتجات ، يمكنك تمكين هذه الميزة.
- نص الزر : يمكنك كتابة مستوى الزر.
- عنوان URL للزر : أدخل أيضًا عنوان URL للزر.
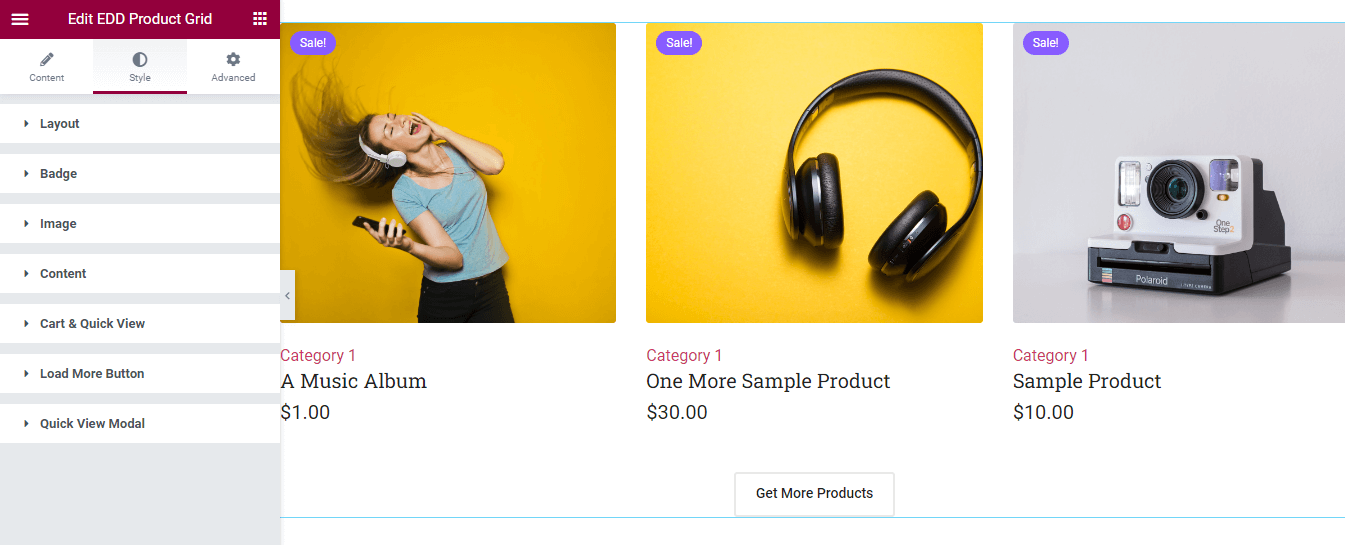
الخطوة 6: التخصيص باستخدام خيارات النمط المتاحة
يمكنك تغيير التصميم الافتراضي لهذه القطعة. ستحصل على جميع خيارات التصميم الضرورية في منطقة Style . يمكنك تبسيط
- تَخطِيط
- شارة
- صورة
- محتوى
- عربة التسوق وعرض سريع
- زر تحميل المزيد
- عرض سريع مشروط

تحقق من الوثائق الرسمية الكاملة لأداة EDD Product Grid. أو يمكنك الاطلاع على دليل الفيديو إذا كنت في عجلة من أمرك.
المعاينة النهائية
هذه هي النظرة النهائية لصفحة منتجنا الفردية بعد الانتهاء من التخصيص.
ابدأ في تخصيص منتجاتك الرقمية
باستخدام الأداة الصحيحة مثل أداة Easy Digital Downloads Product Grid ، يمكنك جعل صفحة منتجك أكثر جاذبية لعملائك. لا تعمل صفحة المنتج ذات التصميم الجيد على تحسين تجربة المستخدم لعملائك فحسب ، بل تزيد أيضًا من معدل التحويل.
في الدليل أعلاه ، أظهرنا كيف يمكنك استخدام عنصر واجهة مستخدم EDD Product Grid الخاص بـ Happy Addons لعرض منتجات متجرك في تخطيط شبكة منظم. تأتي الإضافات السعيدة مع عناصر واجهة مستخدم Easy Digital Downloads الضرورية أيضًا. يمكنك أيضًا تجربتها لجعل متجرك عبر الإنترنت أكثر فاعلية.
يمكنك الاطلاع على دليل الفيديو إذا كنت في عجلة من أمرك.
إذا كنت تواجه أي صعوبات أثناء استخدام هذه الأداة ، فاترك تعليقًا. نطلب منك الانضمام إلى النشرة الإخبارية لدينا والبقاء على قنواتنا الاجتماعية.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
